Come aggiungere contenuti reattivi al modulo Testimonial di Divi
Pubblicato: 2022-04-06Quando discutiamo delle opzioni reattive, di solito pensiamo a contenuti che cambiano forma per adattarsi a dimensioni dello schermo diverse. Con Divi, possiamo portare i contenuti reattivi molto più in là. Possiamo utilizzare le impostazioni di Divi per ridurre la lunghezza del contenuto o sostituire il contenuto o lo stile interamente in base alle dimensioni dello schermo. In questo post, vedremo come aggiungere contenuti reattivi al modulo testimonial di Divi. Tratteremo due diversi scenari e mostreremo i dettagli di entrambi.
Iniziamo.
Testimonianza reattiva Scenario uno
Supponiamo che tu voglia visualizzare una testimonianza di lunga durata. Questo può funzionare perfettamente sui desktop in cui hai molto spazio su cui lavorare, ma ciò può causare uno scorrimento eccessivo sui dispositivi mobili. Per risolvere questo problema, possiamo creare due versioni del contenuto: una versione lunga da visualizzare su desktop e una versione breve da visualizzare su dispositivi mobili. Possiamo utilizzare le impostazioni di Divi per visualizzare il contenuto in base alle dimensioni dello schermo.
Testimonianza reattiva Scenario Una versione desktop
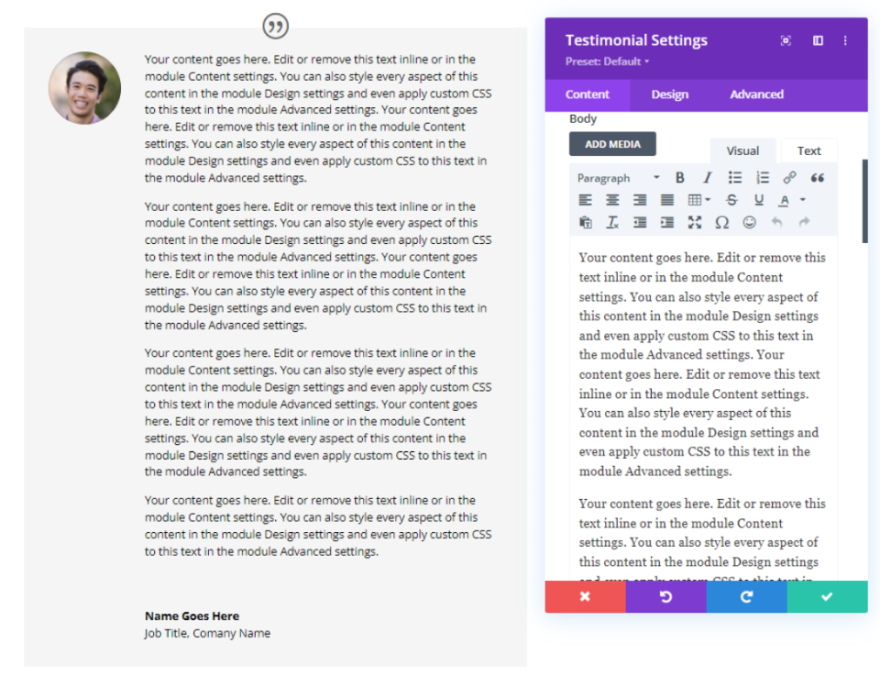
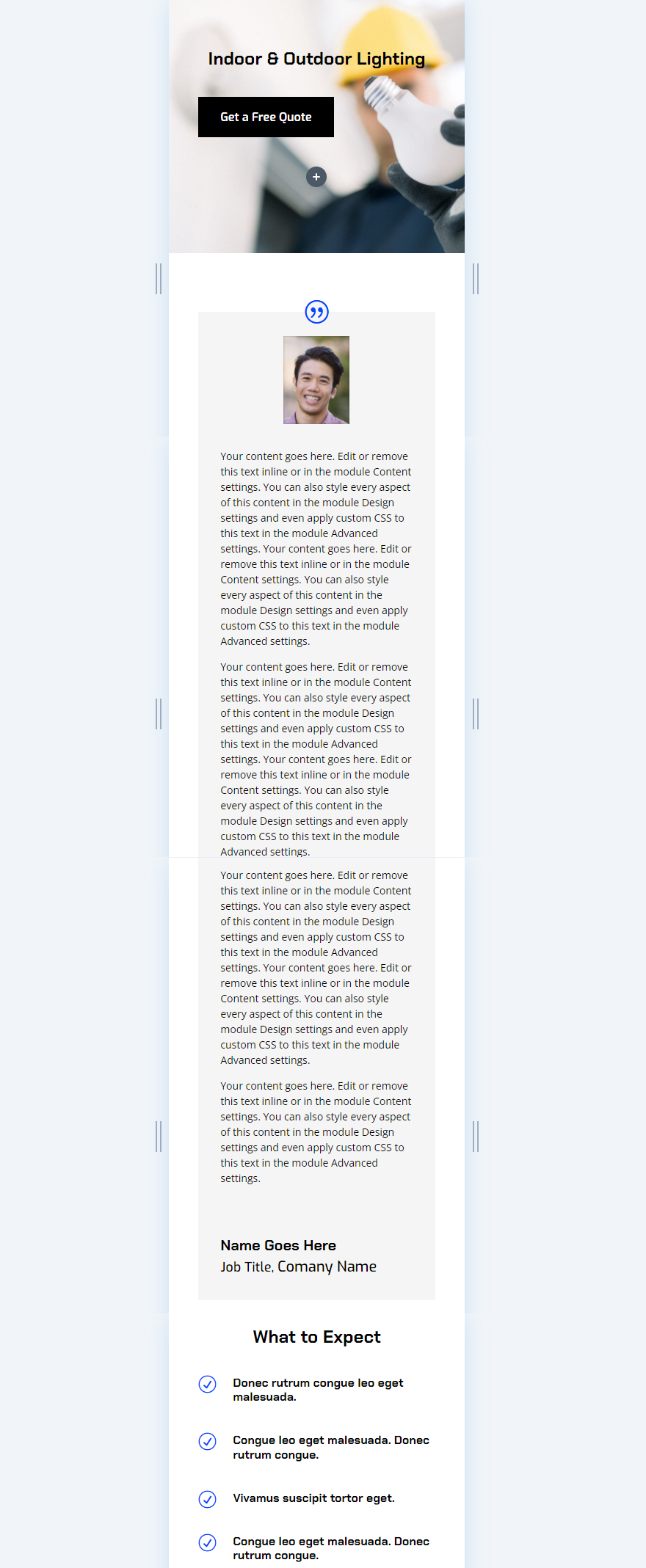
Per la versione desktop, crea la testimonianza normalmente. Le impostazioni predefinite del modulo testimonial Divi mostrano le impostazioni del desktop, quindi non è necessario modificare alcuna impostazione. Per la mia testimonianza, ho utilizzato il contenuto fittizio del modulo della testimonianza e l'ho incollato più volte per creare una testimonianza di grandi dimensioni. Ho anche reso tutti i caratteri neri.

