كيفية الجمع بين منشئ التدرج في الخلفية ، والأقنعة والأنماط
نشرت: 2022-04-07لقد فتحت خيارات الخلفية الجديدة لـ Divi عالمًا جديدًا ومثيرًا من الاحتمالات لمستخدمي Divi. يسمح منشئ التدرج الجديد بتسهيل إنشاء أي نوع من التدرج اللوني نريده بعدد الألوان الذي نريده. لكن هذه مجرد طبقة واحدة من الإبداع. يمكننا الجمع بين تصميم Gradient Builder وأقنعة وأنماط الخلفية لإنشاء عدد لا يحصى من تصميمات الخلفية الفريدة والمذهلة لموقعك على الويب.
سنشرح لك اليوم كيفية الجمع بين Divi's Background Gradient Builder مع أقنعة وأنماط الخلفية لإنشاء تصميم خلفية جميل. سنوضح لك كيفية إضافة كل عنصر من عناصر تصميم الخلفية (تدرج الخلفية والأقنعة والأنماط) إلى القسم. بالإضافة إلى ذلك ، سوف نوضح مدى سهولة ومتعة تغيير مجموعات التصميم ببضع نقرات بسيطة.
دعنا نمرح!
نظرة خاطفة
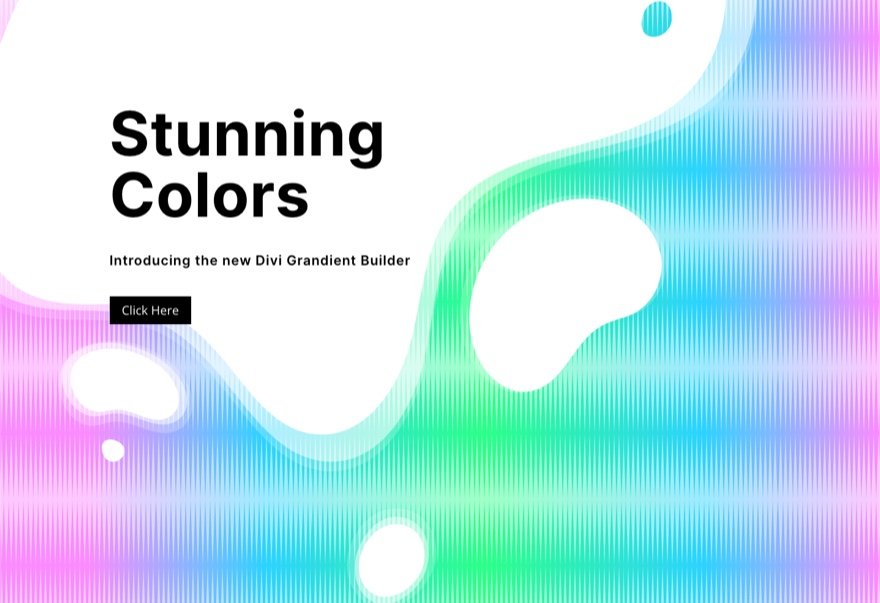
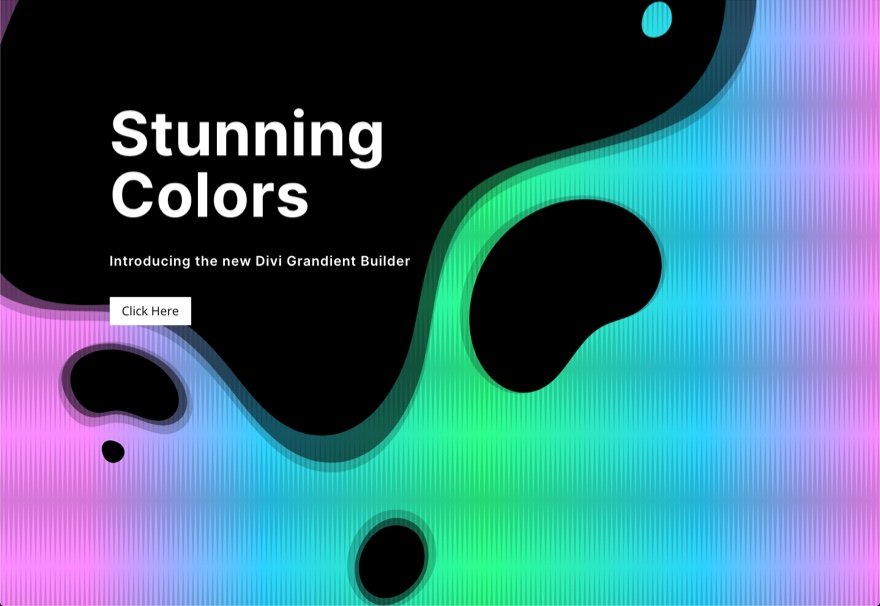
فيما يلي بعض الأمثلة على التصميمات التي يمكننا إنشاؤها باستخدام هذا البرنامج التعليمي.

مع وجود هذا التصميم في مكانه ، يمكنك بسهولة تغيير الأنماط والأقنعة ببضع نقرات!
قم بتنزيل Layout مجانًا
لتضع يديك على تصميم التخطيط من هذا البرنامج التعليمي ، ستحتاج أولاً إلى تنزيله باستخدام الزر أدناه. للوصول إلى التنزيل ، ستحتاج إلى الاشتراك في قائمة البريد الإلكتروني Divi Daily الخاصة بنا باستخدام النموذج أدناه. بصفتك مشتركًا جديدًا ، ستتلقى المزيد من مزايا Divi وحزمة Divi Layout المجانية كل يوم اثنين! إذا كنت بالفعل في القائمة ، ببساطة أدخل عنوان بريدك الإلكتروني أدناه وانقر فوق تنزيل. لن يتم "إعادة اشتراكك" ولن تتلقى رسائل بريد إلكتروني إضافية.

