Jak połączyć konstruktora gradientu tła Divi, maski i wzory?
Opublikowany: 2022-04-07Nowe opcje tła Divi odblokowały nowy, ekscytujący świat możliwości dla użytkowników Divi. Nowy konstruktor gradientów umożliwia łatwe tworzenie dowolnego rodzaju gradientu z dowolną liczbą kolorów. Ale to tylko jedna warstwa kreatywności. Możemy połączyć projekt Gradient Builder z maskami i wzorami tła, aby stworzyć niezliczone unikalne i zachwycające projekty tła dla Twojej witryny.
Dzisiaj pokażemy Ci, jak połączyć Divi's Background Gradient Builder z maskami i wzorami tła, aby stworzyć piękny projekt tła. Pokażemy Ci, jak dodać każdy z elementów projektu tła (gradient tła, maski i wzory) do sekcji. Ponadto zademonstrujemy, jak łatwe i przyjemne może być zmienianie kombinacji projektów za pomocą kilku prostych kliknięć.
Zabawmy się!
zapowiedź
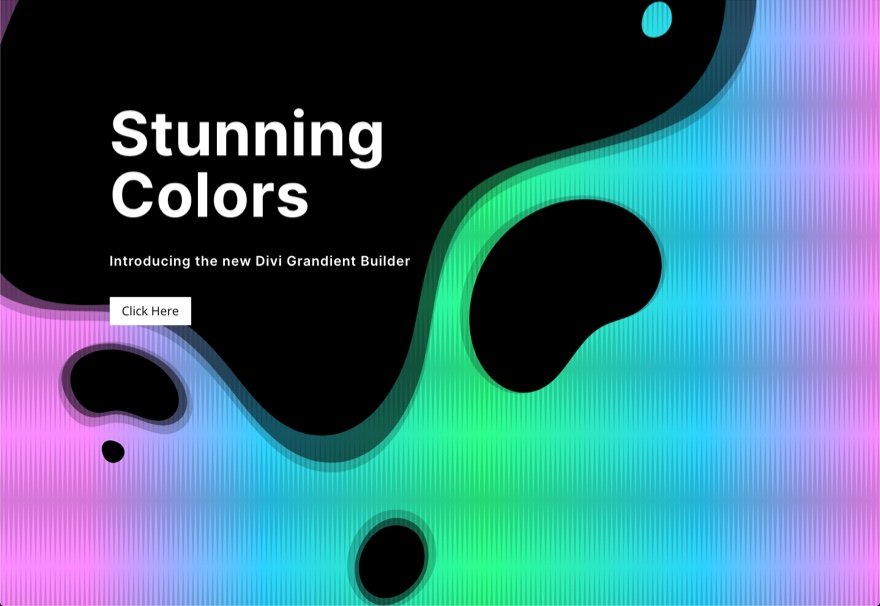
Oto kilka przykładowych projektów, które możemy zbudować za pomocą tego samouczka.

Dzięki temu projektowi możesz łatwo zmieniać wzory i maski za pomocą kilku kliknięć!
Pobierz układ za DARMO
Aby położyć swoje ręce na projekcie układu z tego samouczka, najpierw musisz go pobrać za pomocą przycisku poniżej. Aby uzyskać dostęp do pobrania, musisz zapisać się na naszą listę e-mailową Divi Daily, korzystając z poniższego formularza. Jako nowy subskrybent otrzymasz jeszcze więcej dobroci Divi i darmowy pakiet Divi Layout w każdy poniedziałek! Jeśli jesteś już na liście, po prostu wpisz poniżej swój adres e-mail i kliknij pobierz. Nie będziesz „ponownie subskrybować” ani otrzymywać dodatkowych wiadomości e-mail.

Pobierz za darmo
Dołącz do biuletynu Divi, a wyślemy Ci e-mailem kopię najlepszego pakietu układu strony docelowej Divi, a także mnóstwo innych niesamowitych i bezpłatnych zasobów, wskazówek i sztuczek Divi. Idź dalej, a w mgnieniu oka zostaniesz mistrzem Divi. Jeśli masz już subskrypcję, wpisz poniżej swój adres e-mail i kliknij Pobierz, aby uzyskać dostęp do pakietu układów.
Udało Ci się zasubskrybować. Sprawdź swój adres e-mail, aby potwierdzić subskrypcję i uzyskać dostęp do bezpłatnych cotygodniowych pakietów układów Divi!
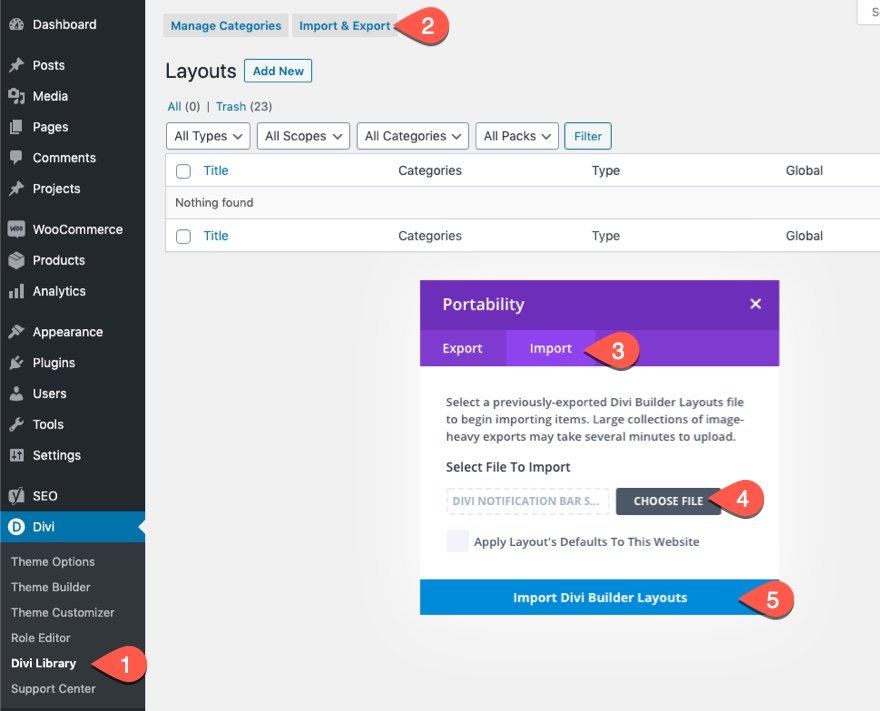
Aby zaimportować układ sekcji do biblioteki Divi, wykonaj następujące czynności:
- Przejdź do Biblioteki Divi.
- Kliknij przycisk Importuj u góry strony.
- W wyskakującym okienku przenoszenia wybierz zakładkę importu
- Wybierz plik do pobrania z komputera (najpierw rozpakuj plik i użyj pliku JSON).
- Następnie kliknij przycisk importu.

