Cara Menggabungkan Pembuat Gradien Latar Belakang, Masker, dan Pola Divi
Diterbitkan: 2022-04-07Opsi latar belakang baru Divi telah membuka dunia baru yang menarik bagi pengguna Divi. Pembuat gradien baru memungkinkan membuatnya mudah untuk membuat semua jenis gradien yang kita inginkan dengan warna sebanyak yang kita inginkan. Tapi itu hanya satu lapisan kreativitas. Kami dapat menggabungkan desain Gradient Builder dengan topeng dan pola latar belakang untuk membuat desain latar belakang yang unik dan menakjubkan yang tak terhitung jumlahnya untuk situs web Anda.
Hari ini kami akan menunjukkan cara menggabungkan Pembuat Gradien Latar Belakang Divi dengan topeng dan pola latar belakang untuk membuat desain latar belakang yang indah. Kami akan menunjukkan cara menambahkan setiap elemen desain latar belakang (gradien latar belakang, topeng, dan pola) ke bagian. Selain itu, kami akan menunjukkan betapa mudah dan menyenangkannya mengubah kombinasi desain dengan beberapa klik sederhana.
Mari bersenang - senang!
Sneak Peek
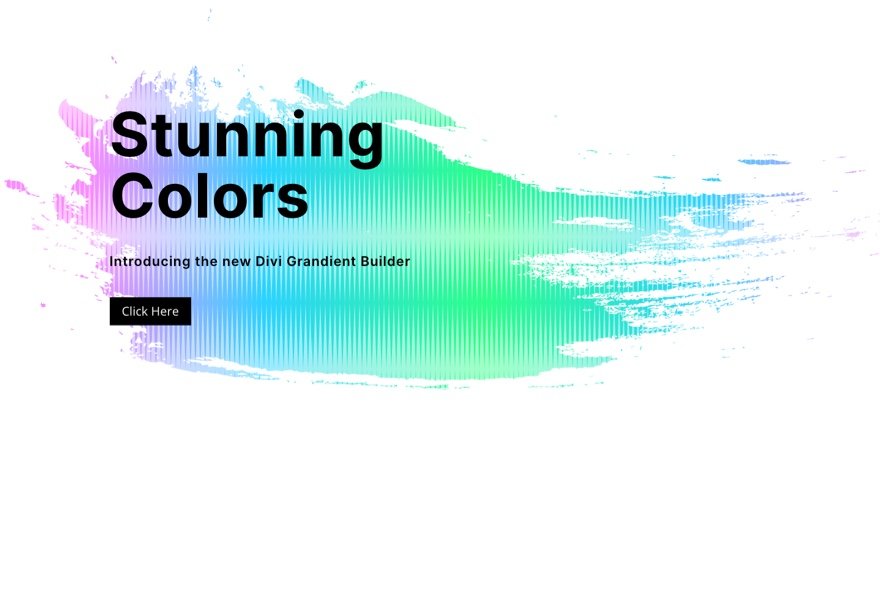
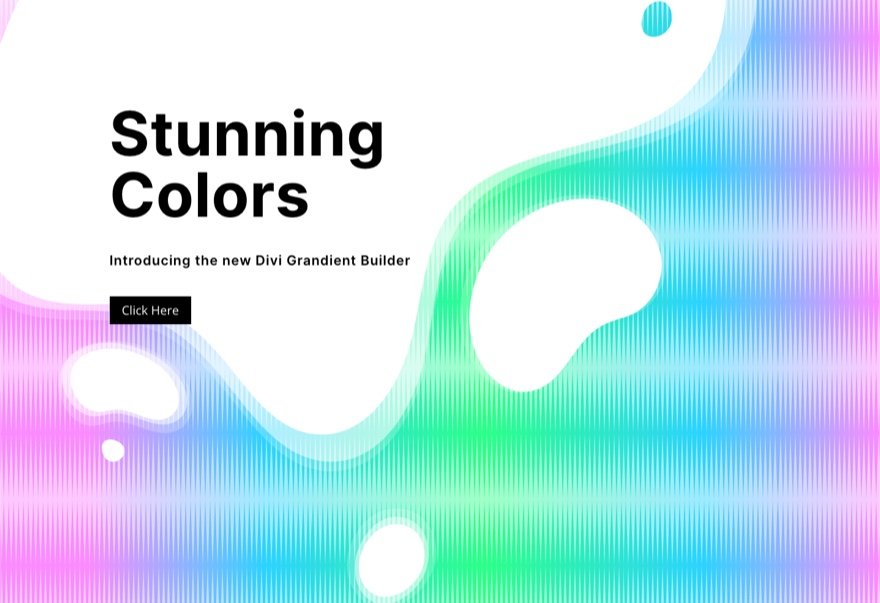
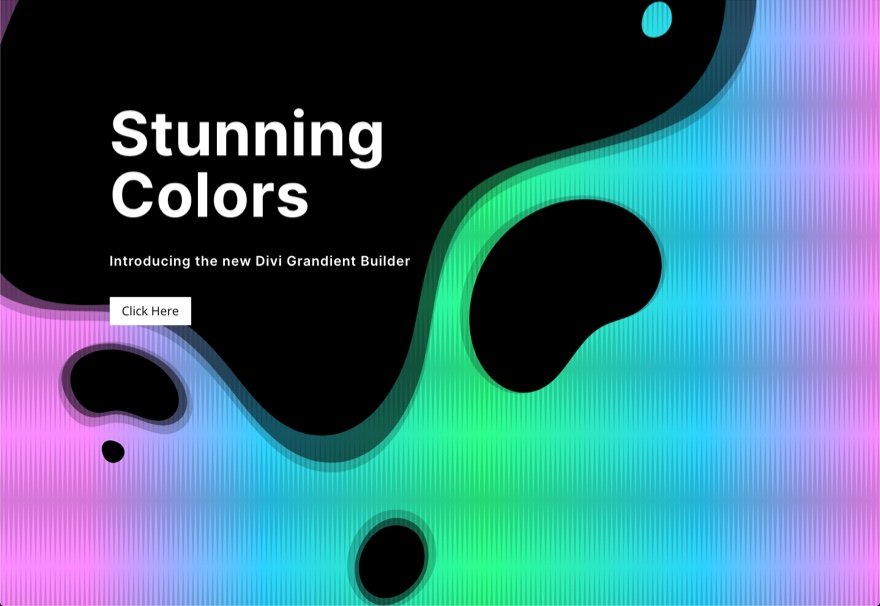
Berikut adalah beberapa contoh desain yang dapat kita buat menggunakan tutorial ini.

