WordPress Web Sitenizde Kariyer Sayfası Nasıl Oluşturulur
Yayınlanan: 2023-04-02Ürün veya hizmet satmak için bir web siteniz varsa, bir kariyer sayfanız olmasını çok isterdiniz, değil mi? Kariyer sayfası birçok web sitesinde " Bize Katılın", "İş Fırsatı" veya "İş İlanı " gibi farklı adlarla görünür. Ancak kariyer sayfasının amacı, adı ne olursa olsun öncelikle iş ilanlarını listelemektir.
Söylemeye gerek yok, bu iş ilanları her pozisyonla ilgili ayrıntıları içerir. Bu birincil bölümün yanı sıra, bir kariyer sayfası bazen kurumsal değerler, avantajlar ve "Neden Bize Katılın?" adlı bir bölüm gibi başka bilgiler de içerir. “
Bu yazıda, WordPress web sitenizde nasıl kariyer sayfası oluşturacağınız konusunda size rehberlik edeceğim. Yani, evet, eğer bir WordPress kullanıcısıysanız, özellikle sizin için tasarlanmıştır. Bu gönderiden, WP sitenizde bir kariyer sayfası oluşturmak için en basit ve en kolay tekniği öğreneceksiniz.
Sizi doğrudan sürece götürmeden önce, WordPress web sitenizde bir kariyer sayfası oluşturmanın gerekliliğini veya önemini belirtmeme izin verin. Lafı daha fazla uzatmadan konuya geçelim…
Neden Bir Kariyer Sayfasına İhtiyaç Duyarsınız:
Her işletme, insan gücünü büyütmenin ve ikiye katlamanın bir yolunu arar. Ve bunun için, satışlarını ve gelirlerini yükselttikçe çeşitli pozisyonlar için adayları işe alma eğilimindeler. İş ilanlarını yayınlamak için iş portalları, sosyal medya kanalları ve kendi web siteniz dahil olmak üzere bir dizi platform vardır.
Kendi web sitenizde açık iş ilanları söz konusu olduğunda, bunu bir kariyer sayfası aracılığıyla yaparsınız. Şimdi, web sitenizde bir kariyer sayfasına sahip olmanın gerekliliğini merak ediyor olabilirsiniz, değil mi? Özellikle reklamların iş portalları ve sosyal medya aracılığıyla yapılabileceğini bildiğinizde.
Web sitenizde bir kariyer sayfası oluşturmanızın en önemli nedenlerinden bazılarını listeleyeyim.
- Yetenekli ve kalifiye iş arayanları doğrudan web sitenizden yakalayın
- Web sitenizin genel trafiğini ölçeklendirin
- Markanızı iş arayanlara hemen tanıtın
- 3. taraf kaydından kaçınarak işe alım verimliliğini kolaylaştırın
- Aday filtreleme ve kısa listeleme sürecini kolaylaştırın
WordPress Web Sitenizde Kariyer Sayfası Nasıl Oluşturulur:
Bekleyiş sona erdi! Şimdi size WordPress web sitenizde nasıl kariyer sayfası oluşturacağınızı göstereceğim. Kariyer sayfasını oluşturmak için bir WordPress eklentisi olan " ElementsKit " ten yararlanacağım. ElementsKit'ten yararlanmamın nedeni, bir kariyer sayfasını sorunsuz ve verimli bir şekilde oluşturmaya izin vermesidir.
Başlayalım…

Yeni Sayfa Oluşturun:
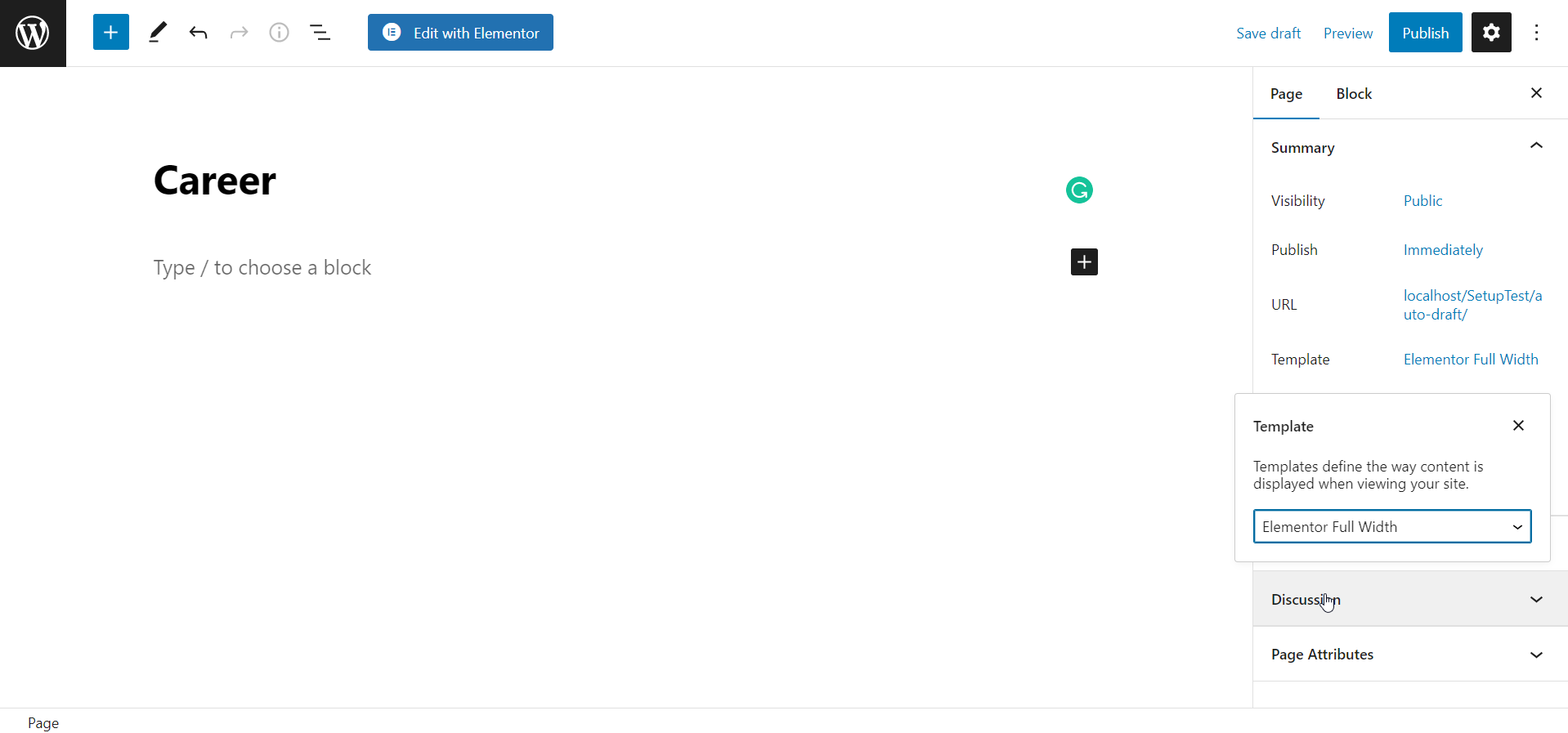
İlk olarak, kontrol paneline gidin ve Sayfalara gidin. Yeni bir sayfaya geçmek için “ Yeni Ekle ”ye tıklayın. Ardından, sayfanızın adını ayarlayın. Bu eğitimde sayfa adımı “Kariyer” olarak ayarlıyorum. Şablonunuzu "Elementor Tam Genişlik" olarak ayarlayın.
Son olarak sağ üst alandan “ Yayınla ” butonuna tıklayarak sayfayı yayınlayın. Ardından, " Elementor ile Düzenle " düğmesine tıklayarak Elementor penceresine geçin.

ElementsKit Gezinme Menüsü Widget'ını Sürükleyip Bırakın:
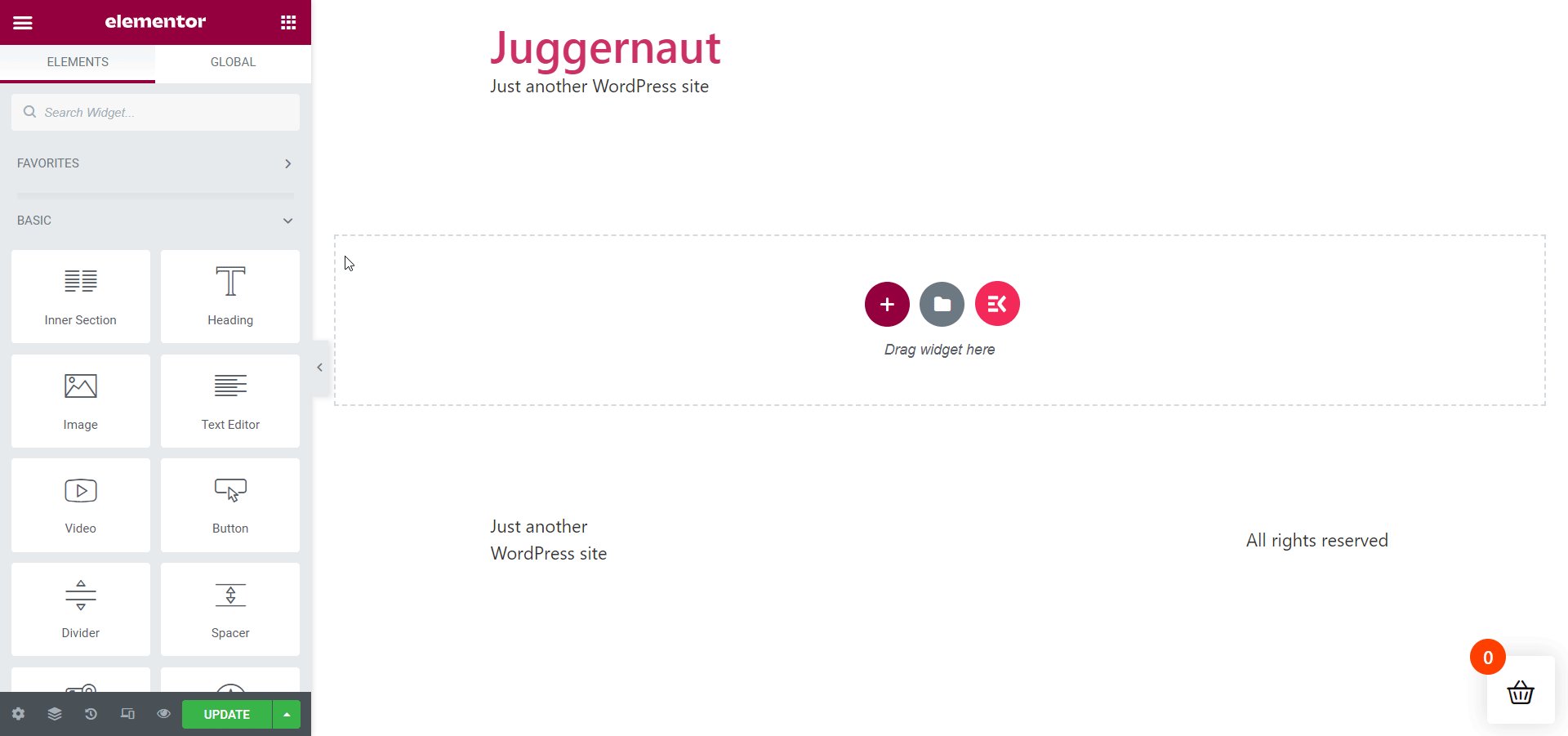
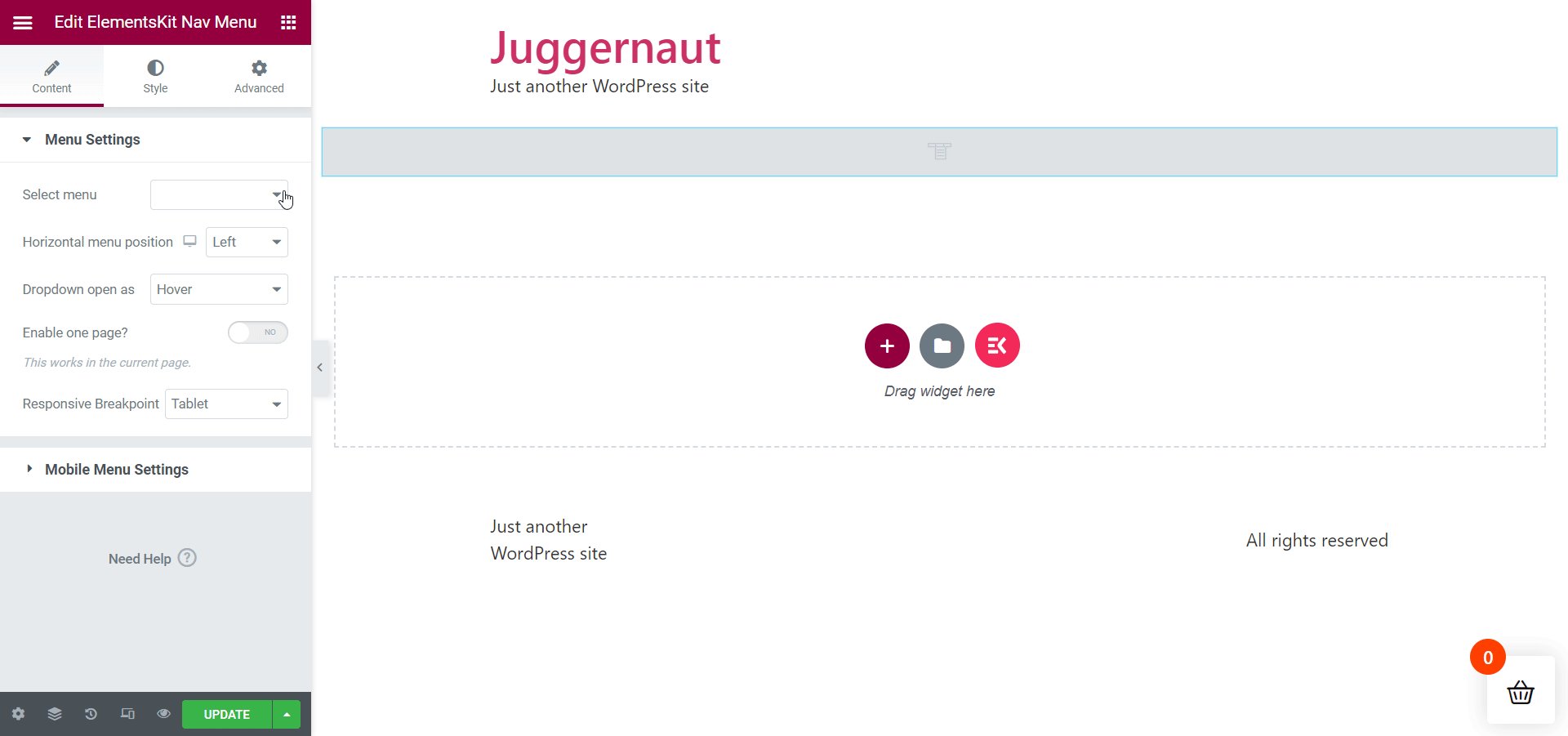
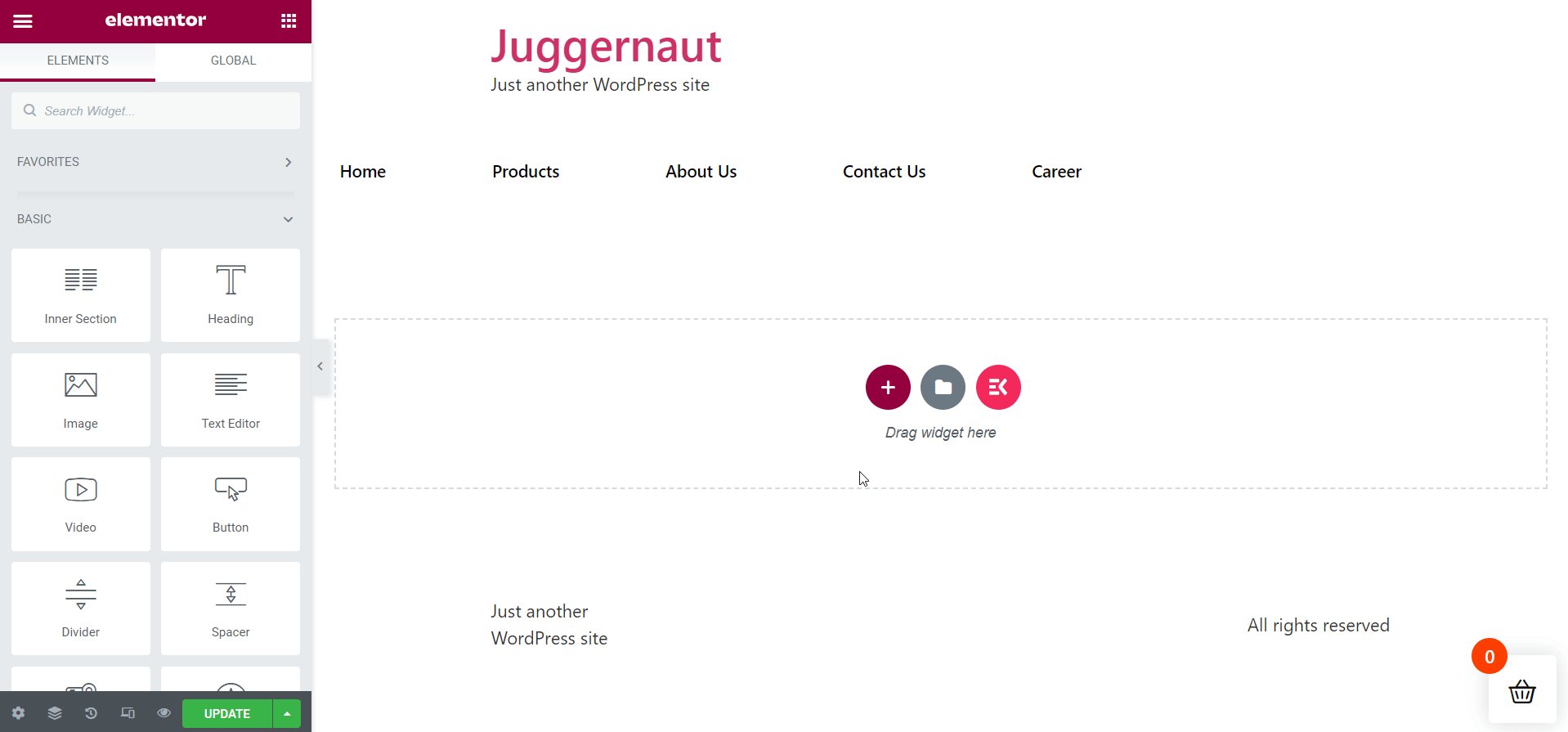
Şimdi kariyer sayfanızı oluşturmaya başlayın. Başlarken, sol üst alandaki arama çubuğundan ElementsKit Nav Menüsü widget'ını arayın. Ardından, widget'ı belirlenen alana sürükleyip bırakın. Bundan hemen sonra bir menü çubuğu görünecektir.
Menü öğelerinin görünmesi için tek yapmanız gereken sol kenar çubuğundan menüyü seçmek. Burada dikkat edilmesi gereken nokta, menünüzü bir isimle oluşturmanız ve önceden WordPress panosundan menü öğeleri eklemeniz gerektiğidir. Aksi takdirde, menü sekmeleriniz görünmez.

