Как комбинировать конструктор фонового градиента Divi, маски и узоры
Опубликовано: 2022-04-07Новые параметры фона Divi открыли новый захватывающий мир возможностей для пользователей Divi. Новый построитель градиентов позволяет легко создавать любой тип градиента с любым количеством цветов. Но это только один слой творчества. Мы можем комбинировать дизайн Gradient Builder с фоновыми масками и узорами, чтобы создать бесчисленное количество уникальных и потрясающих фоновых дизайнов для вашего веб-сайта.
Сегодня мы собираемся показать вам, как комбинировать конструктор фоновых градиентов Divi с фоновыми масками и узорами для создания красивого дизайна фона. Мы покажем вам, как добавить каждый из элементов дизайна фона (градиент фона, маски и узоры) в раздел. Кроме того, мы продемонстрируем, как легко и весело можно изменить комбинации дизайна с помощью нескольких простых щелчков мыши.
Давайте повеселимся!
Краткий обзор
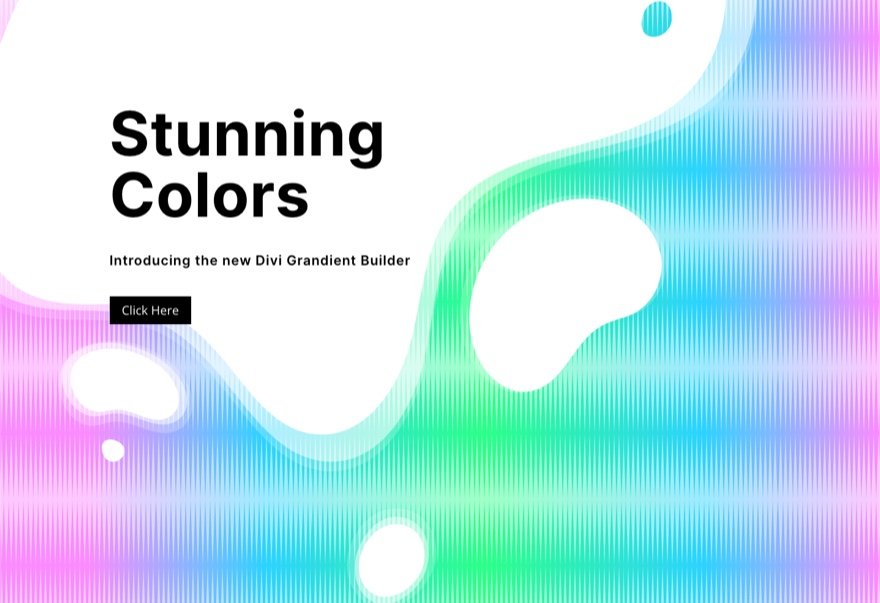
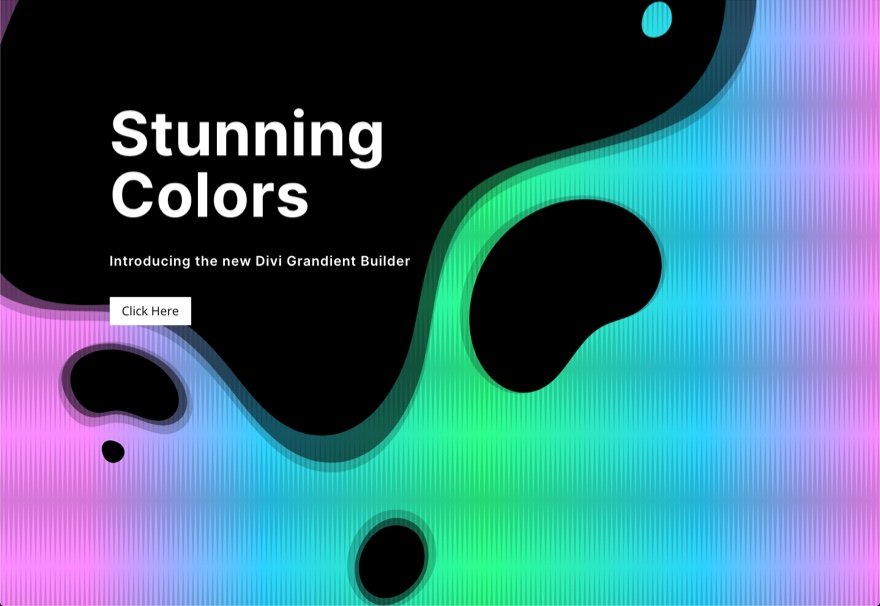
Вот несколько примеров проектов, которые мы можем построить с помощью этого руководства.

С этим дизайном вы можете легко менять шаблоны и маски несколькими щелчками мыши!
Скачайте макет БЕСПЛАТНО
Чтобы получить дизайн макета из этого урока, вам сначала нужно загрузить его, нажав кнопку ниже. Чтобы получить доступ к загрузке, вам необходимо подписаться на нашу рассылку Divi Daily, используя форму ниже. Как новый подписчик, вы будете получать еще больше возможностей Divi и бесплатный пакет Divi Layout каждый понедельник! Если вы уже в списке, просто введите свой адрес электронной почты ниже и нажмите «Загрузить». Вы не будете «переподписываться» или получать дополнительные электронные письма.

Скачать бесплатно
Подпишитесь на информационный бюллетень Divi, и мы отправим вам по электронной почте копию окончательного пакета макетов целевых страниц Divi, а также множество других удивительных и бесплатных ресурсов, советов и рекомендаций Divi. Следуйте вперед, и вы сразу же станете мастером Divi. Если вы уже подписаны, просто введите свой адрес электронной почты ниже и нажмите «Загрузить», чтобы получить доступ к пакету макетов.
Вы успешно подписались. Пожалуйста, проверьте свой адрес электронной почты, чтобы подтвердить подписку и получить доступ к бесплатным еженедельным пакетам макетов Divi!
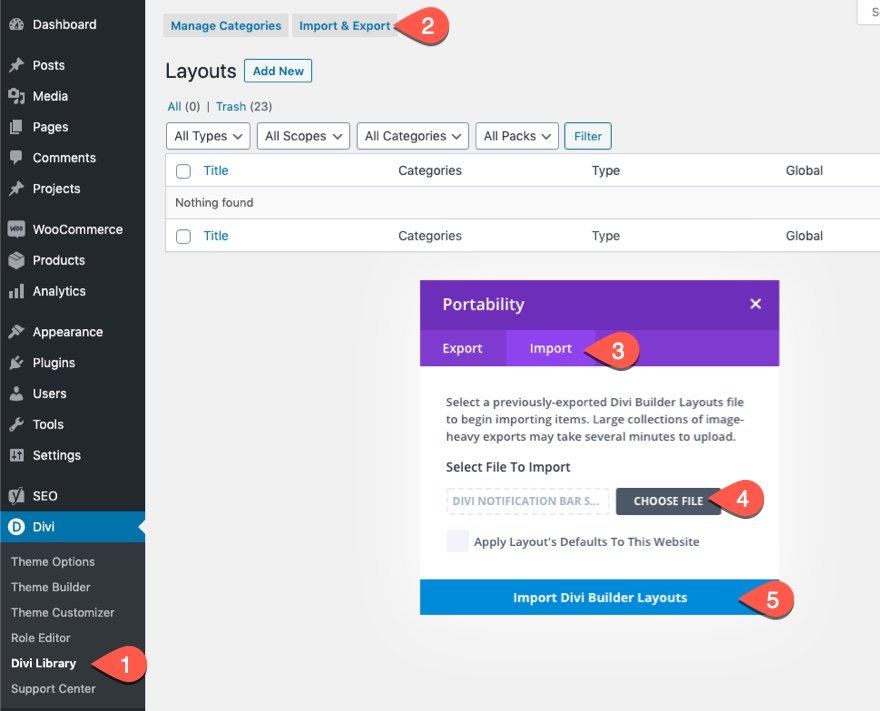
Чтобы импортировать макет раздела в вашу библиотеку Divi, сделайте следующее:
- Перейдите в библиотеку Divi.
- Нажмите кнопку Импорт в верхней части страницы.
- Во всплывающем окне переносимости выберите вкладку импорта.
- Выберите файл для загрузки со своего компьютера (не забудьте сначала разархивировать файл и использовать файл JSON).
- Затем нажмите кнопку импорта.

