วิธีใช้มาสก์และรูปแบบของพื้นหลังของ Divi สำหรับหมวดฮีโร่
เผยแพร่แล้ว: 2022-03-30มาสก์และรูปแบบพื้นหลังใหม่ของ Divi เป็นหนึ่งในคุณสมบัติการออกแบบใหม่ที่น่าตื่นเต้นที่สุดของเรา มาสก์และรูปแบบแต่ละรายการสามารถรวมเข้ากับองค์ประกอบพื้นหลังอื่นๆ (เช่น สี รูปภาพ และการไล่ระดับสี) เพื่อให้ได้ชุดค่าผสมที่ไม่ซ้ำกันนับไม่ถ้วนในไม่กี่คลิก
วันนี้เราจะแสดงวิธีใช้มาสก์พื้นหลังและรูปแบบใหม่ของ Divi เพื่อออกแบบส่วนฮีโร่ ในบทช่วยสอนนี้ เราจะพูดถึงขั้นตอนสำคัญที่จำเป็นในการสร้างมาสก์และรูปแบบพื้นหลัง เรายังจะแสดงวิธีจัดตำแหน่งภาพพื้นหลังให้พอดีกับการออกแบบมาสก์ สิ่งนี้จะช่วยให้คุณมีเครื่องมือที่จำเป็นในการสร้างส่วนฮีโร่ที่สมบูรณ์แบบสำหรับไซต์ของคุณในเวลาไม่กี่นาที
มาสนุกกันเถอะ!
สมัครสมาชิกช่อง Youtube ของเรา
แอบมอง
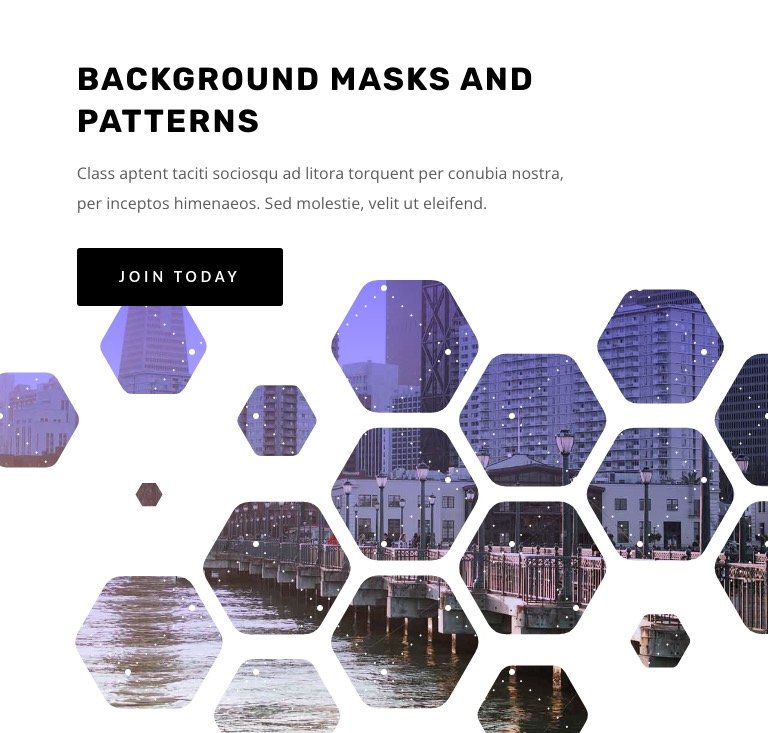
ต่อไปนี้คือภาพรวมคร่าวๆ เกี่ยวกับการออกแบบที่เราจะสร้างในบทช่วยสอนนี้
นี่คือตัวอย่างส่วนฮีโร่ที่มีหน้ากากสีขาวและลวดลาย

นี่คือเวอร์ชันมืดของส่วนฮีโร่เดียวกันกับหน้ากากสีดำและรูปแบบ

ด้วยการออกแบบนี้ คุณสามารถเปลี่ยนมาสก์และตำแหน่งมาสก์ได้อย่างง่ายดายด้วยการคลิกเพียงไม่กี่ครั้ง!
ดาวน์โหลดเค้าโครงฟรี
หากต้องการใช้การออกแบบเลย์เอาต์จากบทช่วยสอนนี้ ก่อนอื่นคุณต้องดาวน์โหลดโดยใช้ปุ่มด้านล่าง ในการเข้าถึงการดาวน์โหลด คุณจะต้องสมัครรับรายชื่ออีเมล Divi Daily ของเราโดยใช้แบบฟอร์มด้านล่าง ในฐานะสมาชิกใหม่ คุณจะได้รับ Divi goodness และ Divi Layout pack ฟรีทุกวันจันทร์! หากคุณอยู่ในรายชื่อแล้ว เพียงป้อนที่อยู่อีเมลของคุณด้านล่างแล้วคลิกดาวน์โหลด คุณจะไม่ถูก "สมัครใหม่" หรือรับอีเมลเพิ่มเติม

