So erstellen Sie eine Karriereseite auf Ihrer WordPress-Website
Veröffentlicht: 2023-04-02Wenn Sie eine Website besitzen, um Produkte oder Dienstleistungen zu verkaufen, würden Sie gerne eine Karriereseite haben, nicht wahr? Die Karriereseite taucht auf vielen Websites mit unterschiedlichen Namen auf, wie „ Join Us“, „Job Opening“ oder „Job Board “. Der Zweck der Karriereseite ist jedoch unabhängig vom Namen in erster Linie die Auflistung der Stellenausschreibungen.
Selbstverständlich enthalten diese Stellenausschreibungen relevante Details zu jeder Position. Abgesehen von diesem primären Abschnitt enthält eine Karriereseite manchmal auch andere Informationen wie Unternehmenswerte, Vorteile und einen Abschnitt mit dem Titel „Warum bei uns einsteigen? „
In diesem Artikel werde ich Sie anleiten, wie Sie eine Karriereseite auf Ihrer WordPress-Website erstellen . Also, ja, wenn Sie ein WordPress-Benutzer sind, ist es speziell für Sie gedacht. In diesem Beitrag lernen Sie die einfachste und einfachste Technik zum Erstellen einer Karriereseite auf Ihrer WP-Site kennen.
Bevor ich Sie direkt in den Prozess einführe, lassen Sie mich zunächst auf die Notwendigkeit oder Wichtigkeit hinweisen, eine Karriereseite auf Ihrer WordPress-Website zu erstellen . Kommen wir ohne weiteres zur Sache …
Warum eine Karriereseite:
Jedes Unternehmen sucht nach einer Möglichkeit, zu wachsen und seine Arbeitskraft zu verdoppeln. Und dafür neigen sie dazu, Kandidaten für verschiedene Positionen einzustellen, wenn sie ihre Verkäufe und Einnahmen steigern. Es gibt eine Reihe von Plattformen, um Jobrundschreiben zu veröffentlichen, darunter Jobportale, Social-Media-Kanäle und Ihre eigene Website.
Wenn es darum geht, Stellenangebote auf Ihrer eigenen Website zu veröffentlichen, tun Sie dies über eine Karriereseite. Jetzt wundern Sie sich vielleicht über die Notwendigkeit einer Karriereseite auf Ihrer Website, oder? Vor allem, wenn Sie wissen, dass Werbung über Jobportale und soziale Medien erfolgen kann.
Lassen Sie mich einige der wichtigsten Gründe auflisten, warum Sie eine Karriereseite auf Ihrer Website erstellen sollten.
- Holen Sie sich qualifizierte und qualifizierte Arbeitssuchende direkt auf Ihrer Website
- Erhöhen Sie den Gesamtverkehr Ihrer Website
- Stellen Sie Jobsuchenden sofort Ihre Marke vor
- Optimieren Sie die Einstellungseffizienz, indem Sie die Registrierung durch Dritte vermeiden
- Erleichtern Sie das Filtern von Kandidaten und den Prozess der Auswahlliste
So erstellen Sie eine Karriereseite auf Ihrer WordPress-Website:
Das Warten ist vorbei! Jetzt zeige ich Ihnen, wie Sie eine Karriereseite auf Ihrer WordPress-Website erstellen. Um die Karriereseite zu erstellen, werde ich ein WordPress-Plugin „ ElementsKit “ nutzen. Der Grund, warum ich ElementsKit nutzen werde, ist die Tatsache, dass es die reibungslose und effiziente Erstellung einer Karriereseite ermöglicht.
Lass uns anfangen…

Erstellen Sie eine neue Seite:
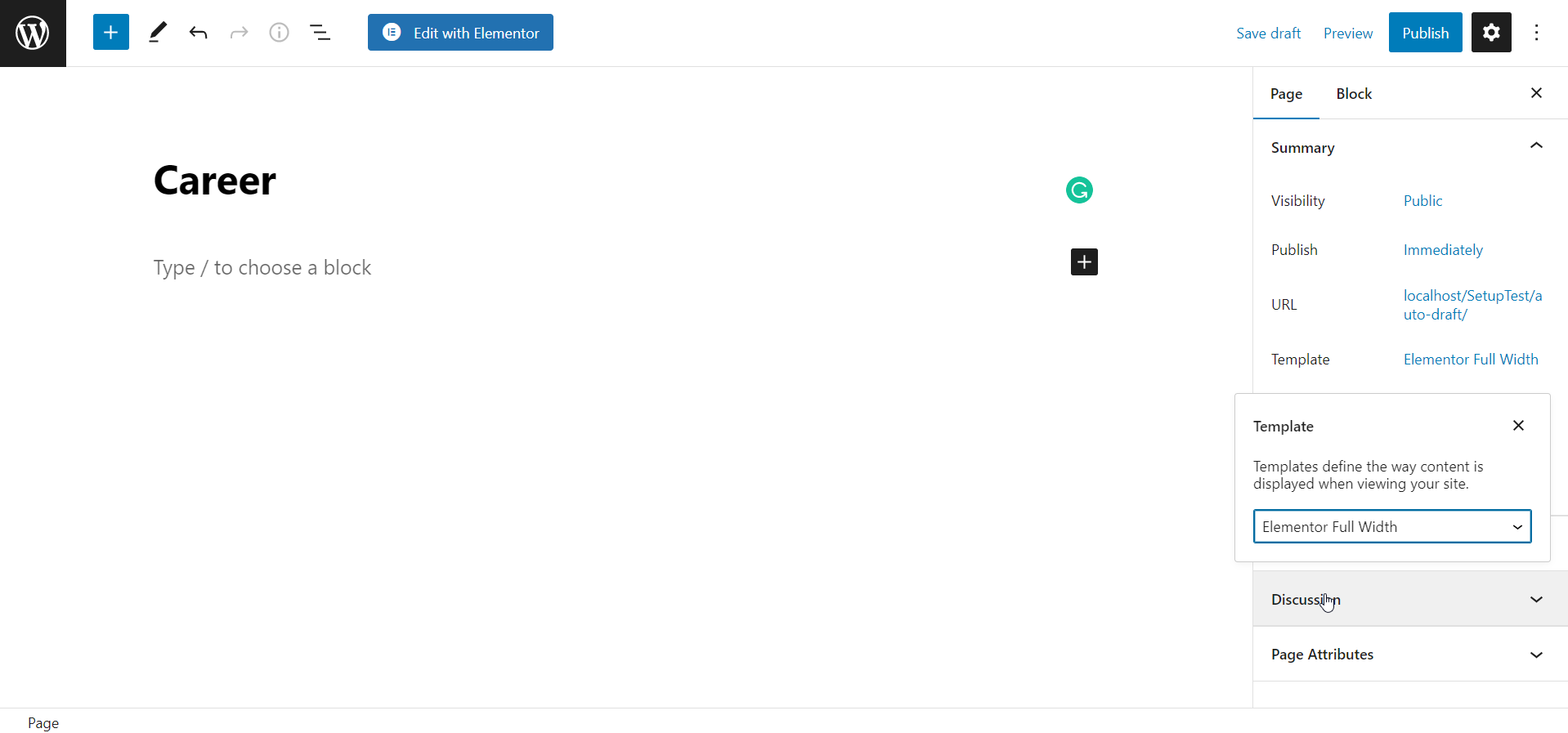
Gehen Sie zunächst zum Dashboard und navigieren Sie zu Seiten. Klicken Sie auf „ Neu hinzufügen “, um zu einer neuen Seite zu wechseln. Legen Sie dann Ihren Seitennamen fest. In diesem Tutorial lege ich meinen Seitennamen als „Karriere“ fest. Stellen Sie Ihre Vorlage auf „Elementor Full Width“ ein.
Veröffentlichen Sie schließlich die Seite, indem Sie oben rechts auf die Schaltfläche „ Veröffentlichen “ klicken. Wechseln Sie dann zum Elementor-Fenster, indem Sie auf die Schaltfläche „ Bearbeiten mit Elementor “ klicken.

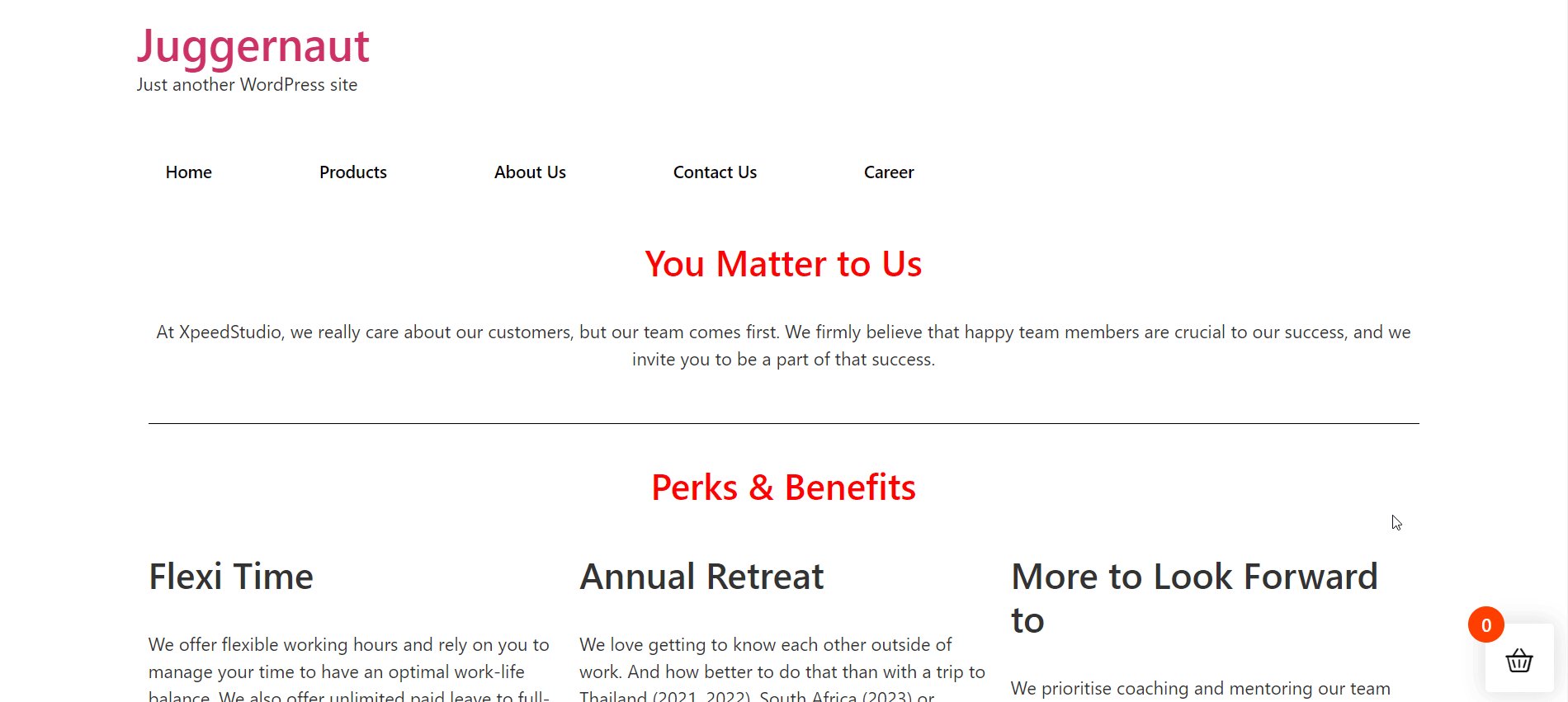
Ziehen Sie das ElementsKit-Navigationsmenü-Widget per Drag-and-Drop:
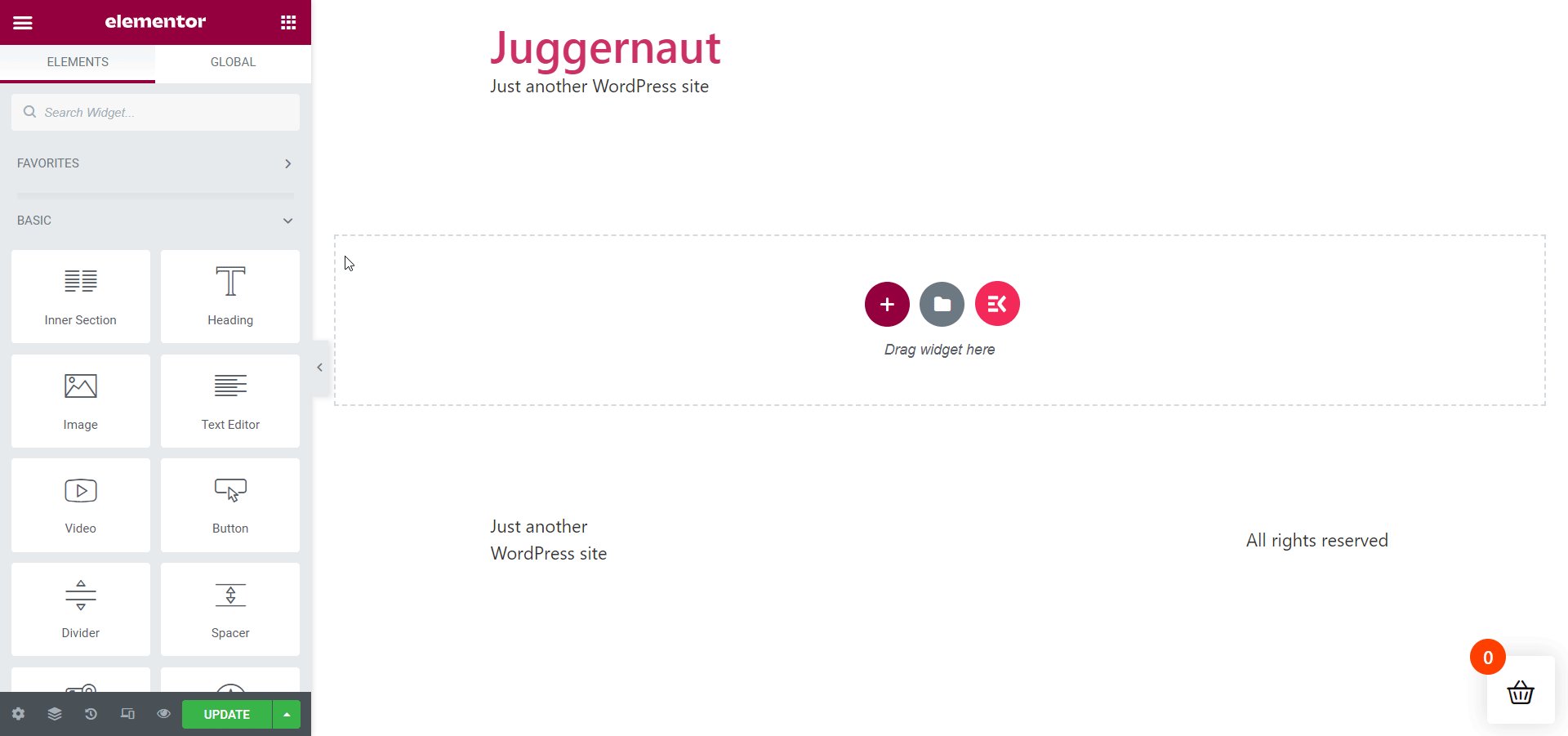
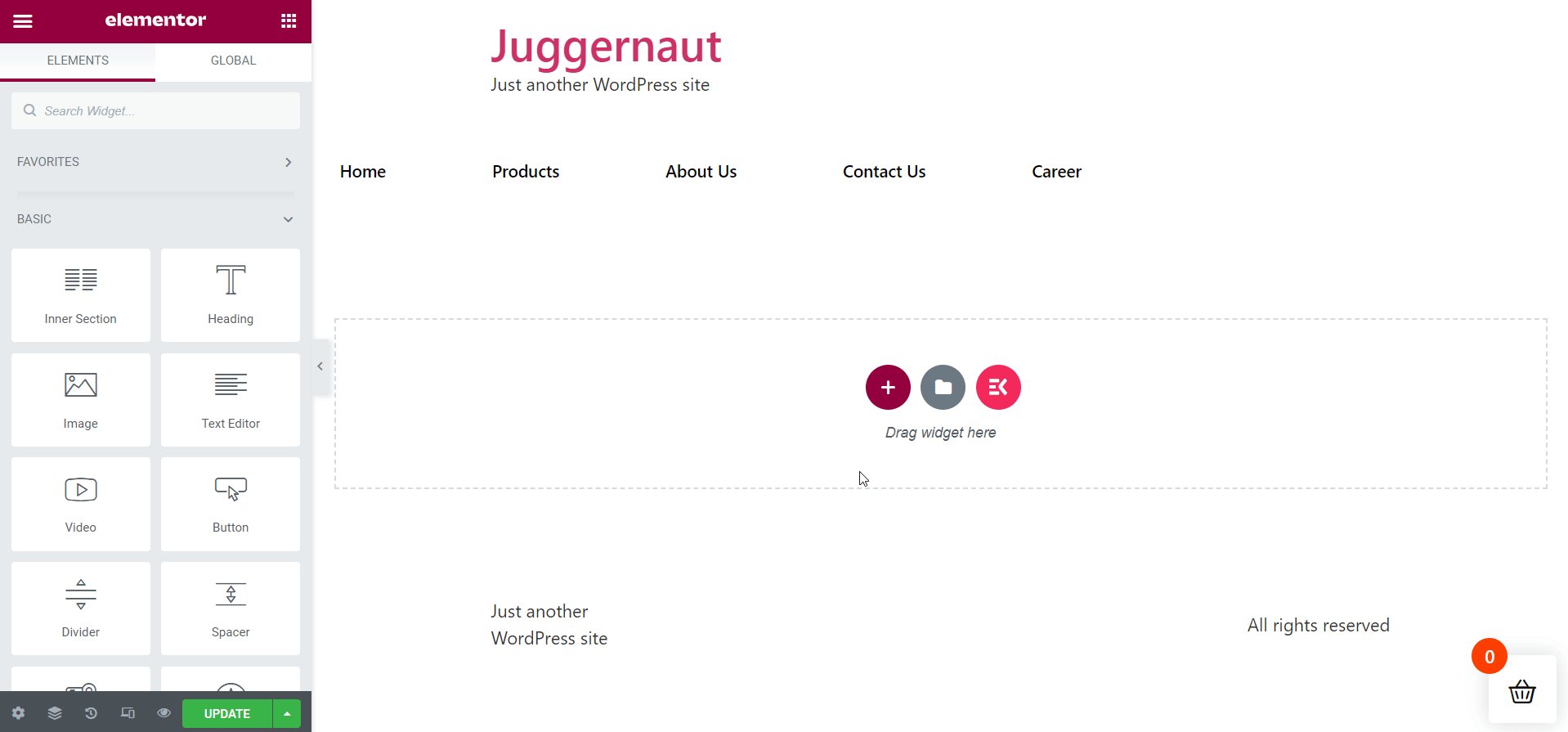
Beginnen Sie jetzt mit der Erstellung Ihrer Karriereseite. Suchen Sie gleich zu Beginn in der Suchleiste oben links nach dem ElementsKit-Navigationsmenü-Widget. Ziehen Sie das Widget dann per Drag & Drop in den dafür vorgesehenen Bereich. Unmittelbar danach erscheint eine Menüleiste.
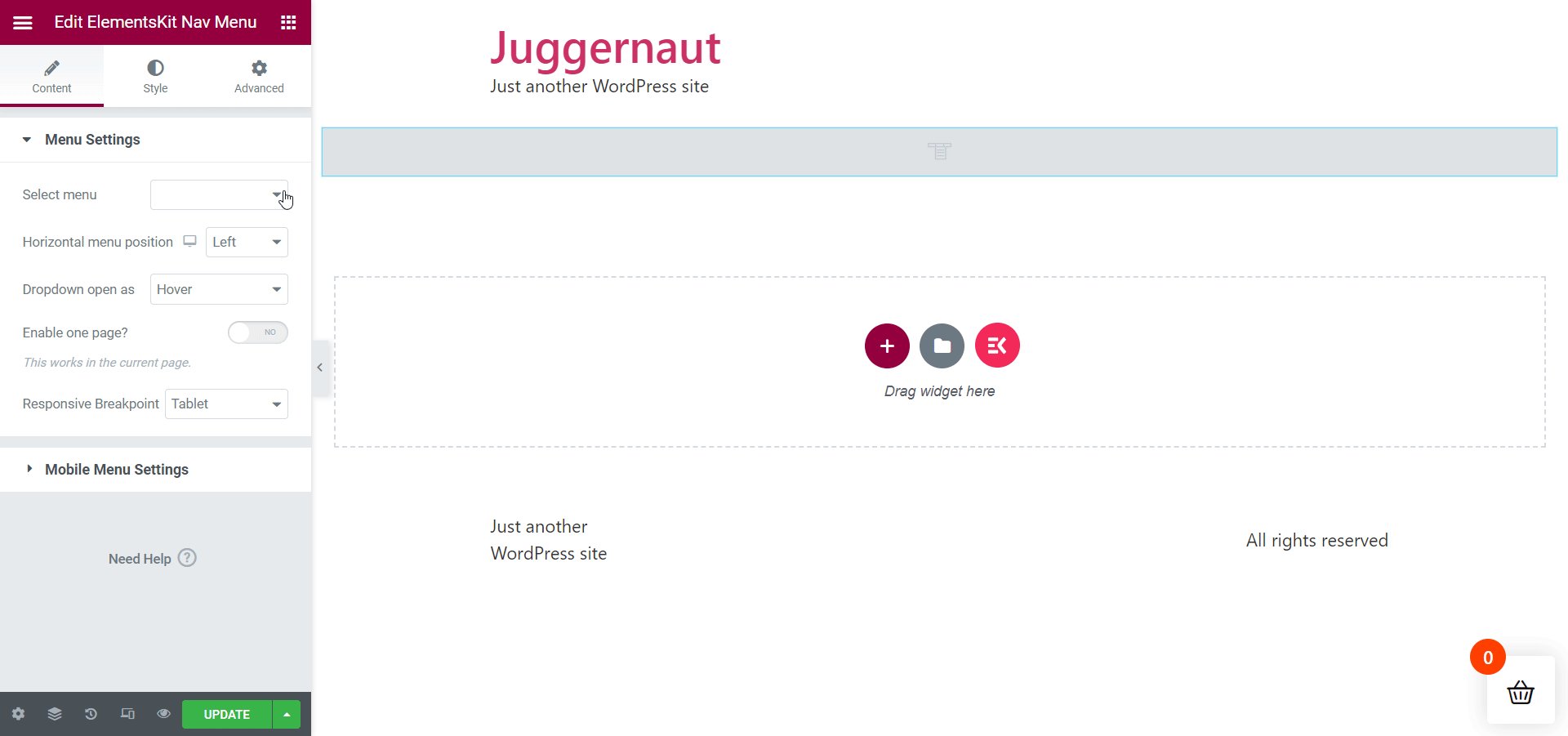
Sie müssen lediglich das Menü in der linken Seitenleiste auswählen, damit die Menüelemente angezeigt werden. Der wichtigste Punkt, den Sie hier beachten sollten, ist, dass Sie Ihr Menü mit einem Namen erstellen und Menüelemente zuvor aus dem WordPress-Dashboard hinzufügen müssen. Andernfalls werden Ihre Menüregisterkarten nicht angezeigt.

