Como combinar o construtor de gradiente de fundo do Divi, máscaras e padrões
Publicados: 2022-04-07As novas opções de plano de fundo do Divi desbloquearam um novo mundo emocionante de possibilidades para os usuários do Divi. O novo construtor de gradiente facilita a criação de qualquer tipo de gradiente que desejarmos com quantas cores desejarmos. Mas isso é apenas uma camada de criatividade. Podemos combinar o design do Gradient Builder com máscaras e padrões de fundo para criar inúmeros designs de fundo exclusivos e impressionantes para o seu site.
Hoje vamos mostrar como combinar o Background Gradient Builder da Divi com máscaras e padrões de fundo para criar um belo design de fundo. Mostraremos como adicionar cada um dos elementos de design de plano de fundo (gradiente de plano de fundo, máscaras e padrões) a uma seção. Além disso, demonstraremos como pode ser fácil e divertido alterar as combinações de design com apenas alguns cliques.
Vamos nos divertir!
Espiada
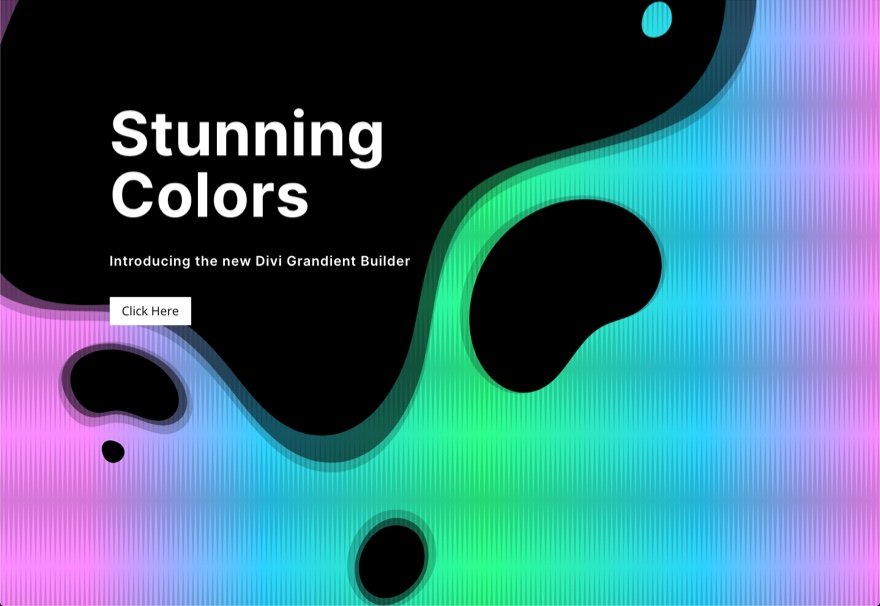
Aqui estão alguns exemplos de projetos que podemos construir usando este tutorial.

Com este design, você pode facilmente alterar padrões e máscaras com apenas alguns cliques!
Baixe o Layout GRATUITAMENTE
Para colocar as mãos no design de layout deste tutorial, primeiro você precisará baixá-lo usando o botão abaixo. Para ter acesso ao download, você precisará se inscrever em nossa lista de e-mail Divi Daily usando o formulário abaixo. Como novo assinante, você receberá ainda mais produtos Divi e um pacote Divi Layout gratuito toda segunda-feira! Se você já está na lista, basta digitar seu endereço de e-mail abaixo e clicar em download. Você não será “subscrito novamente” ou receberá e-mails extras.

Download de graça
Junte-se ao Boletim Divi e nós lhe enviaremos por e-mail uma cópia do pacote de layout de página de destino Divi, além de muitos outros recursos, dicas e truques incríveis e gratuitos do Divi. Acompanhe e você será um mestre Divi em pouco tempo. Se você já é inscrito, basta digitar seu endereço de e-mail abaixo e clicar em download para acessar o pacote de layout.
Você se inscreveu com sucesso. Verifique seu endereço de e-mail para confirmar sua assinatura e ter acesso a pacotes de layout Divi semanais gratuitos!
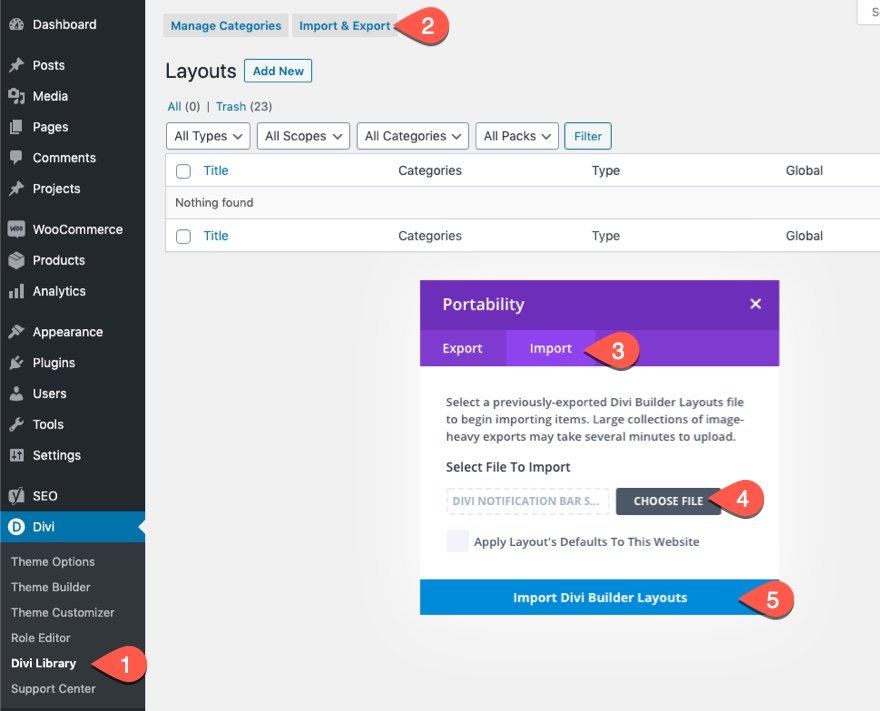
Para importar o layout da seção para sua biblioteca Divi, faça o seguinte:
- Navegue até a Biblioteca Divi.
- Clique no botão Importar na parte superior da página.
- No pop-up de portabilidade, selecione a guia de importação
- Escolha o arquivo de download do seu computador (certifique-se de descompactar o arquivo primeiro e usar o arquivo JSON).
- Em seguida, clique no botão importar.

