Comment combiner le générateur de dégradés d'arrière-plan, les masques et les motifs de Divi
Publié: 2022-04-07Les nouvelles options d'arrière-plan de Divi ont ouvert un nouveau monde passionnant de possibilités pour les utilisateurs de Divi. Le nouveau générateur de dégradé permet de créer facilement n'importe quel type de dégradé que nous voulons avec autant de couleurs que nous le voulons. Mais ce n'est qu'une couche de créativité. Nous pouvons combiner la conception Gradient Builder avec des masques et des motifs d'arrière-plan pour créer d'innombrables conceptions d'arrière-plan uniques et époustouflantes pour votre site Web.
Aujourd'hui, nous allons vous montrer comment combiner le générateur de dégradés d'arrière-plan de Divi avec des masques et des motifs d'arrière-plan pour créer un magnifique design d'arrière-plan. Nous allons vous montrer comment ajouter chacun des éléments de conception d'arrière-plan (dégradé d'arrière-plan, masques et motifs) à une section. De plus, nous démontrerons à quel point il peut être facile et amusant de modifier les combinaisons de conception en quelques clics simples.
Amusons-nous !
Aperçu
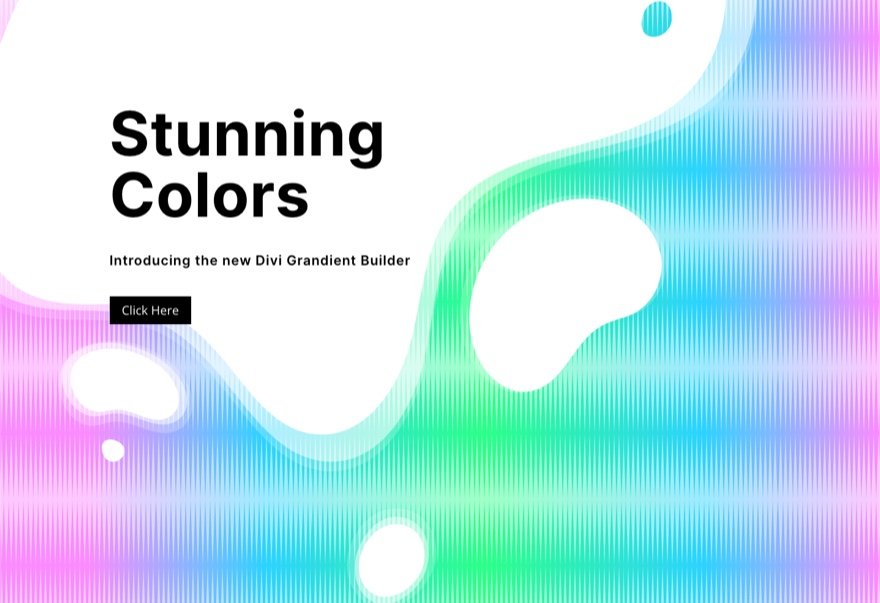
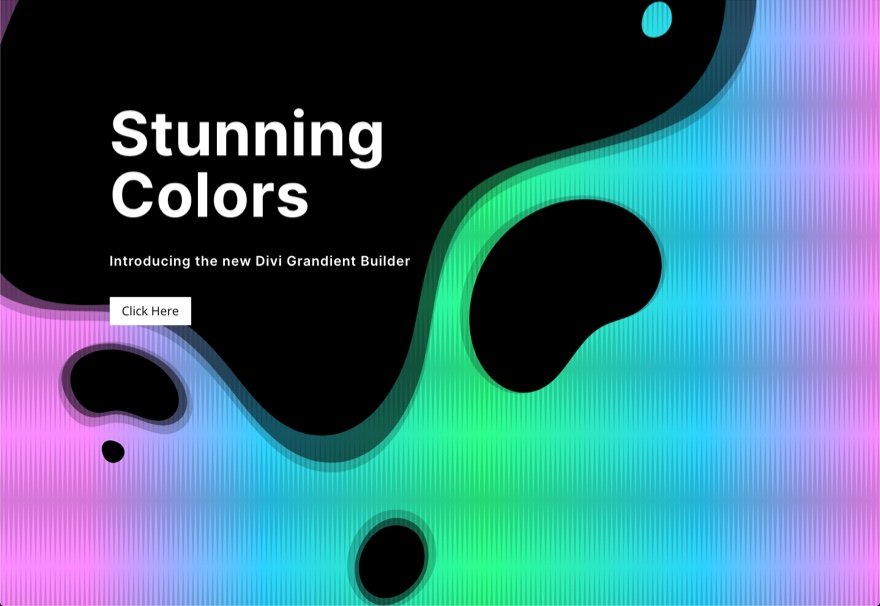
Voici quelques exemples de conceptions que nous pouvons créer à l'aide de ce didacticiel.

Avec ce design en place, vous pouvez facilement changer de motifs et de masques en quelques clics !
Téléchargez la mise en page GRATUITEMENT
Pour mettre la main sur le design de mise en page de ce tutoriel, vous devrez d'abord le télécharger en utilisant le bouton ci-dessous. Pour accéder au téléchargement, vous devrez vous inscrire à notre liste de diffusion Divi Daily en utilisant le formulaire ci-dessous. En tant que nouvel abonné, vous recevrez encore plus de bienfaits Divi et un pack Divi Layout gratuit tous les lundis ! Si vous êtes déjà sur la liste, entrez simplement votre adresse e-mail ci-dessous et cliquez sur Télécharger. Vous ne serez pas "réabonné" ou ne recevrez pas d'e-mails supplémentaires.

