Cómo crear una página de carrera en su sitio web de WordPress
Publicado: 2023-04-02Si posee un sitio web para vender productos o servicios, le encantaría tener una página de empleo, ¿no es así? La página de carrera aparece con diferentes nombres en muchos sitios web como " Únete a nosotros", "Oferta de trabajo" o "Bolsa de trabajo ". Sin embargo, el propósito principal de la página de carrera, independientemente del nombre, es enumerar los puestos de trabajo.
No hace falta decir que estos puestos de trabajo contienen detalles relevantes sobre cada puesto. Además de esta sección principal, una página de carrera a veces también contiene otra información como valores organizacionales, beneficios y una sección llamada "¿Por qué unirse a nosotros?" “
En este artículo, lo guiaré sobre cómo crear una página de carrera en su sitio web de WordPress . Entonces, sí, si eres un usuario de WordPress, está diseñado específicamente para ti. De esta publicación, aprenderá la técnica más simple y fácil para crear una página de carrera en su sitio de WP.
Antes de que lo lleve directamente al proceso, permítame enunciar primero la necesidad o la importancia de crear una página de carrera en su sitio web de WordPress . Sin más preámbulos, vayamos al grano…
Por qué necesita una página de carrera:
Toda empresa busca la manera de crecer y redoblar su mano de obra. Y para eso, tienden a contratar candidatos para varios puestos a medida que mejoran sus ventas e ingresos. Existe una variedad de plataformas para publicar circulares de trabajo, incluidos portales de empleo, canales de redes sociales y su propio sitio web.
Cuando se trata de anunciar vacantes de trabajo en su propio sitio web, lo haría a través de una página de carrera. Ahora, es posible que se esté preguntando acerca de la necesidad de tener una página de carrera en su sitio web, ¿verdad? Sobre todo, cuando sabes que la publicidad se puede hacer a través de portales de empleo y redes sociales.
Permítanme catalogar algunas de las razones fundamentales por las que debe crear una página de carrera en su sitio web.
- Atrae a buscadores de empleo capacitados y calificados directamente en tu sitio web
- Aumente el tráfico general de su sitio web
- Presente su marca a los solicitantes de empleo de inmediato
- Optimice la eficiencia de contratación al evitar el registro de terceros
- Facilitar el filtrado de candidatos y el proceso de preselección.
Cómo crear una página de carrera en su sitio web de WordPress:
¡La espera terminó! Ahora, le mostraré cómo crear una página de carrera en su sitio web de WordPress. Para crear la página de carrera, aprovecharé un complemento de WordPress " ElementsKit ". La razón por la que aprovecharé ElementsKit es por el hecho de que permite crear una página de carrera sin problemas y de manera eficiente.
Empecemos…

Crear una nueva página:
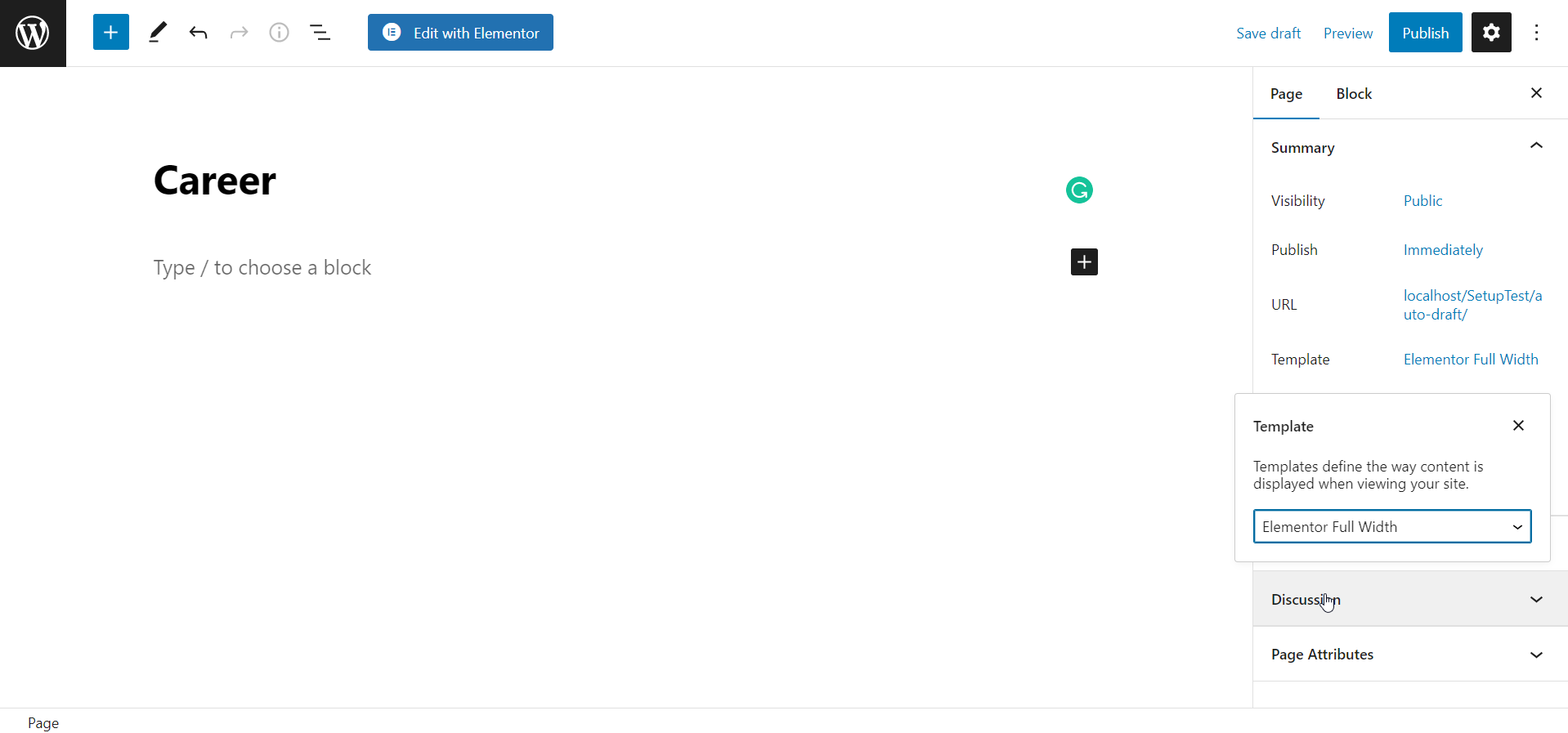
Primero, ve al tablero y navega a Páginas. Haga clic en " Agregar nuevo " para pasar a una nueva página. Luego, establece el nombre de tu página. En este tutorial, estoy configurando el nombre de mi página como "Carrera". Configure su plantilla en "Elemento o ancho completo".
Finalmente, publique la página haciendo clic en el botón " Publicar " en el área superior derecha. Luego, cambie a la ventana de Elementor haciendo clic en el botón " Editar con Elementor ".

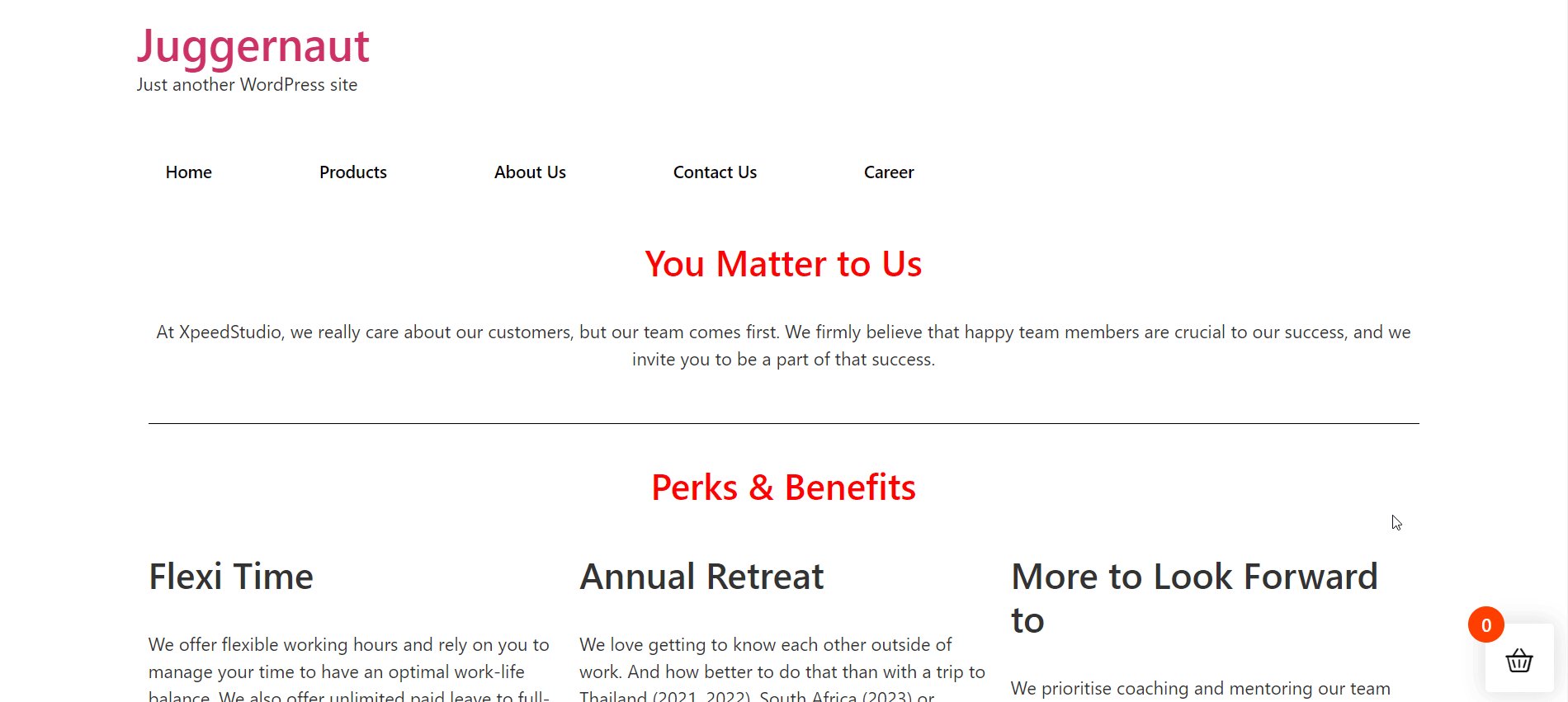
Arrastre y suelte el widget del menú de navegación de ElementsKit:
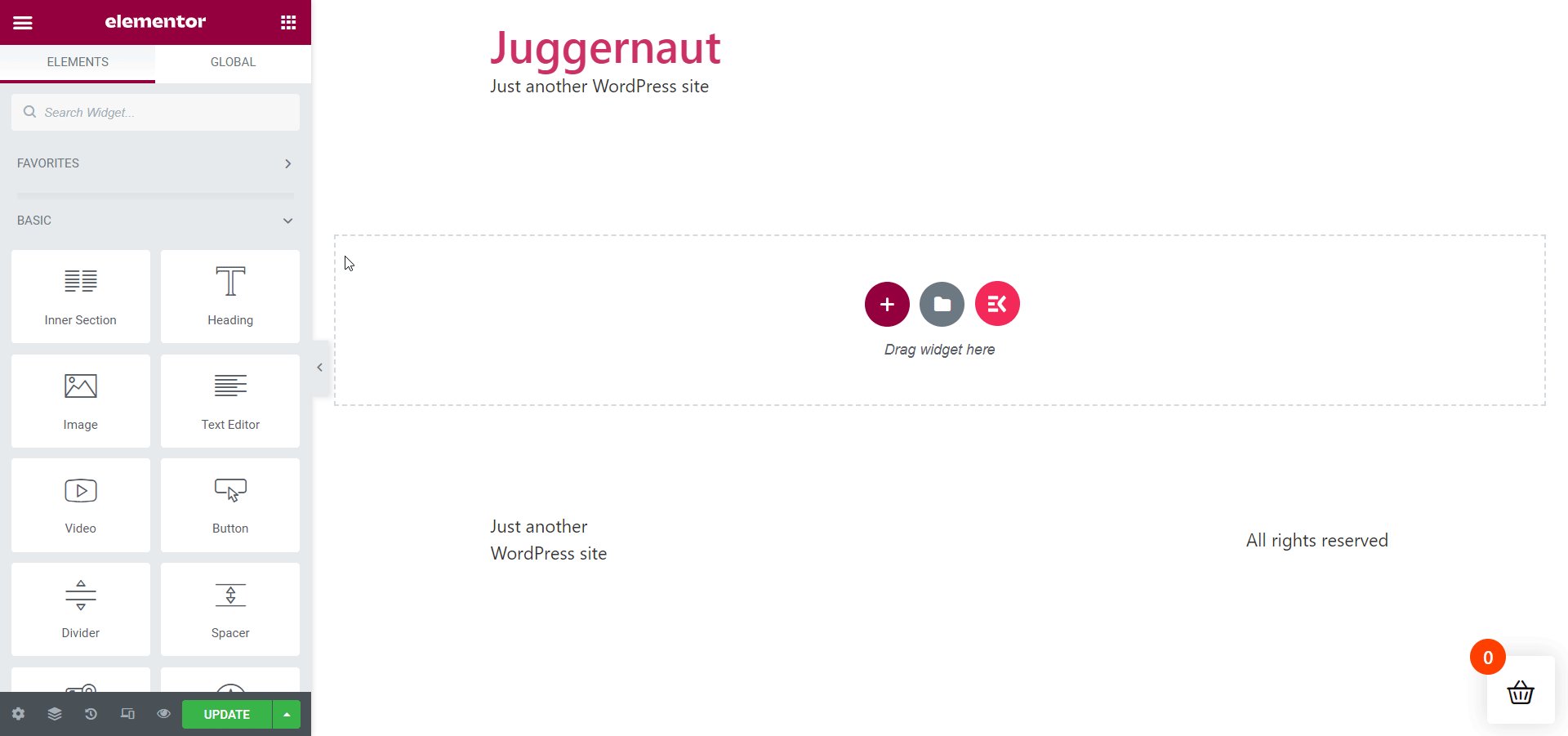
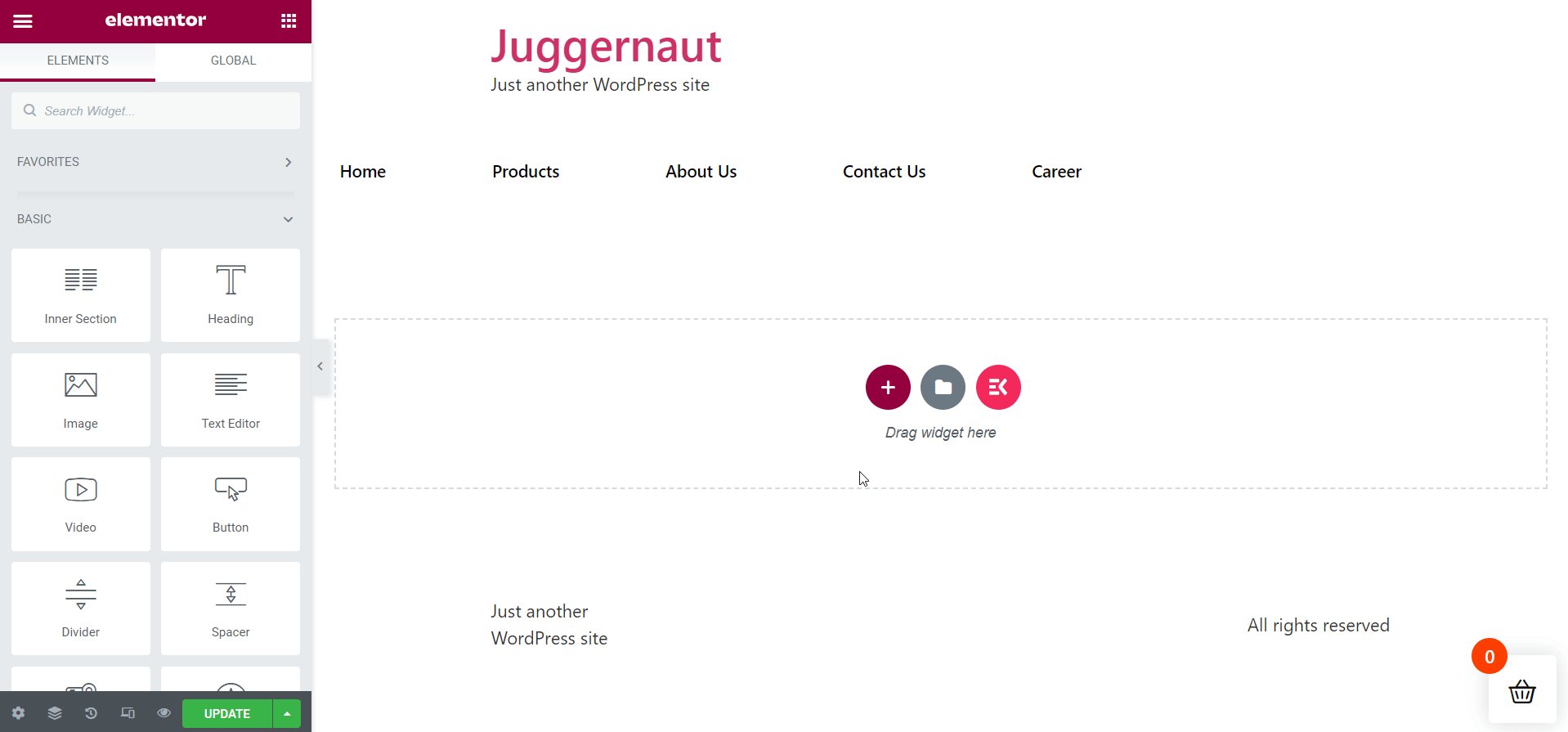
Ahora, comience a crear su página de carrera. Inmediatamente después, busque el widget del menú de navegación de ElementsKit en la barra de búsqueda en el área superior izquierda. Y luego, arrastre y suelte el widget en el área designada. Inmediatamente después de eso, aparecerá una barra de menú.
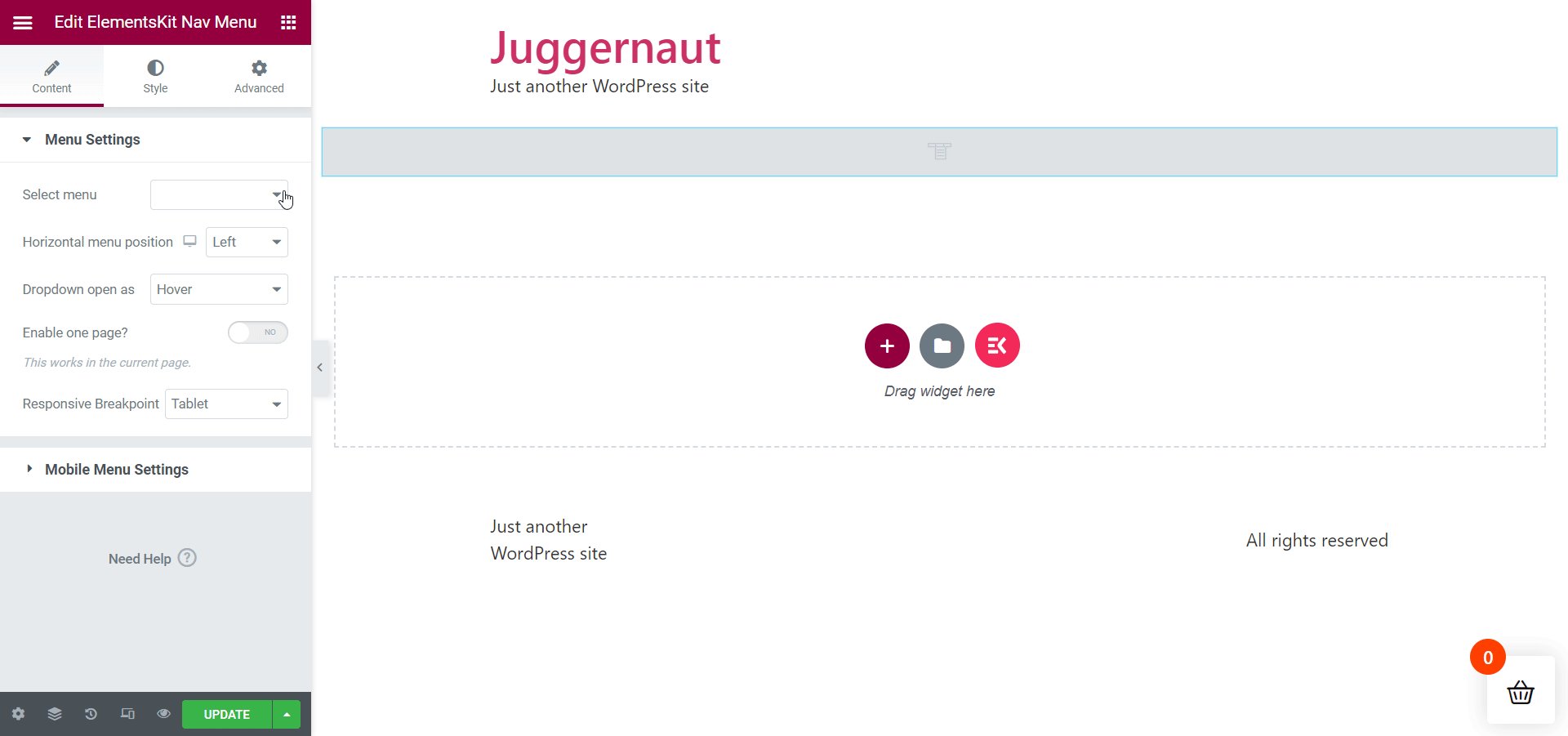
Todo lo que tiene que hacer es seleccionar el menú de la barra lateral izquierda para que aparezcan los elementos del menú. El punto clave a tener en cuenta aquí es que debe crear su menú con un nombre y agregar elementos de menú de antemano desde el panel de control de WordPress. De lo contrario, las pestañas de su menú no aparecerán.