Uma vez feito, o layout da seção estará disponível no Divi Builder.
Vamos ao tutorial?
O que você precisa para começar
Para começar, você precisará fazer o seguinte:
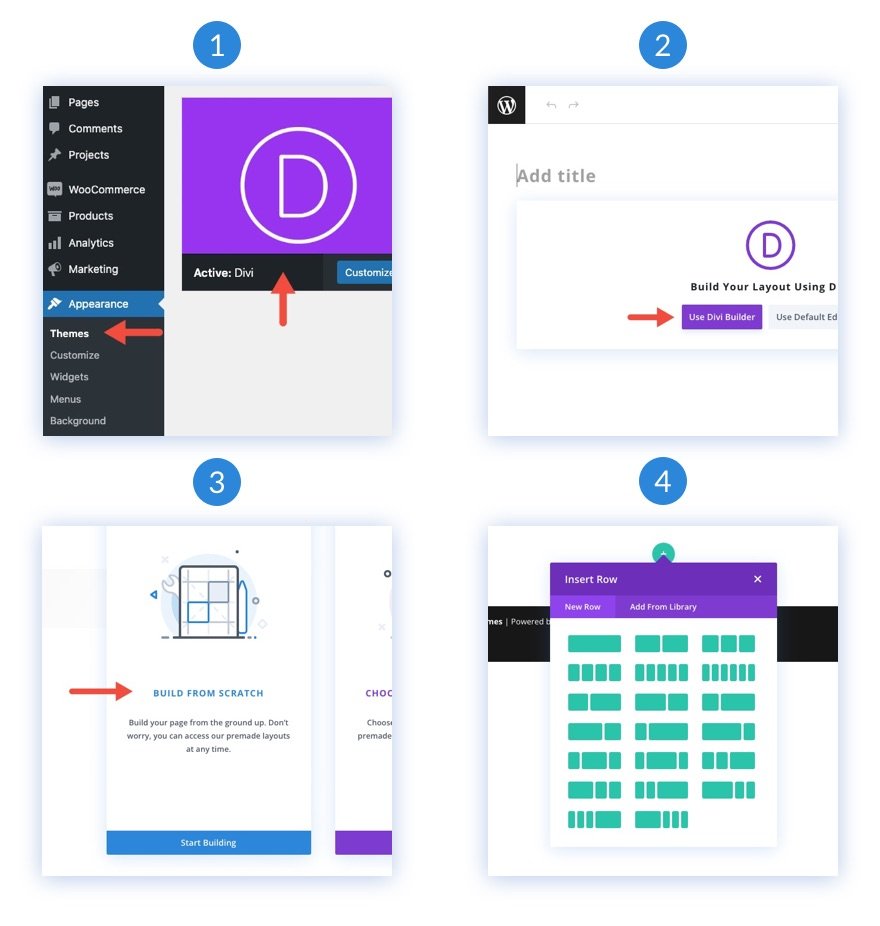
- Se você ainda não o fez, instale e ative o Divi Theme.
- Crie uma nova página no WordPress e use o Divi Builder para editar a página no front end (construtor visual).
- Escolha a opção “Build From Scratch”.
- Agora tem uma tela em branco para começar a desenhar no Divi!

Como usar combinar gradientes, máscaras e padrões de fundo no Divi
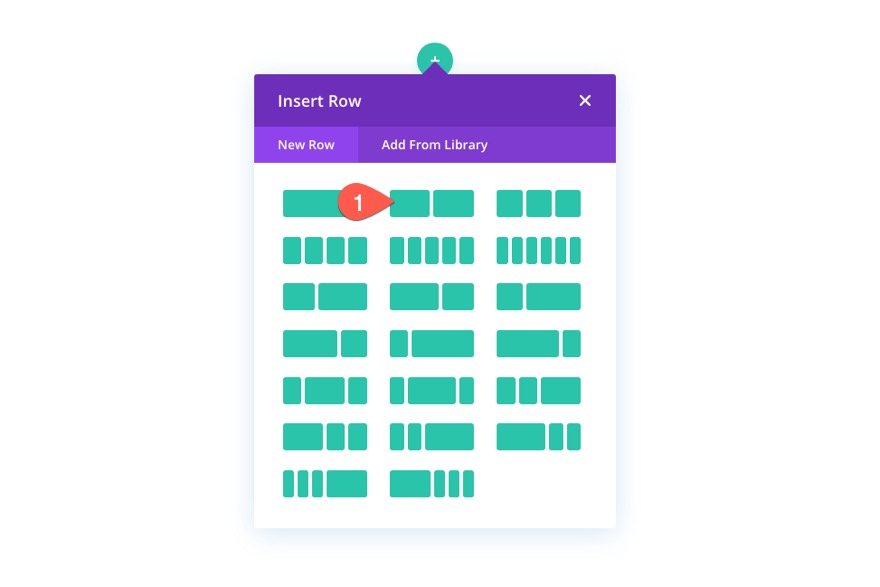
1. Crie a estrutura de layout
Para este design, vamos criar uma seção com um título e um call to action à esquerda. Nosso design visual será criado usando uma combinação das opções de plano de fundo do Divi. Mas antes de entrarmos nisso, precisamos criar uma linha de duas colunas.

