영웅 섹션에 Divi의 배경 마스크 및 패턴을 사용하는 방법
게시 됨: 2022-03-30Divi의 새로운 배경 마스크와 패턴은 가장 흥미로운 새로운 디자인 기능 중 하나입니다. 각 마스크와 패턴은 몇 번의 클릭으로 셀 수 없이 많은 고유한 조합을 위해 다른 배경 요소(예: 색상, 이미지 및 그라디언트)와 결합할 수 있습니다.
오늘 우리는 Divi의 새로운 배경 마스크와 패턴을 사용하여 영웅 섹션을 디자인하는 방법을 보여 드리겠습니다. 이 튜토리얼에서는 배경 마스크와 패턴을 만드는 데 필요한 중요한 단계를 다룰 것입니다. 마스크 디자인에 맞게 배경 이미지를 배치하는 방법도 보여줍니다. 이것은 몇 분 만에 사이트에 대한 완벽한 영웅 섹션을 만드는 데 필요한 도구를 제공하는 데 도움이 됩니다.
재미 좀 보자!
YouTube 채널 구독
엿보기
다음은 이 자습서에서 구축할 디자인을 간략하게 살펴보겠습니다.
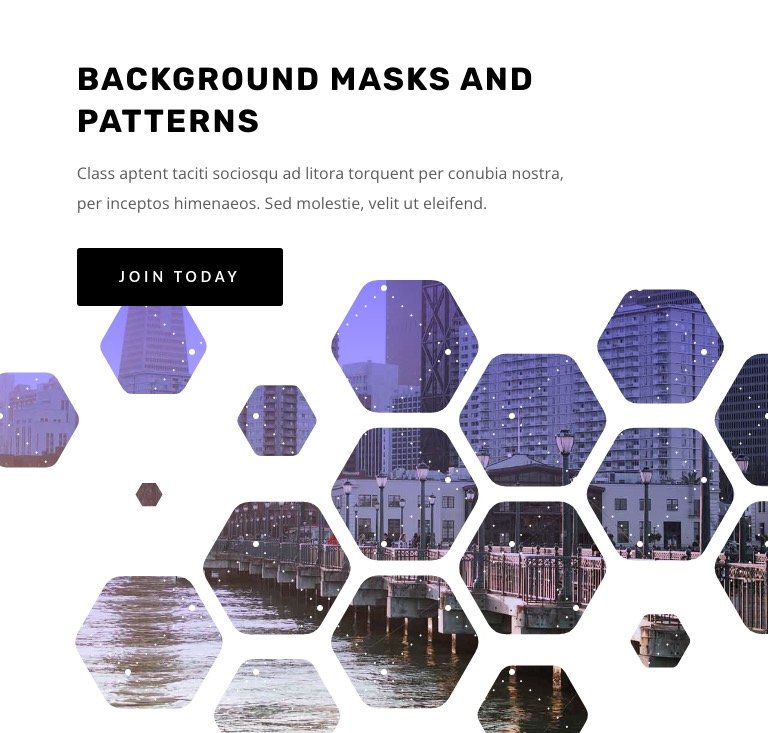
다음은 흰색 마스크와 패턴이 있는 영웅 섹션의 예입니다.

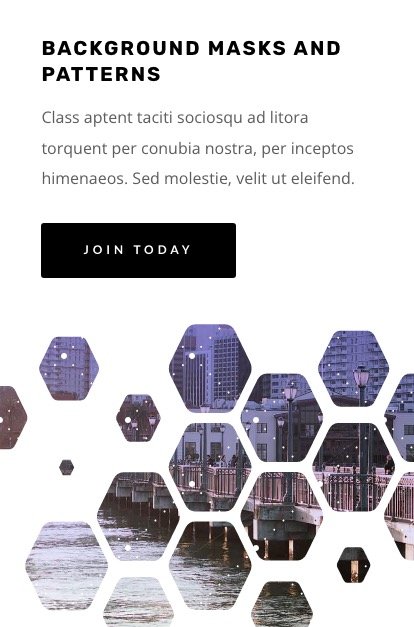
다음은 검은 마스크와 패턴이 있는 동일한 영웅 섹션의 어두운 버전입니다.

이 디자인을 사용하면 몇 번의 클릭으로 마스크와 마스크 위치를 쉽게 변경할 수 있습니다!
무료로 레이아웃 다운로드
이 튜토리얼의 레이아웃 디자인에 손을 대려면 먼저 아래 버튼을 사용하여 다운로드해야 합니다. 다운로드에 액세스하려면 아래 양식을 사용하여 Divi Daily 이메일 목록에 가입해야 합니다. 신규 구독자는 매주 월요일에 더 많은 Divi 혜택과 무료 Divi 레이아웃 팩을 받게 됩니다! 이미 목록에 있는 경우 아래에 이메일 주소를 입력하고 다운로드를 클릭하기만 하면 됩니다. "재구독"되지 않거나 추가 이메일을 받지 않습니다.

