Combinazioni di visualizzazione di 8 elementi nel modulo Testimonial di Divi
Pubblicato: 2022-04-04Il modulo testimonial di Divi include diversi elementi opzionali che puoi utilizzare o disabilitare. Questi elementi sono facili da usare e sceglierli in diverse combinazioni può creare dei design interessanti. In questo post, esamineremo 8 combinazioni di visualizzazione degli elementi nel modulo delle testimonianze di Divi per aiutarti a decidere quali elementi sono i migliori per le tue esigenze.
Creeremo due versioni, una con sfondo bianco e una con sfondo nero, di ogni combinazione.
Iniziamo!
Panoramica degli elementi del modulo Divi Testimonial
Diamo un'occhiata agli elementi all'interno del modulo testimonial. Ogni elemento ha opzioni di stile che vedremo più avanti. Inoltre, ciascuno di questi elementi può essere utilizzato o meno. Li vedremo anche usati in varie combinazioni. Ciascuno degli elementi include impostazioni per le dimensioni dello schermo e lo stato al passaggio del mouse.
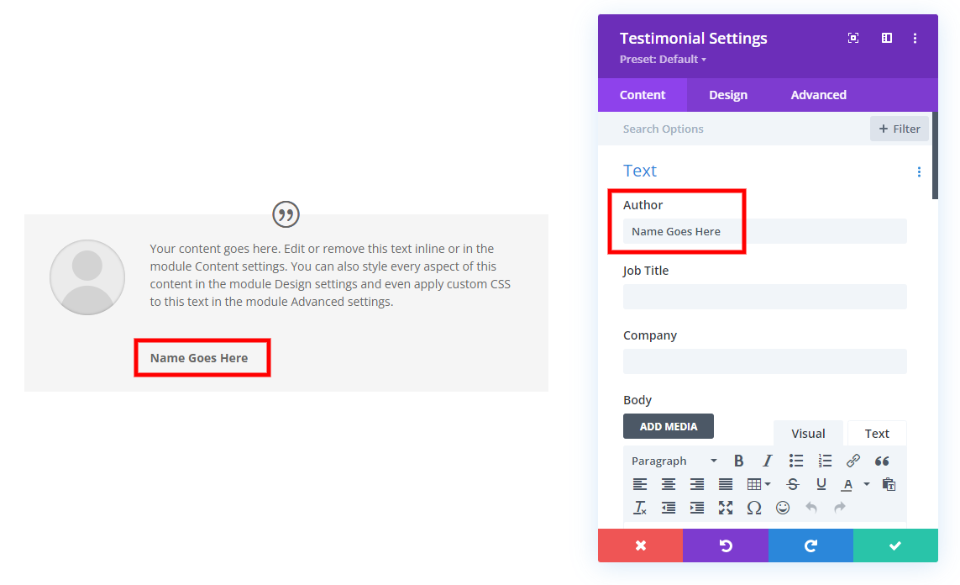
Autore Modulo Testimonianza
Autore è il nome della persona che ha scritto la testimonianza. Appare sotto il contenuto del corpo e viene utilizzato per impostazione predefinita. Il suo carattere è il più grande per impostazione predefinita. Se non vuoi visualizzare il nome dell'autore, elimina semplicemente il contenuto fittizio e lascia il campo vuoto.

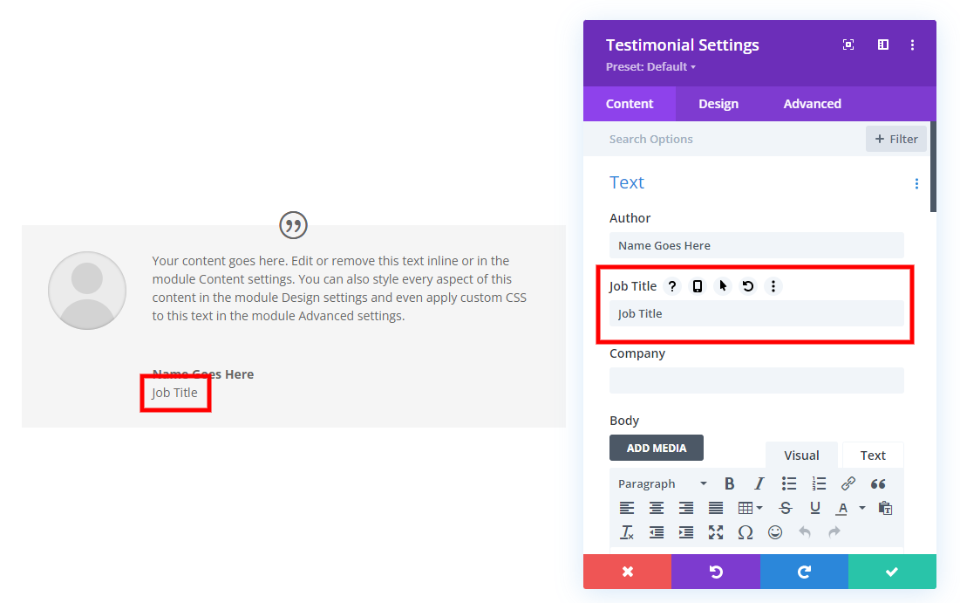
Titolo di lavoro
Titolo di lavoro è il titolo di lavoro dell'autore. È utile per le aziende B2B (business to business) in cui il titolo professionale dell'autore è rilevante per la testimonianza. Questo campo è vuoto per impostazione predefinita. Per usarlo, aggiungi semplicemente del testo al campo. Appare sotto il nome dell'autore ed è allineato a sinistra.

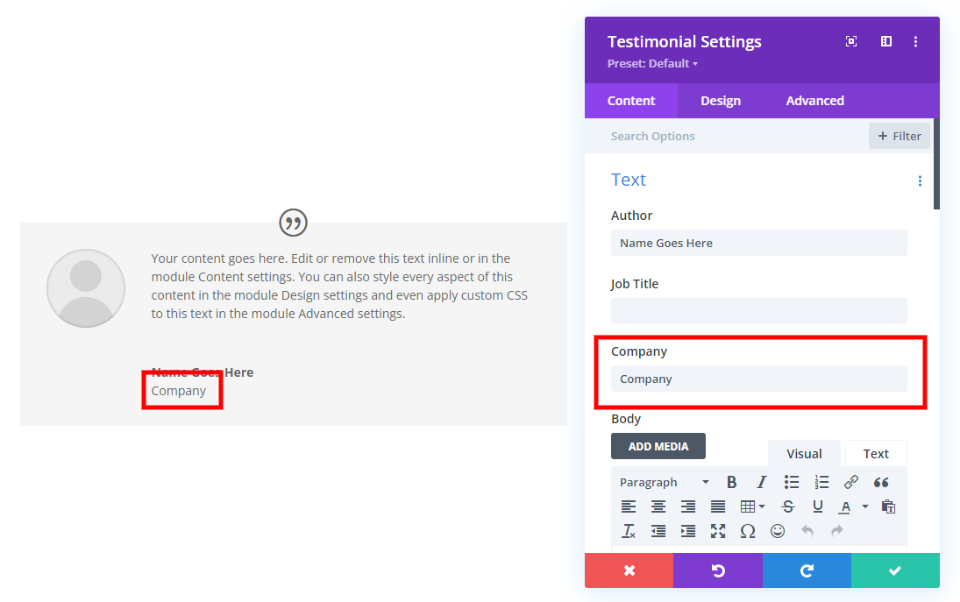
Azienda
Company è il nome dell'azienda per cui lavora l'autore. Questo è utile anche per le testimonianze B2B. È vuoto per impostazione predefinita e appare sotto il nome dell'autore. L'azienda viene posizionata a destra della posizione lavorativa se viene utilizzata anche questa.

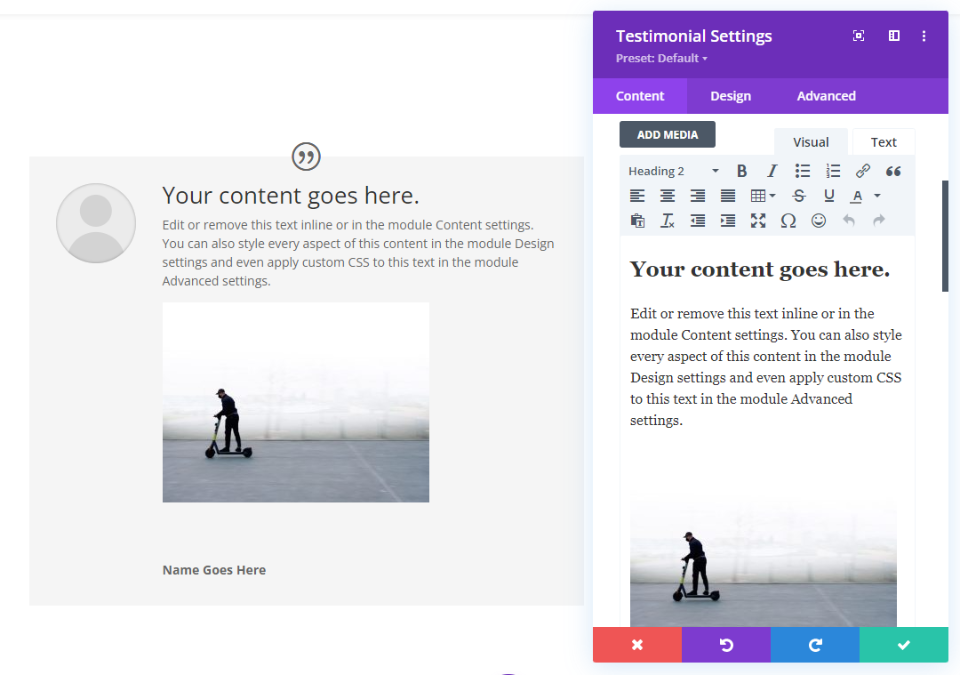
Contenuto
L'area del contenuto del corpo è un editor TinyMCE che può utilizzare HTML, CSS inline, media, ecc. Include le schede Visual e Text e tutte le impostazioni TinyMCE standard. Appare nell'area più grande al centro del modulo. È estremamente versatile.

