Divi'nin Referans Modülünde 8 Öğe Ekran Kombinasyonu
Yayınlanan: 2022-04-04Divi'nin referans modülü, kullanabileceğiniz veya devre dışı bırakabileceğiniz birkaç isteğe bağlı öğe içerir. Bu öğelerin kullanımı kolaydır ve bunları farklı kombinasyonlarda seçmek bazı ilginç tasarımlar yaratabilir. Bu gönderide, ihtiyaçlarınız için hangi öğelerin en iyi olduğuna karar vermenize yardımcı olmak için Divi'nin referans modülündeki 8 öğeli ekran kombinasyonuna bakacağız.
Her kombinasyonun biri beyaz arka planı ve diğeri siyah arka planı olan iki versiyonu oluşturacağız.
Başlayalım!
Divi Referans Modülü Öğelerine Genel Bakış
Referans modülündeki unsurlara bakalım. Her öğenin daha sonra göreceğimiz stil seçenekleri vardır. Ayrıca, bu unsurların her biri kullanılabilir veya kullanılamaz. Bunların çeşitli kombinasyonlarda kullanıldığını da göreceğiz. Öğelerin her biri, ekran boyutları ve fareyle üzerine gelme durumu için ayarlar içerir.
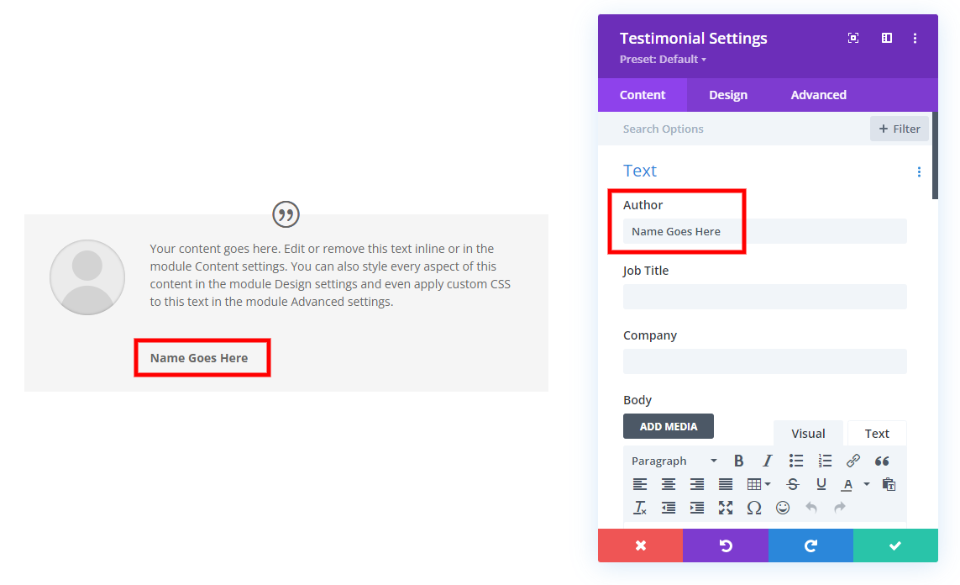
Referans Modülü Yazarı
Yazar, referansı yazan kişinin adıdır. Gövde içeriğinin altında görünür ve varsayılan olarak kullanılır. Yazı tipi varsayılan olarak en büyüğüdür. Yazarın adını görüntülemek istemiyorsanız, boş içeriği silin ve alanı boş bırakın.

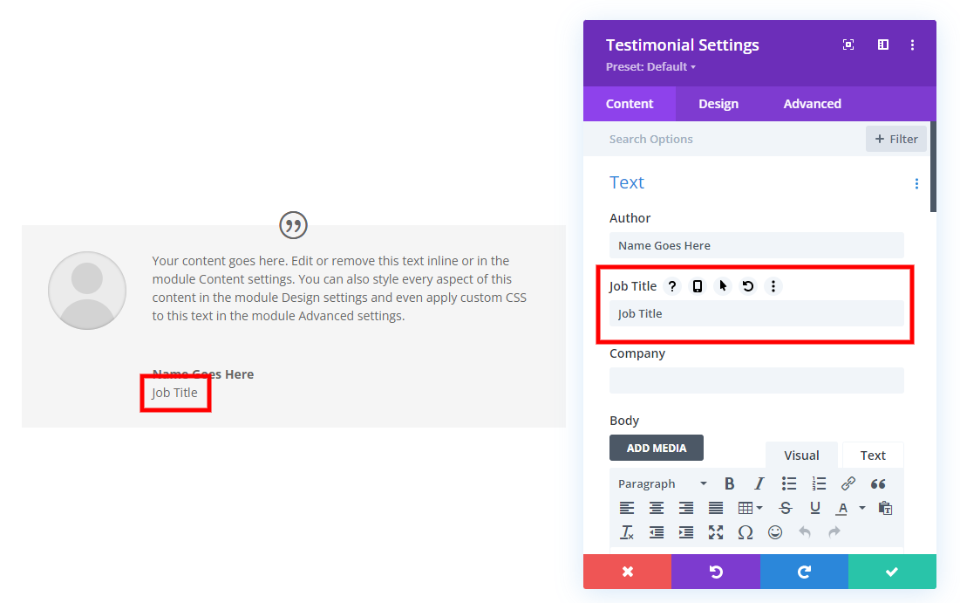
İş ismi
Job Title, yazarın iş unvanıdır. Yazarın iş unvanının referansla alakalı olduğu B2B (işletmeler arası) şirketler için yararlıdır. Bu alan varsayılan olarak boştur. Kullanmak için alana metin eklemeniz yeterlidir. Yazarın adının altında görünür ve sola hizalıdır.

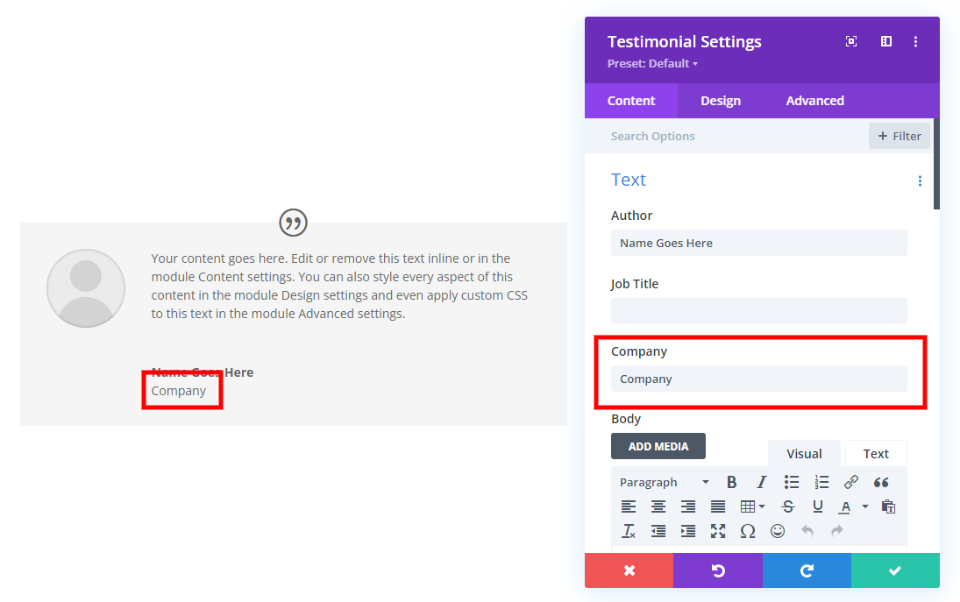
Şirket
Şirket, yazarın çalıştığı şirketin adıdır. Bu, B2B referansları için de yararlıdır. Varsayılan olarak boştur ve yazarın adının altında görünür. Şirket, aynı zamanda kullanılıyorsa, İş Unvanının sağına yerleştirilir.

İçerik
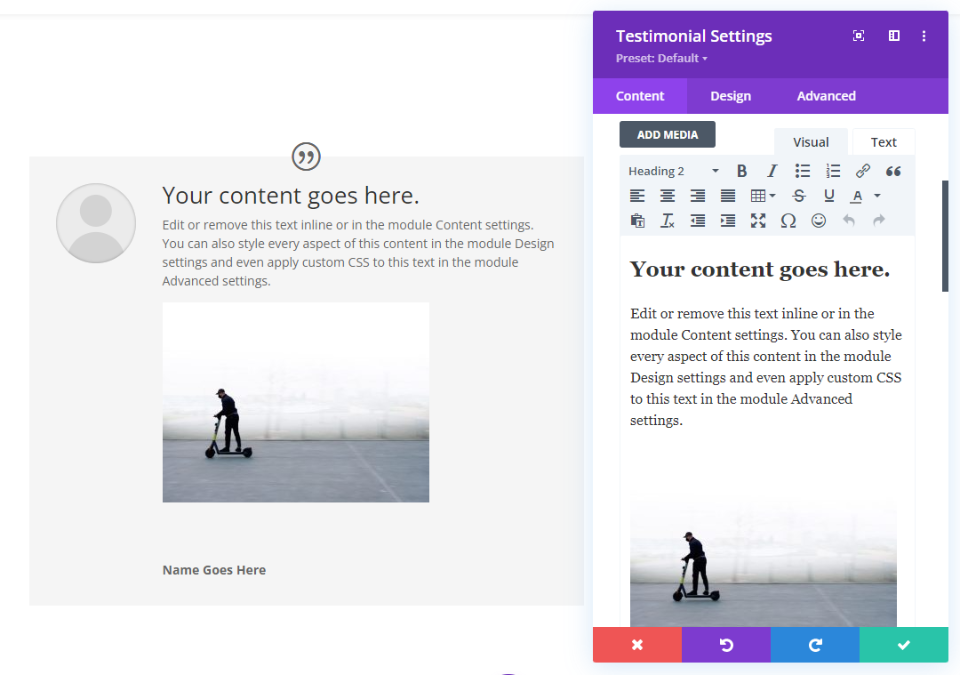
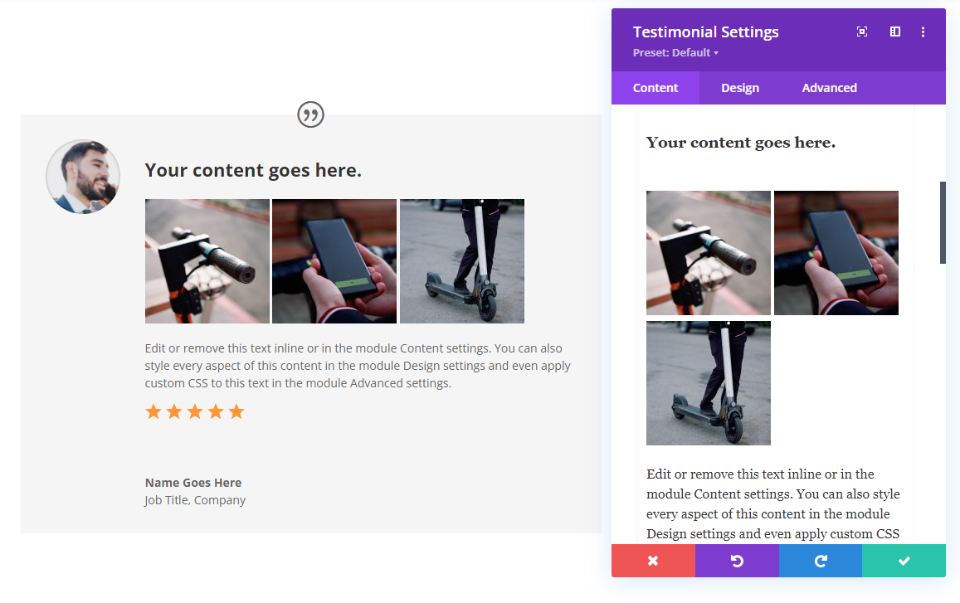
Gövde içerik alanı, HTML, satır içi CSS, medya vb. kullanabilen bir TinyMCE düzenleyicisidir. Görsel ve Metin sekmelerini ve tüm standart TinyMCE ayarlarını içerir. Modülün ortasındaki en geniş alanda görünür. Son derece çok yönlüdür.

