Come creare una pagina di carriera sul tuo sito Web WordPress
Pubblicato: 2023-04-02Se possiedi un sito Web per vendere prodotti o servizi, ti piacerebbe avere una pagina di carriera, vero? La pagina della carriera si presenta con nomi diversi su molti siti Web come " Unisciti a noi", "Apertura di lavoro" o "Bacheca di lavoro ". Tuttavia, lo scopo della pagina della carriera, indipendentemente dal nome, è principalmente quello di elencare le offerte di lavoro.
Inutile dire che questi annunci di lavoro contengono dettagli rilevanti su ciascuna posizione. Oltre a questa sezione principale, una pagina della carriera a volte contiene anche altre informazioni come valori organizzativi, vantaggi e una sezione chiamata "Perché unirti a noi? “
In questo articolo, ti guiderò su come creare una pagina di carriera sul tuo sito Web WordPress . Quindi, sì, se sei un utente WordPress, è pensato appositamente per te. Da questo post, imparerai la tecnica più semplice e facile per creare una pagina di carriera sul tuo sito WP.
Prima di portarti direttamente nel processo, lasciami prima enunciare la necessità o l'importanza di creare una pagina di carriera sul tuo sito Web WordPress . Senza ulteriori indugi, andiamo al sodo...
Perché hai bisogno di una pagina di carriera:
Ogni azienda cerca un modo per crescere e raddoppiare la propria forza lavoro. E per questo, tendono ad assumere candidati per varie posizioni man mano che aumentano le vendite e i ricavi. Una serie di piattaforme è lì per pubblicare circolari di lavoro, inclusi portali di lavoro, canali di social media e il tuo sito web.
Quando si tratta di pubblicizzare offerte di lavoro sul tuo sito web, lo faresti attraverso una pagina di carriera. Ora, potresti chiederti della necessità di avere una pagina di carriera sul tuo sito web, giusto? Soprattutto quando sai che la pubblicità può essere fatta attraverso portali di lavoro e social media.
Permettetemi di catalogare alcuni dei motivi fondamentali per cui dovreste creare una pagina di carriera sul vostro sito web-
- Afferra persone in cerca di lavoro qualificate e qualificate direttamente sul tuo sito web
- Aumenta il traffico complessivo del tuo sito web
- Presenta subito il tuo marchio a chi cerca lavoro
- Semplifica l'efficienza delle assunzioni evitando la registrazione di terze parti
- Facilitare il processo di selezione e selezione dei candidati
Come creare una pagina di carriera sul tuo sito Web WordPress:
L'attesa è finita! Ora ti mostrerò come creare una pagina di carriera sul tuo sito Web WordPress. Per creare la pagina della carriera, sfrutterò un plug-in di WordPress " ElementsKit ". Il motivo per cui mi avvarrò di ElementsKit è perché consente di creare una pagina di carriera in modo fluido ed efficiente.
Iniziamo…

Crea una nuova pagina:
Per prima cosa, vai alla dashboard e vai a Pages. Fare clic su " Aggiungi nuovo " per passare a una nuova pagina. Quindi, imposta il nome della tua pagina. In questo tutorial, sto impostando il nome della mia pagina come "Carriera". Imposta il tuo modello su "Elementor Full Width".
Infine, pubblica la pagina facendo clic sul pulsante " Pubblica " nell'area in alto a destra. Quindi, passa alla finestra Elementor facendo clic sul pulsante " Modifica con Elementor ".

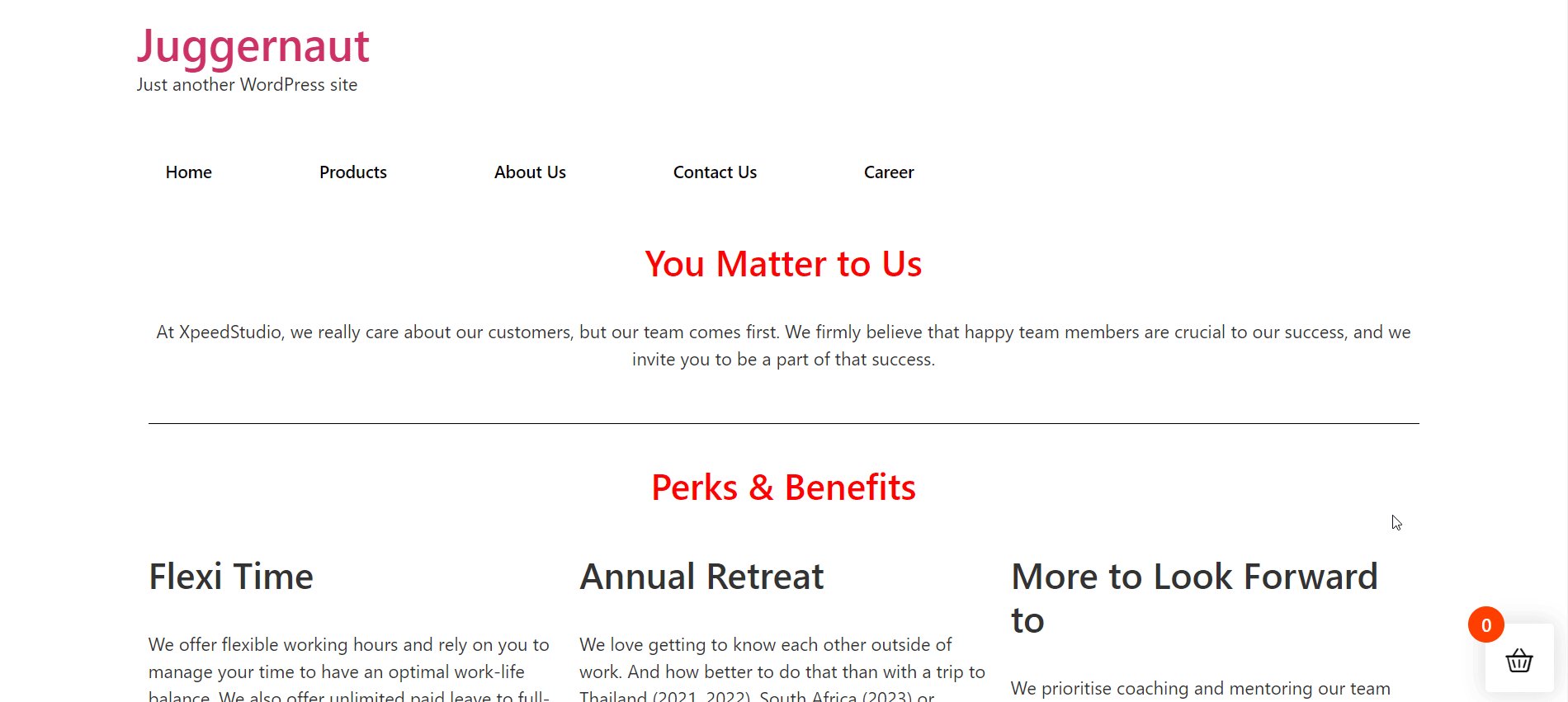
Trascina e rilascia il widget del menu di navigazione di ElementsKit:
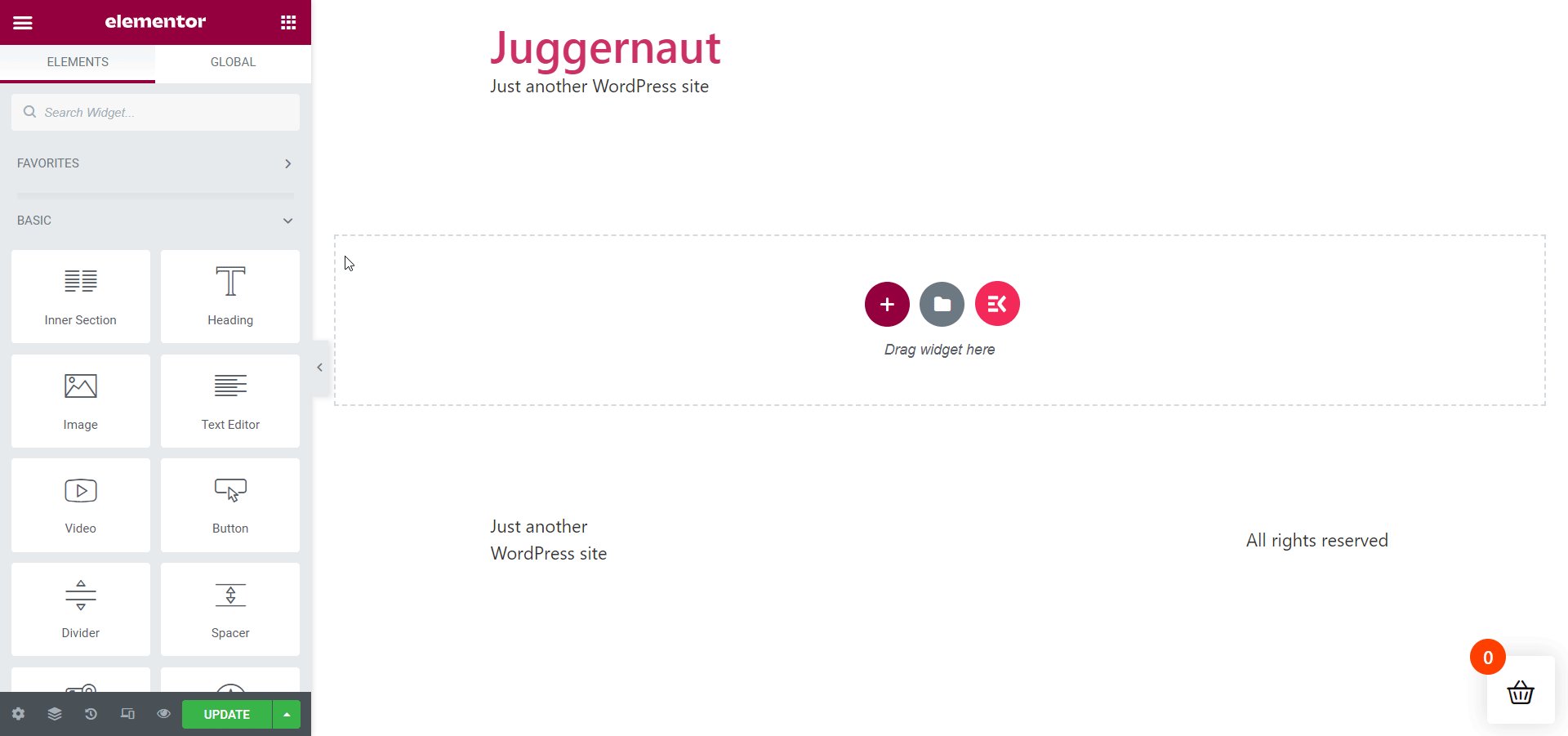
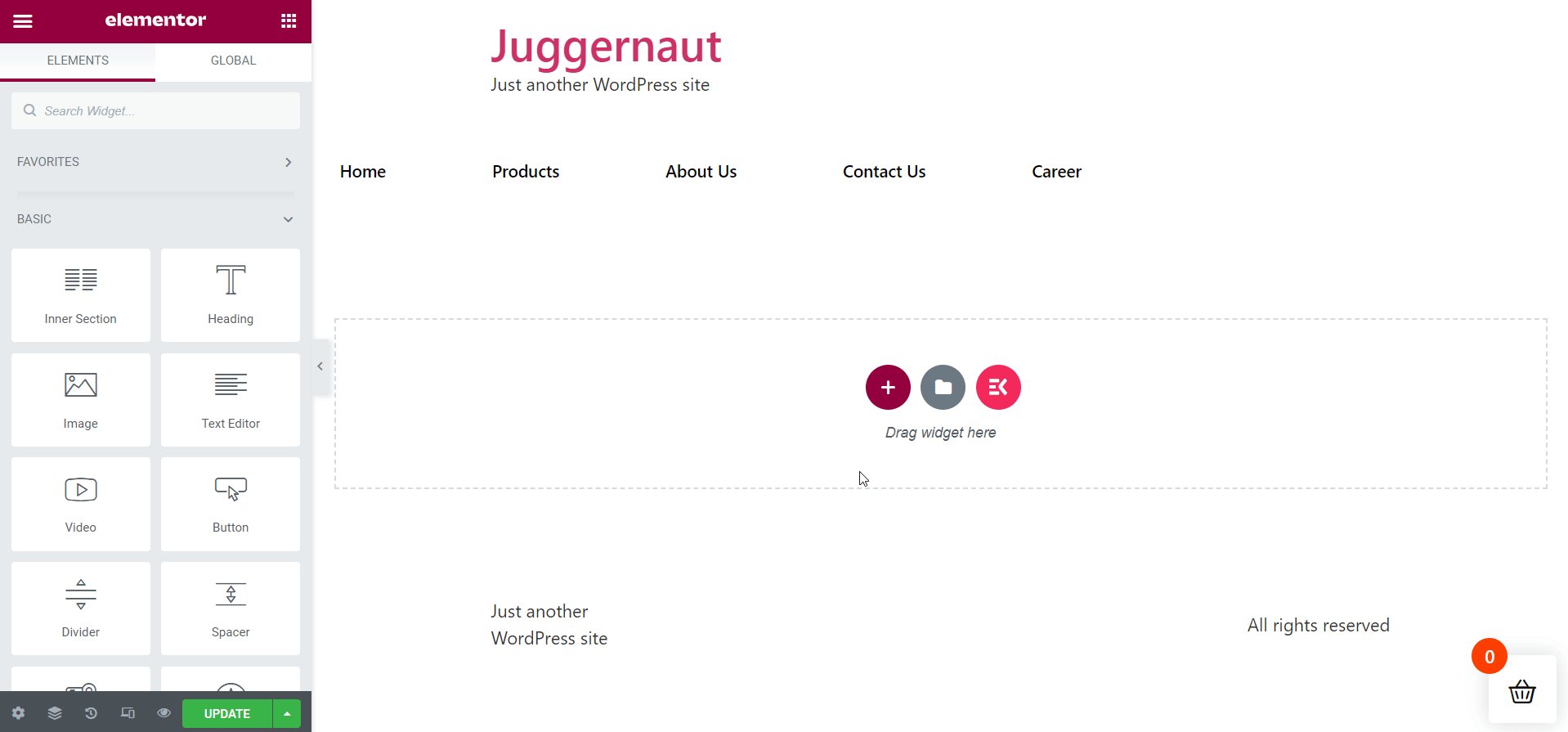
Ora inizia a creare la tua pagina carriera. All'inizio, cerca il widget del menu di navigazione di ElementsKit dalla barra di ricerca nell'area in alto a sinistra. Quindi, trascina e rilascia il widget nell'area designata. Subito dopo, apparirà una barra dei menu.
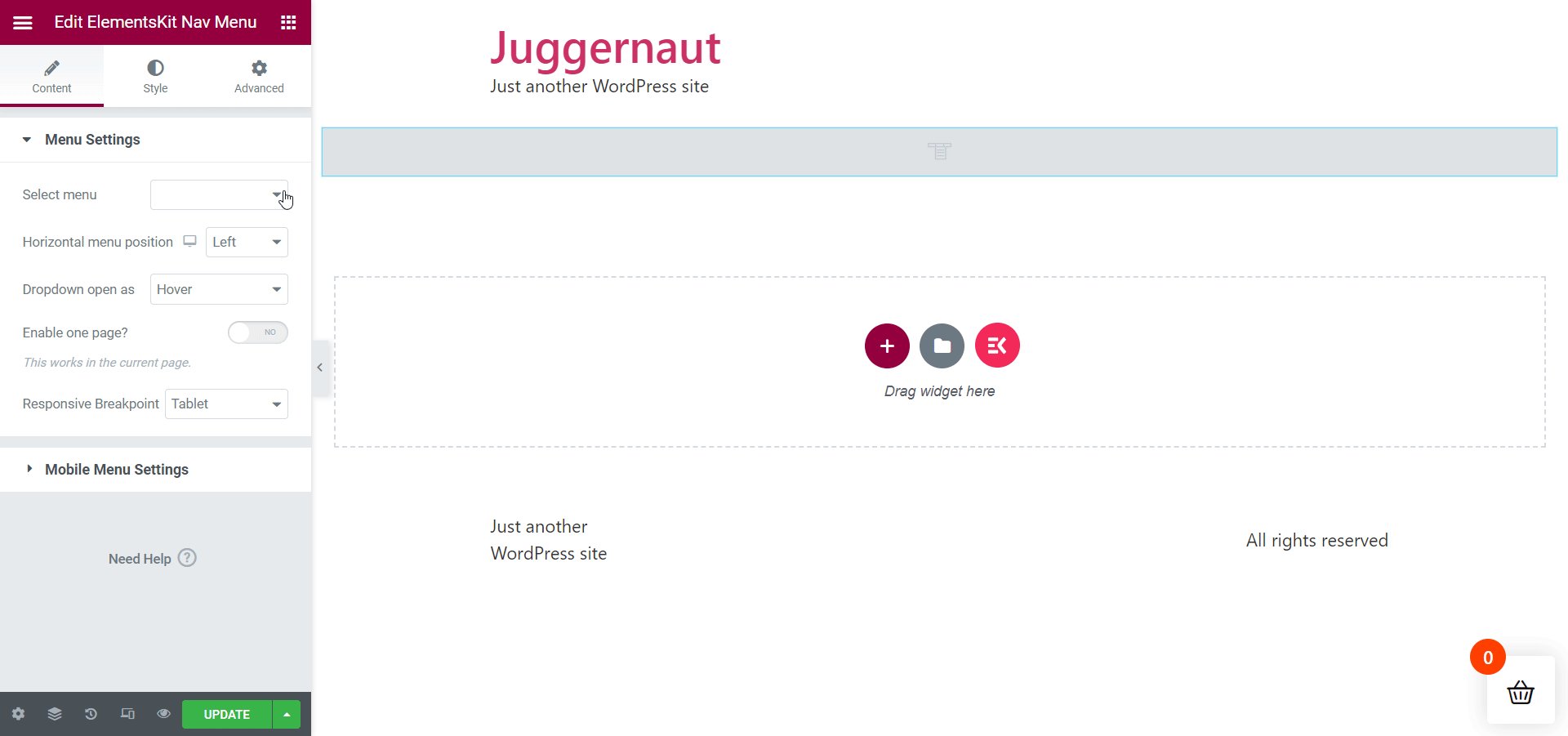
Tutto quello che devi fare è selezionare il menu dalla barra laterale sinistra per visualizzare le voci di menu. Il punto chiave da notare qui è che devi creare il tuo menu con un nome e aggiungere voci di menu in anticipo dalla dashboard di WordPress. Altrimenti, le schede del tuo menu non verranno visualizzate.