Menü sekmeleri eklemek için aşağıdaki sırayı izleyin:
Gösterge Tablosu > Görünüm > Menüler > Menü Adı > Özel Bağlantılar > Menüyü Kaydet
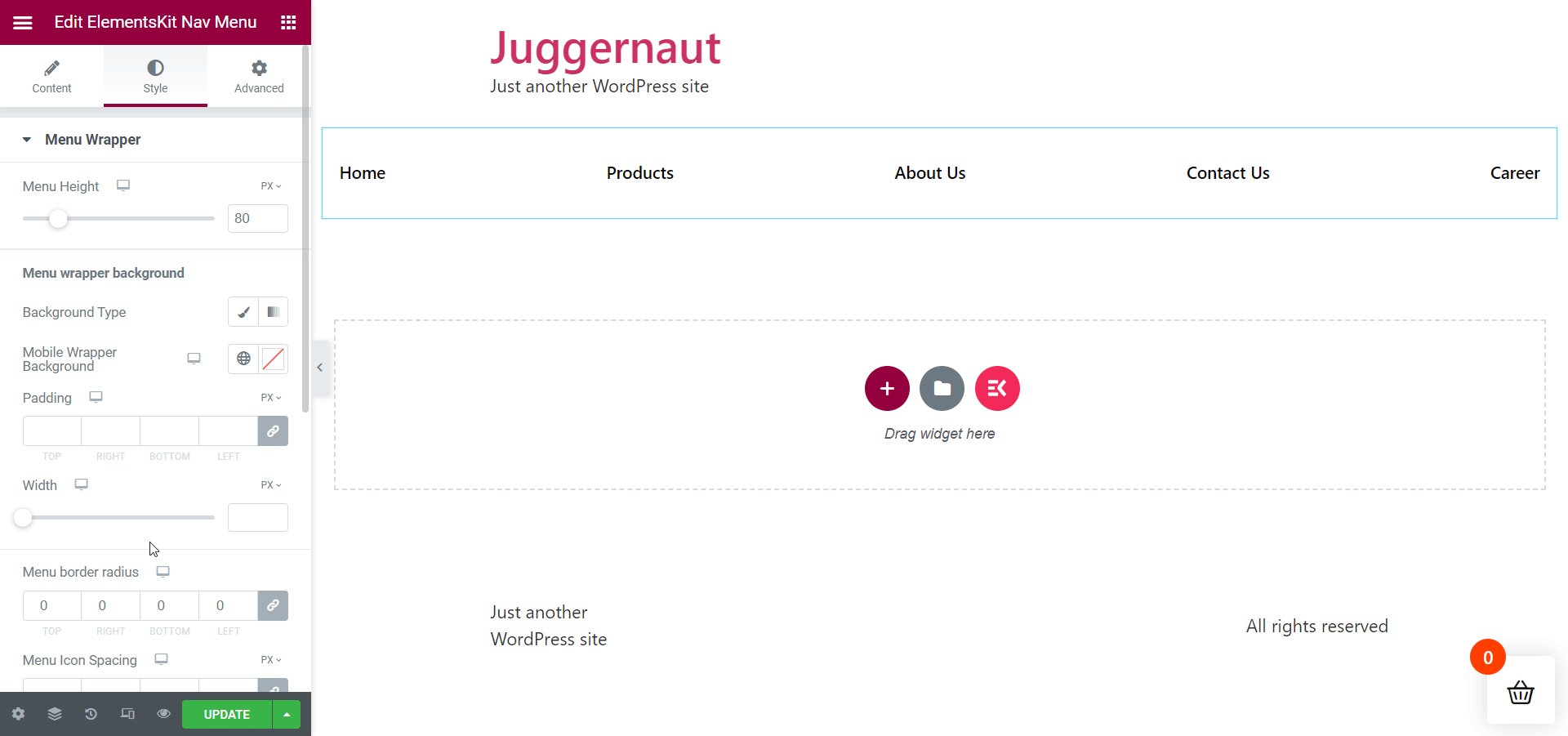
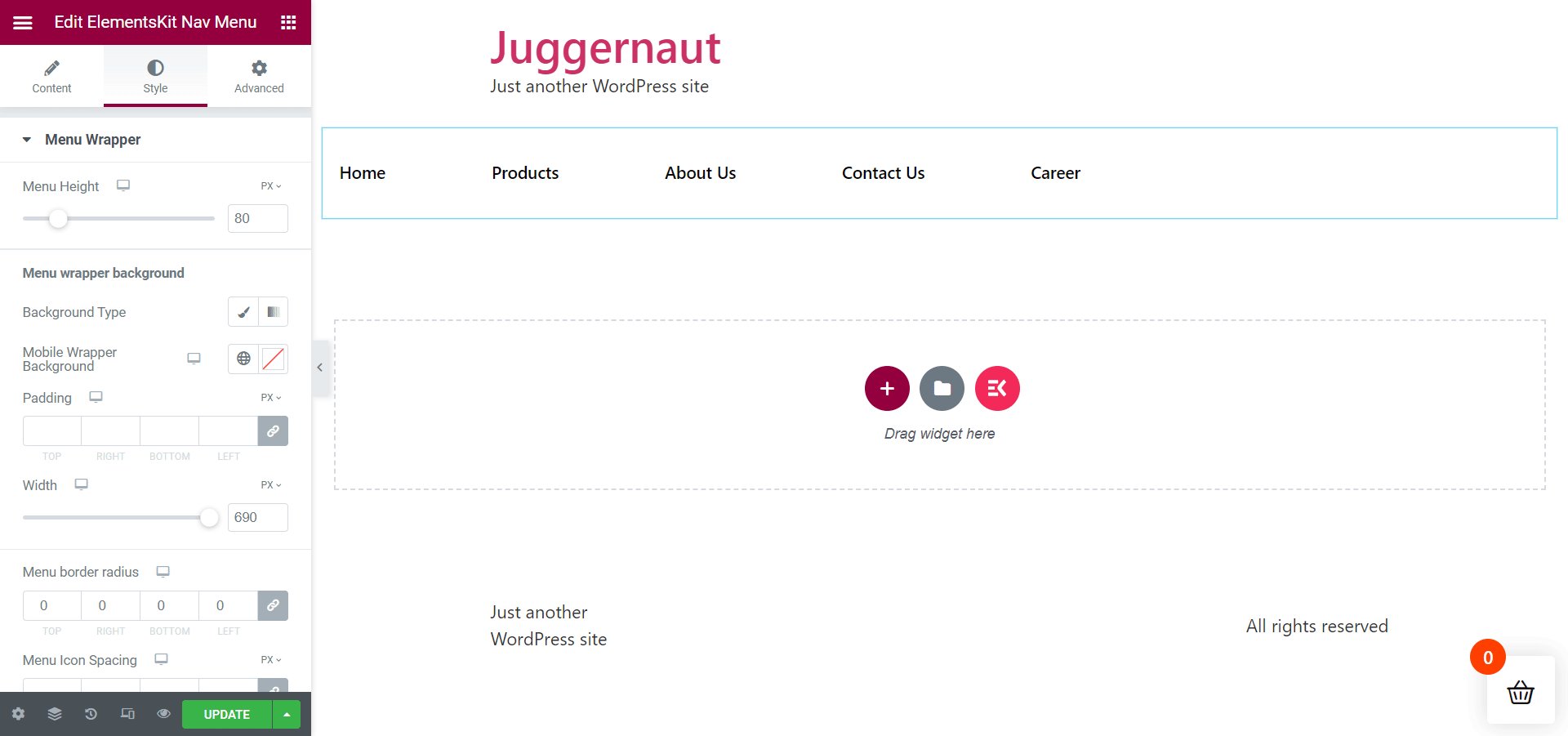
Bununla işiniz bittiğinde, İçerik ve Stil bölümlerinden menü çubuğu alanınızı düzenlemek için ilerleyin. Menü sekmelerinin genişliğini sayfa genişliğine uygun oranda ayarladığınızdan emin olun.
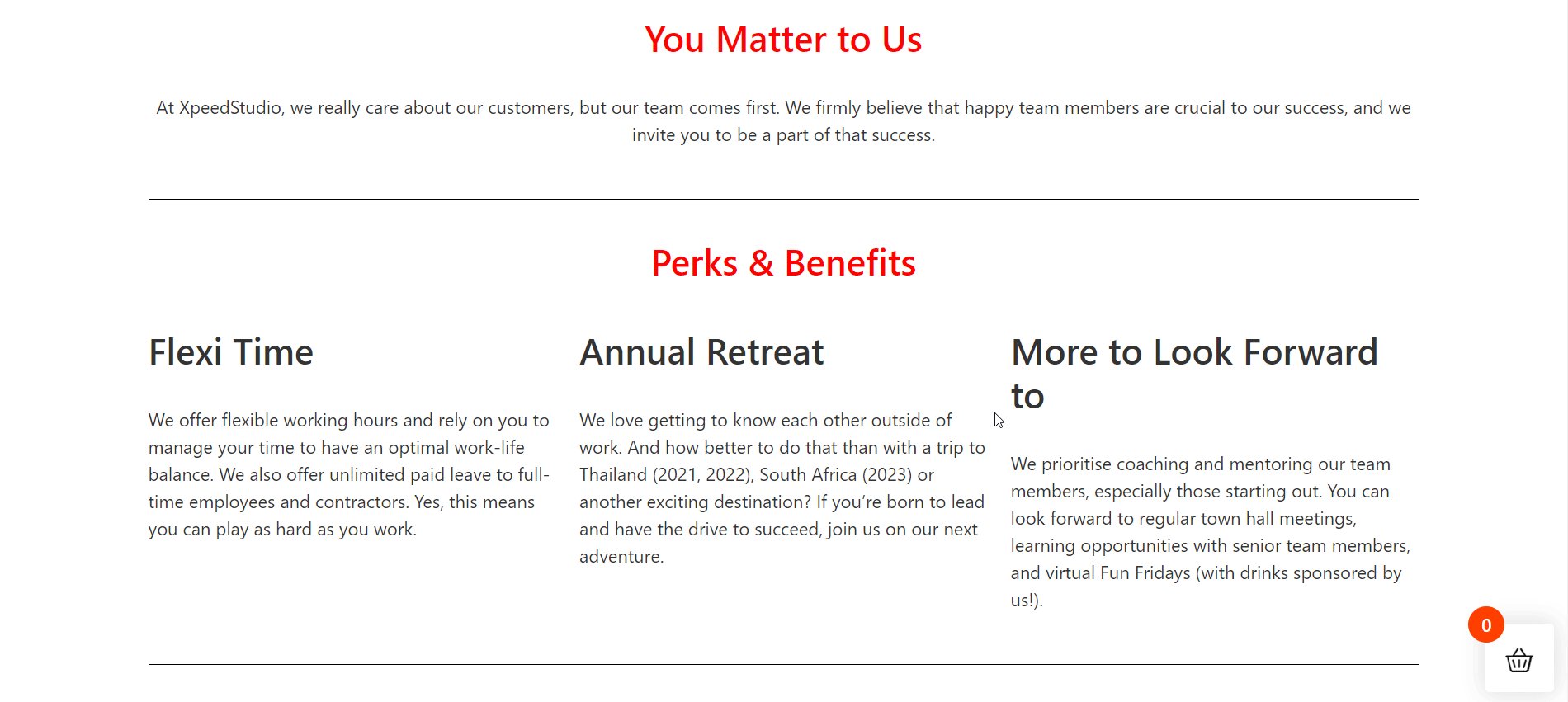
Ekip Üyeleriyle İlgili Yeni Bir Bölüm Oluşturun:
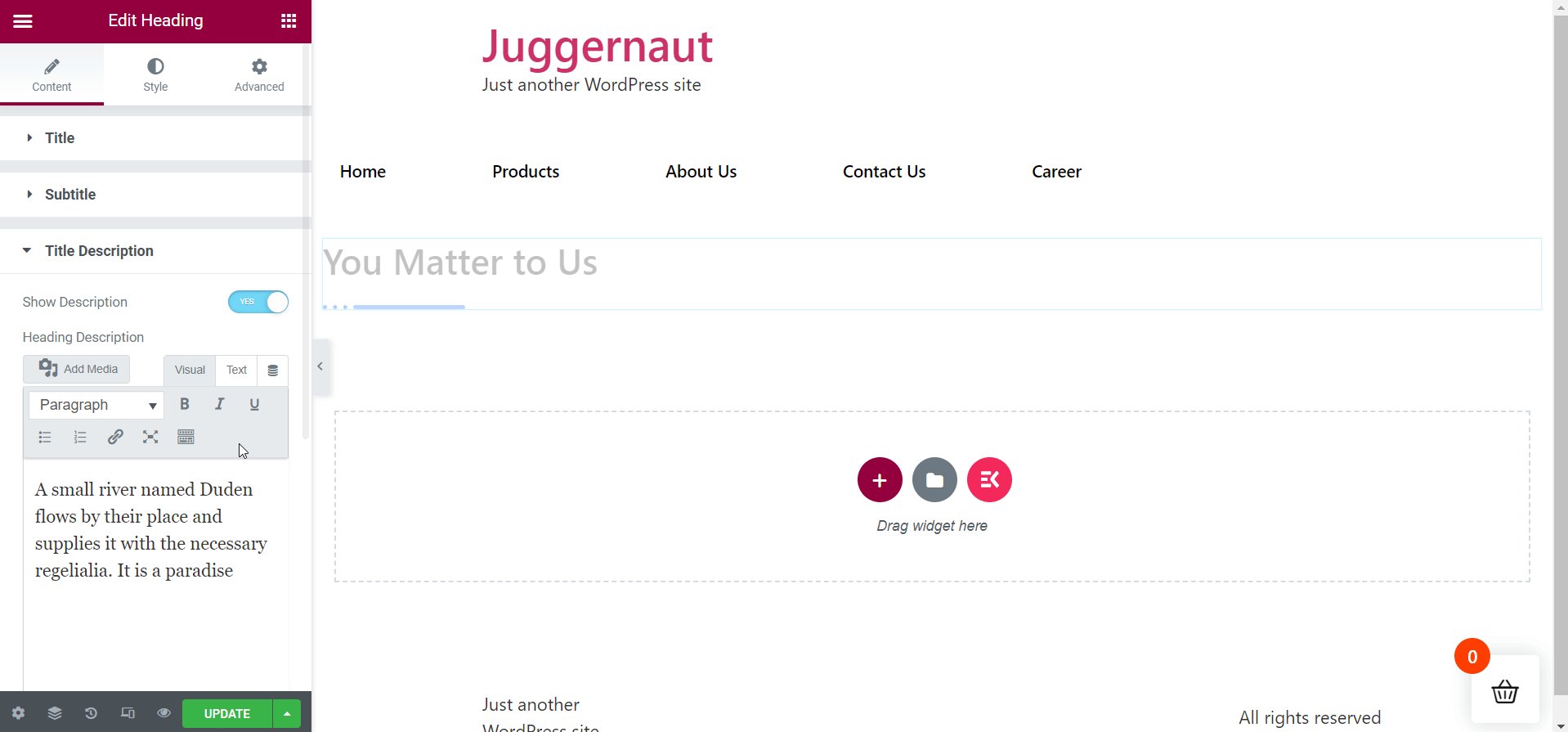
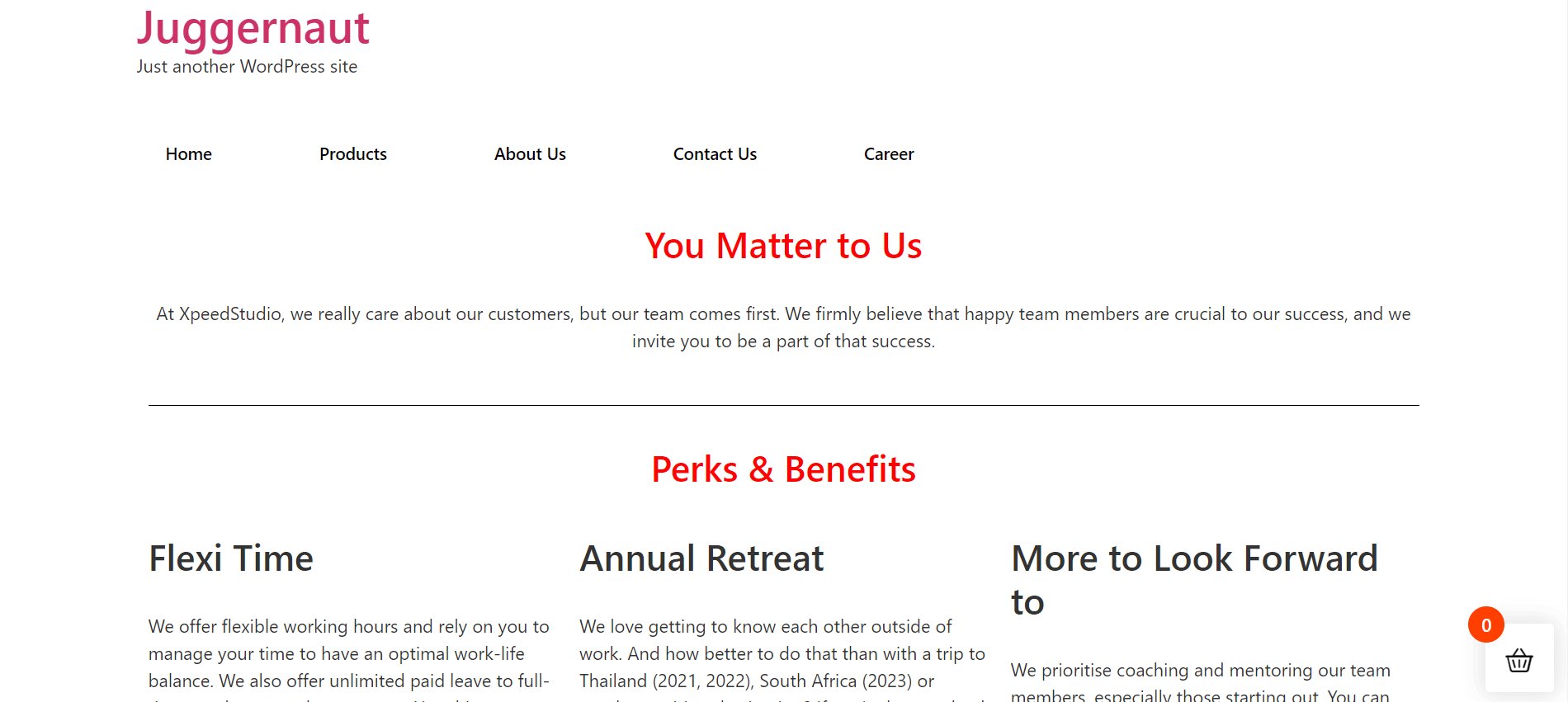
Bir sonraki iş, kariyer sayfanızla ilgili yeni bir bölüm eklemektir. “ Bizim İçin Önemlisiniz ” başlıklı bir bölüm oluşturacağım. Bu bölüm temel olarak ekip üyelerinin kuruluşunuz için değeri ve önemi hakkında konuşacaktır.
