如何将响应内容添加到 Divi 的推荐模块
已发表: 2022-04-06当我们讨论响应式选项时,我们通常会想到会改变形状以适应不同屏幕尺寸的内容。 使用 Divi,我们可以更进一步地处理响应式内容。 我们可以使用 Divi 的设置来减少内容的长度或完全根据屏幕大小替换内容或样式。 在这篇文章中,我们将了解如何将响应式内容添加到 Divi 的推荐模块。 我们将介绍两种不同的场景并展示两者的细节。
让我们开始吧。
响应式推荐场景一
假设您要显示长篇推荐信。 这在您有大量工作空间的台式机上非常有效,但这可能会导致移动设备上的滚动过多。 为了解决这个问题,我们可以创建两个版本的内容——一个在桌面上显示的长版本和一个在移动设备上显示的短版本。 我们可以使用 Divi 的设置来根据屏幕大小显示内容。
响应式推荐场景一 桌面版
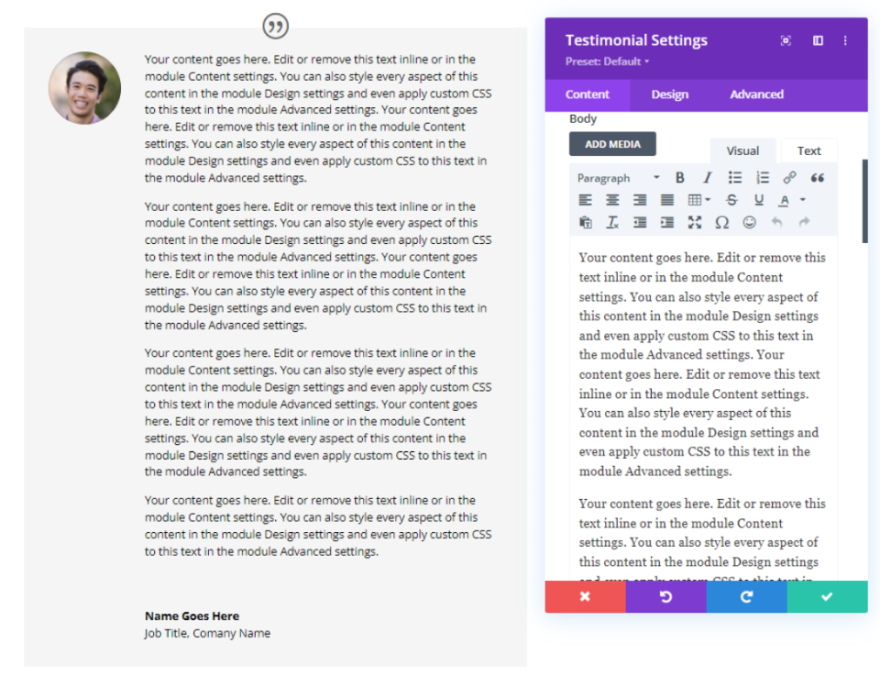
对于桌面版本,照常创建推荐。 Divi 推荐模块的默认设置显示桌面设置,因此我们不必更改任何设置。 对于我的推荐,我使用了来自推荐模块的虚拟内容并多次粘贴它来创建一个大型推荐。 我也把所有的字体都变黑了。

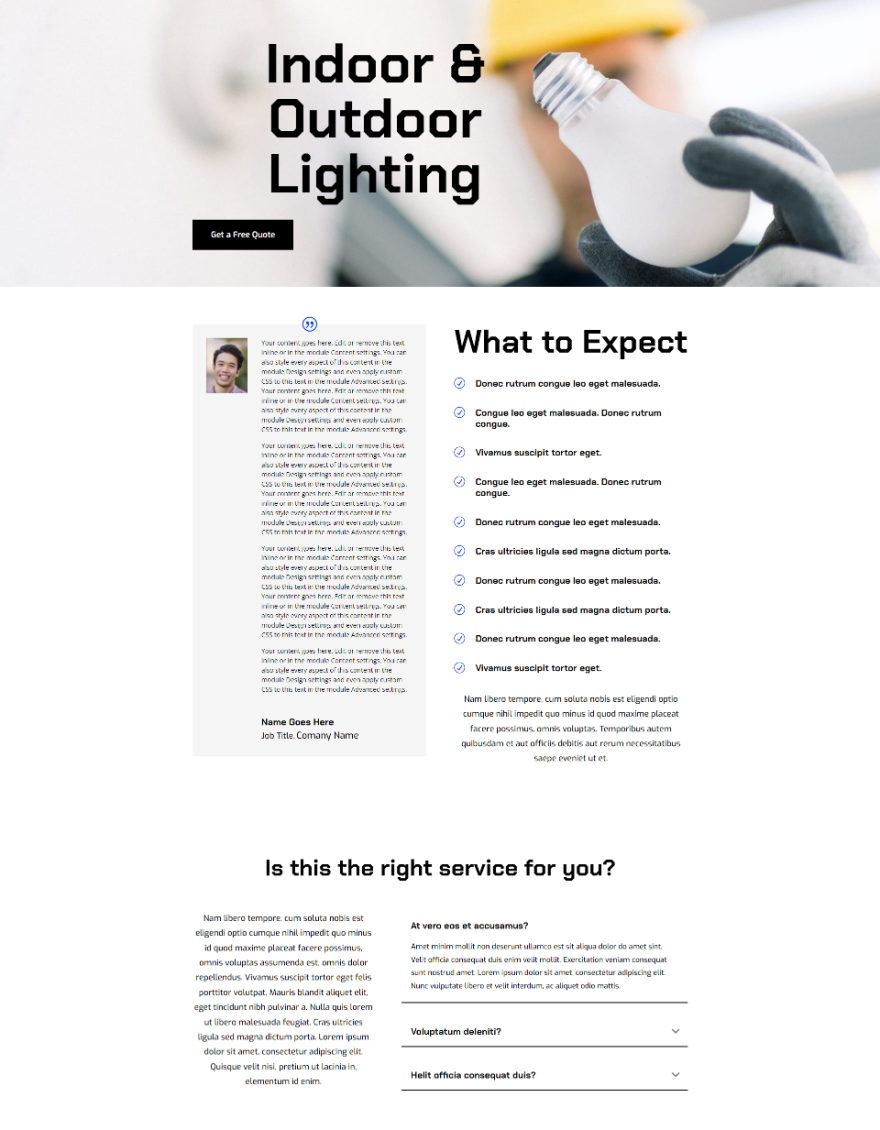
这可能适用于网站的桌面版本。 客户有时会非常详细地了解一个项目,而这些细节对潜在客户来说是无价的。 下面的示例显示了在 Divi 中提供的免费电气服务布局包的服务页面中放置的推荐信。 我们将扩展这个设计。