Seguire la sequenza seguente per aggiungere schede di menu:
Dashboard > Aspetto > Menu > Nome menu > Collegamenti personalizzati > Salva menu
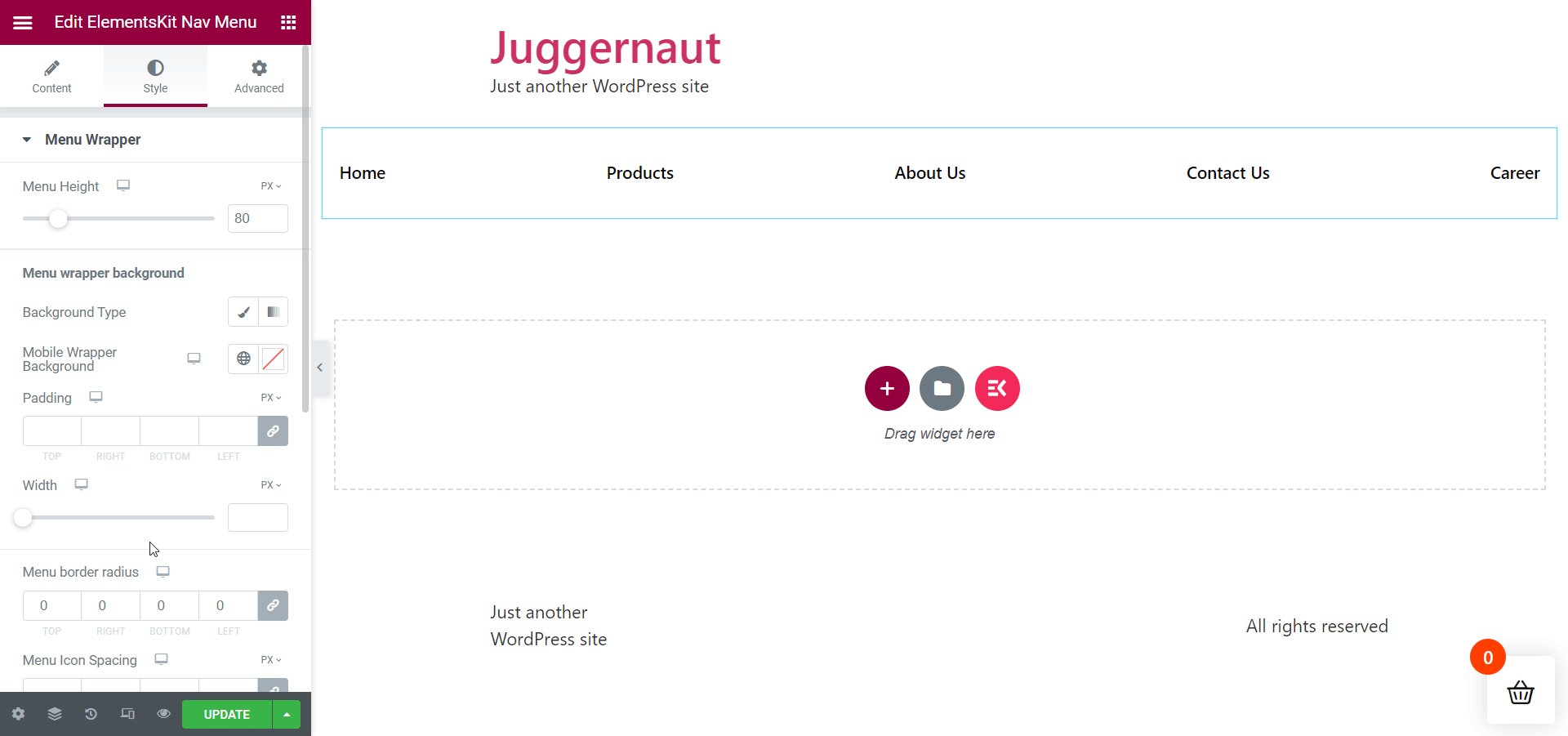
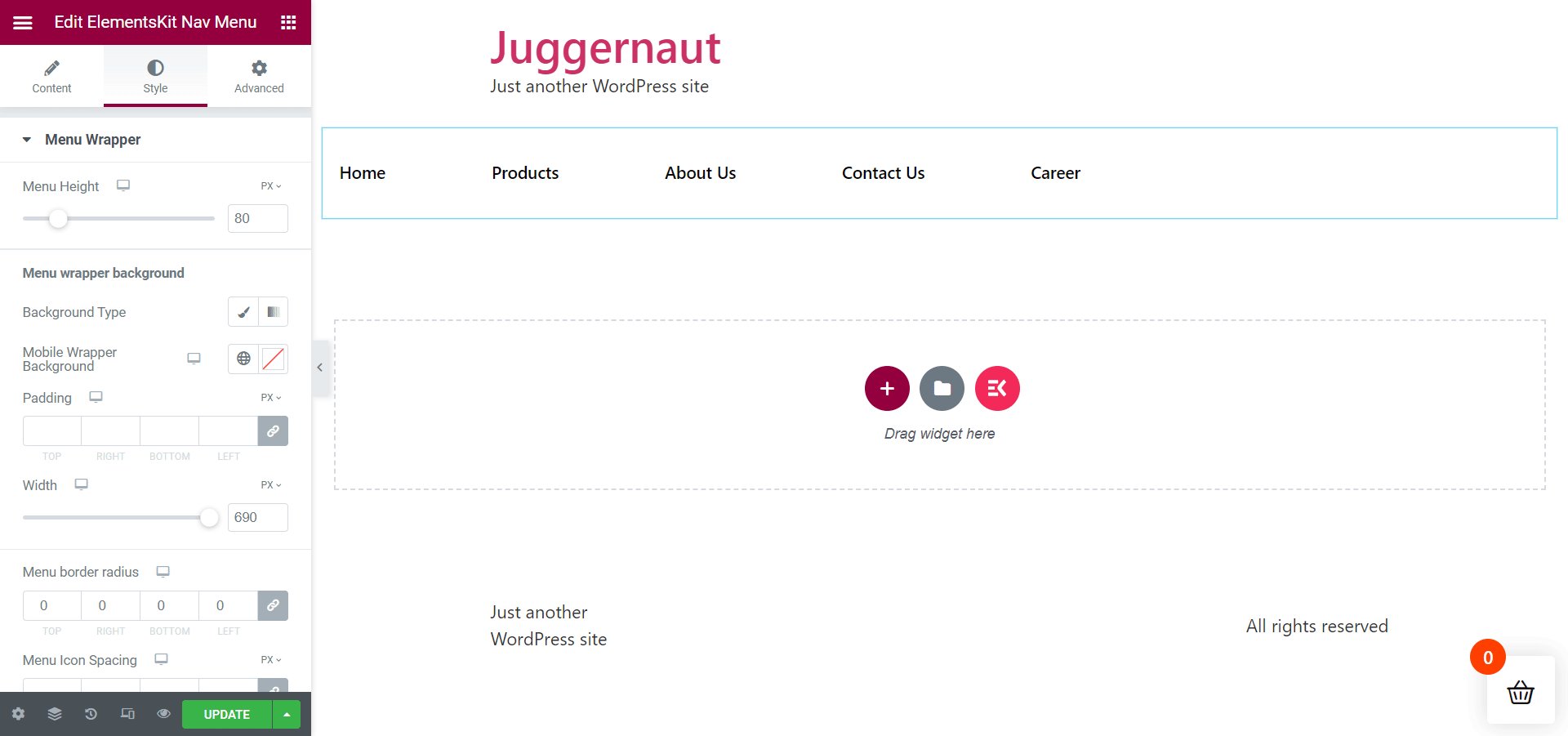
Una volta terminato, vai avanti per modificare l'area della barra dei menu dalle sezioni Contenuto e Stile. Assicurati di regolare la larghezza delle schede del menu nel rapporto corretto rispetto alla larghezza della pagina.
Crea una nuova sezione che si occupa dei membri del team:
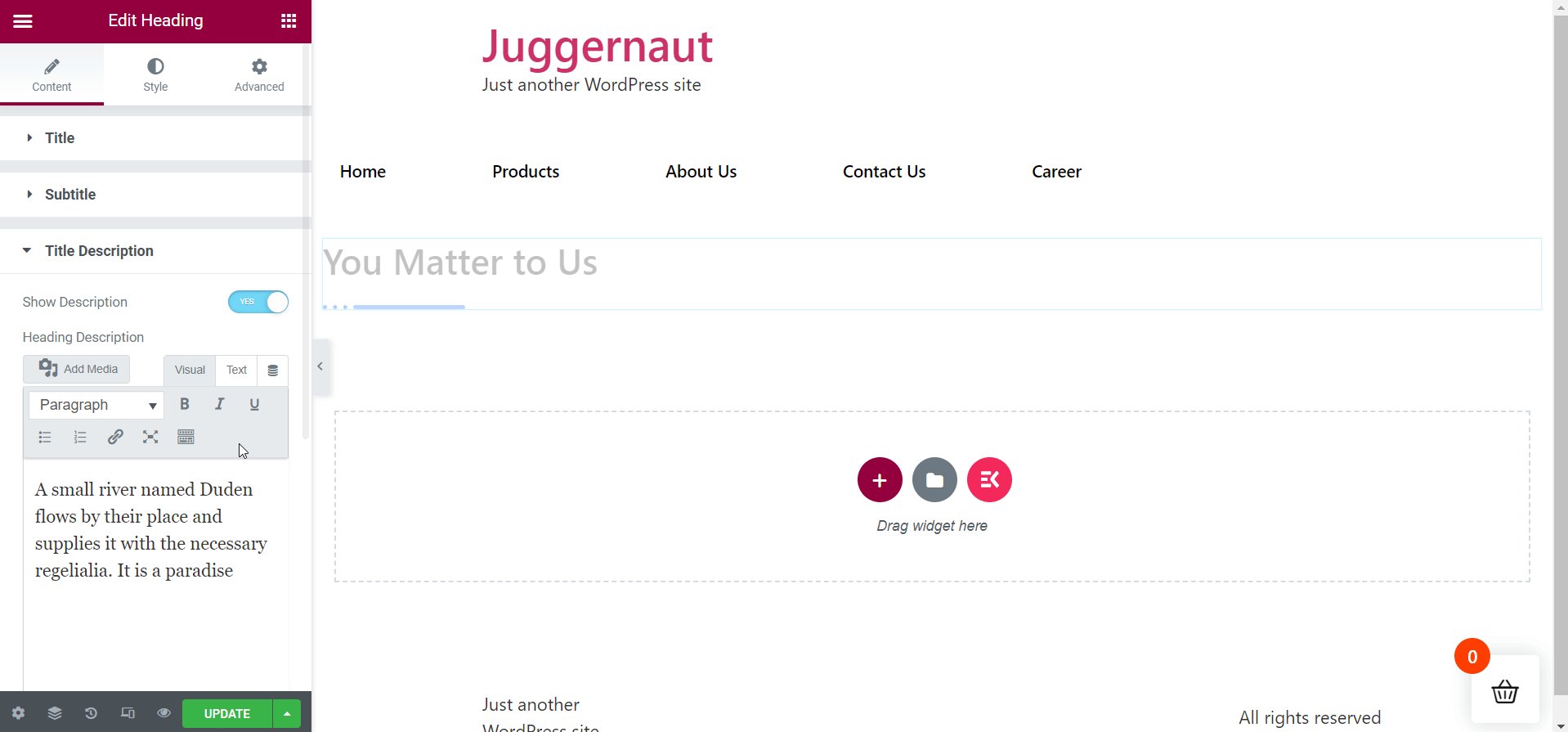
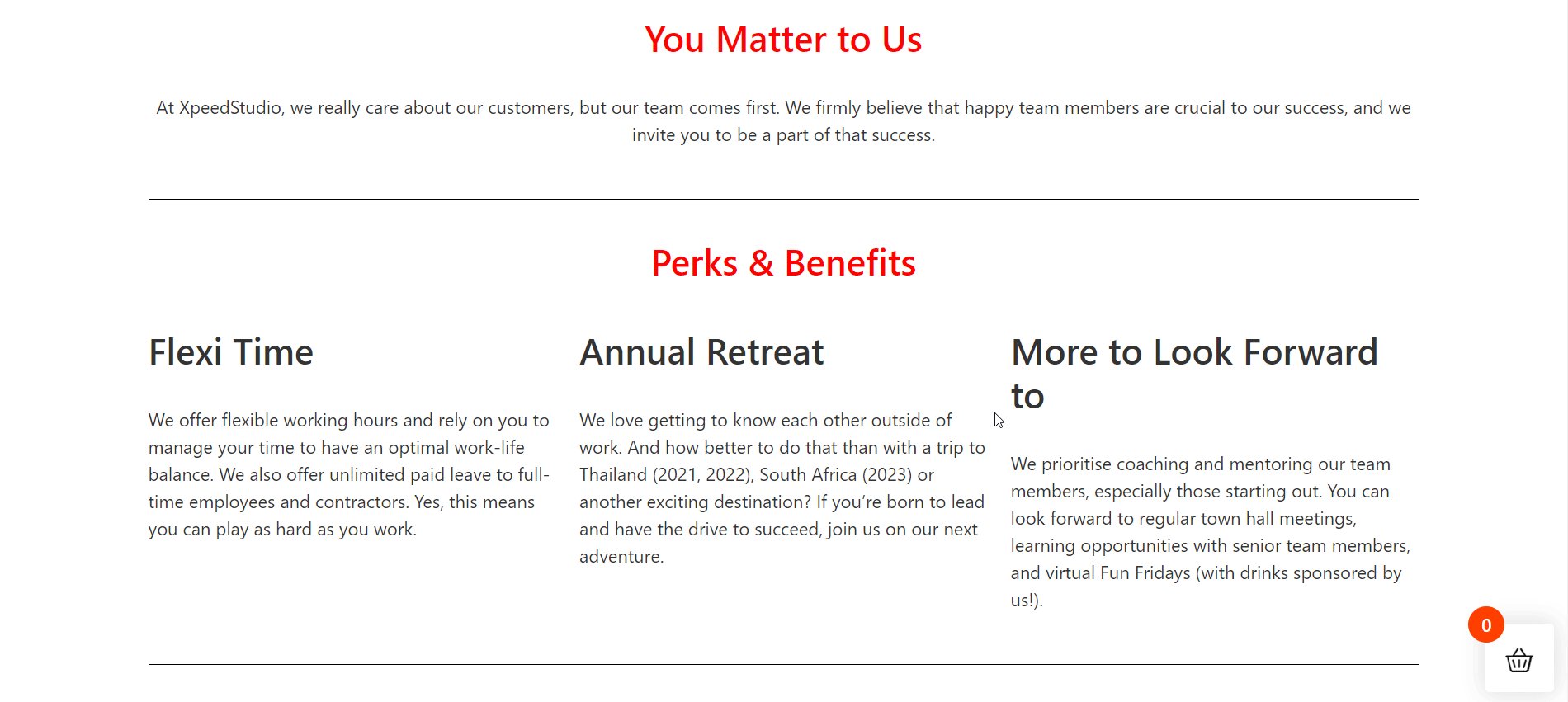
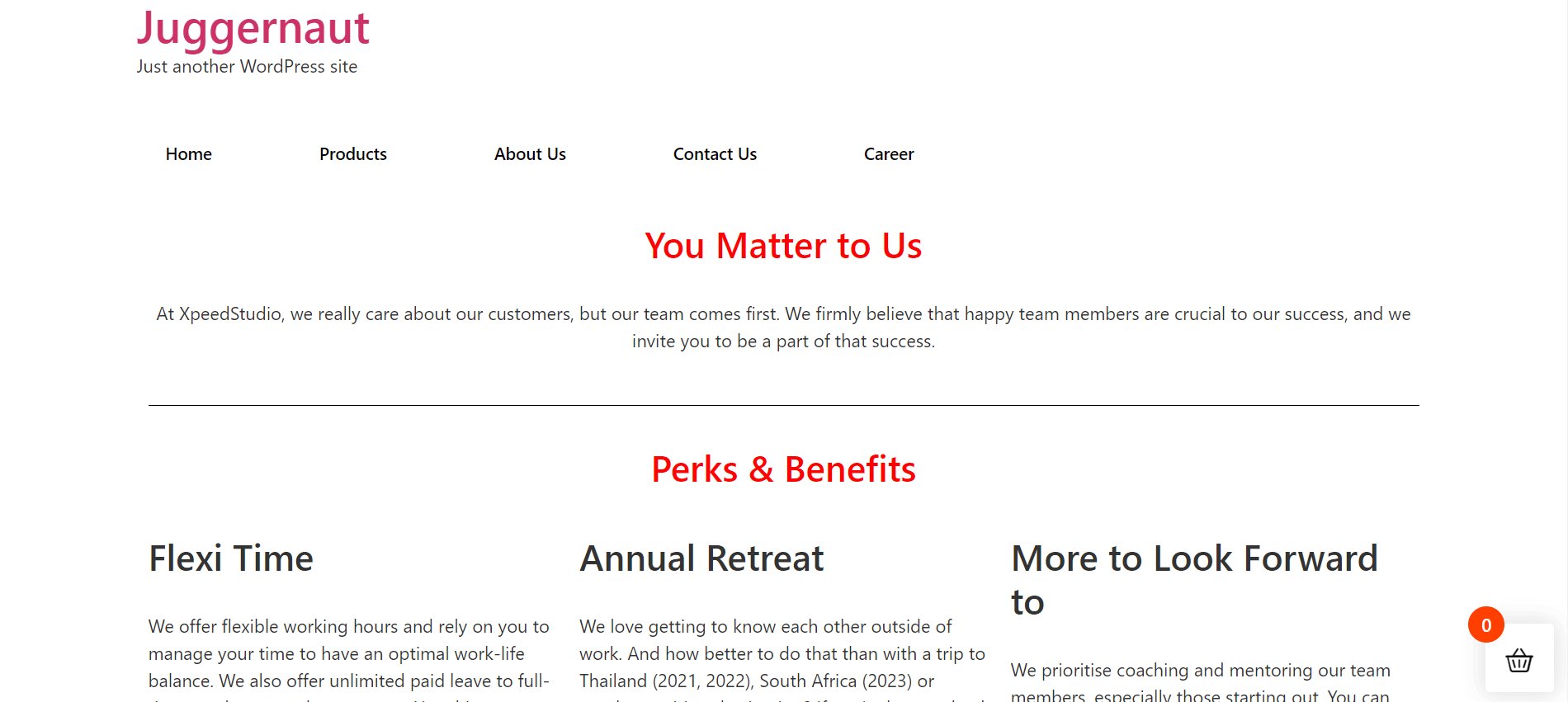
Il lavoro successivo consiste nell'aggiungere una nuova sezione pertinente alla pagina della tua carriera. Creerò una sezione intitolata " You Matter to Us ". Questa sezione parlerà fondamentalmente del valore e dell'importanza dei membri del team per la tua organizzazione.
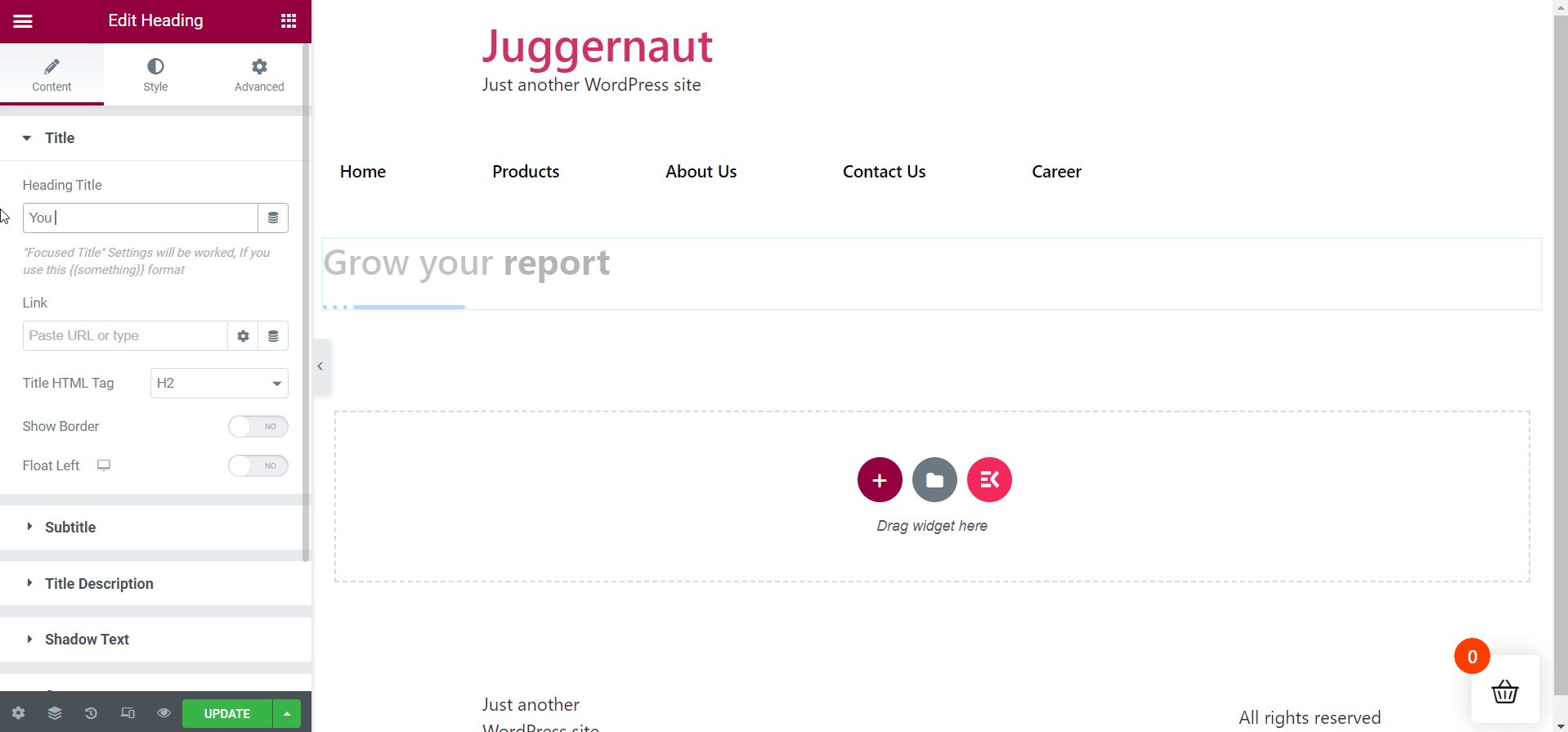
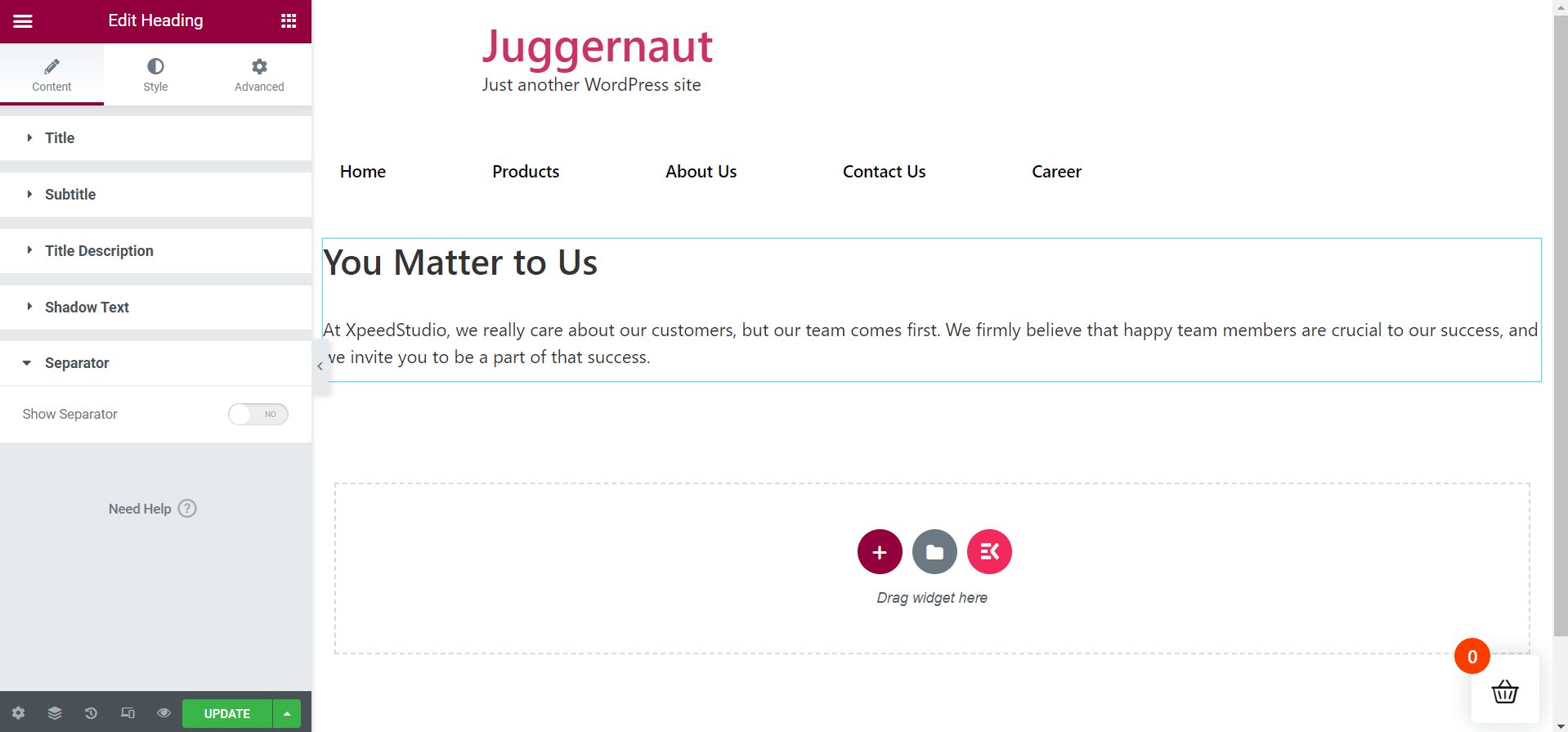
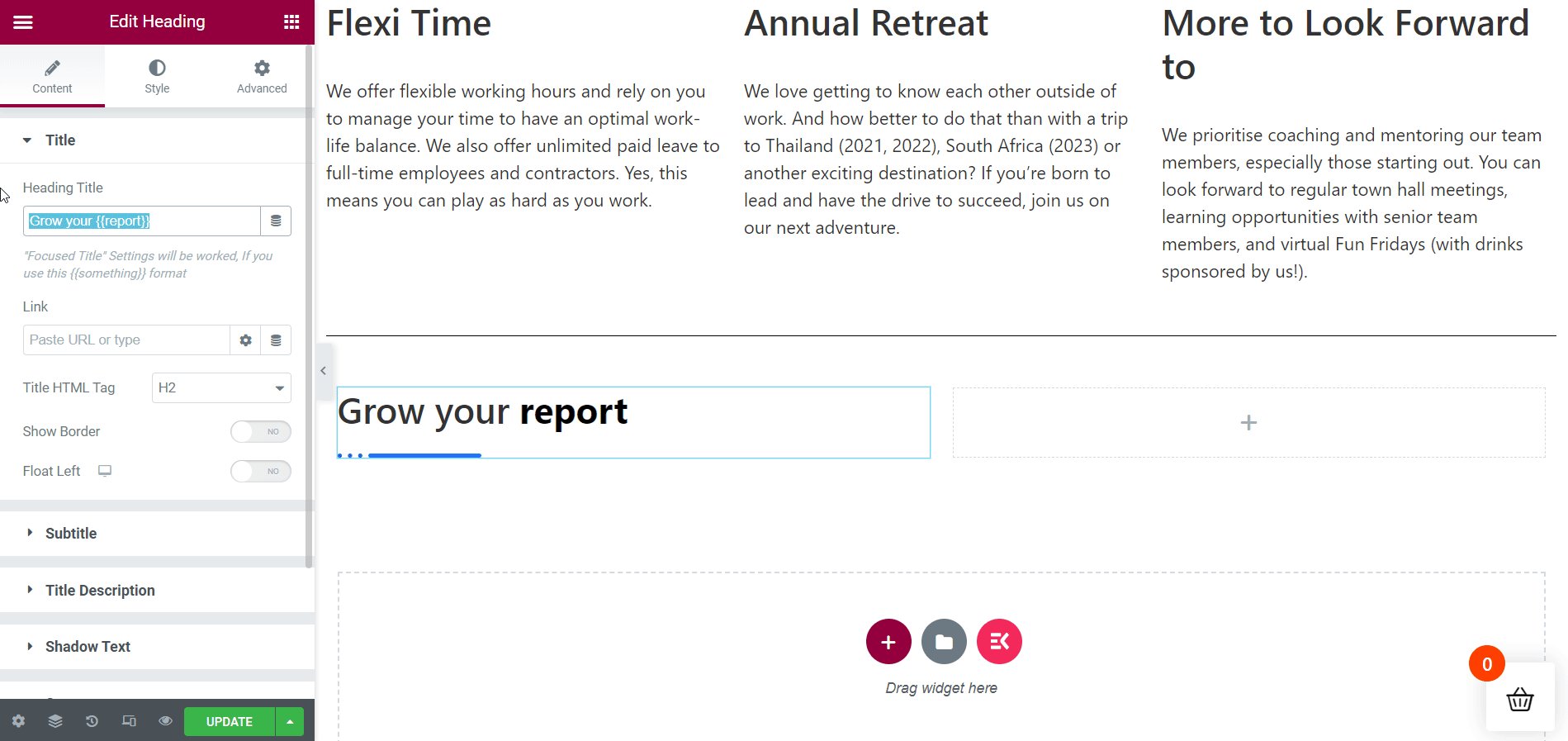
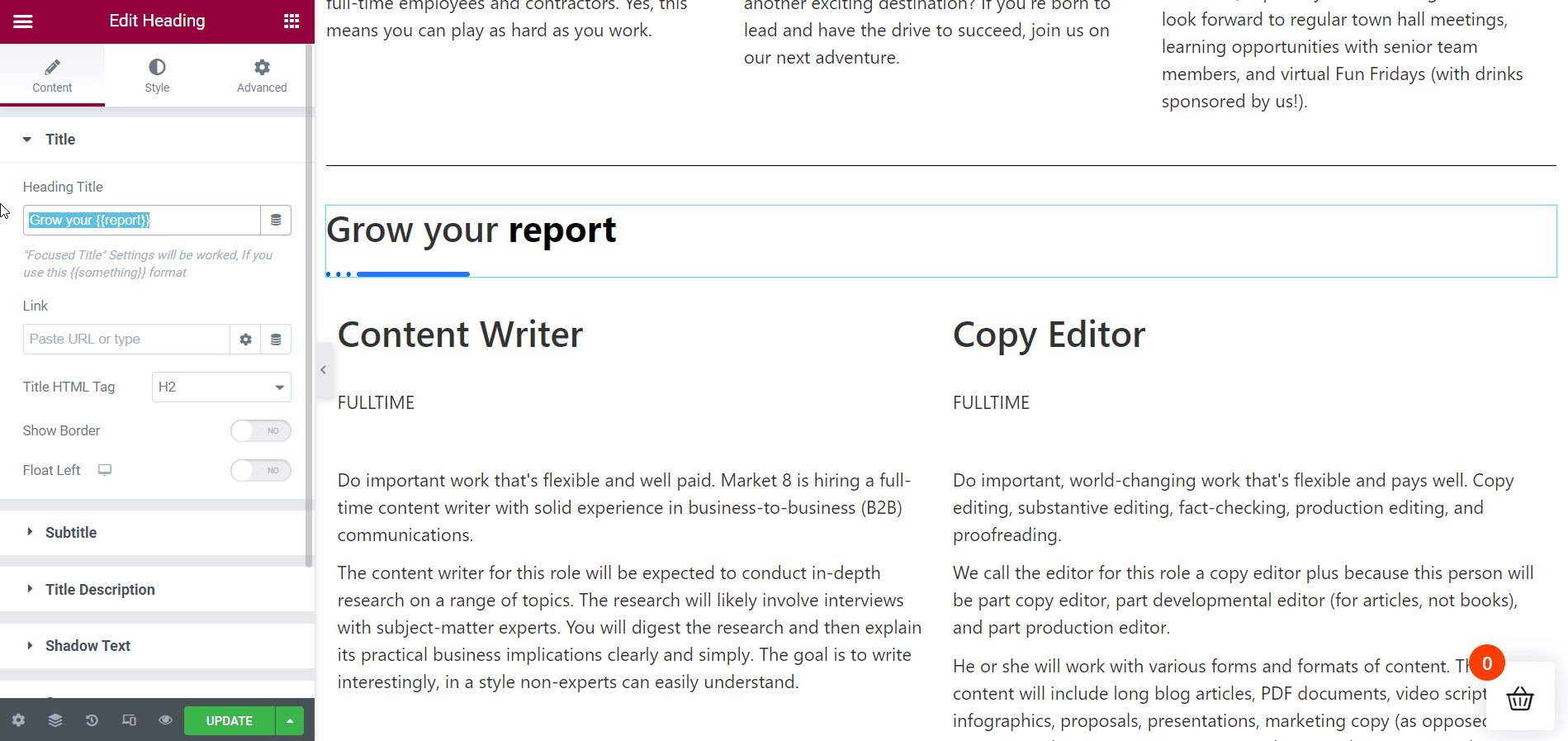
È ora di cercare il widget Intestazione di ElementsKit dalla barra di ricerca. Dopo averlo trovato, trascina e rilascia il widget nell'area specificata. Quindi, rinomina il titolo della sezione. Nel mio caso, lo rinominerò con il testo " You Matter to Us " come deciso in precedenza.
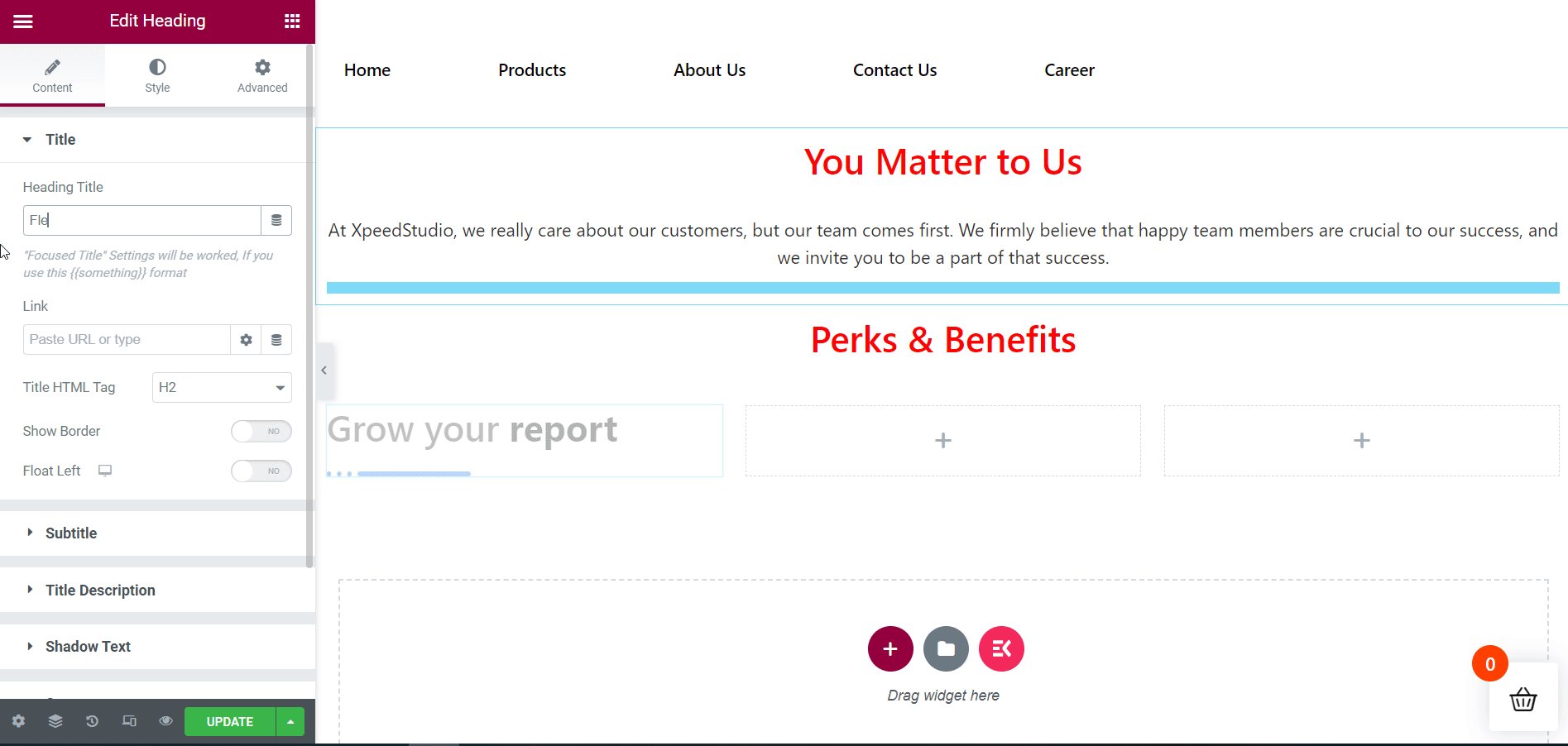
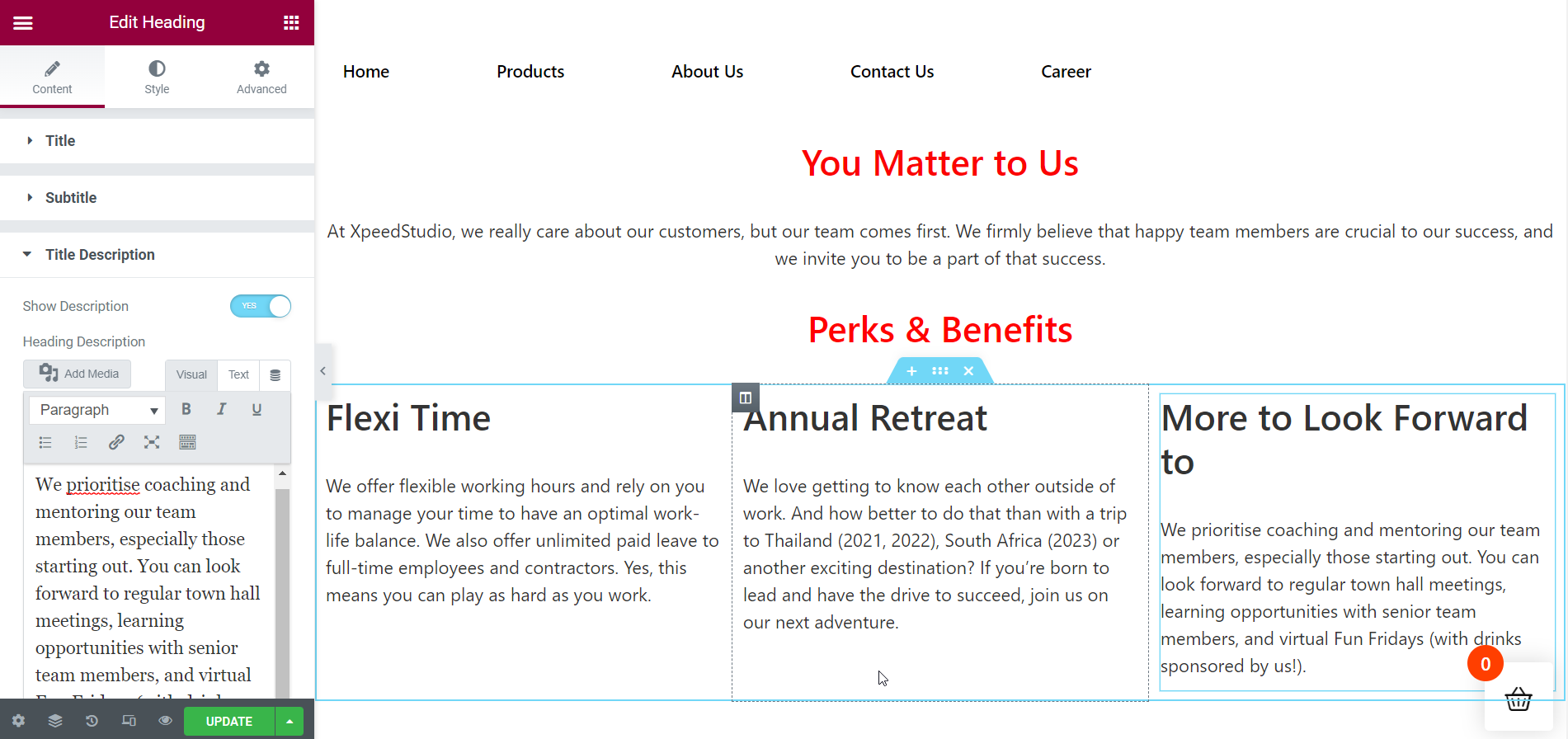
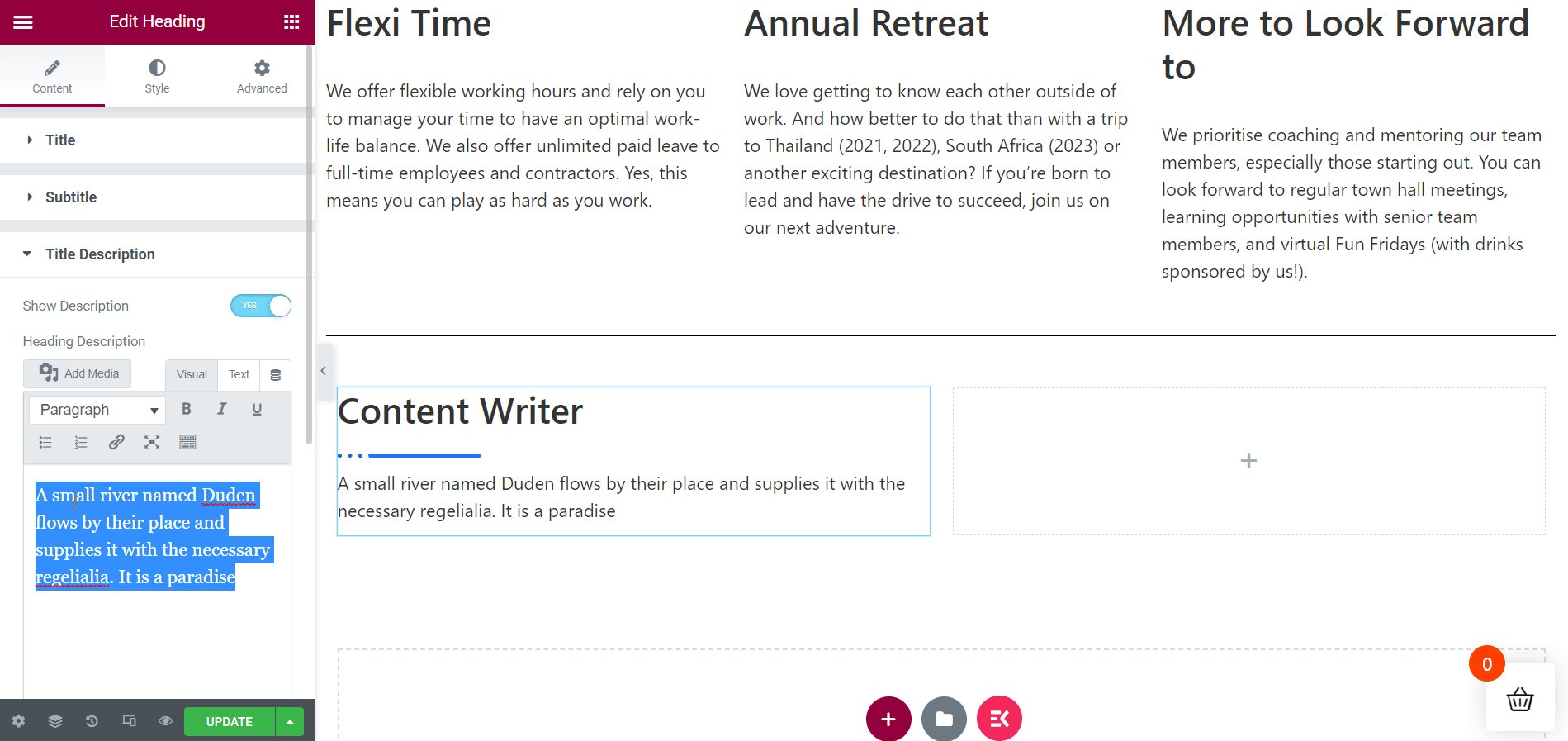
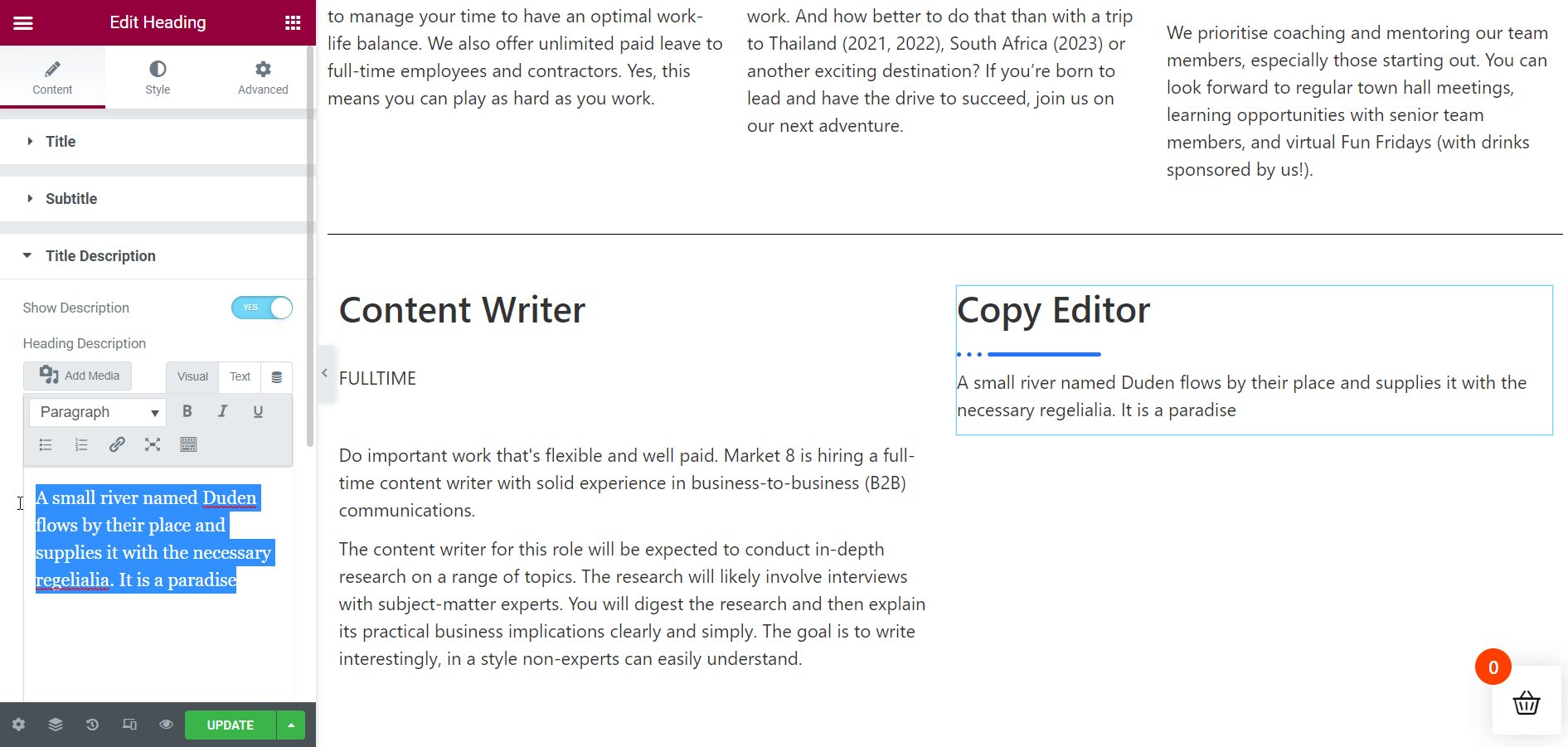
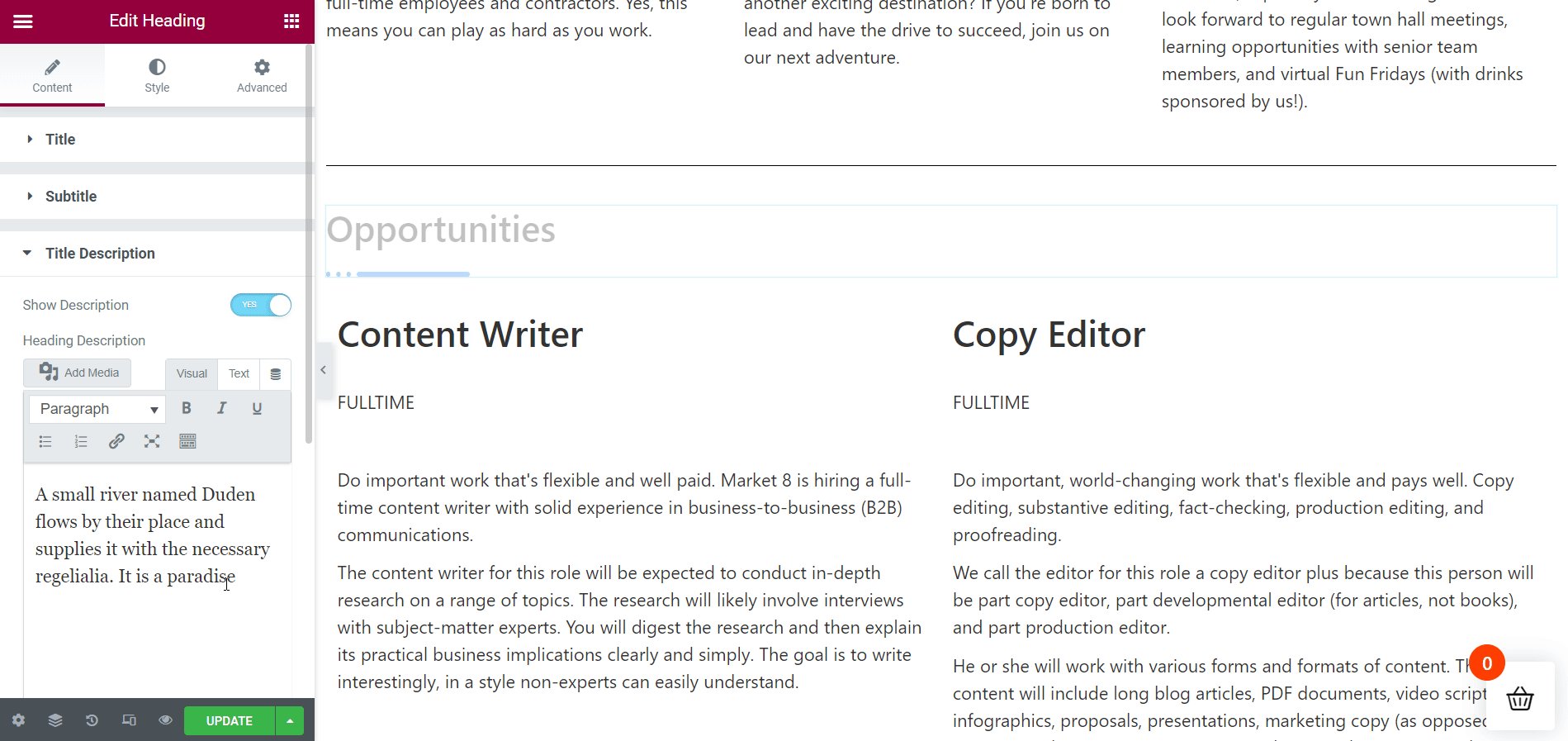
Ora, vai alla voce " Descrizione del titolo ". Tutto quello che devi fare è attivare l'interruttore " Mostra descrizione " ed eliminare la descrizione esistente per aggiungere la descrizione del titolo. Un separatore verrà visualizzato per impostazione predefinita sotto il titolo.
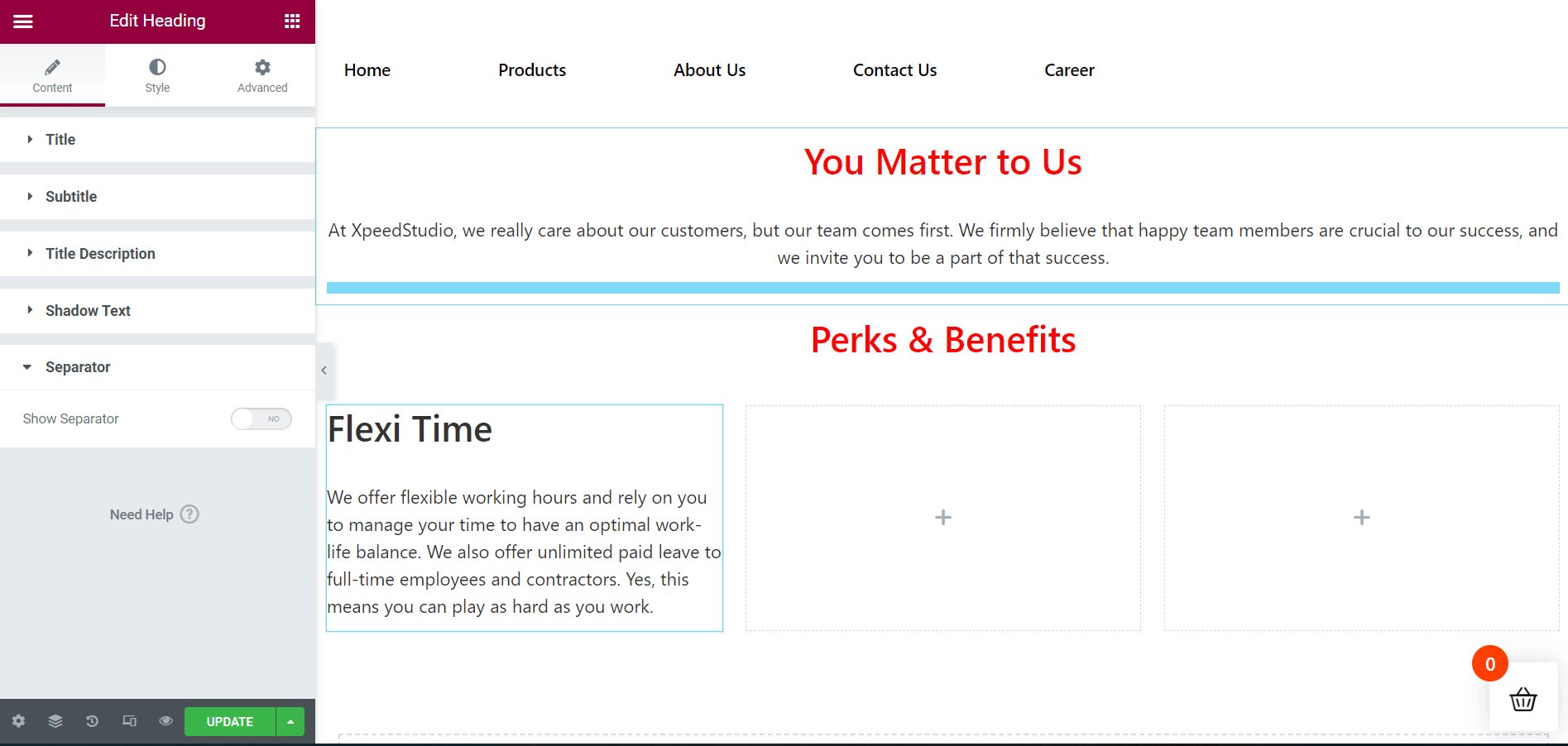
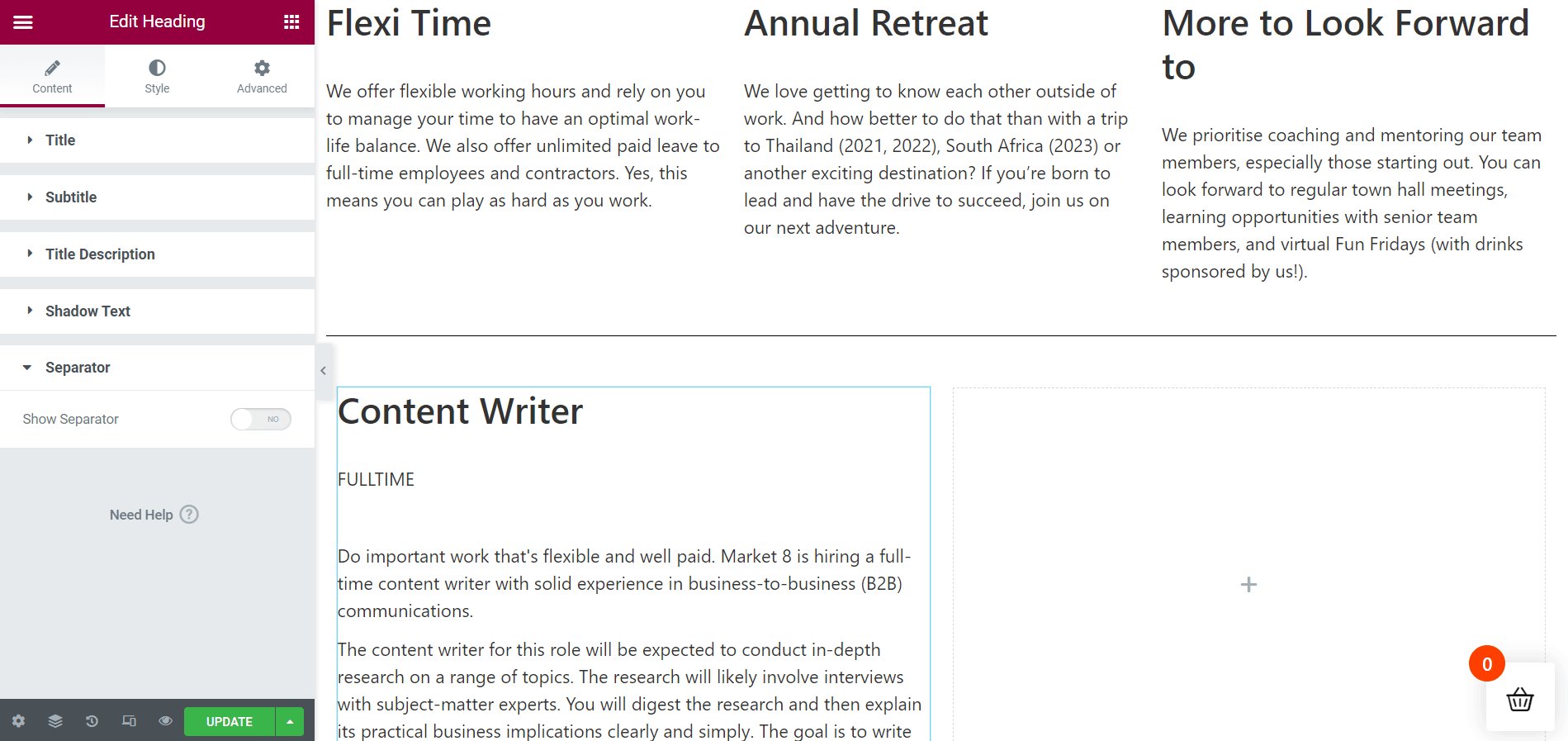
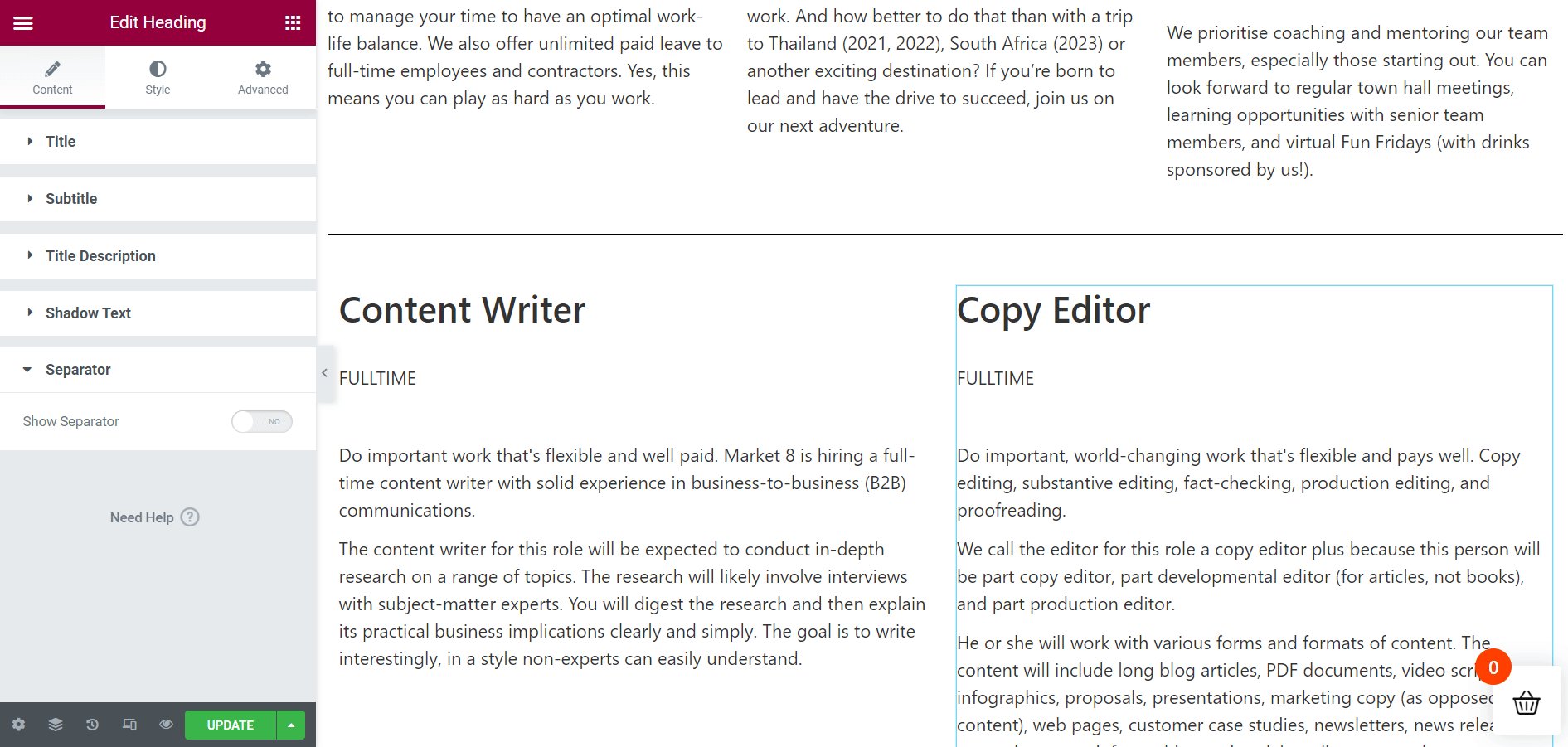
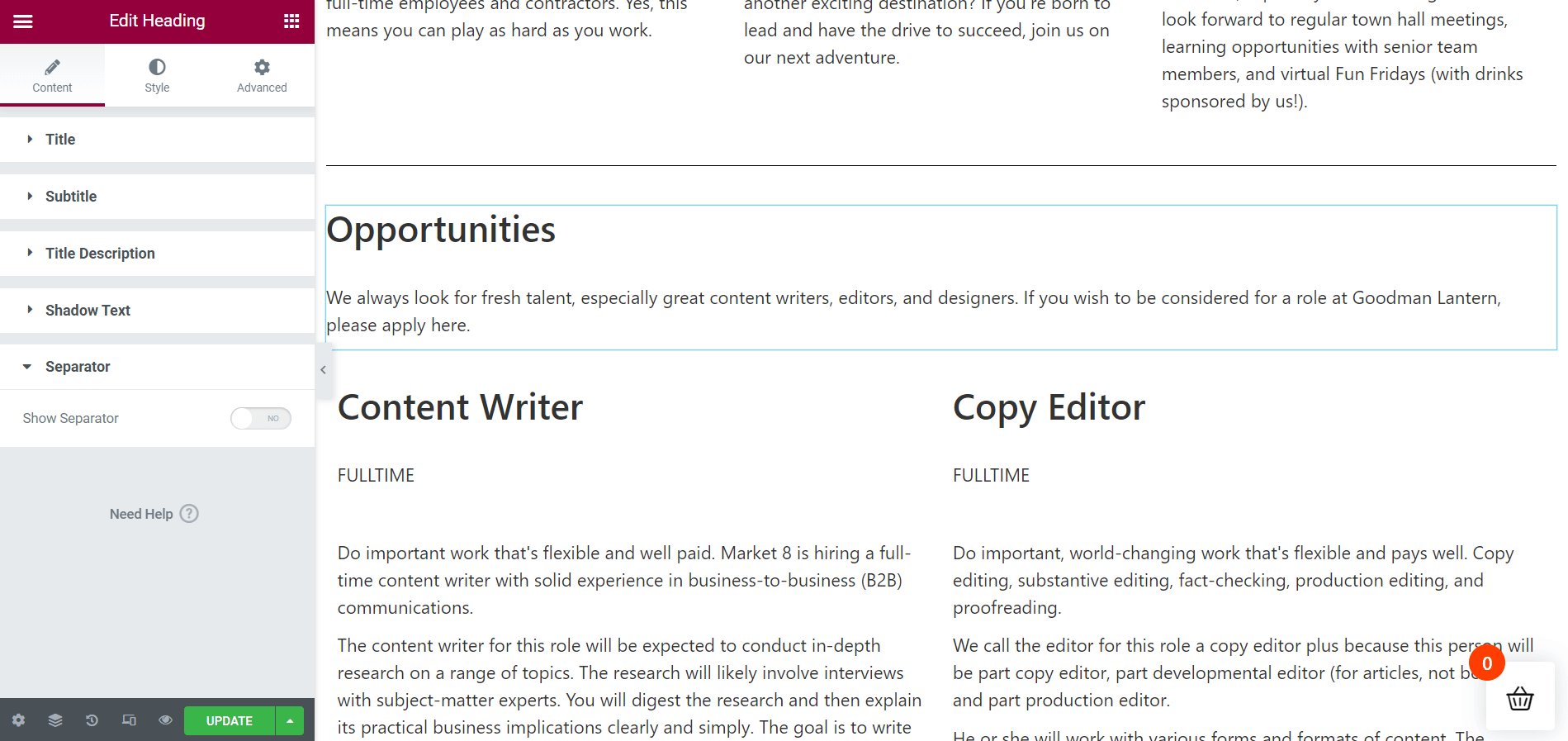
Puoi rimuoverlo se vuoi dalla voce " Separatore ". In tal caso, disattiva la voce " Mostra separatore ". A parte questo, puoi anche aggiungere un sottotitolo. Se necessario, puoi stilizzare la sezione dalla scheda " Stile ".

