Divi의 배경 그라디언트 빌더, 마스크 및 패턴을 결합하는 방법
게시 됨: 2022-04-07Divi의 새로운 배경 옵션은 Divi 사용자에게 흥미진진하고 새로운 가능성의 세계를 열어주었습니다. 새로운 그라디언트 빌더를 사용하면 원하는 만큼 많은 색상으로 원하는 그라디언트 유형을 쉽게 만들 수 있습니다. 그러나 그것은 창의성의 한 층일 뿐입니다. Gradient Builder 디자인을 배경 마스크 및 패턴과 결합하여 웹사이트를 위한 수많은 독특하고 멋진 배경 디자인을 만들 수 있습니다.
오늘 우리는 Divi의 Background Gradient Builder와 배경 마스크 및 패턴을 결합하여 아름다운 배경 디자인을 만드는 방법을 보여 드리겠습니다. 섹션에 각 배경 디자인 요소(배경 그라데이션, 마스크 및 패턴)를 추가하는 방법을 보여 드리겠습니다. 또한 몇 번의 간단한 클릭으로 디자인 조합을 변경하는 것이 얼마나 쉽고 재미있는지 보여줄 것입니다.
재미 좀 보자!
엿보기
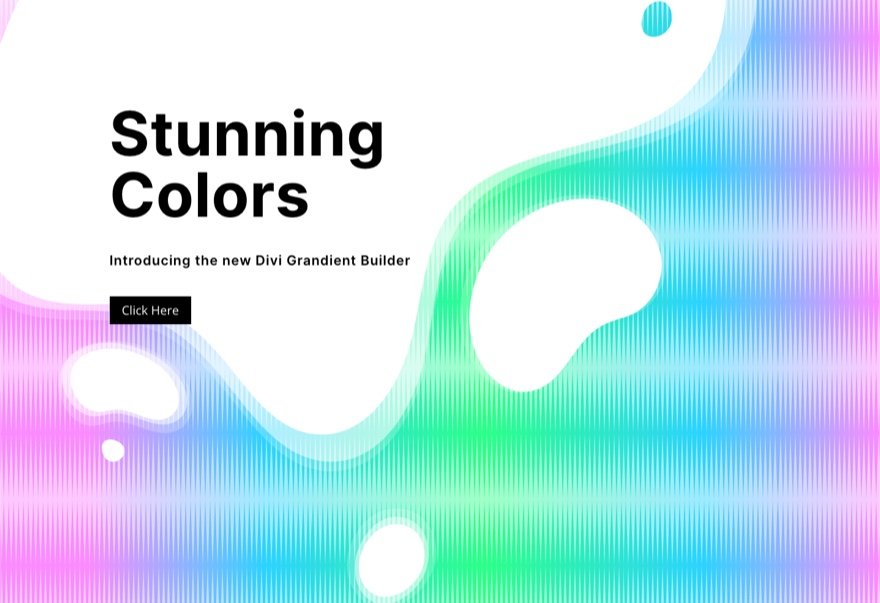
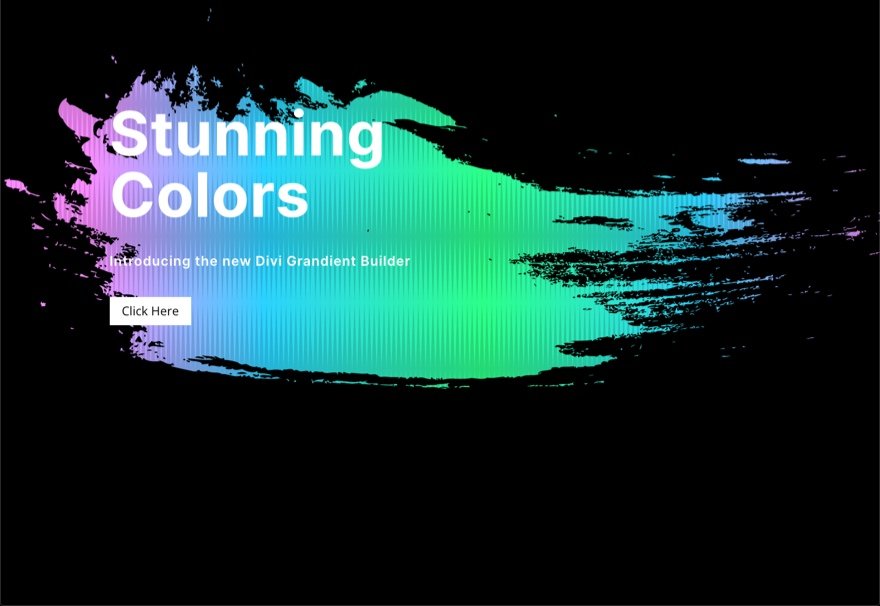
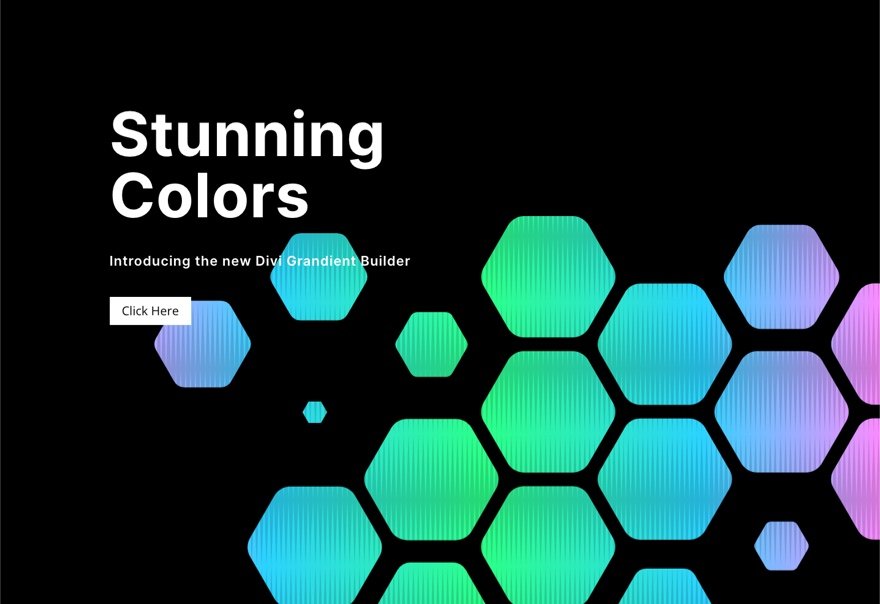
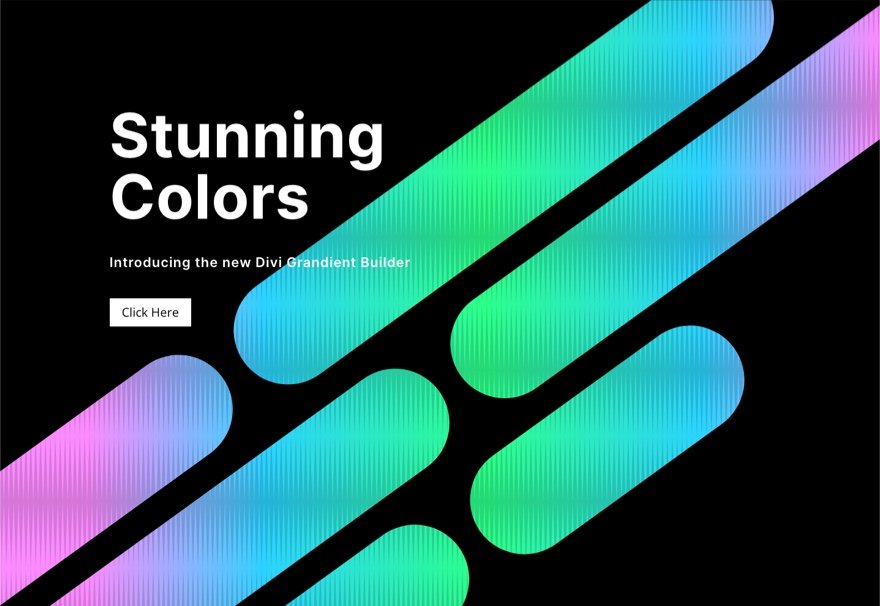
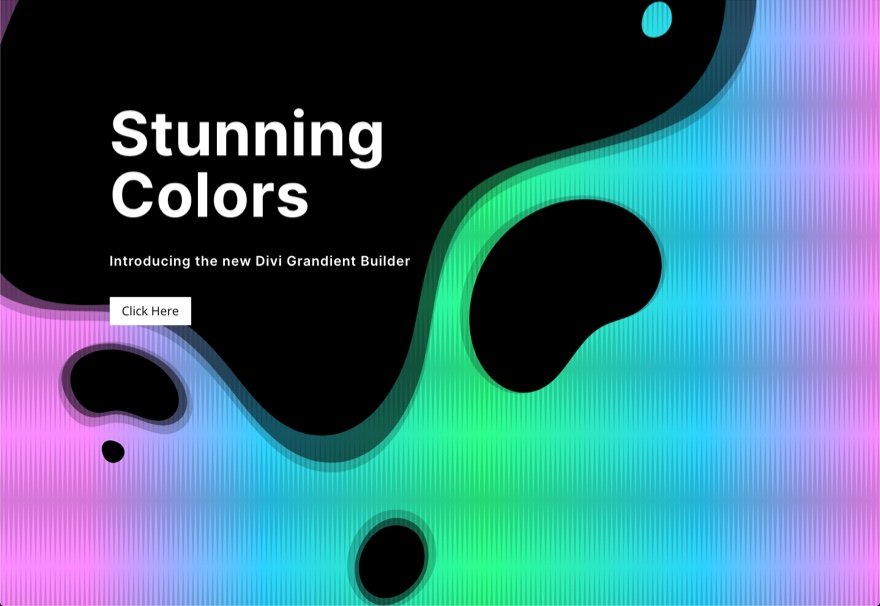
다음은 이 튜토리얼을 사용하여 구축할 수 있는 몇 가지 예시 디자인입니다.

