Diviの背景グラデーションビルダー、マスク、パターンを組み合わせる方法
公開: 2022-04-07Diviの新しいバックグラウンドオプションは、Diviユーザーにとってエキサイティングな新しい可能性の世界を解き放ちました。 新しいグラデーションビルダーを使用すると、必要な数の色で任意のタイプのグラデーションを簡単に作成できます。 しかし、それは創造性の1つの層にすぎません。 Gradient Builderのデザインを背景のマスクやパターンと組み合わせて、Webサイトに無数のユニークで見事な背景のデザインを作成できます。
今日は、DiviのBackground Gradient Builderを背景マスクやパターンと組み合わせて、美しい背景デザインを作成する方法を紹介します。 各背景デザイン要素(背景のグラデーション、マスク、パターン)をセクションに追加する方法を説明します。 さらに、数回クリックするだけでデザインの組み合わせを変更することがいかに簡単で楽しいかを示します。
楽しもう!
スニークピーク
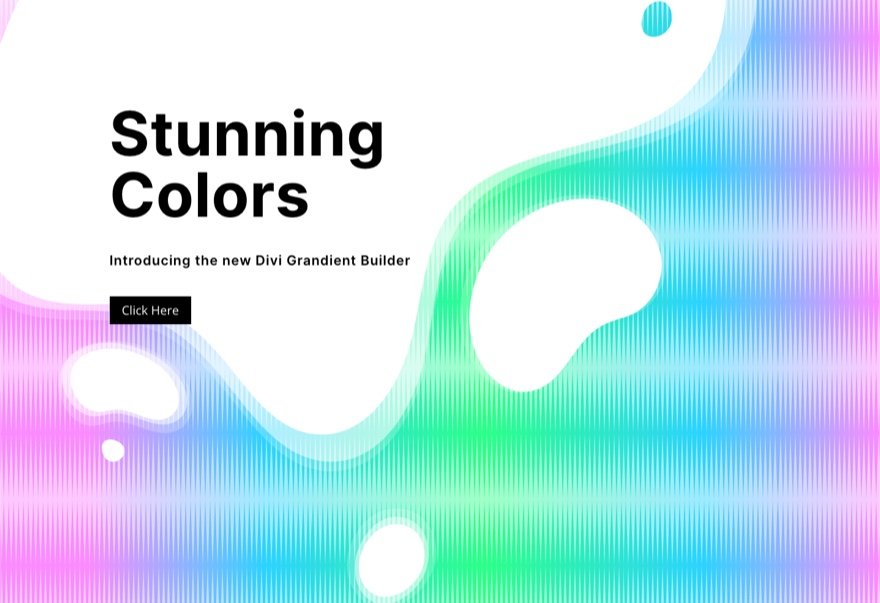
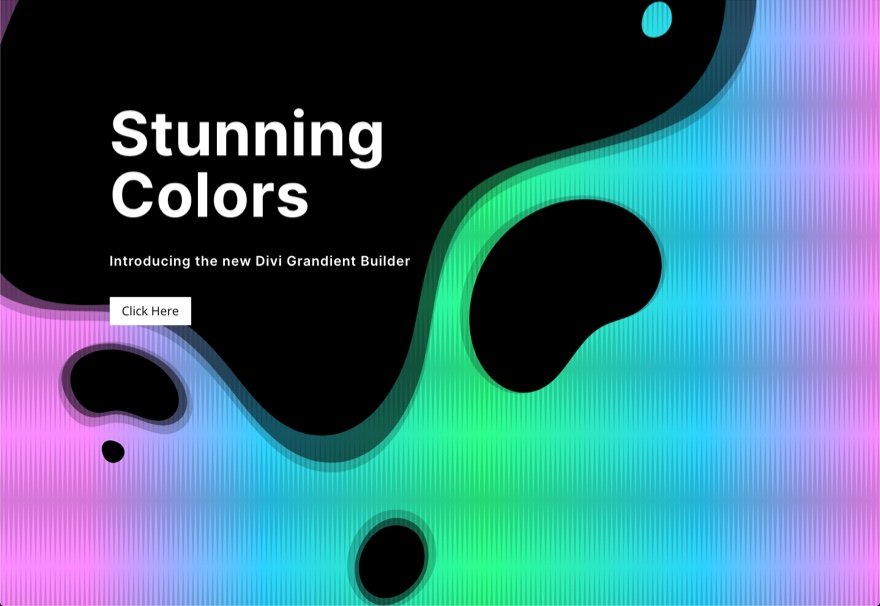
このチュートリアルを使用して作成できるデザインの例をいくつか示します。

このデザインを使用すると、数回クリックするだけでパターンやマスクを簡単に変更できます。
レイアウトを無料でダウンロード
このチュートリアルのレイアウトデザインを手に入れるには、まず下のボタンを使用してレイアウトデザインをダウンロードする必要があります。 ダウンロードにアクセスするには、以下のフォームを使用して、DiviDailyのメーリングリストに登録する必要があります。 新規加入者として、毎週月曜日にさらに多くのDiviの良さと無料のDiviレイアウトパックを受け取ります! すでにリストに載っている場合は、下にメールアドレスを入力して[ダウンロード]をクリックしてください。 「再購読」されたり、追加の電子メールを受信したりすることはありません。

無料でダウンロード
Diviニュースレターに参加すると、究極のDiviランディングページレイアウトパックのコピーに加えて、他のすばらしい無料のDiviリソース、ヒント、コツがたくさんメールで送信されます。 従うと、すぐにDiviマスターになります。 すでに購読している場合は、以下にメールアドレスを入力し、[ダウンロード]をクリックしてレイアウトパックにアクセスしてください。
正常にサブスクライブしました。 メールアドレスを確認してサブスクリプションを確認し、毎週無料のDiviレイアウトパックにアクセスしてください。
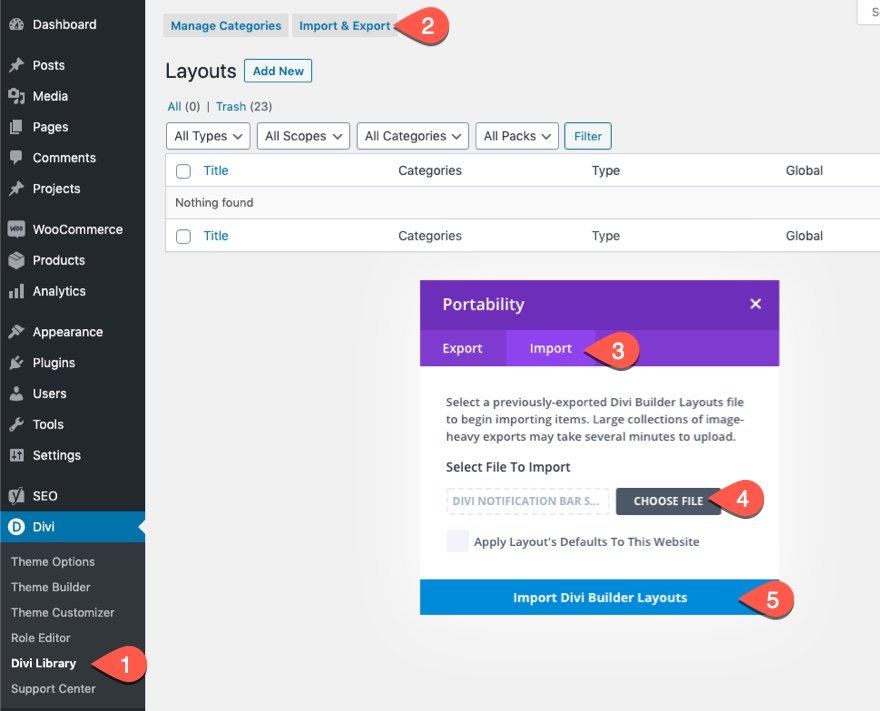
セクションレイアウトをDiviライブラリにインポートするには、次の手順を実行します。
- Diviライブラリに移動します。
- ページ上部の[インポート]ボタンをクリックします。
- 移植性ポップアップで、[インポート]タブを選択します
- コンピューターからダウンロードファイルを選択します(最初にファイルを解凍し、JSONファイルを使用してください)。
- 次に、インポートボタンをクリックします。

