Mais de 10 tutoriais incríveis do módulo de optin de e-mail para Divi
Publicados: 2022-04-03O módulo de optin de e-mail do Divi é um módulo simples que exibe um formulário de e-mail. O formulário pode ser estilizado como qualquer módulo Divi. Embora seja simples, tem muitas opções de controle e layout. Essas opções trabalham juntas para criar alguns designs interessantes. Também funciona bem com outros módulos para criar designs ainda mais exclusivos. Nesta postagem, veremos mais de 10 tutoriais incríveis do módulo de optin de e-mail para o Divi para ajudá-lo a aproveitar ao máximo seu módulo de optin de e-mail.
1. Configure sua conta de e-mail no módulo de ativação de e-mail da Divi

Nossos primeiros shows de tutorial tiveram que obter uma API do seu provedor de conta de e-mail para configurar sua conta no módulo de optin de e-mail do Divi. Ele discute as opções de conta de optin de e-mail, a finalidade de uma chave de API e como obter uma. Ele também mostra três exemplos usando provedores de e-mail reais, mostrando passo a passo como configurá-los com o módulo de optin de e-mail do Divi.
Ver tutorial
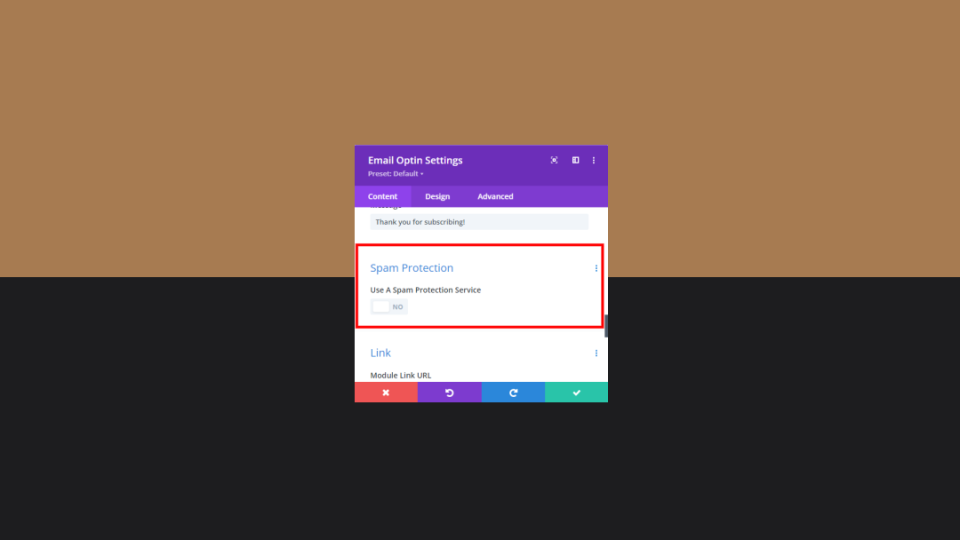
2. Como usar um serviço de proteção contra spam

Nosso próximo tutorial discute o reCAPTCHA v3 e como usá-lo com o módulo de optin de e-mail do Divi. Ele compara o reCAPTCHA v3 com versões anteriores e discute por que o v3 é uma ótima opção. Ele mostra como configurar uma conta reCAPTCHA e conectá-la ao módulo de optin de e-mail e ajustar as configurações de pontuação mínima para reduzir os assinantes de spam.
Ver tutorial
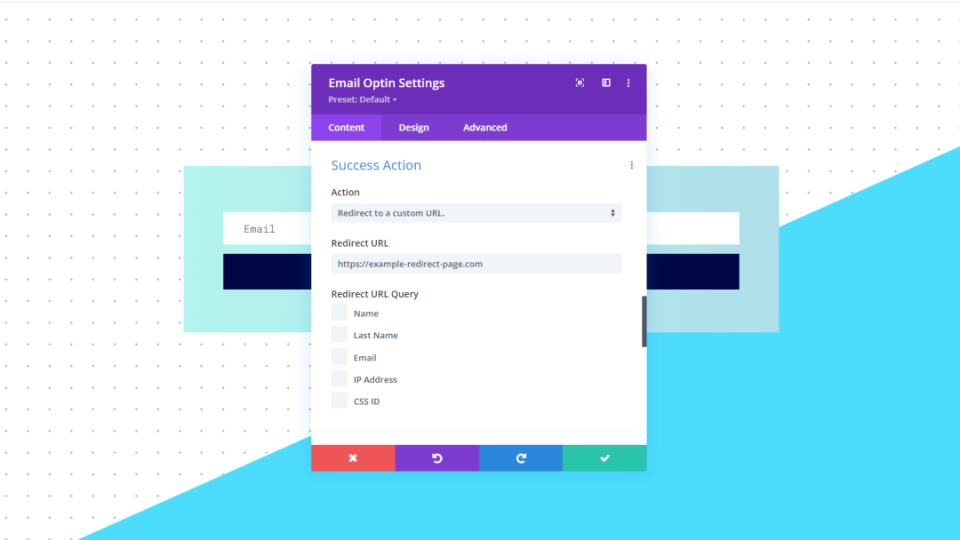
3. Como redirecionar após preencher um formulário de optin por e-mail

