So fügen Sie Responsive Content zum Testimonial-Modul von Divi hinzu
Veröffentlicht: 2022-04-06Wenn wir über reaktionsschnelle Optionen sprechen, denken wir normalerweise an Inhalte, die ihre Form ändern, um sich an verschiedene Bildschirmgrößen anzupassen. Mit Divi können wir responsive Inhalte viel weiter bringen. Wir können die Einstellungen von Divi verwenden, um die Länge des Inhalts zu reduzieren oder den Inhalt oder das Design vollständig basierend auf der Bildschirmgröße zu ersetzen. In diesem Beitrag erfahren Sie, wie Sie dem Testimonial-Modul von Divi responsive Inhalte hinzufügen. Wir behandeln zwei verschiedene Szenarien und zeigen die Details von beiden.
Lass uns anfangen.
Responsives Testimonial-Szenario Eins
Angenommen, Sie möchten ein ausführliches Testimonial anzeigen. Dies kann auf Desktops, auf denen Sie viel Platz zum Arbeiten haben, großartig funktionieren, aber auf mobilen Geräten kann dies zu viel Scrollen führen. Um dieses Problem zu lösen, können wir zwei Versionen des Inhalts erstellen – eine lange Version zur Anzeige auf Desktops und eine kurze Version zur Anzeige auf Mobilgeräten. Wir können die Einstellungen von Divi verwenden, um den Inhalt basierend auf der Bildschirmgröße anzuzeigen.
Responsives Testimonial-Szenario Eine Desktop-Version
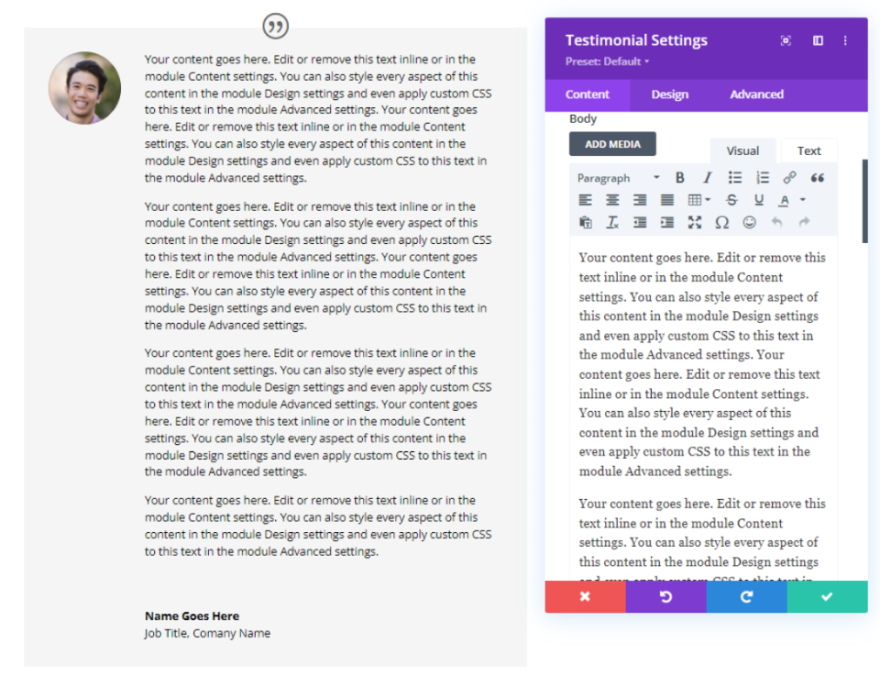
Erstellen Sie für die Desktop-Version das Testimonial wie gewohnt. Die Standardeinstellungen des Divi Testimonial-Moduls zeigen die Desktop-Einstellungen an, sodass wir keine Einstellungen ändern müssen. Für mein Testimonial habe ich den Dummy-Inhalt aus dem Testimonial-Modul verwendet und mehrmals eingefügt, um ein großes Testimonial zu erstellen. Ich habe auch alle Schriften schwarz gemacht.

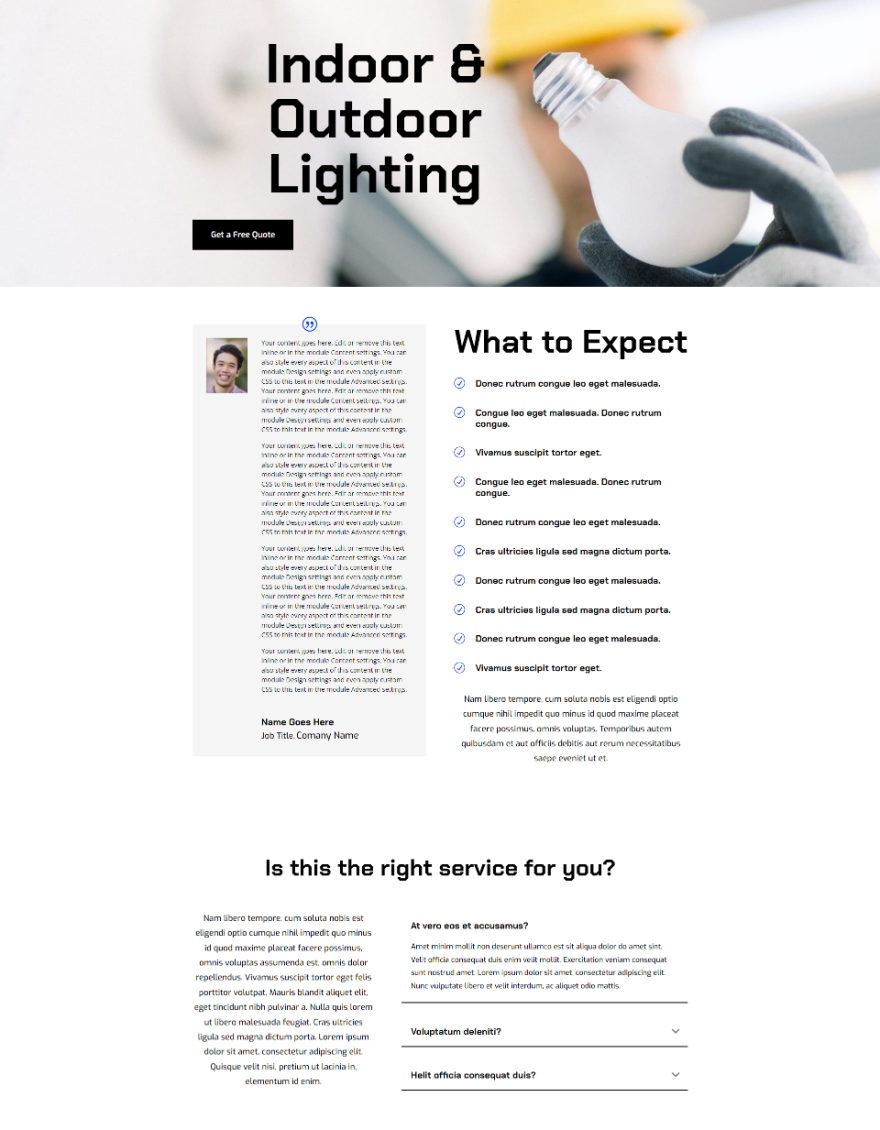
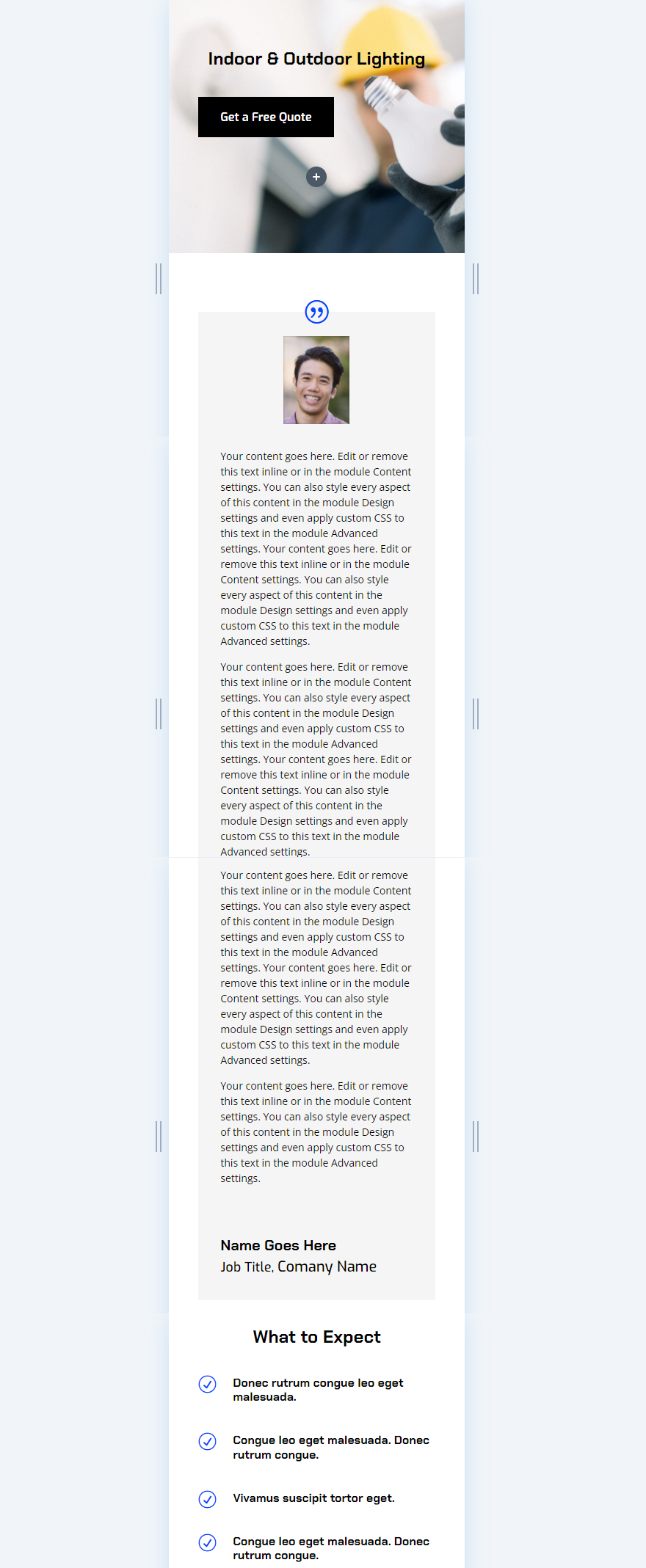
Dies könnte für die Desktop-Version einer Website gut funktionieren. Kunden gehen manchmal sehr detailliert auf ein Projekt ein, und diese Details können für potenzielle Kunden von unschätzbarem Wert sein. Das folgende Beispiel zeigt das Testimonial, das auf der Serviceseite des kostenlosen Electrical Services Layout Pack platziert ist, das in Divi verfügbar ist. Wir werden dieses Design erweitern.