完了すると、セクションレイアウトがDiviBuilderで使用できるようになります。
チュートリアルに取り掛かりましょう。
始めるために必要なもの
開始するには、次のことを行う必要があります。
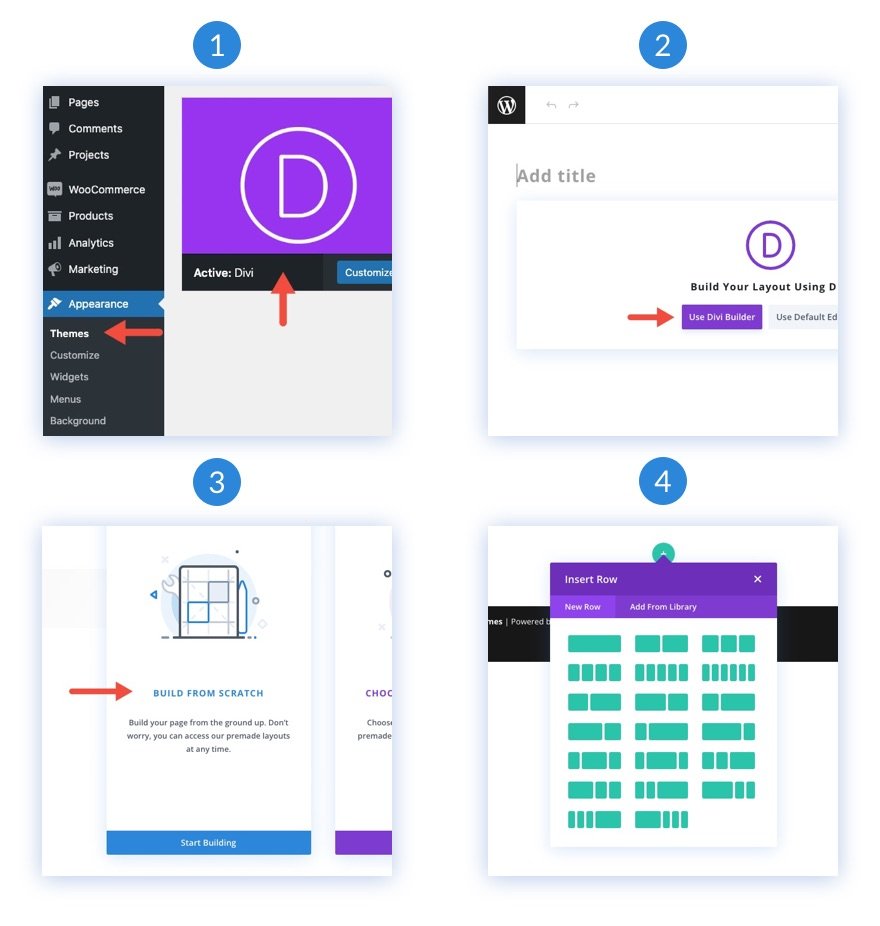
- まだ行っていない場合は、Diviテーマをインストールしてアクティブ化します。
- WordPressで新しいページを作成し、Divi Builderを使用してフロントエンド(ビジュアルビルダー)のページを編集します。
- 「最初から構築」オプションを選択します。
- これで、Diviでの設計を開始するための空白のキャンバスができました。

Diviで背景のグラデーション、マスク、パターンを組み合わせる方法
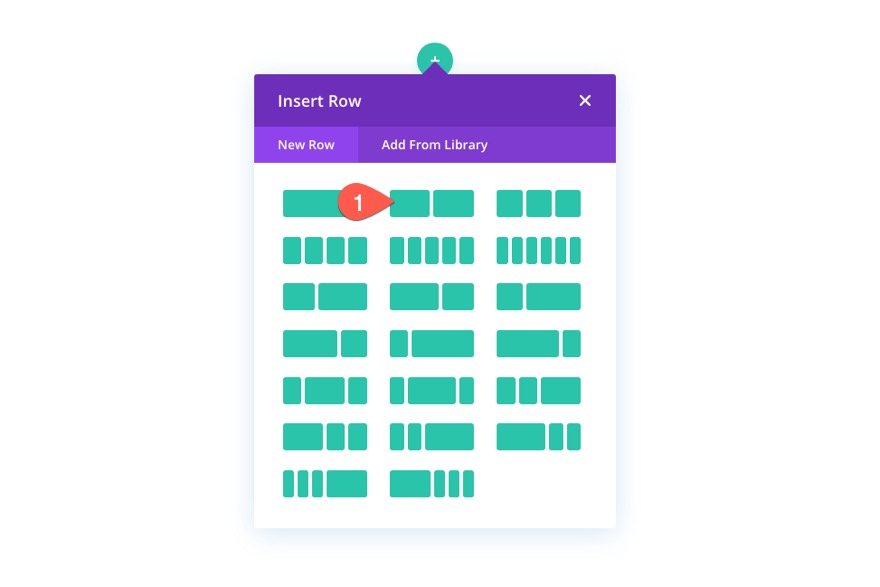
1.レイアウト構造を作成します
このデザインでは、左側に見出しと行動を促すフレーズを含むセクションを作成します。 ビジュアルデザインは、Diviの背景オプションを組み合わせて作成されます。 ただし、その前に、2列の行を作成する必要があります。