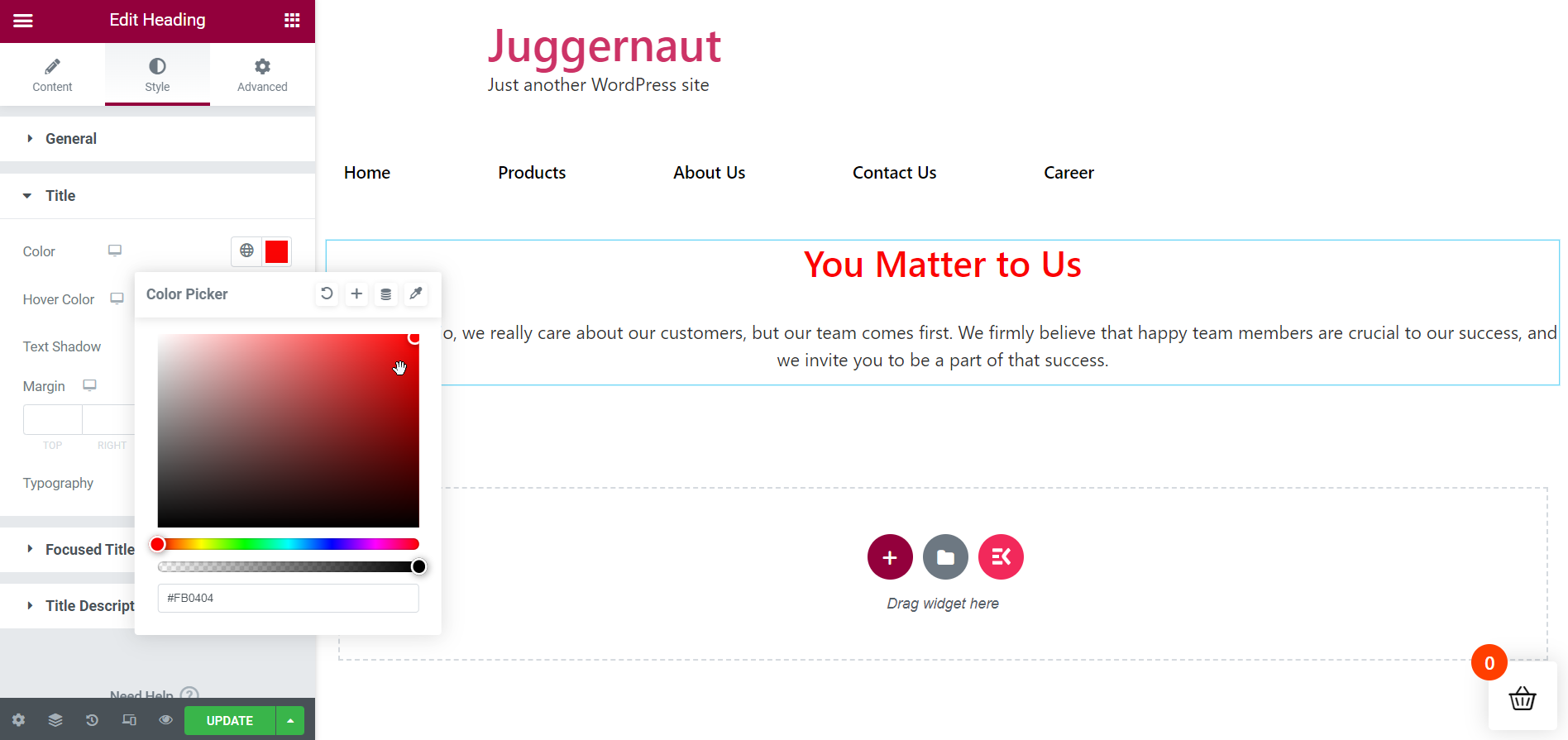
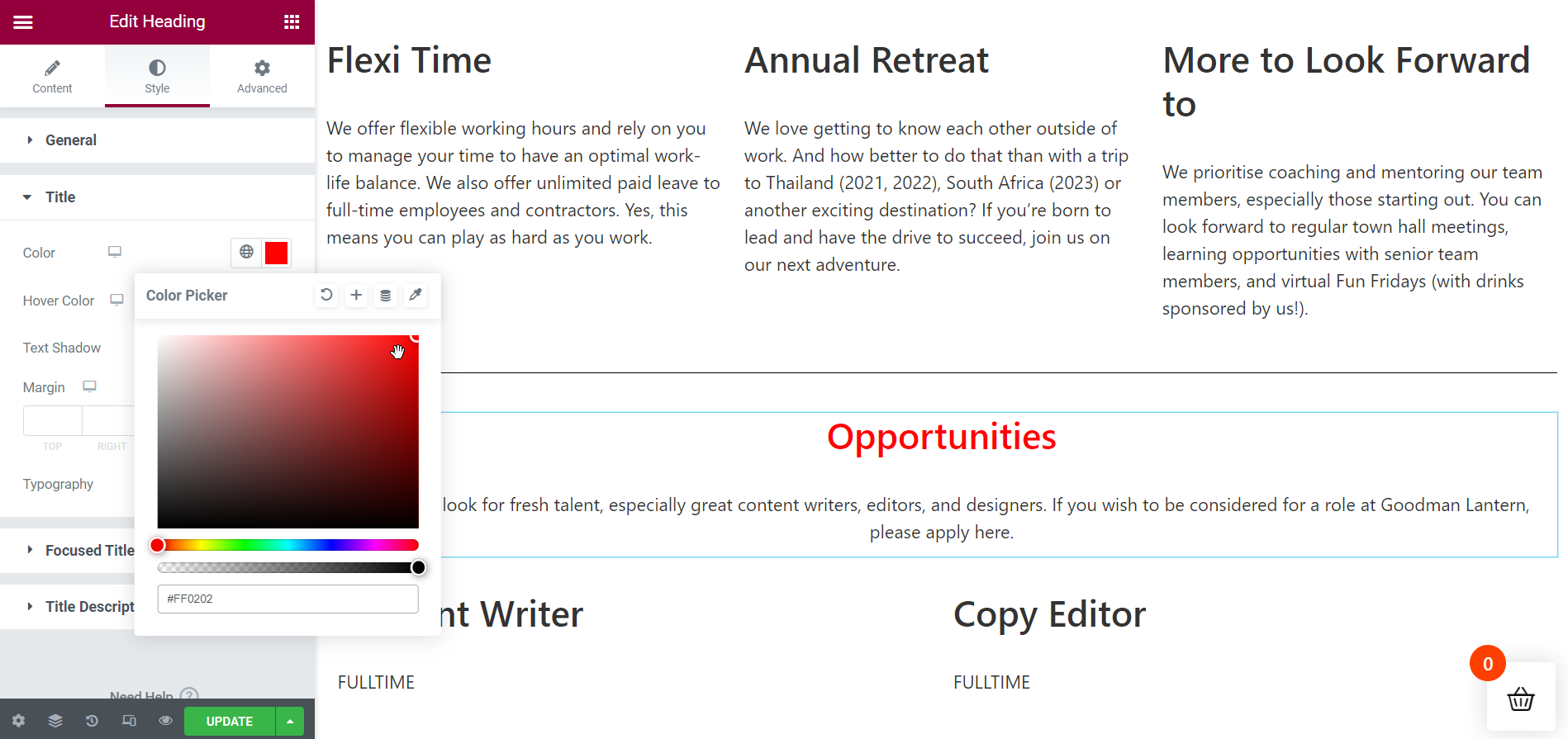
Colora il titolo della tua sezione:
Per un aspetto migliore, aggiungi un colore accattivante all'intestazione della sezione. Rispetto al colore della descrizione, è probabile che il rosso abbia un aspetto migliore.