场景一造型
作为参考,这里是我从布局包中使用的样式选项。
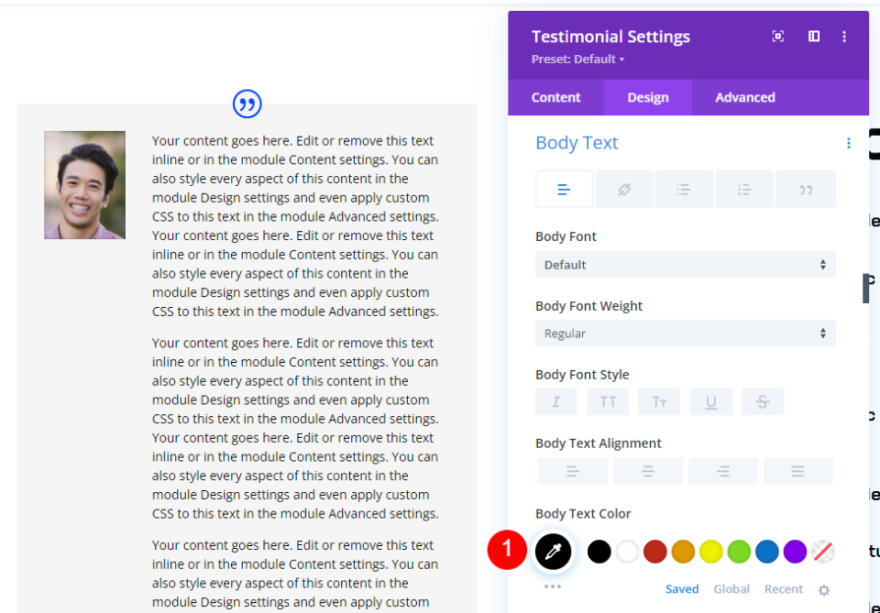
报价图标
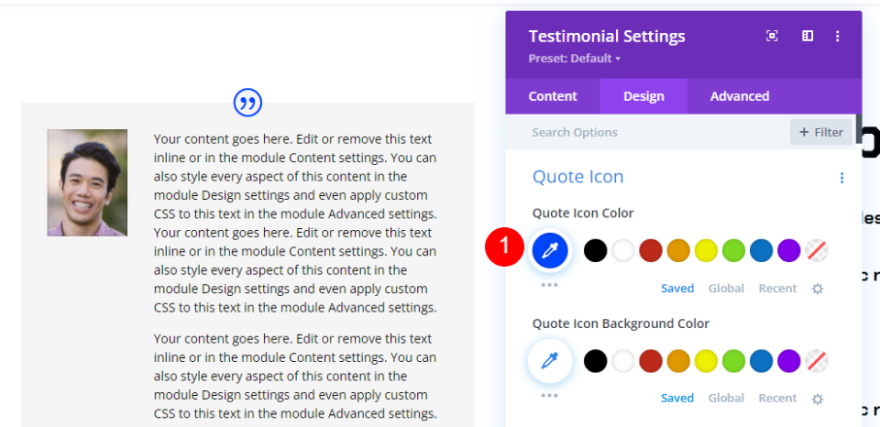
首先,转到设计选项卡并将报价图标颜色设置为#0047ff。
- 报价图标颜色:#0047ff

图片
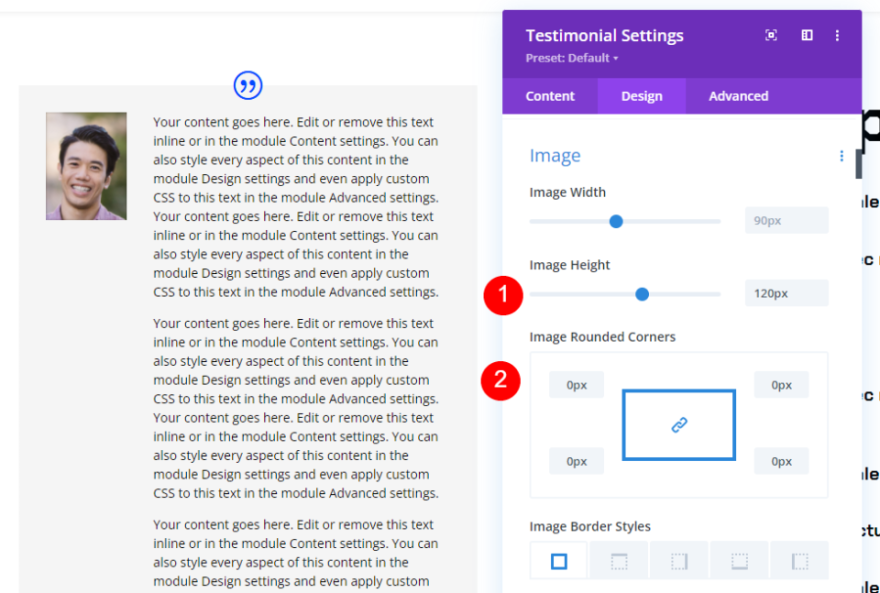
向下滚动到图像并将宽度更改为 120 像素,将圆角更改为 0 像素。
- 图片宽度:120px
- 图片圆角:0px

主体
接下来,滚动到正文文本并将颜色更改为黑色。
- 正文文本颜色:#000000

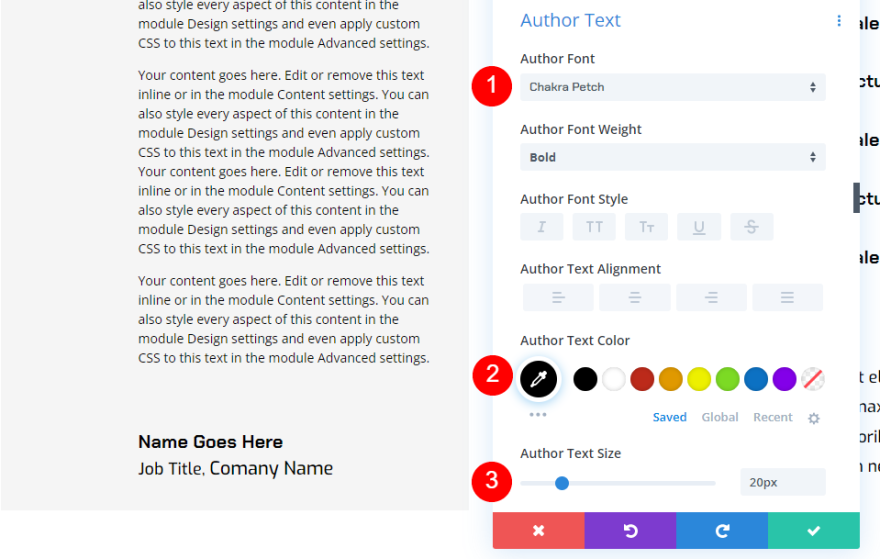
作者文本
滚动到作者文本并将字体更改为 Chakra Petch,将颜色更改为黑色,将大小更改为 20px。
- 作者文字字体:Chakra Petch
- 颜色:#000000
- 尺寸:20 像素

