วิธีสร้างหน้าอาชีพบนเว็บไซต์ WordPress ของคุณ
เผยแพร่แล้ว: 2023-04-02หากคุณเป็นเจ้าของเว็บไซต์เพื่อขายสินค้าหรือบริการ คุณก็อยากมีหน้าอาชีพใช่ไหม? หน้าอาชีพจะแสดงด้วยชื่อต่างๆ กันในหลายเว็บไซต์ เช่น “ เข้าร่วมกับเรา” “เปิดงาน” หรือ “กระดานงาน ” อย่างไรก็ตาม จุดประสงค์ของหน้าอาชีพโดยไม่คำนึงถึงชื่อเป็นหลักคือเพื่อแสดงรายการประกาศรับสมัครงาน
ประกาศรับสมัครงานเหล่านี้มีรายละเอียดที่เกี่ยวข้องกับแต่ละตำแหน่ง นอกเหนือจากส่วนหลักนี้แล้ว บางครั้งหน้าอาชีพยัง มีข้อมูลอื่นๆ เช่น ค่านิยมขององค์กร สิทธิประโยชน์ และส่วนที่เรียกว่า “ทำไมต้องร่วมงานกับเรา “
ในบทความนี้ ฉันจะแนะนำคุณเกี่ยวกับ วิธีสร้างหน้าอาชีพบนเว็บไซต์ WordPress ของคุณ ใช่แล้ว หากคุณเป็นผู้ใช้ WordPress มันเหมาะสำหรับคุณโดยเฉพาะ จากโพสต์นี้ คุณจะเลือกเทคนิคที่ง่ายและสะดวกที่สุดสำหรับการสร้างหน้าอาชีพบนเว็บไซต์ WP ของคุณ
ก่อนที่ฉันจะพาคุณไปสู่กระบวนการ ให้ฉันบอก ความต้องการหรือความสำคัญของการสร้างหน้าอาชีพบนเว็บไซต์ WordPress ของคุณ ก่อน เพื่อไม่ให้เป็นการเสียเวลา เรามาเริ่มการไล่ล่ากัน...
ทำไมต้องมีหน้าอาชีพ:
ทุกธุรกิจมองหาวิธีที่จะเติบโตและเพิ่มกำลังคนเป็นสองเท่า และเพื่อสิ่งนั้น พวกเขามักจะจ้างผู้สมัครในตำแหน่งต่างๆ เพื่อเพิ่มยอดขายและรายได้ มีแพลตฟอร์มมากมายสำหรับโพสต์ประกาศรับสมัครงาน รวมถึงพอร์ทัลงาน ช่องทางโซเชียลมีเดีย และเว็บไซต์ของคุณเอง
เมื่อพูดถึงการโฆษณาตำแหน่งงานว่างบนเว็บไซต์ของคุณเอง คุณจะทำผ่านหน้าอาชีพ ตอนนี้คุณอาจสงสัยเกี่ยวกับความจำเป็นในการมีหน้าอาชีพบนเว็บไซต์ของคุณใช่ไหม? โดยเฉพาะอย่างยิ่งเมื่อคุณรู้ว่าการโฆษณาสามารถทำได้ผ่านพอร์ทัลงานและโซเชียลมีเดีย
ให้ฉันทำรายการเหตุผลสำคัญบางประการที่คุณควรสร้างหน้าอาชีพบนเว็บไซต์ของคุณ-
- ดึงดูดผู้หางานที่มีทักษะและคุณสมบัติเหมาะสมบนเว็บไซต์ของคุณ
- เพิ่มปริมาณการเข้าชมโดยรวมของเว็บไซต์ของคุณ
- แนะนำแบรนด์ของคุณแก่ผู้หางานทันที
- ปรับปรุงประสิทธิภาพการจ้างงานโดยหลีกเลี่ยงการลงทะเบียนของบุคคลที่สาม
- อำนวยความสะดวกในกระบวนการกรองผู้สมัครและการคัดเลือก
วิธีสร้างหน้าอาชีพบนเว็บไซต์ WordPress ของคุณ:
สิ้นสุดการรอคอย! ตอนนี้ฉันจะแสดงวิธีสร้างหน้าอาชีพบนเว็บไซต์ WordPress ของคุณ เพื่อสร้างหน้าอาชีพ ฉันจะใช้ประโยชน์จากปลั๊กอิน WordPress “ ElementsKit “ เหตุผลที่ฉันจะใช้ ElementsKit เป็นเพราะว่ามันช่วยให้สร้างหน้าอาชีพได้อย่างราบรื่นและมีประสิทธิภาพ
มาเริ่มกันเลย…

สร้างหน้าใหม่:
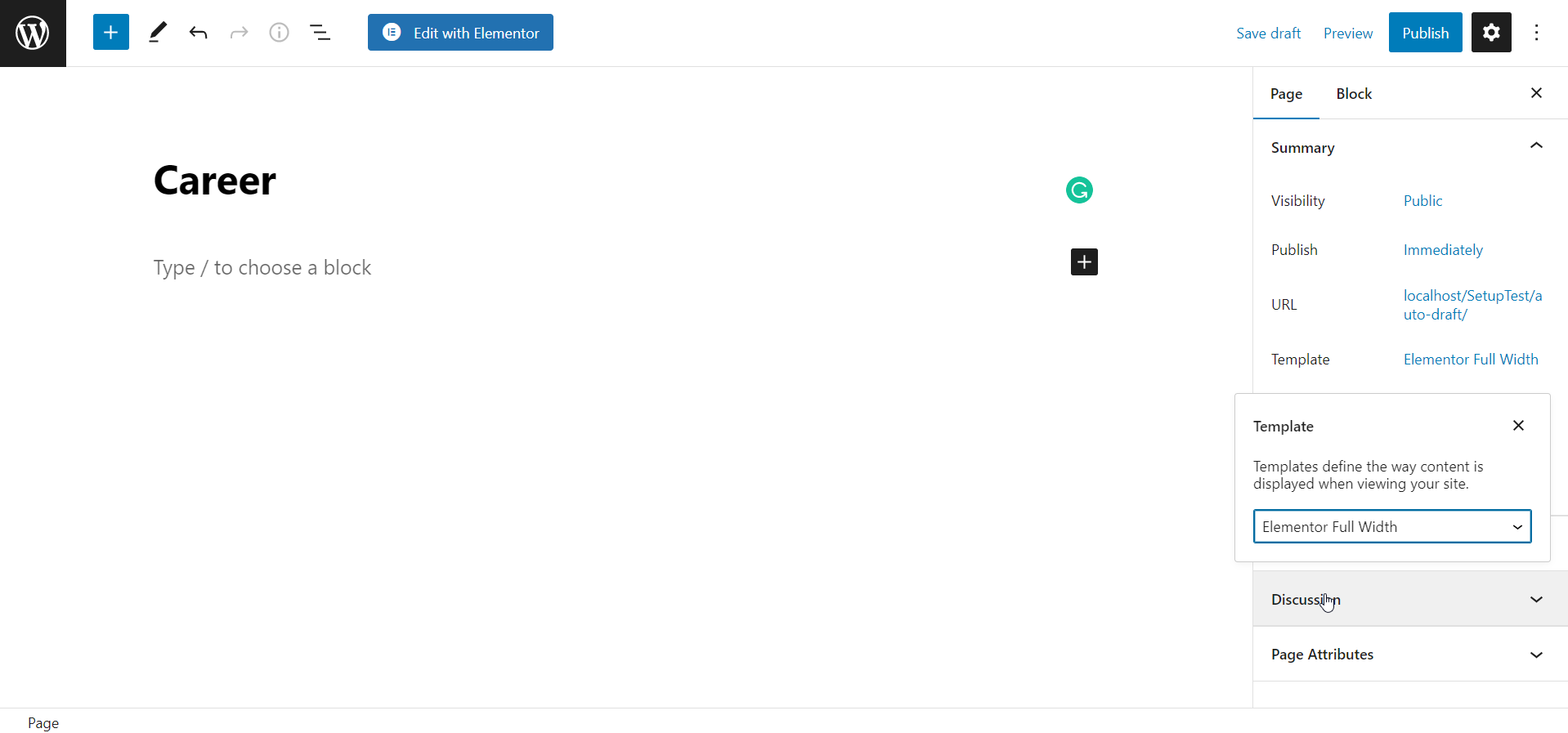
ก่อนอื่น ไปที่แดชบอร์ดและไปที่เพจ คลิก “ เพิ่มใหม่ ” เพื่อไปยังหน้าใหม่ จากนั้นตั้งชื่อเพจของคุณ ในบทช่วยสอนนี้ ฉันตั้งชื่อเพจเป็น "อาชีพ" ตั้งค่าเทมเพลตของคุณเป็น “Elementor Full Width”
สุดท้าย เผยแพร่หน้าโดยคลิกปุ่ม " เผยแพร่ " จากพื้นที่ด้านบนขวา จากนั้นสลับไปที่หน้าต่าง Elementor โดยคลิกปุ่ม " แก้ไขด้วย Elementor "

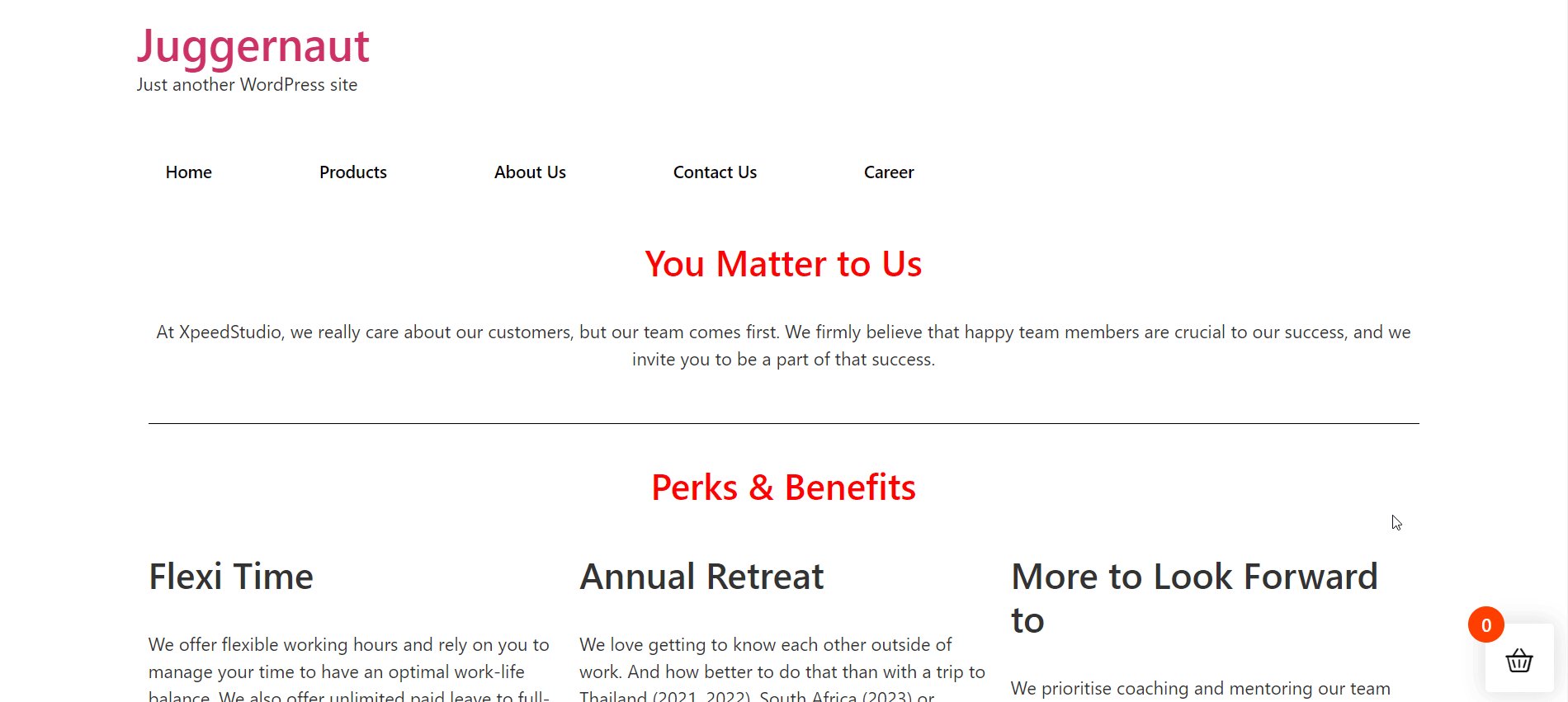
ลากและวางวิดเจ็ตเมนู ElementsKit Nav:
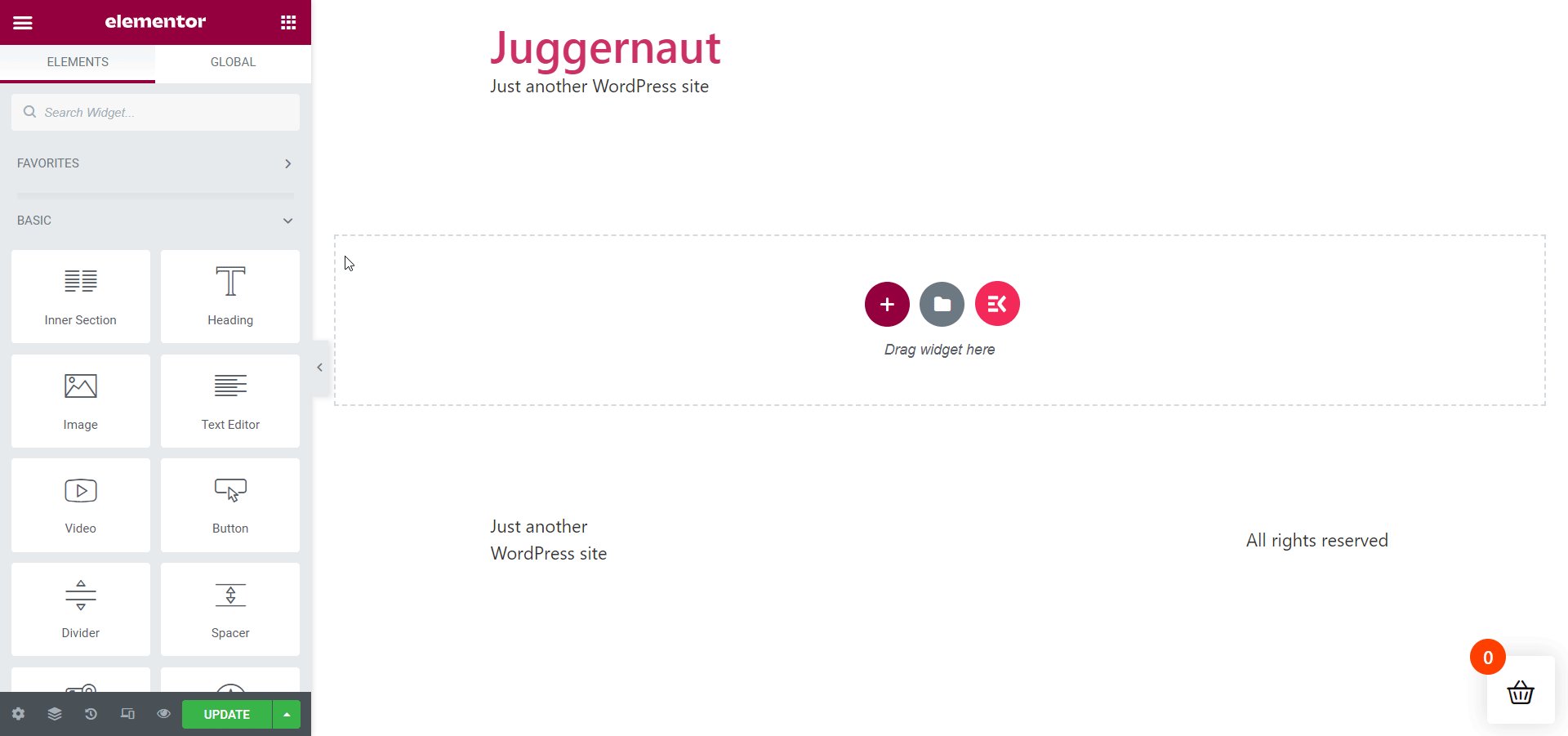
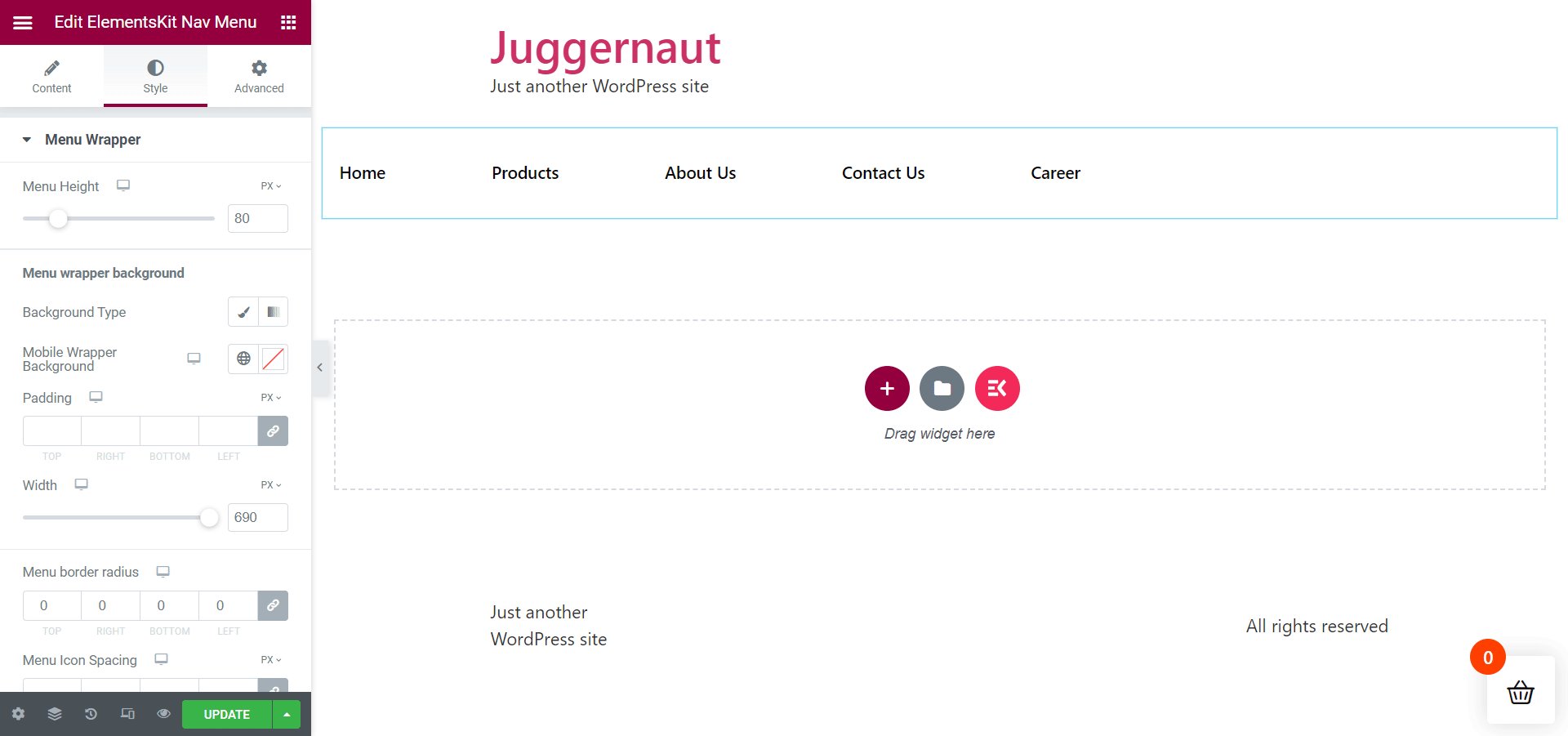
ตอนนี้เริ่มสร้างหน้าอาชีพของคุณ เมื่อเริ่มต้น ให้ค้นหาวิดเจ็ต ElementsKit Nav Menu จากแถบค้นหาที่บริเวณด้านซ้ายบน จากนั้นลากและวางวิดเจ็ตลงในพื้นที่ที่กำหนด หลังจากนั้นแถบเมนูจะปรากฏขึ้นทันที
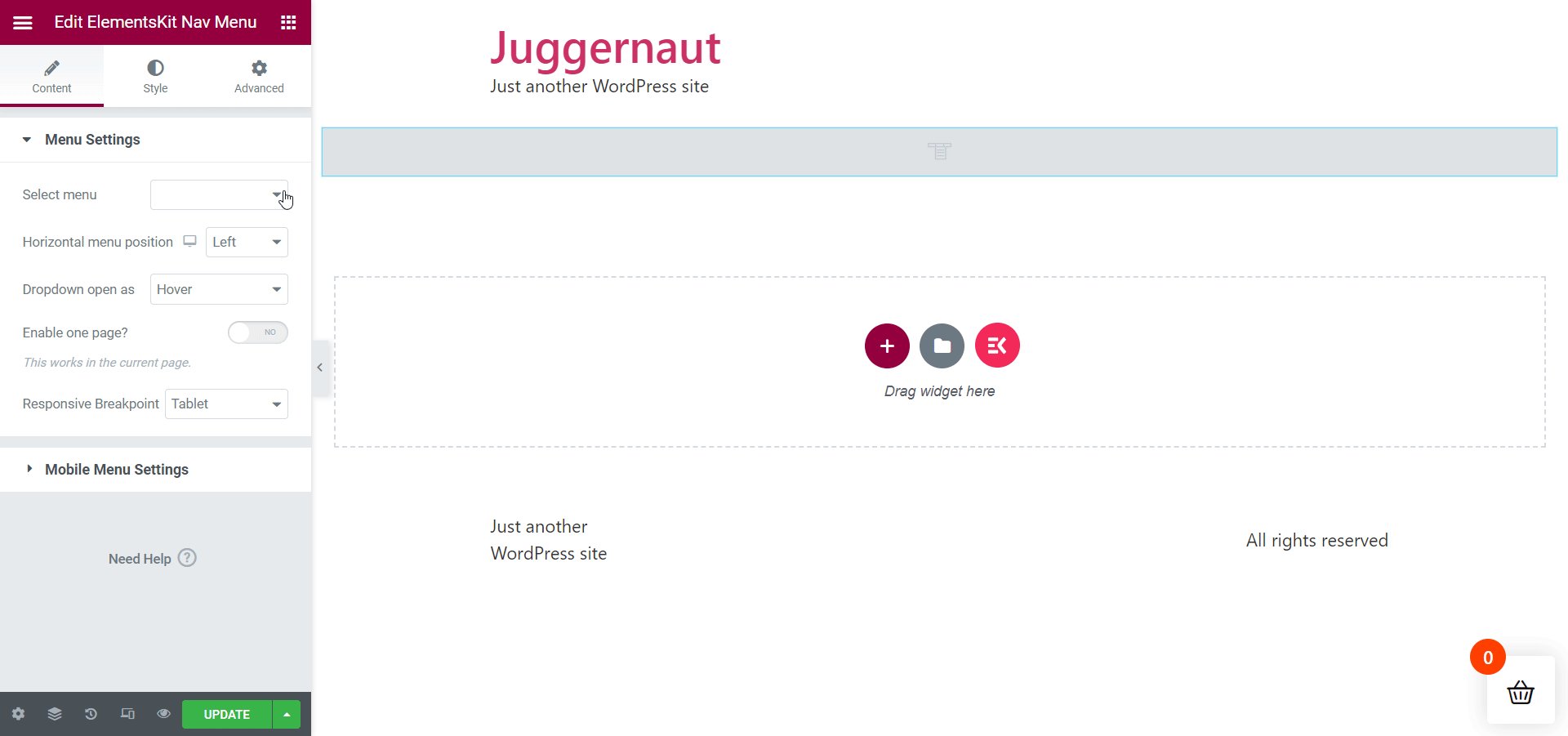
สิ่งที่คุณต้องทำคือเลือกเมนูจากแถบด้านข้างซ้ายเพื่อให้รายการเมนูปรากฏขึ้น จุดสำคัญที่ควรทราบคือคุณต้องสร้างเมนูของคุณด้วยชื่อและเพิ่มรายการเมนูล่วงหน้าจากแดชบอร์ดของ WordPress มิฉะนั้น แท็บเมนูของคุณจะไม่ปรากฏขึ้น

