Divi 推薦模塊中的 8 個元素顯示組合
已發表: 2022-04-04Divi 的推薦模塊包括幾個可以使用或禁用的可選元素。 這些元素易於使用,以不同的組合選擇它們可以創造一些有趣的設計。 在這篇文章中,我們將介紹 Divi 推薦模塊中的 8 種元素顯示組合,以幫助您確定哪些元素最適合您的需求。
我們將為每種組合創建兩個版本,一個帶有白色背景,一個帶有黑色背景。
讓我們開始吧!
Divi 推薦模塊元素概述
讓我們看一下推薦模塊中的元素。 每個元素都有樣式選項,我們稍後會看到。 此外,可以使用或不使用這些元素中的每一個。 我們還將看到它們以各種組合使用。 每個元素都包括屏幕尺寸和懸停狀態的設置。
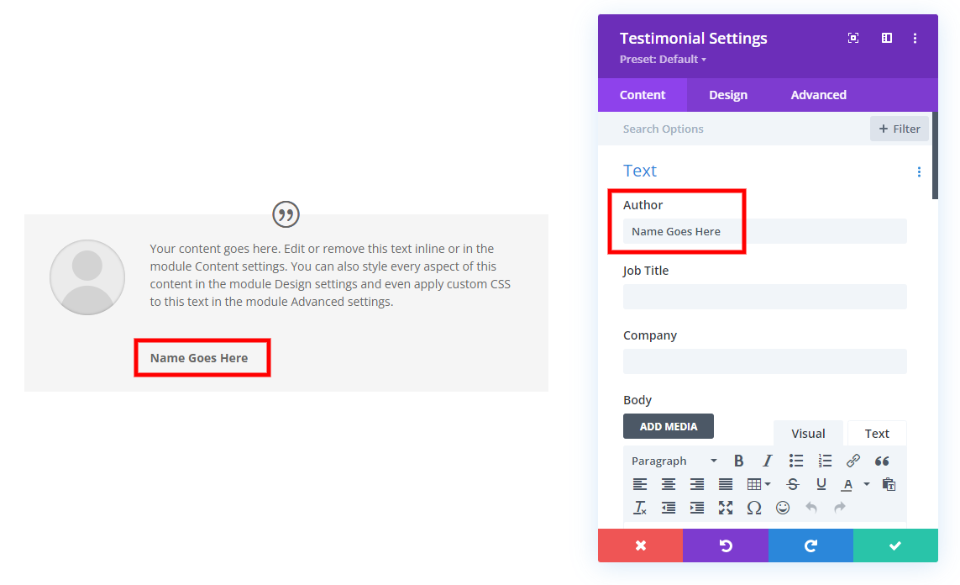
推薦模塊作者
作者是撰寫推薦書的人的姓名。 它出現在正文內容下,默認使用。 它的字體默認是最大的。 如果您不想顯示作者姓名,只需刪除虛擬內容並將該字段留空即可。

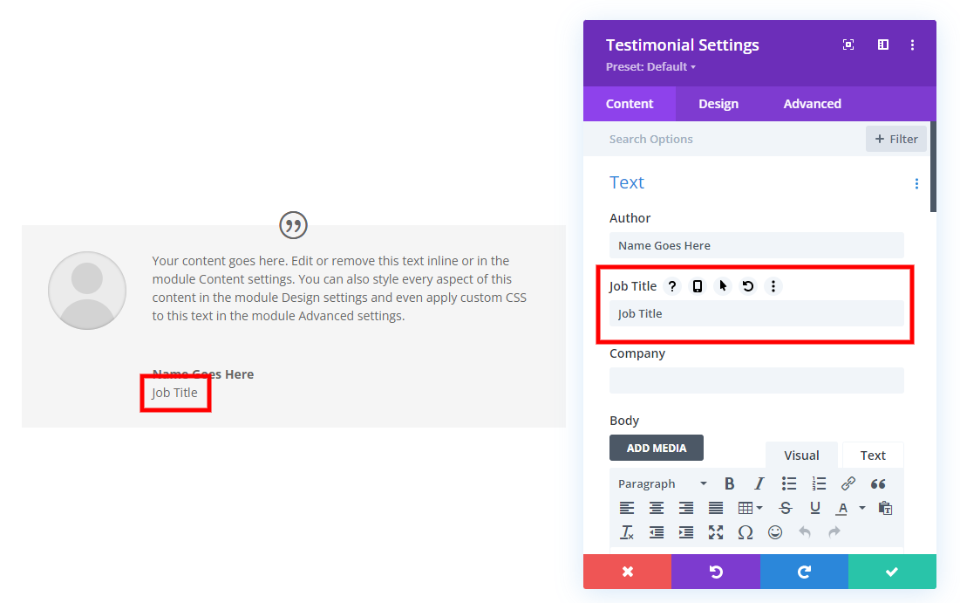
職稱
職稱是作者的職稱。 這對於作者的職稱與推薦信相關的 B2B(企業對企業)公司很有用。 此字段默認為空白。 要使用它,只需在字段中添加文本。 它出現在作者的名字下,並且是左對齊的。

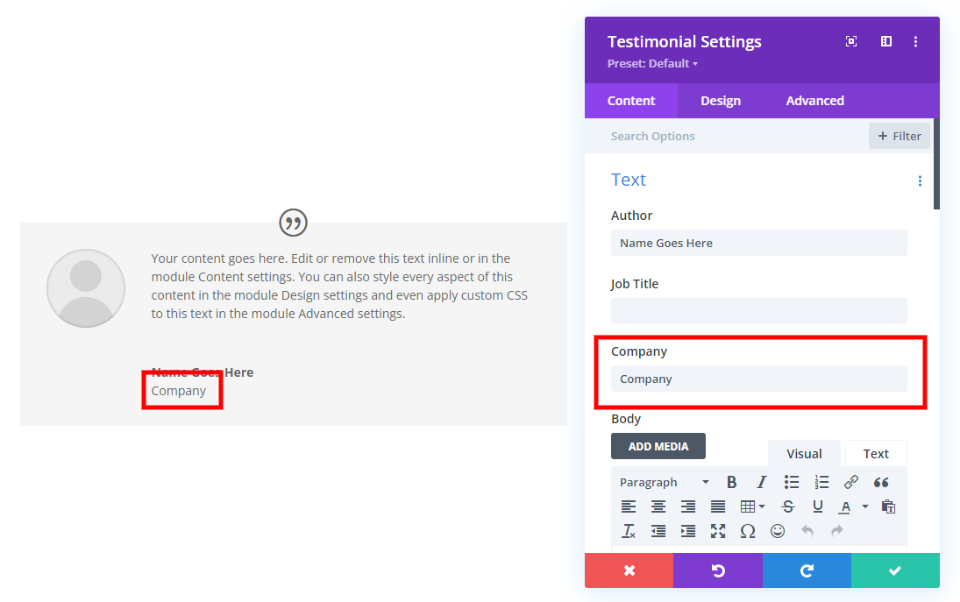
公司
公司是作者工作的公司的名稱。 這對於 B2B 推薦也很有用。 它默認為空白,並顯示在作者姓名下。 如果還使用了公司,則將其放置在職稱的右側。

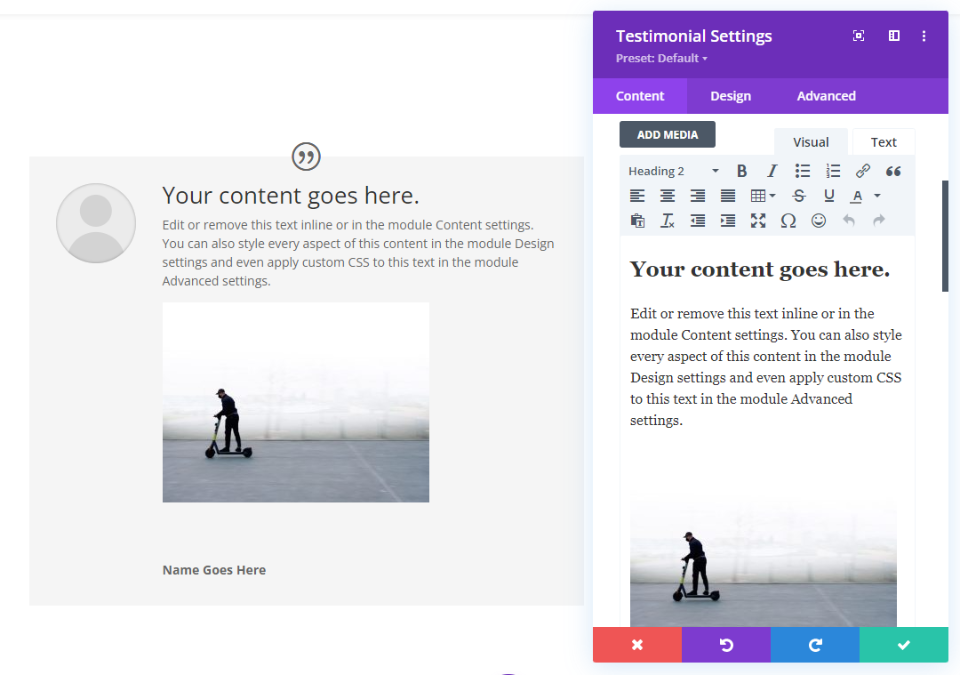
內容
正文內容區域是一個 TinyMCE 編輯器,可以使用 HTML、內聯 CSS、媒體等。它包括 Visual 和 Text 選項卡以及所有標準 TinyMCE 設置。 它出現在模塊中間的最大區域。 它用途廣泛。

