Cum să adăugați conținut receptiv la modulul de mărturie Divi
Publicat: 2022-04-06Când discutăm despre opțiunile de răspuns, de obicei ne gândim la conținut care își schimbă forma pentru a se potrivi cu diferite dimensiuni de ecran. Cu Divi, putem duce conținutul responsive mult mai departe. Putem folosi setările Divi pentru a reduce lungimea conținutului sau pentru a înlocui conținutul sau stilul în întregime în funcție de dimensiunea ecranului. În această postare, vom vedea cum să adăugați conținut receptiv la modulul de mărturie Divi. Vom acoperi două scenarii diferite și vom arăta detaliile ambelor.
Să începem.
Mărturie receptivă Scenariul unu
Să presupunem că doriți să afișați o mărturie lungă. Acest lucru poate funcționa grozav pe desktop-uri unde aveți mult spațiu cu care să lucrați, dar acest lucru poate provoca prea multă defilare pe dispozitivele mobile. Pentru a rezolva această problemă, putem crea două versiuni ale conținutului - o versiune lungă pentru afișare pe desktop și o versiune scurtă pentru afișare pe mobil. Putem folosi setările Divi pentru a afișa conținutul în funcție de dimensiunea ecranului.
Scenariul de mărturie receptivă One versiune desktop
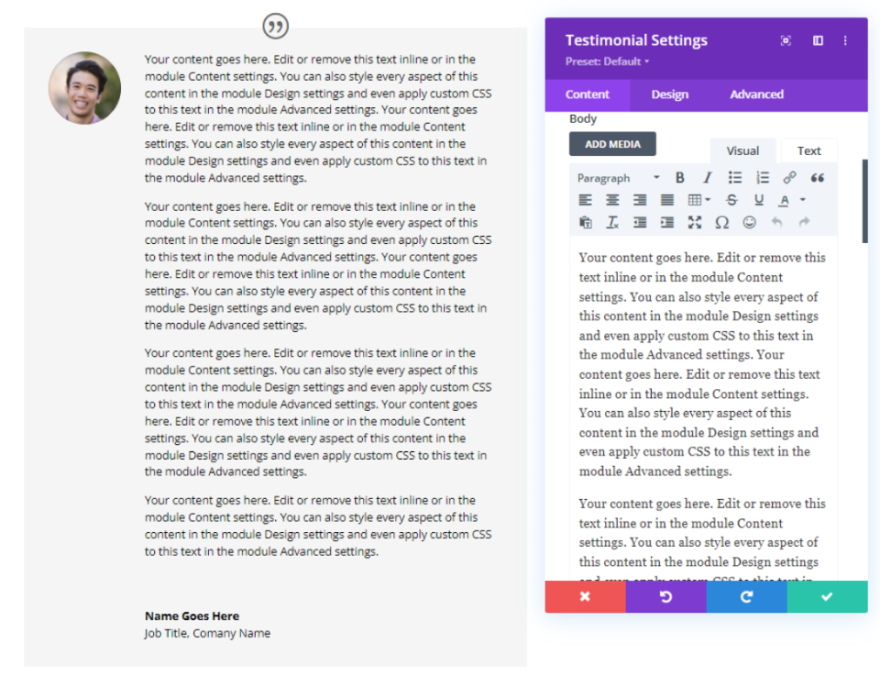
Pentru versiunea desktop, creați mărturia ca de obicei. Setările implicite ale modulului de mărturie Divi afișează setările desktopului, așa că nu trebuie să modificăm nicio setare. Pentru mărturia mea, am folosit conținutul inactiv din modulul de mărturie și l-am lipit de mai multe ori pentru a crea o mărturie mare. De asemenea, am făcut toate fonturile negre.

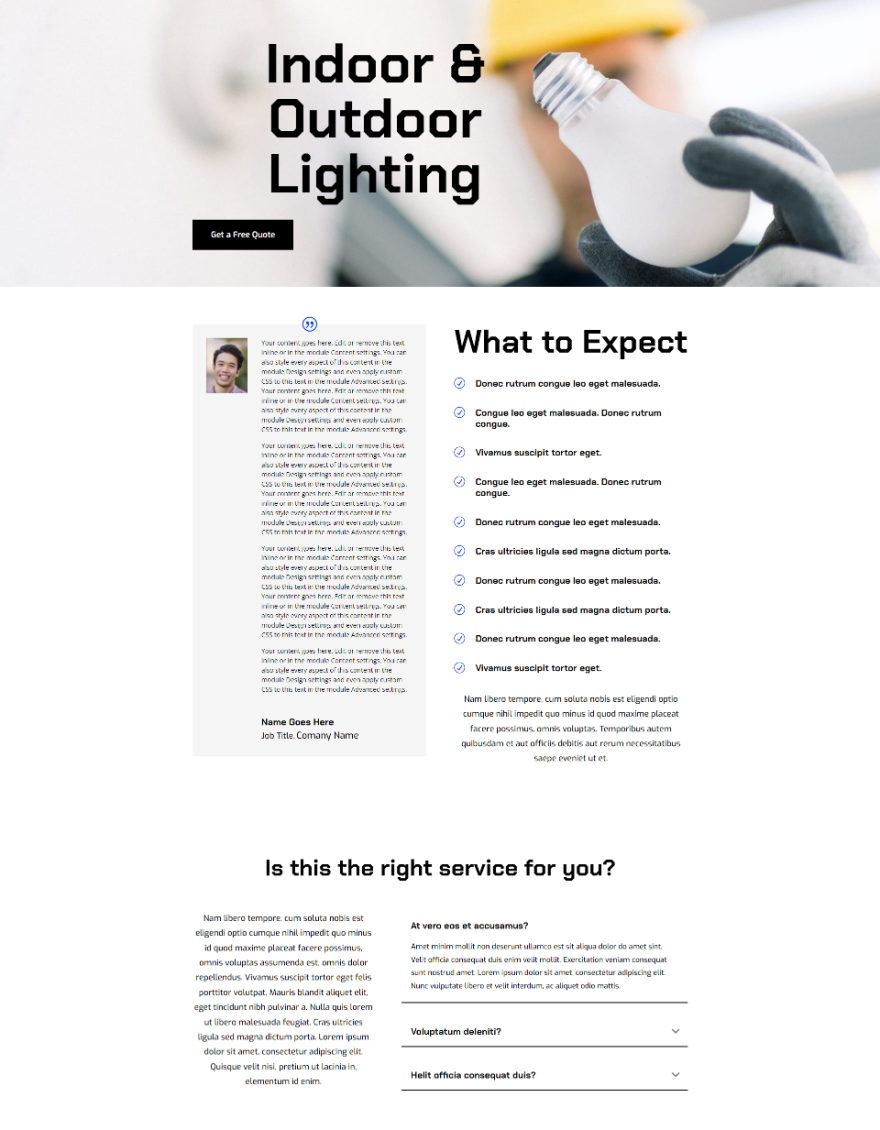
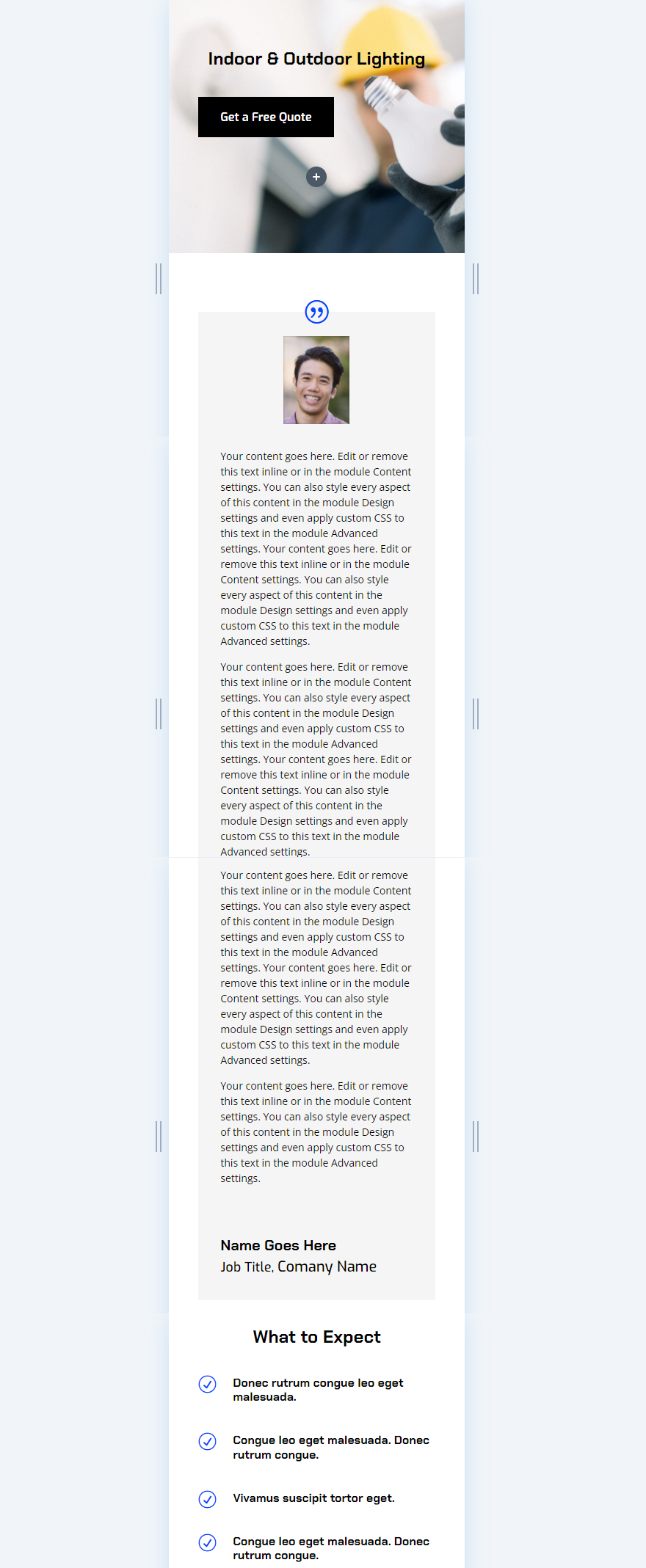
Acest lucru ar putea funcționa bine pentru versiunea desktop a unui site web. Clienții intră uneori în detalii foarte mari despre un proiect și acel detaliu poate fi de neprețuit pentru potențialii clienți. Exemplul de mai jos arată mărturia plasată în Pagina de service a pachetului gratuit de layout pentru servicii electrice, disponibil în Divi. Vom extinde acest design.