Siga la secuencia a continuación para agregar pestañas de menú:
Panel de control > Apariencia > Menús > Nombre del menú > Enlaces personalizados > Guardar menú
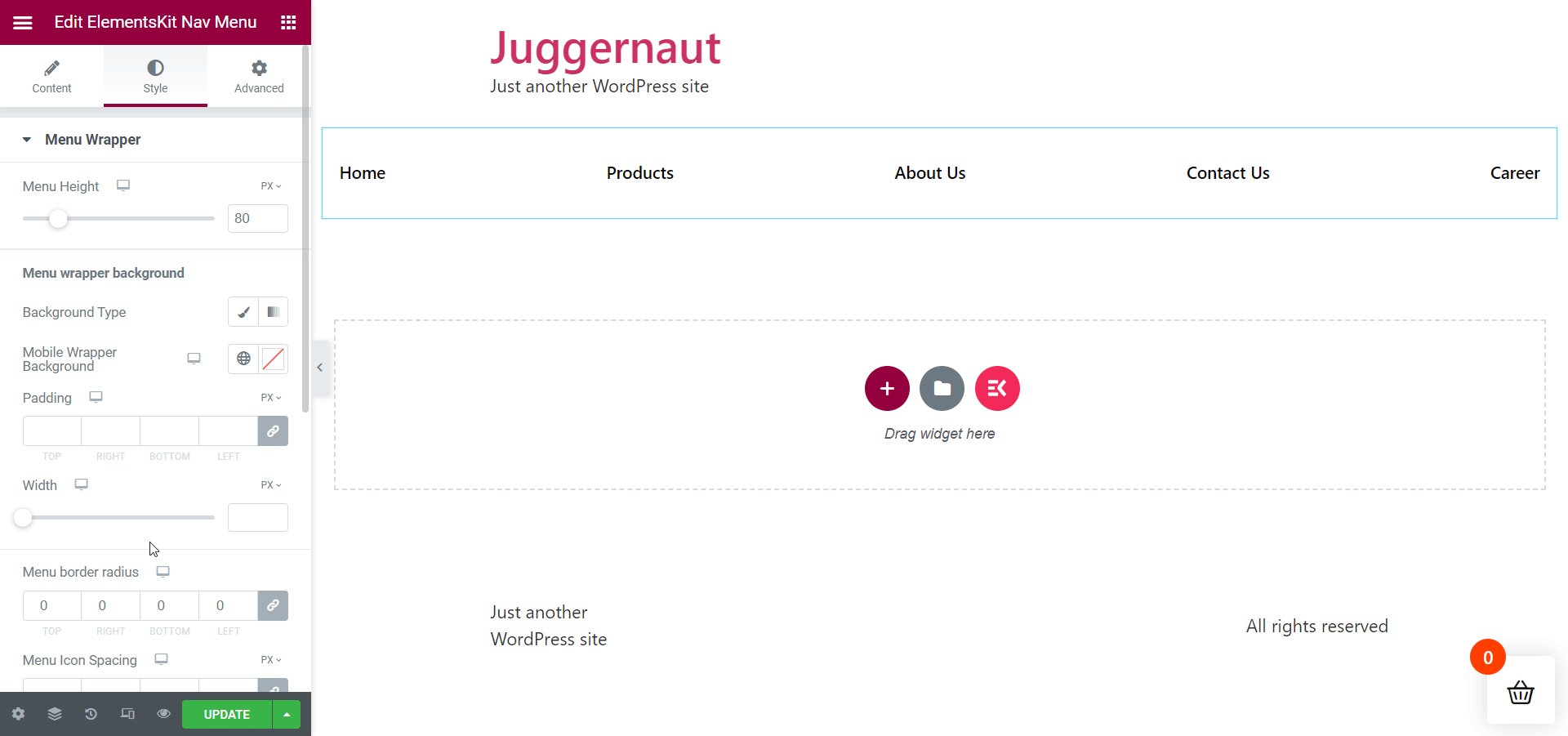
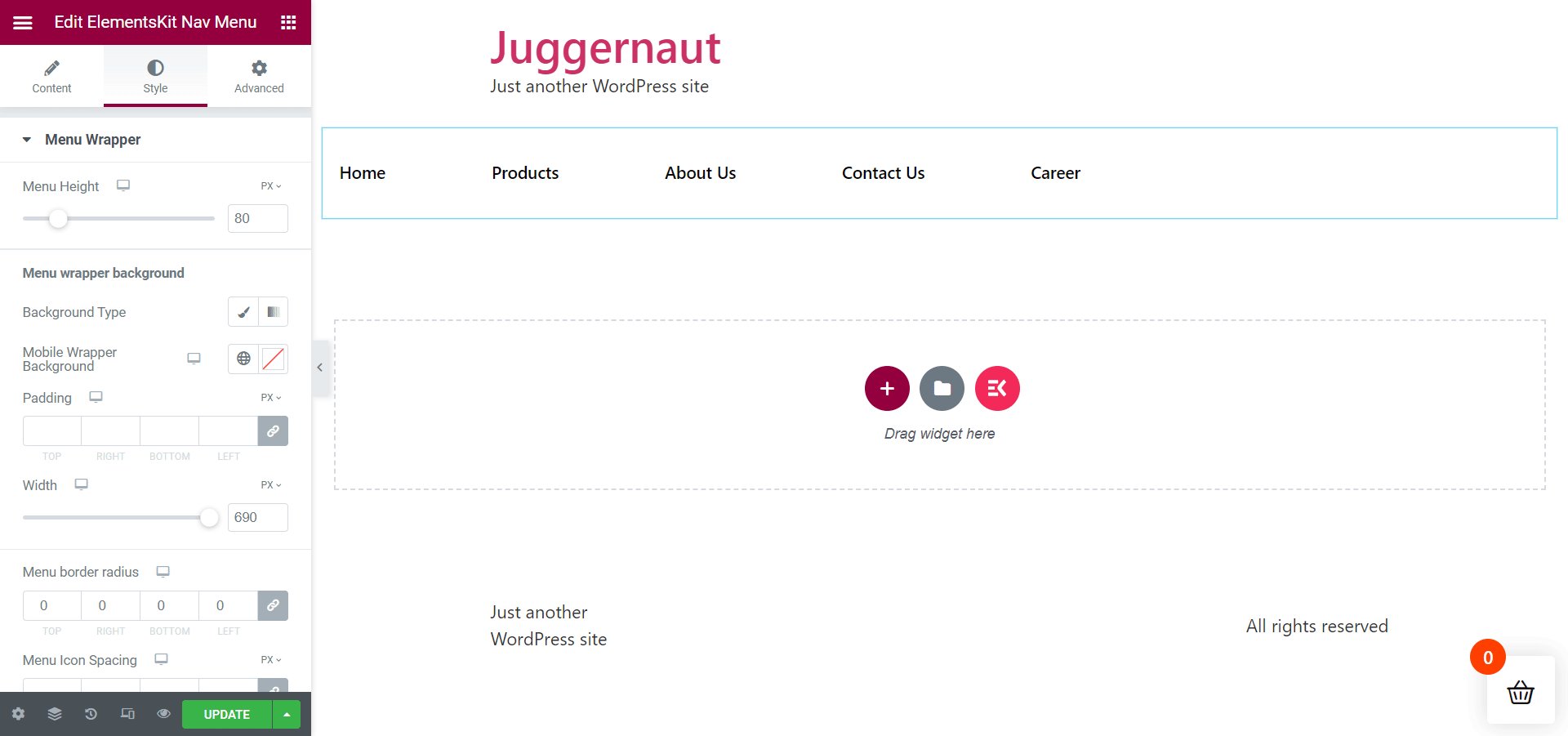
Una vez que haya terminado con eso, continúe para editar el área de la barra de menú desde las secciones Contenido y Estilo. Asegúrese de ajustar el ancho de las pestañas del menú en la proporción adecuada al ancho de la página.
Cree una nueva sección que se ocupe de los miembros del equipo:
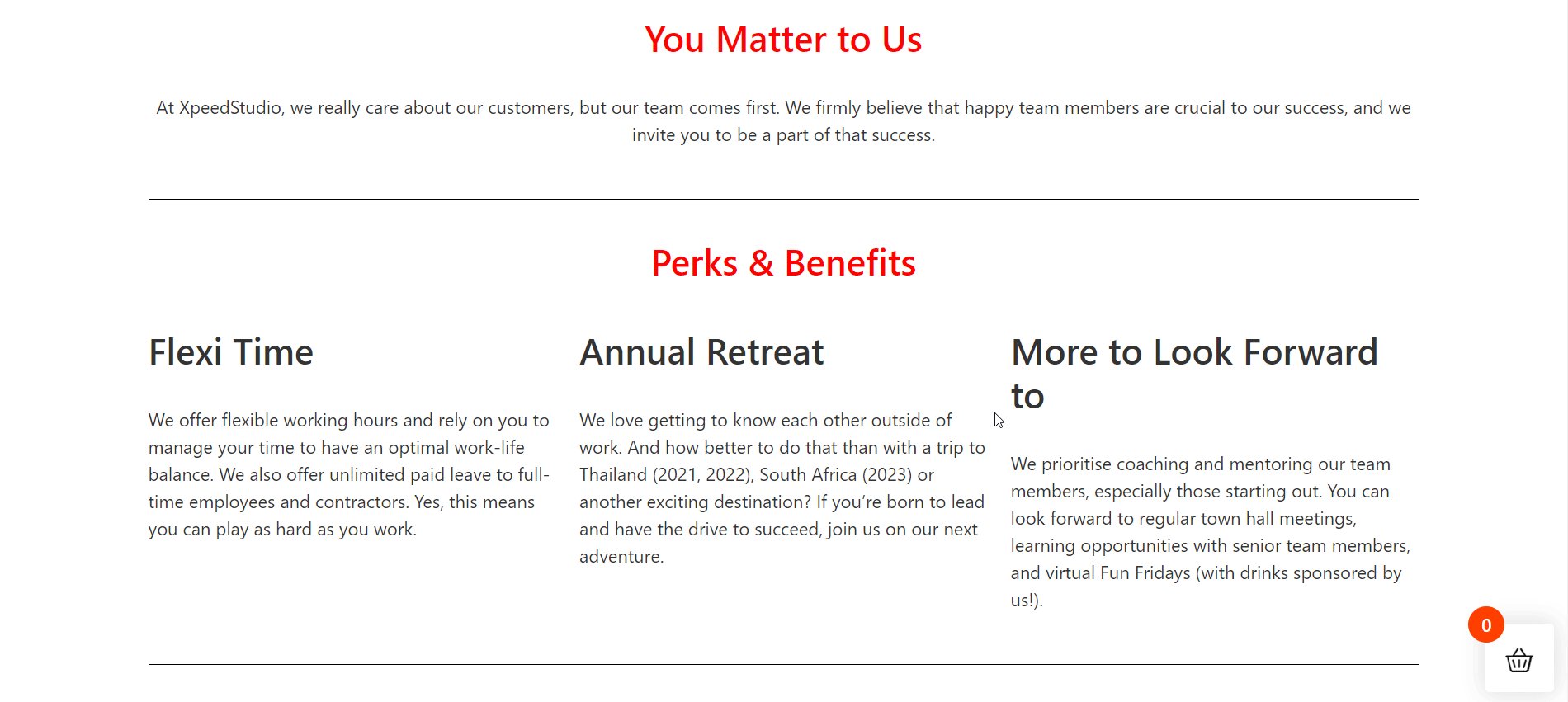
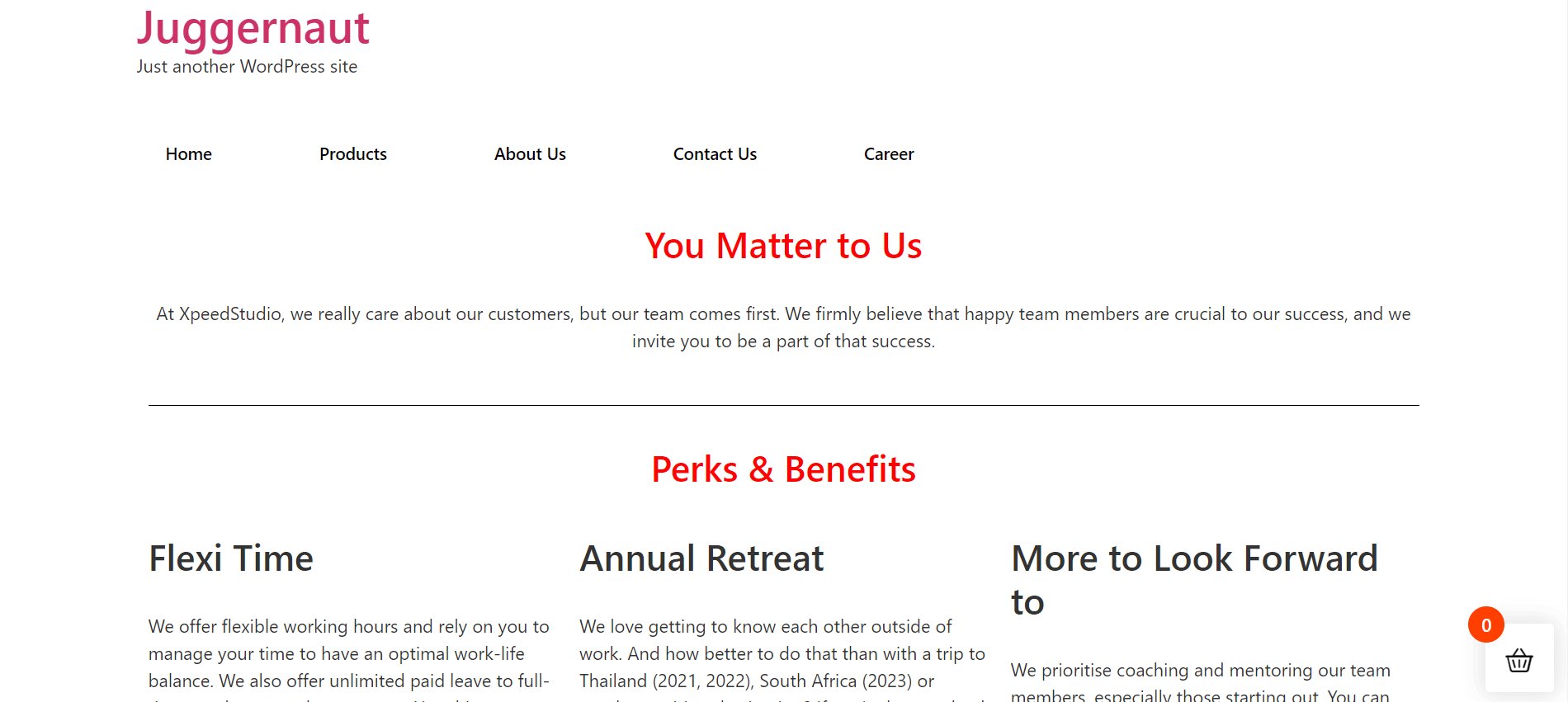
El siguiente trabajo es agregar una nueva sección relevante para su página de carrera. Crearé una sección titulada “ Tú nos importas ”. Esta sección básicamente hablará sobre el valor y la importancia de los miembros del equipo para su organización.
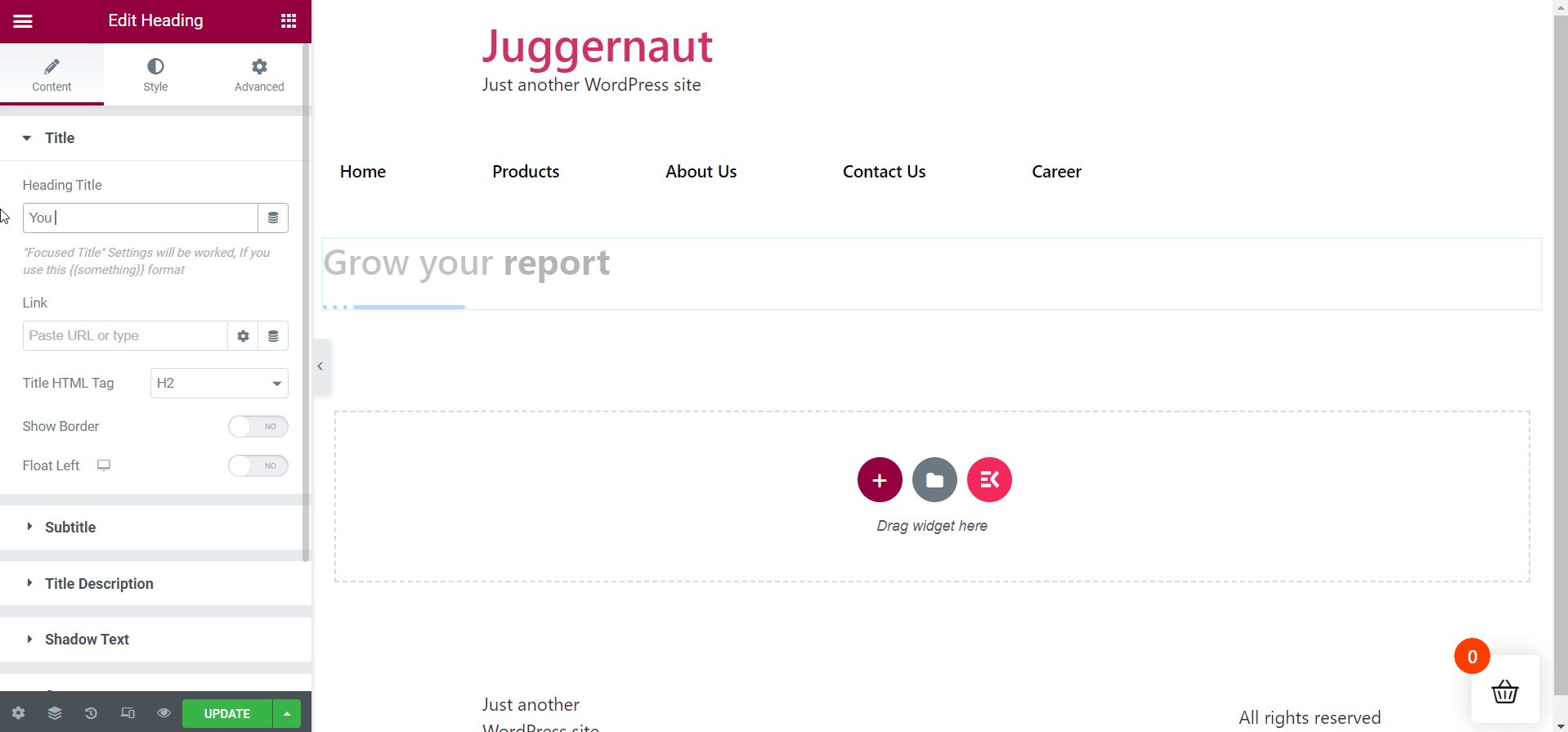
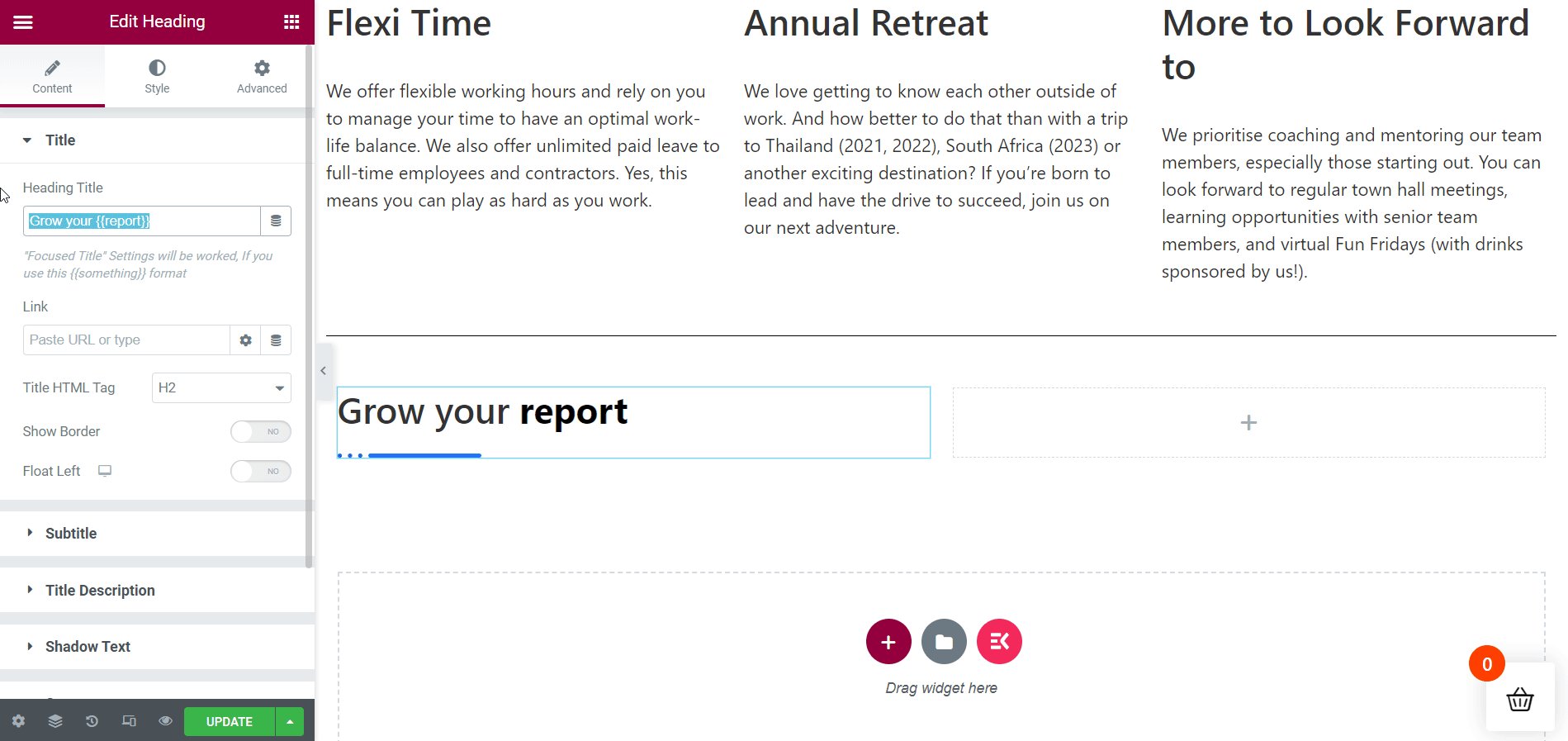
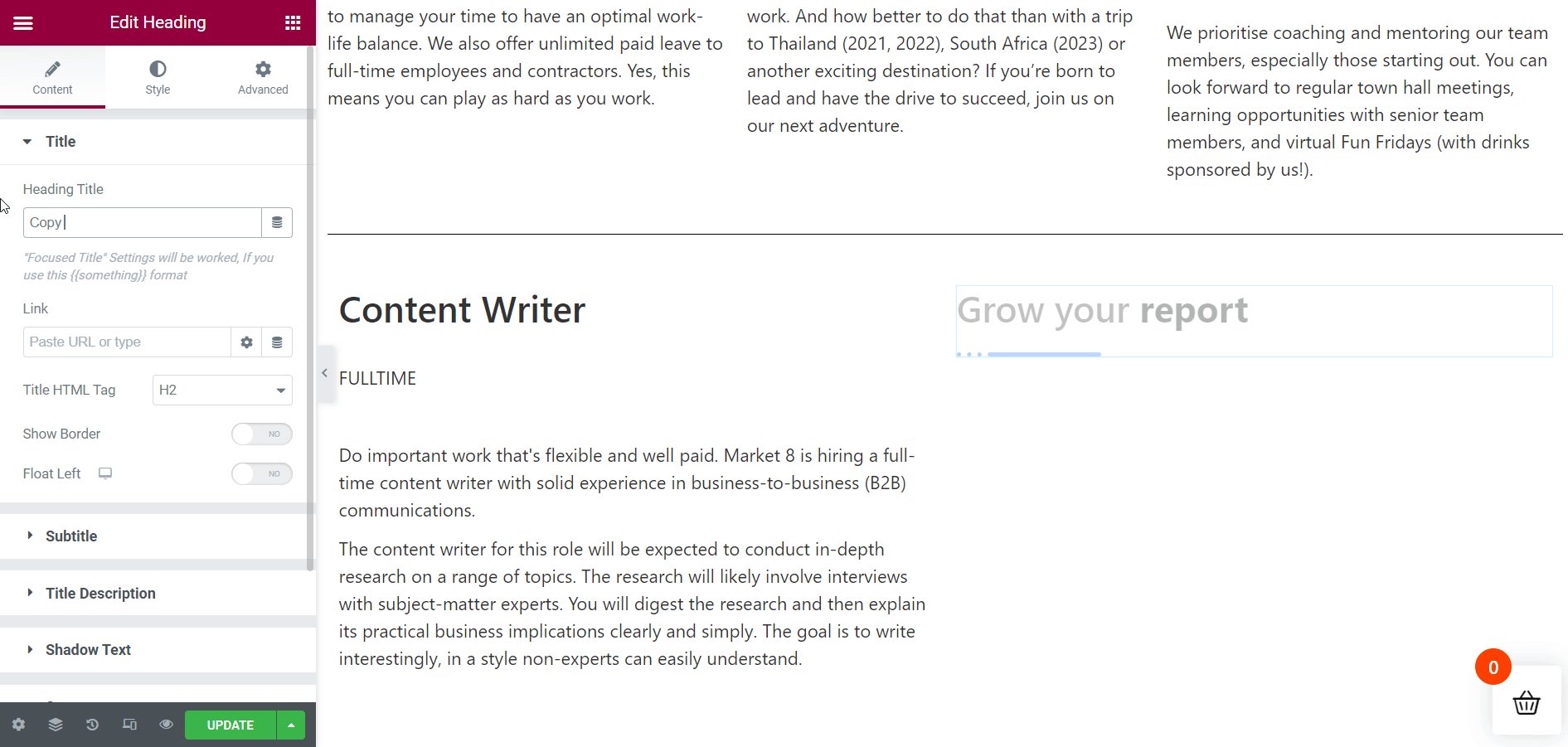
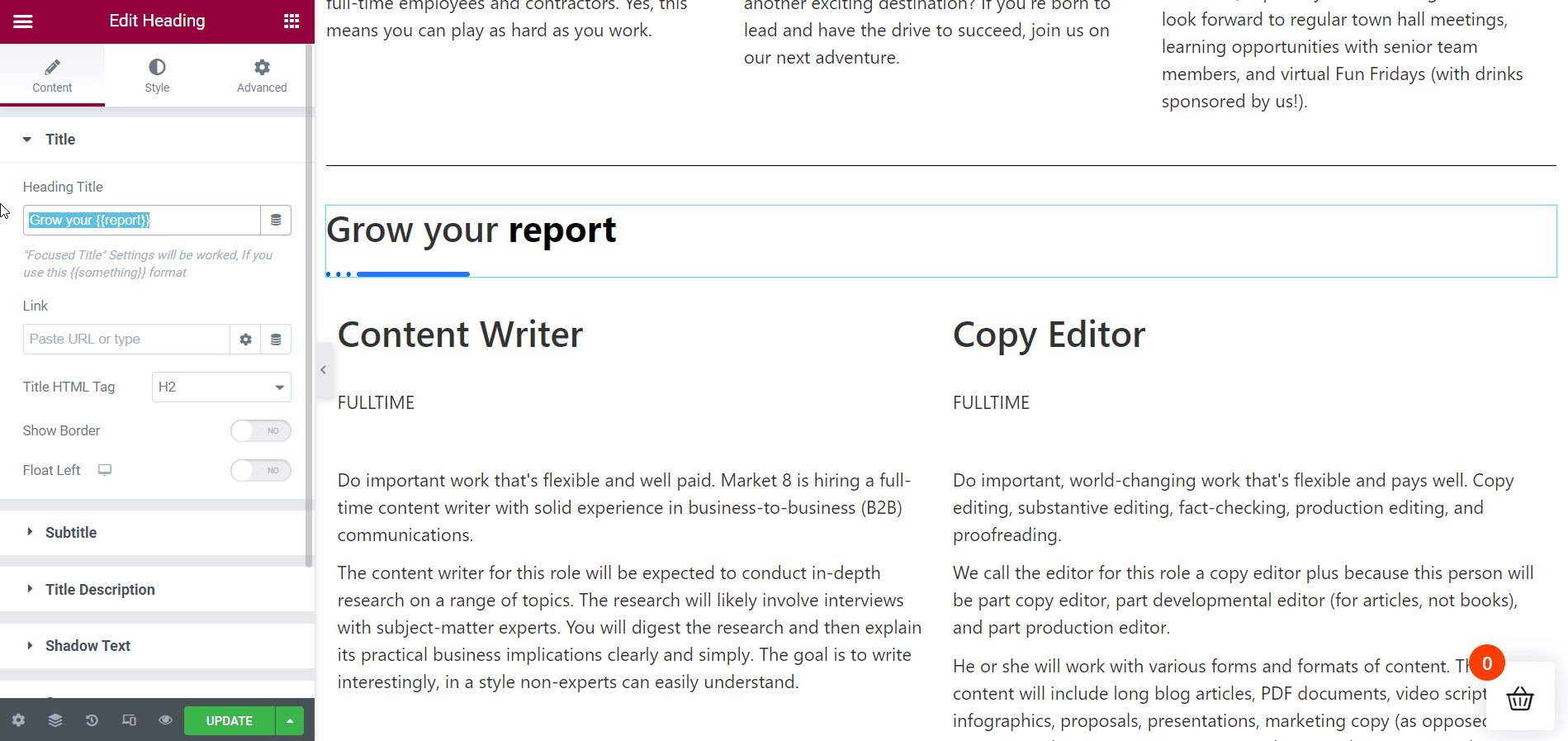
