Divi's Testimonial Module의 8가지 요소 디스플레이 조합
게시 됨: 2022-04-04Divi의 평가 모듈에는 사용하거나 비활성화할 수 있는 몇 가지 선택적 요소가 포함되어 있습니다. 이러한 요소는 사용하기 쉽고 다양한 조합으로 선택하면 흥미로운 디자인을 만들 수 있습니다. 이 게시물에서는 어떤 요소가 귀하의 요구에 가장 적합한지 결정하는 데 도움이 되도록 Divi의 평가 모듈에서 8가지 요소 디스플레이 조합을 살펴보겠습니다.
각 조합에 대해 흰색 배경과 검정색 배경의 두 가지 버전을 만듭니다.
시작하자!
Divi 평가 모듈 요소 개요
평가 모듈 내의 요소를 살펴보겠습니다. 각 요소에는 나중에 볼 스타일 옵션이 있습니다. 또한 이러한 각 요소를 사용할 수도 있고 사용하지 않을 수도 있습니다. 우리는 또한 그것들이 다양한 조합으로 사용되는 것을 보게 될 것입니다. 각 요소에는 화면 크기 및 호버 상태에 대한 설정이 포함됩니다.
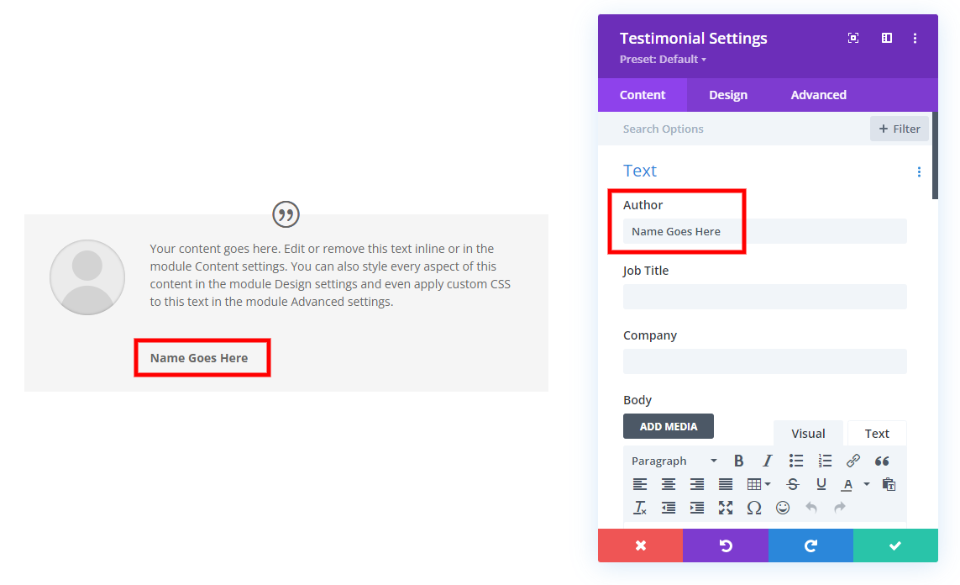
평가 모듈 작성자
저자는 평가를 작성한 사람의 이름입니다. 본문 내용 아래에 나타나며 기본적으로 사용됩니다. 기본적으로 글꼴이 가장 큽니다. 작성자 이름을 표시하지 않으려면 더미 콘텐츠를 삭제하고 필드를 비워두면 됩니다.

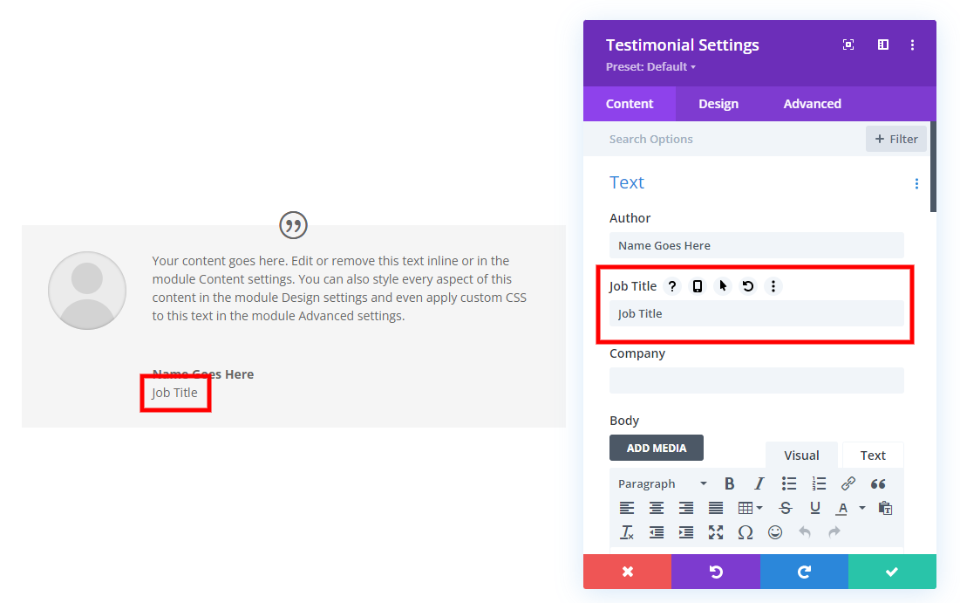
직위
직위는 저자의 직위입니다. 저자의 직책이 평가와 관련된 B2B(기업 간) 회사에 유용합니다. 이 필드는 기본적으로 비어 있습니다. 그것을 사용하려면 필드에 텍스트를 추가하기만 하면 됩니다. 작성자 이름 아래에 표시되며 왼쪽 정렬됩니다.

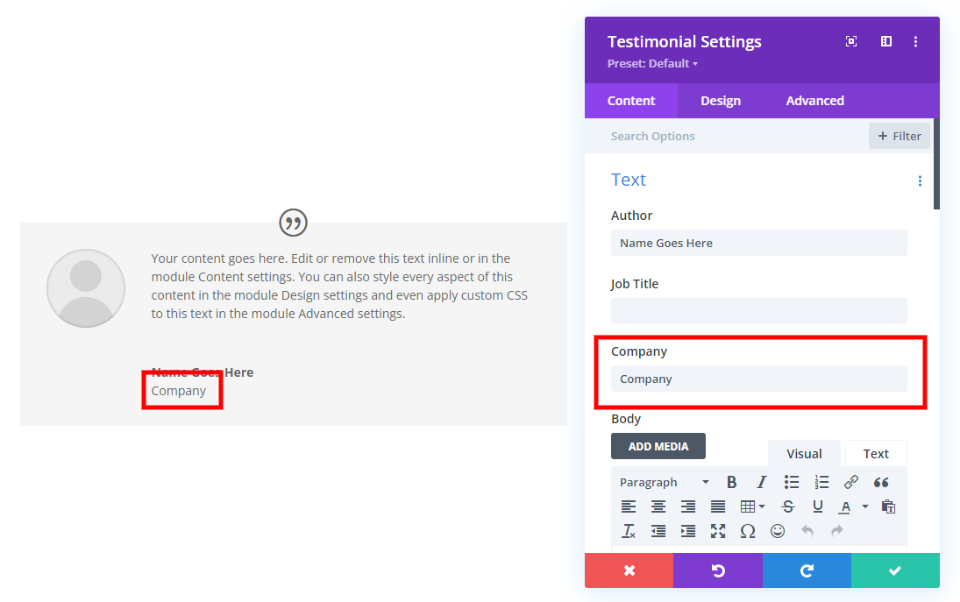
회사
회사는 작성자가 근무하는 회사의 이름입니다. 이것은 B2B 평가에도 유용합니다. 기본적으로 비어 있으며 작성자 이름 아래에 나타납니다. 회사도 사용되는 경우 직위 오른쪽에 회사가 배치됩니다.

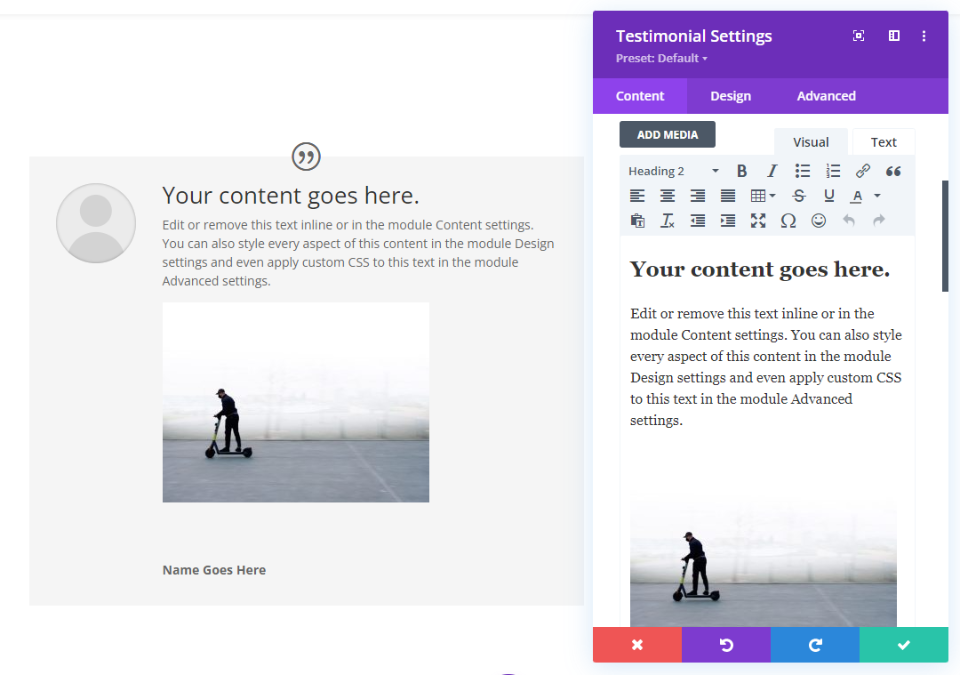
콘텐츠
본문 콘텐츠 영역은 HTML, 인라인 CSS, 미디어 등을 사용할 수 있는 TinyMCE 편집기입니다. 여기에는 Visual 및 Text 탭과 모든 표준 TinyMCE 설정이 포함됩니다. 모듈 중앙의 가장 큰 영역에 나타납니다. 매우 다재다능합니다.

