Kombinasi Tampilan 8 Elemen dalam Modul Testimonial Divi
Diterbitkan: 2022-04-04Modul testimonial Divi mencakup beberapa elemen opsional yang dapat Anda gunakan atau nonaktifkan. Elemen-elemen ini mudah digunakan dan memilihnya dalam kombinasi yang berbeda dapat menciptakan beberapa desain yang menarik. Dalam posting ini, kita akan melihat 8 kombinasi tampilan elemen dalam modul testimonial Divi untuk membantu Anda memutuskan elemen mana yang terbaik untuk kebutuhan Anda.
Kami akan membuat dua versi, satu dengan latar belakang putih dan satu dengan latar belakang hitam, dari setiap kombinasi.
Mari kita mulai!
Ikhtisar Elemen Modul Kesaksian Divi
Mari kita lihat elemen-elemen dalam modul testimonial. Setiap elemen memiliki opsi gaya yang akan kita lihat nanti. Juga, masing-masing elemen ini dapat digunakan atau tidak. Kami juga akan melihat mereka digunakan dalam berbagai kombinasi. Setiap elemen mencakup pengaturan untuk ukuran layar dan status hover.
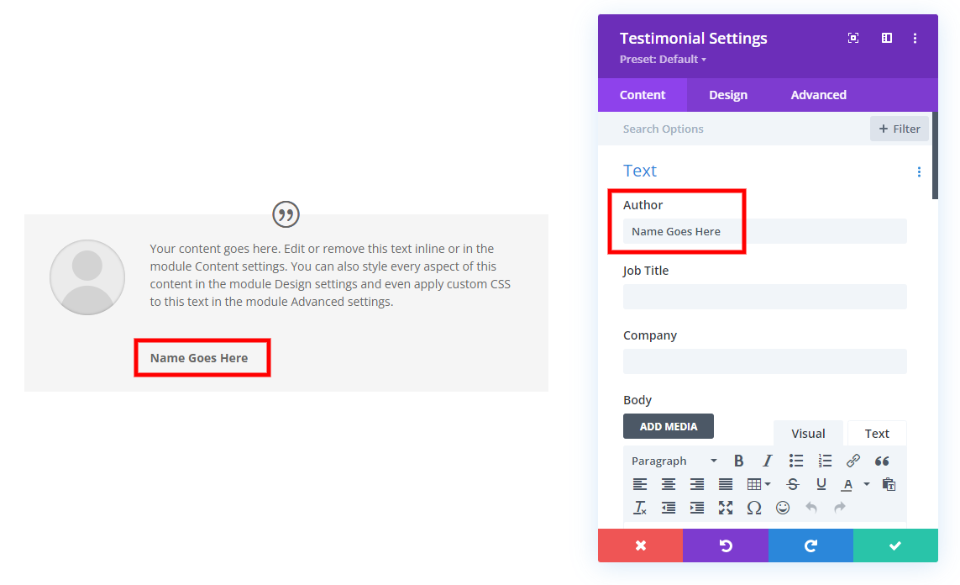
Penulis Modul Kesaksian
Penulis adalah nama orang yang menulis testimoni. Itu muncul di bawah konten isi dan digunakan secara default. Font-nya adalah yang terbesar secara default. Jika Anda tidak ingin menampilkan nama penulis, cukup hapus konten dummy dan biarkan bidang kosong.

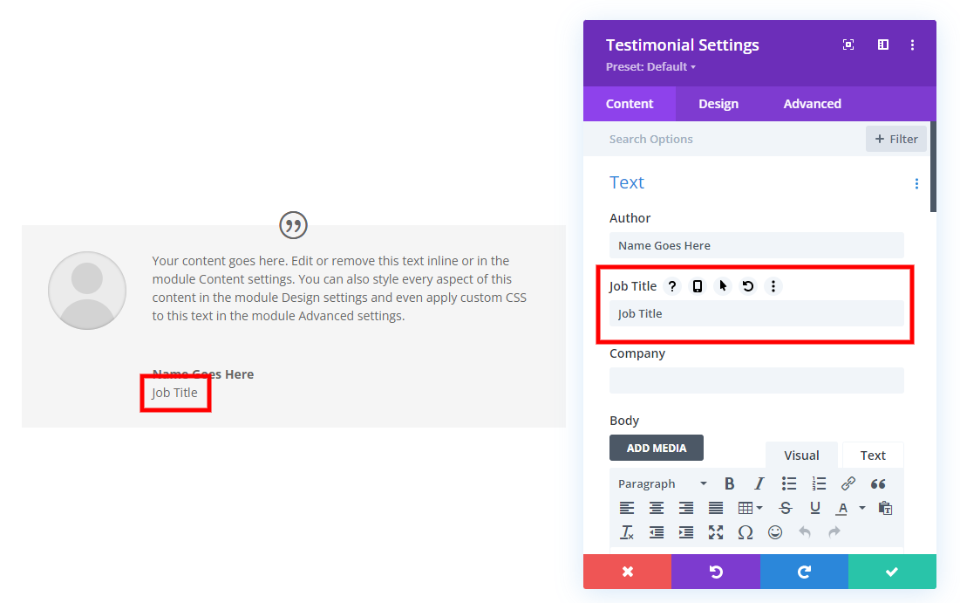
Judul pekerjaan
Job Title adalah jabatan penulis. Ini berguna untuk perusahaan B2B (business to business) di mana jabatan penulis relevan dengan testimonial. Bidang ini kosong secara default. Untuk menggunakannya, cukup tambahkan teks ke bidang. Itu muncul di bawah nama penulis, dan rata kiri.

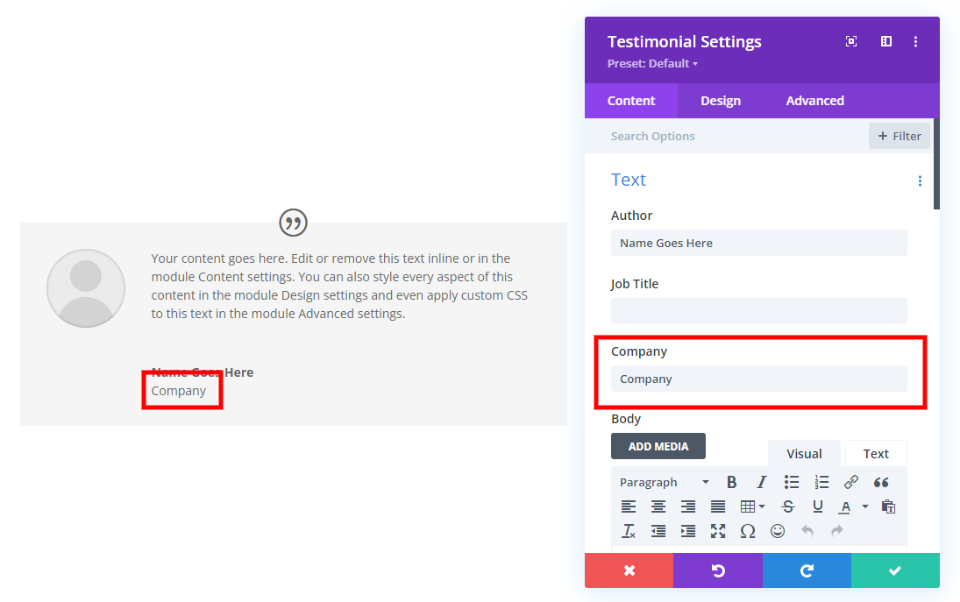
Perusahaan
Perusahaan adalah nama perusahaan tempat penulis bekerja. Ini juga berguna untuk testimonial B2B. Itu kosong secara default dan muncul di bawah nama penulis. Perusahaan ditempatkan di sebelah kanan Jabatan jika itu juga digunakan.

