如何在您的 WordPress 網站上創建職業頁面
已發表: 2023-04-02如果您擁有一個銷售產品或服務的網站,您會喜歡有一個職業頁面,不是嗎? 職業頁面在許多網站上以不同的名稱顯示,例如“加入我們”、“職位空缺”或“求職板”。 但是,無論名稱如何,職業頁面的目的主要是列出職位。
不用說,這些職位發布包含每個職位的相關詳細信息。 除了這個主要部分,職業頁面有時還包含其他信息,如組織價值觀、福利和一個名為“為什麼加入我們? “
在這篇文章中,我將指導您如何在 WordPress 網站上創建職業頁面。 所以,是的,如果您是 WordPress 用戶,它就是專門為您準備的。 從這篇文章中,您將學到在 WP 網站上創建職業頁面的最簡單和最簡單的技術。
在我帶你進入這個過程之前,讓我首先闡明在你的 WordPress 網站上創建職業頁面的必要性或重要性。 事不宜遲,讓我們切入正題……
為什麼需要職業頁面:
每個企業都在尋找一種方法來增加和加倍其人力。 為此,他們傾向於在提高銷售額和收入的同時聘用各種職位的候選人。 有一系列平台可以發布工作通告,包括工作門戶、社交媒體渠道和您自己的網站。
