Как создать страницу карьеры на вашем сайте WordPress
Опубликовано: 2023-04-02Если у вас есть веб-сайт для продажи товаров или услуг, вам бы хотелось иметь страницу с карьерой, не так ли? Страница карьеры отображается под разными именами на многих веб-сайтах, таких как « Присоединяйтесь к нам», «Вакансия» или «Доска объявлений ». Тем не менее, цель страницы карьеры, независимо от названия, в первую очередь состоит в том, чтобы перечислить сообщения о вакансиях.
Излишне говорить, что эти сообщения о вакансиях содержат соответствующую информацию о каждой должности. Помимо этого основного раздела, страница карьеры иногда также содержит другую информацию, такую как организационные ценности, преимущества и раздел под названием «Зачем к нам присоединяться? “
В этой статье я расскажу вам, как создать страницу карьеры на вашем веб-сайте WordPress . Так что да, если вы пользователь WordPress, это специально для вас. Из этого поста вы почерпнете самую простую и легкую технику создания карьерной страницы на вашем сайте WP.
Прежде чем я переведу вас прямо в процесс, позвольте мне сначала обозначить необходимость или важность создания карьерной страницы на вашем веб-сайте WordPress . Без лишних слов, давайте перейдем к делу…
Зачем нужна карьерная страница:
Каждое предприятие ищет способ роста и удвоения численности персонала. И для этого они, как правило, нанимают кандидатов на различные должности, увеличивая свои продажи и доходы. Существует множество платформ для публикации проспектов вакансий, включая порталы вакансий, каналы социальных сетей и ваш собственный веб-сайт.
Когда дело доходит до рекламы вакансий на вашем собственном веб-сайте, вы можете сделать это через страницу карьеры. Теперь вы, возможно, задаетесь вопросом о необходимости иметь страницу карьеры на своем веб-сайте, верно? Особенно, когда вы знаете, что рекламу можно размещать через порталы вакансий и социальные сети.
Позвольте мне перечислить некоторые основные причины, по которым вам следует создать страницу карьеры на своем веб-сайте.
- Привлекайте опытных и квалифицированных соискателей прямо на своем веб-сайте
- Увеличьте общий трафик вашего сайта
- Немедленно представьте свой бренд соискателям
- Оптимизируйте эффективность найма, избегая регистрации третьих лиц
- Облегчить процесс фильтрации и отбора кандидатов
Как создать страницу карьеры на вашем сайте WordPress:
Ожидание закончилось! Теперь я покажу вам, как создать страницу карьеры на вашем сайте WordPress. Чтобы создать страницу карьеры, я буду использовать плагин WordPress ElementsKit . Причина, по которой я воспользуюсь ElementsKit, заключается в том, что он позволяет легко и эффективно создать страницу карьеры.
Давайте начнем…

Создайте новую страницу:
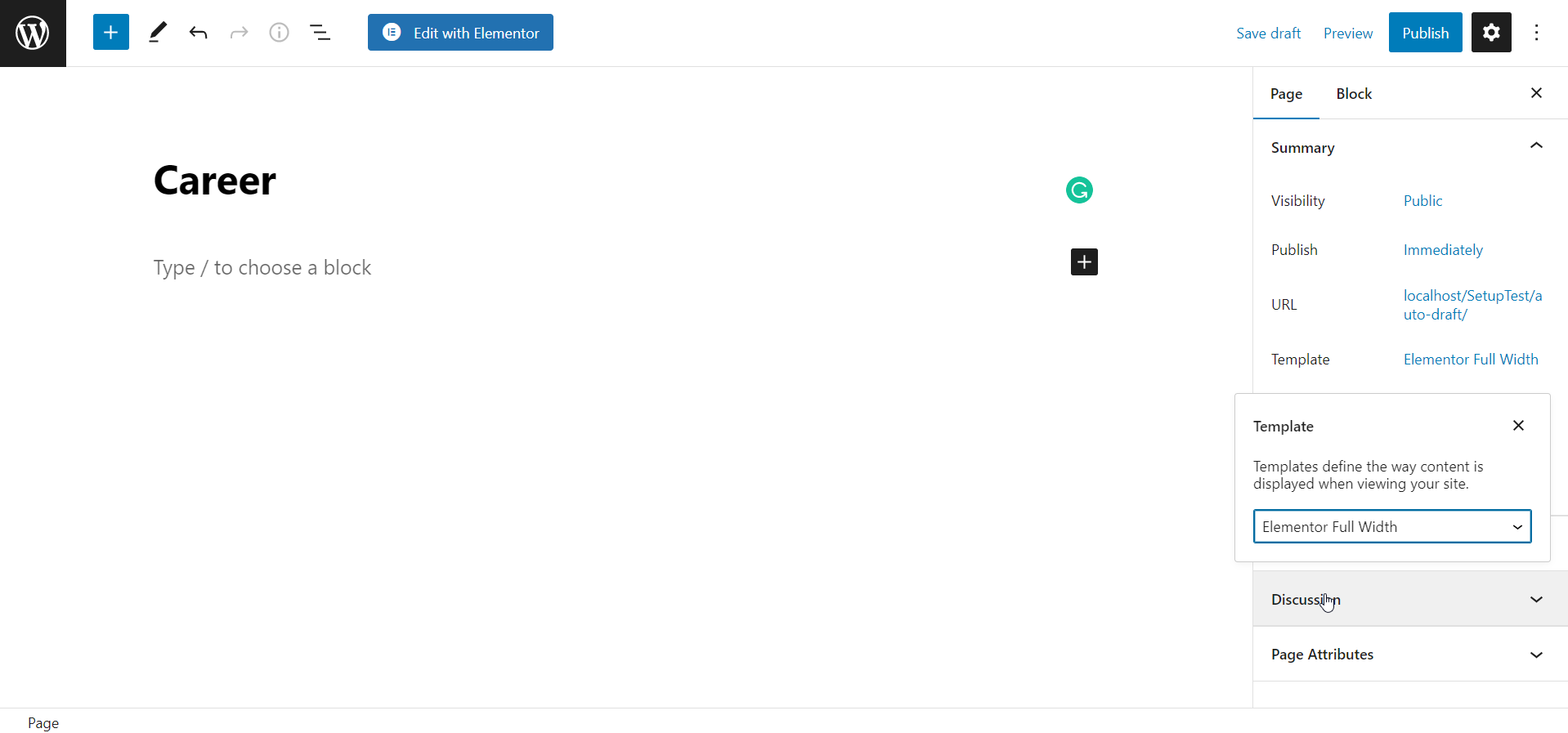
Сначала перейдите на панель инструментов и перейдите к страницам. Нажмите « Добавить новую », чтобы перейти на новую страницу. Затем установите имя своей страницы. В этом уроке я устанавливаю название своей страницы «Карьера». Установите для шаблона значение «Elementor Full Width».
Наконец, опубликуйте страницу, нажав кнопку « Опубликовать » в правом верхнем углу. Затем переключитесь в окно Elementor, нажав кнопку « Редактировать с помощью Elementor ».

Перетащите виджет ElementsKit Nav Menu Widget:
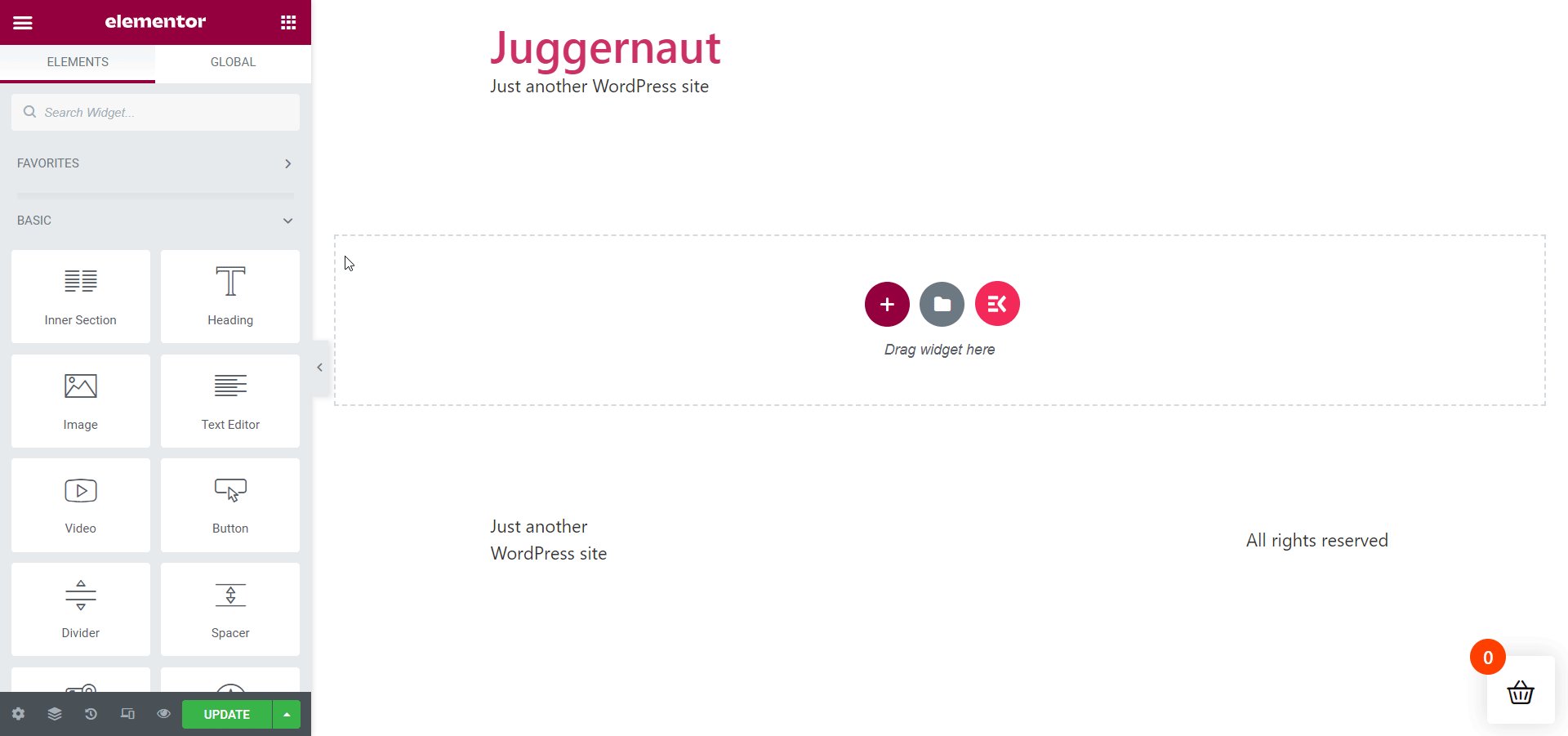
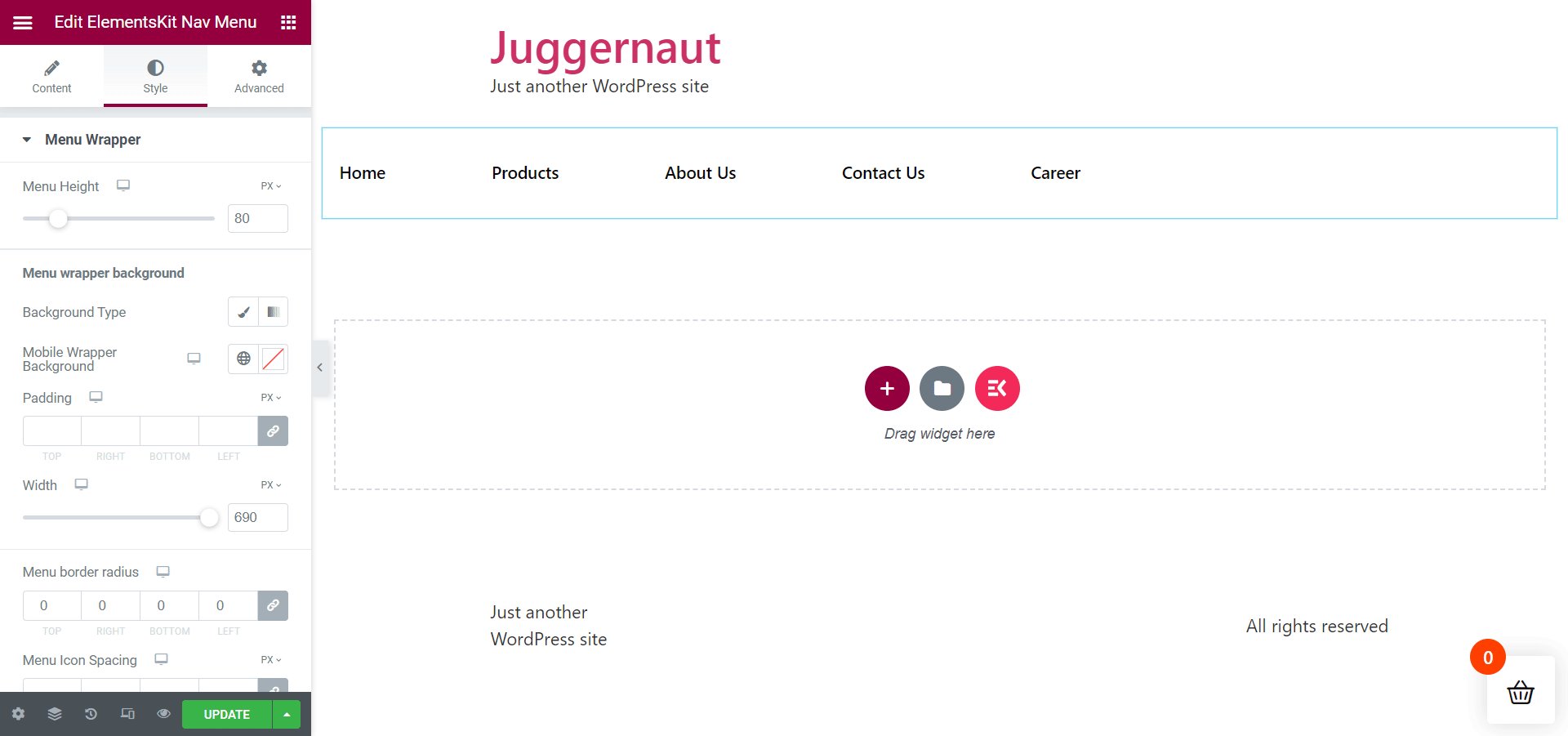
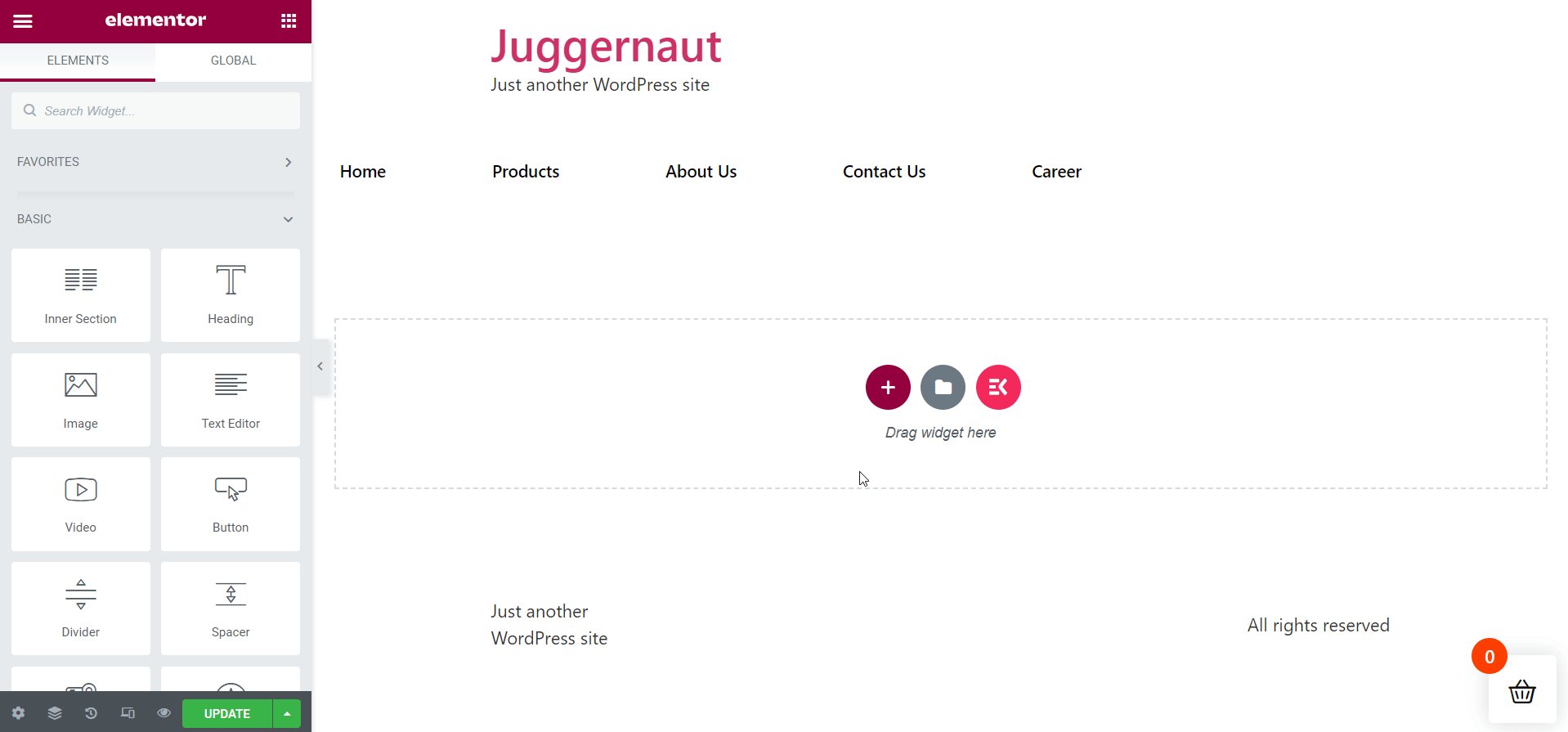
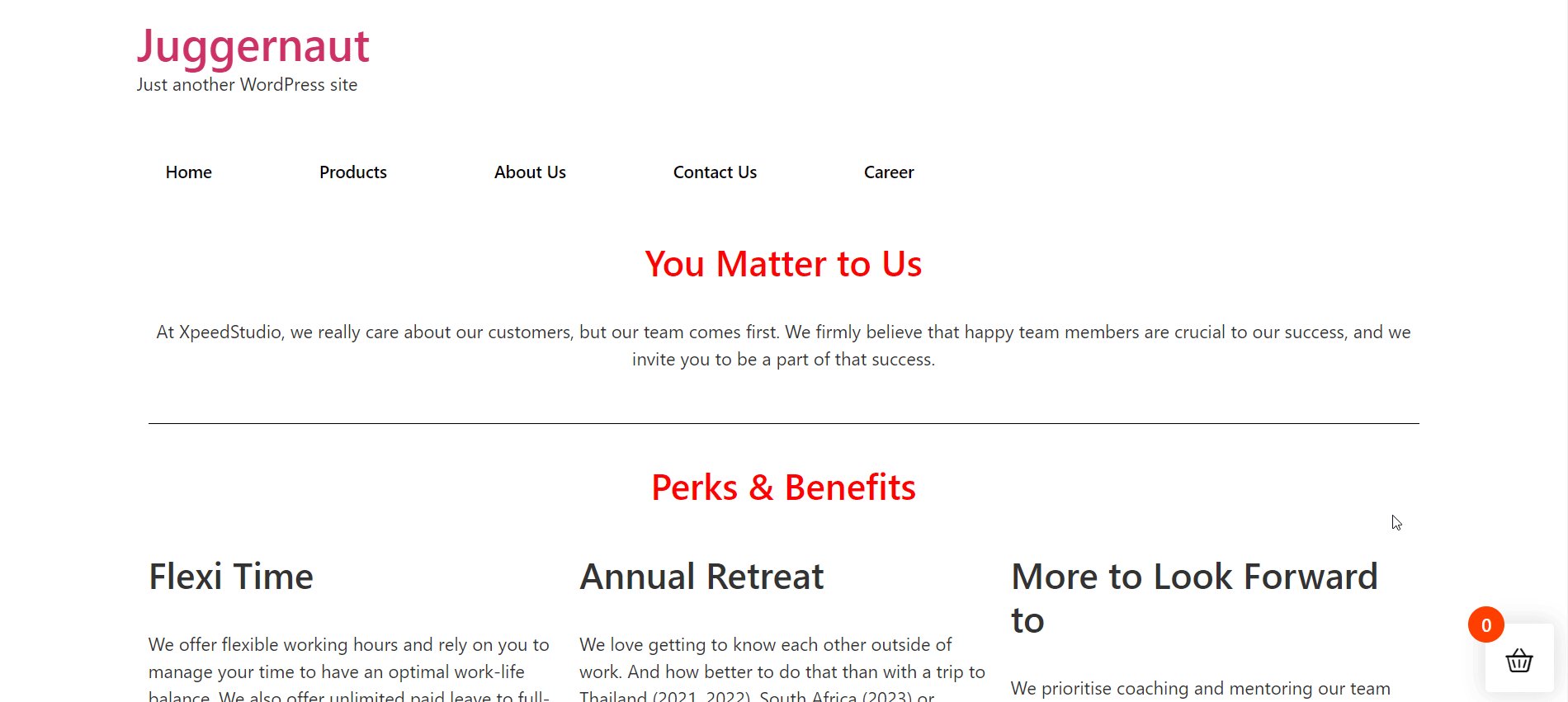
Теперь начните создавать свою страницу карьеры. С самого начала найдите виджет ElementsKit Nav Menu в строке поиска в верхней левой области. Затем перетащите виджет в указанную область. Сразу после этого появится строка меню.
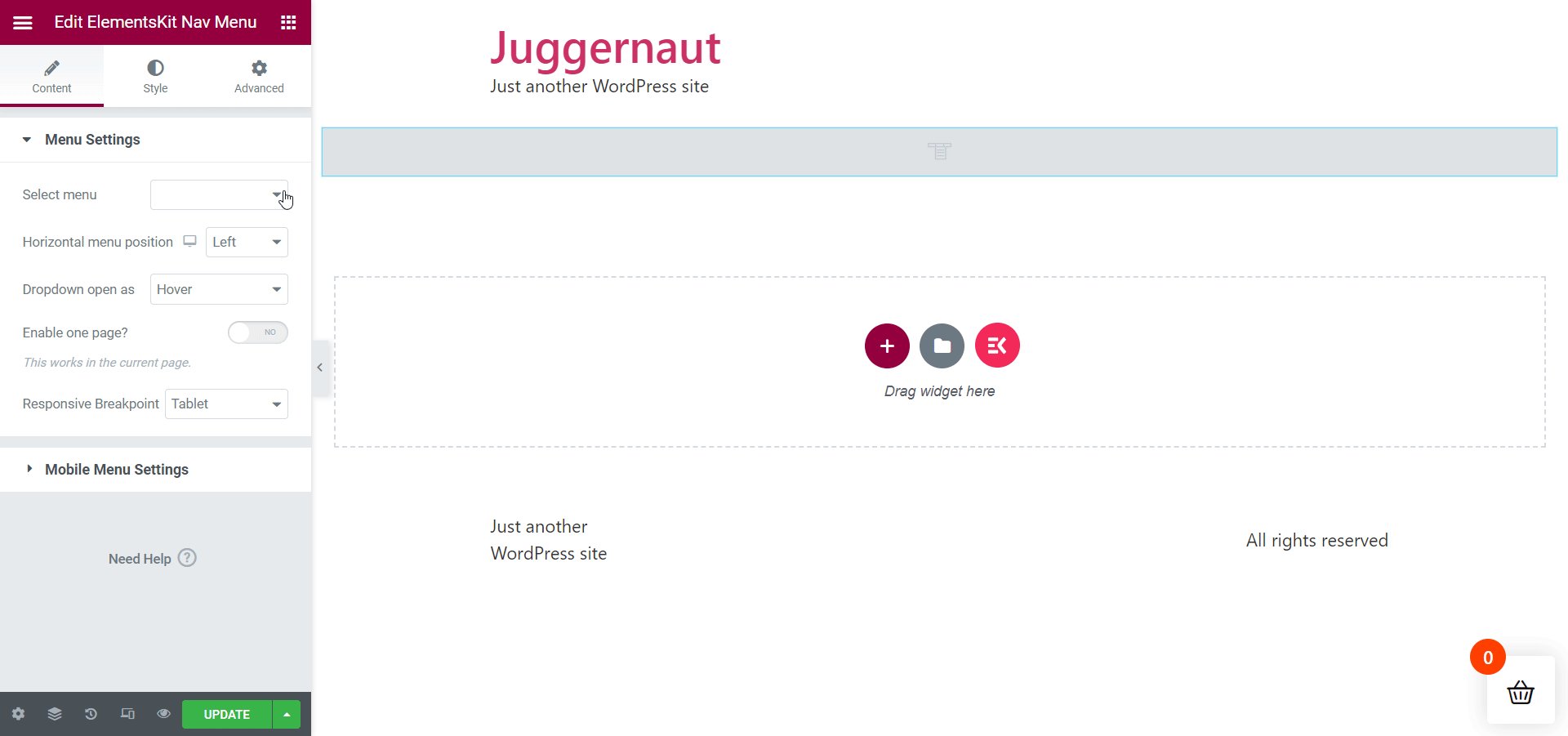
Все, что вам нужно сделать, это выбрать меню на левой боковой панели, чтобы элементы меню отображались. Ключевой момент, на который следует обратить внимание, заключается в том, что вы должны создать свое меню с именем и заранее добавить элементы меню с панели управления WordPress. В противном случае вкладки вашего меню не будут отображаться.

