如何結合 Divi 的背景漸變生成器、蒙版和圖案
已發表: 2022-04-07Divi 的新背景選項為 Divi 用戶開啟了一個令人興奮的新世界。 新的漸變生成器允許使用任意數量的顏色輕鬆創建我們想要的任何類型的漸變。 但這只是創造力的一層。 我們可以將漸變生成器設計與背景蒙版和圖案相結合,為您的網站創建無數獨特而令人驚嘆的背景設計。
今天我們將向您展示如何將 Divi 的背景漸變生成器與背景蒙版和圖案相結合,以創建漂亮的背景設計。 我們將向您展示如何將每個背景設計元素(背景漸變、蒙版和圖案)添加到一個部分。 此外,我們將展示通過幾次簡單的點擊來更改設計組合是多麼容易和有趣。
讓我們玩得開心!
搶先看
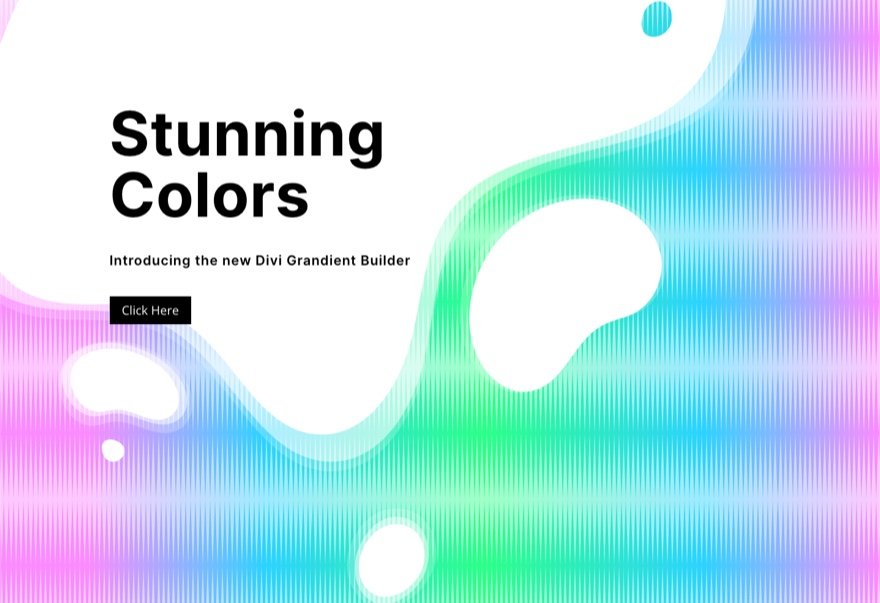
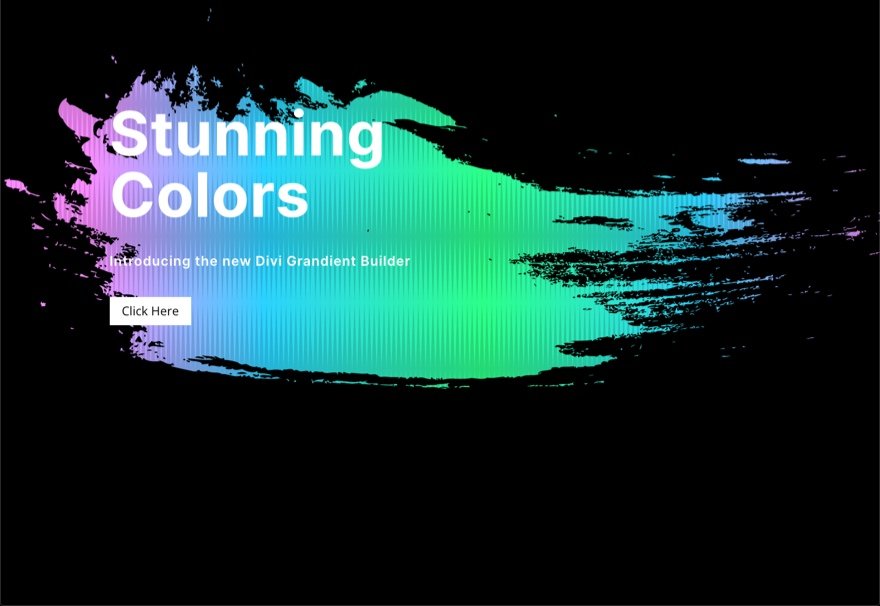
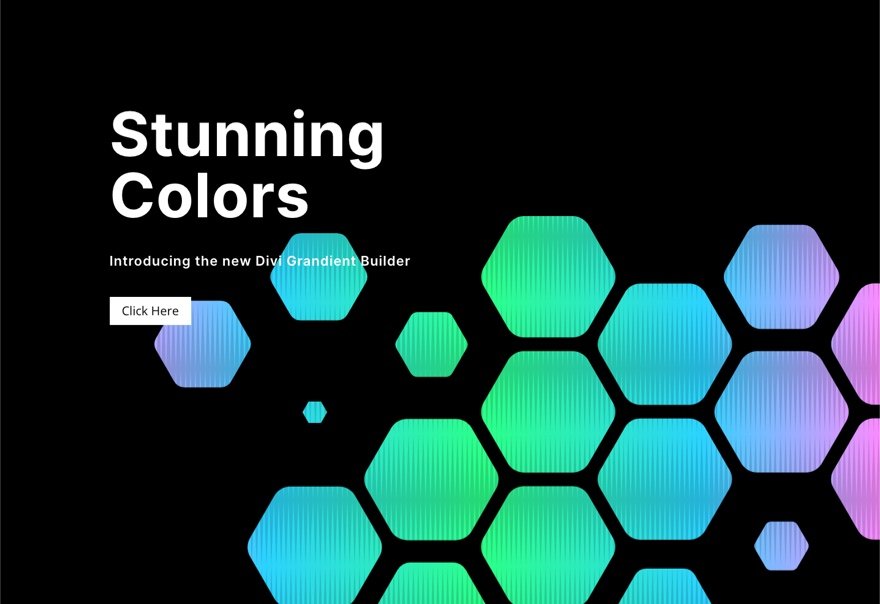
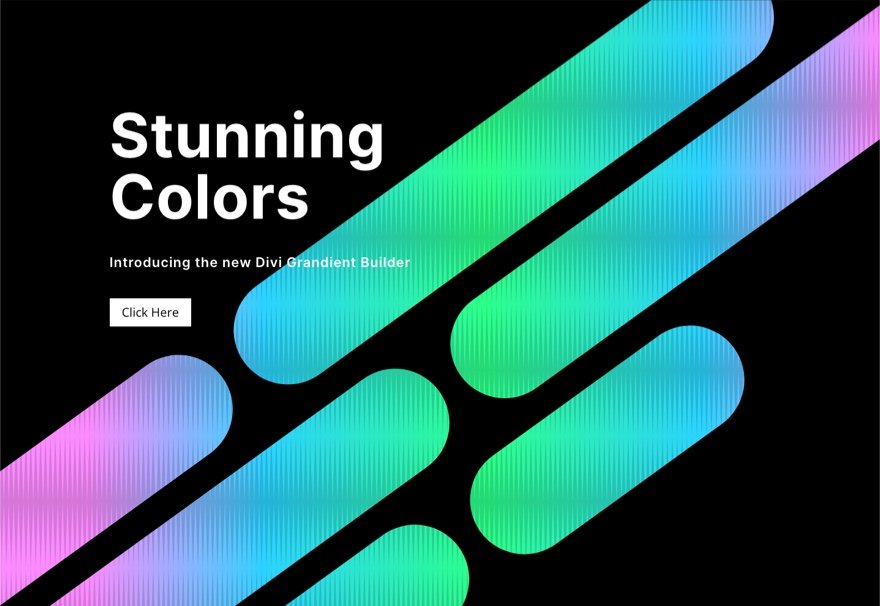
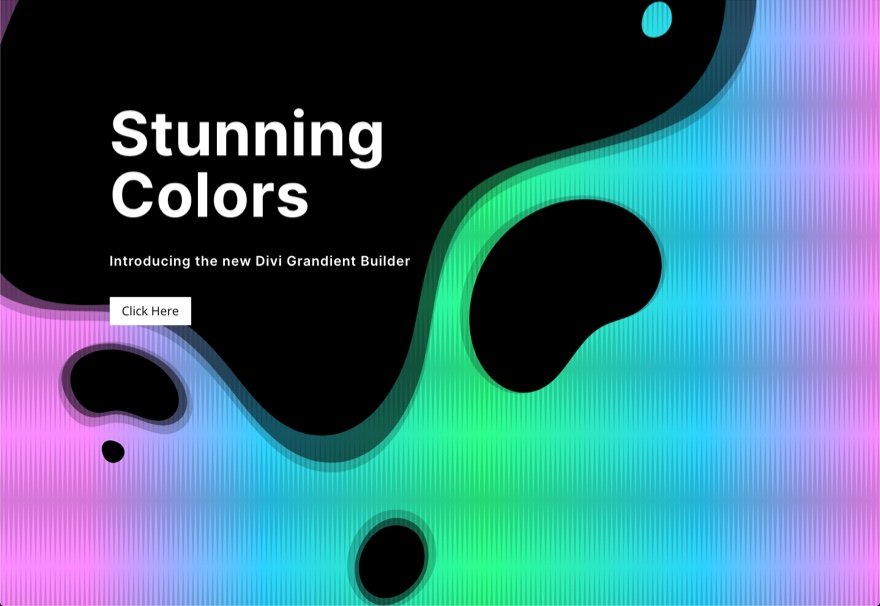
以下是我們可以使用本教程構建的一些示例設計。