下面的示例顯示了帶有標題 2、正文內容和圖像的內容。 您可以包含任何可以進入 TinyMCE 編輯器的內容,例如視頻、短代碼、HTML 等。

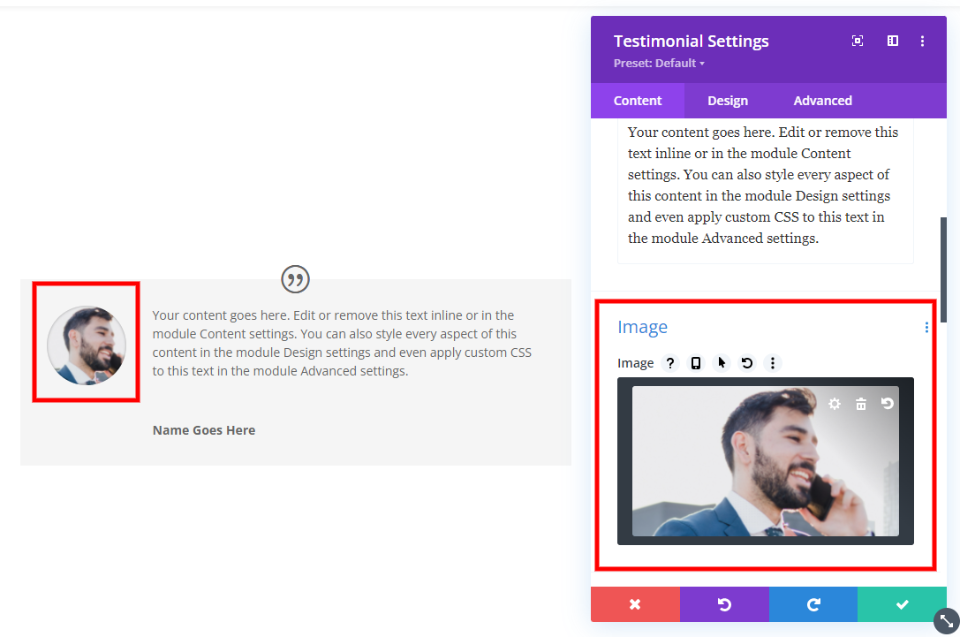
圖片
圖像顯示作者的照片(或徽標)。 它位於內容的左側。 默認情況下它是圓形的,但您可以設置邊框樣式。

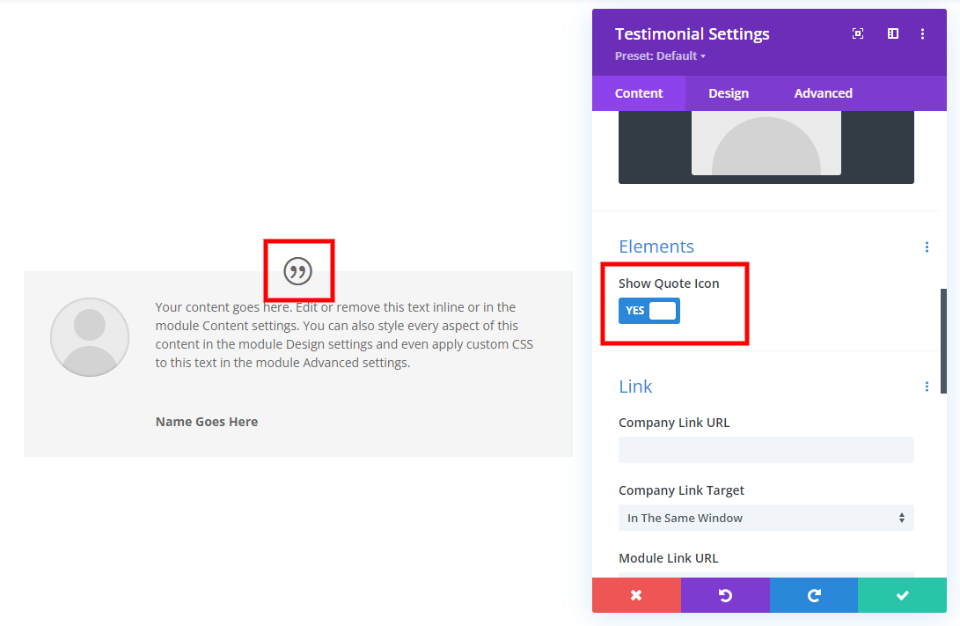
報價圖標
引號圖標在圓圈內顯示引號。 這是默認啟用的,但您可以根據需要禁用它。 您可以獨立調整圖標及其背景的大小和顏色。

樣式化 Divi 推薦模塊
現在,讓我們看看一些樣式選項。 我們將使用 Divi 中提供的免費 Scooter Rental Layout Pack 中的樣式設置 Divi 推薦模塊的樣式。 我們將創建一個白色和黑色版本。 兩者都將使用相同的內容,我們將對元素顯示組合進行更改。
我的推薦模塊內容
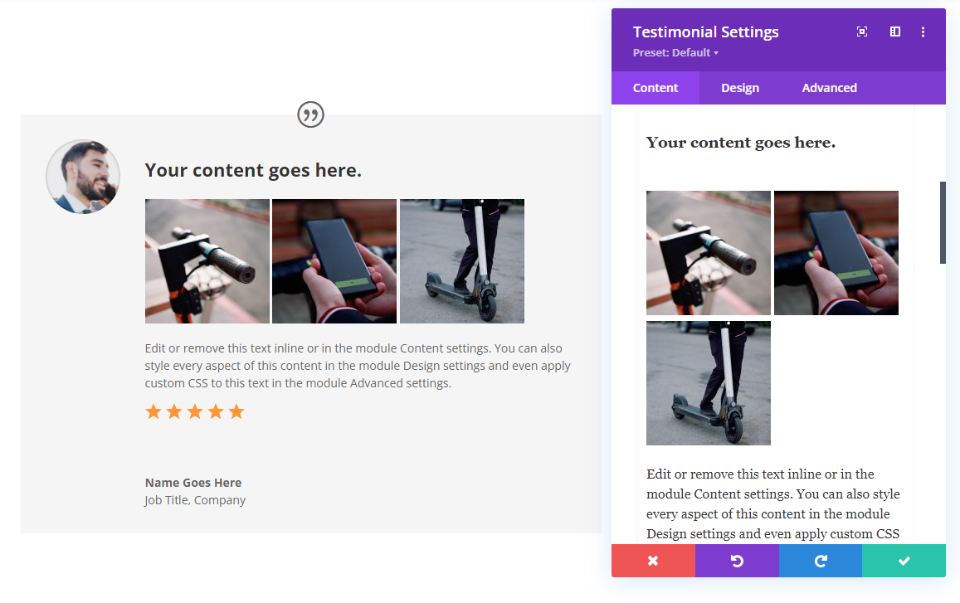
這是我的示例模塊的內容。 我正在使用通用名稱和虛擬文本。 我正在添加一個標題並使用內聯 CSS 對其進行樣式設置,並添加三個縮略圖。 作者的圖片是1117×629。 我將對所有顯示組合使用相同的內容。
作為參考,這是我用於標題的帶有 CSS 的內聯 HTML。 它為標題添加了填充。 當我們為黑色模塊設置樣式時,我們將添加顏色。
- 代碼:
<h3 style="padding: 25px 0px 25px 0px;"><strong>Your content goes here.</strong></h3>

Divi 推薦模塊白色樣式選項
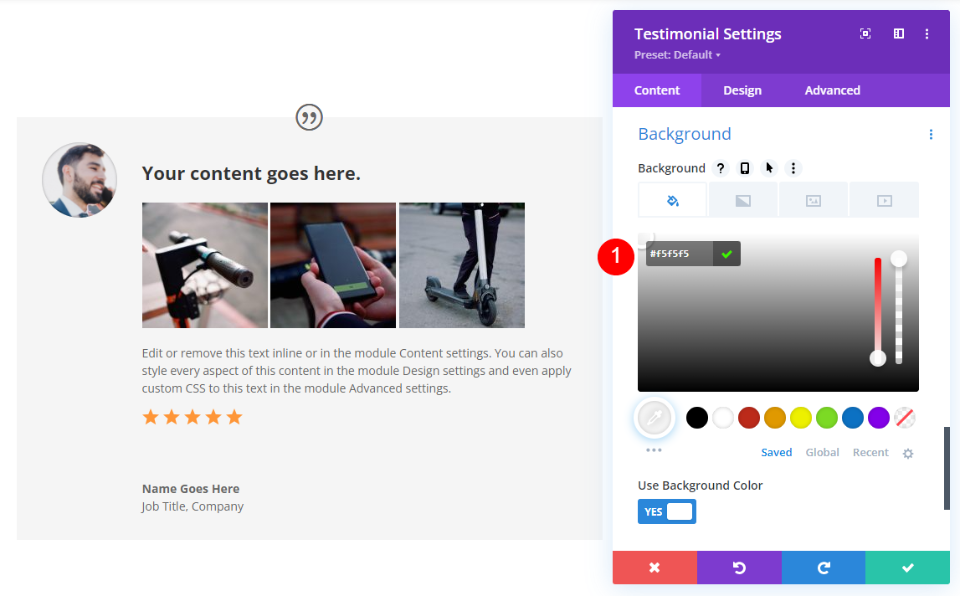
首先,打開推薦模塊的設置並向下滾動到背景。 將顏色更改為#f5f5f5。
- 背景:#f5f5f5

