Come combinare il generatore di gradienti di sfondo, le maschere e i modelli di Divi
Pubblicato: 2022-04-07Le nuove opzioni di sfondo di Divi hanno sbloccato un nuovo entusiasmante mondo di possibilità per gli utenti Divi. Il nuovo generatore di sfumature consente di creare facilmente qualsiasi tipo di sfumatura desideriamo con tutti i colori che vogliamo. Ma questo è solo uno strato di creatività. Possiamo combinare il design Gradient Builder con maschere e motivi di sfondo per creare innumerevoli design di sfondo unici e straordinari per il tuo sito web.
Oggi ti mostreremo come combinare il generatore di gradienti di sfondo di Divi con maschere e motivi di sfondo per creare un bellissimo design di sfondo. Ti mostreremo come aggiungere ciascuno degli elementi di progettazione dello sfondo (gradiente dello sfondo, maschere e motivi) a una sezione. Inoltre, dimostreremo quanto può essere facile e divertente cambiare le combinazioni di design con pochi semplici clic.
Divertiamoci un po'!
Sbirciata
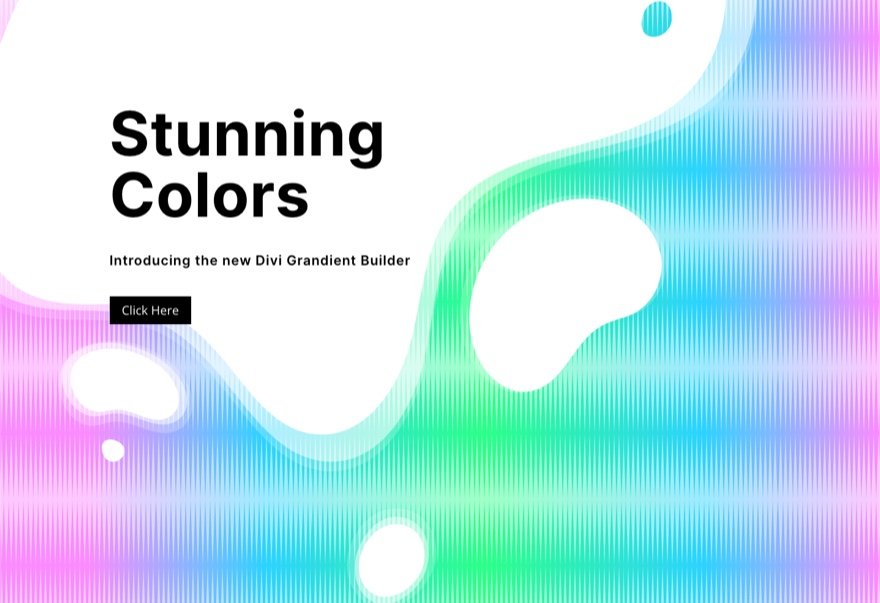
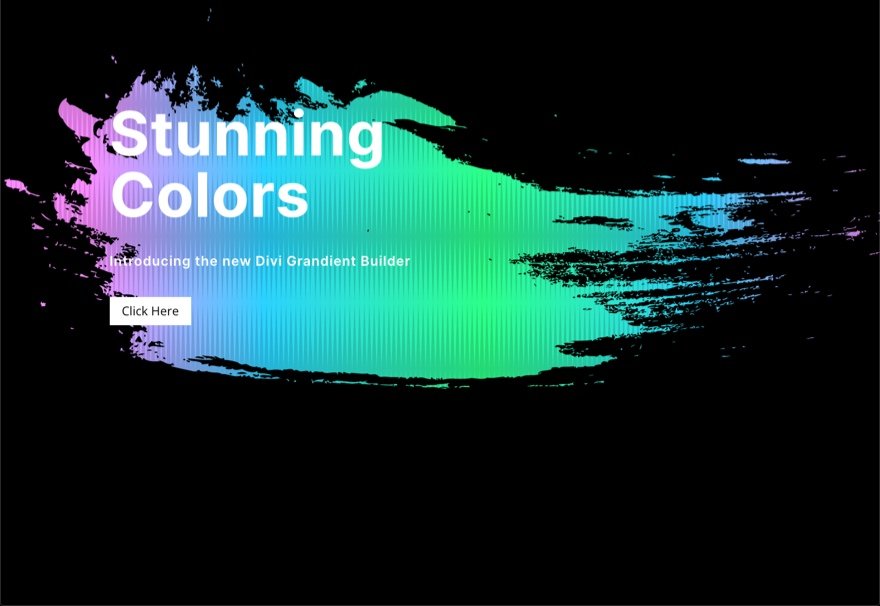
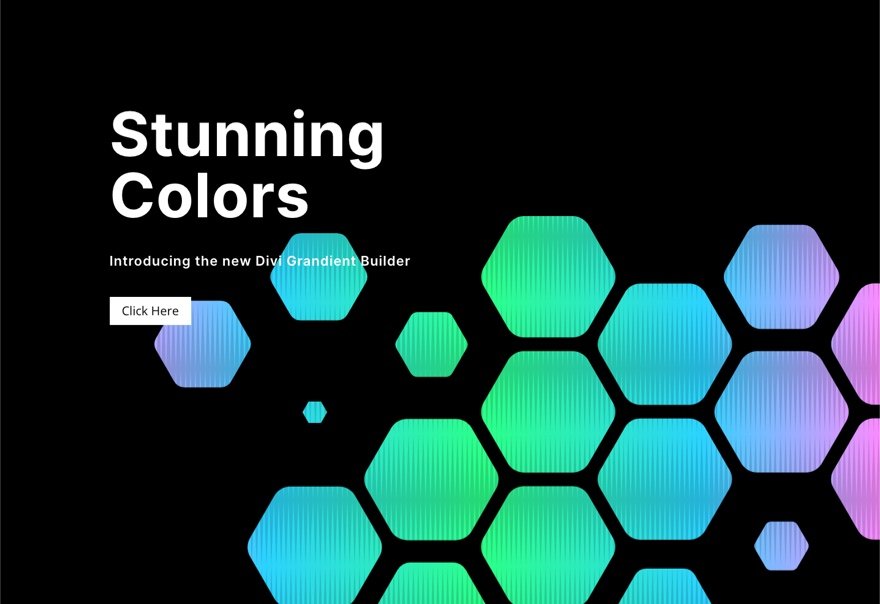
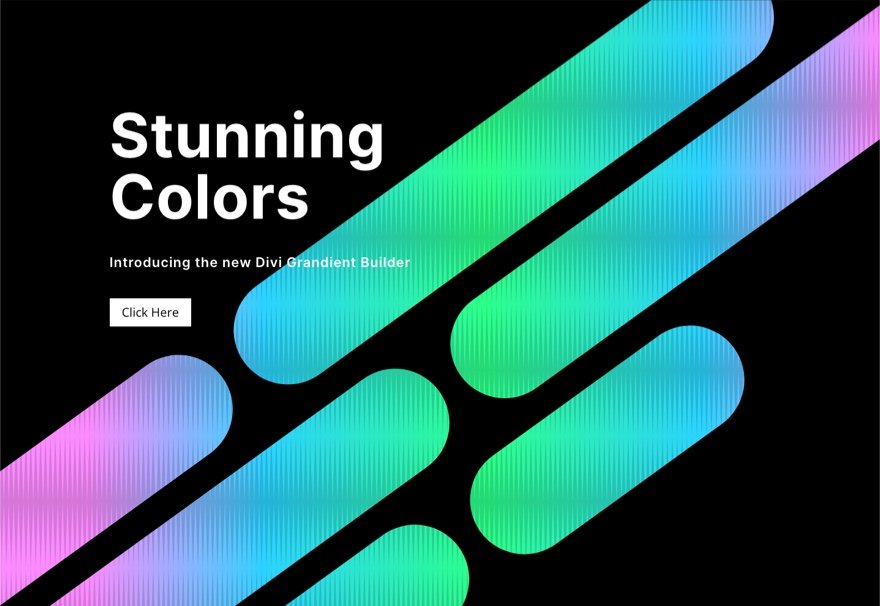
Ecco alcuni progetti di esempio che possiamo realizzare utilizzando questo tutorial.

