8 комбинаций отображения элементов в модуле отзывов Divi
Опубликовано: 2022-04-04Модуль отзывов Divi включает в себя несколько дополнительных элементов, которые вы можете использовать или отключить. Эти элементы просты в использовании, и, выбирая их в различных комбинациях, можно создавать интересные дизайны. В этом посте мы рассмотрим 8 комбинаций отображения элементов в модуле отзывов Divi, чтобы помочь вам решить, какие элементы лучше всего подходят для ваших нужд.
Мы создадим две версии каждой комбинации, одну с белым фоном и одну с черным фоном.
Давайте начнем!
Обзор элементов модуля отзывов Divi
Давайте посмотрим на элементы в модуле отзывов. У каждого элемента есть параметры стиля, которые мы увидим позже. Кроме того, каждый из этих элементов может быть использован или нет. Мы также увидим их использование в различных комбинациях. Каждый из элементов включает в себя настройки размеров экрана и состояния наведения.
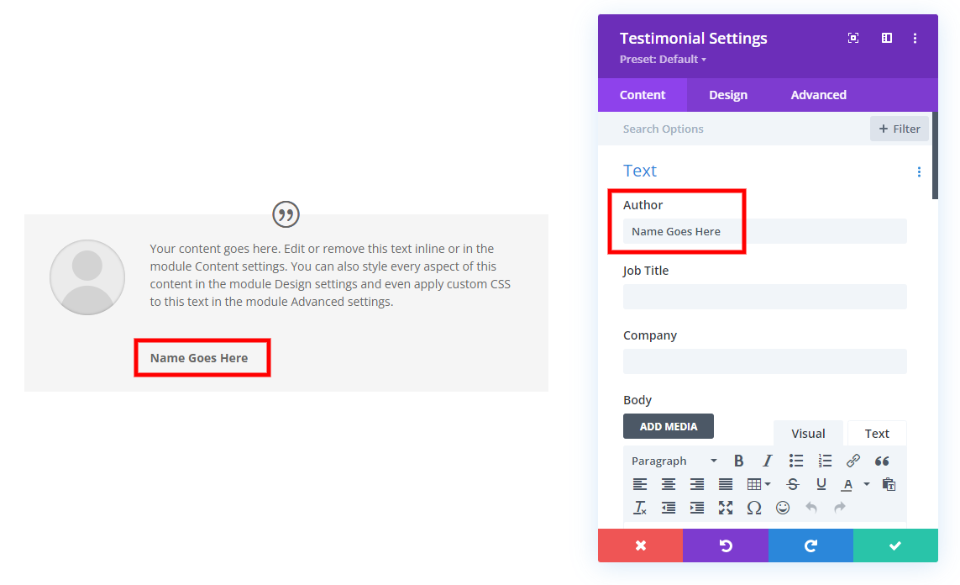
Автор модуля отзывов
Автор — это имя человека, написавшего отзыв. Он отображается под содержимым тела и используется по умолчанию. Его шрифт по умолчанию самый большой. Если вы не хотите отображать имя автора, просто удалите фиктивное содержимое и оставьте поле пустым.

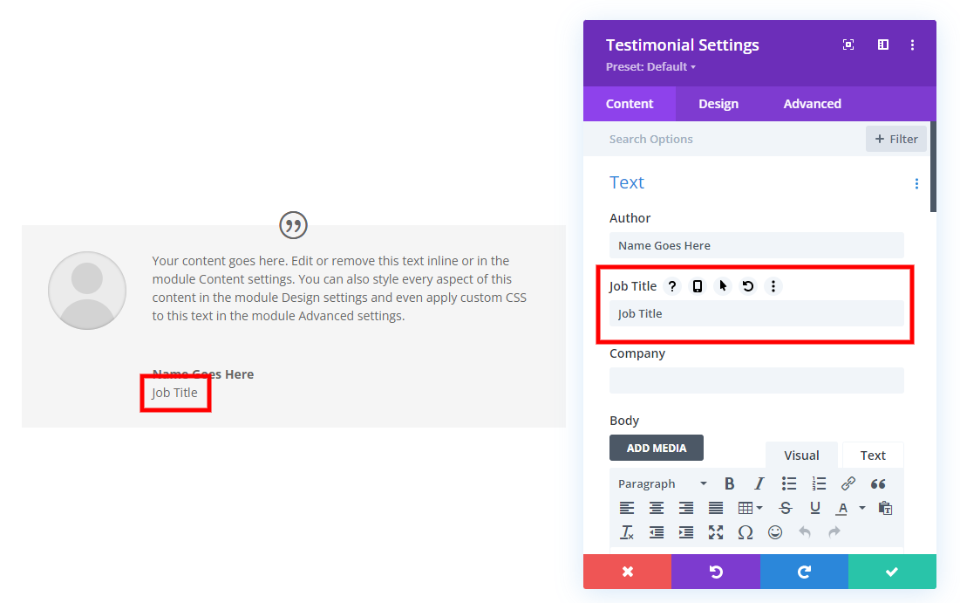
Название работы
Должность — это должность автора. Это полезно для компаний B2B (бизнес для бизнеса), где должность автора имеет отношение к отзыву. Это поле пусто по умолчанию. Чтобы использовать его, просто добавьте текст в поле. Он отображается под именем автора и выравнивается по левому краю.

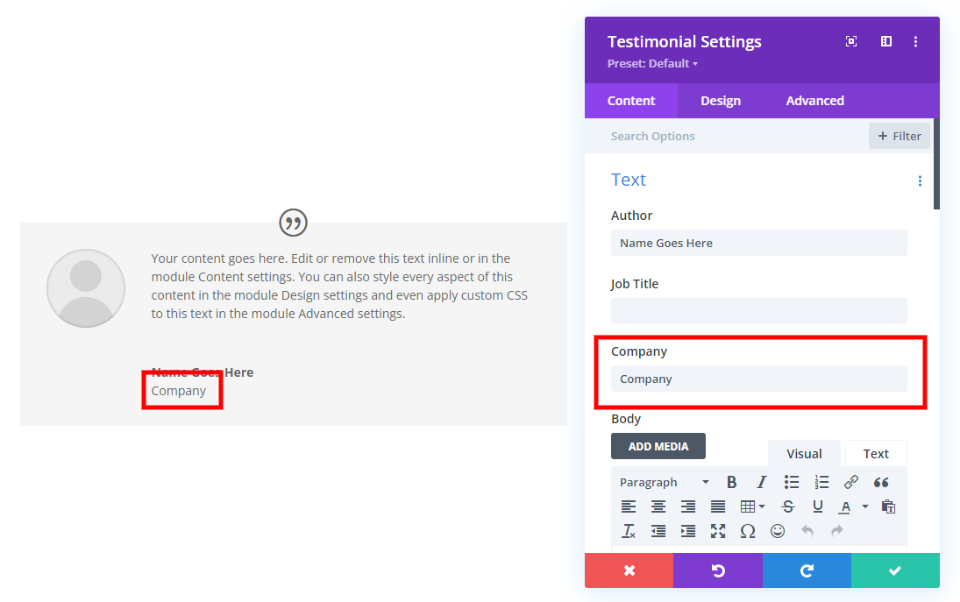
Компания
Компания — название компании, в которой работает автор. Это также полезно для отзывов B2B. По умолчанию оно пустое и появляется под именем автора. Компания размещается справа от должности, если она также используется.

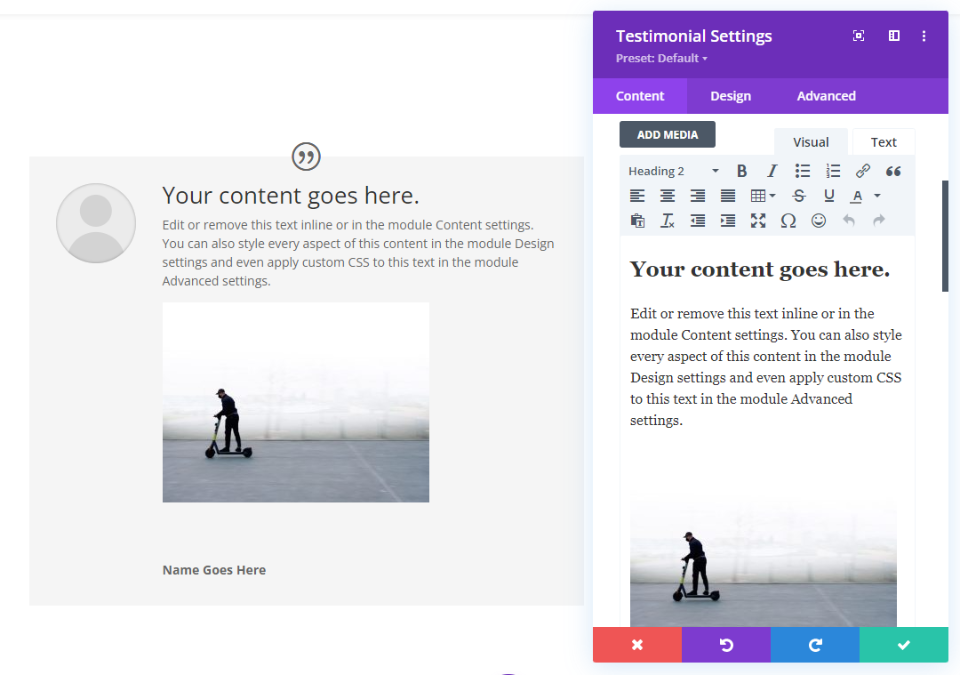
Содержание
Область основного содержимого — это редактор TinyMCE, который может использовать HTML, встроенный CSS, мультимедиа и т. д. Он включает вкладки «Визуальный» и «Текст» и все стандартные настройки TinyMCE. Он появляется в самой большой области в середине модуля. Он чрезвычайно универсален.