무료로 다운로드
Divi 뉴스레터에 가입하면 최고의 Divi 랜딩 페이지 레이아웃 팩과 수많은 놀라운 무료 Divi 리소스, 팁 및 요령을 이메일로 보내드립니다. 따라하시면 금세 Divi 마스터가 되실 겁니다. 이미 구독한 경우 아래에 이메일 주소를 입력하고 다운로드를 클릭하여 레이아웃 팩에 액세스하십시오.
성공적으로 구독했습니다. 이메일 주소를 확인하여 구독을 확인하고 무료 주간 Divi 레이아웃 팩에 액세스하세요!
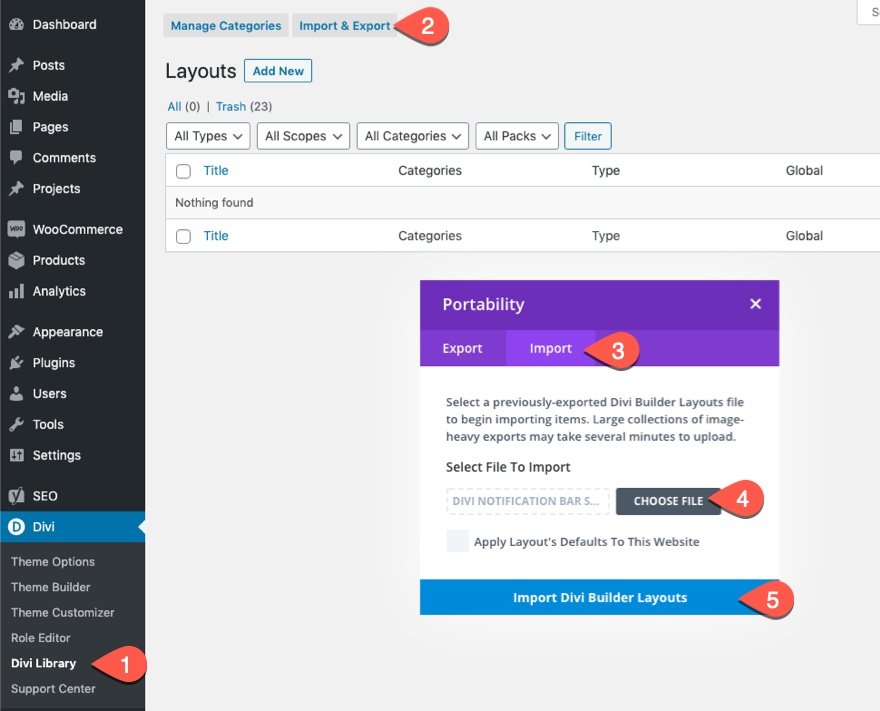
섹션 레이아웃을 Divi 라이브러리로 가져오려면 다음을 수행하십시오.
- Divi 라이브러리로 이동합니다.
- 페이지 상단의 가져오기 버튼을 클릭합니다.
- 이식성 팝업에서 가져오기 탭 선택
- 컴퓨터에서 다운로드 파일을 선택합니다(먼저 파일의 압축을 풀고 JSON 파일을 사용해야 함).
- 그런 다음 가져오기 버튼을 클릭합니다.

완료되면 섹션 레이아웃을 Divi Builder에서 사용할 수 있습니다.
튜토리얼로 들어가 볼까요?
시작하는 데 필요한 것
시작하려면 다음을 수행해야 합니다.
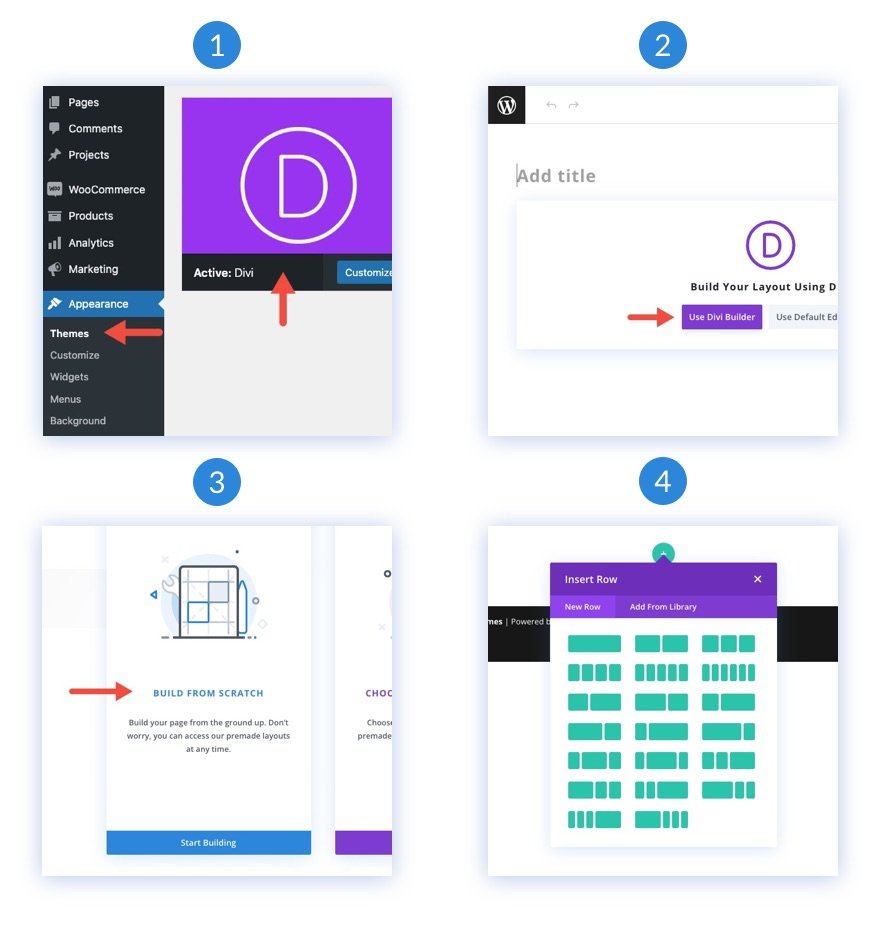
- 아직 설치하지 않았다면 Divi 테마를 설치하고 활성화하십시오.
- WordPress에서 새 페이지를 만들고 Divi Builder를 사용하여 프런트 엔드(비주얼 빌더)에서 페이지를 편집합니다.
- "처음부터 빌드" 옵션을 선택합니다.
- 이제 Divi에서 디자인을 시작할 수 있는 빈 캔버스가 있습니다!

