WordPress 웹사이트에서 경력 페이지를 만드는 방법
게시 됨: 2023-04-02제품이나 서비스를 판매하는 웹사이트를 소유하고 있다면 경력 페이지를 갖고 싶지 않습니까? 경력 페이지는 " Job Us" "Job Opening" 또는 "Job Board "와 같은 많은 웹사이트에서 다른 이름으로 표시됩니다. 그러나 경력 페이지의 목적은 이름에 관계없이 주로 채용 공고를 나열하는 것입니다.
말할 필요도 없이 이러한 구인 게시물에는 각 직책에 대한 관련 세부 정보가 포함되어 있습니다. 이 기본 섹션 외에도 경력 페이지에는 때때로 조직의 가치, 혜택 및 "Why Join Us?"라는 섹션과 같은 기타 정보가 포함되어 있습니다. “
이 글에서는 WordPress 웹 사이트에서 경력 페이지를 만드는 방법을 안내합니다. 예, 귀하가 WordPress 사용자라면 특별히 귀하를 위한 것입니다. 이 게시물에서 WP 사이트에서 경력 페이지를 만드는 가장 간단하고 쉬운 기술을 선택합니다.
프로세스를 바로 시작하기 전에 먼저 WordPress 웹사이트에서 경력 페이지를 만드는 것의 필요성 또는 중요성을 설명하겠습니다. 더 이상 고민하지 않고 추격을 시작합시다…
경력 페이지가 필요한 이유:
모든 기업은 성장하고 인력을 두 배로 늘릴 방법을 찾습니다. 이를 위해 판매 및 수익을 늘리면서 다양한 직책에 후보자를 고용하는 경향이 있습니다. 직업 포털, 소셜 미디어 채널 및 자신의 웹 사이트를 포함하여 직업 회람을 게시할 수 있는 다양한 플랫폼이 있습니다.
자신의 웹사이트에 채용 공고를 광고하는 경우에는 채용 페이지를 통해 그렇게 할 것입니다. 이제 웹사이트에 경력 페이지가 필요한지 궁금하실 것입니다. 맞습니까? 특히 취업포털과 SNS를 통해 광고를 할 수 있다는 사실을 알고 있을 때.
웹사이트에 경력 페이지를 만들어야 하는 몇 가지 중요한 이유를 나열하겠습니다.
- 귀하의 웹 사이트에서 바로 숙련되고 자격을 갖춘 구직자를 확보하십시오.
- 웹 사이트의 전체 트래픽을 확장하십시오.
- 구직자에게 바로 브랜드를 소개하세요.
- 제3자 등록을 피하여 채용 효율성을 간소화합니다.
- 후보 필터링 및 후보 선정 프로세스 촉진
WordPress 웹사이트에서 경력 페이지를 만드는 방법:
기다림은 끝났다! 이제 WordPress 웹 사이트에서 경력 페이지를 만드는 방법을 보여 드리겠습니다. 경력 페이지를 만들기 위해 WordPress 플러그인 " ElementsKit "을 활용합니다. 내가 ElementsKit을 사용하는 이유는 경력 페이지를 원활하고 효율적으로 만들 수 있기 때문입니다.
시작하자…

새 페이지 만들기:
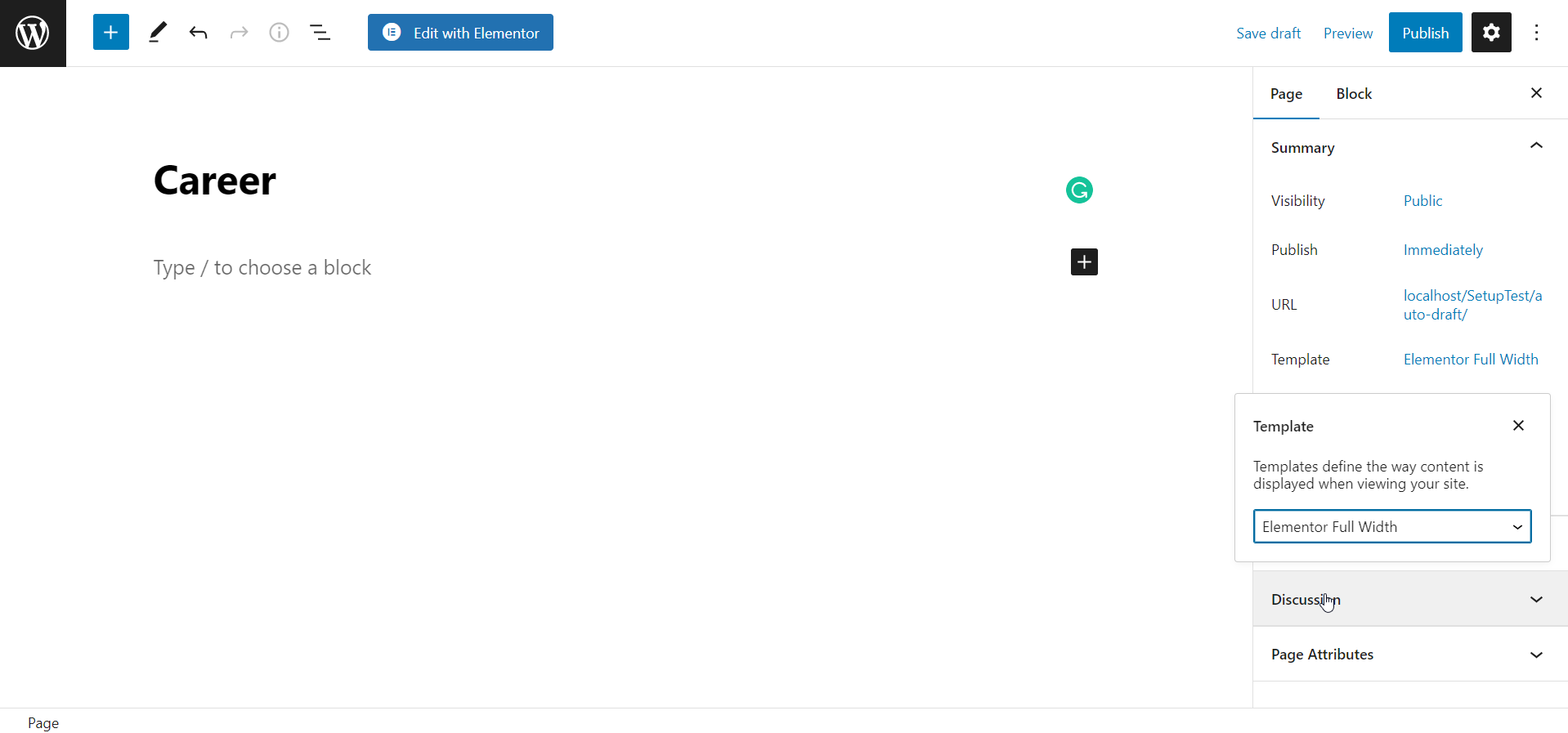
먼저 대시보드로 이동하여 페이지로 이동합니다. " 새로 추가 "를 클릭하여 새 페이지로 이동합니다. 그런 다음 페이지 이름을 설정합니다. 이 튜토리얼에서는 내 페이지 이름을 "Career"로 설정합니다. 템플릿을 "Elementor Full Width"로 설정합니다.
마지막으로 오른쪽 상단 영역에서 " 게시 " 버튼을 클릭하여 페이지를 게시합니다. 그런 다음 " Elementor로 편집 " 버튼을 클릭하여 Elementor 창으로 전환합니다.

ElementsKit 탐색 메뉴 위젯을 끌어다 놓습니다.
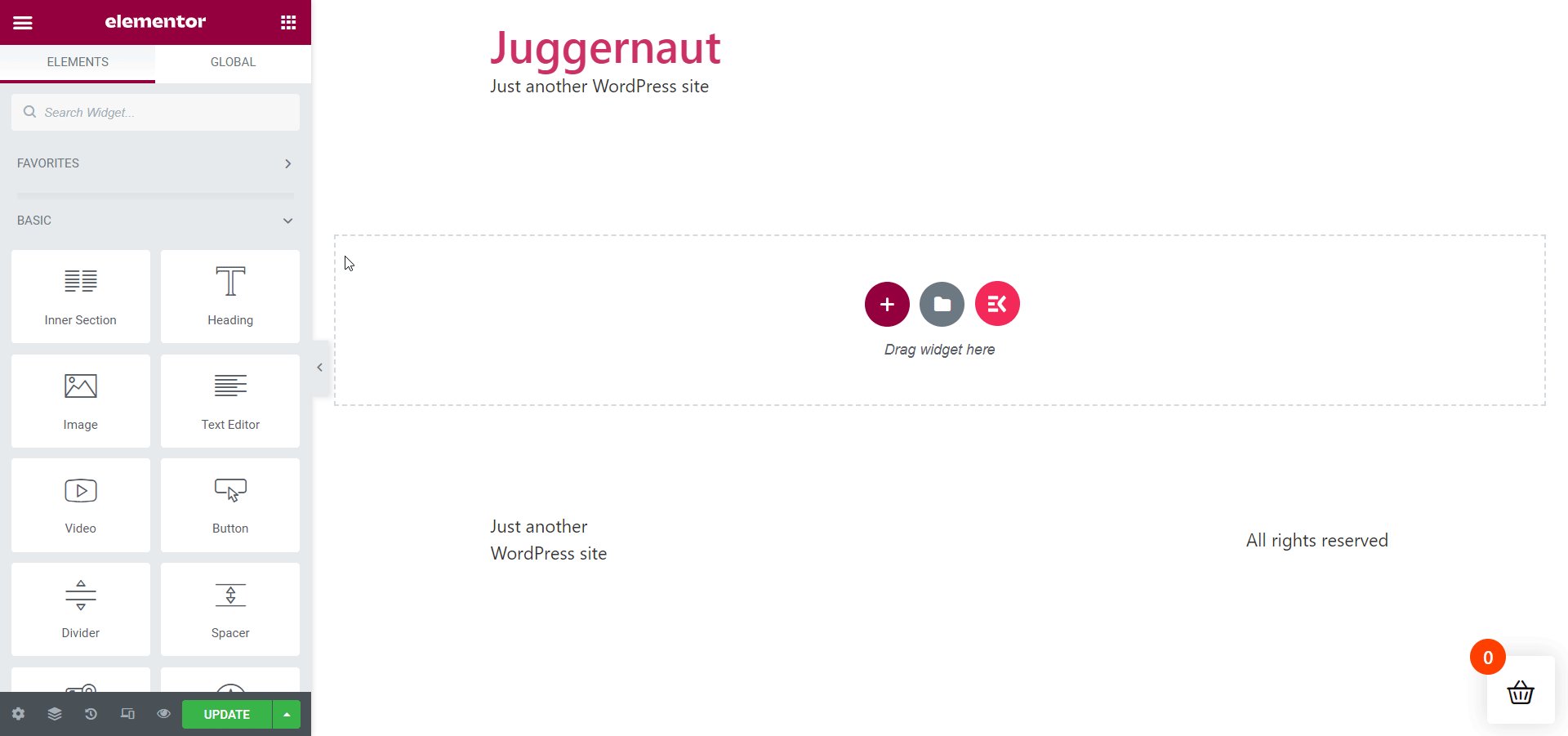
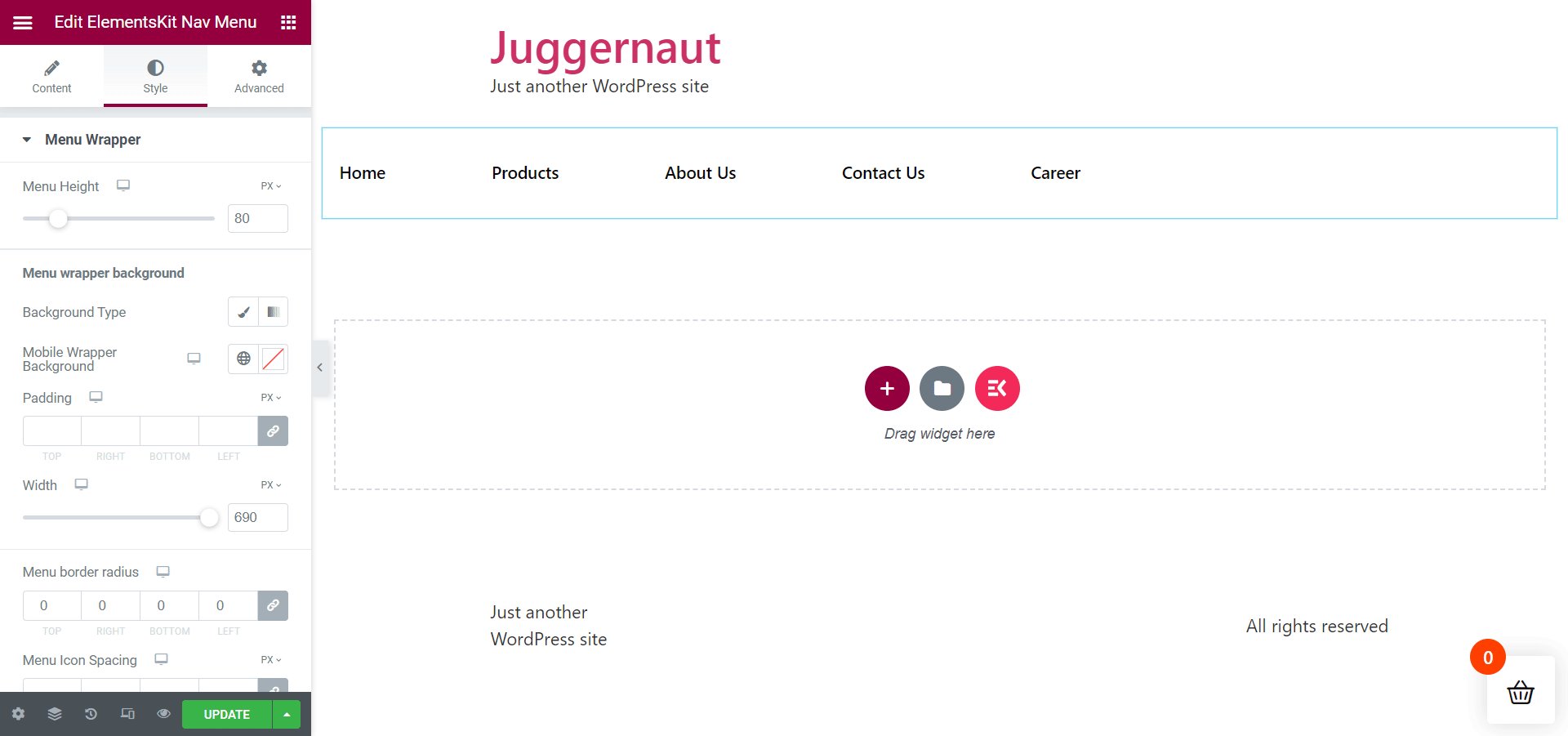
이제 경력 페이지 만들기를 시작하십시오. 시작하자마자 왼쪽 상단 영역의 검색 표시줄에서 ElementsKit 탐색 메뉴 위젯을 검색합니다. 그런 다음 위젯을 지정된 영역으로 끌어다 놓습니다. 그 직후에 메뉴 표시줄이 나타납니다.
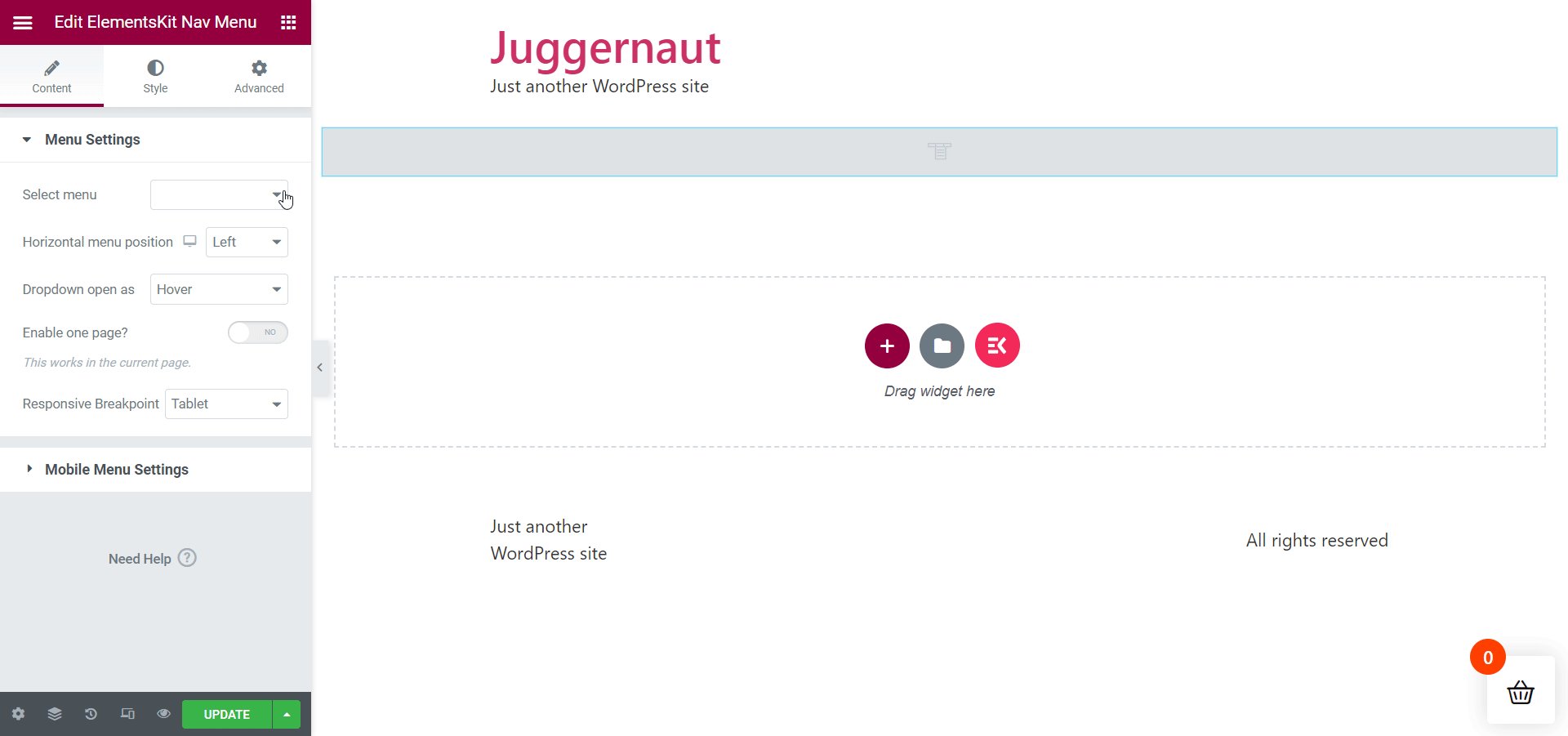
표시할 메뉴 항목의 왼쪽 사이드바에서 메뉴를 선택하기만 하면 됩니다. 여기서 주목해야 할 핵심 사항은 워드프레스 대시보드에서 미리 이름으로 메뉴를 만들고 메뉴 항목을 추가해야 한다는 것입니다. 그렇지 않으면 메뉴 탭이 표시되지 않습니다.