ทำตามลำดับด้านล่างเพื่อเพิ่มแท็บเมนู:
แดชบอร์ด > ลักษณะที่ปรากฏ > เมนู > ชื่อเมนู > ลิงก์แบบกำหนดเอง > บันทึกเมนู
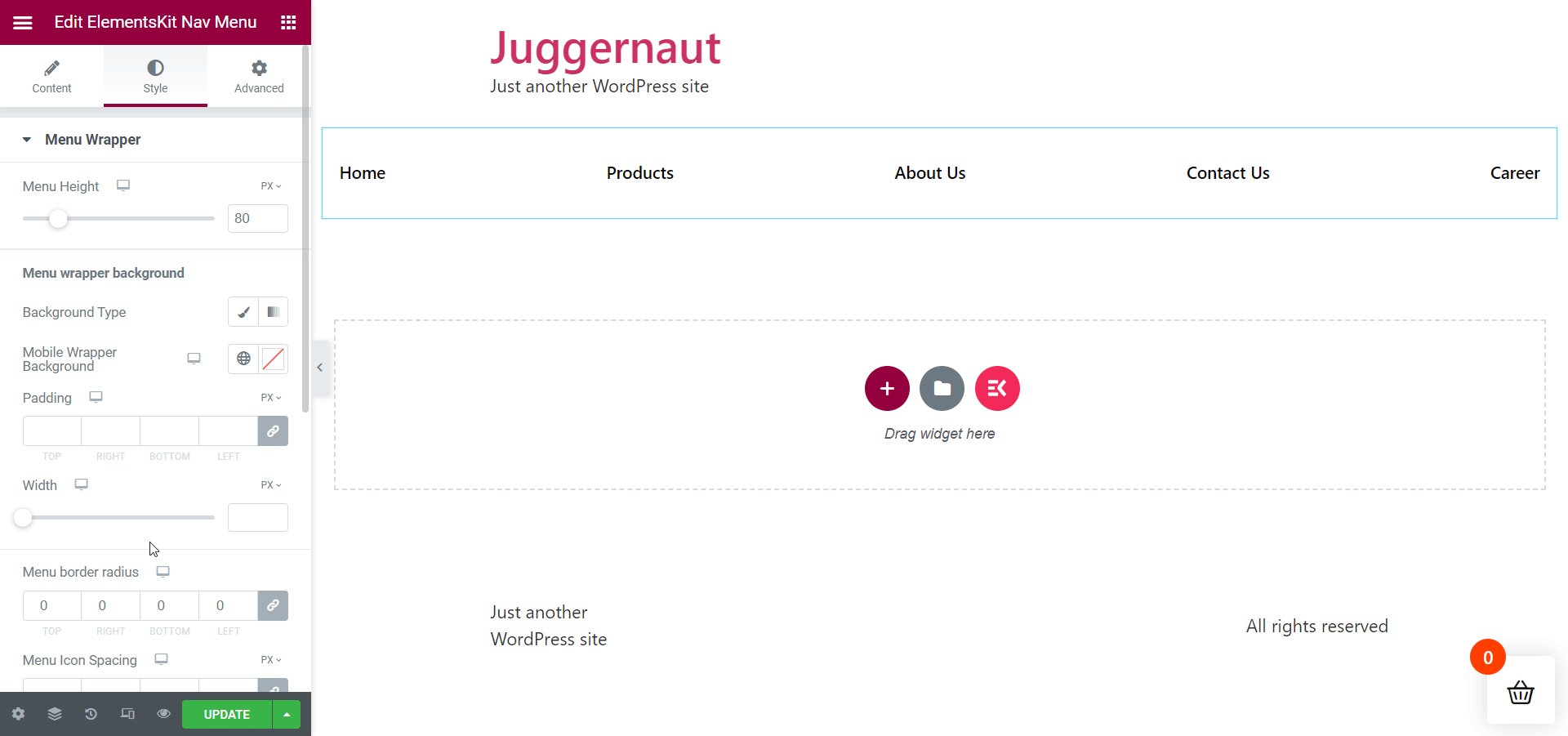
เมื่อดำเนินการเสร็จแล้ว ให้ดำเนินการต่อเพื่อแก้ไขพื้นที่แถบเมนูของคุณจากส่วนเนื้อหาและสไตล์ ตรวจสอบให้แน่ใจว่าคุณปรับความกว้างของแท็บเมนูในอัตราส่วนที่เหมาะสมกับความกว้างของหน้า
สร้างส่วนใหม่ที่เกี่ยวข้องกับสมาชิกในทีม:
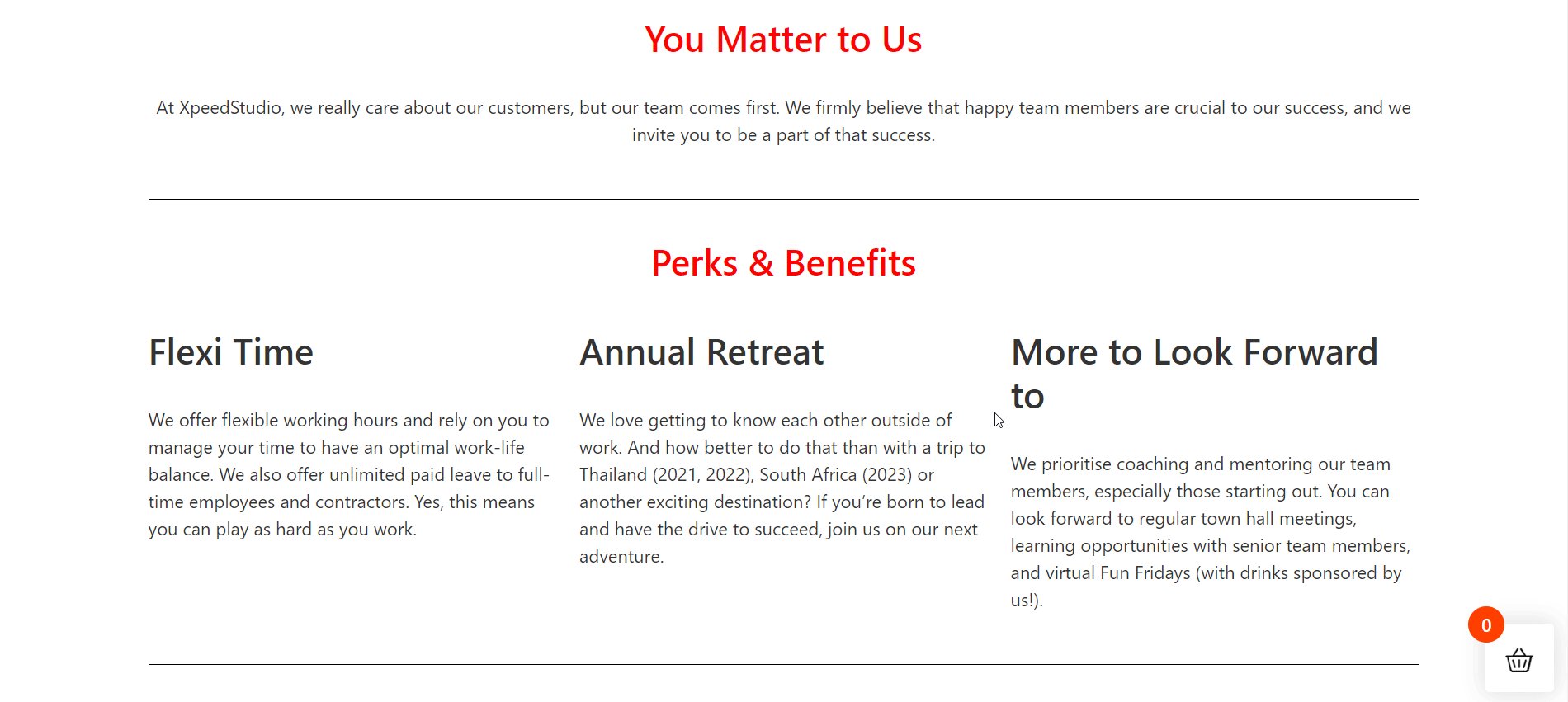
งานต่อไปคือการเพิ่มส่วนใหม่ที่เกี่ยวข้องกับหน้าอาชีพของคุณ ฉันจะสร้างส่วนที่ชื่อว่า “ คุณสำคัญกับเรา ” ส่วนนี้จะพูดถึงคุณค่าและความสำคัญของสมาชิกในทีมที่มีต่อองค์กรของคุณ
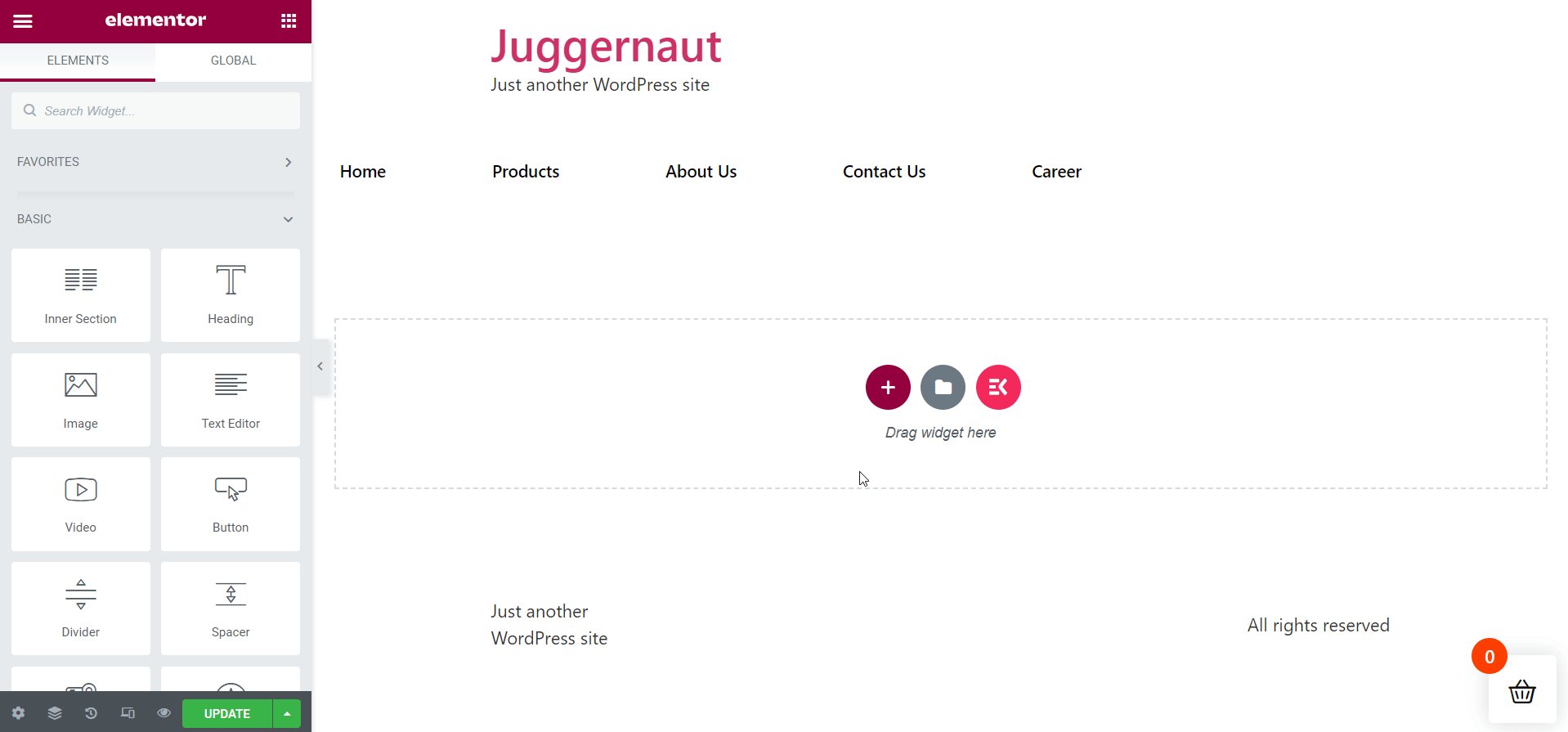
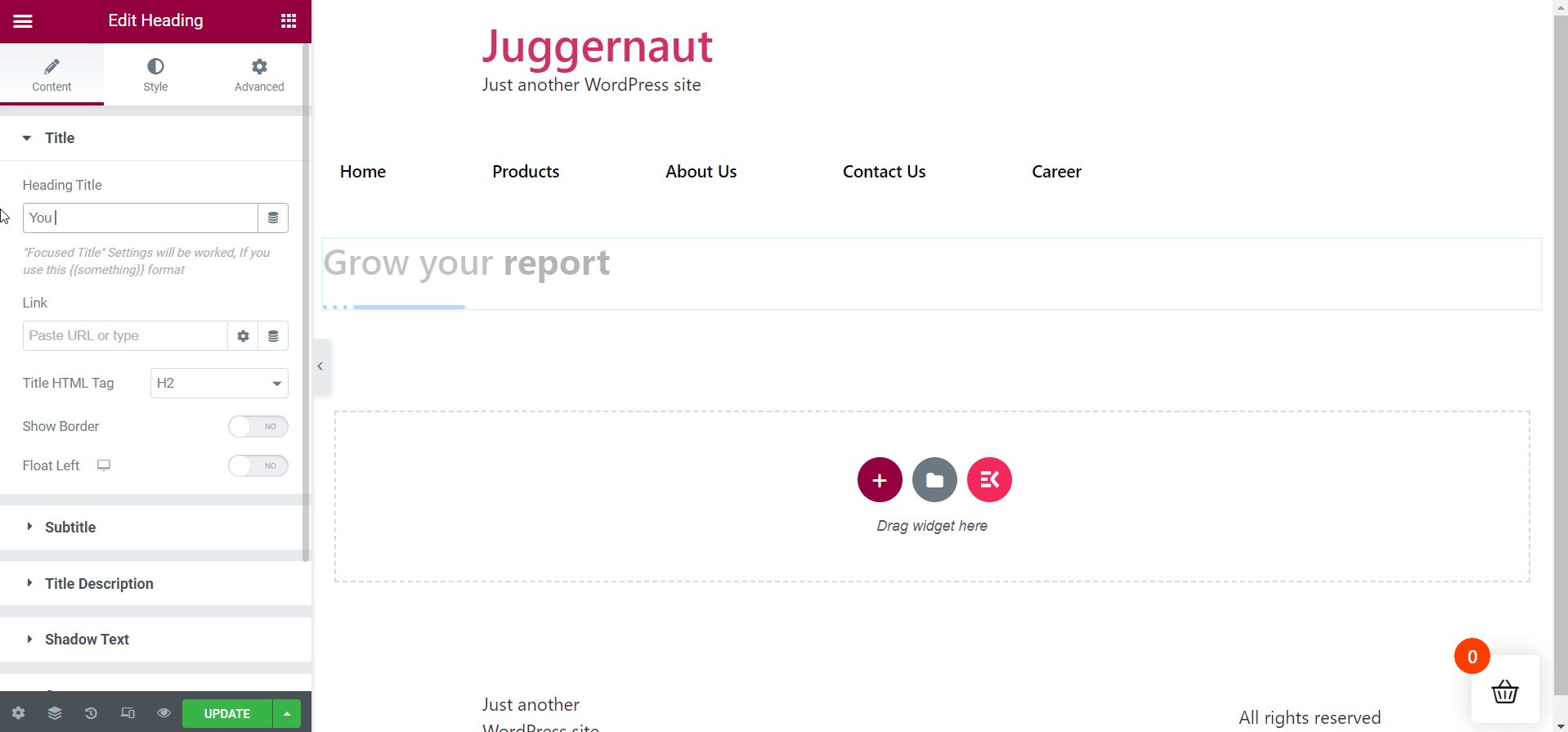
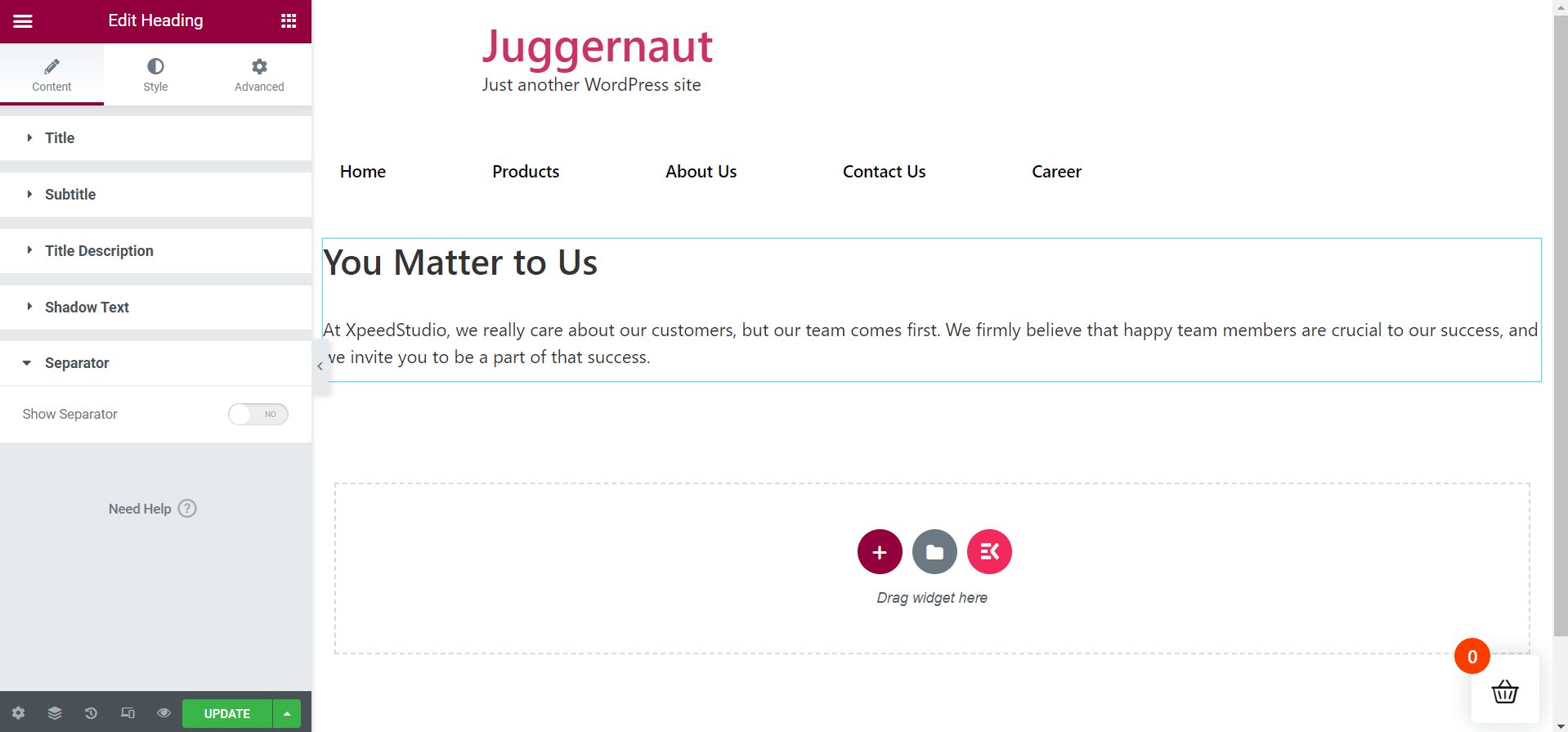
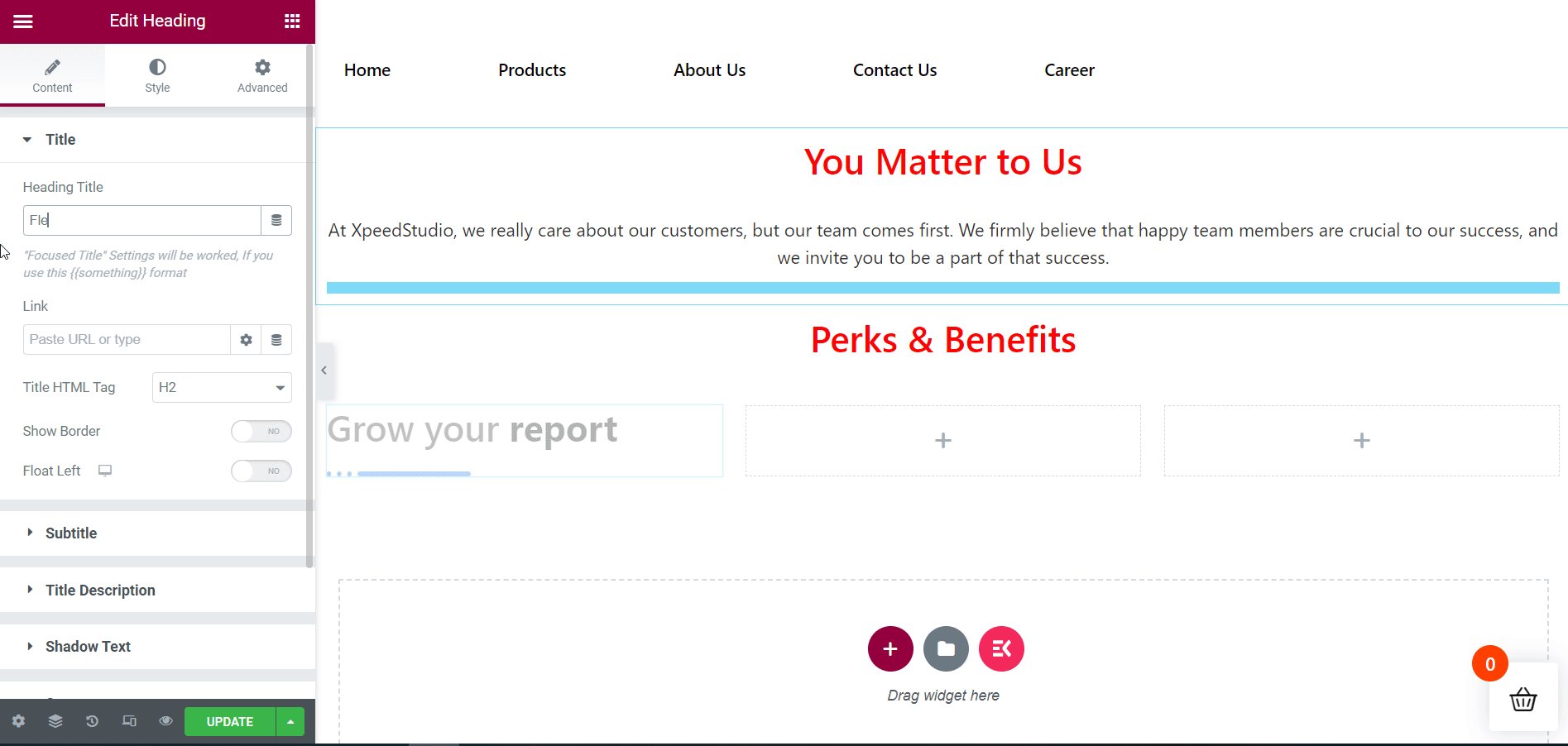
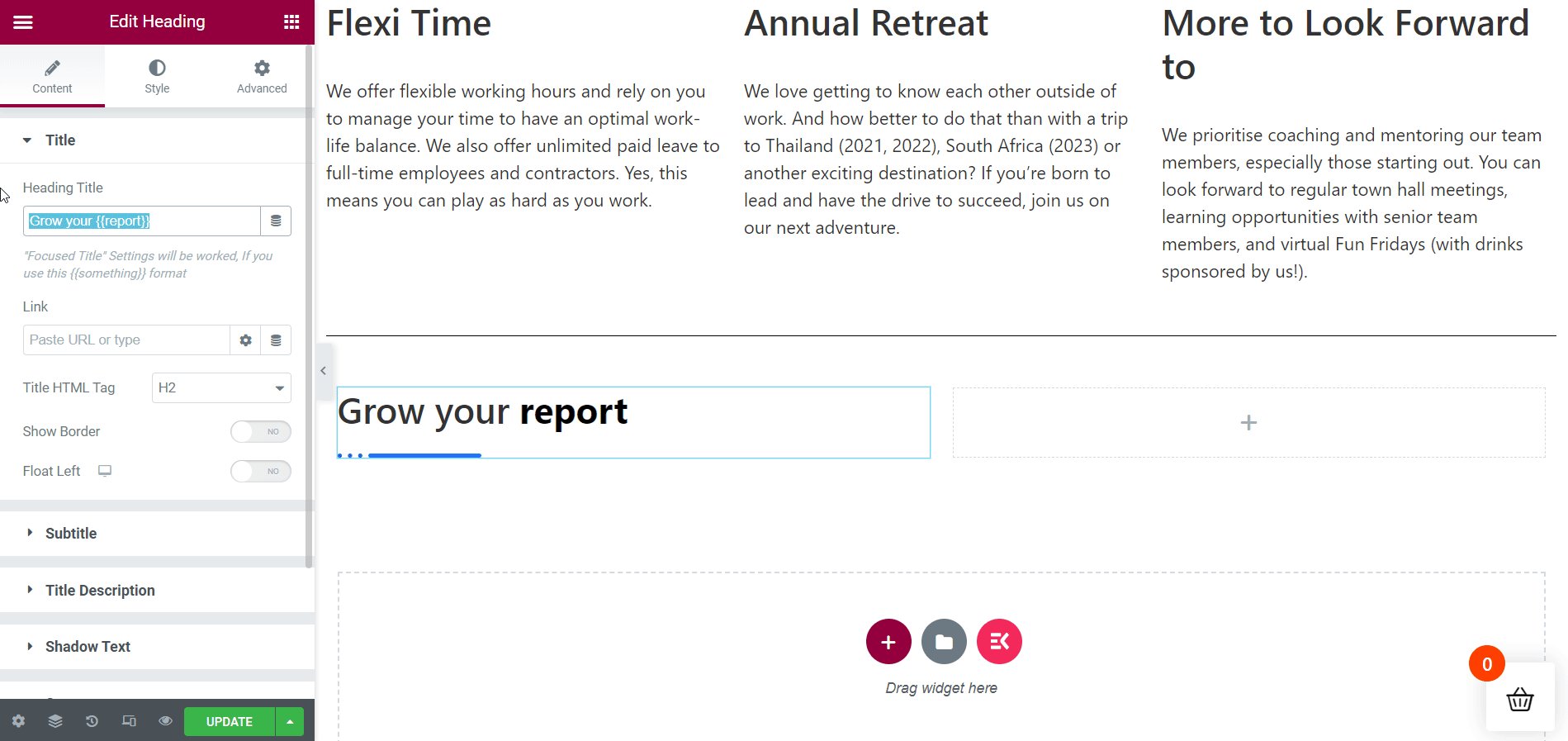
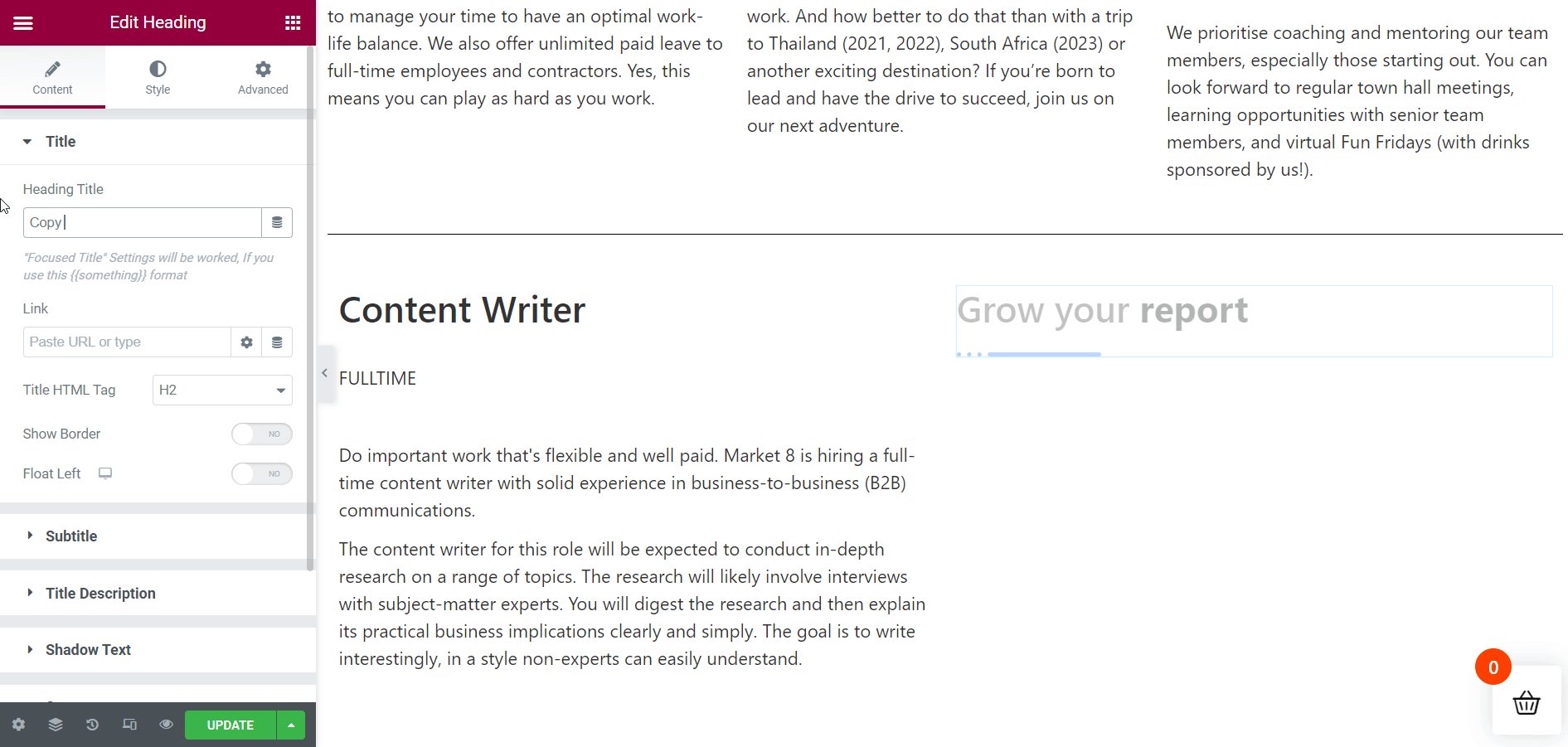
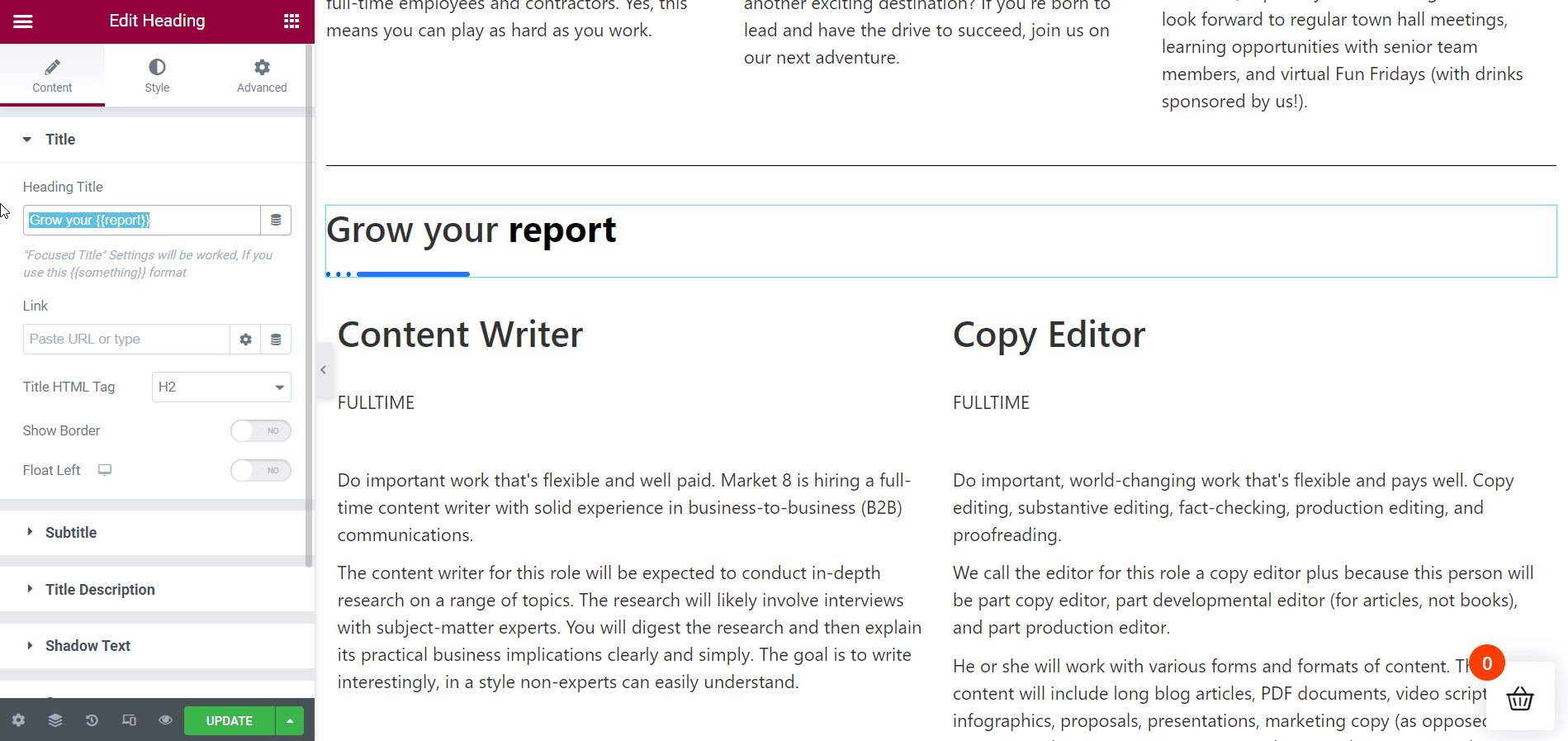
