如何结合 Divi 的背景渐变生成器、蒙版和图案
已发表: 2022-04-07Divi 的新背景选项为 Divi 用户开启了一个令人兴奋的新世界。 新的渐变生成器允许使用任意数量的颜色轻松创建我们想要的任何类型的渐变。 但这只是创造力的一层。 我们可以将渐变生成器设计与背景蒙版和图案相结合,为您的网站创建无数独特而令人惊叹的背景设计。
今天我们将向您展示如何将 Divi 的背景渐变生成器与背景蒙版和图案相结合,以创建漂亮的背景设计。 我们将向您展示如何将每个背景设计元素(背景渐变、蒙版和图案)添加到一个部分。 此外,我们将展示通过几次简单的点击来更改设计组合是多么容易和有趣。
让我们玩得开心!
抢先看
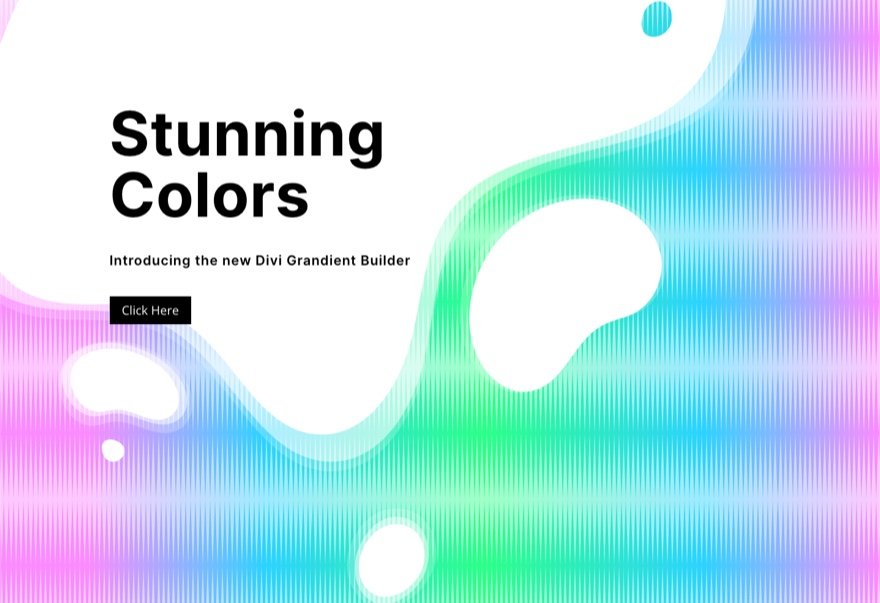
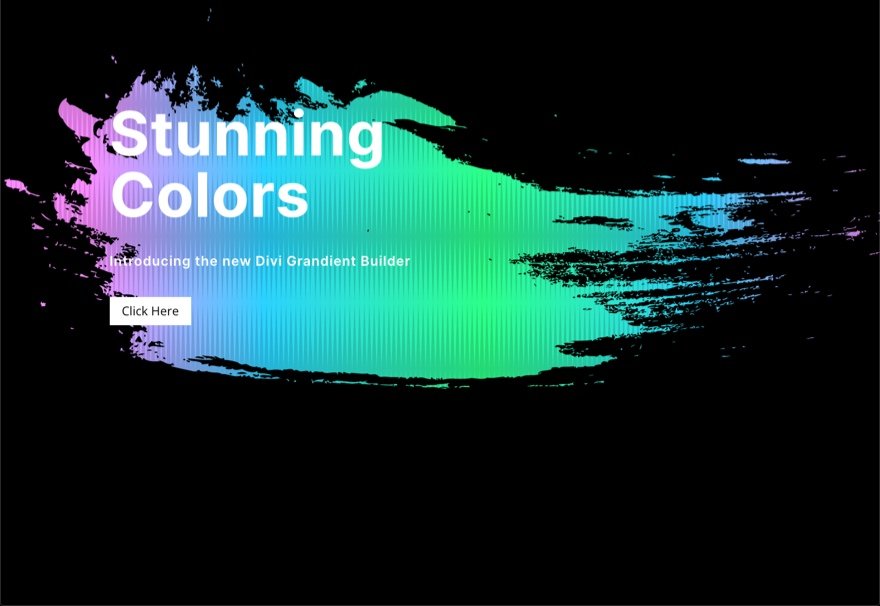
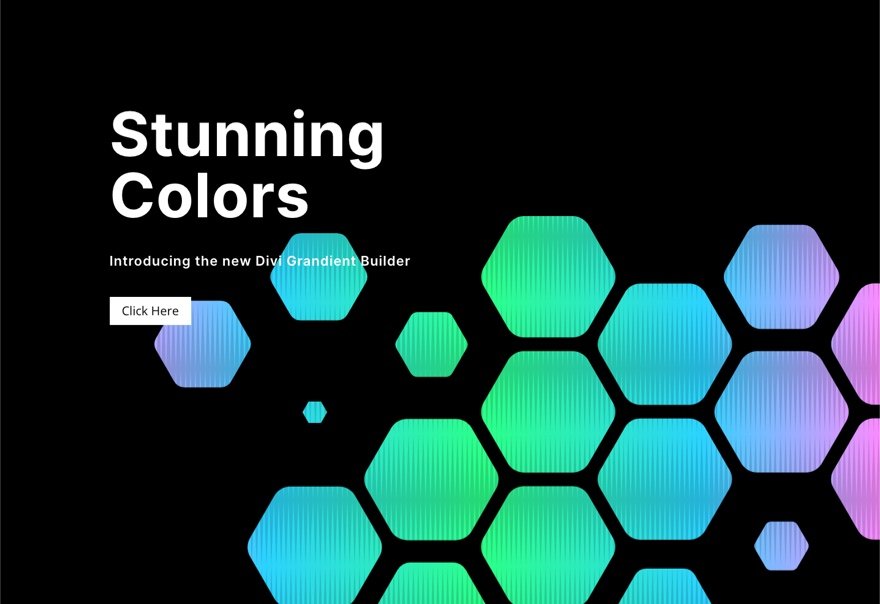
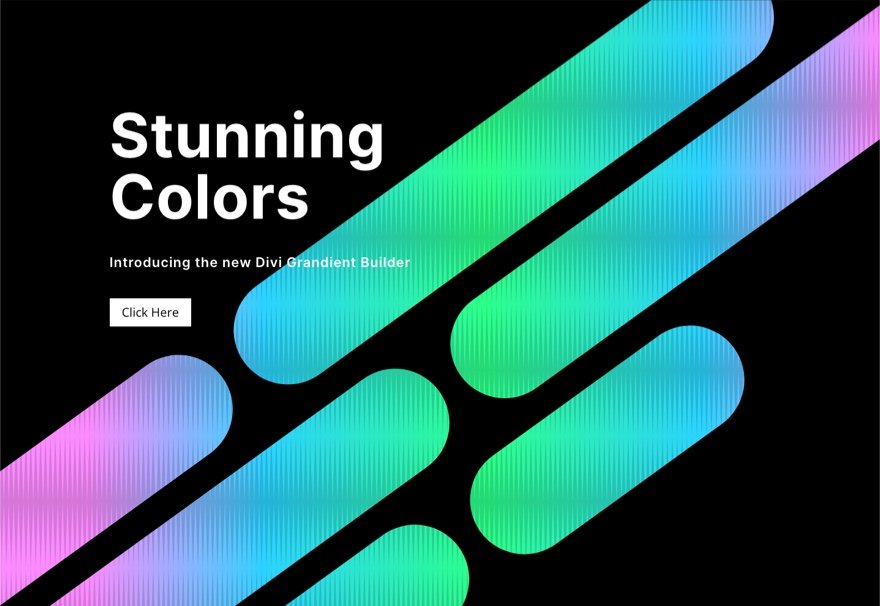
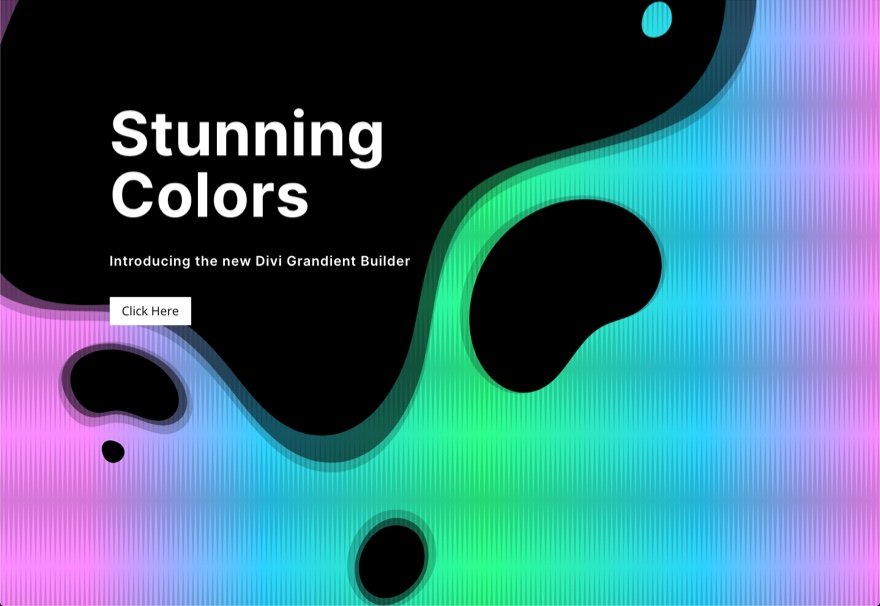
以下是我们可以使用本教程构建的一些示例设计。