有了這個設計,您只需點擊幾下即可輕鬆更改圖案和麵具!
免費下載佈局
要掌握本教程中的佈局設計,您首先需要使用下面的按鈕下載它。 要訪問下載,您需要使用下面的表格訂閱我們的 Divi Daily 電子郵件列表。 作為新訂閱者,您將在每週一收到更多 Divi 福利和免費的 Divi Layout 包! 如果您已經在列表中,只需在下面輸入您的電子郵件地址,然後單擊下載。 您不會被“重新訂閱”或收到額外的電子郵件。

免費下載
加入 Divi 時事通訊,我們將通過電子郵件向您發送終極 Divi 登陸頁面佈局包的副本,以及大量其他令人驚嘆的免費 Divi 資源、提示和技巧。 跟隨,您將立即成為 Divi 大師。 如果您已經訂閱,只需在下面輸入您的電子郵件地址,然後單擊下載以訪問佈局包。
您已成功訂閱。 請檢查您的電子郵件地址以確認您的訂閱並獲得免費的每週 Divi 佈局包!
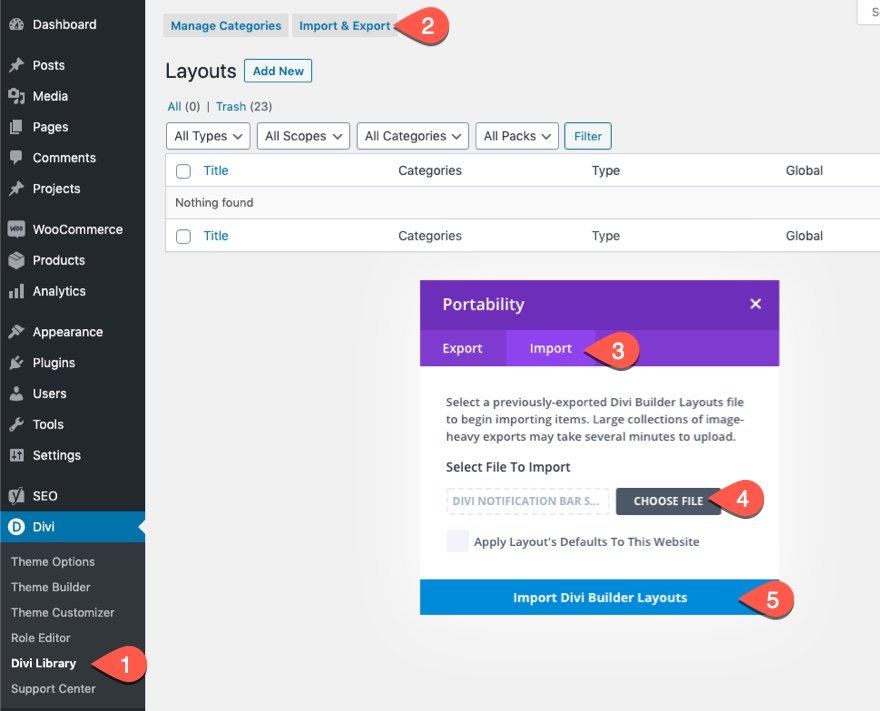
要將部分佈局導入 Divi 庫,請執行以下操作:
- 導航到 Divi 庫。
- 單擊頁面頂部的導入按鈕。
- 在可移植性彈出窗口中,選擇導入選項卡
- 從您的計算機中選擇下載文件(確保先解壓縮文件並使用 JSON 文件)。
- 然後單擊導入按鈕。