Po zakończeniu układ sekcji będzie dostępny w Divi Builder.
Przejdźmy do samouczka, dobrze?
Czego potrzebujesz, aby zacząć
Aby rozpocząć, musisz wykonać następujące czynności:
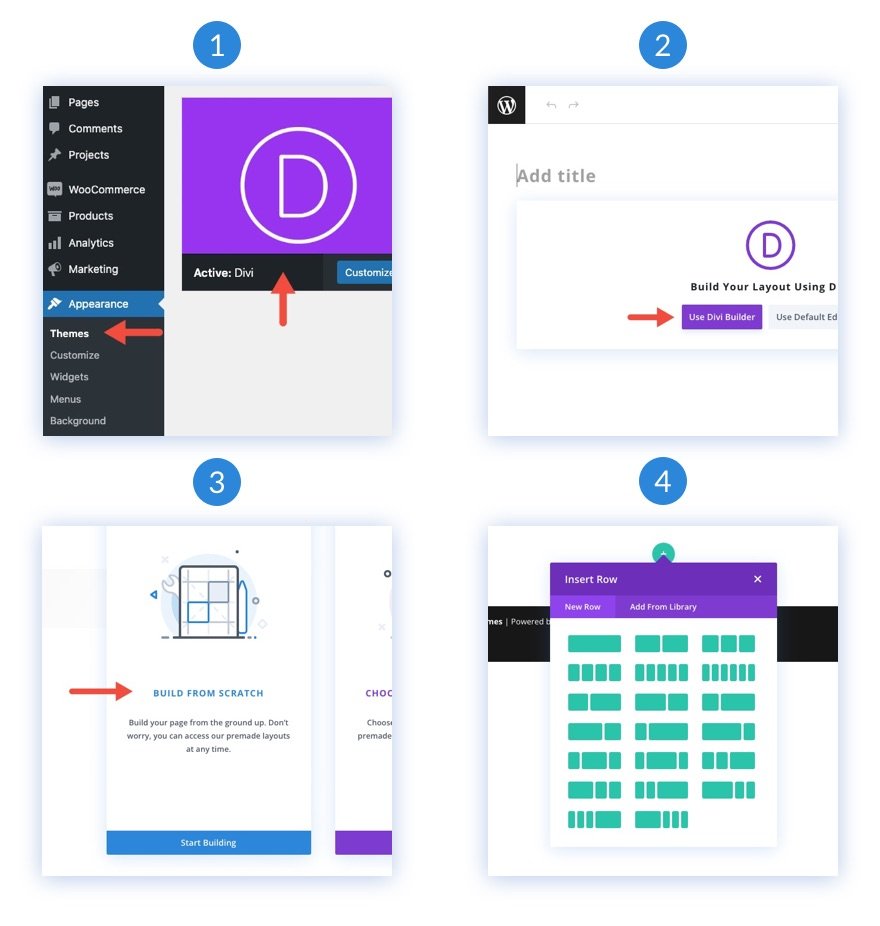
- Jeśli jeszcze tego nie zrobiłeś, zainstaluj i aktywuj motyw Divi.
- Utwórz nową stronę w WordPress i użyj Divi Builder, aby edytować stronę w interfejsie (konstruktor wizualny).
- Wybierz opcję „Buduj od podstaw”.
- Teraz masz puste płótno, aby rozpocząć projektowanie w Divi!

Jak korzystać z łączenia gradientów tła, masek i wzorów w Divi
1. Utwórz strukturę układu
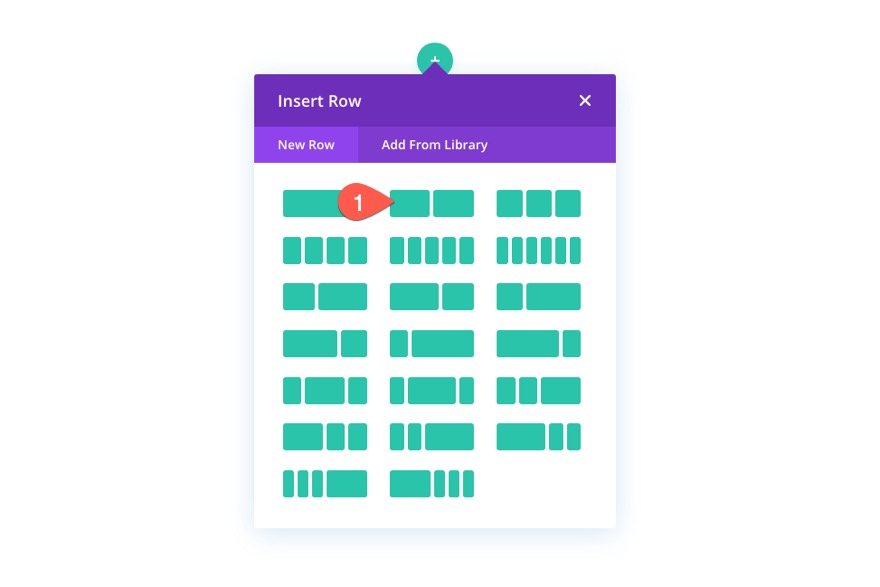
W tym projekcie stworzymy sekcję z nagłówkiem i wezwaniem do działania po lewej stronie. Nasz projekt wizualny zostanie stworzony przy użyciu kombinacji opcji tła Divi. Ale zanim do tego przejdziemy, musimy utworzyć wiersz składający się z dwóch kolumn.