有了这个设计,您只需点击几下即可轻松更改图案和面具!
免费下载布局
要掌握本教程中的布局设计,您首先需要使用下面的按钮下载它。 要访问下载,您需要使用下面的表格订阅我们的 Divi Daily 电子邮件列表。 作为新订阅者,您将在每周一收到更多 Divi 福利和免费的 Divi Layout 包! 如果您已经在列表中,只需在下面输入您的电子邮件地址,然后单击下载。 您不会被“重新订阅”或收到额外的电子邮件。

免费下载
加入 Divi 时事通讯,我们将通过电子邮件向您发送终极 Divi 登陆页面布局包的副本,以及大量其他令人惊叹的免费 Divi 资源、提示和技巧。 跟随,您将立即成为 Divi 大师。 如果您已经订阅,只需在下面输入您的电子邮件地址,然后单击下载以访问布局包。
您已成功订阅。 请检查您的电子邮件地址以确认您的订阅并获得免费的每周 Divi 布局包!
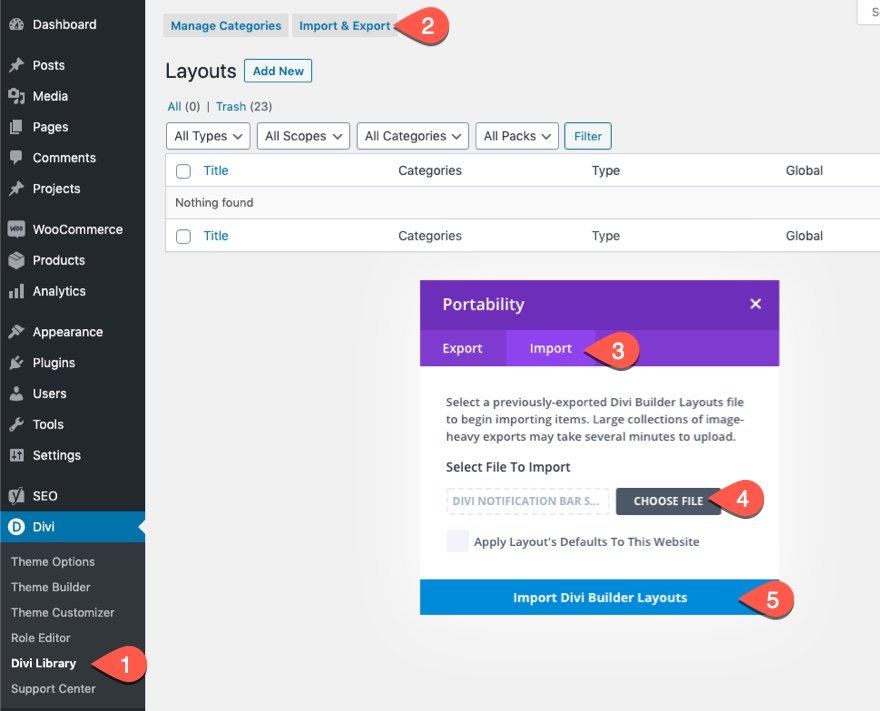
要将部分布局导入 Divi 库,请执行以下操作:
- 导航到 Divi 库。
- 单击页面顶部的导入按钮。
- 在可移植性弹出窗口中,选择导入选项卡
- 从您的计算机中选择下载文件(确保先解压缩文件并使用 JSON 文件)。
- 然后单击导入按钮。

