كيفية إضافة محتوى متجاوب إلى وحدة شهادة Divi
نشرت: 2022-04-06عندما نناقش الخيارات سريعة الاستجابة ، عادة ما نفكر في المحتوى الذي يغير شكله ليناسب أحجام الشاشات المختلفة. مع Divi ، يمكننا أن نأخذ المحتوى سريع الاستجابة إلى أبعد من ذلك. يمكننا استخدام إعدادات Divi لتقليل طول المحتوى أو استبدال المحتوى أو التصميم بالكامل بناءً على حجم الشاشة. في هذا المنشور ، سنرى كيفية إضافة محتوى سريع الاستجابة إلى وحدة شهادة Divi. سنغطي سيناريوهين مختلفين ونعرض تفاصيل كليهما.
هيا بنا نبدأ.
سيناريو شهادة متجاوب واحد
لنفترض أنك تريد عرض شهادة طويلة. يمكن أن يعمل هذا بشكل رائع على أجهزة سطح المكتب حيث لديك مساحة كبيرة للعمل بها ، ولكن هذا قد يتسبب في الكثير من التمرير على الأجهزة المحمولة. لحل هذه المشكلة ، يمكننا إنشاء نسختين من المحتوى - نسخة طويلة لعرضها على أجهزة الكمبيوتر المكتبية ونسخة قصيرة للعرض على الهاتف المحمول. يمكننا استخدام إعدادات Divi لعرض المحتوى بناءً على حجم الشاشة.
سيناريو شهادة استجابة إصدار سطح المكتب واحد
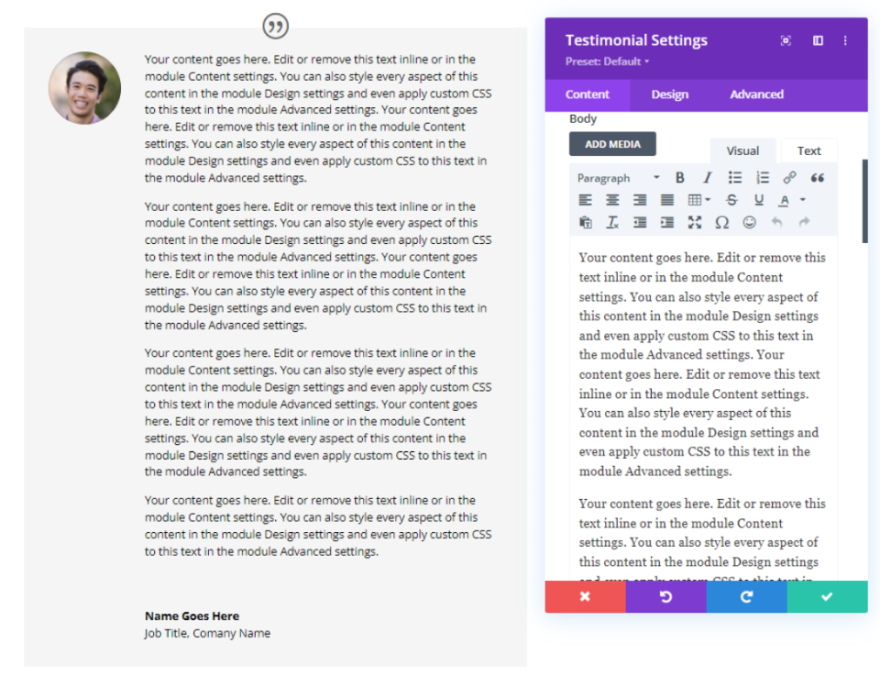
بالنسبة لإصدار سطح المكتب ، قم بإنشاء الشهادة كالمعتاد. تعرض الإعدادات الافتراضية لوحدة شهادة Divi إعدادات سطح المكتب ، لذلك لا يتعين علينا تغيير أي إعدادات. لشهادتي ، لقد استخدمت المحتوى الوهمي من وحدة الشهادة ولصقته عدة مرات لإنشاء شهادة كبيرة. لقد جعلت جميع الخطوط سوداء أيضًا.

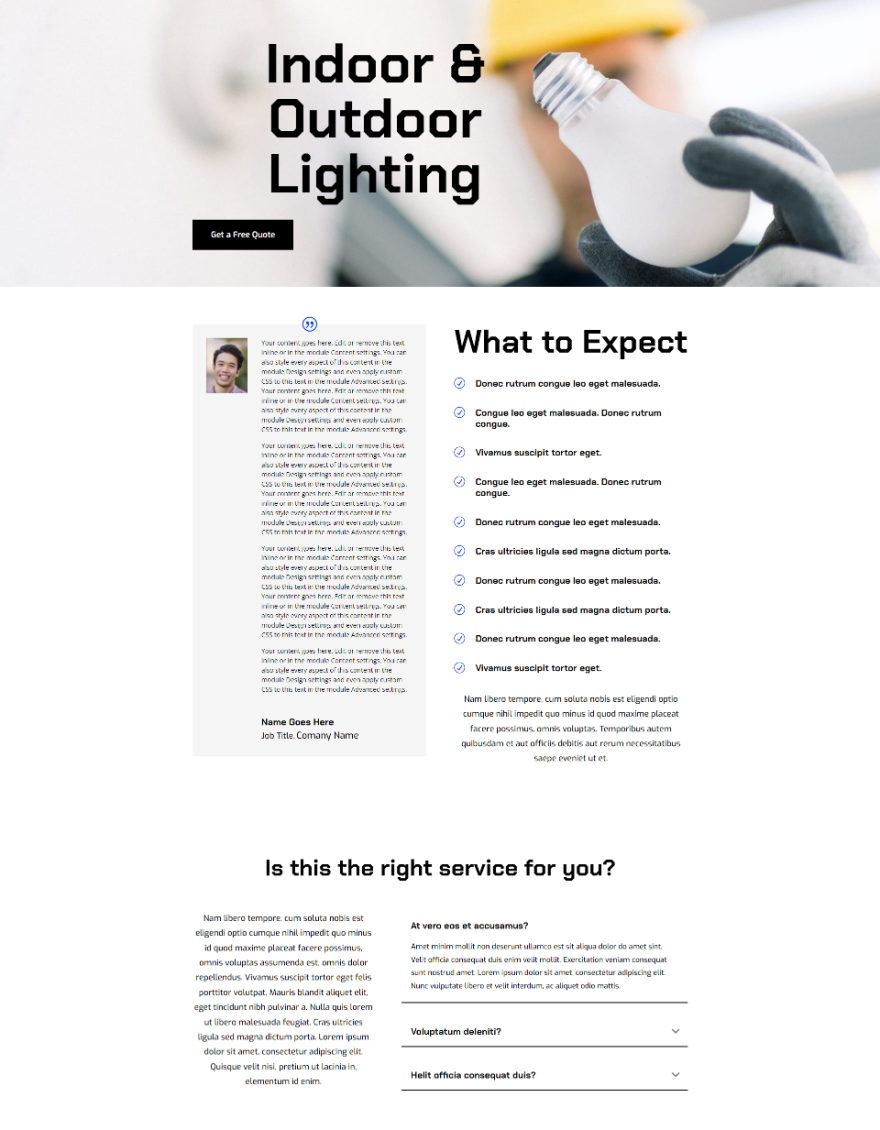
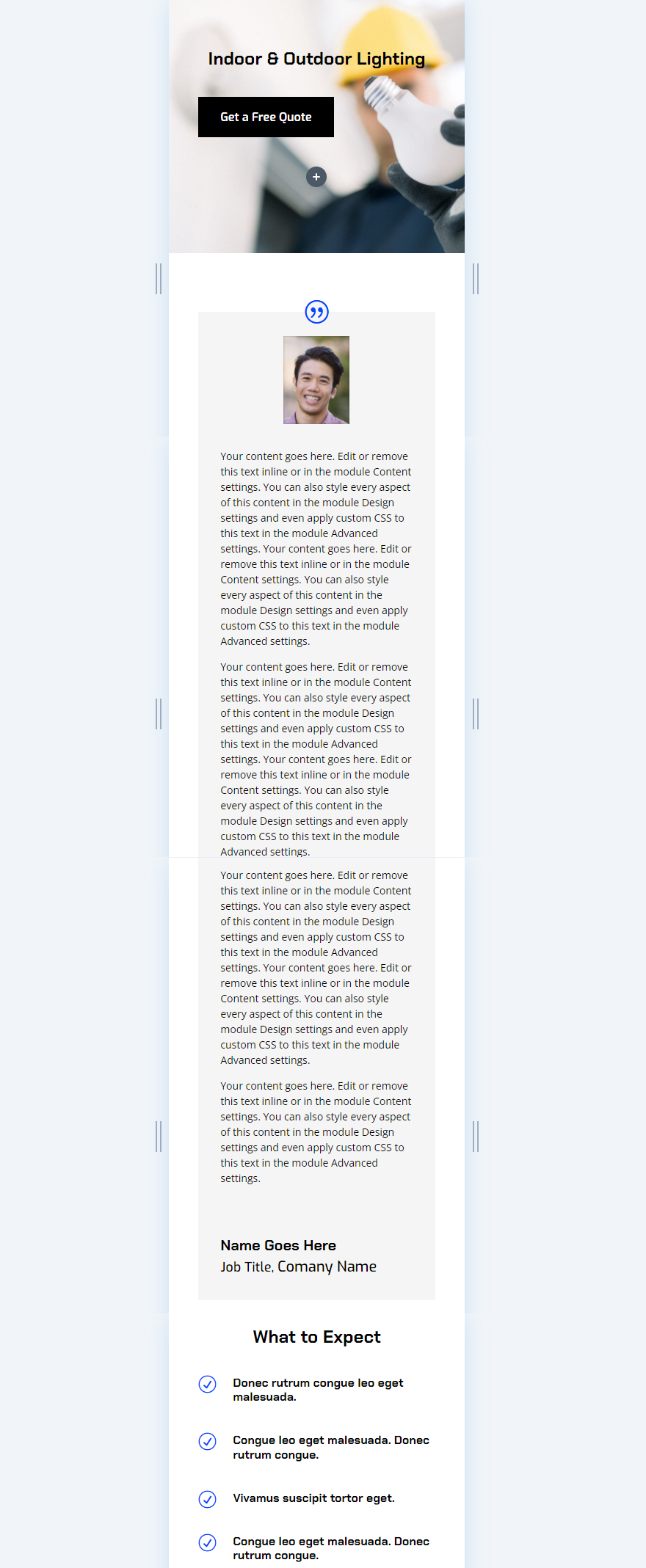
قد يعمل هذا بشكل جيد مع إصدار سطح المكتب من موقع الويب. يدخل العملاء أحيانًا في تفاصيل كبيرة حول مشروع ما ويمكن أن تكون هذه التفاصيل لا تقدر بثمن للعملاء المحتملين. يوضح المثال أدناه الشهادة الموضوعة داخل صفحة الخدمة الخاصة بحزمة تخطيط الخدمات الكهربائية المجانية المتوفرة داخل Divi. سوف نتوسع في هذا التصميم.

