Cum să combinați generatorul de gradient de fundal al Divi, măștile și modelele
Publicat: 2022-04-07Noile opțiuni de fundal ale Divi au deblocat o nouă lume interesantă de posibilități pentru utilizatorii Divi. Noul generator de gradient permite crearea cu ușurință a oricărui tip de gradient pe care îl dorim cu atâtea culori câte dorim. Dar acesta este doar un strat de creativitate. Putem combina designul Gradient Builder cu măști și modele de fundal pentru a crea nenumărate modele de fundal unice și uimitoare pentru site-ul dvs.
Astăzi vă vom arăta cum să combinați Divi Background Gradient Builder cu măști și modele de fundal pentru a crea un design frumos de fundal. Vă vom arăta cum să adăugați fiecare dintre elementele de design de fundal (gradient de fundal, măști și modele) la o secțiune. În plus, vom demonstra cât de ușor și distractiv poate fi să schimbați combinațiile de design cu câteva clicuri simple.
Hai să ne distrăm!
Privire pe furiș
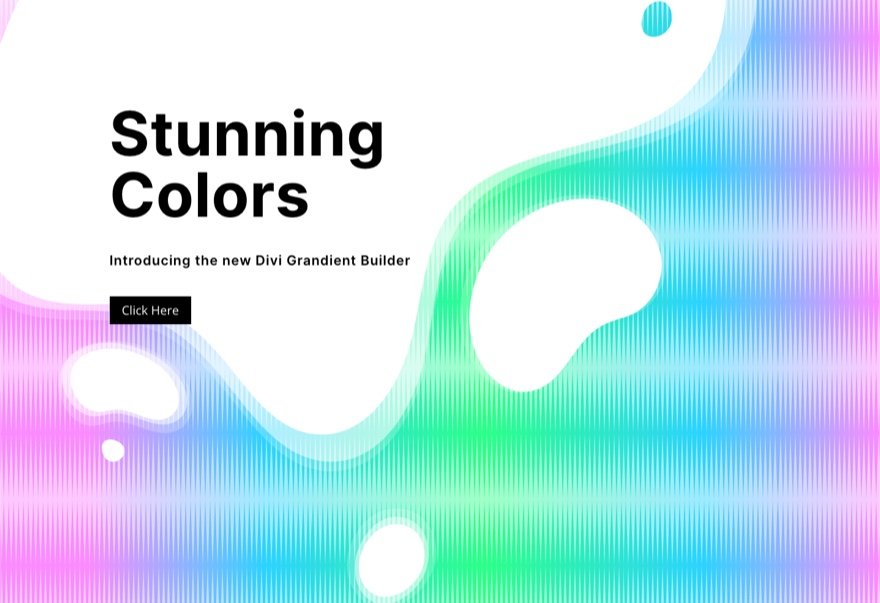
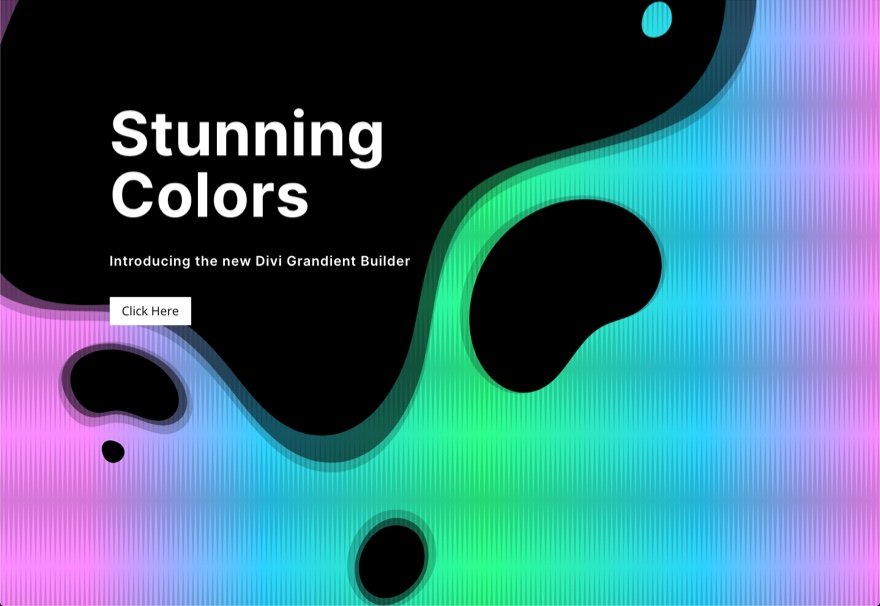
Iată câteva exemple de modele pe care le putem construi folosind acest tutorial.

Cu acest design la loc, puteți schimba cu ușurință modelele și măștile cu câteva clicuri!
Descărcați aspectul GRATUIT
Pentru a pune mâna pe designul aspectului din acest tutorial, mai întâi va trebui să îl descărcați folosind butonul de mai jos. Pentru a obține acces la descărcare, va trebui să vă abonați la lista noastră de e-mail Divi Daily utilizând formularul de mai jos. Ca nou abonat, vei primi și mai multă bunătate Divi și un pachet Divi Layout gratuit în fiecare luni! Dacă sunteți deja pe listă, pur și simplu introduceți adresa de e-mail de mai jos și faceți clic pe descărcare. Nu veți fi „reabonat” și nu veți primi e-mailuri suplimentare.