L'esempio seguente mostra il contenuto con un'intestazione 2, il contenuto del corpo e un'immagine. Puoi includere tutto ciò che può entrare in un editor TinyMCE, come video, shortcode, HTML, ecc.

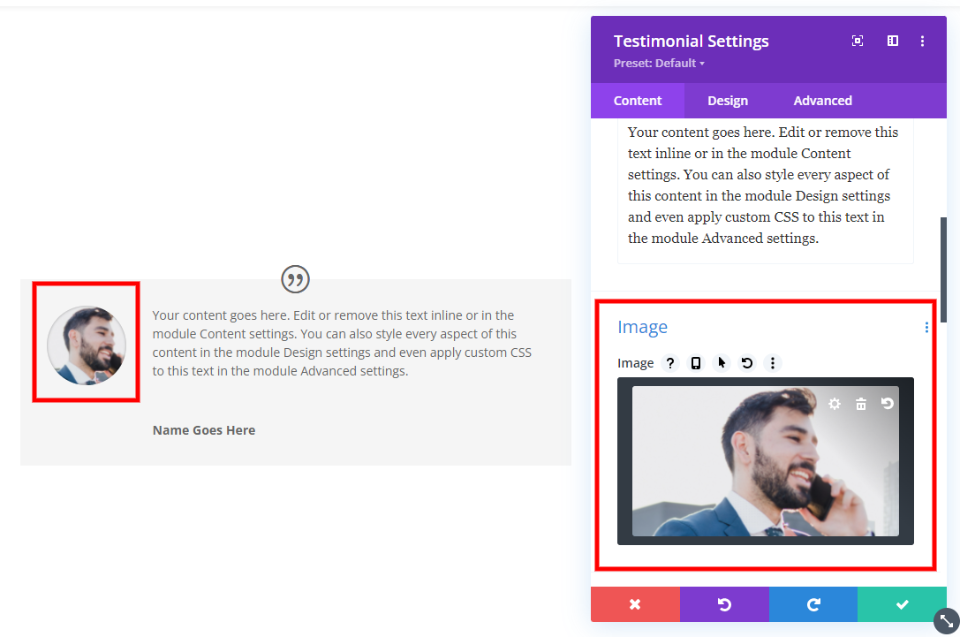
Immagine
L'immagine mostra una foto (o logo) dell'autore. È posizionato a sinistra del contenuto. È circolare per impostazione predefinita, ma puoi modellare il bordo.

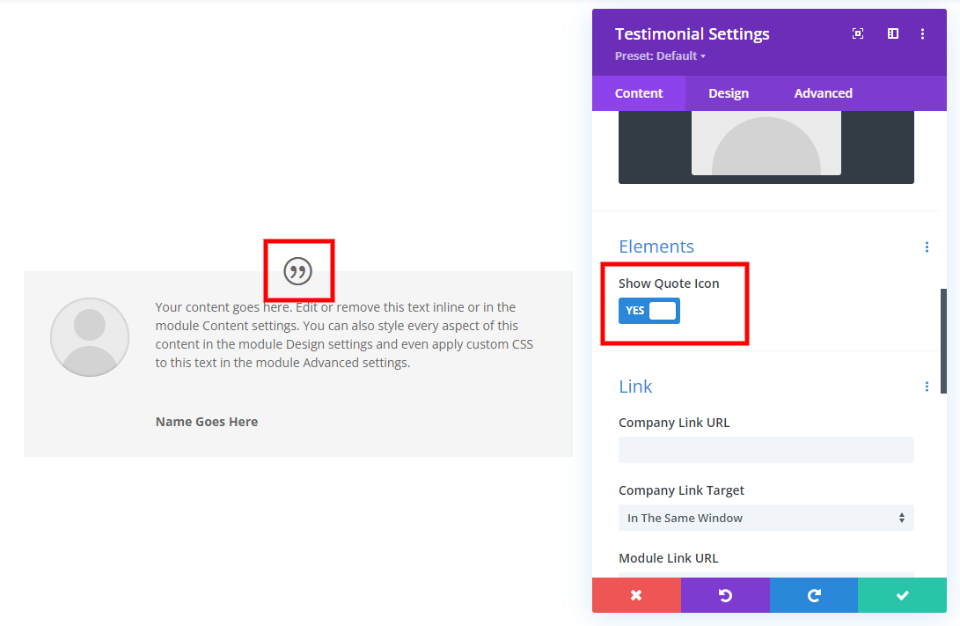
Icona di citazione
L'icona della citazione mostra una virgoletta all'interno di un cerchio. Questo è abilitato per impostazione predefinita, ma puoi disabilitarlo se lo desideri. Puoi regolare le dimensioni e cambiare il colore dell'icona e del suo sfondo in modo indipendente.

Dai uno stile al modulo Testimonial Divi
Ora, diamo un'occhiata ad alcune delle opzioni di stile. Modelleremo il modulo testimonial Divi utilizzando lo stile del Pacchetto layout noleggio scooter gratuito disponibile all'interno di Divi. Creeremo una versione bianca e una nera. Entrambi utilizzeranno lo stesso contenuto e apporteremo modifiche a entrambi per le combinazioni di visualizzazione degli elementi.
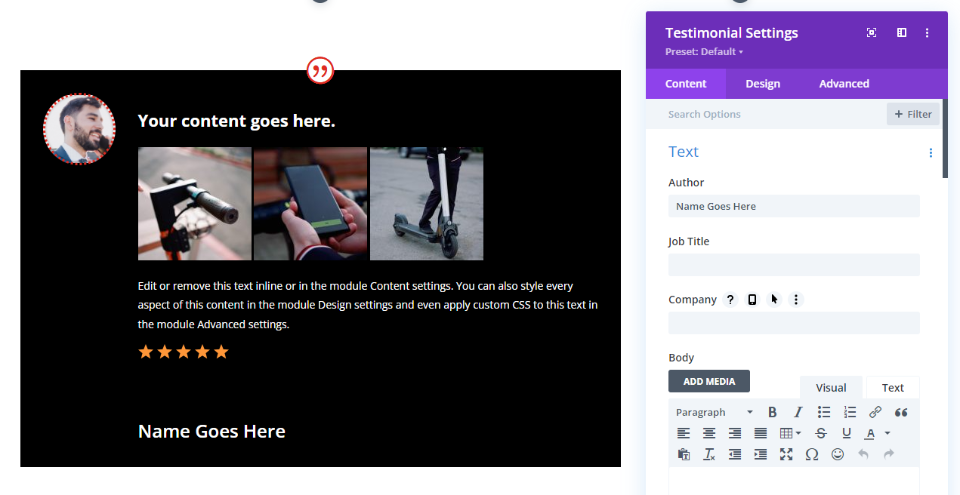
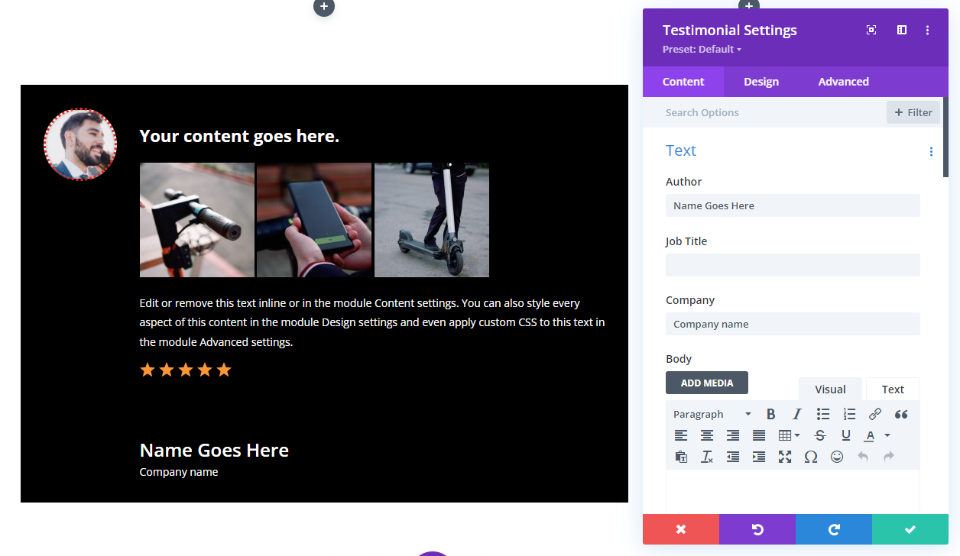
Contenuto del mio modulo Testimonial
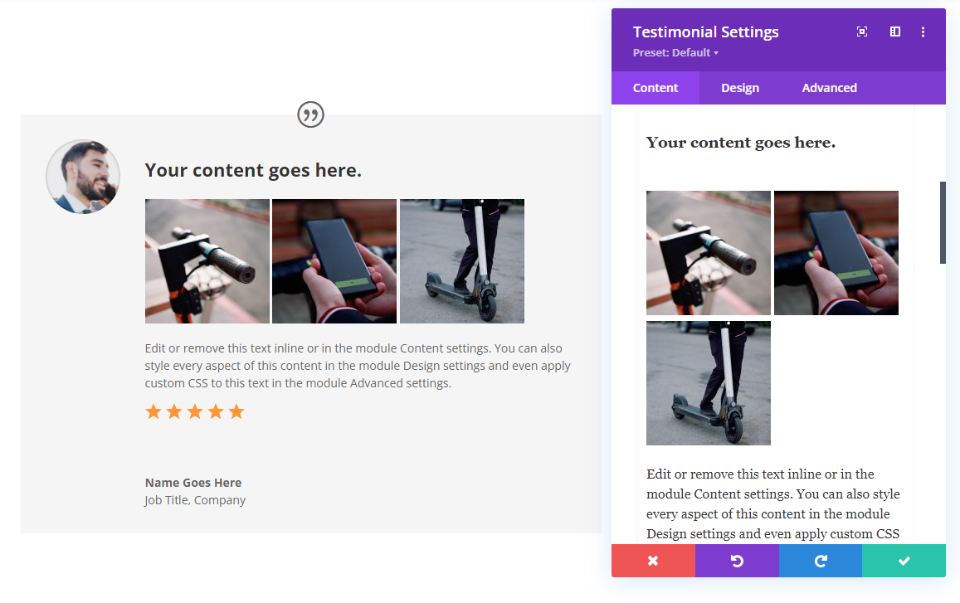
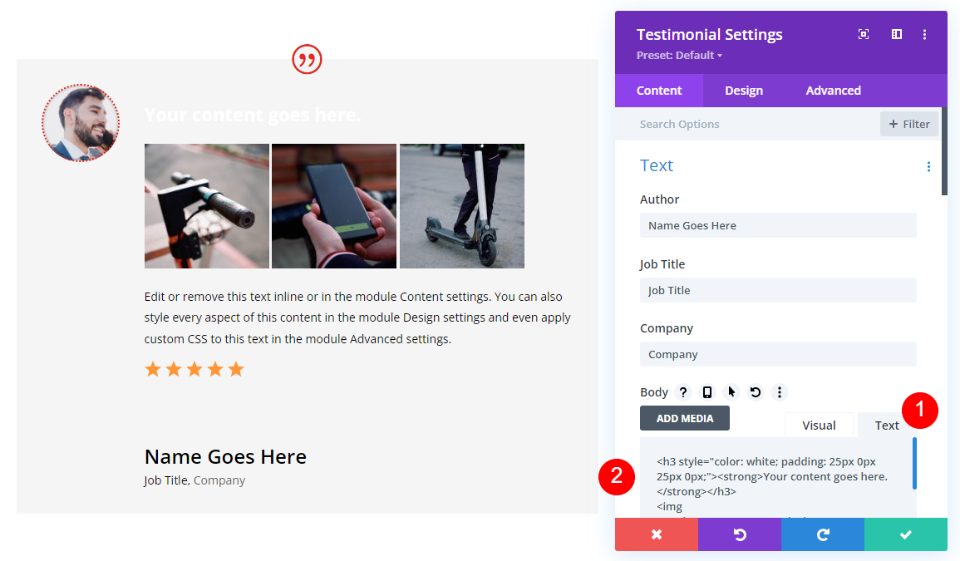
Ecco uno sguardo al contenuto del mio modulo di esempio. Sto usando nomi generici e testo fittizio. Sto aggiungendo un titolo e lo stilizzo con CSS in linea e aggiungo tre immagini in miniatura. L'immagine dell'autore è 1117×629. Userò questo stesso contenuto per tutte le combinazioni di visualizzazione.
Per riferimento, ecco l'HTML in linea con CSS che sto usando per il titolo. Aggiunge riempimento al titolo. Quando stiliamo il modulo nero, aggiungeremo il colore.
- Codice:
<h3 style="padding: 25px 0px 25px 0px;"><strong>Your content goes here.</strong></h3>

