Divi를 위한 10개 이상의 멋진 이메일 Optin 모듈 튜토리얼
게시 됨: 2022-04-03Divi의 이메일 옵틴 모듈은 이메일 양식을 표시하는 간단한 모듈입니다. 양식은 Divi 모듈처럼 스타일이 지정될 수 있습니다. 단순하지만 많은 제어 및 레이아웃 옵션이 있습니다. 이러한 옵션은 함께 작동하여 흥미로운 디자인을 만듭니다. 또한 다른 모듈과도 잘 작동하여 더욱 독특한 디자인을 만듭니다. 이 게시물에서는 이메일 선택 모듈을 최대한 활용하는 데 도움이 되는 Divi용 10개 이상의 멋진 이메일 선택 모듈 자습서를 살펴보겠습니다.
1. Divi의 이메일 옵틴 모듈에서 이메일 계정 설정

첫 번째 튜토리얼 쇼에서는 Divi의 이메일 선택 모듈에서 계정을 설정하기 위해 이메일 계정 공급자로부터 API를 받아야 했습니다. 이메일 옵틴 계정 옵션, API 키의 목적 및 가져오는 방법에 대해 설명합니다. 또한 실제 이메일 제공자를 사용하는 세 가지 예를 보여주며 Divi의 이메일 선택 모듈로 설정하는 방법을 단계별로 보여줍니다.
튜토리얼 보기
2. 스팸방지 서비스 이용방법

다음 튜토리얼에서는 reCAPTCHA v3와 이를 Divi의 이메일 선택 모듈과 함께 사용하는 방법에 대해 설명합니다. reCAPTCHA v3를 이전 버전과 비교하고 v3이 훌륭한 옵션인 이유에 대해 설명합니다. reCAPTCHA 계정을 설정하고 이메일 옵틴 모듈과 연결하고 스팸 구독자를 줄이기 위해 최소 점수 설정을 조정하는 방법을 보여줍니다.
튜토리얼 보기
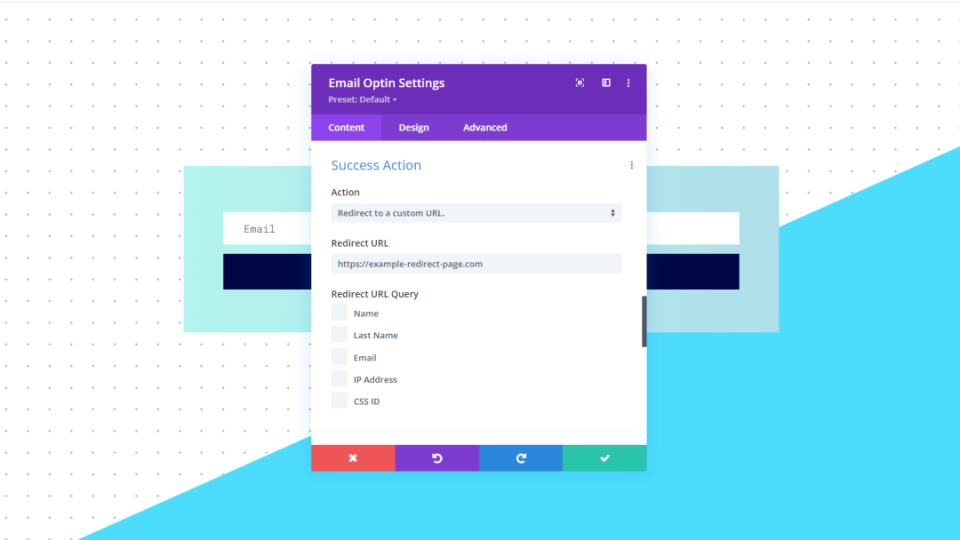
3. 이메일 옵틴 양식을 작성한 후 리디렉션하는 방법

이 튜토리얼은 이메일 모듈의 설정을 사용하여 사용자가 제출 버튼을 눌렀을 때 다른 페이지로 리디렉션하는 방법을 보여줍니다. 리디렉션을 사용할 수 있는 페이지 유형에 대해 설명합니다. 이 튜토리얼은 또한 다음에 무엇을 기대해야 하는지에 대한 메시지와 홈 페이지 버튼이 있는 페이지를 만드는 방법을 단계별로 보여줍니다. Divi 레이아웃 중 하나와 일치하도록 리디렉션 페이지의 스타일을 지정하는 방법에 대한 지침이 포함되어 있습니다.
튜토리얼 보기
4. 성공 조치를 사용자 정의하는 방법