報價圖標
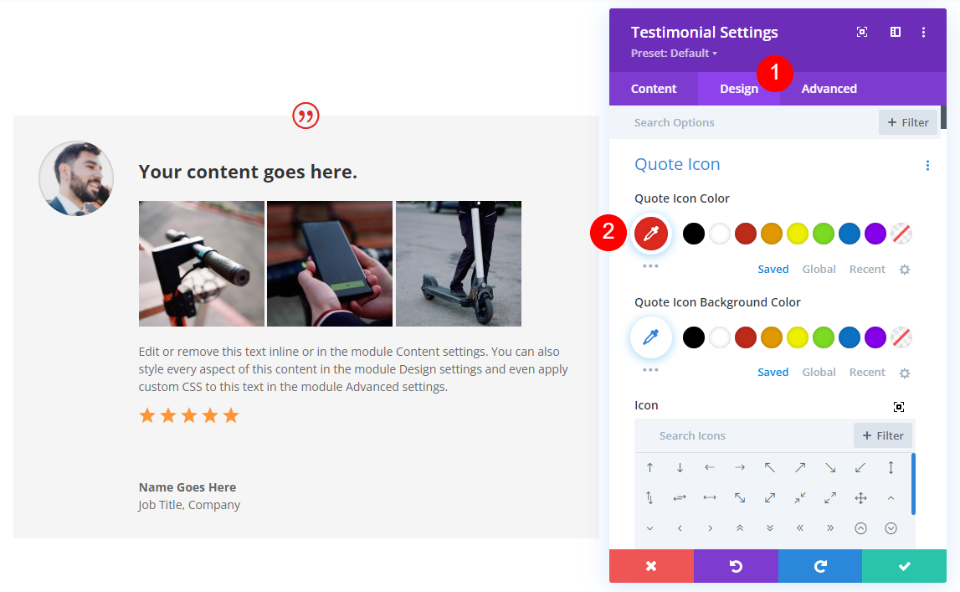
接下來,轉到設計選項卡並將報價圖標顏色更改為#e02b20。 我們將其背景顏色保留為默認設置。
- 報價圖標顏色:#e02b20

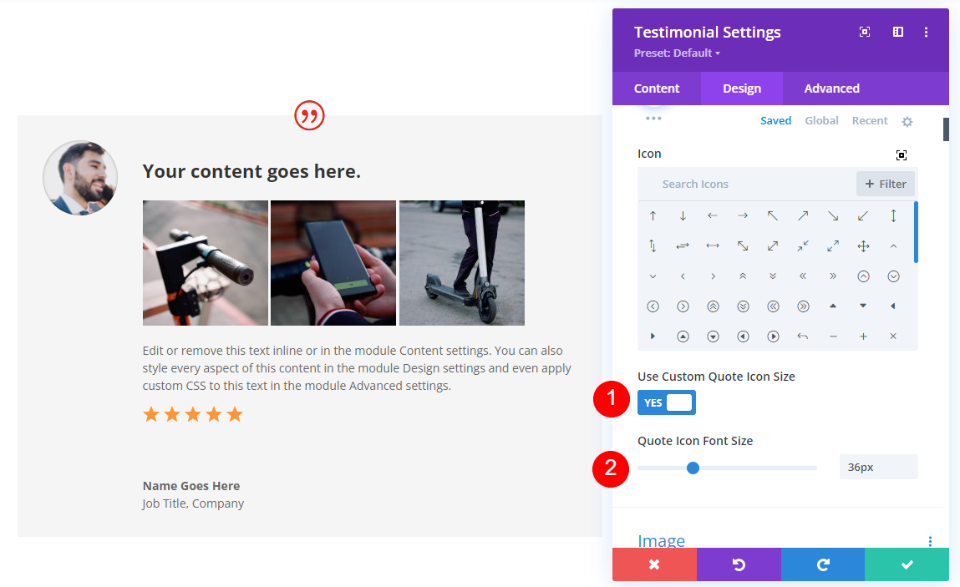
啟用使用自定義報價圖標大小並將圖標字體大小設置為 36px。
- 使用自定義報價圖標大小:是
- 圖標字體大小:36px

圖片
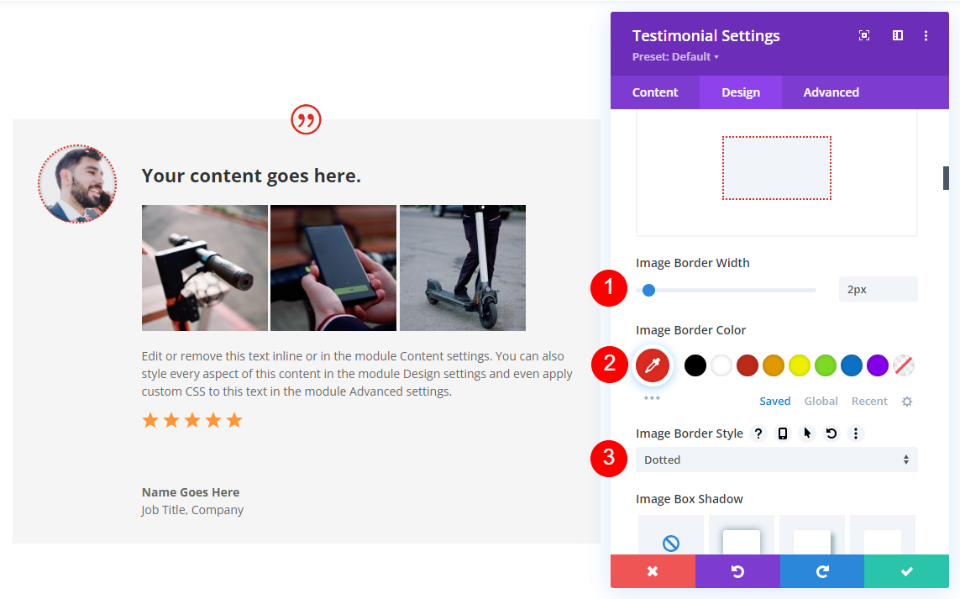
接下來,向下滾動到圖像。 將邊框寬度更改為 3px,將顏色更改為#e02b20,並將樣式更改為虛線。
- 圖片邊框寬度:3px
- 邊框顏色:#e02b20
- 邊框樣式:虛線

主體
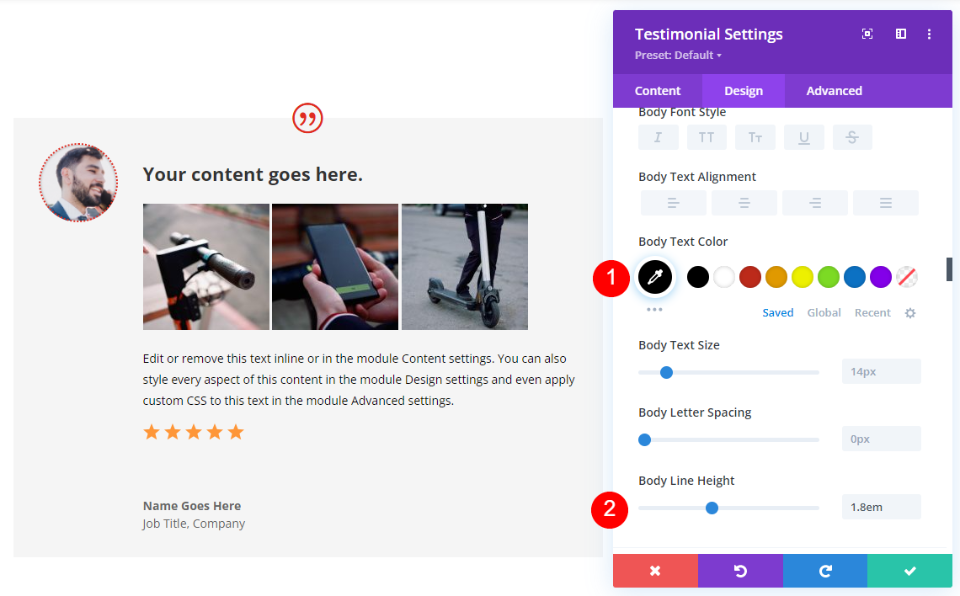
接下來,向下滾動到正文。 將顏色更改為黑色,將行高更改為 1.8em。
- 顏色:#000000
- 行高:1.8em

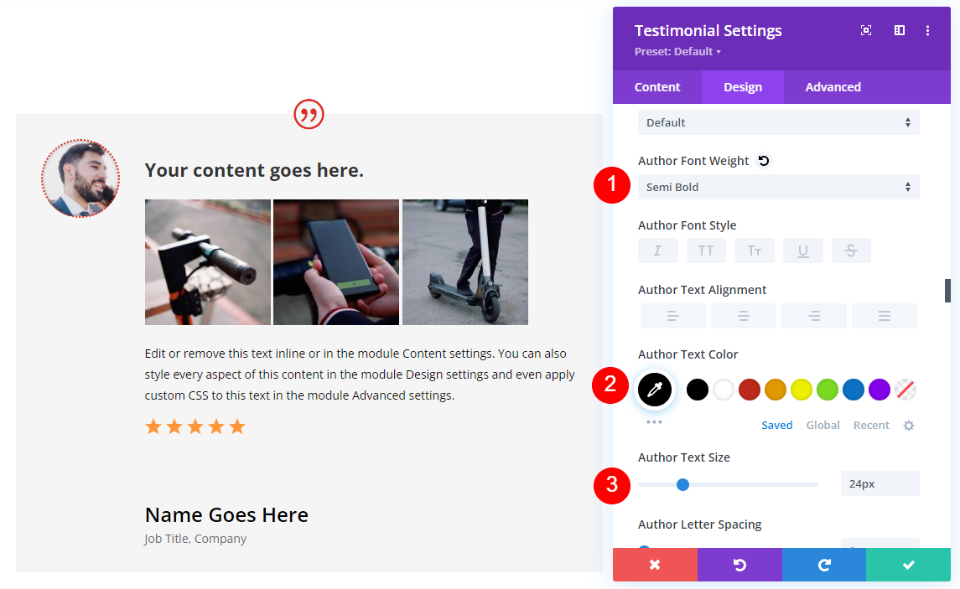
作者文本
向下滾動到作者文本。 將粗細更改為半粗體,顏色更改為黑色,大小更改為 24 像素。
- 字體粗細:半粗體
- 顏色:#000000
- 尺寸:24 像素

