Как добавить адаптивный контент в модуль отзывов Divi
Опубликовано: 2022-04-06Когда мы обсуждаем адаптивные варианты, мы обычно думаем о контенте, который меняет форму, чтобы соответствовать разным размерам экрана. С Divi мы можем продвинуть адаптивный контент намного дальше. Мы можем использовать настройки Divi, чтобы уменьшить длину контента или полностью заменить контент или стиль в зависимости от размера экрана. В этом посте мы увидим, как добавить адаптивный контент в модуль отзывов Divi. Мы рассмотрим два разных сценария и покажем детали обоих.
Давайте начнем.
Отзывчивый отзыв. Сценарий 1
Допустим, вы хотите отобразить подробный отзыв. Это может отлично работать на настольных компьютерах, где у вас много места для работы, но это может привести к слишком большому количеству прокрутки на мобильных устройствах. Чтобы решить эту проблему, мы можем создать две версии контента: длинную версию для отображения на настольных компьютерах и короткую версию для отображения на мобильных устройствах. Мы можем использовать настройки Divi для отображения контента в зависимости от размера экрана.
Отзывчивый сценарий отзыва Версия One Desktop
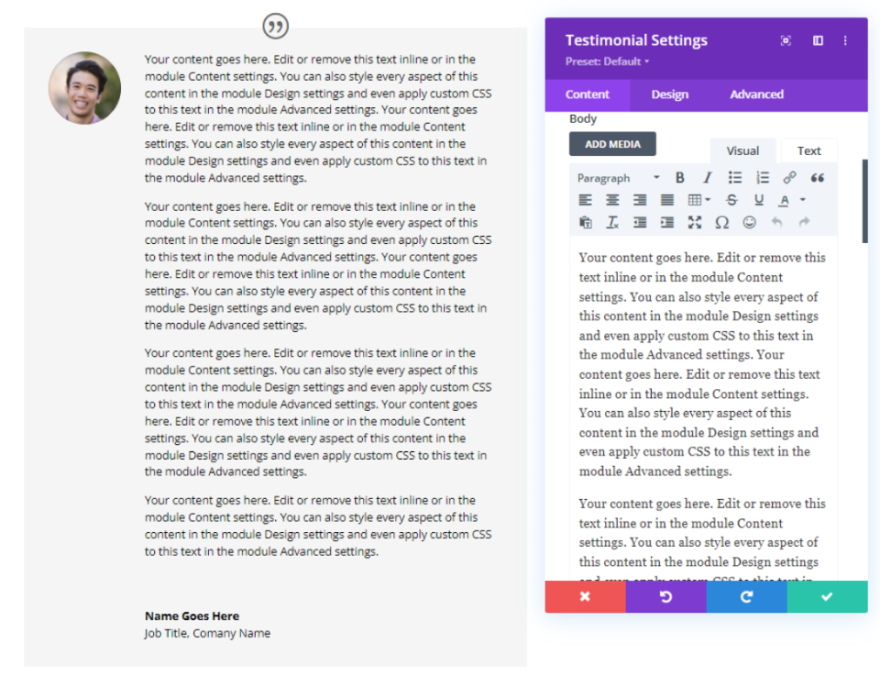
Для настольной версии создайте характеристику как обычно. Настройки модуля отзывов Divi по умолчанию отображают настройки рабочего стола, поэтому нам не нужно изменять какие-либо настройки. Для своего отзыва я использовал фиктивный контент из модуля отзывов и вставил его несколько раз, чтобы создать большой отзыв. Я также сделал все шрифты черными.

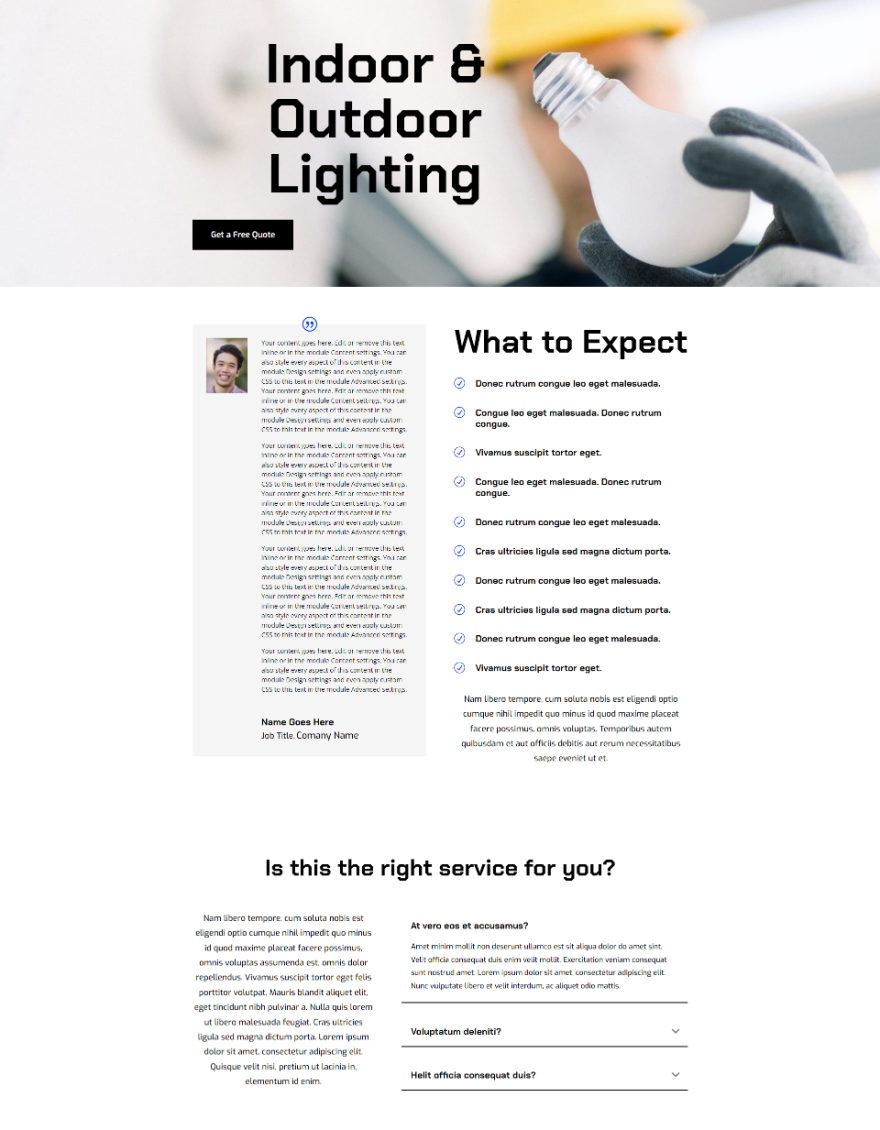
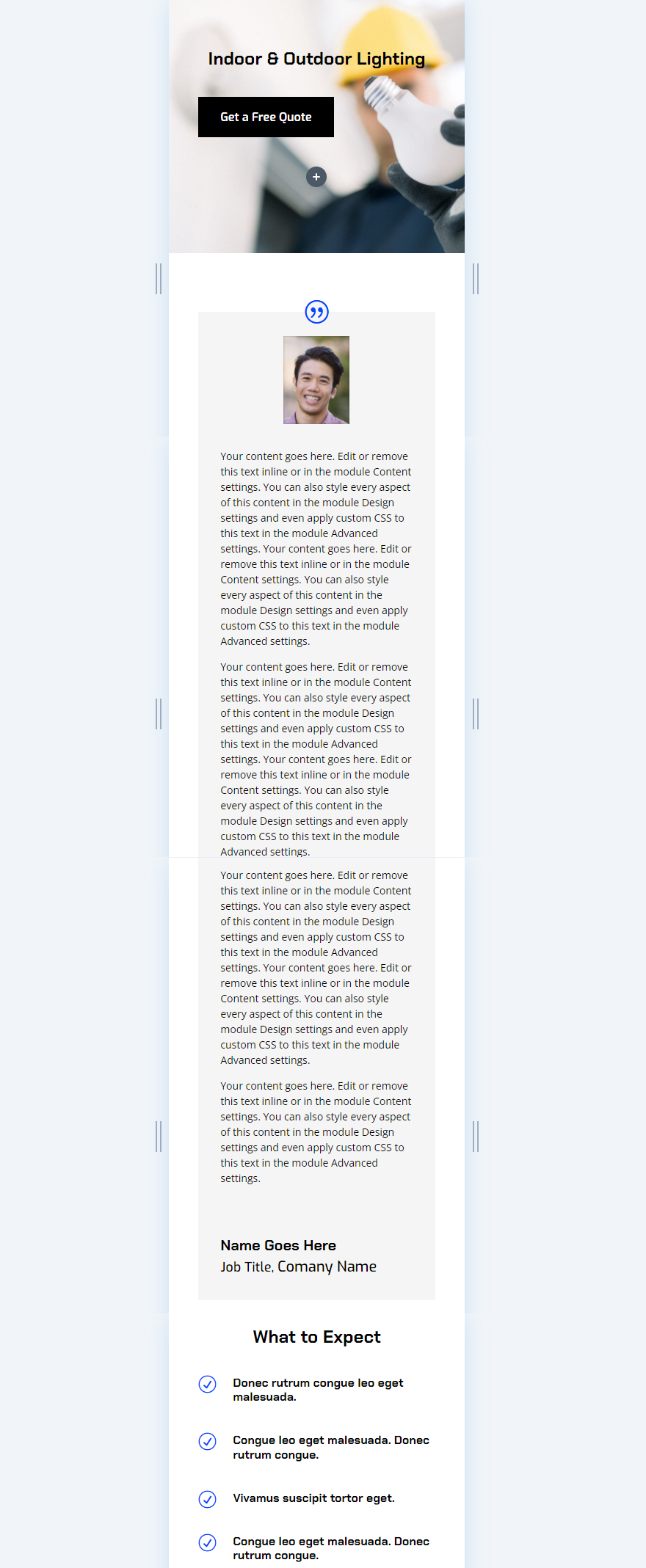
Это может хорошо работать для настольной версии веб-сайта. Клиенты иногда очень подробно рассказывают о проекте, и эти подробности могут быть неоценимы для потенциальных клиентов. В приведенном ниже примере показан отзыв, размещенный на странице обслуживания бесплатного пакета макетов электрических услуг, доступного в Divi. Мы расширим этот дизайн.