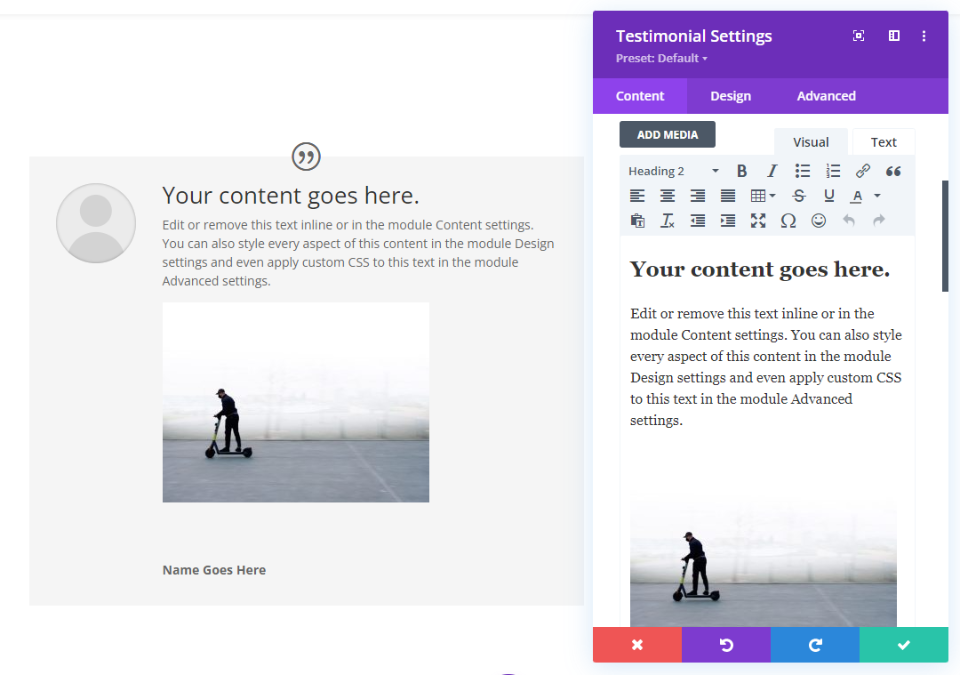
Isi
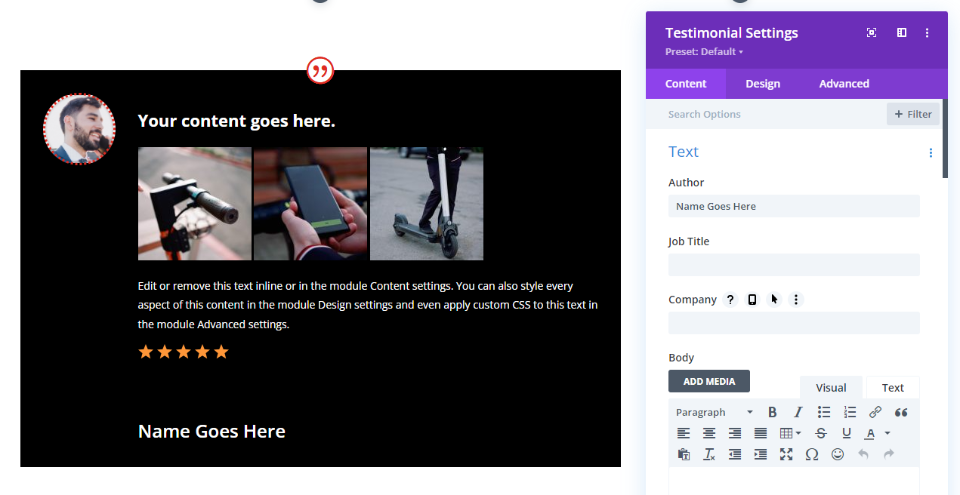
Area konten isi adalah editor TinyMCE yang dapat menggunakan HTML, CSS sebaris, media, dll. Ini mencakup tab Visual dan Teks dan semua pengaturan TinyMCE standar. Itu muncul di area terbesar di tengah modul. Ini sangat serbaguna.

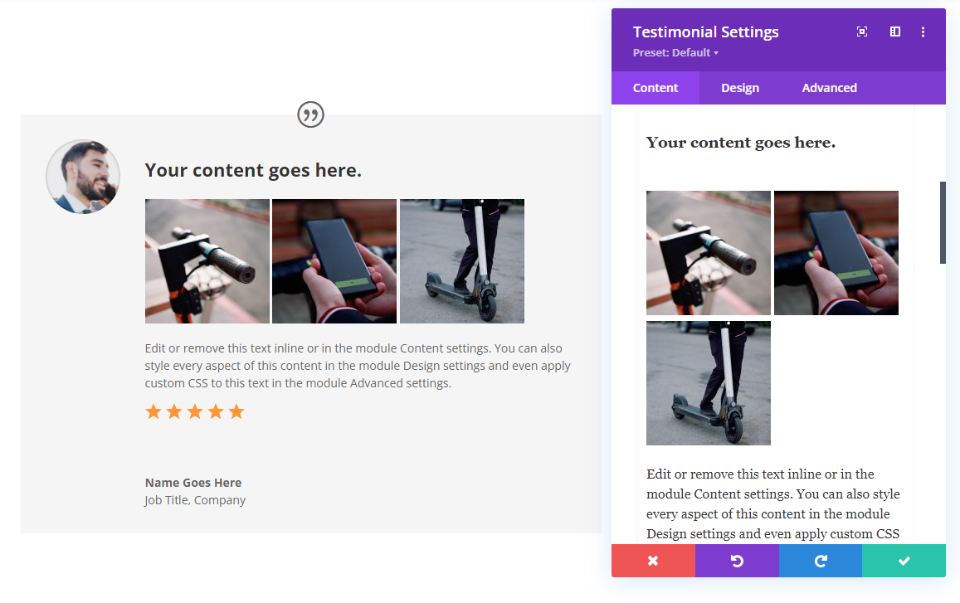
Contoh di bawah ini menunjukkan konten dengan Judul 2, konten isi, dan gambar. Anda dapat memasukkan apa pun yang dapat masuk ke editor TinyMCE, seperti video, kode pendek, HTML, dll.

Gambar
Gambar menampilkan foto (atau logo) penulis. Itu ditempatkan di sebelah kiri konten. Ini melingkar secara default, tetapi Anda dapat mengatur gaya perbatasan.

Ikon Kutipan
Ikon kutipan menampilkan tanda kutip dalam lingkaran. Ini diaktifkan secara default, tetapi Anda dapat menonaktifkannya jika Anda mau. Anda dapat menyesuaikan ukuran dan mengubah warna ikon dan latar belakangnya secara mandiri.

Gaya Modul Kesaksian Divi
Sekarang, mari kita lihat beberapa opsi gaya. Kami akan menata modul testimonial Divi menggunakan penataan dari Paket Tata Letak Sewa Skuter gratis yang tersedia di Divi. Kami akan membuat versi putih dan hitam. Keduanya akan menggunakan konten yang sama dan kami akan membuat perubahan pada keduanya untuk kombinasi tampilan elemen.
Isi Modul Kesaksian Saya
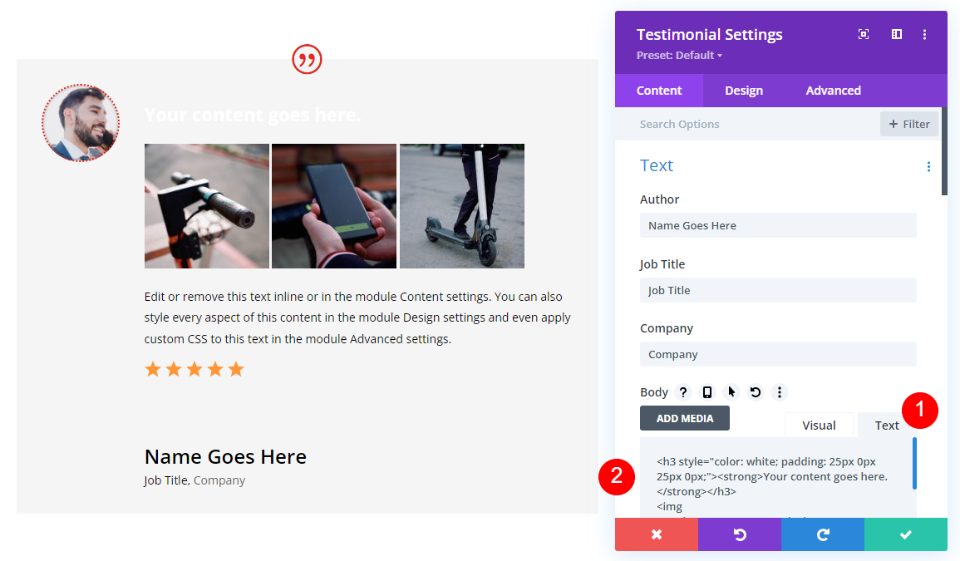
Berikut ini adalah contoh konten modul saya. Saya menggunakan nama generik dan teks tiruan. Saya menambahkan judul dan menatanya dengan CSS sebaris dan menambahkan tiga gambar mini. Gambar penulis adalah 1117x629. Saya akan menggunakan konten yang sama untuk semua kombinasi tampilan.
Untuk referensi, inilah HTML sebaris dengan CSS yang saya gunakan untuk judulnya. Itu menambahkan padding ke judul. Saat kita menata modul hitam, kita akan menambahkan warna.
- Kode:
<h3 style="padding: 25px 0px 25px 0px;"><strong>Your content goes here.</strong></h3>

Modul Kesaksian Divi Opsi Gaya Putih
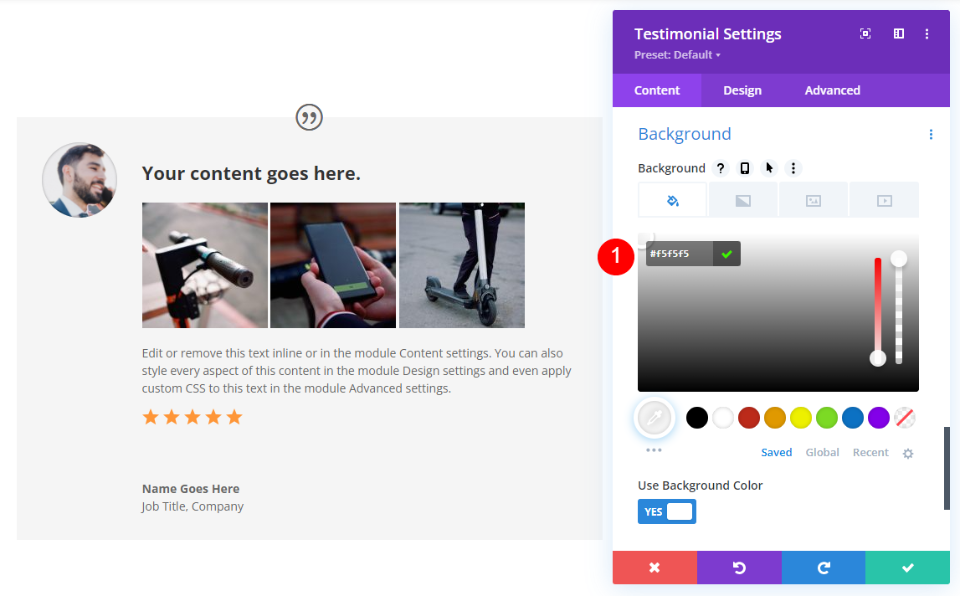
Pertama, buka pengaturan modul testimonial dan gulir ke bawah ke Latar Belakang. Ubah warnanya menjadi #f5f5f5.
- Latar belakang: #f5f5f5

