8 elementów kombinacji wyświetlacza w module referencji Divi
Opublikowany: 2022-04-04Moduł referencji Divi zawiera kilka opcjonalnych elementów, które możesz użyć lub wyłączyć. Elementy te są łatwe w użyciu i dobierając je w różnych kombinacjach, można stworzyć ciekawe projekty. W tym poście przyjrzymy się 8-elementowym kombinacjom wyświetlania w module referencji Divi, aby pomóc Ci zdecydować, które elementy są najlepsze dla Twoich potrzeb.
Stworzymy dwie wersje, jedną z białym tłem, a drugą z czarnym tłem, każdej kombinacji.
Zacznijmy!
Przegląd elementów modułu referencji Divi
Przyjrzyjmy się elementom w module referencji. Każdy element ma opcje stylizacji, które zobaczymy później. Każdy z tych elementów może być użyty lub nie. Zobaczymy je również w różnych kombinacjach. Każdy z elementów zawiera ustawienia rozmiarów ekranu i stanu najechania.
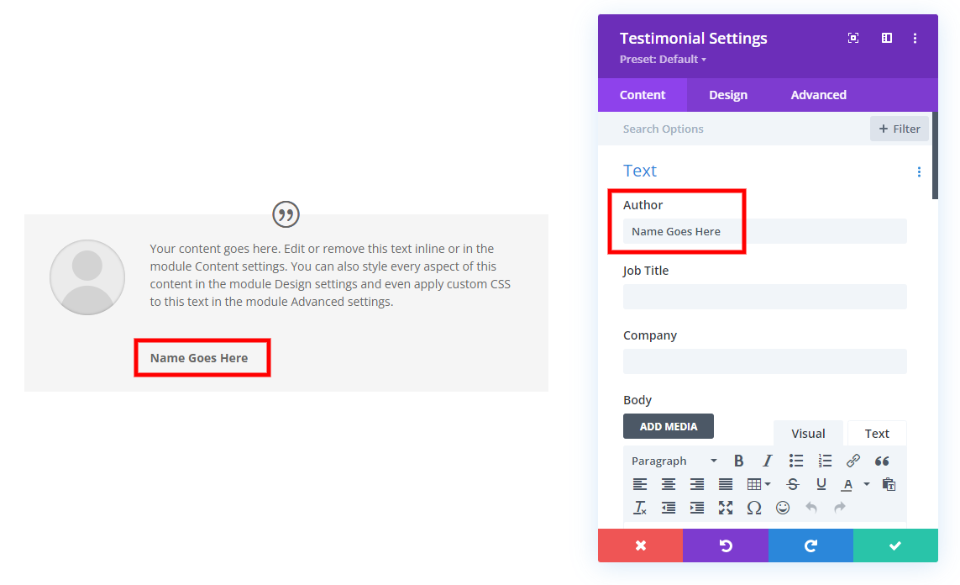
Autor modułu referencji
Autor to imię i nazwisko osoby, która napisała opinię. Pojawia się pod treścią treści i jest używany domyślnie. Jego czcionka jest domyślnie największa. Jeśli nie chcesz wyświetlać nazwiska autora, po prostu usuń fikcyjną treść i pozostaw pole puste.

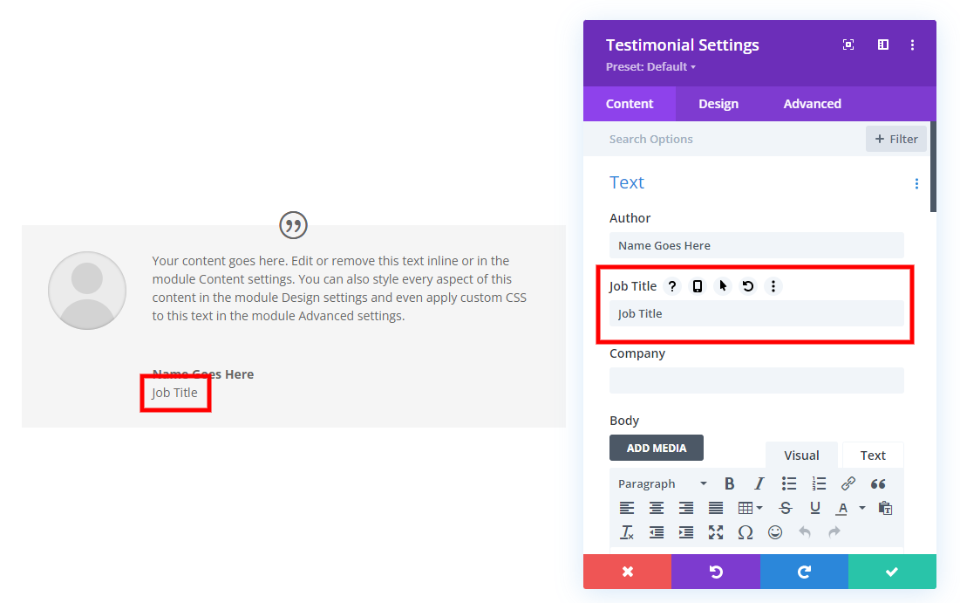
Stanowisko
Tytuł pracy to tytuł pracy autora. Jest to przydatne dla firm B2B (business to business), w których stanowisko autora jest istotne dla referencji. To pole jest domyślnie puste. Aby z niego skorzystać, po prostu dodaj tekst do pola. Pojawia się pod nazwiskiem autora i jest wyrównany do lewej.

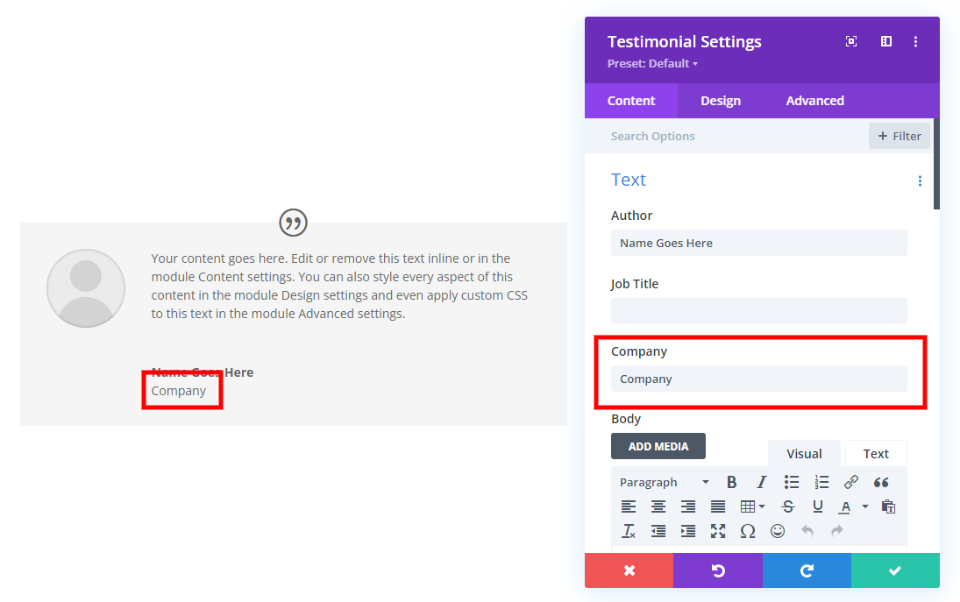
Spółka
Firma to nazwa firmy, w której pracuje autor. Jest to również przydatne w przypadku referencji B2B. Domyślnie jest pusta i pojawia się pod nazwiskiem autora. Firma jest umieszczona po prawej stronie tytułu stanowiska, jeśli jest również używany.

Zawartość
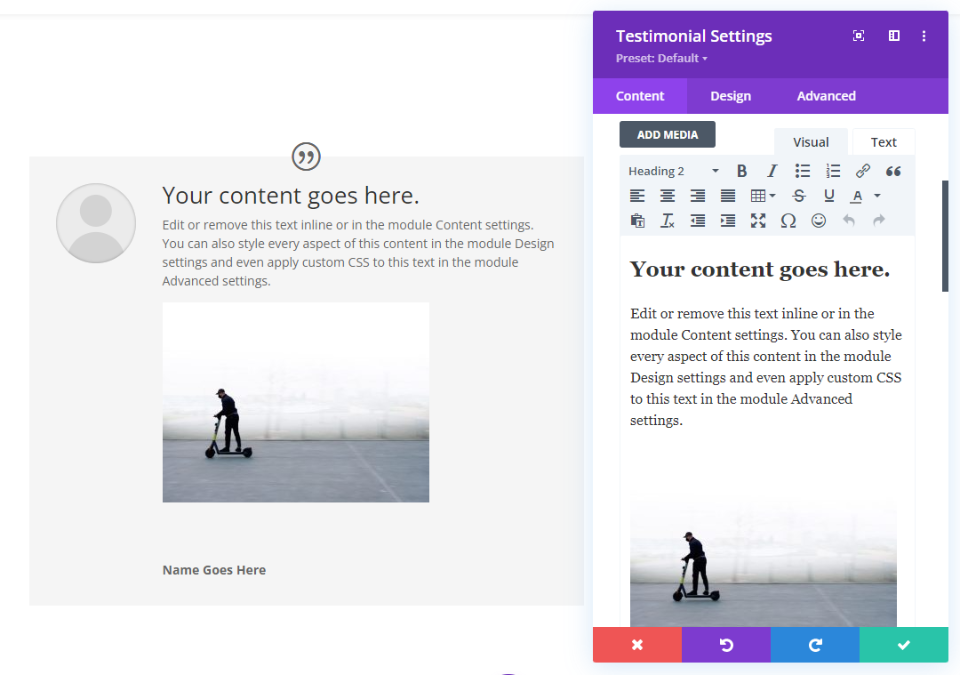
Obszar zawartości treści to edytor TinyMCE, który może używać HTML, wbudowanego CSS, multimediów itp. Zawiera karty Wizualne i Tekst oraz wszystkie standardowe ustawienia TinyMCE. Pojawia się na największym obszarze w środku modułu. Jest niezwykle wszechstronny.