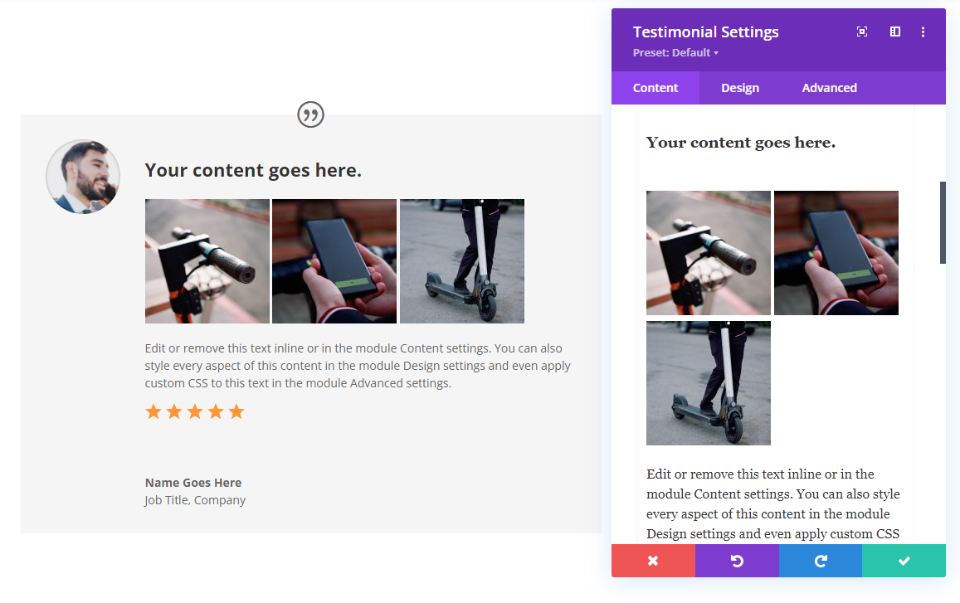
아래 예는 제목 2, 본문 내용 및 이미지가 있는 내용을 보여줍니다. 동영상, 단축 코드, HTML 등과 같이 TinyMCE 편집기에 들어갈 수 있는 모든 것을 포함할 수 있습니다.

영상
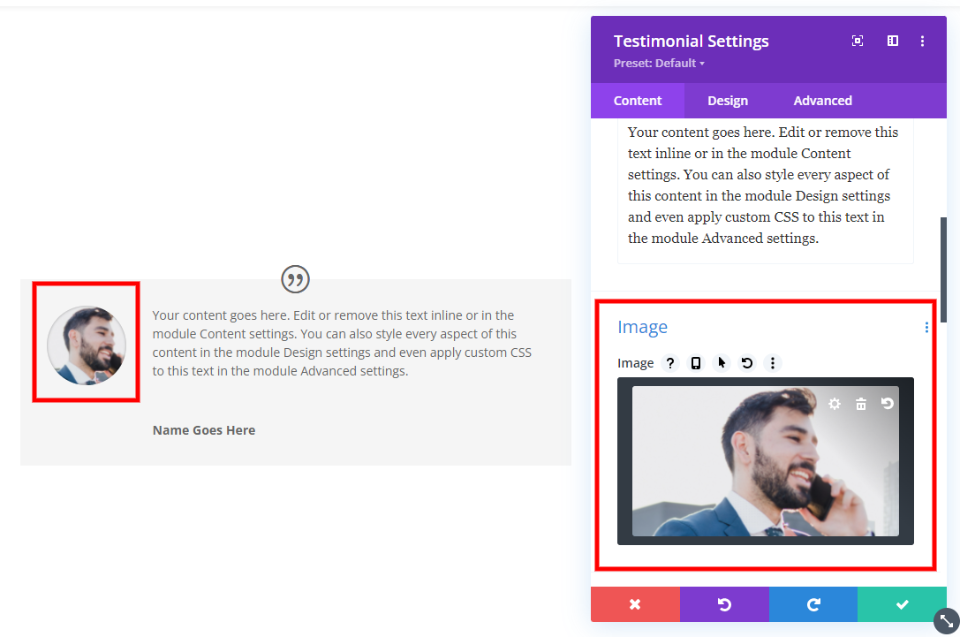
이미지는 작성자의 사진(또는 로고)을 표시합니다. 콘텐츠의 왼쪽에 배치됩니다. 기본적으로 원형이지만 테두리 스타일을 지정할 수 있습니다.

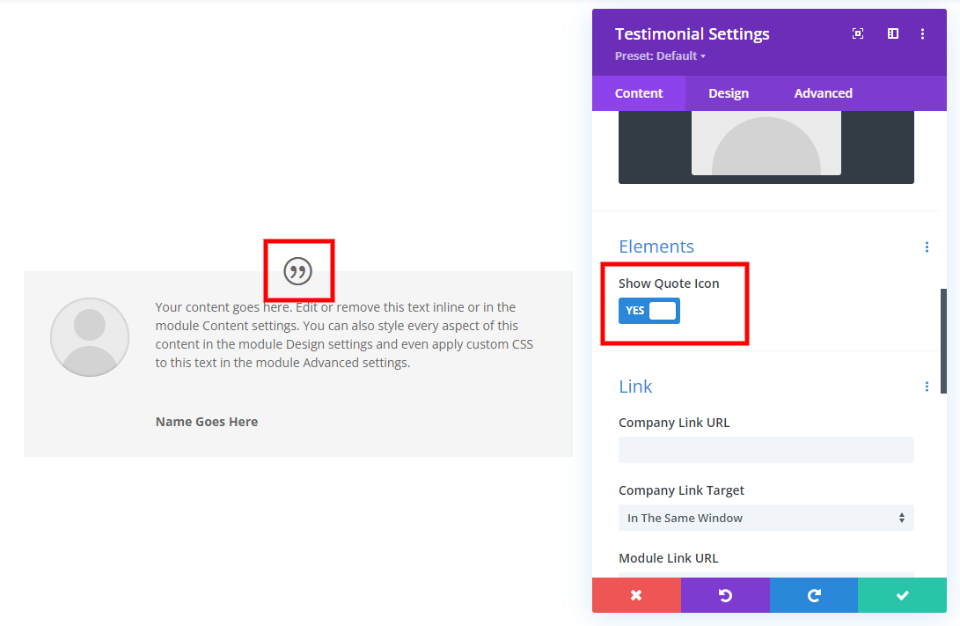
견적 아이콘
따옴표 아이콘은 원 안에 따옴표를 표시합니다. 이것은 기본적으로 활성화되어 있지만 원하는 경우 비활성화할 수 있습니다. 크기를 조정하고 아이콘과 배경의 색상을 독립적으로 변경할 수 있습니다.

Divi 평가 모듈 스타일 지정
이제 몇 가지 스타일 옵션을 살펴보겠습니다. Divi 내에서 사용할 수 있는 무료 스쿠터 대여 레이아웃 팩의 스타일을 사용하여 Divi 평가 모듈의 스타일을 지정합니다. 우리는 흰색과 검은색 버전을 만들 것입니다. 둘 다 동일한 콘텐츠를 사용하며 요소 표시 조합에 대해 둘 다 변경합니다.
내 평가 모듈 콘텐츠
다음은 예제 모듈의 내용을 살펴보겠습니다. 일반 이름과 더미 텍스트를 사용하고 있습니다. 제목을 추가하고 인라인 CSS로 스타일을 지정하고 3개의 축소판 이미지를 추가합니다. 작가의 이미지는 1117×629입니다. 모든 디스플레이 조합에 대해 동일한 내용을 사용하겠습니다.
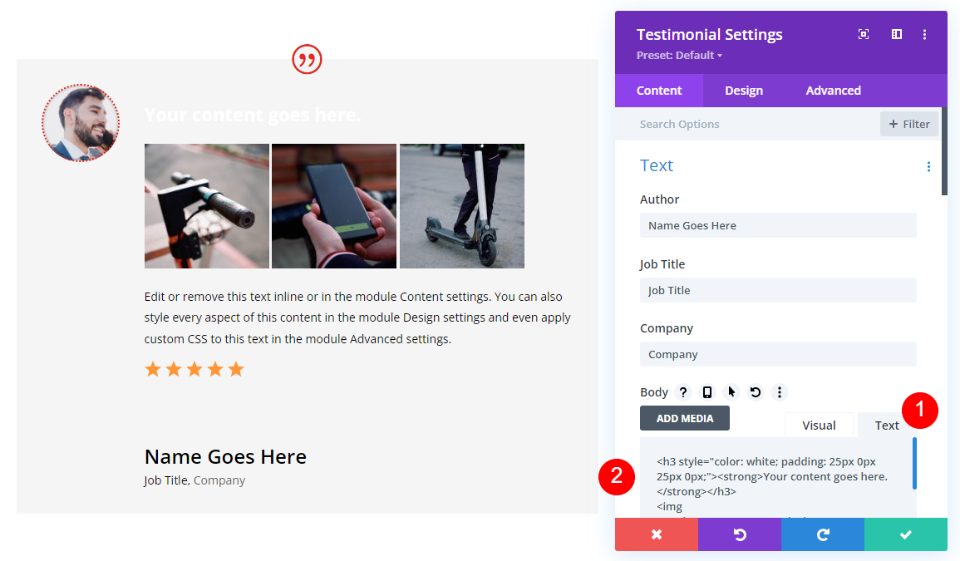
참고로 다음은 제목에 사용하고 있는 CSS가 포함된 인라인 HTML입니다. 제목에 패딩을 추가합니다. 검정색 모듈의 스타일을 지정할 때 색상을 추가합니다.
- 암호:
<h3 style="padding: 25px 0px 25px 0px;"><strong>Your content goes here.</strong></h3>