Scenariul Unu Styling
Pentru referință, iată opțiunile de stil pe care le-am folosit din pachetul de layout.
Pictograma Citat
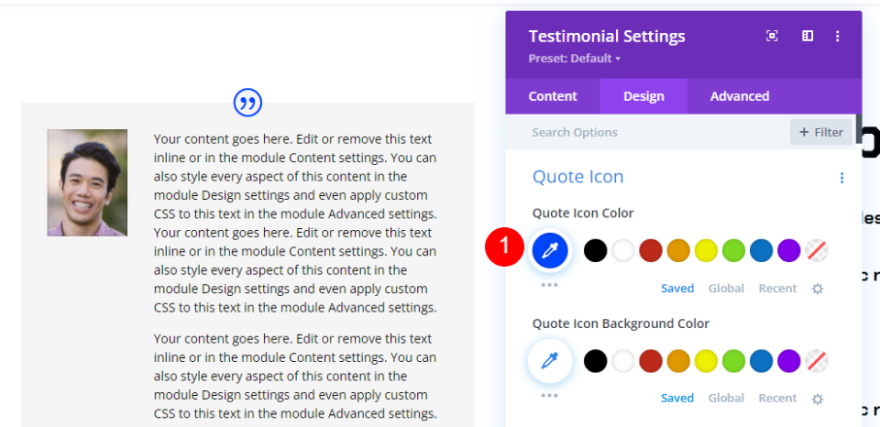
Mai întâi, accesați fila de design și setați culoarea pictogramei citate la #0047ff.
- Culoare pictogramă citat: #0047ff

Imagine
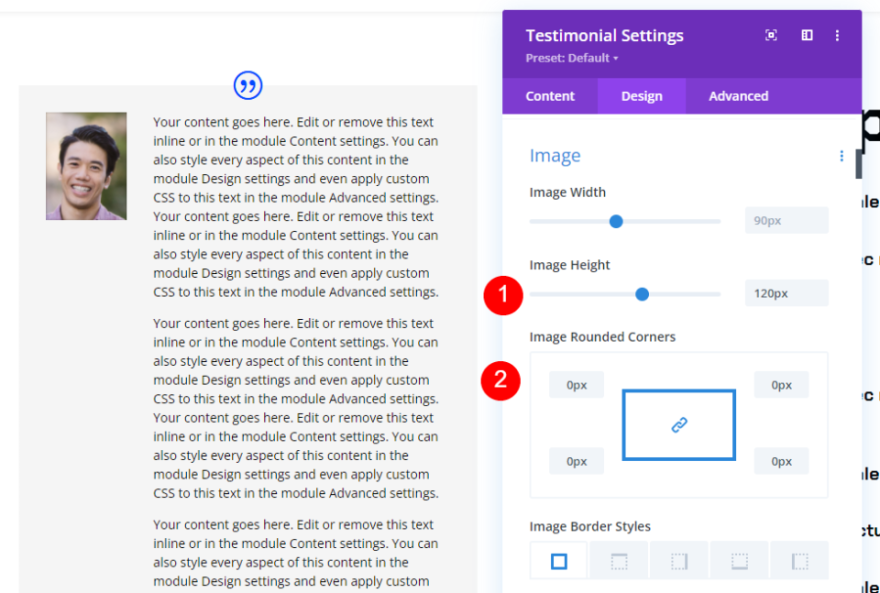
Derulați în jos la Imagine și modificați Lățimea la 120 px și Colțurile rotunjite la 0 px.
- Lățimea imaginii: 120px
- Colțuri rotunjite ale imaginii: 0px