نمط السيناريو الأول
كمرجع ، إليك خيارات التصميم التي استخدمتها من حزمة التخطيط.
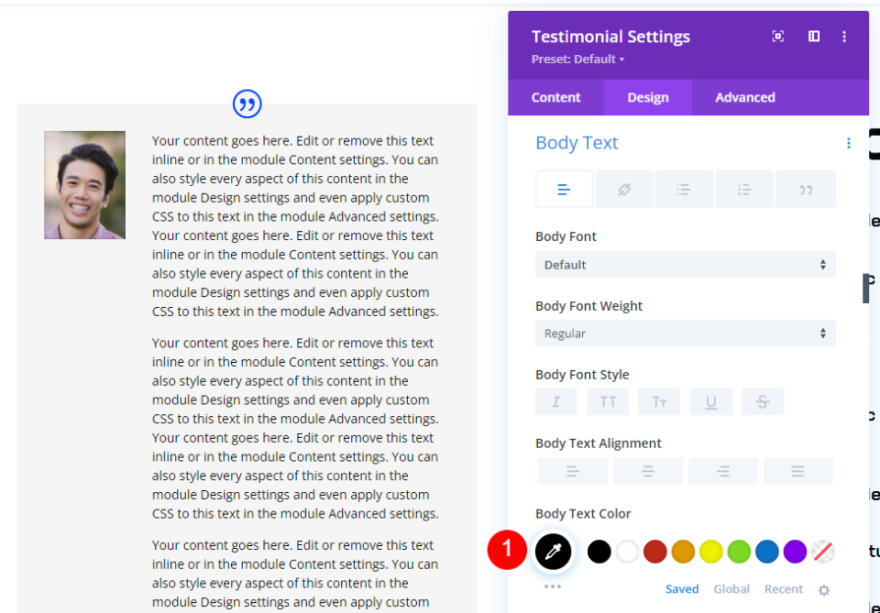
رمز الاقتباس
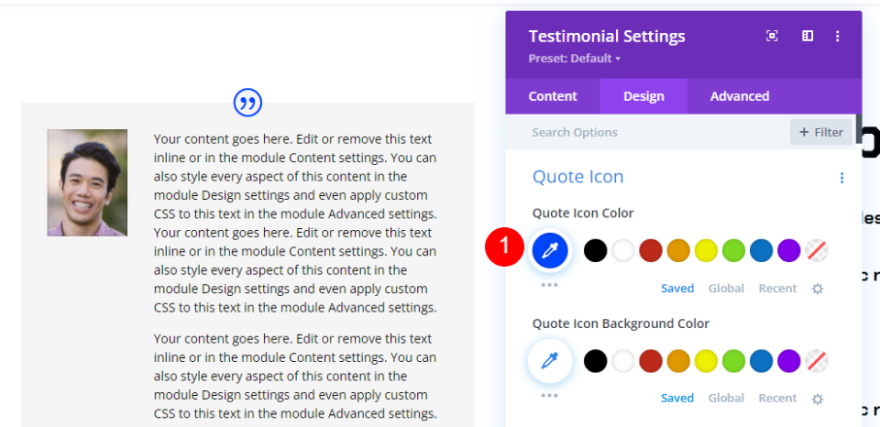
أولاً ، انتقل إلى علامة تبويب التصميم واضبط لون رمز الاقتباس على # 0047ff.
- لون رمز الاقتباس: # 0047ff

صورة
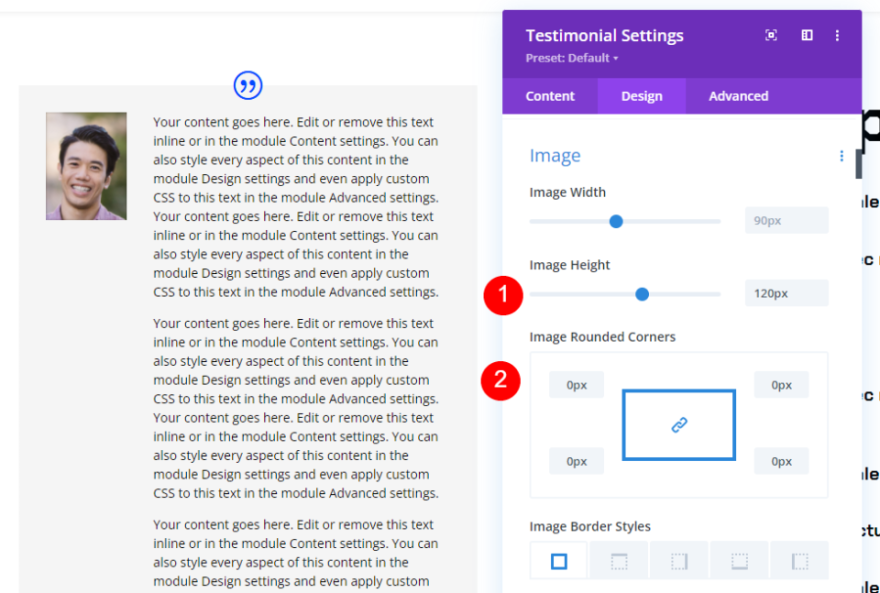
قم بالتمرير لأسفل إلى صورة وقم بتغيير العرض إلى 120 بكسل والزوايا المستديرة إلى 0 بكسل.
- عرض الصورة: 120 بكسل
- الزوايا الدائرية للصورة: 0 بكسل