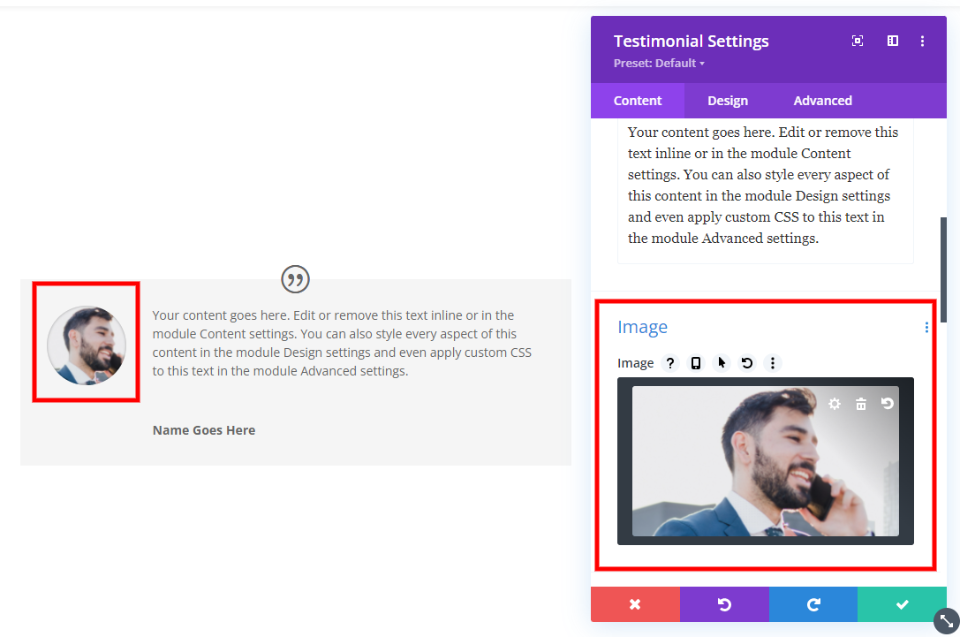
В приведенном ниже примере показано содержимое с заголовком 2, основным содержимым и изображением. Вы можете включить все, что может войти в редактор TinyMCE, например видео, шорткоды, HTML и т. д.

Изображение
На изображении отображается фото (или логотип) автора. Он расположен слева от содержимого. По умолчанию она круглая, но вы можете задать стиль границы.

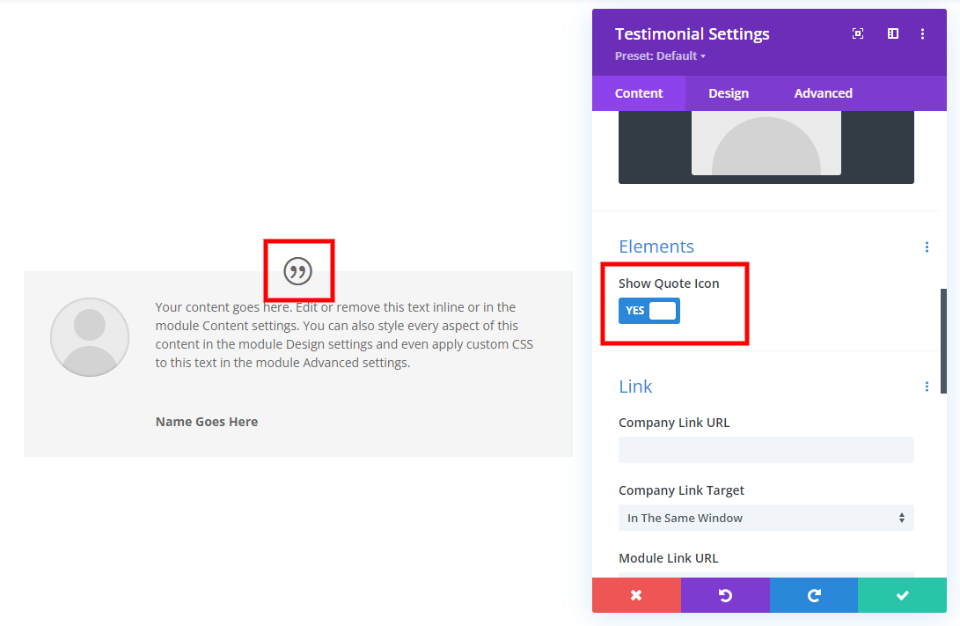
Иконка Цитата
Значок цитаты отображает кавычку в круге. Это включено по умолчанию, но вы можете отключить его, если хотите. Вы можете самостоятельно настроить размер и изменить цвет значка и его фона.

Стиль модуля отзывов Divi
Теперь давайте рассмотрим некоторые варианты стилей. Мы оформим модуль отзывов Divi, используя стиль из бесплатного пакета макетов для аренды скутеров, доступного в Divi. Мы создадим белую и черную версию. Оба будут использовать одно и то же содержимое, и мы внесем изменения в оба для комбинаций отображения элементов.
Содержание моего модуля отзывов
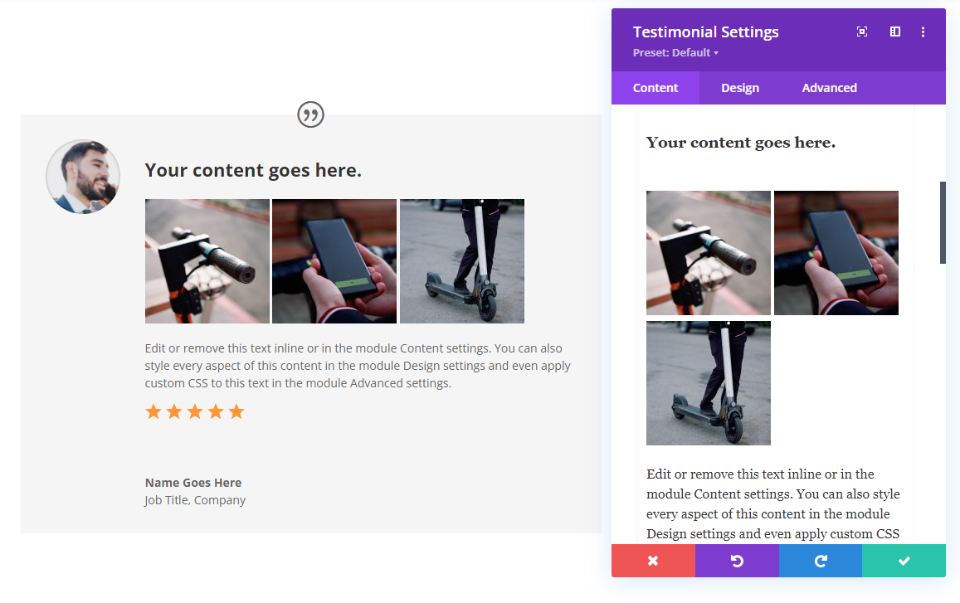
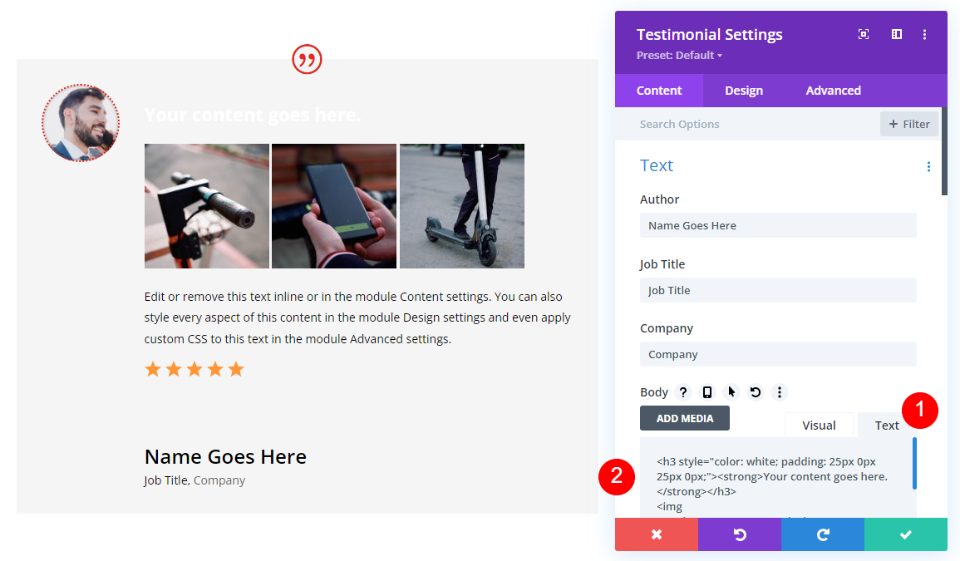
Вот посмотрите на содержимое моего примера модуля. Я использую общие имена и фиктивный текст. Я добавляю заголовок и оформляю его с помощью встроенного CSS, а также добавляю три миниатюры. Авторское изображение 1117х629. Я буду использовать один и тот же контент для всех комбинаций отображения.
Для справки, вот встроенный HTML с CSS, который я использую для заголовка. Он добавляет дополнение к заголовку. Когда мы будем стилизовать черный модуль, мы добавим цвет.
- Код:
<h3 style="padding: 25px 0px 25px 0px;"><strong>Your content goes here.</strong></h3>

