So kombinieren Sie den Hintergrundgradienten-Generator, Masken und Muster von Divi
Veröffentlicht: 2022-04-07Die neuen Hintergrundoptionen von Divi haben Divi-Benutzern eine aufregende neue Welt voller Möglichkeiten eröffnet. Mit dem neuen Verlaufsgenerator können Sie ganz einfach jede Art von Verlauf mit beliebig vielen Farben erstellen. Aber das ist nur eine Ebene der Kreativität. Wir können das Gradient Builder-Design mit Hintergrundmasken und -mustern kombinieren, um unzählige einzigartige und atemberaubende Hintergrunddesigns für Ihre Website zu erstellen.
Heute zeigen wir Ihnen, wie Sie Divis Background Gradient Builder mit Hintergrundmasken und -mustern kombinieren, um ein schönes Hintergrunddesign zu erstellen. Wir zeigen Ihnen, wie Sie jedes der Hintergrunddesignelemente (Hintergrundverlauf, Masken und Muster) zu einem Abschnitt hinzufügen. Außerdem zeigen wir, wie einfach und unterhaltsam es sein kann, die Designkombinationen mit ein paar einfachen Klicks zu ändern.
Lassen Sie uns etwas Spaß haben!
Vorgeschmack
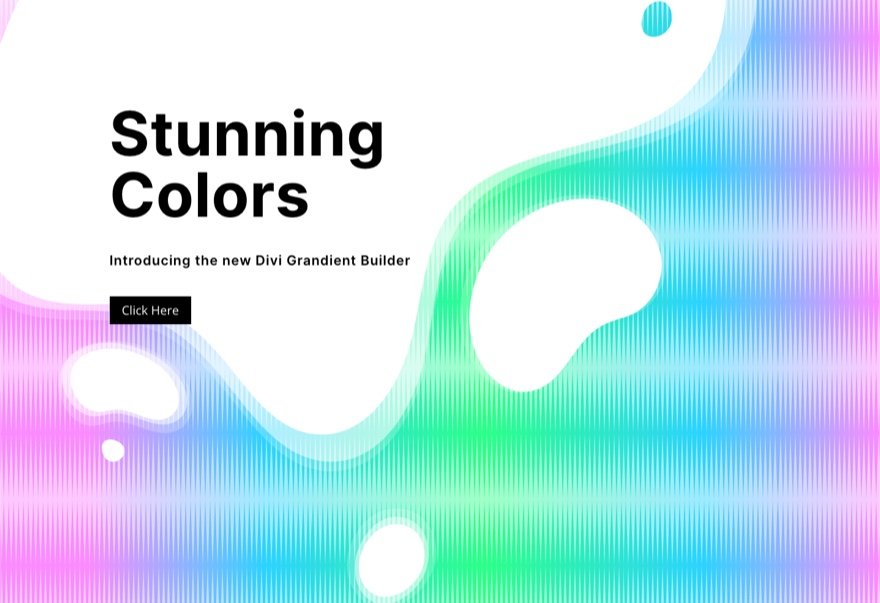
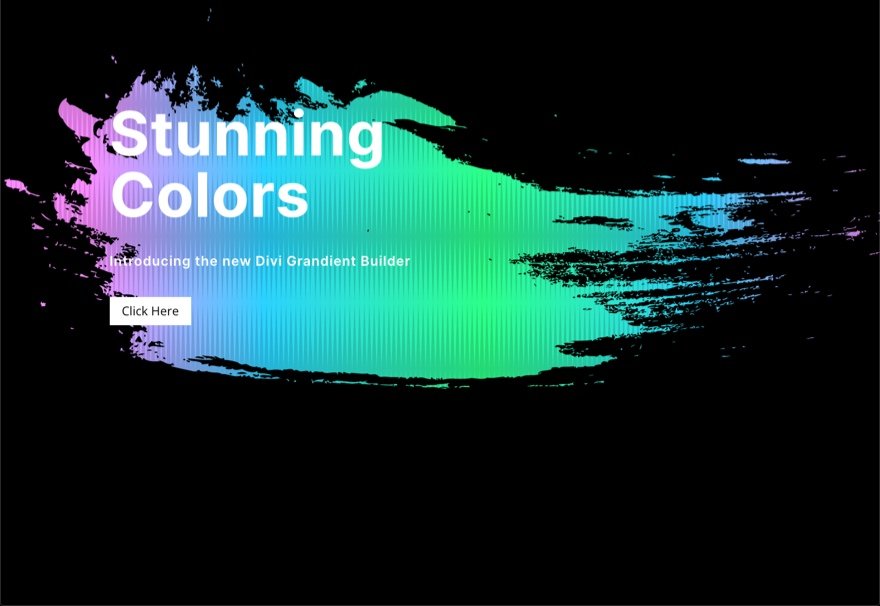
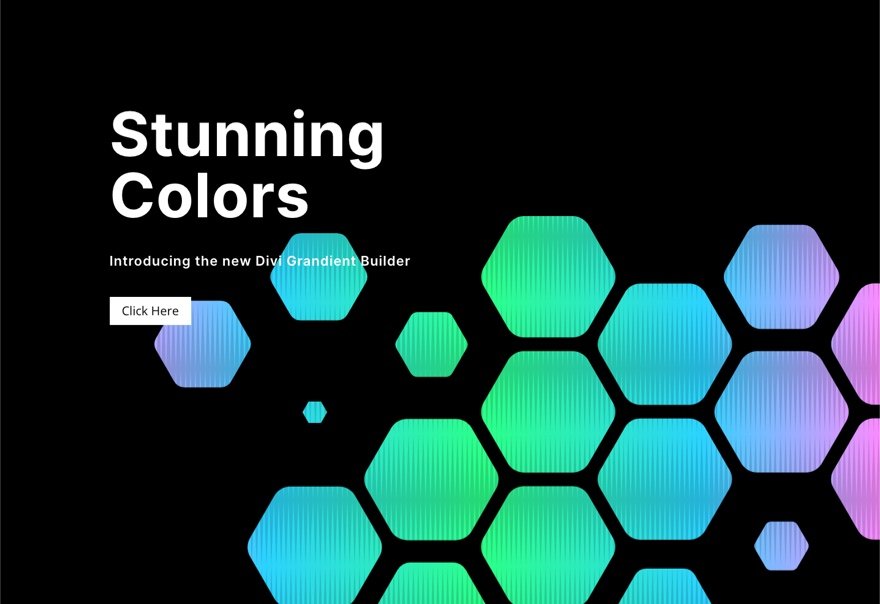
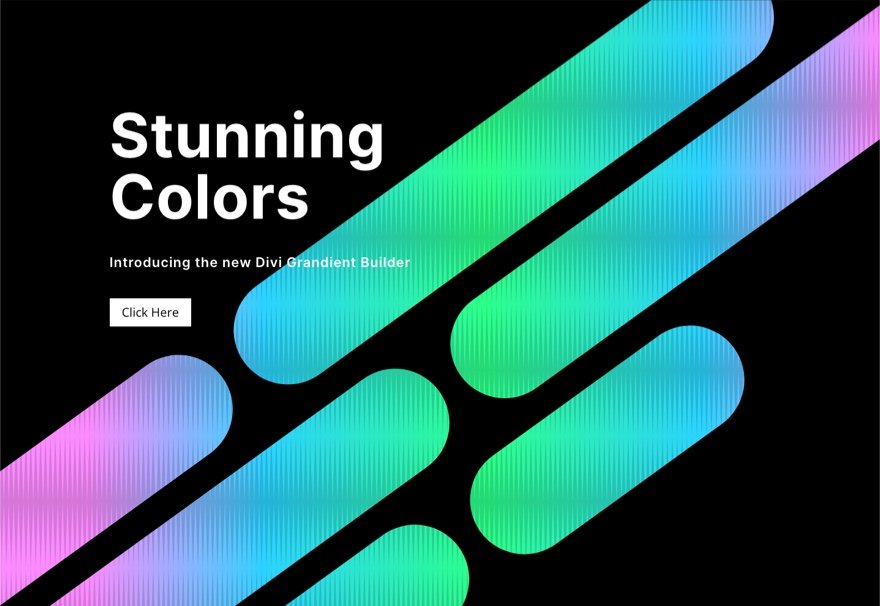
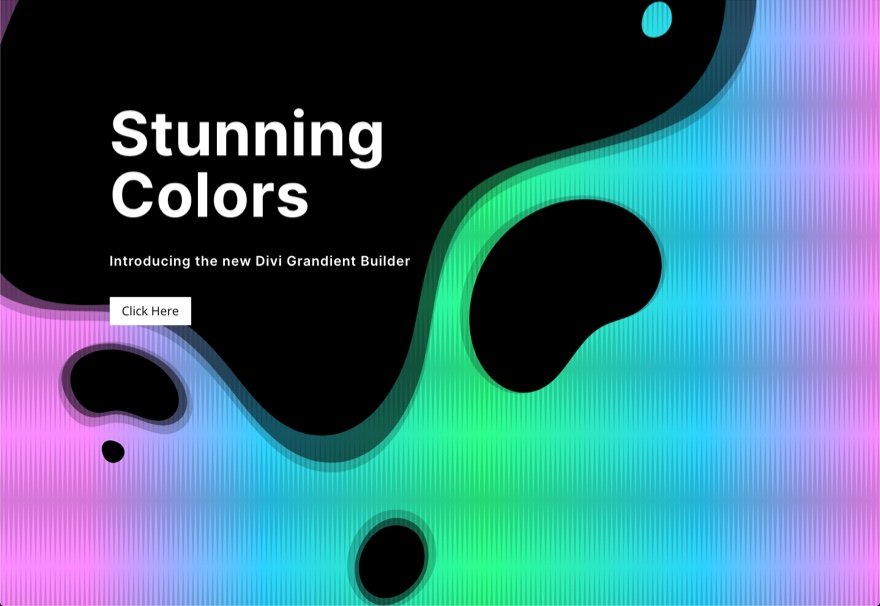
Hier sind einige Beispieldesigns, die wir mit diesem Tutorial erstellen können.

