Cara Membuat Halaman Karir di Situs WordPress Anda
Diterbitkan: 2023-04-02Jika Anda memiliki situs web untuk menjual produk atau layanan, Anda pasti ingin memiliki halaman karier, bukan? Halaman karier muncul dengan nama berbeda di banyak situs web seperti “ Bergabunglah dengan Kami” “Pembukaan Pekerjaan” atau “Dewan Pekerjaan ”. Namun, tujuan utama dari halaman karir terlepas dari namanya adalah untuk mencantumkan posting pekerjaan.
Tak perlu dikatakan, postingan pekerjaan ini berisi detail yang relevan tentang setiap posisi. Selain bagian utama ini, halaman karir terkadang juga berisi info lain seperti nilai-nilai organisasi, manfaat, dan bagian yang disebut “Mengapa Bergabung dengan Kami? “
Dalam artikel ini, saya akan memandu Anda tentang cara membuat halaman karier di situs web WordPress Anda . Jadi, ya, jika Anda adalah pengguna WordPress, ini khusus untuk Anda. Dari posting ini, Anda akan mengambil teknik paling sederhana dan termudah untuk membuat halaman karier di situs WP Anda.
Sebelum saya membawa Anda langsung ke prosesnya, izinkan saya terlebih dahulu menyampaikan kebutuhan atau pentingnya membuat halaman karier di situs web WordPress Anda . Tanpa basa-basi lagi, mari langsung ke pengejaran…
Mengapa Membutuhkan Halaman Karir:
Setiap bisnis mencari cara untuk tumbuh dan melipatgandakan tenaga kerjanya. Dan untuk itu, mereka cenderung mempekerjakan kandidat untuk berbagai posisi saat mereka meningkatkan penjualan dan pendapatan mereka. Berbagai platform tersedia untuk memposting surat edaran pekerjaan, termasuk portal pekerjaan, saluran media sosial, dan situs web Anda sendiri.
Saat mengiklankan lowongan pekerjaan di situs web Anda sendiri, Anda akan melakukannya melalui halaman karier. Sekarang, Anda mungkin bertanya-tanya tentang perlunya memiliki halaman karier di situs web Anda, bukan? Apalagi, ketika Anda tahu bahwa beriklan bisa dilakukan melalui portal lowongan kerja dan media sosial.
Izinkan saya membuat katalog beberapa alasan penting mengapa Anda harus membuat halaman karier di situs web Anda-
- Raih pencari kerja yang terampil dan berkualitas langsung di situs web Anda
- Tingkatkan keseluruhan lalu lintas situs web Anda
- Perkenalkan merek Anda kepada pencari kerja segera
- Sederhanakan efisiensi perekrutan dengan menghindari pendaftaran pihak ketiga
- Memfasilitasi penyaringan kandidat dan proses daftar pendek
Cara Membuat Halaman Karir di Situs WordPress Anda:
Penantian sudah berakhir! Sekarang, saya akan menunjukkan cara membuat halaman karir di situs web WordPress Anda. Untuk membuat halaman karir, saya akan memanfaatkan plugin WordPress “ ElementsKit “. Alasan saya memanfaatkan ElementsKit adalah karena memungkinkan pembuatan halaman karier dengan lancar dan efisien.
Mari kita mulai…

Buat Halaman Baru:
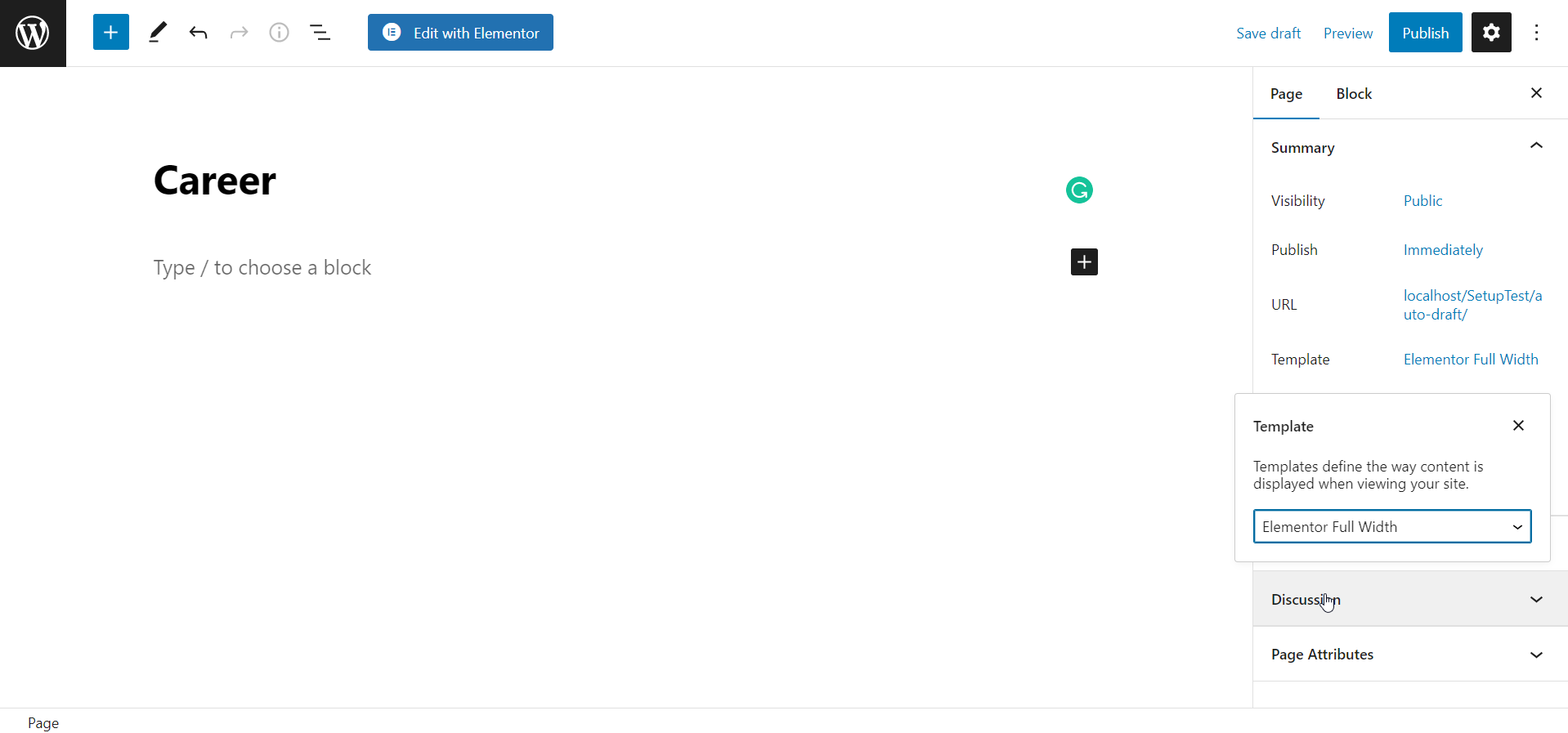
Pertama, buka dasbor dan arahkan ke Halaman. Klik “ Tambah Baru ” untuk pindah ke halaman baru. Kemudian, atur nama halaman Anda. Dalam tutorial ini, saya menetapkan nama halaman saya sebagai "Karir". Setel templat Anda ke "Lebar Penuh Elemen".
Terakhir, publikasikan halaman dengan mengklik tombol “ Publikasikan ” dari area kanan atas. Kemudian, alihkan ke jendela Elementor dengan mengklik tombol " Edit dengan Elementor ".

Seret dan Jatuhkan Widget Menu ElementsKit Nav:
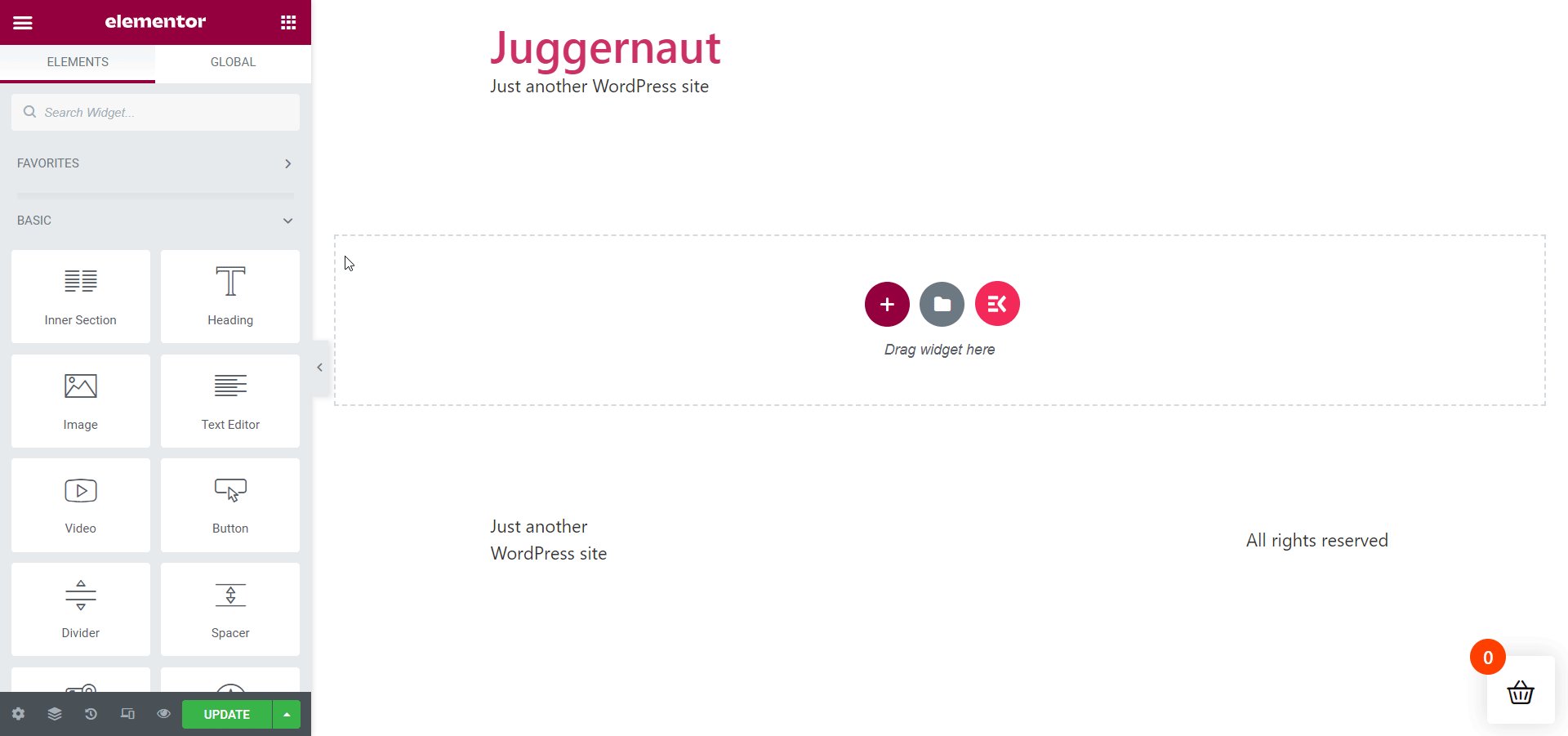
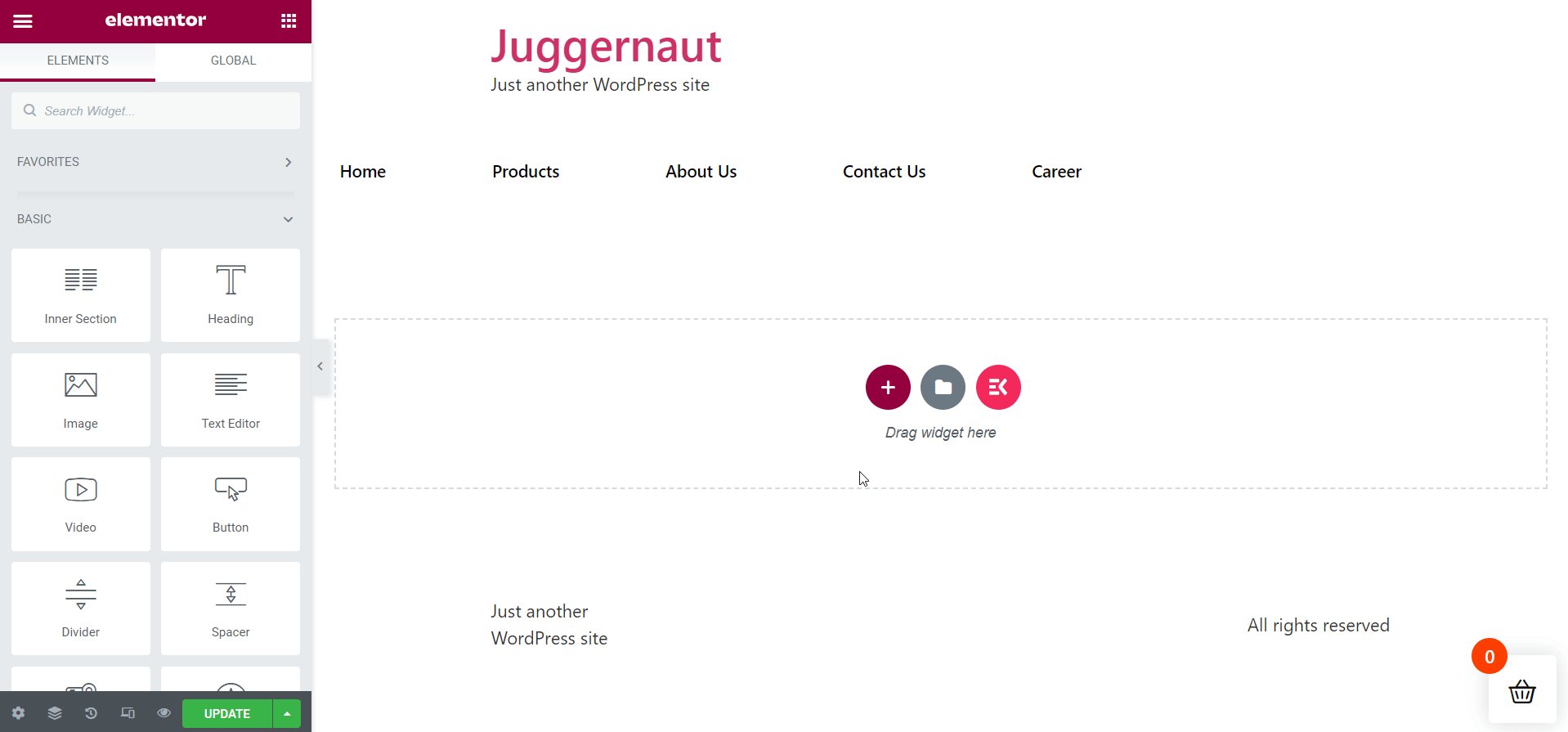
Sekarang, mulailah membuat halaman karir Anda. Langsung saja, cari widget ElementsKit Nav Menu dari bilah pencarian di area kiri atas. Lalu, seret dan lepas widget ke area yang ditentukan. Segera setelah itu, bilah menu akan muncul.
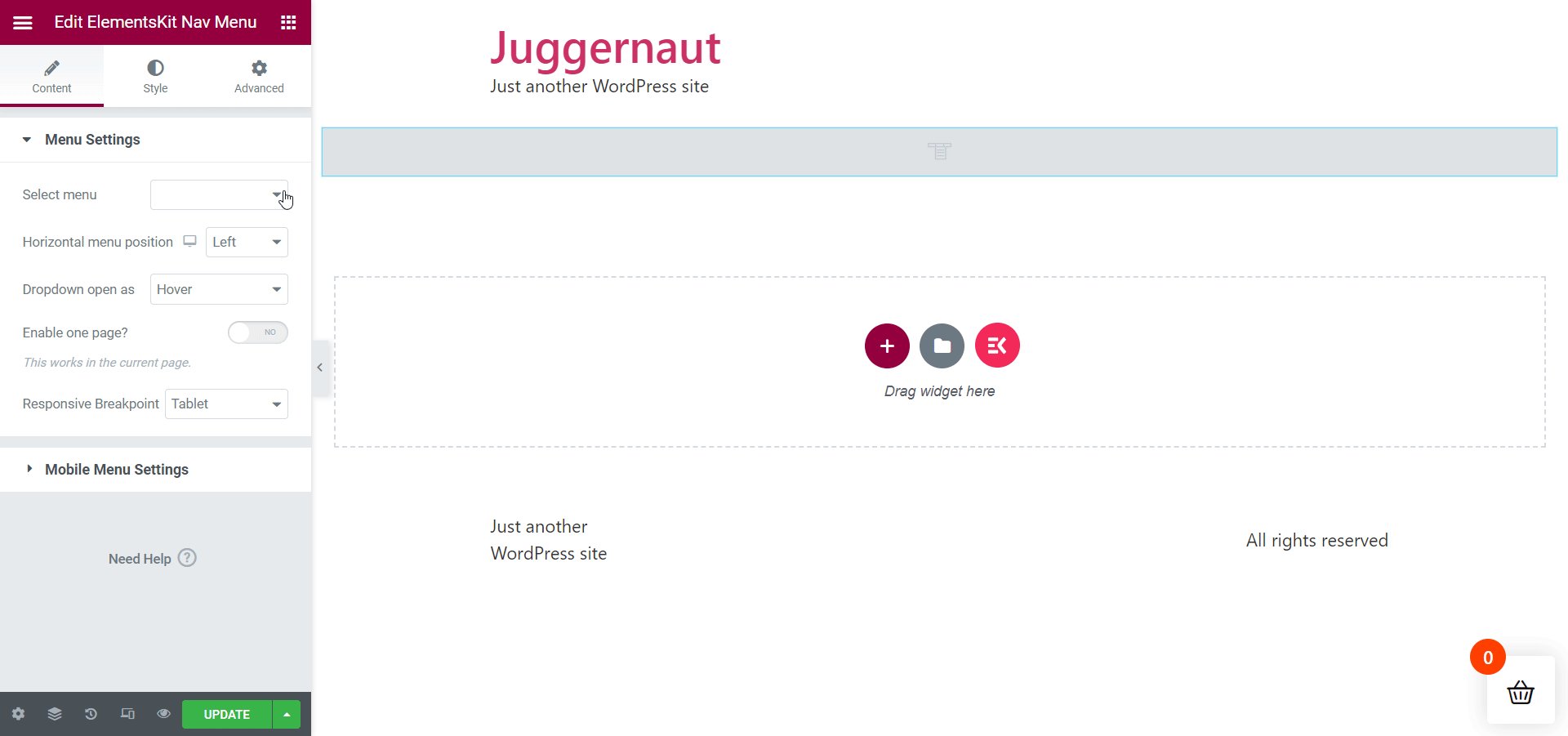
Yang harus Anda lakukan adalah memilih menu dari bilah sisi kiri agar item menu muncul. Poin kunci yang perlu diperhatikan di sini adalah Anda harus membuat menu dengan nama dan menambahkan item menu terlebih dahulu dari dasbor WordPress. Atau yang lain, tab menu Anda tidak akan muncul.