이 디자인을 사용하면 몇 번의 클릭으로 패턴과 마스크를 쉽게 변경할 수 있습니다!
무료로 레이아웃 다운로드
이 튜토리얼의 레이아웃 디자인에 손을 대려면 먼저 아래 버튼을 사용하여 다운로드해야 합니다. 다운로드에 액세스하려면 아래 양식을 사용하여 Divi Daily 이메일 목록에 가입해야 합니다. 신규 구독자는 매주 월요일에 더 많은 Divi 혜택과 무료 Divi 레이아웃 팩을 받게 됩니다! 이미 목록에 있는 경우 아래에 이메일 주소를 입력하고 다운로드를 클릭하기만 하면 됩니다. "재구독"되지 않거나 추가 이메일을 받지 않습니다.

무료로 다운로드
Divi 뉴스레터에 가입하면 최고의 Divi 랜딩 페이지 레이아웃 팩과 수많은 놀라운 무료 Divi 리소스, 팁 및 요령을 이메일로 보내드립니다. 따라하시면 금세 Divi 마스터가 되실 겁니다. 이미 구독한 경우 아래에 이메일 주소를 입력하고 다운로드를 클릭하여 레이아웃 팩에 액세스하십시오.
성공적으로 구독했습니다. 이메일 주소를 확인하여 구독을 확인하고 무료 주간 Divi 레이아웃 팩에 액세스하세요!
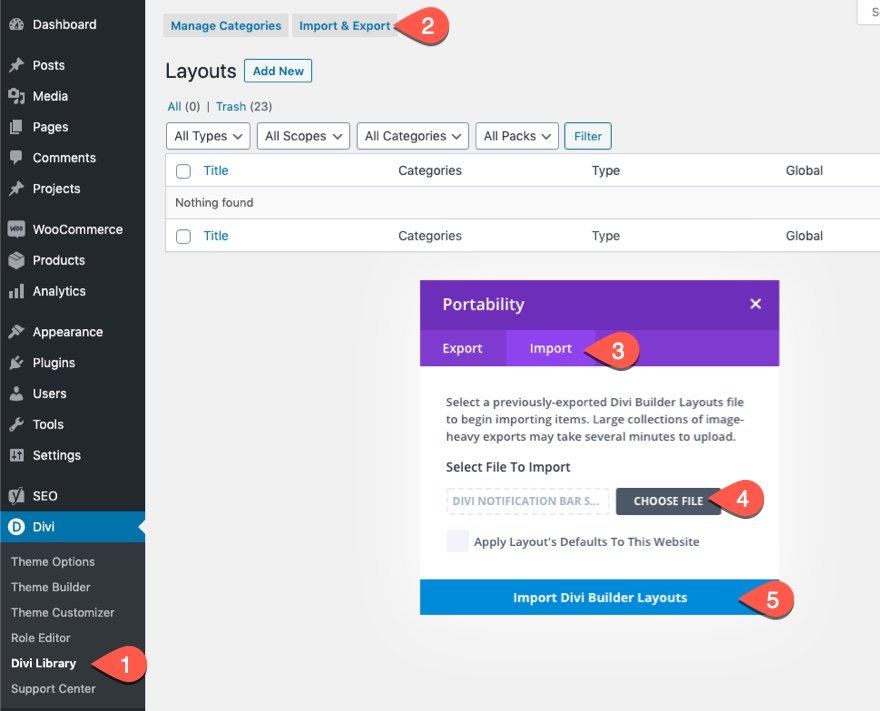
섹션 레이아웃을 Divi 라이브러리로 가져오려면 다음을 수행하십시오.
- Divi 라이브러리로 이동합니다.
- 페이지 상단의 가져오기 버튼을 클릭합니다.
- 이식성 팝업에서 가져오기 탭 선택
- 컴퓨터에서 다운로드 파일을 선택합니다(먼저 파일의 압축을 풀고 JSON 파일을 사용해야 함).
- 그런 다음 가져오기 버튼을 클릭합니다.