Crea sezione vantaggi e vantaggi:
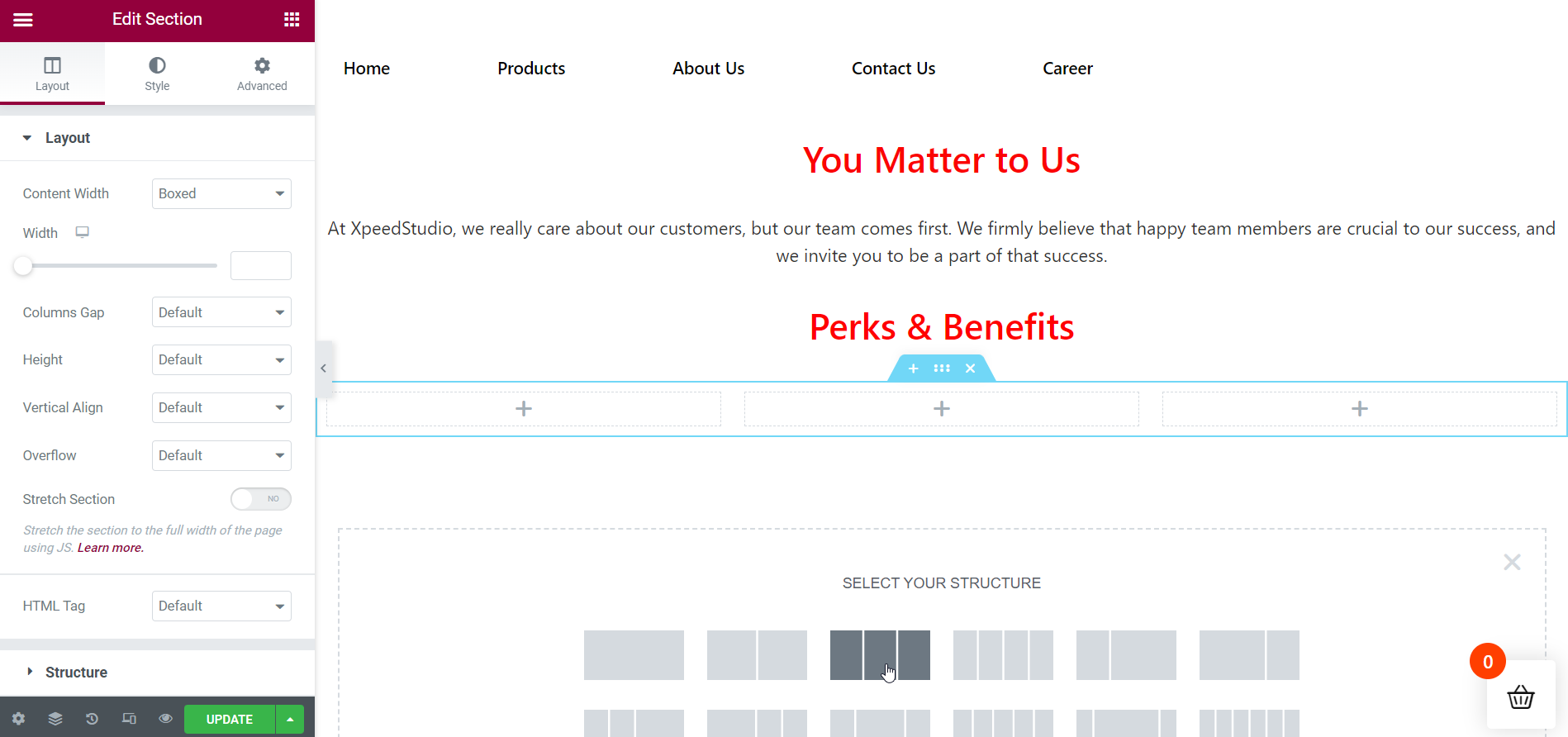
Ora è il momento di creare la sezione successiva " Vantaggi e vantaggi ". Per questo, trascina e rilascia di nuovo il widget ElementsKit Heading come prima. Rinominare il titolo con " Vantaggi e vantaggi ". Non dimenticare di apportare le modifiche necessarie.