完成后,部分布局将在 Divi Builder 中可用。
让我们进入教程,好吗?
你需要什么开始
要开始,您需要执行以下操作:
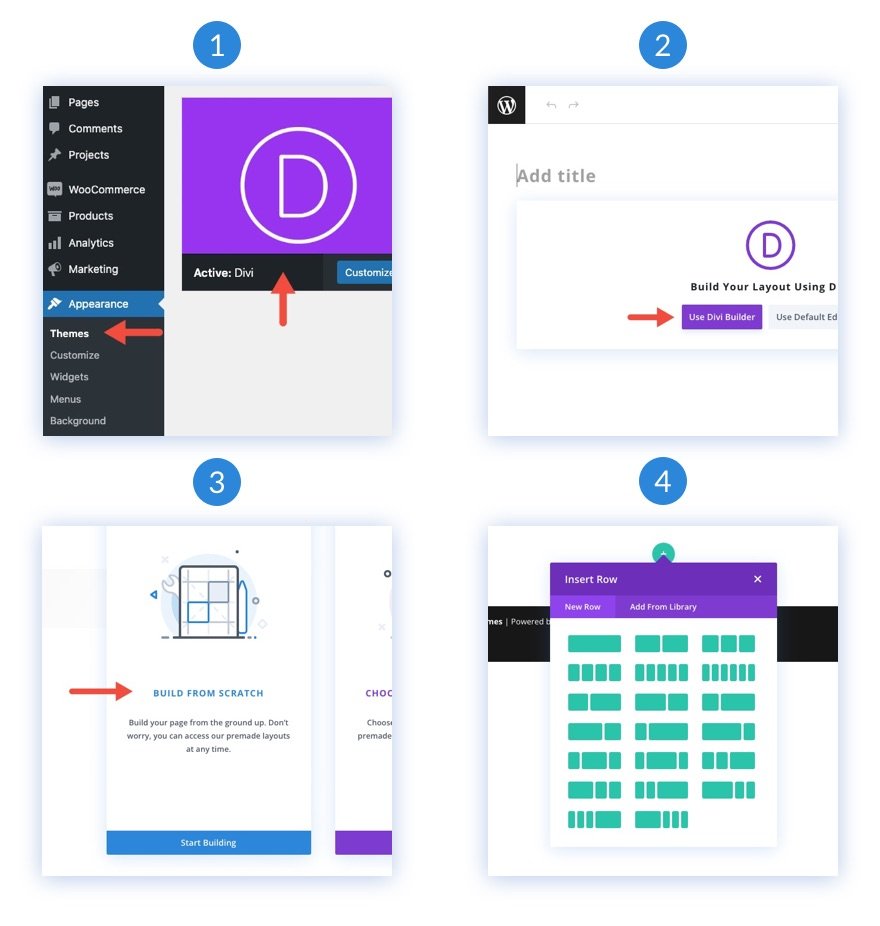
- 如果您还没有,请安装并激活 Divi 主题。
- 在 WordPress 中创建一个新页面,并使用 Divi Builder 在前端(可视化构建器)编辑页面。
- 选择“从头开始构建”选项。
- 现在有一块空白画布可以开始在 Divi 中进行设计!

如何在 Divi 中使用组合背景渐变、蒙版和图案
1.创建布局结构
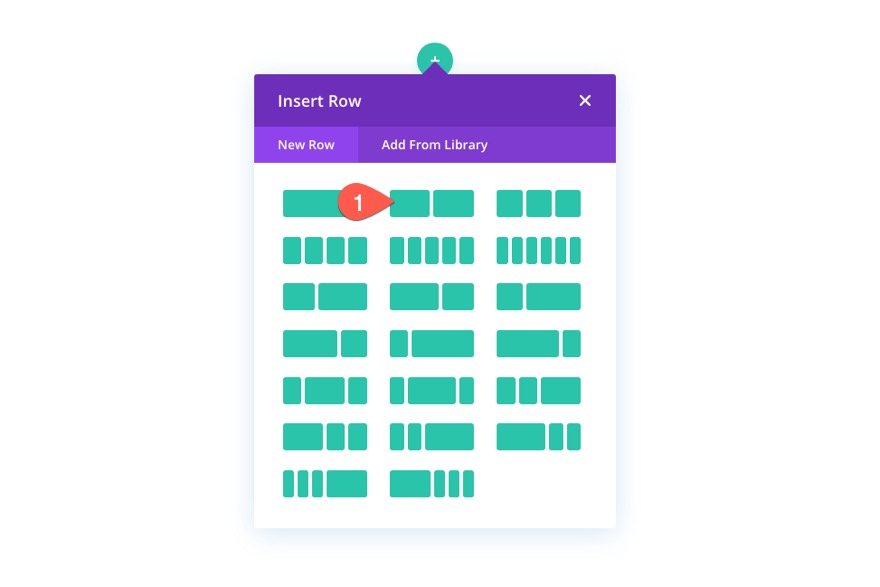
对于这个设计,我们将在左侧创建一个带有标题和号召性用语的部分。 我们的视觉设计将通过使用 Divi 的背景选项组合来创建。 但在我们开始之前,我们需要创建一个两列的行。

2. 添加标题和号召性用语
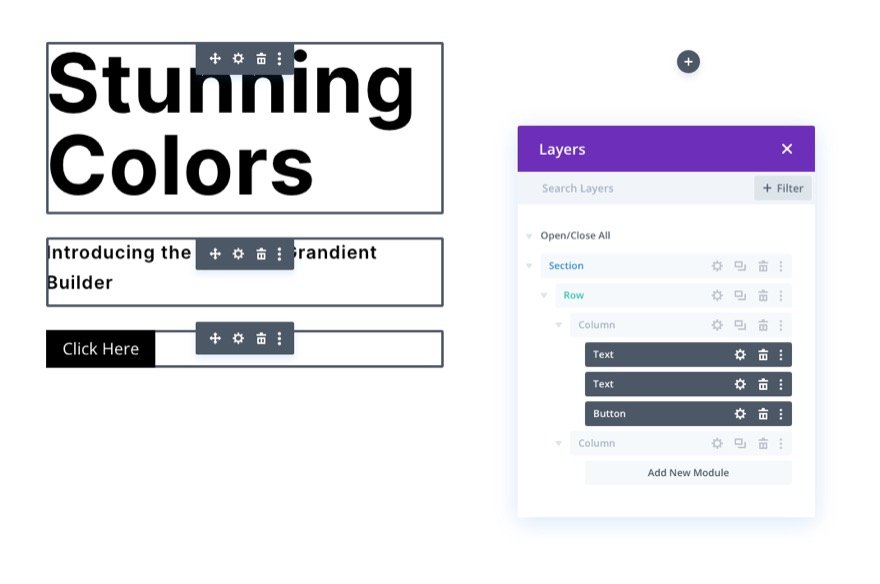
在左列(第 1 列)中,为您的主标题添加一个文本模块,为您的副标题文本添加一个文本模块,为您的按钮添加一个按钮模块。