Ikon Kutipan
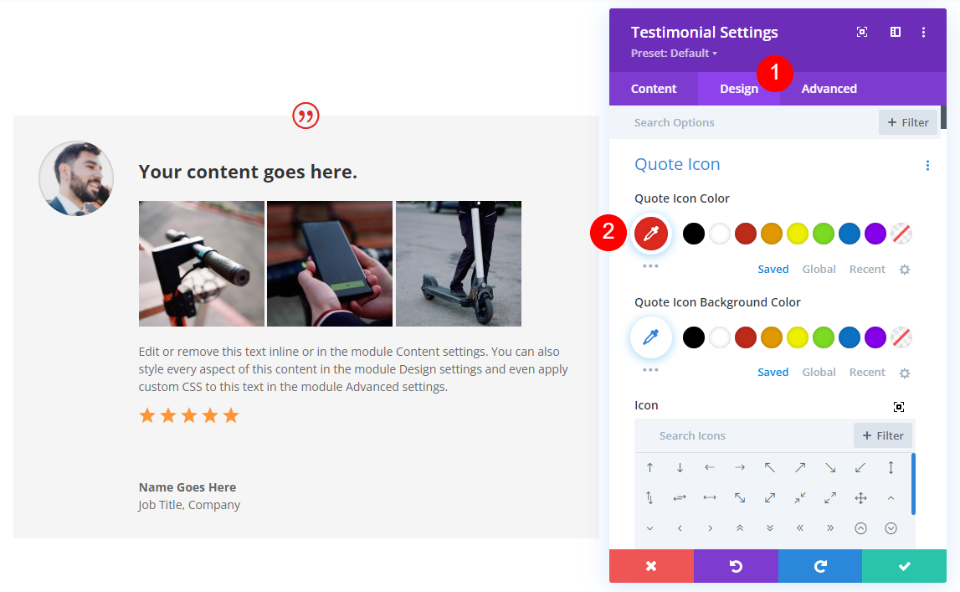
Selanjutnya, buka tab desain dan ubah Warna Ikon Kutipan menjadi #e02b20. Kami akan membiarkan warna latar belakang pada pengaturan default.
- Warna Ikon Kutipan: #e02b20

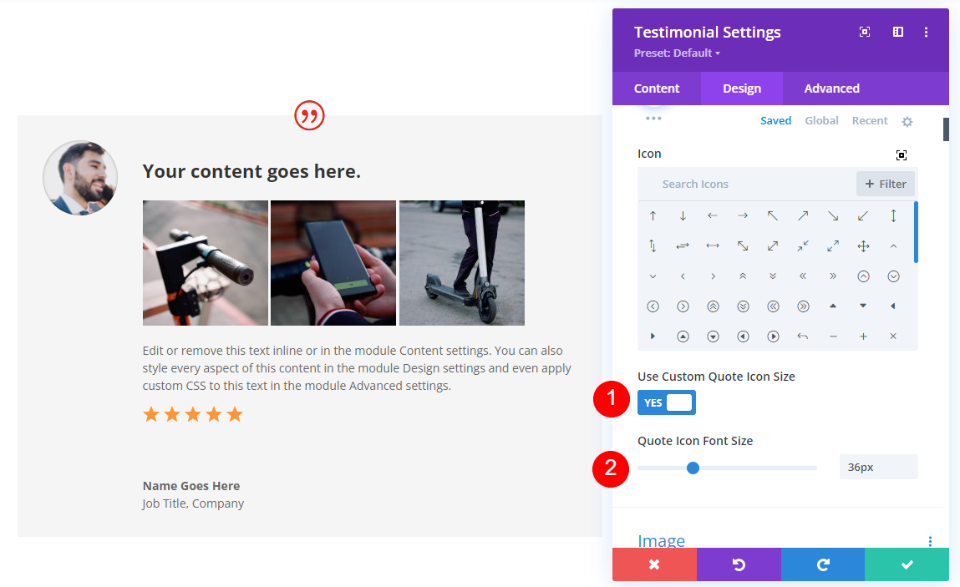
Aktifkan Gunakan Ukuran Ikon Kutipan Kustom dan atur Ukuran Font Ikon ke 36px.
- Gunakan Ukuran Ikon Kutipan Kustom: Ya
- Ukuran Font Ikon: 36px

Gambar
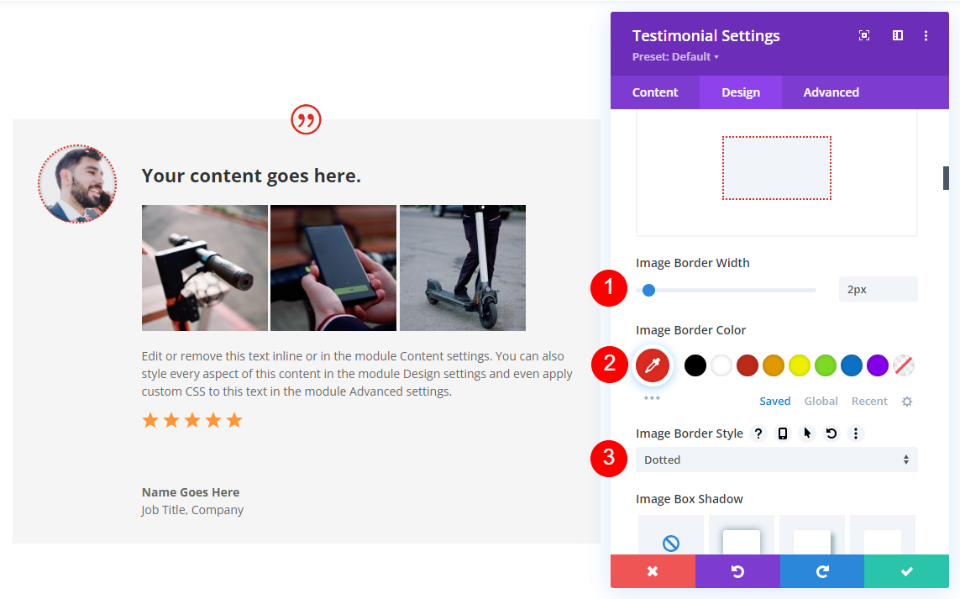
Selanjutnya, gulir ke bawah ke Gambar. Ubah Border Width menjadi 3px, Color menjadi #e02b20, dan ubah Style menjadi Dotted.
- Lebar Batas Gambar: 3px
- Warna Batas: #e02b20
- Gaya Perbatasan: Bertitik

Teks Tubuh
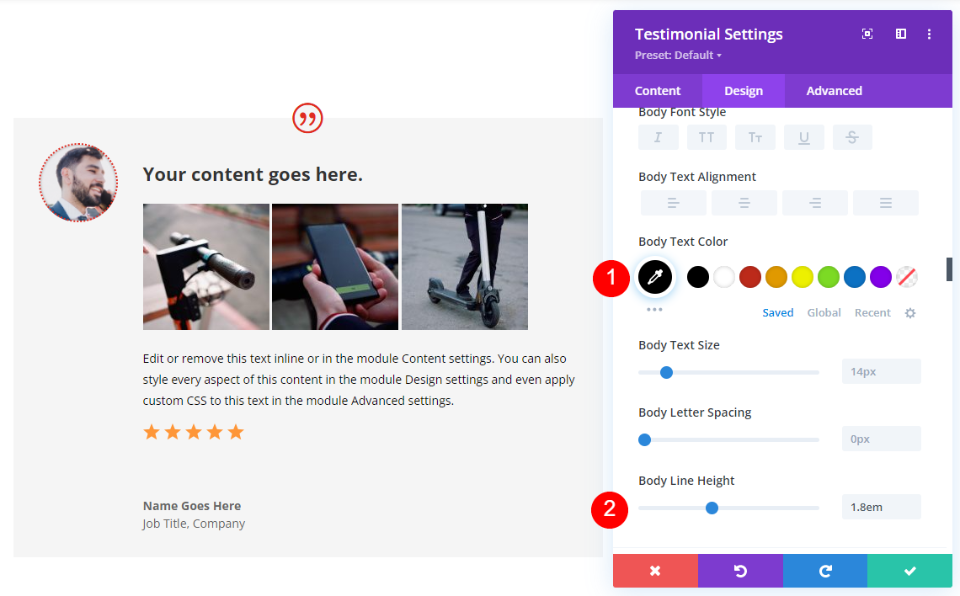
Selanjutnya, gulir ke bawah ke Teks Tubuh. Ubah Color menjadi hitam dan Line Height menjadi 1.8em.
- Warna: #000000
- Tinggi Garis: 1.8em

Teks Penulis
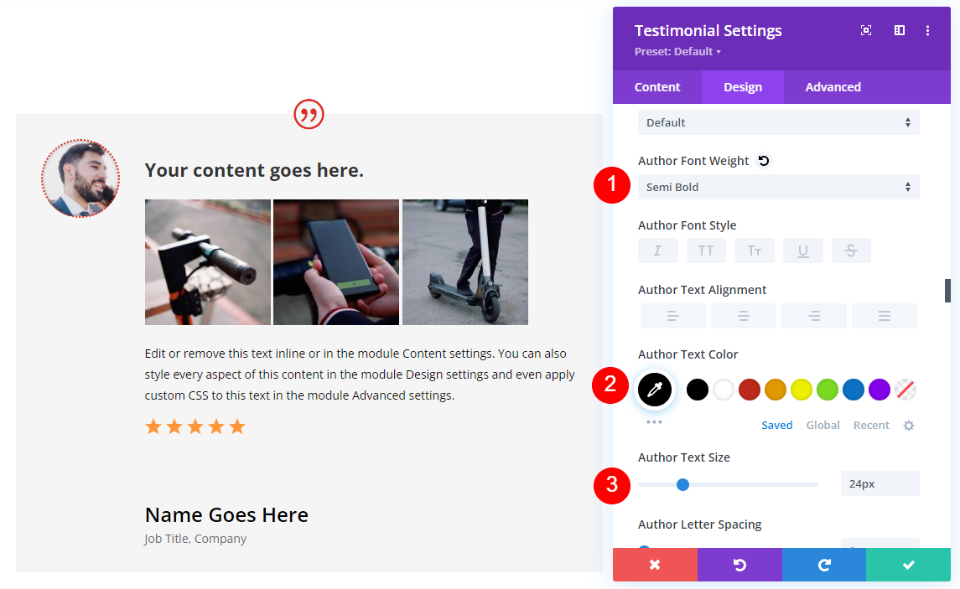
Gulir ke bawah ke Teks Penulis. Ubah Weight menjadi Semi Bold, Color menjadi black, dan Size menjadi 24px.
- Berat Huruf: Semi Tebal
- Warna: #000000
- Ukuran: 24px