نص أساسي
بعد ذلك ، قم بالتمرير إلى Body Text وقم بتغيير اللون إلى الأسود.
- لون النص الأساسي: # 000000

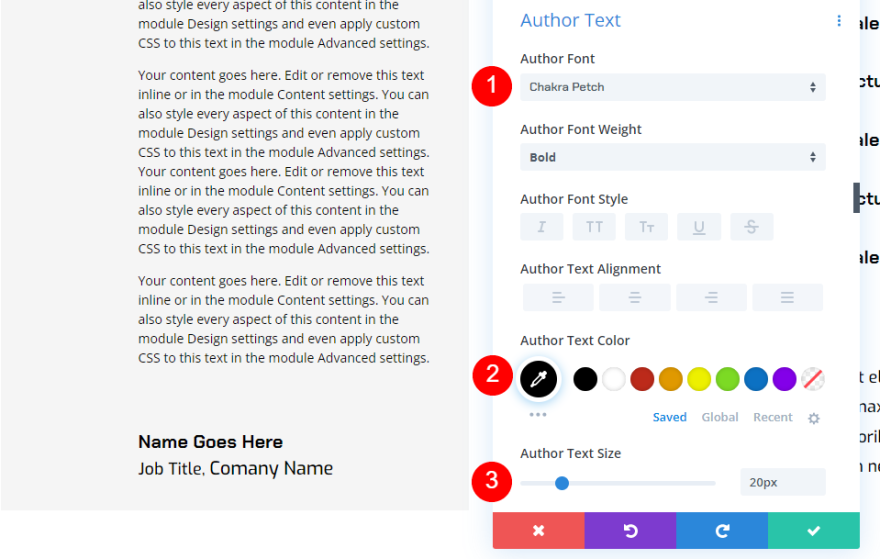
نص المؤلف
قم بالتمرير إلى نص المؤلف وقم بتغيير الخط إلى Chakra Petch ، واللون إلى الأسود ، والحجم إلى 20 بكسل.
- خط نص المؤلف: شقرا بيتش
- اللون: # 000000
- الحجم: 20 بكسل

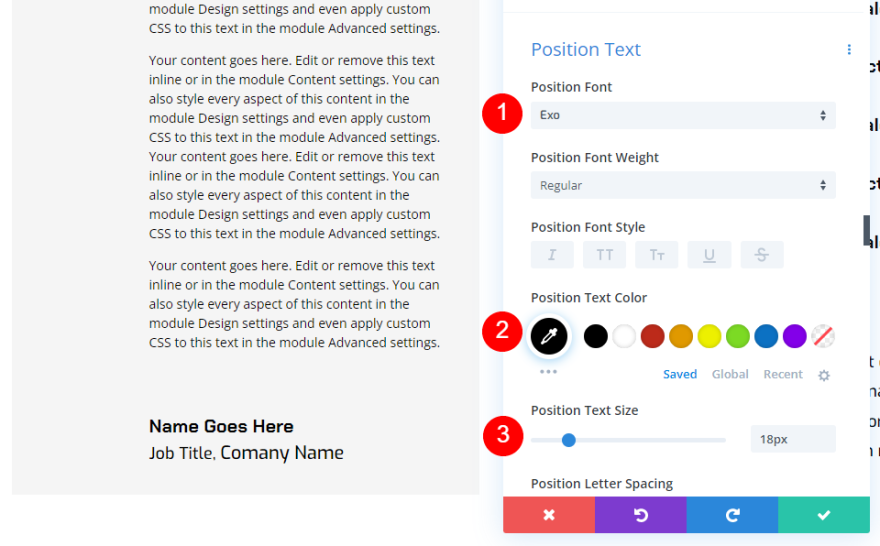
نص المركز
قم بتغيير نص الموضع إلى Exo ، واضبطه على الأسود ، وقم بتغيير الحجم إلى 18 بكسل.
- خط نص الموضع: Exo
- اللون: # 000000
- الحجم: 18 بكسل

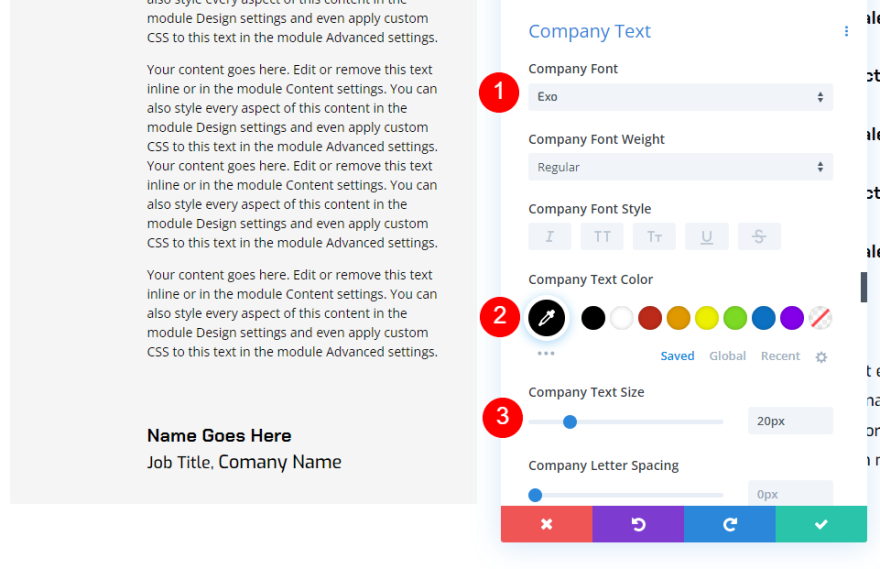
نص الشركة
أخيرًا ، قم بتغيير نص الشركة إلى Exo ، واضبطه على اللون الأسود ، وقم بتغيير الحجم إلى 18 بكسل.
- خط نص الشركة: Exo
- اللون: # 000000
- الحجم: 18 بكسل

سيناريو واحد نسخة سطح المكتب مقابل الهاتف المحمول
قد تعمل نسخة سطح المكتب الخاصة بنا من الشهادة للحصول على شهادة مفصلة ، لكنها كبيرة جدًا بالنسبة للأجهزة المحمولة.
هذا هو التصميم على الهاتف المحمول. تبدو وكأنها مقالة طويلة وتتطلب الكثير من التمرير لتجاوزها. هناك احتمالات جيدة بأنهم لن يقرأوا كل هذا المحتوى على الهاتف المحمول ، وقد لا ينتقلون بعيدًا بما يكفي لرؤية الجزء التالي من المحتوى الذي يخبرهم بما يمكن توقعه. الحل هو إنشاء نسخة محمولة من محتوى هذا الجسم الذي يمنح المستخدم المعلومات الأساسية التي يحتاجها.