Szenario 1 Styling
Als Referenz sind hier die Styling-Optionen, die ich aus dem Layout-Paket verwendet habe.
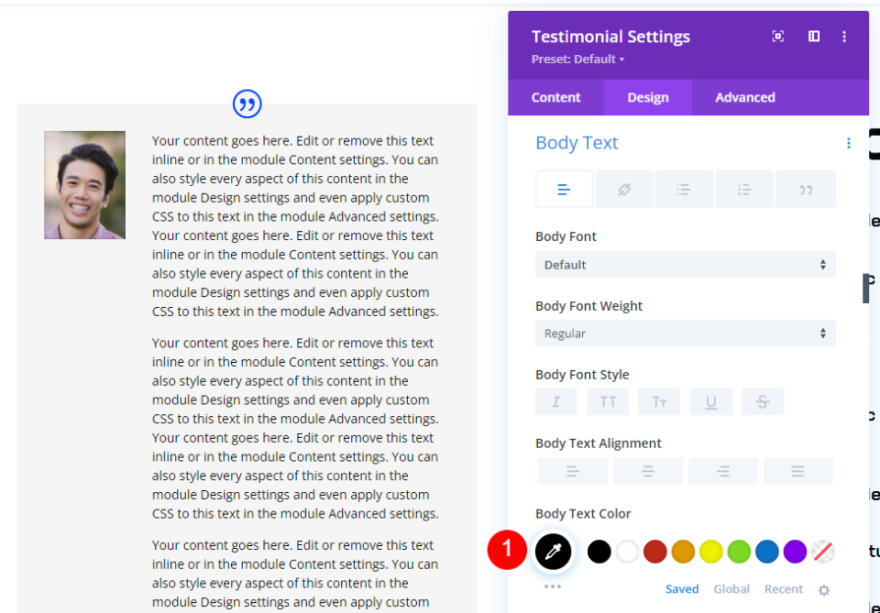
Zitat-Symbol
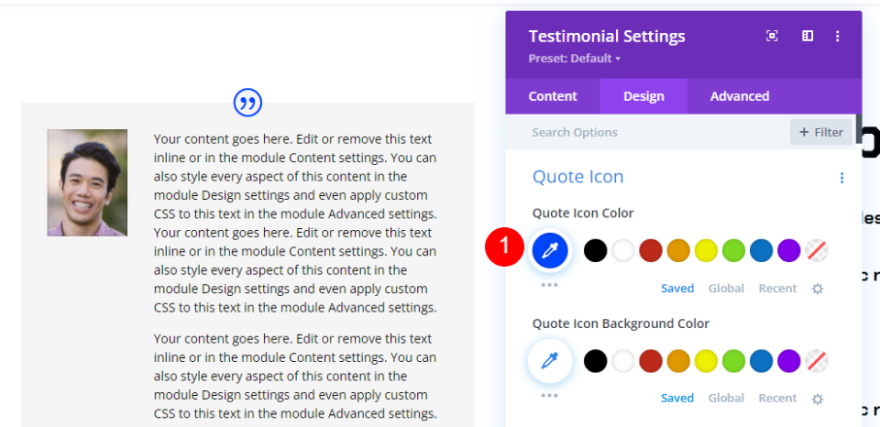
Gehen Sie zuerst zum Design-Tab und stellen Sie die Quote Icon Color auf #0047ff ein.
- Farbe des Zitatsymbols: #0047ff

Bild
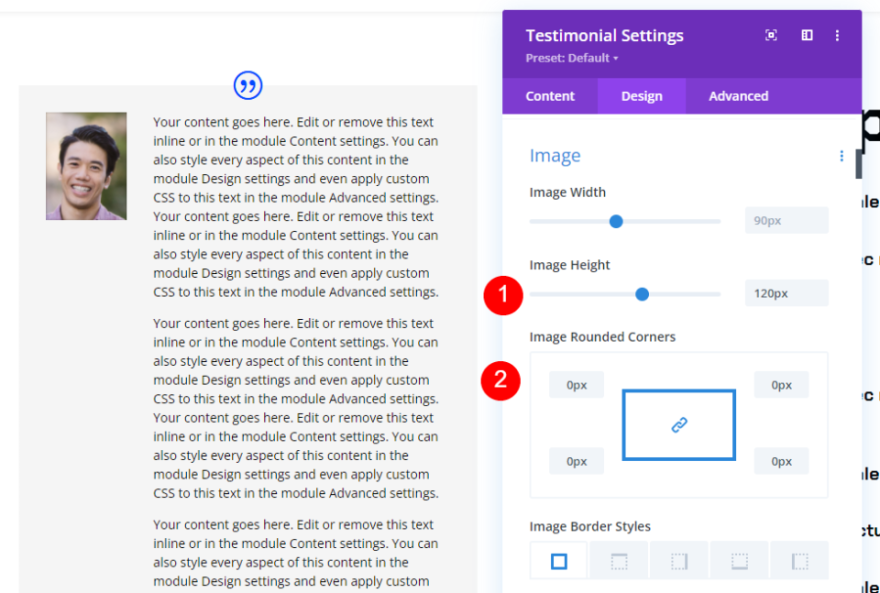
Scrollen Sie nach unten zu Bild und ändern Sie die Breite auf 120 Pixel und die abgerundeten Ecken auf 0 Pixel.
- Bildbreite: 120px
- Abgerundete Ecken des Bildes: 0px