Mit diesem Design können Sie Muster und Masken ganz einfach mit wenigen Klicks ändern!
Laden Sie das Layout KOSTENLOS herunter
Um das Layout-Design aus diesem Tutorial in die Hände zu bekommen, müssen Sie es zuerst über die Schaltfläche unten herunterladen. Um Zugriff auf den Download zu erhalten, müssen Sie sich mit dem unten stehenden Formular in unsere Divi Daily-E-Mail-Liste eintragen. Als neuer Abonnent erhalten Sie jeden Montag noch mehr Divi-Güte und ein kostenloses Divi-Layout-Paket! Wenn Sie bereits auf der Liste stehen, geben Sie unten einfach Ihre E-Mail-Adresse ein und klicken Sie auf „Herunterladen“. Sie werden nicht „erneut abonniert“ oder erhalten zusätzliche E-Mails.

Kostenlos herunterladen
Melden Sie sich für den Divi-Newsletter an und wir senden Ihnen per E-Mail eine Kopie des ultimativen Divi-Landing-Page-Layout-Pakets sowie jede Menge anderer erstaunlicher und kostenloser Divi-Ressourcen, Tipps und Tricks. Folgen Sie uns und Sie werden in kürzester Zeit ein Divi-Meister sein. Wenn Sie bereits abonniert sind, geben Sie unten einfach Ihre E-Mail-Adresse ein und klicken Sie auf Herunterladen, um auf das Layoutpaket zuzugreifen.
Sie haben sich erfolgreich angemeldet. Bitte überprüfen Sie Ihre E-Mail-Adresse, um Ihr Abonnement zu bestätigen und Zugriff auf kostenlose wöchentliche Divi-Layoutpakete zu erhalten!
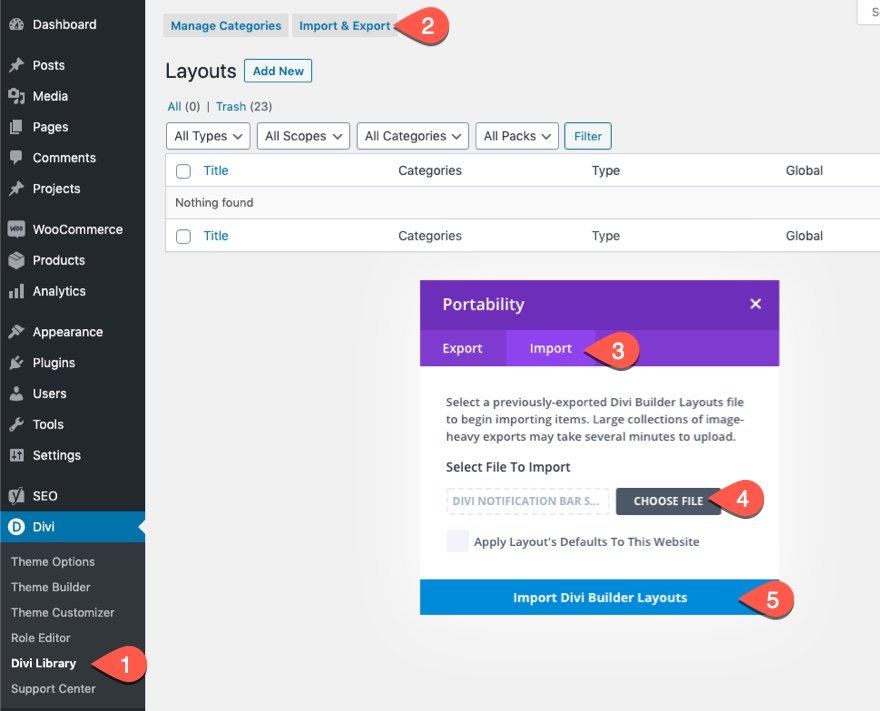
Gehen Sie wie folgt vor, um das Abschnittslayout in Ihre Divi-Bibliothek zu importieren:
- Navigieren Sie zur Divi-Bibliothek.
- Klicken Sie oben auf der Seite auf die Schaltfläche Importieren.
- Wählen Sie im Portabilitäts-Popup die Registerkarte Import aus
- Wählen Sie die Download-Datei von Ihrem Computer aus (stellen Sie sicher, dass Sie die Datei zuerst entpacken und die JSON-Datei verwenden).
- Klicken Sie dann auf die Importschaltfläche.

