การผสมผสานการแสดงผล 8 องค์ประกอบในโมดูลรับรองของ Divi
เผยแพร่แล้ว: 2022-04-04โมดูลคำรับรองของ Divi มีองค์ประกอบเสริมหลายอย่างที่คุณสามารถใช้หรือปิดใช้งานได้ องค์ประกอบเหล่านี้ใช้งานง่าย และการเลือกองค์ประกอบเหล่านี้ในชุดค่าผสมต่างๆ สามารถสร้างการออกแบบที่น่าสนใจได้ ในโพสต์นี้ เราจะพิจารณาองค์ประกอบการแสดง 8 องค์ประกอบในโมดูลคำรับรองของ Divi เพื่อช่วยให้คุณตัดสินใจได้ว่าองค์ประกอบใดเหมาะสมกับความต้องการของคุณมากที่สุด
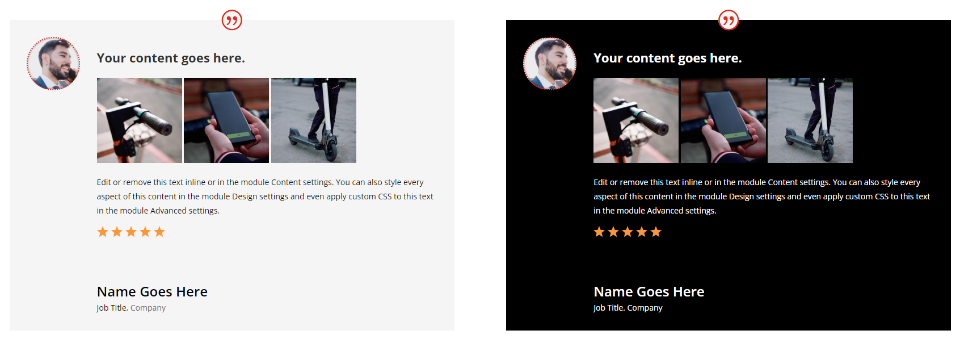
เราจะสร้างสองเวอร์ชัน เวอร์ชันหนึ่งมีพื้นหลังสีขาว และอีกเวอร์ชันหนึ่งมีพื้นหลังสีดำ สำหรับแต่ละชุด
มาเริ่มกันเลย!
ภาพรวมของ Divi Testimonial Module Elements
ลองดูองค์ประกอบภายในโมดูลคำรับรอง แต่ละองค์ประกอบมีตัวเลือกสไตล์ที่เราจะได้เห็นในภายหลัง นอกจากนี้แต่ละองค์ประกอบเหล่านี้สามารถใช้ได้หรือไม่ เราจะเห็นพวกเขาใช้ในชุดค่าผสมต่างๆ แต่ละองค์ประกอบรวมถึงการตั้งค่าสำหรับขนาดหน้าจอและสถานะโฮเวอร์
ผู้เขียนโมดูลข้อความรับรอง
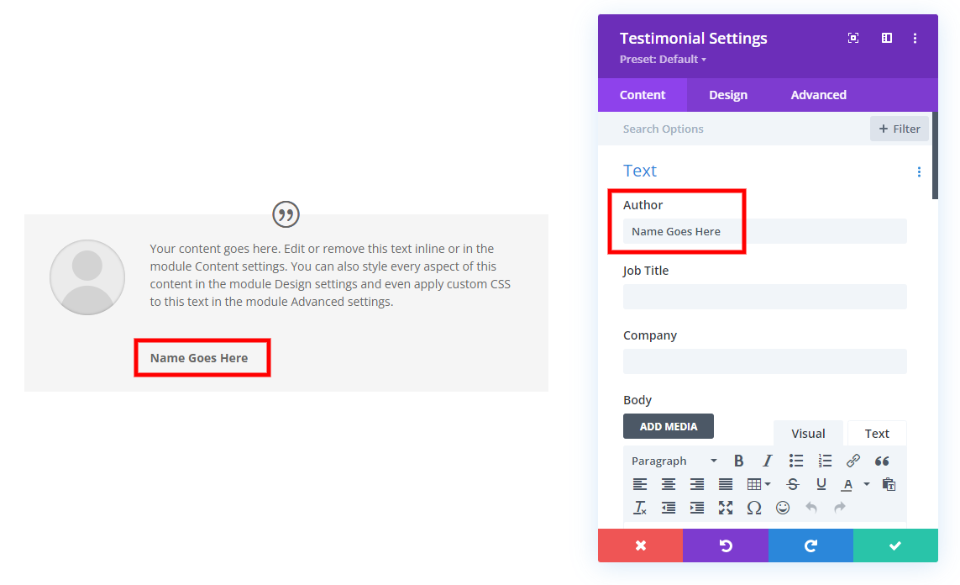
ผู้เขียนคือชื่อของบุคคลที่เขียนข้อความรับรอง จะปรากฏใต้เนื้อหาและใช้เป็นค่าเริ่มต้น แบบอักษรของมันคือขนาดใหญ่ที่สุดโดยค่าเริ่มต้น หากคุณไม่ต้องการแสดงชื่อผู้เขียน ให้ลบเนื้อหาจำลองและเว้นฟิลด์ว่างไว้

ตำแหน่งงาน
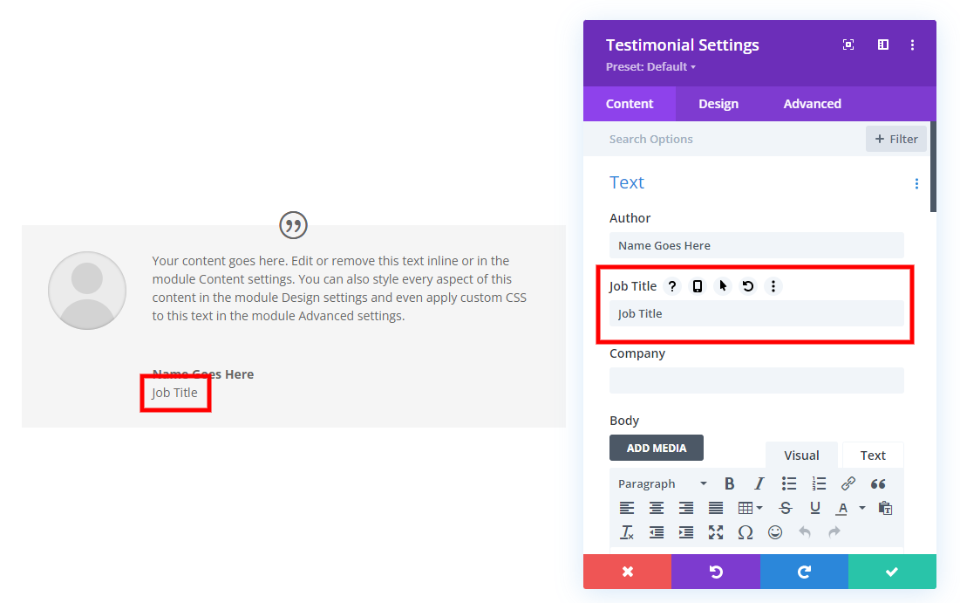
Job Title คือตำแหน่งงานของผู้เขียน มีประโยชน์สำหรับบริษัท B2B (ธุรกิจกับธุรกิจ) ที่ตำแหน่งงานของผู้เขียนเกี่ยวข้องกับคำรับรอง ฟิลด์นี้จะว่างเปล่าโดยค่าเริ่มต้น หากต้องการใช้งาน เพียงเพิ่มข้อความลงในช่อง ปรากฏใต้ชื่อผู้เขียน และจัดชิดซ้าย

บริษัท
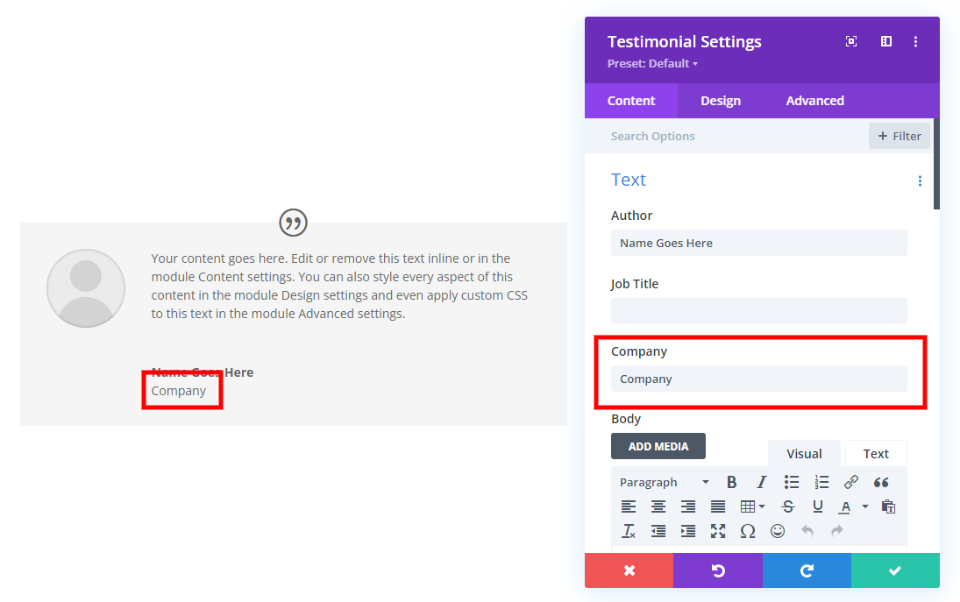
บริษัท คือชื่อของบริษัทที่ผู้เขียนทำงานให้ สิ่งนี้ยังมีประโยชน์สำหรับคำรับรอง B2B ว่างเปล่าโดยค่าเริ่มต้นและปรากฏภายใต้ชื่อผู้เขียน บริษัทจะถูกวางไว้ที่ด้านขวาของตำแหน่งงานหากมีการใช้งานด้วย