Ikuti urutan di bawah ini untuk menambahkan tab menu:
Dasbor > Tampilan > Menu > Nama Menu > Tautan Khusus > Simpan Menu
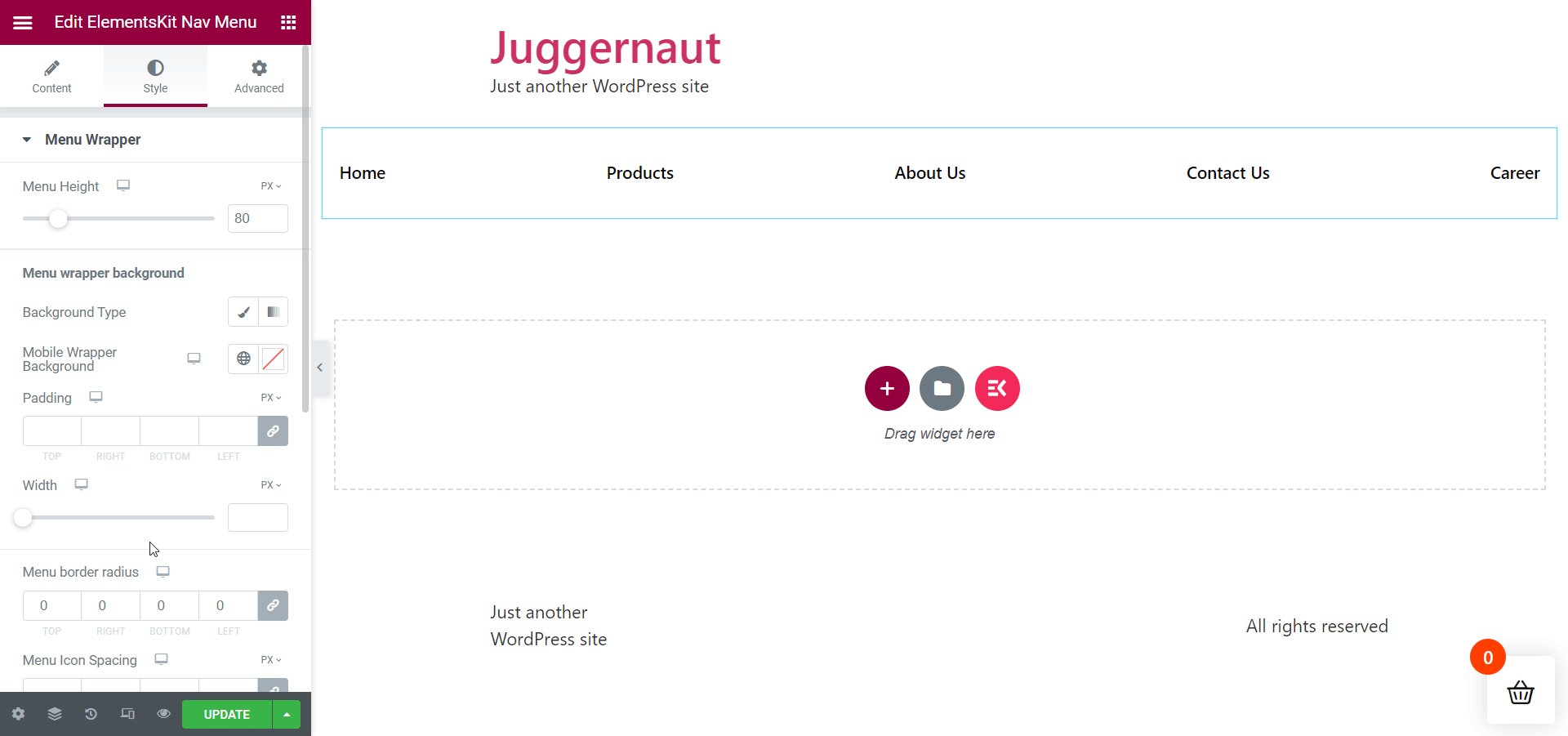
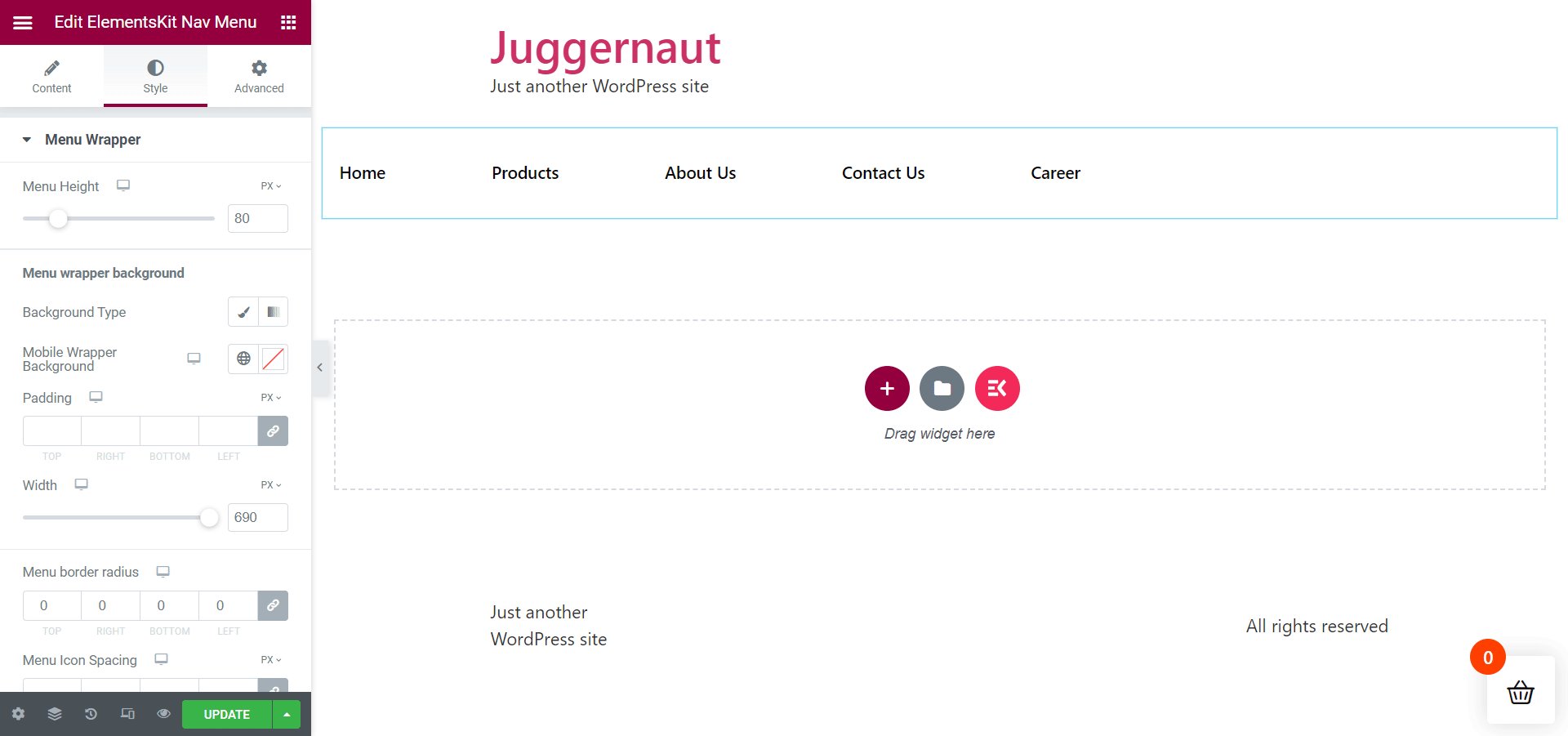
Setelah Anda selesai dengan itu, lanjutkan untuk mengedit area bilah menu Anda dari bagian Konten dan Gaya. Pastikan Anda menyesuaikan lebar tab menu dengan rasio yang sesuai dengan lebar halaman.
Buat Bagian Baru Berurusan dengan Anggota Tim:
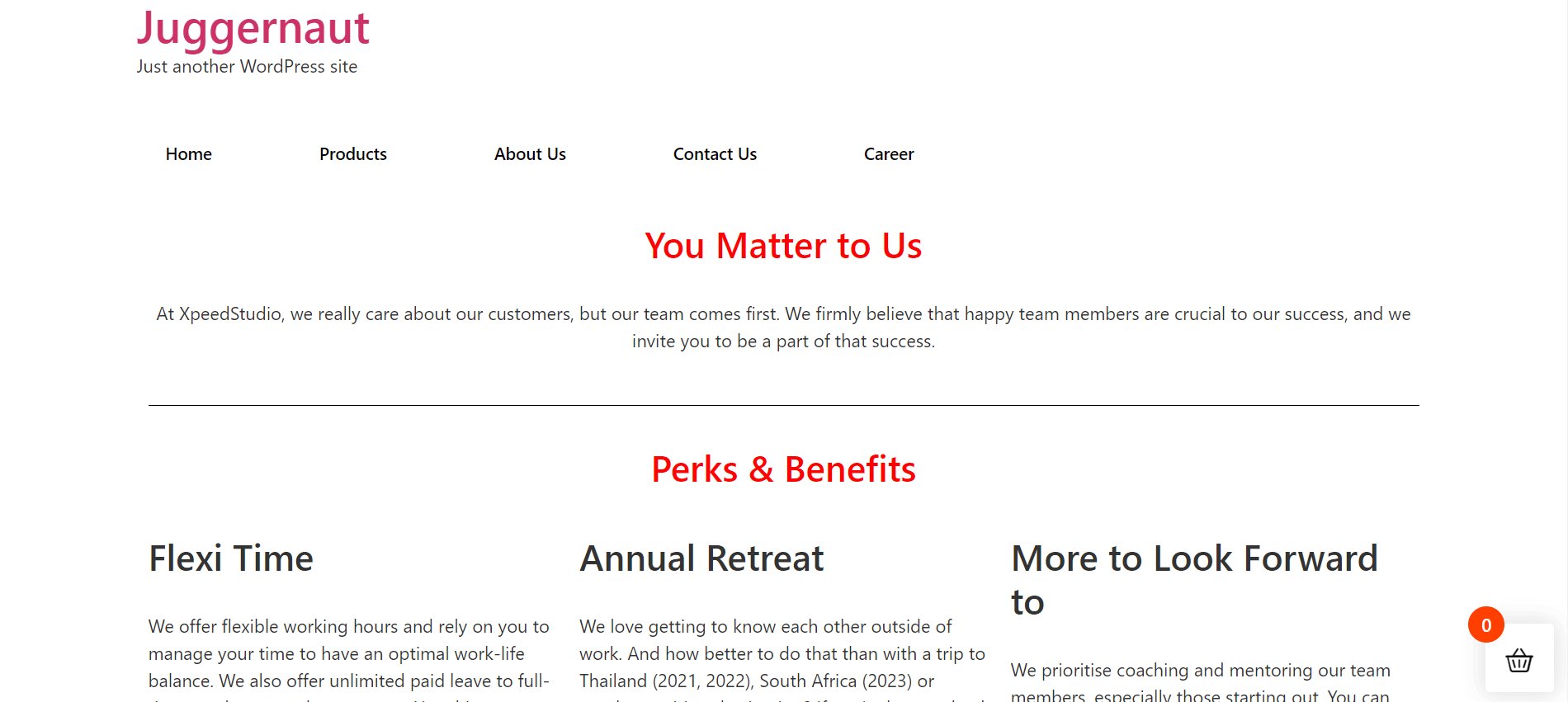
Pekerjaan selanjutnya adalah menambahkan bagian baru yang relevan dengan halaman karir Anda. Saya akan membuat bagian berjudul " Anda Penting bagi Kami ". Bagian ini pada dasarnya akan berbicara tentang nilai dan pentingnya anggota tim bagi organisasi Anda.
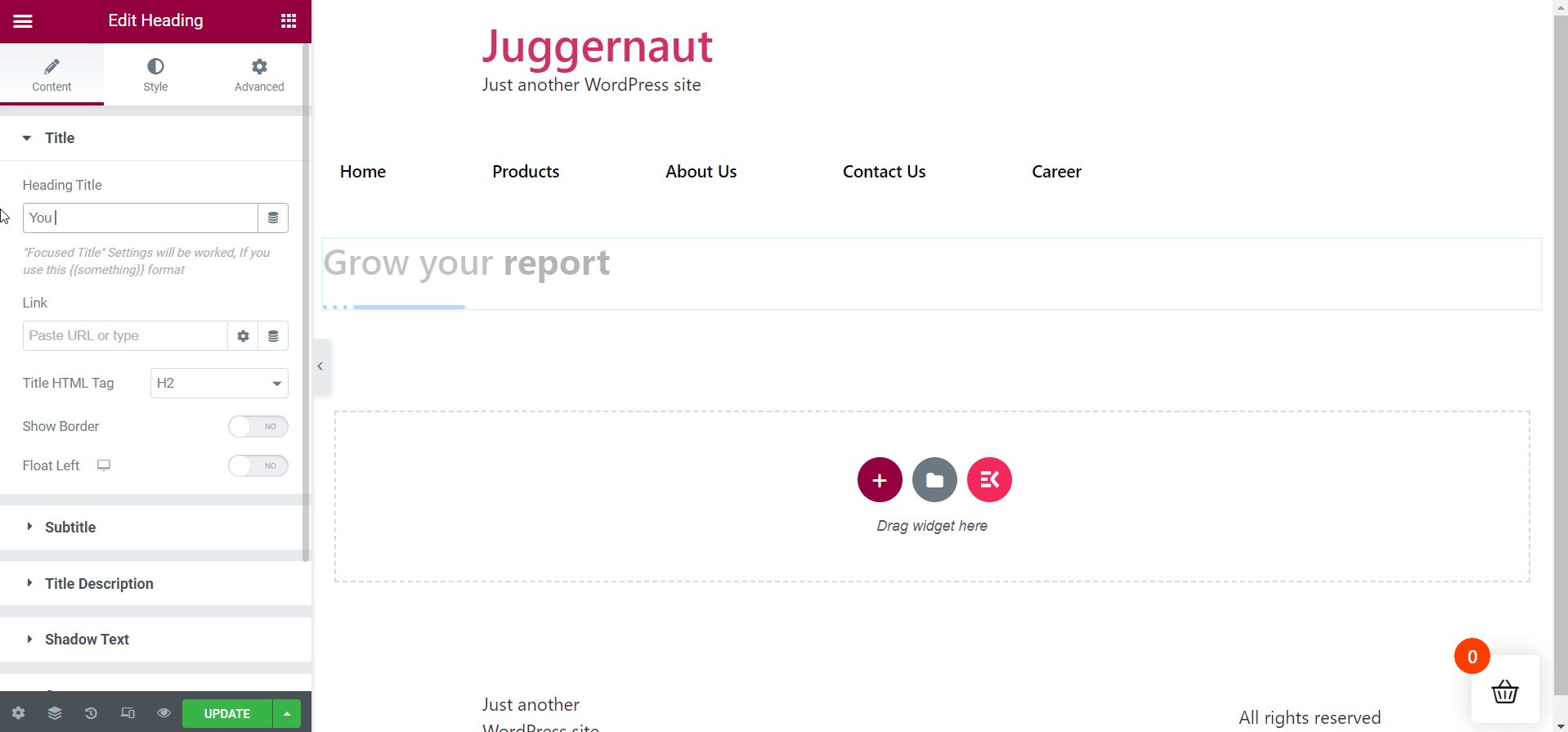
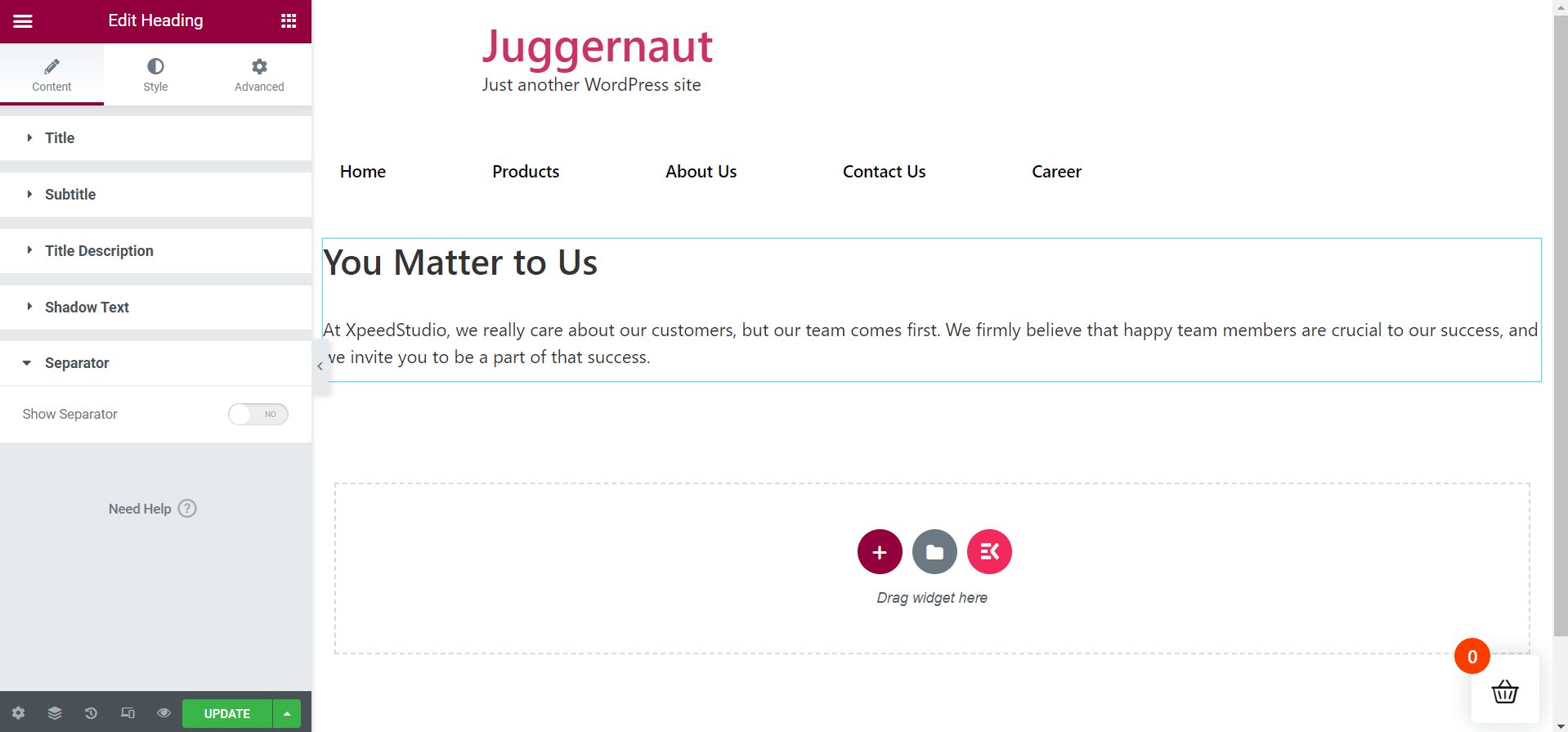
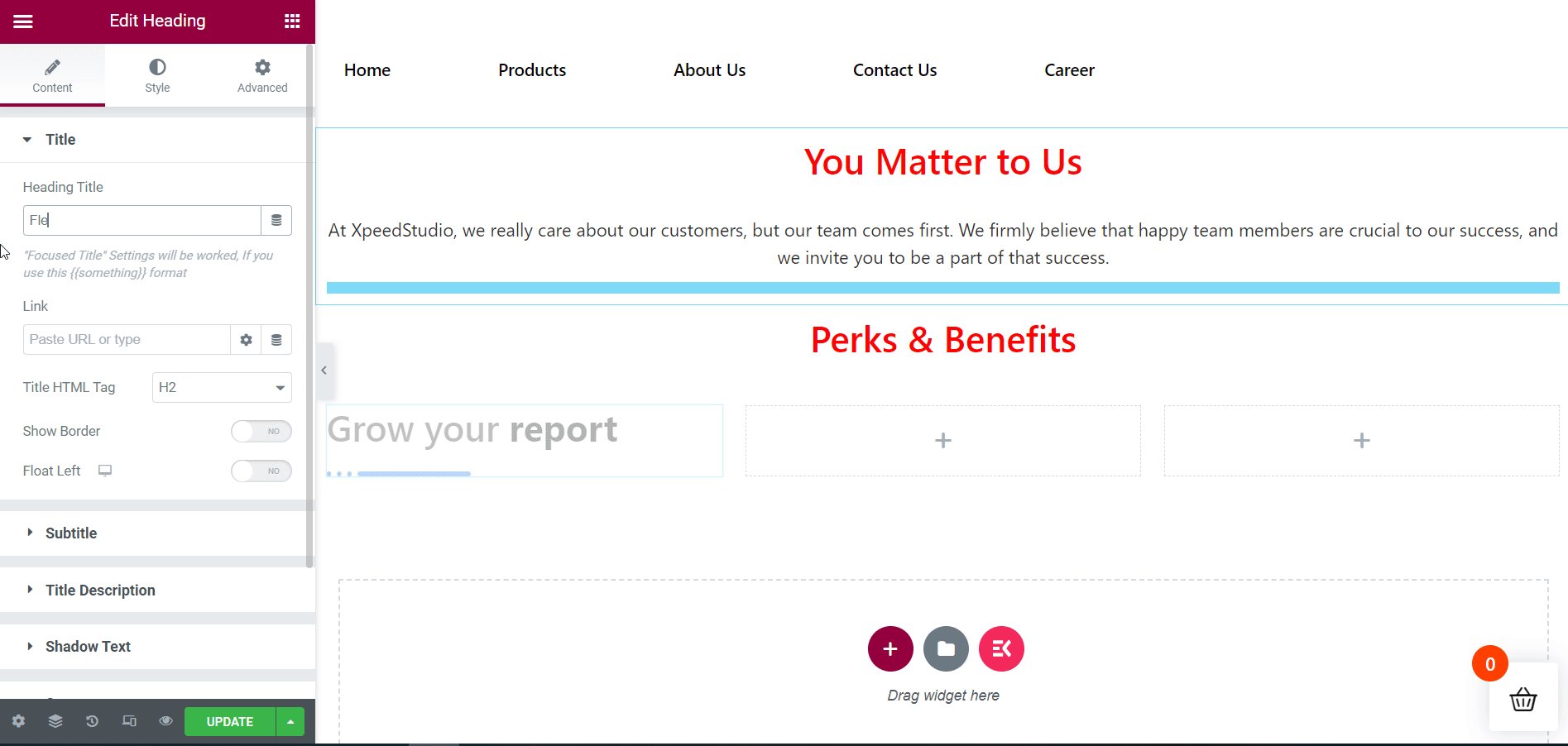
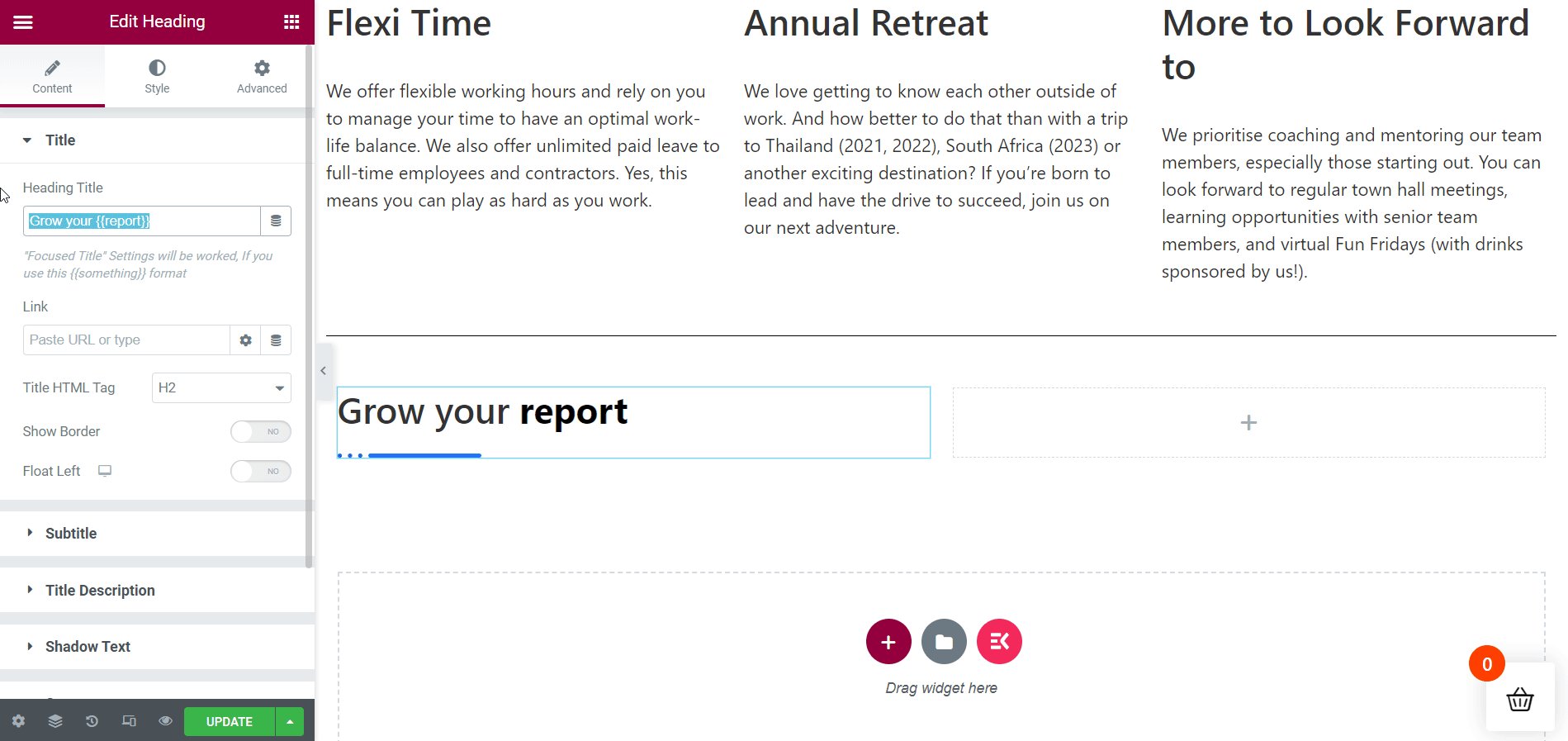
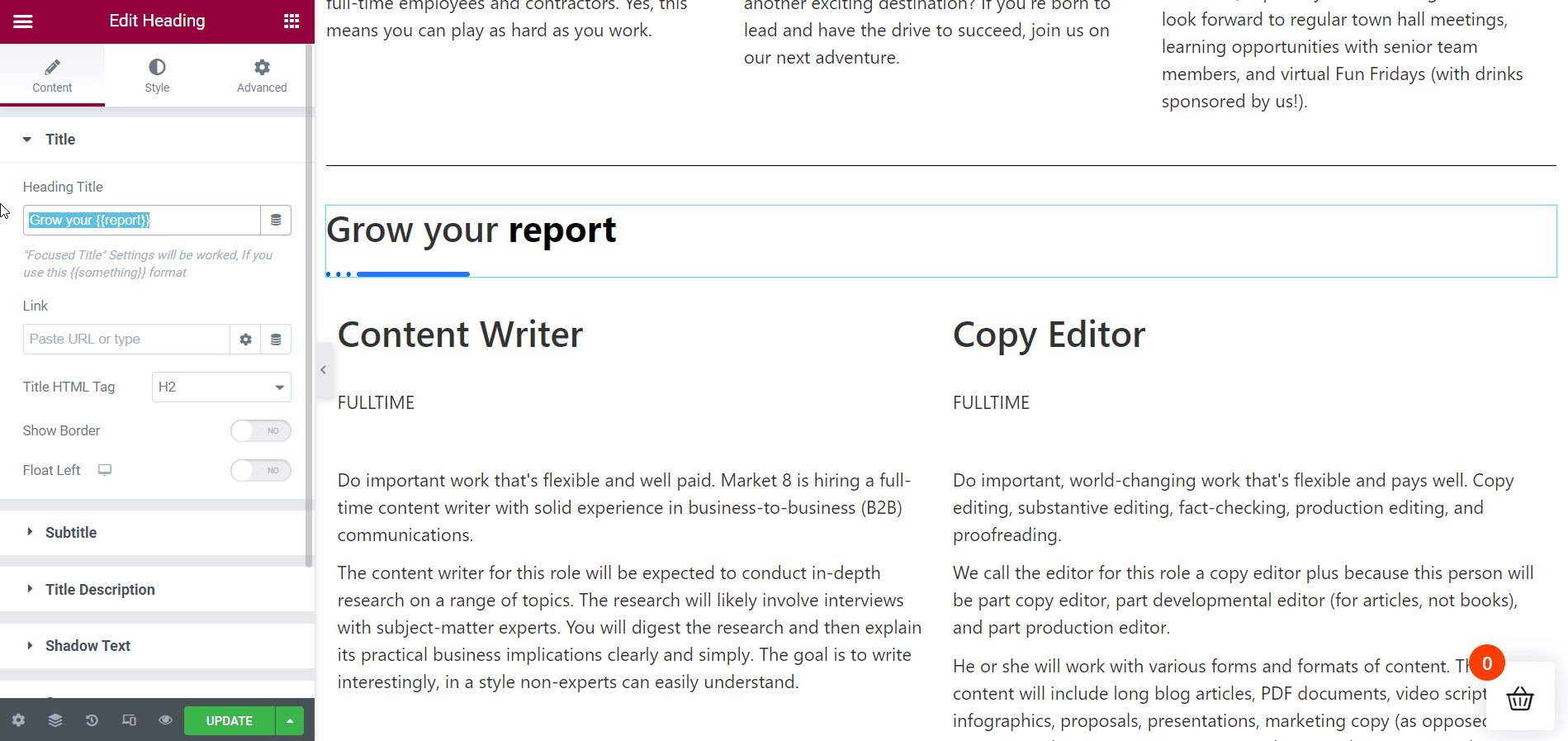
Saatnya mencari widget Tajuk ElementsKit dari bilah pencarian. Setelah Anda menemukannya, seret dan lepas widget ke area yang ditentukan. Kemudian, ganti nama judul bagian. Dalam kasus saya, saya akan mengganti namanya dengan teks " Anda Penting bagi Kami " seperti yang telah diputuskan sebelumnya.
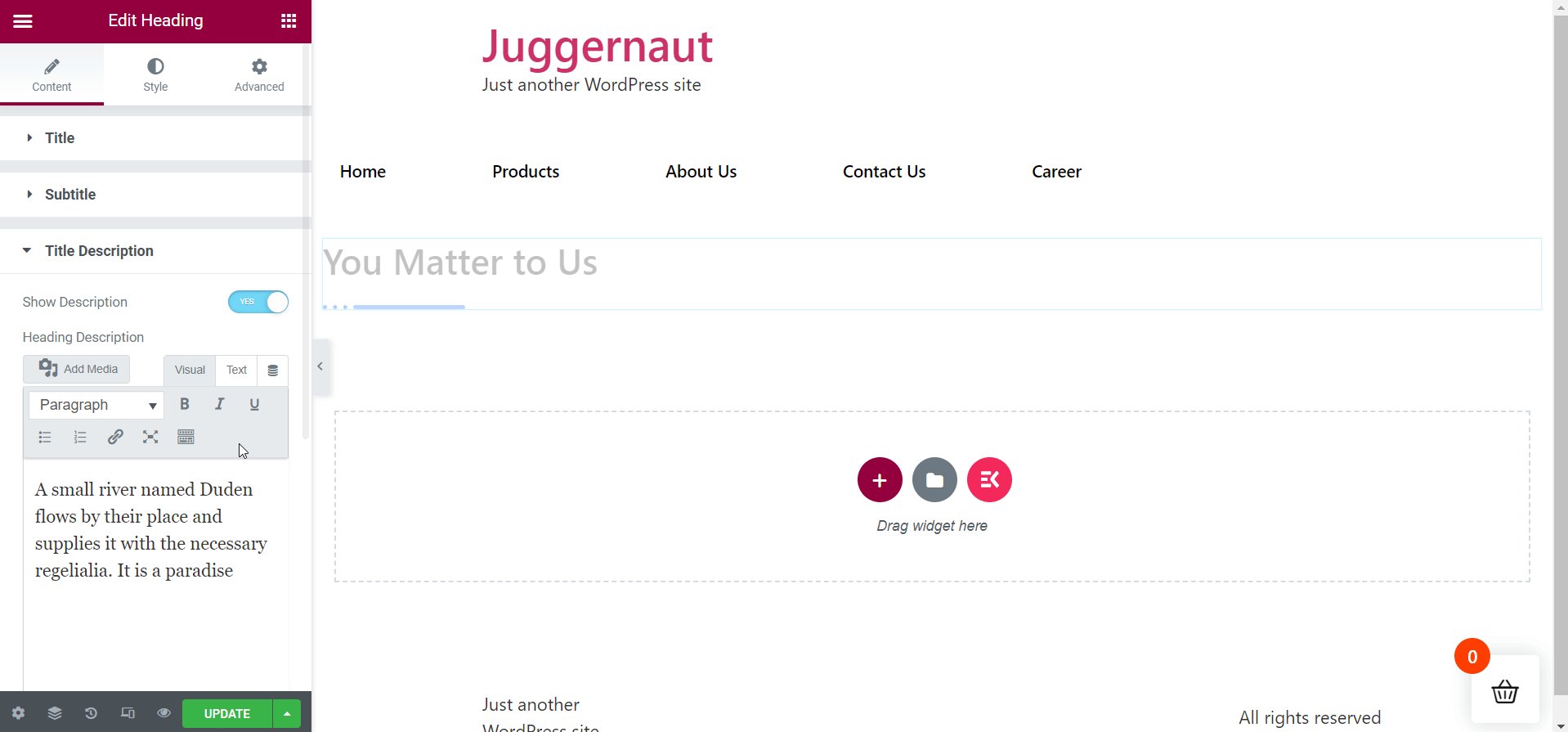
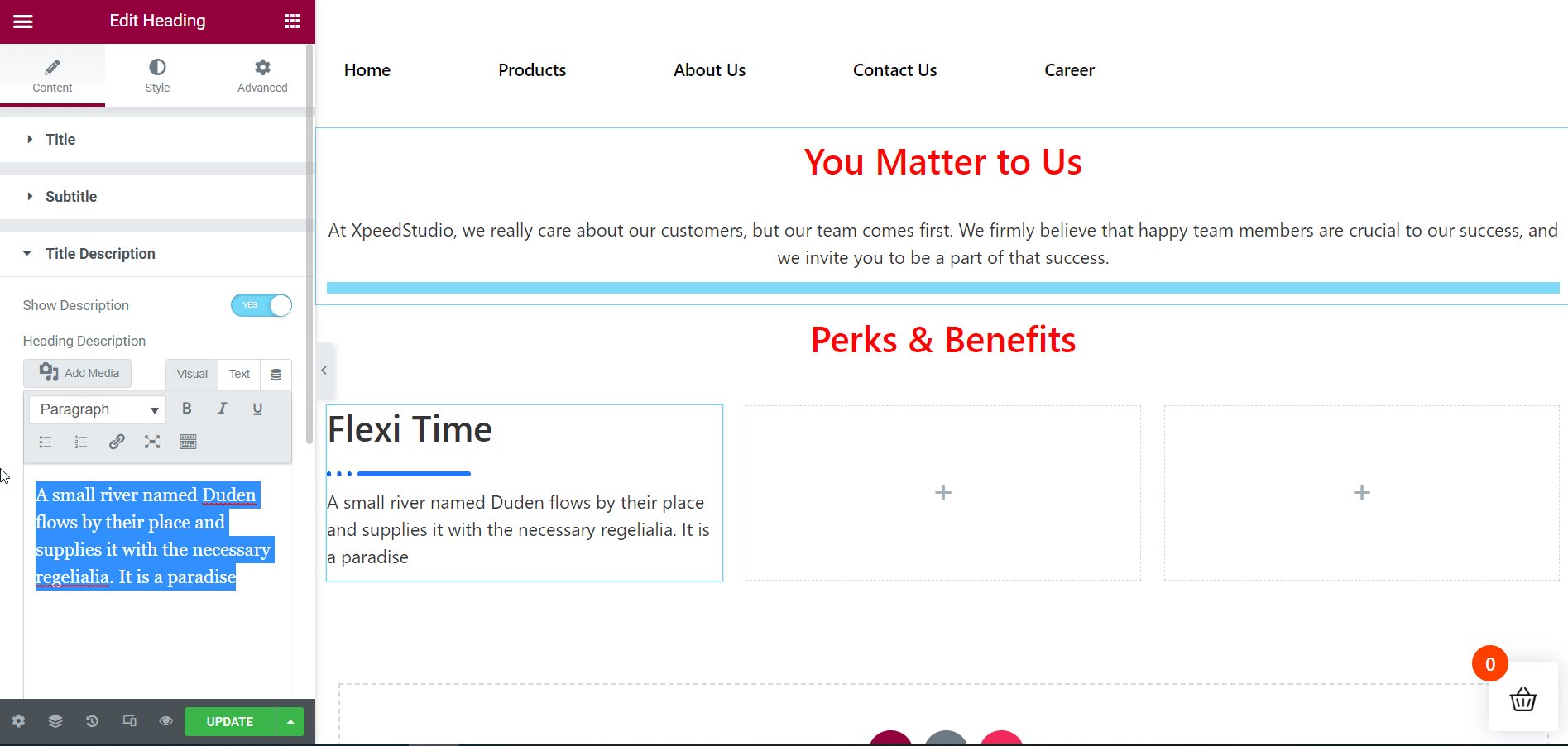
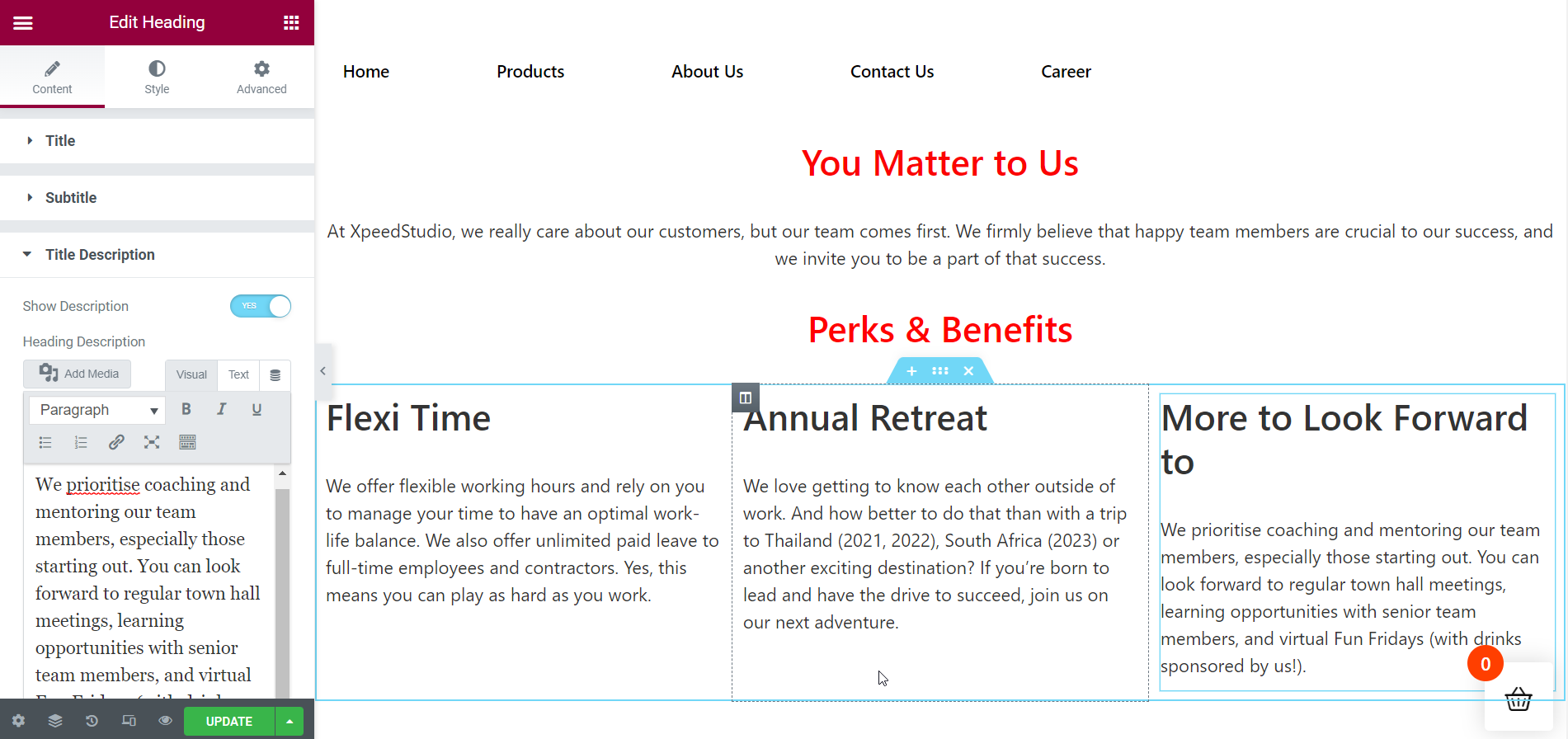
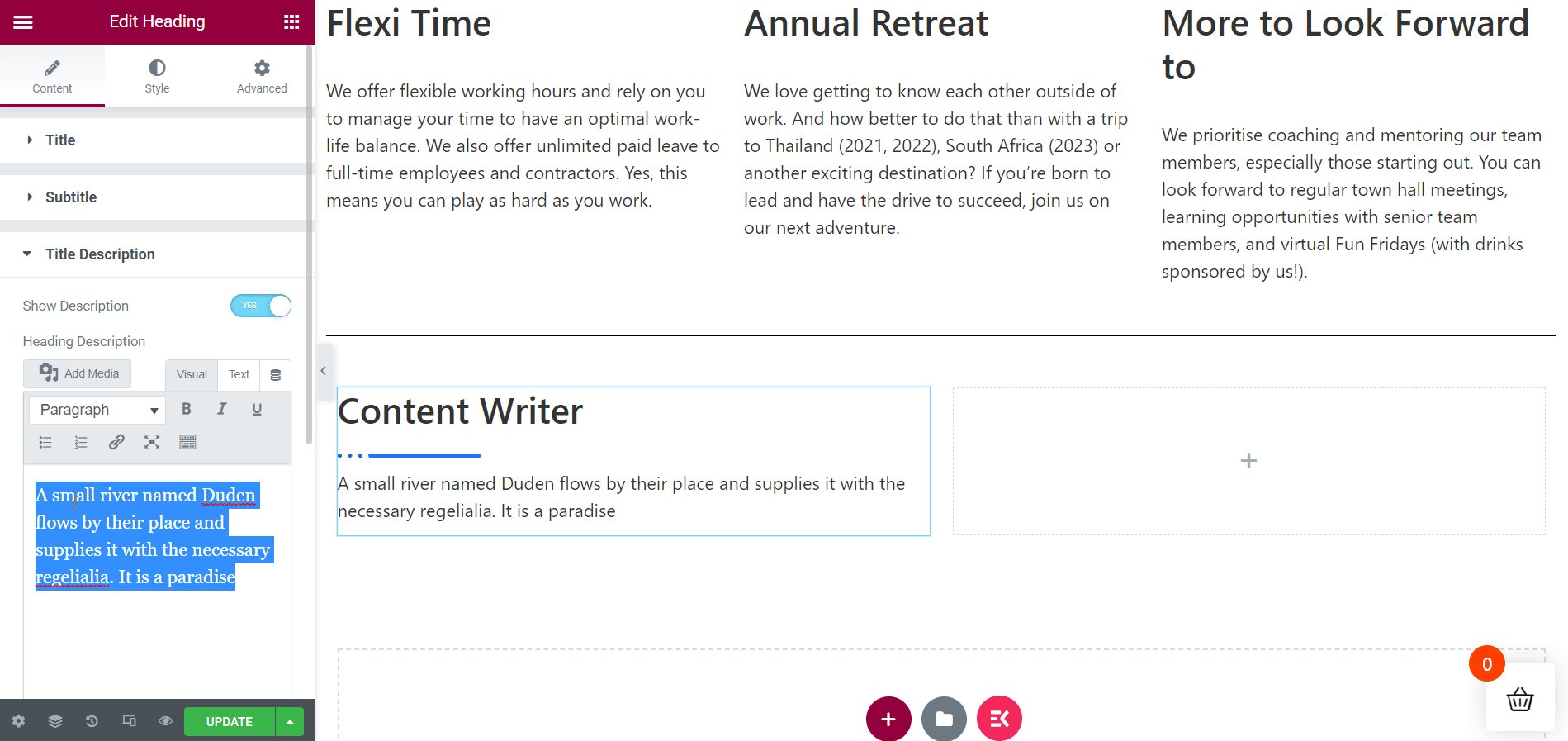
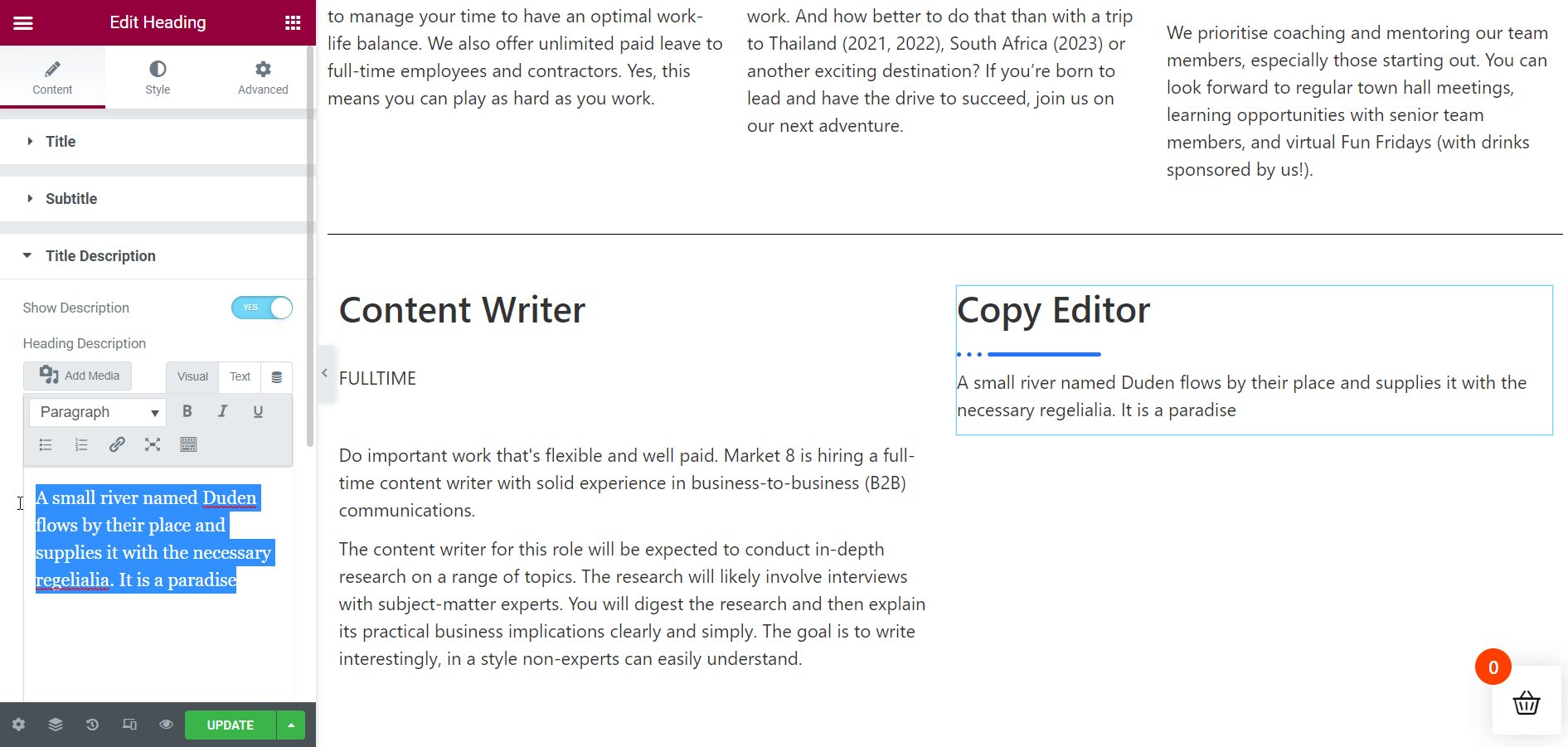
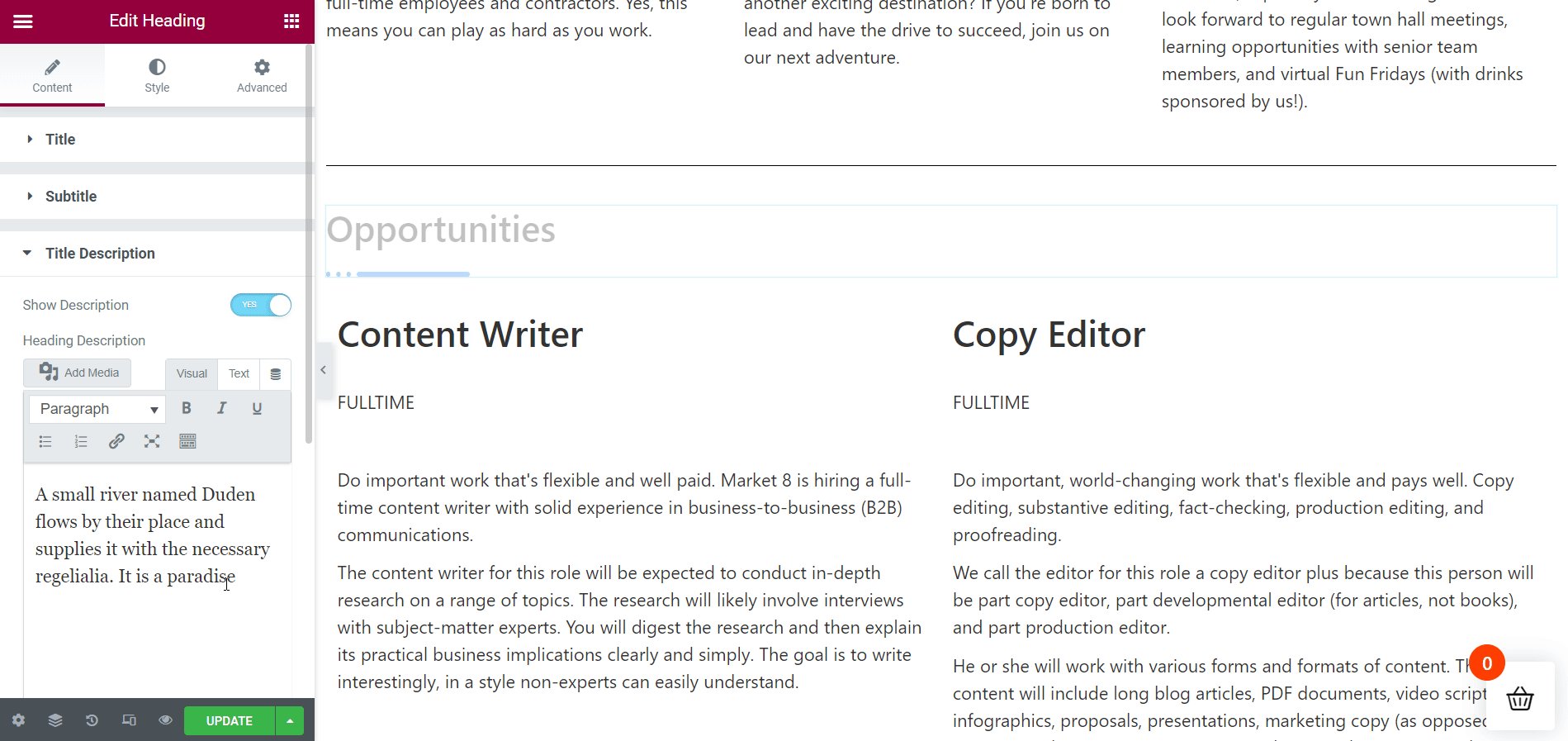
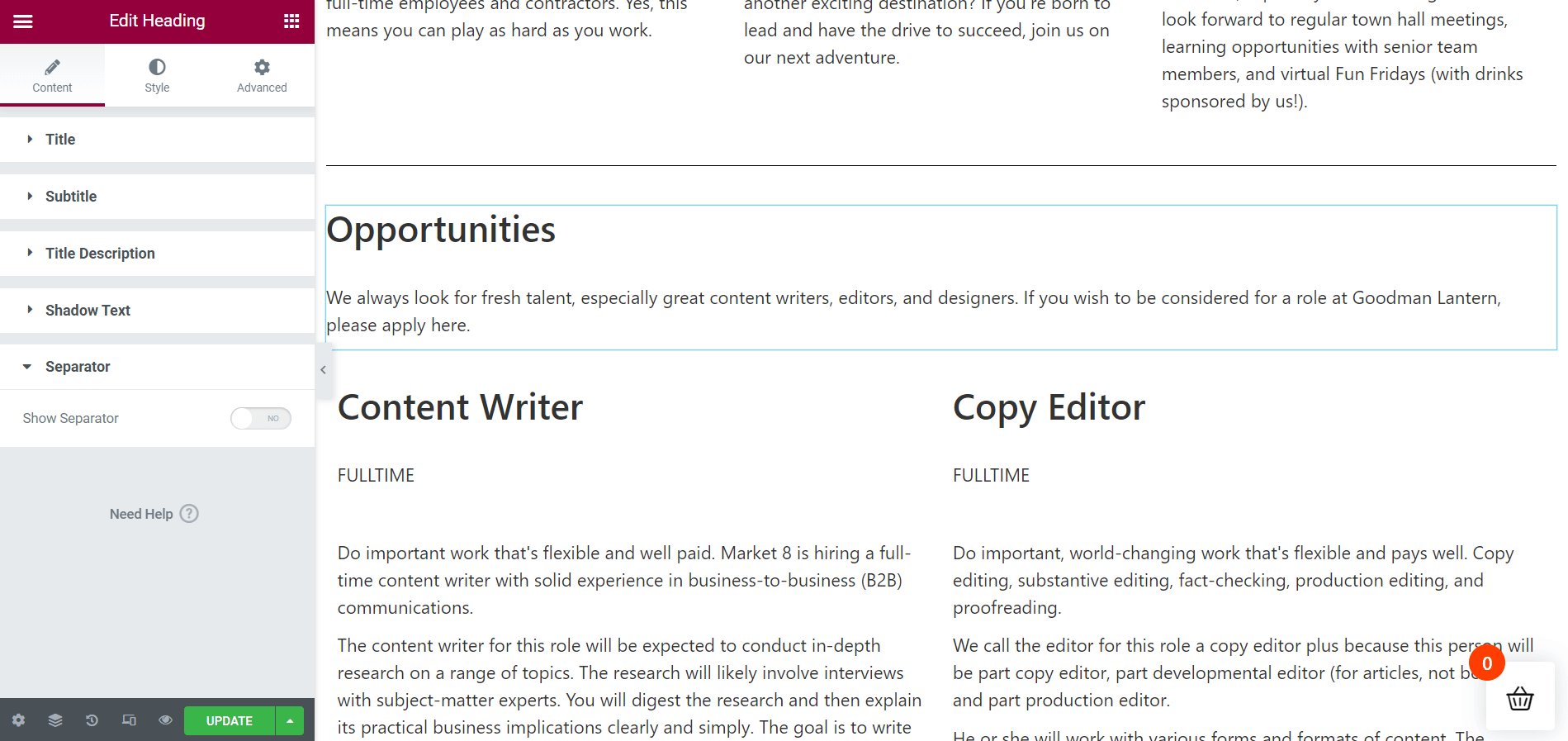
Sekarang, navigasikan ke item “ Deskripsi Judul “. Anda hanya perlu mengaktifkan toggle “ Tampilkan Deskripsi ” dan hapus deskripsi yang ada untuk menambahkan deskripsi judul Anda. Pemisah akan muncul secara default di bawah judul.
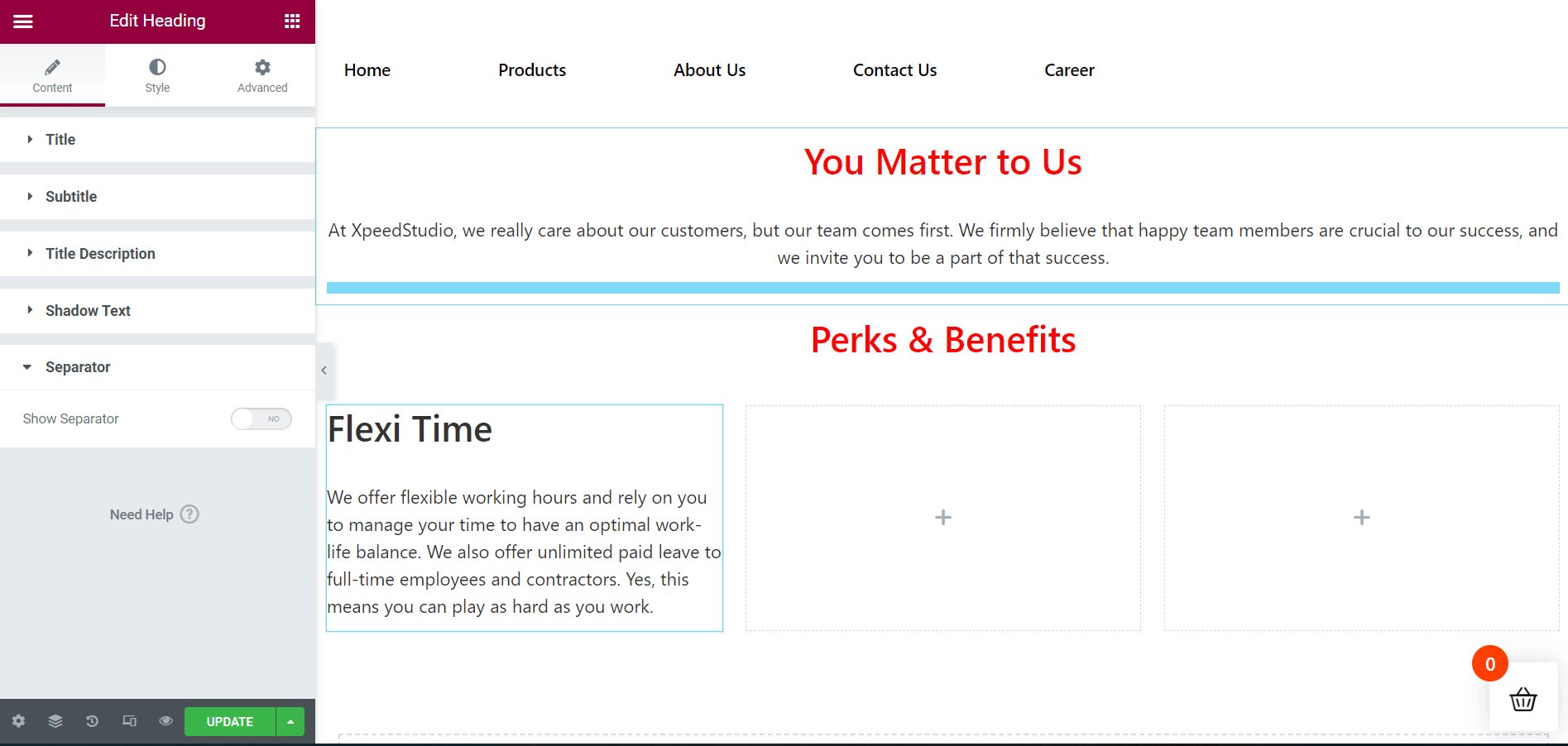
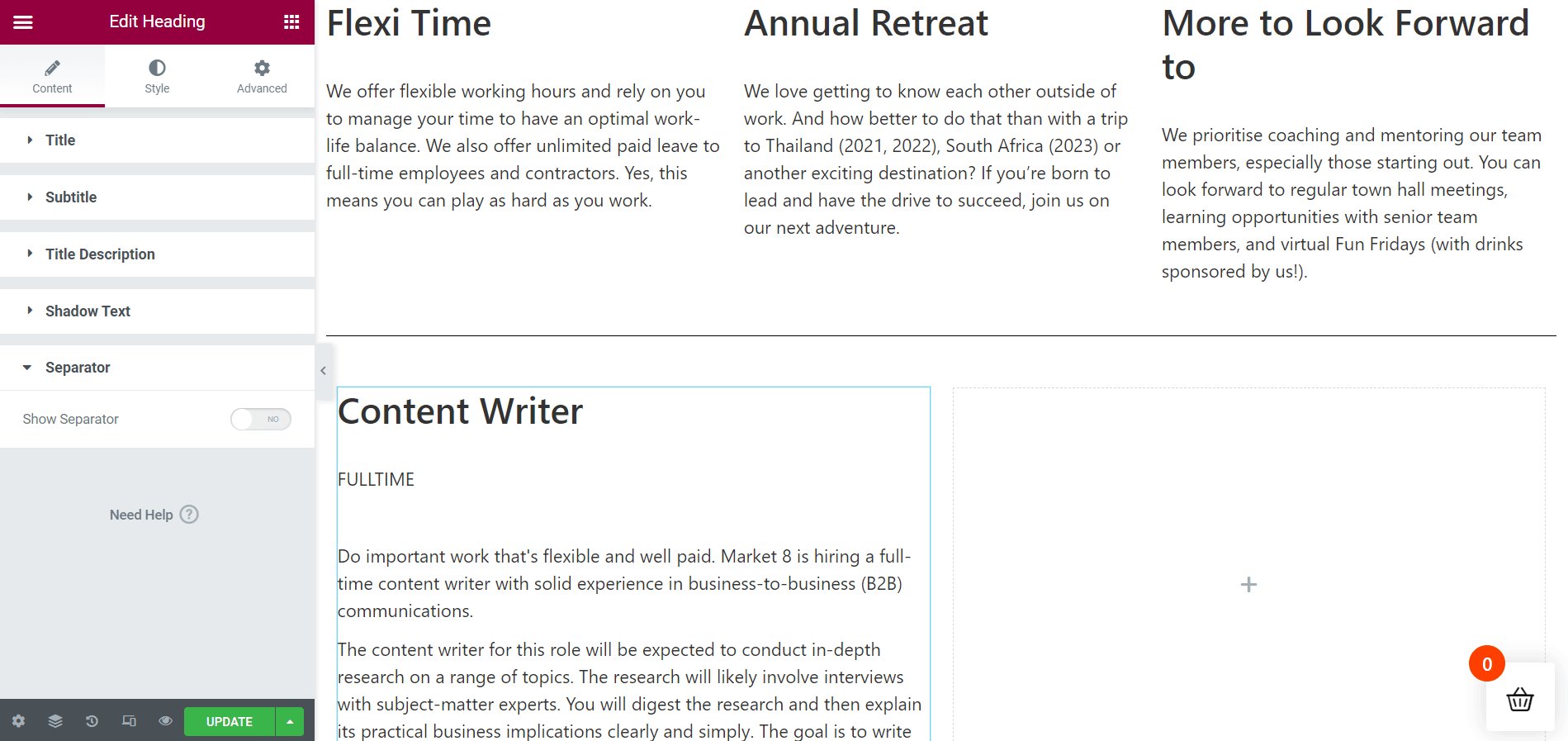
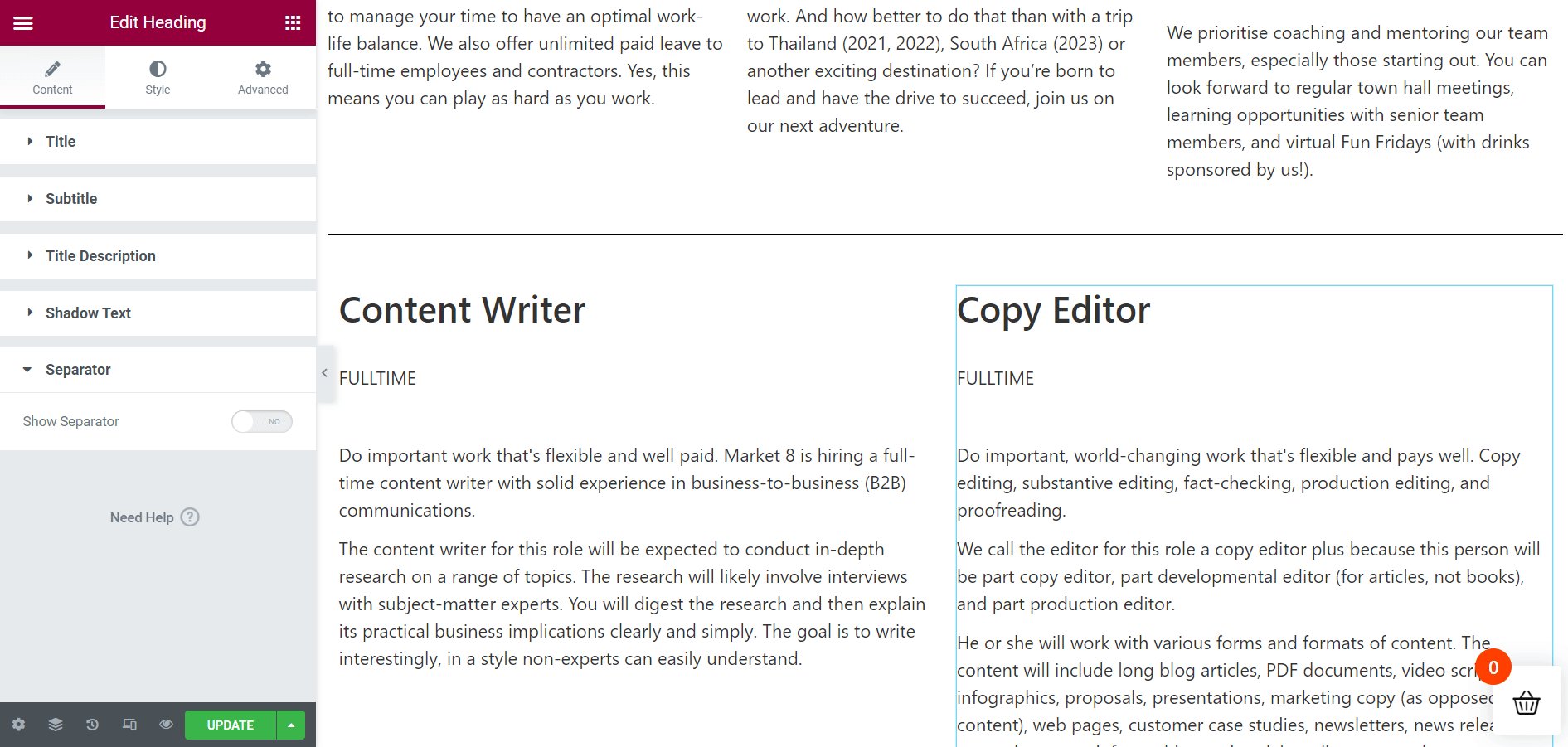
Anda dapat menghapusnya jika Anda mau dari item " Pemisah ". Dalam hal ini, matikan item " Tampilkan Pemisah ". Selain itu, Anda juga dapat menambahkan subtitle. Jika perlu, Anda dapat mengubah gaya bagian dari tab " Gaya ".