Befolgen Sie die nachstehende Reihenfolge, um Menüregisterkarten hinzuzufügen:
Dashboard > Darstellung > Menüs > Menüname > Benutzerdefinierte Links > Menü speichern
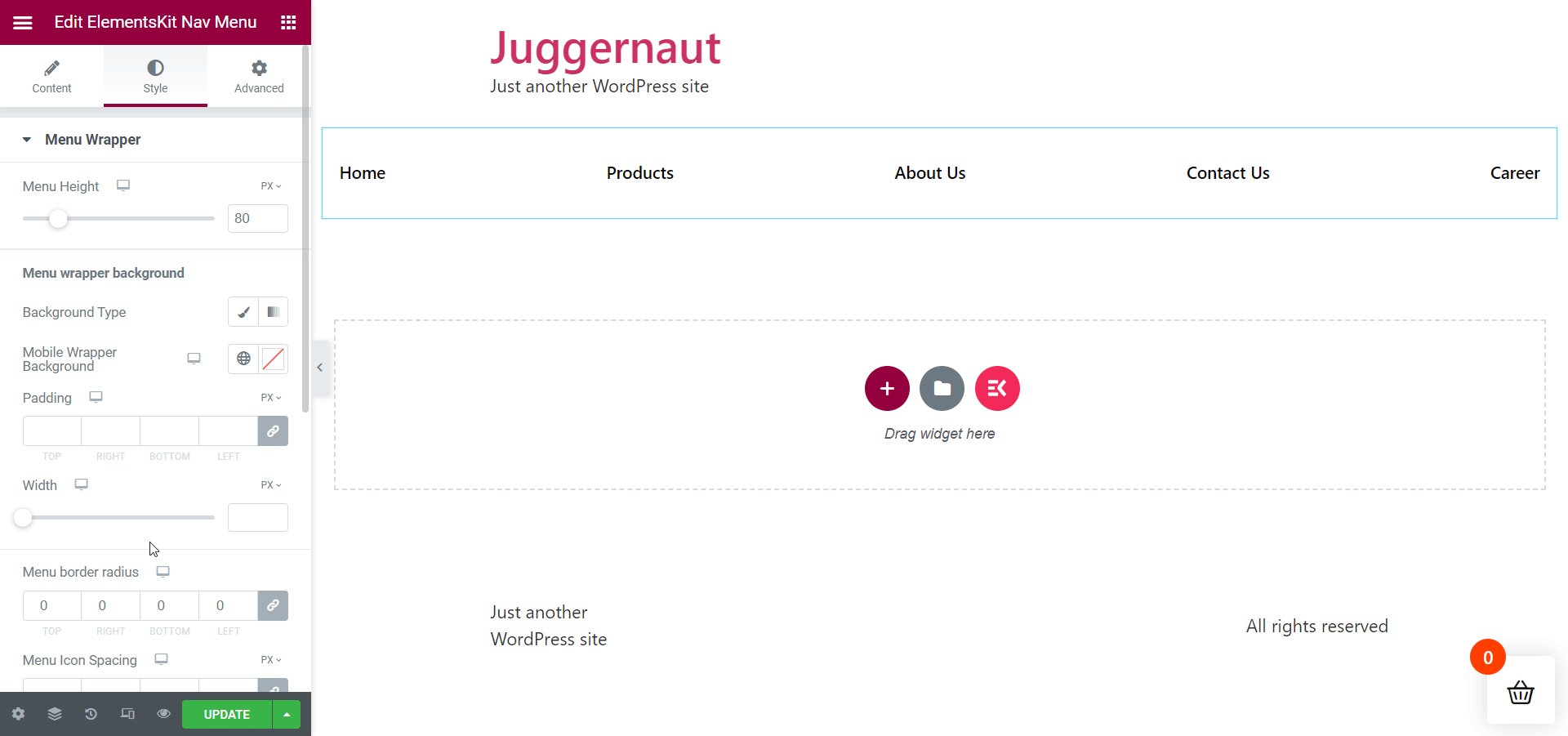
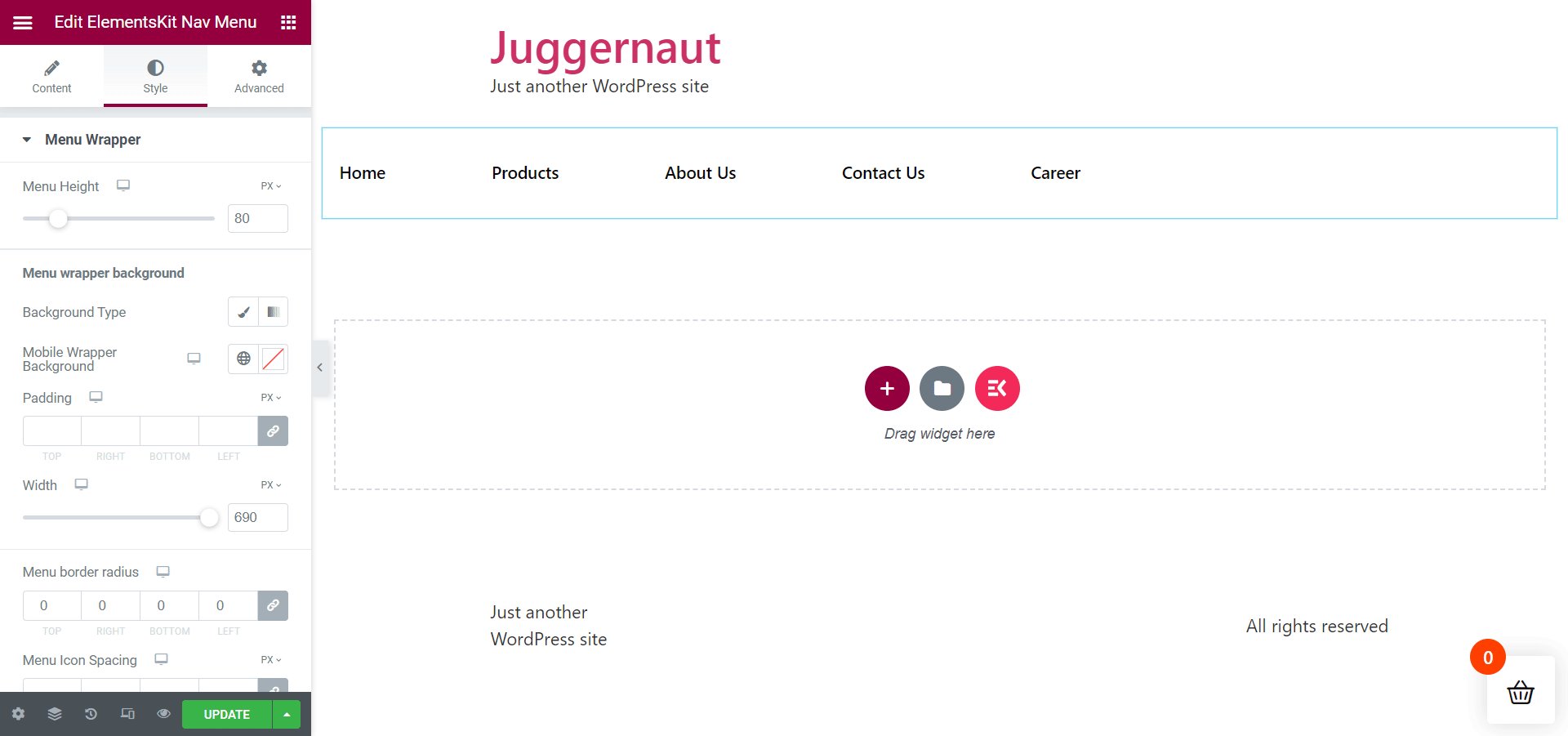
Wenn Sie damit fertig sind, können Sie Ihren Menüleistenbereich in den Abschnitten Inhalt und Stil bearbeiten. Achten Sie darauf, dass Sie die Breite der Menüreiter im richtigen Verhältnis zur Seitenbreite anpassen.
Erstellen Sie einen neuen Abschnitt, der sich mit Teammitgliedern befasst:
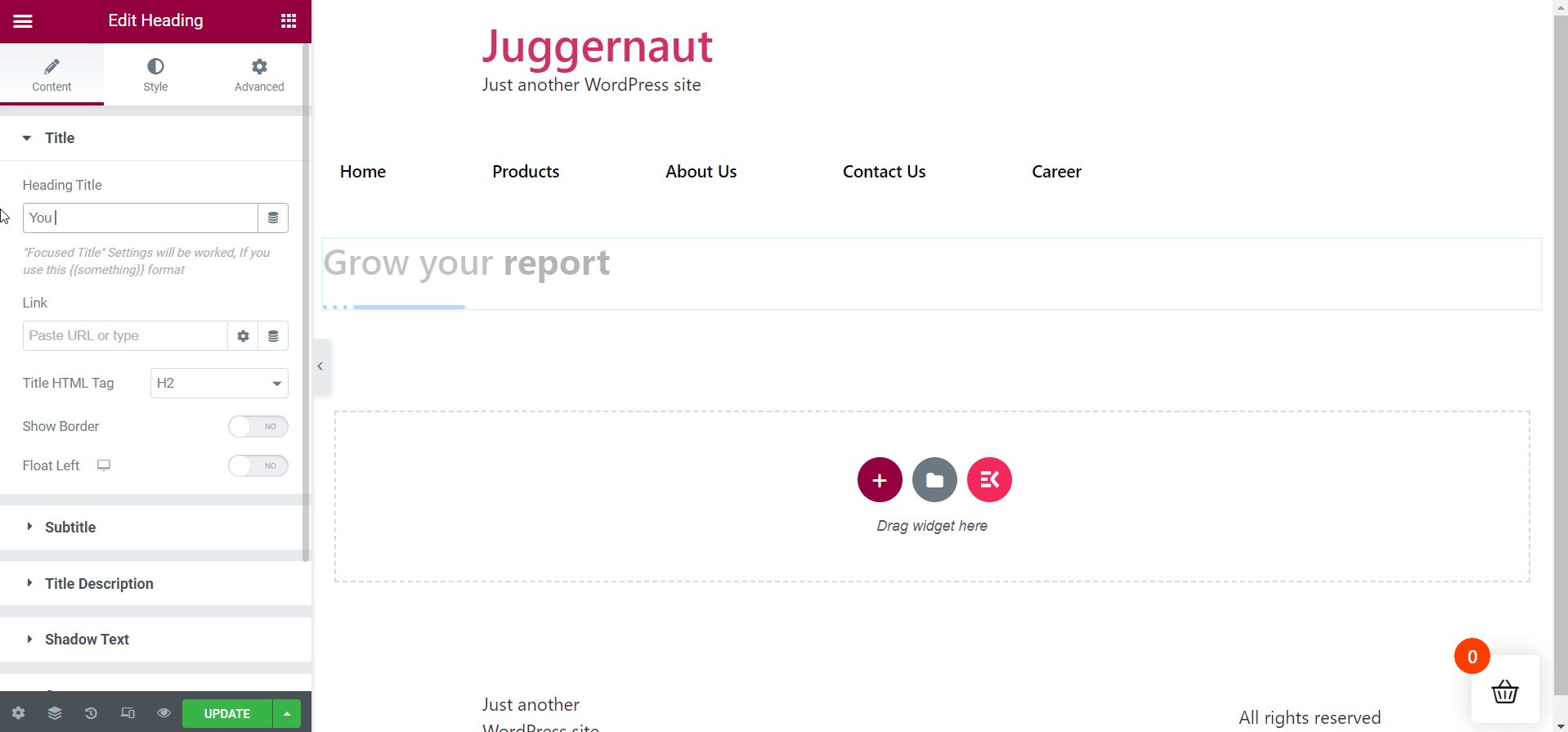
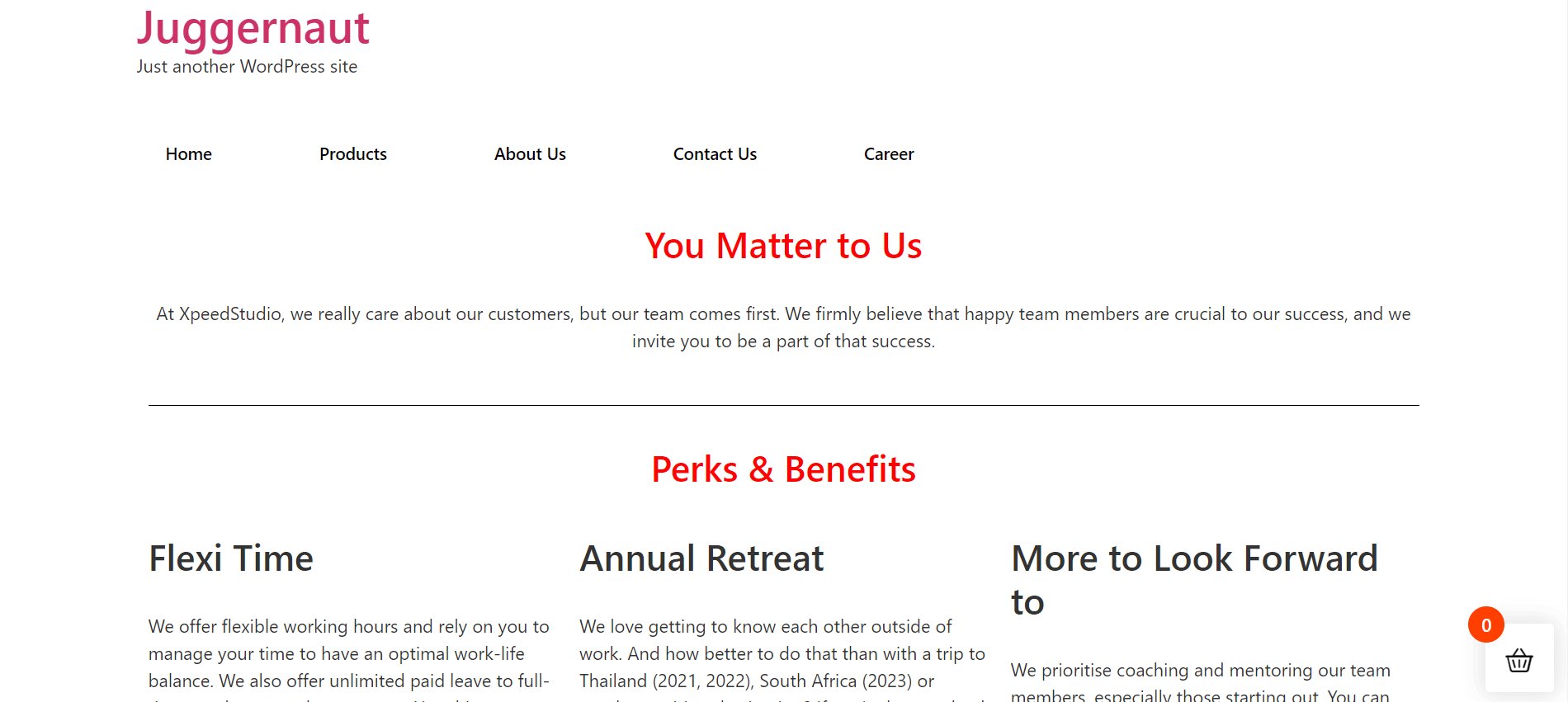
Die nächste Aufgabe besteht darin, einen neuen Abschnitt hinzuzufügen, der für Ihre Karriereseite relevant ist. Ich werde einen Abschnitt mit dem Titel „ Sie sind uns wichtig “ erstellen. In diesem Abschnitt geht es im Wesentlichen um den Wert und die Bedeutung von Teammitgliedern für Ihr Unternehmen.
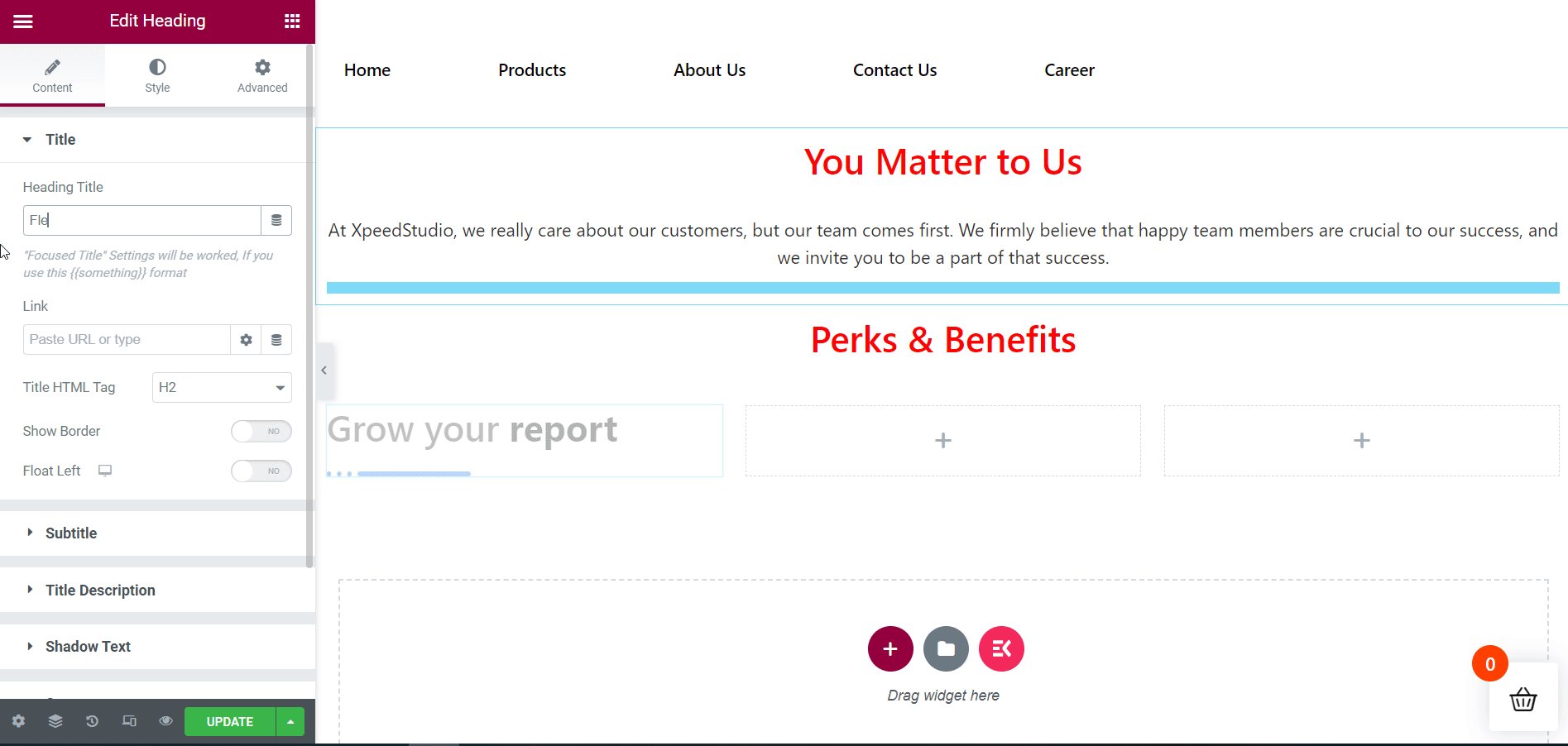
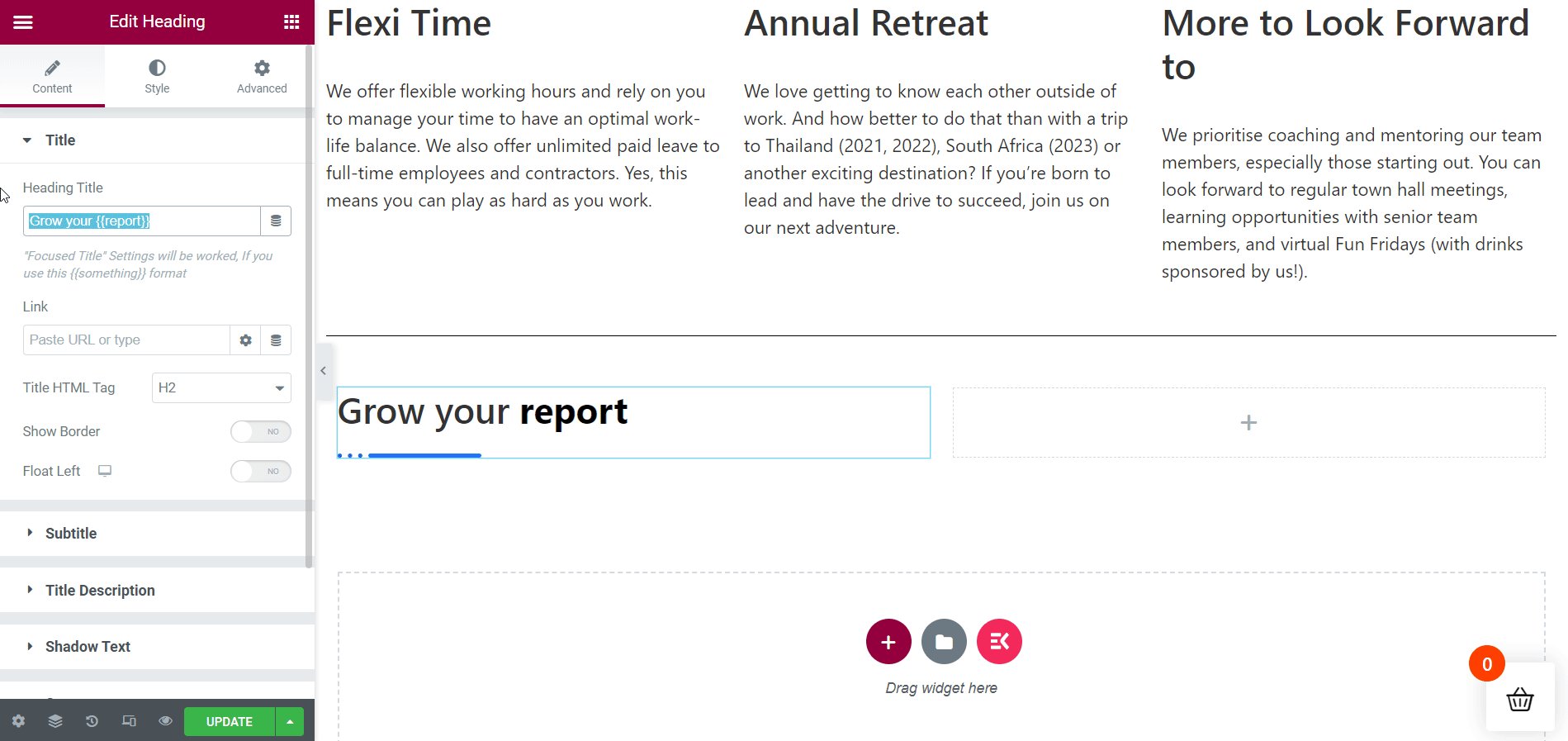
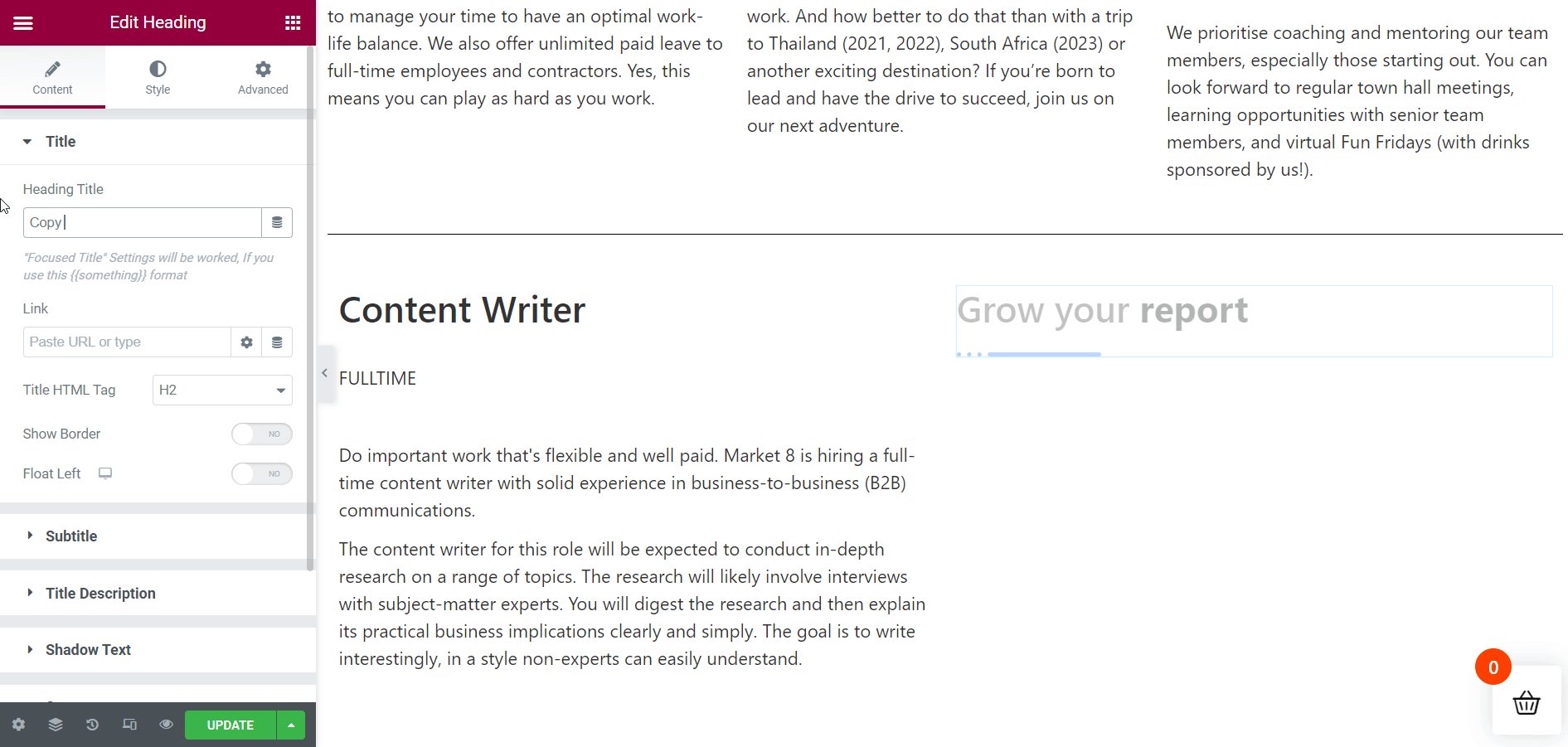
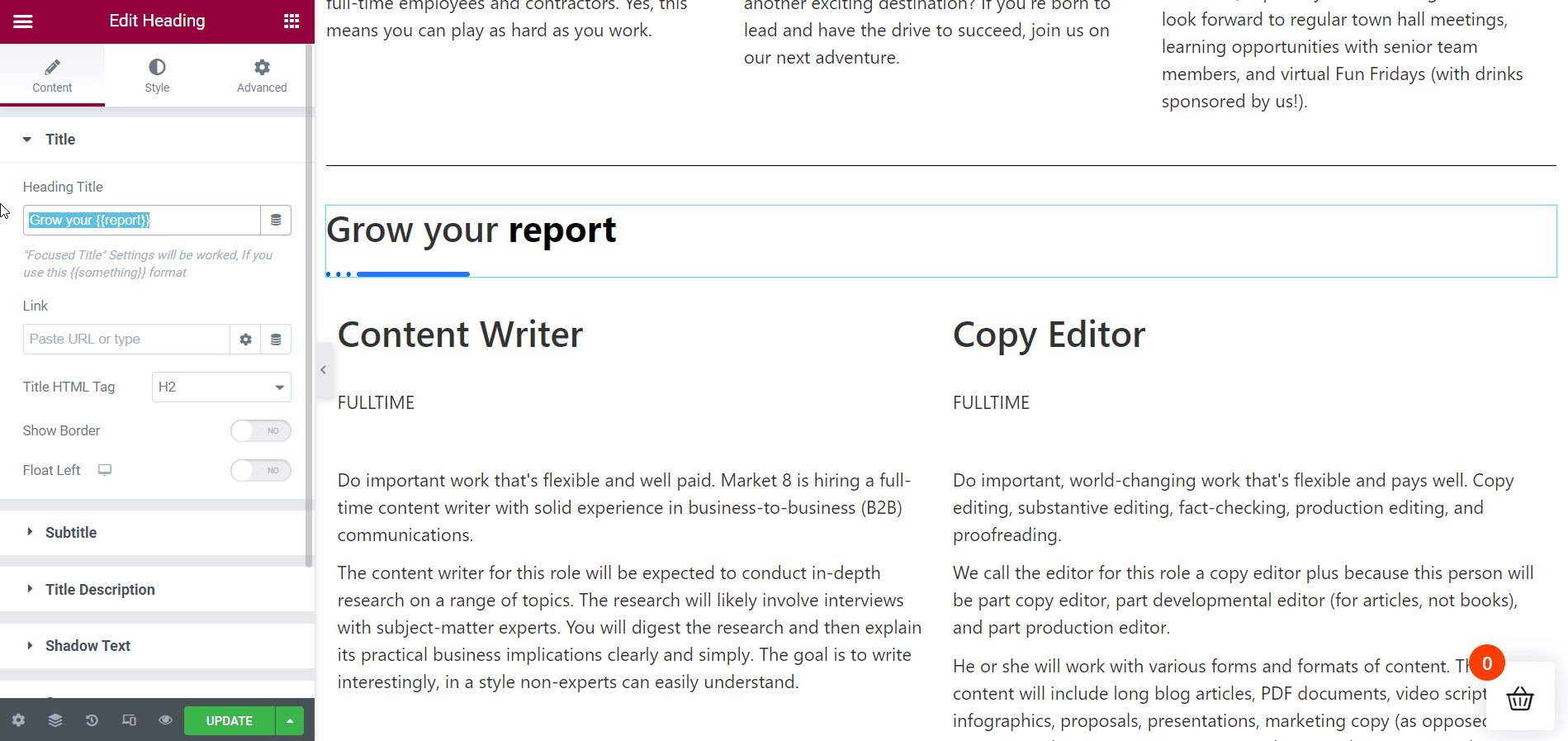
Es ist an der Zeit, in der Suchleiste nach dem Heading-Widget von ElementsKit zu suchen. Nachdem Sie es gefunden haben, ziehen Sie das Widget per Drag & Drop in den angegebenen Bereich. Benennen Sie dann den Abschnittstitel um. In meinem Fall werde ich es wie zuvor entschieden in den Text „ You Matter to Us “ umbenennen.
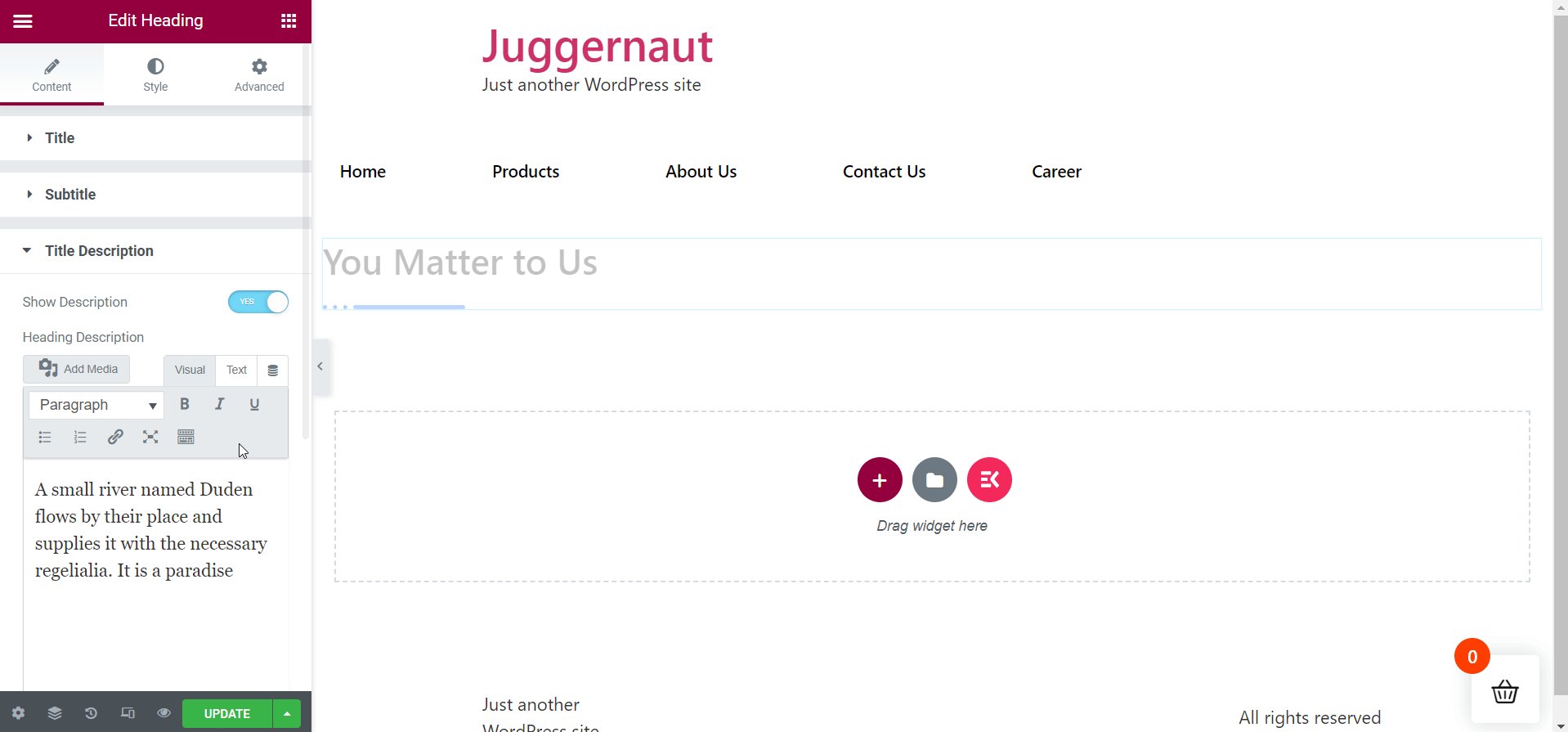
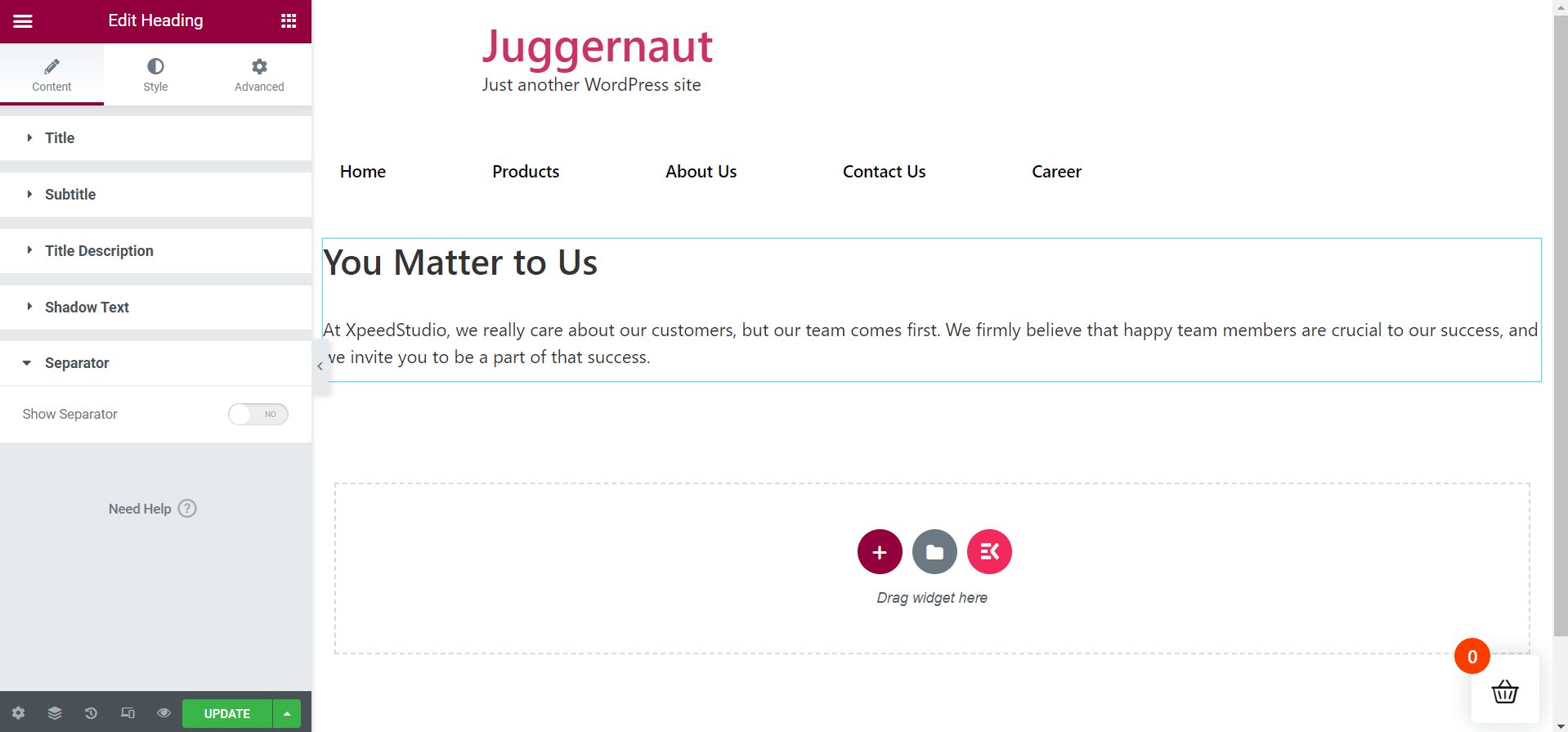
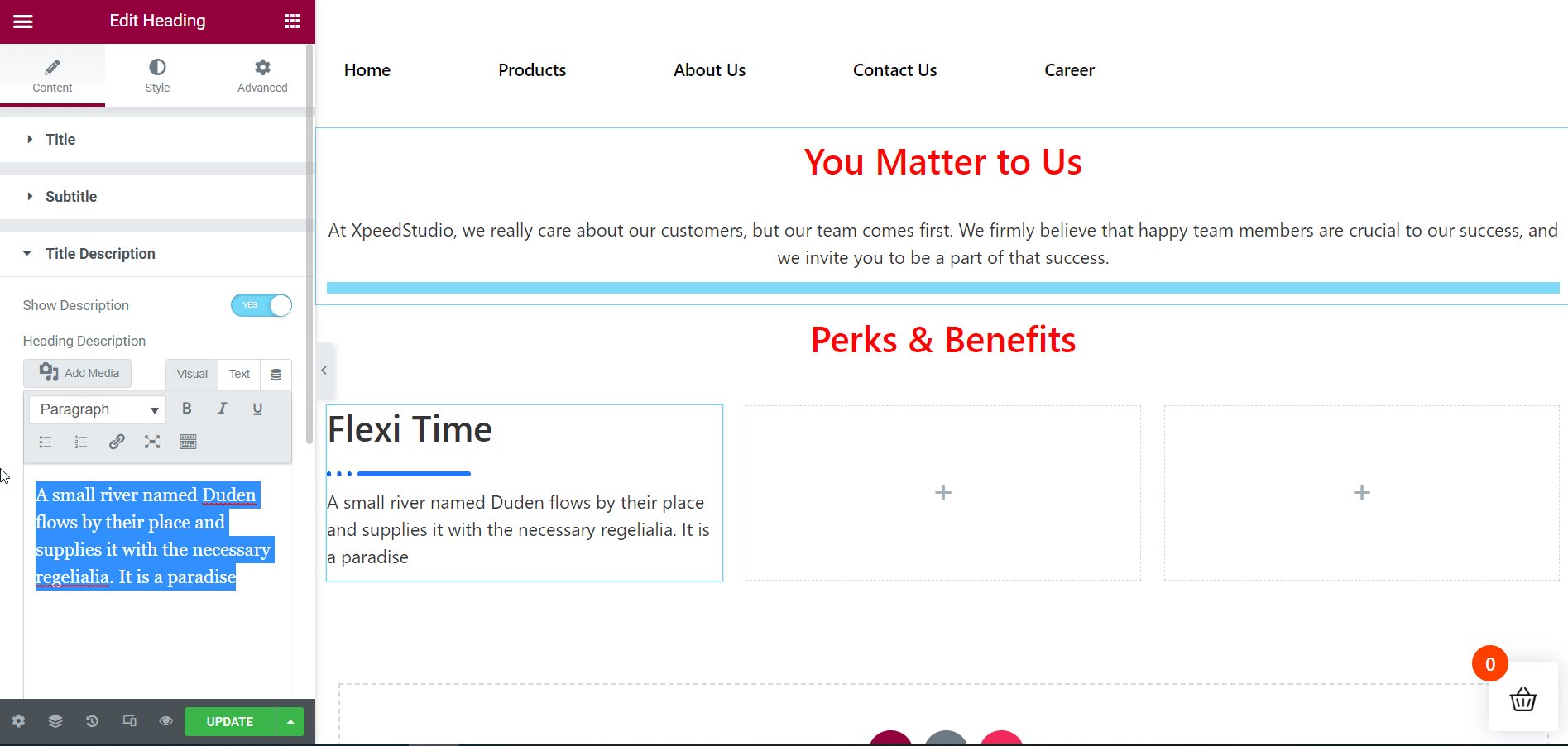
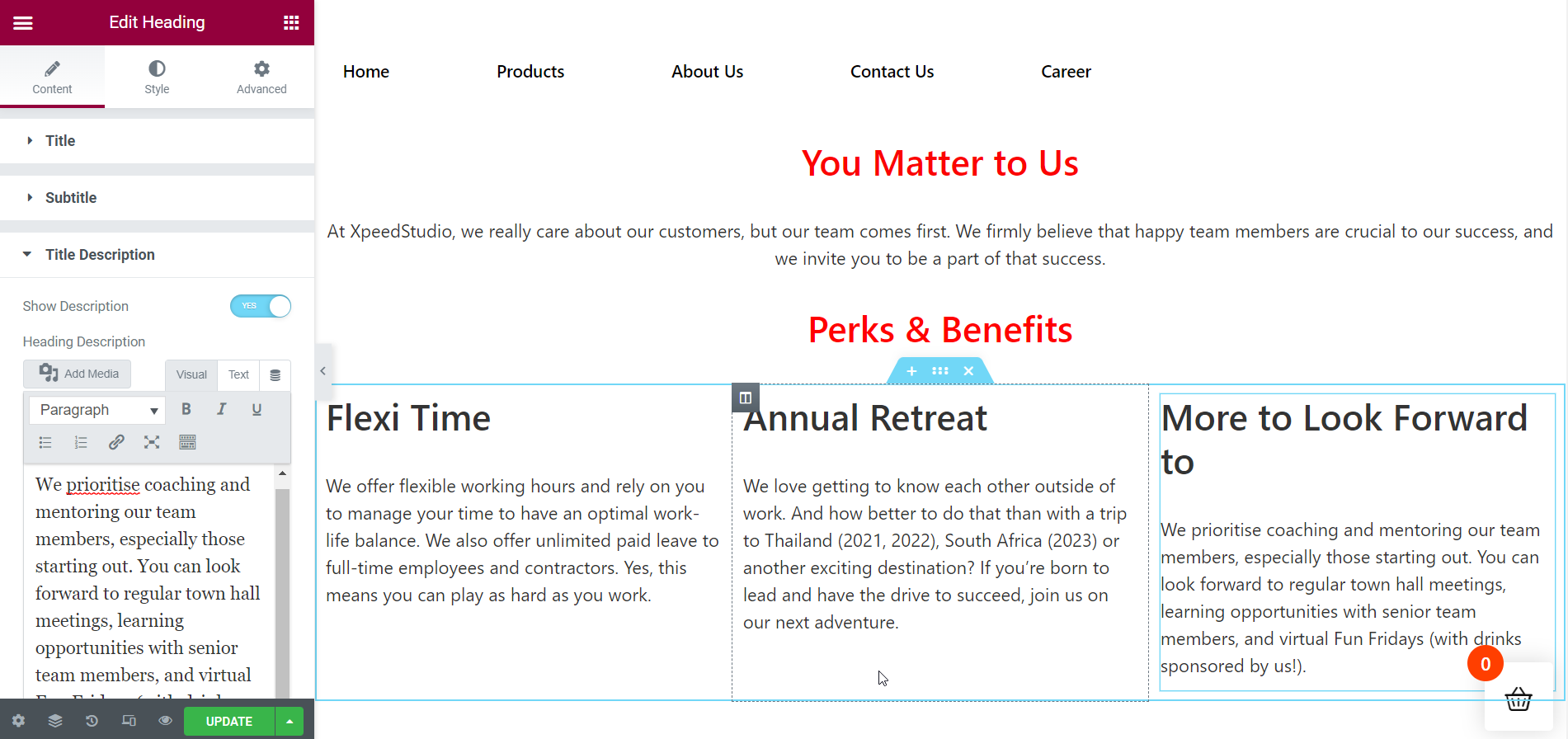
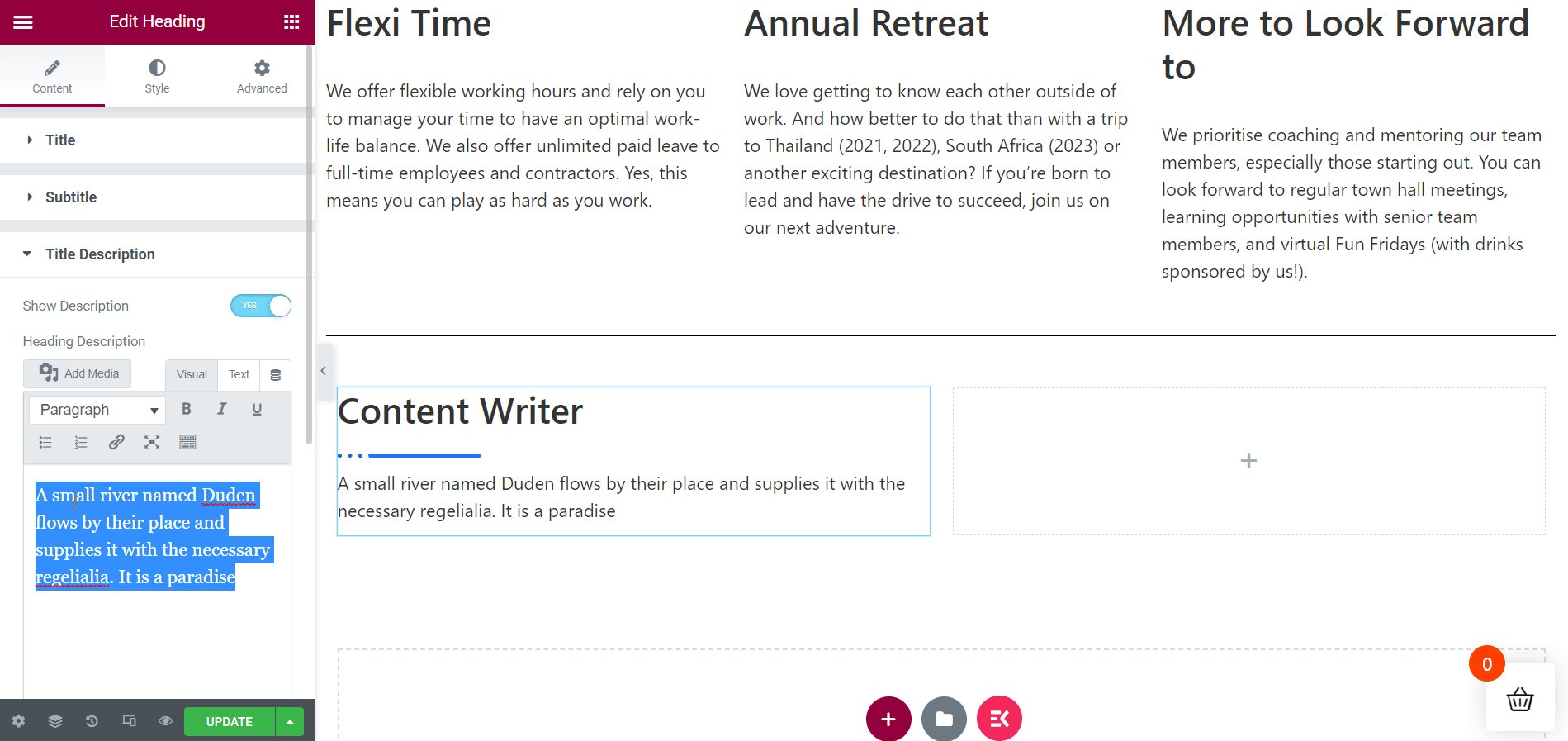
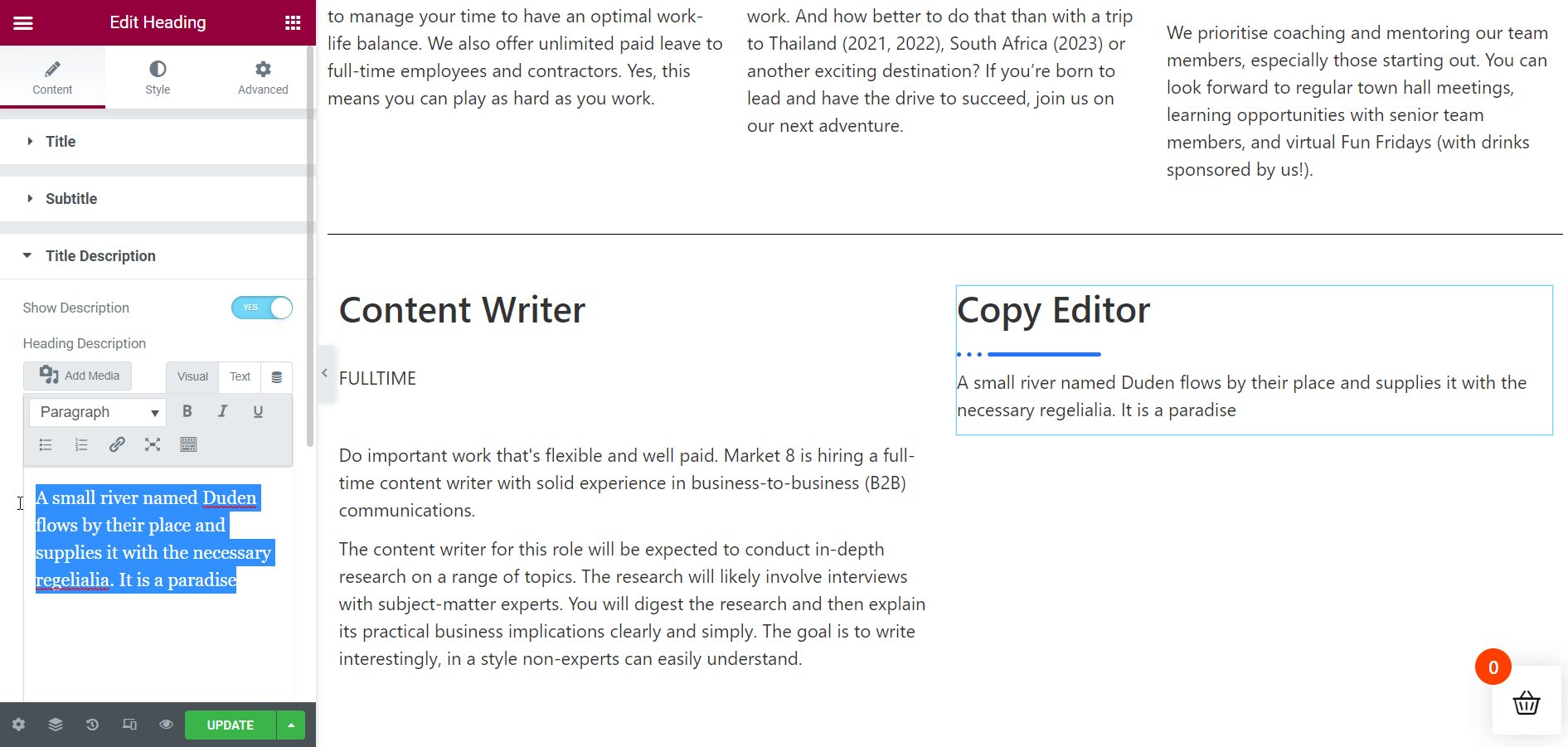
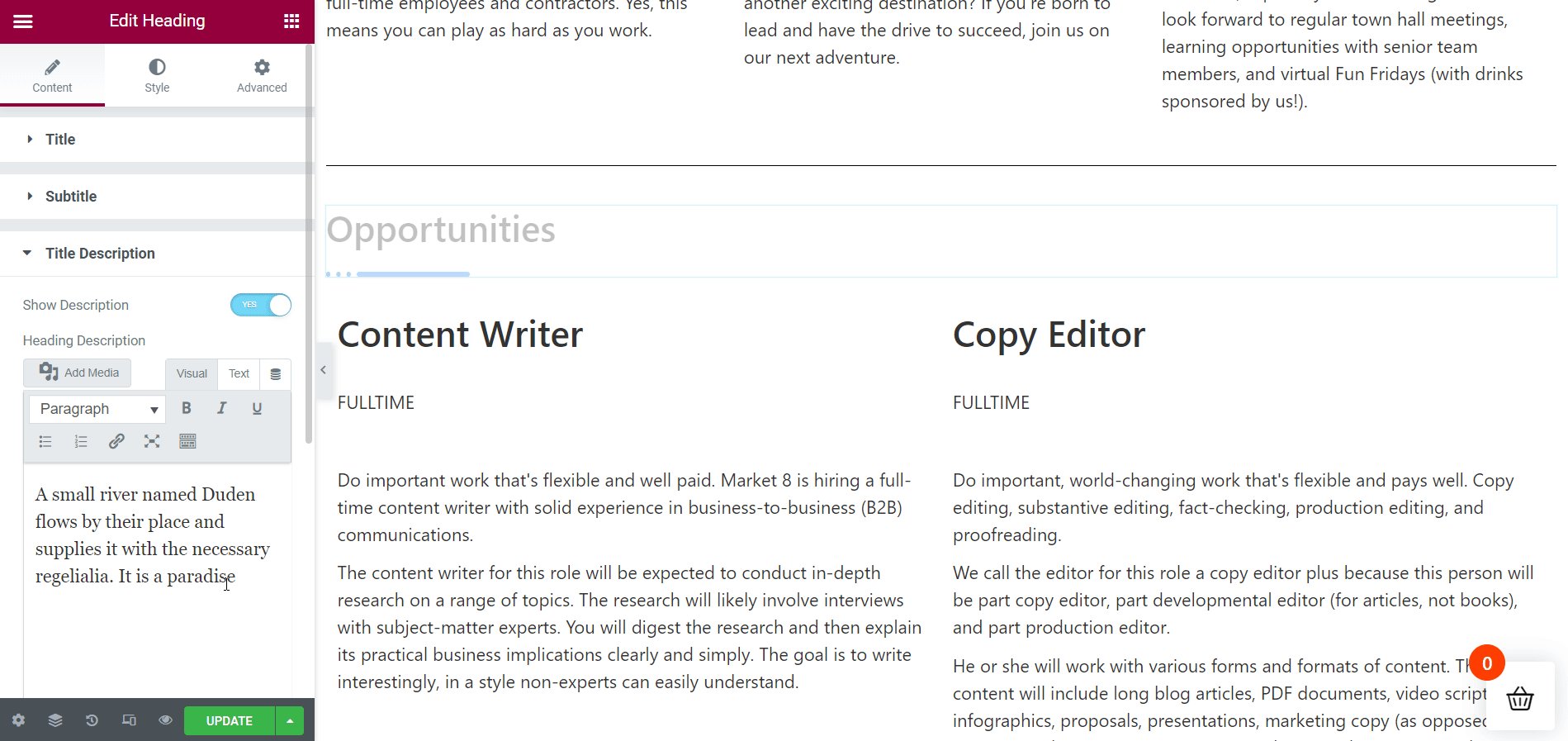
Navigieren Sie nun zum Punkt „ Titelbeschreibung “. Alles, was Sie tun müssen, ist den Schalter „ Beschreibung anzeigen “ zu aktivieren und die vorhandene Beschreibung zu löschen, um Ihre Titelbeschreibung hinzuzufügen. Unter dem Titel wird standardmäßig ein Trennzeichen angezeigt.
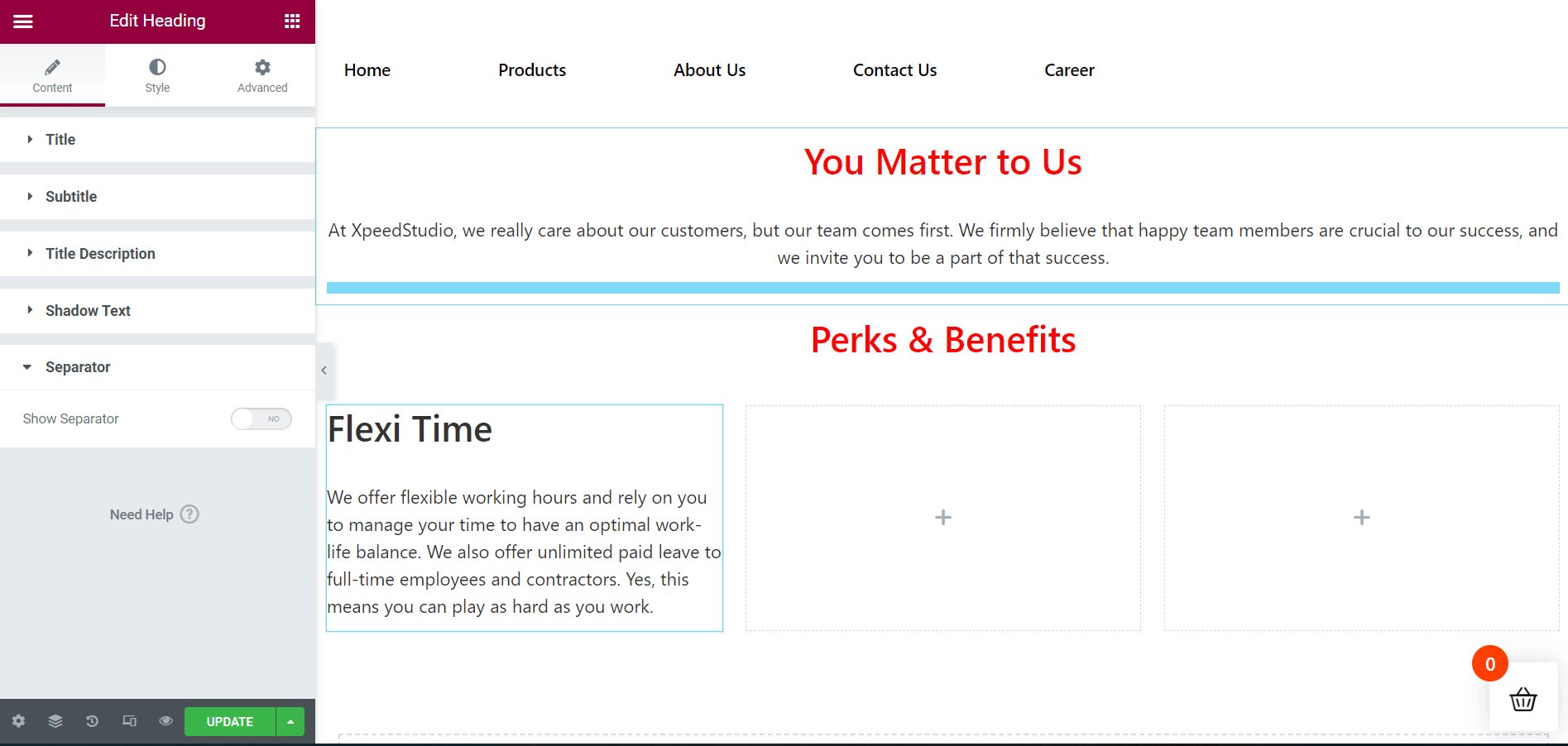
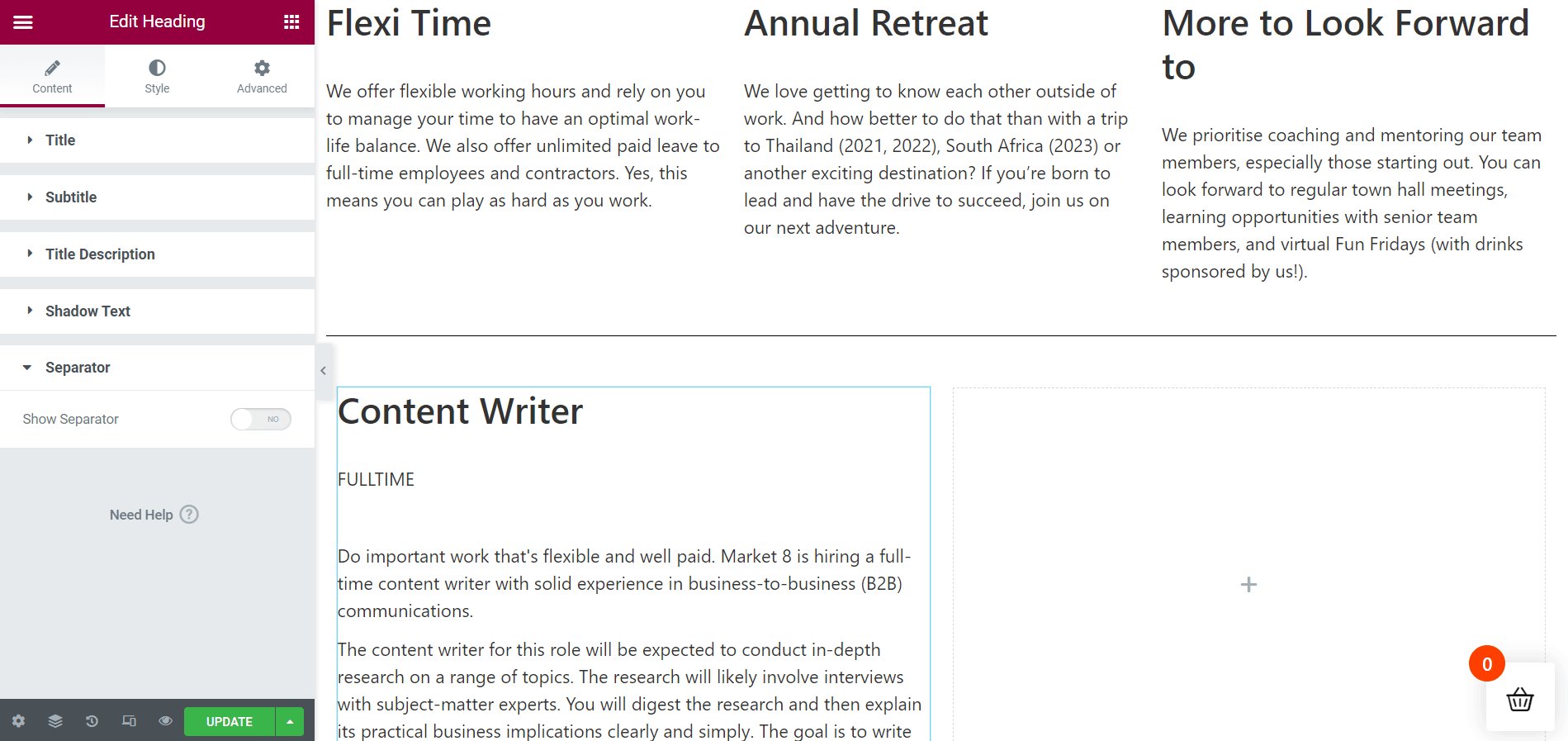
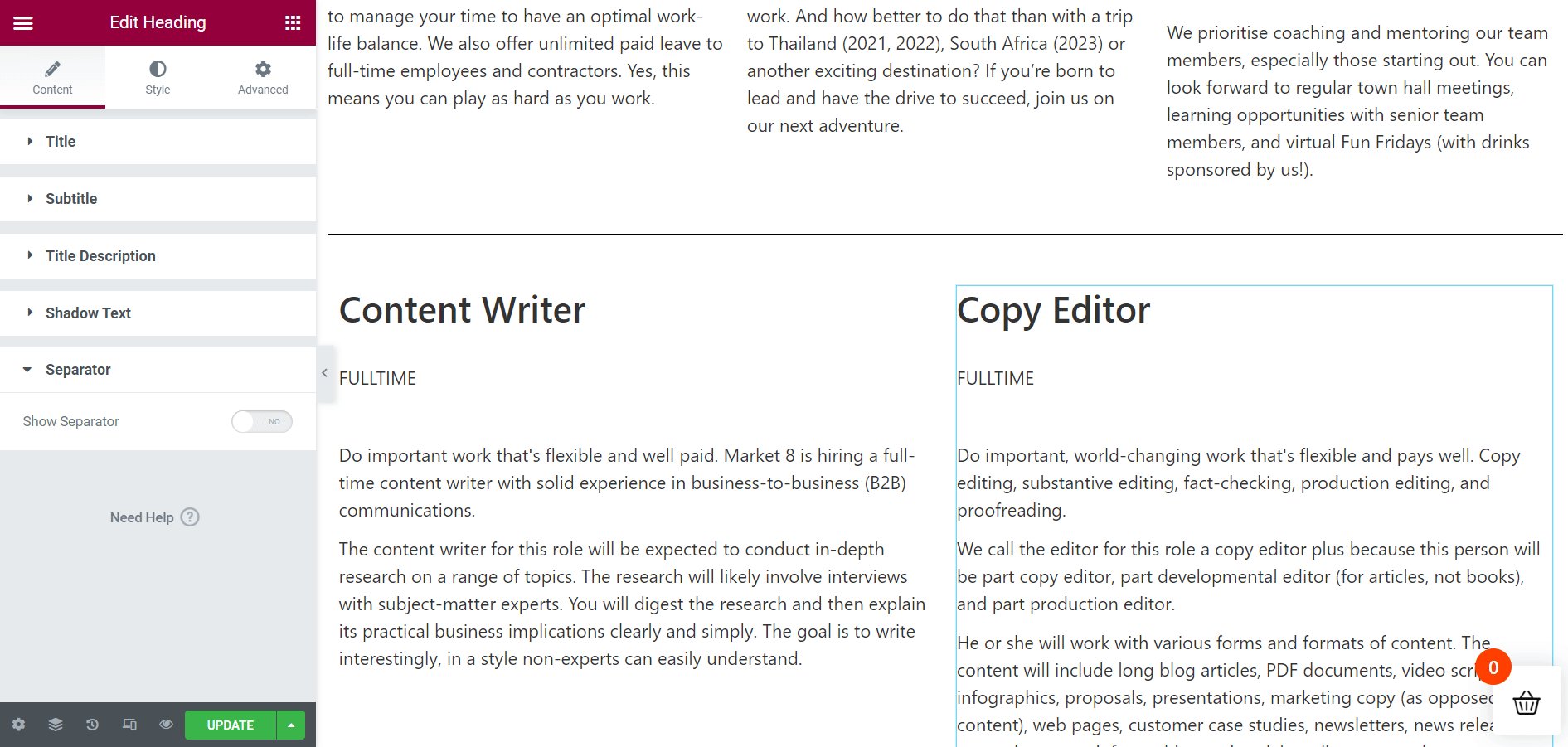
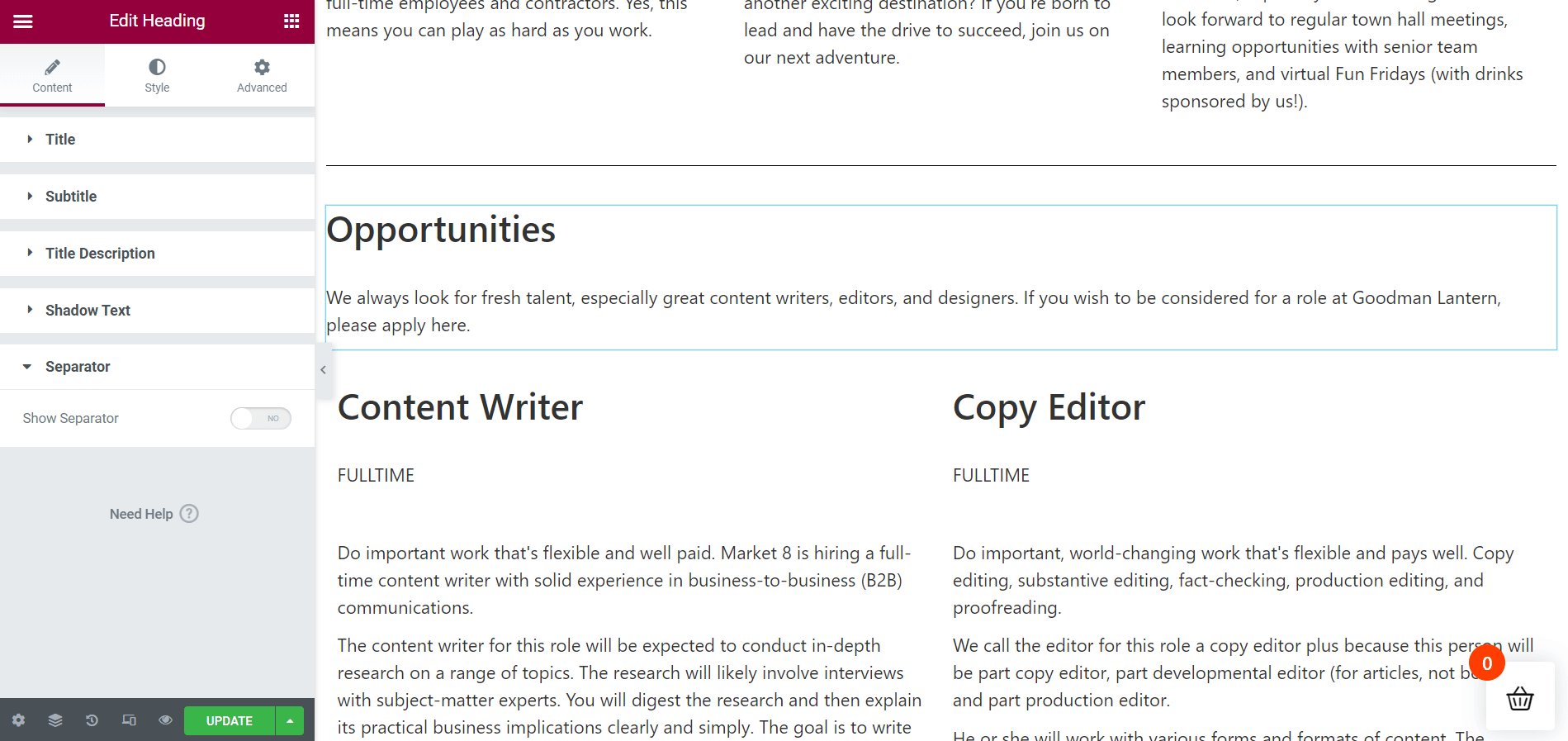
Sie können es bei Bedarf aus dem Element „ Trennzeichen “ entfernen. Deaktivieren Sie in diesem Fall das Element „ Trennzeichen anzeigen “. Abgesehen davon können Sie auch einen Untertitel hinzufügen. Bei Bedarf können Sie den Abschnitt auf der Registerkarte „ Stil “ stilisieren.