Descarcă gratis
Alăturați-vă Newsletter-ului Divi și vă vom trimite prin e-mail o copie a pachetului Divi Landing Page Layout, plus o mulțime de alte resurse, sfaturi și trucuri Divi uimitoare și gratuite. Urmăriți-vă și veți deveni un maestru Divi în cel mai scurt timp. Dacă sunteți deja abonat, introduceți mai jos adresa dvs. de e-mail și faceți clic pe descărcare pentru a accesa pachetul de layout.
Te-ai abonat cu succes. Vă rugăm să vă verificați adresa de e-mail pentru a vă confirma abonamentul și pentru a obține acces la pachetele săptămânale gratuite de layout Divi!
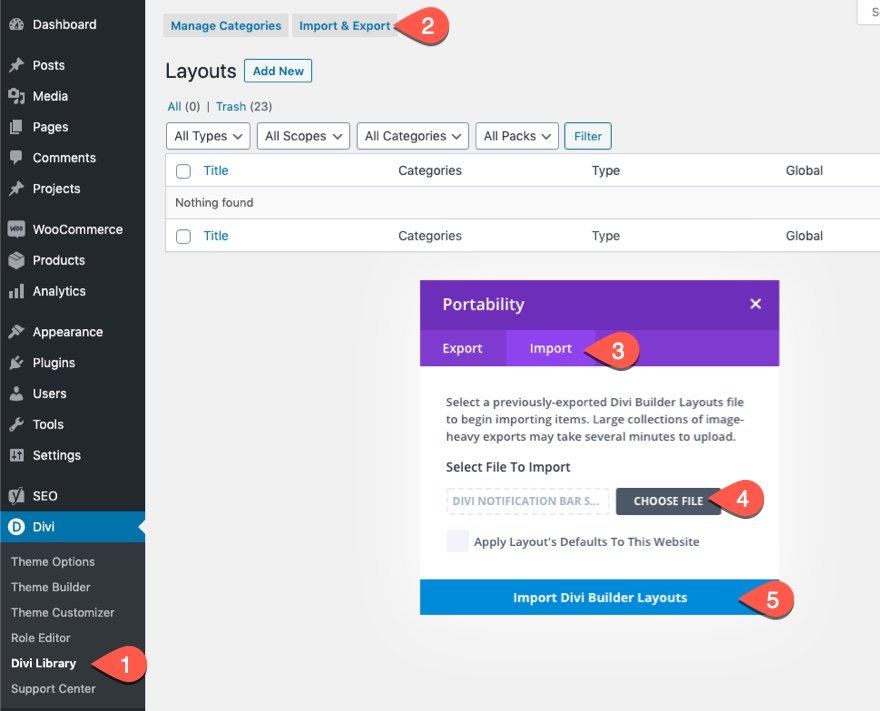
Pentru a importa aspectul secțiunii în biblioteca Divi, procedați în felul următor:
- Navigați la Biblioteca Divi.
- Faceți clic pe butonul Import din partea de sus a paginii.
- În fereastra pop-up de portabilitate, selectați fila de import
- Alegeți fișierul de descărcare de pe computer (asigurați-vă că dezarhivați mai întâi fișierul și utilizați fișierul JSON).
- Apoi faceți clic pe butonul de import.

Odată terminat, aspectul secțiunii va fi disponibil în Divi Builder.
Să trecem la tutorial, da?
De ce aveți nevoie pentru a începe
Pentru a începe, va trebui să faceți următoarele:
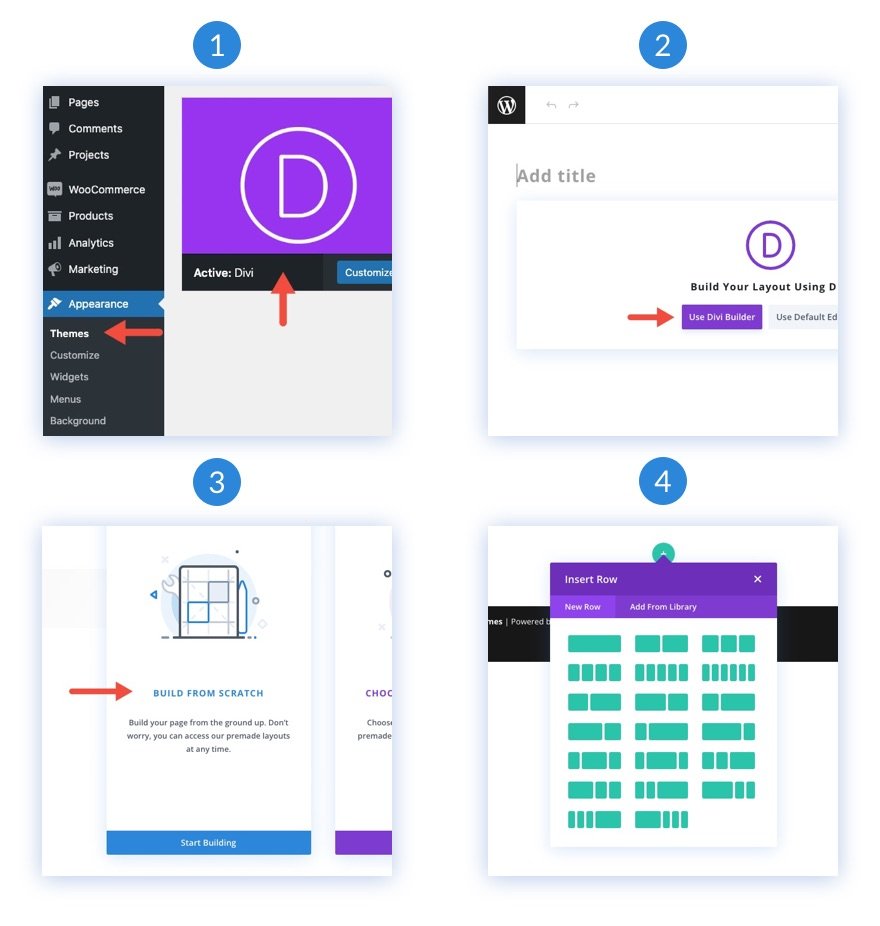
- Dacă nu ați făcut-o încă, instalați și activați Tema Divi.
- Creați o pagină nouă în WordPress și utilizați Divi Builder pentru a edita pagina pe front-end (generator vizual).
- Alegeți opțiunea „Build From Scratch”.
- Acum aveți o pânză goală pentru a începe să proiectați în Divi!

Cum să utilizați Combinați degrade de fundal, măști și modele în Divi
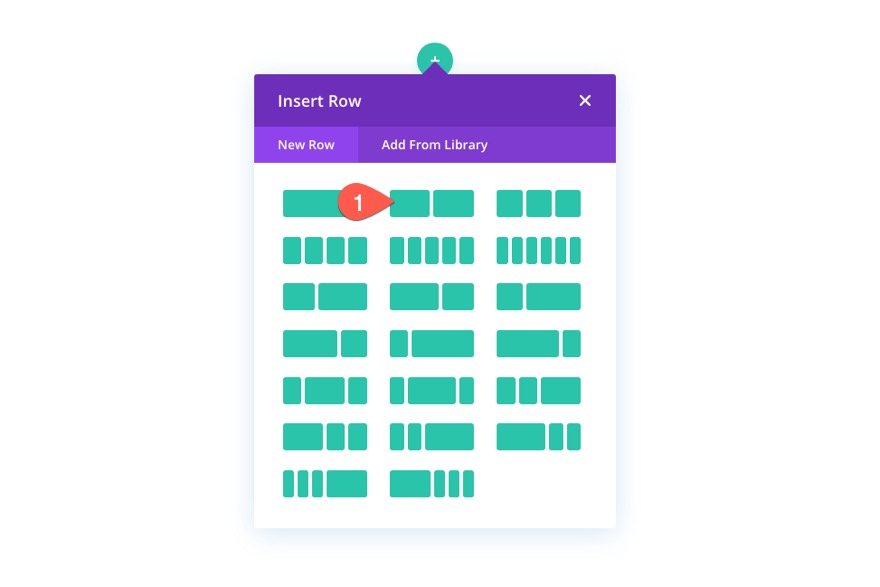
1. Creați structura de aspect
Pentru acest design, vom crea o secțiune cu un titlu și un îndemn la acțiune în stânga. Designul nostru vizual va fi creat folosind o combinație de opțiuni de fundal ale Divi. Dar înainte de a intra în asta, trebuie să creăm un rând cu două coloane.