Сценарий Один Стиль
Для справки, вот параметры стиля, которые я использовал из пакета макетов.
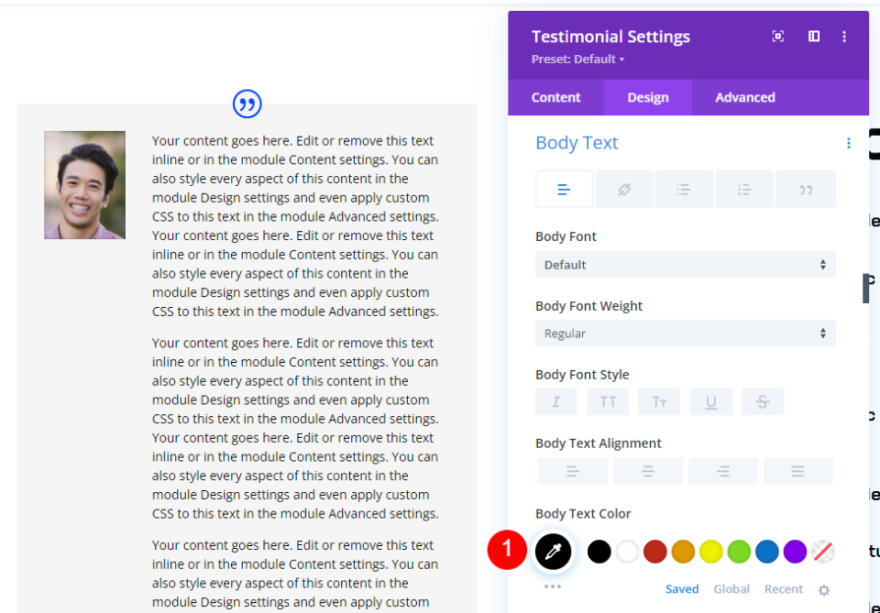
Иконка Цитата
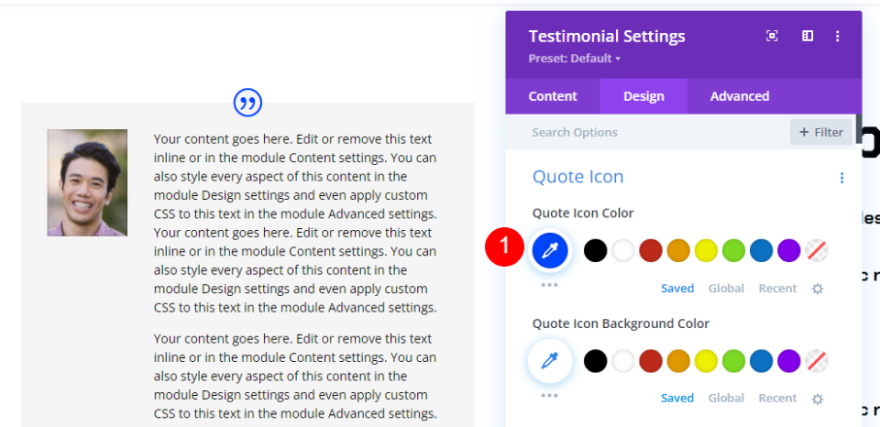
Сначала перейдите на вкладку «Дизайн» и установите цвет значка цитаты на #0047ff.
- Цвет значка цитаты: #0047ff

Изображение
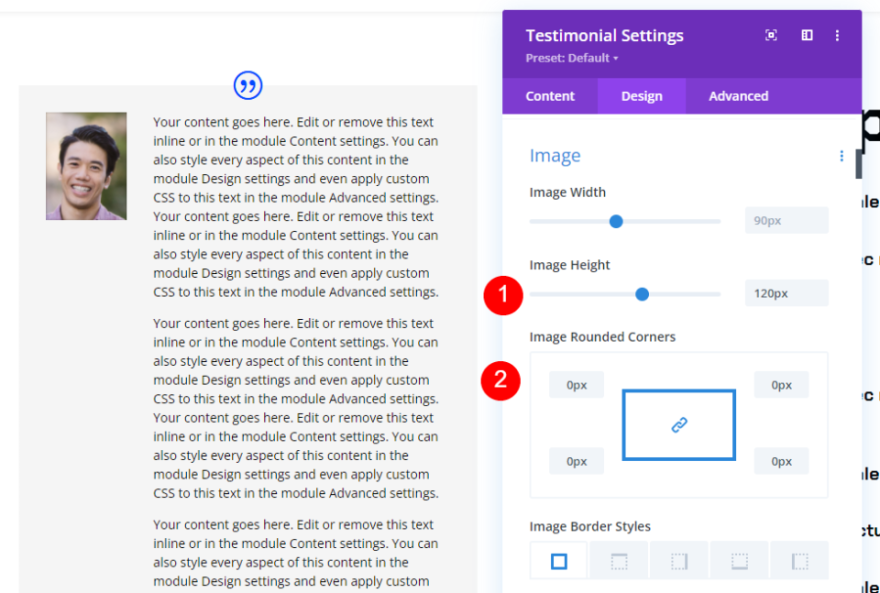
Прокрутите вниз до изображения и измените ширину на 120 пикселей, а закругленные углы на 0 пикселей.
- Ширина изображения: 120 пикселей
- Скругленные углы изображения: 0px