완료되면 섹션 레이아웃을 Divi Builder에서 사용할 수 있습니다.
튜토리얼로 들어가 볼까요?
시작하는 데 필요한 것
시작하려면 다음을 수행해야 합니다.
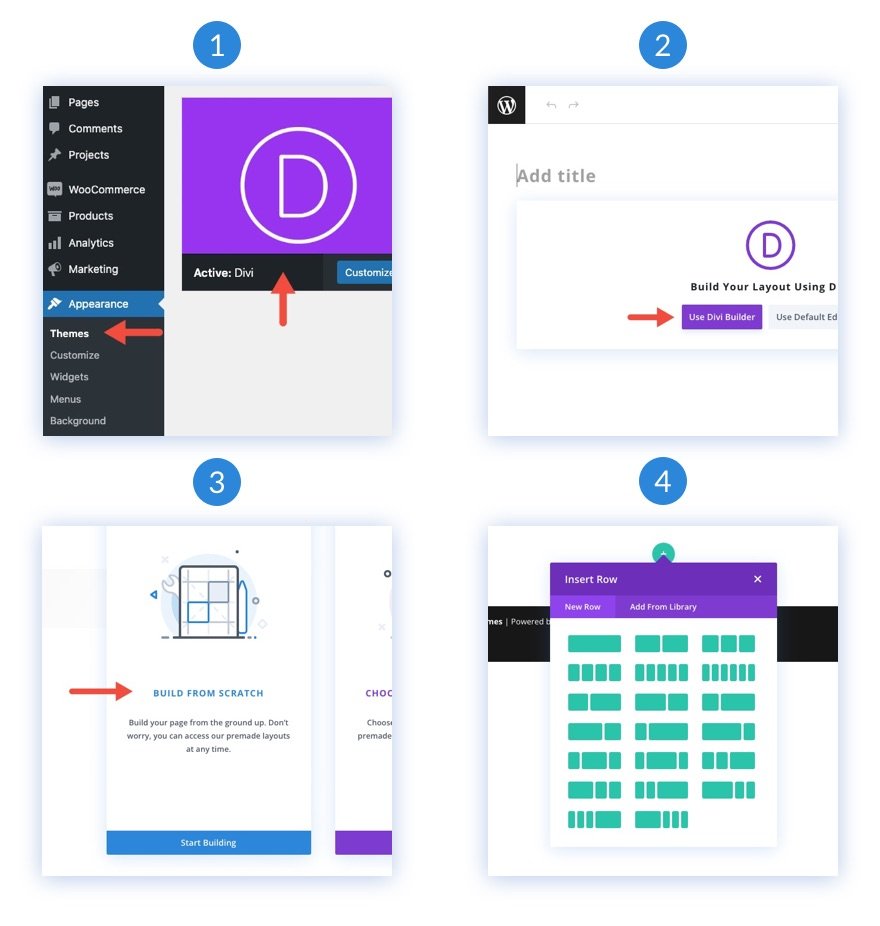
- 아직 설치하지 않았다면 Divi 테마를 설치하고 활성화하십시오.
- WordPress에서 새 페이지를 만들고 Divi Builder를 사용하여 프런트 엔드(비주얼 빌더)에서 페이지를 편집합니다.
- "처음부터 빌드" 옵션을 선택합니다.
- 이제 Divi에서 디자인을 시작할 수 있는 빈 캔버스가 있습니다!

Divi에서 배경 그라디언트, 마스크 및 패턴 결합을 사용하는 방법
1. 레이아웃 구조 생성
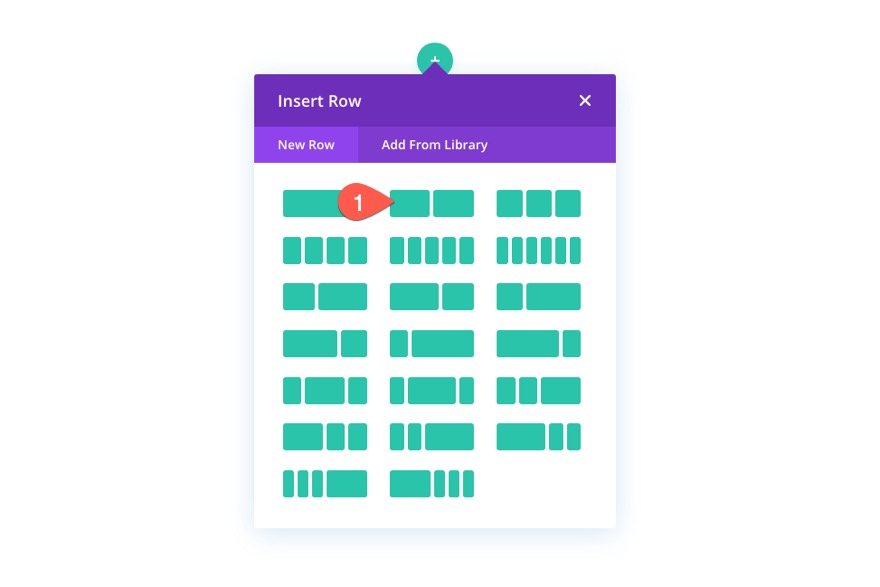
이 디자인의 경우 왼쪽에 헤드라인과 클릭 유도문안이 있는 섹션을 만들 것입니다. 우리의 시각 디자인은 Divi의 배경 옵션을 조합하여 만들어집니다. 그러나 그 내용에 들어가기 전에 2열 행을 만들어야 합니다.