เนื้อหา
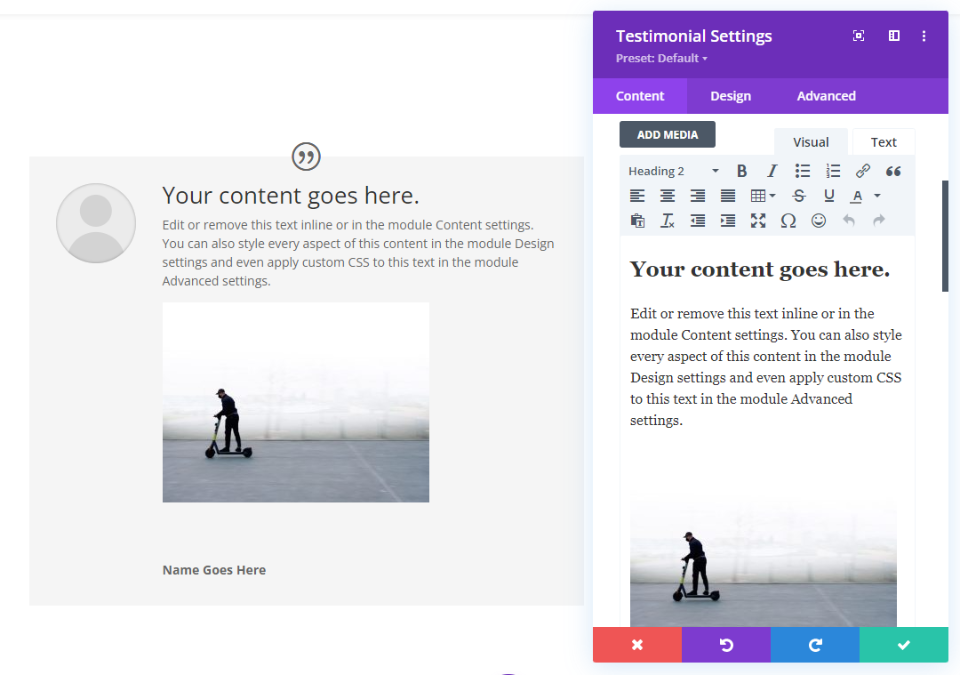
พื้นที่เนื้อหาเป็นโปรแกรมแก้ไข TinyMCE ที่สามารถใช้ HTML, CSS แบบอินไลน์, สื่อ ฯลฯ รวมถึงแท็บภาพและข้อความ และการตั้งค่า TinyMCE มาตรฐานทั้งหมด ปรากฏในพื้นที่ที่ใหญ่ที่สุดตรงกลางโมดูล มันอเนกประสงค์มาก

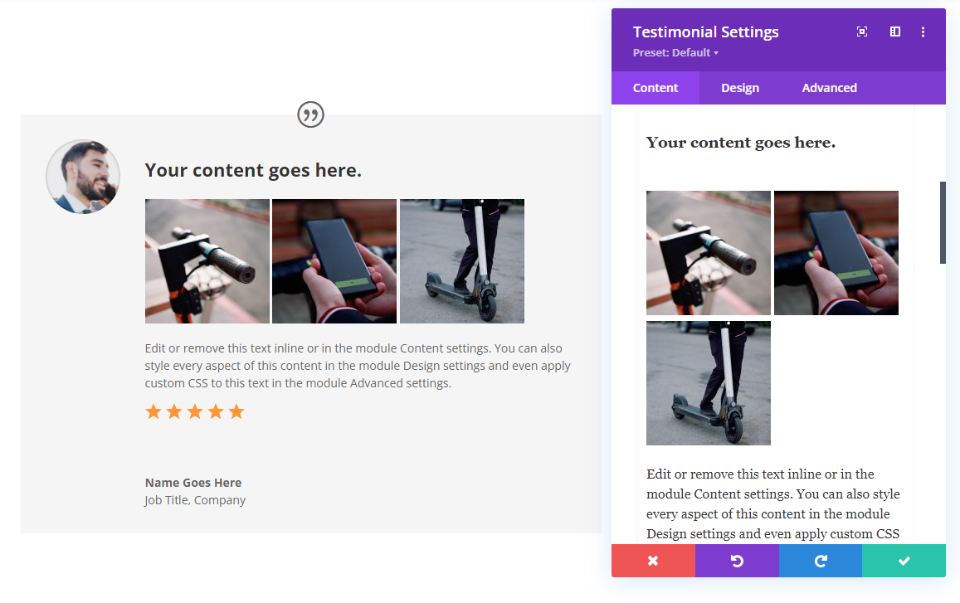
ตัวอย่างด้านล่างแสดงเนื้อหาที่มีหัวเรื่อง 2 เนื้อหาเนื้อหา และรูปภาพ คุณสามารถใส่อะไรก็ได้ที่สามารถเข้าไปในโปรแกรมแก้ไข TinyMCE เช่น วิดีโอ รหัสย่อ HTML ฯลฯ

ภาพ
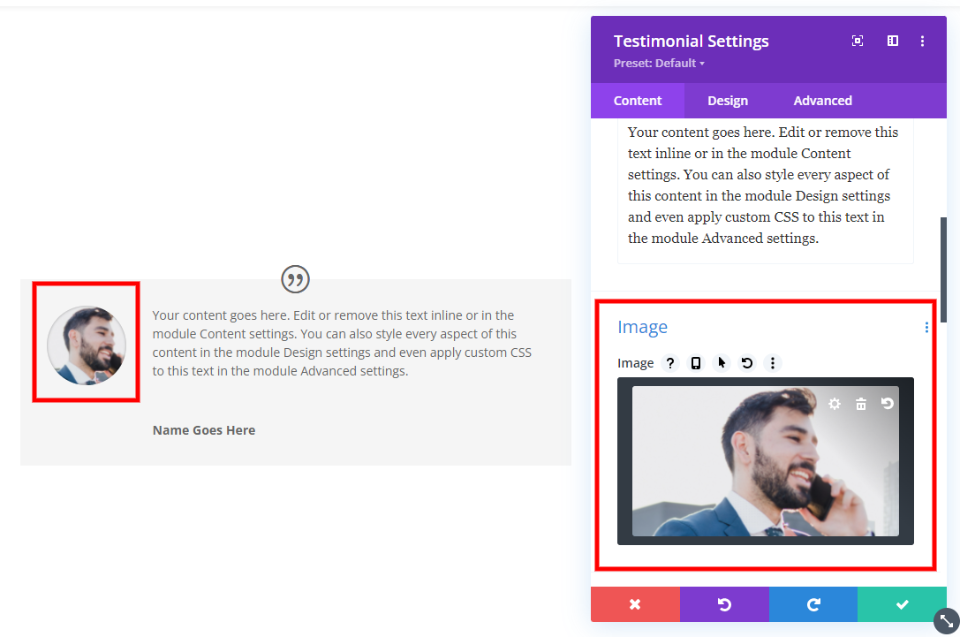
รูปภาพแสดงภาพถ่าย (หรือโลโก้) ของผู้เขียน มันถูกวางไว้ทางด้านซ้ายของเนื้อหา โดยค่าเริ่มต้นจะเป็นวงกลม แต่คุณสามารถจัดรูปแบบเส้นขอบได้

ไอคอนใบเสนอราคา
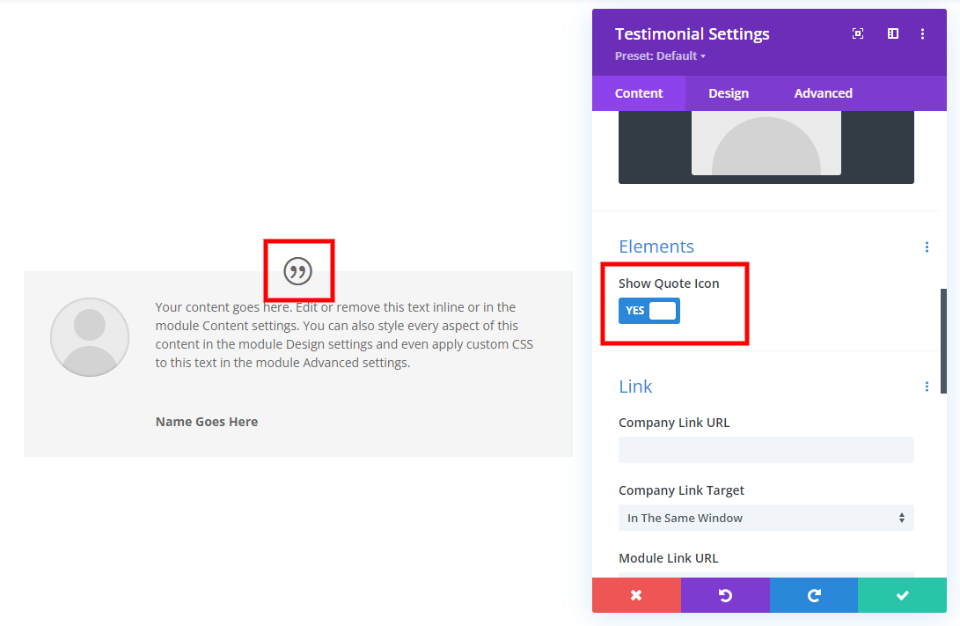
ไอคอนใบเสนอราคาจะแสดงเครื่องหมายคำพูดภายในวงกลม สิ่งนี้ถูกเปิดใช้งานโดยค่าเริ่มต้น แต่คุณสามารถปิดการใช้งานได้หากต้องการ คุณสามารถปรับขนาดและเปลี่ยนสีของไอคอนและพื้นหลังได้อย่างอิสระ