Télécharger gratuitement
Rejoignez la newsletter Divi et nous vous enverrons par e-mail une copie du pack de mise en page ultime Divi Landing Page, ainsi que des tonnes d'autres ressources, trucs et astuces Divi incroyables et gratuits. Suivez-nous et vous serez un maître Divi en un rien de temps. Si vous êtes déjà abonné, saisissez simplement votre adresse e-mail ci-dessous et cliquez sur Télécharger pour accéder au pack de mise en page.
Vous vous êtes enregistré avec succès. Veuillez vérifier votre adresse e-mail pour confirmer votre abonnement et accéder aux packs de mise en page Divi hebdomadaires gratuits !
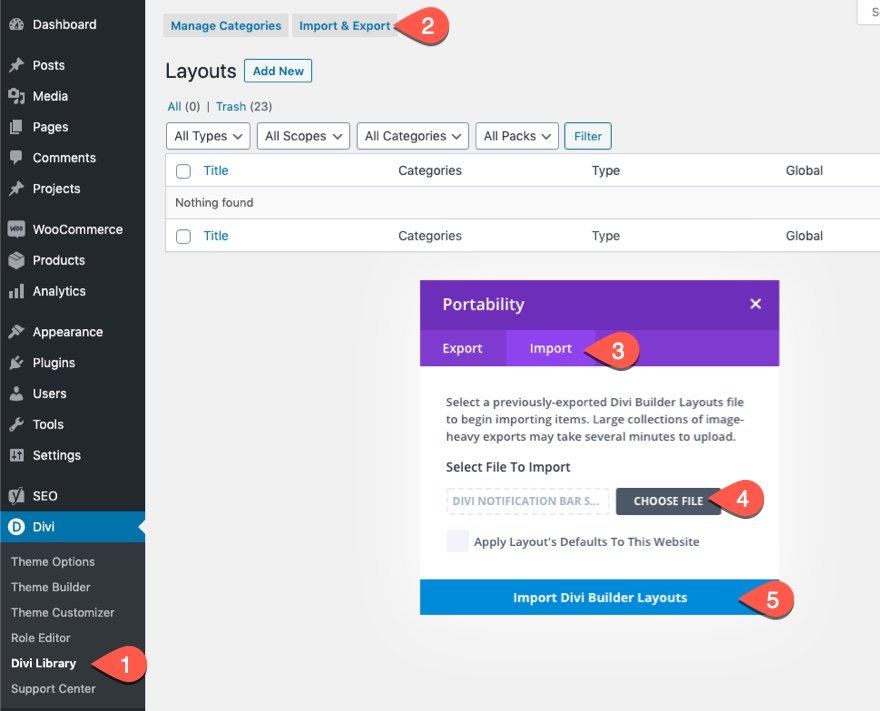
Pour importer la mise en page de la section dans votre bibliothèque Divi, procédez comme suit :
- Accédez à la bibliothèque Divi.
- Cliquez sur le bouton Importer en haut de la page.
- Dans la popup de portabilité, sélectionnez l'onglet import
- Choisissez le fichier de téléchargement sur votre ordinateur (assurez-vous d'abord de décompresser le fichier et d'utiliser le fichier JSON).
- Cliquez ensuite sur le bouton d'importation.

Une fois cela fait, la mise en page de la section sera disponible dans le Divi Builder.
Passons au tutoriel, d'accord ?
Ce dont vous avez besoin pour commencer
Pour commencer, vous devrez procéder comme suit :
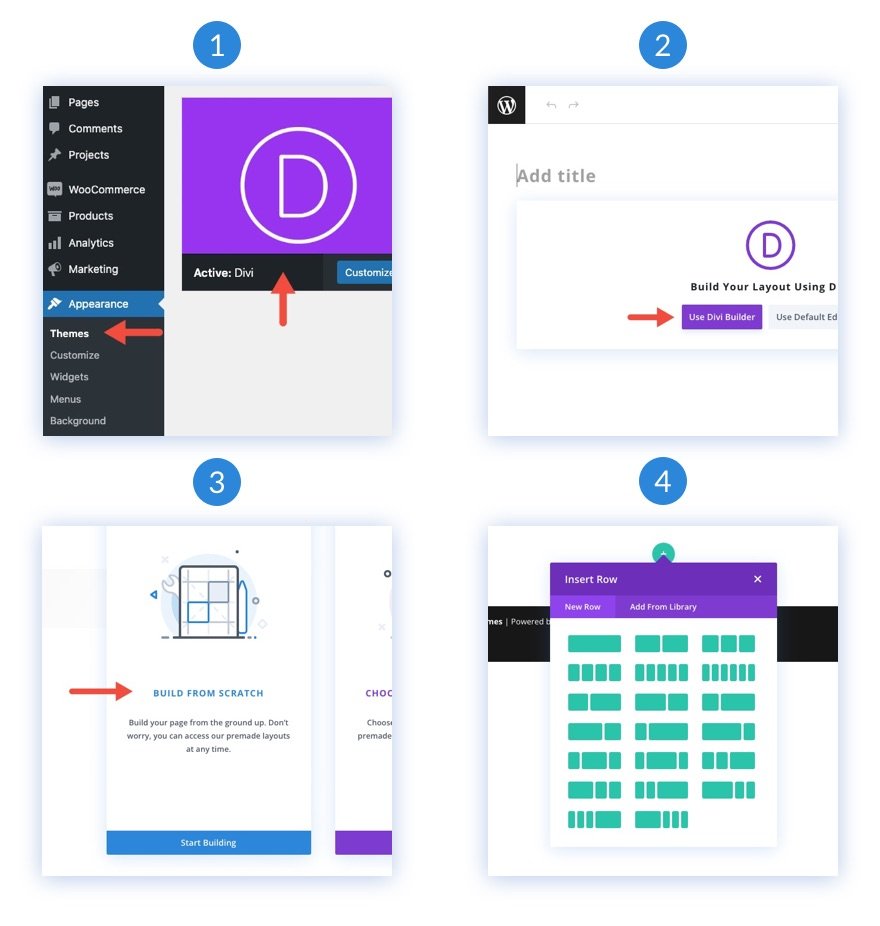
- Si vous ne l'avez pas encore fait, installez et activez le thème Divi.
- Créez une nouvelle page dans WordPress et utilisez le Divi Builder pour éditer la page sur le front-end (constructeur visuel).
- Choisissez l'option "Construire à partir de zéro".
- Ayez maintenant une toile vierge pour commencer à concevoir dans Divi !

Comment utiliser Combiner les dégradés d'arrière-plan, les masques et les motifs dans Divi
1. Créer la structure de mise en page
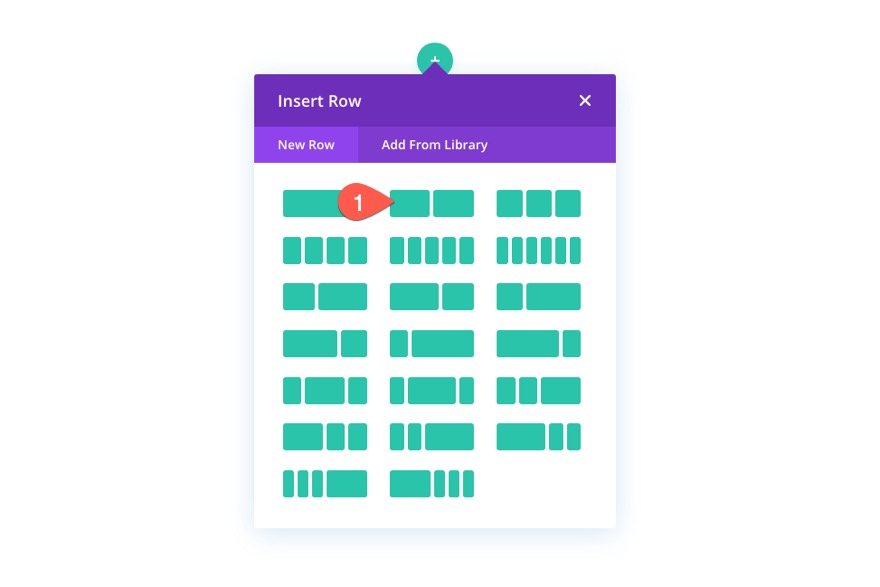
Pour cette conception, nous allons créer une section avec un titre et un appel à l'action sur la gauche. Notre conception visuelle sera créée en utilisant une combinaison des options d'arrière-plan de Divi. Mais avant d'entrer dans le vif du sujet, nous devons créer une ligne à deux colonnes.