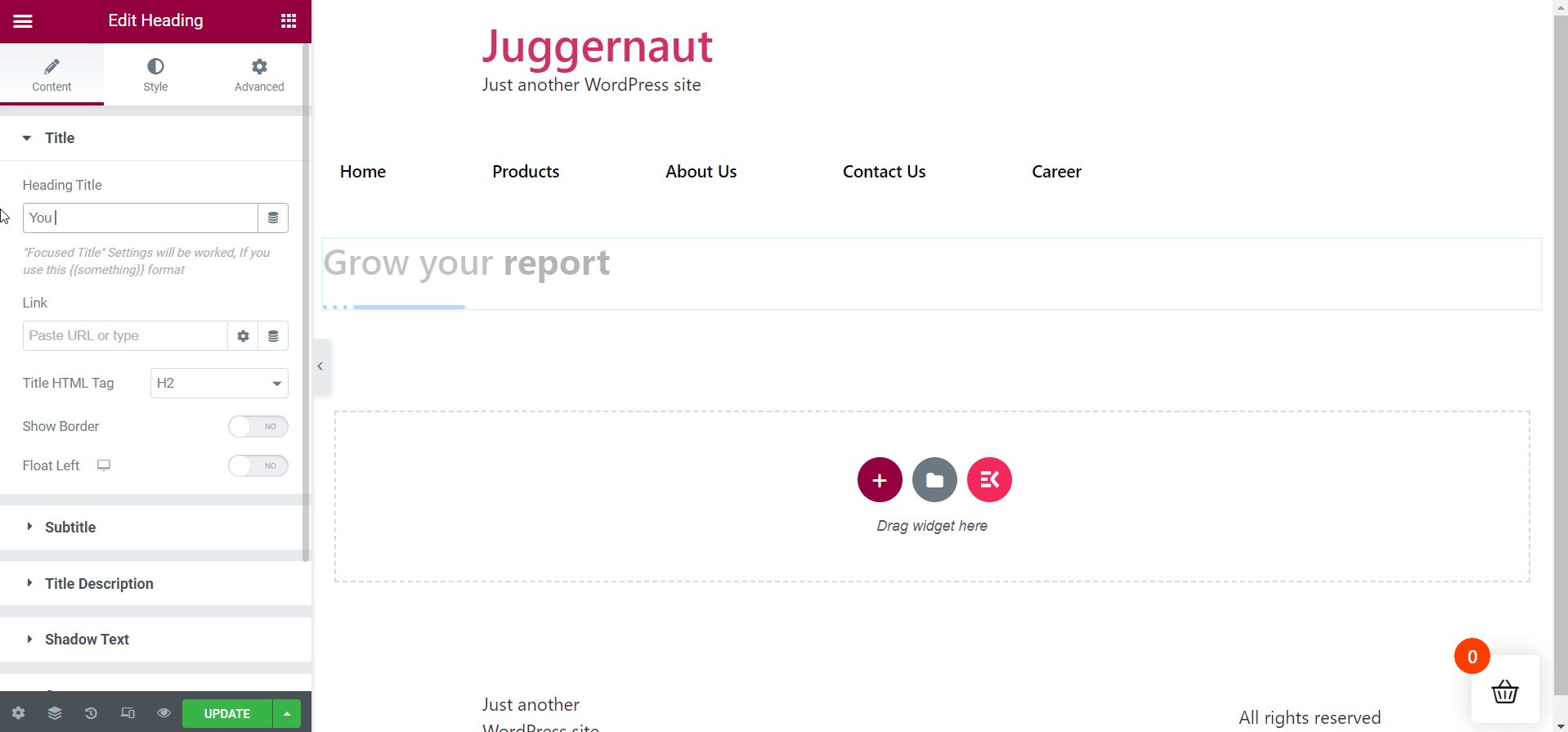
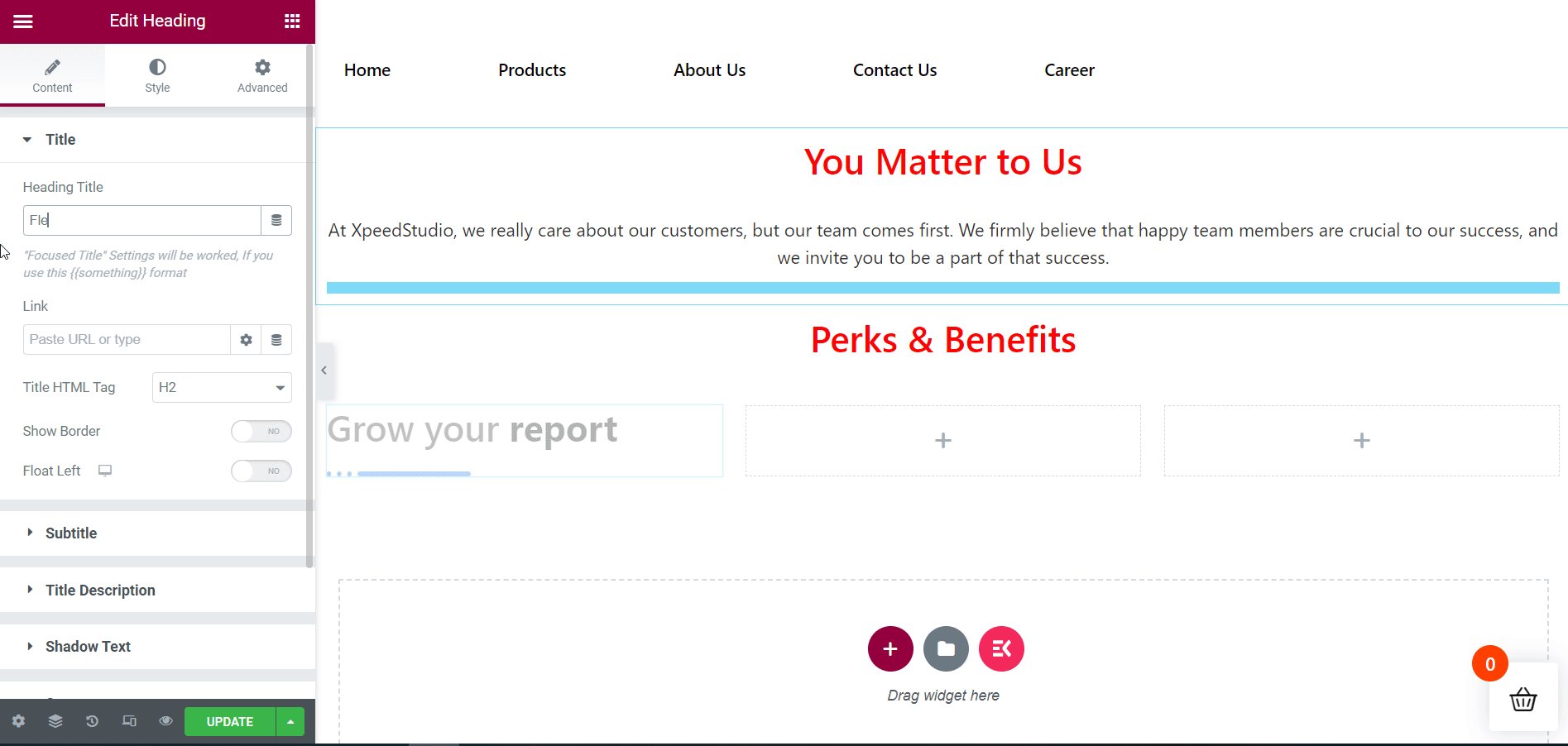
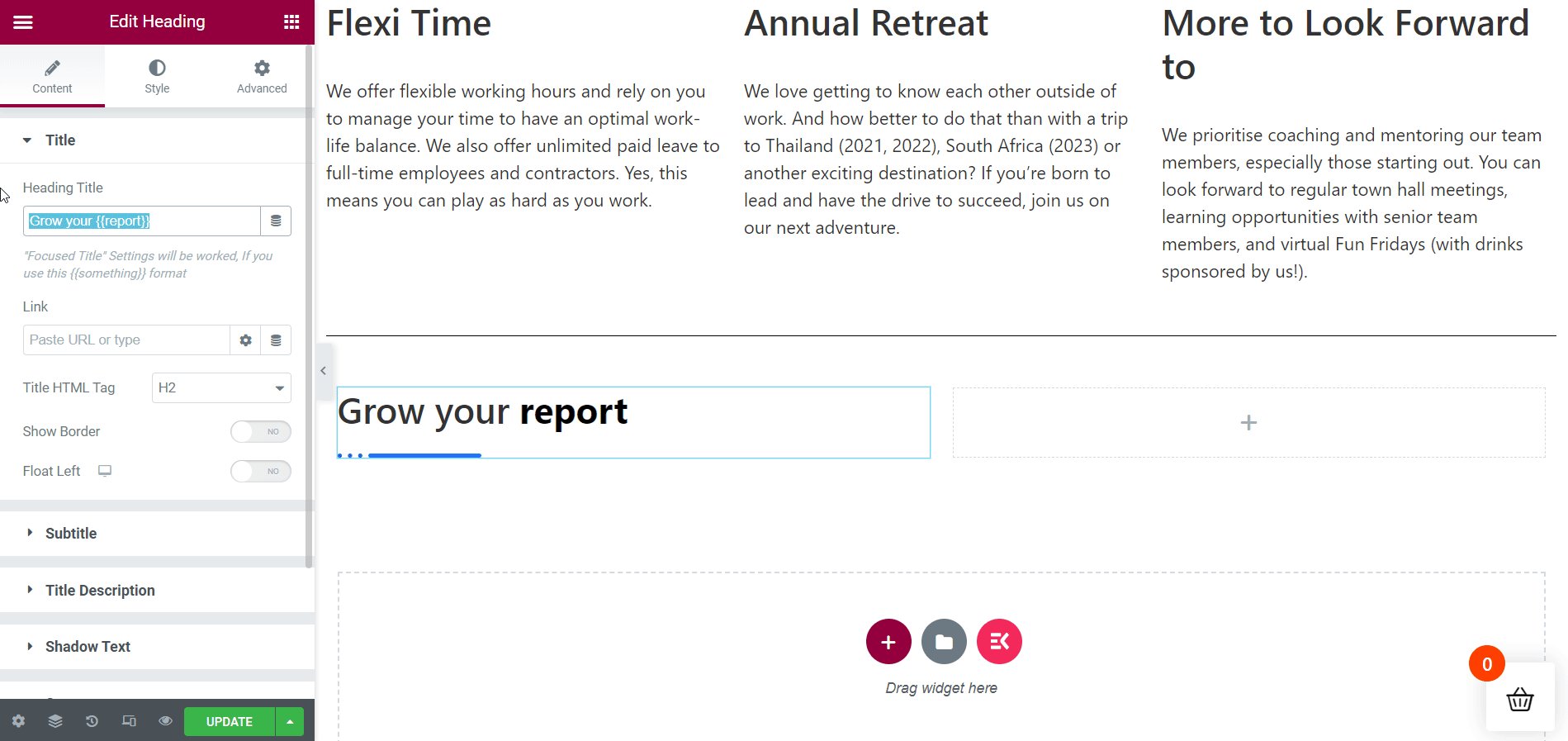
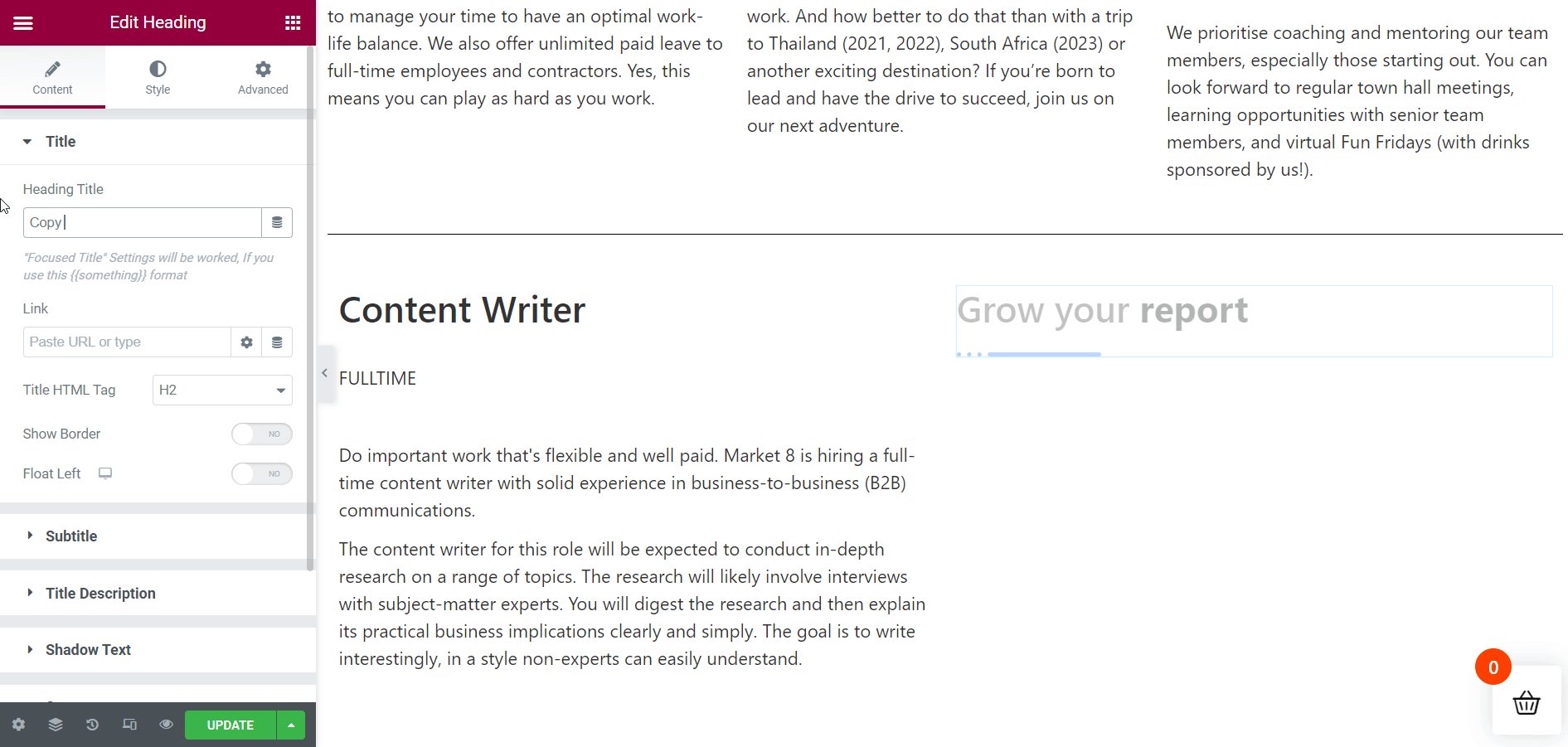
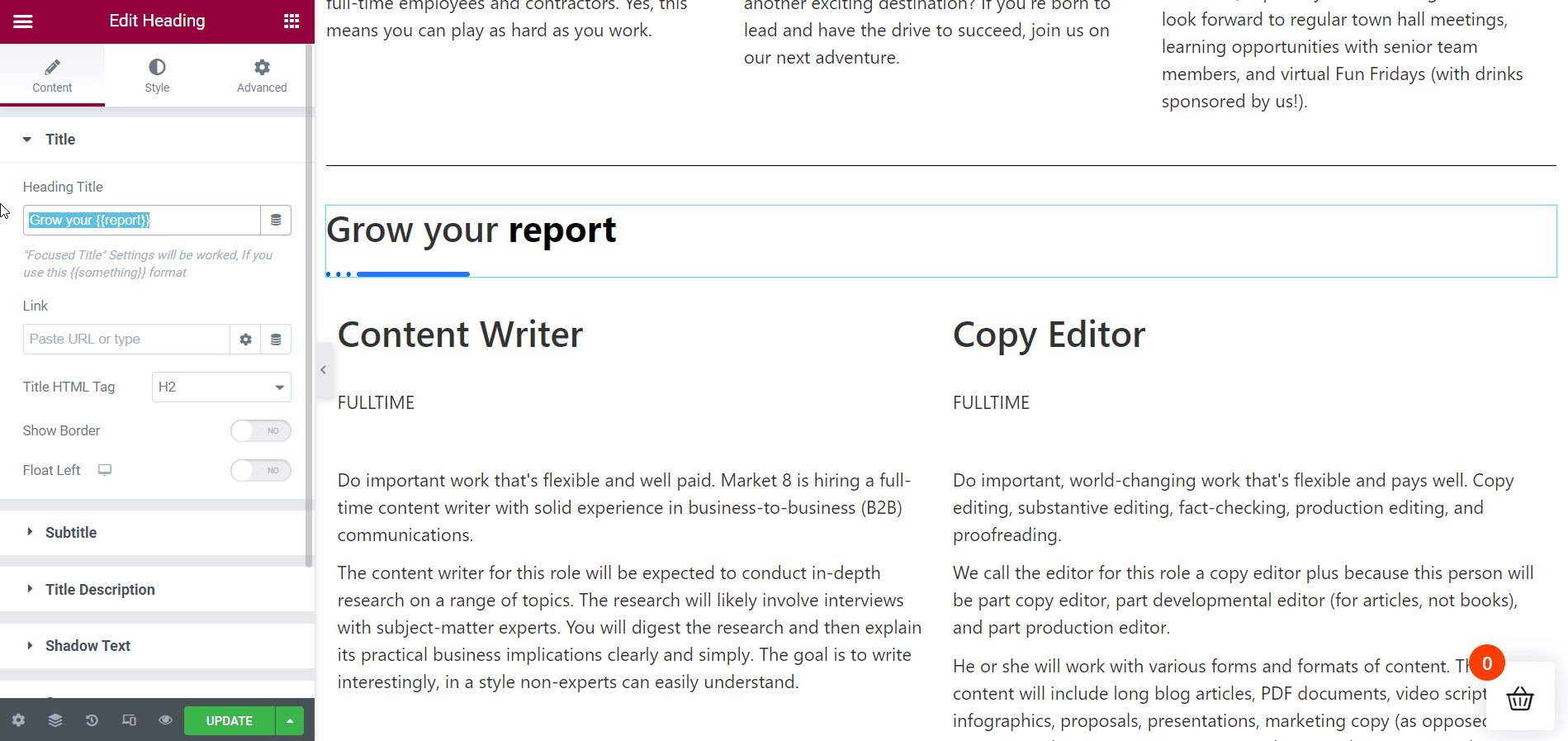
Arama çubuğundan ElementsKit'in Başlık widget'ını aramanın zamanı geldi. Bulduktan sonra, widget'ı belirtilen alana sürükleyip bırakın. Ardından, bölüm başlığını yeniden adlandırın. Benim durumumda, daha önce karar verildiği gibi " Bizim İçin Önemlisiniz " metniyle yeniden adlandıracağım.
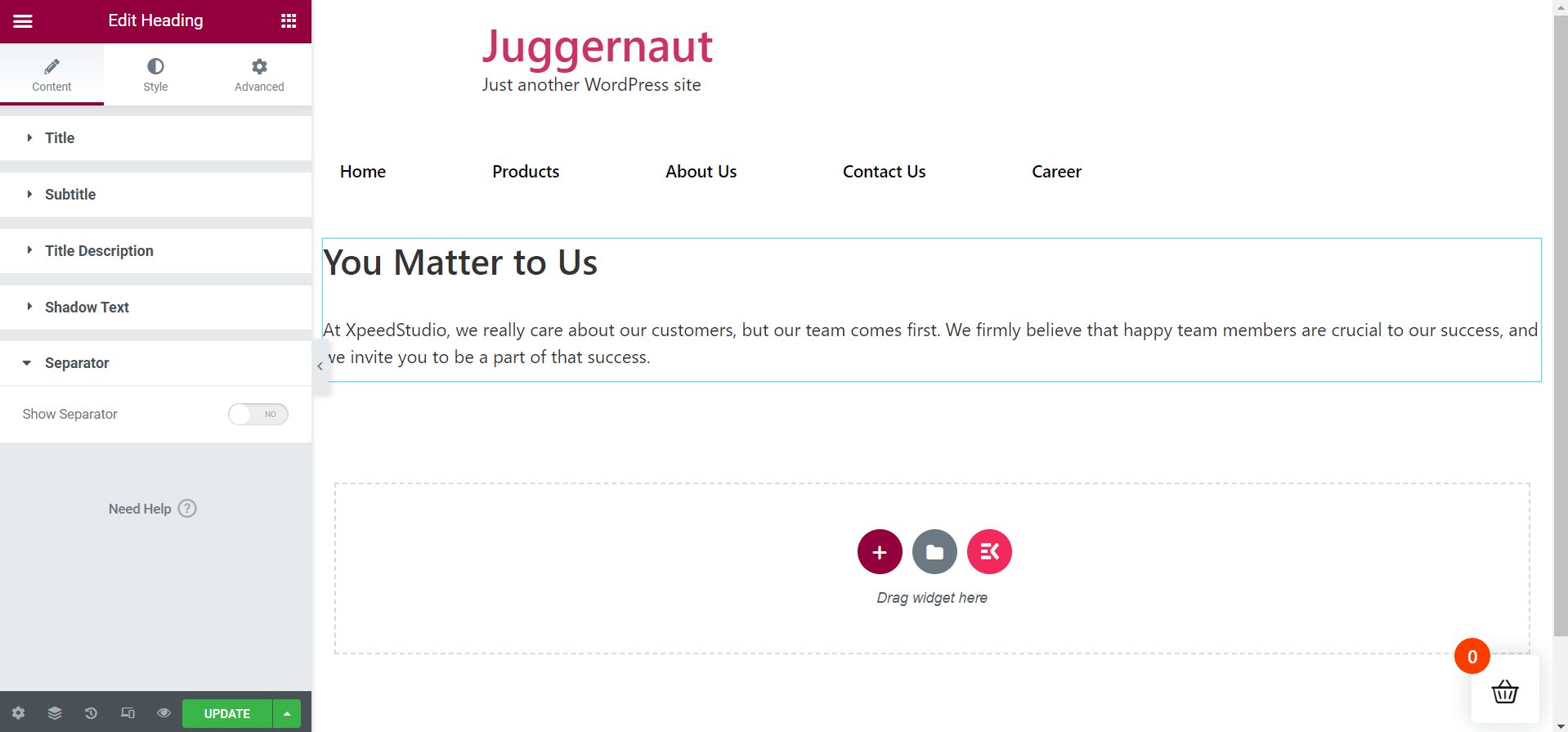
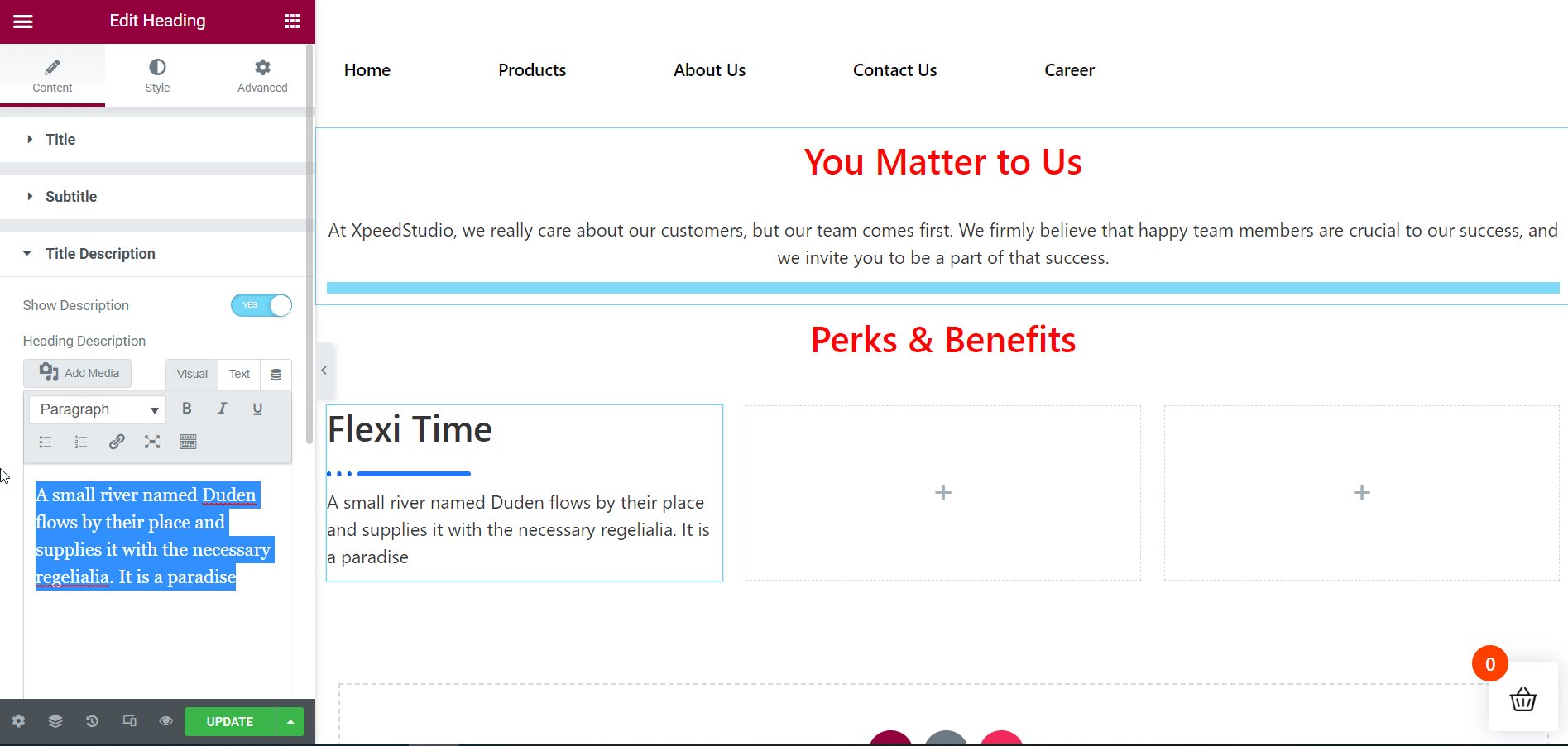
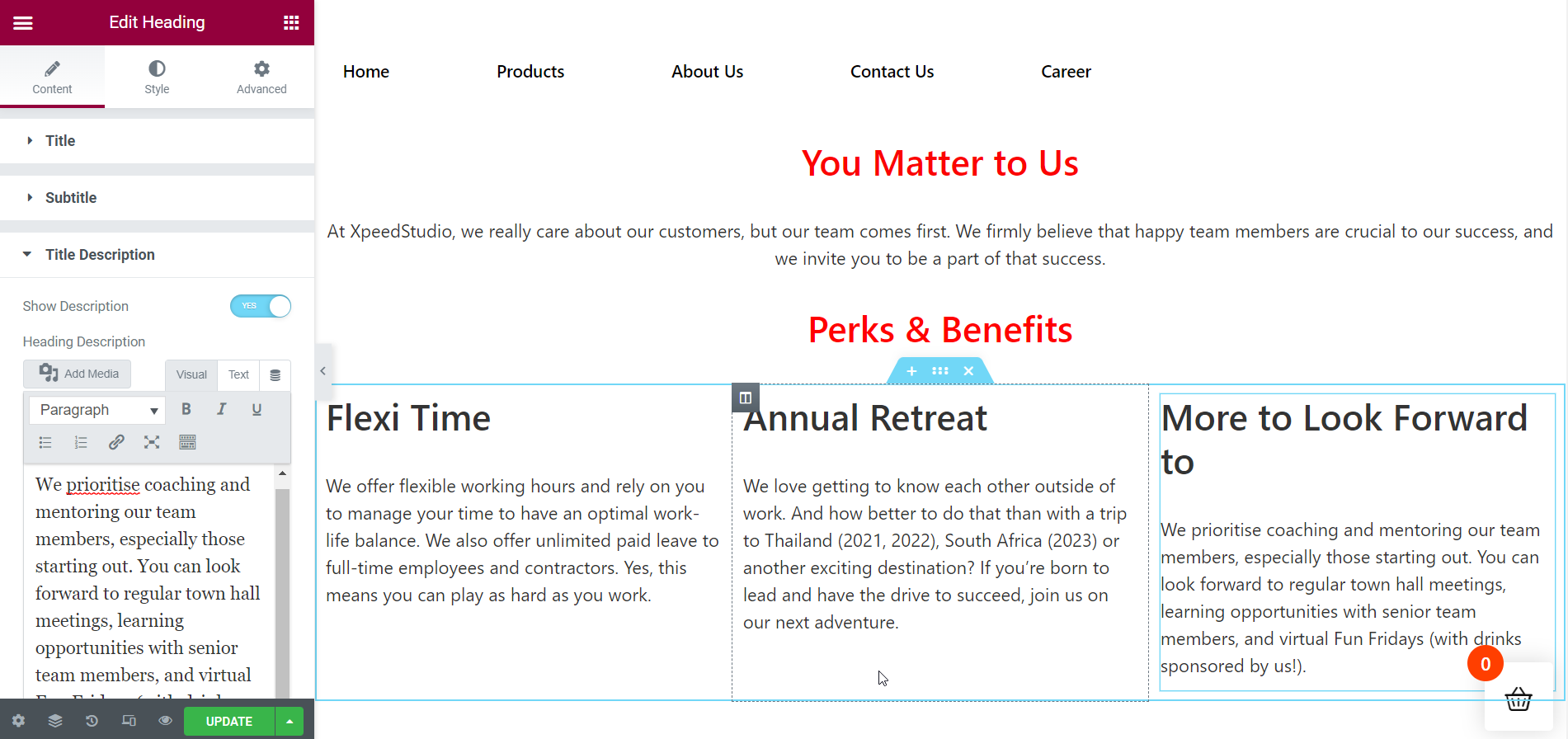
