Como criar uma página de carreira em seu site WordPress
Publicados: 2023-04-02Se você possui um site para vender produtos ou serviços, adoraria ter uma página de carreiras, não é? A página de carreira aparece com nomes diferentes em muitos sites como “ Junte-se a nós” “Abertura de emprego” ou “Quadro de empregos ”. No entanto, o objetivo da página de carreira, independentemente do nome, é principalmente listar as postagens de emprego.
Desnecessário dizer que esses postos de trabalho contêm detalhes relevantes sobre cada posição. Além desta seção principal, uma página de carreira às vezes também contém outras informações, como valores organizacionais, benefícios e uma seção chamada “Por que se juntar a nós? “
Neste artigo, vou orientá-lo sobre como criar uma página de carreira em seu site WordPress . Então, sim, se você é um usuário do WordPress, ele foi feito especificamente para você. Nesta postagem, você aprenderá a técnica mais simples e fácil para criar uma página de carreira em seu site WP.
Antes de levá-lo direto ao processo, deixe-me primeiro enunciar a necessidade ou importância de criar uma página de carreira em seu site WordPress . Sem mais delongas, vamos direto ao assunto…
Por que precisa de uma página de carreira:
Todo negócio busca uma forma de crescer e redobrar sua mão de obra. E para isso, eles tendem a contratar candidatos para vários cargos à medida que aumentam suas vendas e receitas. Existe uma variedade de plataformas para publicar circulares de empregos, incluindo portais de empregos, canais de mídia social e seu próprio site.
Quando se trata de anunciar vagas de emprego em seu próprio site, você faria isso por meio de uma página de carreiras. Agora, você deve estar se perguntando sobre a necessidade de ter uma página de carreira em seu site, certo? Especialmente quando você sabe que a publicidade pode ser feita por meio de portais de empregos e mídias sociais.
Deixe-me listar algumas das principais razões pelas quais você deve criar uma página de carreira em seu site.
- Atraia candidatos qualificados e qualificados diretamente em seu site
- Aumente o tráfego geral do seu site
- Apresente sua marca aos candidatos a emprego imediatamente
- Simplifique a eficiência da contratação evitando o registro de terceiros
- Facilitar o processo de filtragem e pré-seleção de candidatos
Como criar uma página de carreira em seu site WordPress:
A espera acabou! Agora, mostrarei como criar uma página de carreira em seu site WordPress. Para criar a página de carreira, usarei um plugin do WordPress “ ElementsKit “. A razão pela qual usarei o ElementsKit é porque ele permite criar uma página de carreira de maneira suave e eficiente.
Vamos começar…

Criar uma nova página:
Primeiro, vá para o painel e navegue até Páginas. Clique em “ Adicionar novo ” para ir para uma nova página. Em seguida, defina o nome da sua página. Neste tutorial, estou definindo o nome da minha página como “Carreira”. Defina seu modelo para “Elementor Full Width”.
Por fim, publique a página clicando no botão “ Publicar ” na área superior direita. Em seguida, mude para a janela Elementor clicando no botão “ Editar com Elementor “.

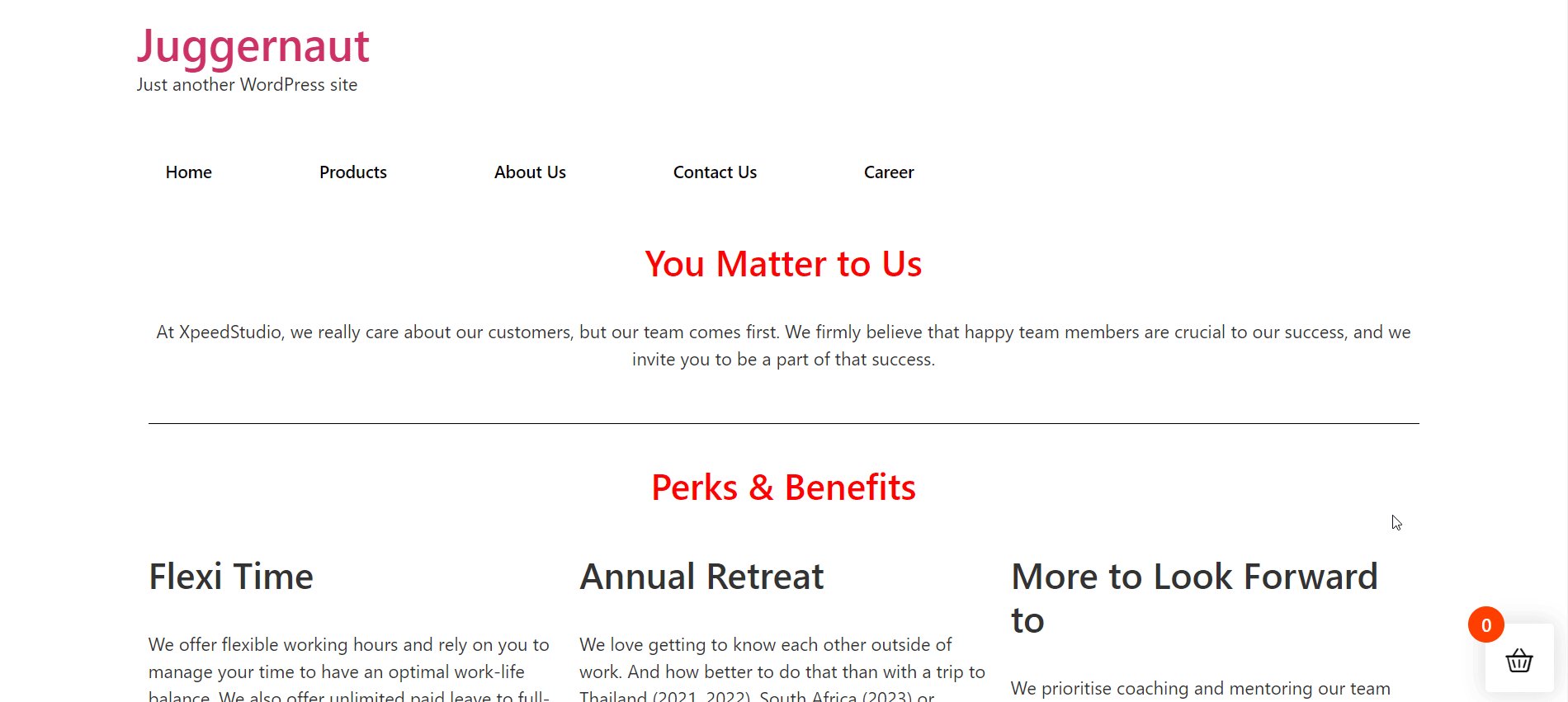
Arraste e solte o widget de menu de navegação do ElementsKit:
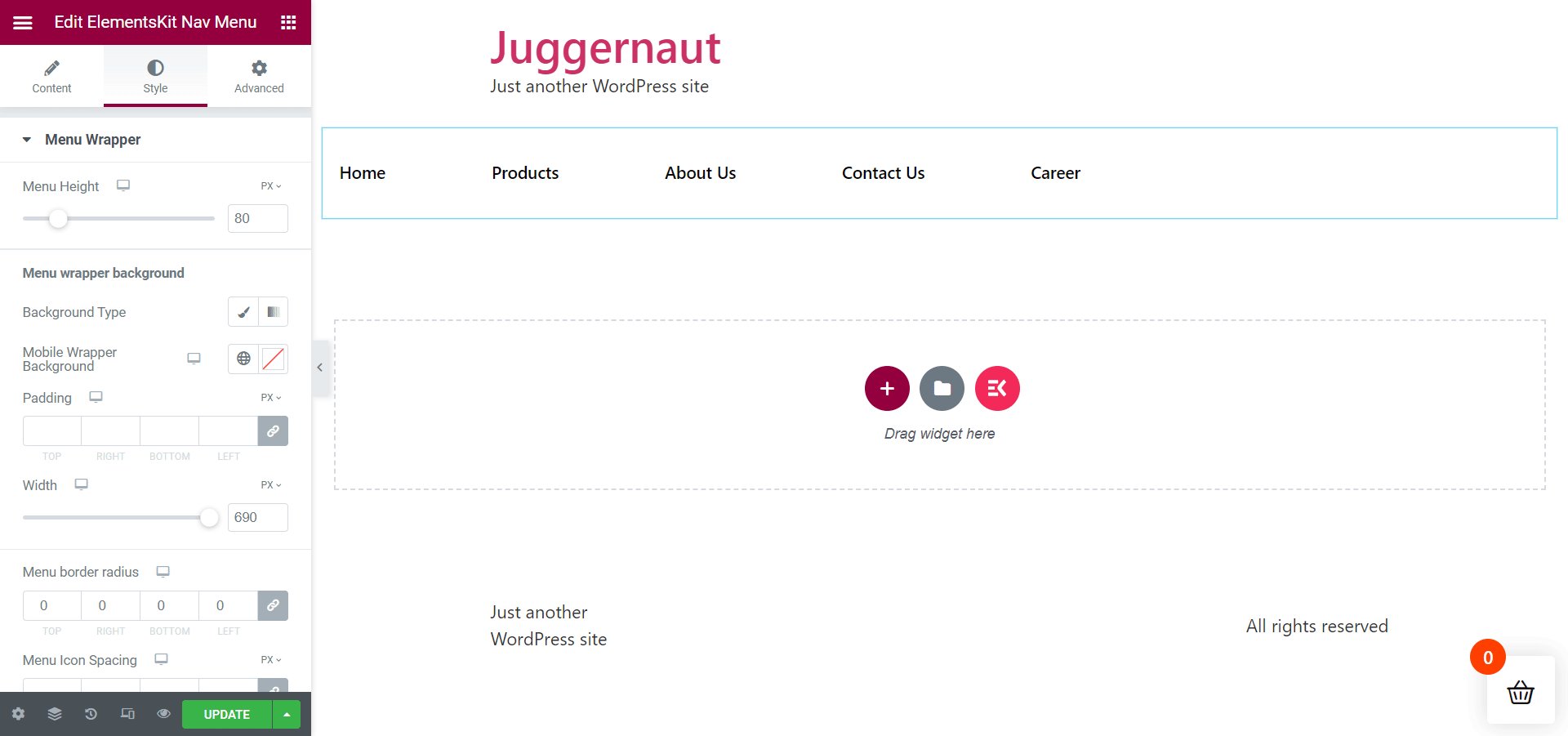
Agora, comece a criar sua página de carreira. Logo no início, procure o widget ElementsKit Nav Menu na barra de pesquisa na área superior esquerda. Em seguida, arraste e solte o widget na área designada. Imediatamente depois disso, uma barra de menu aparecerá.
Tudo o que você precisa fazer é selecionar o menu na barra lateral esquerda para que os itens do menu apareçam. O ponto principal a ser observado aqui é que você deve criar seu menu com um nome e adicionar itens de menu de antemão no painel do WordPress. Caso contrário, suas guias de menu não aparecerão.