메뉴 탭을 추가하려면 아래 순서를 따르십시오.
대시보드 > 모양 > 메뉴 > 메뉴 이름 > 사용자 지정 링크 > 저장 메뉴
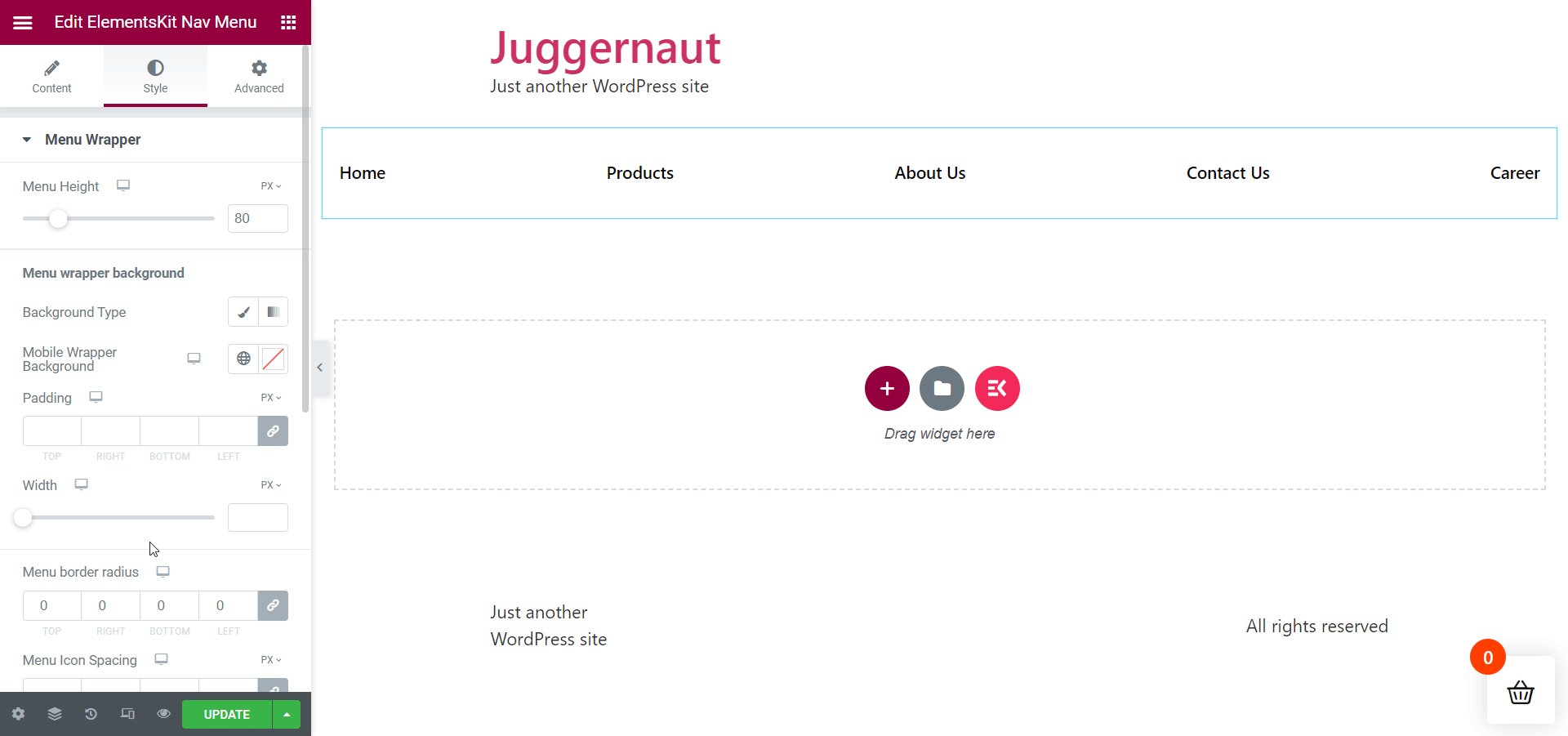
작업을 마치면 콘텐츠 및 스타일 섹션에서 메뉴 모음 영역을 편집하십시오. 페이지 너비에 적절한 비율로 메뉴 탭의 너비를 조정해야 합니다.
팀원을 다루는 새 섹션 만들기:
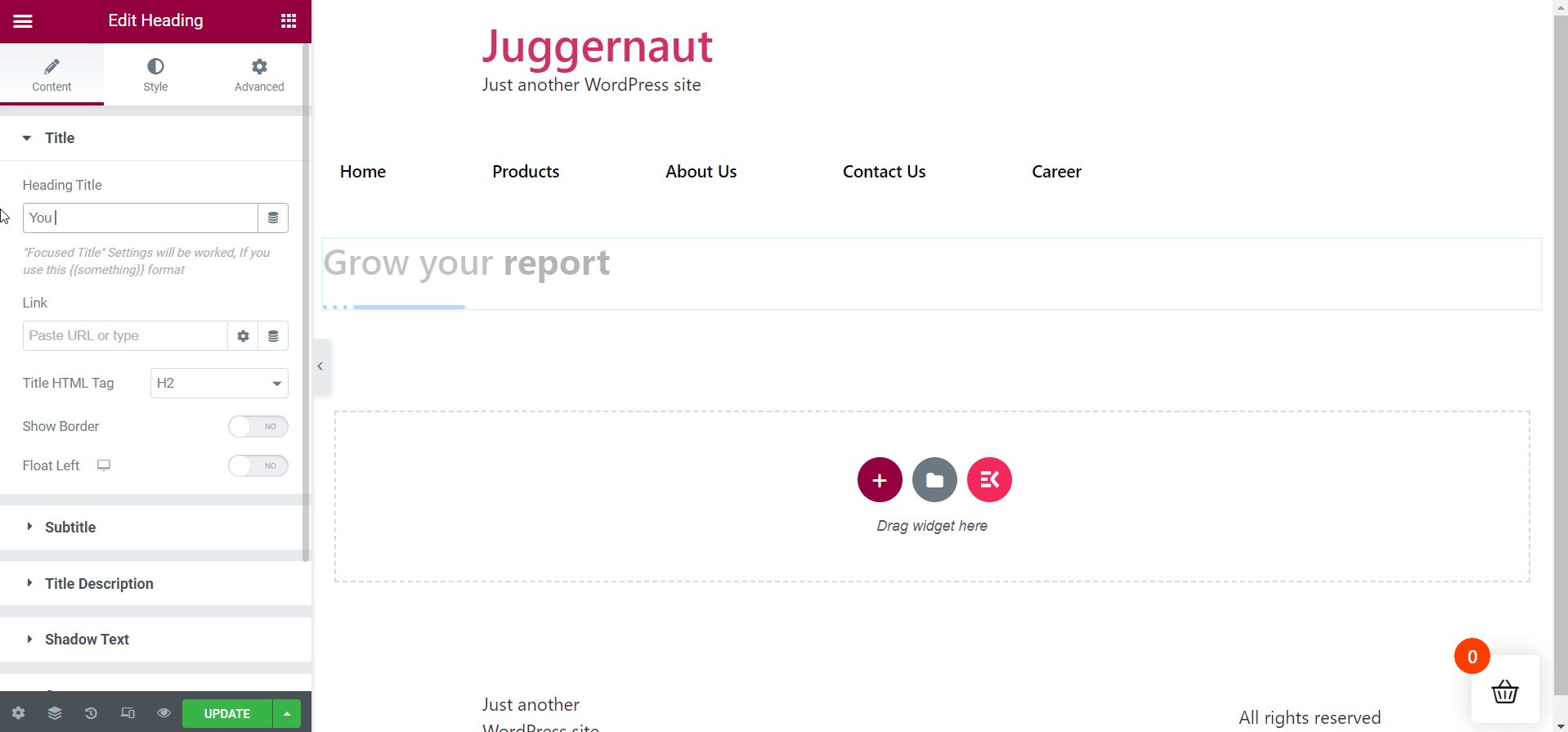
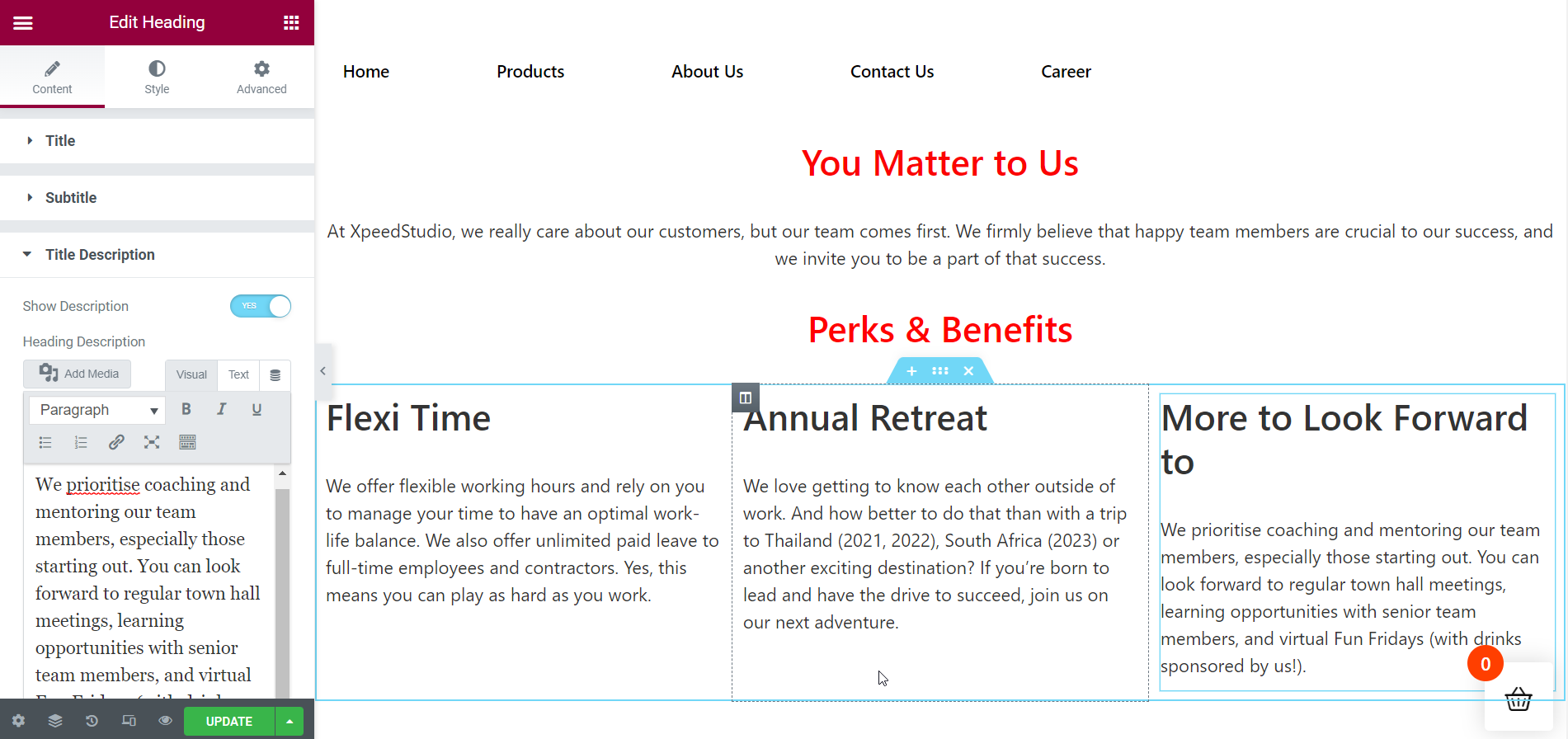
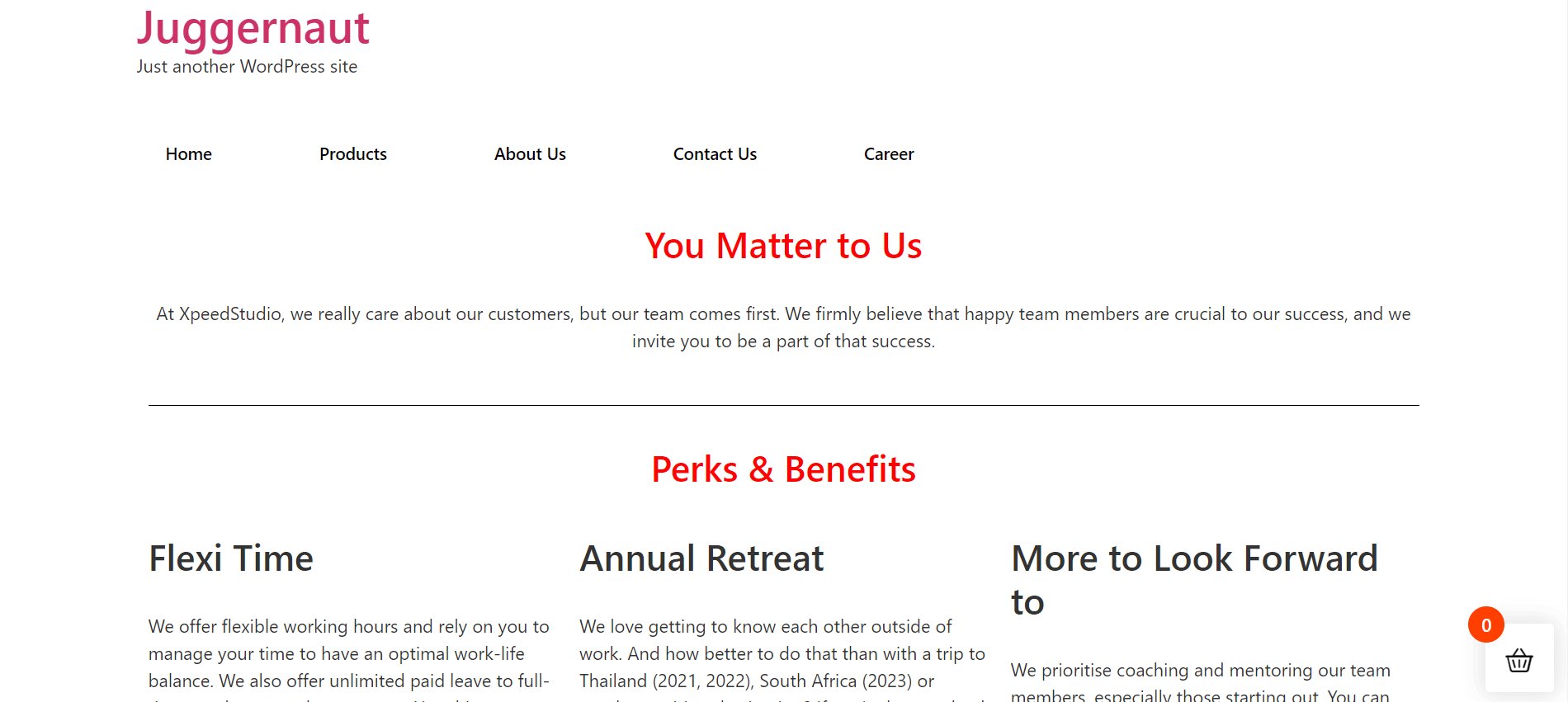
다음 작업은 경력 페이지와 관련된 새 섹션을 추가하는 것입니다. " You Matter to Us "라는 제목의 섹션을 만들겠습니다. 이 섹션에서는 기본적으로 조직에서 팀 구성원의 가치와 중요성에 대해 설명합니다.
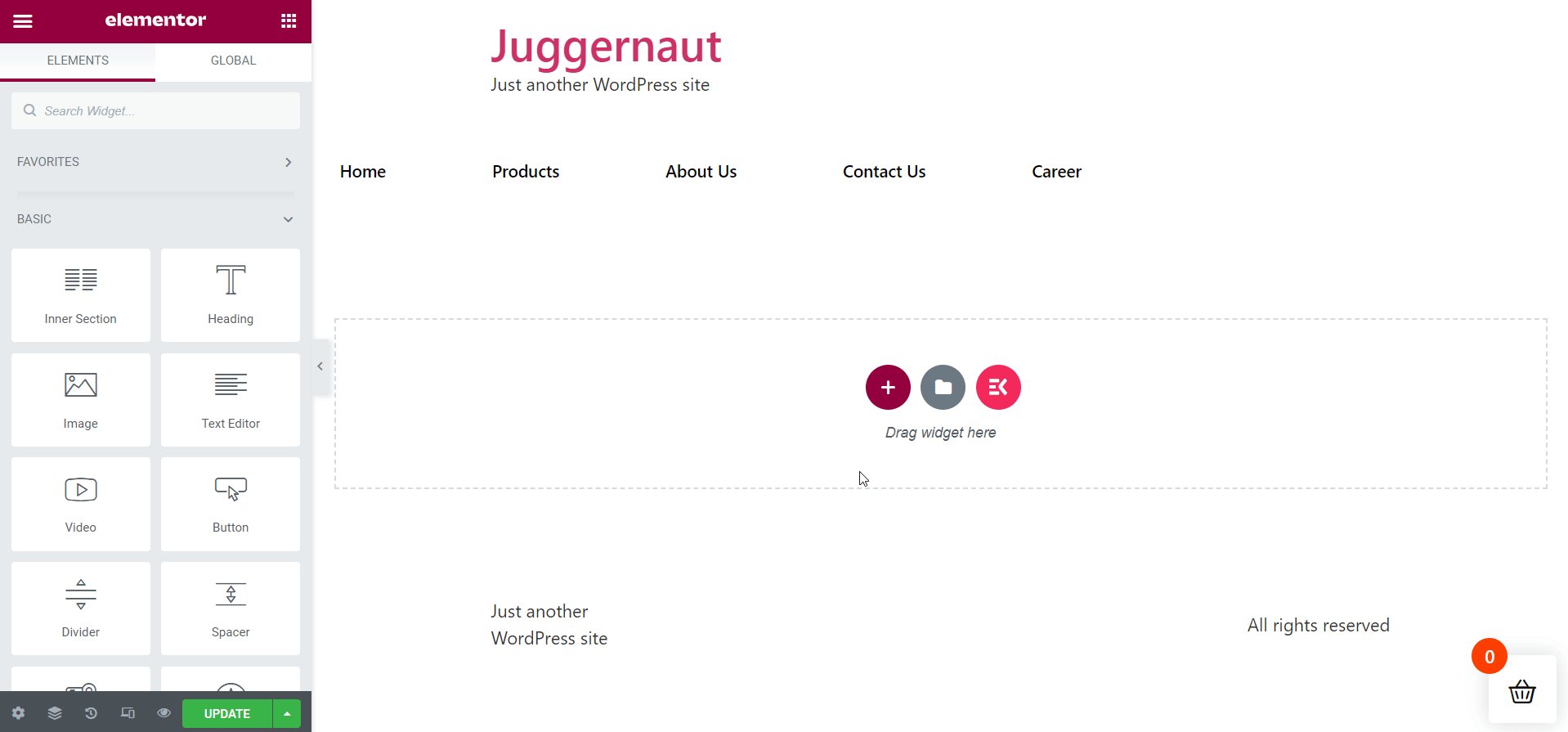
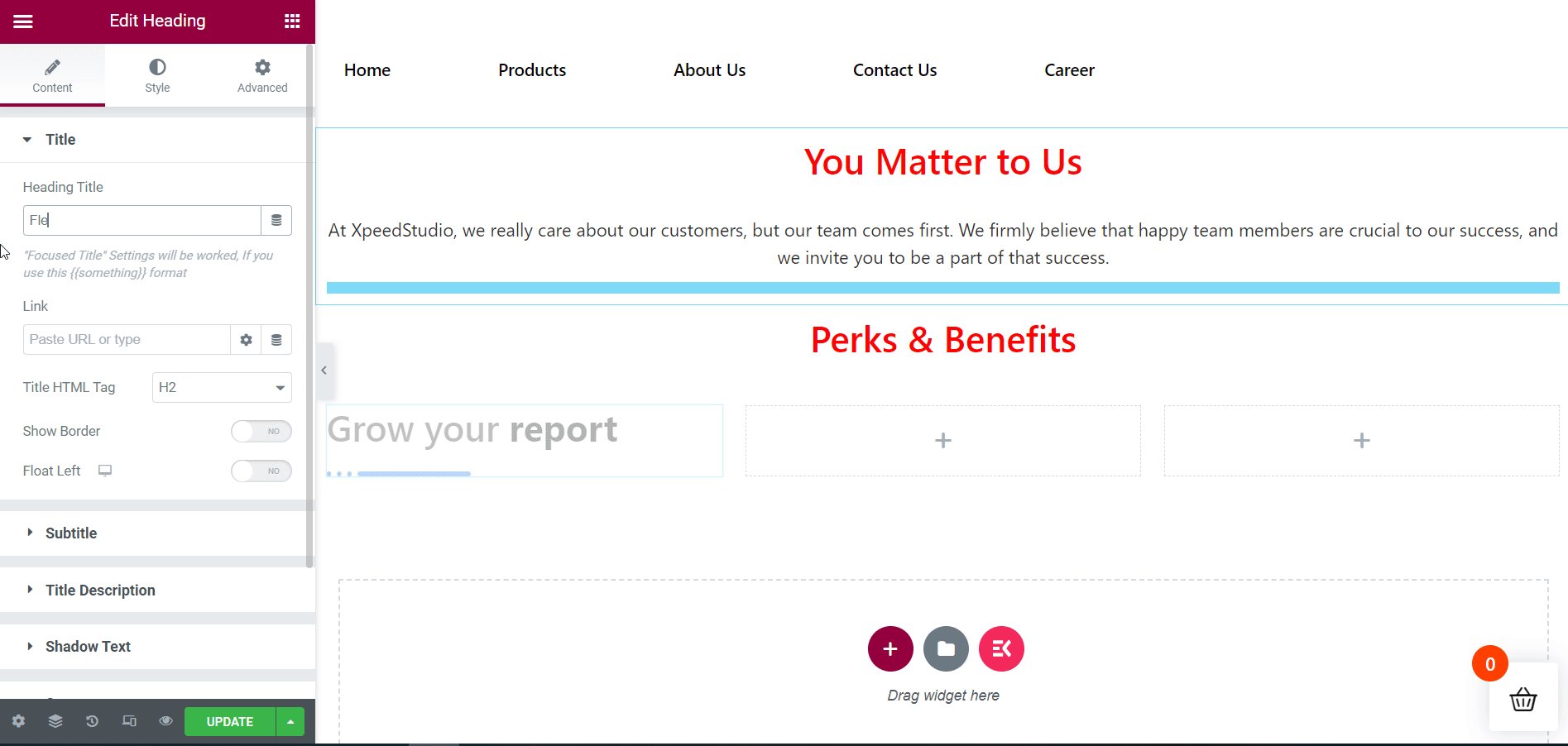
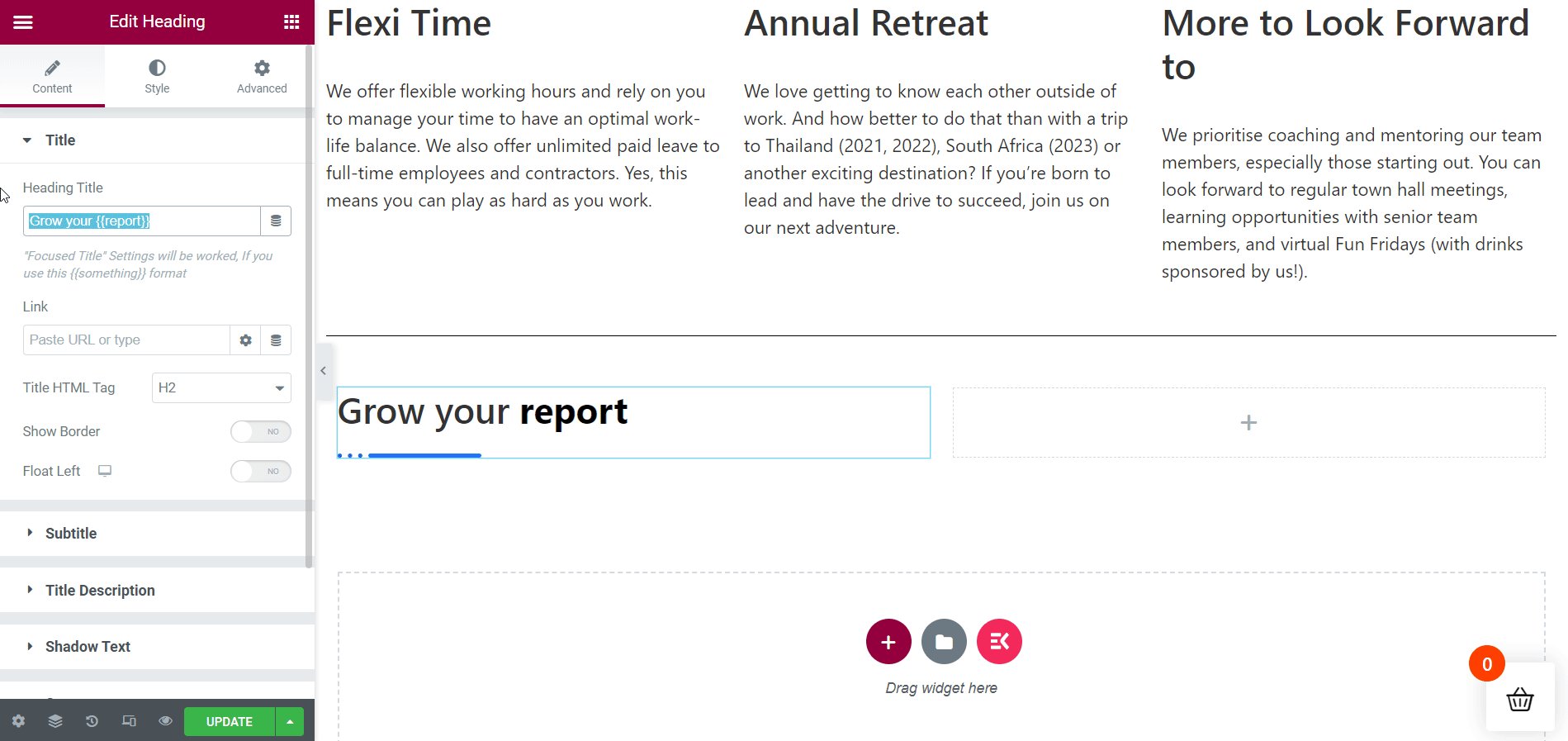
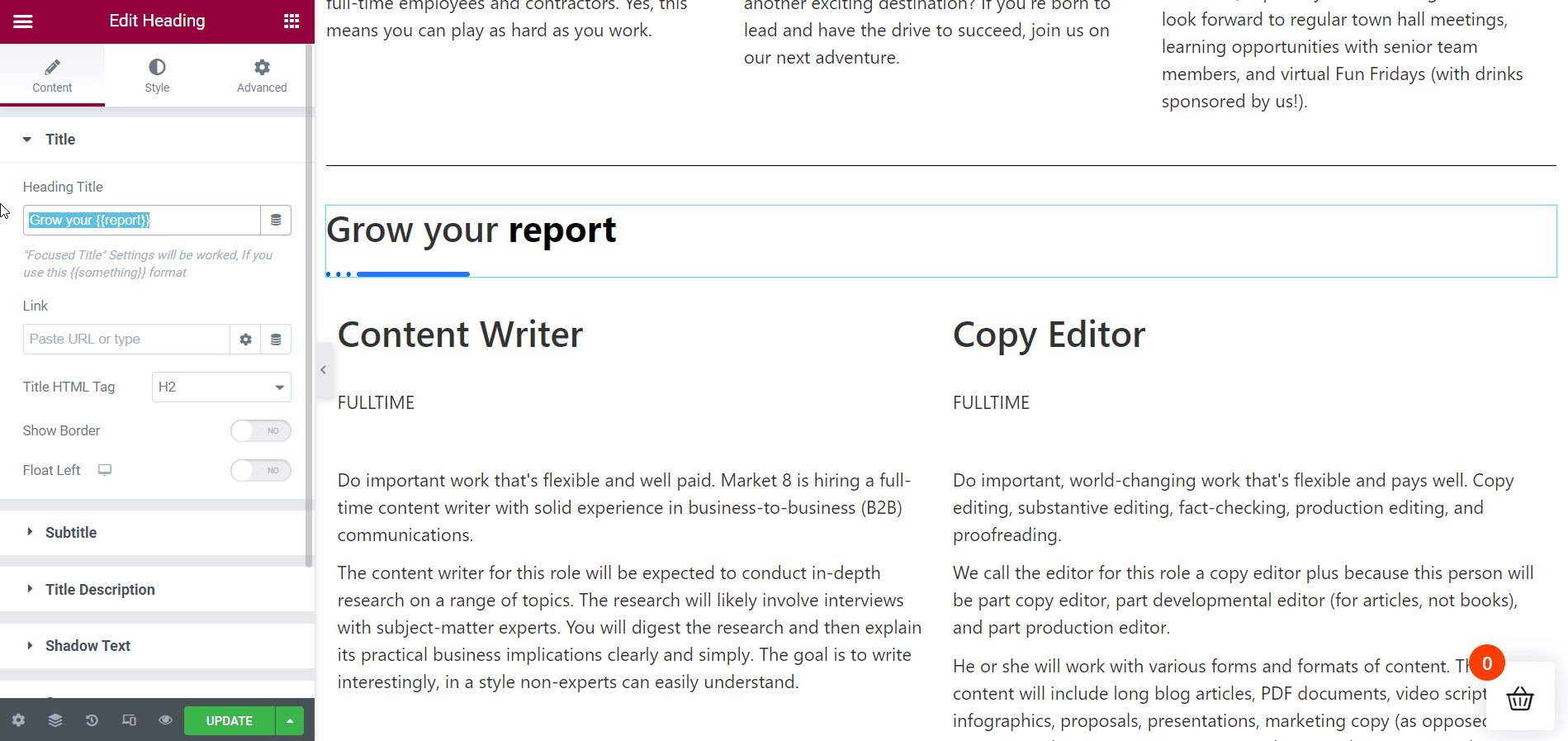
검색창에서 ElementsKit의 Heading 위젯을 찾아볼 차례입니다. 찾은 후 위젯을 지정된 영역으로 끌어다 놓습니다. 그런 다음 섹션 제목의 이름을 바꿉니다. 내 경우에는 이전에 결정한 대로 " You Matter to Us " 텍스트로 이름을 변경합니다.
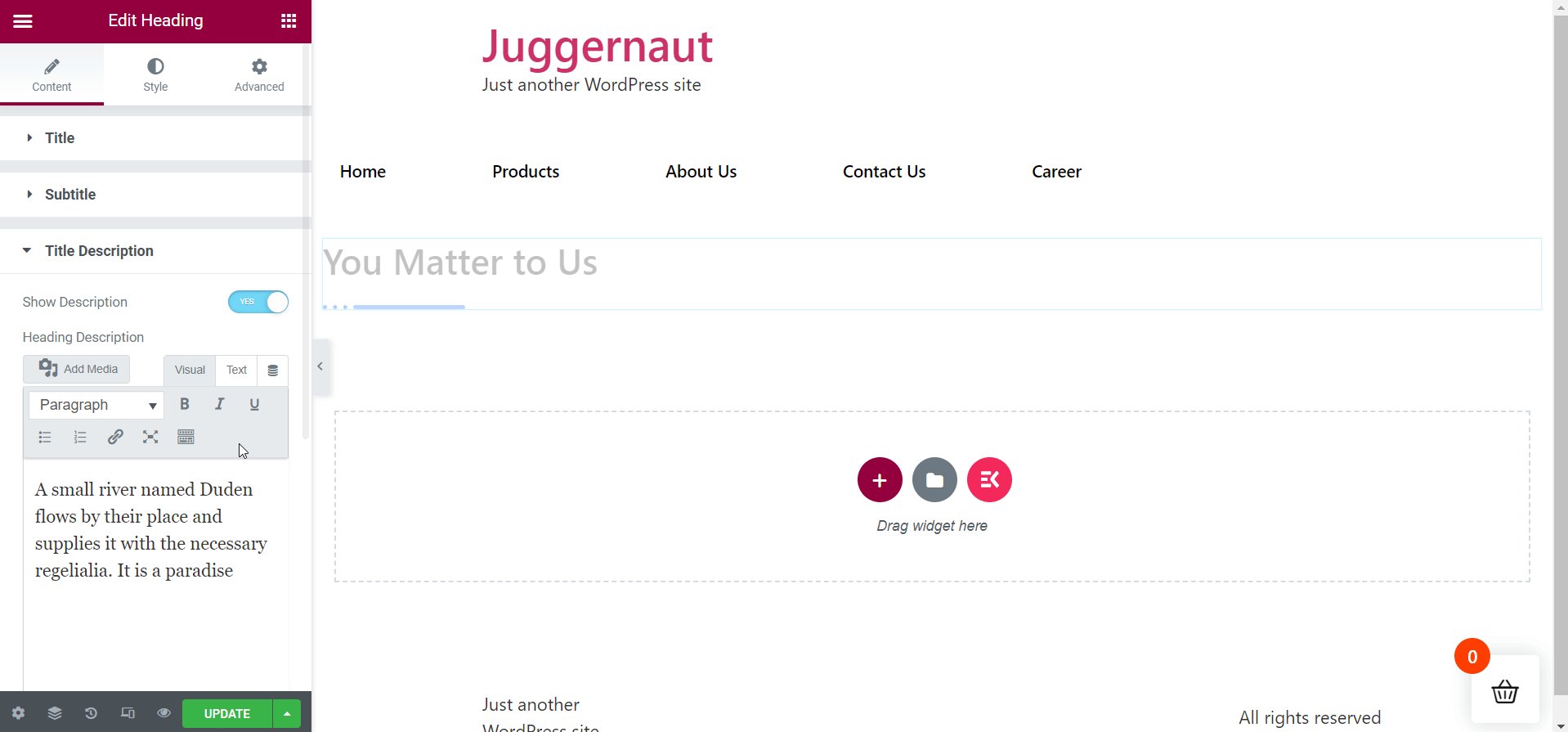
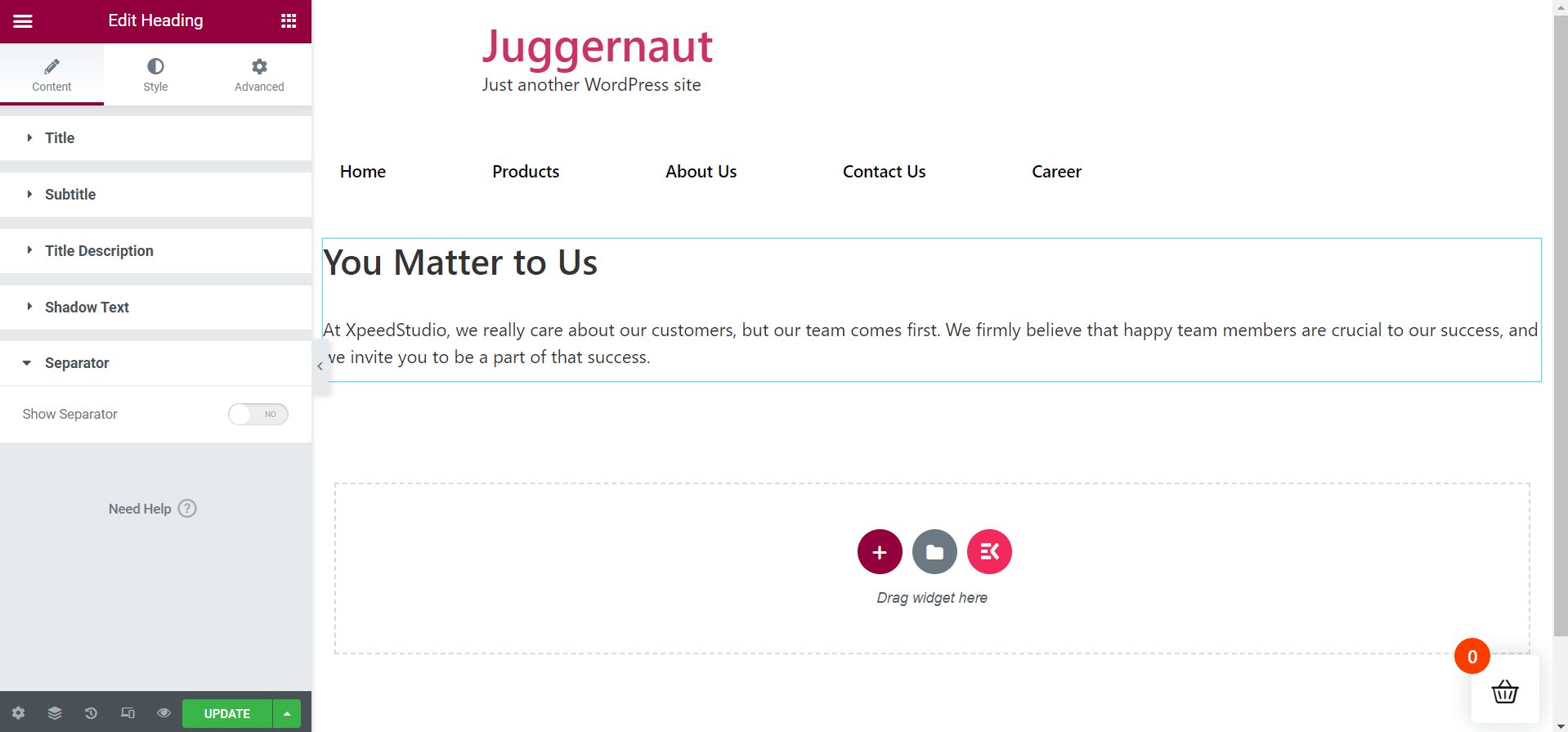
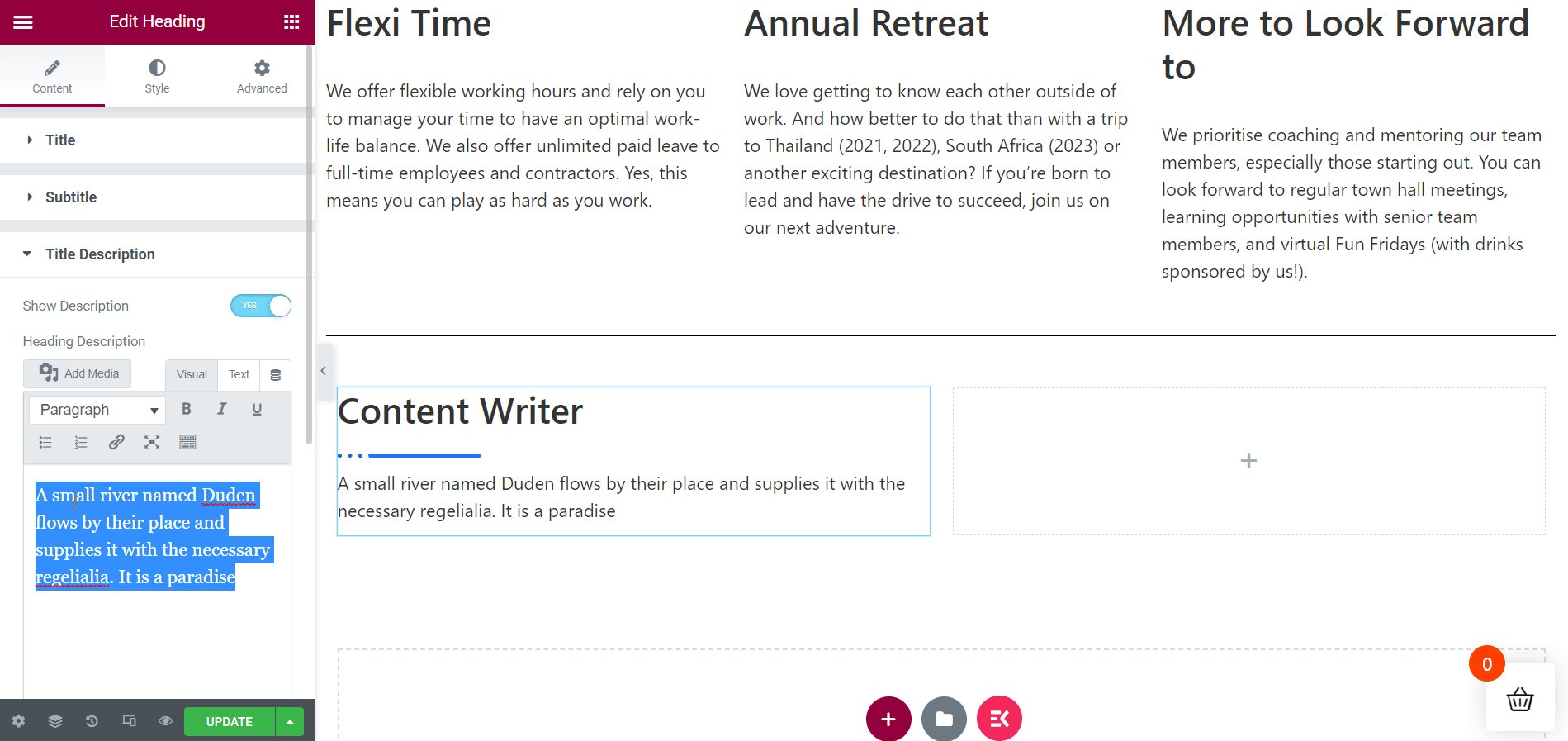
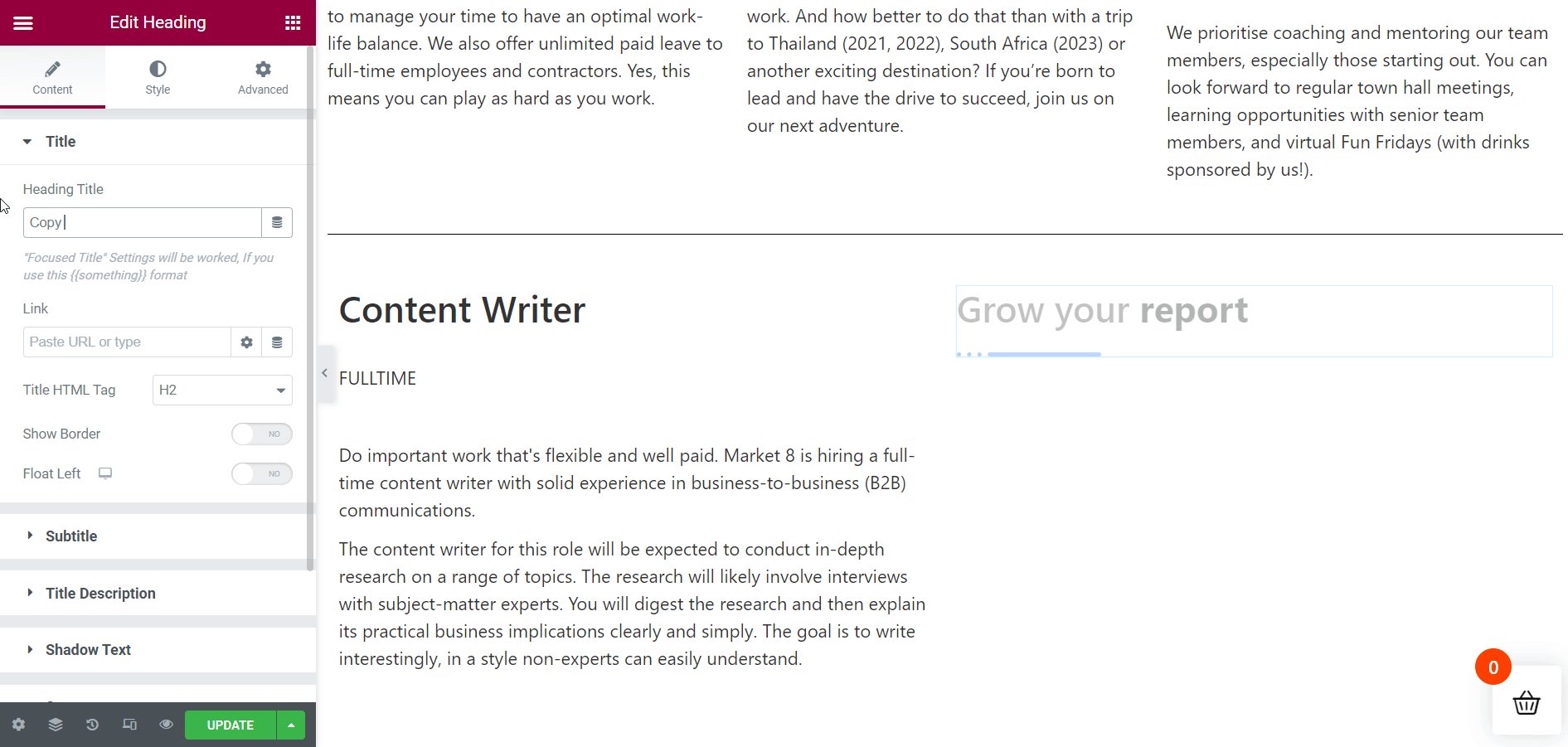
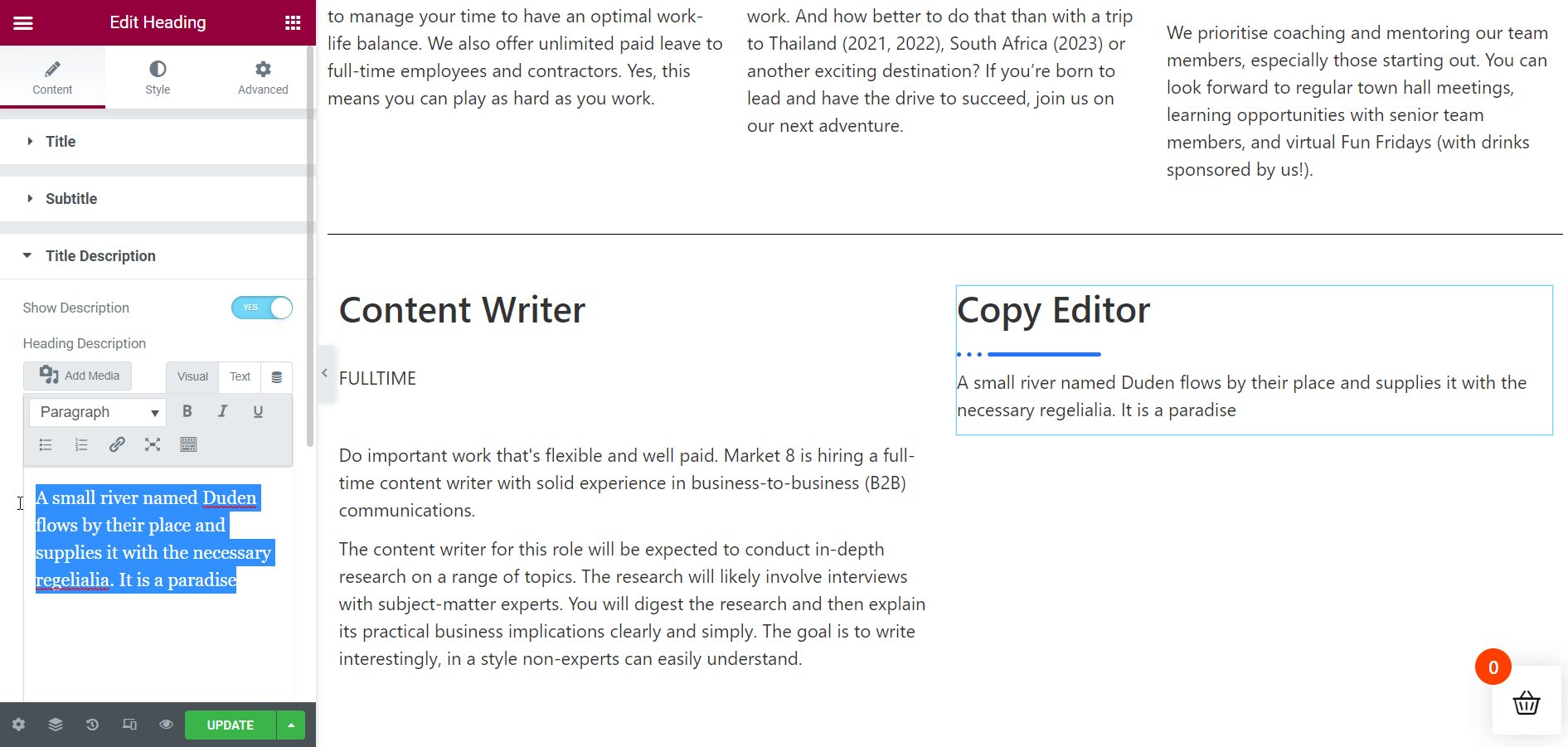
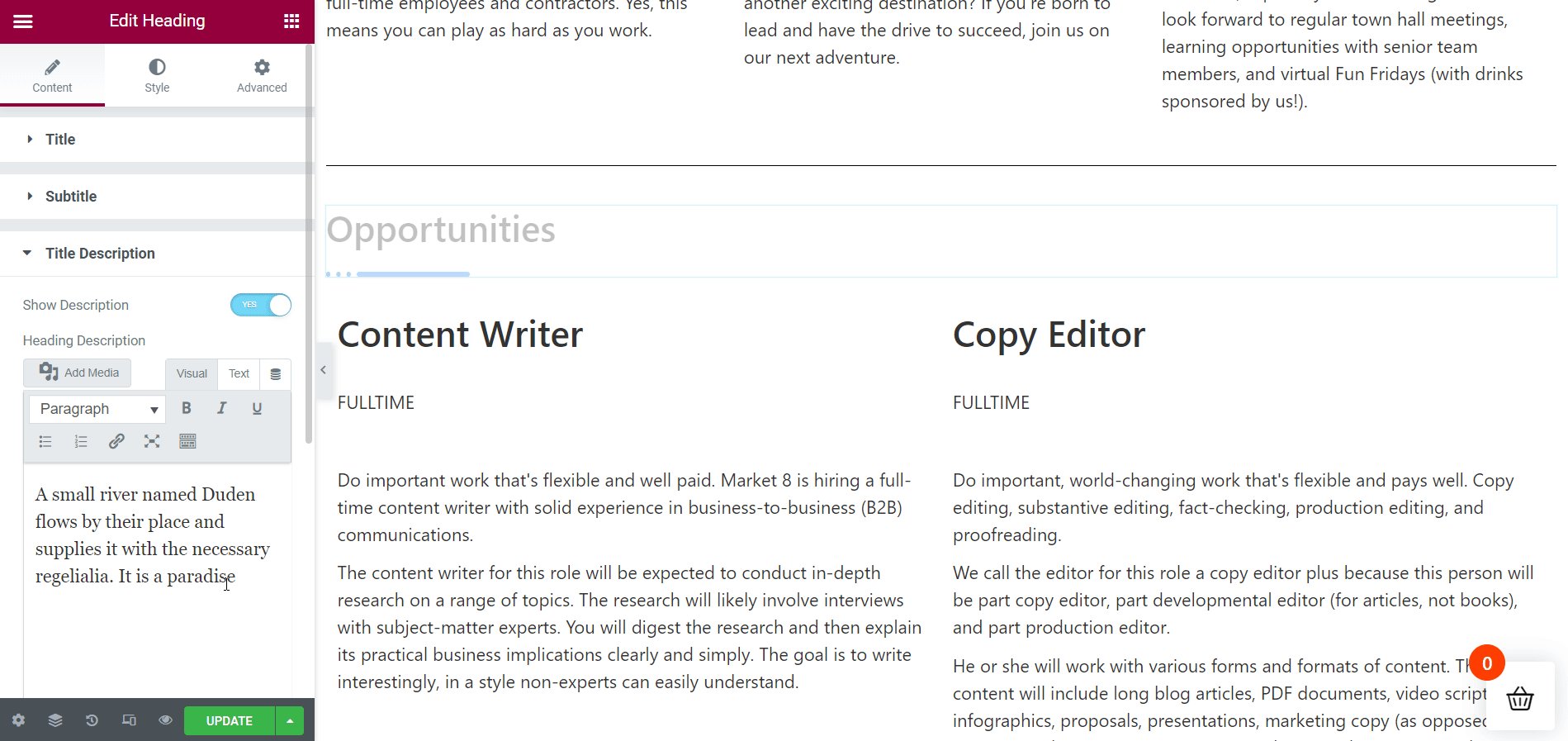
이제 " 제목 설명 " 항목으로 이동합니다. 제목 설명을 추가하려면 " 설명 표시 " 토글을 켜고 기존 설명을 삭제하기만 하면 됩니다. 구분 기호는 기본적으로 제목 아래에 표시됩니다.
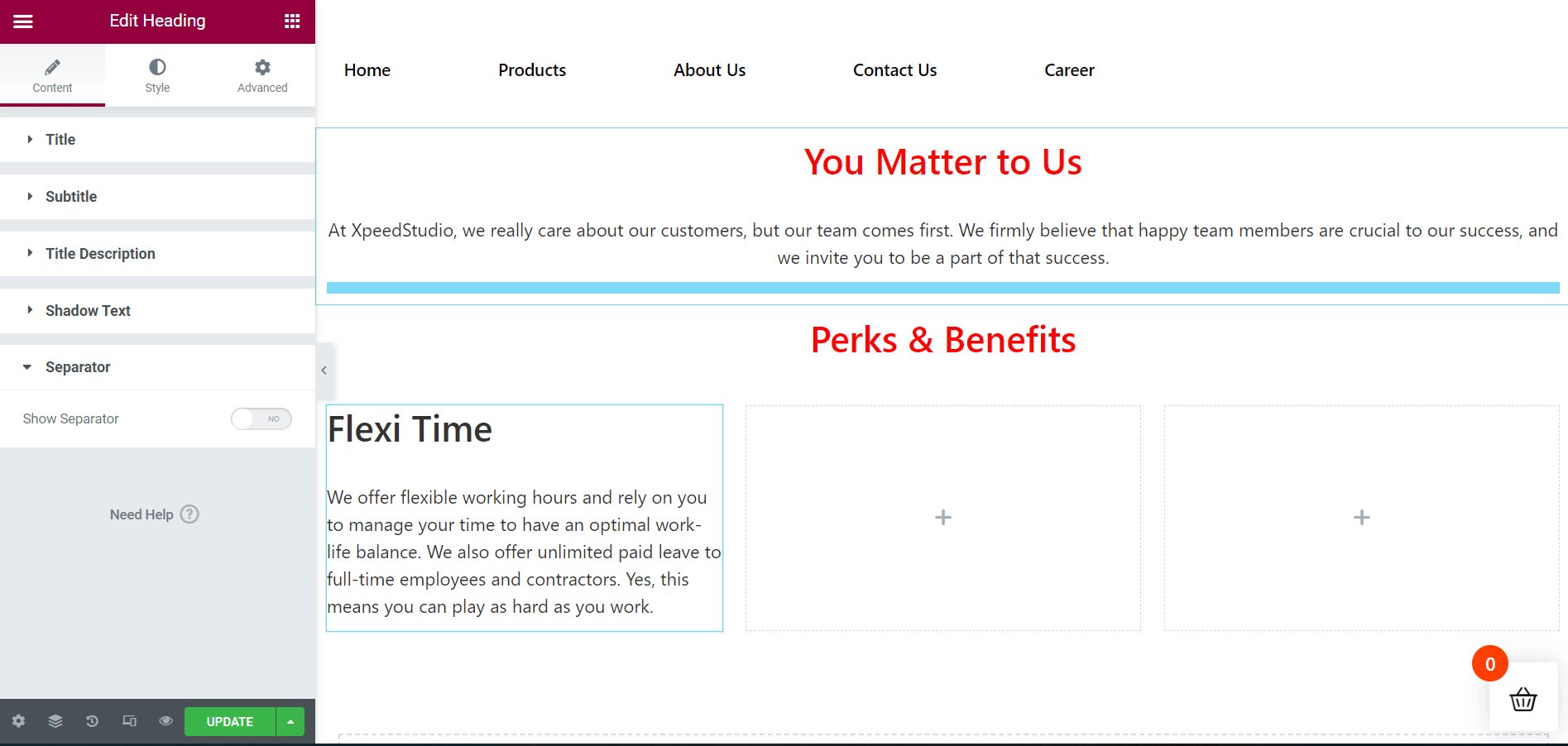
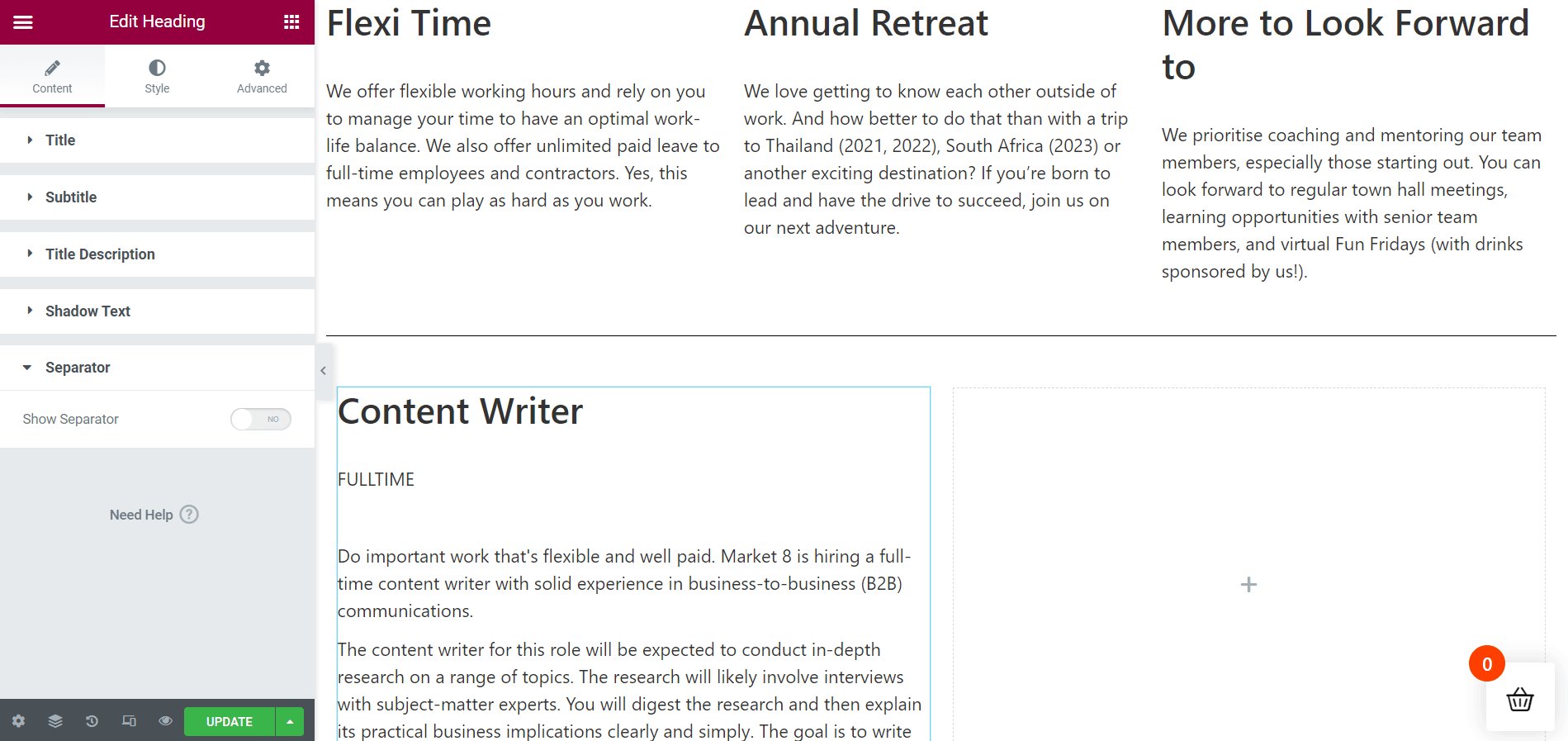
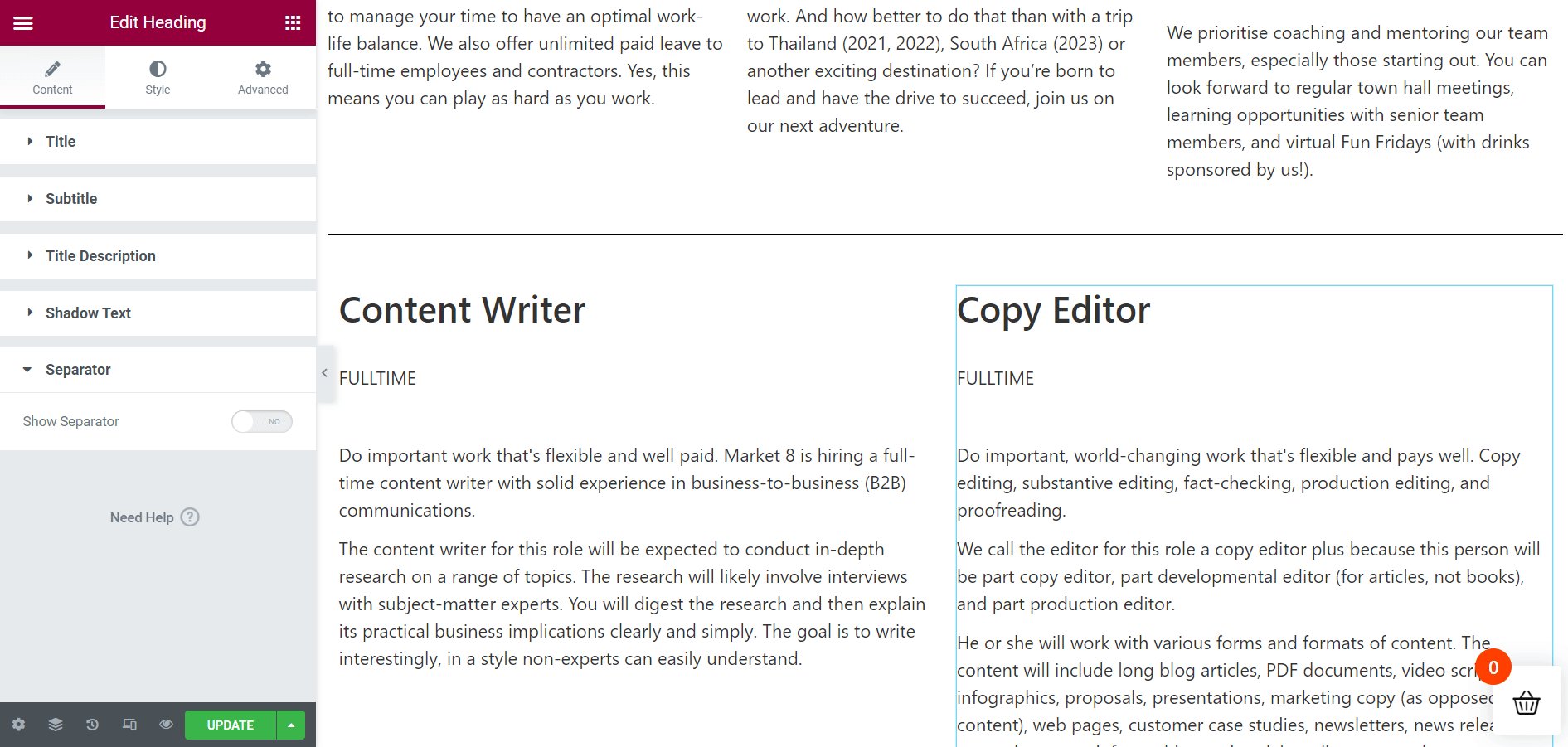
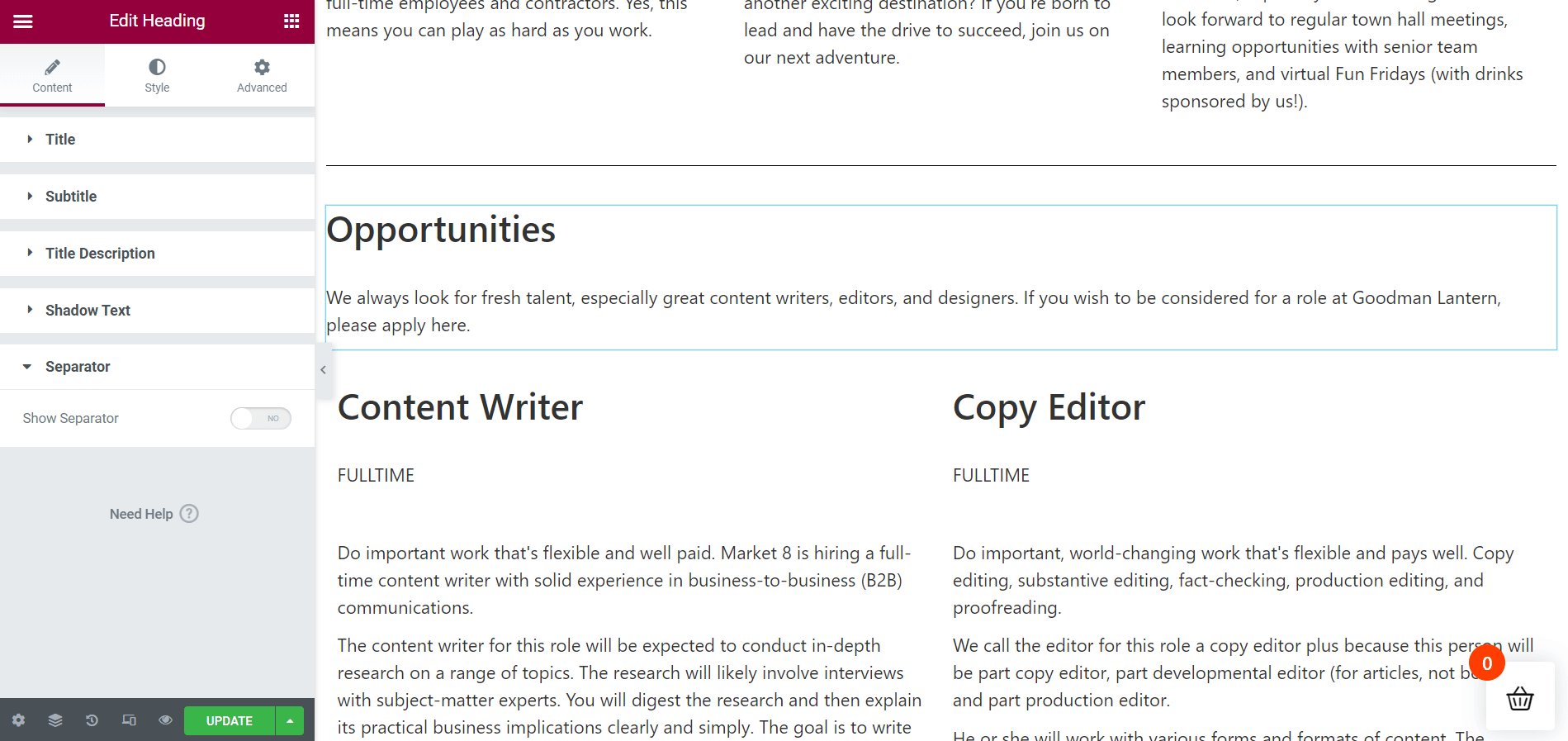
원하는 경우 " Separator " 항목에서 제거할 수 있습니다. 이 경우 " 구분자 표시 " 항목을 해제하십시오. 그 외에도 자막도 추가할 수 있습니다. 필요한 경우 " 스타일 " 탭에서 섹션의 스타일을 지정할 수 있습니다.

