Divi'nin Arka Plan Gradyan Oluşturucusu, Maskeleri ve Desenleri Nasıl Birleştirilir
Yayınlanan: 2022-04-07Divi'nin yeni arka plan seçenekleri, Divi kullanıcıları için heyecan verici yeni bir olasılıklar dünyasının kapısını açtı. Yeni degrade oluşturucu, istediğimiz kadar çok renkle istediğimiz herhangi bir degrade türünü oluşturmayı kolaylaştırır. Ancak bu, yaratıcılığın yalnızca bir katmanıdır. Web siteniz için sayısız benzersiz ve çarpıcı arka plan tasarımları oluşturmak için Gradient Builder tasarımını arka plan maskeleri ve desenleriyle birleştirebiliriz.
Bugün size güzel bir arka plan tasarımı oluşturmak için Divi'nin Arka Plan Gradyan Oluşturucusunu arka plan maskeleri ve desenleriyle nasıl birleştireceğinizi göstereceğiz. Arka plan tasarım öğelerinin (arka plan gradyanı, maskeler ve desenler) her birini bir bölüme nasıl ekleyeceğinizi size göstereceğiz. Ayrıca, birkaç basit tıklamayla tasarım kombinasyonlarını değiştirmenin ne kadar kolay ve eğlenceli olabileceğini göstereceğiz.
Hadi biraz eğlenelim!
Gizlice Bakış
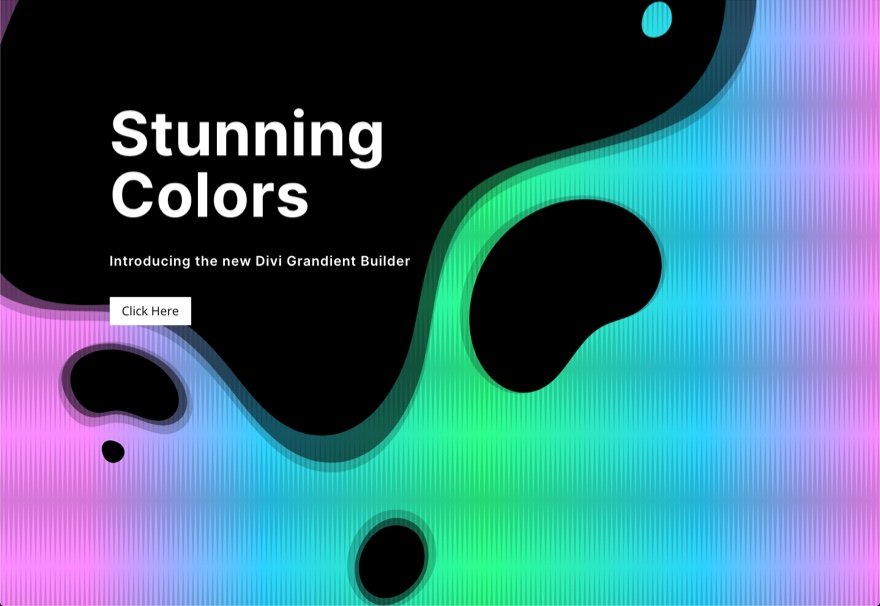
İşte bu öğreticiyi kullanarak oluşturabileceğimiz birkaç örnek tasarım.

Bu tasarım yerindeyken, desenleri ve maskeleri birkaç tıklamayla kolayca değiştirebilirsiniz!
Düzeni ÜCRETSİZ İndirin
Ellerinizi bu eğitimdeki düzen tasarımına koymak için önce aşağıdaki düğmeyi kullanarak indirmeniz gerekir. İndirmeye erişmek için aşağıdaki formu kullanarak Divi Daily e-posta listemize abone olmanız gerekir. Yeni bir abone olarak, her Pazartesi daha da fazla Divi iyiliği ve ücretsiz bir Divi Düzen paketi alacaksınız! Zaten listedeyseniz, aşağıya e-posta adresinizi girin ve indir'i tıklayın. "Yeniden abone olmayacaksınız" veya fazladan e-posta almayacaksınız.

Ücretsiz İndir
Divi Bültenine katılın ve size nihai Divi Açılış Sayfası Düzen Paketinin bir kopyasını ve ayrıca tonlarca başka şaşırtıcı ve ücretsiz Divi kaynağı, ipucu ve püf noktası e-posta ile gönderelim. Takip edin ve kısa sürede bir Divi ustası olacaksınız. Zaten aboneyseniz, aşağıdaki e-posta adresinizi yazın ve düzen paketine erişmek için indir'i tıklayın.
Başarıyla abone oldunuz. Aboneliğinizi onaylamak ve haftalık ücretsiz Divi düzen paketlerine erişmek için lütfen e-posta adresinizi kontrol edin!
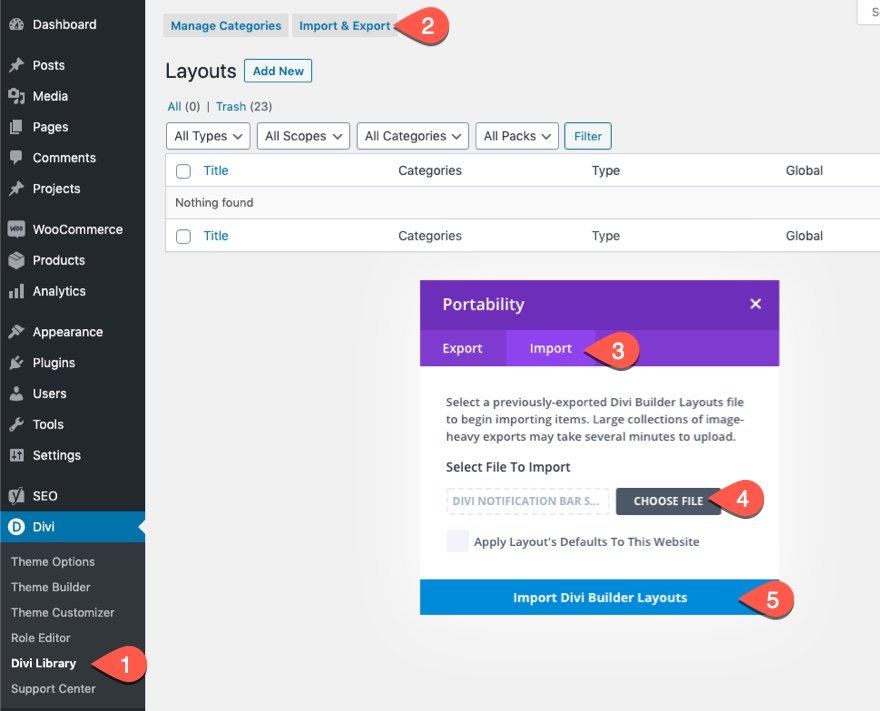
Bölüm düzenini Divi Kitaplığınıza aktarmak için aşağıdakileri yapın:
- Divi Kitaplığına gidin.
- Sayfanın üst kısmındaki İçe Aktar düğmesini tıklayın.
- Taşınabilirlik açılır penceresinde, içe aktarma sekmesini seçin
- Bilgisayarınızdan indirme dosyasını seçin (önce dosyayı açın ve JSON dosyasını kullanın).
- Ardından içe aktar düğmesini tıklayın.