Aşağıdaki örnek, Başlık 2, gövde içeriği ve resim içeren içeriği göstermektedir. Videolar, kısa kodlar, HTML vb. gibi bir TinyMCE düzenleyicisine girebilecek her şeyi dahil edebilirsiniz.

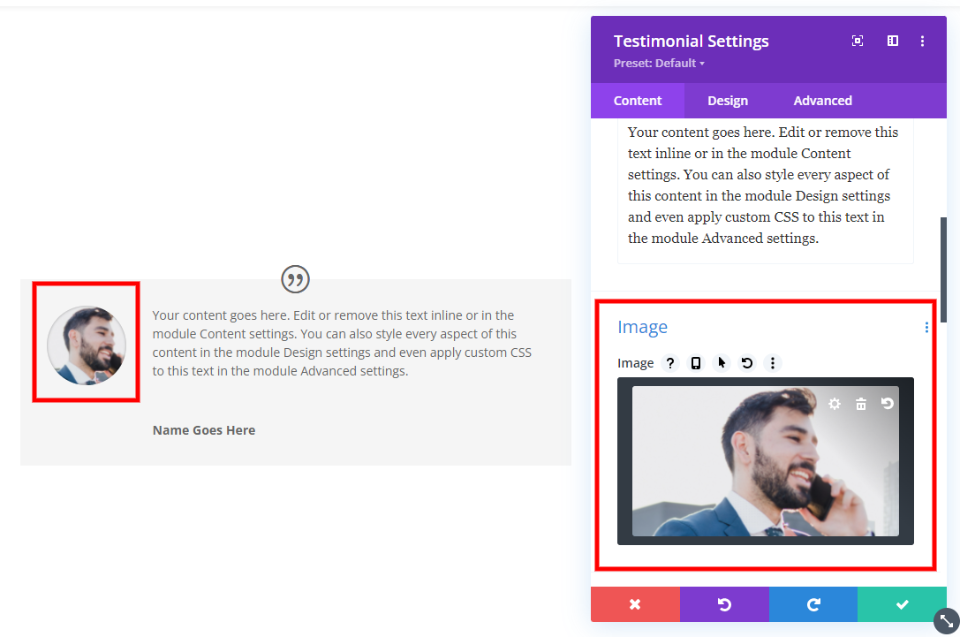
resim
Resim, yazarın bir fotoğrafını (veya logosunu) görüntüler. İçeriğin soluna yerleştirilir. Varsayılan olarak daireseldir, ancak kenarlığa stil verebilirsiniz.

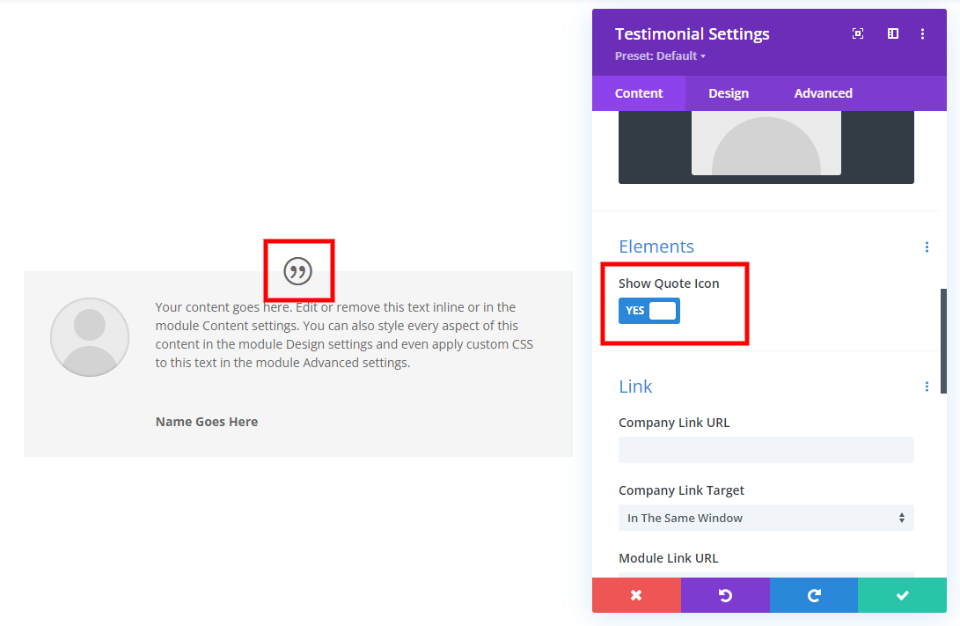
alıntı simgesi
Alıntı simgesi, bir daire içinde bir tırnak işareti görüntüler. Bu, varsayılan olarak etkindir, ancak isterseniz devre dışı bırakabilirsiniz. Boyutu ayarlayabilir ve simgenin rengini ve arka planını bağımsız olarak değiştirebilirsiniz.