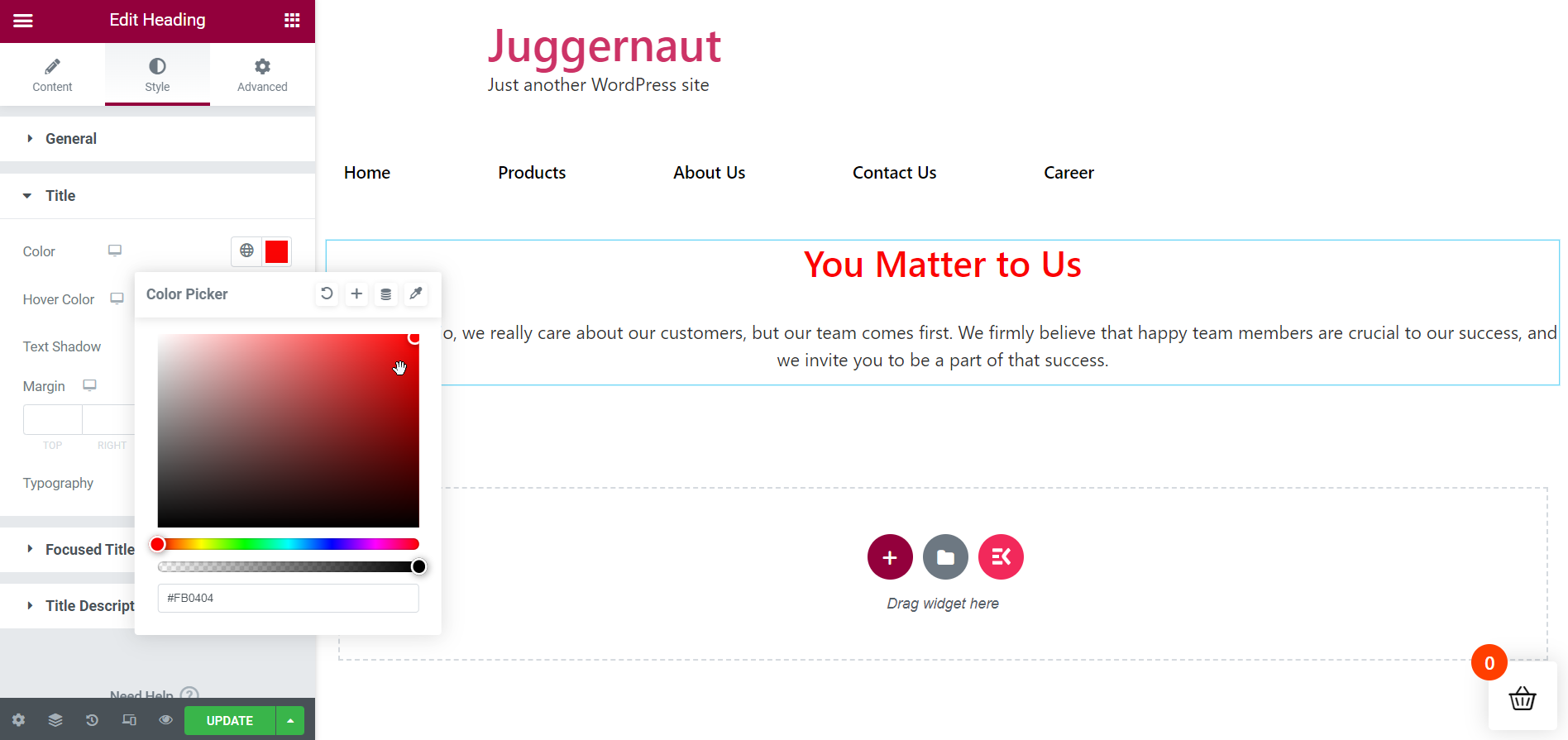
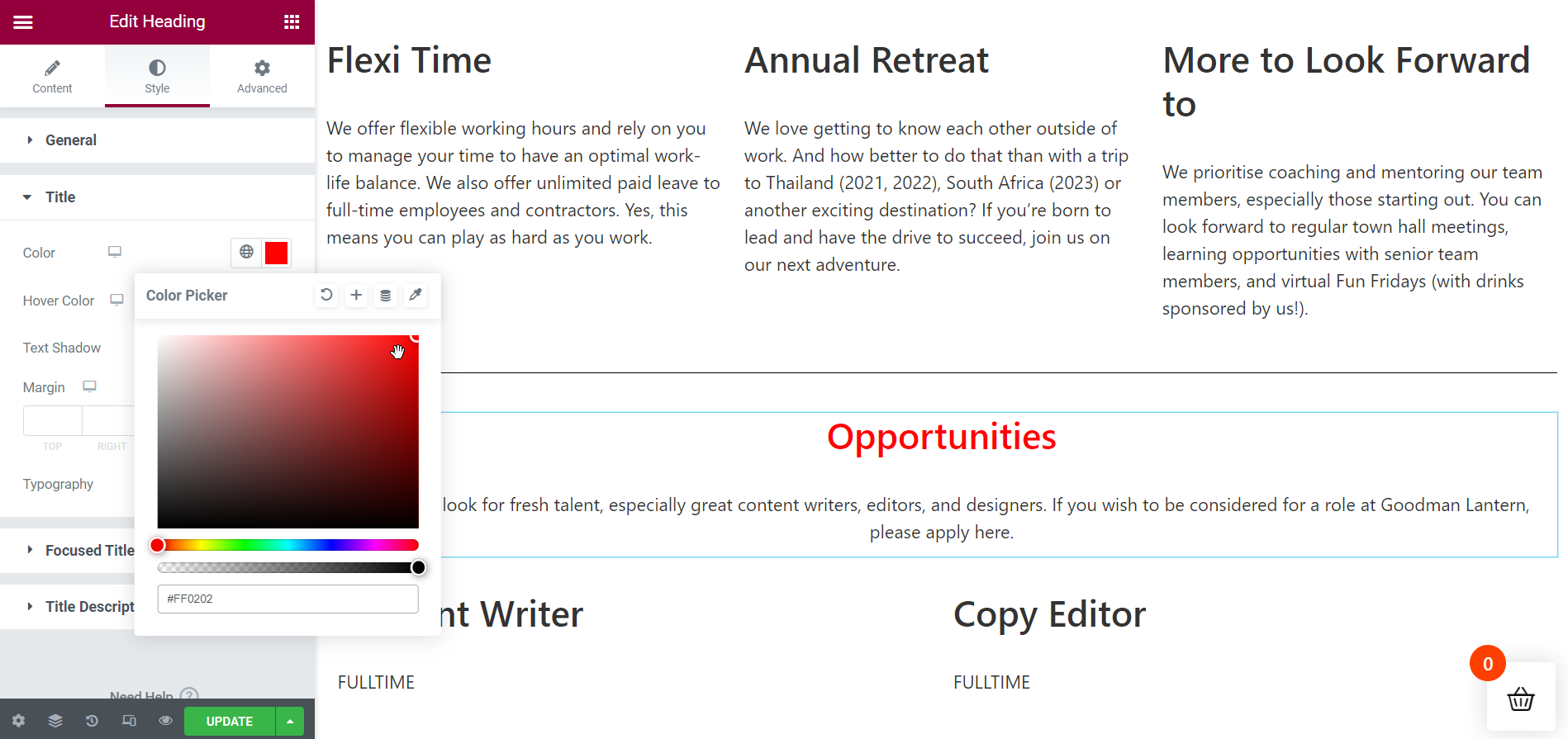
Warnai Judul Bagian Anda:
Untuk tampilan yang lebih baik, tambahkan warna yang menarik ke header bagian Anda. Dibandingkan dengan warna deskripsi, merah cenderung terlihat lebih baik.


