Diviの紹介文モジュールの8つの要素の表示の組み合わせ
公開: 2022-04-04Diviの紹介文モジュールには、使用または無効にできるいくつかのオプション要素が含まれています。 これらの要素は使いやすく、さまざまな組み合わせで選択すると、いくつかの興味深いデザインを作成できます。 この投稿では、Diviの紹介文モジュールにある8つの要素の表示の組み合わせを見て、ニーズに最適な要素を決定するのに役立てます。
それぞれの組み合わせについて、背景が白のバージョンと背景が黒のバージョンの2つのバージョンを作成します。
始めましょう!
Diviの紹介文モジュール要素の概要
お客様の声モジュール内の要素を見てみましょう。 各要素には、後で説明するスタイルオプションがあります。 また、これらの各要素を使用することも使用しないこともできます。 また、さまざまな組み合わせで使用されていることも確認できます。 各要素には、画面サイズとホバー状態の設定が含まれています。
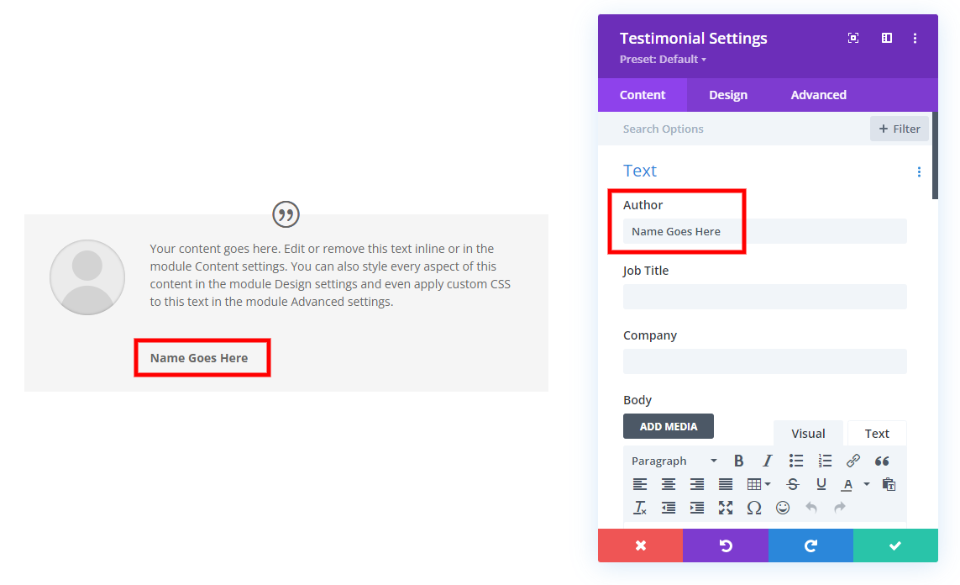
お客様の声モジュールの作成者
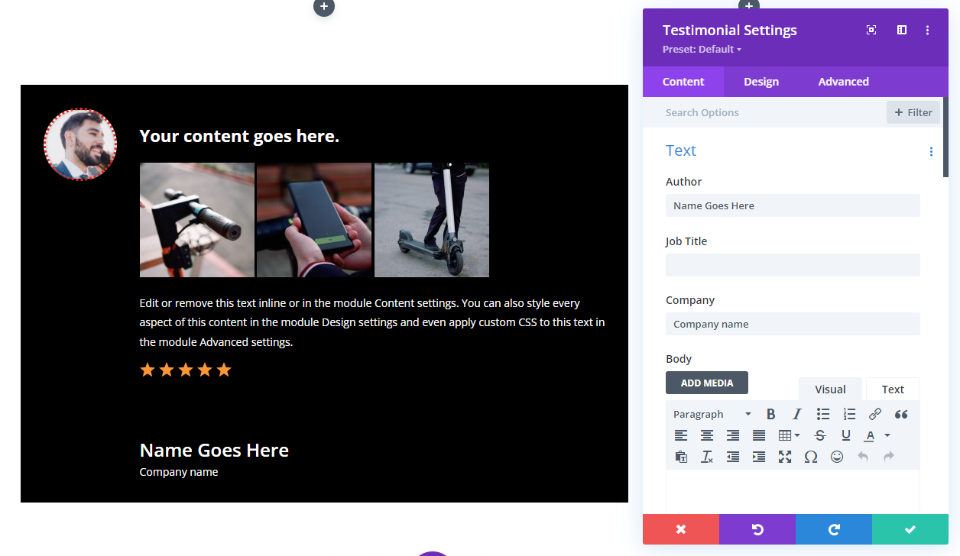
著者は、推薦状を書いた人の名前です。 本文のコンテンツの下に表示され、デフォルトで使用されます。 そのフォントはデフォルトで最大です。 作成者の名前を表示したくない場合は、ダミーコンテンツを削除し、フィールドを空白のままにします。

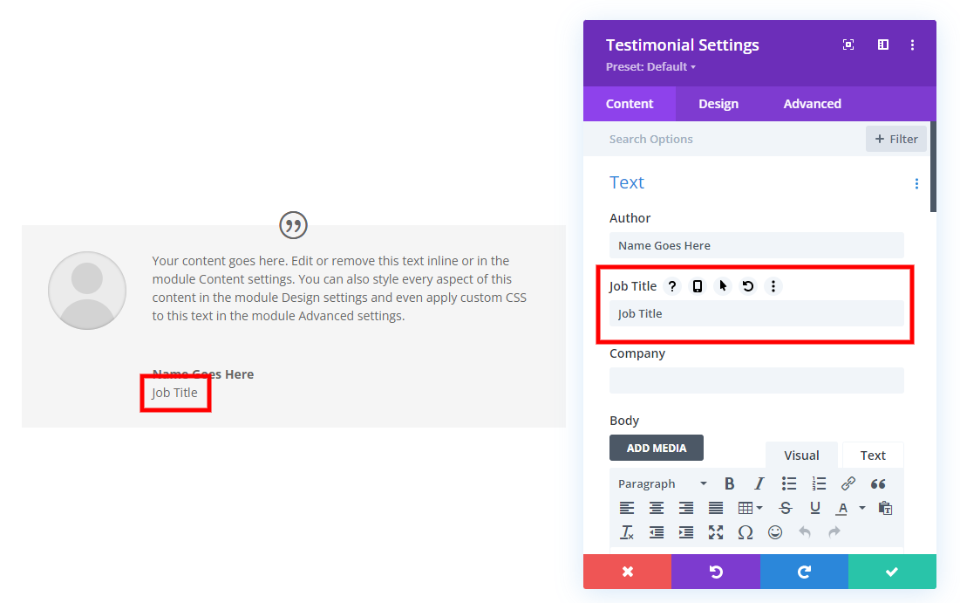
職名
役職は著者の役職です。 これは、著者の役職が推薦状に関連しているB2B(企業間)企業に役立ちます。 このフィールドはデフォルトでは空白です。 これを使用するには、フィールドにテキストを追加するだけです。 作者の名前で表示され、左揃えになっています。

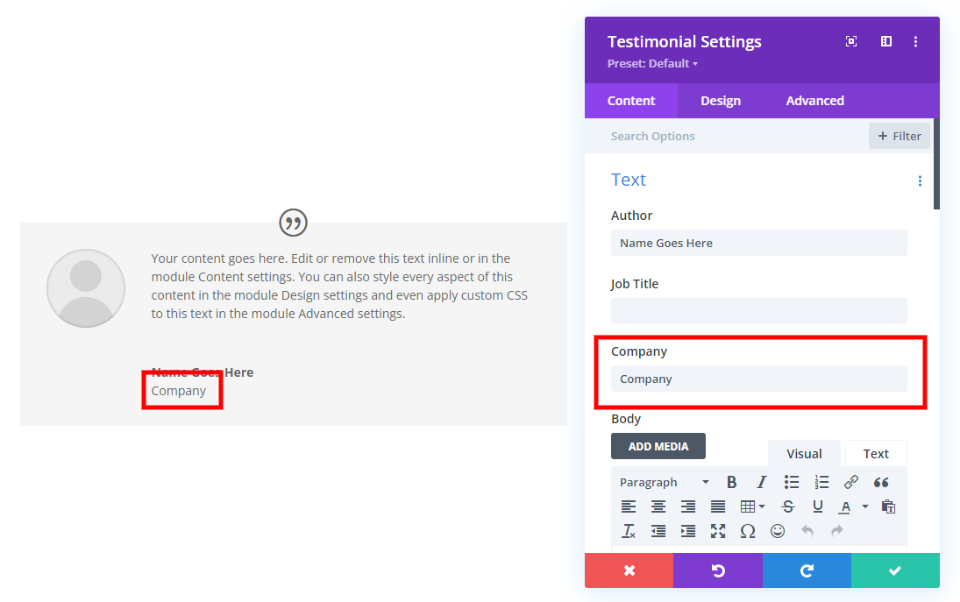
会社
会社は、著者が働いている会社の名前です。 これは、B2Bの証言にも役立ちます。 デフォルトでは空白で、作成者の名前の下に表示されます。 会社も使用されている場合は、役職の右側に配置されます。