Aggiungi il numero necessario di colonne nella sezione precedente:
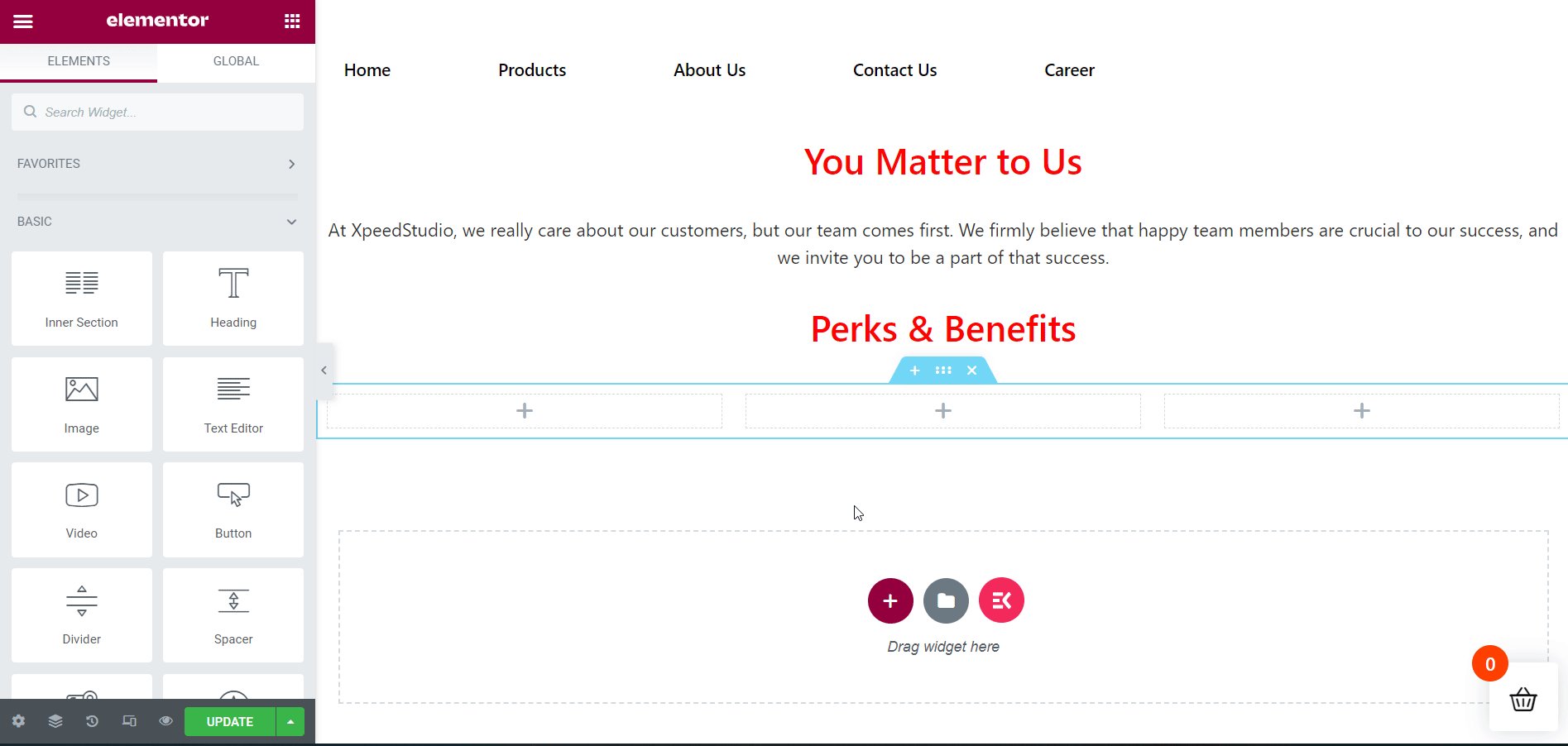
Poiché la sezione " Vantaggi e vantaggi " si occupa dei vantaggi offerti da un'organizzazione, è necessario creare sottosezioni per visualizzarle una accanto all'altra. Qui, creerò 3 colonne per visualizzare i vantaggi.
Inserisci il 1° Perk nella 1a Colonna:
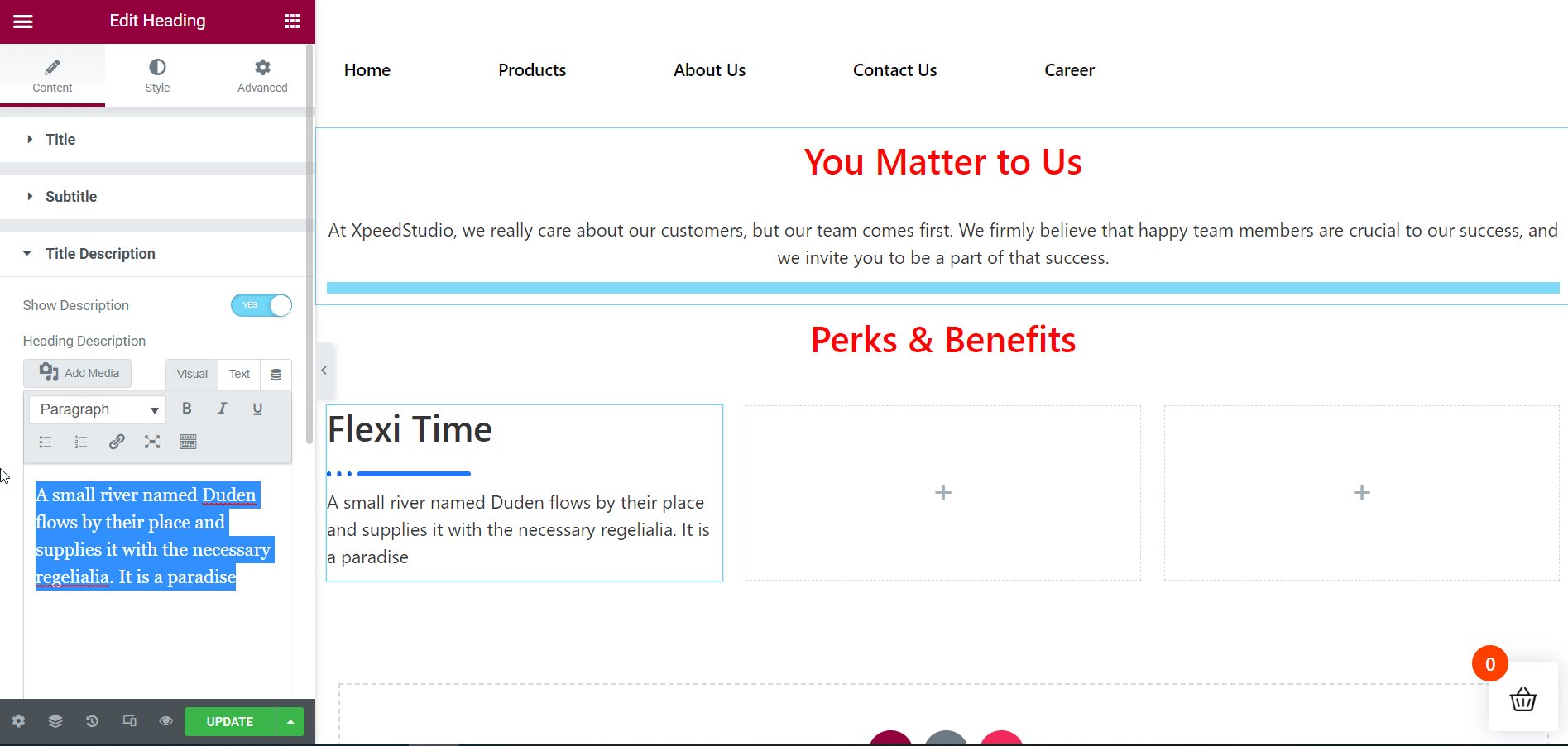
Quindi, aggiungi il tuo primo vantaggio alla prima colonna. Per fare ciò, trascina e rilascia il widget ElementsKit Heading nell'area designata. Intitola correttamente il tuo vantaggio e quindi aggiungi la descrizione del titolo. Rimuovi il separatore dalla scheda " Separatore " e, se necessario, ravviva il tuo contenuto dalla scheda Stile.