После этого макет раздела будет доступен в Divi Builder.
Давайте перейдем к учебнику, не так ли?
Что нужно для начала
Для начала вам нужно будет сделать следующее:
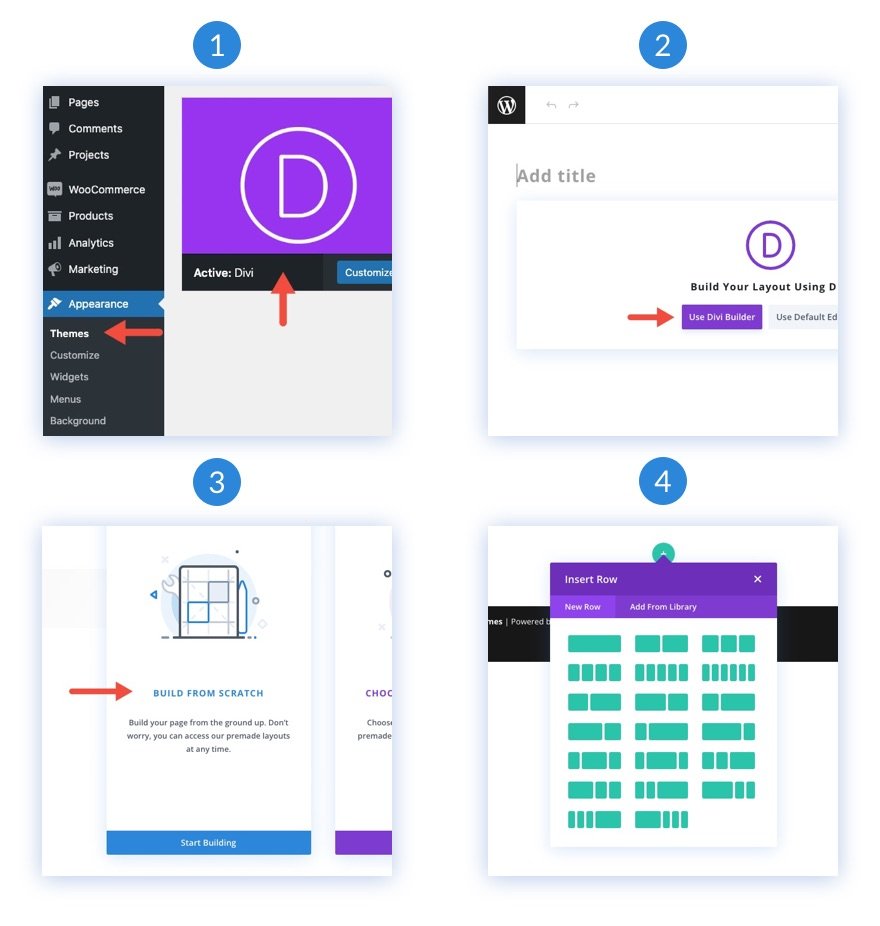
- Если вы еще этого не сделали, установите и активируйте тему Divi.
- Создайте новую страницу в WordPress и используйте Divi Builder для редактирования страницы во внешнем интерфейсе (визуальный конструктор).
- Выберите вариант «Создать с нуля».
- Теперь у вас есть чистый холст, чтобы начать проектирование в Divi!

Как использовать комбинирование фоновых градиентов, масок и узоров в Divi
1. Создайте структуру макета
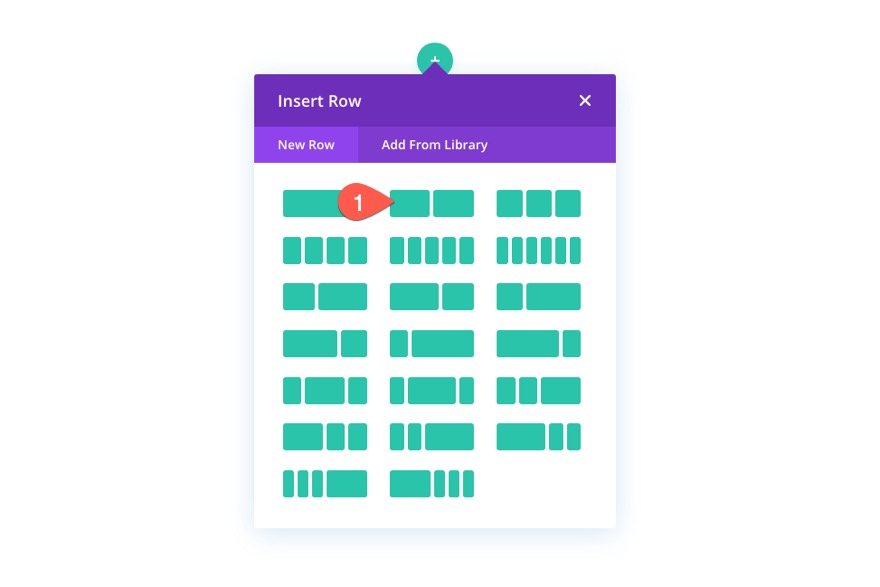
Для этого дизайна мы собираемся создать раздел с заголовком и призывом к действию слева. Наш визуальный дизайн будет создан с использованием комбинации параметров фона Divi. Но прежде чем мы перейдем к этому, нам нужно создать строку из двух столбцов.