จัดรูปแบบ Divi Testimonial Module
ตอนนี้ มาดูตัวเลือกการจัดสไตล์กันบ้าง เราจะจัดรูปแบบโมดูลคำรับรองของ Divi โดยใช้การจัดสไตล์จากชุดเค้าโครงเช่าสกู๊ตเตอร์ฟรีซึ่งมีให้ใน Divi เราจะสร้างเวอร์ชันสีขาวและสีดำ ทั้งสองจะใช้เนื้อหาเดียวกัน และเราจะทำการเปลี่ยนแปลงทั้งคู่สำหรับการแสดงองค์ประกอบร่วมกัน
เนื้อหาโมดูลคำรับรองของฉัน
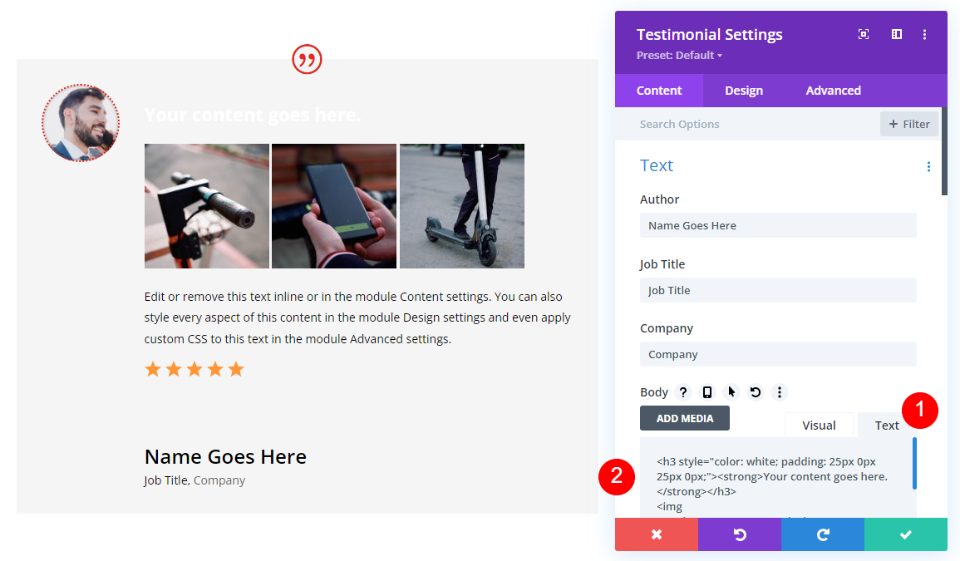
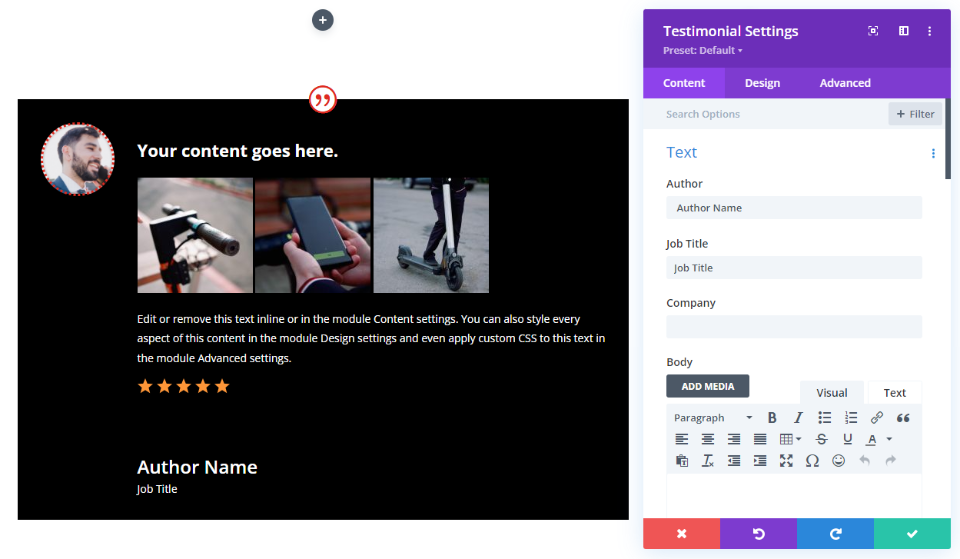
นี่คือการดูเนื้อหาของโมดูลตัวอย่างของฉัน ฉันใช้ชื่อทั่วไปและข้อความจำลอง ฉันกำลังเพิ่มชื่อและกำหนดสไตล์ด้วย CSS แบบอินไลน์ และเพิ่มรูปภาพขนาดย่อสามรูป รูปภาพของผู้เขียนคือ 1117×629. ฉันจะใช้เนื้อหาเดียวกันนี้สำหรับการแสดงชุดค่าผสมทั้งหมด
สำหรับการอ้างอิง นี่คือ HTML แบบอินไลน์ที่มี CSS ที่ฉันใช้สำหรับชื่อ มันเพิ่มช่องว่างภายในชื่อ เมื่อเราจัดรูปแบบโมดูลสีดำ เราจะเพิ่มสีสัน
- รหัส:
<h3 style="padding: 25px 0px 25px 0px;"><strong>Your content goes here.</strong></h3>

Divi Testimonial Module ตัวเลือกการจัดแต่งทรงผมสีขาว
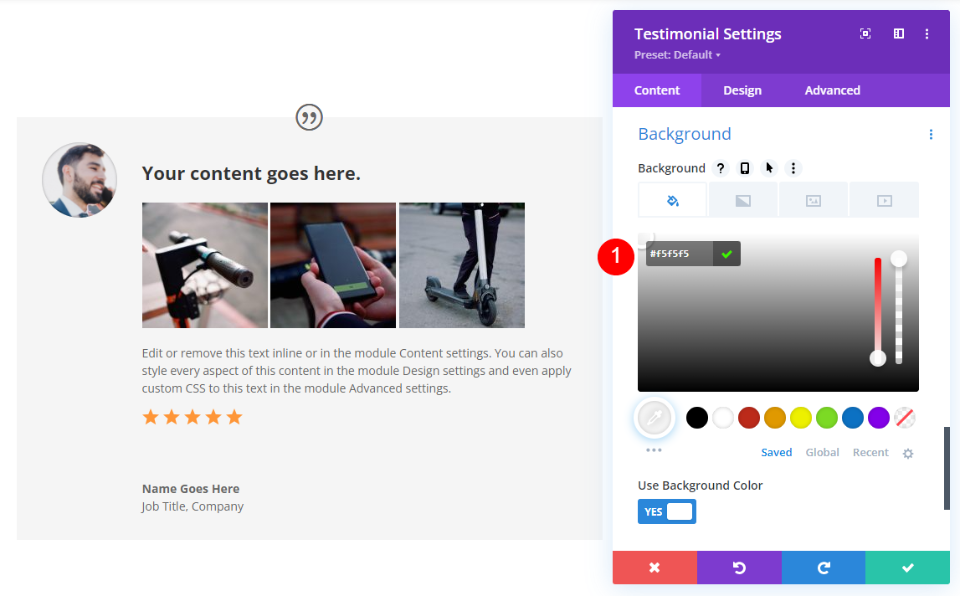
ขั้นแรก เปิดการตั้งค่าโมดูลคำรับรองและเลื่อนลงไปที่พื้นหลัง เปลี่ยนสีเป็น #f5f5f5
- พื้นหลัง: #f5f5f5

ไอคอนใบเสนอราคา
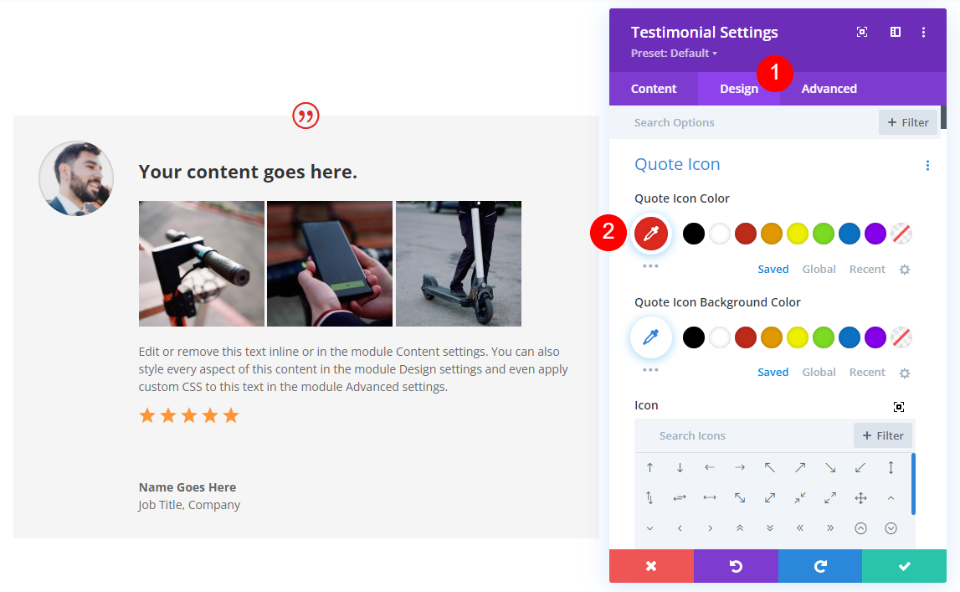
ถัดไป ไปที่แท็บการออกแบบและเปลี่ยนสีไอคอนใบเสนอราคาเป็น #e02b20 เราจะปล่อยให้สีพื้นหลังเป็นการตั้งค่าเริ่มต้น
- อ้างไอคอนสี: #e02b20

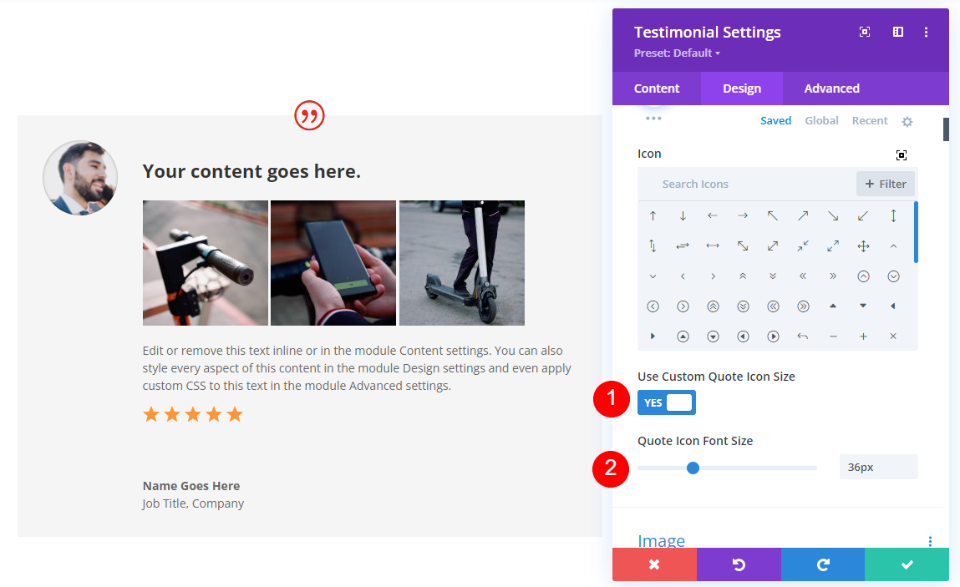
เปิดใช้งาน ใช้ขนาดไอคอนใบเสนอราคาที่กำหนดเอง และตั้งค่าขนาดแบบอักษรของไอคอนเป็น 36px
- ใช้ขนาดไอคอนใบเสนอราคาที่กำหนดเอง: ใช่
- ขนาดตัวอักษรของไอคอน: 36px