Hauptteil
Scrollen Sie als Nächstes zu Body Text und ändern Sie die Farbe in Schwarz.
- Farbe des Textkörpers: #000000

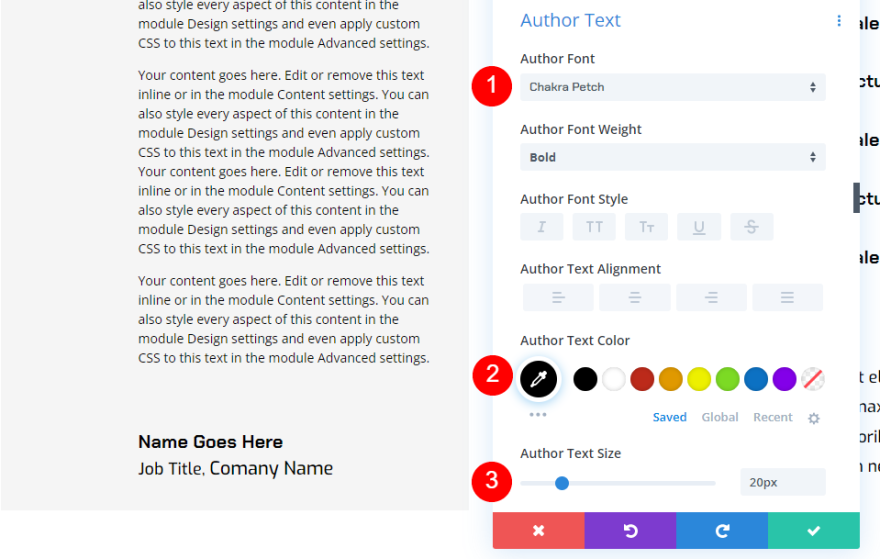
Autorentext
Scrollen Sie zu Autorentext und ändern Sie die Schriftart in Chakra Petch, die Farbe in Schwarz und die Größe in 20 Pixel.
- Schriftart des Autortexts: Chakra Petch
- Farbe: #000000
- Größe: 20px

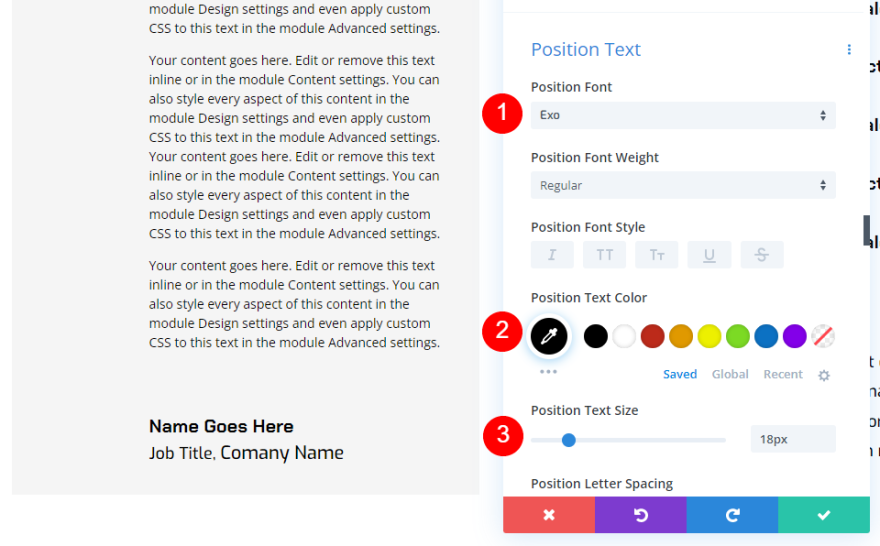
Positionstext
Ändern Sie den Positionstext in Exo, setzen Sie ihn auf Schwarz und ändern Sie die Größe auf 18 Pixel.
- Positionstext Schriftart: Exo
- Farbe: #000000
- Größe: 18px

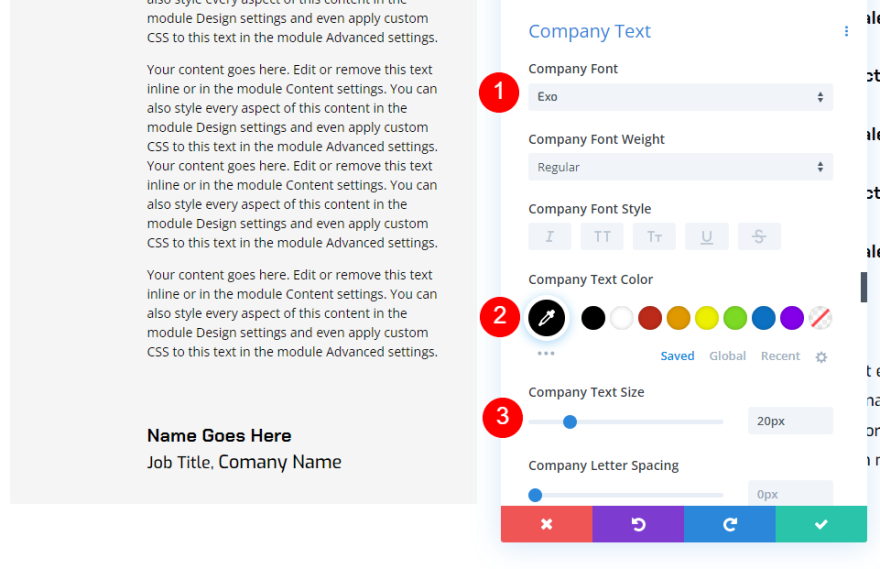
Firmentext
Ändern Sie schließlich den Firmentext in Exo, setzen Sie ihn auf Schwarz und ändern Sie die Größe auf 18 Pixel.
- Firmentext Schriftart: Exo
- Farbe: #000000
- Größe: 18px

Szenario 1: Desktop-Version vs. Mobile
Unsere Desktop-Version des Erfahrungsberichts eignet sich möglicherweise für einen detaillierten Erfahrungsbericht, ist jedoch für mobile Geräte zu groß.
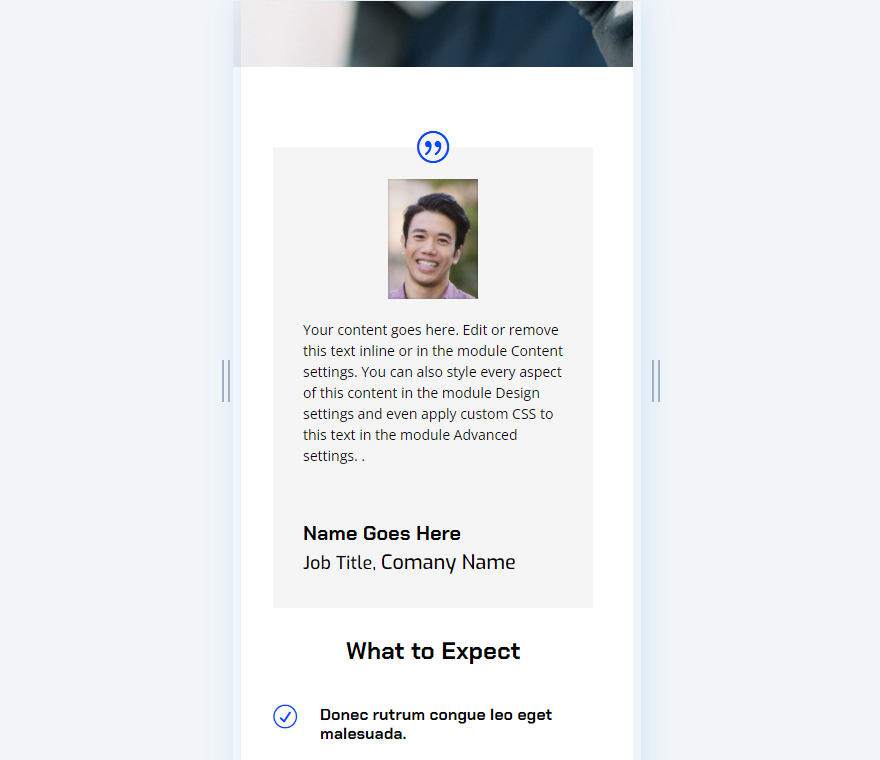
Hier ist das Design auf dem Handy. Es sieht aus wie ein langer Artikel und erfordert viel Scrollen, um daran vorbeizukommen. Die Chancen stehen gut, dass sie nicht alle diese Inhalte auf dem Handy lesen, und sie scrollen möglicherweise nicht weit genug, um den nächsten Teil der Inhalte zu sehen, der ihnen sagt, was sie erwartet. Die Lösung besteht darin, eine mobile Version dieses Hauptinhalts zu erstellen, die dem Benutzer die wichtigsten Informationen liefert, die er benötigt.