영웅 섹션에서 Divi의 배경 마스크 및 패턴을 사용하는 방법
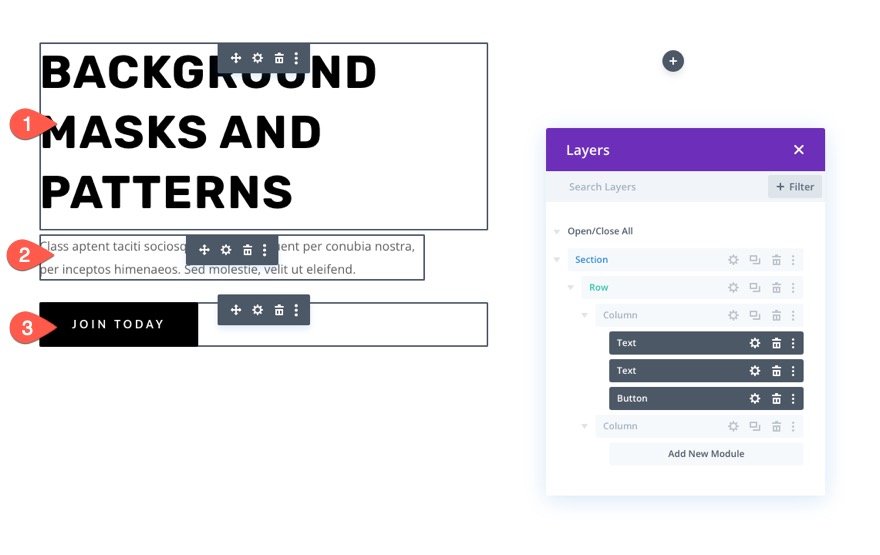
1. 레이아웃 구조 생성
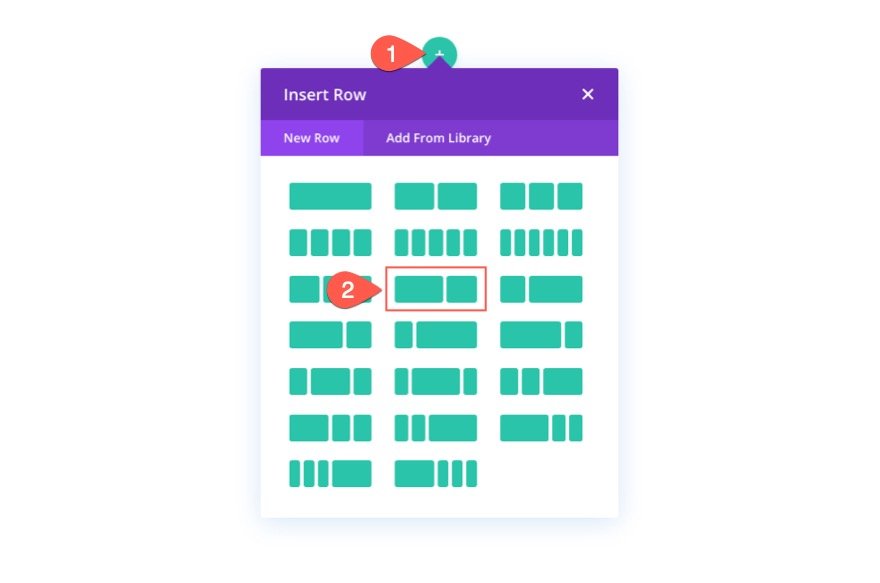
이 영웅 섹션에서는 왼쪽에 제목과 클릭 유도문안, 오른쪽에 이미지(또는 시각 디자인)가 있는 고전적인 레이아웃 구조를 사용합니다. 이 디자인의 경우 Divi의 배경 옵션을 사용하여 시각적 디자인을 만듭니다. 하지만 그 전에 섹션 배경 마스크와 패턴 디자인을 보여주기 위해 페이지 오른쪽에 공간을 확보할 수 있도록 2열 행을 만들어야 합니다.

2. 헤드라인 및 클릭 유도문안 추가
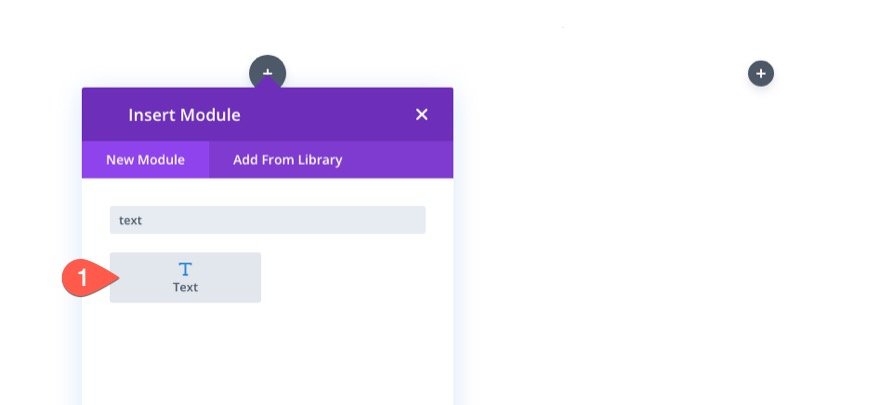
왼쪽 열(열 1)에서 기본 제목에 대한 텍스트 모듈, 부제목 텍스트에 대한 텍스트 모듈, 버튼에 대한 버튼 모듈을 추가합니다.


