Jak utworzyć stronę kariery w witrynie WordPress
Opublikowany: 2023-04-02Jeśli posiadasz witrynę internetową do sprzedaży produktów lub usług, chciałbyś mieć stronę kariery, prawda? Strona kariery pojawia się pod różnymi nazwami na wielu stronach internetowych, takich jak „ Dołącz do nas”, „Otwarcie pracy” lub „Tablica pracy ”. Jednak celem strony kariery, niezależnie od nazwy, jest przede wszystkim lista ogłoszeń o pracę.
Nie trzeba dodawać, że te ogłoszenia o pracę zawierają istotne szczegóły dotyczące każdego stanowiska. Oprócz tej podstawowej sekcji strona kariery czasami zawiera również inne informacje, takie jak wartości organizacyjne, korzyści i sekcję „Dlaczego warto do nas dołączyć? “
W tym artykule poprowadzę Cię , jak utworzyć stronę kariery w witrynie WordPress . Więc tak, jeśli jesteś użytkownikiem WordPressa, jest on przeznaczony specjalnie dla Ciebie. Z tego postu poznasz najprostszą i najłatwiejszą technikę tworzenia strony kariery na swojej stronie WP.
Zanim przejdę od razu do tego procesu, pozwól mi najpierw wyrazić potrzebę lub znaczenie stworzenia strony kariery w Twojej witrynie WordPress . Bez zbędnych ceregieli przejdźmy do sedna…
Dlaczego potrzebujesz strony kariery:
Każda firma szuka sposobu na rozwój i podwojenie siły roboczej. W tym celu zatrudniają kandydatów na różne stanowiska, zwiększając sprzedaż i przychody. Istnieje szereg platform do publikowania ogłoszeń o pracę, w tym portale pracy, kanały mediów społecznościowych i własna strona internetowa.
Jeśli chodzi o reklamowanie wolnych miejsc pracy na własnej stronie internetowej, zrobiłbyś to za pośrednictwem strony kariery. Być może zastanawiasz się nad potrzebą posiadania strony kariery na swojej stronie internetowej, prawda? Zwłaszcza, gdy wiesz, że reklamę można zrobić za pośrednictwem portali z ofertami pracy i mediów społecznościowych.
Pozwólcie, że wymienię niektóre z kluczowych powodów, dla których warto utworzyć stronę kariery w swojej witrynie:
- Chwyć wykwalifikowanych i wykwalifikowanych osób poszukujących pracy bezpośrednio na swojej stronie internetowej
- Skaluj ogólny ruch w witrynie
- Od razu przedstaw swoją markę osobom poszukującym pracy
- Usprawnij efektywność zatrudniania, unikając rejestracji osób trzecich
- Ułatw proces filtrowania kandydatów i tworzenia krótkiej listy
Jak utworzyć stronę kariery w witrynie WordPress:
Koniec czekania! Teraz pokażę ci, jak stworzyć stronę kariery na swojej stronie WordPress. Aby utworzyć stronę kariery, wykorzystam wtyczkę WordPress „ ElementsKit ”. Powodem, dla którego skorzystam z ElementsKit, jest fakt, że umożliwia on płynne i wydajne tworzenie strony kariery.
Zacznijmy…

Utwórz nową stronę:
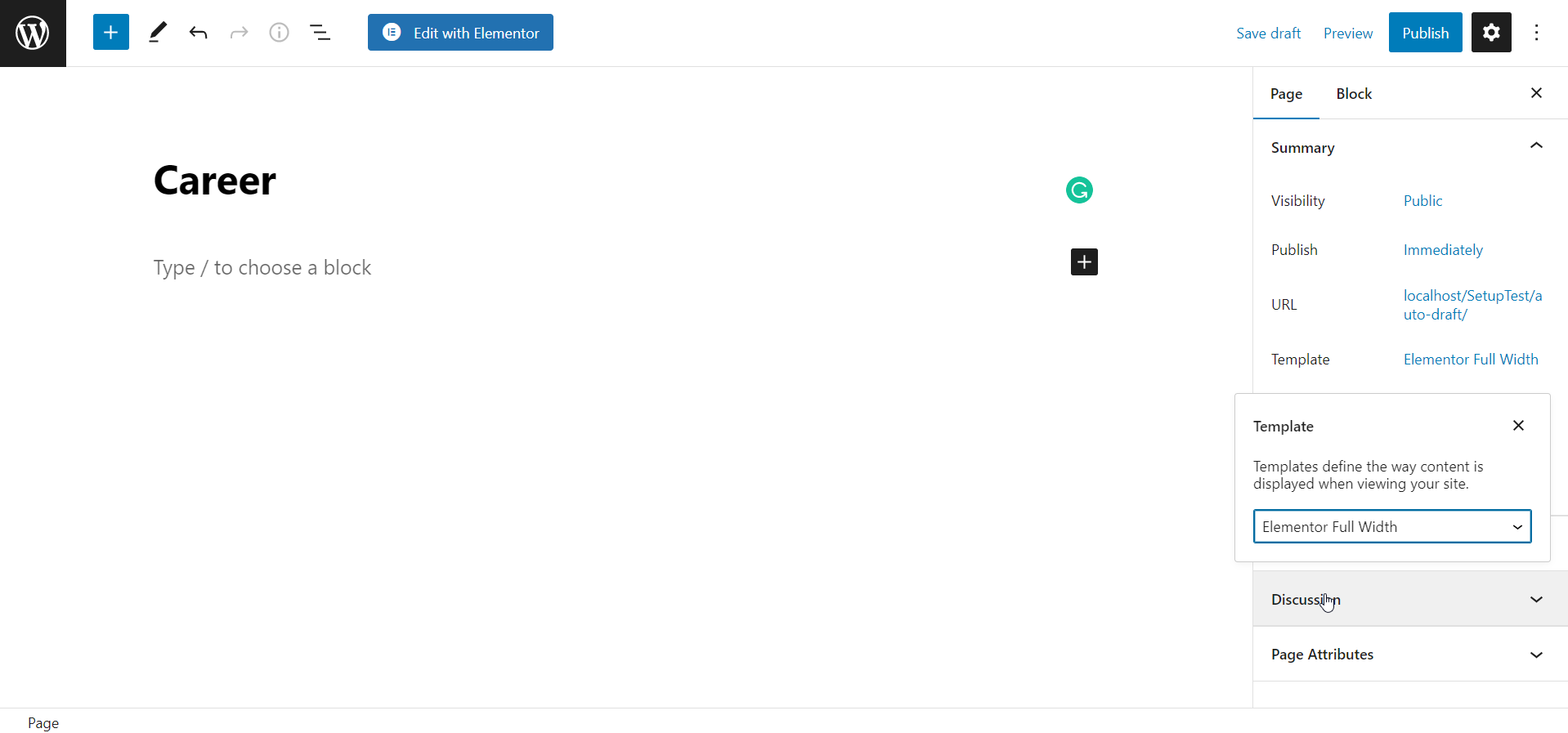
Najpierw przejdź do pulpitu nawigacyjnego i przejdź do stron. Kliknij „ Dodaj nowy ”, aby przejść do nowej strony. Następnie ustaw nazwę swojej strony. W tym samouczku ustawiam nazwę mojej strony jako „Kariera”. Ustaw swój szablon na „Elementor Full Width”.
Na koniec opublikuj stronę, klikając przycisk „ Opublikuj ” w prawym górnym rogu. Następnie przejdź do okna Elementora, klikając przycisk „ Edytuj za pomocą Elementora ”.