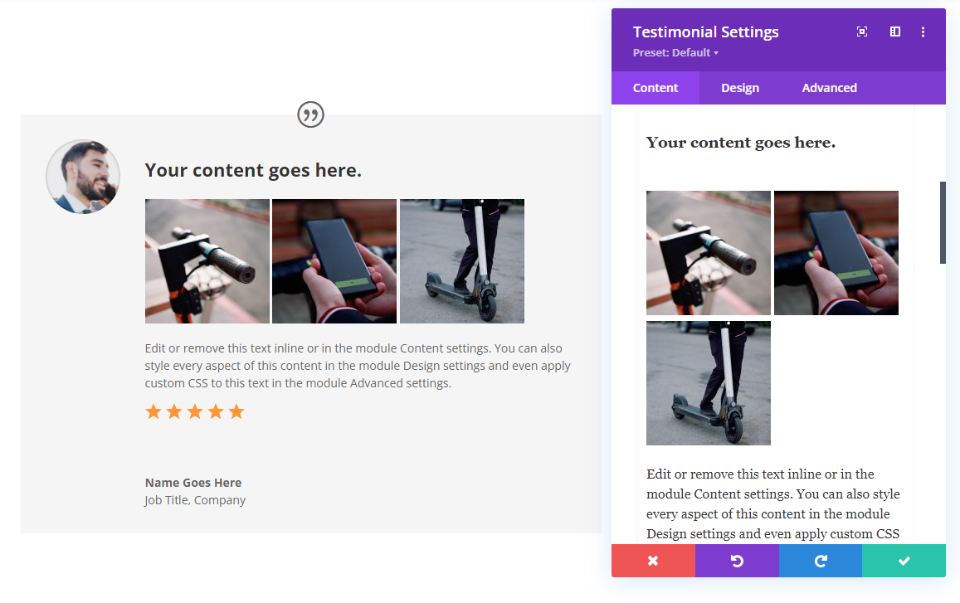
Poniższy przykład pokazuje zawartość z nagłówkiem 2, treścią i obrazem. Możesz dołączyć wszystko, co może wejść do edytora TinyMCE, takie jak filmy, skróty, HTML itp.

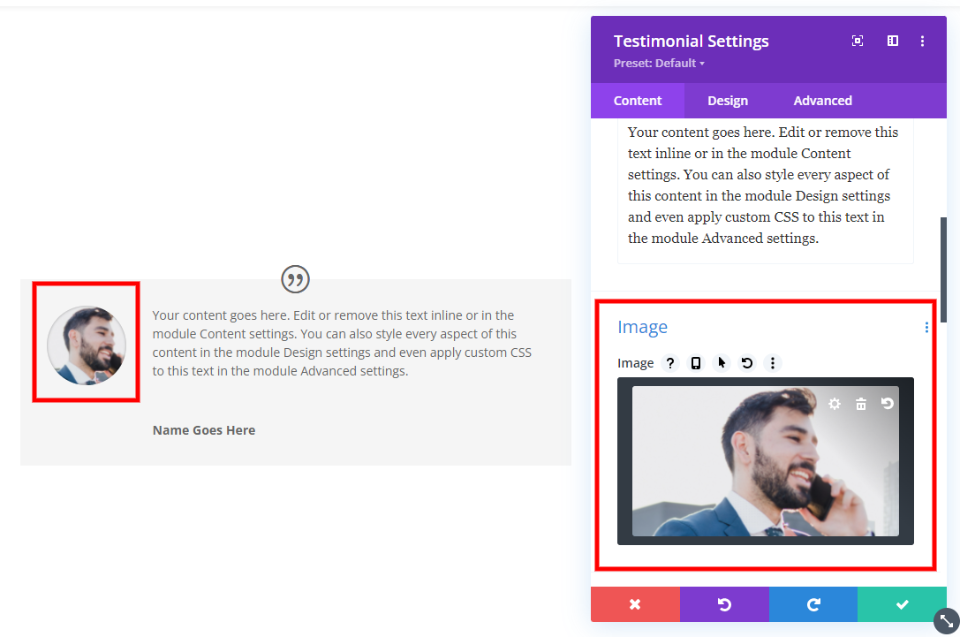
Obraz
Obraz wyświetla zdjęcie (lub logo) autora. Znajduje się po lewej stronie treści. Domyślnie jest okrągły, ale możesz stylizować obramowanie.

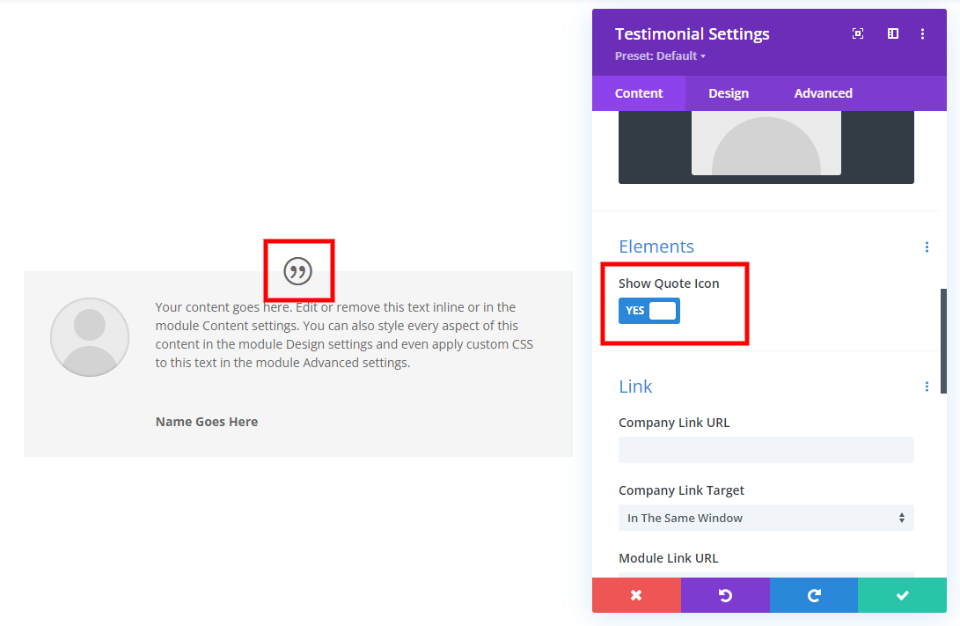
Cytat ikona
Ikona cytatu wyświetla cudzysłów w okręgu. Jest to domyślnie włączone, ale możesz je wyłączyć, jeśli chcesz. Możesz niezależnie dostosować rozmiar i zmienić kolor ikony i jej tła.

Stylizacja modułu referencji Divi
Przyjrzyjmy się teraz niektórym opcjom stylizacji. Wystylizujemy moduł referencji Divi, korzystając ze stylizacji z darmowego pakietu do wypożyczenia skutera, który jest dostępny w Divi. Stworzymy wersję białą i czarną. Oba będą korzystać z tej samej zawartości i wprowadzimy zmiany w obu kombinacjach wyświetlania elementów.
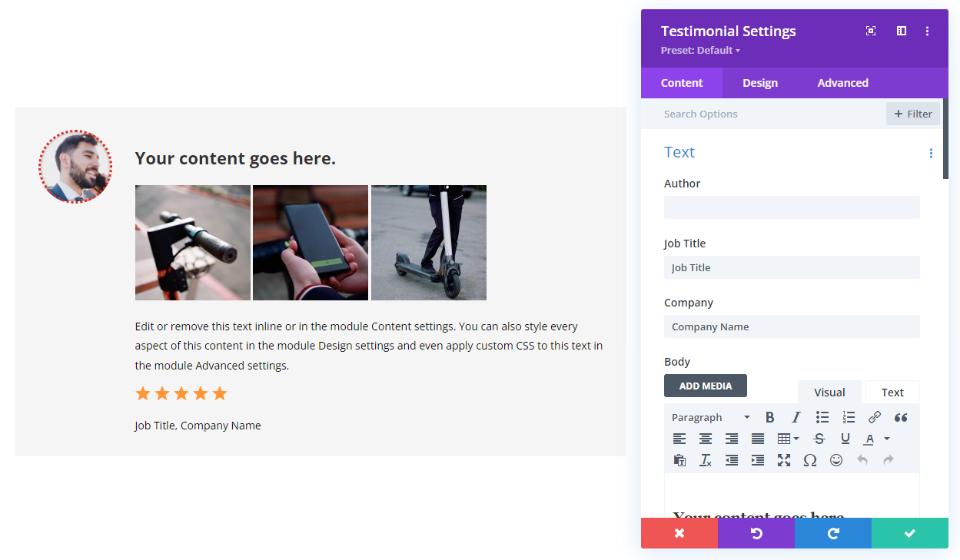
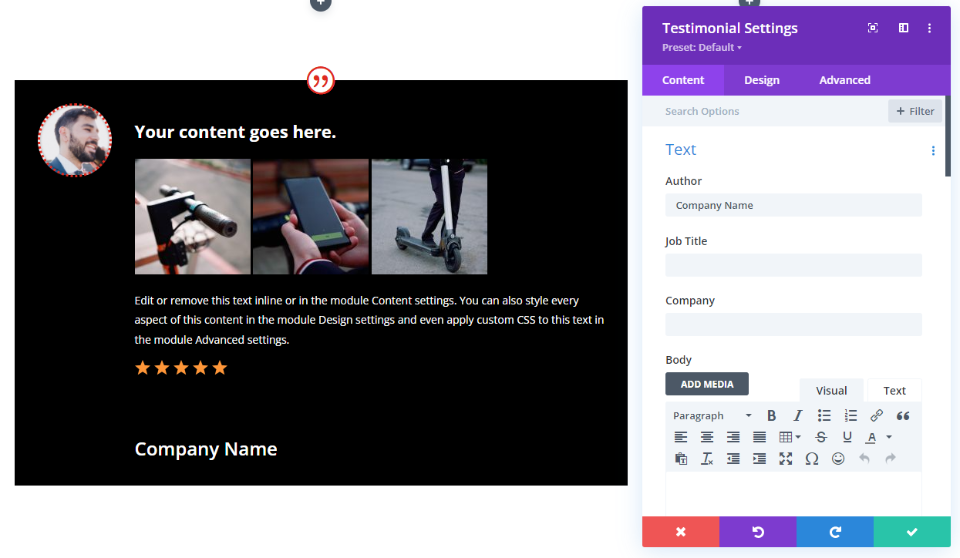
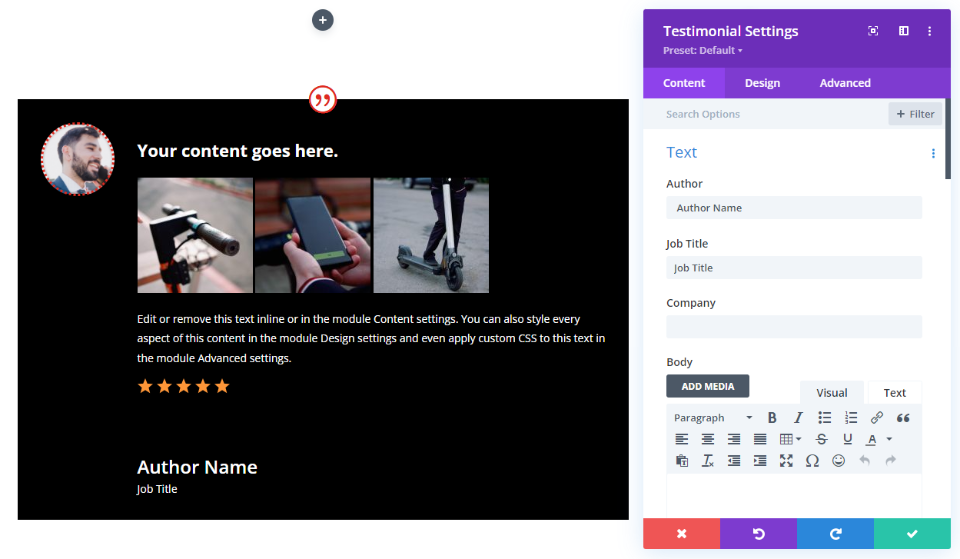
Zawartość mojego modułu referencji
Oto spojrzenie na zawartość mojego przykładowego modułu. Używam nazw ogólnych i fikcyjnego tekstu. Dodaję tytuł i stylizuję go za pomocą wbudowanego CSS i dodaję trzy miniaturki. Obraz autora ma wymiary 1117×629. Użyję tej samej treści we wszystkich kombinacjach wyświetlania.
Dla odniesienia, oto wbudowany kod HTML z CSS, którego używam do tytułu. Dodaje padding do tytułu. Kiedy stylizujemy czarny moduł, dodamy kolor.
- Kod:
<h3 style="padding: 25px 0px 25px 0px;"><strong>Your content goes here.</strong></h3>