ได้เวลาค้นหาวิดเจ็ตส่วนหัวของ ElementsKit จากแถบค้นหาแล้ว หลังจากพบแล้ว ให้ลากและวางวิดเจ็ตลงในพื้นที่ที่ระบุ จากนั้นเปลี่ยนชื่อหัวข้อ ในกรณีของฉัน ฉันจะเปลี่ยนชื่อด้วยข้อความ “ คุณสำคัญกับเรา ” ตามที่ตัดสินใจไว้ก่อนหน้านี้
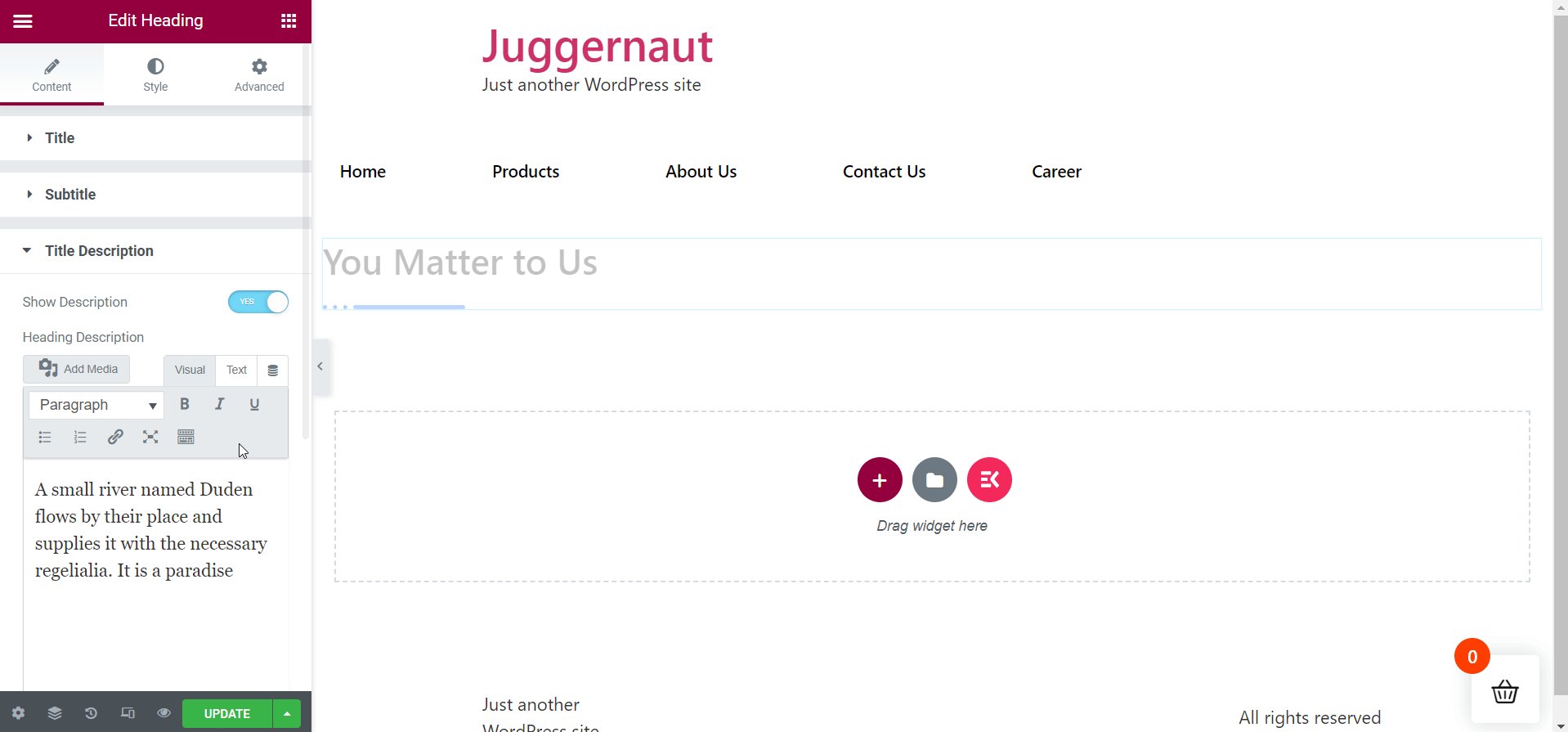
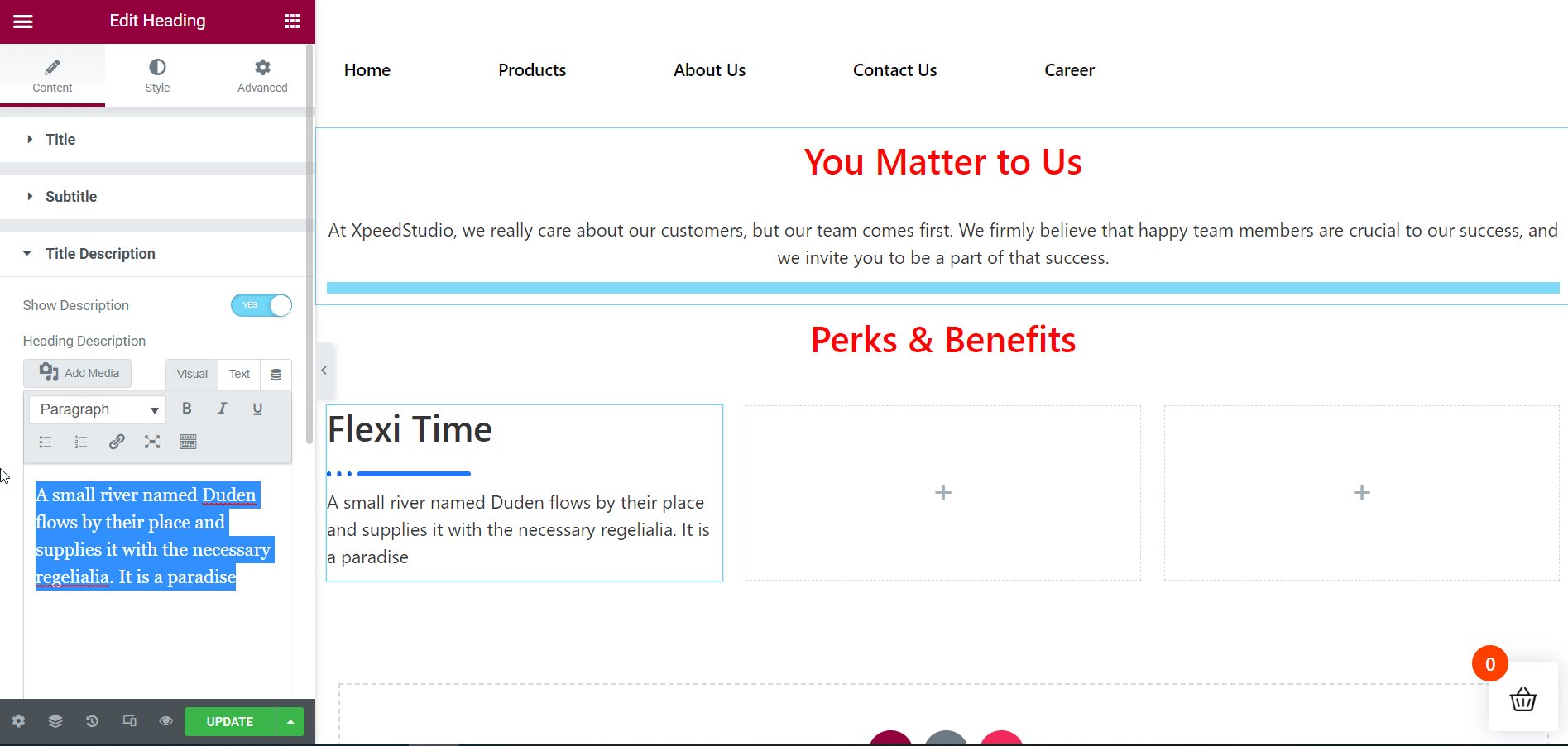
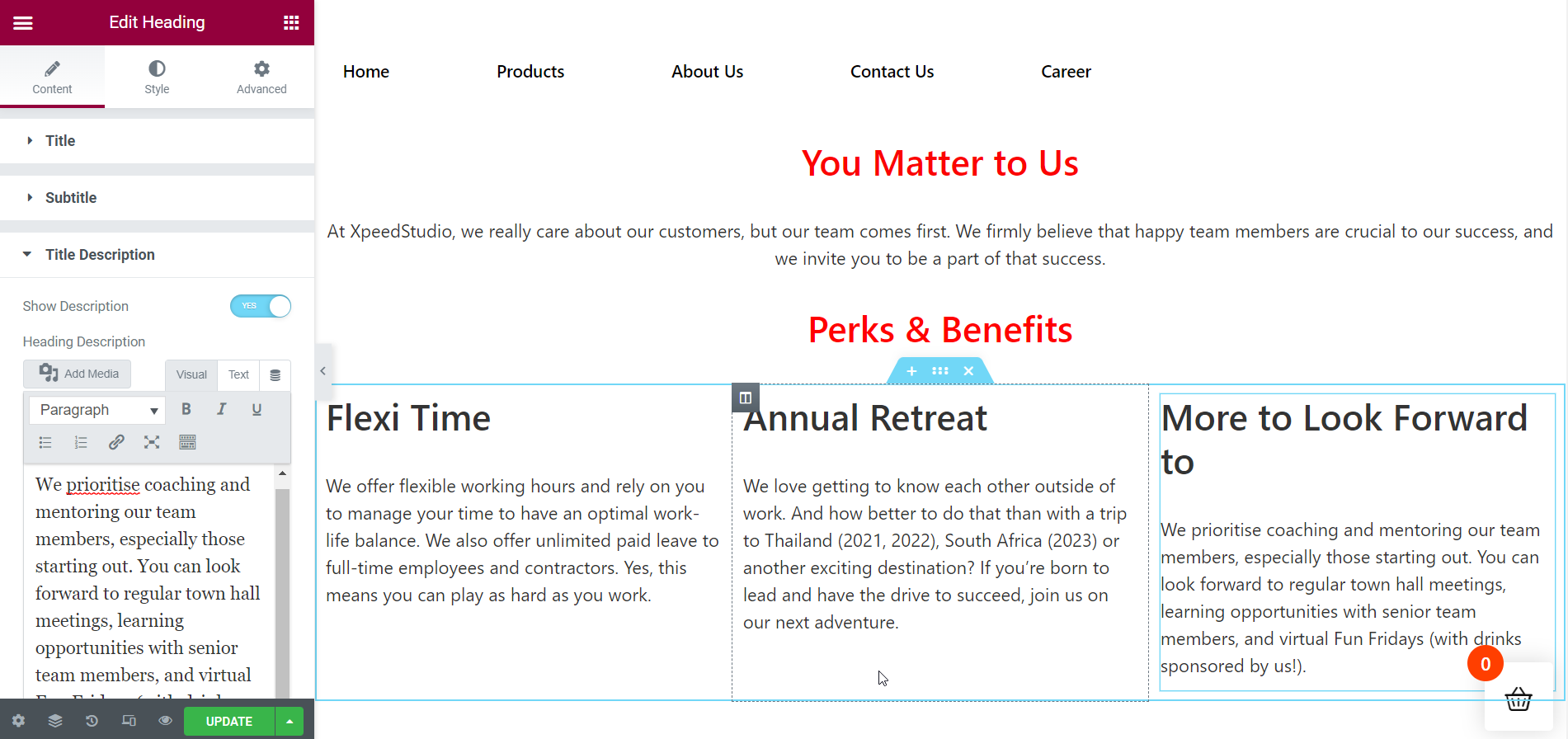
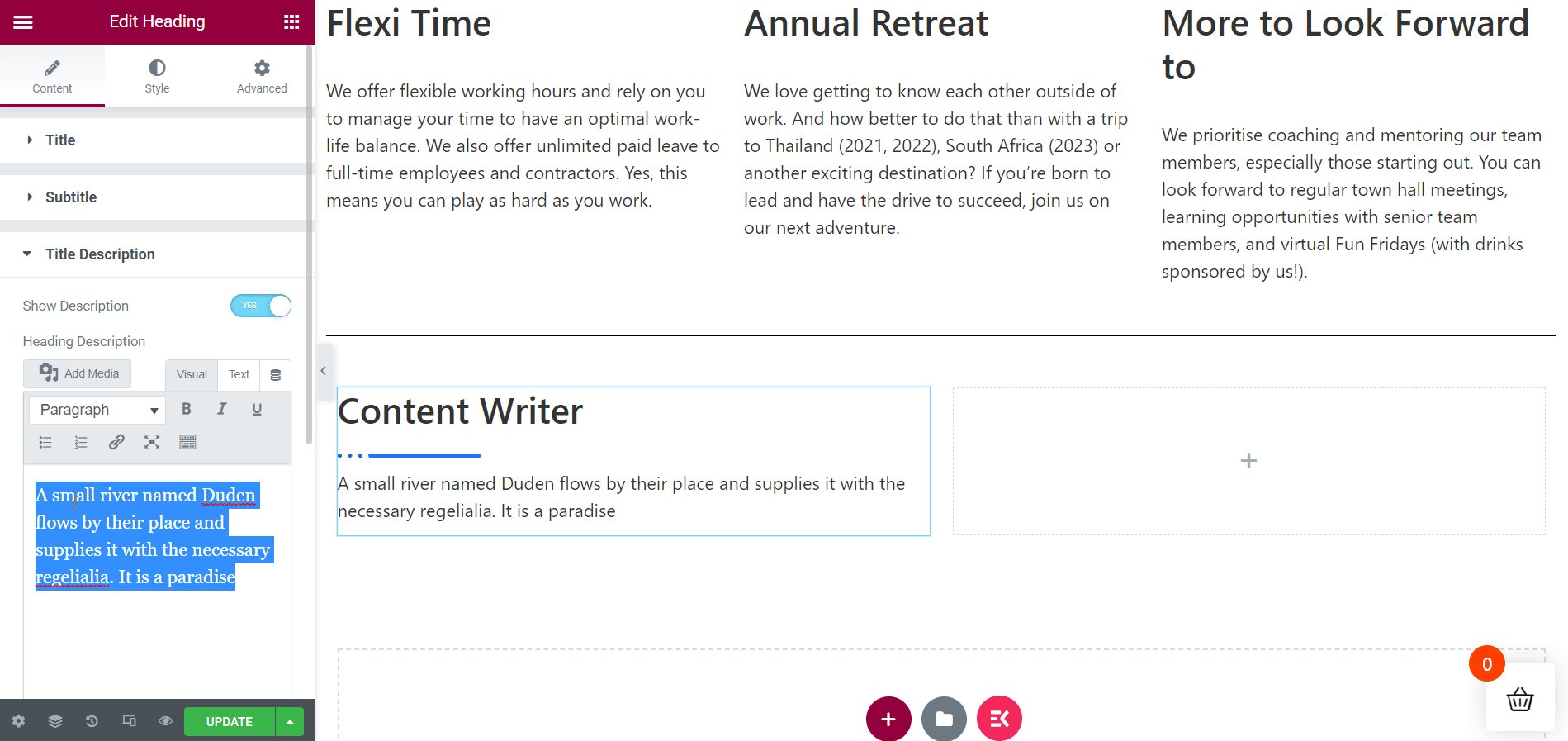
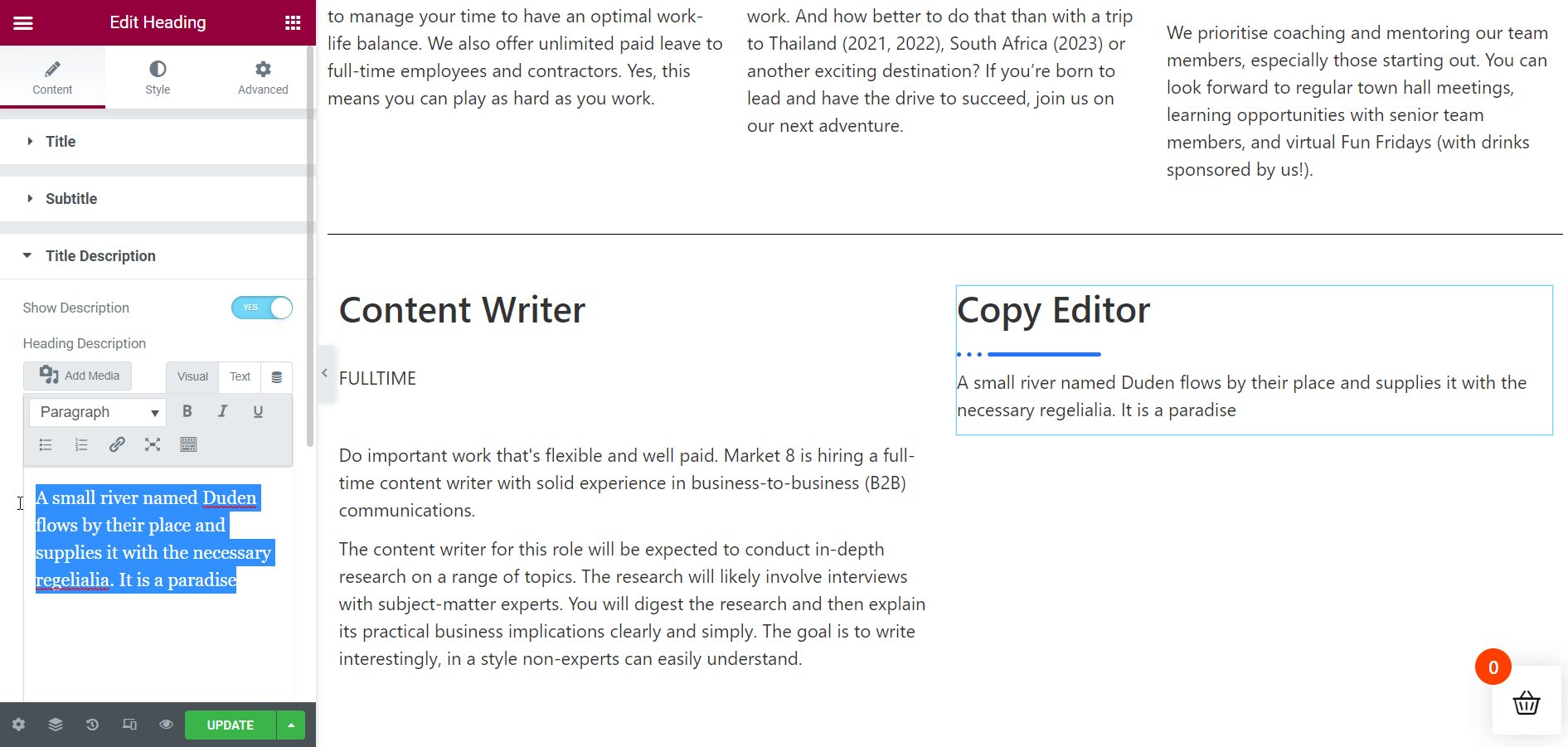
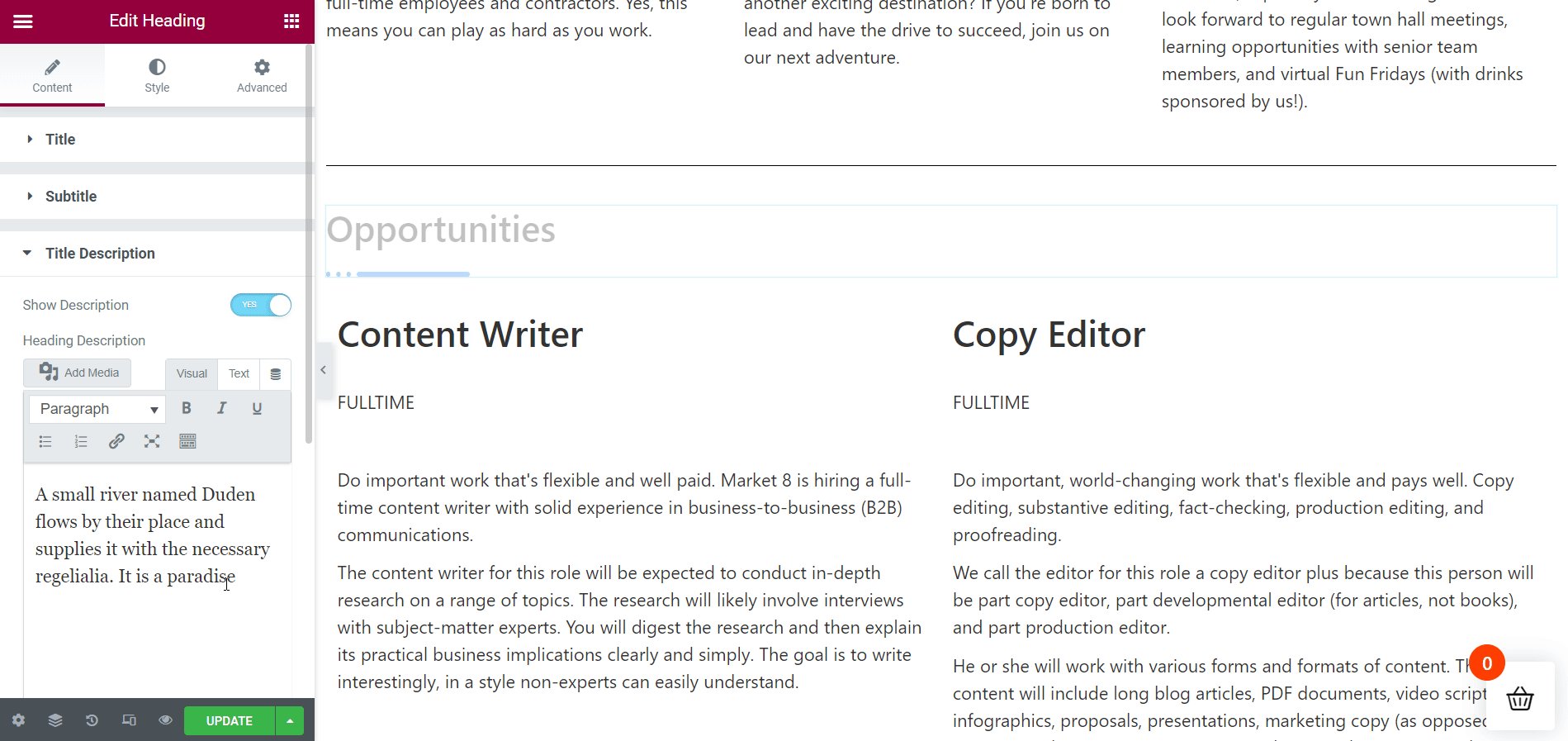
ตอนนี้ ไปที่รายการ “ คำอธิบายชื่อเรื่อง “ สิ่งที่คุณต้องทำคือเปิดใช้งานการสลับ " แสดงคำอธิบาย " และลบคำอธิบายที่มีอยู่เพื่อเพิ่มคำอธิบายชื่อของคุณ ตัวคั่นจะปรากฏขึ้นตามค่าเริ่มต้นภายใต้ชื่อเรื่อง
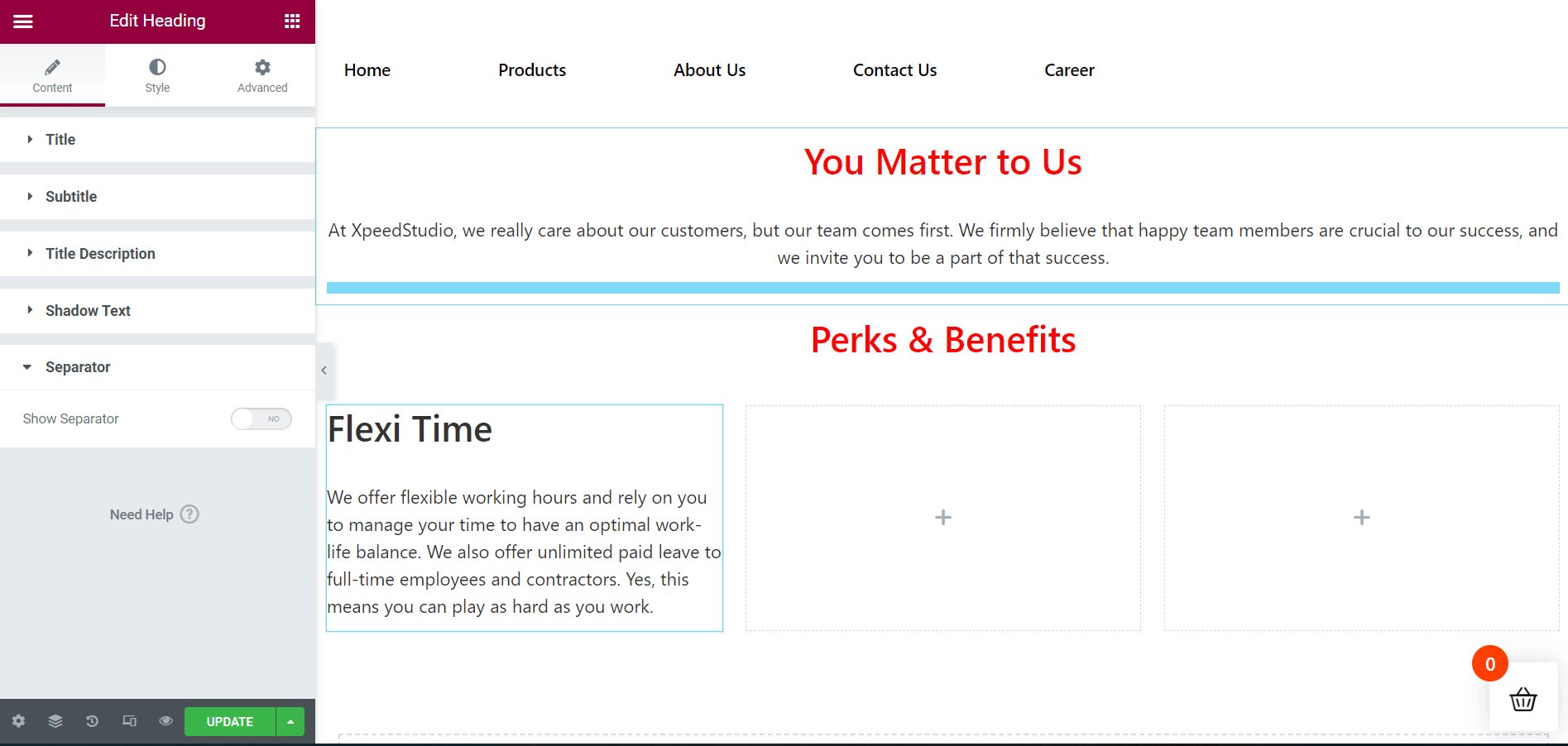
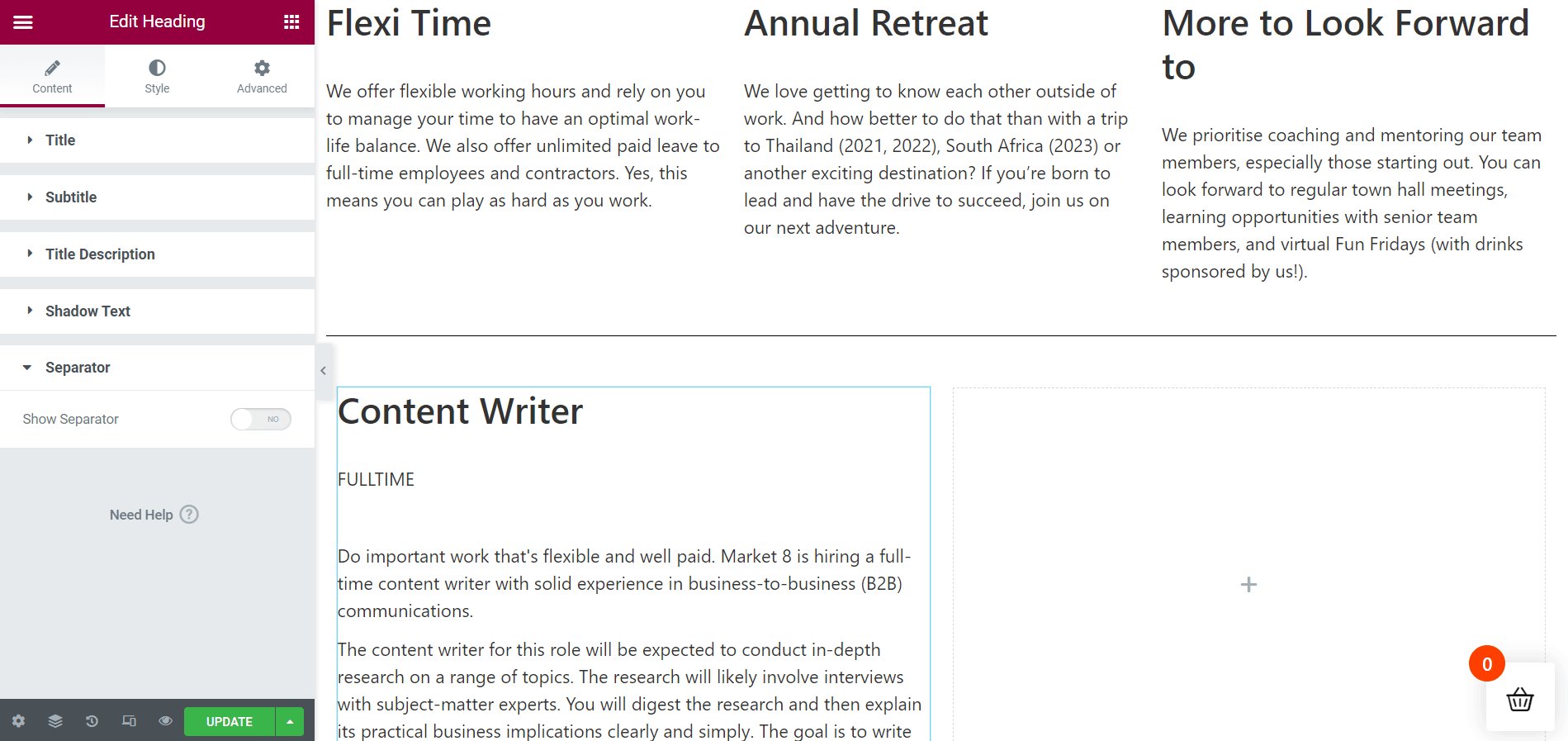
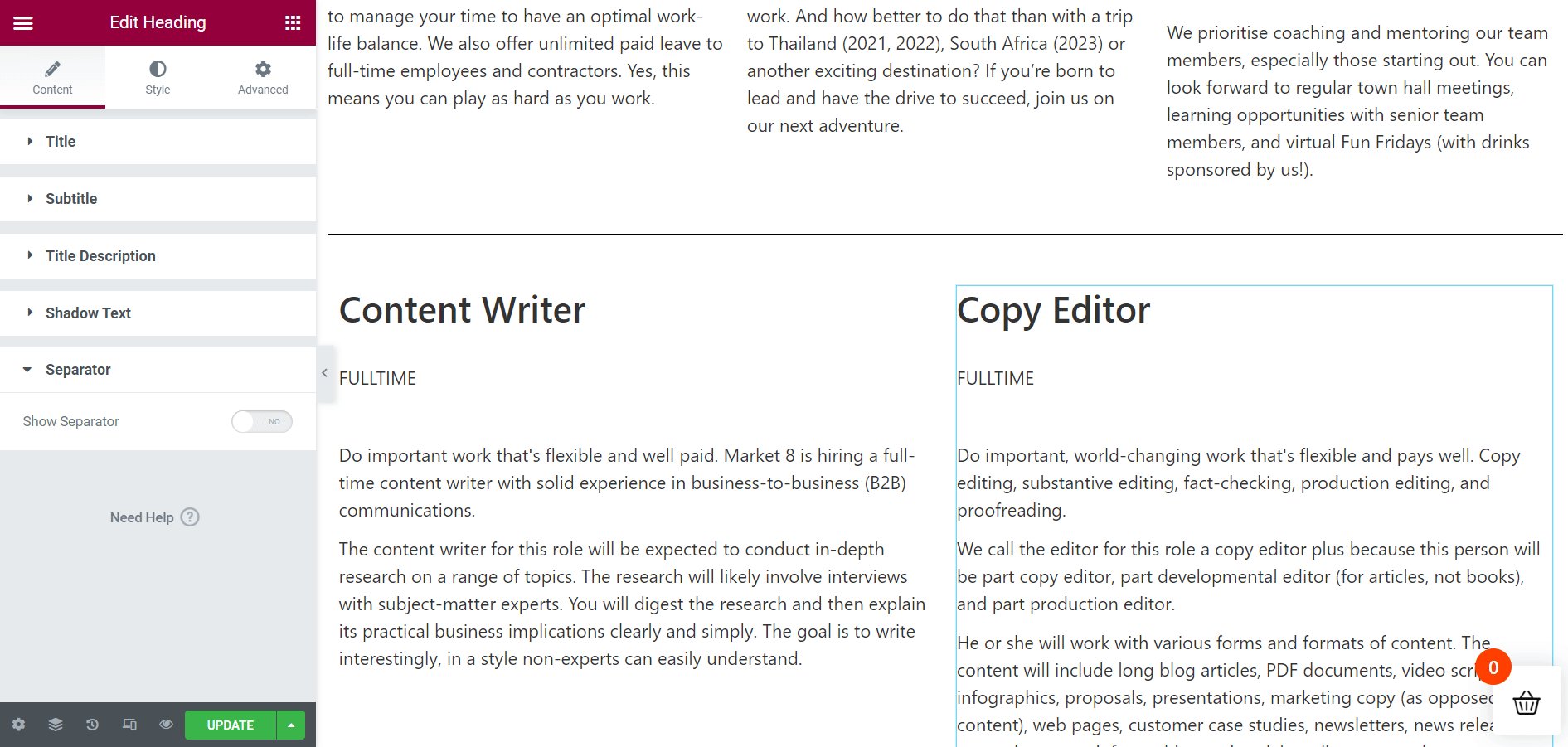
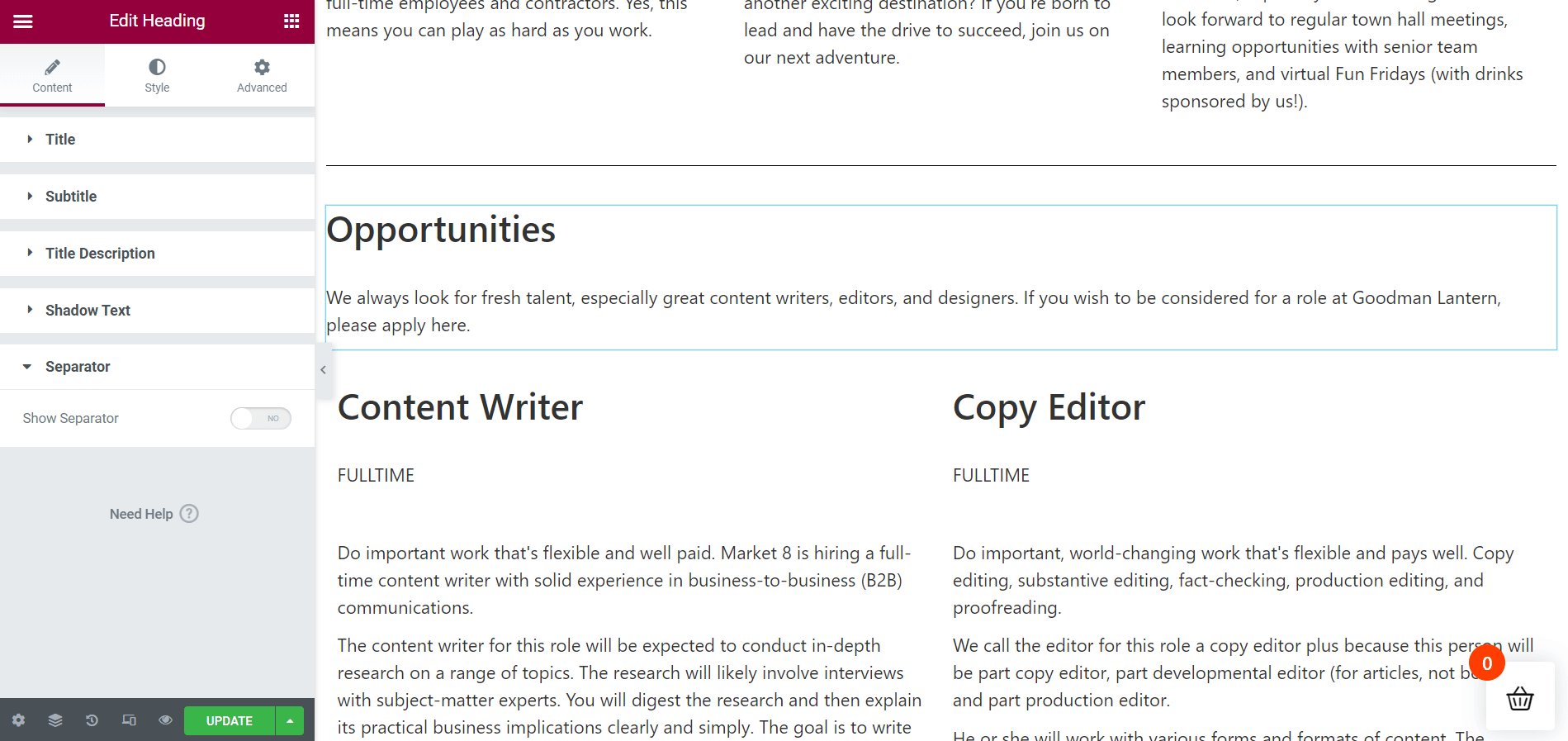
คุณสามารถลบออกได้หากต้องการจากรายการ " ตัวคั่น " ในกรณีนั้น ให้ปิดรายการ “ แสดงตัวคั่น ” นอกจากนั้น คุณสามารถเพิ่มคำบรรยายได้เช่นกัน หากจำเป็น คุณสามารถทำให้ส่วนนั้นมีสไตล์จากแท็บ " สไตล์ "