Inserisci il 2° Perk nella 2a Colonna:
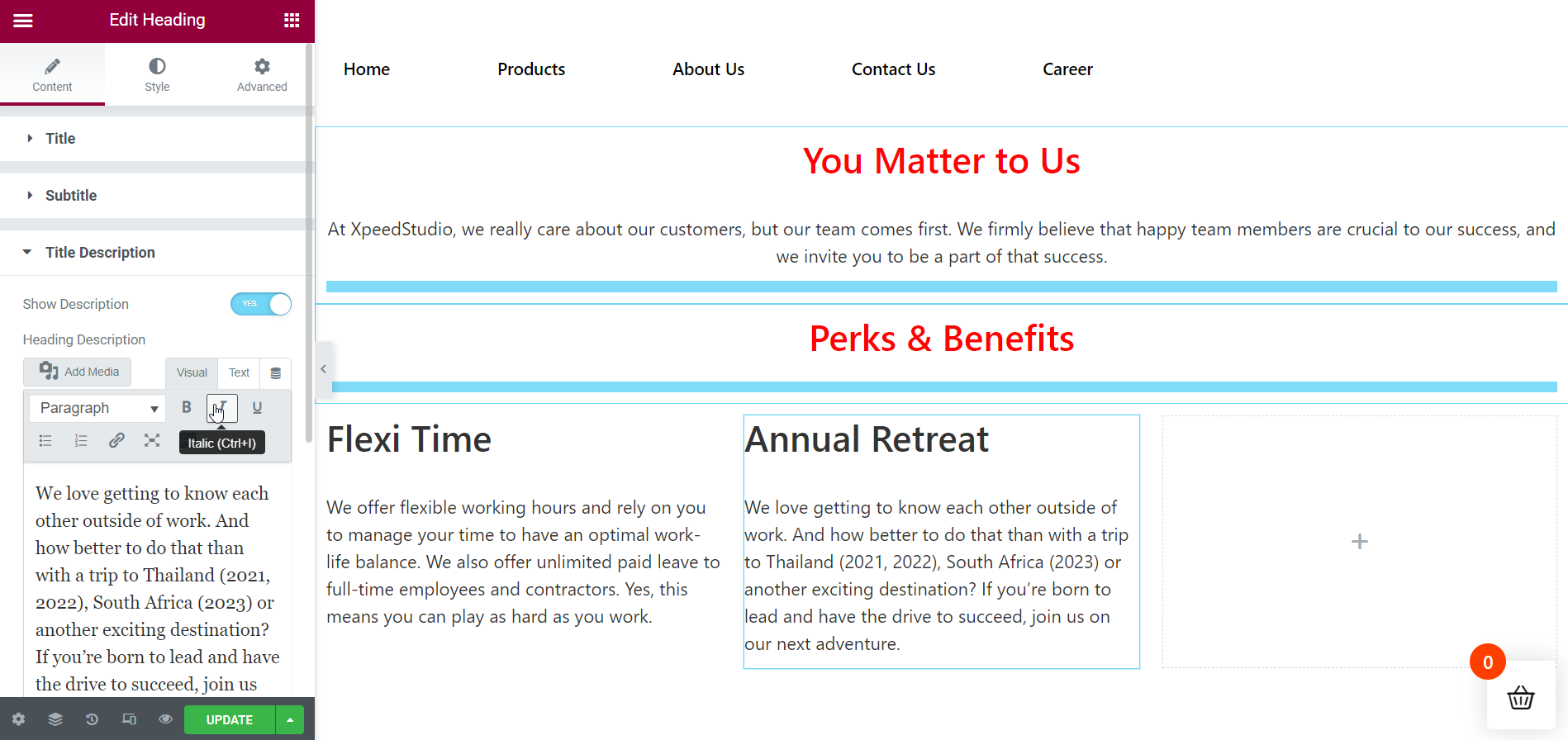
Successivamente, aggiungi il tuo secondo vantaggio alla seconda colonna. Per fare ciò, trascina e rilascia il widget ElementsKit Heading nell'area specificata. Intitola il tuo vantaggio in modo appropriato e quindi aggiungi la descrizione del titolo. Rimuovi il separatore dalla scheda " Separatore " e, se necessario, ravviva i tuoi contenuti dalla scheda Stile.