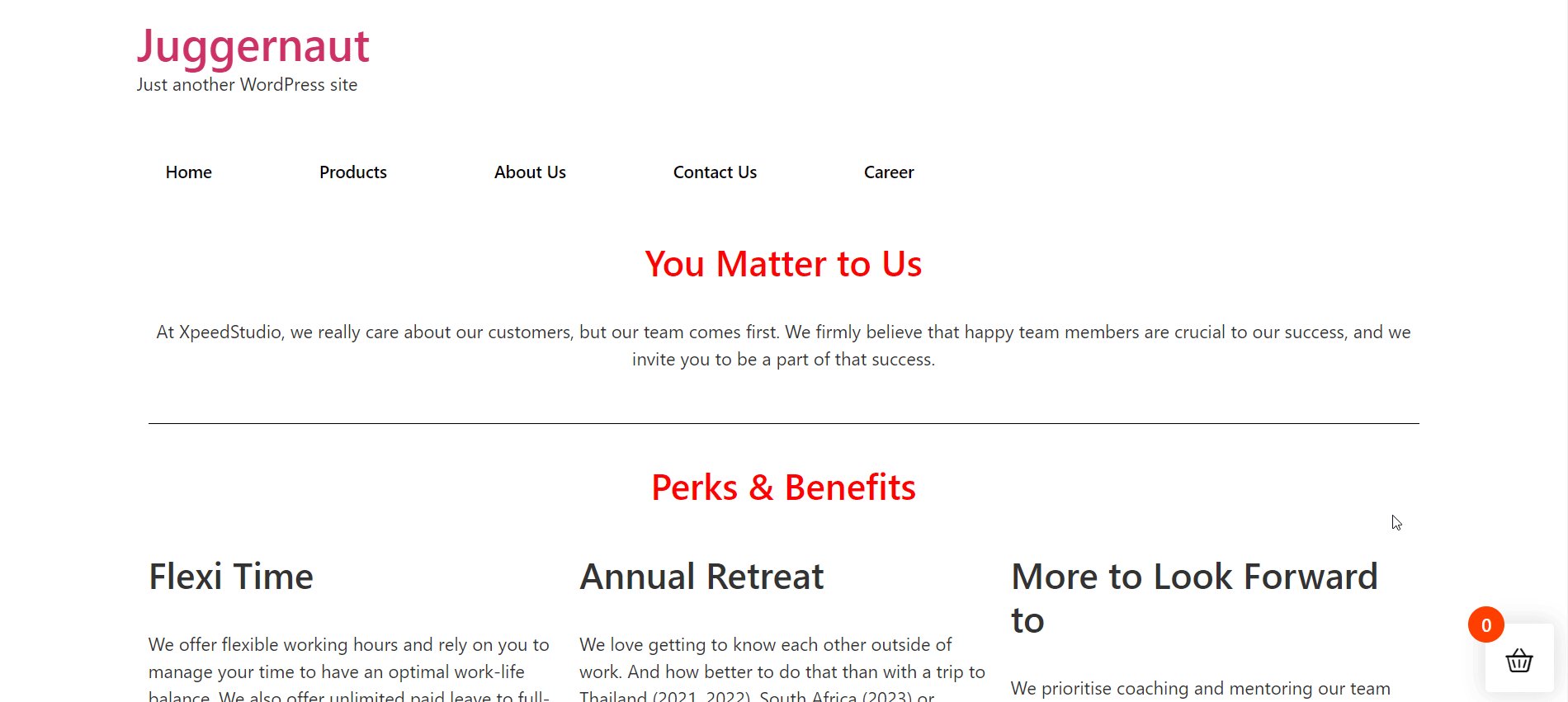
Przeciągnij i upuść widżet menu nawigacyjnego ElementsKit:
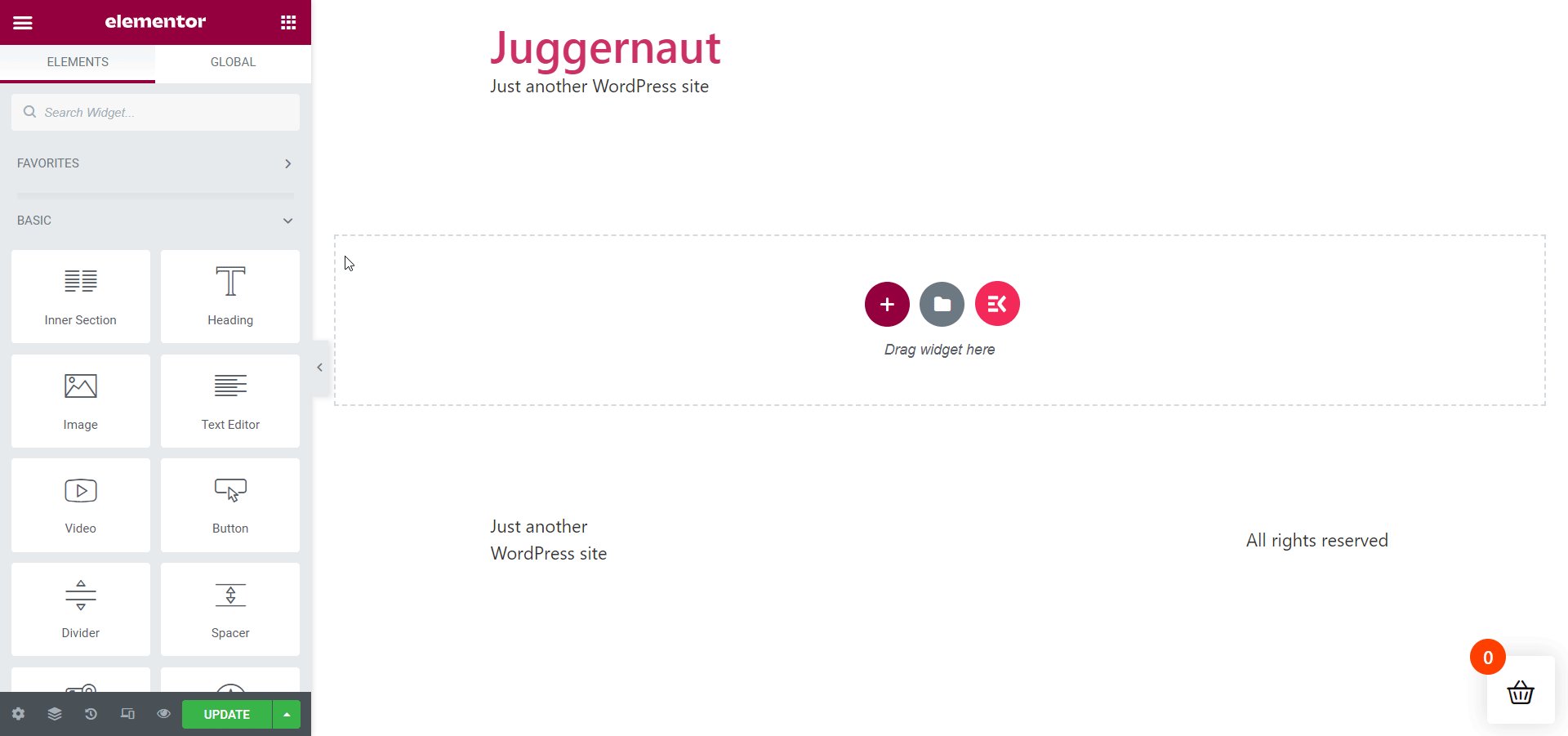
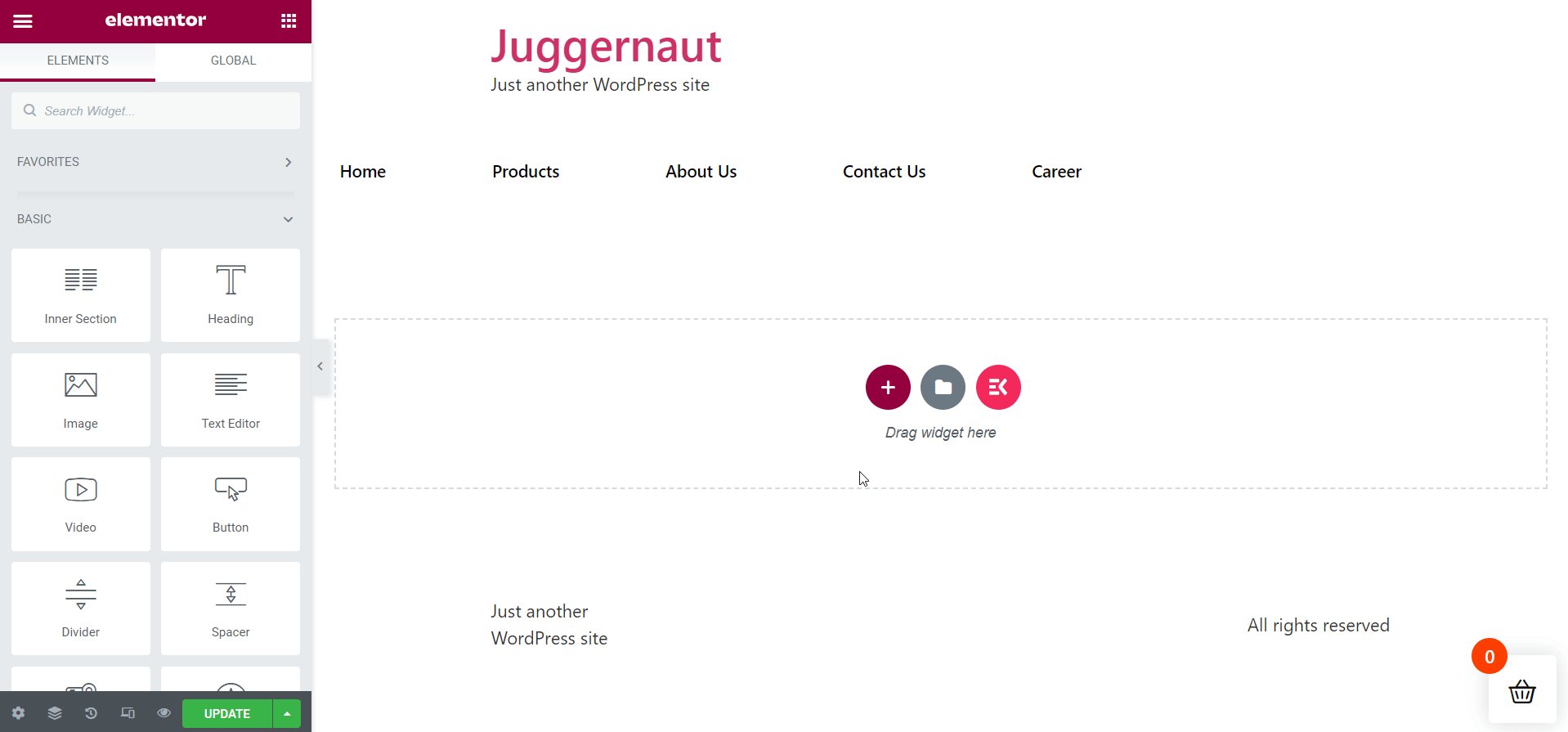
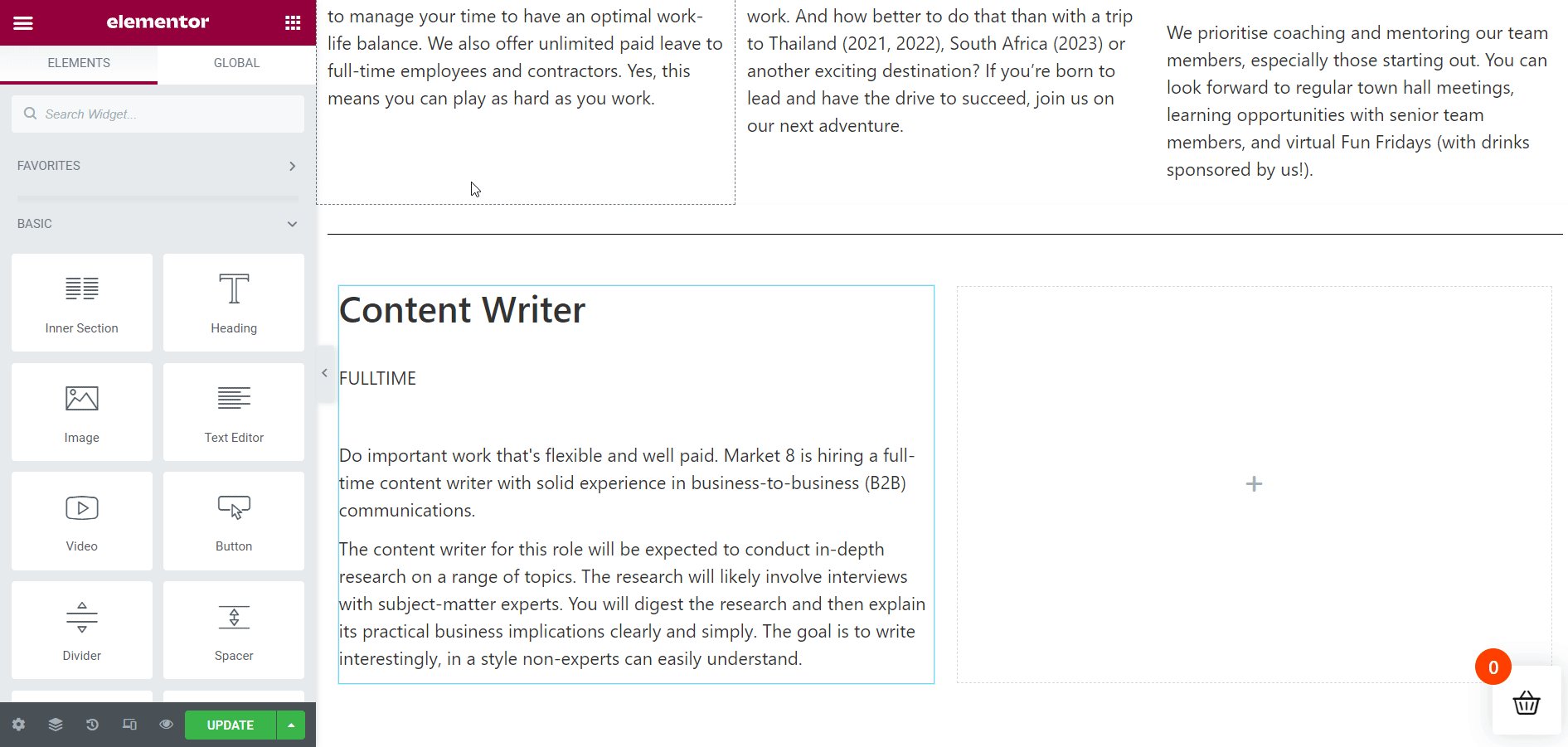
Teraz zacznij tworzyć swoją stronę kariery. Zaraz po uruchomieniu wyszukaj widżet ElementsKit Nav Menu na pasku wyszukiwania w lewym górnym rogu. Następnie przeciągnij i upuść widżet w wyznaczonym miejscu. Zaraz po tym pojawi się pasek menu.
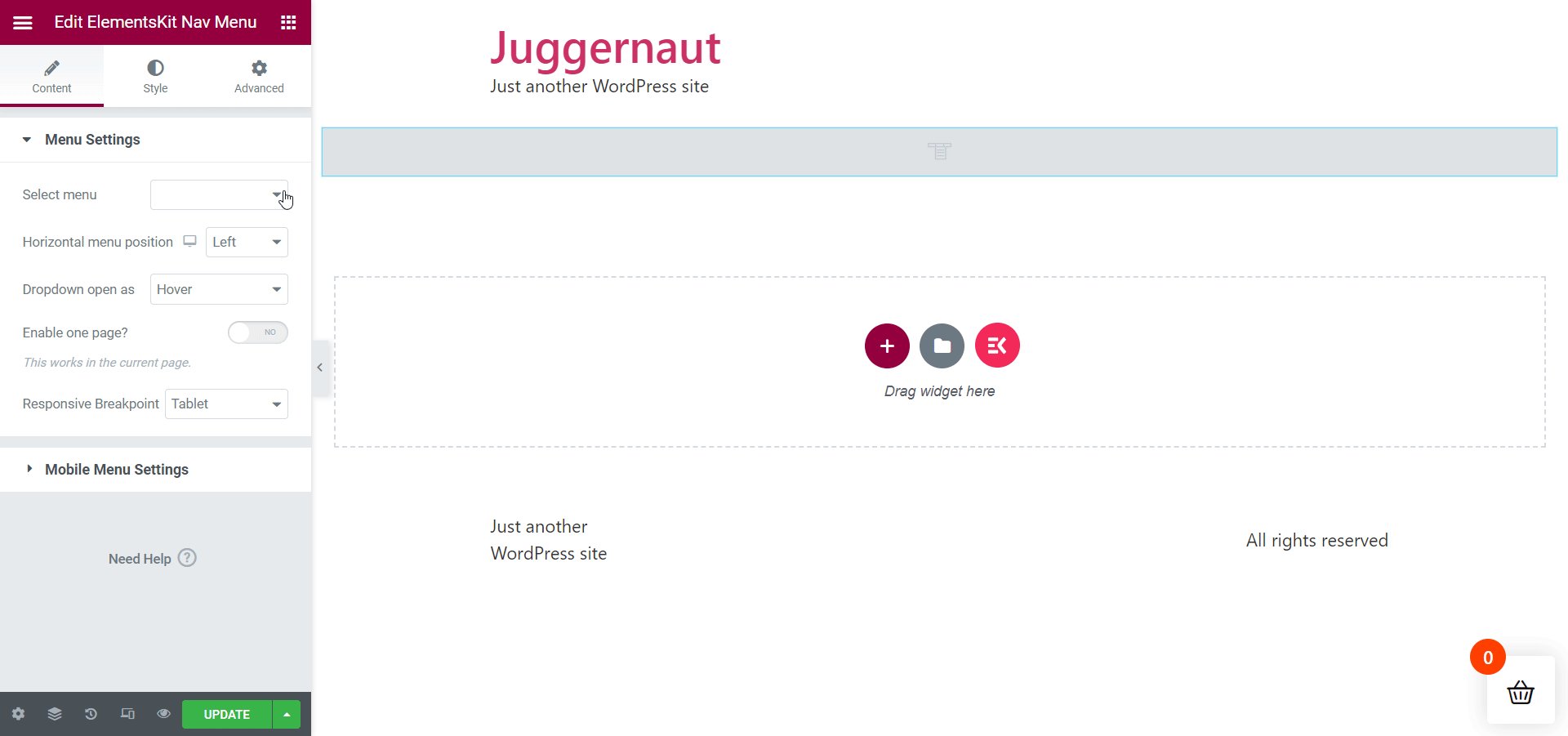
Wszystko, co musisz zrobić, to wybrać menu z lewego paska bocznego, aby wyświetlić elementy menu. Kluczową kwestią, na którą należy zwrócić uwagę, jest to, że musisz wcześniej utworzyć menu z nazwą i dodać elementy menu z pulpitu nawigacyjnego WordPress. W przeciwnym razie karty menu nie będą się pojawiać.

