8 مجموعات عرض عنصر في وحدة شهادة Divi
نشرت: 2022-04-04تتضمن وحدة شهادة Divi العديد من العناصر الاختيارية التي يمكنك استخدامها أو تعطيلها. هذه العناصر سهلة الاستخدام ويمكن أن يؤدي اختيارها في مجموعات مختلفة إلى إنشاء بعض التصميمات المثيرة للاهتمام. في هذا المنشور ، سنلقي نظرة على مجموعات عرض 8 عناصر في وحدة شهادة Divi لمساعدتك في تحديد العناصر الأفضل لاحتياجاتك.
سننشئ نسختين ، واحدة بخلفية بيضاء والأخرى بخلفية سوداء ، من كل مجموعة.
هيا بنا نبدأ!
نظرة عامة على عناصر وحدة شهادة Divi
لنلقِ نظرة على العناصر الموجودة في وحدة الشهادة. كل عنصر له خيارات التصميم التي سنراها لاحقًا. أيضًا ، يمكن استخدام كل عنصر من هذه العناصر أم لا. سنرى أيضًا استخدامها في مجموعات مختلفة. يتضمن كل عنصر إعدادات لأحجام الشاشة وحالة التمرير.
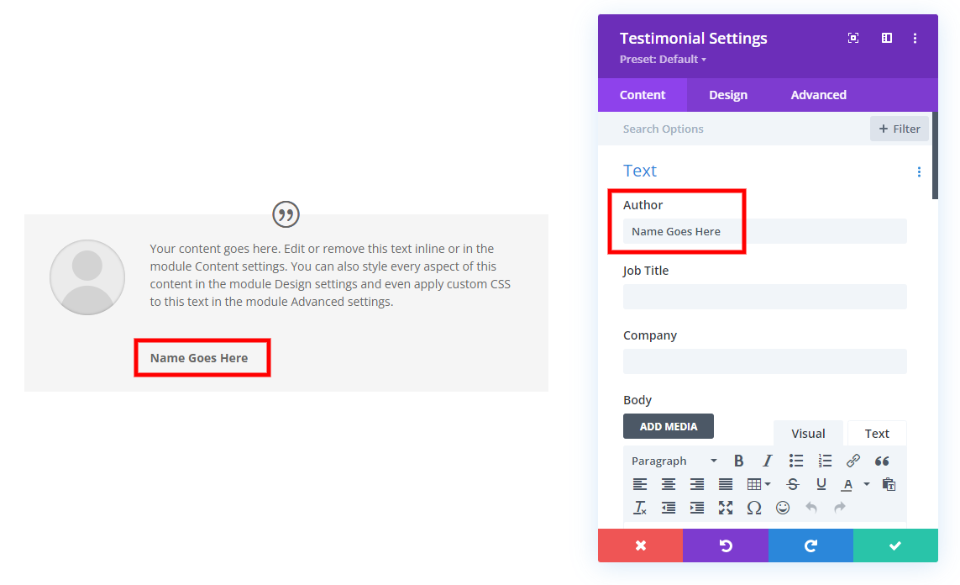
كاتب وحدة الشهادة
المؤلف هو اسم الشخص الذي كتب الشهادة. يظهر تحت محتوى الجسم ويتم استخدامه بشكل افتراضي. الخط الخاص به هو الأكبر بشكل افتراضي. إذا كنت لا تريد عرض اسم المؤلف ، فما عليك سوى حذف المحتوى الوهمي وترك الحقل فارغًا.

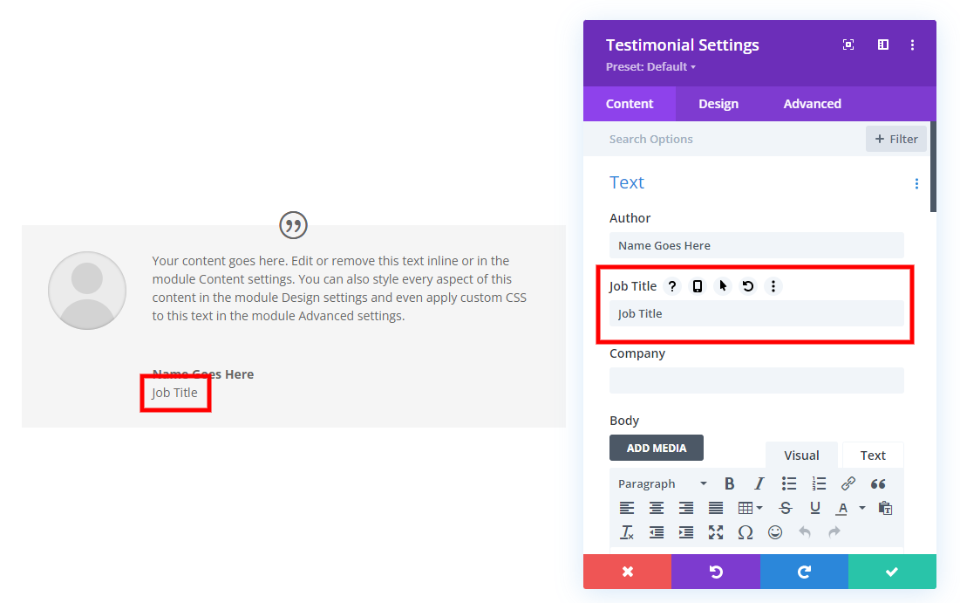
مسمى وظيفي
المسمى الوظيفي هو المسمى الوظيفي للمؤلف. إنه مفيد لشركات B2B (الأعمال إلى الأعمال) حيث يكون المسمى الوظيفي للمؤلف وثيق الصلة بالشهادة. هذا الحقل فارغ بشكل افتراضي. لاستخدامه ، ما عليك سوى إضافة نص إلى الحقل. يظهر تحت اسم المؤلف ، وهو بمحاذاة إلى اليسار.

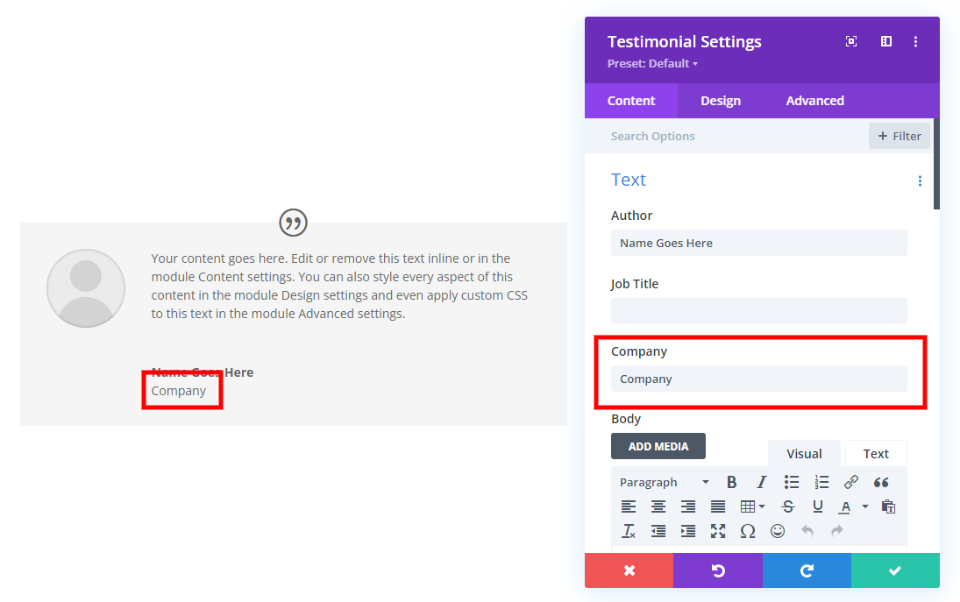
شركة
اسم الشركة هو اسم الشركة التي يعمل بها المؤلف. هذا مفيد أيضًا لشهادات B2B. يكون فارغًا افتراضيًا ويظهر تحت اسم المؤلف. يتم وضع الشركة على يمين المسمى الوظيفي إذا تم استخدامه أيضًا.