Siga a sequência abaixo para adicionar guias de menu:
Painel > Aparência > Menus > Nome do menu > Links personalizados > Salvar menu
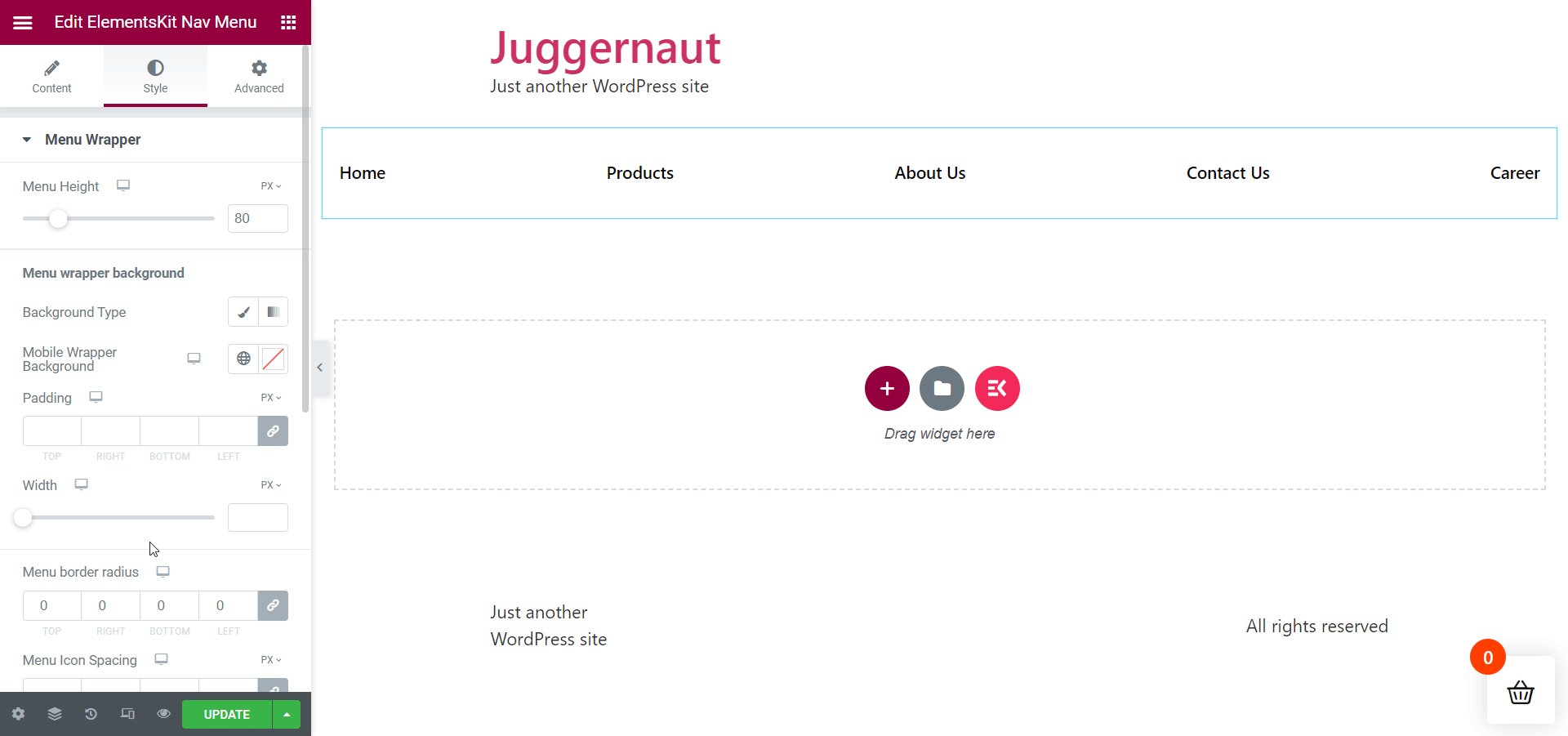
Quando terminar, vá em frente para editar a área da barra de menus nas seções Conteúdo e Estilo. Certifique-se de ajustar a largura das guias do menu na proporção adequada à largura da página.
Crie uma nova seção para lidar com os membros da equipe:
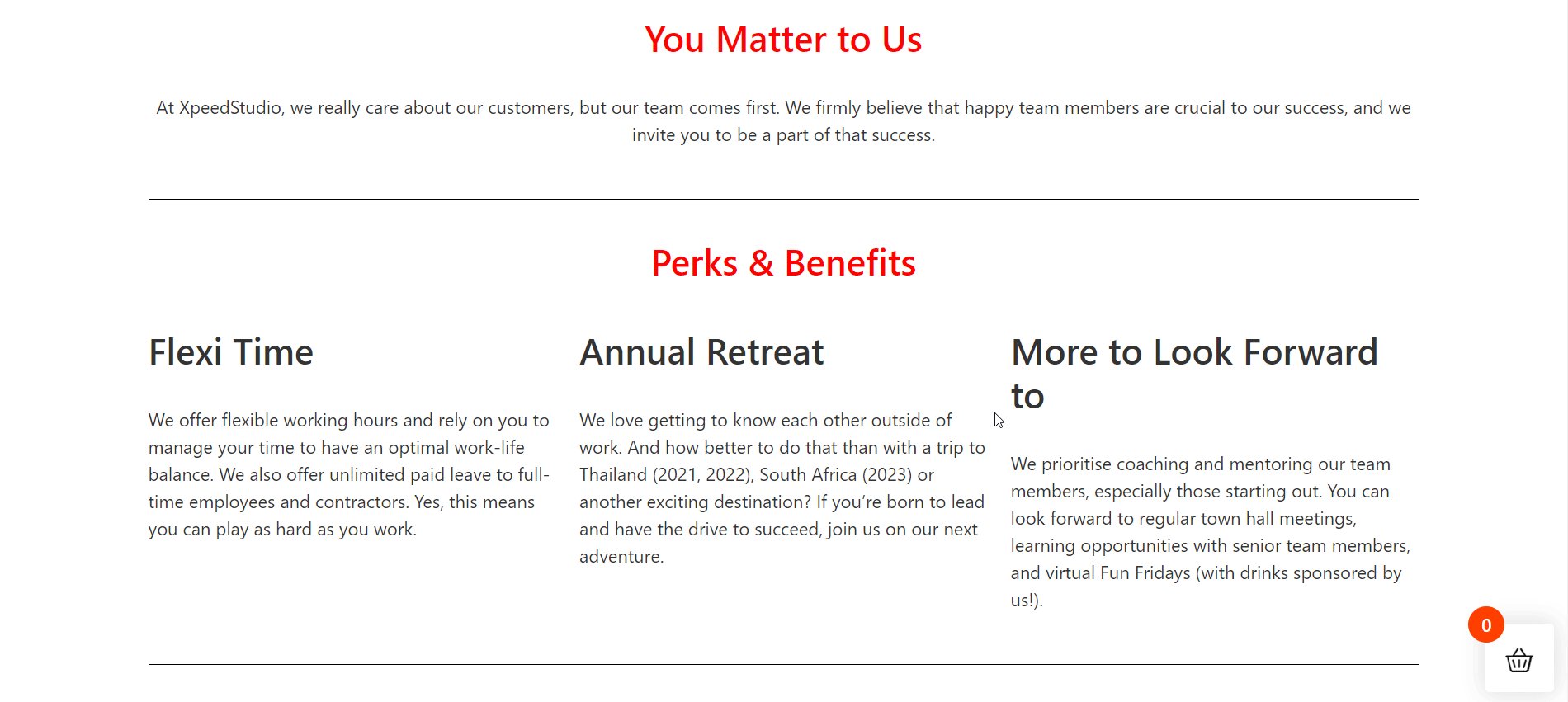
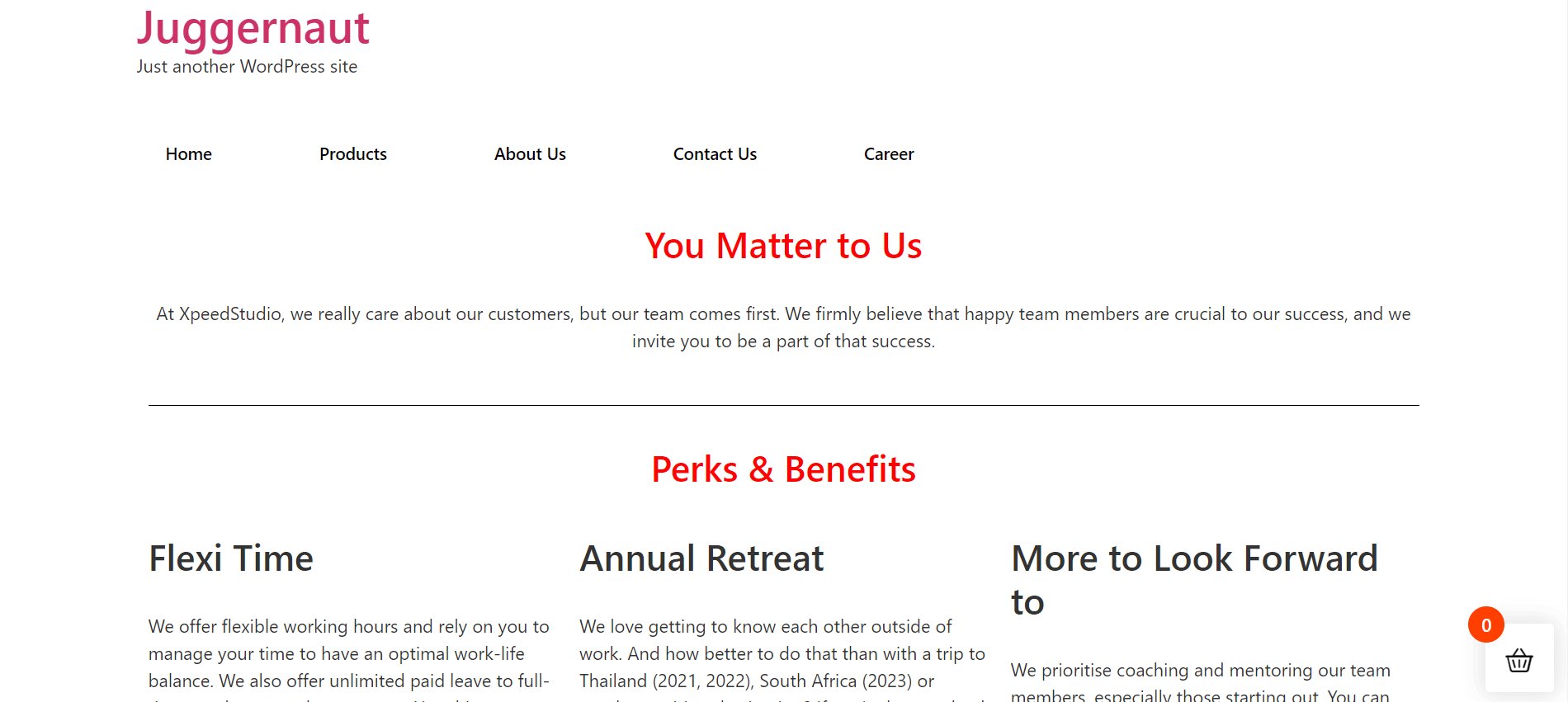
O próximo trabalho é adicionar uma nova seção relevante para sua página de carreira. Vou criar uma seção intitulada “ Você é importante para nós ”. Esta seção basicamente falará sobre o valor e a importância dos membros da equipe para sua organização.
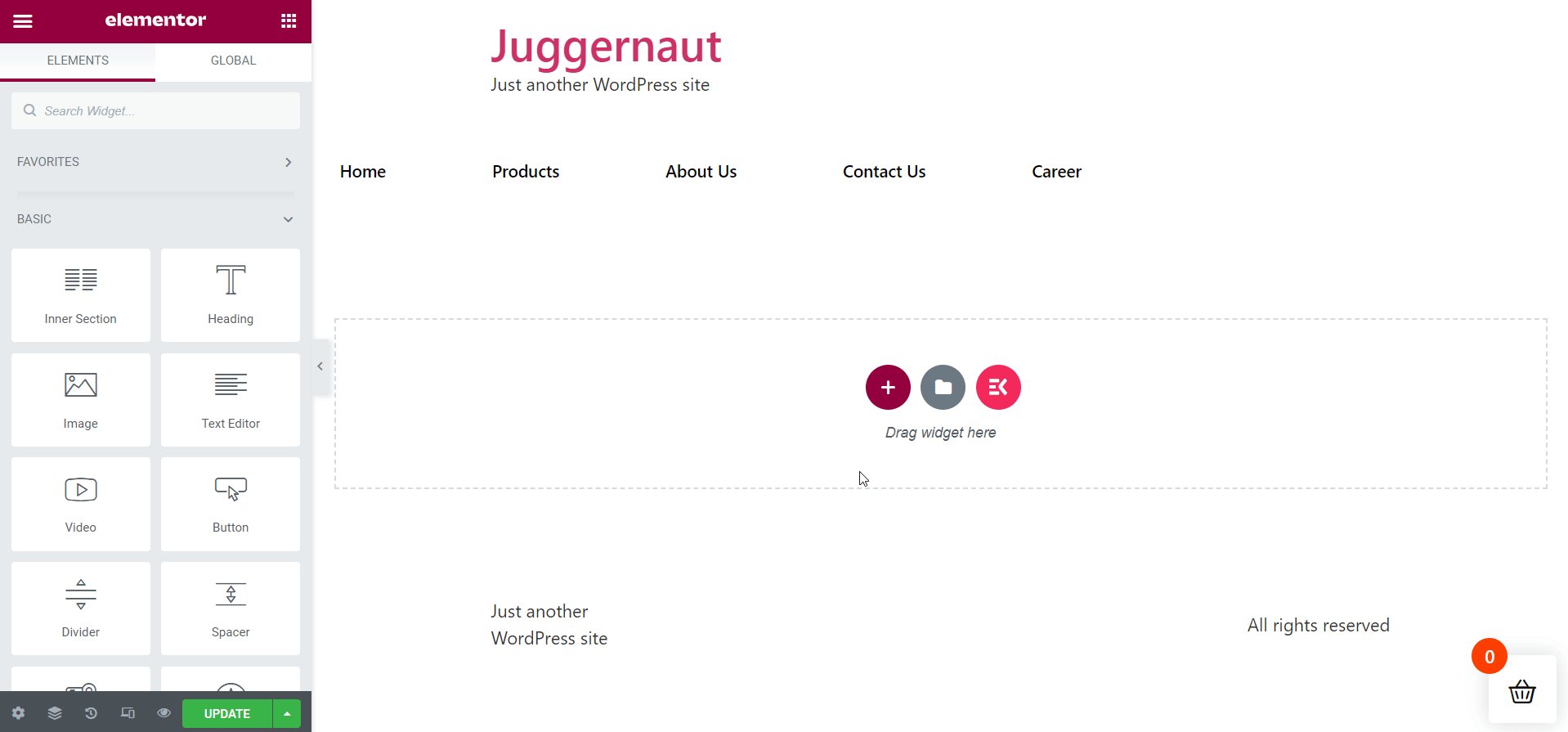
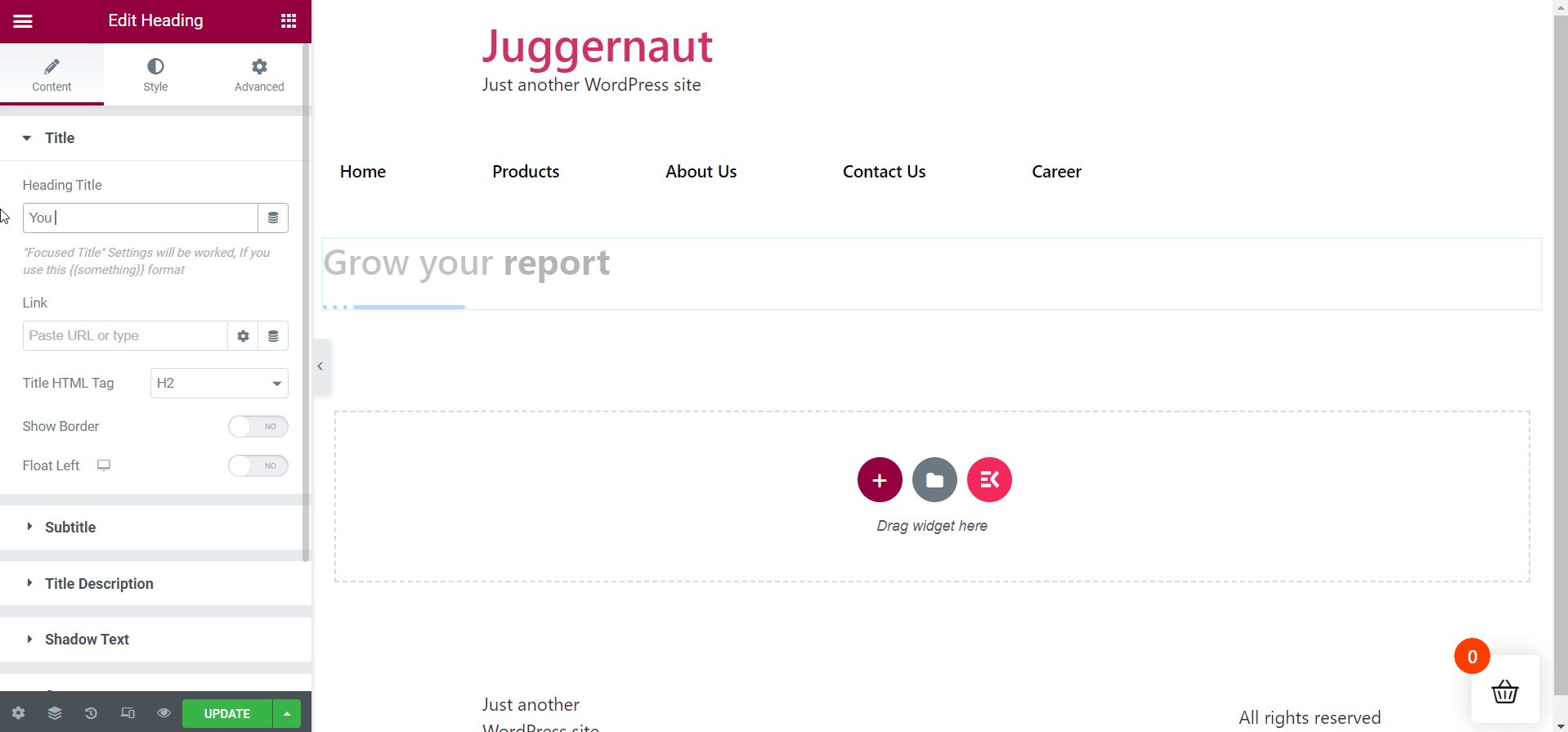
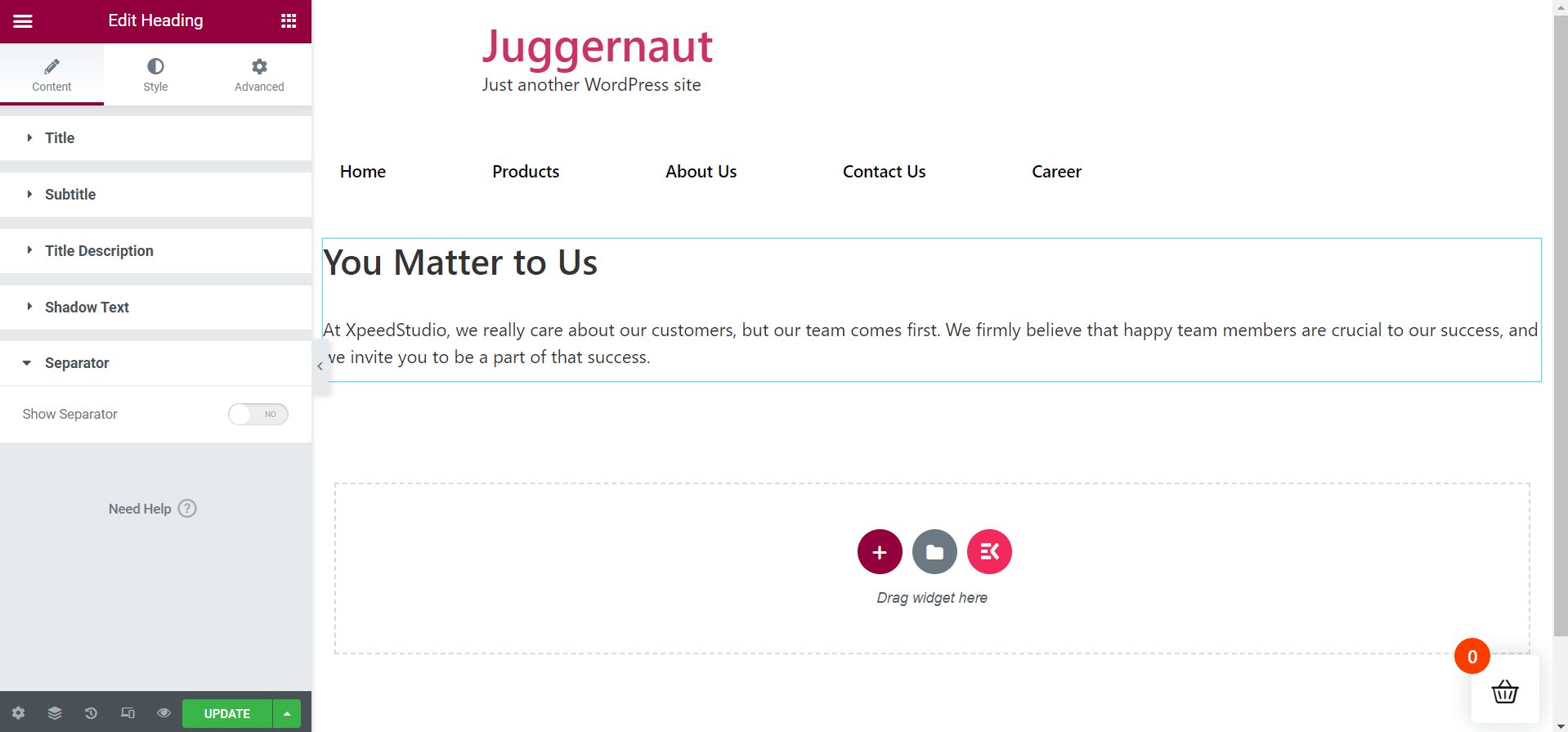
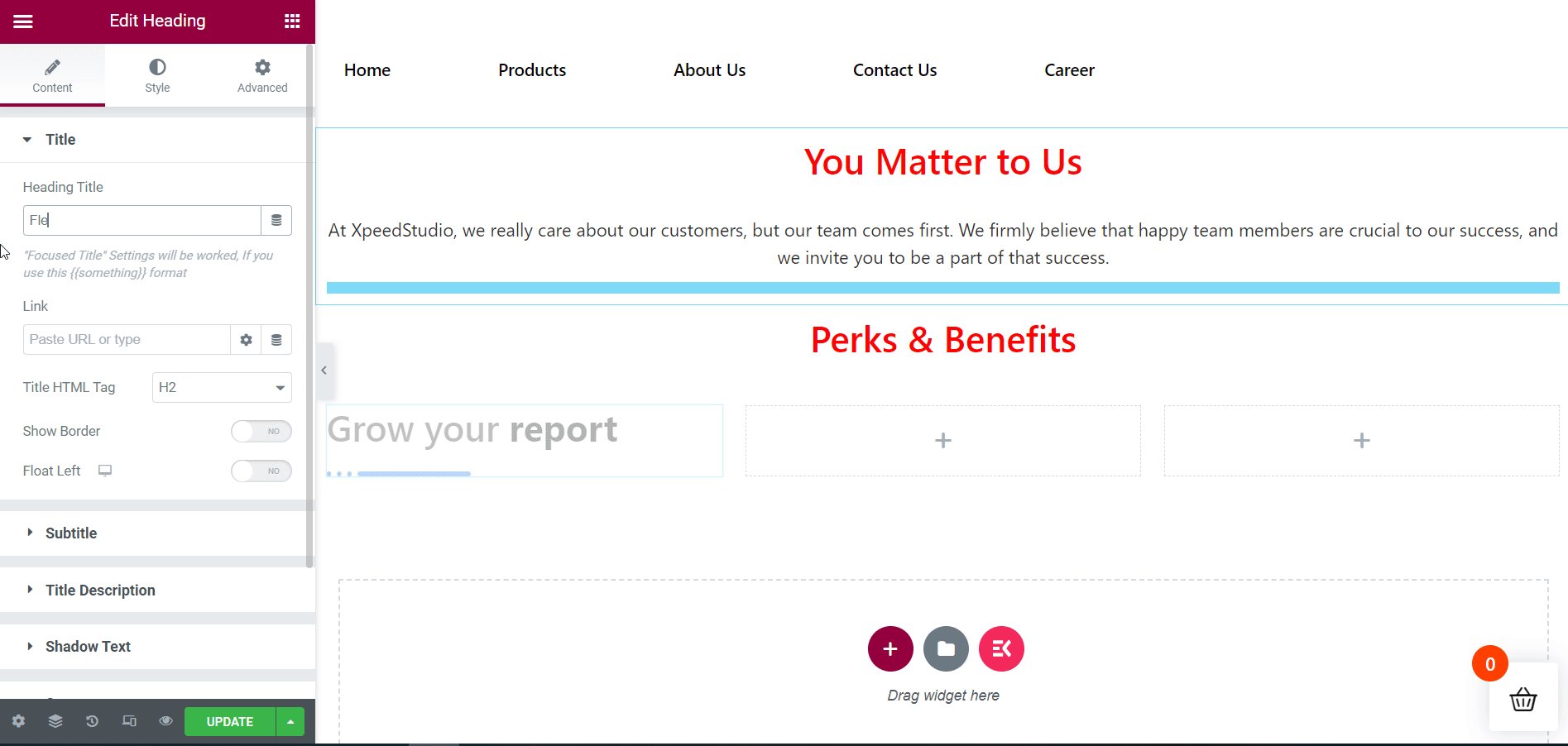
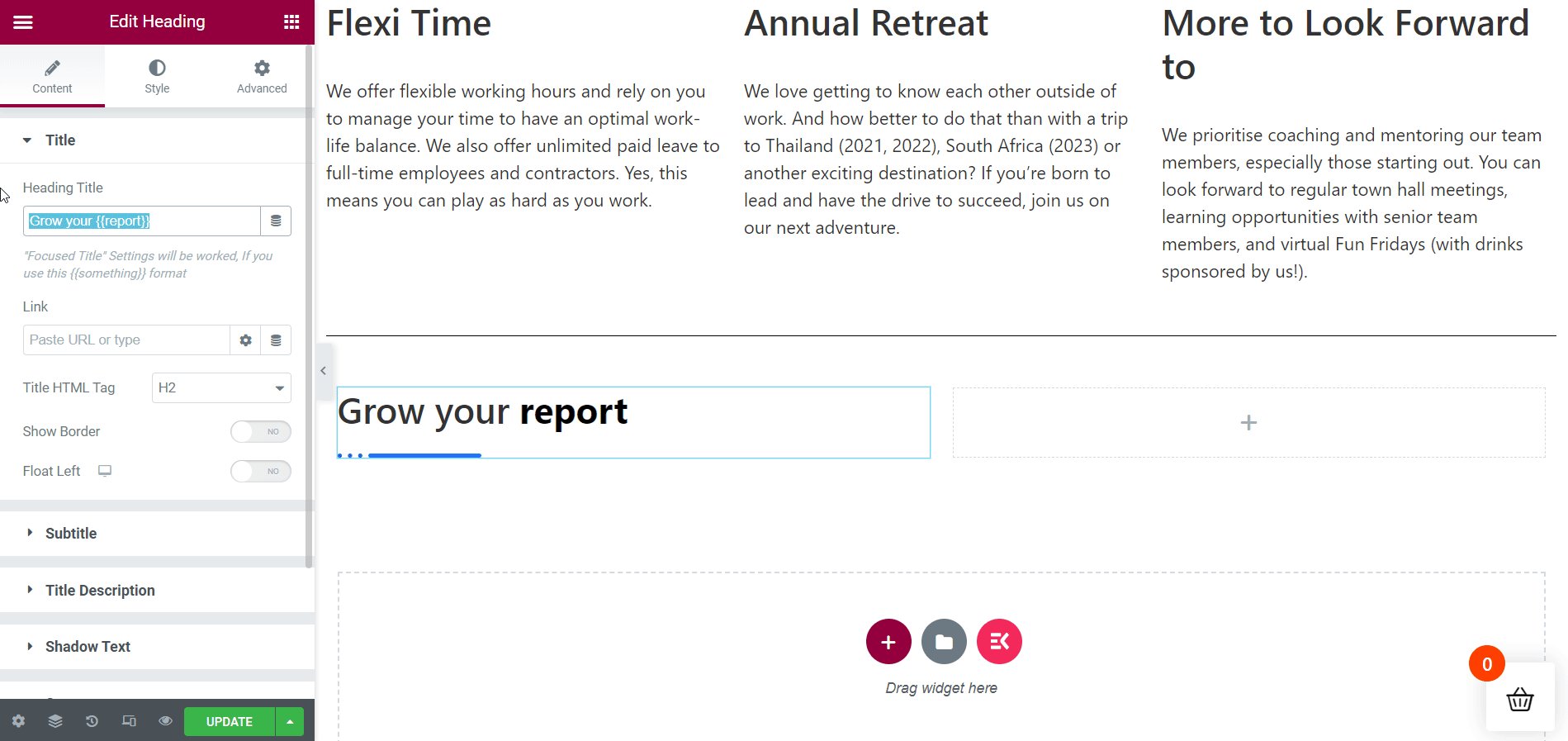
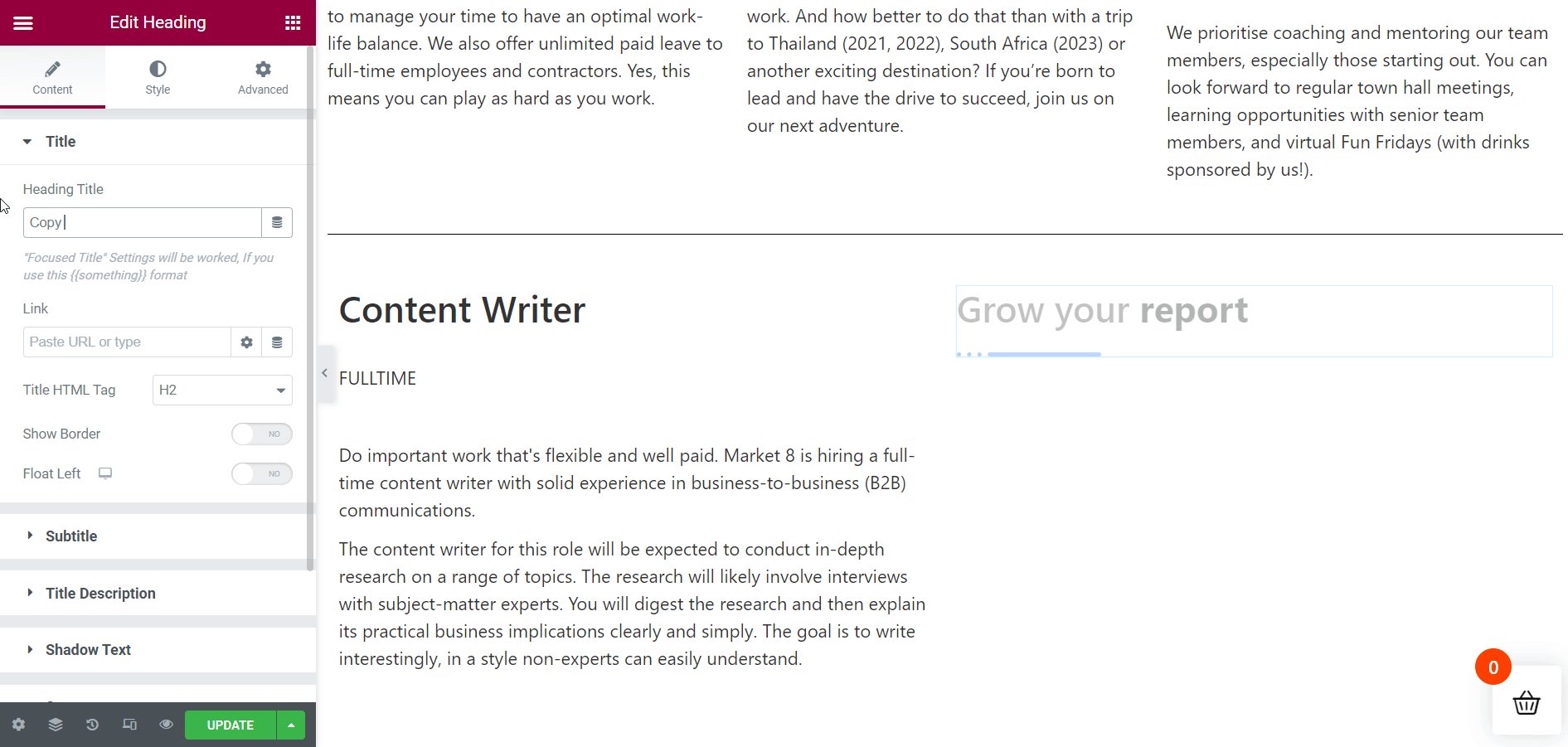
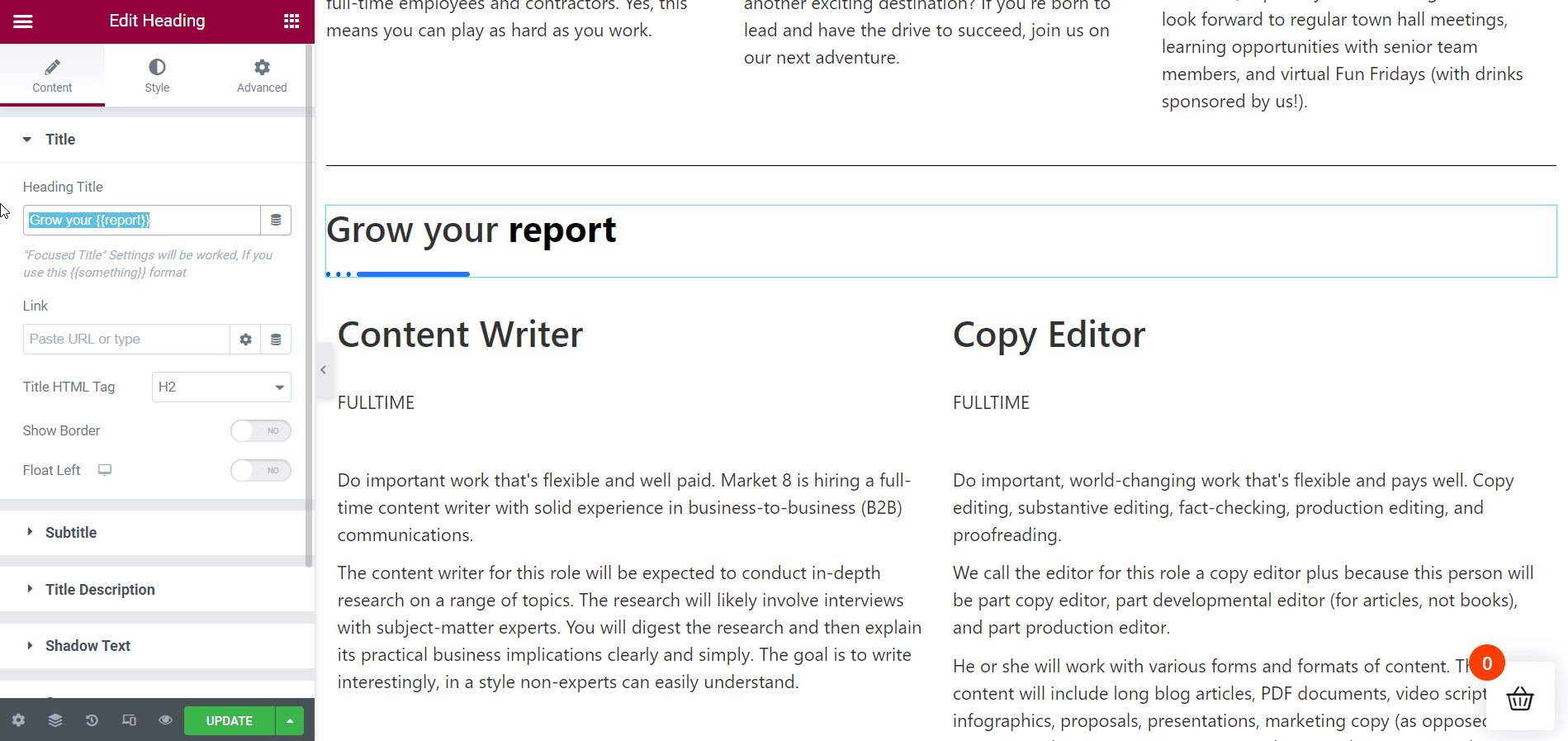