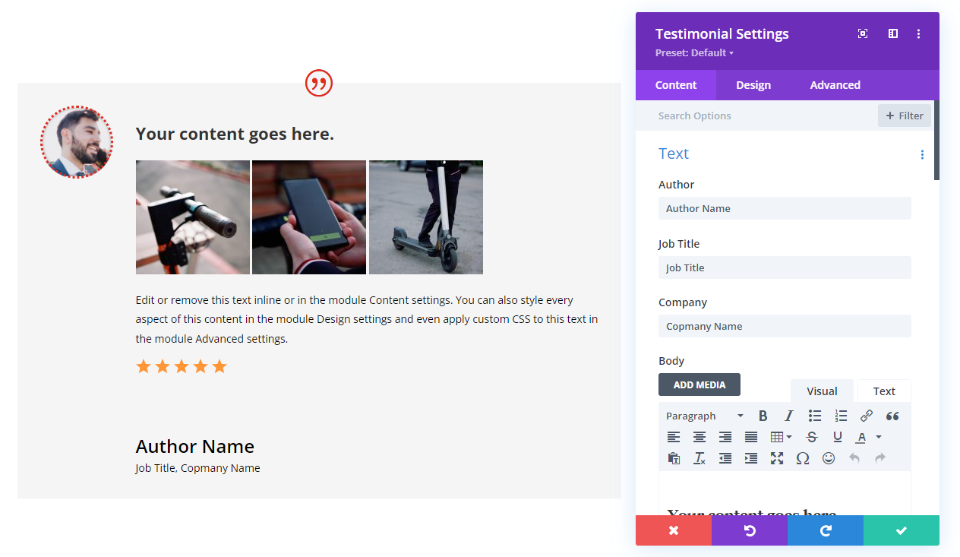
Divi Testimonial Module Opcja stylizacji w kolorze białym
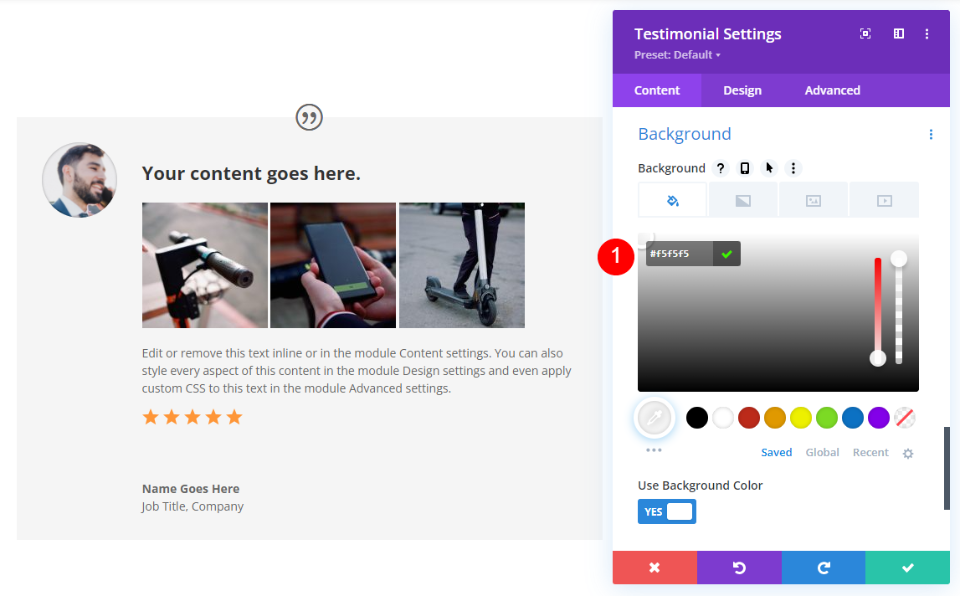
Najpierw otwórz ustawienia modułu referencji i przewiń w dół do Tło. Zmień kolor na #f5f5f5.
- Tło: #f5f5f5

Cytat ikona
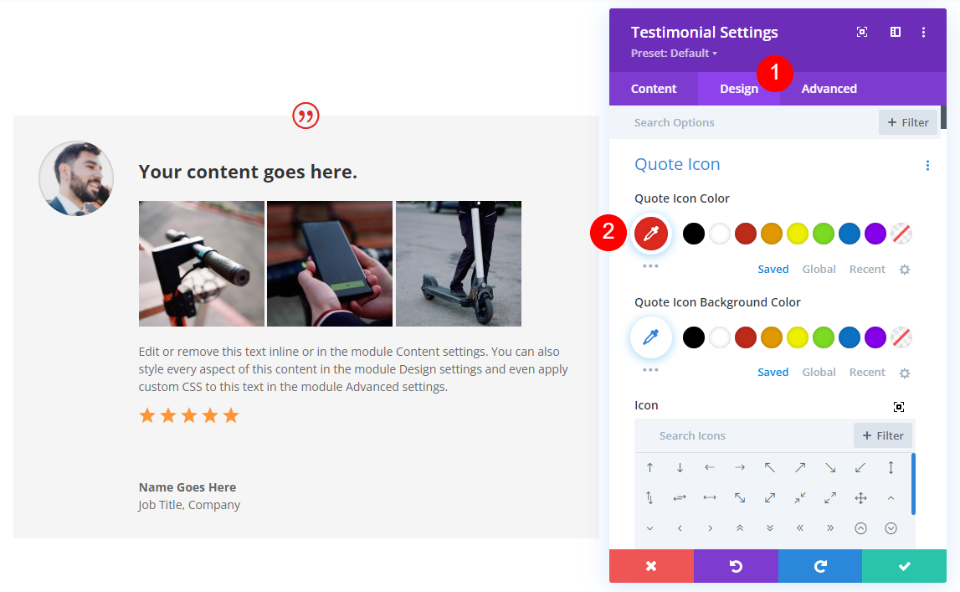
Następnie przejdź do karty projektu i zmień kolor ikony cytatu na #e02b20. Kolor tła pozostawimy w ustawieniach domyślnych.
- Kolor ikony cytatu: #e02b20

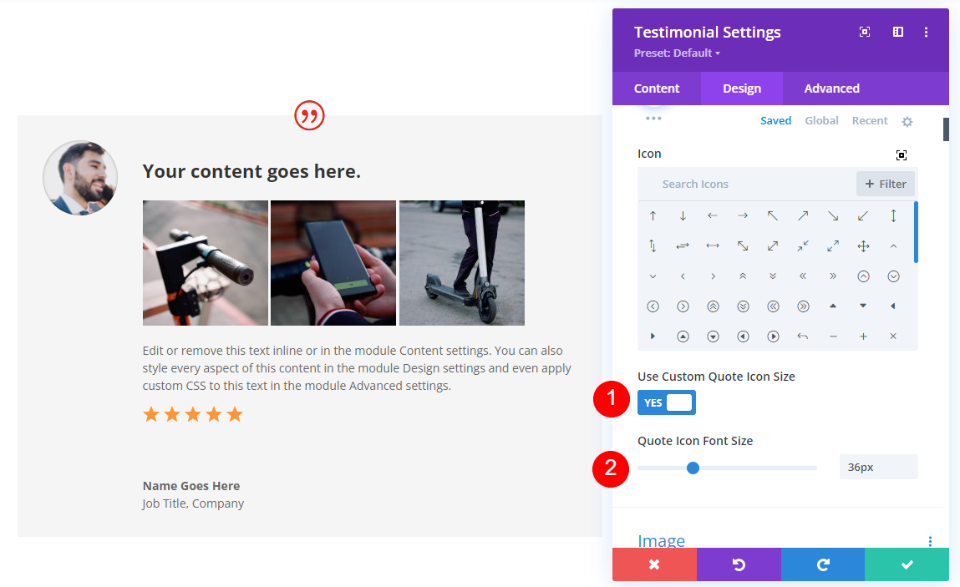
Włącz opcję Użyj niestandardowego rozmiaru ikony cytatu i ustaw rozmiar czcionki ikony na 36 pikseli.
- Użyj niestandardowego rozmiaru ikony cytatu: Tak
- Rozmiar czcionki ikony: 36px