如果您想了解这些的具体设计设置,请随时下载布局并在其他时间亲自查看。 今天,我们将专注于背景设计。
3.向截面添加垂直间距
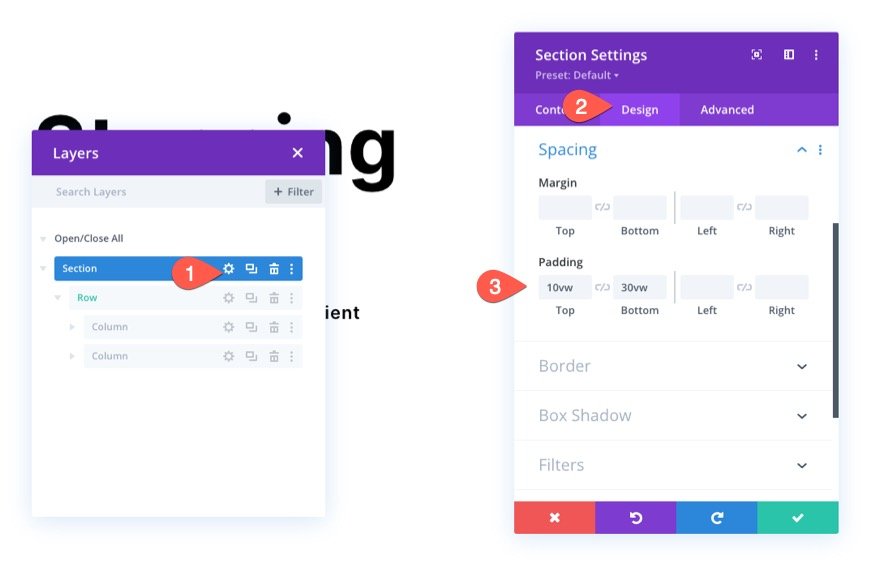
为了让我们的背景设计填充浏览器,我们需要为该部分添加一些垂直高度。 一个简单的方法是在部分的顶部和底部添加填充。
打开该部分的设置。 在设计选项卡下,按如下方式更新填充:
- 填充:10vw 顶部,30vw 底部

请记住,如果要在列垂直堆叠后调整背景设计,则可能需要调整平板电脑和手机显示屏上的填充。
4. 使用渐变生成器添加背景渐变
接下来,我们可以为该部分添加自定义背景渐变。 对于这个渐变,我们将添加 5 个间隔相当均匀的渐变色标。 第一个和最后一个渐变停靠点将具有相同的粉红色。 第二个和第四个渐变色标将具有相同的蓝色。 第三个(中间)渐变停止将具有绿色。 这 5 种颜色将为我们的背景设计创造一个美丽的多彩渐变。
渐变停止 #1
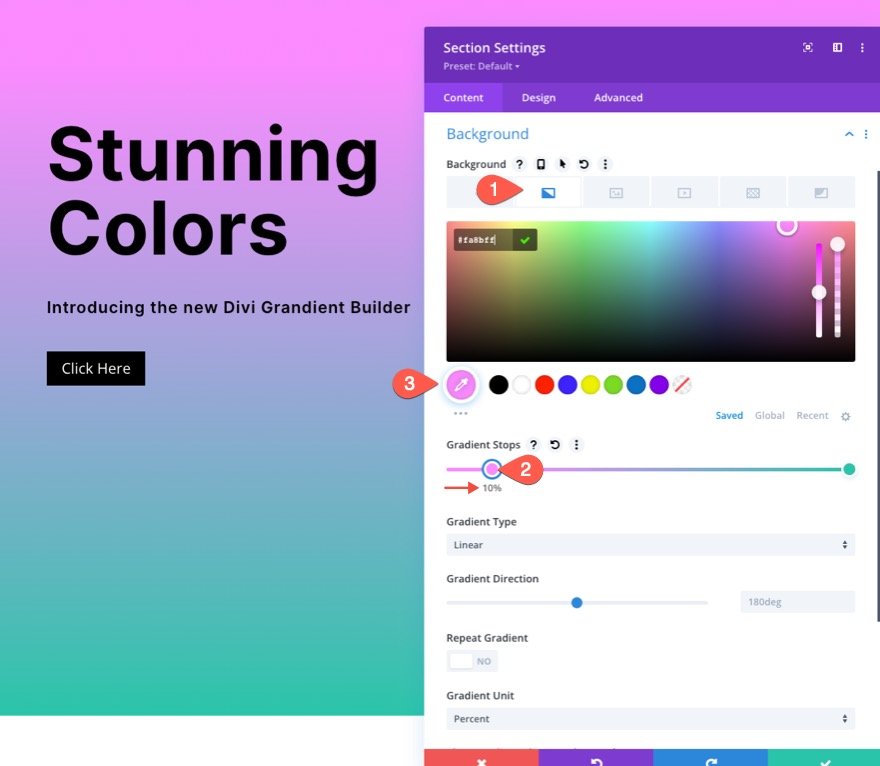
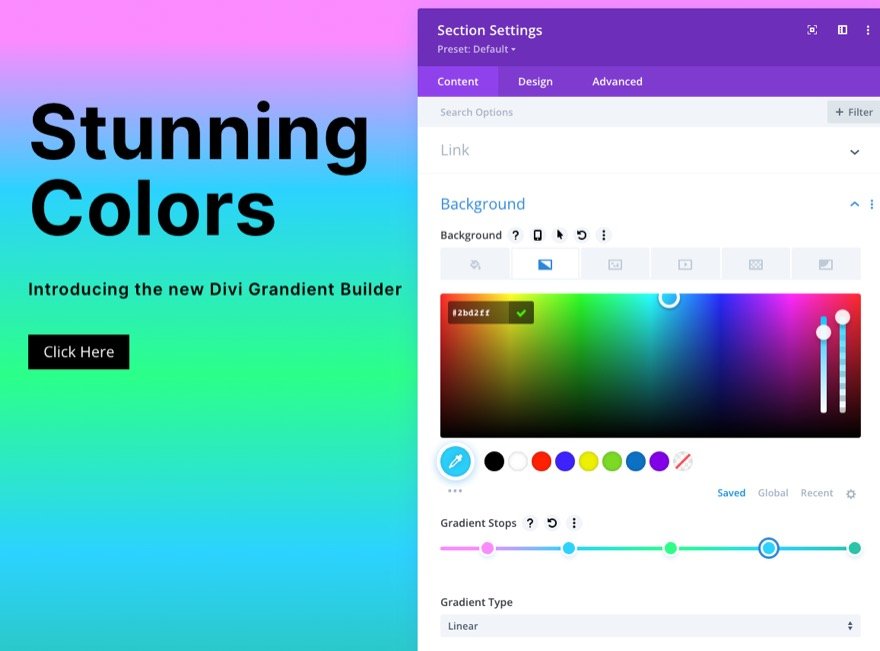
要添加第一个渐变色标,请确保您在内容选项卡下打开了部分设置。 然后选择渐变选项卡并单击以添加新渐变。 这将添加两种默认渐变颜色。 点击左侧第一个渐变,更新颜色和位置如下:
- 渐变色停止颜色:#fa8bff
- 梯度停止位置:10%