Tamamlandığında, bölüm düzeni Divi Builder'da mevcut olacaktır.
Hadi öğreticiye geçelim, olur mu?
Başlamak için Gerekenler
Başlamak için aşağıdakileri yapmanız gerekir:
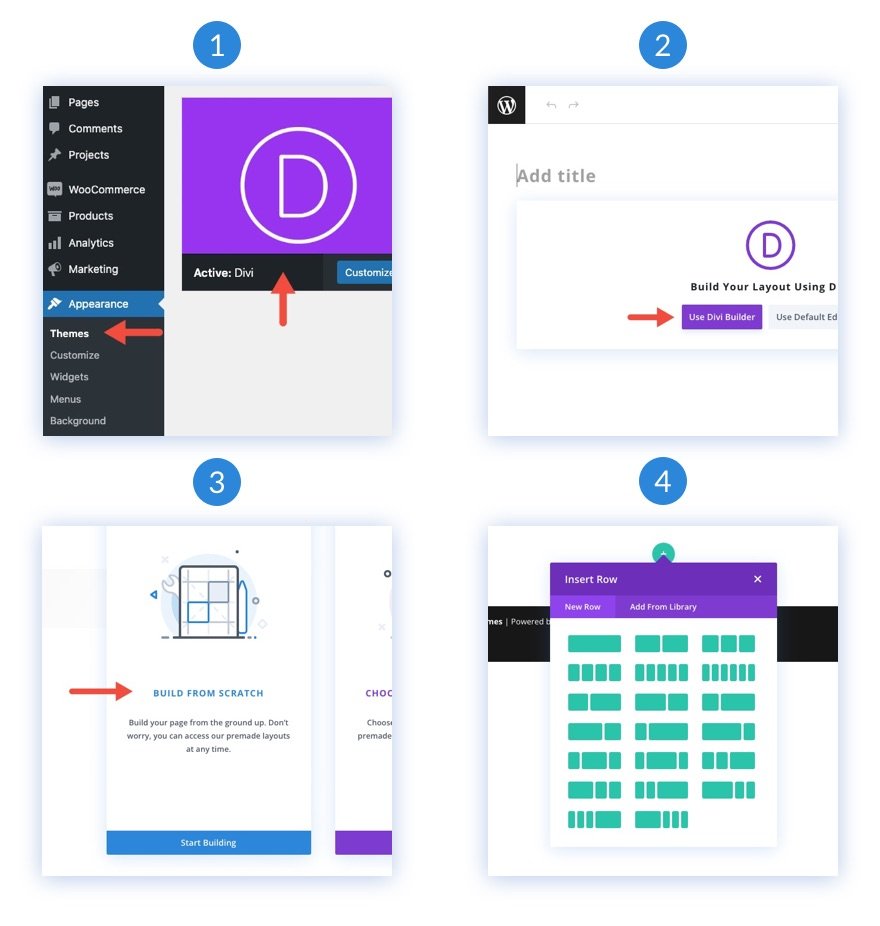
- Henüz yapmadıysanız Divi Temasını kurun ve etkinleştirin.
- WordPress'te yeni bir sayfa oluşturun ve sayfayı ön uçta düzenlemek için Divi Builder'ı kullanın (görsel oluşturucu).
- “Sıfırdan Oluştur” seçeneğini seçin.
- Şimdi Divi'de tasarlamaya başlamak için boş bir tuvaliniz var!

Divi'de Arka Plan Degradelerini, Maskelerini ve Desenlerini Birleştirme Nasıl Kullanılır
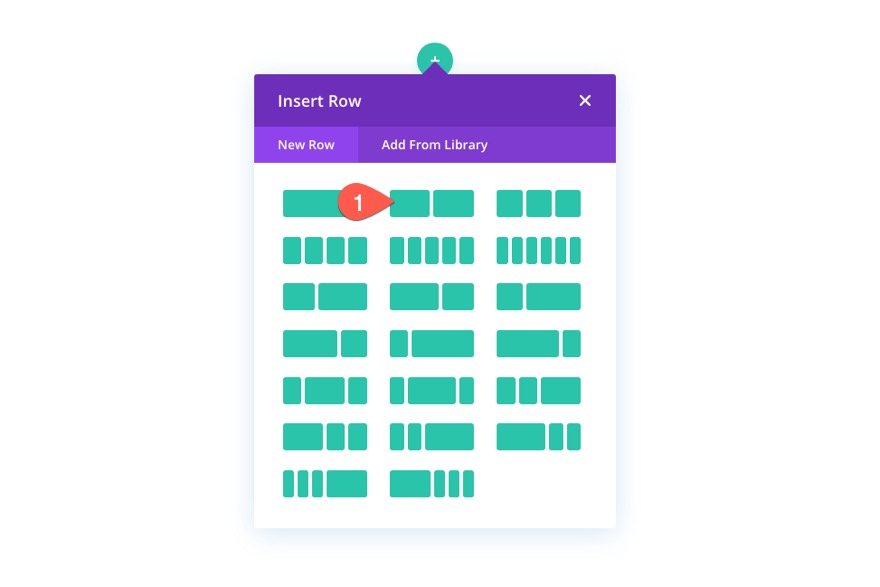
1. Düzen Yapısını Oluşturun
Bu tasarım için, solda bir başlık ve harekete geçirici mesaj içeren bir bölüm oluşturacağız. Divi'nin arka plan seçenekleri bir araya getirilerek görsel tasarımımız oluşturulacaktır. Ancak buna girmeden önce iki sütunlu bir satır oluşturmamız gerekiyor.