ดาวน์โหลดฟรี
เข้าร่วมจดหมายข่าว Divi แล้วเราจะส่งอีเมลสำเนาชุดเค้าโครงหน้า Landing Page ของ Divi ที่ดีที่สุดให้คุณ พร้อมแหล่งข้อมูล เคล็ดลับ และลูกเล่นที่น่าตื่นตาตื่นใจและฟรีอีกมากมายของ Divi ทำตามแล้วคุณจะเป็นผู้เชี่ยวชาญ Divi ในเวลาไม่นาน หากคุณสมัครรับข้อมูลแล้ว เพียงพิมพ์ที่อยู่อีเมลของคุณด้านล่างแล้วคลิกดาวน์โหลดเพื่อเข้าถึงชุดเค้าโครง
คุณสมัครสำเร็จแล้ว โปรดตรวจสอบที่อยู่อีเมลของคุณเพื่อยืนยันการสมัครของคุณและเข้าถึงชุดเค้าโครง Divi รายสัปดาห์ฟรี!
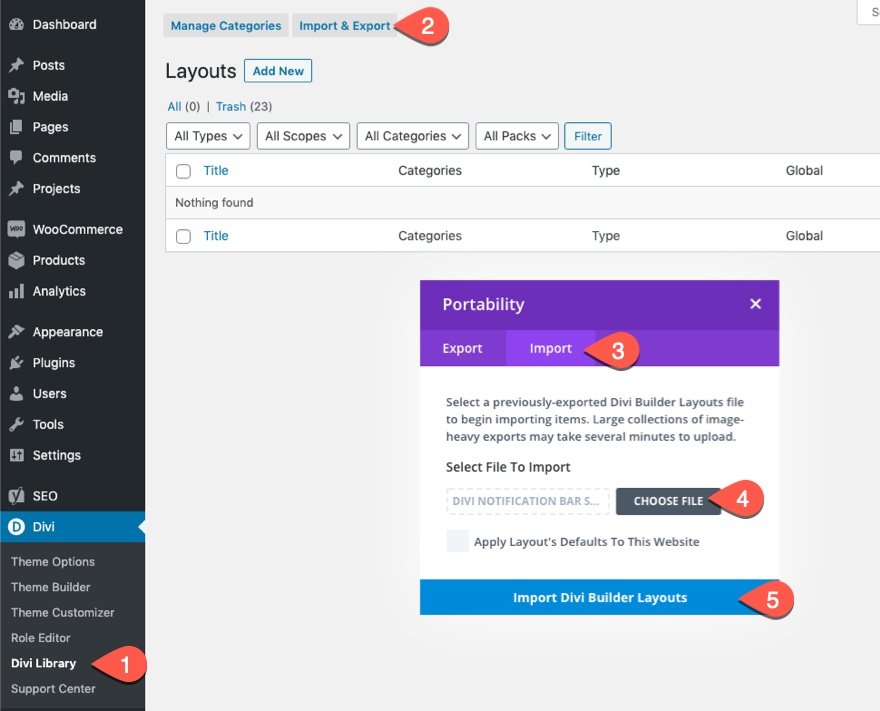
ในการนำเข้าเค้าโครงส่วนไปยังไลบรารี Divi ของคุณ ให้ทำดังต่อไปนี้:
- ไปที่ห้องสมุด Divi
- คลิกปุ่มนำเข้าที่ด้านบนของหน้า
- ในป๊อปอัปการพกพา ให้เลือกแท็บนำเข้า
- เลือกไฟล์ดาวน์โหลดจากคอมพิวเตอร์ของคุณ (อย่าลืมแตกไฟล์ก่อนแล้วจึงใช้ไฟล์ JSON)
- จากนั้นคลิกปุ่มนำเข้า

เมื่อเสร็จแล้ว เค้าโครงส่วนจะพร้อมใช้งานใน Divi Builder
ไปที่บทช่วยสอนกันเถอะ
สิ่งที่คุณต้องการเพื่อเริ่มต้น
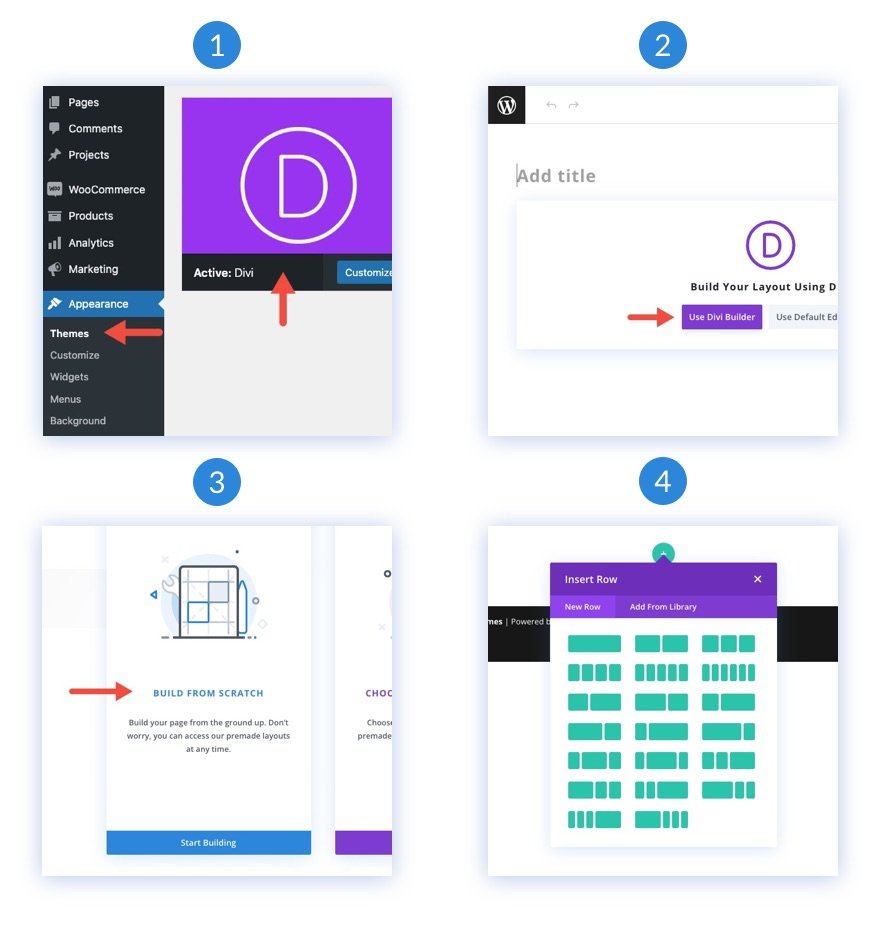
ในการเริ่มต้น คุณจะต้องทำสิ่งต่อไปนี้:
- หากคุณยังไม่ได้ติดตั้ง ให้ติดตั้งและเปิดใช้งานธีม Divi
- สร้างหน้าใหม่ใน WordPress และใช้ Divi Builder เพื่อแก้ไขหน้าในส่วนหน้า (ตัวสร้างภาพ)
- เลือกตัวเลือก "สร้างตั้งแต่เริ่มต้น"
- ตอนนี้มีผ้าใบเปล่าเพื่อเริ่มออกแบบใน Divi!