Responsive Testimonial-Szenario Eine mobile Version
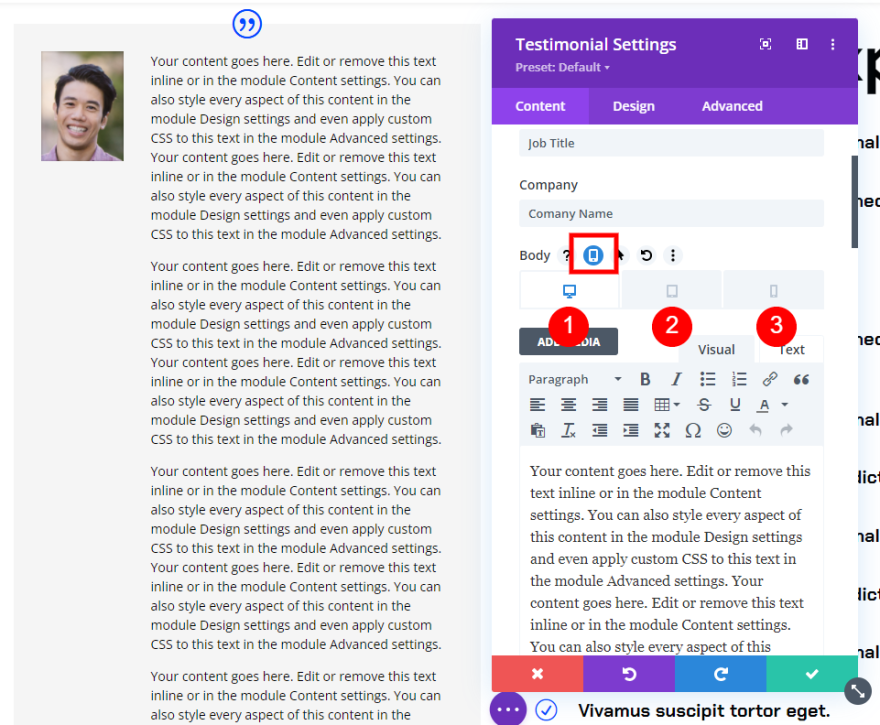
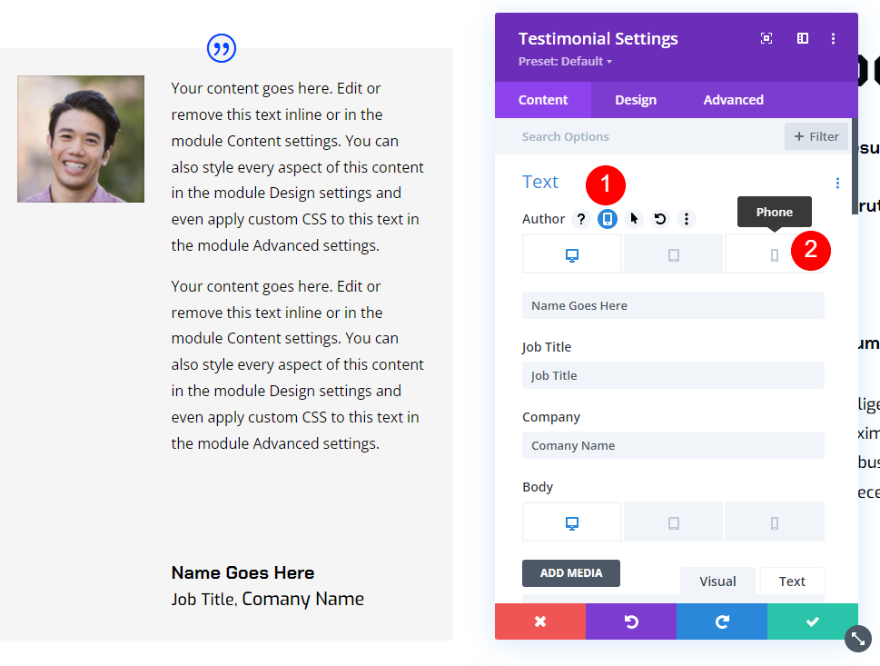
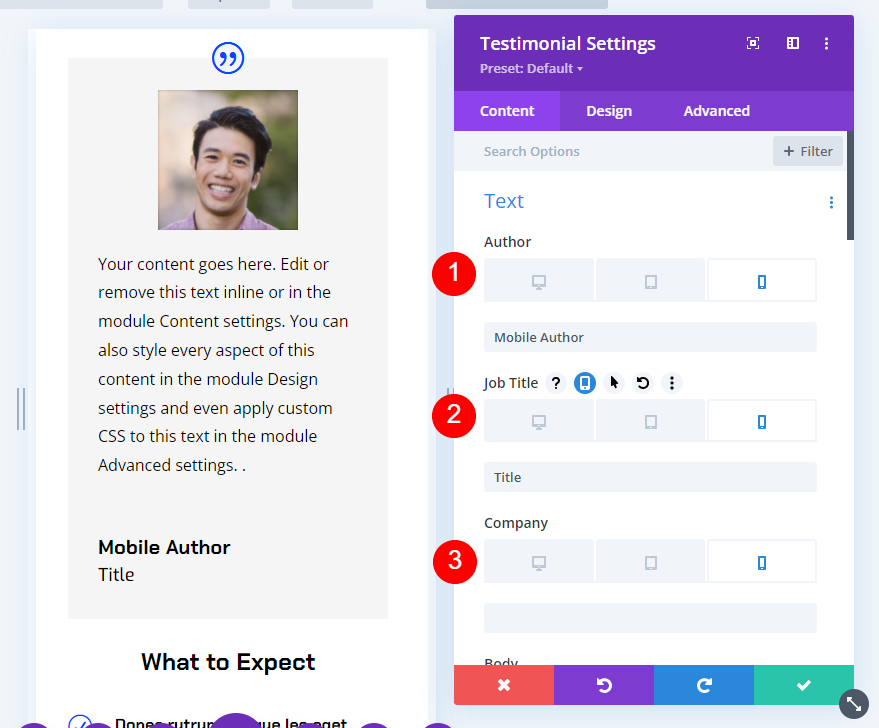
Um eine mobile Version des Testimonial-Inhalts zu erstellen, bewegen Sie den Mauszeiger über die Textoptionen auf der Registerkarte „Inhalt“ des Testimonial-Moduls. Dies zeigt eine Reihe von Symbolen. Klicken Sie auf das, das wie ein Tablet aussieht, um die Geräteregisterkarten anzuzeigen. Sie sehen Symbole für einen Desktop, ein Tablet und ein Telefon.