ภาพ
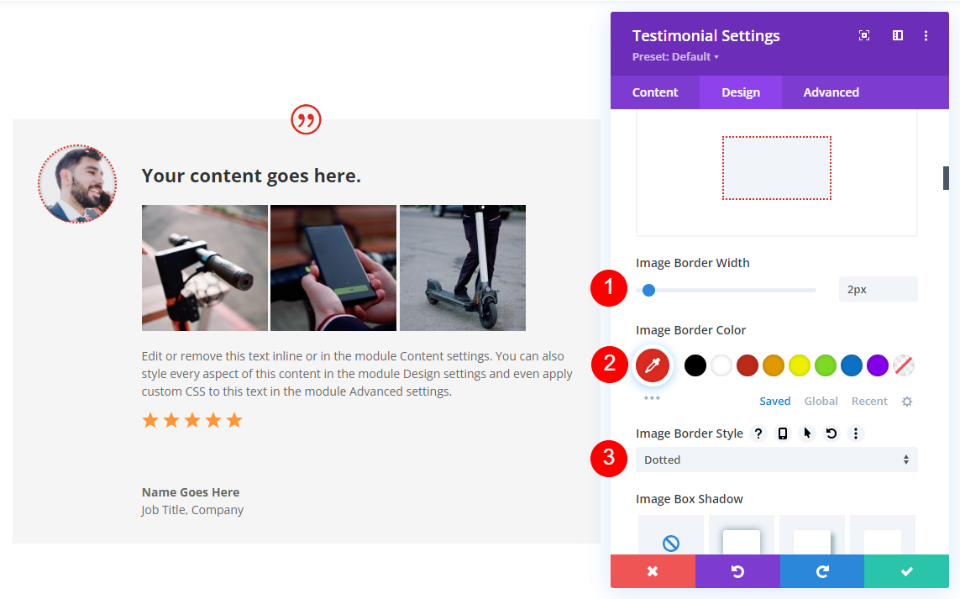
ถัดไป เลื่อนลงไปที่รูปภาพ เปลี่ยนความกว้างของเส้นขอบเป็น 3px สีเป็น #e02b20 และเปลี่ยนสไตล์เป็น Dotted
- ความกว้างของเส้นขอบรูปภาพ: 3px
- สีเส้นขอบ: #e02b20
- สไตล์เส้นขอบ: จุด

เนื้อความ
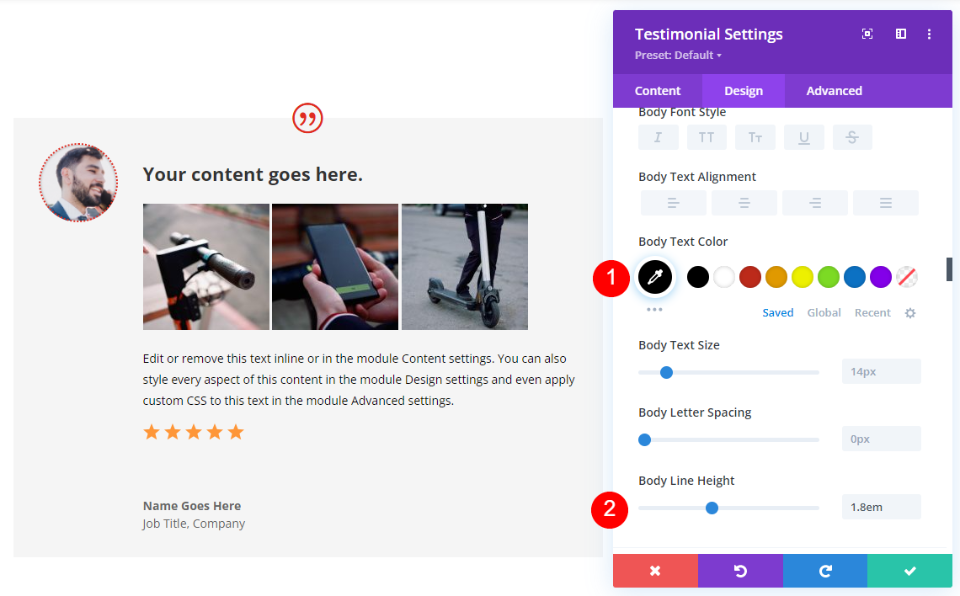
ถัดไป เลื่อนลงไปที่ข้อความเนื้อหา เปลี่ยนสีเป็นสีดำและความสูงของเส้นเป็น 1.8em
- สี: #000000
- ความสูงของสาย: 1.8em

ผู้เขียนข้อความ
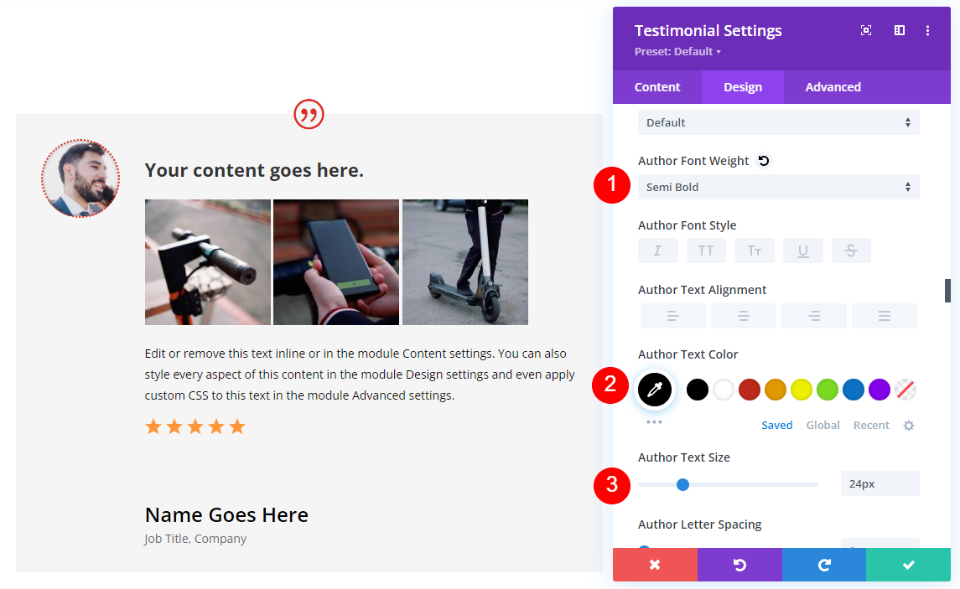
เลื่อนลงไปที่ข้อความผู้เขียน เปลี่ยนน้ำหนักเป็นกึ่งหนา สีเป็นสีดำ และขนาดเป็น 24px
- น้ำหนักแบบอักษร: กึ่งหนา
- สี: #000000
- ขนาด: 24px

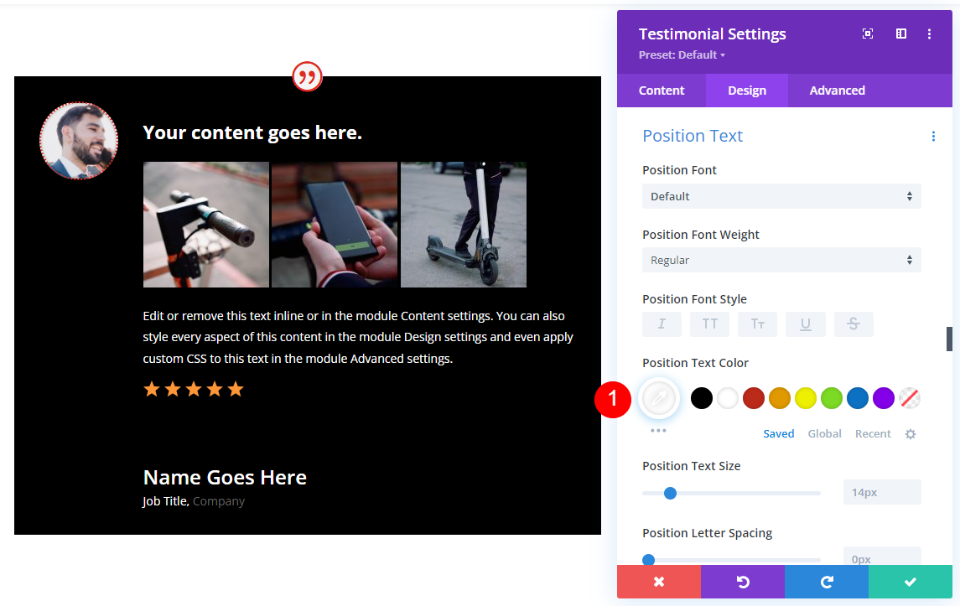
ข้อความตำแหน่ง
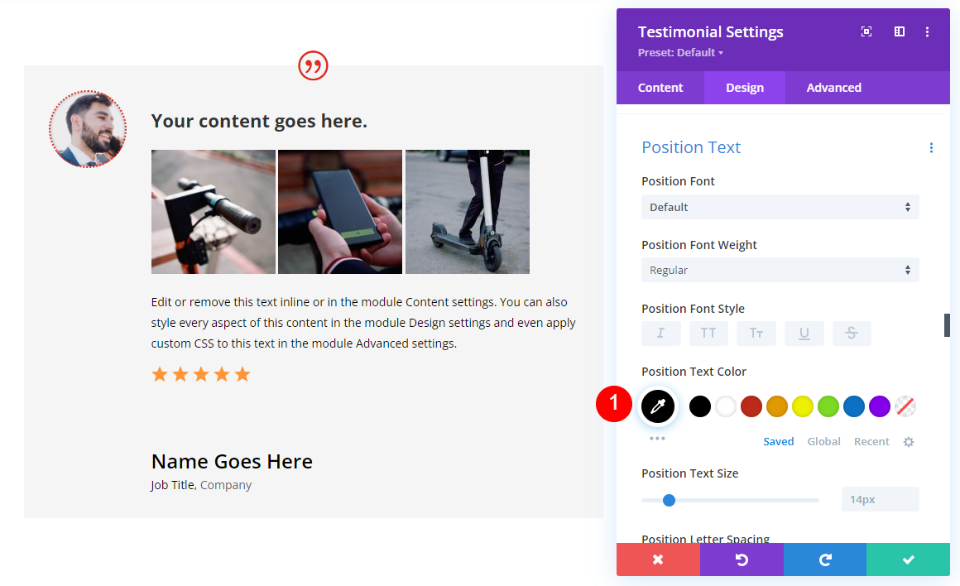
สำหรับข้อความตำแหน่ง ให้ตั้งค่าสีเป็นสีดำ
- สี: #000000