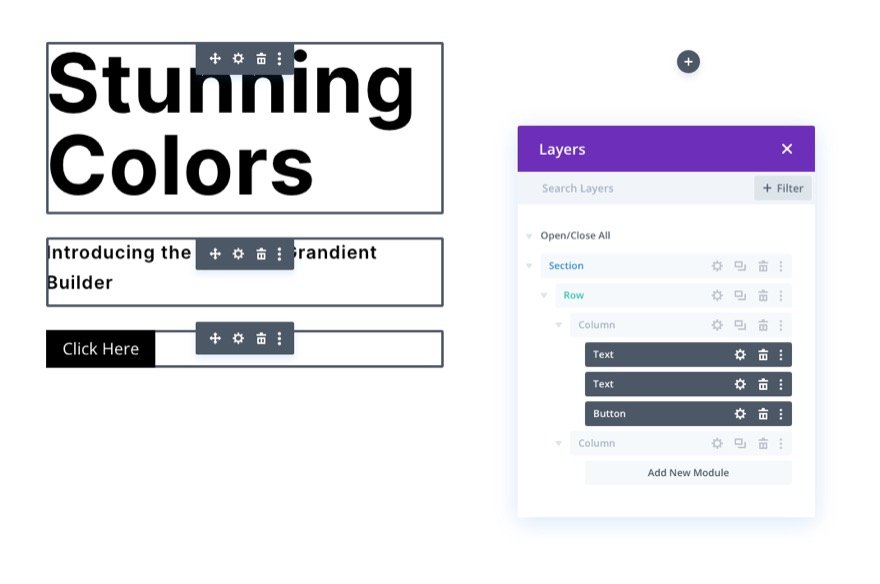
2. Ajoutez le titre et l'appel à l'action
Dans la colonne de gauche (colonne 1), ajoutez un module de texte pour votre titre principal, un module de texte pour votre texte de sous-titre et un module de bouton pour votre bouton.

Si vous souhaitez connaître les paramètres de conception spécifiques pour ceux-ci, n'hésitez pas à télécharger la mise en page et à la vérifier par vous-même à un autre moment. Pour aujourd'hui, nous allons nous concentrer sur la conception de l'arrière-plan.
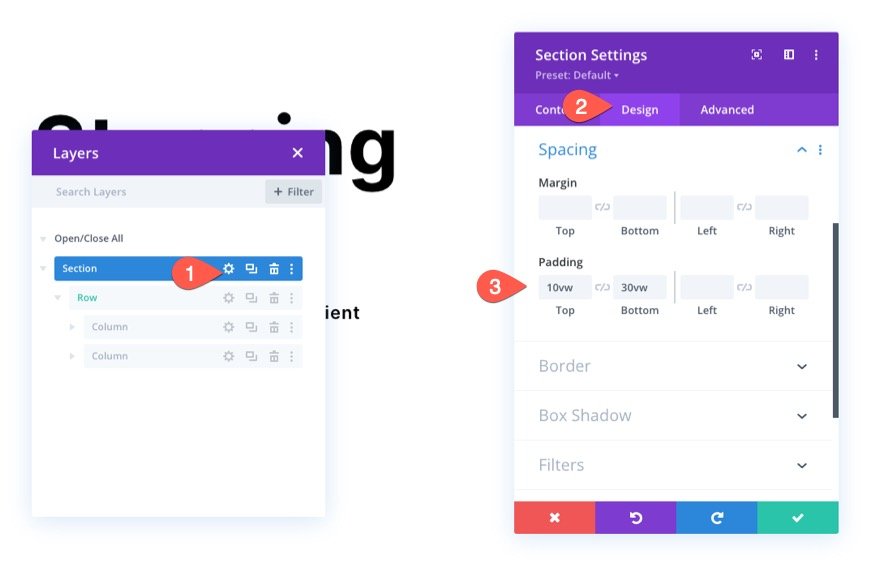
3. Ajouter un espacement vertical à la section
Pour que notre conception d'arrière-plan remplisse le navigateur, nous devons ajouter une hauteur verticale à la section. Un moyen simple de le faire est d'ajouter un rembourrage en haut et en bas de la section.
Ouvrez les paramètres de la section. Sous l'onglet conception, mettez à jour le rembourrage comme suit :
- Rembourrage : haut 10vw, bas 30vw