Anschließend ist das Abschnittslayout in Divi Builder verfügbar.
Kommen wir zum Tutorial, sollen wir?
Was Sie für den Einstieg benötigen
Um zu beginnen, müssen Sie Folgendes tun:
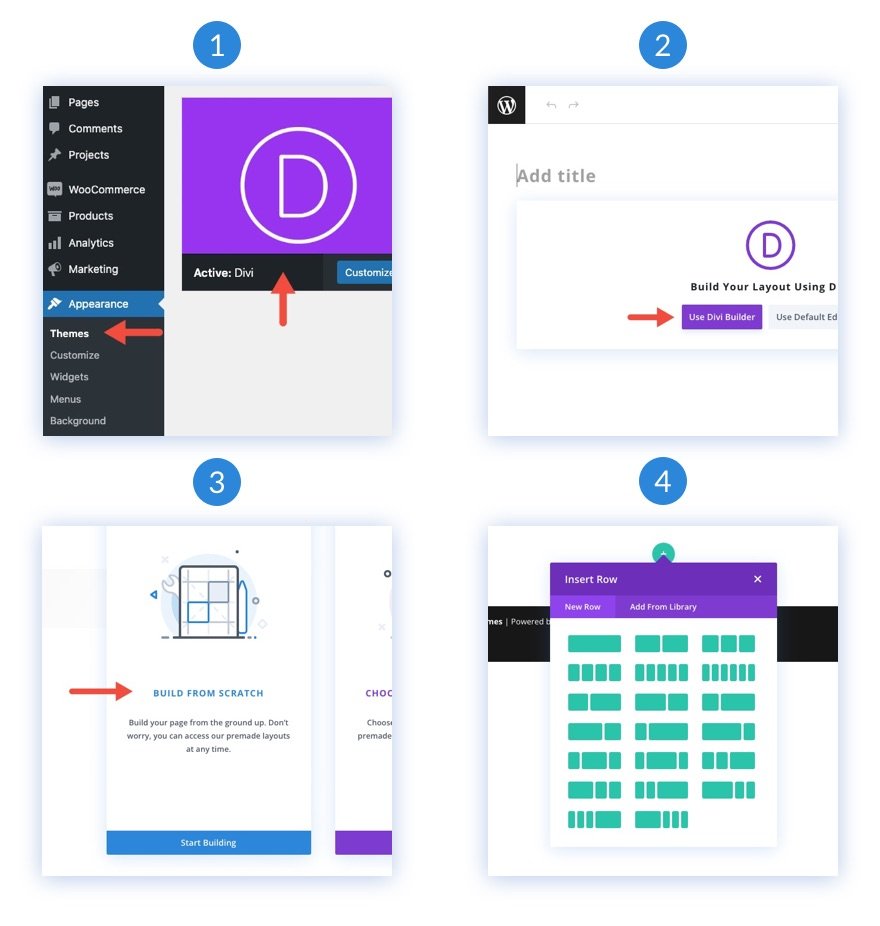
- Falls noch nicht geschehen, installieren und aktivieren Sie das Divi-Design.
- Erstellen Sie eine neue Seite in WordPress und verwenden Sie den Divi Builder, um die Seite im Frontend zu bearbeiten (Visual Builder).
- Wählen Sie die Option „Von Grund auf neu erstellen“.
- Jetzt haben Sie eine leere Leinwand, um mit dem Entwerfen in Divi zu beginnen!

So verwenden Sie Kombinieren Sie Hintergrundverläufe, Masken und Muster in Divi
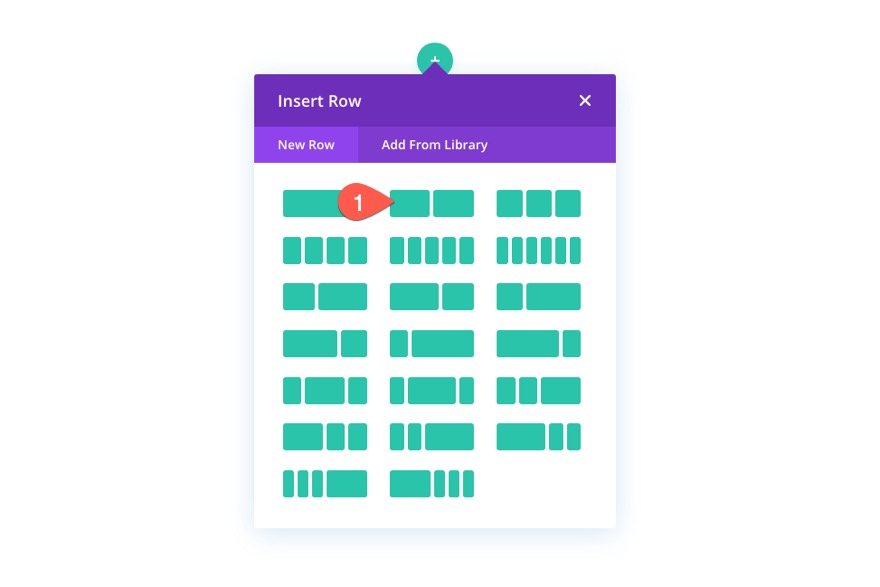
1. Erstellen Sie die Layoutstruktur
Für dieses Design erstellen wir einen Abschnitt mit einer Überschrift und einem Aufruf zum Handeln auf der linken Seite. Unser visuelles Design wird durch eine Kombination der Hintergrundoptionen von Divi erstellt. Aber bevor wir darauf eingehen, müssen wir eine zweispaltige Zeile erstellen.