Con questo design in atto, puoi facilmente cambiare modelli e maschere con pochi clic!
Scarica il layout GRATUITAMENTE
Per mettere le mani sul design del layout di questo tutorial, dovrai prima scaricarlo utilizzando il pulsante in basso. Per accedere al download dovrai iscriverti alla nostra mailing list Divi Daily utilizzando il modulo sottostante. Come nuovo abbonato, riceverai ancora più bontà Divi e un pacchetto Divi Layout gratuito ogni lunedì! Se sei già nell'elenco, inserisci semplicemente il tuo indirizzo email qui sotto e fai clic su download. Non verrai "iscritto nuovamente" né riceverai email extra.

Scarica gratis
Iscriviti alla newsletter Divi e ti invieremo via email una copia dell'ultimo pacchetto di layout pagina di destinazione Divi, oltre a tonnellate di altre risorse, suggerimenti e trucchi Divi incredibili e gratuiti. Seguici e diventerai un maestro Divi in pochissimo tempo. Se sei già iscritto, digita il tuo indirizzo email qui sotto e clicca su download per accedere al layout pack.
Ti sei iscritto con successo. Controlla il tuo indirizzo e-mail per confermare la tua iscrizione e ottenere l'accesso ai pacchetti di layout Divi settimanali gratuiti!
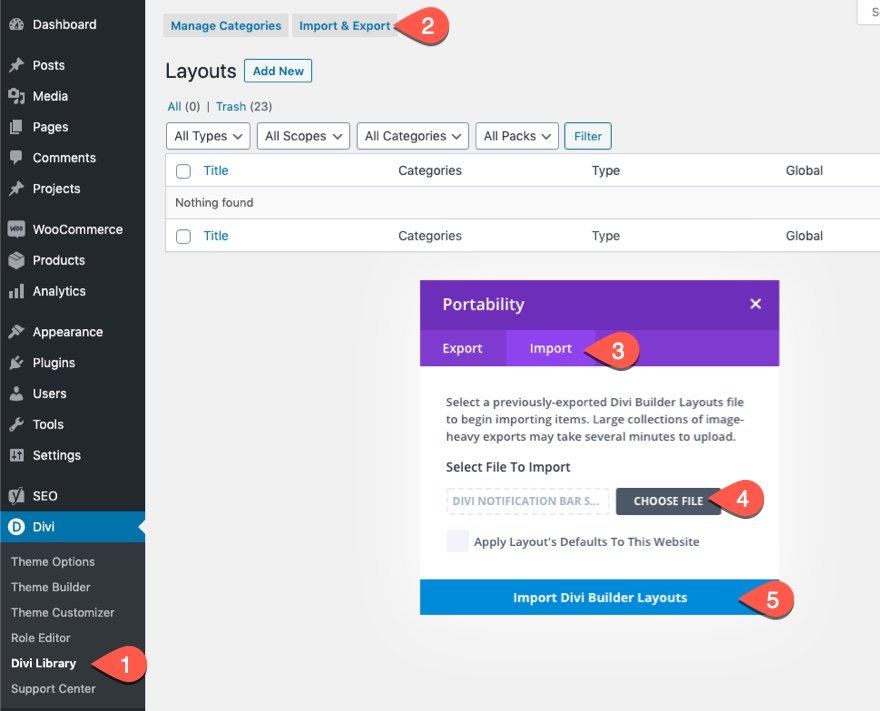
Per importare il layout della sezione nella tua Libreria Divi, procedi come segue:
- Vai alla Libreria Divi.
- Fai clic sul pulsante Importa nella parte superiore della pagina.
- Nel popup di portabilità, seleziona la scheda di importazione
- Scegli il file di download dal tuo computer (assicurati di decomprimere prima il file e di utilizzare il file JSON).
- Quindi fare clic sul pulsante di importazione.