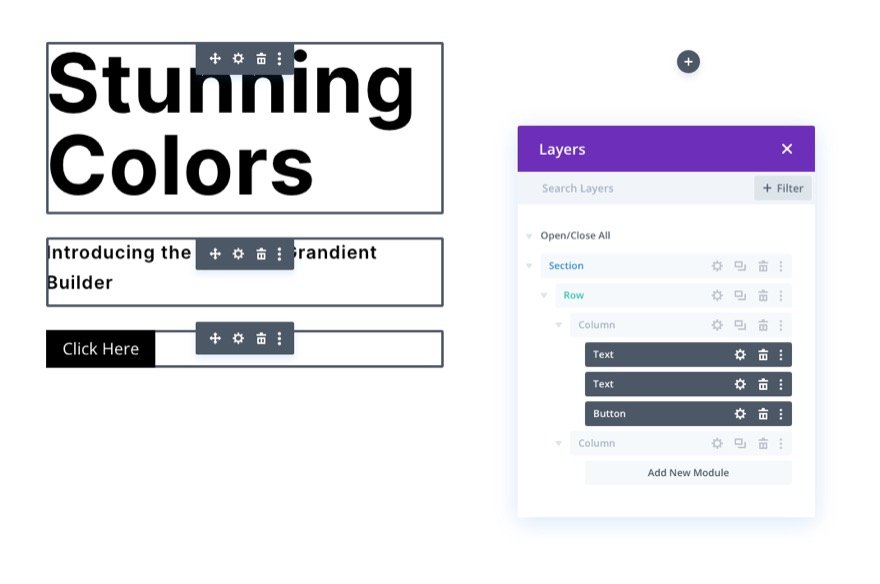
2. Добавьте заголовок и призыв к действию
В левом столбце (столбец 1) добавьте текстовый модуль для основного заголовка, текстовый модуль для текста подзаголовка и модуль кнопки для кнопки.

Если вы хотите узнать конкретные настройки дизайна для них, не стесняйтесь загружать макет и проверять его самостоятельно в другое время. Сегодня мы сосредоточимся на дизайне фона.
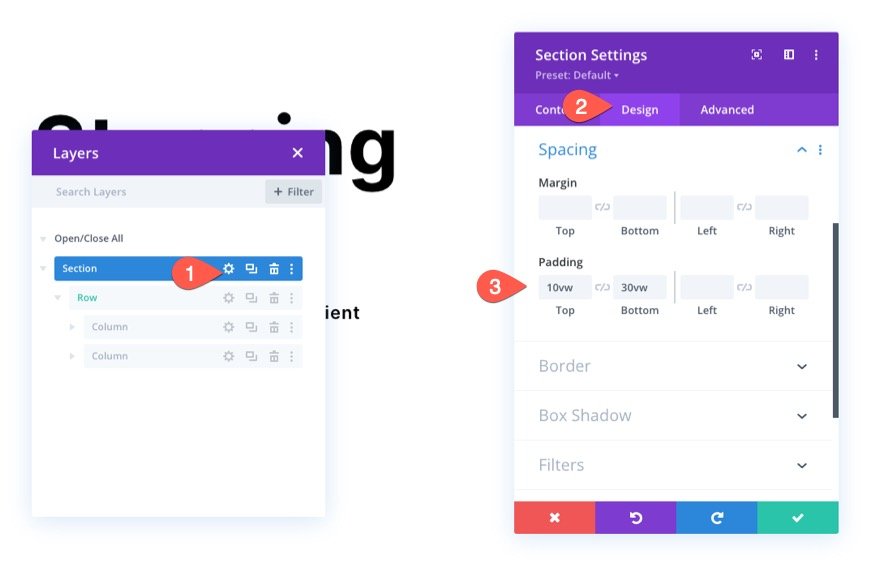
3. Добавьте вертикальное расстояние к разделу
Чтобы наш фоновый дизайн заполнил браузер, нам нужно добавить некоторую высоту по вертикали к разделу. Простой способ сделать это — добавить отступы вверху и внизу раздела.
Откройте настройки раздела. На вкладке «Дизайн» обновите отступы следующим образом:
- Набивка: верх 10vw, низ 30vw

Имейте в виду, что вам может потребоваться настроить отступы на дисплее планшета и телефона, если вы хотите настроить дизайн фона после вертикального расположения столбцов.
4. Добавьте фоновый градиент с помощью Gradient Builder
Затем мы можем добавить собственный фоновый градиент к разделу. Для этого градиента мы собираемся добавить 5 остановок градиента, которые расположены довольно равномерно. Первая и последняя точки градиента будут иметь одинаковый розовый цвет. Второй и четвертый ограничители градиента будут иметь одинаковый синий цвет. А третья (средняя) точка градиента будет зеленого цвета. Эти 5 цветов создадут красивый разноцветный градиент для нашего фона.
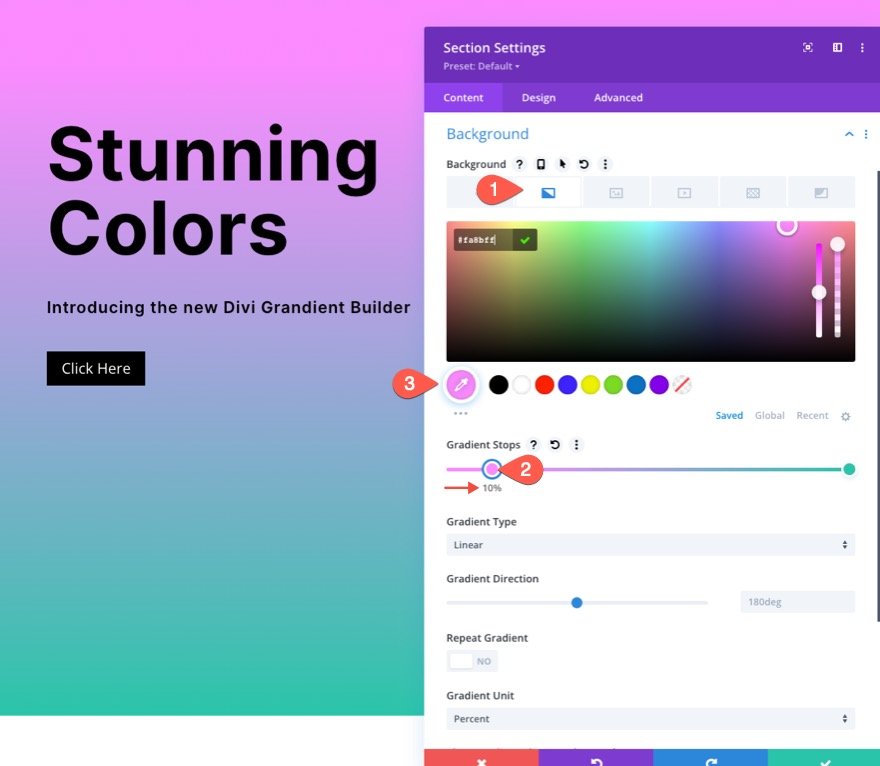
Градиентная остановка №1
Чтобы добавить первую остановку градиента, убедитесь, что у вас открыты настройки раздела на вкладке содержимого. Затем выберите вкладку «Градиент» и нажмите, чтобы добавить новый градиент. Это добавит два цвета градиента по умолчанию. Нажмите на первый градиент слева и обновите цвет и положение следующим образом:
- Цвет остановки градиента: #fa8bff
- Позиция остановки градиента: 10%