سيناريو شهادة متجاوب إصدار واحد للهاتف المحمول
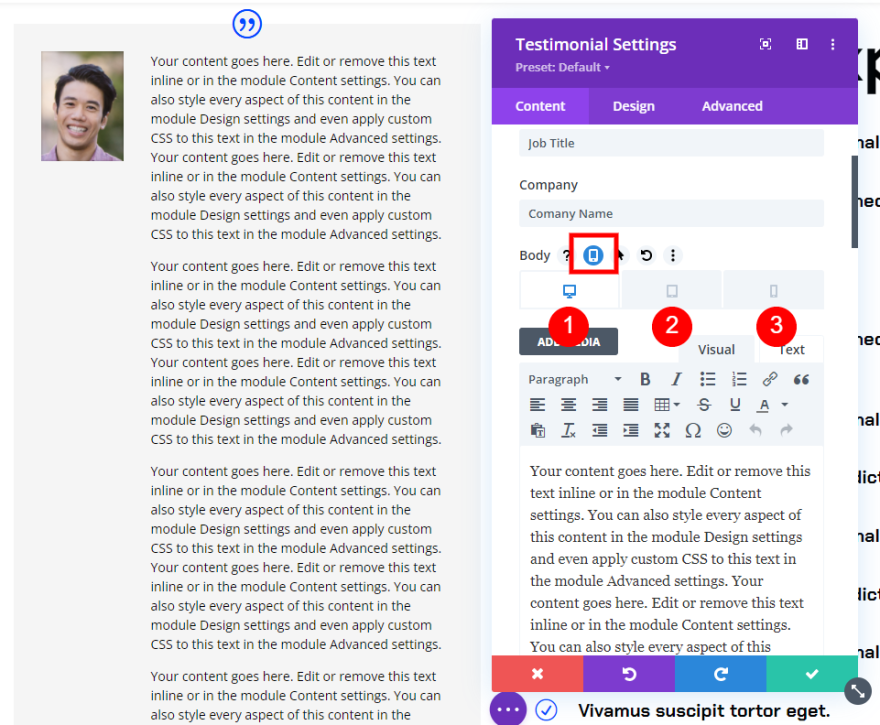
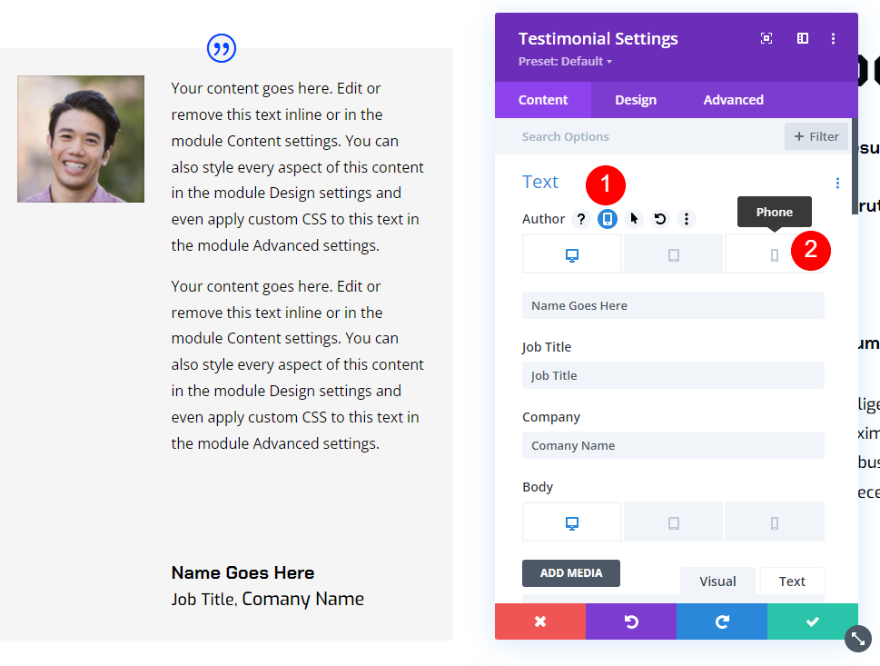
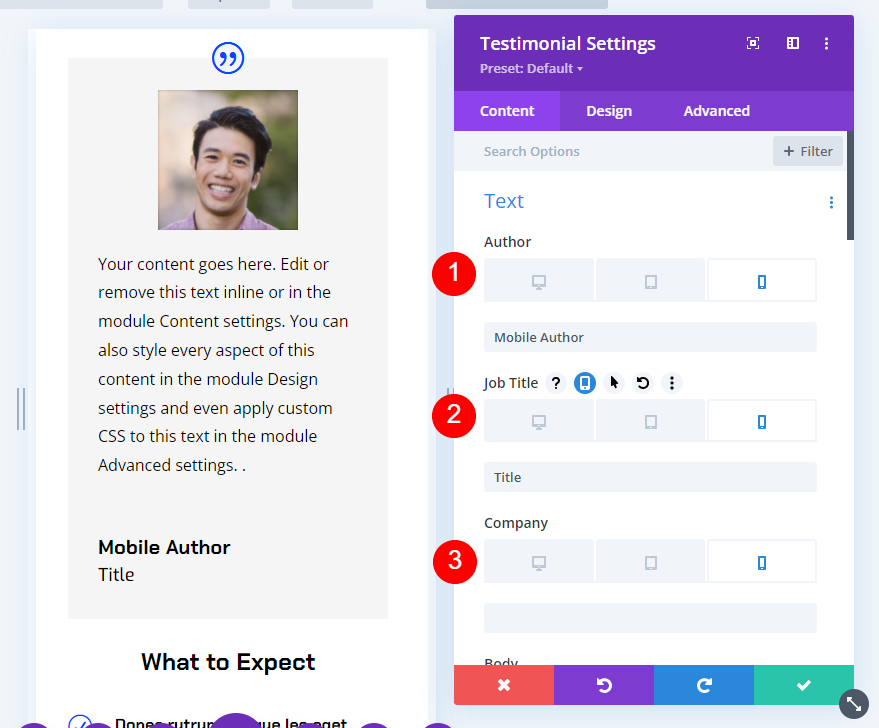
لإنشاء نسخة محمولة من محتوى الشهادة ، مرر مؤشر الماوس فوق خيارات الجسم في علامة تبويب المحتوى في وحدة الشهادة. هذا يكشف عن مجموعة من الرموز. انقر فوق الجهاز الذي يشبه الجهاز اللوحي لإظهار علامات تبويب الجهاز. سترى رموزًا لسطح المكتب والجهاز اللوحي والهاتف.

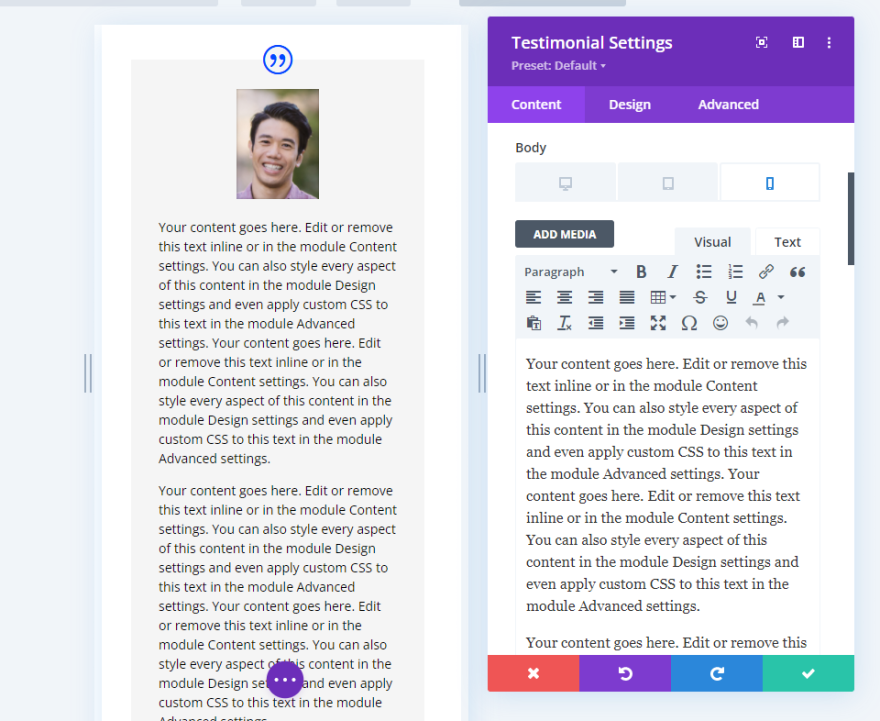
حدد رمز الهاتف . يعرض هذا إصدار الهاتف للمحتوى ويسمح لك بالتحرير لحجم الشاشة هذا. لن تتأثر إصدارات سطح المكتب والكمبيوتر اللوحي بالتغييرات التي تم إجراؤها على إصدار الهاتف.

