كيفية إنشاء صفحة وظيفية على موقع WordPress الخاص بك
نشرت: 2023-04-02إذا كنت تمتلك موقعًا إلكترونيًا لبيع منتجات أو خدمات ، فستحب أن يكون لديك صفحة وظائف ، أليس كذلك؟ تظهر صفحة الوظائف بأسماء مختلفة على العديد من مواقع الويب مثل " انضم إلينا" و "فتح الوظائف" أو "لوحة الوظائف ". ومع ذلك ، فإن الغرض من صفحة الوظائف بغض النظر عن الاسم هو في المقام الأول سرد الوظائف الشاغرة.
وغني عن القول أن هذه الوظائف تحتوي على تفاصيل ذات صلة بكل منصب. بصرف النظر عن هذا القسم الأساسي ، تحتوي صفحة الوظائف في بعض الأحيان أيضًا على معلومات أخرى مثل القيم والمزايا التنظيمية وقسم يسمى "لماذا تنضم إلينا؟ "
في هذا المقال ، سأوجهك حول كيفية إنشاء صفحة وظائف على موقع WordPress الخاص بك . لذا ، نعم ، إذا كنت من مستخدمي WordPress ، فهذا مخصص لك تحديدًا. من هذا المنشور ، سوف تلتقط أبسط وأسهل تقنية لإنشاء صفحة وظيفية على موقع WP الخاص بك.
قبل أن آخذك مباشرة إلى العملية ، اسمحوا لي أولاً أن أعلن عن الحاجة أو أهمية إنشاء صفحة وظيفية على موقع WordPress الخاص بك . بدون مزيد من اللغط ، دعنا ننتقل إلى المطاردة ...
لماذا تحتاج إلى صفحة وظائف:
تبحث كل شركة عن طريقة للنمو ومضاعفة قوتها العاملة. ولهذا ، فإنهم يميلون إلى توظيف مرشحين لشغل مناصب مختلفة حيث يقومون بزيادة مبيعاتهم وإيراداتهم. توجد مجموعة من المنصات لنشر منشورات الوظائف ، بما في ذلك بوابات الوظائف وقنوات التواصل الاجتماعي وموقع الويب الخاص بك.
عندما يتعلق الأمر بالإعلان عن الوظائف الشاغرة على موقع الويب الخاص بك ، يمكنك القيام بذلك من خلال صفحة الوظائف. الآن ، قد تتساءل عن الحاجة إلى وجود صفحة وظائف على موقع الويب الخاص بك ، أليس كذلك؟ على وجه الخصوص ، عندما تعلم أن الإعلان يمكن أن يتم من خلال بوابات الوظائف ووسائل التواصل الاجتماعي.
دعني أفهرس بعض الأسباب المحورية التي تجعلك تنشئ صفحة وظائف على موقع الويب الخاص بك-
- احصل على الباحثين عن عمل المهرة والمؤهلين مباشرة على موقع الويب الخاص بك
- ارفع مستوى حركة المرور الإجمالية لموقعك على الويب
- قدم علامتك التجارية للباحثين عن عمل على الفور
- تبسيط كفاءة التوظيف من خلال تجنب تسجيل الطرف الثالث
- تسهيل عملية تصفية المرشحين ووضع قائمة مختصرة
كيفية إنشاء صفحة وظيفية على موقع WordPress الخاص بك:
انتهى وقت الإنتظار! الآن ، سأوضح لك كيفية إنشاء صفحة وظائف على موقع WordPress الخاص بك. من أجل إنشاء صفحة الوظائف ، سأستفيد من مكون WordPress الإضافي " ElementsKit ". السبب في أنني سأستفيد من ElementsKit هو حقيقة أنه يسمح بإنشاء صفحة وظيفية بسلاسة وكفاءة.
هيا بنا نبدأ…

إنشاء صفحة جديدة:
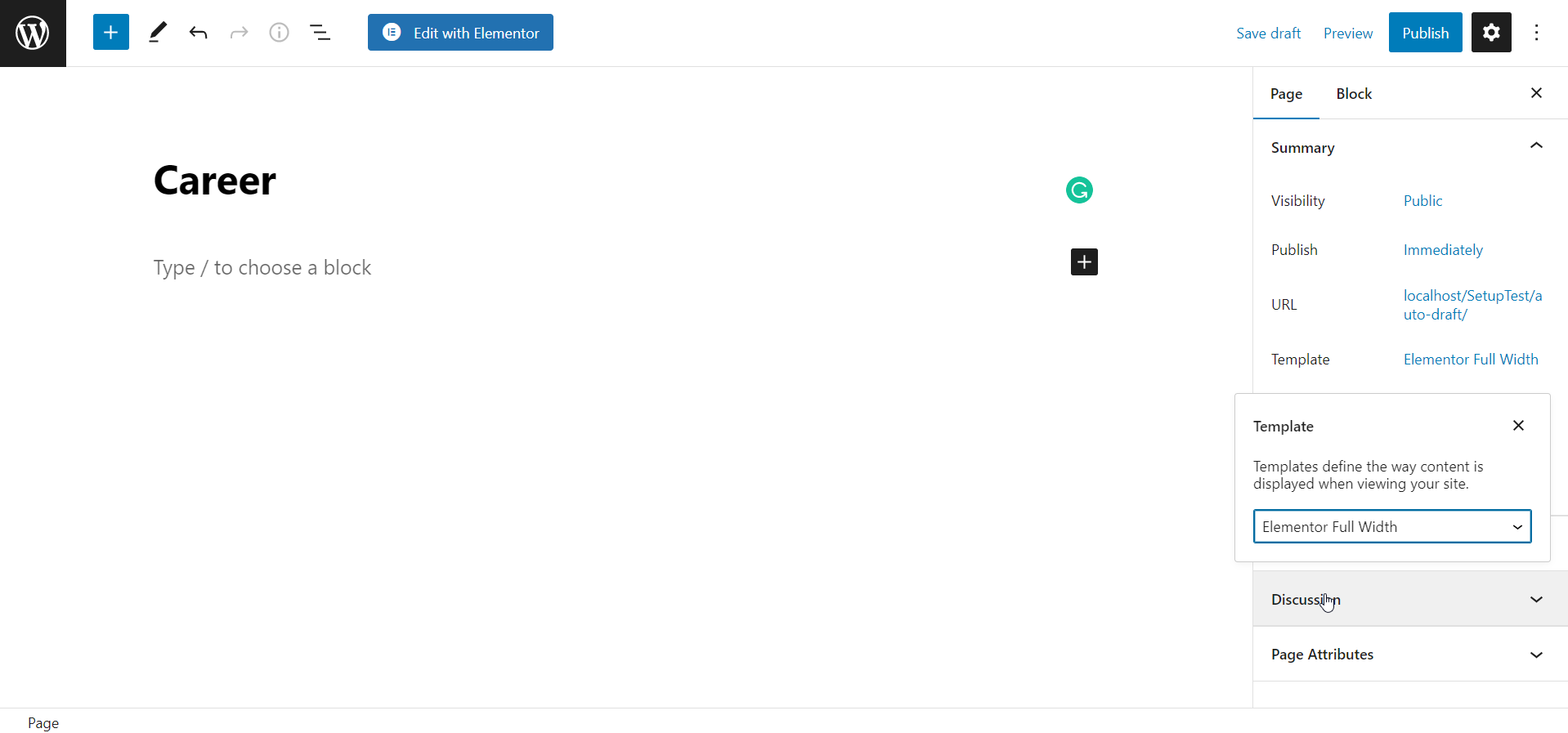
أولاً ، انتقل إلى لوحة القيادة وانتقل إلى الصفحات. انقر فوق " إضافة جديد " للانتقال إلى صفحة جديدة. ثم قم بتعيين اسم صفحتك. في هذا البرنامج التعليمي ، أقوم بتعيين اسم صفحتي كـ "Career". اضبط القالب على "Elementor Full Width".
أخيرًا ، انشر الصفحة بالنقر فوق الزر " نشر " من المنطقة العلوية اليمنى. بعد ذلك ، قم بالتبديل إلى نافذة Elementor بالنقر فوق الزر " تحرير باستخدام Elementor ".

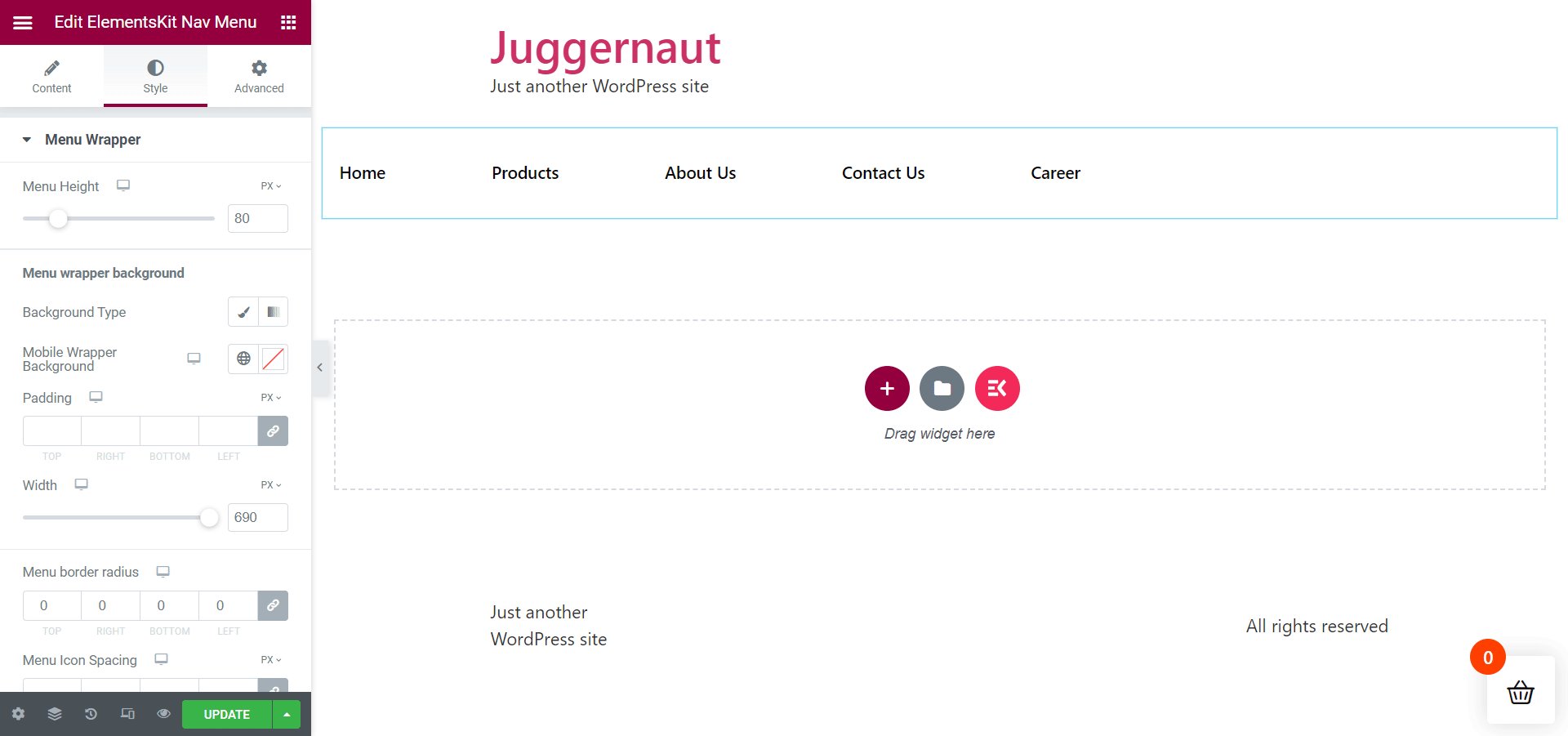
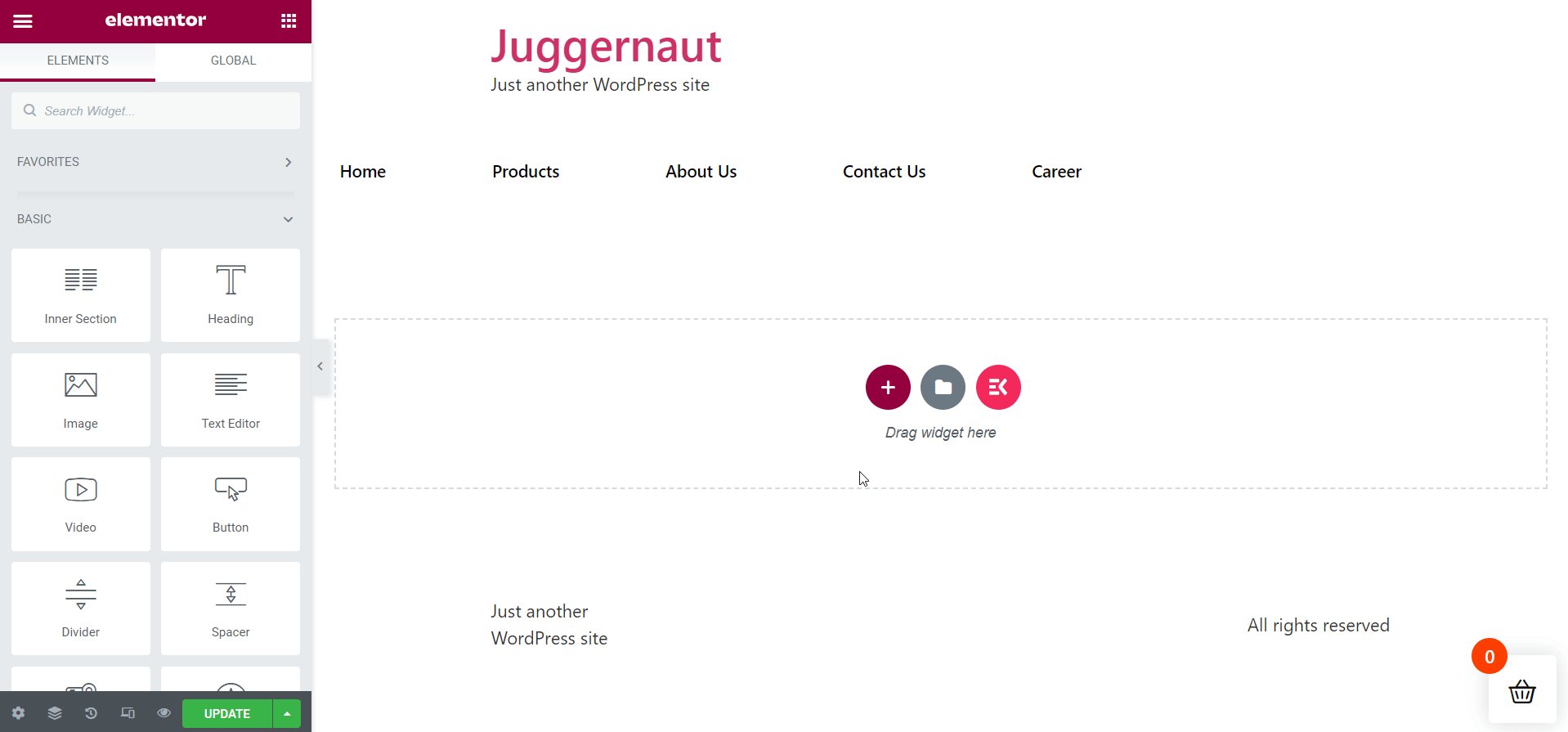
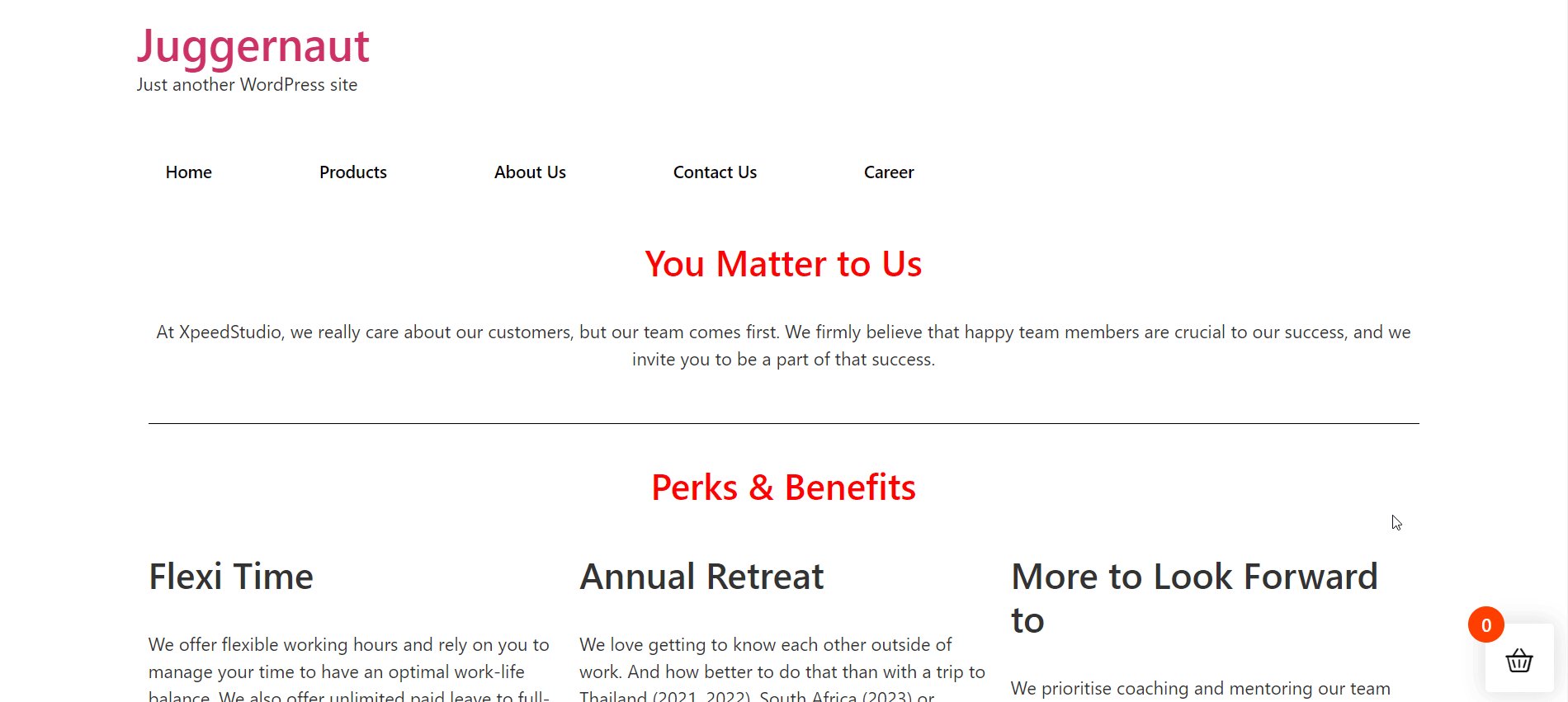
قم بسحب وإسقاط عنصر واجهة قائمة التنقل ElementsKit:
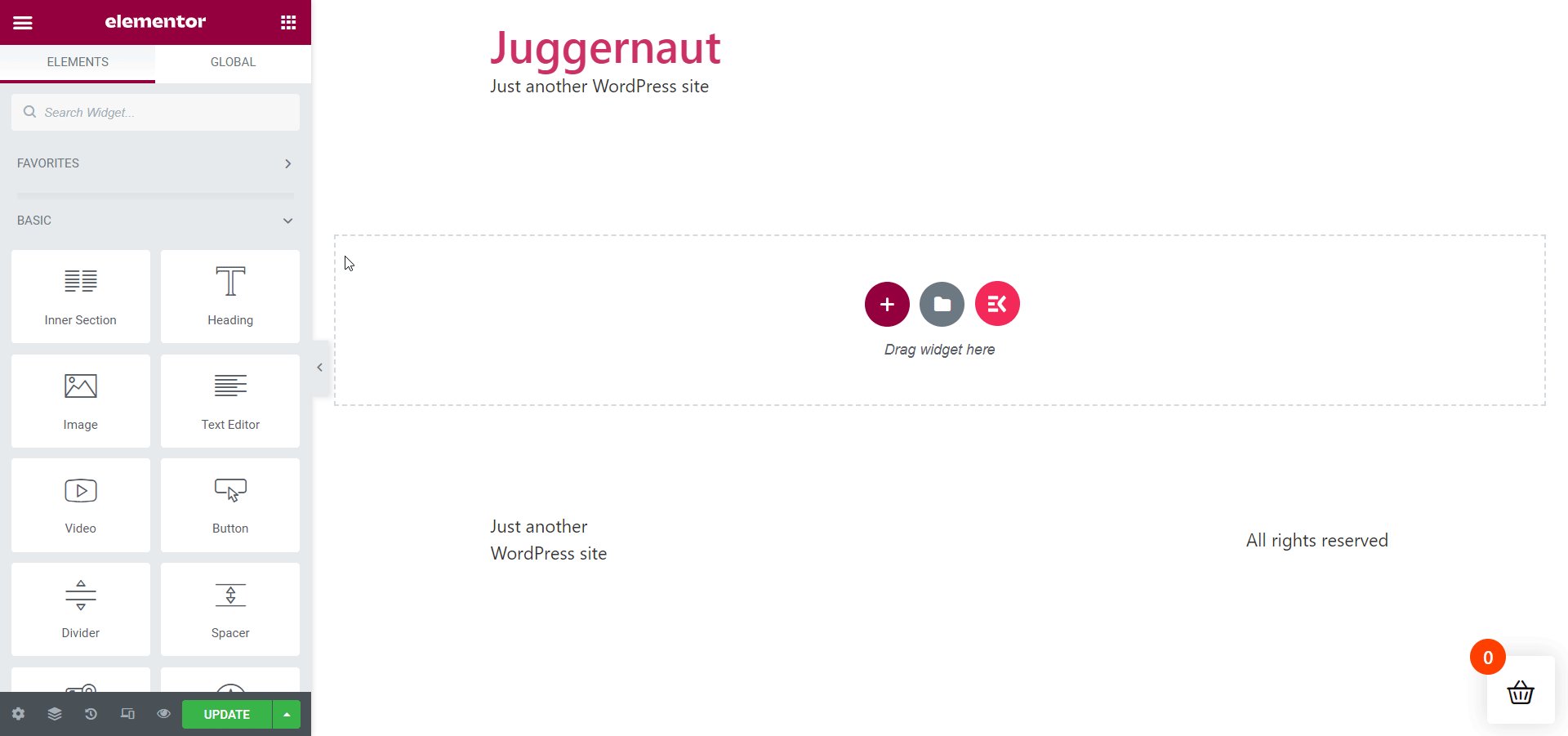
الآن ، ابدأ في إنشاء صفحة حياتك المهنية. في البداية ، ابحث عن عنصر واجهة مستخدم ElementsKit Nav Menu من شريط البحث في المنطقة العلوية اليسرى. وبعد ذلك ، قم بسحب الأداة وإفلاتها في المنطقة المخصصة. بعد ذلك مباشرة ، سيظهر شريط القوائم.
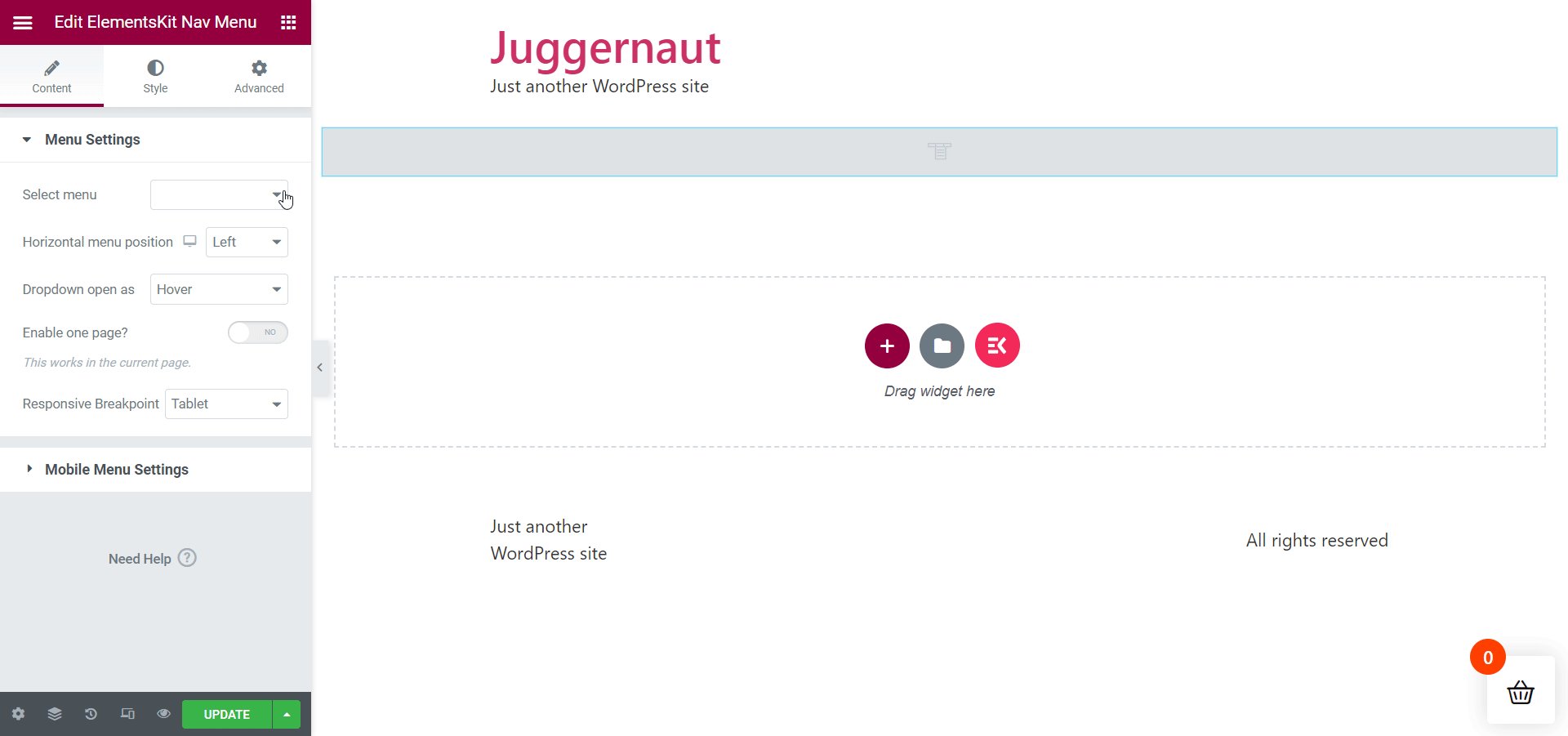
كل ما عليك فعله هو تحديد القائمة من الشريط الجانبي الأيسر لتظهر عناصر القائمة. النقطة الأساسية التي يجب ملاحظتها هنا هي أنه يجب عليك إنشاء قائمتك باسم وإضافة عناصر قائمة مسبقًا من لوحة معلومات WordPress. وإلا ، فلن تظهر علامات تبويب القائمة الخاصة بك.