Divi 평가 모듈 화이트 스타일링 옵션
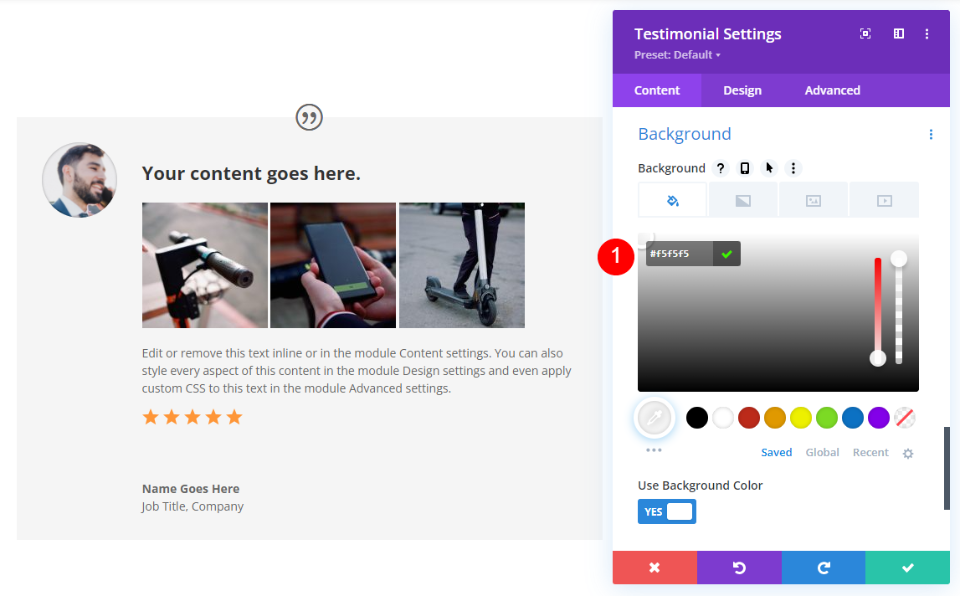
먼저 평가 모듈의 설정을 열고 배경으로 스크롤합니다. 색상을 #f5f5f5로 변경합니다.
- 배경: #f5f5f5

견적 아이콘
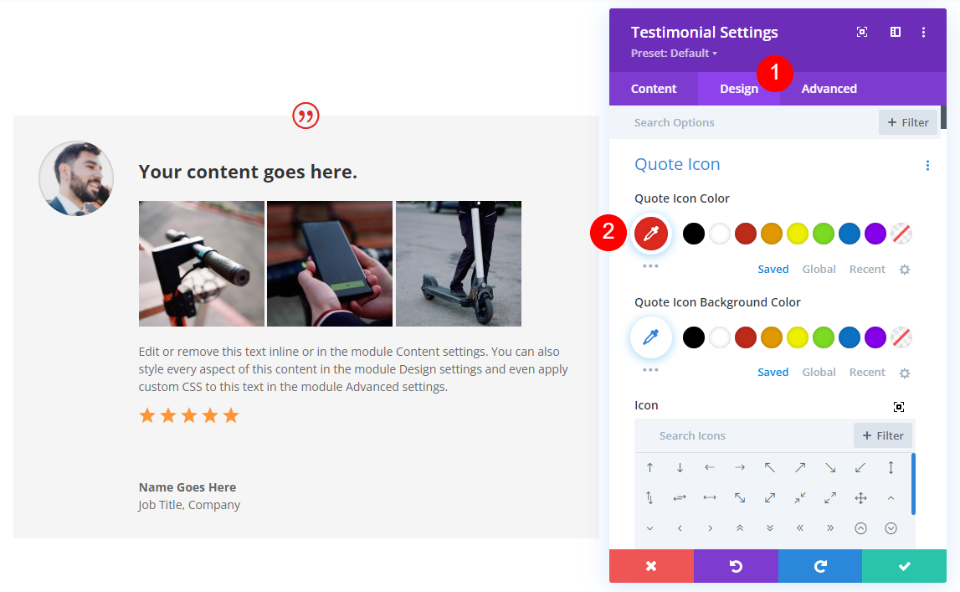
다음으로 디자인 탭으로 이동하여 견적 아이콘 색상을 #e02b20으로 변경합니다. 배경색은 기본 설정으로 두겠습니다.
- 견적 아이콘 색상: #e02b20

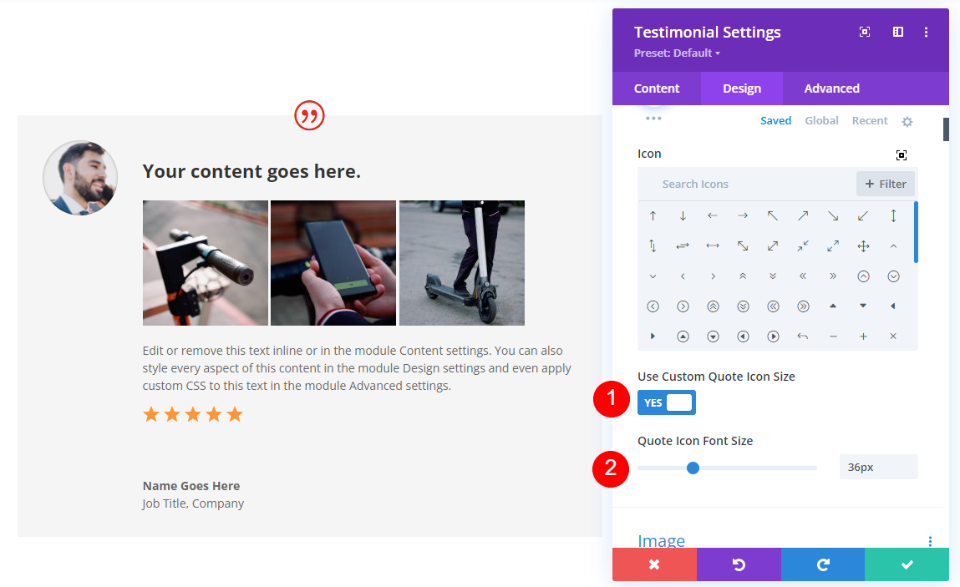
사용자 지정 인용 아이콘 크기 사용을 활성화하고 아이콘 글꼴 크기를 36px로 설정합니다.
- 사용자 정의 인용 아이콘 크기 사용: 예
- 아이콘 글꼴 크기: 36px

영상
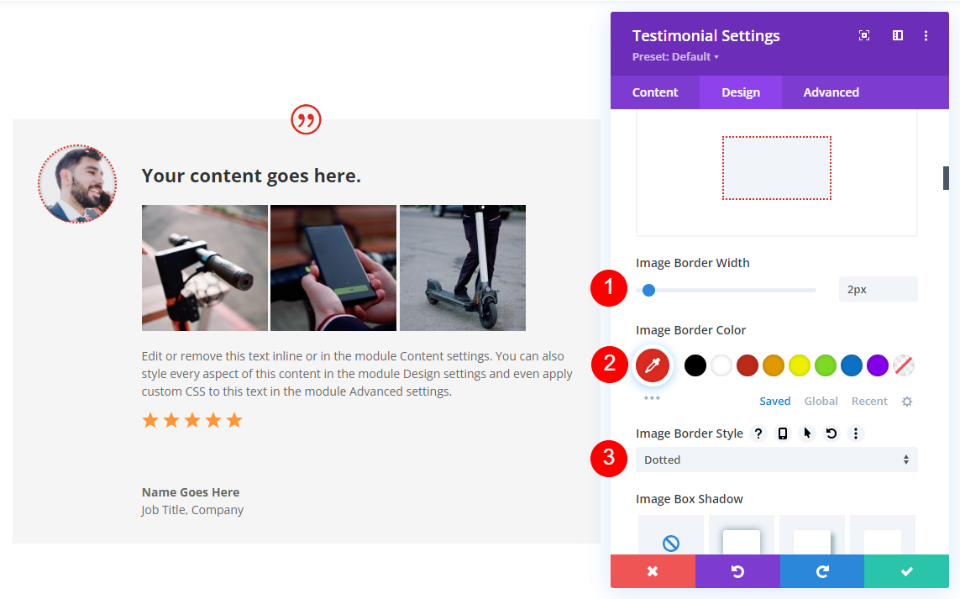
그런 다음 이미지까지 아래로 스크롤합니다. 테두리 너비를 3px로, 색상을 #e02b20으로, 스타일을 점으로 변경합니다.
- 이미지 테두리 너비: 3px
- 테두리 색상: #e02b20
- 테두리 스타일: 점선