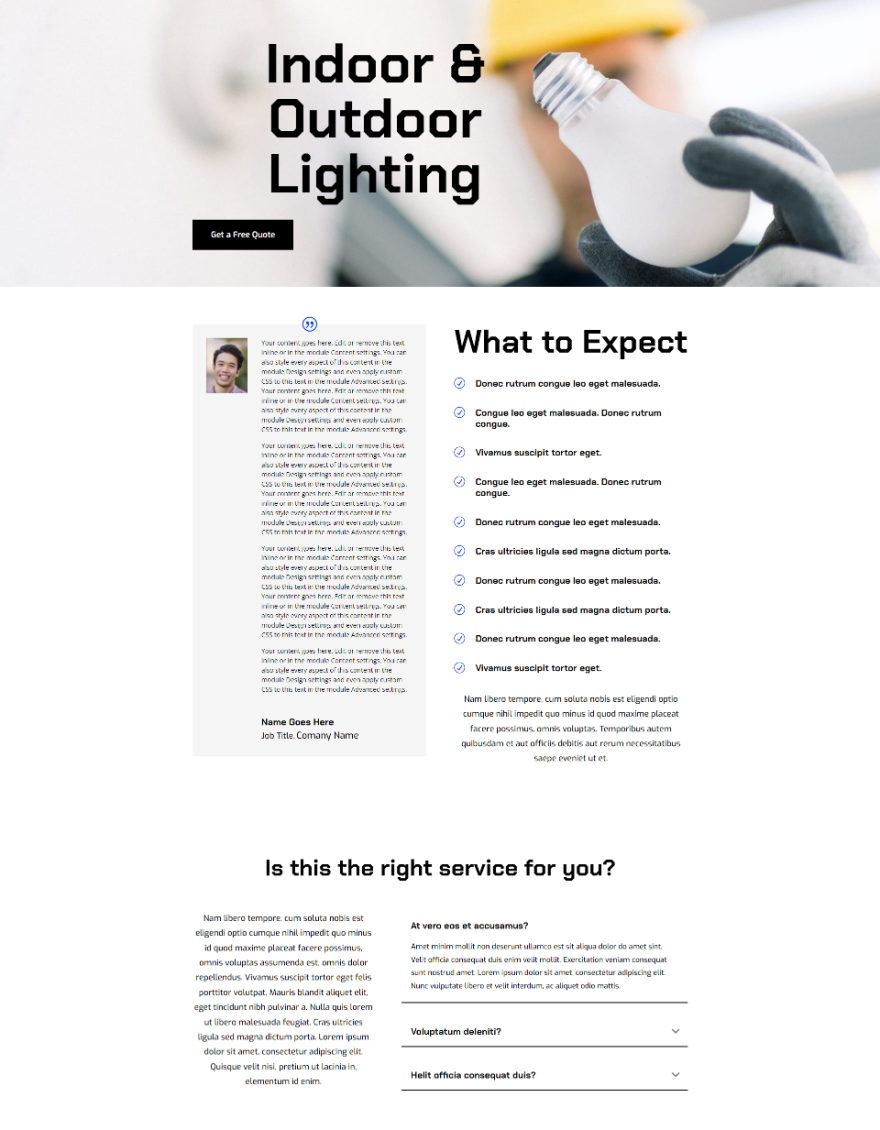
Questo potrebbe funzionare bene per la versione desktop di un sito web. I clienti a volte entrano nei dettagli di un progetto e quel dettaglio può essere prezioso per i potenziali clienti. L'esempio seguente mostra la testimonianza inserita nella pagina di servizio del pacchetto di layout dei servizi elettrici gratuito disponibile all'interno di Divi. Espanderemo questo design.

Scenario Uno Styling
Per riferimento, ecco le opzioni di stile che ho usato dal pacchetto di layout.
Icona di citazione
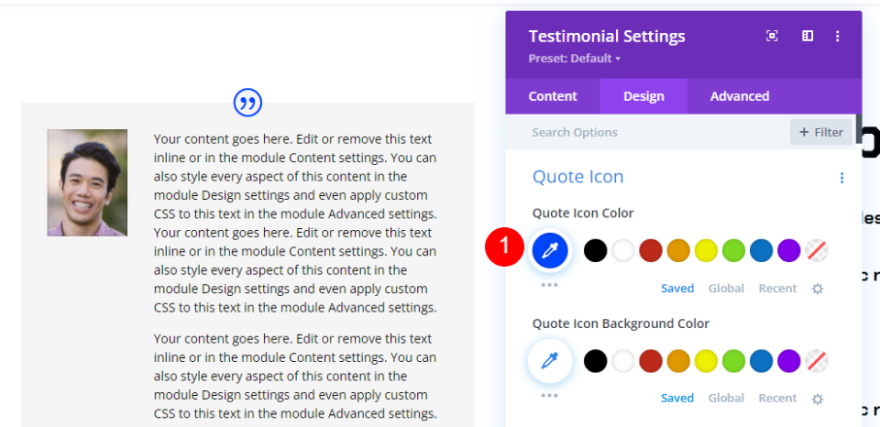
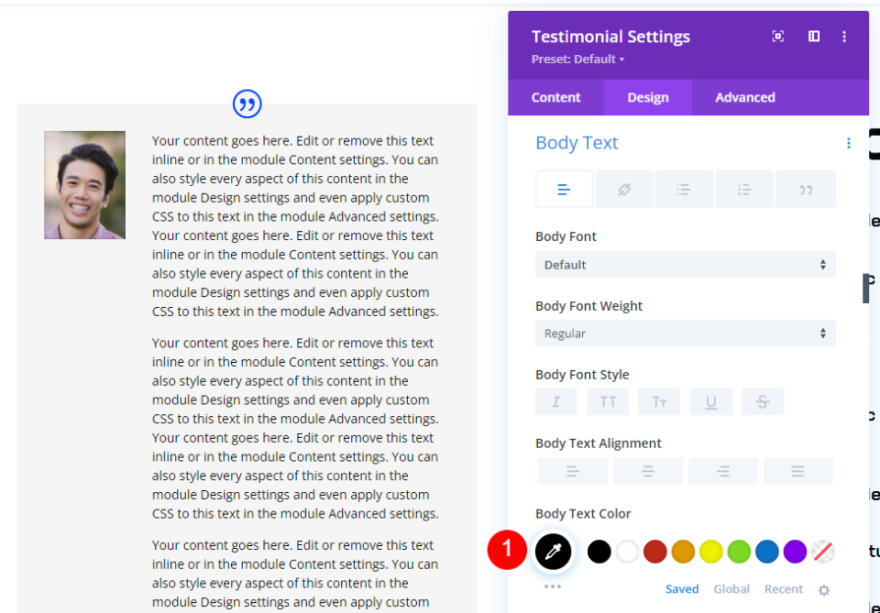
Per prima cosa, vai alla scheda del design e imposta il Colore dell'icona del preventivo su #0047ff.
- Colore icona citazione: #0047ff

Immagine
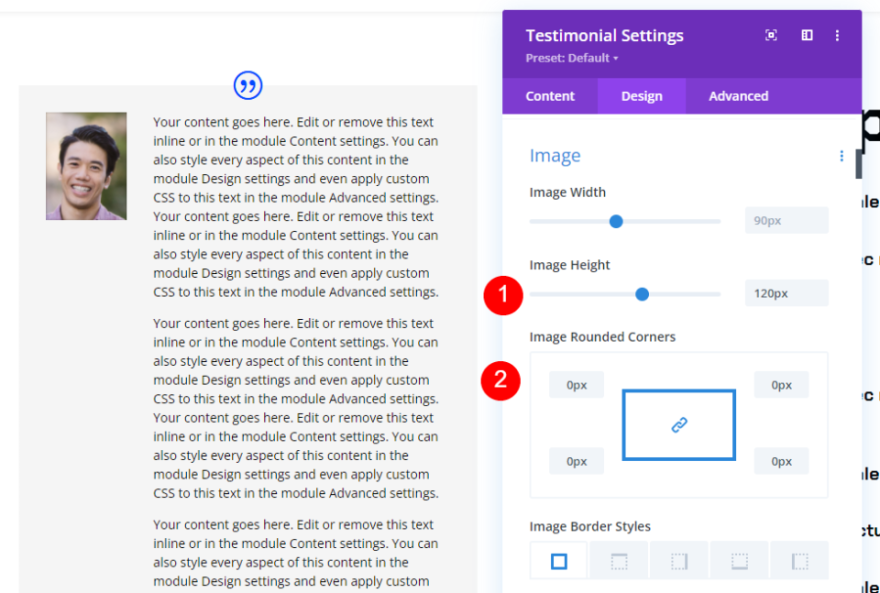
Scorri verso il basso fino a Immagine e cambia la Larghezza a 120 px e gli Angoli arrotondati a 0 px.
- Larghezza immagine: 120px
- Angoli arrotondati dell'immagine: 0px