Una volta terminato, il layout della sezione sarà disponibile in Divi Builder.
Veniamo al tutorial, vero?
Cosa ti serve per iniziare
Per iniziare, dovrai fare quanto segue:
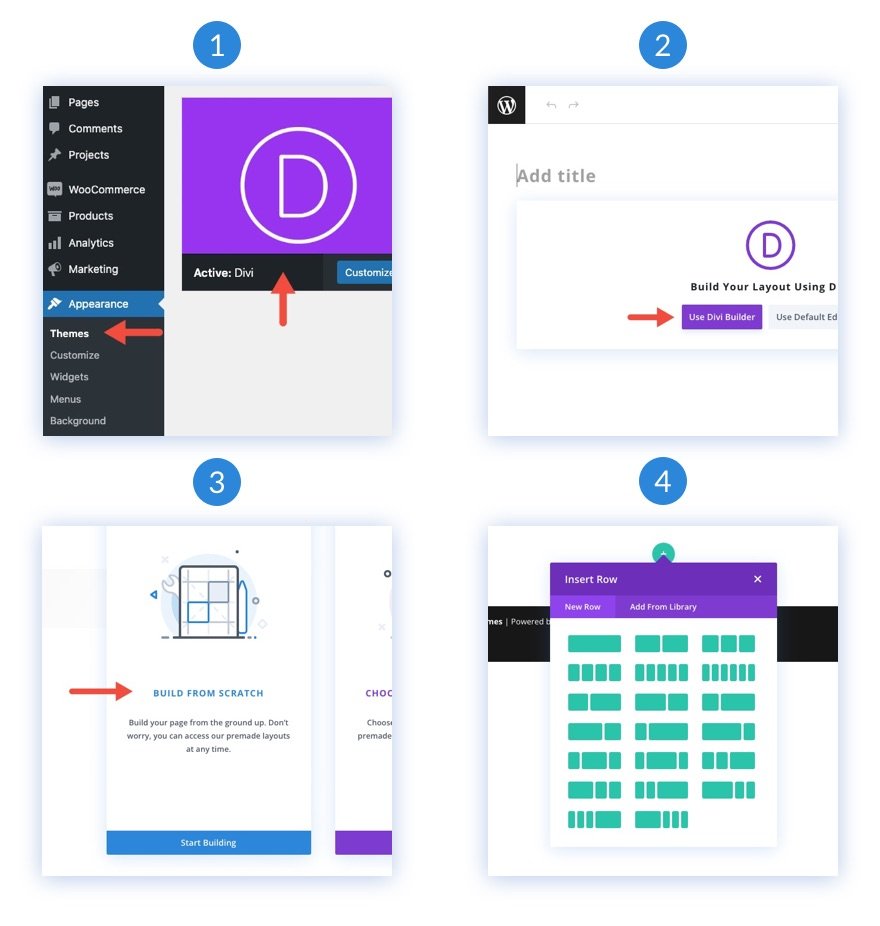
- Se non lo hai ancora fatto, installa e attiva il tema Divi.
- Crea una nuova pagina in WordPress e usa Divi Builder per modificare la pagina sul front-end (visual builder).
- Scegli l'opzione "Costruisci da zero".
- Ora hai una tela bianca per iniziare a progettare in Divi!

Come utilizzare Combina gradienti di sfondo, maschere e motivi in Divi
1. Creare la struttura del layout
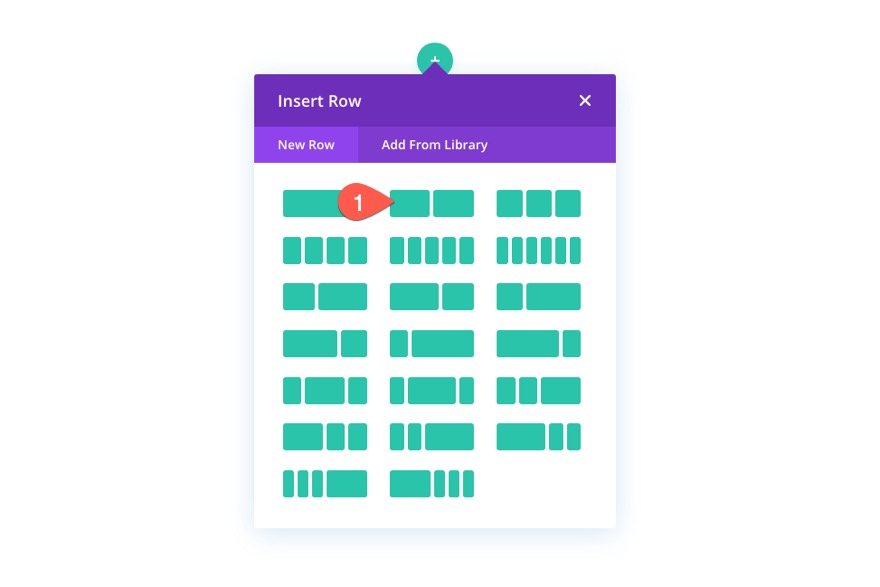
Per questo design, creeremo una sezione con un titolo e un invito all'azione a sinistra. Il nostro design visivo verrà creato utilizzando una combinazione delle opzioni di sfondo di Divi. Ma prima di entrare in questo, dobbiamo creare una riga di due colonne.

2. Aggiungi il titolo e l'invito all'azione
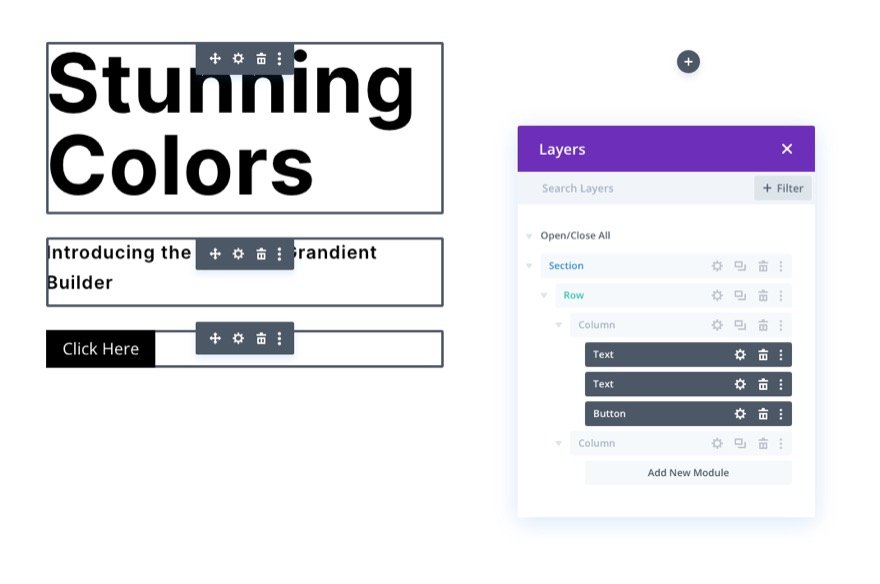
Nella colonna di sinistra (colonna 1), aggiungi un modulo di testo per l'intestazione principale, un modulo di testo per il testo del sottotitolo e un modulo pulsante per il pulsante.