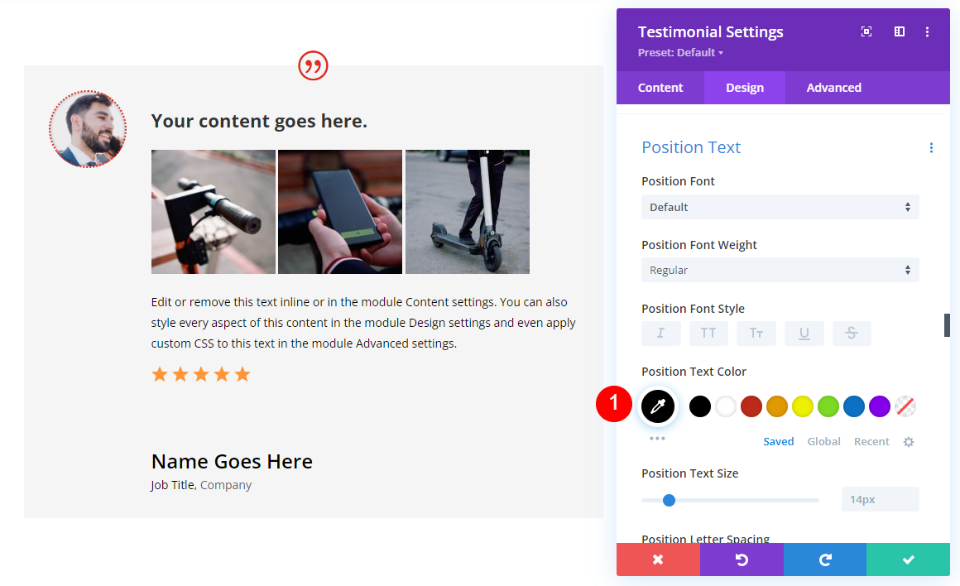
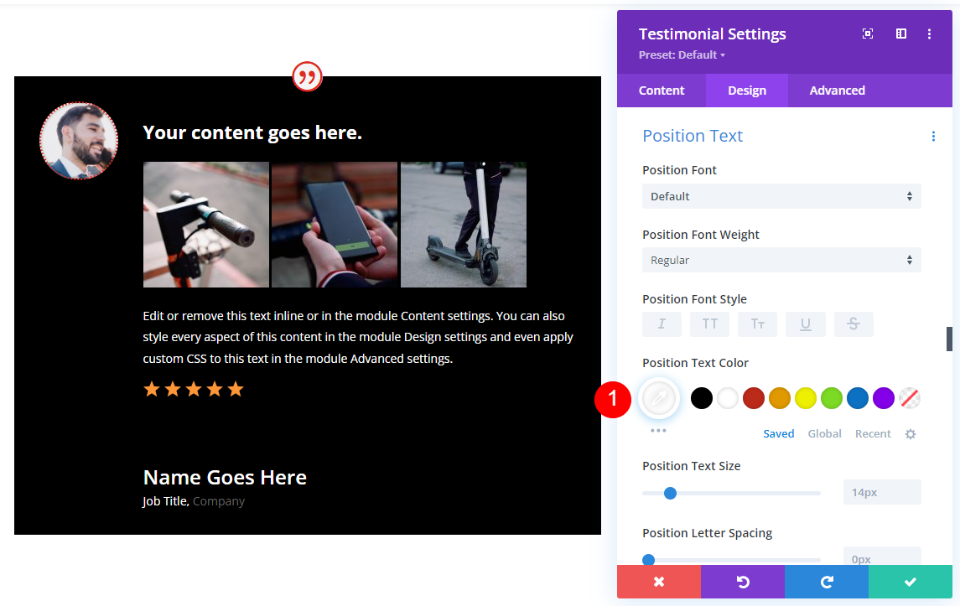
位置文本
對於位置文本,將顏色設置為黑色。
- 顏色:#000000

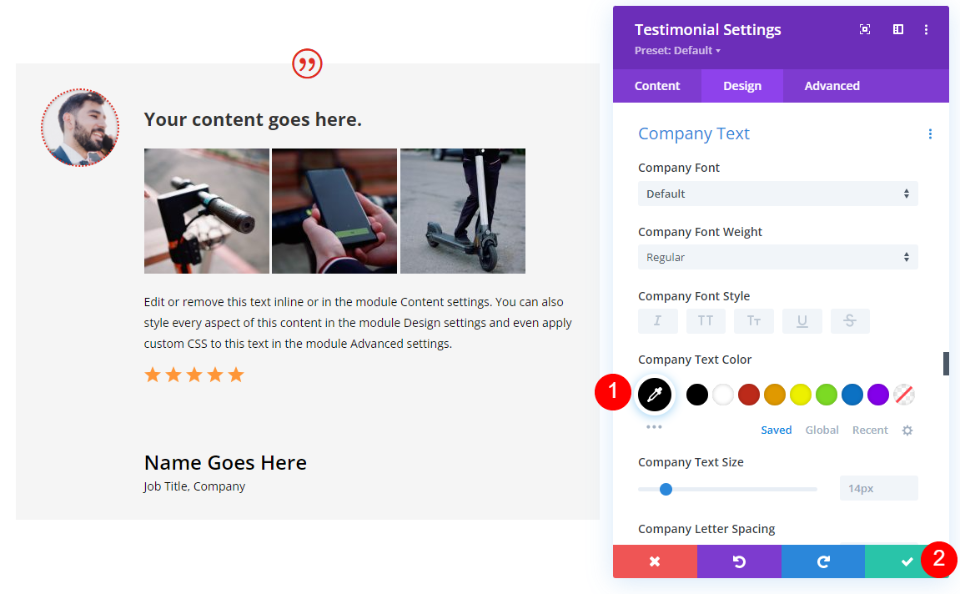
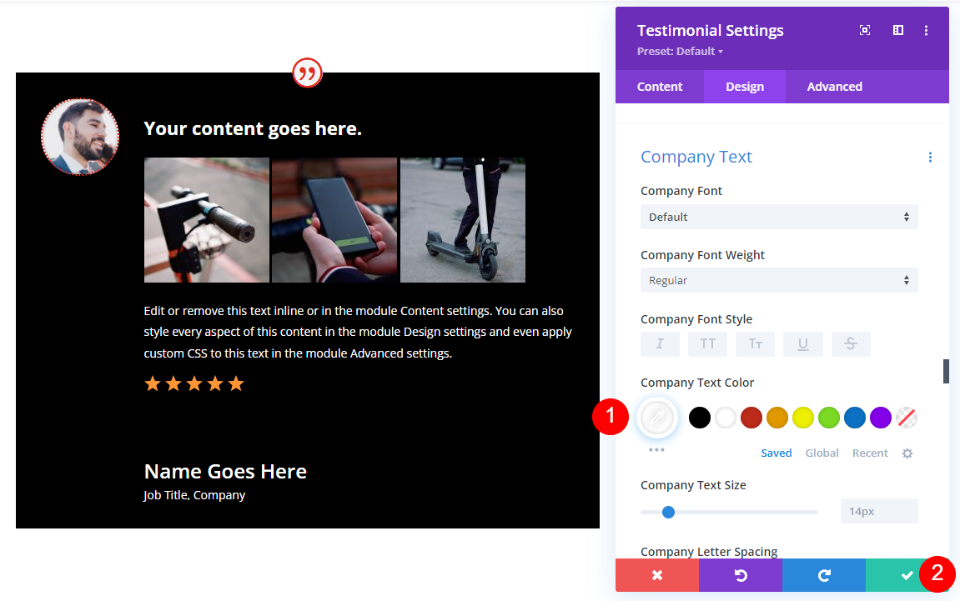
公司文本
對於公司文本,將顏色設置為黑色。 關閉推薦模塊的設置。
- 公司文字顏色:#000000