이에 대한 구체적인 디자인 설정을 알고 싶다면 언제든지 레이아웃을 다운로드하여 다른 시간에 직접 확인하십시오. 오늘은 배경 디자인에 집중하겠습니다.
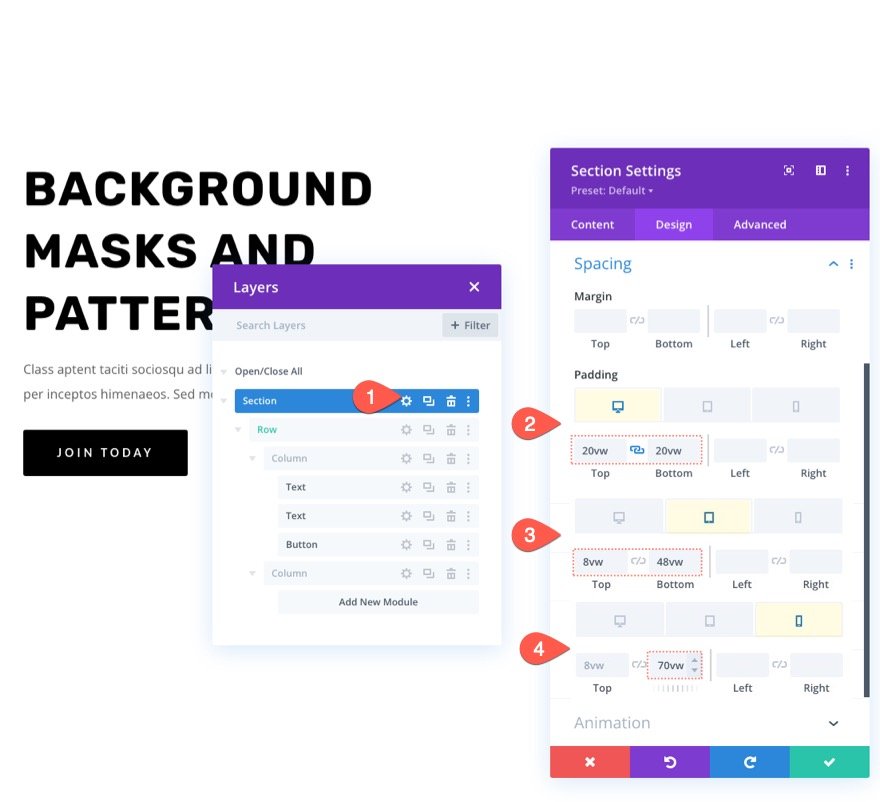
3. 섹션에 수직 간격 추가
배경 디자인을 크고 아름답게 하려면 섹션에 수직 높이를 추가해야 합니다. 그렇게 하는 쉬운 방법은 섹션의 상단과 하단에 패딩을 추가하는 것입니다. 열이 세로로 쌓이면 배경 디자인을 위한 공간을 만들기 위해 태블릿 및 휴대폰 디스플레이의 패딩을 조정해야 한다는 점을 명심하십시오.
섹션에 대한 설정을 엽니다. 디자인 탭에서 다음과 같이 패딩을 업데이트합니다.
- 패딩: 20vw 상단, 20vw 하단
- 패딩(태블릿): 8vw 상단, 48vw 하단
- 패딩(전화): 8vw 상단, 70vw 하단

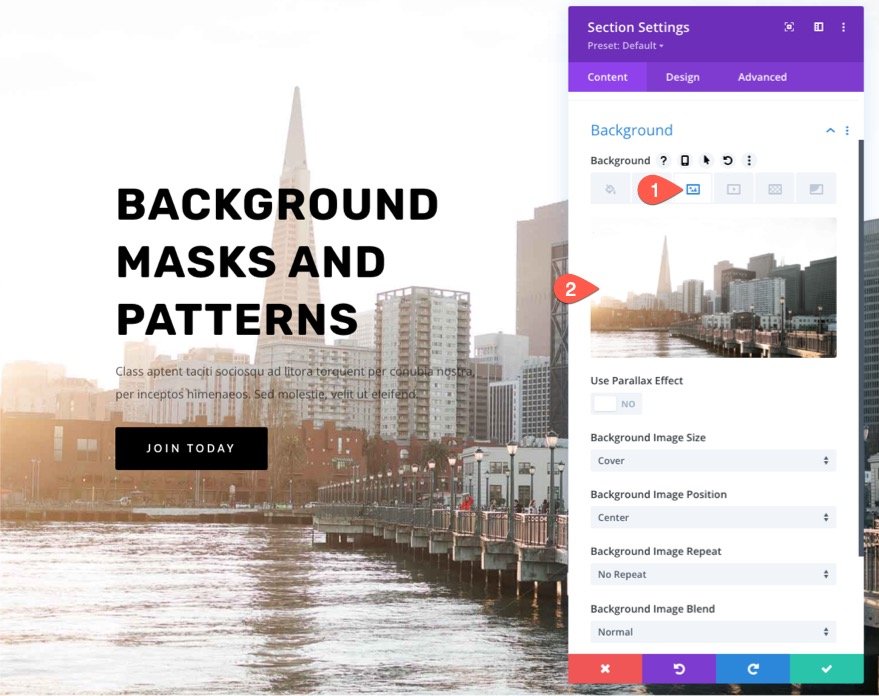
4. 배경 이미지 및 그라디언트 추가
다음으로 섹션에 배경 이미지와 그라디언트를 추가할 수 있습니다. 배경 이미지의 주요 초점은 섹션의 오른쪽에 표시되므로 오른쪽에 보고 싶은 이미지가 있는 이미지를 사용하십시오. 이 예에서는 도시 스카이라인이 있는 이미지를 사용하고 있습니다. 이미지의 오른쪽에는 더 가깝고 미학적으로 보기 좋은 건물이 있어 잘 작동합니다.
이미지 탭에서 섹션 배경에 이미지를 업로드합니다.