Modulo Testimonial Divi Opzione White Styling
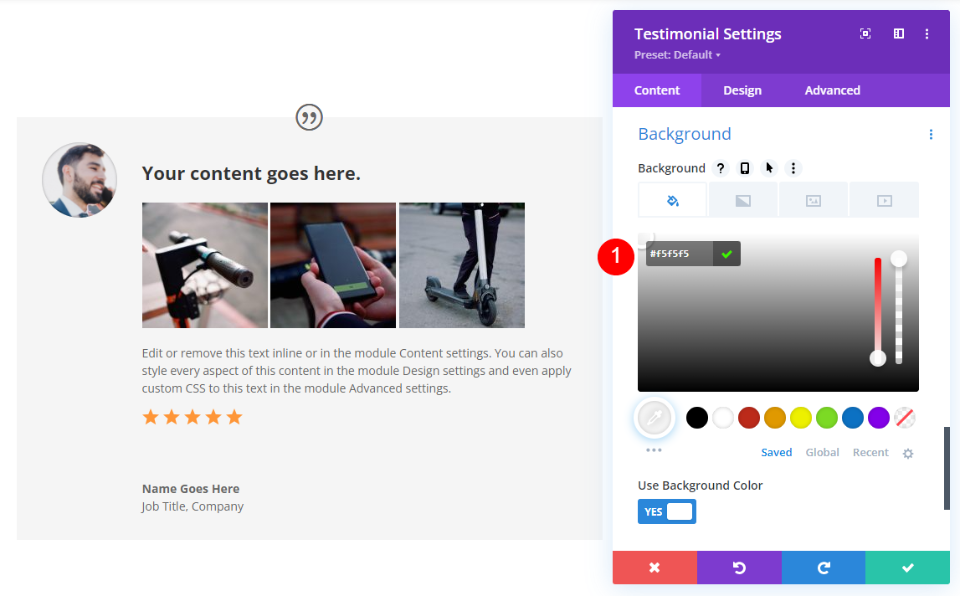
Innanzitutto, apri le impostazioni del modulo testimonial e scorri verso il basso fino a Sfondo. Cambia il colore in # f5f5f5.
- Sfondo: #f5f5f5

Icona di citazione
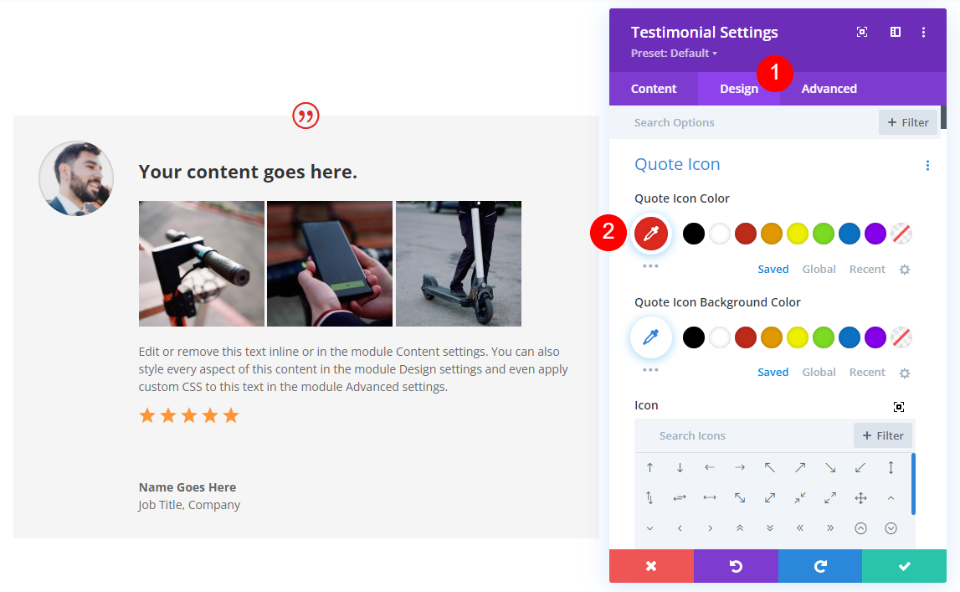
Quindi, vai alla scheda del design e cambia il Colore dell'icona del preventivo in # e02b20. Lasceremo il suo colore di sfondo all'impostazione predefinita.
- Colore icona citazione: #e02b20

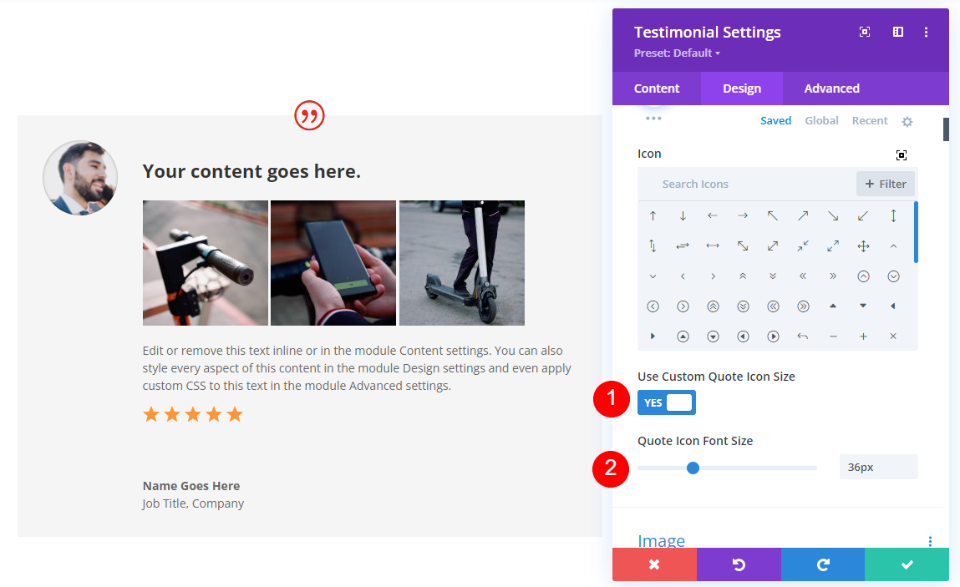
Abilita Usa dimensione icona preventivo personalizzato e imposta Dimensione carattere icona su 36px.
- Usa dimensione icona preventivo personalizzato: Sì
- Dimensione carattere icona: 36px

Immagine
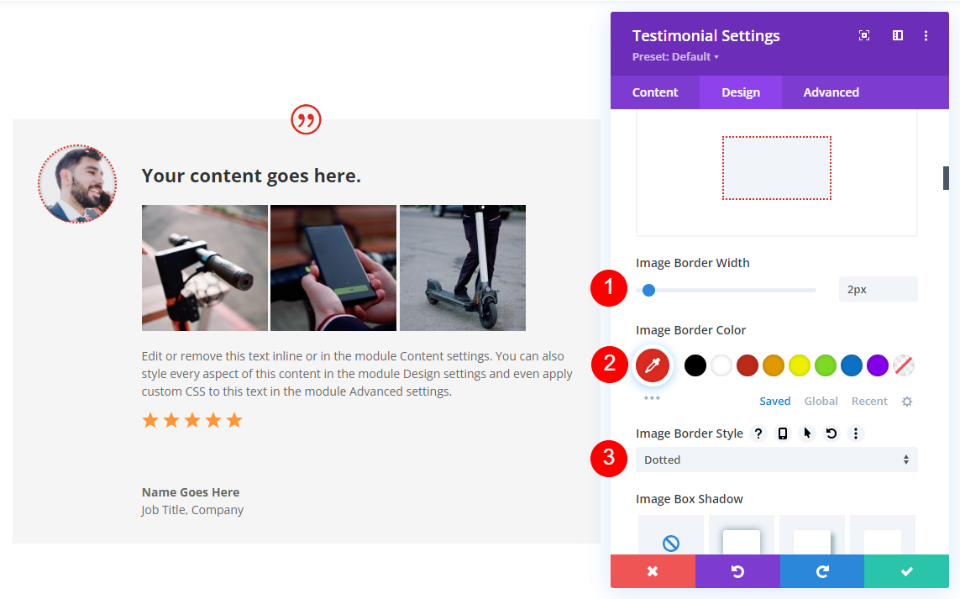
Quindi, scorri verso il basso fino a Immagine. Cambia la Larghezza del bordo a 3px, il Colore a # e02b20 e cambia lo Stile a Punteggiato.
- Larghezza bordo immagine: 3px
- Colore bordo: #e02b20
- Stile bordo: punteggiato