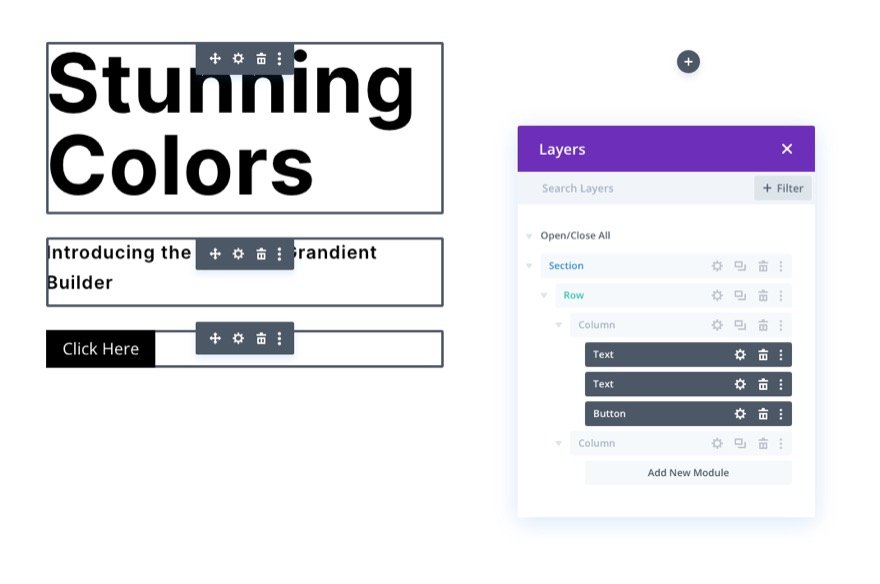
2. Dodaj nagłówek i wezwanie do działania
W lewej kolumnie (kolumna 1) dodaj moduł tekstowy dla nagłówka głównego, moduł tekstowy dla tekstu podtytułu oraz moduł przycisku dla przycisku.

Jeśli chcesz poznać konkretne ustawienia projektowe dla nich, możesz pobrać układ i sprawdzić go innym razem. Na dzisiaj skoncentrujemy się na projekcie tła.
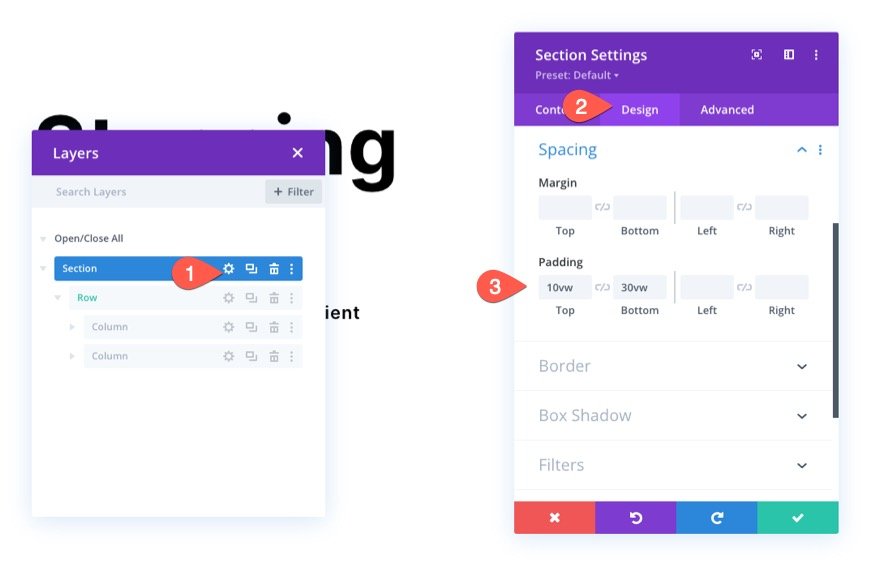
3. Dodaj odstępy w pionie do sekcji
Aby nasz projekt tła wypełniał przeglądarkę, musimy dodać do sekcji pewną wysokość w pionie. Prostym sposobem na to jest dodanie wyściółki na górze i na dole sekcji.
Otwórz ustawienia sekcji. Na karcie projektu zaktualizuj dopełnienie w następujący sposób:
- Wyściółka: góra 10vw, dół 30vw

Pamiętaj, że może być konieczne dostosowanie wyściółki na wyświetlaczu tabletu i telefonu, jeśli chcesz dostosować projekt tła po ustawieniu kolumn w pionie.
4. Dodaj gradient tła za pomocą Gradient Builder
Następnie możemy dodać do sekcji niestandardowy gradient tła. Do tego gradientu dodamy 5 stopni gradientu, które są rozmieszczone dość równomiernie. Pierwszy i ostatni punkt gradientu będą miały ten sam różowy kolor. Drugi i czwarty przystanki gradientu będą miały ten sam niebieski kolor. A trzeci (środkowy) przystanek gradientu będzie miał kolor zielony. Te 5 kolorów stworzy piękny wielokolorowy gradient dla naszego projektu tła.
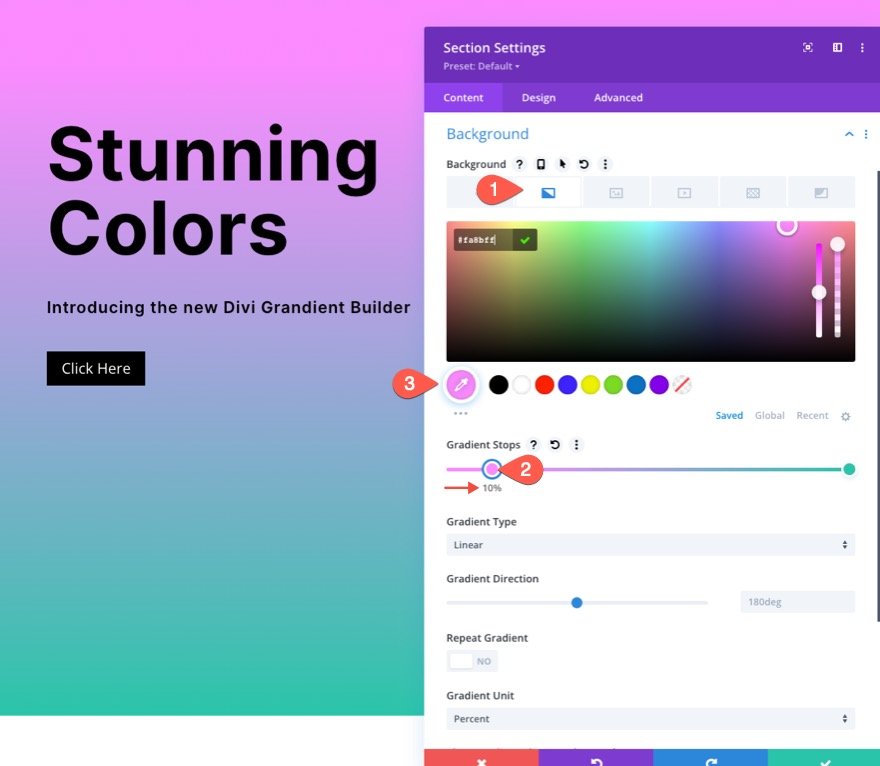
Gradient Stop #1
Aby dodać pierwszy punkt przejścia gradientu, upewnij się, że masz otwarte ustawienia sekcji na karcie treści. Następnie wybierz kartę gradientu i kliknij, aby dodać nowy gradient. Spowoduje to dodanie dwóch domyślnych kolorów gradientu. Kliknij pierwszy gradient po lewej stronie i zaktualizuj kolor i położenie w następujący sposób:
- Kolor zatrzymania gradientu: #fa8bff
- Pozycja zatrzymania gradientu: 10%