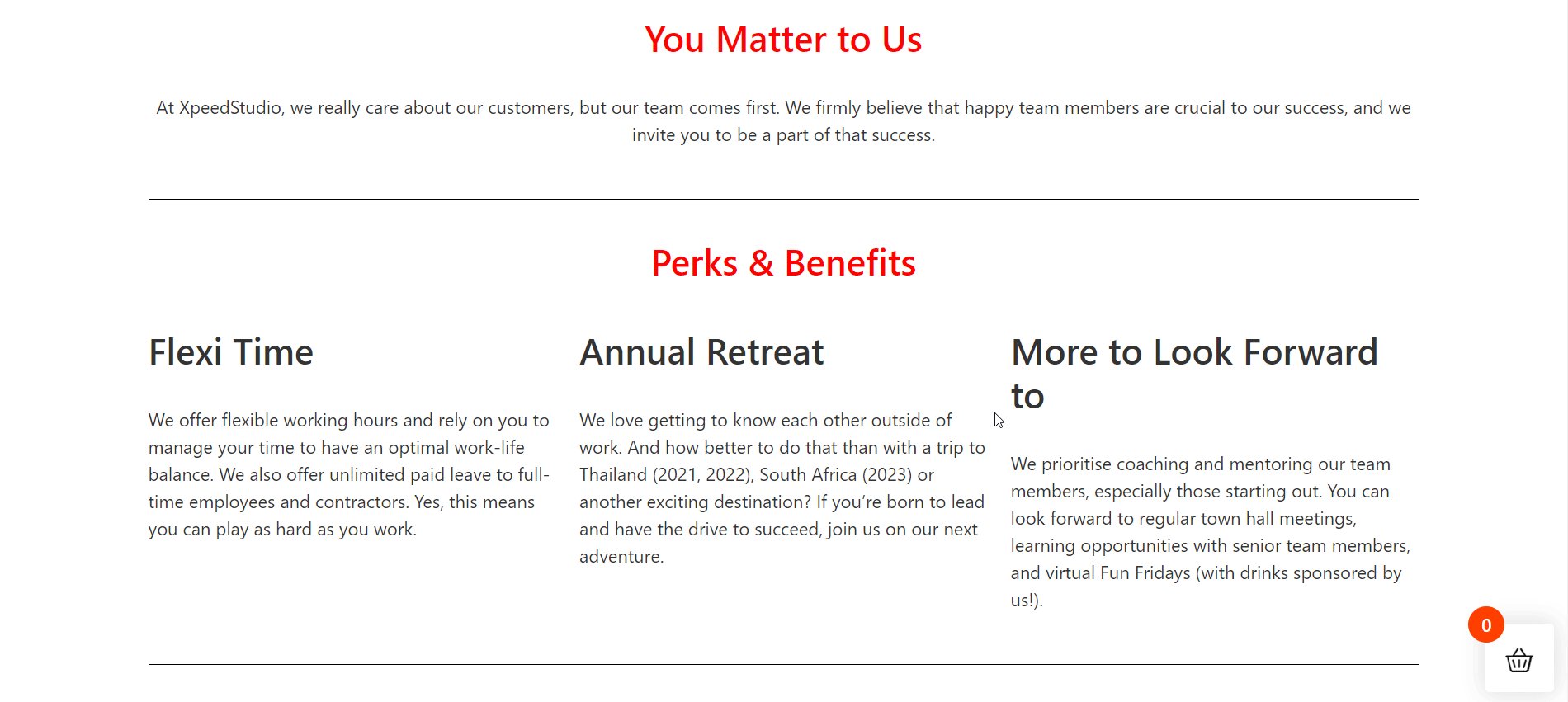
Buat Bagian Tunjangan & Manfaat:
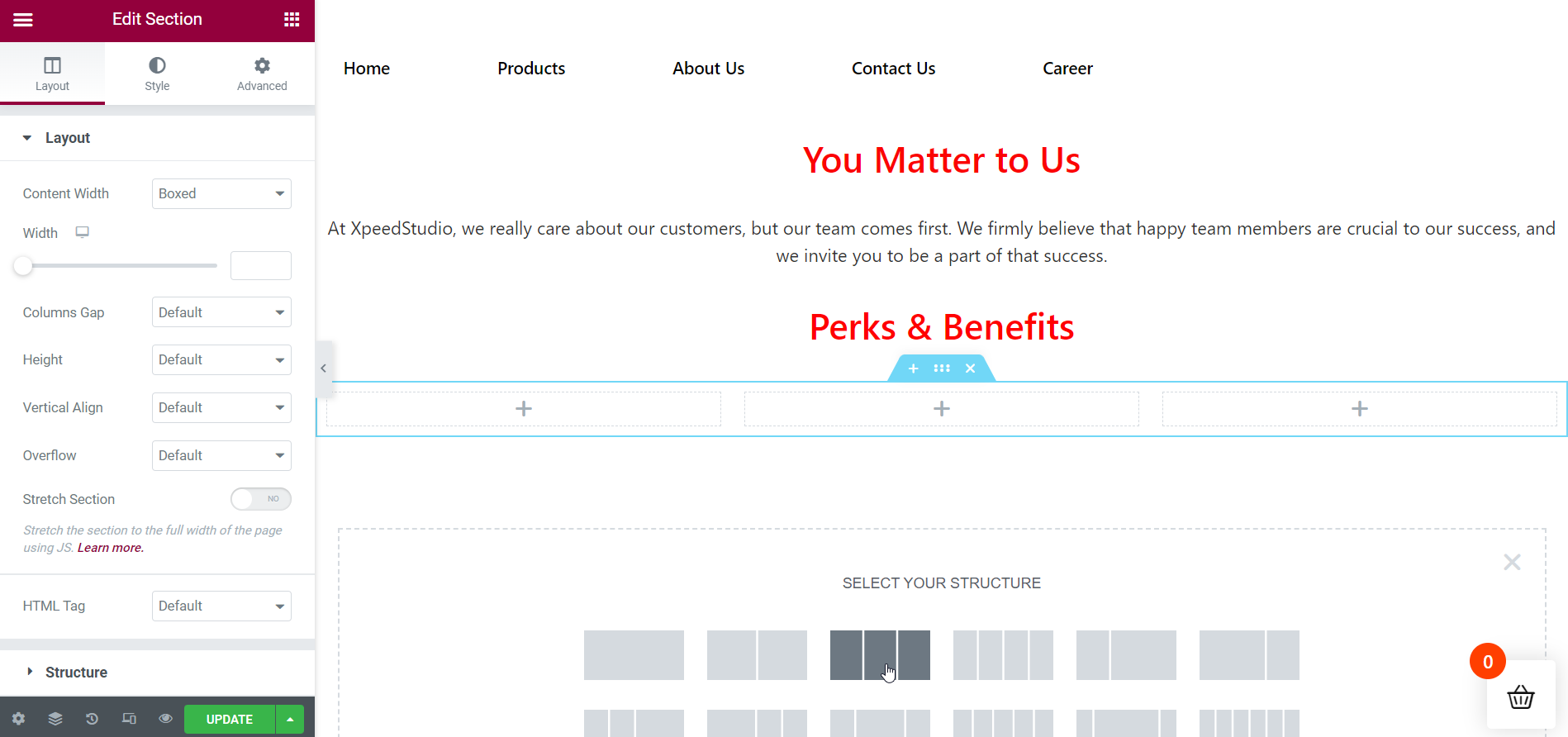
Sekarang, saatnya membuat bagian selanjutnya “ Perks & Benefit “. Untuk itu drag and drop lagi widget ElementsKit Heading seperti sebelumnya. Ganti nama judul dengan “ Perks & Benefit “. Jangan lupa untuk melakukan penyesuaian yang diperlukan.