Dengan desain ini, Anda dapat dengan mudah mengubah pola dan topeng dengan beberapa klik!
Unduh Tata Letaknya GRATIS
Untuk memahami desain tata letak dari tutorial ini, Anda harus mengunduhnya terlebih dahulu menggunakan tombol di bawah. Untuk mendapatkan akses ke unduhan, Anda harus berlangganan daftar email Divi Daily kami dengan menggunakan formulir di bawah ini. Sebagai pelanggan baru, Anda akan menerima lebih banyak kebaikan Divi dan paket Tata Letak Divi gratis setiap hari Senin! Jika Anda sudah ada dalam daftar, cukup masukkan alamat email Anda di bawah ini dan klik unduh. Anda tidak akan "berlangganan ulang" atau menerima email tambahan.

Unduh Gratis
Bergabunglah dengan Divi Newsletter dan kami akan mengirimkan email kepada Anda salinan Paket Tata Letak Halaman Arahan Divi terbaik, ditambah banyak sumber daya, tip, dan trik Divi yang luar biasa dan gratis. Ikuti bersama dan Anda akan menjadi master Divi dalam waktu singkat. Jika Anda sudah berlangganan cukup ketik alamat email Anda di bawah ini dan klik unduh untuk mengakses paket tata letak.
Anda telah berhasil berlangganan. Silakan periksa alamat email Anda untuk mengonfirmasi langganan Anda dan dapatkan akses ke paket tata letak Divi mingguan gratis!
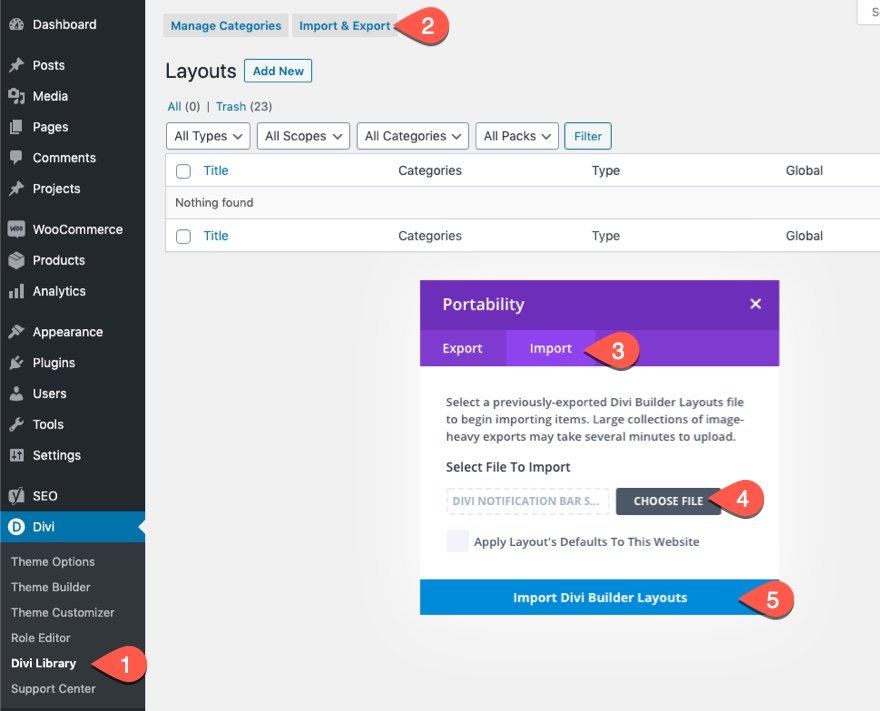
Untuk mengimpor tata letak bagian ke Perpustakaan Divi Anda, lakukan hal berikut:
- Arahkan ke Perpustakaan Divi.
- Klik tombol Impor di bagian atas halaman.
- Di popup portabilitas, pilih tab impor
- Pilih file unduhan dari komputer Anda (pastikan unzip file terlebih dahulu dan gunakan file JSON).
- Kemudian klik tombol impor.

Setelah selesai, tata letak bagian akan tersedia di Divi Builder.
Langsung saja ke tutorialnya ya?
Apa yang Anda Butuhkan untuk Memulai
Untuk memulai, Anda perlu melakukan hal berikut:
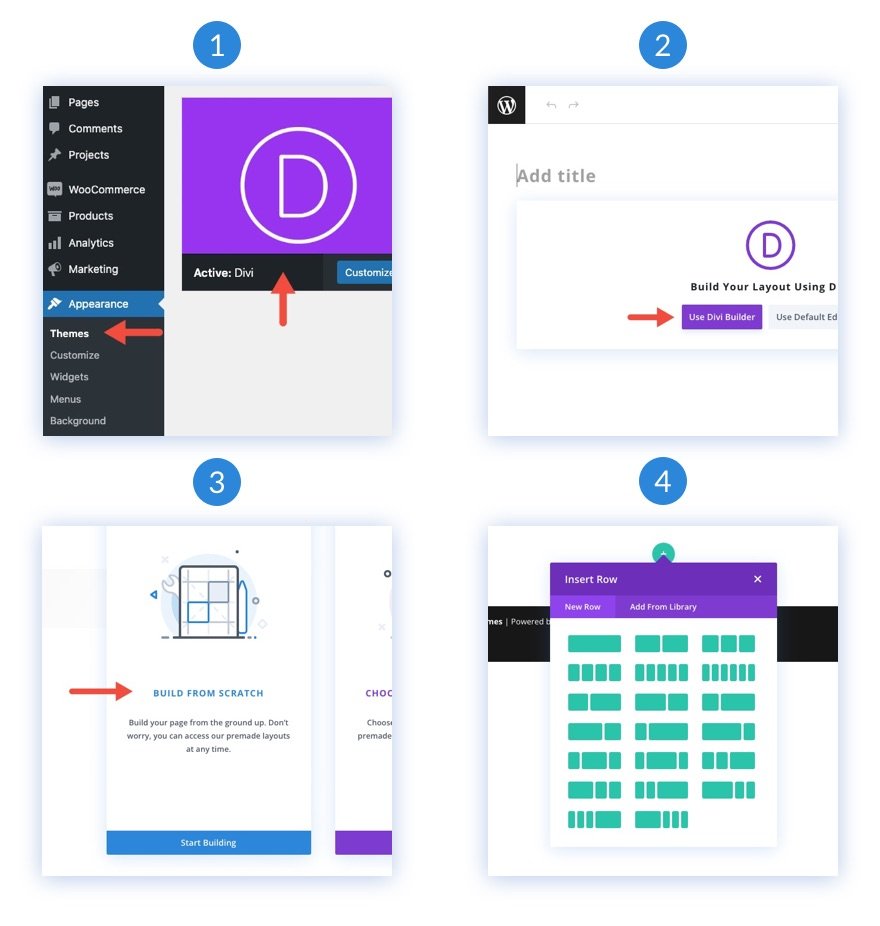
- Jika belum, instal dan aktifkan Tema Divi.
- Buat halaman baru di WordPress dan gunakan Divi Builder untuk mengedit halaman di bagian depan (pembuat visual).
- Pilih opsi "Bangun Dari Awal".
- Sekarang miliki kanvas kosong untuk mulai mendesain di Divi!