É hora de procurar o widget Heading do ElementsKit na barra de pesquisa. Depois de encontrá-lo, arraste e solte o widget na área especificada. Em seguida, renomeie o título da seção. No meu caso, vou renomeá-lo com o texto “ Você é importante para nós ”, conforme decidido anteriormente.
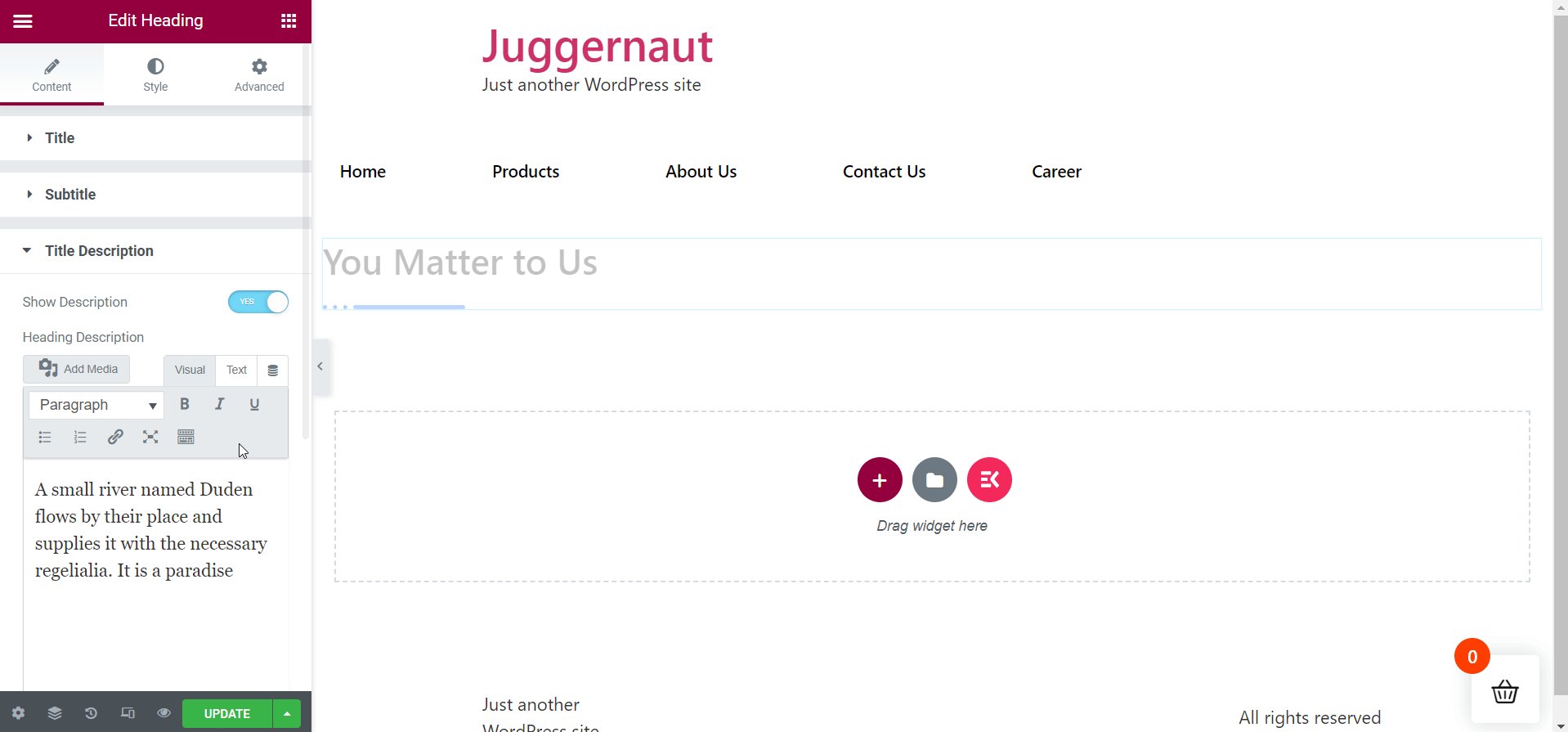
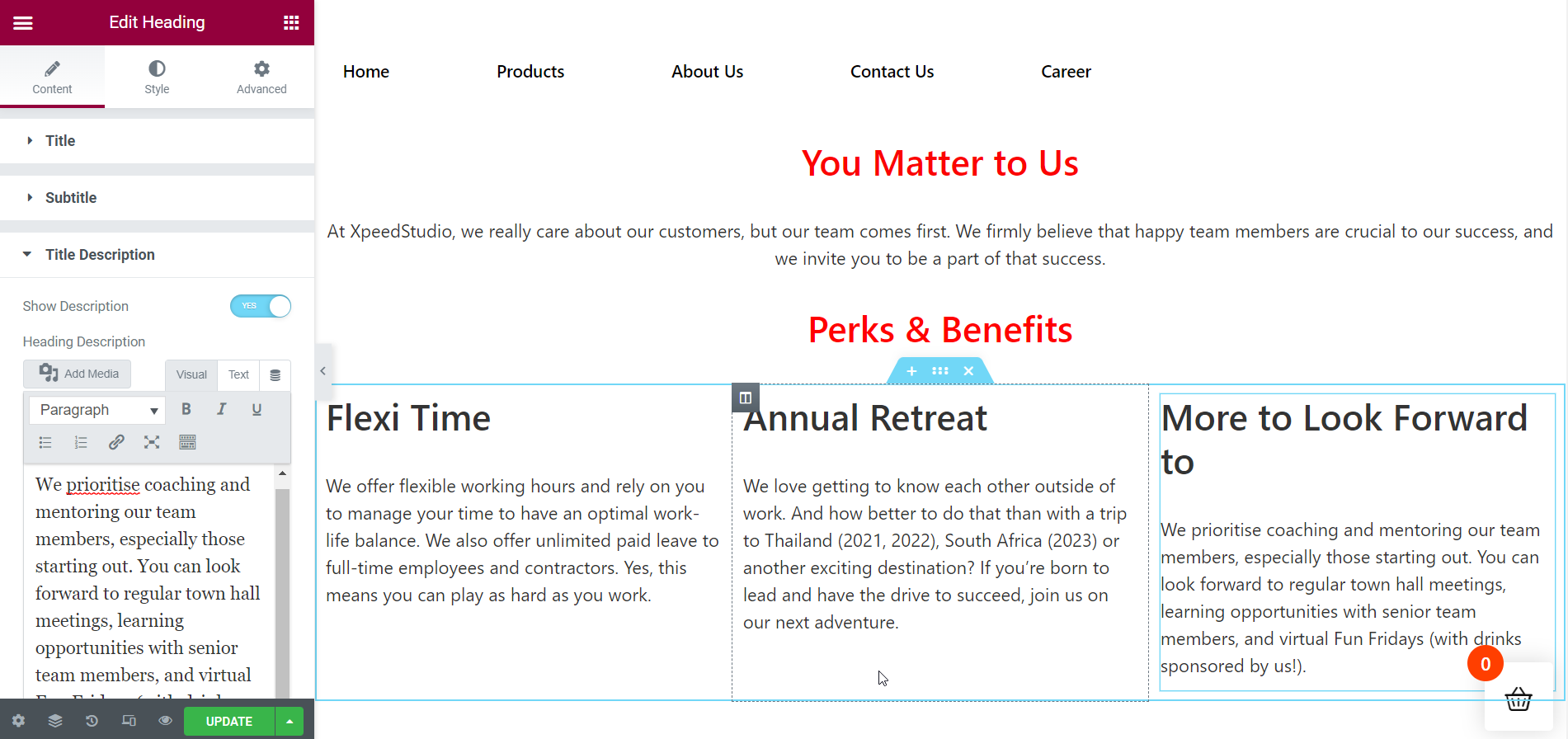
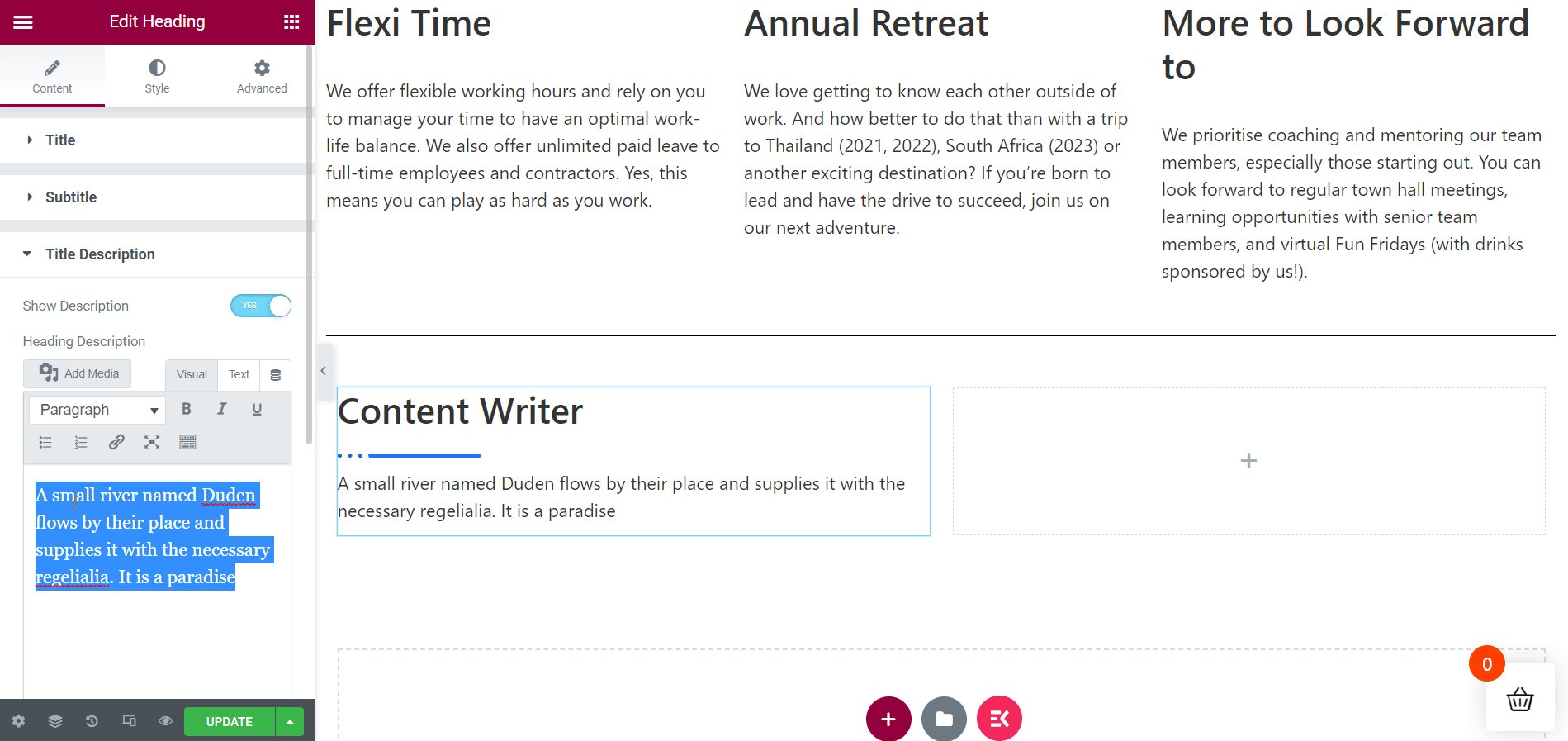
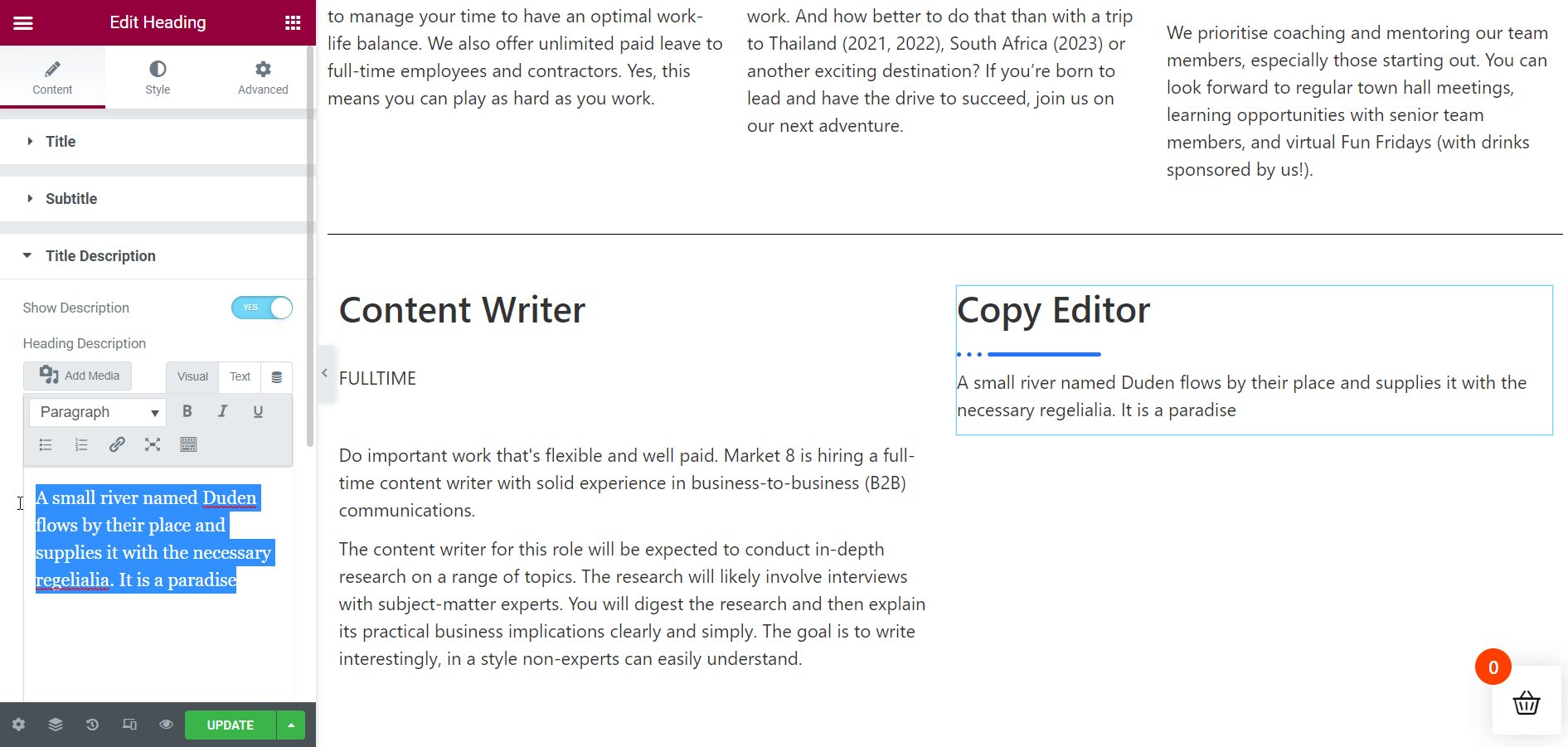
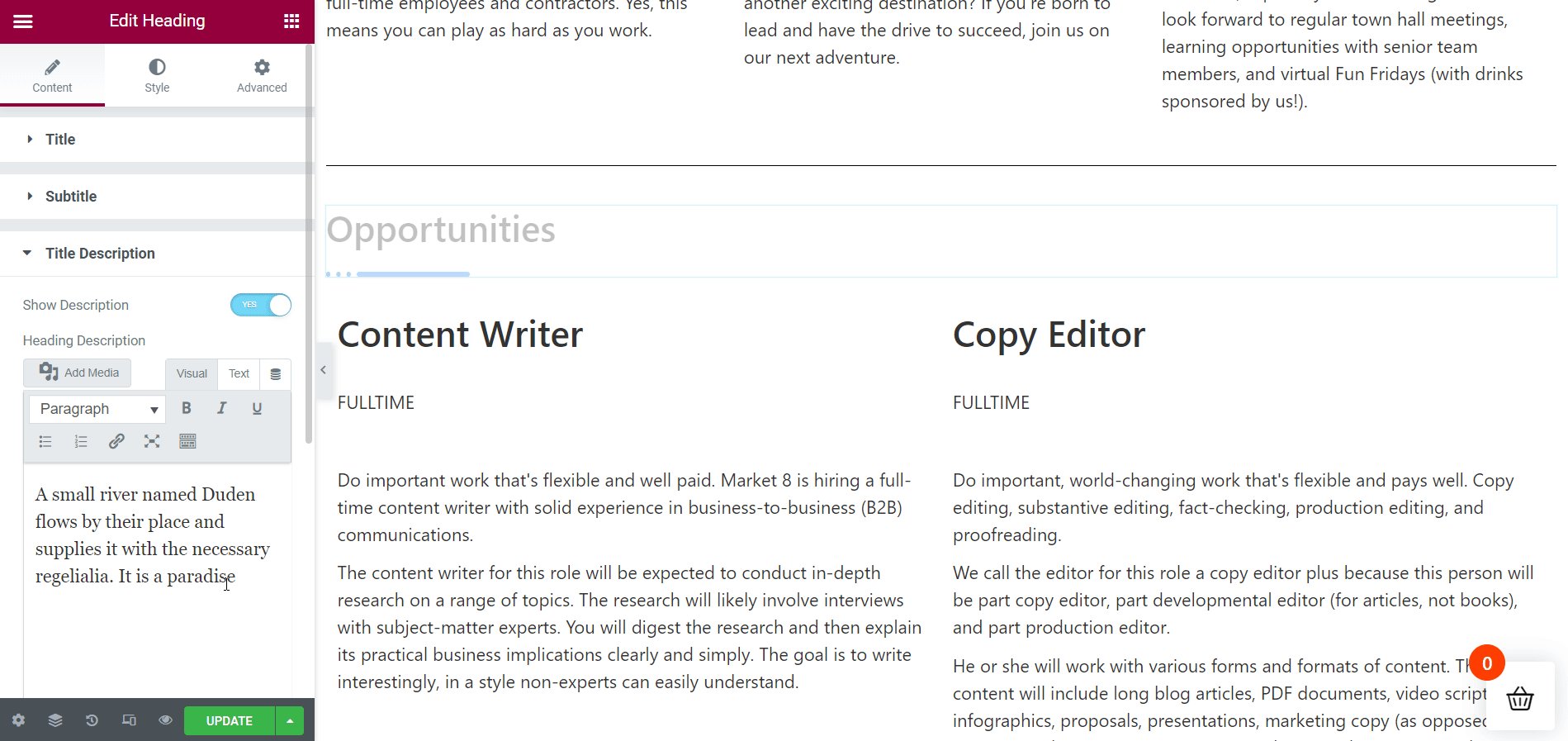
Agora, navegue até o item “ Descrição do Título ”. Tudo o que você precisa fazer é ativar a opção “ Mostrar descrição ” e excluir a descrição existente para adicionar a descrição do título. Um separador aparecerá por padrão sob o título.
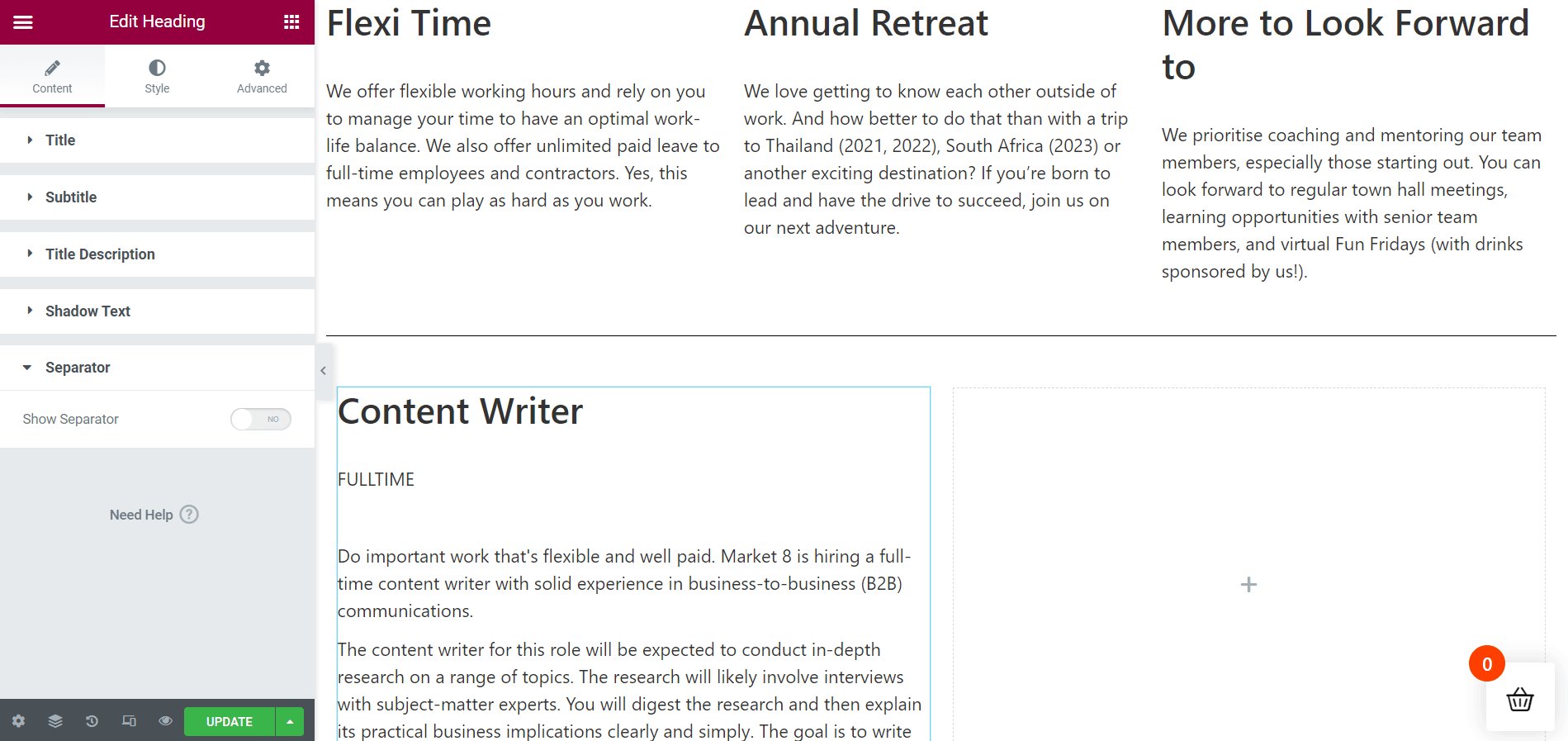
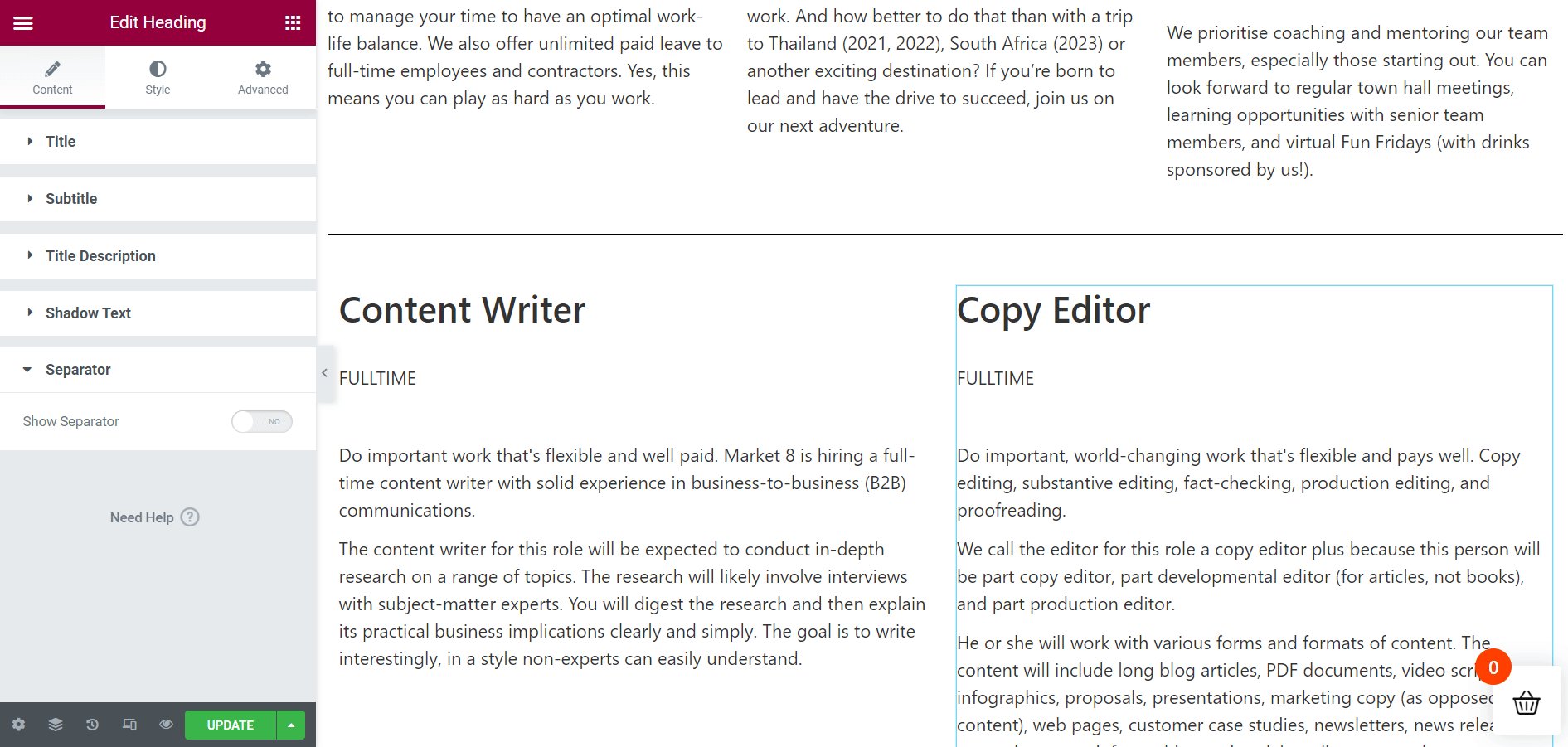
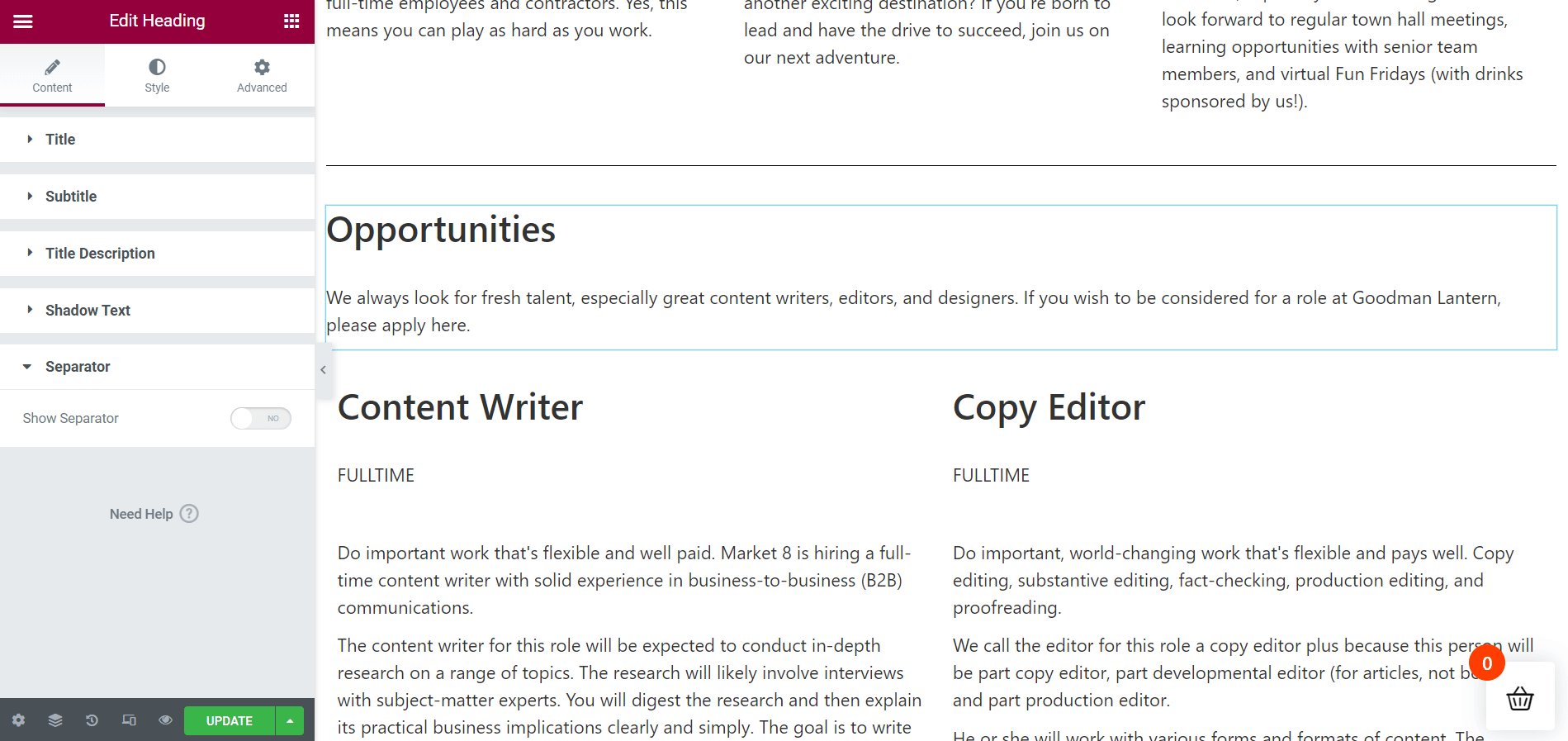
Você pode removê-lo se quiser do item “ Separador ”. Nesse caso, desative o item “ Mostrar Separador ”. Além disso, você também pode adicionar uma legenda. Se necessário, você pode estilizar a seção na guia “ Estilo ”.