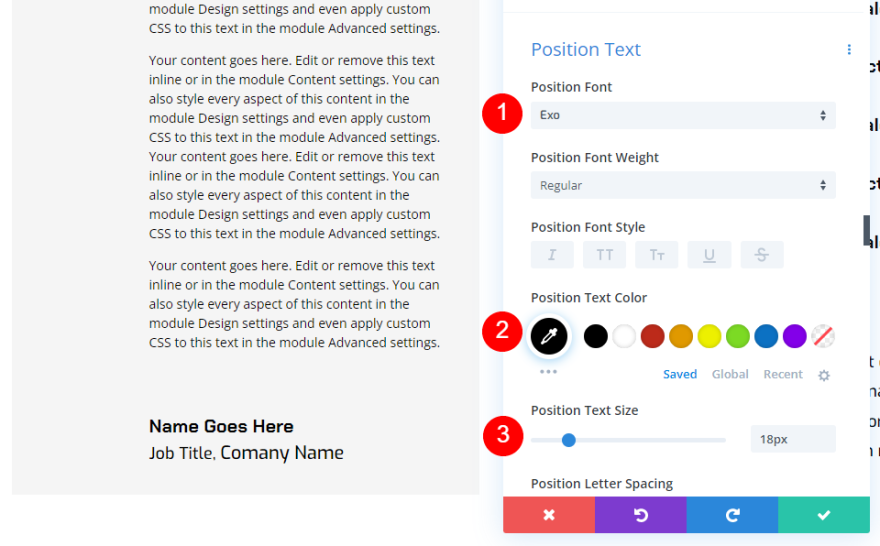
位置文本
将位置文本更改为 Exo,将其设置为黑色,并将大小更改为 18px。
- 位置文字字体:Exo
- 颜色:#000000
- 尺寸:18 像素

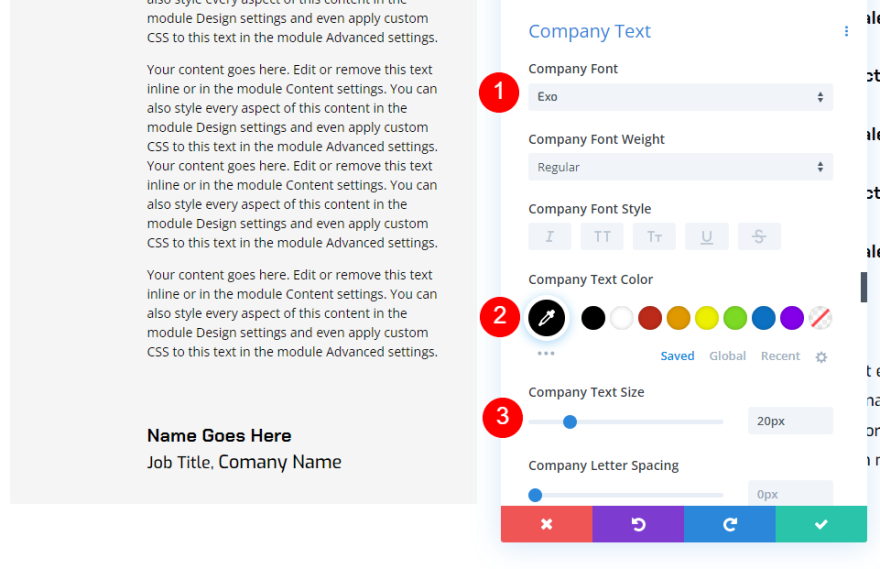
公司文本
最后,将Company Text更改为 Exo,将其设置为黑色,并将 Size 更改为 18px。
- 公司文字字体:Exo
- 颜色:#000000
- 尺寸:18 像素

场景一 桌面版 vs 移动版
我们的推荐信的桌面版本可能适用于详细的推荐信,但对于移动设备来说太大了。
这是手机上的设计。 它看起来像一篇长篇文章,需要大量滚动才能通过它。 很有可能他们不会在移动设备上阅读所有这些内容,并且他们可能滚动的距离不够远,无法看到告诉他们预期内容的下一部分内容。 解决方案是创建此正文内容的移动版本,为用户提供他们需要的主要信息。