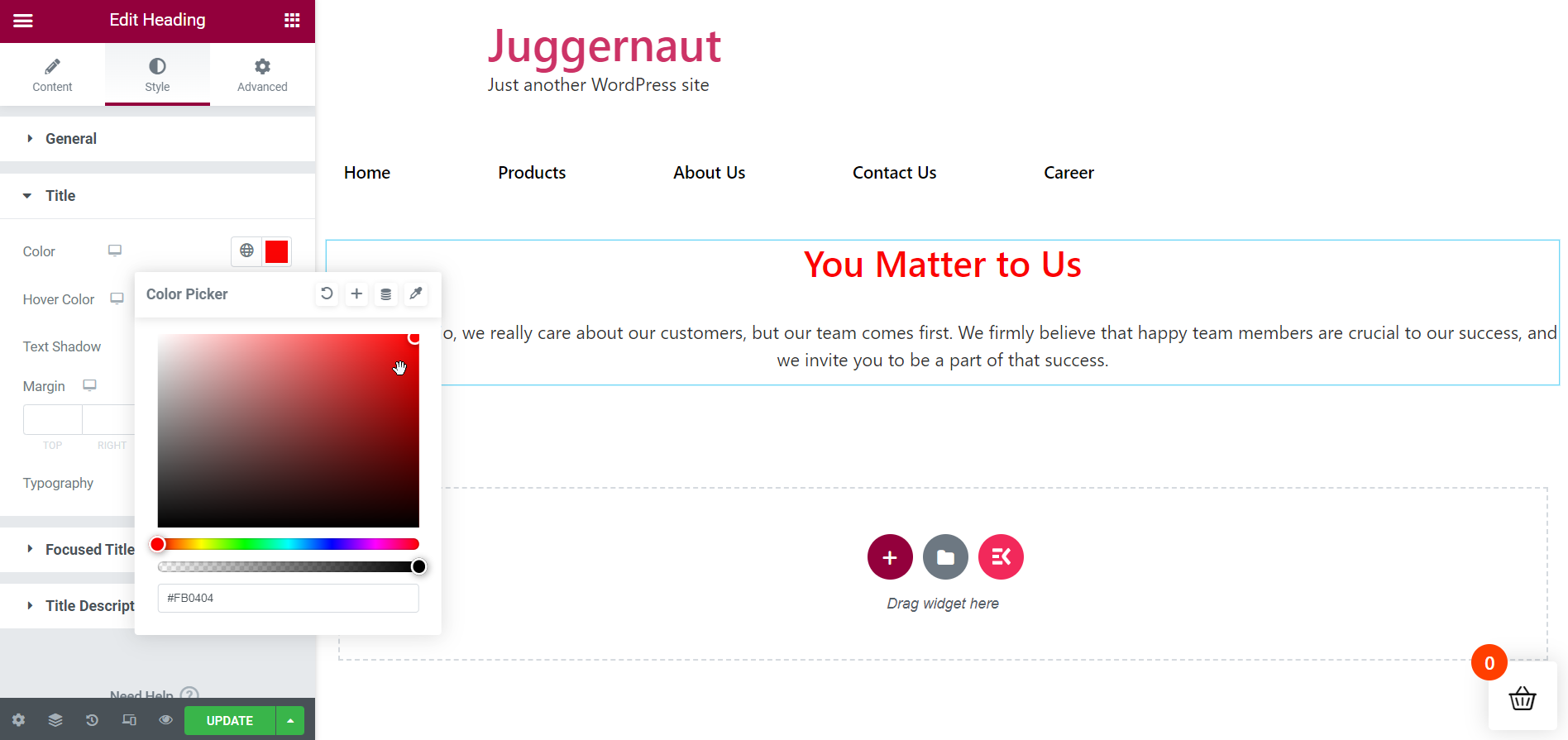
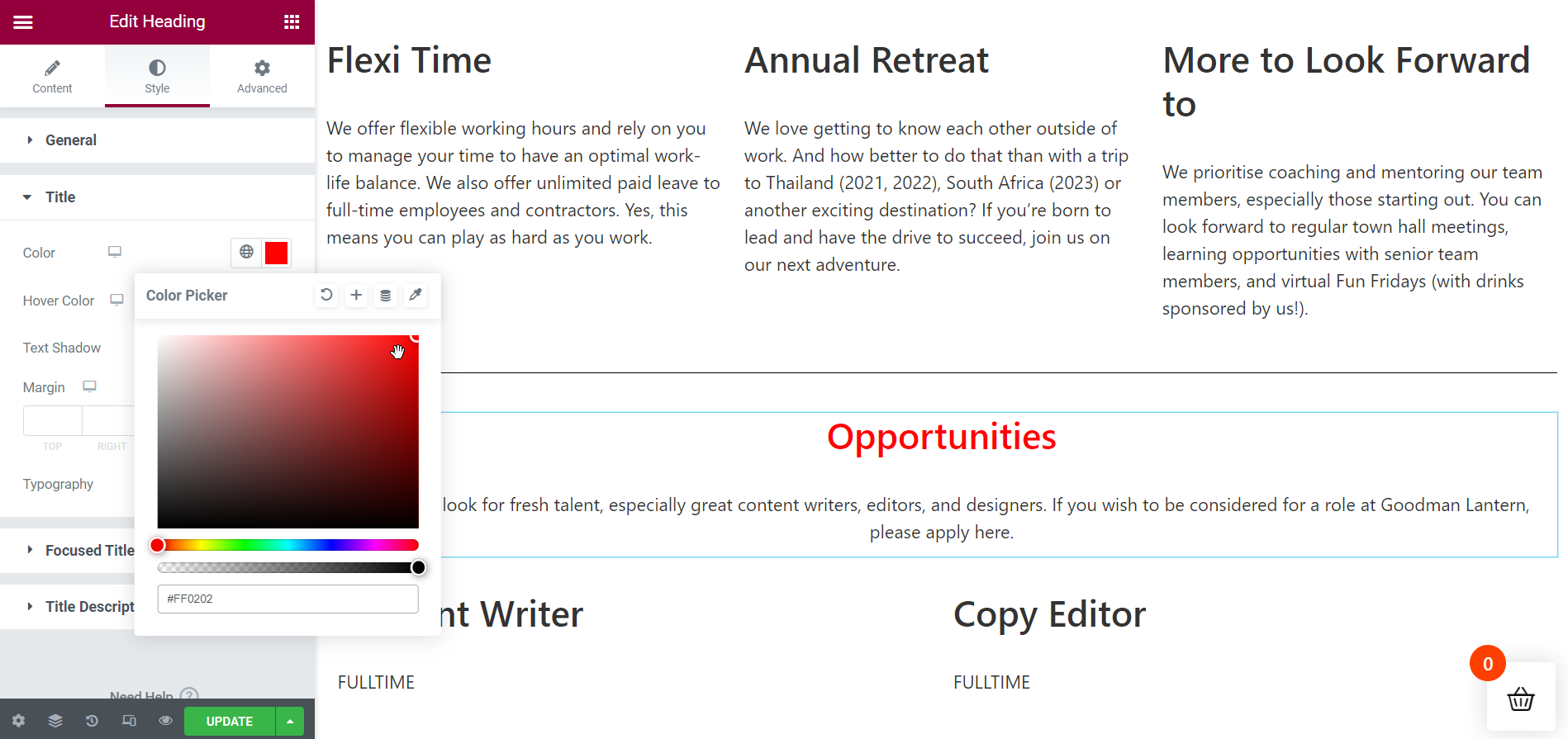
Kolorieren Sie Ihren Abschnittstitel:
Für ein besseres Aussehen fügen Sie Ihrer Abschnittsüberschrift eine einprägsame Farbe hinzu. Im Vergleich zur Beschreibungsfarbe sieht Rot wahrscheinlich besser aus.