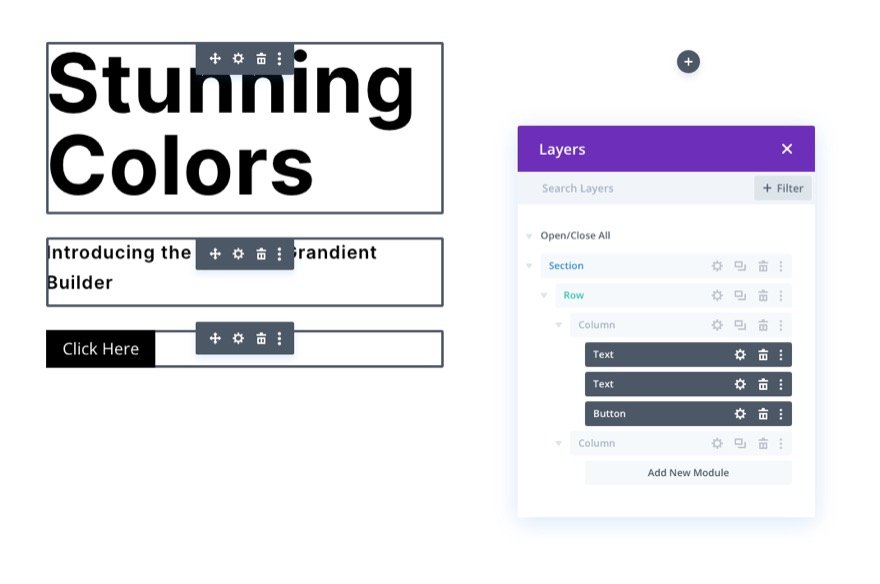
2. Adicione o título e o apelo à ação
Na coluna da esquerda (coluna 1), adicione um módulo de texto para o título principal, um módulo de texto para o texto do subtítulo e um módulo de botão para o botão.

Se você quiser conhecer as configurações de design específicas para eles, sinta-se à vontade para baixar o layout e conferir por si mesmo em outro momento. Por hoje, vamos nos concentrar no design do plano de fundo.
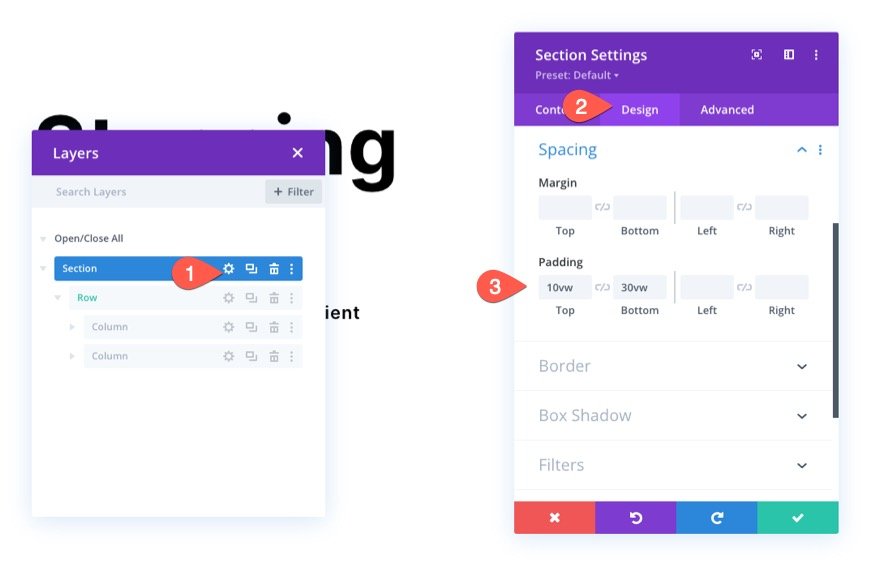
3. Adicione espaçamento vertical à seção
Para que nosso design de plano de fundo preencha o navegador, precisamos adicionar alguma altura vertical à seção. Uma maneira fácil de fazer isso é adicionar preenchimento na parte superior e inferior da seção.
Abra as configurações da seção. Na guia design, atualize o preenchimento da seguinte maneira:
- Preenchimento: 10vw superior, 30vw inferior