Основной текст
Затем прокрутите до основного текста и измените цвет на черный.
- Цвет основного текста: #000000

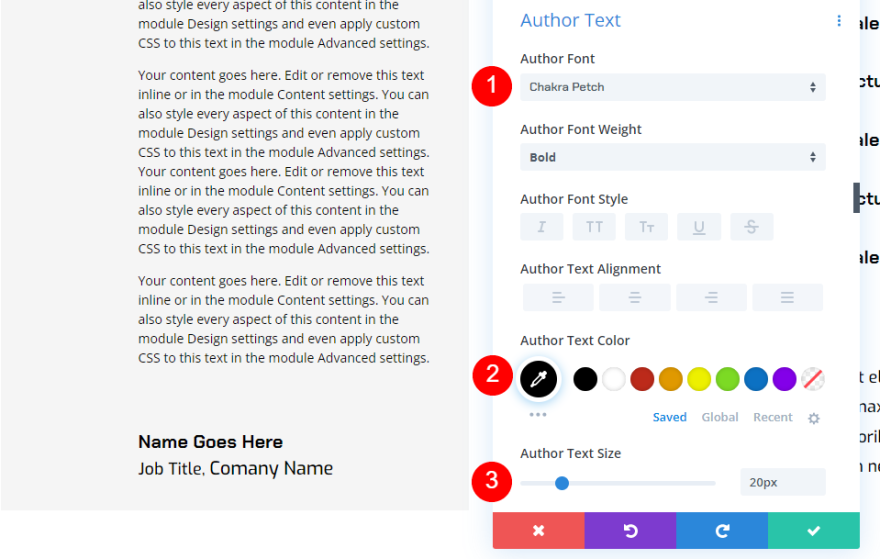
Текст автора
Прокрутите до Author Text и измените Font на Chakra Petch, Color на черный и Size на 20px.
- Авторский шрифт текста: Chakra Petch
- Цвет: #000000
- Размер: 20 пикселей

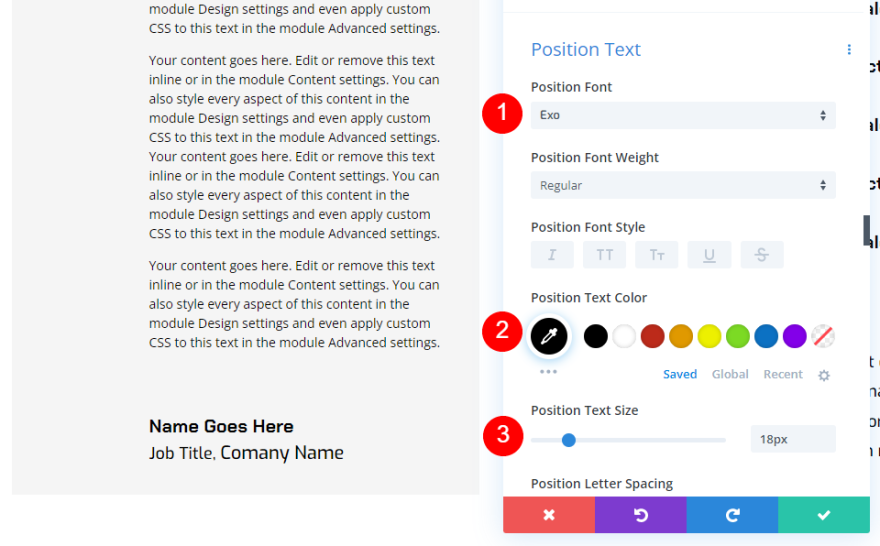
Текст позиции
Измените текст положения на Exo, установите его на черный и измените размер на 18px.
- Шрифт текста позиции: Exo
- Цвет: #000000
- Размер: 18 пикселей

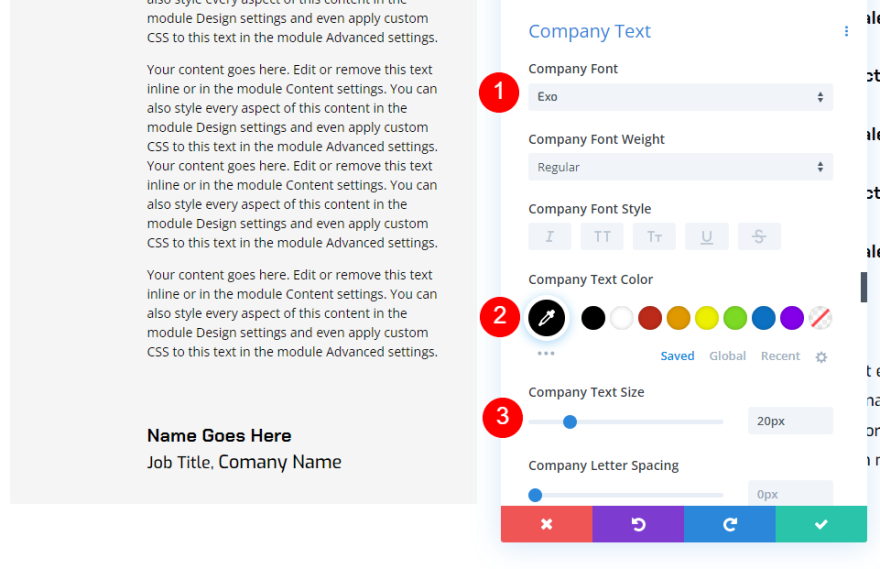
Текст компании
Наконец, измените текст компании на Exo, установите его черным и измените размер на 18px.
- Шрифт текста компании: Exo
- Цвет: #000000
- Размер: 18 пикселей

Сценарий 1. Версия для ПК и мобильная версия
Наша настольная версия отзыва может подойти для подробного отзыва, но она слишком велика для мобильных устройств.
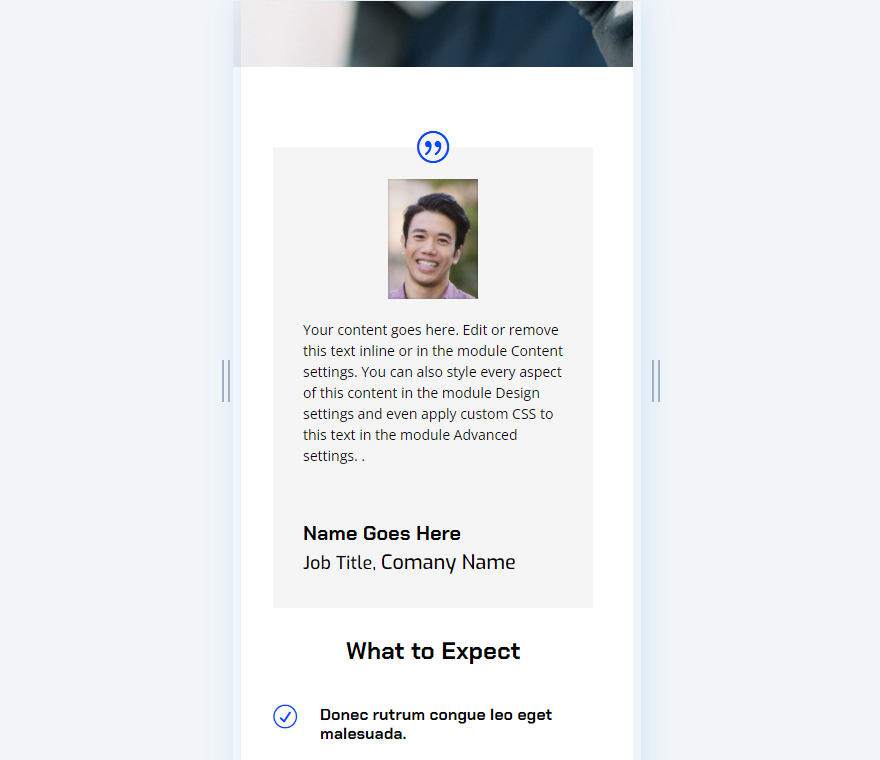
Вот дизайн для мобильных устройств. Это похоже на длинную статью и требует много прокрутки, чтобы пройти мимо нее. Скорее всего, они не будут читать весь этот контент на мобильных устройствах, и они могут не прокрутить страницу достаточно далеко, чтобы увидеть следующую часть контента, которая подскажет им, чего ожидать. Решение состоит в том, чтобы создать мобильную версию этого основного контента, которая предоставляет пользователю основную информацию, которая ему нужна.