본문
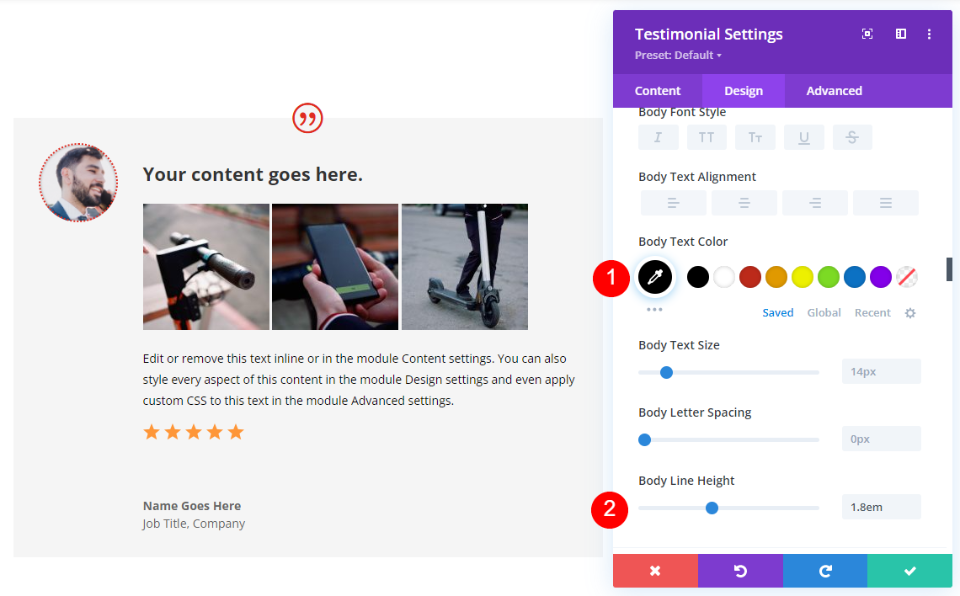
다음으로 본문 텍스트까지 아래로 스크롤합니다. Color를 검정색으로, Line Height를 1.8em으로 변경합니다.
- 색상: #000000
- 라인 높이: 1.8em

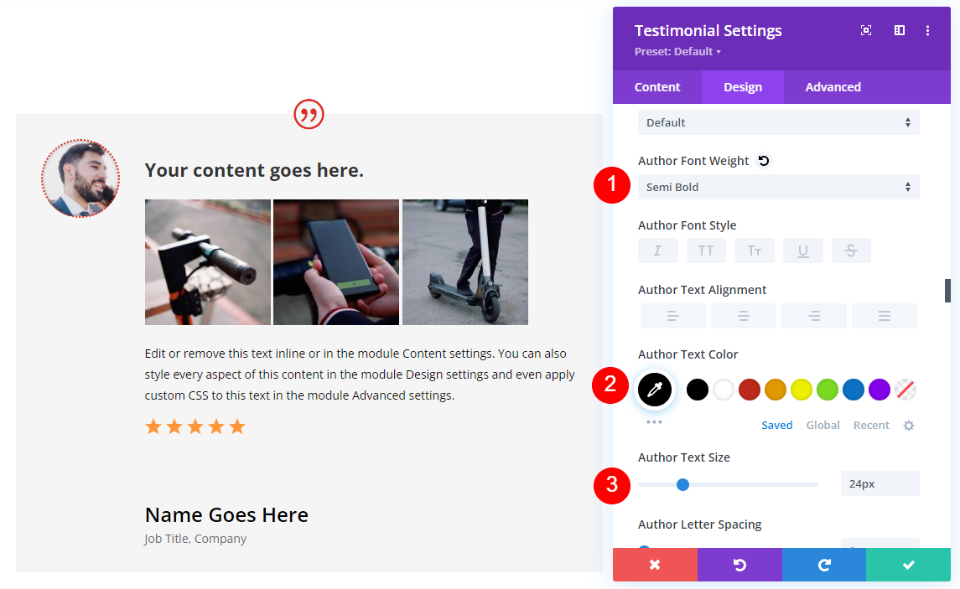
저자 텍스트
텍스트 작성자까지 아래로 스크롤합니다. Weight를 Semi Bold로, Color를 검정색으로, Size를 24px로 변경합니다.
- 글꼴 두께: 반 굵게
- 색상: #000000
- 크기: 24px

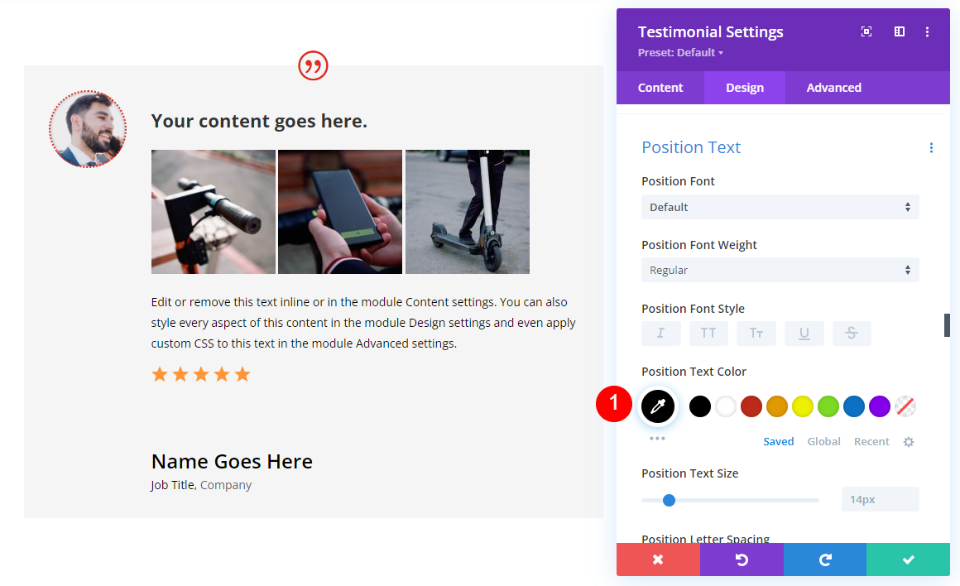
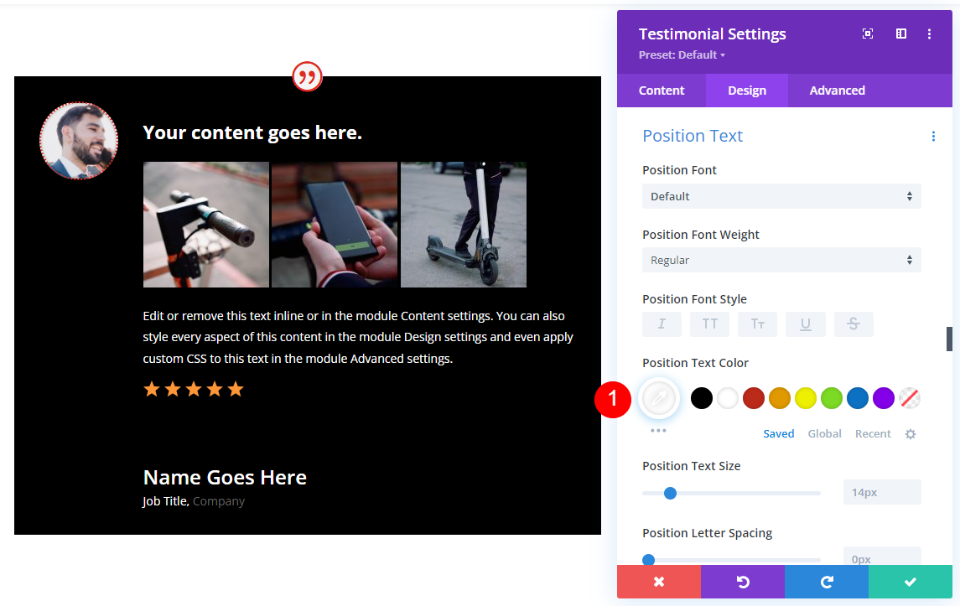
위치 텍스트
위치 텍스트의 경우 색상을 검정색으로 설정합니다.
- 색상: #000000