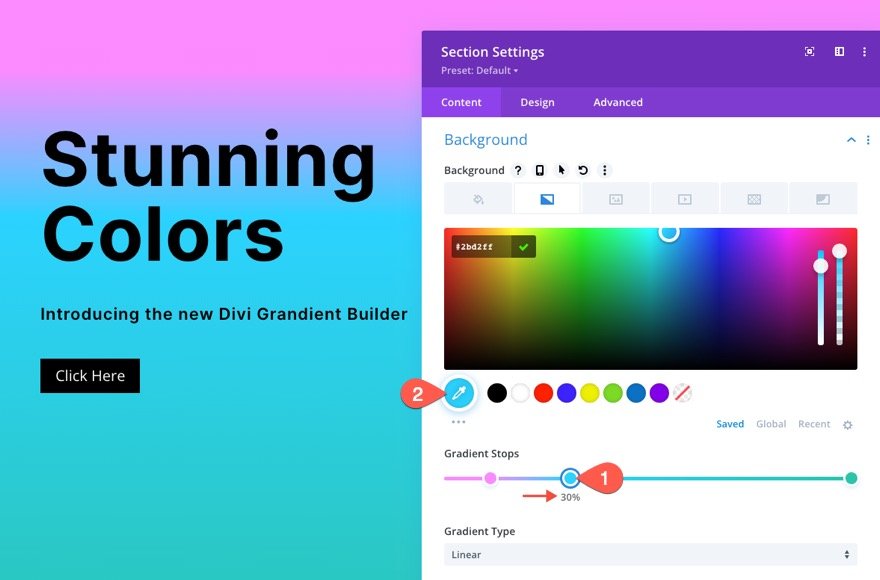
渐变停止 #2
要添加第二个渐变色标,请单击渐变色线以添加新的渐变色标。 然后更新颜色并将其拖入如下位置:
- 渐变色:#2bd2ff
- 梯度停止位置:30%

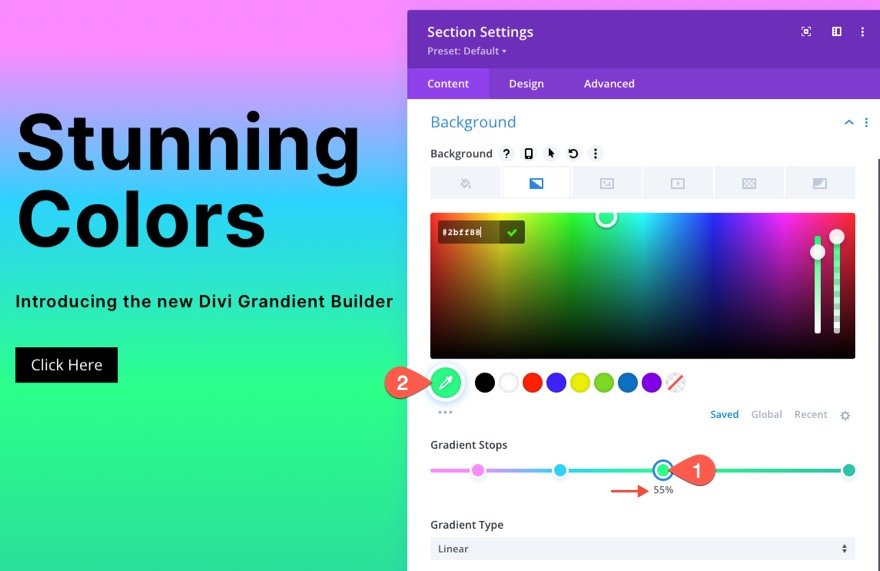
渐变停止 #3
要添加第三个渐变色标,请单击渐变色线以添加新的渐变色标点(在线中间附近)。 然后更新颜色并将其拖入如下位置:

- 渐变色:#2bff88
- 梯度停止位置:55%

渐变停止 #4
要添加第二个渐变色标,请单击渐变色线以添加新的渐变色标。 然后更新颜色并将其拖入如下位置:
- 渐变色:#2bd2ff
- 梯度停止位置:80%

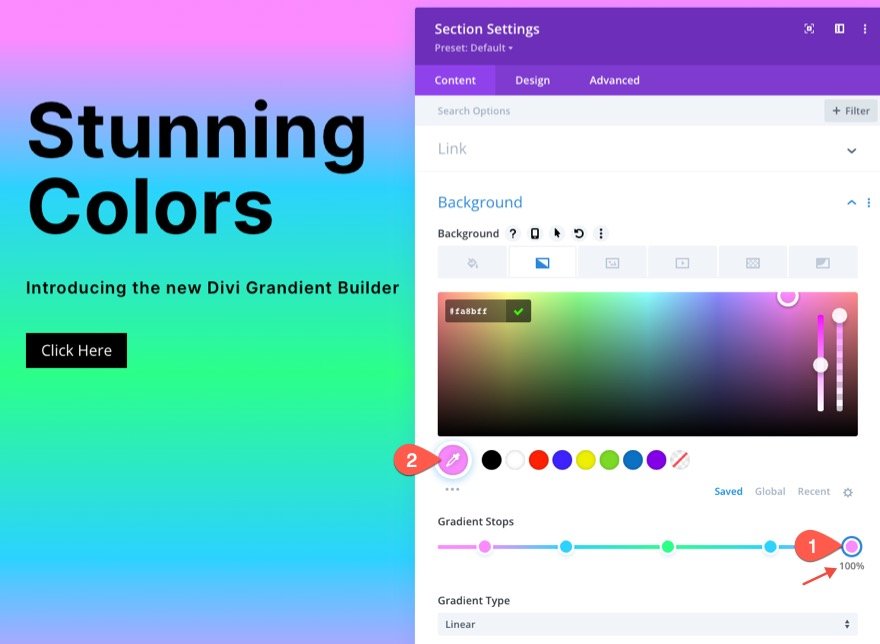
您应该在渐变颜色线的最右侧将原始默认渐变停止。 要使最后一个渐变停止,请单击渐变颜色停止并按如下方式更新颜色(您可以将其保留在默认位置 100%):
- 渐变色停止颜色:#fa8bff
- 梯度停止位置:100%