이 튜토리얼에서는 사용자가 이메일 선택 모듈에서 이메일을 제출할 때 발생하는 성공 작업에 대해 설명합니다. 성공 메시지와 리디렉션 옵션을 다룹니다. 성공 메시지를 작성하고 Divi 레이아웃에 맞게 스타일을 지정하는 방법을 자세히 보여줍니다. 성공 메시지 팁 섹션에서는 훌륭한 성공 메시지를 만드는 방법을 보여줍니다.
튜토리얼 보기
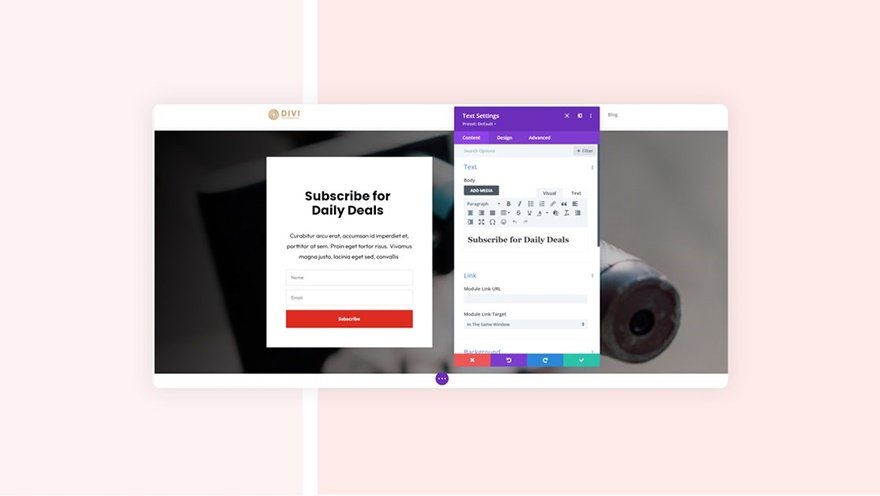
5. 인라인 이메일 Optin 모듈 콘텐츠와 텍스트 모듈과의 결합

이 튜토리얼은 이메일 양식을 작성하는 여러 방법을 보여줍니다. 제목, 설명, 양식 및 바닥글과 함께 이메일 선택 모듈만 사용하는 방법을 다룹니다. 또한 지원 콘텐츠 모듈을 사용하여 양식과 버튼을 제외한 모든 것을 대체하는 방법을 보여줍니다. 두 버전 모두 각각의 장단점을 비교합니다. 이메일 선택 모듈과 함께 텍스트 모듈을 사용할 때의 이점을 보여주기 위해 몇 가지 예가 제공됩니다.
튜토리얼 보기
6. 만들 수 있는 5가지 이메일 수신 동의 디자인

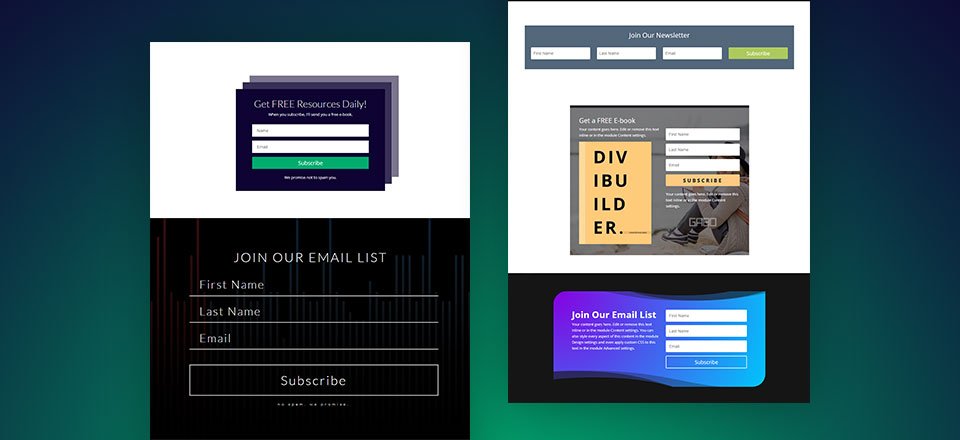
이 튜토리얼은 Divi의 이메일 선택 설정을 사용하여 5가지 다른 양식 디자인을 만드는 방법을 보여줍니다. 디자인에는 스택 섀도우, 크고 최소한의 옵틴 형태, 마른 형태, 책 제공 옵틴 및 컷아웃 프레임 옵틴이 포함됩니다. 두 가지 디자인에는 소량의 CSS가 포함되어 제공됩니다. 여기에는 각 디자인을 단계별로 안내하는 비디오 자습서도 포함되어 있습니다.
튜토리얼 보기
7. 특정 페이지 방문 후 Optin 양식 트리거