Модуль отзывов Divi, вариант белого цвета
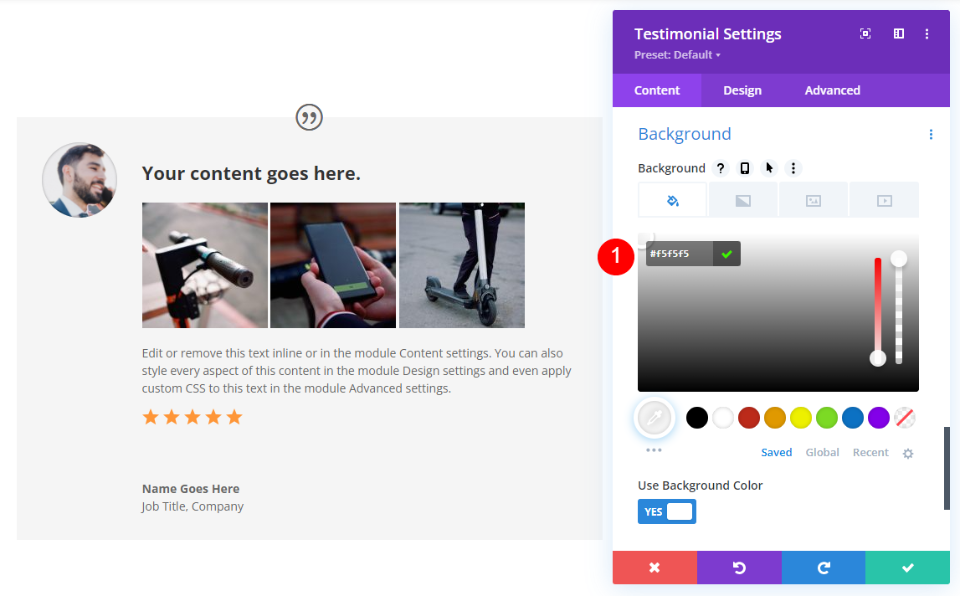
Сначала откройте настройки модуля отзывов и прокрутите вниз до «Фон». Измените цвет на #f5f5f5.
- Фон: #f5f5f5

Иконка Цитата
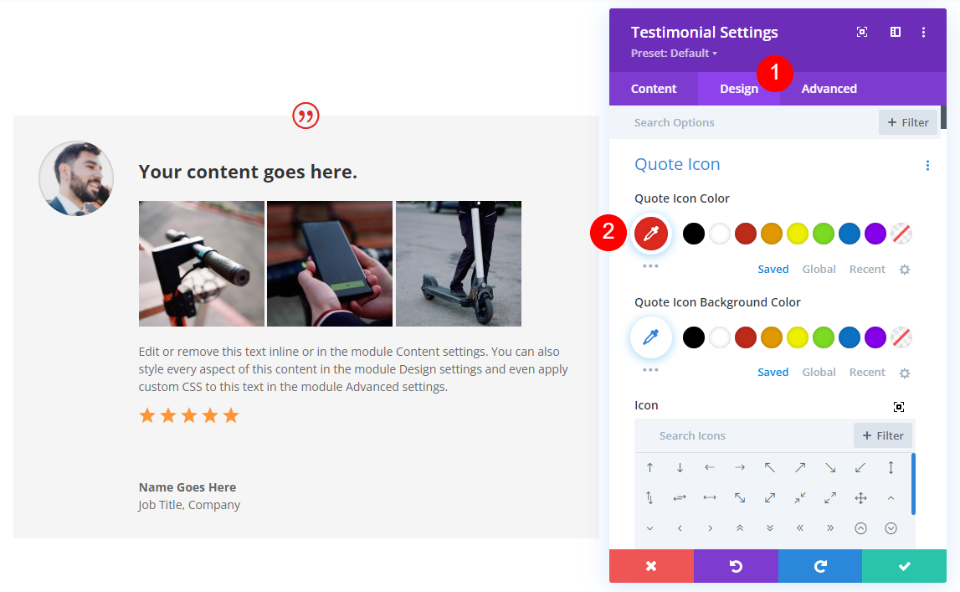
Затем перейдите на вкладку «Дизайн» и измените цвет значка цитаты на #e02b20. Мы оставим цвет фона по умолчанию.
- Цвет значка цитаты: #e02b20

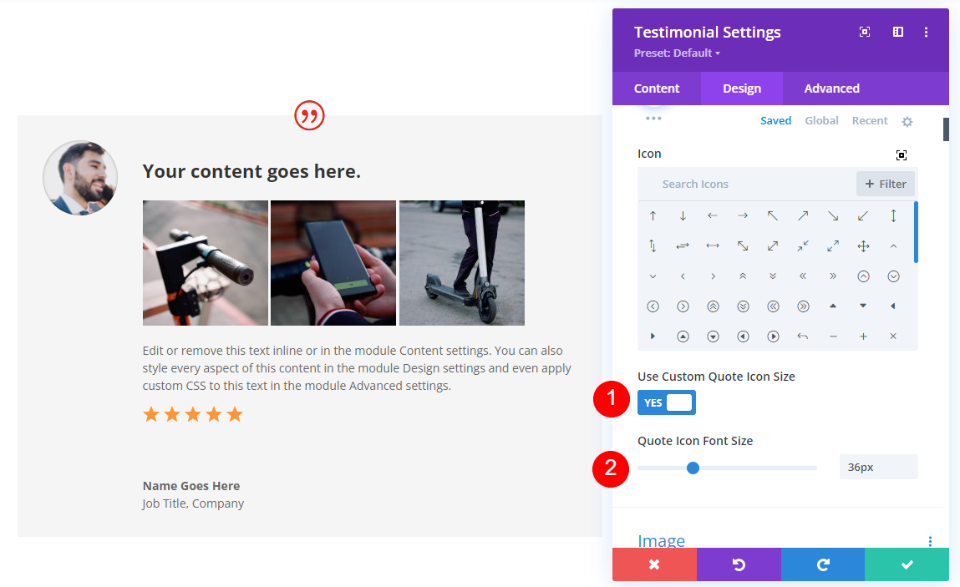
Включите «Использовать пользовательский размер значка цитаты» и установите размер шрифта значка на 36 пикселей.
- Использовать пользовательский размер значка цитаты: Да
- Размер шрифта значка: 36px

Изображение
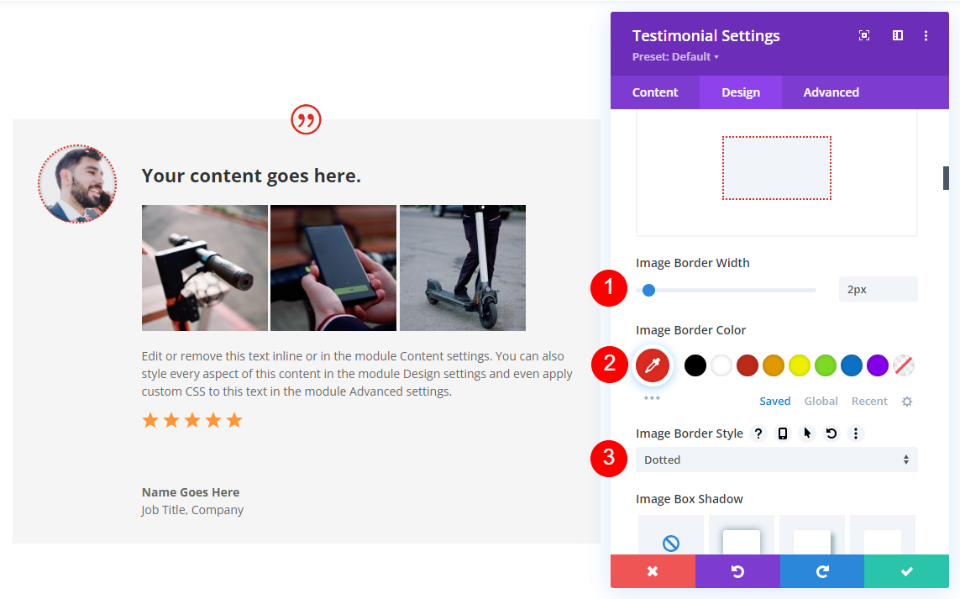
Затем прокрутите вниз до изображения. Измените ширину границы на 3 пикселя, цвет на #e02b20 и измените стиль на пунктирный.
- Ширина границы изображения: 3 пикселя
- Цвет границы: #e02b20
- Стиль границы: пунктирный

Основной текст
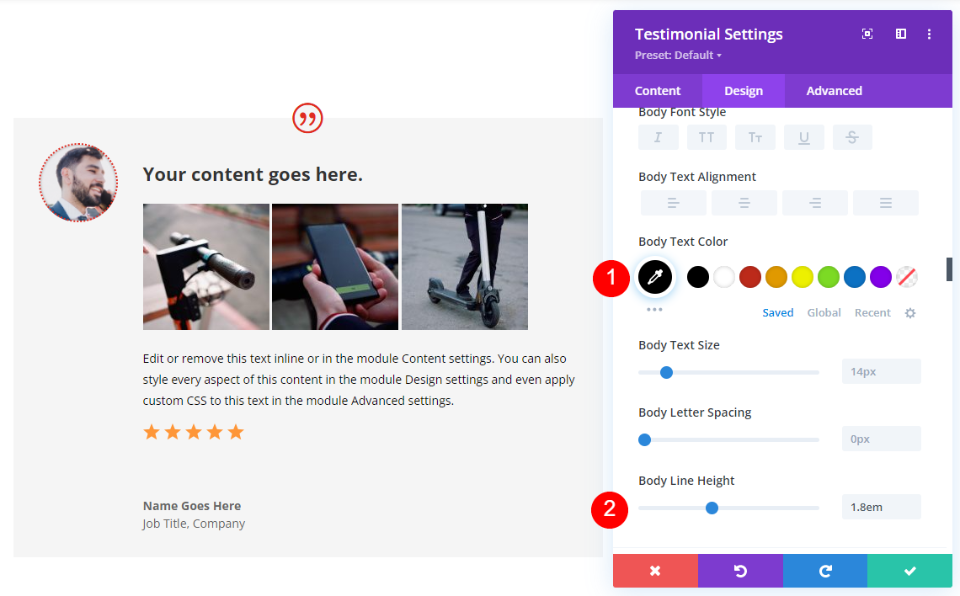
Затем прокрутите вниз до основного текста. Измените цвет на черный и высоту линии на 1,8 em.
- Цвет: #000000
- Высота строки: 1,8 см