اتبع التسلسل أدناه لإضافة علامات تبويب القائمة:
لوحة المعلومات> المظهر> القوائم> اسم القائمة> الروابط المخصصة> قائمة الحفظ
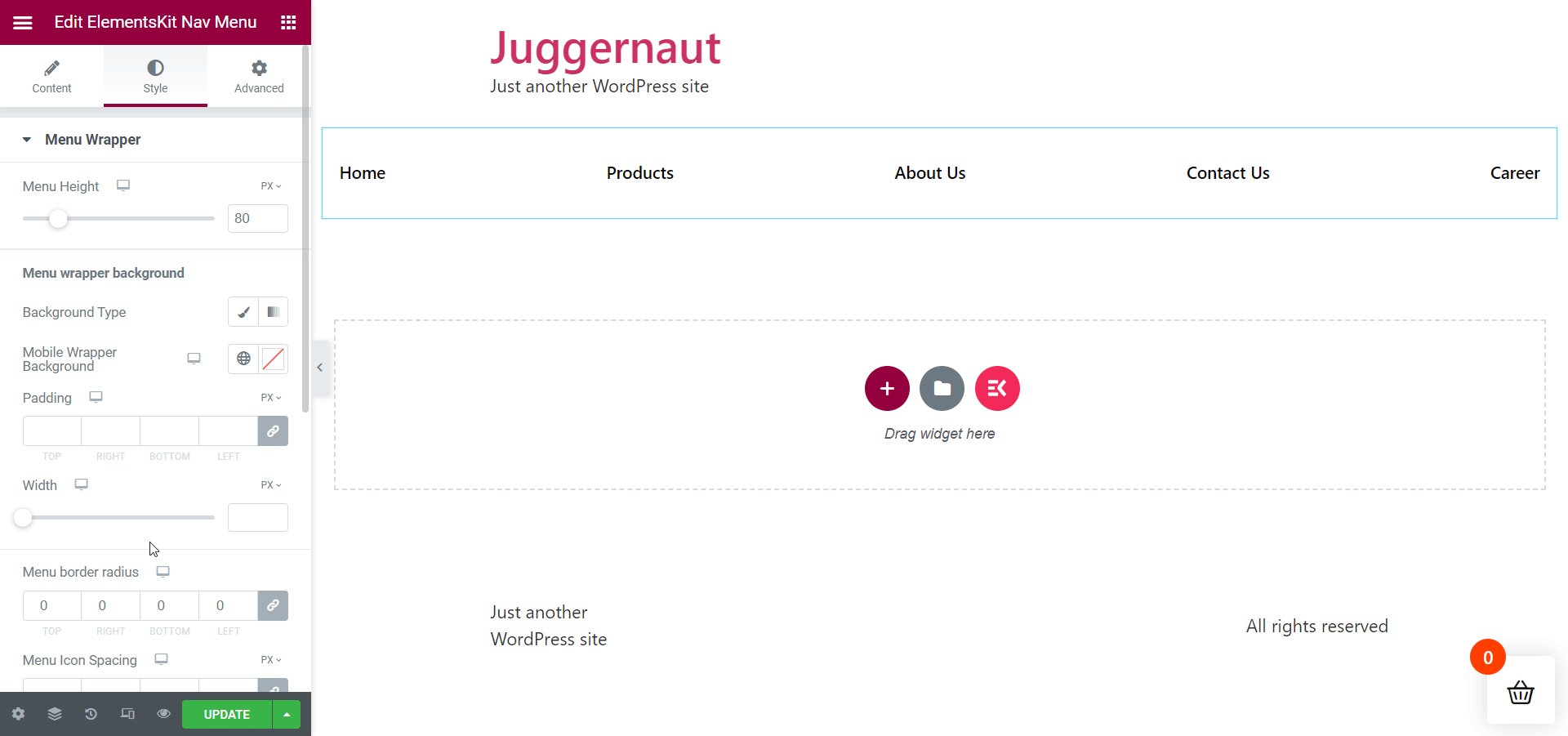
بمجرد الانتهاء من ذلك ، امض قدمًا لتحرير منطقة شريط القائمة من أقسام المحتوى والنمط. تأكد من ضبط عرض علامات تبويب القائمة في النسبة المناسبة لعرض الصفحة.
إنشاء قسم جديد يتعامل مع أعضاء الفريق:
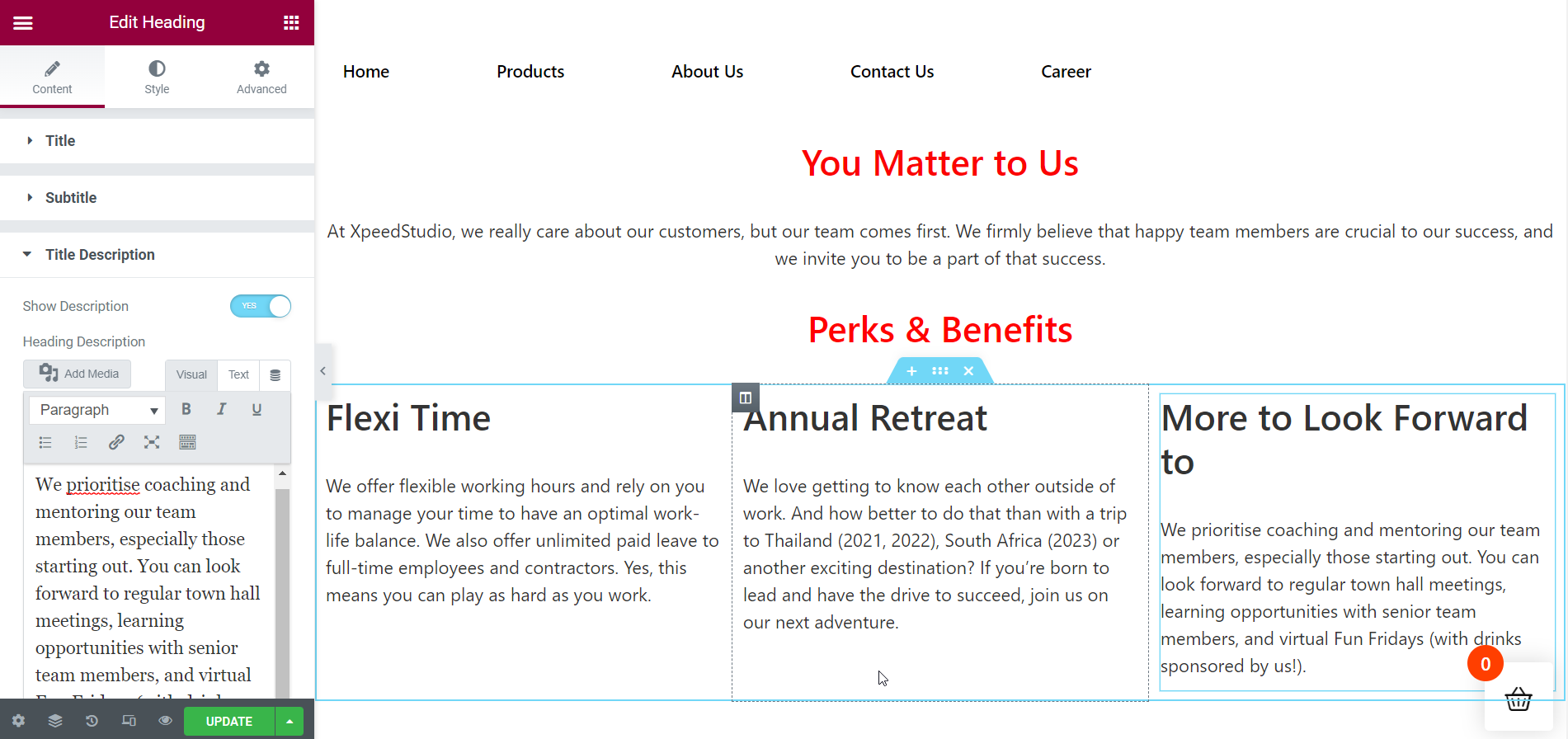
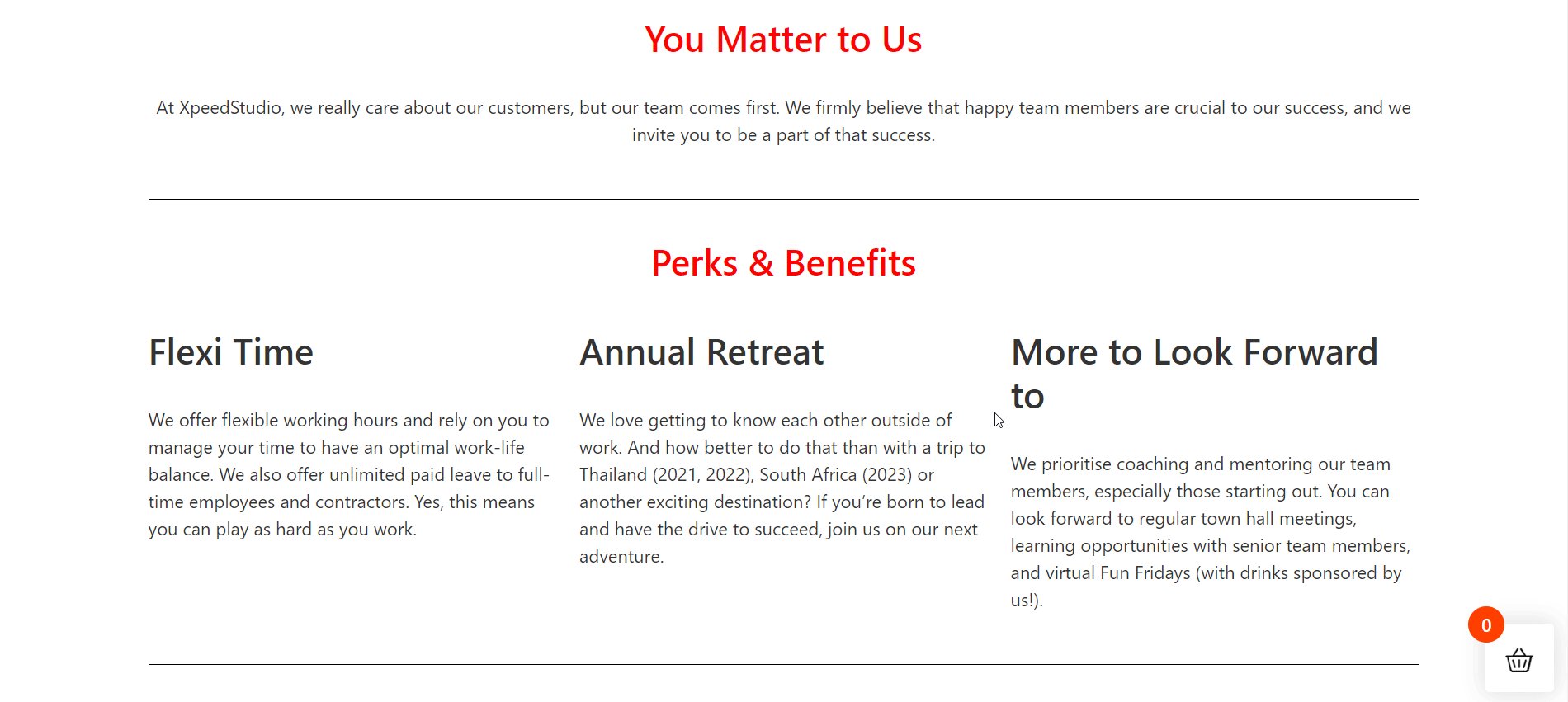
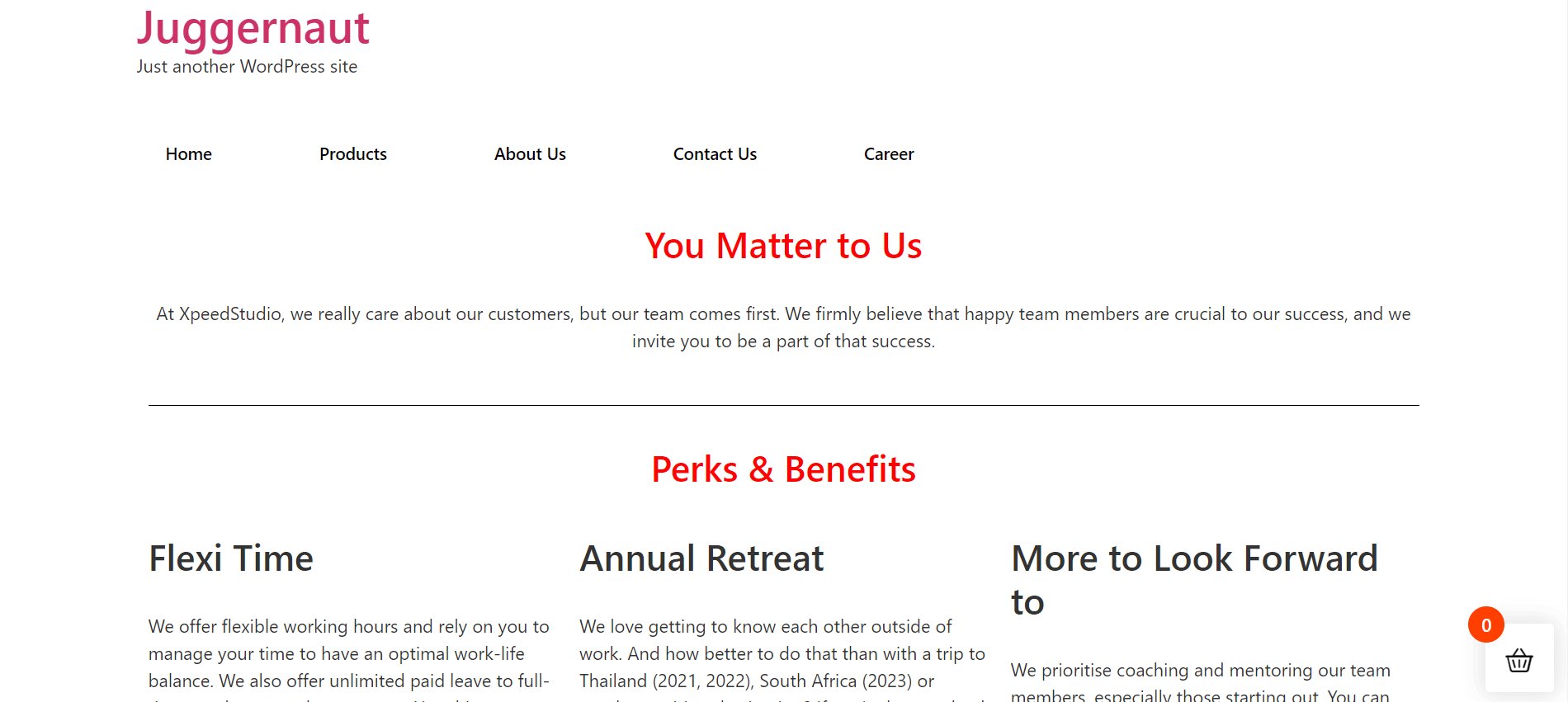
الوظيفة التالية هي إضافة قسم جديد ذي صلة بصفحتك المهنية. سوف أقوم بإنشاء قسم بعنوان " أنت مهم لنا ". سيتحدث هذا القسم بشكل أساسي عن قيمة وأهمية أعضاء الفريق لمؤسستك.
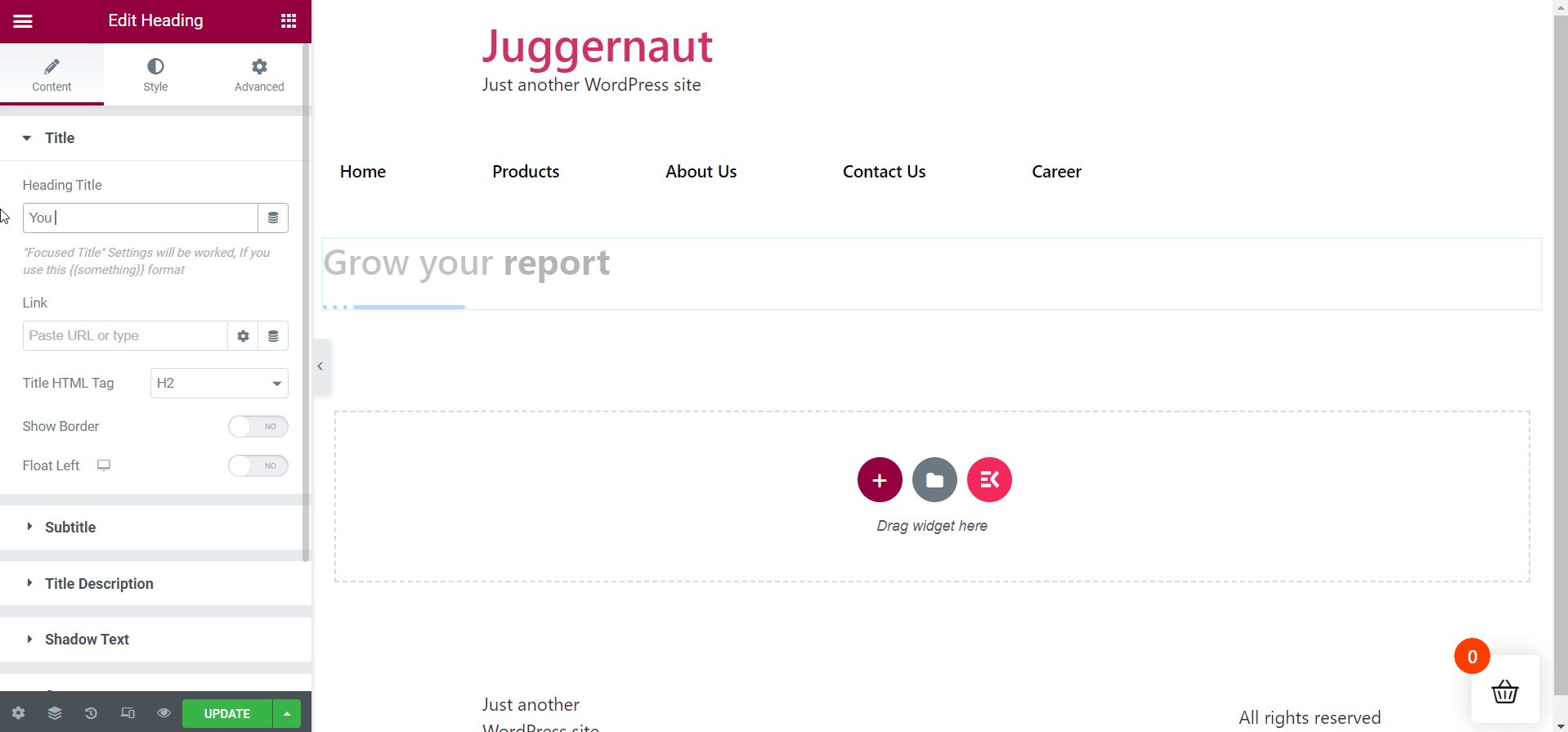
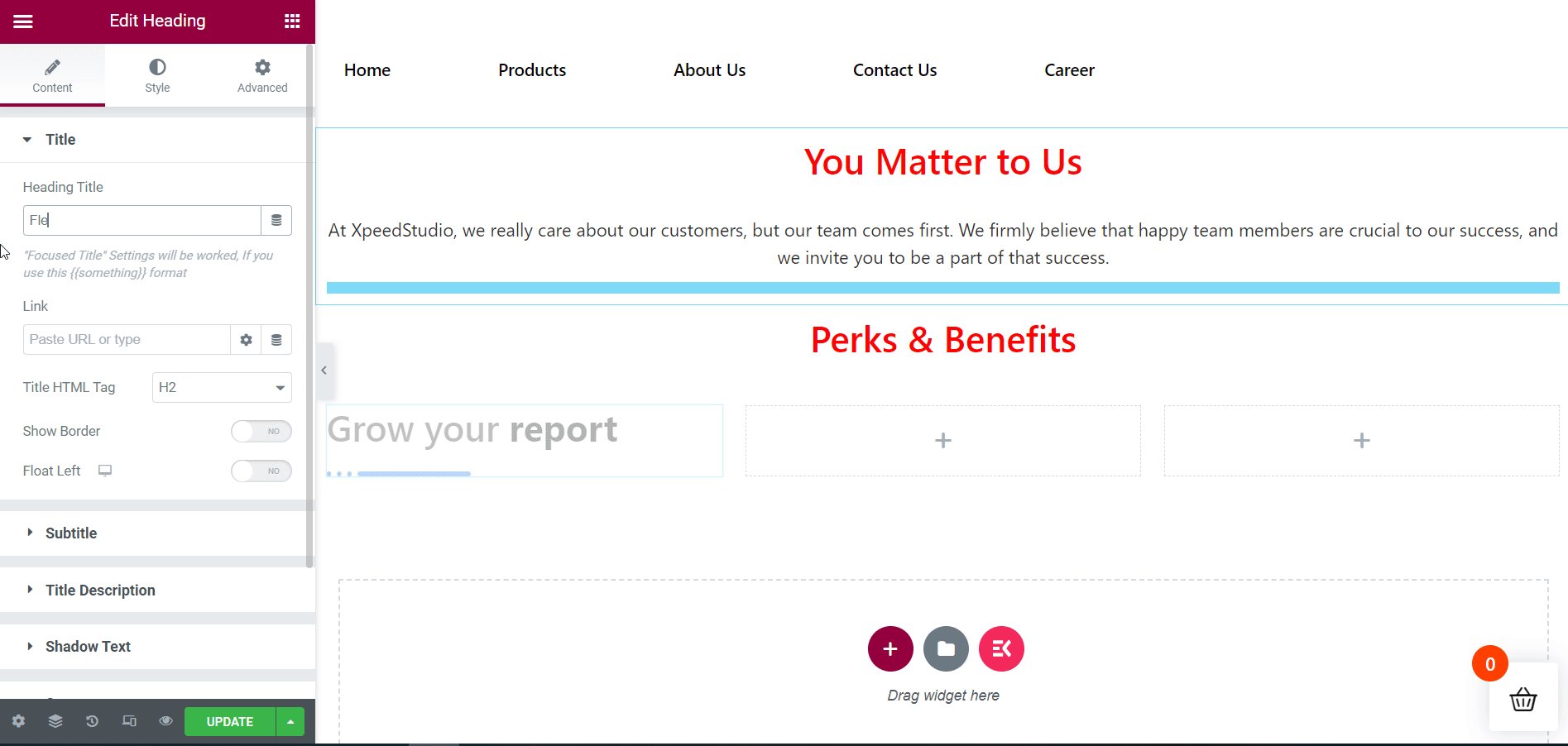
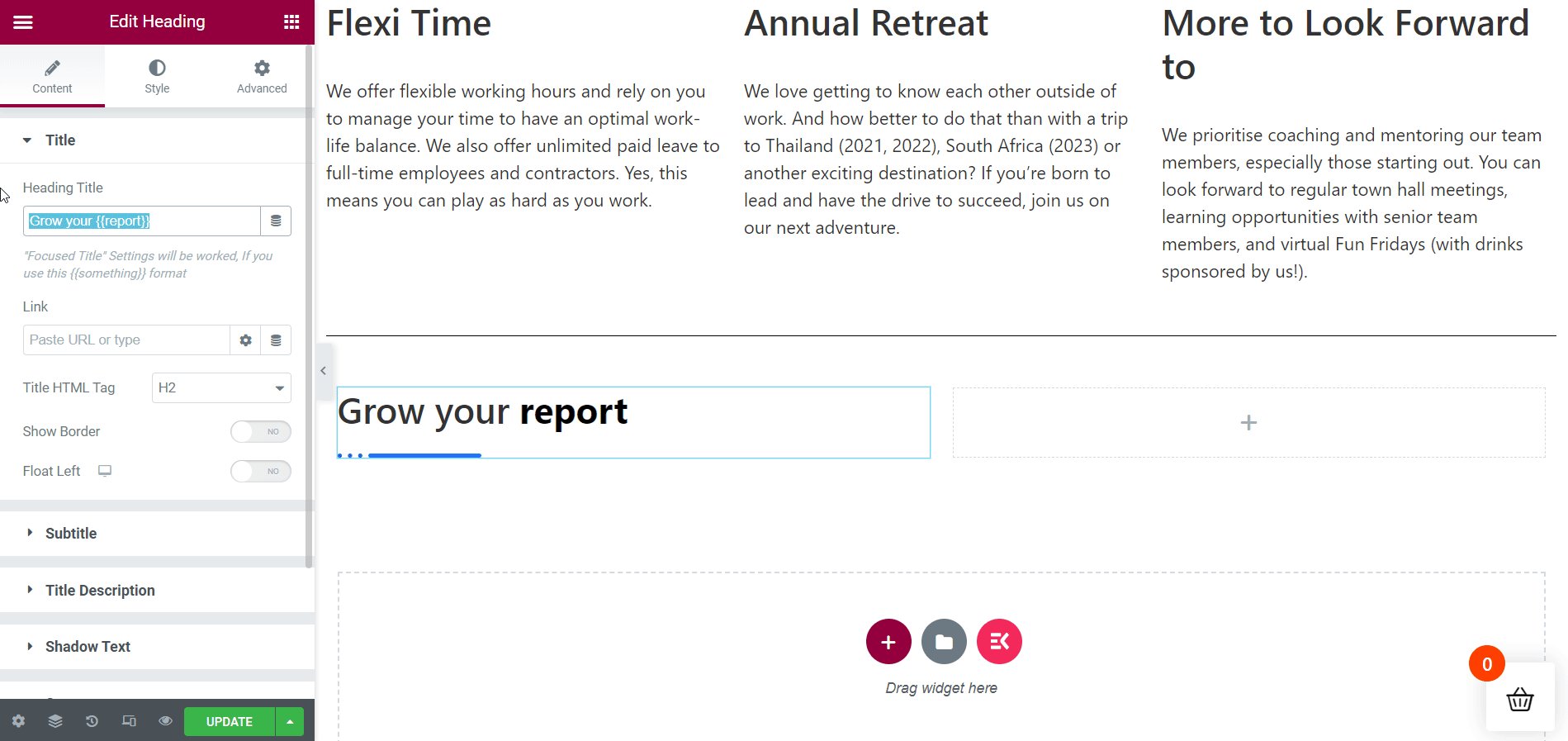
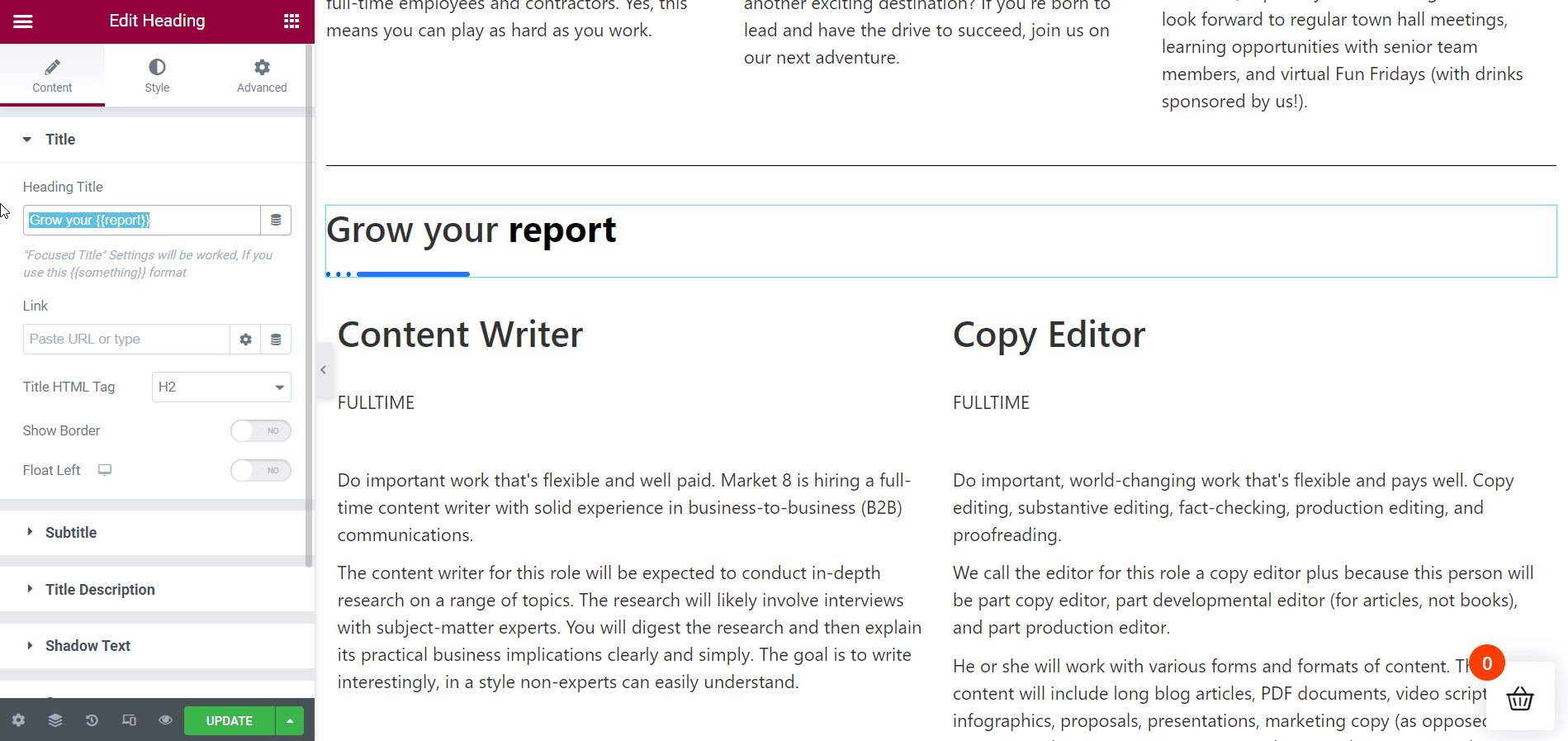
حان الوقت للبحث عن عنصر واجهة المستخدم Heading في ElementsKit من شريط البحث. بعد العثور عليها ، قم بسحب الأداة وإفلاتها في المنطقة المحددة. ثم أعد تسمية عنوان القسم. في حالتي ، سأعيد تسميتها بنص " You Matter to Us " كما تقرر من قبل.