2. 헤드라인 및 클릭 유도문안 추가
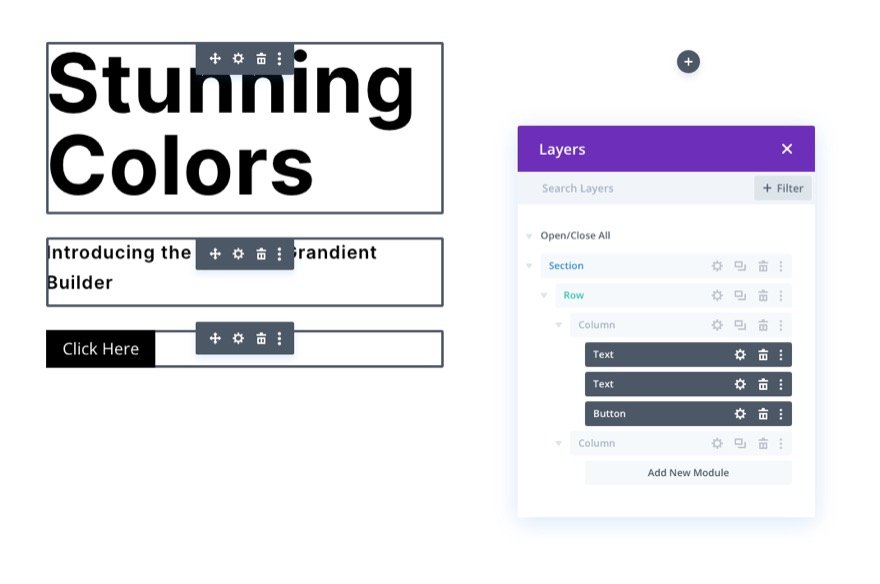
왼쪽 열(열 1)에서 기본 제목에 대한 텍스트 모듈, 부제목 텍스트에 대한 텍스트 모듈, 버튼에 대한 버튼 모듈을 추가합니다.

이에 대한 구체적인 디자인 설정을 알고 싶다면 언제든지 레이아웃을 다운로드하여 다른 시간에 직접 확인하십시오. 오늘은 배경 디자인에 집중하겠습니다.
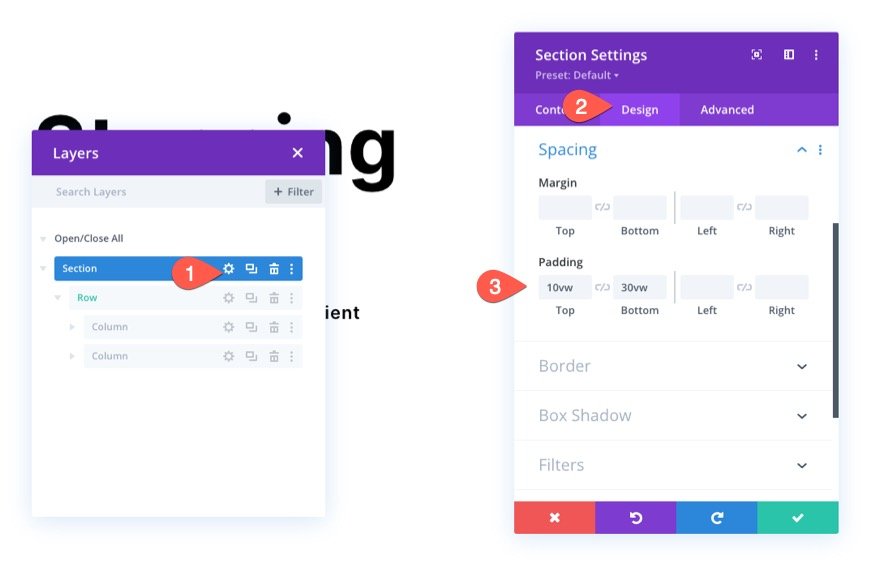
3. 섹션에 수직 간격 추가
배경 디자인이 브라우저를 채우려면 섹션에 수직 높이를 추가해야 합니다. 그렇게 하는 쉬운 방법은 섹션의 상단과 하단에 패딩을 추가하는 것입니다.
섹션에 대한 설정을 엽니다. 디자인 탭에서 다음과 같이 패딩을 업데이트합니다.
- 패딩: 10vw 상단, 30vw 하단

열이 세로로 쌓인 후 배경 디자인을 조정하려면 태블릿 및 휴대폰 디스플레이에서 패딩을 조정해야 할 수 있습니다.
4. 그라디언트 빌더를 사용하여 배경 그라디언트 추가
다음으로 섹션에 사용자 정의 배경 그라디언트를 추가할 수 있습니다. 이 그라디언트의 경우 꽤 균일한 간격으로 5개의 그라디언트 정지점을 추가합니다. 첫 번째 및 마지막 그라디언트 정지점은 동일한 분홍색을 가집니다. 두 번째 및 네 번째 그라디언트 정지점은 동일한 파란색을 가집니다. 그리고 세 번째(가운데) 그라디언트 정지점은 녹색을 띠게 됩니다. 이 5가지 색상은 배경 디자인을 위한 아름다운 여러 가지 색상의 그라디언트를 만듭니다.
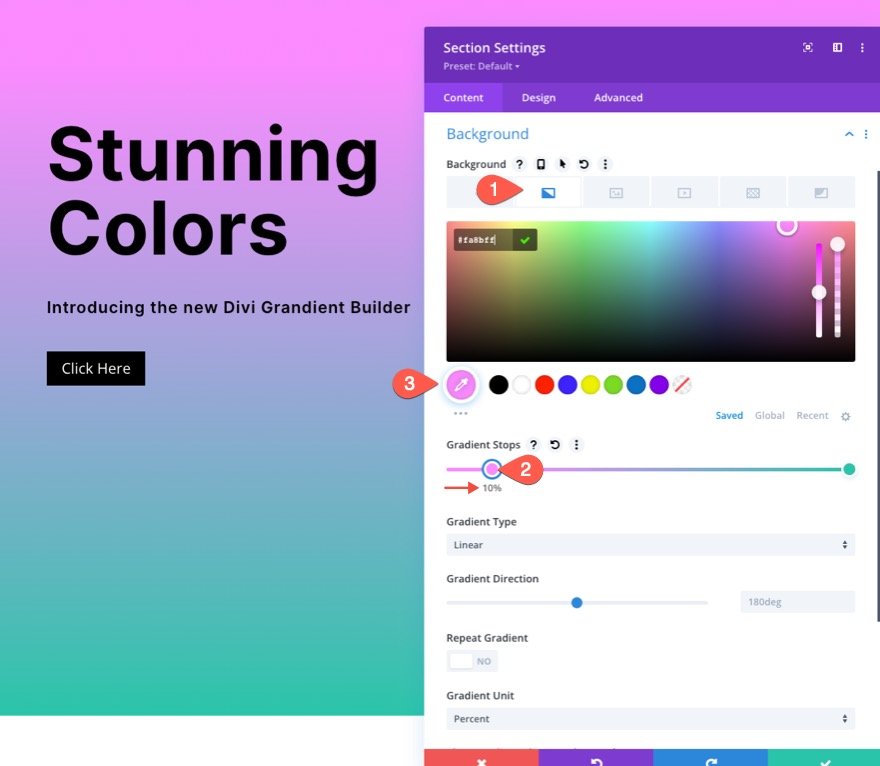
그라디언트 정지 #1
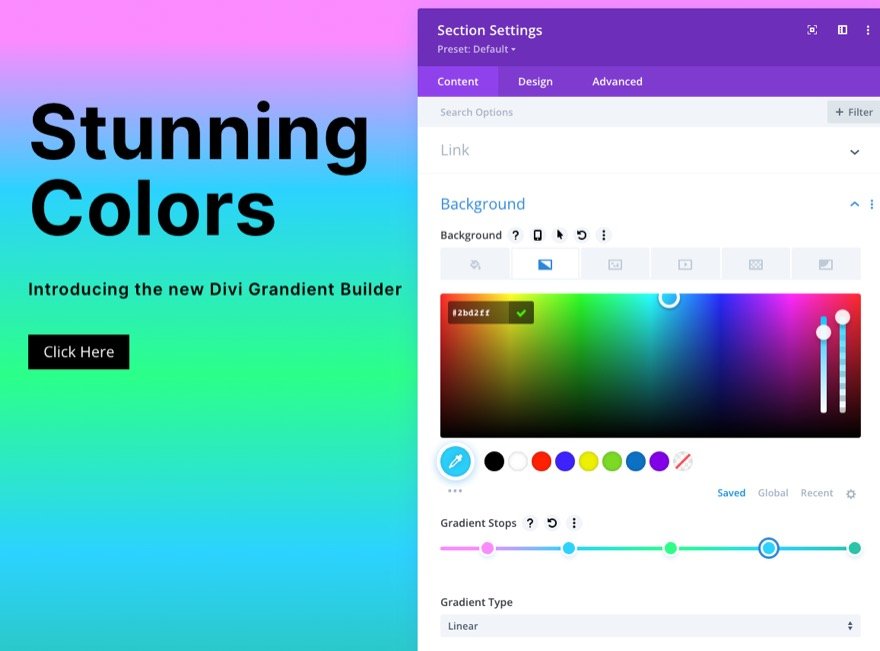
첫 번째 그라디언트 정지점을 추가하려면 콘텐츠 탭에서 섹션 설정을 열어야 합니다. 그런 다음 그라디언트 탭을 선택하고 클릭하여 새 그라디언트를 추가합니다. 이렇게 하면 두 가지 기본 그라디언트 색상이 추가됩니다. 왼쪽의 첫 번째 그라디언트를 클릭하고 다음과 같이 색상과 위치를 업데이트합니다.
- 그라디언트 중지 색상: #fa8bff
- 기울기 정지 위치: 10%