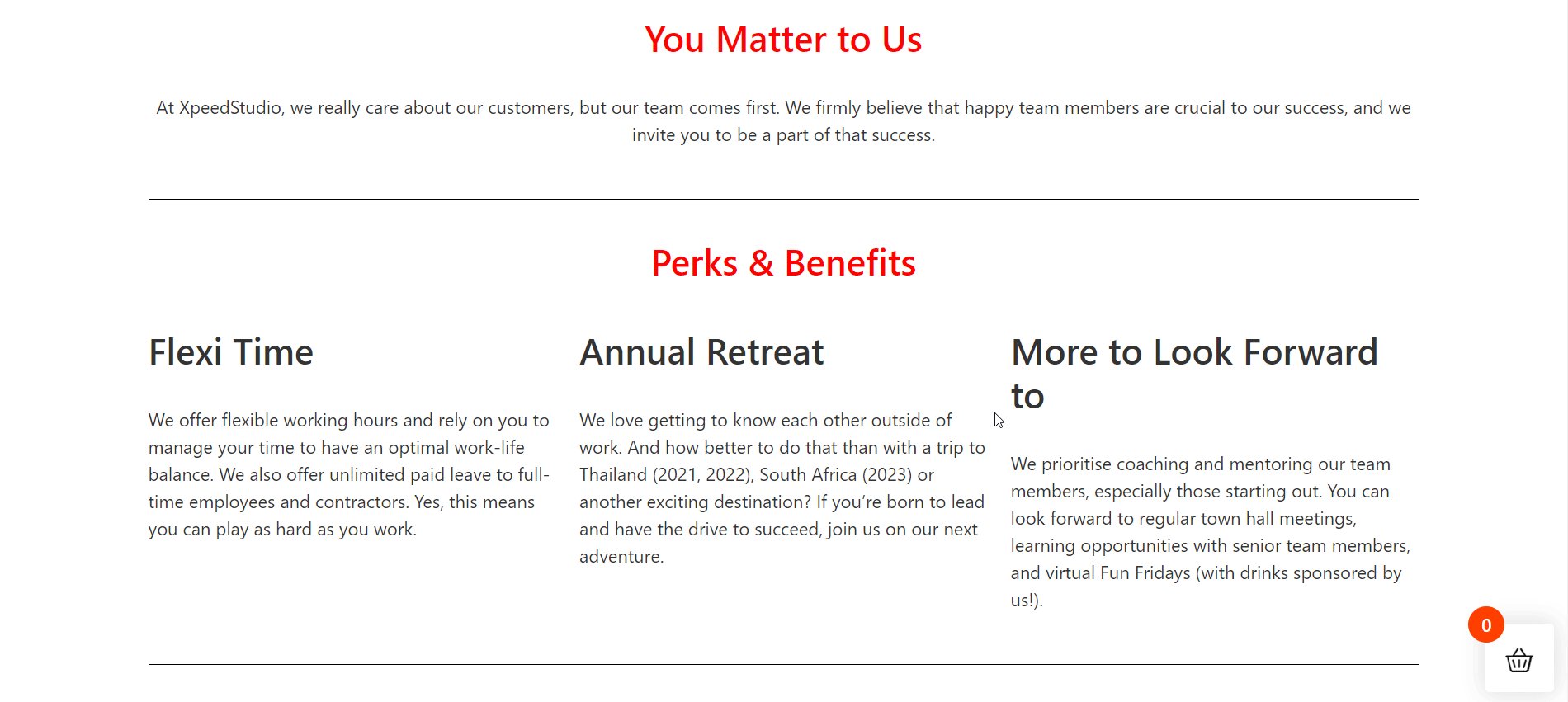
Abschnitt Vergünstigungen und Vorteile erstellen:
Jetzt ist es an der Zeit, den nächsten Abschnitt „ Perks & Benefits “ zu erstellen. Ziehen Sie dazu das ElementsKit-Heading-Widget erneut wie zuvor per Drag & Drop. Benennen Sie den Titel in „ Perks & Benefits “ um. Vergessen Sie nicht, alle erforderlichen Anpassungen vorzunehmen.