이것은 Divi의 조건부 옵션을 사용하여 이메일 수신 동의 양식을 실행하는 방법을 보여줍니다. 게시물 템플릿을 만들고 동적 게시물 콘텐츠를 사용하여 블로그 게시물 페이지를 만드는 방법을 다룹니다. 여기에는 애니메이션 옵션이 포함되어 있으며 원하는 경우 양식을 고정 위치에 놓는 방법도 보여줍니다.

튜토리얼 보기
8. Divi 이메일 Optin 모듈의 이름 필드 제거

이 튜토리얼은 Divi 이메일 선택 양식에서 이름 필드를 제거하는 방법을 보여줍니다. 제거하려는 이유와 몇 가지 장점이 포함되어 있습니다. 이 자습서에는 특정 페이지 또는 전체 웹사이트에 추가할 위치에 대한 정보와 함께 CSS 및 jQuery가 포함되어 있습니다. 여기에는 단계별 지침이 포함된 비디오도 포함되어 있습니다.
튜토리얼 보기
9. Gutenberg 블로그 게시물에 Divi 이메일 Optin 추가

이 자습서는 Gutenberg 편집기로 만든 블로그 게시물에 Divi 이메일 수신 선택 모듈을 추가하는 방법을 보여줍니다. 또한 Divi의 설정으로 이메일 수신 동의 양식을 만드는 방법을 보여주고 양식을 다운로드 가능한 JSON 파일로 포함합니다. 이것은 Gutenberg 페이지 또는 게시물 내에서 Divi 레이아웃을 사용하는 방법을 배우기 위한 훌륭한 튜토리얼입니다.
튜토리얼 보기
10. 모션 슬라이드 아웃 이메일 옵션 상자 추가

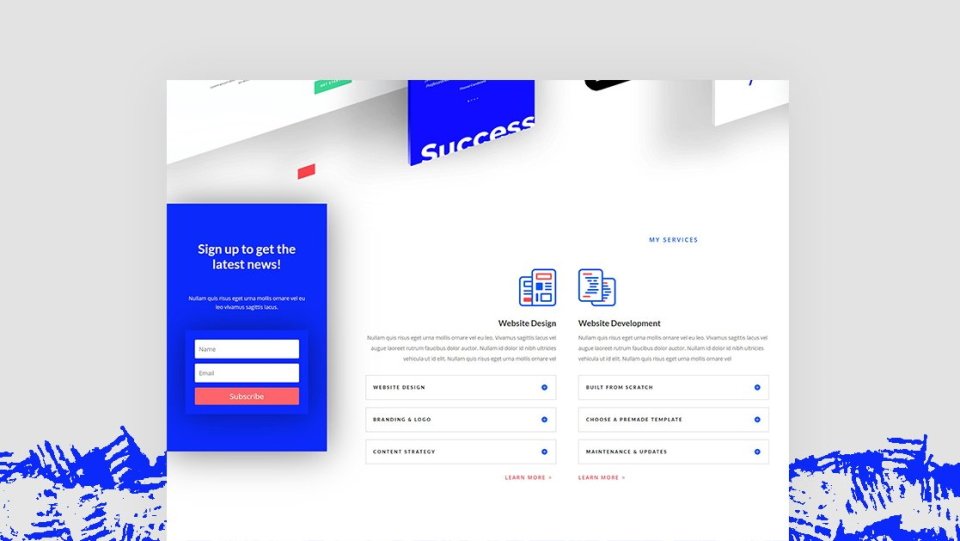
이것은 Divi의 스크롤 효과를 사용하여 슬라이드 아웃 옵션 상자를 만드는 방법을 보여줍니다. 모션 효과는 Divi의 위치 및 애니메이션 설정으로 완전히 생성됩니다. 이 자습서에서는 Divi 레이아웃과 일치하도록 이메일 선택 상자의 스타일을 지정하는 방법도 보여줍니다. 슬라이드 아웃 상자 디자인은 JSON 파일로도 다운로드할 수 있습니다.
튜토리얼 보기
11. 고정 이메일 옵틴 만들기