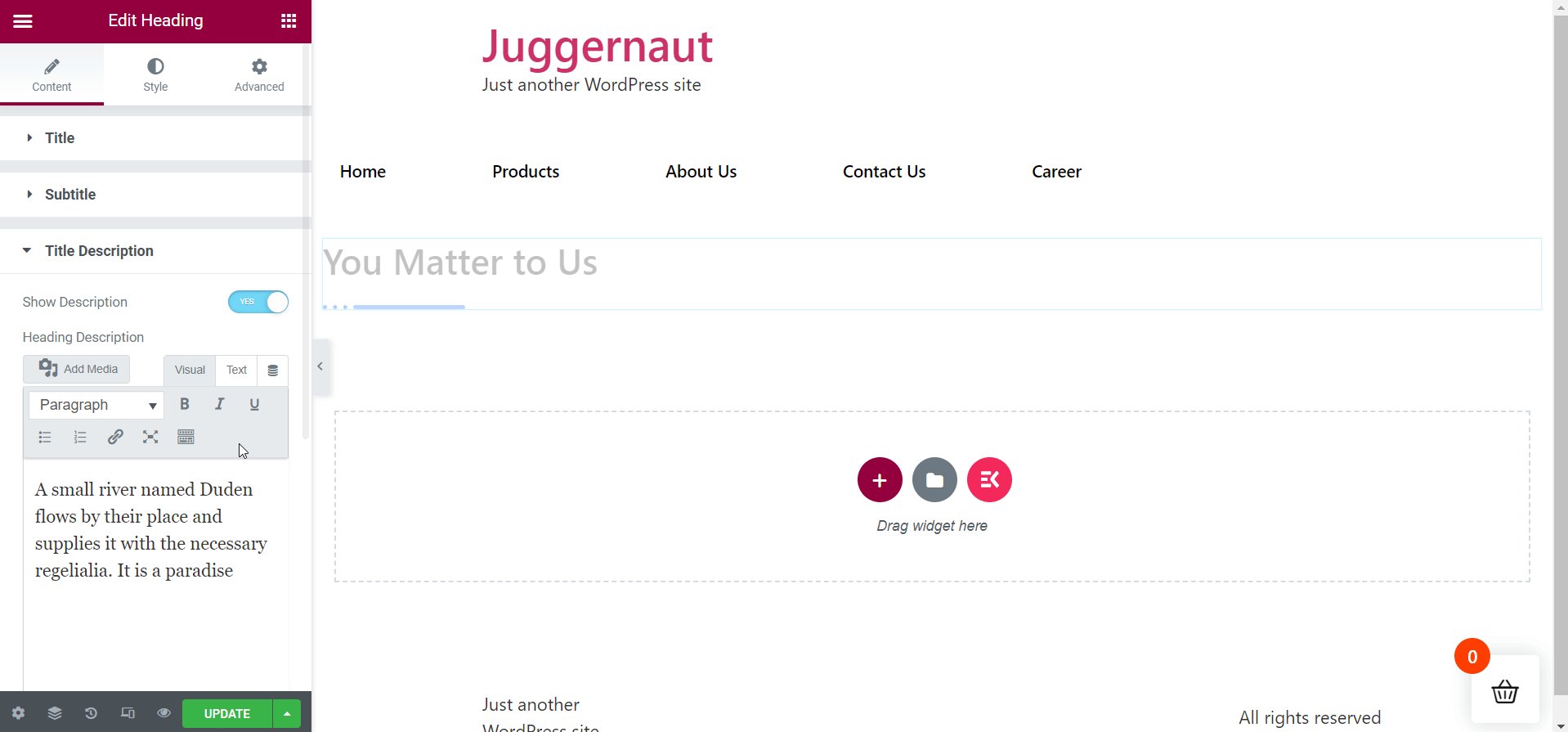
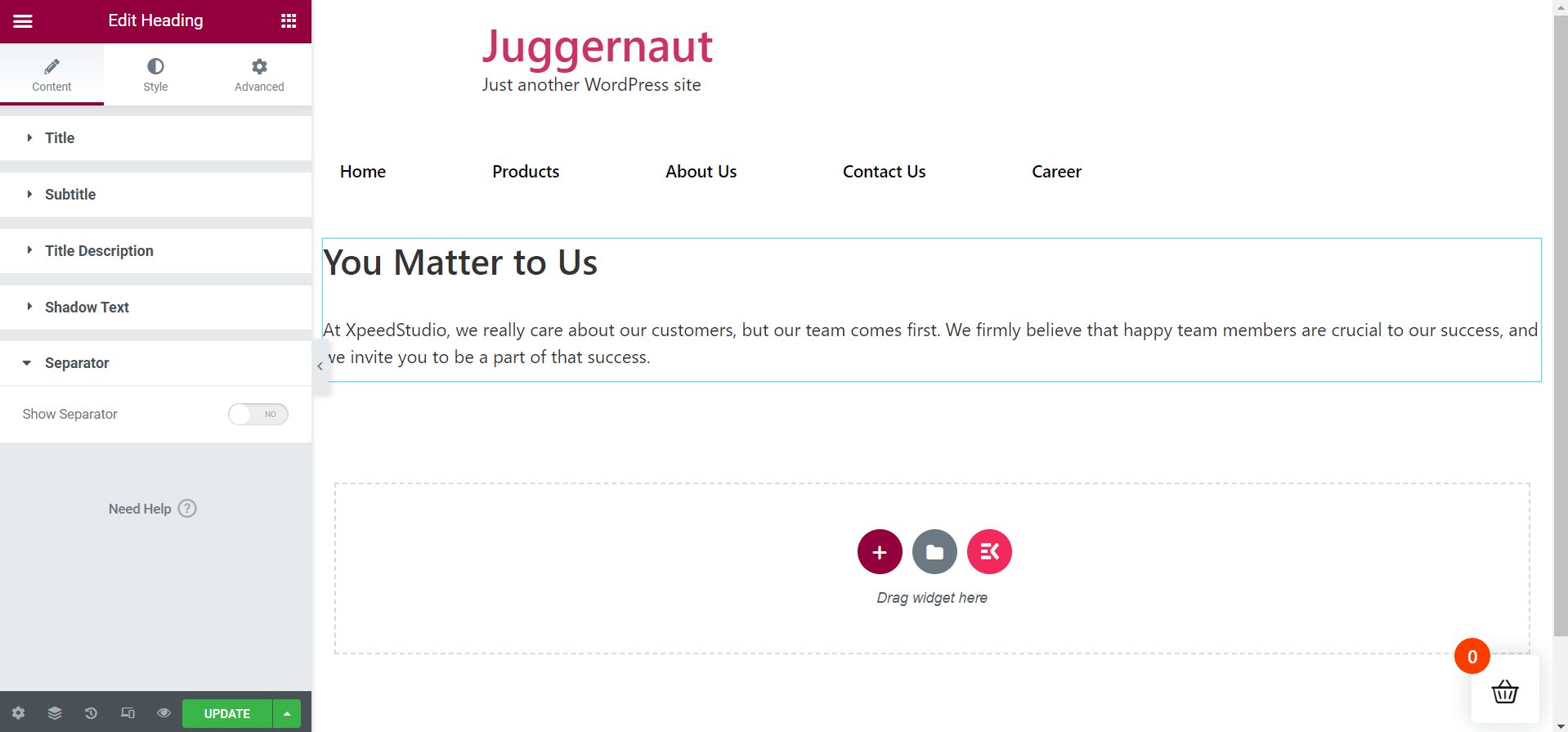
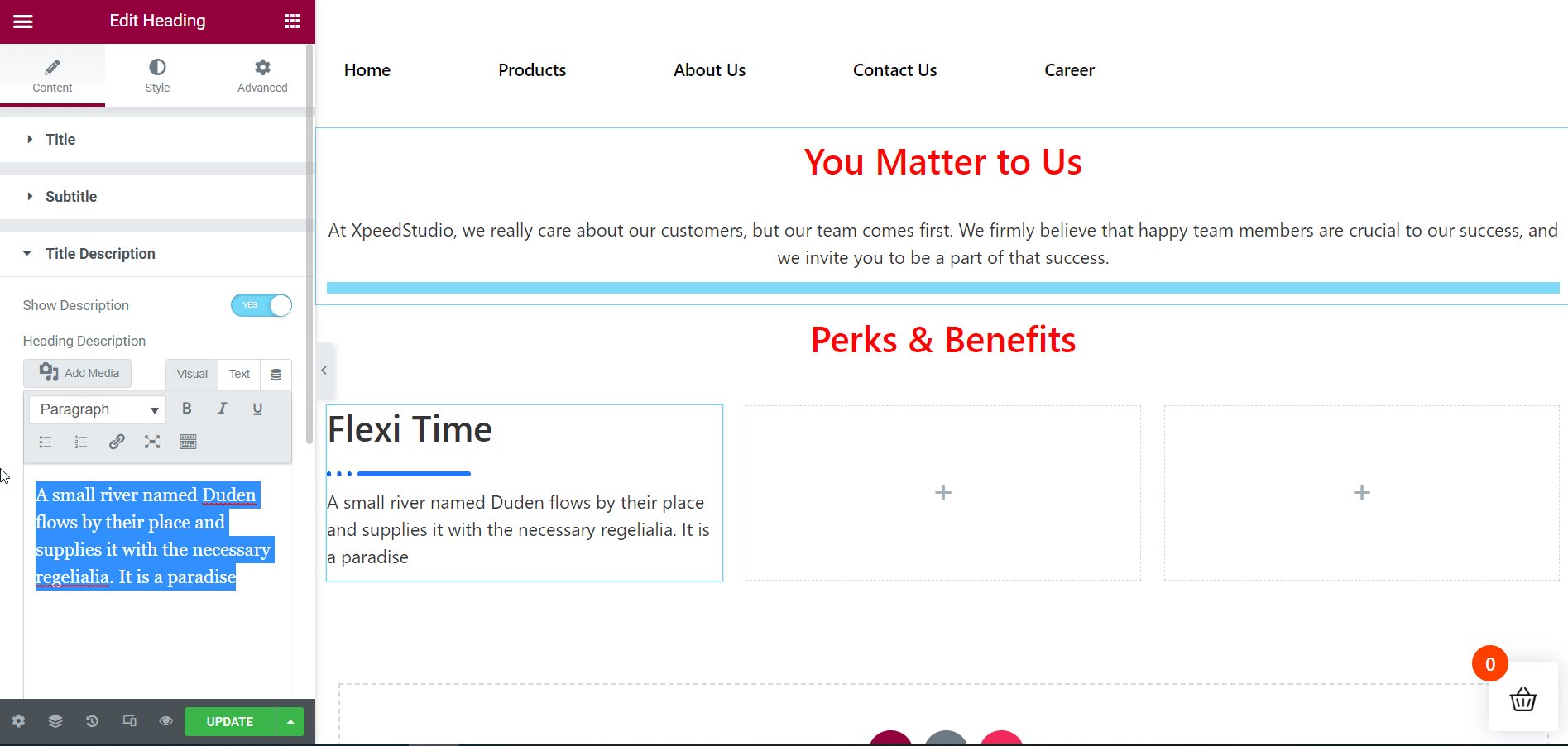
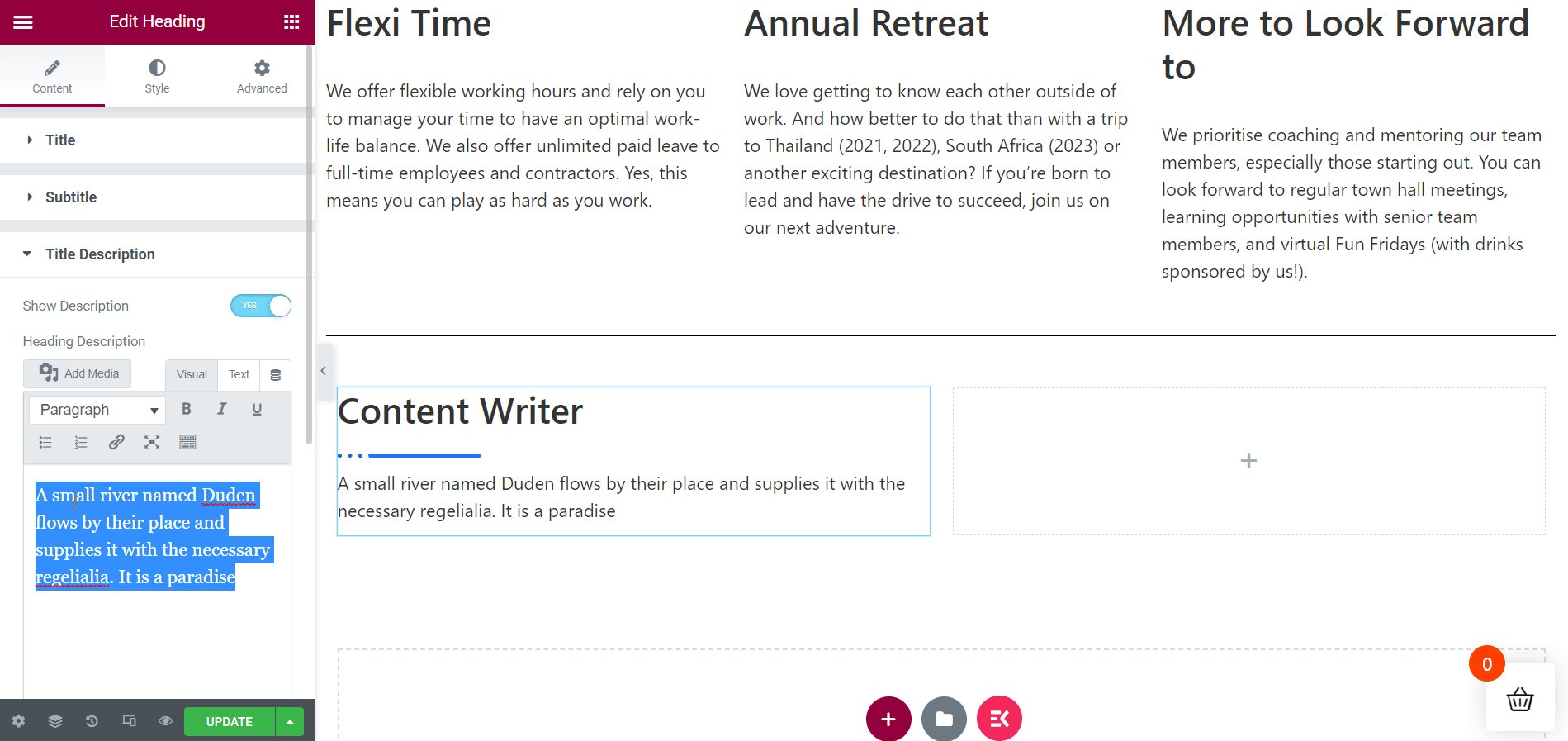
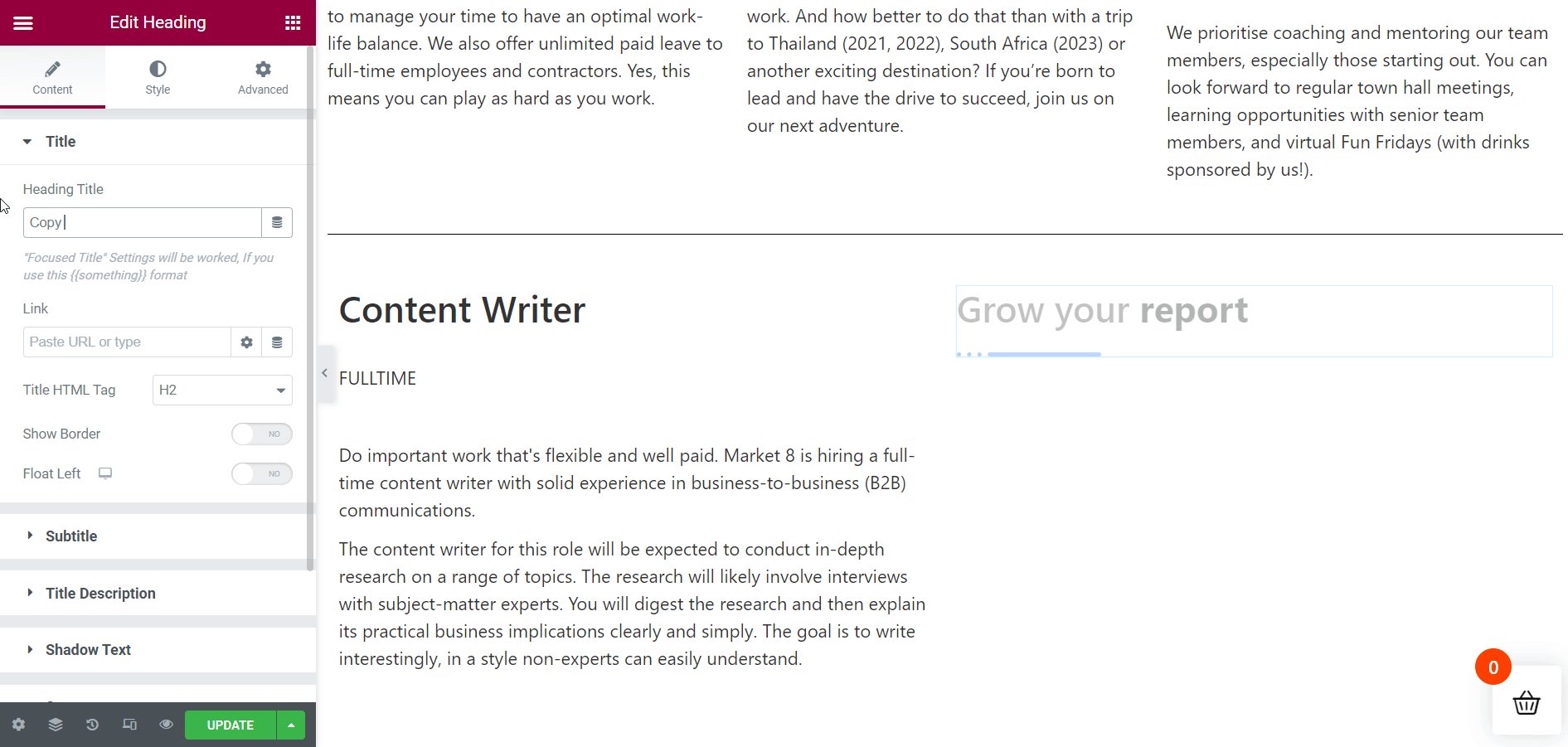
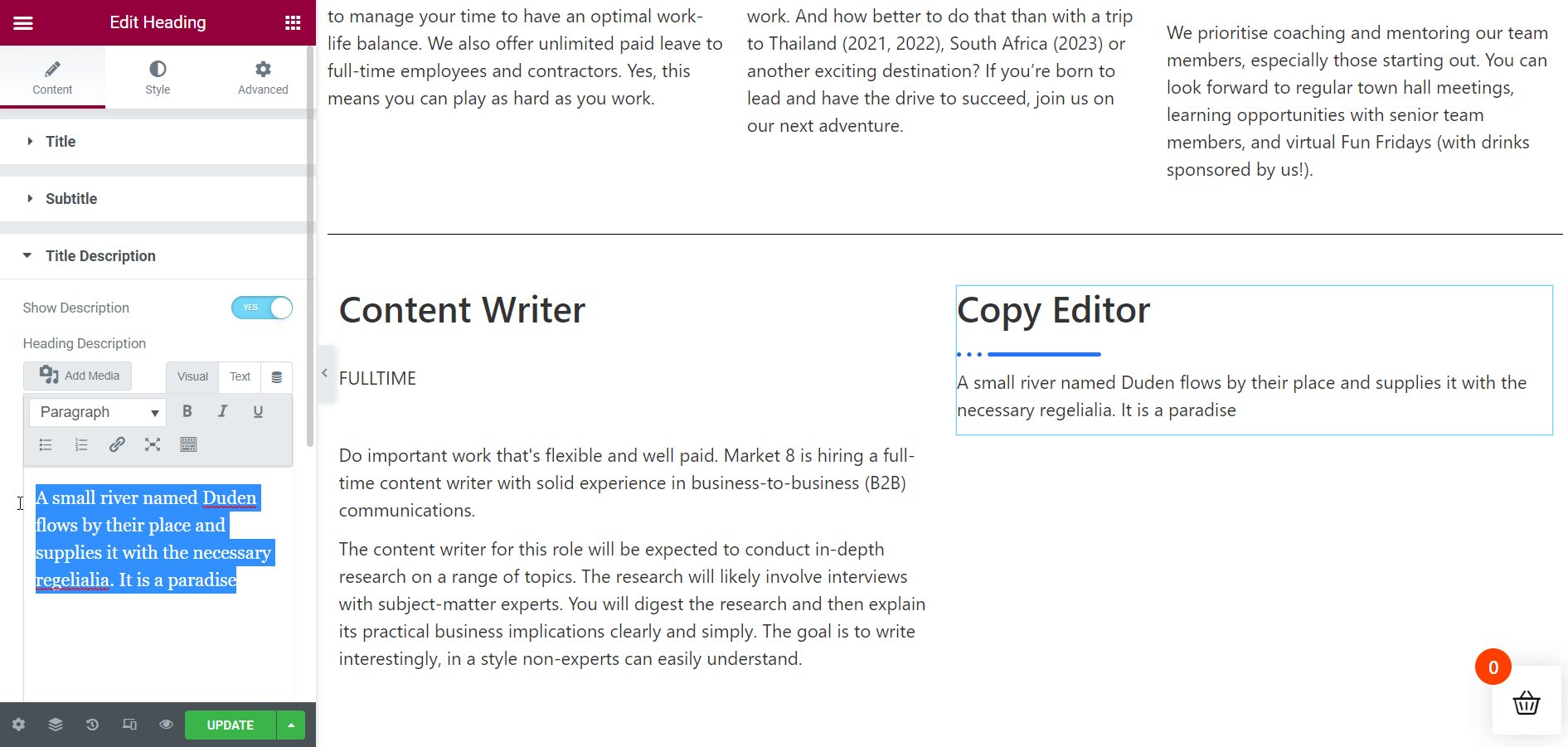
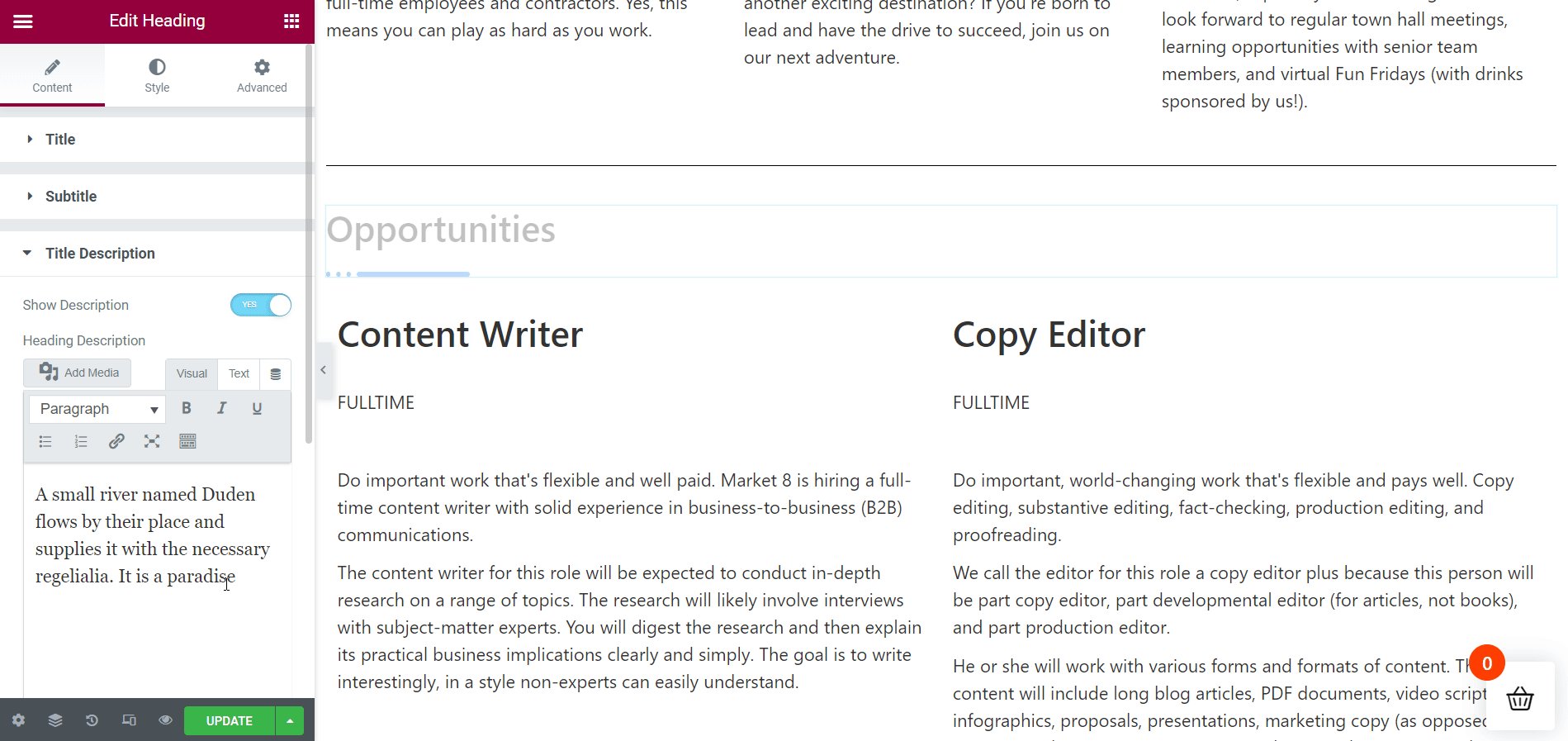
الآن ، انتقل إلى العنصر " وصف العنوان ". كل ما عليك فعله هو تشغيل تبديل " إظهار الوصف " وحذف الوصف الحالي لإضافة وصف العنوان الخاص بك. سيظهر الفاصل بشكل افتراضي تحت العنوان.
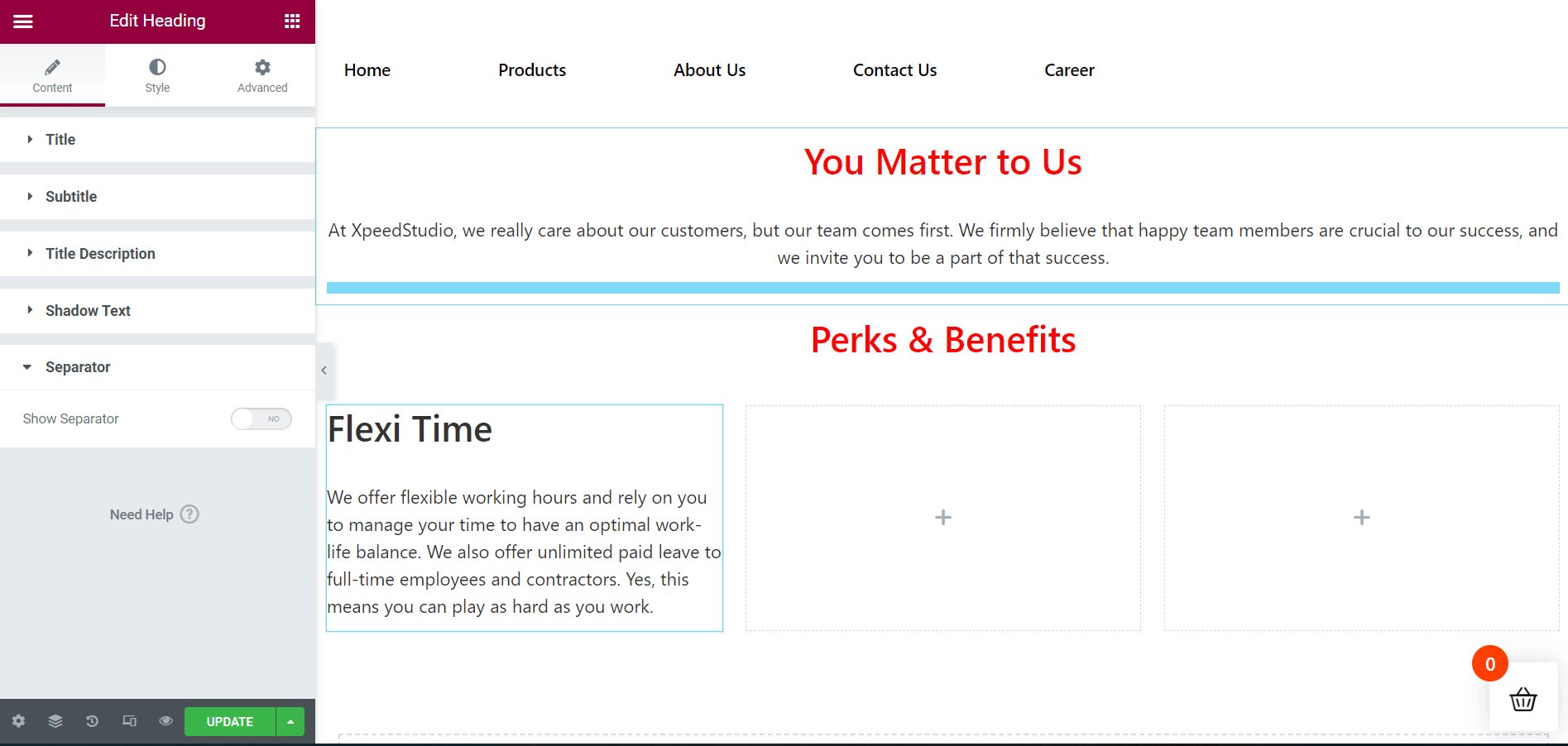
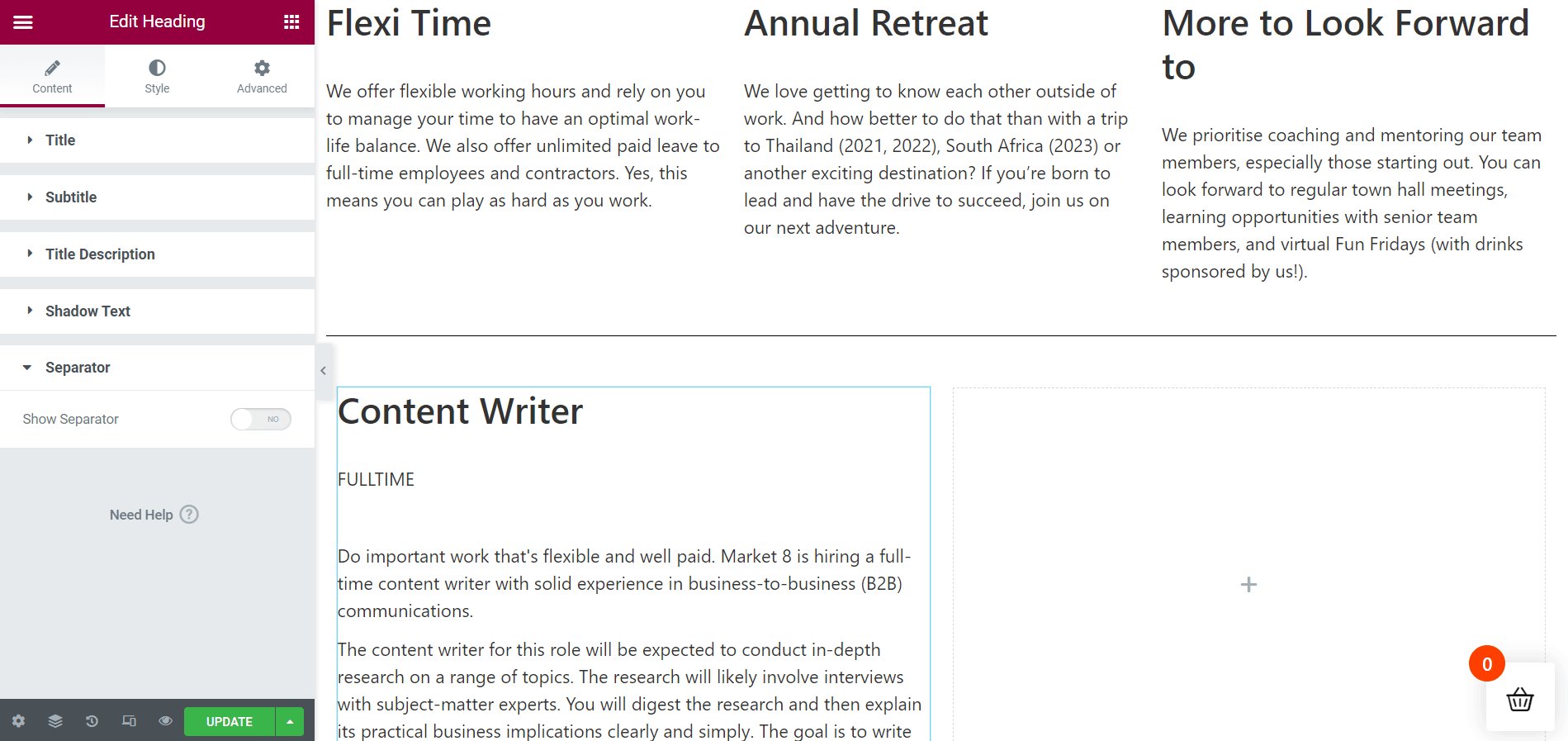
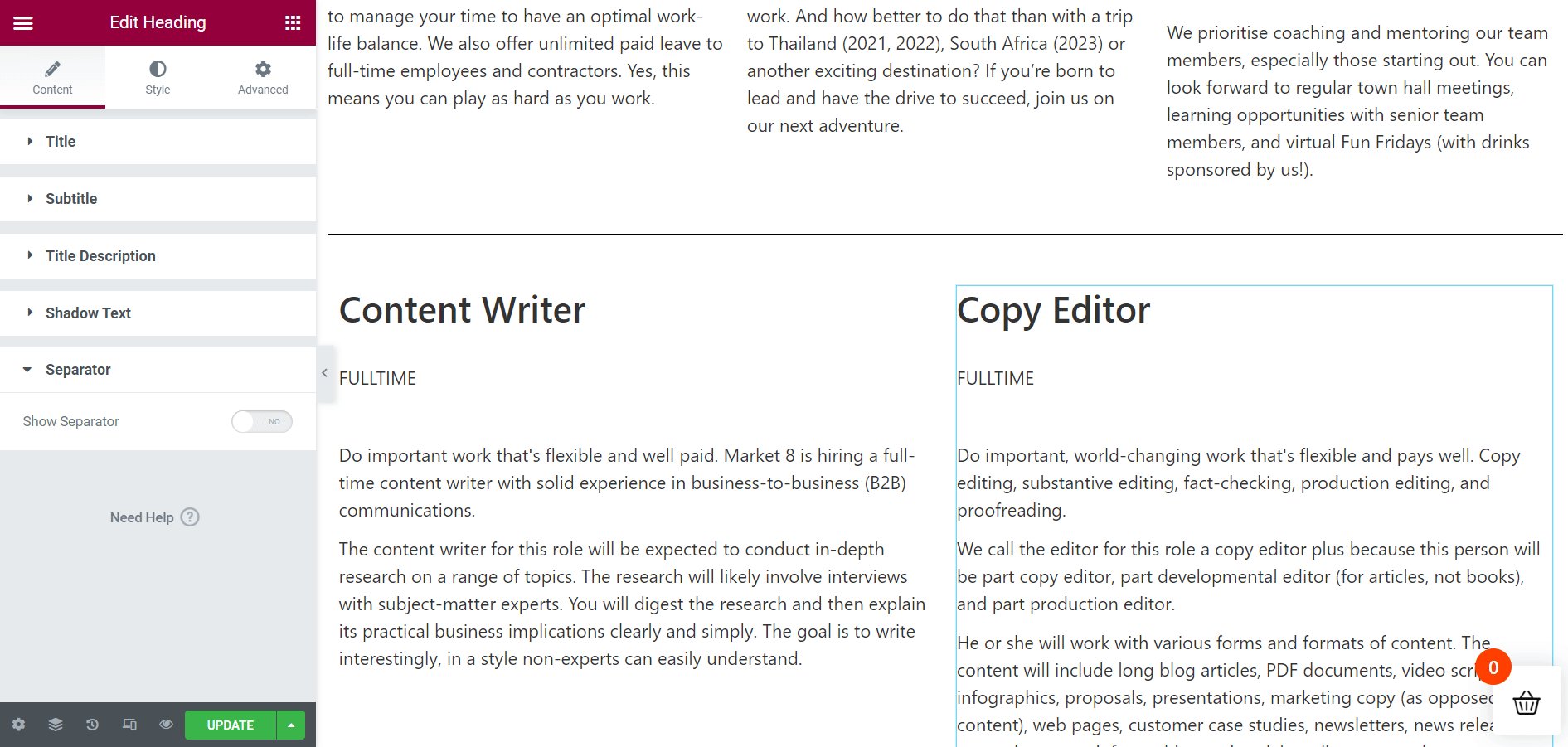
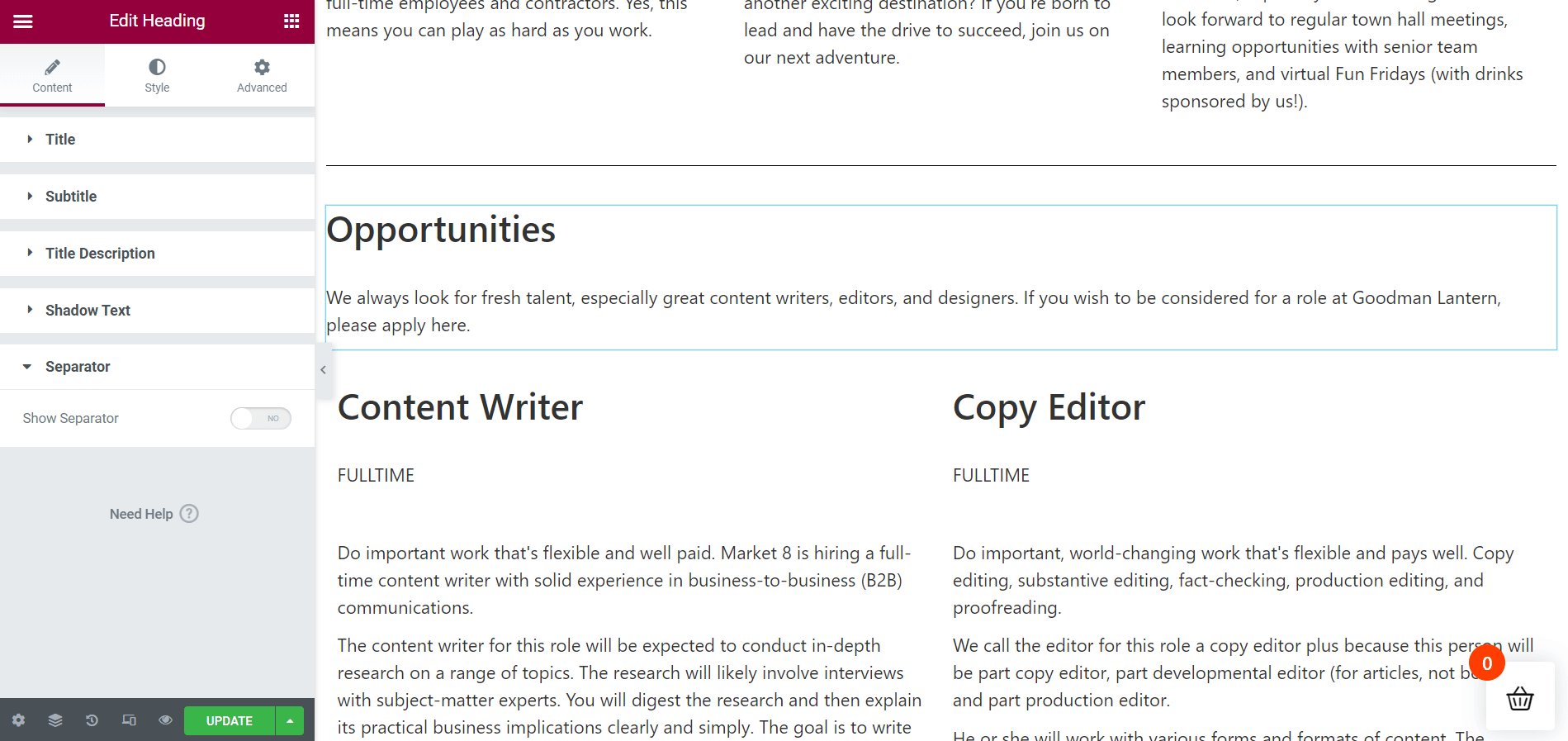
يمكنك إزالته إذا كنت تريد من العنصر " الفاصل ". في هذه الحالة ، قم بإيقاف تشغيل عنصر " إظهار الفاصل ". بصرف النظر عن ذلك ، يمكنك إضافة عنوان فرعي أيضًا. إذا لزم الأمر ، يمكنك تحديد نمط القسم من علامة التبويب " النمط ".