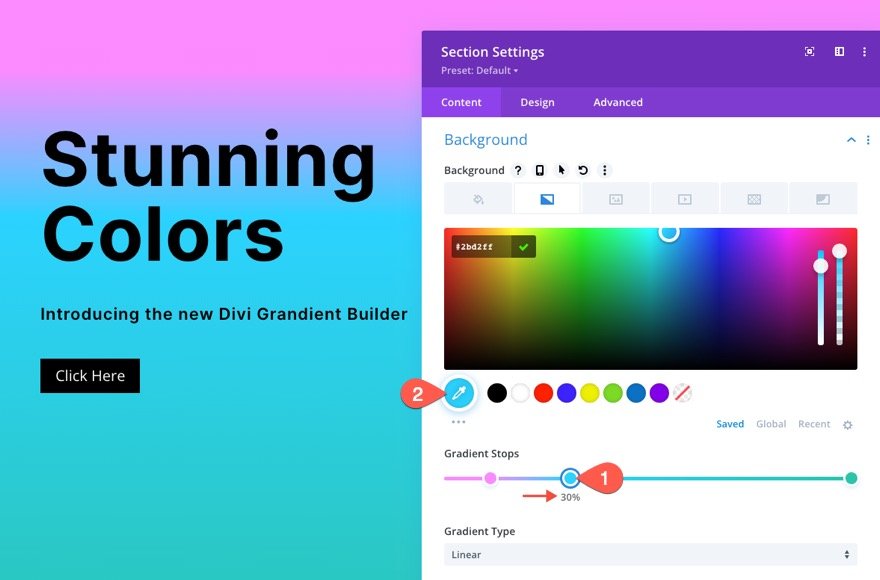
그라디언트 정지 #2
두 번째 그라디언트 정지점을 추가하려면 그라디언트 색상 라인을 클릭하여 새 그라디언트 정지점을 추가합니다. 그런 다음 색상을 업데이트하고 다음과 같이 위치로 끕니다.
- 그라디언트 중지 색상: #2bd2ff
- 기울기 정지 위치: 30%

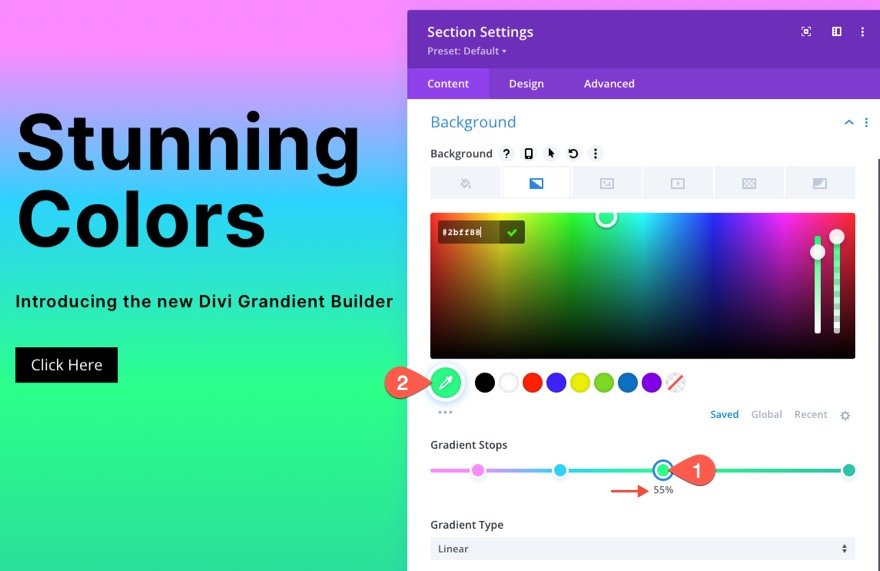
그라디언트 정지 #3
세 번째 그라디언트 정지점을 추가하려면 그라디언트 색상 선을 클릭하여 새 그라디언트 정지점(선 중간 부근)을 추가합니다. 그런 다음 색상을 업데이트하고 다음과 같이 위치로 끕니다.