Postępuj zgodnie z poniższą sekwencją, aby dodać karty menu:
Pulpit nawigacyjny > Wygląd > Menu > Nazwa menu > Własne łącza > Zapisz menu
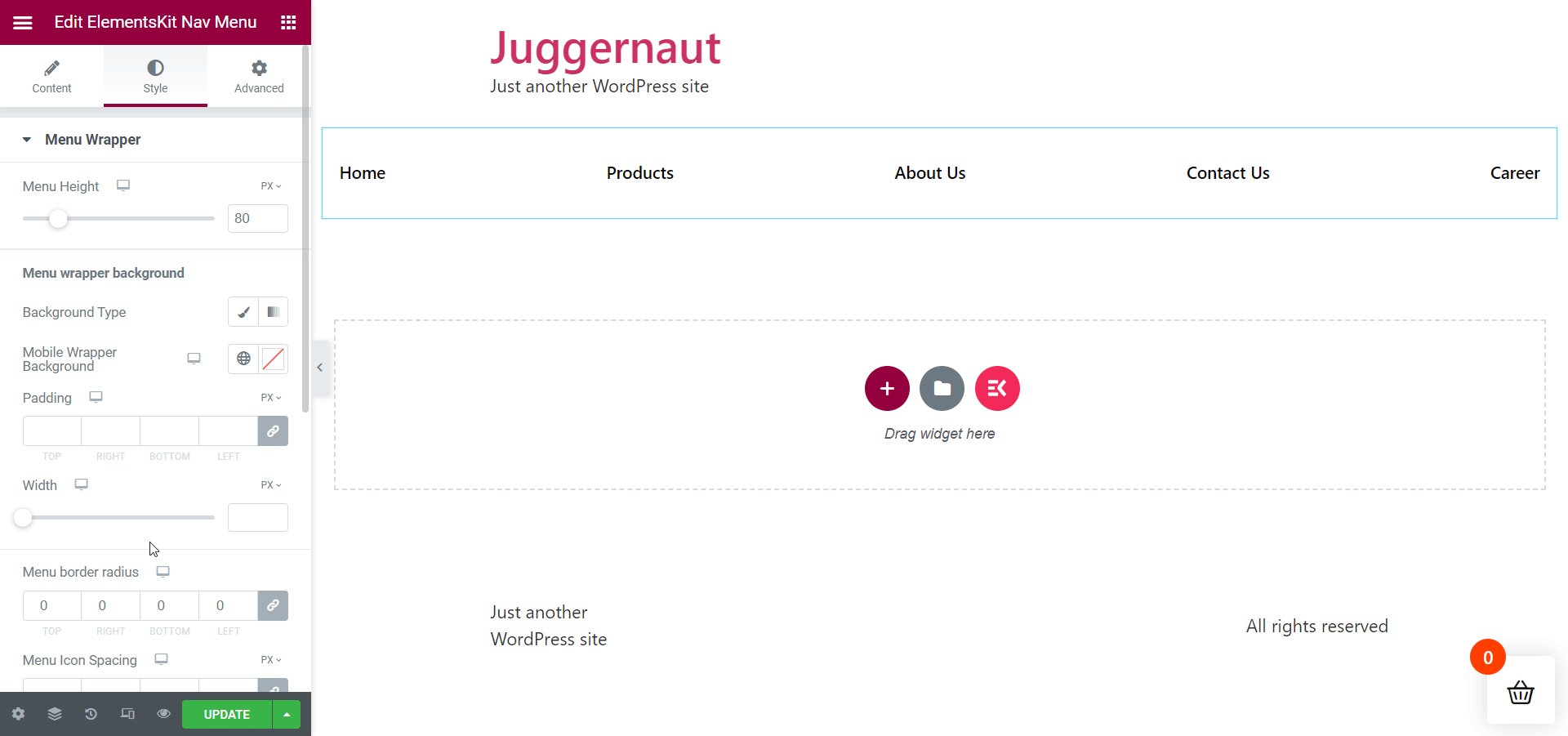
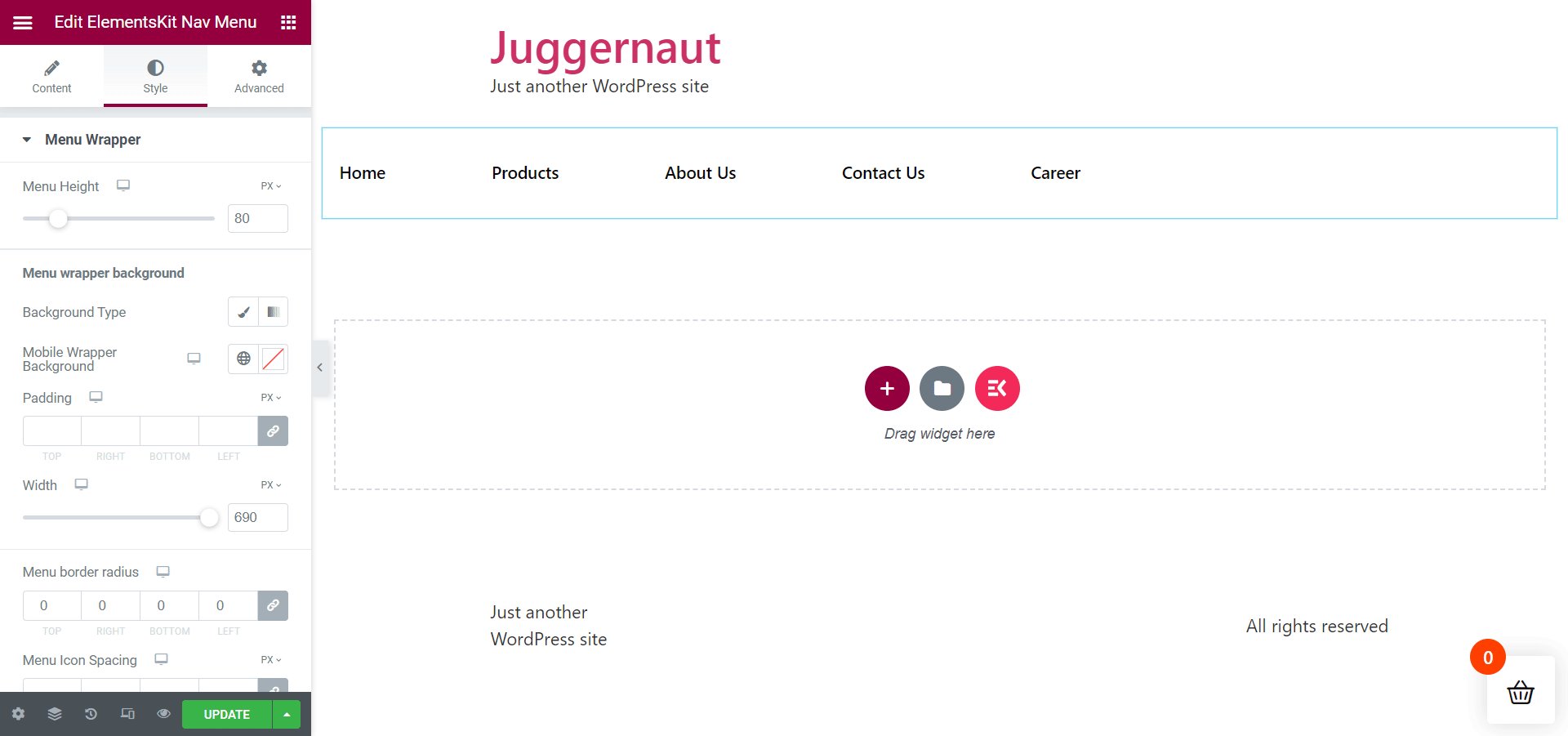
Gdy skończysz, przejdź dalej, aby edytować obszar paska menu z sekcji Treść i Styl. Upewnij się, że szerokość zakładek menu została dostosowana w odpowiednich proporcjach do szerokości strony.
Utwórz nową sekcję zajmującą się członkami zespołu:
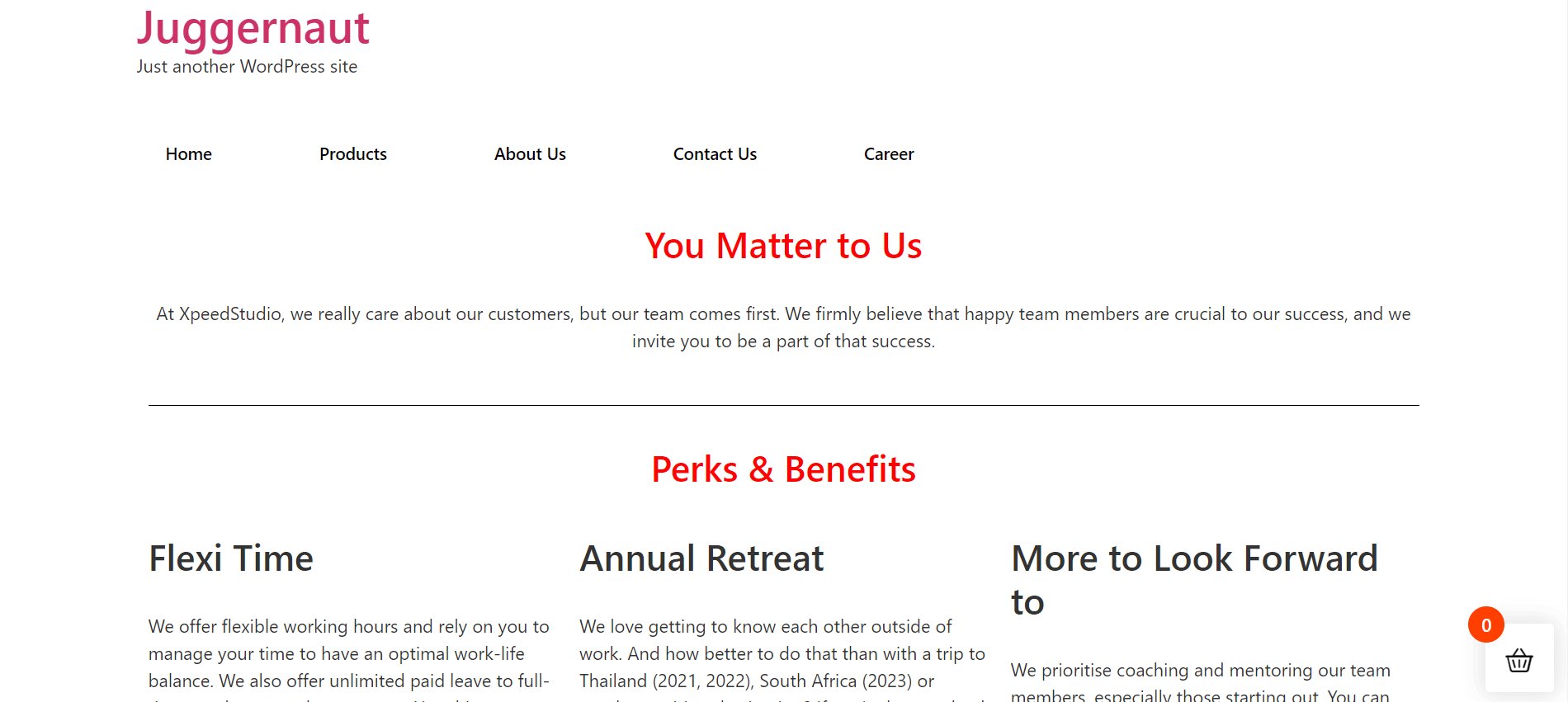
Następna praca polega na dodaniu nowej sekcji związanej z Twoją stroną kariery. Stworzę sekcję zatytułowaną „ Jesteś dla nas ważny ”. W tej sekcji zasadniczo omówimy wartość i znaczenie członków zespołu dla Twojej organizacji.
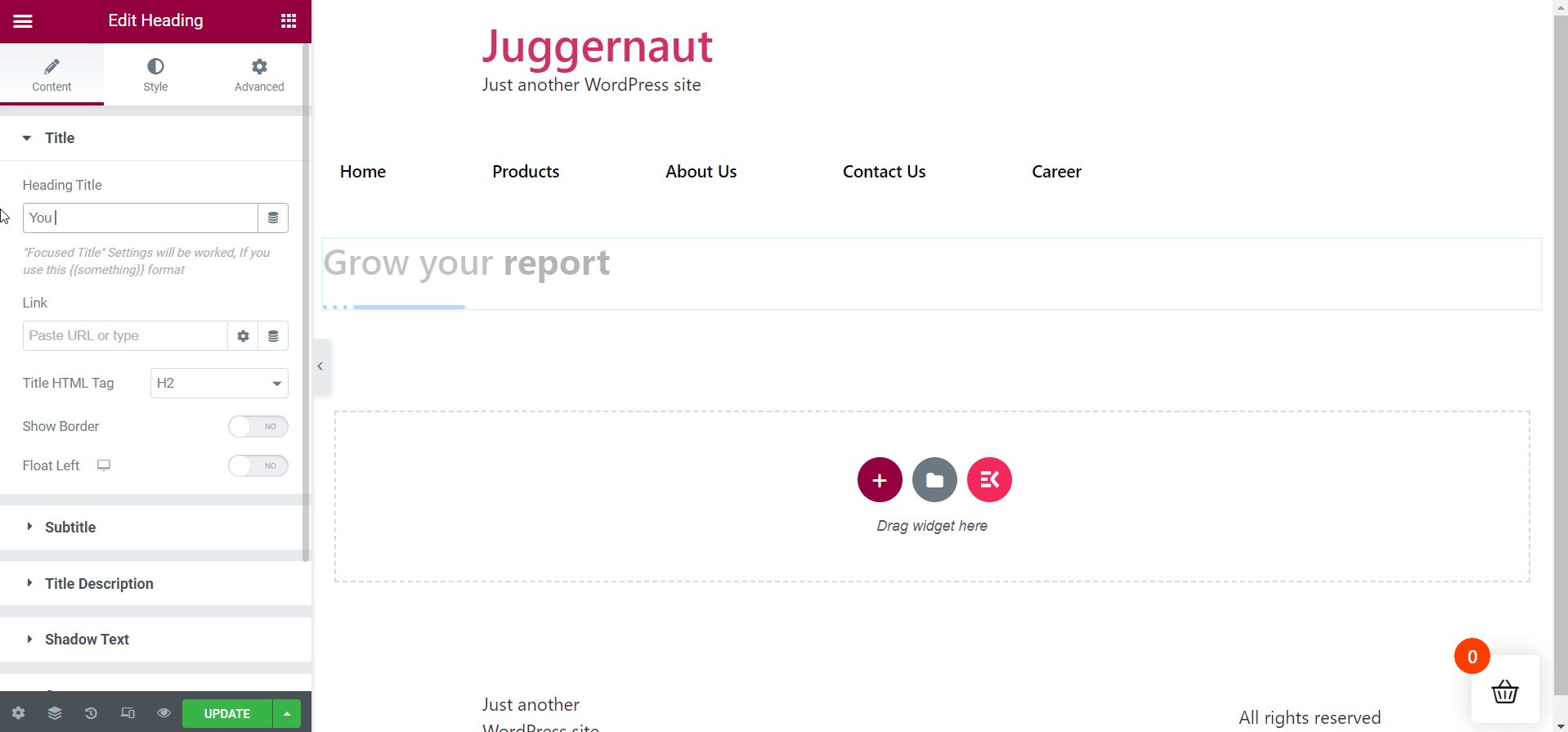
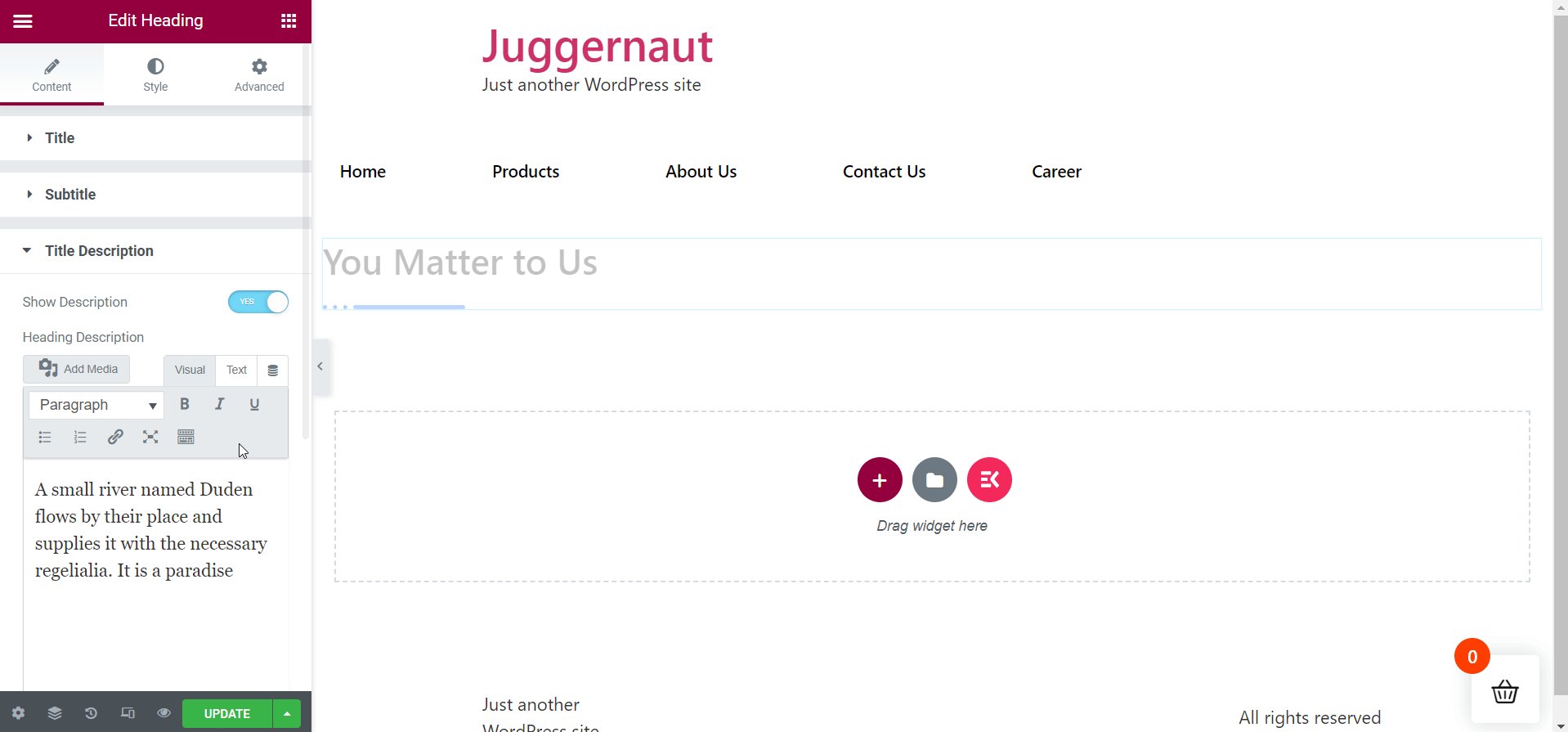
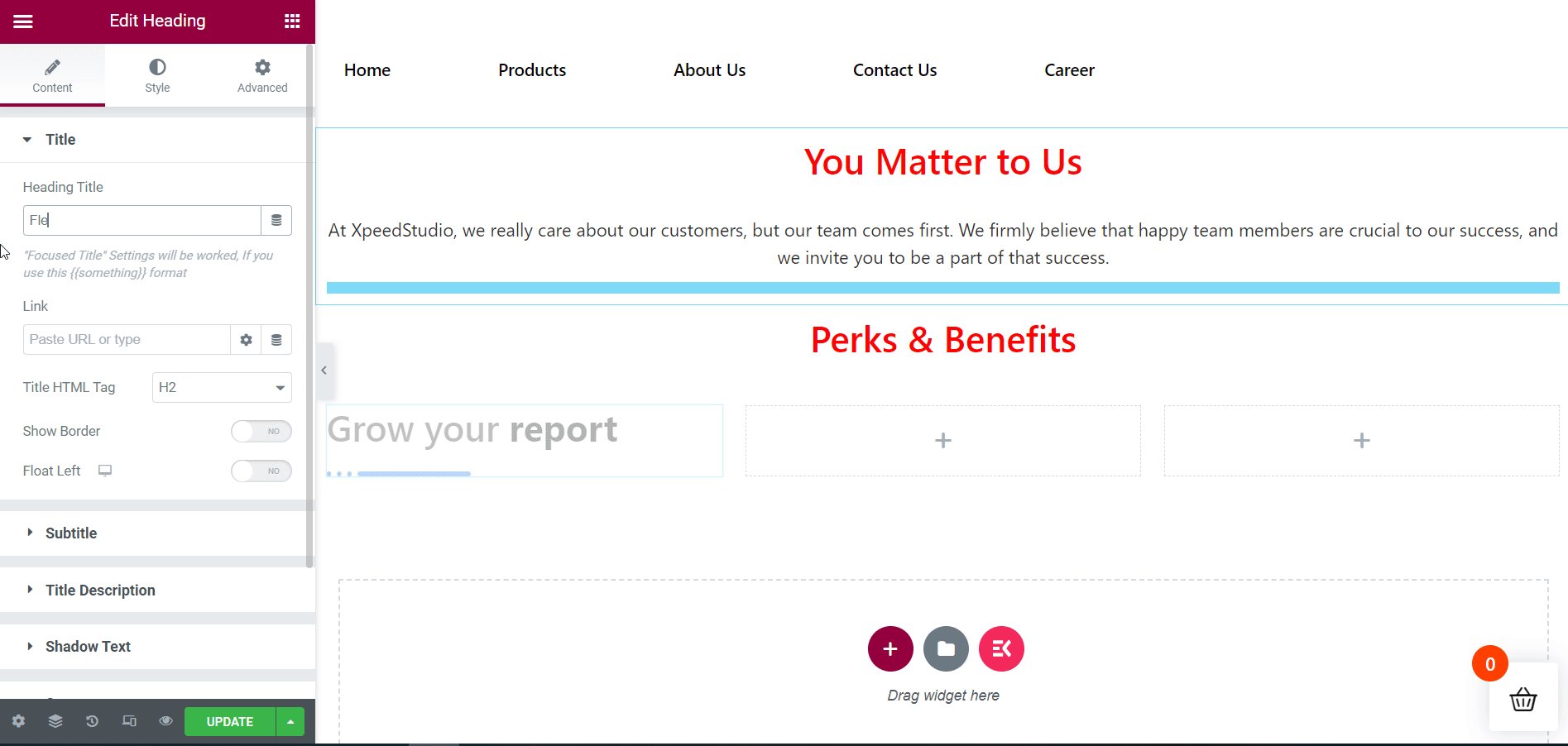
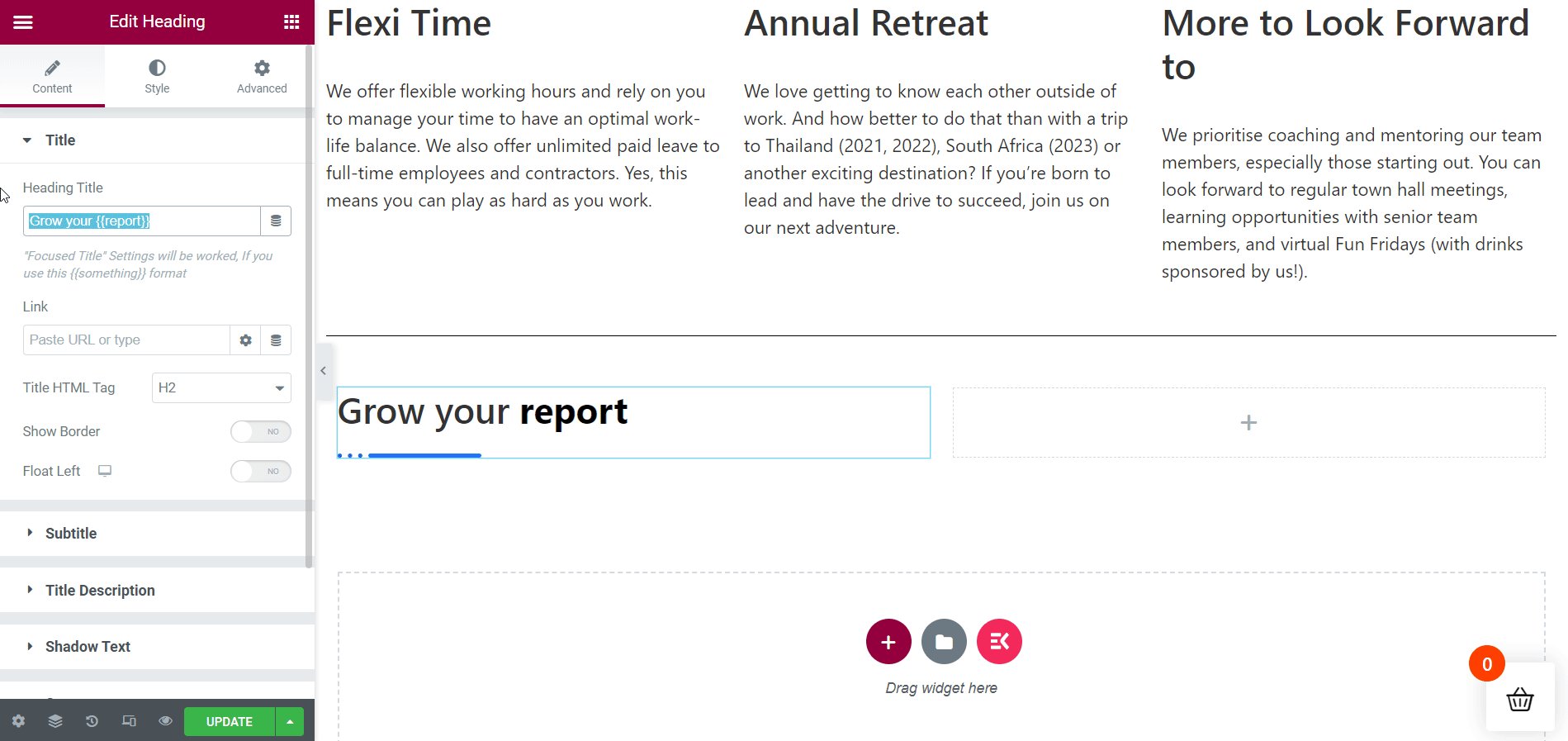
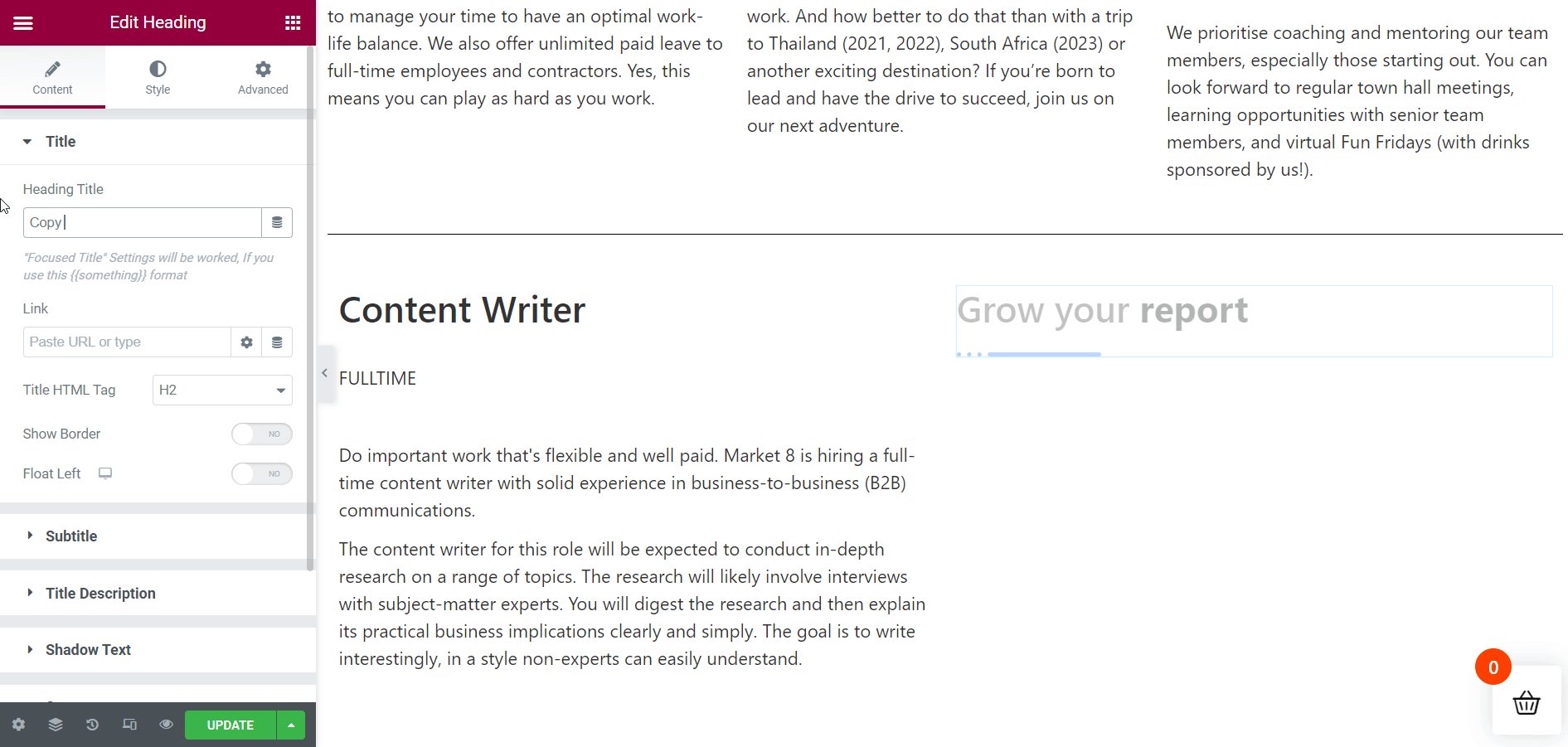
Nadszedł czas, aby poszukać widżetu Nagłówek ElementsKit z paska wyszukiwania. Po znalezieniu przeciągnij i upuść widżet w określonym obszarze. Następnie zmień nazwę tytułu sekcji. W moim przypadku zmienię jego nazwę na tekst „ You Matter to Us ”, zgodnie z wcześniejszą decyzją.
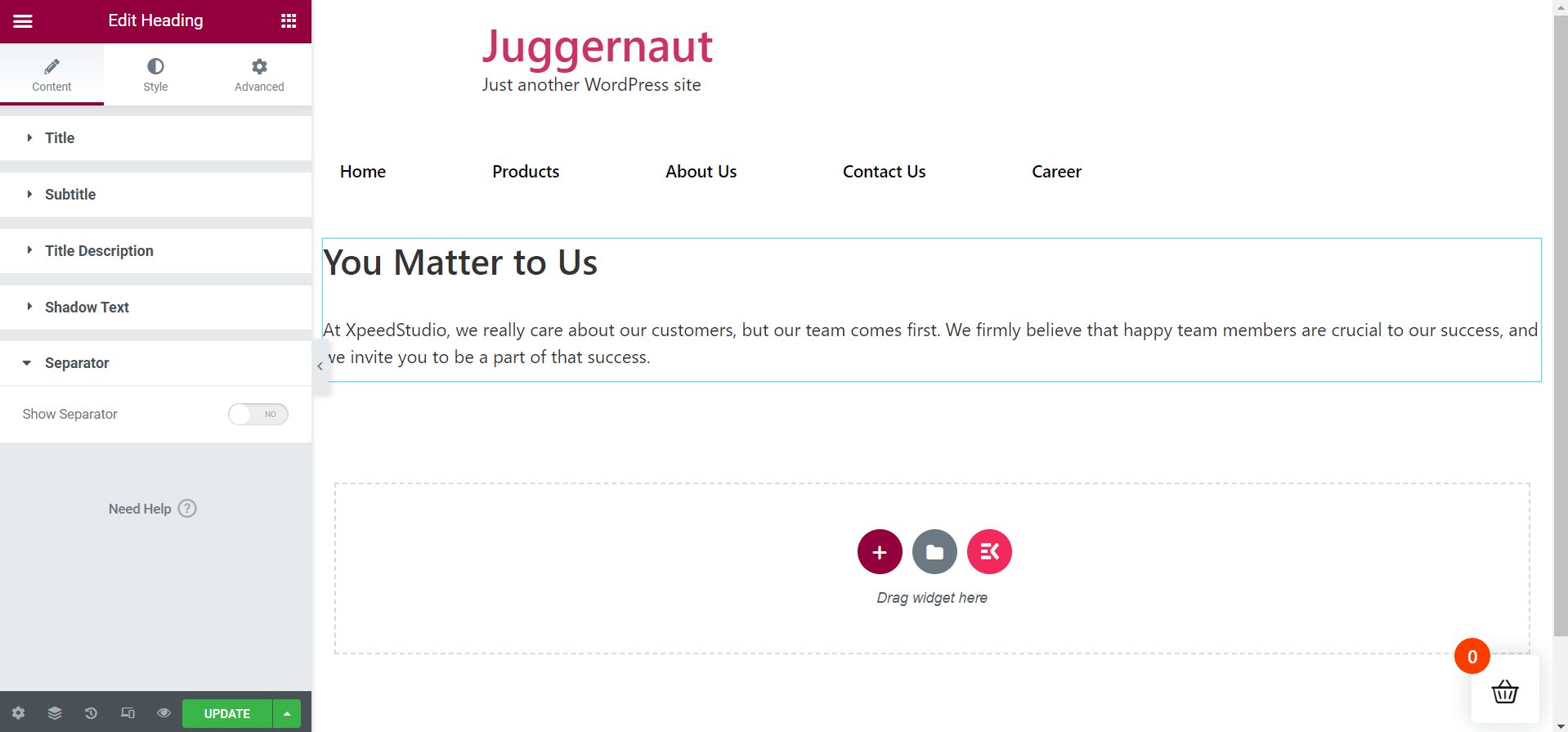
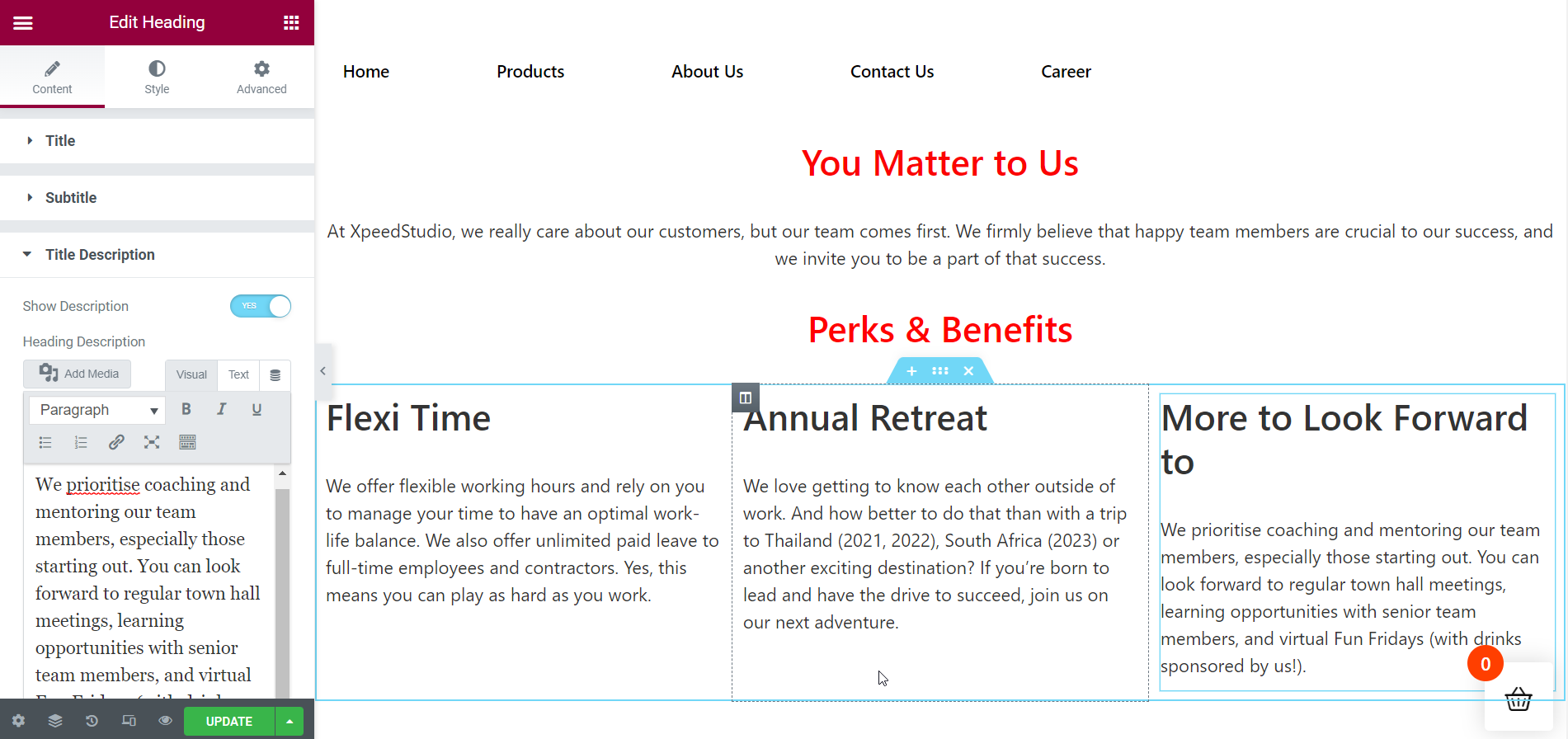
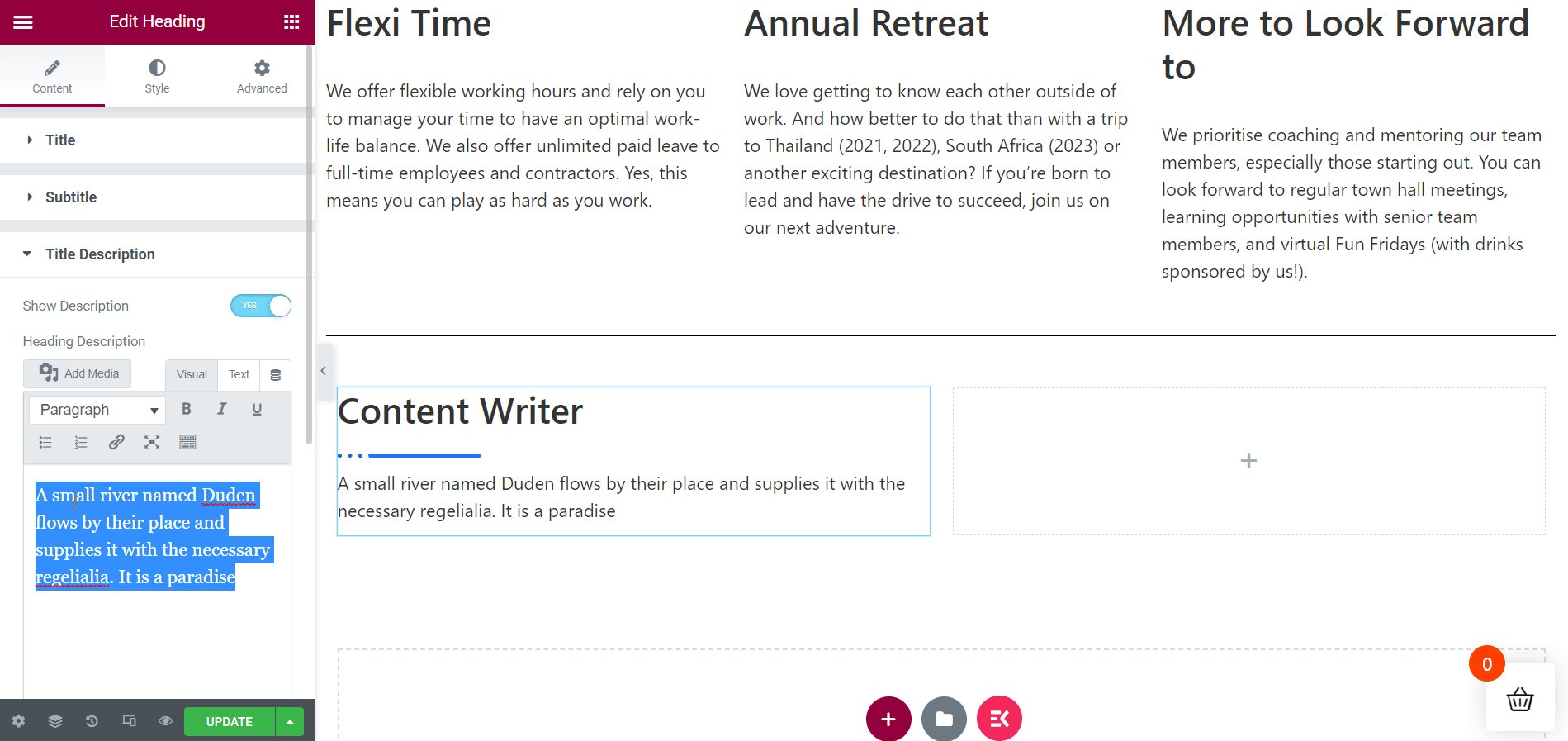
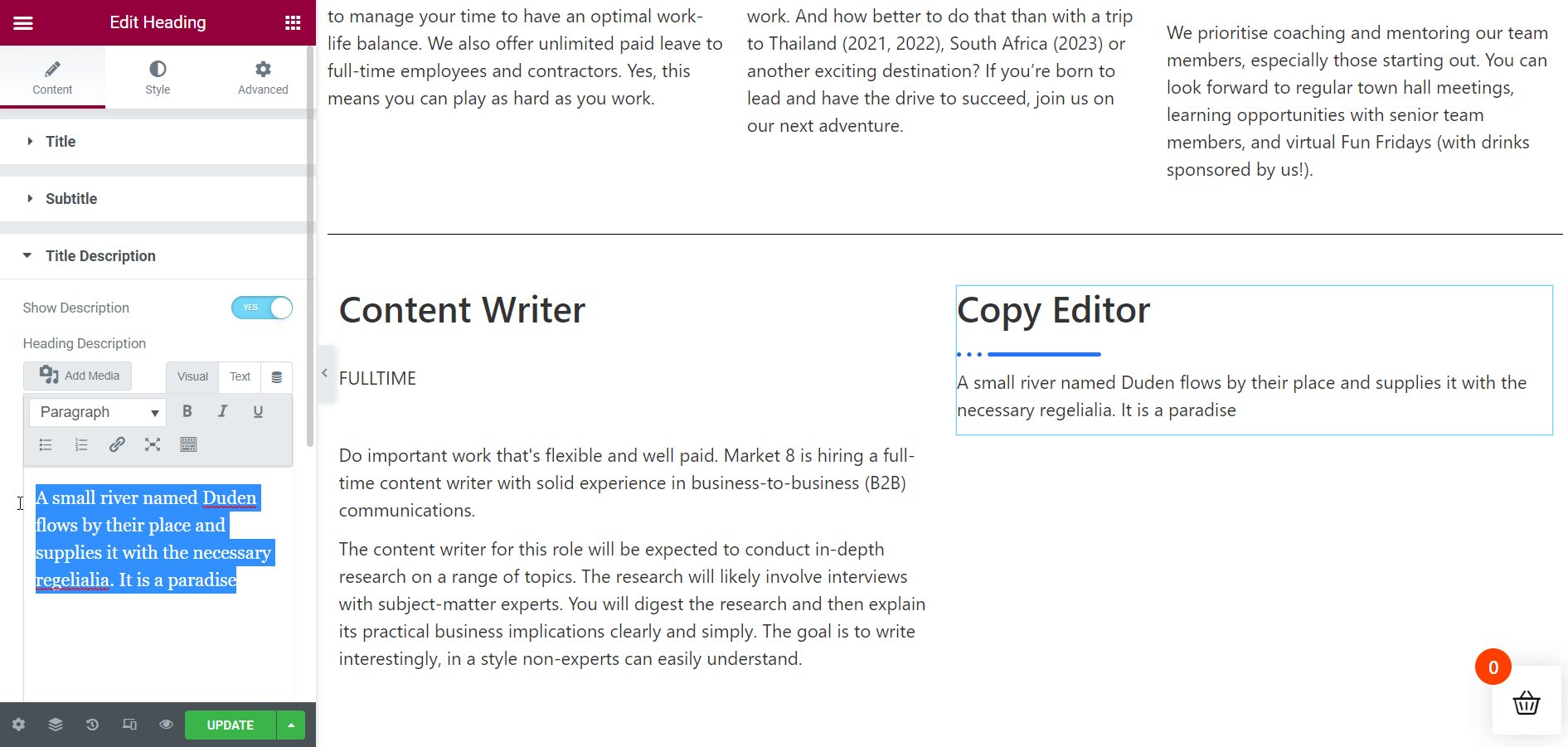
Teraz przejdź do elementu „ Opis tytułu „. Wszystko, co musisz zrobić, to włączyć przełącznik „ Pokaż opis ” i usunąć istniejący opis, aby dodać opis tytułu. Pod tytułem domyślnie pojawi się separator.
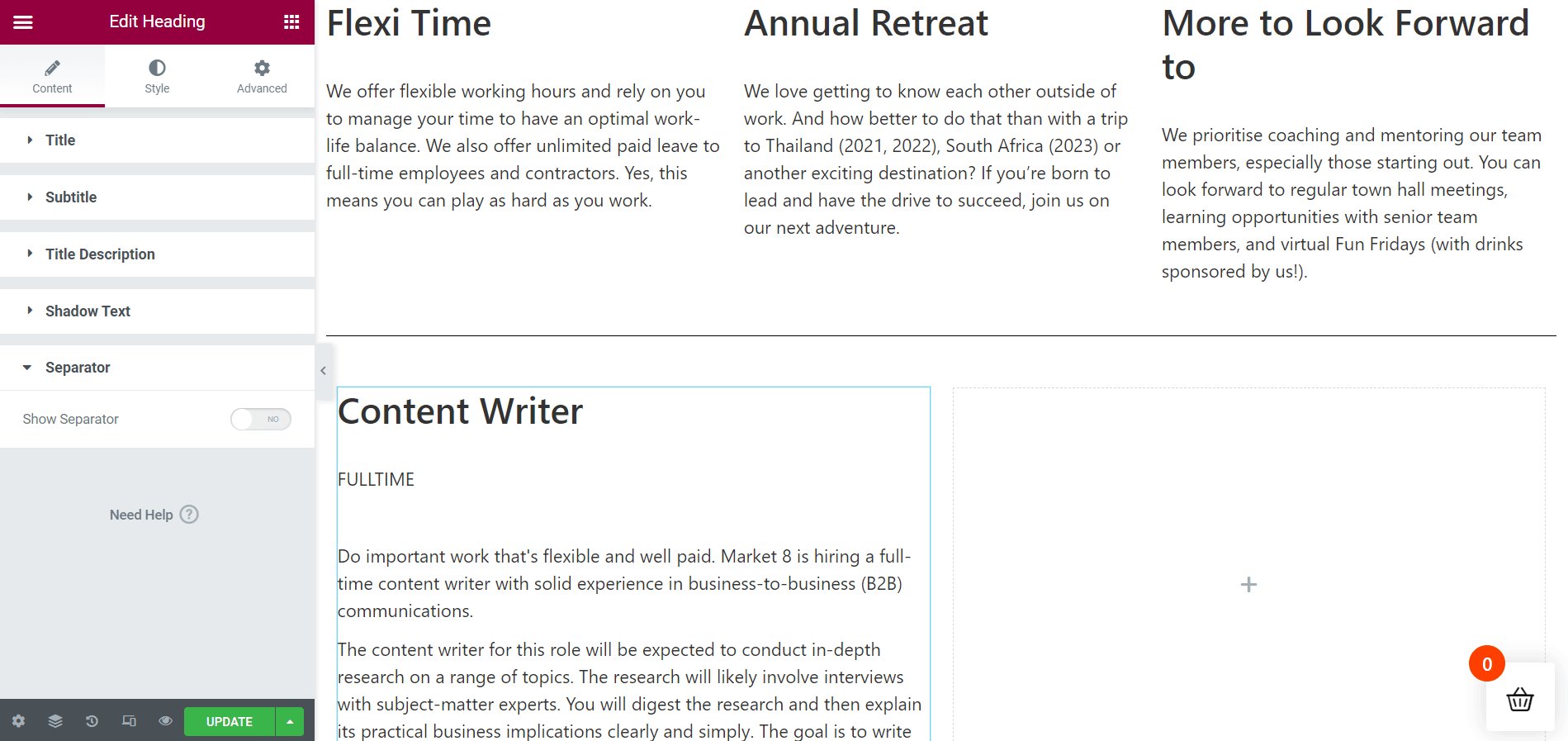
Możesz go usunąć, jeśli chcesz, z pozycji „ Separator ”. W takim przypadku wyłącz element „ Pokaż separator ”. Oprócz tego możesz również dodać podtytuł. W razie potrzeby możesz stylizować sekcję z zakładki „ Styl ”.