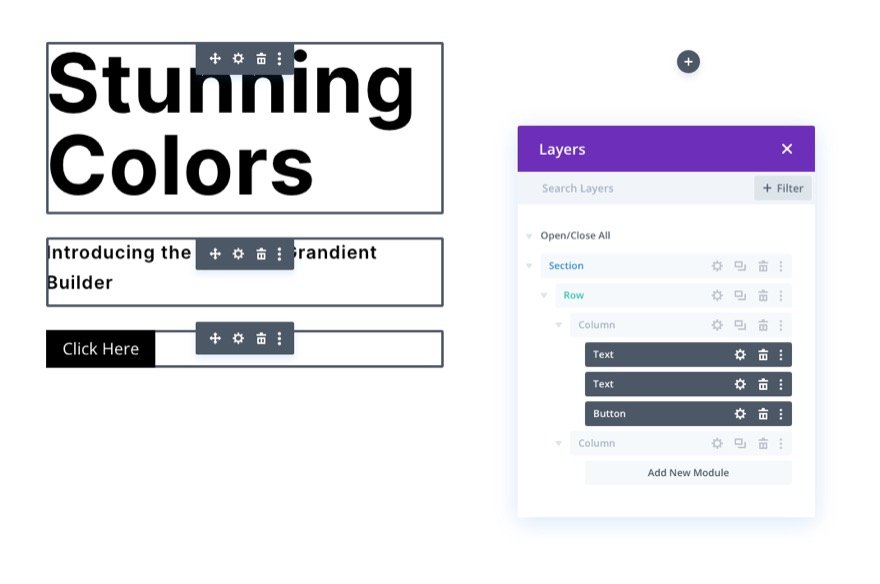
2. Başlığı ve Harekete Geçirici Mesajı Ekleyin
Sol sütuna (sütun 1), ana başlığınız için bir metin modülü, alt başlık metniniz için bir metin modülü ve düğmeniz için bir düğme modülü ekleyin.

Bunlar için özel tasarım ayarlarını bilmek istiyorsanız, düzeni indirmekten çekinmeyin ve başka bir zaman kendiniz kontrol edin. Bugün için arka plan tasarımına odaklanacağız.
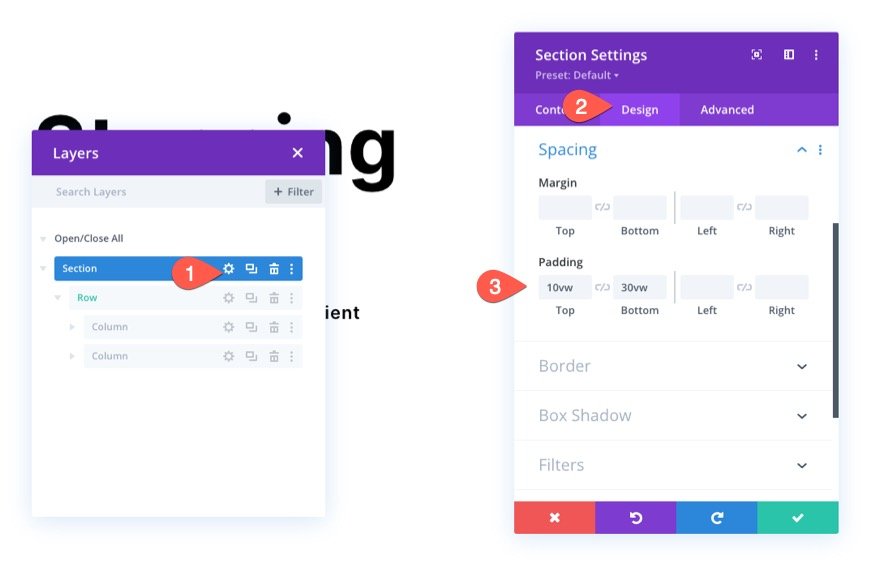
3. Bölüme Dikey Aralık Ekleyin
Arka plan tasarımımızın tarayıcıyı doldurması için bölüme biraz dikey yükseklik eklememiz gerekiyor. Bunu yapmanın kolay bir yolu, bölümün üstüne ve altına dolgu eklemektir.
Bölüm için ayarları açın. Tasarım sekmesi altında dolguyu aşağıdaki gibi güncelleyin:
- Dolgu: 10vw üst, 30vw alt