Gardez à l'esprit que vous devrez peut-être ajuster le rembourrage sur l'écran de la tablette et du téléphone si vous souhaitez ajuster la conception de l'arrière-plan une fois les colonnes empilées verticalement.
4. Ajoutez un dégradé d'arrière-plan à l'aide du générateur de dégradés
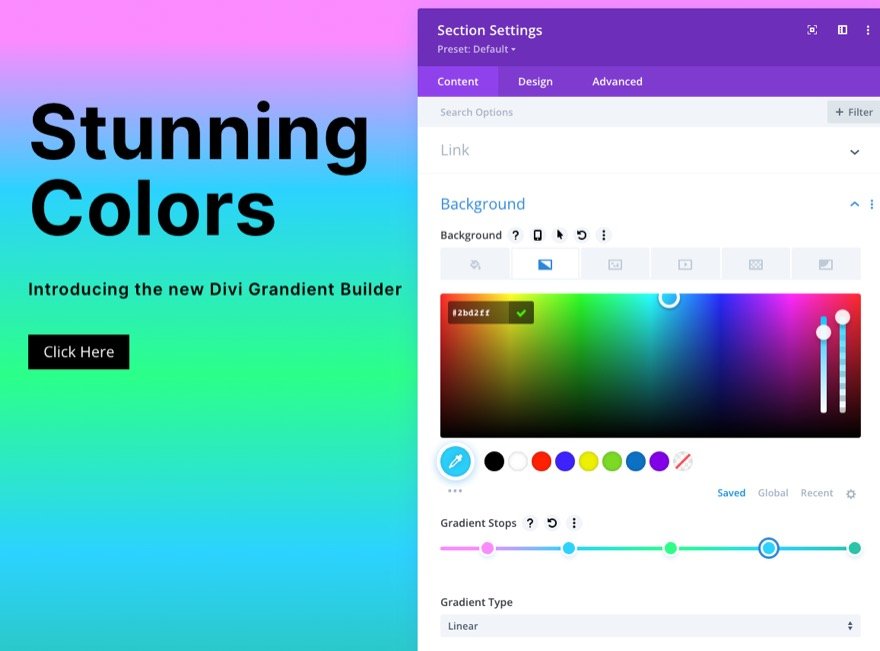
Ensuite, nous pouvons ajouter un dégradé d'arrière-plan personnalisé à la section. Pour ce dégradé, nous allons ajouter 5 arrêts de dégradé qui sont espacés assez uniformément. Les premier et dernier arrêts de dégradé auront la même couleur rose. Les deuxième et quatrième arrêts de dégradé auront la même couleur bleue. Et le troisième arrêt de dégradé (au milieu) aura une couleur verte. Ces 5 couleurs créeront un beau dégradé multicolore pour notre design de fond.
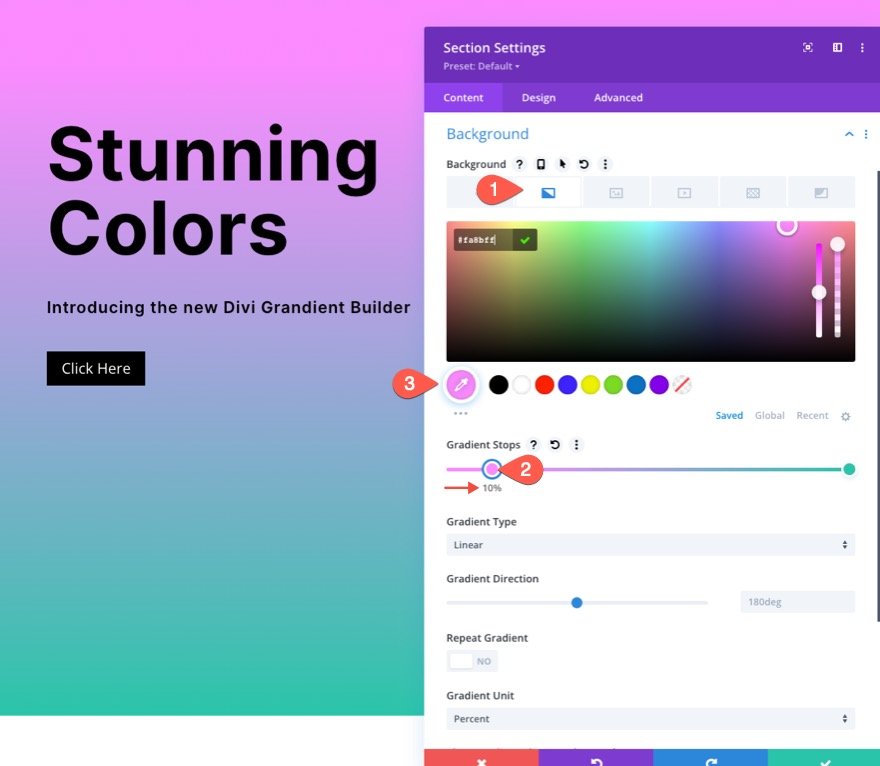
Arrêt dégradé #1
Pour ajouter le premier arrêt de dégradé, assurez-vous que les paramètres de la section sont ouverts sous l'onglet Contenu. Sélectionnez ensuite l'onglet dégradé et cliquez pour ajouter un nouveau dégradé. Cela ajoutera deux couleurs de dégradé par défaut. Cliquez sur le premier dégradé à gauche et mettez à jour la couleur et la position comme suit :
- Couleur d'arrêt du dégradé : #fa8bff
- Position d'arrêt du dégradé : 10 %

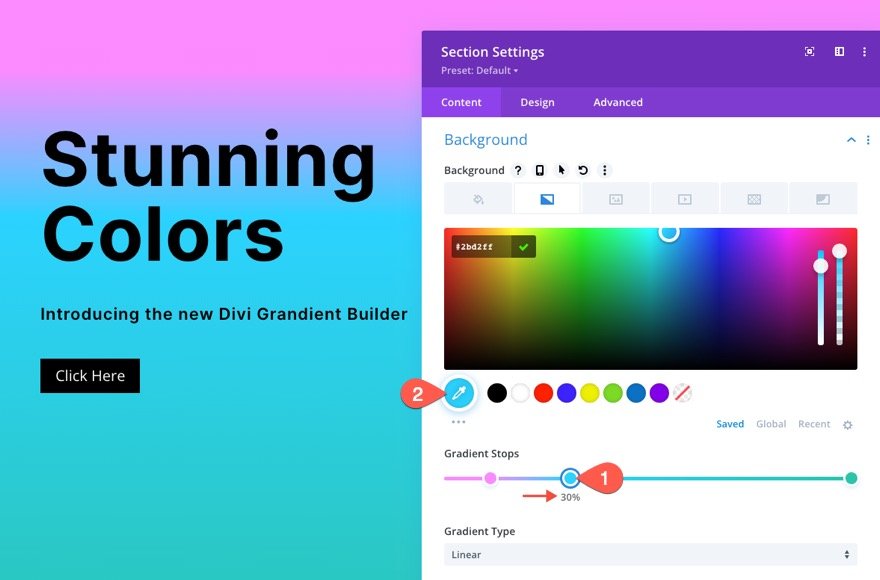
Arrêt dégradé #2
Pour ajouter le deuxième arrêt de dégradé, cliquez sur la ligne de couleur du dégradé pour ajouter un nouvel arrêt de dégradé. Ensuite, mettez à jour la couleur et faites-la glisser en position comme suit :
- Couleur d'arrêt du dégradé : #2bd2ff
- Position d'arrêt du dégradé : 30 %