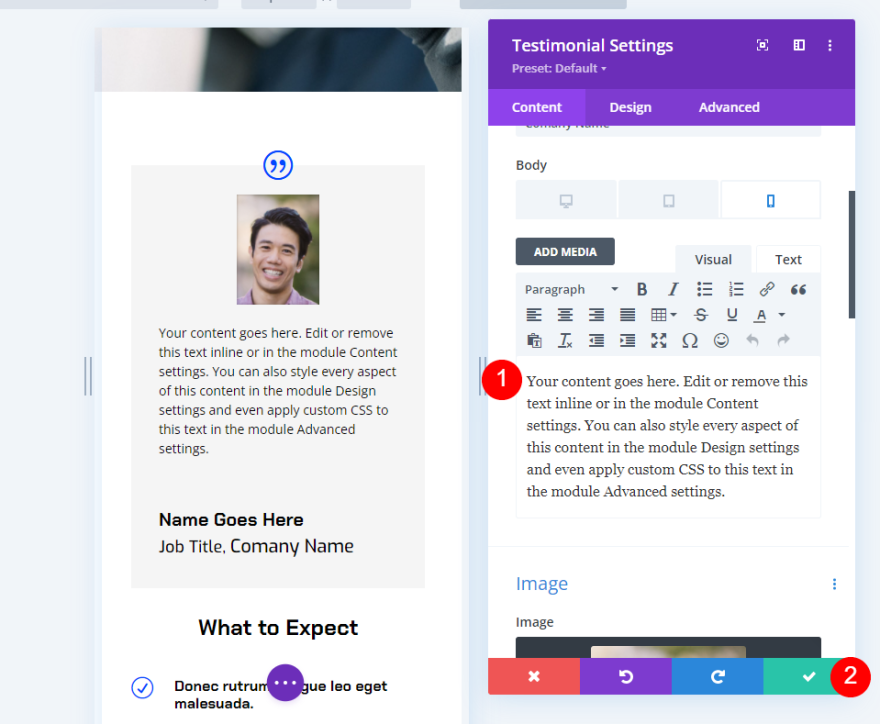
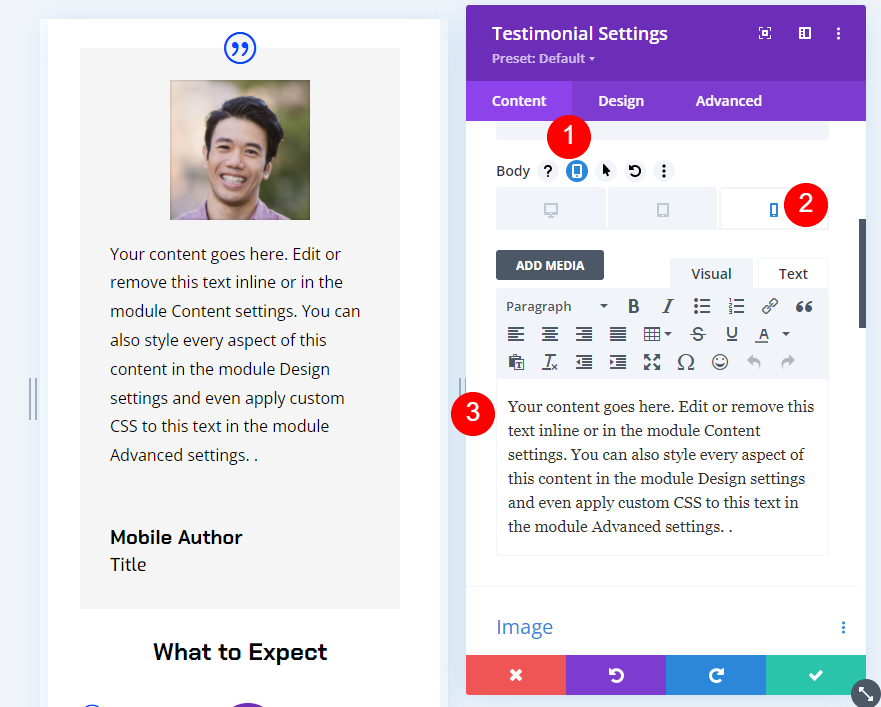
بعد ذلك ، قم بإنشاء المحتوى خصيصًا لإصدار الهاتف المحمول وأغلق الوحدة النمطية.

لدينا الآن نسخة محمولة من الشهادة تُعرض فقط على الهواتف. يمكن للمستخدم قراءة الشهادة الأكبر على سطح المكتب ورؤية نسخة أقصر يسهل استخدامها على الهاتف.

سيناريو الشهادة المستجيبة الثاني
من الممكن أيضًا تغيير الشهادة تمامًا. بدلاً من مجرد تغيير محتوى الجسم ، يمكننا تغيير إعدادات الوحدة لإظهار شهادة شخص مختلف. ستغير الإعدادات سريعة الاستجابة المحتوى لإظهار شخص مختلف وعرض شهادته بناءً على حجم الشاشة.
العملية مماثلة للسيناريو الأول ، لكنها أكثر تعقيدًا بعض الشيء. سنحتاج إلى تغيير ليس فقط محتوى الجسم ، ولكن أيضًا الاسم والمسمى الوظيفي والشركة والصورة. يمكننا حتى تغيير التصميم إذا أردنا ذلك.
السيناريو الثاني إصدار سطح المكتب
بالنسبة لإصدار سطح المكتب ، لقد أجريت بعض التغييرات على إصدار سطح المكتب من المثال السابق. سنقوم بإعادة تصميم هذه الوحدة لإصدار الهاتف المحمول.

السيناريو الثاني تصميم إصدار سطح المكتب
أولاً ، دعنا نلقي نظرة على تغييرات تصميم سطح المكتب التي أجريتها من المثال الأخير.
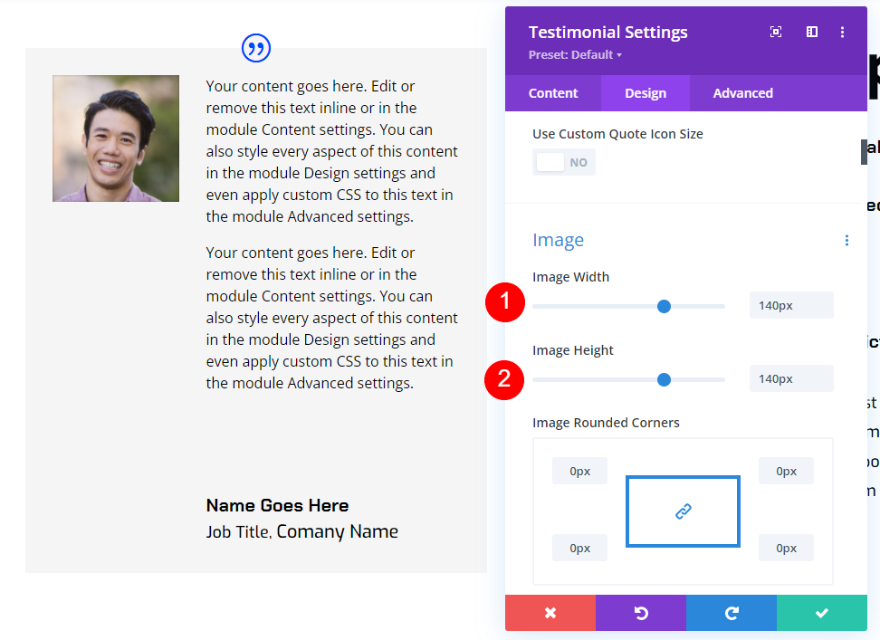
صورة
قم بتغيير عرض الصورة وارتفاعها إلى 140 بكسل.
- عرض الصورة: 140 بكسل
- ارتفاع الصورة: 140 بكسل