Corpo del testo
Quindi, scorri fino a Corpo del testo e cambia il Colore in nero.
- Colore del corpo del testo: #000000

Testo dell'autore
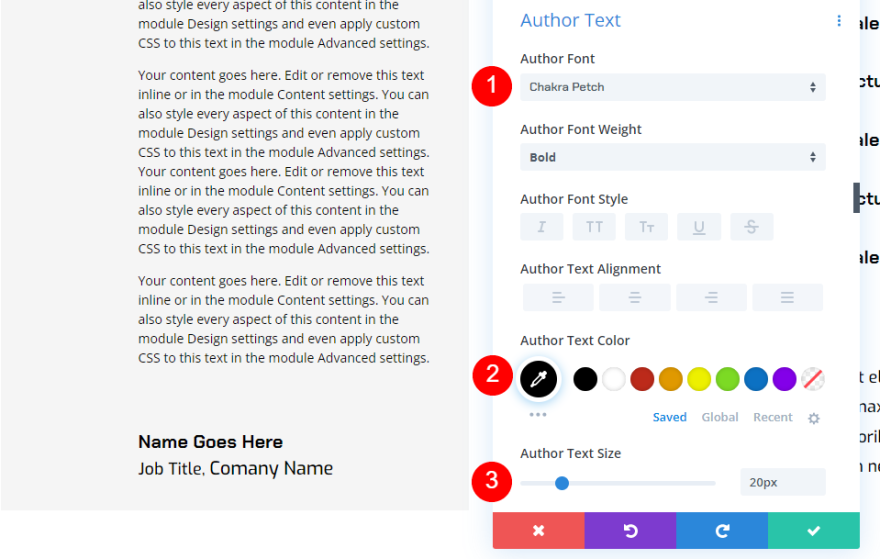
Scorri fino a Autore testo e cambia il Font in Chakra Petch, il Colore in nero e la Dimensione in 20px.
- Carattere del testo dell'autore: Chakra Petch
- Colore: #000000
- Dimensioni: 20px

Posizione del testo
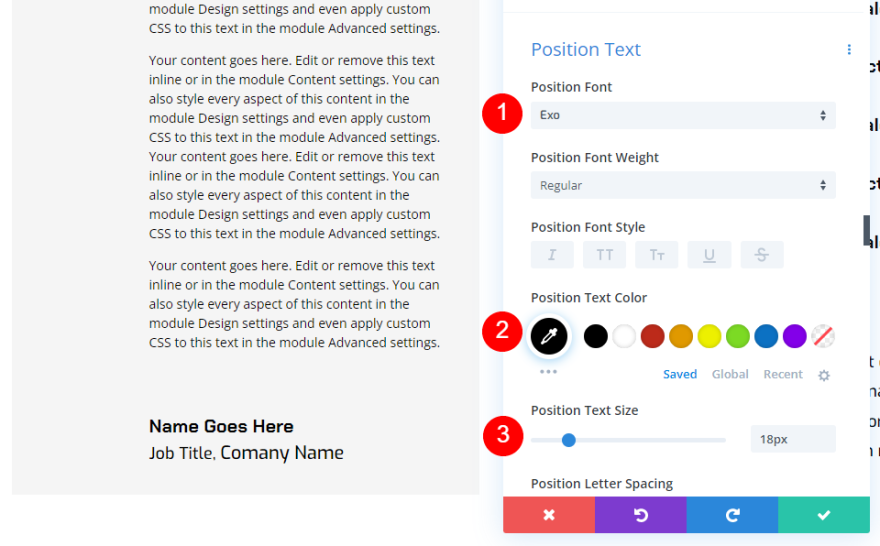
Cambia il Posizione del testo in Exo, impostalo su nero e cambia il Dimensione a 18px.
- Posizione del carattere del testo: Exo
- Colore: #000000
- Dimensioni: 18px

Testo aziendale
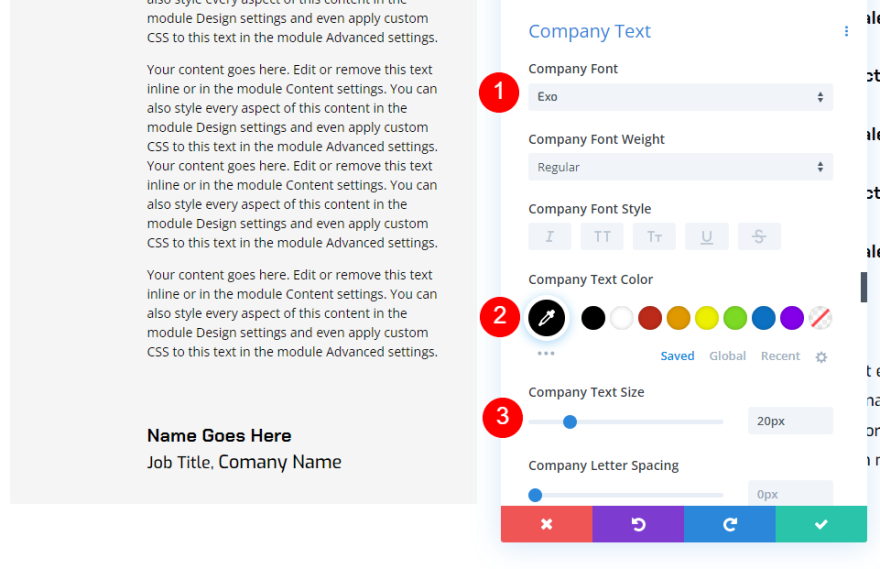
Infine, cambia il Testo aziendale in Exo, impostalo su nero e cambia il Dimensione a 18px.
- Carattere del testo dell'azienda: Exo
- Colore: #000000
- Dimensioni: 18px

Scenario Uno Versione desktop vs Mobile
La nostra versione desktop della testimonianza potrebbe funzionare per una testimonianza dettagliata, ma è troppo grande per i dispositivi mobili.
Ecco il design sul cellulare. Sembra un articolo di lunga durata e richiede molto scorrimento per superarlo. È probabile che non leggano tutto questo contenuto sui dispositivi mobili e potrebbero non scorrere abbastanza per vedere la parte successiva del contenuto che dice loro cosa aspettarsi. La soluzione è creare una versione mobile di questo contenuto corporeo che fornisca all'utente le informazioni principali di cui ha bisogno.