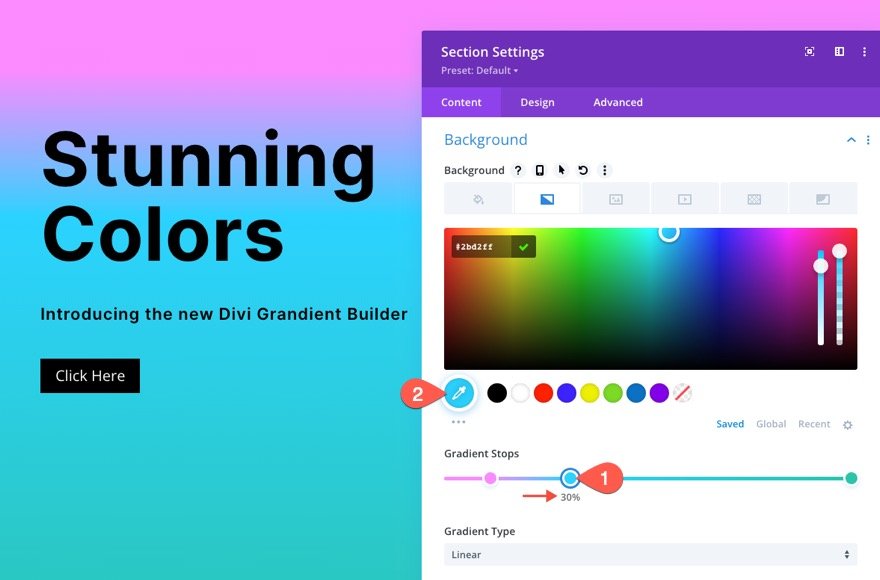
Градиентная остановка №2
Чтобы добавить вторую точку градиента, нажмите на цветовую линию градиента, чтобы добавить новую точку градиента. Затем обновите цвет и перетащите его в нужное положение следующим образом:
- Цвет остановки градиента: #2bd2ff
- Позиция остановки градиента: 30%


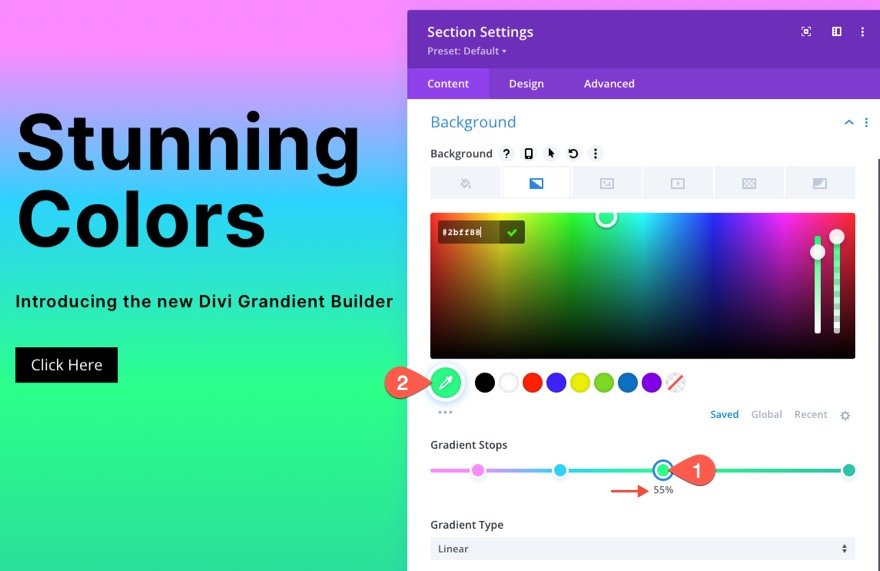
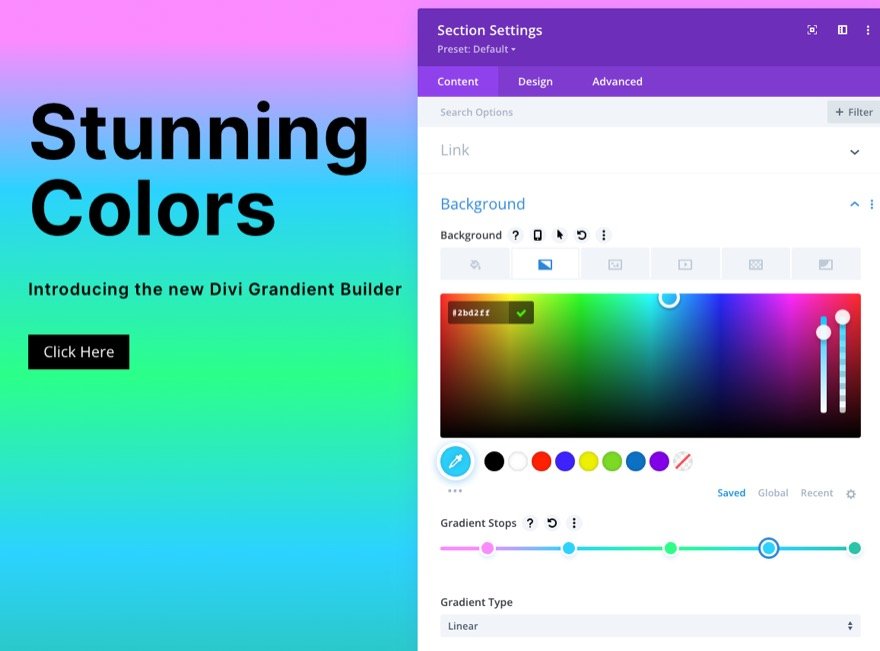
Градиентная остановка №3
Чтобы добавить третью точку градиента, нажмите на цветную линию градиента, чтобы добавить новую точку градиента (вокруг середины линии). Затем обновите цвет и перетащите его в нужное положение следующим образом:
- Цвет остановки градиента: #2bff88
- Положение остановки градиента: 55%

Градиентная остановка №4
Чтобы добавить вторую точку градиента, нажмите на цветовую линию градиента, чтобы добавить новую точку градиента. Затем обновите цвет и перетащите его в нужное положение следующим образом:
- Цвет остановки градиента: #2bd2ff
- Положение остановки градиента: 80%