Cara Menggunakan Combine Background Gradients, Masks, dan Patterns di Divi
1. Buat Struktur Tata Letak
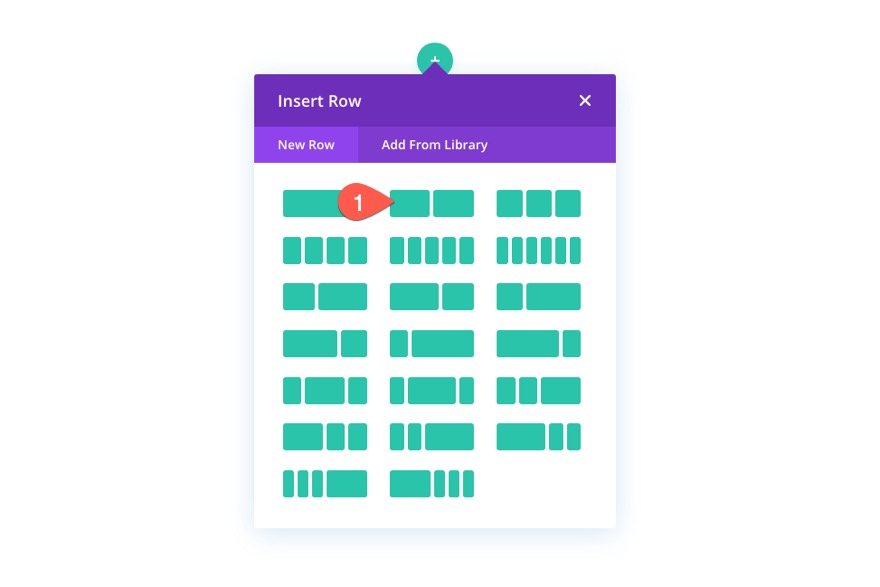
Untuk desain ini, kita akan membuat bagian dengan judul dan ajakan bertindak di sebelah kiri. Desain visual kami akan dibuat dengan menggunakan kombinasi opsi latar belakang Divi. Tapi sebelum kita masuk ke itu, kita perlu membuat baris dua kolom.

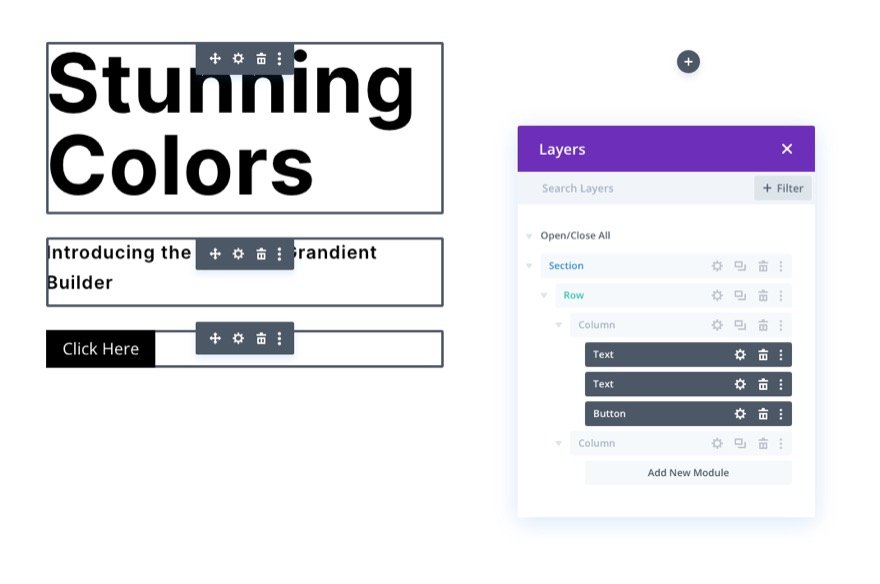
2. Tambahkan Judul dan Ajakan Bertindak
Di kolom kiri (kolom 1), tambahkan modul teks untuk judul utama Anda, modul teks untuk teks subjudul Anda, dan modul tombol untuk tombol Anda.

Jika Anda ingin mengetahui pengaturan desain khusus untuk ini, silakan unduh tata letaknya dan periksa sendiri di lain waktu. Untuk hari ini, kita akan berkonsentrasi pada desain latar belakang.
3. Tambahkan Spasi Vertikal ke Bagian
Agar desain latar belakang kita memenuhi browser, kita perlu menambahkan beberapa ketinggian vertikal ke bagian tersebut. Cara mudah untuk melakukannya adalah dengan menambahkan bantalan ke bagian atas dan bawah bagian.
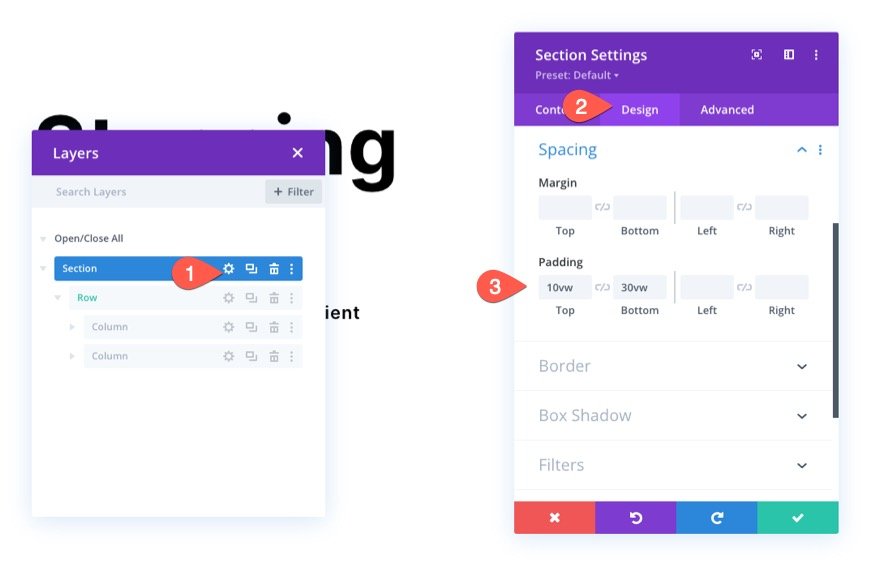
Buka pengaturan untuk bagian tersebut. Di bawah tab desain, perbarui padding sebagai berikut:
- Padding: 10vw atas, 30vw bawah