當談到在您自己的網站上發布職位空缺廣告時,您可以通過職業頁面來做到這一點。 現在,您可能想知道是否需要在您的網站上創建職業頁面,對吧? 特別是,當您知道廣告可以通過工作門戶網站和社交媒體完成時。
讓我列出一些您應該在您的網站上創建職業頁面的關鍵原因 -
- 在您的網站上吸引技術嫻熟且合格的求職者
- 擴大網站的整體流量
- 立即向求職者介紹您的品牌
- 通過避免第三方註冊來簡化招聘效率
- 促進候選人篩选和入圍流程
如何在您的 WordPress 網站上創建職業頁面:
等待已經結束! 現在,我將向您展示如何在您的 WordPress 網站上創建職業頁面。 為了創建職業頁面,我將利用一個 WordPress 插件“ ElementsKit ”。 我將使用 ElementsKit 的原因是因為它允許順利高效地創建職業頁面。
讓我們開始吧…

創建一個新頁面:
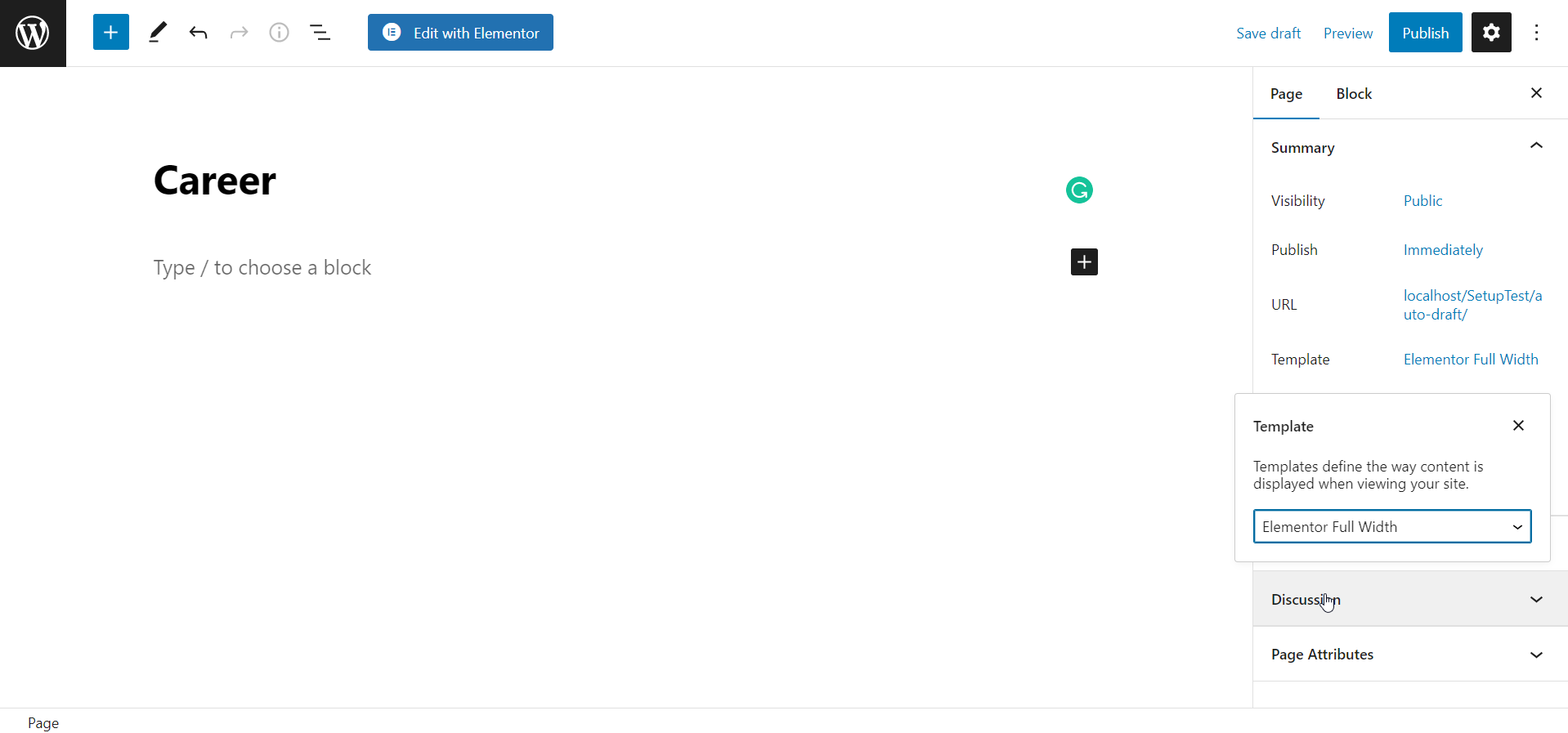
首先,轉到儀表板並導航到頁面。 單擊“添加新”移動到新頁面。 然後,設置您的頁面名稱。 在本教程中,我將頁面名稱設置為“Career”。 將模板設置為“Elementor Full Width”。
最後,點擊右上角的“發布”按鈕發布頁面。 然後,通過單擊“使用 Elementor 編輯”按鈕切換到 Elementor 窗口。