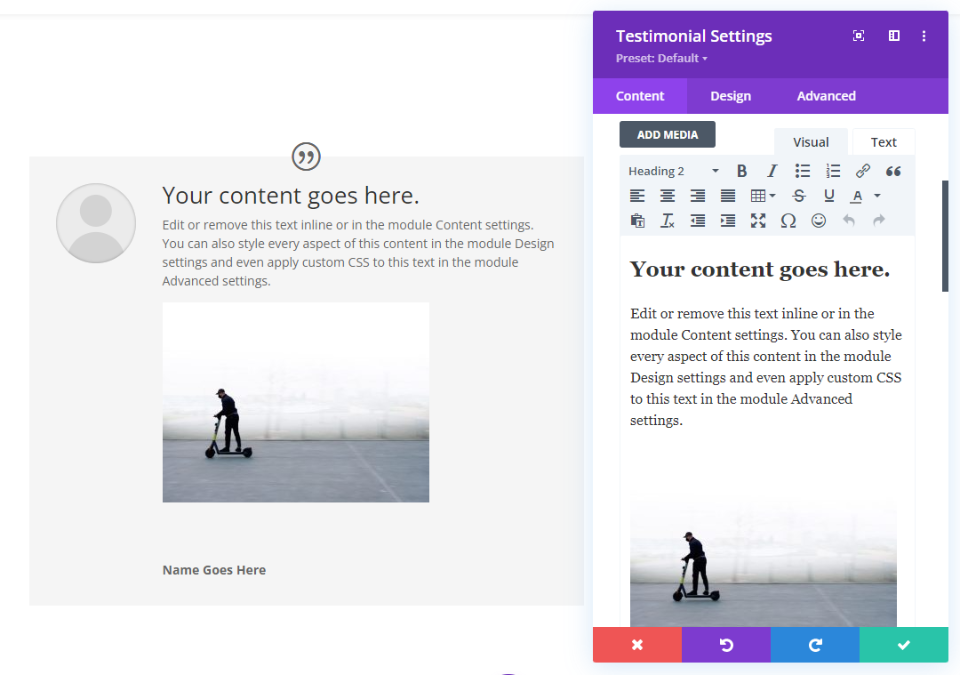
コンテンツ
本文のコンテンツ領域は、HTML、インラインCSS、メディアなどを使用できるTinyMCEエディターです。これには、[ビジュアル]タブと[テキスト]タブ、およびすべての標準のTinyMCE設定が含まれます。 モジュール中央の最大の領域に表示されます。 それは非常に用途が広いです。

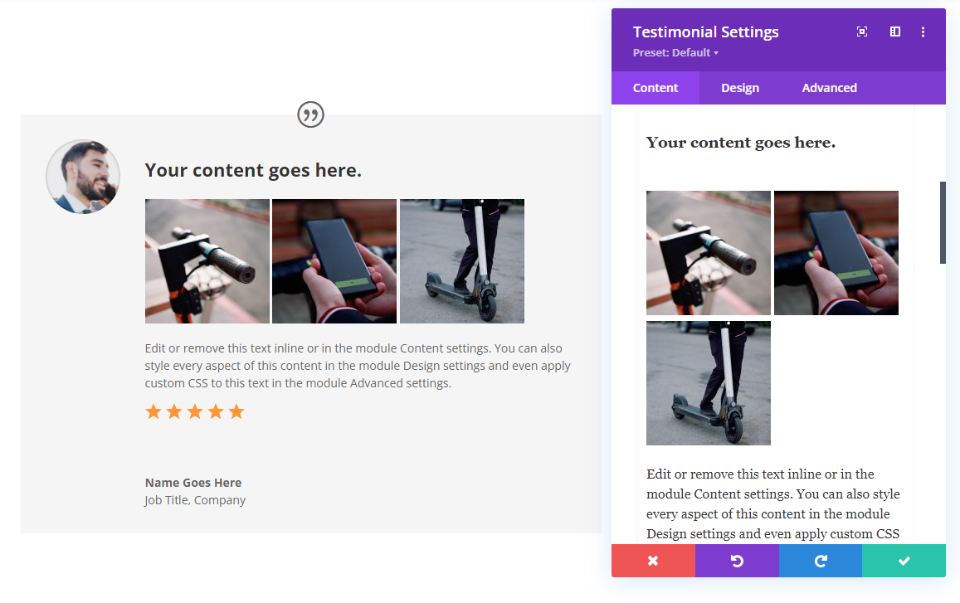
次の例は、見出し2、本文のコンテンツ、および画像を含むコンテンツを示しています。 ビデオ、ショートコード、HTMLなど、TinyMCEエディタに入力できるものなら何でも含めることができます。

画像
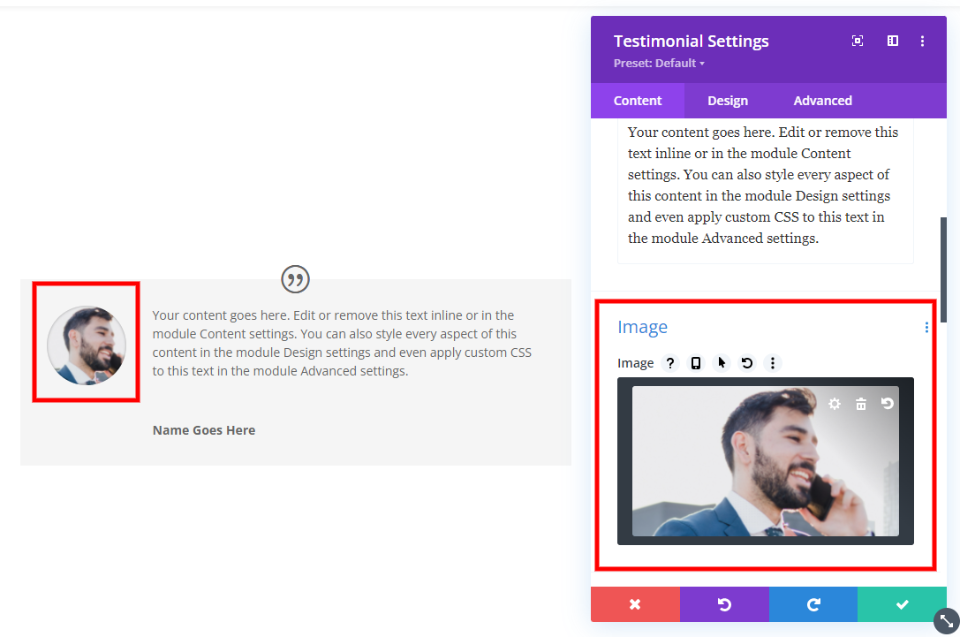
画像には、作者の写真(またはロゴ)が表示されます。 コンテンツの左側に配置されます。 デフォルトでは円形ですが、境界線のスタイルを設定できます。

引用アイコン
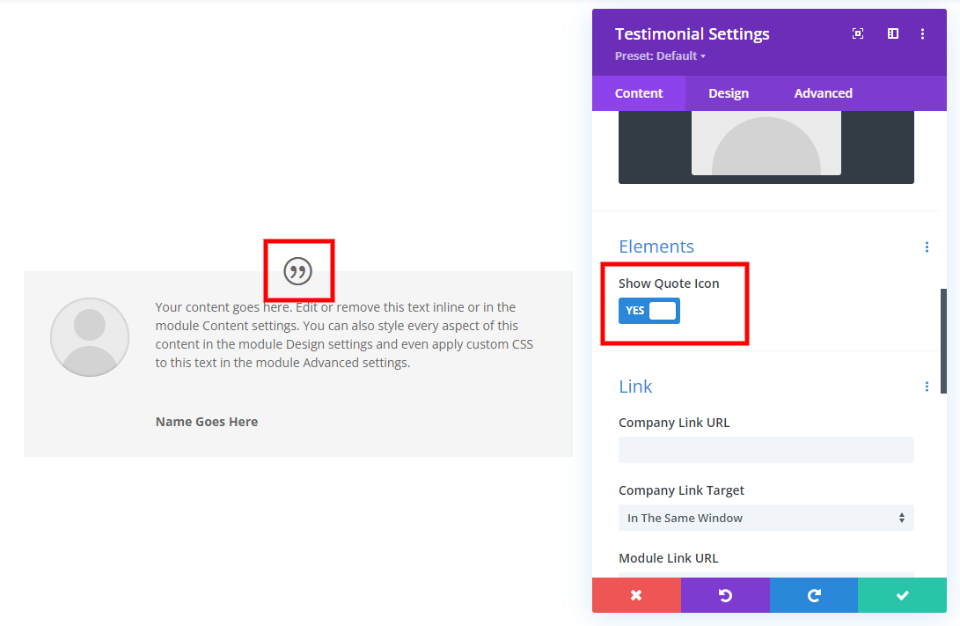
引用アイコンは、円の中に引用符を表示します。 これはデフォルトで有効になっていますが、必要に応じて無効にすることができます。 アイコンとその背景のサイズを調整したり、色を変更したりすることができます。

Diviの紹介文モジュールのスタイルを設定する
それでは、いくつかのスタイリングオプションを見てみましょう。 Divi内で利用可能な無料のScooterRentalLayout Packのスタイリングを使用して、Diviの紹介文モジュールをスタイリングします。 白と黒のバージョンを作成します。 どちらも同じコンテンツを使用し、要素の表示の組み合わせについて両方に変更を加えます。
私の紹介文モジュールの内容
これが私のサンプルモジュールの内容です。 総称名とダミーテキストを使用しています。 タイトルを追加し、インラインCSSでスタイルを設定し、3つのサムネイル画像を追加しています。 作者の画像は1117×629です。 これと同じコンテンツをすべてのディスプレイの組み合わせに使用します。
参考までに、タイトルに使用しているCSSを使用したインラインHTMLを次に示します。 タイトルにパディングを追加します。 黒のモジュールをスタイリングするときに、色を追加します。
- コード:
<h3 style="padding: 25px 0px 25px 0px;"><strong>Your content goes here.</strong></h3>