Divi 推薦模塊黑色樣式選項
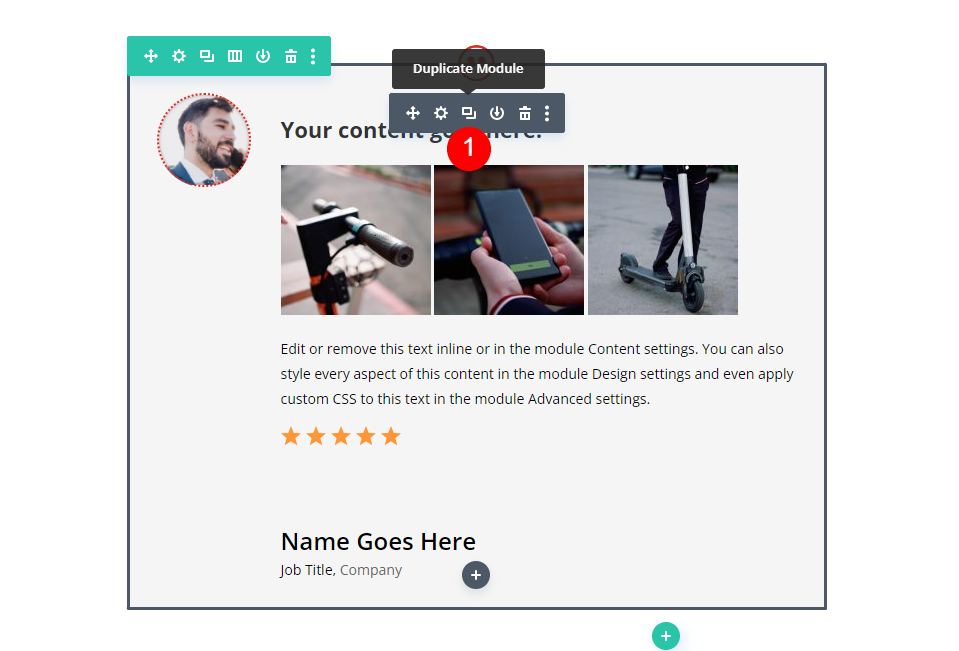
接下來,複製推薦模塊並打開其設置。

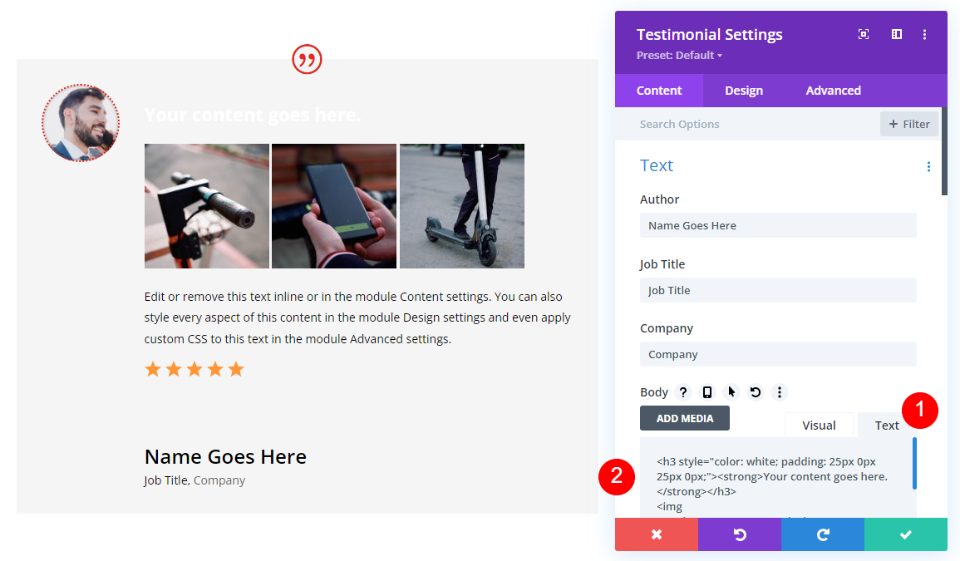
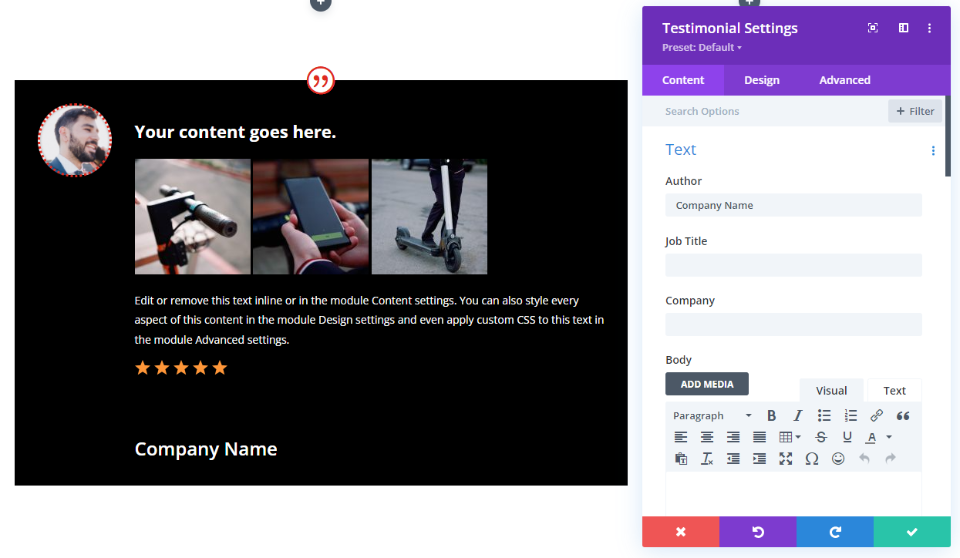
滾動到正文內容編輯器並添加內聯 CSS 以將標題顏色更改為白色。
- 帶有 CSS 的 HTML:
<h3 style="color: white; padding: 25px 0px 25px 0px;"><strong>Your content goes here.</strong></h3>


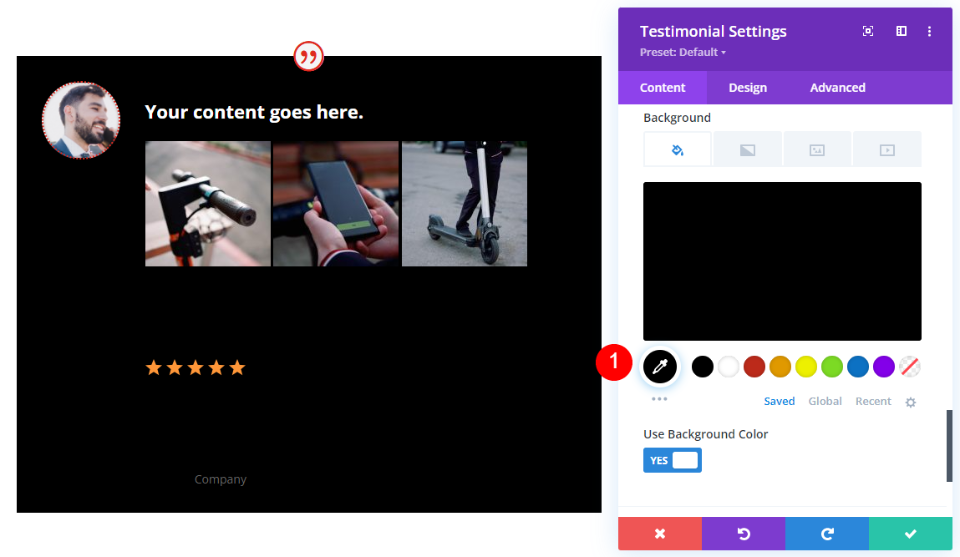
接下來,滾動到背景並將顏色更改為黑色。
- 背景:#000000

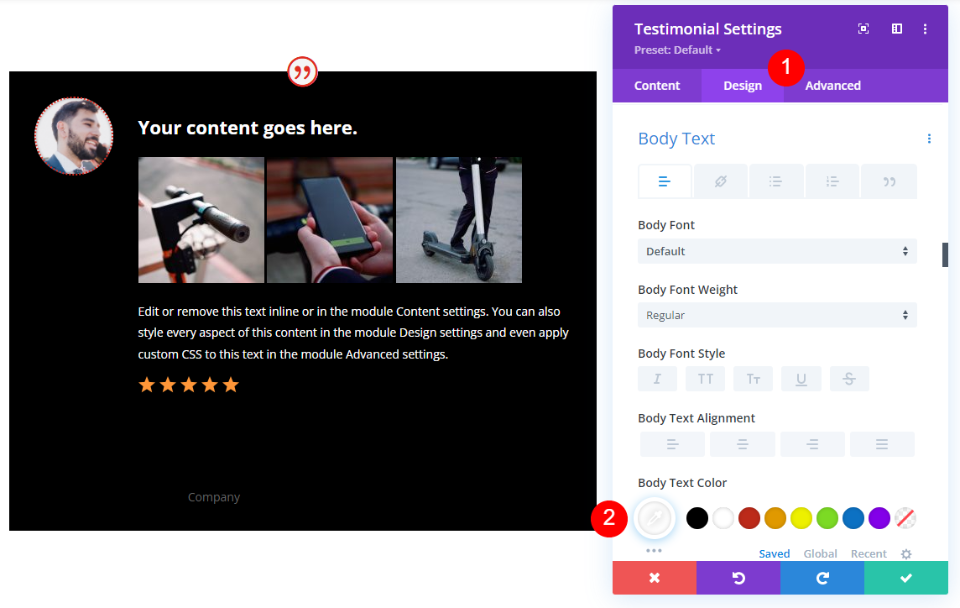
主體
接下來,單擊設計選項卡並向下滾動到正文。 將顏色設置為白色。
- 顏色:#ffffff