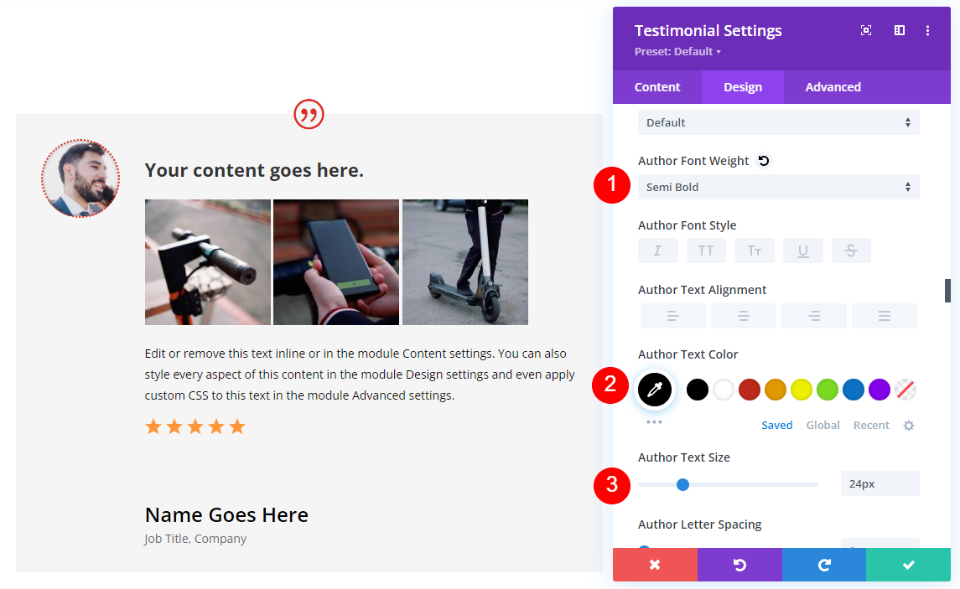
Текст автора
Прокрутите вниз до Авторский текст. Измените толщину на полужирный, цвет на черный и размер на 24 пикселя.
- Вес шрифта: полужирный
- Цвет: #000000
- Размер: 24px

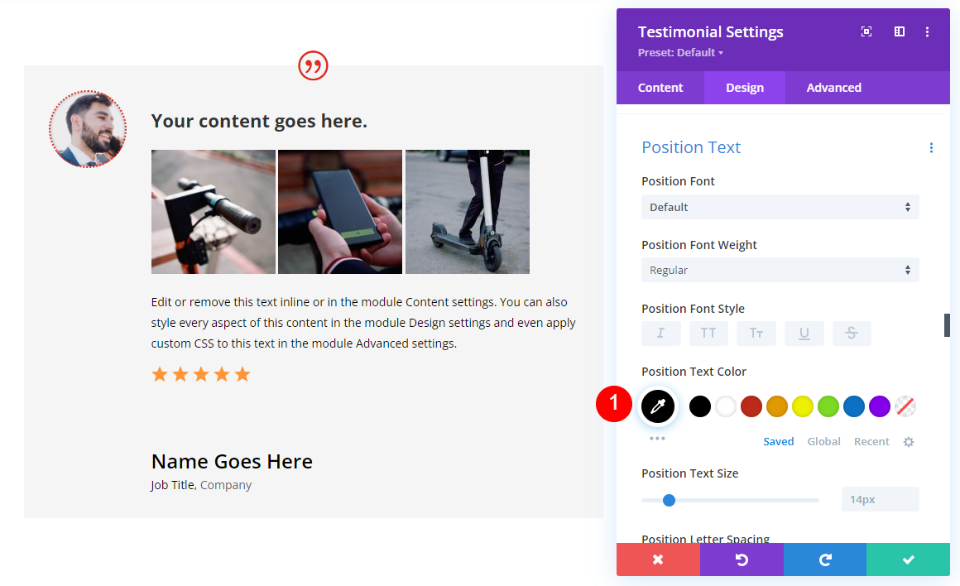
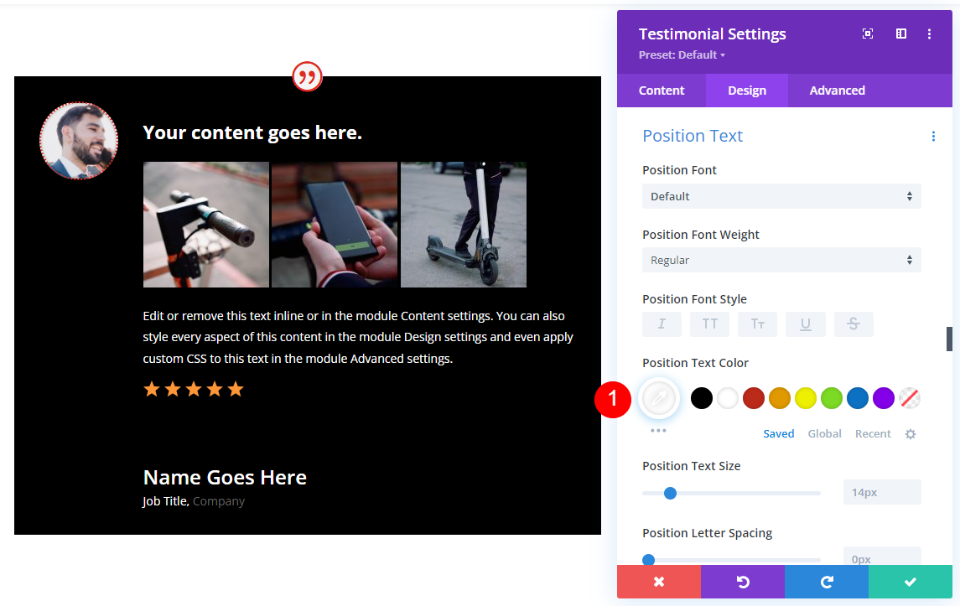
Текст позиции
Для текста позиции установите черный цвет.
- Цвет: #000000

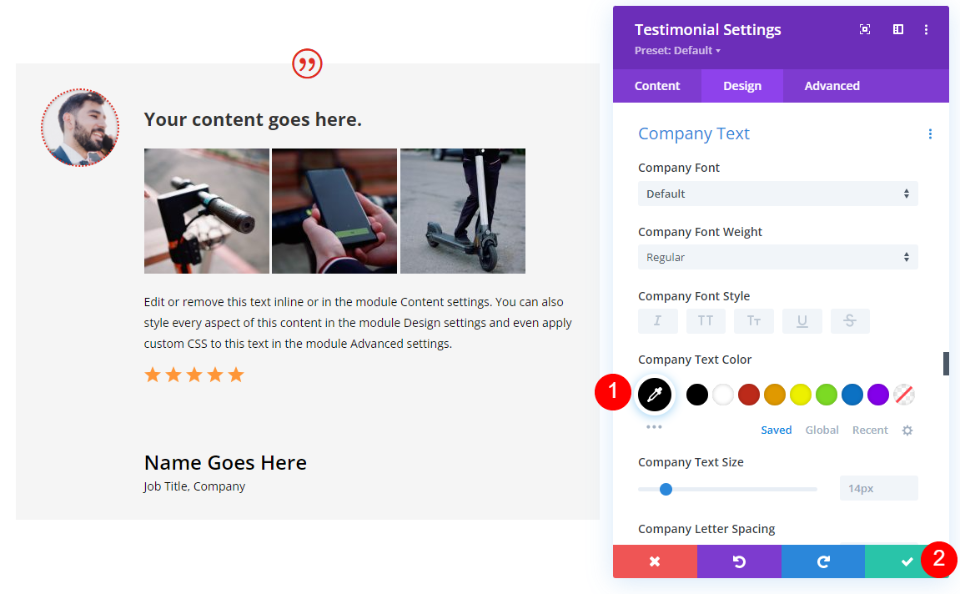
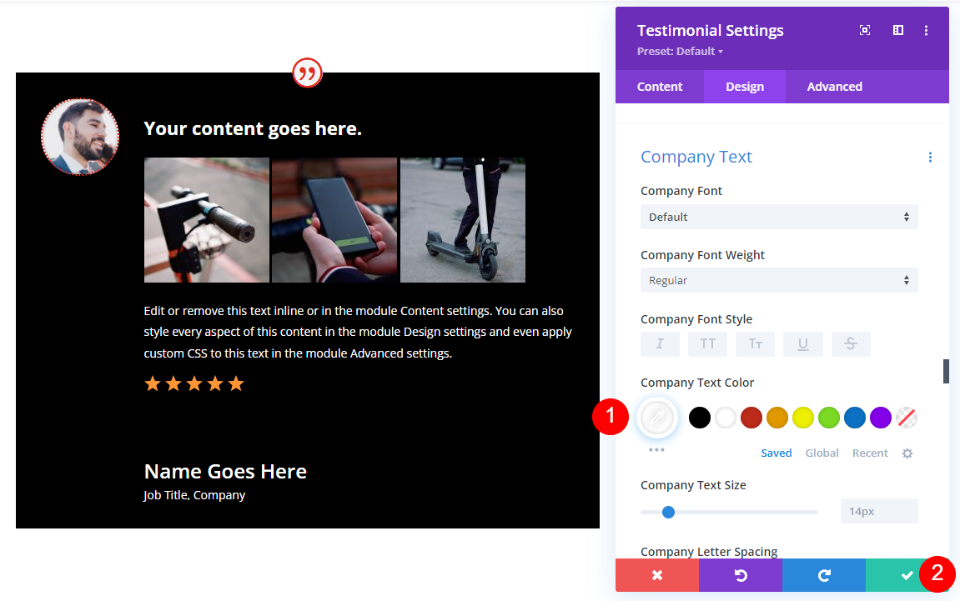
Текст компании
Для текста компании установите черный цвет. Закройте настройки модуля отзывов.
- Цвет текста компании: #000000