이 튜토리얼에서는 Divi의 설정을 사용하여 사용자가 스크롤할 때 이메일 선택 모듈이 화면 하단에 고정되도록 하는 방법을 보여줍니다. 다르게 작동하는 여러 버전의 이메일 선택 모듈을 만듭니다. 첫 번째 모듈은 사용자가 해당 행에 도달한 다음 화면을 따라갈 때까지 화면에 남아 있습니다. 행에 도달하면 두 번째 모듈의 색상이 변경됩니다. 세 번째 모듈은 사용자가 마우스를 가져가면 확장되는 작은 상자를 추가합니다. 모듈은 JSON 파일로 다운로드할 수 있습니다.
튜토리얼 보기
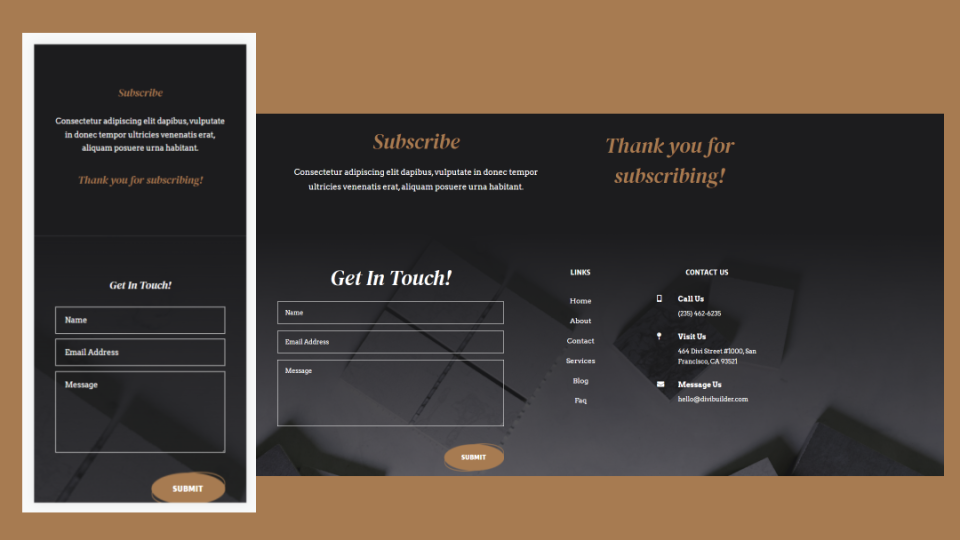
12. Divi 바닥글에 이메일 옵션 포함