拖放 ElementsKit 導航菜單小部件:
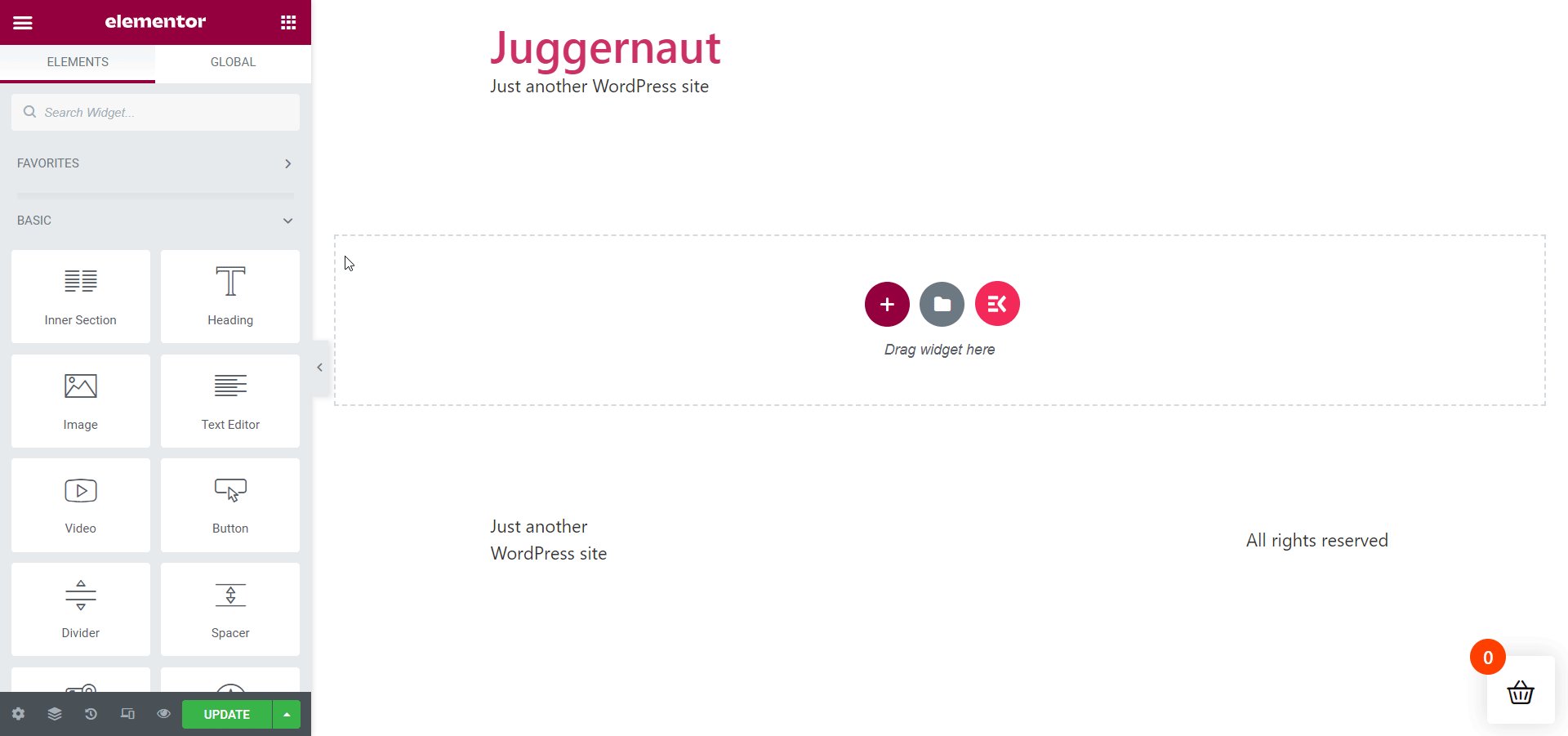
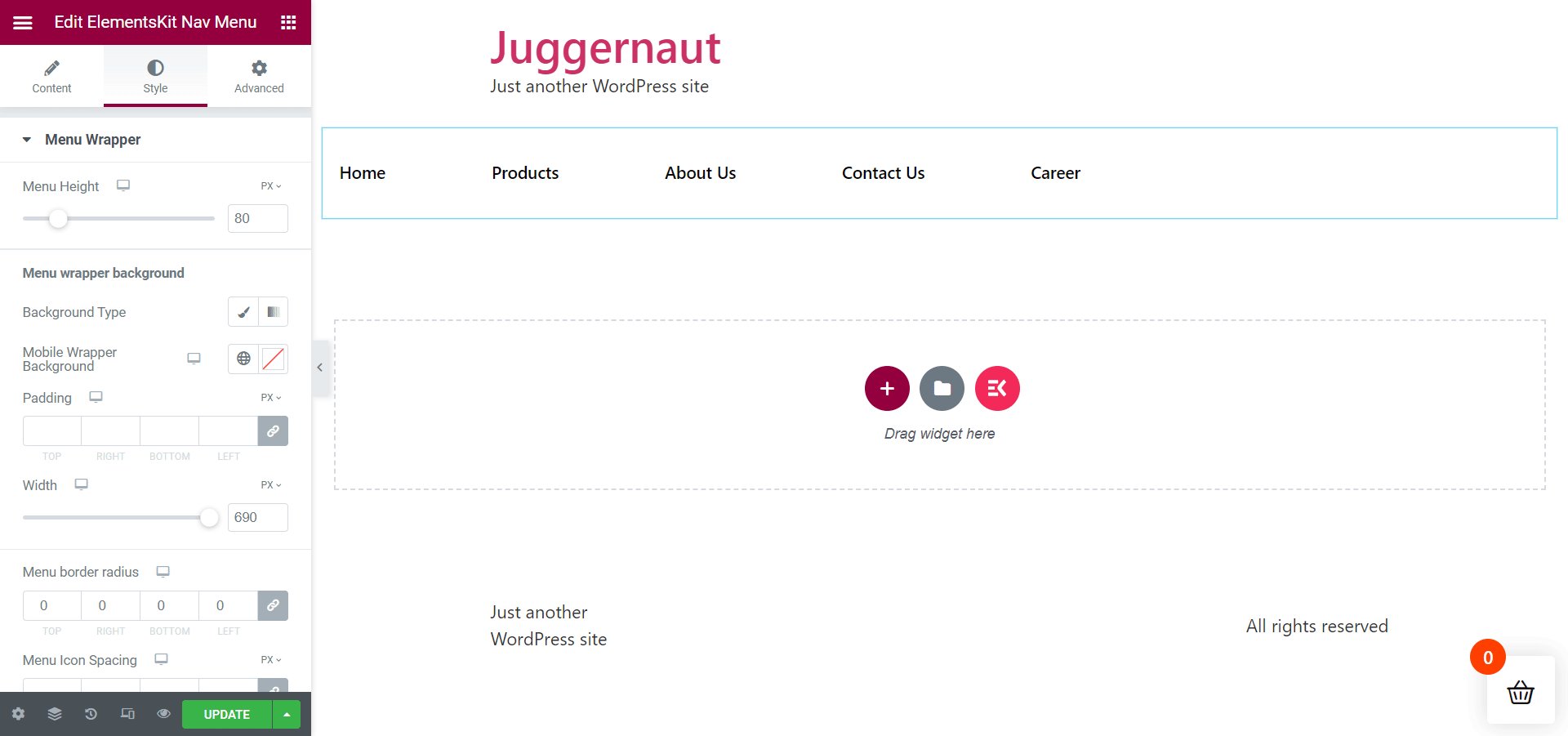
現在,開始創建您的職業頁面。 一開始,從左上角區域的搜索欄中搜索 ElementsKit 導航菜單小部件。 然後,將小部件拖放到指定區域。 緊接著,一個菜單欄將出現。
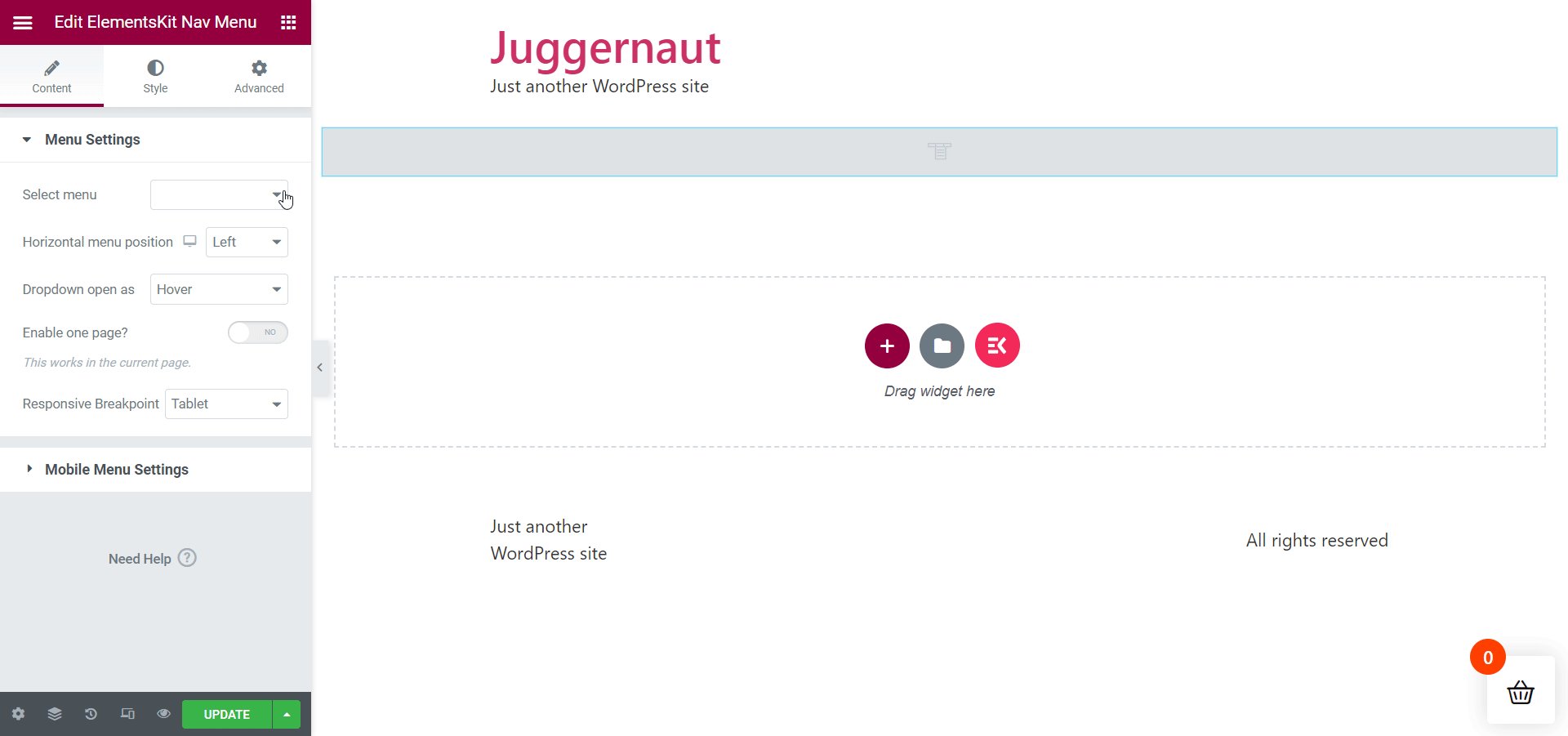
您所要做的就是從左側邊欄中選擇要顯示的菜單項的菜單。 這裡要注意的關鍵點是您必須使用名稱創建菜單並預先從 WordPress 儀表板添加菜單項。 否則,您的菜單選項卡將不會顯示。

按照以下順序添加菜單選項卡:
儀表板>外觀>菜單>菜單名稱>自定義鏈接>保存菜單
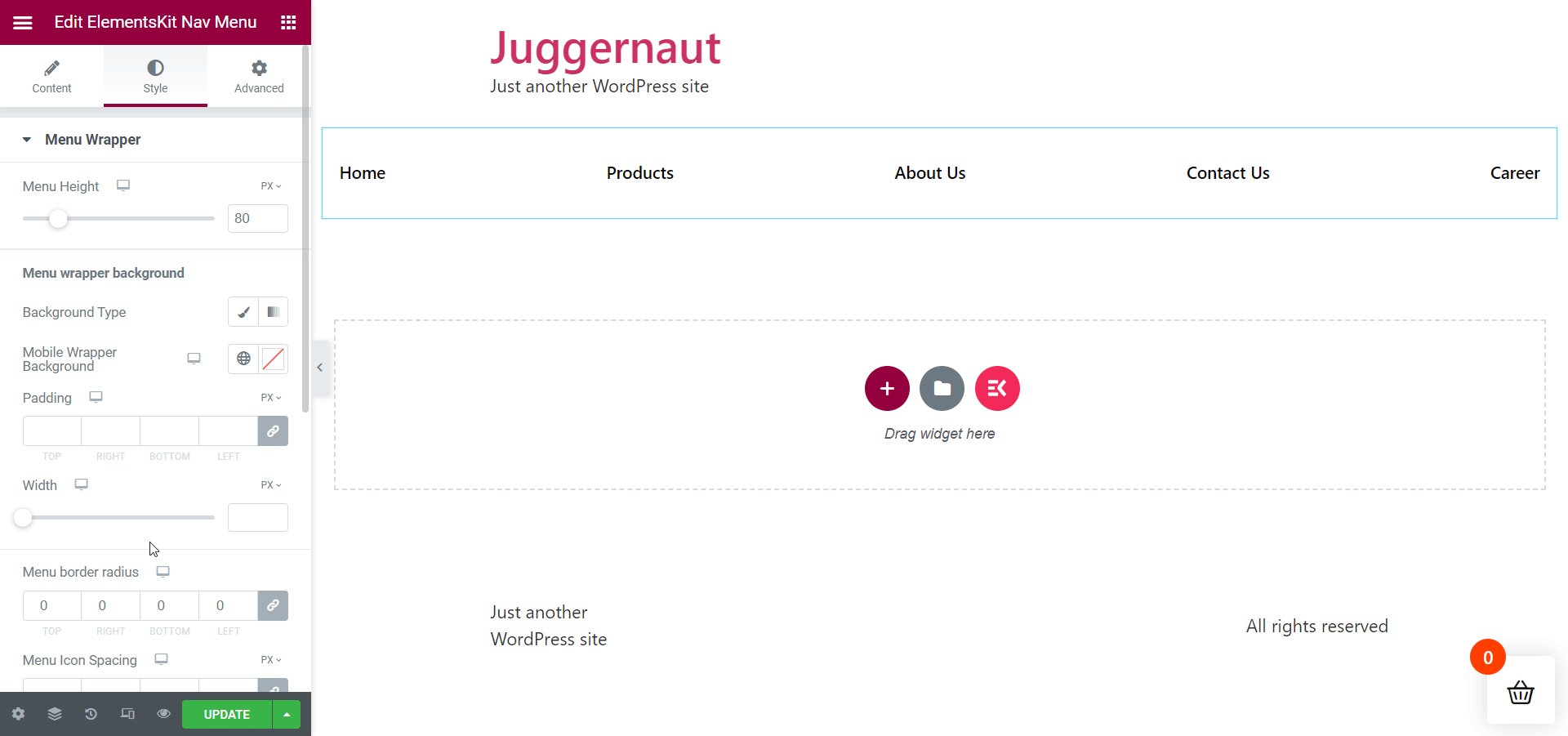
完成後,繼續從“內容”和“樣式”部分編輯菜單欄區域。 確保按照與頁面寬度的適當比例調整菜單選項卡的寬度。
創建一個與團隊成員打交道的新部分:
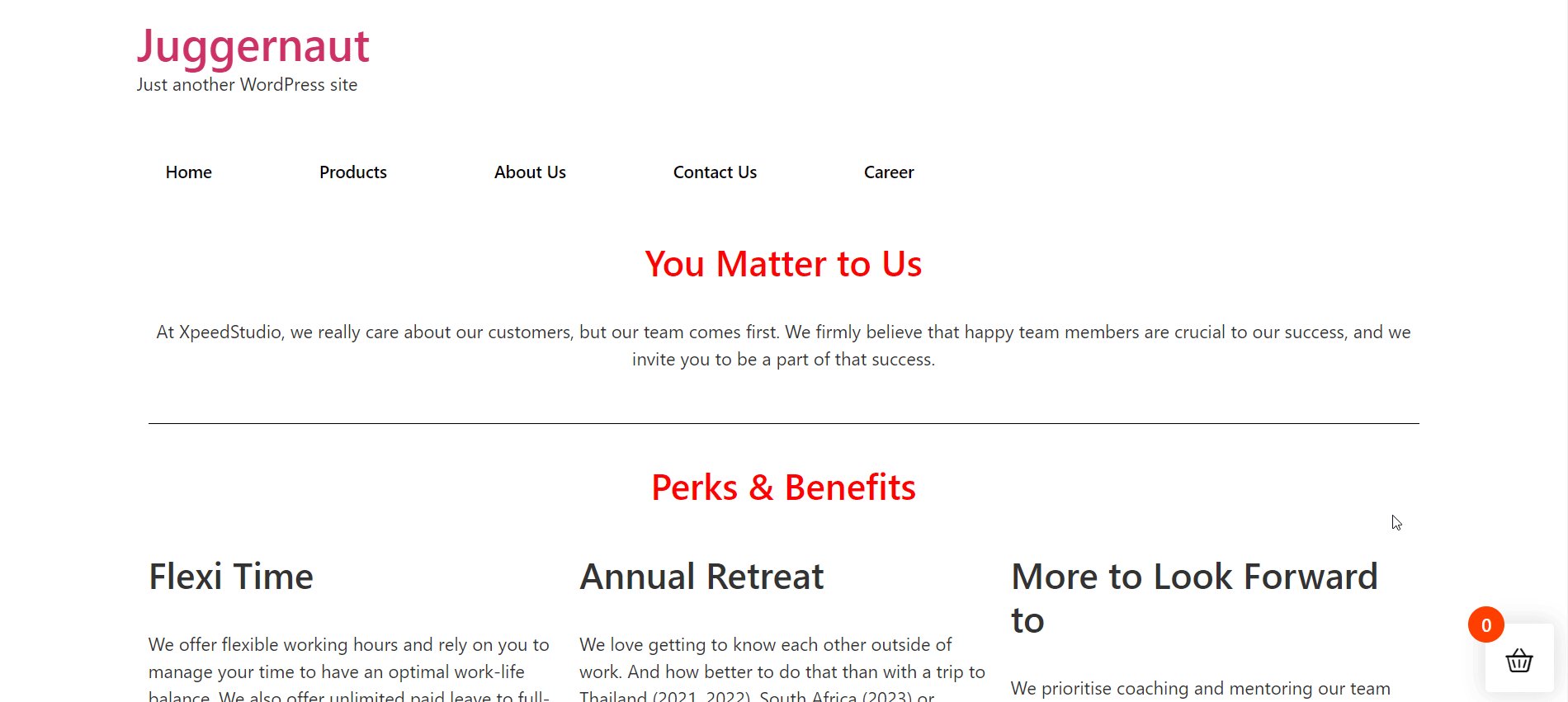