Divi Testimonial Module Black Style
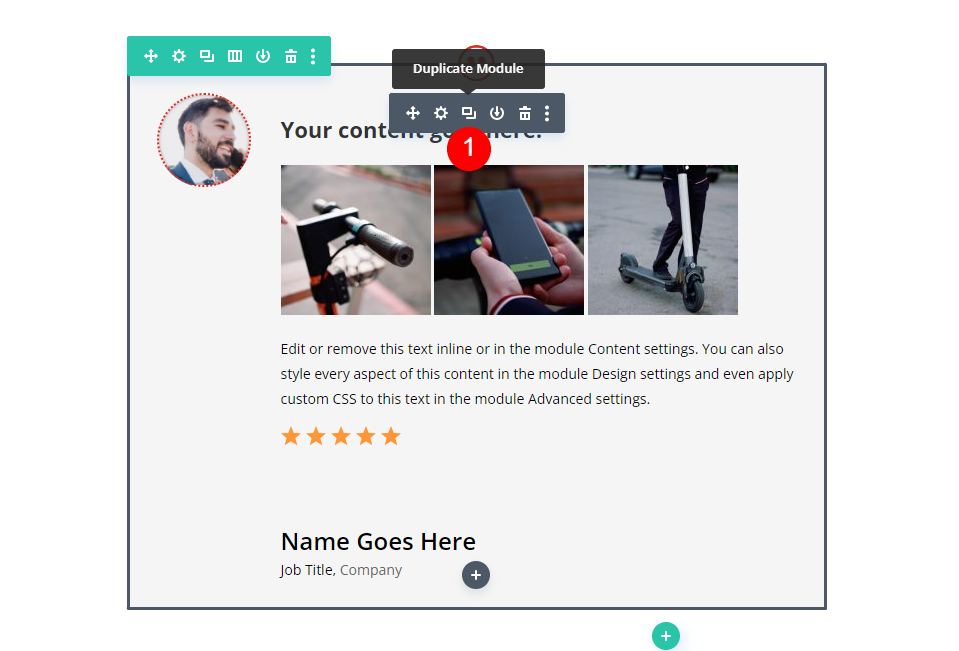
Далее продублируйте модуль отзывов и откройте его настройки.


Прокрутите до редактора основного содержимого и добавьте встроенный CSS, чтобы изменить цвет заголовка на белый.
- HTML с CSS:
<h3 style="color: white; padding: 25px 0px 25px 0px;"><strong>Your content goes here.</strong></h3>

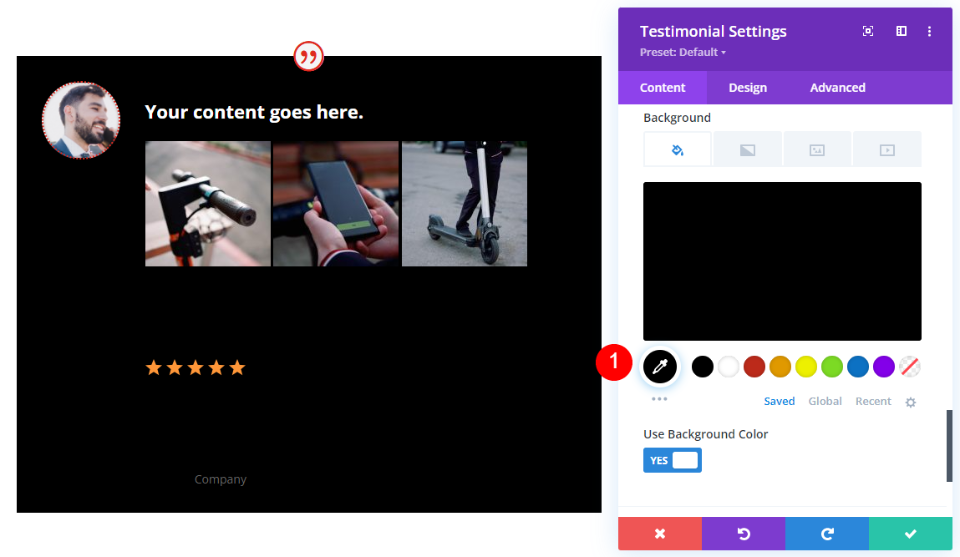
Затем перейдите к фону и измените цвет на черный.
- Фон: #000000

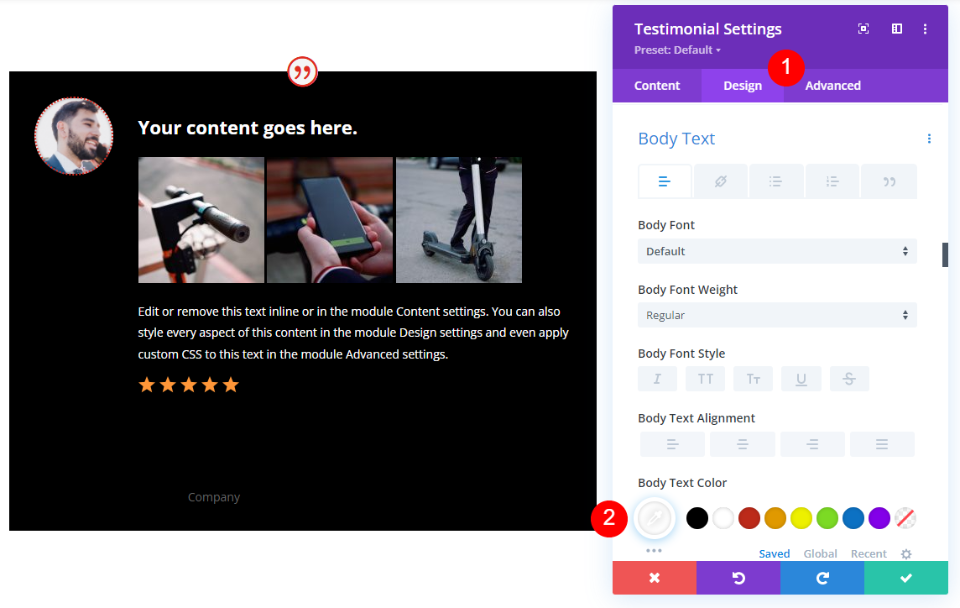
Основной текст
Затем перейдите на вкладку «Дизайн» и прокрутите вниз до основного текста. Установите цвет на белый.
- Цвет: #ffffff

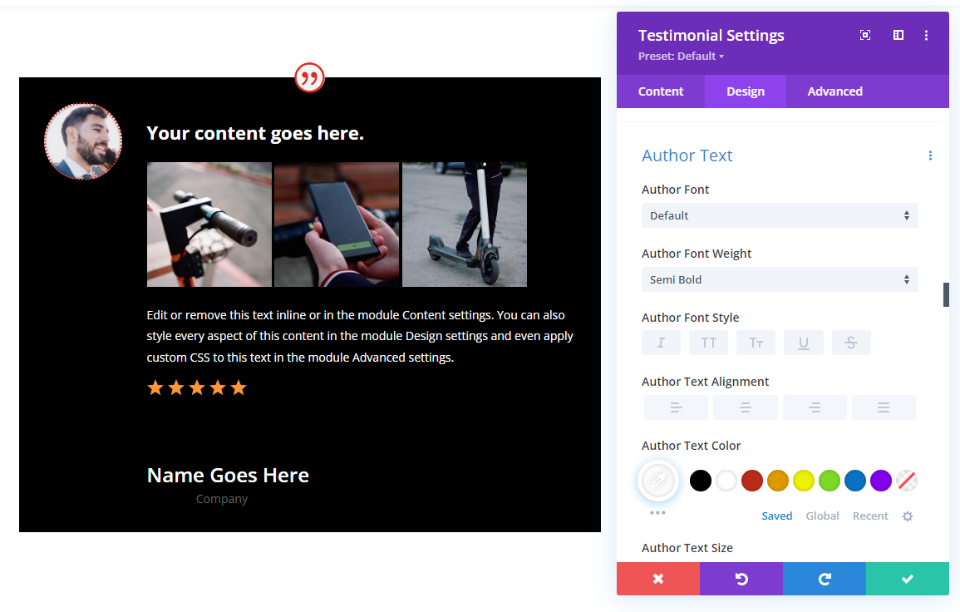
Текст автора
Прокрутите вниз до «Авторский текст» и установите его цвет на белый.
- Цвет: #ffffff

Текст позиции
Прокрутите до «Позиция текста» и установите «Цвет» на белый.
- Цвет: #ffffff

Текст компании
Наконец, прокрутите до текста компании и измените цвет шрифта на белый.
- Цвет: #ffffff