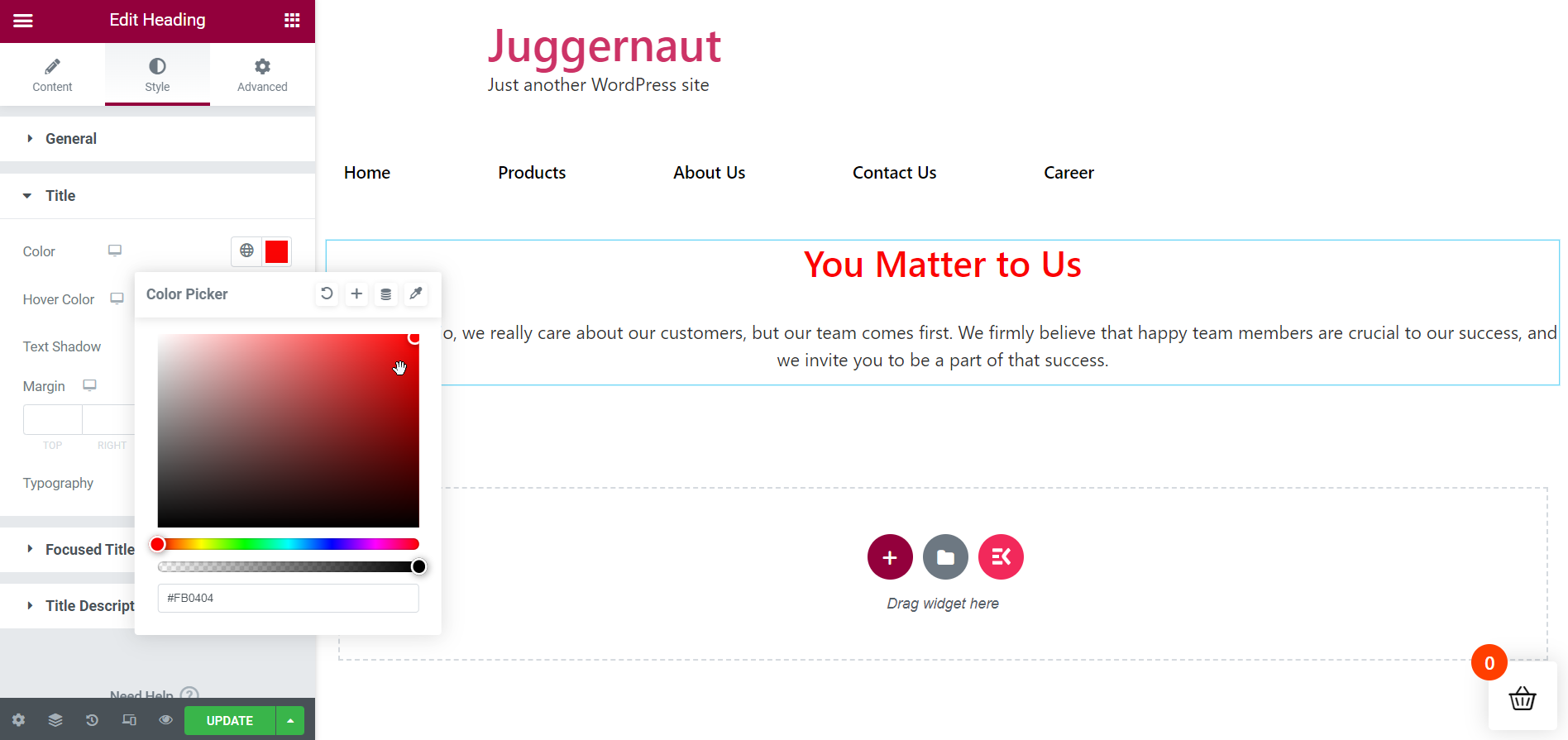
تلوين عنوان القسم الخاص بك:
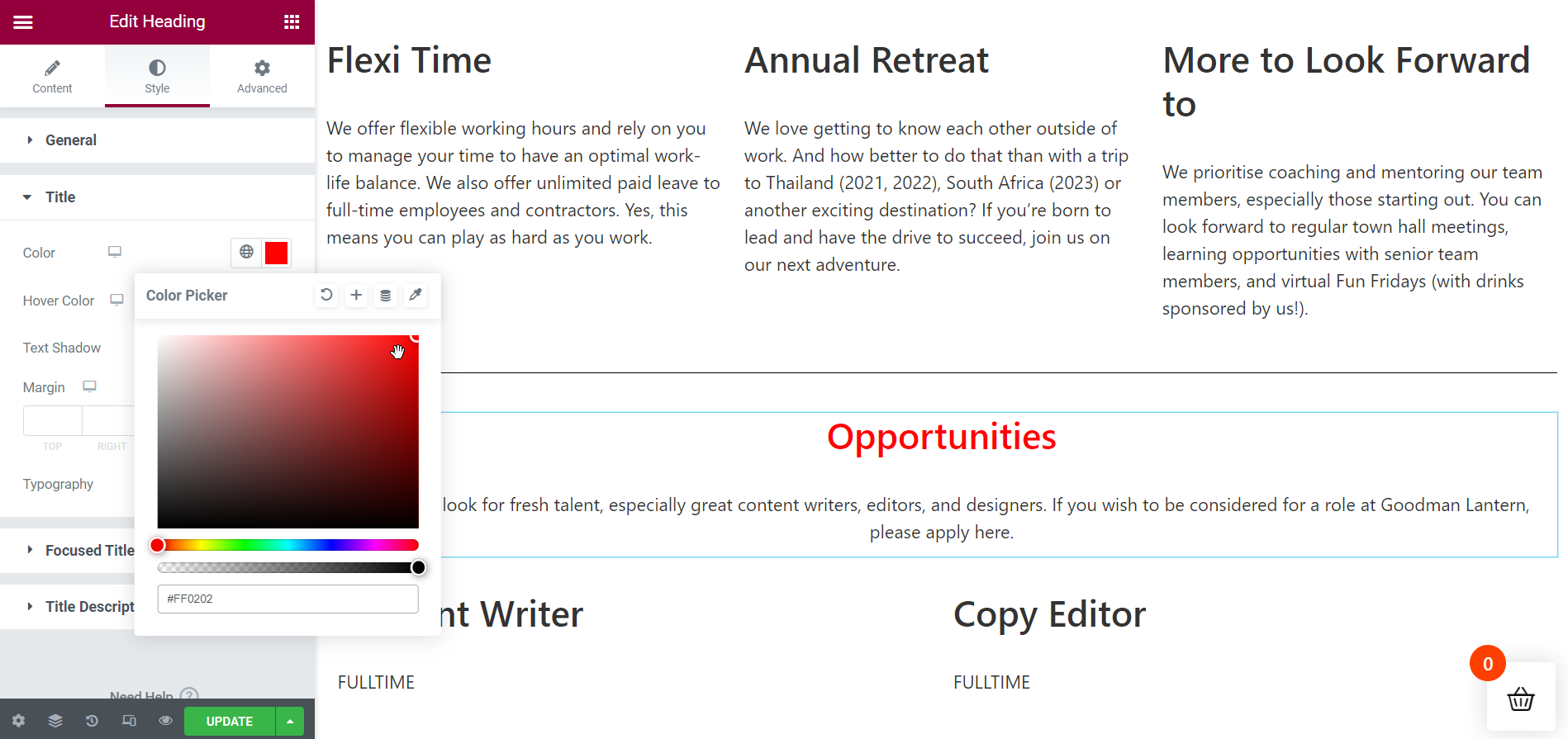
للحصول على مظهر أفضل ، أضف لونًا جذابًا إلى عنوان القسم الخاص بك. مقارنةً بلون الوصف ، من المرجح أن يبدو اللون الأحمر أفضل.