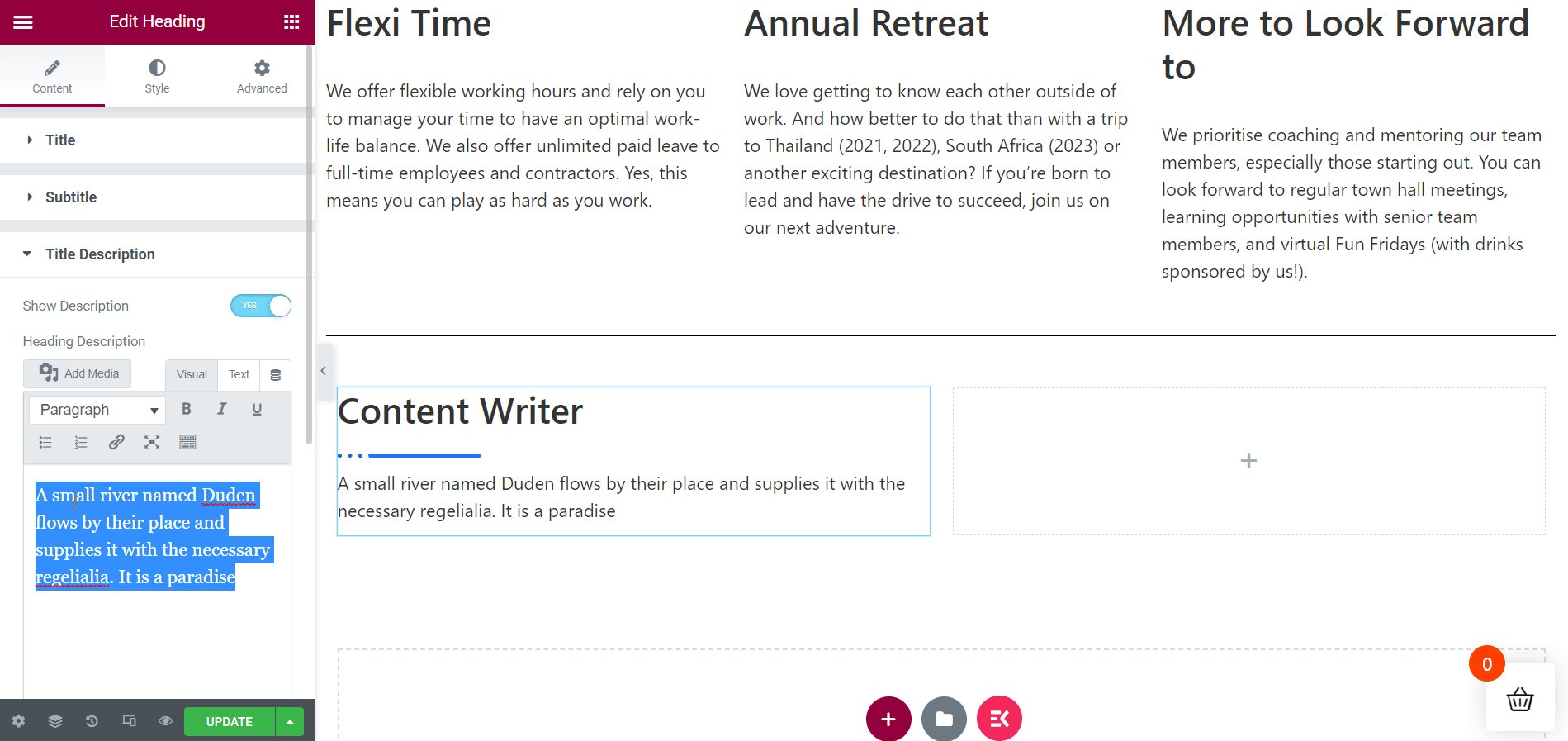
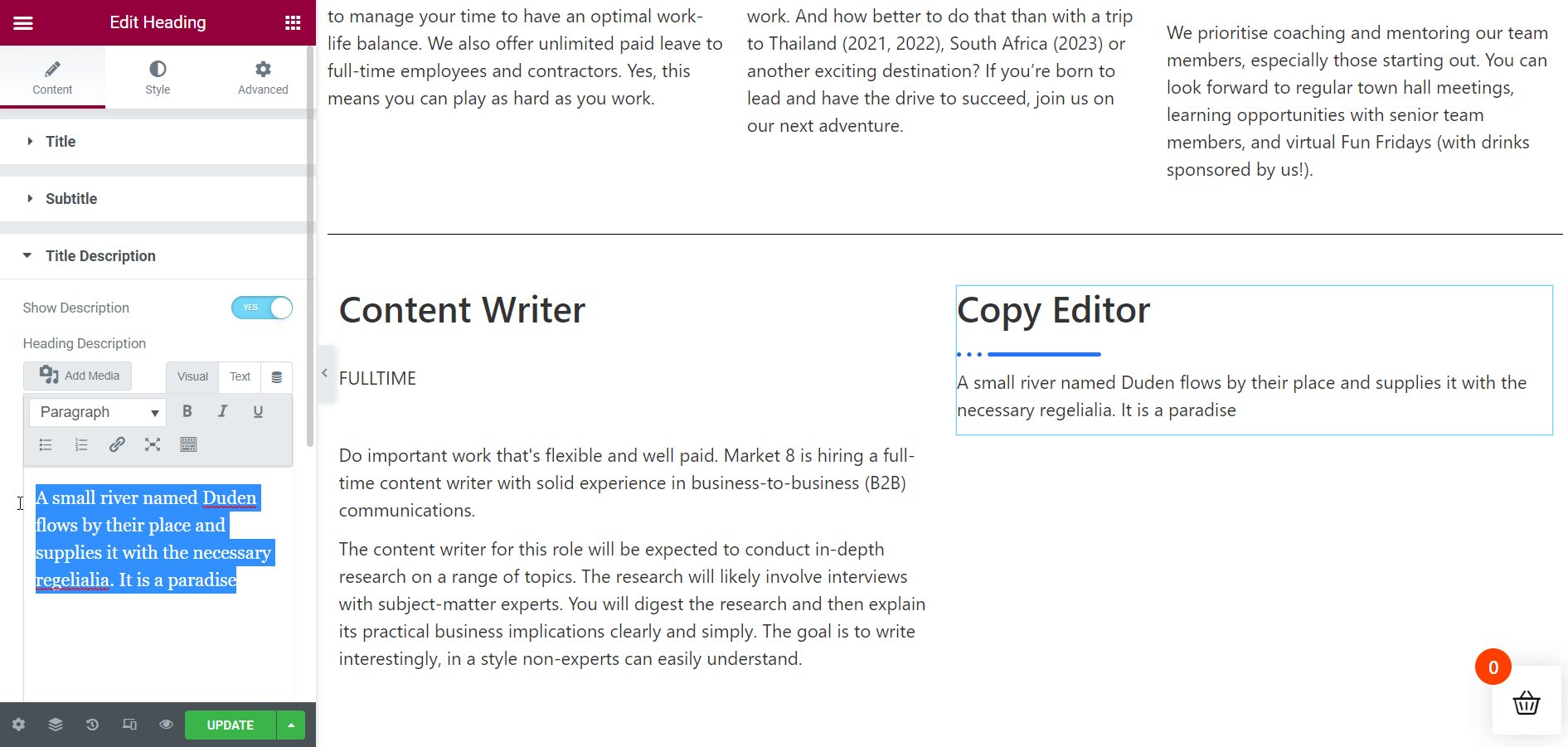
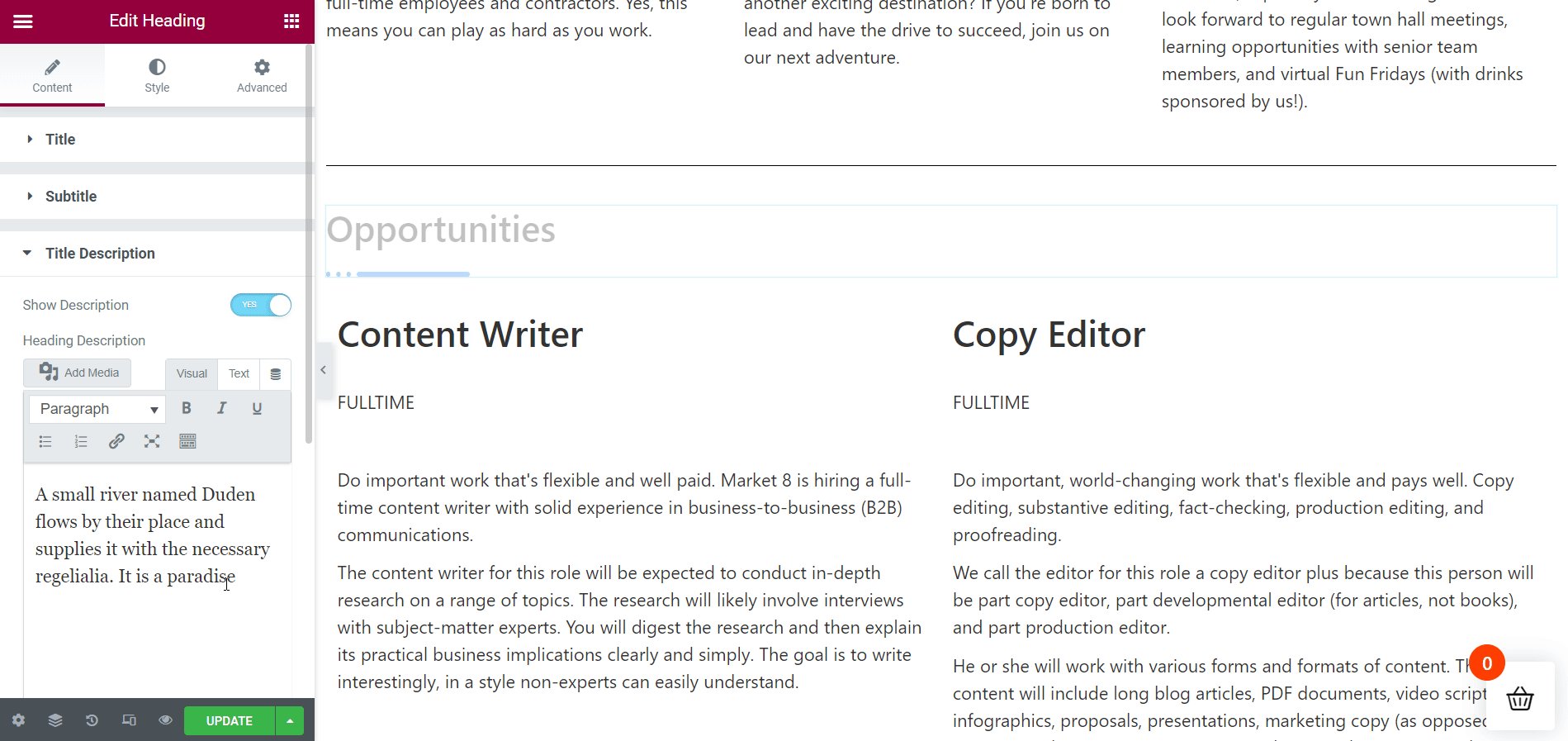
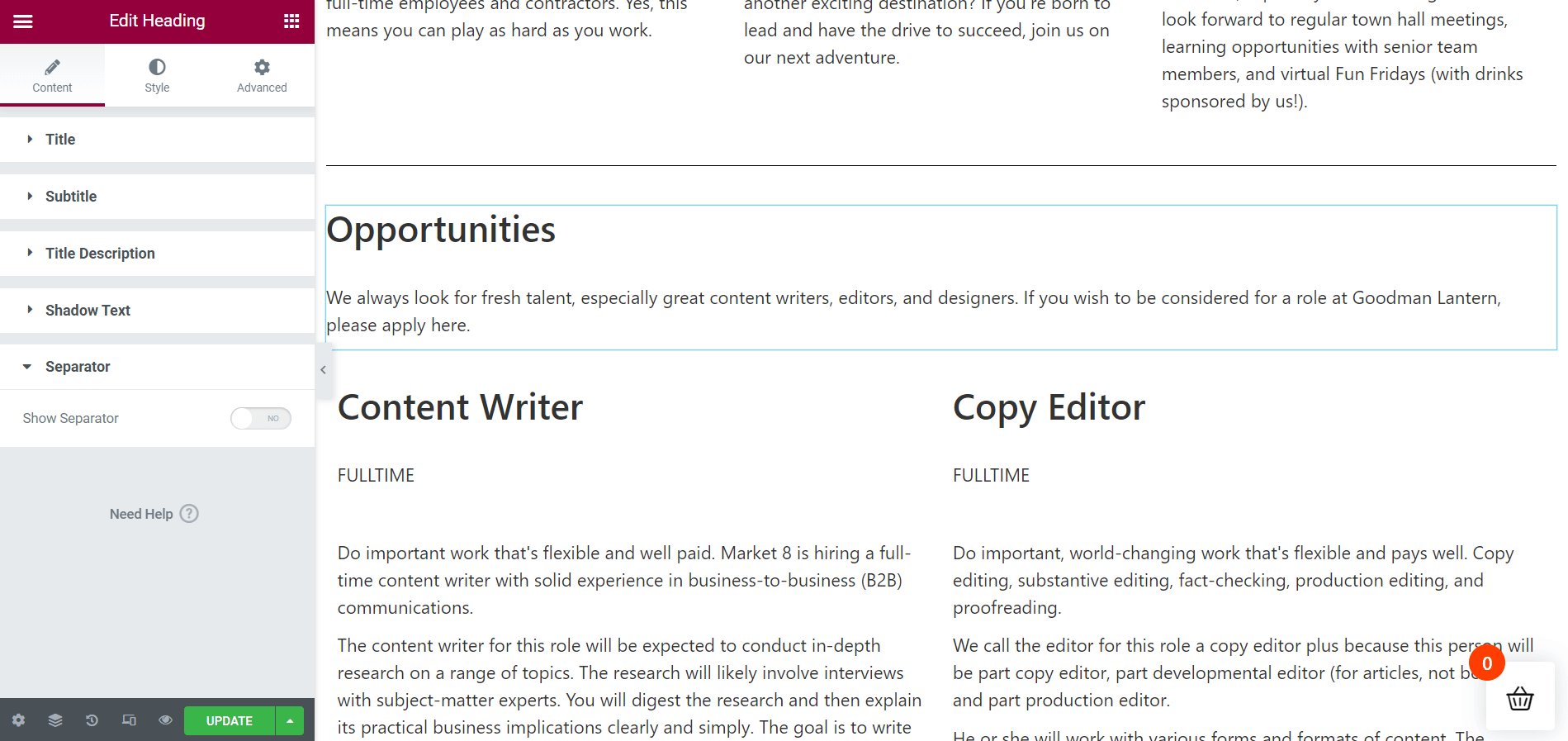
Şimdi, " Başlık Açıklaması " öğesine gidin. Tek yapmanız gereken, başlık açıklamanızı eklemek için “ Açıklamayı Göster ” geçişini açmak ve mevcut açıklamayı silmek. Başlığın altında varsayılan olarak bir ayırıcı görünür.
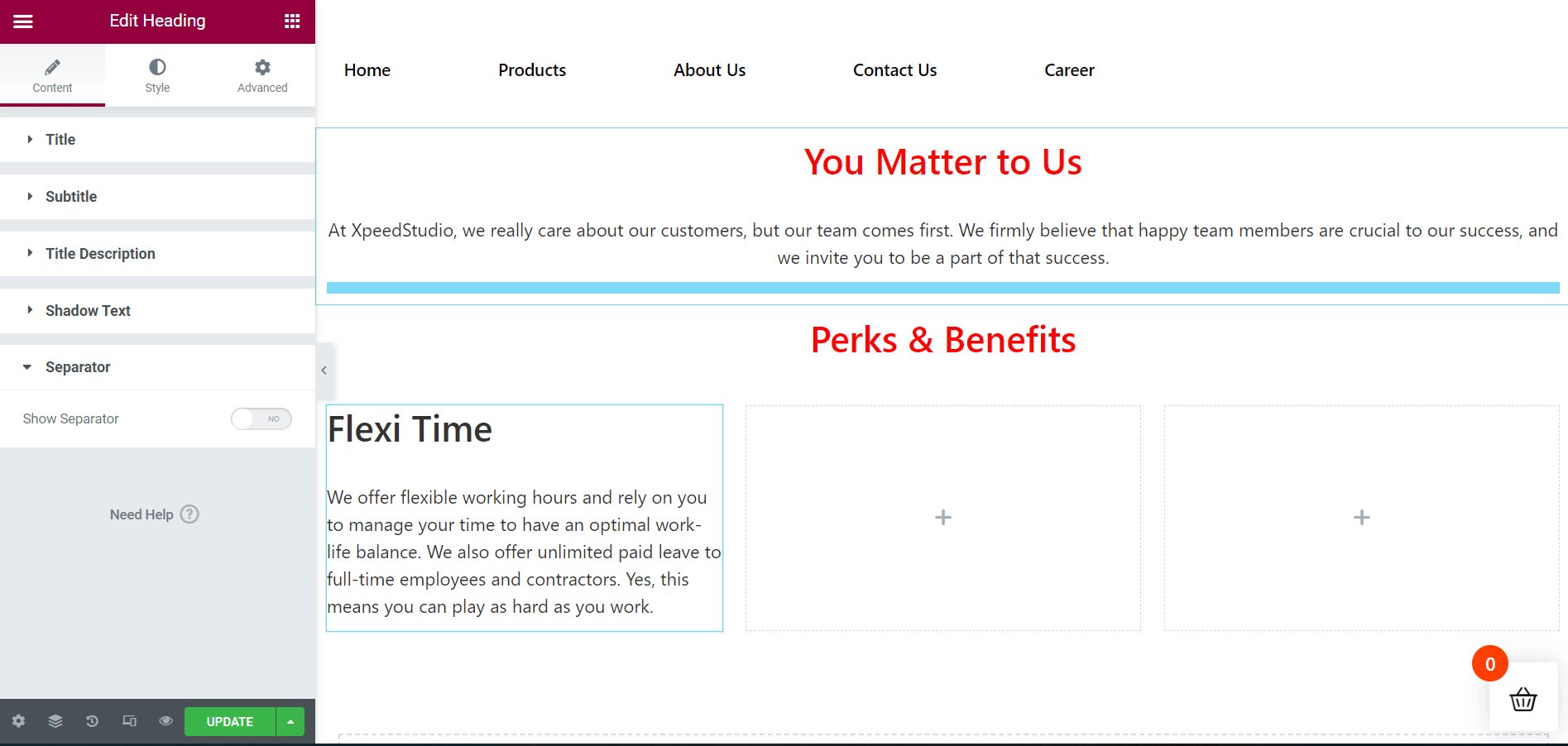
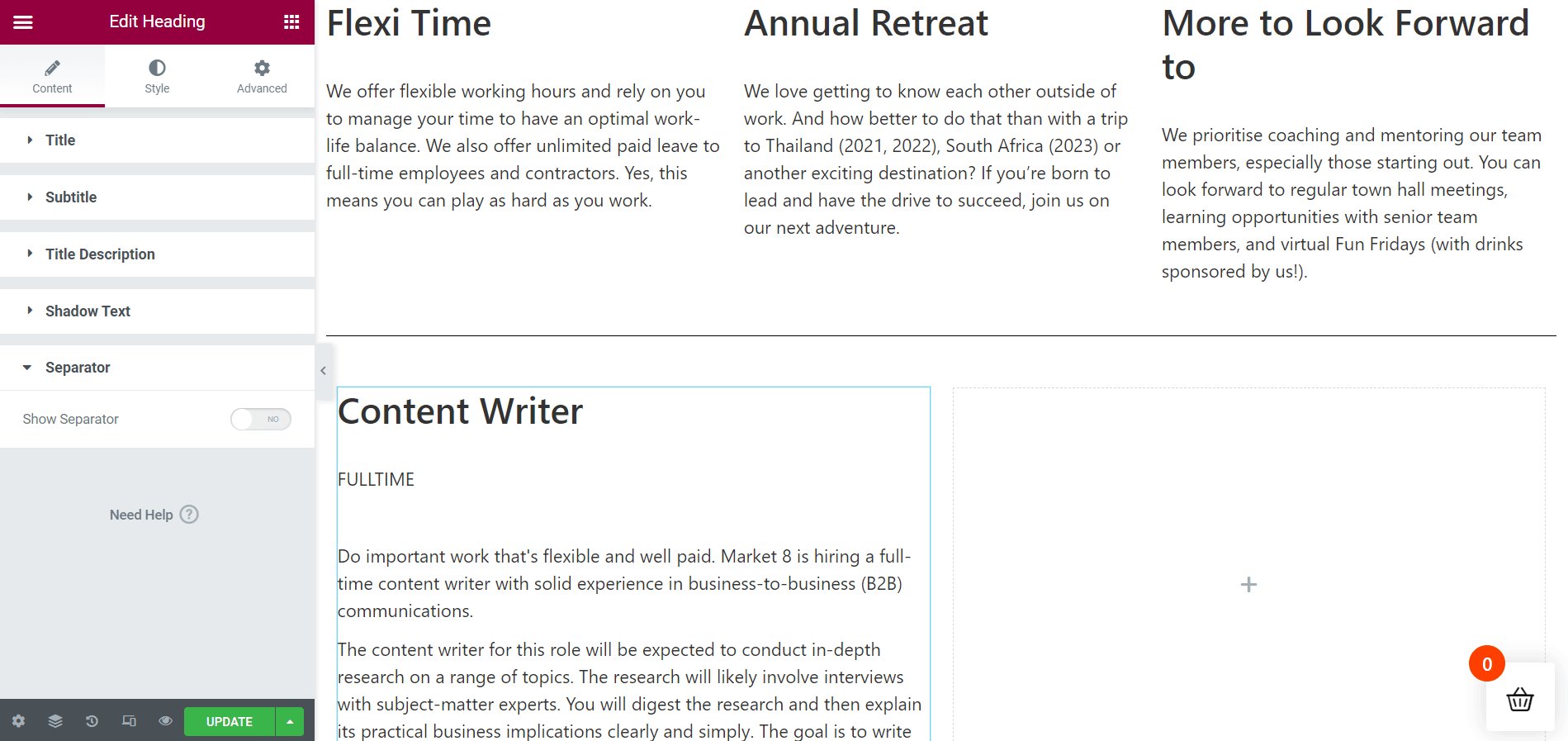
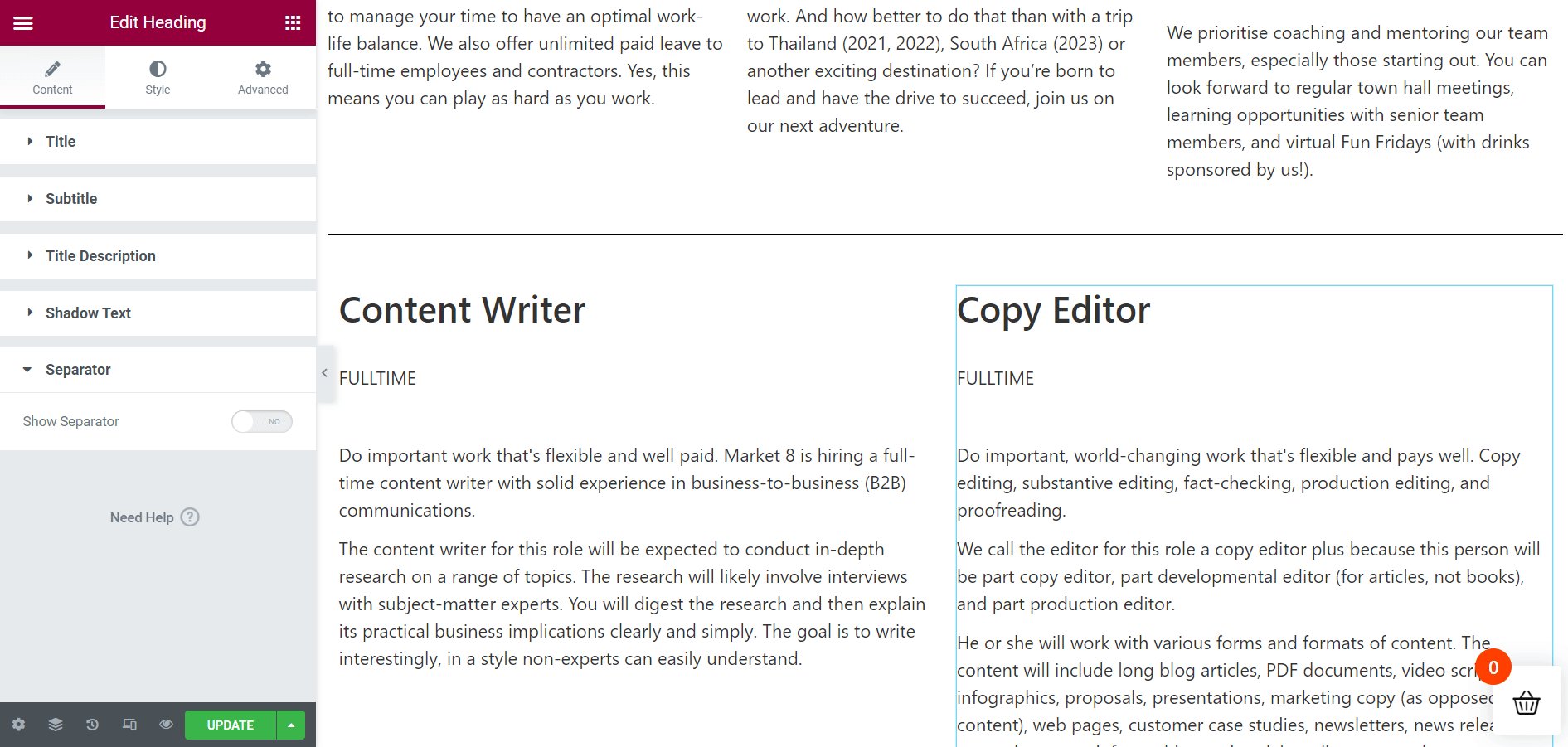
“ Ayırıcı ” öğesinden isterseniz kaldırabilirsiniz. Bu durumda, " Ayırıcıyı Göster " öğesini kapatın. Bunun dışında altyazı da ekleyebilirsiniz. Gerekirse, " Stil " sekmesinden bölümü stilize edebilirsiniz.