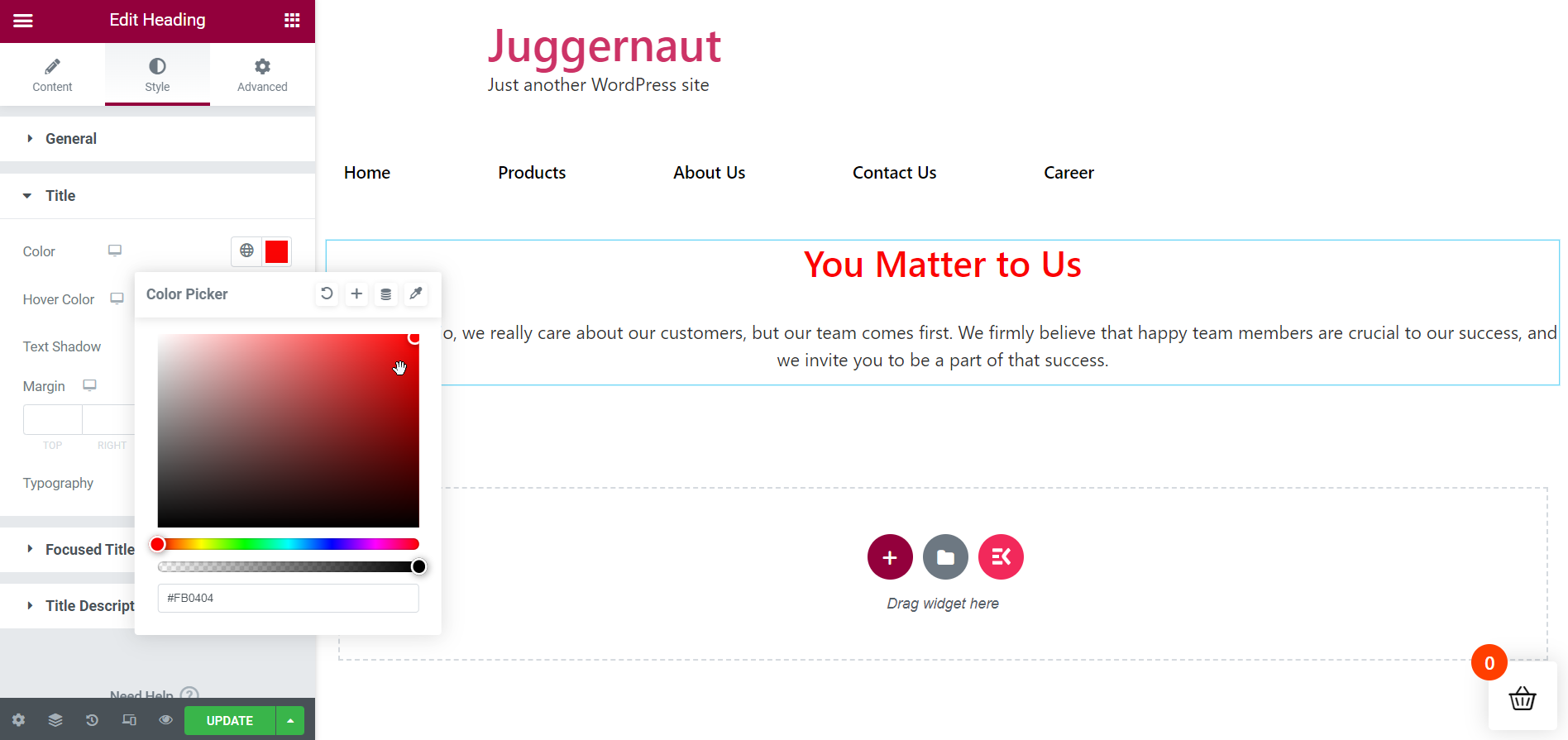
Pokoloruj tytuł sekcji:
Aby uzyskać lepszy wygląd, dodaj chwytliwy kolor do nagłówka sekcji. W porównaniu z kolorem w opisie, czerwony prawdopodobnie będzie wyglądał lepiej.