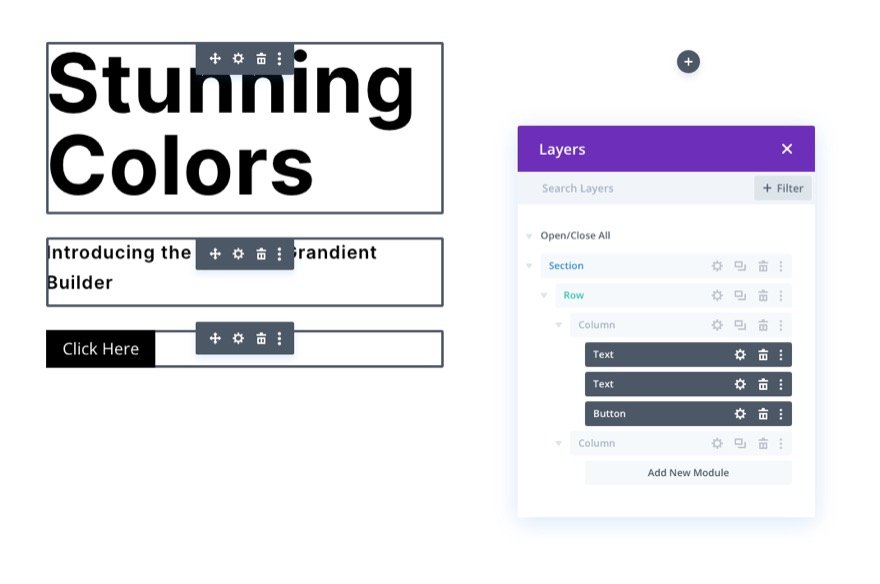
2. Fügen Sie die Überschrift und den Call-to-Action hinzu
Fügen Sie in der linken Spalte (Spalte 1) einen Textbaustein für Ihre Hauptüberschrift, einen Textbaustein für Ihren Unterüberschriftentext und einen Schaltflächenbaustein für Ihre Schaltfläche hinzu.

Wenn Sie die spezifischen Designeinstellungen dafür wissen möchten, können Sie das Layout gerne herunterladen und zu einem anderen Zeitpunkt selbst ausprobieren. Für heute werden wir uns auf die Hintergrundgestaltung konzentrieren.
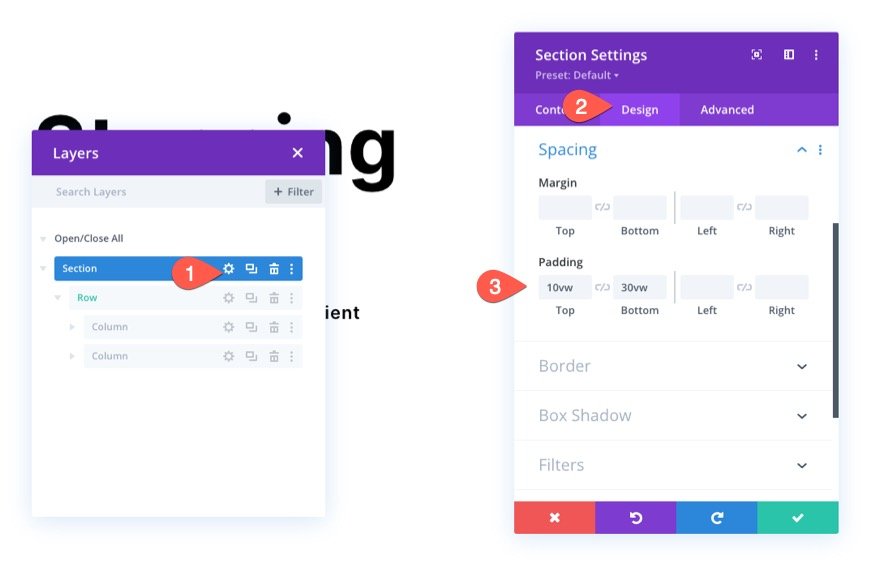
3. Fügen Sie dem Abschnitt vertikalen Abstand hinzu
Damit unser Hintergrunddesign den Browser ausfüllt, müssen wir dem Abschnitt etwas vertikale Höhe hinzufügen. Eine einfache Möglichkeit, dies zu tun, besteht darin, am oberen und unteren Rand des Abschnitts eine Polsterung hinzuzufügen.
Öffnen Sie die Einstellungen für den Abschnitt. Aktualisieren Sie auf der Registerkarte Design die Polsterung wie folgt:
- Polsterung: 10vw oben, 30vw unten

Denken Sie daran, dass Sie möglicherweise die Polsterung auf dem Tablet- und Telefondisplay anpassen müssen, wenn Sie das Hintergrunddesign anpassen möchten, sobald die Spalten vertikal gestapelt sind.
4. Fügen Sie mit dem Verlaufsgenerator einen Hintergrundverlauf hinzu
Als Nächstes können wir dem Abschnitt einen benutzerdefinierten Hintergrundverlauf hinzufügen. Für diesen Farbverlauf fügen wir 5 Farbverlaufsstopps hinzu, die ziemlich gleichmäßig verteilt sind. Der erste und letzte Farbverlaufsstopp haben die gleiche rosa Farbe. Der zweite und der vierte Gradientenstopp haben die gleiche blaue Farbe. Und der dritte (mittlere) Gradientenstopp hat eine grüne Farbe. Diese 5 Farben erzeugen einen wunderschönen mehrfarbigen Farbverlauf für unser Hintergrunddesign.
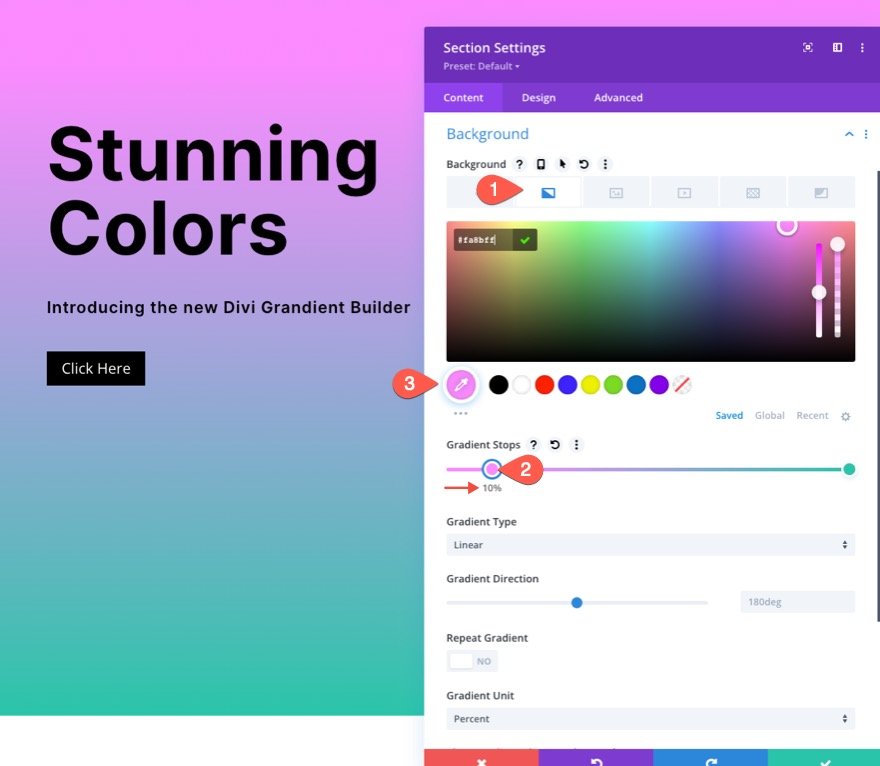
Gradientenstopp Nr. 1
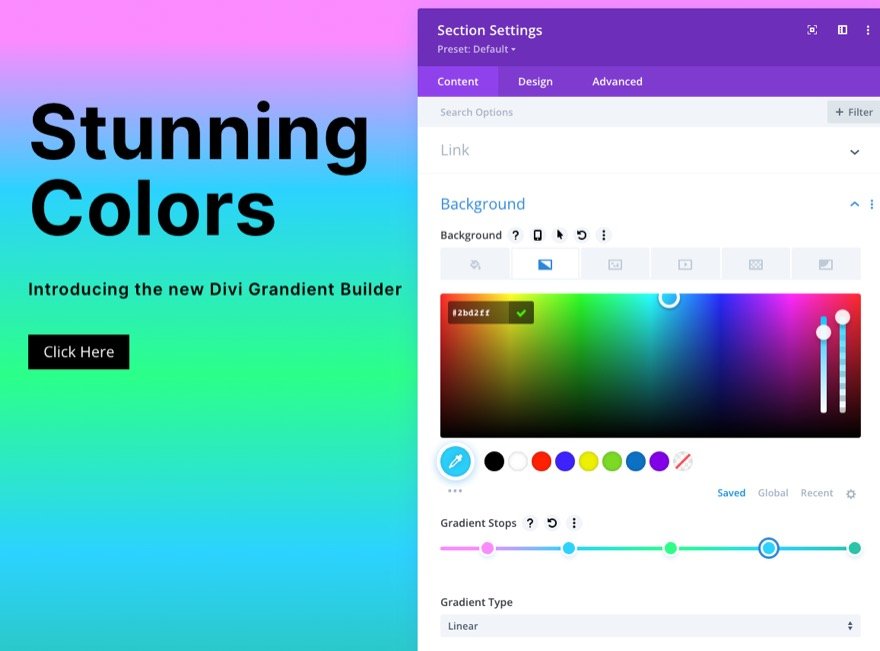
Stellen Sie zum Hinzufügen des ersten Gradientenstopps sicher, dass die Abschnittseinstellungen auf der Registerkarte „Inhalt“ geöffnet sind. Wählen Sie dann die Registerkarte Verlauf und klicken Sie auf , um einen neuen Verlauf hinzuzufügen. Dadurch werden zwei Standardverlaufsfarben hinzugefügt. Klicken Sie auf den ersten Farbverlauf links und aktualisieren Sie die Farbe und Position wie folgt:
- Verlaufsstoppfarbe: #fa8bff
- Gradientenstoppposition: 10 %