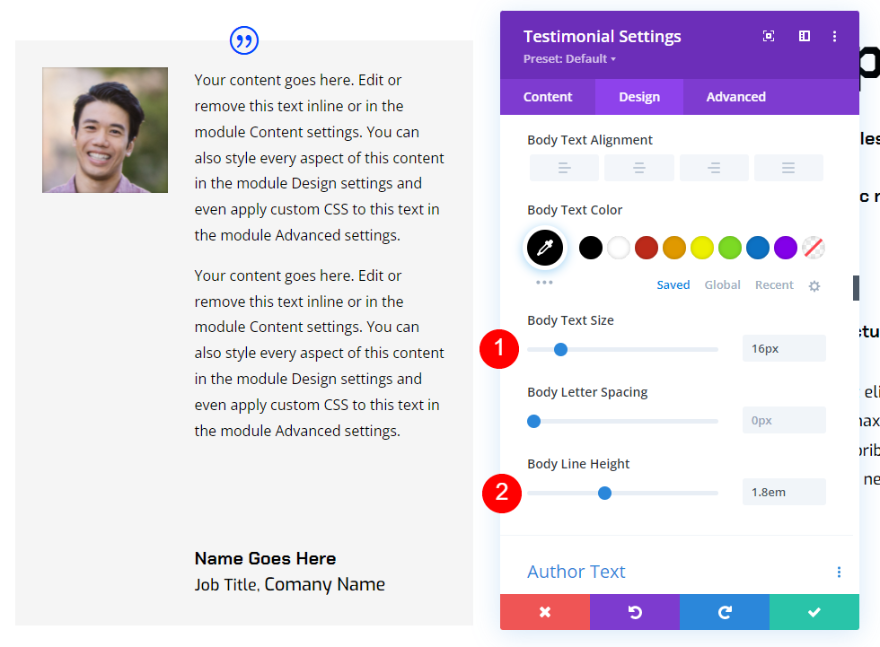
نص أساسي
بعد ذلك ، قم بتغيير حجم النص الأساسي إلى 16 بكسل وارتفاع السطر إلى 1.8em.
- حجم النص: 16 بكسل
- ارتفاع الخط: 1.8em

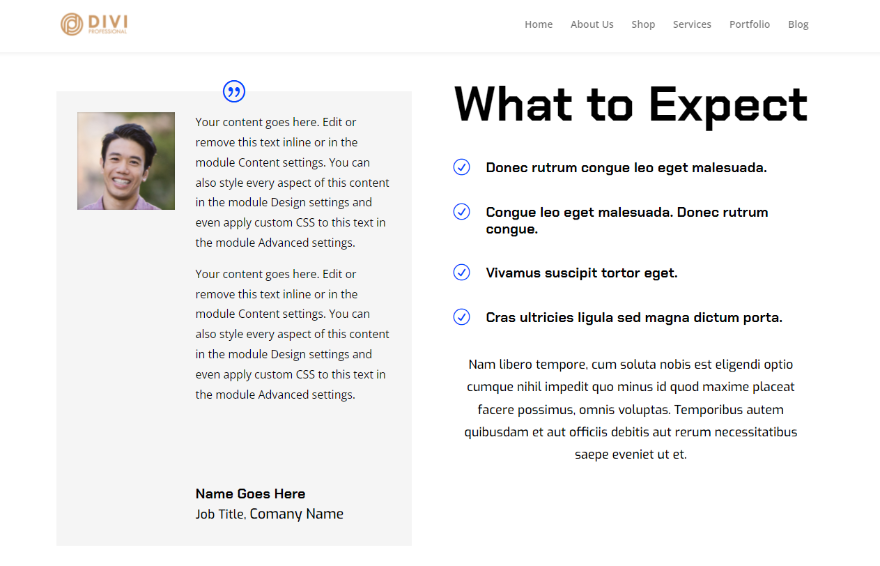
السيناريو الثاني شهادة سطح المكتب
ها هي وحدة الشهادة الجديدة الخاصة بنا.

السيناريو الثاني النسخة المحمولة
الآن ، دعنا نخصص الشهادة بحيث تتغير إلى شهادة مختلفة تمامًا للأجهزة المحمولة.
لإنشاء إصدار الهاتف المحمول ، ستحتاج إلى التمرير فوق العنصر الذي تريد تعديله وتحديد رمز الجهاز اللوحي . ثم اختر رمز الهاتف من الأجهزة الثلاثة. أي تغييرات تجريها على هذا العنصر مع تحديد أيقونة الهاتف ستؤثر فقط على إصدار الهاتف لهذا العنصر. ستحتاج إلى اختيار رمز الهاتف لكل عنصر.

لقد حددت رمز الهاتف لكل عنصر في الخطوات التالية.
السيناريو الثاني محتوى النسخة المحمولة
حدد رمز الهاتف لكل عنصر ضمن خيارات النص وأضف المحتوى الجديد. تركت حقل الشركة فارغًا للجوال.
- الاسم: اسم المؤلف الجديد
- المسمى الوظيفي: عنوان جديد
- الشركة: فارغ

بعد ذلك ، حدد رمز الهاتف لمحتوى الجسم وأضف الشهادة الجديدة.
- محتوى الجسم: شهادة جديدة

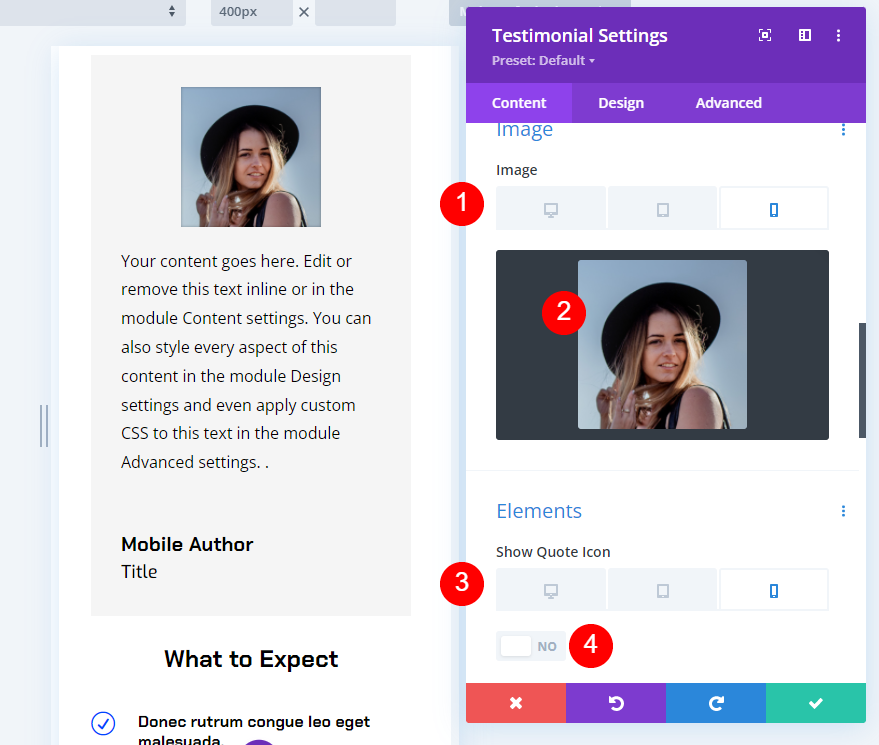
بعد ذلك ، قم بالتمرير لأسفل إلى الصورة وقم بتغيير الصورة لتتناسب مع الشهادة الجديدة. ضمن العناصر ، حدد إعدادات الهاتف لأيقونة الاقتباس وقم بتعطيلها. لهذا ، لن نستخدم رمز الاقتباس للهواتف.
- الصورة: صورة الشهادة الجديدة
- إظهار رمز الاقتباس:

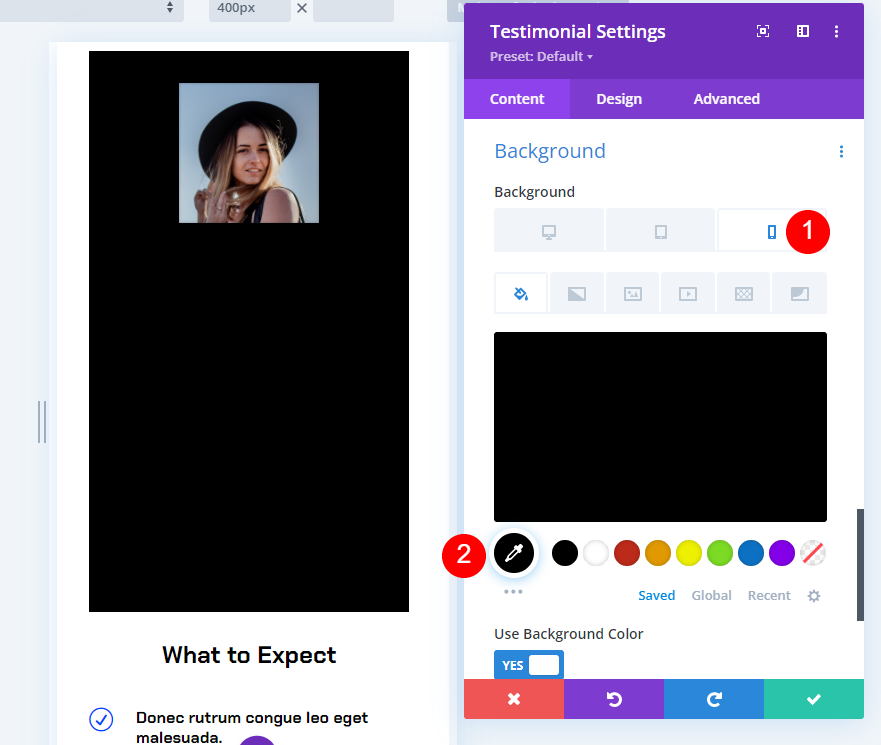
بعد ذلك ، قم بالتمرير لأسفل إلى الخلفية . مع تحديد إعدادات الهاتف ، قم بتغيير الخلفية إلى اللون الأسود.
- الخلفية: # 000000

السيناريو الثاني تصميم إصدار الهاتف المحمول
بعد ذلك ، حدد علامة التبويب تصميم وقم بإجراء التغييرات التالية.
صورة
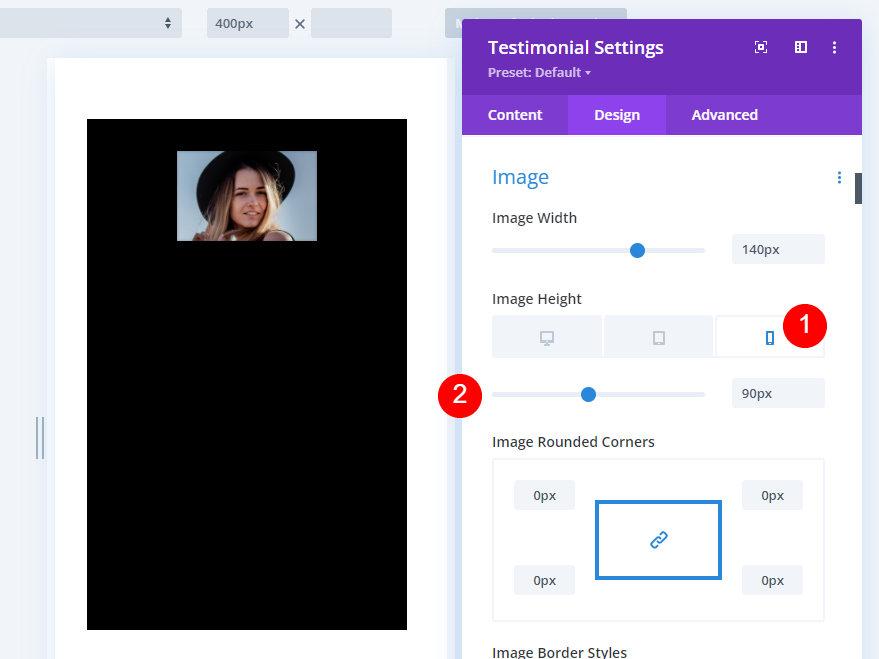
انتقل إلى إعدادات الصورة وقم بتغيير الارتفاع إلى 90 بكسل. سنترك العرض كما هو.
- ارتفاع الصورة: 90 بكسل

نص أساسي
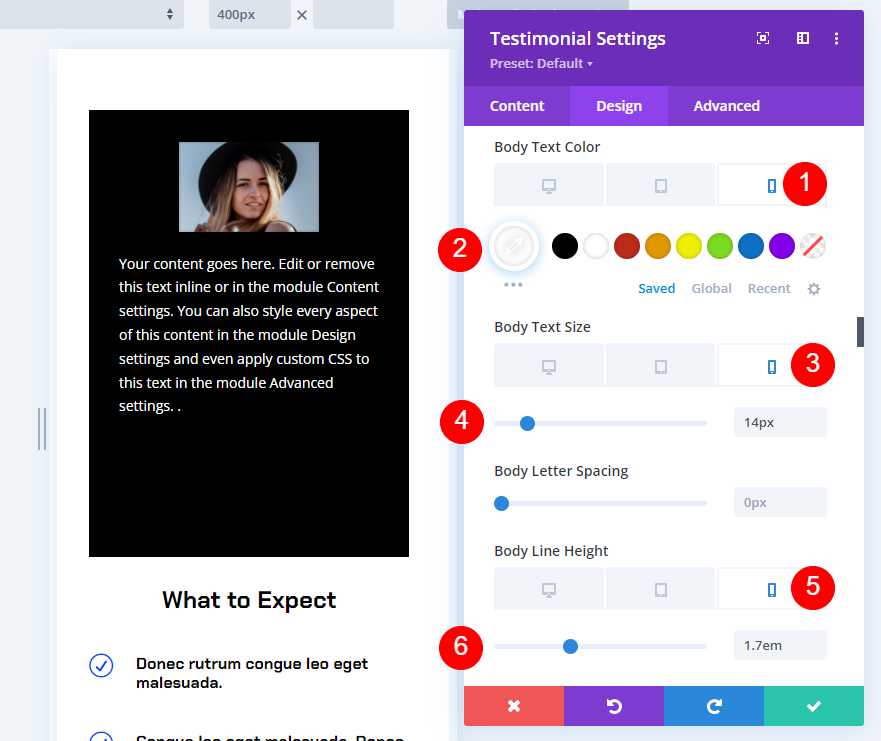
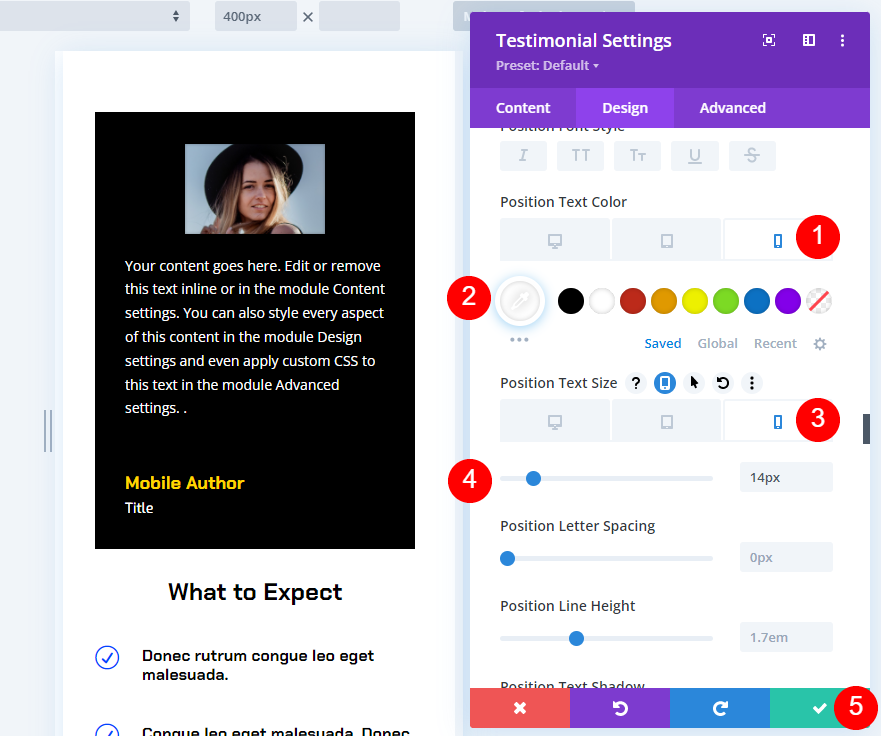
قم بالتمرير لأسفل إلى Body Text . قم بتغيير لون الهاتف إلى اللون الأسود والحجم إلى 14 بكسل وارتفاع الخط إلى 1.7em.
- اللون: #ffffff
- الحجم: 14 بكسل
- ارتفاع الخط: 1.7em