Obraz
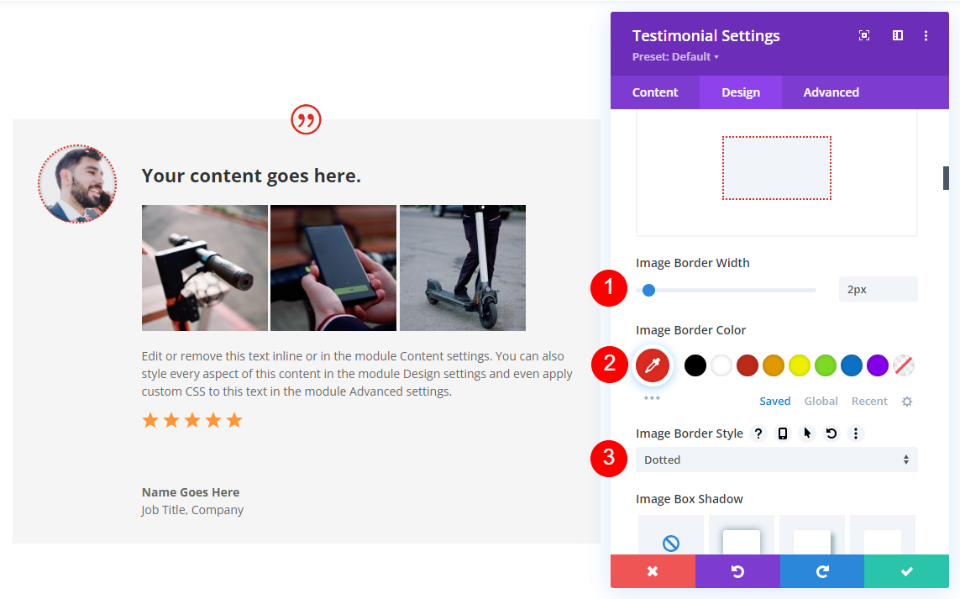
Następnie przewiń w dół do Obrazu. Zmień szerokość obramowania na 3px, kolor na #e02b20 i zmień styl na kropkowany.
- Szerokość obramowania obrazu: 3px
- Kolor obramowania: #e02b20
- Styl obramowania: w kropki

Tekst główny
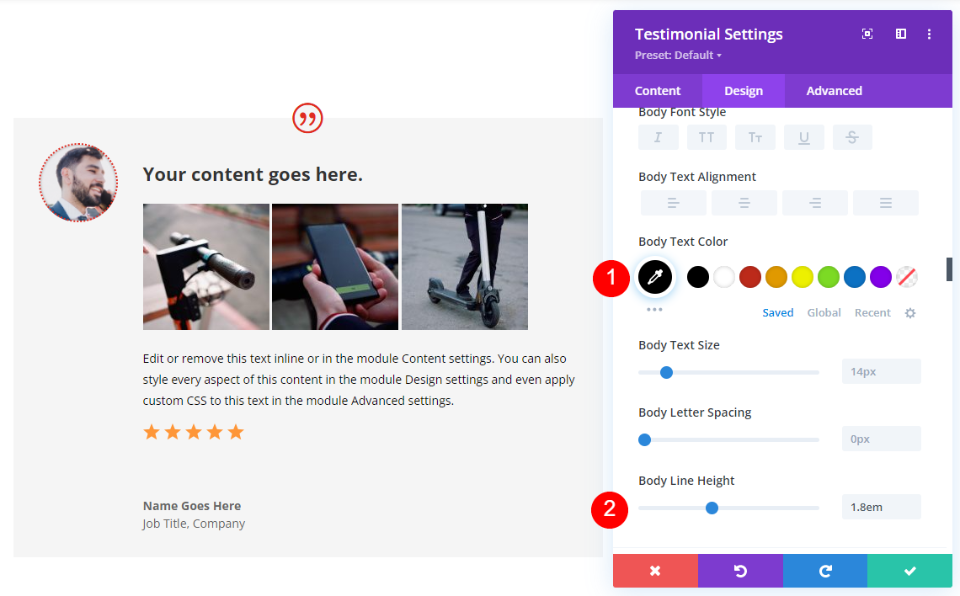
Następnie przewiń w dół do tekstu podstawowego. Zmień kolor na czarny i wysokość linii na 1,8 em.
- Kolor: #000000
- Wysokość linii: 1,8 em

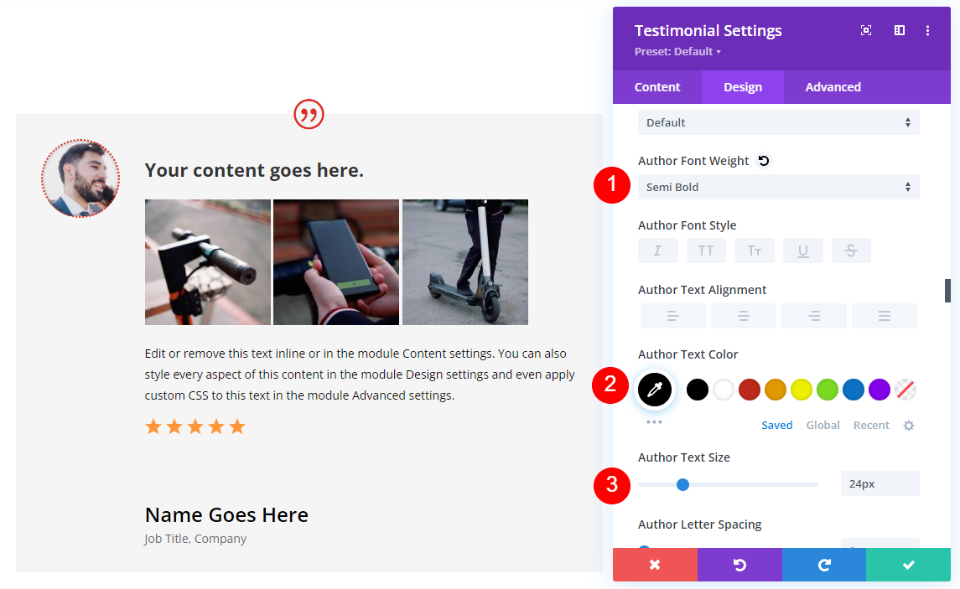
Tekst autora
Przewiń w dół do Tekst autora. Zmień wagę na pół pogrubioną, kolor na czarny, a rozmiar na 24px.
- Grubość czcionki: pół pogrubiona
- Kolor: #000000
- Rozmiar: 24px

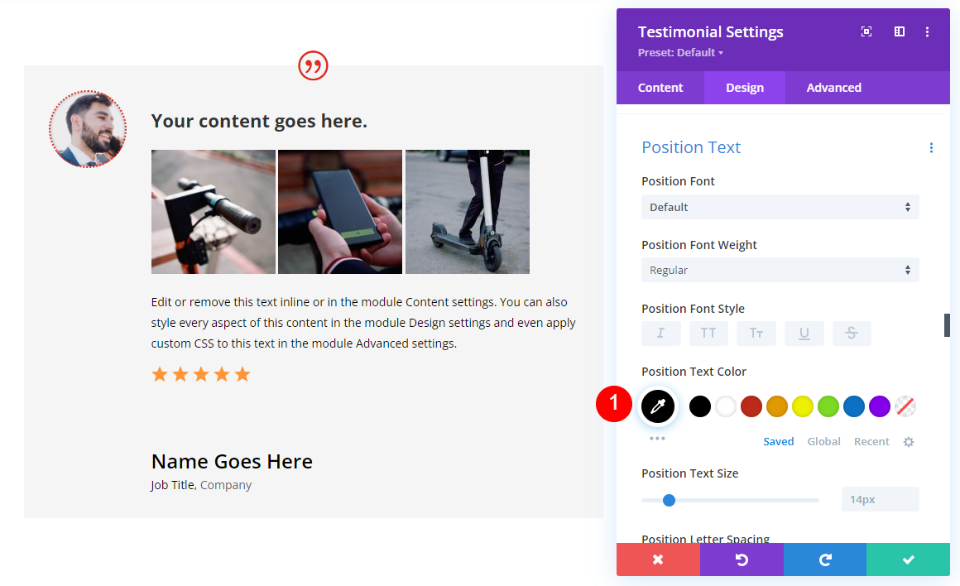
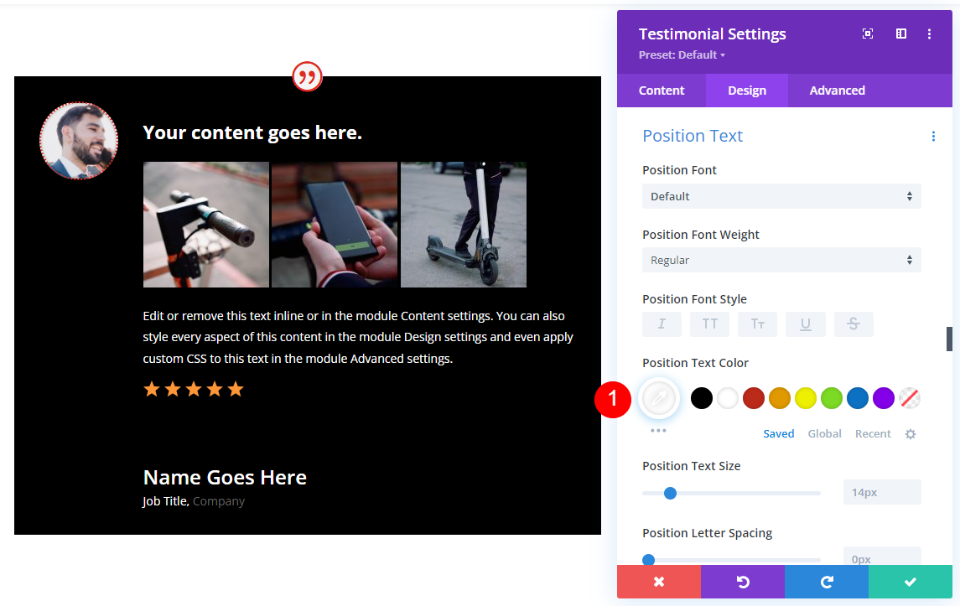
Tekst pozycji
Dla tekstu pozycji ustaw kolor na czarny.
- Kolor: #000000