Следуйте приведенной ниже последовательности, чтобы добавить вкладки меню:
Панель управления > Внешний вид > Меню > Имя меню > Пользовательские ссылки > Сохранить меню
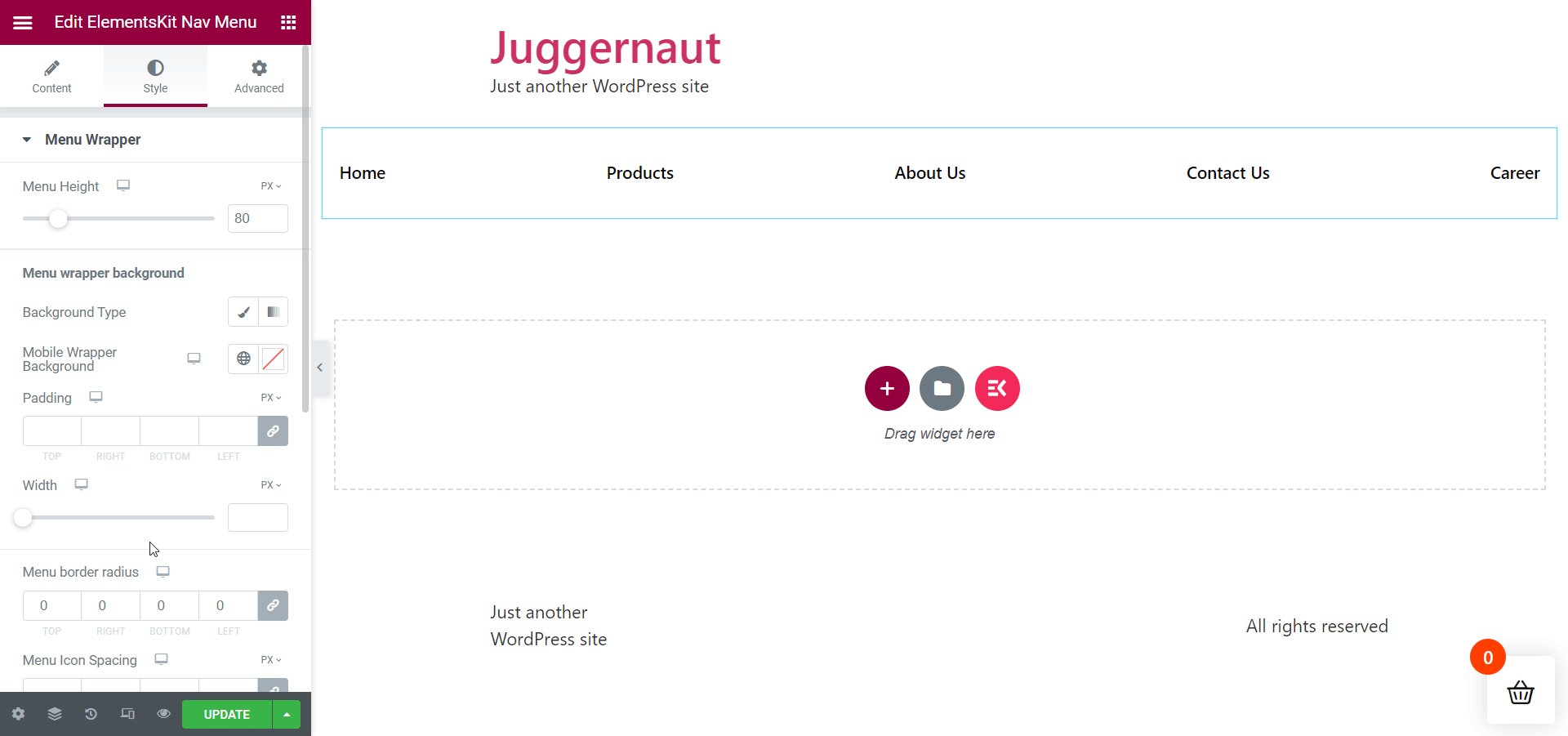
Как только вы закончите с этим, перейдите к редактированию области строки меню из разделов «Содержимое» и «Стиль». Убедитесь, что вы отрегулировали ширину вкладок меню в правильном соотношении с шириной страницы.
Создайте новый раздел, посвященный членам команды:
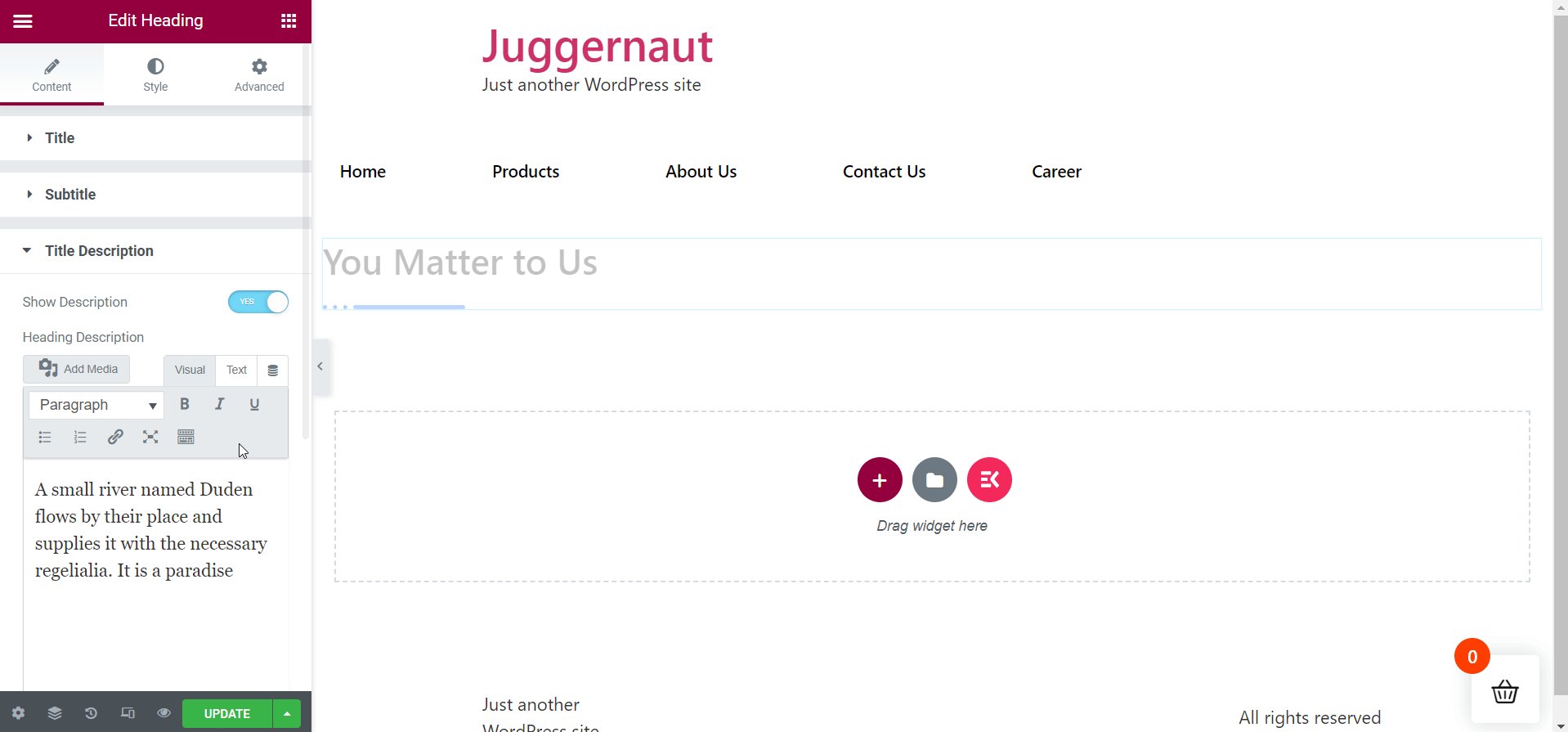
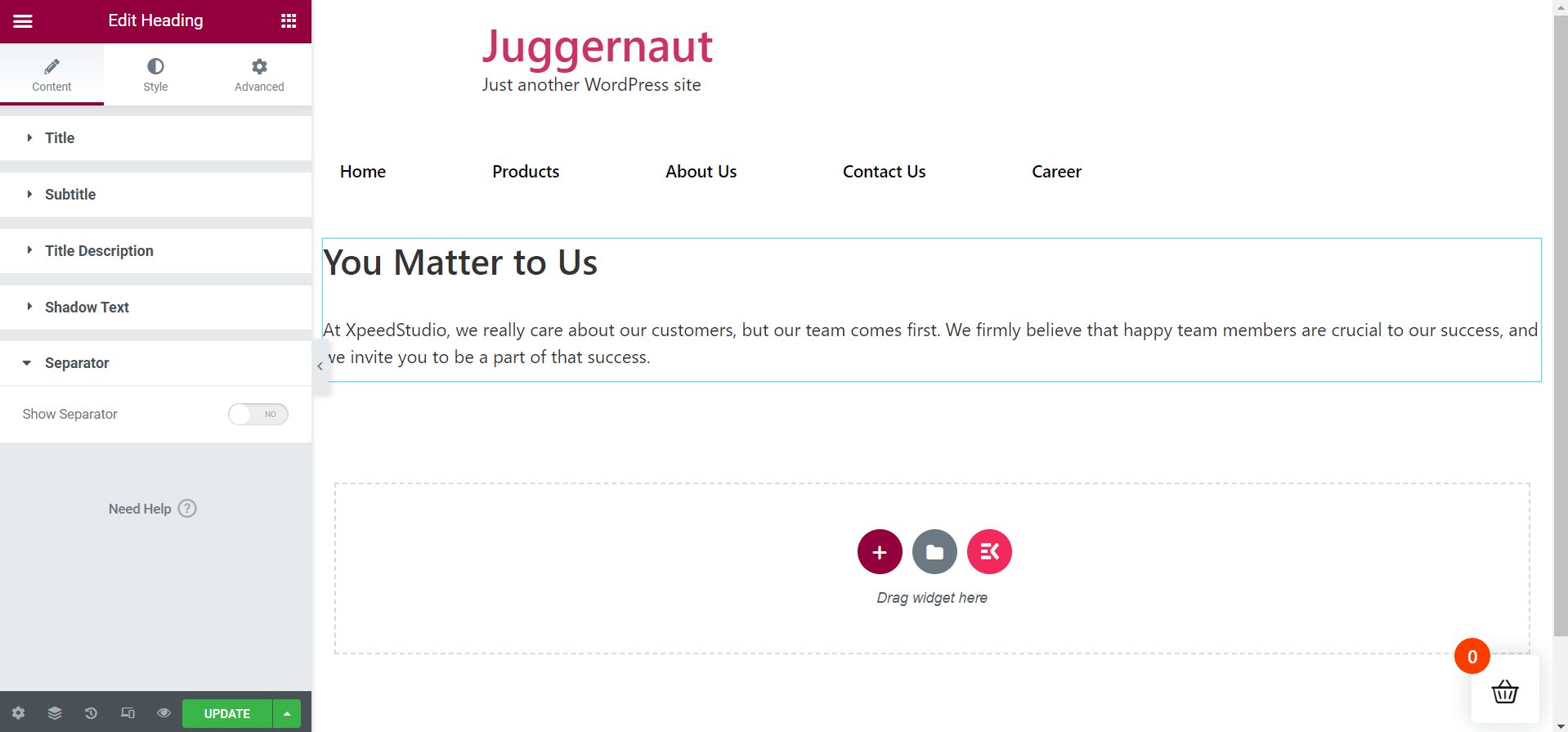
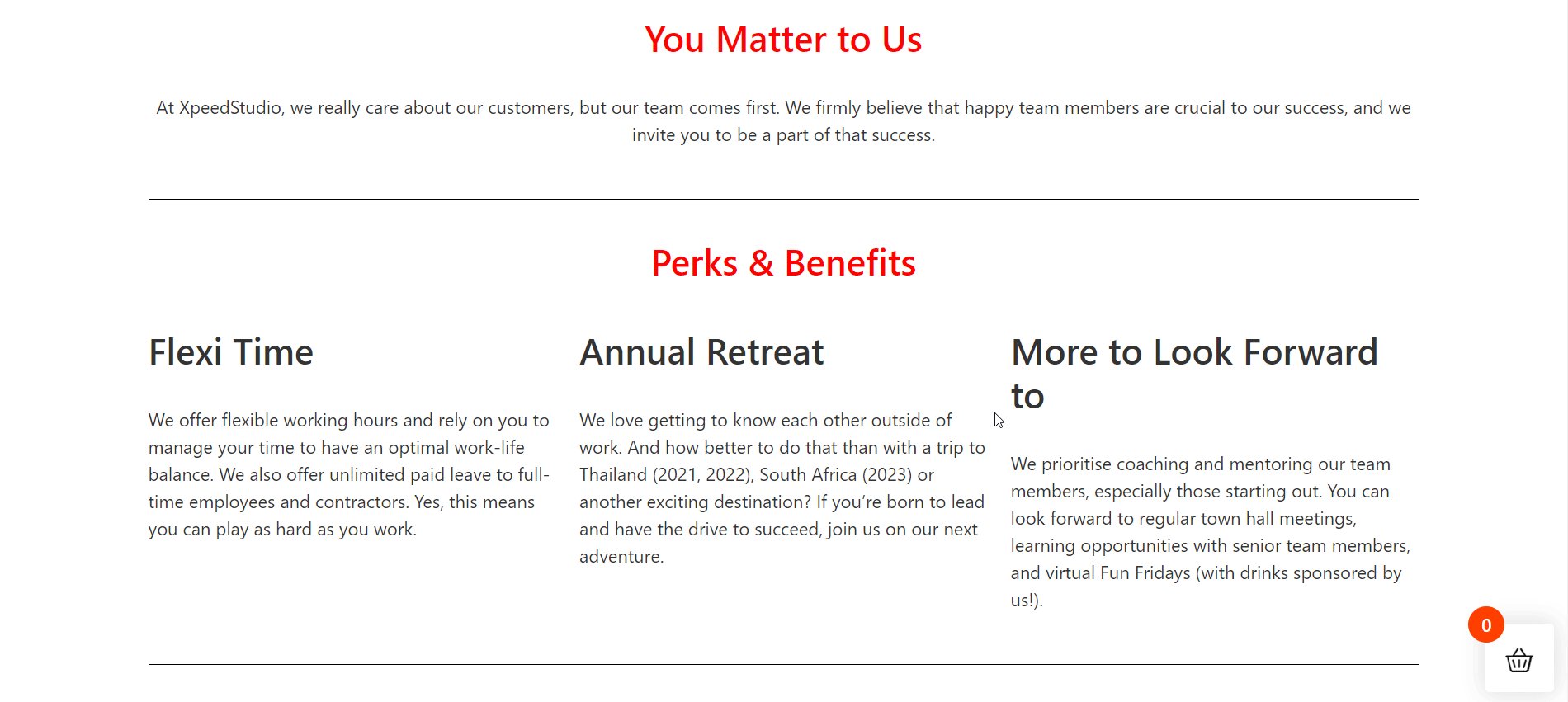
Следующая задача — добавить новый раздел, относящийся к странице вашей карьеры. Я создам раздел под названием « Вы важны для нас ». В этом разделе в основном речь пойдет о ценности и важности членов команды для вашей организации.
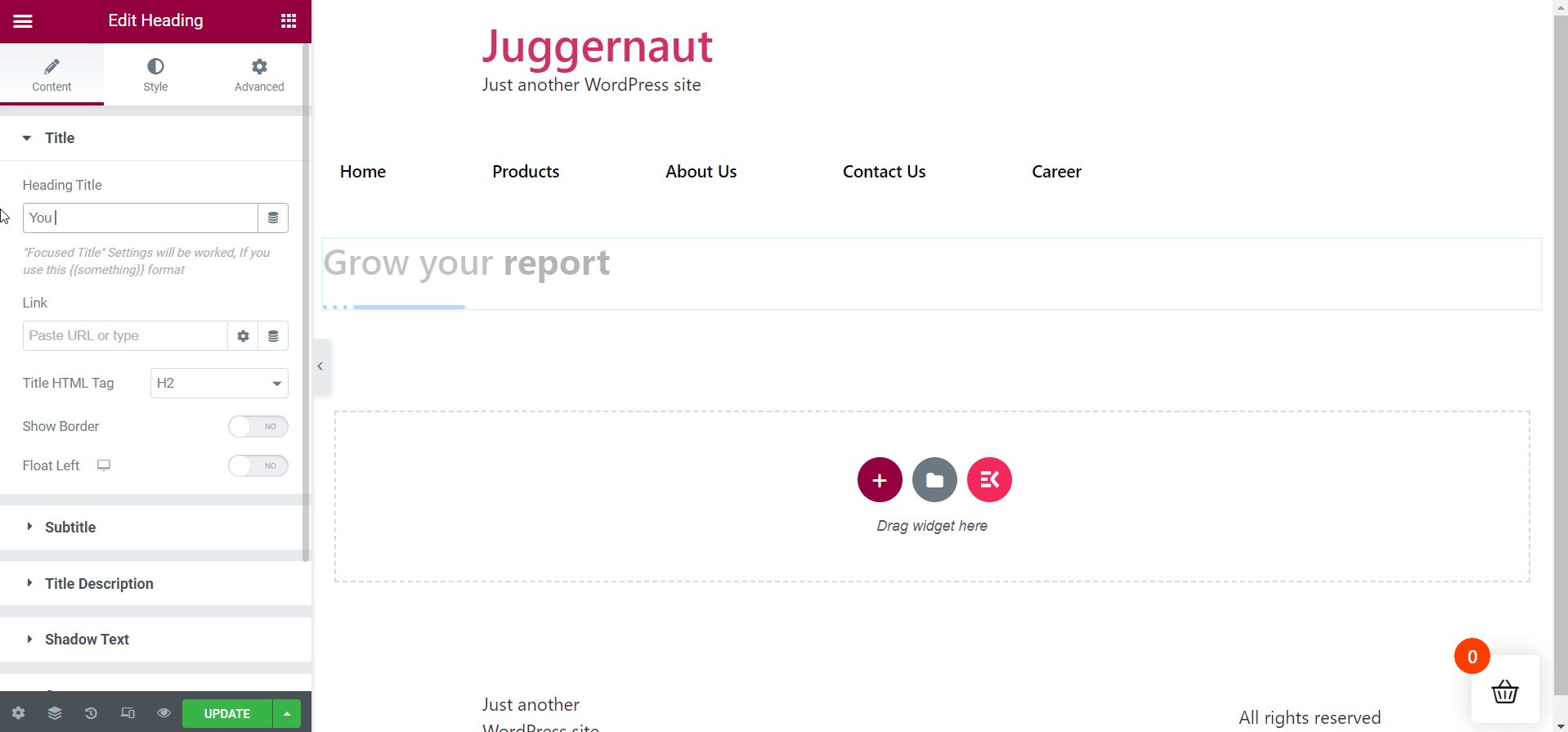
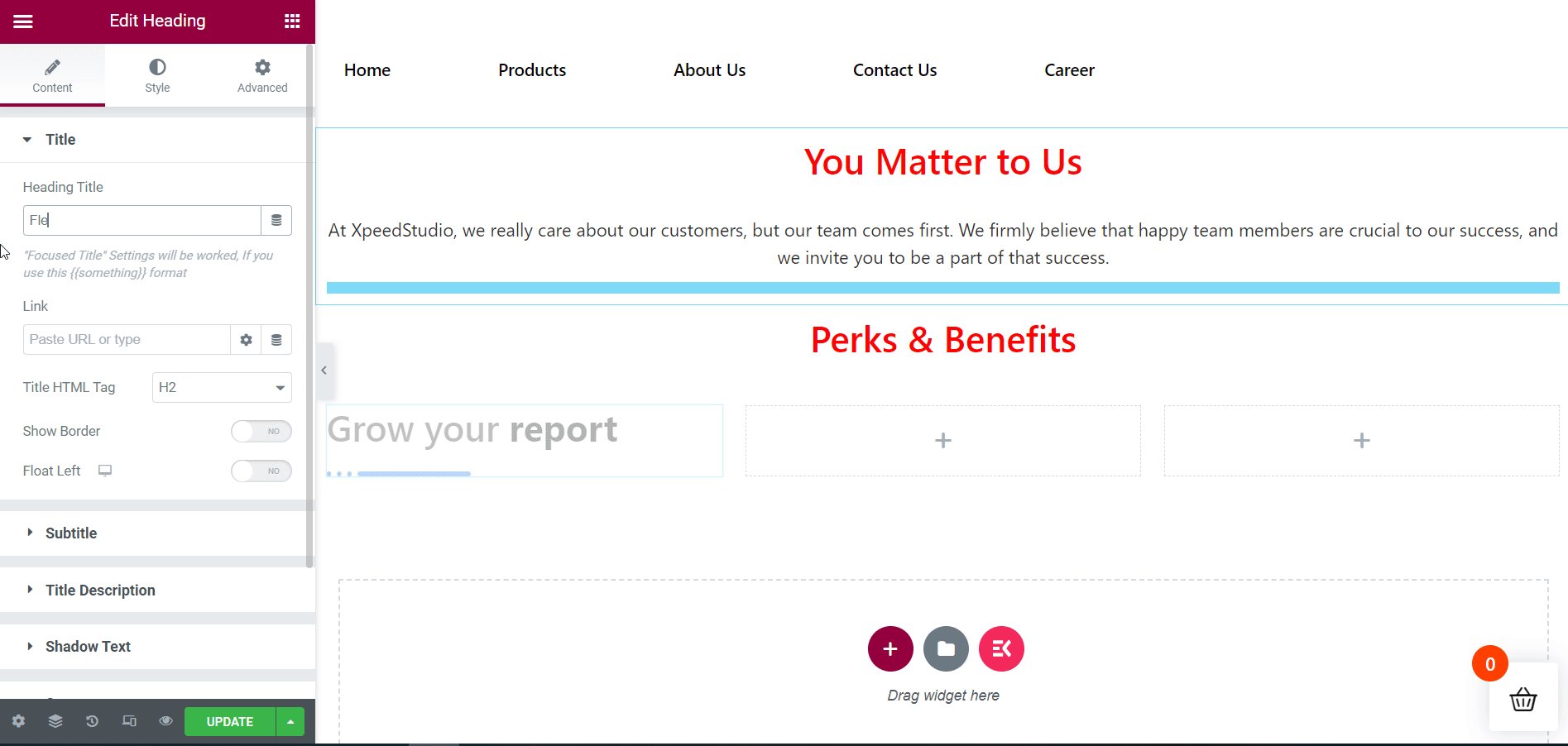
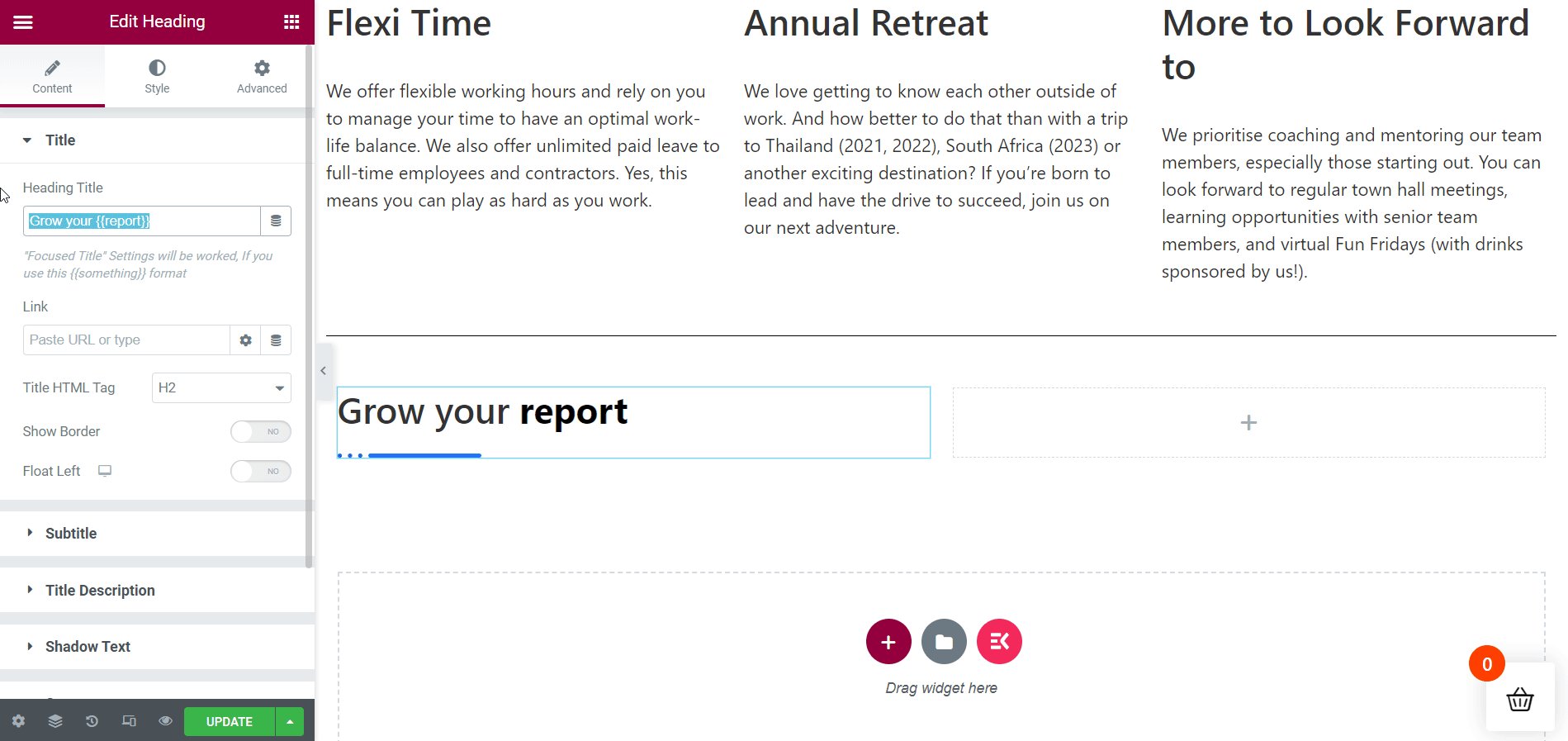
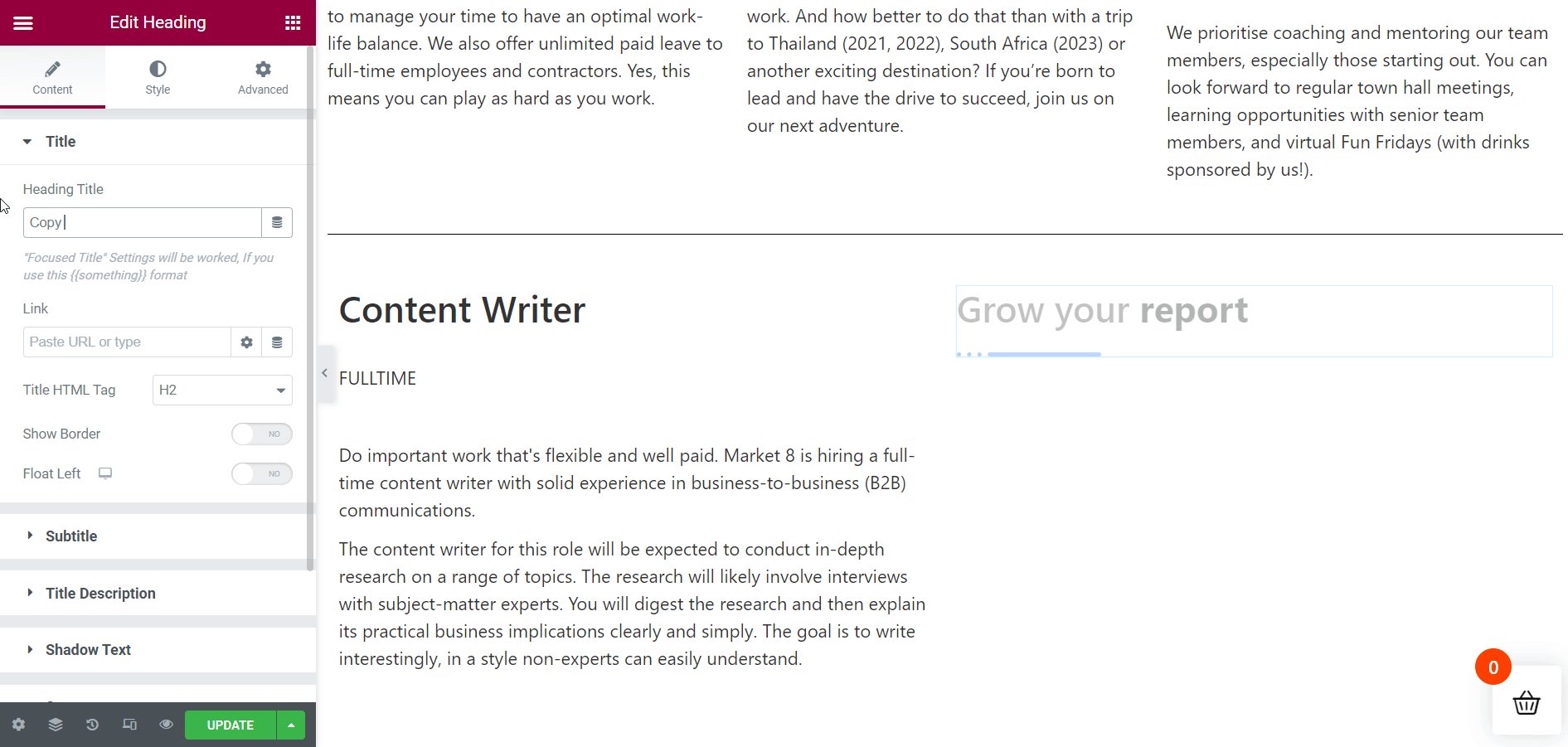