Sütunlar dikey olarak yığıldığında arka plan tasarımını ayarlamak istiyorsanız, tablet ve telefon ekranındaki dolguyu ayarlamanız gerekebileceğini unutmayın.
4. Gradyan Oluşturucuyu Kullanarak Bir Arka Plan Gradyanı Ekleyin
Ardından, bölüme özel bir arka plan gradyanı ekleyebiliriz. Bu gradyan için, oldukça eşit aralıklarla yerleştirilmiş 5 gradyan durağı ekleyeceğiz. İlk ve son degrade durakları aynı pembe renge sahip olacaktır. İkinci ve dördüncü gradyan durakları aynı mavi renge sahip olacaktır. Ve üçüncü (orta) degrade durağı yeşil bir renge sahip olacaktır. Bu 5 renk, arka plan tasarımımız için çok renkli güzel bir gradyan oluşturacaktır.
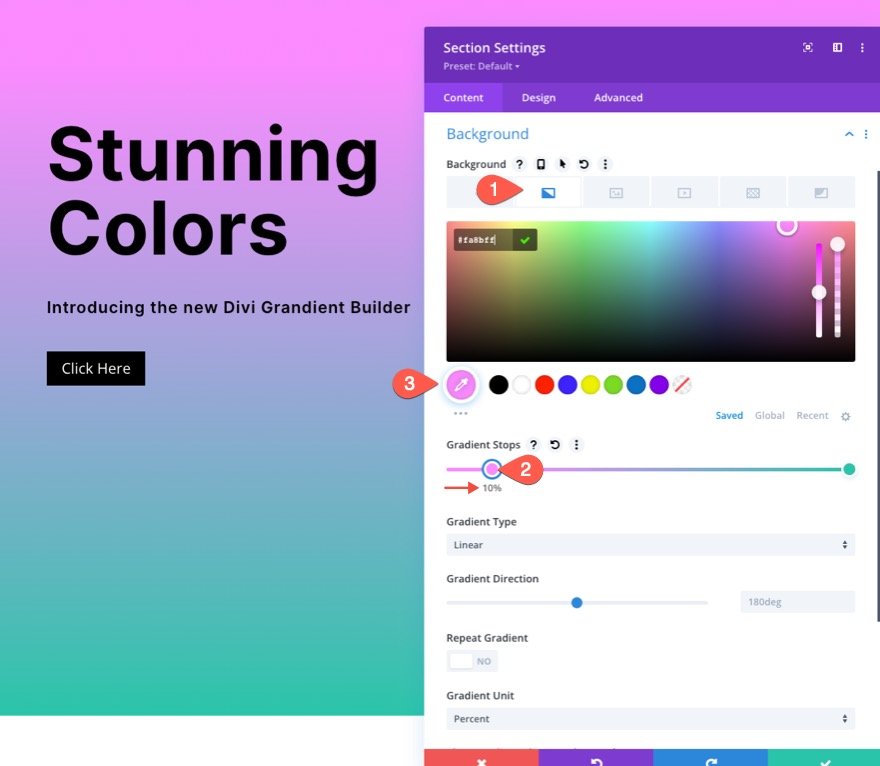
Gradyan Durağı #1
İlk degrade durağını eklemek için içerik sekmesi altında bölüm ayarlarının açık olduğundan emin olun. Ardından degrade sekmesini seçin ve yeni bir degrade eklemek için tıklayın. Bu, iki varsayılan degrade rengi ekleyecektir. Soldaki ilk degradeye tıklayın ve rengi ve konumu aşağıdaki gibi güncelleyin:
- Degrade Durdurma Rengi: #fa8bff
- Gradyan Durdurma Konumu: %10

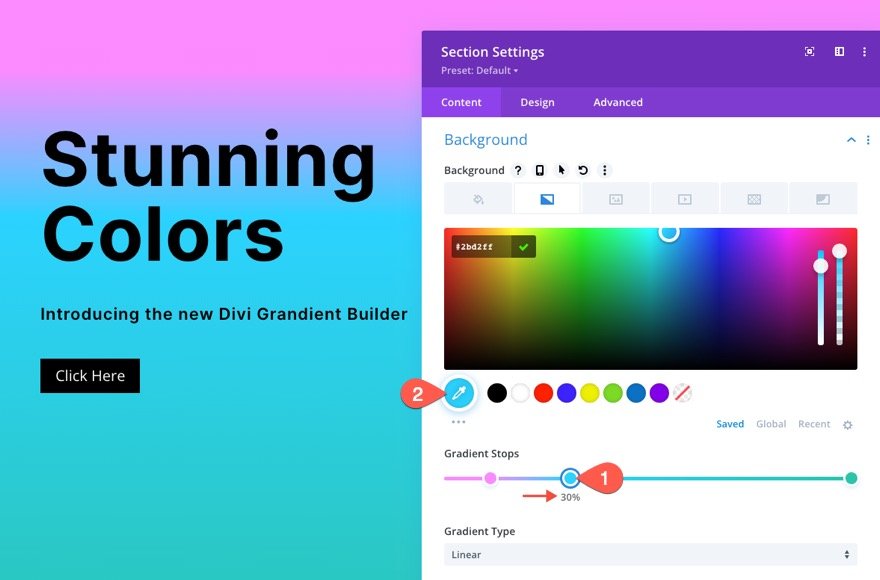
Gradyan Durağı #2
İkinci degrade durağını eklemek için, yeni bir degrade durağı eklemek üzere degrade renk çizgisine tıklayın. Ardından rengi güncelleyin ve aşağıdaki gibi konuma sürükleyin:
- Gradyan Durdurma Rengi: #2bd2ff
- Gradyan Durdurma Konumu: %30


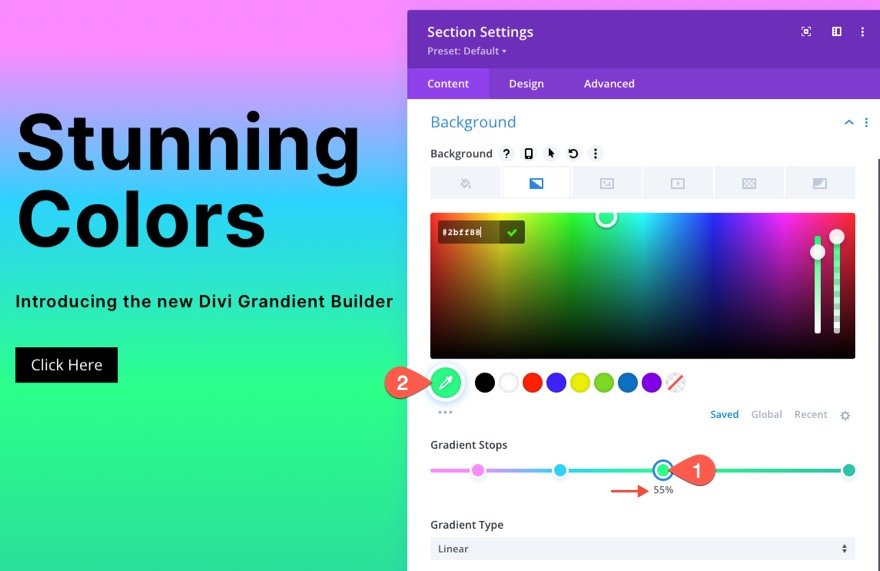
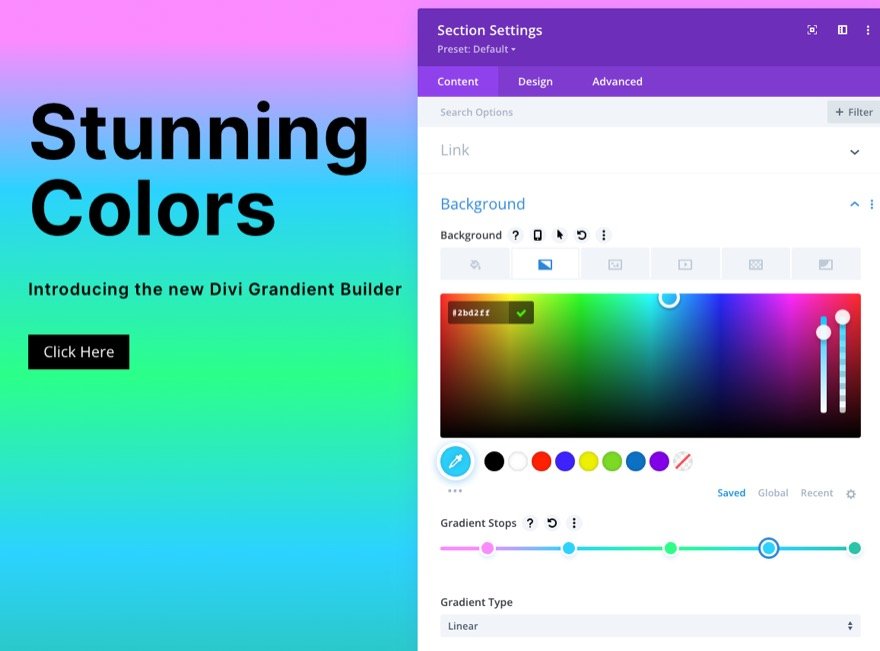
Gradyan Durağı #3
Üçüncü degrade durağını eklemek için, yeni bir degrade durağı eklemek için degrade renk çizgisine tıklayın (çizginin ortasında). Ardından rengi güncelleyin ve aşağıdaki gibi konuma sürükleyin:
- Gradyan Durdurma Rengi: #2bff88
- Gradyan Durdurma Konumu: %55