响应式推荐场景一 手机版
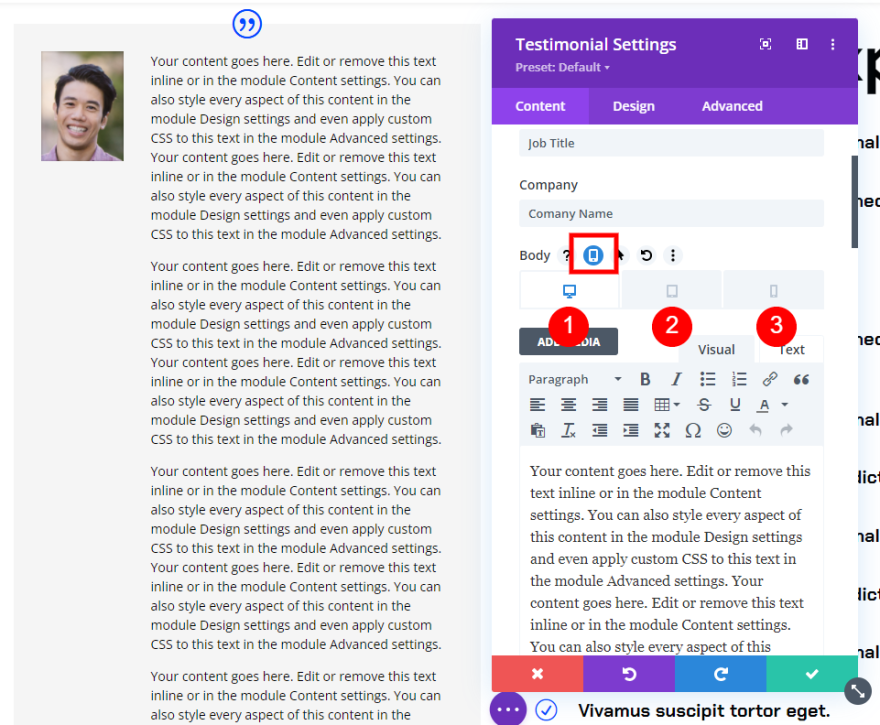
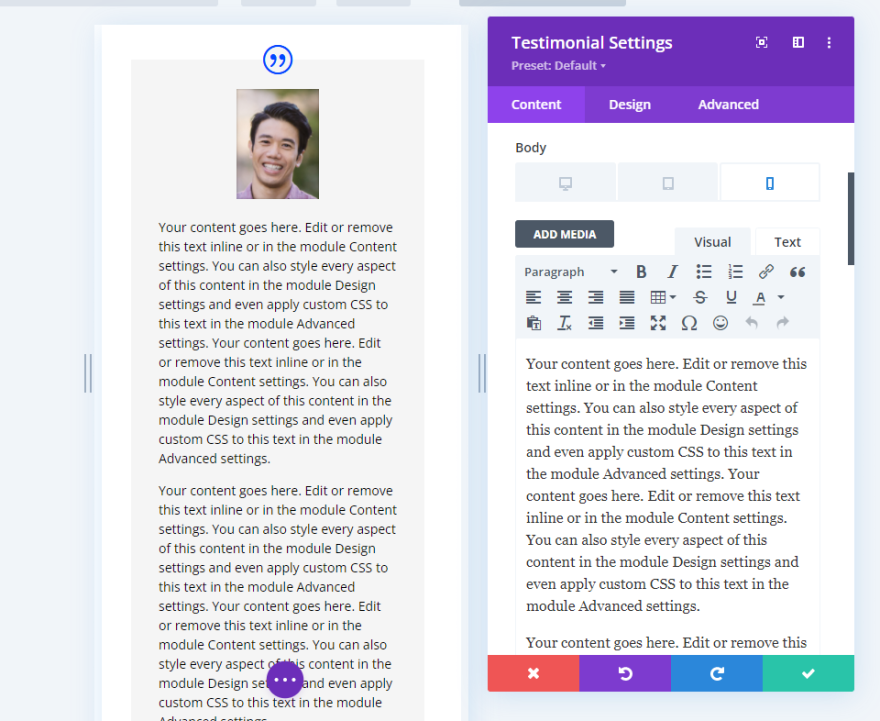
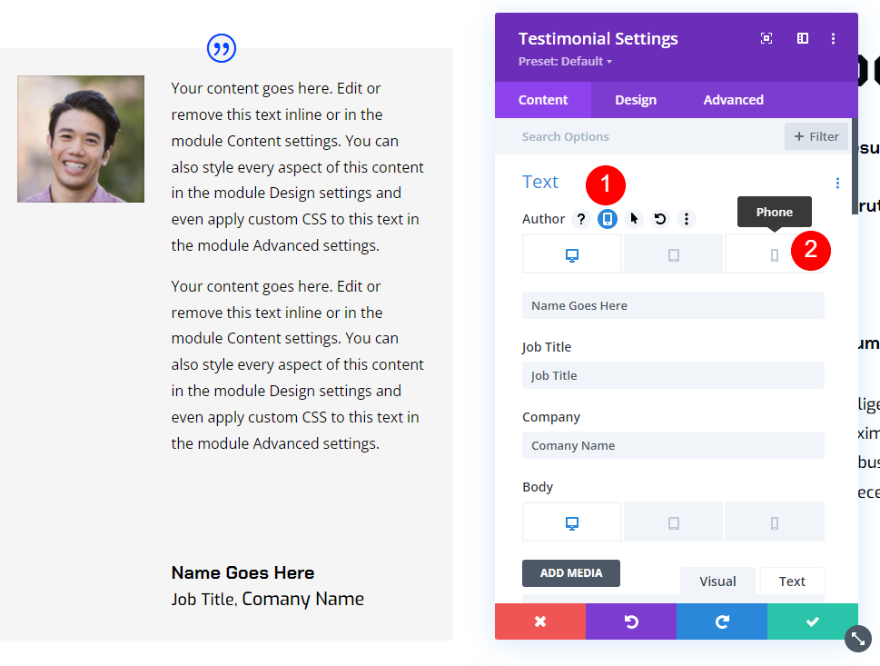
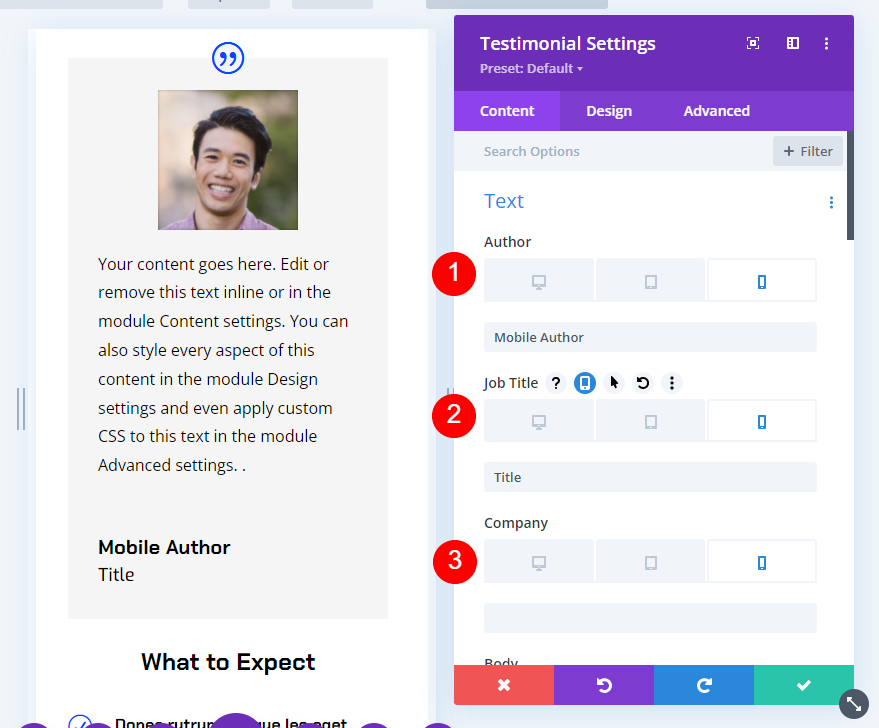
要创建推荐内容的移动版本,请将鼠标悬停在推荐模块内容选项卡中的正文选项上。 这显示了一组图标。 单击看起来像平板电脑的那个以显示设备选项卡。 您会看到台式机、平板电脑和手机的图标。