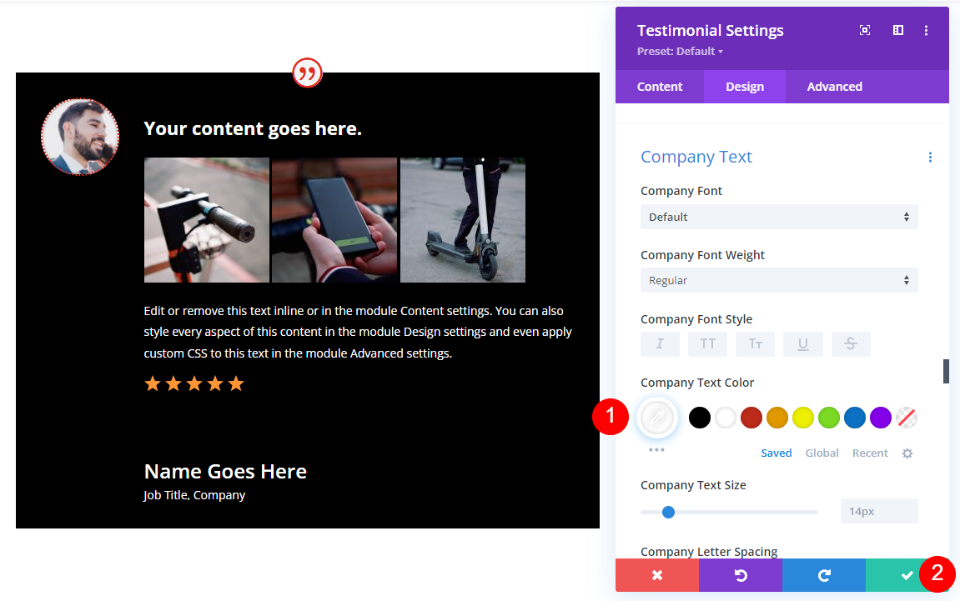
ข้อความบริษัท
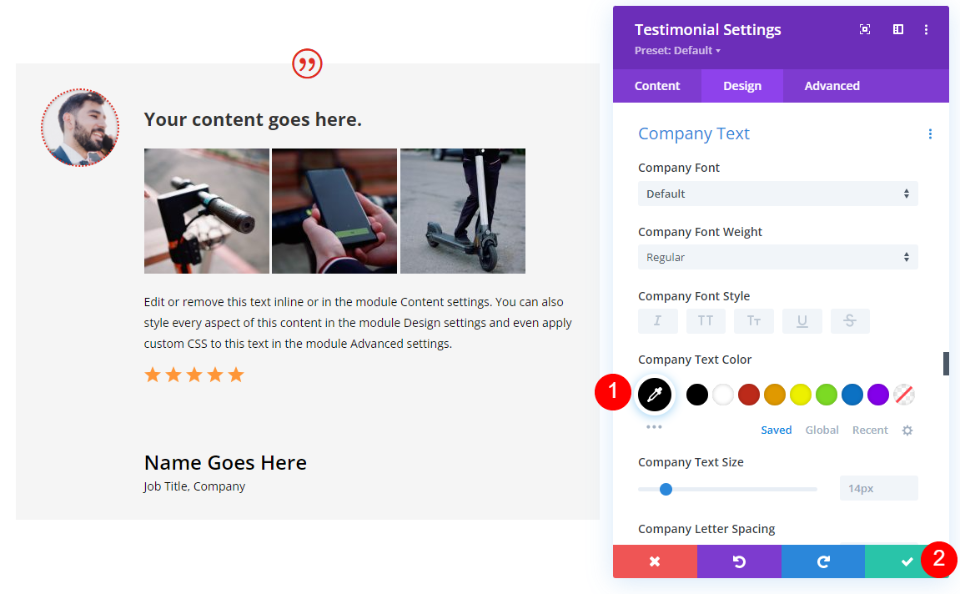
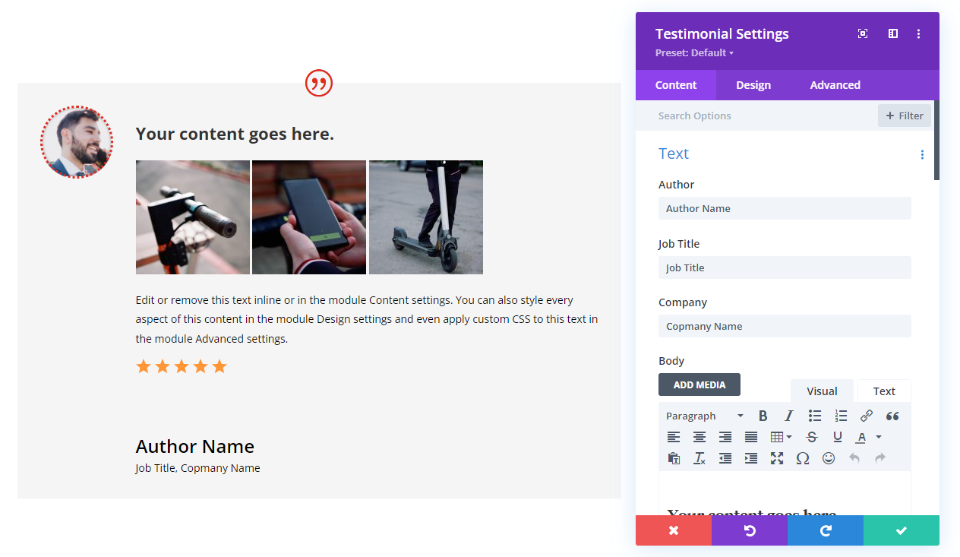
สำหรับข้อความของบริษัท ให้ตั้งค่าสีเป็นสีดำ ปิดการตั้งค่าโมดูลคำรับรอง
- สีข้อความของบริษัท: #000000

Divi Testimonial Module ตัวเลือกการจัดแต่งทรงผมสีดำ
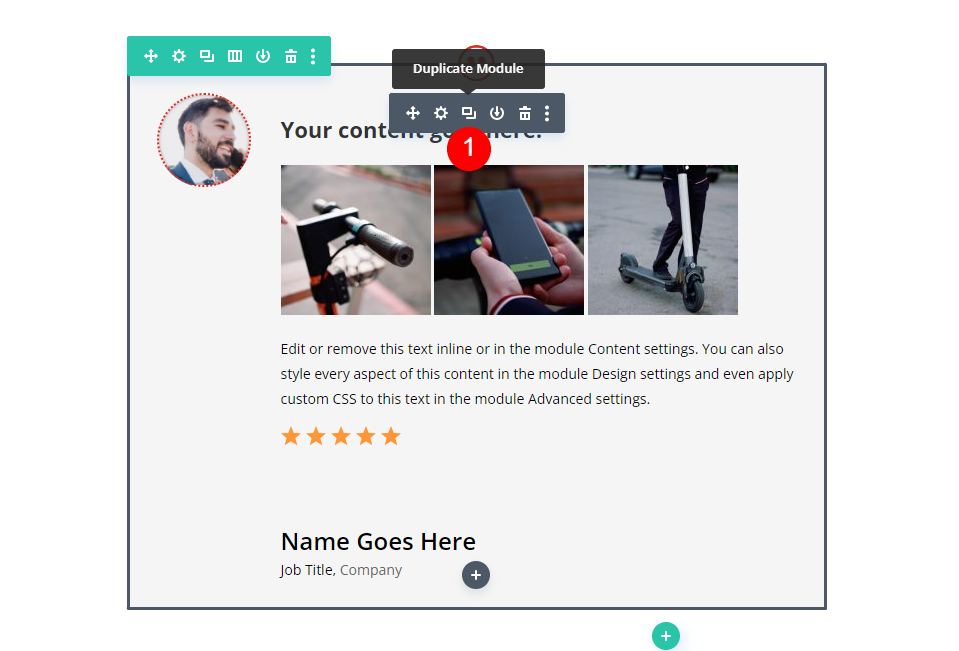
ถัดไป ทำซ้ำโมดูลรับรองและเปิดการตั้งค่า


เลื่อนไปที่ตัวแก้ไขเนื้อหาเนื้อหาและเพิ่ม CSS แบบอินไลน์เพื่อเปลี่ยนสีส่วนหัวเป็นสีขาว
- HTML กับ CSS:
<h3 style="color: white; padding: 25px 0px 25px 0px;"><strong>Your content goes here.</strong></h3>

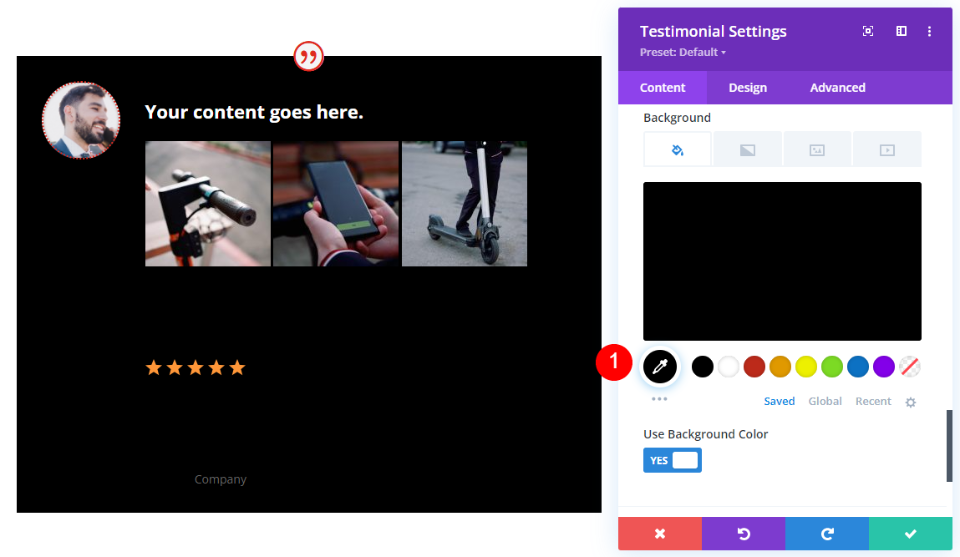
ถัดไป เลื่อนไปที่พื้นหลังและเปลี่ยนสีเป็นสีดำ
- ความเป็นมา: #000000

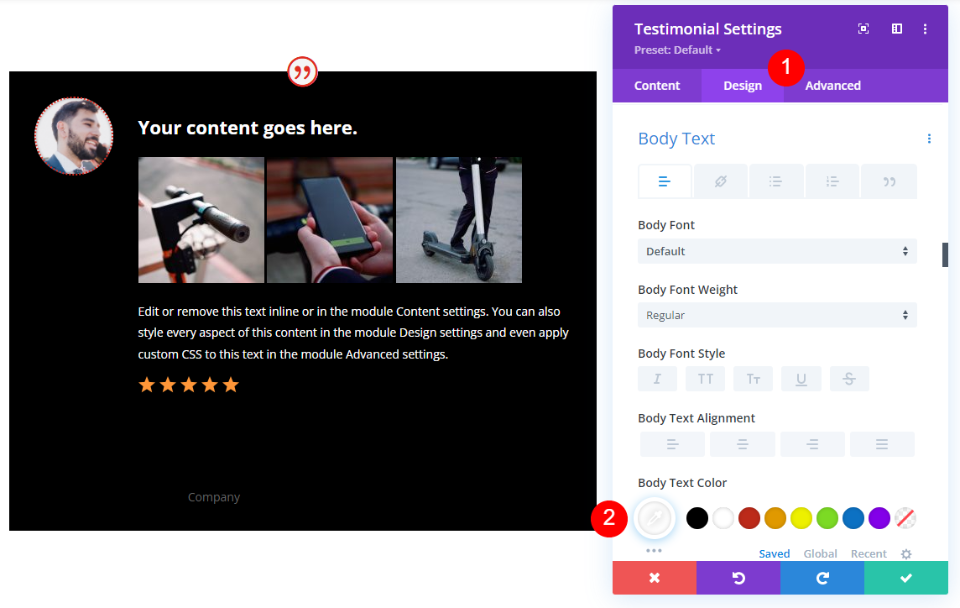
เนื้อความ
ถัดไป คลิกแท็บออกแบบ และเลื่อนลงไปที่ข้อความเนื้อหา ตั้งค่าสีเป็นสีขาว
- สี: #ffffff