Es hora de buscar el widget de encabezado de ElementsKit en la barra de búsqueda. Después de encontrarlo, arrastre y suelte el widget en el área especificada. Luego, cambie el nombre del título de la sección. En mi caso, lo renombraré con el texto " Tú nos importas " como se decidió anteriormente.
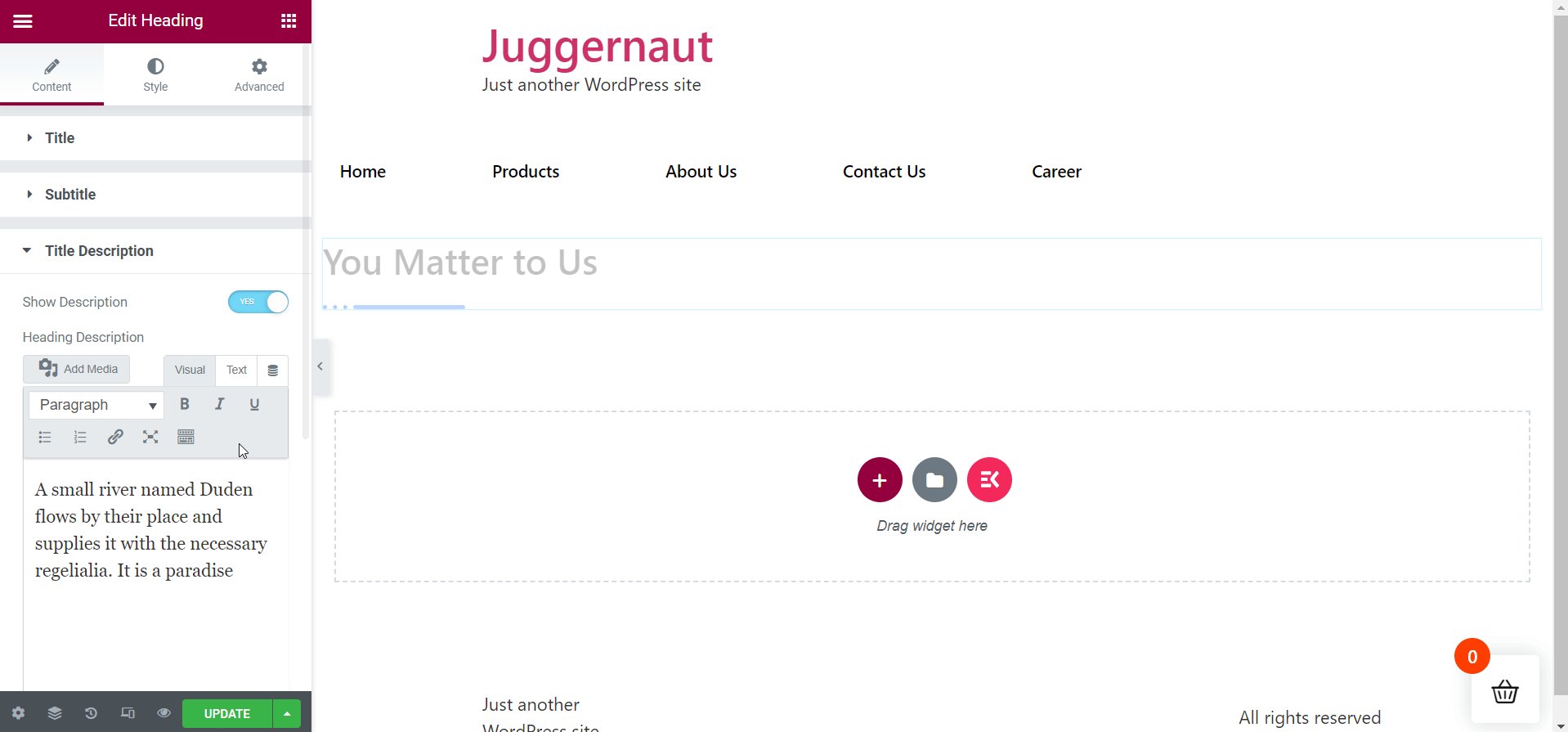
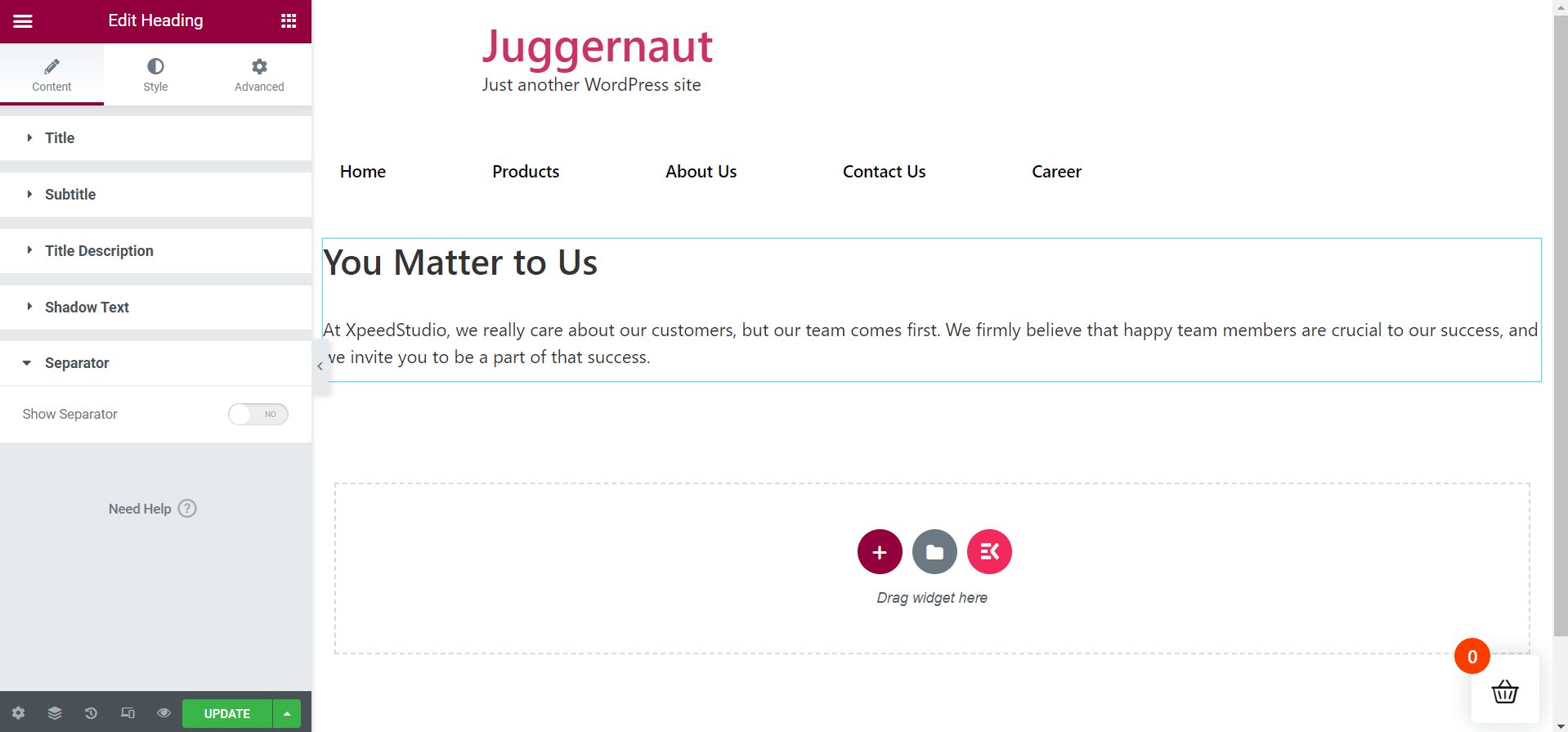
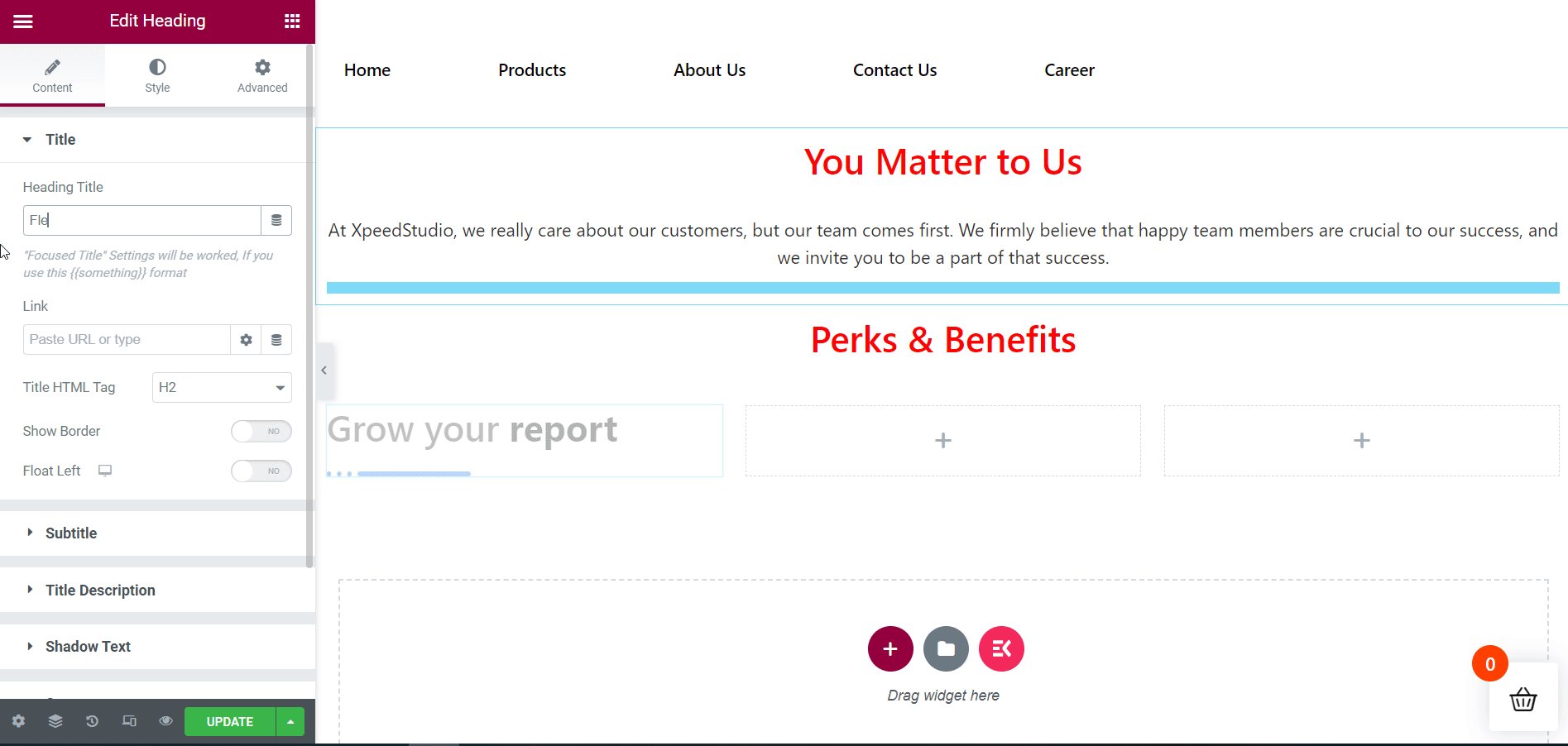
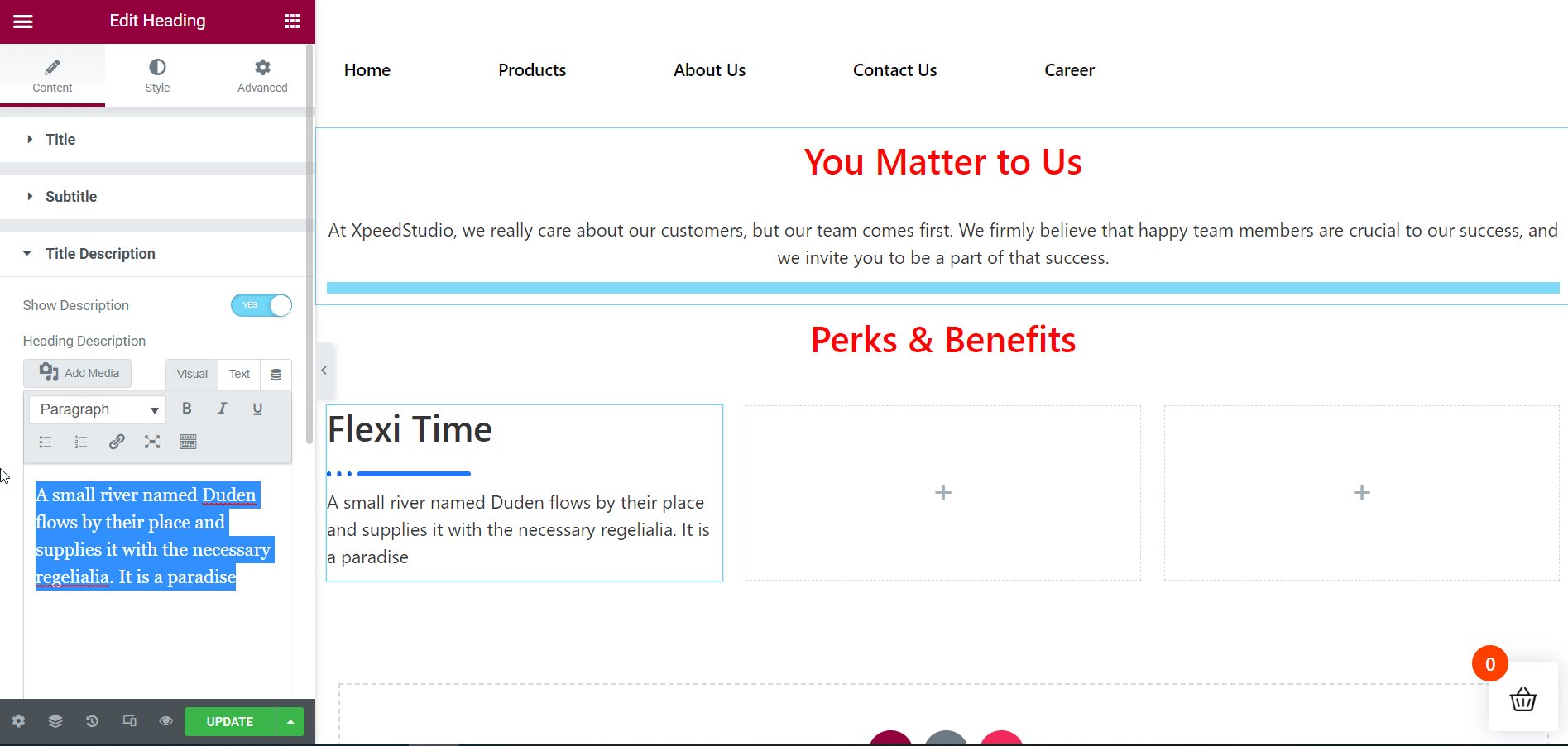
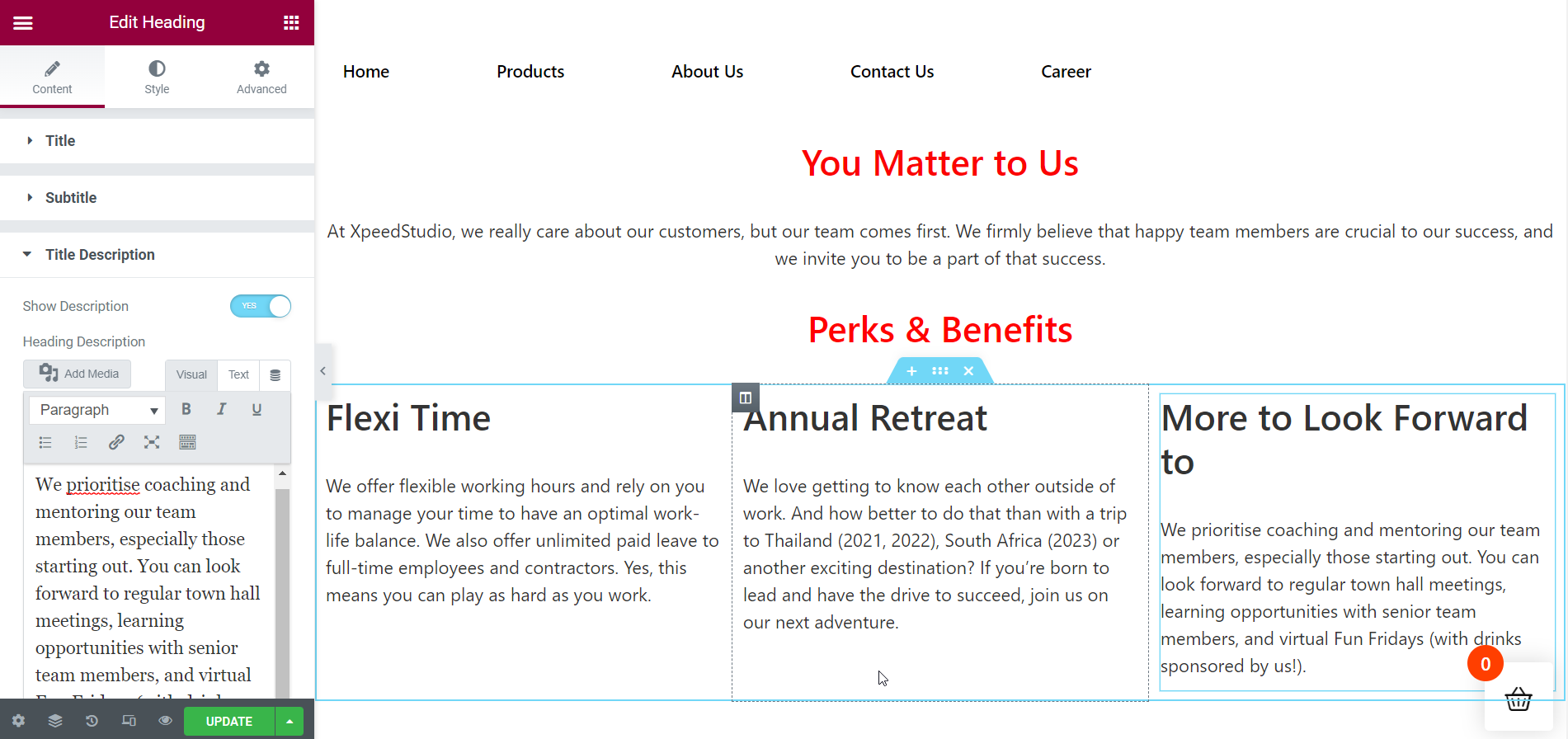
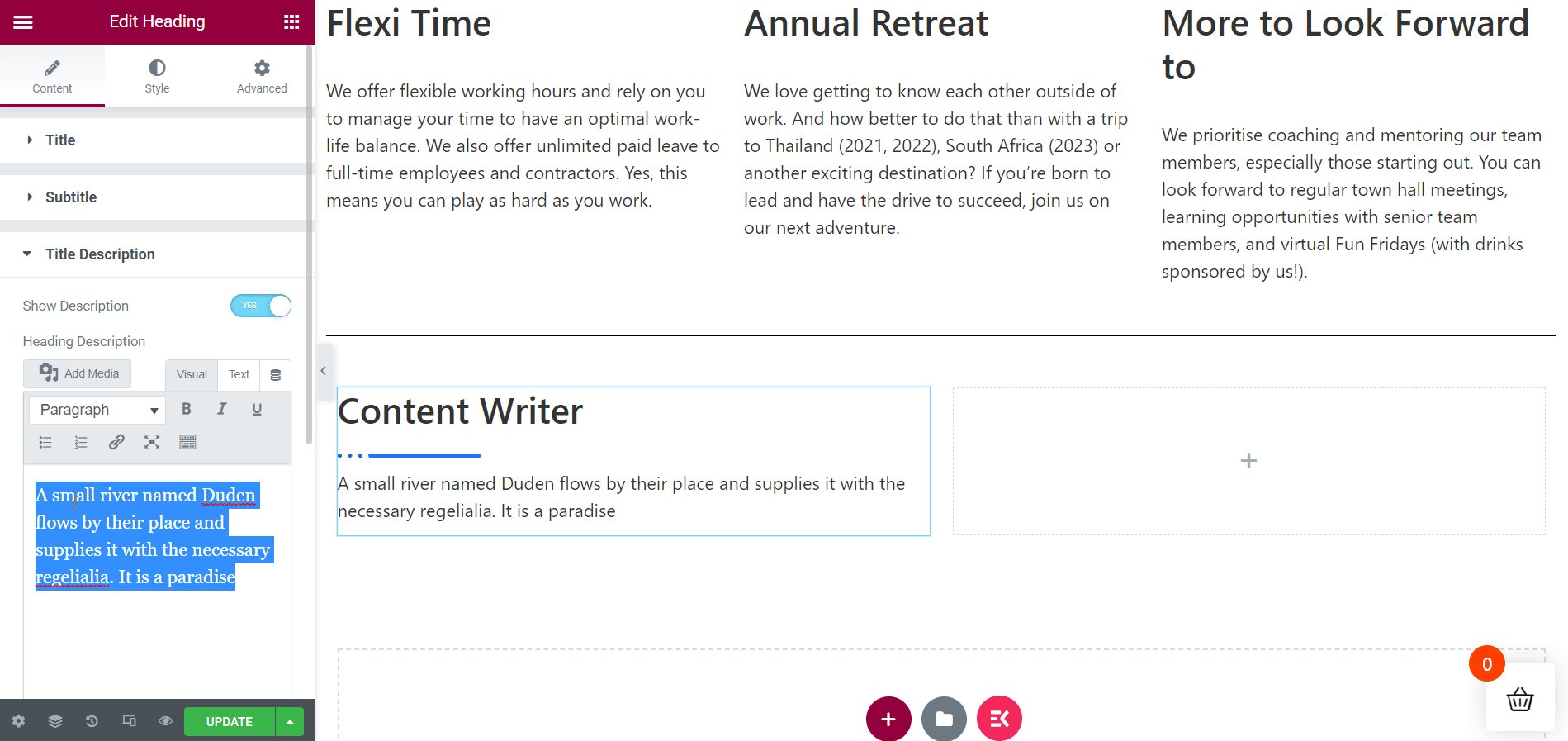
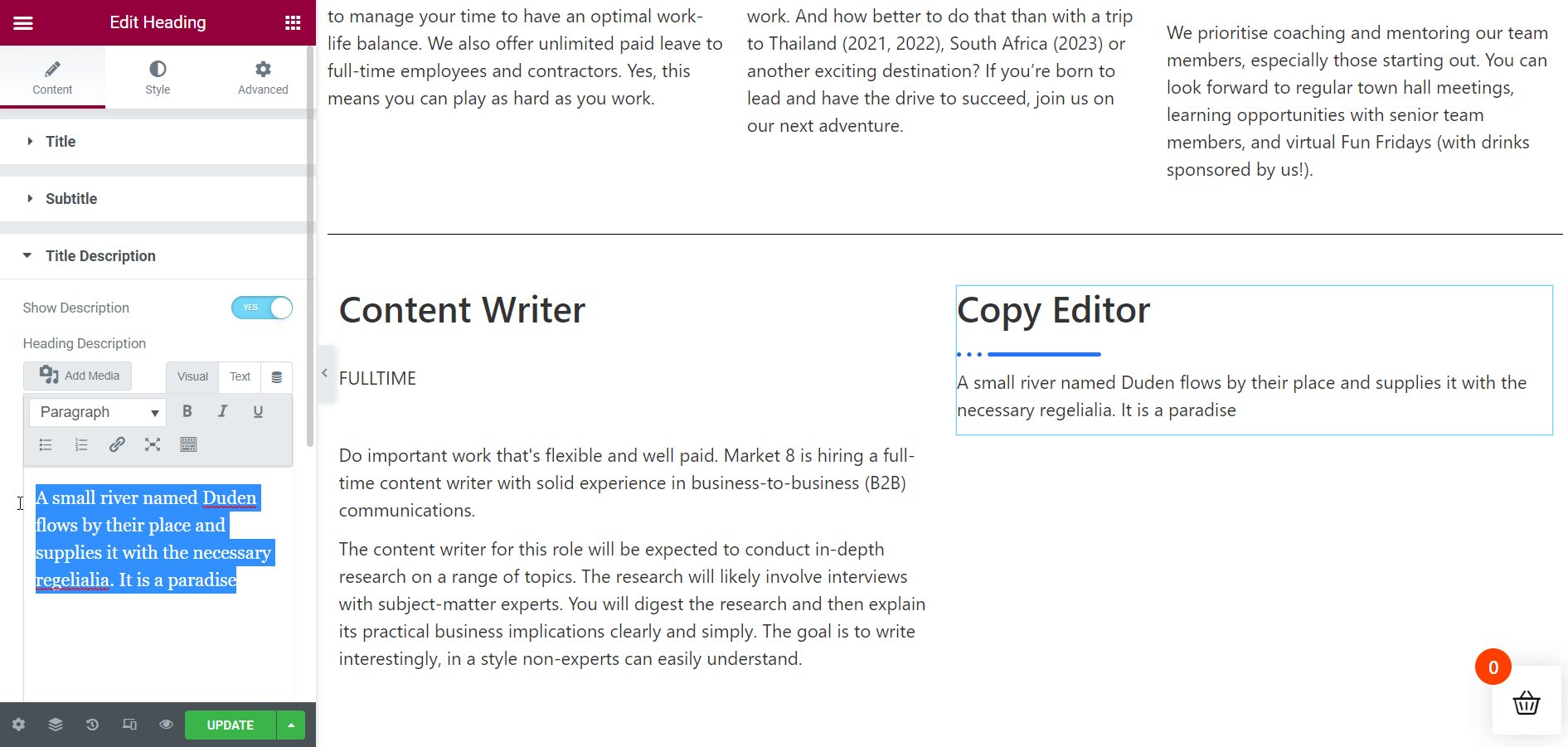
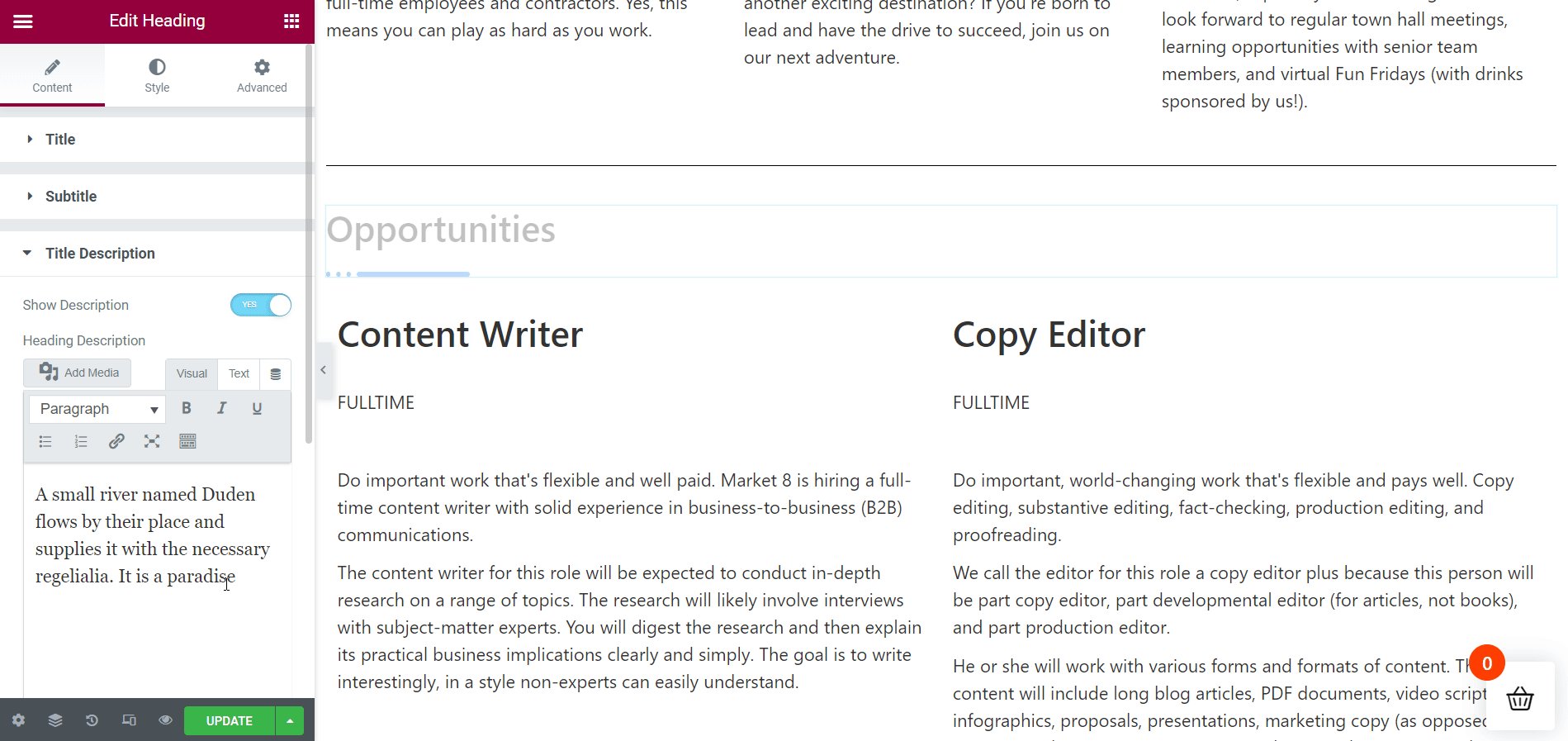
Ahora, navegue hasta el elemento " Descripción del título ". Todo lo que tiene que hacer es activar la opción " Mostrar descripción " y eliminar la descripción existente para agregar la descripción de su título. Aparecerá un separador de forma predeterminada debajo del título.
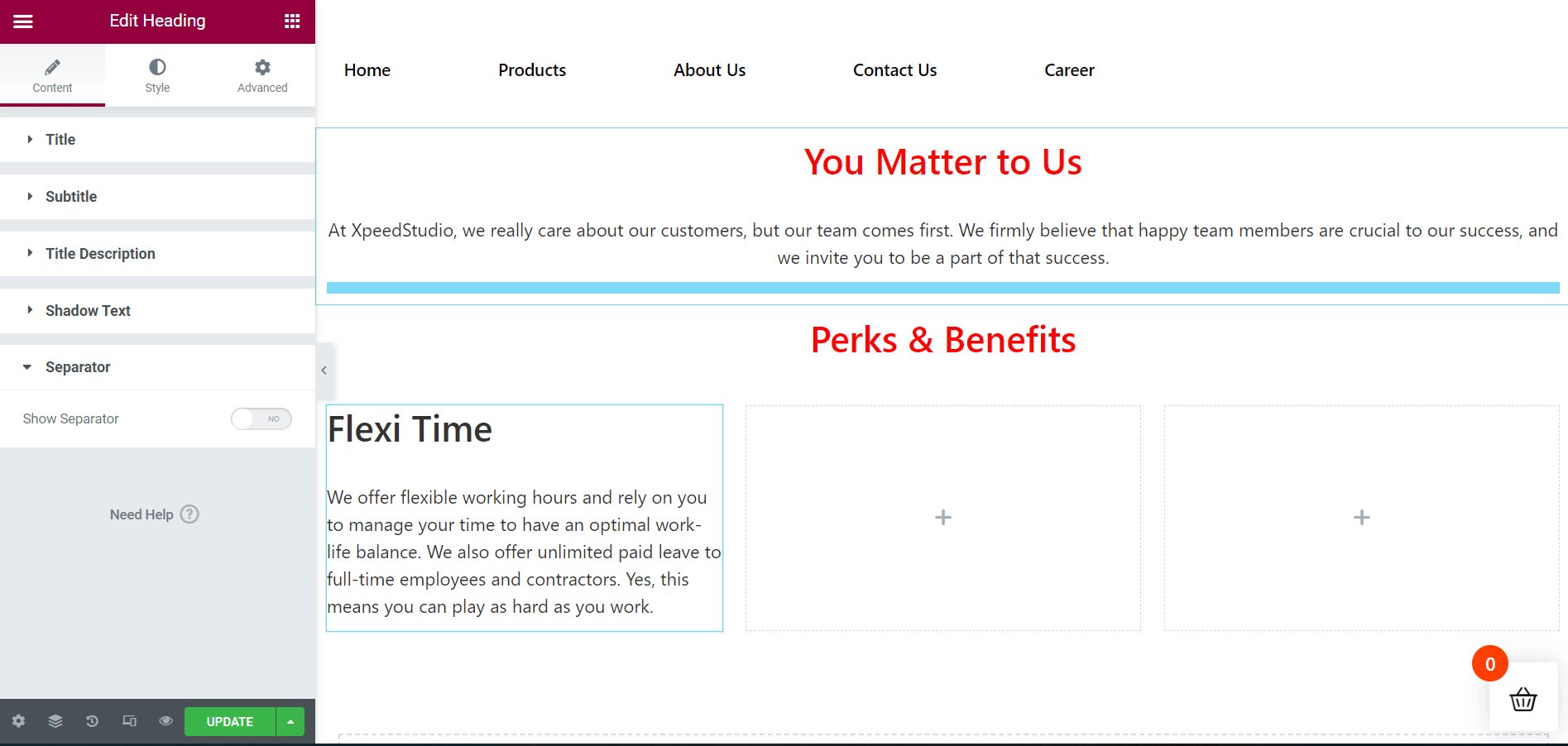
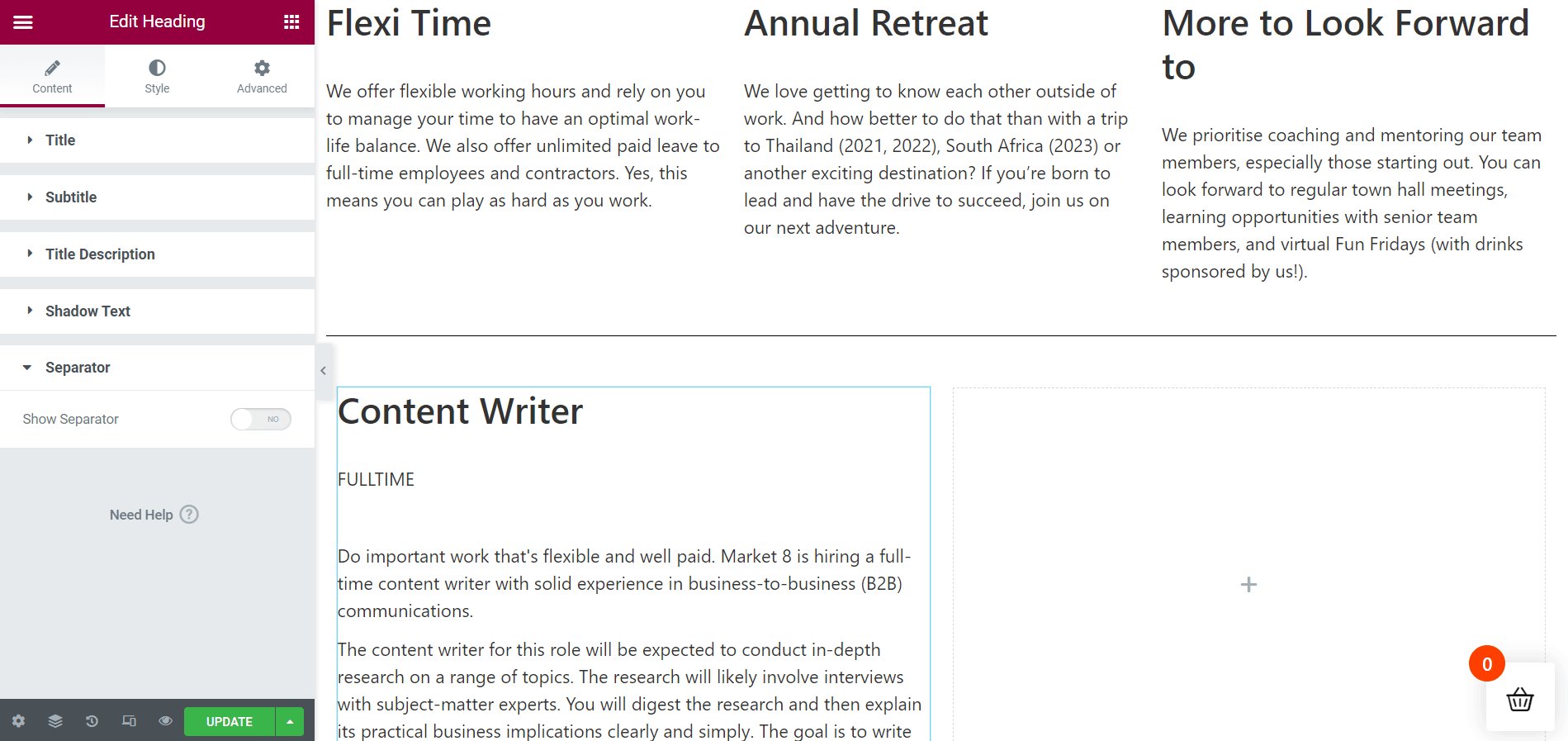
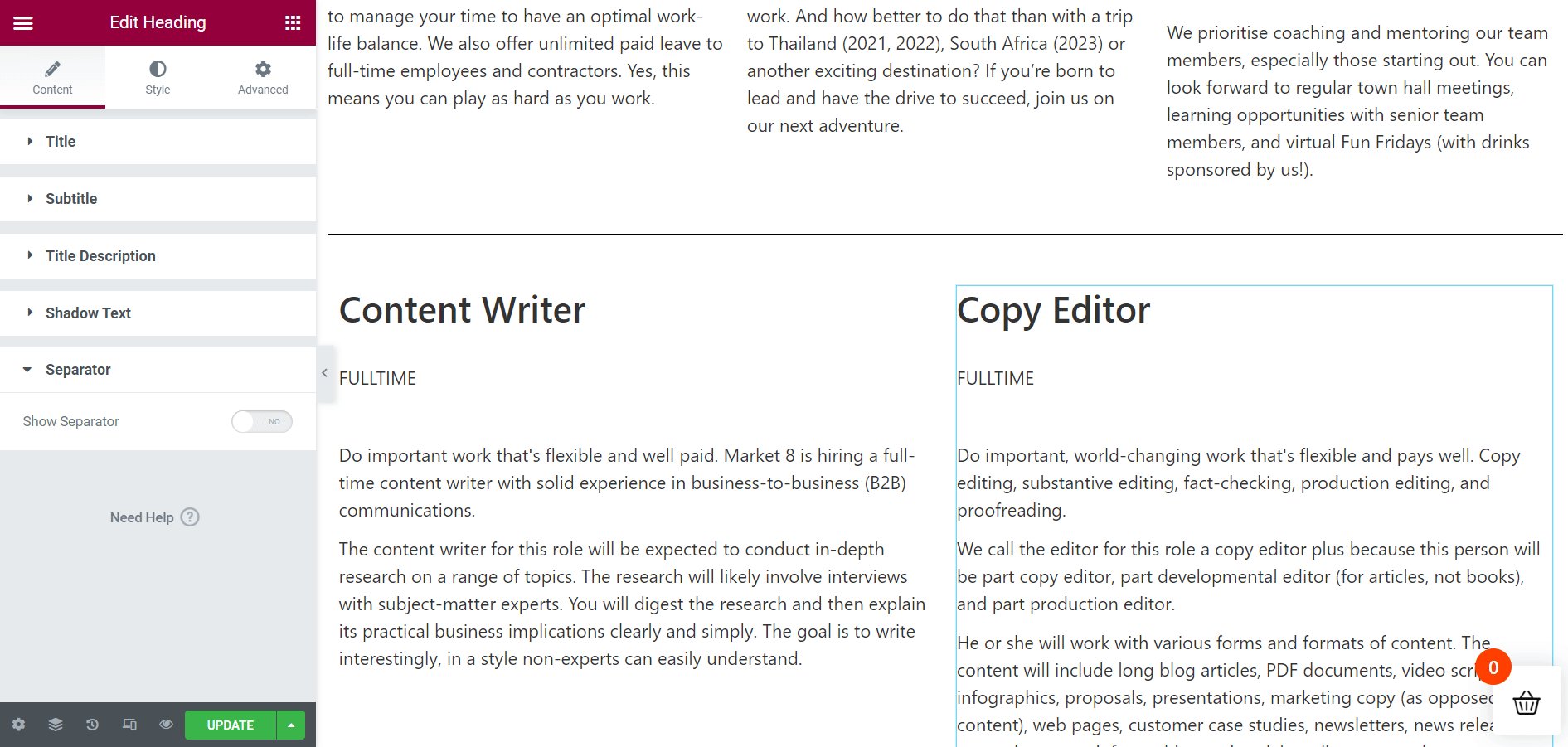
Puede eliminarlo si lo desea desde el elemento " Separador ". En ese caso, desactive el elemento " Mostrar separador ". Aparte de eso, también puedes agregar un subtítulo. Si es necesario, puede estilizar la sección desde la pestaña " Estilo ".