- 그라디언트 중지 색상: #2bff88
- 기울기 정지 위치: 55%

그라디언트 정지 #4
두 번째 그라디언트 정지점을 추가하려면 그라디언트 색상 라인을 클릭하여 새 그라디언트 정지점을 추가합니다. 그런 다음 색상을 업데이트하고 다음과 같이 위치로 끕니다.
- 그라디언트 중지 색상: #2bd2ff
- 기울기 정지 위치: 80%

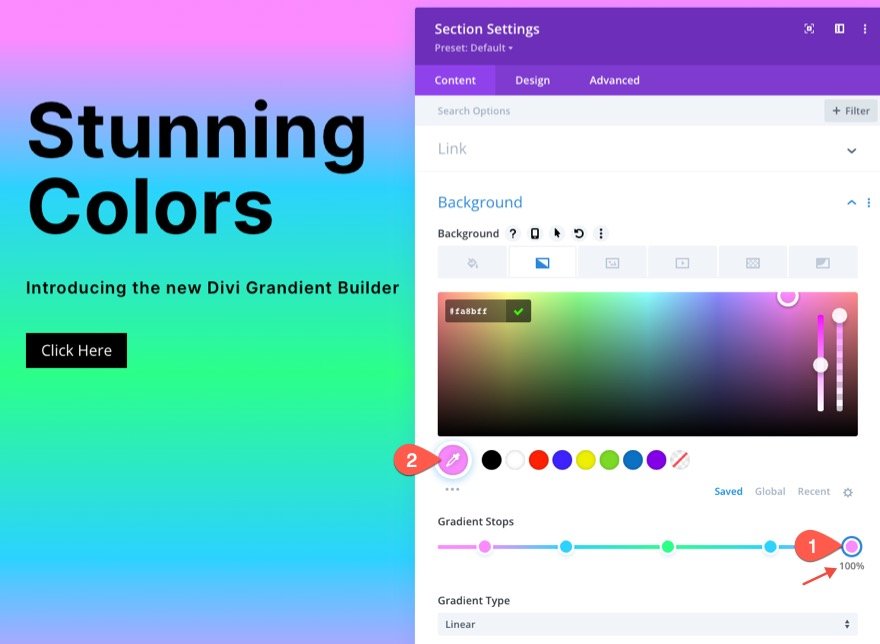
그라디언트 색상 라인의 맨 오른쪽 왼쪽에 원래 기본 그라디언트 정지점이 있어야 합니다. 마지막 그라디언트 정지점을 만들려면 그라디언트 색상 정지점을 클릭하고 다음과 같이 색상을 업데이트합니다(기본 위치인 100%로 둘 수 있음).
- 그라디언트 중지 색상: #fa8bff
- 기울기 정지 위치: 100%

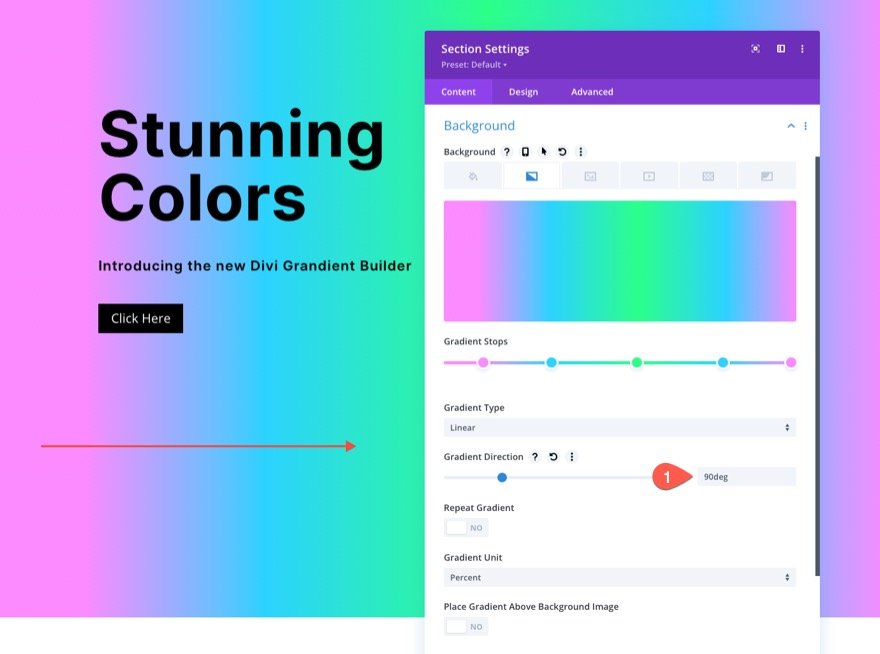
그라디언트 방향 업데이트
이 디자인에서는 기본 선형 그래디언트 유형을 유지합니다. 선형 색상 패턴의 방향을 변경하려면 다음을 업데이트하십시오.
- 기울기 방향: 90deg
이제 그라디언트가 왼쪽에서 오른쪽으로 흐를 것입니다.

5. 섹션의 배경 패턴 만들기
이제 배경 그라디언트가 준비되었으므로 디자인을 보완하기 위해 배경 패턴을 추가할 수 있습니다. 이 예에서는 독특한 방식으로 다이아몬드 패턴을 사용하여 미묘한 패턴을 만들 것입니다.
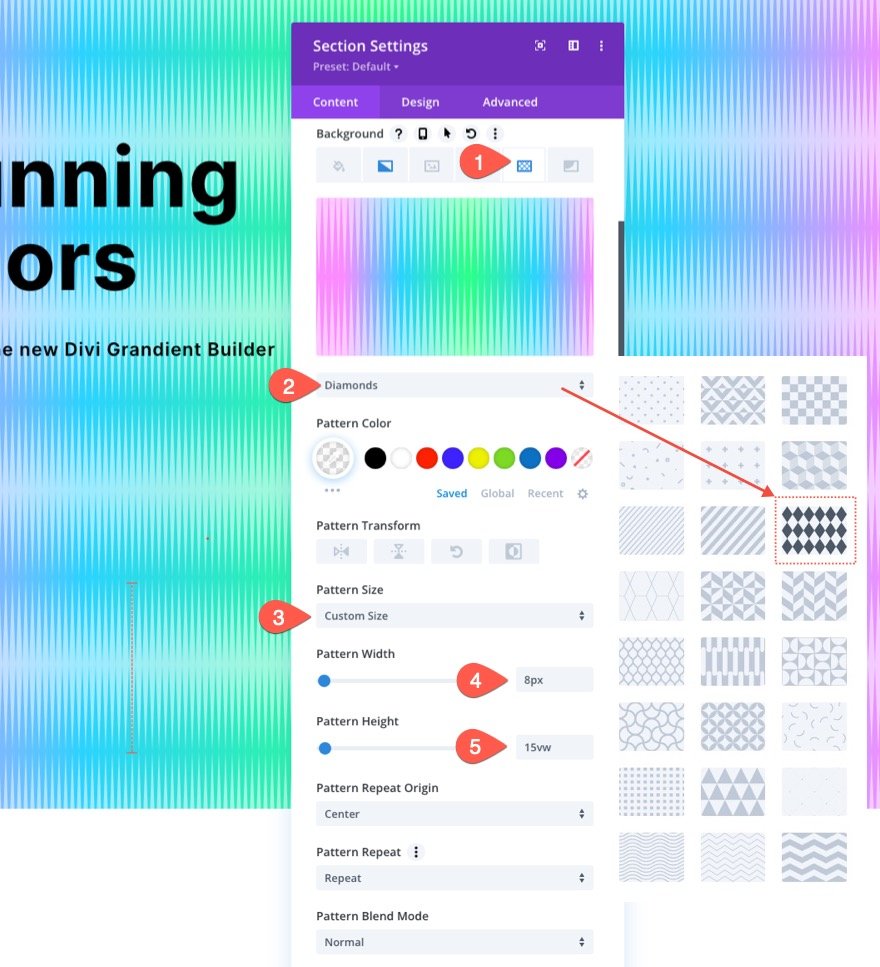
패턴 탭에서 다음을 업데이트합니다.
- 배경 패턴: 다이아몬드
- 패턴 색상: rgba(255,255,255,0.52)
- 패턴 크기: 사용자 정의 크기
- 패턴 너비: 8px
- 패턴 높이: 15vw