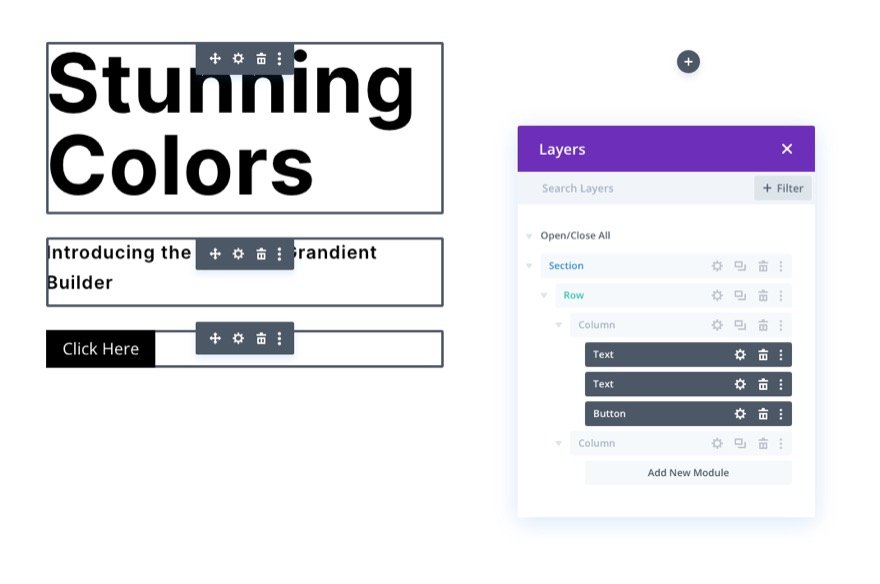
2. Adăugați titlul și apelul la acțiune
În coloana din stânga (coloana 1), adăugați un modul de text pentru titlul principal, un modul de text pentru textul subtitlului și un modul de buton pentru butonul dvs.

Dacă doriți să cunoașteți setările specifice de design pentru acestea, nu ezitați să descărcați aspectul și să îl verificați singur în altă dată. Pentru astăzi, ne vom concentra asupra designului de fundal.
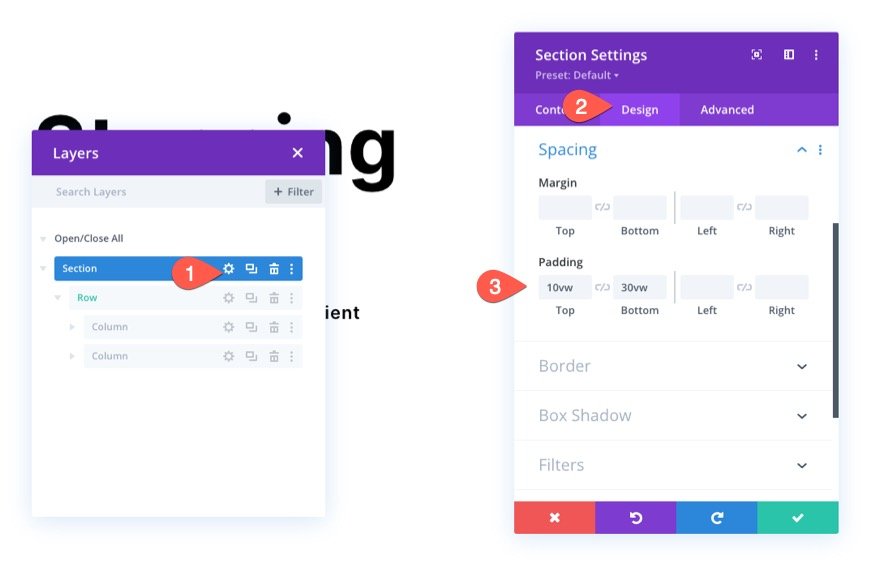
3. Adăugați spațiere verticală la secțiune
Pentru ca designul nostru de fundal să umple browserul, trebuie să adăugăm o înălțime verticală secțiunii. O modalitate ușoară de a face acest lucru este să adăugați căptușeală în partea de sus și de jos a secțiunii.
Deschideți setările pentru secțiune. Sub fila Design, actualizați umplutura după cum urmează:
- Captuseala: 10vw de sus, 30vw de jos

Rețineți că poate fi necesar să ajustați umplutura pe afișajul tabletei și telefonului dacă doriți să ajustați designul de fundal odată ce coloanele se stivuiesc vertical.
4. Adăugați un gradient de fundal folosind Gradient Builder
Apoi, putem adăuga un gradient de fundal personalizat la secțiune. Pentru acest gradient, vom adăuga 5 opriri de gradient care sunt distanțate destul de uniform. Prima și ultima oprire de gradient vor avea aceeași culoare roz. A doua și a patra oprire de gradient vor avea aceeași culoare albastră. Și a treia oprire de gradient (de mijloc) va avea o culoare verde. Aceste 5 culori vor crea un gradient multicolor frumos pentru designul nostru de fundal.
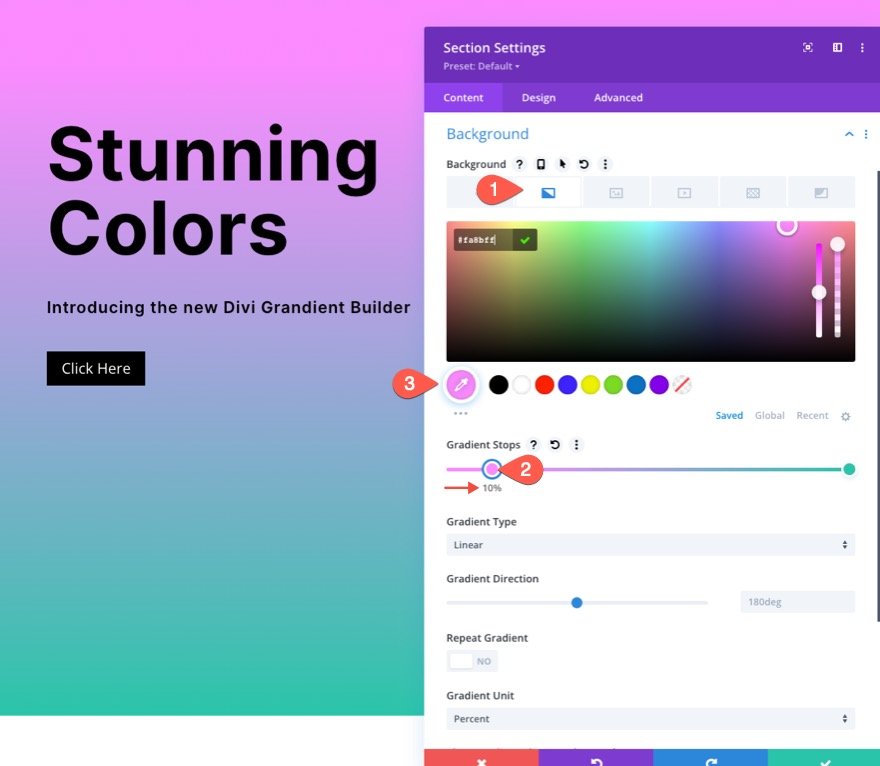
Oprire gradient #1
Pentru a adăuga prima oprire de gradient, asigurați-vă că aveți deschise setările secțiunii sub fila conținut. Apoi selectați fila gradient și faceți clic pentru a adăuga un nou gradient. Acest lucru va adăuga două culori de gradient implicite. Faceți clic pe primul gradient din stânga și actualizați culoarea și poziția după cum urmează:
- Culoare de oprire a gradului: #fa8bff
- Poziția de oprire a gradientului: 10%