Ingatlah bahwa Anda mungkin perlu menyesuaikan bantalan pada layar tablet dan ponsel jika Anda ingin menyesuaikan desain latar belakang setelah kolom ditumpuk secara vertikal.
4. Tambahkan Gradien Latar Belakang Menggunakan Gradient Builder
Selanjutnya, kita dapat menambahkan gradien latar belakang kustom ke bagian tersebut. Untuk gradien ini, kita akan menambahkan 5 pemberhentian gradien yang diberi jarak cukup merata. Perhentian gradien pertama dan terakhir akan memiliki warna pink yang sama. Perhentian gradien kedua dan keempat akan memiliki warna biru yang sama. Dan perhentian gradien ketiga (tengah) akan memiliki warna hijau. 5 warna ini akan menciptakan gradien warna-warni yang indah untuk desain latar belakang kita.
Gradien Berhenti #1
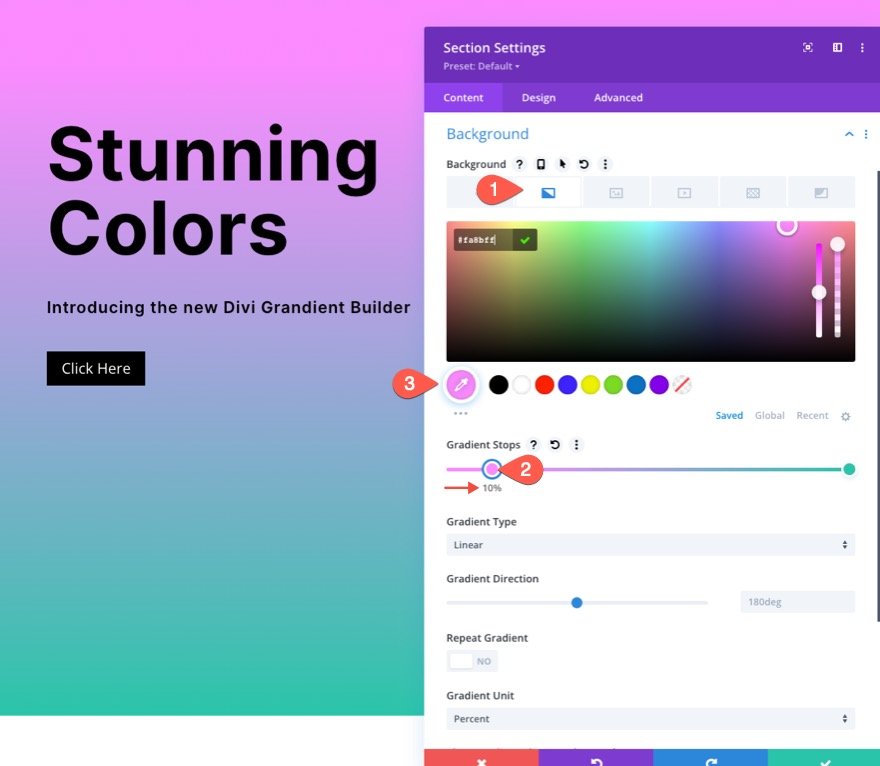
Untuk menambahkan perhentian gradien pertama, pastikan Anda membuka pengaturan bagian di bawah tab konten. Kemudian pilih tab gradien dan klik untuk menambahkan gradien baru. Ini akan menambahkan dua warna gradien default. Klik pada gradien pertama di sebelah kiri dan perbarui warna dan posisinya sebagai berikut:
- Warna Berhenti Gradien: #fa8bff
- Posisi Berhenti Gradien: 10%

Gradien Berhenti #2
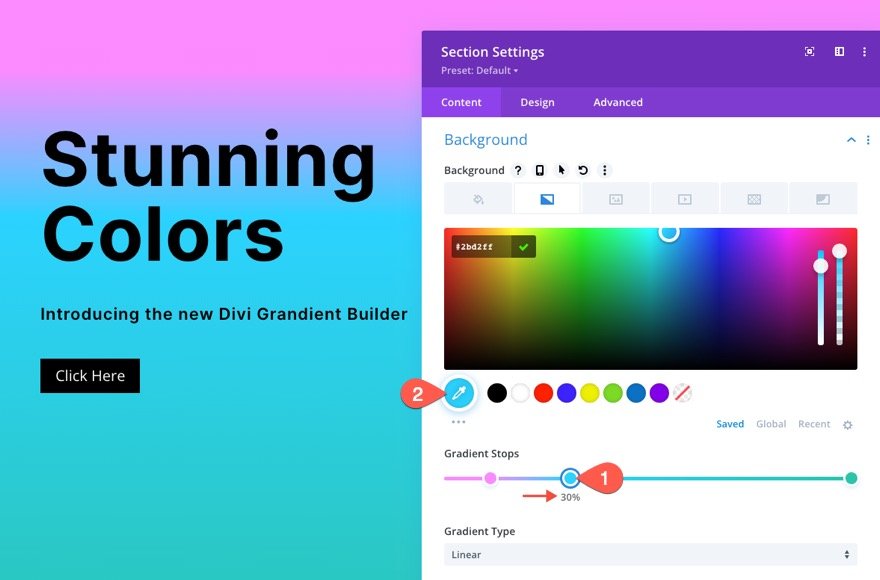
Untuk menambahkan perhentian gradien kedua, klik pada garis warna gradien untuk menambahkan perhentian gradien baru. Kemudian perbarui warnanya dan seret ke posisi sebagai berikut:
- Warna Berhenti Gradien: #2bd2ff
- Posisi Berhenti Gradien: 30%