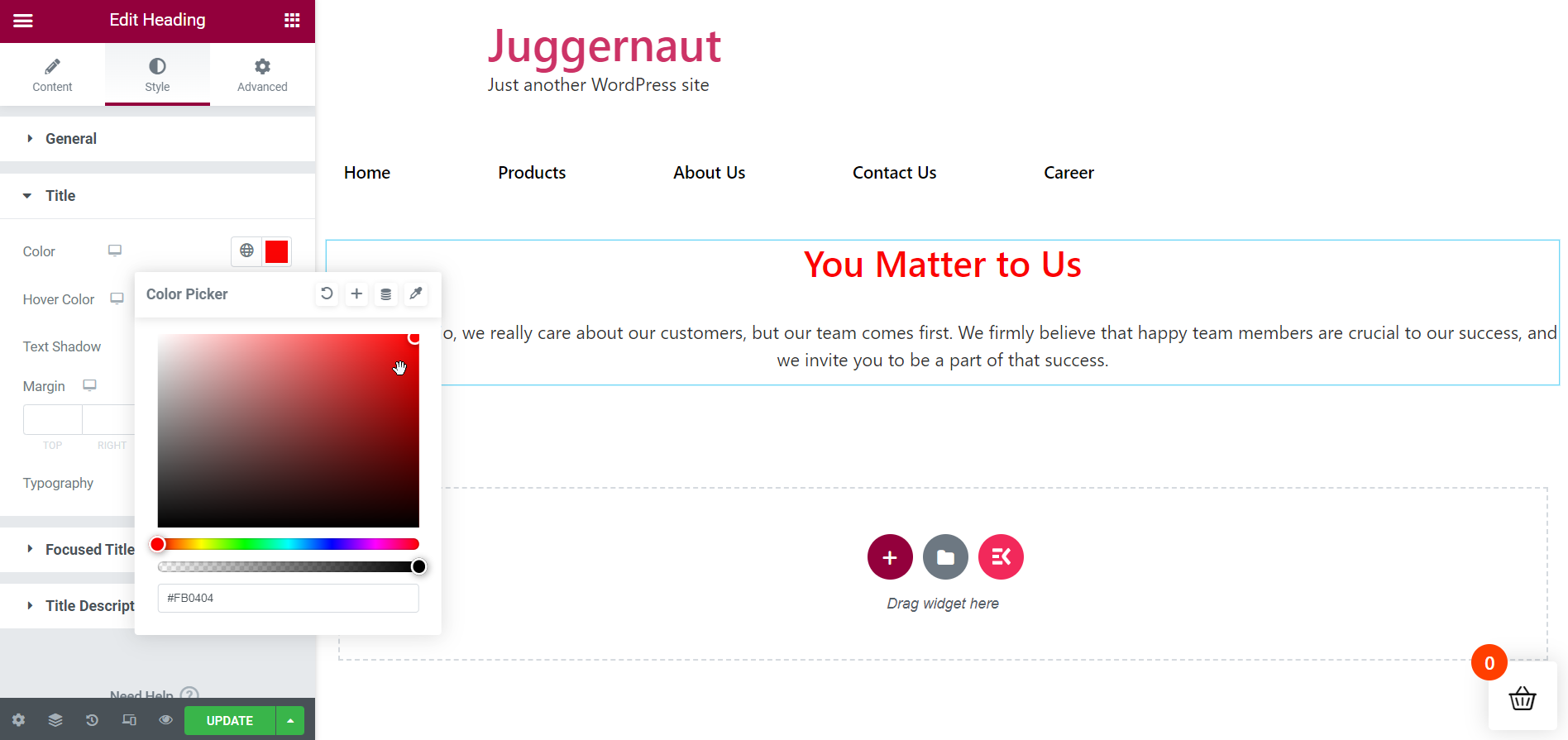
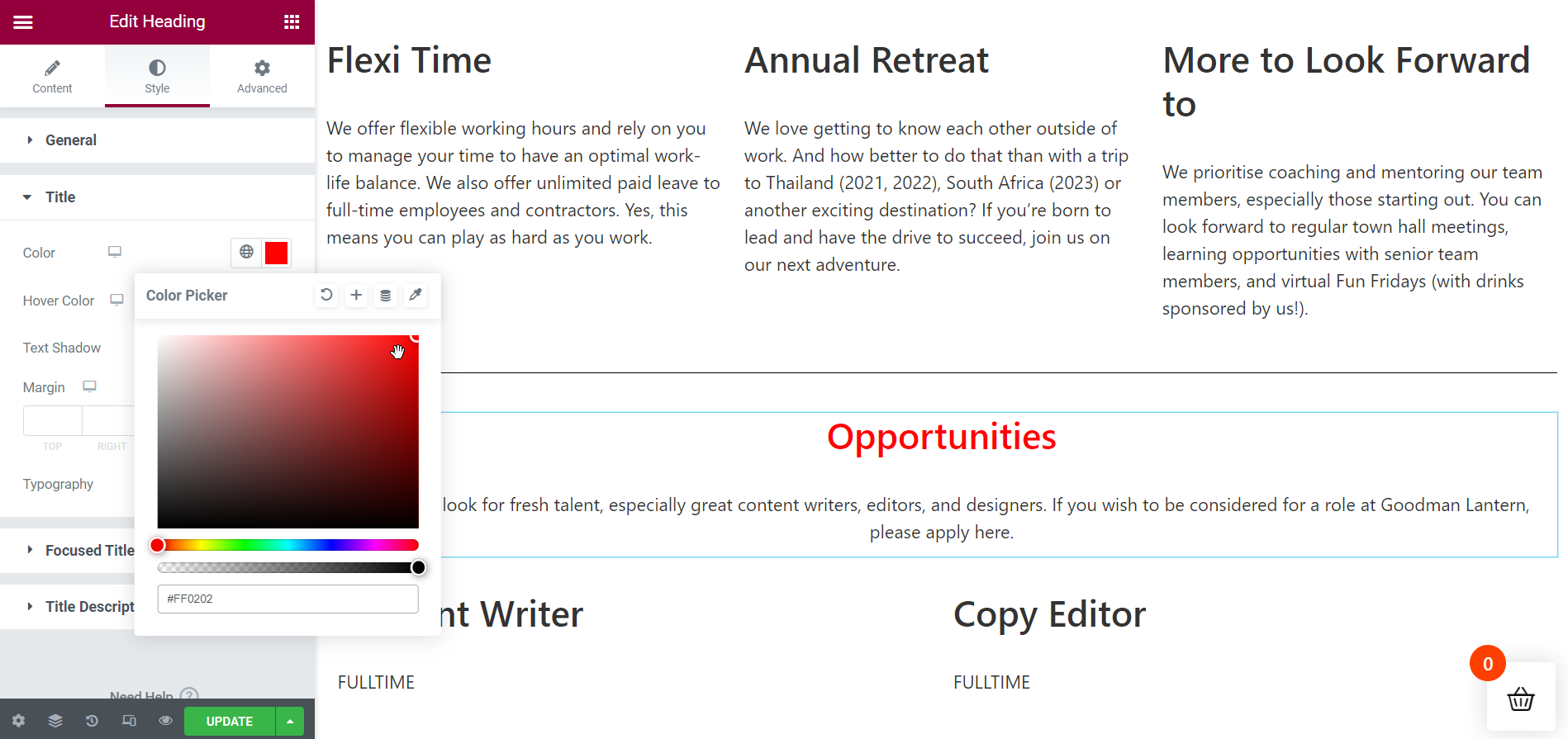
Colorir o título da seção:
Para uma melhor aparência, adicione uma cor cativante ao cabeçalho da seção. Em comparação com a cor da descrição, é provável que o vermelho pareça melhor.