Este tutorial mostra como usar as configurações do módulo de e-mail para redirecionar o usuário para uma página diferente depois de clicar no botão enviar. Ele discute os tipos de páginas que você pode usar para redirecioná-los. O tutorial também mostra passo a passo como criar uma página com uma mensagem do que esperar em seguida e um botão para a página inicial. Estão incluídas instruções sobre como estilizar a página de redirecionamento para corresponder a um dos layouts Divi.
Ver tutorial
4. Como personalizar a ação de sucesso

Este tutorial discute as ações de sucesso que acontecem quando o usuário envia seu email no módulo de aceitação de email. Abrange a mensagem de sucesso e as opções de redirecionamento. Ele mostra em detalhes como criar a mensagem de sucesso e estilizá-la para corresponder ao layout Divi. Uma seção sobre dicas de mensagens de sucesso mostra como criar uma ótima mensagem de sucesso.
Ver tutorial
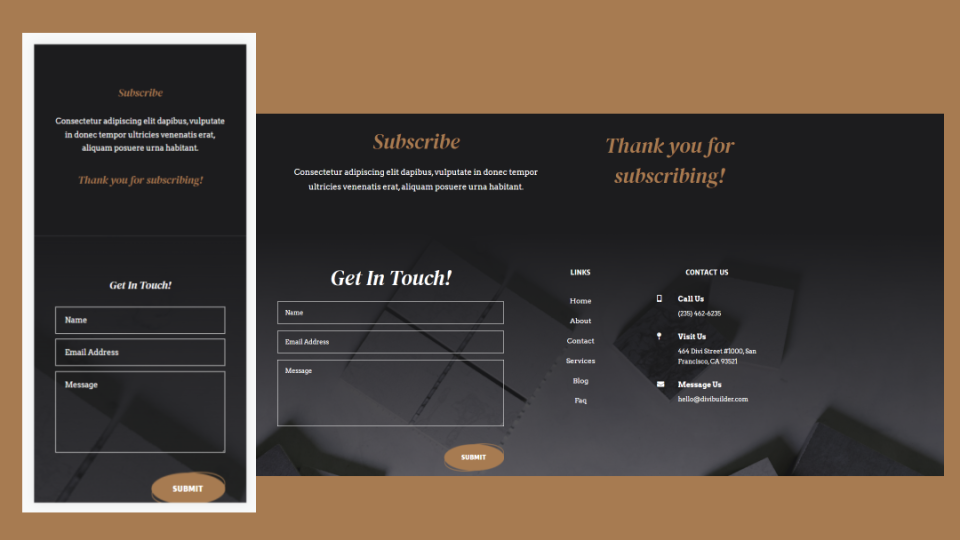
5. Conteúdo do módulo de inclusão de e-mail em linha vs. combinação com módulo de texto

Este tutorial mostra várias maneiras de criar um formulário de email. Ele aborda como usar apenas o módulo de optin de e-mail com seu título, descrição, formulário e rodapé. Ele também mostra como usar módulos de conteúdo de suporte para substituir tudo, exceto o formulário e o botão. Ambas as versões são comparadas com os prós e contras de cada uma. Vários exemplos são fornecidos para demonstrar as vantagens de usar módulos de texto junto com o módulo de optin de e-mail.
Ver tutorial
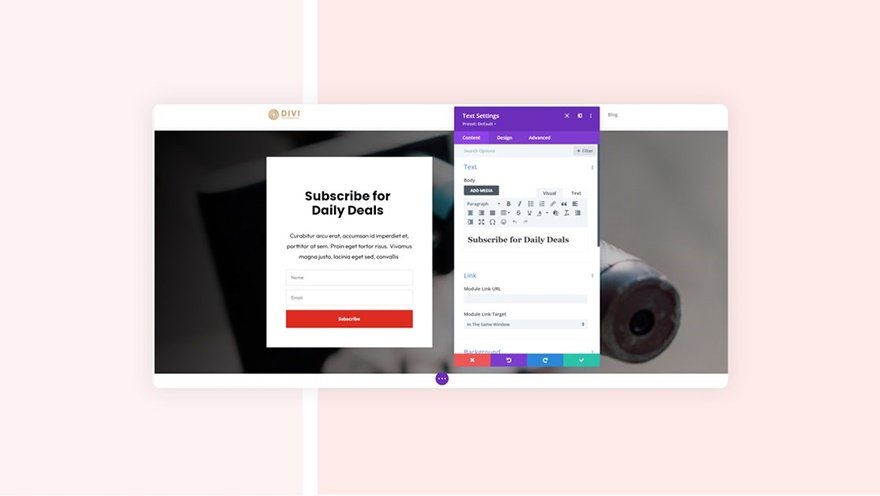
6. 5 designs de e-mail opt-in que você pode criar