Отображение комбинаций в модуле отзывов Divi

Теперь у нас есть два модуля отзывов, которые мы можем использовать для отображения различных комбинаций элементов.
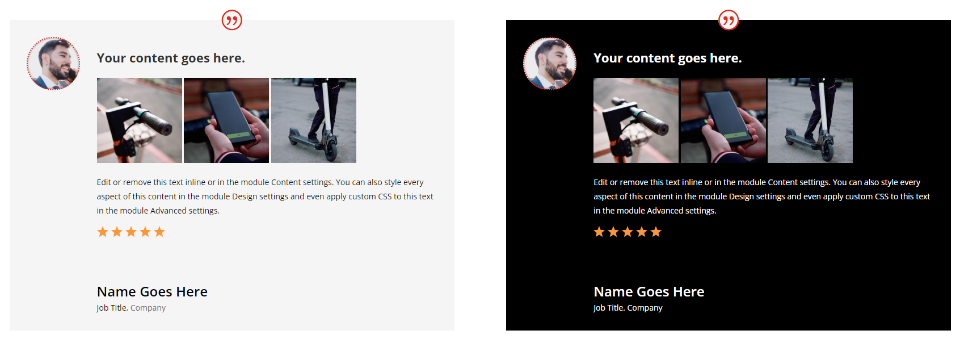
Комбинация дисплея модуля отзывов Divi 1
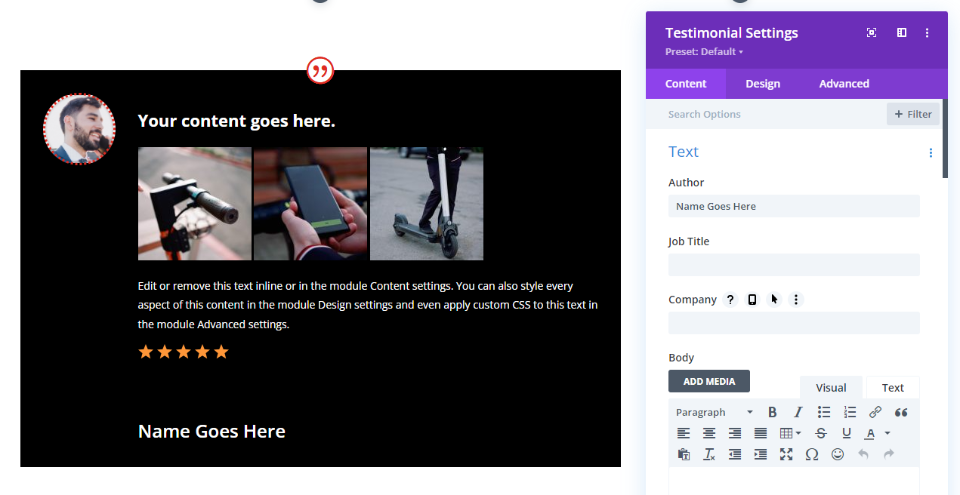
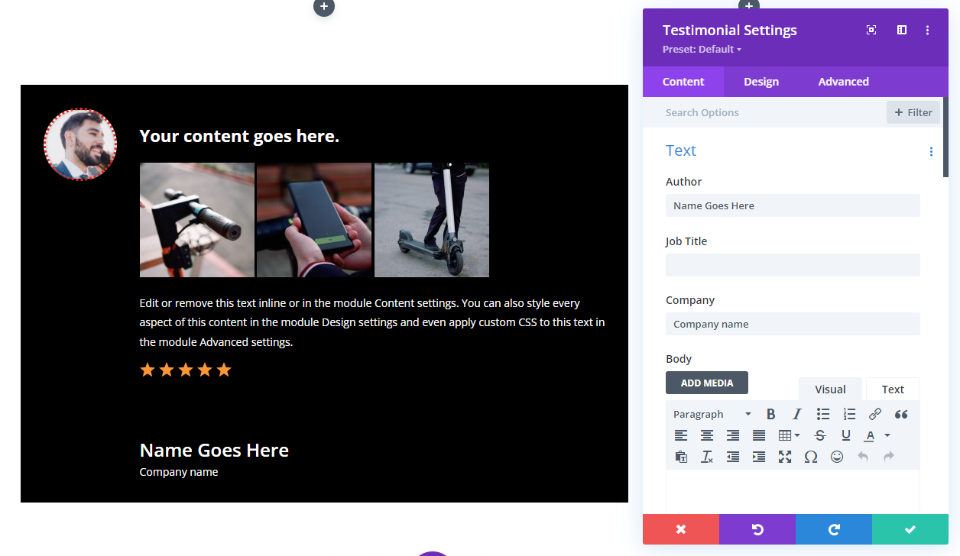
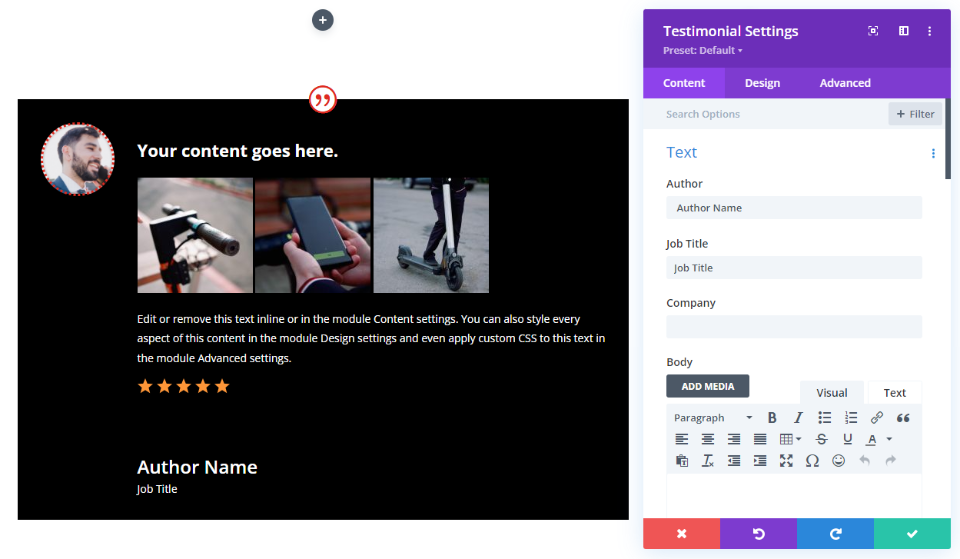
Наша первая комбинация использует имя автора и значок цитаты. Это настройки модуля отзывов по умолчанию.

Вот версия с черным фоном. Я просто оставил поля Должность и Название компании пустыми.

Комбинация дисплея модуля отзывов Divi 2
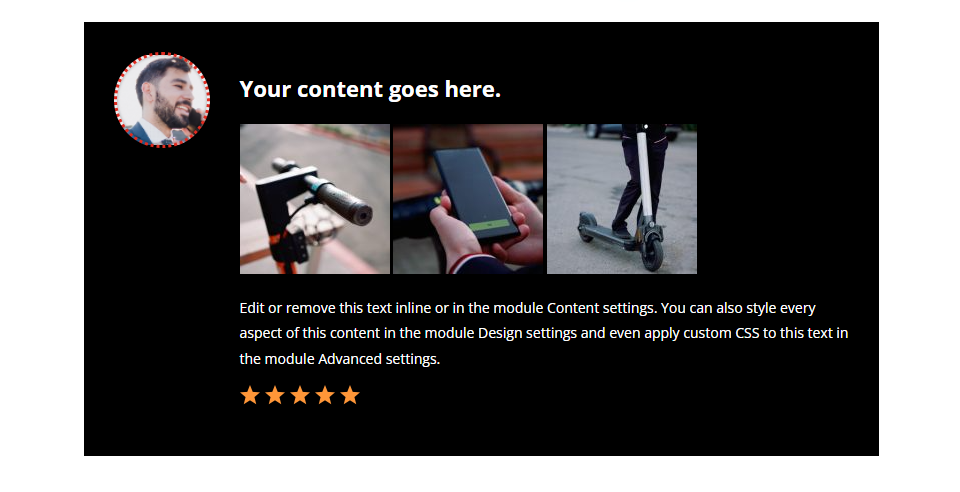
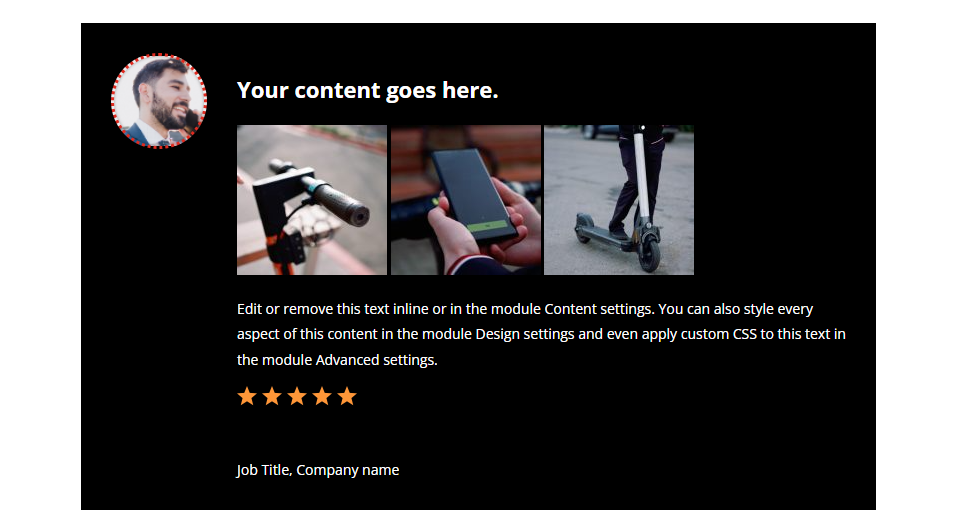
Для нашей второй комбинации я удалил значок имени автора и цитаты, поэтому он не отображает ни один из элементов. Это идеально только в том случае, если информация предоставляется в основном содержании.

Вот версия с белым фоном.