Lembre-se de que pode ser necessário ajustar o preenchimento na tela do tablet e do telefone se quiser ajustar o design do plano de fundo quando as colunas forem empilhadas verticalmente.
4. Adicione um gradiente de fundo usando o Construtor de gradiente
Em seguida, podemos adicionar um gradiente de plano de fundo personalizado à seção. Para este gradiente, adicionaremos 5 paradas de gradiente espaçadas de maneira bastante uniforme. A primeira e a última parada de gradiente terão a mesma cor rosa. A segunda e quarta paradas de gradiente terão a mesma cor azul. E a terceira parada de gradiente (meio) terá uma cor verde. Essas 5 cores criarão um lindo gradiente multicolorido para o nosso design de plano de fundo.
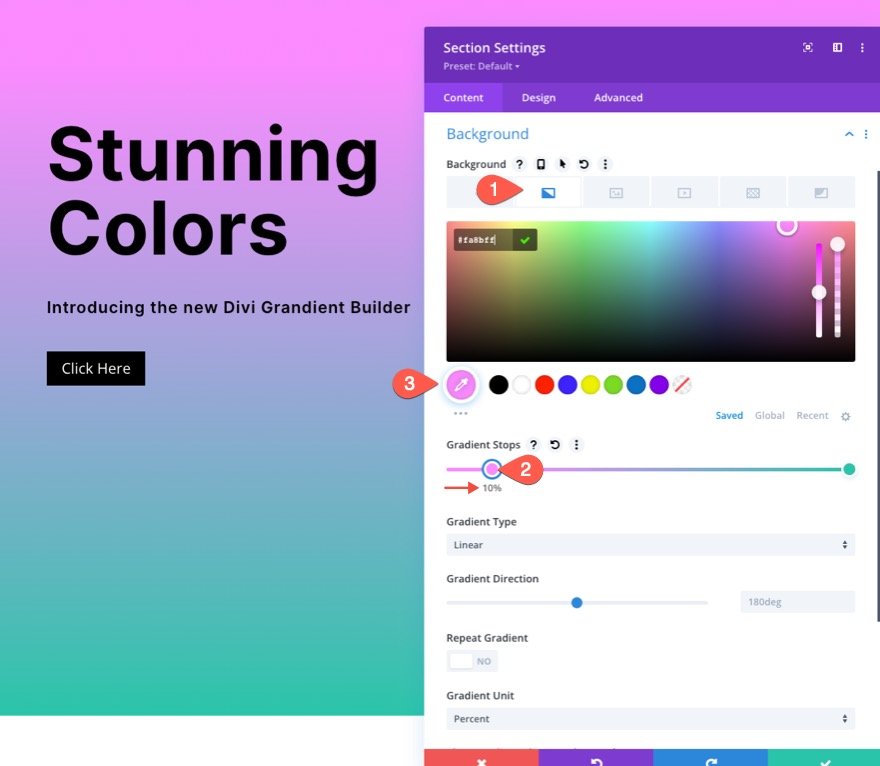
Parada de gradiente nº 1
Para adicionar a primeira parada de gradiente, verifique se as configurações da seção estão abertas na guia de conteúdo. Em seguida, selecione a guia gradiente e clique para adicionar um novo gradiente. Isso adicionará duas cores de gradiente padrão. Clique no primeiro gradiente à esquerda e atualize a cor e a posição da seguinte forma:
- Cor de parada de gradiente: #fa8bff
- Posição de parada de gradiente: 10%

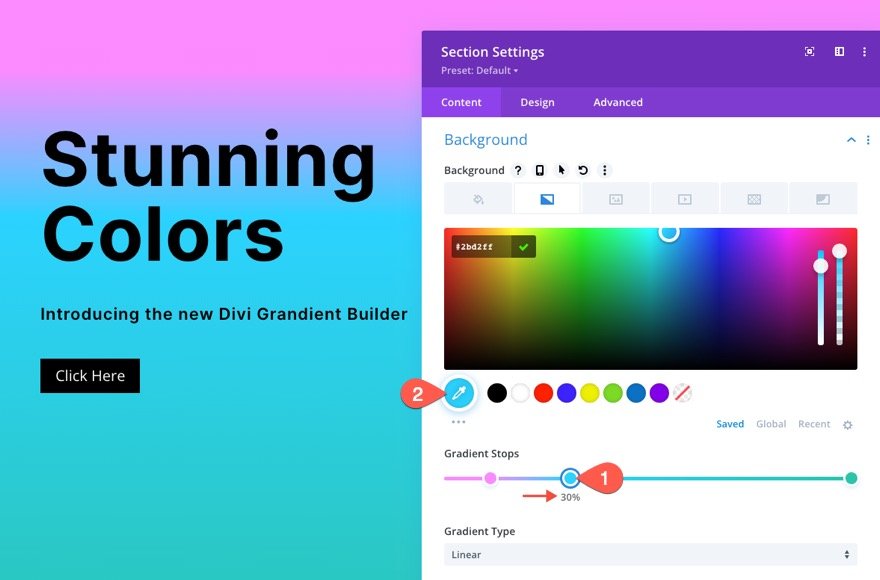
Parada de gradiente nº 2
Para adicionar a segunda parada de gradiente, clique na linha de cor de gradiente para adicionar uma nova parada de gradiente. Em seguida, atualize a cor e arraste-a para a posição da seguinte forma:
- Cor de parada de gradiente: #2bd2ff
- Posição de parada de gradiente: 30%