完成後,部分佈局將在 Divi Builder 中可用。
讓我們進入教程,好嗎?
你需要什麼開始
要開始,您需要執行以下操作:
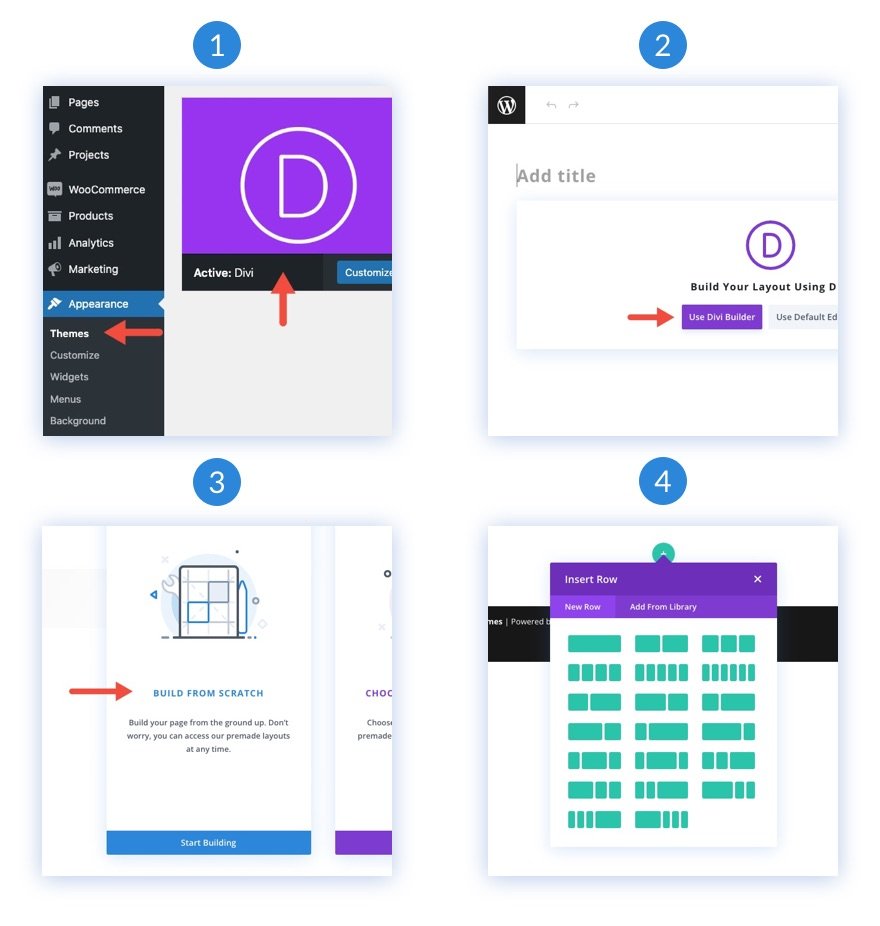
- 如果您還沒有,請安裝並激活 Divi 主題。
- 在 WordPress 中創建一個新頁面,並使用 Divi Builder 在前端(可視化構建器)編輯頁面。
- 選擇“從頭開始構建”選項。
- 現在有一塊空白畫布可以開始在 Divi 中進行設計!

如何在 Divi 中使用組合背景漸變、蒙版和圖案
1.創建佈局結構
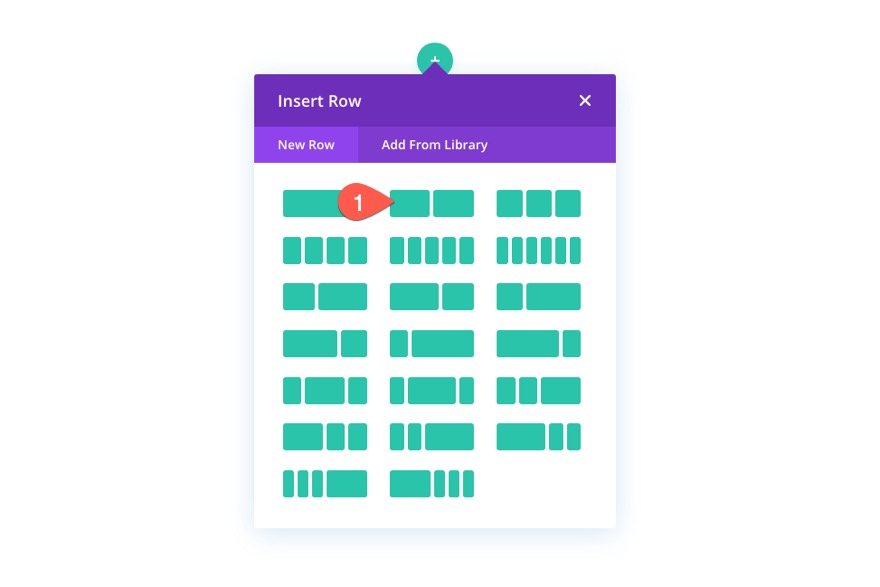
對於這個設計,我們將在左側創建一個帶有標題和號召性用語的部分。 我們的視覺設計將通過使用 Divi 的背景選項組合來創建。 但在我們開始之前,我們需要創建一個兩列的行。