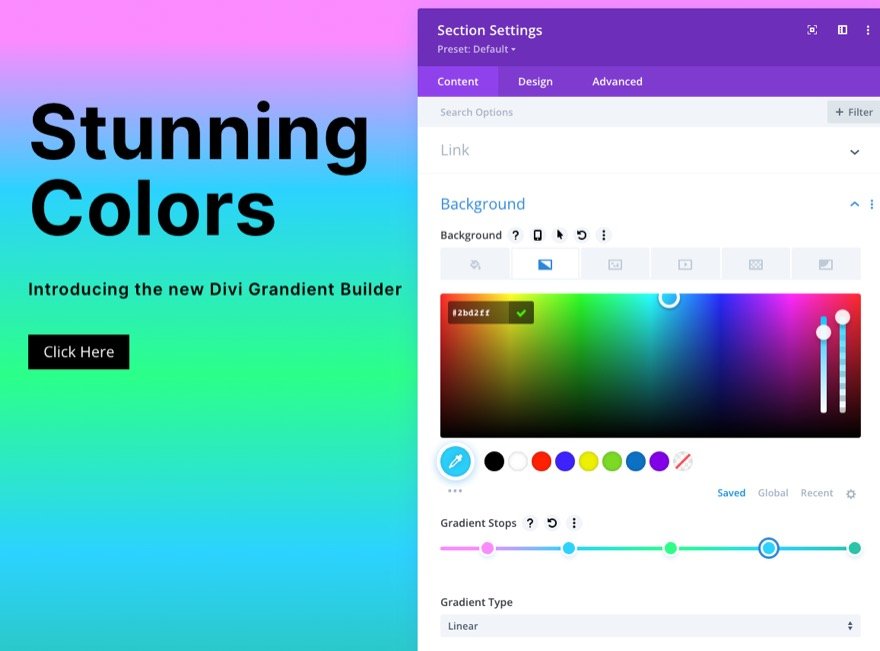
Gradien Berhenti #3
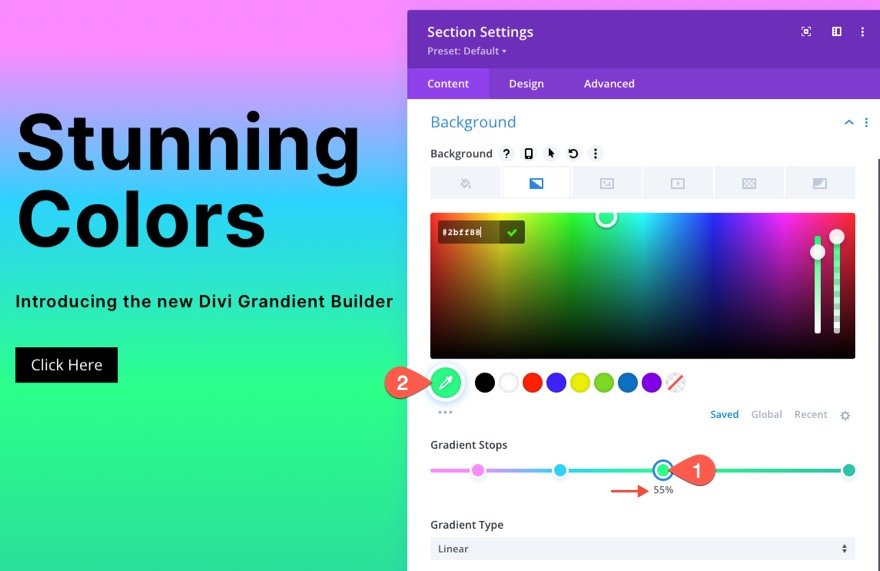
Untuk menambahkan perhentian gradien ketiga, klik pada garis warna gradien untuk menambahkan perhentian gradien baru (di sekitar tengah garis). Kemudian perbarui warnanya dan seret ke posisi sebagai berikut:
- Warna Berhenti Gradien: #2bff88
- Posisi Berhenti Gradien: 55%

Gradien Berhenti #4
Untuk menambahkan perhentian gradien kedua, klik pada garis warna gradien untuk menambahkan perhentian gradien baru. Kemudian perbarui warnanya dan seret ke posisi sebagai berikut:
- Warna Berhenti Gradien: #2bd2ff
- Posisi Berhenti Gradien: 80%

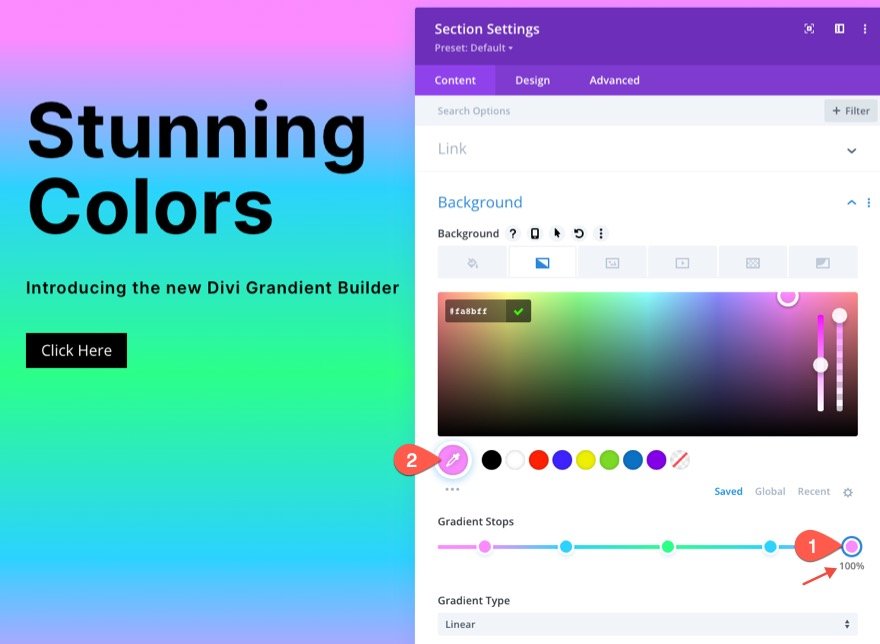
Anda harus memiliki perhentian gradien default asli yang tersisa di paling kanan dari garis warna gradien. Untuk membuat perhentian gradien terakhir, klik pada perhentian warna gradien dan perbarui warnanya sebagai berikut (Anda dapat membiarkannya pada posisi default 100%):
- Warna Berhenti Gradien: #fa8bff
- Posisi Berhenti Gradien: 100%