Gradyan Durağı #4
İkinci degrade durağını eklemek için, yeni bir degrade durağı eklemek üzere degrade renk çizgisine tıklayın. Ardından rengi güncelleyin ve aşağıdaki gibi konuma sürükleyin:
- Gradyan Durdurma Rengi: #2bd2ff
- Gradyan Durdurma Konumu: %80

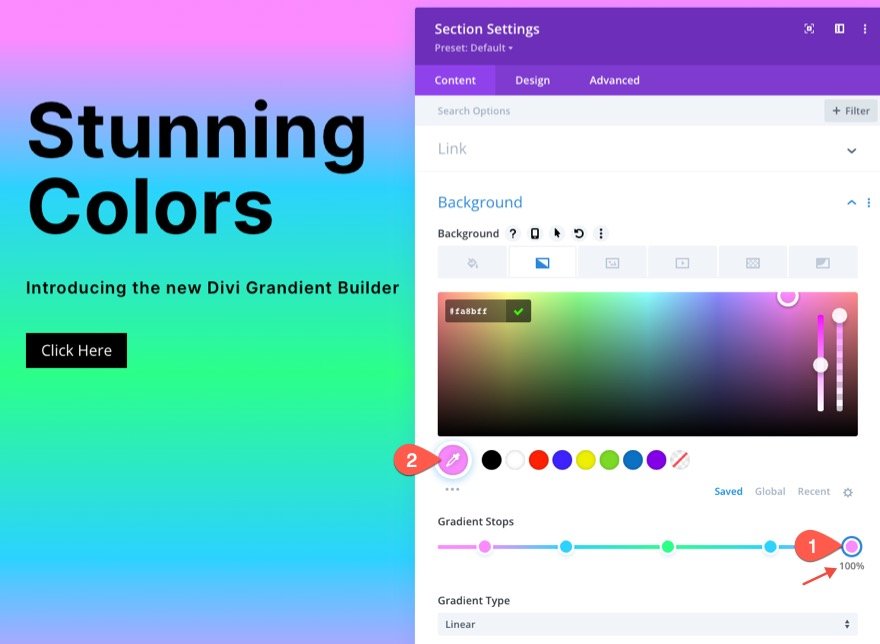
Degrade renk çizgisinin en sağında orijinal varsayılan degrade durağına sahip olmalısınız. Son degradeyi durdurmak için, degrade renk durağına tıklayın ve rengi aşağıdaki gibi güncelleyin (%100 varsayılan konumunda bırakabilirsiniz):
- Degrade Durdurma Rengi: #fa8bff
- Gradyan Durdurma Konumu: %100

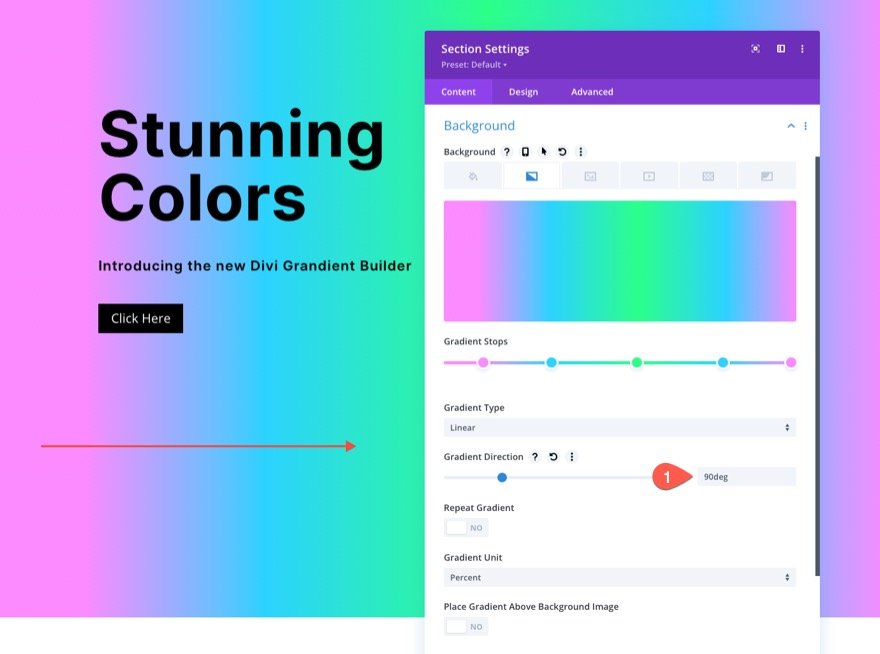
Gradyan Yönünü Güncelle
Bu tasarım için varsayılan Doğrusal gradyan türünü koruyoruz. Doğrusal renk deseninin yönünü değiştirmek için aşağıdakileri güncelleyin:
- Gradyan Yönü: 90deg
Şimdi degrade soldan sağa akacaktır.