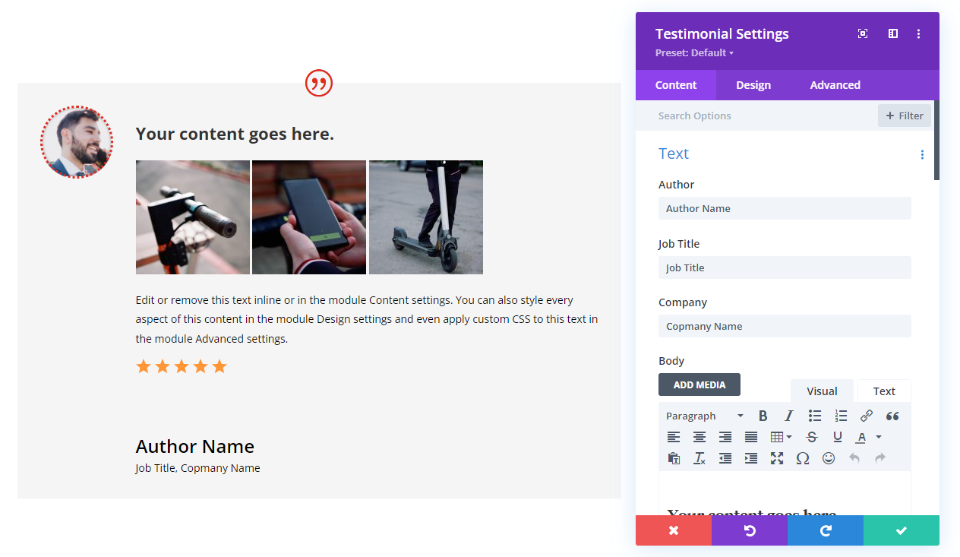
Diviお客様の声モジュールホワイトスタイリングオプション
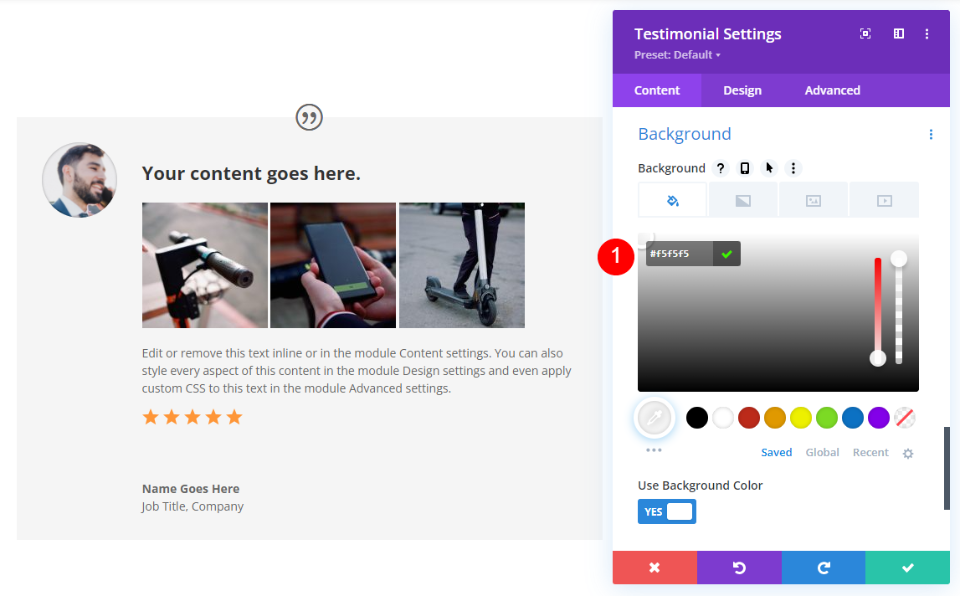
まず、紹介文モジュールの設定を開き、[背景]まで下にスクロールします。 色を#f5f5f5に変更します。
- 背景:#f5f5f5

引用アイコン
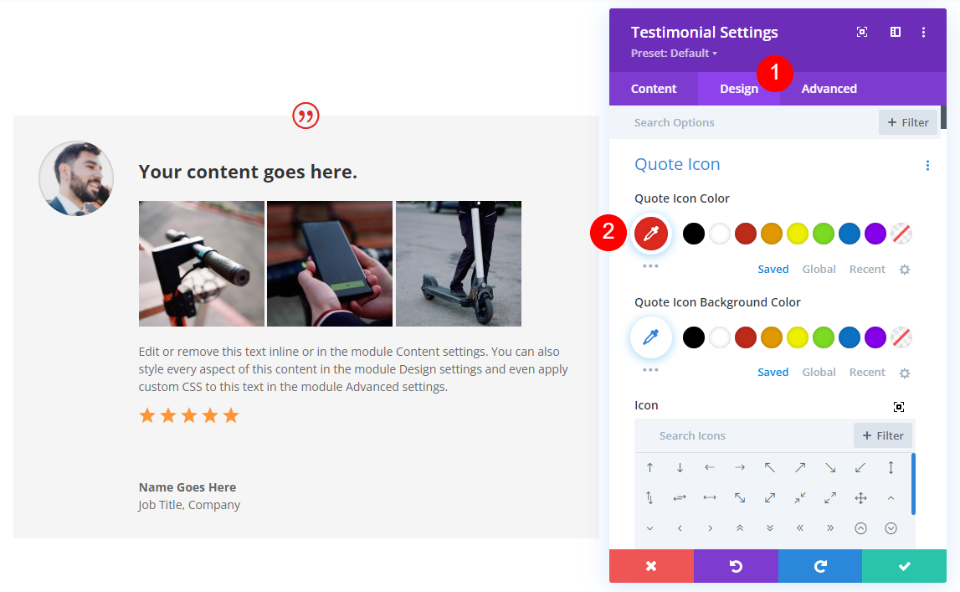
次に、[デザイン]タブに移動し、見積もりアイコンの色を#e02b20に変更します。 背景色はデフォルト設定のままにします。
- 引用アイコンの色:#e02b20

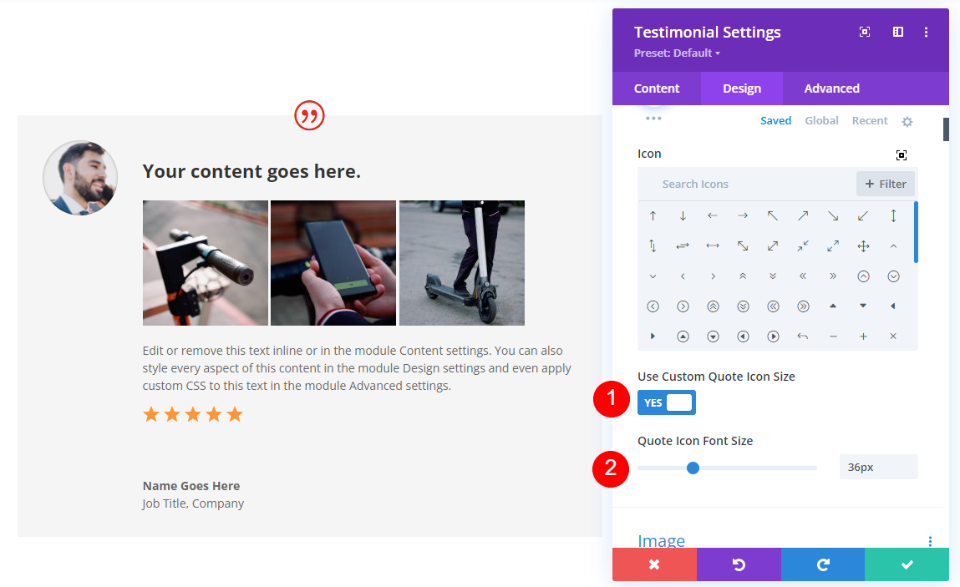
[カスタム見積もりアイコンサイズを使用]を有効にし、アイコンフォントサイズを36pxに設定します。
- カスタム見積もりアイコンのサイズを使用:はい
- アイコンフォントサイズ:36px

画像
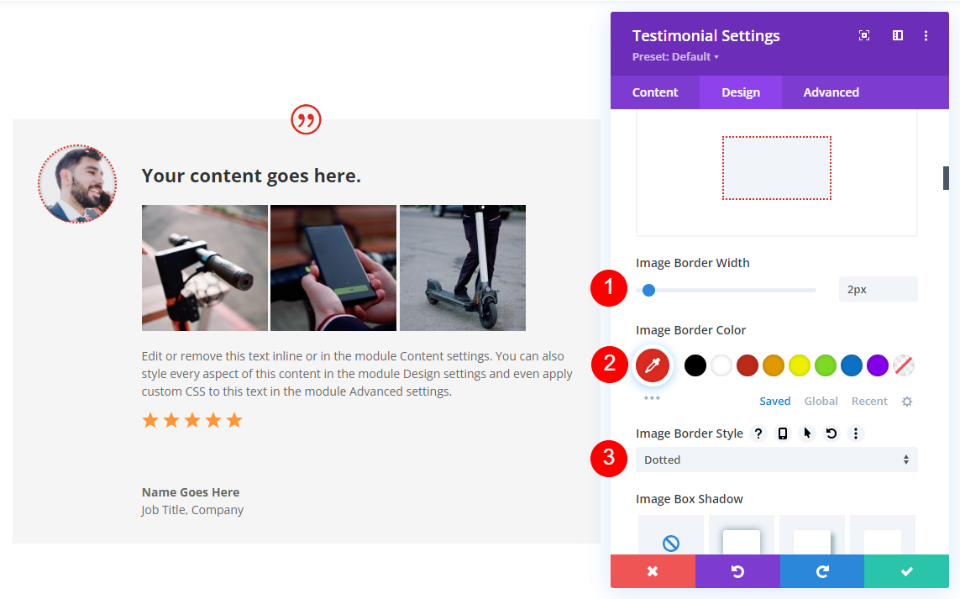
次に、[画像]まで下にスクロールします。 境界線の幅を3pxに、色を#e02b20に変更し、スタイルを点線に変更します。
- 画像の境界線の幅:3px
- ボーダーカラー:#e02b20
- ボーダースタイル:点線