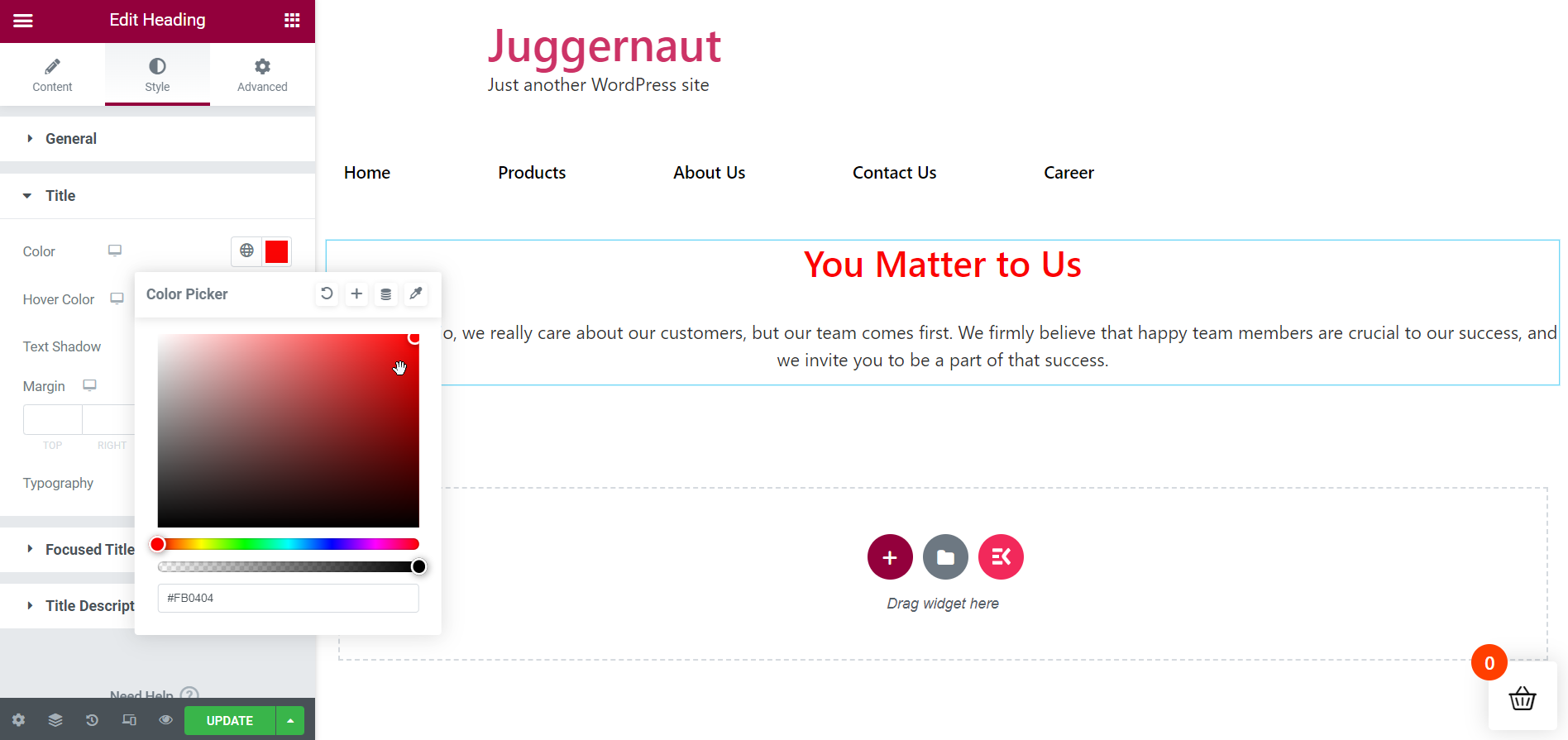
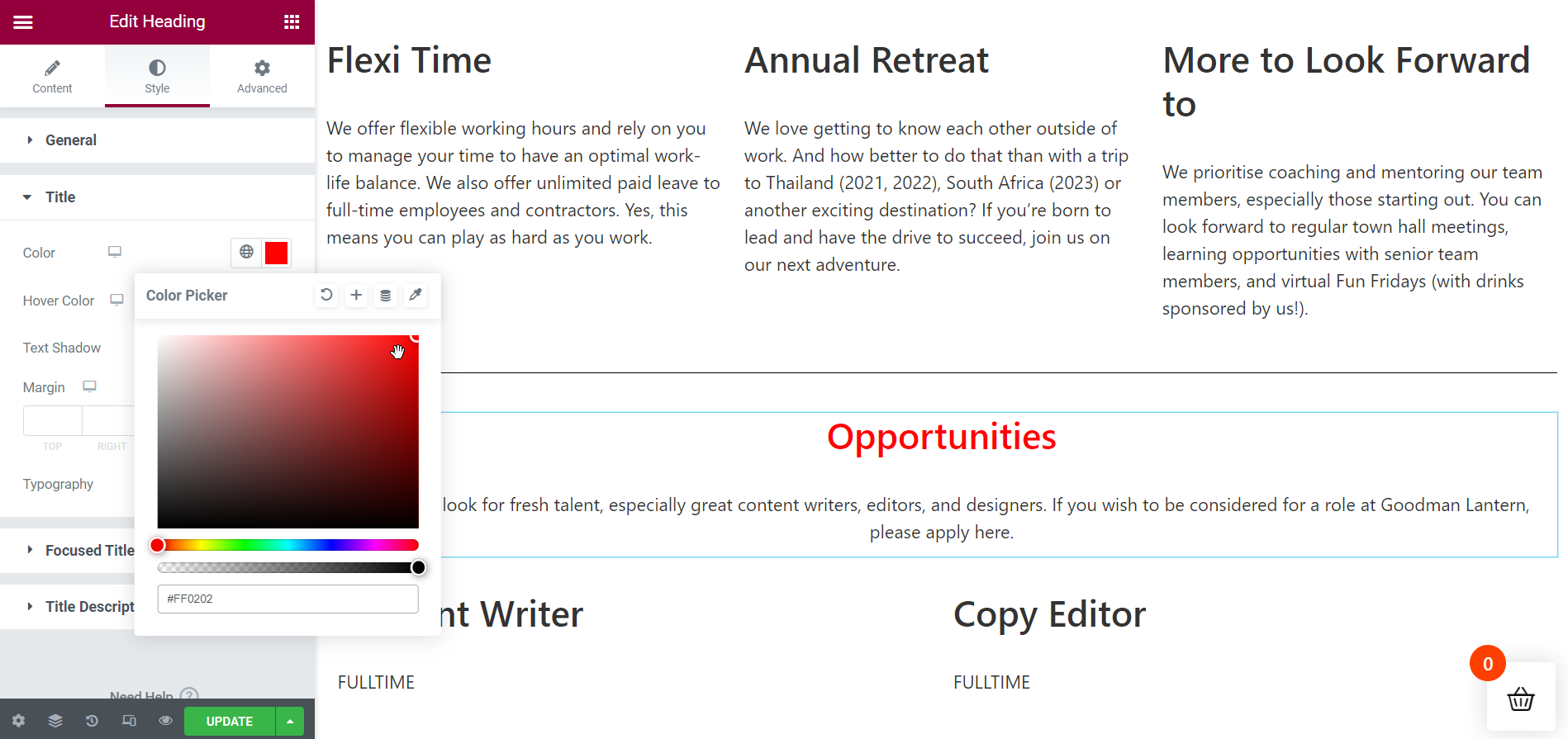
Colorea el título de tu sección:
Para una mejor apariencia, agregue un color llamativo al encabezado de su sección. En comparación con el color de la descripción, es probable que el rojo se vea mejor.