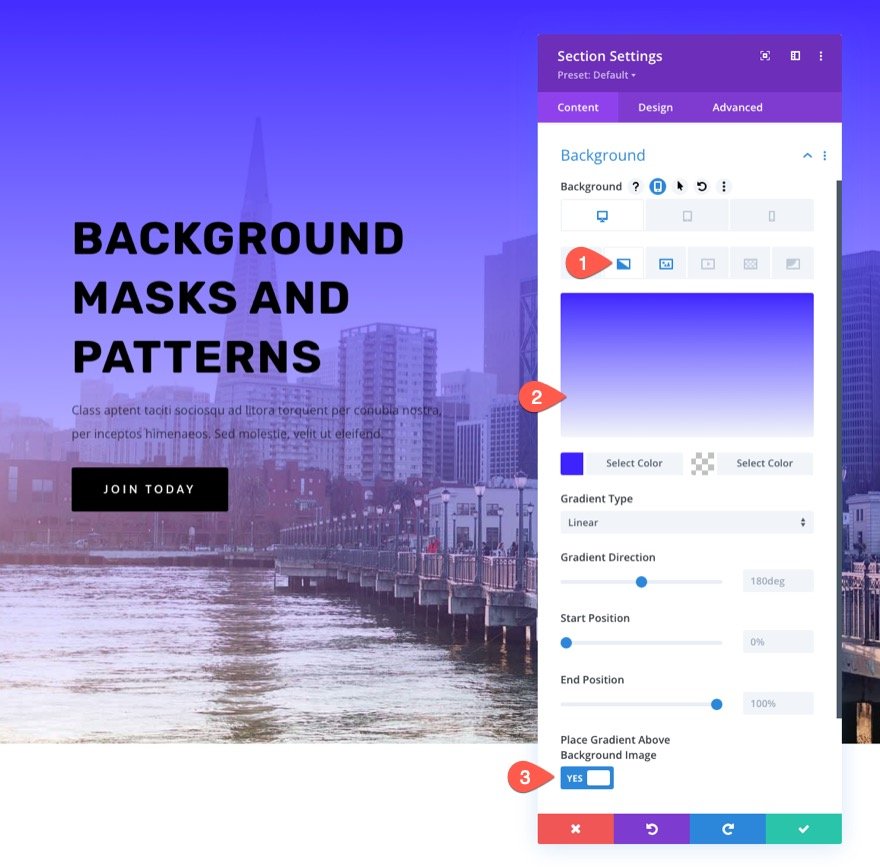
Divi에서는 배경 이미지 위에 색상 그라디언트를 쉽게 추가할 수 있습니다. 그라디언트 탭에서 섹션 배경에 다음 그라디언트를 추가합니다.
- 왼쪽 그라데이션 색상: #3e22ff
- 오른쪽 그라데이션 색상: 투명
- 배경 이미지 위에 그라디언트 배치: 예

5. 섹션의 배경 패턴 만들기
이제 배경 이미지와 그라디언트가 준비되었으므로 디자인을 보완하기 위해 배경 패턴을 추가할 수 있습니다. 이 예에서는 좀 더 독특한 모양을 주기 위해 약간의 질감을 추가하는 미묘한 패턴을 사용할 것입니다.
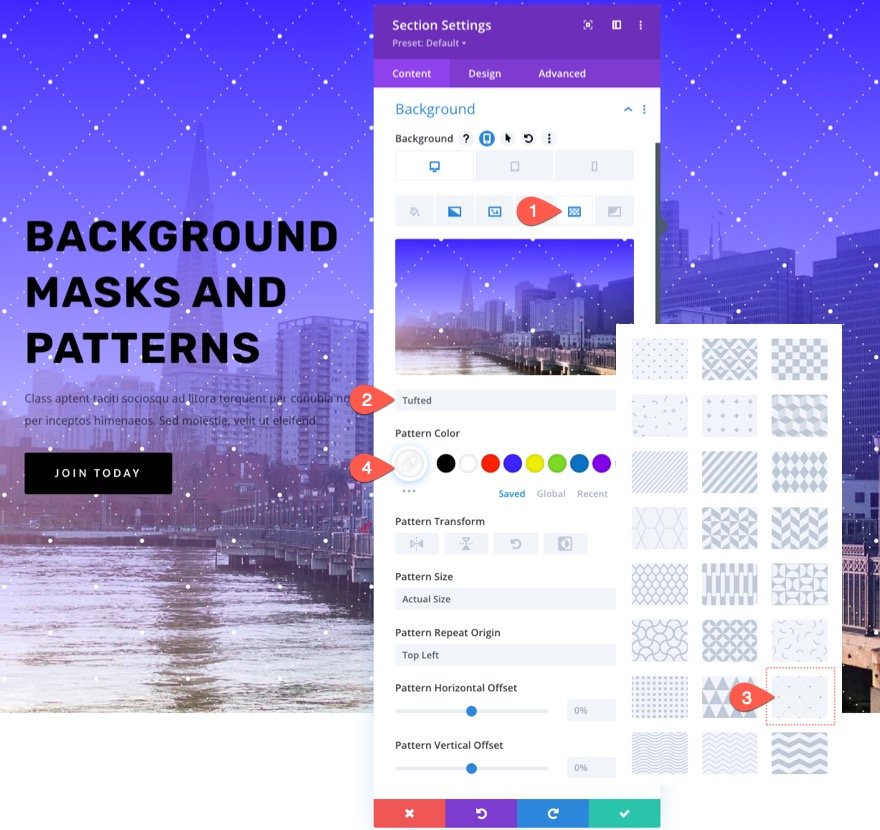
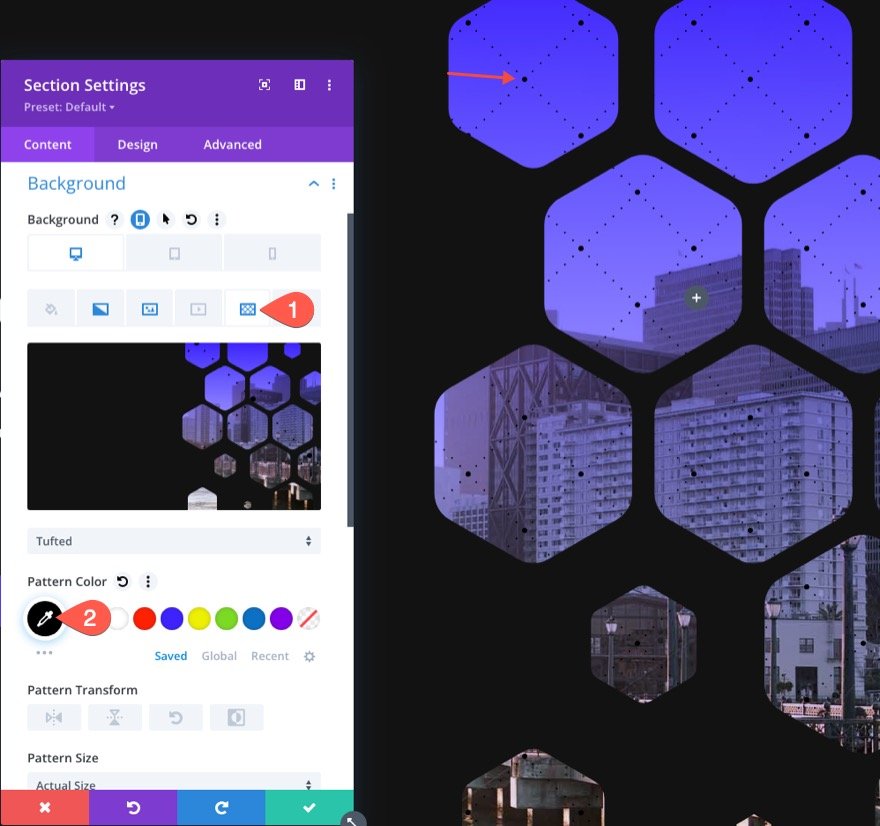
패턴 탭에서 다음을 업데이트합니다.
- 배경 패턴: 터프트