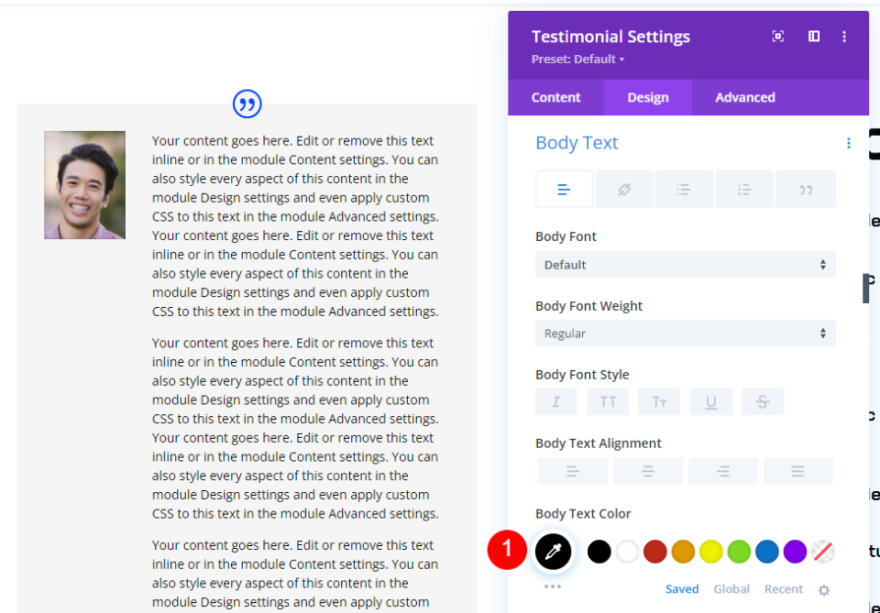
Corpul textului
Apoi, derulați la Textul corpului și schimbați culoarea în negru.
- Culoarea textului corpului: #000000

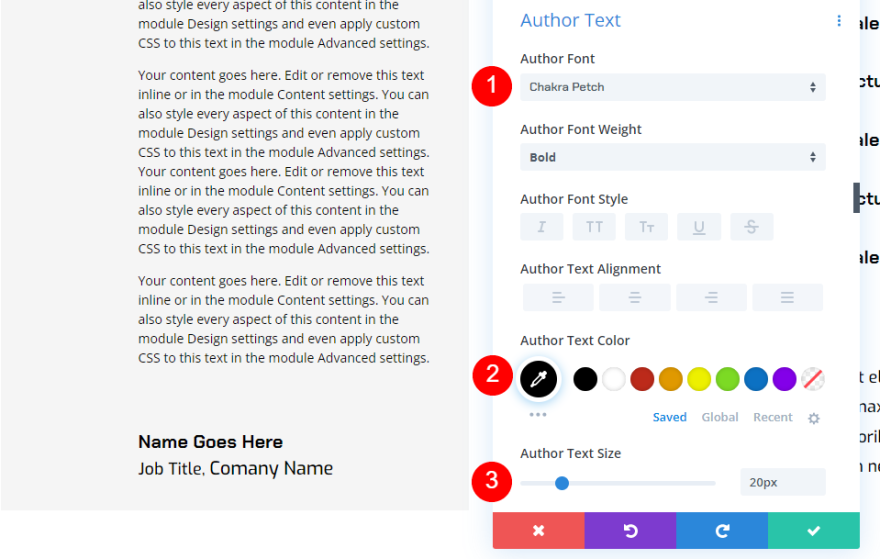
Textul autorului
Derulați la Textul autorului și schimbați Fontul în Chakra Petch, Culoarea în negru și Dimensiunea la 20px.
- Font text al autorului: Chakra Petch
- Culoare: #000000
- Dimensiune: 20px

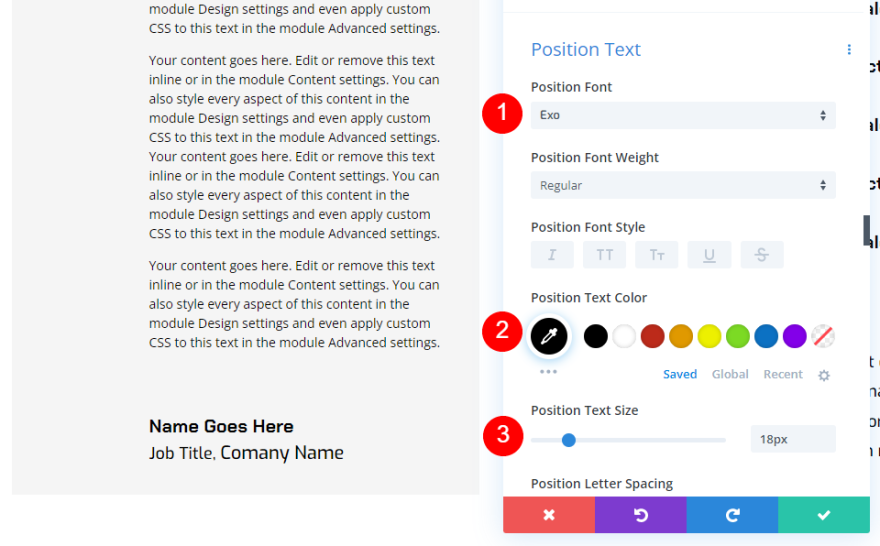
Text de poziție
Schimbați textul de poziție în Exo, setați-l la negru și schimbați dimensiunea la 18px.
- Font text de poziție: Exo
- Culoare: #000000
- Dimensiune: 18px

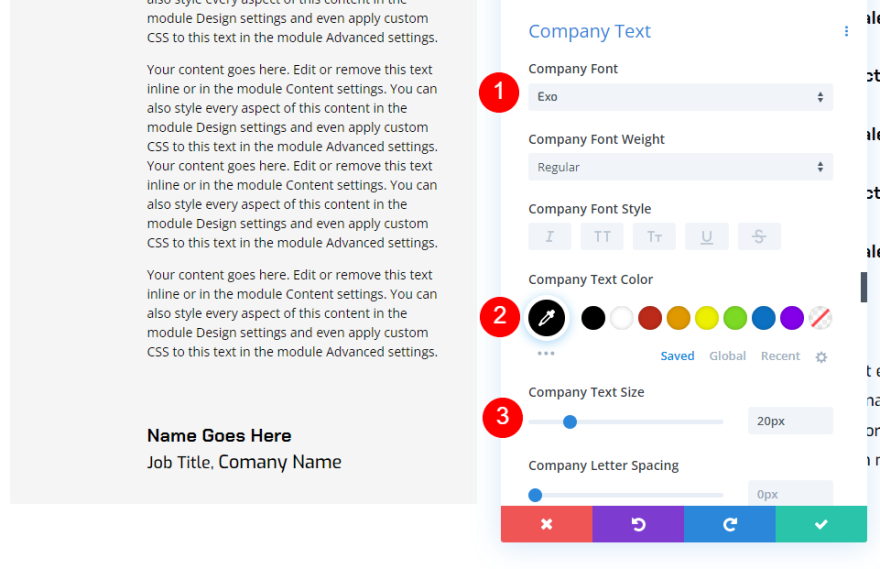
Textul companiei
În cele din urmă, schimbați Textul companiei în Exo, setați-l la negru și schimbați Dimensiunea la 18px.
- Font de text al companiei: Exo
- Culoare: #000000
- Dimensiune: 18px

Scenariul 1 versiune desktop vs mobil
Versiunea noastră pentru desktop a mărturiei poate funcționa pentru o mărturie detaliată, dar este prea mare pentru dispozitivele mobile.
Iată designul pe mobil. Arată ca un articol lung și necesită mult derulare pentru a trece peste el. Sunt șanse mari să nu citească tot acest conținut pe mobil și să nu deruleze suficient pentru a vedea următoarea porțiune de conținut care le spune la ce să se aștepte. Soluția este de a crea o versiune mobilă a acestui conținut corporal care să ofere utilizatorului informațiile principale de care are nevoie.