Crear sección de ventajas y beneficios:
Ahora es el momento de crear la siguiente sección " Perks & Benefits ". Para eso, arrastre y suelte el widget de encabezado de ElementsKit nuevamente como antes. Cambie el nombre del título por " Perks & Benefits ". No olvides hacer los ajustes que sean necesarios.

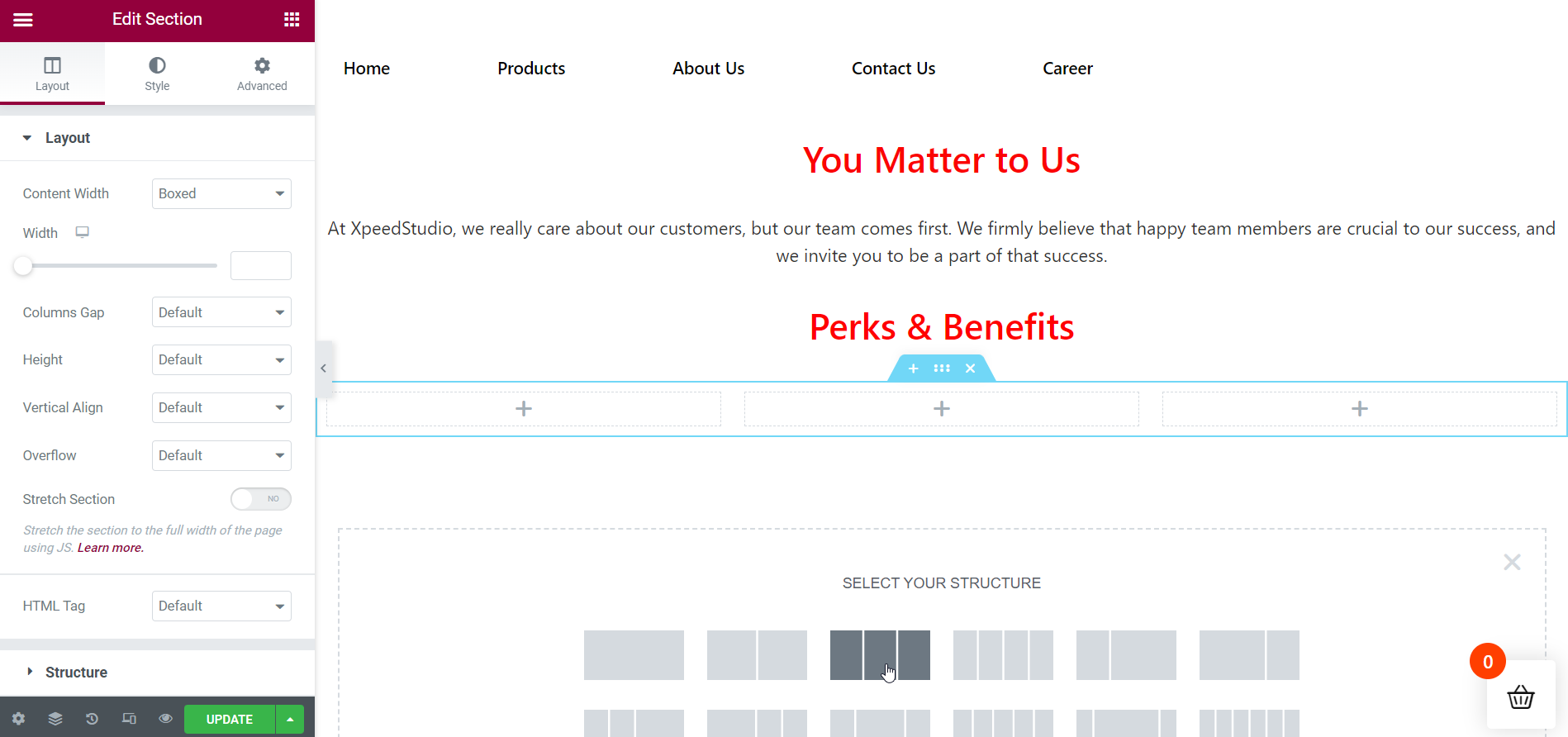
Agregue el número necesario de columnas en la sección anterior:
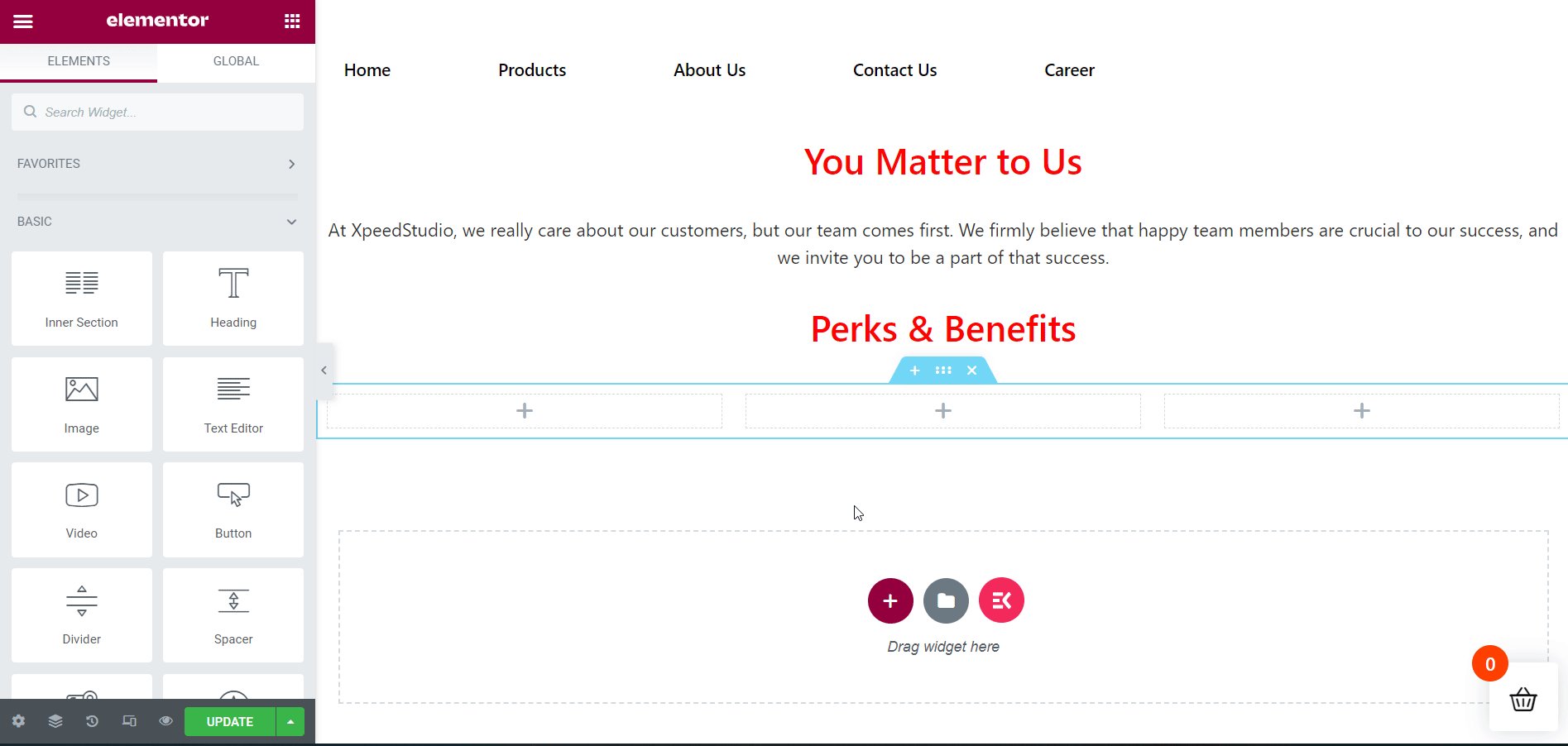
Dado que la sección " Perks & Benefits " trata sobre los beneficios que brinda una organización, debe crear subsecciones para mostrarlos uno al lado del otro. Aquí, crearé 3 columnas para mostrar las ventajas.
Inserte el 1er Perk en la 1ra Columna:
Entonces, agregue su primer beneficio a la primera columna. Para ello, arrastre y suelte el widget de encabezado de ElementsKit en el área designada. Titula tu ventaja correctamente y luego agrega la descripción de tu título. Elimine el separador de la pestaña " Separador " y, si es necesario, agregue vida a su contenido desde la pestaña Estilo.