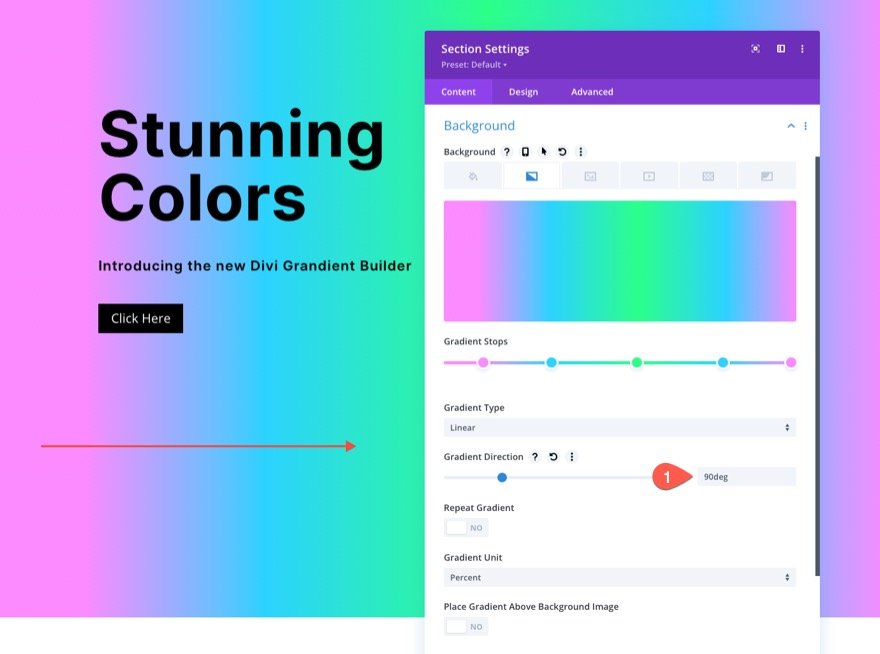
更新渐变方向
对于此设计,我们保留默认的线性渐变类型。 要更改线性颜色图案的方向,请更新以下内容:
- 渐变方向:90度
现在渐变将从左向右流动。

5. 为该部分创建背景图案
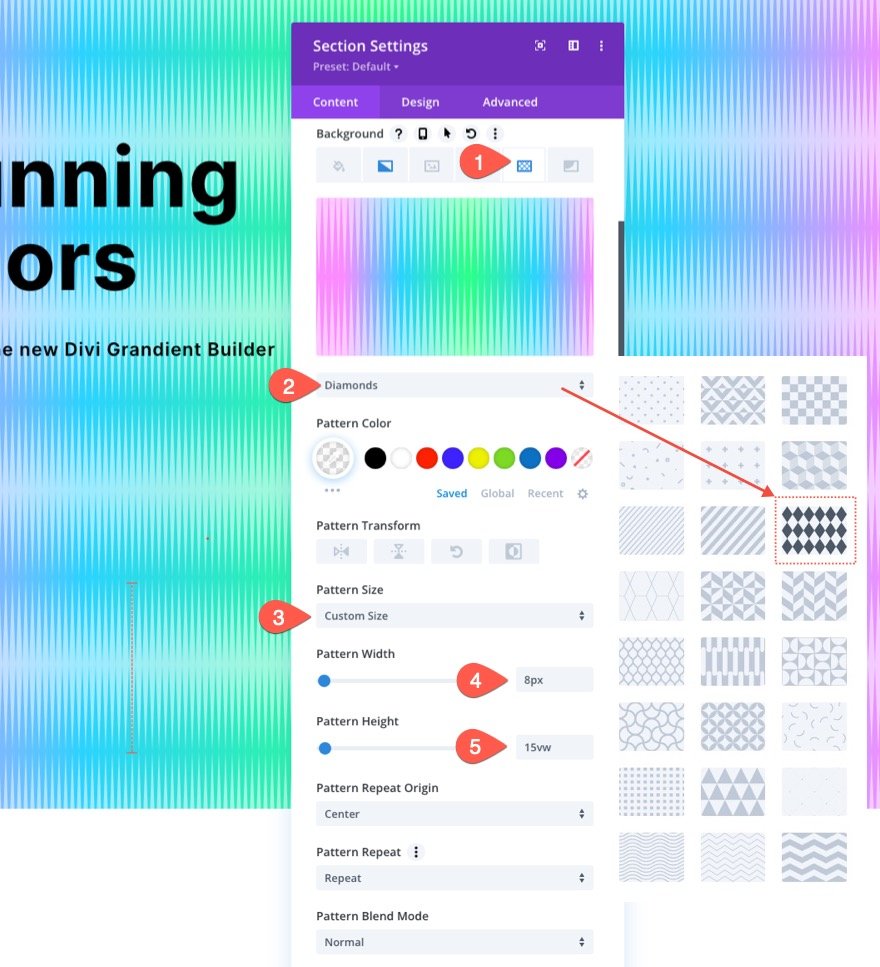
现在我们的背景渐变已经准备好了,我们可以添加背景图案来补充设计。 在这个例子中,我们将以一种独特的方式使用菱形图案创建一个微妙的图案。
在模式选项卡下,更新以下内容:
- 背景图案:钻石
- 图案颜色:rgba(255,255,255,0.52)
- 图案尺寸:自定义尺寸
- 图案宽度:8px
- 图案高度:15vw