Criar seção de regalias e benefícios:
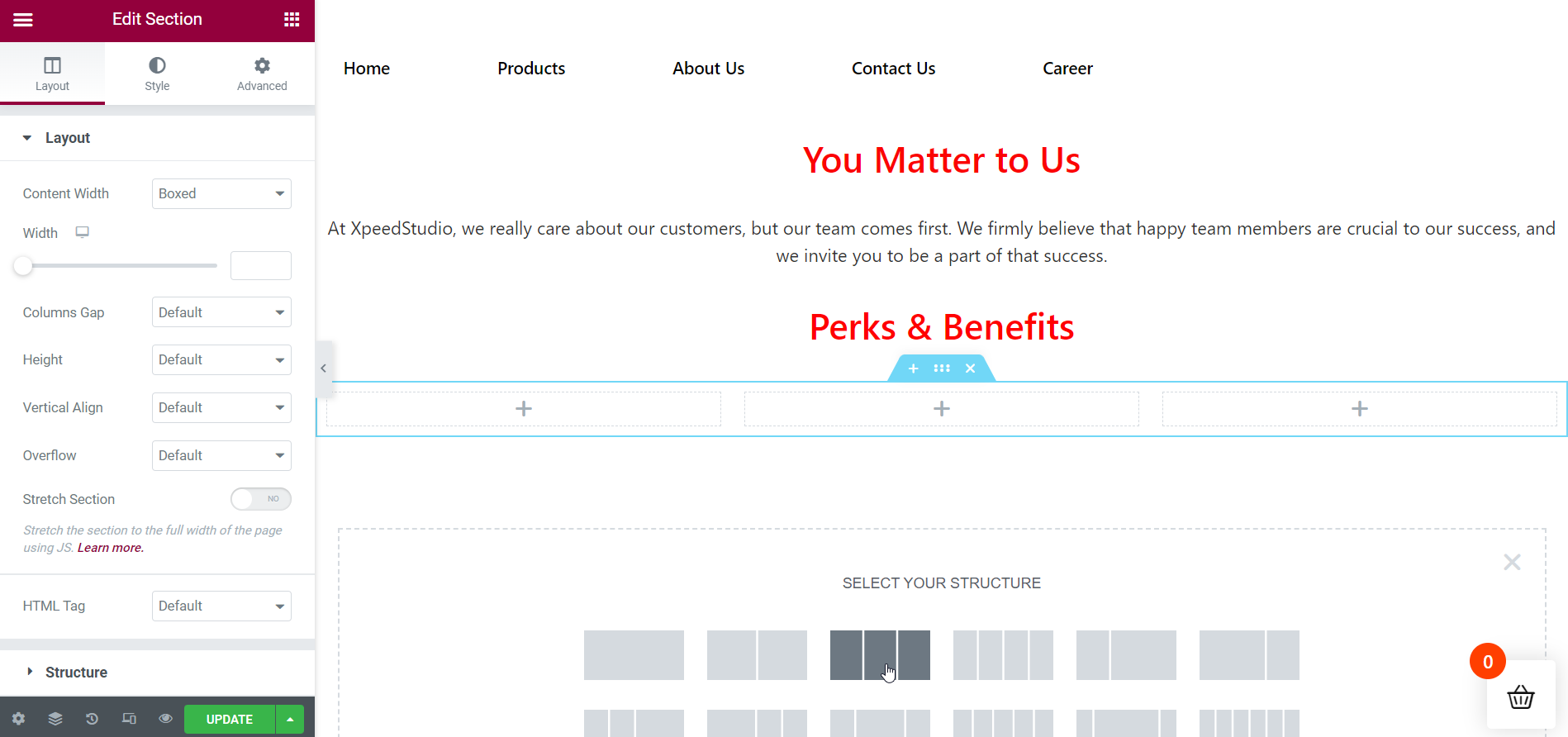
Agora, é hora de criar a próxima seção “ Perks & Benefits ”. Para isso, arraste e solte o widget ElementsKit Heading novamente como antes. Renomeie o título com “ Perks & Benefits “. Não se esqueça de fazer os ajustes necessários.