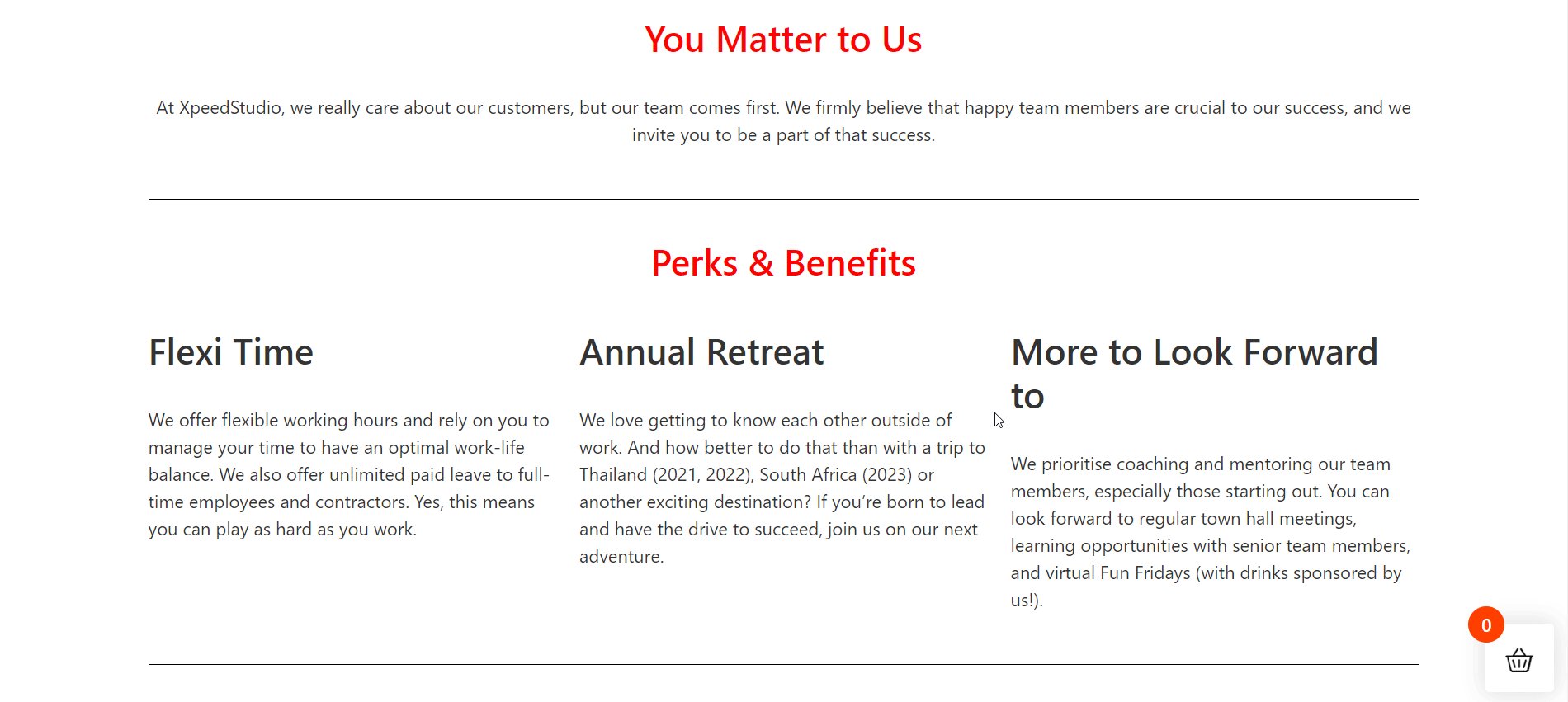
Utwórz sekcję korzyści i korzyści:
Teraz nadszedł czas, aby utworzyć następną sekcję „ Dodatki i korzyści ”. W tym celu ponownie przeciągnij i upuść widżet ElementsKit Heading, tak jak poprzednio. Zmień nazwę tytułu na „ Dodatki i korzyści ”. Nie zapomnij dokonać niezbędnych korekt.