本文
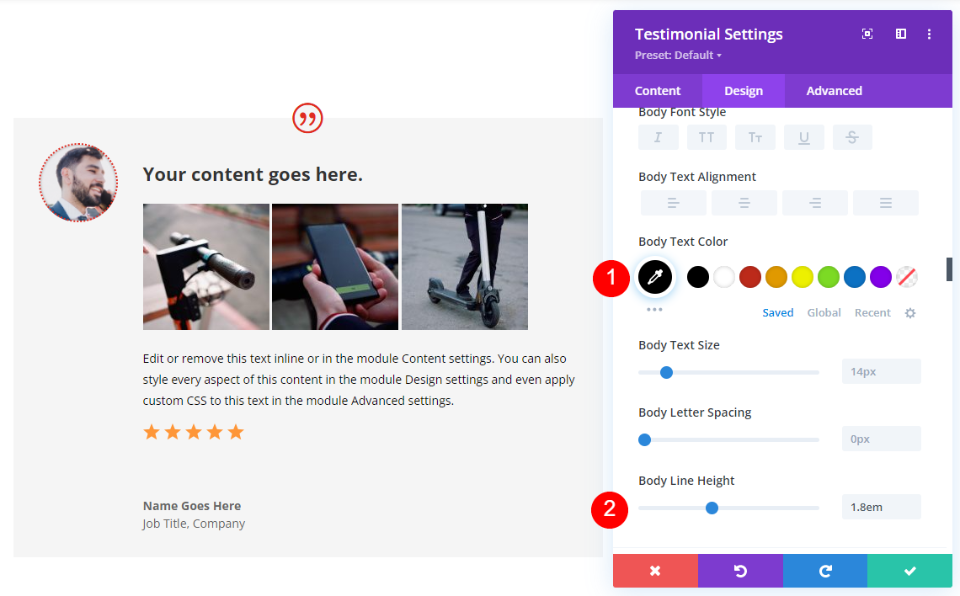
次に、[本文]まで下にスクロールします。 色を黒に、線の高さを1.8emに変更します。
- 色:#000000
- 線の高さ:1.8em

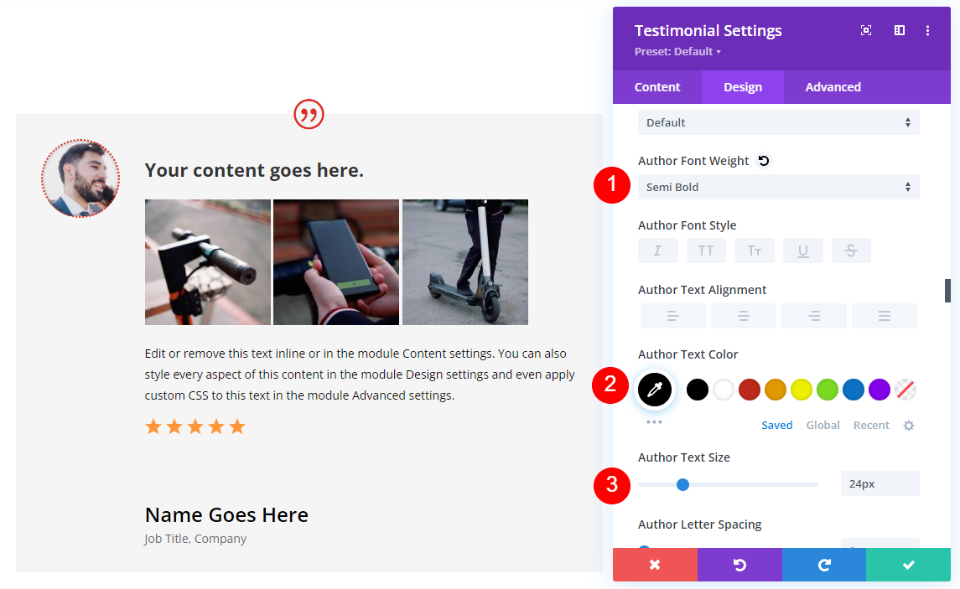
著者テキスト
[作成者テキスト]まで下にスクロールします。 太さを半太字に、色を黒に、サイズを24pxに変更します。
- フォントの太さ:半太字
- 色:#000000
- サイズ:24px

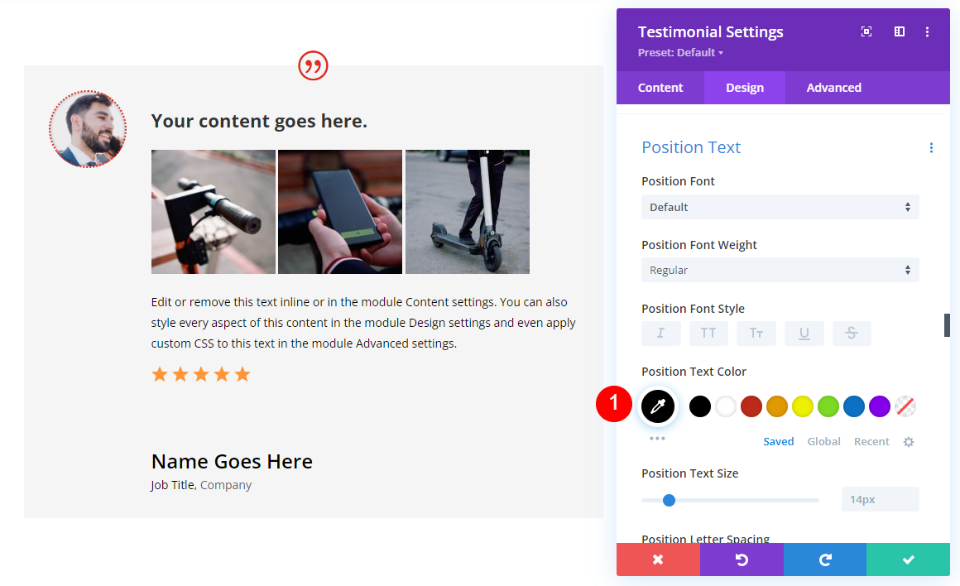
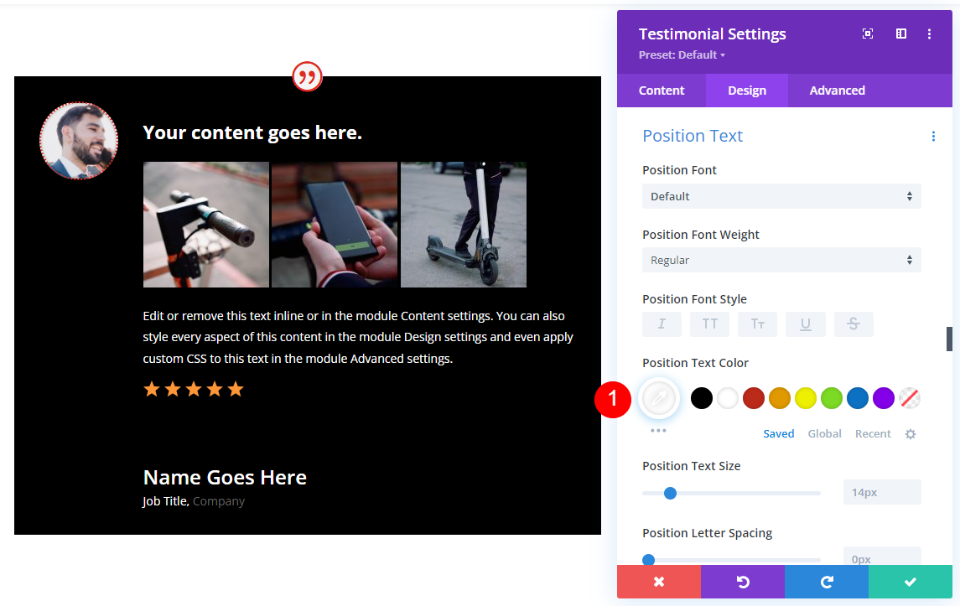
位置テキスト
[位置テキスト]で、[色]を黒に設定します。
- 色:#000000

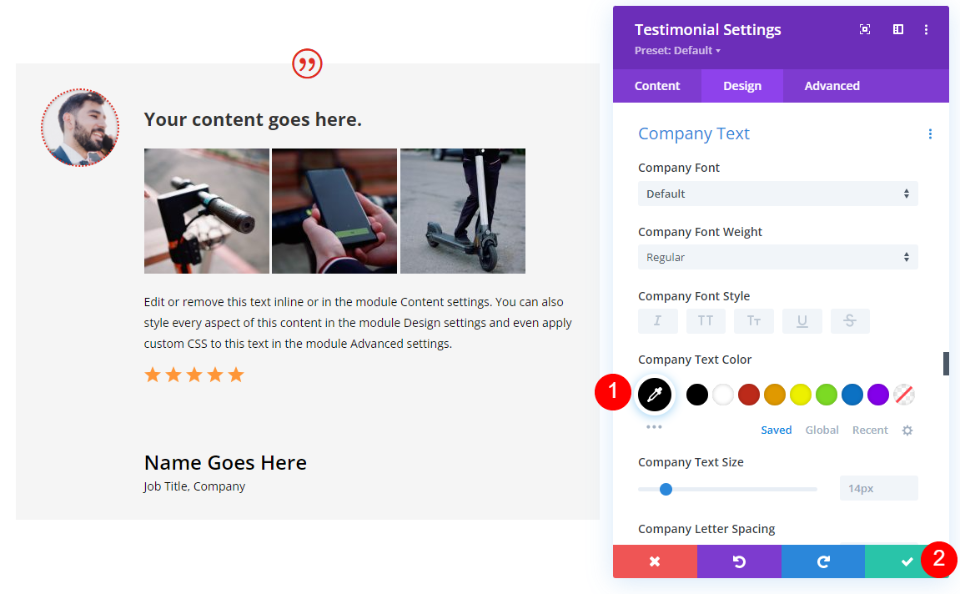
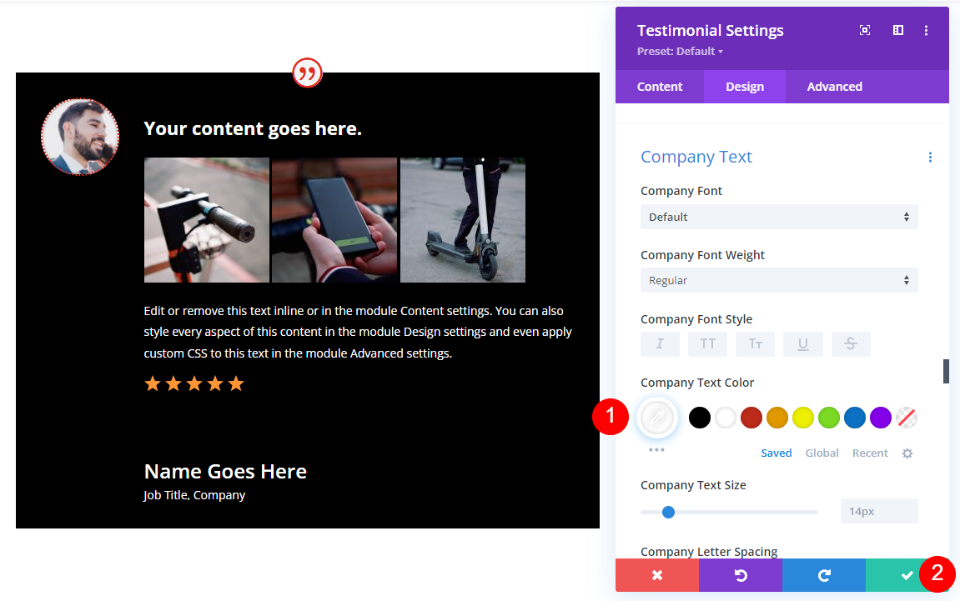
会社のテキスト
会社のテキストでは、色を黒に設定します。 お客様の声モジュールの設定を閉じます。
- 会社のテキストの色:#000000