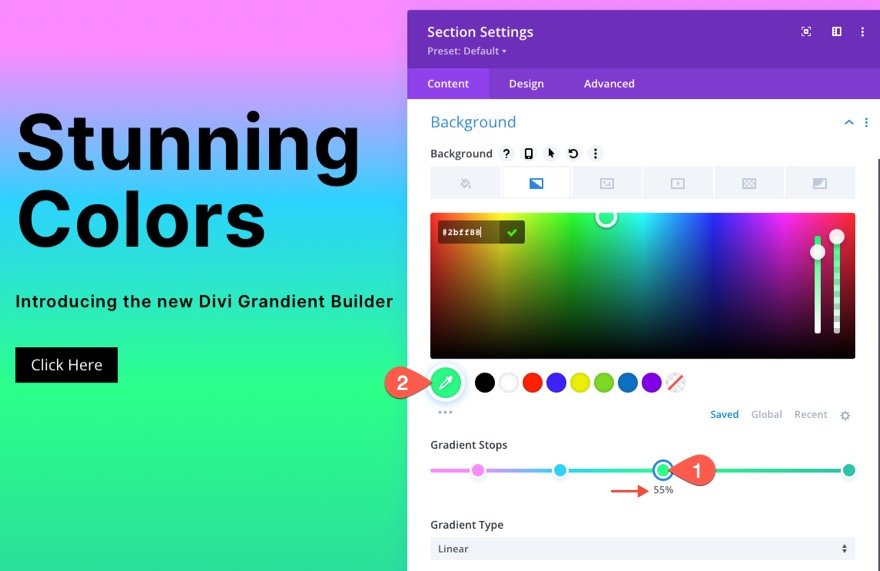
Arrêt dégradé #3
Pour ajouter le troisième arrêt de dégradé, cliquez sur la ligne de couleur du dégradé pour ajouter un nouvel arrêt de dégradé (autour du milieu de la ligne). Ensuite, mettez à jour la couleur et faites-la glisser en position comme suit :
- Couleur d'arrêt du dégradé : #2bff88
- Position d'arrêt du dégradé : 55 %

Arrêt dégradé # 4
Pour ajouter le deuxième arrêt de dégradé, cliquez sur la ligne de couleur du dégradé pour ajouter un nouvel arrêt de dégradé. Ensuite, mettez à jour la couleur et faites-la glisser en position comme suit :
- Couleur d'arrêt du dégradé : #2bd2ff
- Position d'arrêt du dégradé : 80 %

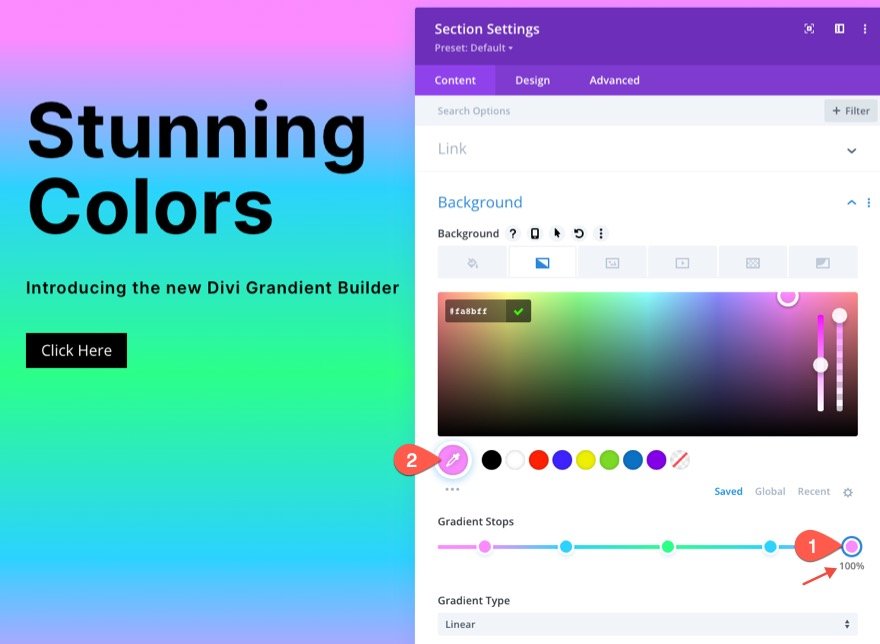
Vous devriez avoir l'arrêt de dégradé par défaut d'origine à gauche à l'extrême droite de la ligne de couleur du dégradé. Pour arrêter le dernier dégradé, cliquez sur l'arrêt de la couleur du dégradé et mettez à jour la couleur comme suit (vous pouvez la laisser à la position par défaut de 100 %) :
- Couleur d'arrêt du dégradé : #fa8bff
- Position d'arrêt du dégradé : 100 %

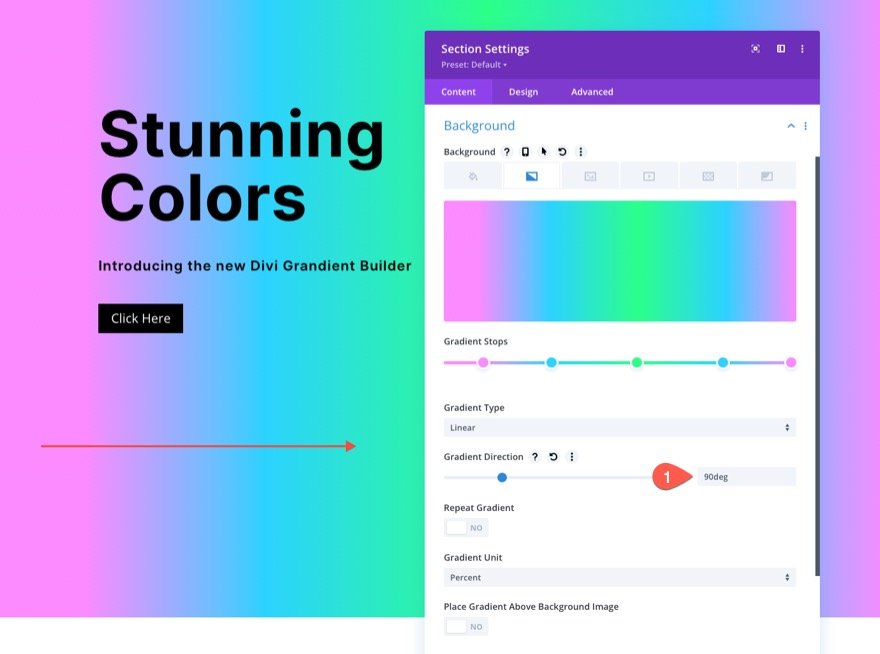
Mettre à jour la direction du dégradé
Pour cette conception, nous conservons le type de dégradé linéaire par défaut. Pour modifier la direction du motif de couleur linéaire, mettez à jour les éléments suivants :
- Direction du dégradé : 90 degrés
Maintenant, le dégradé coulera de gauche à droite.