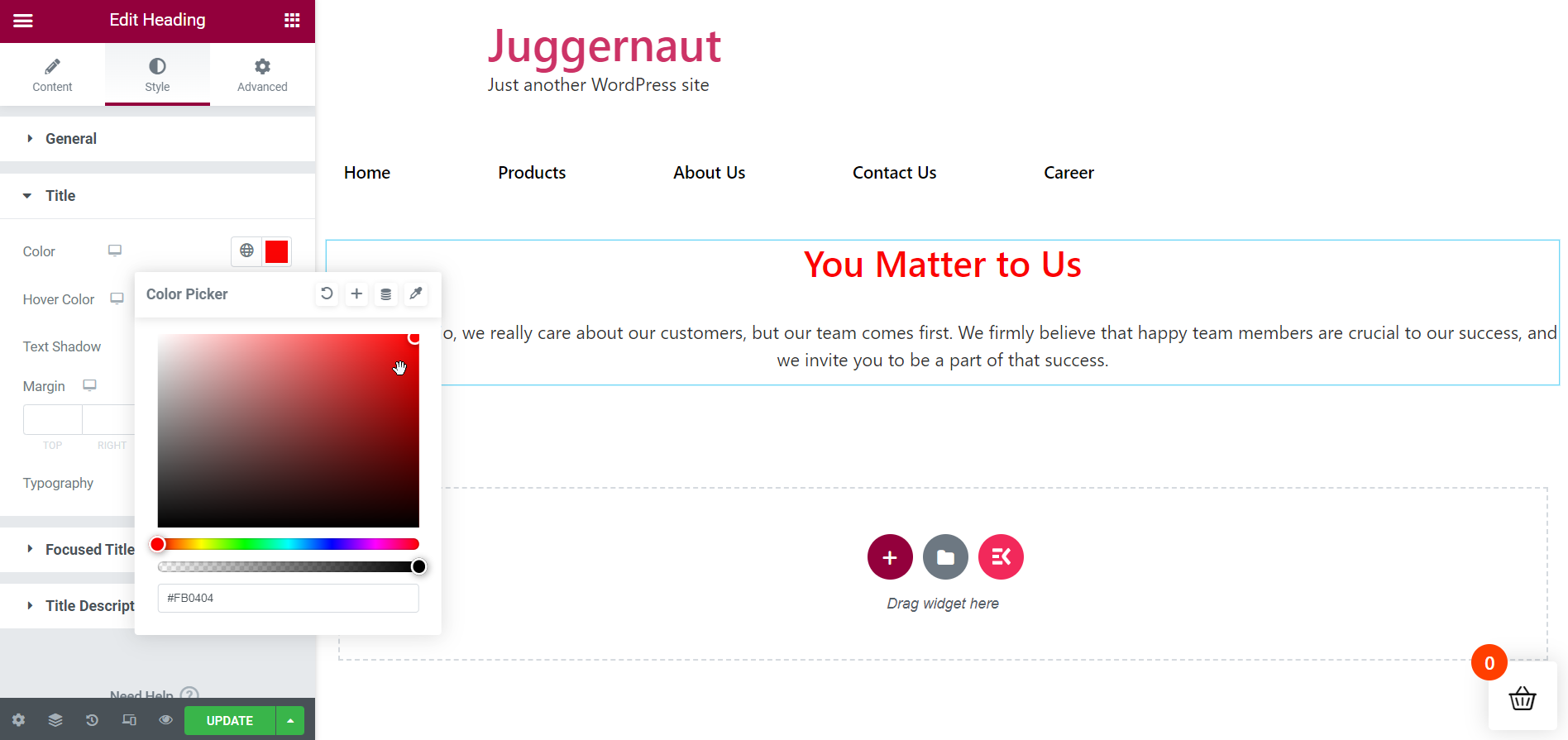
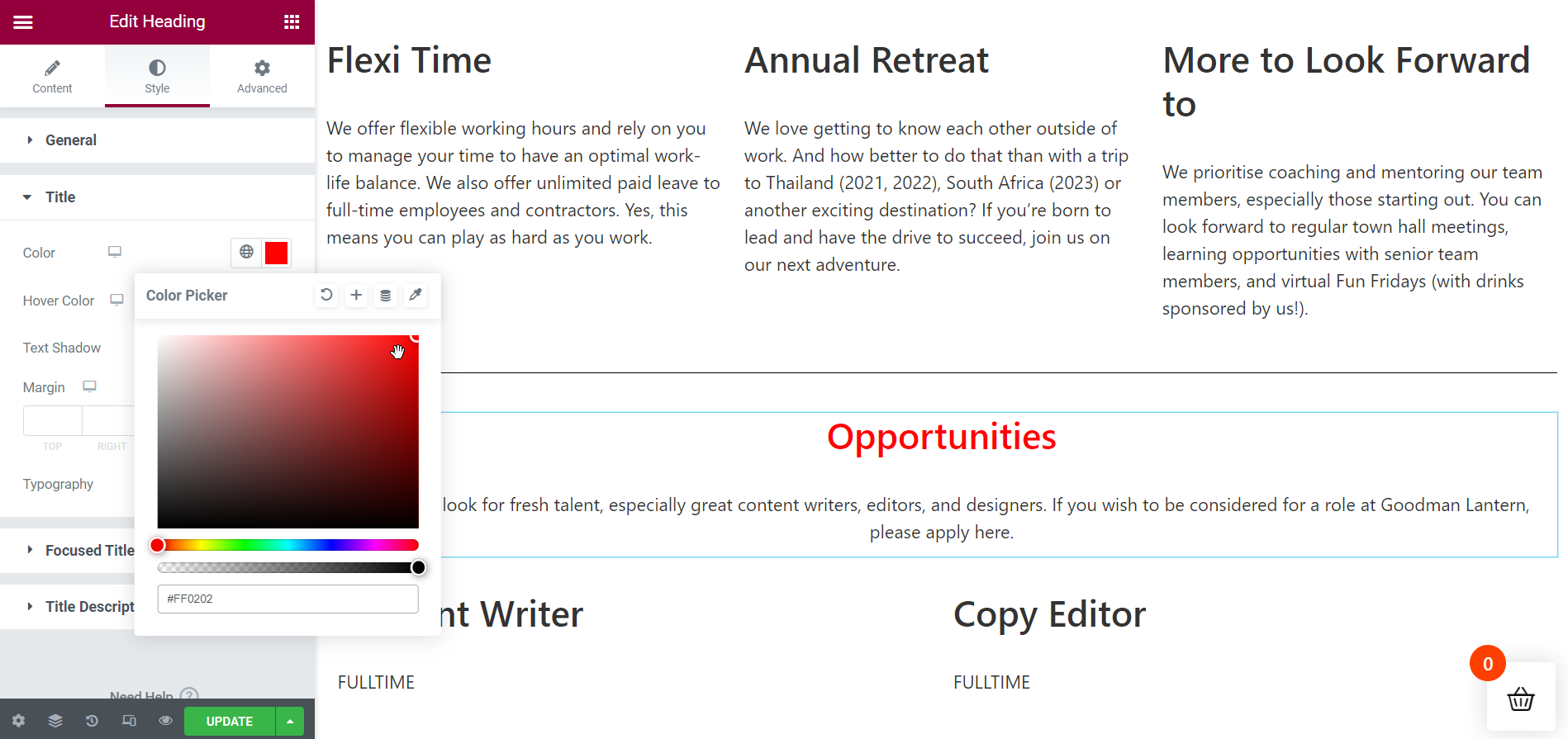
섹션 제목 색상 지정:
보기 좋게 하려면 섹션 머리글에 눈길을 끄는 색상을 추가하세요. 설명 색상에 비해 빨간색이 더 좋아 보일 것 같습니다.