تنزيل مجاني
انضم إلى نشرة Divi الإخبارية وسنرسل لك نسخة من حزمة Divi Landing Page Layout النهائية ، بالإضافة إلى الكثير من موارد Divi ونصائح وحيل أخرى مذهلة ومجانية. تابع معنا وستكون سيد Divi في أي وقت من الأوقات. إذا كنت مشتركًا بالفعل ، فاكتب ببساطة عنوان بريدك الإلكتروني أدناه وانقر فوق تنزيل للوصول إلى حزمة التخطيط.
لقد تم اشتراكك بنجاح. يرجى التحقق من عنوان بريدك الإلكتروني لتأكيد اشتراكك والحصول على حزم تخطيط Divi الأسبوعية المجانية!
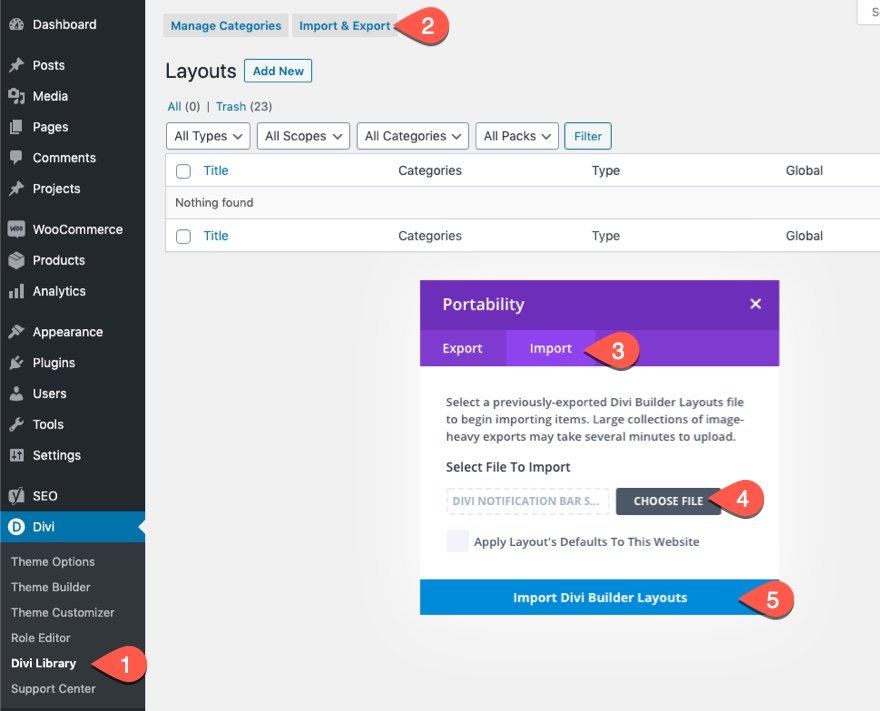
لاستيراد تخطيط القسم إلى مكتبة Divi الخاصة بك ، قم بما يلي:
- انتقل إلى مكتبة Divi.
- انقر فوق الزر "استيراد" أعلى الصفحة.
- في نافذة قابلية النقل المنبثقة ، حدد علامة التبويب استيراد
- اختر ملف التنزيل من جهاز الكمبيوتر الخاص بك (تأكد من فك ضغط الملف أولاً واستخدم ملف JSON).
- ثم انقر فوق زر الاستيراد.

بمجرد الانتهاء من ذلك ، سيكون تخطيط القسم متاحًا في Divi Builder.
دعنا نصل إلى البرنامج التعليمي ، أليس كذلك؟
ما تحتاجه للبدء
للبدء ، سوف تحتاج إلى القيام بما يلي:
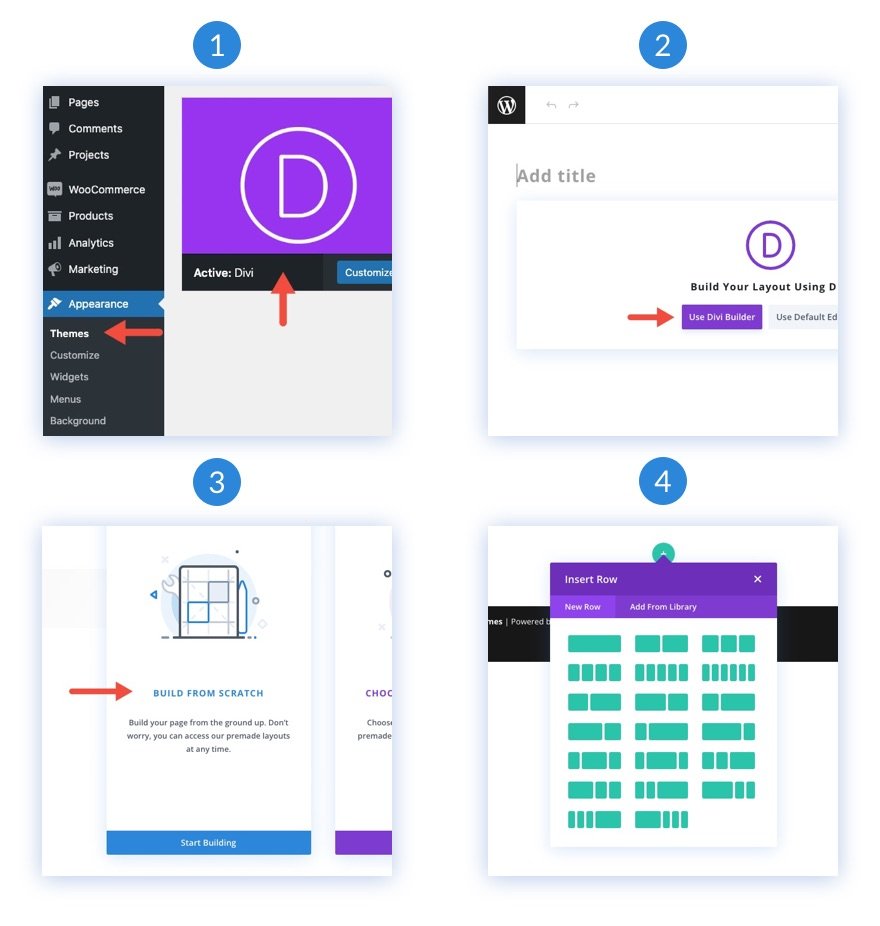
- إذا لم تكن قد قمت بذلك بعد ، فقم بتثبيت وتفعيل Divi Theme.
- قم بإنشاء صفحة جديدة في WordPress واستخدم Divi Builder لتحرير الصفحة على الواجهة الأمامية (منشئ مرئي).
- اختر الخيار "البناء من الصفر".
- لديك الآن لوحة قماشية فارغة لبدء التصميم في Divi!

كيفية استخدام الجمع بين تدرجات الخلفية والأقنعة والأنماط في Divi
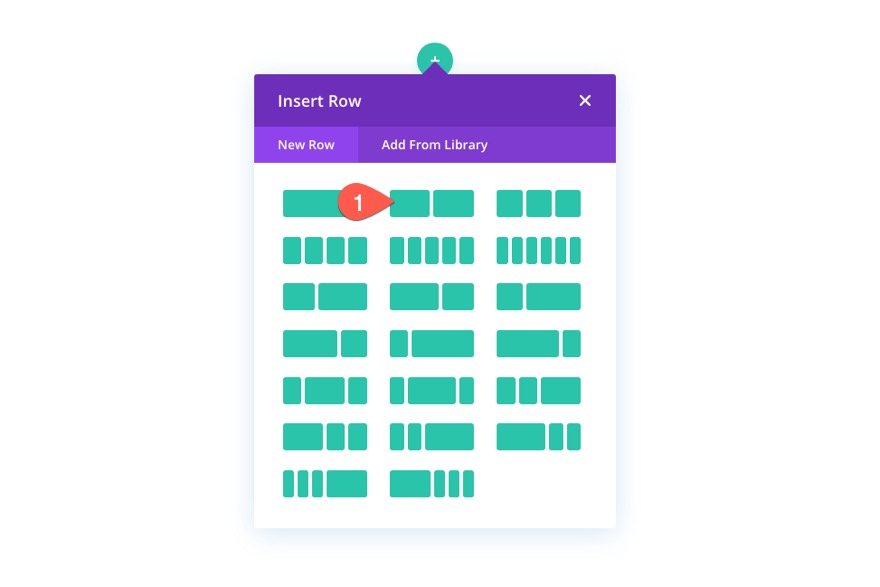
1. قم بإنشاء هيكل التخطيط
بالنسبة لهذا التصميم ، سننشئ قسمًا بعنوان رئيسي وعبارة تحث المستخدم على اتخاذ إجراء على اليسار. سيتم إنشاء تصميمنا المرئي باستخدام مجموعة من خيارات خلفية Divi. لكن قبل أن ندخل في ذلك ، نحتاج إلى إنشاء صف من عمودين.