팁: 배경 패턴의 경우 일반적으로 미묘하게 유지하는 것이 좋습니다. 더 작은 패턴에 사용자 정의 크기를 사용한 다음 색상의 불투명도를 낮추십시오.
6. 섹션에 대한 배경 마스크 만들기
배경 패턴이 준비되면 마침내 디자인을 위한 새로운 배경 마스크를 테스트할 준비가 되었습니다. 선택할 수있는 옵션과 변형이 많이 있습니다. 이 예에서는 벌집형 마스크를 사용할 것입니다.
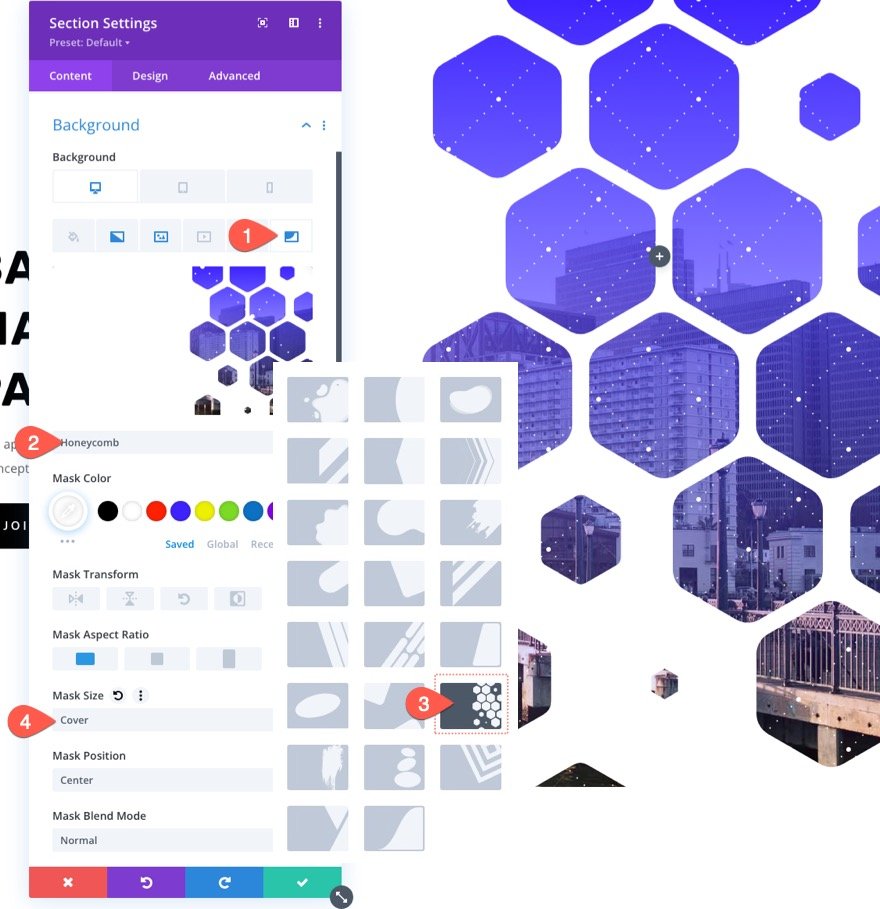
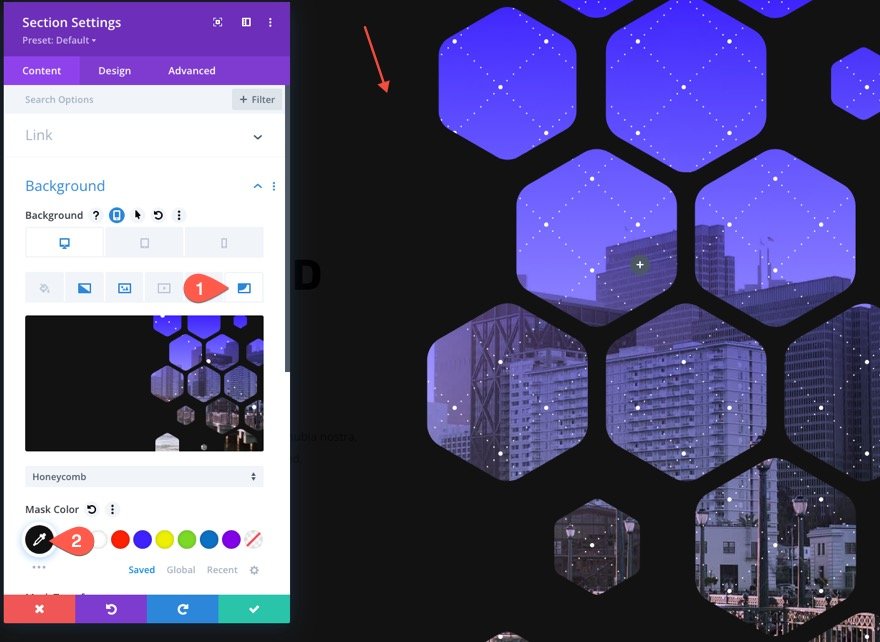
마스크 탭에서 다음을 업데이트합니다.
- 마스크: 벌집
- 마스크 색상: #ffffff
- 마스크 크기: 커버