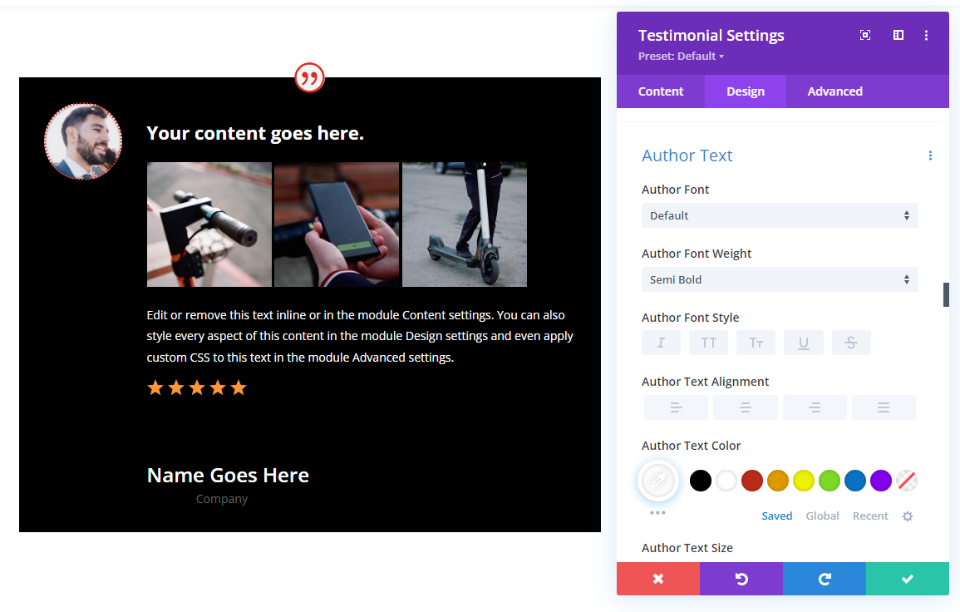
ผู้เขียนข้อความ
เลื่อนลงไปที่ Author Text และตั้งค่า Color เป็นสีขาว
- สี: #ffffff

ข้อความตำแหน่ง
เลื่อนไปที่ Position Text และตั้งค่า Color เป็นสีขาว
- สี: #ffffff

ข้อความบริษัท
สุดท้าย ให้เลื่อนไปที่ข้อความของบริษัทและเปลี่ยนสีแบบอักษรเป็นสีขาว
- สี: #ffffff

แสดงชุดค่าผสมในโมดูลรับรองของ Divi

ตอนนี้เรามีโมดูลข้อความรับรองสองโมดูลที่เราสามารถใช้เพื่อแสดงองค์ประกอบต่างๆ รวมกันได้
Divi Testimonial Module Display ชุดค่าผสม 1
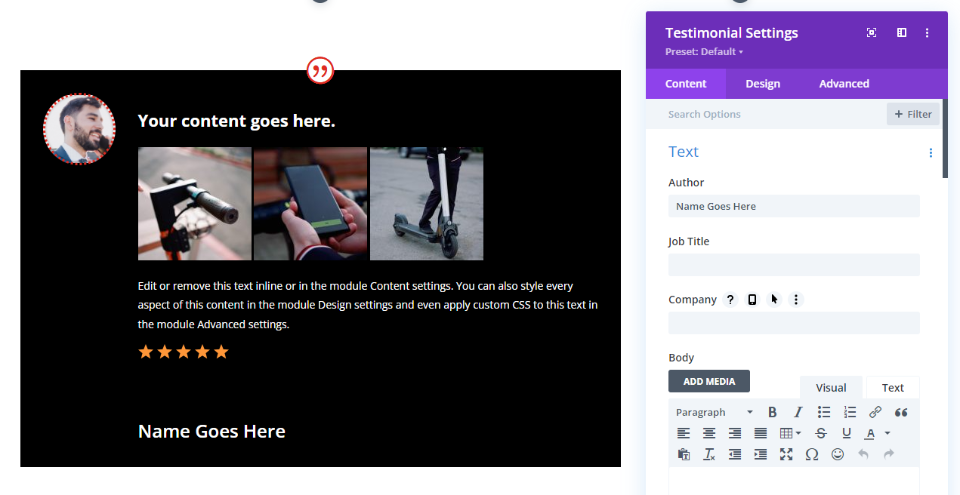
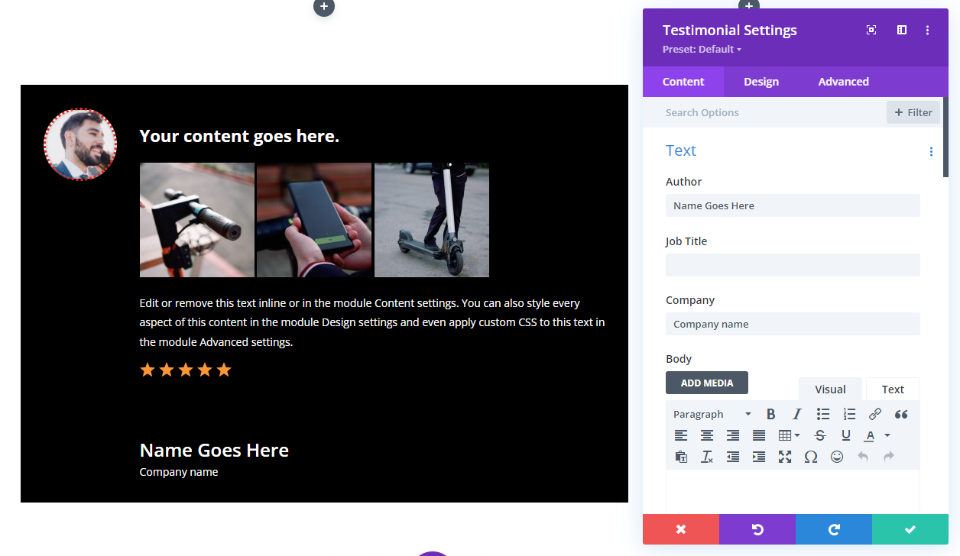
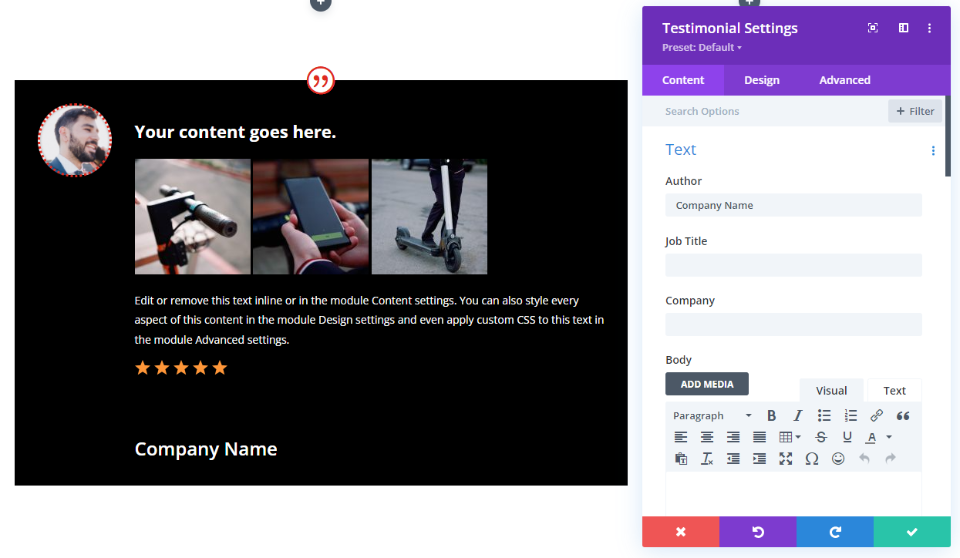
ชุดค่าผสมแรกของเราใช้ชื่อผู้แต่งและไอคอนใบเสนอราคา นี่คือการตั้งค่าเริ่มต้นของโมดูลคำรับรอง

นี่คือเวอร์ชันพื้นหลังสีดำ ฉันเพิ่งเว้นฟิลด์ตำแหน่งงานและชื่อบริษัทว่างไว้

Divi Testimonial โมดูลแสดงชุดค่าผสม2
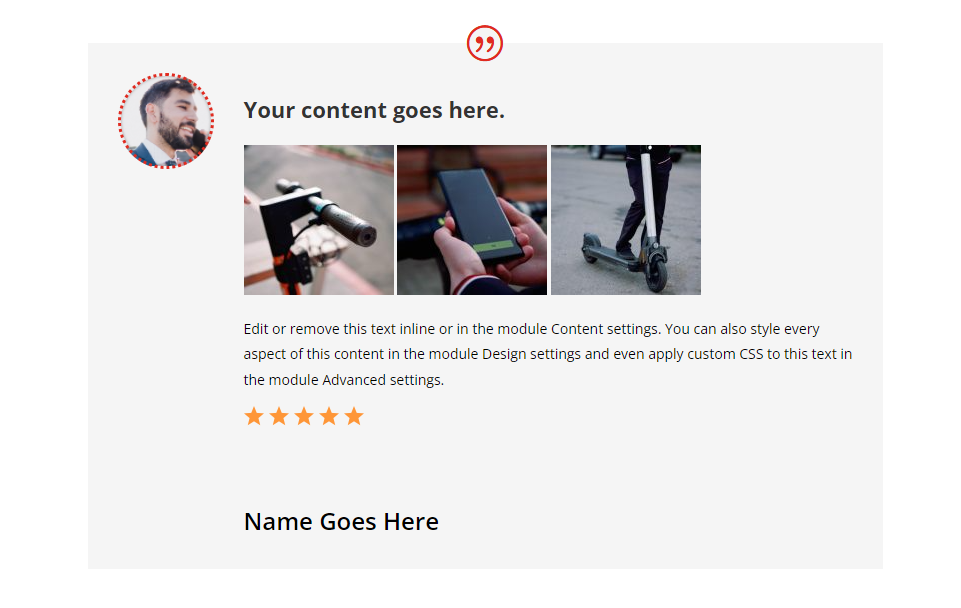
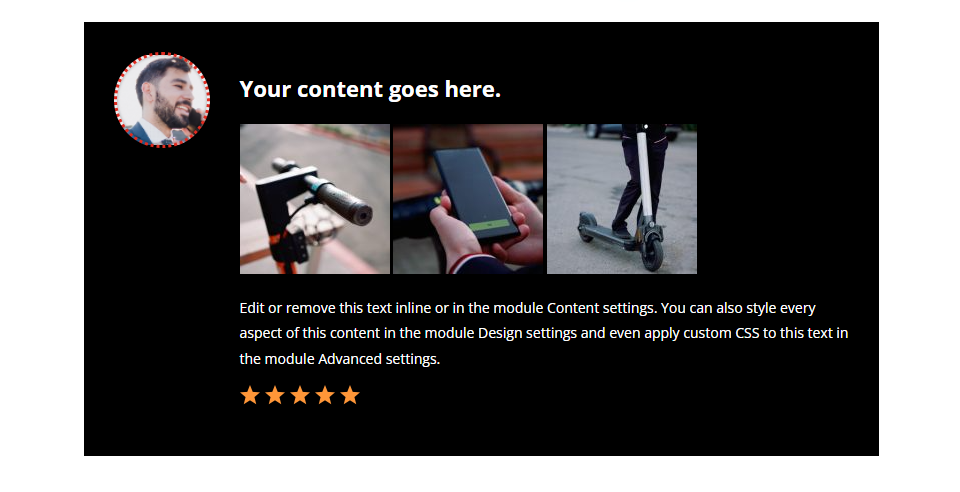
สำหรับชุดค่าผสมที่สอง ฉันได้ลบชื่อผู้แต่งและไอคอนใบเสนอราคา ดังนั้นจึงไม่แสดงองค์ประกอบใดๆ นี้จะเหมาะก็ต่อเมื่อมีการให้ข้อมูลในเนื้อหาเนื้อหา