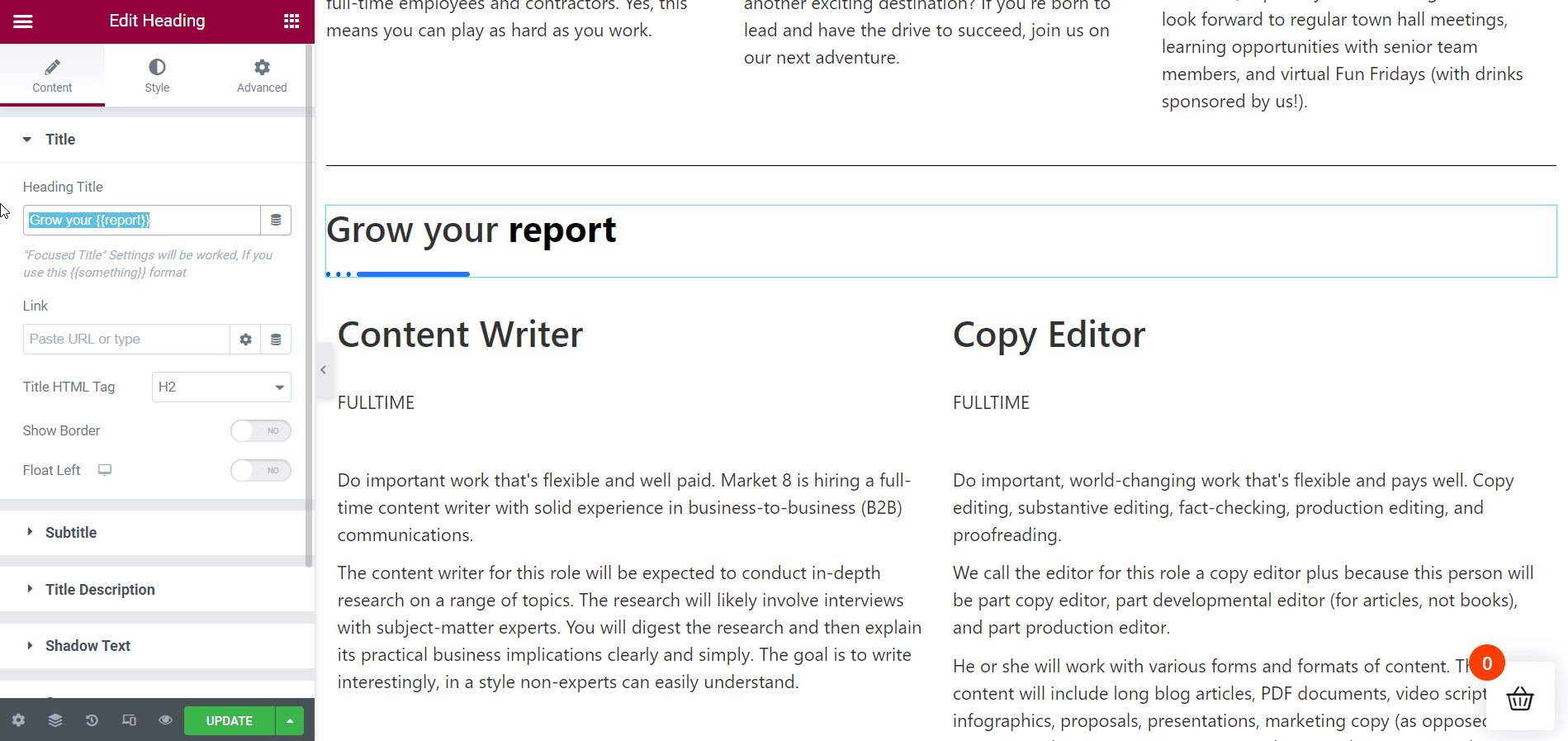
Пришло время искать виджет «Заголовок» ElementsKit в строке поиска. Найдя его, перетащите виджет в указанную область. Затем переименуйте заголовок раздела. В моем случае я переименую его с текстом « Ты важен для нас », как было решено ранее.
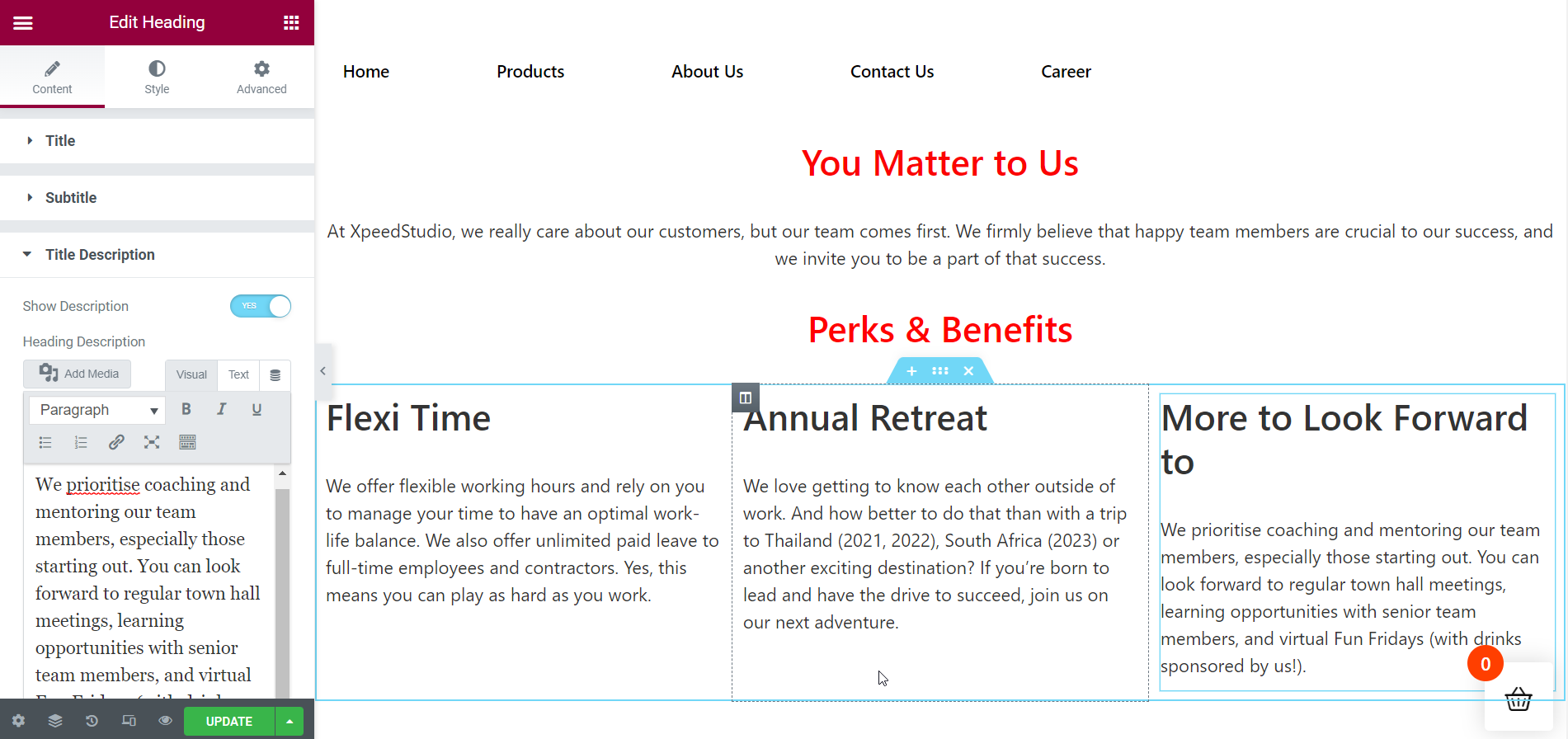
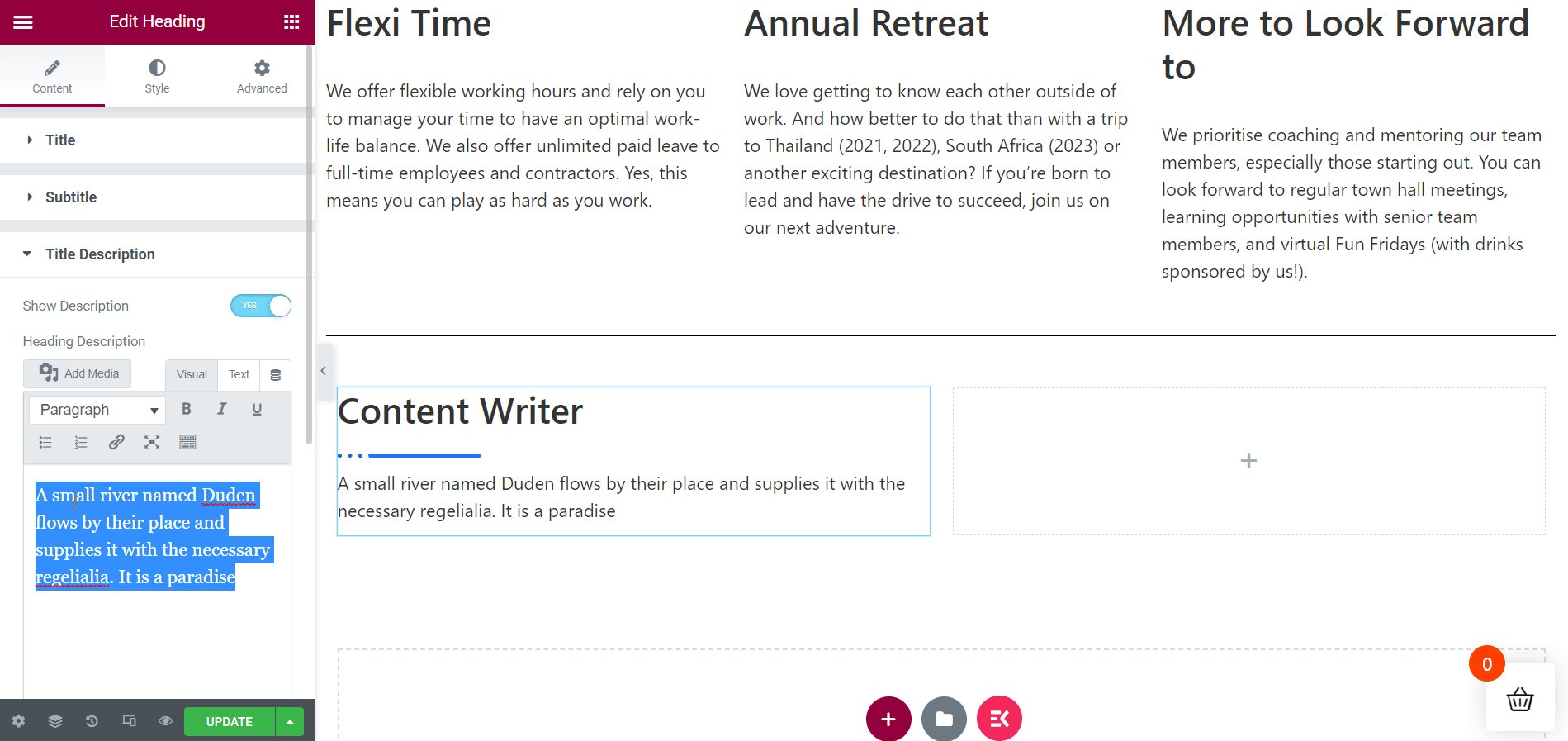
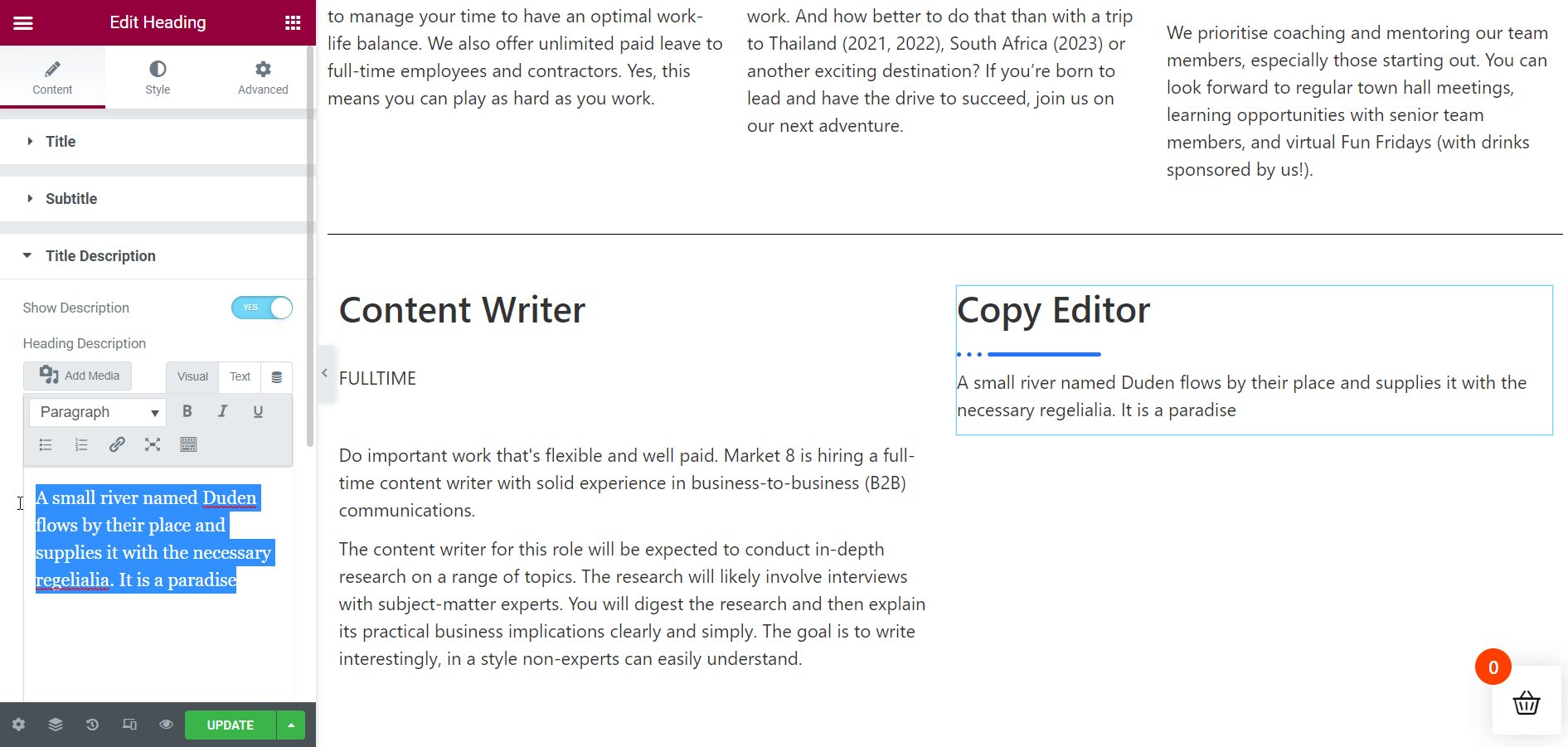
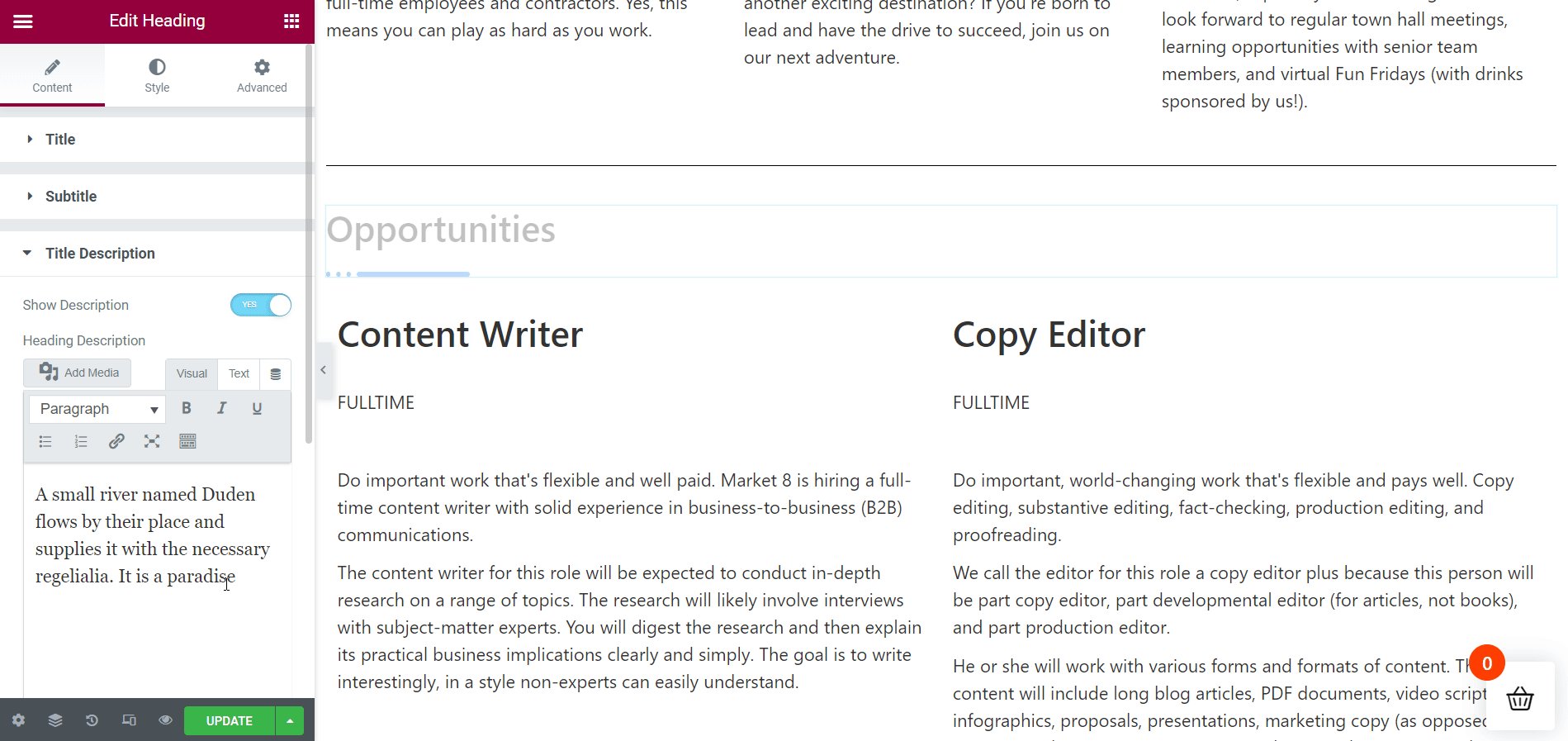
Теперь перейдите к пункту « Описание заголовка ». Все, что вам нужно сделать, это включить переключатель « Показать описание » и удалить существующее описание, чтобы добавить описание заголовка. Разделитель будет отображаться по умолчанию под заголовком.
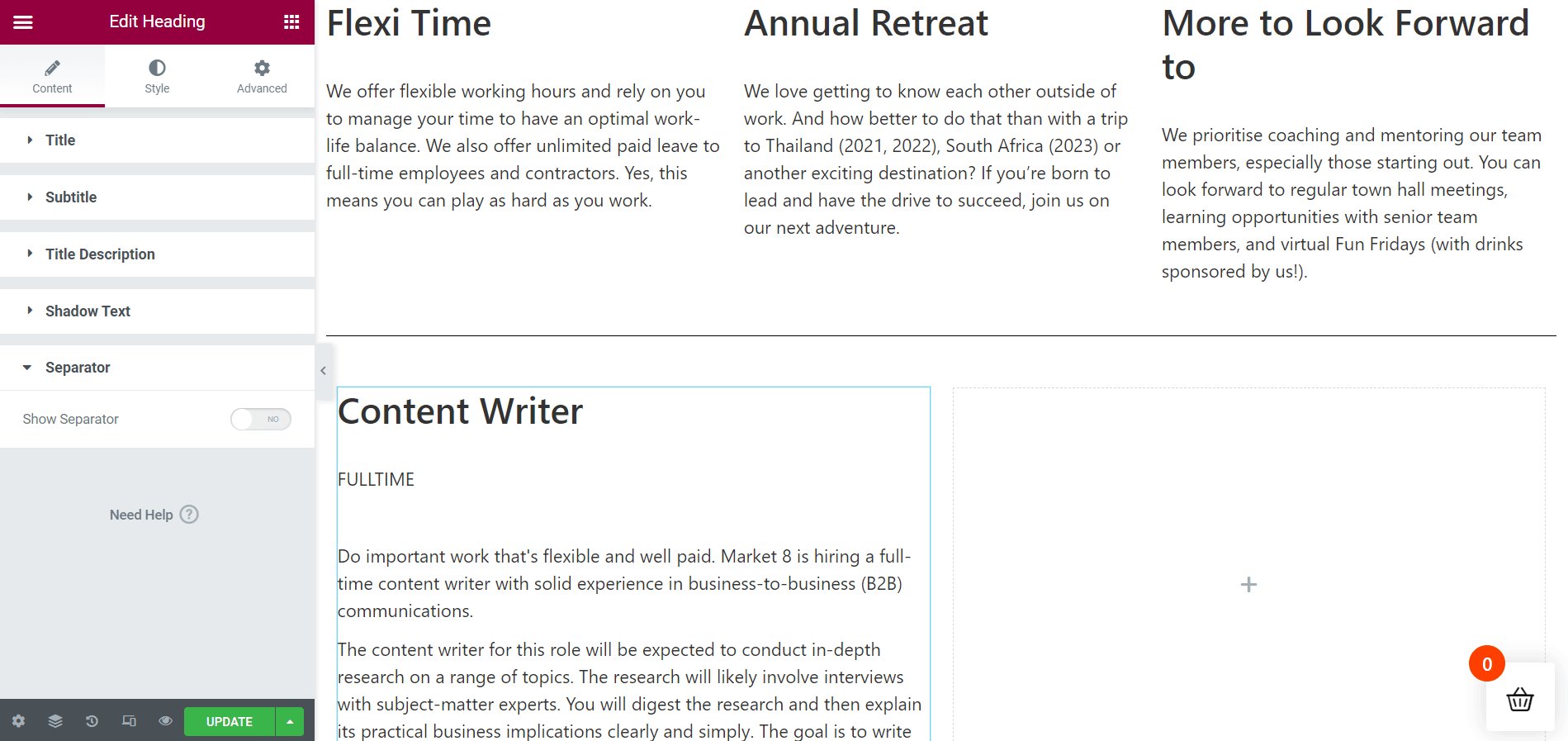
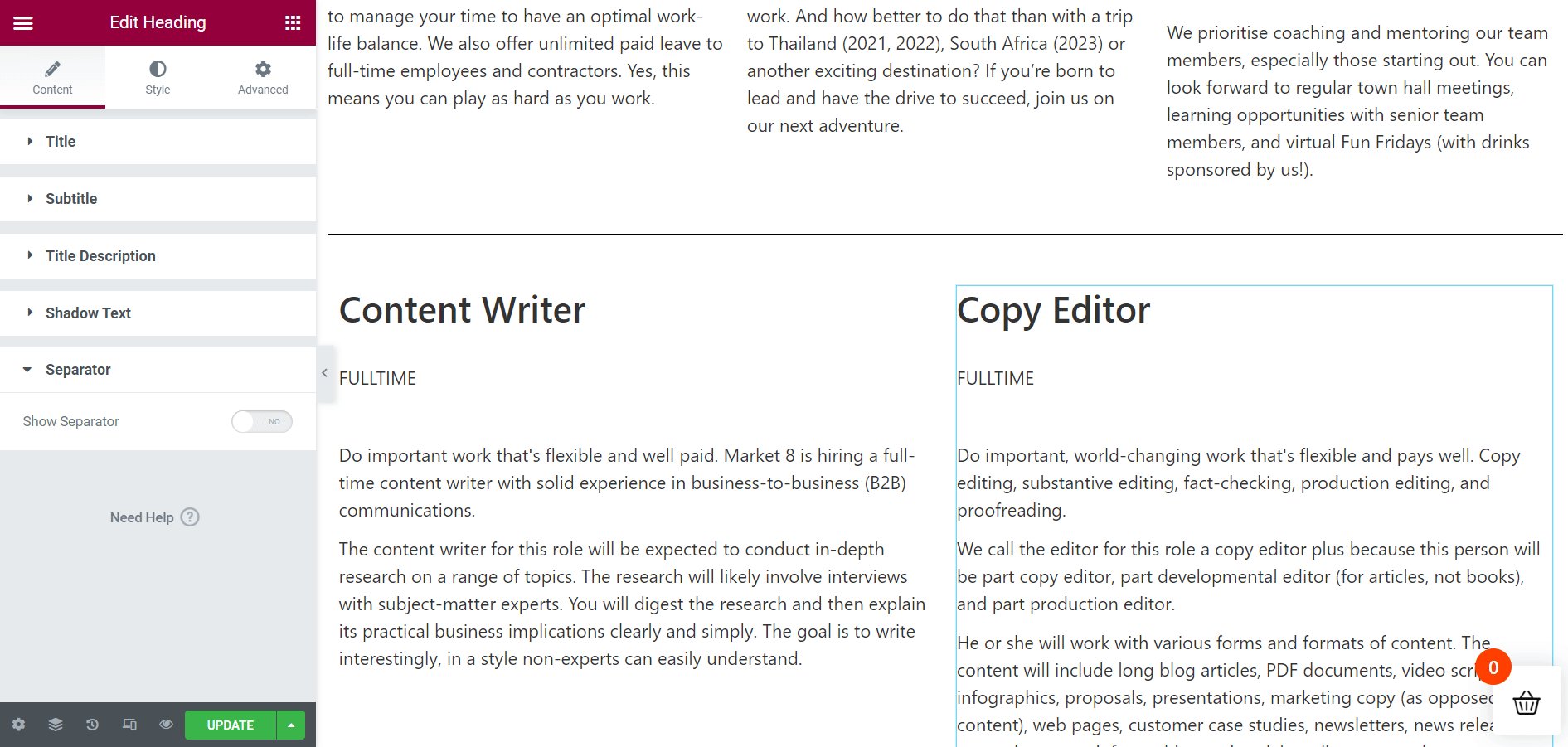
Вы можете удалить его, если хотите, из пункта « Разделитель ». В этом случае отключите пункт « Показать разделитель ». Кроме того, вы также можете добавить субтитры. При необходимости вы можете стилизовать раздел на вкладке « Стиль ».