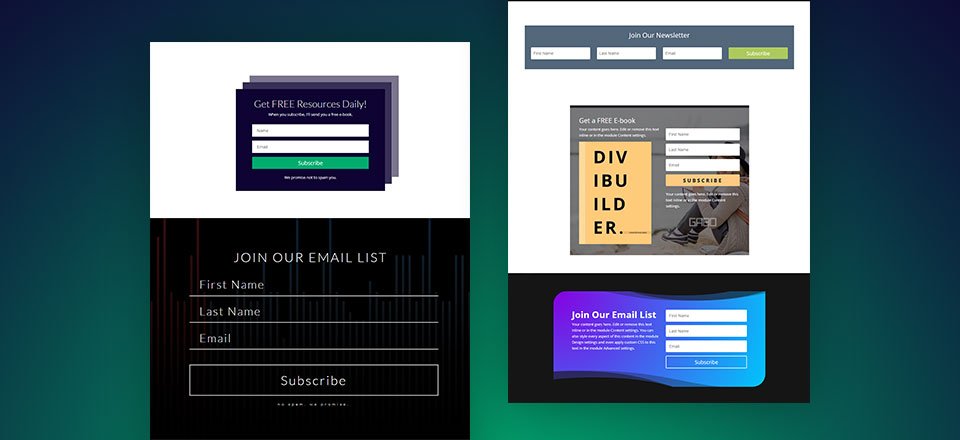
Este tutorial mostra como usar as configurações de optin de e-mail do Divi para criar 5 designs de formulário diferentes. Os designs incluem uma sombra empilhada, um formulário optin grande e mínimo, um formulário fino, um optin de oferta de livro e um optin de moldura recortada. Dois dos designs incluem uma pequena quantidade de CSS, que é fornecida. Este também inclui um tutorial em vídeo para orientá-lo em cada design.
Ver tutorial
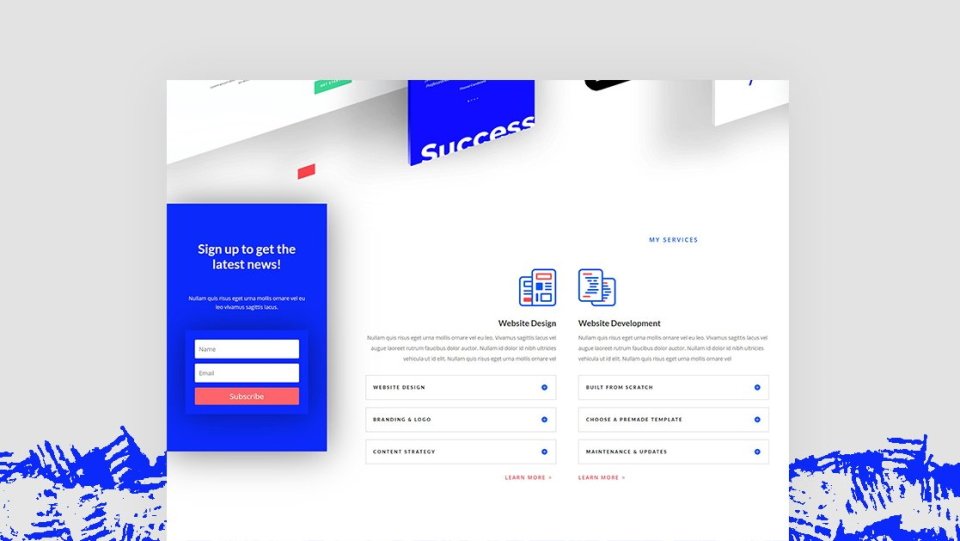
7. Acione um formulário de optin após visitas a páginas específicas

Este mostra como usar as opções condicionais do Divi para acionar o formulário de optin de e-mail. Ele aborda como criar um modelo de postagem e usar conteúdo de postagem dinâmico para criar a página de postagem do blog. Ele inclui opções de animação e também mostra como fazer o formulário ficar em uma posição fixa, se você quiser.