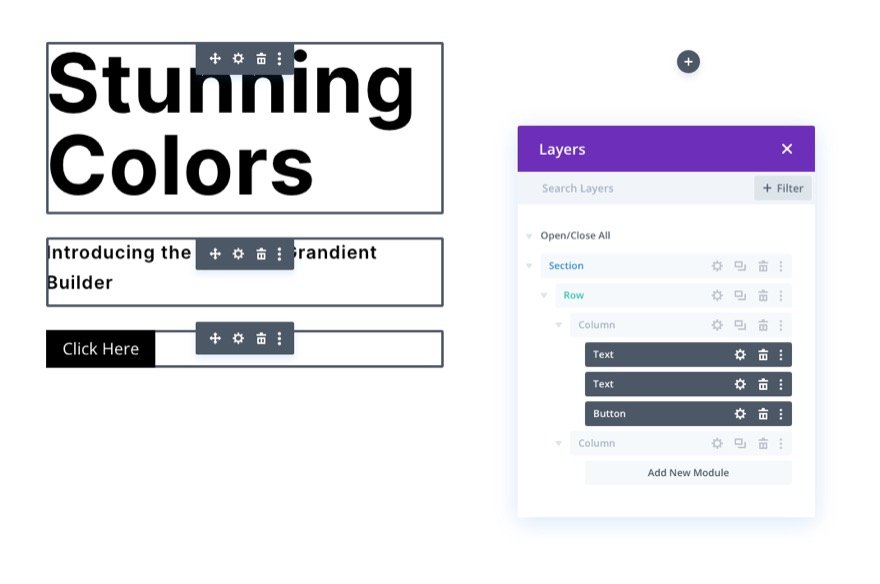
2. أضف العنوان والعبارة التي تحث المستخدم على اتخاذ إجراء
في العمود الأيسر (العمود 1) ، أضف وحدة نصية لعنوانك الرئيسي ، ووحدة نصية لنص العنوان الفرعي ، ووحدة زر للزر الخاص بك.

إذا كنت تريد معرفة إعدادات التصميم المحددة لهذه ، فلا تتردد في تنزيل التخطيط والتحقق منه بنفسك في وقت آخر. لهذا اليوم ، سنركز على تصميم الخلفية.
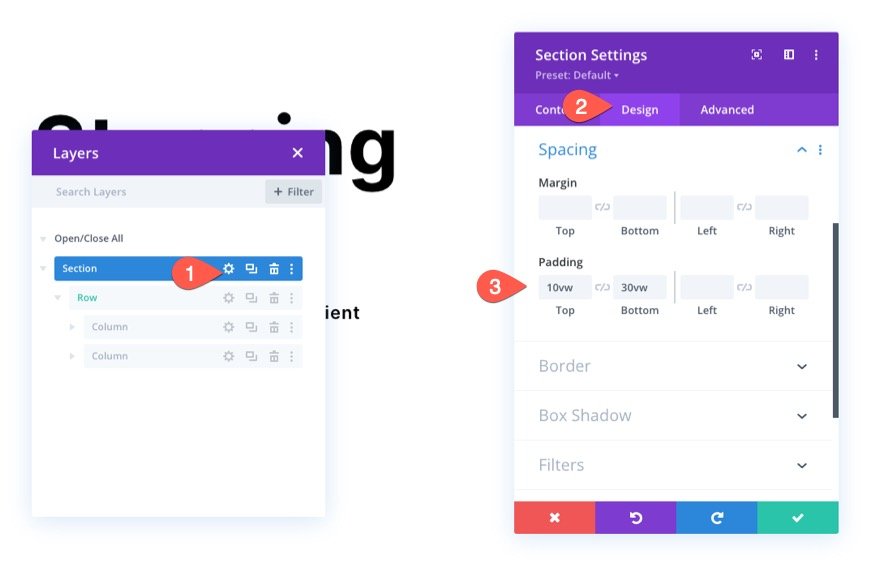
3. إضافة تباعد عمودي إلى القسم
لكي يملأ تصميم الخلفية المتصفح ، نحتاج إلى إضافة بعض الارتفاع الرأسي إلى القسم. طريقة سهلة للقيام بذلك هي إضافة حشوة إلى الجزء العلوي والسفلي من القسم.
افتح إعدادات القسم. ضمن علامة تبويب التصميم ، قم بتحديث المساحة المتروكة على النحو التالي:
- الحشو: 10vw أعلى ، 30vw أسفل