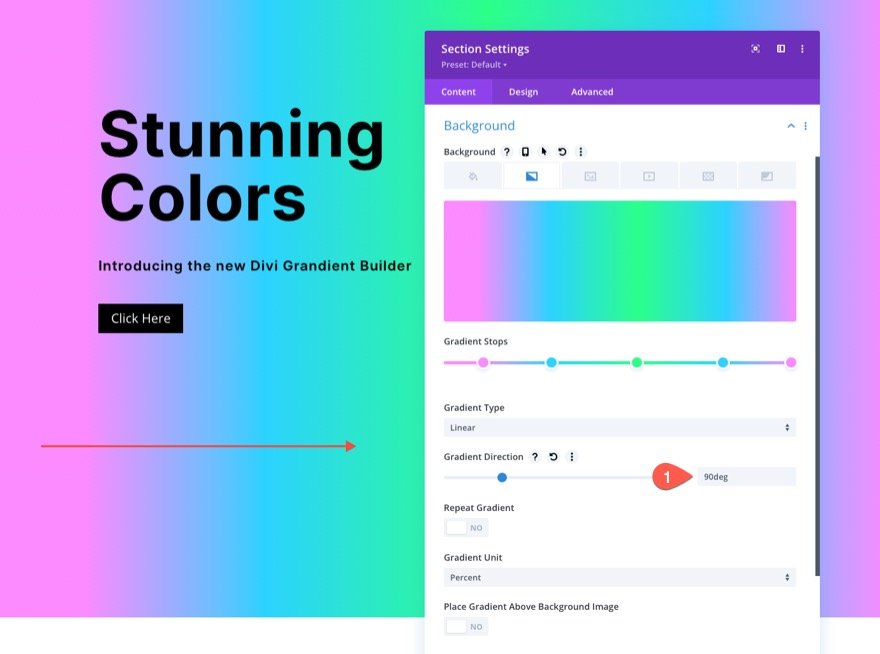
Perbarui Arah Gradien
Untuk desain ini, kami mempertahankan tipe gradien Linear default. Untuk mengubah arah pola warna linier, perbarui yang berikut ini:
- Arah Gradien: 90 derajat
Sekarang gradien akan mengalir dari kiri ke kanan.

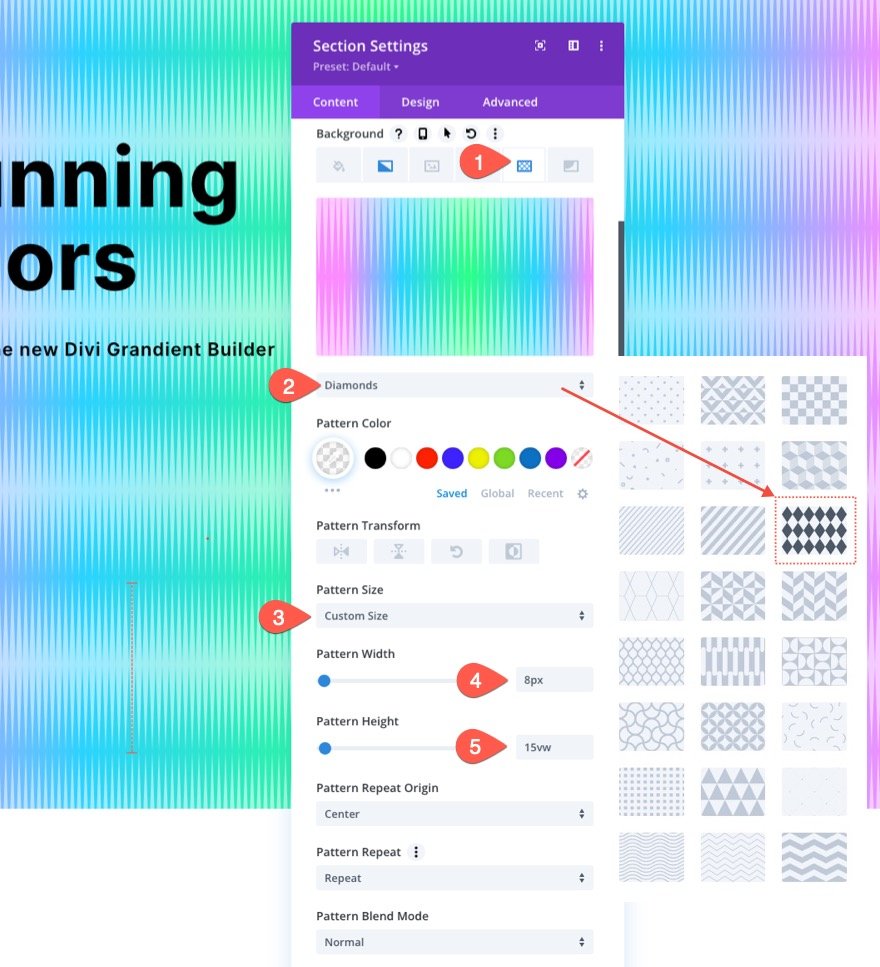
5. Buat Pola Latar Belakang untuk Bagian
Sekarang setelah gradien latar belakang kita siap, kita dapat menambahkan pola latar belakang untuk melengkapi desain. Dalam contoh ini, kita akan membuat pola halus menggunakan pola Berlian dengan cara yang unik.
Di bawah tab pola, perbarui yang berikut:
- Pola Latar Belakang: Berlian
- Warna Pola: rgba (255,255,255,0.52)
- Ukuran Pola: Ukuran Khusus
- Lebar Pola: 8px
- Tinggi Pola: 15vw

Ini akan memberi Anda gambaran tentang seberapa kreatif Anda bisa mendapatkan dengan pola bawaan. Di sini kami menggunakan pola berlian. Namun, karena kami memberikan pola lebar dan tinggi khusus, berlian diregangkan secara vertikal untuk memberikan desain unik yang menyerupai gelombang suara.
Namun, ada lebih banyak pola untuk dipilih yang akan terlihat bagus dengan desain ini dan hanya dengan sekali klik.
TIPS: Dengan pola latar belakang, biasanya lebih baik untuk membuatnya tetap halus. Coba gunakan ukuran khusus untuk pola yang lebih kecil dan kemudian turunkan opacity warnanya. Yang mengatakan, jangan takut untuk berpikir di luar kotak seperti dalam contoh ini.
6. Buat Topeng Latar Belakang untuk Bagian
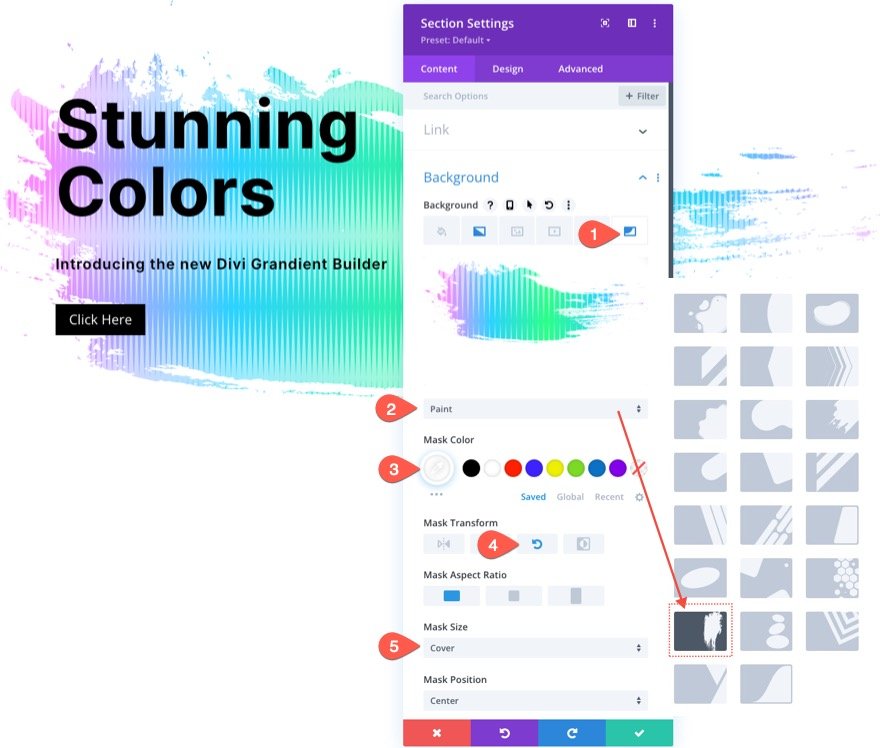
Dengan pola latar belakang kami di tempat, kami akhirnya siap untuk menambahkan topeng latar belakang untuk melengkapi desain kombinasi latar belakang kami. Ada banyak pilihan dan variasi untuk dipilih. Untuk contoh ini, kita akan menggunakan topeng Paint (setidaknya untuk memulai).
Di bawah tab masker, perbarui yang berikut ini:
- Masker: Cat
- Warna Topeng: #ffffff
- Transformasi Topeng: Putar
- Ukuran Masker: Penutup