قسم إنشاء الامتيازات والمزايا:
حان الوقت الآن لإنشاء القسم التالي " الامتيازات والمزايا ". لذلك ، قم بسحب وإسقاط عنصر واجهة المستخدم ElementsKit مرة أخرى كما كان من قبل. أعد تسمية العنوان بـ " الامتيازات والمزايا ". لا تنس إجراء أي تعديلات ضرورية.

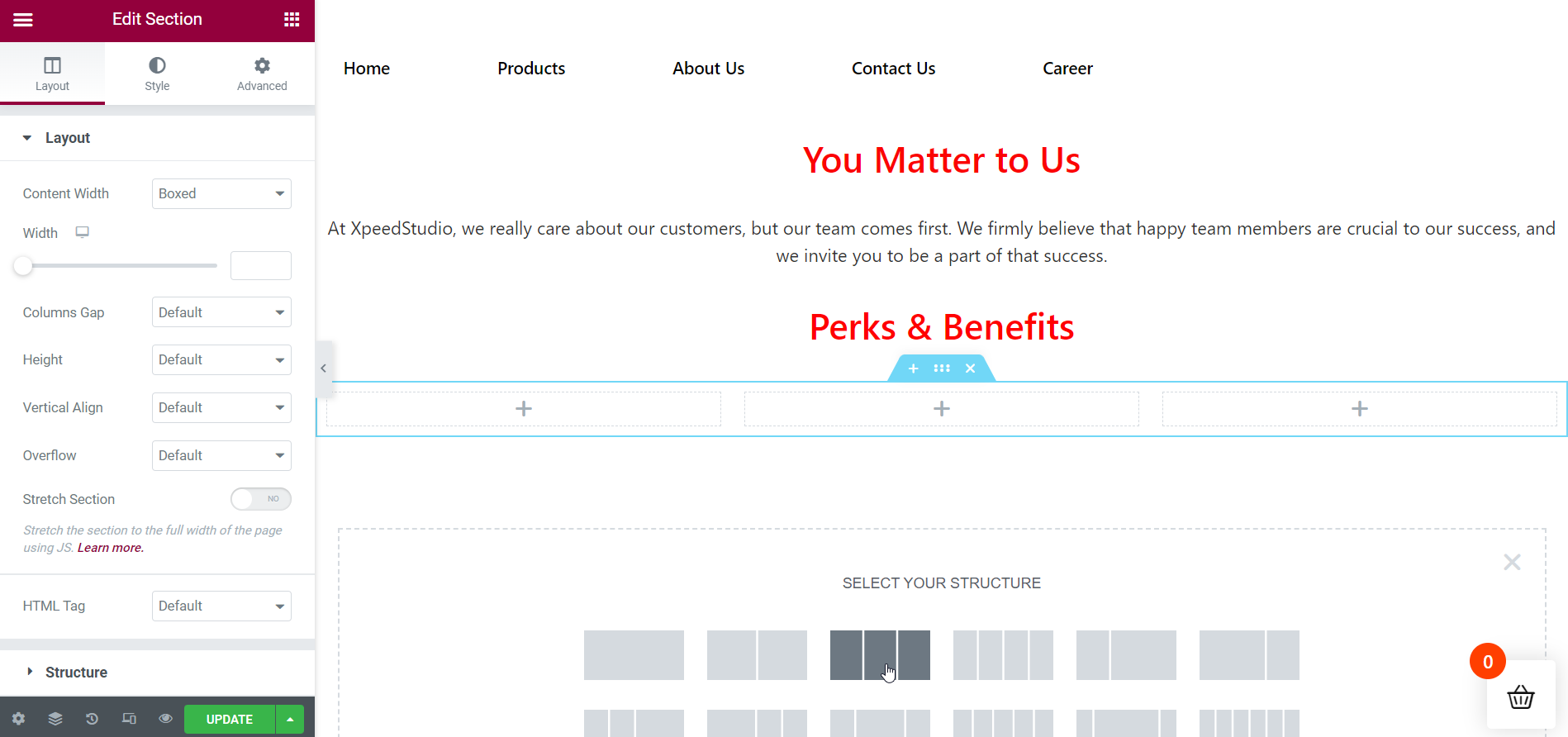
أضف العدد الضروري من الأعمدة تحت القسم أعلاه:
نظرًا لأن قسم " الامتيازات والمزايا " يتعامل مع الفوائد التي توفرها المؤسسة ، يجب عليك إنشاء أقسام فرعية لعرضها جنبًا إلى جنب. هنا ، سأقوم بإنشاء 3 أعمدة لعرض الامتيازات.
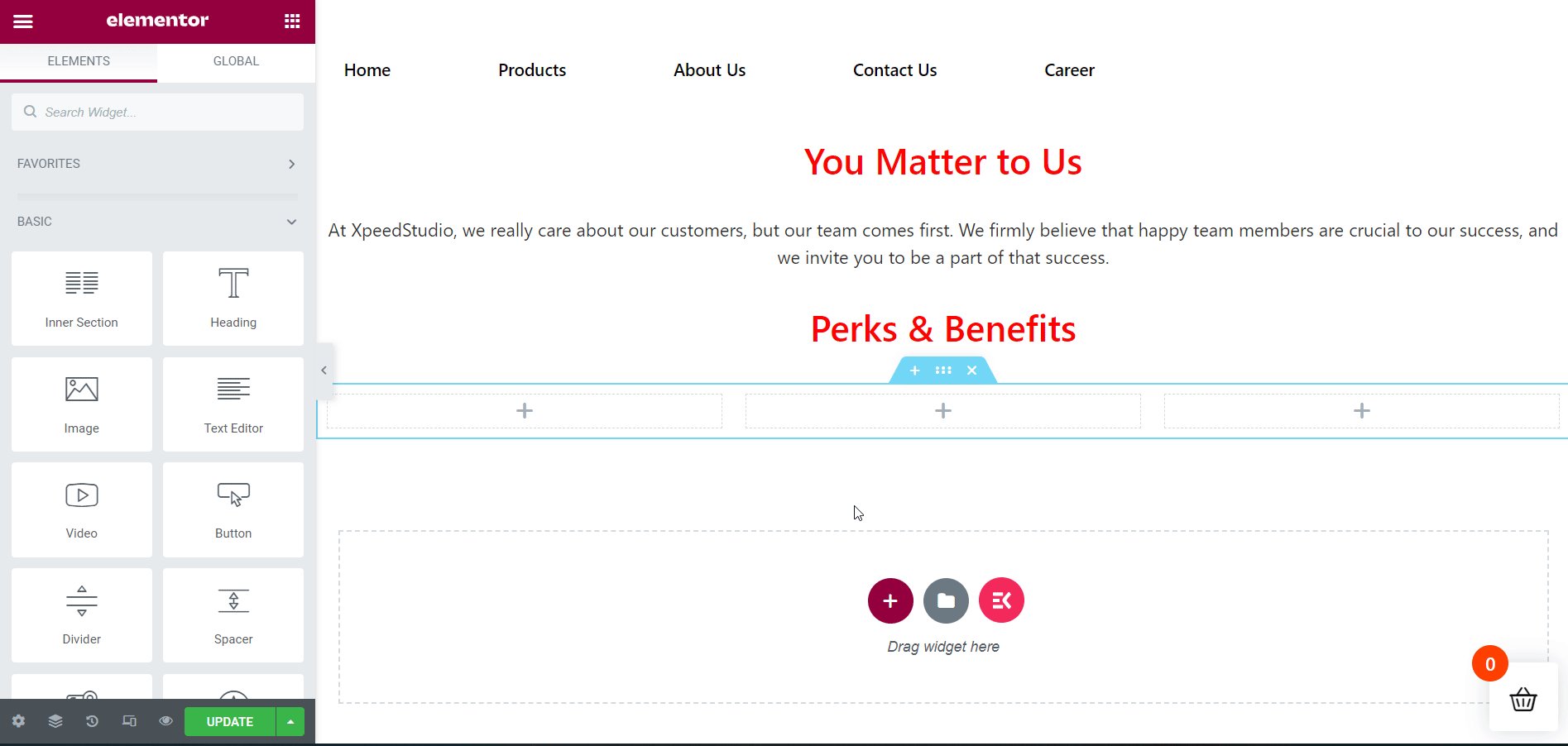
أدخل الميزة الأولى في العمود الأول:
لذلك ، أضف الميزة الأولى إلى العمود الأول. للقيام بذلك ، قم بسحب وإسقاط عنصر واجهة المستخدم ElementsKit في المنطقة المحددة. ضع عنوانًا لمزاياك بشكل صحيح ثم أضف وصف العنوان الخاص بك. قم بإزالة الفاصل من علامة التبويب " الفاصل " وإذا لزم الأمر ، قم بإضفاء الإثارة على المحتوى الخاص بك من علامة التبويب "النمط".