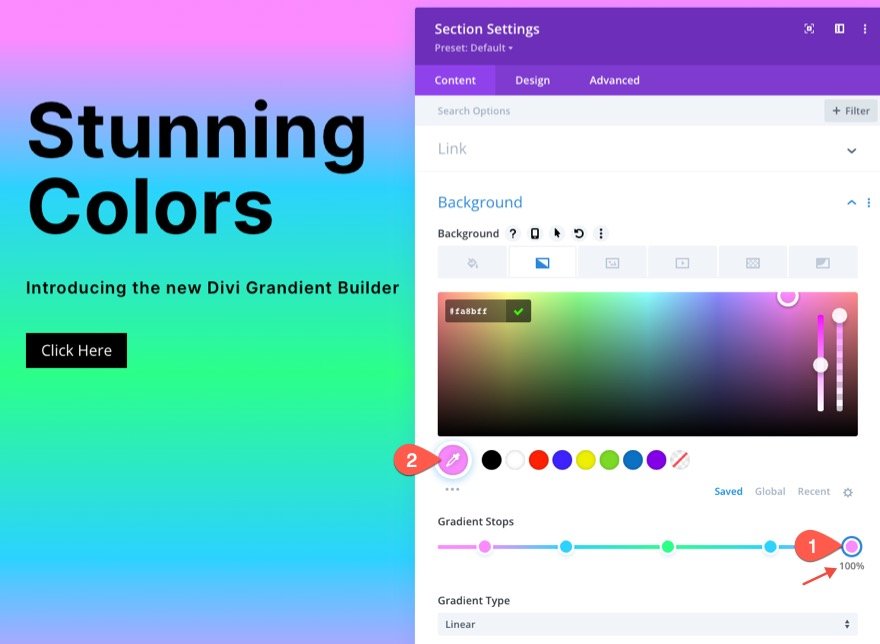
У вас должна быть исходная точка градиента по умолчанию, оставленная в крайнем правом углу цветовой линии градиента. Чтобы сделать последнюю остановку градиента, нажмите на остановку цвета градиента и обновите цвет следующим образом (вы можете оставить его в позиции по умолчанию 100%):
- Цвет остановки градиента: #fa8bff
- Положение остановки градиента: 100%

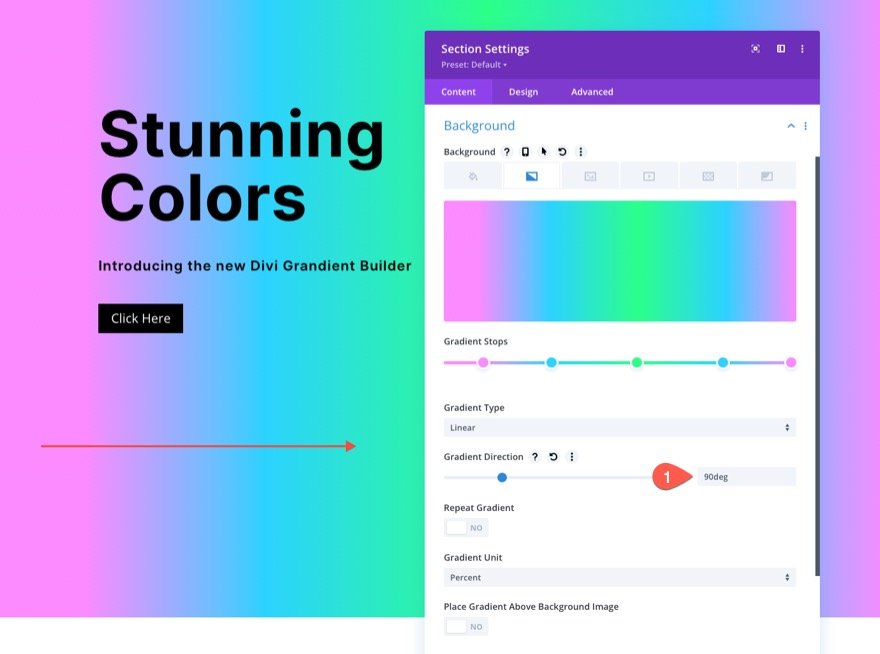
Обновить направление градиента
Для этого дизайна мы сохраняем тип линейного градиента по умолчанию. Чтобы изменить направление линейного цветового шаблона, обновите следующее:
- Направление градиента: 90 градусов
Теперь градиент будет течь слева направо.

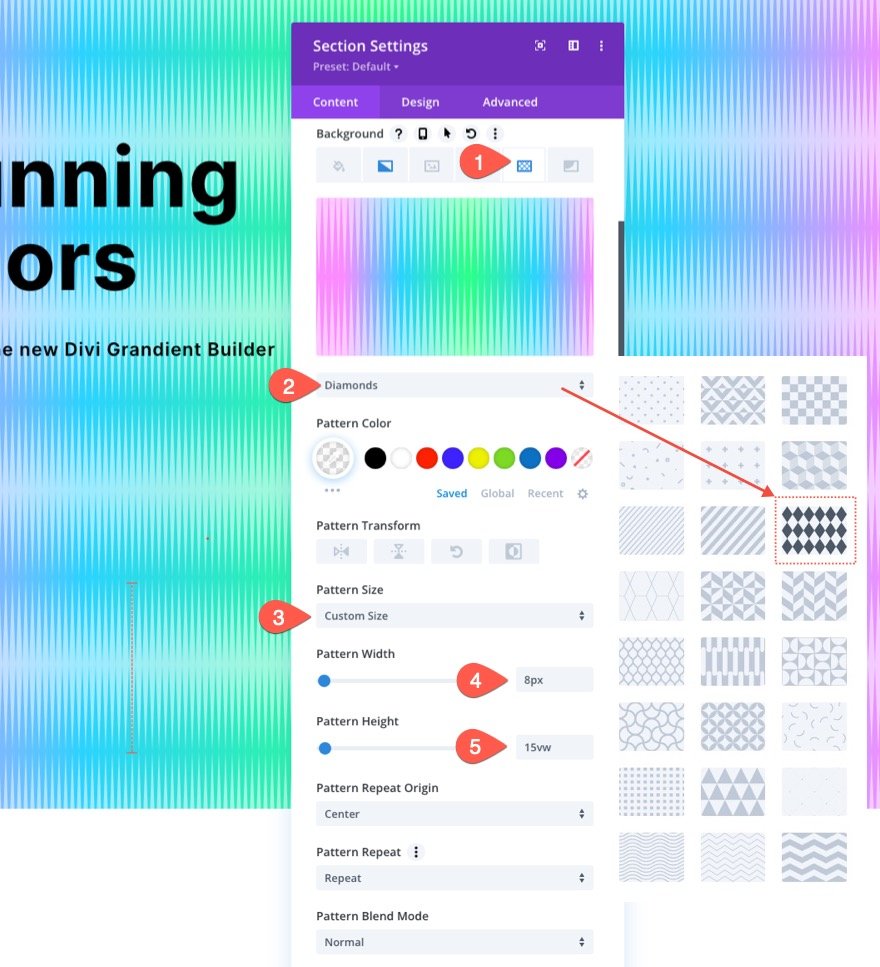
5. Создайте фоновый узор для раздела
Теперь, когда наш фоновый градиент готов, мы можем добавить фоновый узор, чтобы дополнить дизайн. В этом примере мы собираемся создать тонкий узор, используя узор «Ромбы» уникальным способом.
На вкладке Patterns обновите следующее:
- Фоновый узор: бриллианты
- Цвет узора: rgba (255 255 255, 0,52)
- Размер узора: нестандартный размер
- Ширина узора: 8px
- Высота узора: 15vw