Tambahkan Jumlah Kolom yang Diperlukan di bawah Bagian di atas:
Karena bagian “ Tunjangan & Manfaat ” berkaitan dengan manfaat yang diberikan organisasi, Anda harus membuat subbagian untuk menampilkannya secara berdampingan. Di sini, saya akan membuat 3 kolom untuk menampilkan tunjangan.
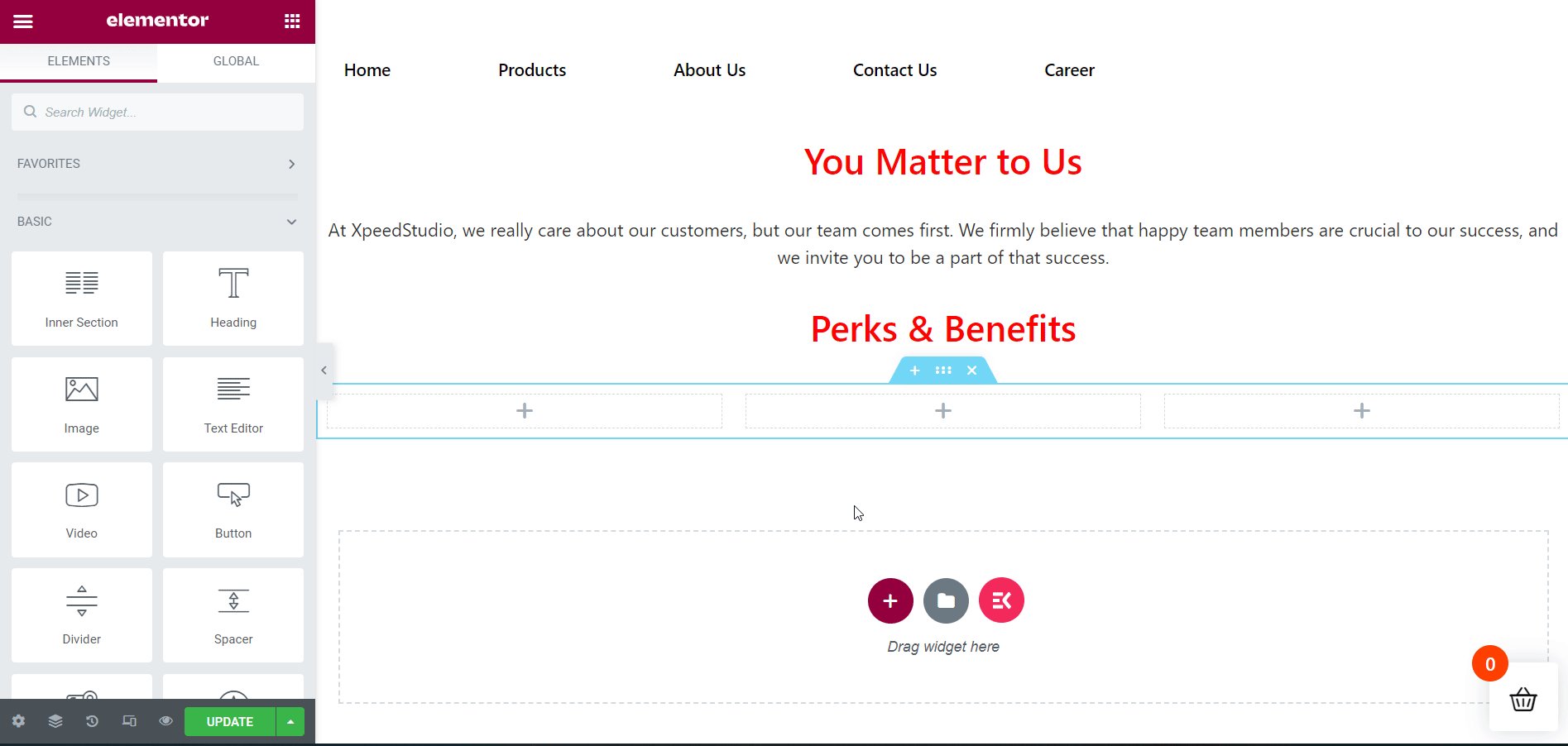
Sisipkan Perk 1 pada Kolom 1:
Jadi, tambahkan manfaat pertama Anda ke kolom pertama. Untuk melakukannya, seret dan lepas widget ElementsKit Heading ke area yang ditentukan. Beri judul keuntungan Anda dengan benar, lalu tambahkan deskripsi judul Anda. Hapus pemisah dari tab " Pemisah " dan Jika diperlukan, bumbui konten Anda dari tab Gaya.