วิธีใช้มาสก์และรูปแบบพื้นหลังของ Divi ในส่วนฮีโร่ของคุณ
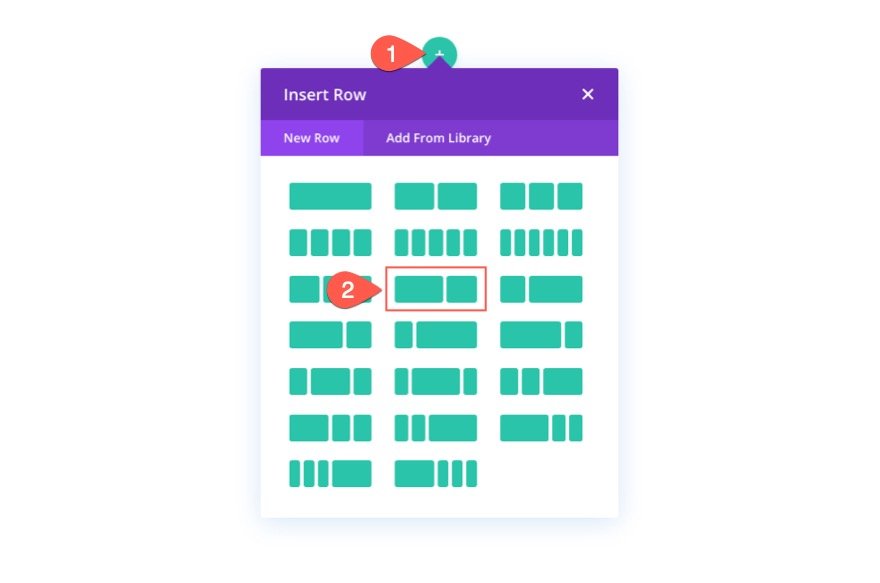
1. สร้างโครงสร้างเค้าโครง
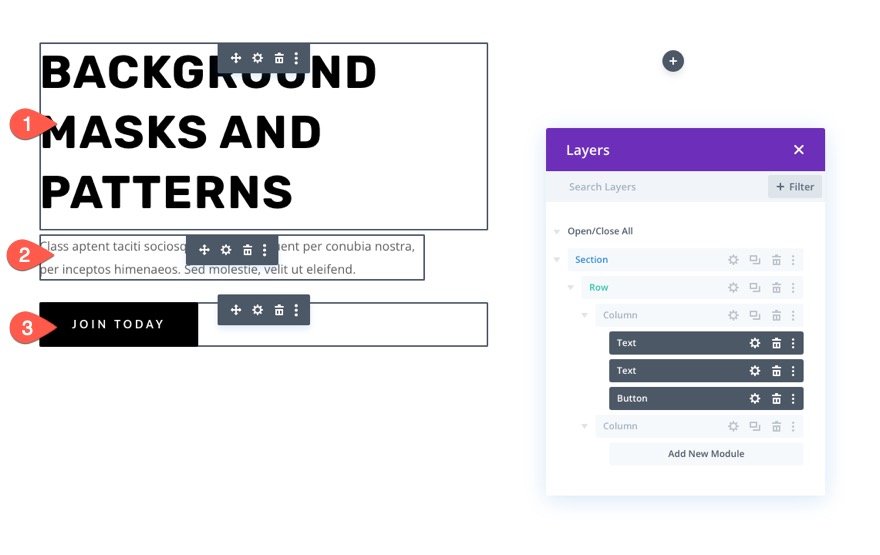
สำหรับส่วนฮีโร่นี้ เราจะใช้โครงสร้างเลย์เอาต์แบบคลาสสิกที่มีพาดหัวและคำกระตุ้นการตัดสินใจทางด้านซ้าย และรูปภาพ (หรือการออกแบบภาพ) ทางด้านขวา สำหรับการออกแบบนี้ การออกแบบภาพของเราจะถูกสร้างขึ้นโดยใช้ตัวเลือกพื้นหลังของ Divi แต่ก่อนที่เราจะพูดถึงเรื่องนี้ เราจำเป็นต้องสร้างแถวสองคอลัมน์เพื่อที่เราจะสามารถประหยัดพื้นที่ทางด้านขวาของหน้าสำหรับแสดงมาสก์พื้นหลังของส่วนและการออกแบบรูปแบบ

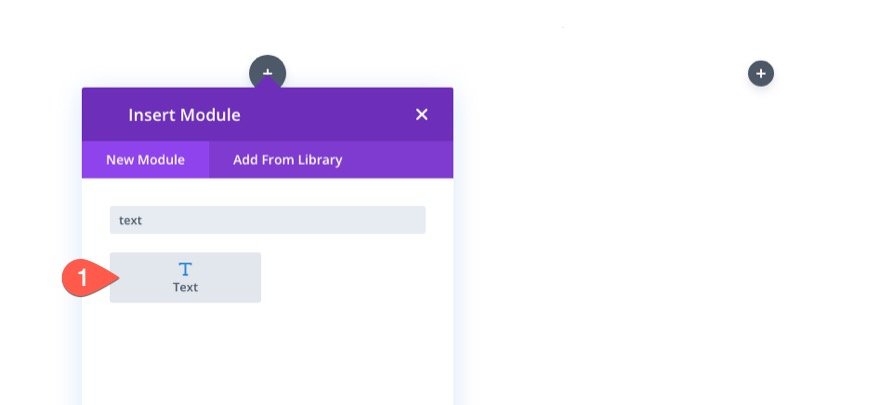
2. เพิ่มหัวข้อและคำกระตุ้นการตัดสินใจ
ในคอลัมน์ด้านซ้าย (คอลัมน์ 1) ให้เพิ่มโมดูลข้อความสำหรับหัวข้อหลัก โมดูลข้อความสำหรับข้อความในหัวข้อย่อย และโมดูลปุ่มสำหรับปุ่มของคุณ