Adicione o número necessário de colunas na seção acima:
Como a seção “ Perks & Benefits ” trata dos benefícios que uma organização oferece, você deve criar subseções para exibi-los lado a lado. Aqui, criarei 3 colunas para exibir vantagens.
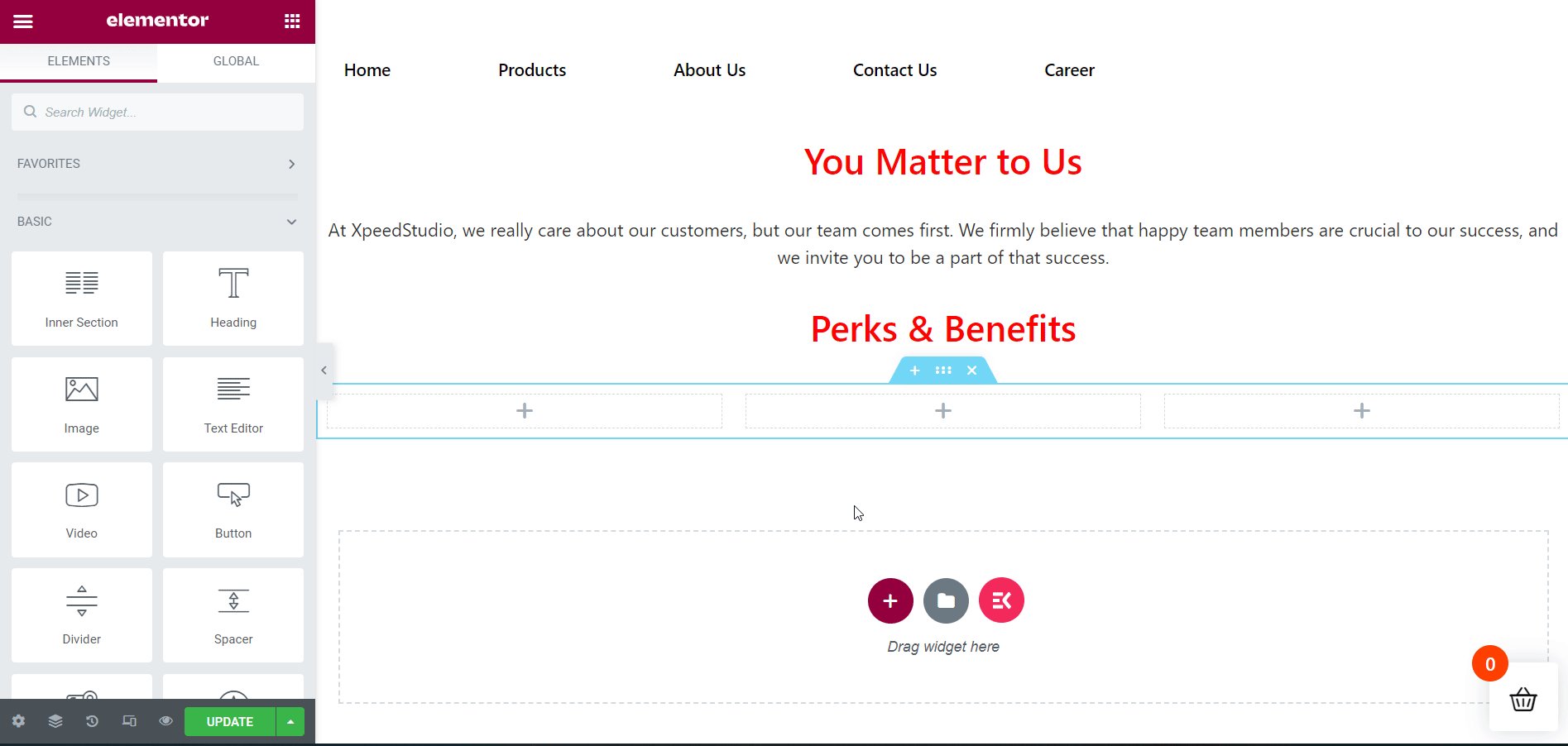
Insira o 1º Perk na 1ª Coluna:
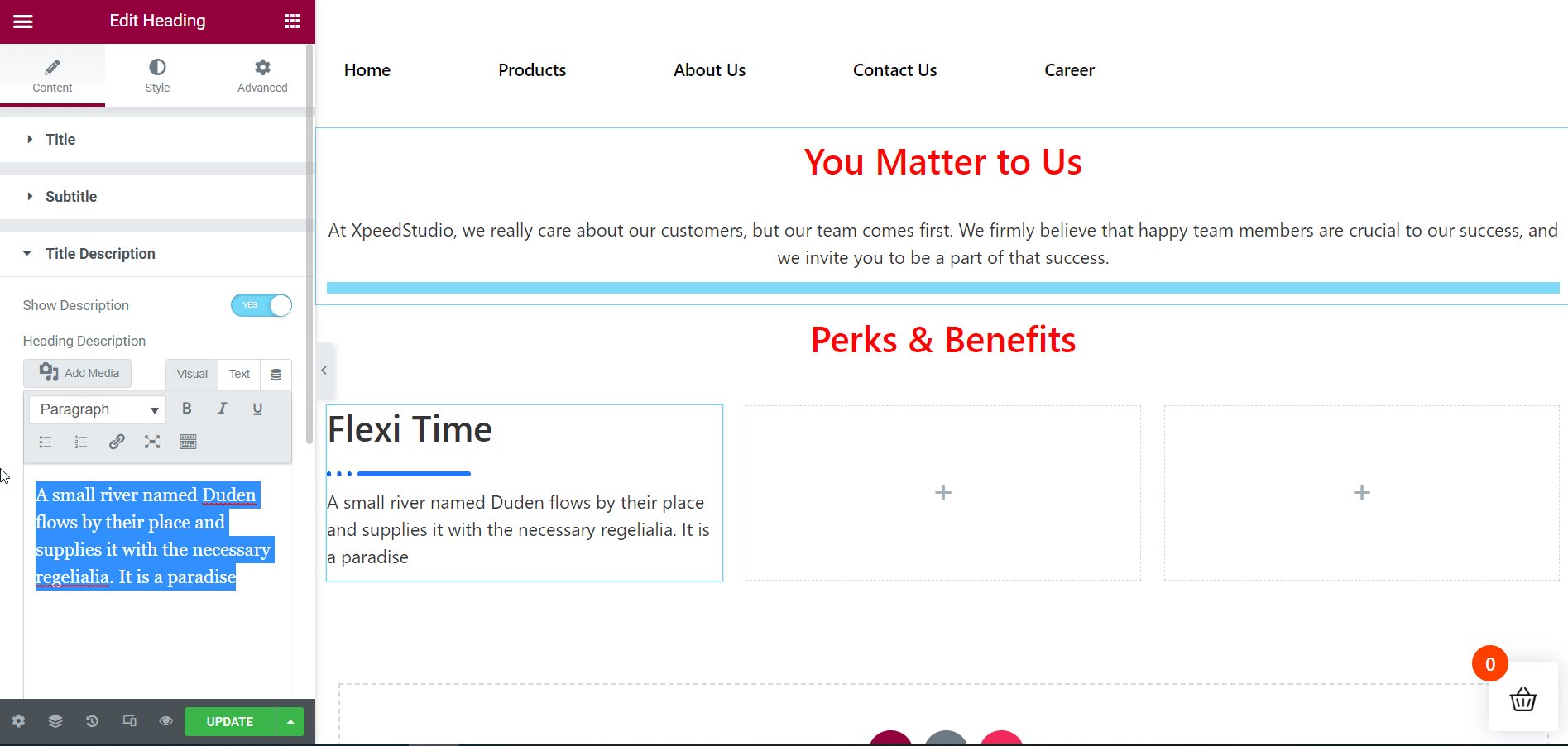
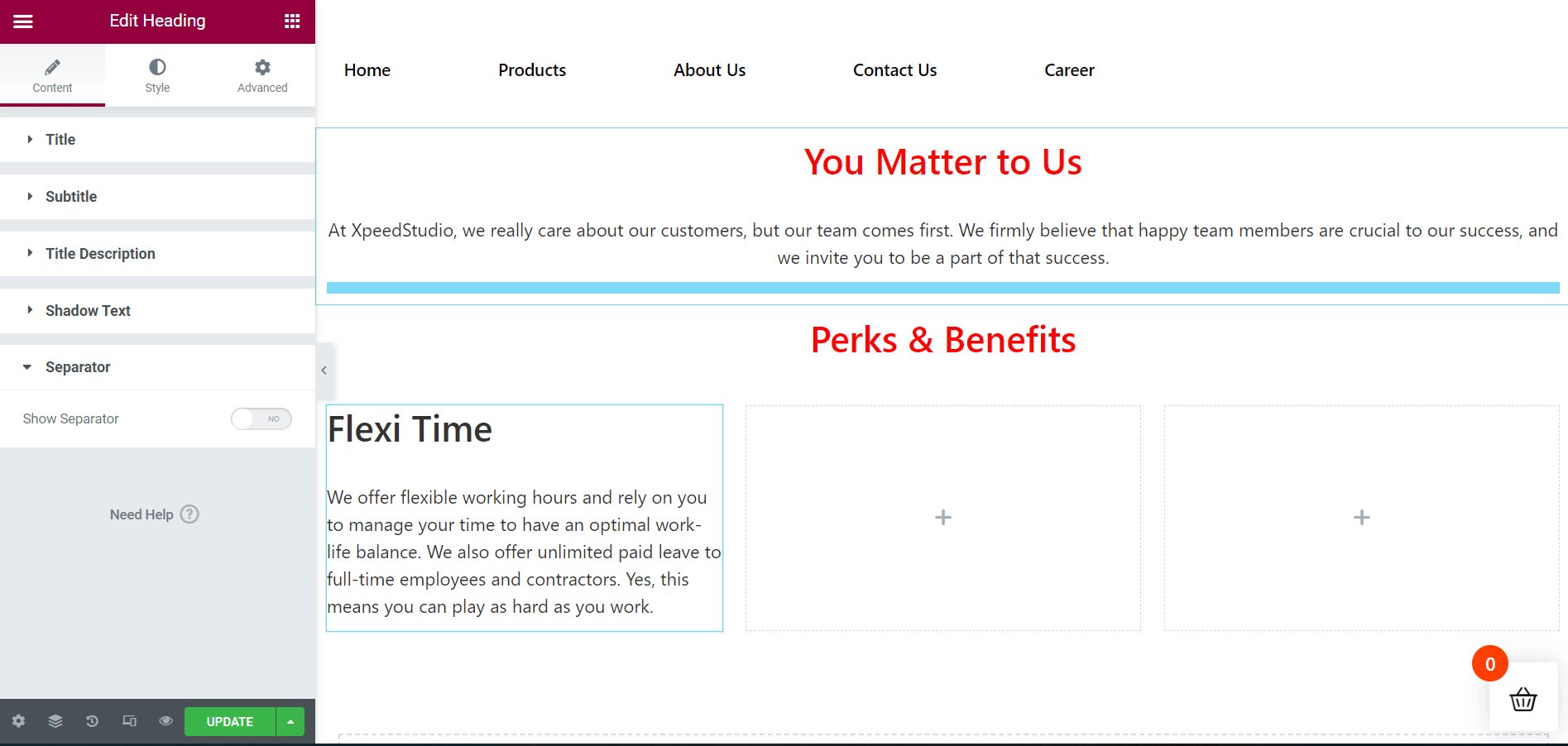
Portanto, adicione sua primeira vantagem à primeira coluna. Para fazer isso, arraste e solte o widget ElementsKit Heading na área designada. Intitule seu privilégio corretamente e, em seguida, adicione a descrição do título. Remova o separador da guia “ Separador ” e, se necessário, incremente seu conteúdo na guia Estilo.