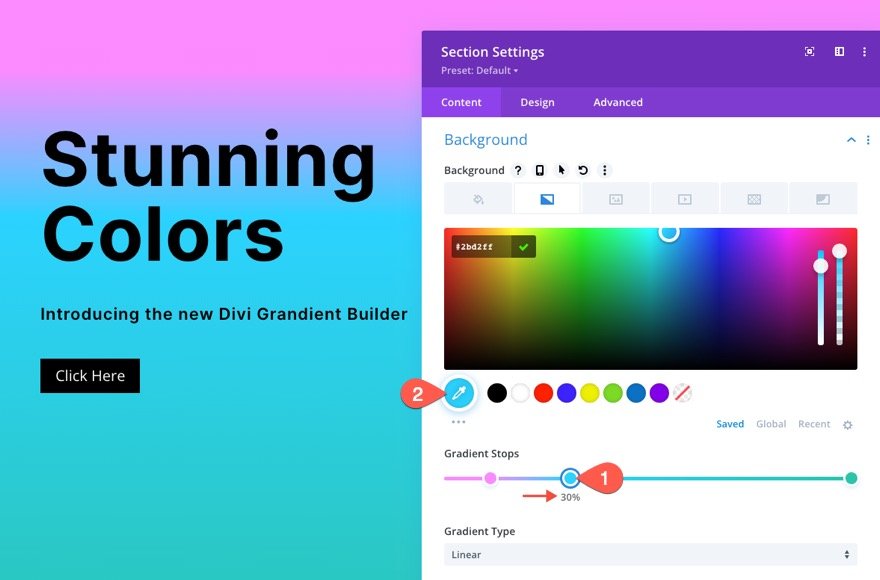
Gradient Stop #2
Aby dodać drugi punkt przejścia gradientu, kliknij linię koloru gradientu, aby dodać nowy punkt przejścia gradientu. Następnie zaktualizuj kolor i przeciągnij go na miejsce w następujący sposób:
- Kolor zatrzymania gradientu: #2bd2ff
- Pozycja zatrzymania gradientu: 30%


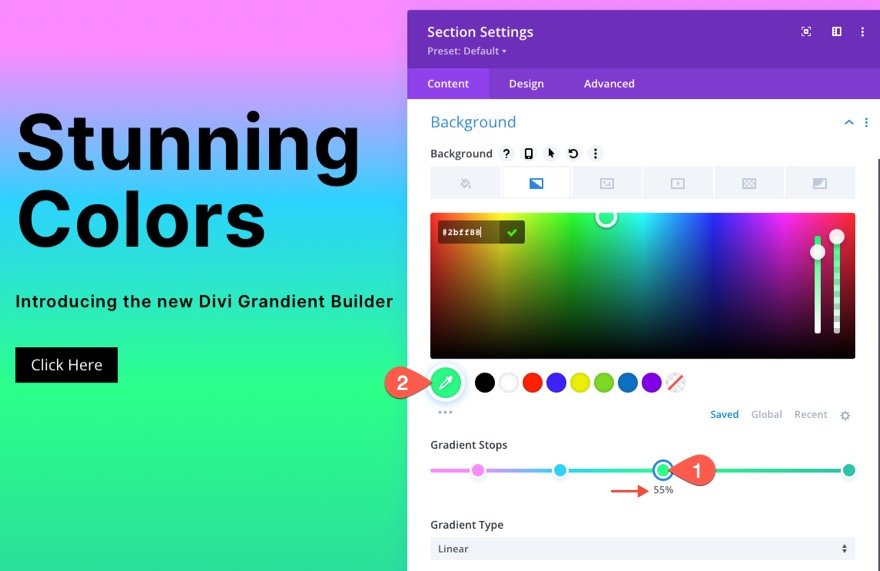
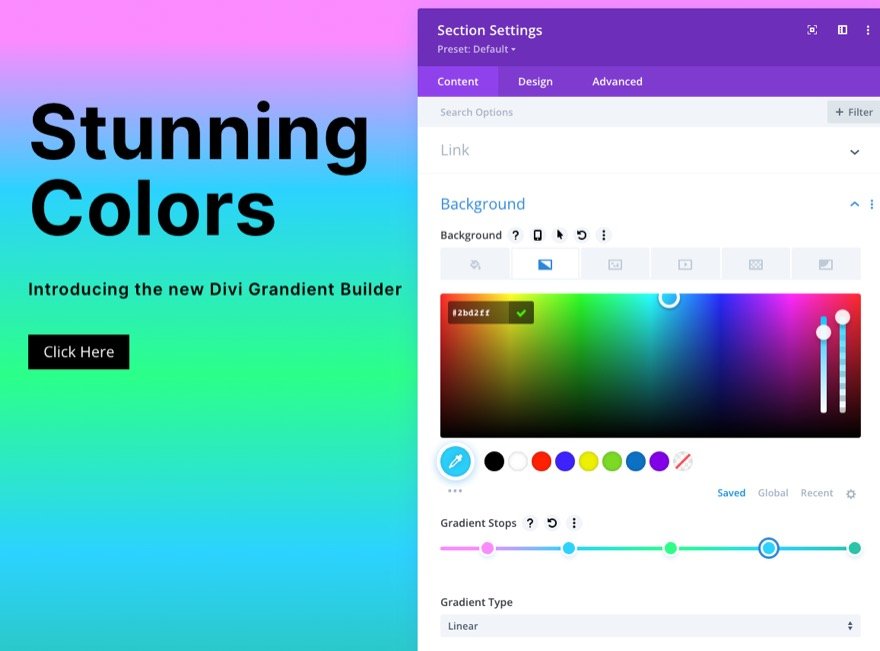
Stop gradientu #3
Aby dodać trzeci punkt gradientu, kliknij linię koloru gradientu, aby dodać nowy punkt gradientu (wokół środka linii). Następnie zaktualizuj kolor i przeciągnij go na miejsce w następujący sposób:
- Kolor zatrzymania gradientu: #2bff88
- Pozycja zatrzymania gradientu: 55%