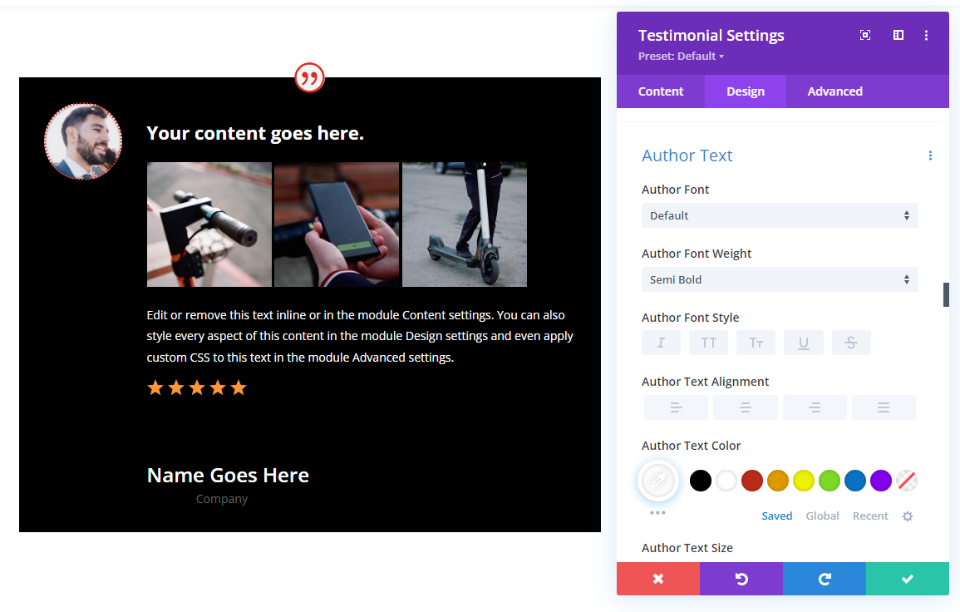
作者文本
向下滾動到作者文本並將其顏色設置為白色。
- 顏色:#ffffff

位置文本
滾動到位置文本並將顏色設置為白色。
- 顏色:#ffffff

公司文本
最後,滾動到公司文本並將字體顏色更改為白色。
- 顏色:#ffffff

Divi 推薦模塊中的顯示組合

我們現在有兩個證明模塊,我們可以使用它們來顯示元素的各種組合。
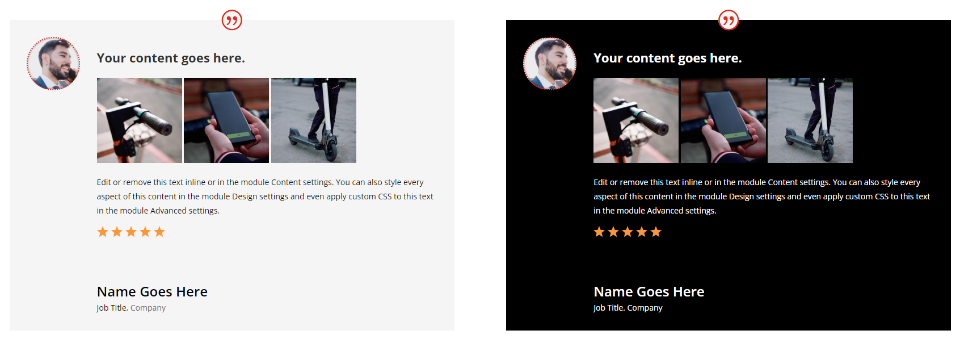
Divi 見證模塊展示組合1
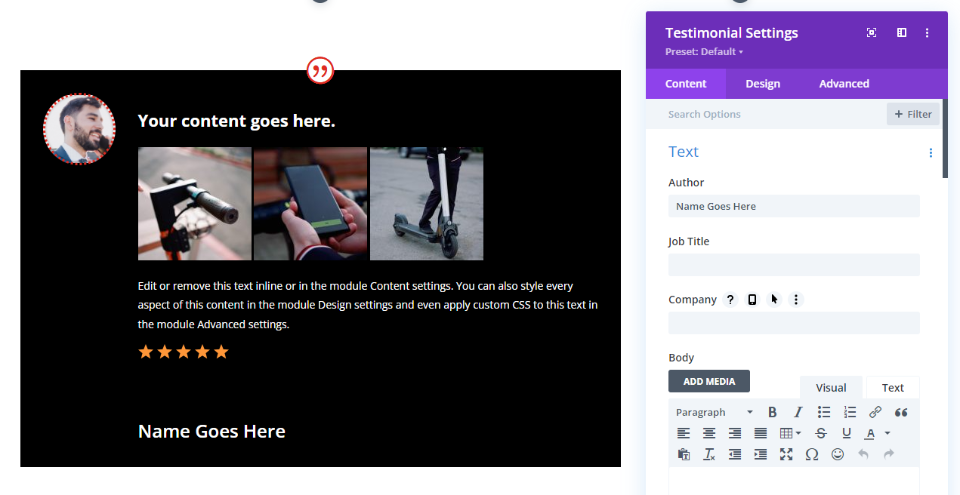
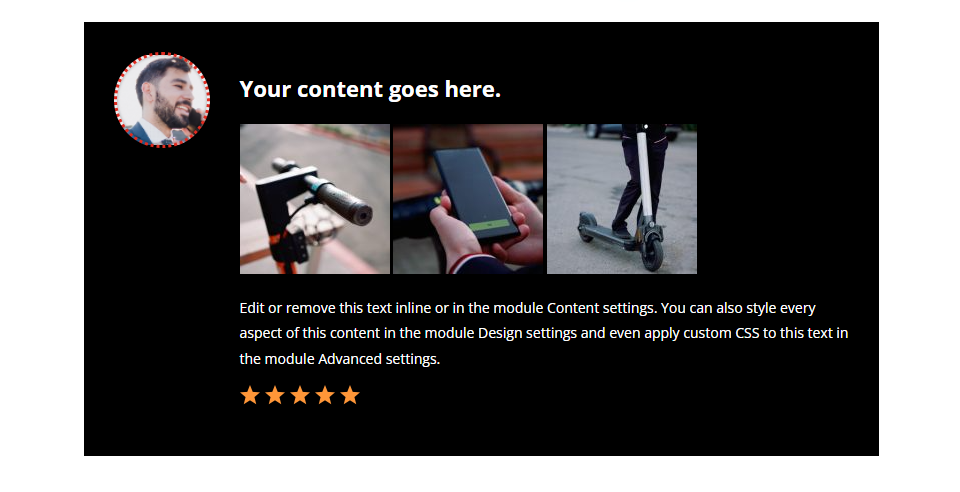
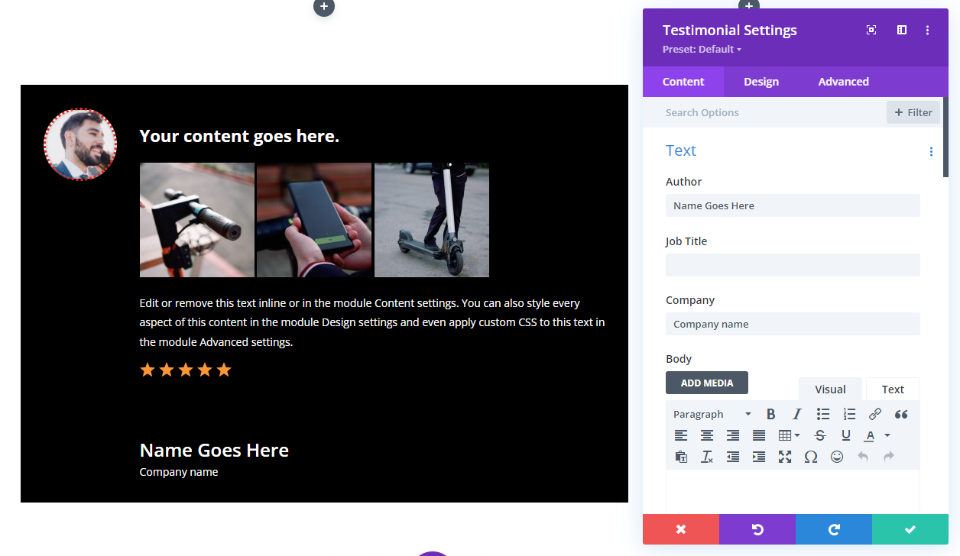
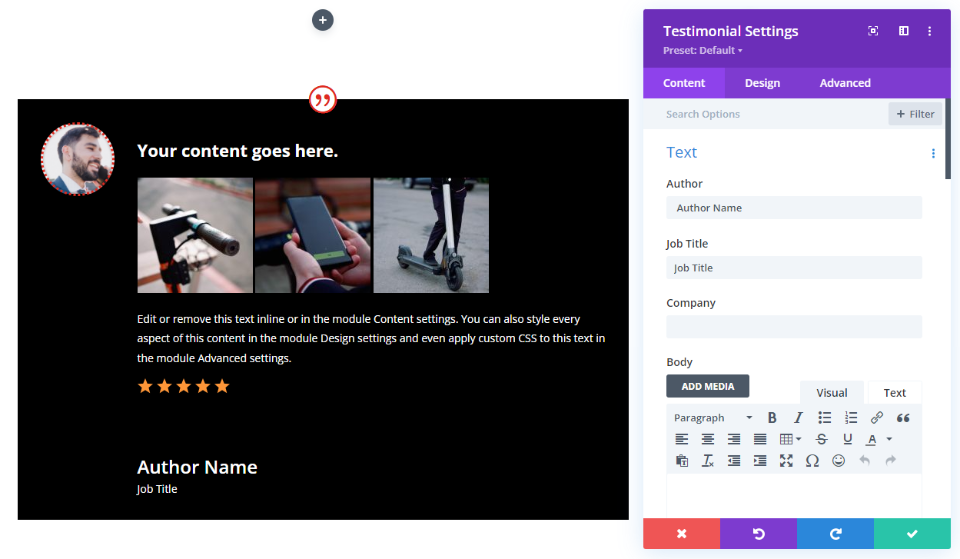
我們的第一個組合使用作者姓名和引用圖標。 這些是推薦模塊的默認設置。