7. 배경 이미지 위치 조정
배경 마스크를 사용하고 있기 때문에 배경 이미지의 일부가 숨겨집니다(또는 "마스킹"). 따라서 마스크를 통해 이미지의 특정 부분이 보이는 지점으로 배경 이미지의 위치를 조정해야 할 수도 있습니다. 이렇게 하려면 배경 이미지 위치 및 오프셋 옵션을 사용하여 올바른 위치에서 배경 이미지를 조금씩 움직일 수 있습니다.
이 예에서는 이미지의 오른쪽 하단이 가장 잘 보이도록 하고 더 많은 건물을 표시하기 위해 오른쪽으로 조금 이동합니다.
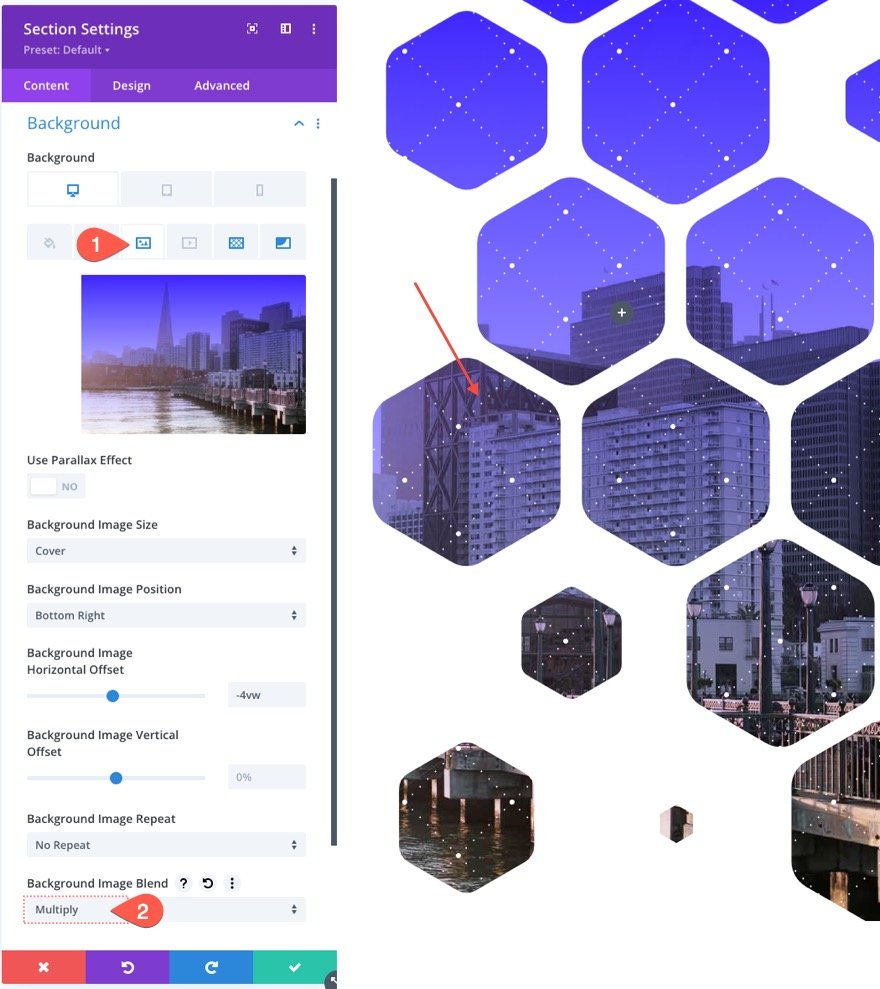
이미지 탭에서 다음을 업데이트합니다.
- 배경 이미지 위치: 오른쪽 하단
- 배경 이미지 수평 오프셋: -4vw
배경 이미지가 어떻게 오른쪽으로 이동할 수 있는지 주목하십시오.
8. 혼합 모드 사용
이러한 모든 배경 요소로 창의력을 발휘할 수 있는 한 가지 방법은 혼합 모드를 추가하는 것입니다. 혼합 모드는 모든 배경 옵션에 추가할 수 있으며 여러 배경 레이어(이미지, 그라디언트, 마스크 등)를 창의적인 방식으로 함께 혼합하는 데 사용할 수 있습니다.
이 예에서는 배경 이미지를 그라디언트 색상과 혼합합니다. 이렇게 하려면 배경 이미지 탭을 클릭하고 다음과 같이 그라디언트 색상을 배경 이미지와 혼합하는 혼합 모드를 추가합니다.
- 혼합 모드: 곱하기
참고: 곱하기 혼합 모드는 기본적으로 현재 레이어(이 경우 배경 이미지)에 배경 그라디언트를 곱합니다. 효과에 대해 생각하는 쉬운 방법은 슬라이드 프로젝터에서 두 개의 슬라이드가 서로 뒤에 쌓여 있다고 상상하는 것입니다. 화면에 두 이미지를 투사하면 약간 더 어두운 두 이미지가 혼합됩니다.