Stop gradientu #4
Aby dodać drugi punkt przejścia gradientu, kliknij linię koloru gradientu, aby dodać nowy punkt przejścia gradientu. Następnie zaktualizuj kolor i przeciągnij go na miejsce w następujący sposób:
- Kolor zatrzymania gradientu: #2bd2ff
- Pozycja zatrzymania gradientu: 80%

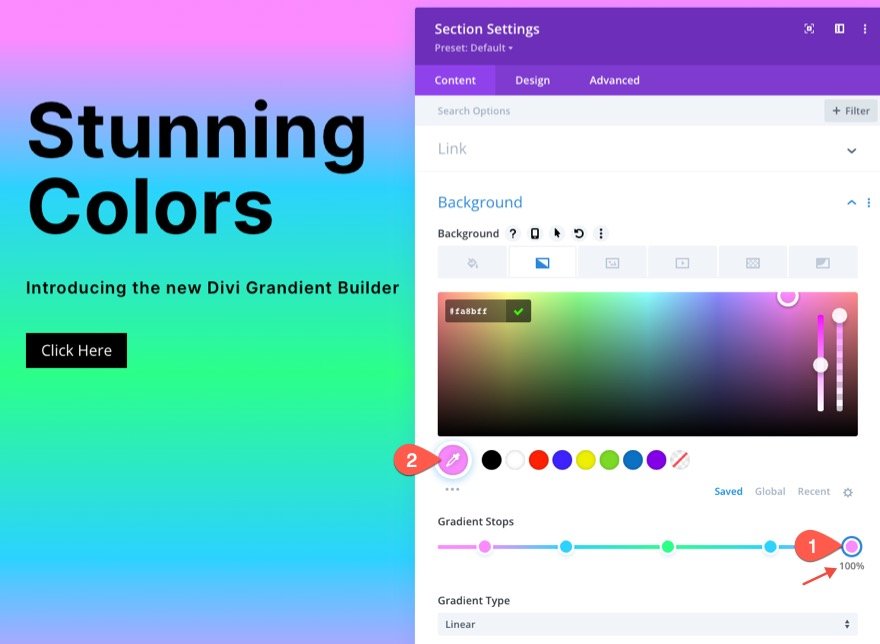
Powinieneś mieć oryginalny domyślny przystanek gradientu po lewej stronie po prawej stronie linii koloru gradientu. Aby zatrzymać ostatni gradient, kliknij znacznik koloru gradientu i zaktualizuj kolor w następujący sposób (możesz pozostawić go w domyślnej pozycji 100%):
- Kolor zatrzymania gradientu: #fa8bff
- Pozycja zatrzymania gradientu: 100%

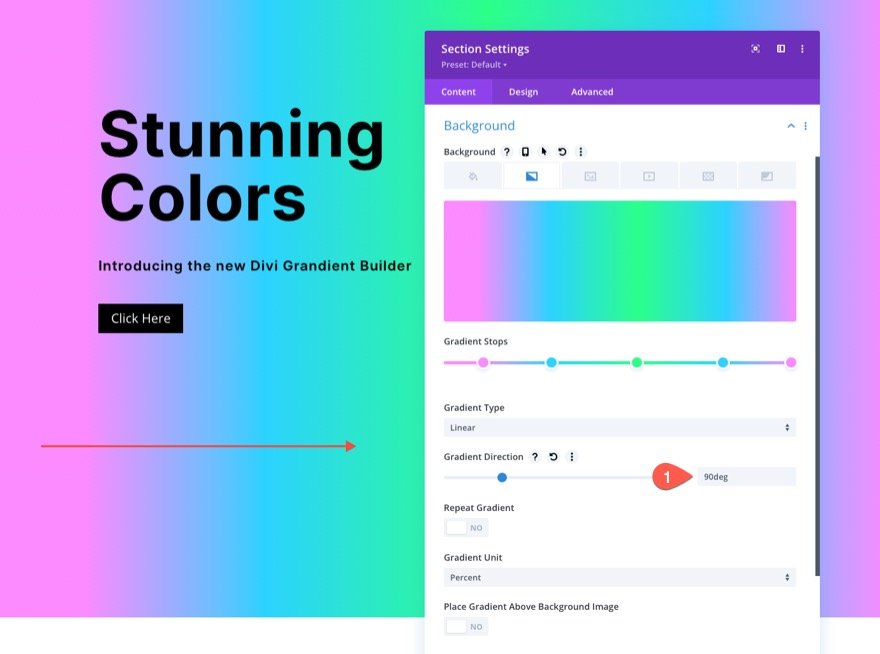
Aktualizuj kierunek gradientu
W tym projekcie zachowujemy domyślny typ gradientu liniowego. Aby zmienić kierunek liniowego wzoru koloru, zaktualizuj następujące elementy:
- Kierunek gradientu: 90 stopni
Teraz gradient będzie płynął od lewej do prawej.