Divi Referans Modülünü Stillendirin
Şimdi, bazı stil seçeneklerine bakalım. Divi'de bulunan ücretsiz Scooter Rental Layout Pack'in stilini kullanarak Divi referans modülünü şekillendireceğiz. Beyaz ve siyah bir versiyon oluşturacağız. Her ikisi de aynı içeriği kullanacak ve her ikisinde de öğe görüntüleme kombinasyonları için değişiklikler yapacağız.
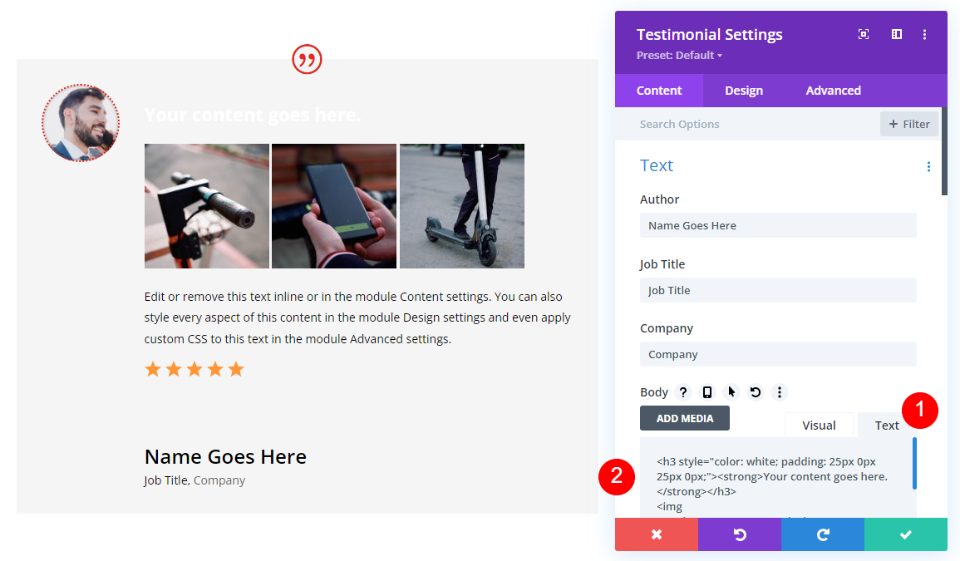
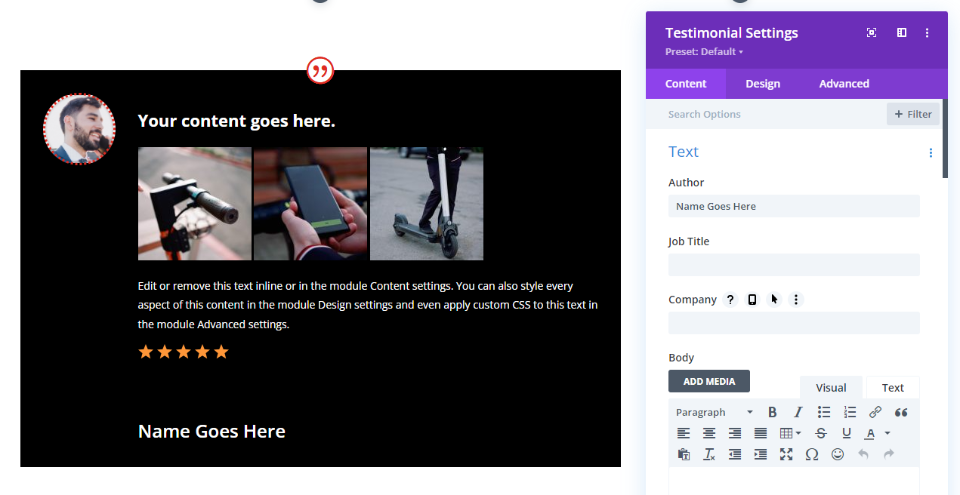
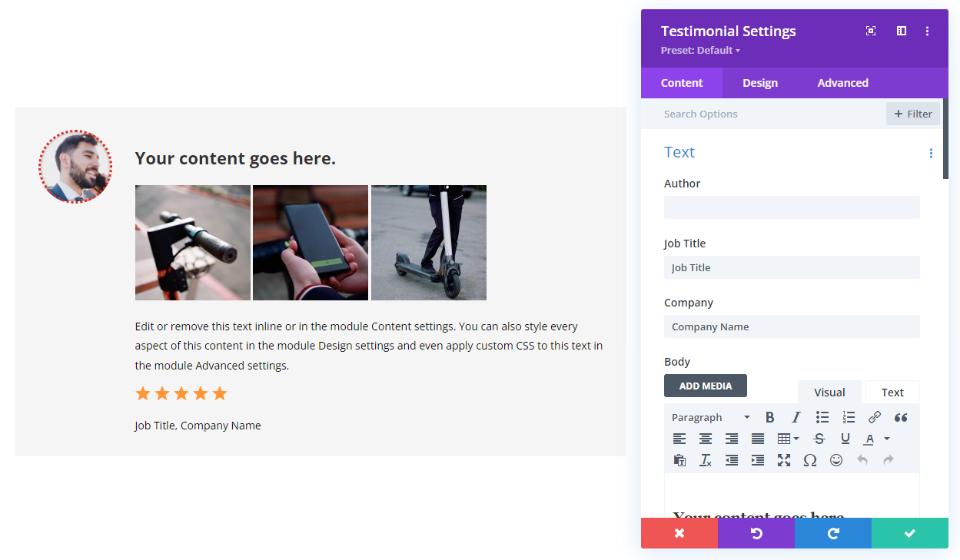
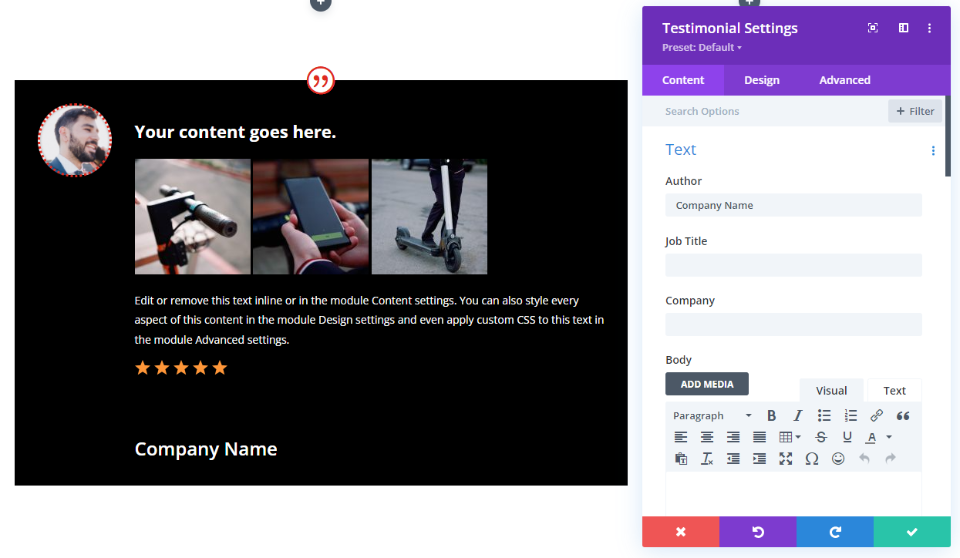
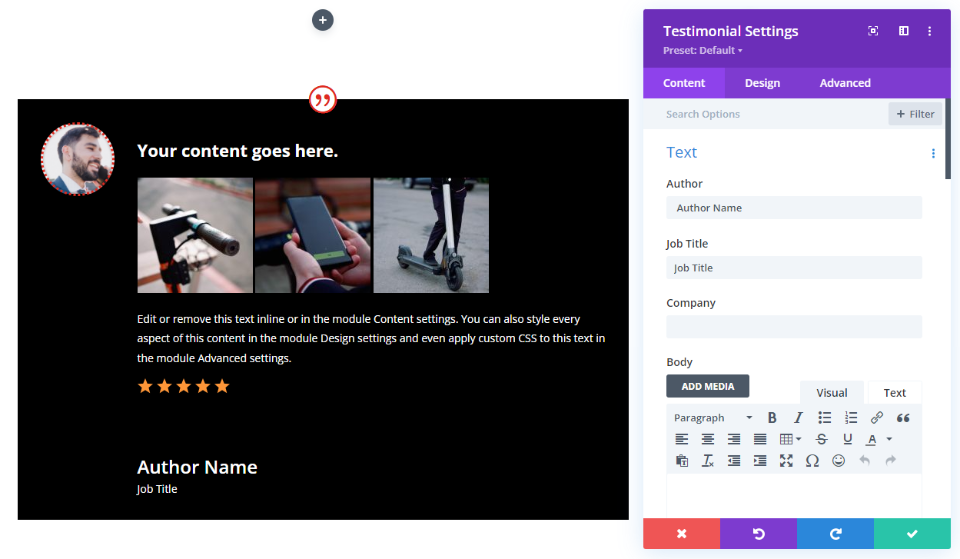
Referans Modülüm İçeriği
Örnek modülümün içeriğine bir göz atın. Genel adlar ve sahte metin kullanıyorum. Bir başlık ekliyorum ve onu satır içi CSS ile şekillendiriyorum ve üç küçük resim ekliyorum. Yazarın görseli 1117×629'dur. Tüm ekran kombinasyonları için aynı içeriği kullanacağım.
Başvuru için, işte başlık için kullandığım CSS'li satır içi HTML. Başlığa dolgu ekler. Siyah modüle stil verdiğimizde, renk ekleyeceğiz.
- Kod:
<h3 style="padding: 25px 0px 25px 0px;"><strong>Your content goes here.</strong></h3>

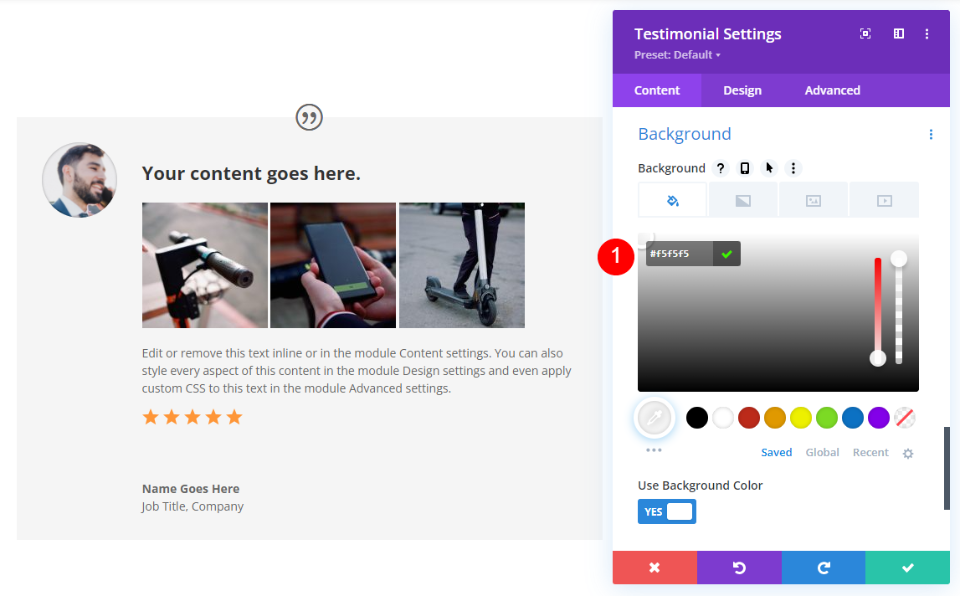
Divi Referans Modülü Beyaz Şekillendirme Seçeneği
İlk olarak, referans modülünün ayarlarını açın ve Arka Plan'a gidin. Rengi #f5f5f5 olarak değiştirin.
- Arkaplan: #f5f5f5

alıntı simgesi
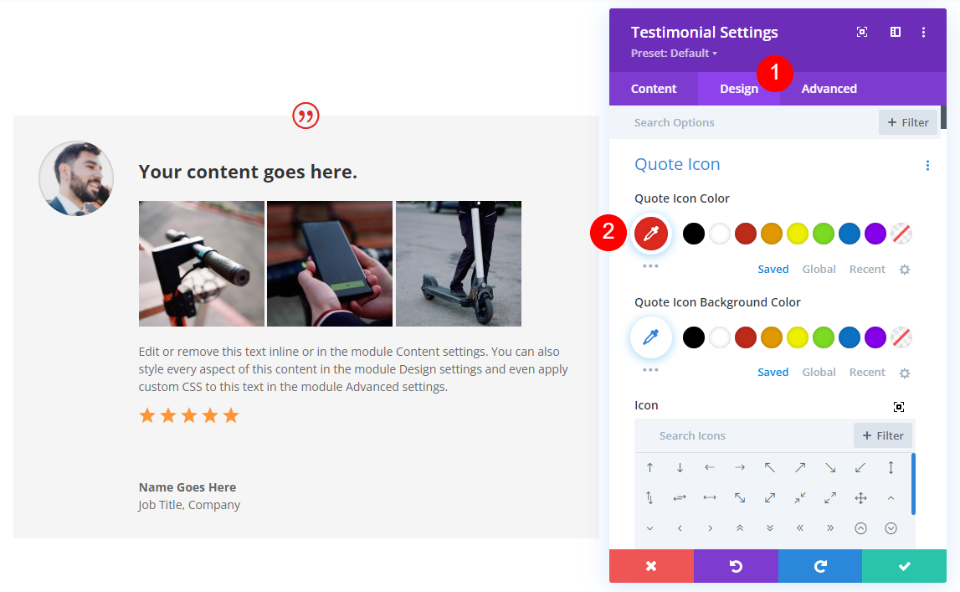
Ardından, tasarım sekmesine gidin ve Alıntı Simgesi Rengini #e02b20 olarak değiştirin. Arka plan rengini varsayılan ayarda bırakacağız.
- Alıntı Simge Rengi: #e02b20