ضع في اعتبارك أنك قد تحتاج إلى ضبط المساحة المتروكة على الجهاز اللوحي وشاشة الهاتف إذا كنت ترغب في ضبط تصميم الخلفية بمجرد تكديس الأعمدة رأسياً.
4. أضف تدرجًا في الخلفية باستخدام منشئ التدرج
بعد ذلك ، يمكننا إضافة تدرج خلفية مخصص إلى القسم. بالنسبة لهذا التدرج اللوني ، سنضيف 5 نقاط توقف متدرجة متباعدة بشكل متساوٍ. سيكون لموقفتي التدرج الأول والأخير نفس اللون الوردي. سيكون لموقفي التدرج الثاني والرابع نفس اللون الأزرق. وستكون نقطة توقف التدرج الثالثة (الوسطى) ذات لون أخضر. ستخلق هذه الألوان الخمسة تدرجًا جميلًا متعدد الألوان لتصميم الخلفية لدينا.
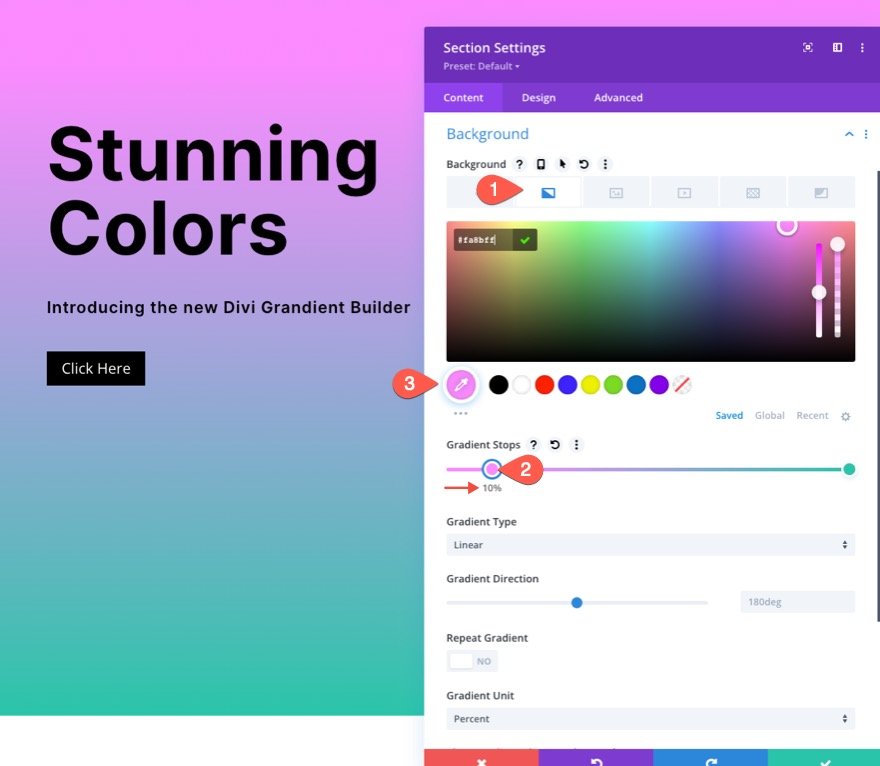
توقف التدرج # 1
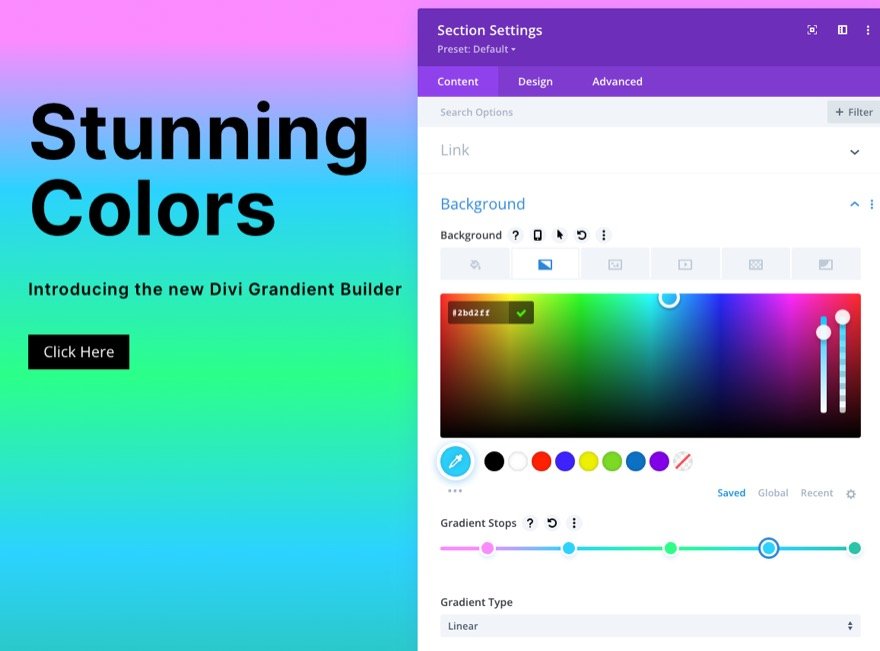
لإضافة أول نقطة توقف للتدرج اللوني ، تأكد من فتح إعدادات القسم ضمن علامة تبويب المحتوى. ثم حدد علامة التبويب التدرج وانقر لإضافة تدرج جديد. سيضيف هذا لونين متدرجين افتراضيين. انقر فوق التدرج الأول على اليسار وقم بتحديث اللون والموضع على النحو التالي:
- لون إيقاف التدرج: # fa8bff
- موقف إيقاف التدرج: 10٪

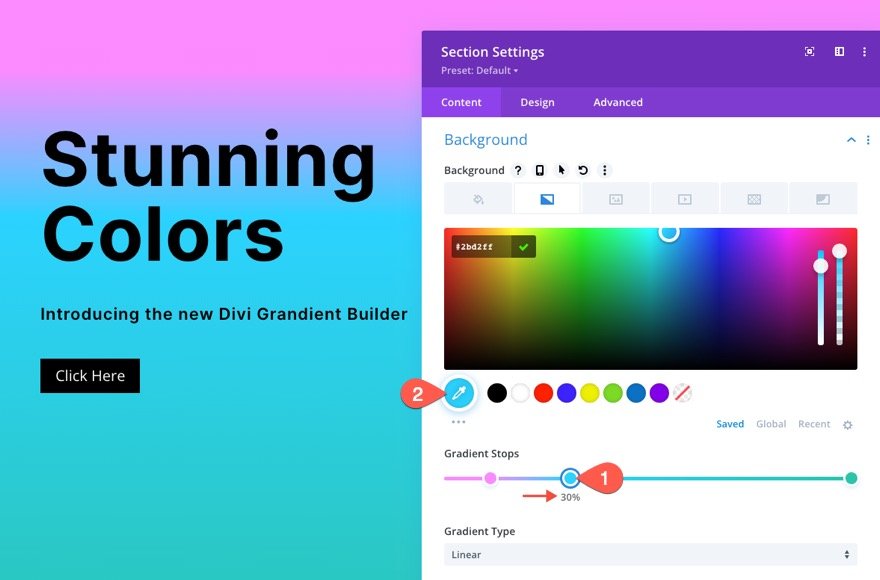
توقف التدرج # 2
لإضافة نقطة توقف التدرج الثانية ، انقر فوق خط التدرج اللوني لإضافة نقطة توقف تدرج جديدة. ثم قم بتحديث اللون واسحبه إلى الموضع كما يلي:
- لون إيقاف التدرج: # 2bd2ff
- موقف إيقاف التدرج: 30٪