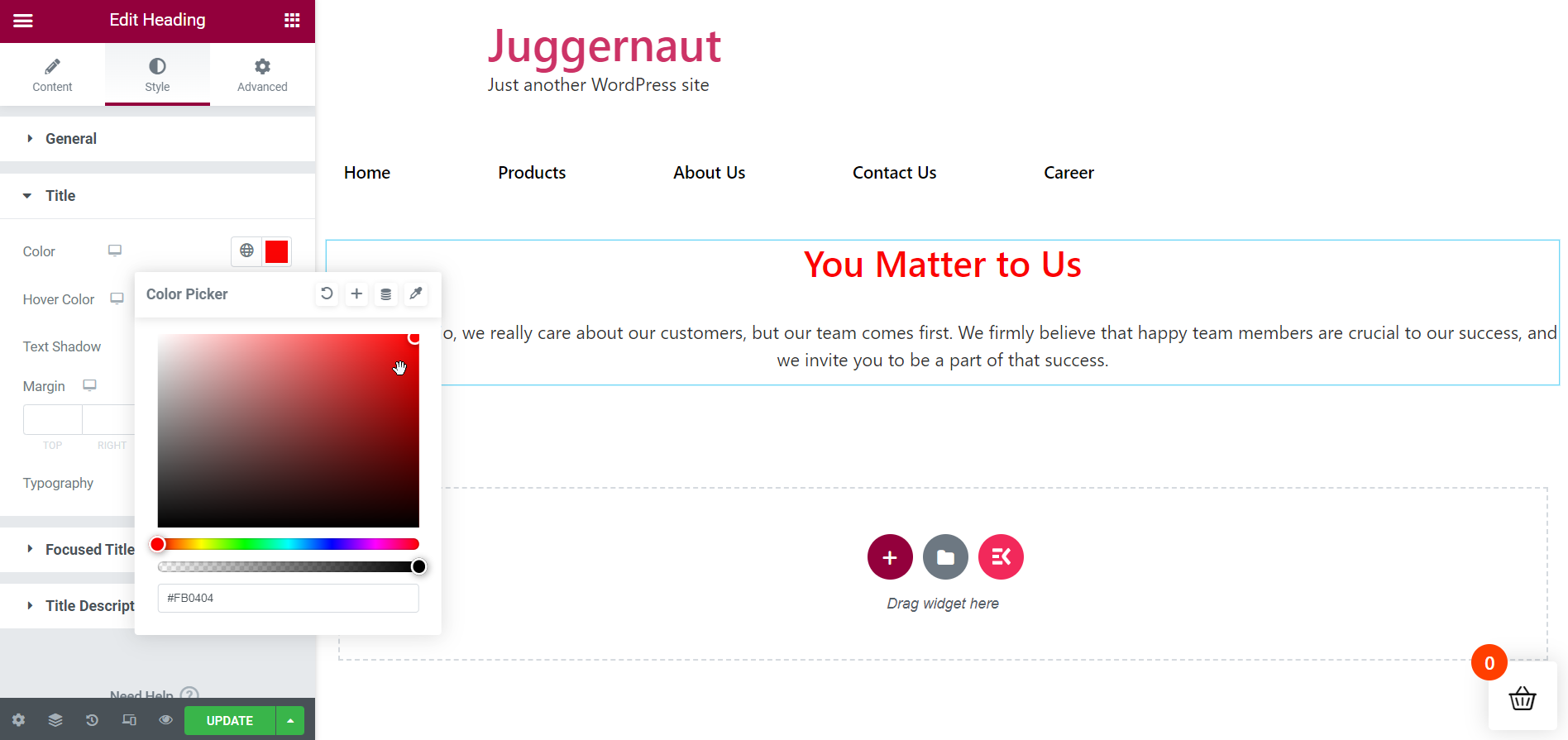
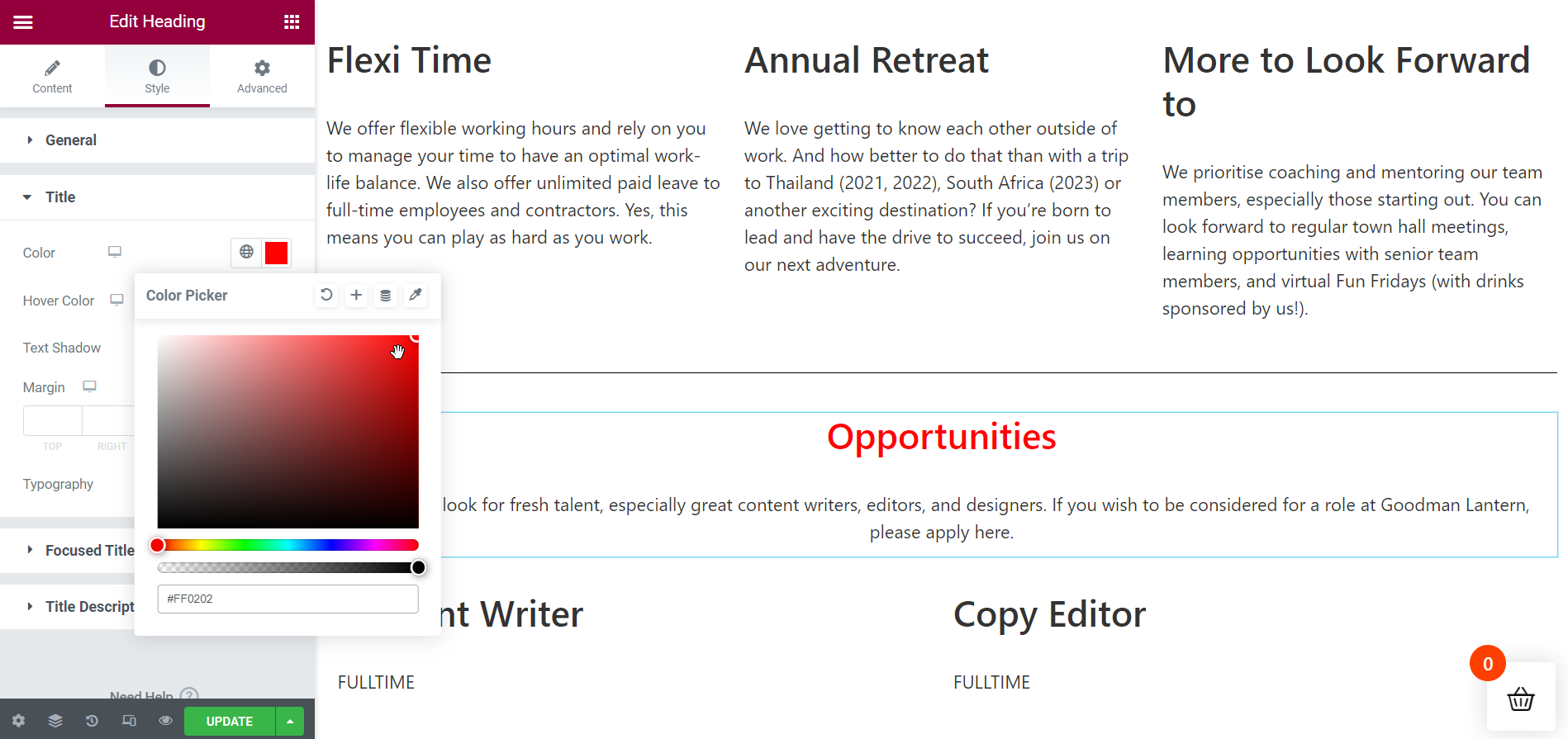
Bölüm Başlığınızı Renklendirin:
Daha iyi bir görünüm için bölüm başlığınıza akılda kalıcı bir renk ekleyin. Açıklama rengiyle karşılaştırıldığında, kırmızı muhtemelen daha iyi görünecektir.