이렇게 하면 기본 제공 패턴으로 얼마나 창의적일 수 있는지에 대한 아이디어를 얻을 수 있습니다. 여기에서는 다이아몬드 패턴을 사용했습니다. 하지만 패턴에 너비와 높이를 맞춤 설정했기 때문에 다이아몬드를 세로로 늘려 음파를 닮은 독특한 디자인을 제공합니다.
그러나 이 디자인으로 멋지게 보일 수 있는 더 많은 패턴을 선택할 수 있으며 클릭 한 번이면 됩니다.
팁: 배경 패턴의 경우 일반적으로 미묘하게 유지하는 것이 좋습니다. 더 작은 패턴에 사용자 정의 크기를 사용한 다음 색상의 불투명도를 낮추십시오. 즉, 이 예에서와 같이 상자 밖에서 생각하는 것을 두려워하지 마십시오.
6. 섹션에 대한 배경 마스크 만들기
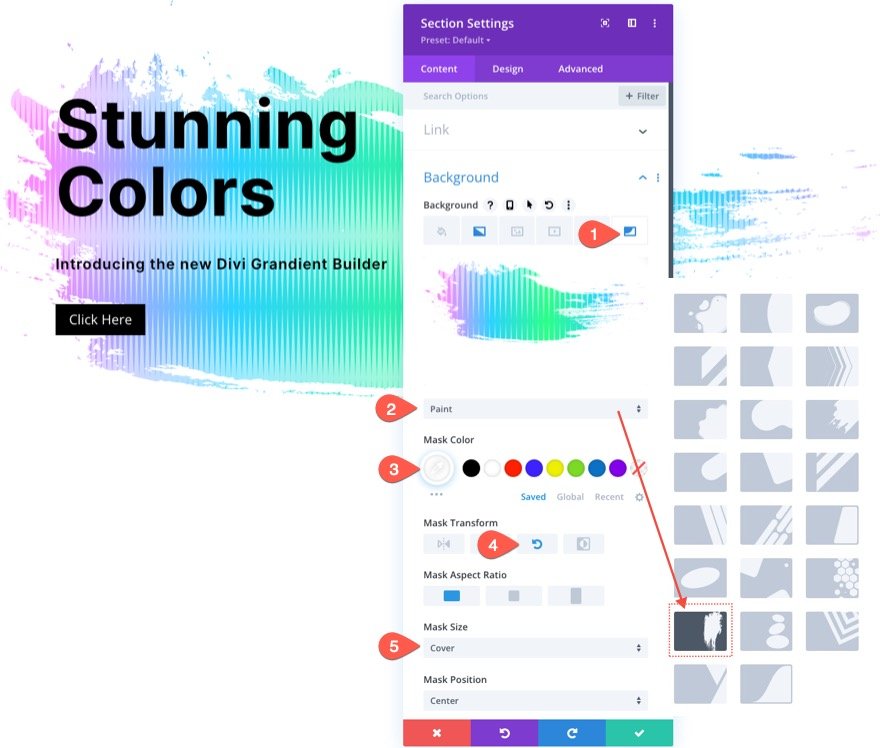
배경 패턴이 있으면 마침내 배경 마스크를 추가하여 배경 조합 디자인을 완성할 준비가 되었습니다. 선택할 수있는 옵션과 변형이 많이 있습니다. 이 예에서는 페인트 마스크를 사용할 것입니다(적어도 처음에는).
마스크 탭에서 다음을 업데이트합니다.
- 마스크: 페인트
- 마스크 색상: #ffffff
- 마스크 변환: 회전
- 마스크 크기: 커버