2. 添加標題和號召性用語
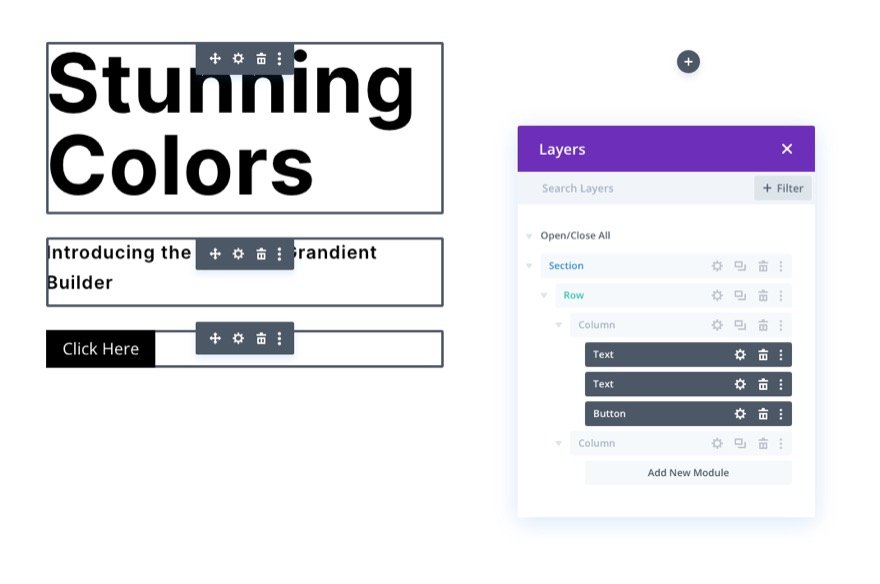
在左列(第 1 列)中,為您的主標題添加一個文本模塊,為您的副標題文本添加一個文本模塊,為您的按鈕添加一個按鈕模塊。

如果您想了解這些的具體設計設置,請隨時下載佈局並在其他時間親自查看。 今天,我們將專注於背景設計。
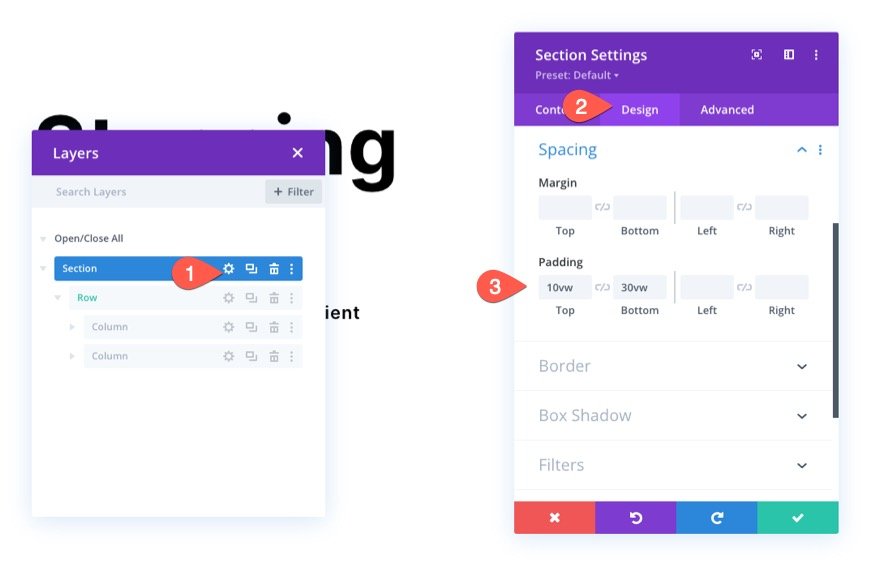
3.向截面添加垂直間距
為了讓我們的背景設計填充瀏覽器,我們需要為該部分添加一些垂直高度。 一個簡單的方法是在部分的頂部和底部添加填充。
打開該部分的設置。 在設計選項卡下,按如下方式更新填充:
- 填充:10vw 頂部,30vw 底部