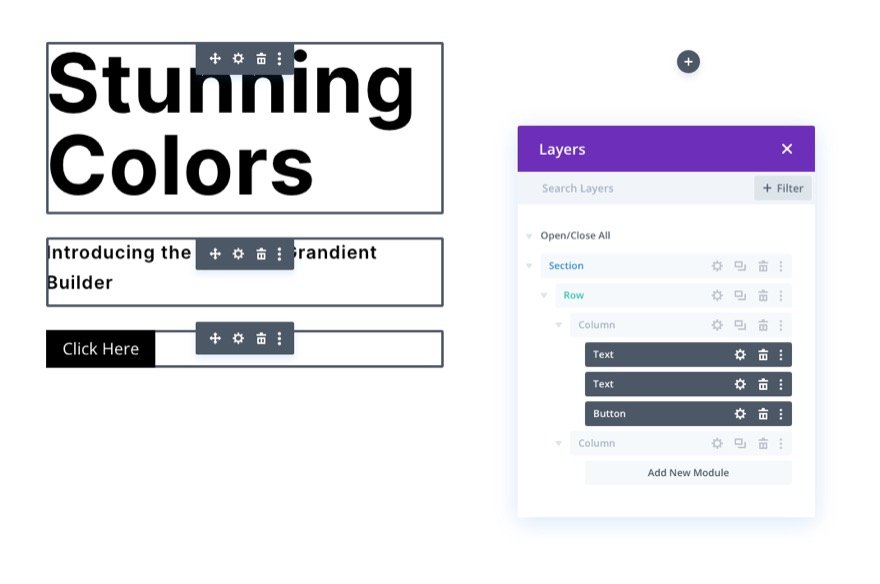
2.見出しと召喚状を追加します
左側の列(列1)に、メインの見出し用のテキストモジュール、小見出しのテキスト用のテキストモジュール、およびボタン用のボタンモジュールを追加します。

これらの特定の設計設定を知りたい場合は、レイアウトをダウンロードして、別の機会に自分でチェックしてください。 今日は、背景デザインに集中します。
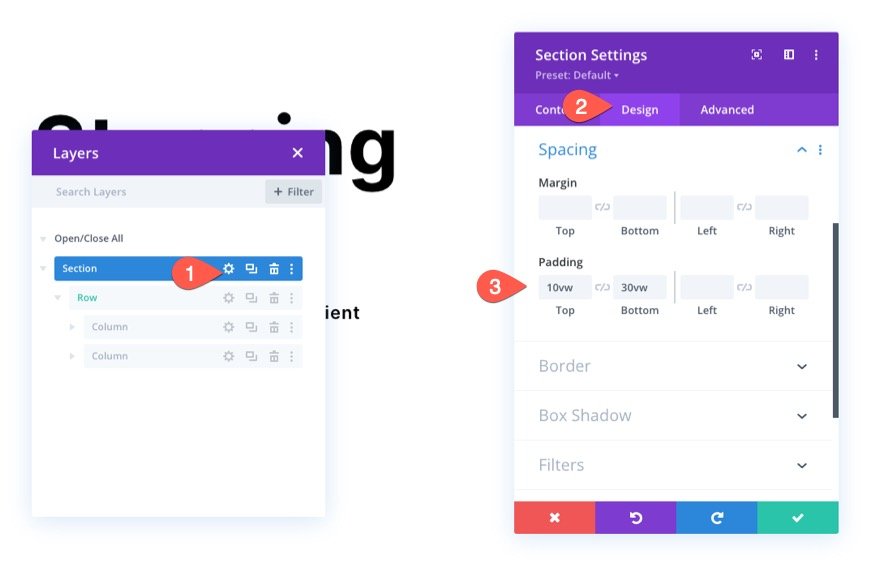
3.セクションに垂直間隔を追加します
背景デザインをブラウザ全体に表示するには、セクションに垂直方向の高さを追加する必要があります。 これを行う簡単な方法は、セクションの上部と下部にパディングを追加することです。
セクションの設定を開きます。 [デザイン]タブで、次のようにパディングを更新します。
- パディング:10vw上部、30vw下部

列が垂直に積み重なったときに背景デザインを調整する場合は、タブレットと電話のディスプレイのパディングを調整する必要がある場合があることに注意してください。
4.グラデーションビルダーを使用して背景グラデーションを追加します
次に、カスタムの背景グラデーションをセクションに追加できます。 このグラデーションでは、かなり等間隔に配置された5つのグラデーションストップを追加します。 最初と最後のグラデーションストップは同じピンク色になります。 2番目と4番目のグラデーションストップは同じ青色になります。 そして、3番目(中央)のグラデーションストップは緑色になります。 これらの5色は、背景デザインの美しい多色グラデーションを作成します。
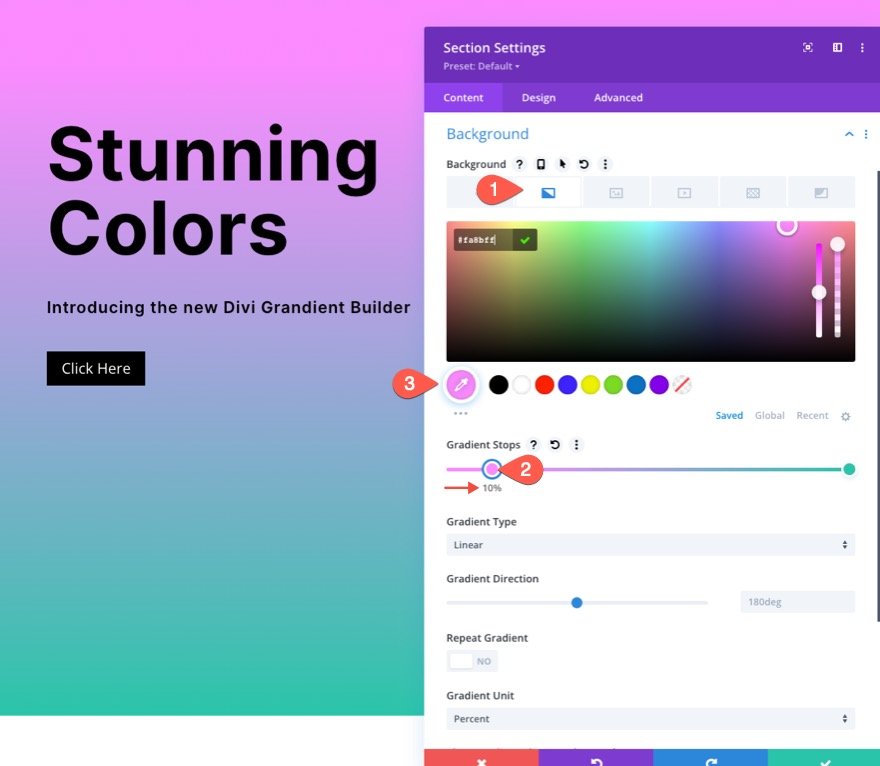
グラジエントストップ#1
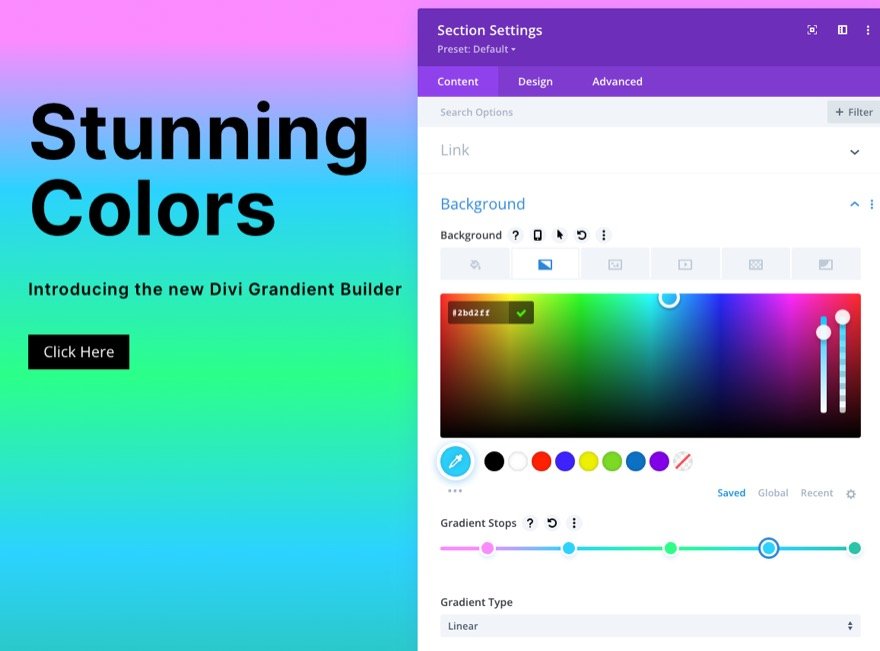
最初のグラデーションストップを追加するには、[コンテンツ]タブでセクション設定が開いていることを確認してください。 次に、[グラデーション]タブを選択し、クリックして新しいグラデーションを追加します。 これにより、2つのデフォルトのグラデーションカラーが追加されます。 左側の最初のグラデーションをクリックして、次のように色と位置を更新します。
- グラデーションストップカラー:#fa8bff
- グラジエントストップポジション:10%