5. Créez un motif d'arrière-plan pour la section
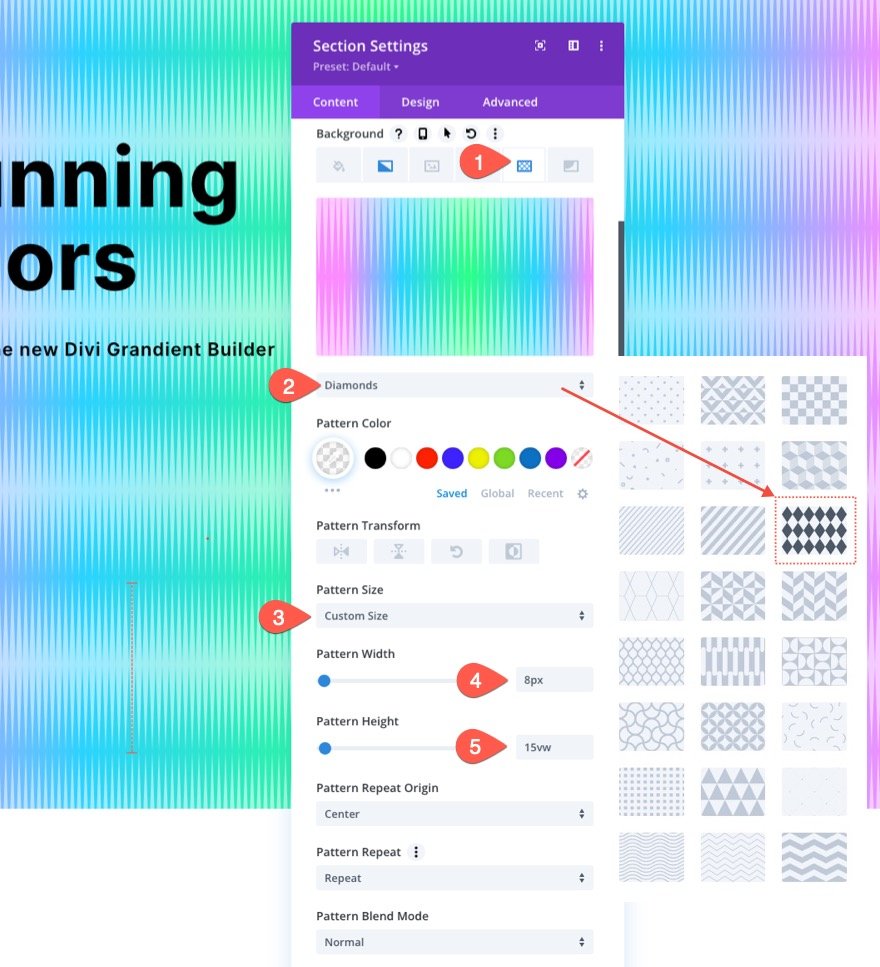
Maintenant que notre dégradé d'arrière-plan est prêt, nous pouvons ajouter un motif d'arrière-plan pour compléter le design. Dans cet exemple, nous allons créer un motif subtil en utilisant le motif Diamonds d'une manière unique.
Sous l'onglet Patterns, mettez à jour les éléments suivants :
- Motif de fond : Diamants
- Couleur du motif : rgba (255,255,255,0.52)
- Taille du motif : taille personnalisée
- Largeur du motif : 8 pixels
- Hauteur du motif : 15 vw

Cela devrait vous donner une idée de la créativité que vous pouvez obtenir avec le motif intégré. Ici, nous avons utilisé un motif de diamants. Mais, parce que nous avons donné au motif une largeur et une hauteur personnalisées, les diamants sont étirés verticalement pour lui donner un design unique ressemblant à des ondes sonores.
Mais, il y a beaucoup plus de modèles parmi lesquels choisir qui iraient bien avec ce design et ils ne sont qu'à un clic.
ASTUCE : Avec les motifs d'arrière-plan, il est généralement préférable de le garder subtil. Essayez d'utiliser des tailles personnalisées pour les motifs plus petits, puis diminuez l'opacité de la couleur. Cela dit, n'ayez pas peur de sortir des sentiers battus comme dans cet exemple.
6. Créez un masque d'arrière-plan pour la section
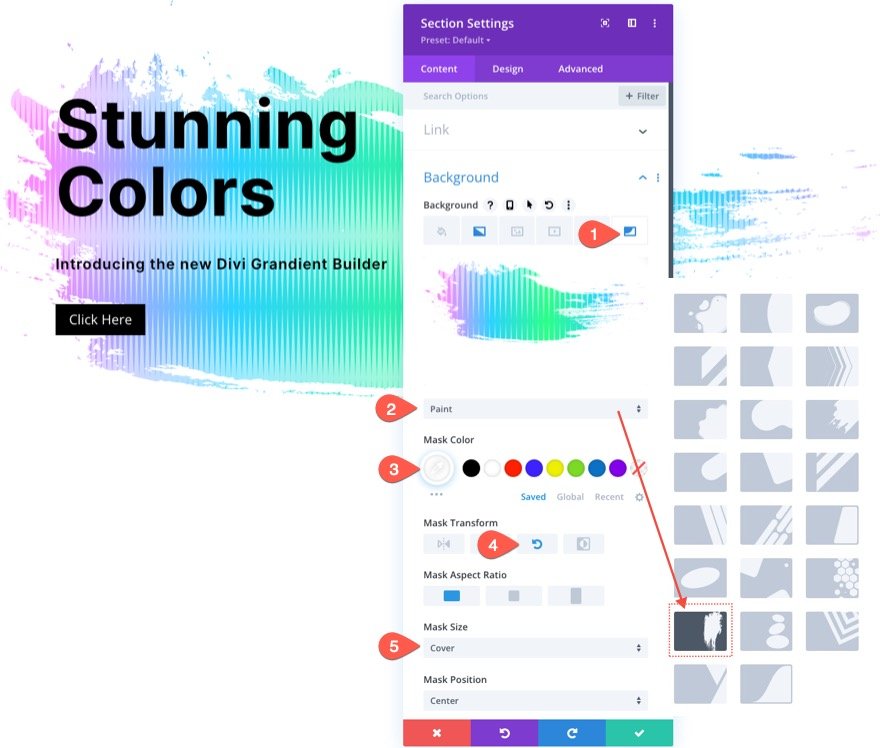
Avec notre motif d'arrière-plan en place, nous sommes enfin prêts à ajouter un masque d'arrière-plan pour compléter notre conception de combinaison d'arrière-plan. Il y a un tas d'options et de variantes à choisir. Pour cet exemple, nous allons utiliser le masque Paint (du moins pour commencer).
Sous l'onglet masques, mettez à jour les éléments suivants :
- Masque : Peinture
- Couleur du masque : #ffffff
- Transformer le masque : faire pivoter
- Taille du masque : couverture