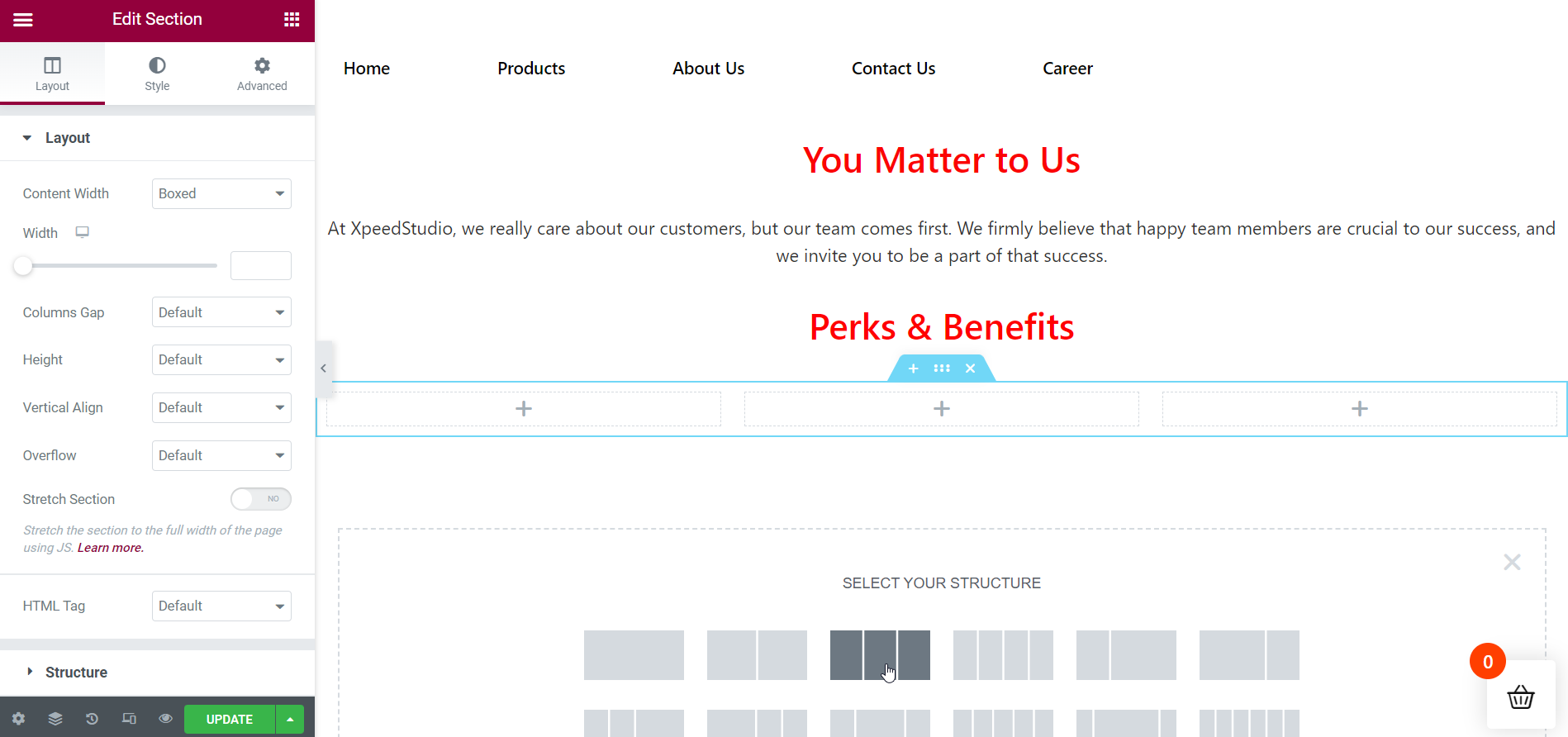
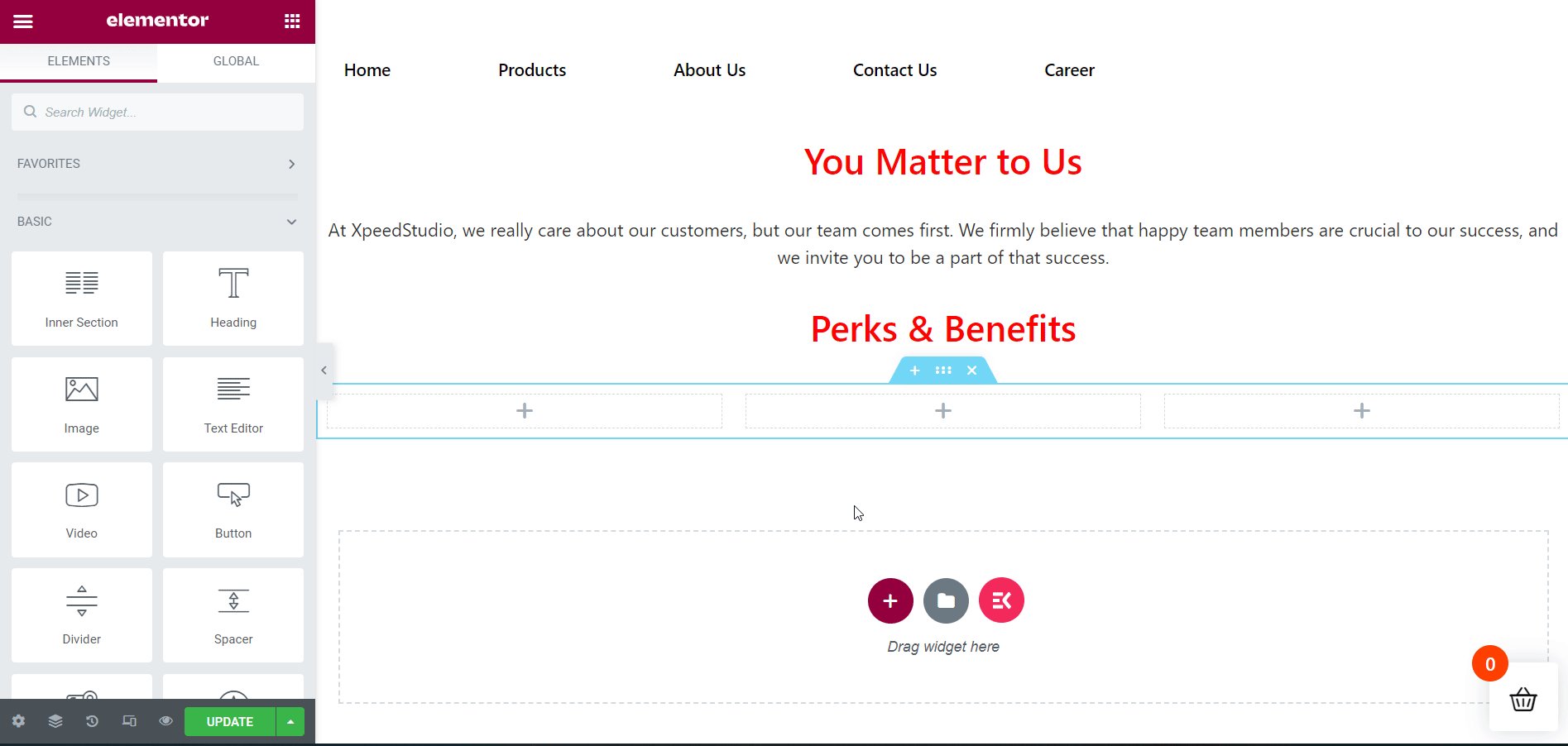
Fügen Sie die erforderliche Anzahl von Spalten im obigen Abschnitt hinzu:
Da sich der Abschnitt „ Vergünstigungen & Vorteile “ mit den Vorteilen befasst, die eine Organisation bietet, müssen Sie Unterabschnitte erstellen, um sie nebeneinander anzuzeigen. Hier werde ich 3 Spalten erstellen, um Vergünstigungen anzuzeigen.
Fügen Sie den 1. Vorteil in der 1. Spalte ein:
Fügen Sie also Ihren ersten Vorteil der ersten Spalte hinzu. Ziehen Sie dazu das ElementsKit-Überschriften-Widget per Drag-and-Drop in den dafür vorgesehenen Bereich. Benennen Sie Ihren Vorteil richtig und fügen Sie dann Ihre Titelbeschreibung hinzu. Entfernen Sie das Trennzeichen aus der Registerkarte „ Trennzeichen “ und peppen Sie Ihren Inhalt bei Bedarf auf der Registerkarte Stil auf.