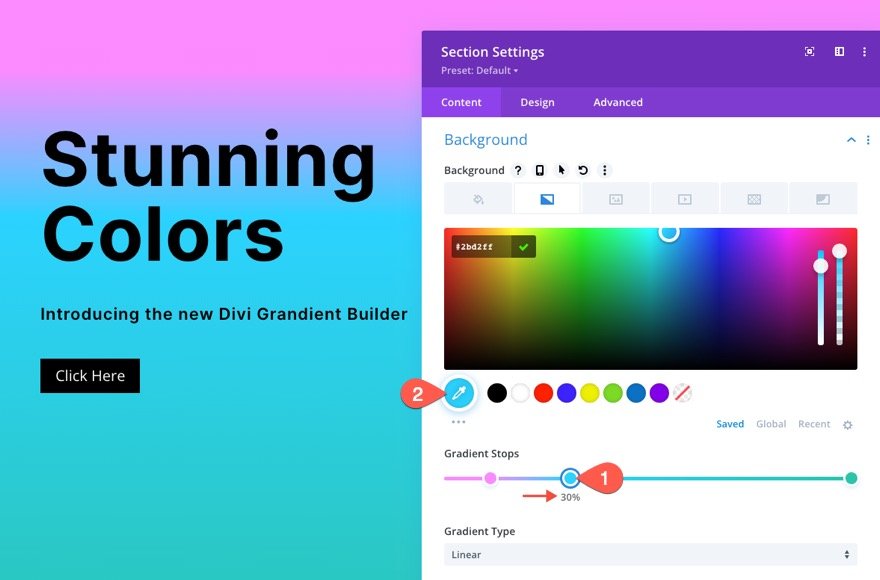
グラジエントストップ#2
2番目のグラデーションストップを追加するには、グラデーションカラーラインをクリックして新しいグラデーションストップを追加します。 次に、色を更新し、次のように所定の位置にドラッグします。
- グラデーションストップカラー:#2bd2ff
- グラジエントストップポジション:30%

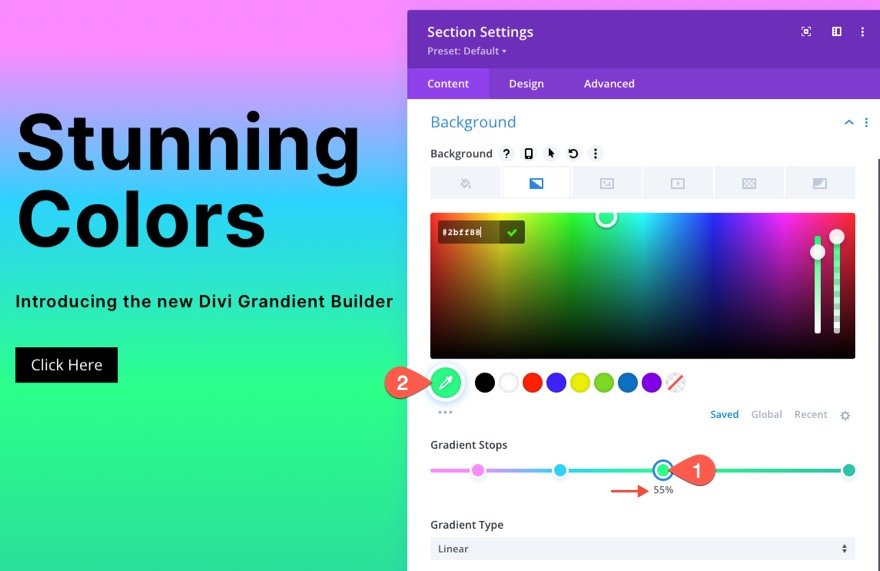
グラジエントストップ#3
3番目のグラデーションストップを追加するには、グラデーションカラーラインをクリックして、新しいグラデーションストップを追加します(ラインの中央付近)。 次に、色を更新し、次のように所定の位置にドラッグします。

- グラデーションストップカラー:#2bff88
- グラジエントストップポジション:55%

グラジエントストップ#4
2番目のグラデーションストップを追加するには、グラデーションカラーラインをクリックして新しいグラデーションストップを追加します。 次に、色を更新し、次のように所定の位置にドラッグします。
- グラデーションストップカラー:#2bd2ff
- グラジエントストップポジション:80%