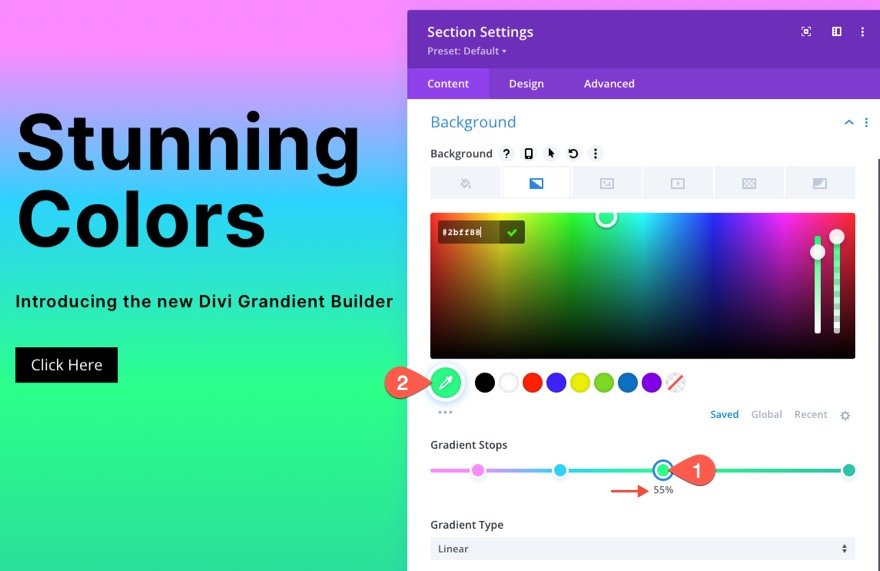
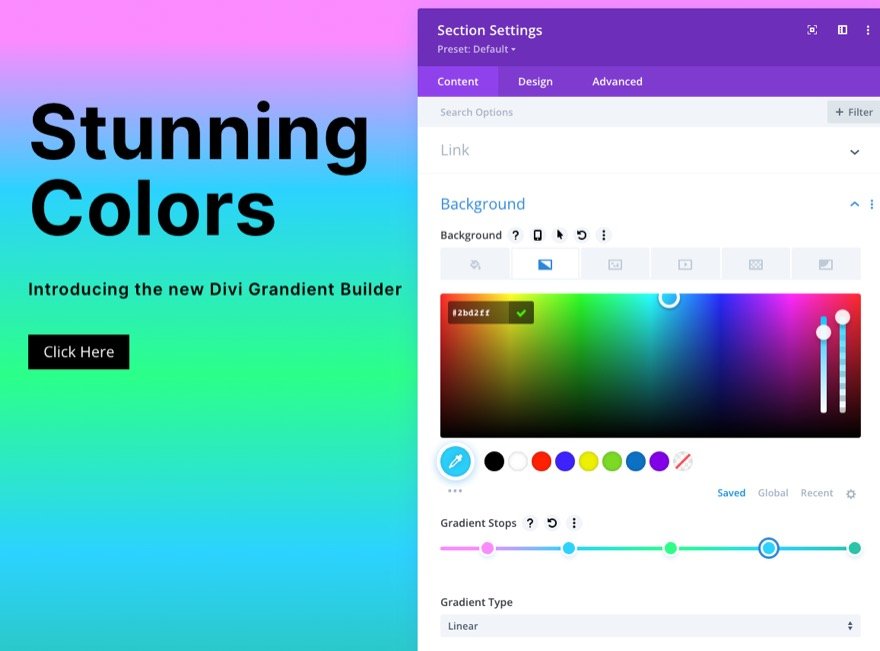
Parada de gradiente nº 3
Para adicionar a terceira parada de gradiente, clique na linha de cor de gradiente para adicionar uma nova parada de gradiente (ao redor do meio da linha). Em seguida, atualize a cor e arraste-a para a posição da seguinte forma:
- Cor de parada de gradiente: #2bff88
- Posição de parada de gradiente: 55%

Parada de gradiente nº 4
Para adicionar a segunda parada de gradiente, clique na linha de cor de gradiente para adicionar uma nova parada de gradiente. Em seguida, atualize a cor e arraste-a para a posição da seguinte forma:
- Cor de parada de gradiente: #2bd2ff
- Posição de parada de gradiente: 80%

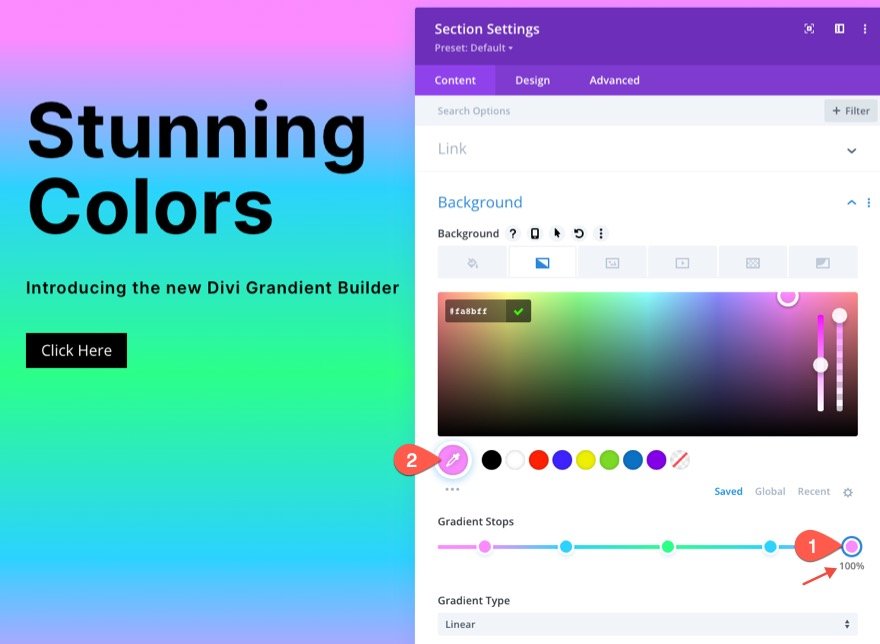
Você deve ter a parada de gradiente padrão original à esquerda na extremidade direita da linha de cor de gradiente. Para fazer a última parada do gradiente, clique na parada da cor do gradiente e atualize a cor da seguinte forma (você pode deixá-la na posição padrão de 100%):
- Cor de parada de gradiente: #fa8bff
- Posição de parada de gradiente: 100%