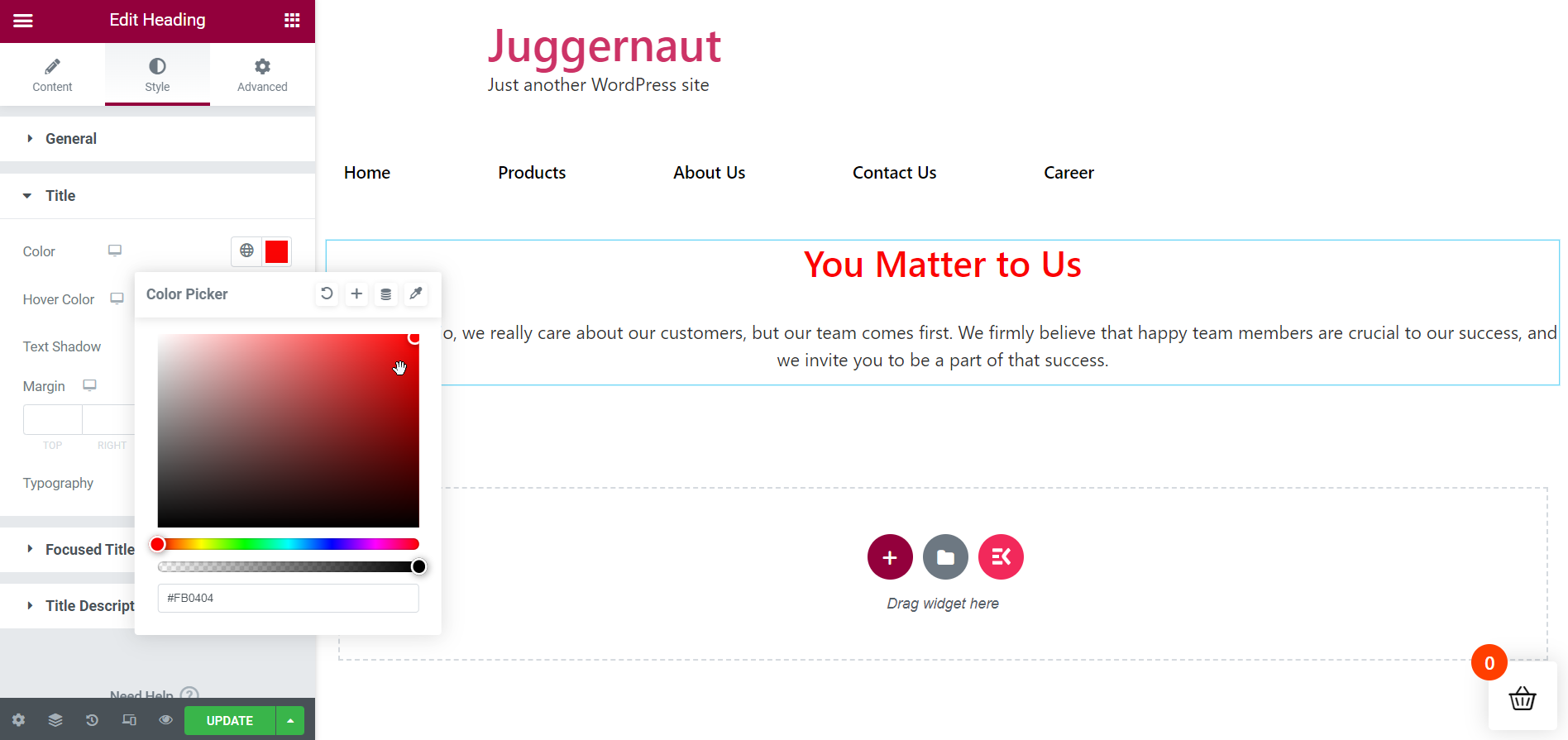
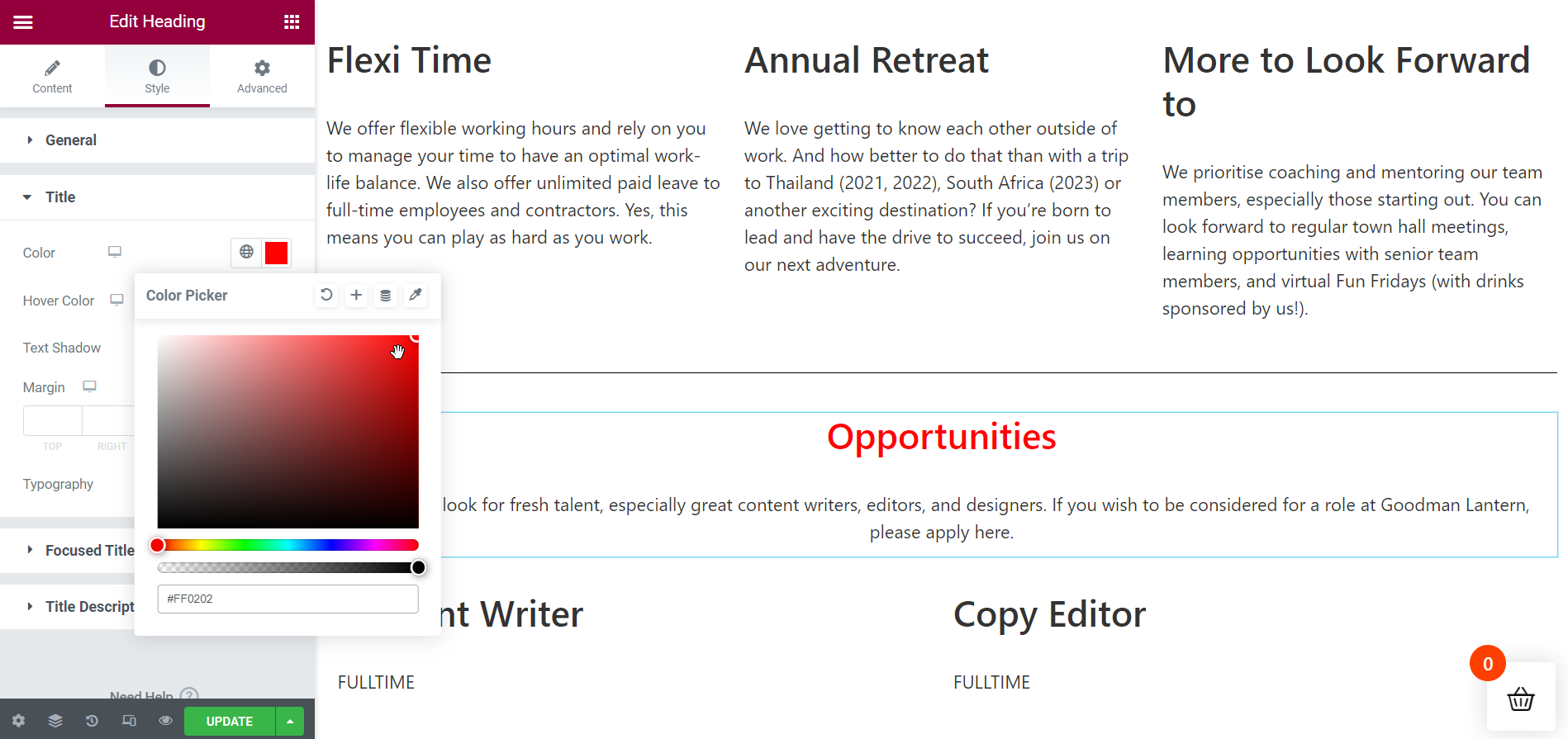
Раскрасьте название раздела:
Для лучшего вида добавьте броский цвет в заголовок раздела. По сравнению с цветом описания красный, скорее всего, будет выглядеть лучше.