Ver tutorial
8. Remova os campos de nome do módulo Divi Email Optin

Este tutorial mostra como remover os campos de nome do seu formulário de optin de e-mail Divi. Ele discute por que você deseja removê-los e inclui algumas vantagens. O tutorial inclui CSS e jQuery com informações sobre onde adicioná-lo a uma página específica ou ao seu site inteiro. Este também inclui um vídeo com instruções passo a passo.
Ver tutorial
9. Adicione uma opção de e-mail Divi à sua postagem no blog do Gutenberg

Este tutorial mostra como adicionar um módulo de optin de e-mail Divi a uma postagem de blog criada com o editor Gutenberg. Ele também mostra como criar o formulário de optin de e-mail com as configurações do Divi e inclui o formulário como um arquivo JSON para download. Este é um excelente tutorial para aprender a usar qualquer layout Divi em uma página ou postagem do Gutenberg.
Ver tutorial
10. Adicione uma caixa de opt-in de e-mail com movimento deslizante

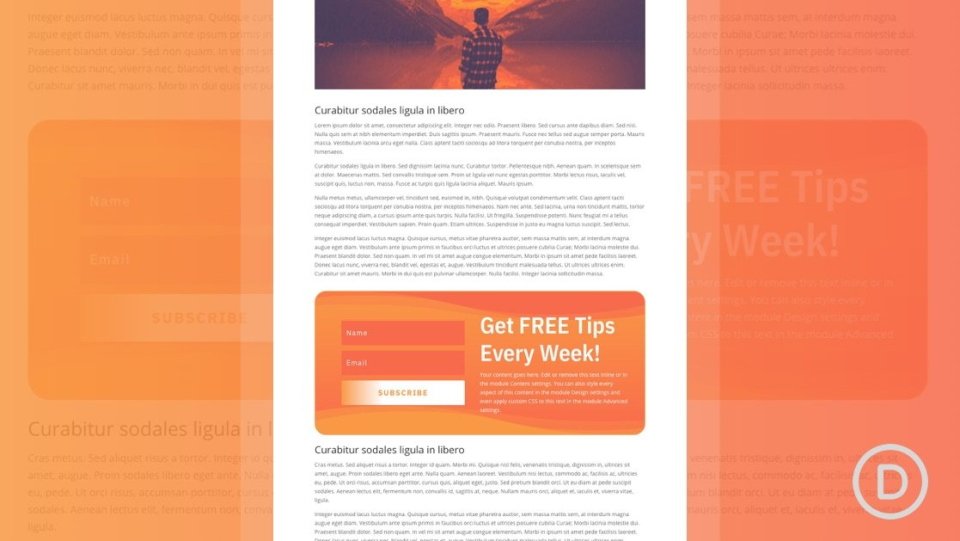
Este mostra como usar os efeitos de rolagem do Divi para criar uma caixa de seleção deslizante. O efeito de movimento é criado completamente com as configurações de posição e animação do Divi. O tutorial também mostra como estilizar a caixa de opt-in de e-mail para corresponder a um layout Divi. O design da caixa deslizante também está disponível para download como um arquivo JSON.
Ver tutorial
11. Crie uma opção de e-mail fixo