Insira o 2º Perk na 2ª Coluna:
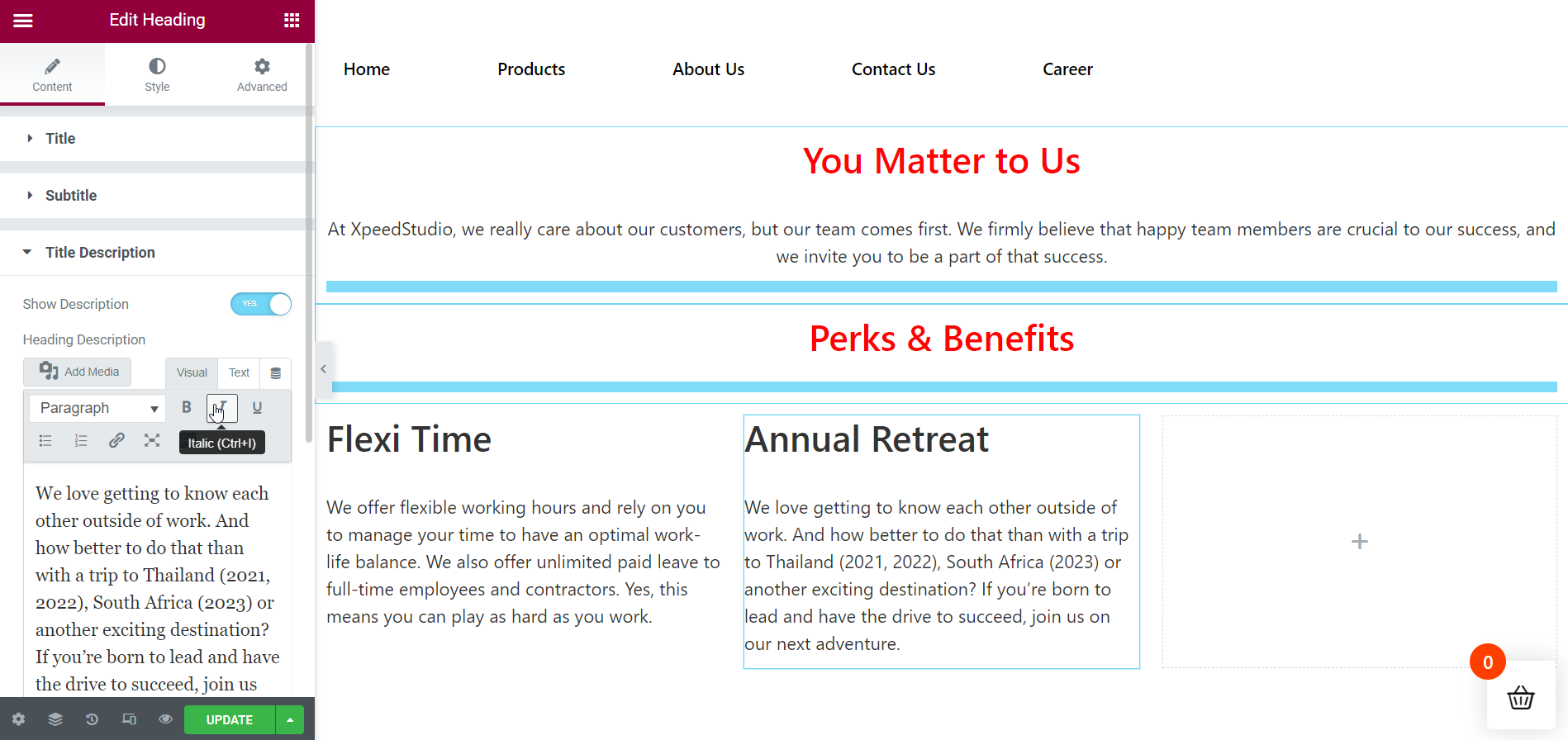
Em seguida, adicione sua segunda vantagem à segunda coluna. Para fazer isso, arraste e solte o widget ElementsKit Heading na área especificada. Intitule seu privilégio adequadamente e adicione a descrição do título. Remova o separador da guia “ Separador ” e, se necessário, incremente seu conteúdo na guia Estilo.