Se vuoi conoscere le impostazioni di progettazione specifiche per questi, sentiti libero di scaricare il layout e verificarlo tu stesso in un altro momento. Per oggi, ci concentreremo sul design dello sfondo.
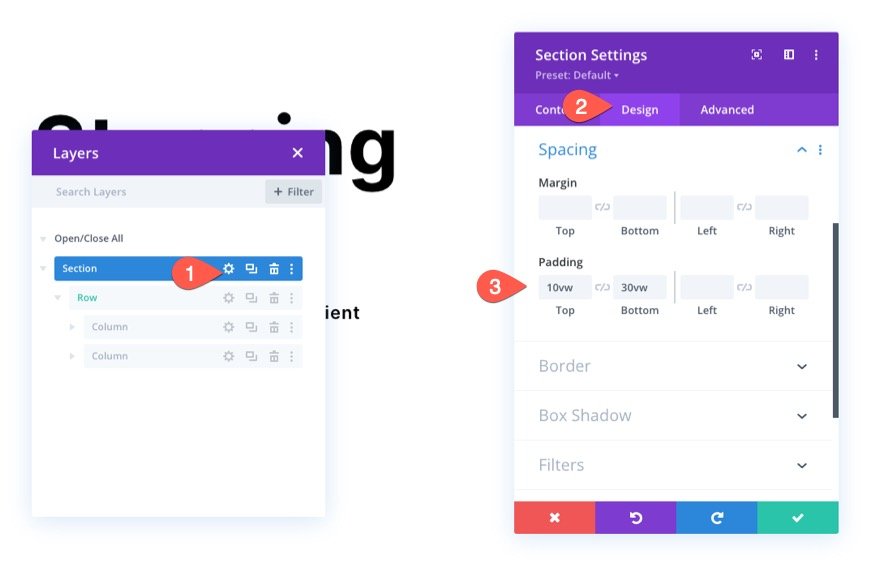
3. Aggiungi la spaziatura verticale alla sezione
Affinché il nostro design di sfondo riempia il browser, dobbiamo aggiungere un'altezza verticale alla sezione. Un modo semplice per farlo è aggiungere imbottitura nella parte superiore e inferiore della sezione.
Apri le impostazioni per la sezione. Nella scheda progettazione, aggiorna il riempimento come segue:
- Imbottitura: 10vw superiore, 30vw inferiore

Tieni presente che potrebbe essere necessario regolare il riempimento sul display del tablet e del telefono se desideri regolare il design dello sfondo una volta che le colonne sono impilate verticalmente.
4. Aggiungi un gradiente di sfondo usando il Generatore gradiente
Successivamente, possiamo aggiungere una sfumatura di sfondo personalizzata alla sezione. Per questo gradiente, aggiungeremo 5 interruzioni del gradiente che sono distanziate in modo abbastanza uniforme. La prima e l'ultima fermata del gradiente avranno lo stesso colore rosa. La seconda e la quarta fermata del gradiente avranno lo stesso colore blu. E il terzo stop (medio) del gradiente avrà un colore verde. Questi 5 colori creeranno un bellissimo gradiente multicolore per il nostro design di sfondo.
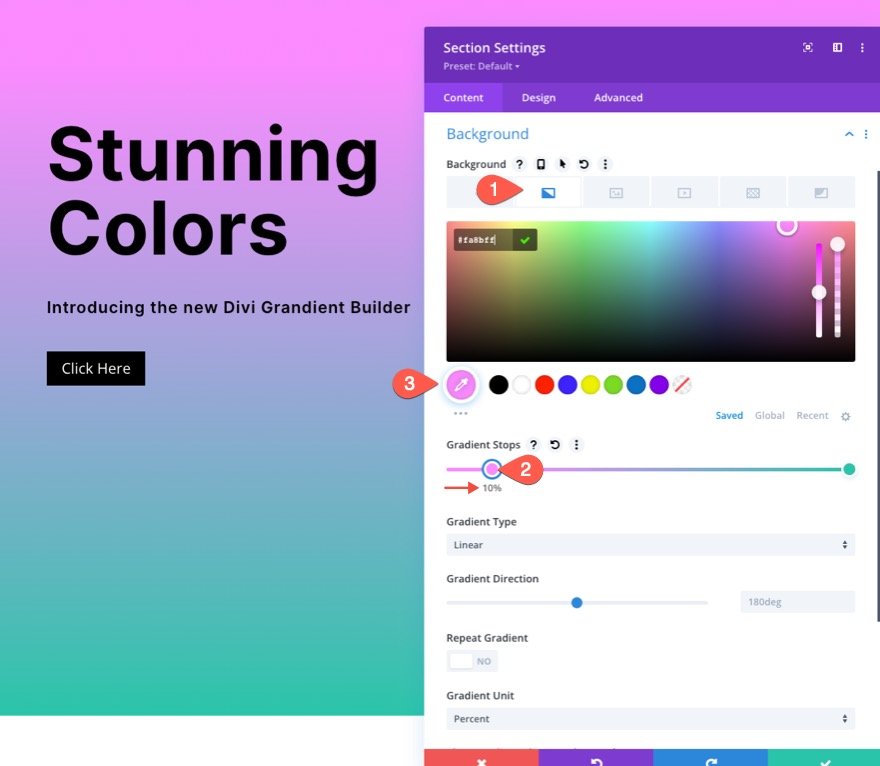
Fermata gradiente n. 1
Per aggiungere la prima interruzione del gradiente, assicurati di avere le impostazioni della sezione aperte nella scheda del contenuto. Quindi seleziona la scheda sfumatura e fai clic per aggiungere una nuova sfumatura. Questo aggiungerà due colori sfumati predefiniti. Fare clic sulla prima sfumatura a sinistra e aggiornare il colore e la posizione come segue:
- Colore arresto gradiente: #fa8bff
- Posizione di arresto del gradiente: 10%