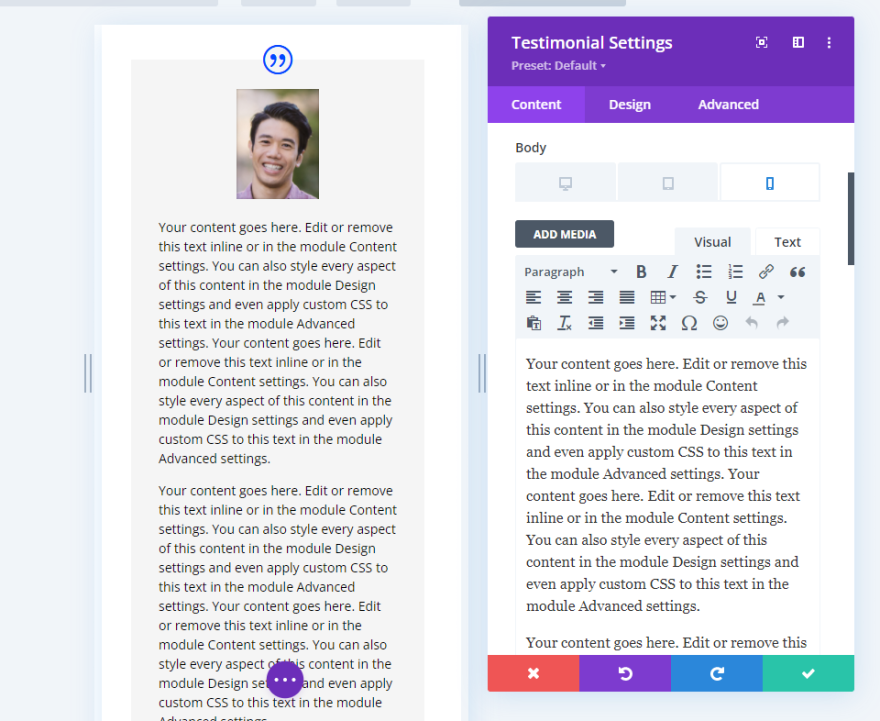
Wählen Sie das Telefonsymbol . Dies zeigt die Telefonversion des Inhalts und ermöglicht Ihnen die Bearbeitung für diese Bildschirmgröße. Die Desktop- und Tablet-Versionen sind von den Änderungen an der Telefonversion nicht betroffen.

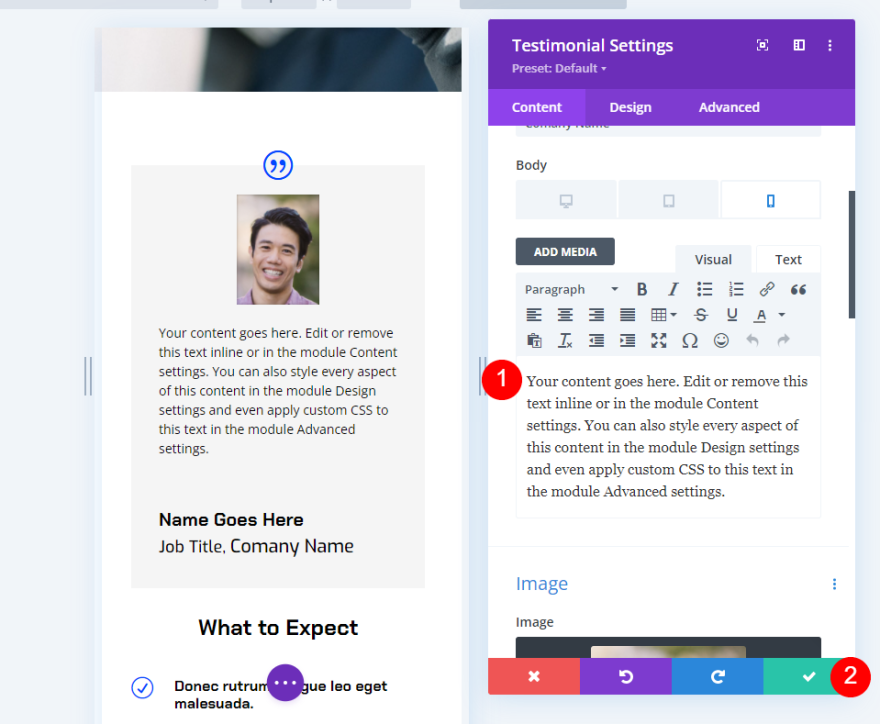
Erstellen Sie als Nächstes den Inhalt speziell für die mobile Version und schließen Sie das Modul.

Wir haben jetzt eine mobile Version des Testimons, die nur auf Telefonen angezeigt wird. Der Benutzer kann das größere Testimonial auf einem Desktop lesen und eine kürzere Version sehen, die auf einem Telefon viel einfacher zu verwenden ist.

Responsives Testimonial-Szenario 2
Es ist auch möglich, das Testimonial komplett zu ändern. Anstatt nur den Textinhalt zu ändern, können wir die Einstellungen des Moduls ändern, um das Zeugnis einer anderen Person anzuzeigen. Die reaktionsschnellen Einstellungen würden den Inhalt ändern, um eine andere Person zu zeigen, und ihr Zeugnis basierend auf der Bildschirmgröße anzeigen.

Der Prozess ist derselbe wie in unserem ersten Szenario, aber etwas komplexer. Wir müssten nicht nur den Textinhalt ändern, sondern auch den Namen, die Berufsbezeichnung, das Unternehmen und das Bild. Wir könnten sogar das Styling ändern, wenn wir wollten.
Szenario Zwei Desktop-Version
Für die Desktop-Version habe ich einige Änderungen an der Desktop-Version aus dem vorherigen Beispiel vorgenommen. Wir werden dieses Modul für die mobile Version neu gestalten.
Szenario 2 Desktop-Version Styling
Sehen wir uns zunächst die Desktop-Styling-Änderungen an, die ich gegenüber dem letzten Beispiel vorgenommen habe.
Bild
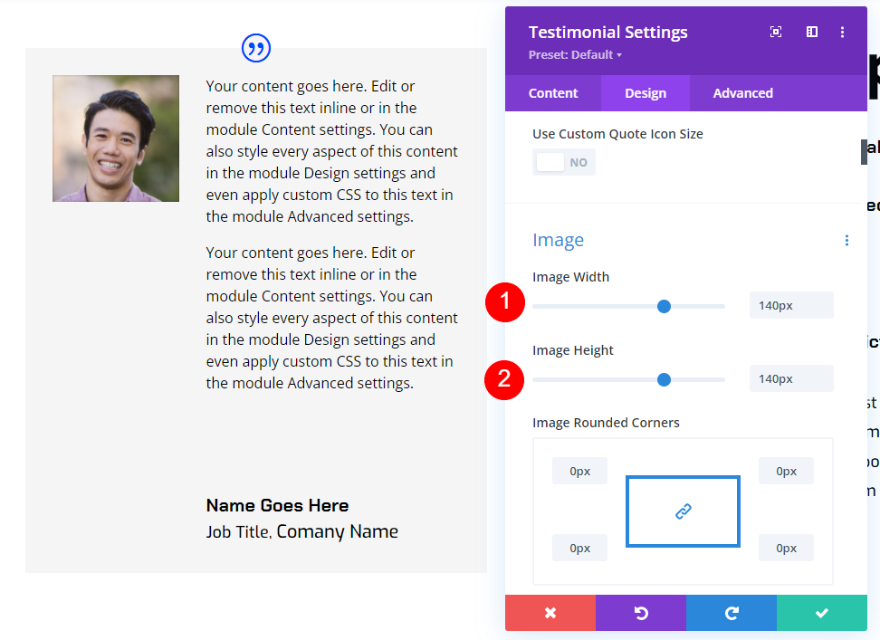
Ändern Sie die Bildbreite und -höhe auf 140 Pixel.
- Bildbreite: 140px
- Bildhöhe: 140px