Scenario Testimonianza reattiva Una versione mobile
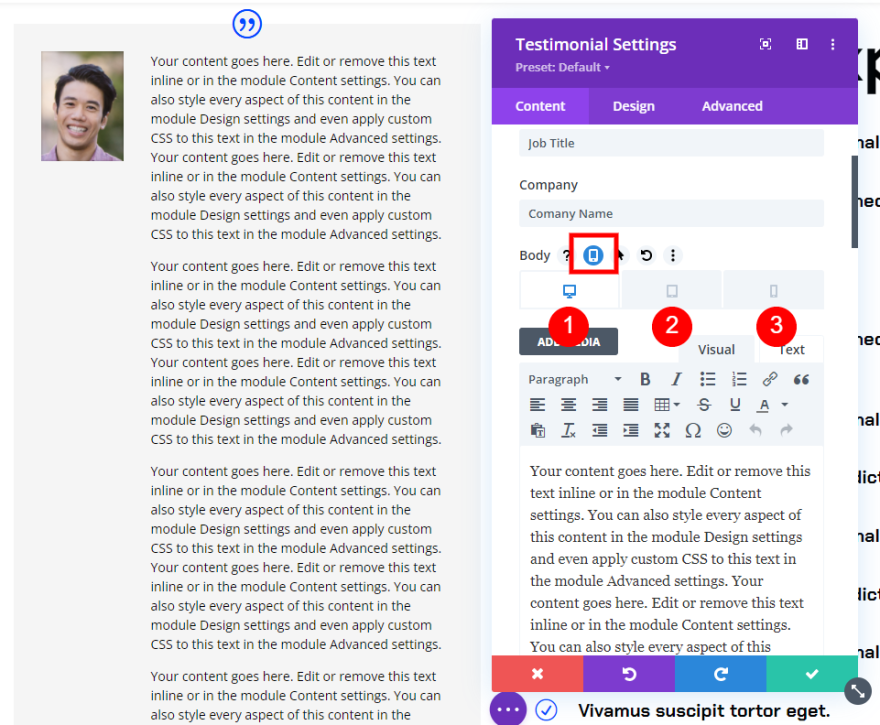
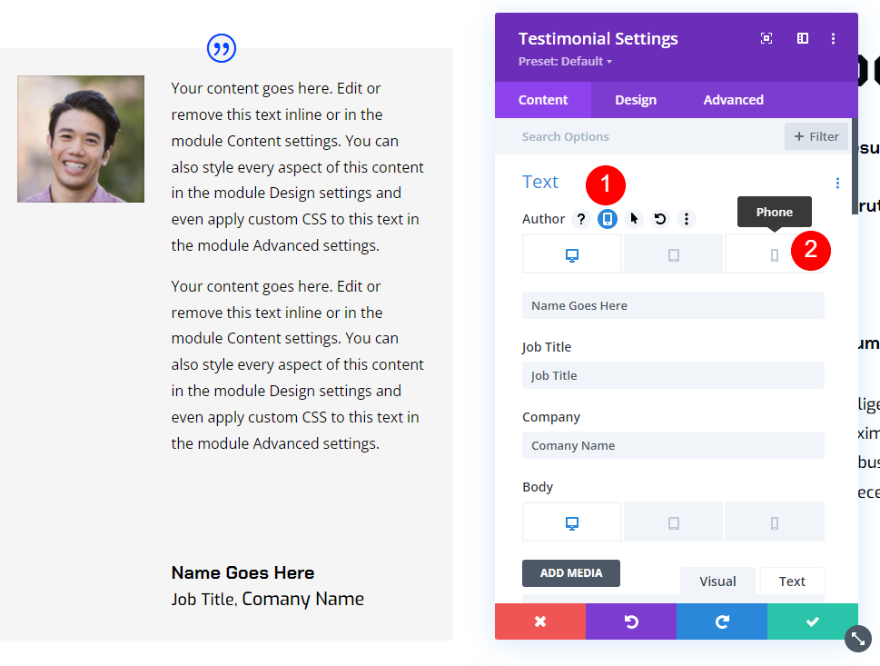
Per creare una versione mobile del contenuto della testimonianza, passa con il mouse sulle opzioni Corpo nella scheda contenuto del modulo della testimonianza. Questo rivela una serie di icone. Fare clic su quello che assomiglia a un tablet per mostrare le schede del dispositivo. Vedrai le icone per desktop, tablet e telefono.

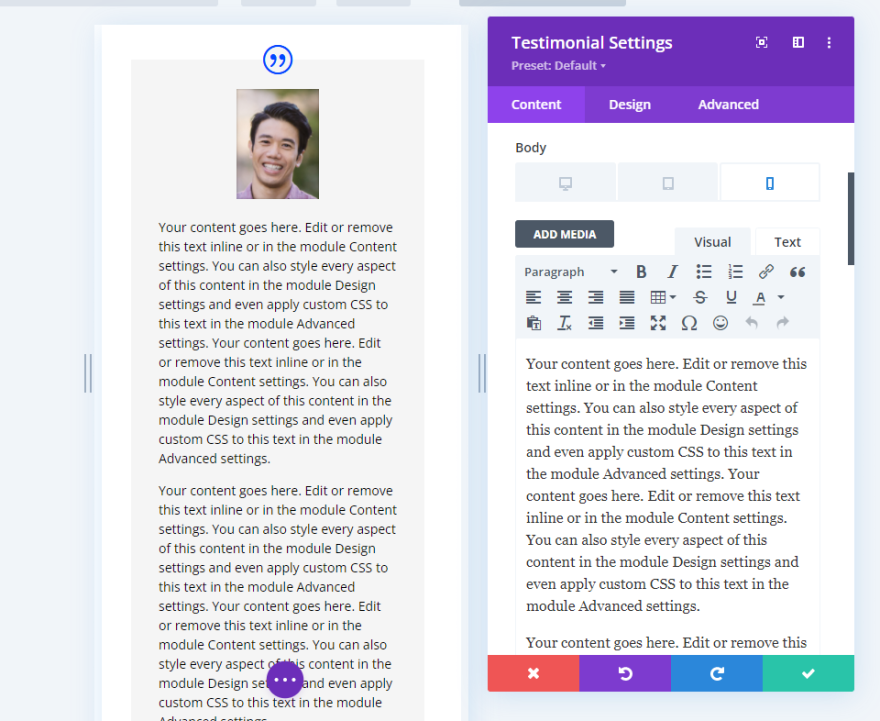
Seleziona l' icona Telefono . Questo mostra la versione del telefono del contenuto e ti consente di modificare per questa dimensione dello schermo. Le versioni desktop e tablet non saranno interessate dalle modifiche apportate alla versione telefono.