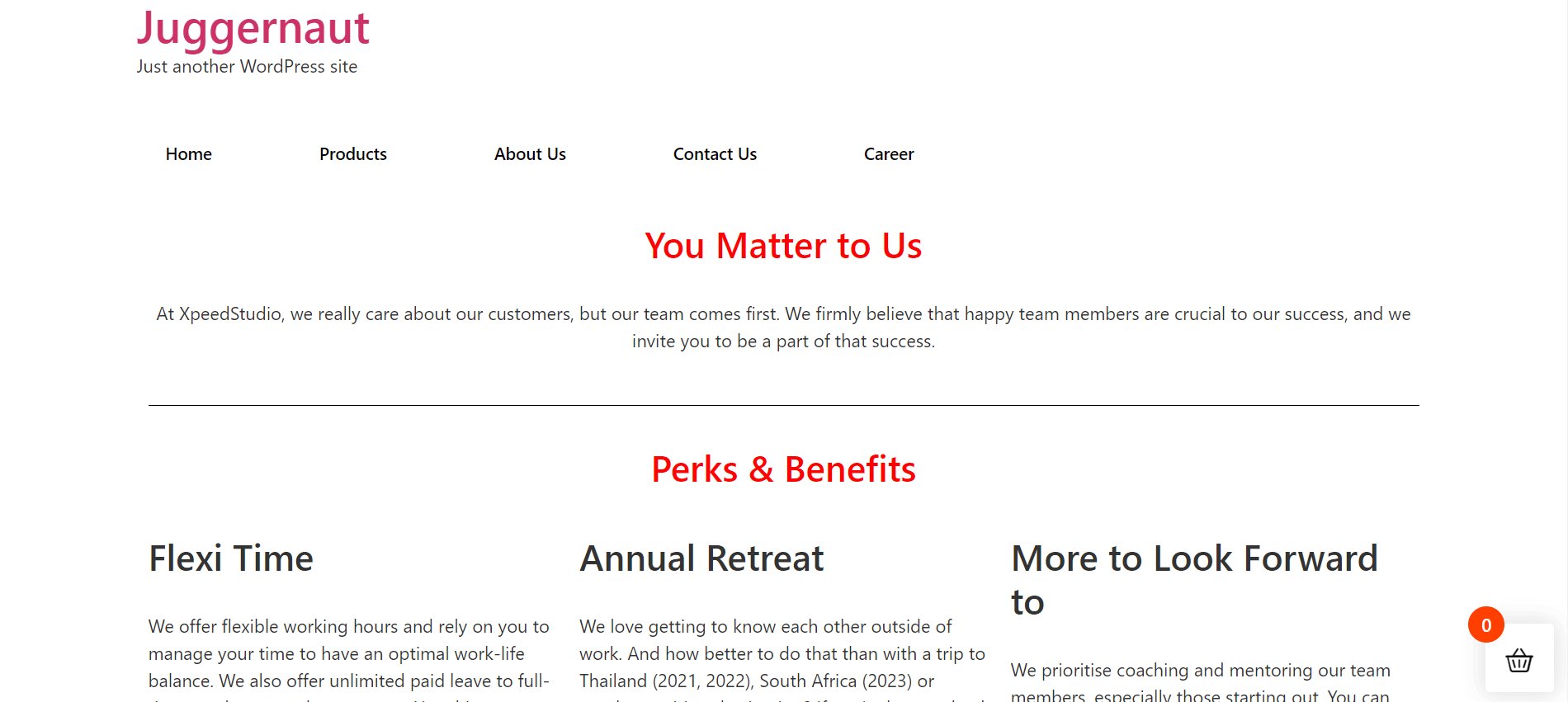
下一項工作是添加一個與您的職業頁面相關的新部分。 我將創建一個標題為“你對我們很重要”的部分。 本節將主要討論團隊成員對您的組織的價值和重要性。
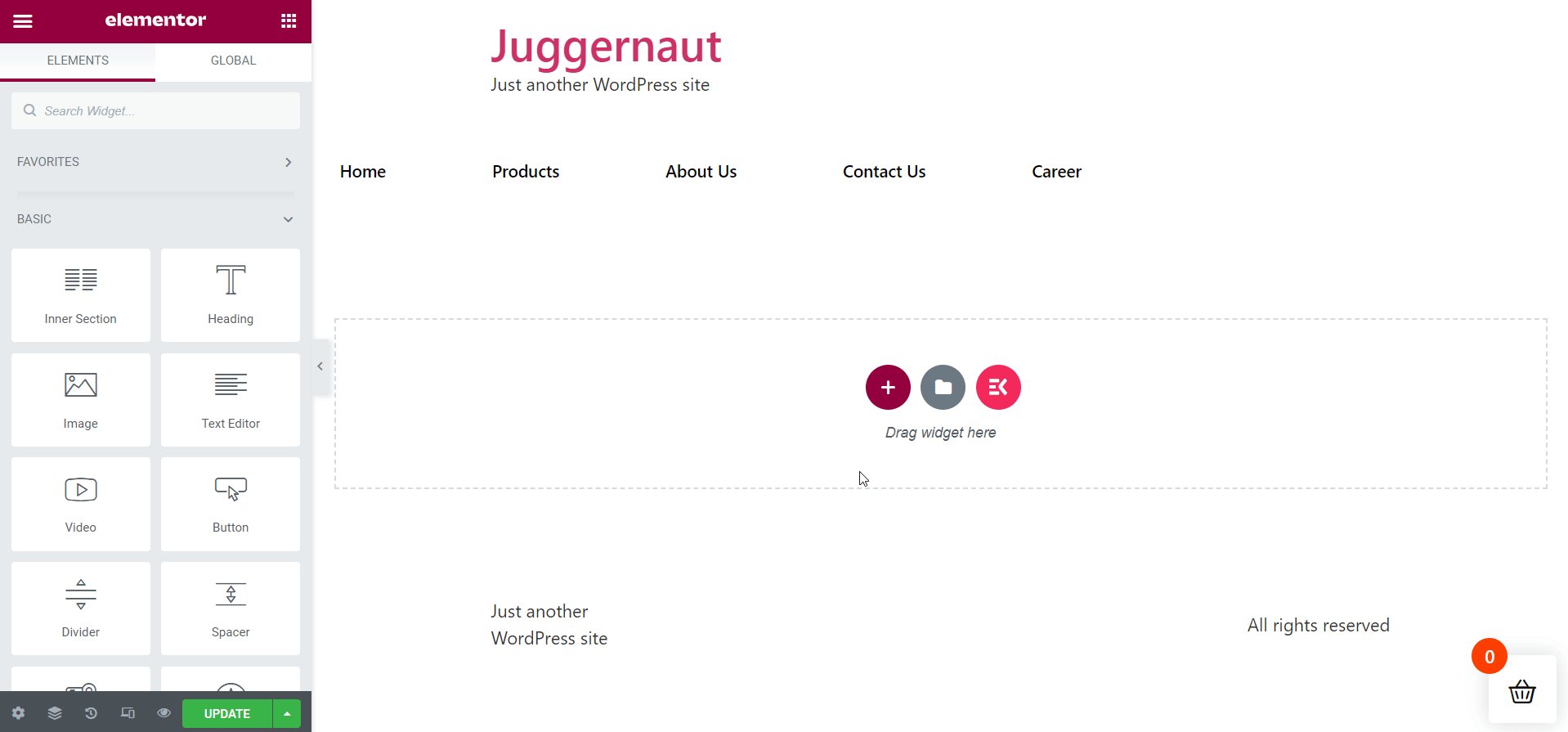
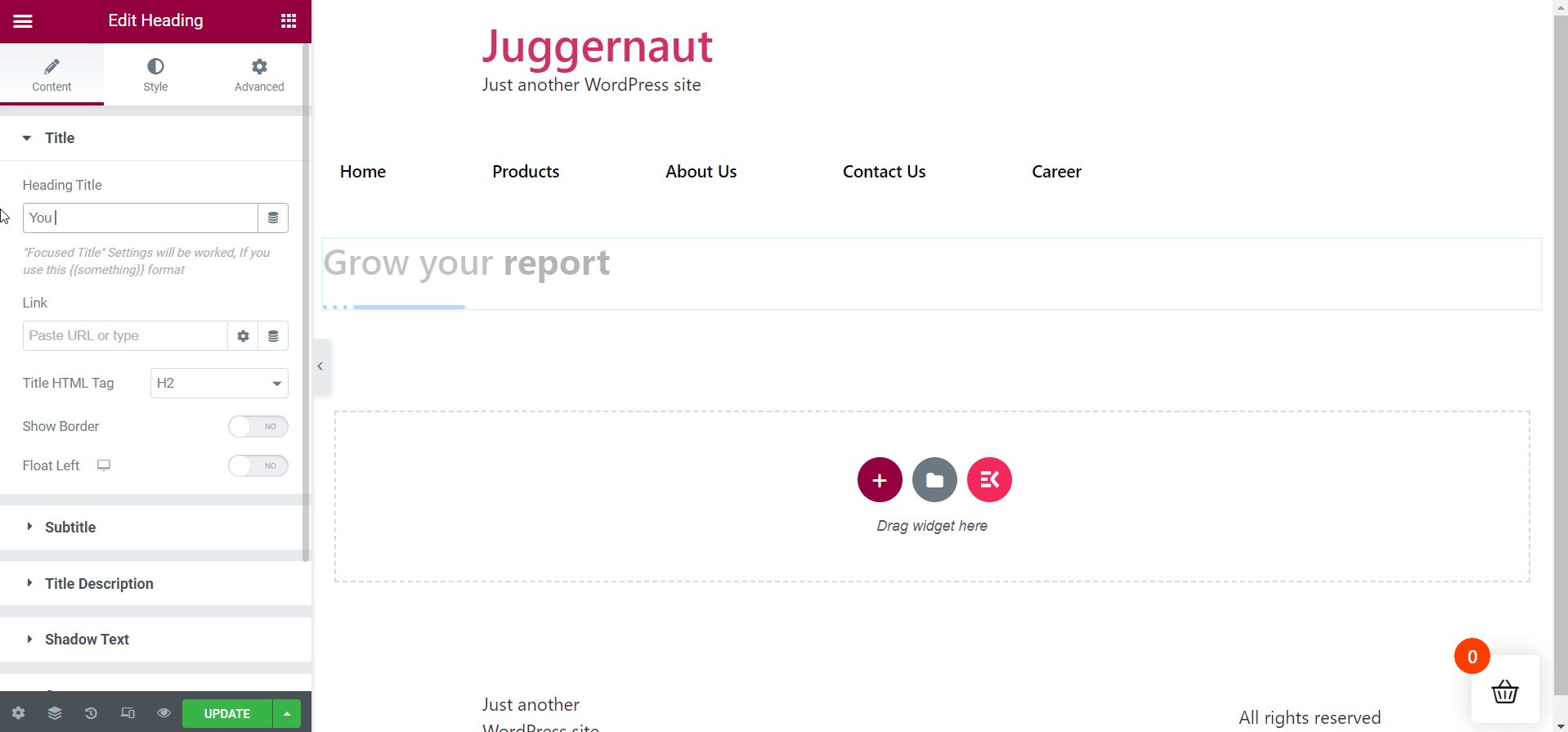
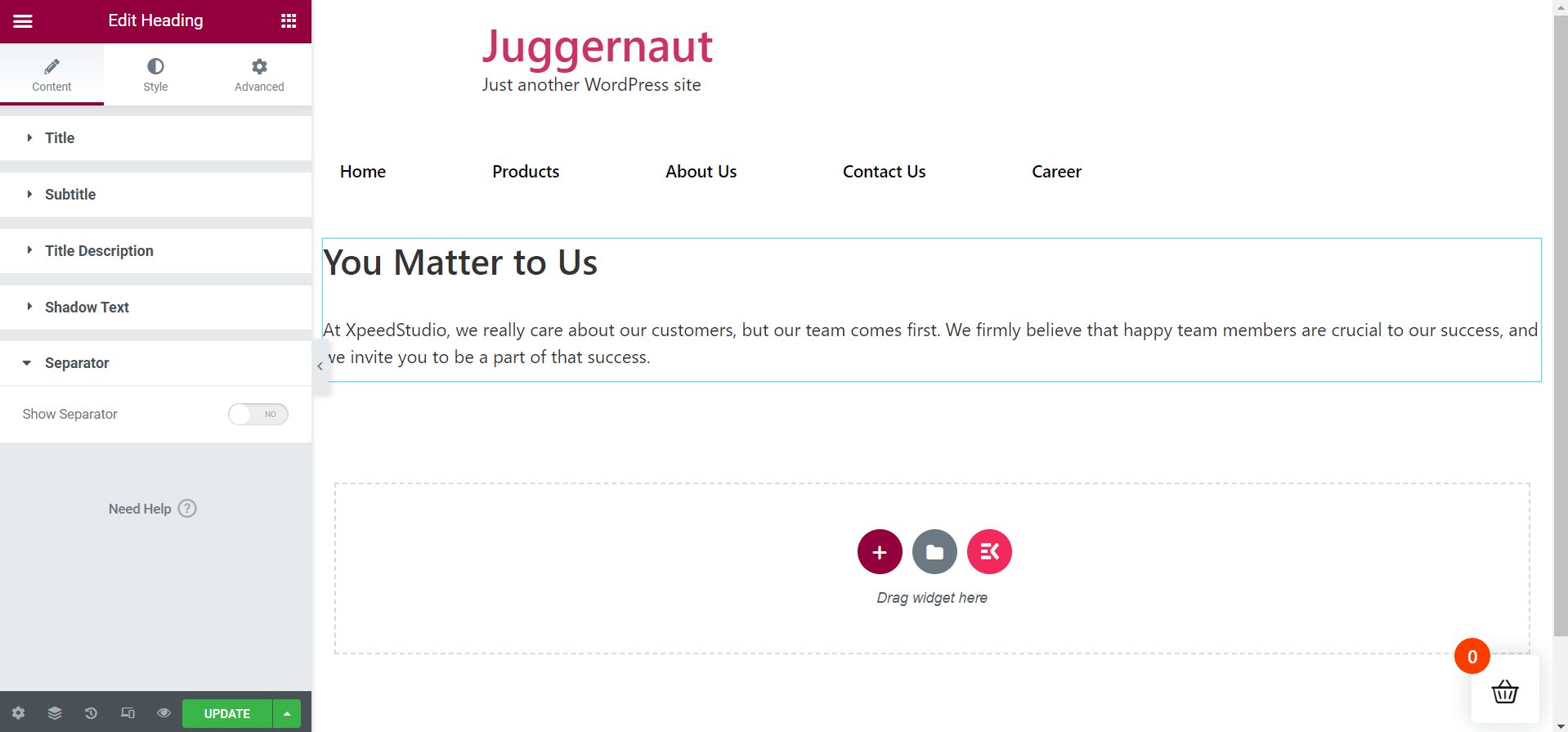
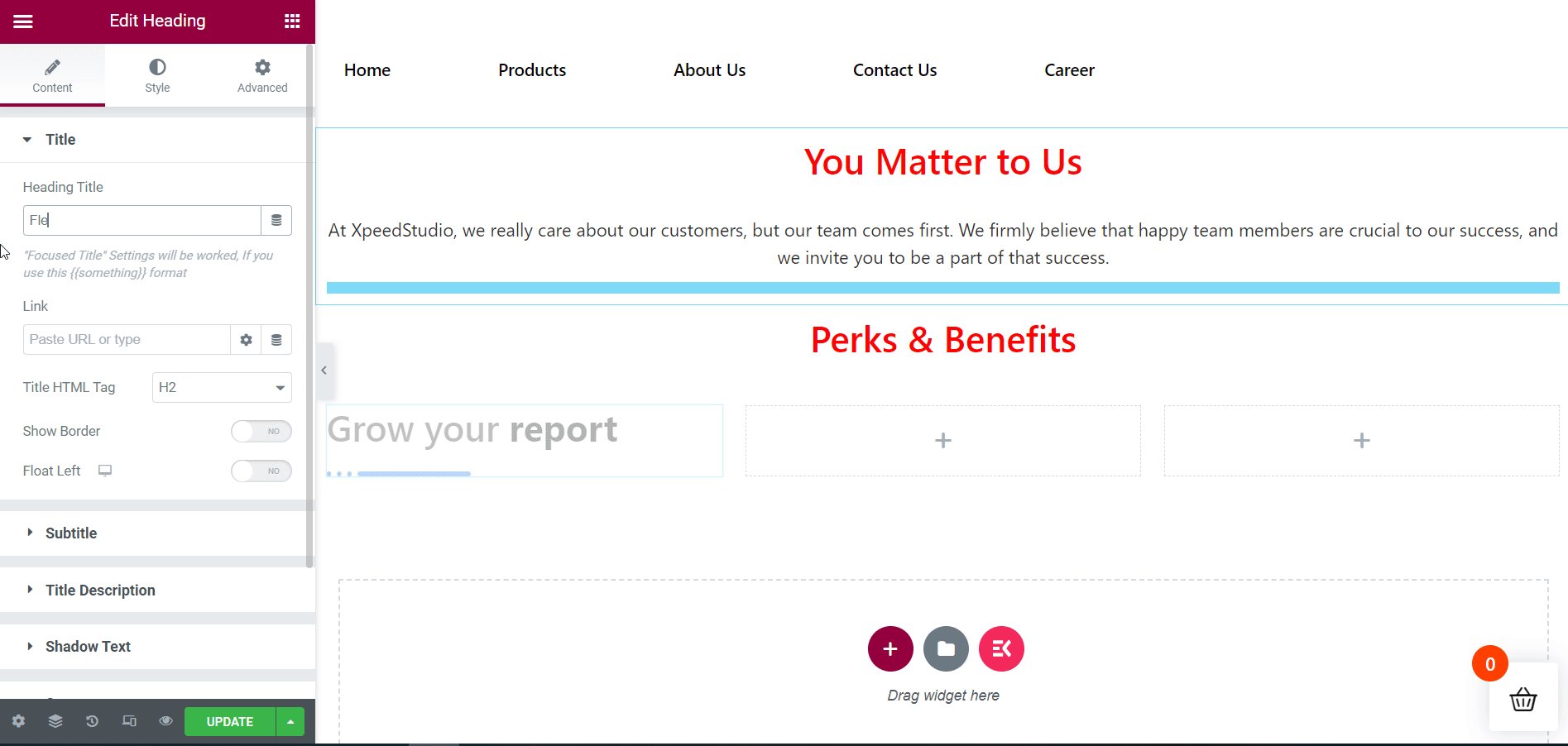
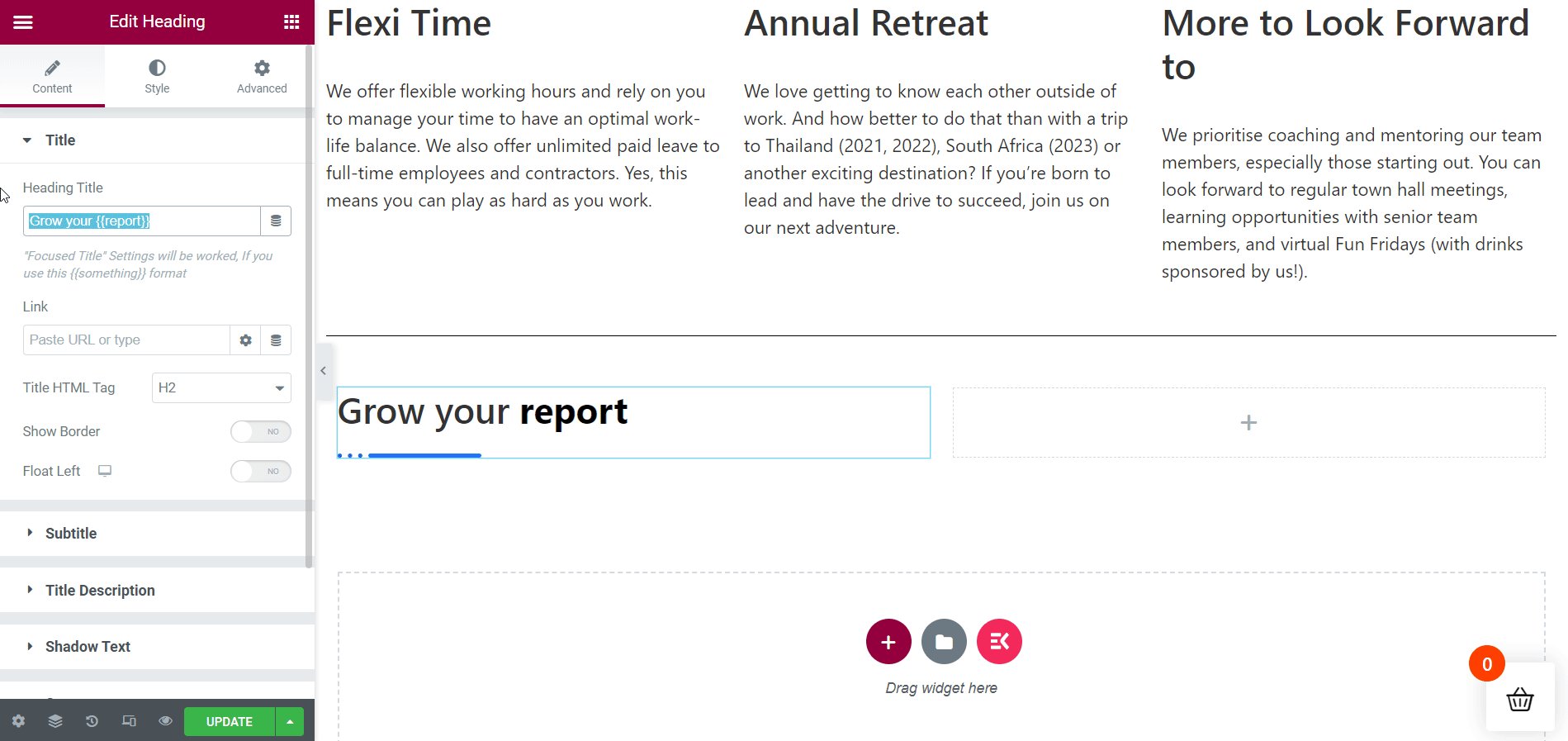
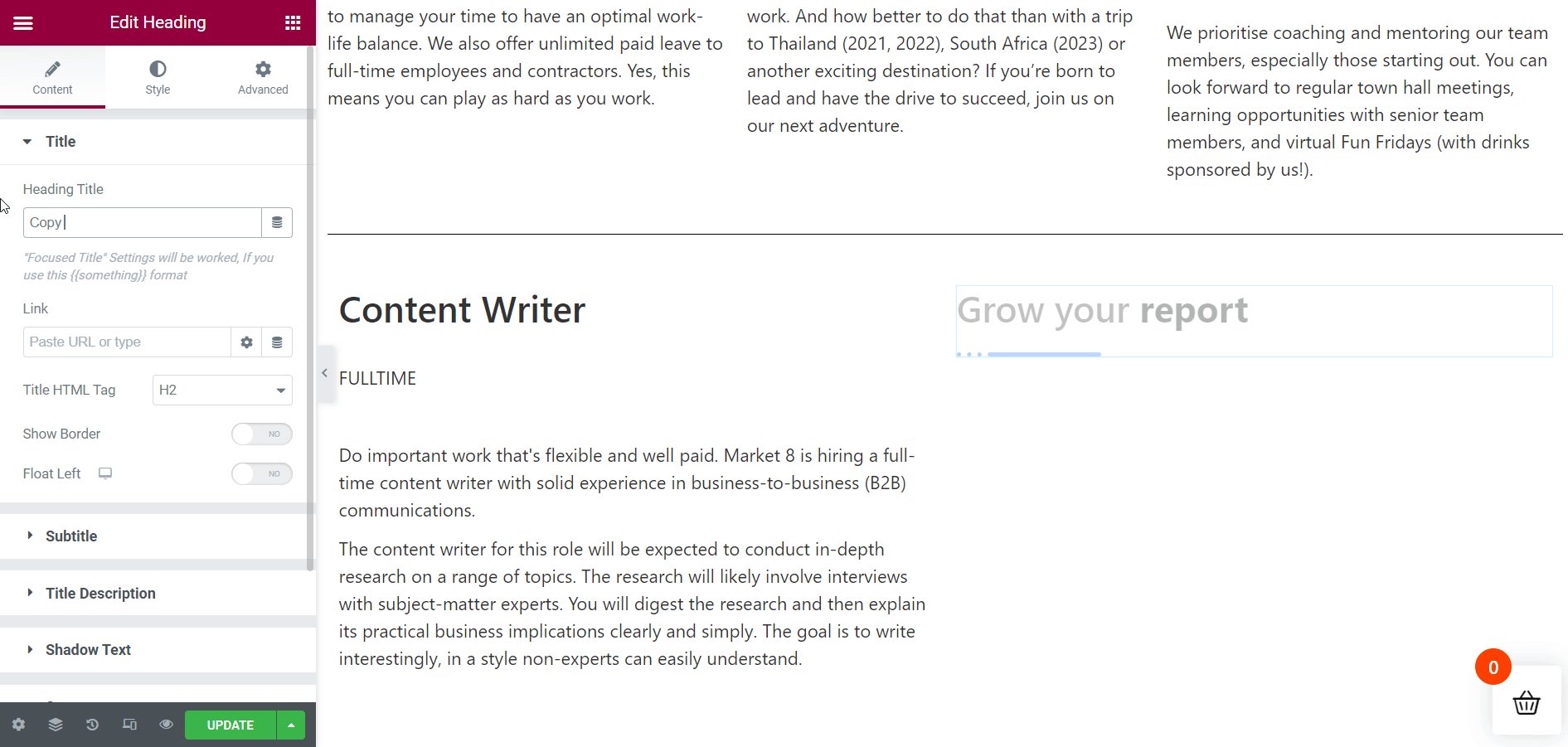
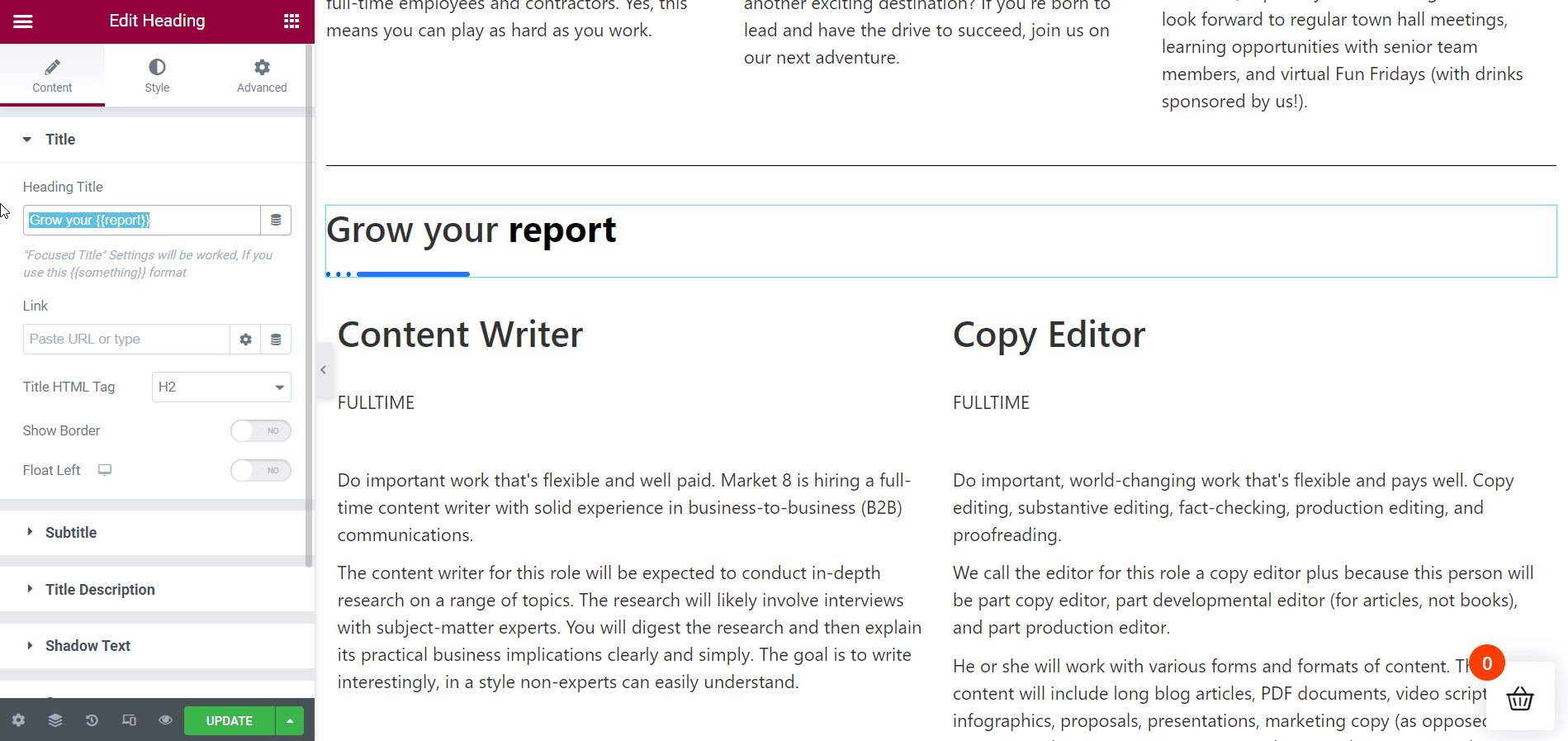
是時候從搜索欄中尋找 ElementsKit 的標題小部件了。 找到後,將小部件拖放到指定區域。 然後,重命名部分標題。 就我而言,我將按照之前的決定將其重命名為“你對我們很重要”文本。
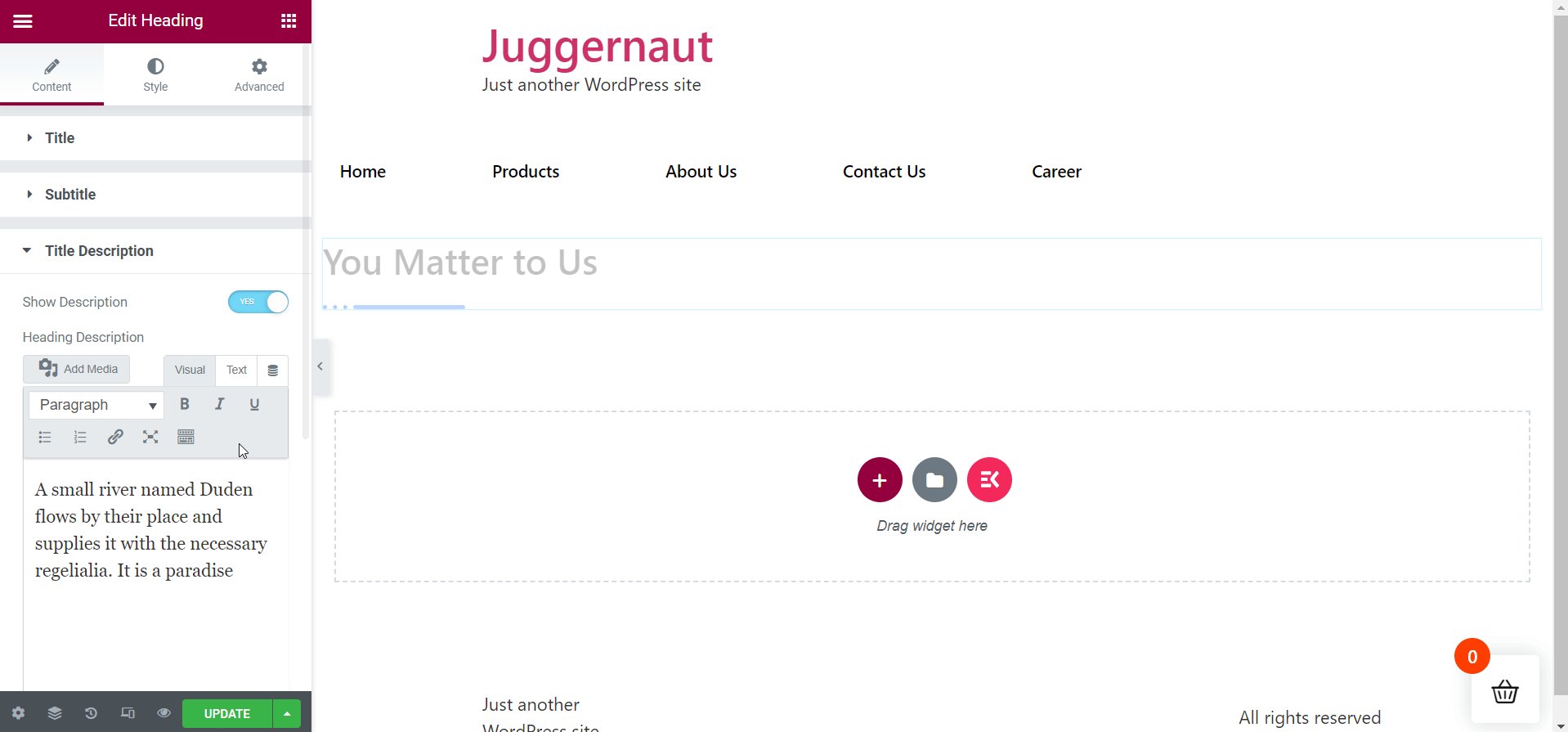