Avantajlar ve Avantajlar Bölümü Oluşturun:
Şimdi bir sonraki bölüm olan " Perks & Benefits "i oluşturma zamanı. Bunun için ElementsKit Heading widget'ını daha önce olduğu gibi tekrar sürükleyip bırakın. Başlığı " Perks & Benefits " olarak yeniden adlandırın. Gerekli ayarlamaları yapmayı unutmayın.

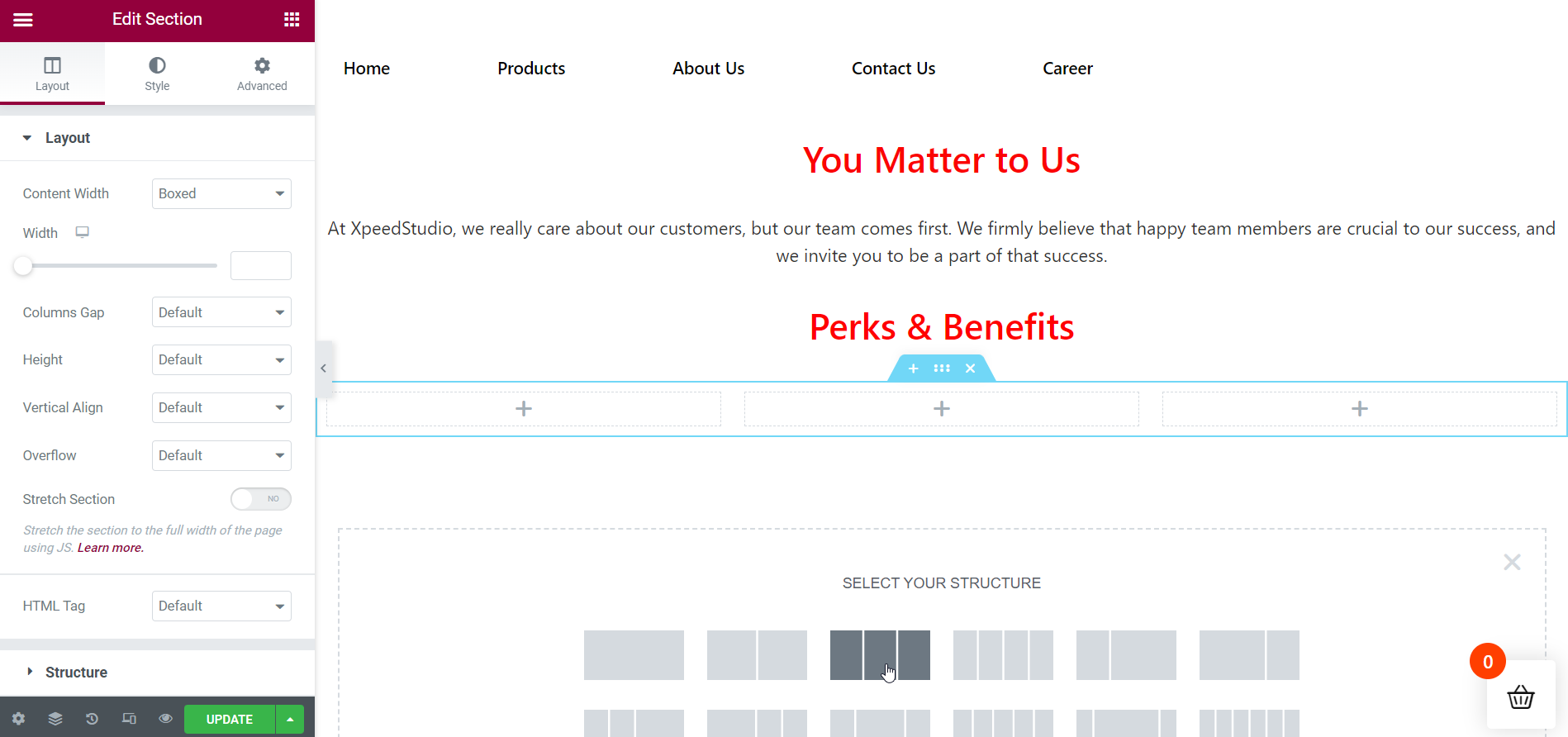
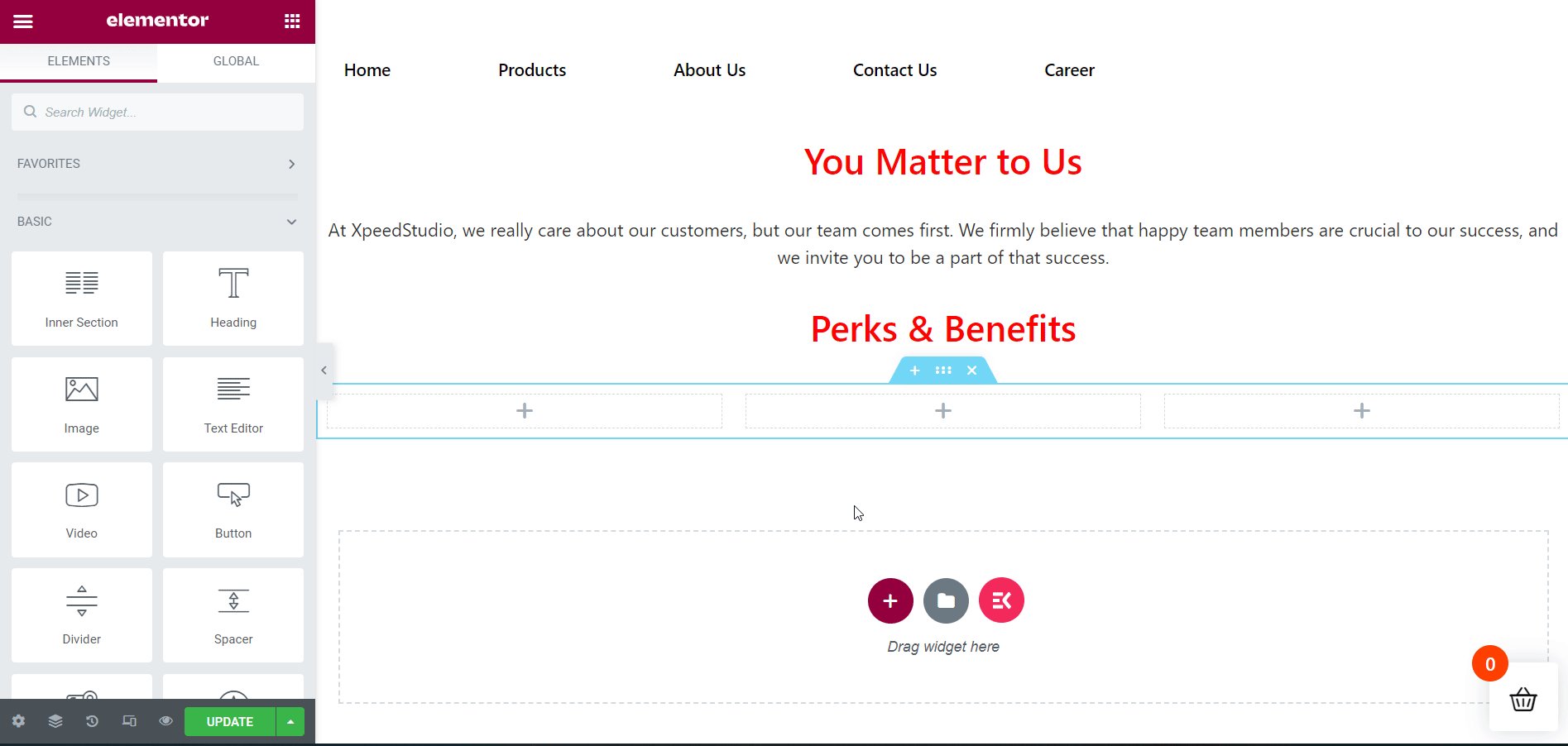
Yukarıdaki Bölümün Altına Gerekli Sütun Sayısını Ekleyin:
“ Avantajlar ve Avantajlar ” bölümü bir kuruluşun sağladığı faydaları ele aldığından, bunları yan yana görüntülemek için alt bölümler oluşturmanız gerekir. Burada, avantajları görüntülemek için 3 sütun oluşturacağım.
1. Avantajı 1. Sütuna yerleştirin:
Bu nedenle, ilk avantajınızı ilk sütuna ekleyin. Bunu yapmak için, ElementsKit Heading widget'ını belirlenen alana sürükleyip bırakın. Ayrıcalığınızı düzgün bir şekilde adlandırın ve ardından başlık açıklamanızı ekleyin. Ayırıcıyı “ Ayırıcı ” sekmesinden kaldırın ve gerekirse, Stil sekmesinden içeriğinize renk katın.