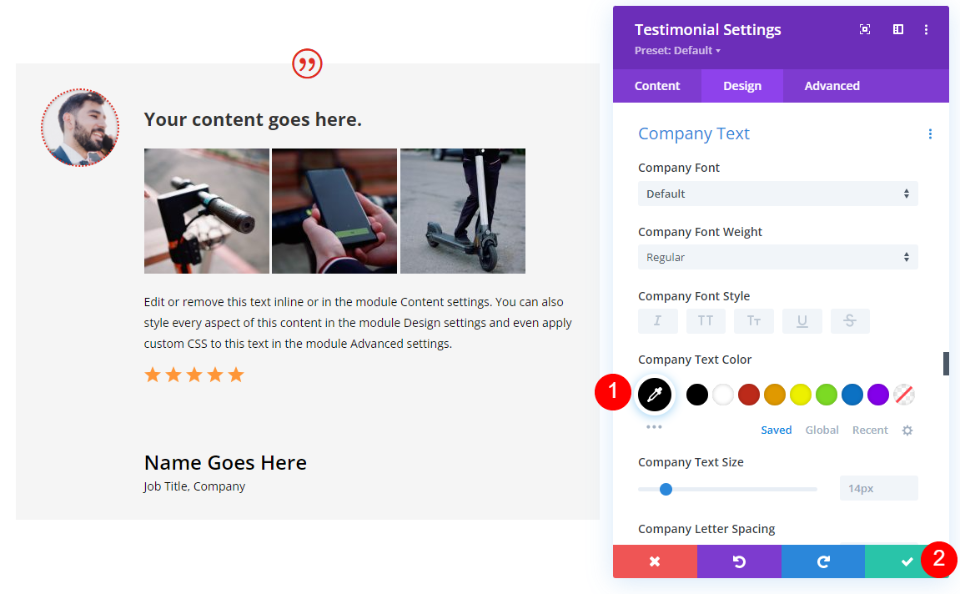
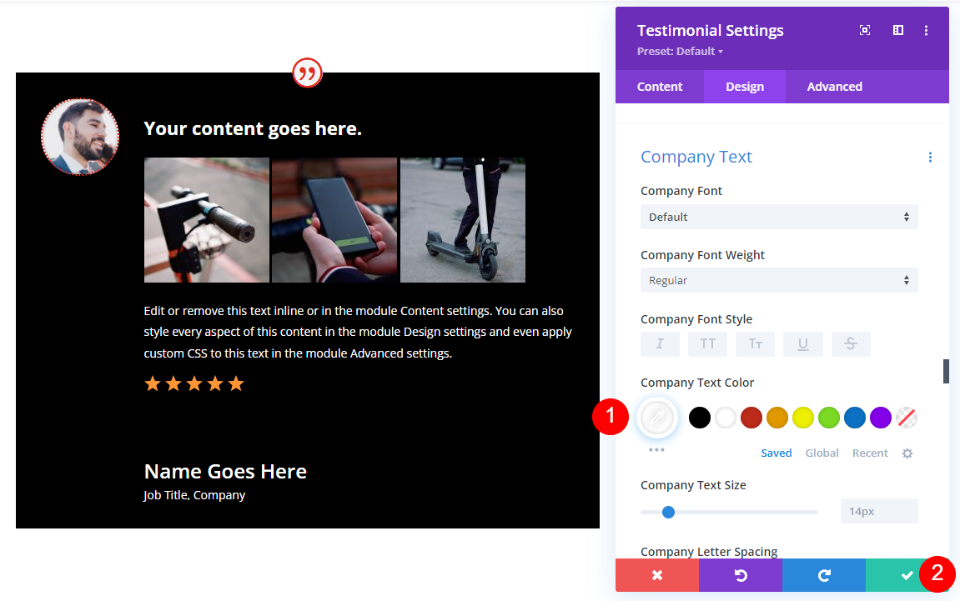
회사 텍스트
회사 텍스트의 경우 색상을 검정색으로 설정합니다. 평가 모듈의 설정을 닫습니다.
- 회사 텍스트 색상: #000000

Divi 사용후기 모듈 블랙 스타일링 옵션
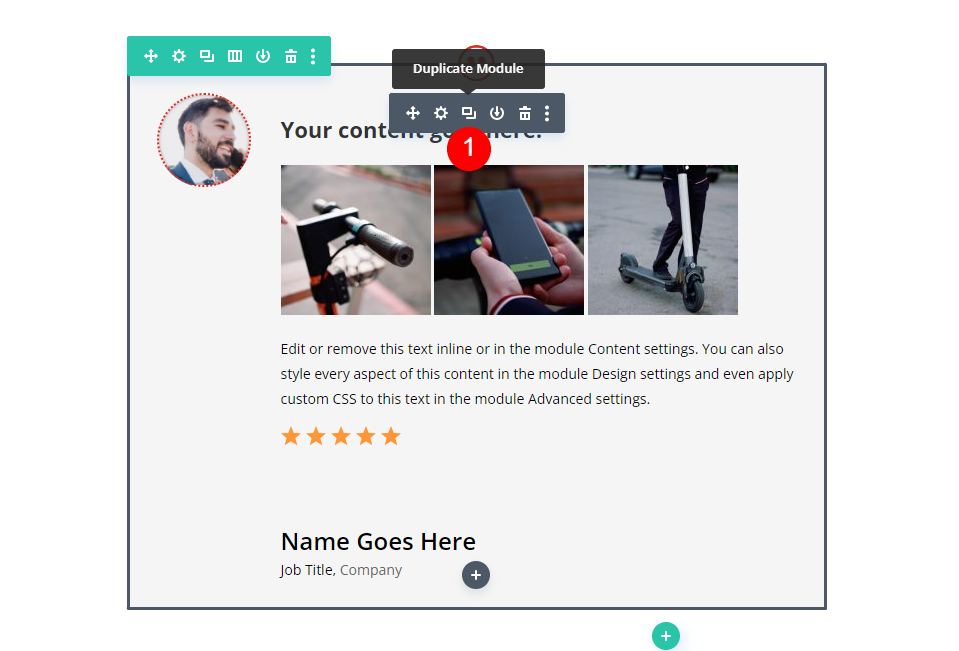
그런 다음 평가 모듈을 복제하고 설정을 엽니다.

본문 콘텐츠 편집기로 스크롤하고 인라인 CSS를 추가하여 제목 색상을 흰색으로 변경합니다.
- CSS가 포함된 HTML:
<h3 style="color: white; padding: 25px 0px 25px 0px;"><strong>Your content goes here.</strong></h3>


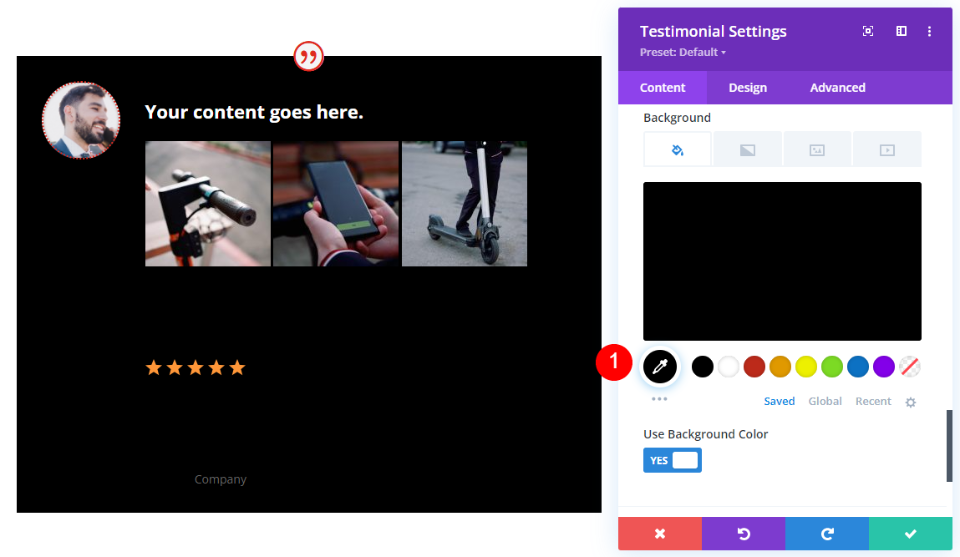
그런 다음 배경으로 스크롤하여 색상을 검정색으로 변경합니다.
- 배경: #000000

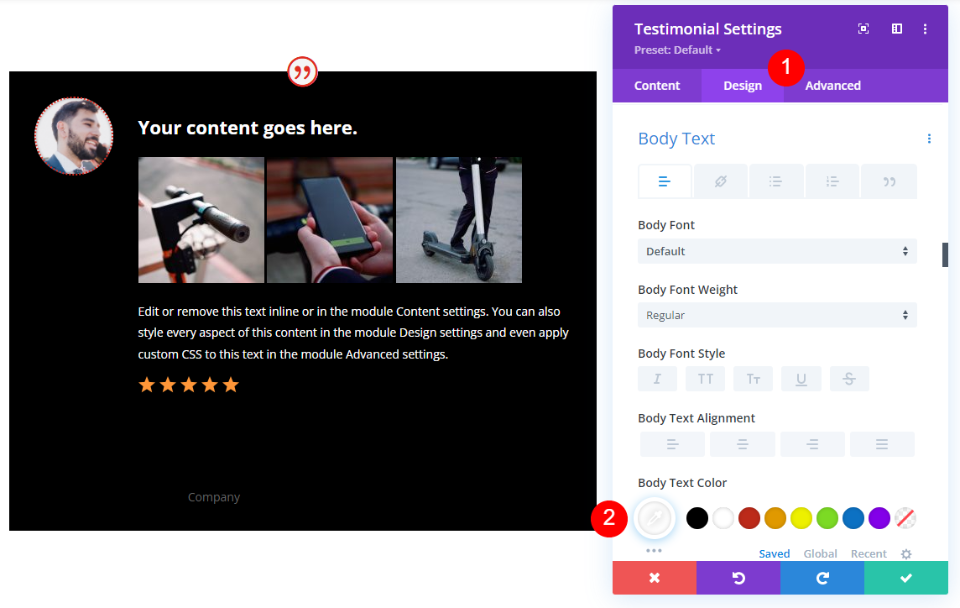
본문
그런 다음 디자인 탭을 클릭하고 본문 텍스트까지 아래로 스크롤합니다. 색상을 흰색으로 설정합니다.
- 색상: #ffffff