Corpo del testo
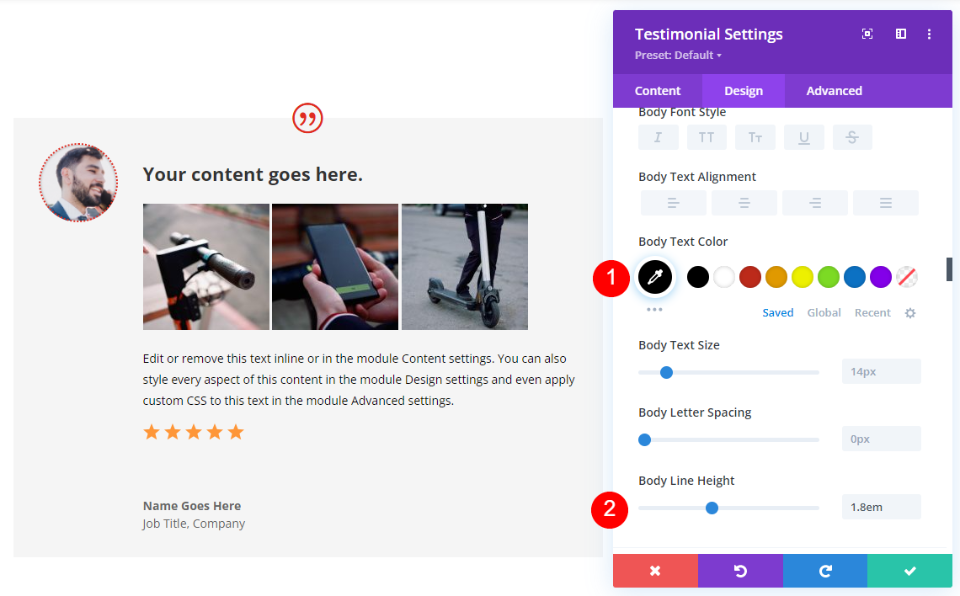
Quindi, scorri verso il basso fino a Corpo del testo. Cambia il Colore in nero e l'altezza della linea a 1,8 em.
- Colore: #000000
- Altezza della linea: 1,8 em

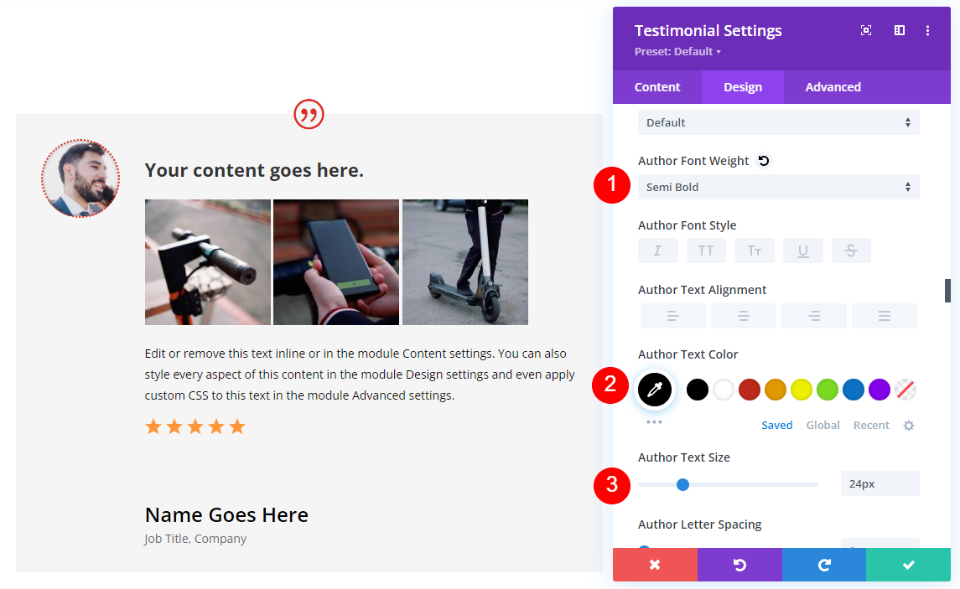
Testo dell'autore
Scorri verso il basso fino a Testo dell'autore. Cambia il Peso in Semi-grassetto, il Colore in nero e il Dimensioni in 24px.
- Peso del carattere: semigrassetto
- Colore: #000000
- Dimensioni: 24px

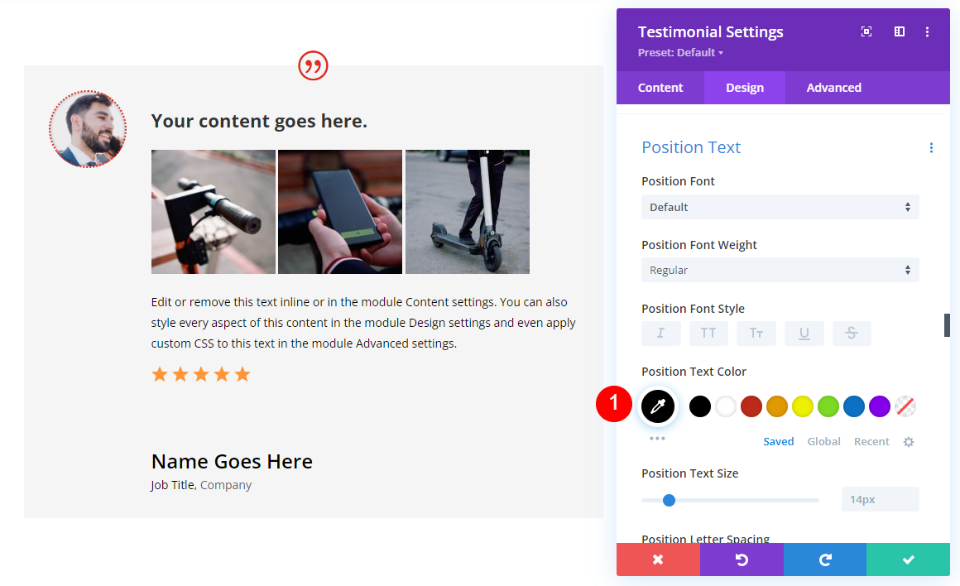
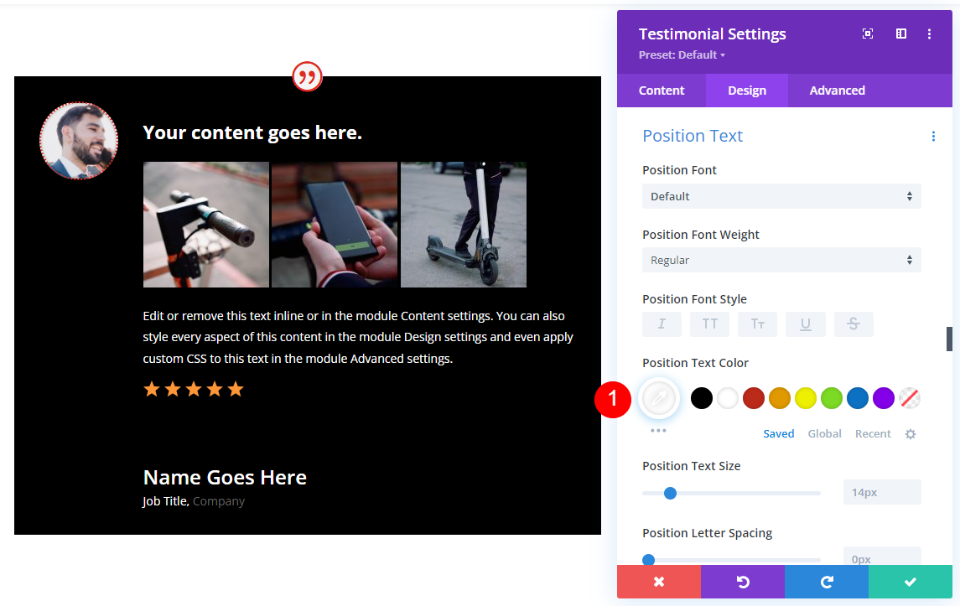
Posizione del testo
Per la posizione del testo, impostare il colore su nero.
- Colore: #000000