Este tutorial mostra como usar as configurações do Divi para fazer com que o módulo de optin de e-mail fique na parte inferior da tela quando o usuário rolar. Ele cria várias versões do módulo de optin de e-mail que funcionam de maneira diferente. O primeiro módulo permanece na tela até que o usuário alcance sua linha e então segue a tela. O segundo módulo muda de cor quando a linha é alcançada. O terceiro módulo adiciona uma pequena caixa que se expande quando o usuário passa o mouse sobre ela. Os módulos estão disponíveis para download como um arquivo JSON.
Ver tutorial
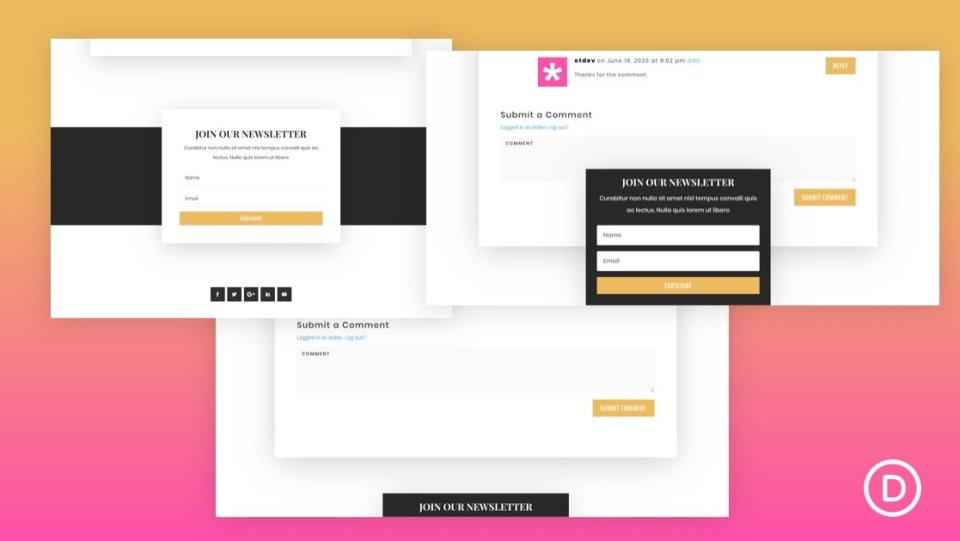
12. Inclua uma opção de e-mail no rodapé do Divi

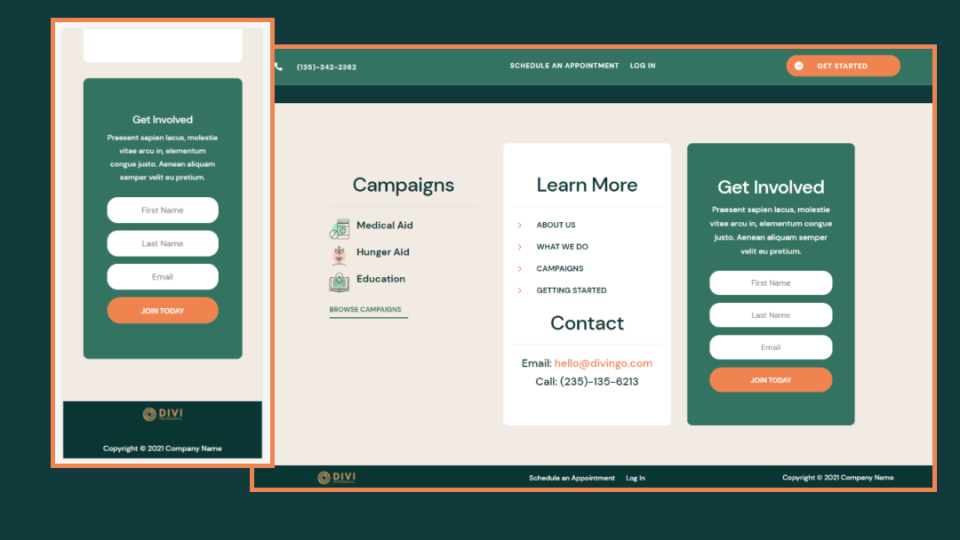
Este mostra como adicionar o módulo de optin de e-mail ao seu rodapé Divi. Ele usa um dos modelos de rodapé Divi dos layouts de cabeçalho e rodapé gratuitos que estão disponíveis gratuitamente aqui no blog ET. Ele mostra como substituir um dos elementos de rodapé pelo módulo de optin de email. As instruções mostram como estilizar o módulo para corresponder ao layout. Ele também inclui algumas opções alternativas de design de layout para o módulo. Um tutorial em vídeo está incluído.
Ver tutorial
13. 8 Possibilidades de Layout Integradas

Por fim, nosso último tutorial se concentra nas várias opções do módulo de optin de e-mail. Ele mostra quais são as opções, como funcionam e como podem ser usadas juntas para criar várias possibilidades de layout. Ele mostra 8 layouts diferentes usando as várias configurações disponíveis nas guias de conteúdo e design do módulo.
Ver tutorial
Pensamentos finais
Essa é a nossa visão de mais de 10 tutoriais incríveis do módulo de optin de e-mail para o Divi. Esses tutoriais variam de simples a complexos e fazem um ótimo uso das configurações do Divi. Cada um dos tutoriais do módulo de optin de e-mail Divi fornece informações excelentes sobre como aproveitar ao máximo seus formulários de e-mail. Alguns incluem arquivos JSON também!
Nós queremos ouvir de você. Você já usou algum desses mais de 10 tutoriais de módulo de optin de e-mail para o seu site Divi? Deixe-nos saber sobre sua experiência nos comentários.