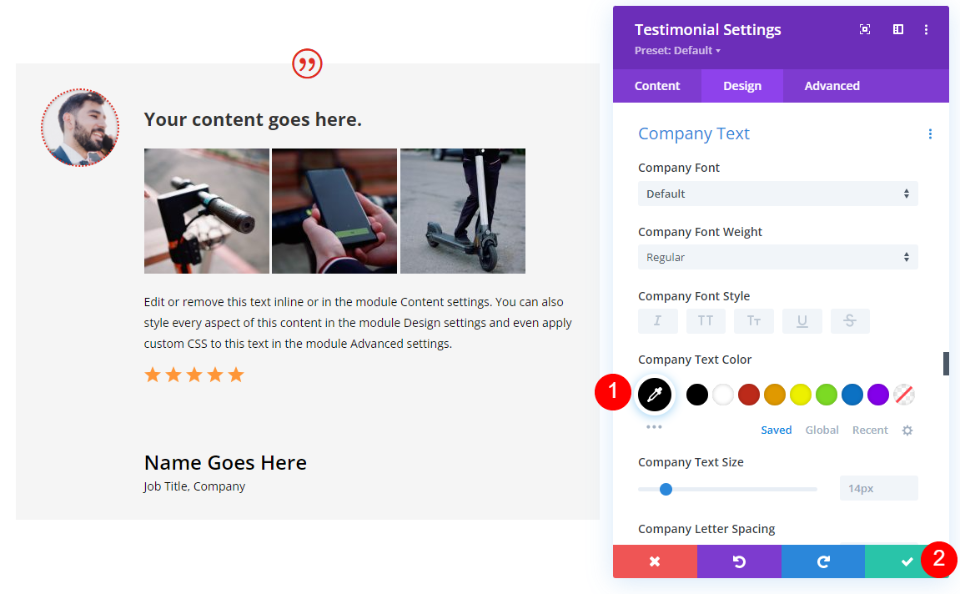
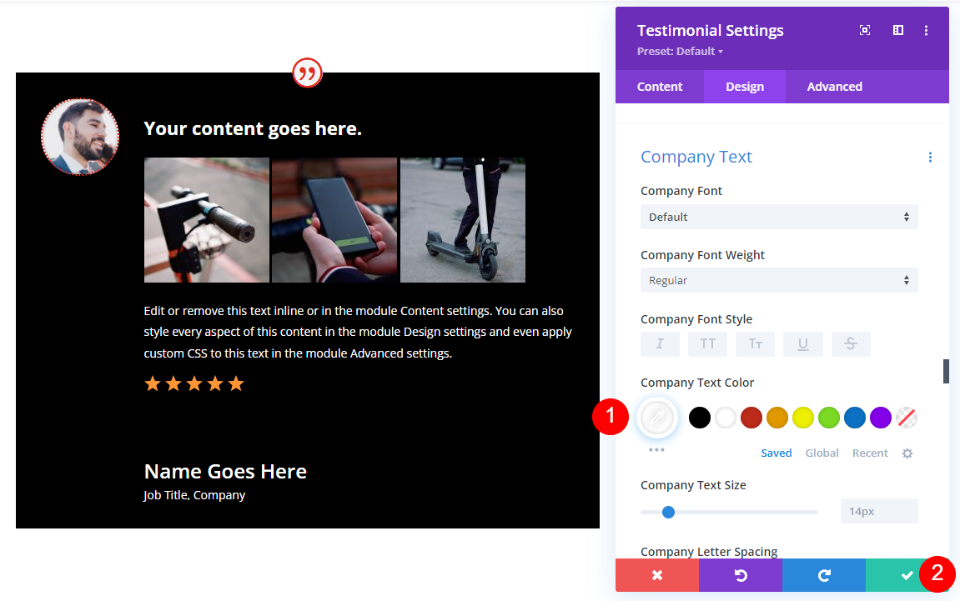
Tekst firmowy
W przypadku tekstu firmowego ustaw kolor na czarny. Zamknij ustawienia modułu referencji.
- Kolor tekstu firmy: #000000

Divi Testimonial Module Opcja stylizacji w kolorze czarnym
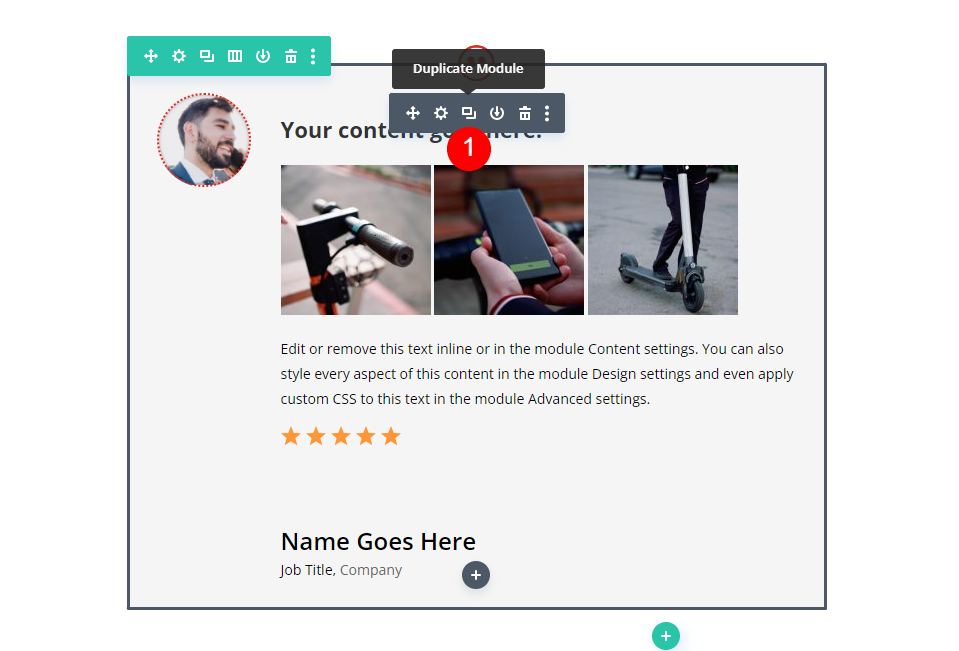
Następnie zduplikuj moduł referencji i otwórz jego ustawienia.


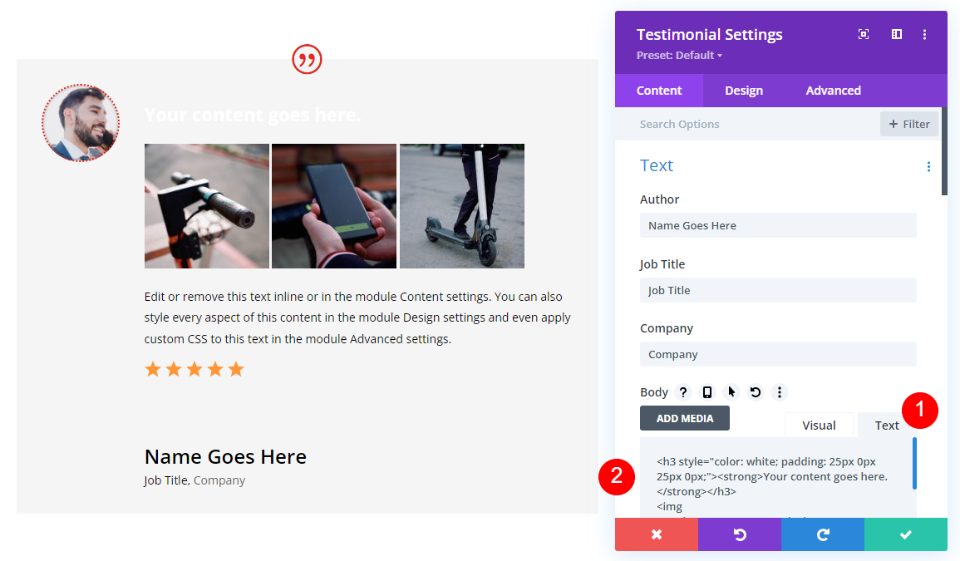
Przewiń do edytora treści treści i dodaj wbudowany CSS, aby zmienić kolor nagłówka na biały.
- HTML z CSS:
<h3 style="color: white; padding: 25px 0px 25px 0px;"><strong>Your content goes here.</strong></h3>

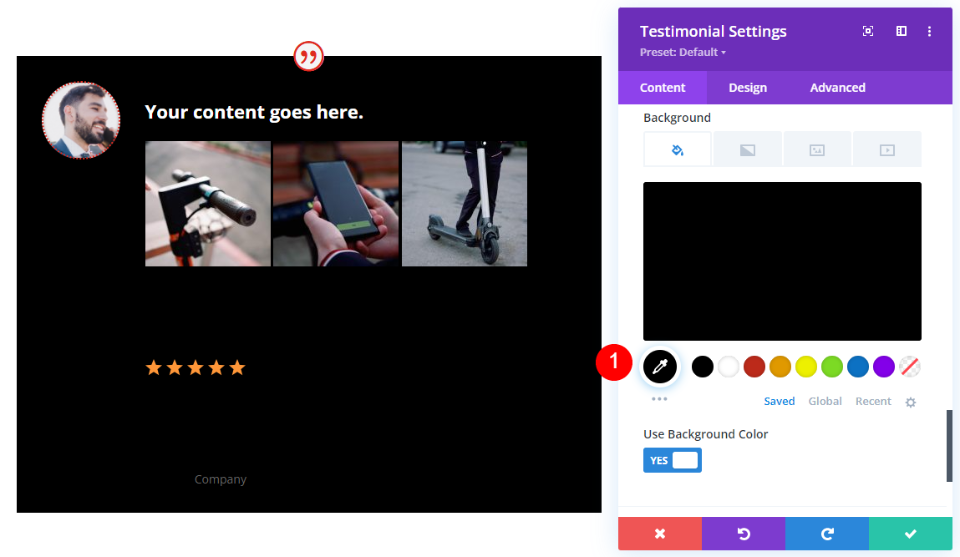
Następnie przewiń do tła i zmień kolor na czarny.
- Tło: #000000