这应该让您了解使用内置模式可以获得多大的创意。 在这里,我们使用了菱形图案。 但是,因为我们为图案提供了自定义宽度和高度,钻石被垂直拉伸,使其具有类似于声波的独特设计。
但是,还有更多的图案可供选择,这些图案在这种设计中看起来很棒,而且只需点击一下即可。
提示:对于背景图案,通常最好保持微妙。 尝试对较小的图案使用自定义尺寸,然后降低颜色的不透明度。 也就是说,不要害怕像这个例子一样跳出框框思考。
6. 为该部分创建一个背景蒙版
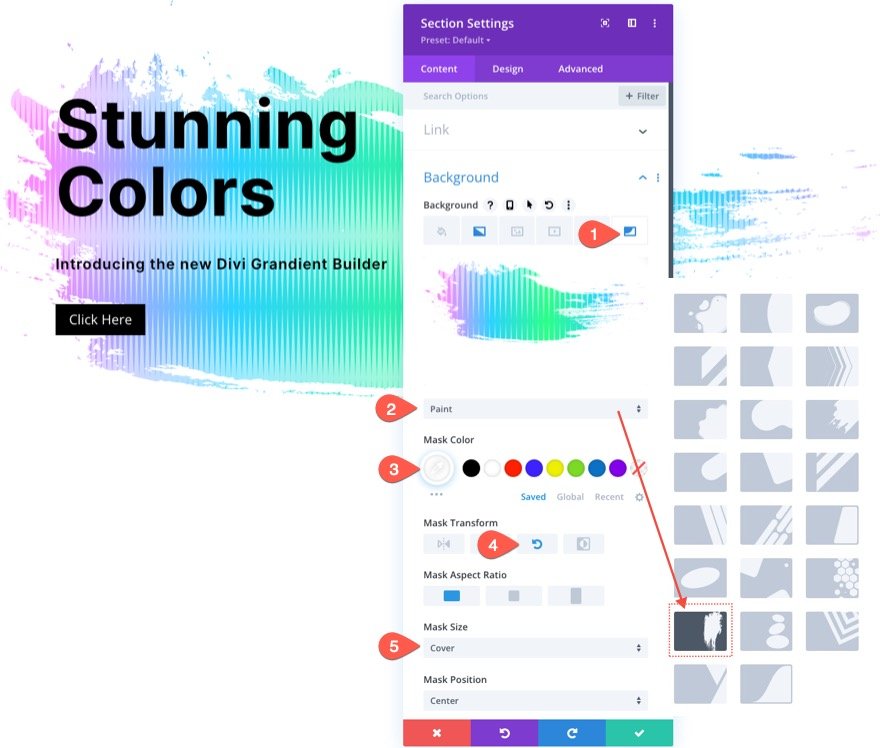
有了我们的背景图案,我们终于准备好添加背景蒙版来完成我们的背景组合设计。 有很多选项和变体可供选择。 对于这个例子,我们将使用 Paint 遮罩(至少在开始时)。
在掩码选项卡下,更新以下内容:
- 面具:油漆
- 面具颜色:#ffffff
- 蒙版变换:旋转
- 面罩尺寸:封面

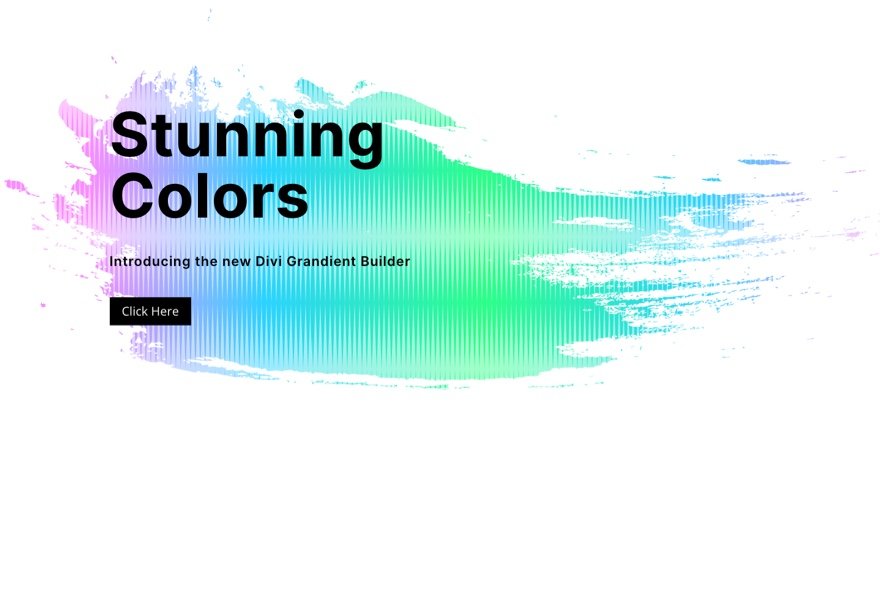
这是迄今为止的结果……

而且,就像图案一样,还有更多面具可供选择,这种设计看起来很棒,而且只需点击一下即可。
更多可能性
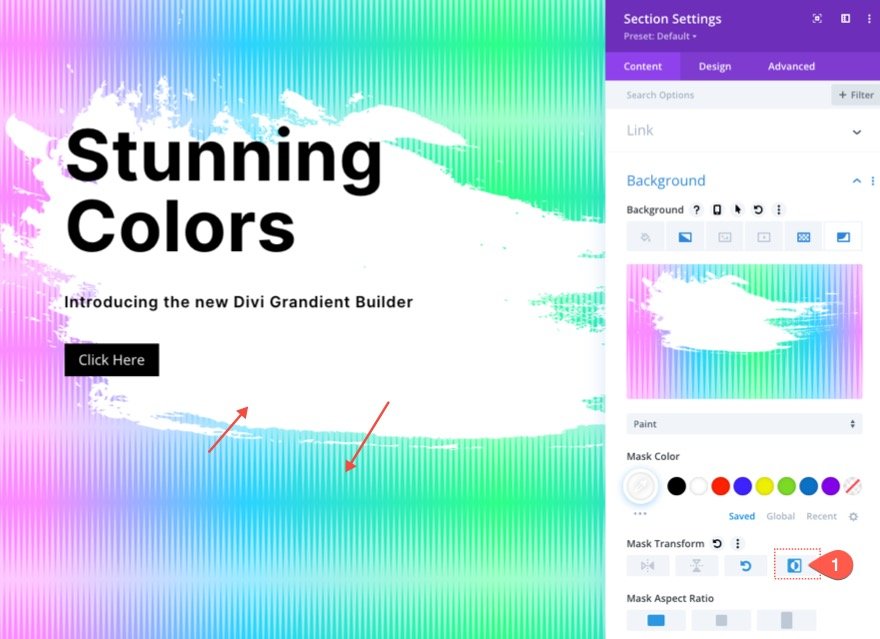
反转蒙版
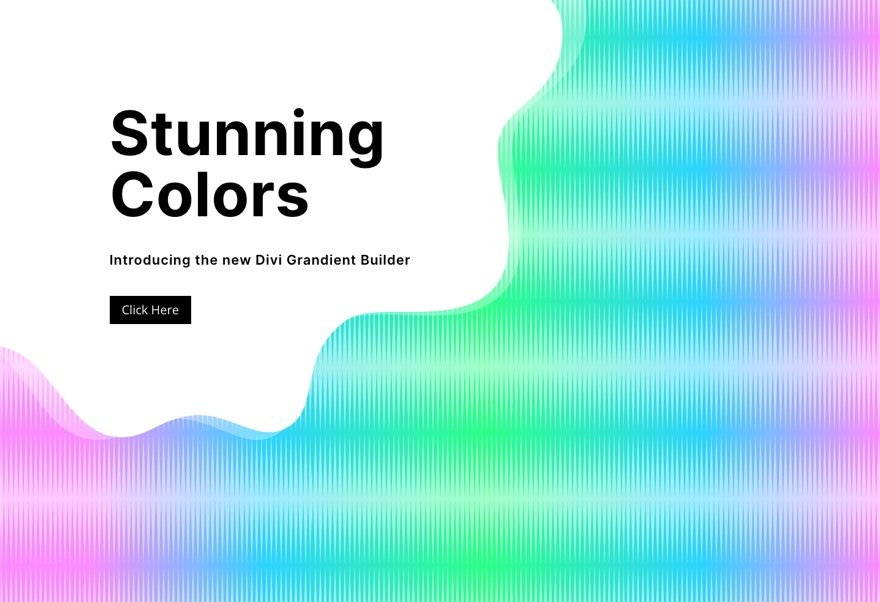
对于不同的外观,您可以在遮罩变换选项下反转遮罩。 这将在背景中显示更多的渐变,并使文本更加突出。