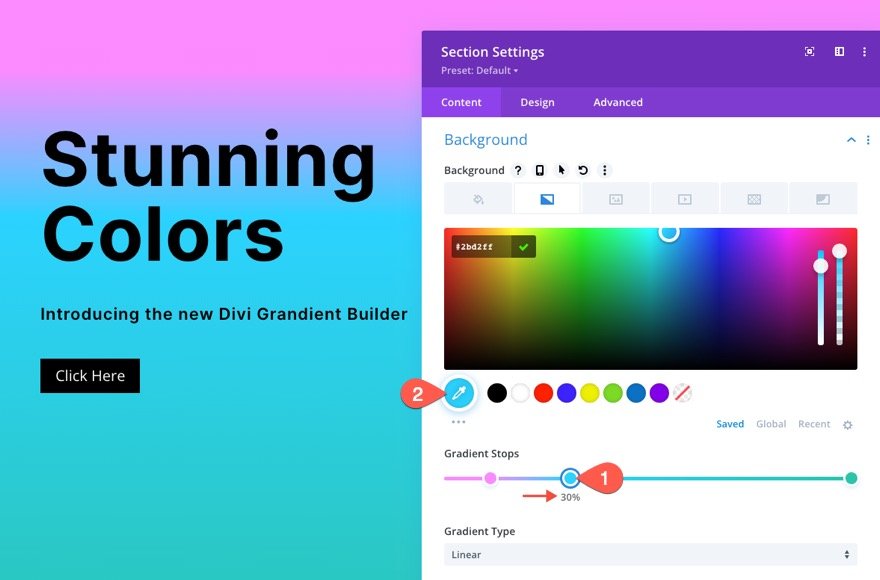
Gradientenstopp Nr. 2
Um den zweiten Farbverlaufsstopp hinzuzufügen, klicken Sie auf die Farbverlaufslinie, um einen neuen Farbverlaufsstopp hinzuzufügen. Aktualisieren Sie dann die Farbe und ziehen Sie sie wie folgt an die gewünschte Position:
- Verlaufsstoppfarbe: #2bd2ff
- Steigungsstoppposition: 30 %


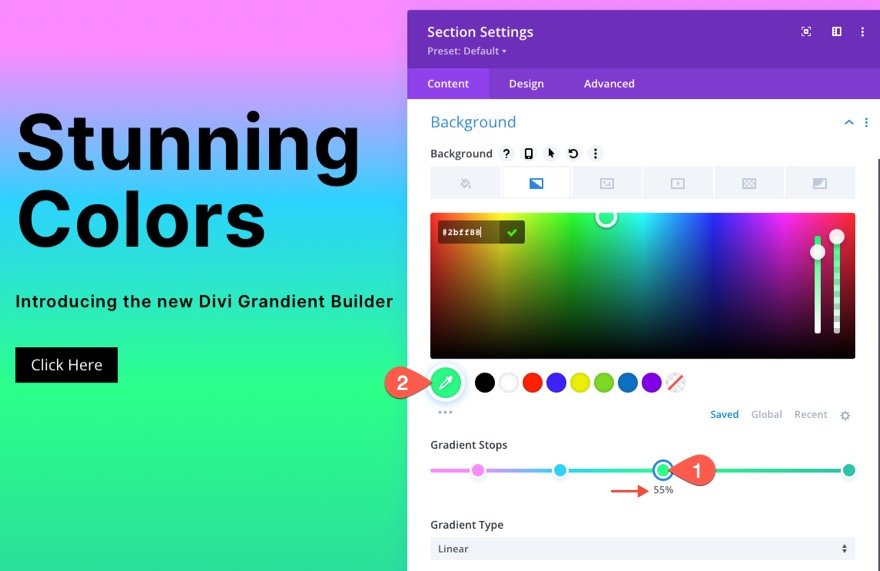
Gradientenstopp Nr. 3
Um den dritten Farbverlaufsstopp hinzuzufügen, klicken Sie auf die Farbverlaufslinie, um einen neuen Farbverlaufsstopp hinzuzufügen (ungefähr in der Mitte der Linie). Aktualisieren Sie dann die Farbe und ziehen Sie sie wie folgt an die gewünschte Position:
- Verlaufsstoppfarbe: #2bff88
- Gradienten-Stopp-Position: 55 %