Это должно дать вам представление о том, насколько творчески вы можете использовать встроенный шаблон. Здесь мы использовали ромбовидный узор. Но, поскольку мы придали узору нестандартную ширину и высоту, ромбы вытянуты вертикально, чтобы придать ему уникальный дизайн, напоминающий звуковые волны.
Но есть еще много шаблонов на выбор, которые будут отлично смотреться с этим дизайном, и они находятся всего в одном клике.
СОВЕТ. В случае с фоновыми узорами, как правило, лучше, чтобы они были тонкими. Попробуйте использовать нестандартные размеры для узоров меньшего размера, а затем уменьшите непрозрачность цвета. Тем не менее, не бойтесь мыслить нестандартно, как в этом примере.
6. Создайте фоновую маску для раздела
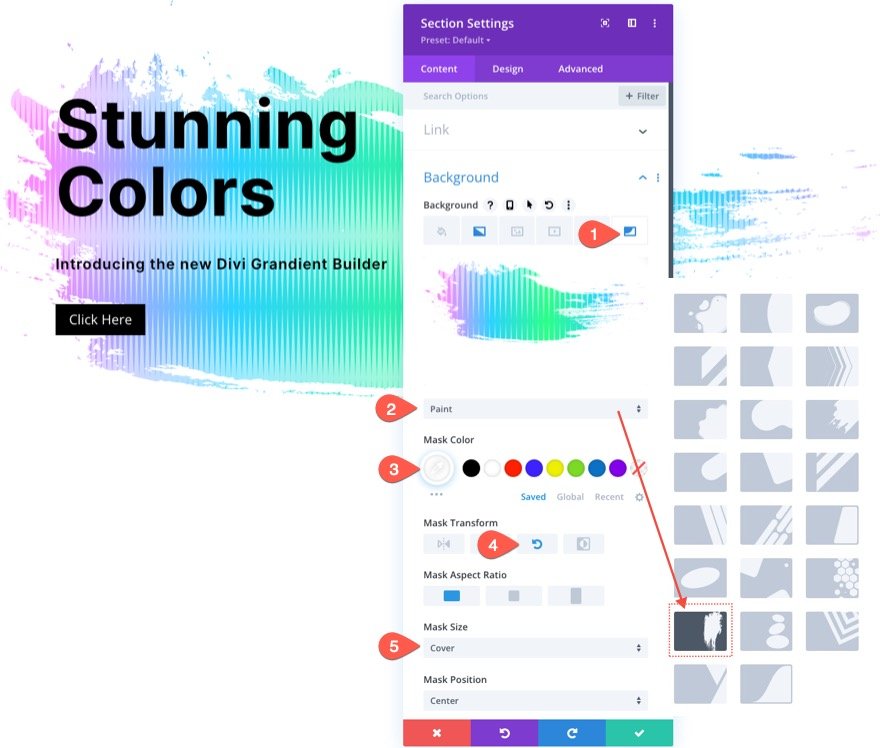
С нашим фоновым узором мы, наконец, готовы добавить фоновую маску, чтобы завершить дизайн нашей комбинации фонов. Есть куча вариантов и вариаций на выбор. В этом примере мы будем использовать маску Paint (по крайней мере, для начала).
На вкладке маски обновите следующее:
- Маска: Краска
- Цвет маски: #ffffff
- Трансформация маски: поворот
- Маска Размер: Обложка