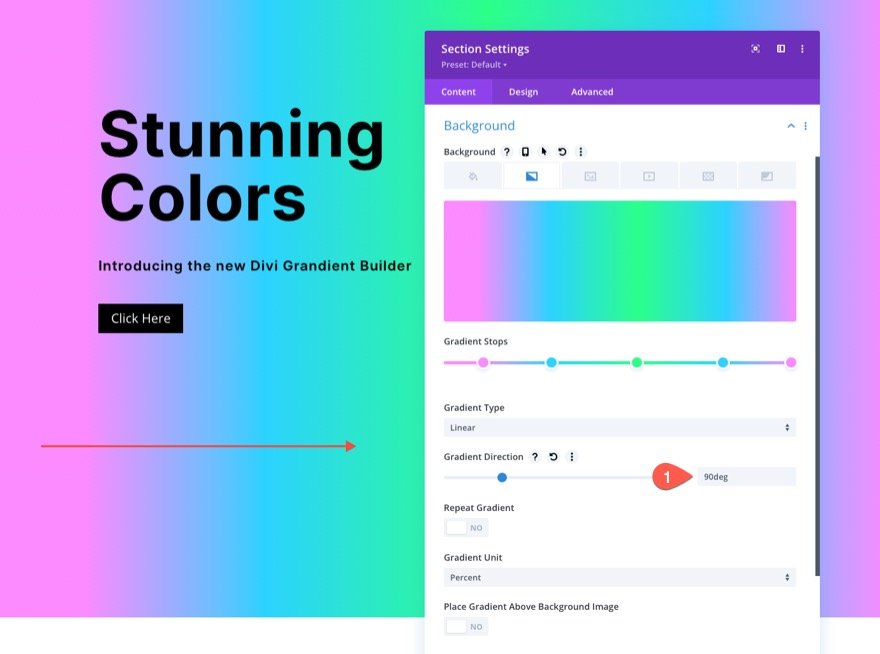
Atualizar direção do gradiente
Para este design, estamos mantendo o tipo de gradiente Linear padrão. Para alterar a direção do padrão de cor linear, atualize o seguinte:
- Direção do gradiente: 90 graus
Agora o gradiente fluirá da esquerda para a direita.

5. Crie um padrão de fundo para a seção
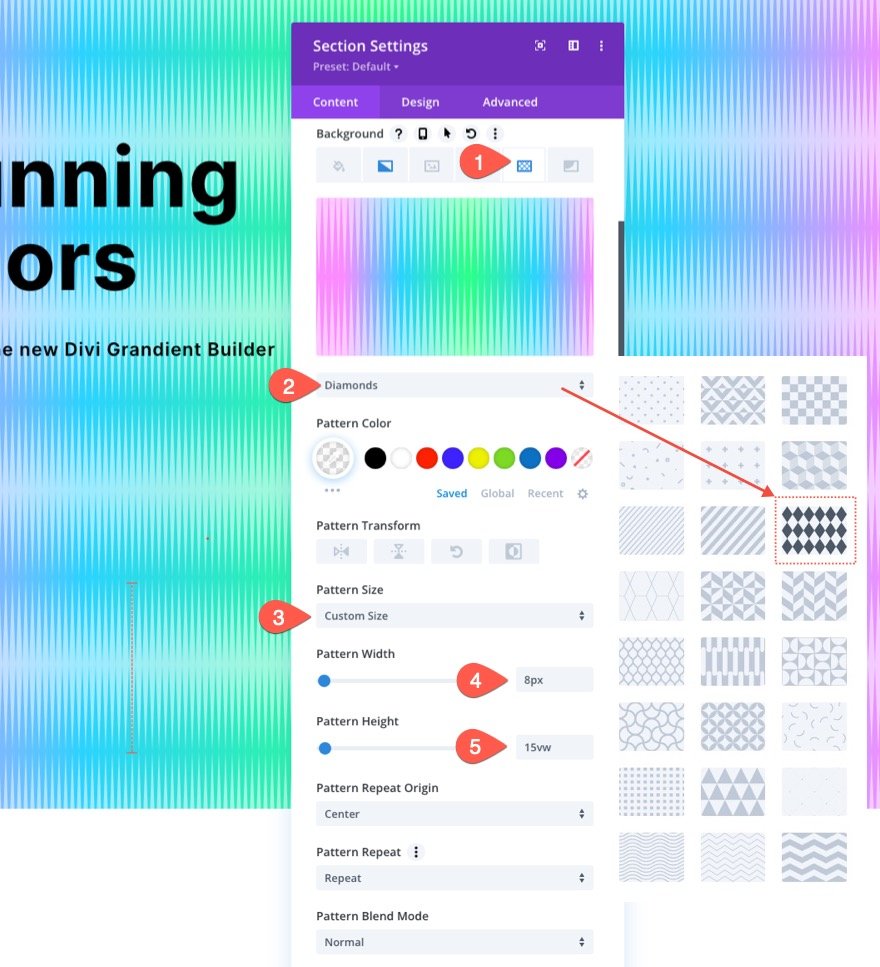
Agora que nosso gradiente de plano de fundo está pronto, podemos adicionar um padrão de plano de fundo para complementar o design. Neste exemplo, vamos criar um padrão sutil usando o padrão Diamantes de uma maneira única.
Na guia padrões, atualize o seguinte:
- Padrão de fundo: diamantes
- Cor do padrão: rgba(255,255,255,0,52)
- Tamanho do padrão: tamanho personalizado
- Largura do padrão: 8px
- Altura do padrão: 15vw