Отзывчивый сценарий отзыва Одна мобильная версия
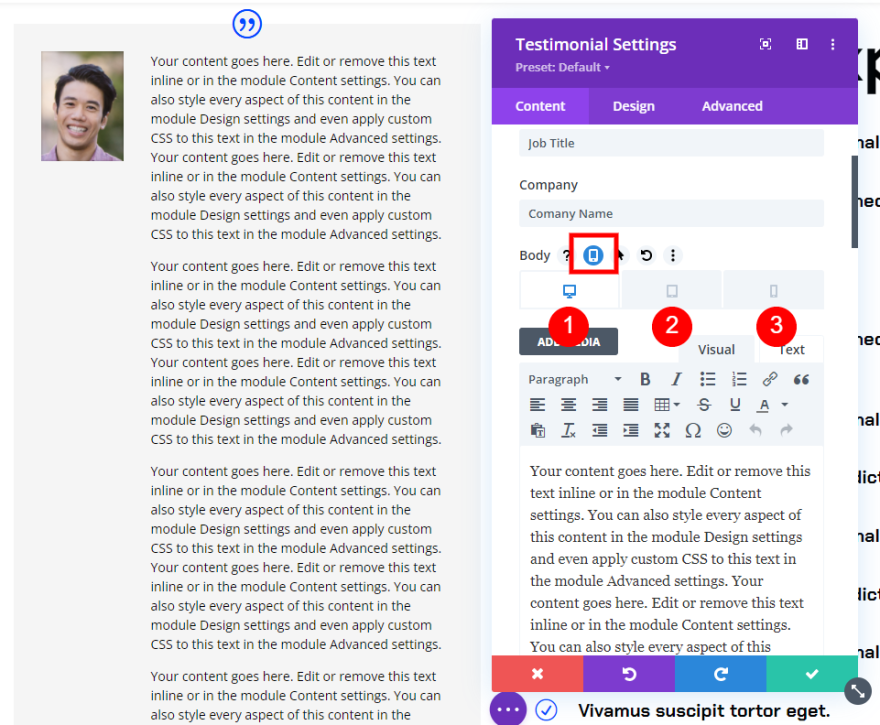
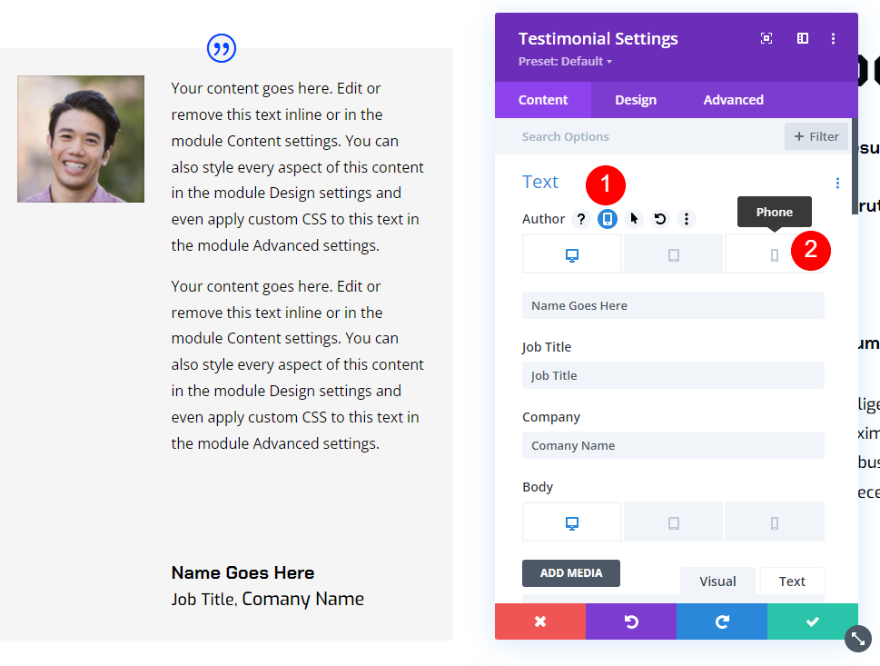
Чтобы создать мобильную версию содержания отзыва, наведите указатель мыши на параметры основной части на вкладке содержимого модуля отзыва. Это показывает набор значков. Щелкните тот, который выглядит как планшет, чтобы отобразить вкладки устройства. Вы увидите значки для рабочего стола, планшета и телефона.

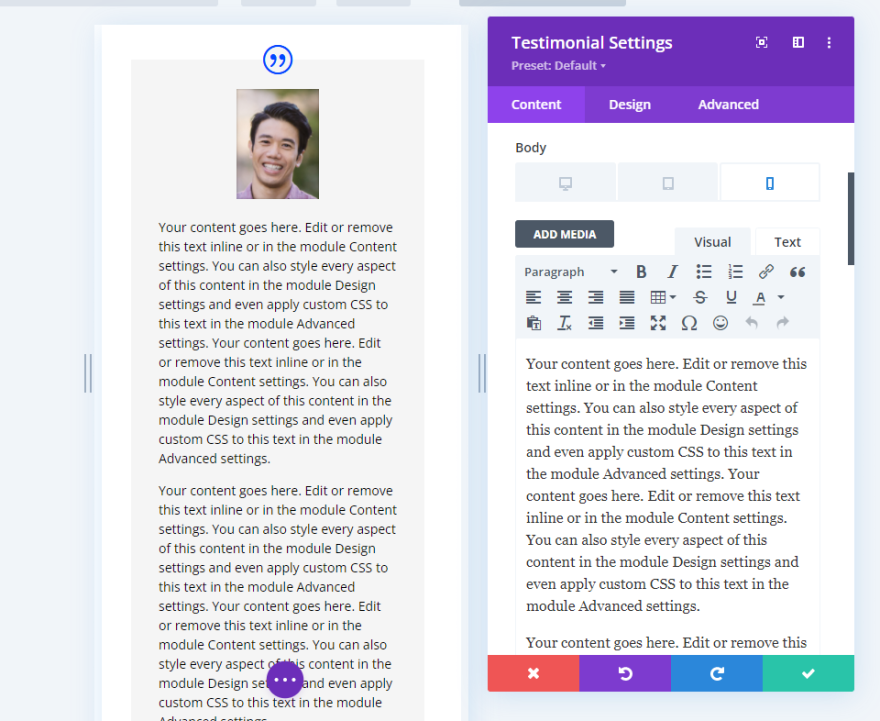
Выберите значок телефона . Это показывает телефонную версию контента и позволяет редактировать для этого размера экрана. Версии для настольных ПК и планшетов не будут затронуты изменениями, внесенными в версию для телефонов.