Scenariul de mărturie receptiv One versiune mobilă
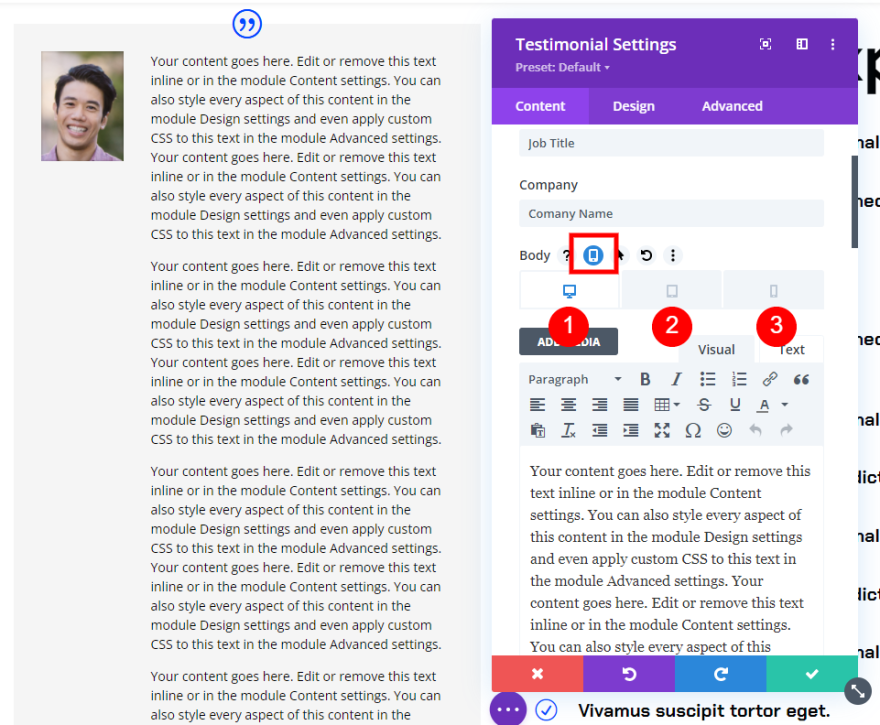
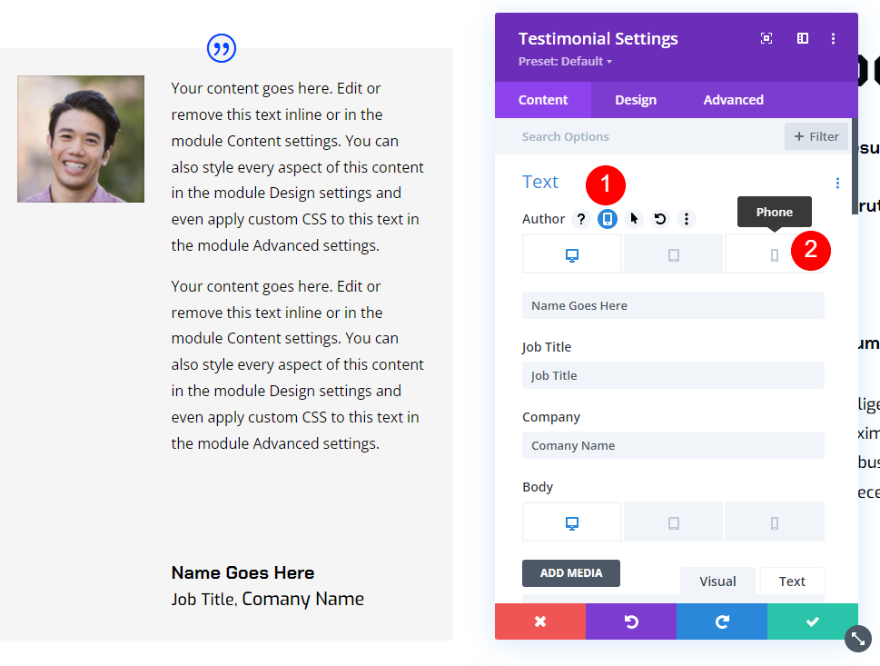
Pentru a crea o versiune mobilă a conținutului de mărturie, plasați cursorul peste opțiunile Body din fila de conținut a modulului de mărturie. Aceasta dezvăluie un set de pictograme. Faceți clic pe cel care arată ca o tabletă pentru a afișa filele dispozitivului. Veți vedea pictograme pentru desktop, tabletă și telefon.

Selectați pictograma Telefon . Aceasta arată versiunea de telefon a conținutului și vă permite să editați pentru această dimensiune a ecranului. Versiunile pentru desktop și tabletă nu vor fi afectate de modificările aduse versiunii de telefon.