Создать раздел «Преимущества и льготы»:
Теперь пришло время создать следующий раздел « Льготы и преимущества ». Для этого снова перетащите виджет ElementsKit Heading, как и раньше. Переименуйте заголовок в « Льготы и преимущества ». Не забудьте внести необходимые корректировки.

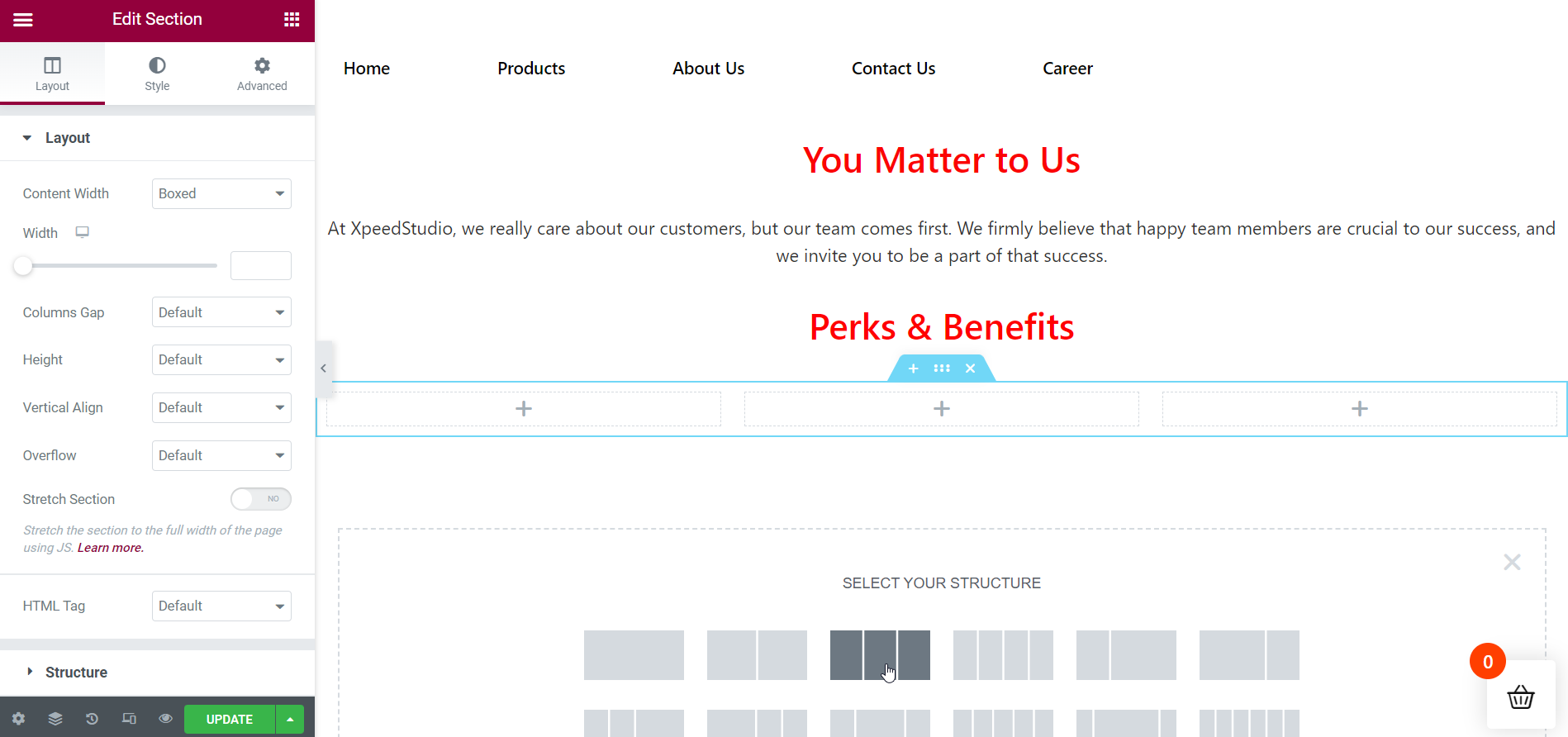
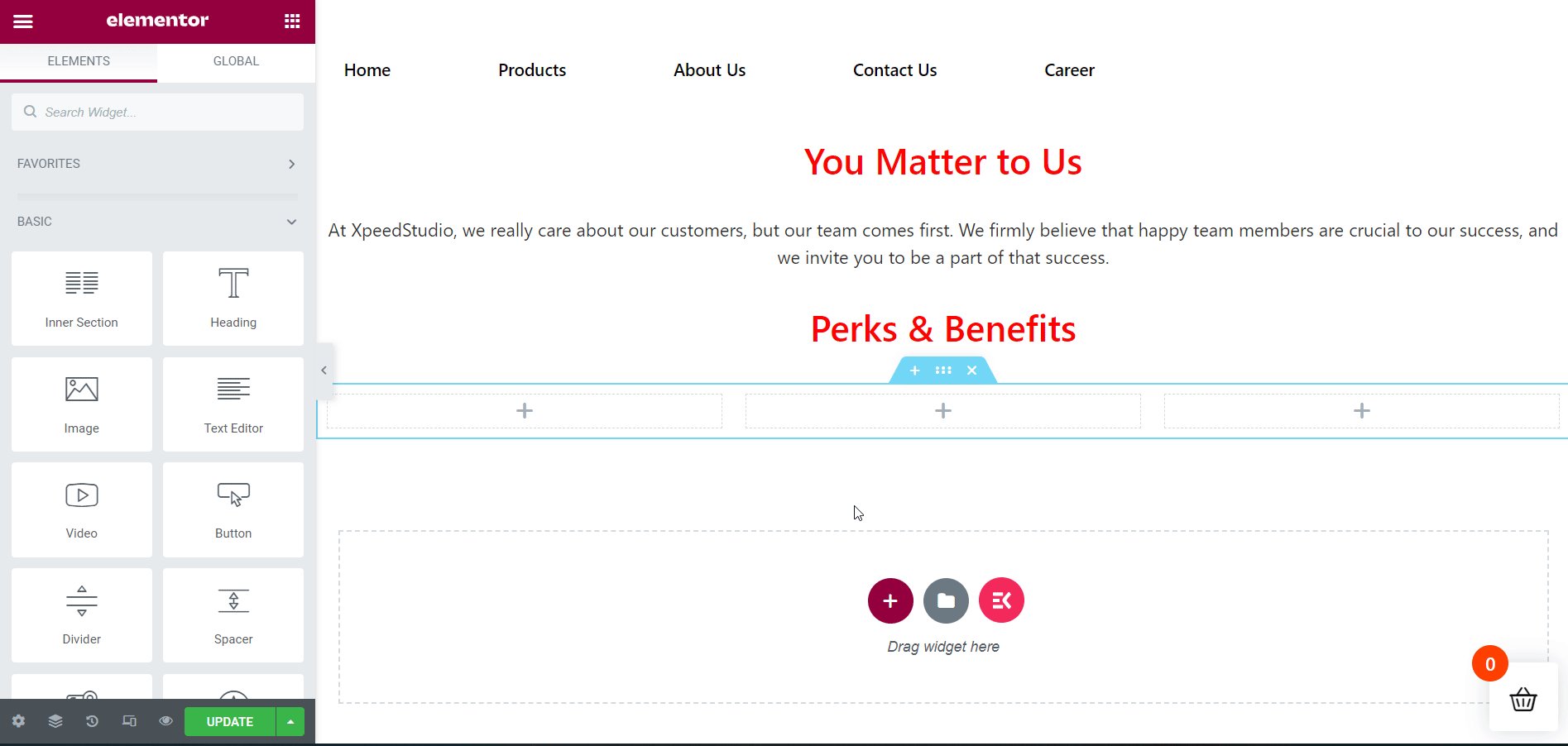
Добавьте необходимое количество столбцов в указанный выше раздел:
Поскольку в разделе « Льготы и льготы » рассматриваются преимущества, предоставляемые организацией, вам необходимо создать подразделы, чтобы отображать их рядом. Здесь я создам 3 столбца для отображения перков.
Вставьте 1-й навык в 1-й столбец:
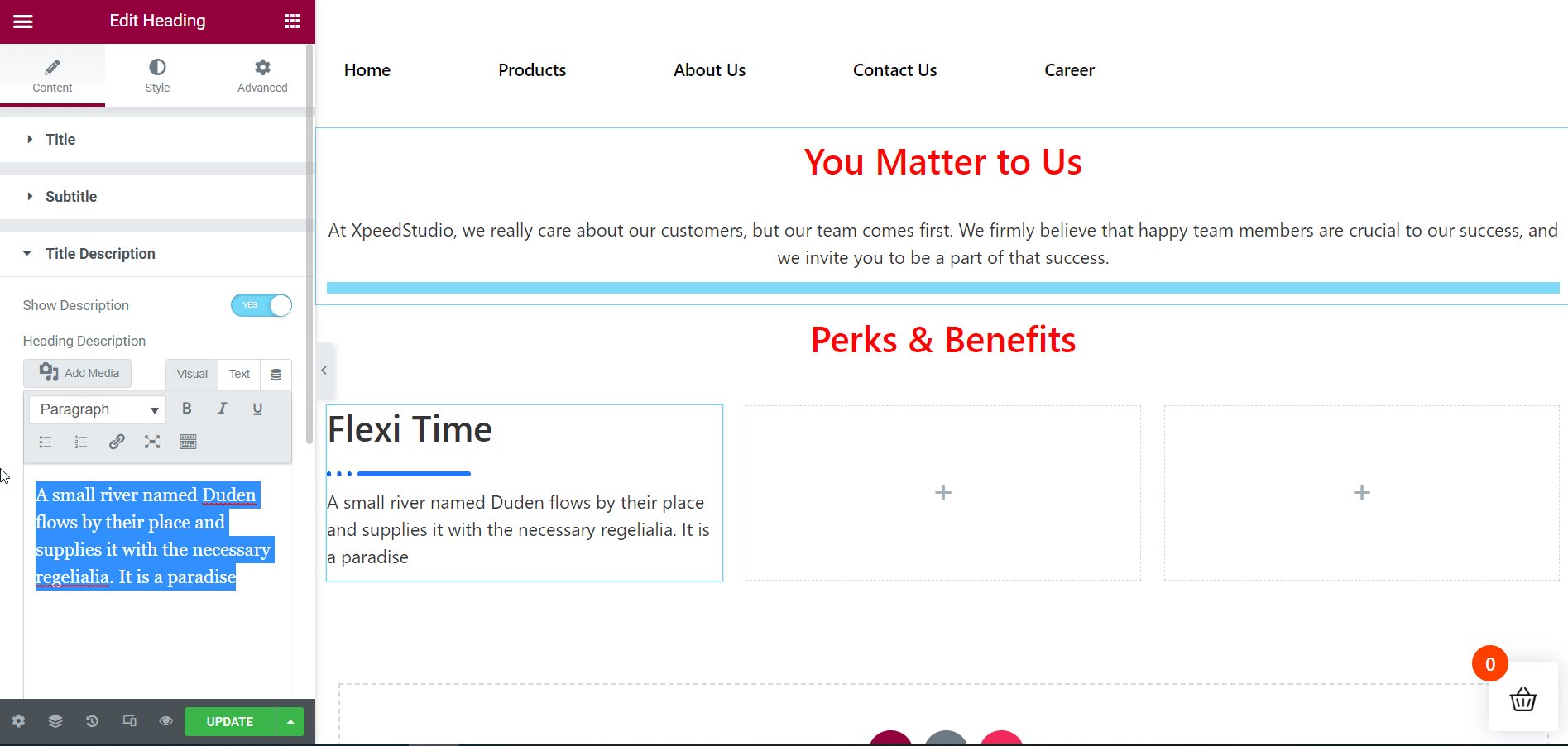
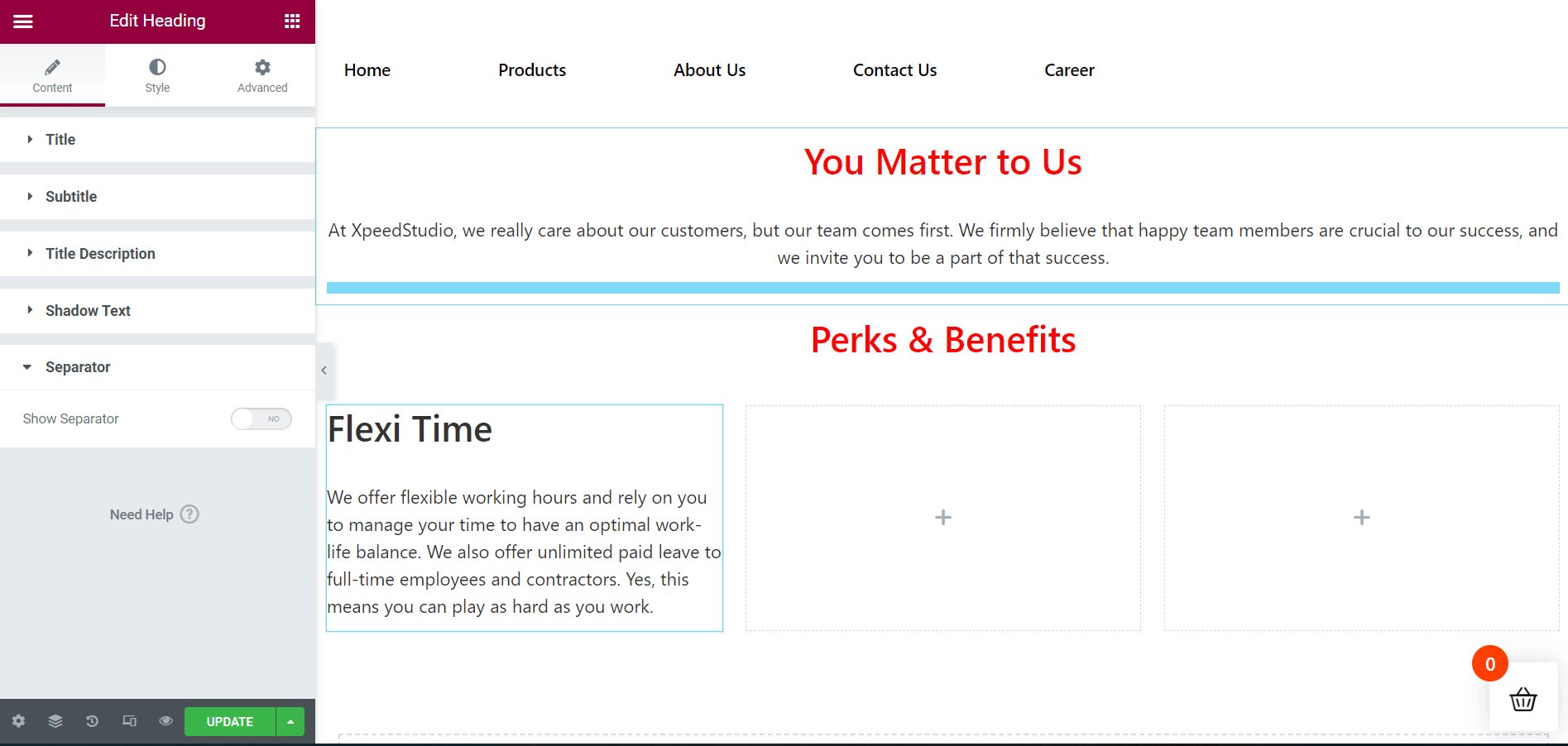
Итак, добавьте свой первый перк в первую колонку. Для этого перетащите виджет «Заголовок» ElementsKit в указанную область. Назовите свою способность правильно, а затем добавьте описание названия. Удалите разделитель с вкладки « Разделитель » и, при необходимости, оживите свой контент на вкладке «Стиль».