請記住,如果要在列垂直堆疊後調整背景設計,則可能需要調整平板電腦和手機顯示屏上的填充。
4. 使用漸變生成器添加背景漸變
接下來,我們可以為該部分添加自定義背景漸變。 對於這個漸變,我們將添加 5 個間隔相當均勻的漸變色標。 第一個和最後一個漸變停靠點將具有相同的粉紅色。 第二個和第四個漸變色標將具有相同的藍色。 第三個(中間)漸變停止將具有綠色。 這 5 種顏色將為我們的背景設計創造一個美麗的多彩漸變。
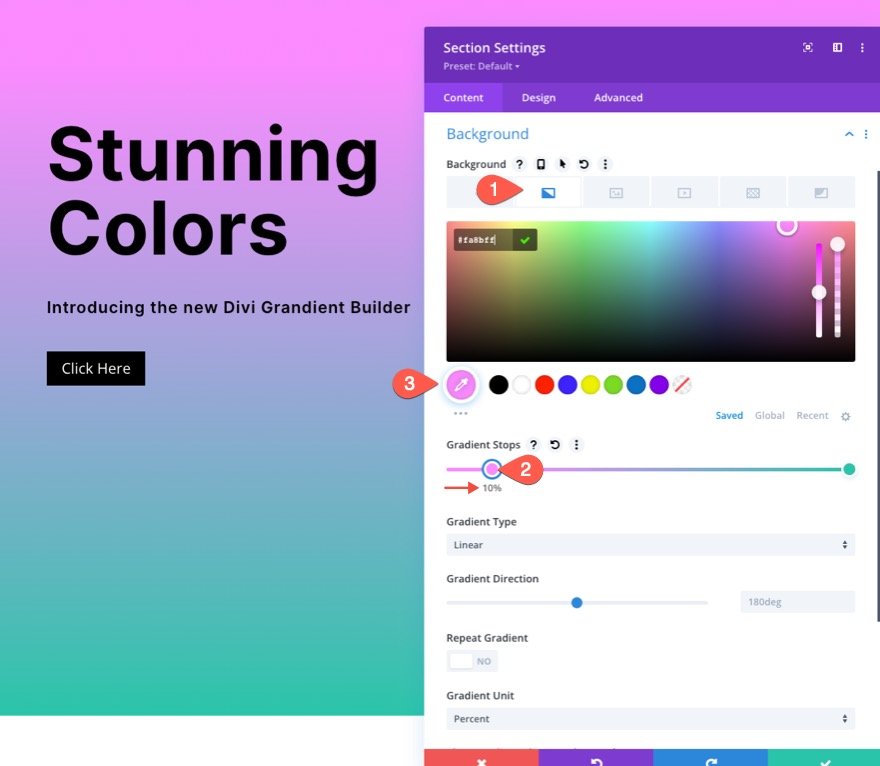
漸變停止 #1
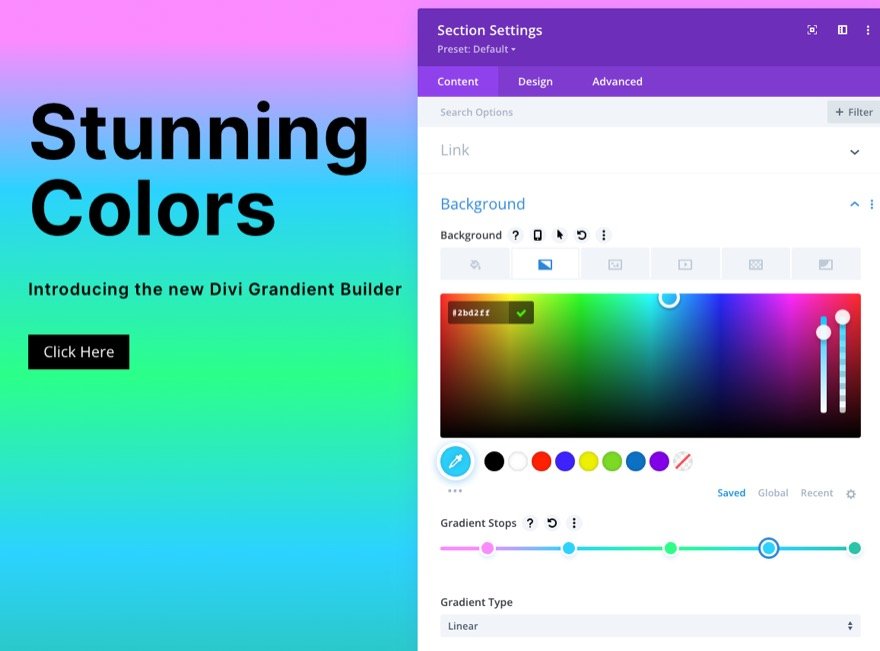
要添加第一個漸變色標,請確保您在內容選項卡下打開了部分設置。 然後選擇漸變選項卡並單擊以添加新漸變。 這將添加兩種默認漸變顏色。 點擊左側第一個漸變,更新顏色和位置如下:
- 漸變色停止顏色:#fa8bff
- 梯度停止位置:10%

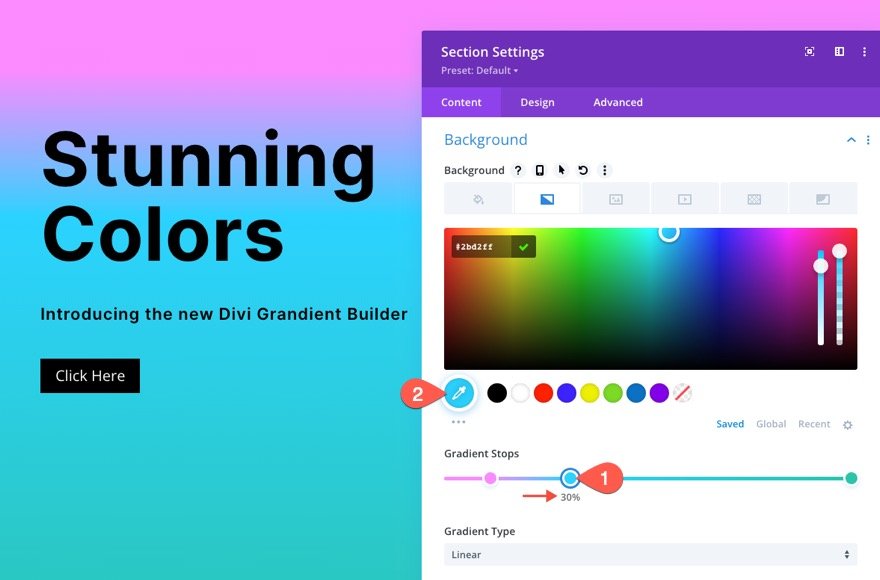
漸變停止 #2
要添加第二個漸變色標,請單擊漸變色線以添加新的漸變色標。 然後更新顏色並將其拖入如下位置:
- 漸變色:#2bd2ff
- 梯度停止位置:30%

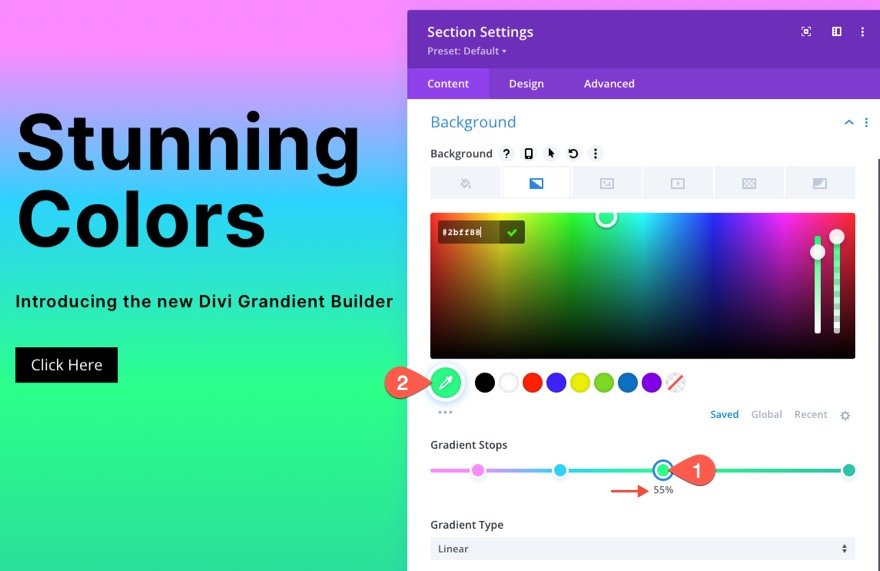
漸變停止 #3
要添加第三個漸變色標,請單擊漸變色線以添加新的漸變色標點(在線中間附近)。 然後更新顏色並將其拖入如下位置:

- 漸變色:#2bff88
- 梯度停止位置:55%

漸變停止 #4
要添加第二個漸變色標,請單擊漸變色線以添加新的漸變色標。 然後更新顏色並將其拖入如下位置:
- 漸變色:#2bd2ff
- 梯度停止位置:80%

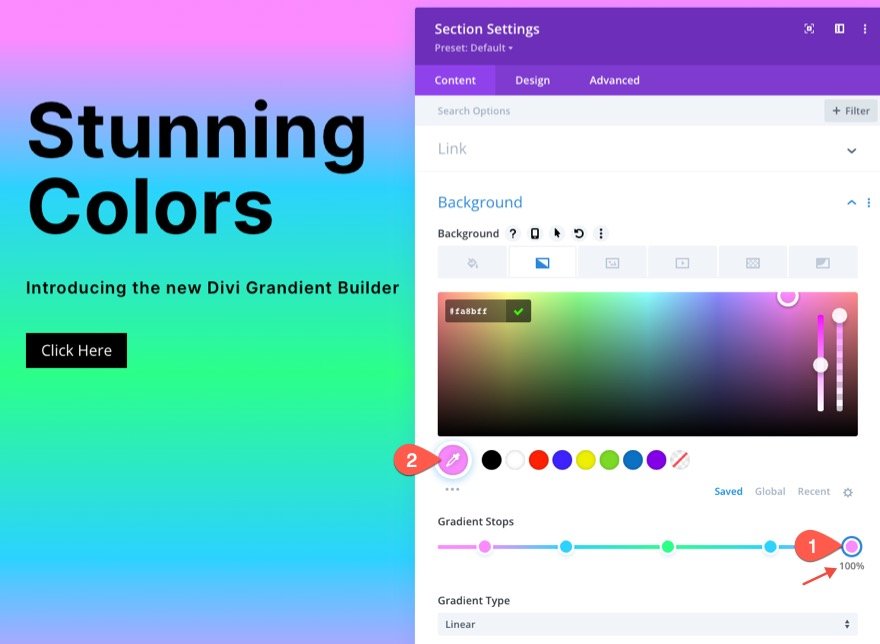
您應該在漸變顏色線的最右側將原始默認漸變停止。 要使最後一個漸變停止,請單擊漸變顏色停止並按如下方式更新顏色(您可以將其保留在默認位置 100%):
- 漸變色停止顏色:#fa8bff
- 梯度停止位置:100%

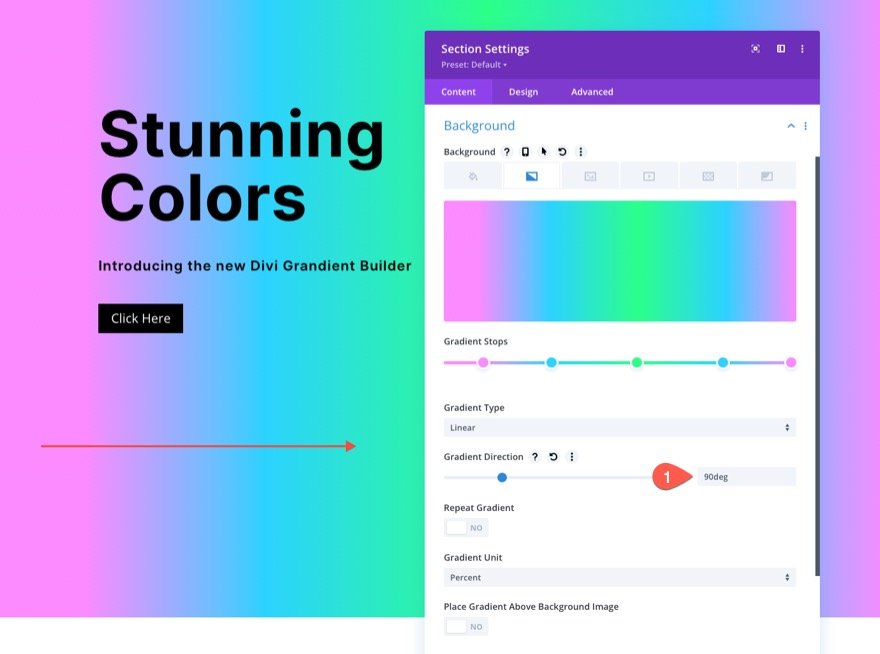
更新漸變方向
對於此設計,我們保留默認的線性漸變類型。 要更改線性顏色圖案的方向,請更新以下內容:
- 漸變方向:90度
現在漸變將從左向右流動。