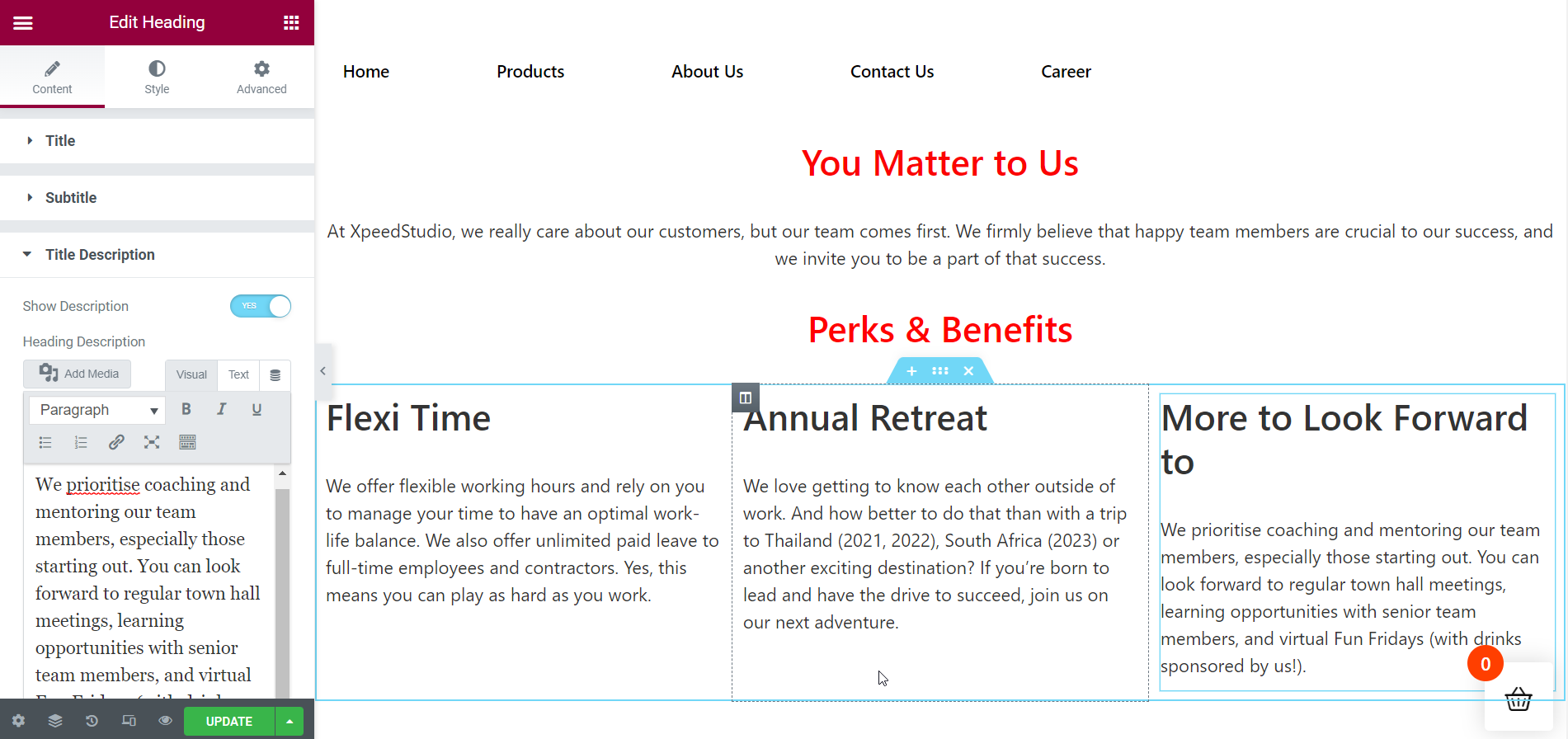
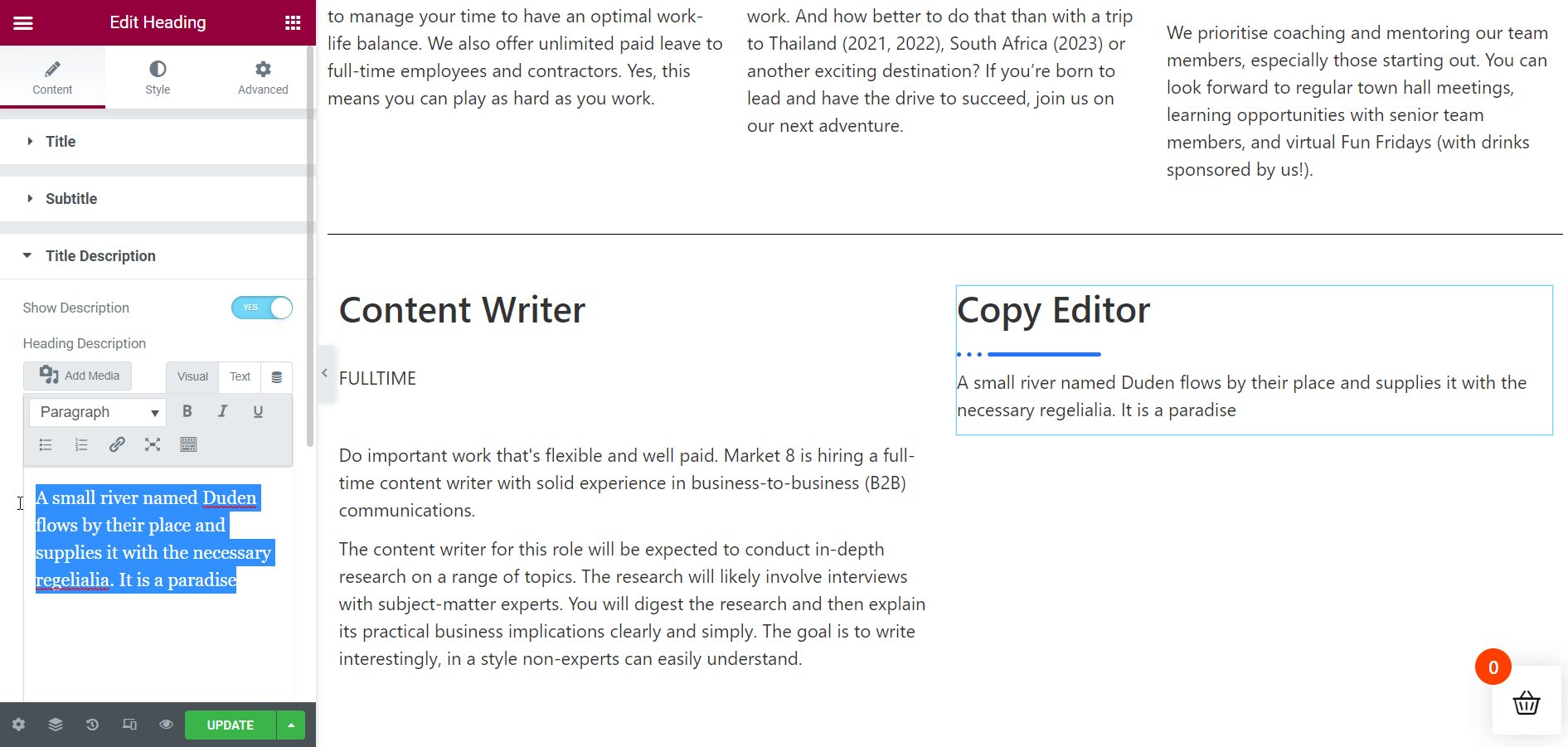
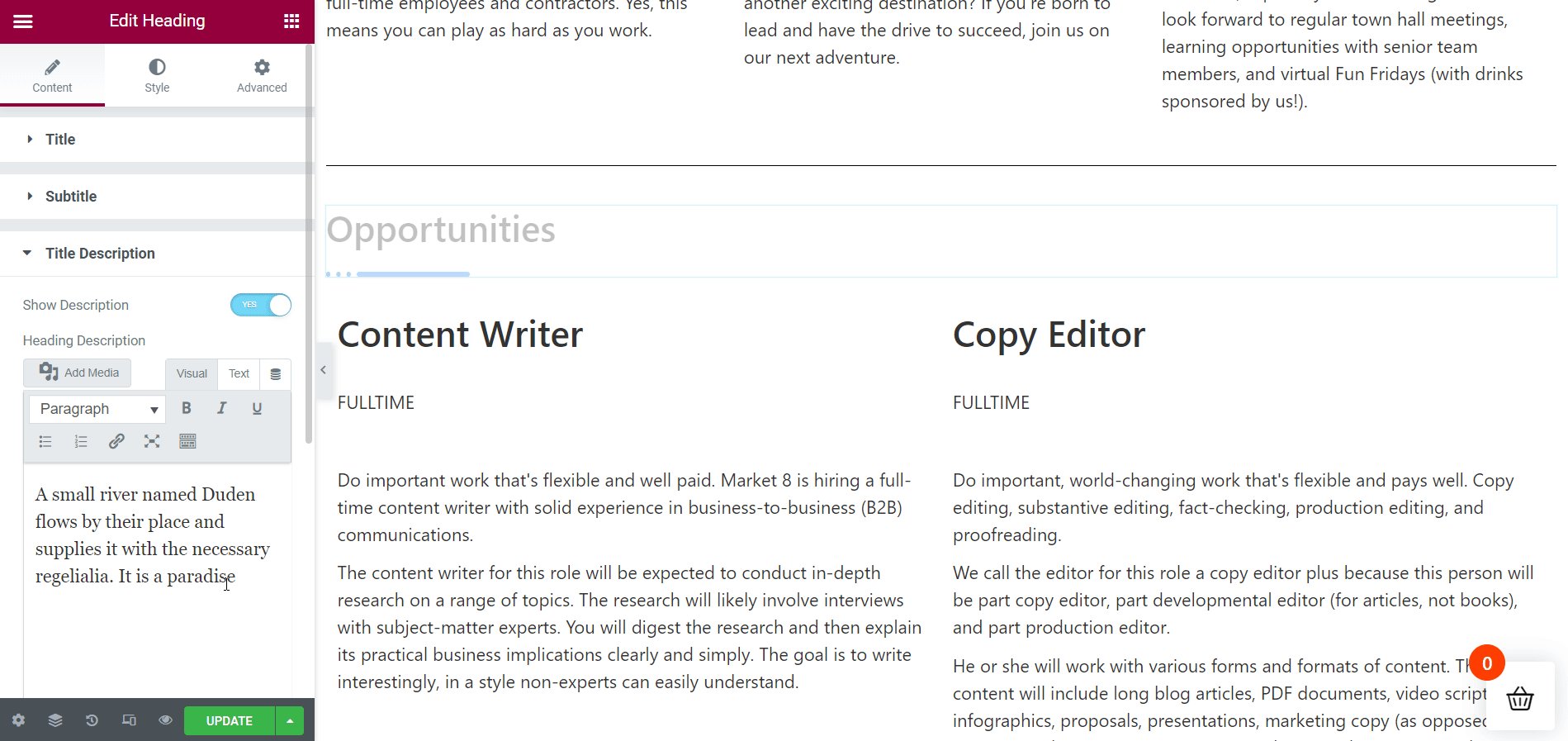
現在,導航到項目“ Title Description ”。 您所要做的就是打開“顯示描述”開關並刪除現有描述以添加您的標題描述。 默認情況下,分隔符將顯示在標題下方。
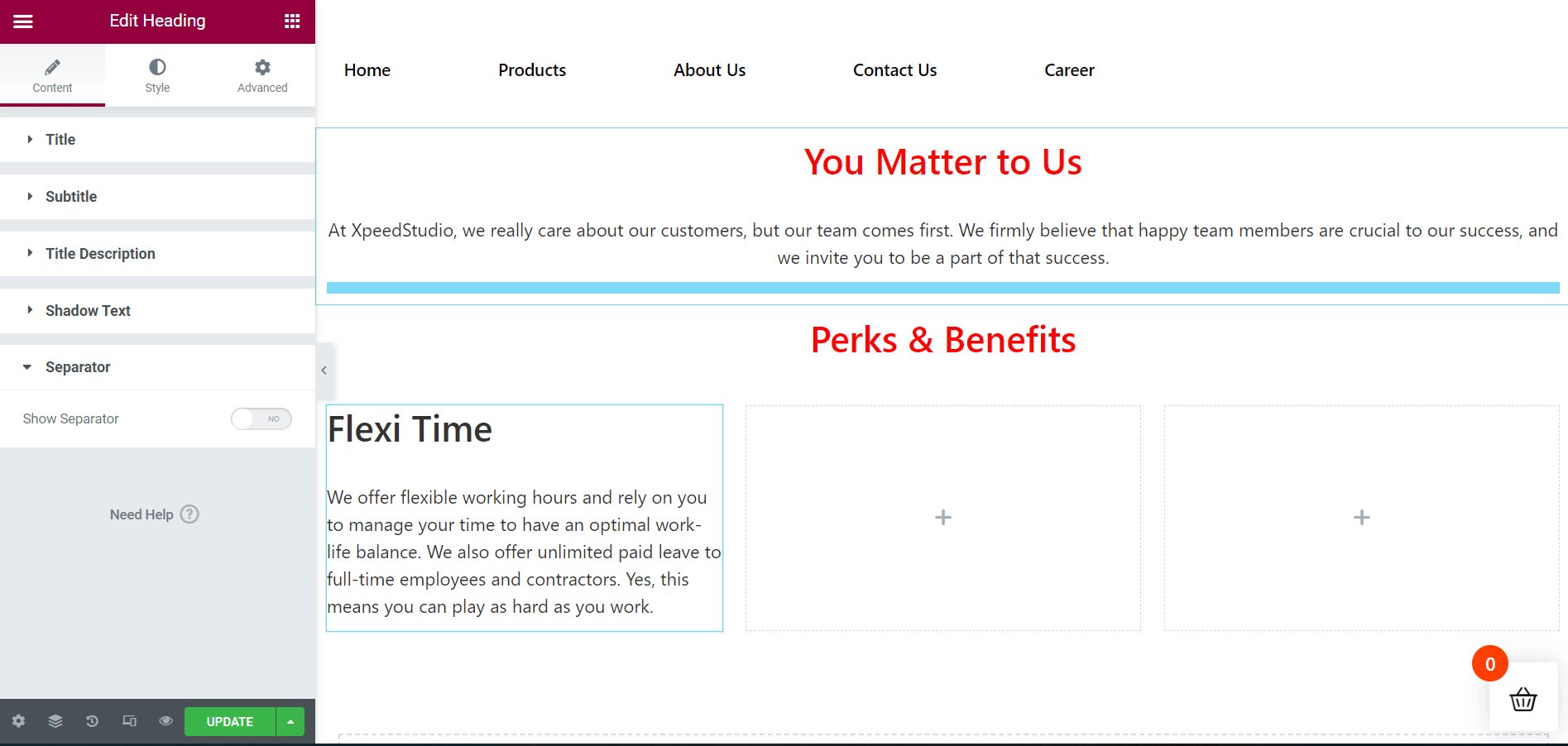
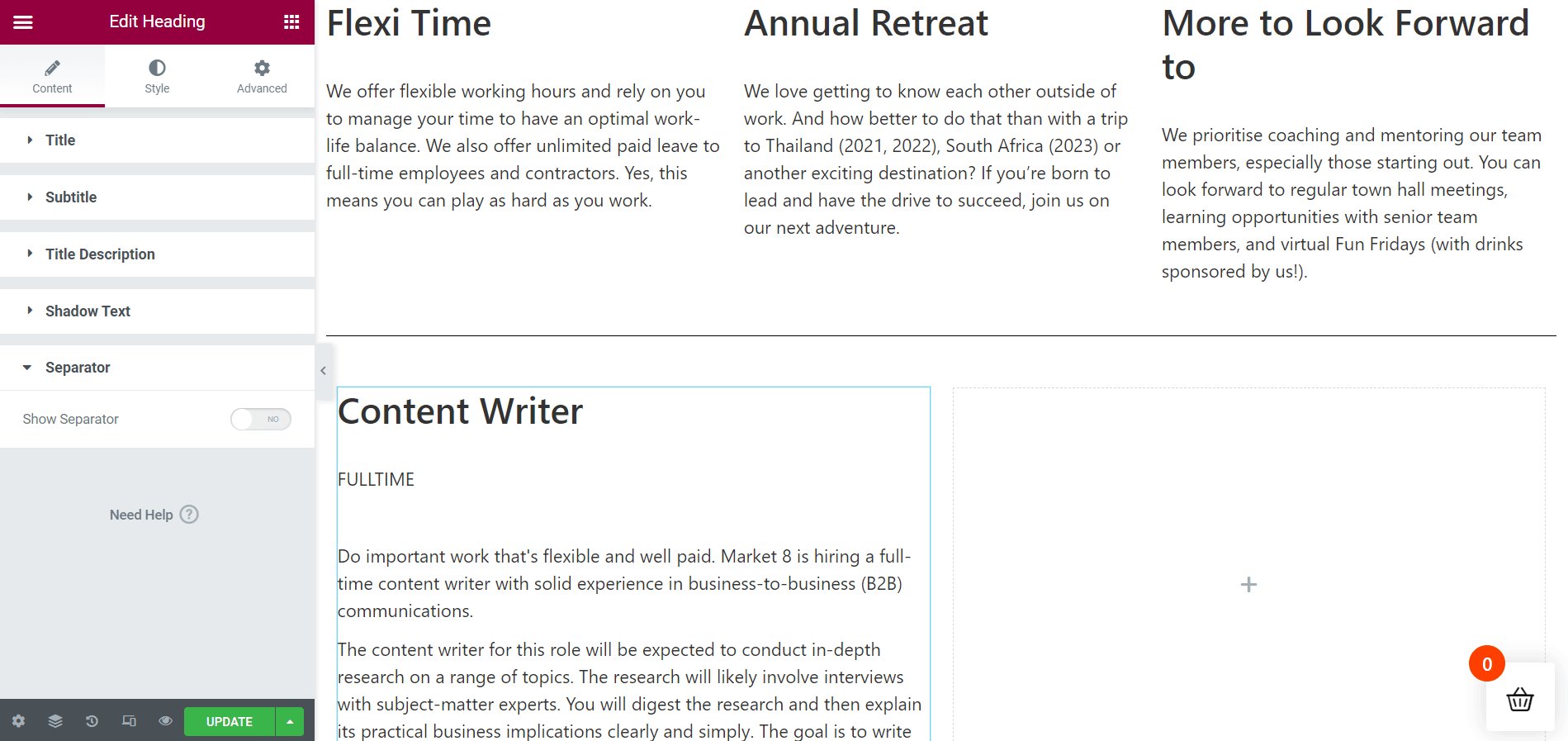
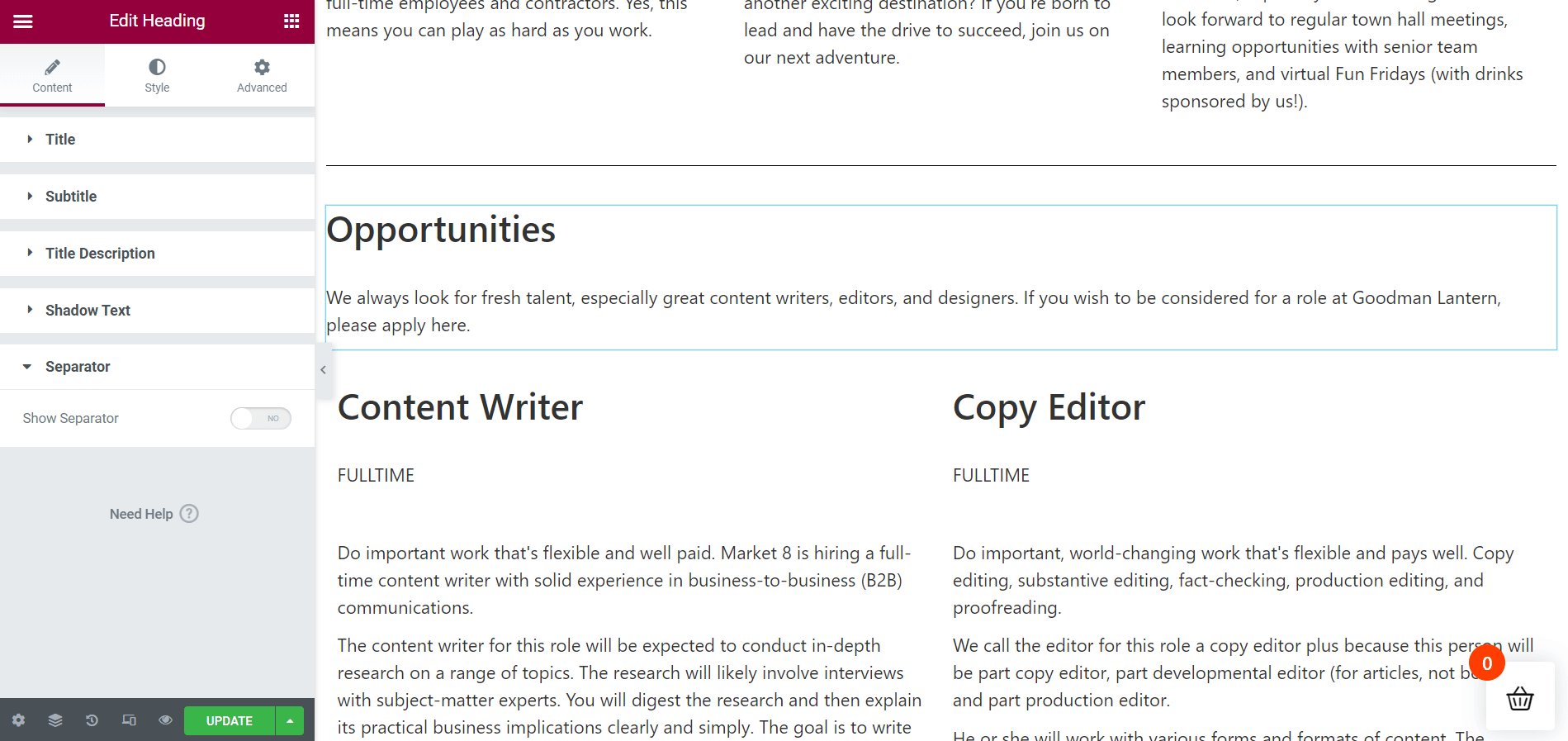
如果你想從“分隔符”項目中刪除它。 在這種情況下,關閉“顯示分隔符”項。 除此之外,您還可以添加字幕。 如果需要,您可以從“樣式”選項卡中對部分進行樣式化。

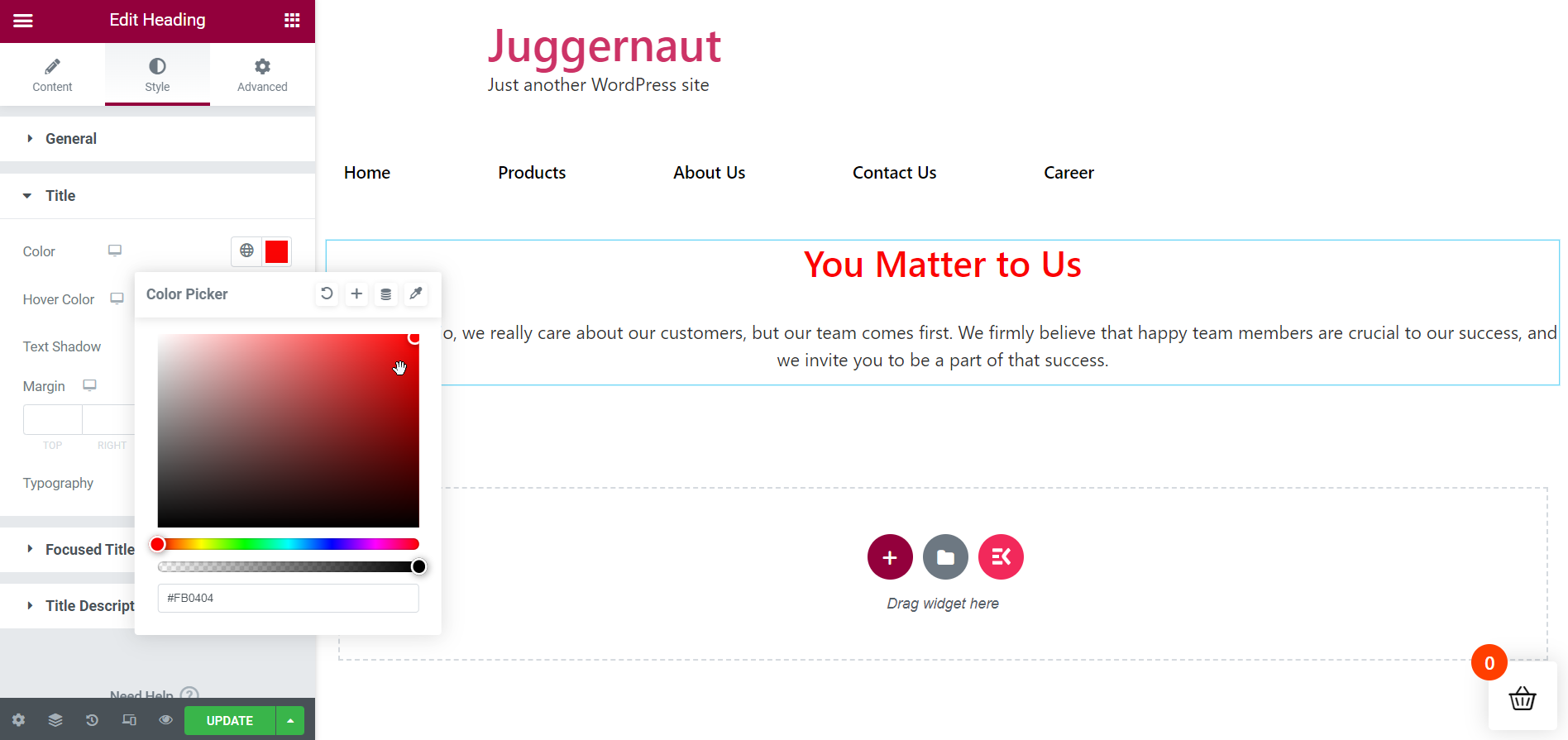
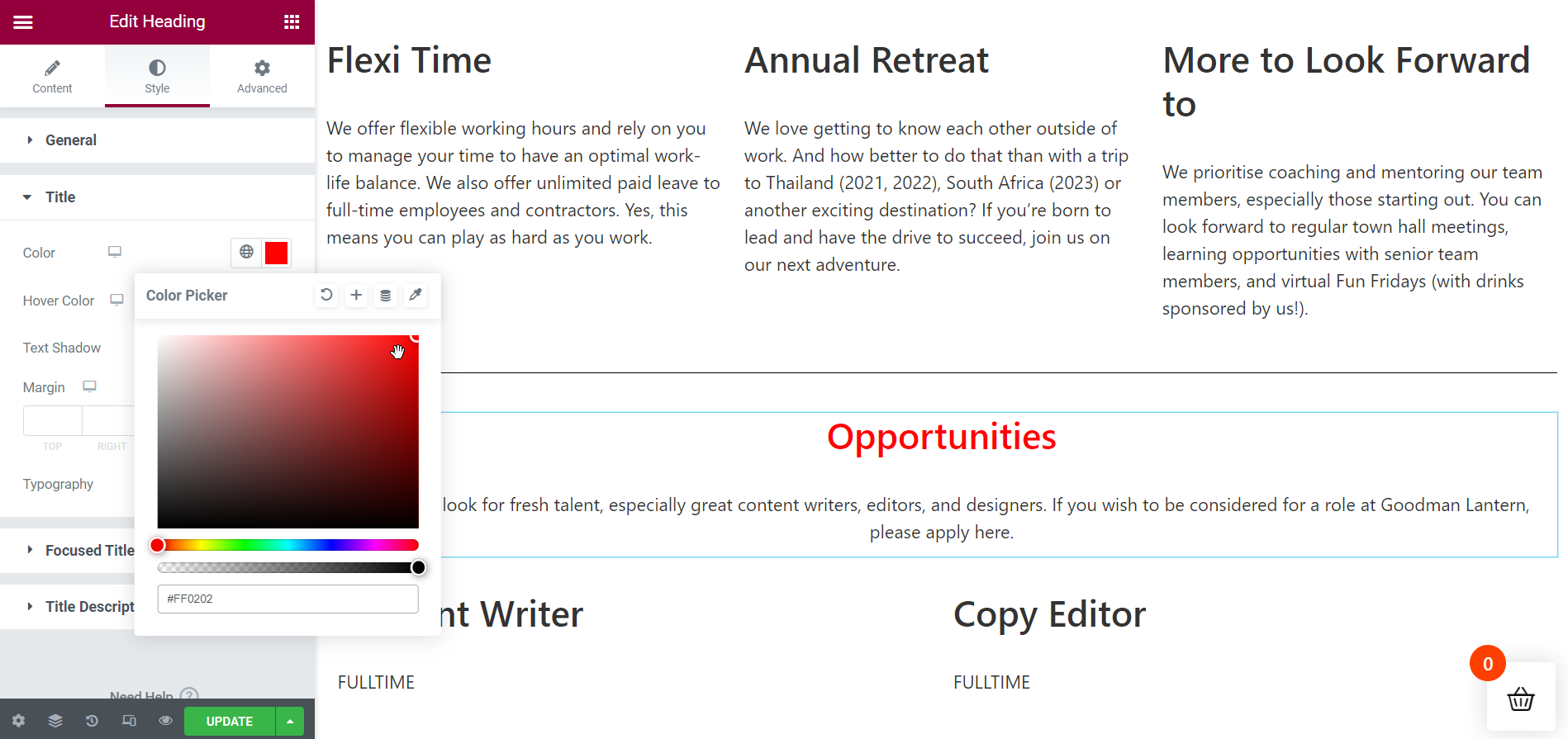
為您的章節標題著色:
為了更好看,請為您的部分標題添加醒目的顏色。 與描述顏色相比,紅色可能看起來更好。