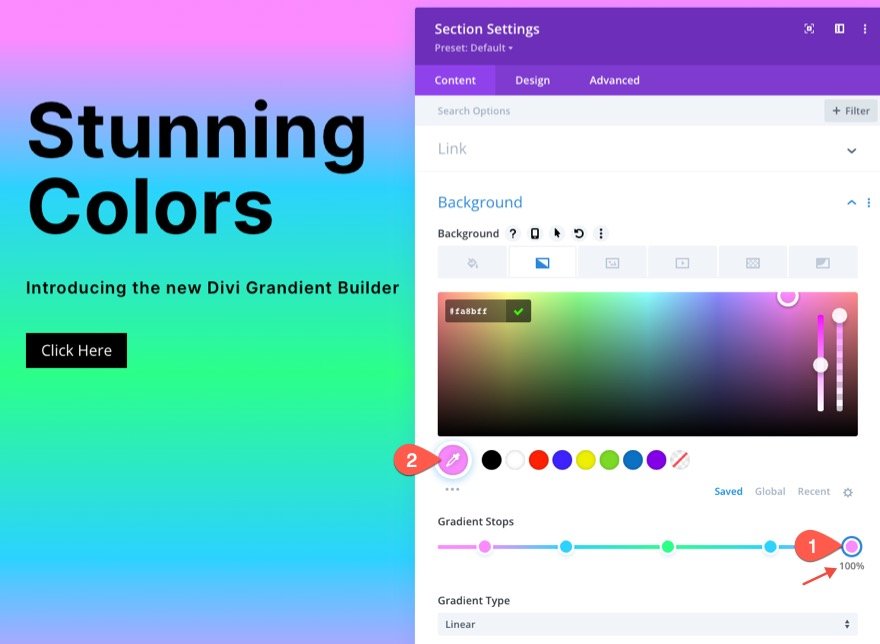
元のデフォルトのグラデーションストップをグラデーションカラーラインの右端に残しておく必要があります。 最後のグラデーションストップを作成するには、グラデーションカラーストップをクリックして、次のようにカラーを更新します(デフォルトの位置である100%のままにしておくことができます)。
- グラデーションストップカラー:#fa8bff
- グラジエントストップポジション:100%

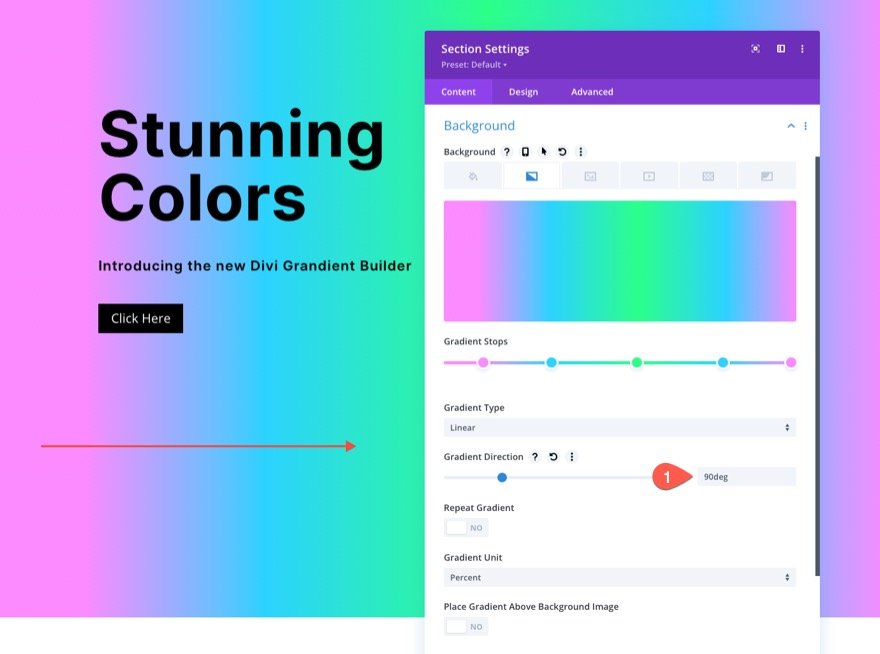
グラデーション方向を更新
この設計では、デフォルトの線形グラデーションタイプを維持しています。 線形カラーパターンの方向を変更するには、以下を更新します。
- グラデーション方向:90度
これで、グラデーションが左から右に流れます。

5.セクションの背景パターンを作成します
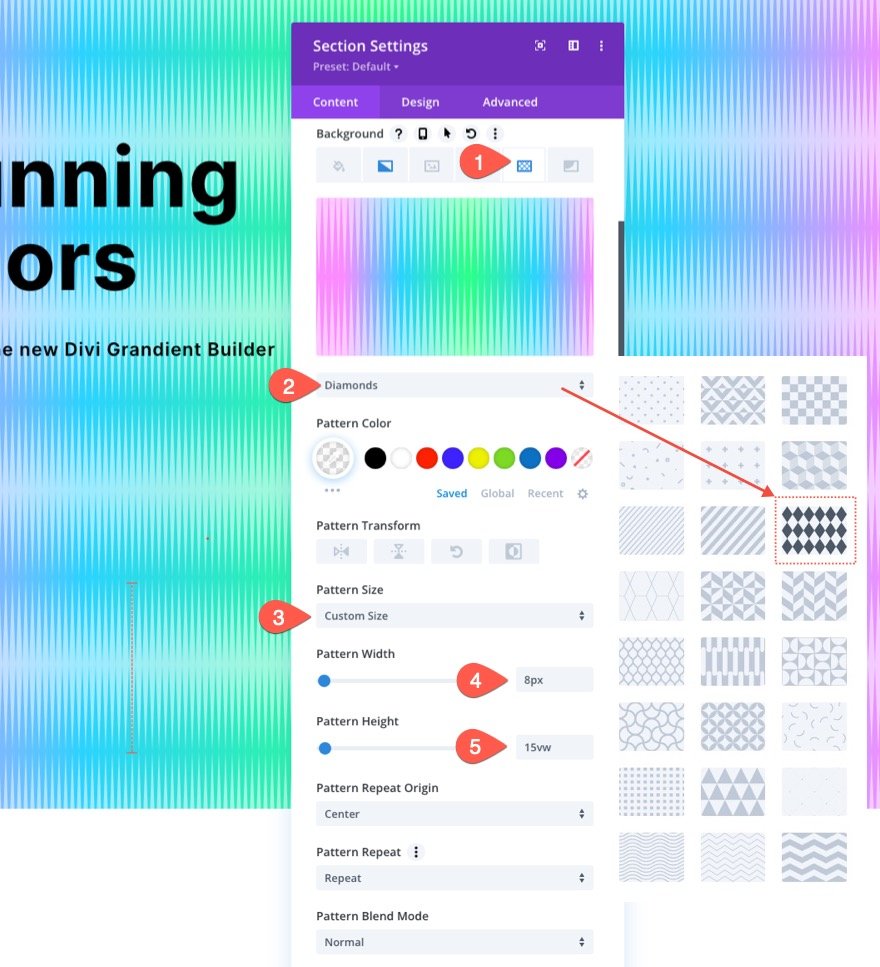
背景のグラデーションの準備ができたので、背景パターンを追加してデザインを補完することができます。 この例では、Diamondsパターンを独自の方法で使用して微妙なパターンを作成します。
[パターン]タブで、以下を更新します。
- 背景パターン:ダイヤモンド
- パターンカラー:rgba(255,255,255,0.52)
- パターンサイズ:カスタムサイズ
- パターン幅:8px
- パターンの高さ:15vw