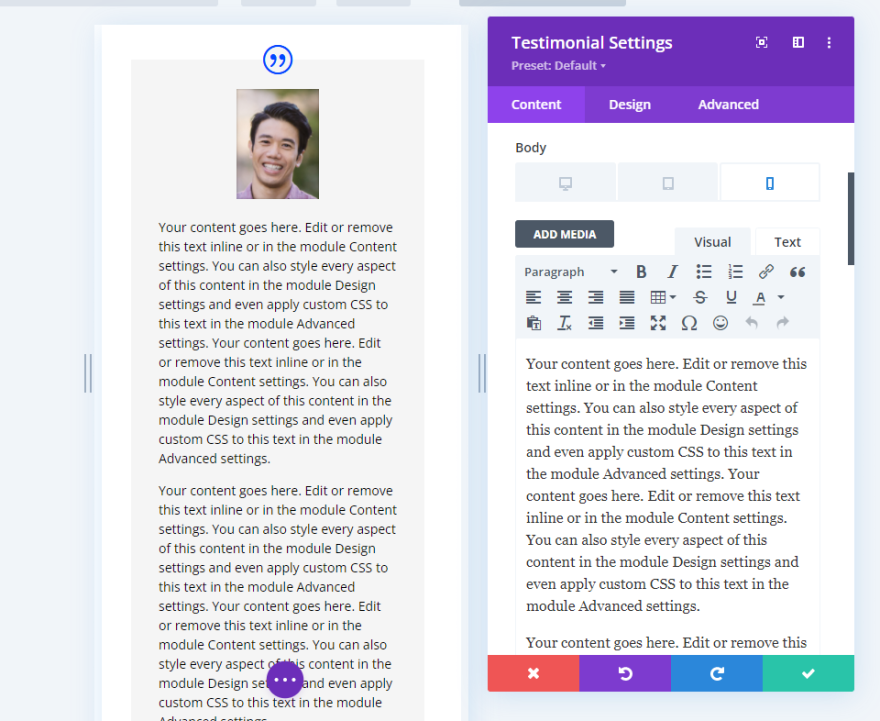
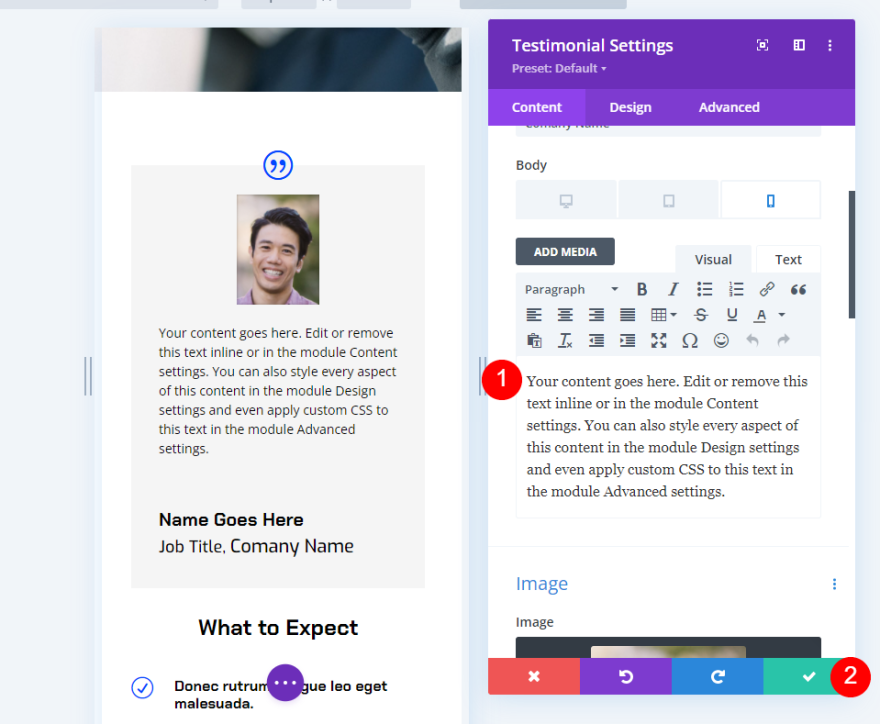
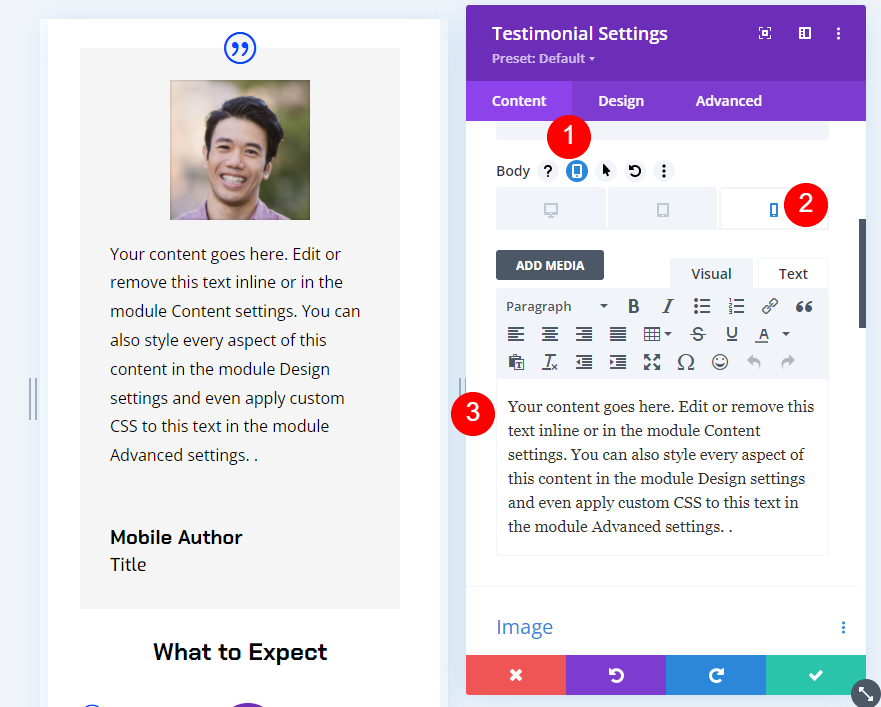
Apoi, creați conținutul special pentru versiunea mobilă și închideți modulul.

Avem acum o versiune mobilă a mărturiei care se afișează doar pe telefoane. Utilizatorul poate citi mărturia mai mare pe un desktop și poate vedea o versiune mai scurtă, care este mult mai ușor de utilizat pe un telefon.

Scenariul al doilea de mărturie receptivă
De asemenea, este posibil să schimbați în întregime mărturia. În loc să schimbăm doar conținutul corpului, putem schimba setările modulului pentru a afișa mărturia unei alte persoane. Setările de răspuns ar schimba conținutul pentru a arăta o altă persoană și a afișa mărturia acesteia în funcție de dimensiunea ecranului.

Procesul este același cu primul nostru scenariu, dar este puțin mai complex. Ar trebui să schimbăm nu numai conținutul corpului, ci și numele, titlul postului, compania și imaginea. Am putea chiar să schimbăm stilul dacă dorim.
Scenariul doi Versiunea desktop
Pentru versiunea desktop, am făcut câteva modificări versiunii desktop din exemplul anterior. Vom modifica acest modul pentru versiunea mobilă.
Scenariul doi: stilul versiunii desktop
Mai întâi, să ne uităm la modificările de stil pe desktop pe care le-am făcut din ultimul exemplu.
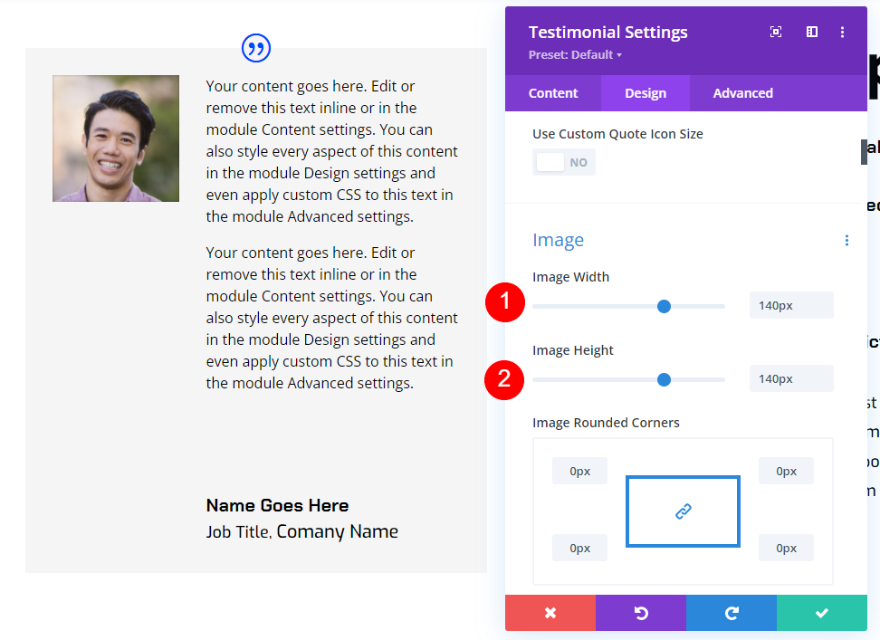
Imagine
Schimbați lățimea și înălțimea imaginii la 140 px.
- Lățimea imaginii: 140px
- Înălțimea imaginii: 140px