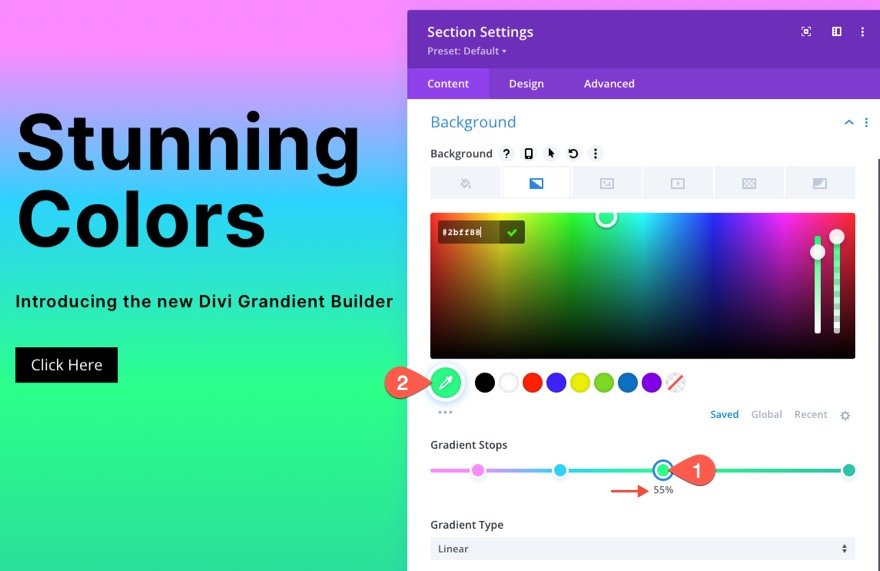
توقف التدرج # 3
لإضافة نقطة توقف التدرج الثالث ، انقر فوق خط التدرج اللوني لإضافة نقطة توقف تدرج جديدة (حول منتصف الخط). ثم قم بتحديث اللون واسحبه إلى الموضع كما يلي:

- لون إيقاف التدرج: # 2bff88
- موقف وقف التدرج: 55٪

توقف التدرج # 4
لإضافة نقطة توقف التدرج الثانية ، انقر فوق خط التدرج اللوني لإضافة نقطة توقف تدرج جديدة. ثم قم بتحديث اللون واسحبه إلى الموضع كما يلي:
- لون إيقاف التدرج: # 2bd2ff
- موقف إيقاف التدرج: 80٪

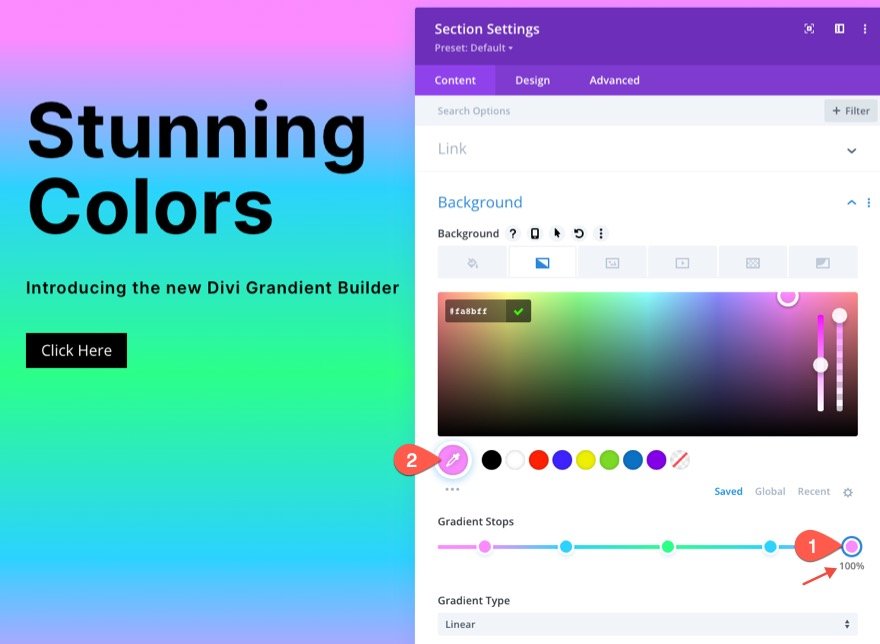
يجب أن يكون لديك توقف التدرج الافتراضي الأصلي إلى اليسار في أقصى يمين خط التدرج اللوني. لإيقاف التدرج الأخير ، انقر فوق توقف التدرج اللوني وقم بتحديث اللون على النحو التالي (يمكنك تركه في الموضع الافتراضي 100٪):
- لون إيقاف التدرج: # fa8bff
- موقف إيقاف التدرج: 100٪

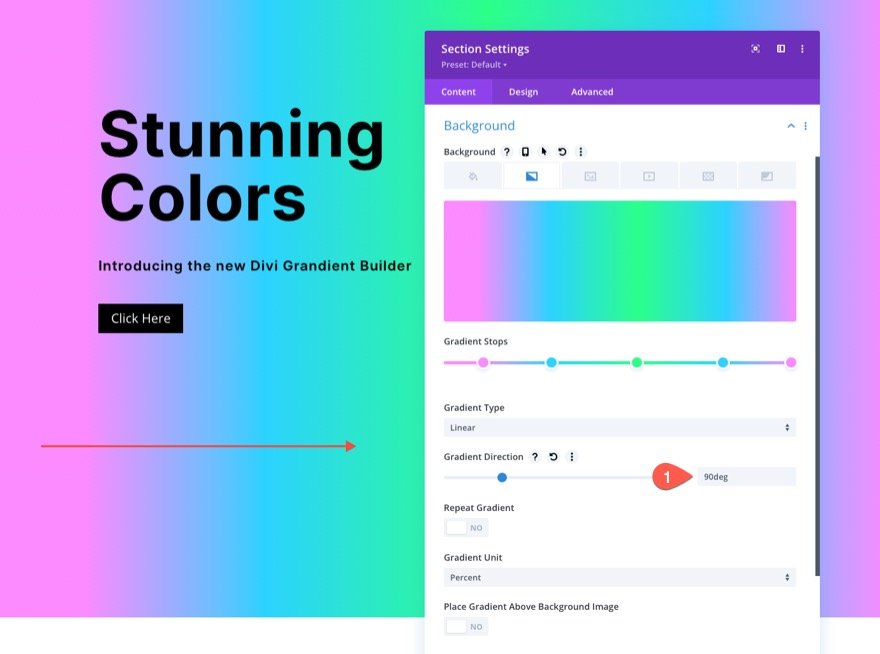
تحديث اتجاه التدرج
بالنسبة لهذا التصميم ، نحتفظ بنوع التدرج الخطي الافتراضي. لتغيير اتجاه نمط اللون الخطي ، قم بتحديث ما يلي:
- اتجاه التدرج: 90 درجة
الآن سوف يتدفق التدرج من اليسار إلى اليمين.