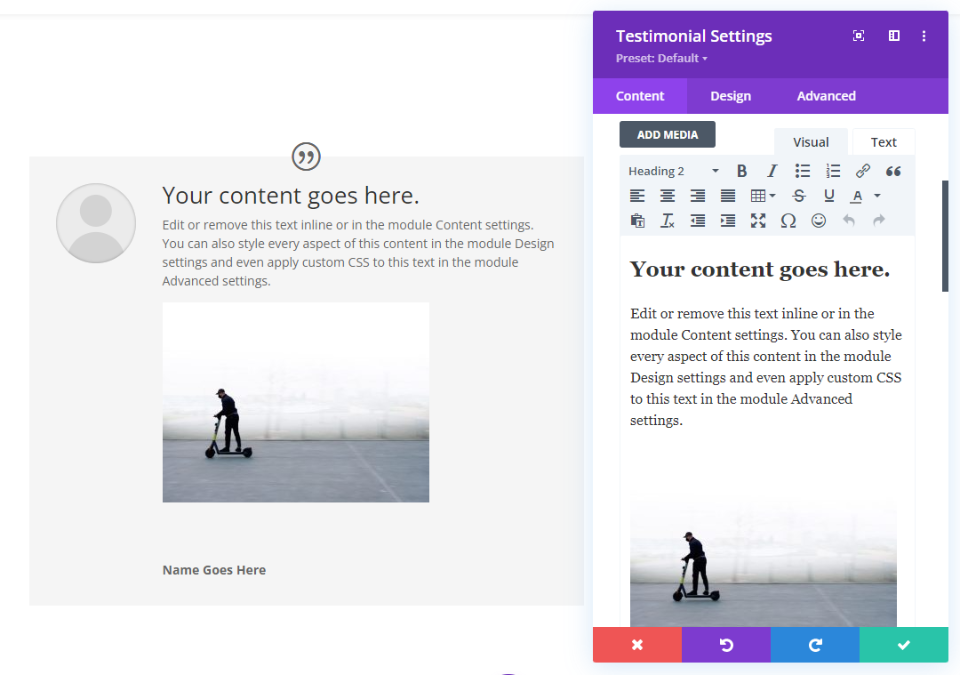
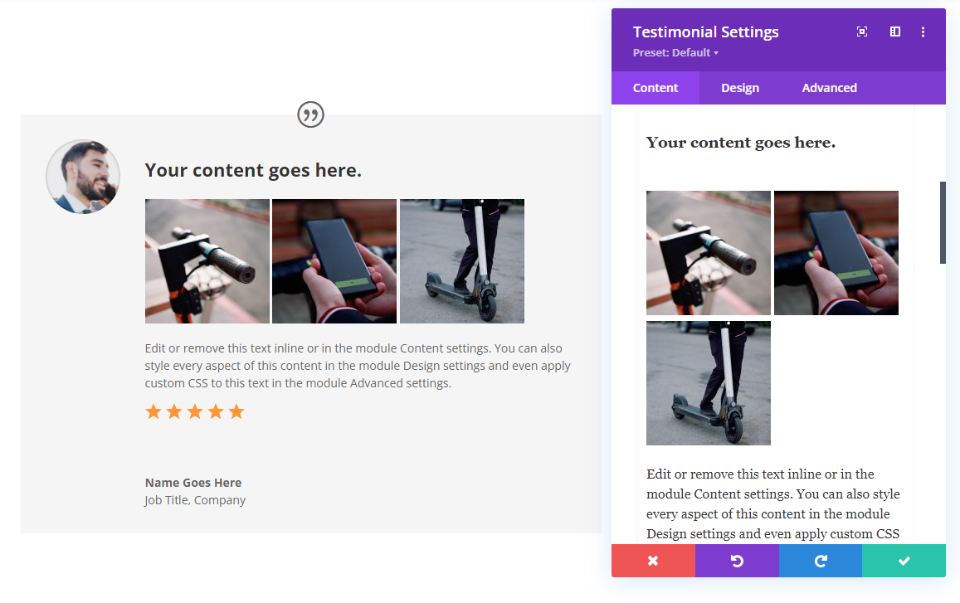
المحتوى
منطقة محتوى الجسم هي محرر TinyMCE يمكنه استخدام HTML و CSS المضمنة والوسائط وما إلى ذلك. وهو يتضمن علامتي التبويب Visual و Text وجميع إعدادات TinyMCE القياسية. يظهر في أكبر منطقة في منتصف الوحدة النمطية. إنه متعدد الاستخدامات للغاية.

يوضح المثال أدناه المحتوى بالعنوان 2 ومحتوى الجسم وصورة. يمكنك تضمين أي شيء يمكن أن يدخل في محرر TinyMCE ، مثل مقاطع الفيديو والرموز القصيرة و HTML وما إلى ذلك.

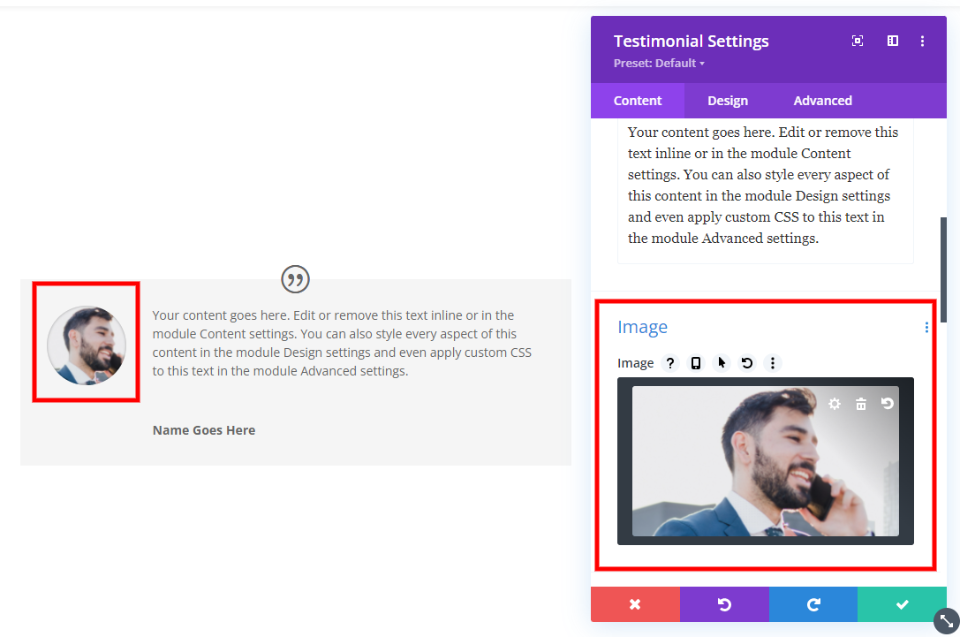
صورة
تعرض الصورة صورة (أو شعار) للمؤلف. يتم وضعها على يسار المحتوى. إنه دائري بشكل افتراضي ، ولكن يمكنك تحديد نمط للحد.

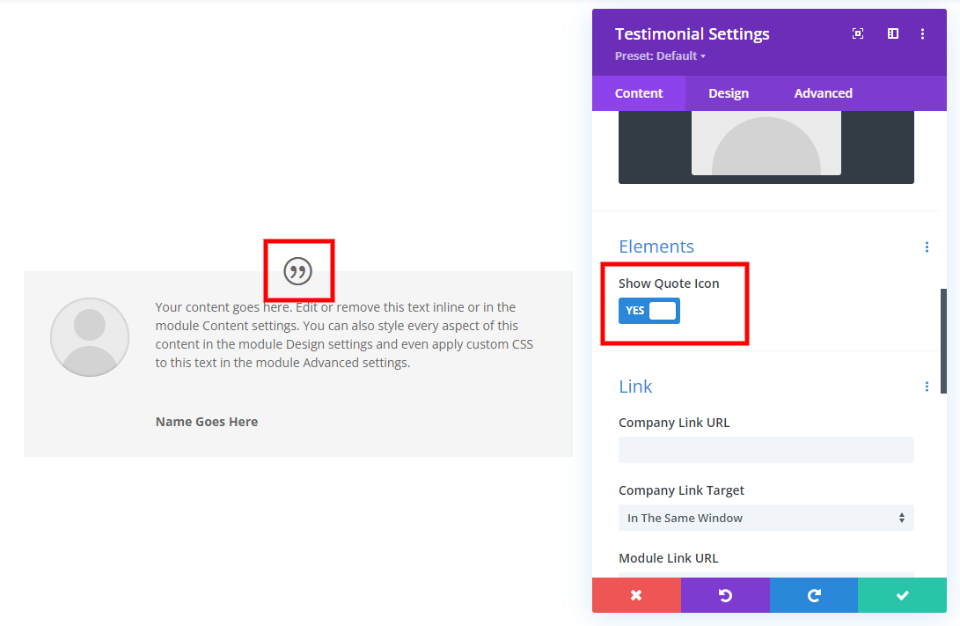
رمز الاقتباس
تعرض أيقونة الاقتباس علامة اقتباس داخل دائرة. يتم تمكين هذا بشكل افتراضي ، ولكن يمكنك تعطيله إذا كنت تريد ذلك. يمكنك ضبط حجم الرمز وتغيير لونه وخلفيته بشكل مستقل.