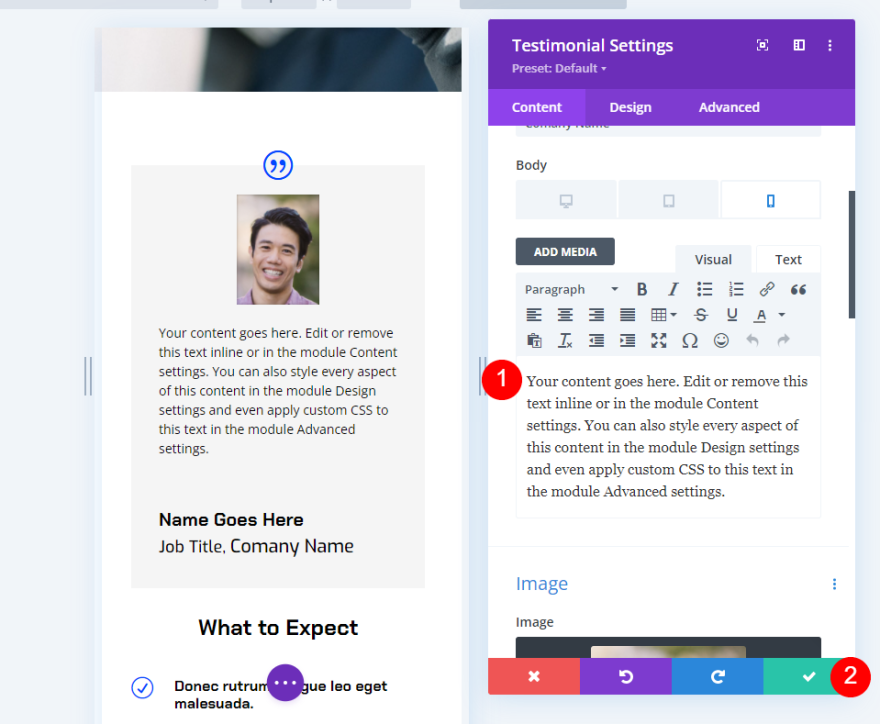
Далее создайте контент специально для мобильной версии и закройте модуль.

Теперь у нас есть мобильная версия отзыва, которая отображается только на телефонах. Пользователь может прочитать более крупный отзыв на компьютере и увидеть более короткую версию, которую гораздо проще использовать на телефоне.

Отзывчивый отзыв, второй сценарий
Также возможно полностью изменить характеристику. Вместо того, чтобы просто изменить содержимое тела, мы можем изменить настройки модуля, чтобы показать отзыв другого человека. Адаптивные настройки изменят содержимое, чтобы показать другого человека и отобразить его отзыв в зависимости от размера экрана.

Процесс такой же, как и в нашем первом сценарии, но немного сложнее. Нам нужно будет изменить не только содержимое тела, но также имя, должность, компанию и изображение. Мы могли бы даже изменить стиль, если бы захотели.
Сценарий 2. Настольная версия
Что касается настольной версии, я внес несколько изменений в настольную версию по сравнению с предыдущим примером. Мы сделаем рестайлинг этого модуля для мобильной версии.
Сценарий 2. Стилизация настольной версии
Во-первых, давайте посмотрим на изменения стиля рабочего стола, которые я сделал из последнего примера.
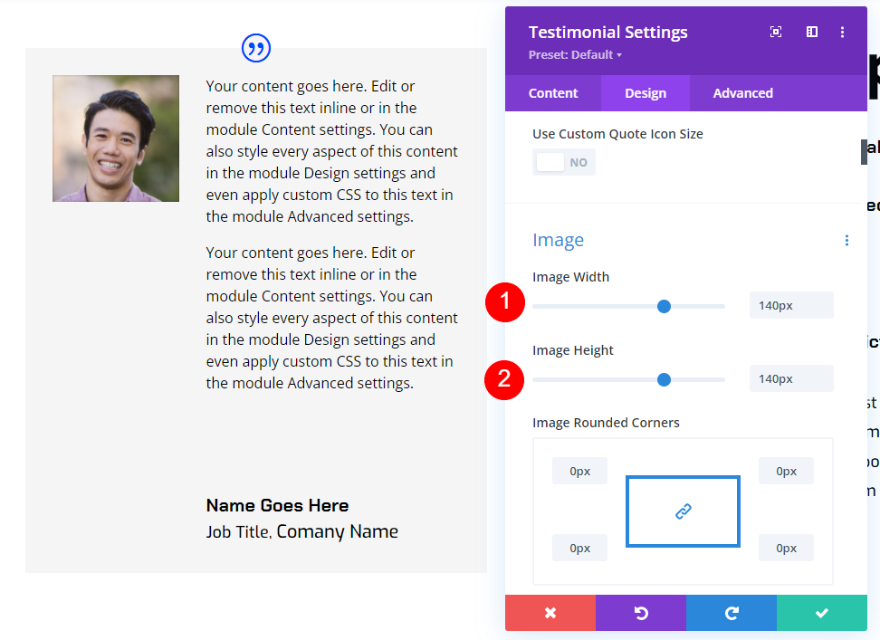
Изображение
Измените ширину и высоту изображения на 140 пикселей.
- Ширина изображения: 140 пикселей
- Высота изображения: 140 пикселей

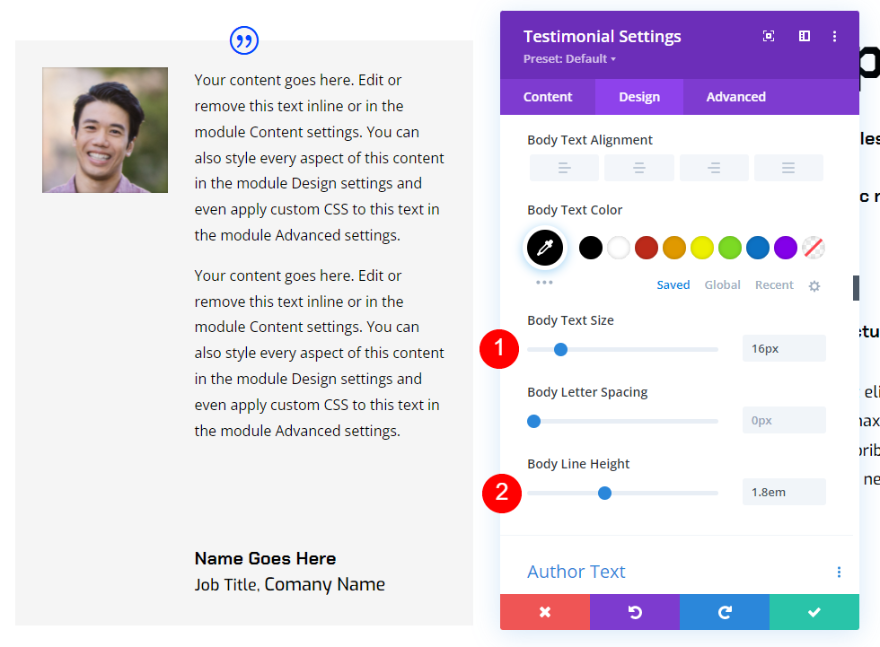
Основной текст
Затем измените размер основного текста на 16 пикселей и высоту строки на 1,8 em.
- Размер текста: 16 пикселей
- Высота строки: 1,8 см

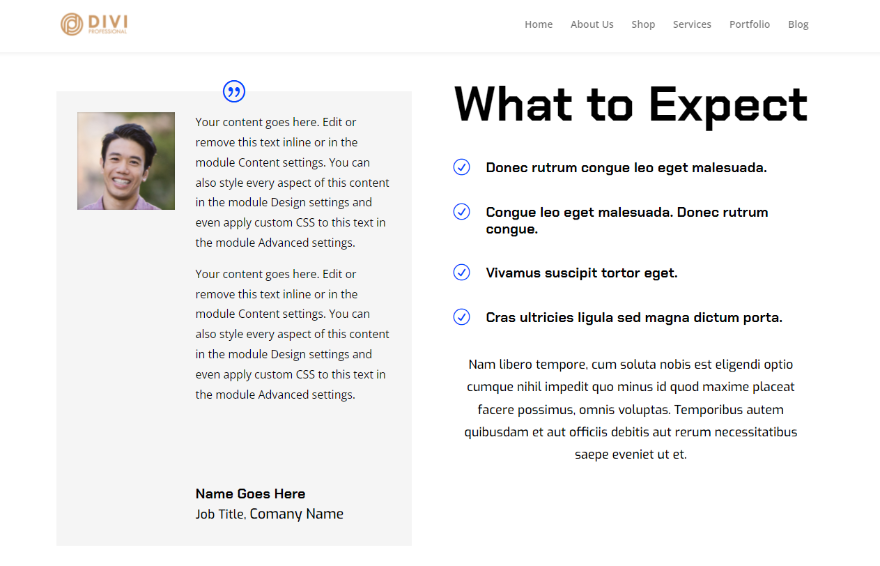
Сценарий 2. Отзыв о настольных компьютерах
Вот наш новый модуль отзывов.