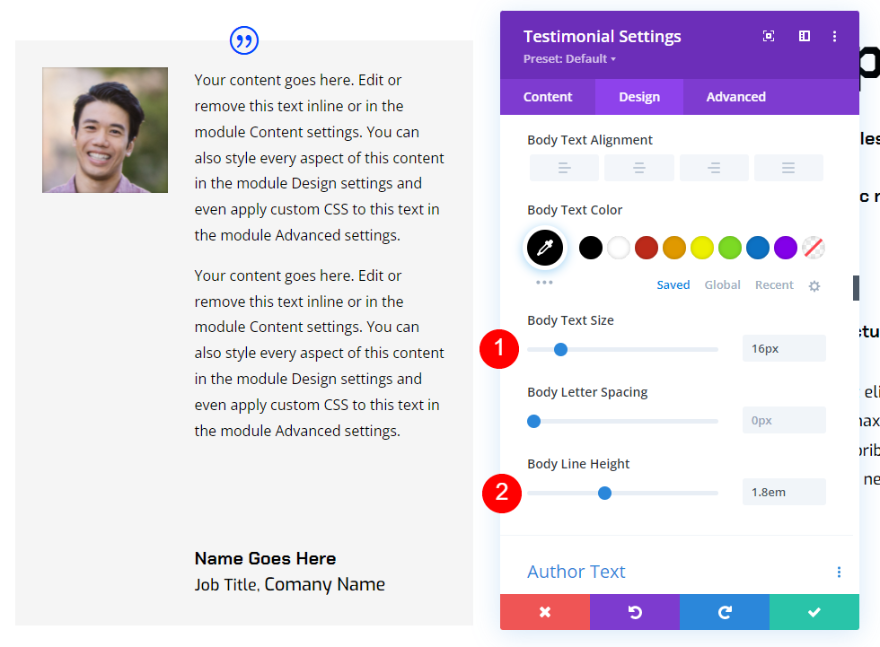
Corpul textului
Apoi, modificați dimensiunea textului corpului la 16 px și înălțimea liniei la 1,8 em.
- Dimensiunea textului: 16px
- Înălțimea liniei: 1,8 em

Scenariul al doilea Desktop Mărturie
Iată noul nostru modul de mărturie.

Scenariul doi Versiunea mobilă
Acum, să personalizăm mărturia, astfel încât să se schimbe într-o mărturie complet diferită pentru dispozitivele mobile.
Pentru a crea versiunea mobilă, va trebui să plasați cursorul peste elementul pe care doriți să îl ajustați și să selectați pictograma Tabletă . Apoi, alegeți pictograma Telefon din cele trei dispozitive. Orice modificări pe care le faceți elementului respectiv cu pictograma Telefon selectată vor afecta doar versiunea de telefon a acelui element. Va trebui să alegeți pictograma Telefon pentru fiecare element.

Am selectat pictograma Telefon pentru fiecare element în următorii pași.
Scenariul doi Conținut versiunea mobilă
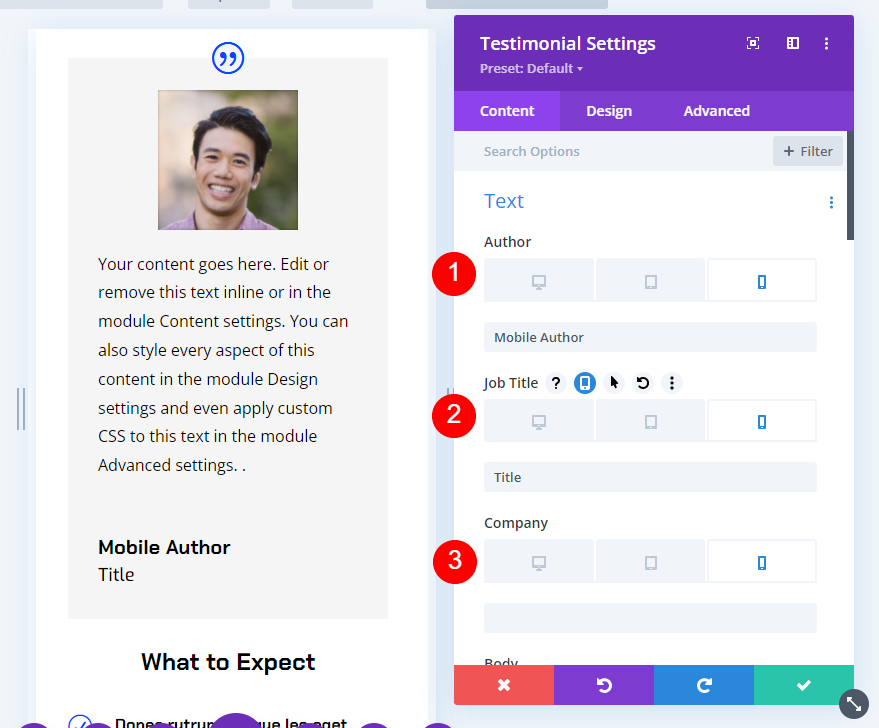
Selectați pictograma Telefon pentru fiecare element din Opțiunile Text și adăugați noul conținut. Am lăsat necompletat câmpul Companie pentru mobil.
- Nume: nou nume de autor
- Titlul postului: titlu nou
- Companie: gol

Apoi, selectați pictograma Telefon pentru conținutul Body și adăugați noua mărturie.
- Conținutul corpului: mărturie nouă

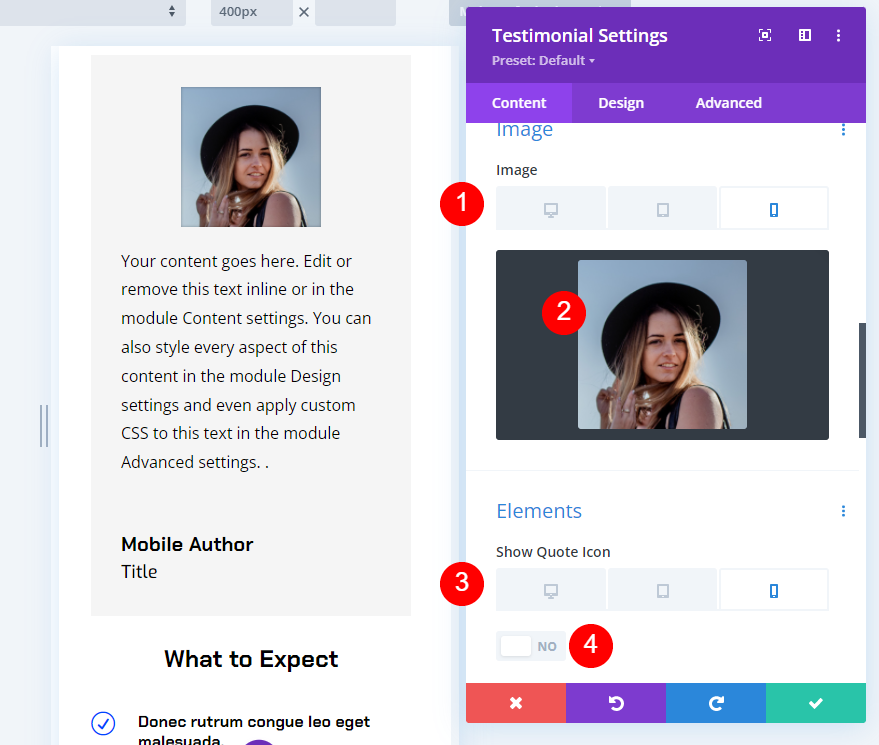
Apoi, derulați în jos la Imagine și modificați imaginea pentru a se potrivi cu noul testimonial. Sub Elemente, selectați setările telefonului pentru pictograma Citat și dezactivați-o. Pentru aceasta, nu vom folosi pictograma citat pentru telefoane.
- Imagine: fotografie pentru noul testimonial
- Afișați pictograma citatului: Nu