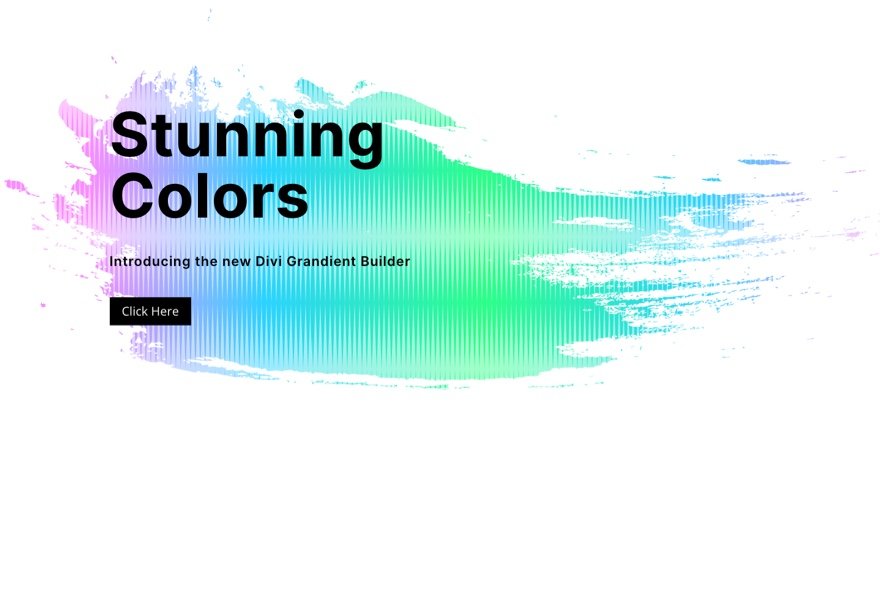
Voici le résultat à ce jour…

Et, tout comme pour les motifs, il existe de nombreux autres masques parmi lesquels choisir qui iraient bien avec ce design et ils ne sont qu'à un clic.
Plus de possibilités
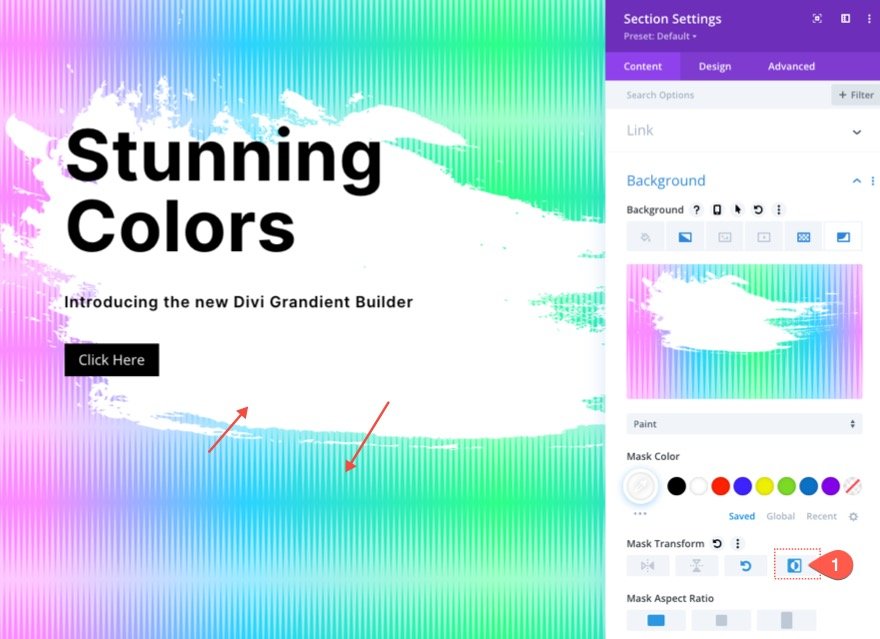
Inverser le masque
Pour un look différent, vous pouvez inverser le masque sous l'option de transformation de masque. Cela montrera plus de dégradé en arrière-plan et fera ressortir un peu plus le texte.

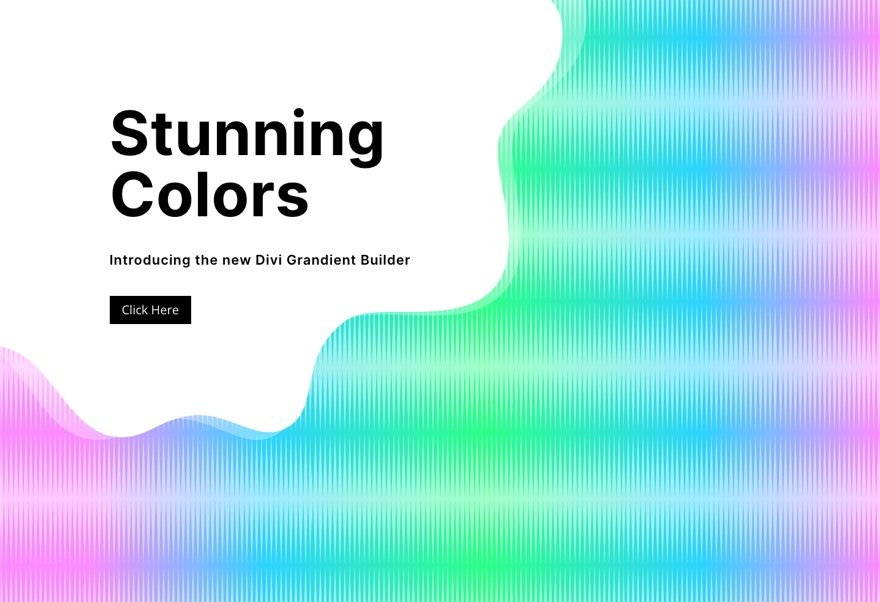
Voici quelques exemples de masques inversés…