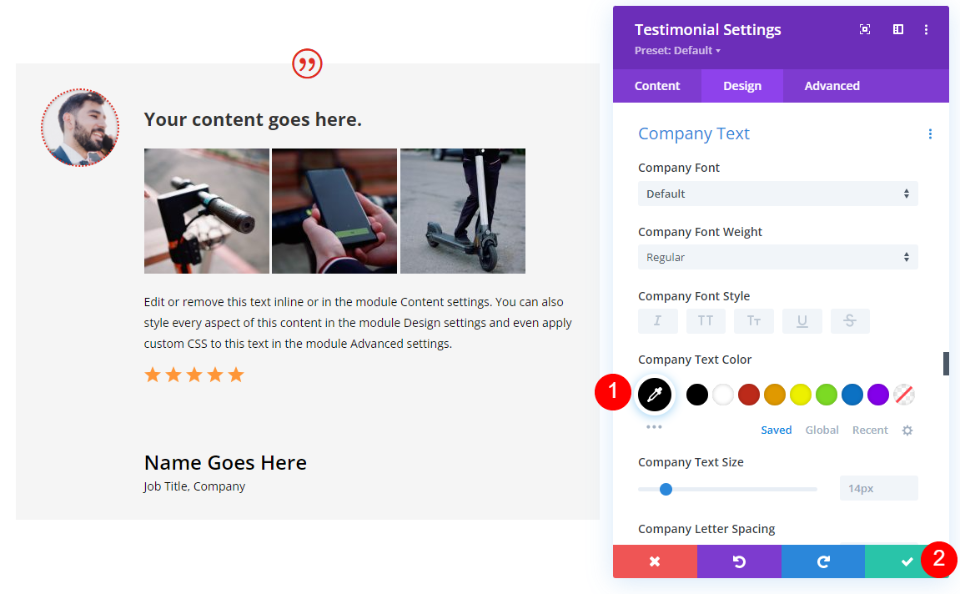
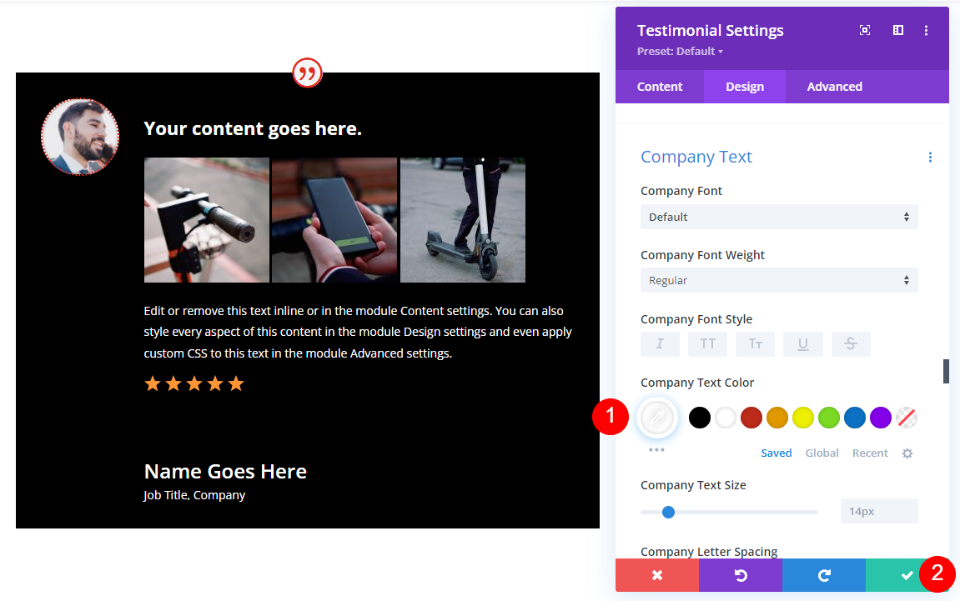
Testo aziendale
Per il testo aziendale, impostare il colore su nero. Chiudi le impostazioni del modulo testimonial.
- Colore testo azienda: #000000

Modulo Testimonial Divi Opzione Styling Nero
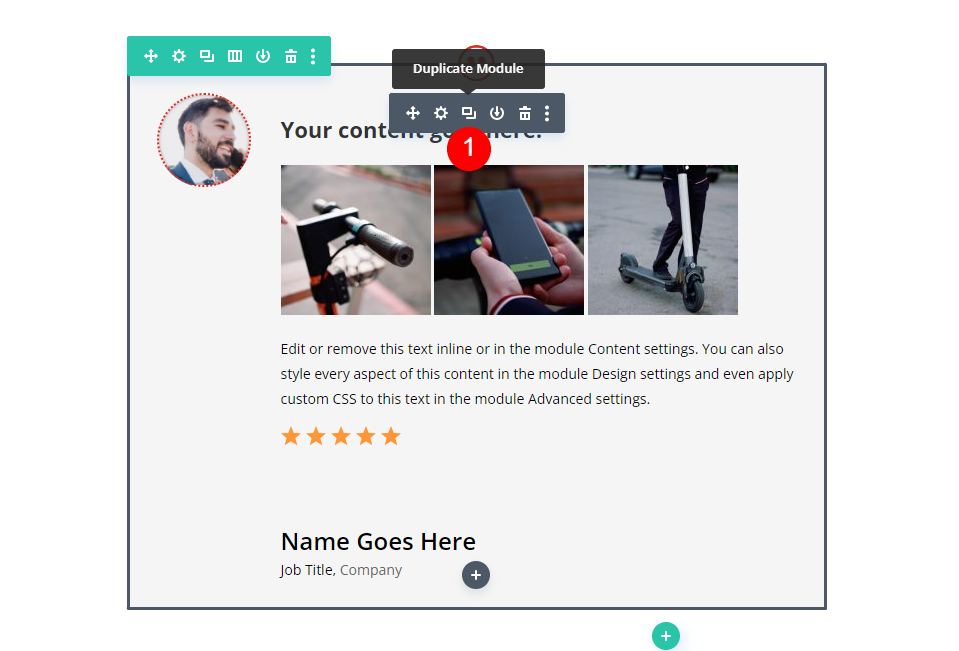
Quindi, duplica il modulo della testimonianza e apri le sue impostazioni.


Scorri fino all'editor del contenuto del corpo e aggiungi il CSS in linea per cambiare il colore dell'intestazione in bianco.
- HTML con CSS:
<h3 style="color: white; padding: 25px 0px 25px 0px;"><strong>Your content goes here.</strong></h3>

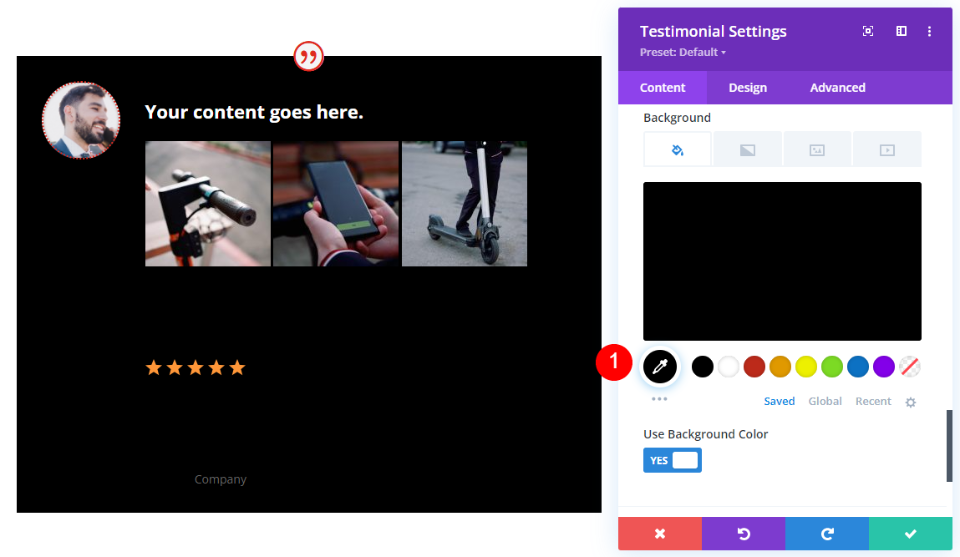
Quindi, scorri fino a Sfondo e cambia il Colore in nero.
- Sfondo: #000000

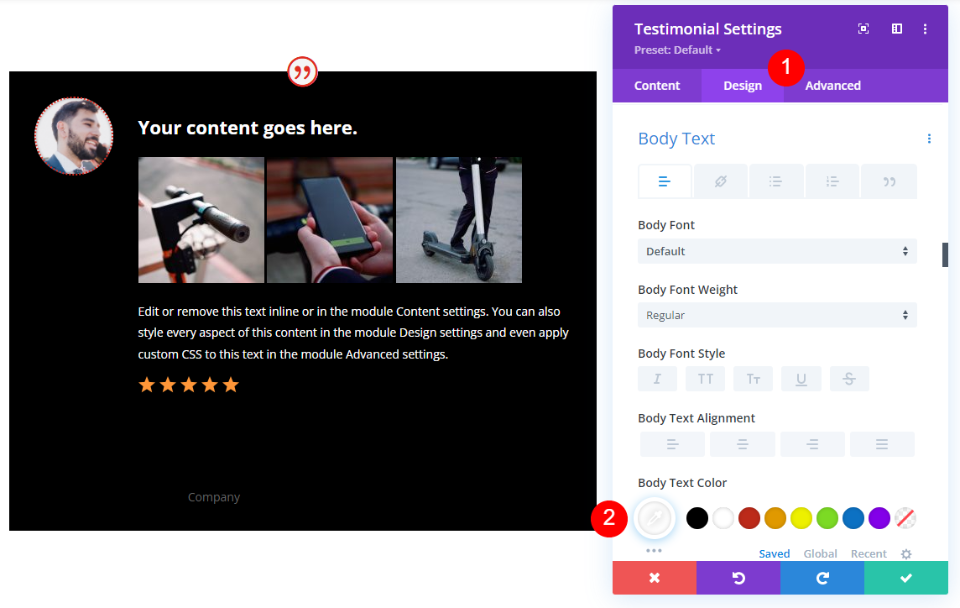
Corpo del testo
Quindi, fai clic sulla scheda del design e scorri verso il basso fino a Corpo del testo. Imposta il Colore su bianco.
- Colore: #ffffff