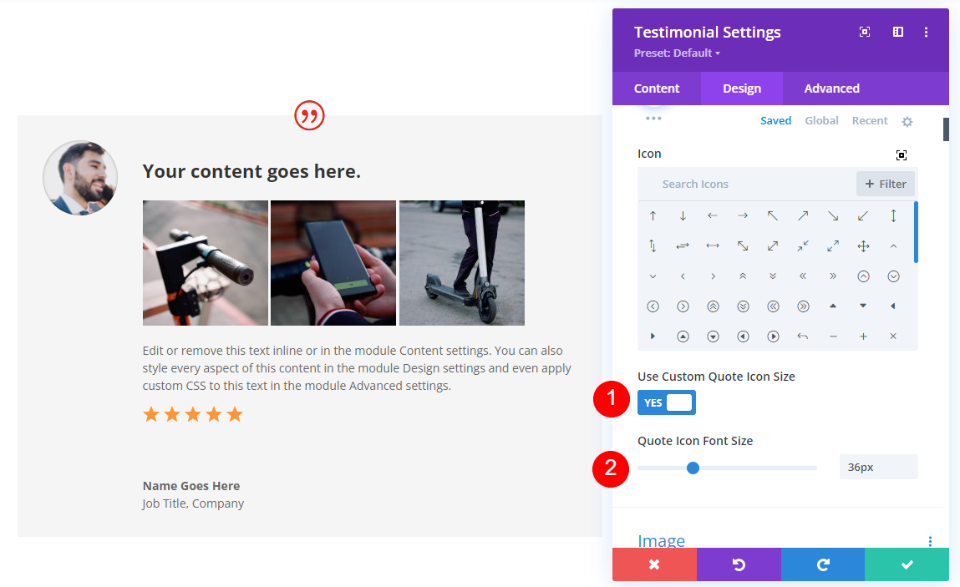
Özel Alıntı Simge Boyutunu Kullan'ı etkinleştirin ve Simge Yazı Tipi Boyutunu 36 piksel olarak ayarlayın.
- Özel Alıntı Simgesi Kullan Boyut: Evet
- Simge Yazı Tipi Boyutu: 36px

resim
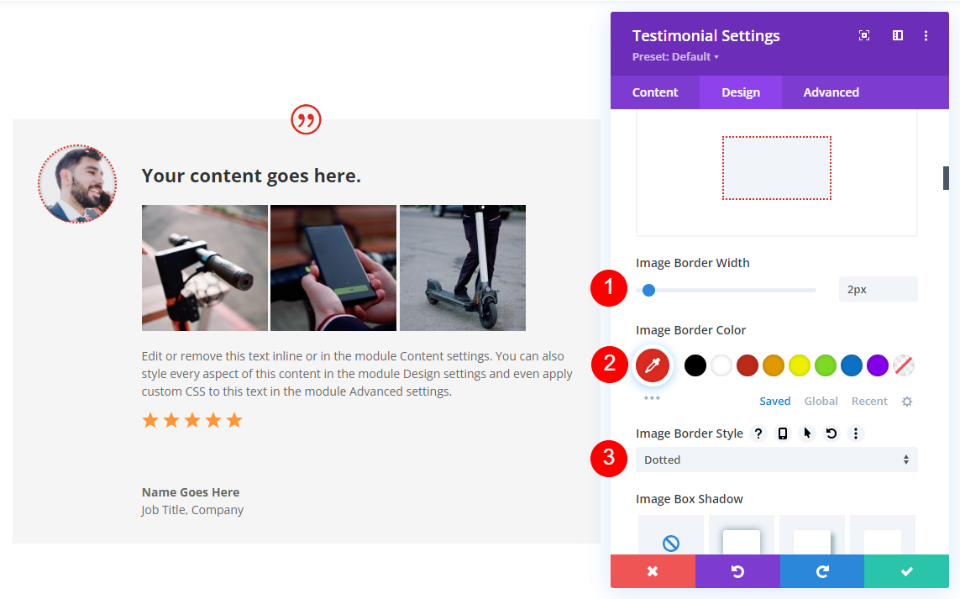
Ardından, Görüntü'ye aşağı kaydırın. Kenar Genişliğini 3 piksel, Rengi #e02b20 olarak değiştirin ve Stili Noktalı olarak değiştirin.
- Resim Kenarlık Genişliği: 3px
- Kenar Rengi: #e02b20
- Kenarlık Stili: Noktalı

Gövde metni
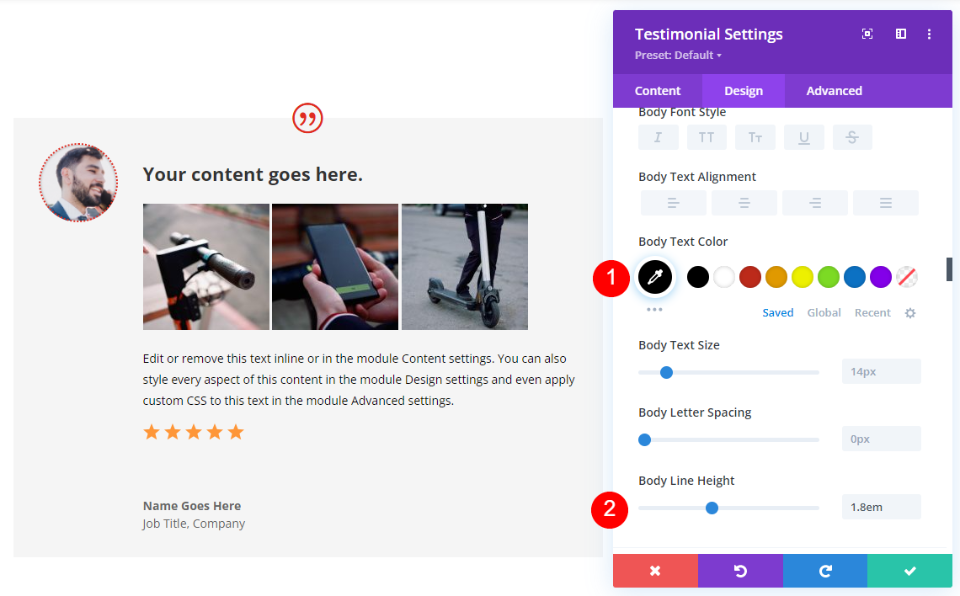
Ardından, Gövde Metni'ne gidin. Rengi siyaha ve Çizgi Yüksekliğini 1.8em olarak değiştirin.
- Renk: #000000
- Çizgi Yüksekliği: 1.8em

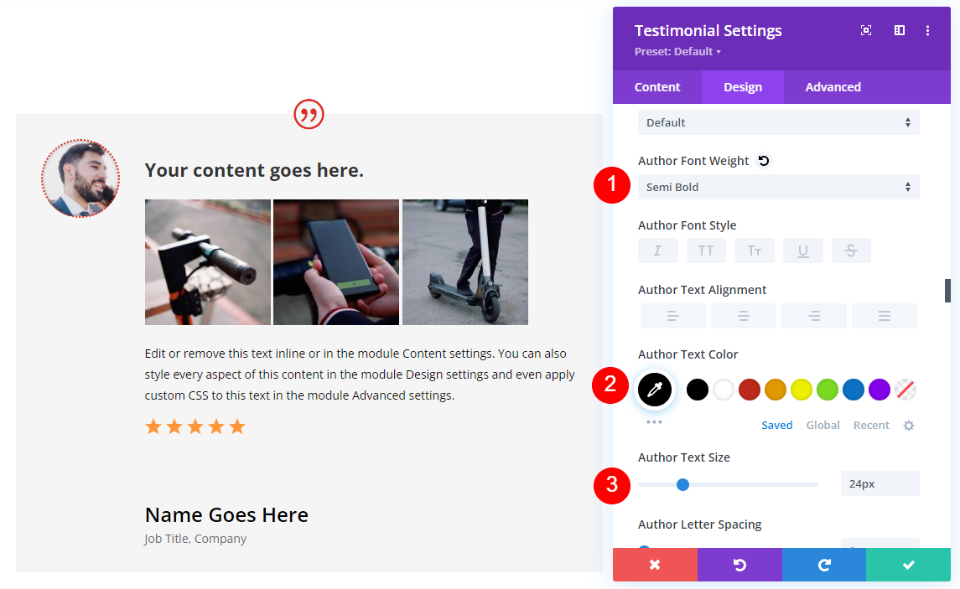
Yazar Metni
Yazar Metni'ne ilerleyin. Ağırlığı Yarı Kalın, Rengi siyah ve Boyutu 24 piksel olarak değiştirin.
- Yazı Ağırlığı: Yarı Kalın
- Renk: #000000
- Boyut: 24 piksel