صمم وحدة Divi Testimonial
الآن ، دعنا نلقي نظرة على بعض خيارات التصميم. سنقوم بتصميم وحدة شهادة Divi باستخدام التصميم من حزمة Scooter Rental Layout Pack المجانية المتوفرة داخل Divi. سنقوم بإنشاء نسخة بيضاء وسوداء. سيستخدم كلاهما نفس المحتوى وسنقوم بإجراء تغييرات على كليهما لمجموعات عرض العناصر.
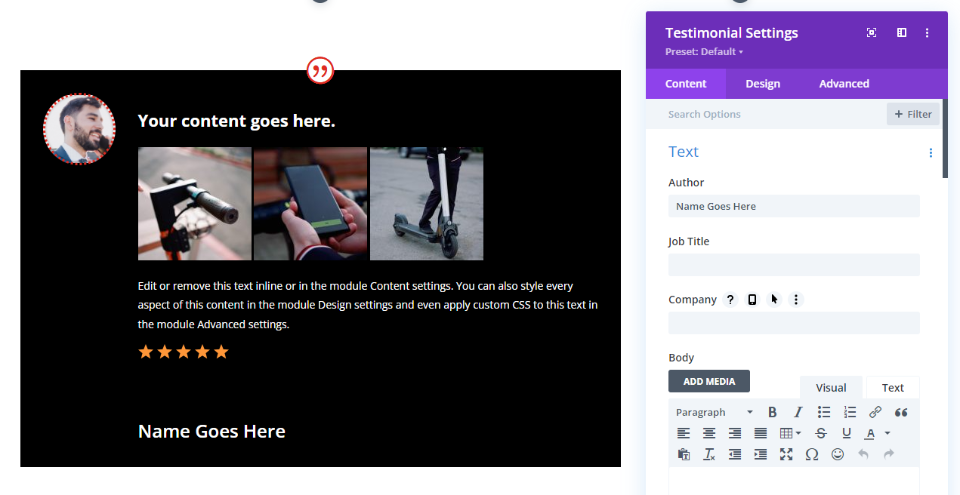
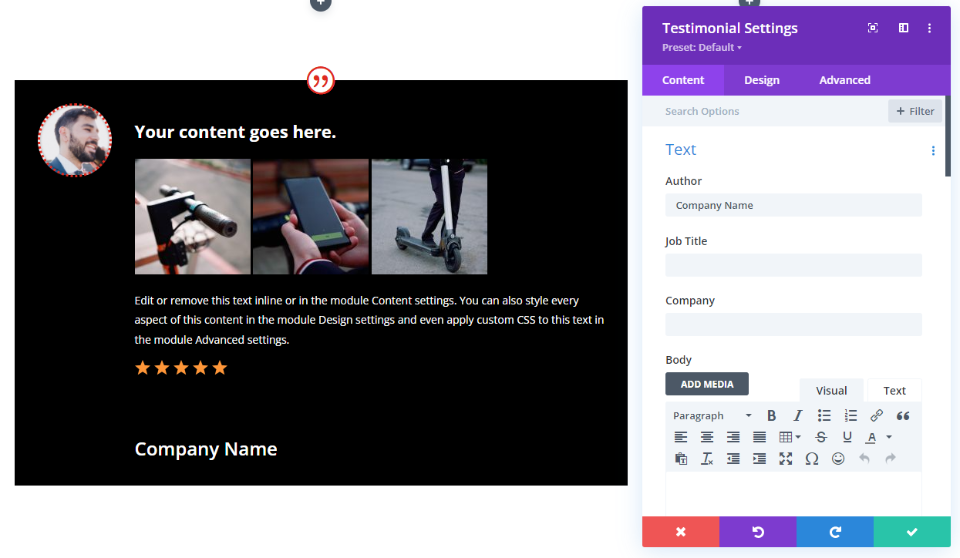
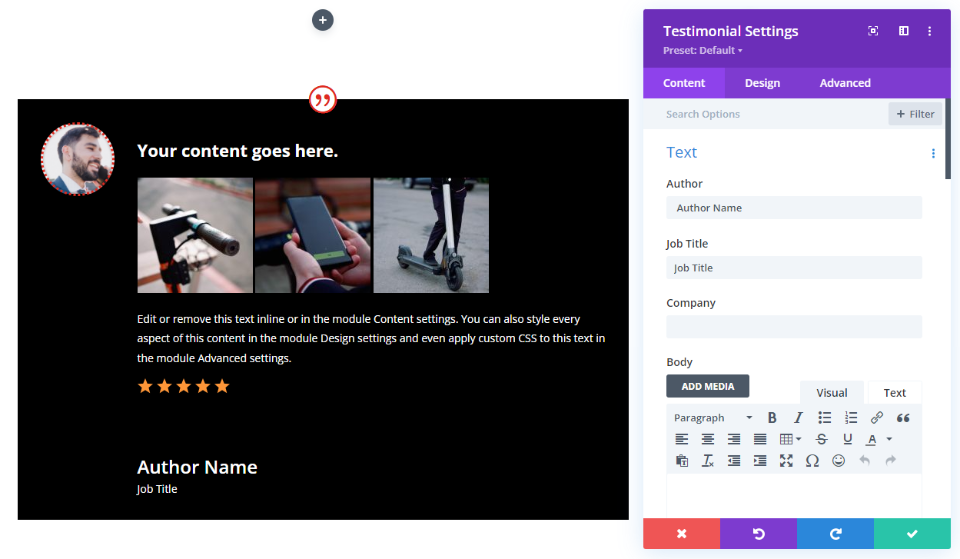
محتوى وحدة شهادة بلدي
إليك نظرة على محتوى الوحدة النمطية الخاصة بي. أنا أستخدم الأسماء العامة والنص الوهمي. أقوم بإضافة عنوان وتصميمه باستخدام CSS مضمن وإضافة ثلاث صور مصغرة. صورة المؤلف 1117 × 629. سأستخدم نفس المحتوى لجميع مجموعات العرض.
كمرجع ، إليك HTML المضمن مع CSS الذي أستخدمه للعنوان. يضيف مساحة فارغة للعنوان. عندما نصمم الوحدة السوداء ، سنضيف اللون.
- شفرة:
<h3 style="padding: 25px 0px 25px 0px;"><strong>Your content goes here.</strong></h3>

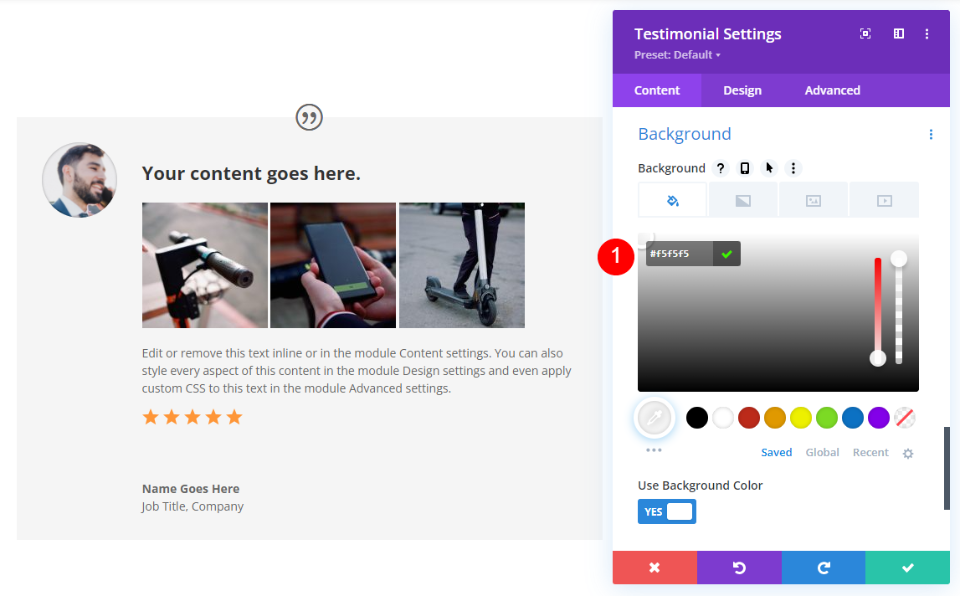
خيار التصميم الأبيض لوحدة شهادة Divi
أولاً ، افتح إعدادات وحدة الشهادة وانتقل لأسفل إلى الخلفية. قم بتغيير اللون إلى # f5f5f5.
- الخلفية: # f5f5f5

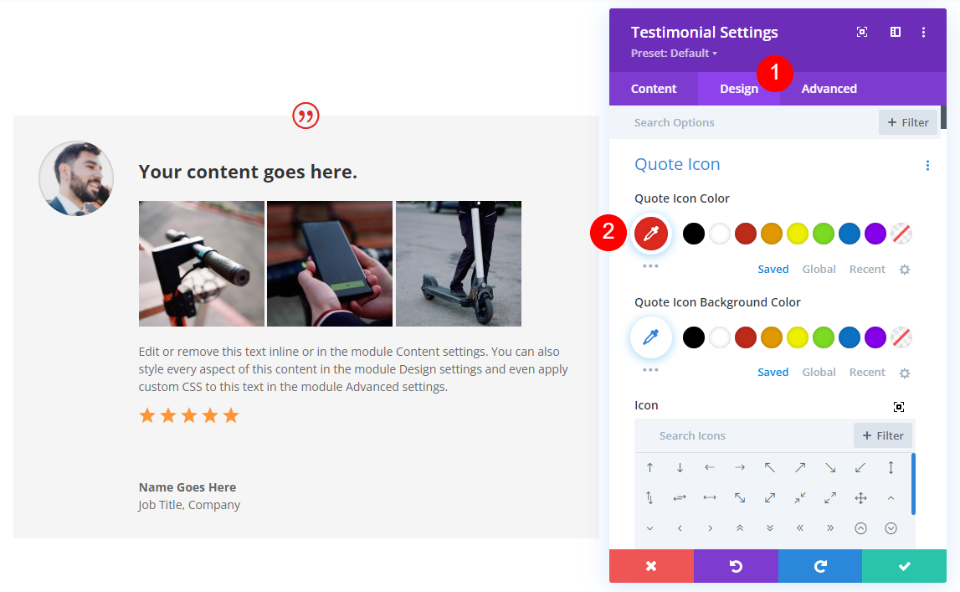
رمز الاقتباس
بعد ذلك ، انتقل إلى علامة تبويب التصميم وقم بتغيير لون رمز الاقتباس إلى # e02b20. سنترك لون الخلفية الخاص به في الإعداد الافتراضي.
- لون رمز الاقتباس: # e02b20