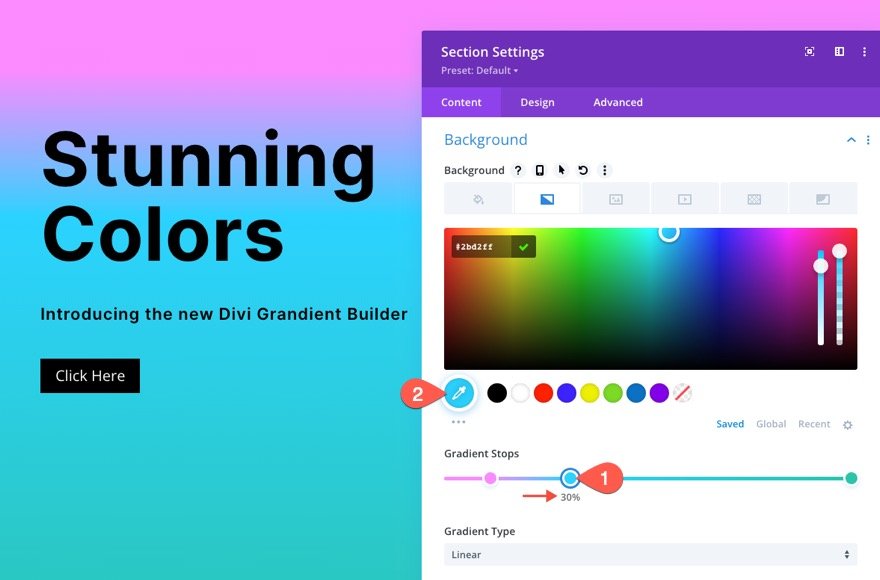
Oprire gradient #2
Pentru a adăuga a doua oprire a gradientului, faceți clic pe linia de culoare a gradientului pentru a adăuga o nouă oprire a gradientului. Apoi actualizați culoarea și trageți-o în poziție după cum urmează:
- Culoare de oprire a gradului: #2bd2ff
- Poziția de oprire a gradientului: 30%

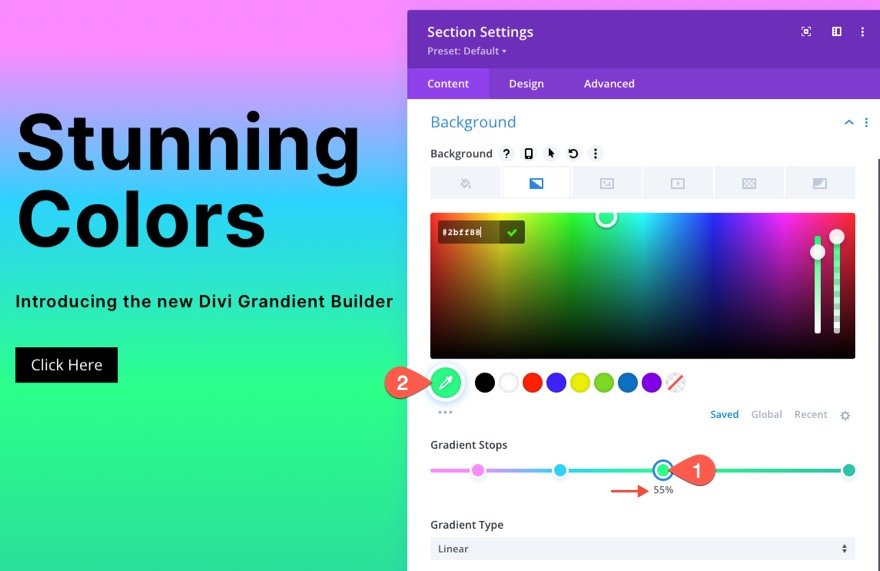
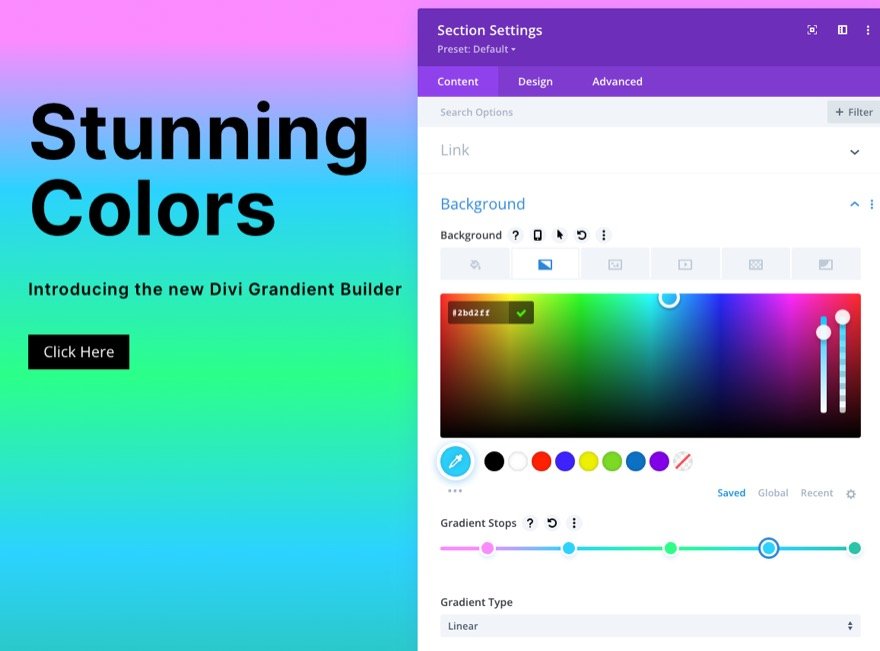
Oprire gradient #3
Pentru a adăuga a treia oprire a gradientului, faceți clic pe linia de culoare a gradientului pentru a adăuga o nouă oprire a gradientului (în jurul mijlocului liniei). Apoi actualizați culoarea și trageți-o în poziție după cum urmează:

- Culoare oprire gradient: #2bff88
- Poziția de oprire a gradientului: 55%

Oprire gradient #4
Pentru a adăuga a doua oprire a gradientului, faceți clic pe linia de culoare a gradientului pentru a adăuga o nouă oprire a gradientului. Apoi actualizați culoarea și trageți-o în poziție după cum urmează:
- Culoare de oprire a gradului: #2bd2ff
- Poziția de oprire a gradientului: 80%