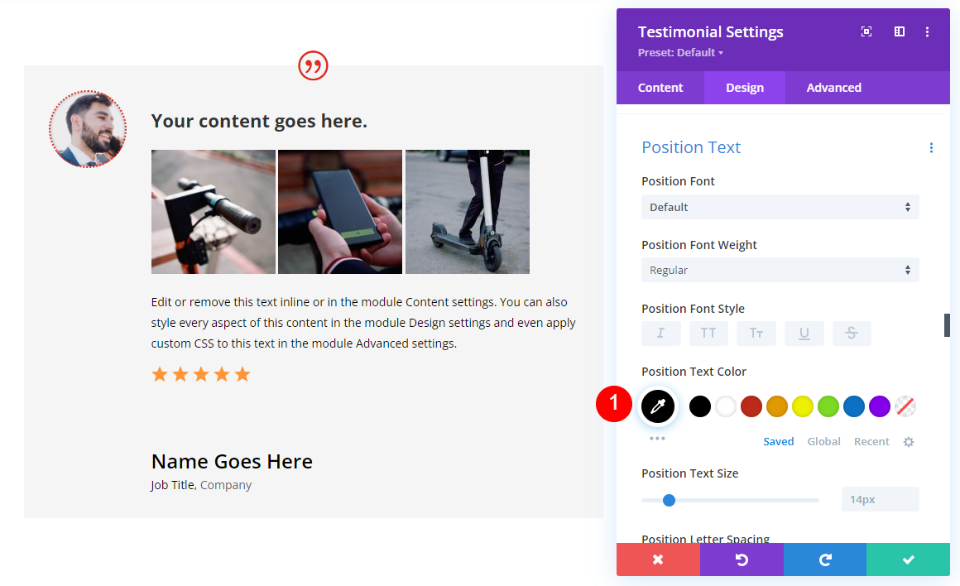
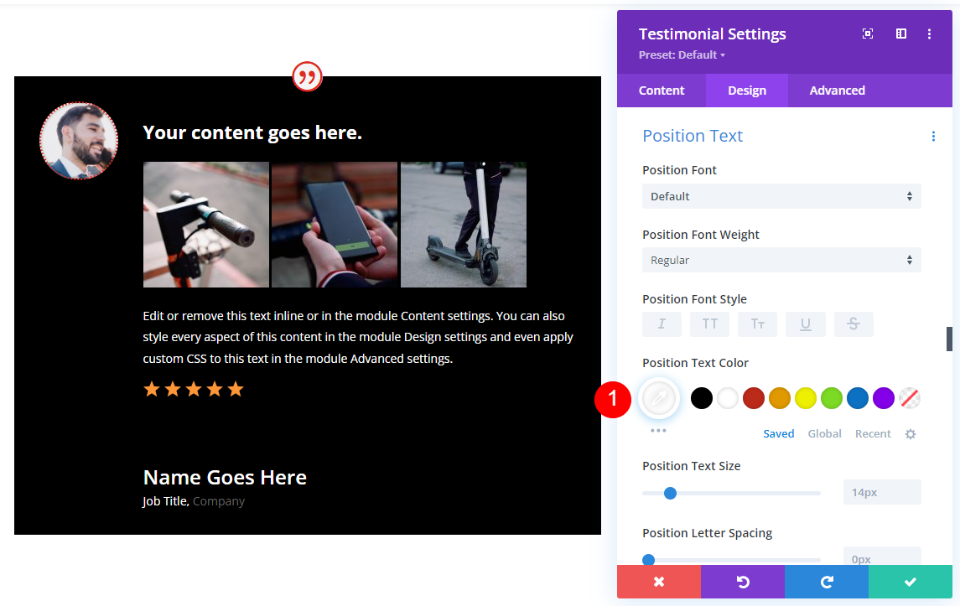
Konum Metni
Konum Metni için Rengi siyah olarak ayarlayın.
- Renk: #000000

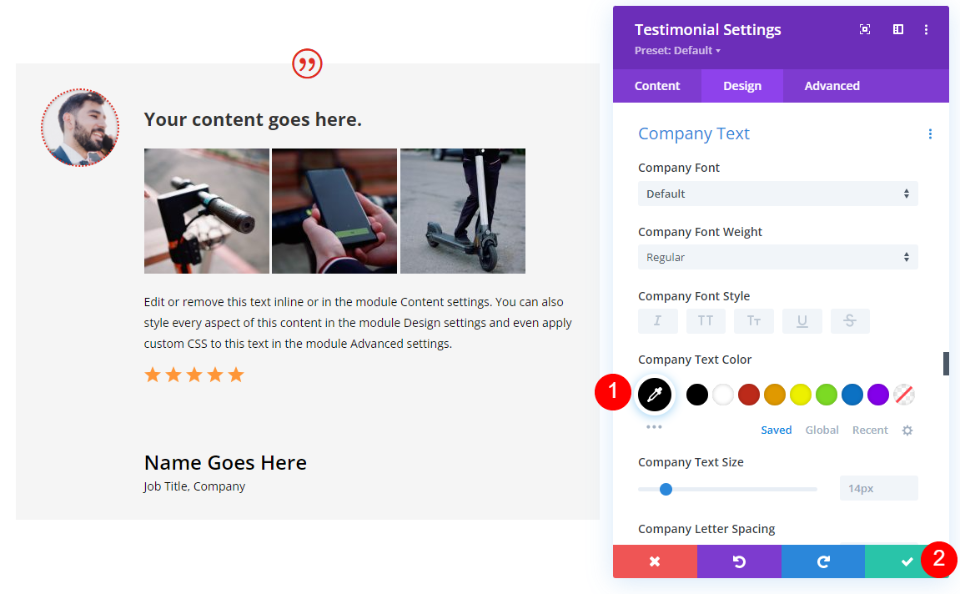
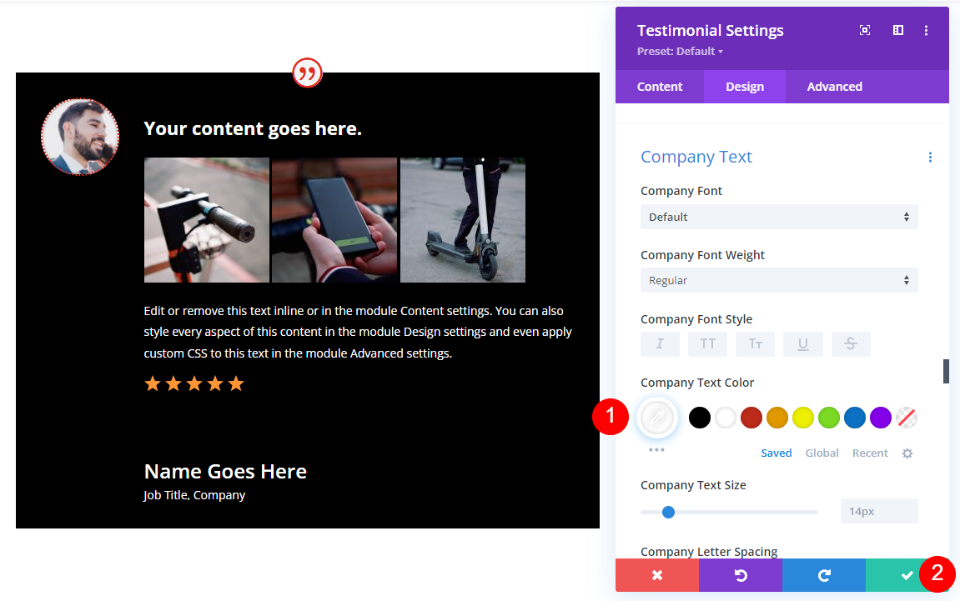
Şirket Metni
Şirket Metni için Renk'i siyah olarak ayarlayın. Referans modülünün ayarlarını kapatın.
- Şirket Metin Rengi: #000000

Divi Referans Modülü Siyah Stil Seçeneği
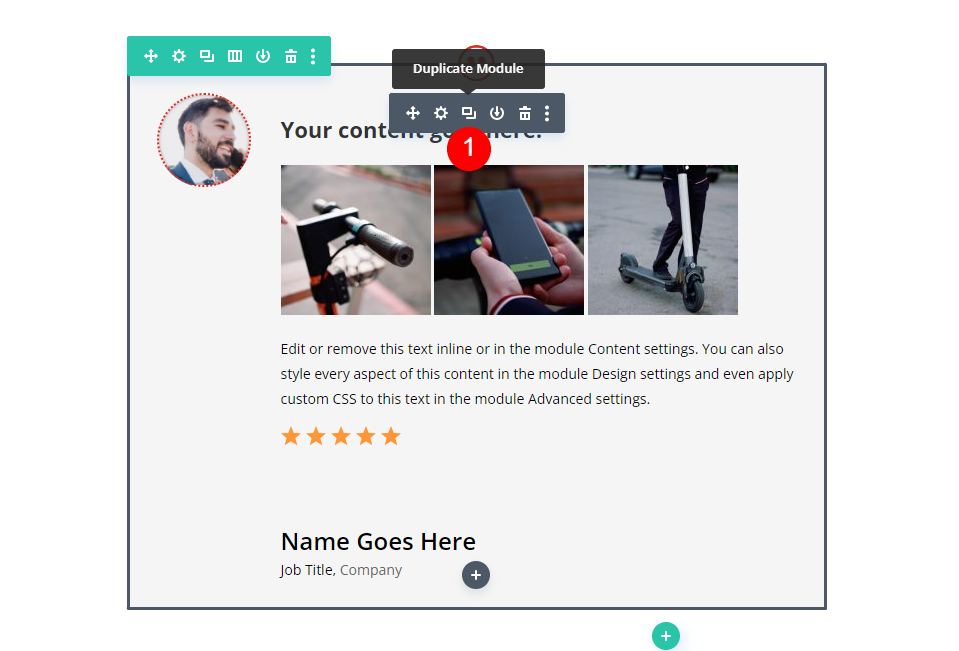
Ardından, referans modülünü çoğaltın ve ayarlarını açın.