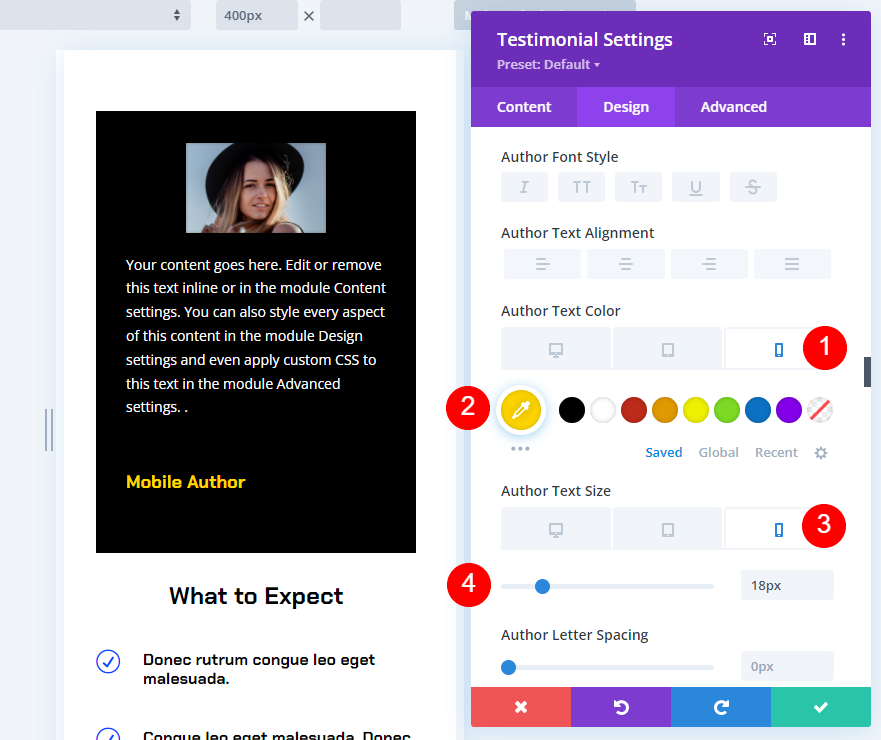
نص المؤلف
قم بالتمرير إلى نص المؤلف . قم بتغيير لون الهاتف إلى # ffd600 والحجم إلى 16 بكسل.
- اللون: # ffd600
- الحجم: 18 بكسل

نص المركز
أخيرًا ، قم بالتمرير إلى نص الموضع . قم بتغيير لون الهاتف إلى الأبيض والحجم إلى 14 بكسل. إذا كنت تستخدم نص الشركة ، فاجعل إعداداته تتطابق مع نص المركز. أغلق الإعدادات واحفظ صفحتك.
- اللون: #ffffff
- الحجم: 14 بكسل

السيناريو الثاني نتيجة إصدار سطح المكتب
ها هي وحدة الشهادة الخاصة بنا عند عرضها على سطح المكتب. لن يرى أي شخص يشاهد الصفحة على الهاتف هذه الشهادة.

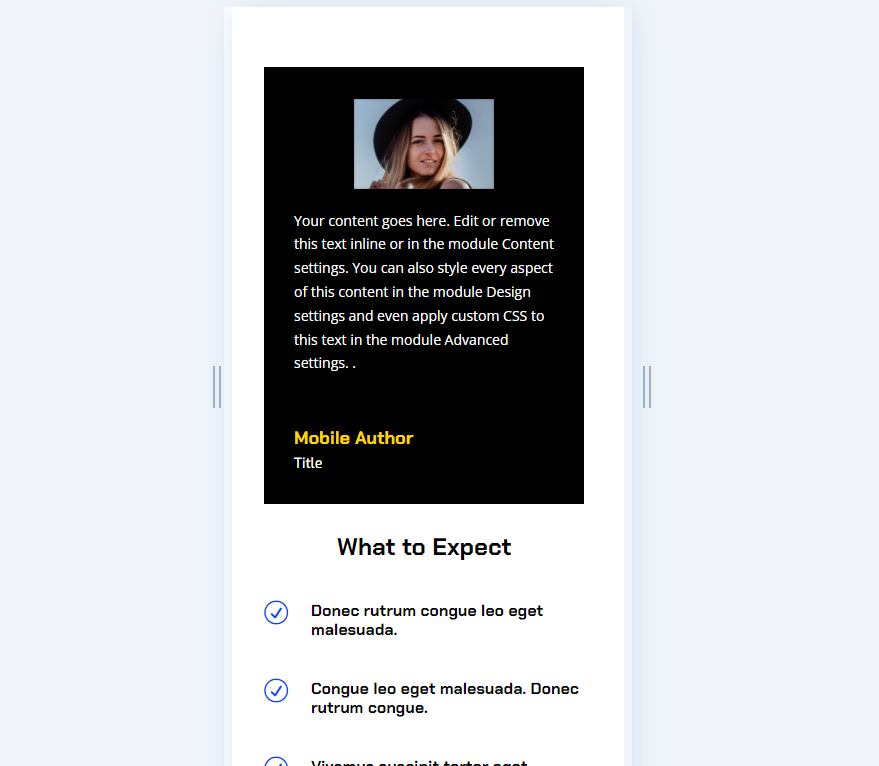
نتيجة السيناريو الثاني لإصدار الهاتف المحمول
ها هي نفس الصفحة عند عرضها على جهاز محمول. لن يرى أي شخص يشاهد الصفحة على سطح المكتب هذه الشهادة.

خواطر ختامية
هذه هي نظرتنا إلى كيفية إضافة محتوى سريع الاستجابة إلى وحدة شهادة Divi. تجعل إعدادات سطح المكتب والهاتف المحمول من Divi من السهل عرض محتوى مختلف بناءً على حجم الشاشة. غيّر أي شيء من محتوى الجسم إلى التصميم إلى شهادة مختلفة تمامًا. هذه طريقة رائعة لإنشاء محتوى سريع الاستجابة لوحدات شهادة Divi الخاصة بك.
نريد أن نسمع منك. هل تستخدم أيًا من هذه الطرق لجعل محتوى نموذج الشهادة الخاص بك مستجيبًا؟ أخبرنا عن تجربتك في التعليقات.