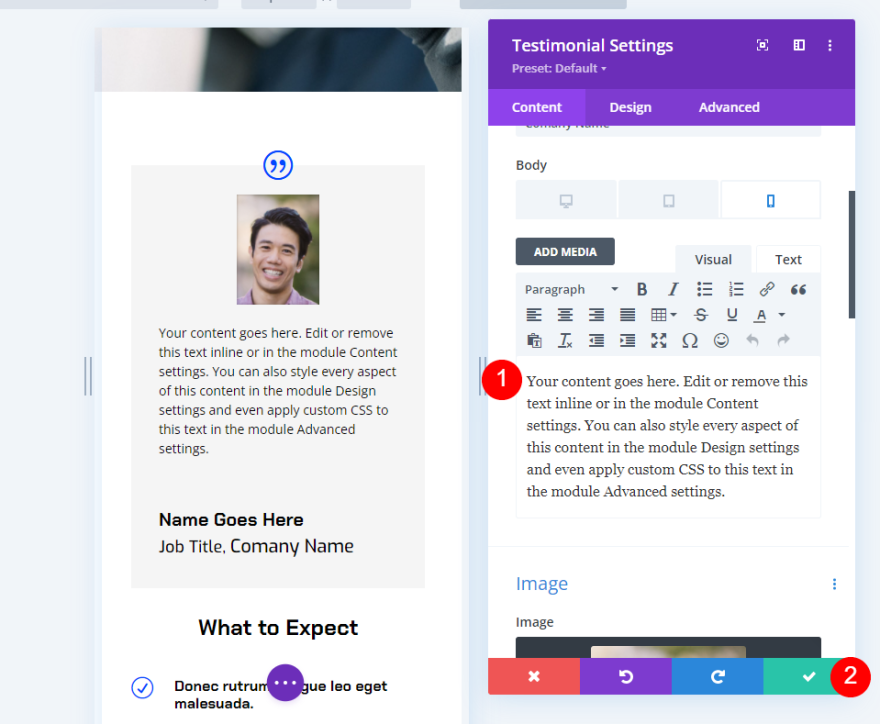
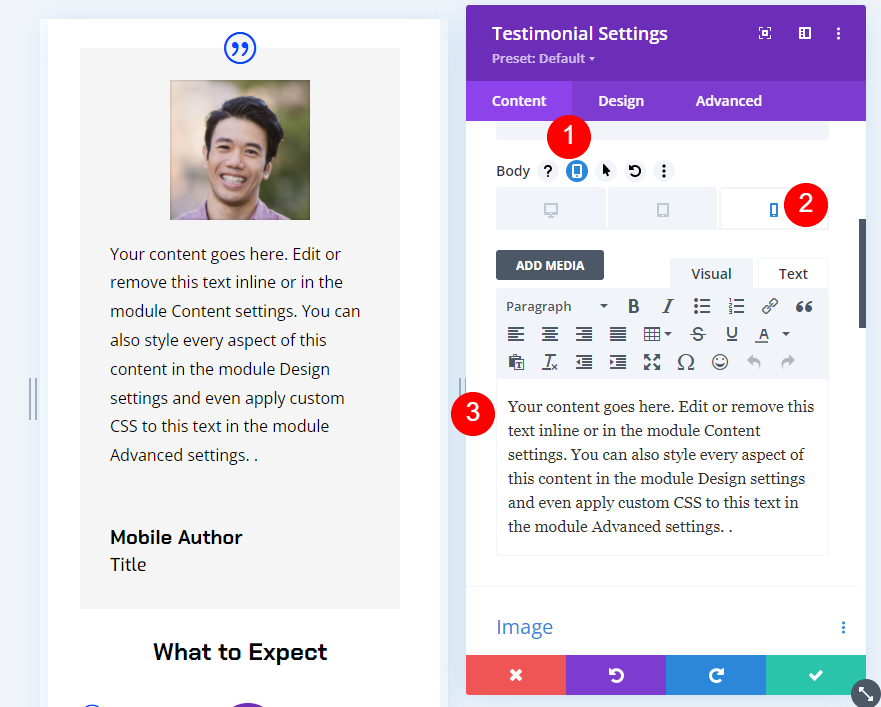
Quindi, crea il contenuto specifico per la versione mobile e chiudi il modulo.

Ora abbiamo una versione mobile della testimonianza che viene visualizzata solo sui telefoni. L'utente può leggere la testimonianza più grande su un desktop e vedere una versione più breve che è molto più facile da usare su un telefono.

Testimonianza reattiva Scenario due
È anche possibile modificare completamente la testimonianza. Invece di modificare semplicemente il contenuto del corpo, possiamo modificare le impostazioni del modulo per mostrare la testimonianza di un'altra persona. Le impostazioni reattive cambierebbero il contenuto per mostrare una persona diversa e visualizzare la loro testimonianza in base alle dimensioni dello schermo.

Il processo è lo stesso del nostro primo scenario, ma è un po' più complesso. Avremmo bisogno di cambiare non solo il contenuto del corpo, ma anche il nome, il titolo di lavoro, l'azienda e l'immagine. Potremmo anche cambiare lo stile se lo volessimo.
Scenario due versione desktop
Per la versione desktop, ho apportato alcune modifiche alla versione desktop rispetto all'esempio precedente. Restyleremo questo modulo per la versione mobile.
Stile della versione desktop dello scenario due
Per prima cosa, diamo un'occhiata alle modifiche allo stile del desktop che ho apportato nell'ultimo esempio.
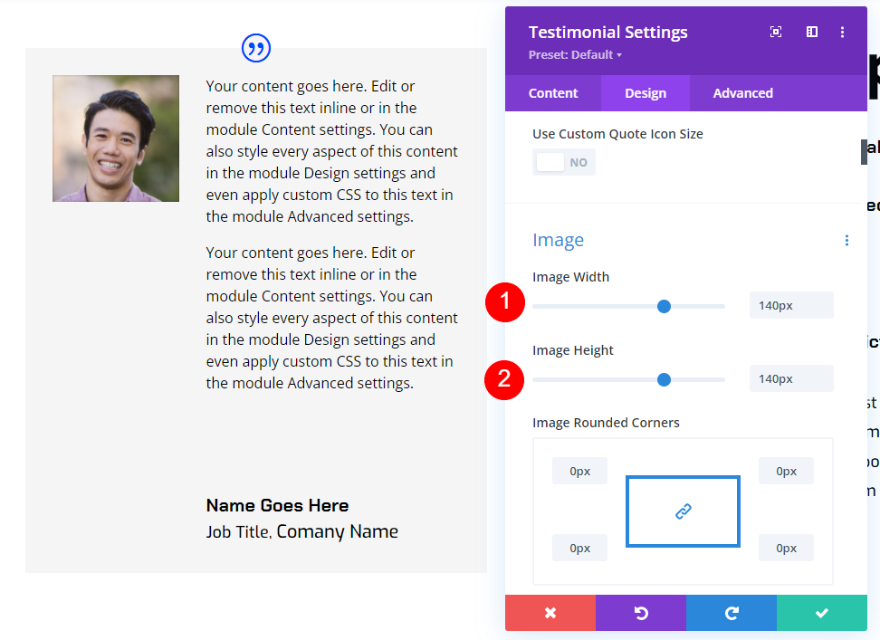
Immagine
Cambia la larghezza e l' altezza dell'immagine a 140px.
- Larghezza immagine: 140px
- Altezza immagine: 140px

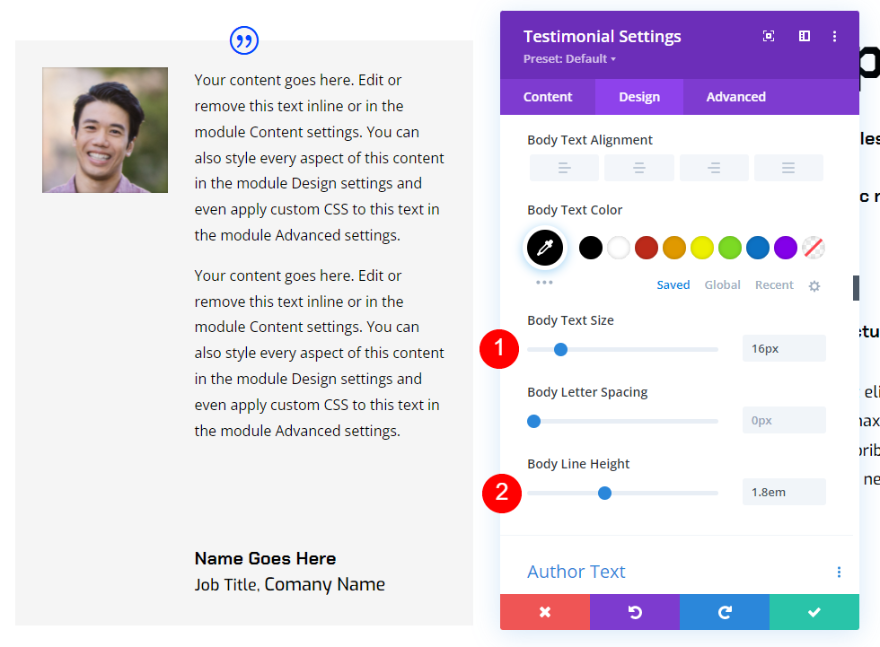
Corpo del testo
Quindi, cambia la Dimensione del testo del corpo a 16px e l' altezza della linea a 1,8em.
- Dimensione del testo: 16px
- Altezza della linea: 1,8 em