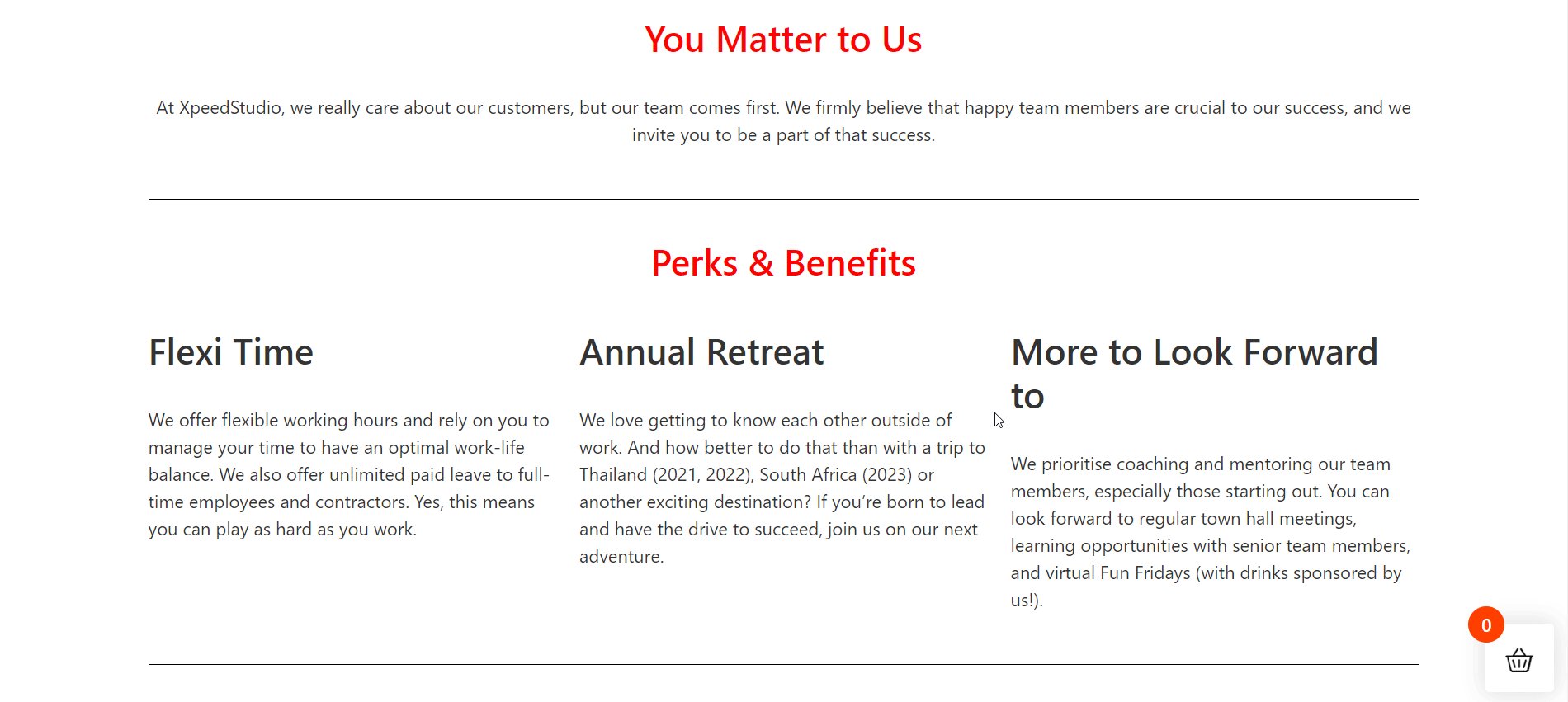
특전 및 혜택 섹션 만들기:
이제 다음 섹션 " 특전 및 혜택 "을 만들 차례입니다. 이를 위해 이전과 같이 ElementsKit Heading 위젯을 다시 끌어다 놓습니다. " Perks & Benefits "로 제목을 바꿉니다. 필요한 조정을 하는 것을 잊지 마십시오.