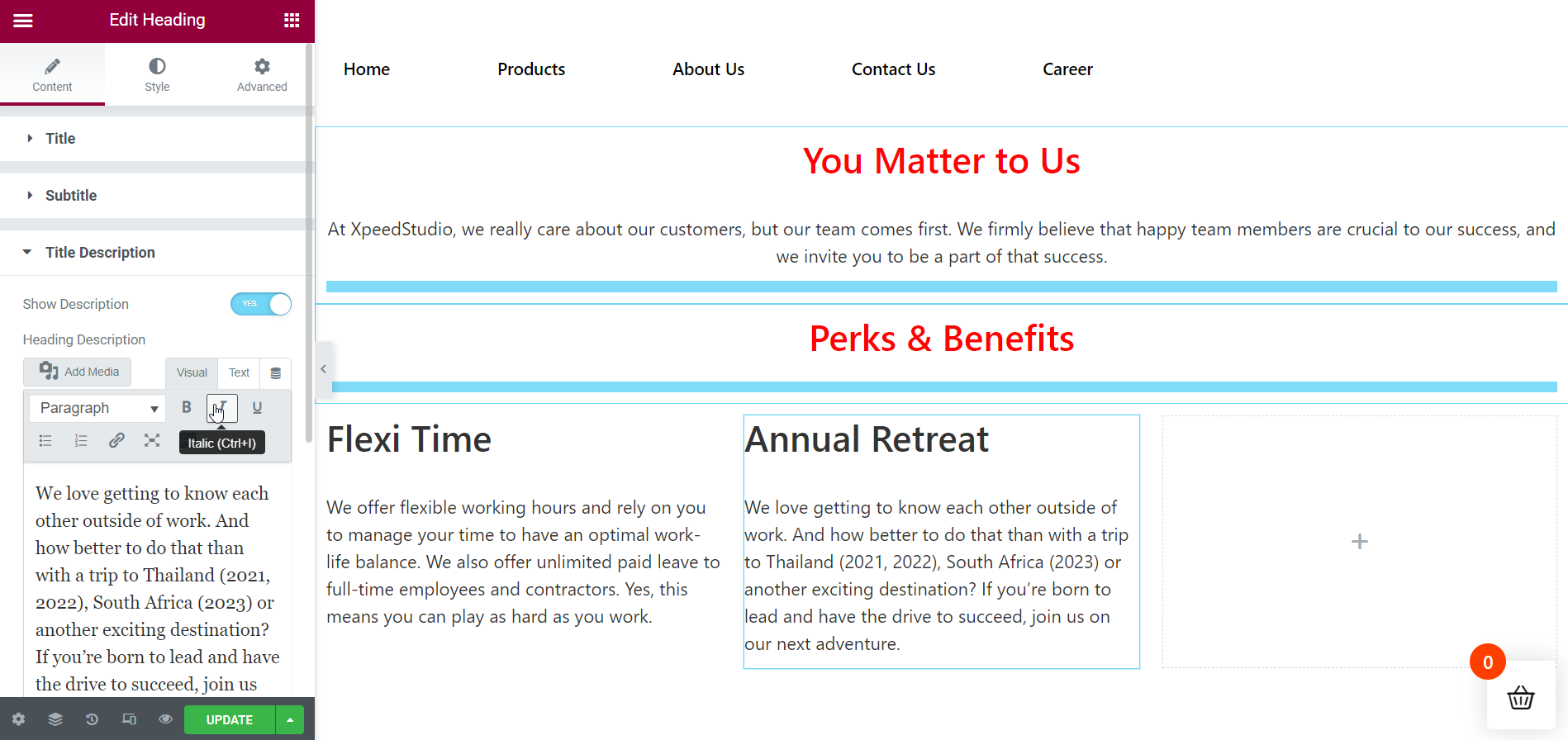
Masukkan Perk ke-2 di Kolom ke-2:
Selanjutnya, tambahkan manfaat kedua Anda ke kolom kedua. Untuk melakukannya, seret dan lepas widget ElementsKit Heading ke area yang ditentukan. Beri judul keuntungan Anda dengan tepat dan kemudian tambahkan deskripsi judul Anda. Hapus pemisah dari tab " Pemisah " dan jika perlu, ramaikan konten Anda dari tab Gaya.