หากคุณต้องการทราบการตั้งค่าการออกแบบเฉพาะสำหรับสิ่งเหล่านี้ โปรดดาวน์โหลดเลย์เอาต์และลองดูด้วยตัวคุณเองในครั้งต่อไป สำหรับวันนี้เราจะมาเน้นที่การออกแบบพื้นหลังกัน
3. เพิ่มระยะห่างแนวตั้งในส่วน
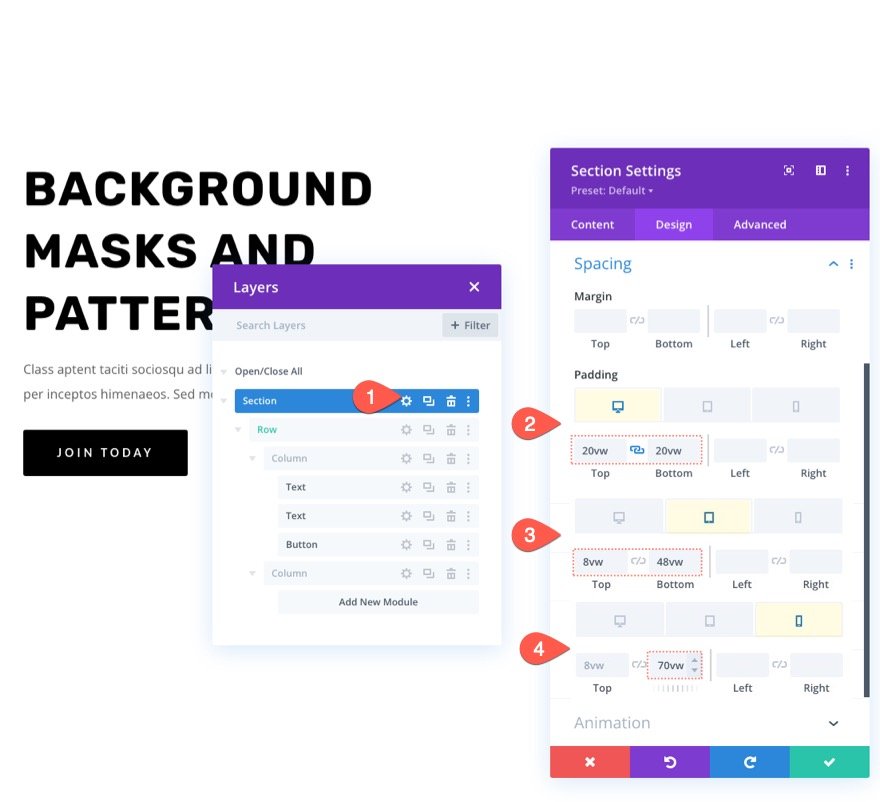
เพื่อให้การออกแบบพื้นหลังของเราใหญ่และสวยงาม เราจำเป็นต้องเพิ่มความสูงในแนวตั้งให้กับส่วน วิธีง่ายๆ ในการทำเช่นนี้คือการเพิ่มช่องว่างภายในที่ด้านบนและด้านล่างของส่วน โปรดทราบว่าเราจำเป็นต้องปรับช่องว่างภายในบนแท็บเล็ตและหน้าจอโทรศัพท์เพื่อให้มีที่ว่างสำหรับการออกแบบพื้นหลังของเราเมื่อคอลัมน์เรียงซ้อนกันในแนวตั้ง
เปิดการตั้งค่าสำหรับส่วน ภายใต้แท็บการออกแบบ ให้อัปเดตการเติมดังนี้:
- เบาะ: บน 20vw ล่าง 20vw
- Padding (แท็บเล็ต): 8vw บน, 48vw ด้านล่าง
- Padding (โทรศัพท์): 8vw บน, 70vw ด้านล่าง

4. เพิ่มภาพพื้นหลังและการไล่ระดับสี
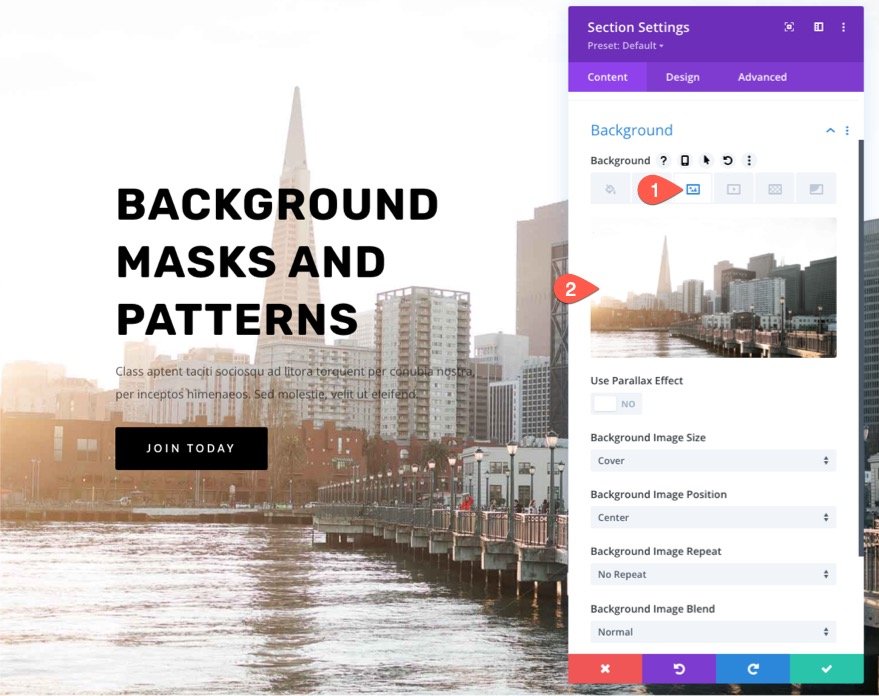
ต่อไป เราสามารถเพิ่มภาพพื้นหลังและการไล่ระดับสีในส่วน โปรดทราบว่าจุดโฟกัสหลักของภาพพื้นหลังจะถูกเปิดเผยที่ด้านขวาของส่วน ดังนั้นให้ใช้ภาพที่มีสิ่งที่คุณอยากเห็นทางด้านขวา สำหรับตัวอย่างนี้ เรากำลังใช้รูปภาพที่มีเส้นขอบฟ้าของเมือง ด้านขวาของภาพมีอาคารที่อยู่ใกล้กันและสวยงามยิ่งขึ้น จึงใช้งานได้ดี
ใต้แท็บรูปภาพ ให้อัปโหลดรูปภาพไปที่พื้นหลังของส่วน


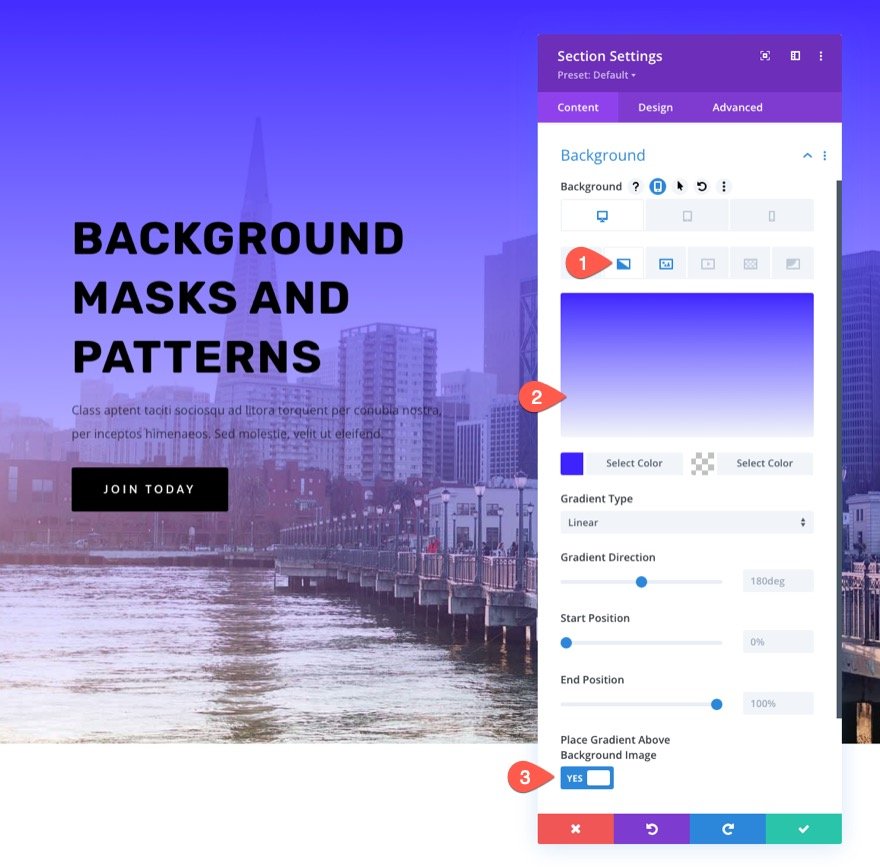
ใน Divi คุณสามารถเพิ่มการไล่ระดับสีบนภาพพื้นหลังได้อย่างง่ายดาย ใต้แท็บการไล่ระดับสี ให้เพิ่มการไล่ระดับสีต่อไปนี้ในพื้นหลังของส่วน:
- ไล่สีด้านซ้าย: #3e22ff
- ไล่สีขวา: โปร่งใส
- วางการไล่ระดับสีเหนือภาพพื้นหลัง: ใช่