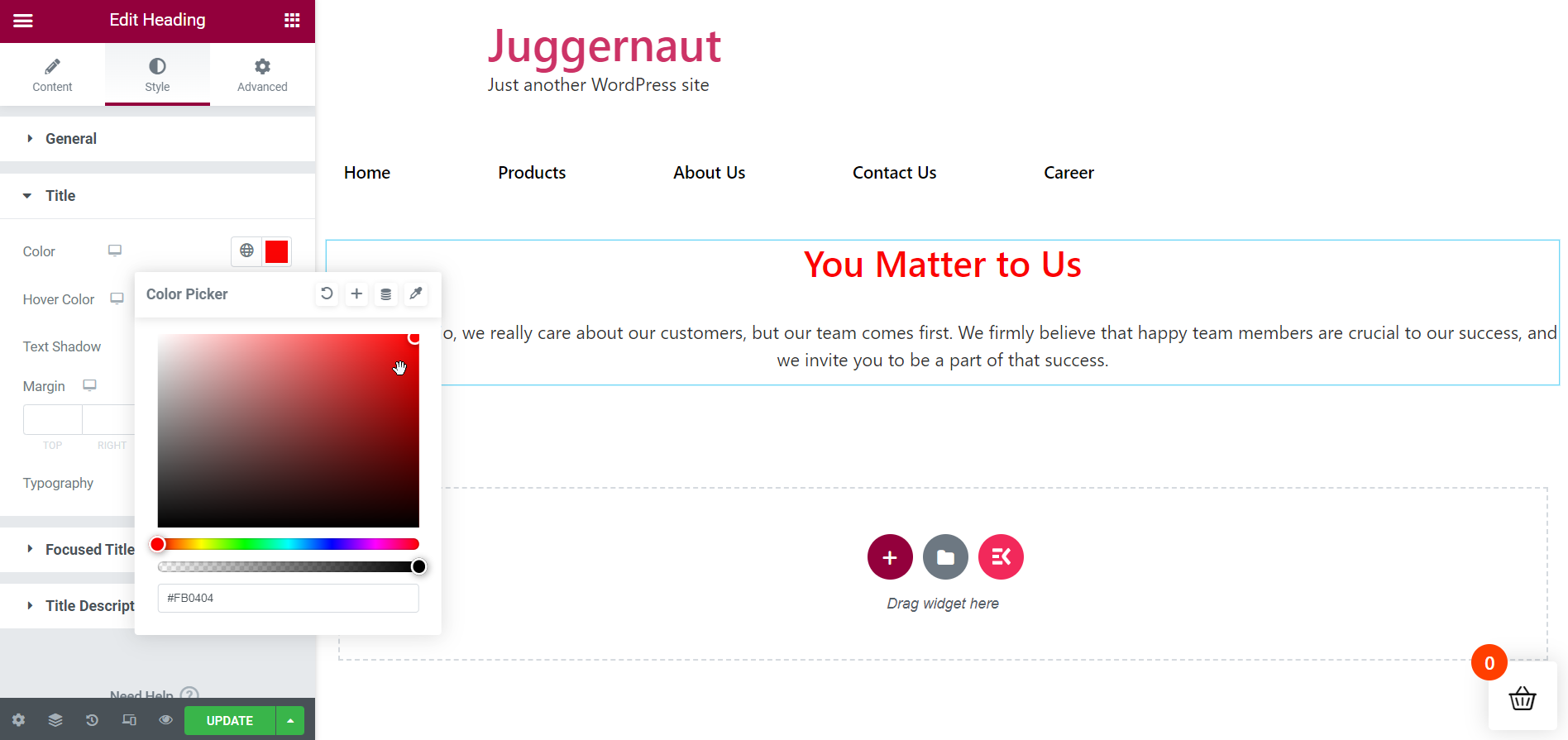
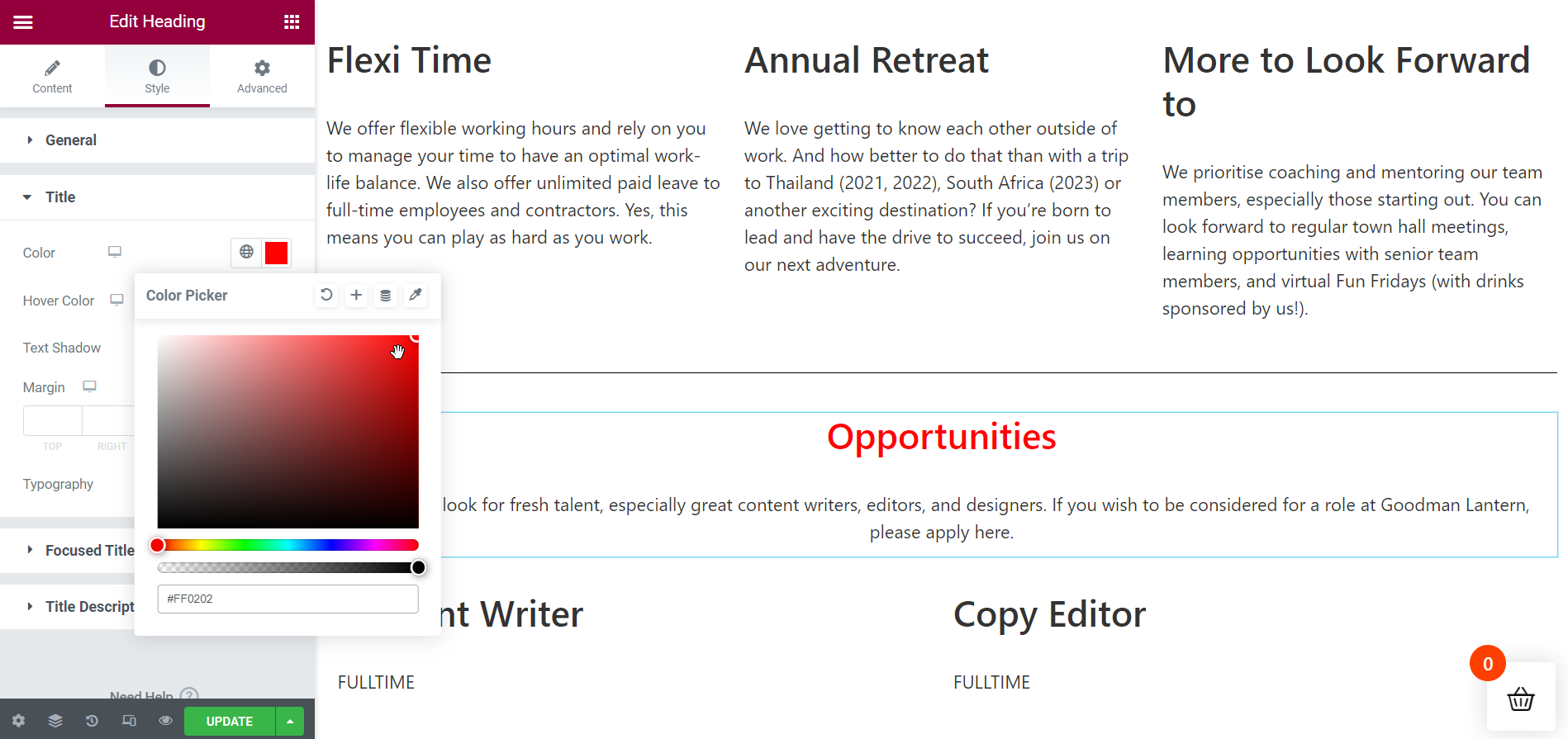
ระบายสีชื่อหัวข้อของคุณ:
เพื่อให้ดูดีขึ้น ให้เพิ่มสีที่สะดุดตาให้กับส่วนหัวของส่วนของคุณ เมื่อเทียบกับสีของคำอธิบายแล้ว สีแดงน่าจะดูดีกว่า