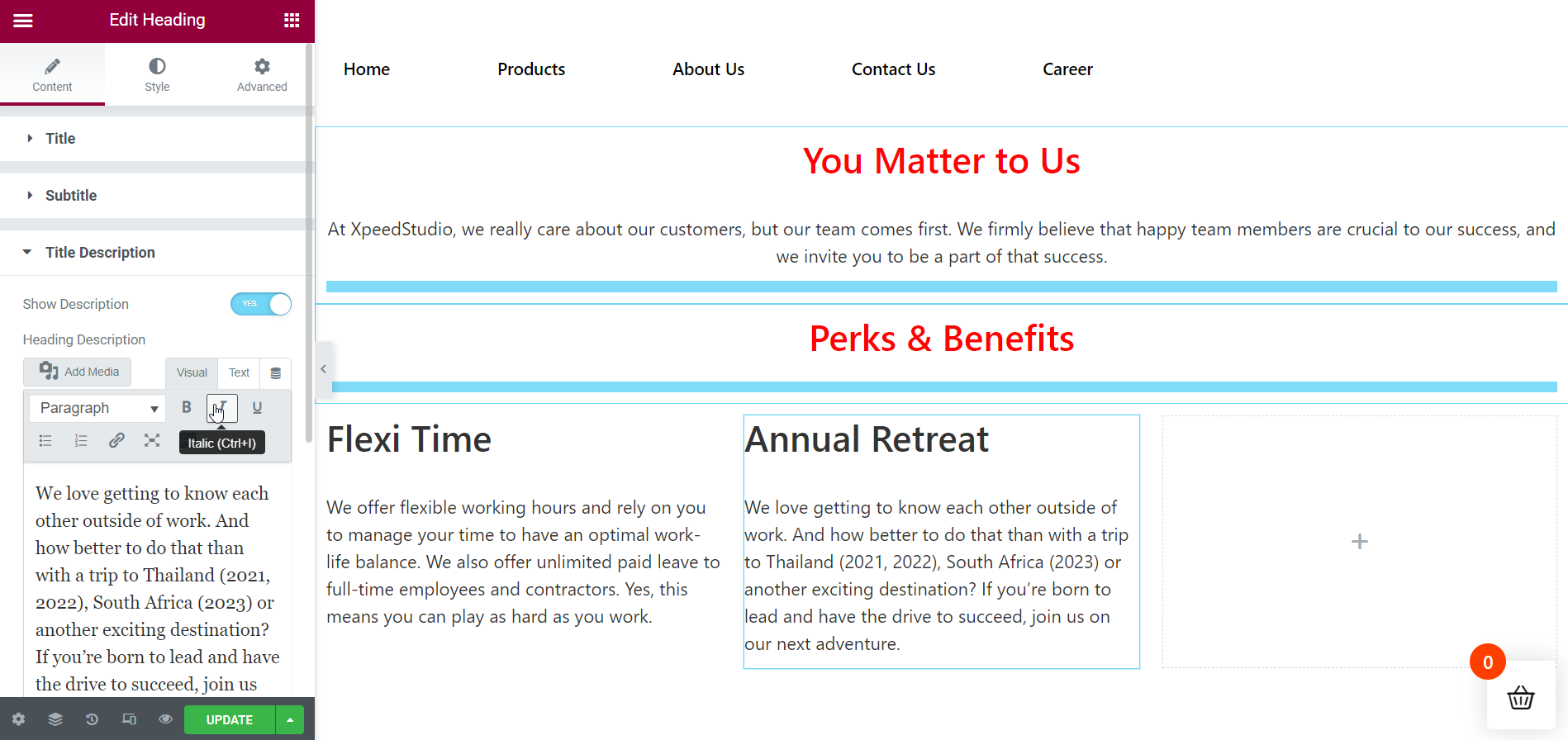
أدخل الميزة الثانية في العمود الثاني:
بعد ذلك ، أضف الميزة الثانية إلى العمود الثاني. للقيام بذلك ، قم بسحب وإسقاط عنصر واجهة المستخدم ElementsKit في المنطقة المحددة. ضع عنوانًا مناسبًا لمزاياك ثم أضف وصف العنوان الخاص بك. قم بإزالة الفاصل من علامة التبويب " Separator " وإذا لزم الأمر ، قم بترقية المحتوى الخاص بك من علامة التبويب Style.