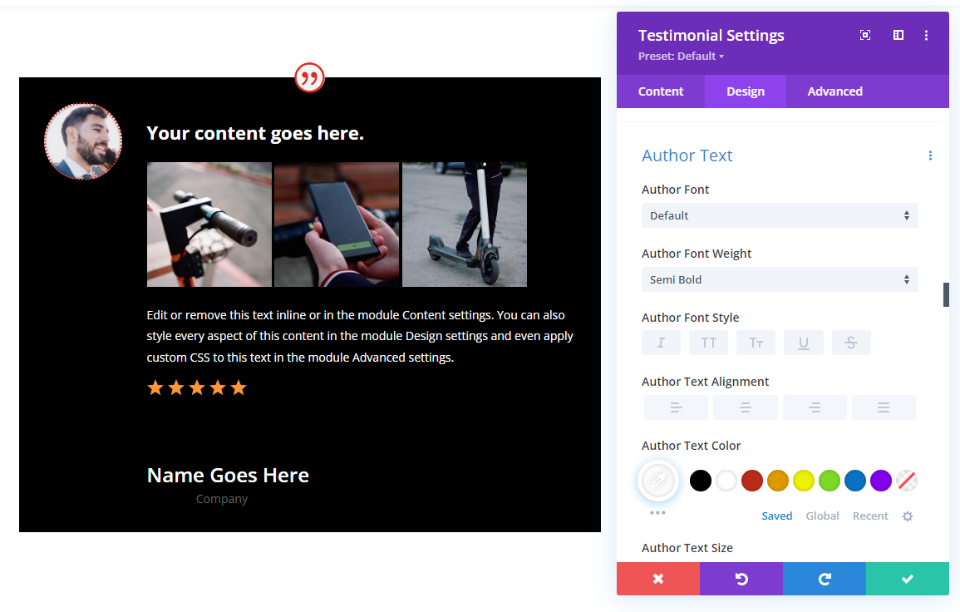
Testo dell'autore
Scorri verso il basso fino a Autore testo e imposta il suo Colore su bianco.
- Colore: #ffffff

Posizione del testo
Scorri fino a Posiziona testo e imposta Colore su bianco.
- Colore: #ffffff

Testo aziendale
Infine, scorri fino a Testo aziendale e cambia il Colore del carattere in bianco.
- Colore: #ffffff

Visualizza le combinazioni nel modulo Testimonial di Divi

Ora abbiamo due moduli di testimonianza che possiamo utilizzare per visualizzare varie combinazioni di elementi.
Combinazione di visualizzazione del modulo Testimonial Divi 1
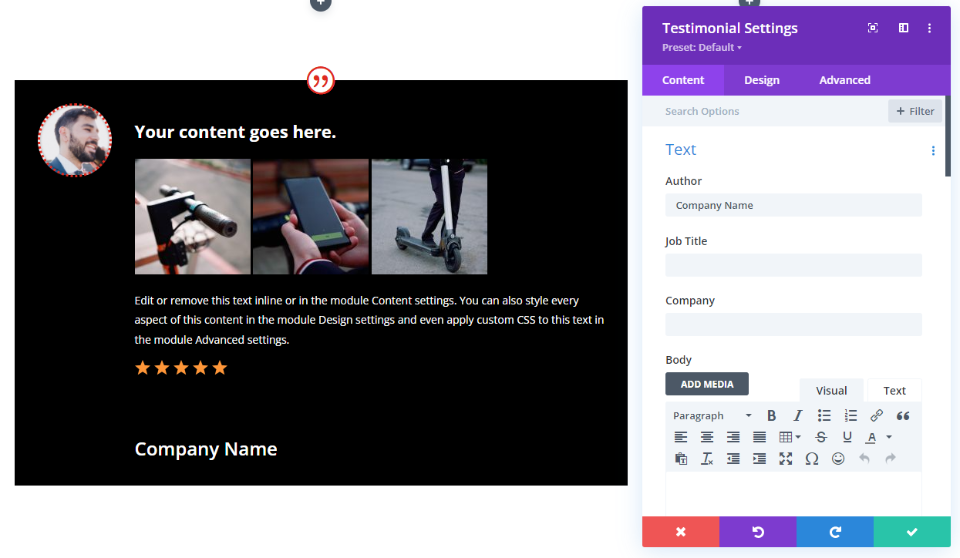
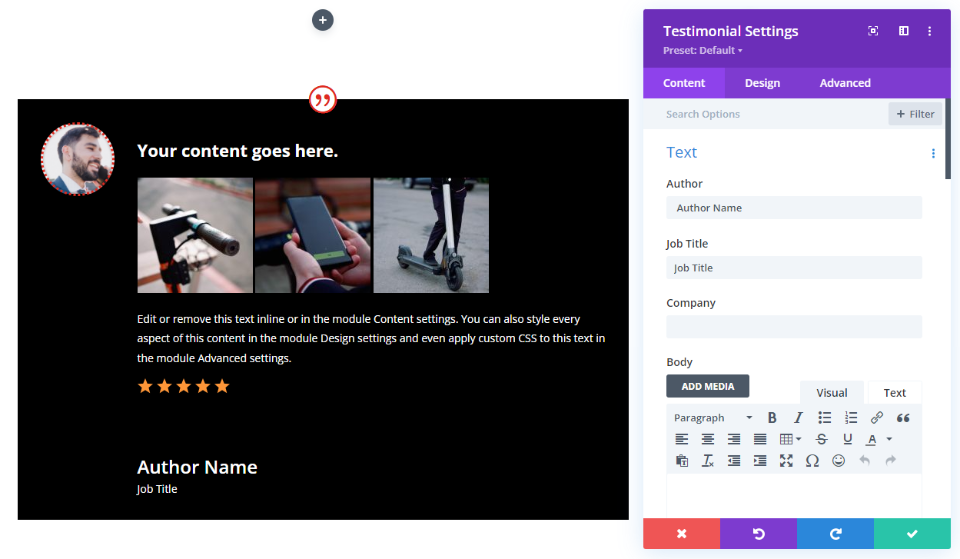
La nostra prima combinazione utilizza il nome dell'autore e l'icona della citazione. Queste sono le impostazioni predefinite del modulo testimonial.

Ecco la versione con sfondo nero. Ho semplicemente lasciato vuoti i campi Titolo di lavoro e Nome azienda.

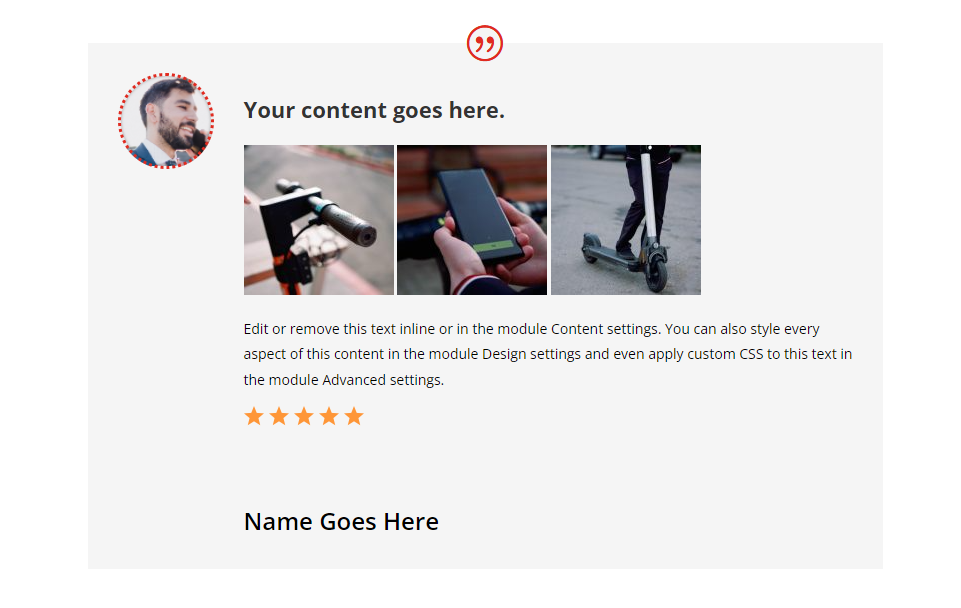
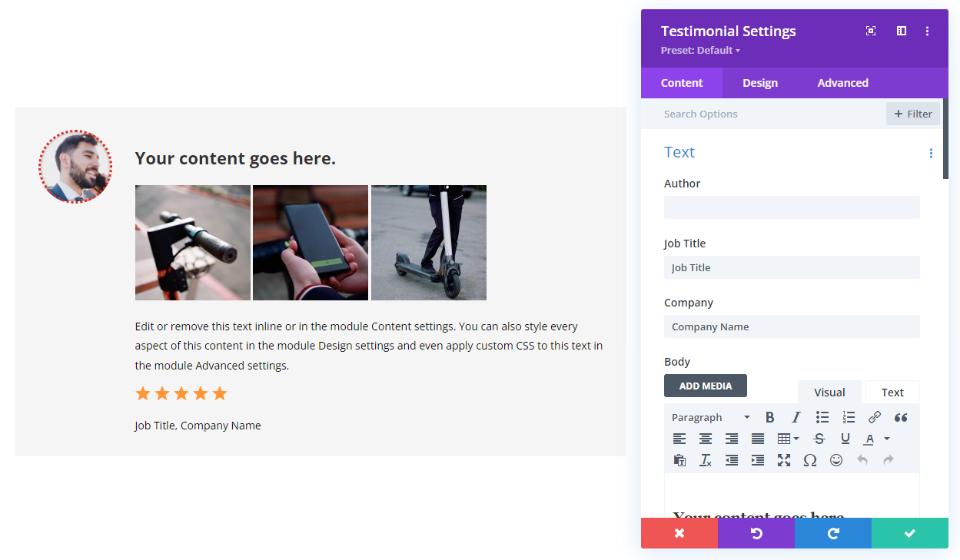
Combinazione di display del modulo Testimonial Divi 2
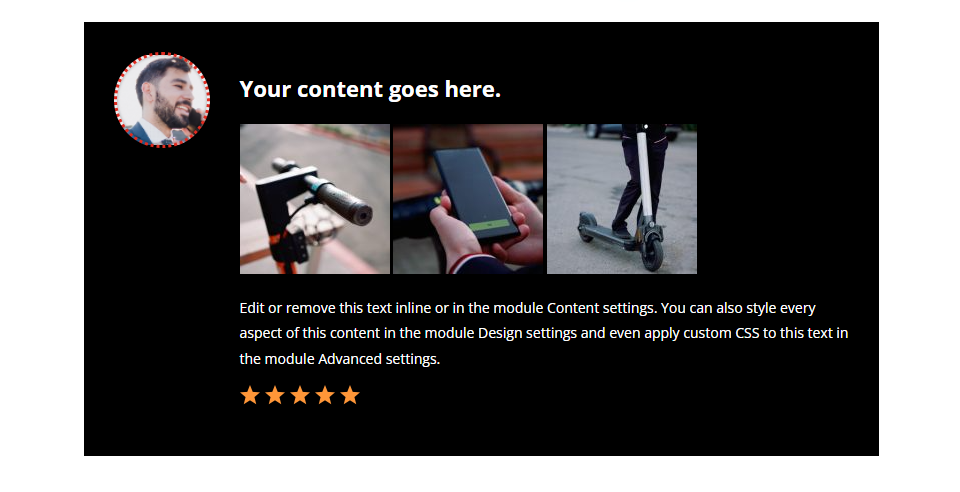
Per la nostra seconda combinazione, ho rimosso il nome dell'autore e l'icona della citazione, quindi non mostra nessuno degli elementi. Questo è l'ideale solo se le informazioni sono fornite nel contenuto del corpo.