สร้างส่วนพิเศษและผลประโยชน์:
ตอนนี้ ได้เวลาสร้างส่วนถัดไป “ สิทธิพิเศษและสิทธิประโยชน์ “ สำหรับสิ่งนั้น ให้ลากและวางวิดเจ็ต ElementsKit Heading อีกครั้งเหมือนเมื่อก่อน เปลี่ยนชื่อเรื่องเป็น “ Perks & Benefits “ อย่าลืมทำการปรับเปลี่ยนที่จำเป็น


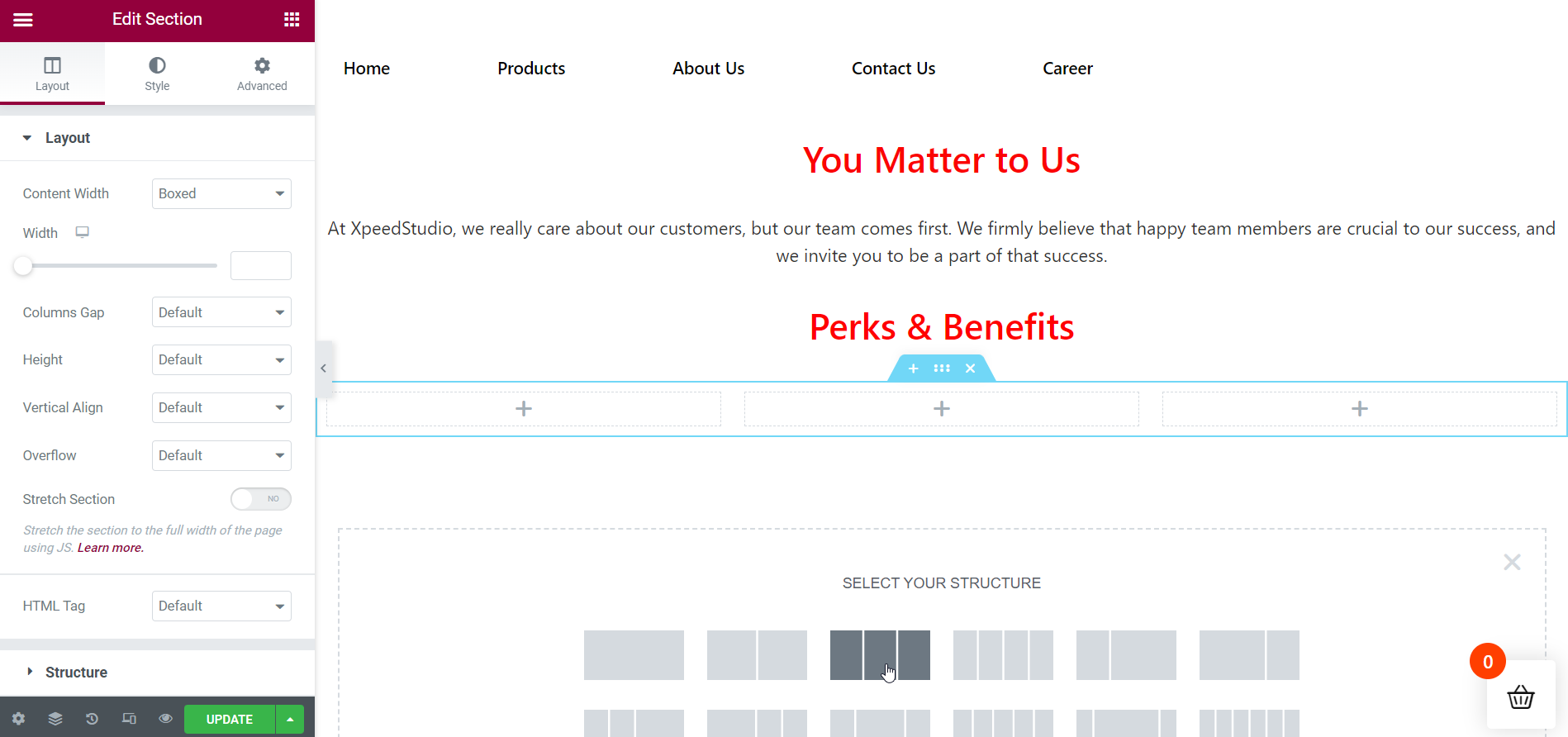
เพิ่มจำนวนคอลัมน์ที่จำเป็นในส่วนด้านบน:
เนื่องจากส่วน " สิทธิพิเศษและสิทธิประโยชน์ " เกี่ยวข้องกับสิทธิประโยชน์ที่องค์กรมอบให้ คุณต้องสร้างส่วนย่อยเพื่อแสดงคู่กัน ที่นี่ฉันจะสร้าง 3 คอลัมน์เพื่อแสดงสิทธิพิเศษ
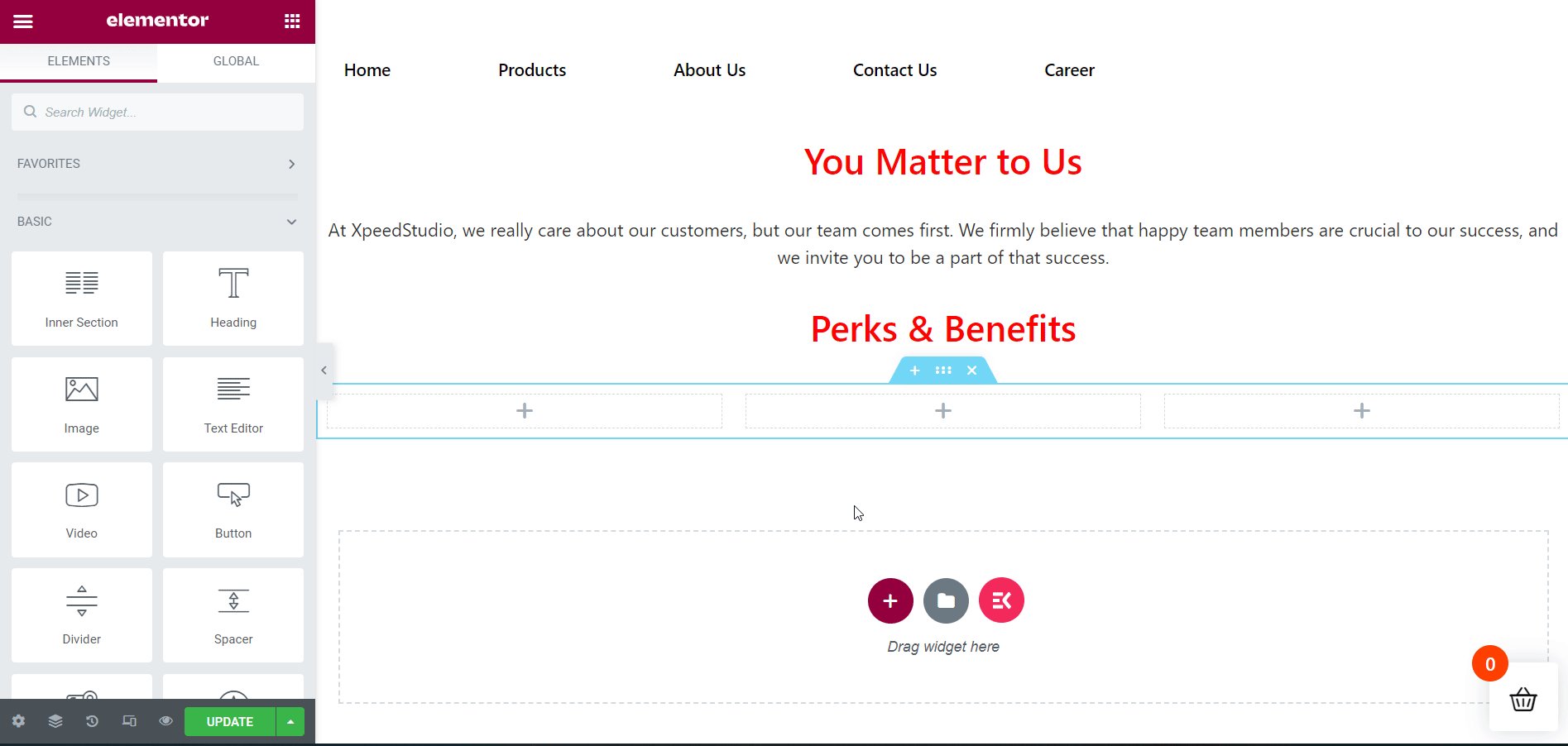
ใส่สิทธิพิเศษที่ 1 ในคอลัมน์ที่ 1:
ดังนั้น เพิ่มสิทธิพิเศษแรกของคุณในคอลัมน์แรก ในการทำเช่นนั้น ให้ลากและวางวิดเจ็ต ElementsKit Heading ไปยังพื้นที่ที่กำหนด ตั้งชื่อสิทธิพิเศษของคุณให้ถูกต้อง จากนั้นเพิ่มคำอธิบายชื่อของคุณ นำตัวคั่นออกจากแท็บ “ ตัวคั่น ” และถ้าจำเป็น ให้เพิ่มเนื้อหาของคุณจากแท็บสไตล์