Inilah hasilnya sejauh ini…

Dan, seperti halnya pola, ada lebih banyak topeng untuk dipilih yang akan terlihat bagus dengan desain ini dan hanya dengan sekali klik.
Lebih Banyak Kemungkinan
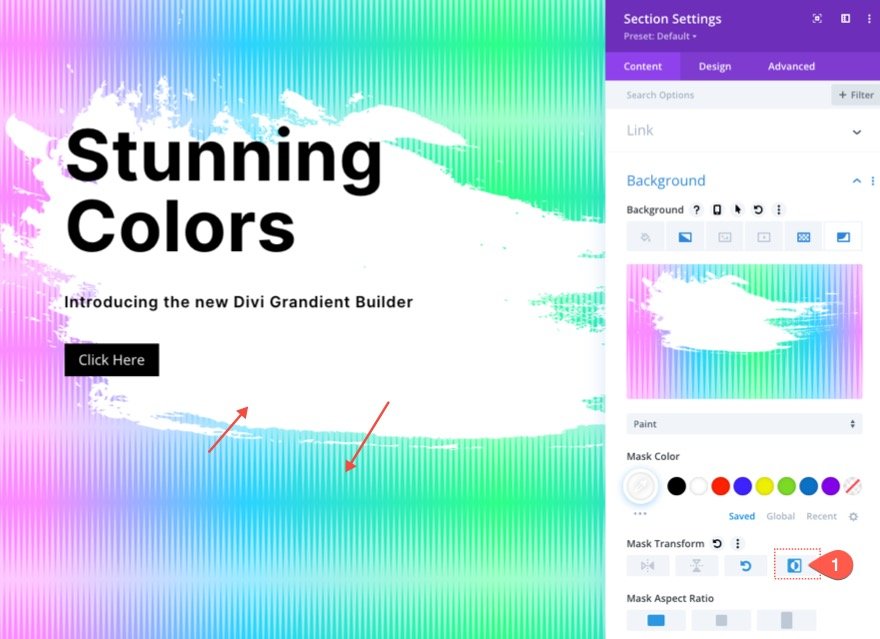
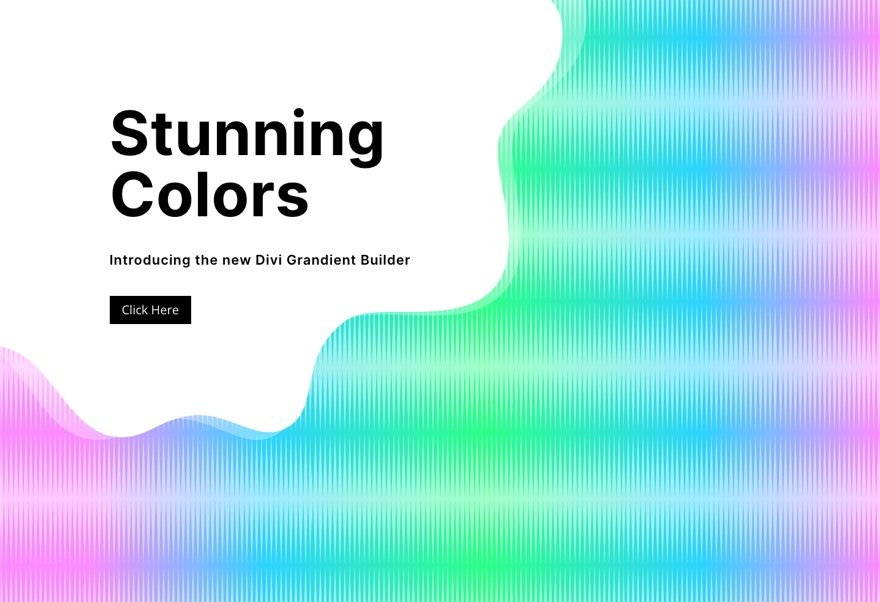
Balikkan Masker
Untuk tampilan yang berbeda, Anda dapat membalikkan topeng di bawah opsi transformasi topeng. Ini akan menunjukkan lebih banyak gradien di latar belakang dan membuat teks sedikit lebih menonjol.