Ecco la versione con sfondo bianco.

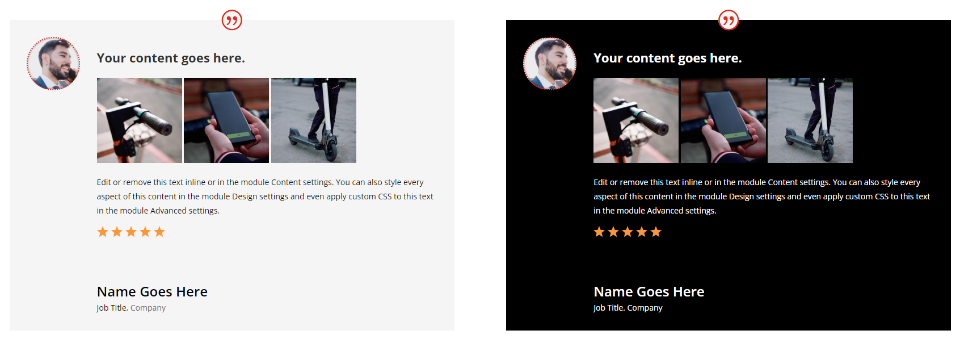
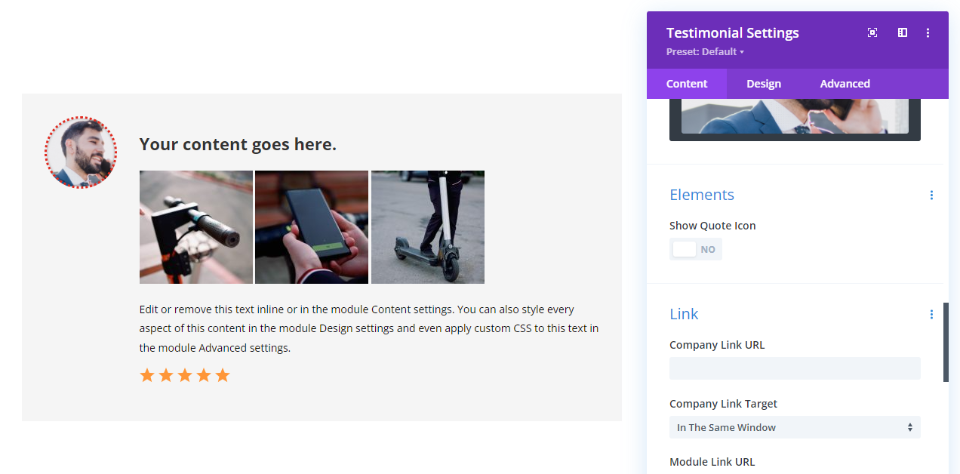
Combinazione di display del modulo Testimonial Divi 3
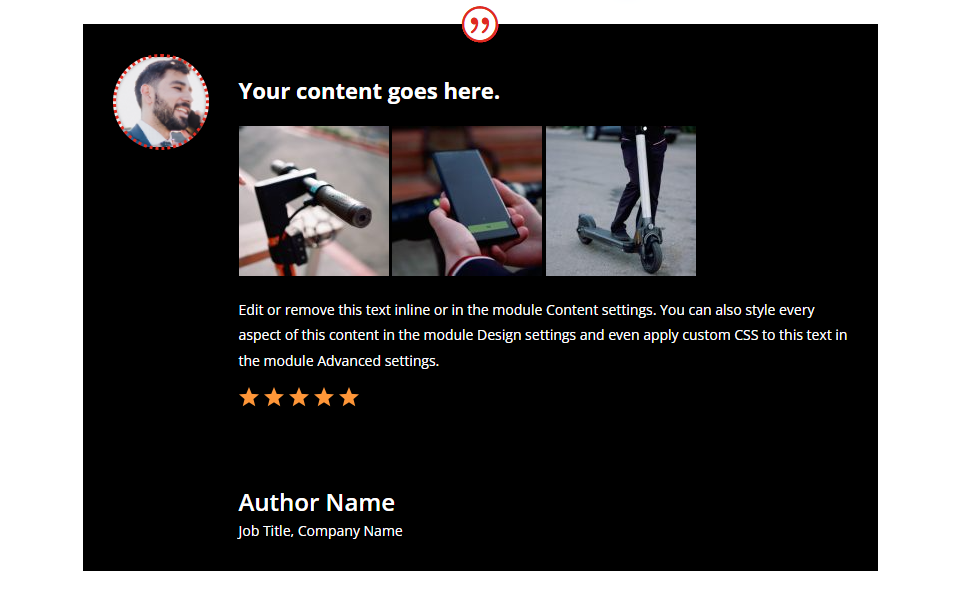
Per la nostra terza combinazione, ho rimosso l'icona del preventivo e aggiunto il nome dell'azienda.

Ecco la versione con sfondo nero.

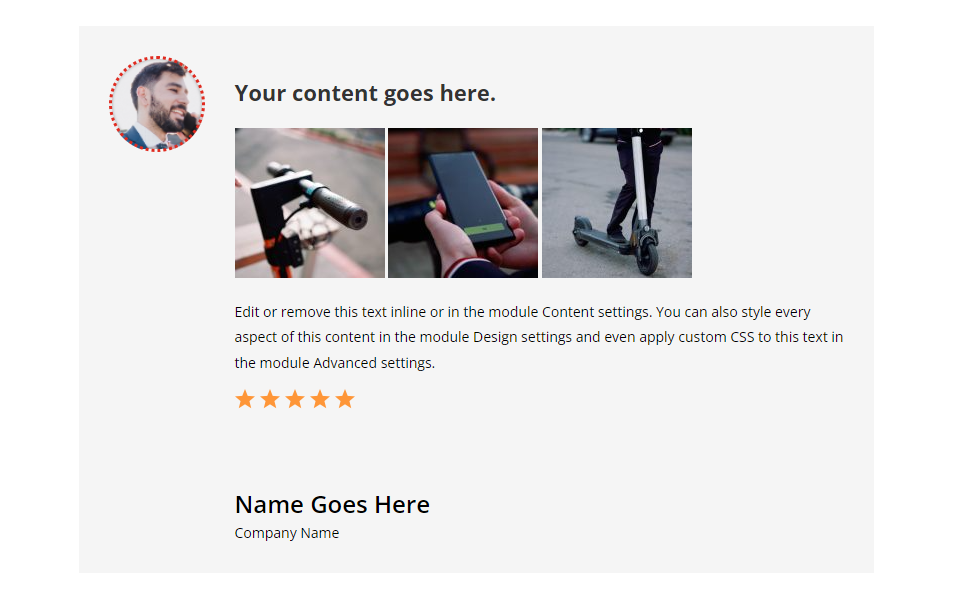
Combinazione di display del modulo Testimonial Divi 4
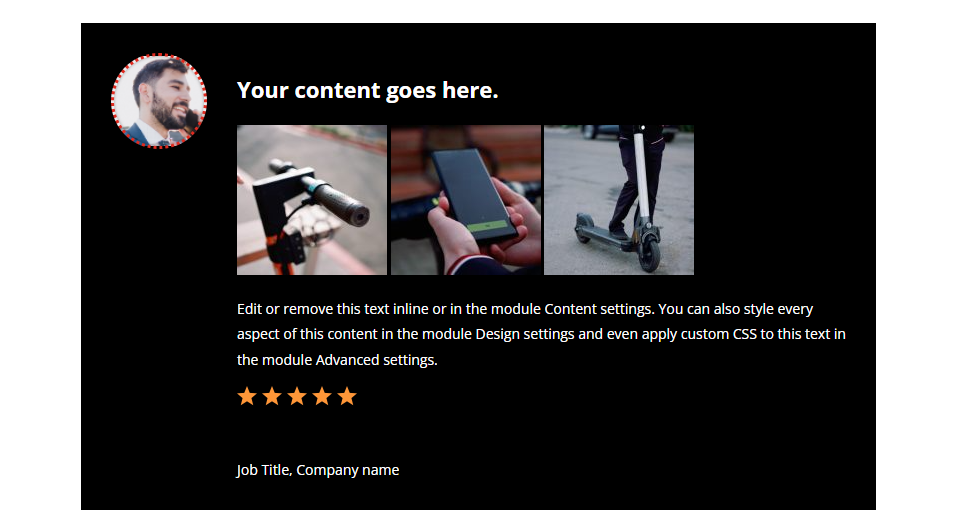
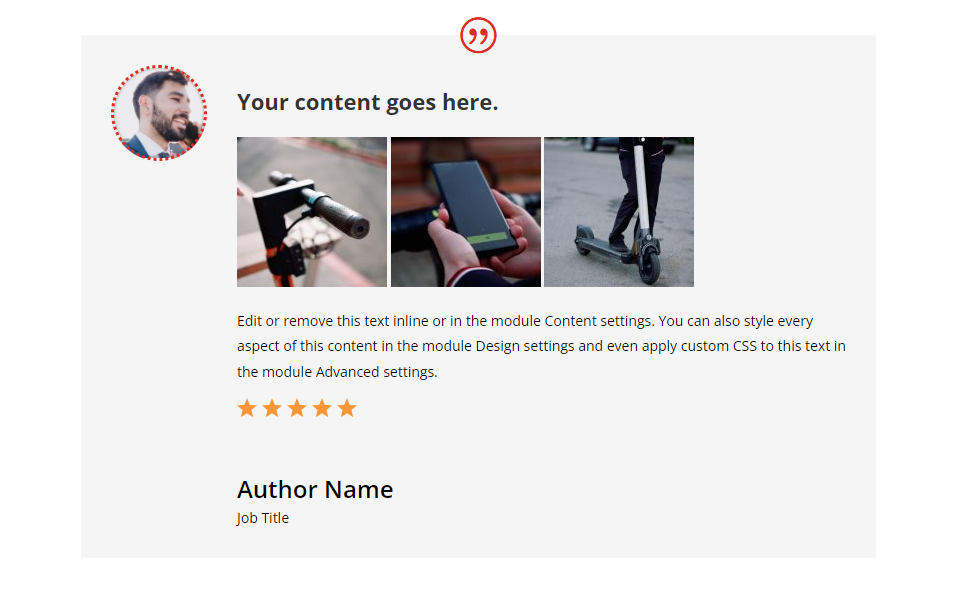
Per la nostra quarta combinazione, ho rimosso il nome dell'autore e l'icona della citazione e ho aggiunto il titolo di lavoro e il nome dell'azienda.