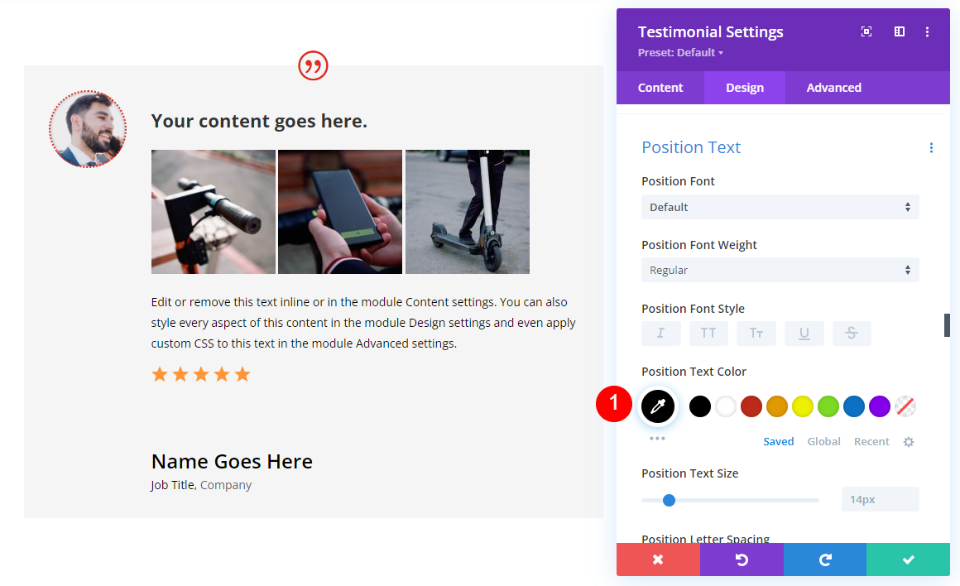
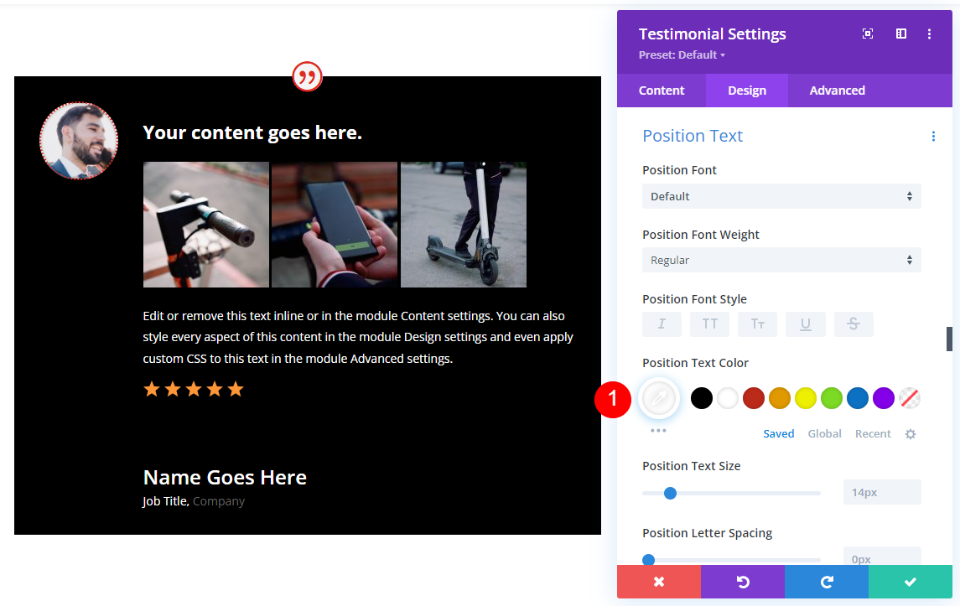
Teks Posisi
Untuk Teks Posisi, atur Warna menjadi hitam.
- Warna: #000000

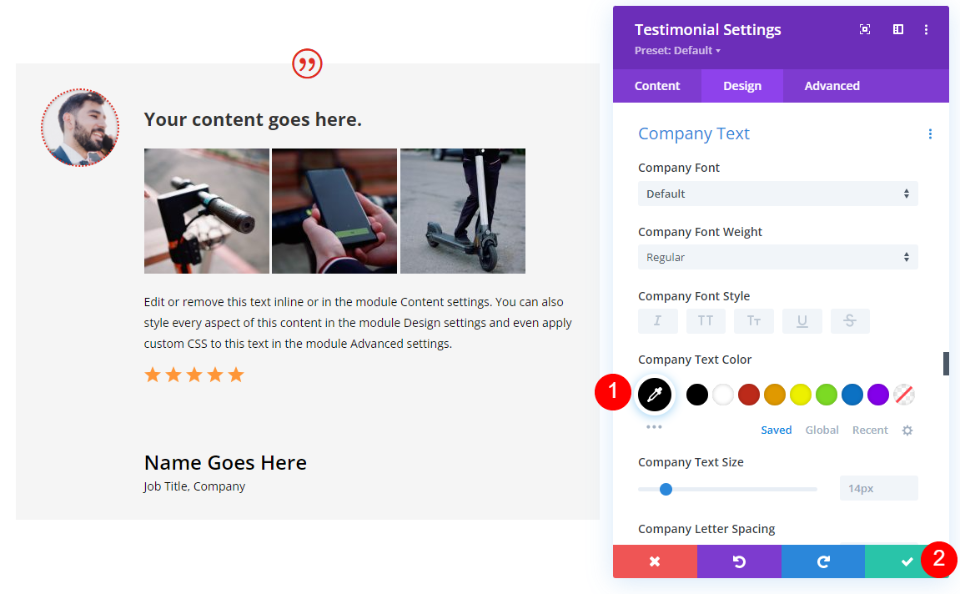
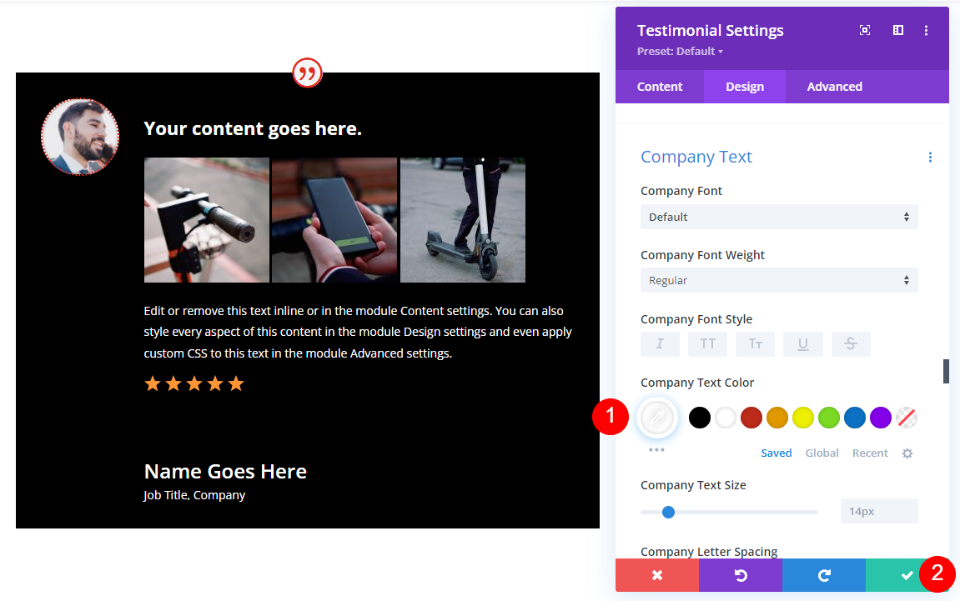
Teks Perusahaan
Untuk Company Text, atur Color menjadi hitam. Tutup pengaturan modul testimonial.
- Warna Teks Perusahaan: #000000

Modul Kesaksian Divi Opsi Gaya Hitam
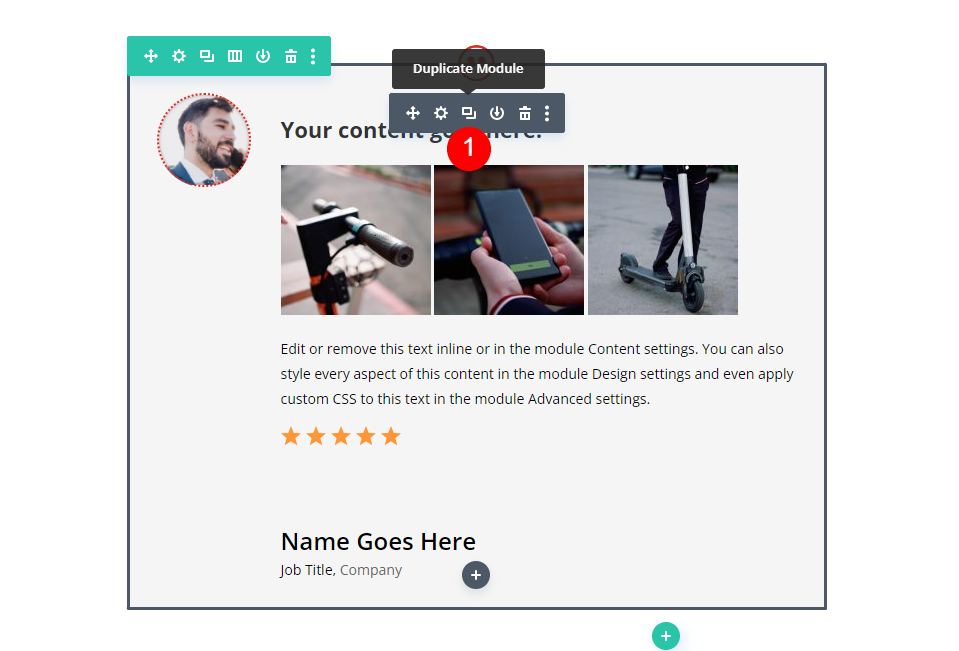
Selanjutnya, duplikat modul testimonial dan buka pengaturannya.