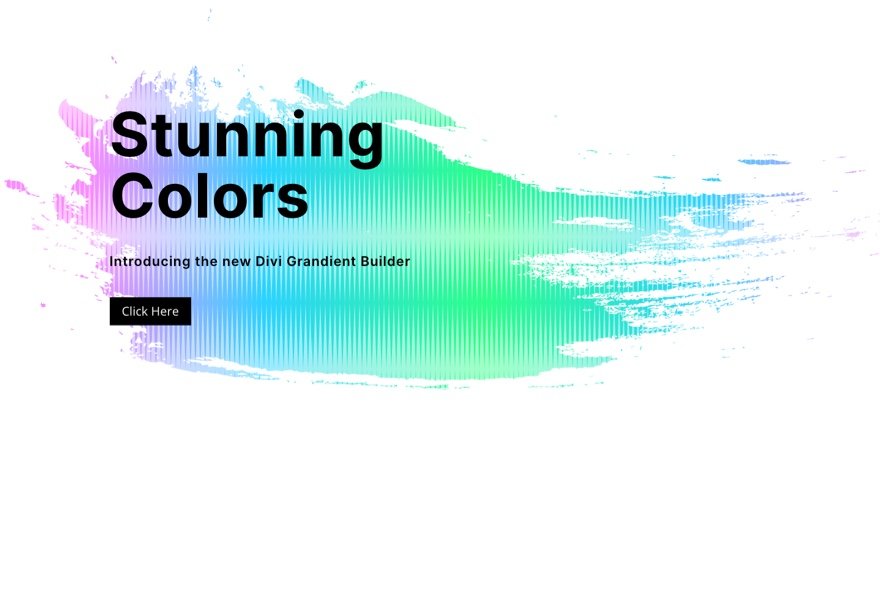
Вот результат на данный момент…

И, как и в случае с узорами, есть еще много масок на выбор, которые будут отлично смотреться с этим дизайном, и они находятся всего в одном клике.
Больше возможностей
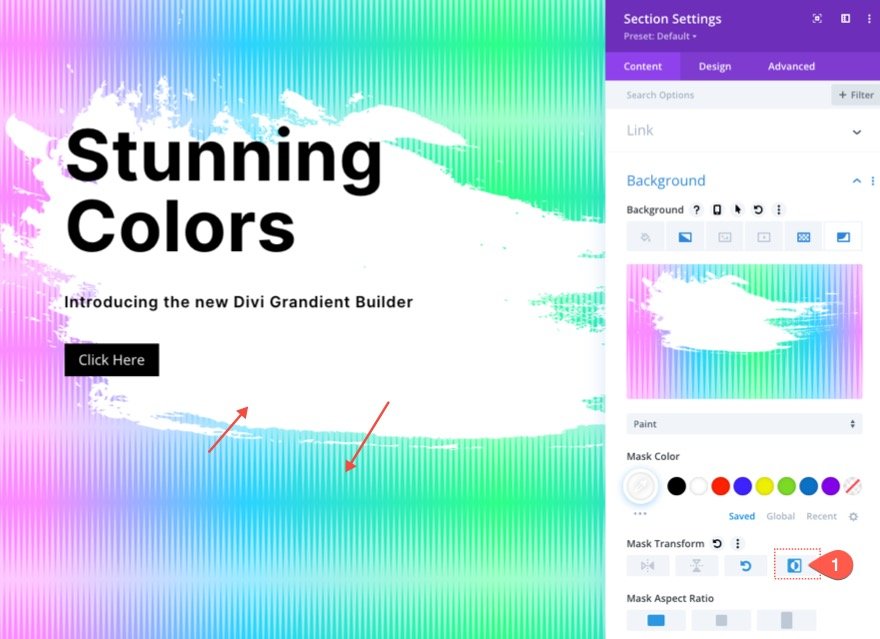
Инвертировать маску
Для другого вида вы можете инвертировать маску в опции преобразования маски. Это покажет больше градиента на заднем плане и сделает текст немного более выделенным.

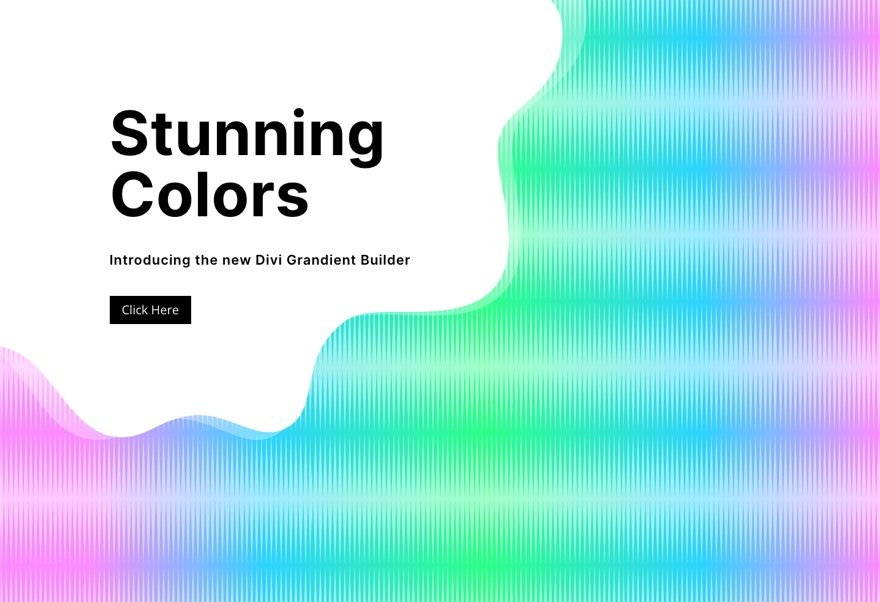
Вот несколько примеров перевернутых масок…


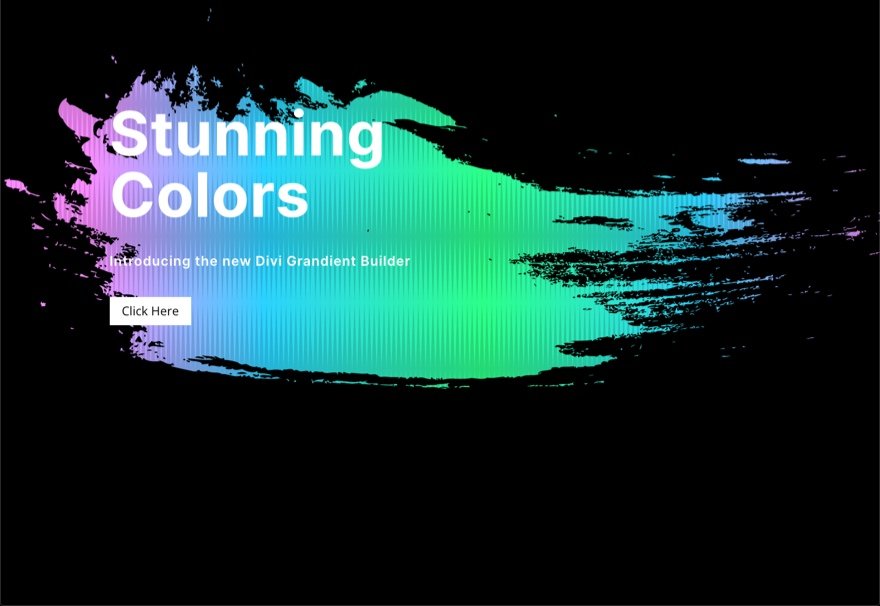
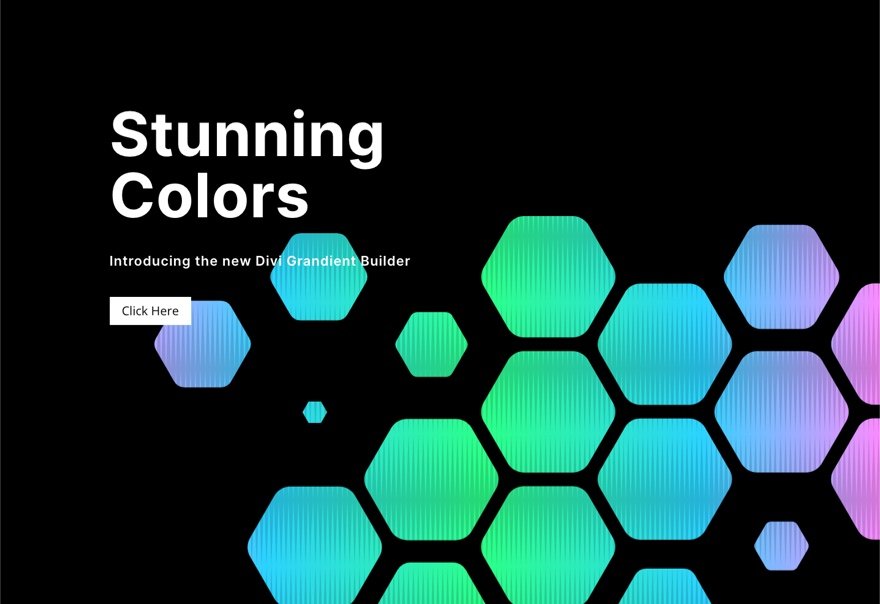
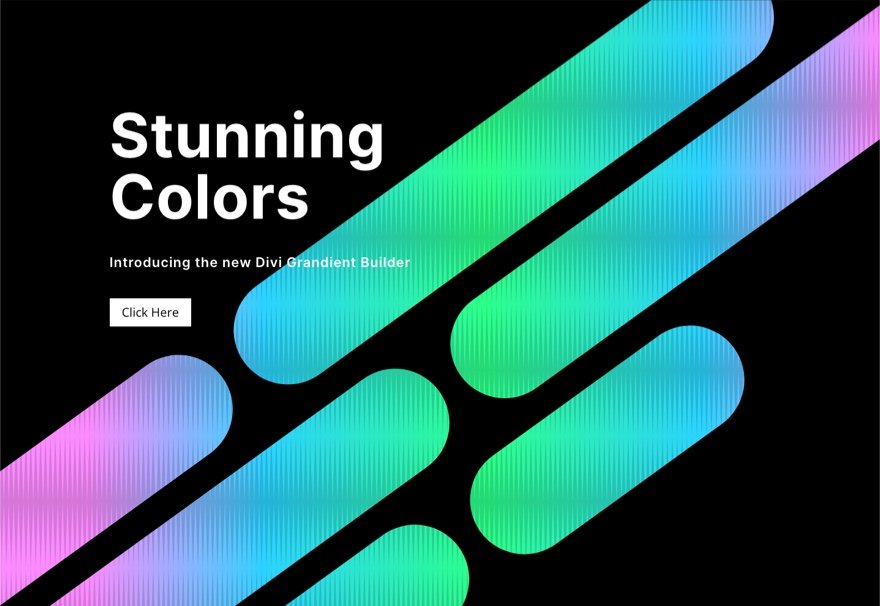
Создать темную версию
Если вам нужна темная версия этого дизайна, просто измените цвет фоновой маски на темный цвет (например, черный). Сделайте цвет узора более темным. Затем измените текст заголовка и подзаголовка на белый. И вы также можете обновить цвет кнопки.
Вот как выглядит темная версия с использованием нескольких разных масок.