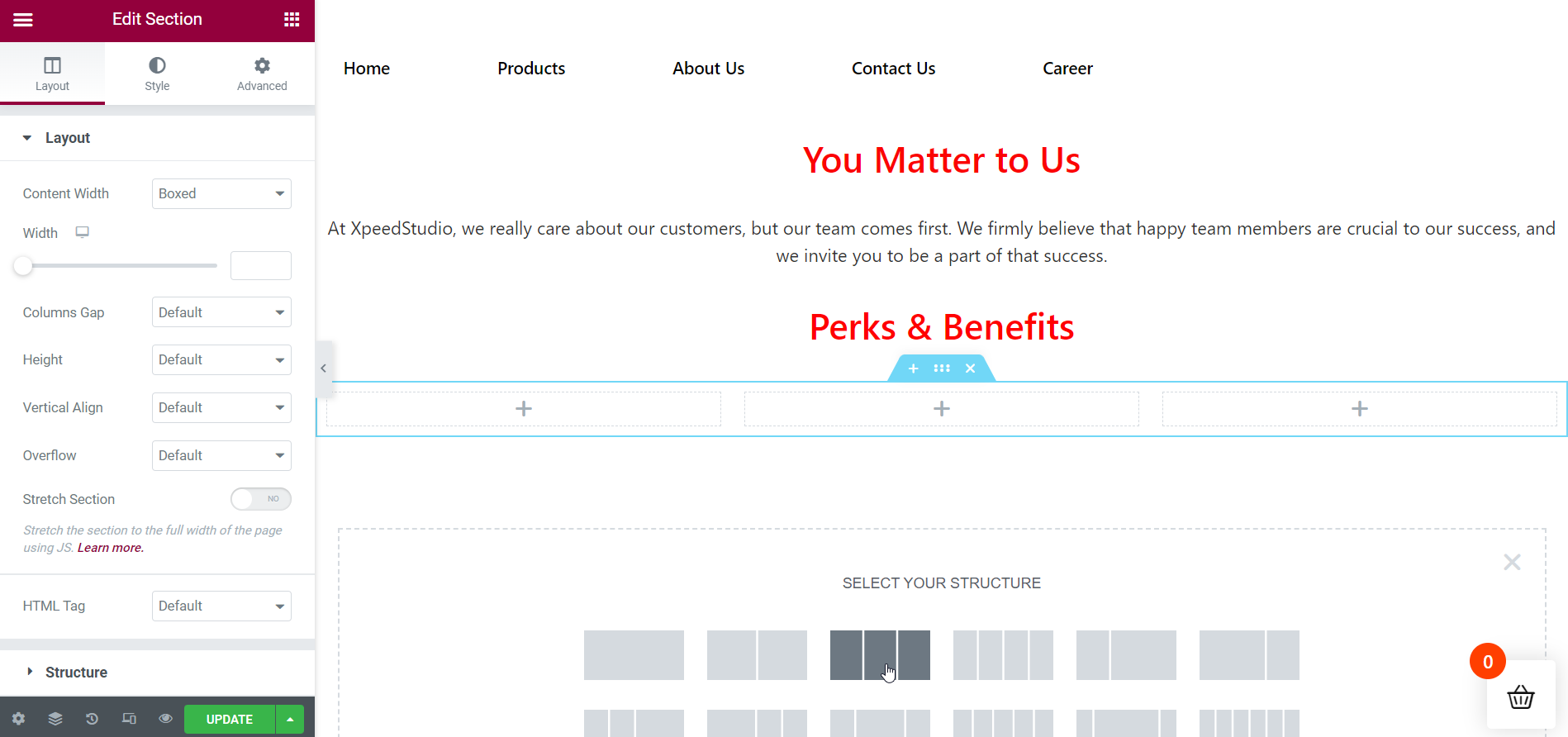
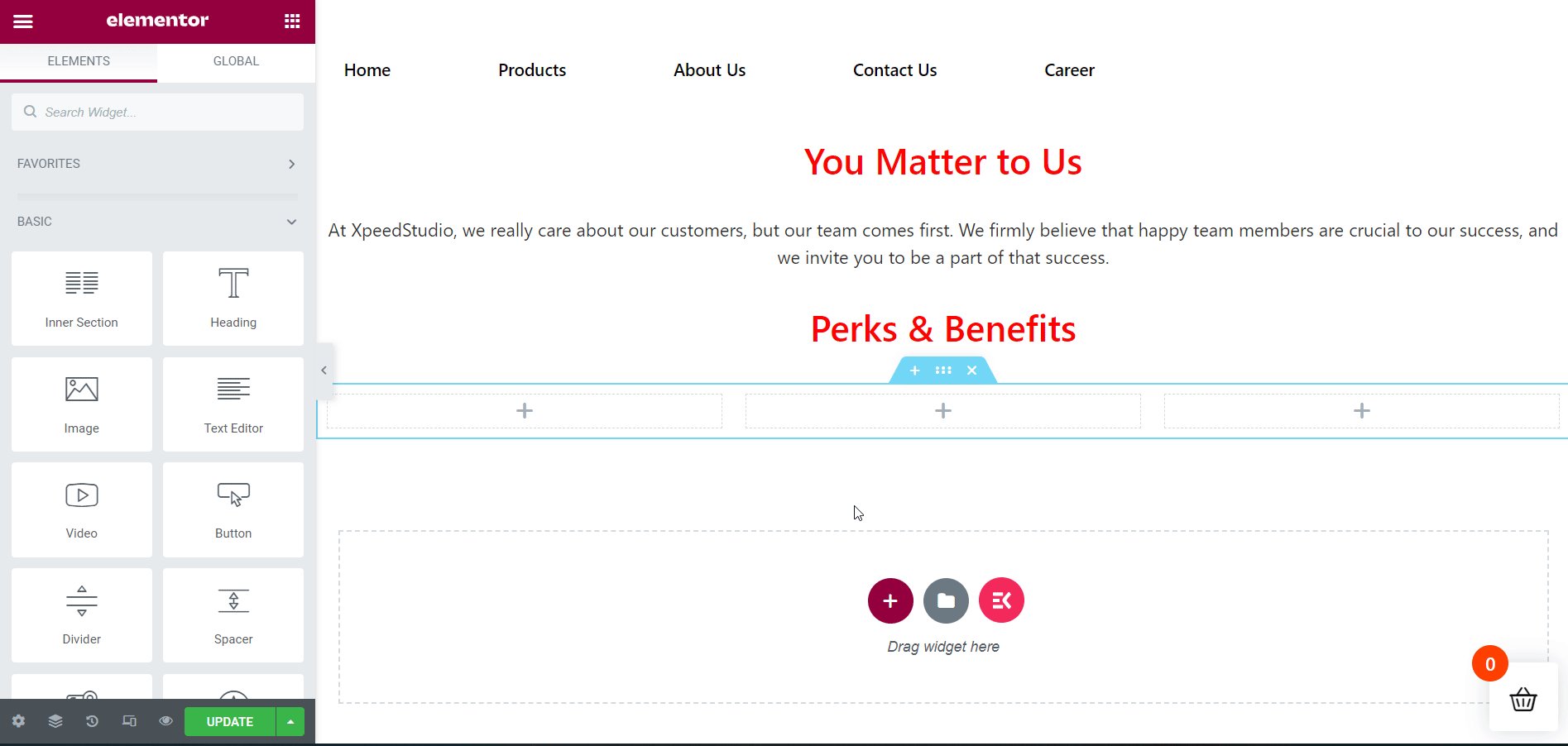
Dodaj niezbędną liczbę kolumn w powyższej sekcji:
Ponieważ sekcja „ Dodatki i korzyści ” dotyczy korzyści zapewnianych przez organizację, musisz utworzyć podsekcje, aby wyświetlać je obok siebie. Tutaj utworzę 3 kolumny, aby wyświetlić korzyści.
Wstaw pierwszy profit w pierwszej kolumnie:
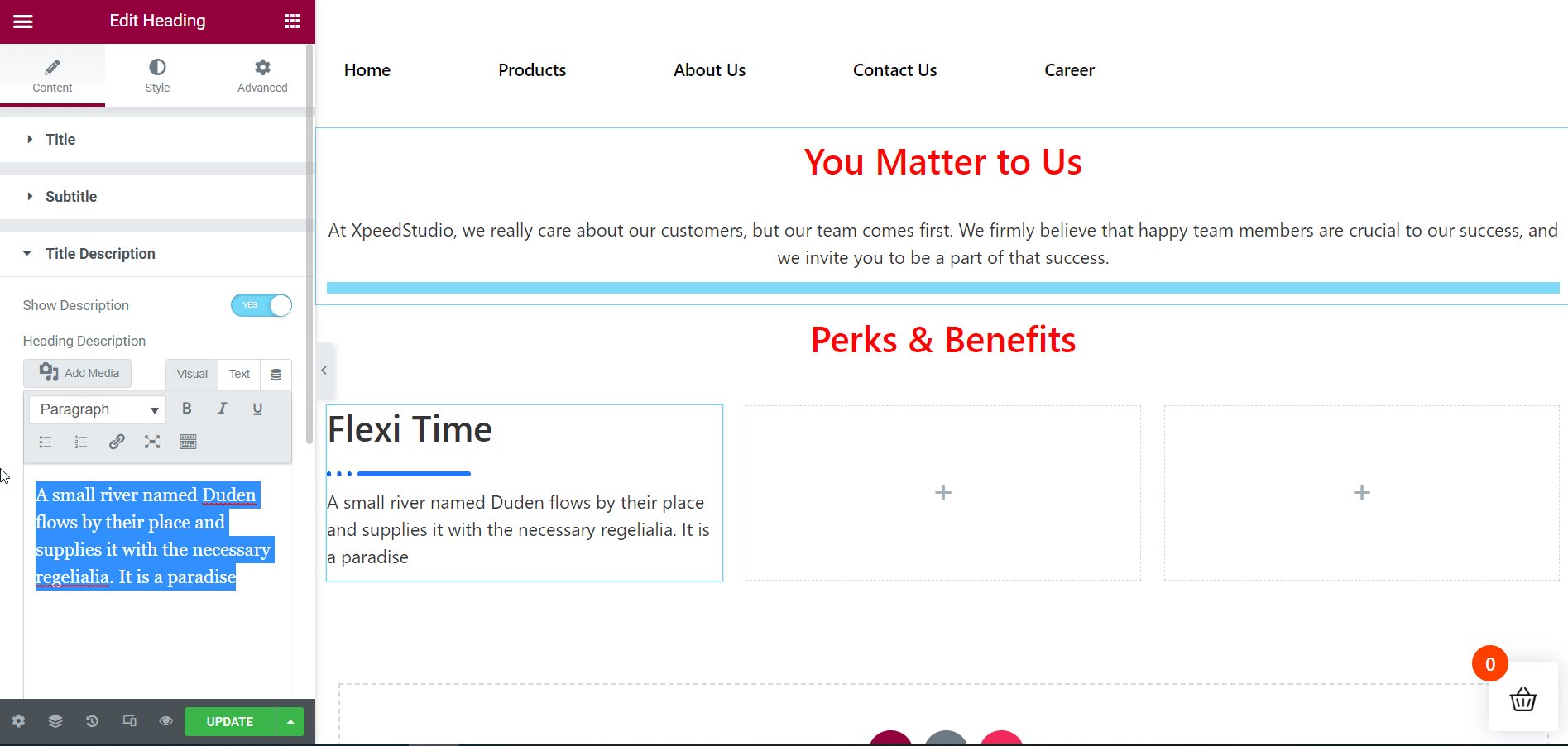
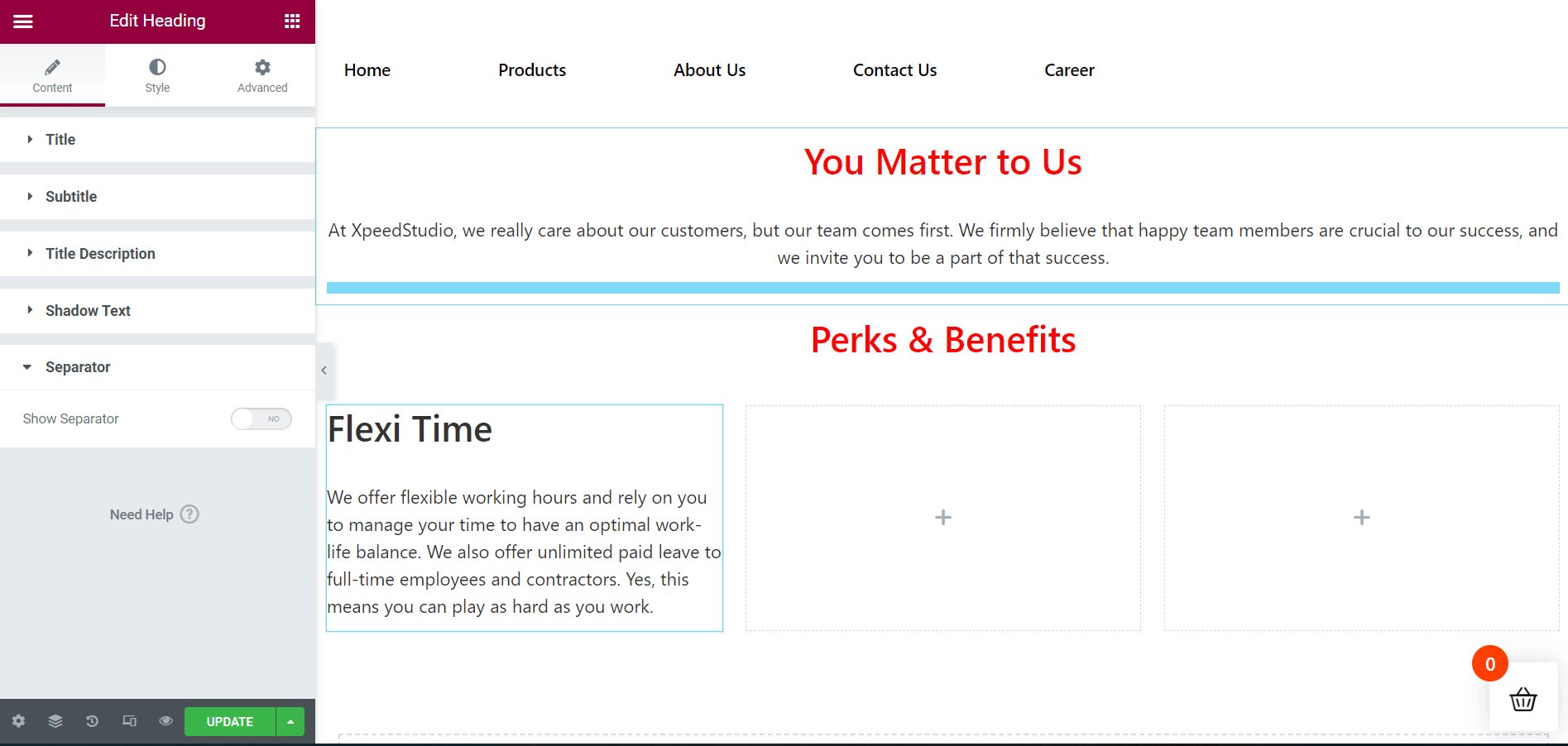
Dodaj więc swój pierwszy profit do pierwszej kolumny. Aby to zrobić, przeciągnij i upuść widżet ElementsKit Heading do wyznaczonego obszaru. Odpowiednio zatytułuj swój bonus, a następnie dodaj opis tytułu. Usuń separator z zakładki „ Separator ” i w razie potrzeby urozmaicaj zawartość za pomocą karty Styl.