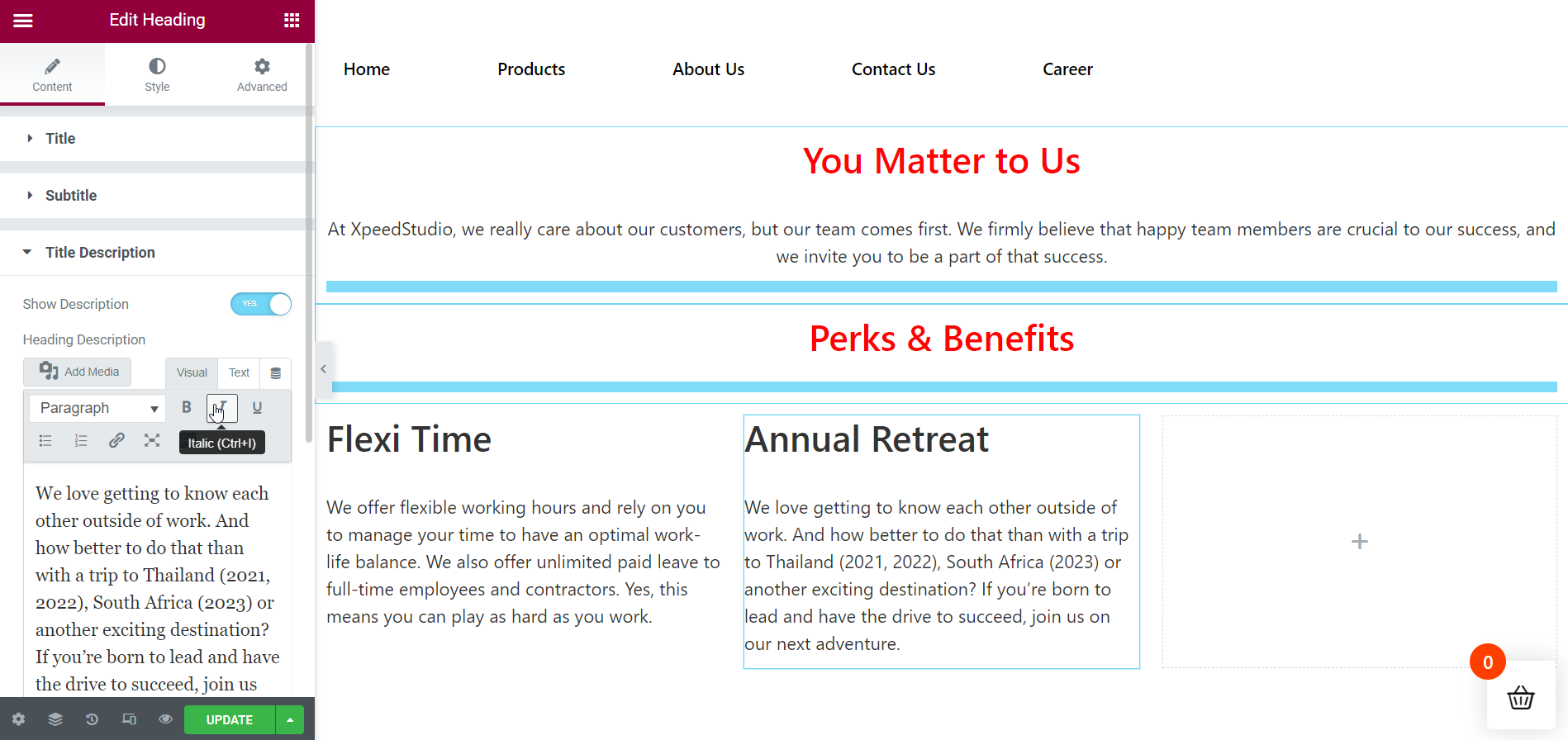
Вставьте 2-й навык во 2-й столбец:
Затем добавьте свой второй навык во второй столбец. Для этого перетащите виджет ElementsKit Heading в указанную область. Назовите свою способность соответствующим образом, а затем добавьте описание названия. Удалите разделитель с вкладки « Разделитель » и при необходимости оживите содержимое на вкладке «Стиль».