Isso deve lhe dar uma ideia de quão criativo você pode ser com o padrão embutido. Aqui usamos um padrão de diamantes. Mas, como demos ao padrão uma largura e altura personalizadas, os diamantes são esticados verticalmente para dar um design único que lembra ondas sonoras.
Mas, existem muitos outros padrões para escolher que ficariam ótimos com este design e estão a apenas um clique de distância.
DICA: Com padrões de fundo, geralmente é melhor mantê-lo sutil. Tente usar tamanhos personalizados para padrões menores e, em seguida, elimine a opacidade da cor. Dito isso, não tenha medo de pensar fora da caixa, como neste exemplo.
6. Crie uma máscara de fundo para a seção
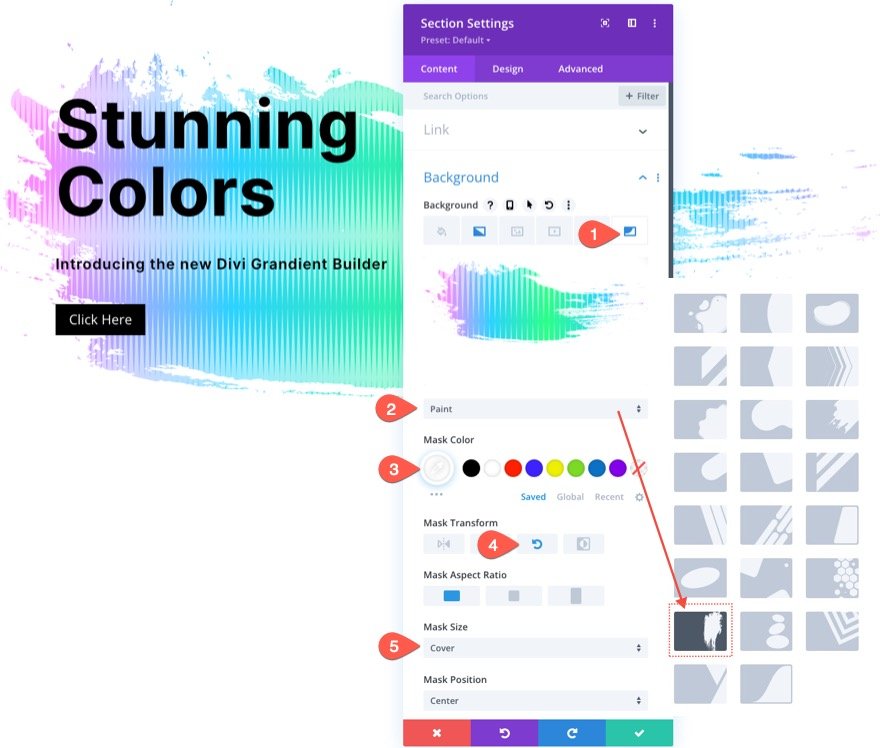
Com nosso padrão de plano de fundo no lugar, estamos finalmente prontos para adicionar uma máscara de plano de fundo para completar nosso design de combinação de plano de fundo. Há um monte de opções e variações para escolher. Para este exemplo, vamos usar a máscara do Paint (pelo menos para começar).
Na guia máscaras, atualize o seguinte:
- Máscara: Tinta
- Cor da máscara: #ffffff
- Transformação de Máscara: Girar
- Tamanho da Máscara: Capa