這是黑色背景版本。 我只是將職位和公司名稱字段留空。

Divi 見證模塊展示組合 2
對於我們的第二個組合,我刪除了作者姓名和引用圖標,因此它不會顯示任何元素。 只有在正文內容中提供信息時,這才是理想的。

這是白色背景版本。

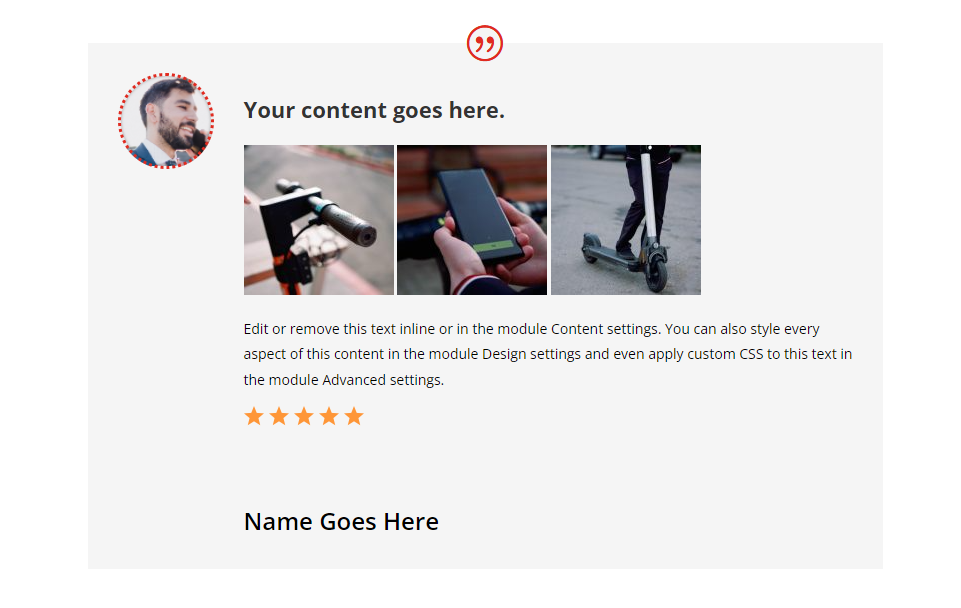
Divi 見證模塊展示組合 3
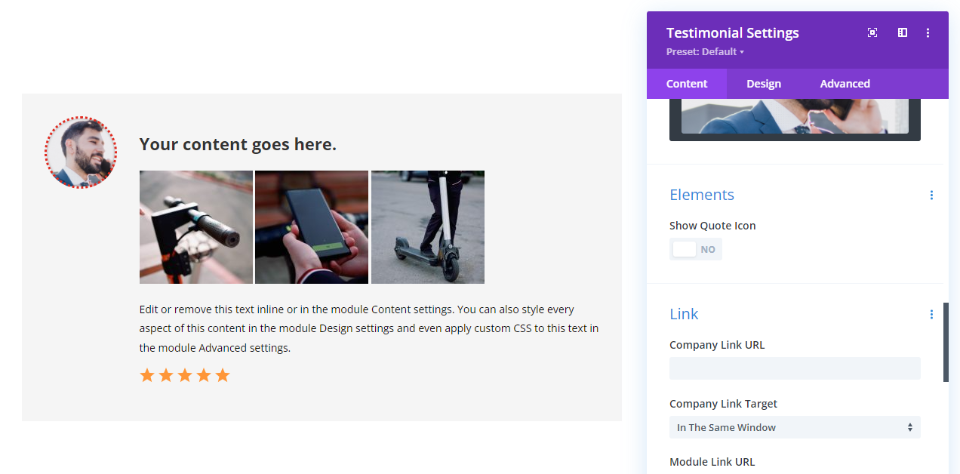
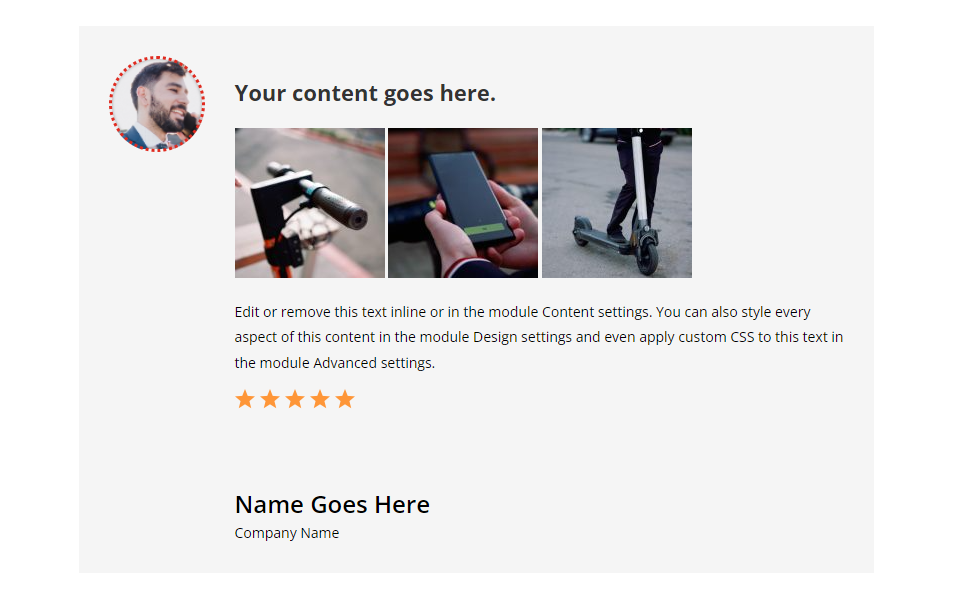
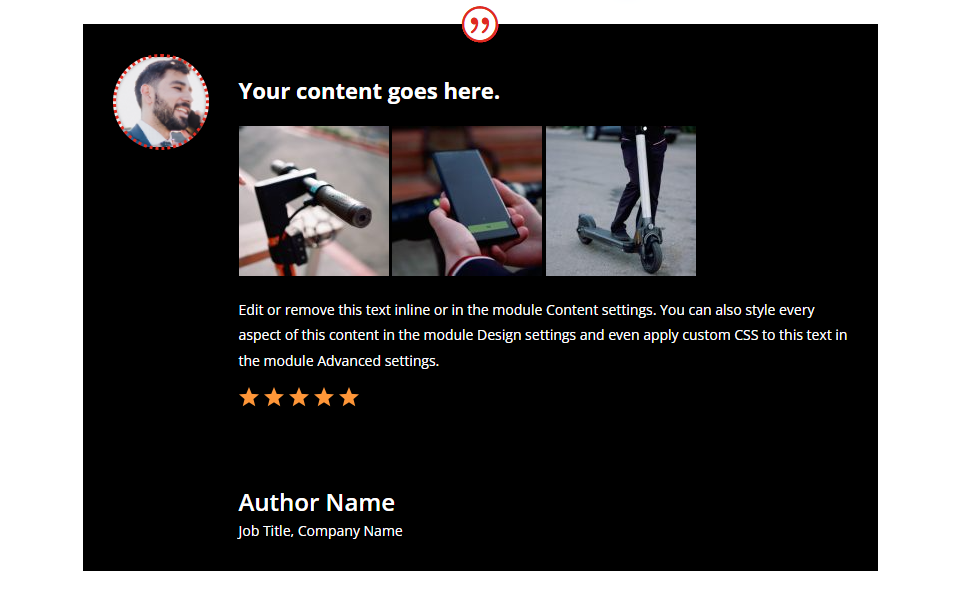
對於我們的第三個組合,我刪除了報價圖標並添加了公司名稱。

這是黑色背景版本。

Divi推薦模塊展示組合4
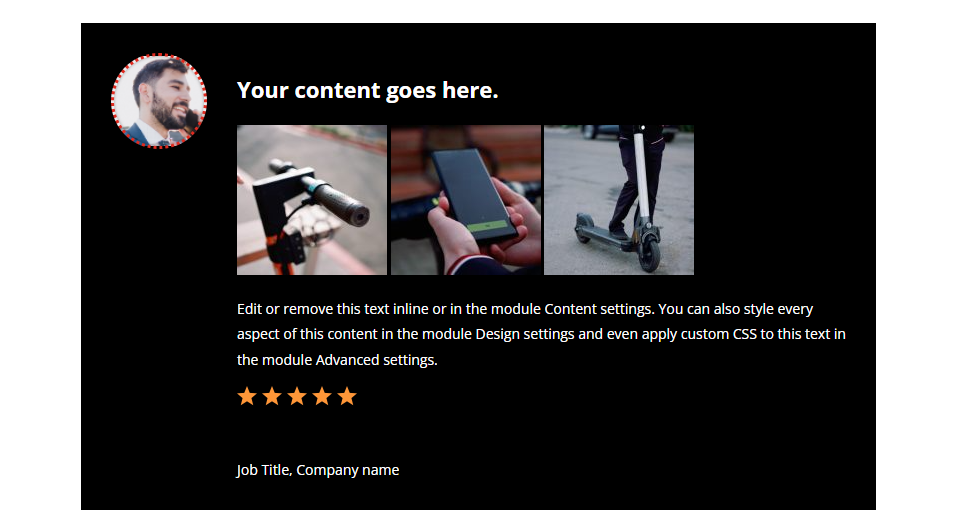
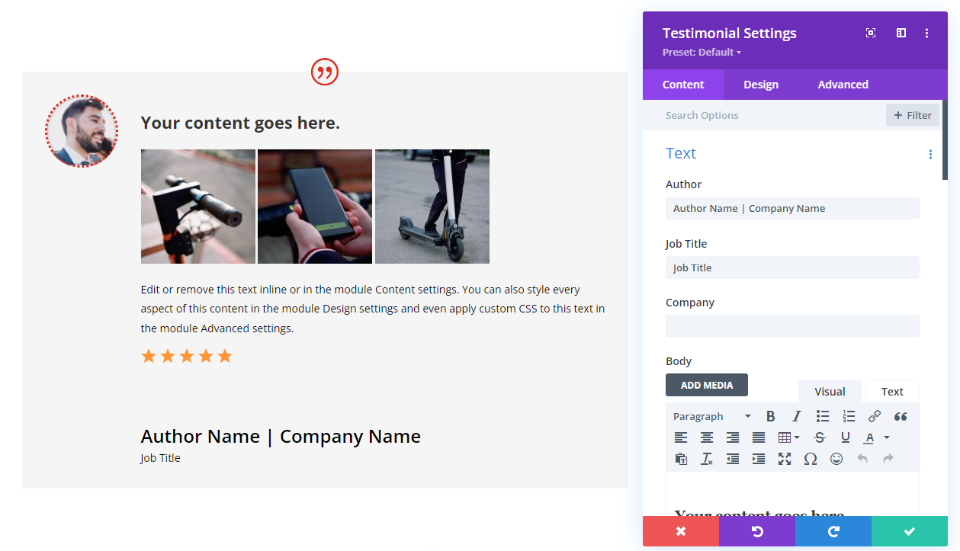
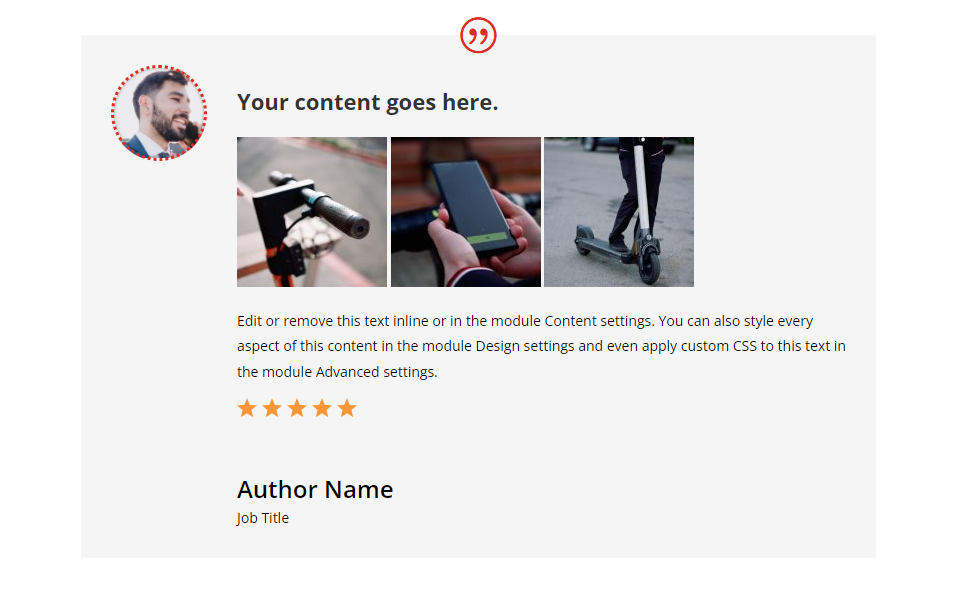
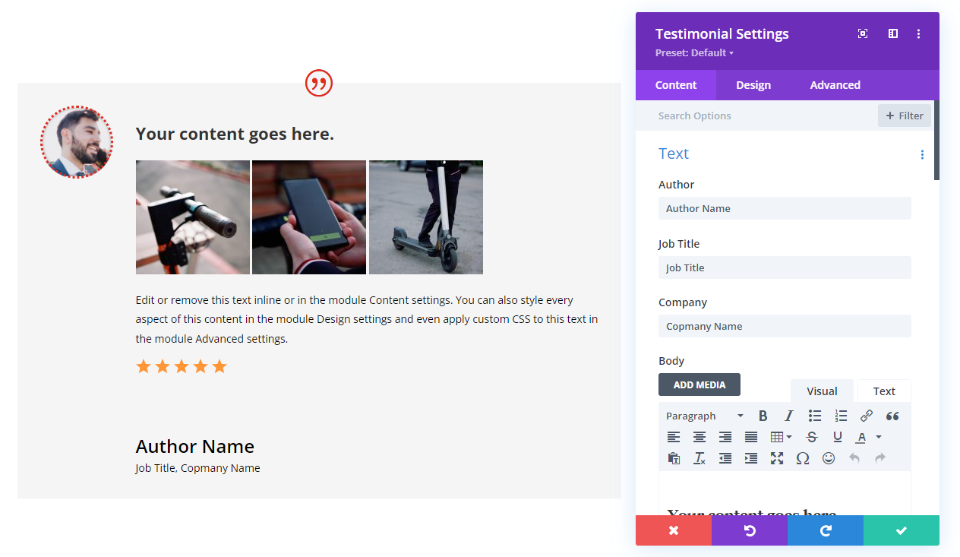
對於我們的第四個組合,我刪除了作者姓名和引用圖標,並添加了職位和公司名稱。