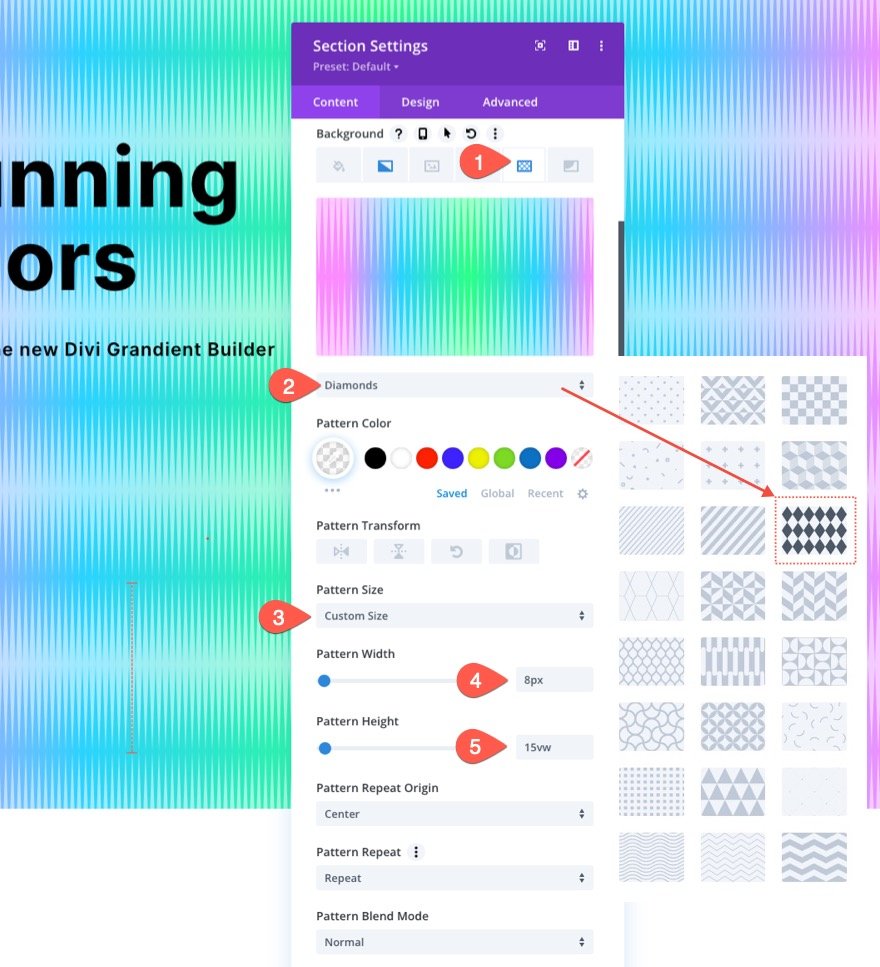
5. Utwórz wzór tła dla sekcji
Teraz, gdy nasz gradient tła jest gotowy, możemy dodać wzór tła, aby uzupełnić projekt. W tym przykładzie stworzymy subtelny wzór wykorzystując wzór Diamentów w unikalny sposób.
Na karcie wzorców zaktualizuj następujące elementy:
- Wzór tła: diamenty
- Kolor wzoru: rgba (255,255,255,0.52)
- Rozmiar wzoru: Rozmiar niestandardowy
- Szerokość wzoru: 8px
- Wysokość wzoru: 15vw

To powinno dać ci wyobrażenie o tym, jak kreatywny możesz uzyskać dzięki wbudowanemu wzorowi. Tutaj użyliśmy wzoru w romby. Ale ponieważ nadaliśmy wzorowi niestandardową szerokość i wysokość, romby są rozciągnięte w pionie, aby nadać mu unikalny wzór przypominający fale dźwiękowe.
Istnieje jednak wiele innych wzorów do wyboru, które świetnie pasują do tego projektu, a wystarczy jedno kliknięcie.
WSKAZÓWKA: W przypadku wzorów tła ogólnie lepiej jest zachować subtelność. Spróbuj użyć niestandardowych rozmiarów dla mniejszych wzorów, a następnie usuń krycie koloru. To powiedziawszy, nie bój się myśleć nieszablonowo, jak w tym przykładzie.
6. Utwórz maskę tła dla sekcji
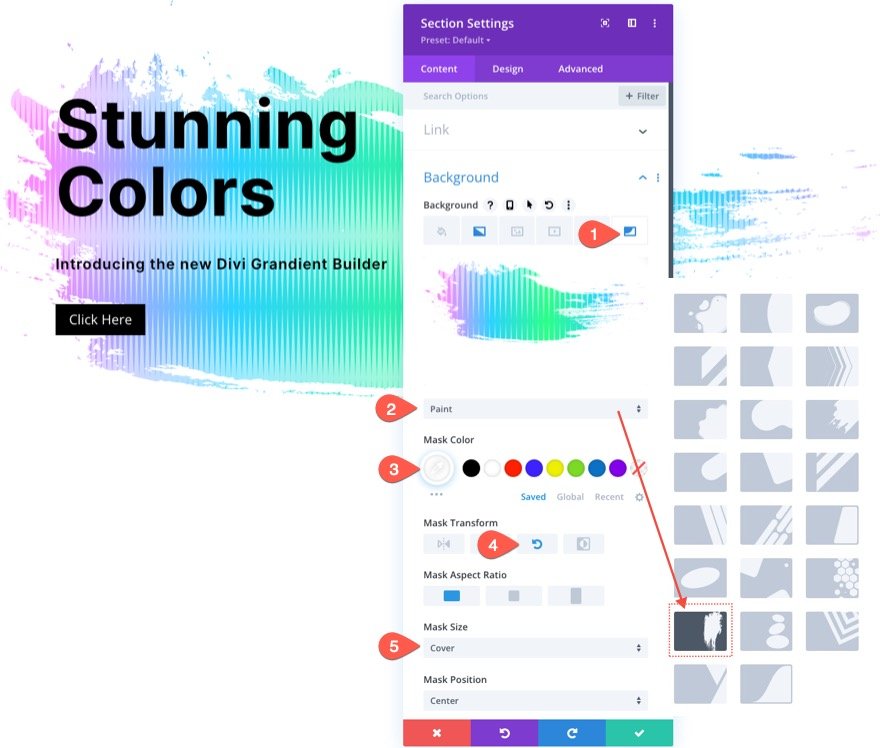
Mając nasz wzór tła, jesteśmy w końcu gotowi do dodania maski tła, aby ukończyć nasz projekt kombinacji tła. Do wyboru jest wiele opcji i odmian. W tym przykładzie użyjemy maski Paint (przynajmniej na początek).
Na karcie masek zaktualizuj następujące elementy:
- Maska: Farba
- Kolor maski: #ffffff
- Transformacja maski: Obróć
- Rozmiar maski: okładka