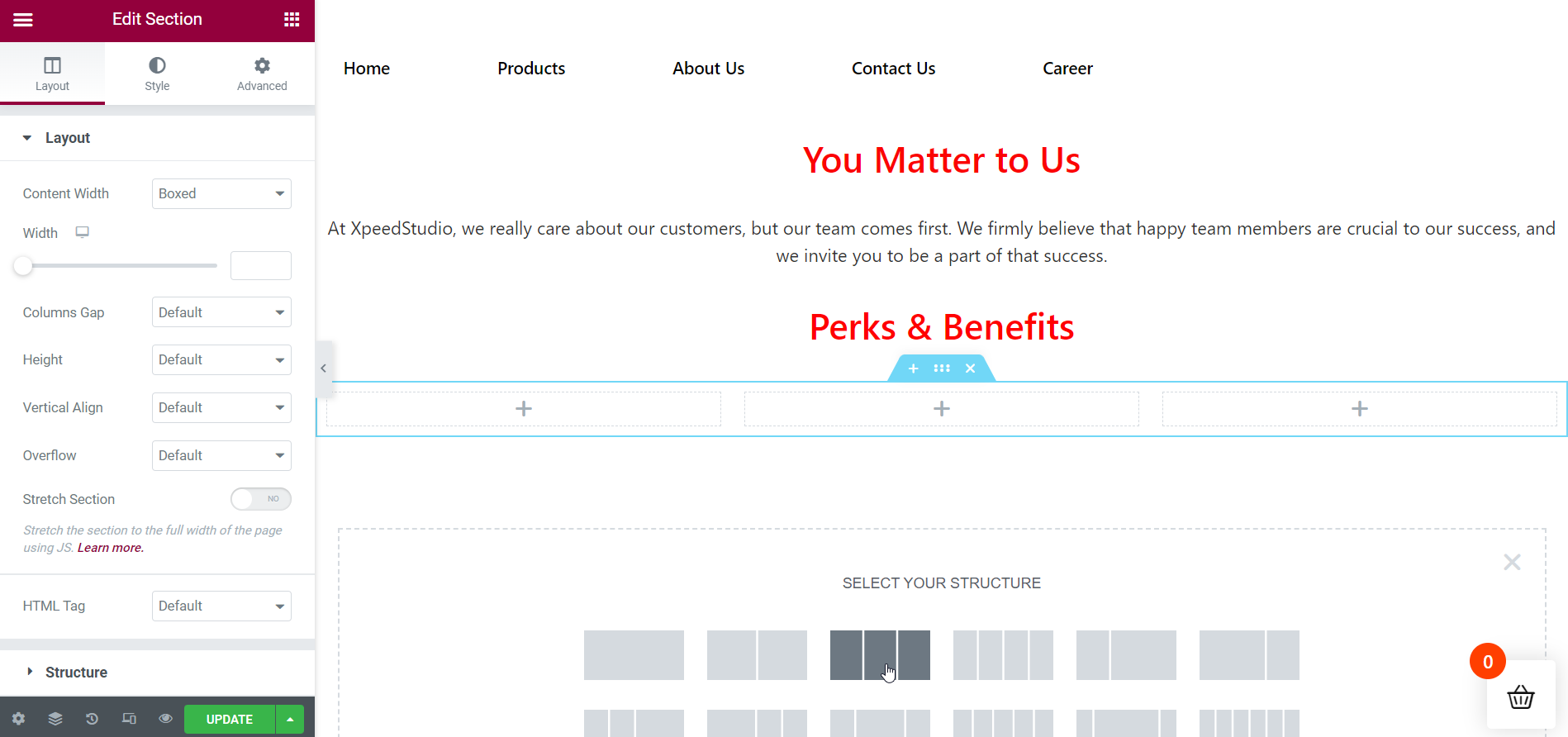
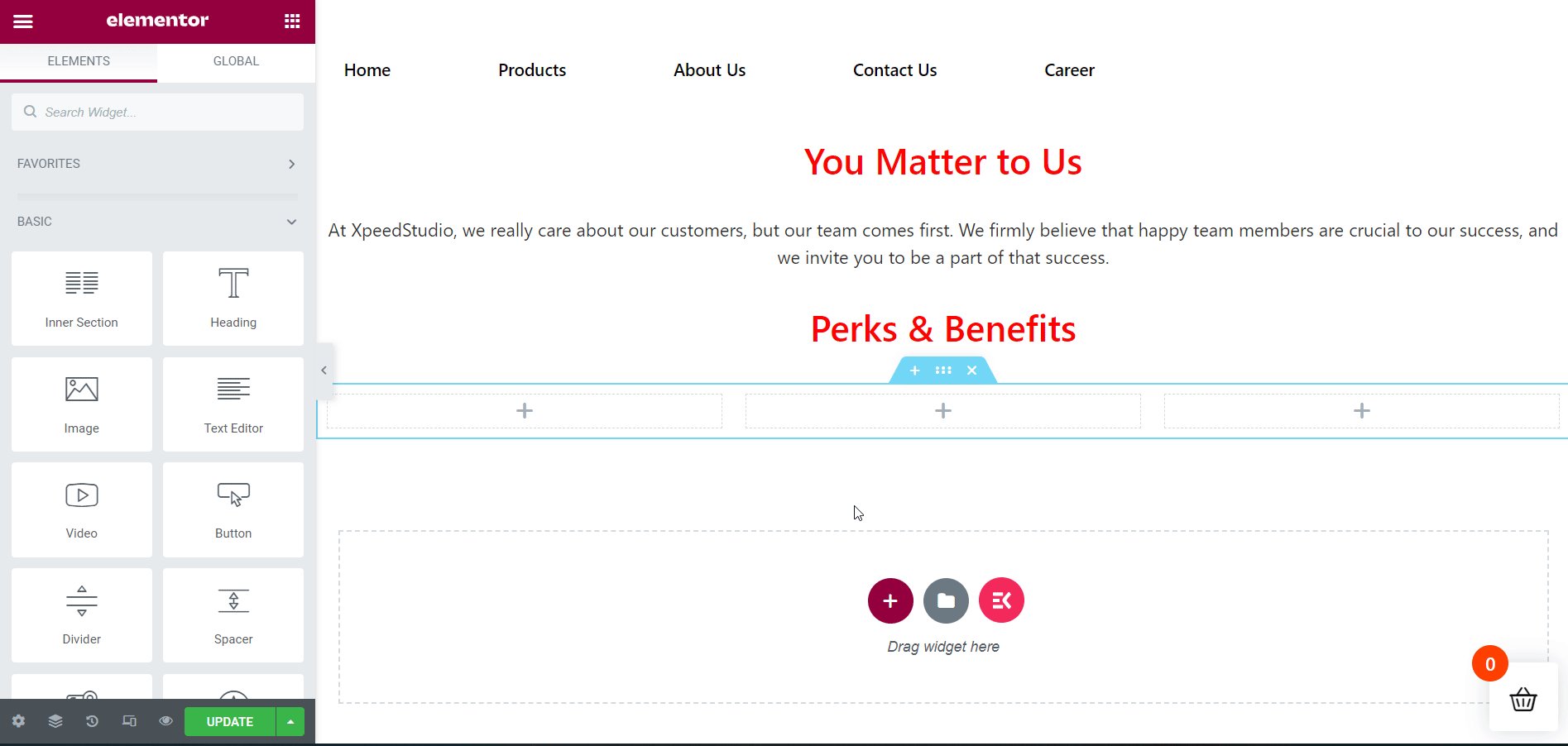
위 섹션 아래에 필요한 열 수를 추가합니다.
" 특전 및 혜택 " 섹션은 조직에서 제공하는 혜택을 다루므로 하위 섹션을 만들어 나란히 표시해야 합니다. 여기서는 특전을 표시하기 위해 3개의 열을 생성합니다.
첫 번째 열에 첫 번째 Perk 삽입:
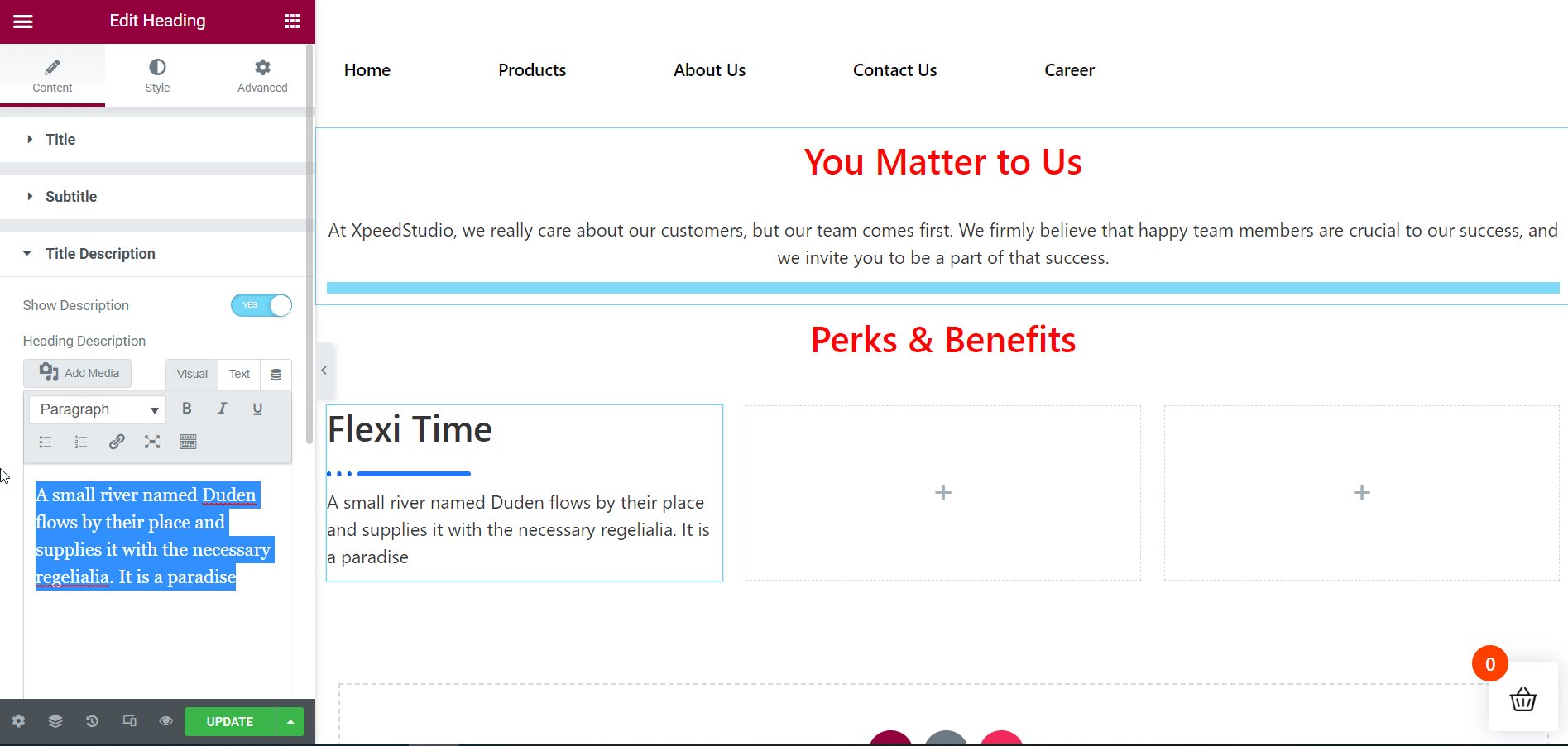
따라서 첫 번째 열에 첫 번째 특전을 추가하십시오. 그렇게 하려면 ElementsKit Heading 위젯을 지정된 영역으로 끌어다 놓습니다. 특전의 제목을 적절하게 지정하고 제목 설명을 추가하세요. " 구분 기호 " 탭에서 구분 기호를 제거하고 필요한 경우 스타일 탭에서 콘텐츠를 멋지게 꾸밀 수 있습니다.