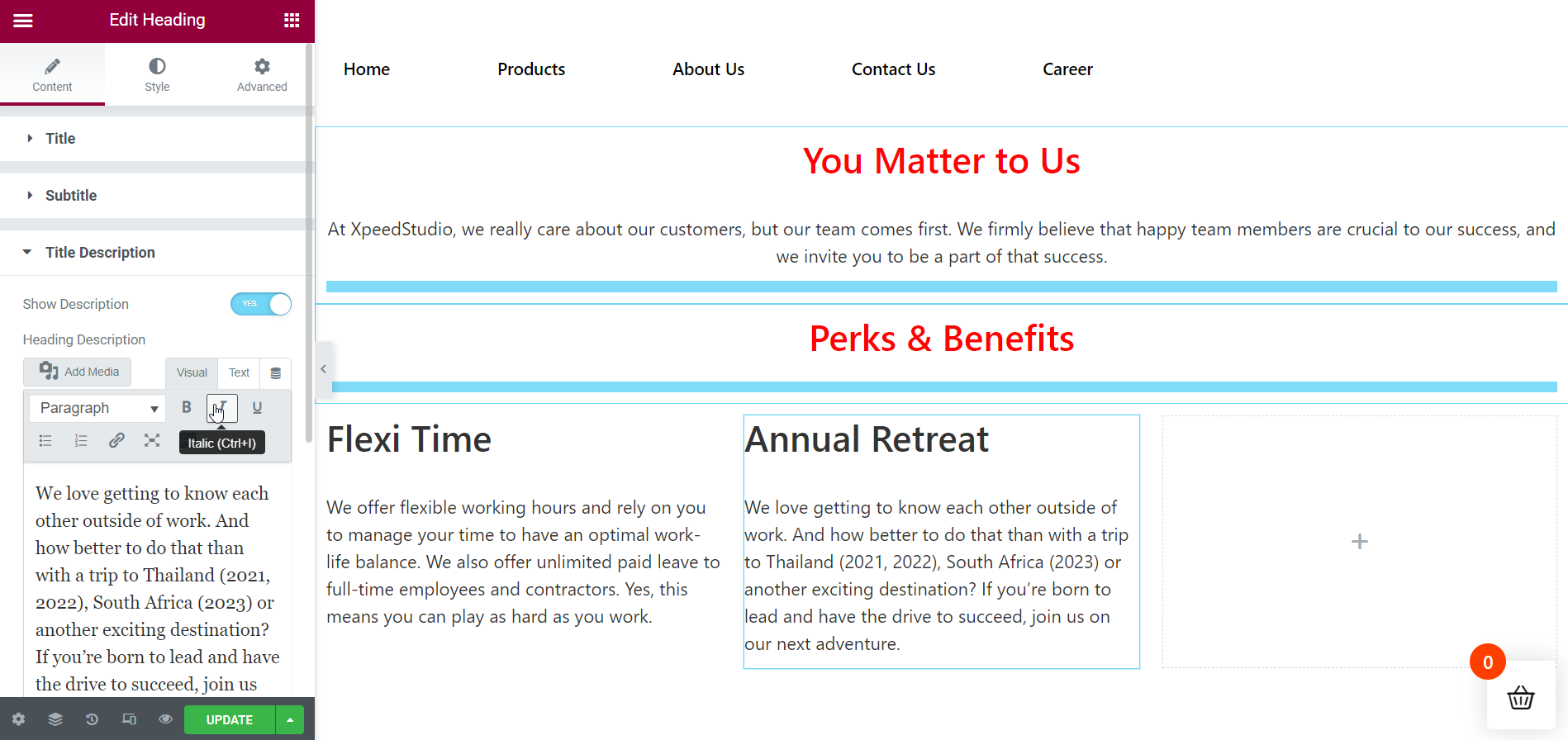
Inserte el segundo beneficio en la segunda columna:
A continuación, agregue su segundo beneficio a la segunda columna. Para hacerlo, arrastre y suelte el widget de encabezado de ElementsKit en el área especificada. Asigne un título a su beneficio de manera adecuada y luego agregue la descripción de su título. Elimina el separador de la pestaña " Separador " y, si es necesario, mejora tu contenido desde la pestaña Estilo.