Masukkan Perk ke-3 di Kolom ke-3:
Setelah itu, tambahkan keuntungan ketiga Anda ke kolom ketiga. Seret dan lepas widget ElementsKit Heading ke area yang ditentukan untuk melakukannya. Ganti nama judul keuntungan Anda dengan sempurna, lalu tambahkan deskripsi judul Anda. Hapus pemisah dari tab " Pemisah " dan jika diperlukan, sesuaikan gaya konten Anda dari tab Gaya.

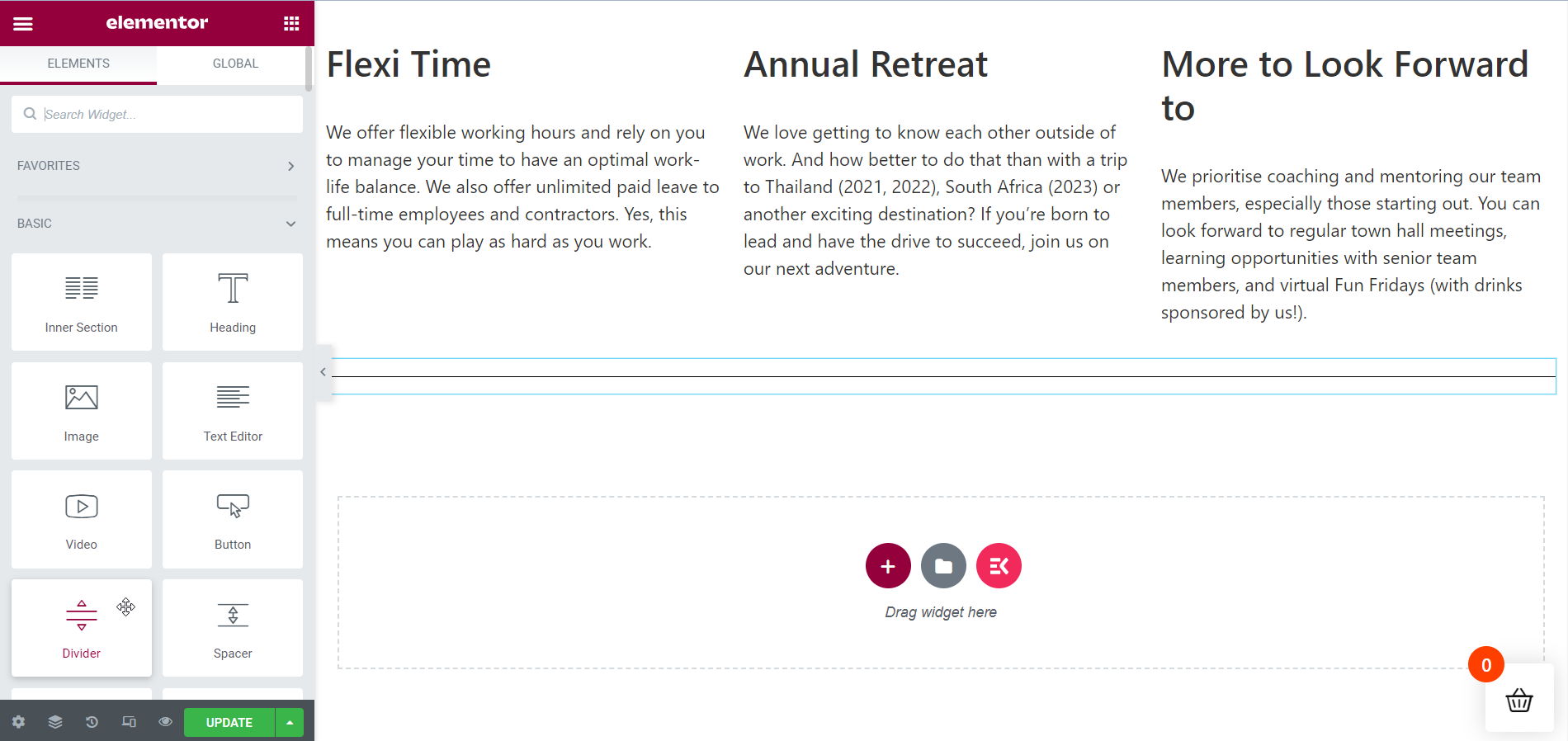
Tambahkan Pembagi untuk Memulai Bagian Baru:
Sekarang, saatnya untuk melanjutkan ke bagian berikutnya. Untuk itu, Anda perlu menambahkan sekat agar bagian tersebut bertransisi dengan lancar. Dan bagian halaman juga akan terlihat bagus.

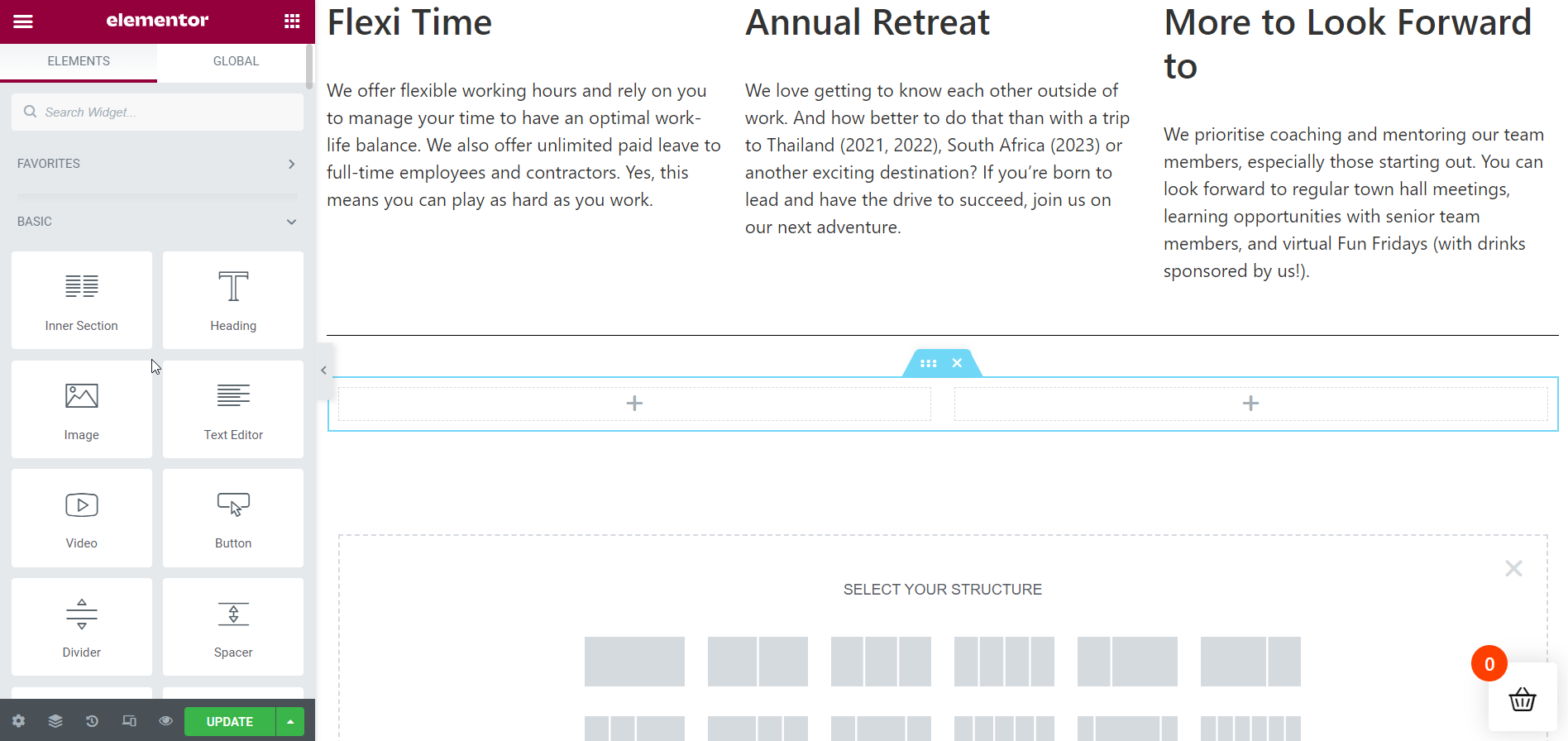
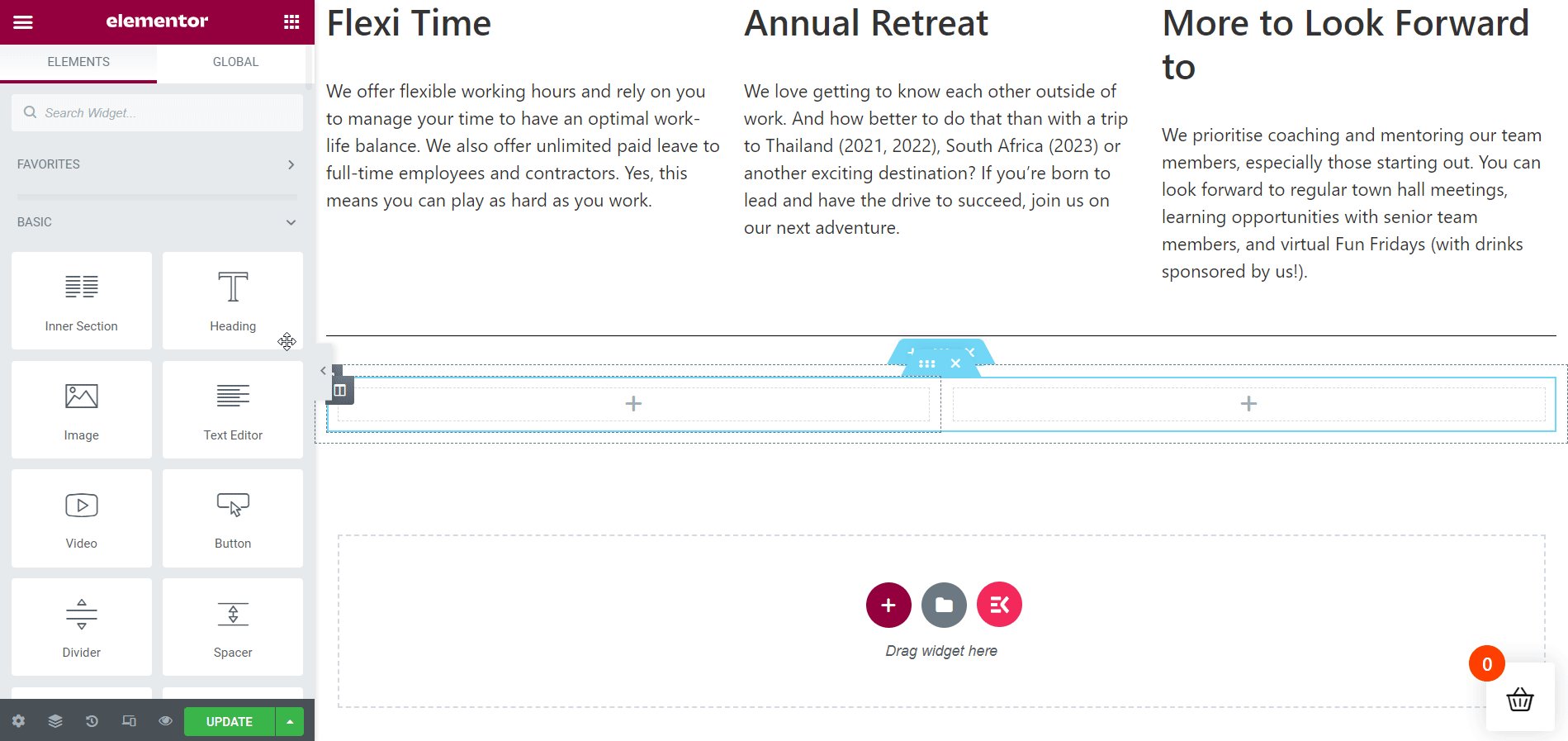
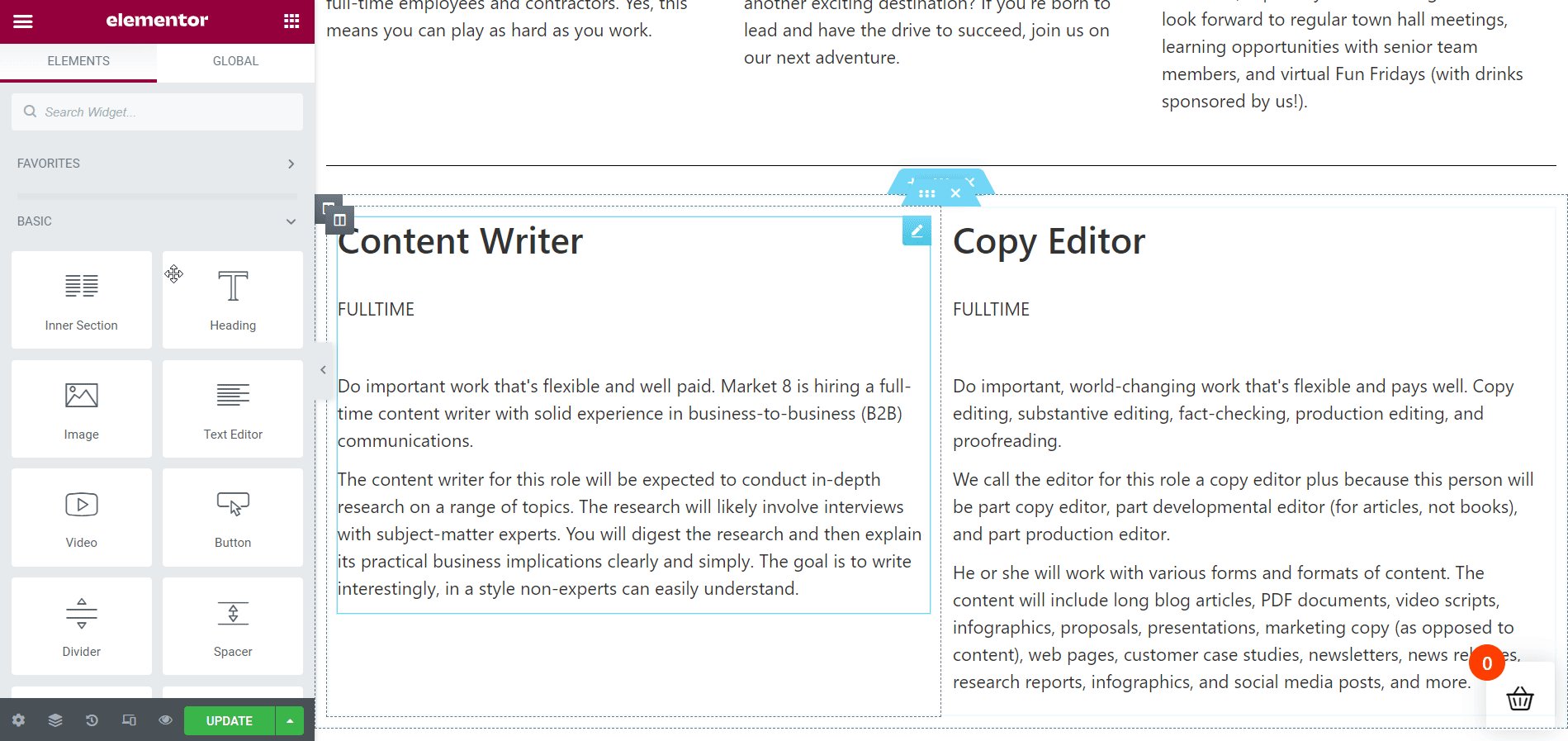
Tambahkan Bagian Dalam:
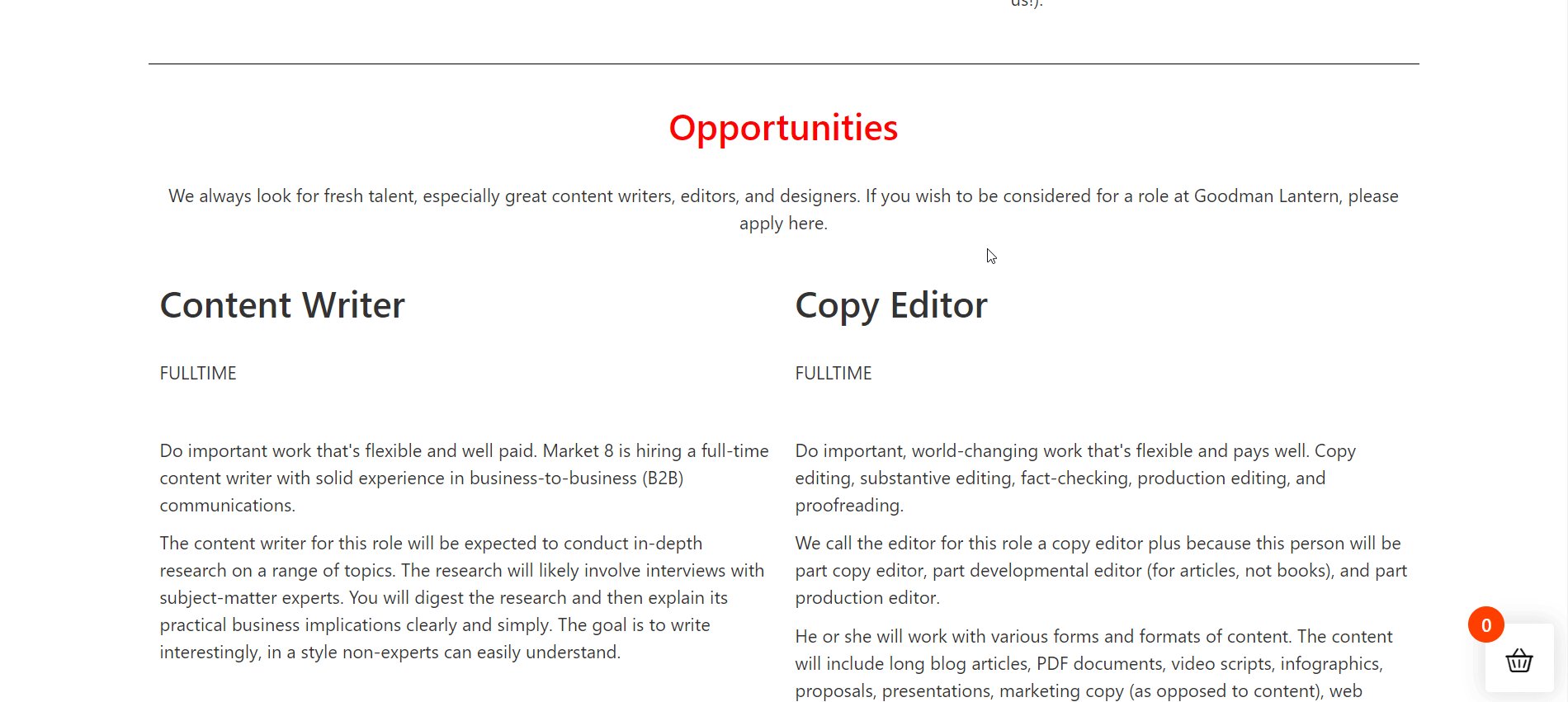
Saatnya membuat bagian dalam untuk menunjukkan peluang kerja Anda. Dalam tutorial ini, saya akan menunjukkan 2 peluang kerja di halaman karir.