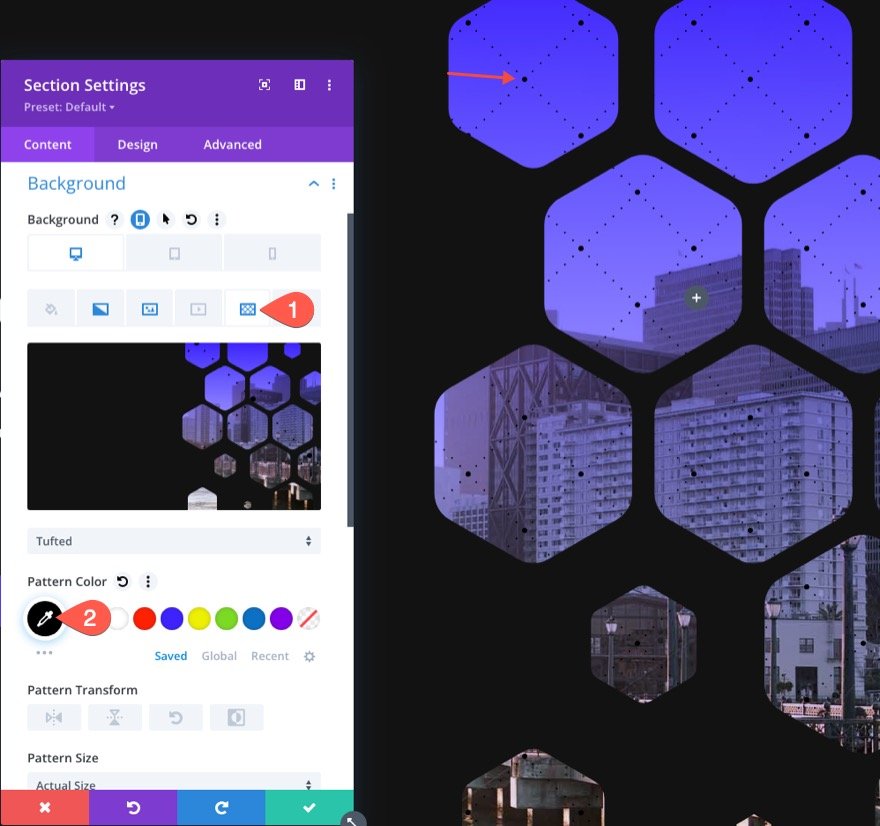
5. สร้างรูปแบบพื้นหลังสำหรับส่วน
เมื่อภาพพื้นหลังและการไล่ระดับสีพร้อมแล้ว เราก็สามารถเพิ่มรูปแบบพื้นหลังเพื่อเสริมการออกแบบได้ ในตัวอย่างนี้ เราจะใช้ลวดลายที่ละเอียดอ่อนซึ่งเพิ่มพื้นผิวเล็กน้อยเพื่อให้ดูมีเอกลักษณ์มากขึ้น
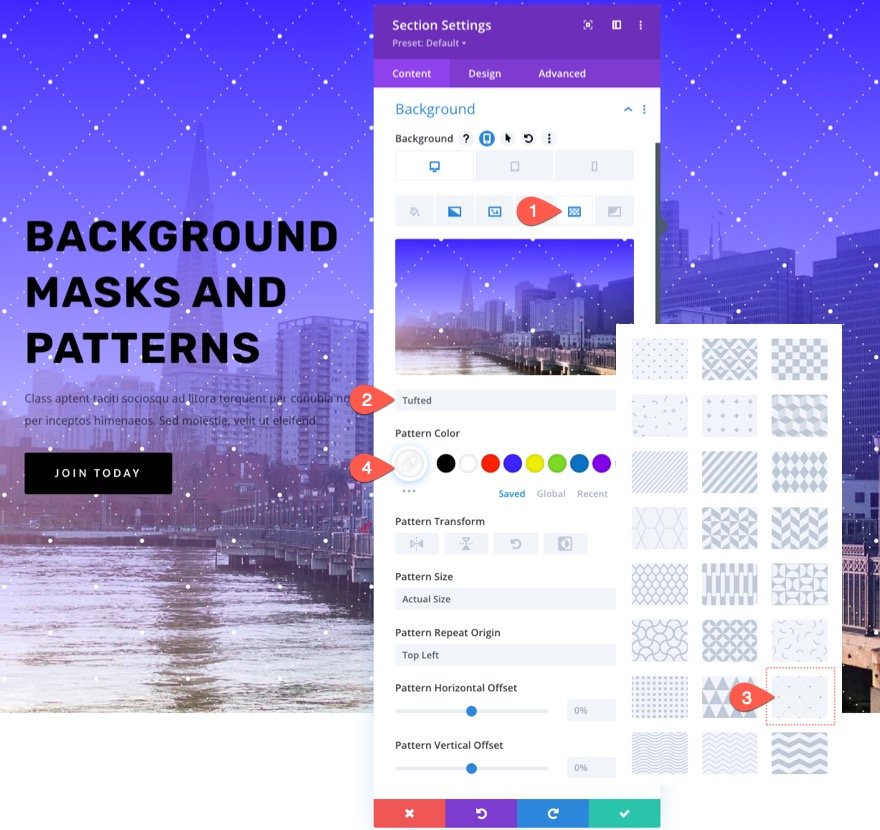
ใต้แท็บรูปแบบ ให้อัปเดตสิ่งต่อไปนี้:
- รูปแบบพื้นหลัง: กระจุก