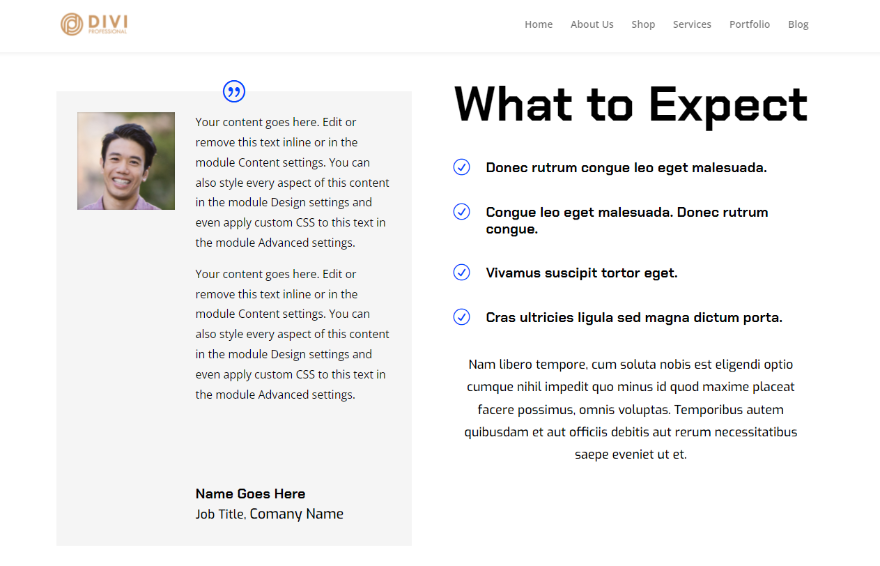
Scenario due Testimonial desktop
Ecco il nostro nuovo modulo testimonial.

Scenario due versione mobile
Ora personalizziamo la testimonianza in modo che cambi in una testimonianza completamente diversa per i dispositivi mobili.
Per creare la versione mobile, devi posizionare il puntatore del mouse sull'elemento che desideri modificare e selezionare l' icona Tablet . Quindi, scegli l' icona Telefono tra i tre dispositivi. Qualsiasi modifica apportata a quell'elemento con l'icona Telefono selezionata influirà solo sulla versione telefono di quell'elemento. Dovrai scegliere l'icona Telefono per ogni elemento.

Ho selezionato l'icona Telefono per ogni elemento nei seguenti passaggi.
Contenuto della versione mobile dello scenario due
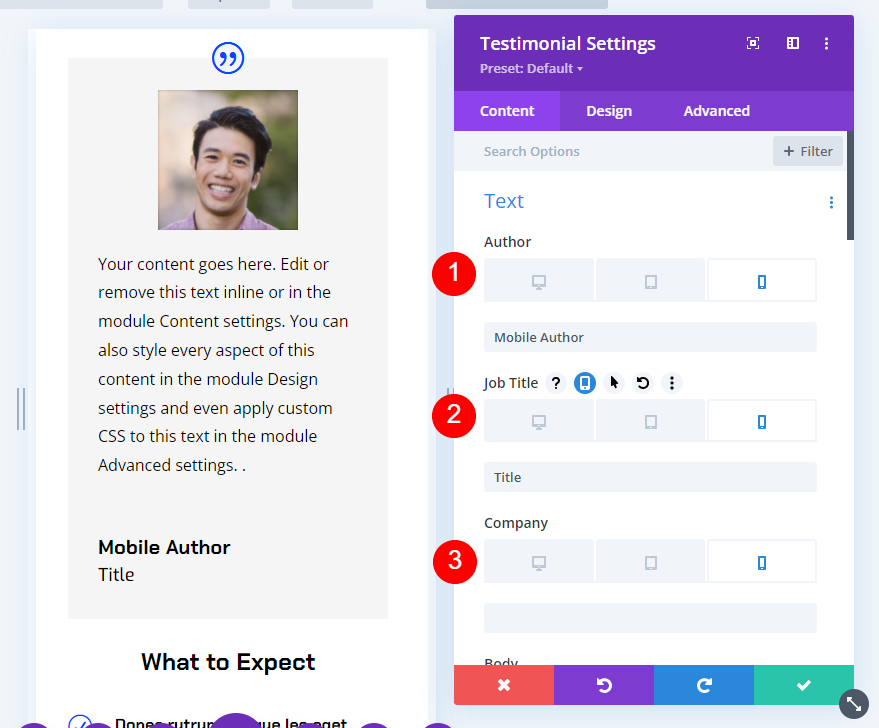
Seleziona l'icona del telefono per ogni elemento sotto le opzioni di testo e aggiungi il nuovo contenuto. Ho lasciato vuoto il campo Azienda per dispositivi mobili.
- Nome: nuovo nome dell'autore
- Titolo di lavoro: nuovo titolo
- Azienda: vuoto

Quindi, seleziona l'icona Telefono per il contenuto del corpo e aggiungi la nuova testimonianza.
- Contenuto del corpo: nuova testimonianza

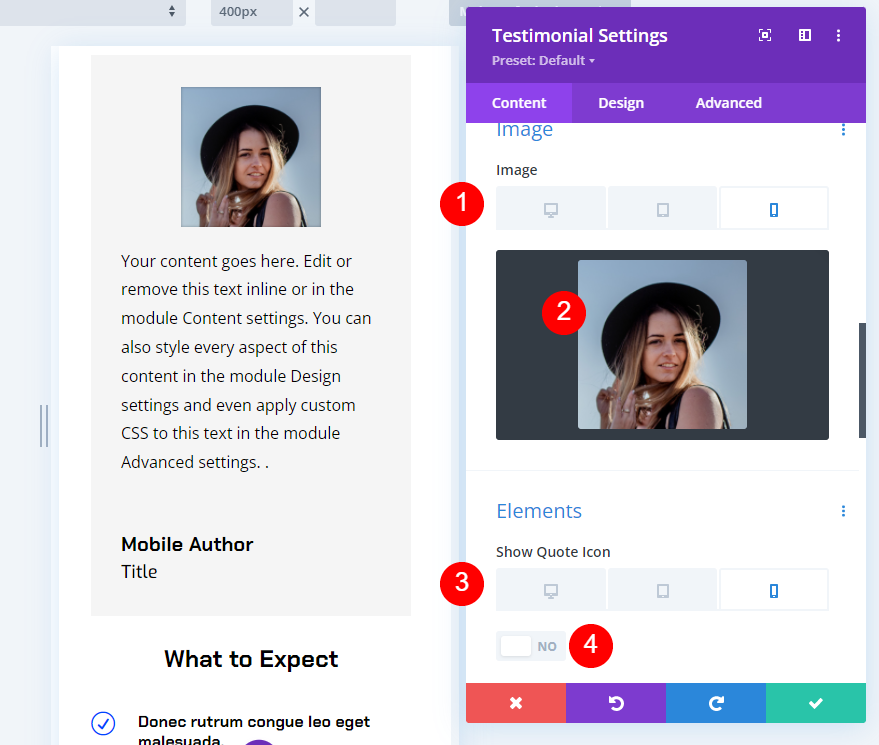
Quindi, scorri verso il basso fino a Immagine e modifica l'immagine in modo che corrisponda alla nuova testimonianza. In Elementi, seleziona le impostazioni del telefono per l' icona del preventivo e disabilitala. Per questo, non utilizzeremo l'icona delle virgolette per i telefoni.
- Immagine: foto della nuova testimonial
- Mostra icona preventivo: n