Gulir ke editor Konten Tubuh dan tambahkan CSS sebaris untuk mengubah warna judul menjadi putih.
- HTML dengan CSS:
<h3 style="color: white; padding: 25px 0px 25px 0px;"><strong>Your content goes here.</strong></h3>

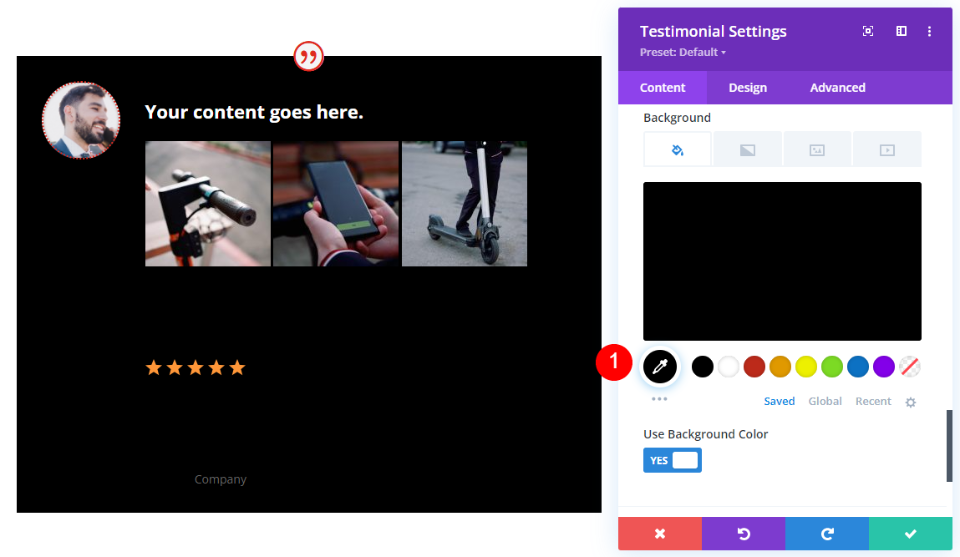
Selanjutnya, gulir ke Background dan ubah Color menjadi hitam.
- Latar belakang: #000000

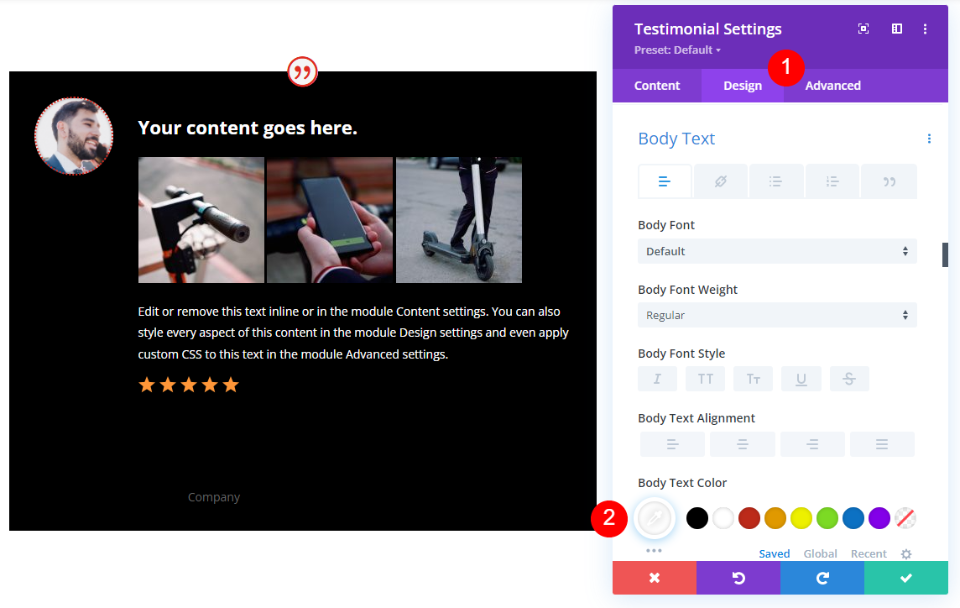
Teks Tubuh
Selanjutnya, klik tab desain dan gulir ke bawah ke Body Text. Atur Warnanya menjadi putih.
- Warna: #ffffff

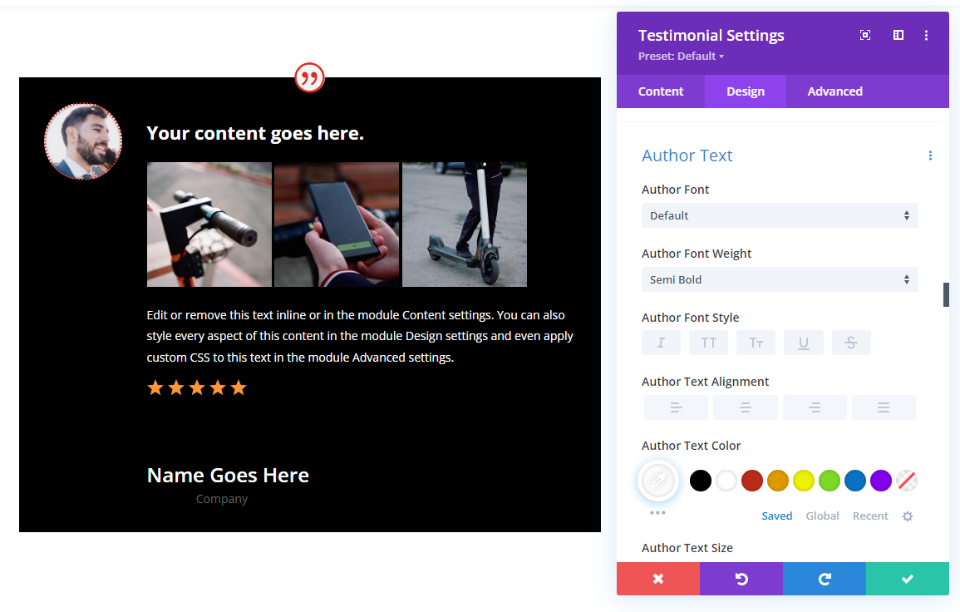
Teks Penulis
Gulir ke bawah ke Teks Penulis dan atur Warnanya menjadi putih.
- Warna: #ffffff

Teks Posisi
Gulir ke Posisi Teks dan atur Warna menjadi putih.
- Warna: #ffffff

Teks Perusahaan
Terakhir, gulir ke Teks Perusahaan dan ubah Warna Font menjadi putih.
- Warna: #ffffff