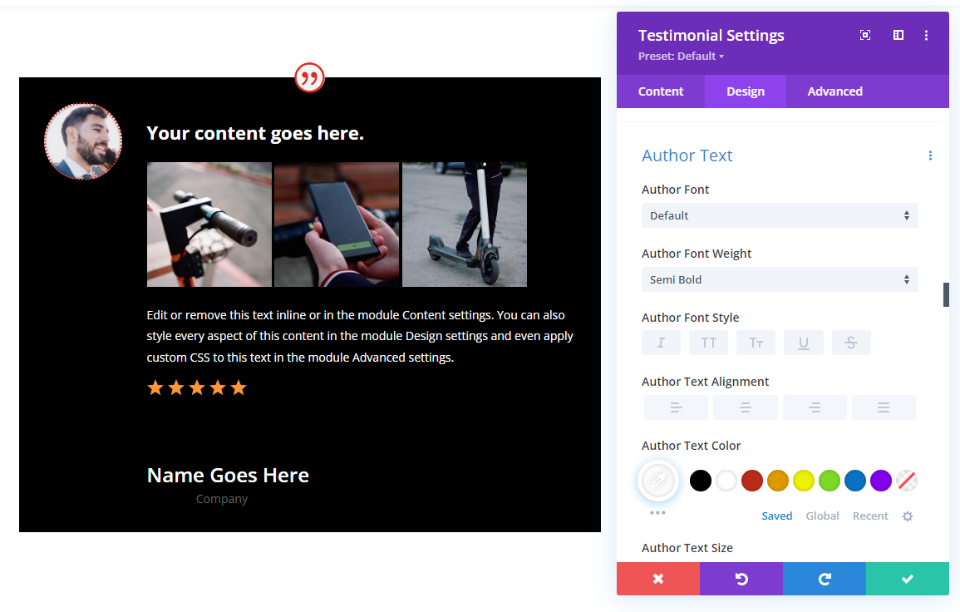
저자 텍스트
Author Text까지 아래로 스크롤하고 Color를 흰색으로 설정합니다.
- 색상: #ffffff

위치 텍스트
위치 텍스트로 스크롤하고 색상을 흰색으로 설정합니다.
- 색상: #ffffff

회사 텍스트
마지막으로 회사 텍스트로 스크롤하고 글꼴 색상을 흰색으로 변경합니다.
- 색상: #ffffff

Divi's Testimonial Module의 디스플레이 조합

이제 다양한 요소 조합을 표시하는 데 사용할 수 있는 두 가지 평가 모듈이 있습니다.
Divi 평가 모듈 디스플레이 조합 1
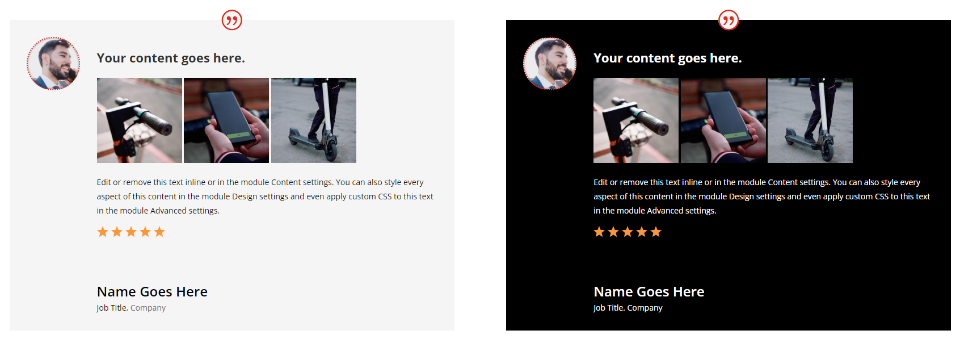
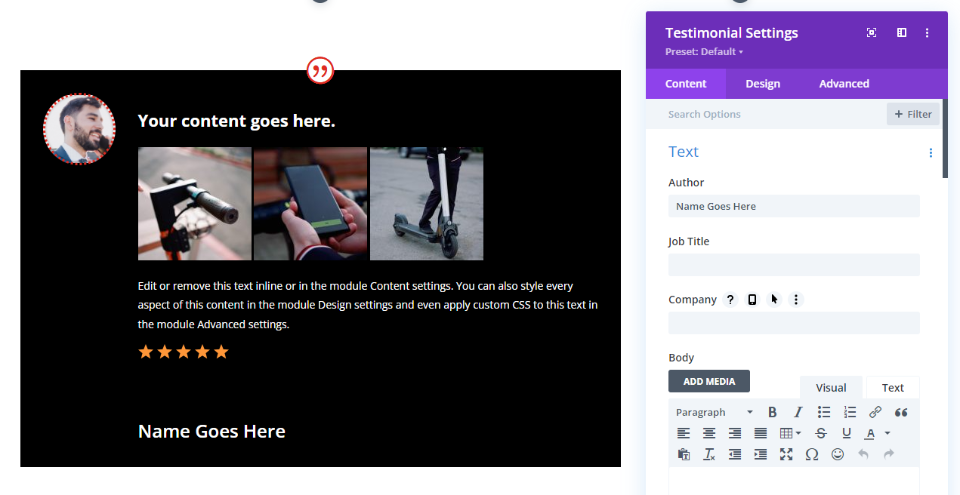
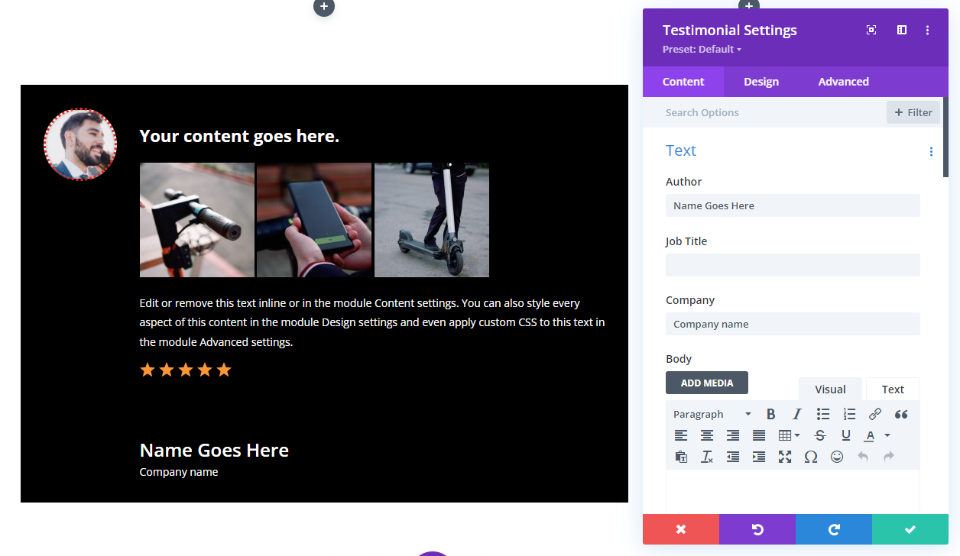
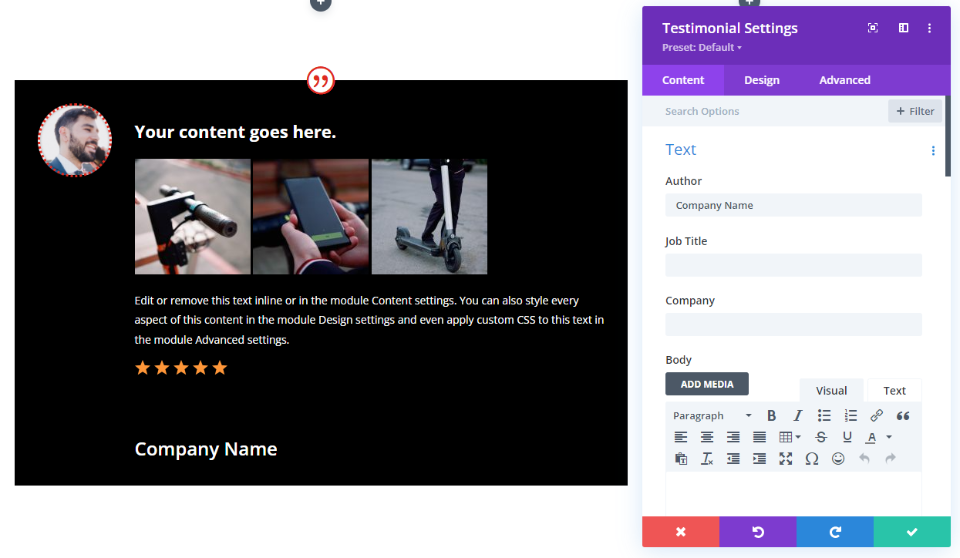
첫 번째 조합은 작성자 이름과 인용 아이콘을 사용합니다. 이것은 평가 모듈의 기본 설정입니다.

다음은 검은색 배경 버전입니다. 직함과 회사 이름 필드를 비워 두었습니다.