Créer une version sombre
Si vous voulez une version sombre de cette conception, changez simplement la couleur du masque d'arrière-plan en une couleur sombre (comme le noir). Donnez la couleur du motif à une couleur plus foncée. Changez ensuite le texte du titre et du sous-titre en blanc. Et vous voudrez peut-être également mettre à jour la couleur du bouton.
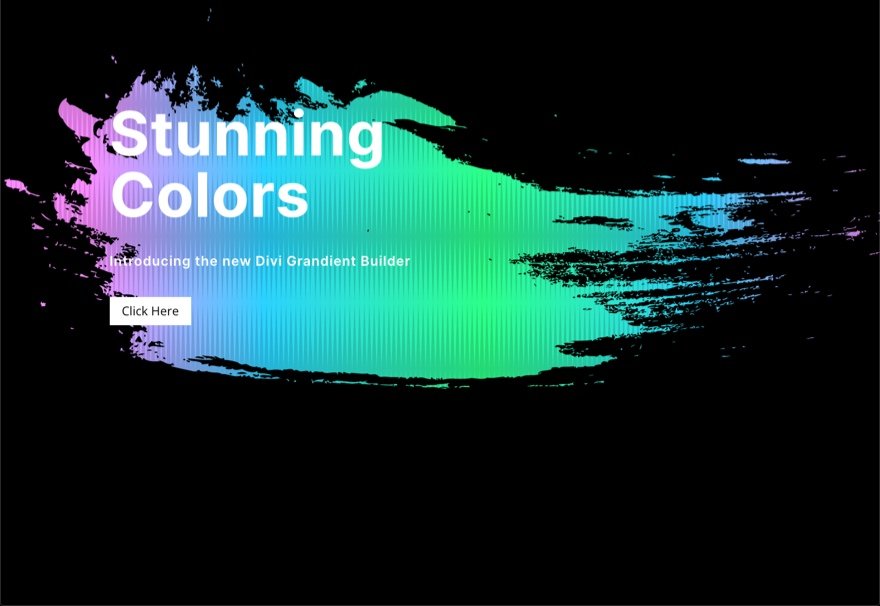
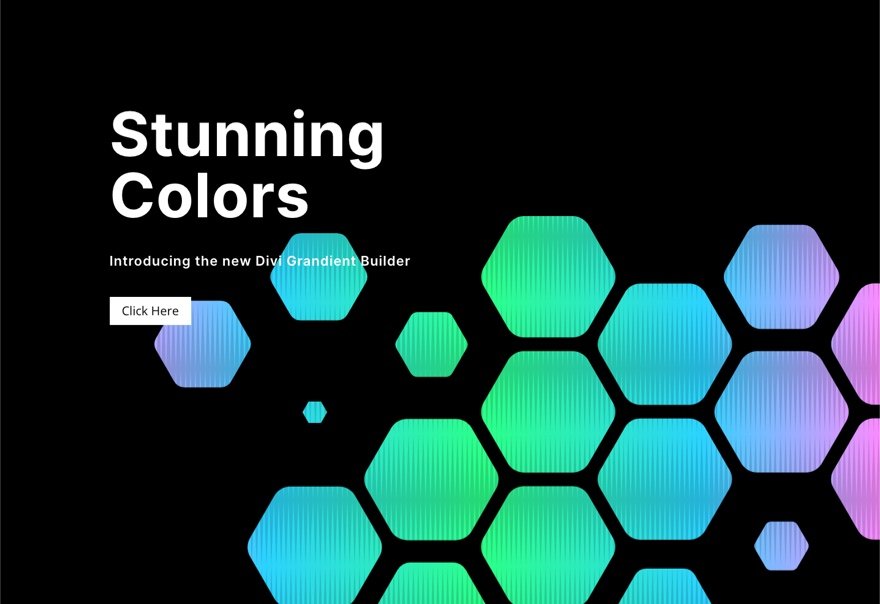
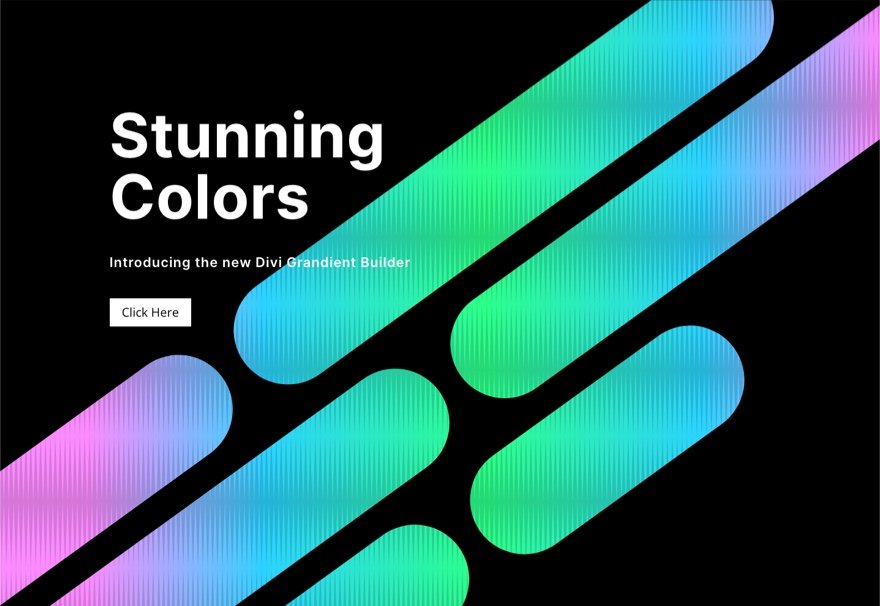
Voici à quoi ressemble la version sombre en utilisant quelques masques différents.



Et voici un exemple de version sombre avec un masque inversé.

Essayez plus de dégradés !

Le générateur de dégradés peut créer beaucoup plus de couleurs et de types de dégradés que vous pouvez utiliser pour faire ressortir ces conceptions d'arrière-plan en couches. Vous pouvez consulter nos démonstrations en direct de plus de possibilités de conception de dégradés d'arrière-plan.
Obtenez plus de masques d'arrière-plan et de motifs !

Si vous voulez plus d'inspiration sur la façon d'utiliser les masques et les motifs d'arrière-plan, consultez ces 12 modèles de masques et de motifs d'arrière-plan gratuits à télécharger.
Résultats finaux
Voici un autre aperçu des conceptions que nous pouvons facilement créer en suivant les étapes ci-dessus.

Et n'oubliez pas, avec ce design en place, vous pouvez facilement changer de motifs et de masques en quelques clics !
Dernières pensées
Combiner les options d'arrière-plan avancées de Divi est très amusant. Et, il est étonnant de voir à quel point il est facile de créer de si beaux arrière-plans sans jamais avoir à utiliser de logiciels tiers tels que Photoshop ou Illustrator. Les options d'arrière-plan sont faciles à modifier pour obtenir le design parfait. Et il existe de nombreuses autres options que vous pouvez utiliser (comme les modes de fusion) pour créer des arrière-plans encore plus uniques. De plus, vous pouvez ajouter des masques et des motifs à n'importe quel élément Divi, pas seulement aux sections. Alors amusez-vous à expérimenter !
Pour en savoir plus, consultez nos publications sur les fonctionnalités du générateur de dégradés et les masques et motifs d'arrière-plan. Vous trouverez peut-être également utile de savoir comment utiliser des masques et des motifs pour concevoir une section de héros.
J'ai hâte de vous entendre dans les commentaires.
Acclamations!