Menampilkan Kombinasi dalam Modul Kesaksian Divi

Kami sekarang memiliki dua modul testimonial yang dapat kami gunakan untuk menampilkan berbagai kombinasi elemen.
Kombinasi Tampilan Modul Testimonial Divi 1
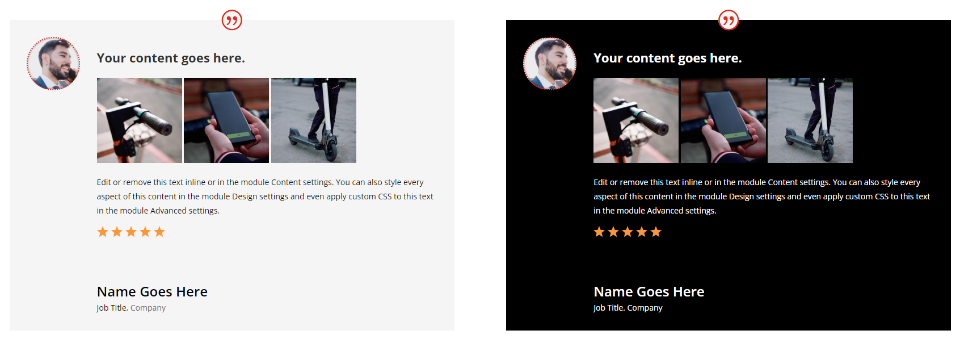
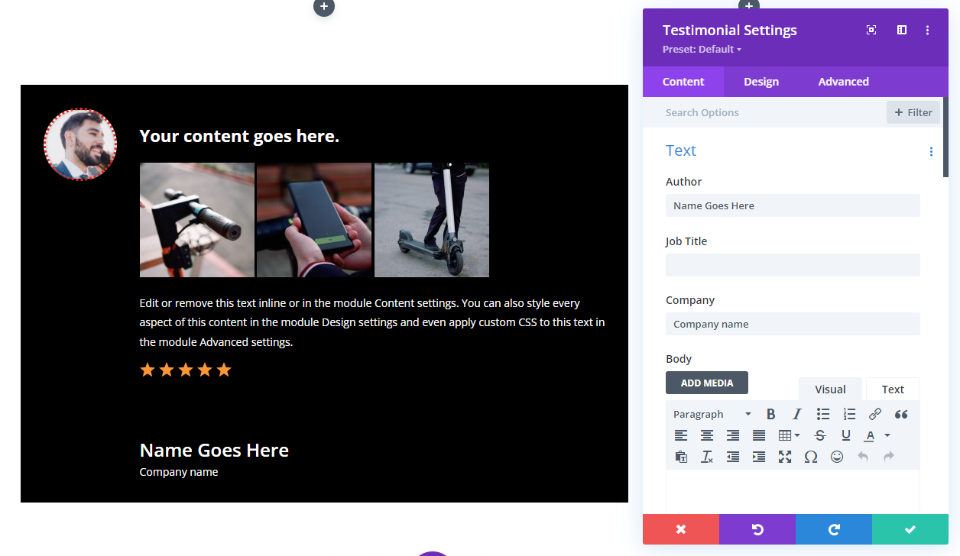
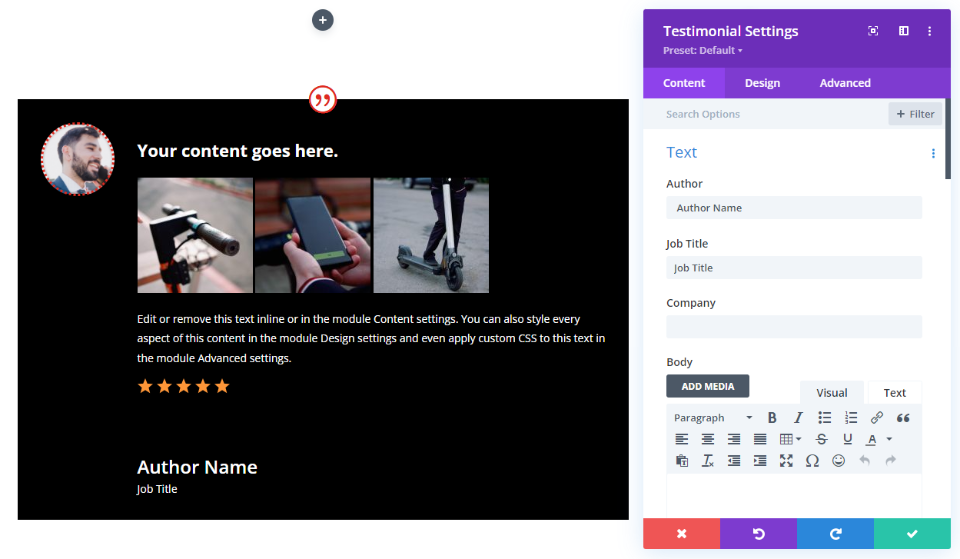
Kombinasi pertama kami menggunakan Nama Penulis dan Ikon Kutipan. Ini adalah pengaturan default modul testimonial.

Berikut versi latar belakang hitam. Saya hanya mengosongkan bidang Judul Pekerjaan dan Nama Perusahaan.

Kombinasi Tampilan Modul Testimonial Divi 2
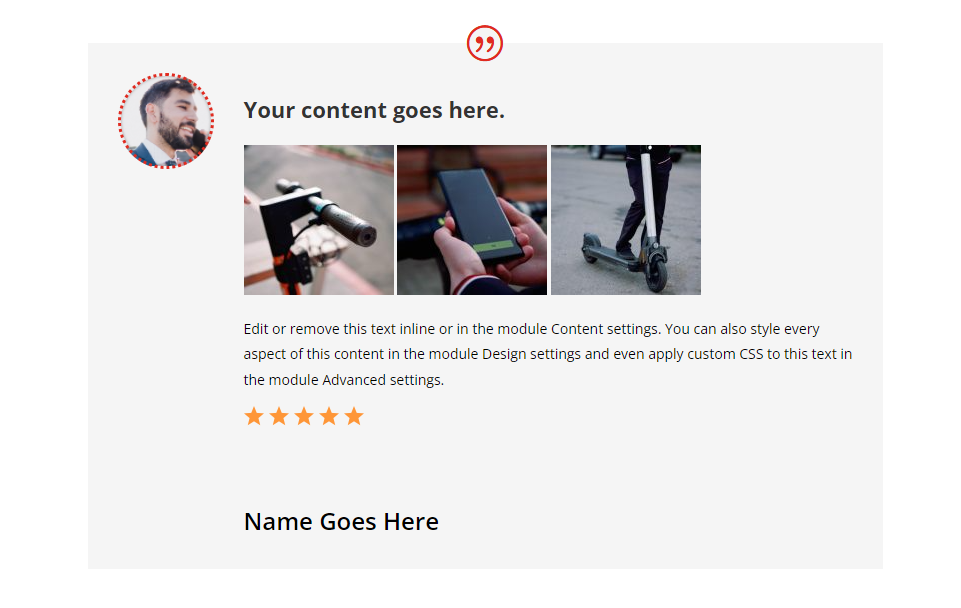
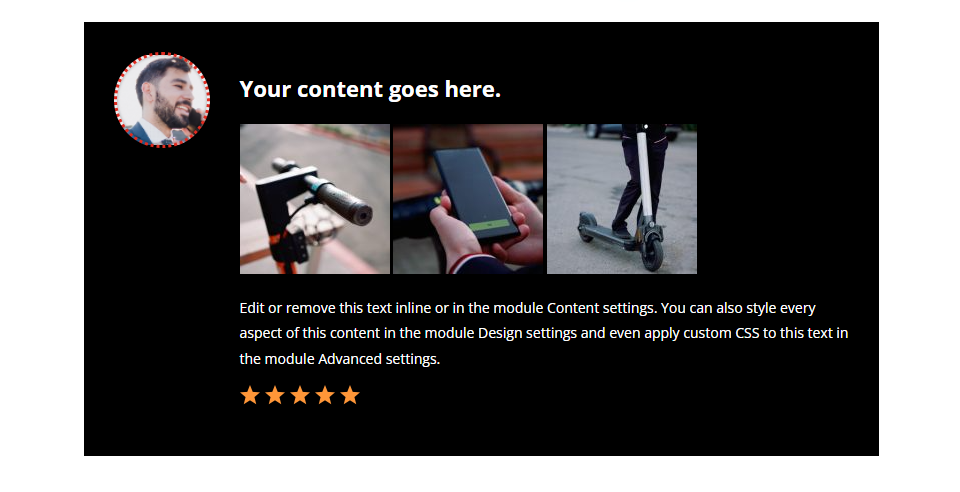
Untuk kombinasi kedua kami, saya telah menghapus Nama Penulis dan Ikon Kutipan, sehingga tidak menampilkan elemen apa pun. Ini hanya ideal jika informasi disediakan dalam isi tubuh.

Berikut versi latar belakang putih.

Kombinasi Tampilan Modul Testimonial Divi 3
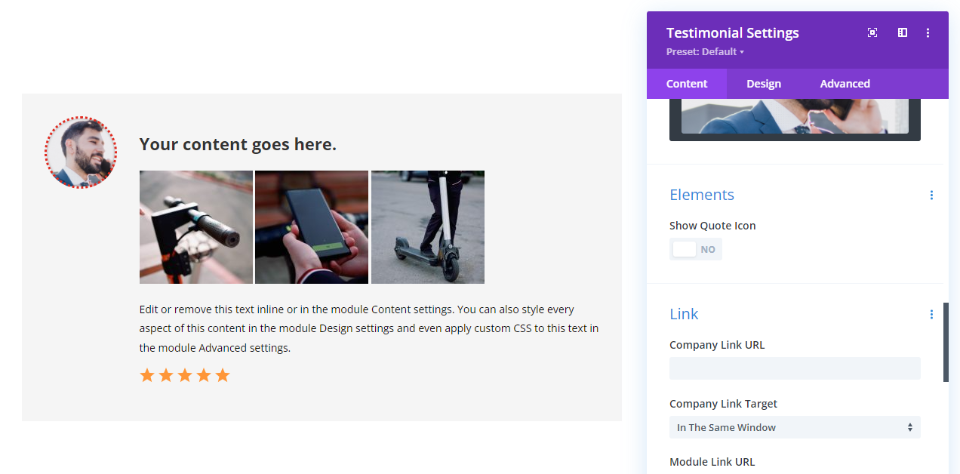
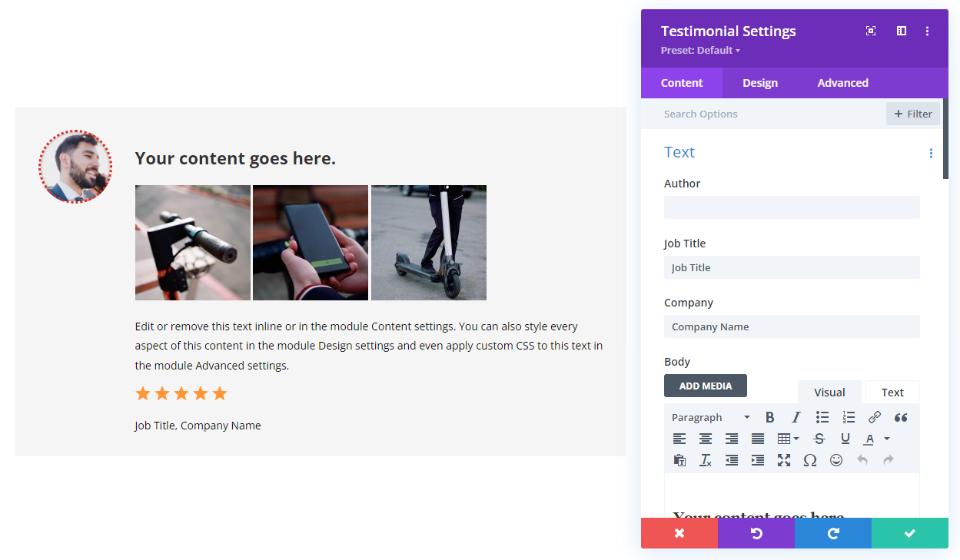
Untuk kombinasi ketiga kami, saya telah menghapus Ikon Kutipan dan menambahkan Nama Perusahaan.