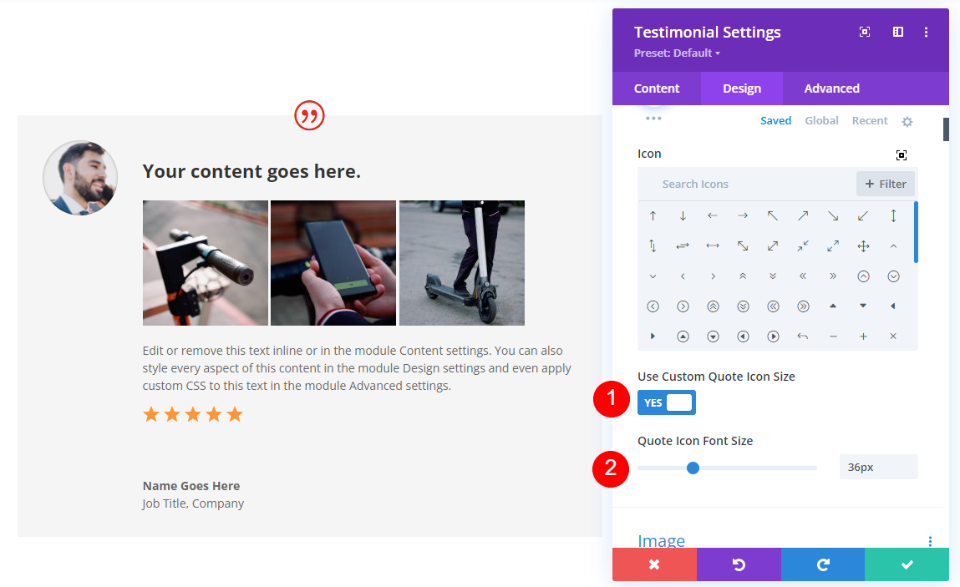
قم بتمكين استخدام حجم رمز اقتباس مخصص وقم بتعيين حجم خط الرمز على 36 بكسل.
- استخدام حجم رمز اقتباس مخصص: نعم
- حجم خط الأيقونة: 36 بكسل

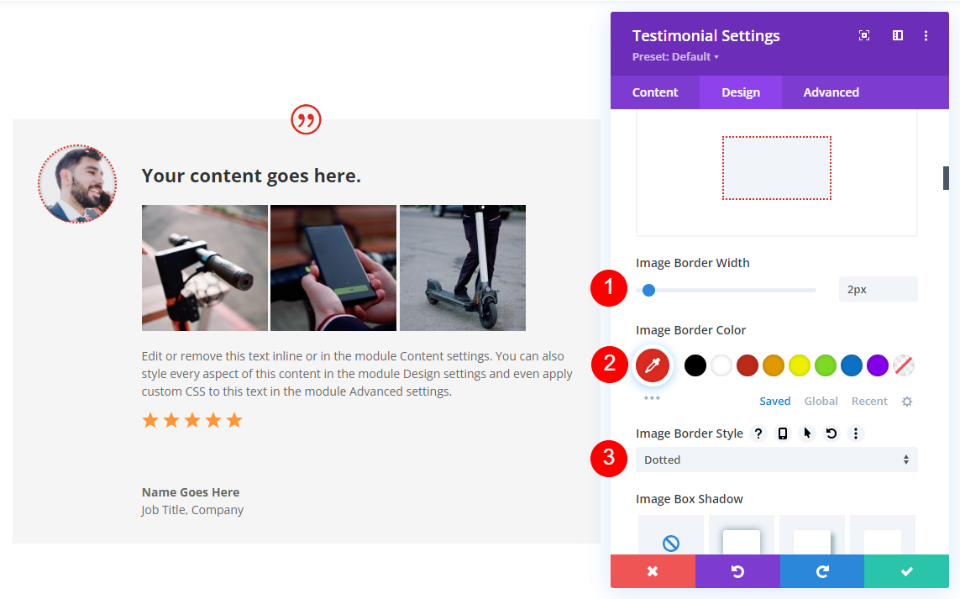
صورة
بعد ذلك ، قم بالتمرير لأسفل إلى الصورة. قم بتغيير عرض الحدود إلى 3 بكسل ، واللون إلى # e02b20 ، وقم بتغيير النمط إلى منقط.
- عرض حدود الصورة: 3 بكسل
- لون الحدود: # e02b20
- نمط الحدود: منقط

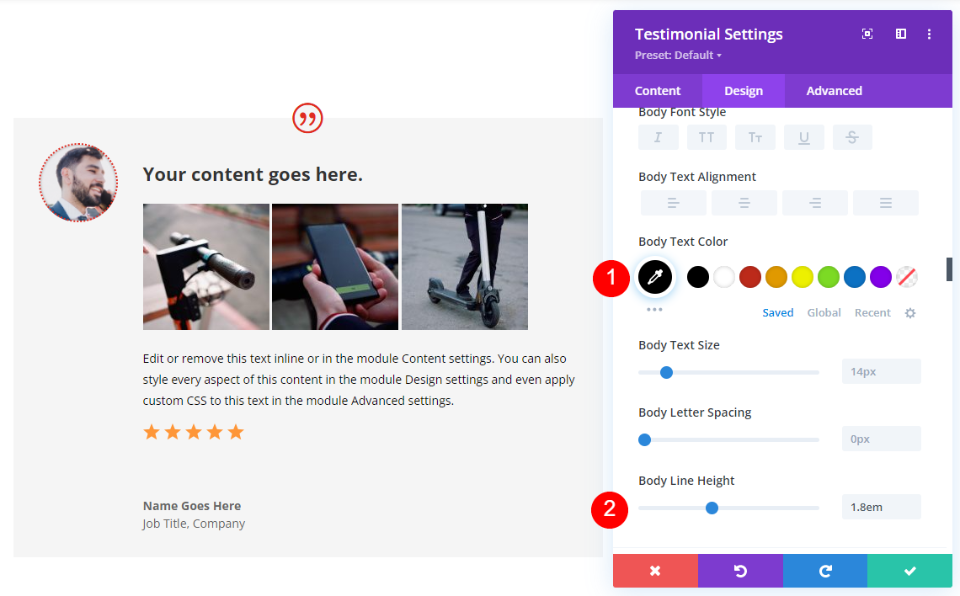
نص أساسي
بعد ذلك ، قم بالتمرير لأسفل إلى Body Text. قم بتغيير اللون إلى الأسود وارتفاع الخط إلى 1.8em.
- اللون: # 000000
- ارتفاع الخط: 1.8em

نص المؤلف
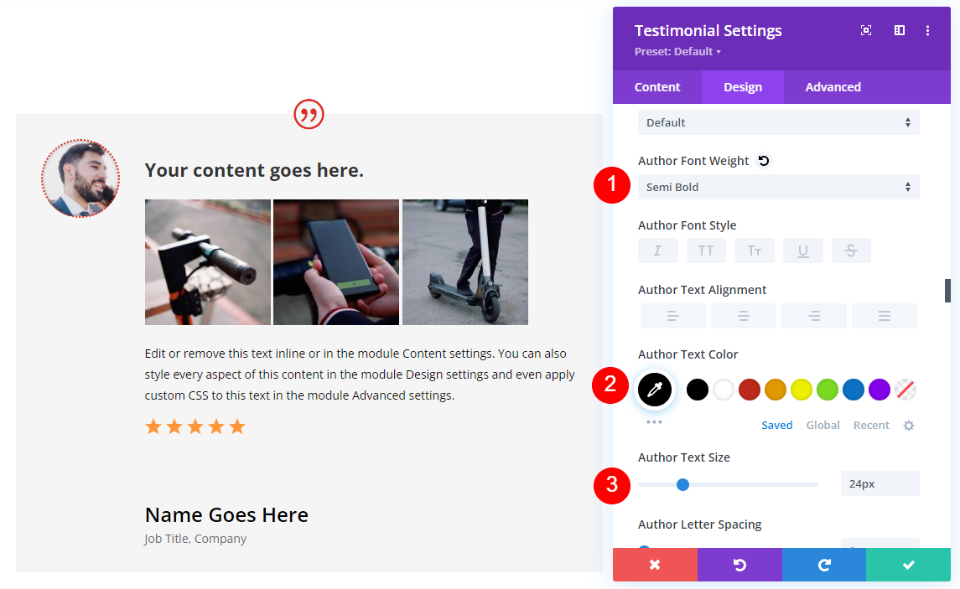
قم بالتمرير لأسفل إلى نص المؤلف. قم بتغيير الوزن إلى شبه غامق ، واللون إلى الأسود ، والحجم إلى 24 بكسل.
- وزن الخط: شبه عريض
- اللون: # 000000
- الحجم: 24 بكسل