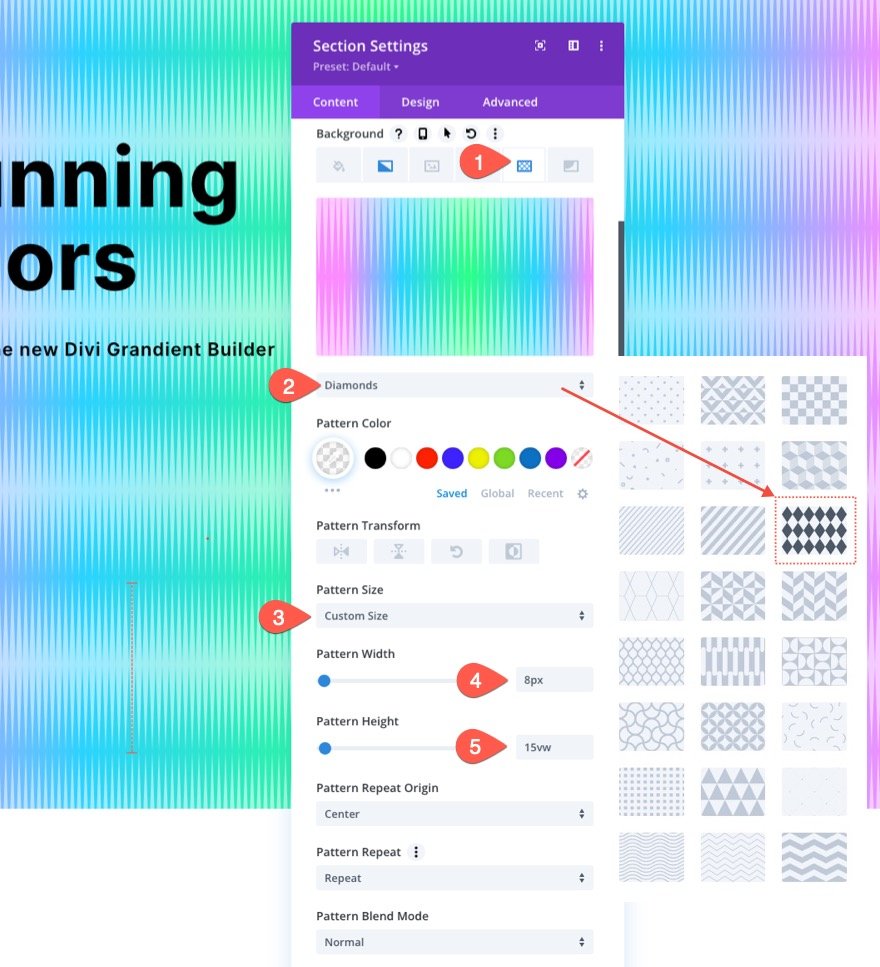
5. Bölüm İçin Bir Arka Plan Deseni Oluşturun
Artık arka plan gradyanımız hazır olduğuna göre, tasarımı tamamlamak için bir arka plan deseni ekleyebiliriz. Bu örnekte, Elmas desenini benzersiz bir şekilde kullanarak ince bir desen oluşturacağız.
Desenler sekmesi altında aşağıdakileri güncelleyin:
- Arka Plan Deseni: Elmaslar
- Desen Rengi: rgba(255,255,255,0.52)
- Desen Boyutu: Özel Boyut
- Desen Genişliği: 8px
- Desen Yüksekliği: 15vw

Bu size yerleşik desenle ne kadar yaratıcı olabileceğiniz konusunda bir fikir vermelidir. Burada bir elmas desen kullandık. Ancak desene özel bir genişlik ve yükseklik verdiğimiz için elmaslar dikey olarak gerilerek ona ses dalgalarına benzeyen benzersiz bir tasarım kazandırılmıştır.
Ancak, bu tasarımla harika görünecek daha birçok model arasından seçim yapabilirsiniz ve bunlar yalnızca bir tık uzağınızda.
İPUCU: Arka plan desenlerinde, genellikle ince tutmak daha iyidir. Daha küçük desenler için özel boyutlar kullanmayı deneyin ve ardından rengin opaklığını azaltın. Bununla birlikte, bu örnekte olduğu gibi kutunun dışında düşünmekten korkmayın.
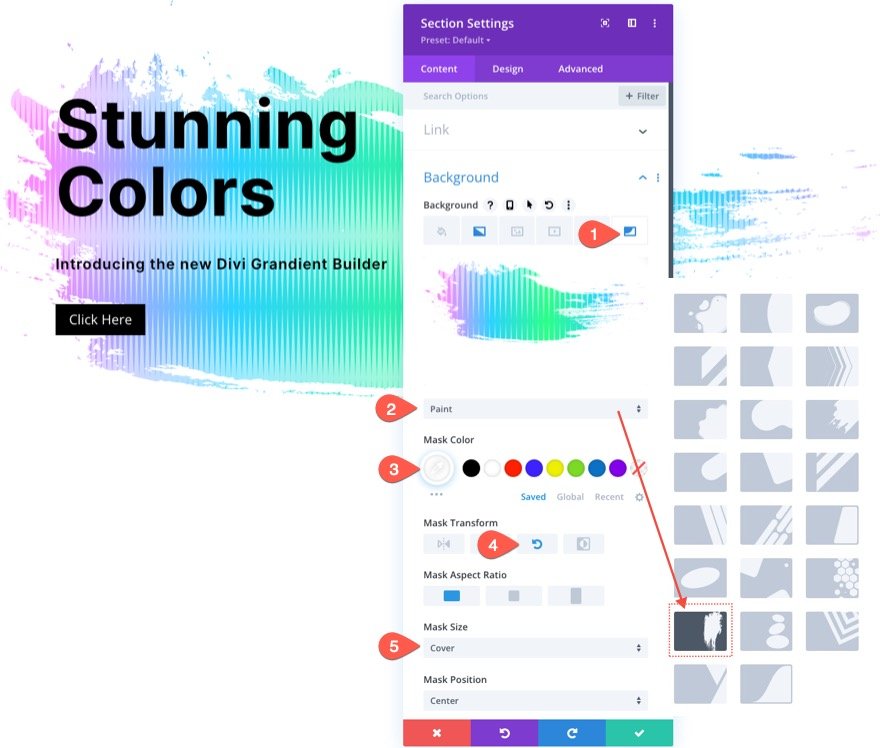
6. Bölüm için Arka Plan Maskesi Oluşturun
Arka plan desenimiz yerindeyken, arka plan kombinasyon tasarımımızı tamamlamak için nihayet bir arka plan maskesi eklemeye hazırız. Aralarından seçim yapabileceğiniz bir sürü seçenek ve varyasyon var. Bu örnek için Paint maskesini kullanacağız (en azından başlangıçta).
Maskeler sekmesi altında aşağıdakileri güncelleyin:
- Maske: Boya
- Maske Rengi: #ffffff
- Maske Dönüşümü: Döndür
- Maske Boyutu: Kapak