Gövde İçeriği düzenleyicisine gidin ve başlık rengini beyaz olarak değiştirmek için satır içi CSS'yi ekleyin.
- CSS ile HTML:
<h3 style="color: white; padding: 25px 0px 25px 0px;"><strong>Your content goes here.</strong></h3>

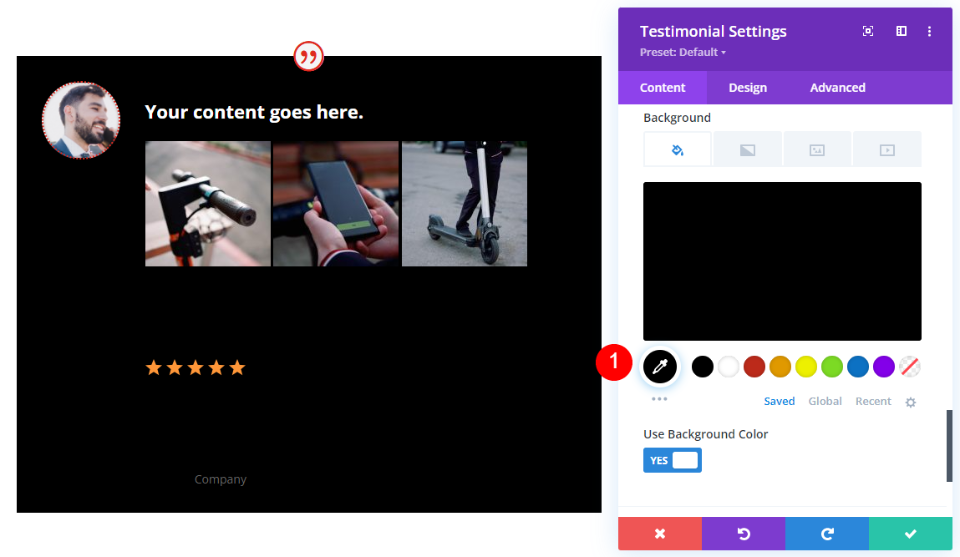
Ardından, Arka Plan'a gidin ve Rengi siyah olarak değiştirin.
- Arkaplan: #000000

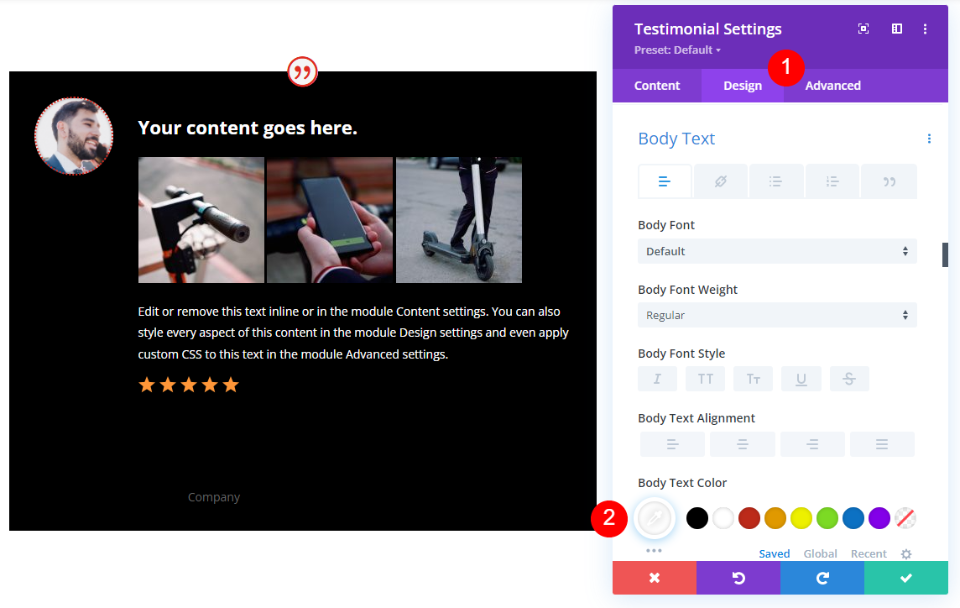
Gövde metni
Ardından, tasarım sekmesine tıklayın ve Gövde Metni'ne gidin. Rengi beyaza ayarlayın.
- Renk: #ffffff

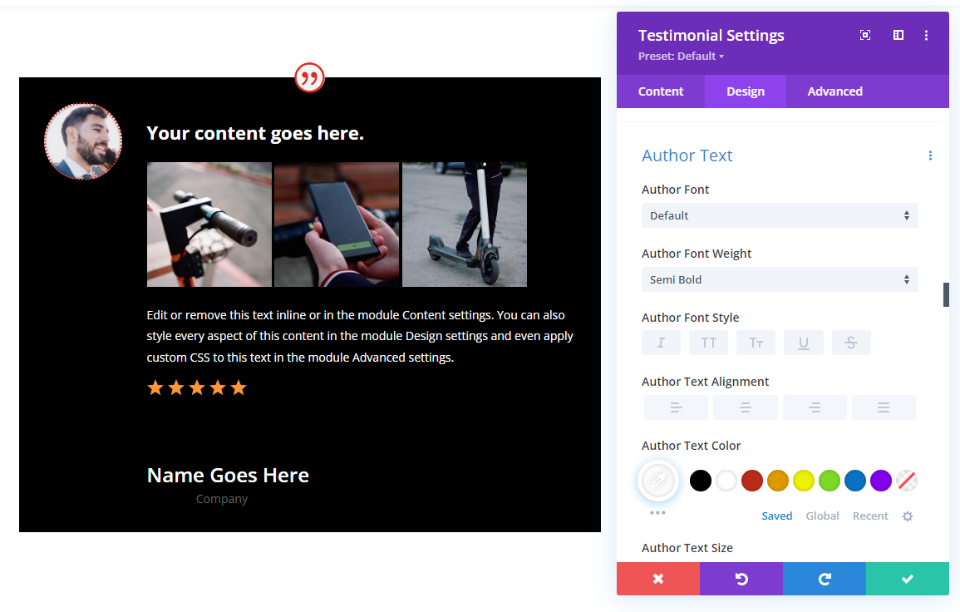
Yazar Metni
Yazar Metni'ne ilerleyin ve Rengini beyaza ayarlayın.
- Renk: #ffffff

Konum Metni
Metni Konumlandır'a gidin ve Rengi beyaza ayarlayın.
- Renk: #ffffff

Şirket Metni
Son olarak, Şirket Metni'ne gidin ve Yazı Tipi Rengini beyaz olarak değiştirin.
- Renk: #ffffff

Divi'nin Referans Modülünde Ekran Kombinasyonları

Artık çeşitli eleman kombinasyonlarını görüntülemek için kullanabileceğimiz iki referans modülümüz var.
Divi Referans Modülü Ekran Kombinasyonu 1
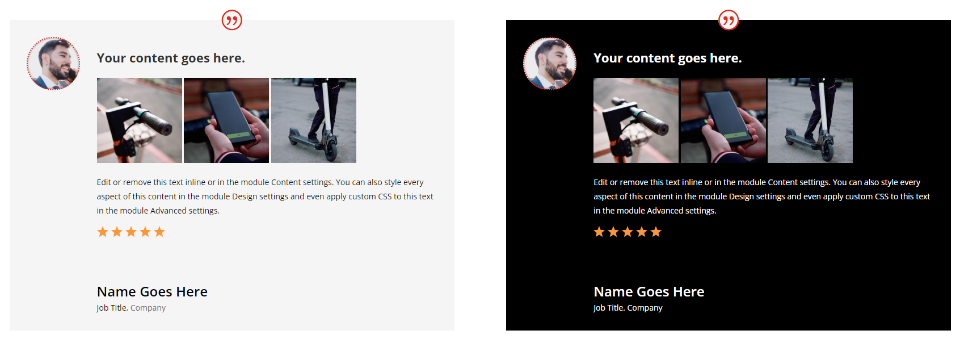
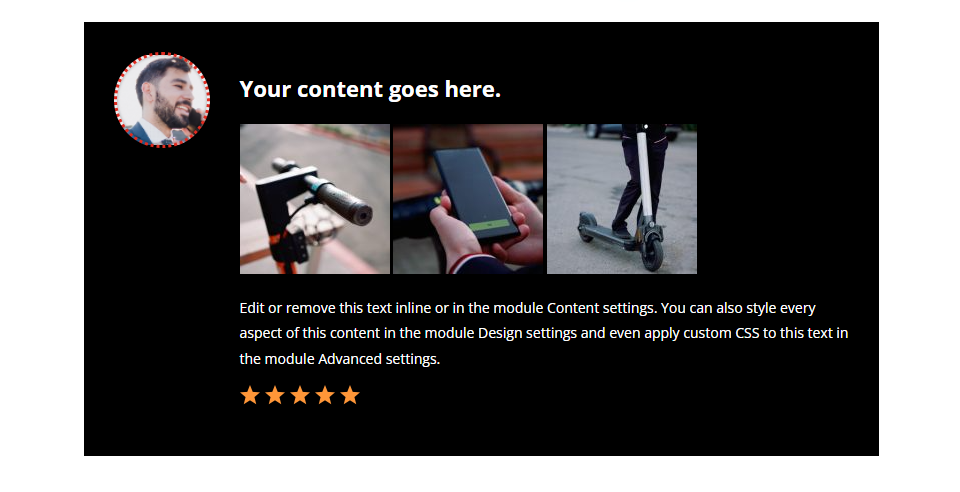
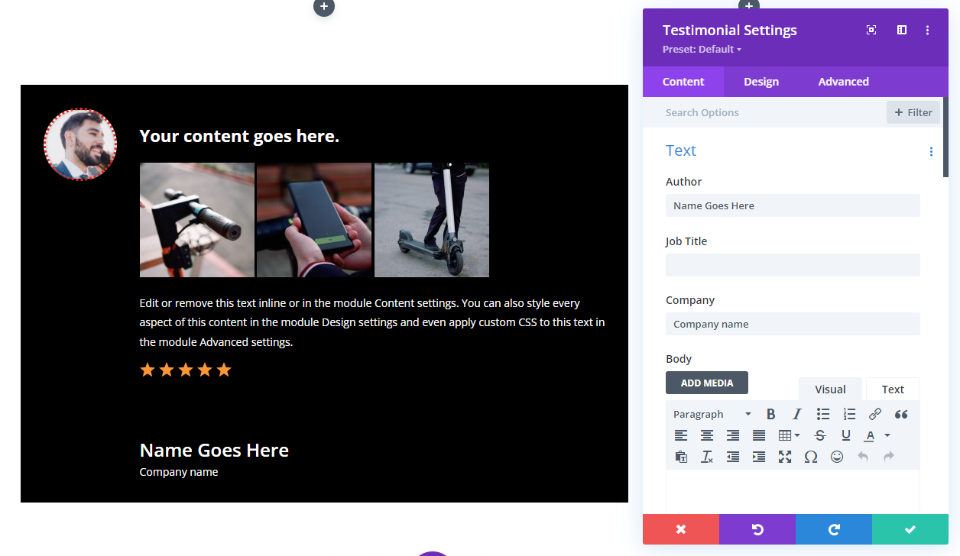
İlk kombinasyonumuz Yazarın Adını ve Alıntı Simgesini kullanır. Bunlar, referans modülünün varsayılan ayarlarıdır.

İşte siyah arka plan versiyonu. İş Ünvanı ve Şirket Adı alanlarını boş bıraktım.