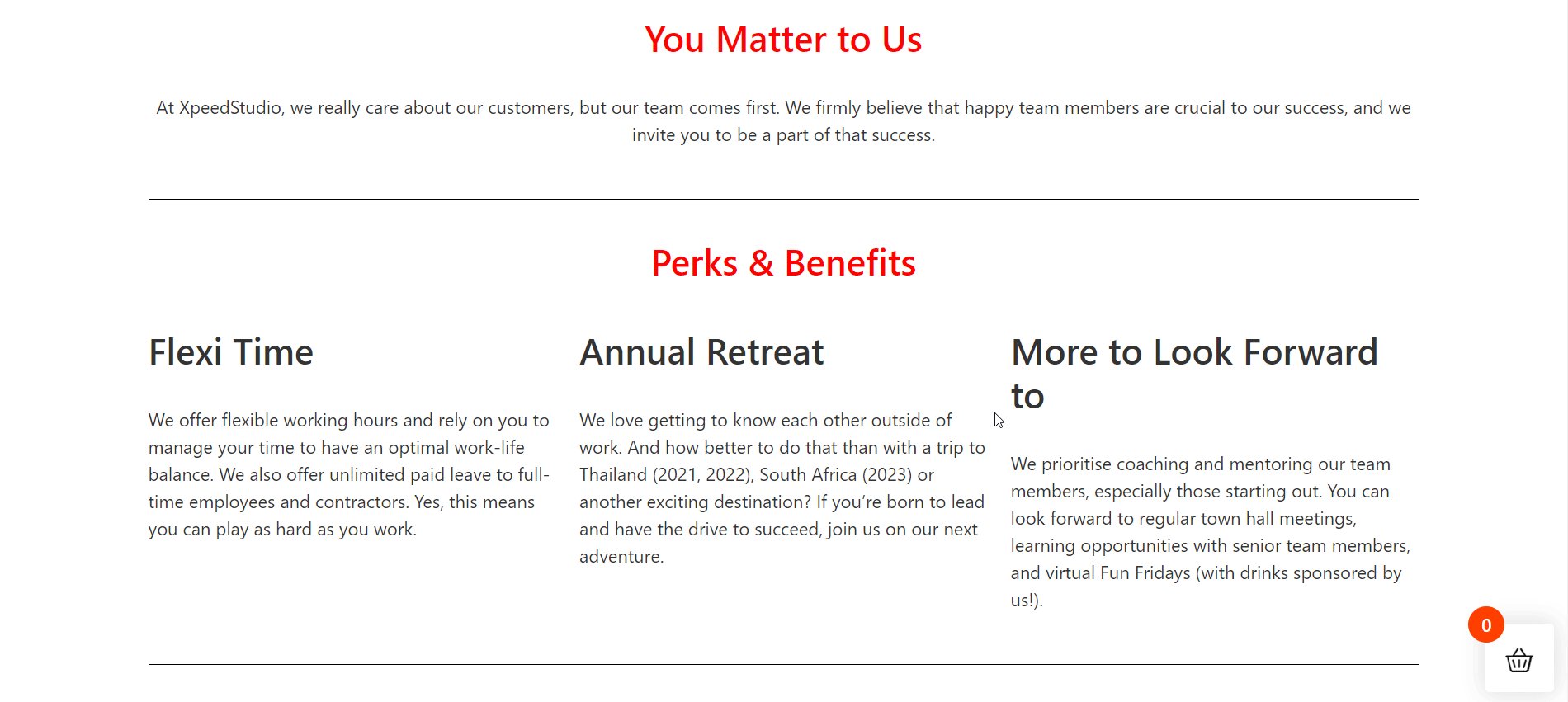
創建津貼和福利部分:
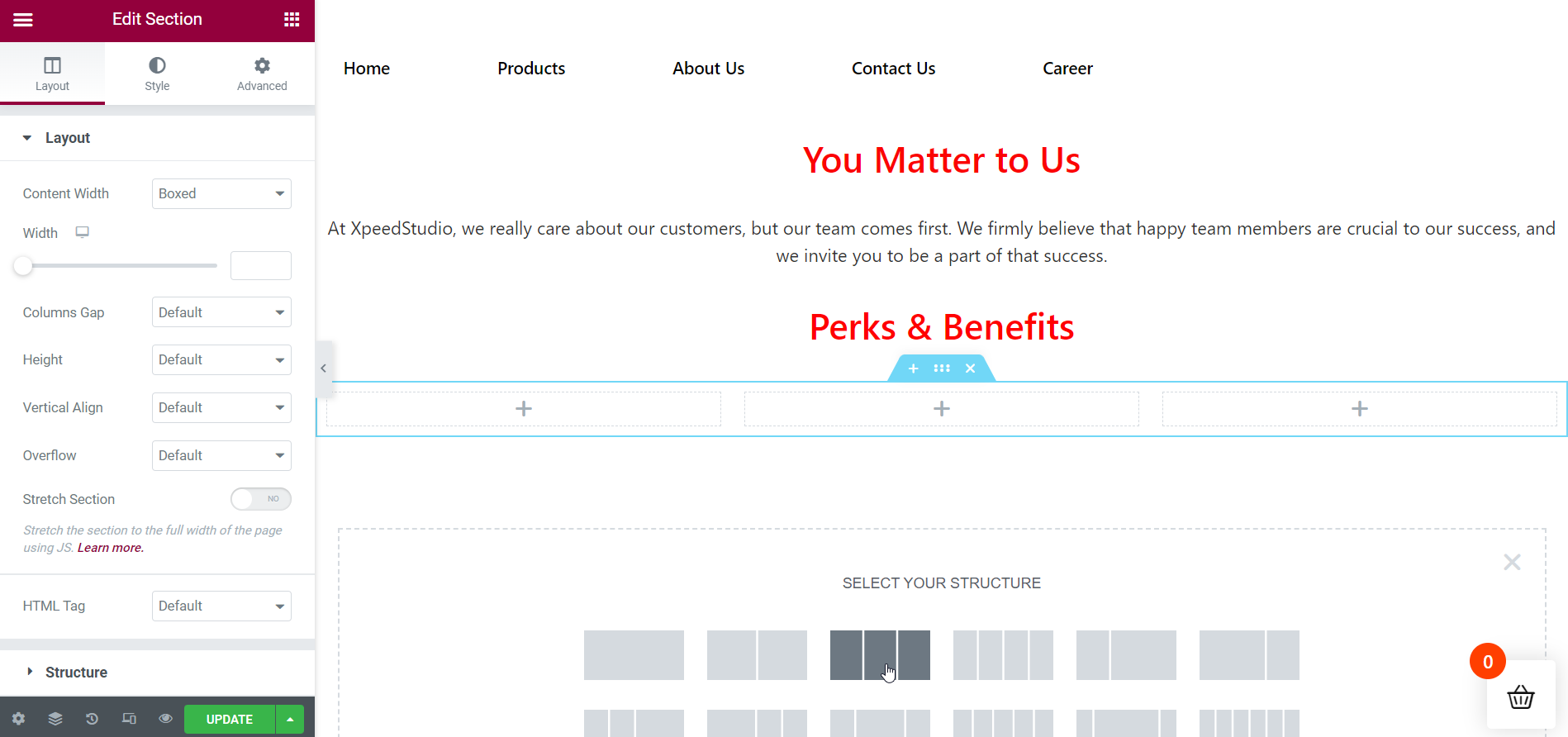
現在,是時候創建下一個部分“ Perks & Benefits ”了。 為此,像以前一樣再次拖放 ElementsKit 標題小部件。 將標題重命名為“ Perks & Benefits ”。 不要忘記進行任何必要的調整。


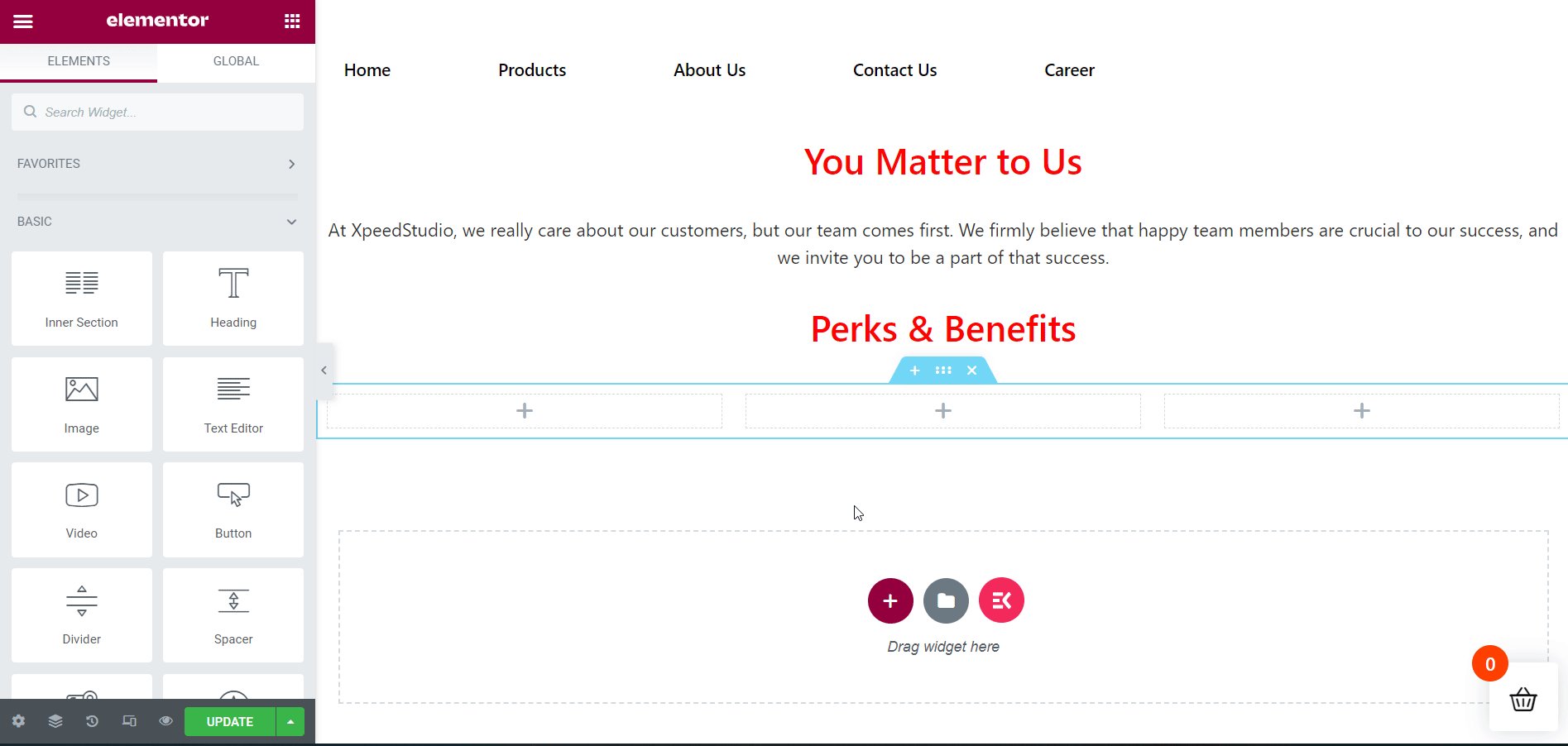
在上面的部分下添加必要的列數:
由於“ Perks & Benefits ”部分涉及組織提供的福利,因此您必須創建子部分以並排顯示它們。 在這裡,我將創建 3 列來顯示津貼。
在第一列插入 1st Perk:
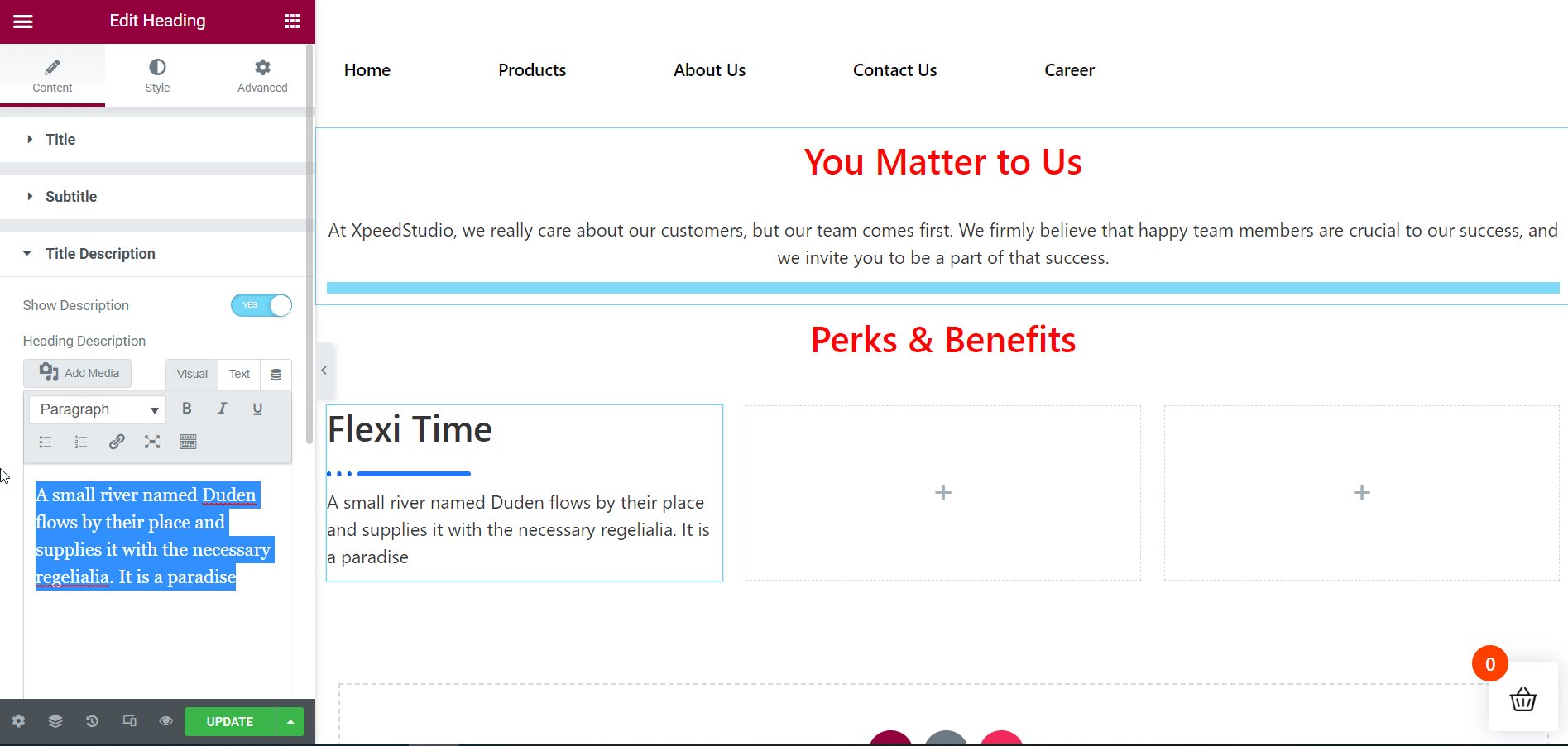
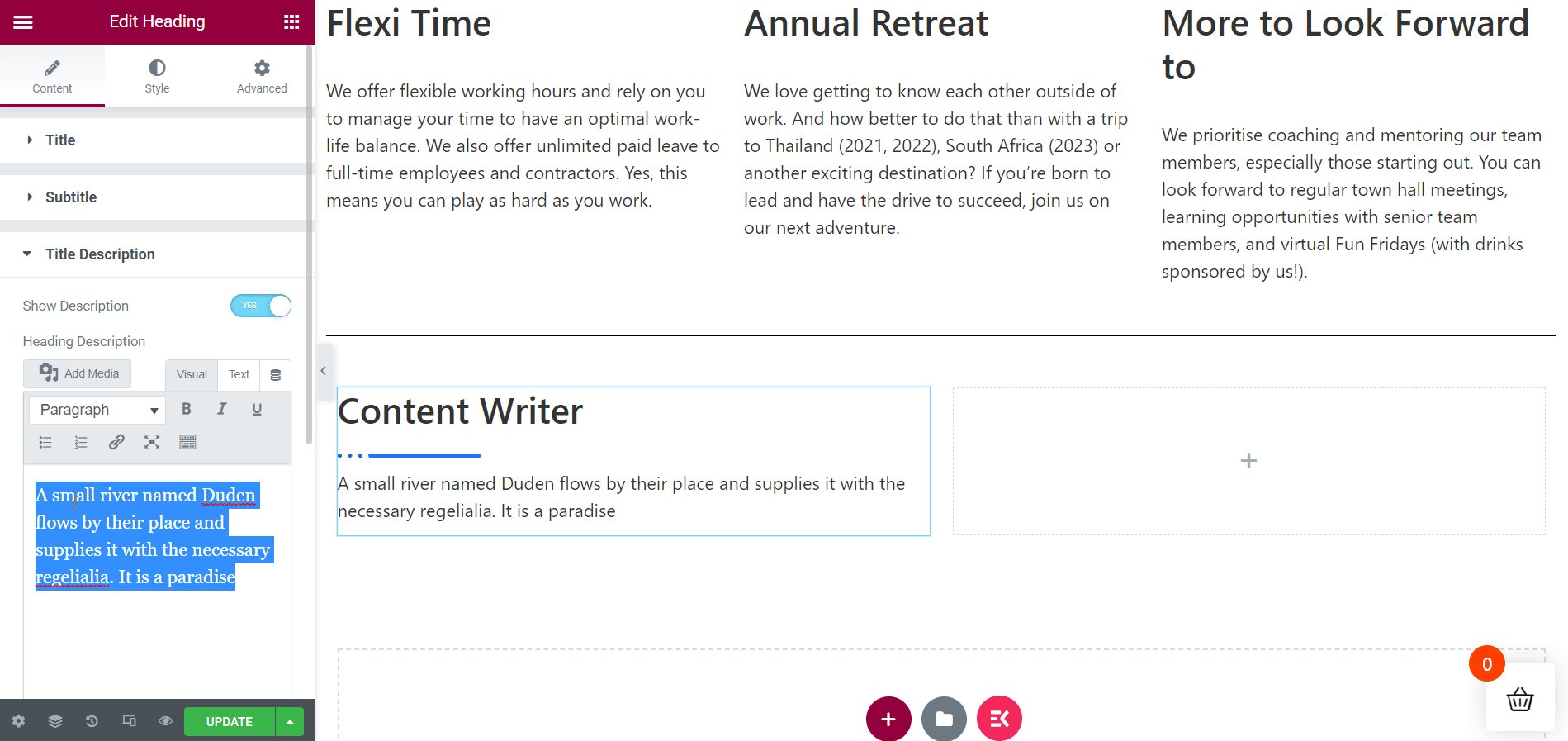
因此,將您的第一個福利添加到第一列。 為此,將 ElementsKit 標題小部件拖放到指定區域。 正確地為您的福利命名,然後添加您的職位描述。 從“分隔符”選項卡中刪除分隔符,如果需要,從“樣式”選項卡中為您的內容增添趣味。