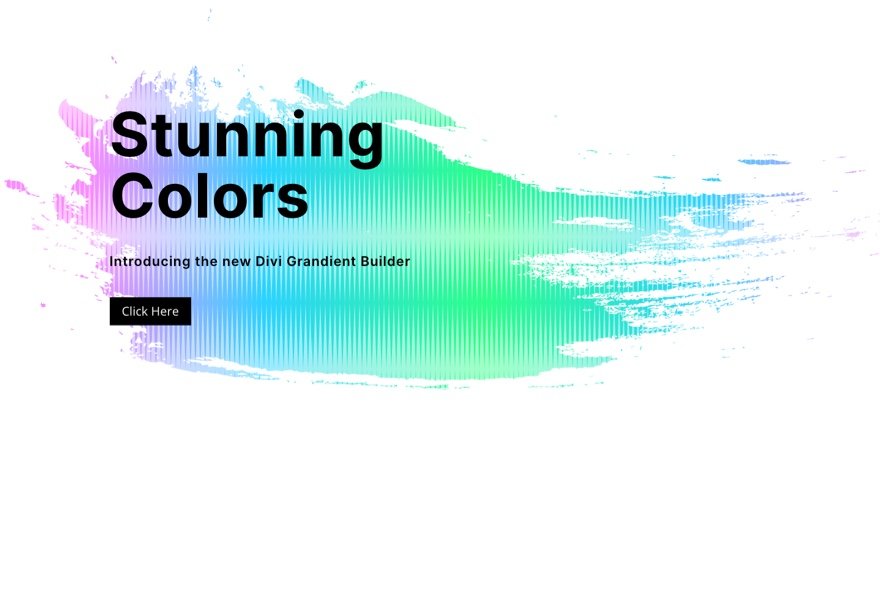
İşte şimdiye kadarki sonuç…

Ve tıpkı desenlerde olduğu gibi, bu tasarımla harika görünecek daha birçok maske arasından seçim yapabilirsiniz ve bunlar sadece bir tık ötenizde.
Daha Fazla Olasılık
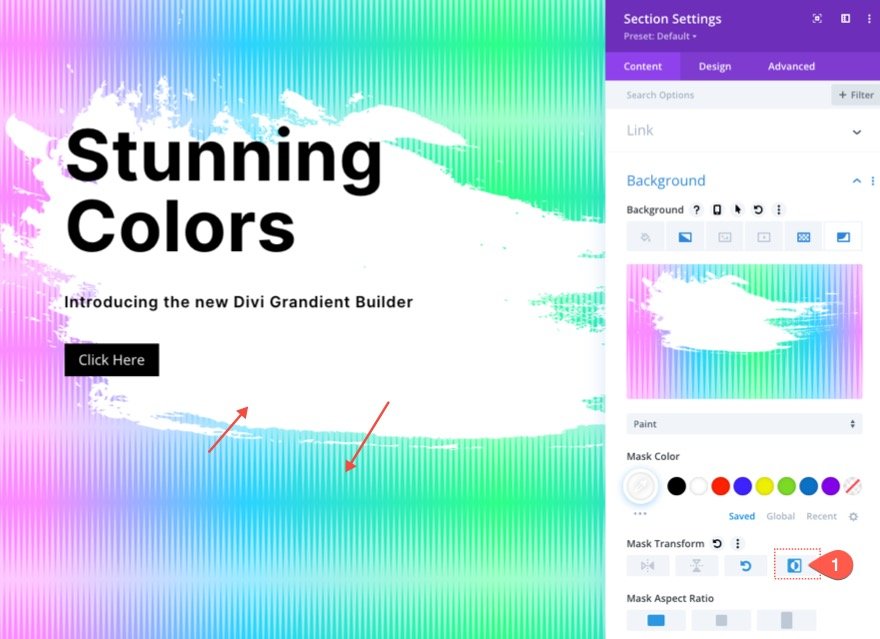
Maskeyi Ters Çevir
Farklı bir görünüm için maskeyi maske dönüştürme seçeneği altında ters çevirebilirsiniz. Bu, arka planda degradeyi daha fazla gösterecek ve metnin biraz daha öne çıkmasını sağlayacaktır.

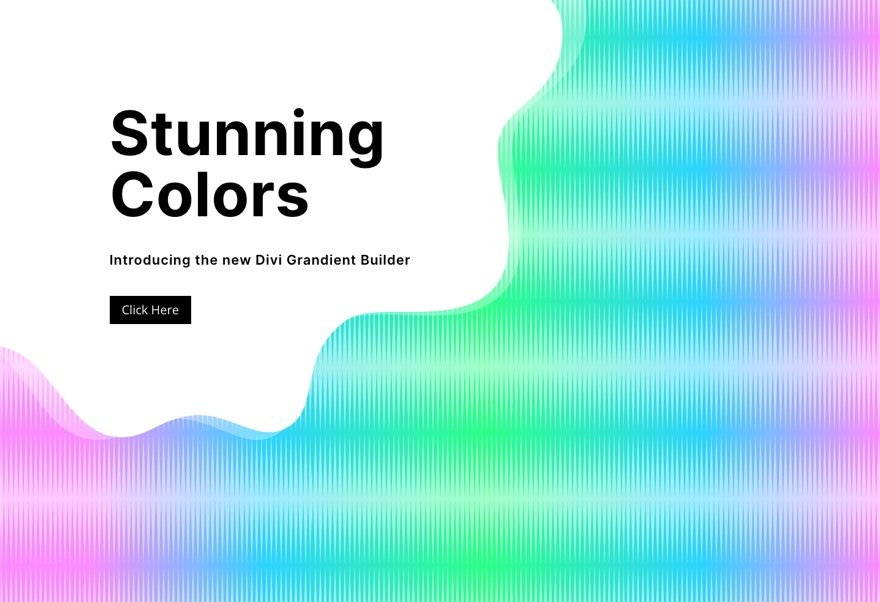
İşte ters çevrilmiş maskelerden birkaç örnek…


Karanlık Bir Sürüm Oluşturun
Bu tasarımın koyu bir versiyonunu istiyorsanız, arka plan maskesi rengini koyu bir renge (siyah gibi) değiştirmeniz yeterlidir. Desen rengini daha koyu bir renge verin. Ardından, başlık ve alt başlık metnini beyaz olarak değiştirin. Ayrıca düğme rengini de güncellemek isteyebilirsiniz.
İşte karanlık versiyonun birkaç farklı maske kullanarak nasıl göründüğü.