Hauptteil
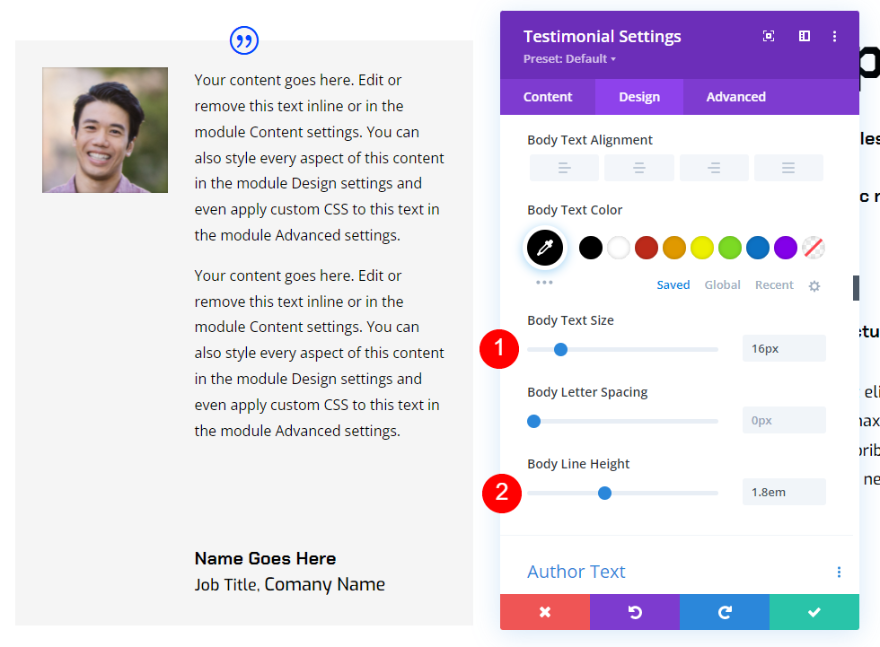
Ändern Sie als Nächstes die Körpertextgröße auf 16 Pixel und die Zeilenhöhe auf 1,8 m.
- Textgröße: 16px
- Zeilenhöhe: 1,8 m

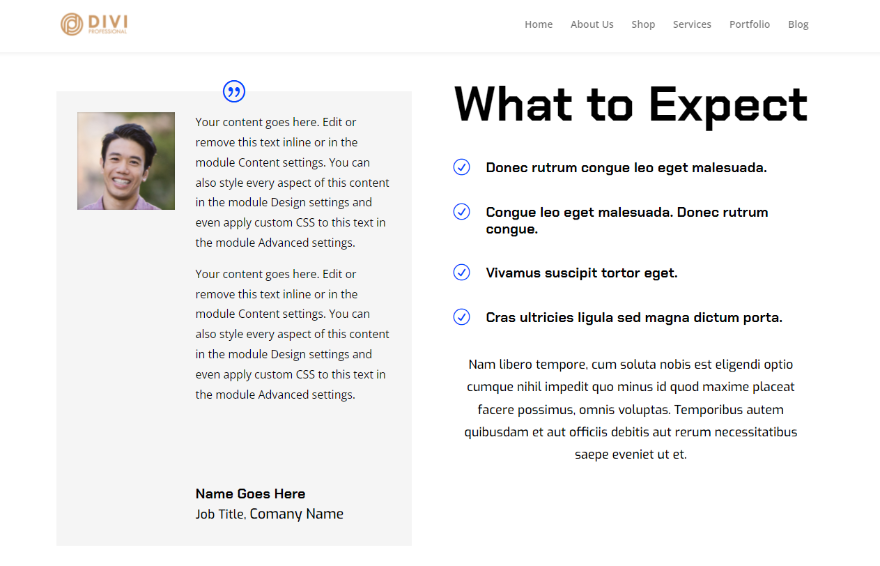
Szenario Zwei Desktop Testimonial
Hier ist unser neues Testimonial-Modul.

Szenario 2 Mobile Version
Lassen Sie uns nun das Testimonial so anpassen, dass es sich in ein völlig anderes Testimonial für mobile Geräte ändert.
Um die mobile Version zu erstellen, müssen Sie den Mauszeiger über das Element bewegen, das Sie anpassen möchten, und das Tablet-Symbol auswählen. Wählen Sie dann das Telefonsymbol aus den drei Geräten. Alle Änderungen, die Sie an diesem Element mit ausgewähltem Telefonsymbol vornehmen, wirken sich nur auf die Telefonversion dieses Elements aus. Sie müssen das Telefonsymbol für jedes Element auswählen.

In den folgenden Schritten habe ich für jedes Element das Telefonsymbol ausgewählt.
Inhalt der mobilen Version von Szenario 2
Wählen Sie das Telefonsymbol für jedes Element unter den Textoptionen aus und fügen Sie den neuen Inhalt hinzu. Ich habe das Feld Firma für Mobilgeräte leer gelassen.
- Name: neuer Autorenname
- Berufsbezeichnung: neue Bezeichnung
- Firma: leer

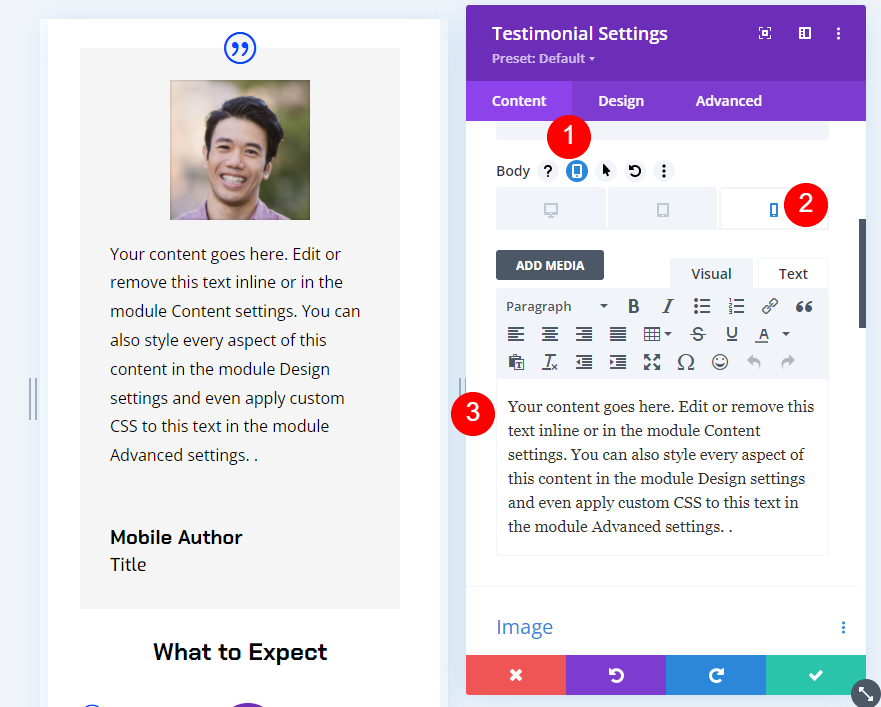
Wählen Sie als Nächstes das Telefonsymbol für den Body-Inhalt aus und fügen Sie das neue Testimonial hinzu.
- Body Content: neues Zeugnis

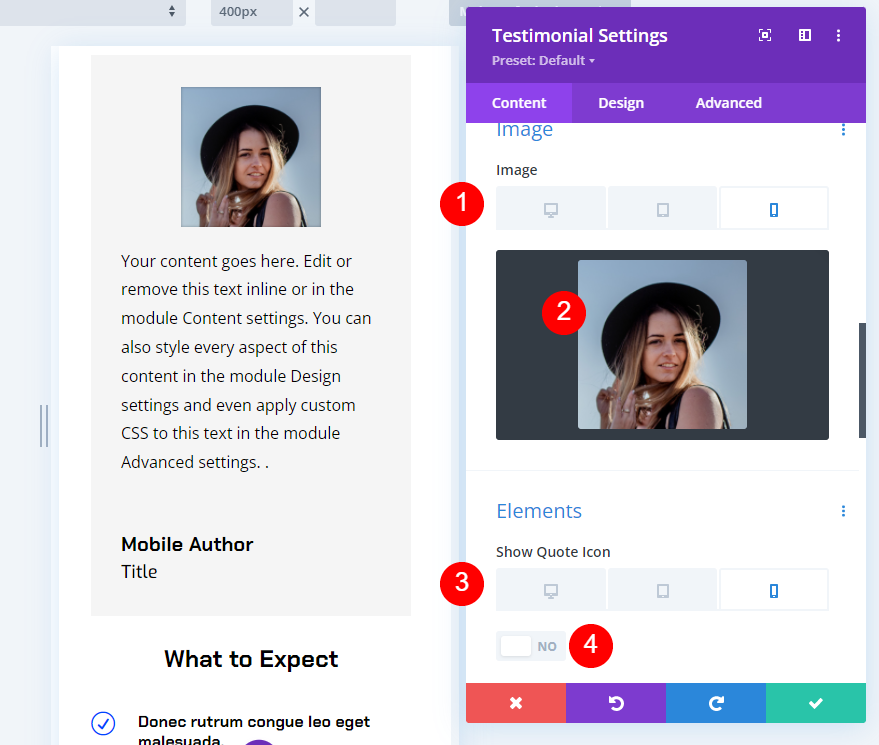
Scrollen Sie als Nächstes nach unten zu Bild und ändern Sie das Bild so, dass es mit dem neuen Testimonial übereinstimmt. Wählen Sie unter Elemente die Telefoneinstellungen für das Zitatsymbol aus und deaktivieren Sie es. In diesem Fall verwenden wir das Anführungszeichen für Telefone nicht.
- Bild: Foto für das neue Testimonial
- Angebotssymbol anzeigen: Nein