Fügen Sie den 2. Vorteil in der 2. Spalte ein:
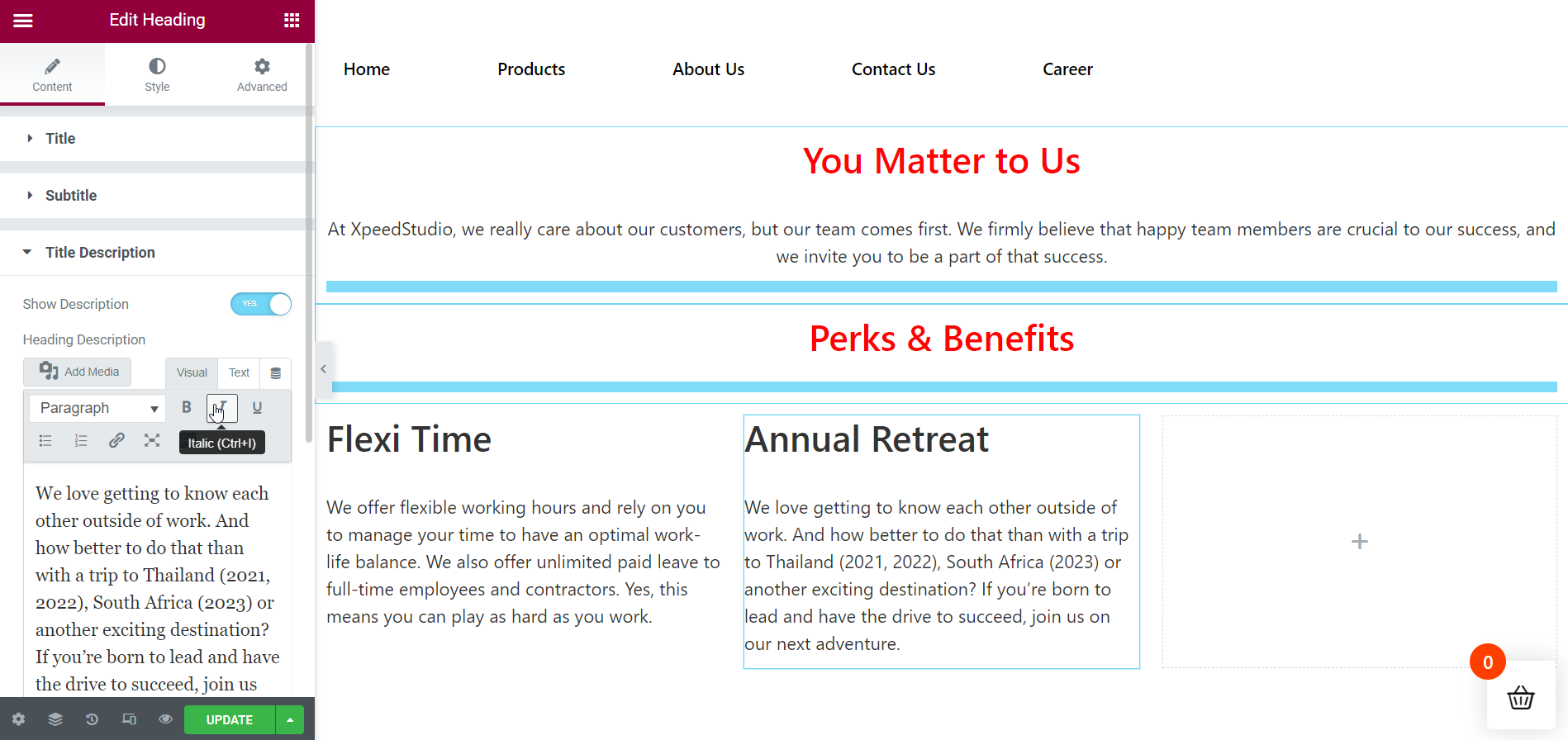
Fügen Sie als Nächstes Ihren zweiten Vorteil zur zweiten Spalte hinzu. Ziehen Sie dazu das ElementsKit-Überschriften-Widget per Drag & Drop in den angegebenen Bereich. Benennen Sie Ihren Vorteil angemessen und fügen Sie dann Ihre Titelbeschreibung hinzu. Entfernen Sie das Trennzeichen von der Registerkarte „ Trennzeichen “ und peppen Sie Ihren Inhalt bei Bedarf auf der Registerkarte „Stil“ auf.