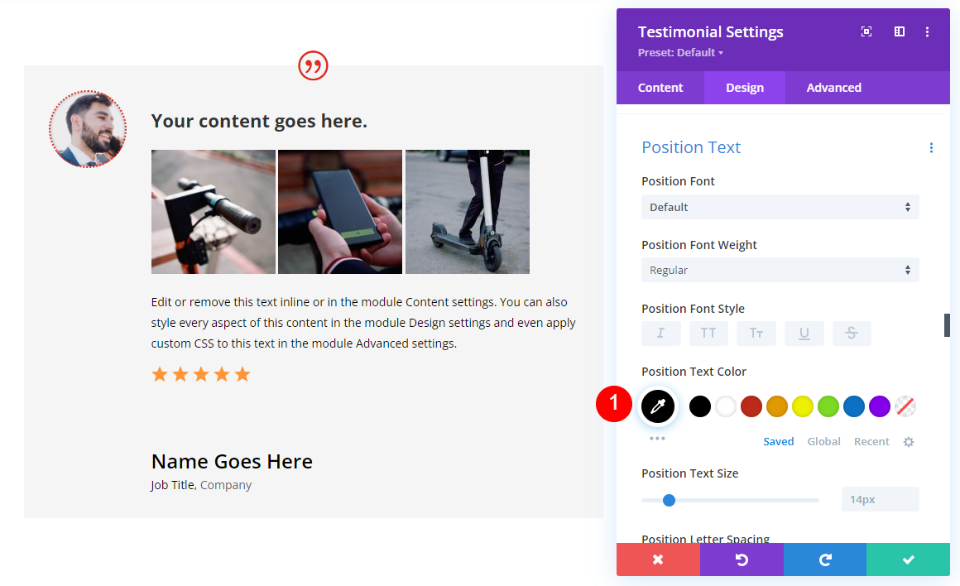
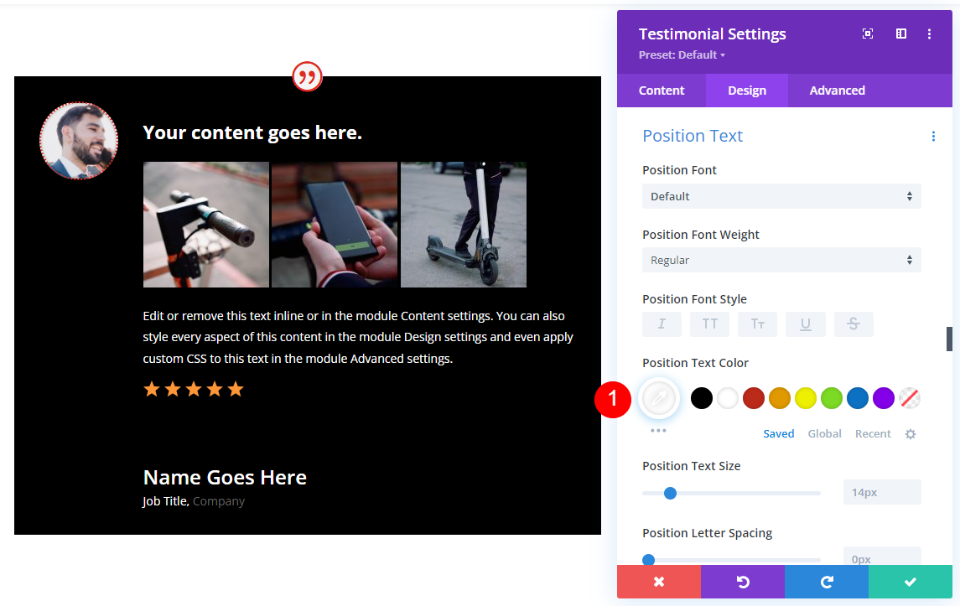
نص المركز
لنص الموضع ، اضبط اللون على الأسود.
- اللون: # 000000

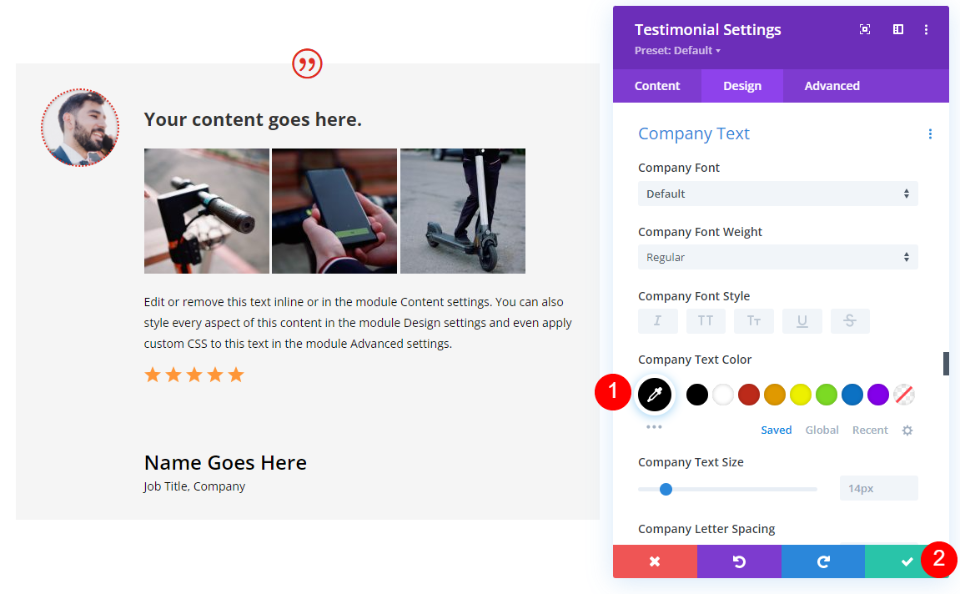
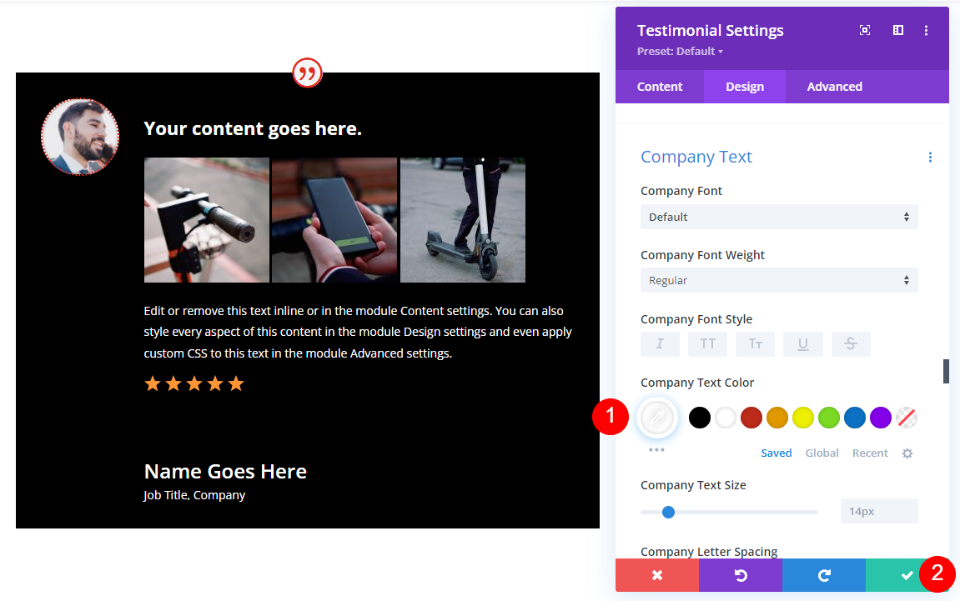
نص الشركة
بالنسبة لنص الشركة ، اضبط اللون على اللون الأسود. أغلق إعدادات وحدة الشهادة.
- لون نص الشركة: # 000000

خيار التصميم الأسود لوحدة شهادة Divi
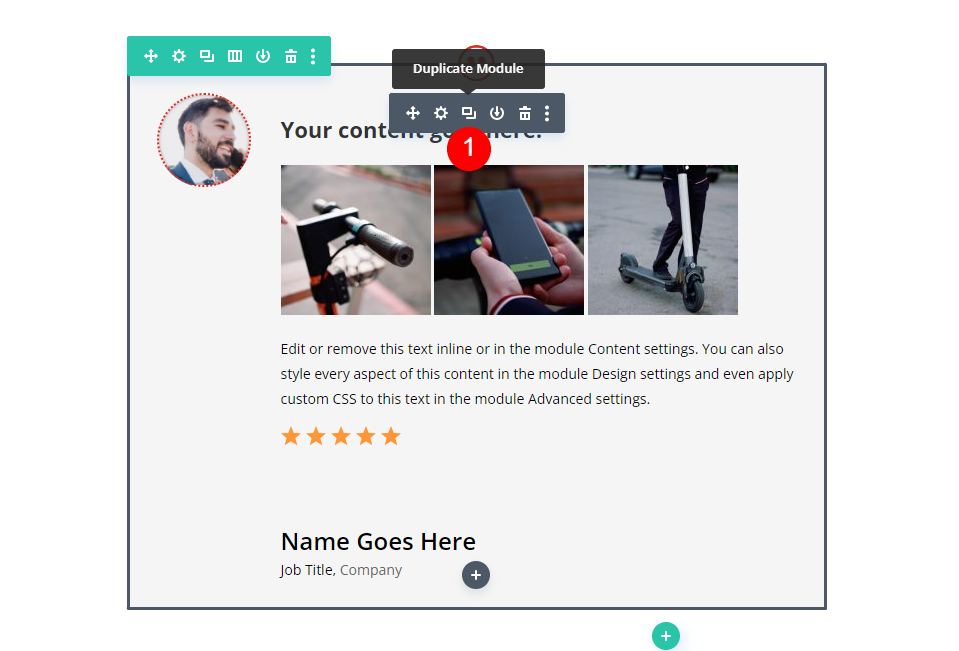
بعد ذلك ، قم بتكرار وحدة الشهادة وافتح إعداداتها.