选择电话图标。 这会显示手机版本的内容,并允许您针对此屏幕尺寸进行编辑。 桌面版和平板版不会受到手机版更改的影响。

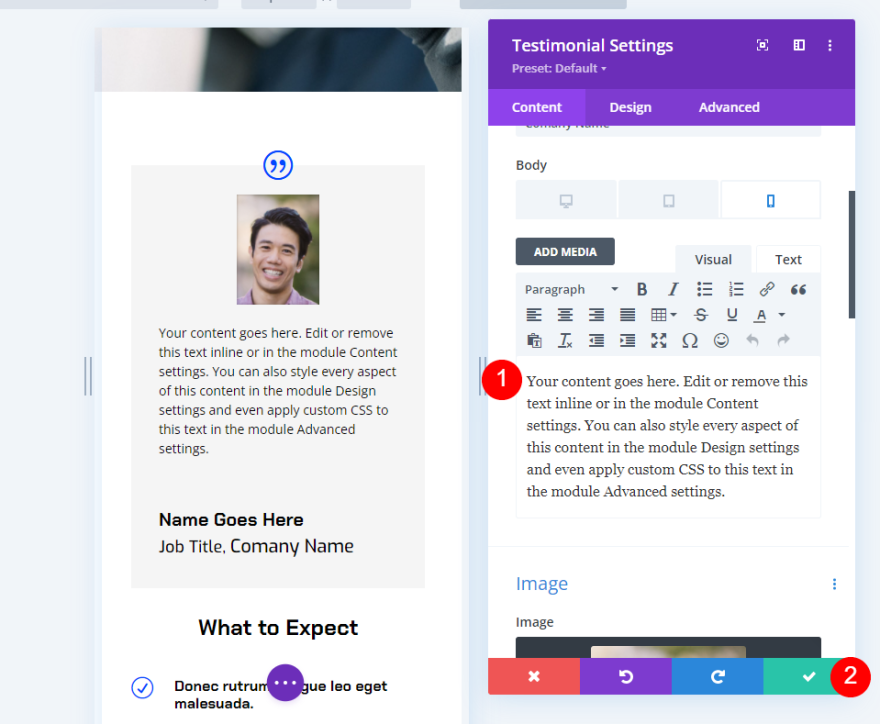
接下来,专门为移动版本创建内容并关闭模块。

我们现在有一个仅在手机上显示的推荐的移动版本。 用户可以在桌面上阅读较大的推荐书,并查看更容易在手机上使用的较短版本。

响应式推荐场景二
也可以完全更改推荐。 我们不仅可以更改正文内容,还可以更改模块的设置以显示不同的人的推荐。 响应式设置将更改内容以显示不同的人并根据屏幕尺寸显示他们的推荐。
该过程与我们的第一个场景相同,但要复杂一些。 我们不仅需要更改正文内容,还需要更改姓名、职位、公司和形象。 如果我们愿意,我们甚至可以更改样式。
场景二桌面版
对于桌面版本,我对上一个示例中的桌面版本进行了一些更改。 我们将为移动版本重新设计此模块的样式。

场景二 桌面版样式
首先,让我们看看我在上一个示例中所做的桌面样式更改。
图片
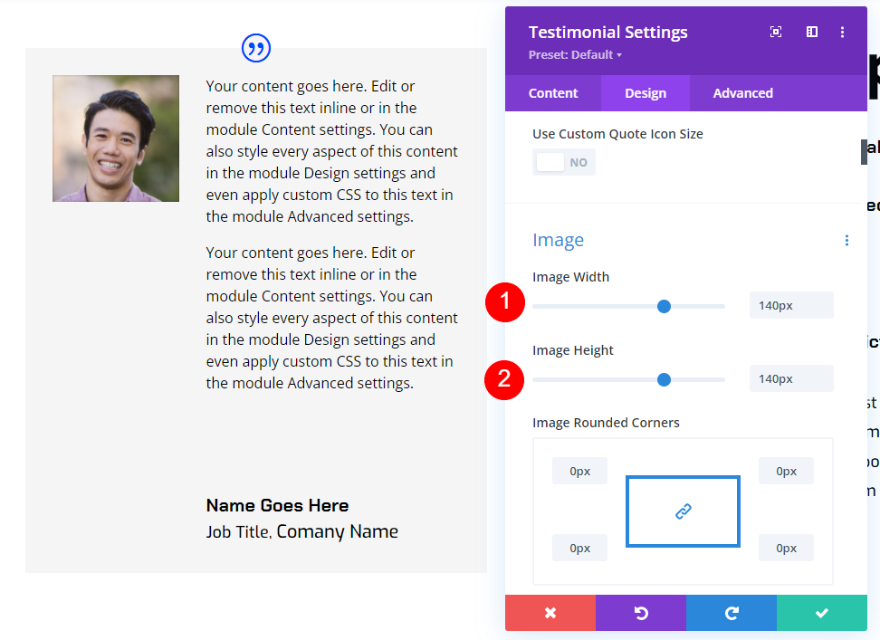
将图像宽度和高度更改为 140 像素。
- 图片宽度:140px
- 图片高度:140px

主体
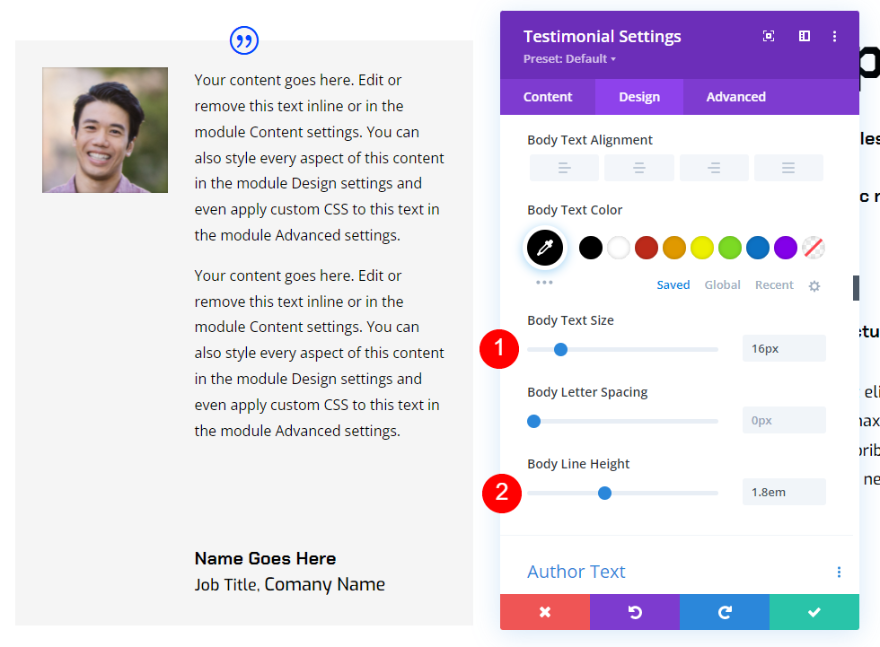
接下来,将正文文本大小更改为 16px,将行高更改为 1.8em。
- 文字大小:16px
- 行高:1.8em