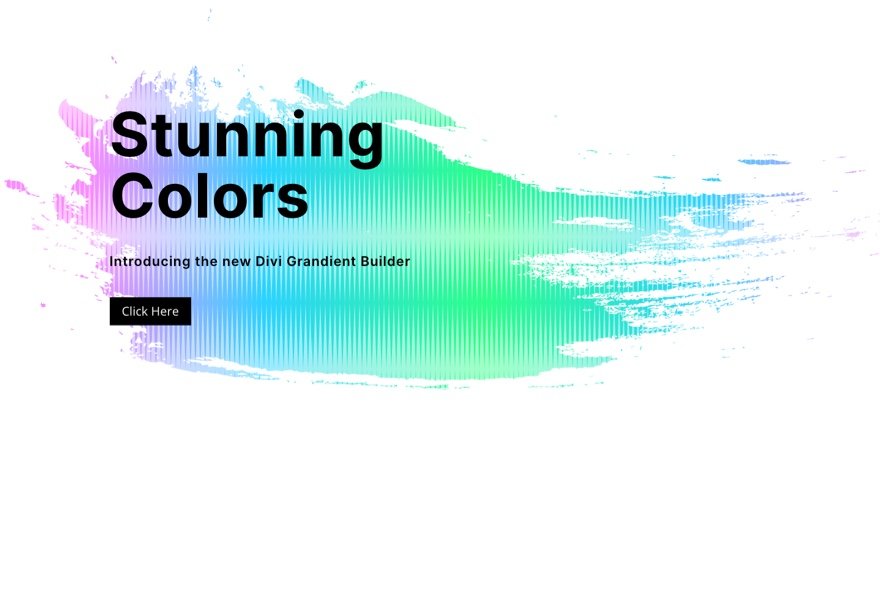
Aqui está o resultado até agora…

E, assim como com os padrões, há muito mais máscaras para escolher que ficariam ótimas com este design e estão a apenas um clique de distância.
Mais possibilidades
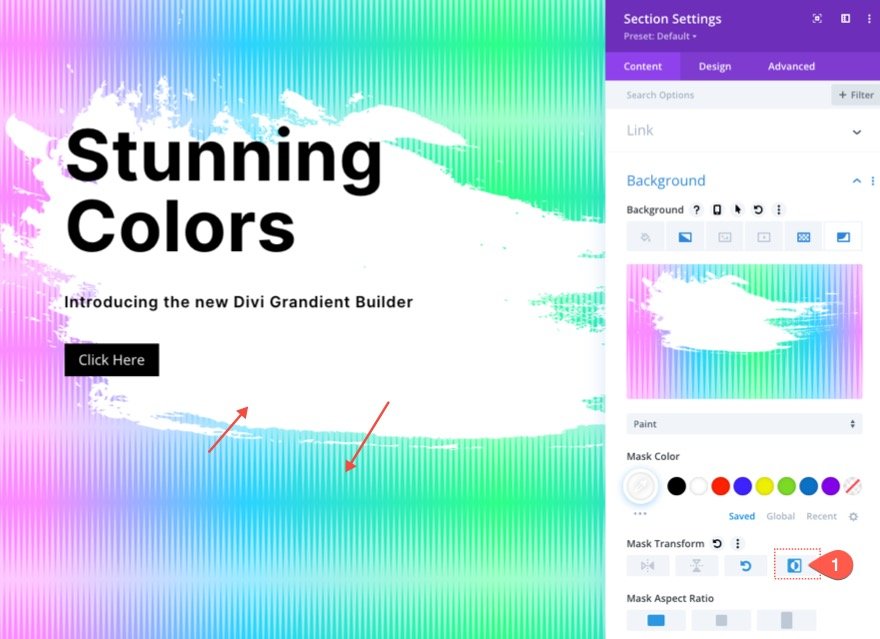
Inverta a máscara
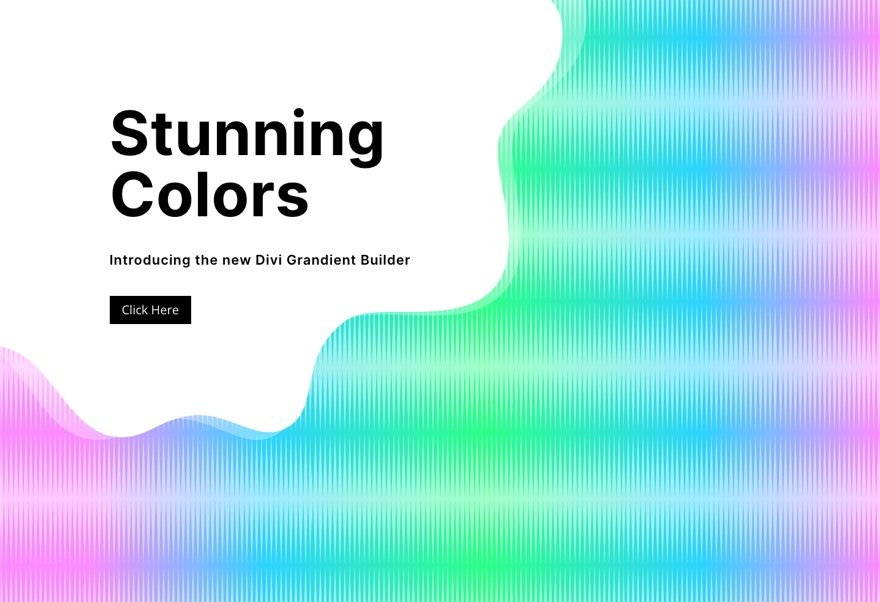
Para uma aparência diferente, você pode inverter a máscara na opção de transformação de máscara. Isso mostrará mais do gradiente no plano de fundo e fará com que o texto se destaque um pouco mais.

Aqui estão alguns exemplos de máscaras invertidas…


Crie uma versão escura
Se você quiser uma versão escura deste design, basta alterar a cor da máscara de fundo para uma cor escura (como preto). Dê a cor do padrão para uma cor mais escura. Em seguida, altere o texto do título e do subtítulo para branco. E você pode querer atualizar a cor do botão também.
Aqui está a aparência da versão escura usando algumas máscaras diferentes.



E aqui está um exemplo de uma versão escura com uma máscara invertida.

Experimente mais gradientes!

O Gradient Builder pode criar muito mais cores e tipos de gradiente que você pode usar para destacar esses designs de plano de fundo em camadas. Você pode conferir nossas demonstrações ao vivo de mais possibilidades de design de gradiente de fundo.
Obtenha mais designs de máscaras e padrões de fundo!

Se você quiser mais inspiração sobre como usar máscaras e padrões de fundo, confira esses 12 designs de máscaras e padrões de fundo gratuitos para download.
Resultados finais
Aqui está outra olhada nos designs que podemos criar facilmente usando as etapas acima.

E não se esqueça, com este design no lugar, você pode facilmente alterar padrões e máscaras com apenas alguns cliques!
Pensamentos finais
Combinar as opções avançadas de plano de fundo do Divi é muito divertido. E é incrível como é fácil criar designs de plano de fundo tão bonitos sem precisar usar software de terceiros como o Photoshop ou o Illustrator. As opções de plano de fundo são fáceis de ajustar para obter o design perfeito. E há tantas outras opções que você pode usar (como modos de mesclagem) para criar designs de plano de fundo ainda mais exclusivos. Além disso, você pode adicionar máscaras e padrões a qualquer elemento Divi, não apenas a seções. Então divirta-se experimentando!
Para saber mais, confira nossas postagens de lançamento de recursos sobre o criador de gradientes e máscaras e padrões de plano de fundo. Você também pode achar útil saber como usar máscaras e padrões para criar uma seção de heróis.
Estou ansioso para ouvir de você nos comentários.
Saúde!