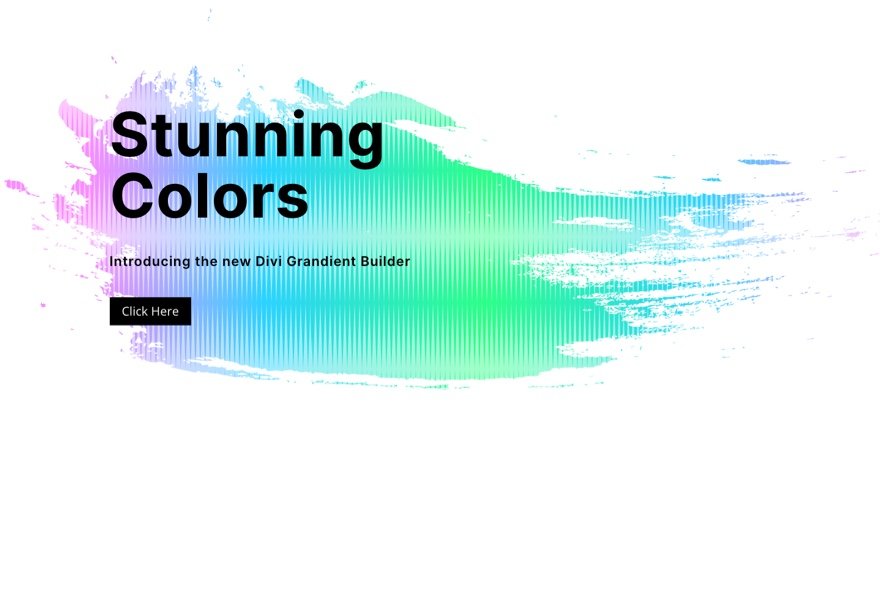
Oto dotychczasowy wynik…

I podobnie jak w przypadku wzorów, jest o wiele więcej masek do wyboru, które świetnie prezentują się w tym projekcie i są na wyciągnięcie ręki.
Więcej możliwości
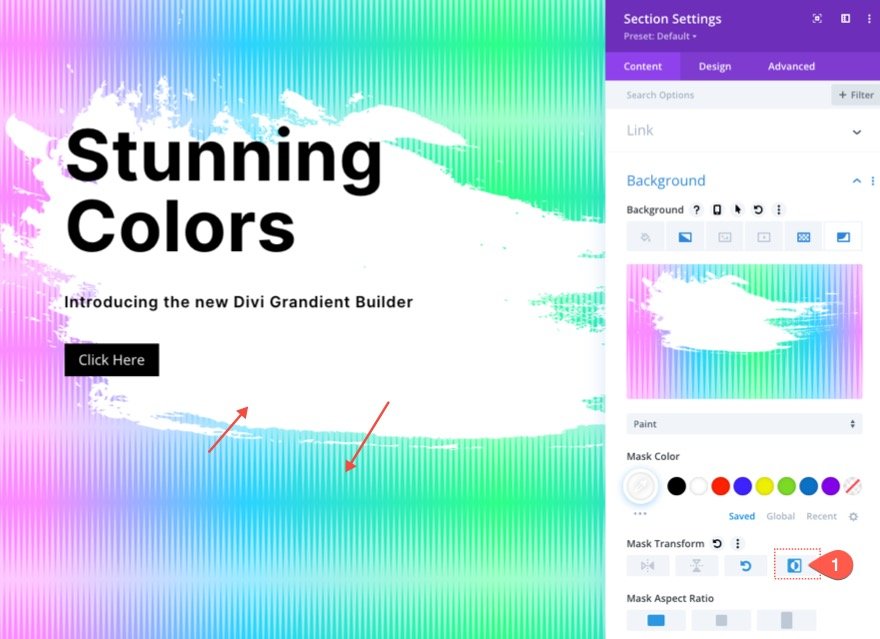
Odwróć maskę
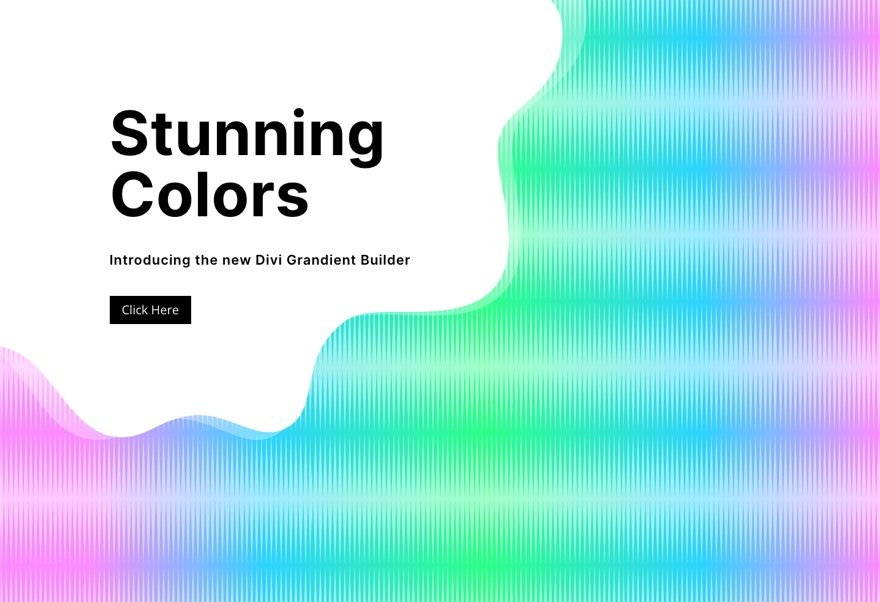
Aby uzyskać inny wygląd, możesz odwrócić maskę w opcji transformacji maski. To pokaże więcej gradientu w tle i sprawi, że tekst będzie się bardziej wyróżniał.