นี่คือเวอร์ชันพื้นหลังสีขาว

Divi Testimonial Module แสดงชุดค่าผสม 3
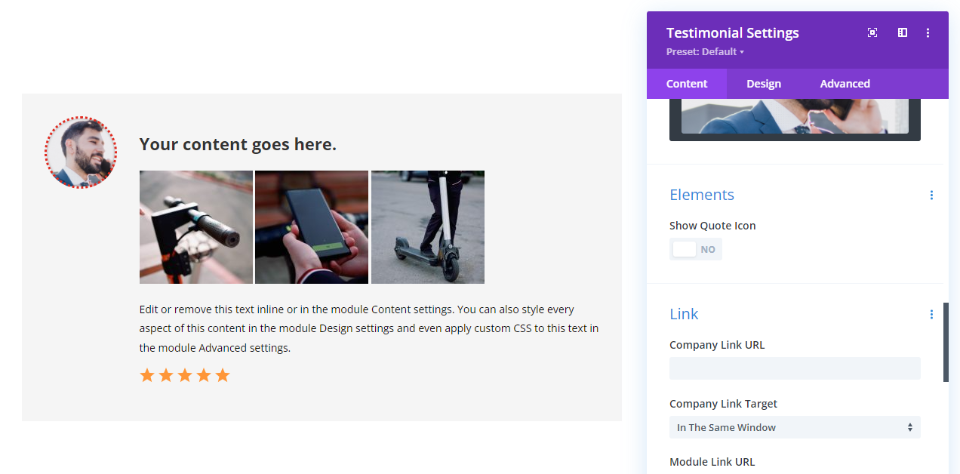
สำหรับชุดค่าผสมที่สาม ฉันได้ลบไอคอนใบเสนอราคาและเพิ่มชื่อบริษัท

นี่คือเวอร์ชันพื้นหลังสีดำ

Divi Testimonial โมดูลแสดงชุดค่าผสม4
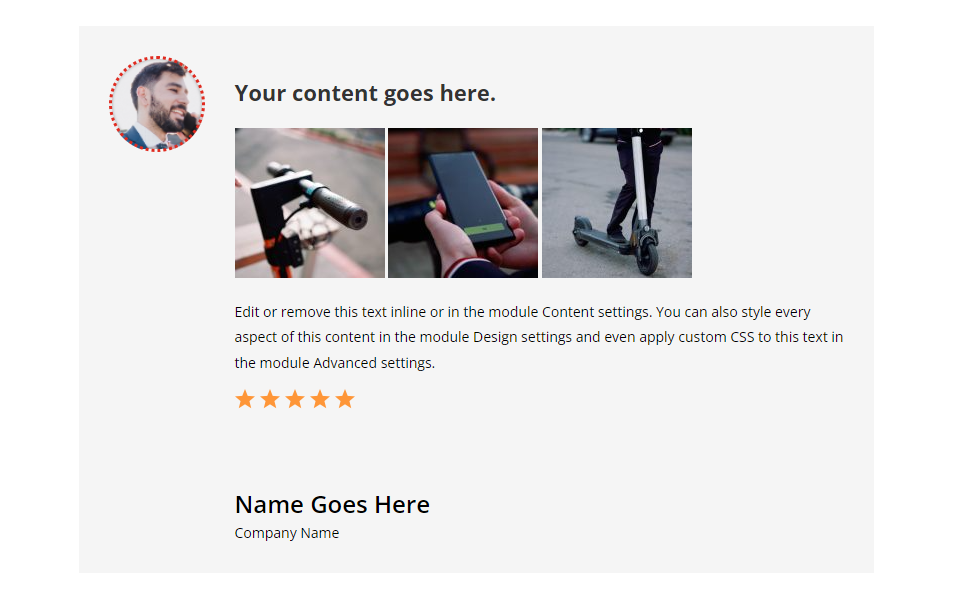
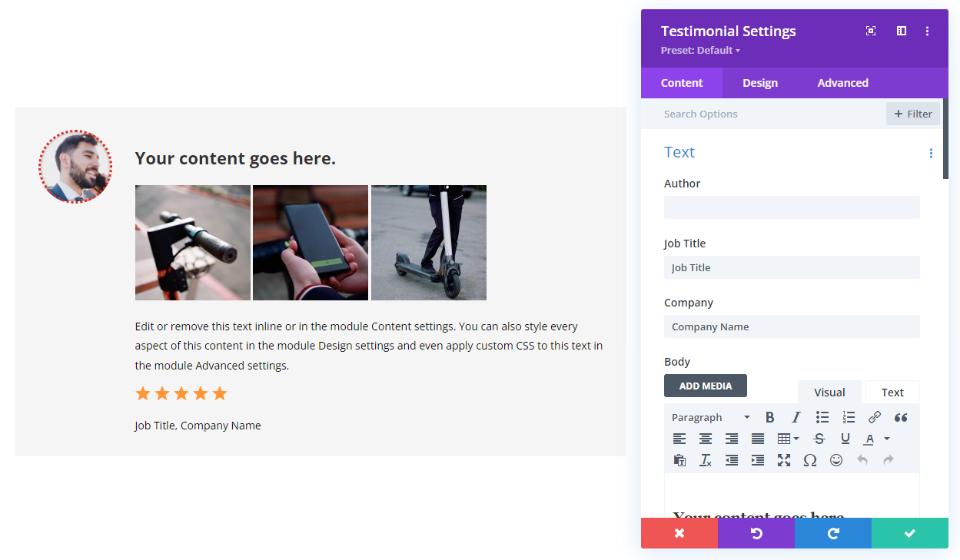
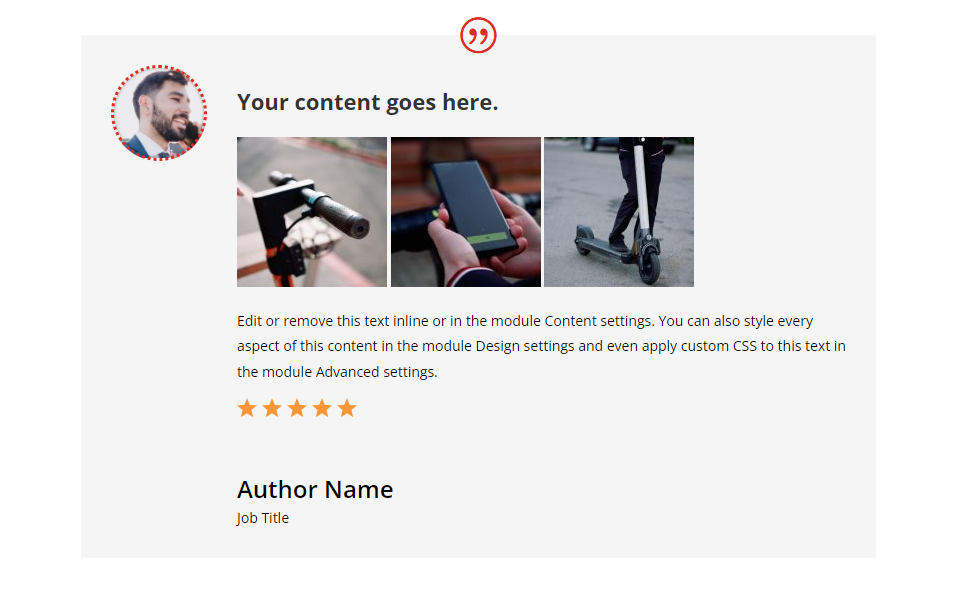
สำหรับชุดค่าผสมที่สี่ของเรา ฉันได้ลบชื่อผู้แต่งและไอคอนใบเสนอราคา และเพิ่มตำแหน่งงานและชื่อบริษัท

นี่คือเวอร์ชันพื้นหลังสีขาว

Divi Testimonial Module แสดงชุดค่าผสม 5
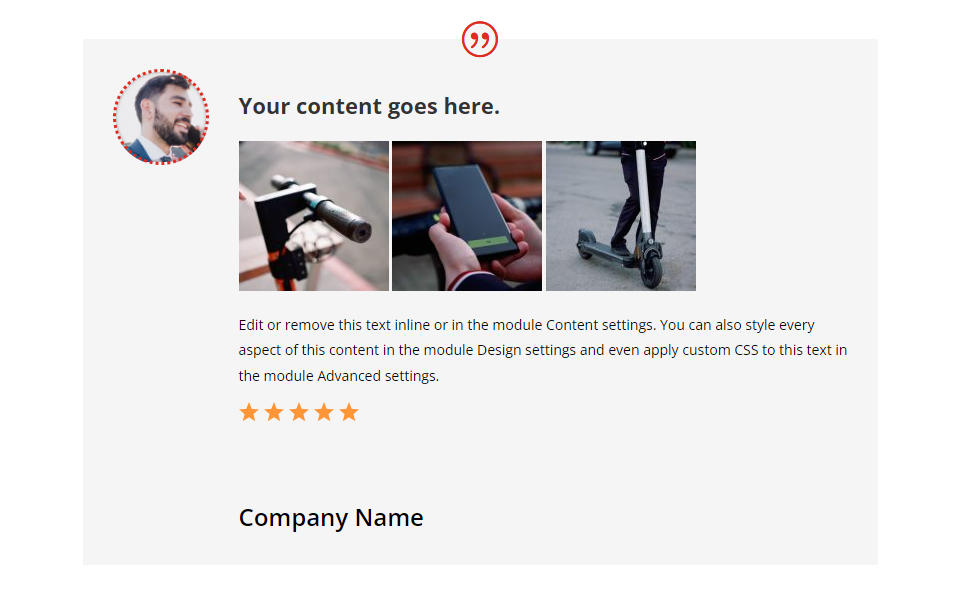
แน่นอน เราไม่ได้จำกัดเฉพาะข้อความที่เราเพิ่มลงในฟิลด์ใดๆ ตัวอย่างนี้ใช้ชื่อบริษัทเป็นชื่อผู้แต่ง ฉันได้รวมไอคอนใบเสนอราคาไว้ด้วย