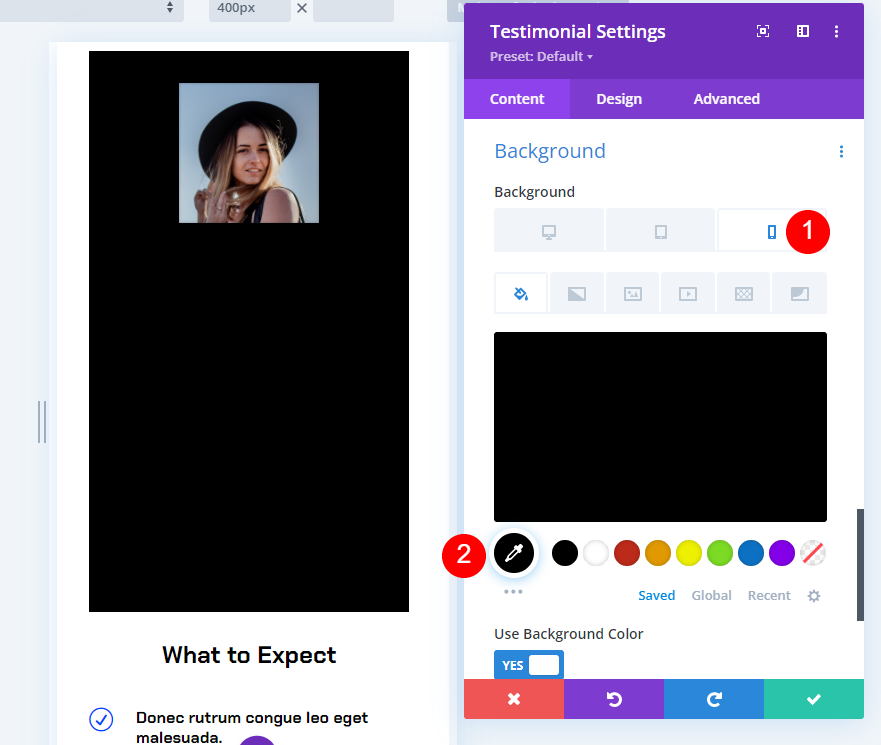
Apoi, derulați în jos la Fundal . Cu setările telefonului selectate, schimbați fundalul în negru.
- Fundal: #000000

Scenariul doi Design versiunea mobilă
Apoi, selectați fila Design și efectuați următoarele modificări.
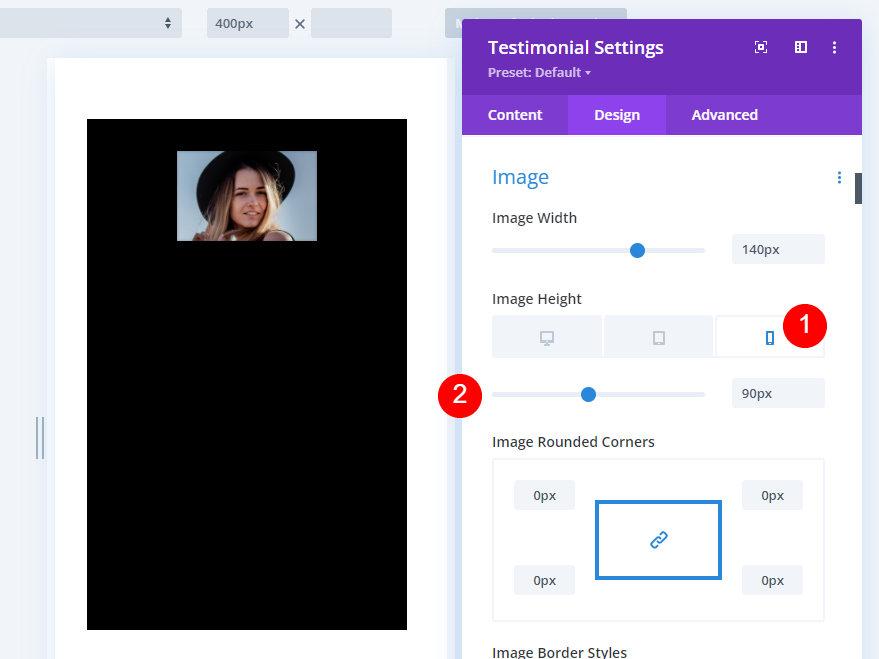
Imagine
Accesați setările pentru imagine și modificați Înălțimea la 90 px. Vom lăsa lățimea aceeași.
- Înălțimea imaginii: 90px

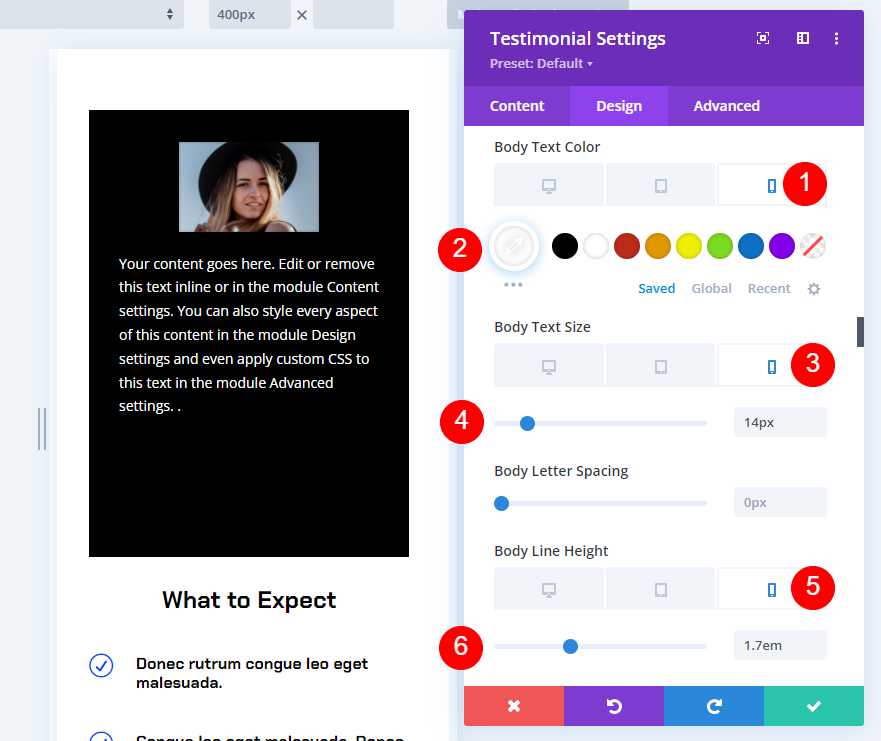
Corpul textului
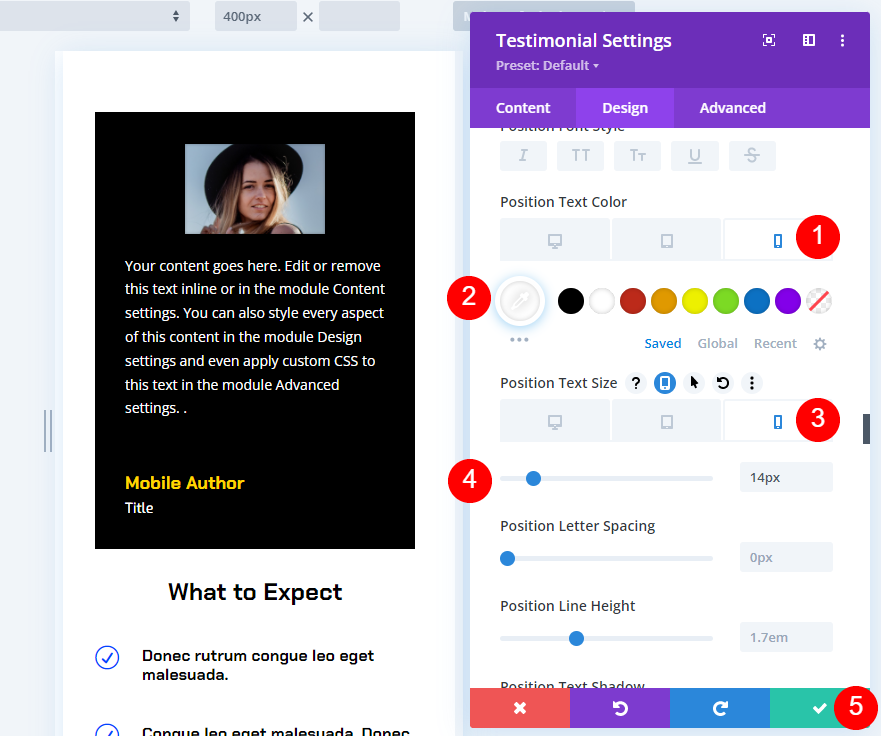
Derulați în jos la Textul corpului . Schimbați culoarea telefonului la negru, dimensiunea la 14 px și înălțimea liniei la 1,7 em.
- Culoare: #ffffff
- Dimensiune: 14px
- Înălțimea liniei: 1,7 em