Сценарий 2 Мобильная версия
Теперь давайте настроим отзыв, чтобы он изменился на совершенно другой отзыв для мобильных устройств.
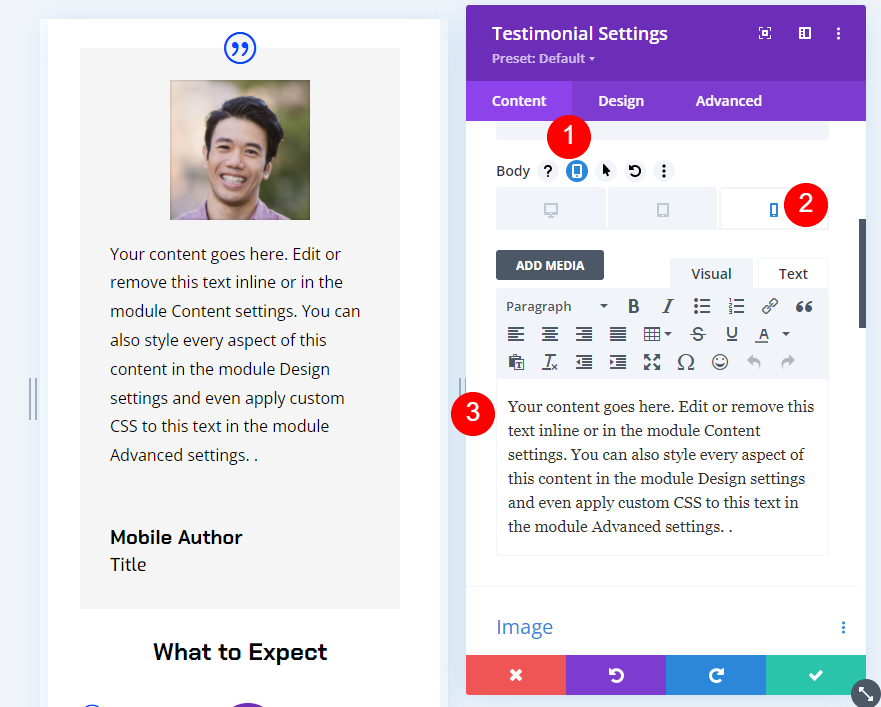
Чтобы создать мобильную версию, вам нужно навести указатель мыши на элемент, который вы хотите настроить, и выбрать значок планшета . Затем выберите значок телефона из трех устройств. Любые изменения, которые вы вносите в этот элемент с выбранным значком телефона, повлияют только на телефонную версию этого элемента. Вам нужно будет выбрать значок телефона для каждого элемента.

Я выбрал значок телефона для каждого элемента в следующих шагах.
Сценарий 2 Содержание мобильной версии
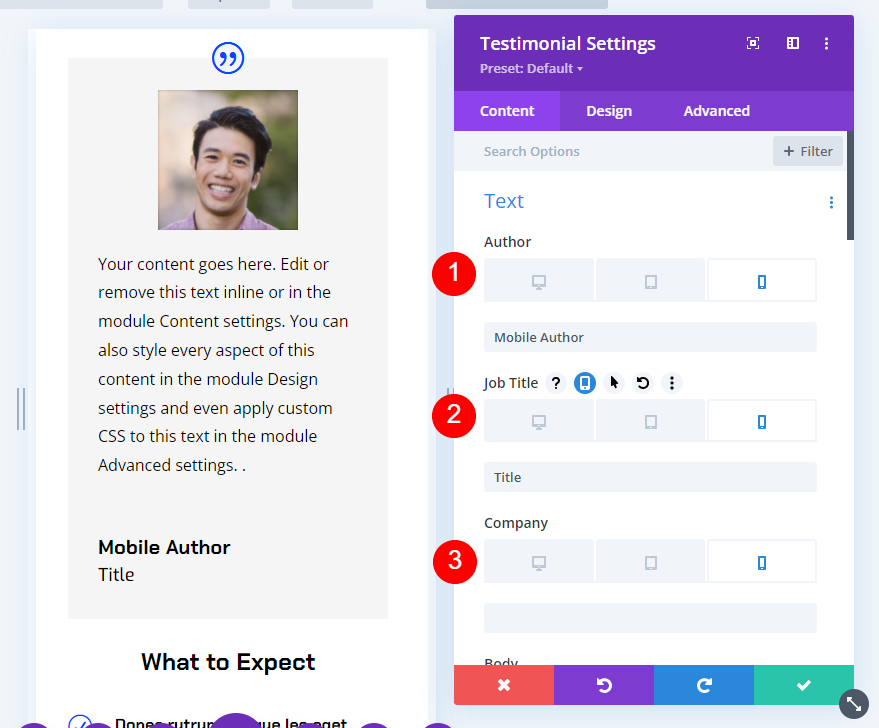
Выберите значок «Телефон» для каждого элемента в параметрах «Текст» и добавьте новый контент. Я оставил поле «Компания» пустым для мобильных устройств.
- Имя: новое имя автора
- Должность: новое название
- Компания: пусто

Затем выберите значок телефона для основного содержимого и добавьте новый отзыв.
- Содержание тела: новый отзыв

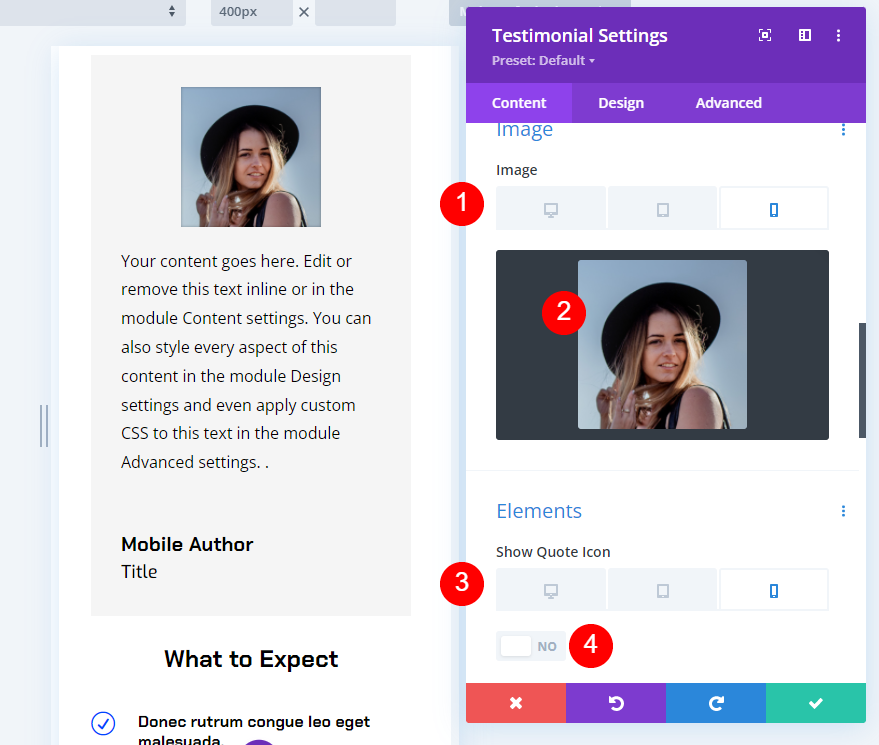
Затем прокрутите вниз до « Изображение » и измените изображение, чтобы оно соответствовало новому отзыву. В разделе «Элементы» выберите настройки телефона для значка «Цитата » и отключите его. Для этого мы не будем использовать значок цитаты для телефонов.
- Изображение: фото для нового отзыва
- Показать значок цитаты: Нет