أدخل الميزة الثالثة في العمود الثالث:
بعد ذلك ، أضف الميزة الثالثة إلى العمود الثالث. قم بسحب وإسقاط عنصر واجهة المستخدم ElementsKit Heading في المنطقة المحددة للقيام بذلك. أعد تسمية عنوان الامتياز الخاص بك تمامًا ثم أضف وصف العنوان الخاص بك. امسح الفاصل من علامة التبويب " Separator " وإذا لزم الأمر ، قم بنمط المحتوى الخاص بك من علامة التبويب Style.

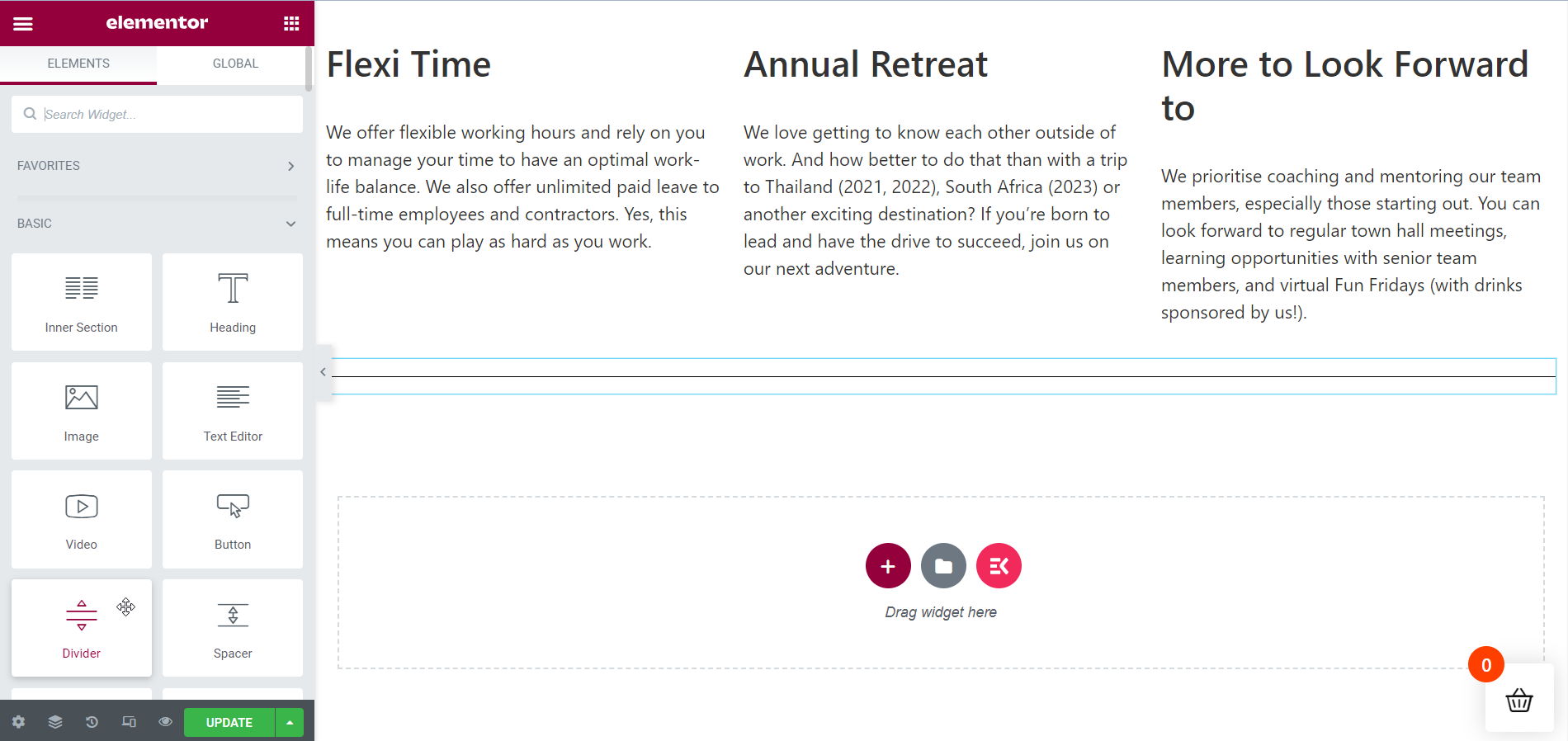
أضف حاجزًا لبدء قسم جديد:
حان الوقت الآن للانتقال إلى القسم التالي. لذلك ، تحتاج إلى إضافة فاصل بحيث ينتقل القسم بسلاسة. وستبدو أقسام الصفحة جيدة أيضًا.

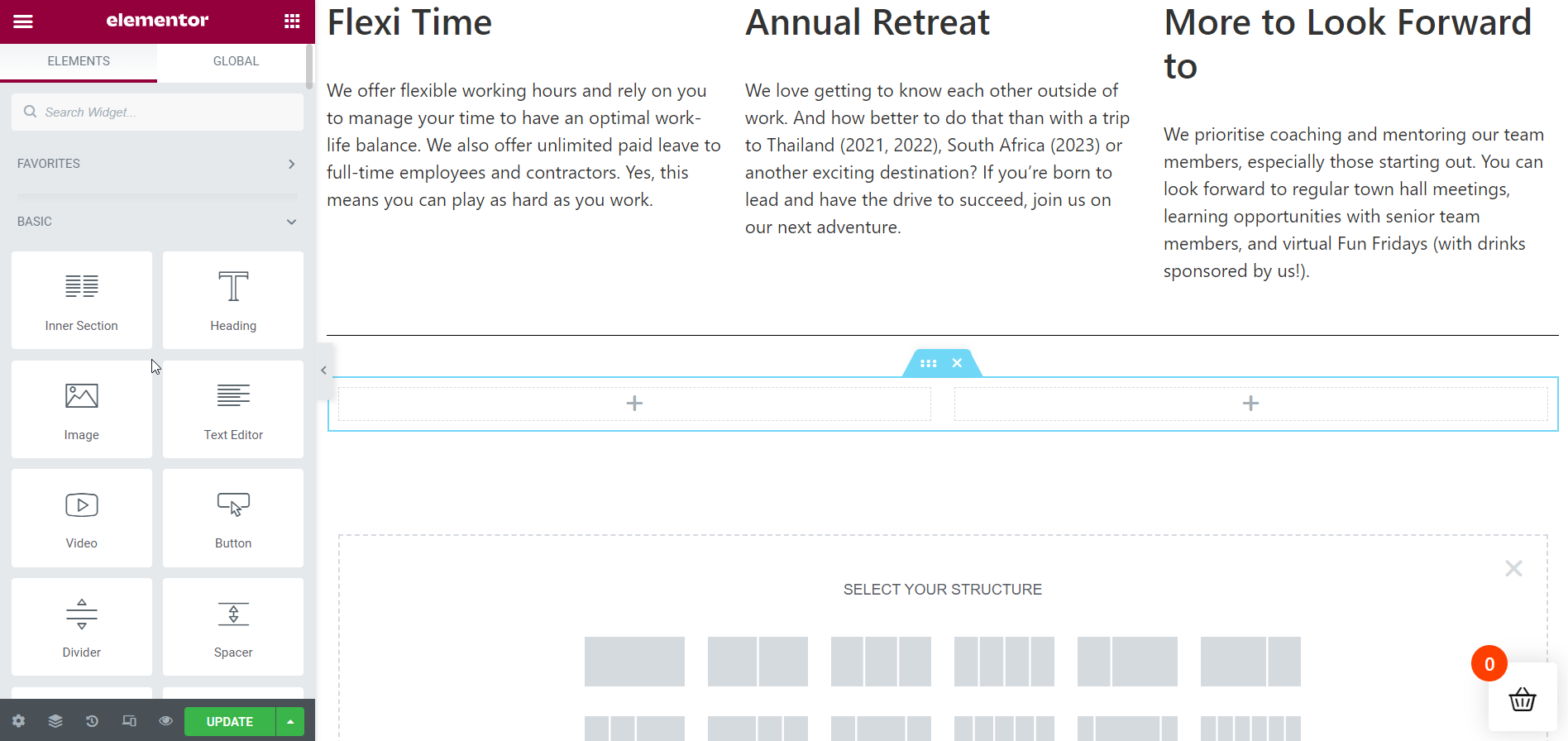
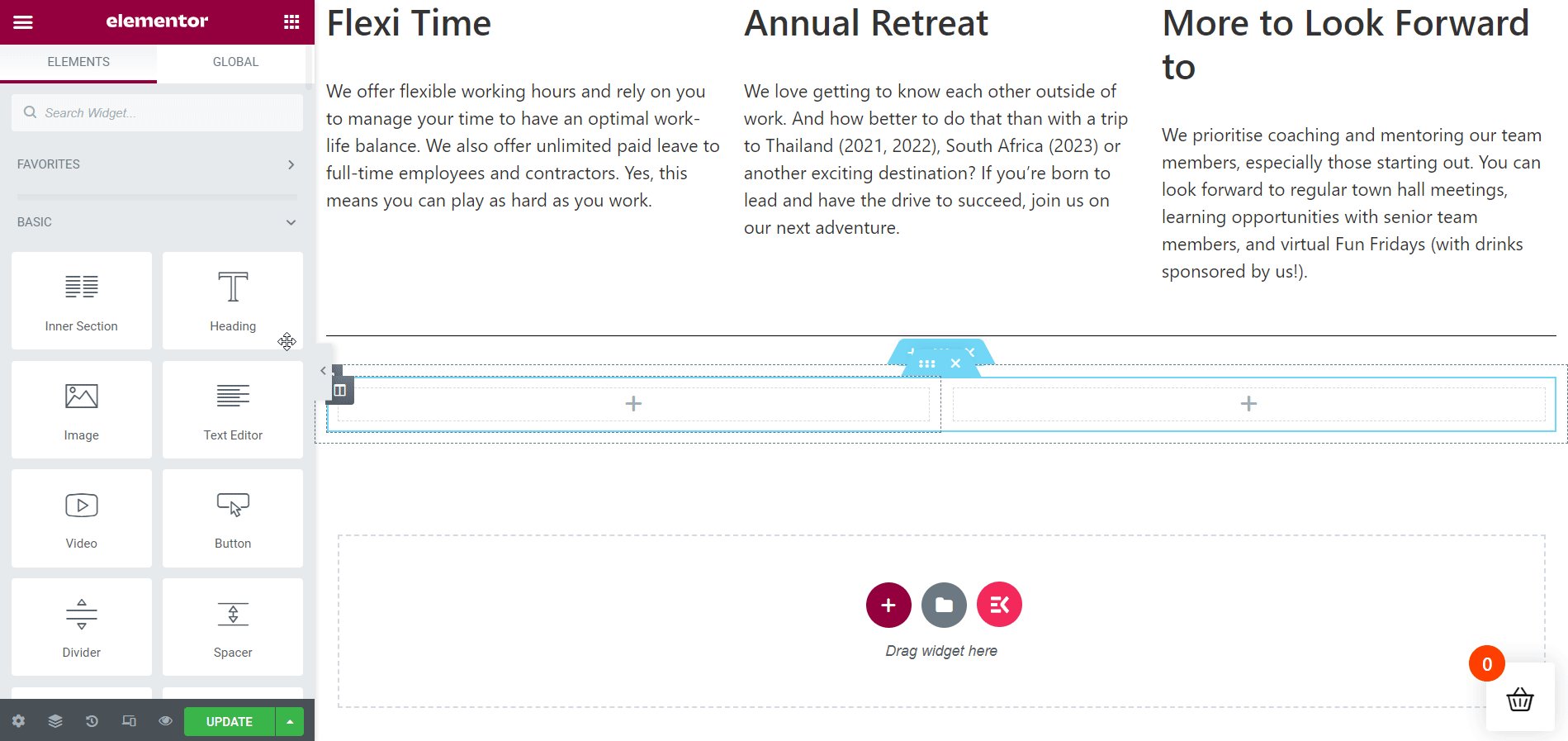
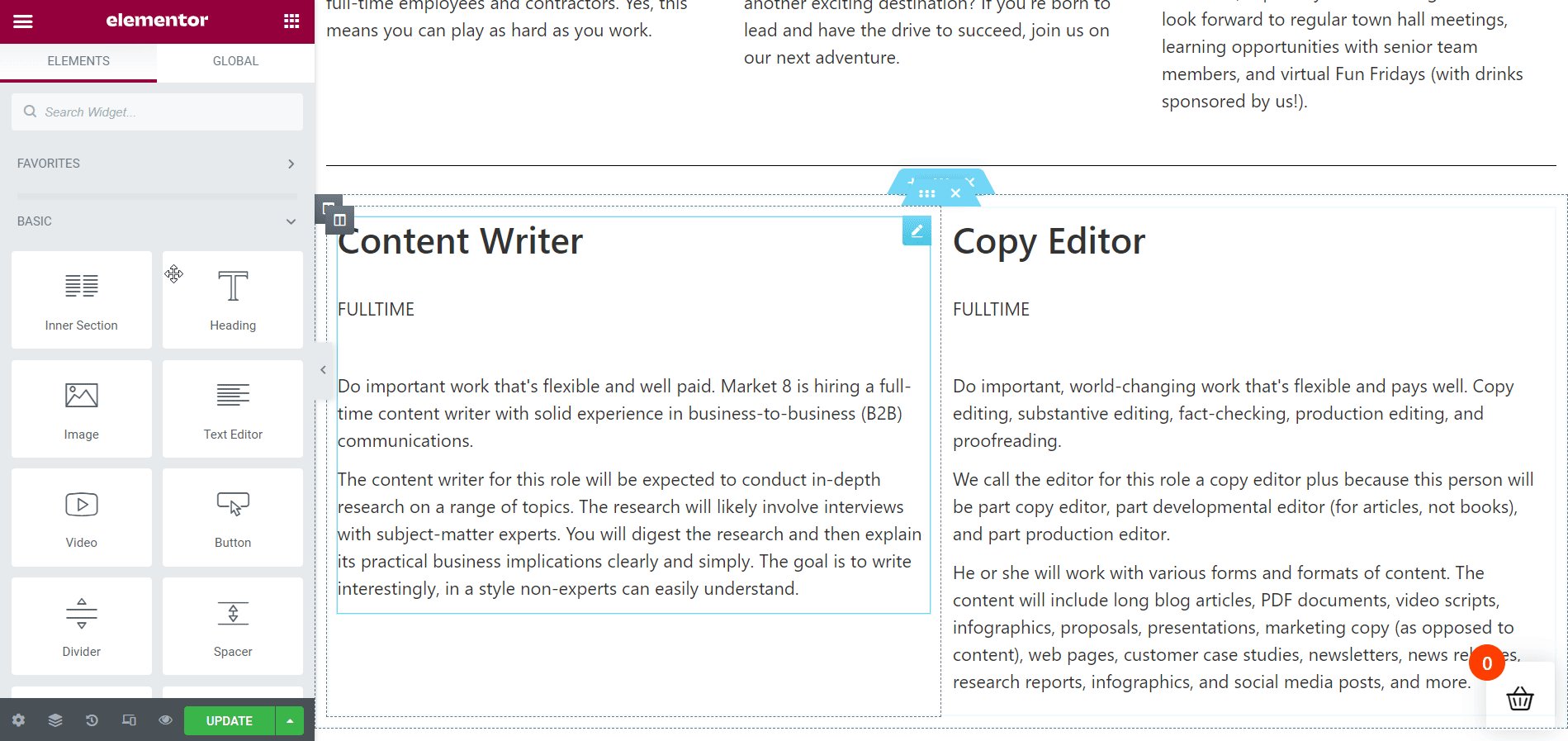
أضف قسمًا داخليًا:
حان الوقت لإنشاء قسم داخلي لإظهار فرص العمل الخاصة بك. في هذا البرنامج التعليمي ، سأعرض فرصتين وظيفيتين على صفحة الوظائف.