これにより、組み込みのパターンを使用してどれだけクリエイティブにできるかがわかります。 ここでは、ダイヤモンドパターンを使用しました。 しかし、パターンにカスタムの幅と高さを与えたため、ダイヤモンドは垂直に引き伸ばされ、音波に似たユニークなデザインになっています。
しかし、このデザインで見栄えのするパターンは他にもたくさんあり、クリックするだけです。
ヒント:背景パターンを使用する場合は、通常、微妙に保つことをお勧めします。 小さいパターンにはカスタムサイズを使用してから、色の不透明度を下げてみてください。 そうは言っても、この例のように箱の外で考えることを恐れないでください。
6.セクションの背景マスクを作成します
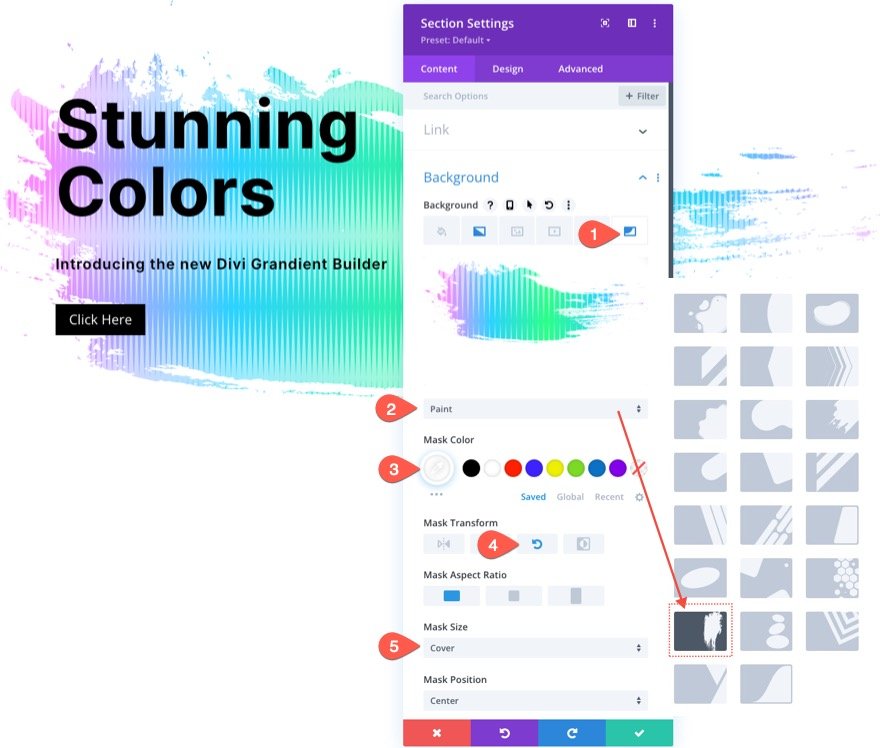
背景パターンを配置したら、最終的に背景マスクを追加して、背景の組み合わせのデザインを完成させる準備が整います。 選択できるオプションとバリエーションがたくさんあります。 この例では、ペイントマスクを使用します(少なくとも最初は)。
[マスク]タブで、以下を更新します。
- マスク:ペイント
- マスクの色:#ffffff
- マスク変換:回転
- マスクサイズ:カバー