Inserte el tercer beneficio en la tercera columna:
Después de eso, agregue su tercer beneficio a la tercera columna. Arrastre y suelte el widget de encabezado de ElementsKit en el área especificada para hacerlo. Cambie el nombre de su título de ventaja perfectamente y luego agregue la descripción de su título. Borre el separador de la pestaña " Separador " y, si es necesario, estilice su contenido desde la pestaña Estilo.

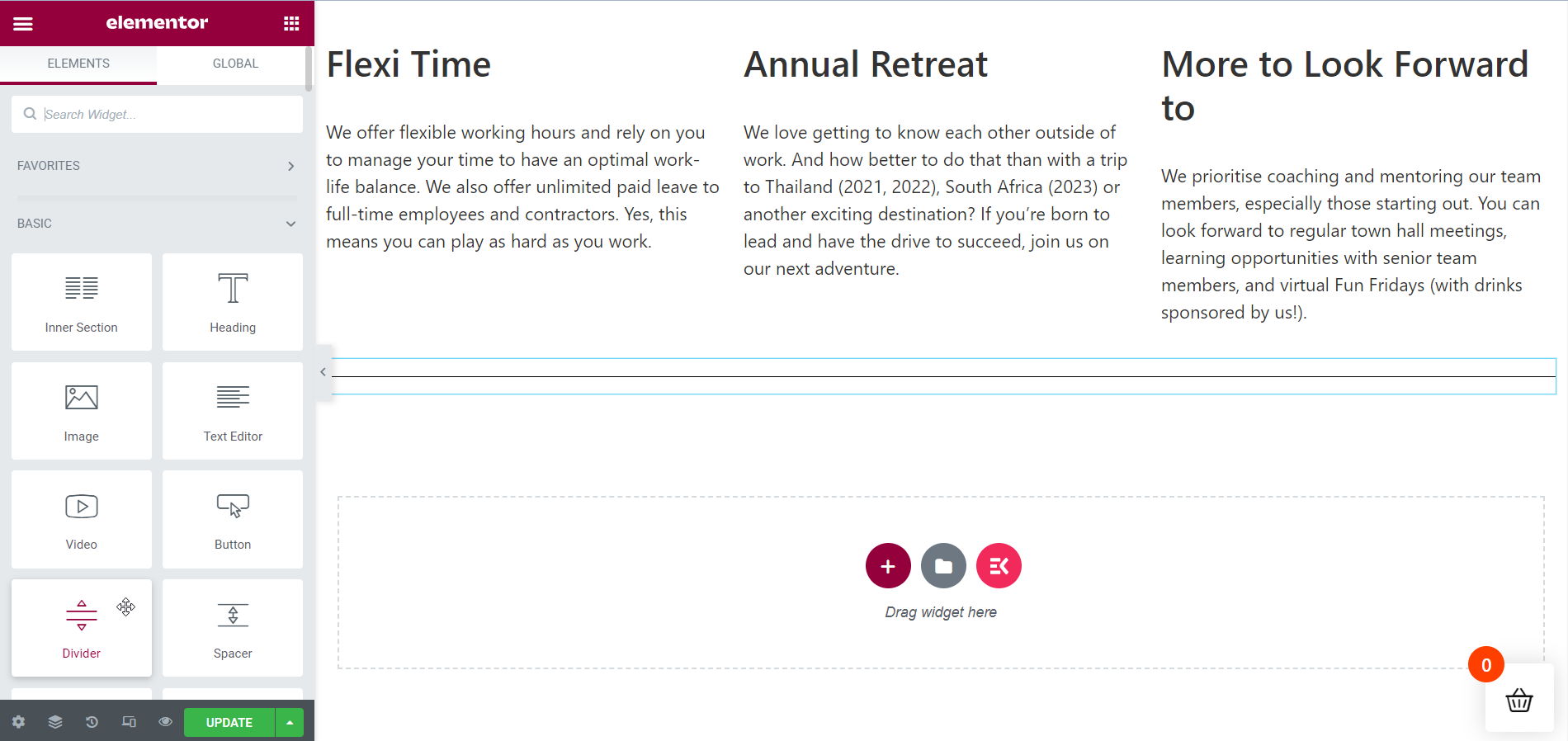
Agregue un divisor para comenzar una nueva sección:
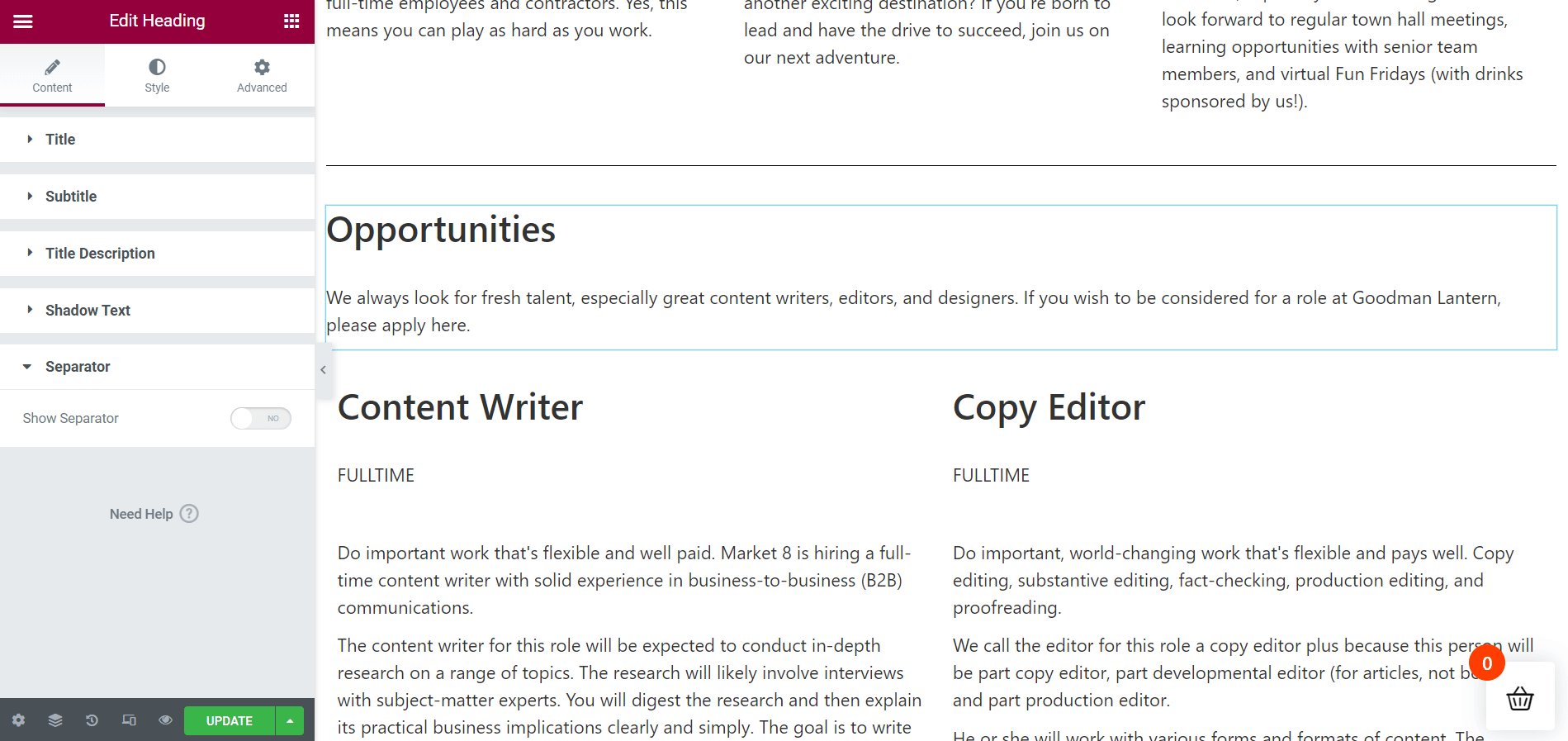
Ahora es el momento de pasar a la siguiente sección. Para eso, debe agregar un divisor para que la sección pase sin problemas. Y las secciones de la página también se verán bien.