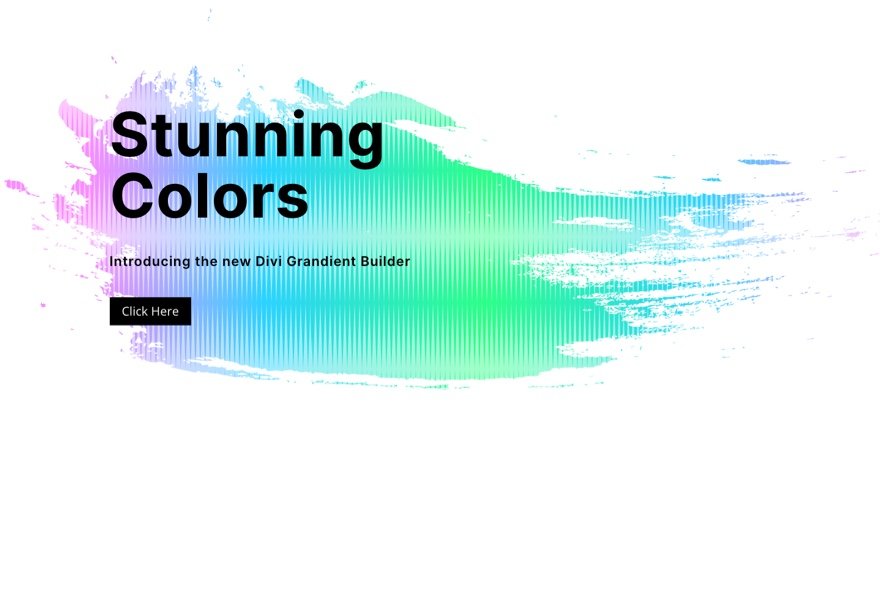
여기까지의 결과는…

그리고 패턴과 마찬가지로 이 디자인과 잘 어울리는 마스크를 선택할 수 있으며 클릭 한 번이면 됩니다.
더 많은 가능성
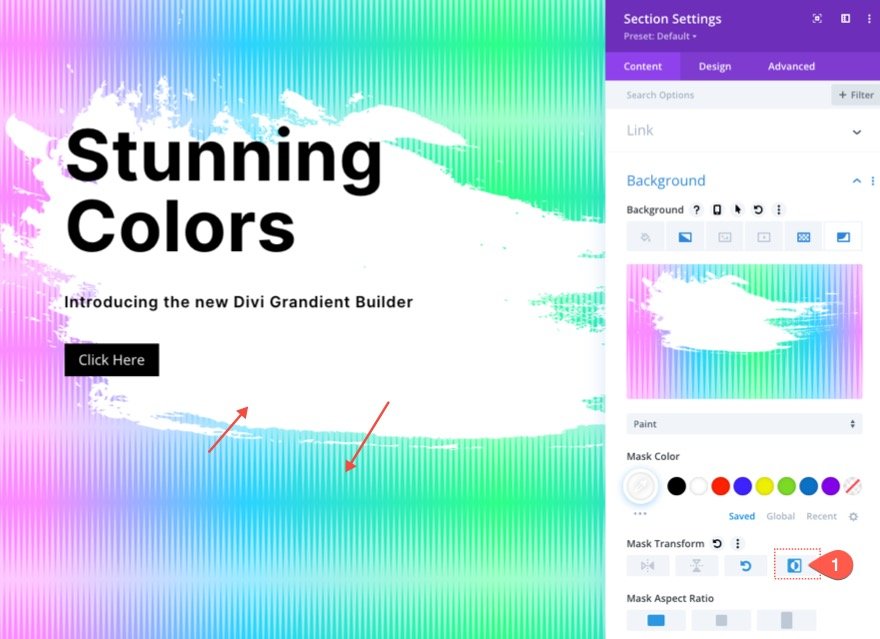
마스크 반전
다른 모양을 위해 마스크 변환 옵션에서 마스크를 반전할 수 있습니다. 이렇게 하면 배경에 그라디언트가 더 많이 표시되고 텍스트가 좀 더 눈에 띄게 됩니다.

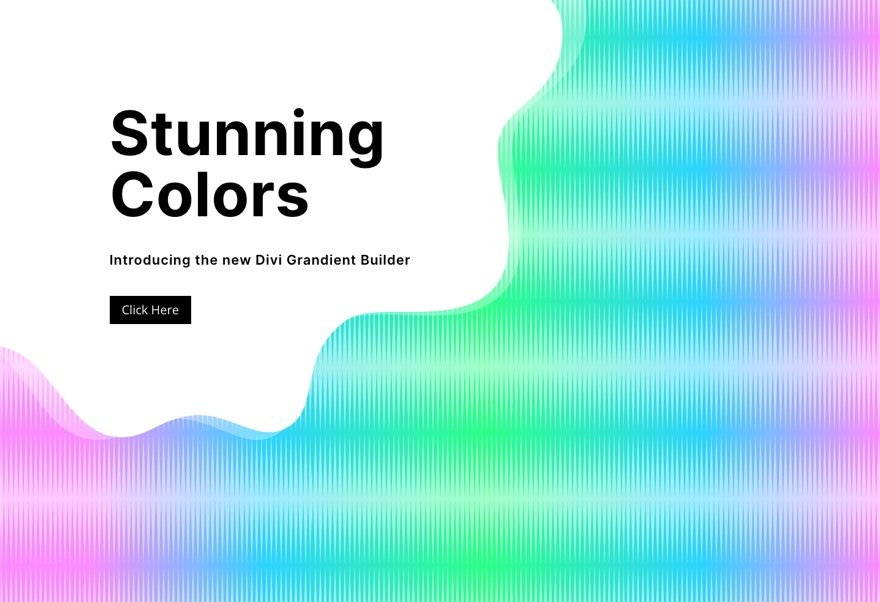
다음은 거꾸로 된 마스크의 몇 가지 예입니다...


어두운 버전 만들기
이 디자인의 어두운 버전을 원하면 배경 마스크 색상을 어두운 색상(예: 검정)으로 변경하기만 하면 됩니다. 패턴 색상을 더 어두운 색상으로 지정합니다. 그런 다음 헤드라인과 하위 헤더 텍스트를 흰색으로 변경합니다. 버튼 색상도 업데이트할 수 있습니다.
다음은 몇 가지 다른 마스크를 사용한 어두운 버전의 모습입니다.



다음은 반전된 마스크가 있는 어두운 버전의 예입니다.

더 많은 그라디언트를 시도하십시오!

그라디언트 빌더를 사용하면 더 많은 색상과 그라디언트 유형을 만들어 이러한 계층화된 배경 디자인을 눈에 띄게 만들 수 있습니다. 더 많은 배경 그라디언트 디자인 가능성에 대한 라이브 데모를 확인할 수 있습니다.
더 많은 배경 마스크와 패턴 디자인을 얻으십시오!

배경 마스크와 패턴을 사용하는 방법에 대해 더 많은 영감을 얻고 싶다면 무료로 다운로드할 수 있는 12가지 배경 마스크와 패턴 디자인을 확인하십시오.
최종 결과
다음은 위의 단계를 사용하여 쉽게 만들 수 있는 디자인에 대한 또 다른 보기입니다.

그리고 이 디자인을 사용하면 몇 번의 클릭으로 패턴과 마스크를 쉽게 변경할 수 있다는 점을 잊지 마세요!
마지막 생각들
Divi의 고급 배경 옵션을 결합하는 것은 매우 재미있습니다. 그리고 Photoshop이나 Illustrator와 같은 타사 소프트웨어를 사용하지 않고도 이렇게 아름다운 배경 디자인을 만드는 것이 얼마나 쉬운지 놀랍습니다. 배경 옵션은 디자인을 바로 잡기 위해 쉽게 조정할 수 있습니다. 그리고 훨씬 더 독특한 배경 디자인을 만들기 위해 사용할 수 있는 다른 옵션(예: 혼합 모드)이 있습니다. 또한 섹션뿐만 아니라 모든 Divi 요소에 마스크와 패턴을 추가할 수 있습니다. 그럼 즐거운 실험 되세요!
자세한 내용은 그라디언트 빌더와 배경 마스크 및 패턴에 대한 기능 릴리스 게시물을 확인하세요. 마스크와 패턴을 사용하여 영웅 섹션을 디자인하는 방법을 아는 것도 도움이 될 수 있습니다.
댓글로 여러분의 의견을 기다리겠습니다.
건배!