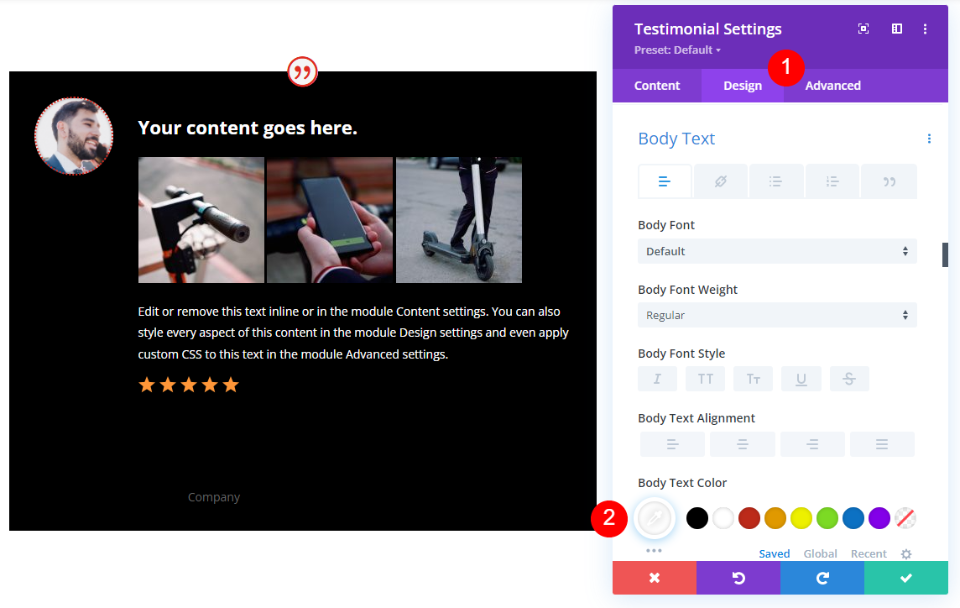
Tekst główny
Następnie kliknij kartę projektu i przewiń w dół do tekstu podstawowego. Ustaw kolor na biały.
- Kolor: #ffffff

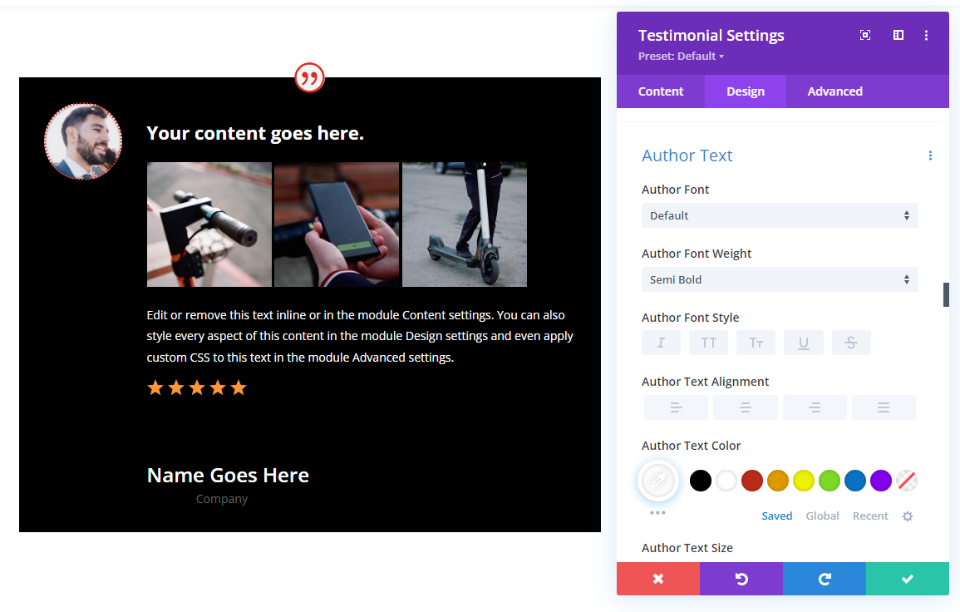
Tekst autora
Przewiń w dół do tekstu autora i ustaw jego kolor na biały.
- Kolor: #ffffff

Tekst pozycji
Przewiń do pozycji Tekst i ustaw kolor na biały.
- Kolor: #ffffff

Tekst firmowy
Na koniec przewiń do Company Text i zmień kolor czcionki na biały.
- Kolor: #ffffff

Kombinacje wyświetlania w module referencji Divi

Mamy teraz dwa moduły referencji, które możemy wykorzystać do wyświetlenia różnych kombinacji elementów.
Kombinacja wyświetlacza modułu referencji Divi 1
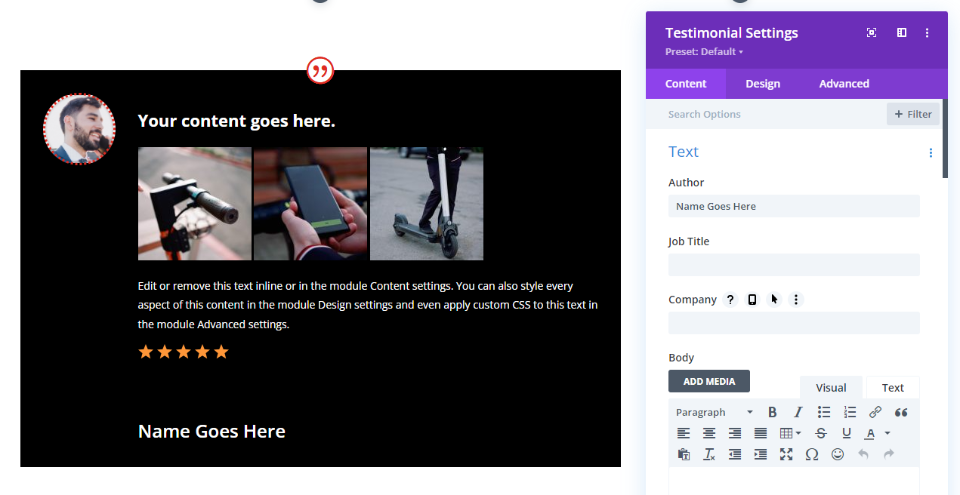
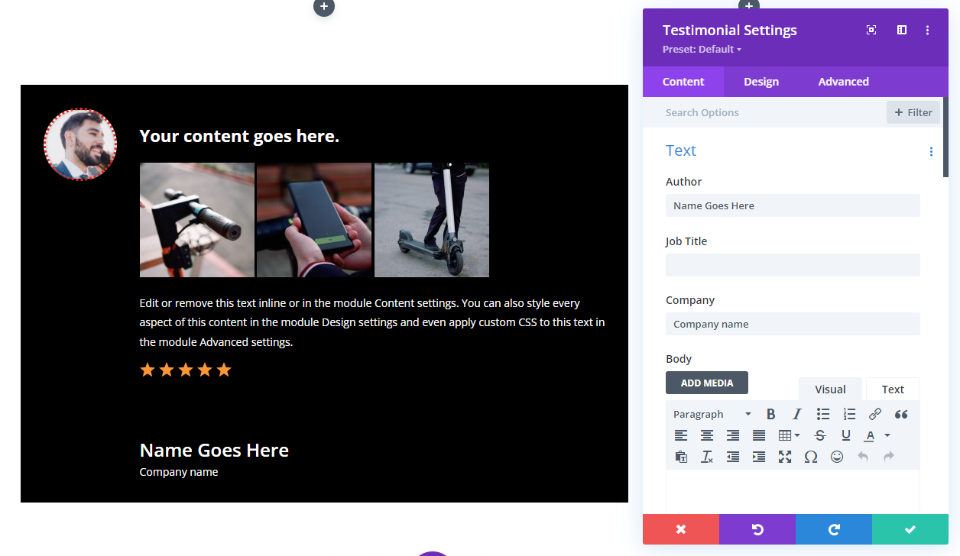
Nasza pierwsza kombinacja wykorzystuje imię autora i ikonę cytatu. To są domyślne ustawienia modułu referencji.

Oto wersja z czarnym tłem. Po prostu zostawiłem puste pola Stanowisko i Nazwa firmy.