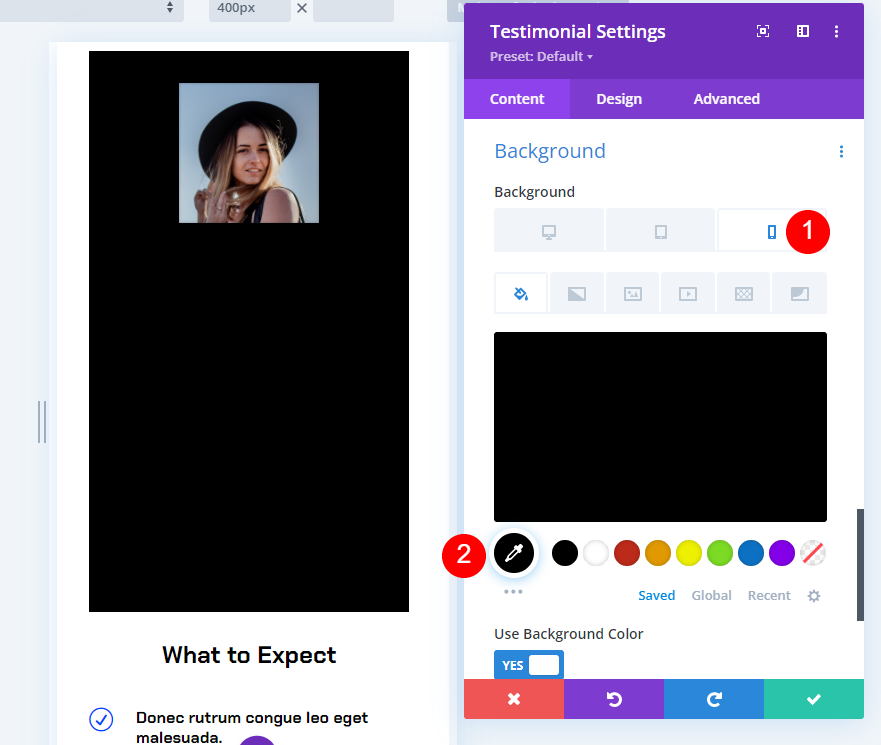
Quindi, scorri verso il basso fino a Sfondo . Con le impostazioni del telefono selezionate, cambia lo sfondo in nero.
- Sfondo: #000000

Progettazione della versione mobile dello scenario due
Quindi, seleziona la scheda Design e apporta le seguenti modifiche.
Immagine
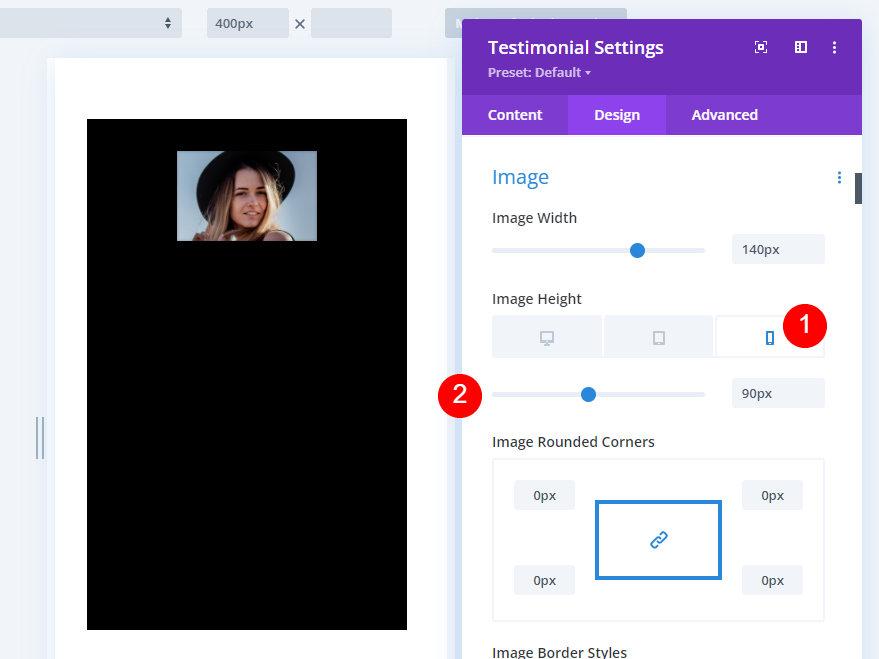
Vai alle impostazioni dell'immagine e cambia l'altezza a 90px. Lasceremo la larghezza uguale.
- Altezza immagine: 90px

Corpo del testo
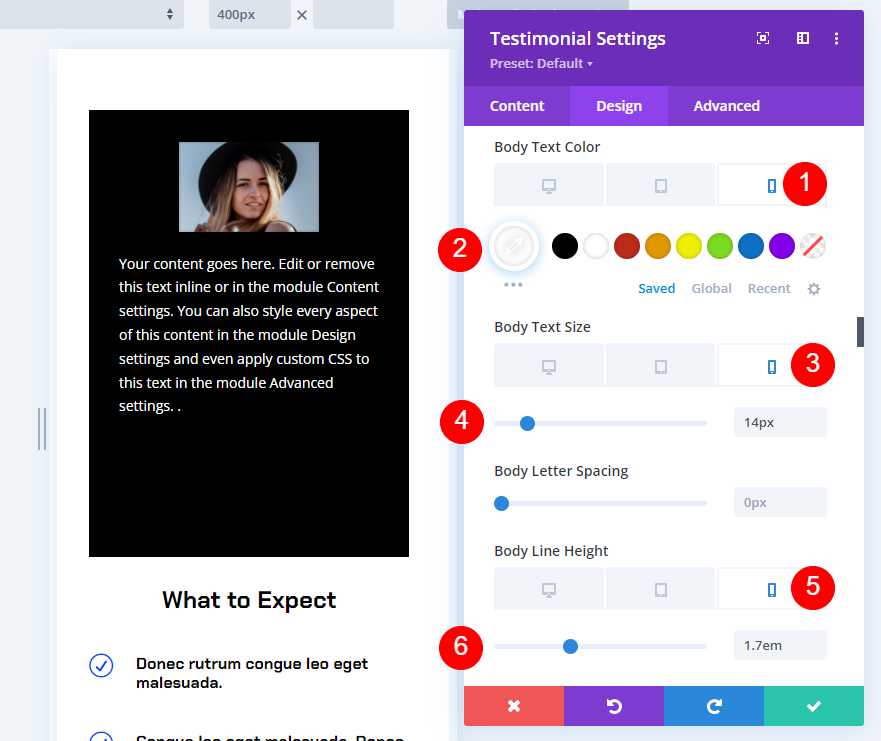
Scorri verso il basso fino a Corpo del testo . Cambia il colore del telefono in nero, la dimensione in 14px e l'altezza della linea in 1,7em.
- Colore: #ffffff
- Dimensioni: 14px
- Altezza della linea: 1,7 em