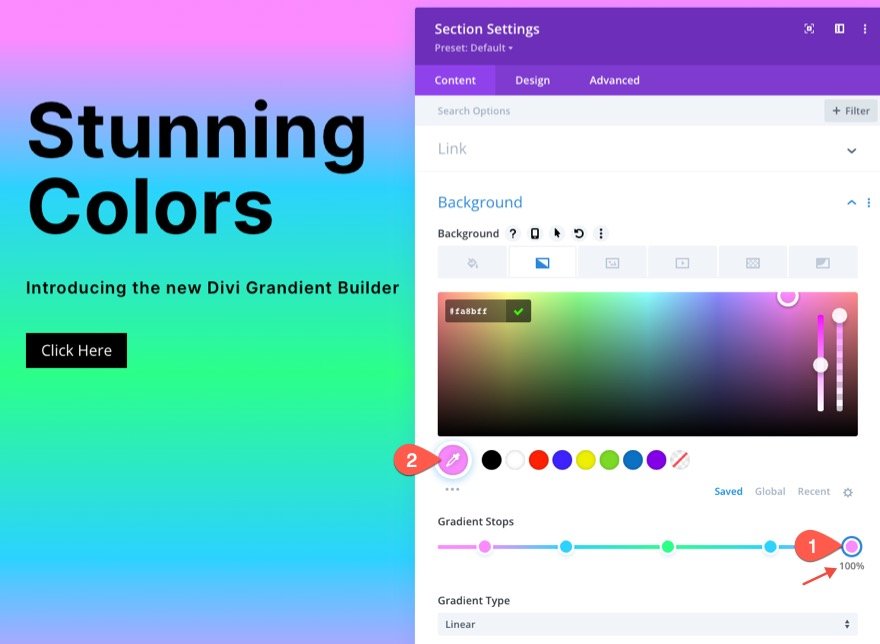
Ar trebui să aveți oprirea de gradient implicită inițială la stânga în extrema dreaptă a liniei de culoare a gradientului. Pentru a face ultima oprire a gradientului, faceți clic pe oprirea culorii gradientului și actualizați culoarea după cum urmează (o puteți lăsa în poziția implicită de 100%):
- Culoare de oprire a gradului: #fa8bff
- Poziție de oprire a gradientului: 100%

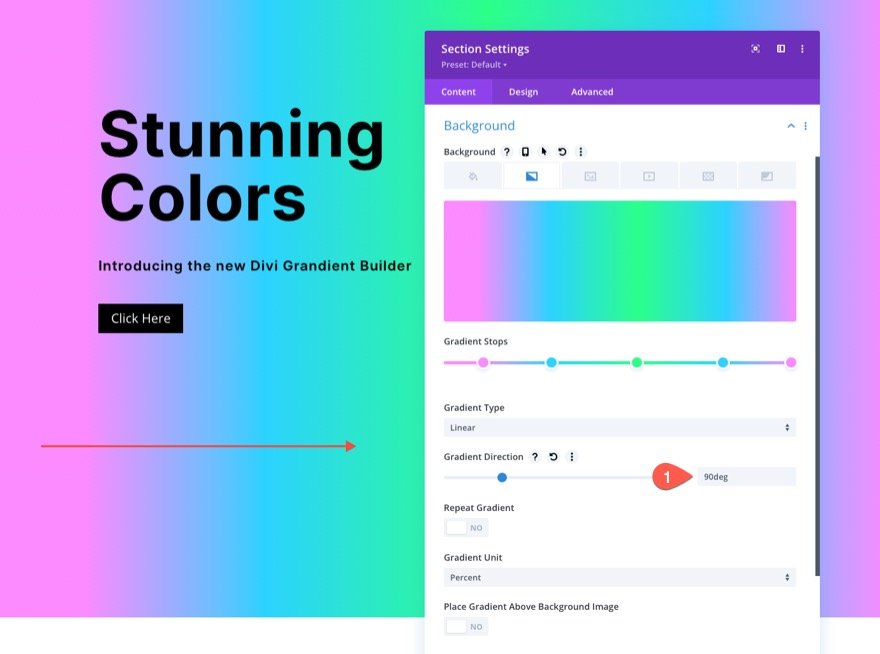
Actualizați direcția gradientului
Pentru acest design, păstrăm tipul implicit de gradient liniar. Pentru a schimba direcția modelului de culoare liniară, actualizați următoarele:
- Direcție gradient: 90 de grade
Acum gradientul va curge de la stânga la dreapta.

5. Creați un model de fundal pentru secțiune
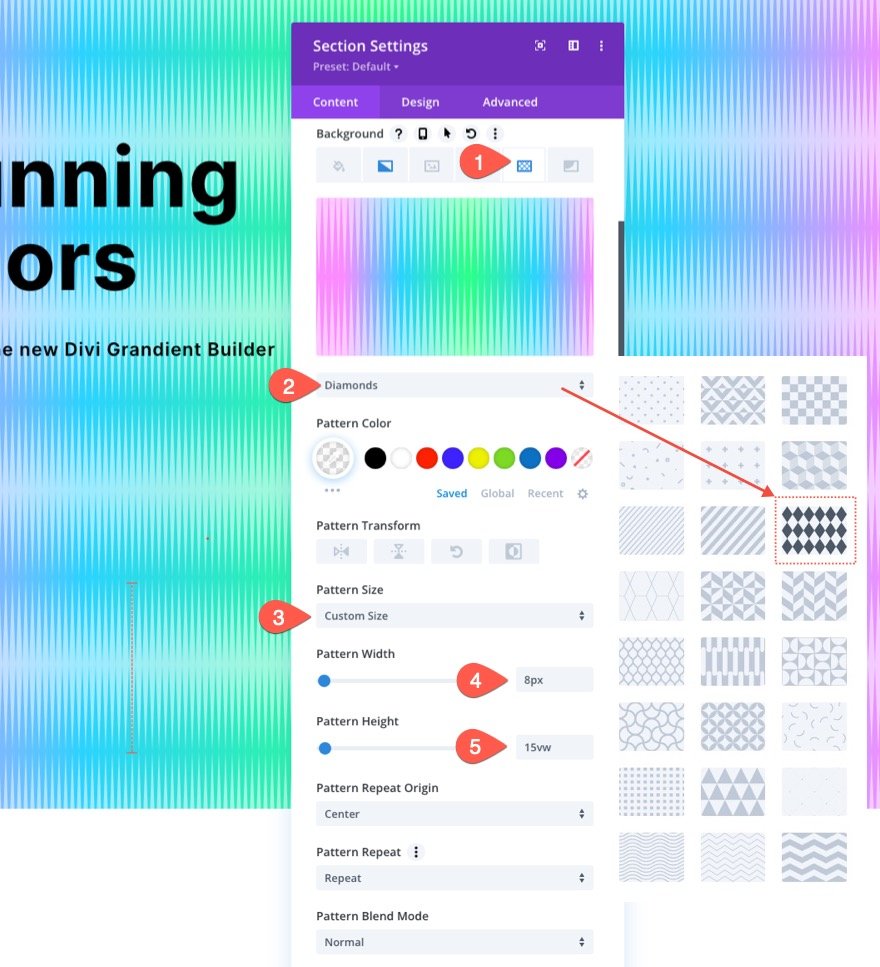
Acum că gradientul nostru de fundal este gata, putem adăuga un model de fundal pentru a completa designul. În acest exemplu, vom crea un model subtil folosind modelul Diamonds într-un mod unic.
Sub fila modele, actualizați următoarele:
- Model de fundal: diamante
- Culoare model: rgba(255,255,255,0.52)
- Dimensiune model: Dimensiune personalizată
- Lățimea modelului: 8px
- Înălțimea modelului: 15vw