Wstaw drugą cechę w drugiej kolumnie:
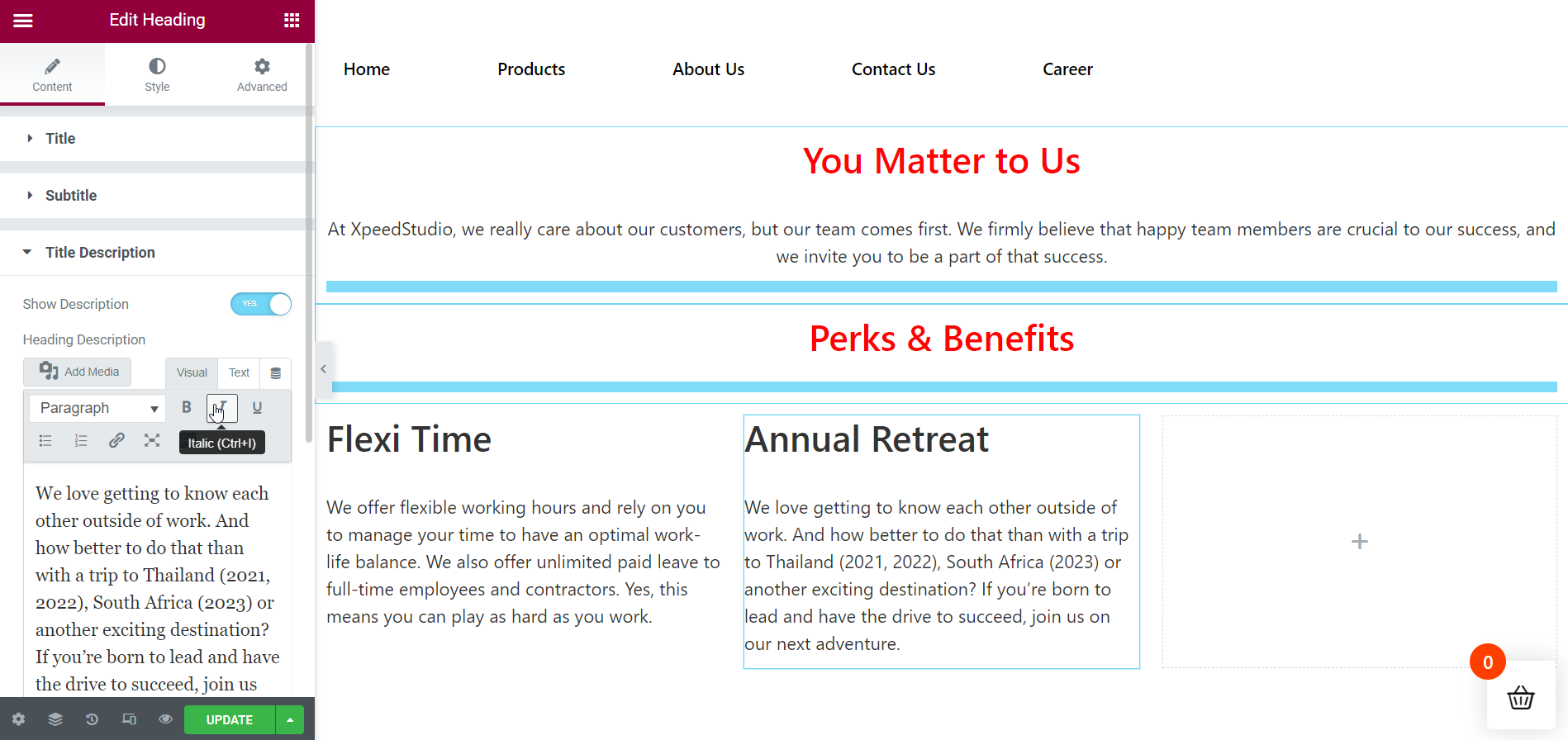
Następnie dodaj swój drugi profit do drugiej kolumny. Aby to zrobić, przeciągnij i upuść widżet ElementsKit Heading do określonego obszaru. Odpowiednio zatytułuj swój bonus, a następnie dodaj opis tytułu. Usuń separator z zakładki „ Separator ” iw razie potrzeby ulepsz zawartość z karty Styl.

Wstaw trzeci talent w trzeciej kolumnie:
Następnie dodaj swój trzeci profit do trzeciej kolumny. Aby to zrobić, przeciągnij i upuść widżet ElementsKit Heading do określonego obszaru. Idealnie zmień nazwę tytułu profitu, a następnie dodaj opis tytułu. Usuń separator z zakładki „ Separator ” iw razie potrzeby stylizuj treść z zakładki Styl.

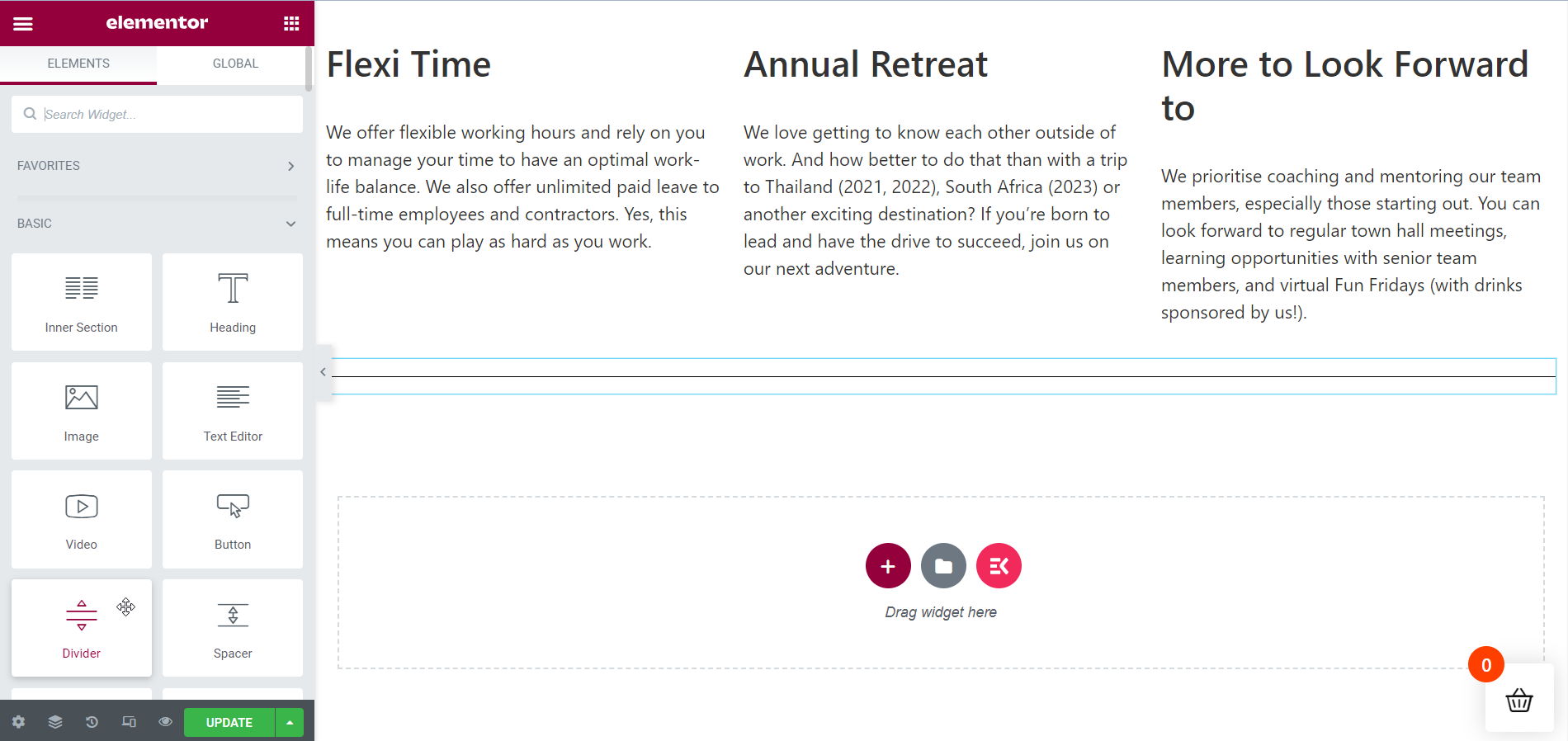
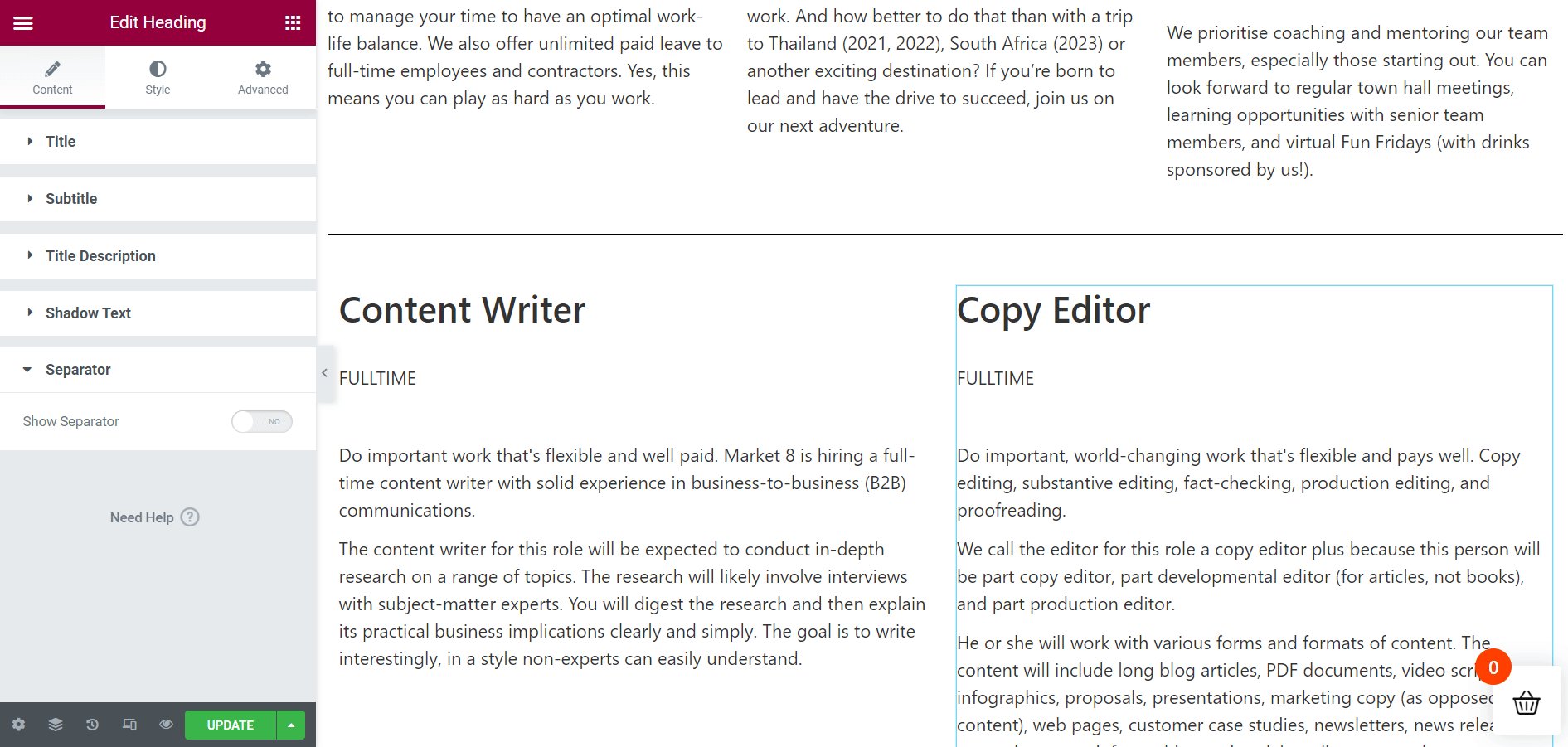
Dodaj separator, aby rozpocząć nową sekcję:
Teraz nadszedł czas, aby przejść do następnej sekcji. W tym celu musisz dodać dzielnik, aby sekcja przechodziła płynnie. Sekcje strony też będą wyglądać dobrze.