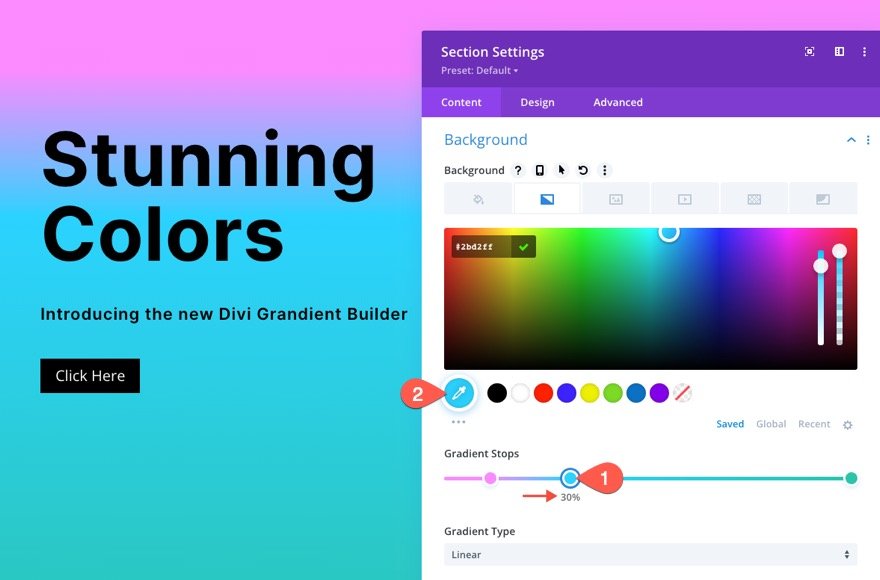
Fermata gradiente n. 2
Per aggiungere la seconda interruzione della sfumatura, fai clic sulla linea del colore della sfumatura per aggiungere una nuova interruzione della sfumatura. Quindi aggiorna il colore e trascinalo in posizione come segue:
- Colore arresto gradiente: #2bd2ff
- Posizione di arresto del gradiente: 30%


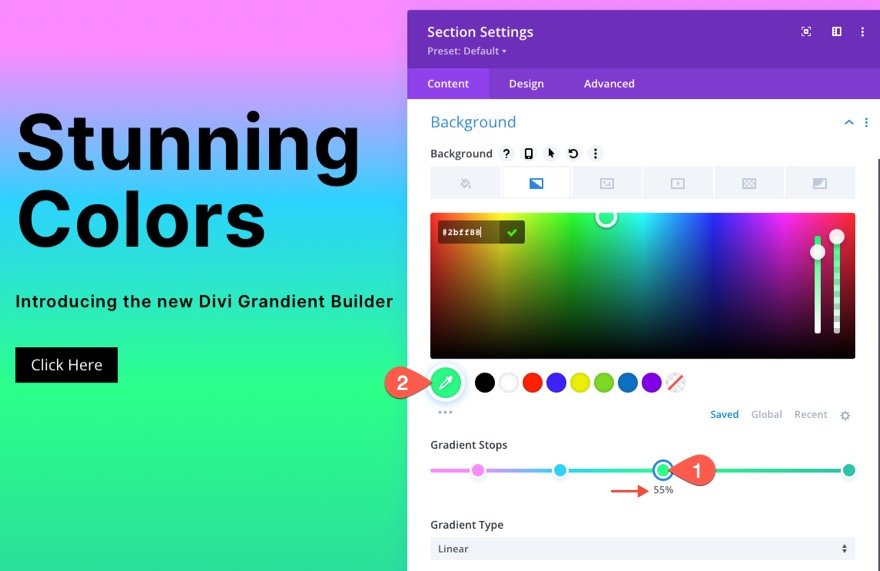
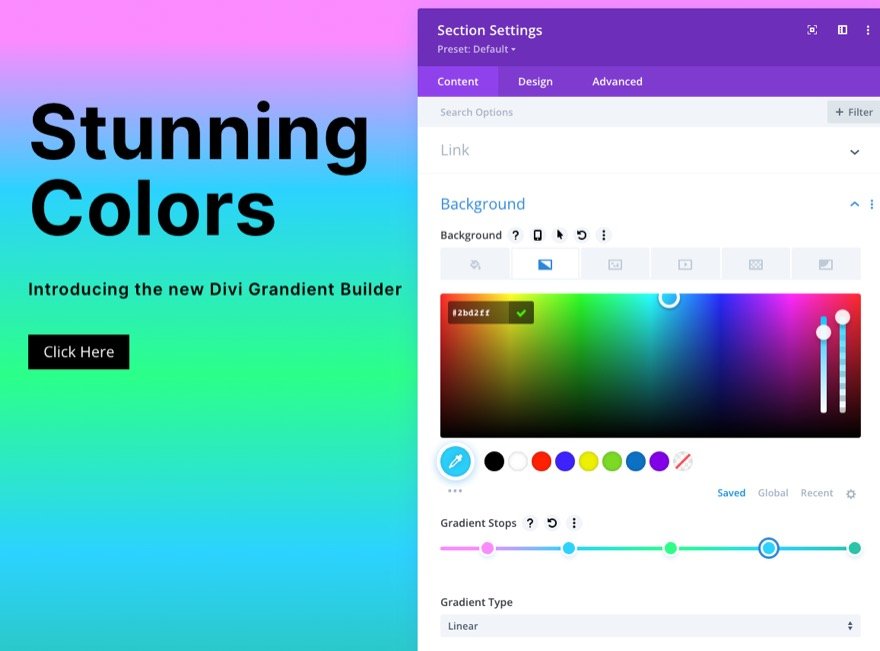
Fermata gradiente n. 3
Per aggiungere la terza interruzione della sfumatura, fai clic sulla linea del colore della sfumatura per aggiungere una nuova interruzione della sfumatura (intorno al centro della linea). Quindi aggiorna il colore e trascinalo in posizione come segue:
- Colore arresto sfumatura: #2bff88
- Posizione di arresto del gradiente: 55%

Fermata gradiente n. 4
Per aggiungere la seconda interruzione della sfumatura, fai clic sulla linea del colore della sfumatura per aggiungere una nuova interruzione della sfumatura. Quindi aggiorna il colore e trascinalo in posizione come segue:
- Colore arresto gradiente: #2bd2ff
- Posizione di arresto del gradiente: 80%