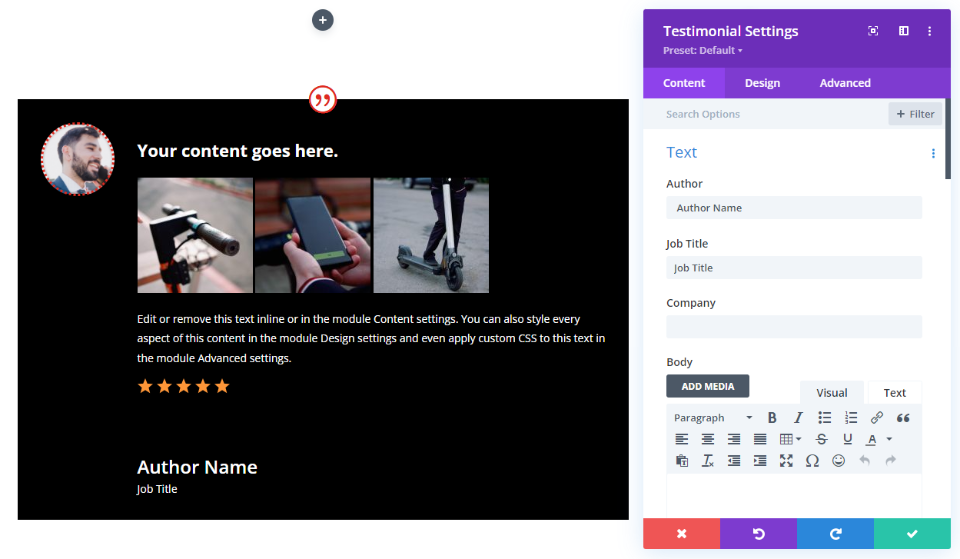
Divi証言モジュールブラックスタイリングオプション
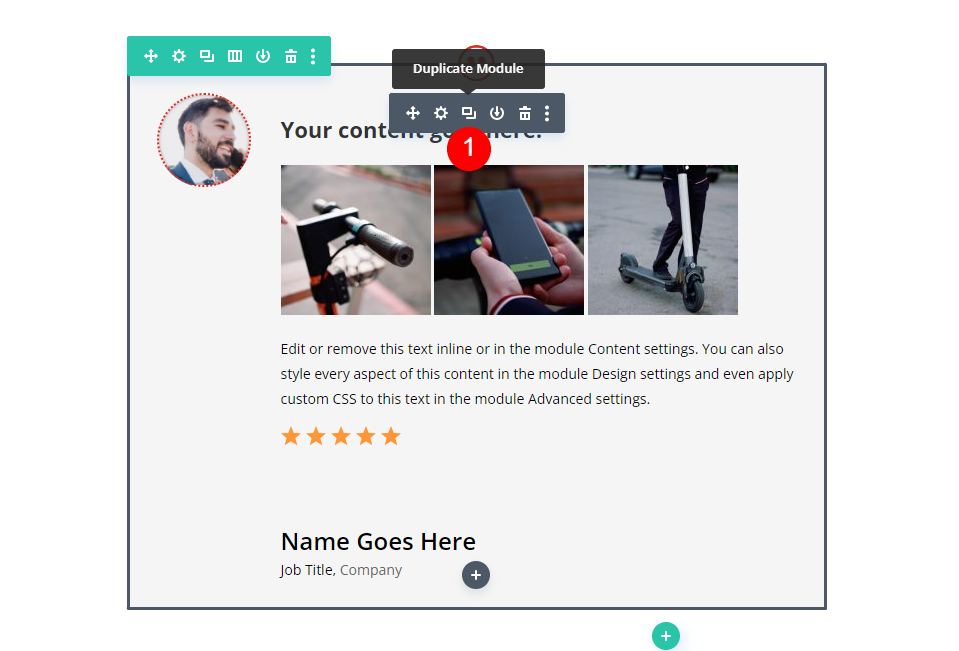
次に、紹介文モジュールを複製し、その設定を開きます。

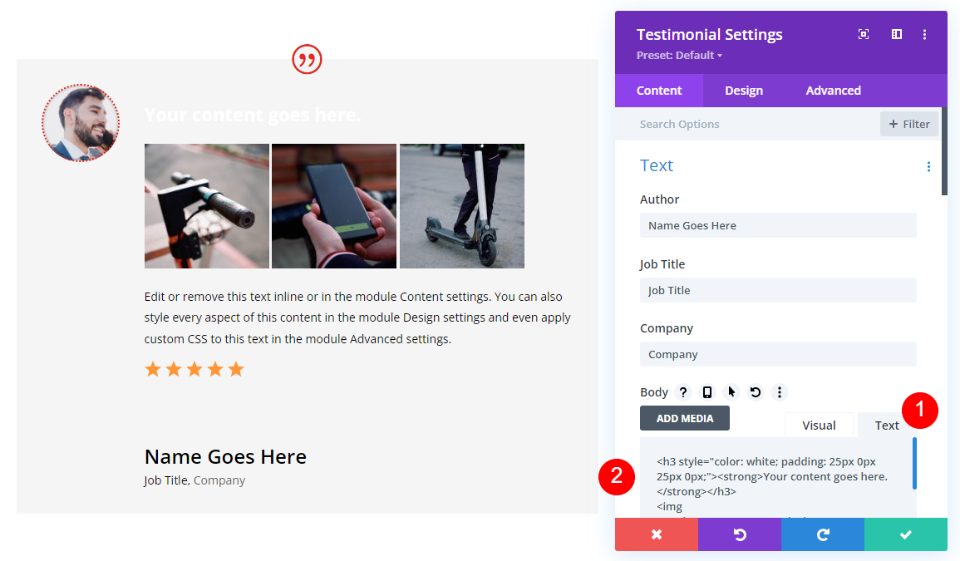
ボディコンテンツエディタまでスクロールし、インラインCSSを追加して、見出しの色を白に変更します。
- CSSを使用したHTML:
<h3 style="color: white; padding: 25px 0px 25px 0px;"><strong>Your content goes here.</strong></h3>


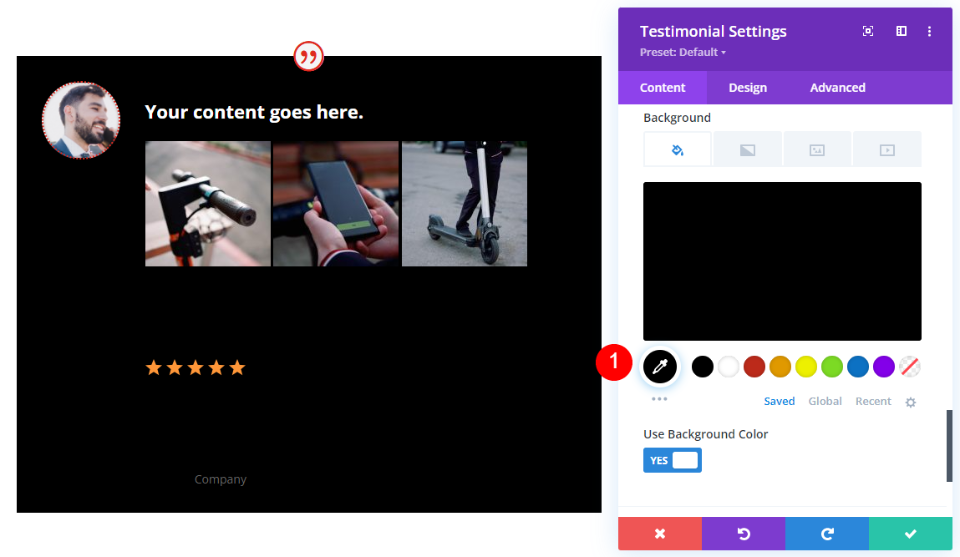
次に、背景までスクロールし、色を黒に変更します。
- 背景:#000000

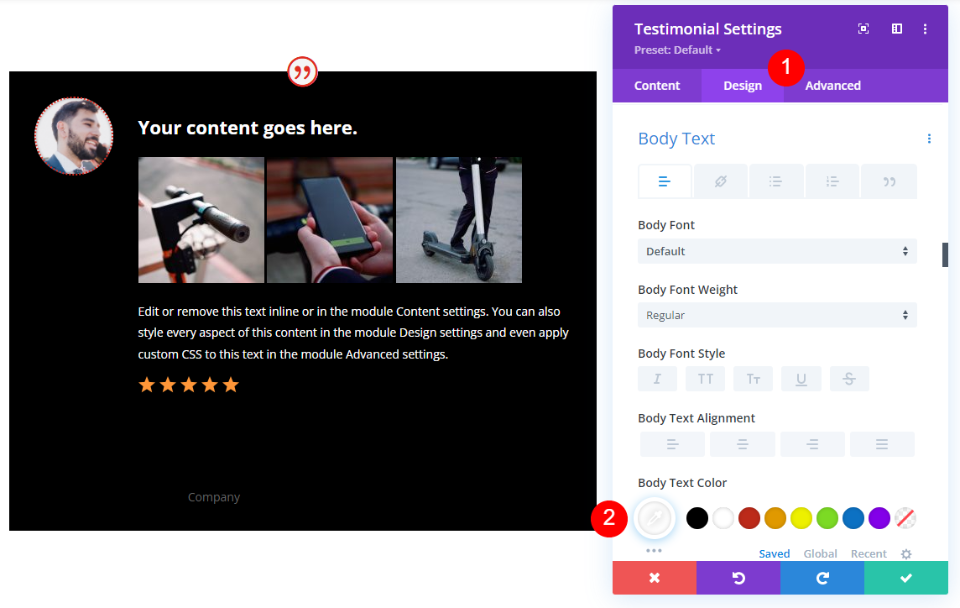
本文
次に、[デザイン]タブをクリックし、[本文]まで下にスクロールします。 色を白に設定します。
- 色:#ffffff