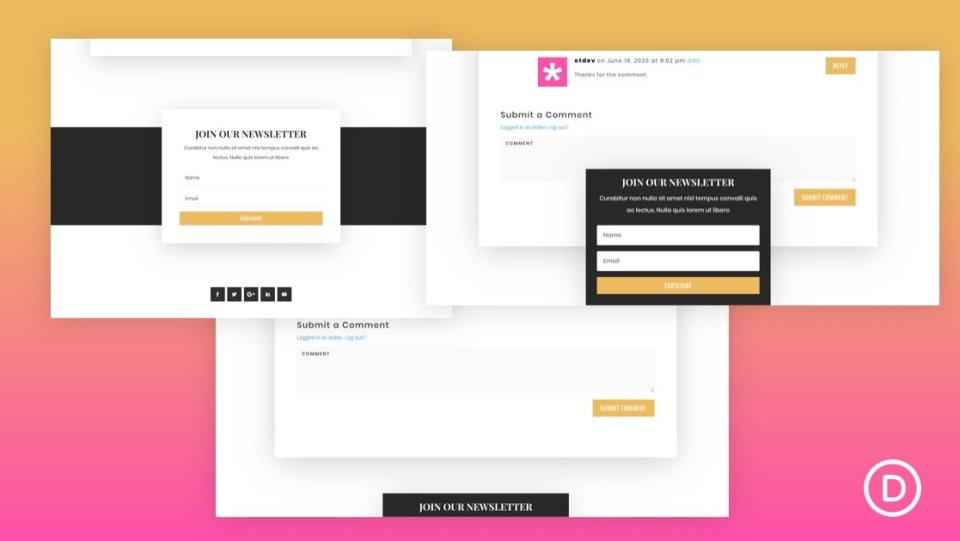
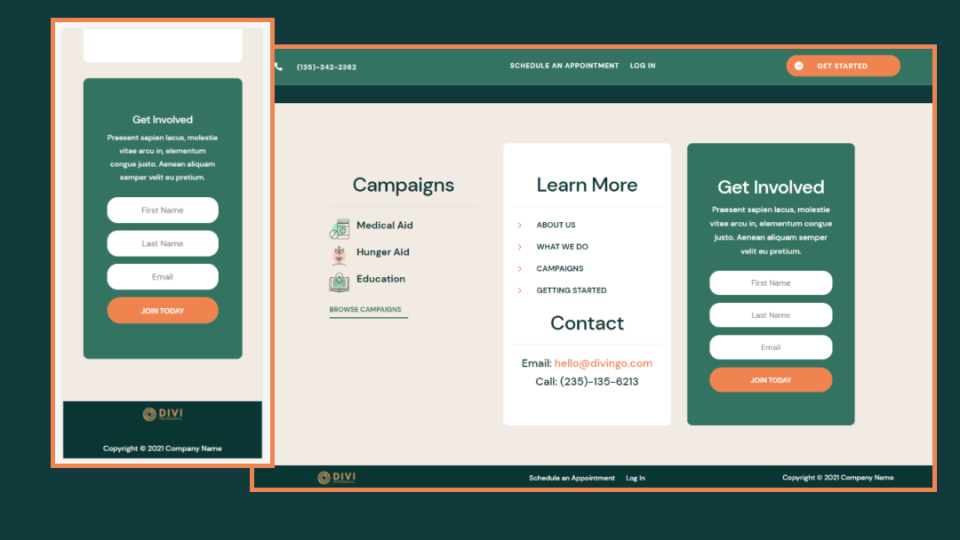
이것은 Divi 바닥글에 이메일 선택 모듈을 추가하는 방법을 보여줍니다. 여기 ET 블로그에서 무료로 사용할 수 있는 무료 머리글 및 바닥글 레이아웃의 Divi 바닥글 템플릿 중 하나를 사용합니다. 바닥글 요소 중 하나를 이메일 선택 모듈로 바꾸는 방법을 보여줍니다. 지침은 레이아웃과 일치하도록 모듈의 스타일을 지정하는 방법을 보여줍니다. 여기에는 모듈에 대한 몇 가지 대체 레이아웃 디자인 옵션도 포함됩니다. 비디오 자습서가 포함되어 있습니다.
튜토리얼 보기
13. 8 내장 레이아웃 가능성

마지막으로, 우리의 마지막 튜토리얼은 다양한 이메일 선택 모듈 옵션에 초점을 맞춥니다. 옵션이 무엇인지, 어떻게 작동하는지, 여러 레이아웃 가능성을 만들기 위해 함께 사용할 수 있는 방법을 보여줍니다. 모듈의 콘텐츠 및 디자인 탭에서 사용할 수 있는 다양한 설정을 사용하여 8가지 레이아웃을 보여줍니다.
튜토리얼 보기
마무리 생각
Divi를 위한 10개 이상의 멋진 이메일 선택 모듈 튜토리얼을 살펴봤습니다. 이 튜토리얼은 단순한 것부터 복잡한 것까지 다양하며 Divi의 설정을 잘 활용합니다. 각 Divi 이메일 선택 모듈 튜토리얼은 이메일 양식을 최대한 활용하기 위한 훌륭한 정보를 제공합니다. 일부는 JSON 파일도 포함합니다!
우리는 당신의 의견을 듣고 싶습니다. Divi 웹사이트에 대해 이 10개 이상의 이메일 선택 모듈 튜토리얼을 사용해 본 적이 있습니까? 의견에 귀하의 경험에 대해 알려주십시오.