Kombinacja wyświetlacza modułu referencji Divi 2
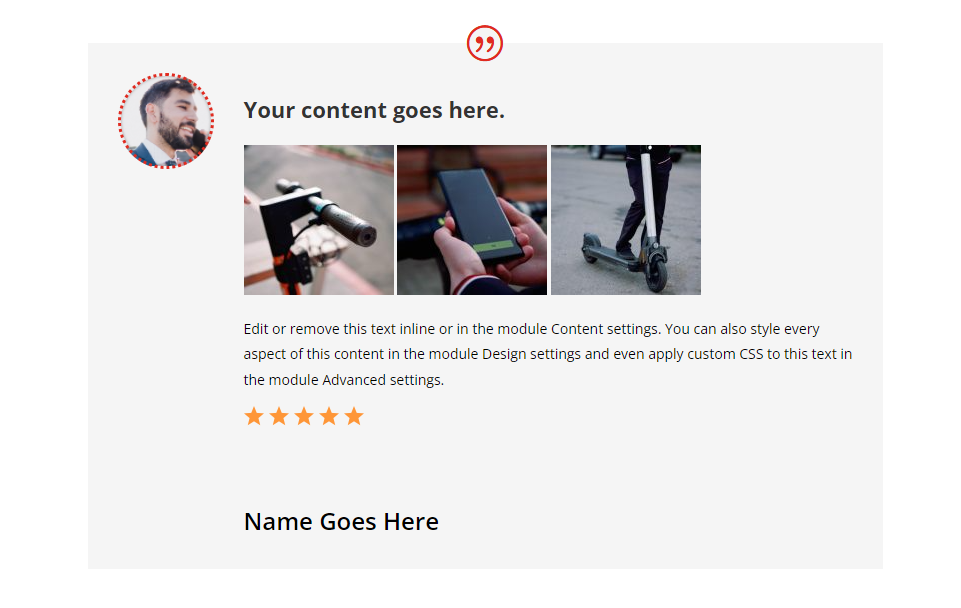
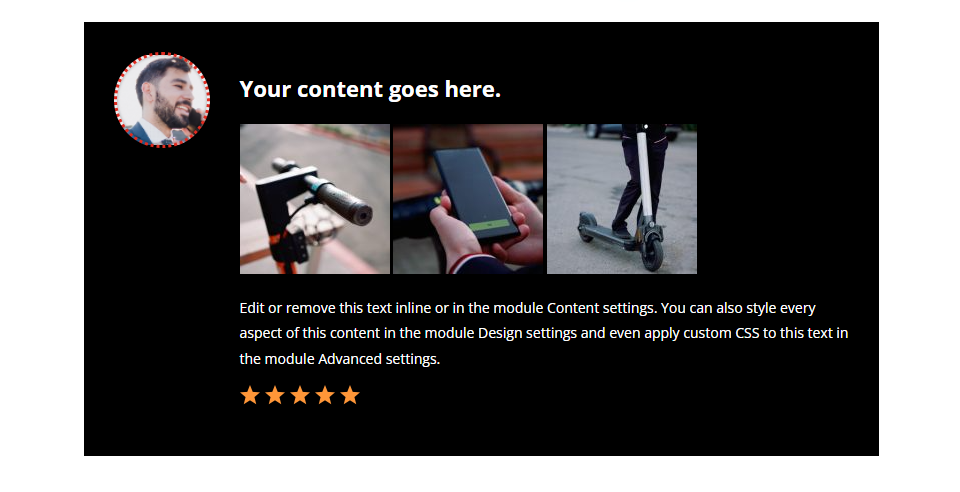
W przypadku naszej drugiej kombinacji usunąłem nazwę autora i ikonę cytatu, więc nie wyświetlają one żadnego z elementów. Jest to idealne tylko wtedy, gdy informacje są zawarte w treści treści.

Oto wersja z białym tłem.

Kombinacja wyświetlacza modułu referencji Divi 3
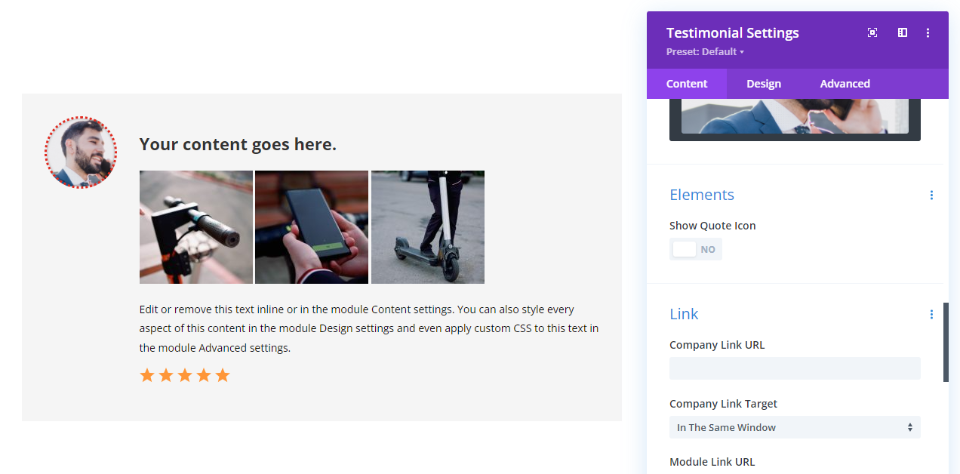
W przypadku trzeciej kombinacji usunąłem ikonę wyceny i dodałem nazwę firmy.

Oto wersja z czarnym tłem.

Kombinacja wyświetlacza modułu referencji Divi 4
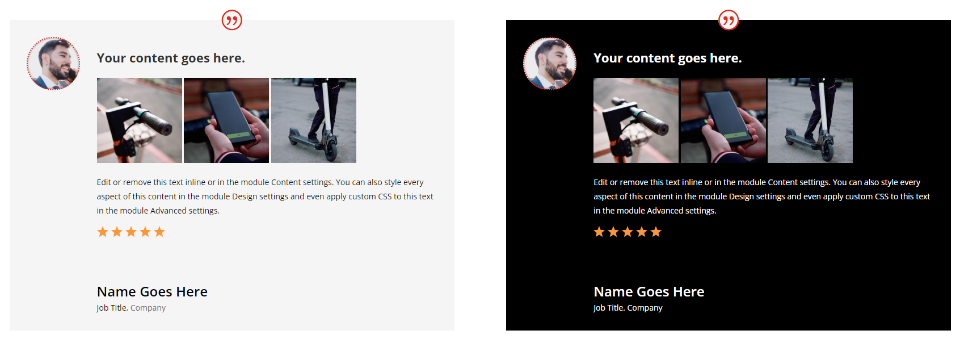
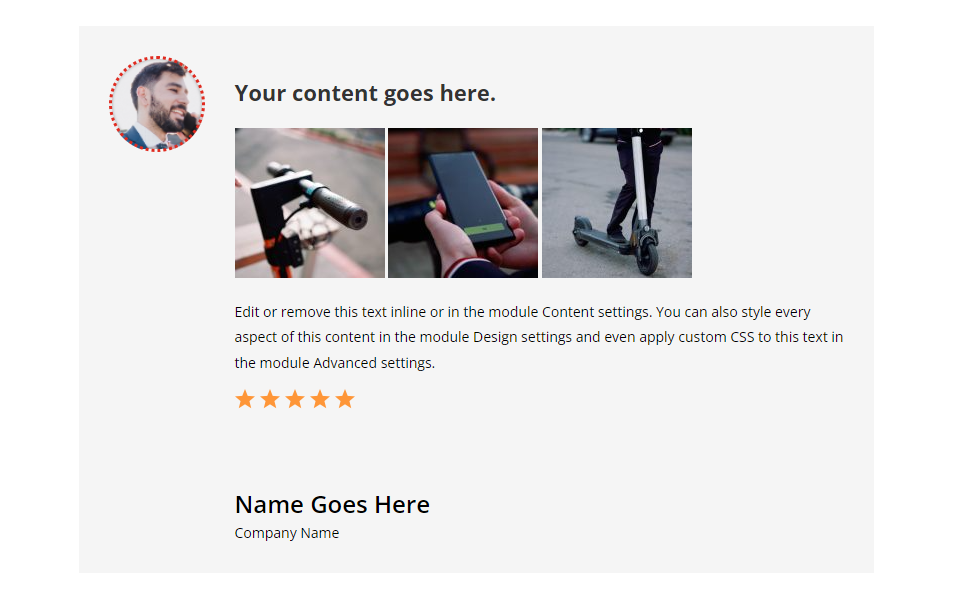
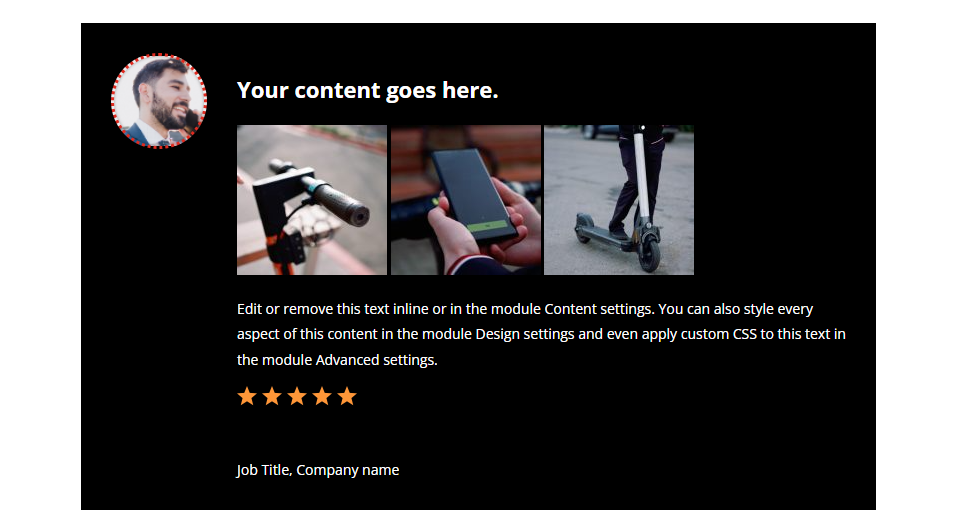
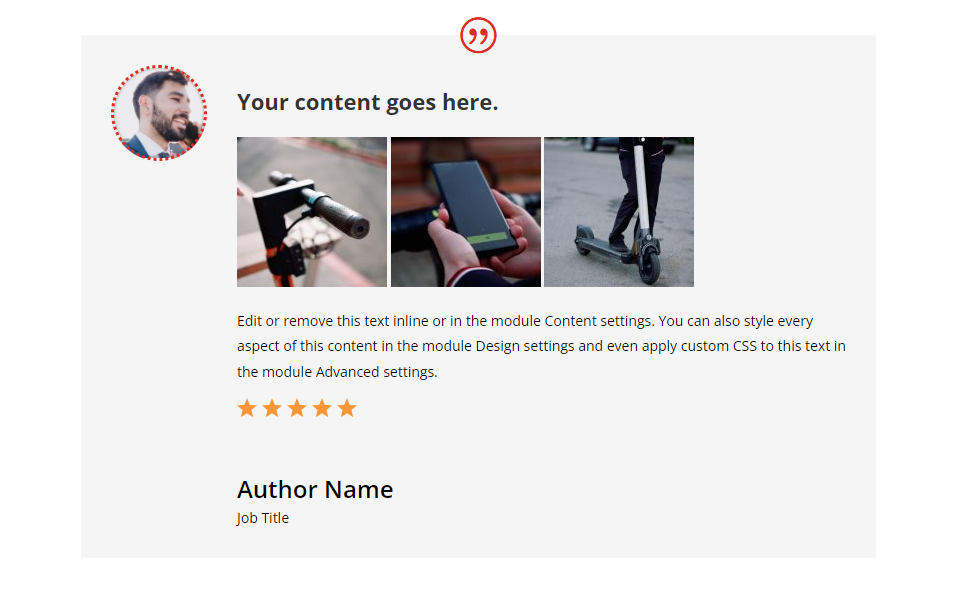
W naszej czwartej kombinacji usunąłem nazwisko autora i ikonę cytatu oraz dodałem stanowisko i nazwę firmy.