Gradientenstopp Nr. 4
Um den zweiten Farbverlaufsstopp hinzuzufügen, klicken Sie auf die Farbverlaufslinie, um einen neuen Farbverlaufsstopp hinzuzufügen. Aktualisieren Sie dann die Farbe und ziehen Sie sie wie folgt an die gewünschte Position:
- Verlaufsstoppfarbe: #2bd2ff
- Gradienten-Stopp-Position: 80 %

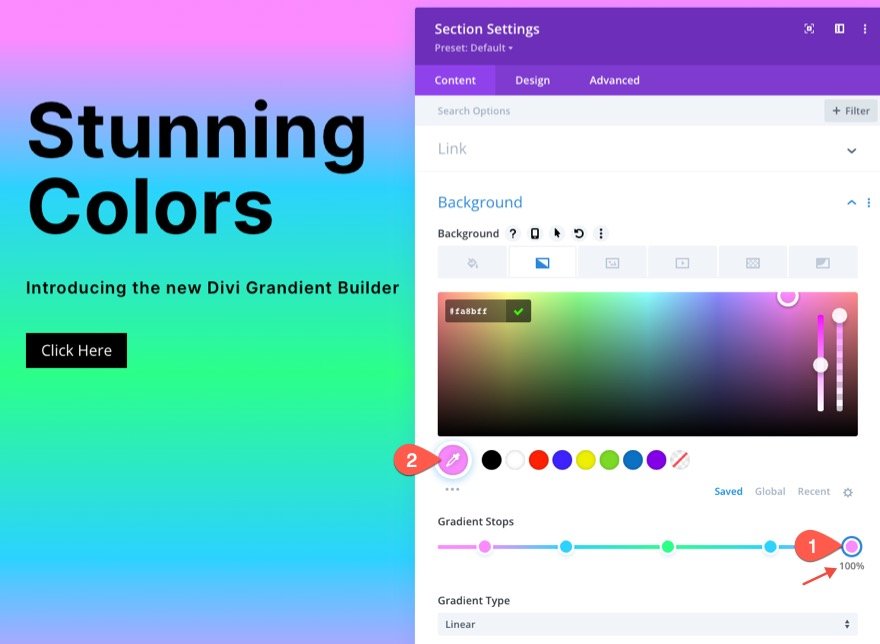
Sie sollten den ursprünglichen Standard-Farbverlaufsstopp ganz rechts von der Verlaufsfarblinie haben. Um den letzten Verlaufsstopp zu machen, klicken Sie auf den Farbverlaufsstopp und aktualisieren Sie die Farbe wie folgt (Sie können sie auf der Standardposition von 100 % belassen):
- Verlaufsstoppfarbe: #fa8bff
- Gradienten-Stopp-Position: 100 %

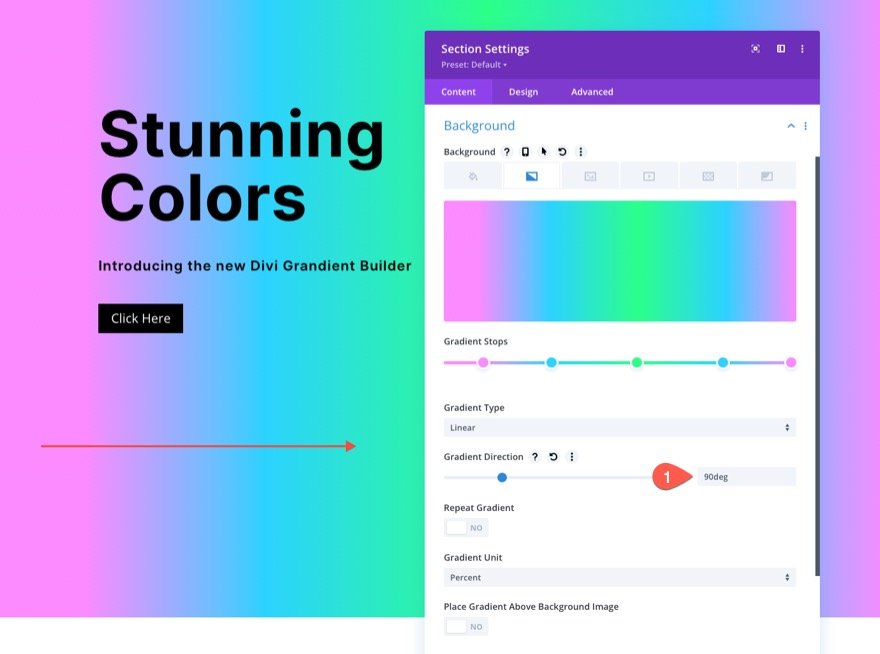
Verlaufsrichtung aktualisieren
Für dieses Design behalten wir den standardmäßigen linearen Verlaufstyp bei. Um die Richtung des linearen Farbmusters zu ändern, aktualisieren Sie Folgendes:
- Steigungsrichtung: 90 Grad
Jetzt fließt der Farbverlauf von links nach rechts.

5. Erstellen Sie ein Hintergrundmuster für den Abschnitt
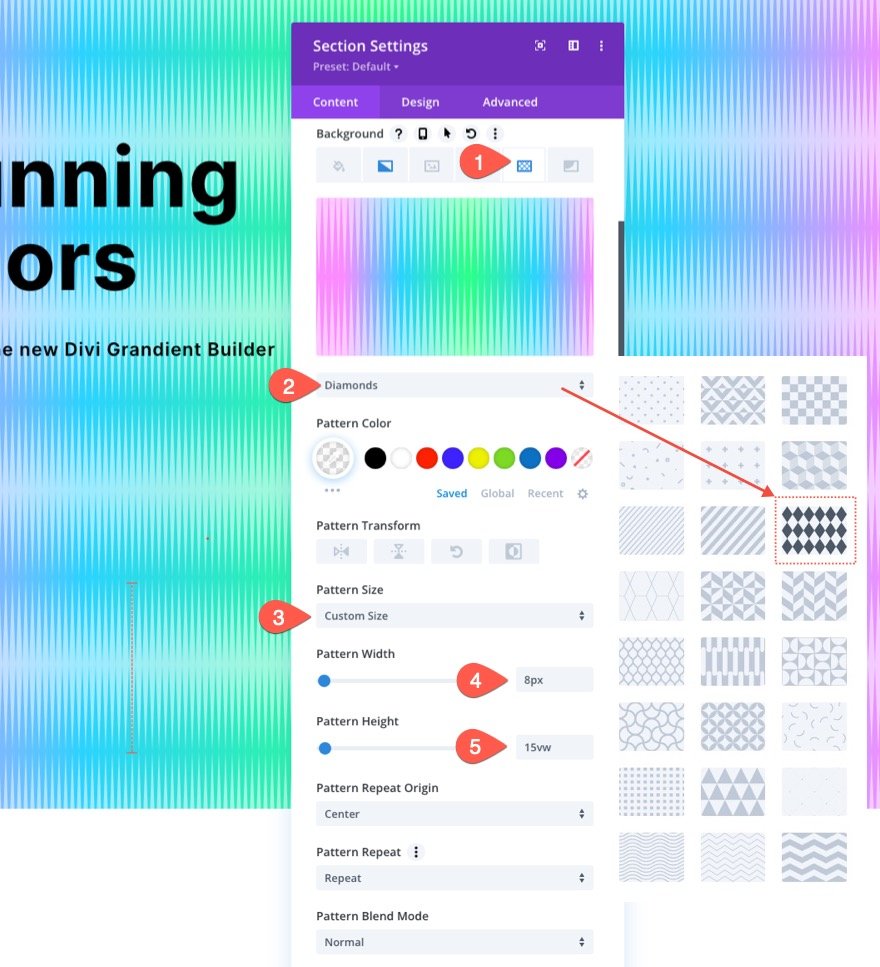
Jetzt, da unser Hintergrundverlauf fertig ist, können wir ein Hintergrundmuster hinzufügen, um das Design zu ergänzen. In diesem Beispiel erstellen wir auf einzigartige Weise ein subtiles Muster mit dem Rautenmuster.
Aktualisieren Sie auf der Registerkarte Muster Folgendes:
- Hintergrundmuster: Diamanten
- Musterfarbe: rgba (255,255,255,0,52)
- Mustergröße: Benutzerdefinierte Größe
- Musterbreite: 8px
- Musterhöhe: 15vw