Divi 평가 모듈 디스플레이 조합 2
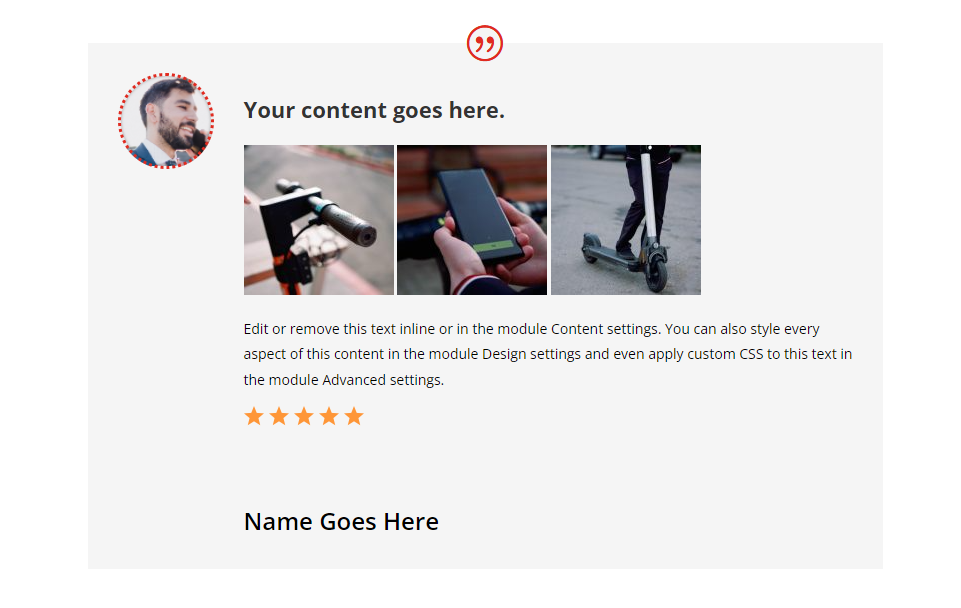
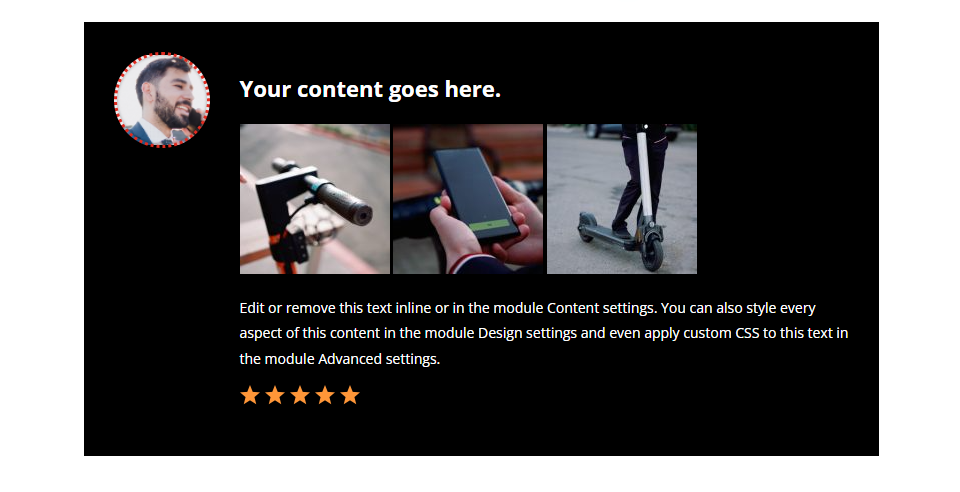
두 번째 조합의 경우 작성자 이름과 인용 아이콘을 제거하여 요소를 표시하지 않습니다. 정보가 본문 내용에 제공된 경우에만 이상적입니다.

다음은 흰색 배경 버전입니다.

Divi 평가 모듈 디스플레이 조합 3
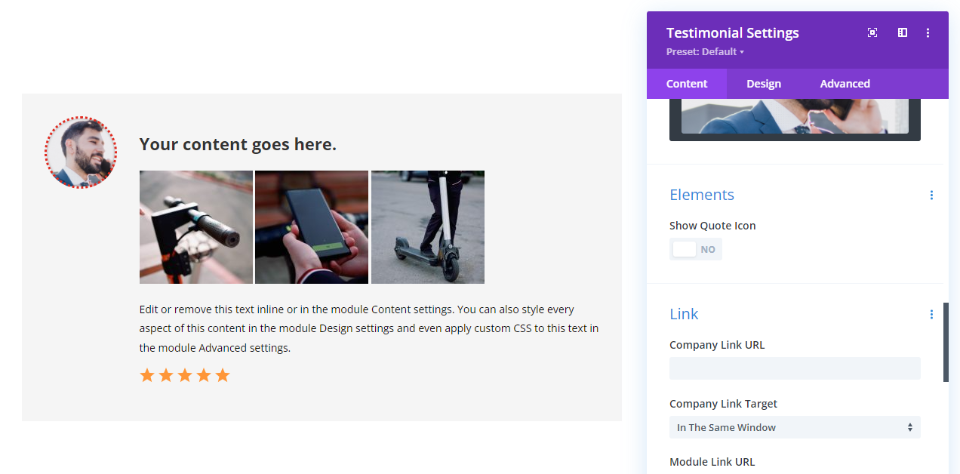
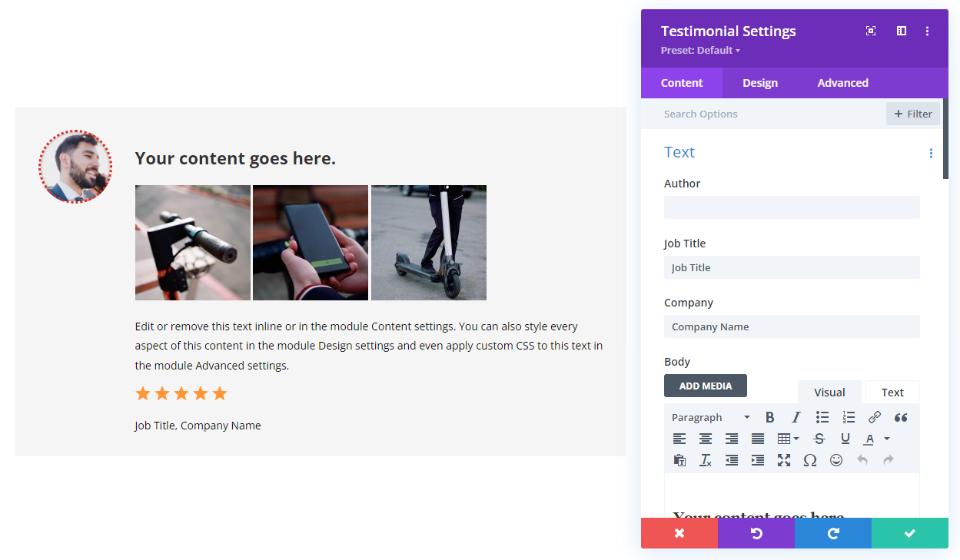
세 번째 조합의 경우 견적 아이콘을 제거하고 회사 이름을 추가했습니다.

다음은 검은색 배경 버전입니다.

Divi 평가 모듈 디스플레이 조합 4
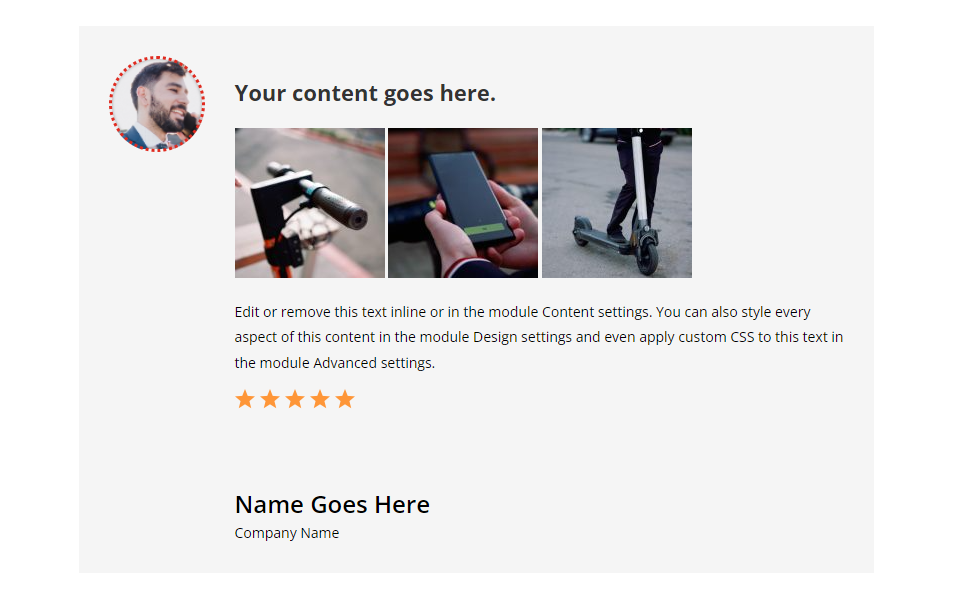
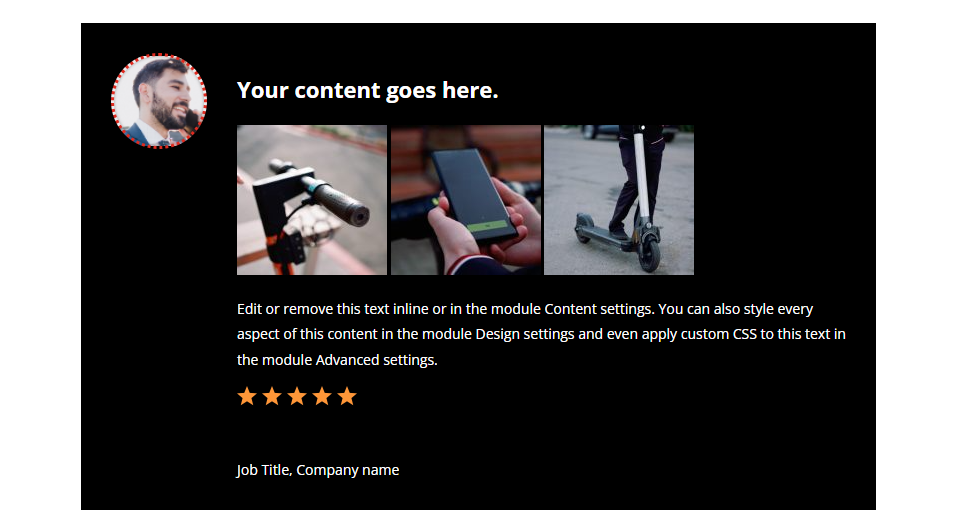
네 번째 조합의 경우 저자 이름과 인용 아이콘을 제거하고 직함과 회사 이름을 추가했습니다.