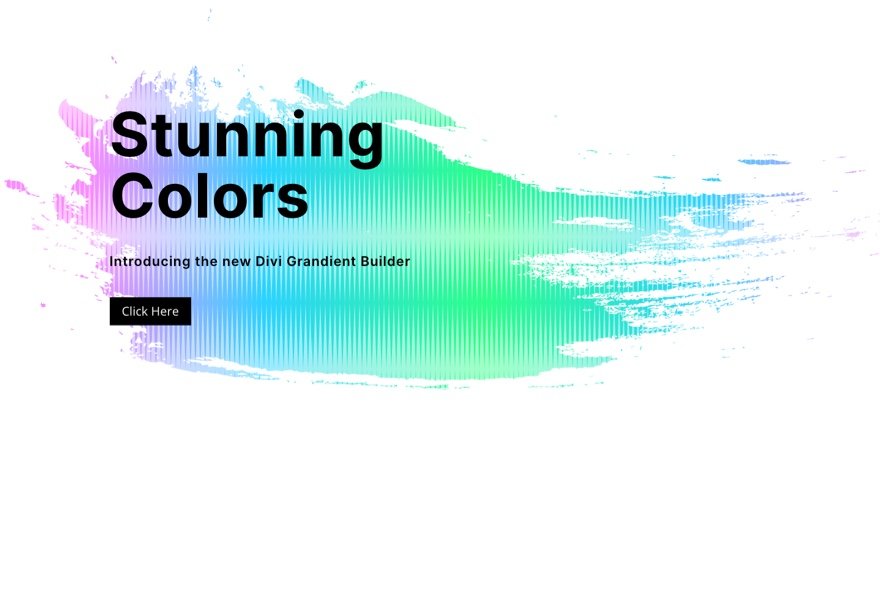
これがこれまでの結果です…

そして、パターンの場合と同じように、このデザインで見栄えのするマスクをさらにたくさん選択でき、クリックするだけです。
より多くの可能性
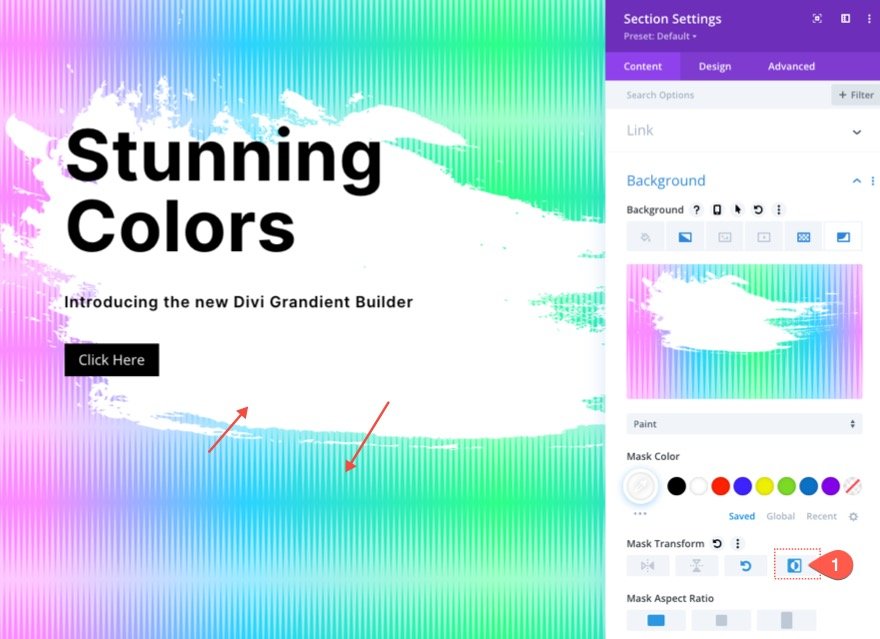
マスクを反転します
別の外観にするために、マスク変換オプションの下でマスクを反転することができます。 これにより、背景のグラデーションがより多く表示され、テキストが少し目立つようになります。

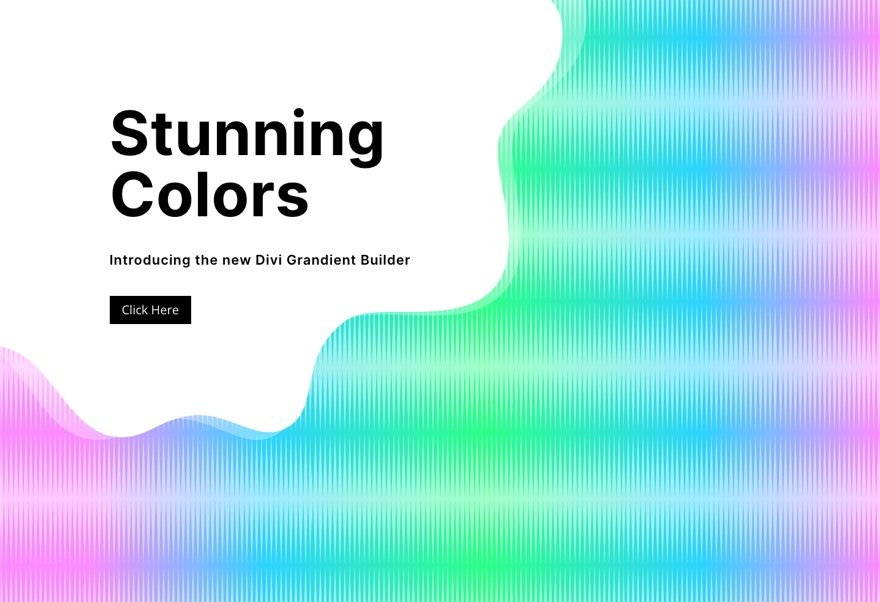
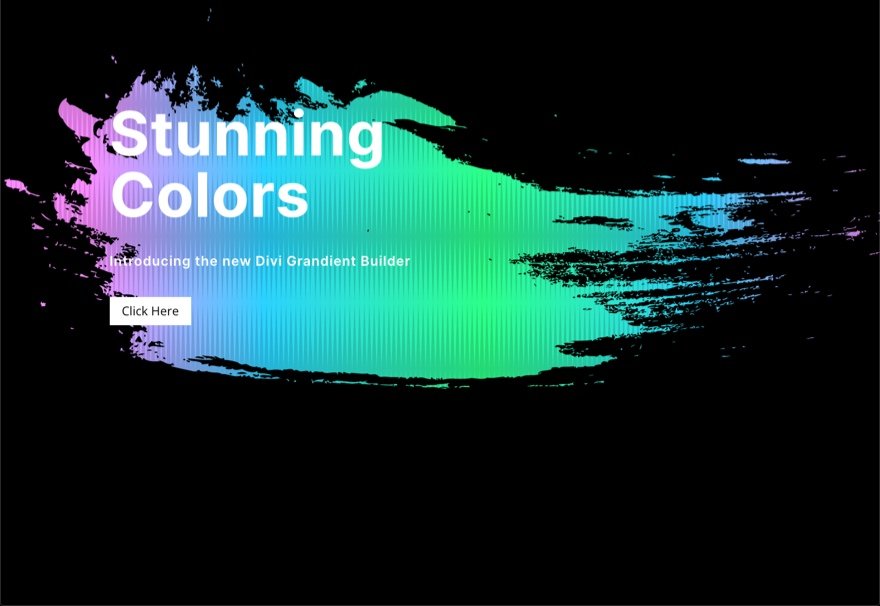
反転マスクの例をいくつか示します…


ダークバージョンを作成する
このデザインの暗いバージョンが必要な場合は、背景マスクの色を暗い色(黒など)に変更するだけです。 パターンの色を濃い色にします。 次に、見出しとサブヘッダーのテキストを白に変更します。 また、ボタンの色も更新することをお勧めします。
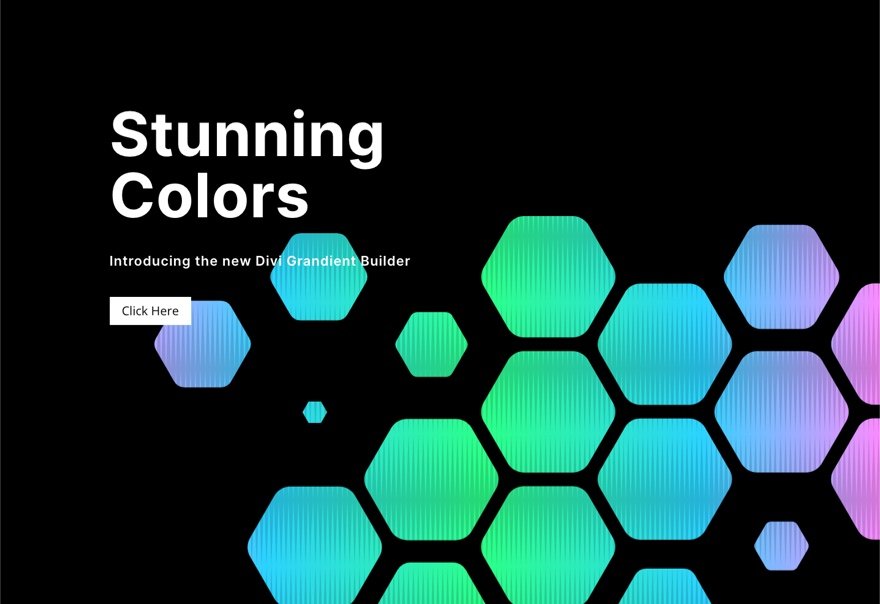
いくつかの異なるマスクを使用したダークバージョンは次のようになります。



そして、これは反転マスクを備えたダークバージョンの例です。

もっとグラデーションを試してみてください!