เคล็ดลับ: สำหรับรูปแบบพื้นหลัง โดยทั่วไปแล้วควรรักษาให้ละเอียด ลองใช้ขนาดที่กำหนดเองสำหรับลวดลายที่เล็กกว่า แล้วลดความทึบของสี
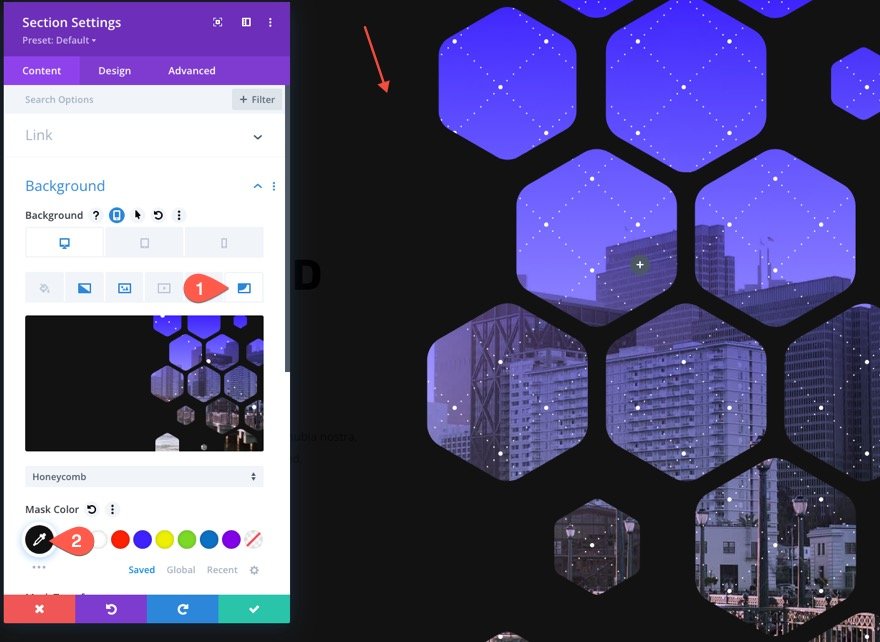
6. สร้างมาสก์พื้นหลังสำหรับส่วน
ด้วยรูปแบบพื้นหลังของเรา ในที่สุดเราก็พร้อมที่จะทดสอบมาสก์พื้นหลังใหม่ล่าสุดสำหรับการออกแบบของเรา มีตัวเลือกและรูปแบบให้เลือกมากมาย สำหรับตัวอย่างนี้ เราจะใช้หน้ากากรังผึ้ง
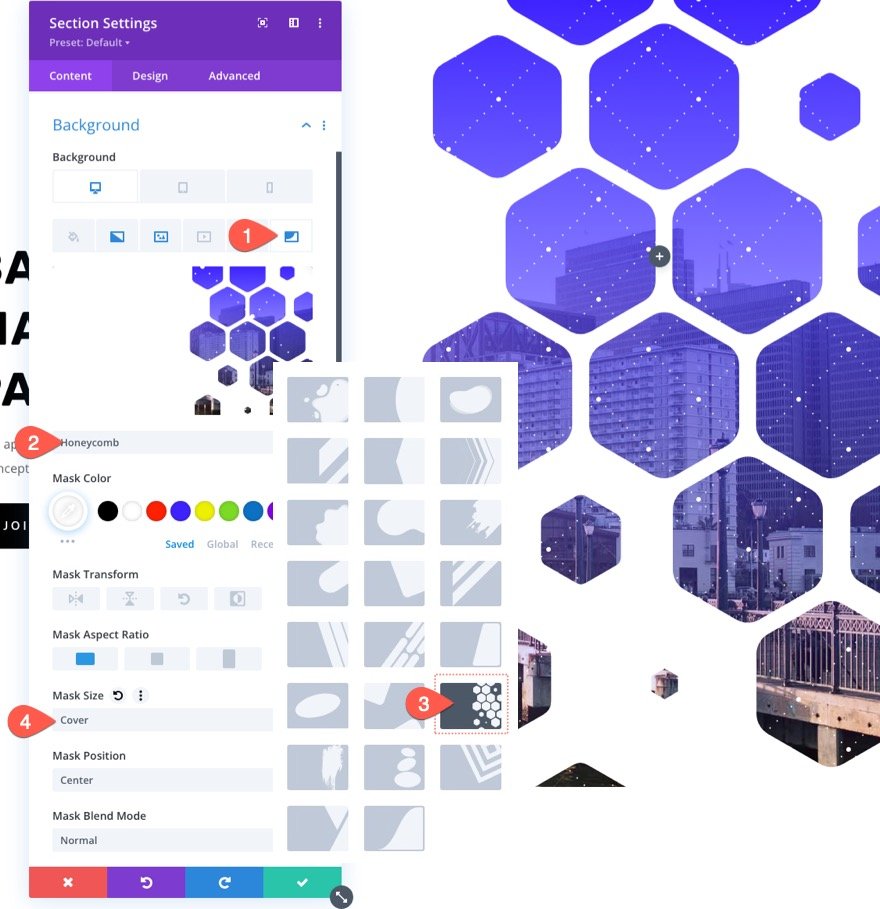
ใต้แท็บมาสก์ ให้อัปเดตสิ่งต่อไปนี้:
- หน้ากาก: รังผึ้ง
- หน้ากากสี: #ffffff
- ขนาดหน้ากาก: ปกปิด