Вставьте 3-й навык в 3-й столбец:
После этого добавьте свой третий перк в третий столбец. Для этого перетащите виджет ElementsKit Heading в указанную область. Правильно переименуйте название вашего перка, а затем добавьте его описание. Сотрите разделитель на вкладке « Разделитель » и, при необходимости, стилизуйте содержимое на вкладке «Стиль».

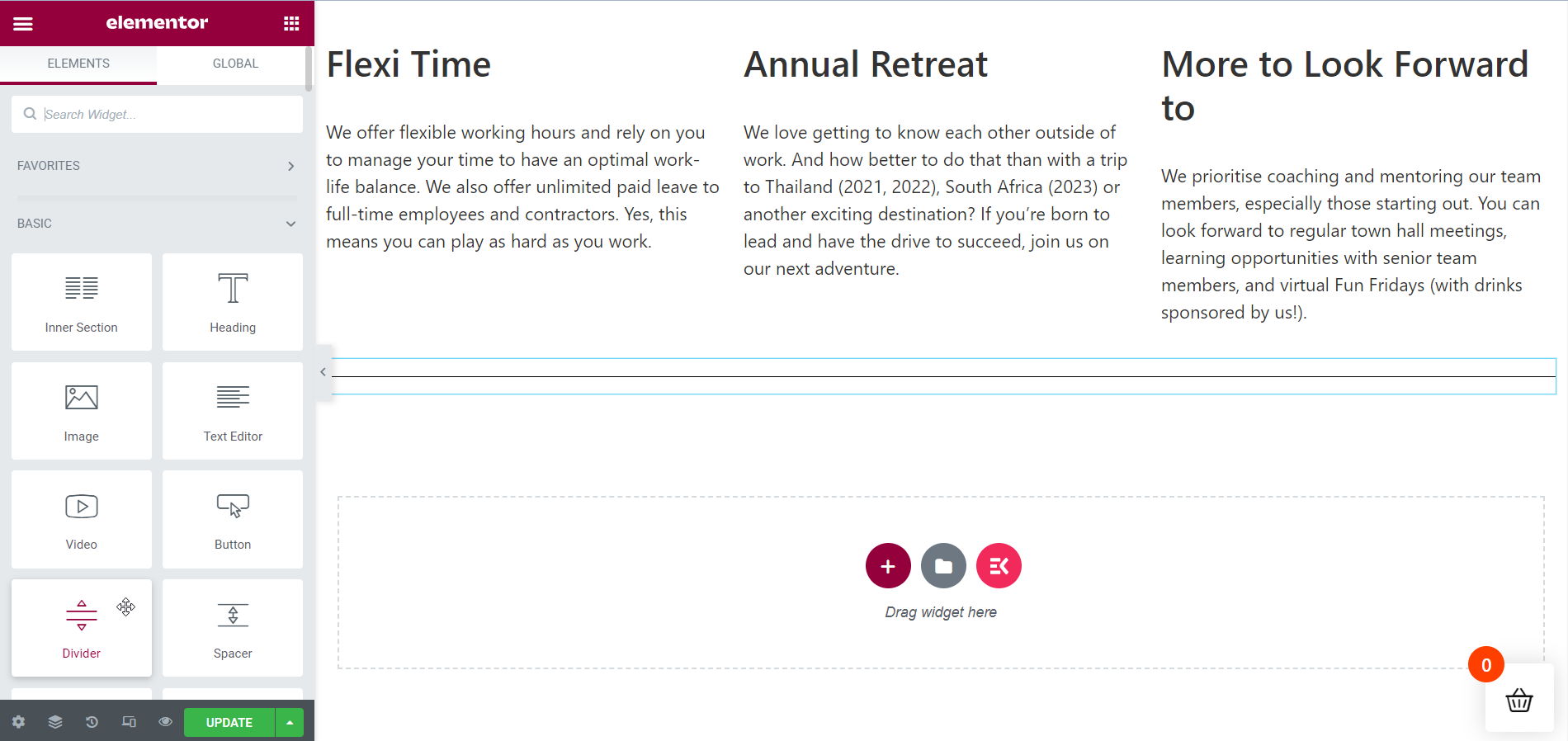
Добавьте разделитель, чтобы начать новый раздел:
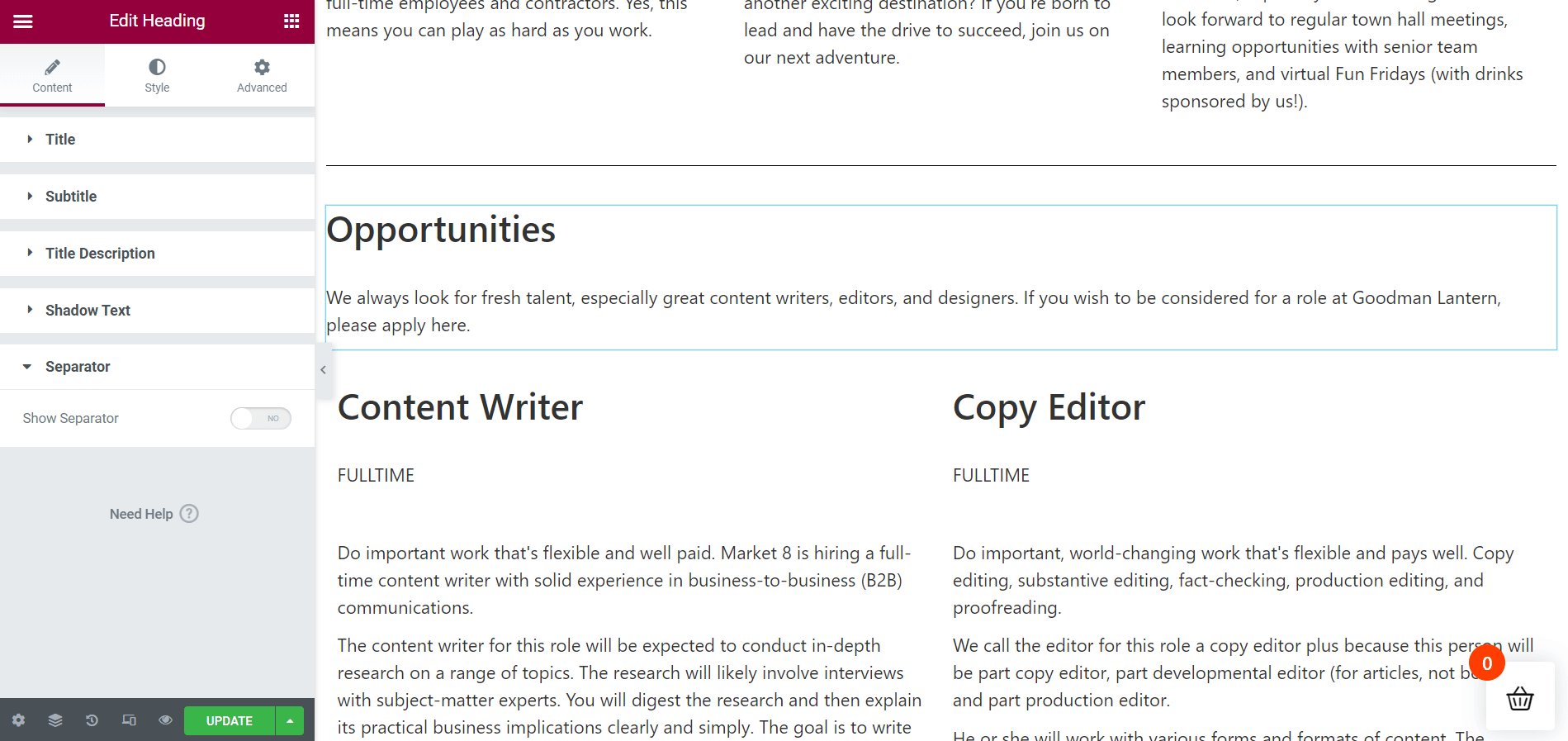
Теперь пришло время перейти к следующему разделу. Для этого вам нужно добавить разделитель, чтобы секция переходила плавно. И разделы страницы тоже будут хорошо выглядеть.

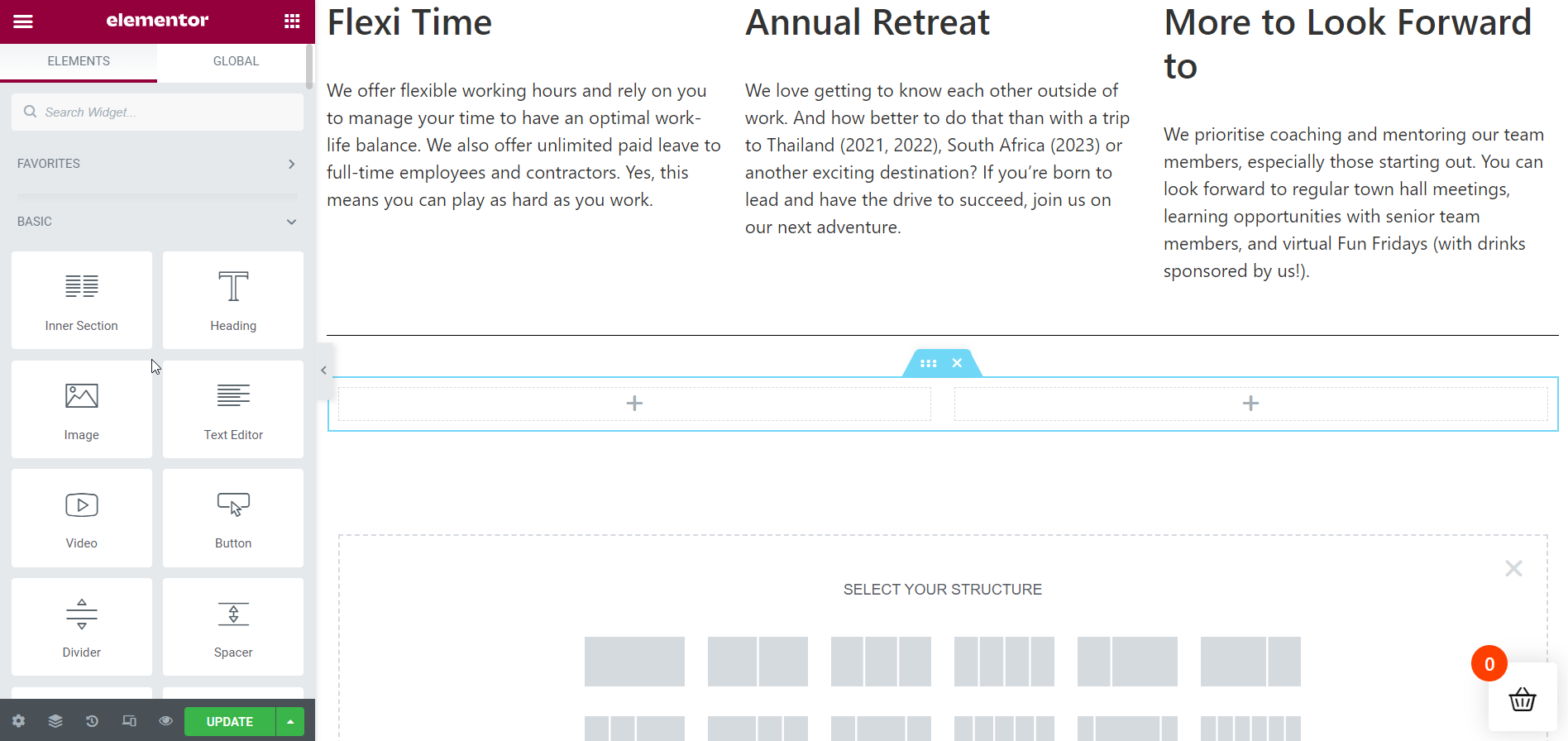
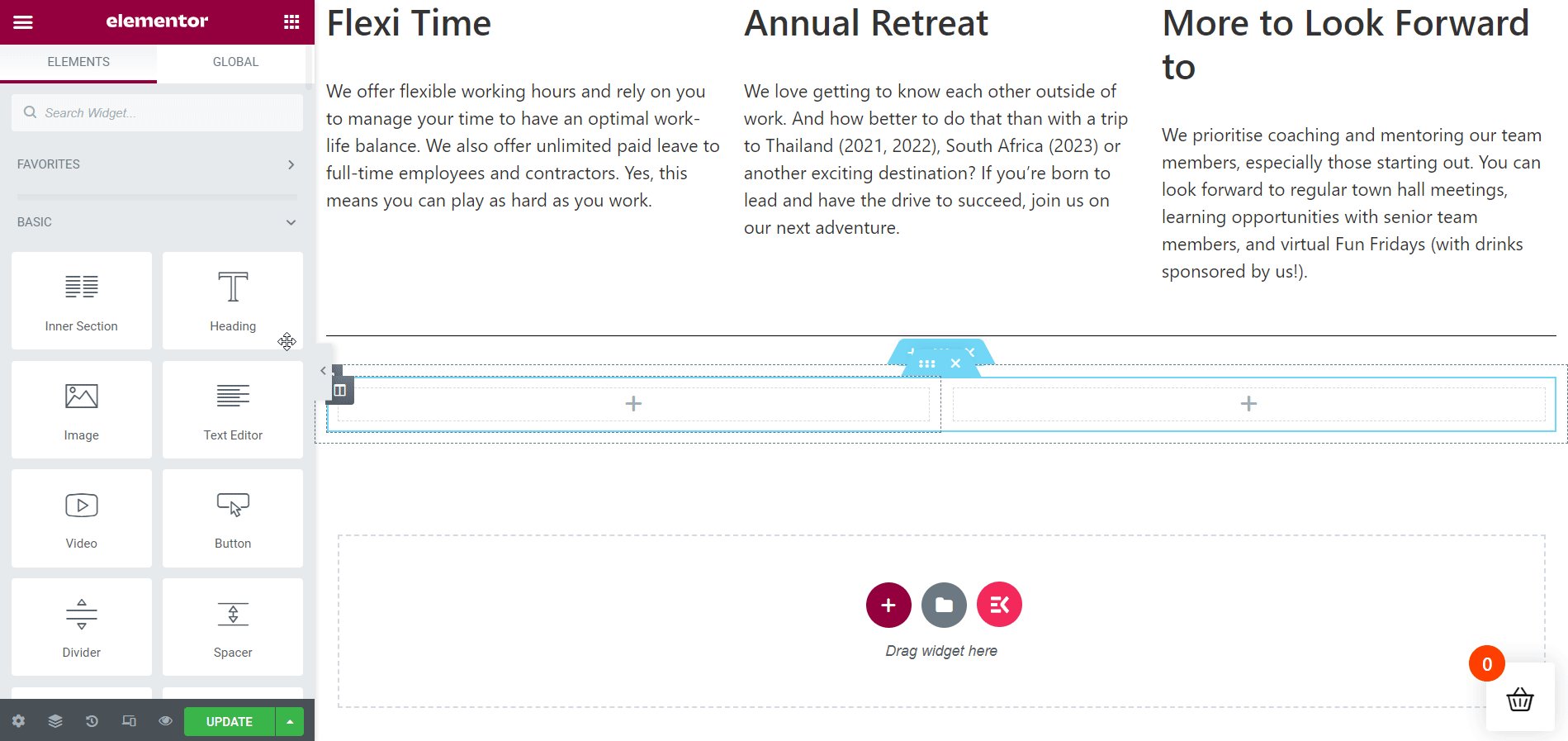
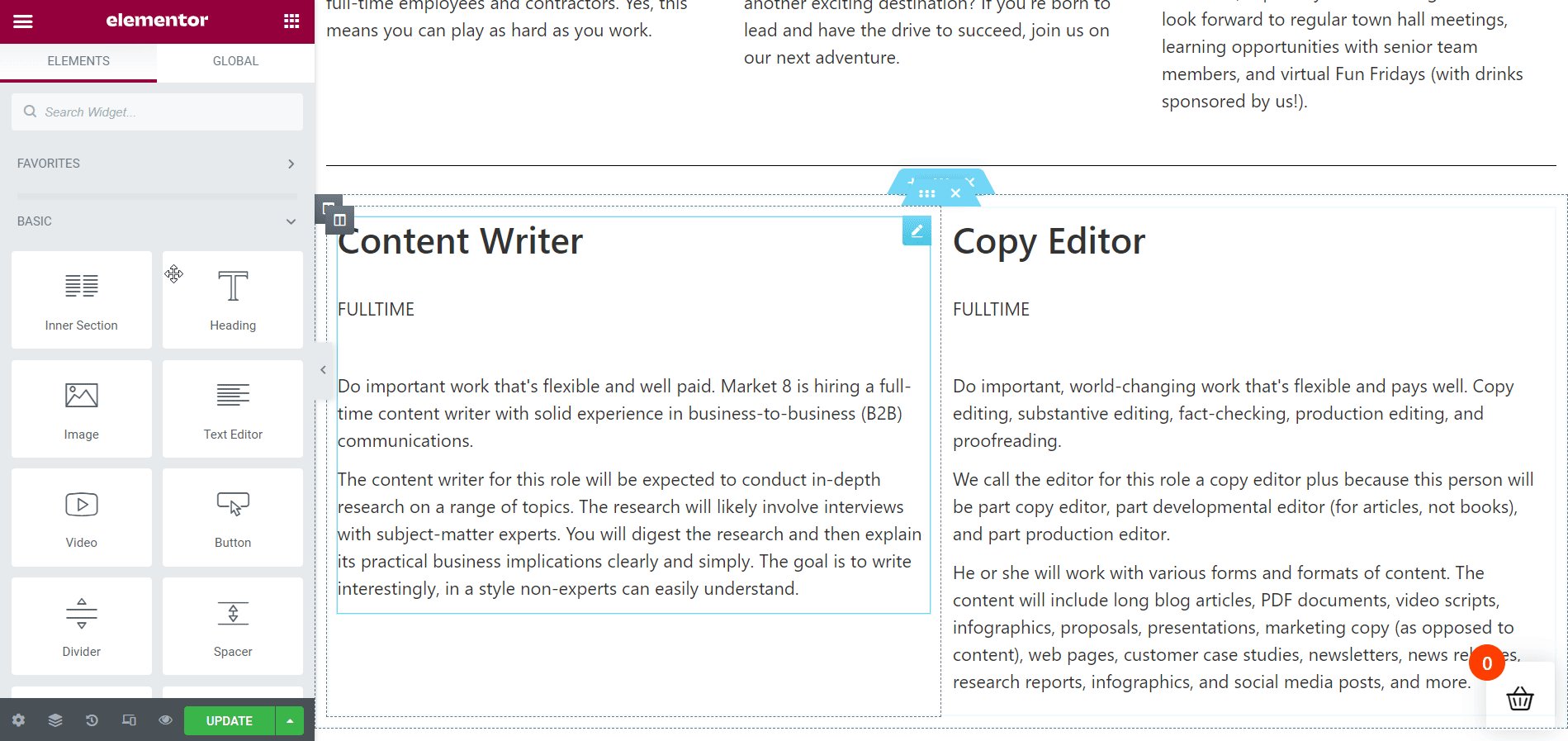
Добавьте внутреннюю часть:
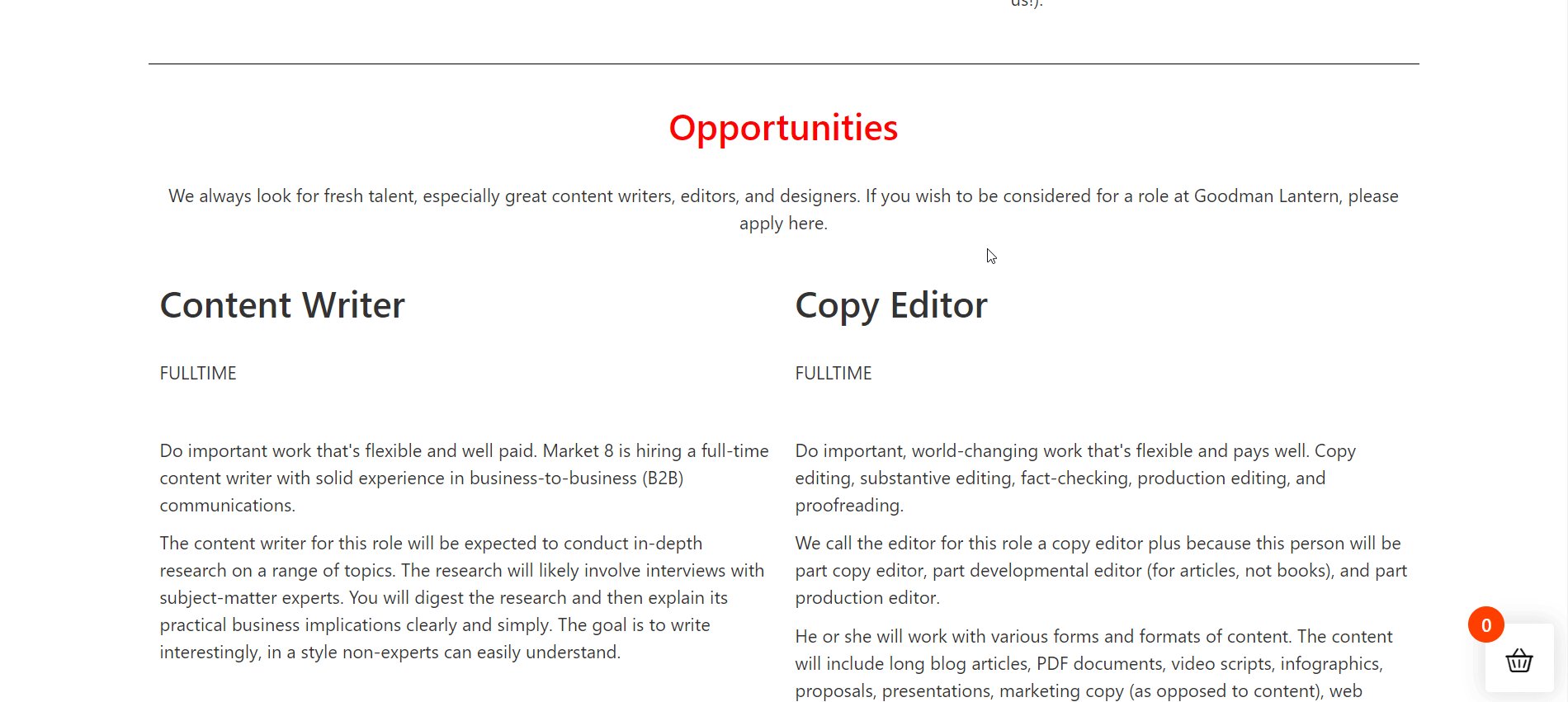
Пришло время создать внутренний раздел, чтобы показать ваши возможности трудоустройства. В этом уроке я покажу 2 вакансии на странице карьеры.