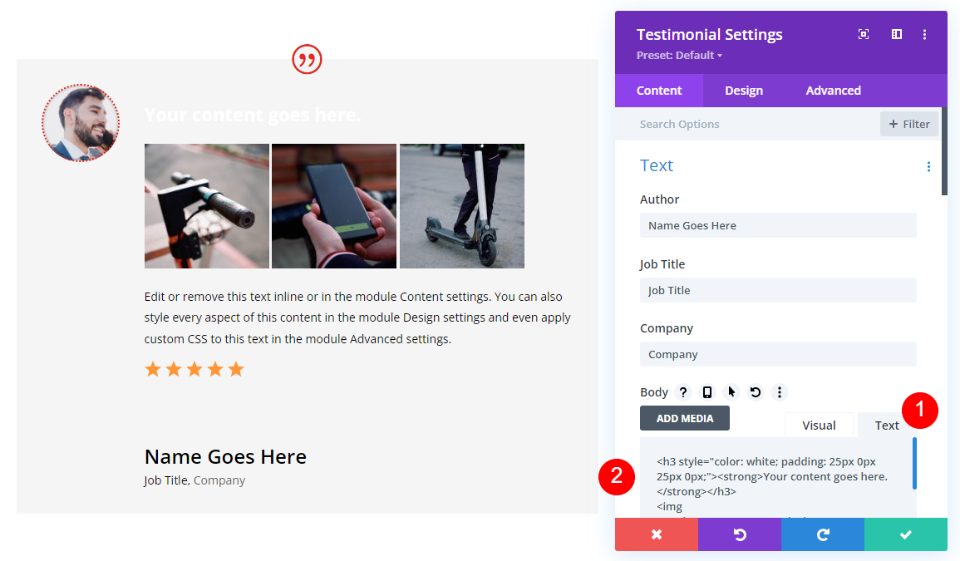
قم بالتمرير إلى محرر محتوى الجسم وأضف CSS المضمن لتغيير لون العنوان إلى الأبيض.
- HTML مع CSS:
<h3 style="color: white; padding: 25px 0px 25px 0px;"><strong>Your content goes here.</strong></h3>

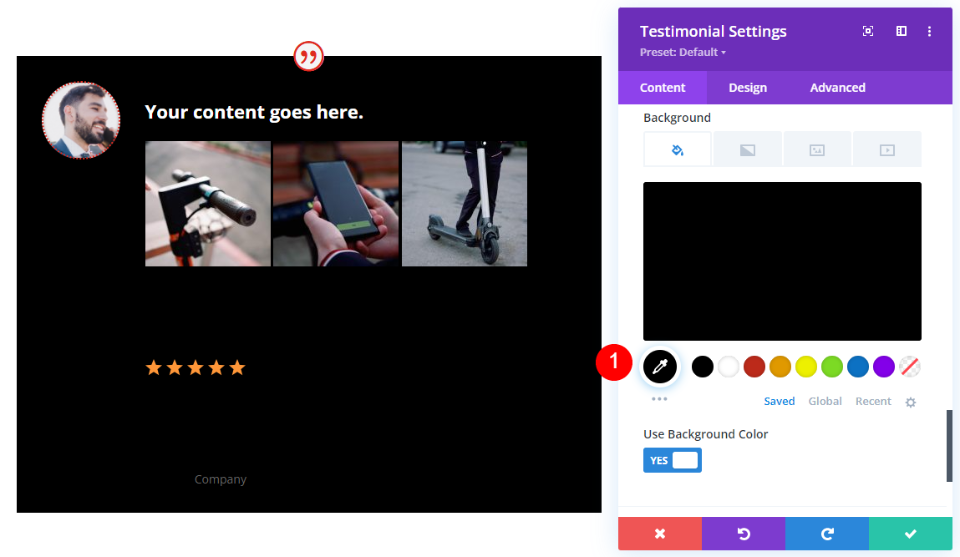
بعد ذلك ، قم بالتمرير إلى الخلفية وقم بتغيير اللون إلى الأسود.
- الخلفية: # 000000

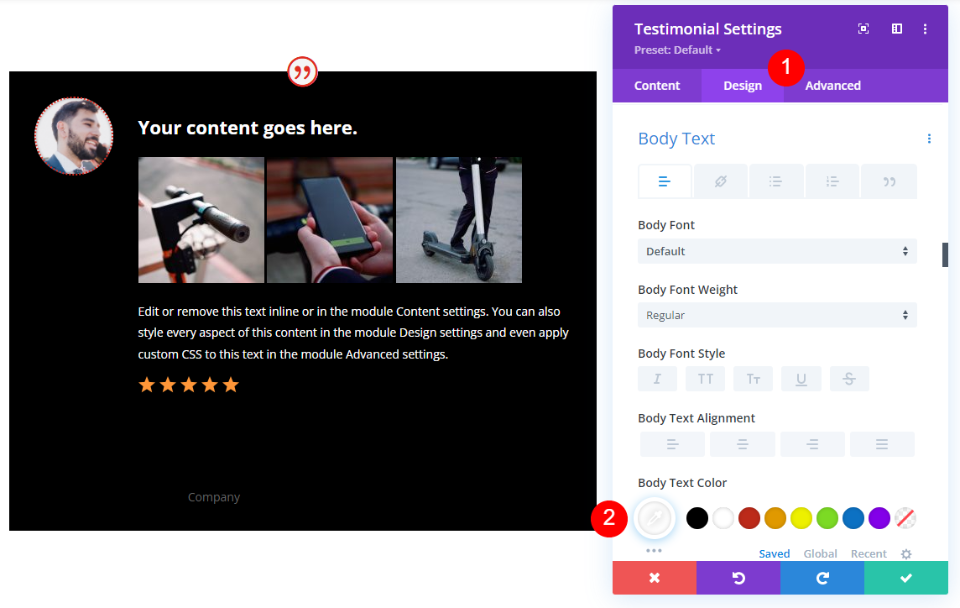
نص أساسي
بعد ذلك ، انقر فوق علامة تبويب التصميم وانتقل لأسفل إلى النص الأساسي. اضبط اللون على الأبيض.
- اللون: #ffffff

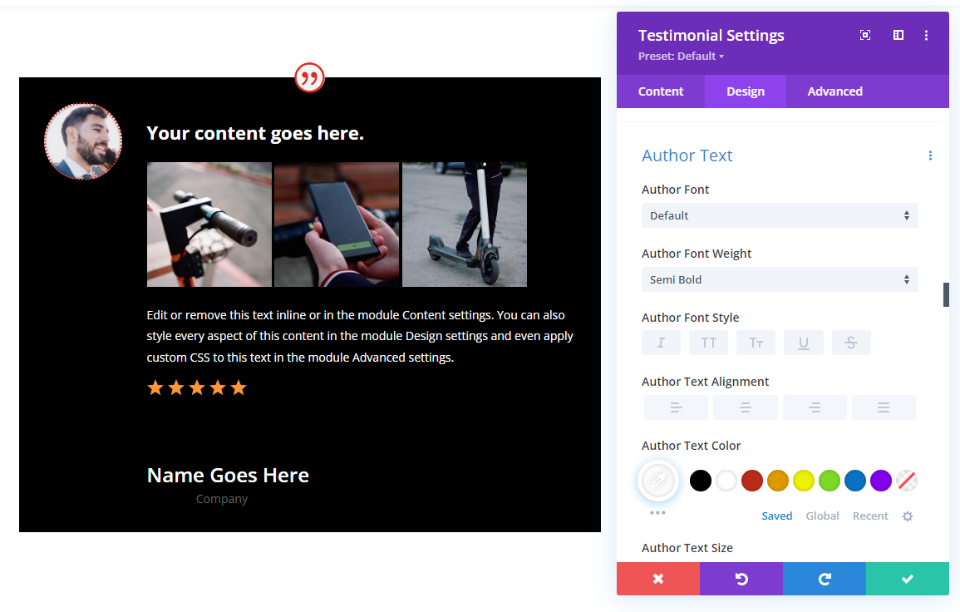
نص المؤلف
قم بالتمرير لأسفل إلى نص المؤلف واضبط لونه على الأبيض.
- اللون: #ffffff

نص المركز
قم بالتمرير إلى نص الموضع واضبط اللون على الأبيض.
- اللون: #ffffff

نص الشركة
أخيرًا ، قم بالتمرير إلى نص الشركة وقم بتغيير لون الخط إلى الأبيض.
- اللون: #ffffff

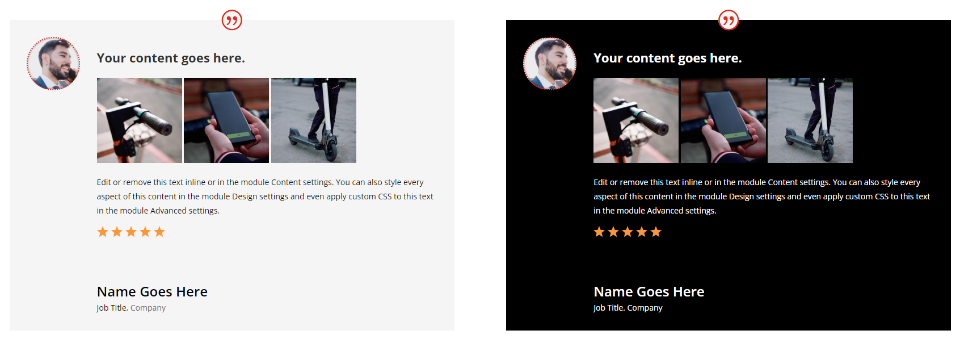
مجموعات العرض في وحدة شهادة Divi

لدينا الآن وحدتان للشهادة يمكننا استخدامها لعرض مجموعات مختلفة من العناصر.
مجموعة عرض وحدة شهادة Divi 1
تستخدم مجموعتنا الأولى اسم المؤلف وأيقونة الاقتباس. هذه هي الإعدادات الافتراضية لوحدة الشهادة.