Fügen Sie den 3. Vorteil in der 3. Spalte ein:
Fügen Sie danach Ihren dritten Vorteil der dritten Spalte hinzu. Ziehen Sie dazu das ElementsKit-Überschriften-Widget in den angegebenen Bereich und legen Sie es dort ab. Benennen Sie Ihren Vorteilstitel perfekt um und fügen Sie dann Ihre Titelbeschreibung hinzu. Löschen Sie das Trennzeichen auf der Registerkarte „ Trennzeichen “ und gestalten Sie Ihren Inhalt bei Bedarf auf der Registerkarte „Stil“.

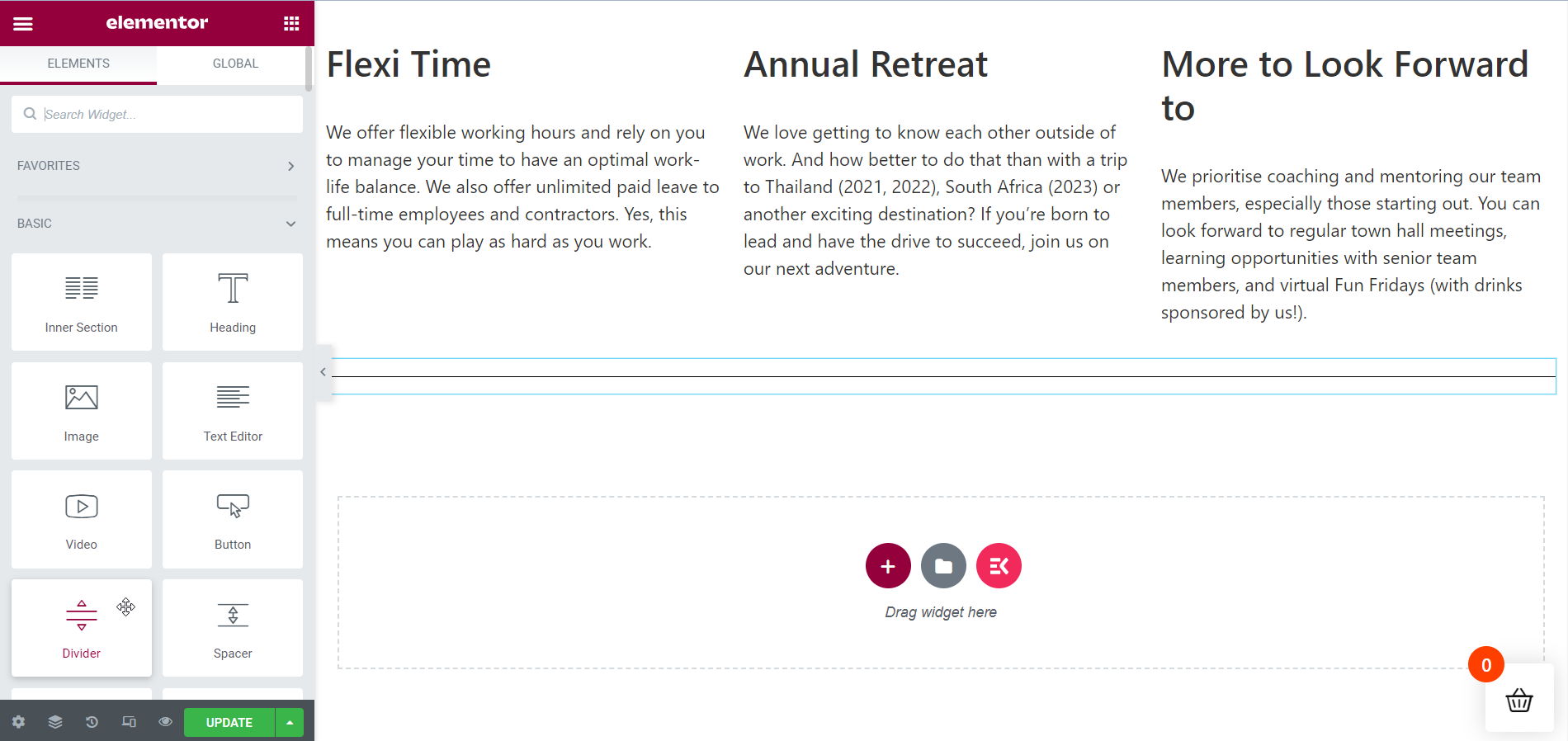
Fügen Sie eine Trennwand hinzu, um einen neuen Abschnitt zu beginnen:
Jetzt ist es an der Zeit, mit dem nächsten Abschnitt fortzufahren. Dazu müssen Sie einen Teiler hinzufügen, damit der Abschnitt reibungslos übergeht. Und die Seitenabschnitte werden auch gut aussehen.