7. ปรับตำแหน่งภาพพื้นหลัง
เนื่องจากเราใช้มาสก์พื้นหลัง ส่วนหนึ่งของรูปภาพพื้นหลังของเราจึงถูกซ่อน (หรือ "มาสก์") ดังนั้น คุณอาจต้องปรับตำแหน่งของภาพพื้นหลังไปยังจุดที่มองเห็นส่วนใดส่วนหนึ่งของภาพผ่านหน้ากาก ในการดำเนินการนี้ คุณสามารถใช้ตำแหน่งภาพพื้นหลังและตัวเลือกออฟเซ็ตเพื่อสะกิดภาพพื้นหลังในจุดที่ถูกต้อง
ในตัวอย่างนี้ เราจะทำให้แน่ใจว่าด้านล่างขวาของภาพมองเห็นได้ชัดเจนที่สุด และเราจะย้ายไปทางขวาเล็กน้อยเพื่อแสดงสิ่งปลูกสร้างเพิ่มเติม
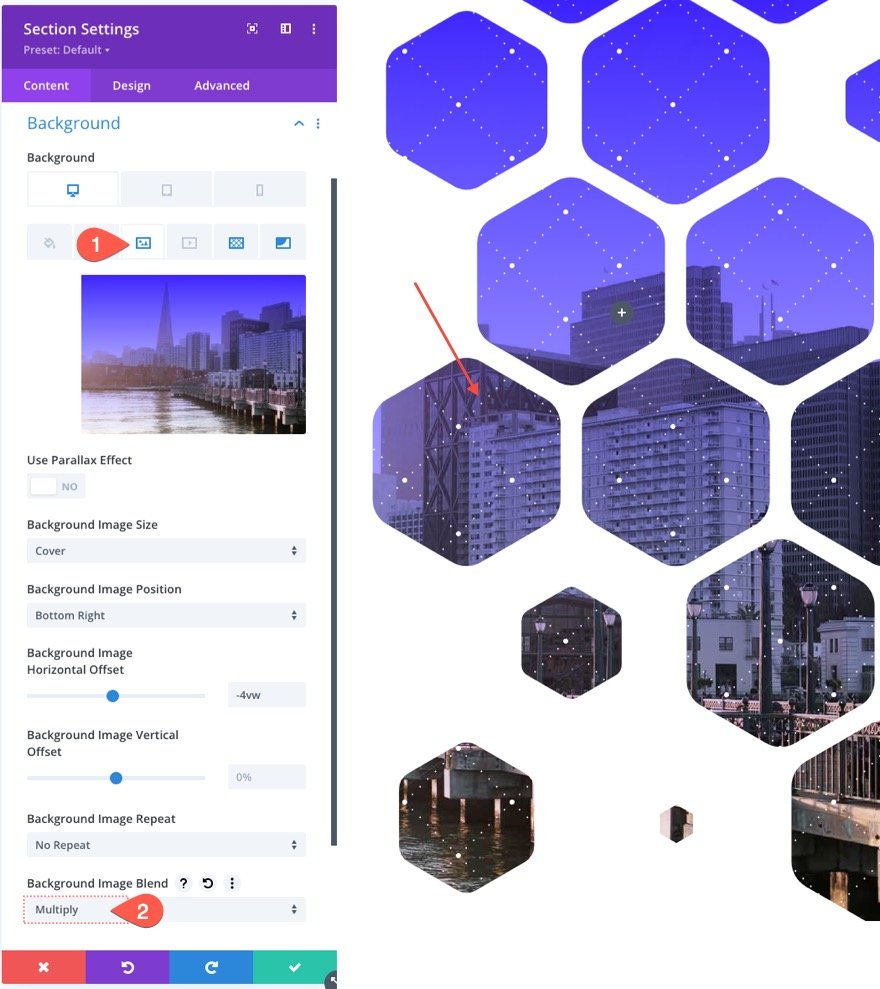
ใต้แท็บรูปภาพ ให้อัปเดตสิ่งต่อไปนี้:
- ตำแหน่งภาพพื้นหลัง: ล่างขวา
- ภาพพื้นหลังแนวนอนออฟเซ็ต: -4vw
สังเกตว่าภาพพื้นหลังสามารถย้ายไปทางขวาได้อย่างไร
8. ใช้โหมดผสมผสาน
วิธีหนึ่งที่เราสามารถใช้ความคิดสร้างสรรค์กับองค์ประกอบพื้นหลังเหล่านี้ได้คือการเพิ่มโหมดผสมผสาน คุณสามารถเพิ่มโหมดผสมผสานลงในตัวเลือกพื้นหลังใดก็ได้ และสามารถใช้เพื่อผสมผสานเลเยอร์พื้นหลังหลายชั้น (รูปภาพ การไล่ระดับสี มาสก์ ฯลฯ) เข้าด้วยกันอย่างสร้างสรรค์
สำหรับตัวอย่างนี้ เราจะผสมภาพพื้นหลังกับสีแบบไล่ระดับ ในการดำเนินการนี้ ให้คลิกแท็บรูปภาพพื้นหลังและเพิ่มโหมดผสมผสานเพื่อผสมสีการไล่ระดับสีกับรูปภาพพื้นหลังดังนี้:
- โหมดผสมผสาน: ทวีคูณ
หมายเหตุ: โดยทั่วไปโหมดการผสมผสานการคูณจะคูณเลเยอร์ปัจจุบัน (ในกรณีนี้คือภาพพื้นหลัง) ด้วยการไล่ระดับพื้นหลัง วิธีง่ายๆ ในการนึกถึงเอฟเฟกต์คือการจินตนาการถึงสไลด์สองสไลด์ในโปรเจ็กเตอร์สไลด์ที่วางซ้อนกันไว้ด้านหลังอีกอัน หากคุณฉายภาพสองภาพบนหน้าจอ คุณจะได้ภาพสองภาพที่มืดลงเล็กน้อย