Testo dell'autore
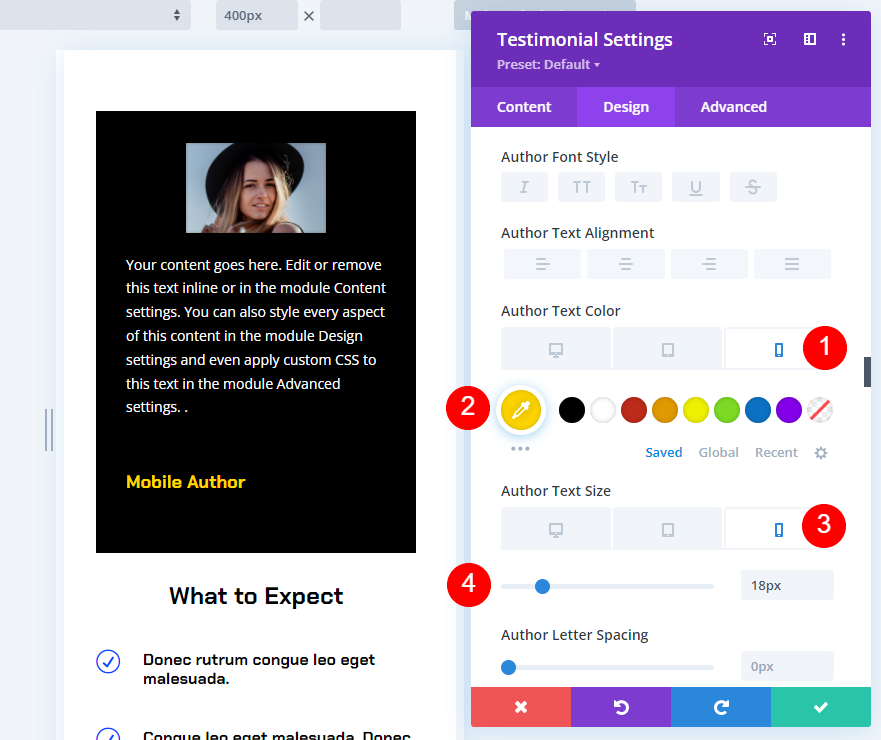
Scorri fino a Testo autore . Cambia il colore del telefono in #ffd600 e la dimensione in 16px.
- Colore: #ffd600
- Dimensioni: 18px

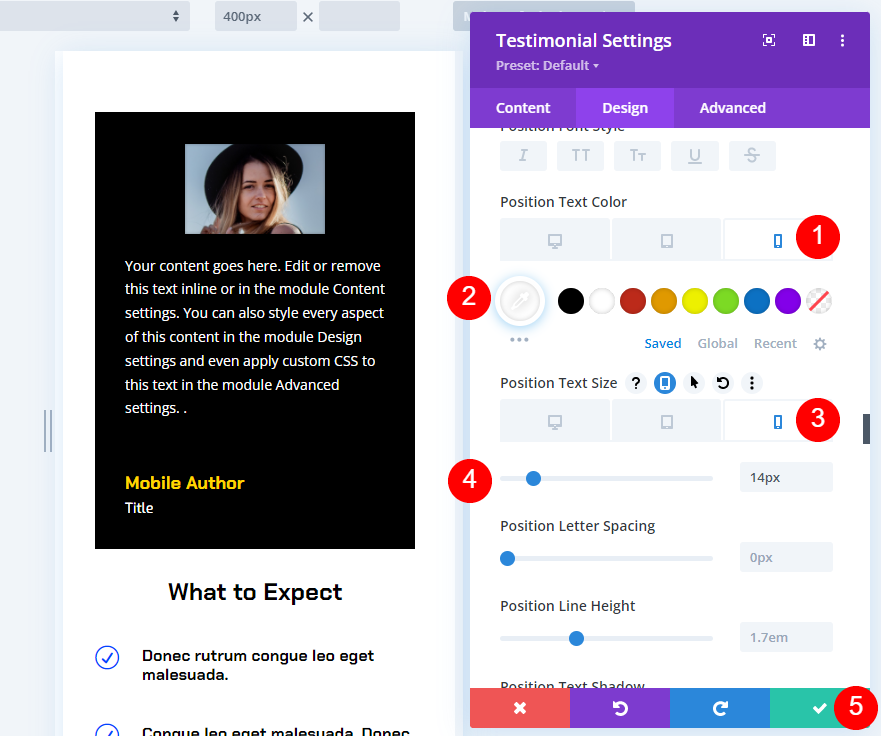
Posizione del testo
Infine, scorri fino a Posizione testo . Cambia il Colore del telefono in bianco e la Dimensione in 14px. Se utilizzi il testo aziendale, fai in modo che le sue impostazioni corrispondano al testo della posizione. Chiudi le impostazioni e salva la pagina.
- Colore: #ffffff
- Dimensioni: 14px

Risultato della versione desktop dello scenario due
Ecco il nostro modulo testimonial quando viene visualizzato su un desktop. Chiunque visualizzi la pagina su un telefono non vedrà questa testimonianza.

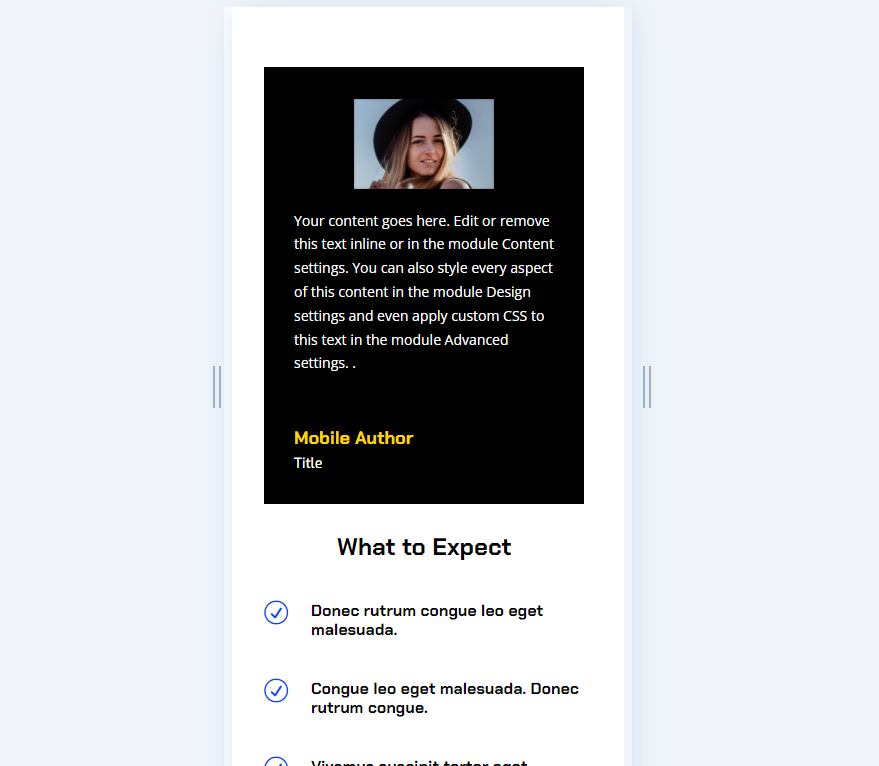
Risultato della versione mobile dello scenario due
Ecco la stessa pagina quando viene visualizzata su un dispositivo mobile. Chiunque visualizzi la pagina su un desktop non vedrà questa testimonianza.

Pensieri finali
Questo è il nostro sguardo su come aggiungere contenuti reattivi al modulo testimonial di Divi. Le impostazioni desktop e mobili di Divi semplificano la visualizzazione di contenuti diversi in base alle dimensioni dello schermo. Cambia qualsiasi cosa, dal contenuto del corpo allo styling, a una testimonianza completamente diversa. Questo è un ottimo modo per creare contenuti reattivi per i tuoi moduli testimonial Divi.
Vogliamo sentire da voi. Usi qualcuno di questi metodi per rendere reattivo il contenuto del modulo della tua testimonianza? Facci sapere la tua esperienza nei commenti.