두 번째 열에 두 번째 Perk 삽입:
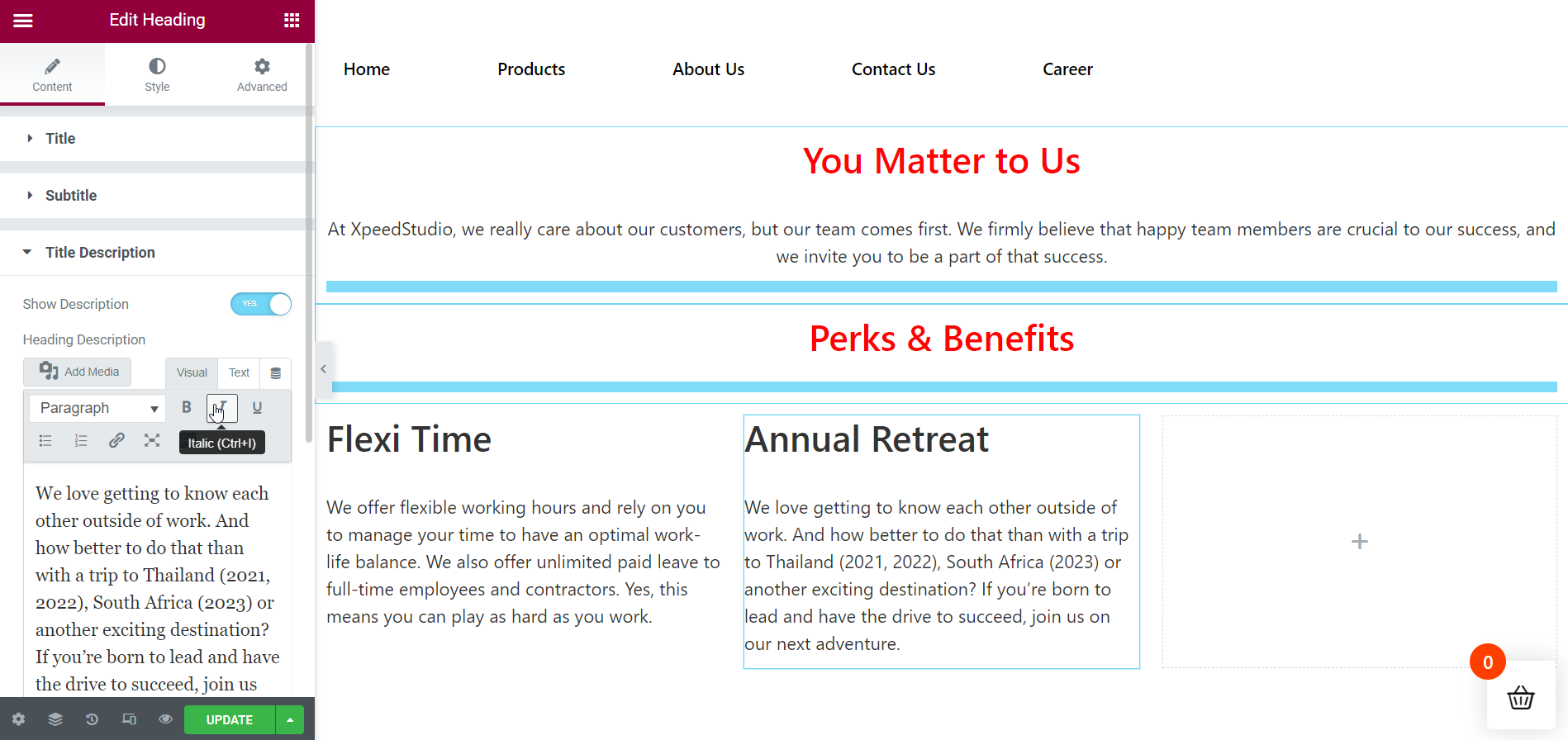
다음으로 두 번째 열에 두 번째 특전을 추가합니다. 그러기 위해서는 ElementsKit Heading 위젯을 지정된 영역으로 끌어다 놓습니다. 특전의 제목을 적절하게 지정하고 제목 설명을 추가합니다. " 구분 기호 " 탭에서 구분 기호를 제거하고 필요한 경우 스타일 탭에서 콘텐츠를 재즈 업하십시오.