블렌드 모드에 대한 자세한 내용은 다음을 확인하십시오.
9. 모바일용 배경 마스크 조정
배경 마스크 디자인이 모바일 장치에서도 멋지게 보이도록 하는 것이 중요합니다. 고맙게도 내장 옵션을 사용하면 이 프로세스를 쉽게 수행할 수 있습니다. 배경 디자인을 위한 공간을 만들기 위해 이미 태블릿과 휴대폰에 추가 패딩을 추가했음을 기억하십시오. 이제 배경 변환 및 종횡비 옵션을 사용하여 모바일용 마스크를 조정하기만 하면 됩니다.
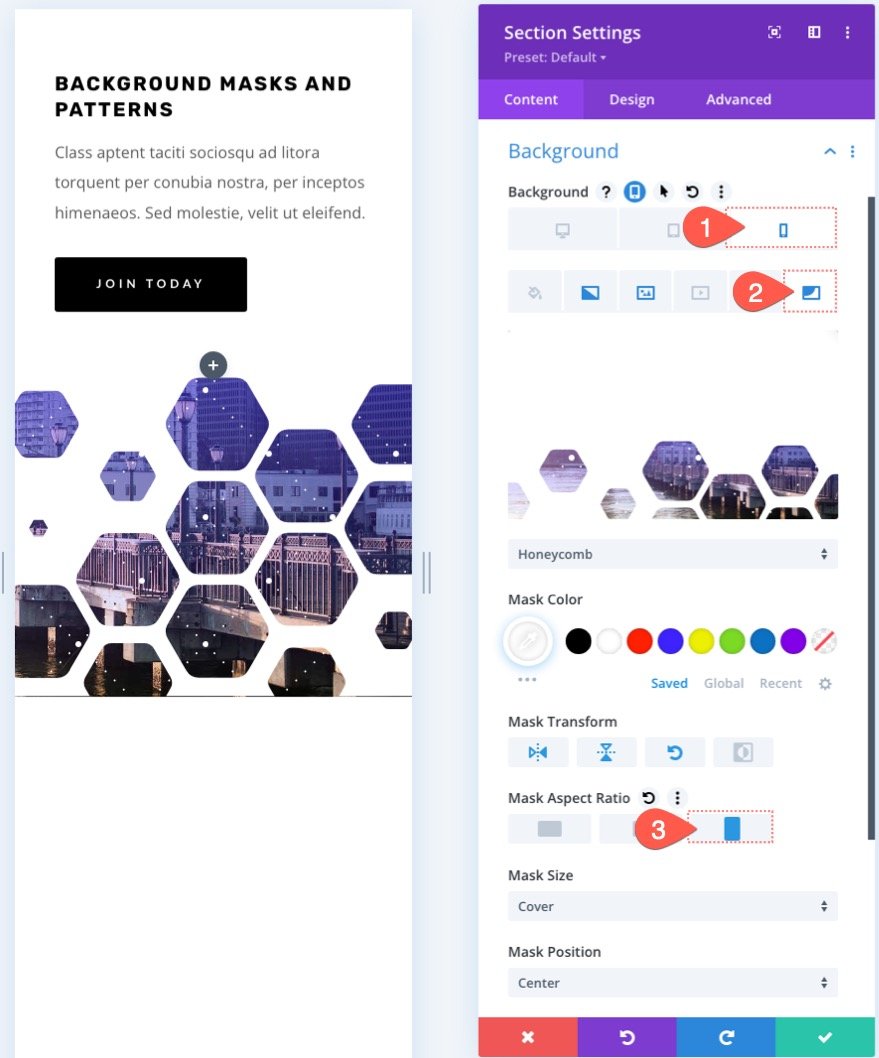
마스크 탭에서 반응형 옵션을 활성화하고 다음을 업데이트합니다.
태블릿에서…
- 마스크 변환: 수직 뒤집기, 수평 뒤집기, 회전
- 마스크 종횡비: 정사각형

전화로…
- 마스크 변환: 수직 뒤집기, 수평 뒤집기, 회전
- 마스크 종횡비: 세로

결과
지금까지 만든 디자인을 확인하세요.
하나의 데스크탑…

태블릿 하나…

하나의 전화…

10. 다크 버전 만들기
이 디자인의 어두운 버전을 원하면 배경 마스크 색상을 어두운 색상(예: 검정)으로 변경하기만 하면 됩니다.

그런 다음 패턴 색상을 검정색으로 변경합니다.

그런 다음 헤드라인과 하위 헤더 텍스트를 흰색으로 변경합니다. 버튼 색상도 업데이트할 수 있습니다.

다음은 어두운 버전의 모습입니다.

최종 결과
최종 결과를 다시 한 번 살펴보겠습니다.


다양한 마스크 및 변형 옵션 시도
이 영웅 섹션 배경 디자인을 사용하여 목록에서 다른 마스크를 선택하여 다른 배경 마스크(및 패턴)를 실험할 수 있습니다. 그런 다음 사용할 수 있습니다.
더 많은 배경 마스크와 패턴 디자인을 얻으십시오!

이와 같은 디자인을 더 원하시면 무료로 다운로드할 수 있는 12가지 배경 마스크 및 패턴 디자인을 확인하십시오.
마지막 생각들
웹사이트의 영웅 섹션을 디자인하는 것은 Divi의 배경 마스크와 패턴으로 매우 재미있습니다. 배경 옵션은 디자인을 바로 잡기 위해 쉽게 조정할 수 있습니다. 그리고 훨씬 더 독특한 배경 디자인을 만들기 위해 사용할 수 있는 다른 옵션(예: 혼합 모드)이 있습니다. 또한 섹션뿐만 아니라 모든 Divi 요소에 마스크와 패턴을 추가할 수 있습니다. 그럼 즐거운 실험 되세요!
댓글로 여러분의 의견을 기다리겠습니다.
건배!