5. 為該部分創建背景圖案
現在我們的背景漸變已經準備好了,我們可以添加背景圖案來補充設計。 在這個例子中,我們將以一種獨特的方式使用菱形圖案創建一個微妙的圖案。
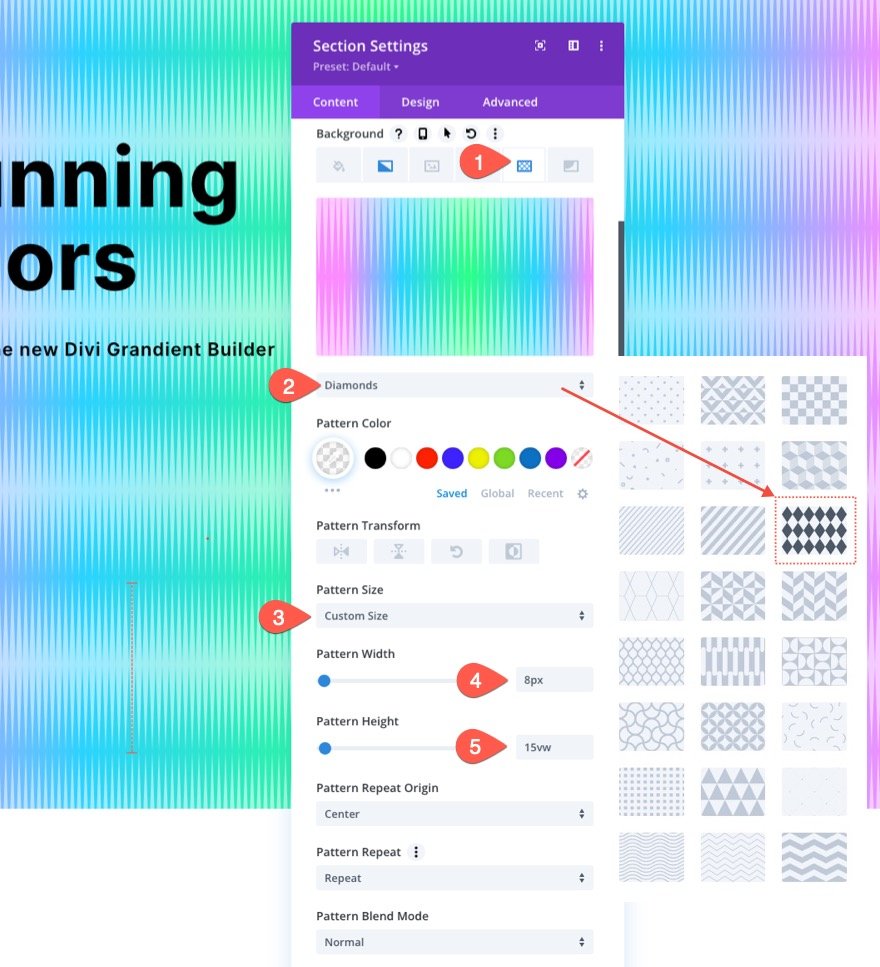
在模式選項卡下,更新以下內容:
- 背景圖案:鑽石
- 圖案顏色:rgba(255,255,255,0.52)
- 圖案尺寸:自定義尺寸
- 圖案寬度:8px
- 圖案高度:15vw

這應該讓您了解使用內置模式可以獲得多大的創意。 在這裡,我們使用了菱形圖案。 但是,因為我們為圖案提供了自定義寬度和高度,鑽石被垂直拉伸,使其具有類似於聲波的獨特設計。
但是,還有更多的圖案可供選擇,這些圖案在這種設計中看起來很棒,而且只需點擊一下即可。
提示:對於背景圖案,通常最好保持微妙。 嘗試對較小的圖案使用自定義尺寸,然後降低顏色的不透明度。 也就是說,不要害怕像這個例子一樣跳出框框思考。
6. 為該部分創建一個背景蒙版
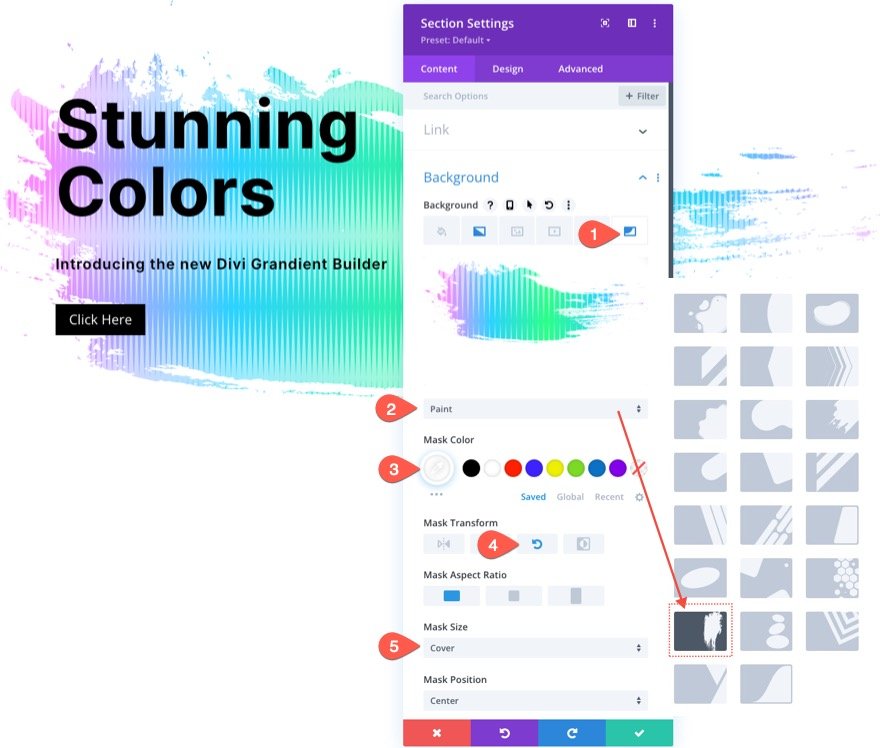
有了我們的背景圖案,我們終於準備好添加背景蒙版來完成我們的背景組合設計。 有很多選項和變體可供選擇。 對於這個例子,我們將使用 Paint 遮罩(至少在開始時)。
在掩碼選項卡下,更新以下內容:
- 面具:油漆
- 面具顏色:#ffffff
- 蒙版變換:旋轉
- 面罩尺寸:封面