Insira o 3º Perk na 3ª Coluna:
Depois disso, adicione sua terceira vantagem à terceira coluna. Arraste e solte o widget ElementsKit Heading na área especificada para fazer isso. Renomeie seu título de privilégio perfeitamente e adicione a descrição do título. Apague o separador da guia “ Separador ” e, se necessário, estilize seu conteúdo na guia Estilo.

Adicione um divisor para iniciar uma nova seção:
Agora, é hora de prosseguir para a próxima seção. Para isso, você precisa adicionar um divisor para que a transição da seção seja suave. E as seções da página também ficarão boas.

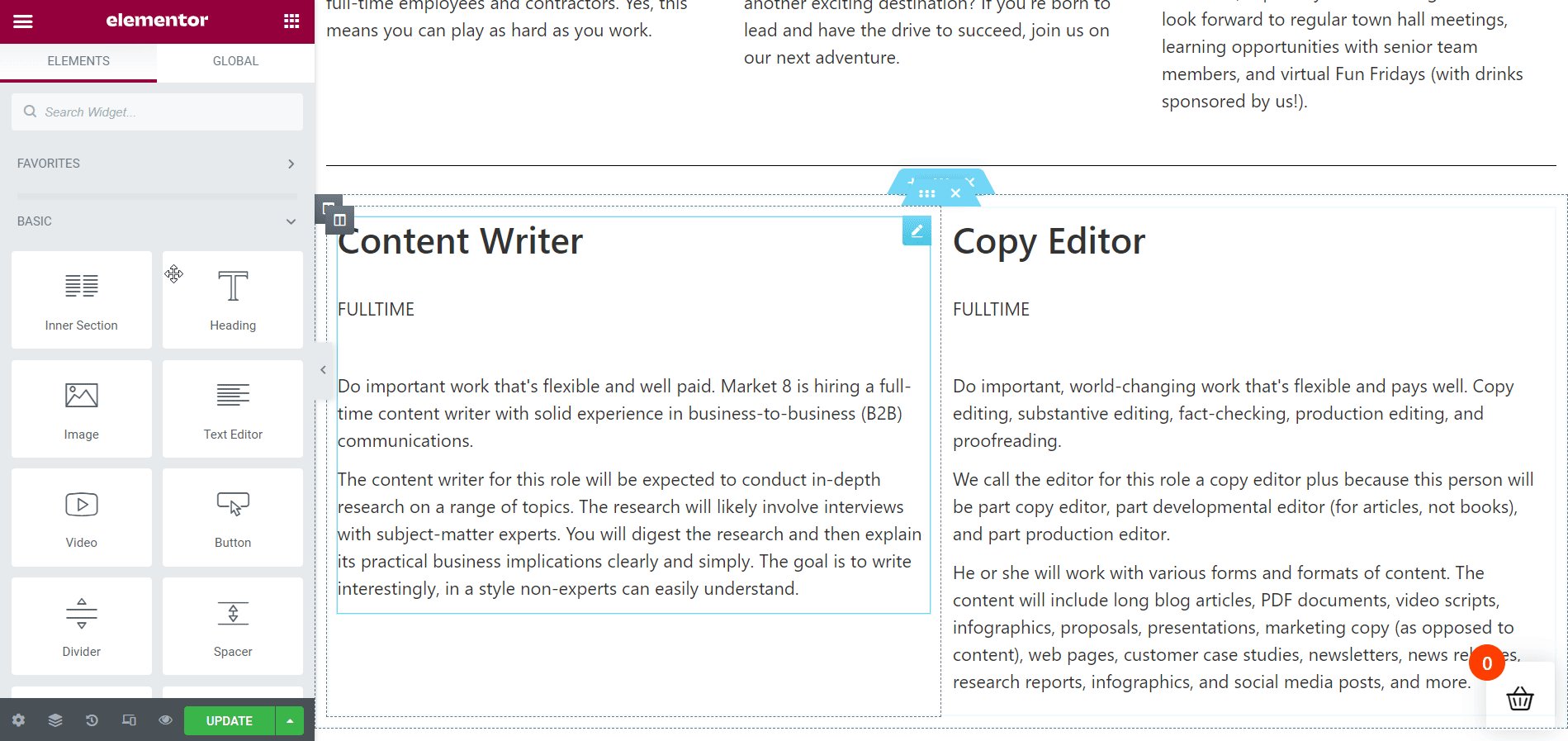
Adicione uma seção interna:
É hora de criar uma seção interna para mostrar suas oportunidades de trabalho. Neste tutorial, mostrarei 2 oportunidades de emprego na página de carreiras.

Insira a sua 1ª Oportunidade de Emprego:
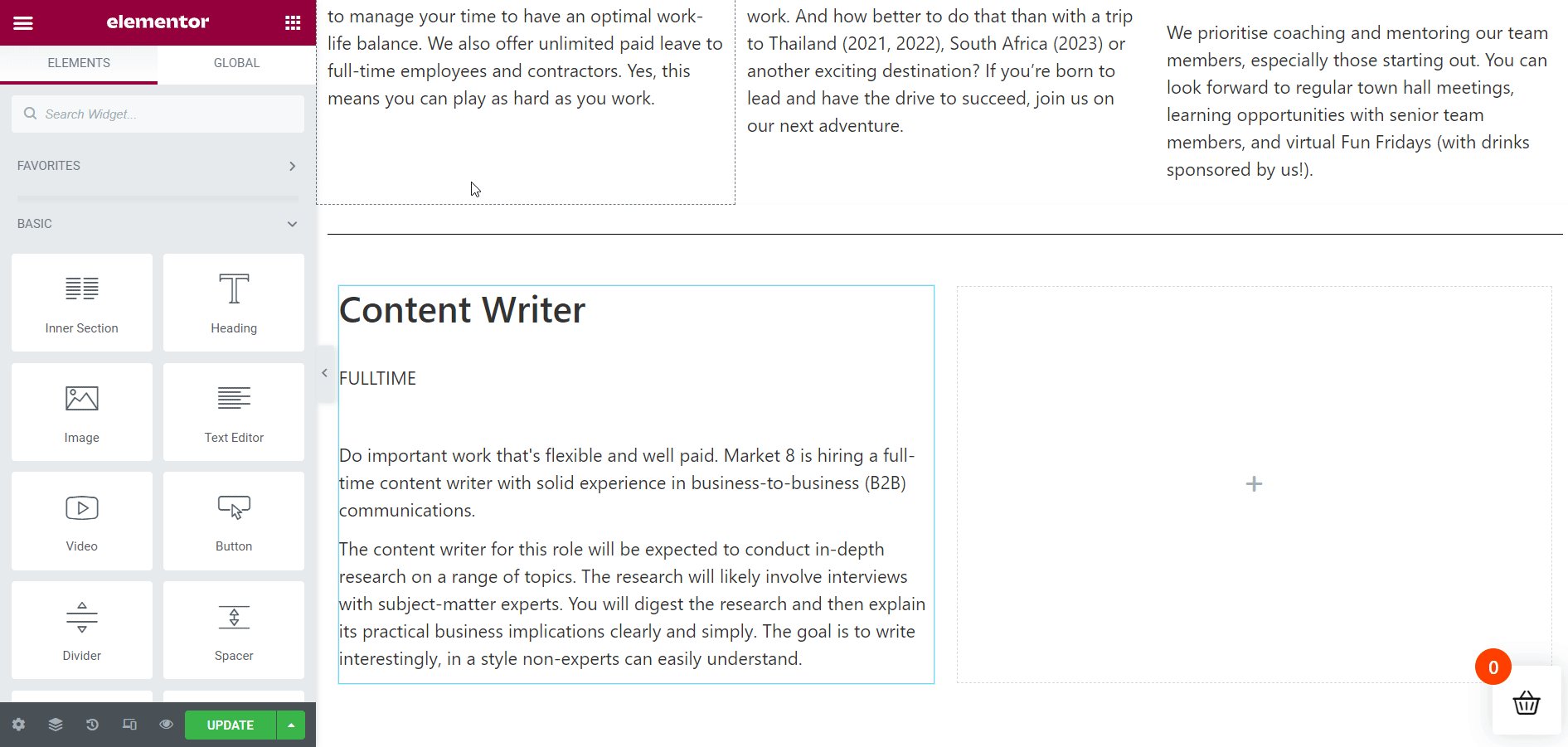
Nesta seção, trabalharei primeiro na seção interna de 2 colunas. Então, adicione os detalhes necessários na 1ª coluna arrastando e soltando o widget ElementsKit Heading. Edite o texto do seu conteúdo como antes e estilize-o também, se necessário.

Insira a sua 2ª Oportunidade de Emprego:
Em seguida, adicione os detalhes necessários na segunda coluna arrastando e soltando o widget ElementsKit Heading novamente. Edite o texto do seu conteúdo como antes e estilize-o também, se necessário.

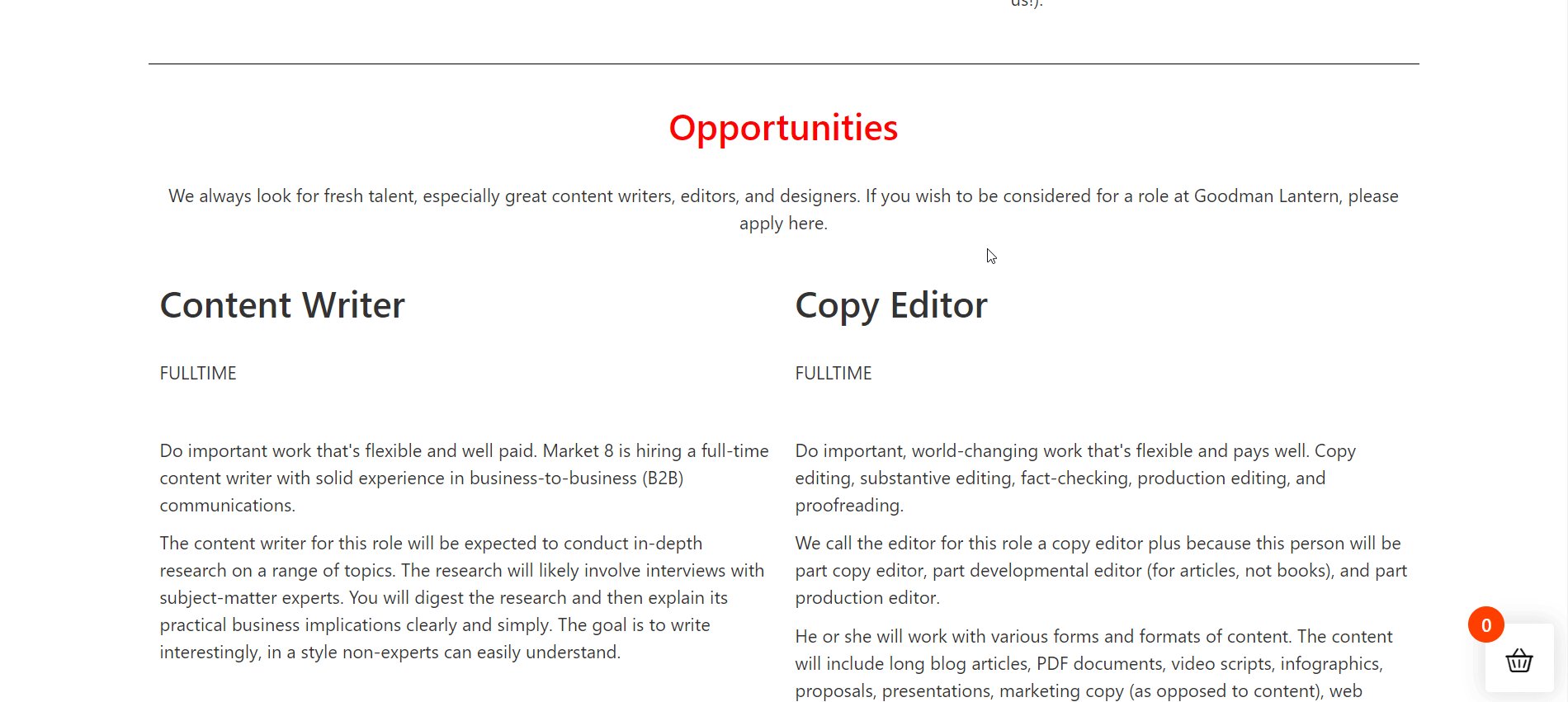
Criar Seção de Oportunidades de Trabalho:
Agora, você deve criar uma nova seção para mostrar suas oportunidades de trabalho atuais logo acima da seção interna. Siga o método anterior para adicionar sua nova seção.

Colorir o título da seção:
Para uma aparência melhor, adicione uma cor complementar ao cabeçalho da seção. Em comparação com a cor da descrição, é provável que o vermelho pareça melhor.

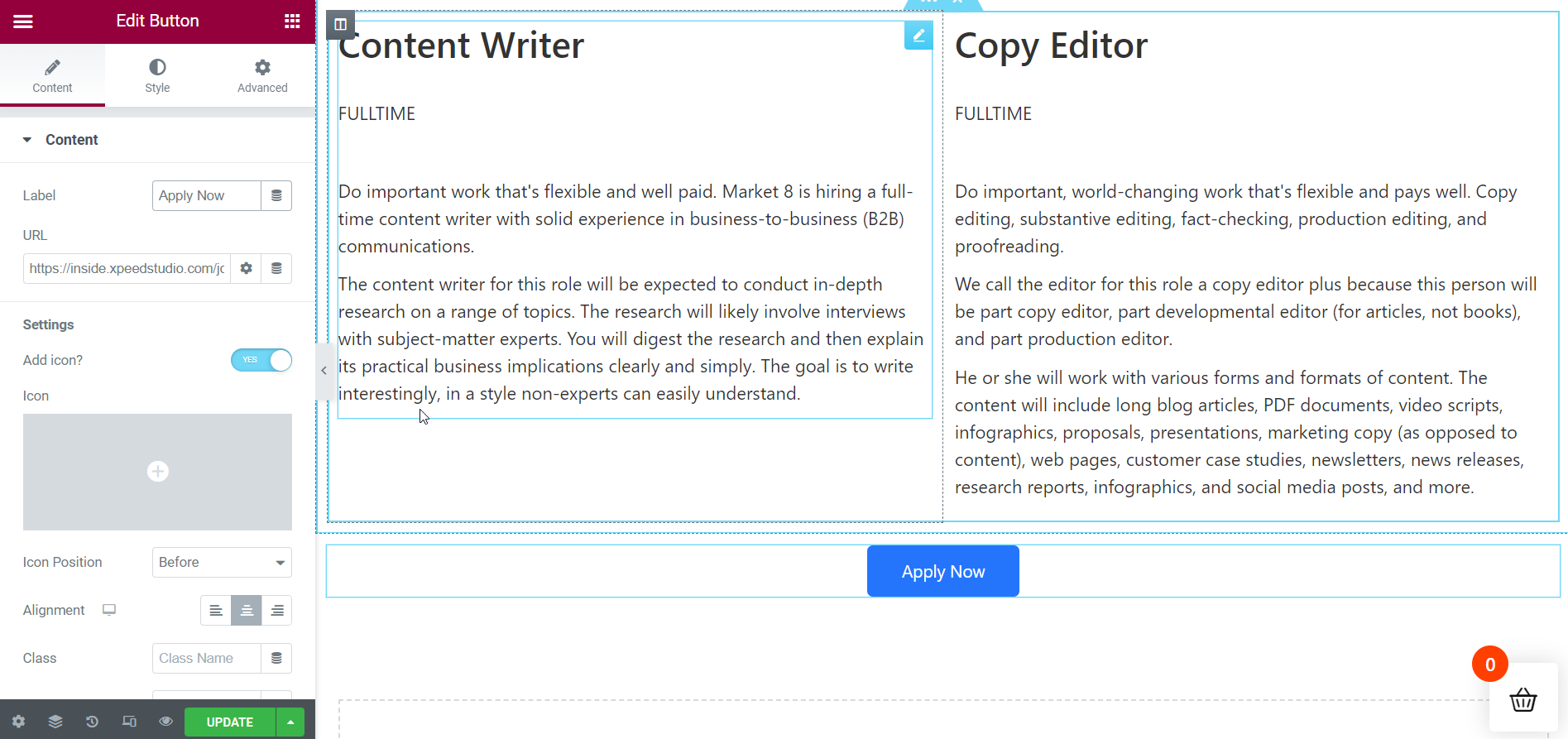
Adicionar o botão "Aplicar agora":
Estamos no final da criação da nossa página de carreiras. Mas antes de visualizar a página de carreira ao vivo, adicione um botão “ Candidate-se agora ” para permitir que os candidatos se candidatem às suas oportunidades de emprego atuais. Faça os ajustes necessários, como modificar o texto ou a cor do botão e outras coisas necessárias.

A saída final aparece ao vivo:
Aqui está! sua página de carreira está pronta. No gif abaixo, você pode ver a página de carreira ao vivo. Se precisar adicionar mais seções, você pode fazer isso da mesma forma com o ElementsKit sem esforço.

É sua vez:
A página de carreira de um site desempenha um papel crucial para fornecer detalhes sobre o pacote de remuneração e vagas de emprego de uma empresa. Portanto, é importante que você crie sua página de carreira de maneira graciosa e sedutora. Os visitantes da sua página de carreiras devem ter uma sensação especial depois de visitar a página de carreiras.
Com o ElementsKit , você pode incrementar a página de carreiras do seu site seguindo um processo simples. O ElementsKit tem tudo o que é necessário para dar vida a uma página de carreira. Além disso, você pode usar dezenas de modelos pré-construídos para criar a página de carreiras do seu site.