ใส่เงยที่ 2 ในคอลัมน์ที่ 2:
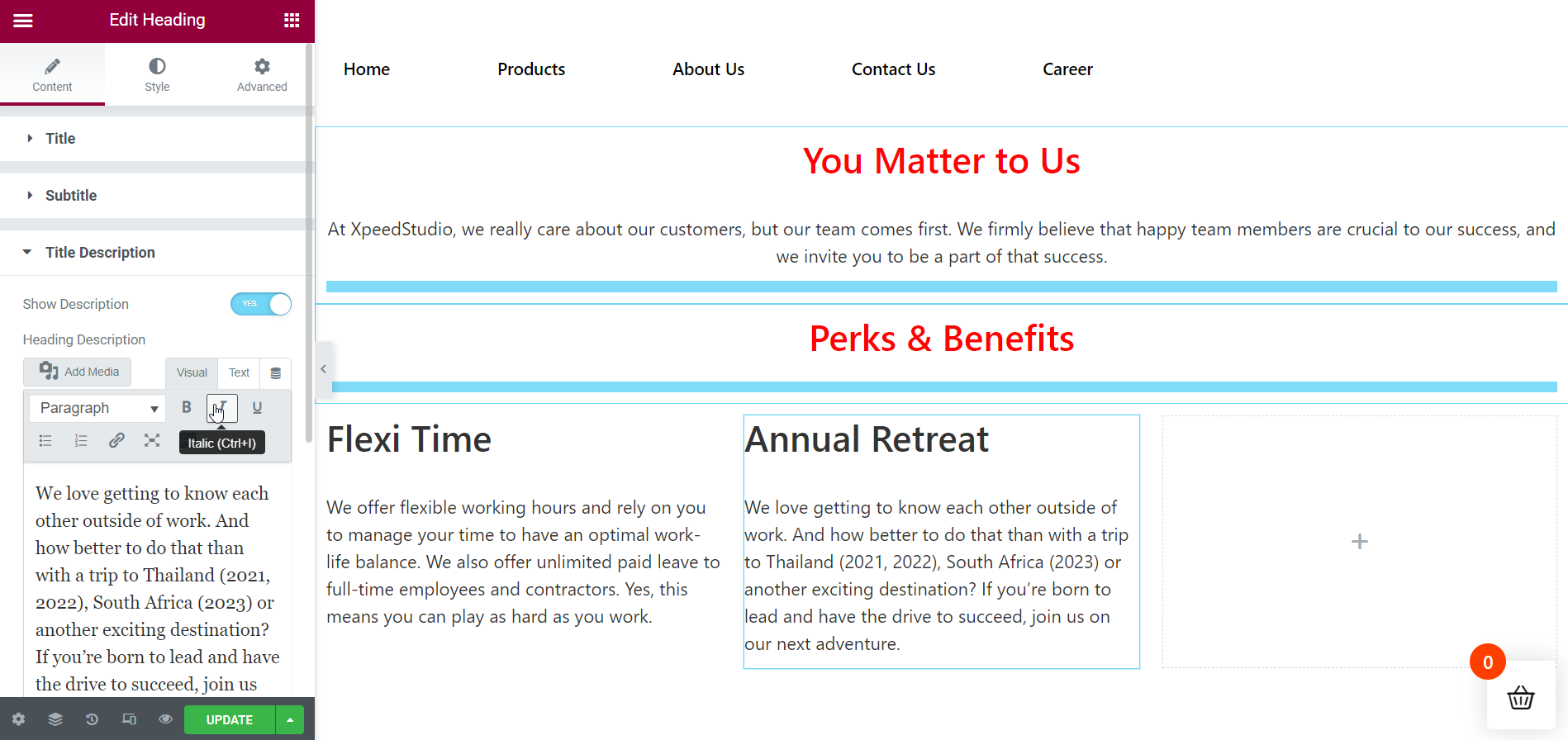
ถัดไป เพิ่มสิทธิพิเศษที่สองของคุณในคอลัมน์ที่สอง ในการทำเช่นนั้น ให้ลากและวางวิดเจ็ต ElementsKit Heading ไปยังพื้นที่ที่ระบุ ตั้งชื่อสิทธิพิเศษของคุณอย่างเหมาะสม จากนั้นเพิ่มคำอธิบายชื่อของคุณ นำตัวคั่นออกจากแท็บ " ตัวคั่น " และหากจำเป็น ให้เพิ่มเนื้อหาของคุณจากแท็บสไตล์