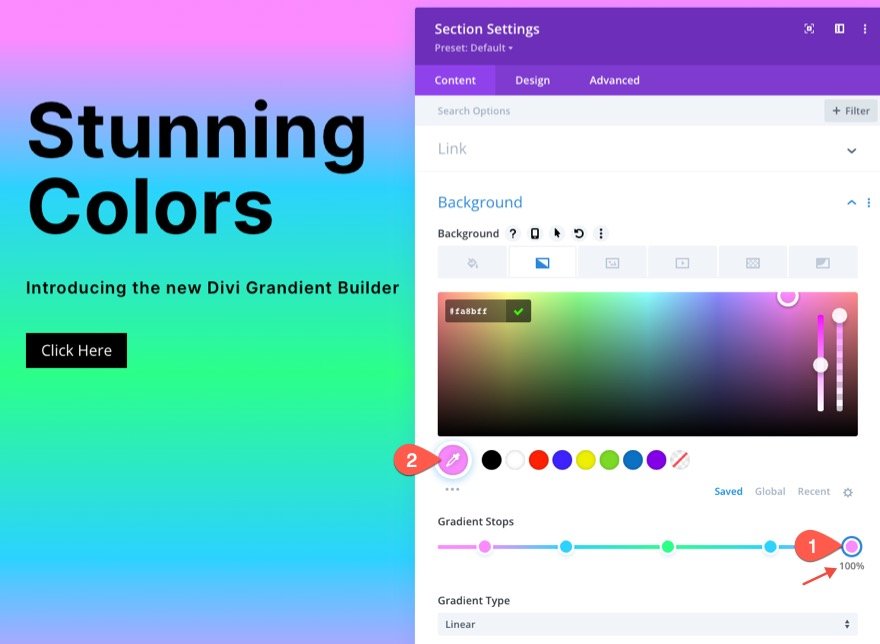
Dovresti avere l'arresto del gradiente predefinito originale a sinistra all'estrema destra della linea del colore del gradiente. Per fermare l'ultima sfumatura, fai clic sull'interruzione del colore della sfumatura e aggiorna il colore come segue (puoi lasciarlo nella posizione predefinita del 100%):
- Colore arresto gradiente: #fa8bff
- Posizione di arresto del gradiente: 100%

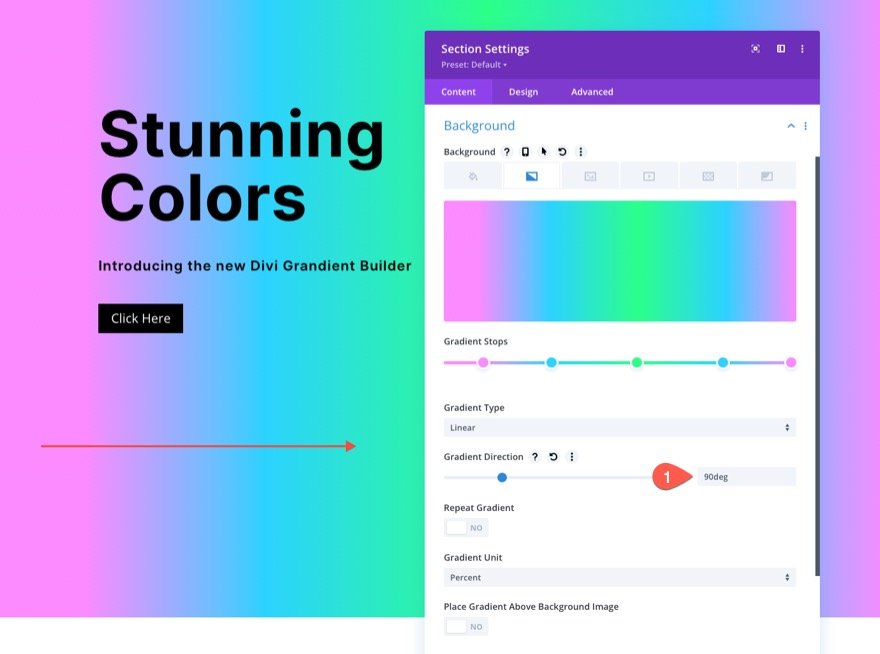
Aggiorna la direzione del gradiente
Per questo progetto, manteniamo il tipo di gradiente lineare predefinito. Per modificare la direzione del motivo colore lineare, aggiornare quanto segue:
- Direzione del gradiente: 90 gradi
Ora il gradiente scorrerà da sinistra a destra.

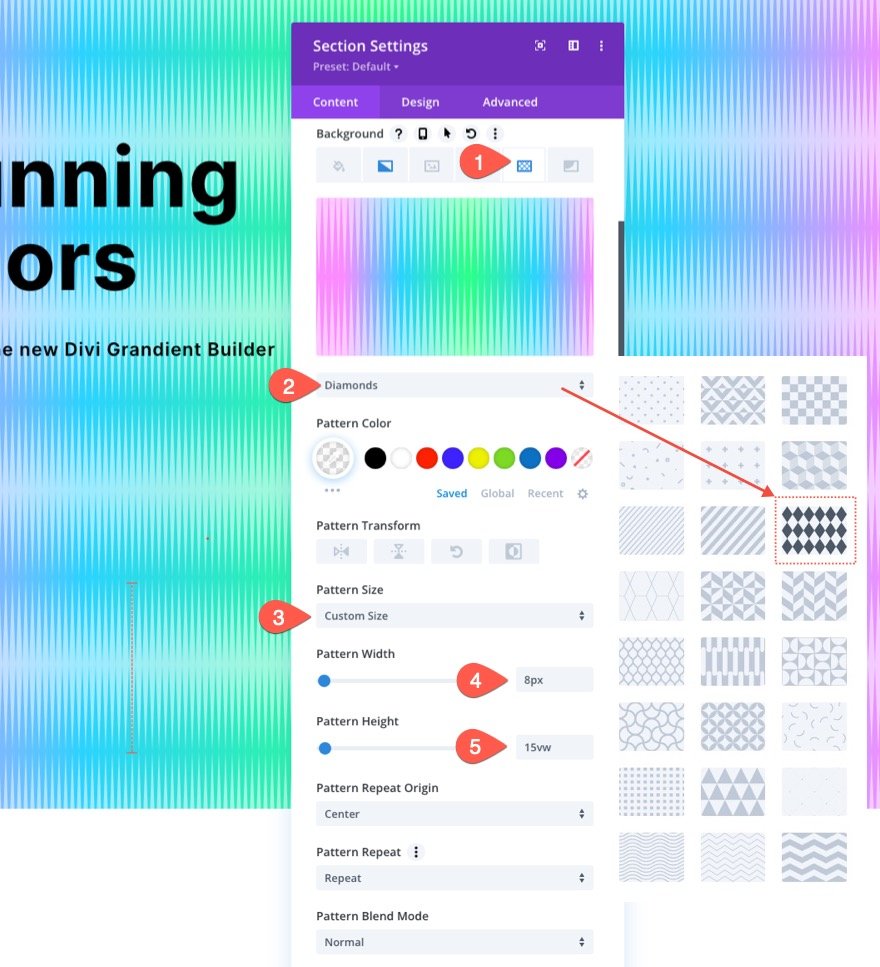
5. Creare un motivo di sfondo per la sezione
Ora che il nostro gradiente di sfondo è pronto, possiamo aggiungere un motivo di sfondo per completare il design. In questo esempio, creeremo un motivo sottile usando il motivo Diamanti in un modo unico.
Nella scheda modelli, aggiorna quanto segue:
- Motivo di sfondo: diamanti
- Colore del modello: rgba (255,255,255,0,52)
- Dimensione del modello: dimensione personalizzata
- Larghezza del motivo: 8px
- Altezza del modello: 15vw