2. Avantajı 2. Sütuna yerleştirin:
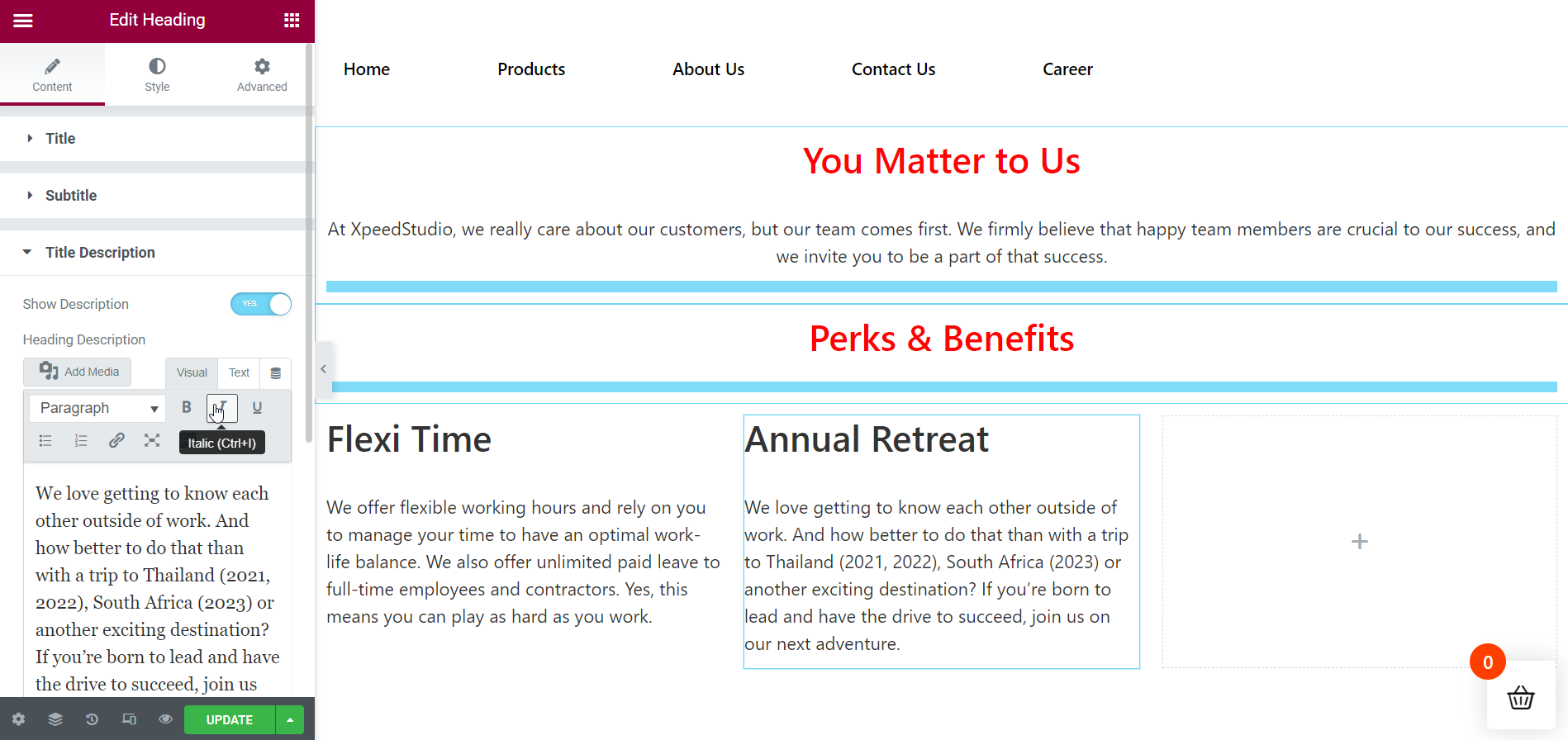
Ardından, ikinci ayrıcalığınızı ikinci sütuna ekleyin. Bunu yapmak için, ElementsKit Heading widget'ını belirtilen alana sürükleyip bırakın. Ayrıcalığınızı uygun şekilde adlandırın ve ardından başlık açıklamanızı ekleyin. Ayırıcıyı " Ayırıcı " sekmesinden kaldırın ve gerekirse, Stil sekmesinden içeriğinizi canlandırın.