场景二桌面推荐
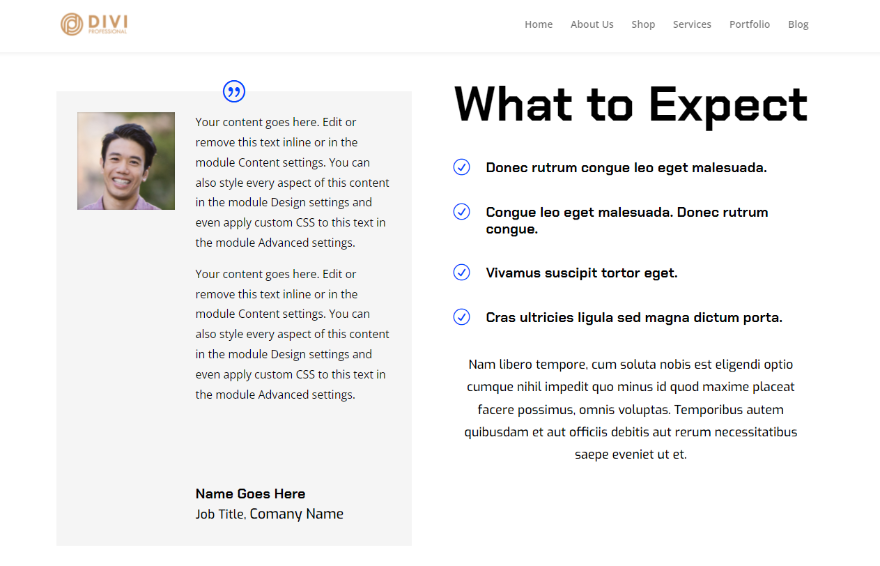
这是我们的新推荐模块。

场景二 手机版
现在,让我们自定义推荐,使其更改为完全不同的移动设备推荐。
要创建移动版本,您需要将鼠标悬停在要调整的元素上并选择平板电脑图标。 然后,从三个设备中选择电话图标。 您在选中电话图标的情况下对该元素所做的任何更改都只会影响该元素的电话版本。 您需要为每个元素选择电话图标。

在以下步骤中,我为每个元素选择了电话图标。
场景二手机版内容
为文本选项下的每个元素选择电话图标并添加新内容。 对于移动设备,我已将公司字段留空。
- 姓名:新作者姓名
- 职称:新职称
- 公司:空白

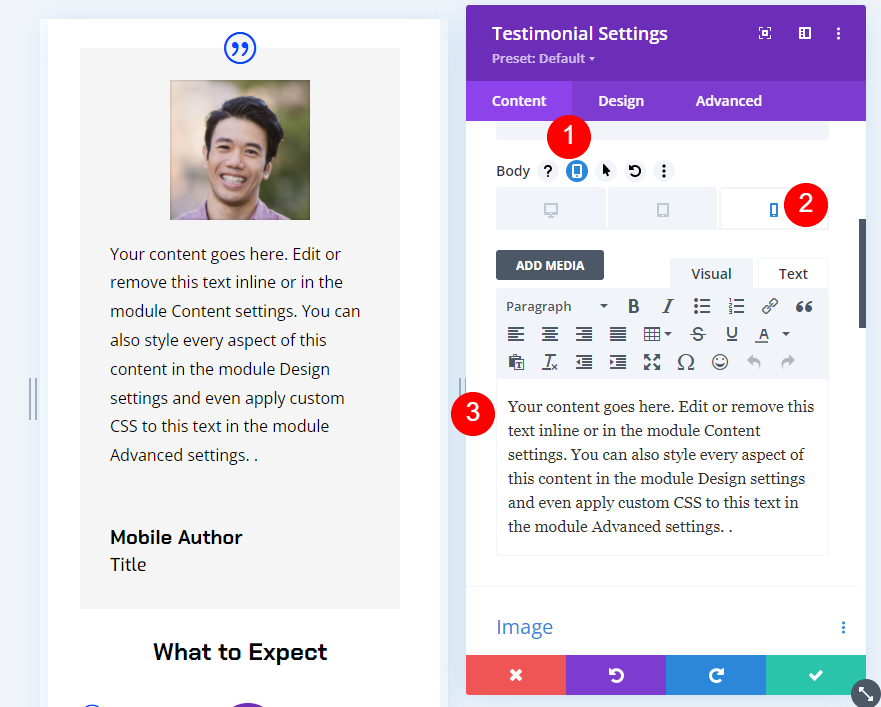
接下来,选择正文内容的电话图标并添加新的推荐。
- 正文内容:新推荐

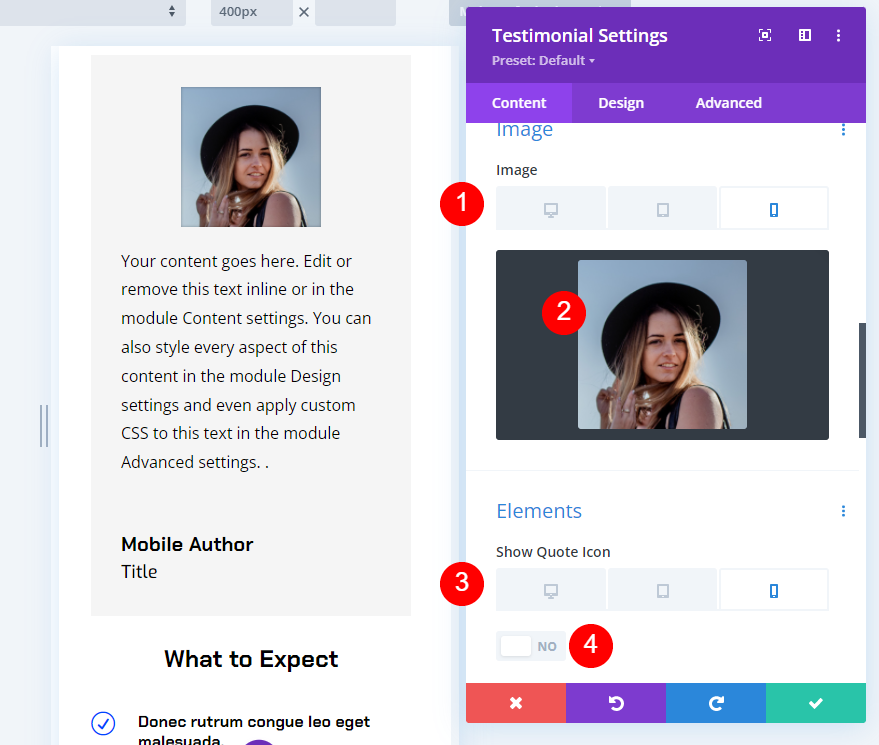
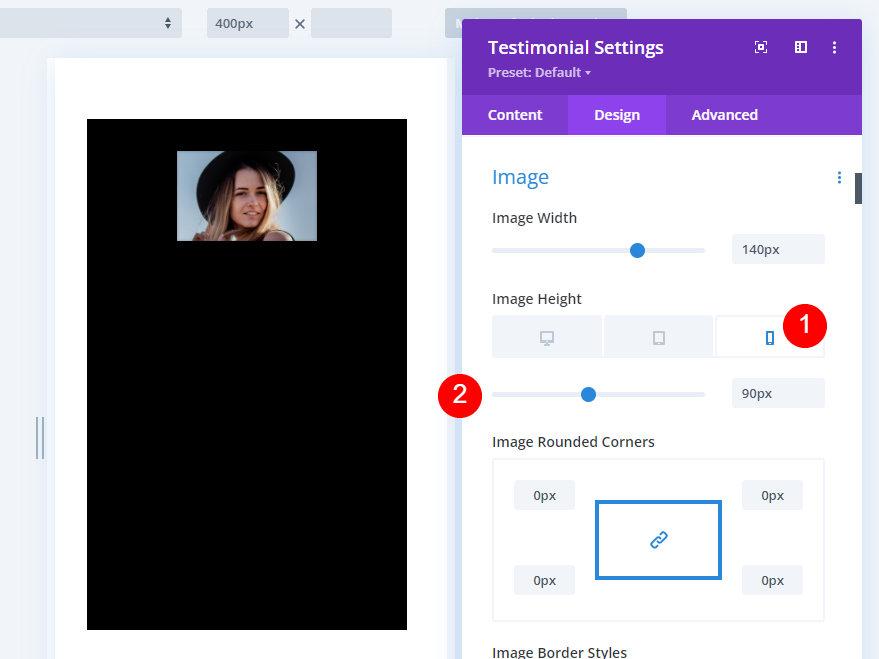
接下来,向下滚动到图像并更改图像以匹配新的推荐。 在元素下,选择报价图标的电话设置并将其禁用。 对于这个,我们不会使用电话的报价图标。
- 图片:新证明的照片
- 显示报价图标:否