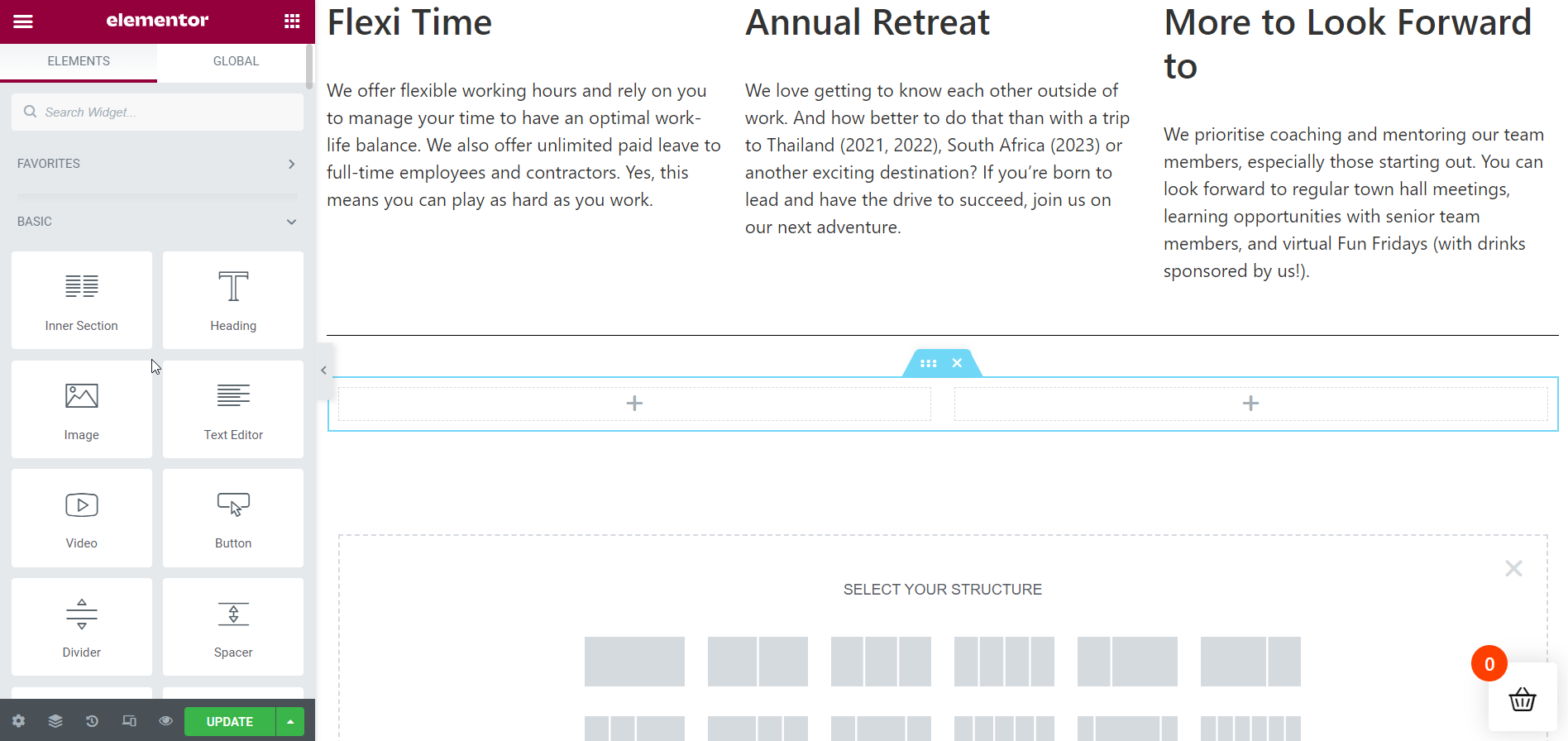
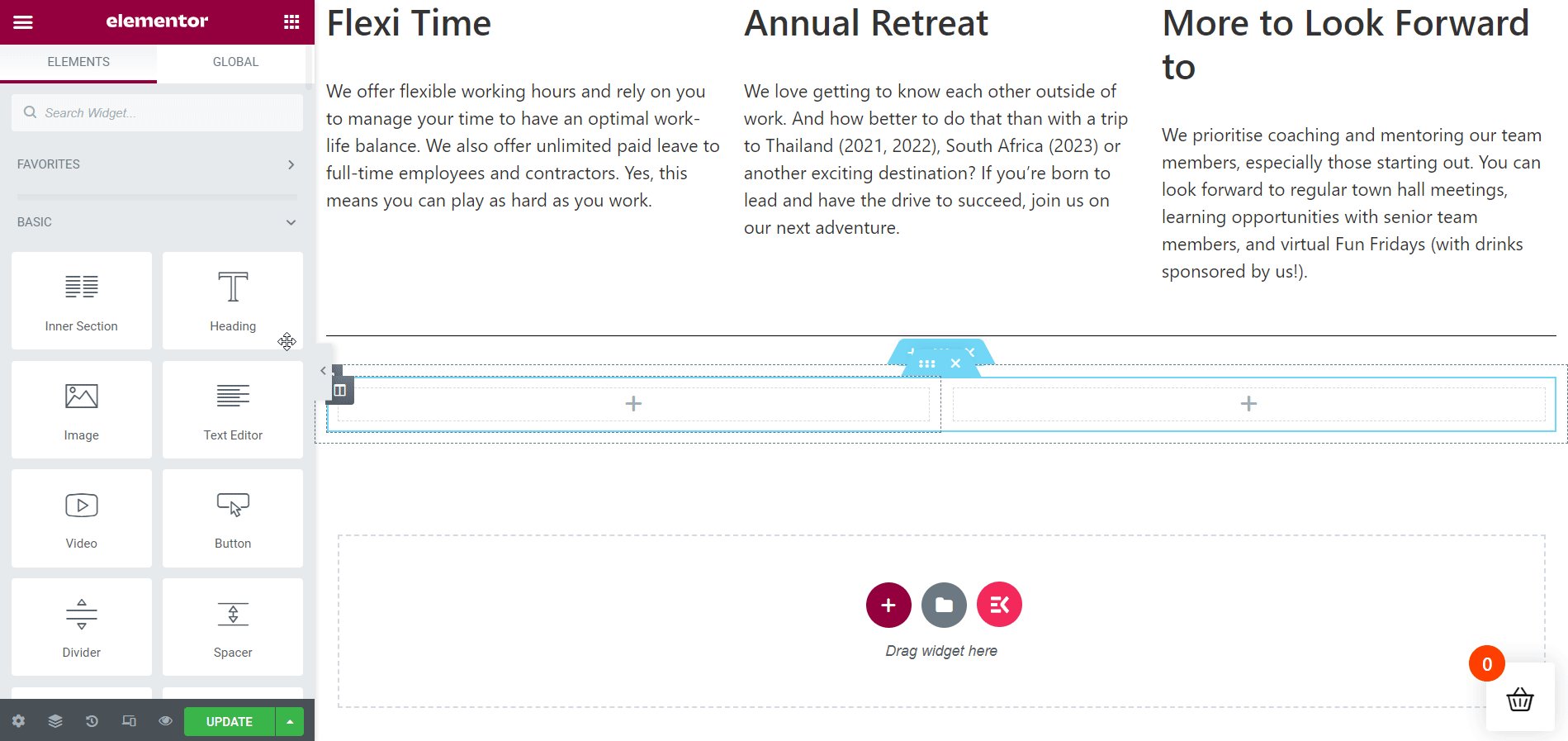
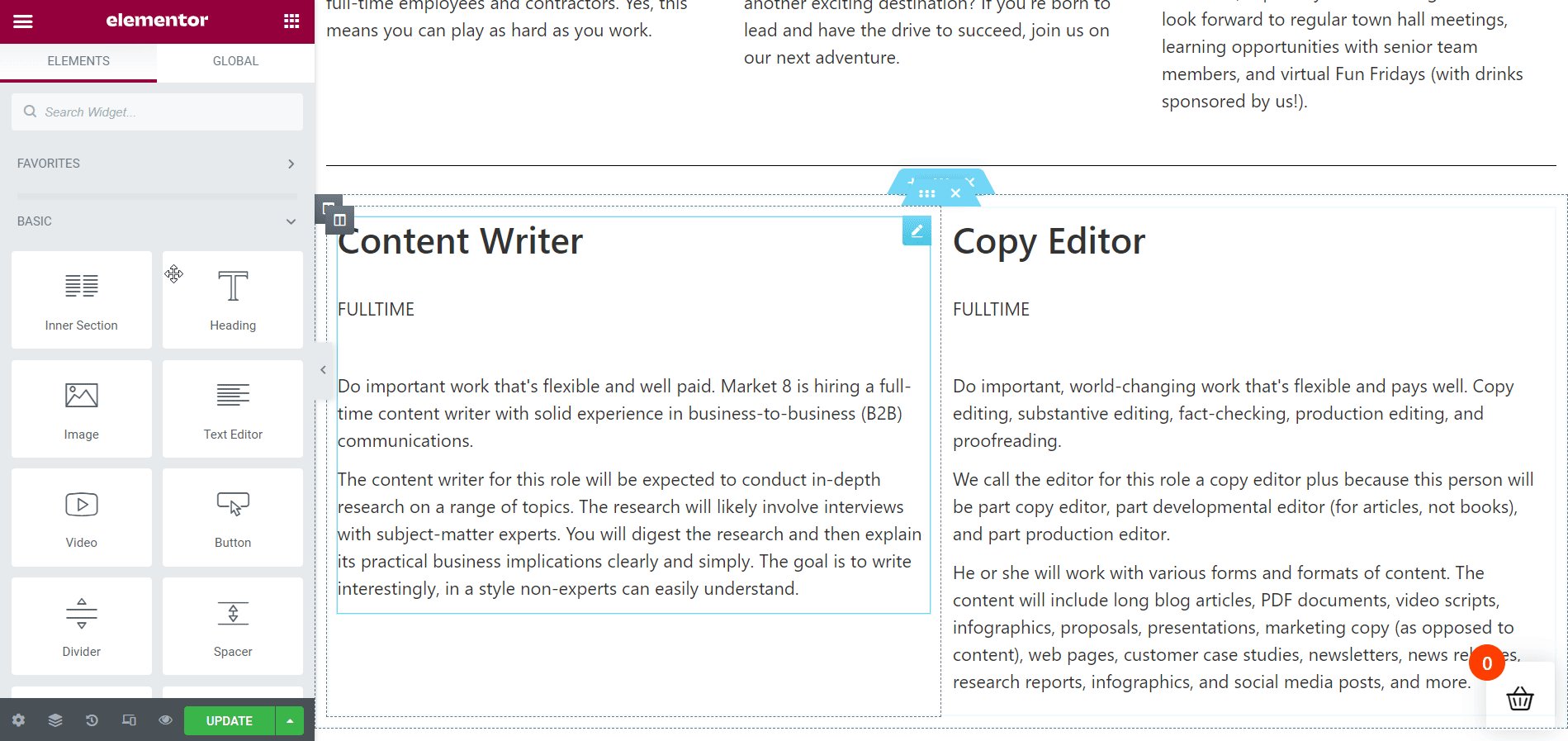
Agregar una sección interna:
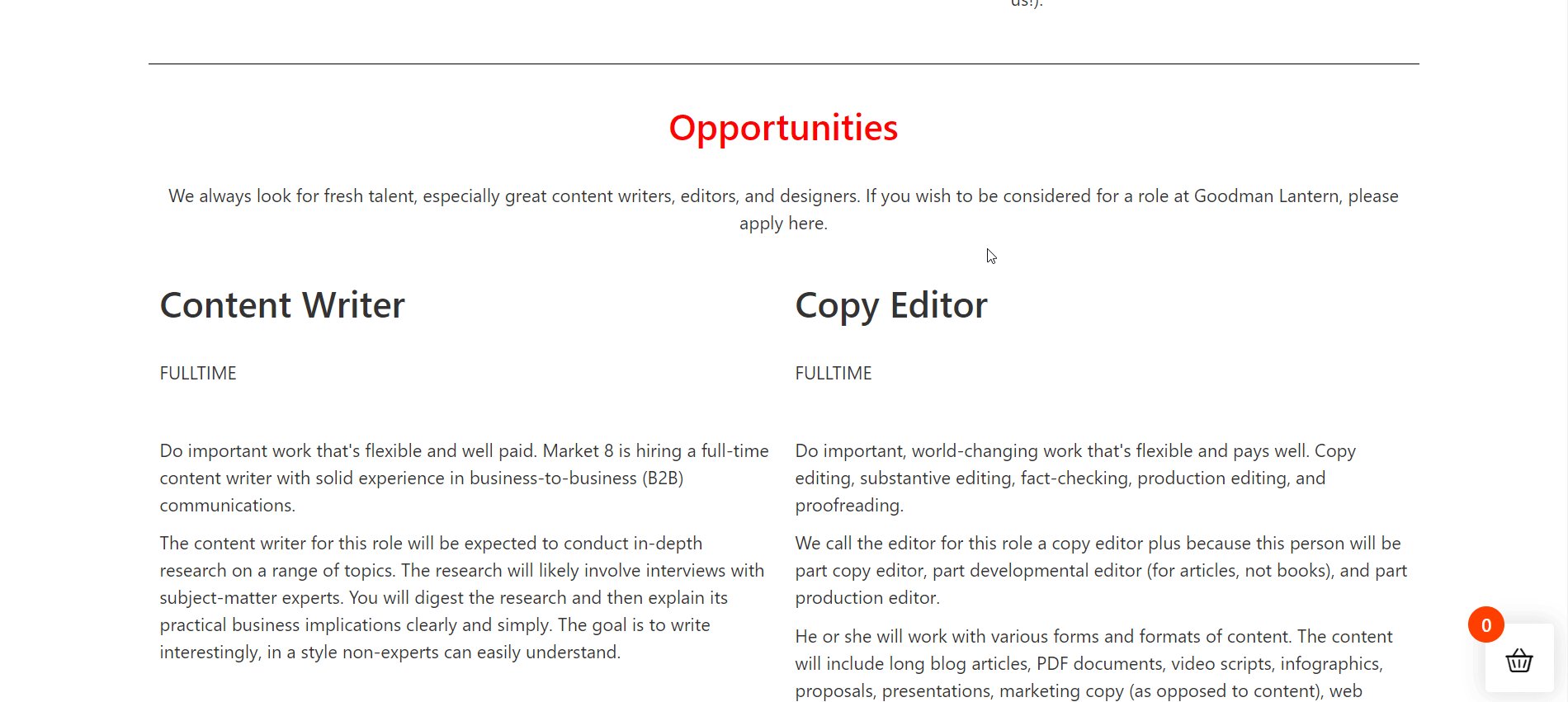
Es hora de crear una sección interna para mostrar tus oportunidades laborales. En este tutorial, mostraré 2 oportunidades laborales en la página de carrera.

Inserta tu 1ra Oportunidad de Empleo:
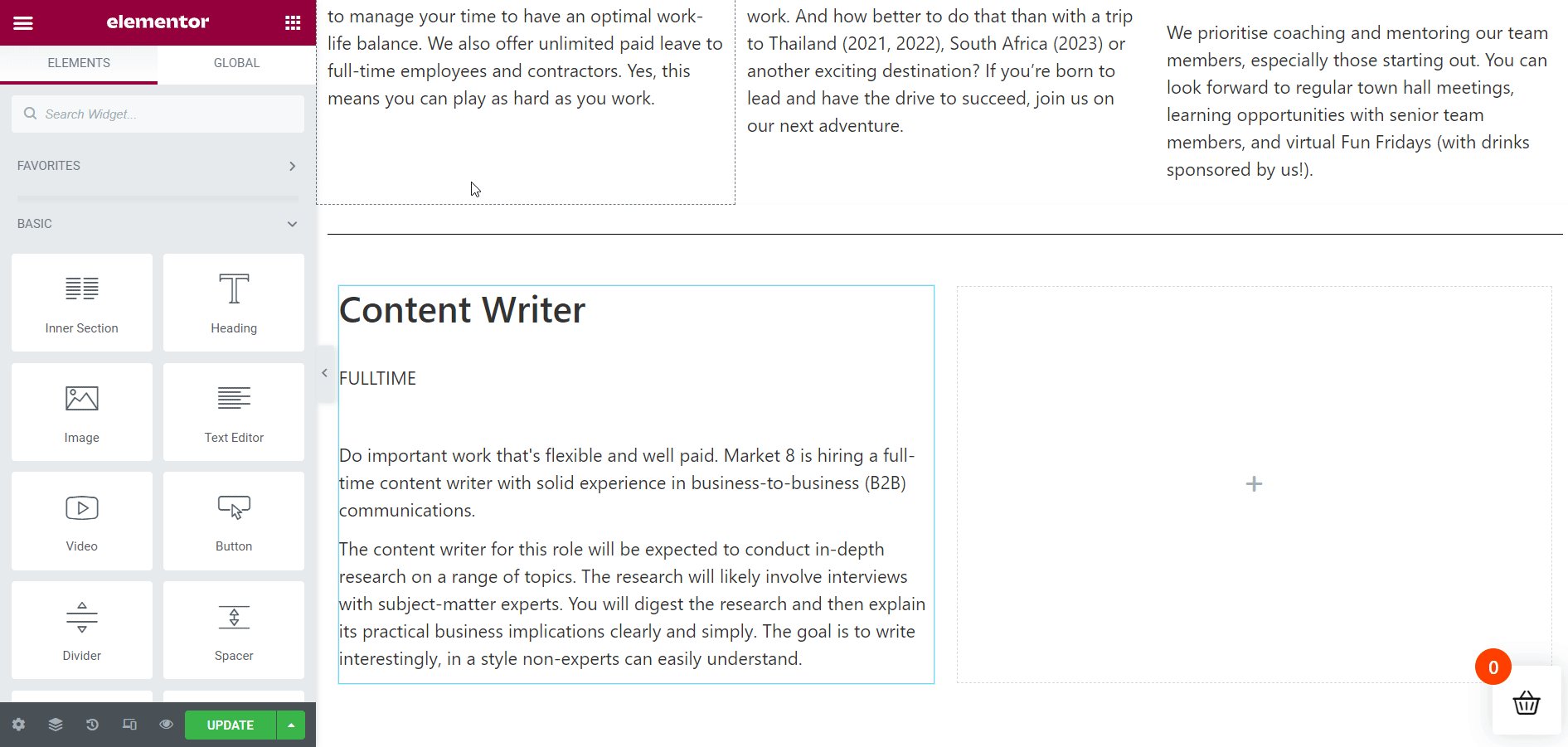
En esta sección, primero trabajaré en la sección interna de 2 columnas. Por lo tanto, agregue los detalles necesarios en la primera columna arrastrando y soltando el widget de encabezado de ElementsKit. Edite el texto de su contenido como antes y estilícelo también si es necesario.

Inserta tu 2da Oportunidad de Empleo:
A continuación, agregue los detalles necesarios en la segunda columna arrastrando y soltando el widget de encabezado de ElementsKit nuevamente. Edite el texto de su contenido como antes y estilícelo también si es necesario.

Sección Crear Oportunidades de Empleo:
Ahora, debe crear una nueva sección para mostrar sus oportunidades laborales actuales justo encima de la sección interior. Siga el método anterior para agregar su nueva sección.

Colorea el título de tu sección:
Para una mejor apariencia, agregue un color complementario al encabezado de su sección. En comparación con el color de la descripción, es probable que el rojo se vea mejor.

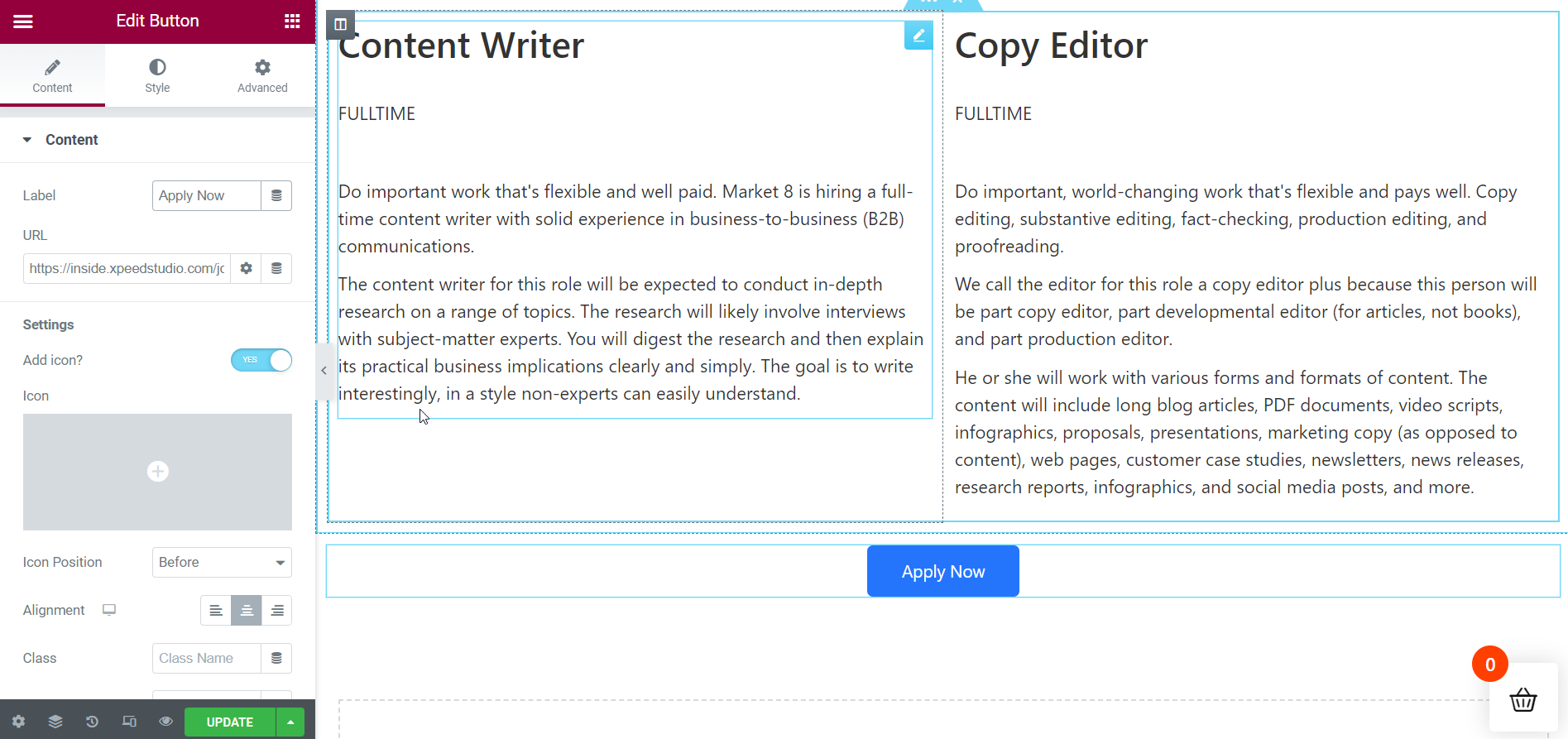
Agregue el botón "Solicitar ahora":
Estamos cerca del final de la creación de nuestra página de carrera. Pero antes de ver la página de carrera en vivo, agregue un botón " Solicitar ahora " para permitir que los solicitantes de empleo soliciten sus oportunidades laborales actuales. Realice los ajustes necesarios, como modificar el texto o el color de los botones y otras cosas necesarias.

La salida final aparece en vivo:
¡Aquí lo tienes! Tu página de carrera está lista. Desde el gif a continuación, puede ver la página de carrera en vivo. Si necesita agregar más secciones, puede hacerlo de la misma manera con ElementsKit sin esfuerzo.

Es tu turno:
La página de carrera de un sitio web juega un papel crucial para proporcionar detalles sobre el paquete de compensación y las ofertas de trabajo de una empresa. Por lo tanto, es importante que diseñes tu página de carrera con gracia y atractivo. Los visitantes de su página de carrera deben tener una sensación especial después de visitar la página de carrera.
Con ElementsKit , puede darle vida a la página de carrera de su sitio web siguiendo un proceso simple. ElementsKit tiene todo lo necesario para dar vida a una página de carrera. Aparte de eso, puede usar decenas de plantillas prediseñadas para diseñar la página de carrera de su sitio.