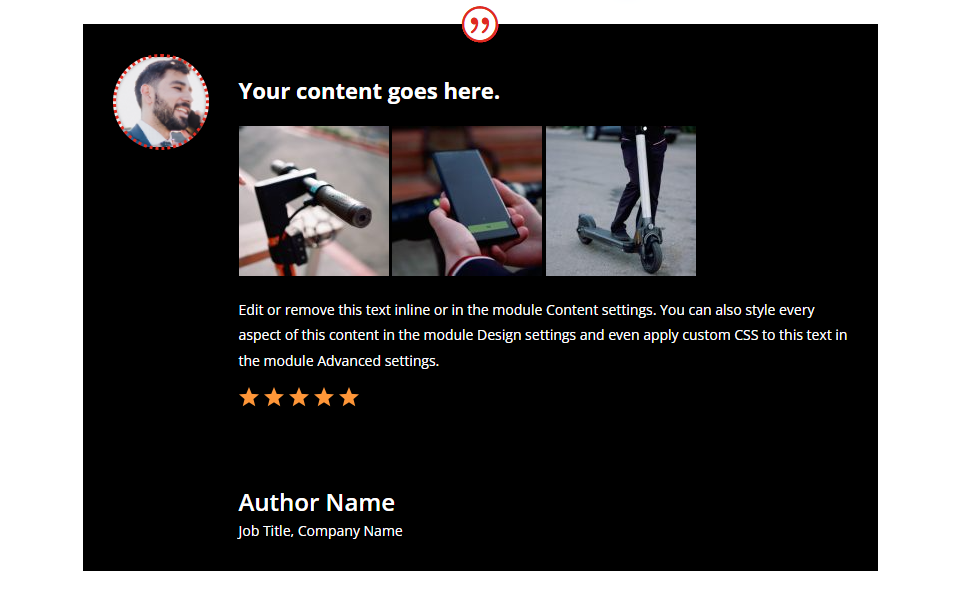
Berikut versi latar belakang hitam.

Kombinasi Tampilan Modul Testimonial Divi 4
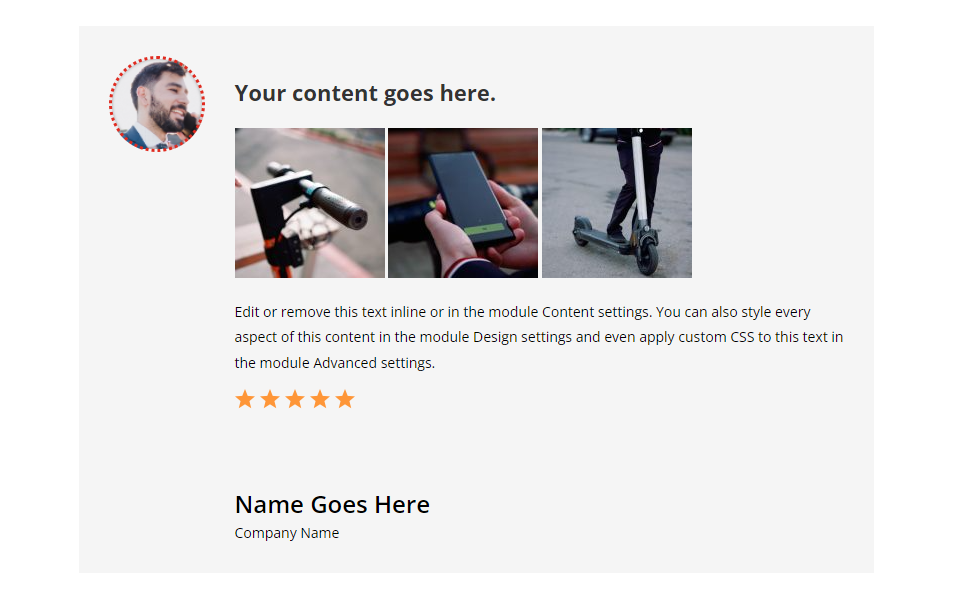
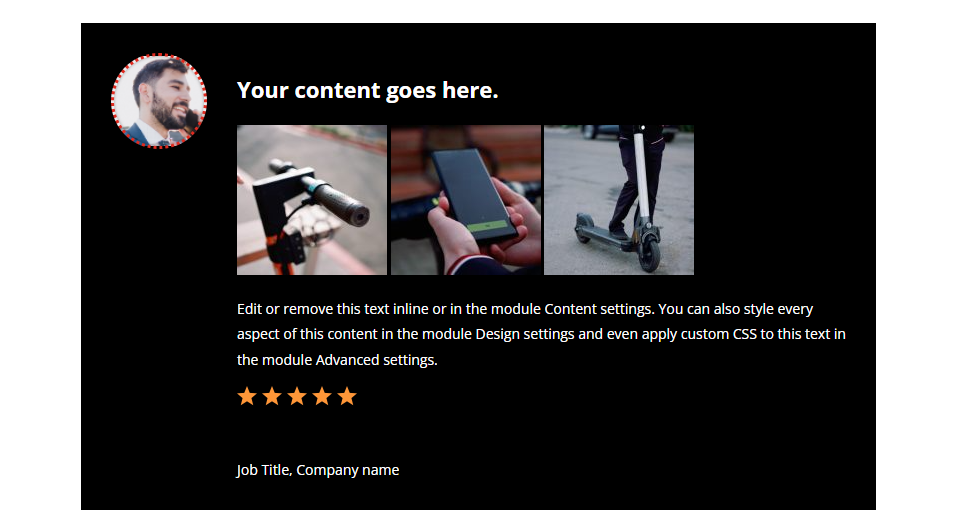
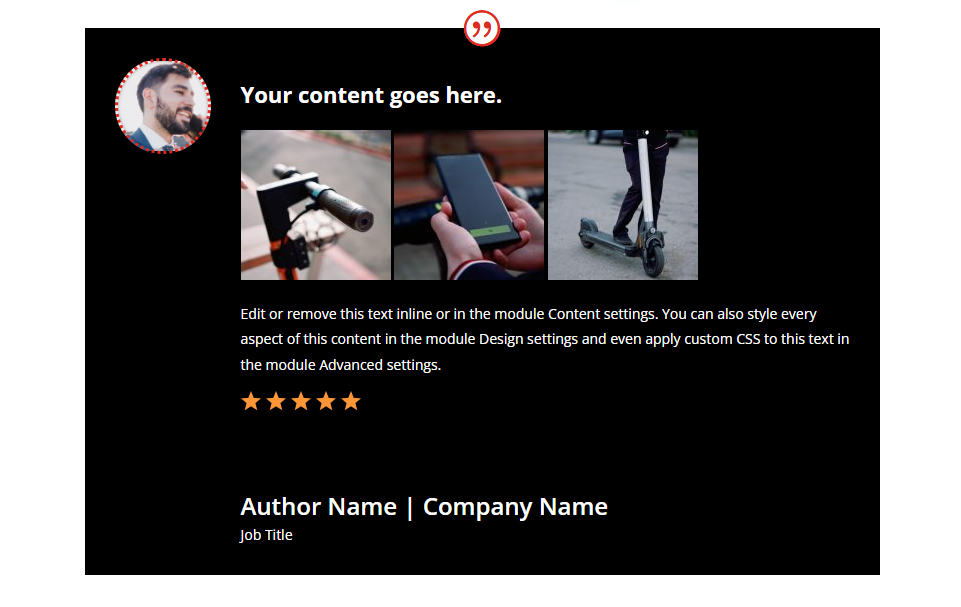
Untuk kombinasi keempat kami, saya telah menghapus Nama Penulis dan Ikon Kutipan dan menambahkan Judul Pekerjaan dan Nama Perusahaan.

Berikut versi latar belakang putih.