А вот пример темного варианта с перевернутой маской.

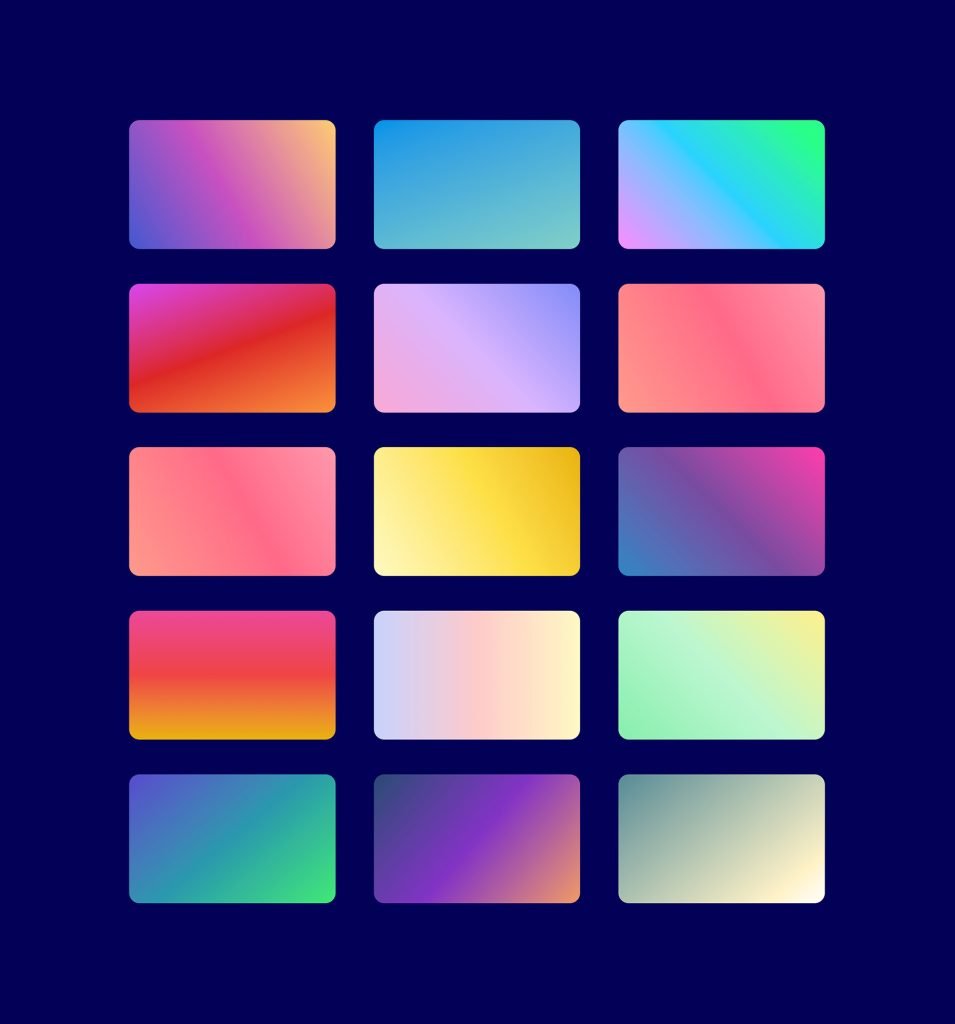
Попробуйте больше градиентов!

Gradient Builder может создавать гораздо больше цветов и типов градиентов, которые вы можете использовать, чтобы выделить эти многослойные фоновые рисунки. Вы можете проверить наши живые демонстрации дополнительных возможностей дизайна фонового градиента.
Получите больше фоновых масок и узоров!

Если вы хотите узнать больше о том, как использовать фоновые маски и узоры, ознакомьтесь с этими 12 фоновыми масками и узорами, которые можно бесплатно загрузить.
Окончательные результаты
Вот еще один взгляд на проекты, которые мы можем легко создать, используя описанные выше шаги.

И не забывайте, что с этим дизайном вы можете легко менять шаблоны и маски несколькими щелчками мыши!
Последние мысли
Комбинировать расширенные параметры фона Divi очень весело. Удивительно, как легко создавать такие красивые фоновые рисунки, даже не используя стороннее программное обеспечение, такое как Photoshop или Illustrator. Параметры фона легко настроить, чтобы получить правильный дизайн. И есть так много других опций, которые вы можете использовать (например, режимы наложения), чтобы создать еще более уникальный дизайн фона. Кроме того, вы можете добавлять маски и шаблоны к любому элементу Divi, а не только к разделам. Так что удачных экспериментов!
Чтобы узнать больше, ознакомьтесь с нашими сообщениями о выпуске функций, посвященными конструктору градиентов, а также фоновым маскам и узорам. Вам также может быть полезно узнать, как использовать маски и шаблоны для создания главного раздела.
Я с нетерпением жду вашего ответа в комментариях.
Ваше здоровье!