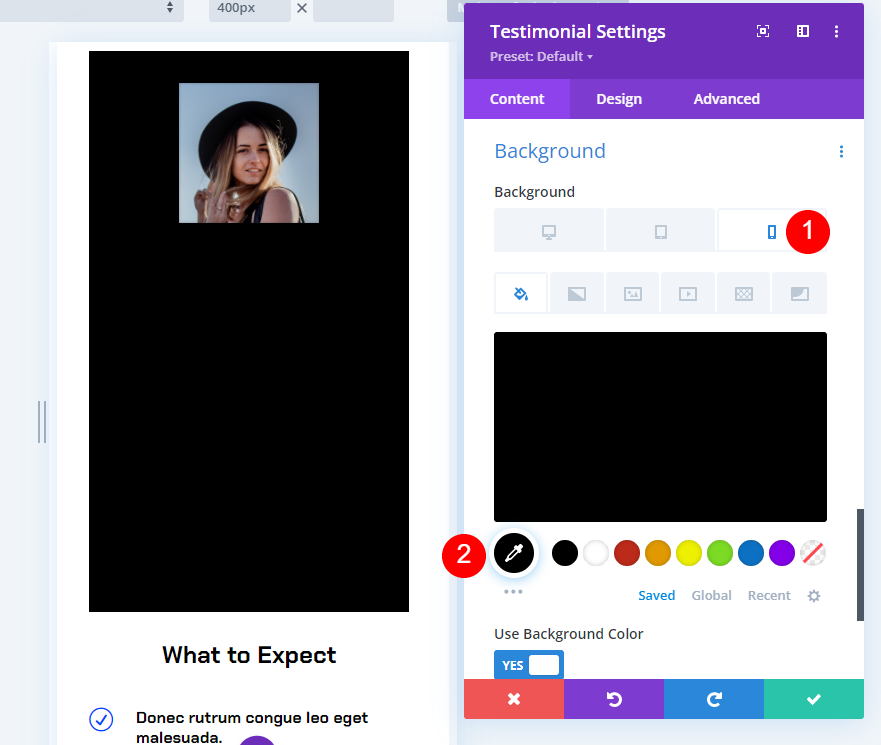
Затем прокрутите вниз до «Фон ». Выбрав настройки телефона, измените фон на черный.
- Фон: #000000

Сценарий 2 Дизайн мобильной версии
Затем выберите вкладку «Дизайн» и внесите следующие изменения.
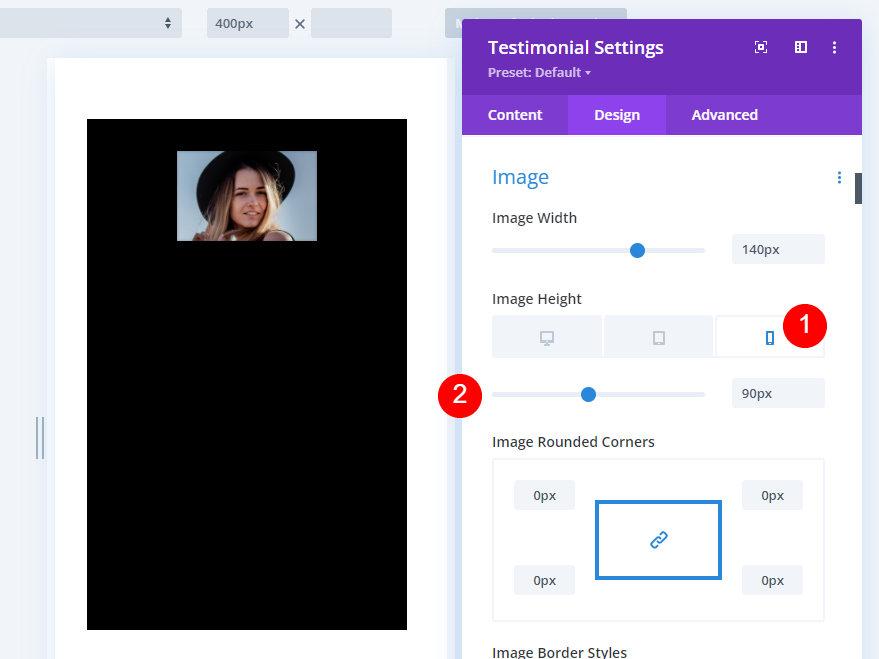
Изображение
Перейдите в настройки изображения и измените высоту на 90 пикселей. Оставим ширину прежней.
- Высота изображения: 90 пикселей

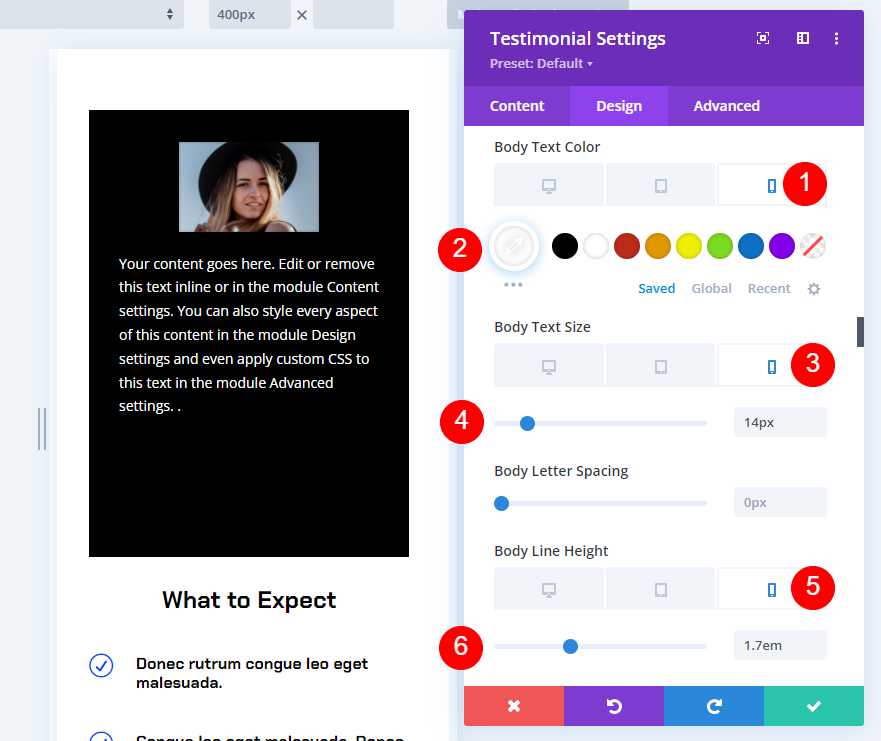
Основной текст
Прокрутите вниз до основного текста . Измените цвет телефона на черный, размер на 14 пикселей и высоту строки на 1,7 em.
- Цвет: #ffffff
- Размер: 14 пикселей
- Высота строки: 1,7 см