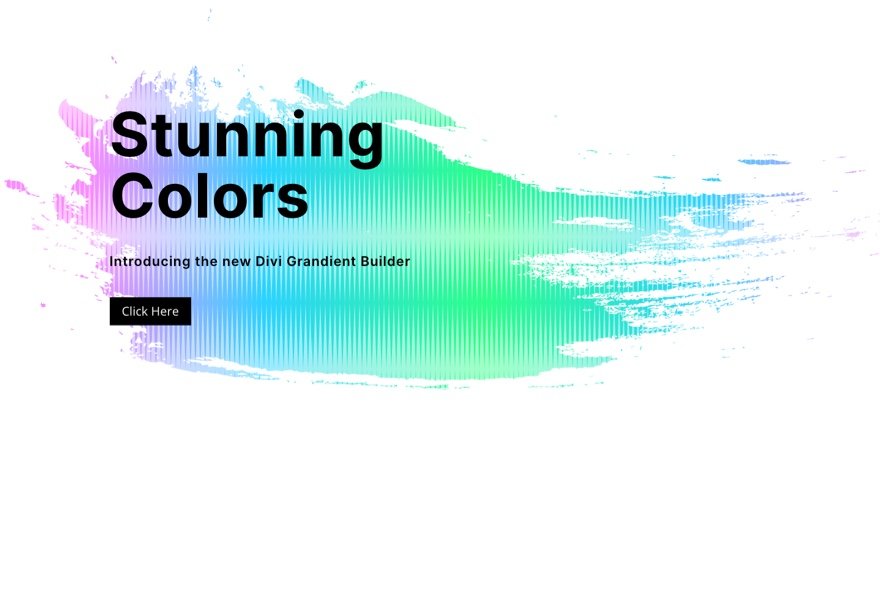
這是迄今為止的結果……

而且,就像圖案一樣,還有更多面具可供選擇,這種設計看起來很棒,而且只需點擊一下即可。
更多可能性
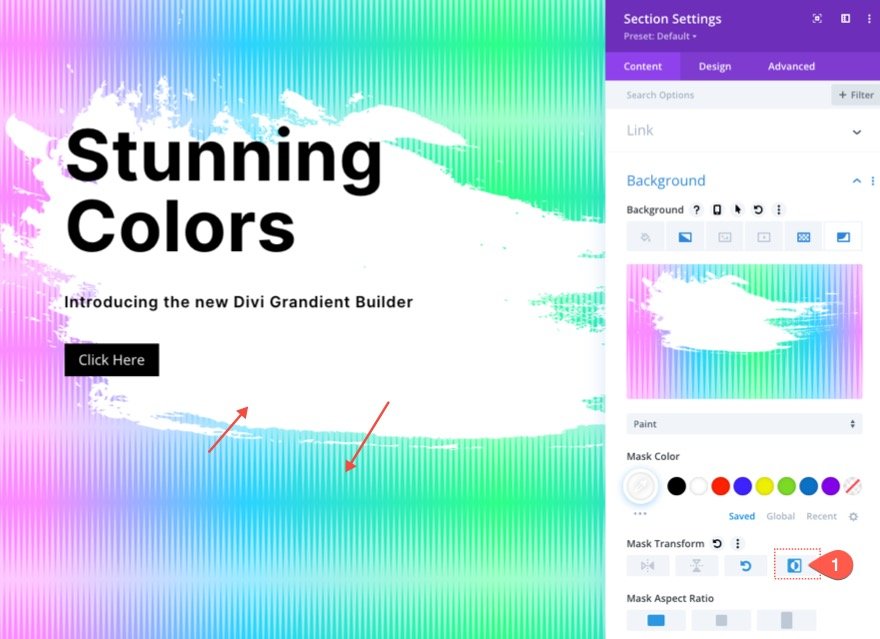
反轉蒙版
對於不同的外觀,您可以在遮罩變換選項下反轉遮罩。 這將在背景中顯示更多的漸變,並使文本更加突出。

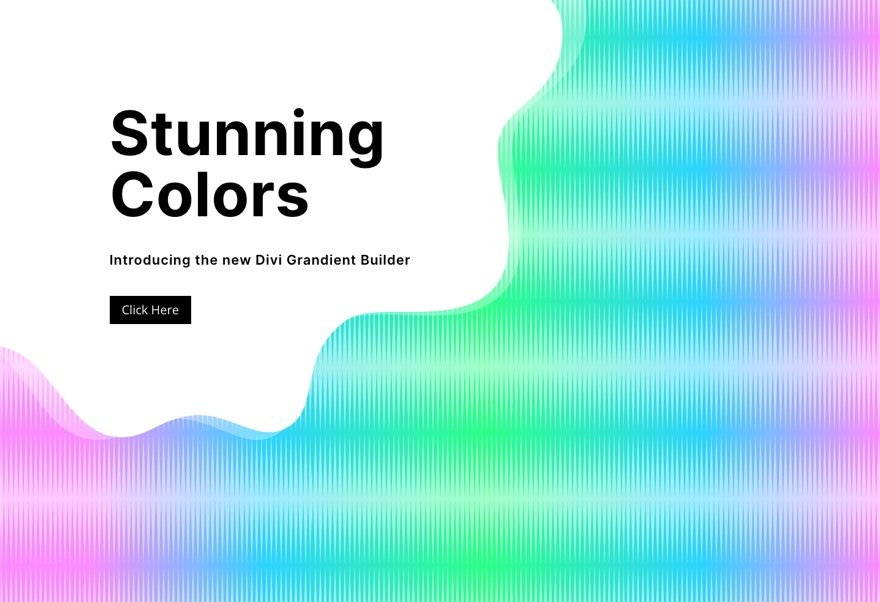
這裡有幾個倒置面具的例子……


創建一個黑暗版本
如果您想要此設計的深色版本,只需將背景蒙版顏色更改為深色(如黑色)。 將圖案顏色設置為較深的顏色。 然後將標題和副標題文本更改為白色。 您可能還想更新按鈕顏色。
這是使用幾個不同面具的深色版本的樣子。



這是一個帶有倒置蒙版的深色版本的示例。

嘗試更多漸變!

漸變生成器可以創建更多顏色和漸變類型,您可以使用這些顏色和漸變類型使這些分層背景設計脫穎而出。 您可以查看我們關於更多背景漸變設計可能性的現場演示。
獲取更多背景蒙版和圖案設計!

如果您想獲得更多關於如何使用背景蒙版和圖案的靈感,請查看這 12 個背景蒙版和圖案設計,免費下載。
最終結果
這是我們可以使用上述步驟輕鬆創建的設計的另一種看法。

別忘了,有了這個設計,您只需點擊幾下即可輕鬆更改圖案和麵具!
最後的想法
結合 Divi 的高級背景選項非常有趣。 而且,無需使用 Photoshop 或 Illustrator 等第三方軟件就可以輕鬆創建如此精美的背景設計,這真是令人驚訝。 背景選項很容易調整以使設計恰到好處。 您可以使用許多其他選項(例如混合模式)來創建更加獨特的背景設計。 此外,您可以將蒙版和圖案添加到任何 Divi 元素,而不僅僅是部分。 所以祝您體驗愉快!
有關更多信息,請查看我們關於漸變生成器和背景蒙版和圖案的功能發布帖子。 您可能還會發現了解如何使用蒙版和圖案來設計英雄部分很有幫助。
我期待在評論中收到您的來信。
乾杯!