세 번째 기둥에 세 번째 Perk 삽입:
그런 다음 세 번째 열에 세 번째 특전을 추가하십시오. 이를 위해 ElementsKit Heading 위젯을 지정된 영역으로 끌어다 놓습니다. 특전 제목의 이름을 완벽하게 변경한 다음 제목 설명을 추가합니다. " 구분 기호 " 탭에서 구분 기호를 지우고 필요한 경우 스타일 탭에서 콘텐츠의 스타일을 지정합니다.

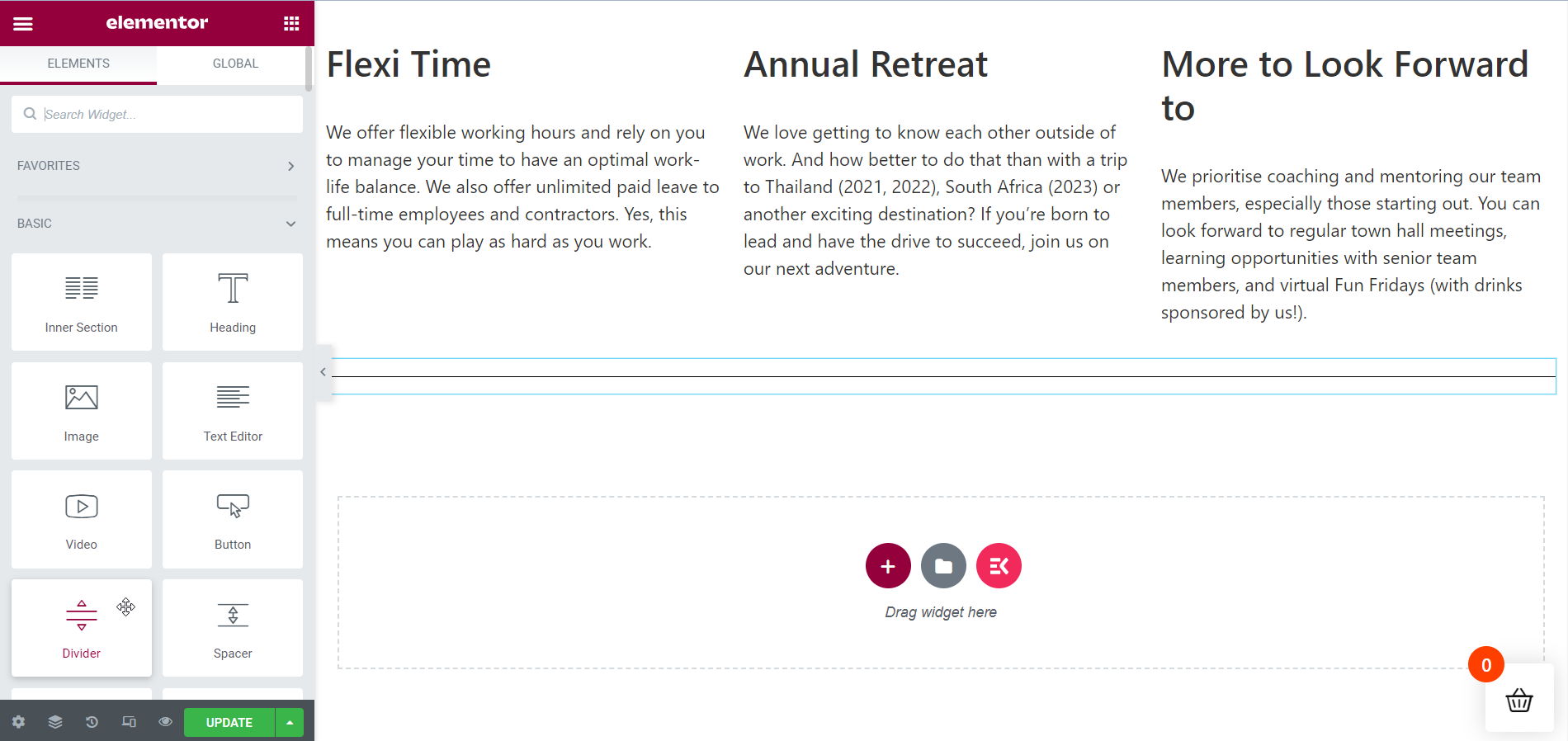
구분선을 추가하여 새 섹션 시작:
이제 다음 섹션으로 넘어갈 차례입니다. 이를 위해서는 섹션이 원활하게 전환되도록 구분선을 추가해야 합니다. 그리고 페이지 섹션도 좋아 보일 것입니다.

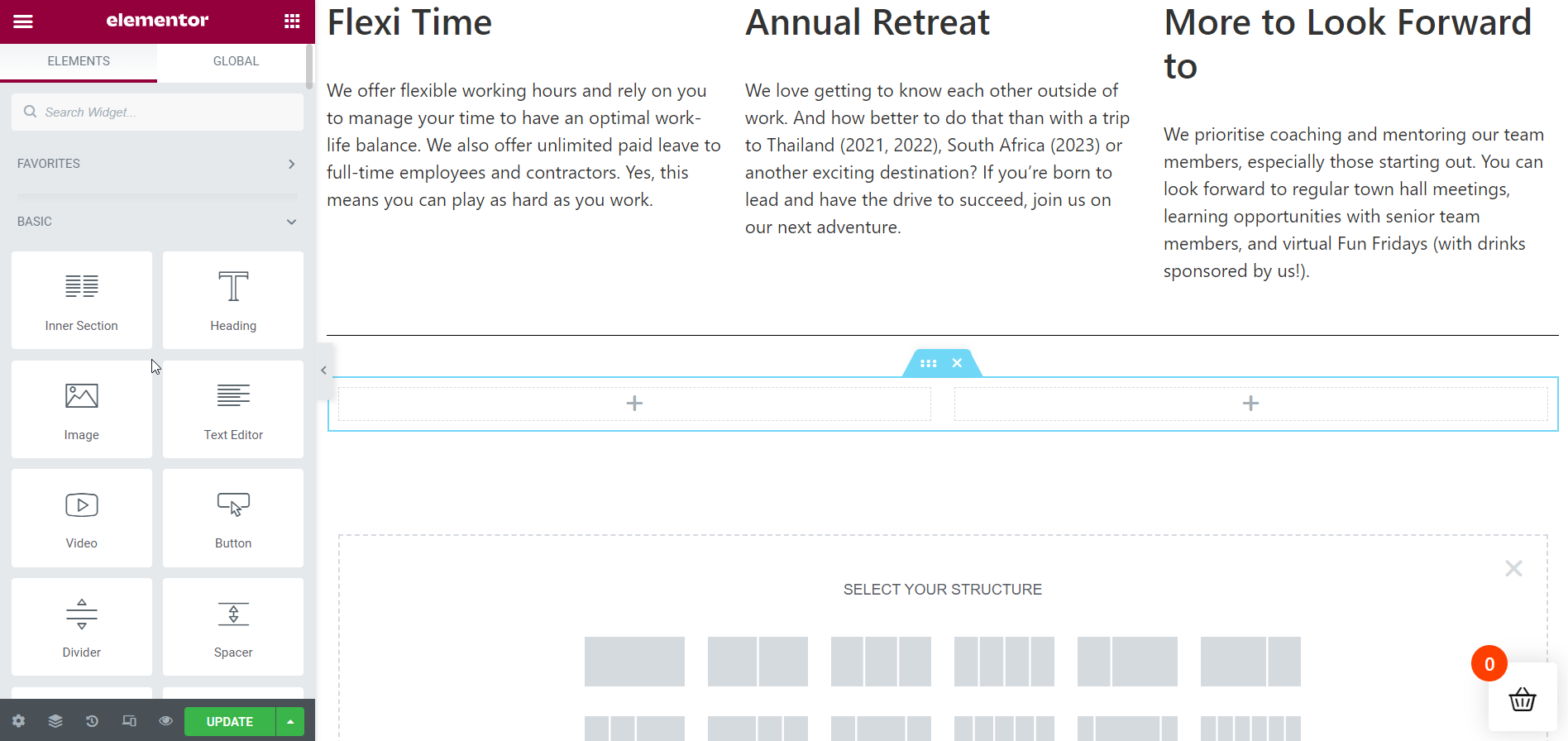
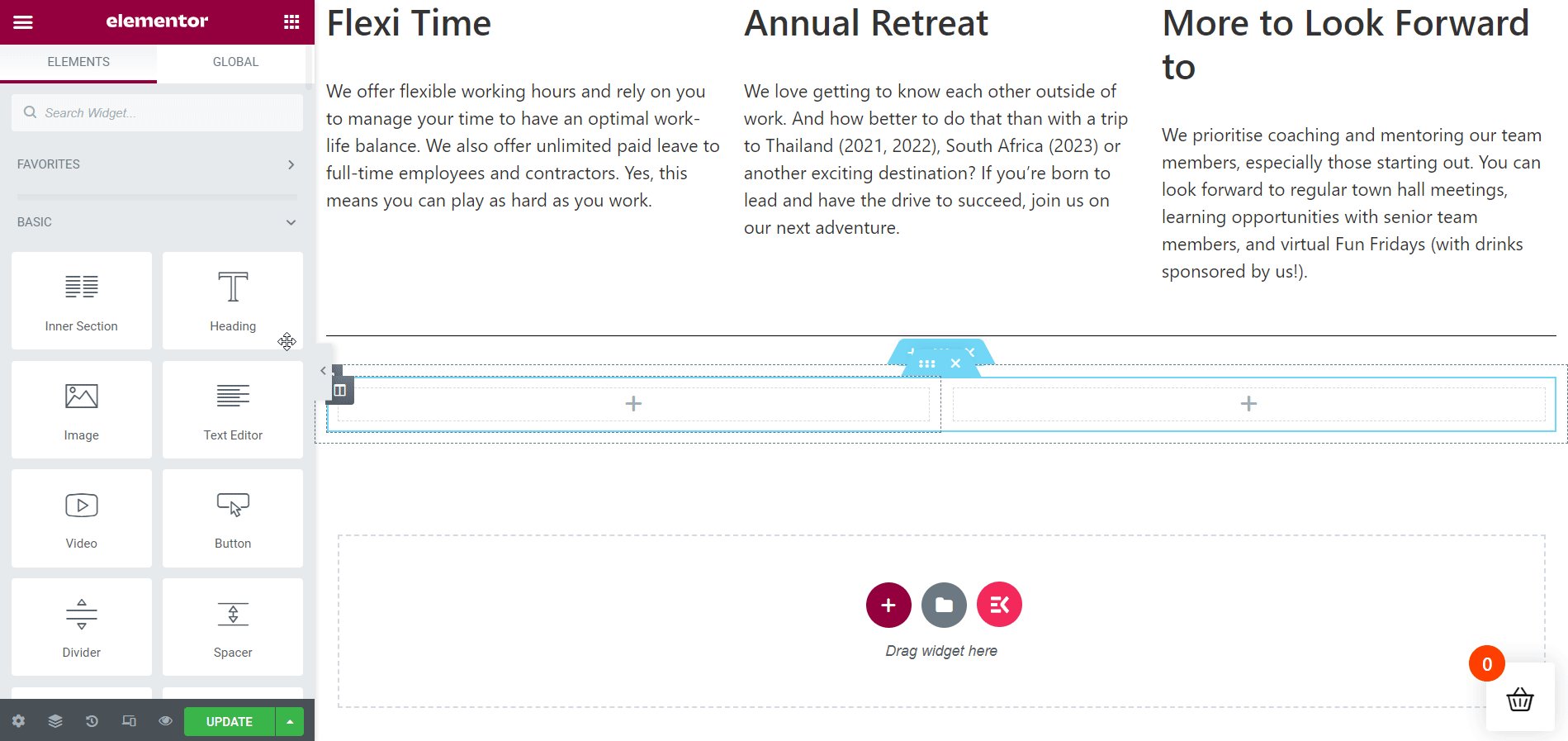
내부 섹션 추가:
취업 기회를 보여주기 위해 내부 섹션을 만들 때입니다. 이 자습서에서는 경력 페이지에 2개의 직업 기회를 표시합니다.