Divi Referans Modülü Ekran Kombinasyonu 2
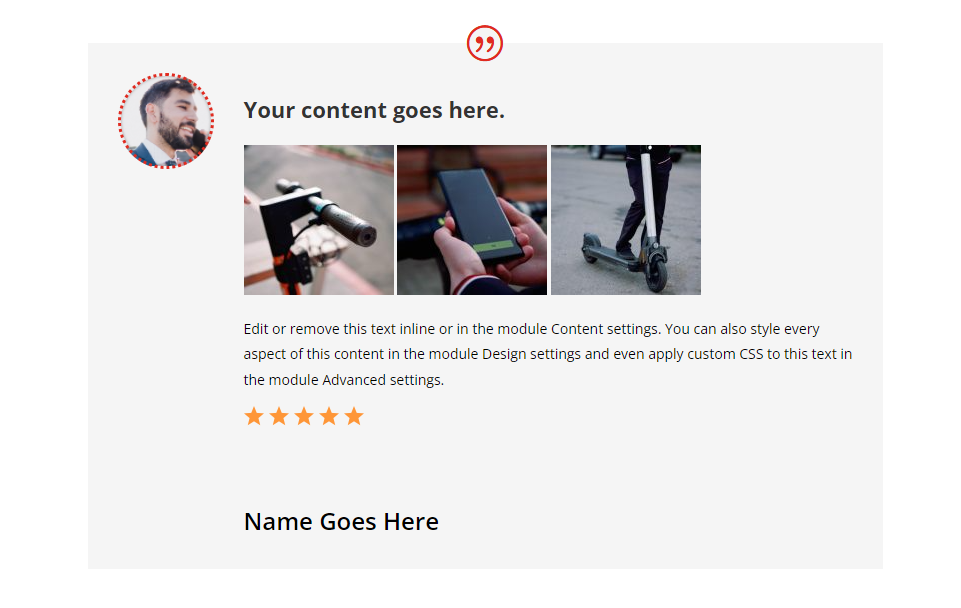
İkinci kombinasyonumuz için Yazarın Adını ve Alıntı Simgesini kaldırdım, bu yüzden hiçbir öğeyi göstermiyor. Bu, yalnızca bilgi gövde içeriğinde sağlanmışsa idealdir.

İşte beyaz arka plan versiyonu.

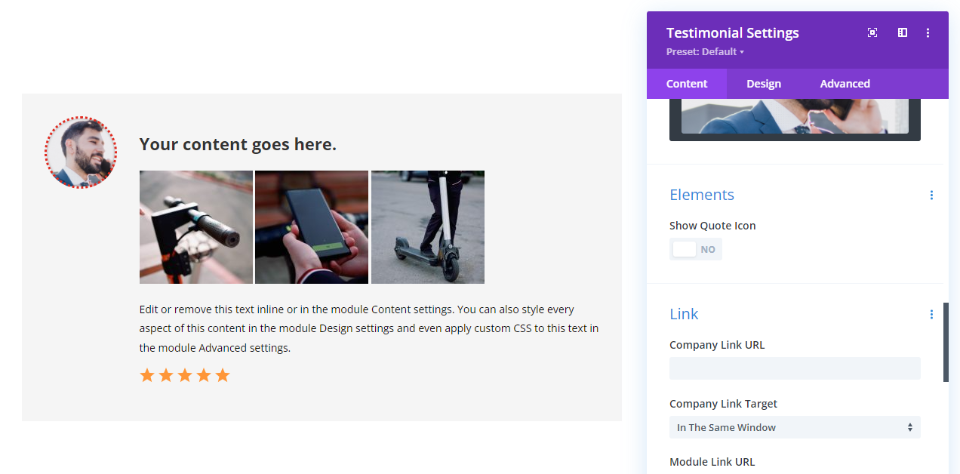
Divi Referans Modülü Ekran Kombinasyonu 3
Üçüncü kombinasyonumuz için Alıntı Simgesini kaldırdım ve Şirket Adını ekledim.

İşte siyah arka plan versiyonu.

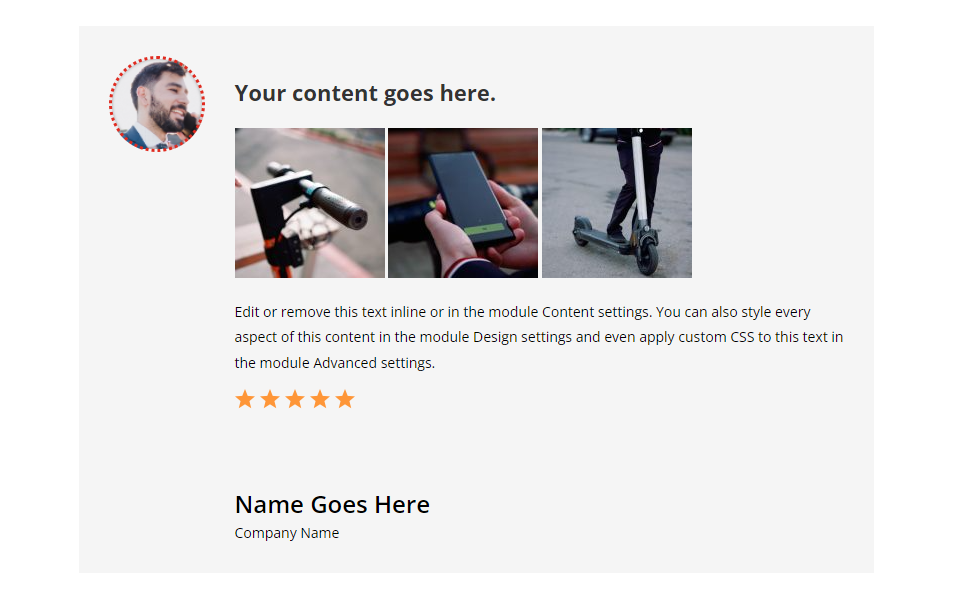
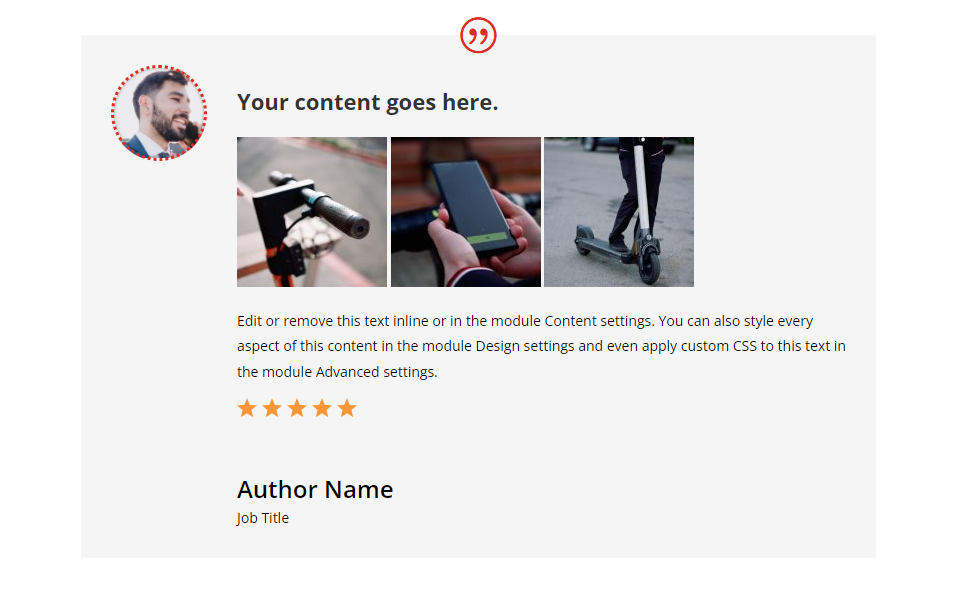
Divi Referans Modülü Ekran Kombinasyonu 4
Dördüncü kombinasyonumuz için Yazarın Adını ve Alıntı Simgesini kaldırdım ve İş Unvanını ve Şirket Adını ekledim.

İşte beyaz arka plan versiyonu.

Divi Referans Modülü Ekran Kombinasyonu 5
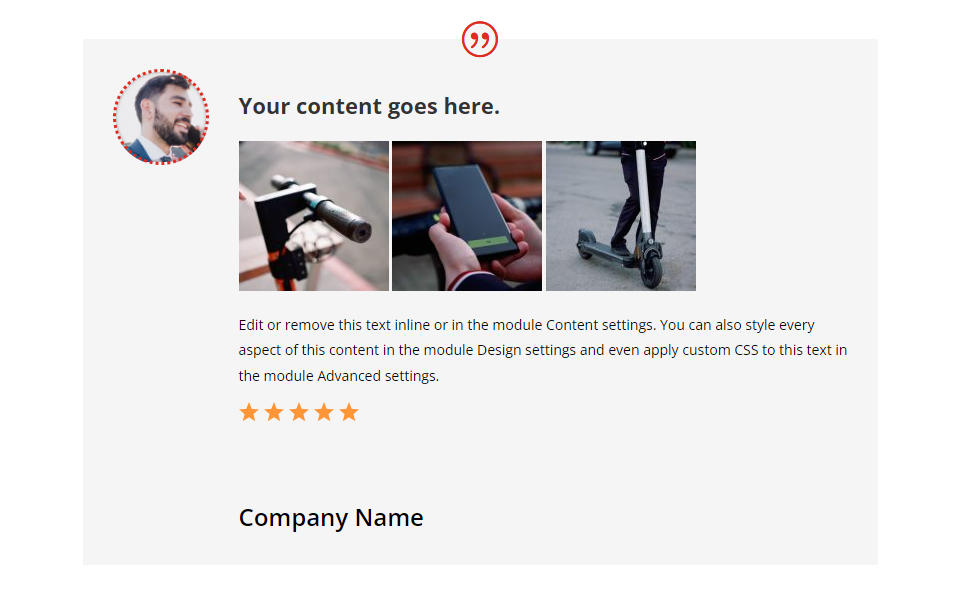
Elbette herhangi bir alana eklediğimiz metinlerle sınırlı değiliz. Bu örnek, Yazar Adı olarak Şirket Adını kullanır. Alıntı Simgesini de ekledim.

İşte siyah arka plan versiyonu.