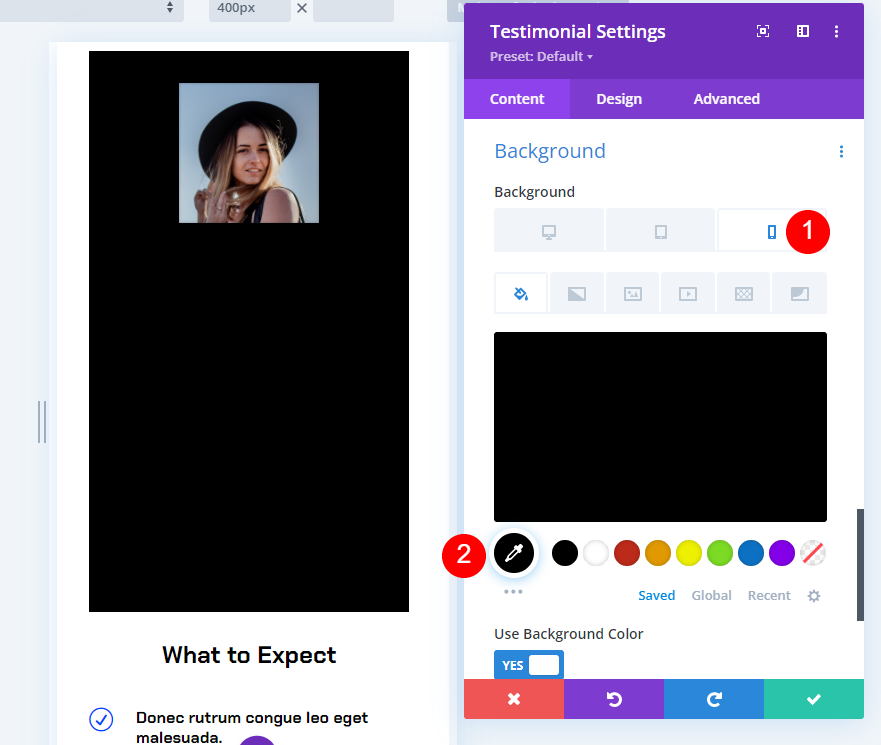
Scrollen Sie als Nächstes nach unten zu Hintergrund . Ändern Sie bei ausgewählten Telefoneinstellungen den Hintergrund in Schwarz.
- Hintergrund: #000000

Szenario 2 Design der mobilen Version
Wählen Sie als Nächstes die Registerkarte Design und nehmen Sie die folgenden Änderungen vor.
Bild
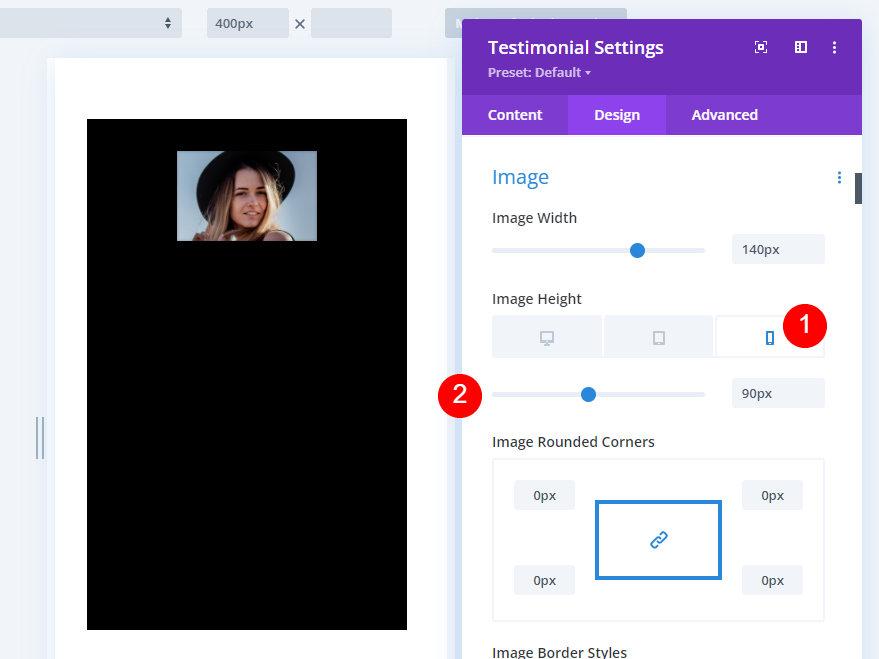
Gehen Sie zu den Bildeinstellungen und ändern Sie die Höhe auf 90 Pixel. Die Breite lassen wir gleich.
- Bildhöhe: 90px

Hauptteil
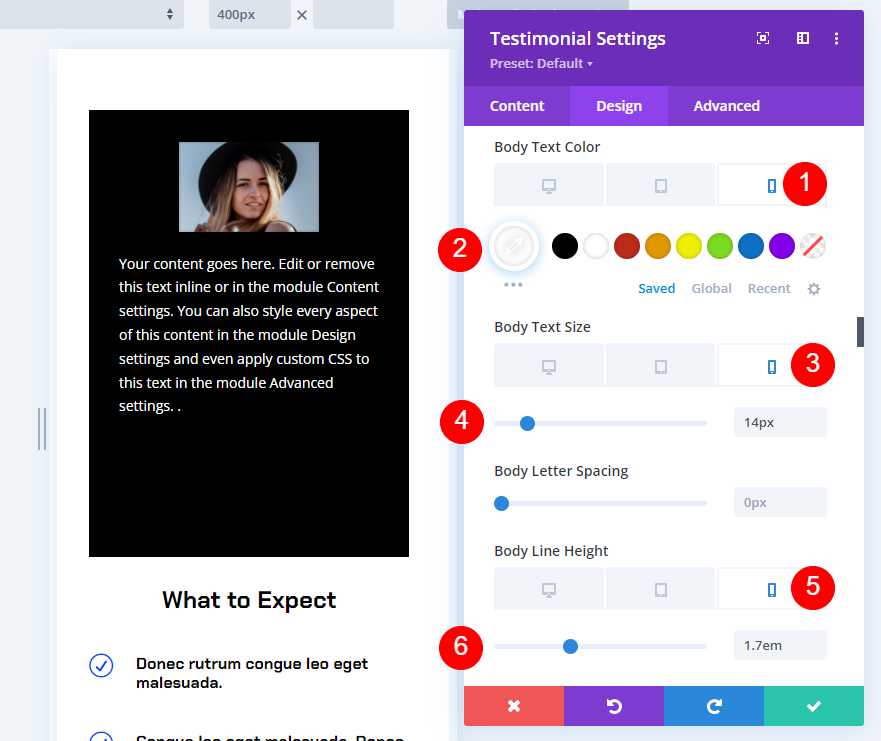
Scrollen Sie nach unten zu Textkörper . Ändern Sie die Telefonfarbe auf Schwarz, die Größe auf 14 Pixel und die Zeilenhöhe auf 1,7 m.
- Farbe: #ffffff
- Größe: 14px
- Zeilenhöhe: 1,7 m