5. إنشاء نمط الخلفية للقسم
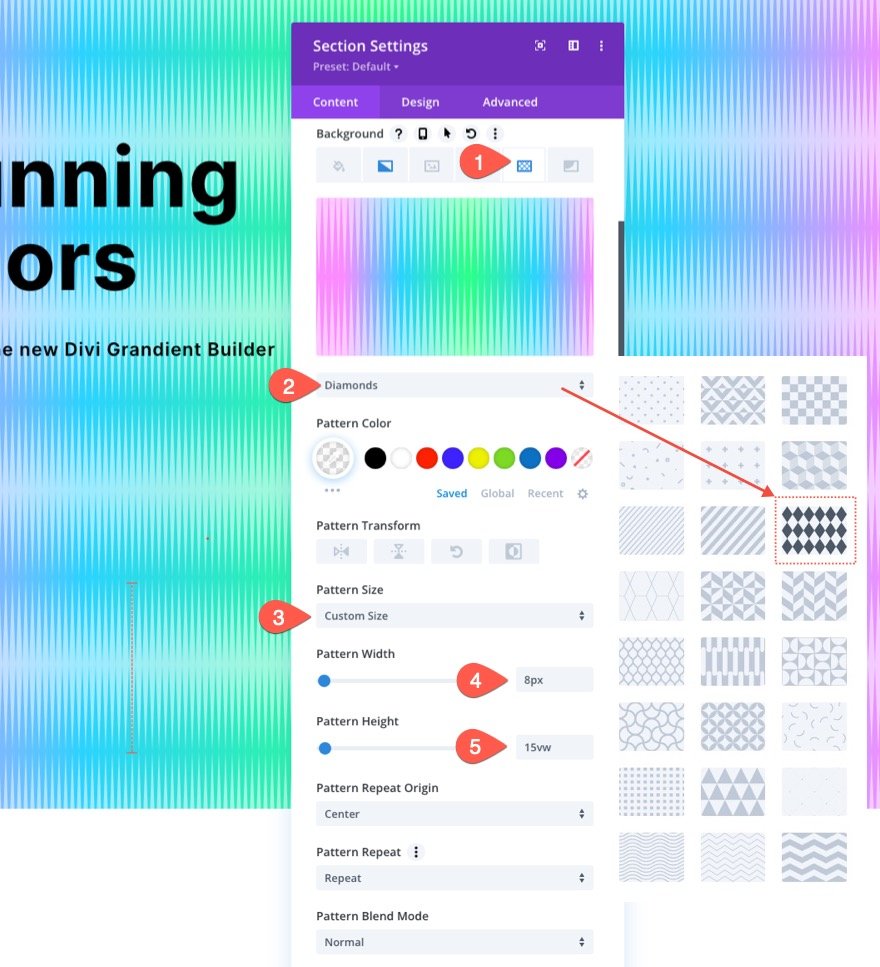
الآن بعد أن أصبح التدرج اللوني للخلفية جاهزًا ، يمكننا إضافة نمط خلفية لتكملة التصميم. في هذا المثال ، سنقوم بإنشاء نمط دقيق باستخدام نمط Diamonds بطريقة فريدة.
ضمن علامة تبويب الأنماط ، قم بتحديث ما يلي:
- نمط الخلفية: الماس
- لون النمط: rgba (255،255،255،0.52)
- حجم النمط: حجم مخصص
- عرض النمط: 8 بكسل
- ارتفاع النمط: 15vw

يجب أن يمنحك هذا فكرة عن مدى الإبداع الذي يمكنك الحصول عليه باستخدام النمط المدمج. هنا استخدمنا نمط الماس. ولكن ، نظرًا لأننا أعطينا النمط عرضًا وارتفاعًا مخصصين ، يتم شد الماس عموديًا لمنحه تصميمًا فريدًا يشبه الموجات الصوتية.
ولكن ، هناك العديد من الأنماط للاختيار من بينها والتي ستبدو رائعة مع هذا التصميم ولا يستغرق الأمر سوى نقرة واحدة.
نصيحة: مع أنماط الخلفية ، من الأفضل عمومًا إبقائها دقيقة. حاول استخدام أحجام مخصصة للأنماط الأصغر ثم قم بإسقاط عتامة اللون. بعد قولي هذا ، لا تخف من التفكير خارج الصندوق كما في هذا المثال.
6. قم بإنشاء قناع خلفية للقسم
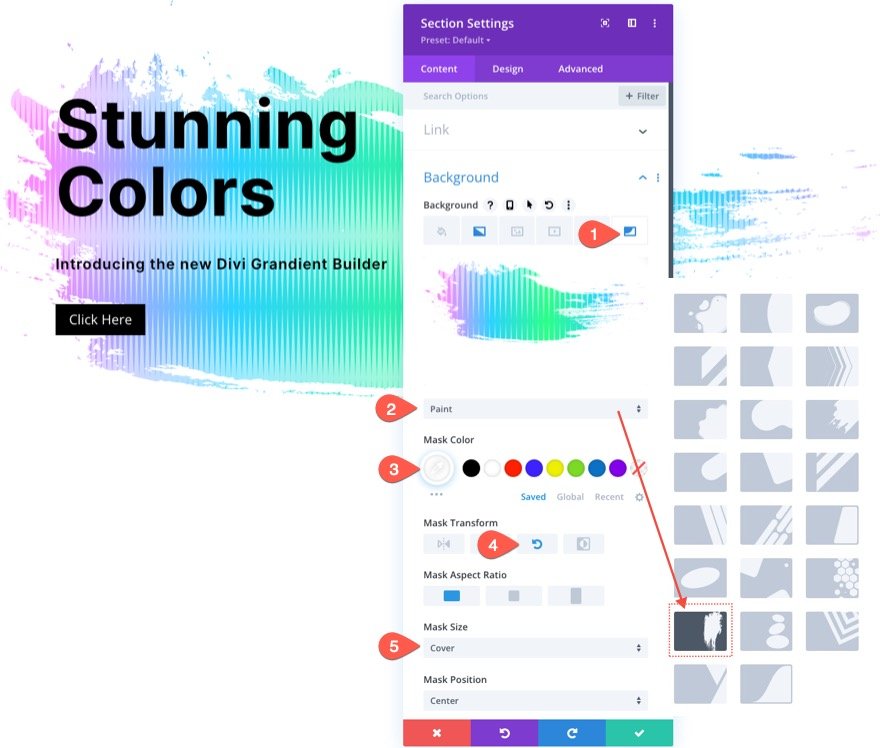
مع وجود نمط الخلفية في مكانه ، نحن مستعدون أخيرًا لإضافة قناع خلفية لإكمال تصميم مجموعة الخلفية. هناك مجموعة من الخيارات والاختلافات للاختيار من بينها. في هذا المثال ، سنستخدم قناع الرسام (على الأقل لتبدأ به).
ضمن علامة تبويب الأقنعة ، قم بتحديث ما يلي:
- القناع: الطلاء
- لون القناع: #ffffff
- تحويل القناع: تدوير
- حجم القناع: الغطاء