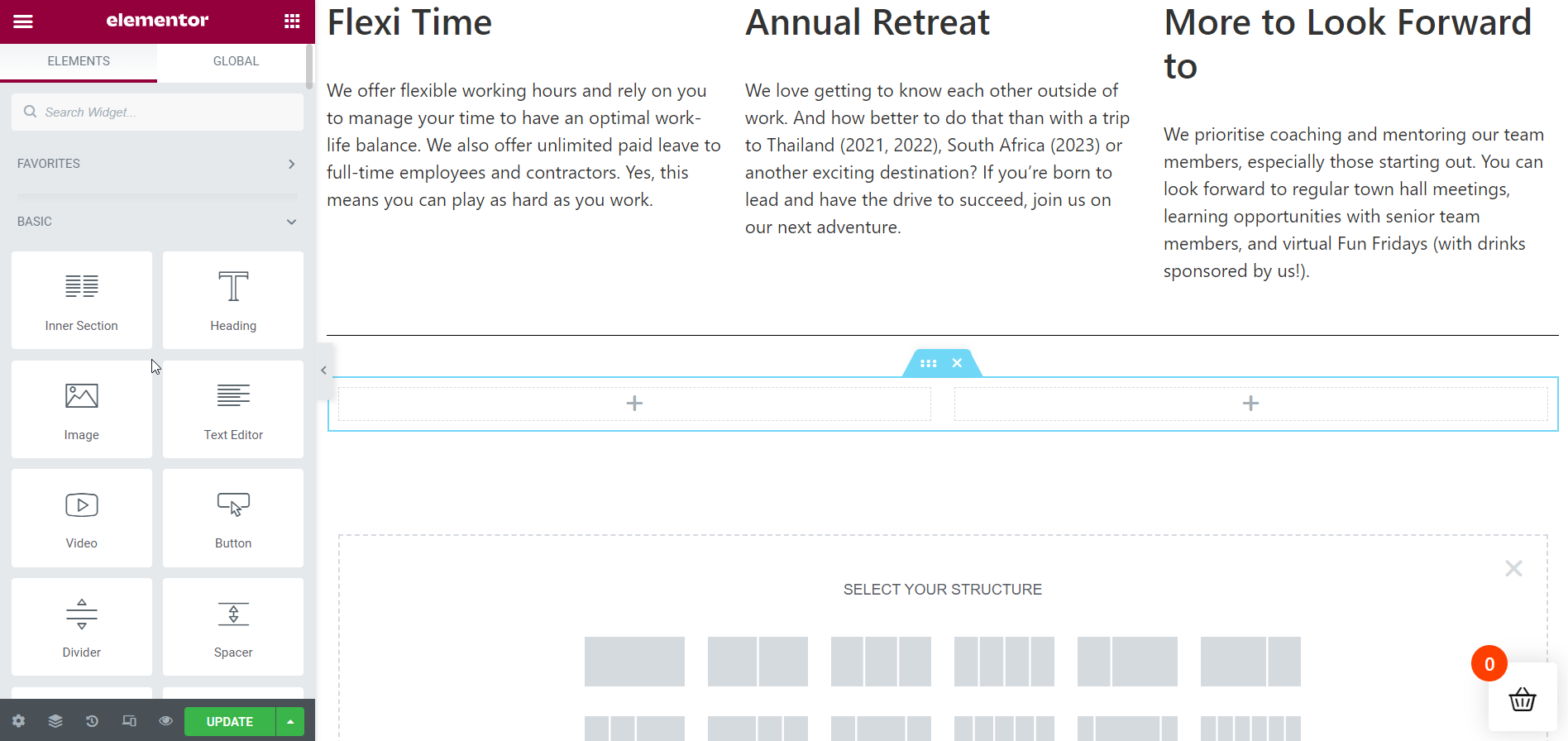
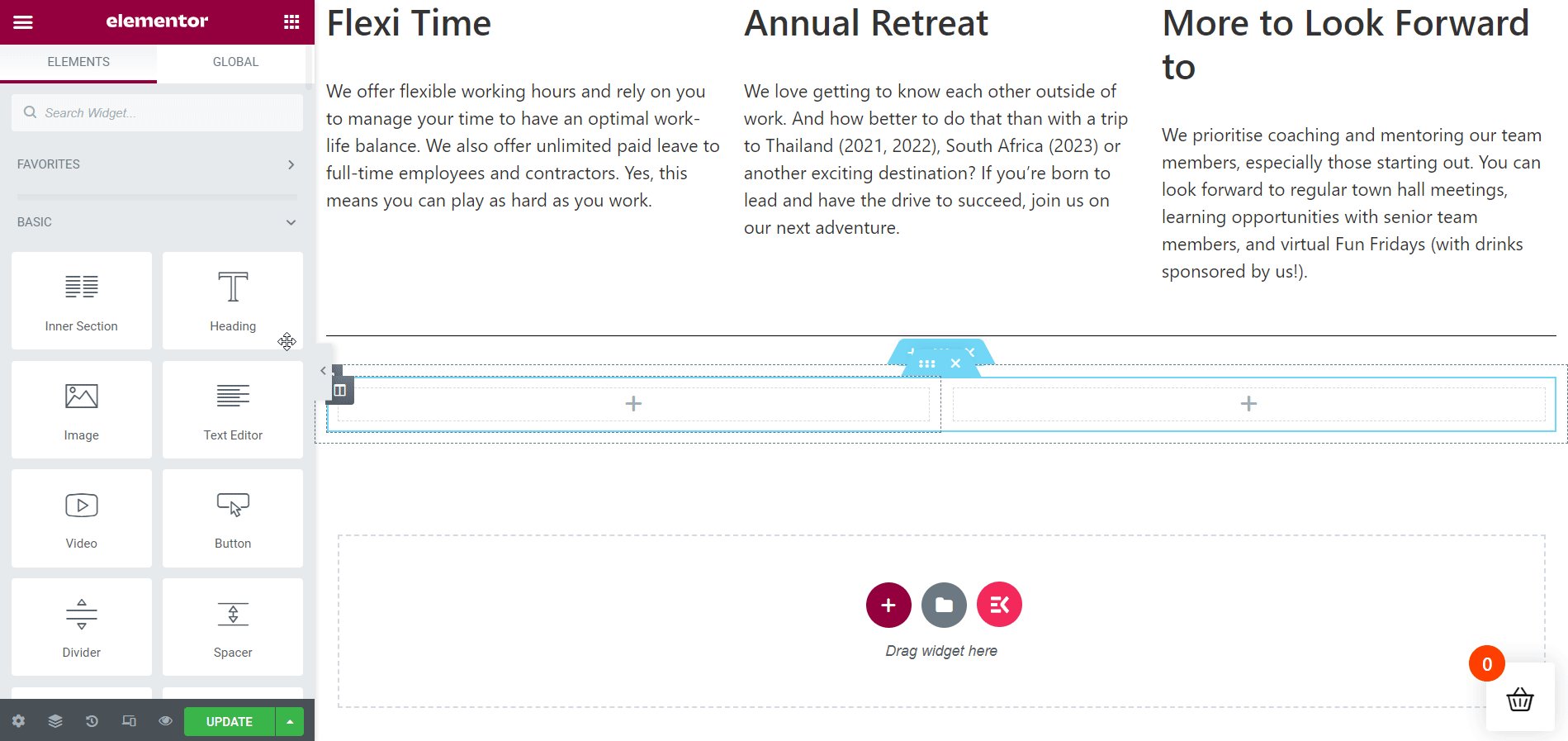
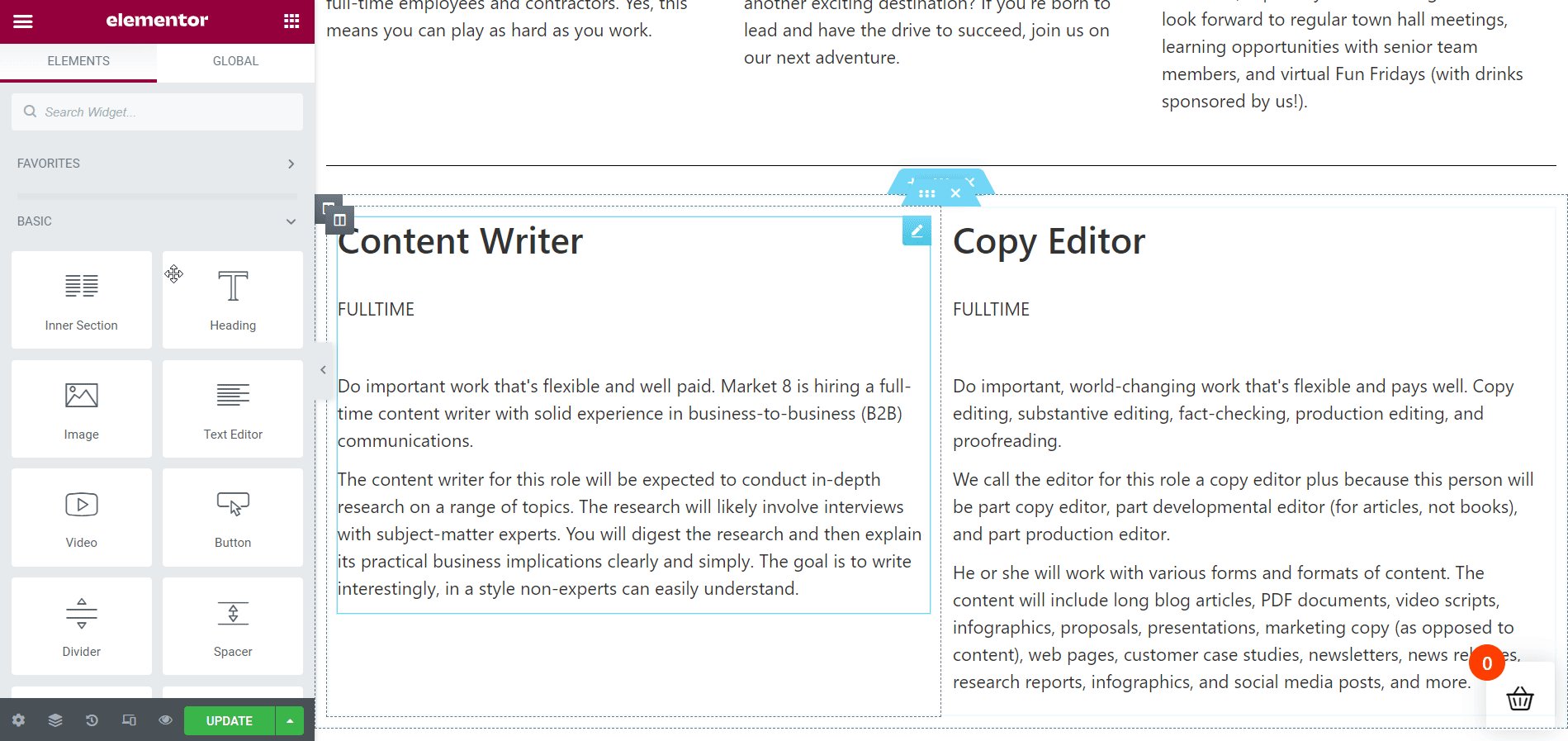
Dodaj sekcję wewnętrzną:
Nadszedł czas, aby utworzyć wewnętrzną sekcję, aby pokazać swoje możliwości pracy. W tym samouczku pokażę 2 oferty pracy na stronie kariery.

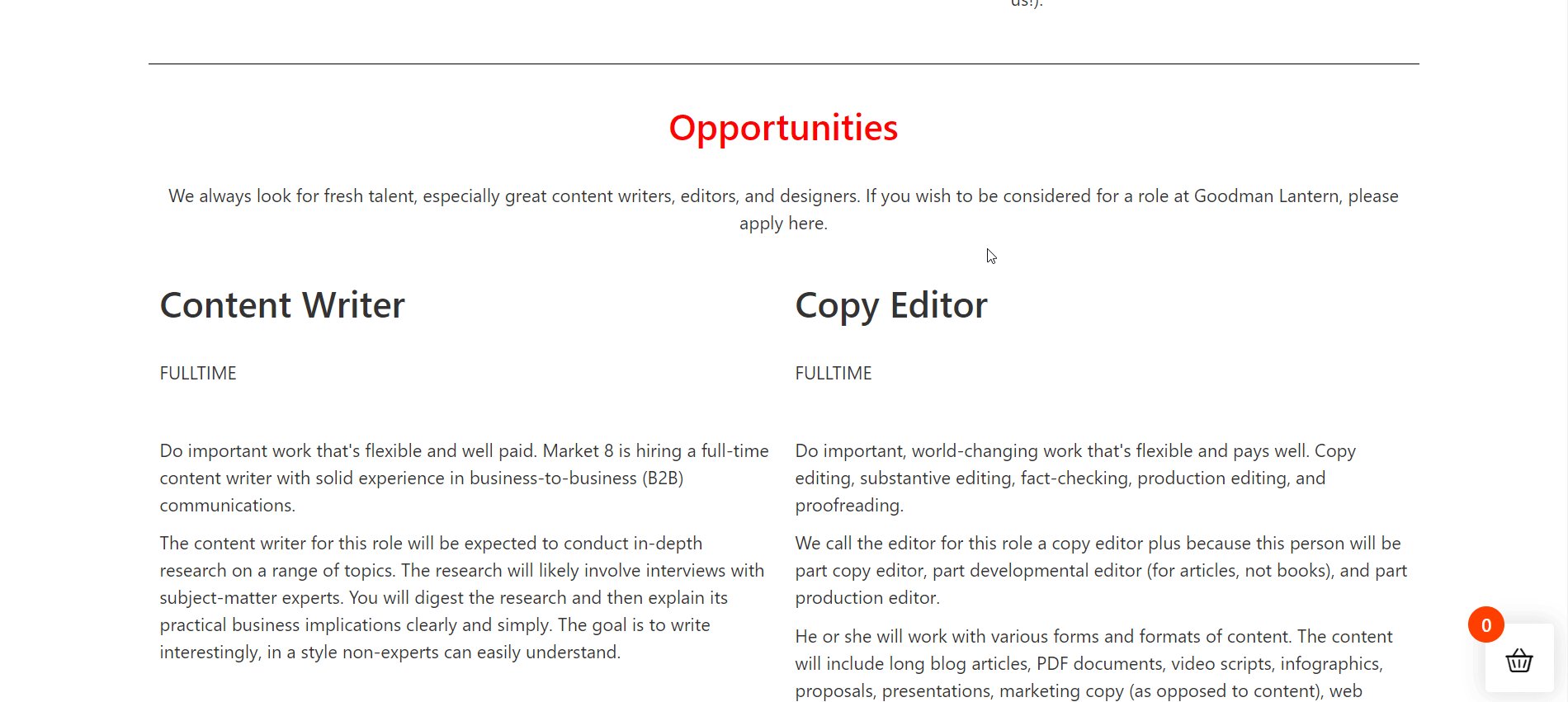
Wstaw swoją pierwszą ofertę pracy:
W tej sekcji najpierw zajmę się dwukolumnową sekcją wewnętrzną. Dodaj więc niezbędne szczegóły w pierwszej kolumnie, przeciągając i upuszczając widżet ElementsKit Heading. Edytuj tekst treści tak jak poprzednio i stylizuj go w razie potrzeby.

Wstaw swoją drugą ofertę pracy:
Następnie dodaj niezbędne szczegóły w drugiej kolumnie, ponownie przeciągając i upuszczając widżet ElementsKit Heading. Edytuj tekst treści tak jak poprzednio i stylizuj go, jeśli to konieczne.

Sekcja tworzenia ofert pracy:
Teraz musisz utworzyć nową sekcję, aby pokazać swoje aktualne oferty pracy tuż nad sekcją wewnętrzną. Postępuj zgodnie z poprzednią metodą, aby dodać nową sekcję.

Pokoloruj tytuł sekcji:
Aby uzyskać lepszy wygląd, dodaj kolor uzupełniający do nagłówka sekcji. W porównaniu z kolorem w opisie, czerwony prawdopodobnie będzie wyglądał lepiej.

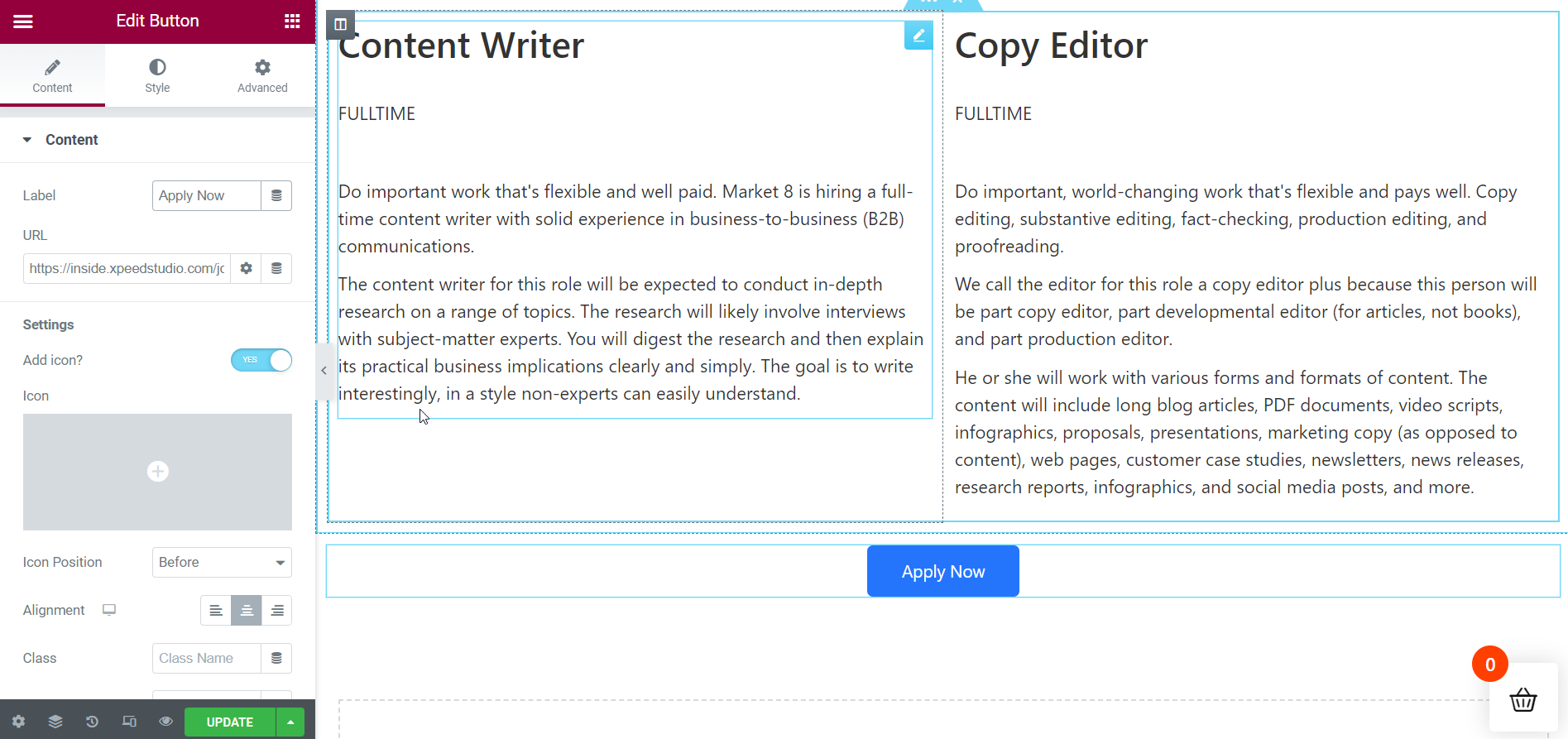
Dodaj przycisk „Aplikuj teraz”:
Zbliżamy się do końca tworzenia naszej strony kariery. Jednak przed wyświetleniem strony kariery na żywo dodaj przycisk „ Aplikuj teraz ”, aby osoby poszukujące pracy mogły aplikować na Twoje aktualne oferty pracy. Wprowadź niezbędne poprawki, takie jak modyfikacja tekstu lub koloru przycisku i inne niezbędne rzeczy.

Końcowe wyjście pokazuje się na żywo:
Oto jest! Twoja strona kariery jest gotowa. Z poniższego gifa możesz zobaczyć stronę kariery na żywo. Jeśli chcesz dodać więcej sekcji, możesz to zrobić w ten sam sposób z ElementsKit bez wysiłku.

Twoja kolej:
Strona kariery w witrynie internetowej odgrywa kluczową rolę w dostarczaniu szczegółowych informacji na temat pakietu wynagrodzeń firmy i ofert pracy. Dlatego ważne jest, abyś zaprojektował swoją stronę kariery z wdziękiem i kusząco. Odwiedzający Twoją stronę kariery powinni mieć szczególne wrażenie po odwiedzeniu strony kariery.
Dzięki ElementsKit możesz uatrakcyjnić stronę kariery w swojej witrynie, wykonując prosty proces. ElementsKit ma wszystko, czego potrzeba, aby ożywić stronę kariery. Oprócz tego możesz użyć dziesiątek gotowych szablonów do zaprojektowania strony kariery w swojej witrynie.