ใส่สิทธิพิเศษที่ 3 ในคอลัมน์ที่ 3:
หลังจากนั้น เพิ่มสิทธิพิเศษที่สามของคุณในคอลัมน์ที่สาม ลากและวางวิดเจ็ต ElementsKit Heading ไปยังพื้นที่ที่ระบุเพื่อดำเนินการดังกล่าว เปลี่ยนชื่อสิทธิพิเศษของคุณอย่างสมบูรณ์ จากนั้นเพิ่มคำอธิบายชื่อของคุณ ลบตัวคั่นออกจากแท็บ " ตัวคั่น " และหากจำเป็น ให้จัดรูปแบบเนื้อหาของคุณจากแท็บสไตล์

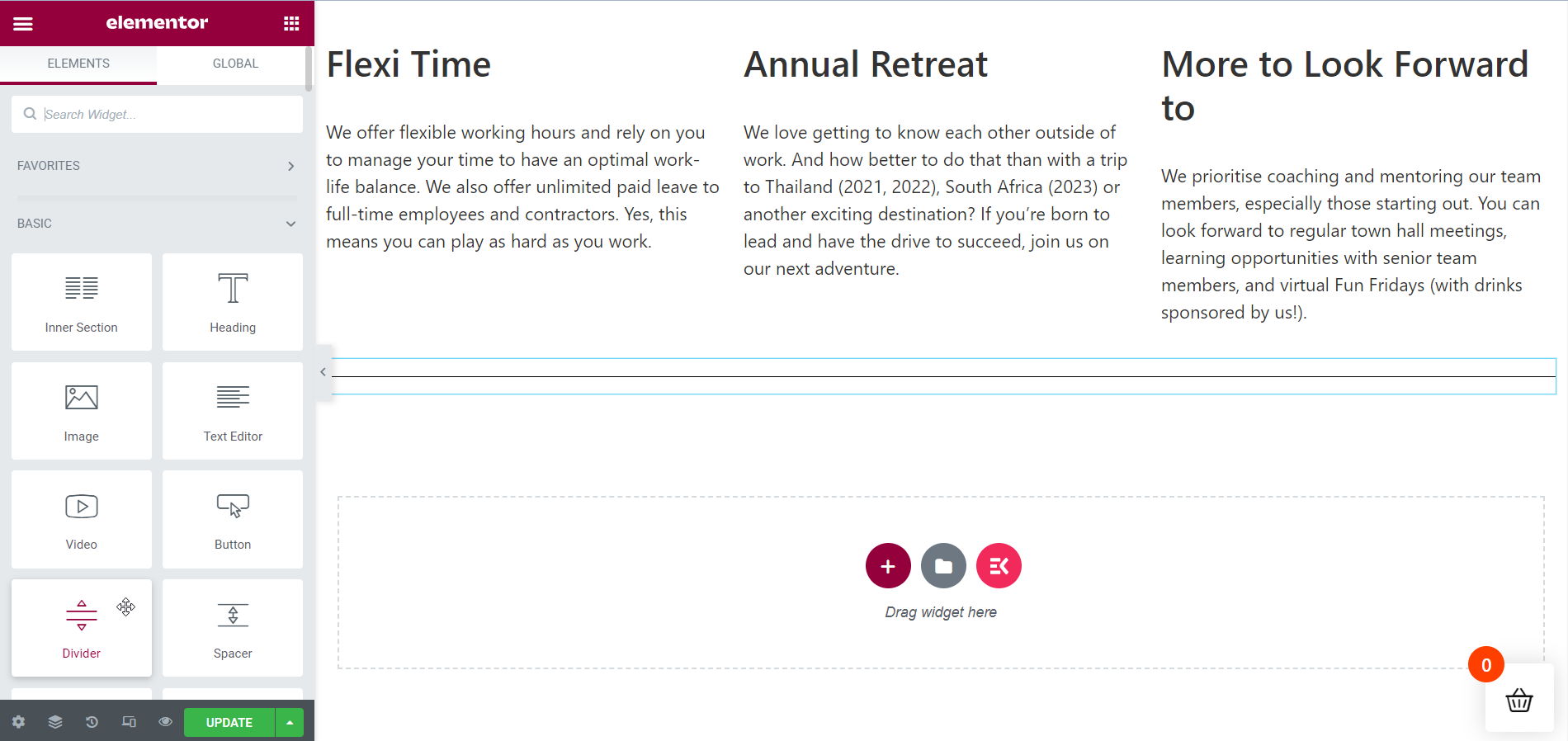
เพิ่มตัวแบ่งเพื่อเริ่มส่วนใหม่:
ตอนนี้ได้เวลาดำเนินการในส่วนถัดไปแล้ว คุณต้องเพิ่มตัวแบ่งเพื่อให้ส่วนเปลี่ยนผ่านได้อย่างราบรื่น และส่วนของหน้าก็จะดูดีเช่นกัน

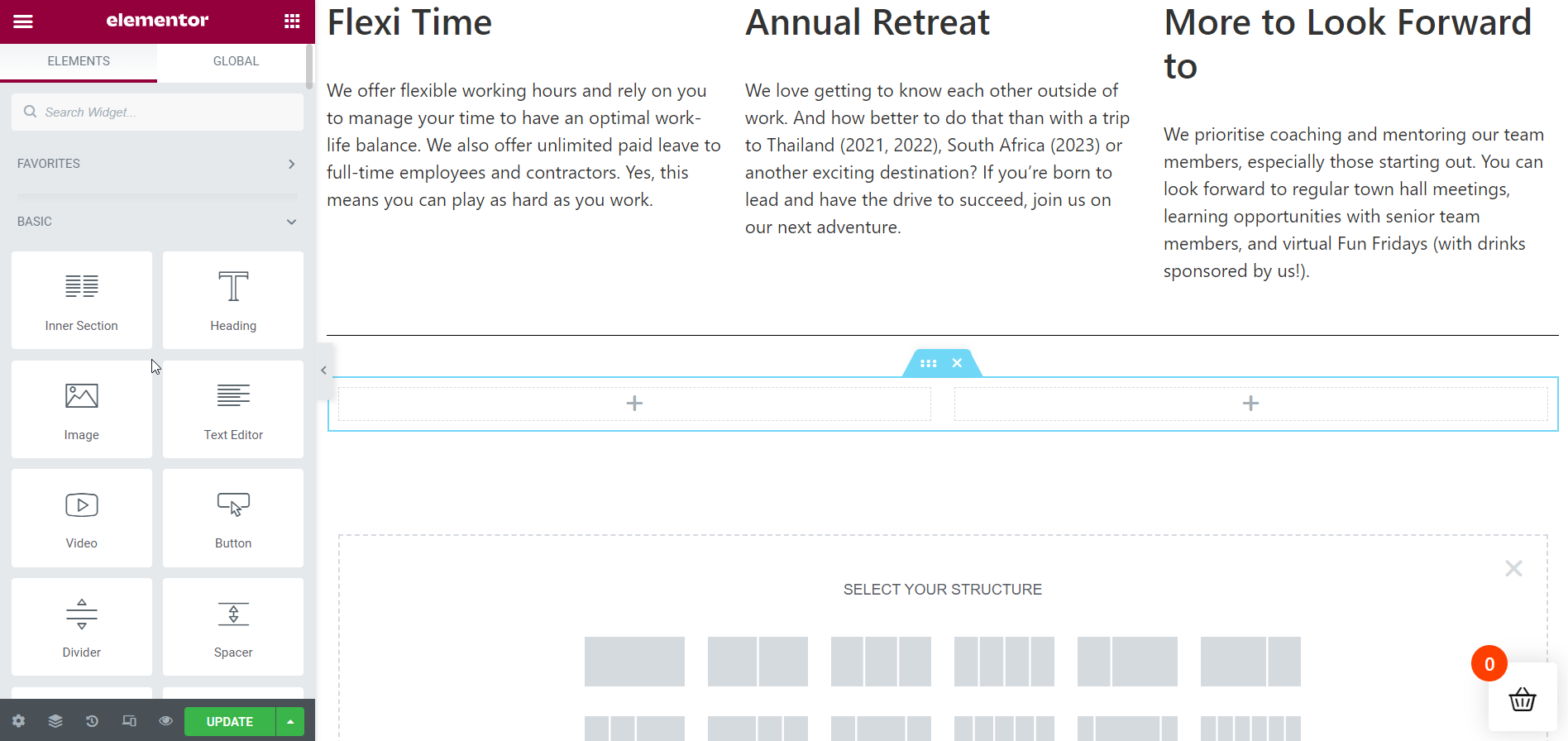
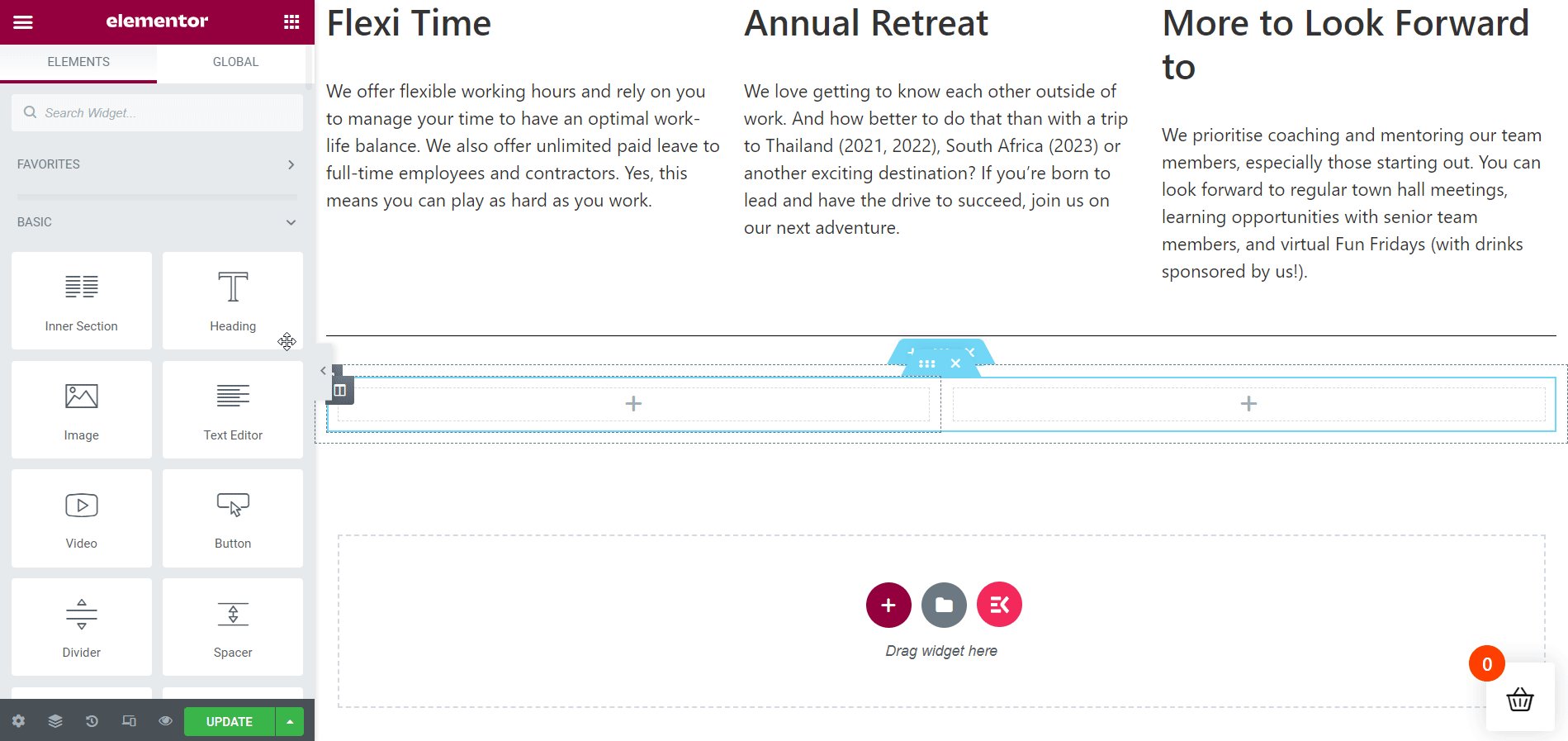
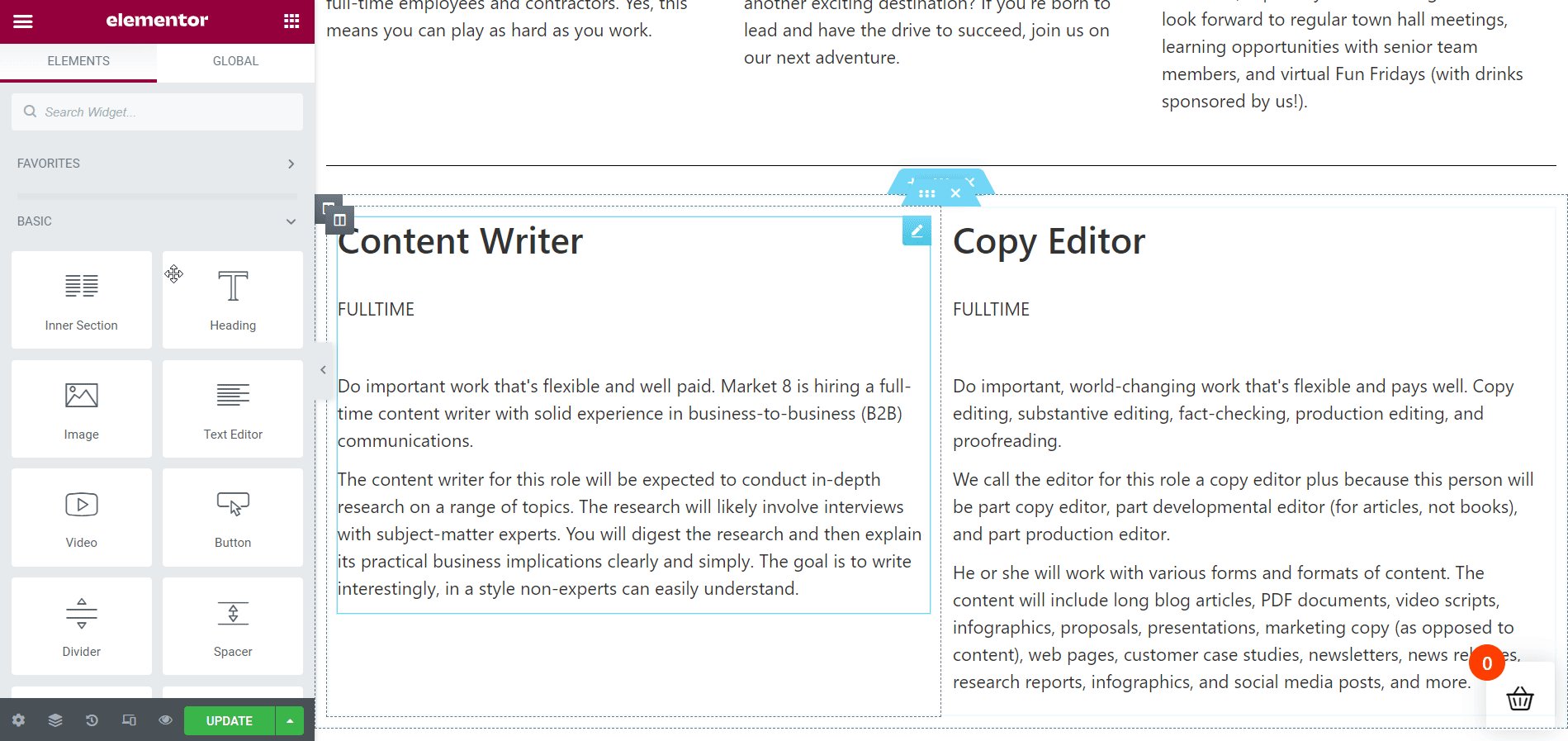
เพิ่มส่วนภายใน:
ถึงเวลาสร้างส่วนภายในเพื่อแสดงโอกาสในการทำงานของคุณ ในบทช่วยสอนนี้ ฉันจะแสดงโอกาสในการทำงาน 2 รายการในหน้าอาชีพ