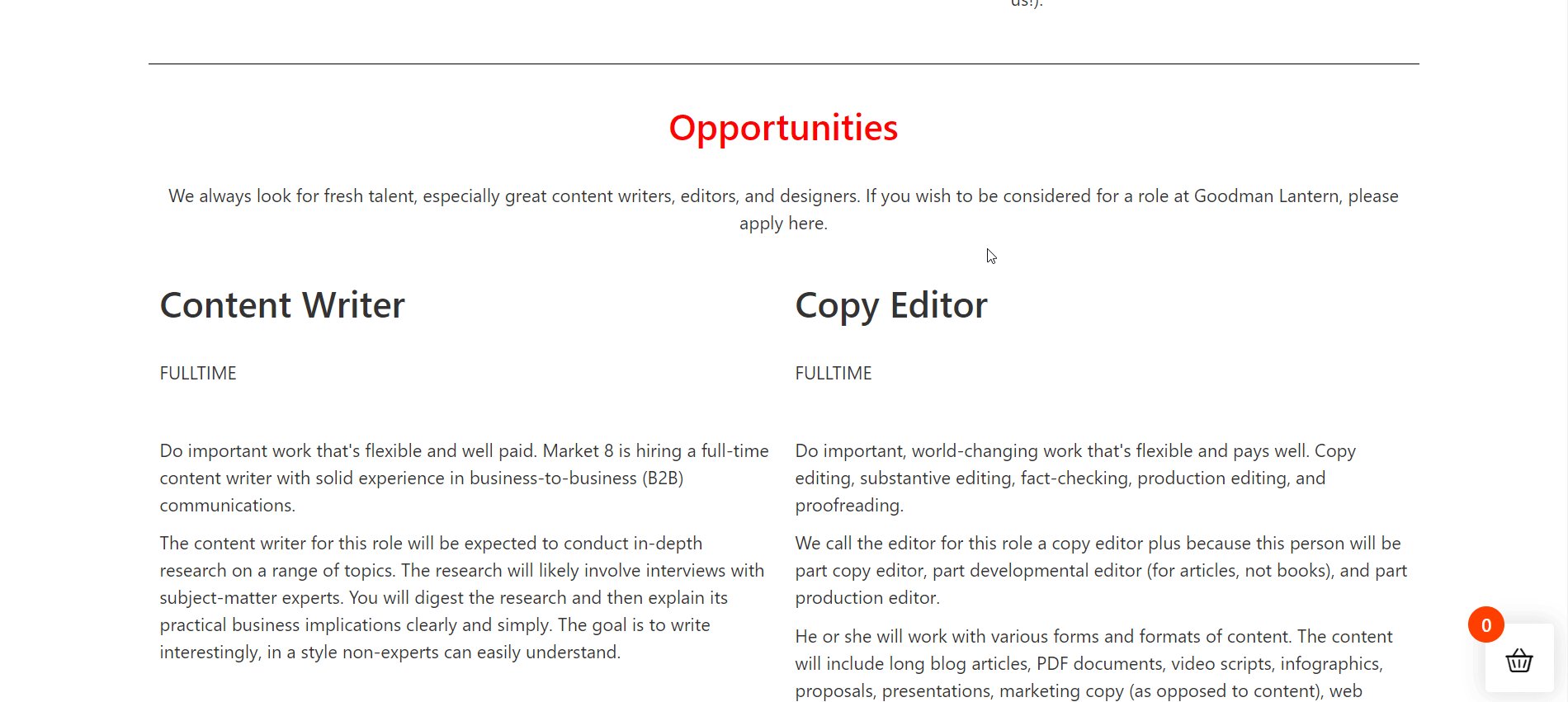
أدخل أول فرصة عمل لك:
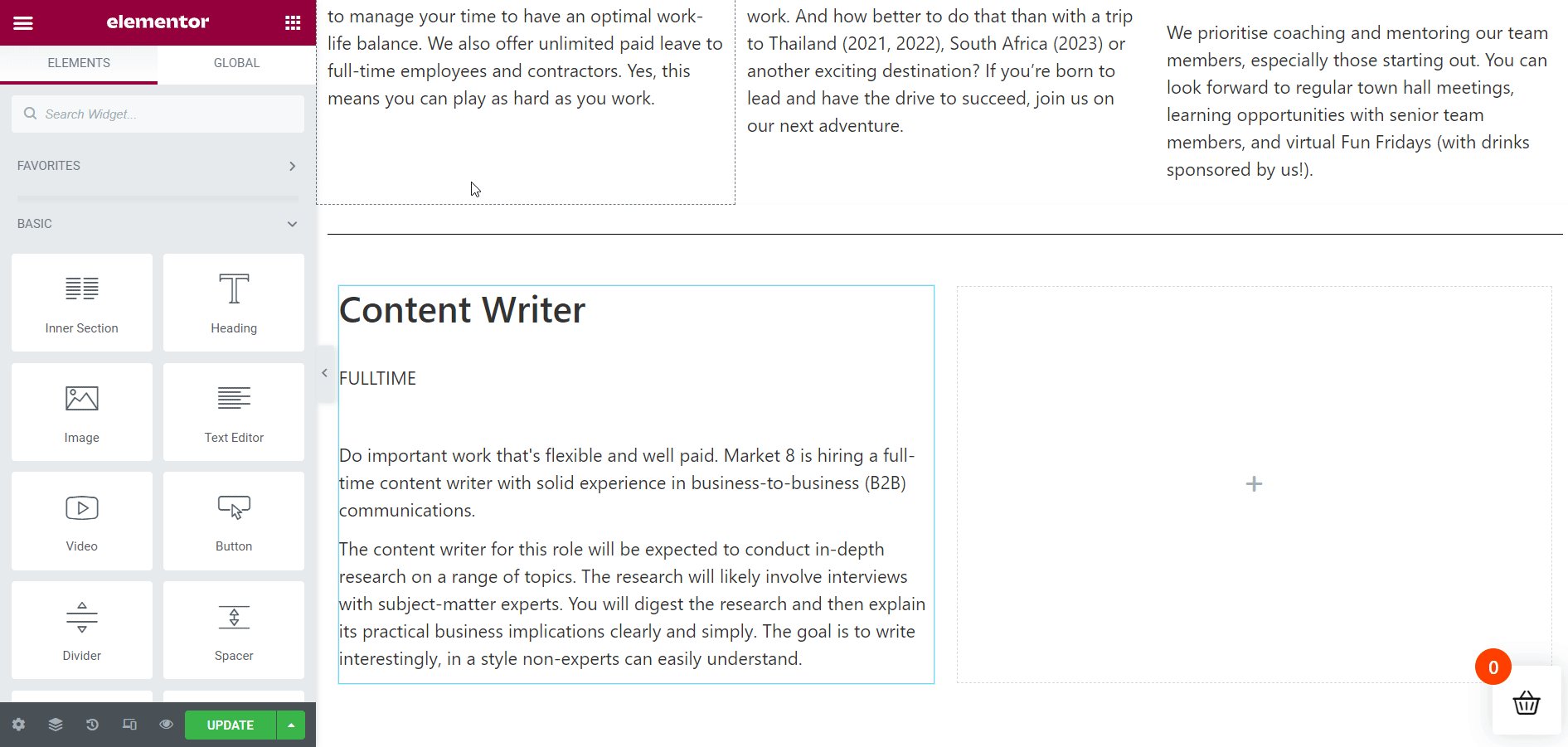
في هذا القسم ، سأعمل أولاً على القسم الداخلي المكون من عمودين. لذلك ، أضف التفاصيل الضرورية في العمود الأول عن طريق سحب عنصر واجهة المستخدم ElementsKit Heading وإفلاته. قم بتحرير نص المحتوى الخاص بك كما كان من قبل وقم بتخصيصه أيضًا إذا لزم الأمر.

أدخل فرصتك الوظيفية الثانية:
بعد ذلك ، أضف التفاصيل الضرورية في العمود الثاني عن طريق سحب عنصر واجهة مستخدم ElementsKit وإفلاته مرة أخرى. قم بتحرير نص المحتوى الخاص بك كما كان من قبل وقم بتخصيصه أيضًا إذا لزم الأمر.

قسم خلق فرص عمل:
الآن ، يجب عليك إنشاء قسم جديد لإظهار فرص العمل الحالية أعلى القسم الداخلي مباشرة. اتبع الطريقة السابقة لإضافة قسمك الجديد.

تلوين عنوان القسم الخاص بك:
للحصول على مظهر أفضل ، أضف لونًا مكملًا إلى عنوان القسم الخاص بك. مقارنةً بلون الوصف ، من المرجح أن يبدو اللون الأحمر أفضل.

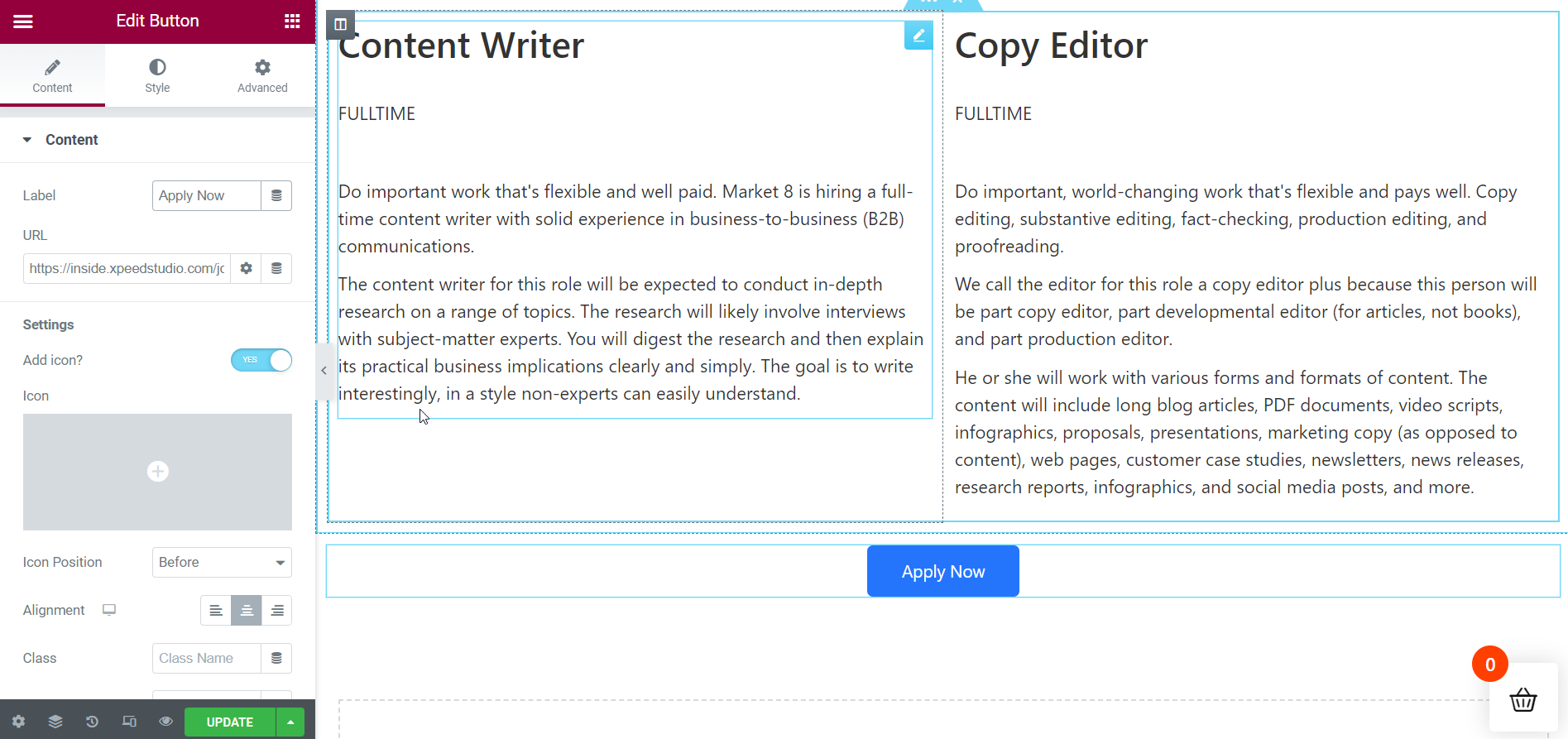
أضف الزر "قدم الآن":
نحن نقترب من نهاية إنشاء صفحة وظائفنا. ولكن قبل عرض صفحة الوظائف مباشرة ، أضف زر " قدم الآن " للسماح للباحثين عن عمل بالتقدم للحصول على فرص العمل الحالية. قم بإجراء التعديلات الضرورية مثل تعديل النص أو لون الزر والأشياء الضرورية الأخرى.

يظهر الإخراج النهائي مباشرة:
ها هو! صفحة حياتك المهنية جاهزة. من الصورة المتحركة أدناه ، يمكنك مشاهدة صفحة الوظائف مباشرة. إذا كنت بحاجة إلى إضافة المزيد من الأقسام ، فيمكنك القيام بذلك بنفس الطريقة مع ElementsKit دون عناء.

إنه دورك:
تلعب صفحة الوظائف على موقع الويب دورًا مهمًا في تقديم تفاصيل حول حزمة تعويض الشركة وفرص العمل. ومن ثم ، فمن المهم أن تصمم صفحة حياتك المهنية برشاقة وإغراء. يجب أن يكون لدى زوار صفحة الوظائف الخاصة بك شعور خاص بعد زيارة صفحة الوظائف.
باستخدام ElementsKit ، يمكنك تحسين صفحة الوظائف على موقع الويب الخاص بك باتباع عملية بسيطة. يحتوي ElementsKit على كل ما هو ضروري لإضفاء الحيوية على صفحة الوظائف. بصرف النظر عن ذلك ، يمكنك استخدام عشرات من القوالب المُنشأة مسبقًا لتصميم صفحة الوظائف الخاصة بموقعك.