Acest lucru ar trebui să vă ofere o idee despre cât de creativ puteți fi cu modelul încorporat. Aici am folosit un model de diamante. Dar, pentru că am dat modelului o lățime și înălțime personalizate, diamantele sunt întinse pe verticală pentru a-i oferi un design unic asemănător undelor sonore.
Dar, există multe mai multe modele din care să alegeți, care ar arăta grozav cu acest design și sunt la doar un clic distanță.
SFAT: În cazul modelelor de fundal, este, în general, mai bine să le păstrați subtil. Încercați să utilizați dimensiuni personalizate pentru modelele care sunt mai mici și apoi renunțați la opacitatea culorii. Acestea fiind spuse, nu vă fie teamă să gândiți în afara cutiei, ca în acest exemplu.
6. Creați o mască de fundal pentru secțiune
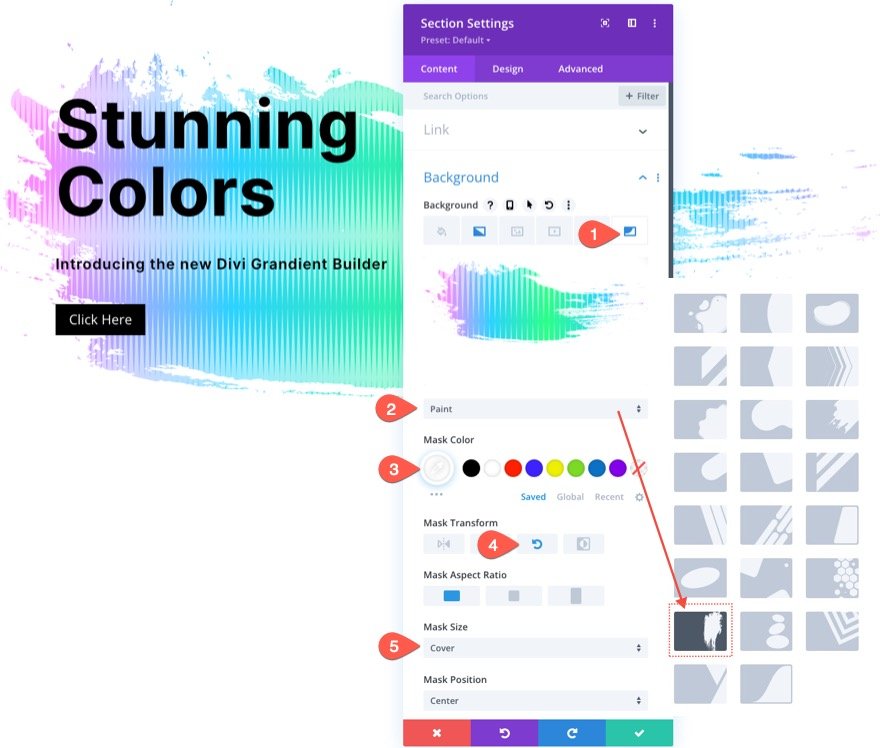
Cu modelul nostru de fundal la loc, suntem în sfârșit gata să adăugăm o mască de fundal pentru a finaliza designul nostru de combinație de fundal. Există o mulțime de opțiuni și variații din care să alegeți. Pentru acest exemplu, vom folosi masca Paint (cel puțin pentru început).
Sub fila Măști, actualizați următoarele:
- Mască: Vopsea
- Culoarea măștii: #ffffff
- Transformare masca: Rotire
- Dimensiune masca: capac

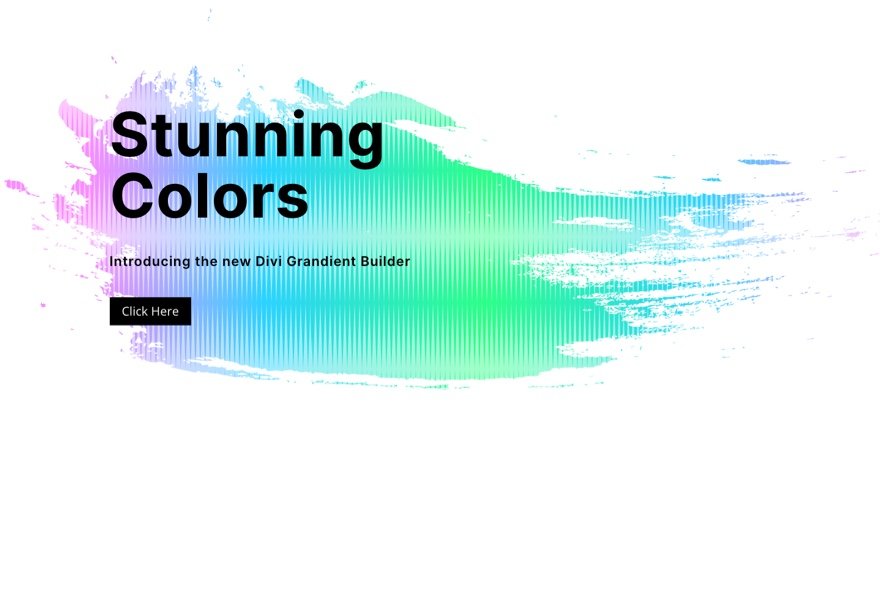
Iata rezultatul de pana acum...