다음은 흰색 배경 버전입니다.

Divi 평가 모듈 디스플레이 조합 5
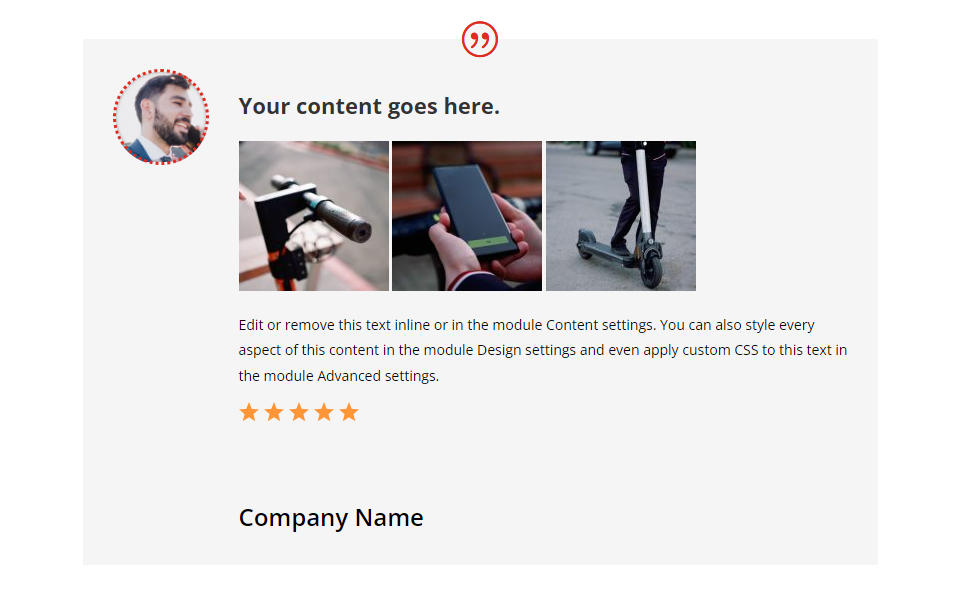
물론 모든 필드에 추가하는 텍스트에 국한되지 않습니다. 이 예에서는 회사 이름을 작성자 이름으로 사용합니다. 견적 아이콘도 포함했습니다.

다음은 검정색 배경 버전입니다.

Divi 평가 모듈 디스플레이 조합 6
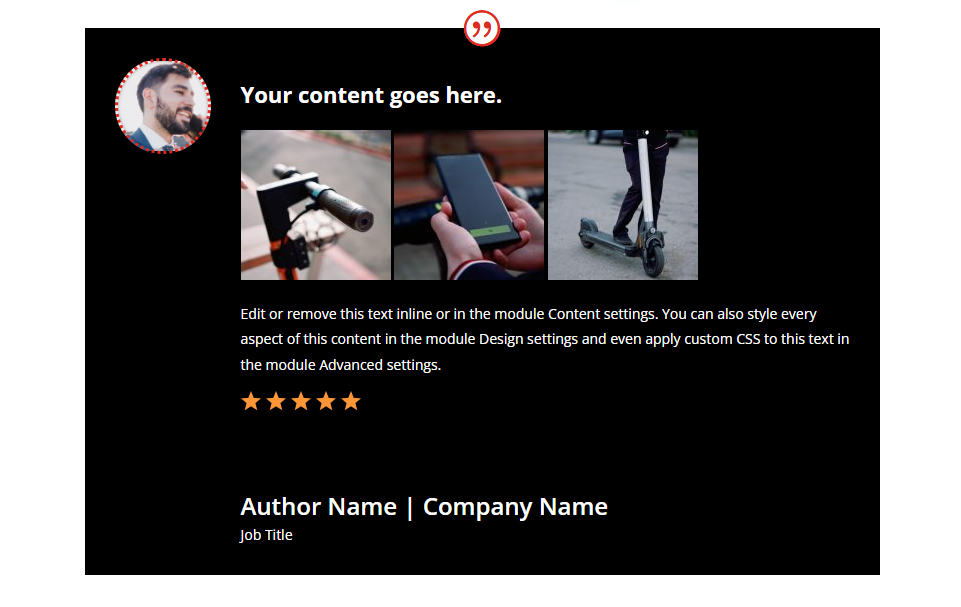
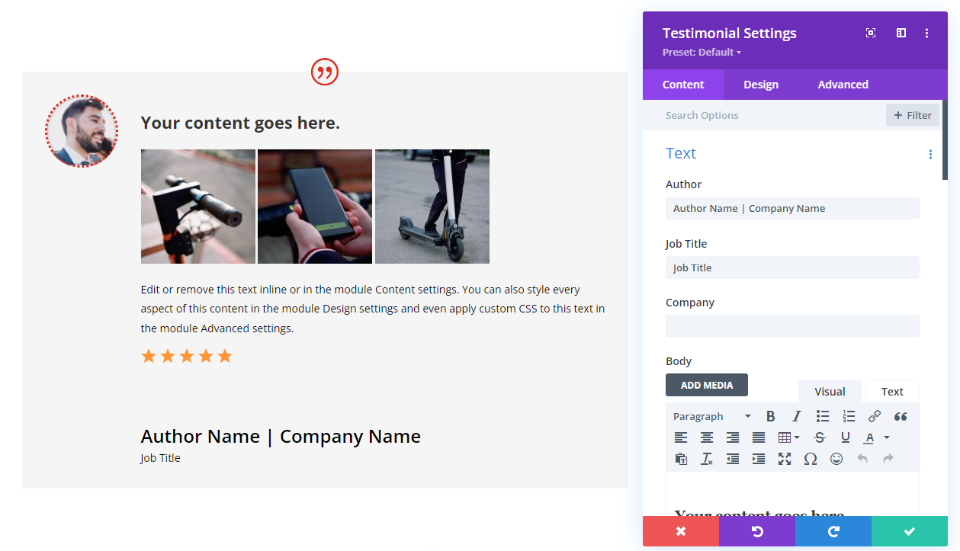
각 줄에 더 많은 정보를 추가할 수도 있습니다. 이 경우 작성자 이름 뒤에 막대를 추가하고 동일한 필드에 회사 이름을 포함했습니다. 나는 또한 직업 제목과 인용 아이콘을 포함시켰습니다.

다음은 흰색 배경 버전입니다.

Divi 평가 모듈 디스플레이 조합 7
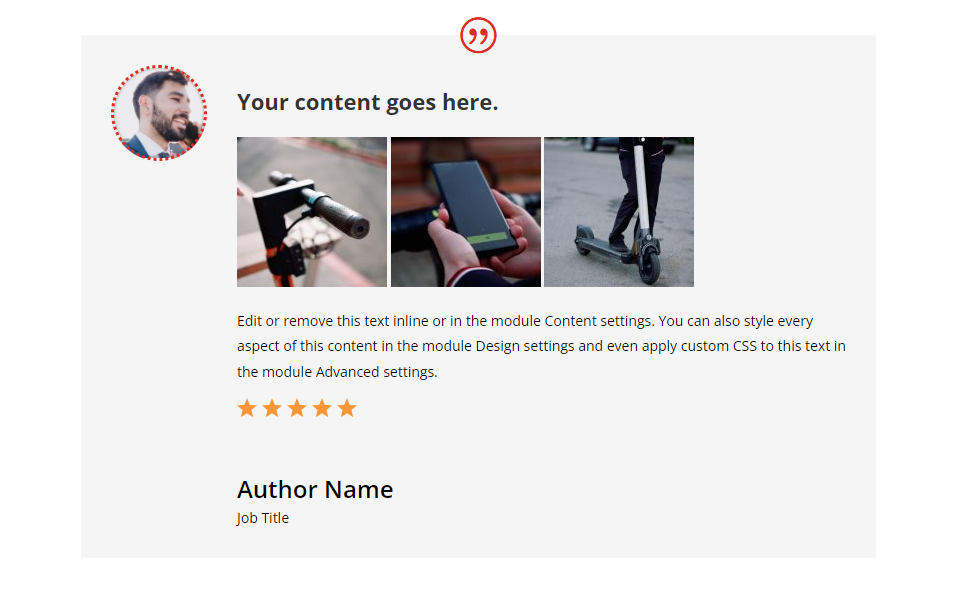
일곱 번째 조합은 인용 아이콘, 작성자 이름 및 직위를 보여줍니다.

다음은 검정색 배경 버전입니다.

Divi 평가 모듈 디스플레이 조합 8
여덟 번째 조합에는 모든 요소가 활성화되어 있습니다.

다음은 이 조합의 흰색 배경 버전입니다.

마무리 생각
이것이 Divi의 평가 모듈에서 8가지 요소 디스플레이 조합을 살펴보았습니다. 요소를 선택하는 것은 간단하므로 다양한 조합을 시도하여 주어진 상황에 가장 적합한 것이 무엇인지 쉽게 확인할 수 있습니다. 이러한 조합 중 하나를 사용하거나 자신에게 가장 적합한 조합을 직접 실험해 볼 것을 권장합니다. 어떤 조합을 선택하든 평가에 신뢰성을 더할 수 있는 충분한 정보를 포함해야 합니다.
우리는 당신의 의견을 듣고 싶습니다. Divi의 평가 모듈에서 이러한 조합이나 다른 조합을 사용합니까? 의견에 귀하의 경험에 대해 알려주십시오.