Masukkan Peluang Kerja Pertama Anda:
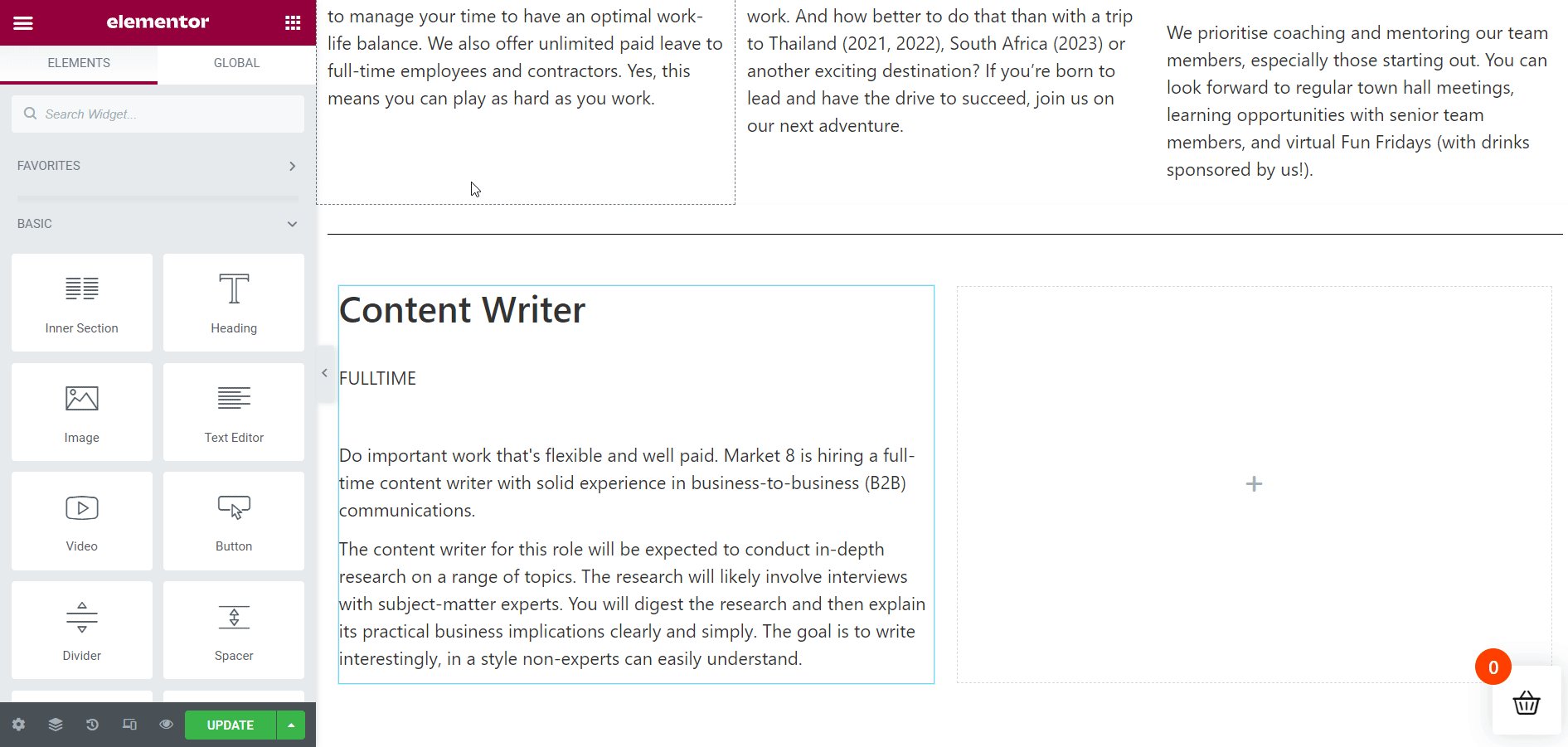
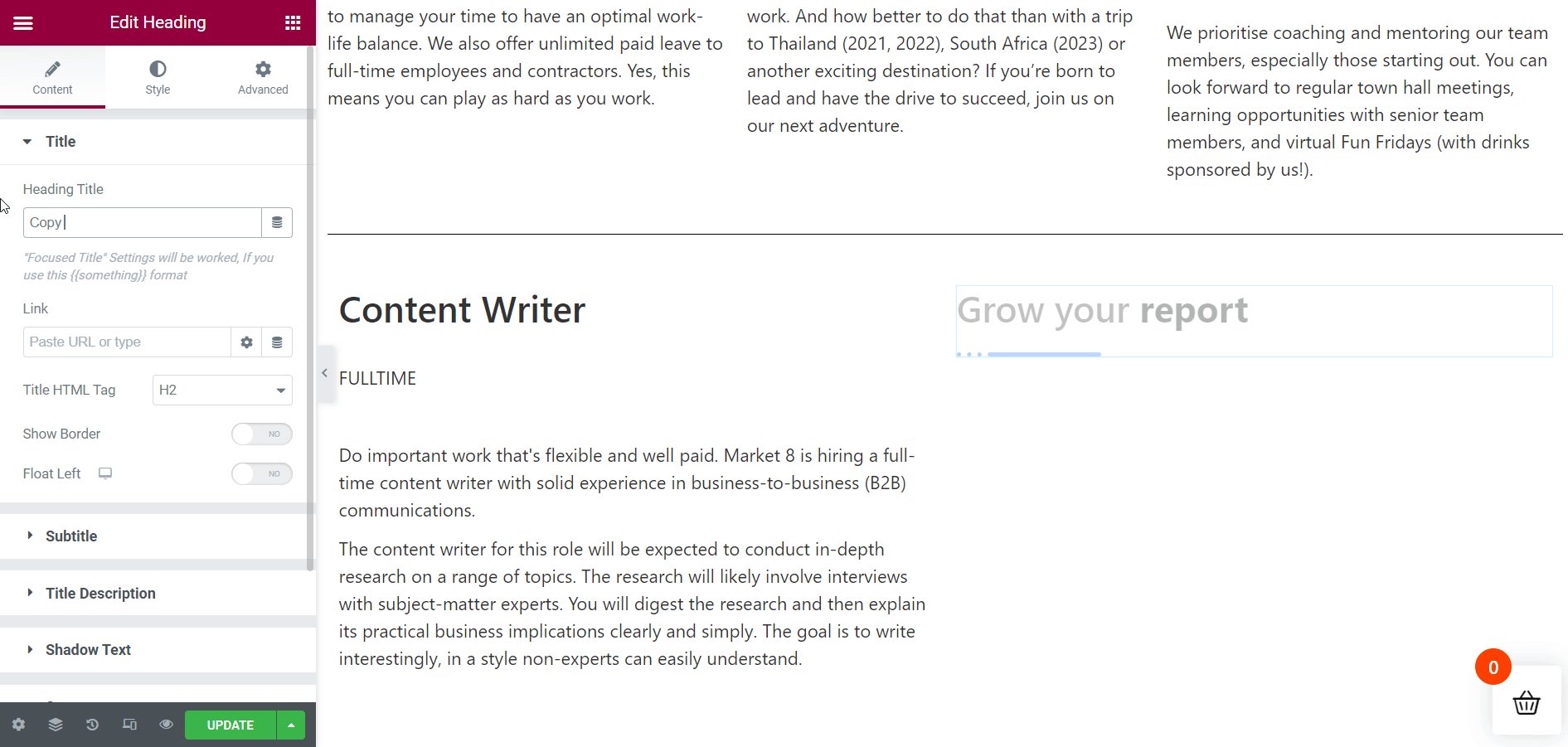
Pada bagian ini, pertama-tama saya akan mengerjakan bagian dalam 2 kolom. Jadi, tambahkan detail yang diperlukan pada kolom pertama dengan menyeret dan melepaskan widget ElementsKit Heading. Edit teks konten Anda seperti sebelumnya dan sesuaikan gaya juga jika diperlukan.

Masukkan Peluang Kerja ke-2 Anda:
Selanjutnya, tambahkan detail yang diperlukan pada kolom ke-2 dengan menyeret dan melepaskan lagi widget ElementsKit Heading. Edit teks konten Anda seperti sebelumnya dan sesuaikan gaya juga jika diperlukan.

Buat Bagian Peluang Kerja:
Sekarang, Anda harus membuat bagian baru untuk menunjukkan peluang kerja Anda saat ini tepat di atas bagian dalam. Ikuti metode sebelumnya untuk menambahkan bagian baru Anda.

Warnai Judul Bagian Anda:
Untuk tampilan yang lebih baik, tambahkan warna pelengkap pada header bagian Anda. Dibandingkan dengan warna deskripsi, merah cenderung terlihat lebih baik.

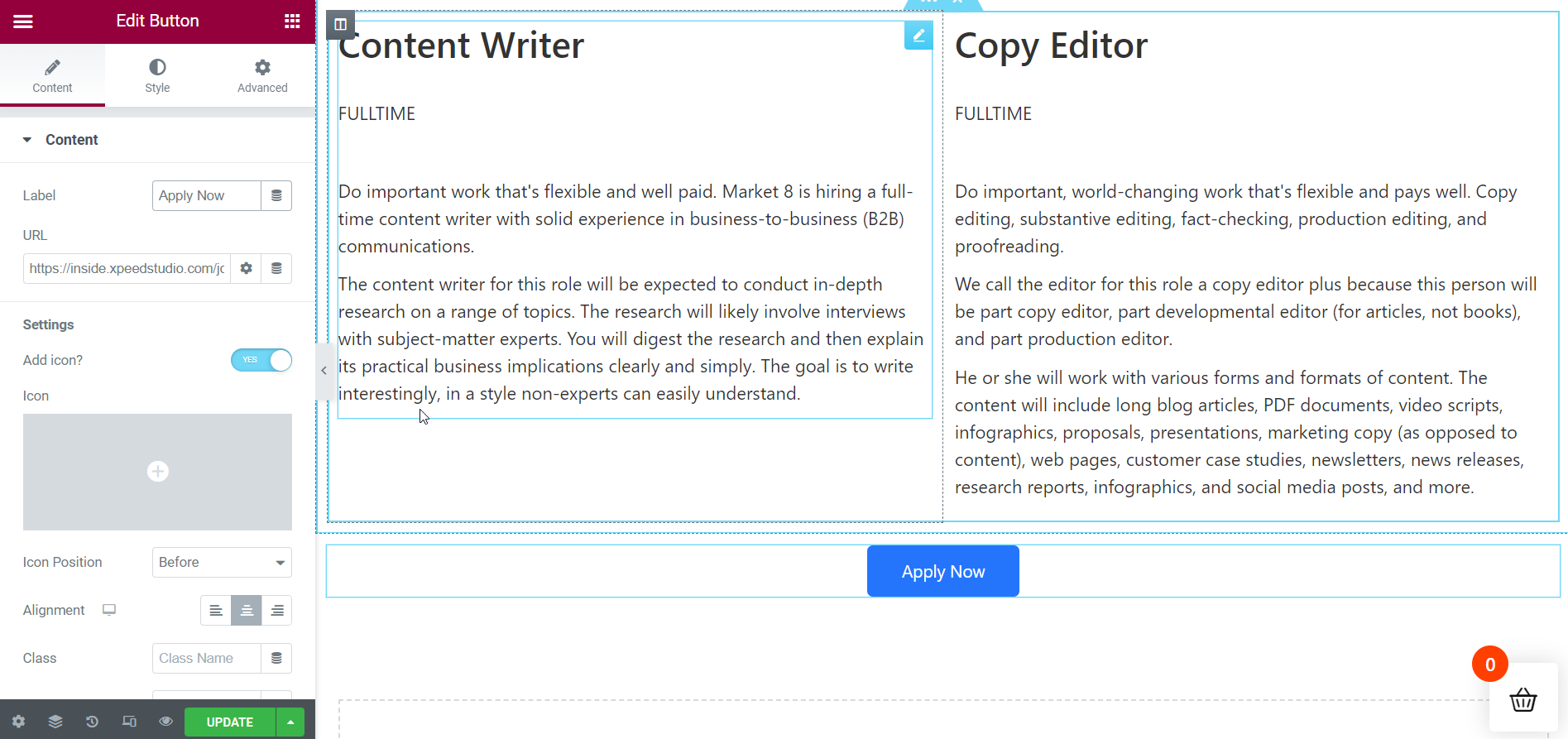
Tambahkan Tombol "Ajukan Sekarang":
Kami sedang menuju akhir pembuatan halaman karir kami. Namun sebelum Anda melihat halaman karier secara langsung, tambahkan tombol “ Lamar Sekarang ” agar pencari kerja dapat melamar pekerjaan Anda saat ini. Lakukan penyesuaian yang diperlukan seperti memodifikasi teks atau warna tombol dan hal-hal lain yang diperlukan.

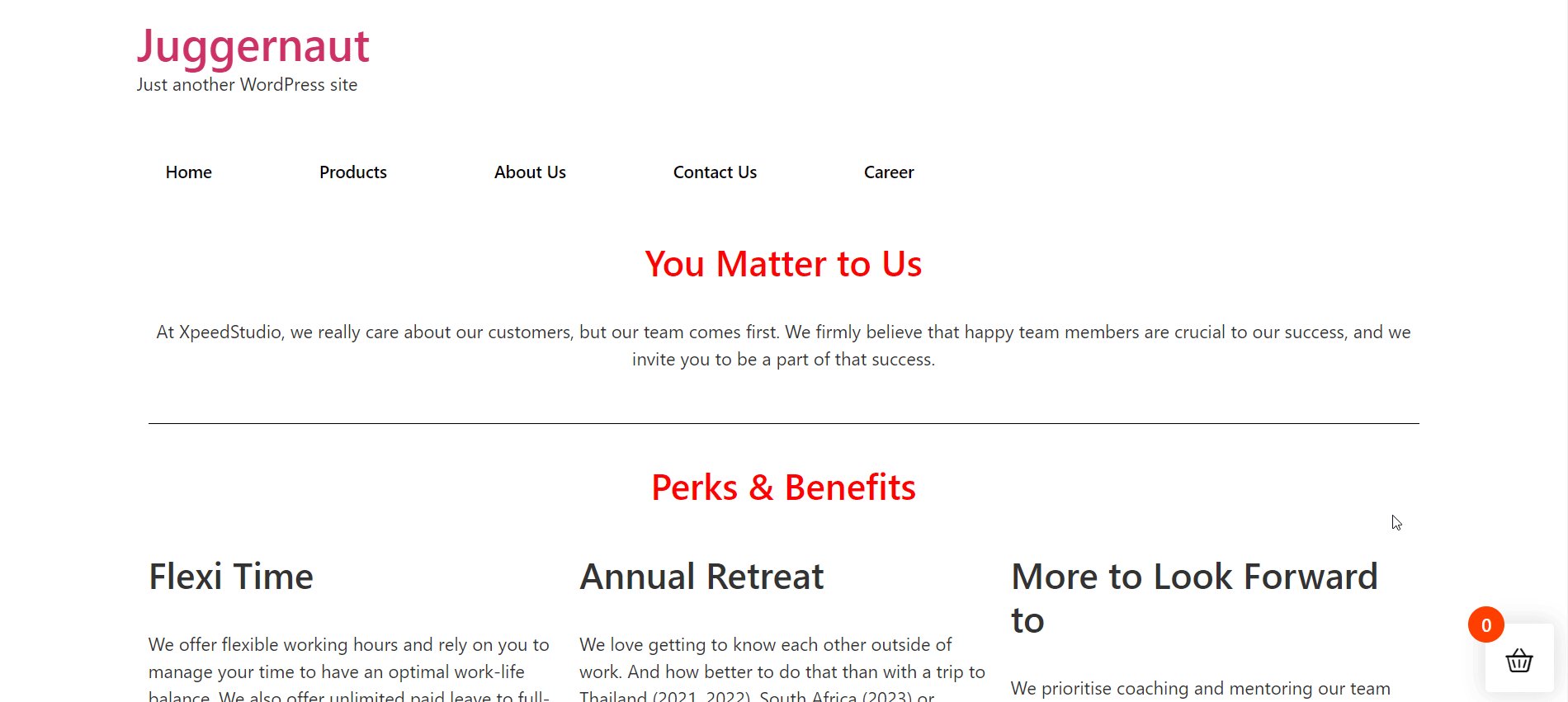
Hasil Akhir Ditampilkan Secara Langsung:
Ini dia! halaman karier Anda sudah siap. Dari gif di bawah ini, Anda dapat melihat halaman karier secara langsung. Jika Anda perlu menambahkan lebih banyak bagian, Anda dapat melakukannya dengan cara yang sama dengan ElementsKit dengan mudah.

Giliran Anda:
Halaman karir situs web memainkan peran penting untuk memberikan detail tentang paket kompensasi perusahaan dan lowongan pekerjaan. Oleh karena itu, penting bagi Anda untuk mendesain halaman karier Anda dengan anggun dan memikat. Pengunjung halaman karir Anda harus memiliki perasaan khusus setelah mengunjungi halaman karir.
Dengan ElementsKit , Anda dapat membumbui halaman karier situs web Anda dengan mengikuti proses sederhana. ElementsKit memiliki semua yang diperlukan untuk menghidupkan halaman karier. Selain itu, Anda dapat menggunakan sejumlah template siap pakai untuk mendesain halaman karier situs Anda.