Questo dovrebbe darti un'idea di quanto puoi essere creativo con il modello integrato. Qui abbiamo usato un motivo a rombi. Ma, poiché abbiamo dato al motivo una larghezza e un'altezza personalizzate, i diamanti sono allungati verticalmente per dargli un design unico che ricorda le onde sonore.
Ma ci sono molti altri modelli tra cui scegliere che starebbero benissimo con questo design e sono solo a un clic di distanza.
SUGGERIMENTO: con i motivi di sfondo, è generalmente meglio mantenerlo sottile. Prova a utilizzare dimensioni personalizzate per motivi più piccoli e quindi elimina l'opacità del colore. Detto questo, non aver paura di pensare fuori dagli schemi come in questo esempio.
6. Creare una maschera di sfondo per la sezione
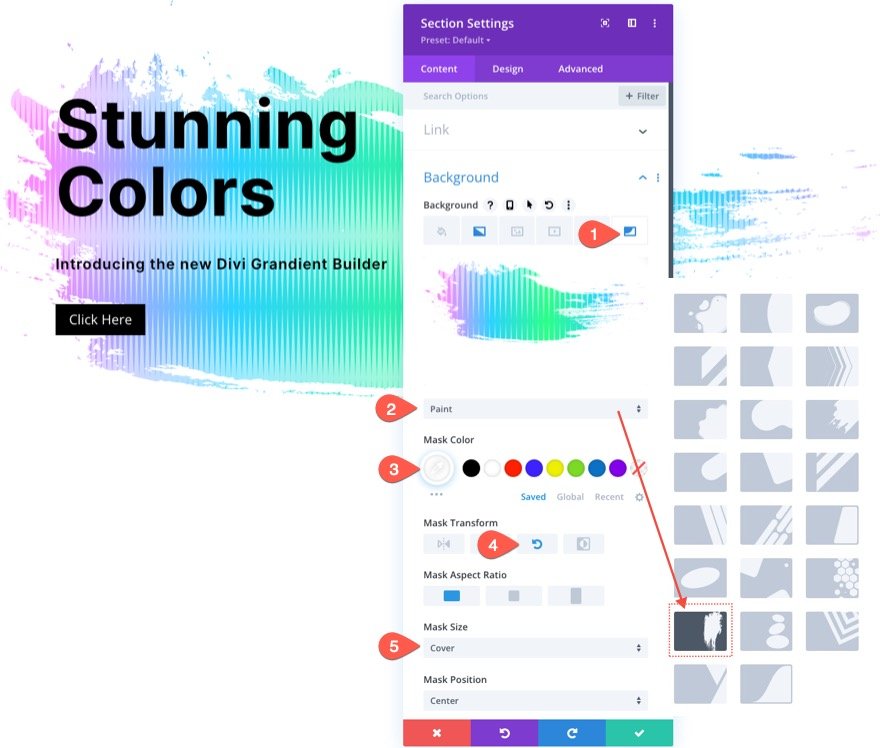
Con il nostro motivo di sfondo in atto, siamo finalmente pronti per aggiungere una maschera di sfondo per completare il nostro design di combinazione di sfondo. Ci sono un sacco di opzioni e varianti tra cui scegliere. Per questo esempio, useremo la maschera Paint (almeno per cominciare).
Nella scheda maschere, aggiorna quanto segue:
- Maschera: vernice
- Colore maschera: #ffffff
- Trasformazione maschera: ruota
- Dimensione maschera: copertina

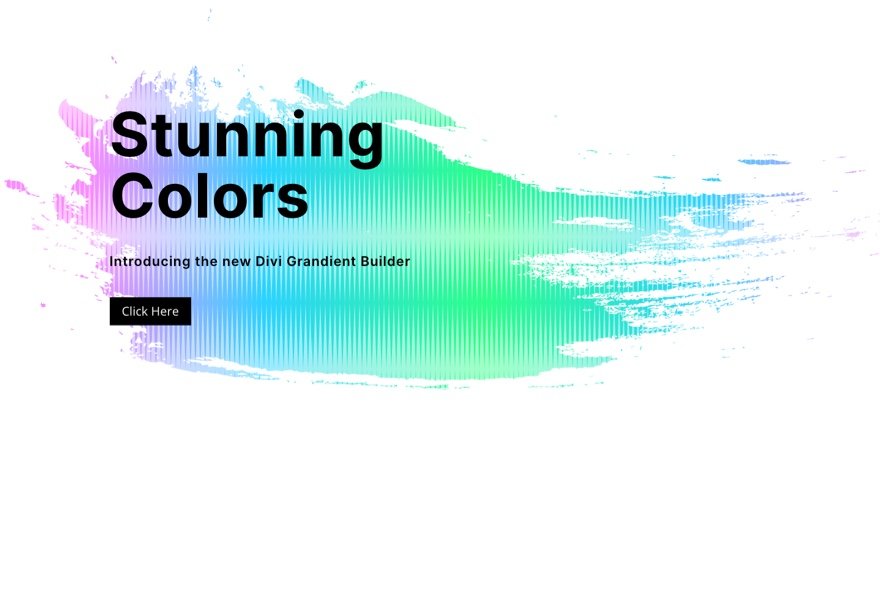
Ecco il risultato fino ad ora...