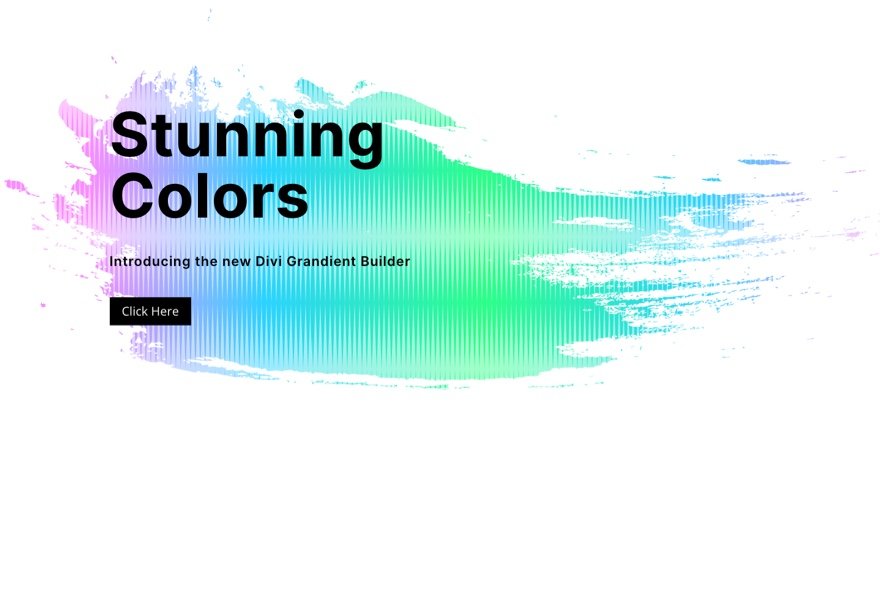
ها هي النتيجة حتى الآن ...

وكما هو الحال مع الأنماط ، هناك العديد من الأقنعة للاختيار من بينها والتي ستبدو رائعة مع هذا التصميم وهي على بعد نقرة واحدة فقط.
المزيد من الاحتمالات
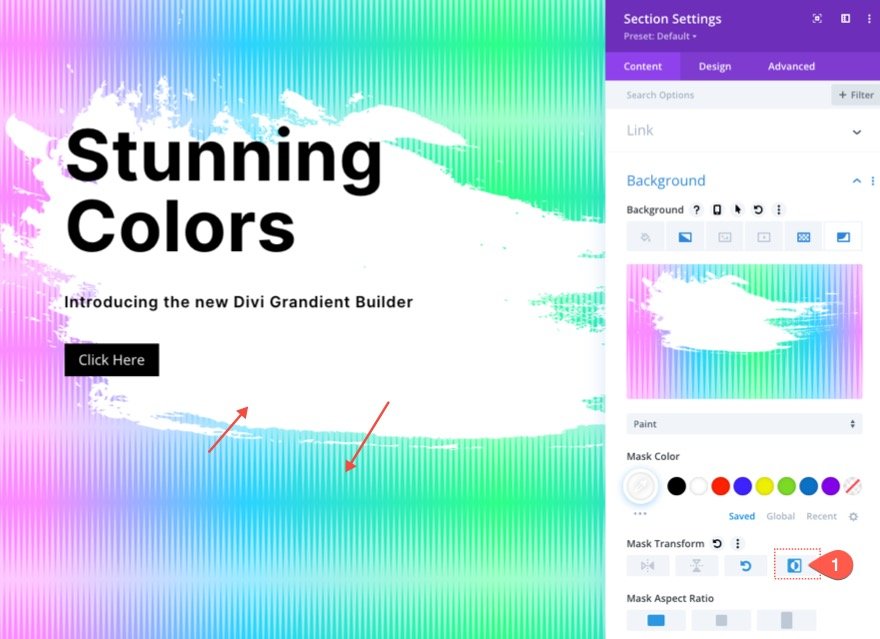
اقلب القناع
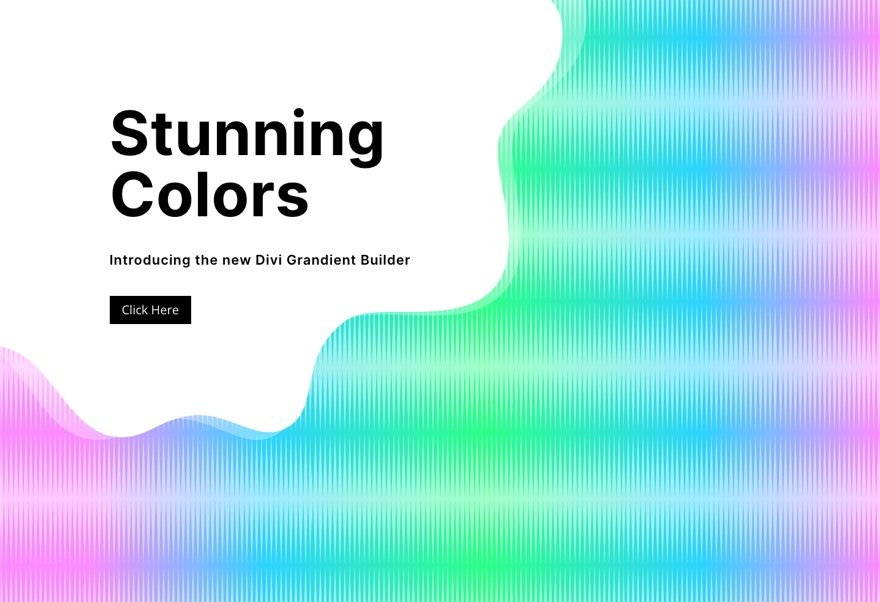
للحصول على مظهر مختلف ، يمكنك قلب القناع تحت خيار تحويل القناع. سيُظهر هذا المزيد من التدرج اللوني في الخلفية ويجعل النص أكثر بروزًا.

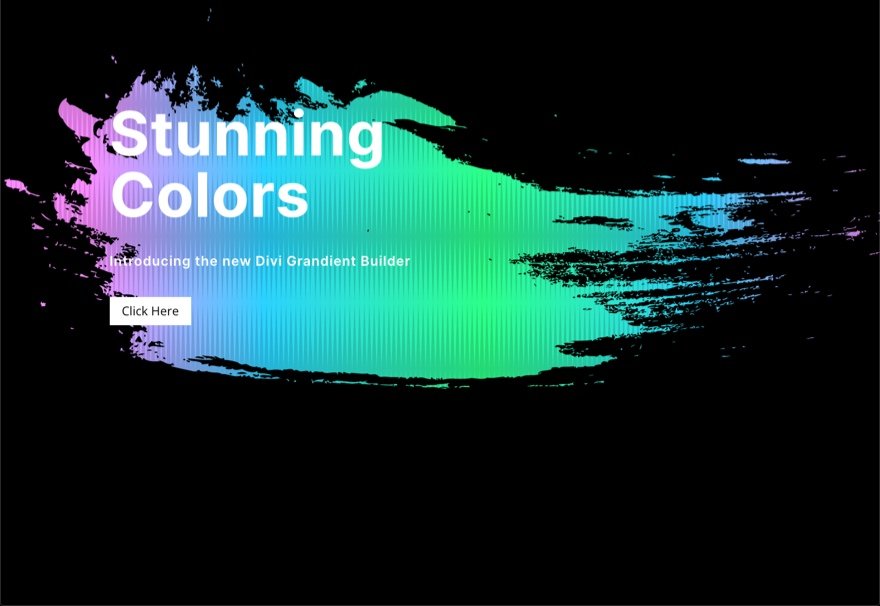
فيما يلي بعض الأمثلة على الأقنعة المقلوبة ...