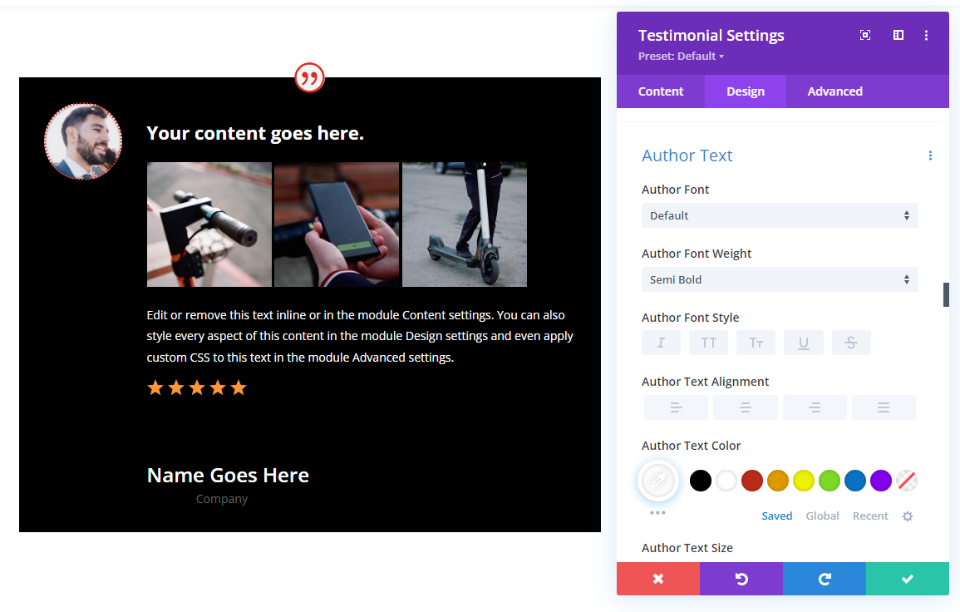
著者テキスト
[作成者のテキスト]まで下にスクロールして、その色を白に設定します。
- 色:#ffffff

位置テキスト
[テキストの配置]までスクロールし、[色]を白に設定します。
- 色:#ffffff

会社のテキスト
最後に、Company Textまでスクロールし、フォントの色を白に変更します。
- 色:#ffffff

Diviの紹介文モジュールで組み合わせを表示する

これで、要素のさまざまな組み合わせを表示するために使用できる2つの紹介文モジュールができました。
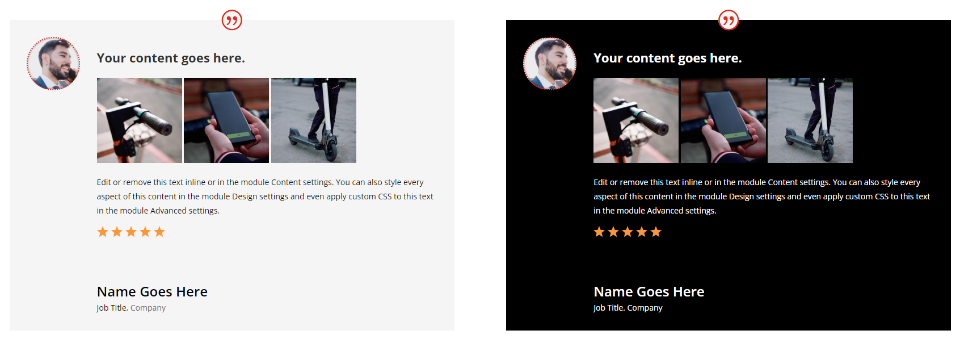
Divi証言モジュールディスプレイの組み合わせ1
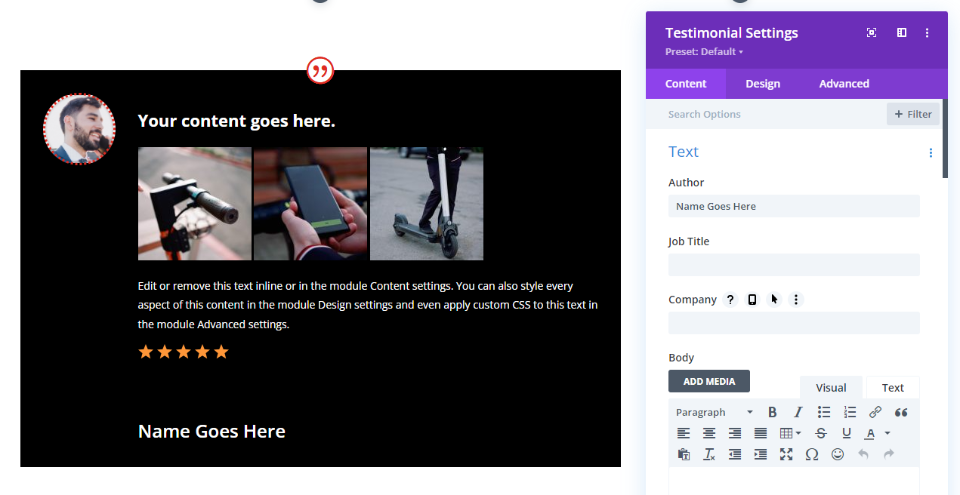
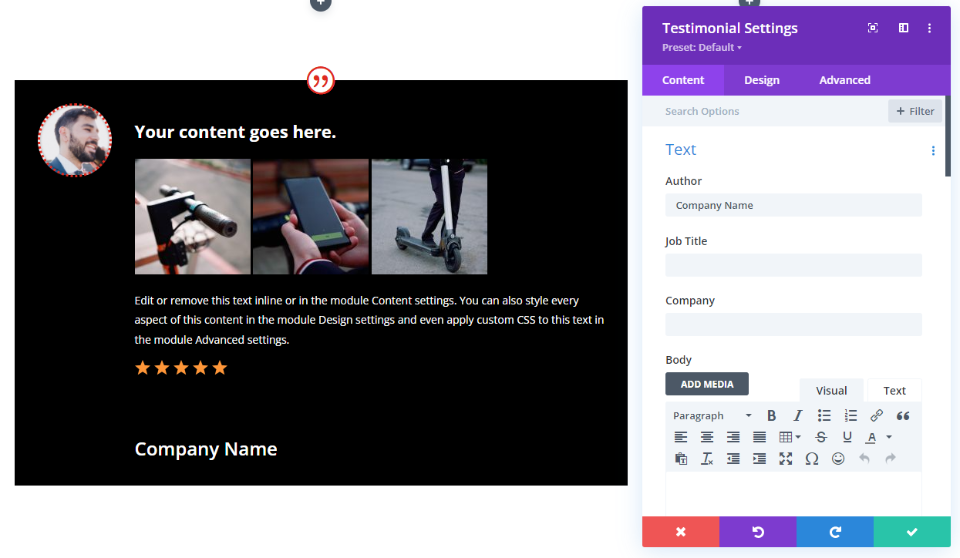
最初の組み合わせでは、著者名と引用アイコンを使用します。 これらは、お客様の声モジュールのデフォルト設定です。

これが黒の背景バージョンです。 [役職]フィールドと[会社名]フィールドを空のままにしました。

Divi証言モジュールディスプレイの組み合わせ2
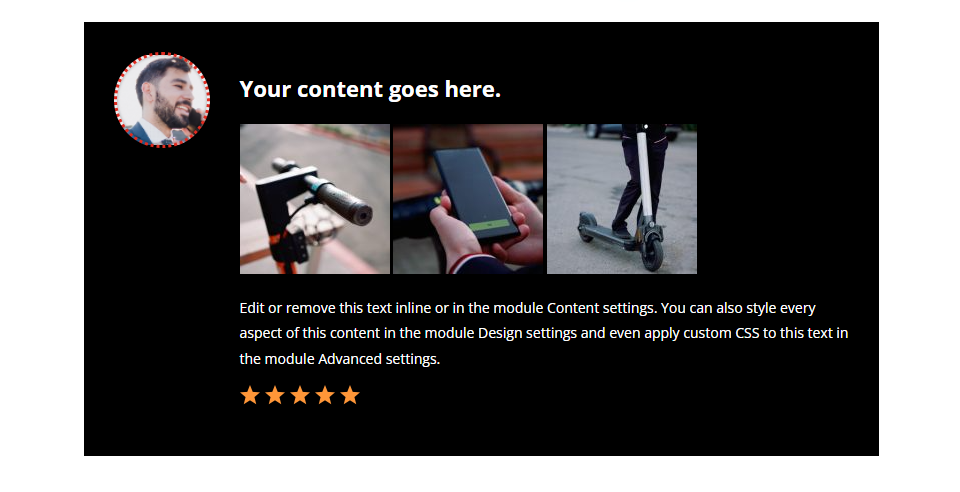
2番目の組み合わせでは、作成者の名前と引用アイコンを削除したため、要素は表示されません。 これは、情報が本文のコンテンツで提供されている場合にのみ理想的です。