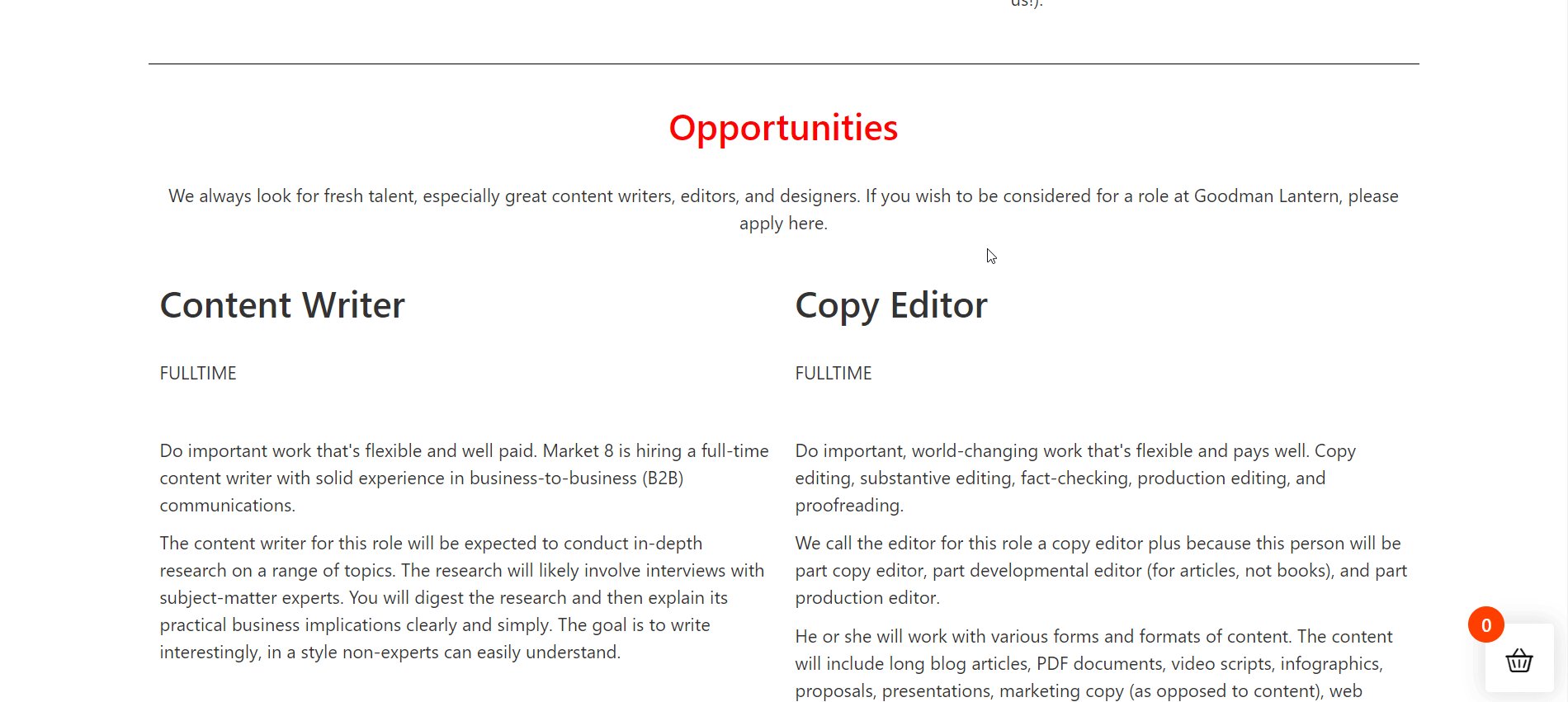
ใส่โอกาสในการทำงานครั้งแรกของคุณ:
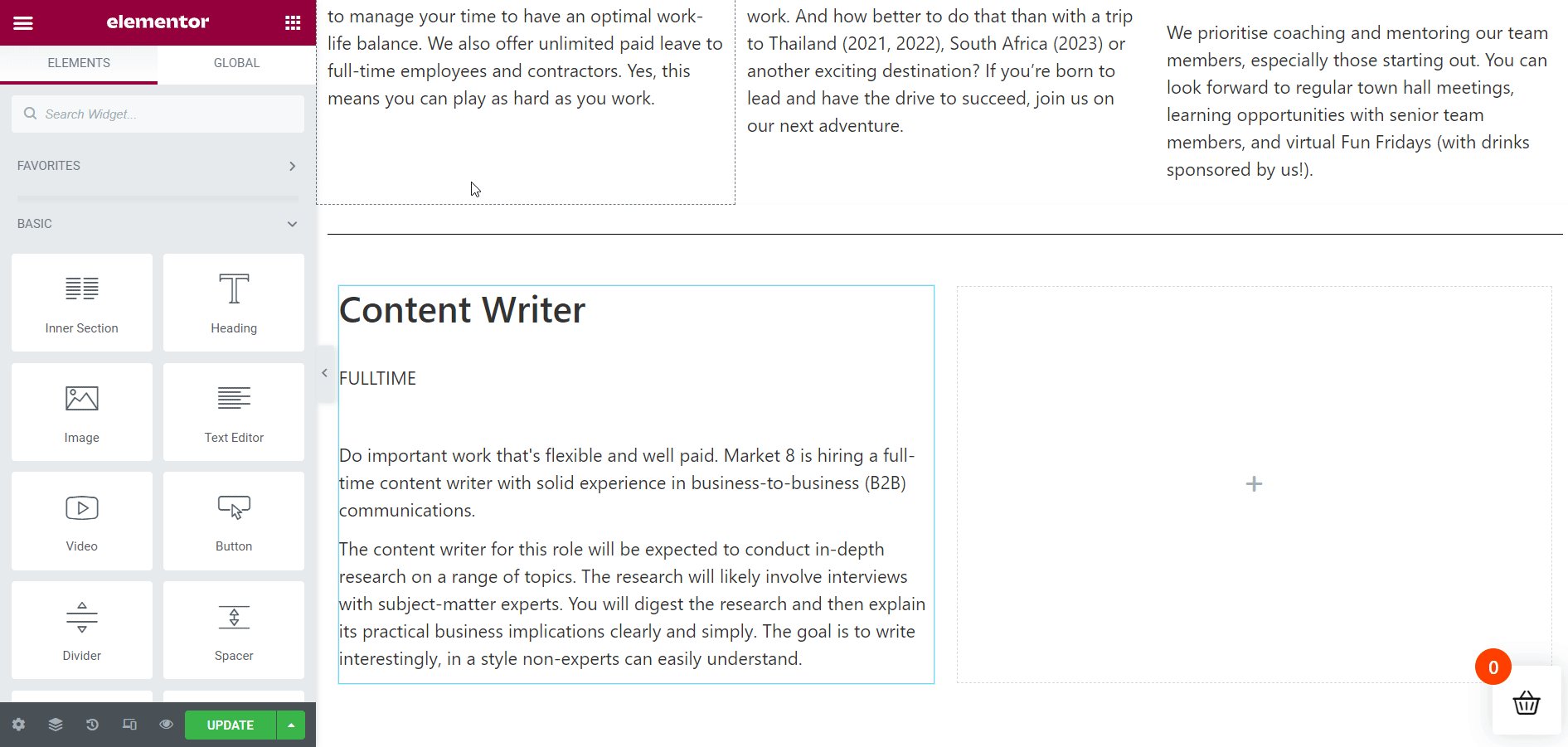
ในส่วนนี้ ฉันจะทำงานในส่วนภายใน 2 คอลัมน์ก่อน ดังนั้น เพิ่มรายละเอียดที่จำเป็นในคอลัมน์ที่ 1 โดยการลากและวางวิดเจ็ตส่วนหัวของ ElementsKit แก้ไขข้อความเนื้อหาของคุณเช่นเดิมและจัดรูปแบบหากจำเป็น

ใส่โอกาสในการทำงานครั้งที่ 2 ของคุณ:
จากนั้น เพิ่มรายละเอียดที่จำเป็นในคอลัมน์ที่ 2 โดยการลากและวางวิดเจ็ตส่วนหัวของ ElementsKit อีกครั้ง แก้ไขข้อความเนื้อหาของคุณเช่นเดิมและจัดรูปแบบหากจำเป็น

ส่วนสร้างโอกาสในการทำงาน:
ตอนนี้ คุณต้องสร้างส่วนใหม่เพื่อแสดงตำแหน่งงานปัจจุบันของคุณเหนือส่วนด้านใน ทำตามวิธีก่อนหน้าเพื่อเพิ่มส่วนใหม่ของคุณ

ระบายสีชื่อหัวข้อของคุณ:
เพื่อให้ดูดีขึ้น ให้เพิ่มสีเสริมให้กับส่วนหัวของส่วนของคุณ เมื่อเทียบกับสีของคำอธิบายแล้ว สีแดงน่าจะดูดีกว่า

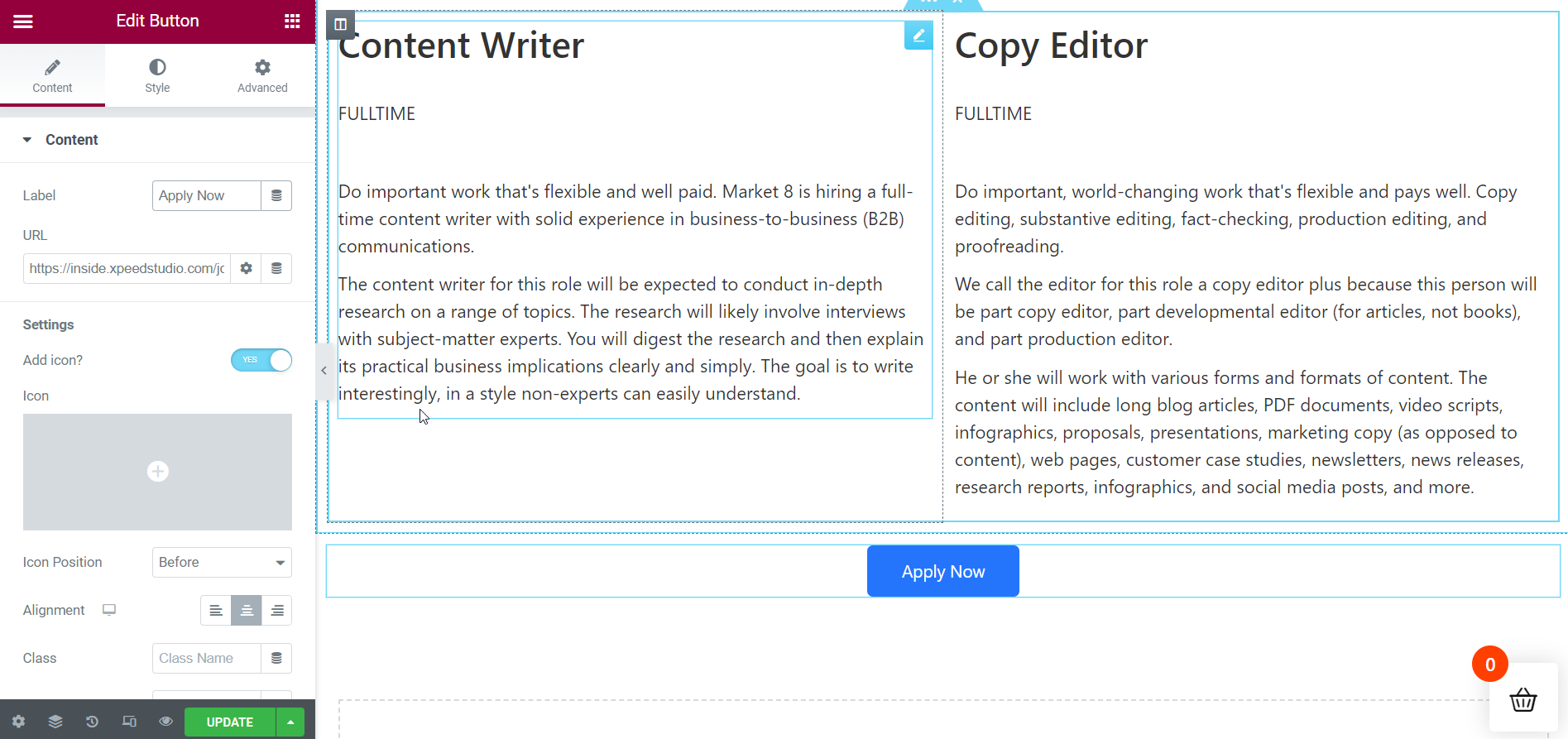
เพิ่มปุ่ม “สมัครทันที”:
เรากำลังเข้าสู่จุดสิ้นสุดของการสร้างหน้าอาชีพของเรา แต่ก่อนที่คุณจะดูหน้าอาชีพแบบสดๆ ให้เพิ่มปุ่ม " สมัครทันที " เพื่อให้ผู้หางานสมัครสำหรับตำแหน่งงานปัจจุบันของคุณ ทำการปรับแต่งที่จำเป็น เช่น แก้ไขข้อความหรือสีปุ่ม และอื่นๆ ที่จำเป็น

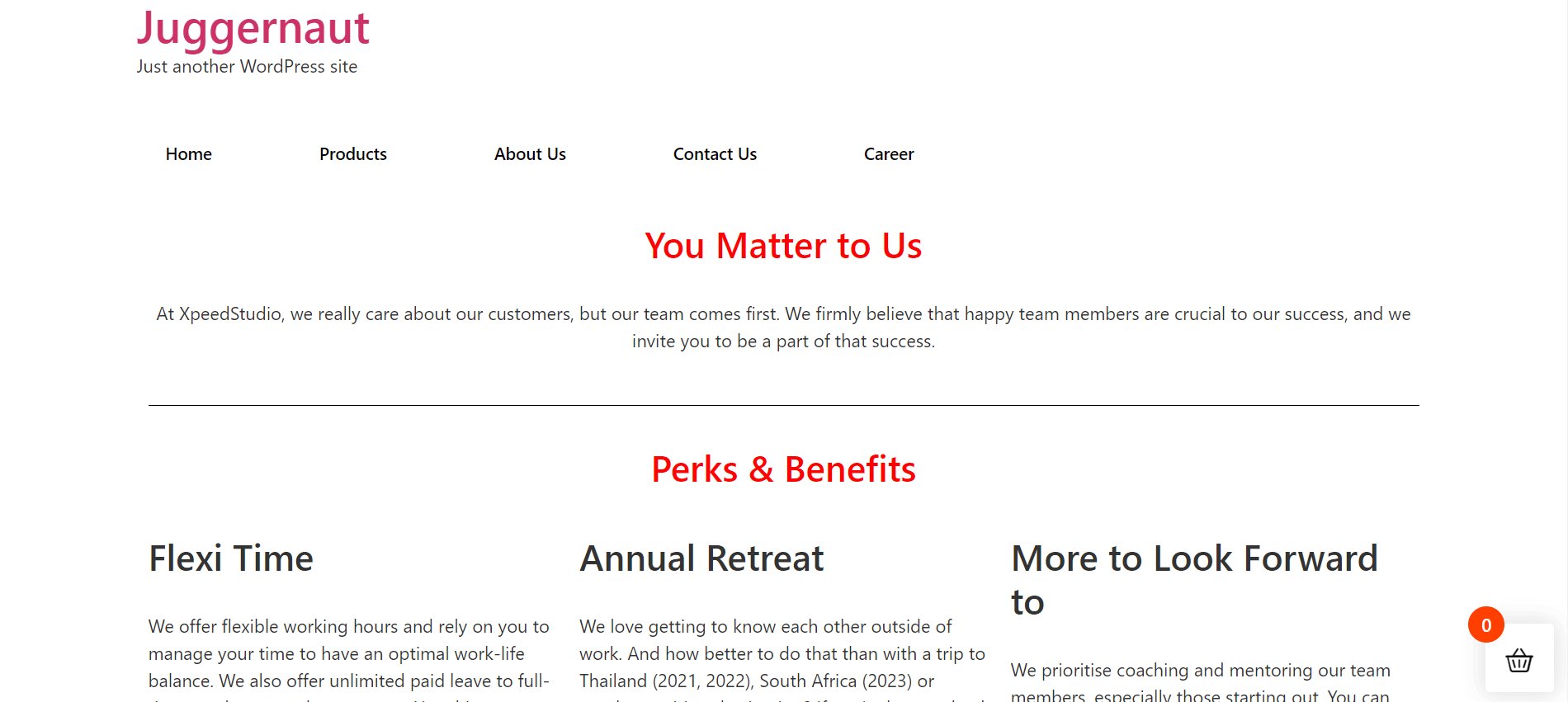
ผลลัพธ์สุดท้ายปรากฏขึ้นสด:
นี่คือ! หน้าอาชีพของคุณพร้อมแล้ว จาก gif ด้านล่าง คุณสามารถดูหน้าอาชีพได้ทันที หากคุณต้องการเพิ่มส่วนต่างๆ คุณสามารถทำได้ด้วยวิธีเดียวกันกับ ElementsKit อย่างง่ายดาย

ตาของคุณแล้ว:
หน้าอาชีพของเว็บไซต์มีบทบาทสำคัญในการให้รายละเอียดเกี่ยวกับแพ็คเกจค่าตอบแทนของบริษัทและตำแหน่งงานว่าง ดังนั้นจึงเป็นเรื่องสำคัญที่คุณจะต้องออกแบบหน้าอาชีพของคุณให้สวยงามและน่าหลงใหล ผู้เยี่ยมชมหน้าอาชีพของคุณควรมีความรู้สึกพิเศษหลังจากเยี่ยมชมหน้าอาชีพ
ด้วย ElementsKit คุณสามารถเติมชีวิตชีวาให้กับหน้าอาชีพของเว็บไซต์ได้โดยทำตามขั้นตอนง่ายๆ ElementsKit มีทุกสิ่งที่จำเป็นในการทำให้หน้าอาชีพมีชีวิต นอกเหนือจากนั้น คุณสามารถใช้คะแนนของเทมเพลตที่สร้างไว้ล่วงหน้าเพื่อออกแบบหน้าอาชีพของไซต์ของคุณ