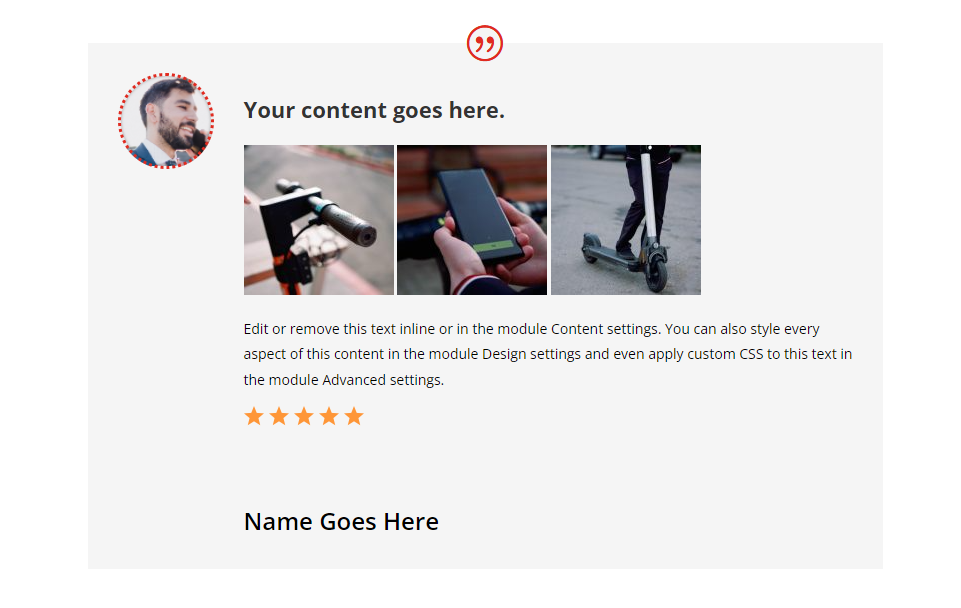
Комбинация дисплея модуля отзывов Divi 3
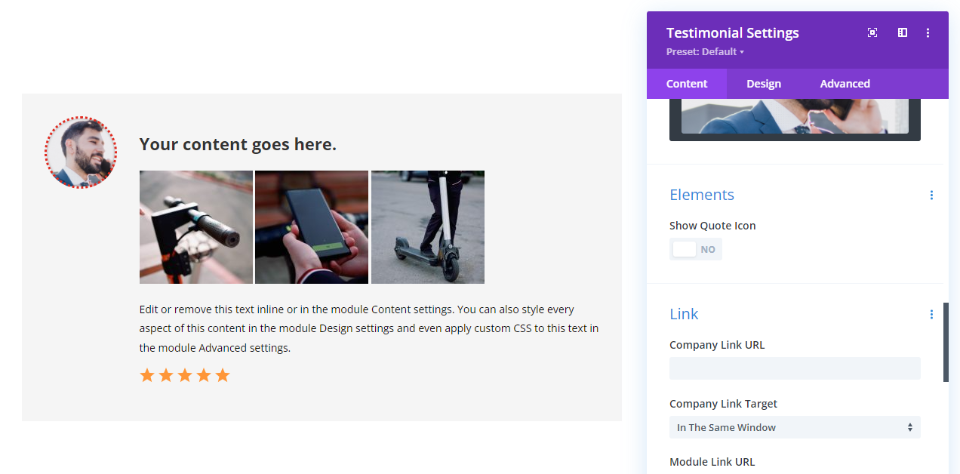
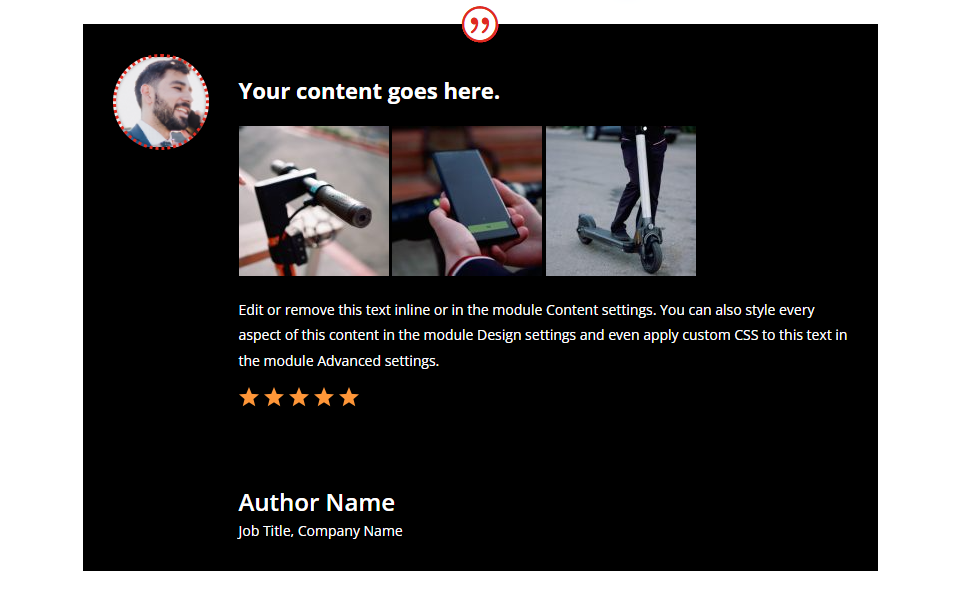
Для нашей третьей комбинации я удалил значок цитаты и добавил название компании.

Вот версия с черным фоном.

Комбинация дисплея модуля отзывов Divi 4
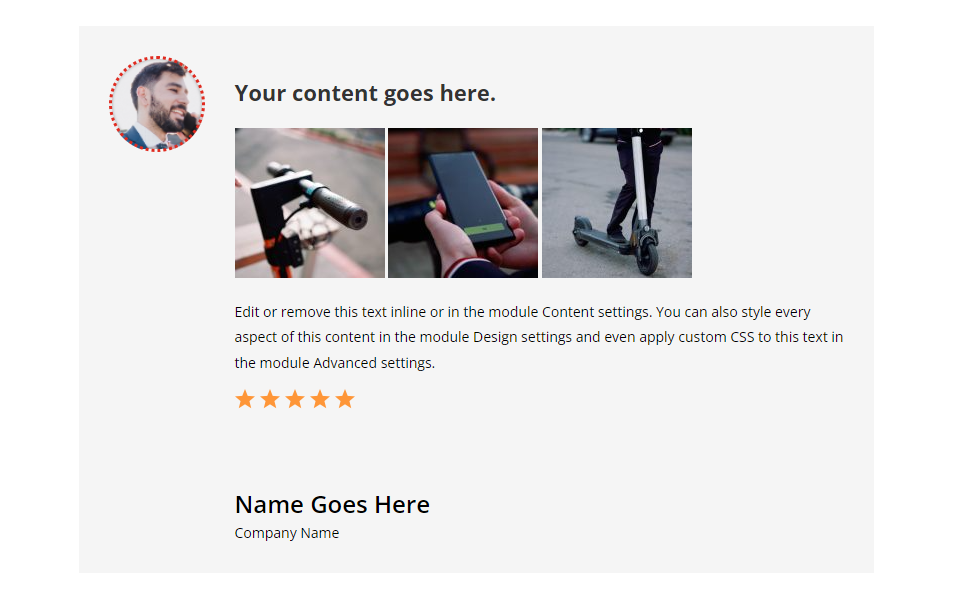
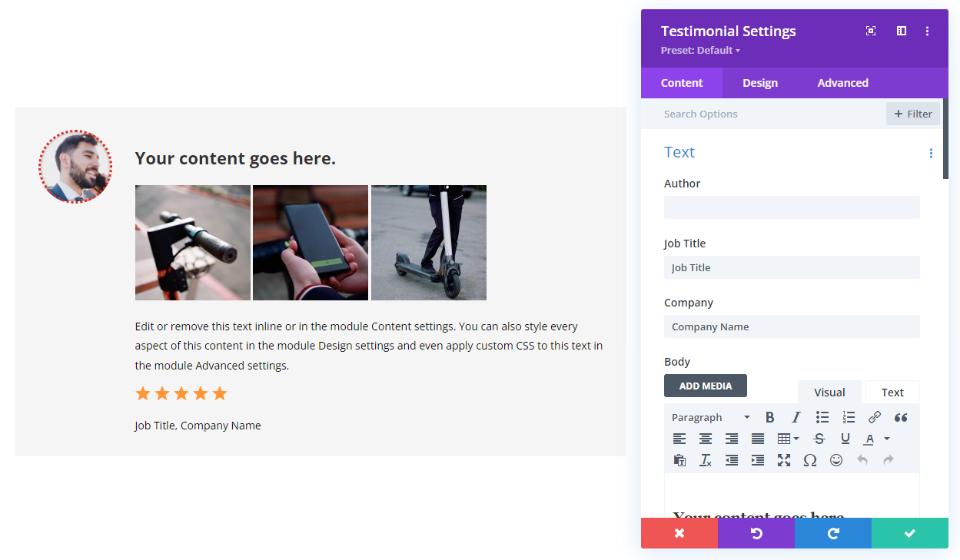
Для нашей четвертой комбинации я удалил значок имени автора и цитаты и добавил название должности и название компании.

Вот версия с белым фоном.

Комбинация дисплея модуля отзывов Divi 5
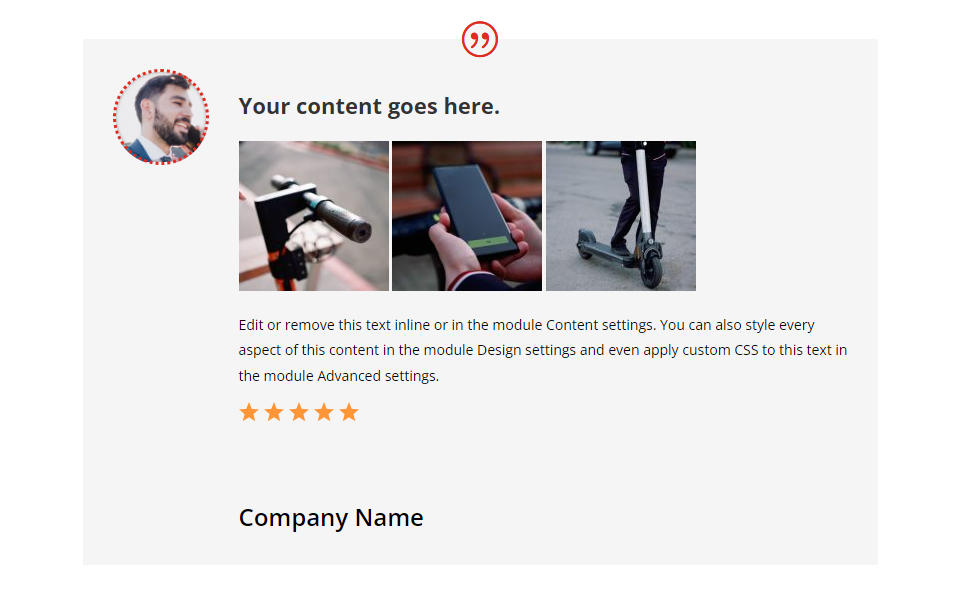
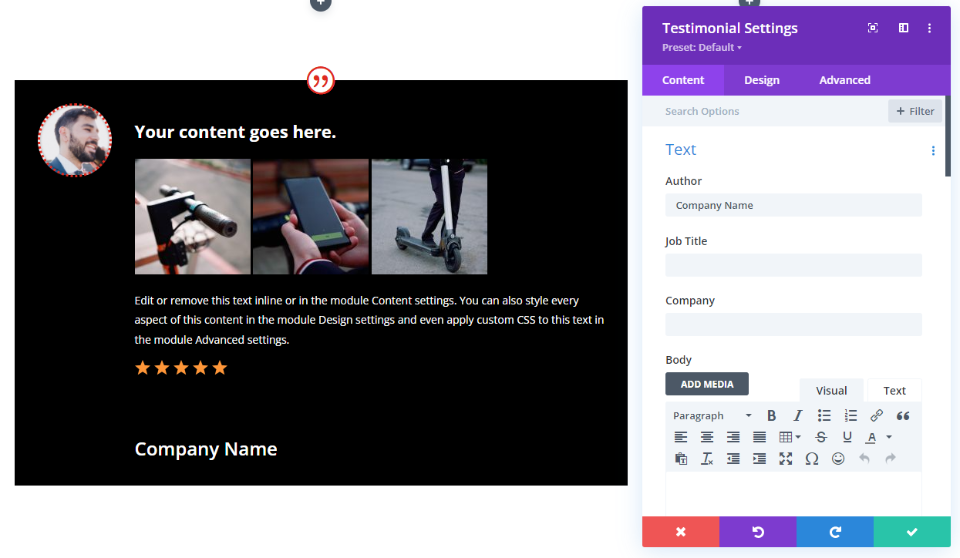
Конечно, мы не ограничены тем, какой текст мы добавляем в любое из полей. В этом примере в качестве имени автора используется название компании. Я также включил значок цитаты.