これが白い背景バージョンです。

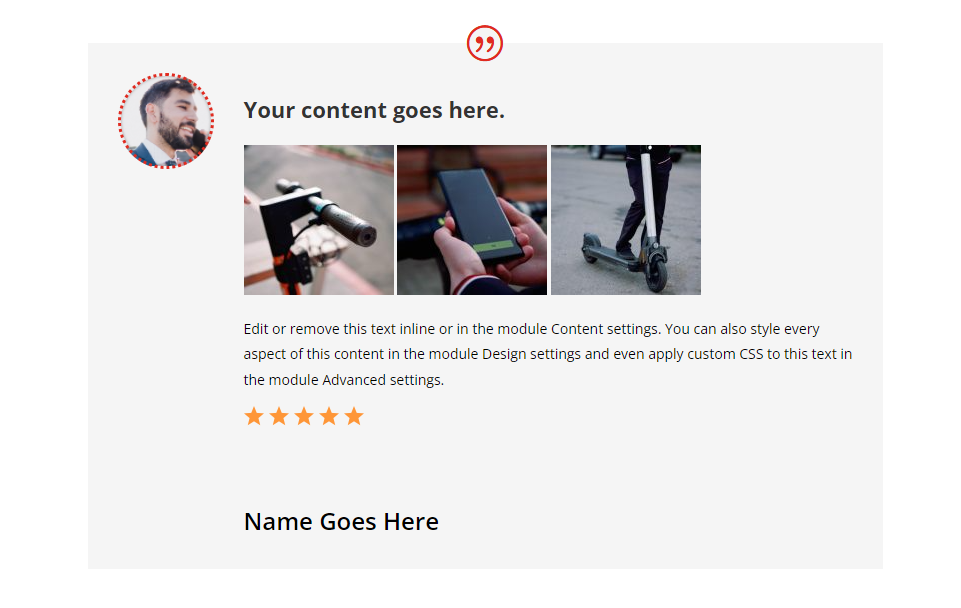
Divi証言モジュールディスプレイの組み合わせ3
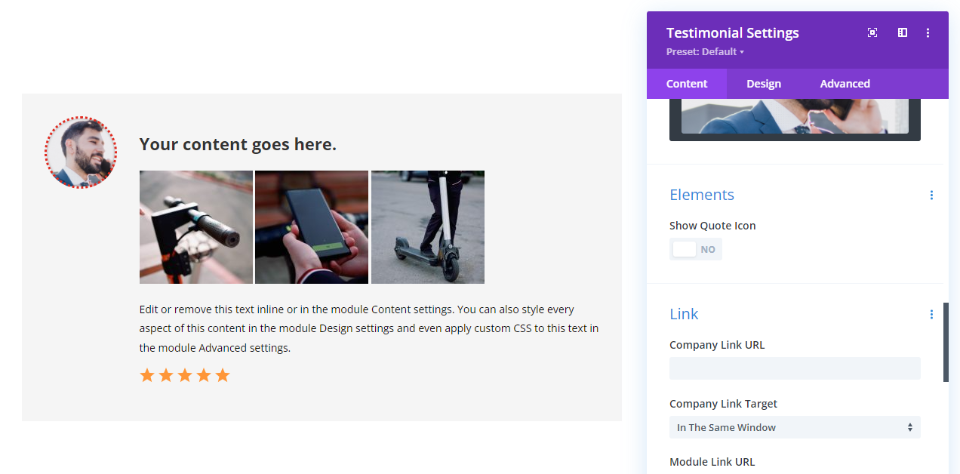
3番目の組み合わせでは、見積もりアイコンを削除し、会社名を追加しました。

これが黒の背景バージョンです。

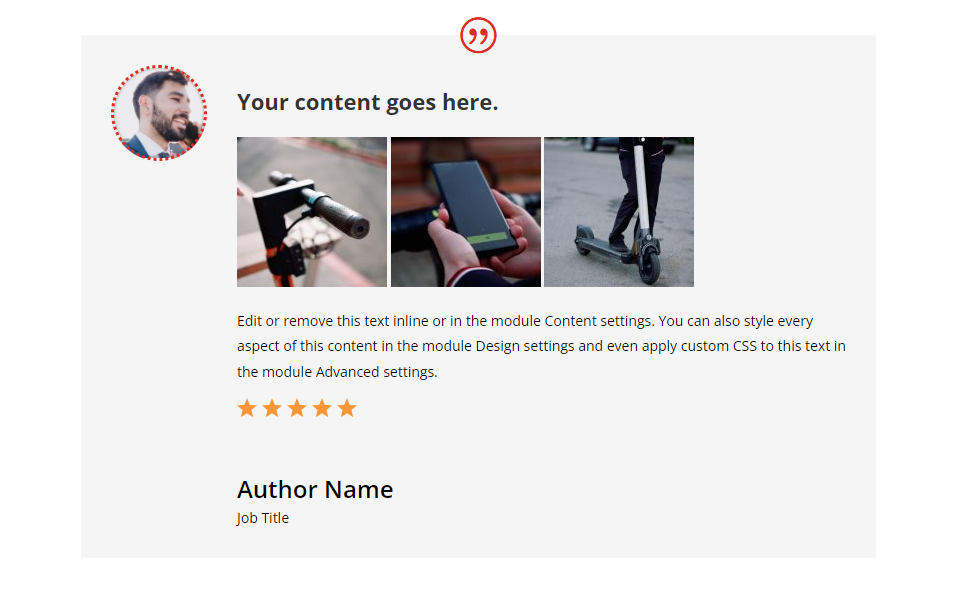
Divi証言モジュールディスプレイの組み合わせ4
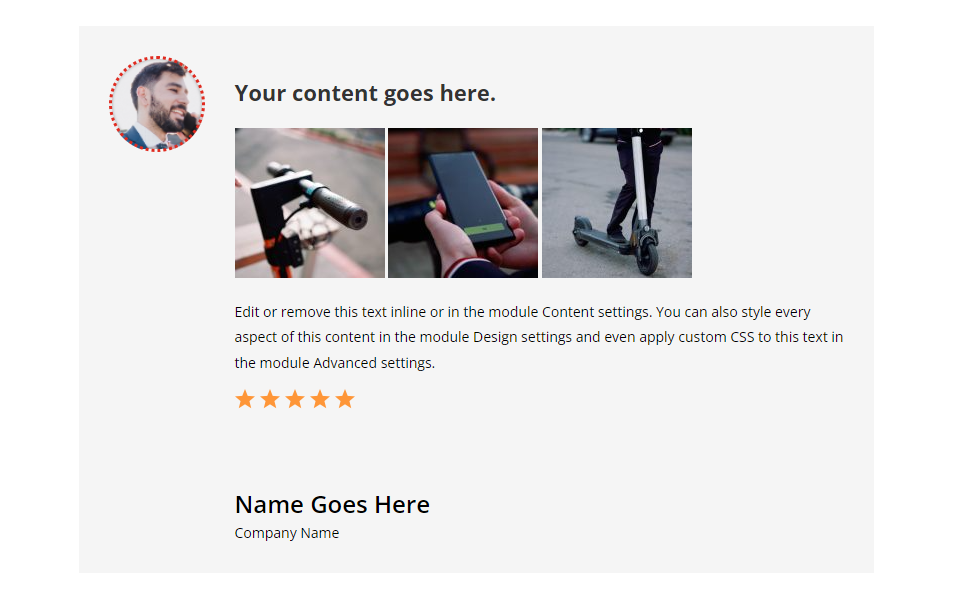
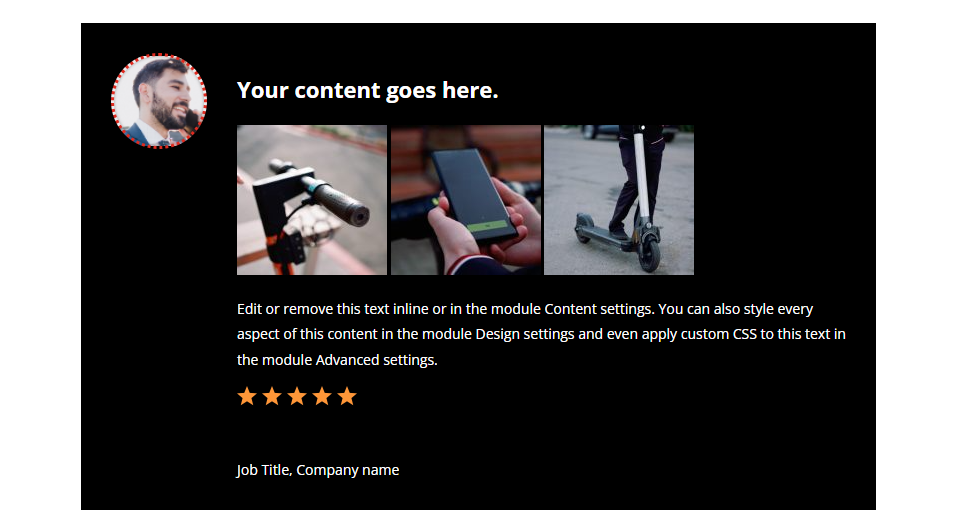
4番目の組み合わせでは、著者の名前と見積もりのアイコンを削除し、役職と会社名を追加しました。