Ecco la versione con sfondo bianco.

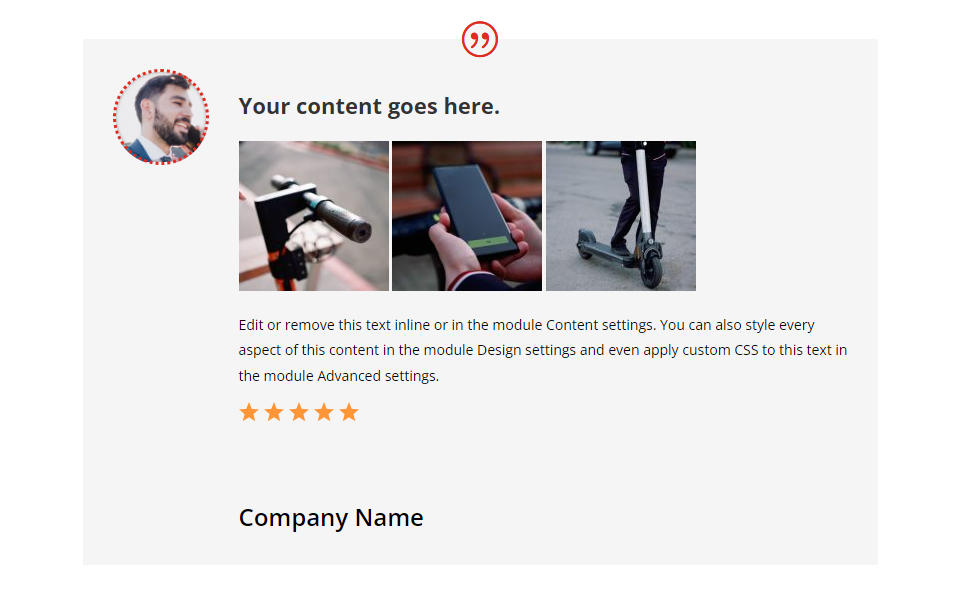
Combinazione di display del modulo Testimonial Divi 5
Naturalmente, non ci limitiamo al testo che aggiungiamo a nessuno dei campi. Questo esempio utilizza il nome della società come il nome dell'autore. Ho incluso anche l'icona Preventivo.

Ecco la versione con sfondo nero.

Combinazione di display del modulo Testimonial Divi 6
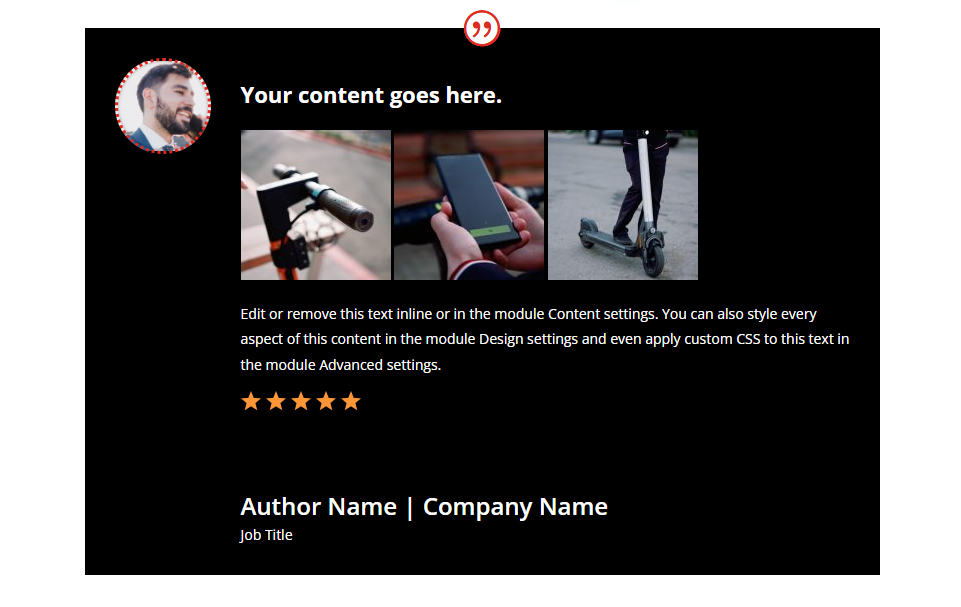
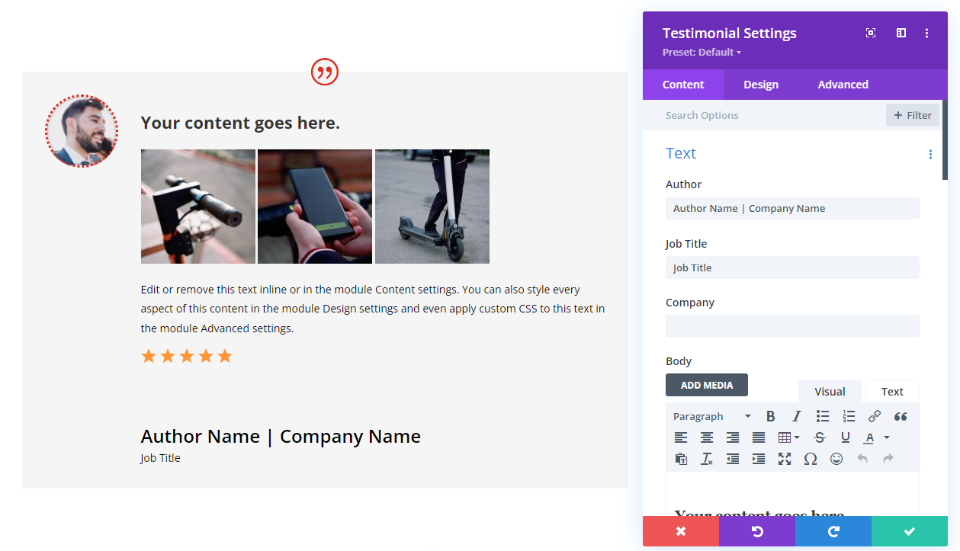
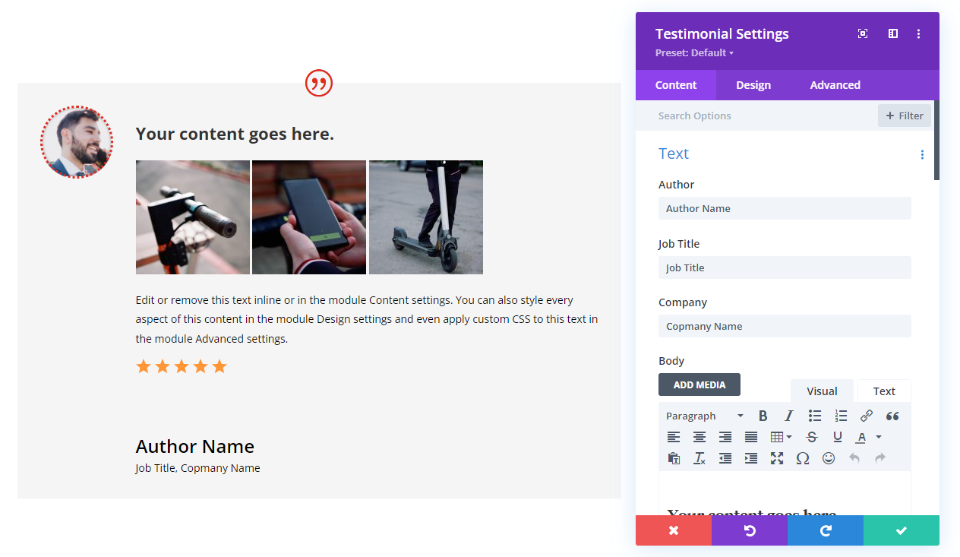
Possiamo anche aggiungere più informazioni a ciascuna riga. Per questo, ho aggiunto una barra dopo il nome dell'autore e incluso il nome dell'azienda nello stesso campo. Ho incluso anche il titolo del lavoro e l'icona del preventivo.

Ecco la versione con sfondo bianco.

Combinazione di display del modulo Testimonial Divi 7
La nostra settima combinazione mostra l'icona della citazione, il nome dell'autore e la qualifica.

Ecco la versione con sfondo nero.

Combinazione display modulo Testimonial Divi 8
La nostra ottava combinazione ha tutti gli elementi abilitati.

Ecco la versione su sfondo bianco di questa combinazione.

Pensieri finali
Questo è il nostro sguardo alle combinazioni di visualizzazione di 8 elementi nel modulo testimonial di Divi. La selezione degli elementi è semplice, quindi è facile provare diverse combinazioni per vedere cosa funziona meglio in una determinata situazione. Ti consiglio di usare una di queste combinazioni o di sperimentare con la tua per vedere cosa funziona meglio per te. Qualunque combinazione tu scelga, assicurati di includere abbastanza informazioni per aggiungere credibilità alla testimonianza.
Vogliamo sentire da voi. Usi una di queste o altre combinazioni nel modulo testimonial di Divi? Facci sapere la tua esperienza nei commenti.