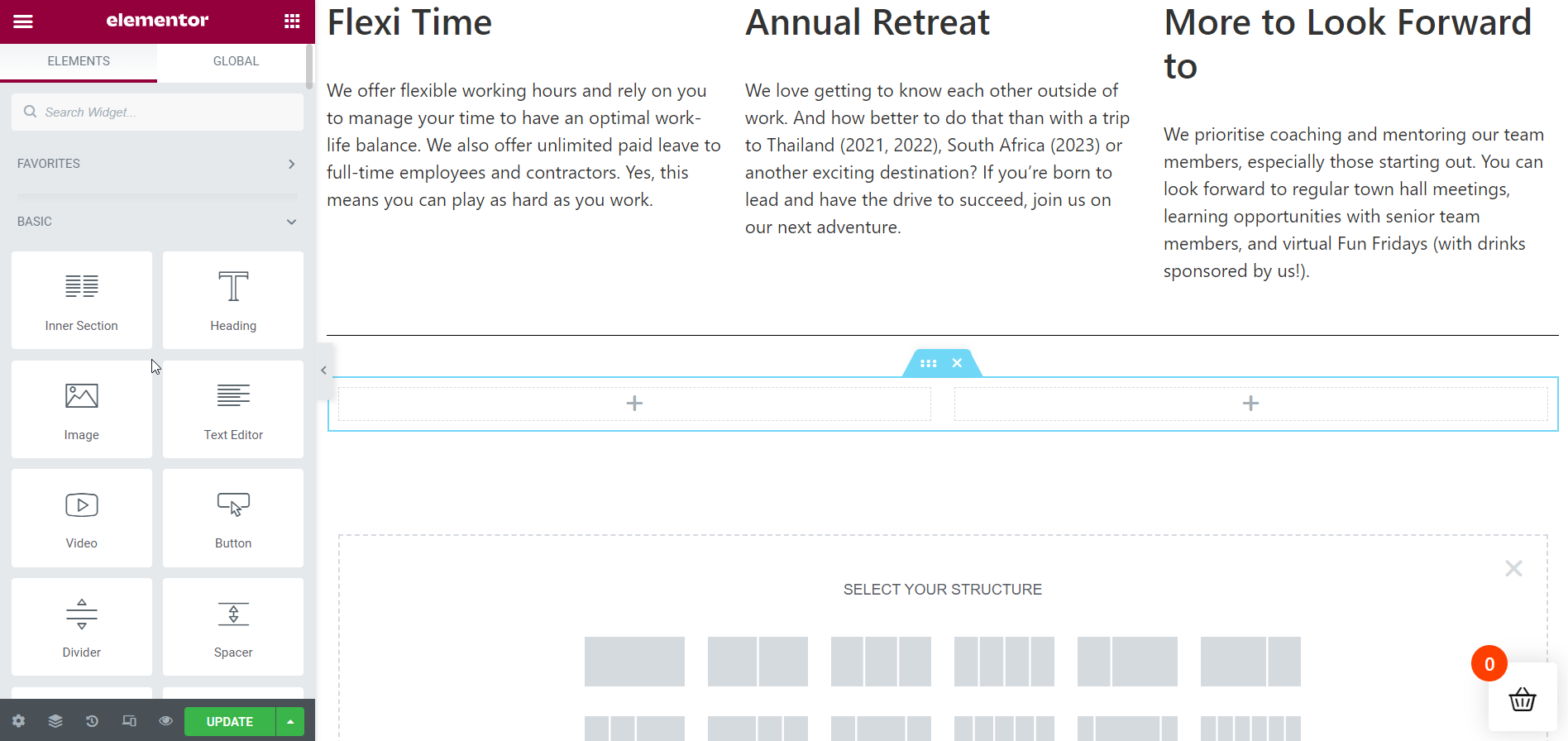
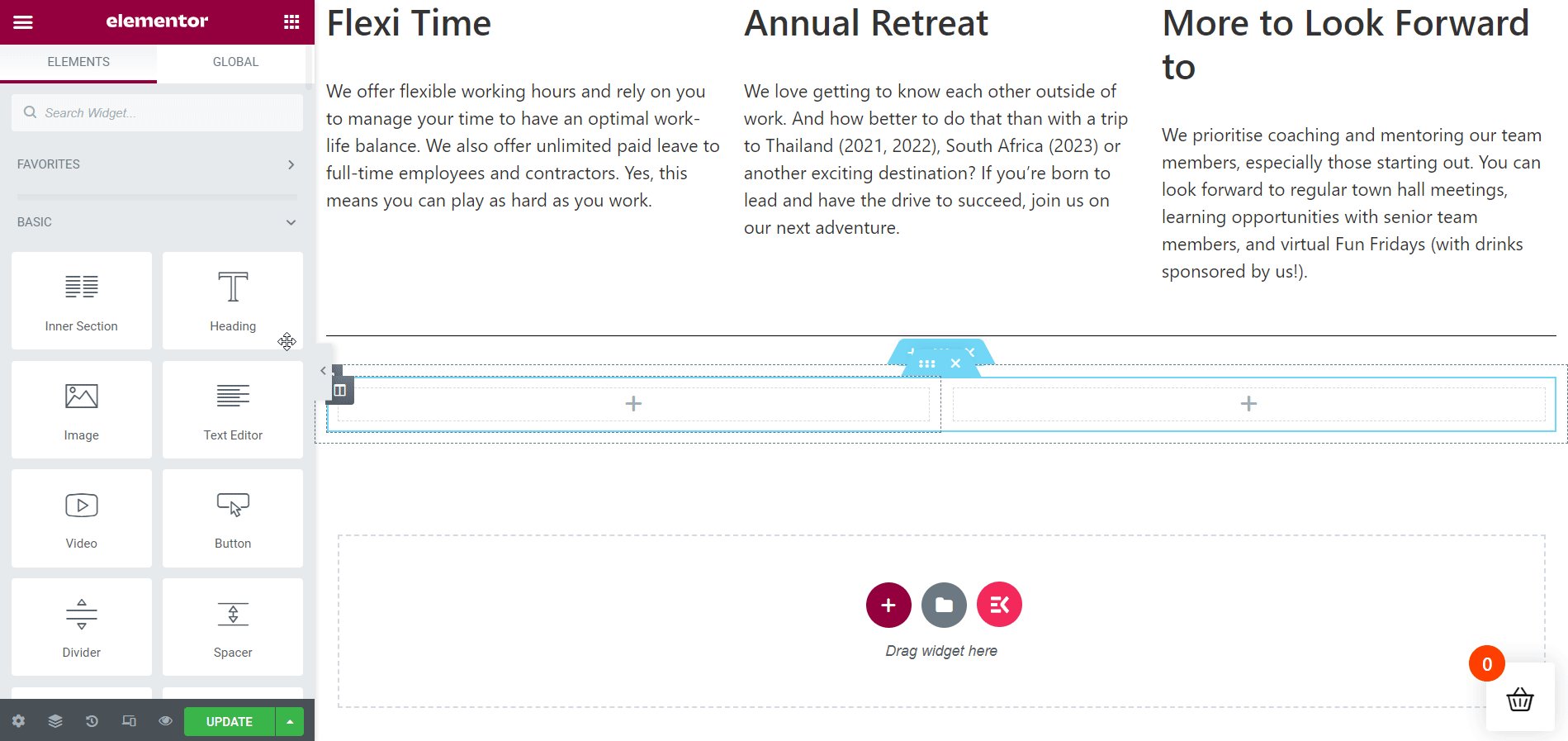
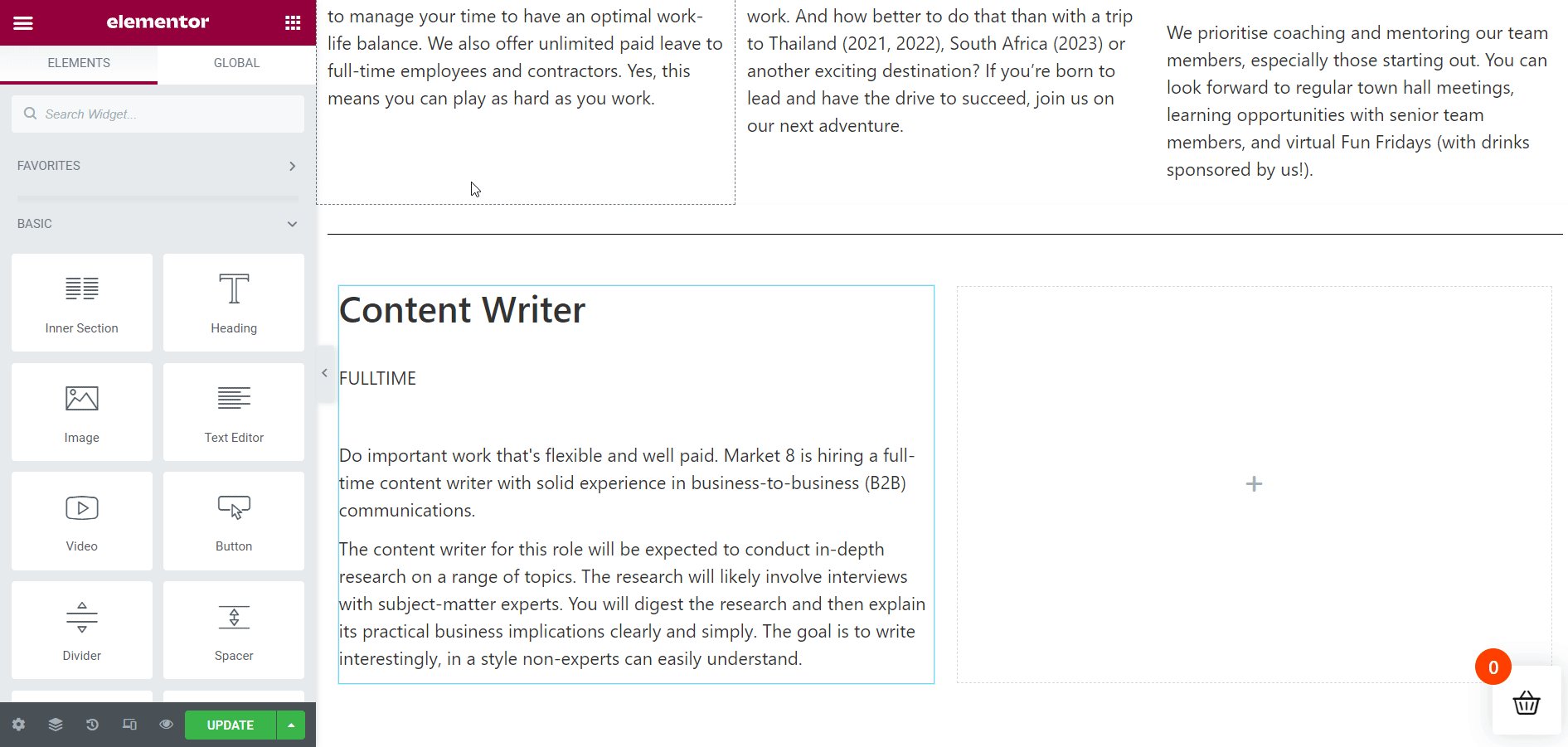
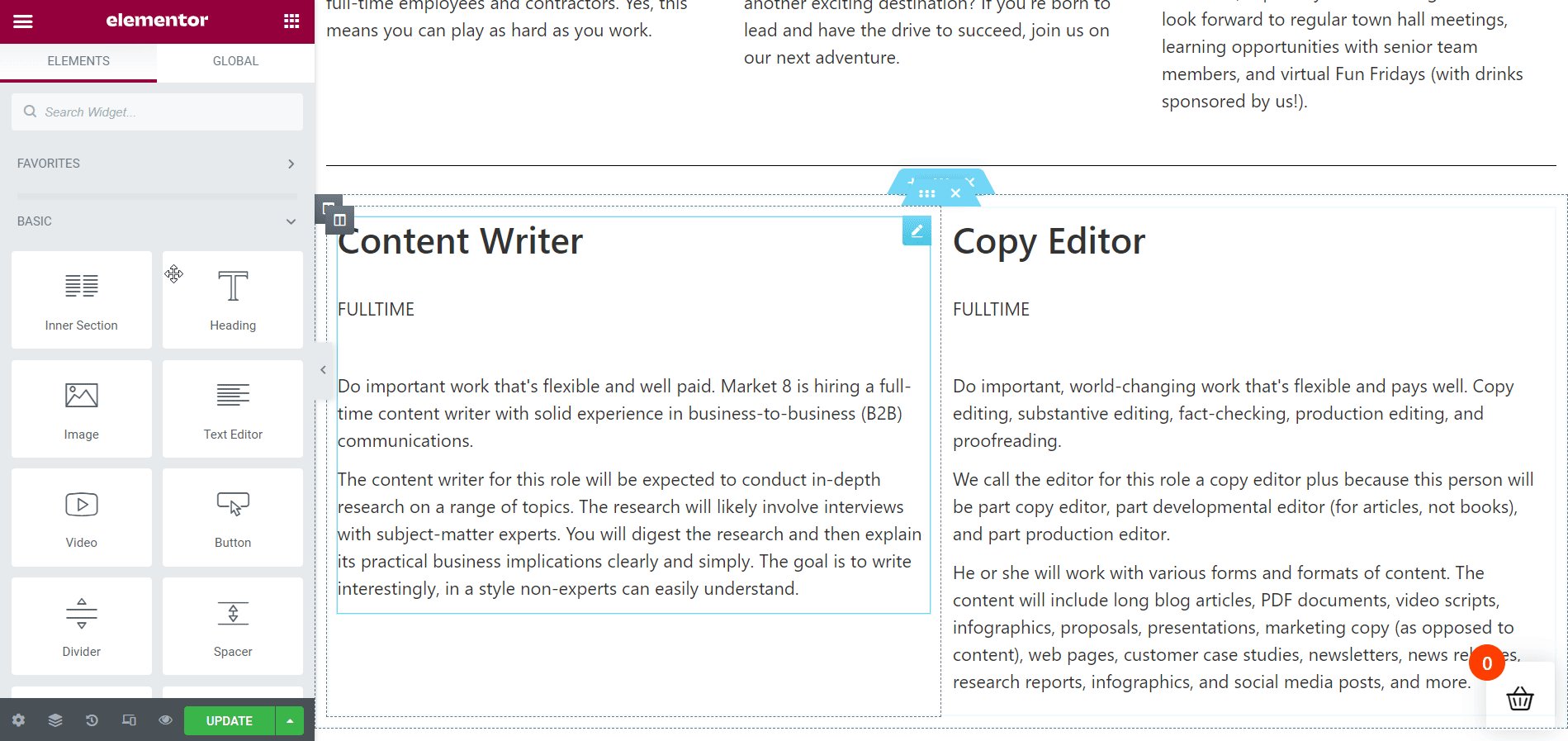
Fügen Sie einen inneren Abschnitt hinzu:
Es ist an der Zeit, einen inneren Abschnitt zu erstellen, um Ihre Stellenangebote zu zeigen. In diesem Tutorial zeige ich 2 Stellenangebote auf der Karriereseite.

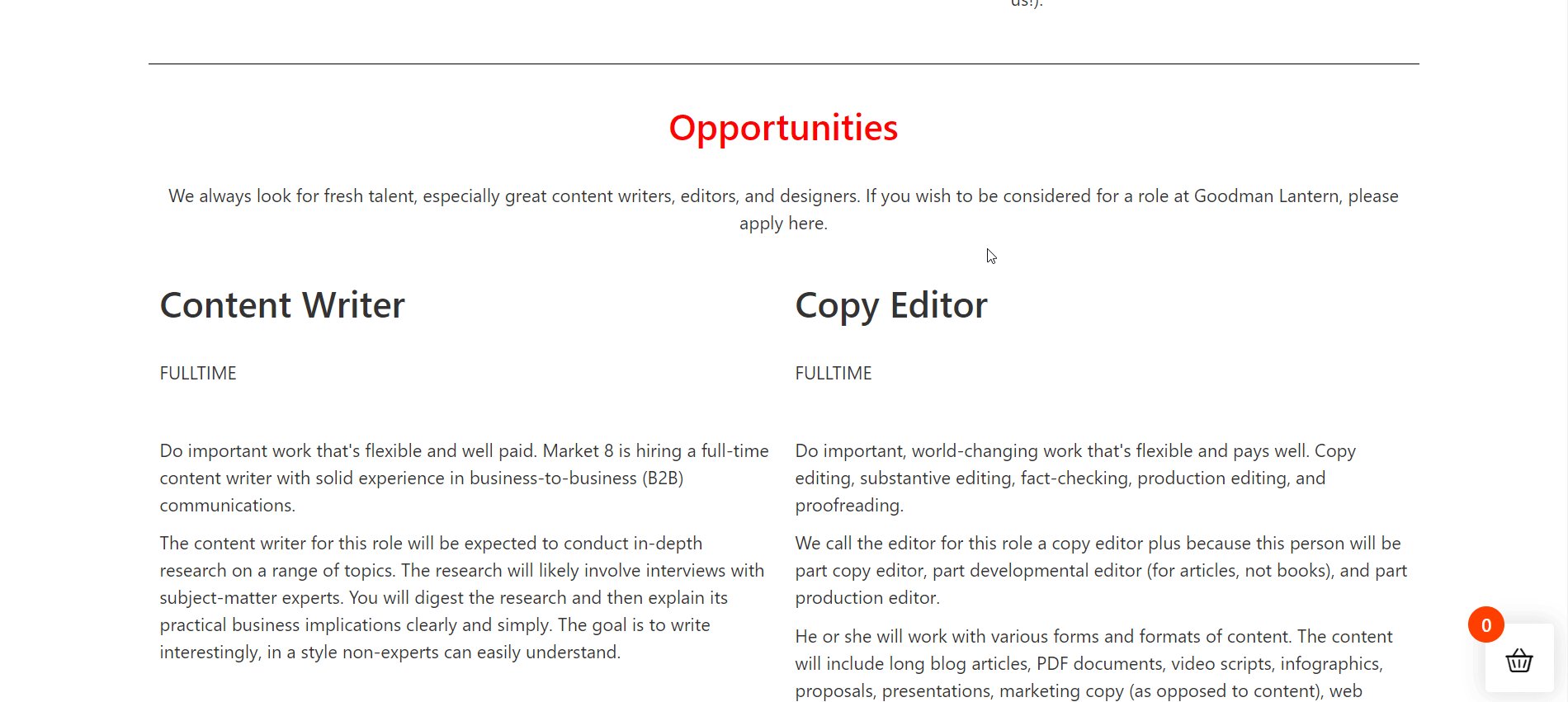
Geben Sie Ihr 1. Stellenangebot ein:
In diesem Abschnitt werde ich zuerst am 2-spaltigen inneren Abschnitt arbeiten. Fügen Sie also die erforderlichen Details in der ersten Spalte hinzu, indem Sie das ElementsKit-Überschriften-Widget ziehen und ablegen. Bearbeiten Sie Ihren Inhaltstext wie zuvor und stilisieren Sie ihn bei Bedarf auch.

Geben Sie Ihr 2. Stellenangebot ein:
Fügen Sie als Nächstes die erforderlichen Details in der zweiten Spalte hinzu, indem Sie das ElementsKit-Überschriften-Widget erneut ziehen und ablegen. Bearbeiten Sie Ihren Inhaltstext wie zuvor und stilisieren Sie ihn bei Bedarf auch.

Abschnitt Stellenangebote erstellen:
Jetzt müssen Sie einen neuen Abschnitt erstellen, um Ihre aktuellen Stellenangebote direkt über dem inneren Abschnitt anzuzeigen. Befolgen Sie die vorherige Methode, um Ihren neuen Abschnitt hinzuzufügen.

Kolorieren Sie Ihren Abschnittstitel:
Für ein besseres Erscheinungsbild fügen Sie Ihrer Abschnittsüberschrift eine Komplementärfarbe hinzu. Im Vergleich zur Beschreibungsfarbe sieht Rot wahrscheinlich besser aus.

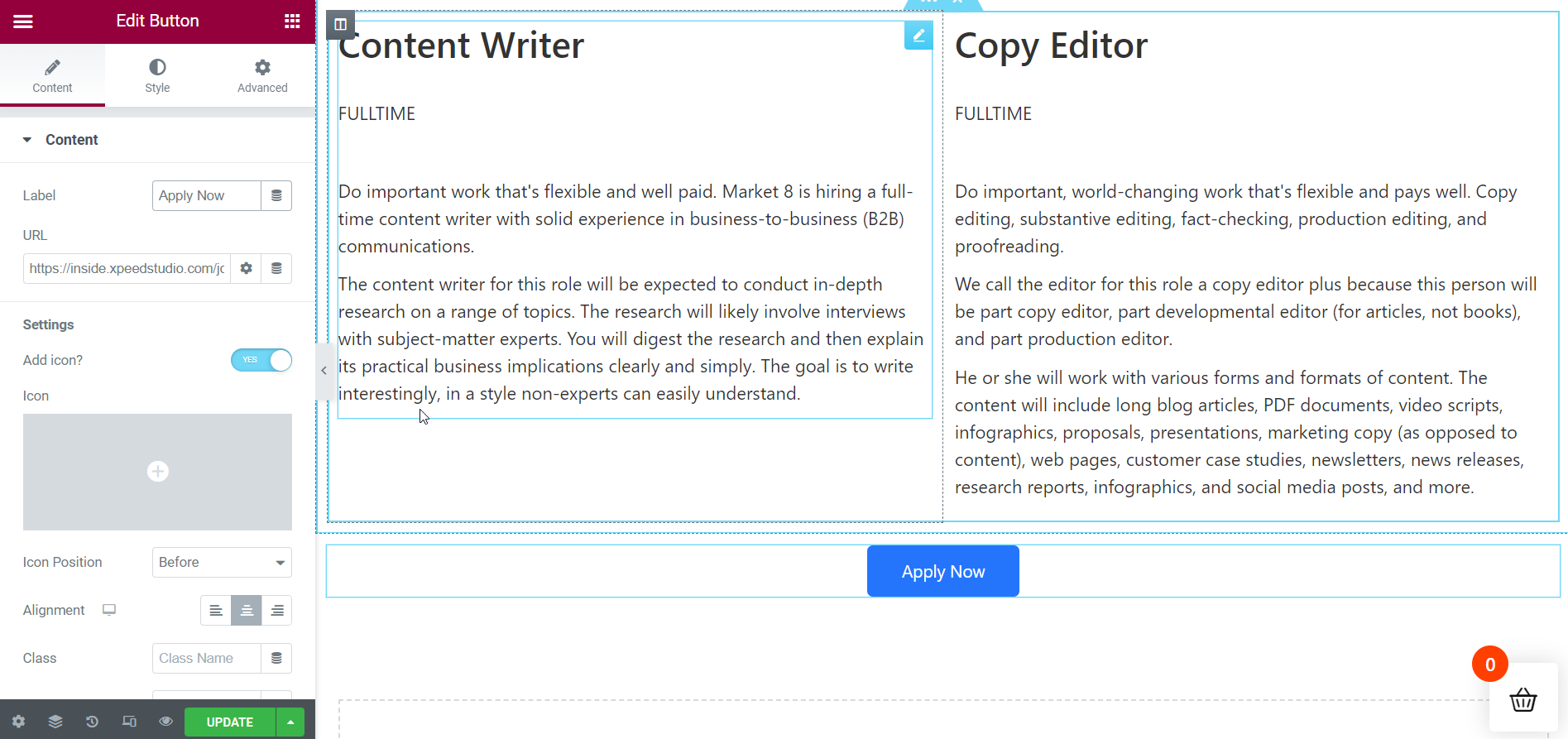
Schaltfläche „Jetzt bewerben“ hinzufügen:
Wir sind am Ende der Erstellung unserer Karriereseite. Aber bevor Sie die Karriereseite live ansehen, fügen Sie eine Schaltfläche „ Jetzt bewerben “ hinzu, damit sich Arbeitssuchende auf Ihre aktuellen Stellenangebote bewerben können. Nehmen Sie notwendige Anpassungen wie das Ändern von Text oder Schaltflächenfarbe und andere notwendige Dinge vor.

Die endgültige Ausgabe wird live angezeigt:
Hier ist es! Ihre Karriereseite ist fertig. Über das GIF unten können Sie die Karriereseite live sehen. Wenn Sie weitere Abschnitte hinzufügen müssen, können Sie dies mit ElementsKit mühelos auf die gleiche Weise tun.

Du bist dran:
Die Karriereseite einer Website spielt eine entscheidende Rolle, um Details über das Vergütungspaket und die Stellenangebote eines Unternehmens bereitzustellen. Daher ist es wichtig, dass Sie Ihre Karriereseite anmutig und ansprechend gestalten. Ihre Karriereseiten-Besucher sollen nach dem Besuch der Karriereseite ein besonderes Gefühl haben.
Mit ElementsKit können Sie die Karriereseite Ihrer Website aufpeppen, indem Sie einem einfachen Prozess folgen. ElementsKit hat alles Notwendige, um eine Karriereseite zum Leben zu erwecken. Abgesehen davon können Sie zahlreiche vorgefertigte Vorlagen verwenden, um die Karriereseite Ihrer Website zu gestalten.