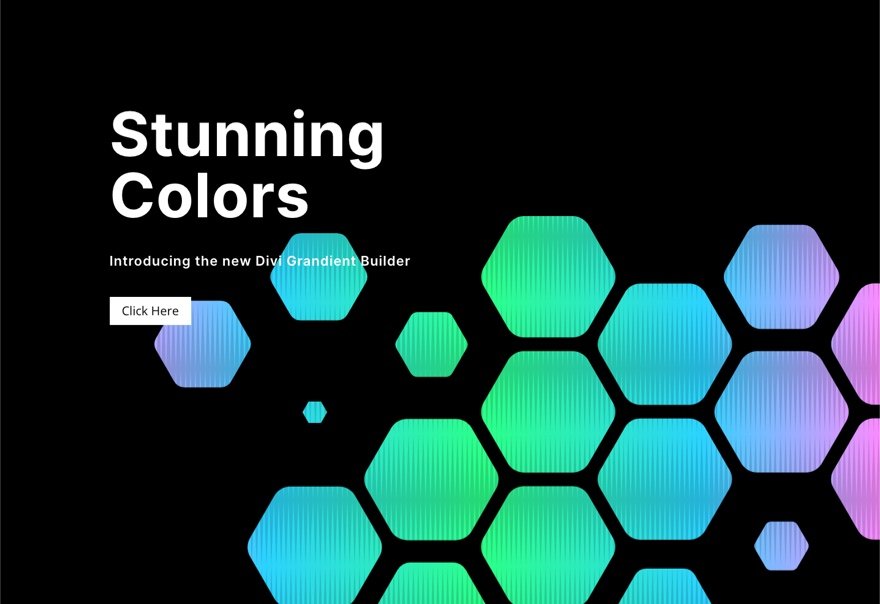
قم بإنشاء نسخة داكنة
إذا كنت تريد إصدارًا داكنًا من هذا التصميم ، فما عليك سوى تغيير لون قناع الخلفية إلى لون غامق (مثل الأسود). امنح لون النقش لونًا أغمق. ثم قم بتغيير العنوان ونص العنوان الفرعي إلى الأبيض. وقد ترغب في تحديث لون الزر أيضًا.
إليك ما تبدو عليه النسخة المظلمة باستخدام بعض الأقنعة المختلفة.



وهنا مثال على نسخة داكنة بقناع مقلوب.

جرب المزيد من التدرجات!

يمكن لـ Gradient Builder إنشاء العديد من الألوان وأنواع التدرج اللوني التي يمكنك استخدامها لإبراز تصميمات الخلفية ذات الطبقات هذه. يمكنك التحقق من العروض التوضيحية الحية لمزيد من إمكانيات تصميم التدرج في الخلفية.
احصل على المزيد من قناع الخلفية وتصميمات الأنماط!

إذا كنت تريد المزيد من الإلهام حول كيفية استخدام أقنعة وأنماط الخلفية ، فراجع تصميمات وقناع الخلفية الـ 12 هذه مجانًا للتنزيل.
النتائج النهائية
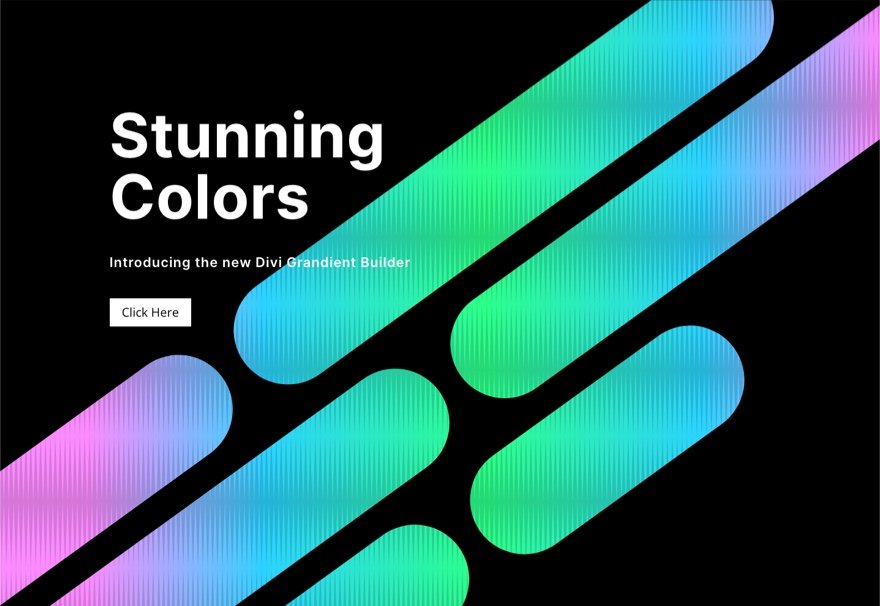
إليك نظرة أخرى على التصميمات التي يمكننا إنشاؤها بسهولة باستخدام الخطوات أعلاه.

ولا تنس أنه مع وجود هذا التصميم في مكانه ، يمكنك بسهولة تغيير الأنماط والأقنعة ببضع نقرات!
افكار اخيرة
يعد الجمع بين خيارات الخلفية المتقدمة لـ Divi أمرًا ممتعًا للغاية. ومن المذهل مدى سهولة إنشاء مثل هذه التصميمات الخلفية الجميلة دون الحاجة إلى استخدام برامج تابعة لجهات خارجية مثل Photoshop أو Illustrator. من السهل تعديل خيارات الخلفية للحصول على التصميم المناسب تمامًا. وهناك العديد من الخيارات الأخرى التي يمكنك استخدامها (مثل أوضاع الدمج) لإنشاء تصميمات خلفية أكثر تميزًا. بالإضافة إلى ذلك ، يمكنك إضافة أقنعة وأنماط إلى أي عنصر Divi ، وليس فقط الأقسام. لذا استمتع بالتجربة!
لمزيد من المعلومات ، تحقق من منشورات إصدار الميزات الخاصة بنا على منشئ التدرج وأقنعة وأنماط الخلفية. قد تجد أيضًا أنه من المفيد معرفة كيفية استخدام الأقنعة والأنماط لتصميم قسم خاص بالبطل.
أتطلع إلى الاستماع منك في التعليقات.
هتافات!