これが白い背景バージョンです。

Divi証言モジュールディスプレイの組み合わせ5
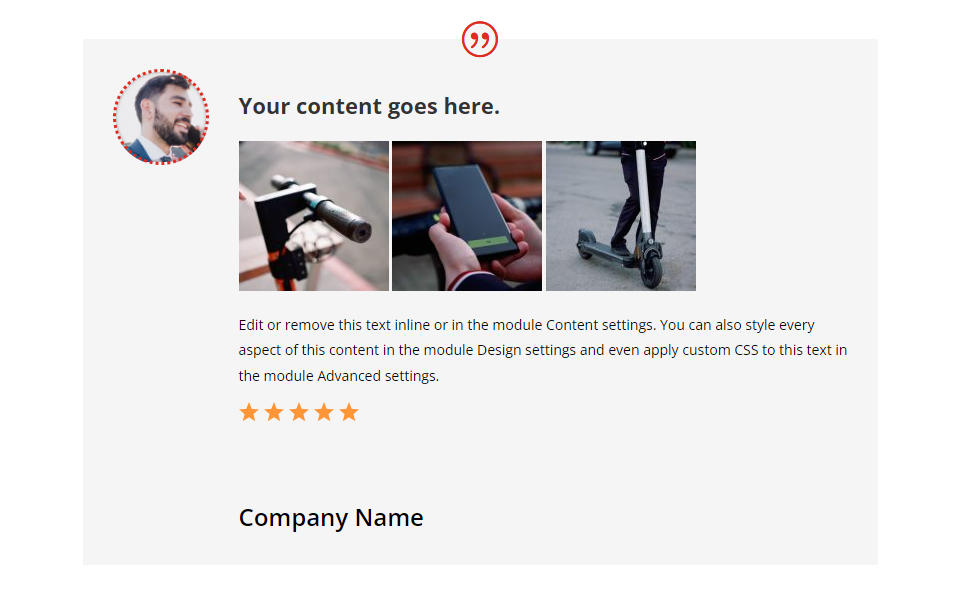
もちろん、どのフィールドに追加するテキストにも制限はありません。 この例では、作成者名として会社名を使用しています。 見積もりアイコンも含まれています。

これが黒の背景バージョンです。

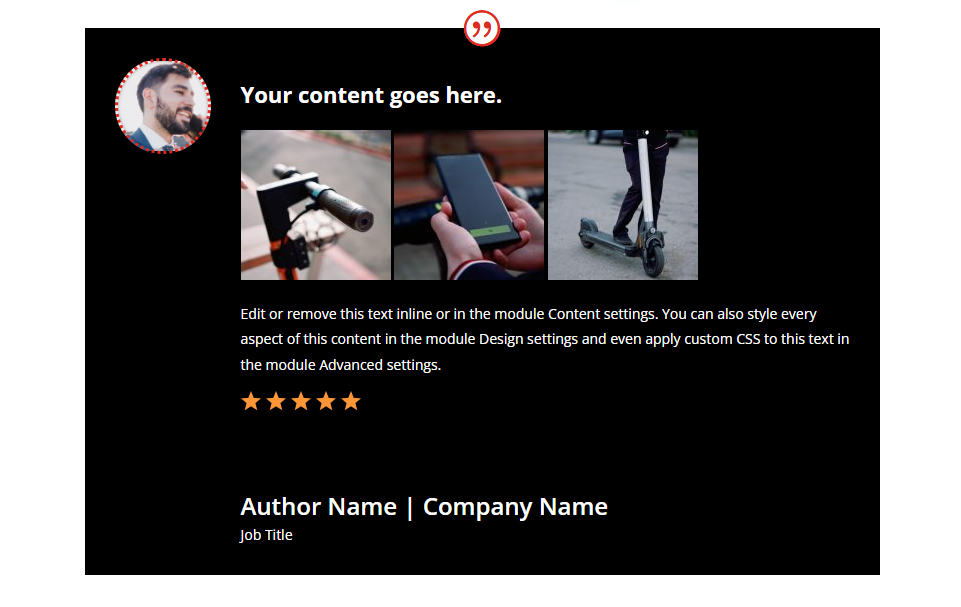
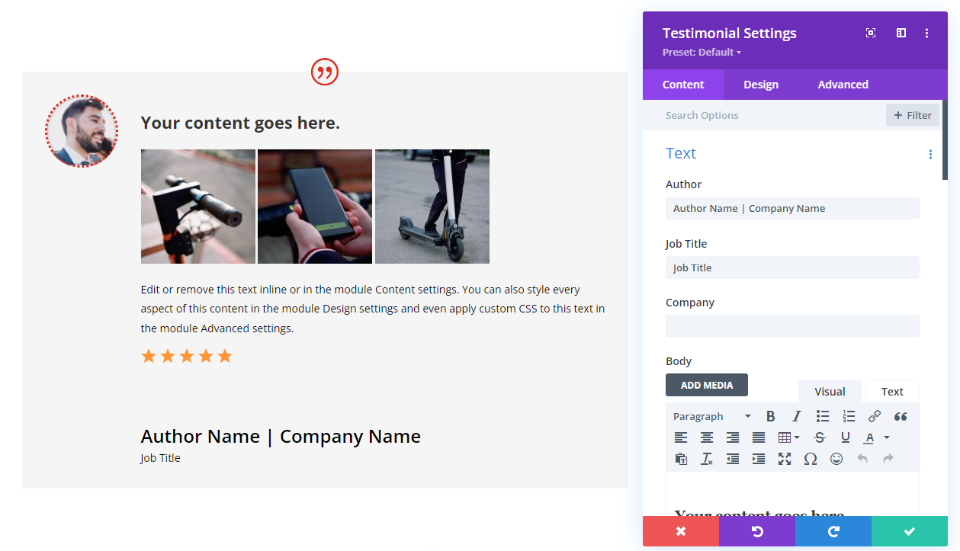
Divi証言モジュールディスプレイの組み合わせ6
各行にさらに情報を追加することもできます。 これについては、著者名の後にバーを追加し、同じフィールドに会社名を含めました。 役職と見積もりアイコンも含めました。

これが白い背景バージョンです。

Divi証言モジュールディスプレイの組み合わせ7
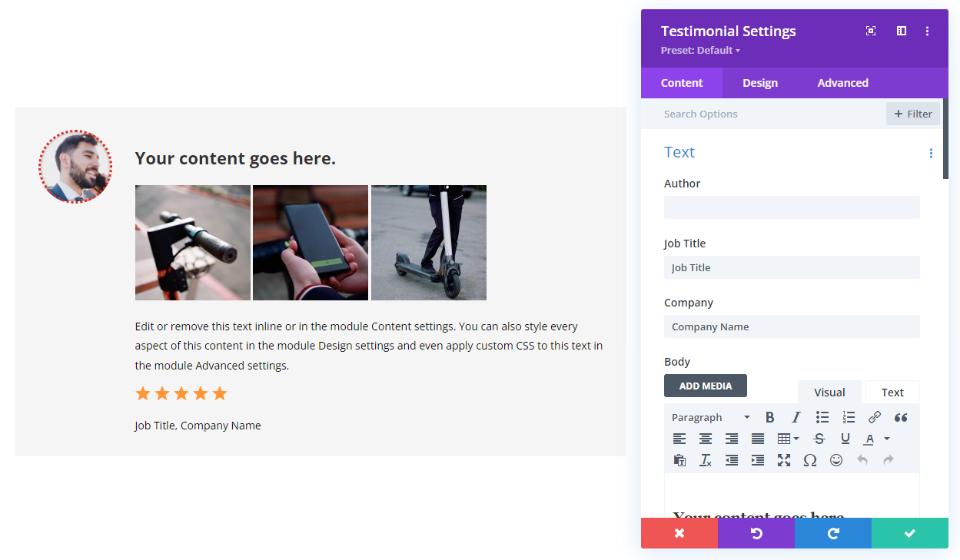
7番目の組み合わせは、引用アイコン、著者名、および役職を示しています。

これが黒の背景バージョンです。

Divi証言モジュールディスプレイの組み合わせ8
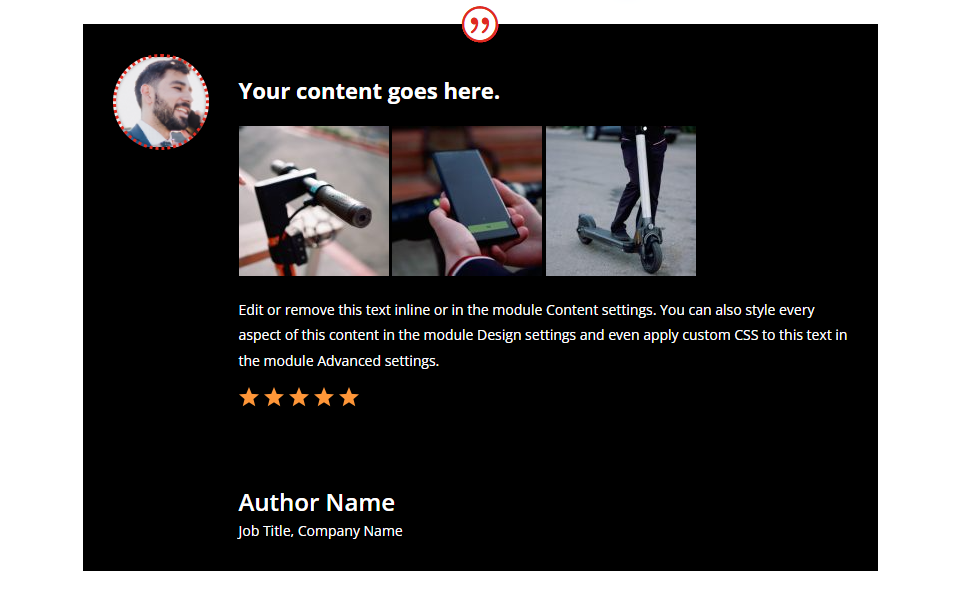
8番目の組み合わせでは、すべての要素が有効になっています。

これがこの組み合わせの白い背景バージョンです。

終わりの考え
これが、Diviの紹介文モジュールの8つの要素の表示の組み合わせです。 要素の選択は簡単なので、さまざまな組み合わせを試して、特定の状況に最適なものを確認するのは簡単です。 これらの組み合わせのいずれかを使用するか、独自の組み合わせを試して、自分に最適な組み合わせを確認することをお勧めします。 どちらの組み合わせを選択する場合でも、紹介文に信頼性を追加するために十分な情報を含めるようにしてください。
私たちはあなたから聞きたい。 Diviの紹介文モジュールでこれらまたは他の組み合わせのいずれかを使用していますか? コメントであなたの経験を教えてください。