Dies sollte Ihnen eine Vorstellung davon geben, wie kreativ Sie mit dem integrierten Muster werden können. Hier haben wir ein Rautenmuster verwendet. Da wir dem Muster jedoch eine benutzerdefinierte Breite und Höhe gegeben haben, werden die Rauten vertikal gedehnt, um ihm ein einzigartiges Design zu verleihen, das an Schallwellen erinnert.
Aber es stehen noch viele weitere Muster zur Auswahl, die mit diesem Design großartig aussehen würden, und sie sind nur einen Klick entfernt.
TIPP: Bei Hintergrundmustern ist es im Allgemeinen besser, es dezent zu halten. Versuchen Sie, benutzerdefinierte Größen für kleinere Muster zu verwenden, und verringern Sie dann die Deckkraft der Farbe. Scheuen Sie sich jedoch nicht, wie in diesem Beispiel über den Tellerrand zu schauen.
6. Erstellen Sie eine Hintergrundmaske für den Abschnitt
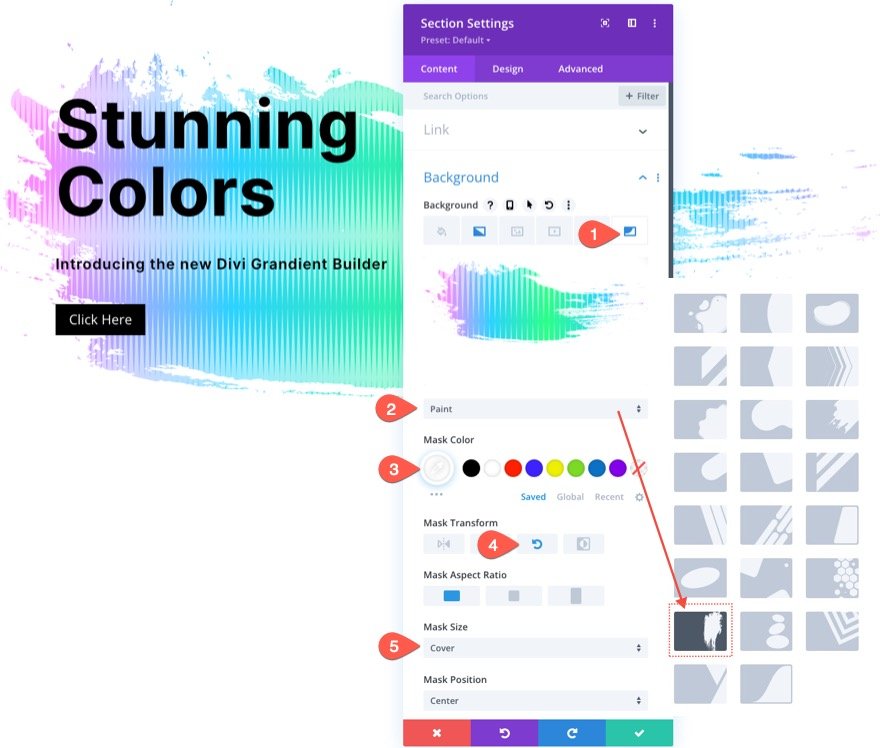
Nachdem unser Hintergrundmuster vorhanden ist, können wir endlich eine Hintergrundmaske hinzufügen, um unser Hintergrundkombinationsdesign zu vervollständigen. Es gibt eine Reihe von Optionen und Variationen zur Auswahl. Für dieses Beispiel verwenden wir die Paint-Maske (zumindest zu Beginn).
Aktualisieren Sie auf der Registerkarte Masken Folgendes:
- Maske: Farbe
- Maskenfarbe: #ffffff
- Maskentransformation: Drehen
- Maskengröße: Abdeckung