Inserisci il 3° Perk nella 3° Colonna:
Successivamente, aggiungi il tuo terzo vantaggio alla terza colonna. Trascina e rilascia il widget ElementsKit Heading nell'area specificata per farlo. Rinomina perfettamente il titolo del vantaggio e quindi aggiungi la descrizione del titolo. Cancellare il separatore dalla scheda " Separatore " e, se necessario, stilizzare il contenuto dalla scheda Stile.

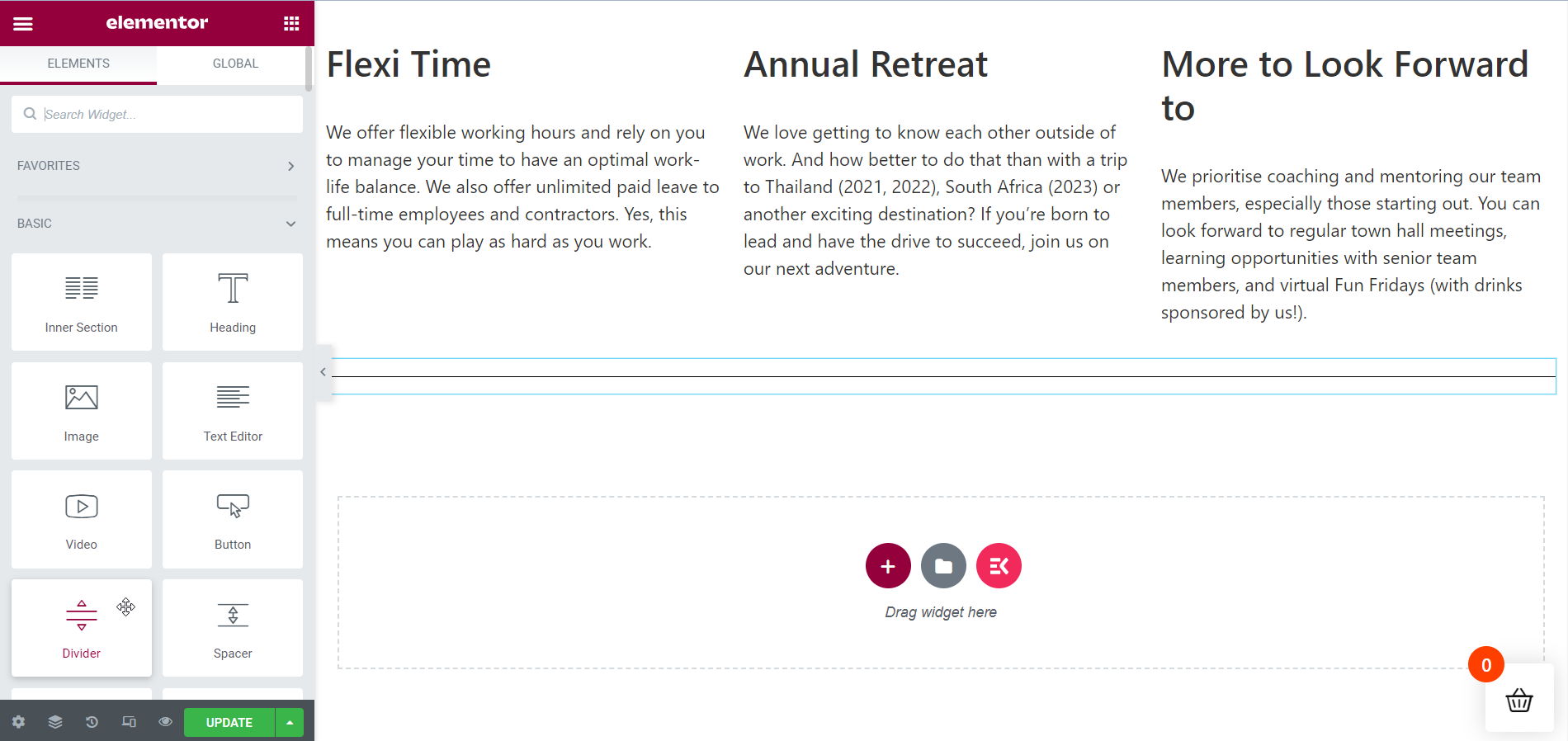
Aggiungi un divisore per iniziare una nuova sezione:
Ora è il momento di passare alla sezione successiva. Per questo, è necessario aggiungere un divisore in modo che la sezione passi senza intoppi. E anche le sezioni della pagina avranno un bell'aspetto.

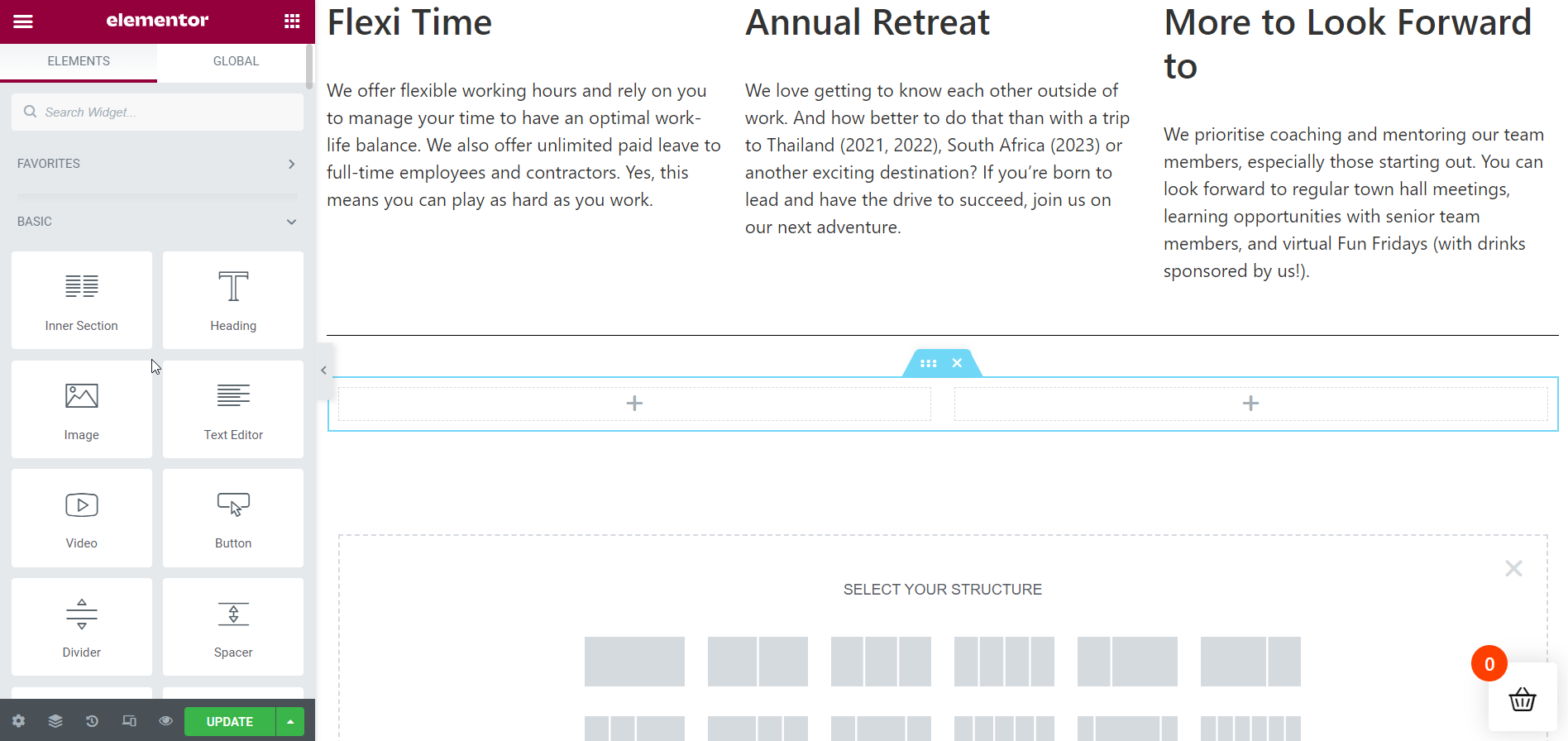
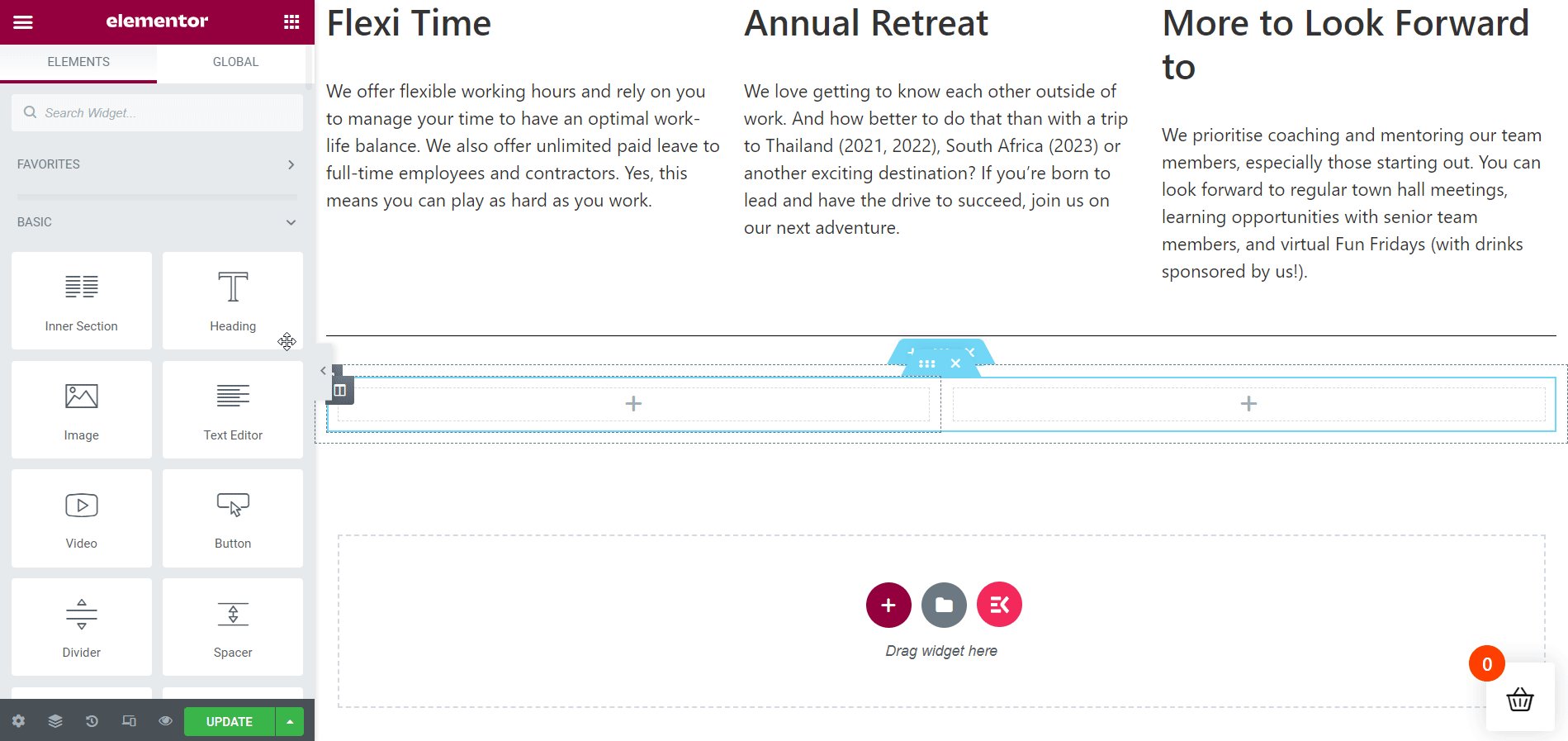
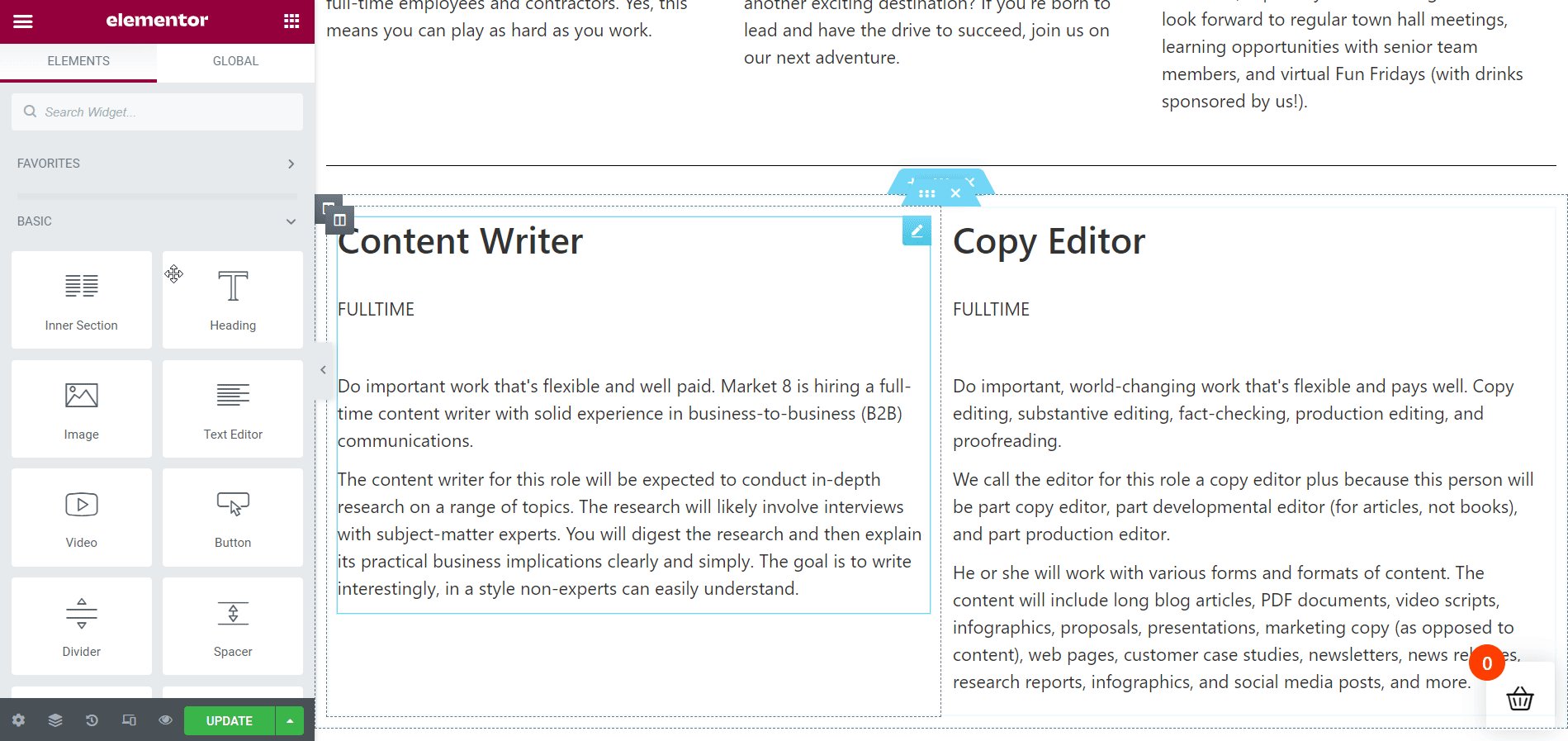
Aggiungi una sezione interna:
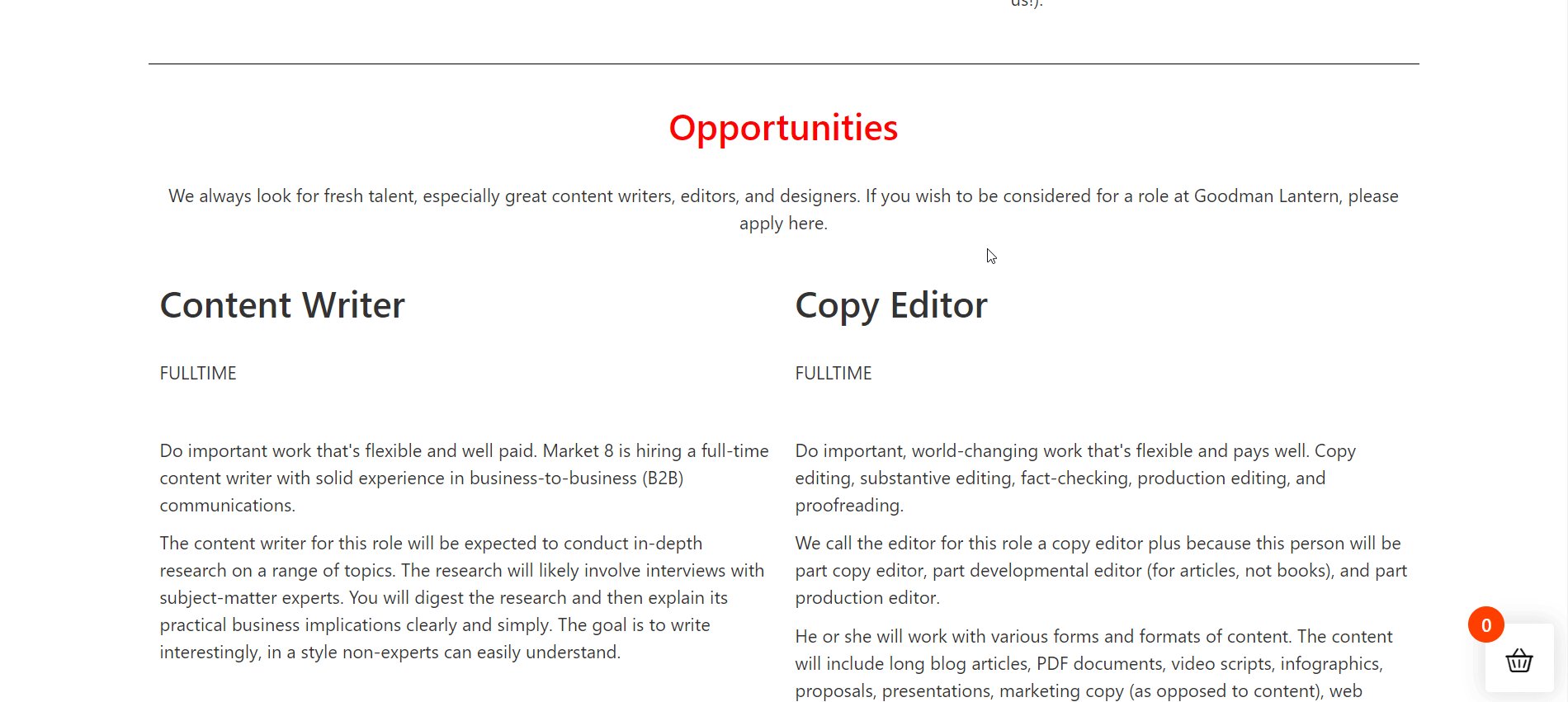
È ora di creare una sezione interna per mostrare le tue opportunità di lavoro. In questo tutorial, mostrerò 2 opportunità di lavoro nella pagina della carriera.