Вставьте свою первую вакансию:
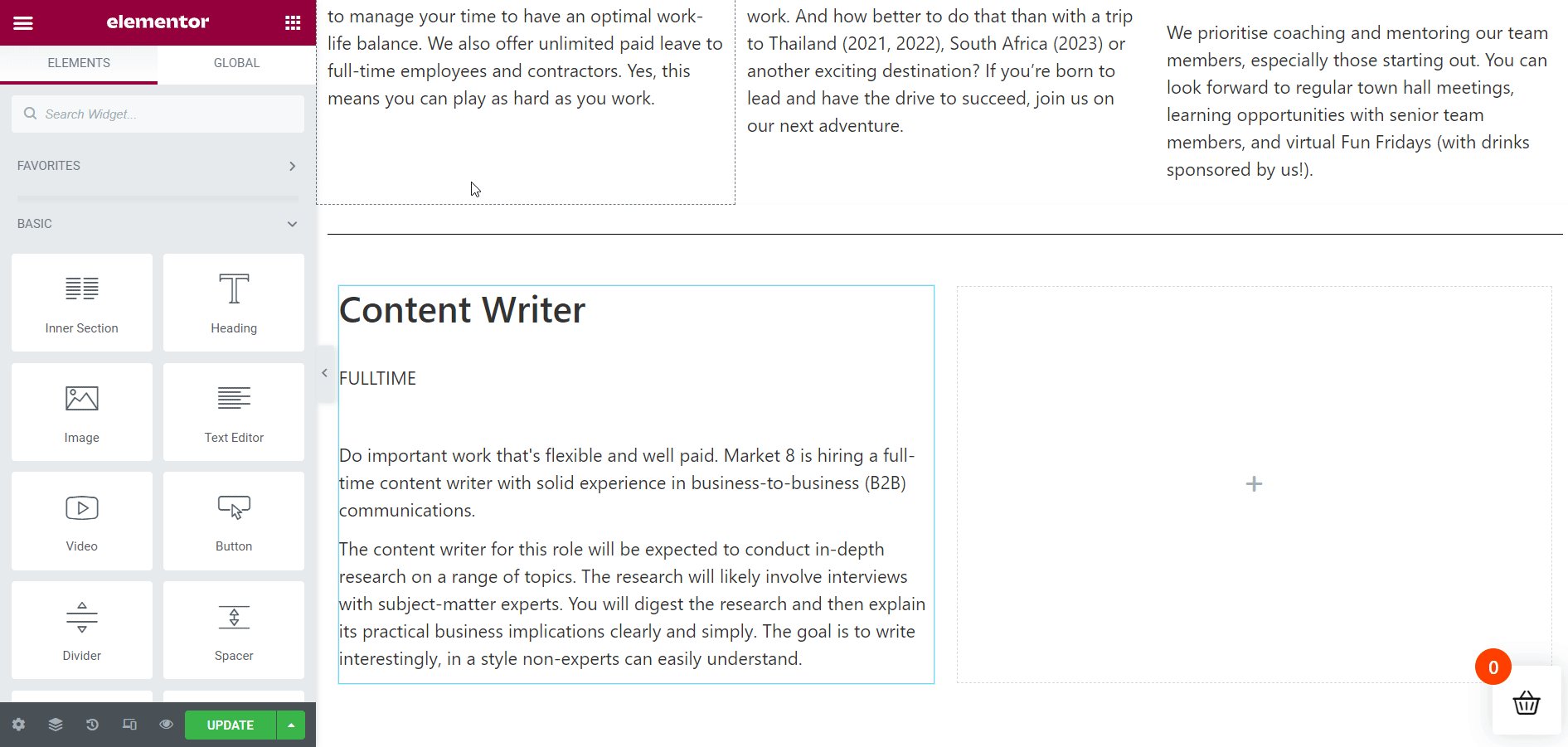
В этом разделе я сначала поработаю над внутренней частью с двумя столбцами. Итак, добавьте необходимые данные в 1-й столбец, перетащив виджет ElementsKit Heading. Отредактируйте текст контента, как раньше, и при необходимости стилизуйте его.

Вставьте свою вторую вакансию:
Затем добавьте необходимые сведения во 2-й столбец, снова перетащив виджет ElementsKit Heading. Отредактируйте текст контента, как раньше, и при необходимости также стилизуйте его.

Создать раздел «Вакансии»:
Теперь вам нужно создать новый раздел, чтобы показать ваши текущие вакансии чуть выше внутреннего раздела. Следуйте предыдущему методу, чтобы добавить новый раздел.

Раскрасьте название раздела:
Для лучшего внешнего вида добавьте дополнительный цвет в заголовок раздела. По сравнению с цветом описания красный, скорее всего, будет выглядеть лучше.

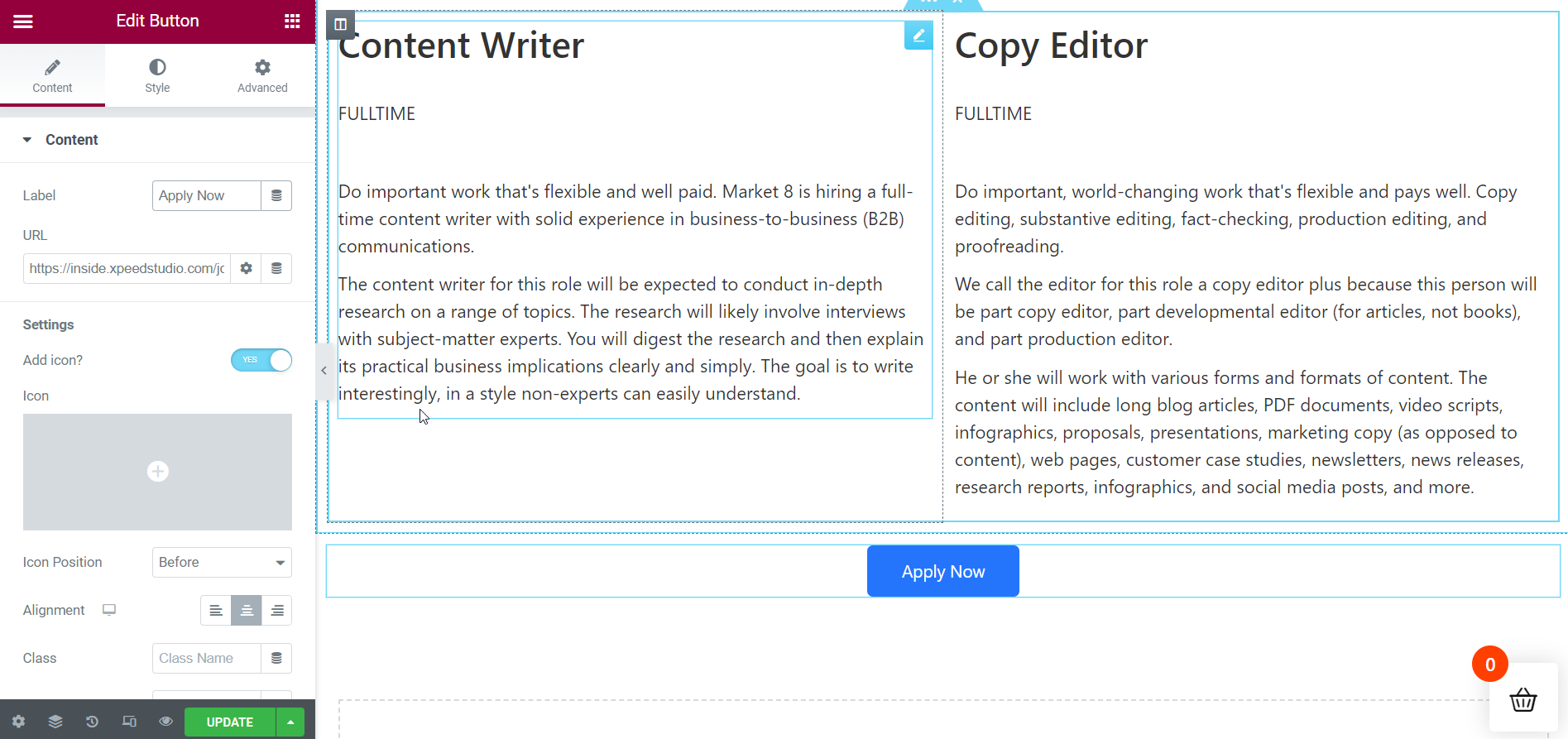
Добавьте кнопку «Подать заявку»:
Мы приближаемся к завершению создания нашей карьерной страницы. Но прежде чем просмотреть страницу карьеры в реальном времени, добавьте кнопку « Подать заявку », чтобы соискатели могли подать заявку на ваши текущие вакансии. Сделайте необходимые настройки, такие как изменение текста или цвета кнопки и другие необходимые вещи.

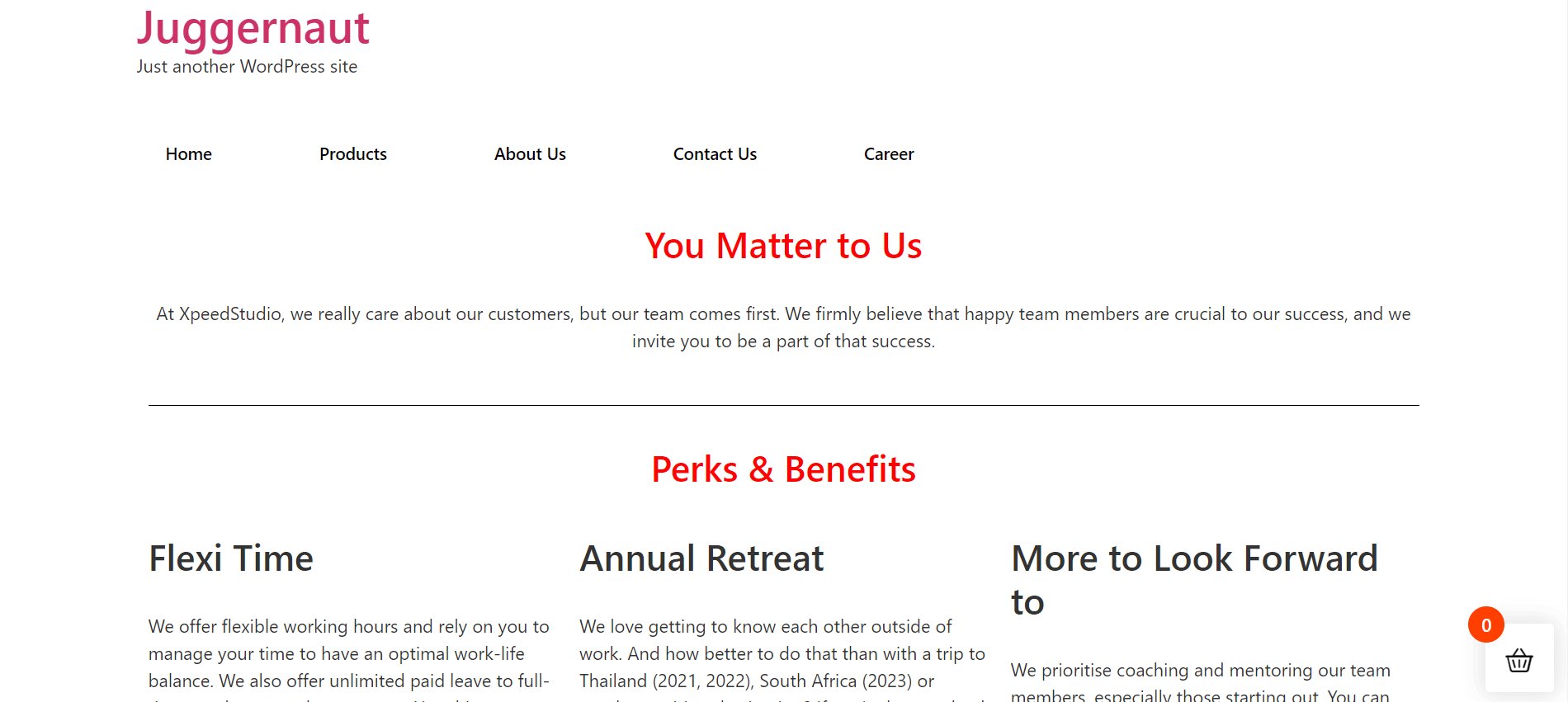
Окончательный вывод отображается в прямом эфире:
Вот! Ваша карьерная страница готова. На изображении ниже вы можете просмотреть страницу карьеры вживую. Если вам нужно добавить больше разделов, вы можете сделать это таким же образом с помощью ElementsKit без особых усилий.

Ваша очередь:
Страница карьеры на веб-сайте играет решающую роль в предоставлении подробной информации о компенсационном пакете компании и вакансиях. Следовательно, важно, чтобы вы оформляли свою страницу карьеры изящно и заманчиво. У посетителей вашей страницы карьеры должно быть особое чувство после посещения страницы карьеры.
С ElementsKit вы можете оживить страницу карьеры на своем веб-сайте, выполнив простой процесс. В ElementsKit есть все необходимое, чтобы оживить страницу карьеры. Кроме того, вы можете использовать множество готовых шаблонов для оформления карьерной страницы вашего сайта.