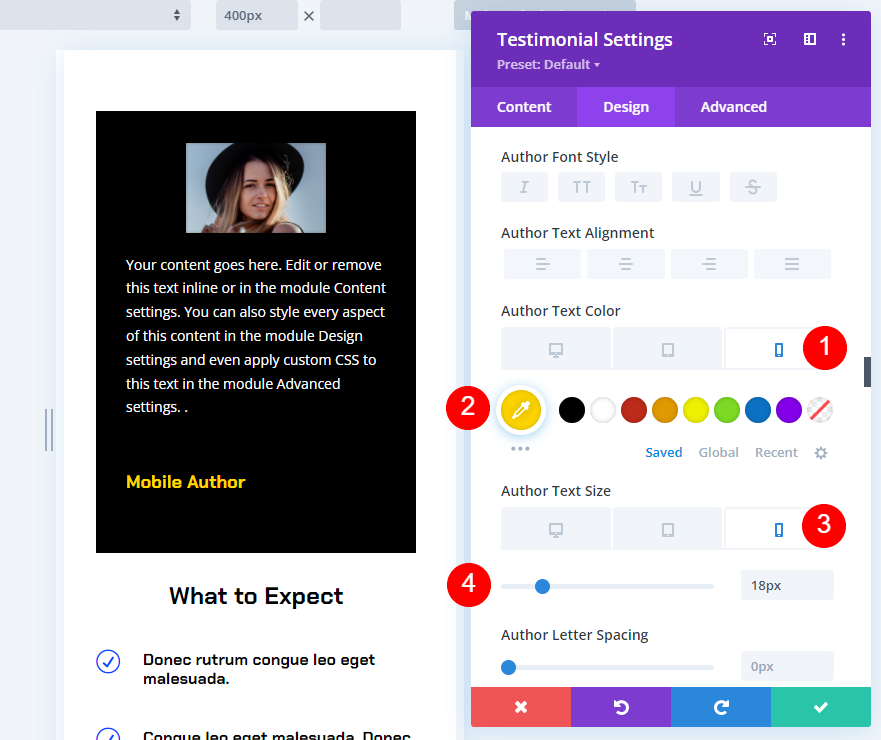
Текст автора
Прокрутите до Текст автора . Измените цвет телефона на #ffd600 и размер на 16px.
- Цвет: #ffd600
- Размер: 18 пикселей

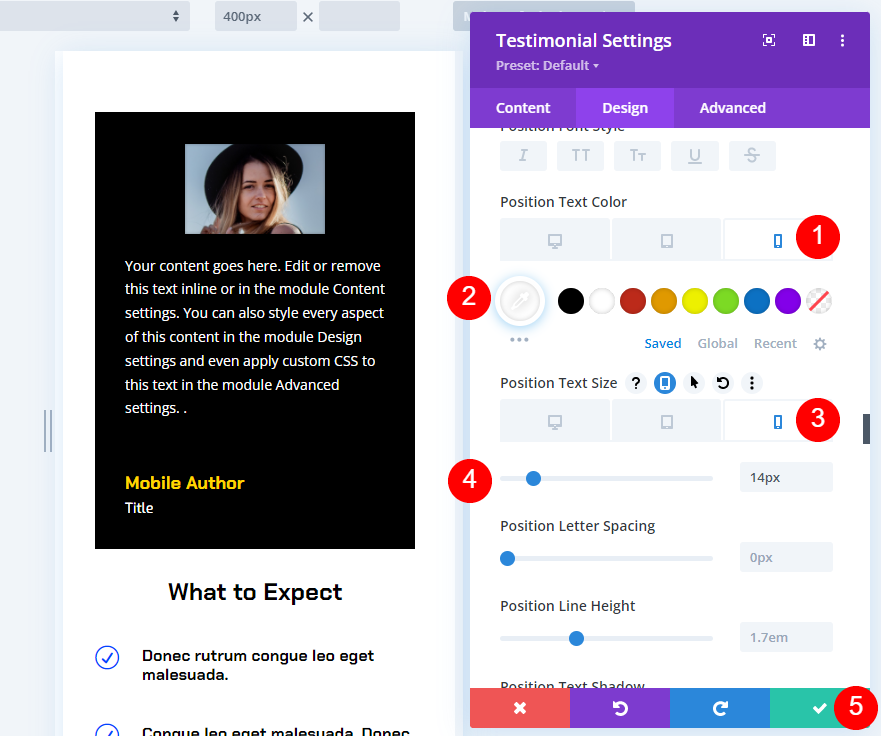
Текст позиции
Наконец, прокрутите до Текст позиции . Измените цвет телефона на белый и размер на 14 пикселей. Если вы используете текст компании, сделайте его настройки совпадающими с текстом позиции. Закройте настройки и сохраните свою страницу.
- Цвет: #ffffff
- Размер: 14 пикселей

Сценарий 2. Результат настольной версии
Вот наш модуль отзывов при просмотре на рабочем столе. Любой, кто просматривает страницу на телефоне, не увидит этот отзыв.

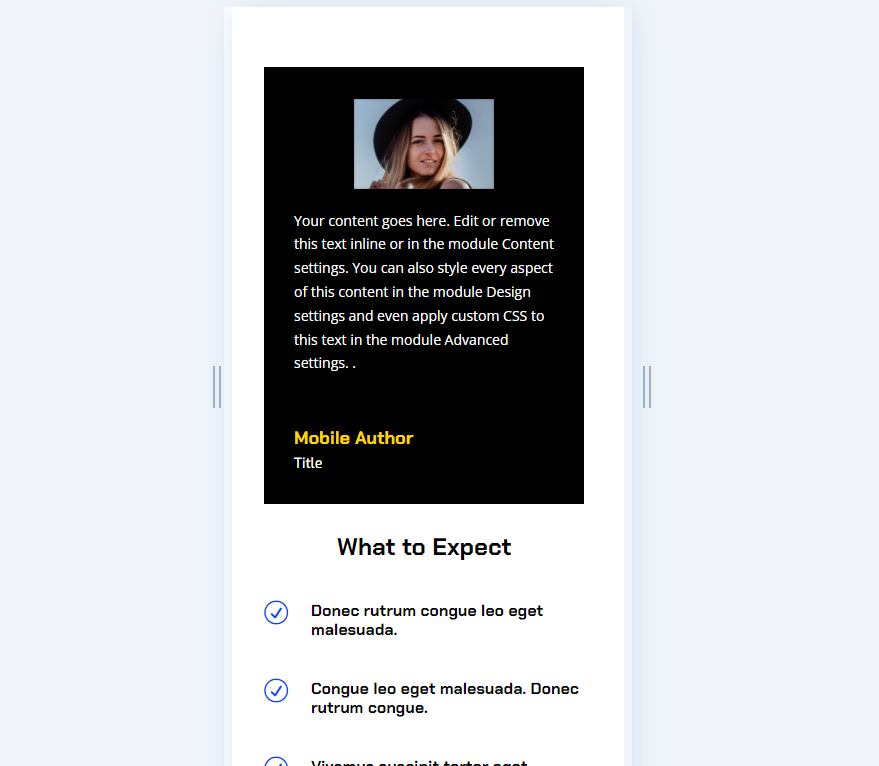
Сценарий 2 Результат мобильной версии
Вот та же страница при просмотре на мобильном устройстве. Любой, кто просматривает страницу на компьютере, не увидит этот отзыв.

Окончание мыслей
Это наш взгляд на то, как добавить адаптивный контент в модуль отзывов Divi. Настройки рабочего стола и мобильных устройств Divi позволяют легко отображать различный контент в зависимости от размера экрана. Измените что-либо, от содержимого тела до стиля и до совершенно другого отзыва. Это отличный способ создать адаптивный контент для ваших модулей отзывов Divi.
Ждем вашего ответа. Используете ли вы какой-либо из этих методов, чтобы сделать содержимое вашего модуля отзывов адаптивным? Сообщите нам о своем опыте в комментариях.