Autorentext
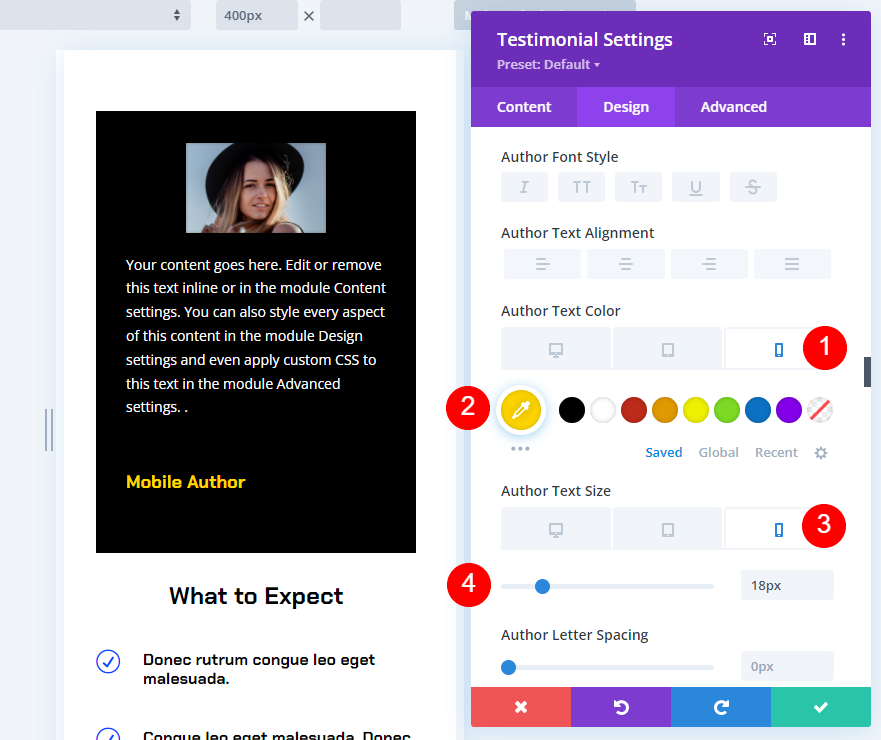
Scrollen Sie zu Autorentext . Ändern Sie die Telefonfarbe in #ffd600 und die Größe in 16px.
- Farbe: #ffd600
- Größe: 18px

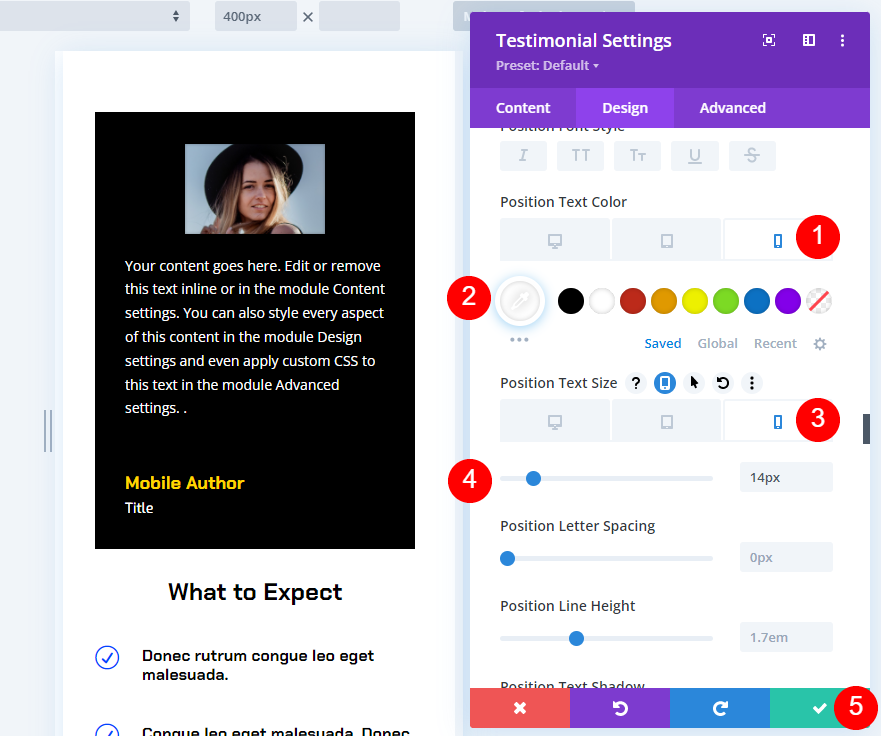
Positionstext
Scrollen Sie schließlich zu Position Text . Ändern Sie die Telefonfarbe in Weiß und die Größe in 14 Pixel. Wenn Sie Unternehmenstext verwenden, passen Sie dessen Einstellungen an den Positionstext an. Schließen Sie die Einstellungen und speichern Sie Ihre Seite.
- Farbe: #ffffff
- Größe: 14px

Ergebnis der Desktop-Version von Szenario 2
Hier ist unser Testimonial-Modul, wenn es auf einem Desktop angezeigt wird. Jeder, der die Seite auf einem Telefon ansieht, wird diesen Testimonial nicht sehen.

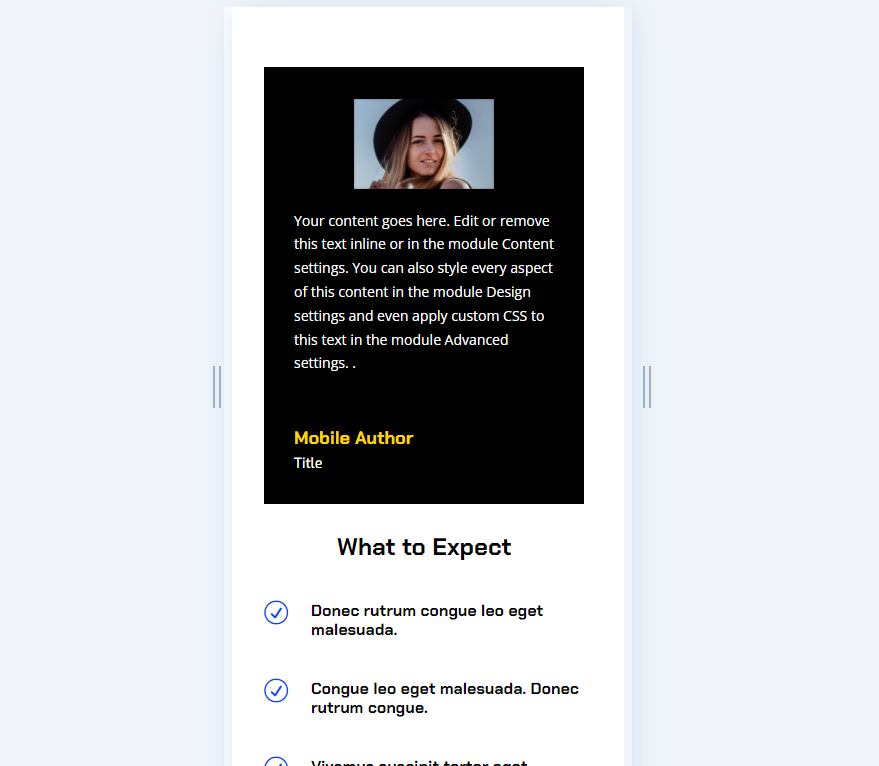
Ergebnis der mobilen Version von Szenario 2
Hier ist dieselbe Seite, wenn sie auf einem Mobilgerät angezeigt wird. Jeder, der die Seite auf einem Desktop betrachtet, wird dieses Testimonial nicht sehen.

Endgedanken
Das ist unser Blick darauf, wie man dem Testimonial-Modul von Divi responsive Inhalte hinzufügt. Die Desktop- und Mobileinstellungen von Divi machen es einfach, je nach Bildschirmgröße unterschiedliche Inhalte anzuzeigen. Ändern Sie alles, vom Körperinhalt über das Styling bis hin zu einem völlig anderen Testimonial. Dies ist eine großartige Möglichkeit, responsive Inhalte für Ihre Divi-Testimonial-Module zu erstellen.
Wir wollen von dir hören. Verwenden Sie eine dieser Methoden, um den Inhalt Ihres Testimonial-Moduls ansprechend zu gestalten? Teilen Sie uns Ihre Erfahrungen in den Kommentaren mit.