在第 2 列插入 2nd Perk:
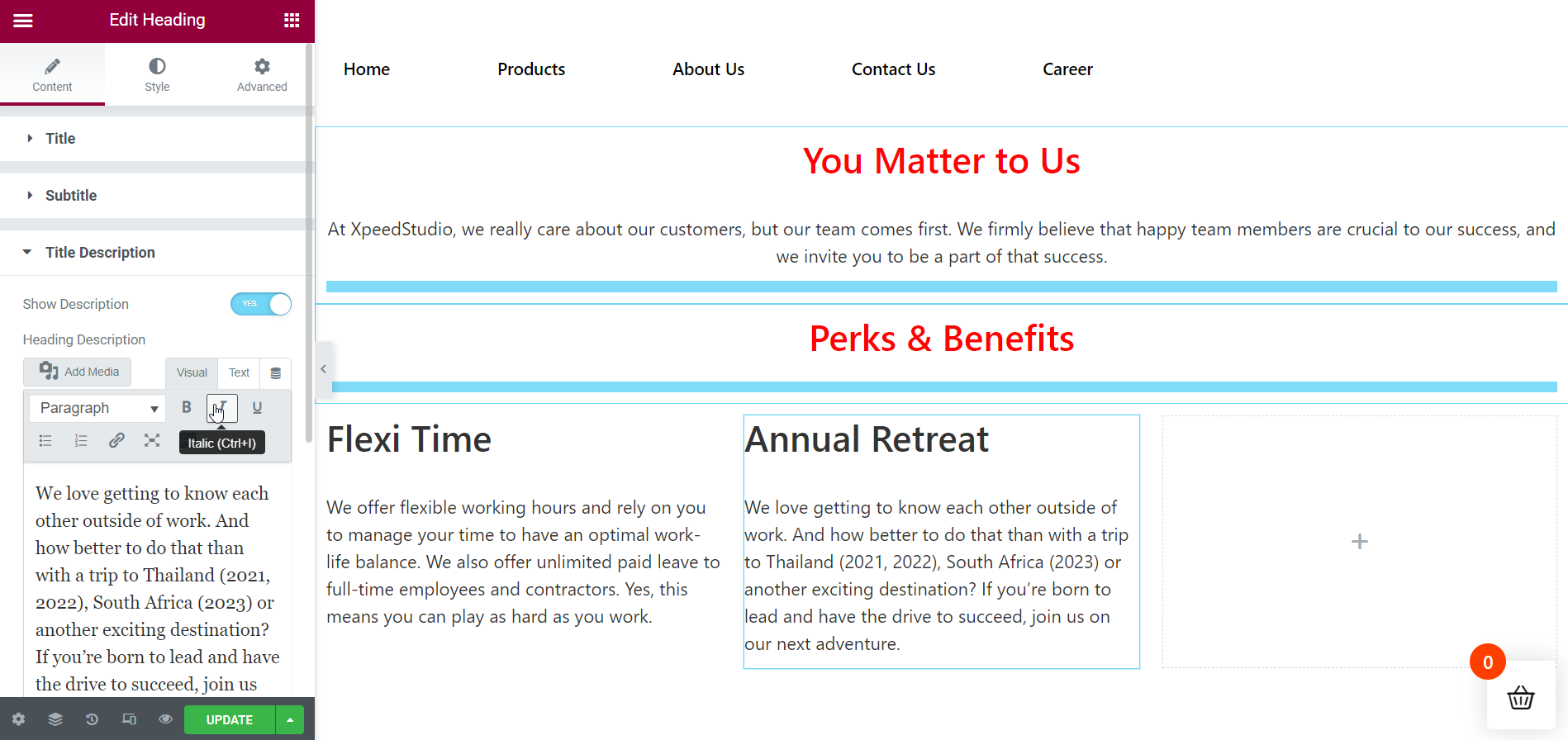
接下來,將您的第二個津貼添加到第二列。 為此,請將 ElementsKit 標題小部件拖放到指定區域。 適當地為您的特權命名,然後添加您的標題描述。 從“分隔符”選項卡中刪除分隔符,如果需要,從“樣式”選項卡中使您的內容更加生動。

在第 3 列插入第 3 個 Perk:
之後,將您的第三項福利添加到第三列。 將 ElementsKit 標題小部件拖放到指定區域即可。 完美地重命名您的特權標題,然後添加您的標題描述。 從“分隔符”選項卡中刪除分隔符,如果需要,從“樣式”選項卡中對內容進行樣式化。

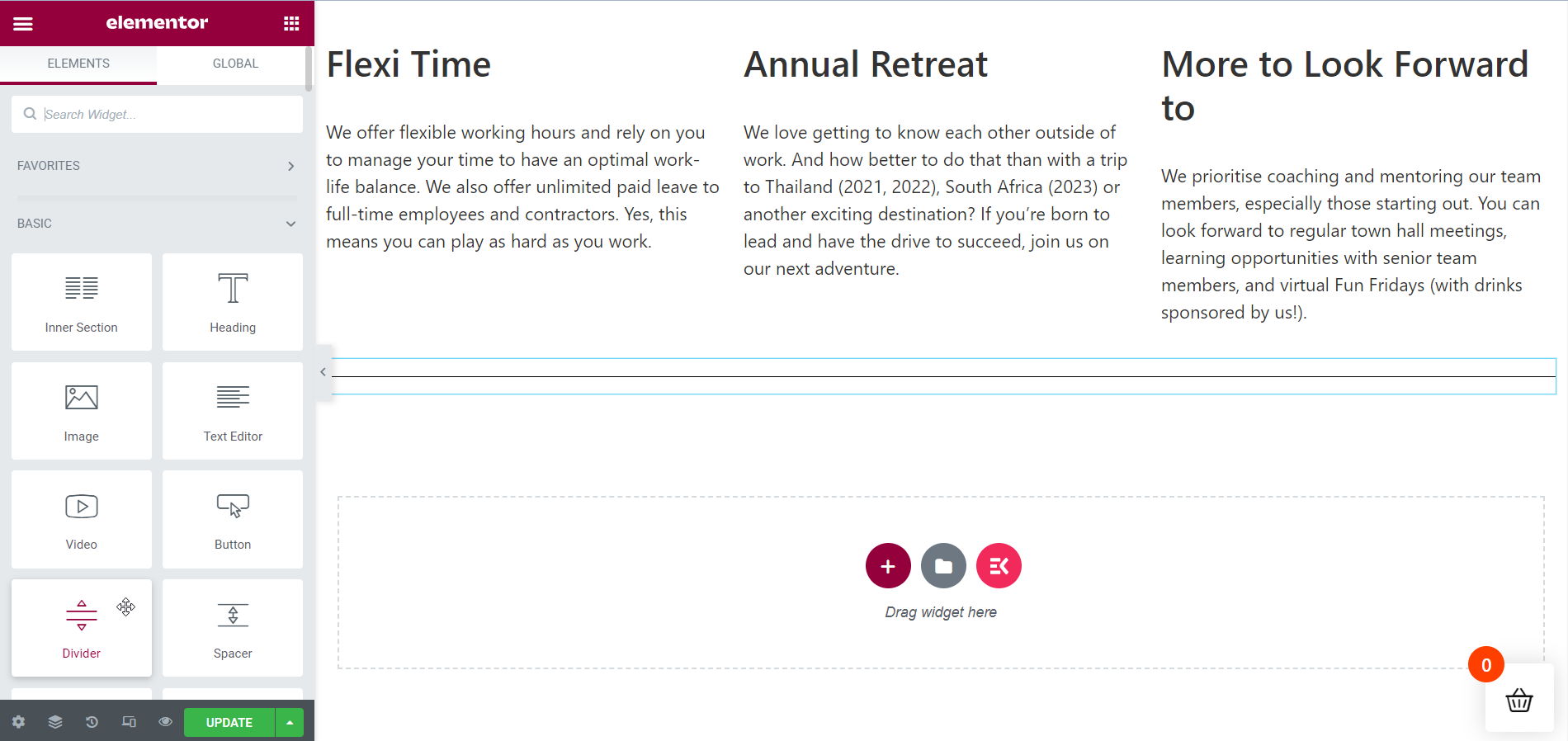
添加分隔線以開始新部分:
現在,是時候繼續下一節了。 為此,您需要添加一個分隔線,以便該部分平滑過渡。 頁面部分也會看起來不錯。

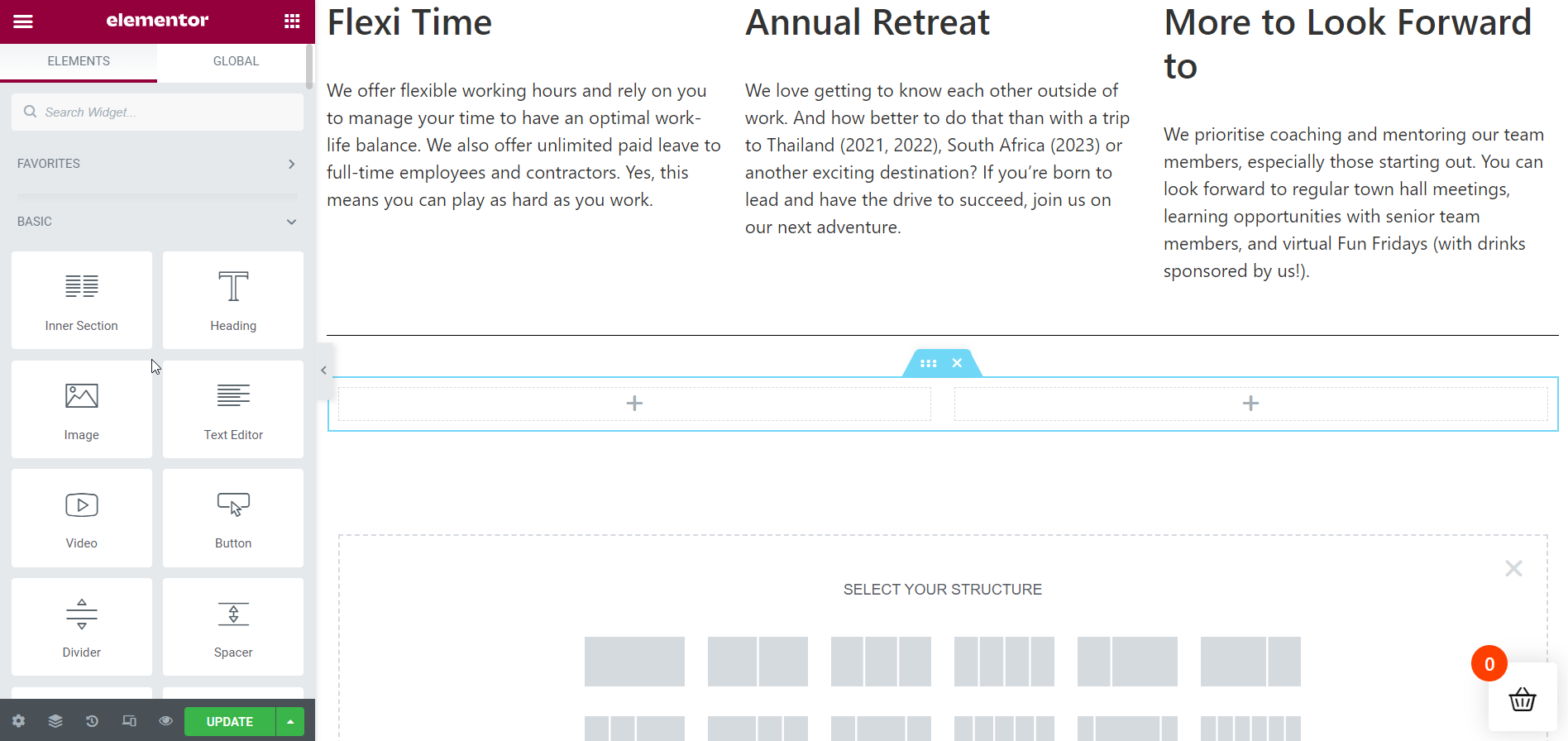
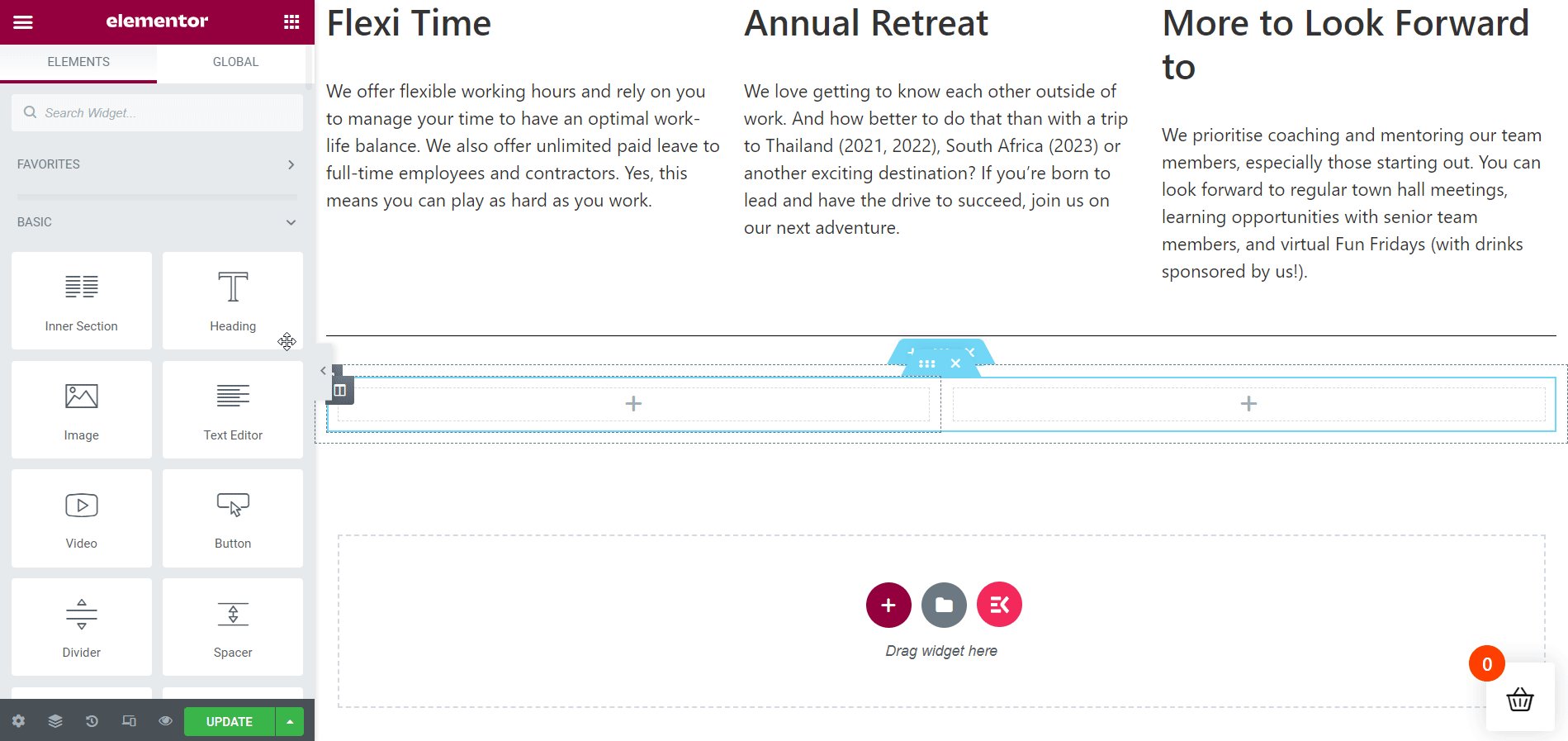