這是白色背景版本。

Divi 見證模塊展示組合 5
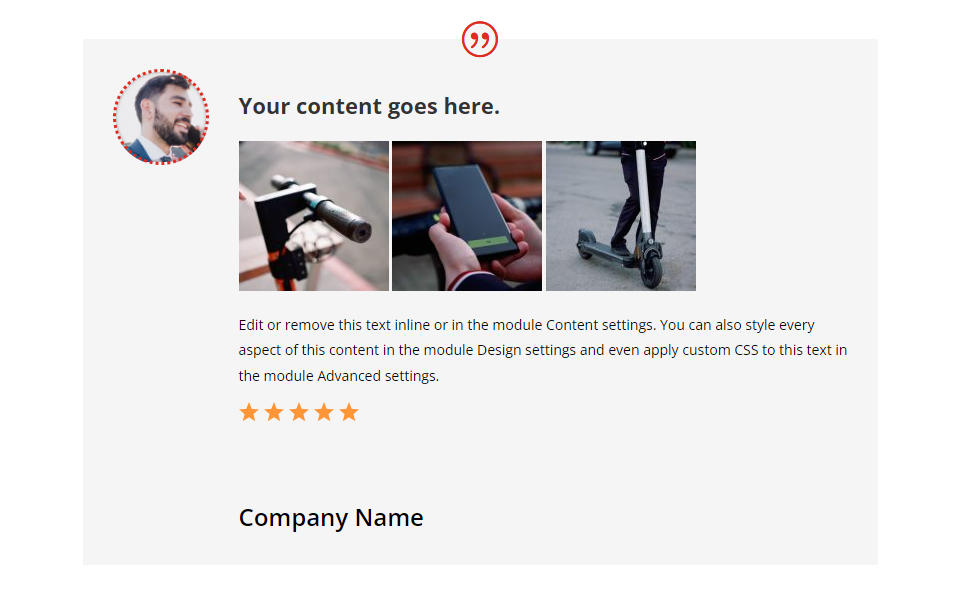
當然,我們不限於添加到任何字段的文本。 此示例使用公司名稱作為作者姓名。 我還包括了報價圖標。

這是黑色背景版本。

Divi 見證模塊展示組合 6
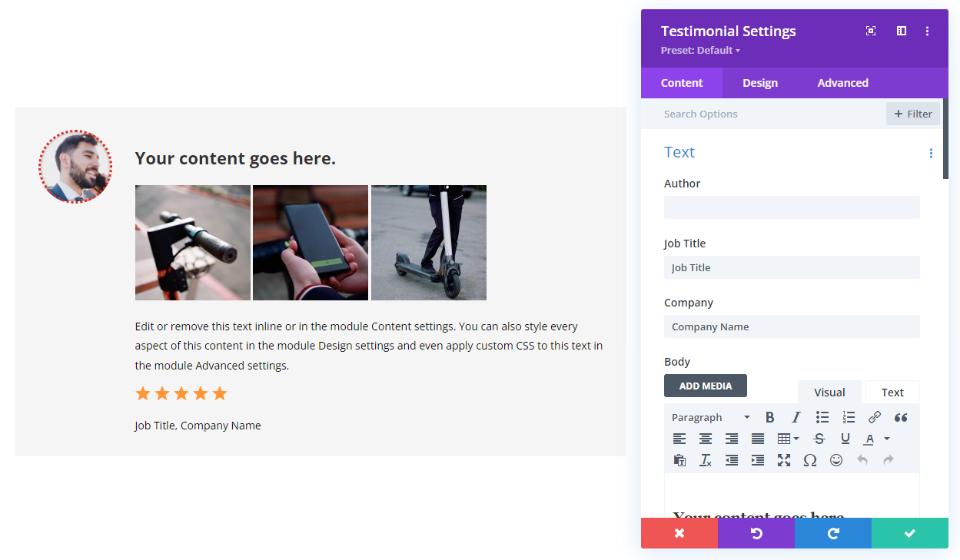
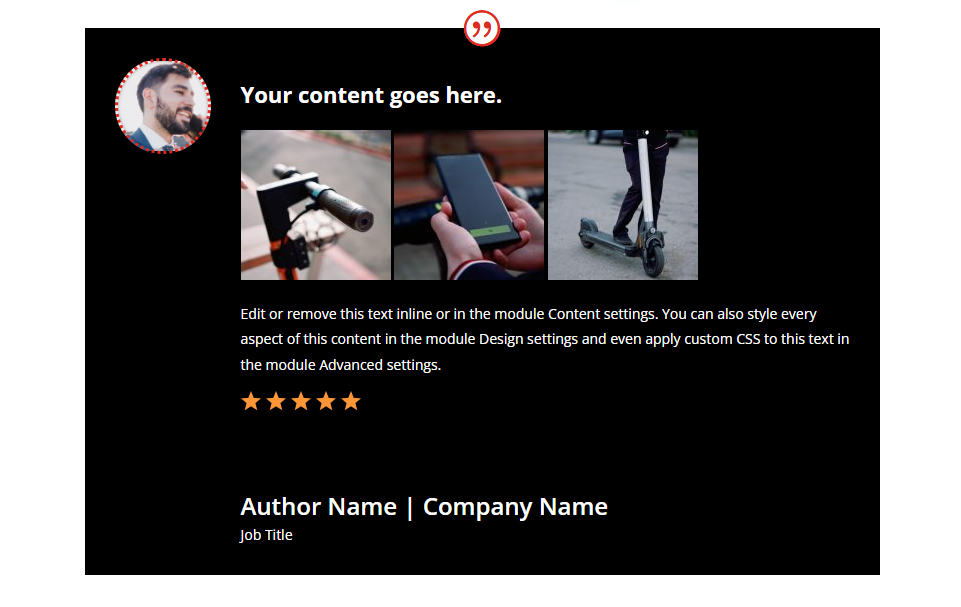
我們還可以為每一行添加更多信息。 對於這個,我在作者姓名後添加了一個欄,並將公司名稱包含在同一字段中。 我還包括了職位名稱和報價圖標。

這是白色背景版本。

Divi 見證模塊展示組合 7
我們的第七個組合顯示了引用圖標、作者姓名和職位。

這是黑色背景版本。

Divi 見證模塊展示組合 8
我們的第八個組合啟用了所有元素。

這是此組合的白色背景版本。

結束的想法
這是我們對 Divi 推薦模塊中的 8 個元素顯示組合的看法。 選擇元素很簡單,因此很容易嘗試不同的組合,以查看最適合任何給定情況的組合。 我建議使用這些組合中的任何一種或嘗試自己的組合,看看哪種組合最適合您。 無論您選擇哪種組合,請務必包含足夠的信息以增加推薦信的可信度。
我們希望收到你的來信。 您是否在 Divi 的推薦模塊中使用了這些或其他組合? 請在評論中告訴我們您的體驗。