Вот версия с черным фоном.

Комбинация дисплея модуля отзывов Divi 6
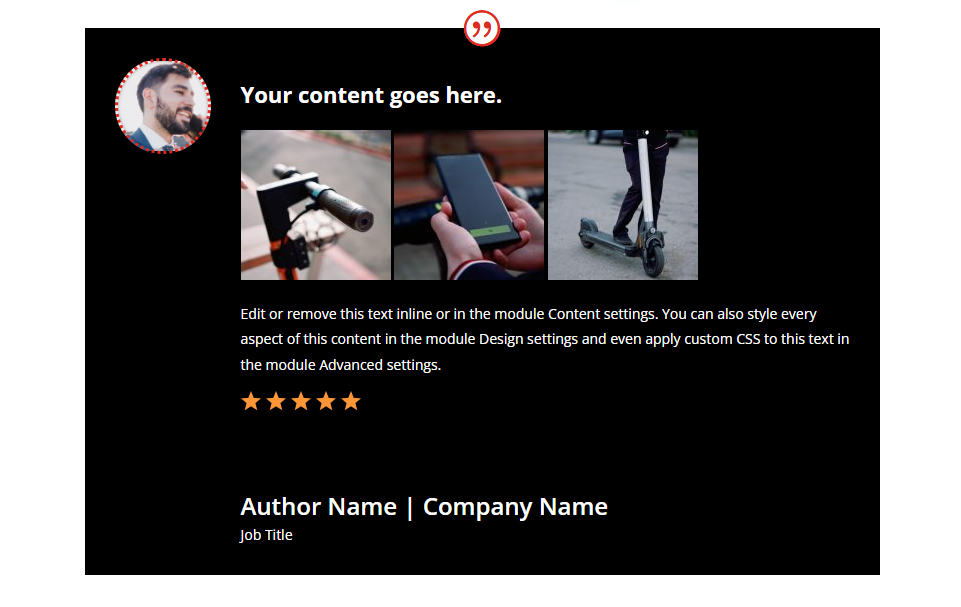
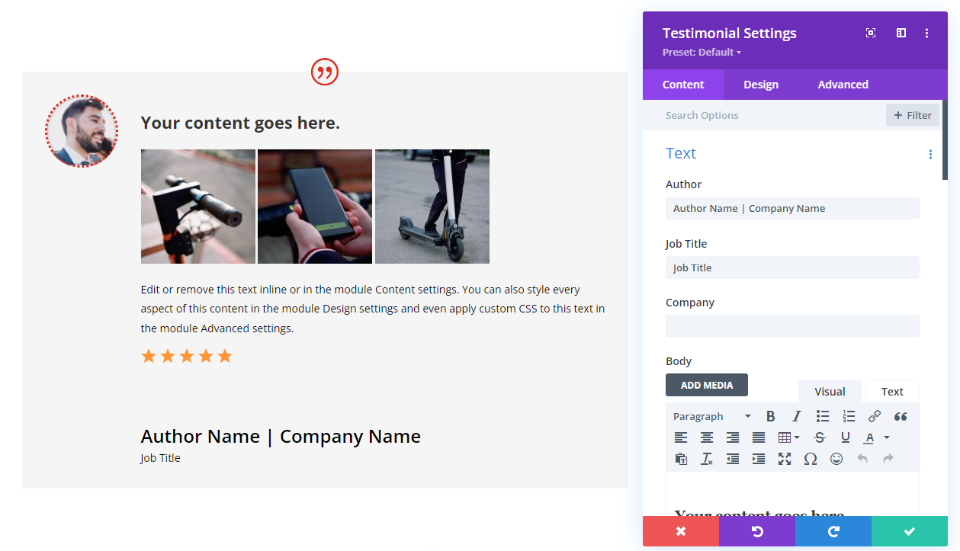
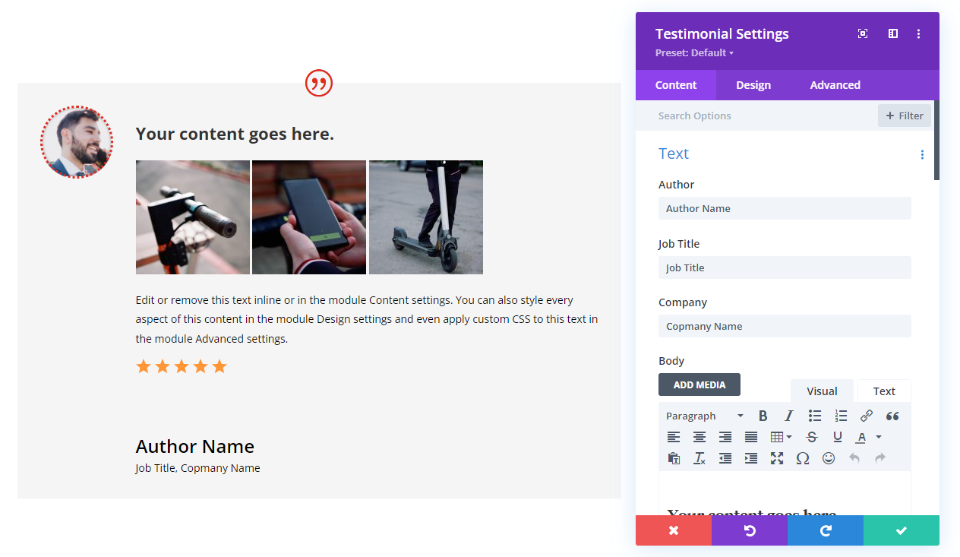
Мы также можем добавить дополнительную информацию к каждой строке. Для этого я добавил полосу после имени автора и включил название компании в то же поле. Я также включил название должности и значок цитаты.

Вот версия с белым фоном.

Комбинация дисплея модуля отзывов Divi 7
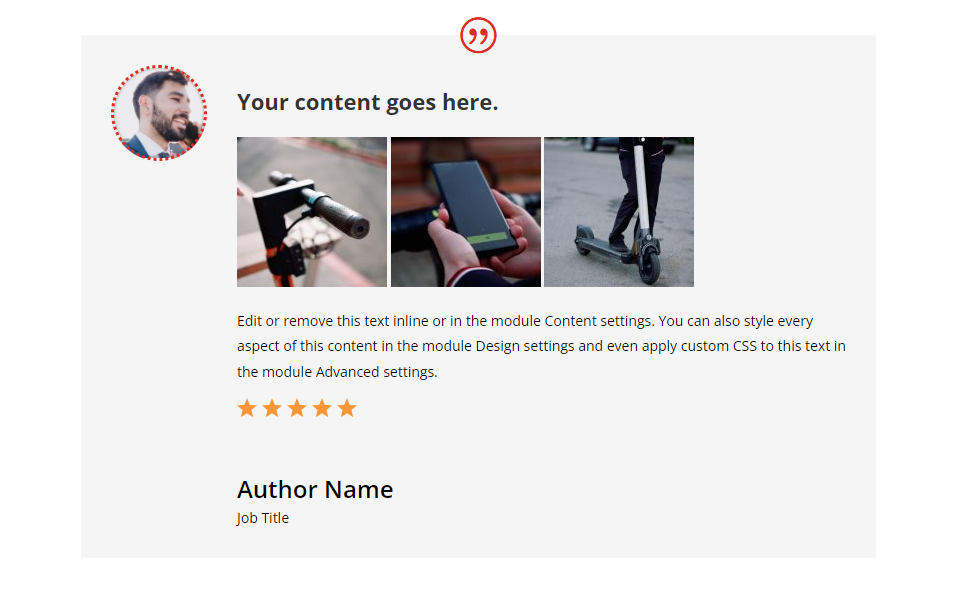
Наша седьмая комбинация показывает значок цитаты, имя автора и должность.

Вот версия с черным фоном.

Комбинация дисплея модуля отзывов Divi 8
В нашей восьмой комбинации включены все элементы.

Вот версия этой комбинации на белом фоне.

Окончание мыслей
Это наш взгляд на 8 комбинаций отображения элементов в модуле отзывов Divi. Выбор элементов прост, поэтому можно легко попробовать разные комбинации, чтобы увидеть, что лучше всего подходит для той или иной ситуации. Я рекомендую использовать любую из этих комбинаций или поэкспериментировать со своей, чтобы увидеть, что лучше всего подходит для вас. Какую бы комбинацию вы ни выбрали, не забудьте включить достаточно информации, чтобы повысить доверие к отзыву.
Ждем вашего ответа. Используете ли вы какие-либо из этих или других комбинаций в модуле отзывов Divi? Сообщите нам о своем опыте в комментариях.