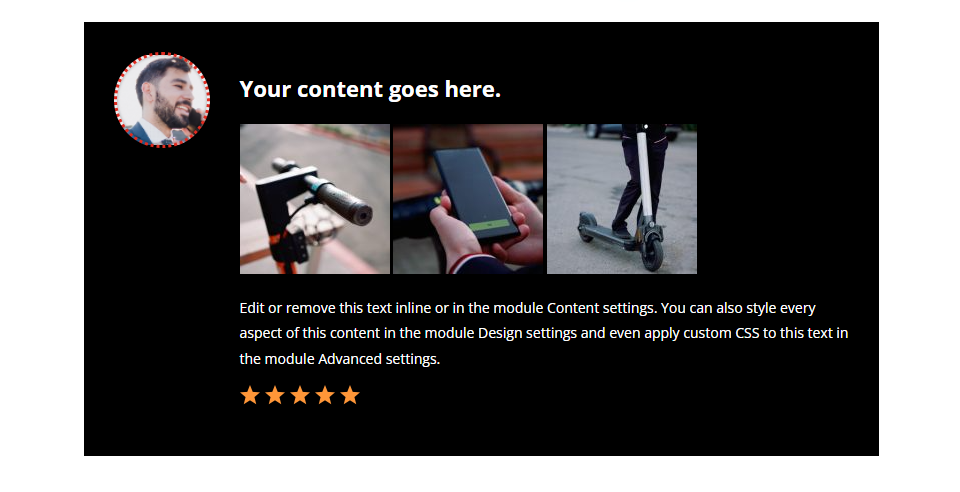
ها هي نسخة الخلفية السوداء. لقد تركت حقلي المسمى الوظيفي واسم الشركة فارغين.

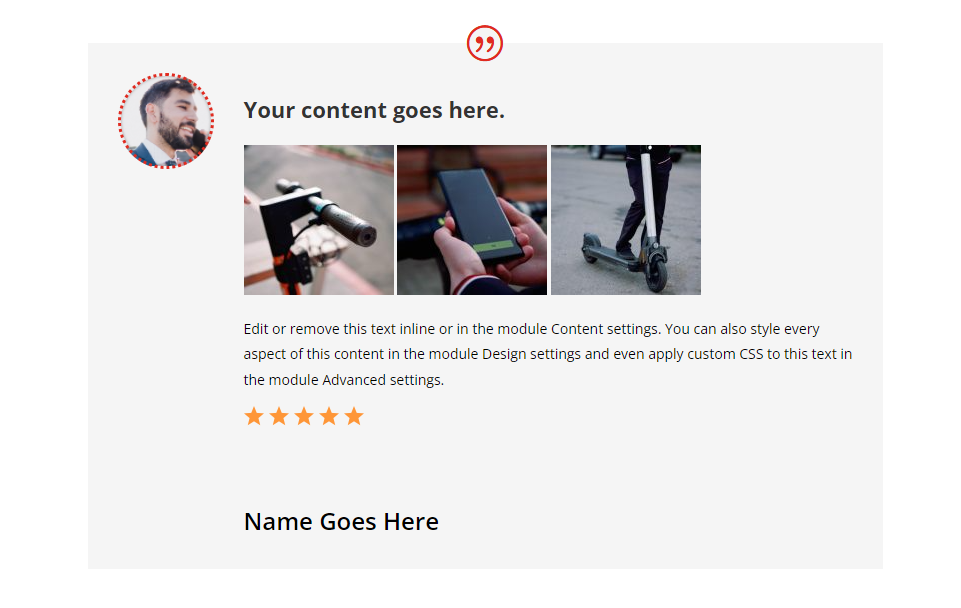
مجموعة عرض وحدة شهادة Divi 2
بالنسبة إلى مجموعتنا الثانية ، قمت بإزالة اسم المؤلف وأيقونة الاقتباس ، لذا فهي لا تعرض أيًا من العناصر. هذا مثالي فقط إذا تم توفير المعلومات في محتوى الجسم.

ها هي نسخة الخلفية البيضاء.

مجموعة عرض وحدة شهادة Divi 3
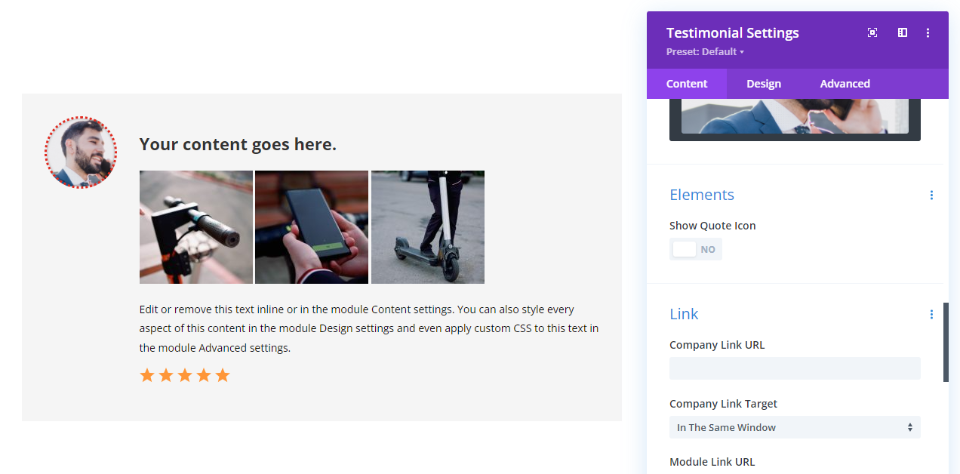
بالنسبة إلى مجموعتنا الثالثة ، قمت بإزالة رمز عرض الأسعار وأضفت اسم الشركة.

ها هي نسخة الخلفية السوداء.

مجموعة عرض وحدة شهادة Divi 4
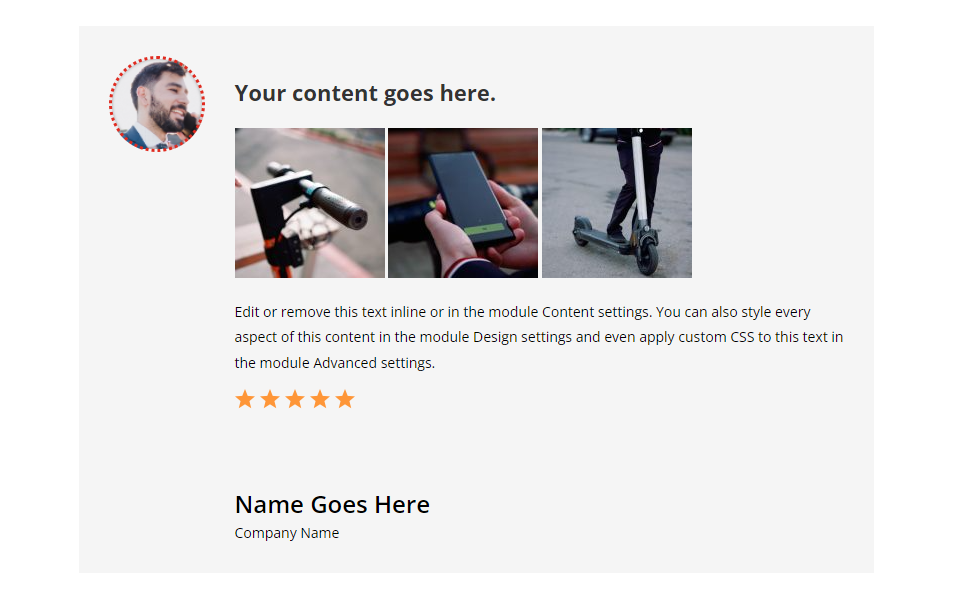
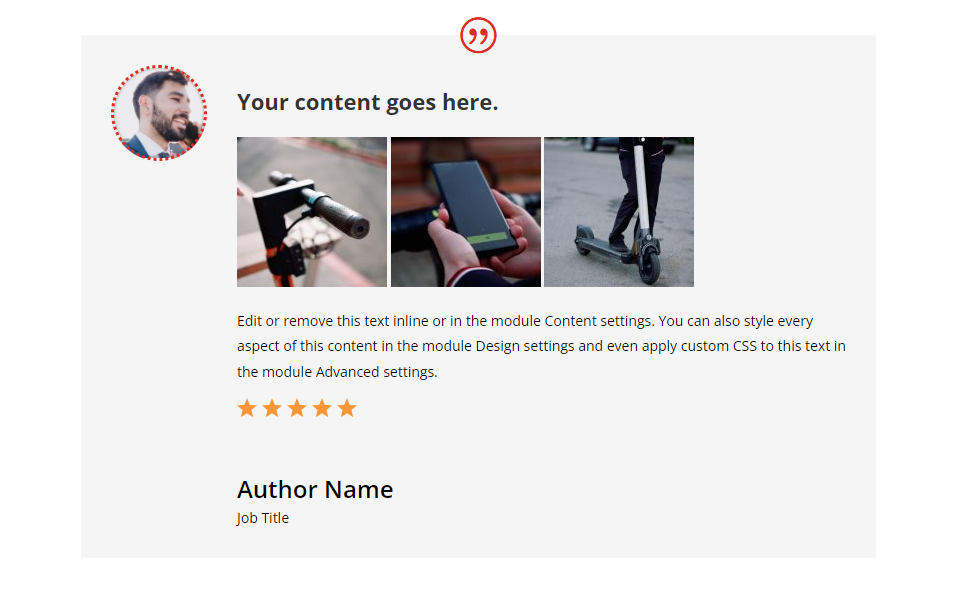
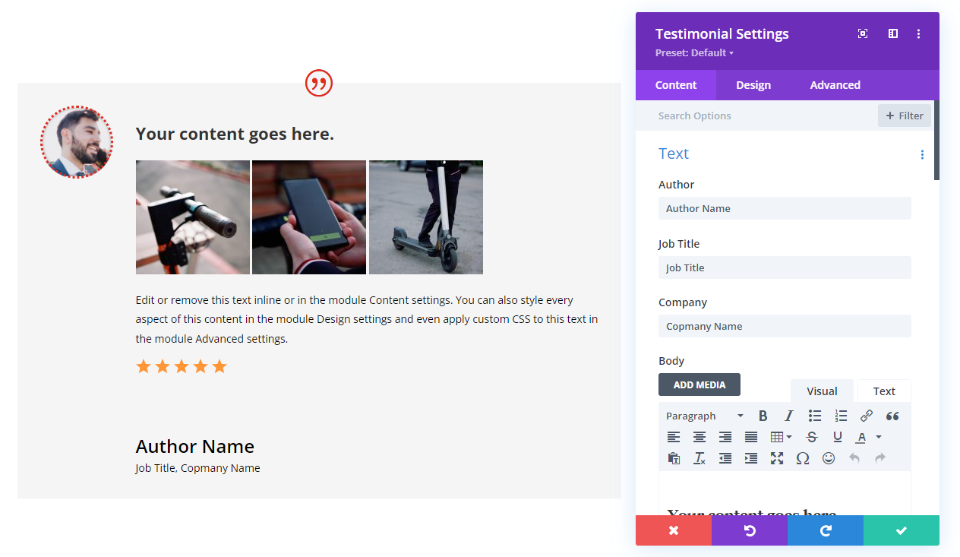
بالنسبة إلى مجموعتنا الرابعة ، قمت بإزالة اسم المؤلف ورمز عرض الأسعار وأضفت المسمى الوظيفي واسم الشركة.