3. Avantajı 3. Sütuna yerleştirin:
Bundan sonra, üçüncü avantajınızı üçüncü sütuna ekleyin. Bunu yapmak için ElementsKit Heading widget'ını belirtilen alana sürükleyip bırakın. Ayrıcalık başlığınızı mükemmel bir şekilde yeniden adlandırın ve ardından başlık açıklamanızı ekleyin. Ayırıcıyı “ Ayırıcı ” sekmesinden silin ve gerekirse, Stil sekmesinden içeriğinize stil verin.

Yeni Bir Bölüm Başlatmak İçin Bir Bölücü Ekleyin:
Şimdi, bir sonraki bölüme geçme zamanı. Bunun için, bölüm geçişlerinin sorunsuz olması için bir ayırıcı eklemeniz gerekir. Ve sayfa bölümleri de iyi görünecek.

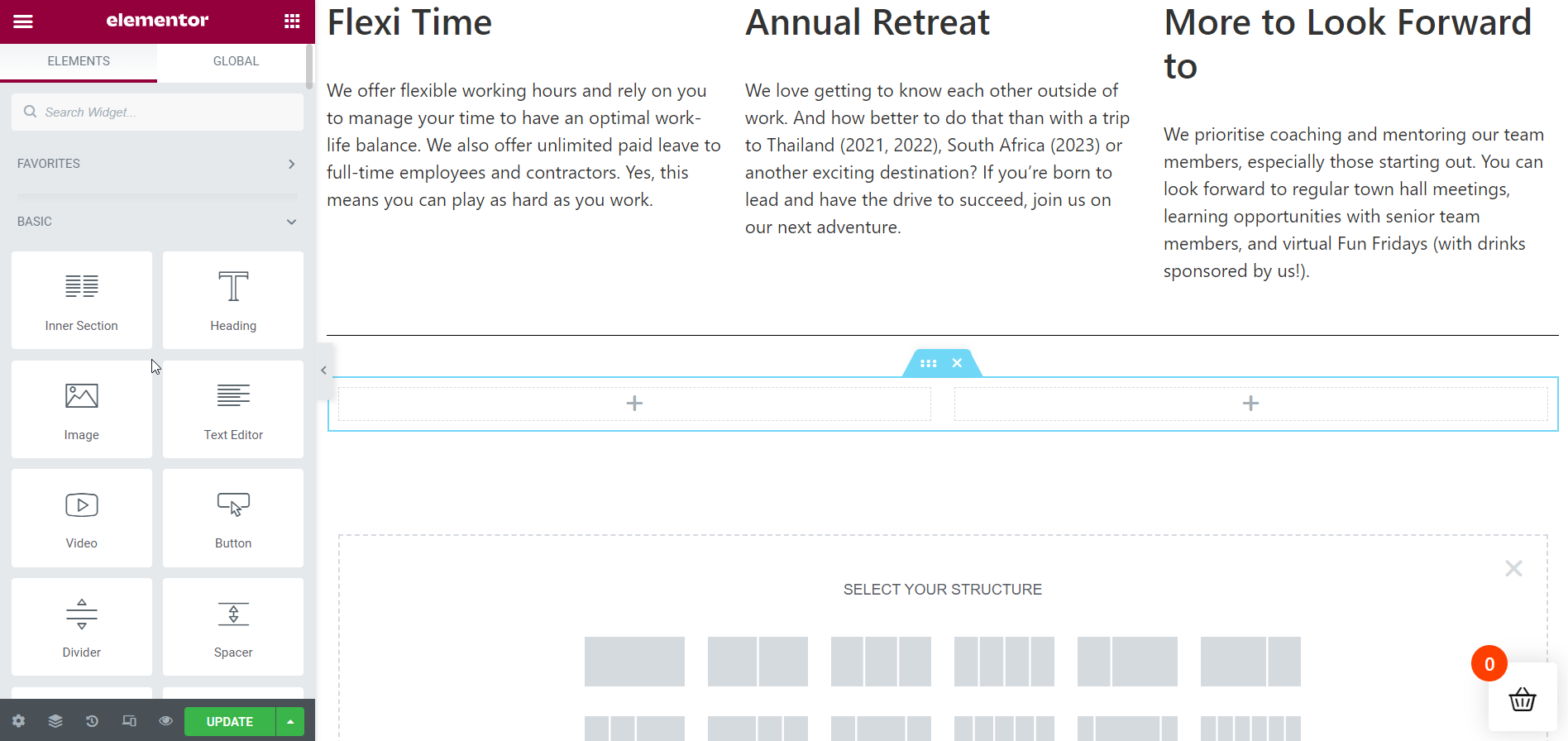
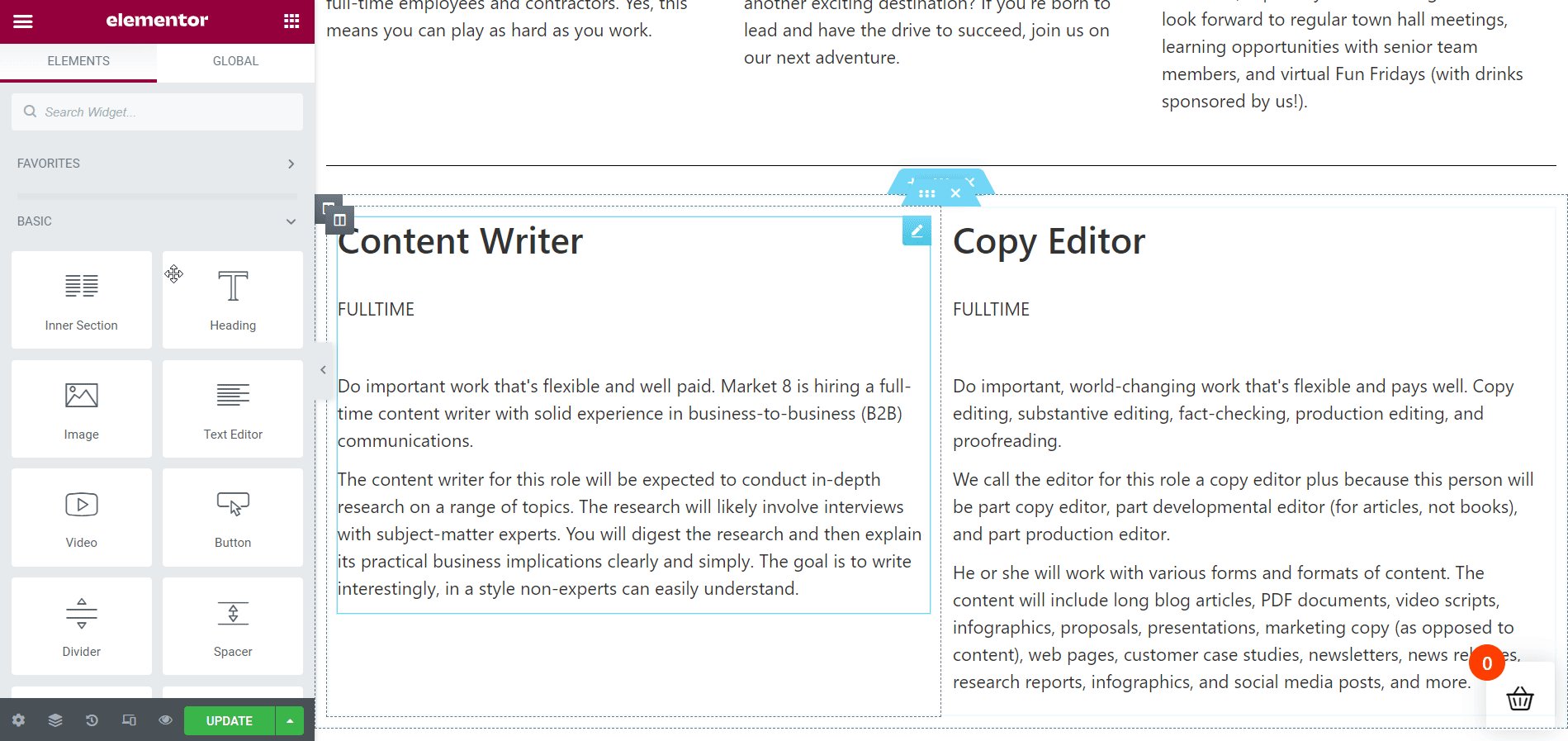
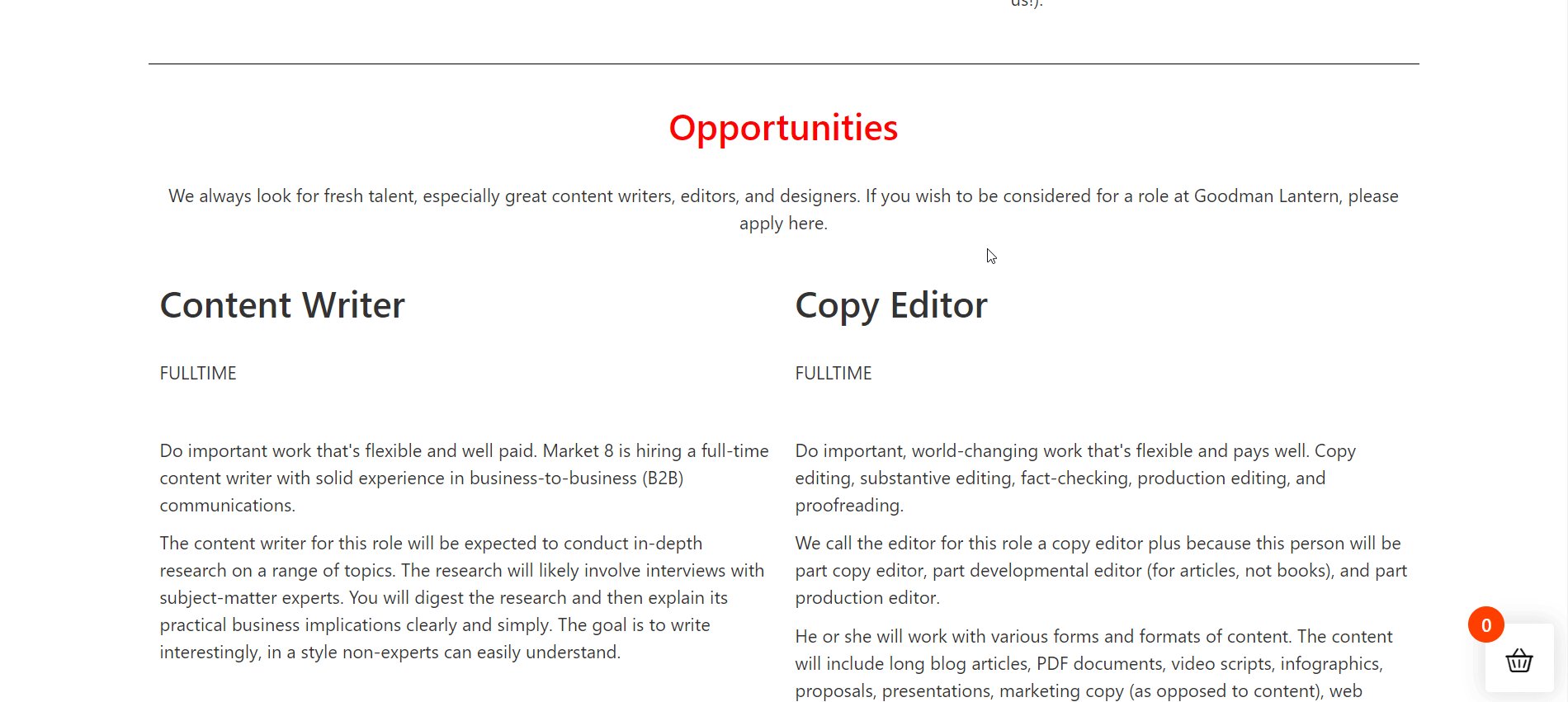
Bir İç Bölüm Ekleyin:
İş fırsatlarınızı göstermek için bir iç bölüm oluşturmanın zamanı geldi. Bu eğitimde, kariyer sayfasında 2 iş fırsatı göstereceğim.

1. İş Fırsatınızı ekleyin:
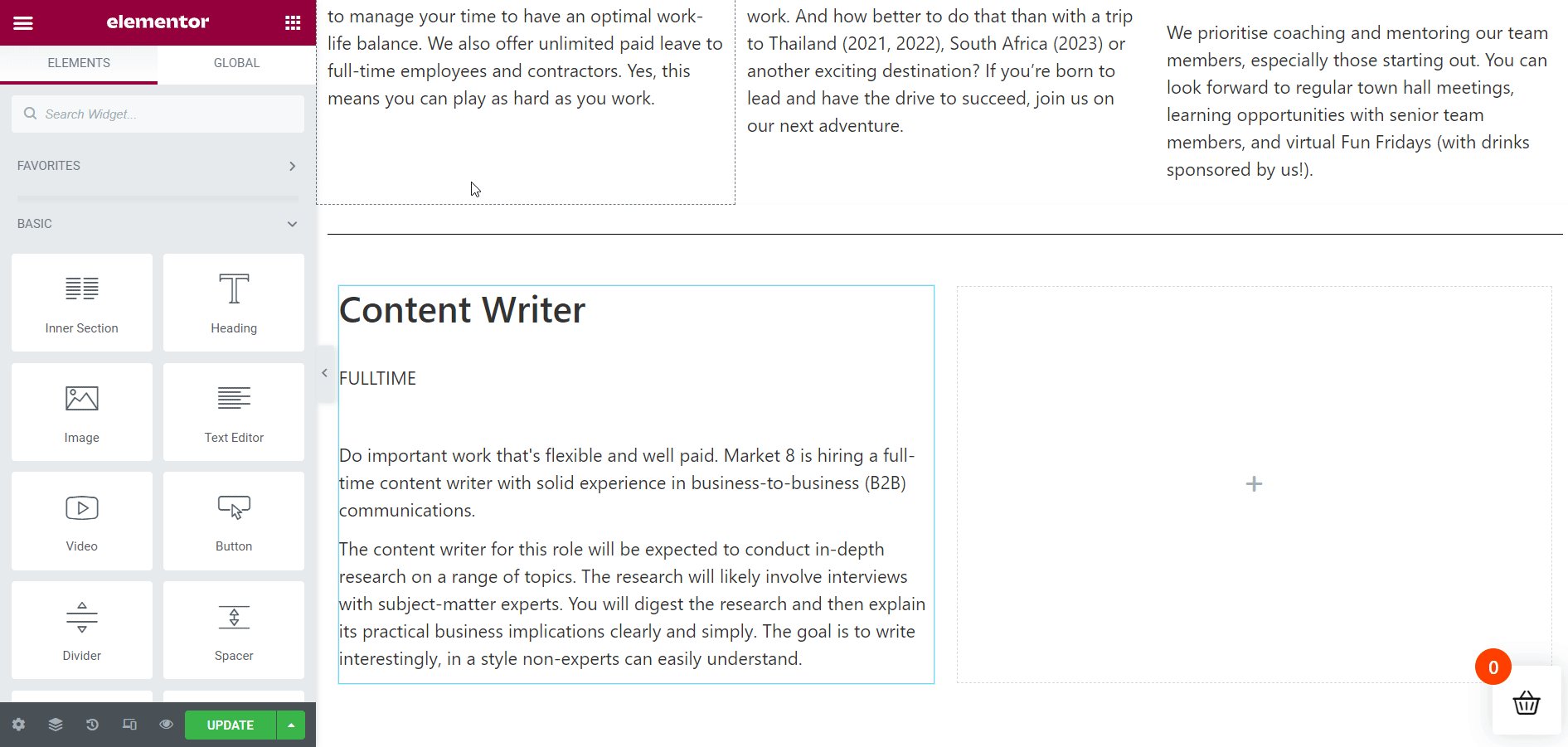
Bu bölümde öncelikle 2 sütunlu iç bölümü çalışacağım. Bu nedenle, ElementsKit Heading widget'ını sürükleyip bırakarak 1. sütuna gerekli ayrıntıları ekleyin. İçerik metninizi eskisi gibi düzenleyin ve gerekirse stilize edin.

2. İş Fırsatınızı ekleyin:
Ardından, ElementsKit Heading widget'ını tekrar sürükleyip bırakarak 2. sütuna gerekli ayrıntıları ekleyin. İçerik metninizi eskisi gibi düzenleyin ve gerekirse stilize edin.

İş Fırsatları Bölümü Oluşturun:
Şimdi, mevcut iş fırsatlarınızı göstermek için iç bölümün hemen üzerinde yeni bir bölüm oluşturmanız gerekiyor. Yeni bölümünüzü eklemek için önceki yöntemi izleyin.

Bölüm Başlığınızı Renklendirin:
Daha iyi bir görünüm için bölüm başlığınıza tamamlayıcı bir renk ekleyin. Açıklama rengiyle karşılaştırıldığında, kırmızı muhtemelen daha iyi görünecektir.

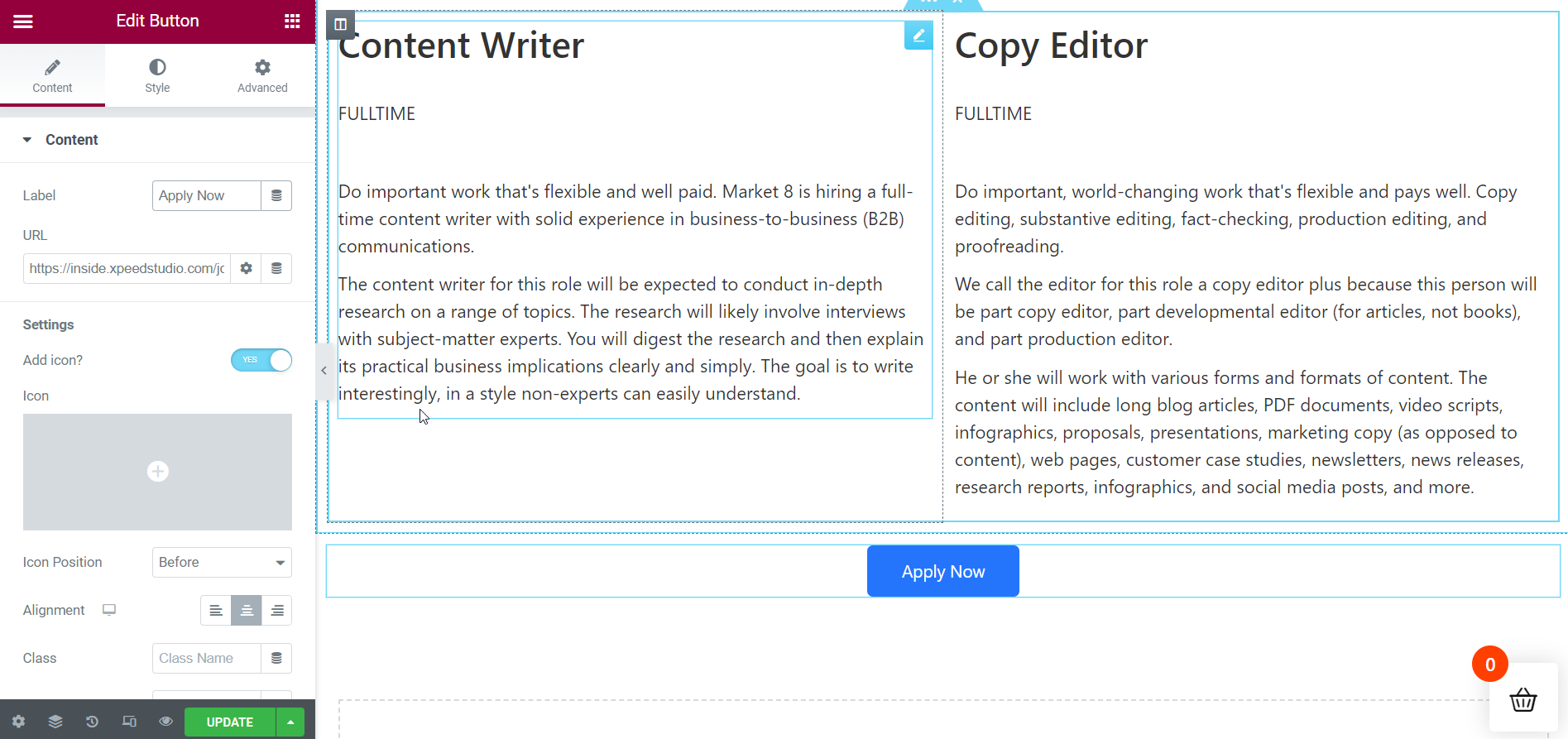
“Şimdi Başvur” Düğmesini Ekleyin:
Kariyer sayfamızı oluşturmanın sonuna geldik. Ancak kariyer sayfasını canlı olarak görüntülemeden önce, iş arayanların mevcut iş fırsatlarınıza başvurmasına izin vermek için bir " Şimdi Başvur " düğmesi ekleyin. Metni veya düğme rengini ve diğer gerekli şeyleri değiştirmek gibi gerekli ince ayarları yapın.

Nihai Çıktı Canlı Gösterir:
İşte burada! kariyer sayfanız hazır. Aşağıdaki gif'ten kariyer sayfasını canlı olarak görüntüleyebilirsiniz. Daha fazla bölüm eklemeniz gerekirse bunu aynı şekilde ElementsKit ile zahmetsizce yapabilirsiniz.

Senin sıran:
Bir web sitesinin kariyer sayfası, bir şirketin tazminat paketi ve iş ilanları hakkında ayrıntılar sağlamak için çok önemli bir rol oynar. Bu nedenle, kariyer sayfanızı incelikli ve baştan çıkarıcı bir şekilde tasarlamanız dikkat çekicidir. Kariyer sayfanızın ziyaretçileri, kariyer sayfasını ziyaret ettikten sonra özel bir duyguya sahip olmalıdır.
ElementsKit ile basit bir süreç izleyerek web sitenizin kariyer sayfasına renk katabilirsiniz. ElementsKit, bir kariyer sayfasını hayata geçirmek için gereken her şeye sahiptir. Bunun dışında, sitenizin kariyer sayfasını tasarlamak için çok sayıda önceden oluşturulmuş şablonu kullanabilirsiniz.