E, proprio come con i modelli, ci sono molte più maschere tra cui scegliere che starebbero benissimo con questo design e sono a portata di clic.
Più possibilità
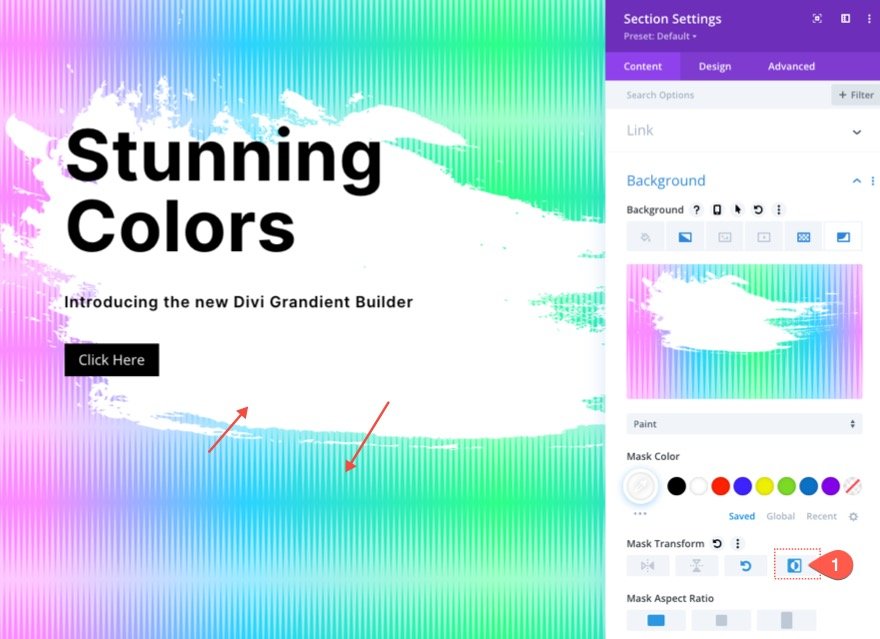
Inverti la maschera
Per un aspetto diverso, puoi invertire la maschera sotto l'opzione di trasformazione della maschera. Questo mostrerà più sfumatura sullo sfondo e farà risaltare un po' di più il testo.

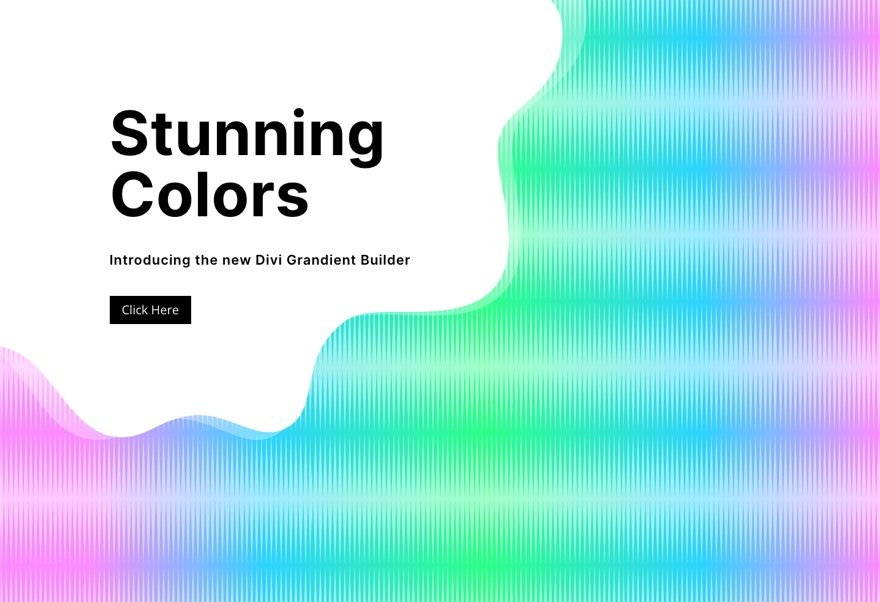
Ecco alcuni esempi di maschere invertite...


Crea una versione oscura
Se vuoi una versione scura di questo design, cambia semplicemente il colore della maschera di sfondo in un colore scuro (come il nero). Dai il colore del motivo a un colore più scuro. Quindi cambia il titolo e il testo del sottotitolo in bianco. E potresti voler aggiornare anche il colore del pulsante.
Ecco come appare la versione oscura usando alcune maschere diverse.



Ed ecco un esempio di una versione scura con una maschera invertita.

Prova più gradienti!

Il Generatore di sfumature può creare tanti più colori e tipi di sfumatura che puoi utilizzare per far risaltare questi disegni di sfondo a strati. Puoi dare un'occhiata alle nostre demo dal vivo di più possibilità di progettazione del gradiente di sfondo.
Ottieni più disegni di maschere e motivi di sfondo!

Se vuoi più ispirazione su come utilizzare maschere e motivi di sfondo, dai un'occhiata a questi 12 modelli di maschere e motivi di sfondo gratuiti per il download.
Risultati finali
Ecco un altro sguardo ai design che possiamo creare facilmente utilizzando i passaggi precedenti.

E non dimenticare, con questo design in atto, puoi cambiare facilmente motivi e maschere con pochi clic!
Pensieri finali
Combinare le opzioni di sfondo avanzate di Divi è molto divertente. Ed è incredibile quanto sia facile creare sfondi così belli senza mai dover utilizzare software di terze parti come Photoshop o Illustrator. Le opzioni di sfondo sono facili da modificare per ottenere il design giusto. E ci sono così tante altre opzioni che puoi usare (come i metodi di fusione) per creare sfondi ancora più unici. Inoltre, puoi aggiungere maschere e motivi a qualsiasi elemento Divi, non solo alle sezioni. Allora divertiti a sperimentare!
Per ulteriori informazioni, dai un'occhiata ai nostri post sulla versione delle funzionalità sul generatore di sfumature e sulle maschere e sui modelli di sfondo. Potresti anche trovare utile sapere come utilizzare maschere e modelli per progettare una sezione di eroi.
Non vedo l'ora di sentirti nei commenti.
Saluti!