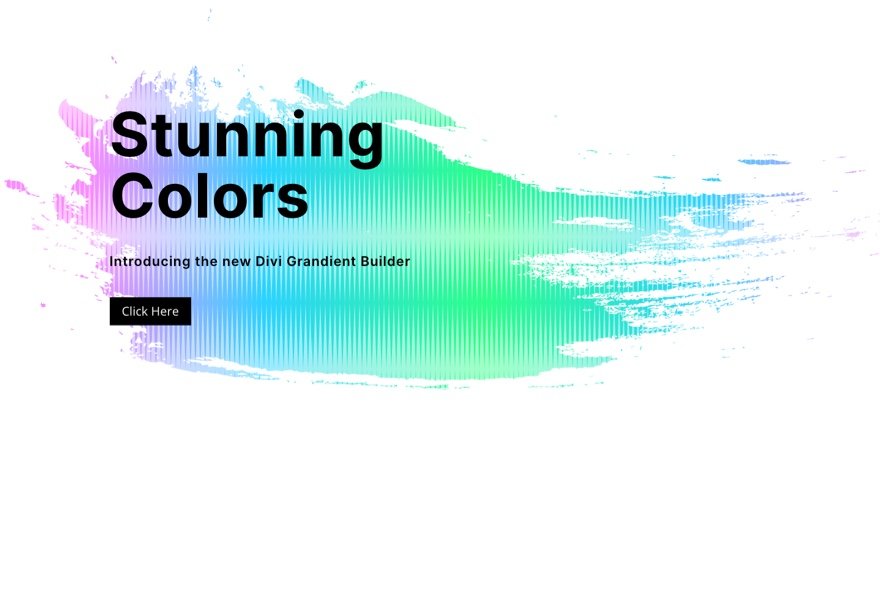
Hier das bisherige Ergebnis…

Und genau wie bei Mustern stehen viele weitere Masken zur Auswahl, die mit diesem Design großartig aussehen würden, und sie sind nur einen Klick entfernt.
Weitere Möglichkeiten
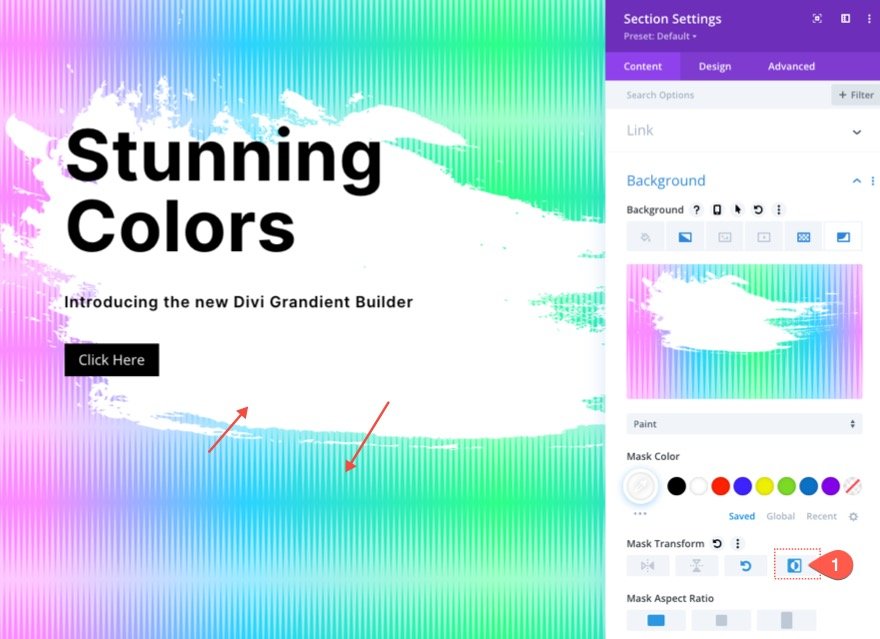
Kehrt die Maske um
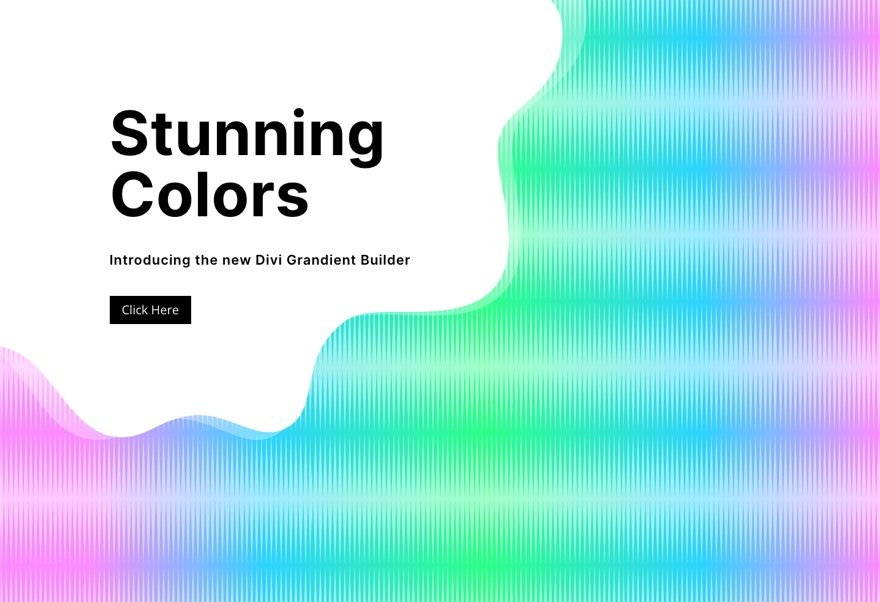
Für ein anderes Aussehen können Sie die Maske unter der Option Maskentransformation umkehren. Dadurch wird mehr vom Farbverlauf im Hintergrund angezeigt und der Text wird etwas stärker hervorgehoben.

Hier sind ein paar Beispiele für umgekehrte Masken…


Erstellen Sie eine dunkle Version
Wenn Sie eine dunkle Version dieses Designs wünschen, ändern Sie einfach die Hintergrundmaskenfarbe in eine dunkle Farbe (wie Schwarz). Geben Sie der Musterfarbe eine dunklere Farbe. Ändern Sie dann den Text der Überschrift und der Unterüberschrift in Weiß. Und vielleicht möchten Sie auch die Schaltflächenfarbe aktualisieren.
So sieht die dunkle Version mit ein paar verschiedenen Masken aus.



Und hier ist ein Beispiel für eine dunkle Version mit einer umgekehrten Maske.

Probieren Sie mehr Farbverläufe aus!

Der Verlaufsgenerator kann so viele weitere Farben und Verlaufstypen erstellen, die Sie verwenden können, um diese mehrschichtigen Hintergrunddesigns hervorzuheben. Sie können sich unsere Live-Demos mit weiteren Gestaltungsmöglichkeiten für Hintergrundverläufe ansehen.
Holen Sie sich mehr Hintergrundmasken- und Musterdesigns!

Wenn Sie mehr Inspiration für die Verwendung von Hintergrundmasken und -mustern wünschen, sehen Sie sich diese 12 Designs für Hintergrundmasken und -muster kostenlos zum Download an.
Endgültige Ergebnisse
Hier ist ein weiterer Blick auf die Designs, die wir ganz einfach mit den obigen Schritten erstellen können.

Und vergessen Sie nicht, dass Sie mit diesem Design ganz einfach Muster und Masken mit wenigen Klicks ändern können!
Abschließende Gedanken
Das Kombinieren der erweiterten Hintergrundoptionen von Divi macht viel Spaß. Und es ist erstaunlich, wie einfach es ist, so schöne Hintergrunddesigns zu erstellen, ohne jemals Software von Drittanbietern wie Photoshop oder Illustrator verwenden zu müssen. Die Hintergrundoptionen lassen sich leicht anpassen, um das Design genau richtig zu machen. Und es gibt so viele andere Optionen, die Sie verwenden können (z. B. Mischmodi), um noch einzigartigere Hintergrunddesigns zu erstellen. Außerdem können Sie Masken und Muster zu jedem Divi-Element hinzufügen, nicht nur zu Abschnitten. Also viel Spaß beim Experimentieren!
Weitere Informationen finden Sie in unseren Feature-Release-Beiträgen zum Verlaufsgenerator sowie zu Hintergrundmasken und -mustern. Möglicherweise ist es auch hilfreich zu wissen, wie Masken und Muster zum Entwerfen eines Heldenbereichs verwendet werden.
Ich freue mich darauf, von dir in den Kommentaren zu hören.
Beifall!