Și, la fel ca în cazul modelelor, există multe mai multe măști din care să alegeți care ar arăta grozav cu acest design și sunt la doar un clic distanță.
Mai multe posibilități
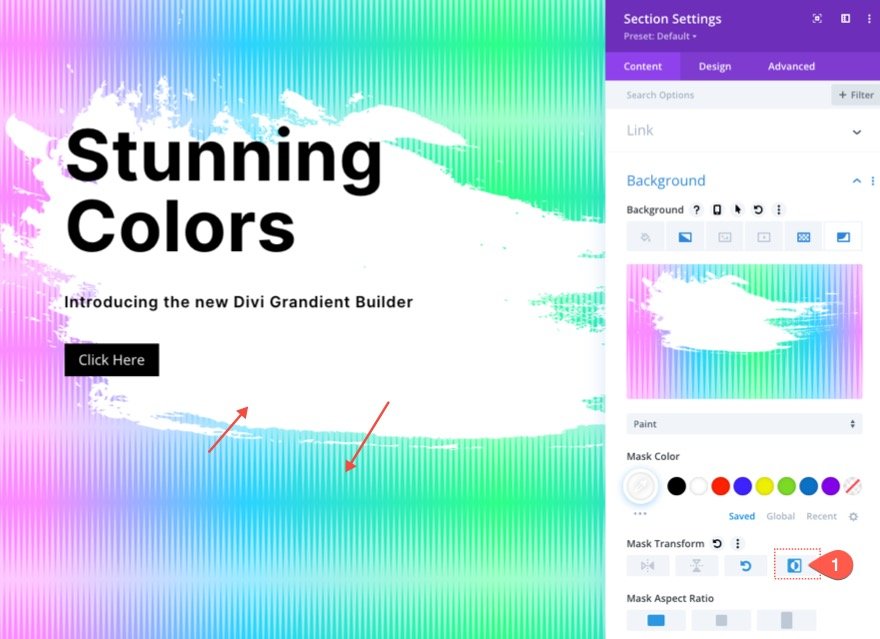
Întoarceți masca
Pentru un aspect diferit, puteți inversa masca sub opțiunea de transformare a măștii. Acest lucru va afișa mai mult gradientul în fundal și va face textul să iasă puțin mai în evidență.

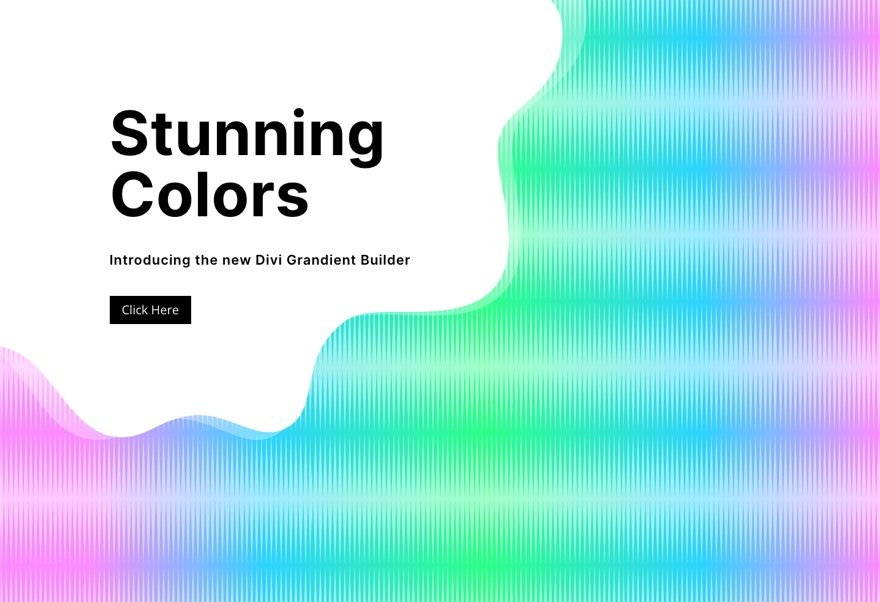
Iată câteva exemple de măști inversate...


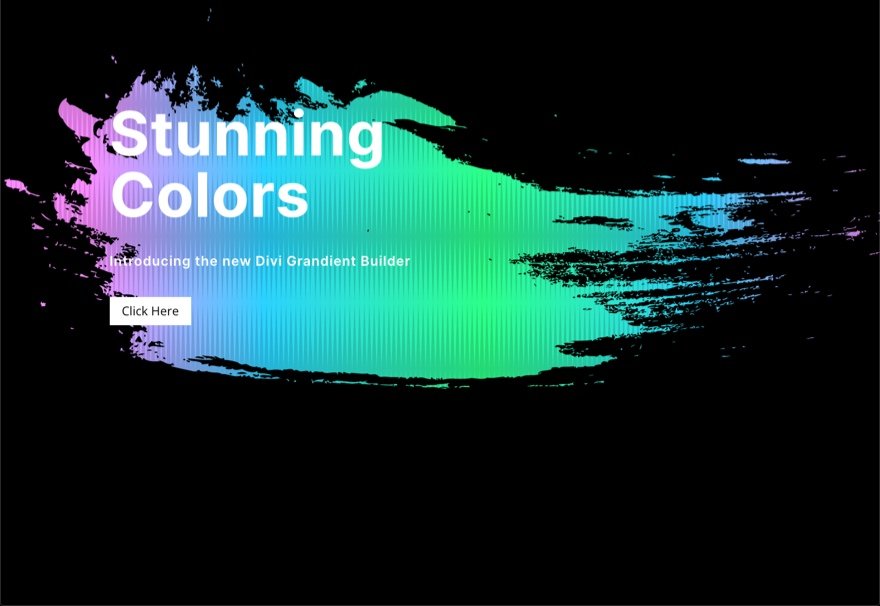
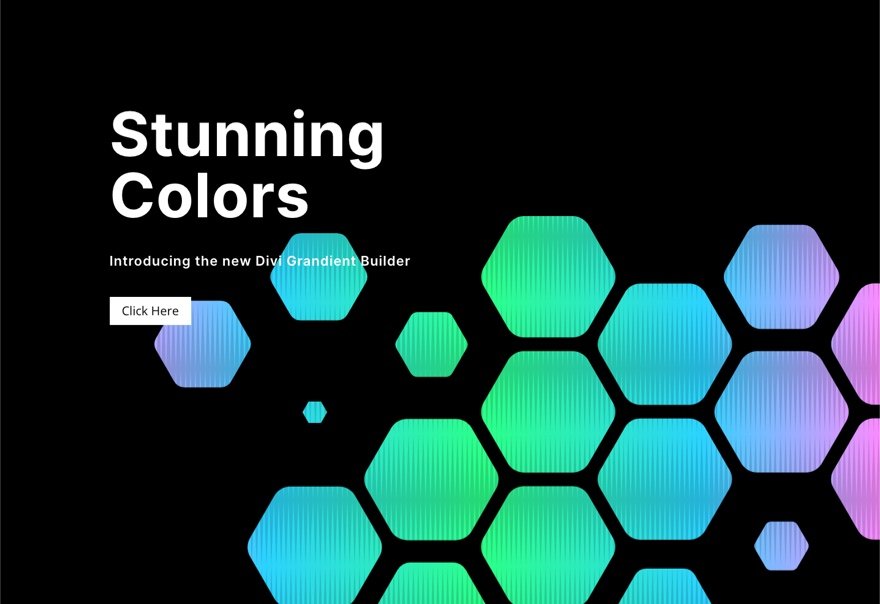
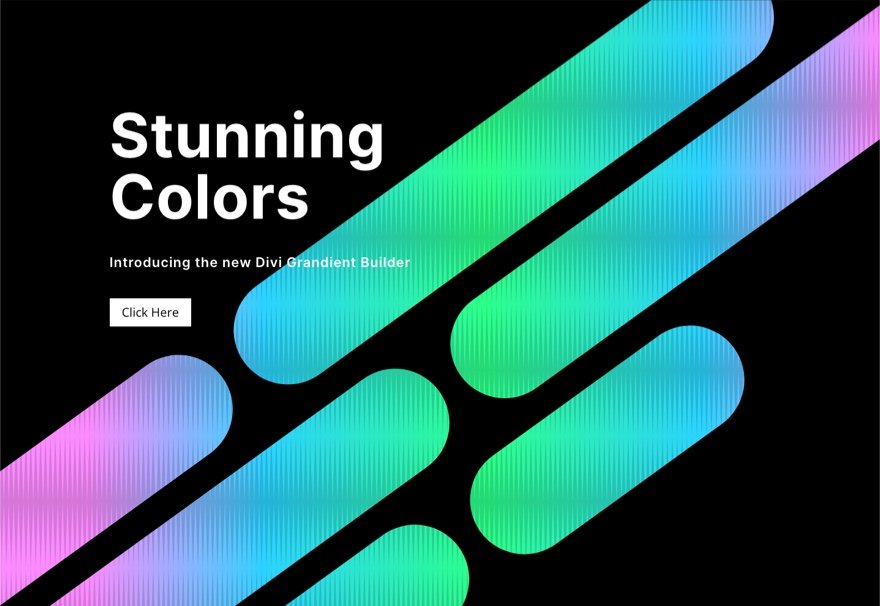
Creați o versiune întunecată
Dacă doriți o versiune întunecată a acestui design, schimbați pur și simplu culoarea măștii de fundal într-o culoare închisă (cum ar fi negru). Dați culoarea modelului la o culoare mai închisă. Apoi modificați titlul și textul subtitului în alb. Și poate doriți să actualizați și culoarea butonului.
Iată cum arată versiunea întunecată folosind câteva măști diferite.