这里有几个倒置面具的例子……


创建一个黑暗版本
如果您想要此设计的深色版本,只需将背景蒙版颜色更改为深色(如黑色)。 将图案颜色设置为较深的颜色。 然后将标题和副标题文本更改为白色。 您可能还想更新按钮颜色。
这是使用几个不同面具的深色版本的样子。



这是一个带有倒置蒙版的深色版本的示例。

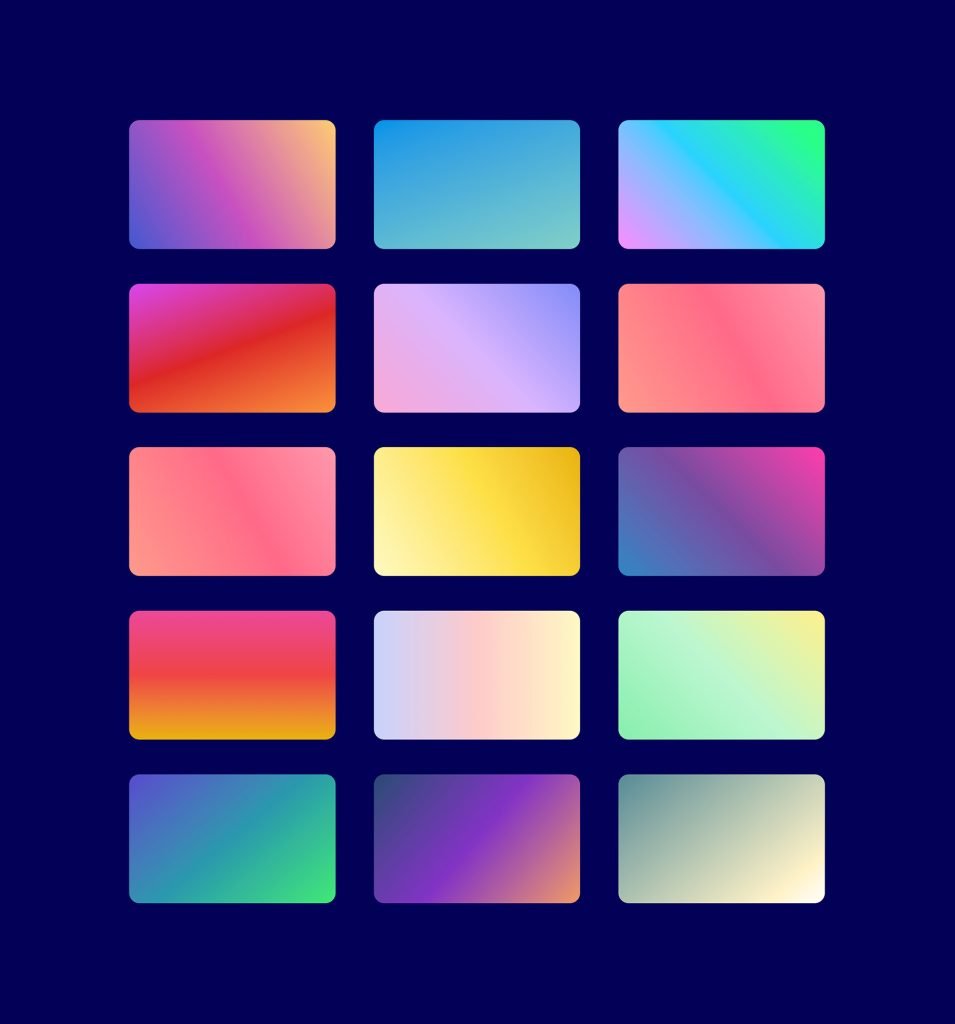
尝试更多渐变!

渐变生成器可以创建更多颜色和渐变类型,您可以使用这些颜色和渐变类型使这些分层背景设计脱颖而出。 您可以查看我们关于更多背景渐变设计可能性的现场演示。
获取更多背景蒙版和图案设计!

如果您想获得更多关于如何使用背景蒙版和图案的灵感,请查看这 12 个背景蒙版和图案设计,免费下载。
最终结果
这是我们可以使用上述步骤轻松创建的设计的另一种看法。

别忘了,有了这个设计,您只需点击几下即可轻松更改图案和面具!
最后的想法
结合 Divi 的高级背景选项非常有趣。 而且,无需使用 Photoshop 或 Illustrator 等第三方软件就可以轻松创建如此精美的背景设计,这真是令人惊讶。 背景选项很容易调整以使设计恰到好处。 您可以使用许多其他选项(例如混合模式)来创建更加独特的背景设计。 此外,您可以将蒙版和图案添加到任何 Divi 元素,而不仅仅是部分。 所以祝您体验愉快!
有关更多信息,请查看我们关于渐变生成器和背景蒙版和图案的功能发布帖子。 您可能还会发现了解如何使用蒙版和图案来设计英雄部分很有帮助。
我期待在评论中收到您的来信。
干杯!