Inserisci la tua 1a Opportunità di Lavoro:
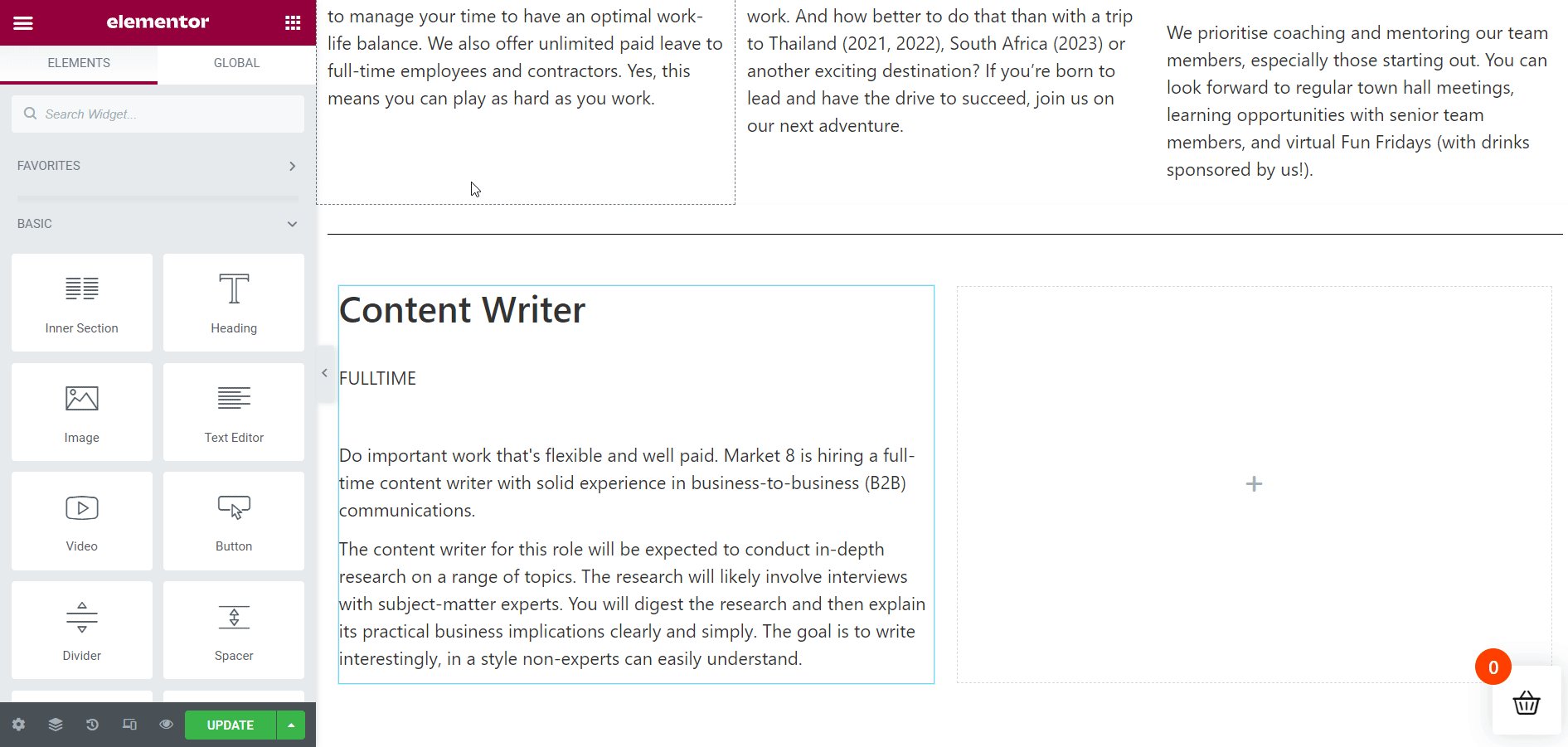
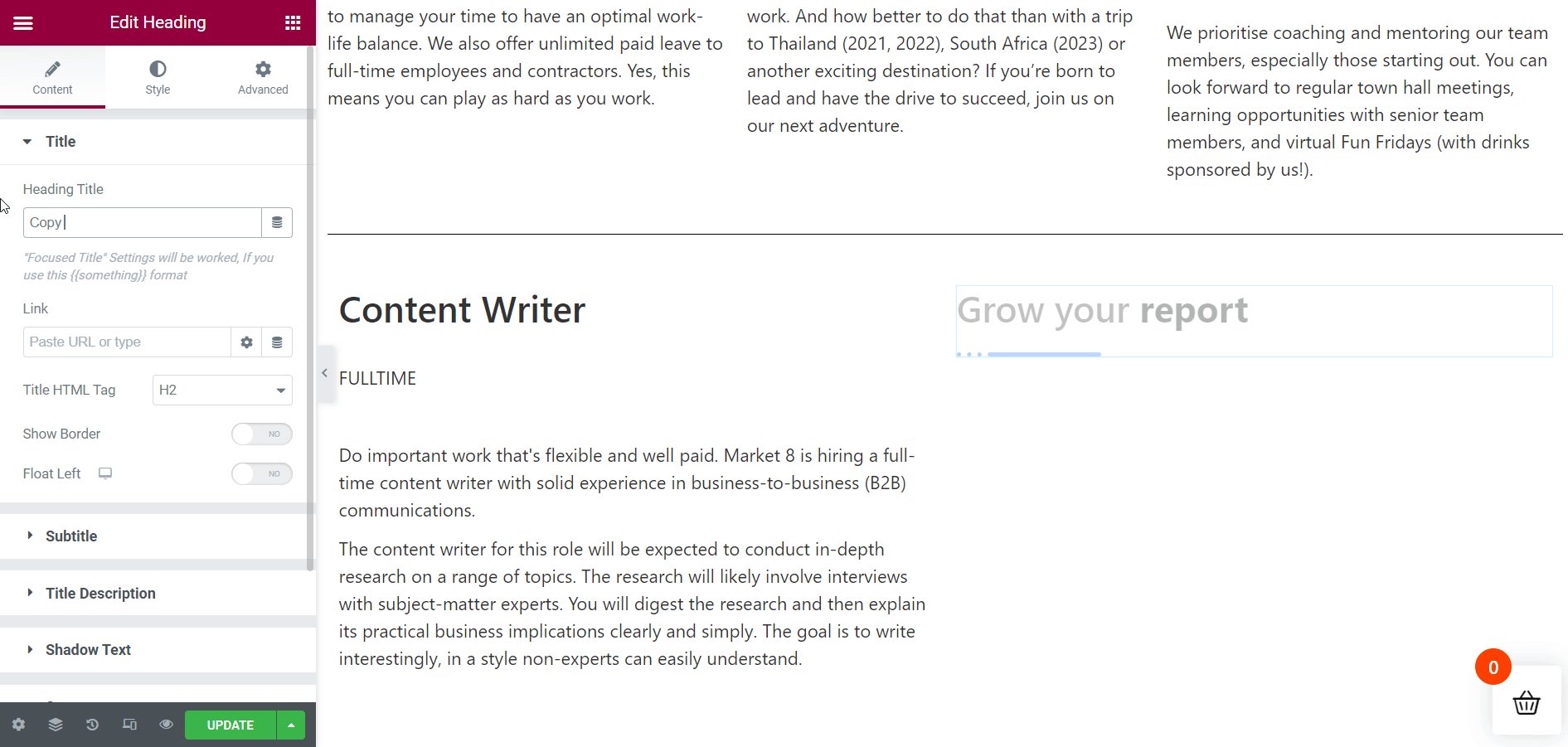
In questa sezione, lavorerò prima sulla sezione interna a 2 colonne. Quindi, aggiungi i dettagli necessari sulla prima colonna trascinando e rilasciando il widget ElementsKit Heading. Modifica il testo del tuo contenuto come prima e stilizzalo anche se necessario.

Inserisci la tua 2a Opportunità di Lavoro:
Successivamente, aggiungi i dettagli necessari sulla seconda colonna trascinando e rilasciando nuovamente il widget ElementsKit Heading. Modifica il testo del tuo contenuto come prima e stilizzalo anche se necessario.

Sezione Crea opportunità di lavoro:
Ora devi creare una nuova sezione per mostrare le tue attuali opportunità di lavoro appena sopra la sezione interna. Segui il metodo precedente per aggiungere la tua nuova sezione.

Colora il titolo della tua sezione:
Per un aspetto migliore, aggiungi un colore complementare all'intestazione della sezione. Rispetto al colore della descrizione, è probabile che il rosso abbia un aspetto migliore.

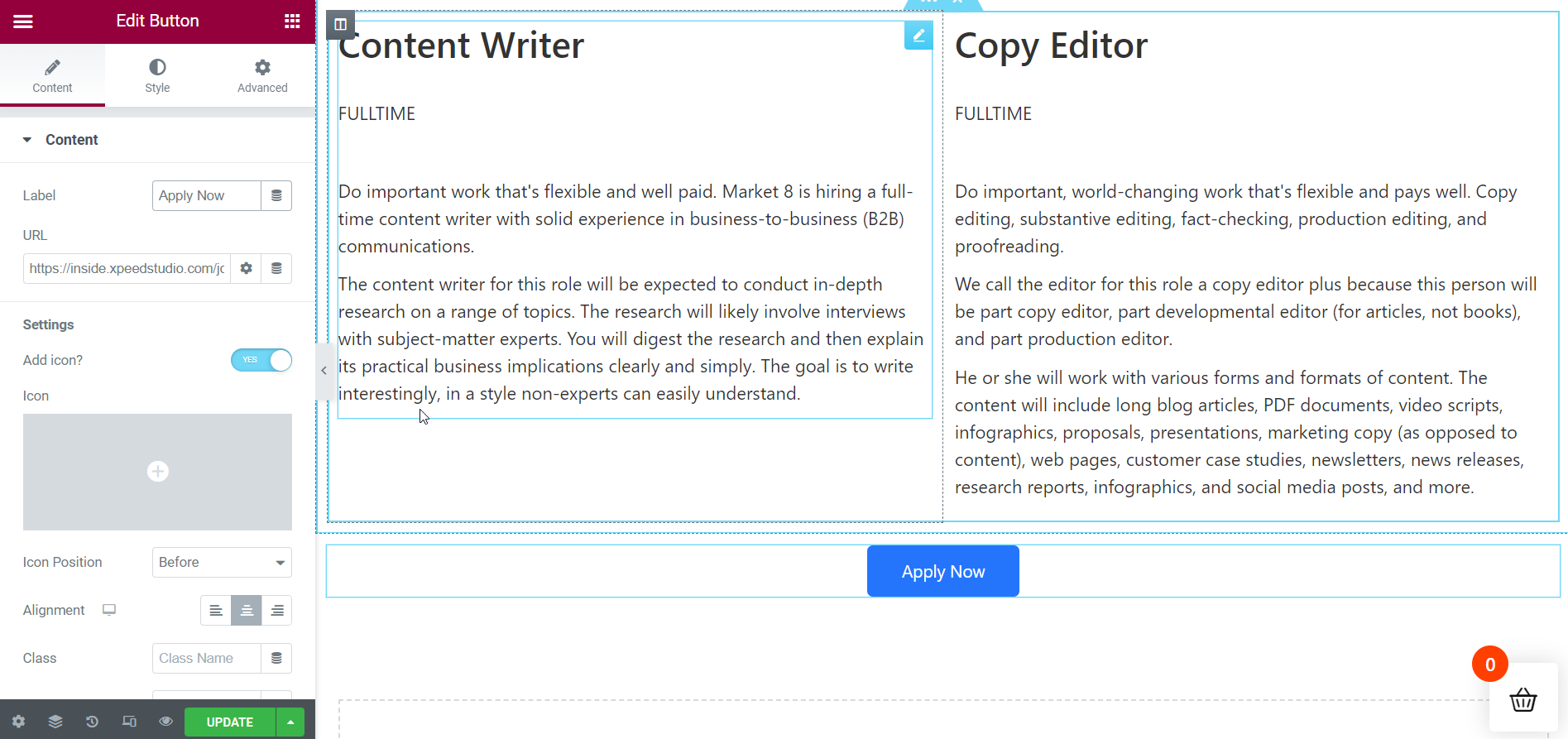
Aggiungi il pulsante "Applica ora":
Siamo verso la fine della creazione della nostra pagina carriera. Ma prima di visualizzare la pagina della carriera dal vivo, aggiungi un pulsante " Applica ora " per consentire alle persone in cerca di lavoro di candidarsi per le tue attuali opportunità di lavoro. Apporta le modifiche necessarie come modificare il testo o il colore dei pulsanti e altre cose necessarie.

L'output finale si presenta dal vivo:
Ecco qui! la tua pagina carriera è pronta. Dalla gif qui sotto, puoi visualizzare la pagina della carriera dal vivo. Se hai bisogno di aggiungere più sezioni, puoi farlo allo stesso modo con ElementsKit senza sforzo.

È il tuo turno:
La pagina della carriera di un sito Web svolge un ruolo cruciale per fornire dettagli sul pacchetto retributivo di un'azienda e sulle opportunità di lavoro. Quindi, è fondamentale progettare la pagina della tua carriera in modo elegante e accattivante. I visitatori della tua pagina della carriera dovrebbero provare una sensazione speciale dopo aver visitato la pagina della carriera.
Con ElementsKit , puoi ravvivare la pagina della carriera del tuo sito Web seguendo un semplice processo. ElementsKit ha tutto il necessario per dare vita a una pagina di carriera. A parte questo, puoi utilizzare decine di modelli predefiniti per progettare la pagina della carriera del tuo sito.