ها هي نسخة الخلفية البيضاء.

مجموعة عرض وحدة شهادة Divi 5
بالطبع ، نحن لا نقتصر على النص الذي نضيفه إلى أي من الحقول. يستخدم هذا المثال اسم الشركة كاسم المؤلف. لقد قمت أيضًا بتضمين أيقونة الاقتباس.

ها هي نسخة الخلفية السوداء.

مجموعة عرض وحدة شهادة Divi 6
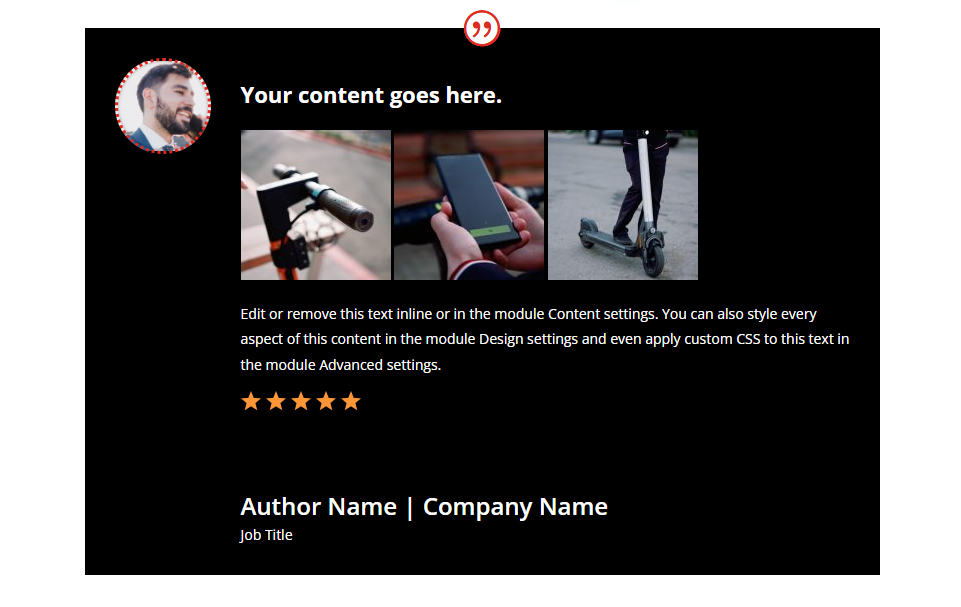
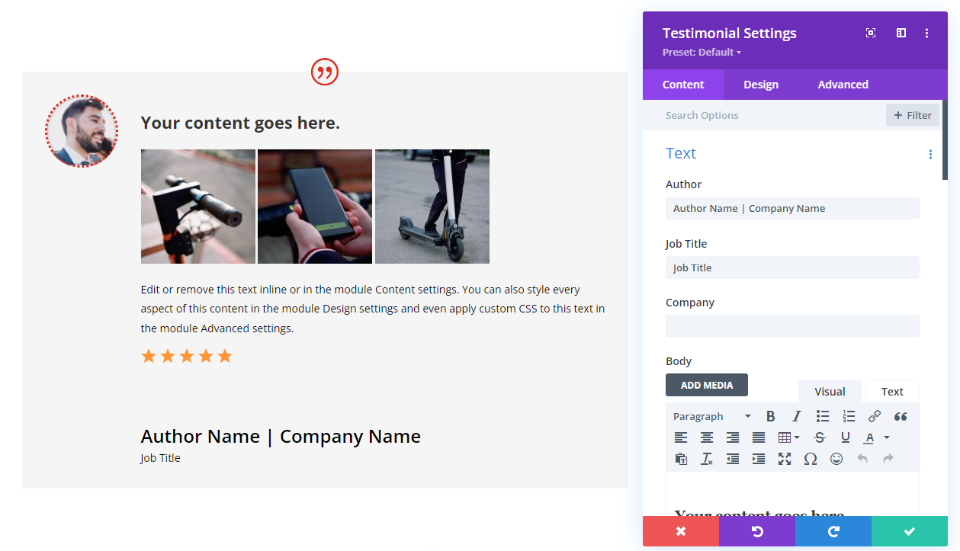
يمكننا أيضًا إضافة المزيد من المعلومات لكل سطر. لهذا ، أضفت شريطًا بعد اسم المؤلف وقمت بتضمين اسم الشركة في نفس الحقل. لقد قمت أيضًا بتضمين عنوان الوظيفة وأيقونة الاقتباس.

ها هي نسخة الخلفية البيضاء.

مجموعة عرض وحدة شهادة Divi 7
تُظهر مجموعتنا السابعة رمز الاقتباس واسم المؤلف والمسمى الوظيفي.

ها هي نسخة الخلفية السوداء.

مجموعة عرض وحدة شهادة Divi 8
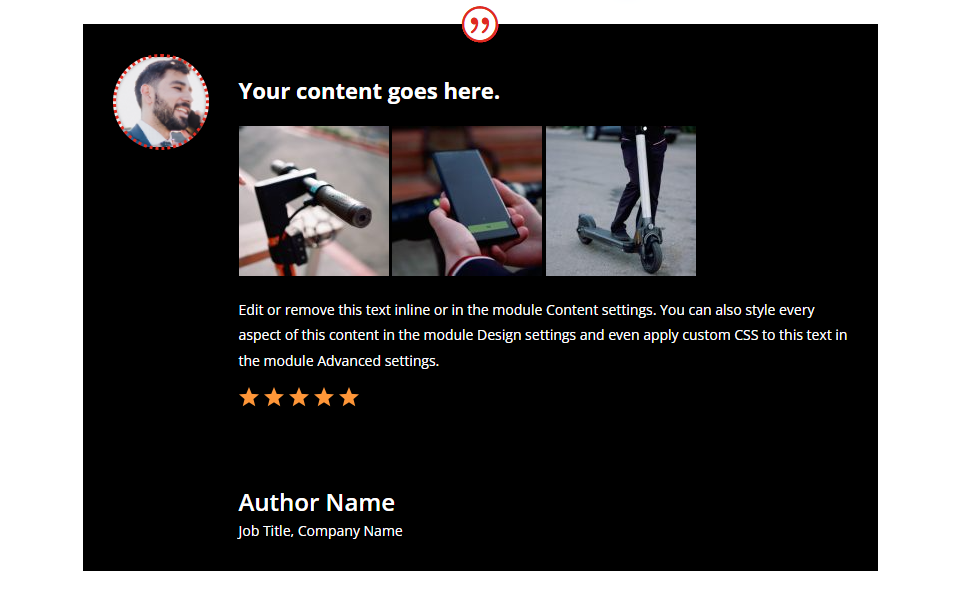
تم تمكين جميع العناصر في مجموعتنا الثامنة.

إليك نسخة الخلفية البيضاء من هذه المجموعة.

خواطر ختامية
هذه هي نظرتنا إلى مجموعات عرض العناصر المكونة من 8 عناصر في وحدة شهادة Divi. يعد تحديد العناصر أمرًا بسيطًا ، لذلك من السهل تجربة مجموعات مختلفة لمعرفة ما هو الأفضل في أي موقف معين. أوصي باستخدام أي من هذه التركيبات أو تجربة مجموعتك الخاصة لمعرفة الأفضل بالنسبة لك. أيًا كانت المجموعة التي تختارها ، تأكد من تضمين ما يكفي من المعلومات لإضافة مصداقية إلى الشهادة.
نريد أن نسمع منك. هل تستخدم أيًا من هذه المجموعات أو مجموعات أخرى في وحدة شهادة Divi؟ أخبرنا عن تجربتك في التعليقات.