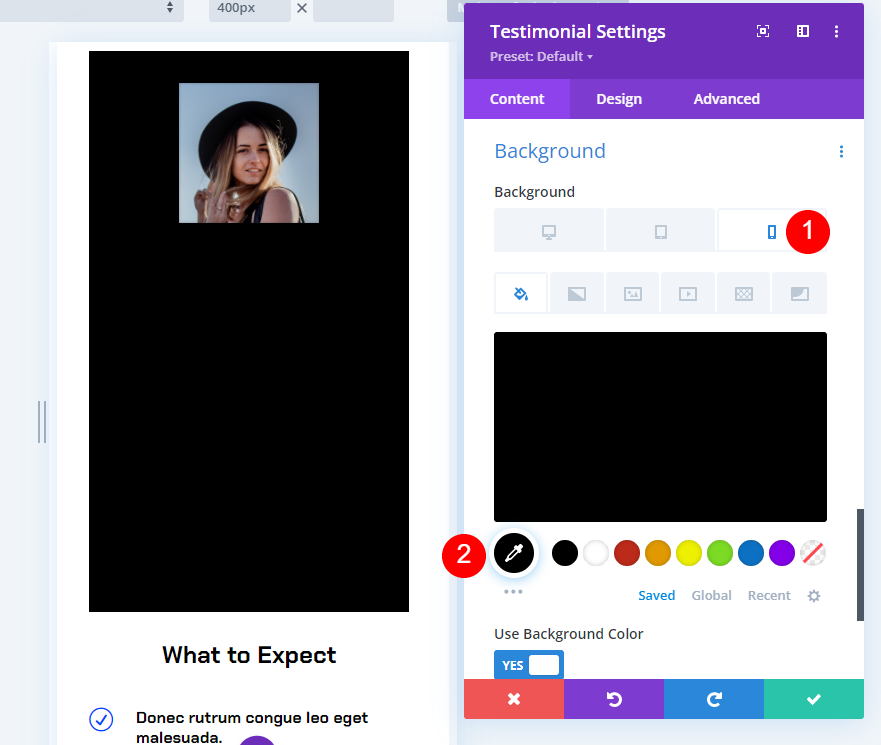
接下来,向下滚动到Background 。 选择电话设置后,将背景更改为黑色。
- 背景:#000000

场景二手机版设计
接下来,选择设计选项卡并进行以下更改。
图片
转到图像设置并将高度更改为 90px。 我们将保持宽度不变。
- 图片高度:90px

主体
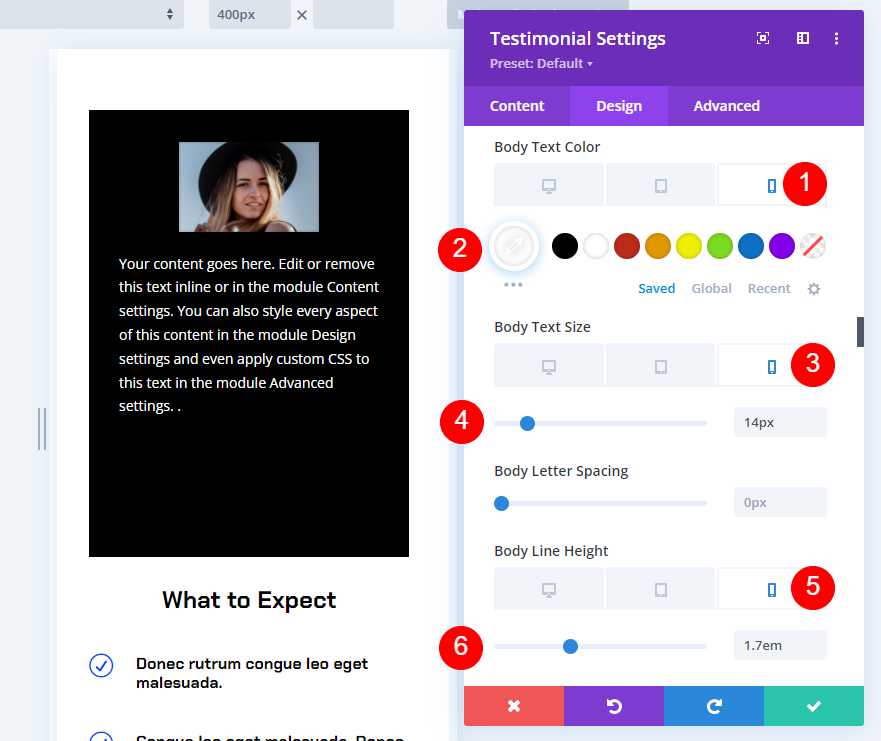
向下滚动到正文文本。 将电话颜色更改为黑色,大小更改为 14px,行高更改为 1.7em。
- 颜色:#ffffff
- 尺寸:14 像素
- 行高:1.7em