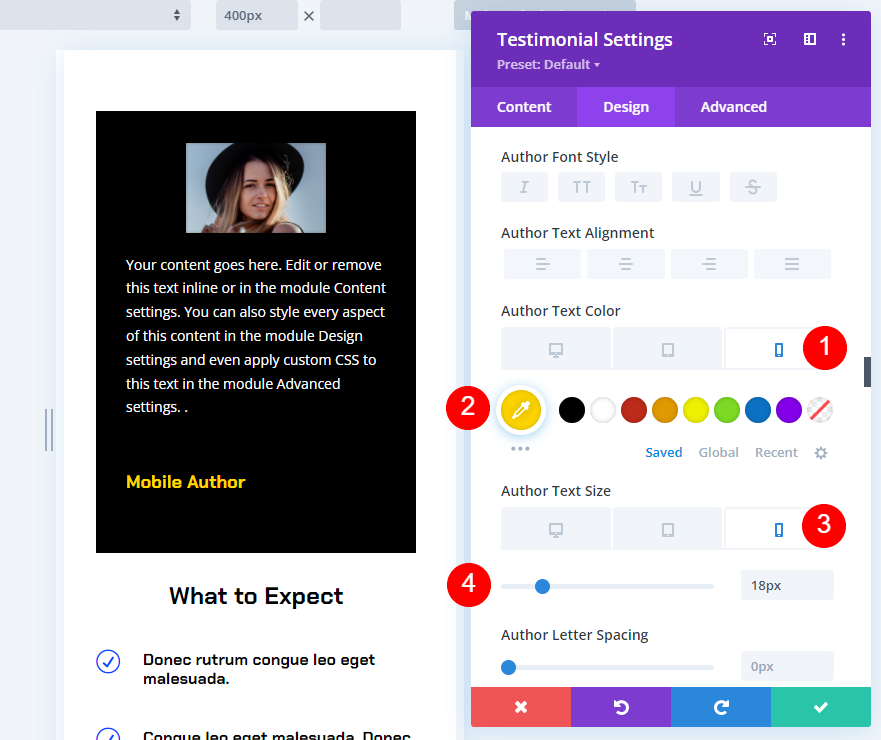
Textul autorului
Derulați la Textul autorului . Schimbați culoarea telefonului la #ffd600 și dimensiunea la 16px.
- Culoare: #ffd600
- Dimensiune: 18px

Text de poziție
În cele din urmă, derulați la Text de poziție . Schimbați culoarea telefonului în alb și dimensiunea la 14px. Dacă utilizați Textul companiei, faceți setările acestuia să se potrivească cu Textul poziției. Închideți setările și salvați pagina.
- Culoare: #ffffff
- Dimensiune: 14px

Scenariul doi Rezultat versiunea desktop
Iată modulul nostru de mărturie atunci când este vizualizat pe un desktop. Oricine vizualizează pagina pe un telefon nu va vedea această mărturie.

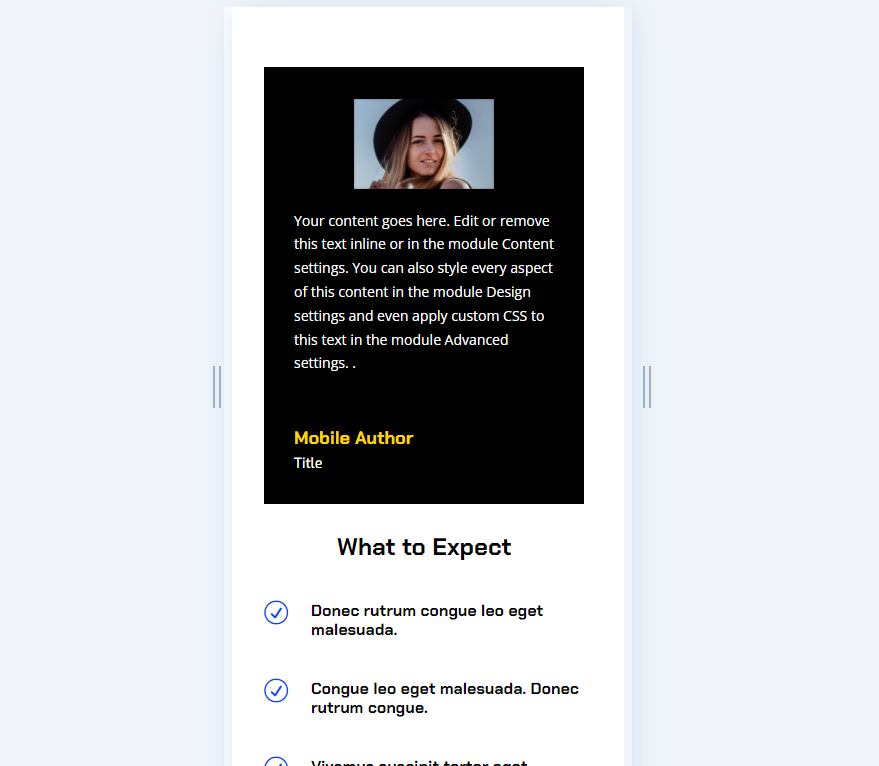
Rezultatul scenariului doi pentru versiunea mobilă
Iată aceeași pagină când este vizualizată pe un dispozitiv mobil. Oricine vizualizează pagina pe un desktop nu va vedea această mărturie.

Gânduri de sfârșit
Acesta este modul nostru de a adăuga conținut receptiv la modulul de mărturie Divi. Setările desktop și mobile ale Divi facilitează afișarea conținutului diferit în funcție de dimensiunea ecranului. Schimbați orice, de la conținutul corpului la stil, la o mărturie complet diferită. Aceasta este o modalitate excelentă de a crea conținut receptiv pentru modulele dvs. de mărturie Divi.
Vrem sa auzim de la tine. Folosiți vreuna dintre aceste metode pentru a face ca conținutul modulului de mărturie să fie receptiv? Spune-ne despre experiența ta în comentarii.