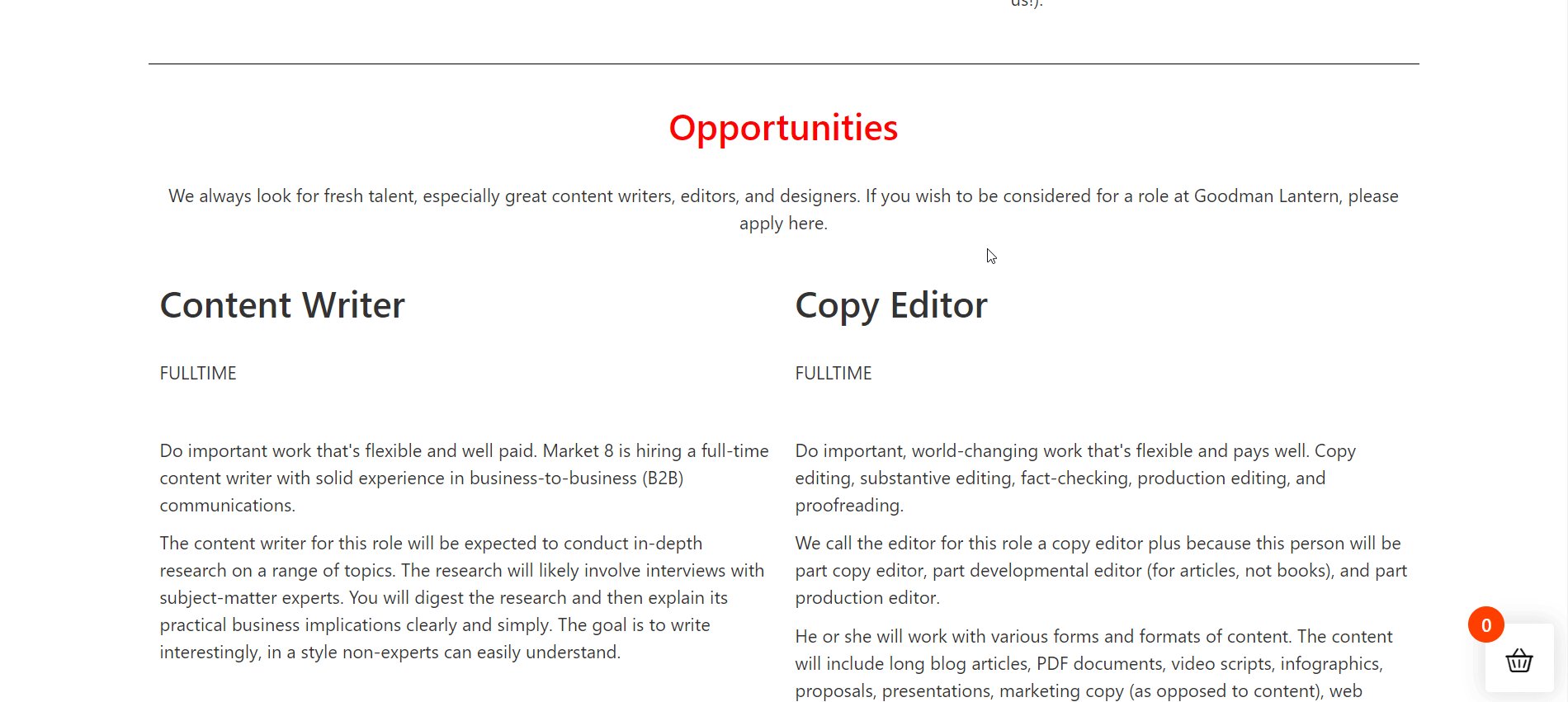
첫 번째 직업 기회 삽입:
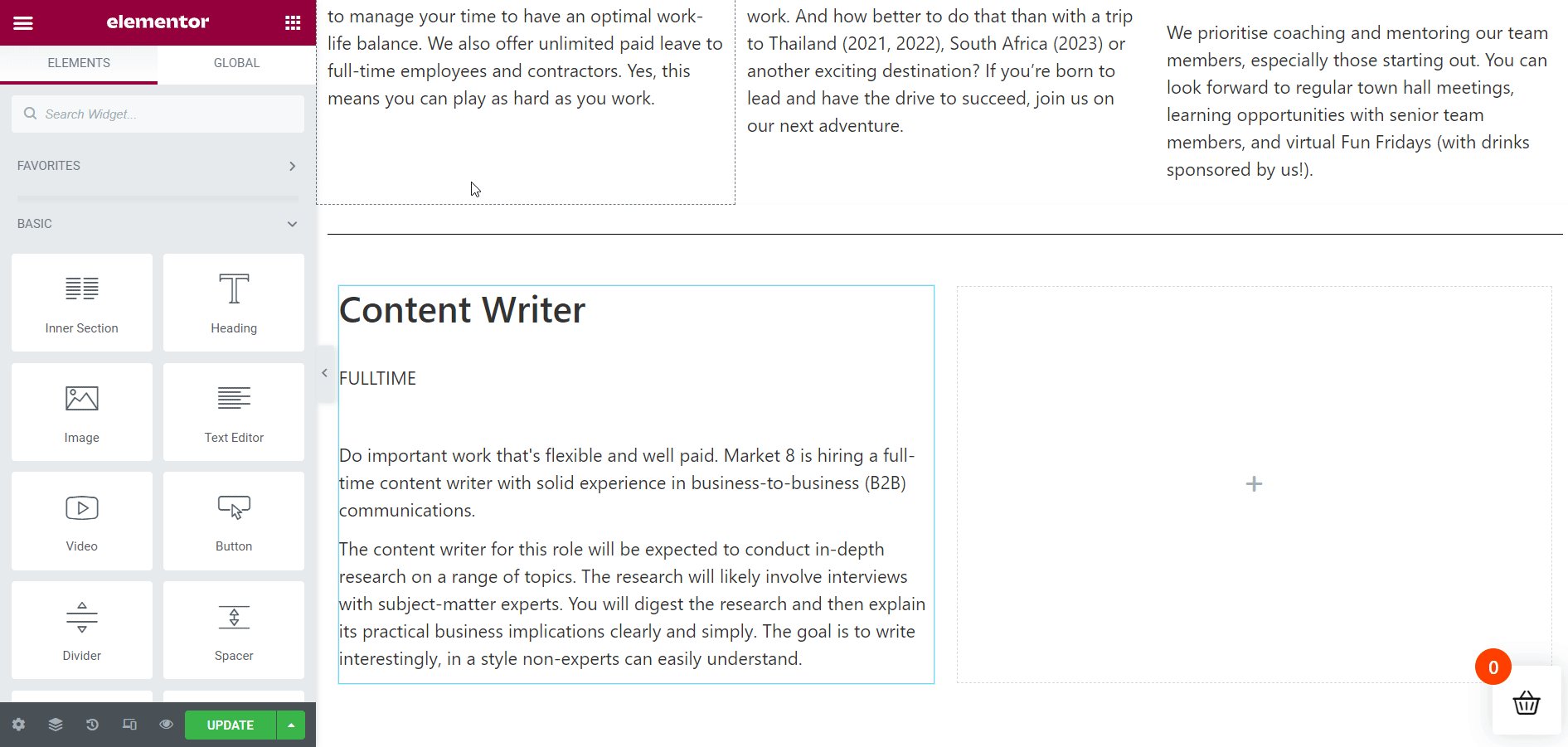
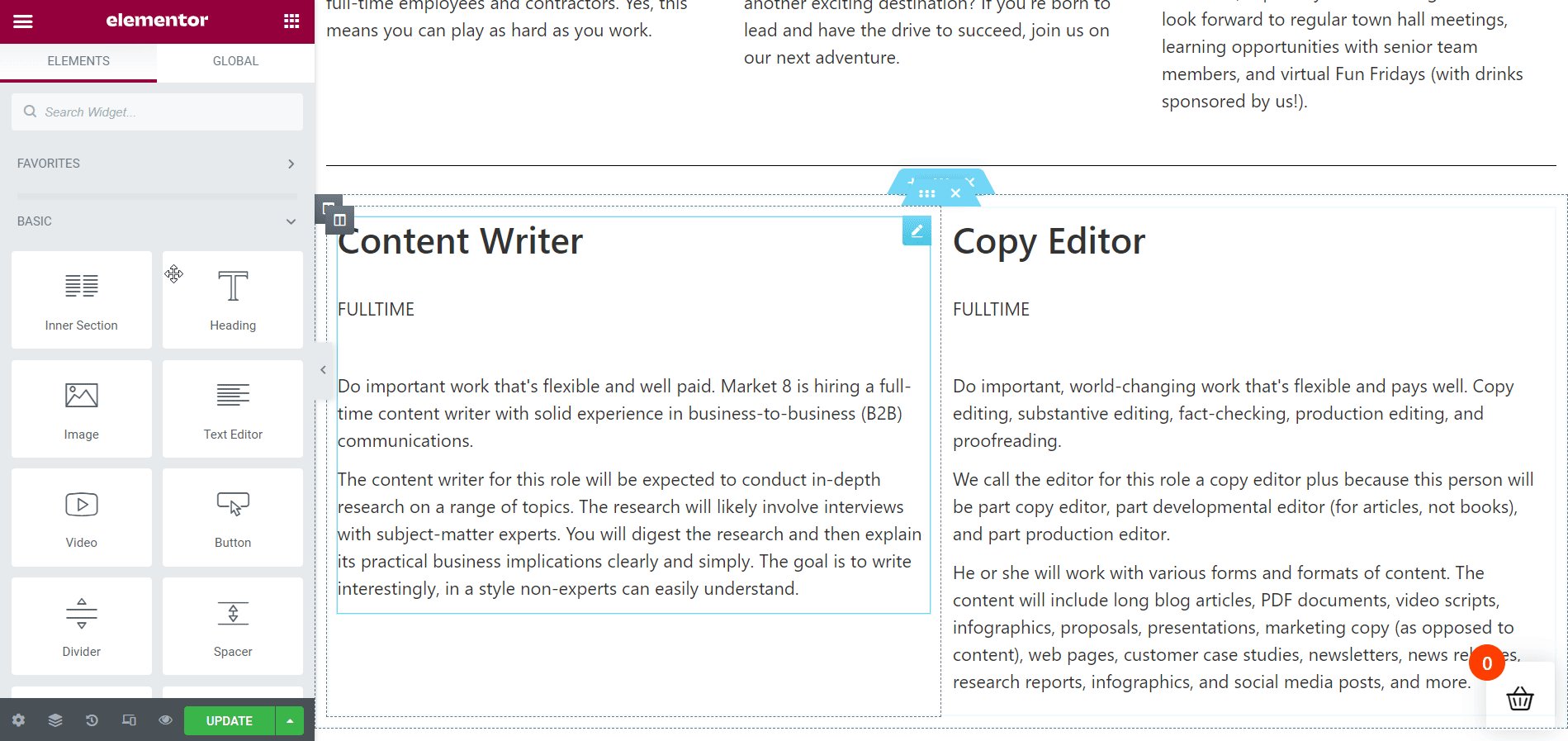
이 섹션에서는 먼저 2열 내부 섹션을 작업합니다. 따라서 ElementsKit Heading 위젯을 드래그 앤 드롭하여 첫 번째 열에 필요한 세부 정보를 추가합니다. 이전과 같이 콘텐츠 텍스트를 편집하고 필요한 경우 스타일도 지정합니다.

두 번째 직업 기회 삽입:
그런 다음 ElementsKit Heading 위젯을 다시 드래그 앤 드롭하여 두 번째 열에 필요한 세부 정보를 추가합니다. 이전과 같이 콘텐츠 텍스트를 편집하고 필요한 경우 스타일도 지정합니다.

채용 기회 만들기 섹션:
이제 내부 섹션 바로 위에 현재 채용 기회를 표시하는 새 섹션을 만들어야 합니다. 새 섹션을 추가하려면 이전 방법을 따르십시오.

섹션 제목 색상 지정:
더 나은 모양을 위해 섹션 머리글에 보색을 추가하십시오. 설명 색상에 비해 빨간색이 더 좋아 보일 것 같습니다.

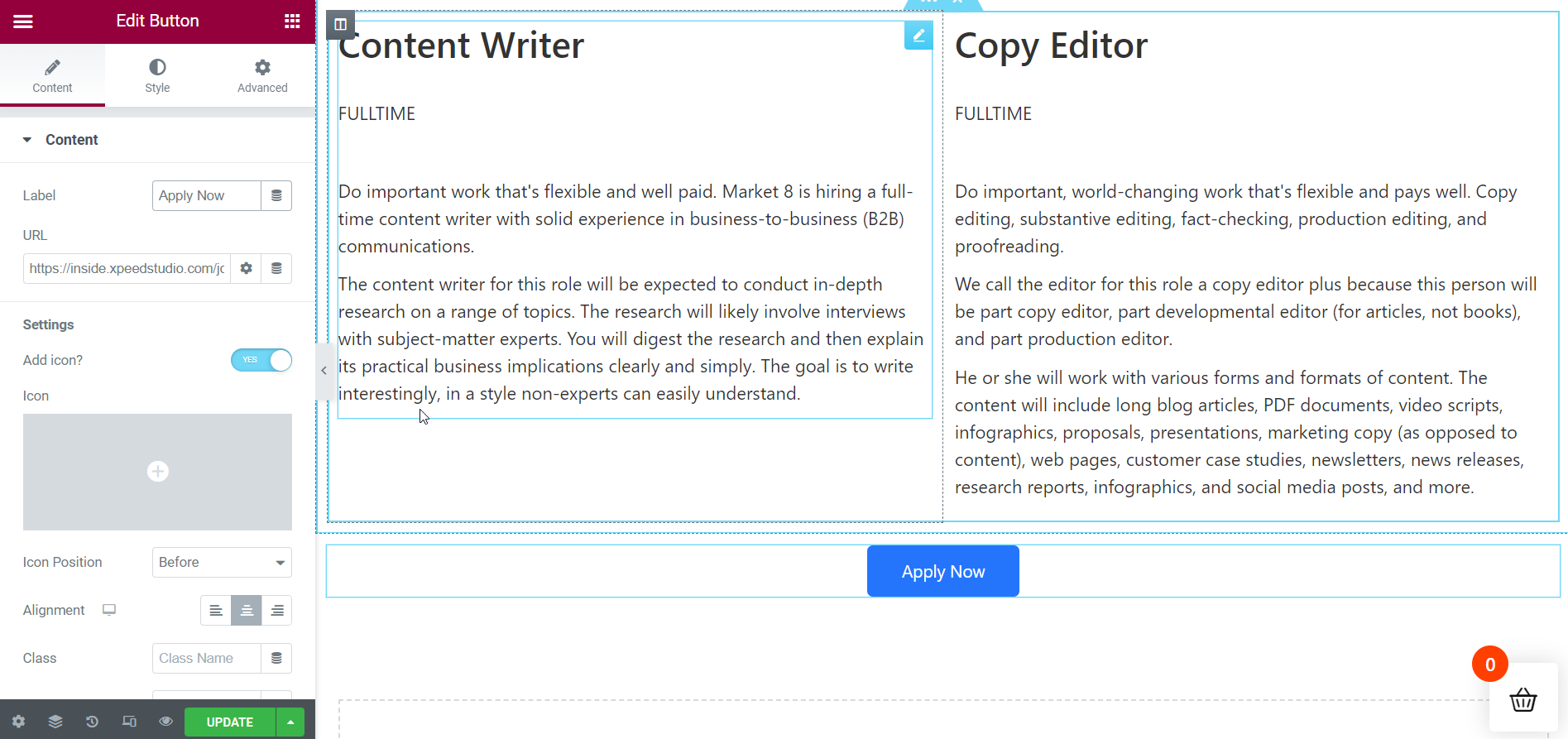
"지금 신청" 버튼 추가:
경력 페이지 작성이 거의 끝나갑니다. 그러나 실시간으로 경력 페이지를 보기 전에 " 지금 지원 " 버튼을 추가하여 구직자가 현재 채용 기회에 지원할 수 있도록 하십시오. 텍스트 또는 버튼 색상 및 기타 필요한 사항을 수정하는 것과 같이 필요한 조정을 합니다.

최종 출력이 실시간으로 표시됩니다.
여기있어! 경력 페이지가 준비되었습니다. 아래 gif에서 커리어 페이지를 실시간으로 볼 수 있습니다. 더 많은 섹션을 추가해야 하는 경우 ElementsKit을 사용하여 동일한 방식으로 쉽게 수행할 수 있습니다.

네 차례 야:
웹사이트의 경력 페이지는 회사의 보상 패키지 및 채용 공고에 대한 세부 정보를 제공하는 데 중요한 역할을 합니다. 따라서 커리어 페이지를 우아하고 매력적으로 디자인하는 것이 중요합니다. 경력 페이지 방문자는 경력 페이지를 방문한 후 특별한 느낌을 받아야 합니다.
ElementsKit을 사용하면 간단한 프로세스에 따라 웹 사이트의 경력 페이지를 꾸밀 수 있습니다. ElementsKit에는 경력 페이지에 생명을 불어넣는 데 필요한 모든 것이 있습니다. 그 외에도 미리 만들어진 수많은 템플릿을 사용하여 사이트의 경력 페이지를 디자인할 수 있습니다.