Oto kilka przykładów masek odwróconych…


Stwórz ciemną wersję
Jeśli chcesz mieć ciemniejszą wersję tego projektu, po prostu zmień kolor maski tła na ciemny kolor (np. czarny). Nadaj kolorowi wzoru ciemniejszy kolor. Następnie zmień tekst nagłówka i podtytułu na biały. Możesz także zaktualizować kolor przycisku.
Oto jak wygląda ciemna wersja przy użyciu kilku różnych masek.



A oto przykład ciemnej wersji z odwróconą maską.

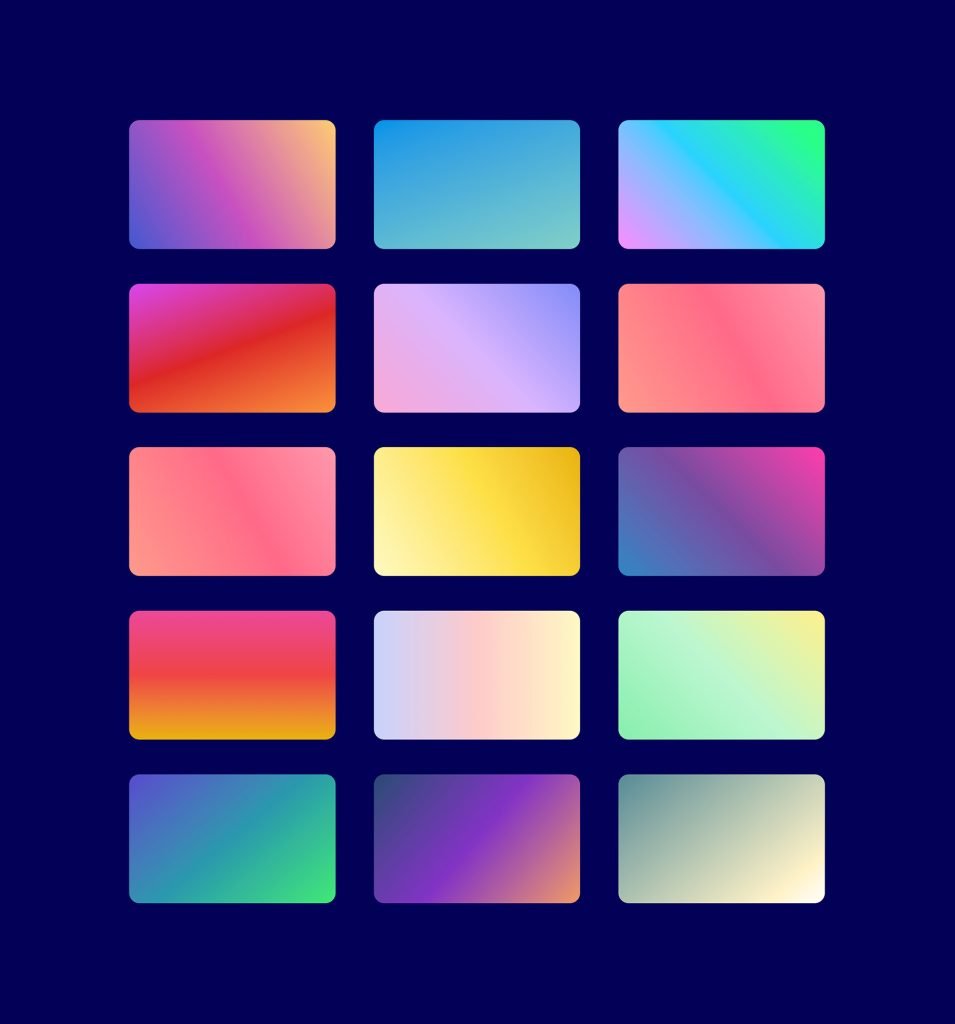
Wypróbuj więcej gradientów!

Gradient Builder może tworzyć o wiele więcej kolorów i typów gradientów, których możesz użyć, aby wyróżnić te warstwowe projekty tła. Możesz sprawdzić nasze demonstracje na żywo z większą liczbą możliwości projektowania gradientów tła.
Uzyskaj więcej wzorów masek tła i wzorów!

Jeśli potrzebujesz więcej inspiracji, jak korzystać z masek i wzorów tła, zapoznaj się z tymi 12 projektami masek i wzorów tła do pobrania za darmo.
Ostateczne rezultaty
Oto kolejne spojrzenie na projekty, które możemy łatwo stworzyć, korzystając z powyższych kroków.

I nie zapominaj, że dzięki temu projektowi możesz łatwo zmieniać wzory i maski za pomocą kilku kliknięć!
Końcowe przemyślenia
Łączenie zaawansowanych opcji tła Divi to świetna zabawa. I zadziwiające, jak łatwo jest tworzyć tak piękne projekty tła bez konieczności korzystania z oprogramowania innych firm, takiego jak Photoshop lub Illustrator. Opcje tła można łatwo dostosować, aby uzyskać odpowiedni projekt. Istnieje wiele innych opcji, których możesz użyć (takich jak tryby mieszania), aby stworzyć jeszcze bardziej unikalne projekty tła. Ponadto możesz dodawać maski i wzory do dowolnego elementu Divi, a nie tylko do sekcji. Więc baw się dobrze, eksperymentując!
Aby uzyskać więcej informacji, zapoznaj się z naszymi postami o wydaniu funkcji na temat kreatora gradientów oraz masek i wzorów tła. Pomocna może być również wiedza, jak używać masek i wzorów do projektowania sekcji bohaterów.
Czekam na kontakt z Państwem w komentarzach.
Dzięki!