Oto wersja z białym tłem.

Kombinacja wyświetlacza modułu referencji Divi 5
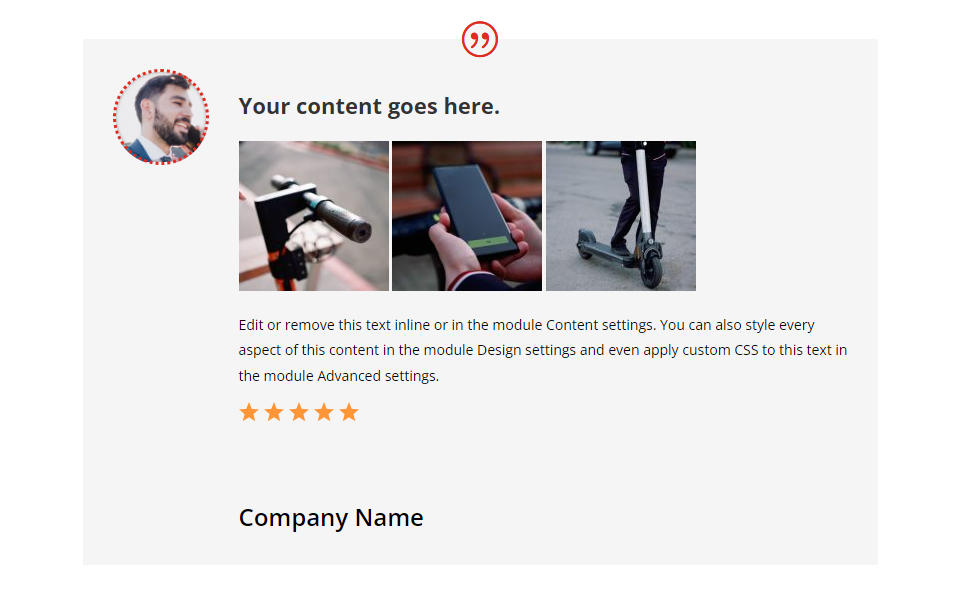
Oczywiście nie jesteśmy ograniczeni tym, jaki tekst dodamy do żadnego z pól. W tym przykładzie nazwa firmy jest używana jako nazwa autora. Dołączyłem również ikonę cytatu.

Oto wersja z czarnym tłem.

Kombinacja wyświetlacza modułu referencji Divi 6
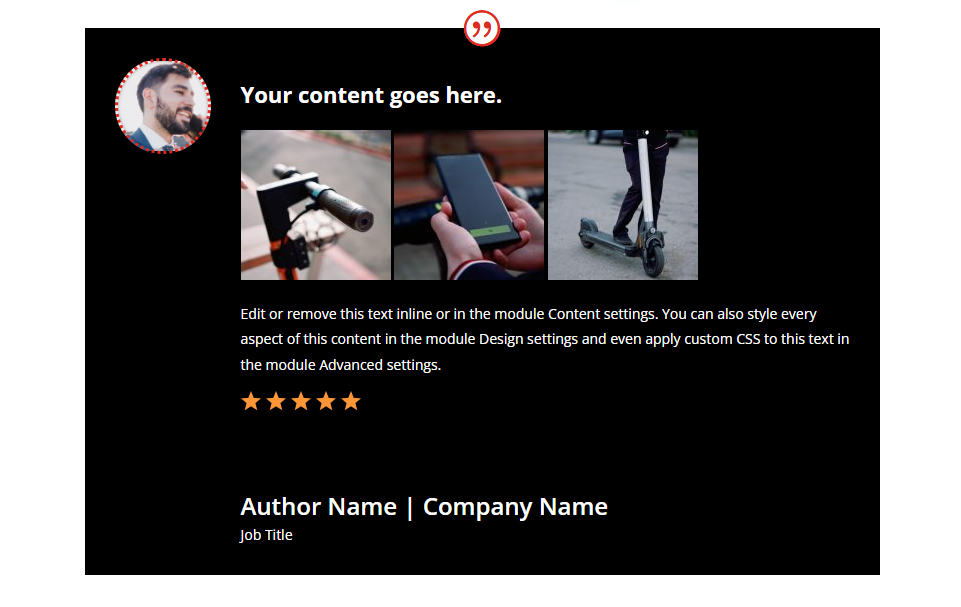
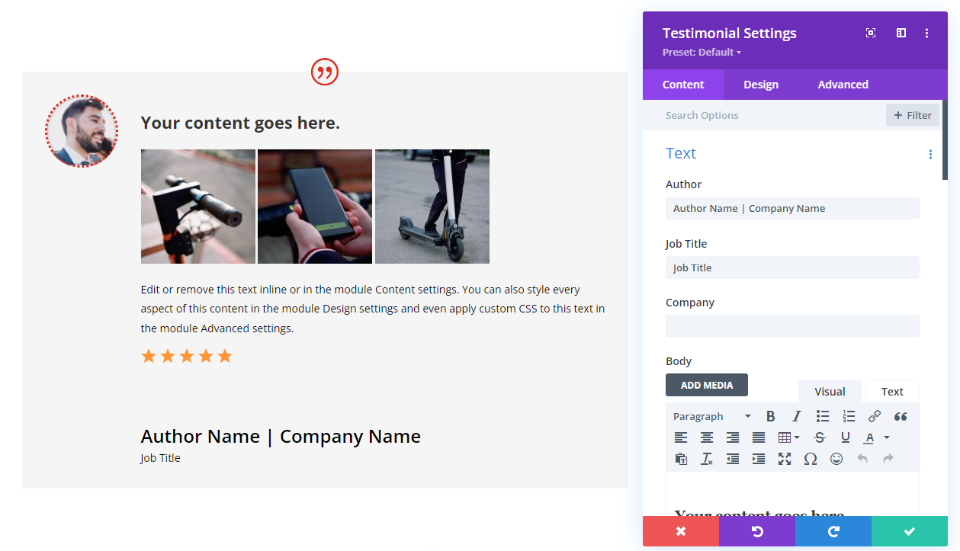
Możemy również dodać więcej informacji do każdej linii. W tym przypadku dodałem pasek po nazwisku autora i umieściłem nazwę firmy w tym samym polu. Dołączyłem również tytuł stanowiska i ikonę cytatu.

Oto wersja z białym tłem.

Kombinacja wyświetlacza modułu referencji Divi 7
Nasza siódma kombinacja pokazuje ikonę cytatu, nazwisko autora i stanowisko.

Oto wersja z czarnym tłem.

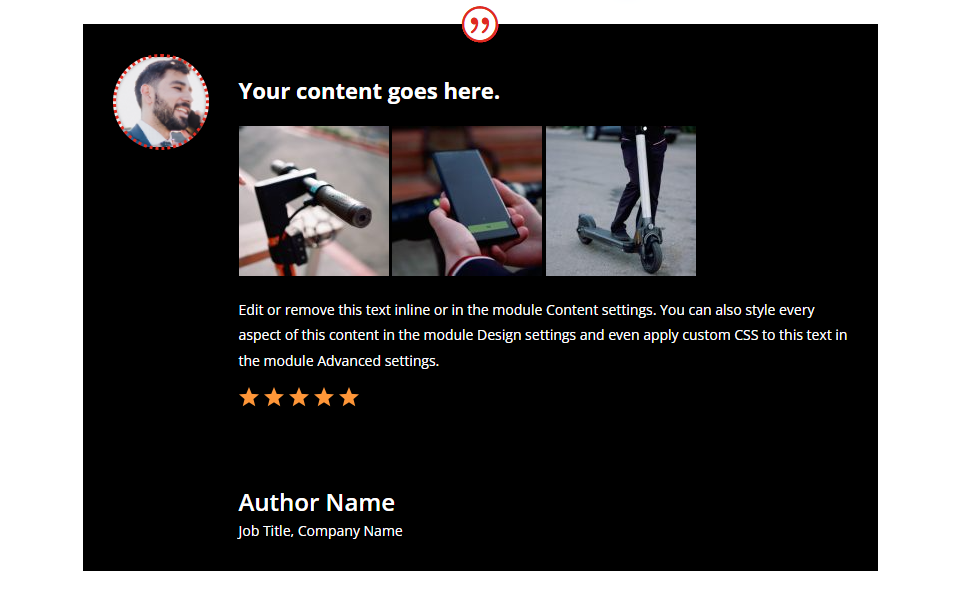
Kombinacja wyświetlacza modułu referencji Divi 8
Nasza ósma kombinacja ma włączone wszystkie elementy.

Oto wersja z białym tłem tej kombinacji.

Końcowe myśli
Oto nasze spojrzenie na kombinacje 8-elementowych wyświetlaczy w module referencji Divi. Wybieranie elementów jest proste, więc łatwo jest wypróbować różne kombinacje, aby zobaczyć, co najlepiej sprawdza się w danej sytuacji. Polecam użyć dowolnej z tych kombinacji lub poeksperymentować z własną, aby zobaczyć, co jest dla Ciebie najlepsze. Bez względu na to, którą kombinację wybierzesz, pamiętaj, aby podać wystarczającą ilość informacji, aby dodać wiarygodności referencji.
Chcemy usłyszeć od Ciebie. Czy używasz którejkolwiek z tych lub innych kombinacji w module referencji Divi? Daj nam znać o swoim doświadczeniu w komentarzach.