作者文本
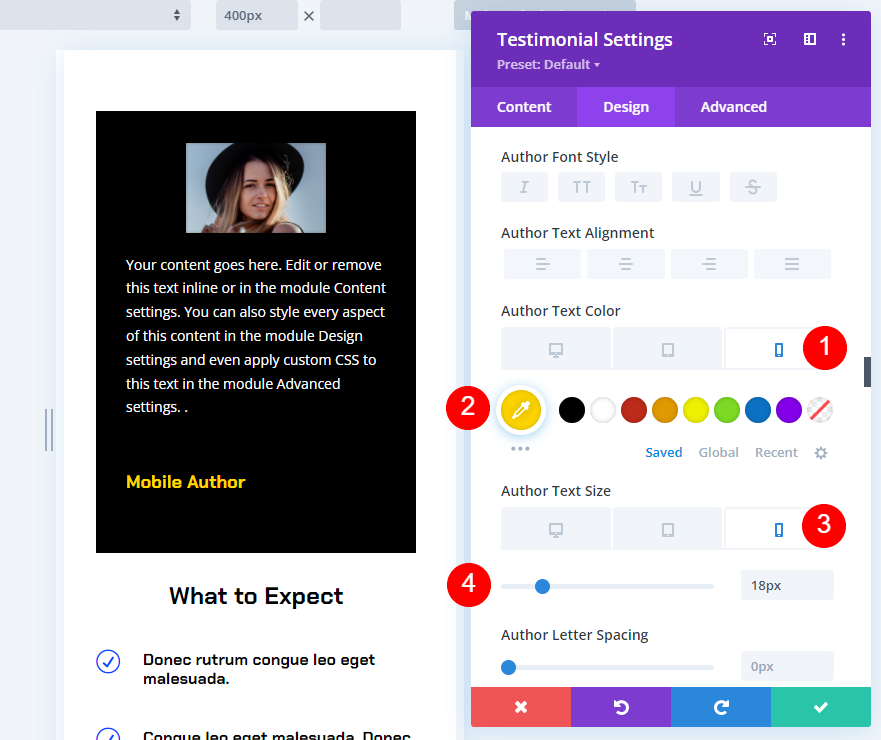
滚动到作者文本。 将电话颜色更改为#ffd600,大小更改为 16 像素。
- 颜色:#ffd600
- 尺寸:18 像素

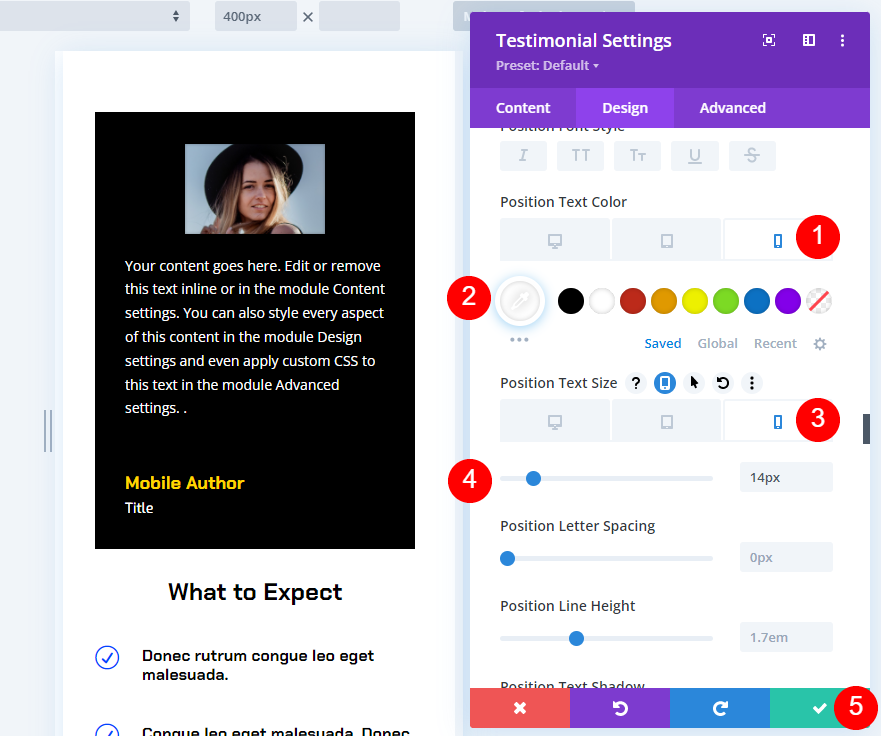
位置文本
最后,滚动到Position Text 。 将电话颜色更改为白色,大小更改为 14 像素。 如果您使用公司文本,请使其设置与职位文本相匹配。 关闭设置并保存您的页面。
- 颜色:#ffffff
- 尺寸:14 像素

场景二桌面版结果
这是我们在桌面上查看时的推荐模块。 任何在手机上查看该页面的人都不会看到此推荐。

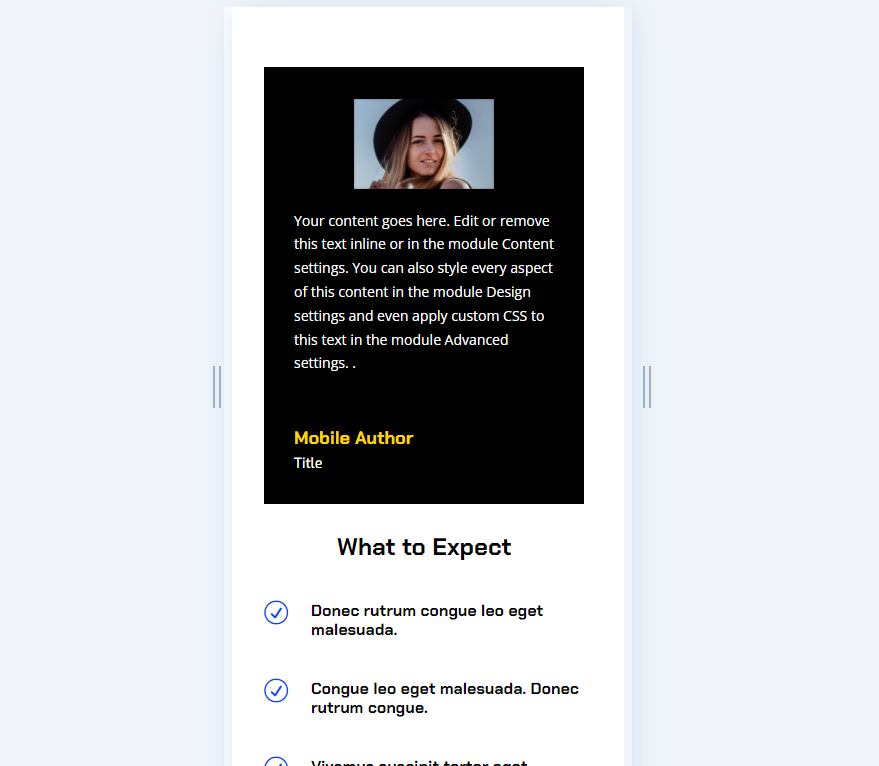
场景二手机版结果
这是在移动设备上查看时的同一页面。 在桌面上查看该页面的任何人都不会看到此推荐。

结束的想法
这就是我们对如何将响应式内容添加到 Divi 的推荐模块的看法。 Divi 的桌面和移动设置可以根据屏幕大小轻松显示不同的内容。 将任何内容从正文内容更改为完全不同的推荐。 这是为您的 Divi 推荐模块创建响应式内容的好方法。
我们希望收到你的来信。 您是否使用这些方法中的任何一种来使您的推荐模块的内容具有响应性? 请在评论中告诉我们您的体验。