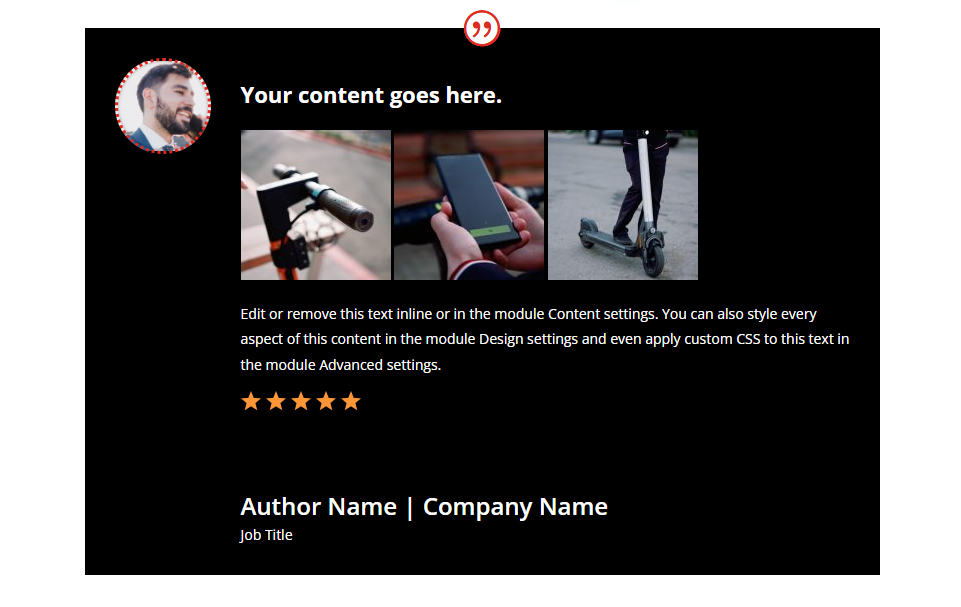
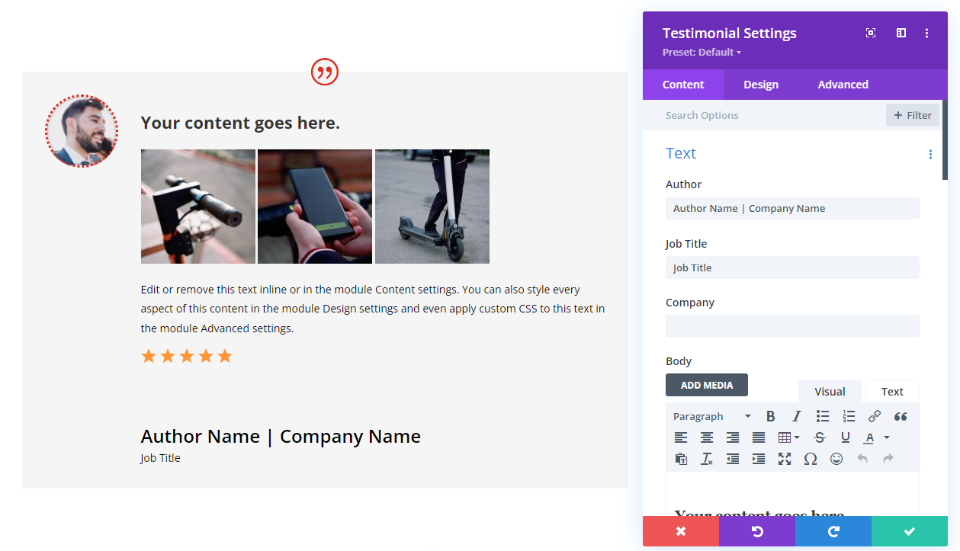
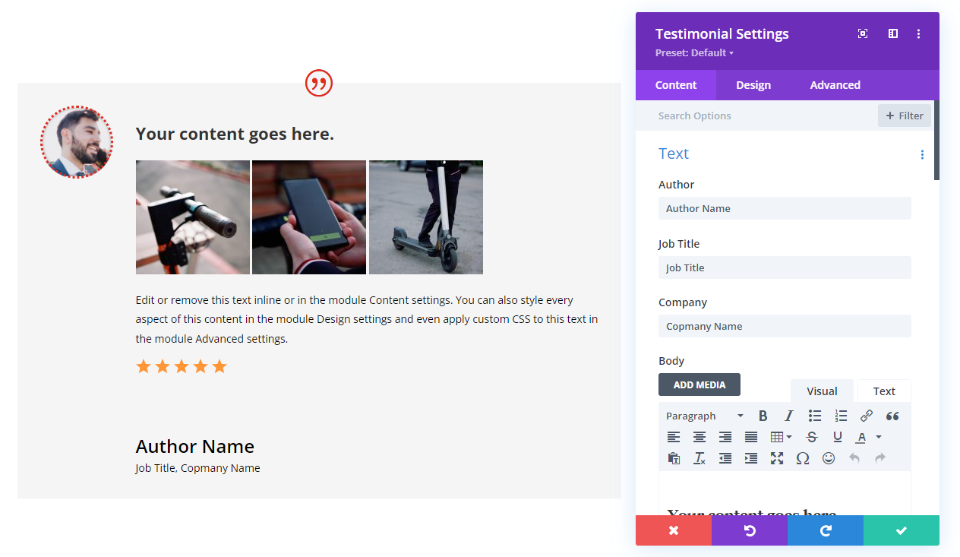
Divi Referans Modülü Ekran Kombinasyonu 6
Ayrıca her satıra daha fazla bilgi ekleyebiliriz. Bunun için Yazar Adından sonra bir çubuk ekledim ve aynı alana Şirket adını da ekledim. Ayrıca iş Başlığı ve Alıntı Simgesini de ekledim.

İşte beyaz arka plan versiyonu.

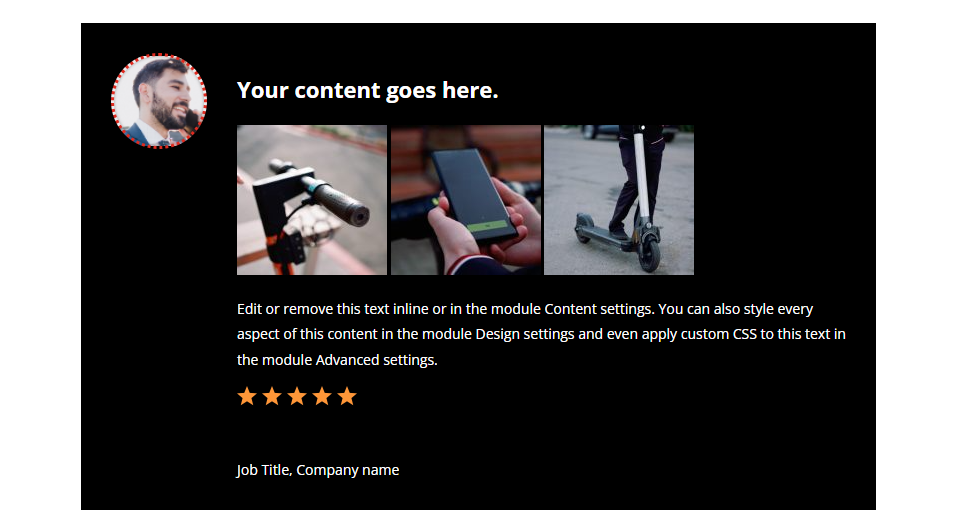
Divi Referans Modülü Ekran Kombinasyonu 7
Yedinci kombinasyonumuz Alıntı Simgesini, Yazar Adını ve İş Unvanını gösterir.

İşte siyah arka plan versiyonu.

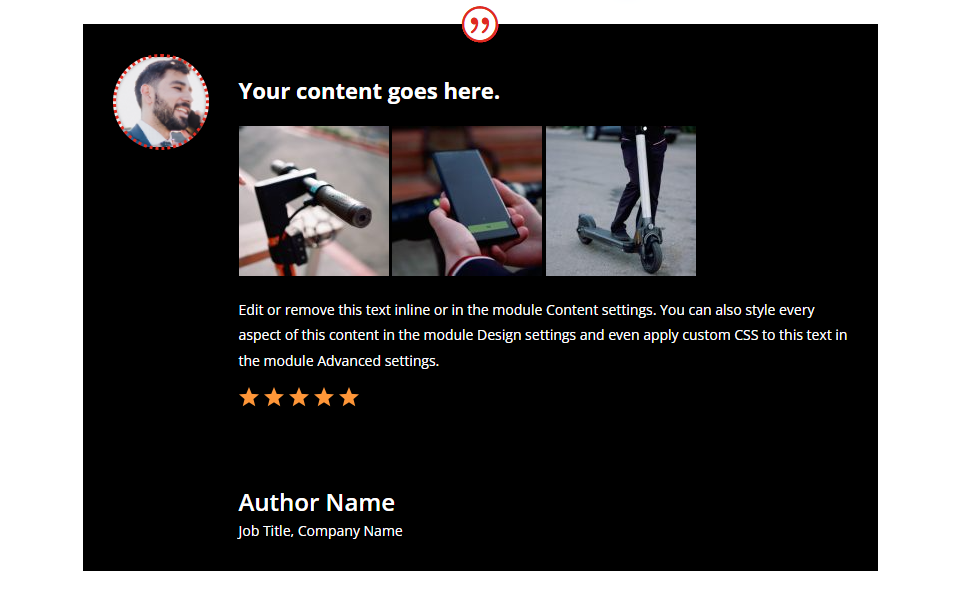
Divi Referans Modülü Ekran Kombinasyonu 8
Sekizinci kombinasyonumuz tüm unsurları etkinleştirdi.

İşte bu kombinasyonun beyaz arka plan versiyonu.

Biten Düşünceler
Divi'nin referans modülündeki 8 elemanlı ekran kombinasyonlarına bakışımız bu. Öğeleri seçmek basittir, bu nedenle herhangi bir durum için neyin en iyi sonucu verdiğini görmek için farklı kombinasyonları denemek kolaydır. Sizin için en iyi olanı görmek için bu kombinasyonlardan herhangi birini kullanmanızı veya kendinizinkini denemenizi öneririm. Hangi kombinasyonu seçerseniz seçin, referansa güvenilirlik katmak için yeterli bilgiyi eklediğinizden emin olun.
Senden duymak istiyoruz. Divi'nin referans modülünde bunlardan herhangi birini veya diğer kombinasyonları kullanıyor musunuz? Yorumlarda deneyiminizi bize bildirin.