Kombinasi Tampilan Modul Testimonial Divi 5
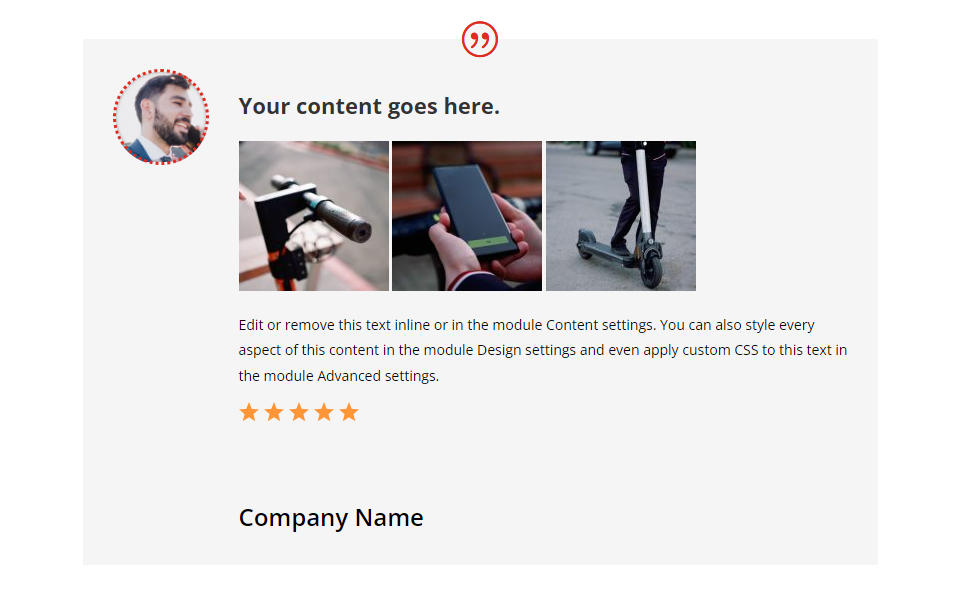
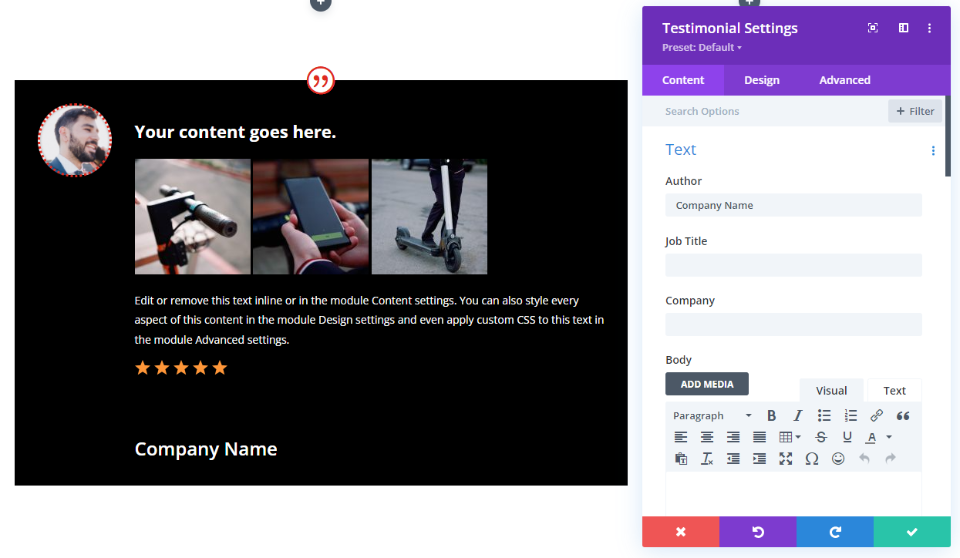
Tentu saja, kami tidak terbatas pada teks apa yang kami tambahkan ke salah satu bidang. Contoh ini menggunakan Nama Perusahaan sebagai Nama Penulis. Saya juga menyertakan Ikon Kutipan.

Berikut versi latar belakang hitam.

Kombinasi Tampilan Modul Testimonial Divi 6
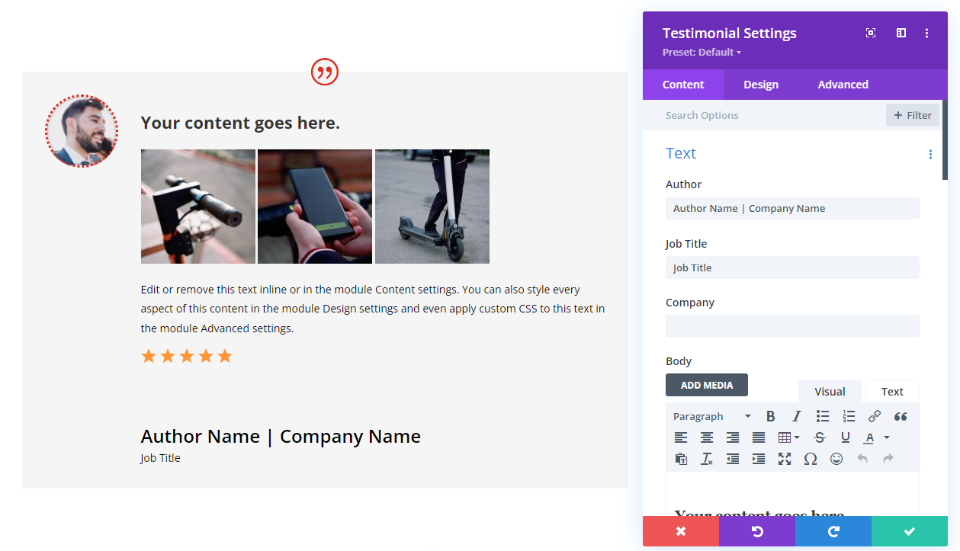
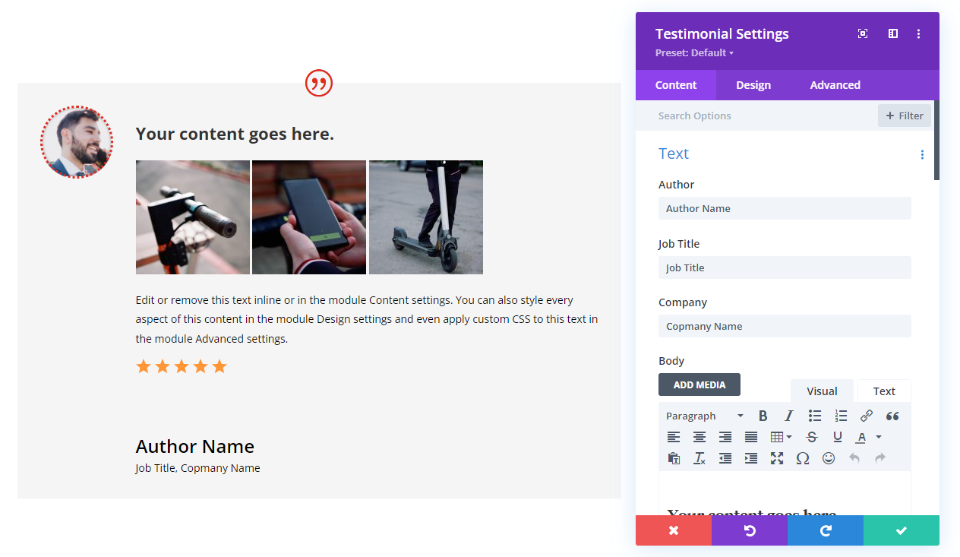
Kami juga dapat menambahkan lebih banyak informasi ke setiap baris. Untuk yang ini, saya telah menambahkan bilah setelah Nama Penulis dan memasukkan nama Perusahaan di bidang yang sama. Saya juga menyertakan Judul pekerjaan dan Ikon Kutipan.

Berikut versi latar belakang putih.

Kombinasi Tampilan Modul Testimonial Divi 7
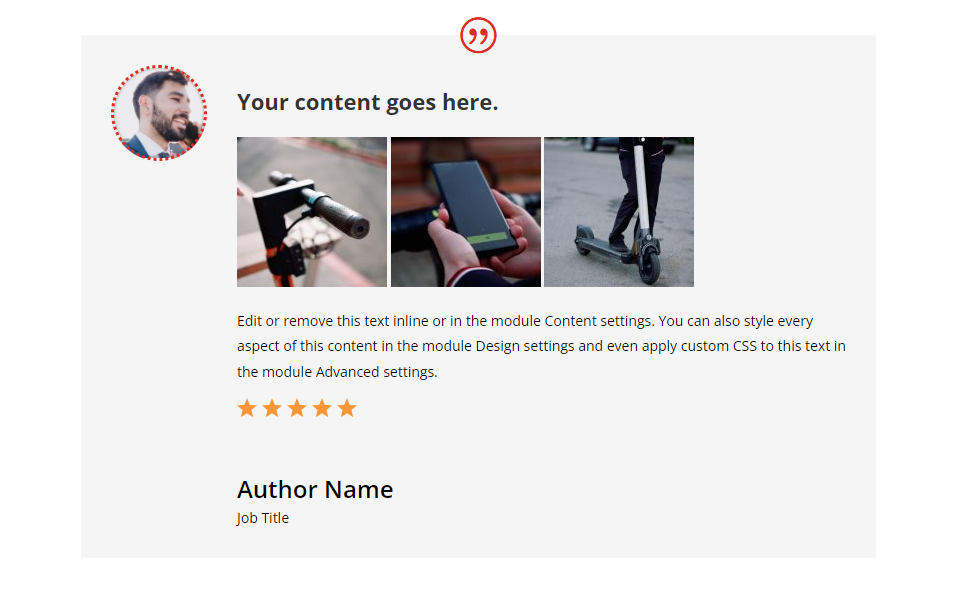
Kombinasi ketujuh kami menunjukkan Ikon Kutipan, Nama Penulis, dan Judul Pekerjaan.

Berikut versi latar belakang hitam.

Kombinasi Tampilan Modul Testimonial Divi 8
Kombinasi kedelapan kami mengaktifkan semua elemen.

Inilah versi latar belakang putih dari kombinasi ini.

Mengakhiri Pikiran
Demikian ulasan kami mengenai kombinasi tampilan 8 elemen pada modul testimonial Divi. Memilih elemen itu sederhana, jadi mudah untuk mencoba kombinasi yang berbeda untuk melihat mana yang paling cocok untuk situasi tertentu. Saya sarankan menggunakan salah satu dari kombinasi ini atau bereksperimen dengan kombinasi Anda sendiri untuk melihat mana yang paling cocok untuk Anda. Kombinasi mana pun yang Anda pilih, pastikan untuk memasukkan informasi yang cukup untuk menambah kredibilitas testimonial.
Kami ingin mendengar dari Anda. Apakah Anda menggunakan salah satu dari ini atau kombinasi lain dalam modul testimonial Divi? Beri tahu kami tentang pengalaman Anda di komentar.