Ve işte ters çevrilmiş bir maskeye sahip karanlık bir versiyon örneği.

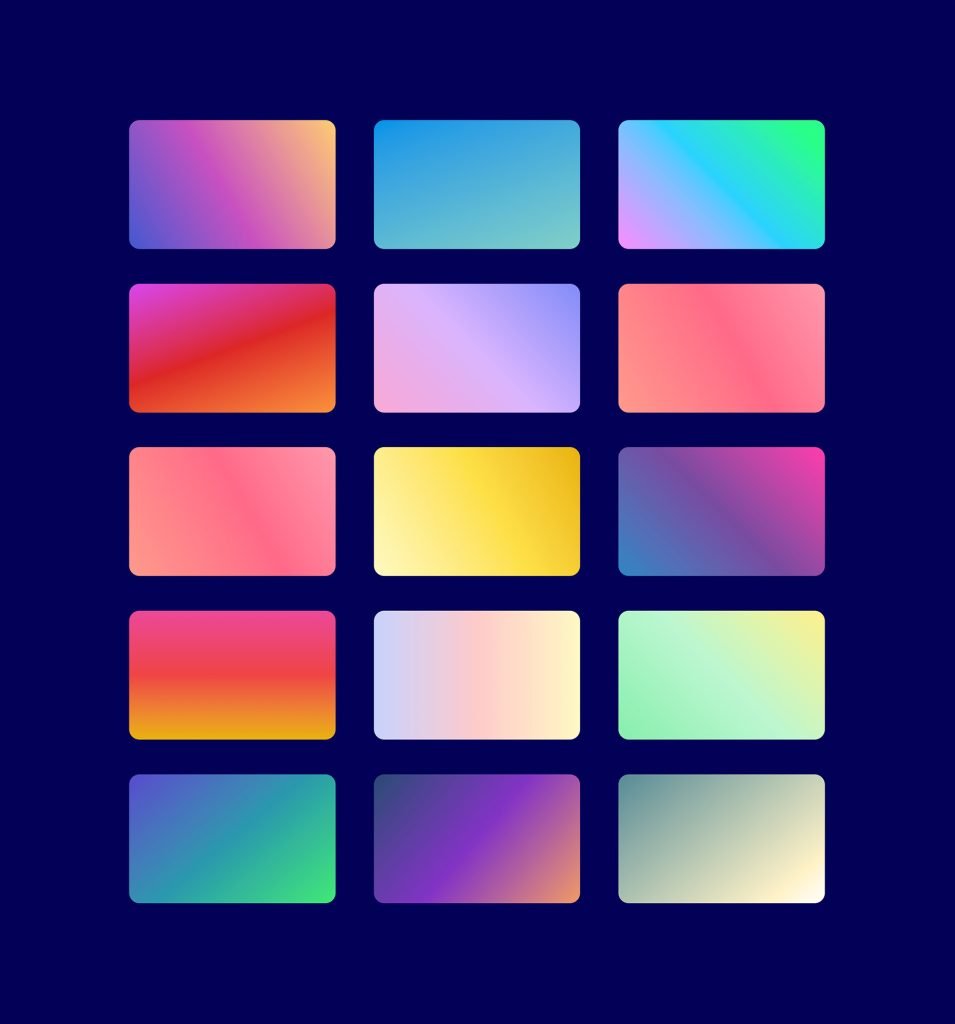
Daha Fazla Degrade Deneyin!

Degrade Oluşturucu, bu katmanlı arka plan tasarımlarını öne çıkarmak için kullanabileceğiniz çok daha fazla renk ve degrade türü oluşturabilir. Daha fazla arka plan gradyan tasarım olanağının canlı demolarına göz atabilirsiniz.
Daha Fazla Arka Plan Maskesi ve Desen Tasarımı Alın!

Arka plan maskelerini ve desenlerini nasıl kullanacağınız konusunda daha fazla ilham almak istiyorsanız, bu 12 arka plan maskesi ve desen tasarımını ücretsiz olarak indirin.
Nihai sonuçlar
Yukarıdaki adımları kullanarak kolayca oluşturabileceğimiz tasarımlara başka bir bakış.

Ve unutmayın, bu tasarım yerindeyken, desenleri ve maskeleri birkaç tıklamayla kolayca değiştirebilirsiniz!
Son düşünceler
Divi'nin gelişmiş arka plan seçeneklerini birleştirmek çok eğlenceli. Photoshop veya Illustrator gibi üçüncü taraf yazılımları kullanmak zorunda kalmadan böyle güzel arka plan tasarımları oluşturmanın bu kadar kolay olması şaşırtıcı. Tasarımı tam olarak doğru yapmak için arka plan seçeneklerinde değişiklik yapmak kolaydır. Ve daha da benzersiz arka plan tasarımları oluşturmak için kullanabileceğiniz pek çok başka seçenek (karıştırma modları gibi) vardır. Ayrıca, yalnızca bölümlere değil, herhangi bir Divi öğesine maskeler ve desenler ekleyebilirsiniz. Deneyerek eğlenin!
Daha fazla bilgi için, degrade oluşturucu ve arka plan maskeleri ve desenleriyle ilgili özellik yayınlarımıza göz atın. Bir kahraman bölümü tasarlamak için maskeleri ve kalıpları nasıl kullanacağınızı bilmek de yararlı olabilir.
Yorumlarda sizden haber bekliyorum.
Şerefe!