นี่คือเวอร์ชันพื้นหลังสีดำ

Divi Testimonial โมดูลแสดงชุดค่าผสม6
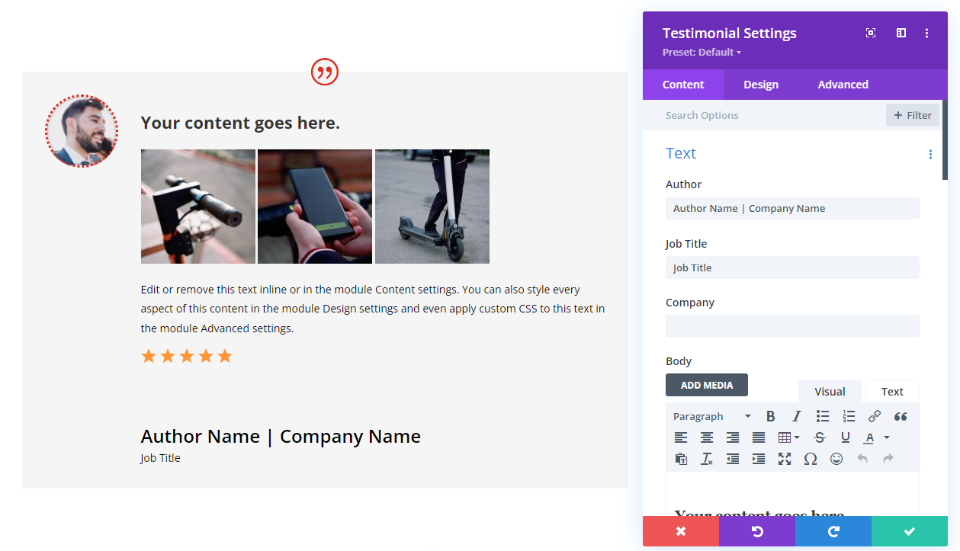
นอกจากนี้เรายังสามารถเพิ่มข้อมูลในแต่ละบรรทัดได้อีกด้วย สำหรับอันนี้ ฉันได้เพิ่มแถบหลังชื่อผู้แต่ง และรวมชื่อบริษัทไว้ในฟิลด์เดียวกัน ฉันได้รวมชื่องานและไอคอนใบเสนอราคาไว้ด้วย

นี่คือเวอร์ชันพื้นหลังสีขาว

Divi Testimonial โมดูลแสดงชุดค่าผสม7
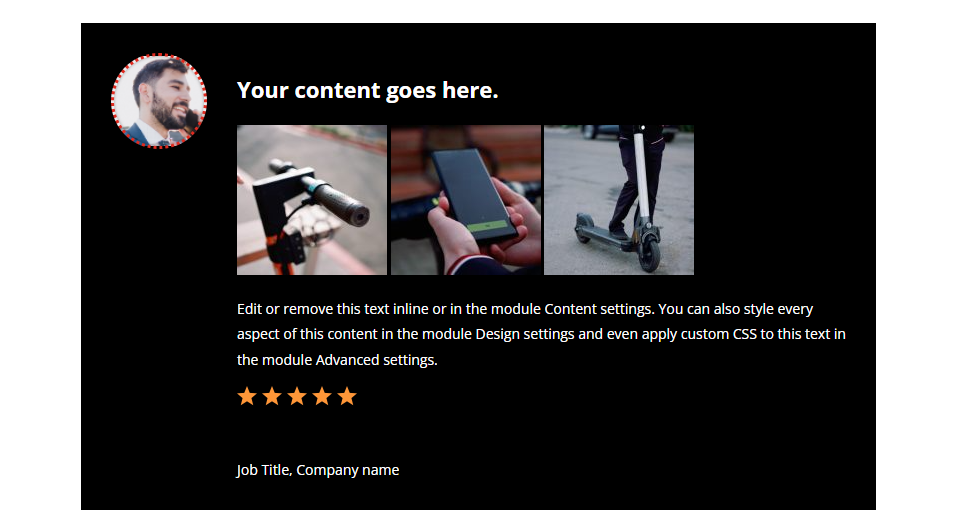
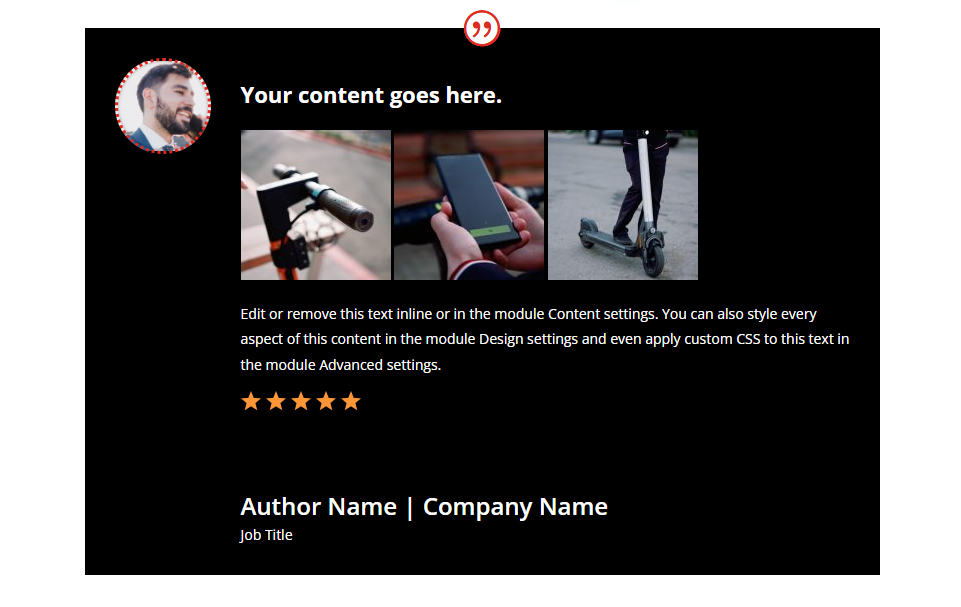
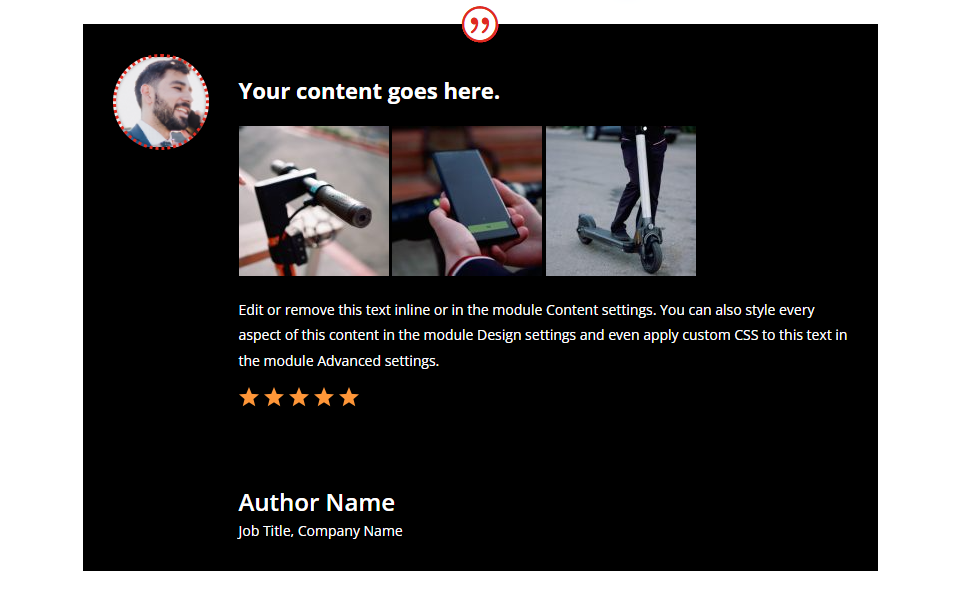
ชุดค่าผสมที่เจ็ดของเราแสดงไอคอนใบเสนอราคา ชื่อผู้แต่ง และตำแหน่งงาน

นี่คือเวอร์ชันพื้นหลังสีดำ

Divi Testimonial โมดูลแสดงชุดค่าผสม8
ชุดค่าผสมที่แปดของเราเปิดใช้งานองค์ประกอบทั้งหมด

นี่คือเวอร์ชันพื้นหลังสีขาวของชุดค่าผสมนี้

จบความคิด
นั่นคือรูปลักษณ์ของเราที่การผสมผสานการแสดงผล 8 องค์ประกอบในโมดูลคำรับรองของ Divi การเลือกองค์ประกอบเป็นเรื่องง่าย ดังนั้นจึงง่ายที่จะลองใช้ชุดค่าผสมต่างๆ เพื่อดูว่าแบบใดดีที่สุดสำหรับสถานการณ์ใดก็ตาม ฉันขอแนะนำให้ใช้ชุดค่าผสมเหล่านี้หรือทดลองกับชุดค่าผสมของคุณเองเพื่อดูว่าแบบไหนดีที่สุดสำหรับคุณ ไม่ว่าคุณจะเลือกชุดค่าผสมใดก็ตาม อย่าลืมใส่ข้อมูลให้เพียงพอเพื่อเพิ่มความน่าเชื่อถือให้กับคำรับรอง
เราต้องการที่จะได้ยินจากคุณ คุณใช้ชุดค่าผสมเหล่านี้หรือชุดค่าผสมอื่นๆ ในโมดูลคำรับรองของ Divi หรือไม่ แจ้งให้เราทราบเกี่ยวกับประสบการณ์ของคุณในความคิดเห็น