Și iată un exemplu de versiune întunecată cu o mască inversată.

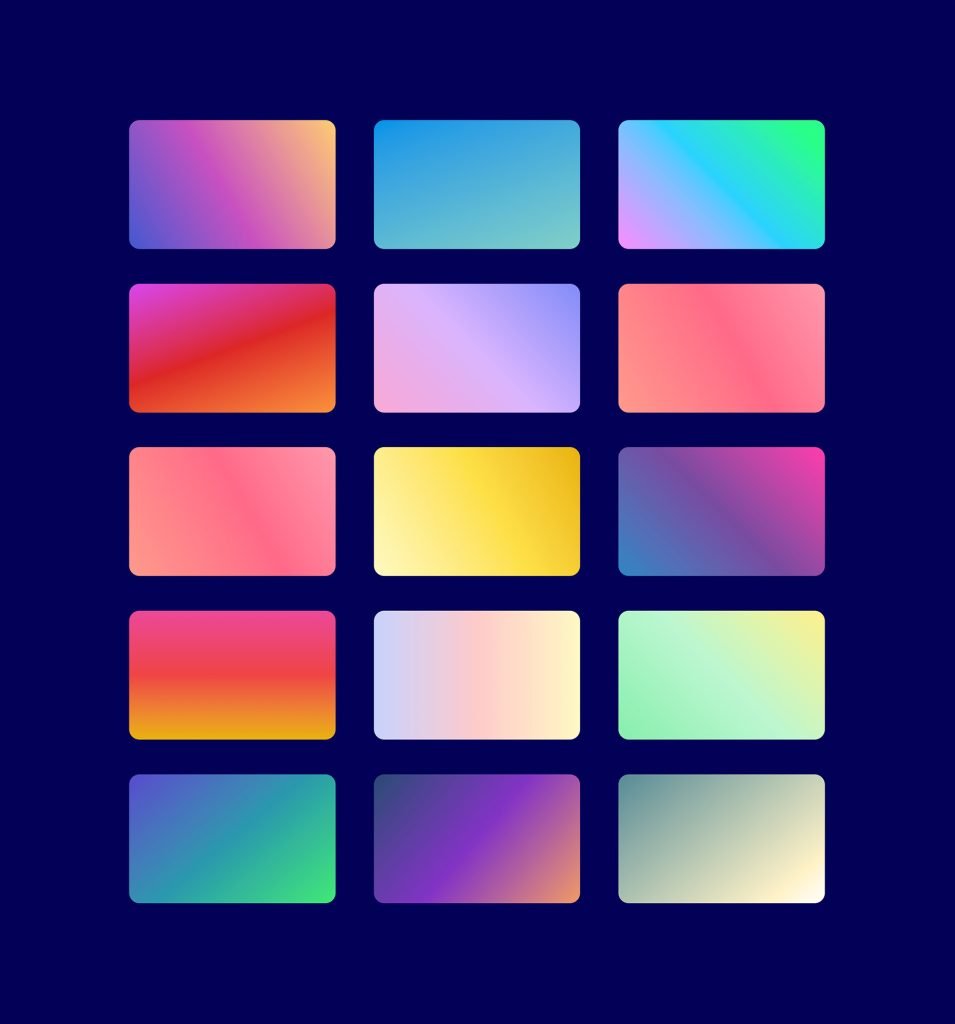
Încercați mai multe degrade!

Gradient Builder poate crea atât de multe culori și tipuri de gradient pe care le puteți folosi pentru a scoate în evidență aceste modele de fundal stratificate. Puteți consulta demonstrațiile noastre live cu mai multe posibilități de design gradient de fundal.
Obțineți mai multe modele de mască de fundal și modele!

Dacă doriți mai multă inspirație pentru utilizarea măștilor și modelelor de fundal, consultați aceste 12 modele de măști de fundal și modele gratuite pentru descărcare.
Rezultate finale
Iată o altă privire asupra modelelor pe care le putem crea cu ușurință folosind pașii de mai sus.

Și nu uitați, cu acest design la loc, puteți schimba cu ușurință modelele și măștile cu câteva clicuri!
Gânduri finale
Combinarea opțiunilor avansate de fundal ale Divi este foarte distractiv. Și este uimitor cât de ușor este să creezi modele de fundal atât de frumoase fără a fi nevoie să folosești vreodată software terță parte, cum ar fi Photoshop sau Illustrator. Opțiunile de fundal sunt ușor de modificat pentru a obține designul corect. Și există atât de multe alte opțiuni pe care le puteți folosi (cum ar fi modurile de amestecare) pentru a crea modele de fundal și mai unice. În plus, puteți adăuga măști și modele la orice element Divi, nu doar secțiuni. Așa că distrează-te experimentând!
Pentru mai multe, consultați postările noastre de lansare a caracteristicilor despre generatorul de gradient și măștile și modelele de fundal. De asemenea, s-ar putea să vă fie util să știți cum să folosiți măștile și modelele pentru a crea o secțiune de eroi.
Aștept cu nerăbdare vești de la tine în comentarii.
Noroc!