グラデーションビルダーは、これらのレイヤードバックグラウンドデザインを目立たせるために使用できる、さらに多くの色とグラデーションタイプを作成できます。 より多くの背景グラデーションデザインの可能性のライブデモをチェックできます。
より多くの背景マスクとパターンデザインを入手してください!

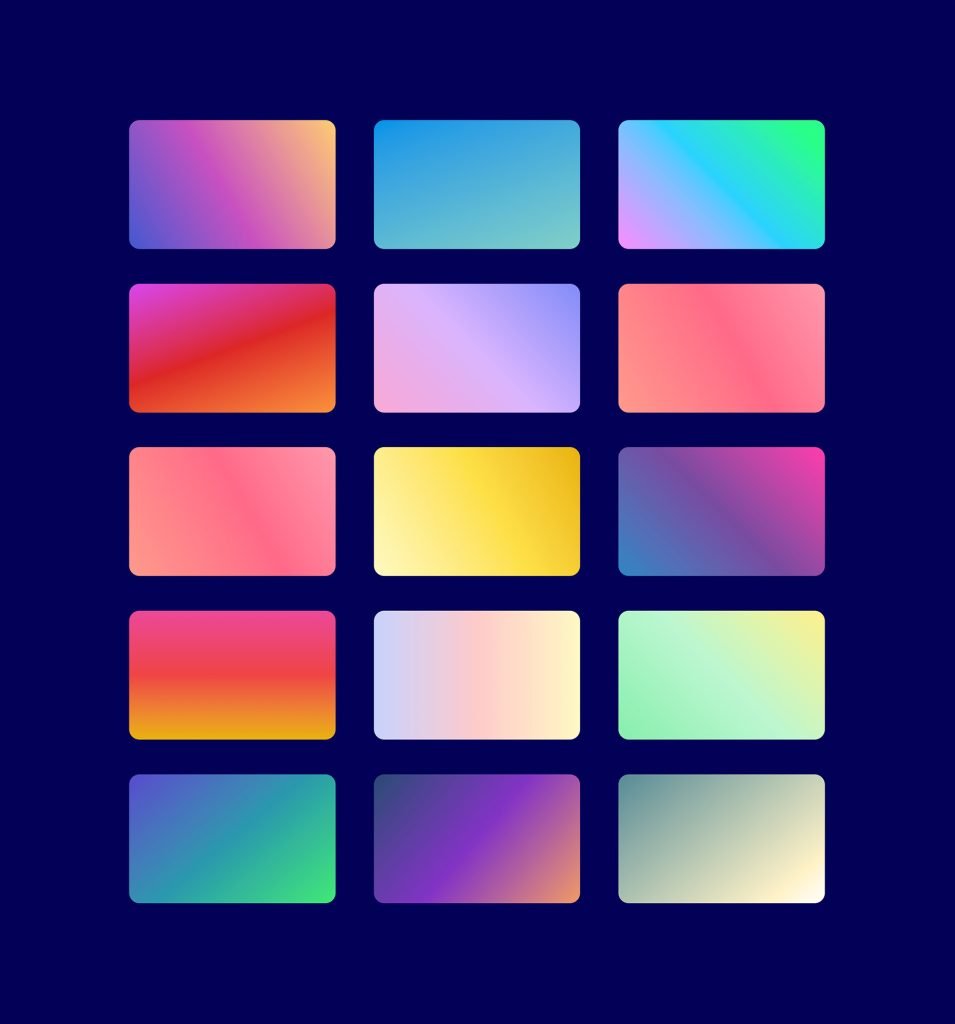
背景マスクとパターンの使用方法についてさらにインスピレーションが必要な場合は、これらの12の背景マスクとパターンのデザインを無料でダウンロードしてください。
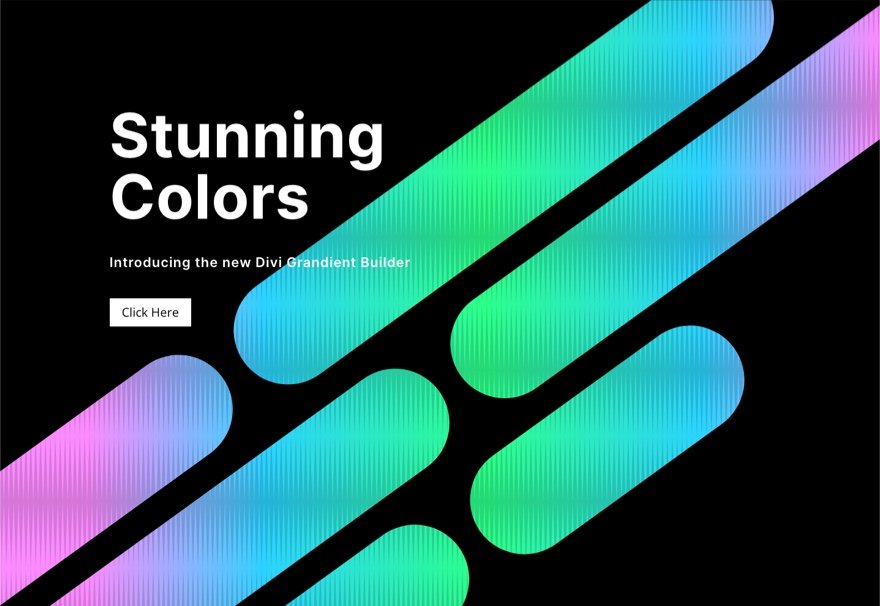
最終結果
上記の手順を使用して簡単に作成できるデザインの別の外観を次に示します。

また、このデザインを使用すると、数回クリックするだけでパターンやマスクを簡単に変更できることを忘れないでください。
最終的な考え
Diviの高度なバックグラウンドオプションを組み合わせるのはとても楽しいです。 また、PhotoshopやIllustratorなどのサードパーティソフトウェアを使用せずに、このような美しい背景デザインを簡単に作成できることは驚くべきことです。 背景オプションは、デザインを適切にするために簡単に調整できます。 また、他にも多くのオプション(ブレンドモードなど)を使用して、さらにユニークな背景デザインを作成できます。 さらに、セクションだけでなく、任意のDivi要素にマスクとパターンを追加できます。 だから、実験を楽しんでください!
詳細については、グラデーションビルダーと背景マスクおよびパターンに関する機能リリースの投稿を確認してください。 また、マスクとパターンを使用してヒーローセクションをデザインする方法を知っておくと役立つ場合があります。
コメントでお返事をお待ちしております。
乾杯!