Berikut adalah beberapa contoh topeng terbalik…


Buat Versi Gelap
Jika Anda menginginkan versi gelap dari desain ini, cukup ubah warna topeng latar belakang menjadi warna gelap (seperti hitam). Beri warna pola ke warna yang lebih gelap. Kemudian ubah teks judul dan subjudul menjadi putih. Dan Anda mungkin ingin memperbarui warna tombol juga.
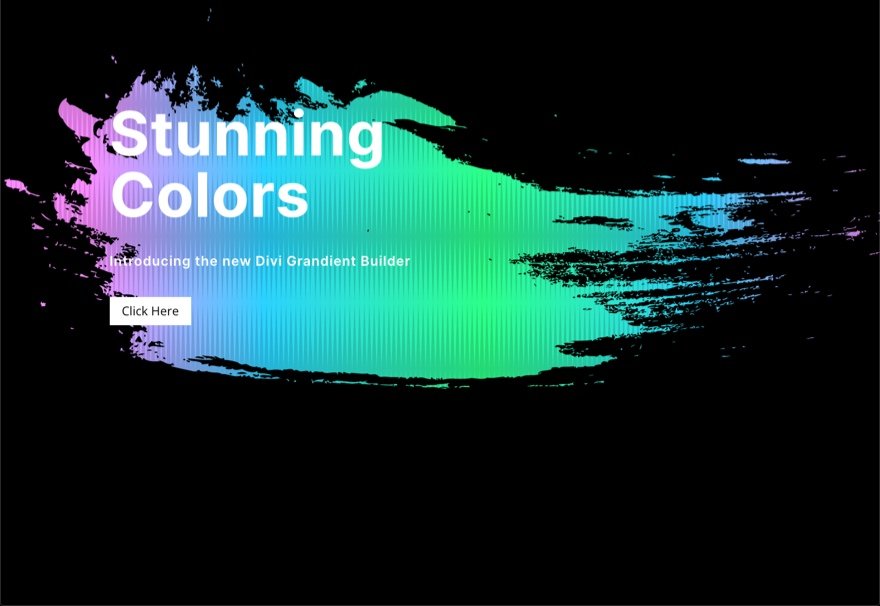
Inilah tampilan versi gelap menggunakan beberapa topeng yang berbeda.



Dan ini adalah contoh versi gelap dengan topeng terbalik.

Coba Lebih Banyak Gradien!

Gradient Builder dapat membuat lebih banyak warna dan tipe gradien yang dapat Anda gunakan untuk membuat desain latar belakang berlapis ini menonjol. Anda dapat melihat demo langsung kami tentang kemungkinan desain gradien latar belakang lainnya.
Dapatkan Lebih Banyak Topeng Latar Belakang dan Desain Pola!

Jika Anda ingin lebih banyak inspirasi tentang cara menggunakan topeng dan pola latar belakang, lihat 12 topeng latar belakang dan desain pola ini gratis untuk diunduh.
Hasil Akhir
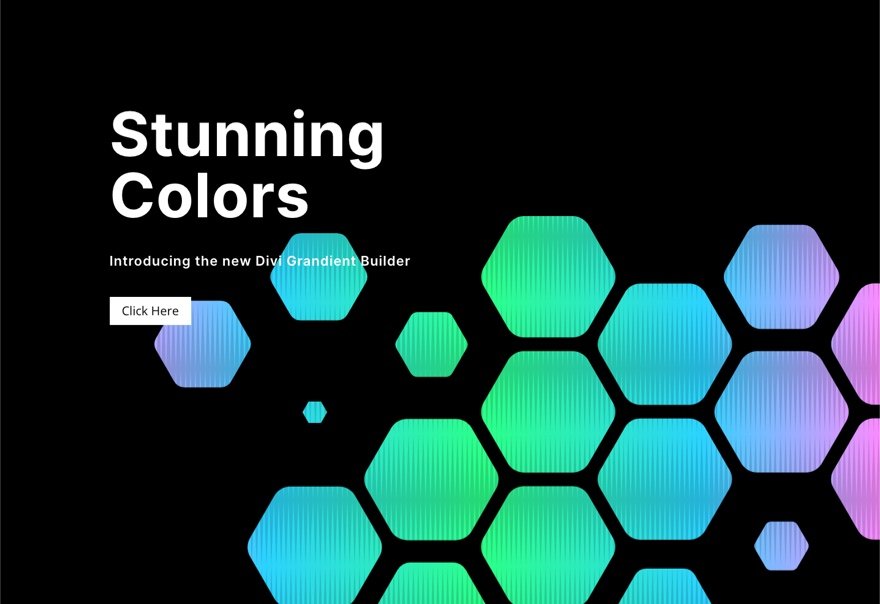
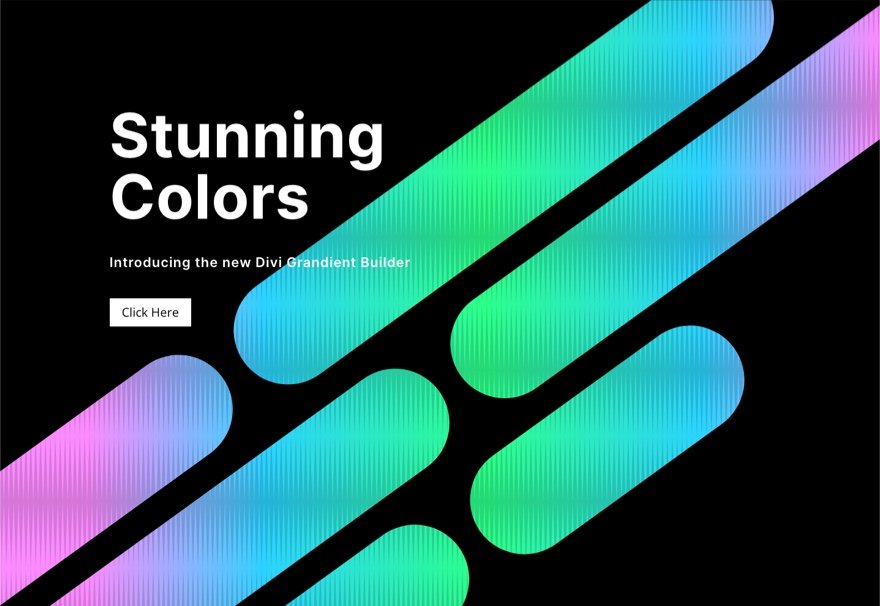
Berikut adalah tampilan lain dari desain yang dapat kita buat dengan mudah menggunakan langkah-langkah di atas.

Dan jangan lupa, dengan desain ini, Anda dapat dengan mudah mengubah pola dan topeng dengan beberapa klik!
Pikiran Akhir
Menggabungkan opsi latar belakang lanjutan Divi sangat menyenangkan. Dan, menakjubkan betapa mudahnya membuat desain latar belakang yang begitu indah tanpa harus menggunakan perangkat lunak pihak ketiga seperti Photoshop atau Illustrator. Opsi latar belakang mudah diubah untuk mendapatkan desain yang tepat. Dan ada begitu banyak opsi lain yang dapat Anda gunakan (seperti mode campuran) untuk membuat desain latar belakang yang lebih unik. Plus, Anda dapat menambahkan topeng dan pola ke elemen Divi mana pun, bukan hanya bagian. Jadi selamat bereksperimen!
Untuk lebih lanjut, lihat postingan rilis fitur kami di pembuat gradien serta topeng dan pola latar belakang. Anda mungkin juga merasa terbantu untuk mengetahui cara menggunakan topeng dan pola untuk mendesain bagian pahlawan.
Saya berharap untuk mendengar dari Anda di komentar.
Bersulang!