สำหรับข้อมูลเพิ่มเติมเกี่ยวกับโหมดผสมผสาน ลองดูที่นี่
9. ปรับมาสก์พื้นหลังสำหรับมือถือ
สิ่งสำคัญคือต้องแน่ใจว่าการออกแบบมาสก์พื้นหลังดูดีบนอุปกรณ์มือถือเช่นกัน โชคดีที่ตัวเลือกในตัวทำให้กระบวนการนี้ง่ายขึ้น จำไว้ว่าเราได้เพิ่มส่วนเสริมเพิ่มเติมบนแท็บเล็ตและโทรศัพท์เพื่อให้มีที่ว่างสำหรับการออกแบบพื้นหลังของเรา ตอนนี้ สิ่งที่เราต้องทำคือใช้ตัวเลือกการแปลงพื้นหลังและอัตราส่วนกว้างยาวเพื่อปรับมาสก์สำหรับมือถือ
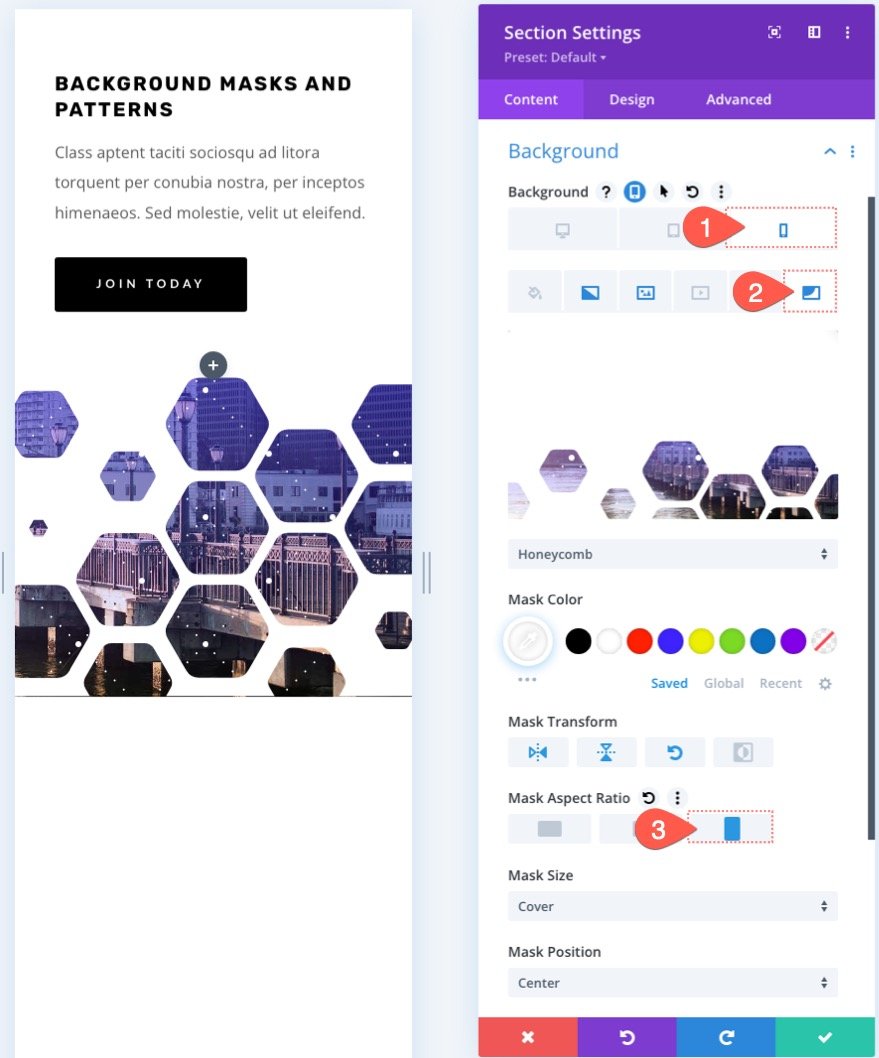
ใต้แท็บมาสก์ ให้เปิดใช้งานตัวเลือกการตอบสนองและอัปเดตสิ่งต่อไปนี้:
บนแท็บเล็ต…
- การเปลี่ยนรูปแบบหน้ากาก: พลิกแนวตั้ง พลิกแนวนอน หมุน
- อัตราส่วนภาพของหน้ากาก: สี่เหลี่ยมจัตุรัส

บนโทรศัพท์…
- การเปลี่ยนรูปแบบหน้ากาก: พลิกแนวตั้ง พลิกแนวนอน หมุน
- อัตราส่วนภาพของหน้ากาก: แนวตั้ง

ผลลัพธ์
ตรวจสอบการออกแบบที่เราสร้างขึ้นจนถึงตอนนี้
หนึ่งเดสก์ท็อป…

หนึ่งแท็บเล็ต…

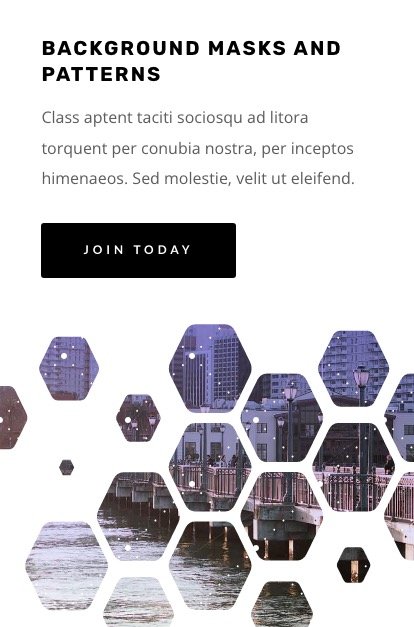
โทรศัพท์เครื่องเดียว…

10. สร้างเวอร์ชันมืด
หากคุณต้องการการออกแบบนี้ในเวอร์ชันมืด ให้เปลี่ยนสีมาสก์พื้นหลังเป็นสีเข้ม (เช่น สีดำ)

จากนั้นเปลี่ยนสีลวดลายเป็นสีดำ

จากนั้นเปลี่ยนข้อความพาดหัวและหัวเรื่องย่อยเป็นสีขาว และคุณอาจต้องการอัปเดตสีของปุ่มด้วย

นี่คือลักษณะของเวอร์ชันมืด

ผลลัพธ์สุดท้าย
มาดูผลลัพธ์สุดท้ายของเราอีกครั้ง


ลองมาสก์ที่แตกต่างกันและตัวเลือกการแปลง
ด้วยการออกแบบพื้นหลังของส่วนฮีโร่นี้ เราสามารถทดลองกับมาสก์พื้นหลัง (และรูปแบบ) อื่นๆ โดยเลือกมาสก์ต่างๆ จากรายการ จากนั้นคุณสามารถใช้
รับมาสก์พื้นหลังและการออกแบบลวดลายเพิ่มเติม!

หากคุณต้องการการออกแบบเพิ่มเติมเช่นนี้ ให้ลองดูการออกแบบพื้นหลังและแพทเทิร์นทั้ง 12 แบบสำหรับการดาวน์โหลดฟรี
ความคิดสุดท้าย
การออกแบบส่วนฮีโร่สำหรับเว็บไซต์ของคุณนั้นสนุกมากด้วยมาสก์และรูปแบบของพื้นหลังของ Divi ตัวเลือกพื้นหลังนั้นปรับแต่งได้ง่ายเพื่อให้การออกแบบถูกต้อง และมีตัวเลือกอื่นๆ มากมายที่คุณสามารถใช้ได้ (เช่น โหมดผสมผสาน) เพื่อสร้างการออกแบบพื้นหลังที่ไม่เหมือนใคร นอกจากนี้ คุณสามารถเพิ่มมาสก์และรูปแบบให้กับองค์ประกอบ Divi ใดก็ได้ ไม่ใช่แค่ส่วน ขอให้สนุกกับการทดลอง!
ฉันหวังว่าจะได้ยินจากคุณในความคิดเห็น
ไชโย!