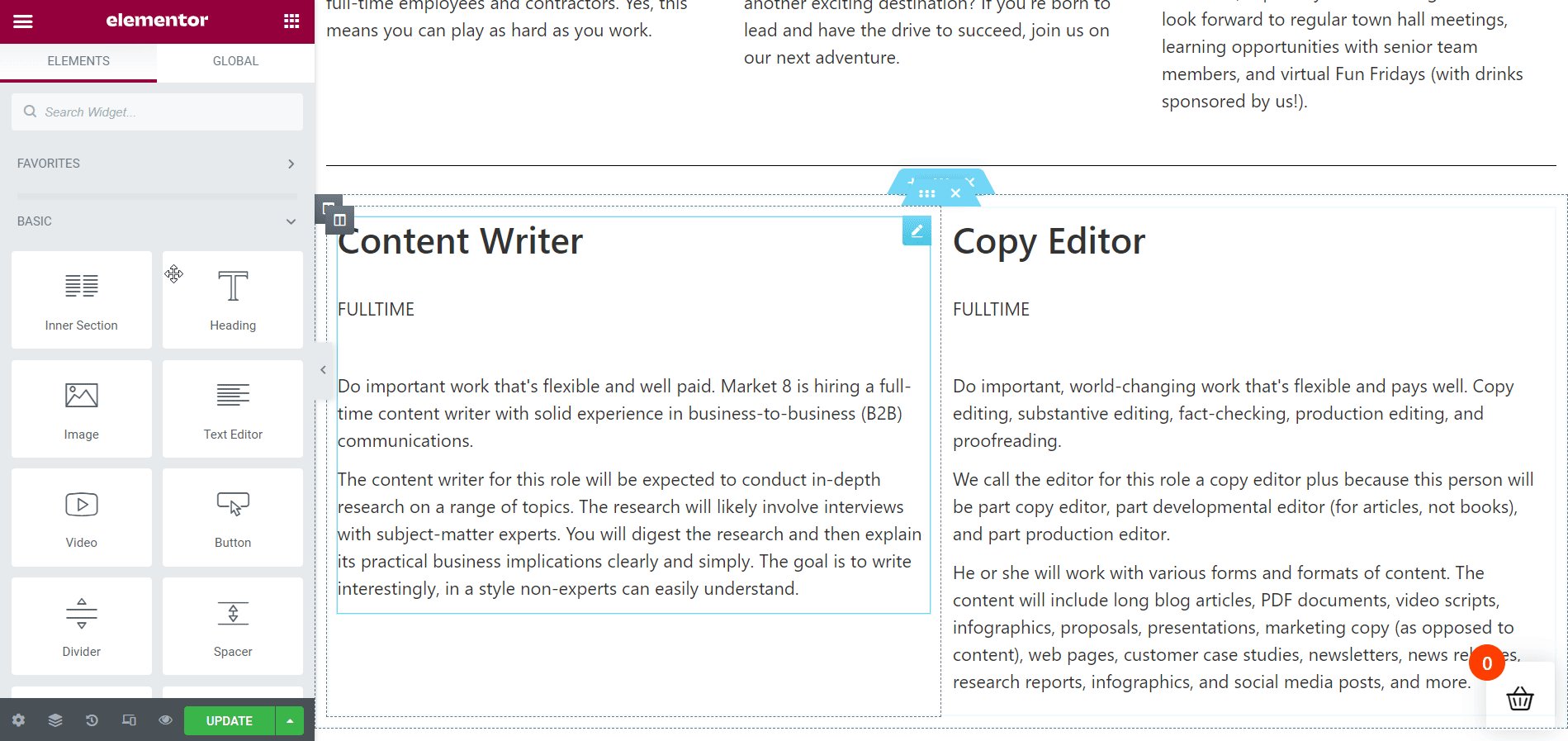
添加一個內部部分:
是時候創建一個內部部分來展示您的工作機會了。 在本教程中,我將在職業頁面上展示 2 個工作機會。

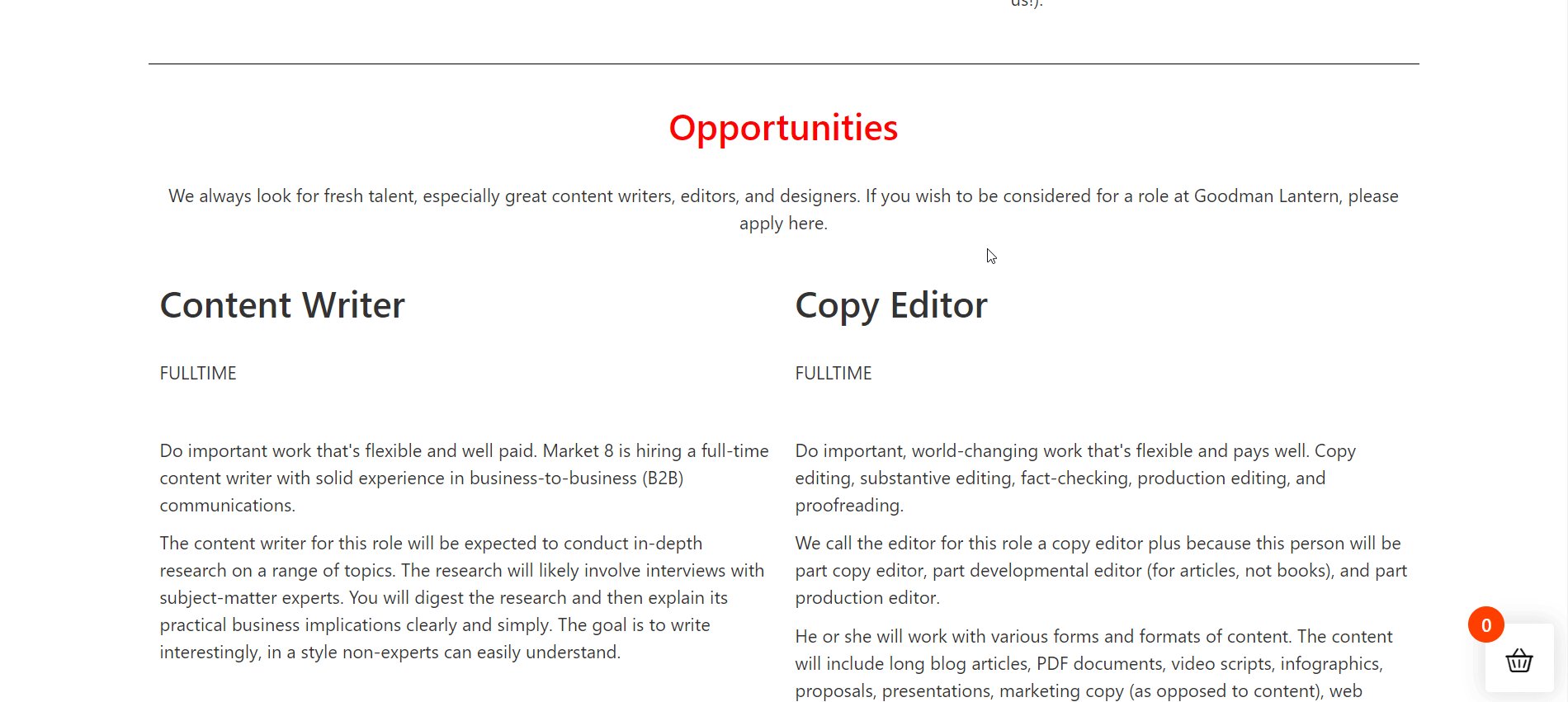
插入您的第一份工作機會:
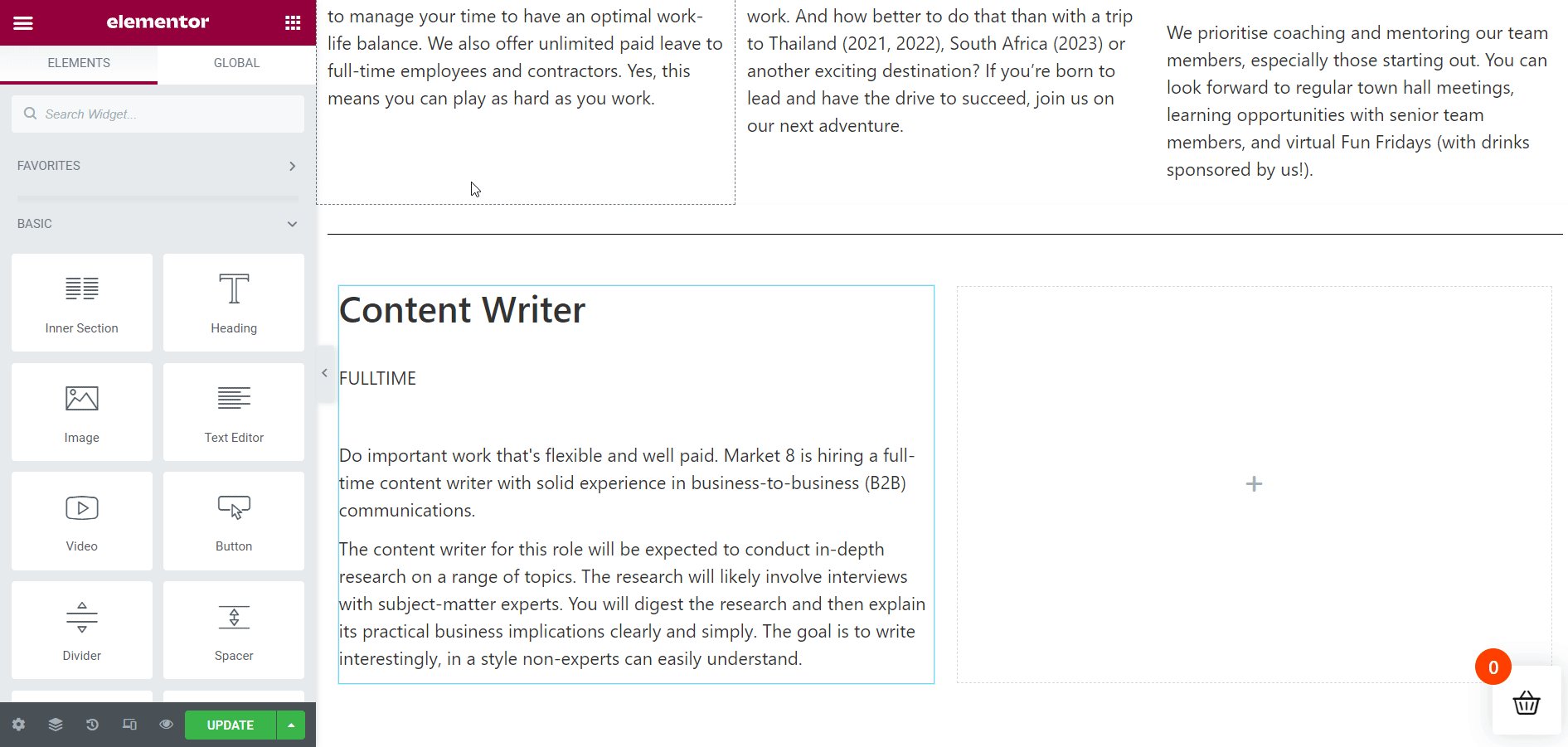
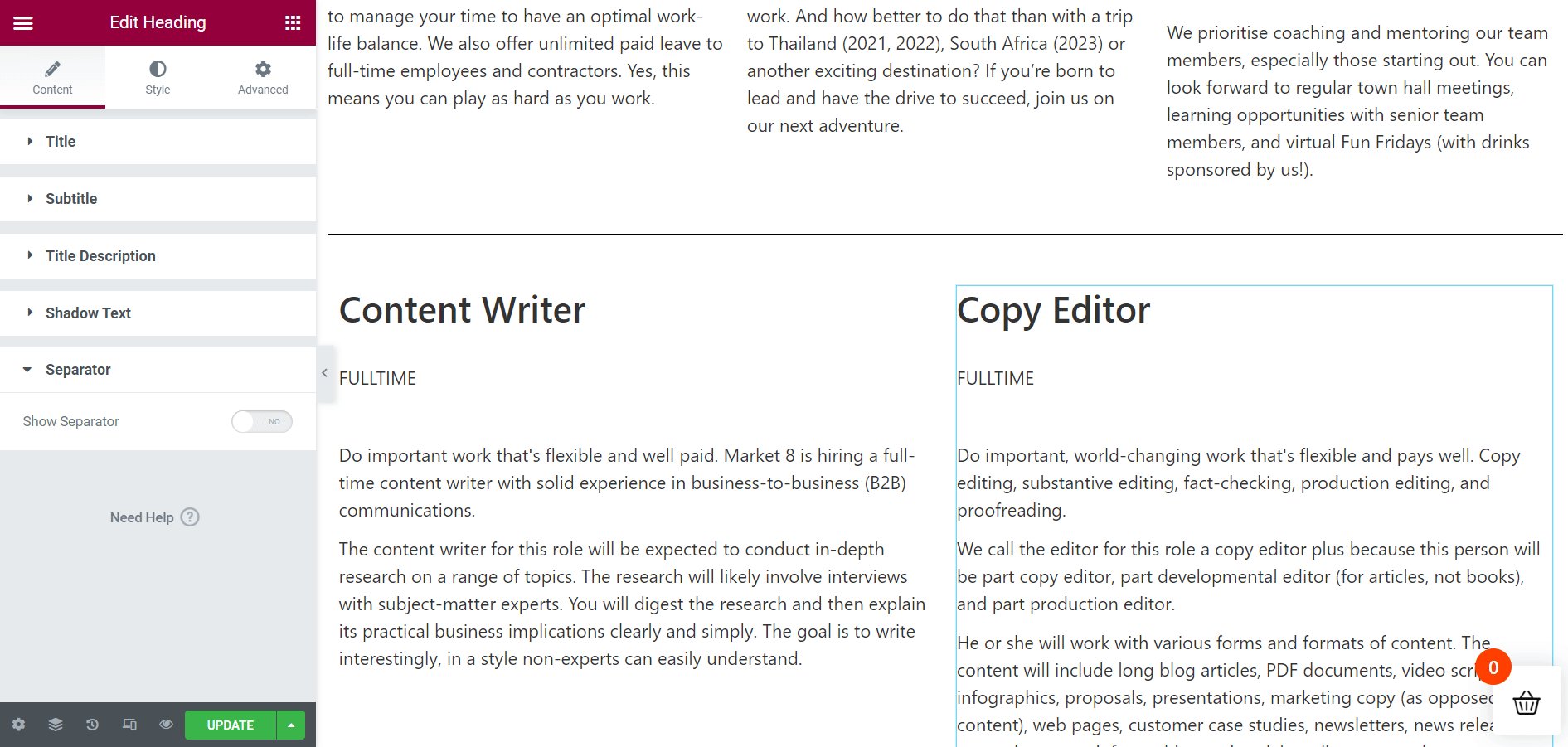
在本節中,我將首先處理 2 列內部部分。 因此,通過拖放 ElementsKit 標題小部件在第一列添加必要的詳細信息。 像以前一樣編輯您的內容文本,並根據需要對其進行樣式化。

插入您的第二份工作機會:
接下來,通過再次拖放 ElementsKit Heading 小部件在第二列添加必要的詳細信息。 像以前一樣編輯您的內容文本,並根據需要對其進行樣式化。

創建工作機會部分:
現在,您必須創建一個新部分,以在內部部分上方顯示您當前的工作機會。 按照前面的方法添加新部分。

為您的章節標題著色:
為了獲得更好的外觀,請為您的部分標題添加互補色。 與描述顏色相比,紅色可能看起來更好。

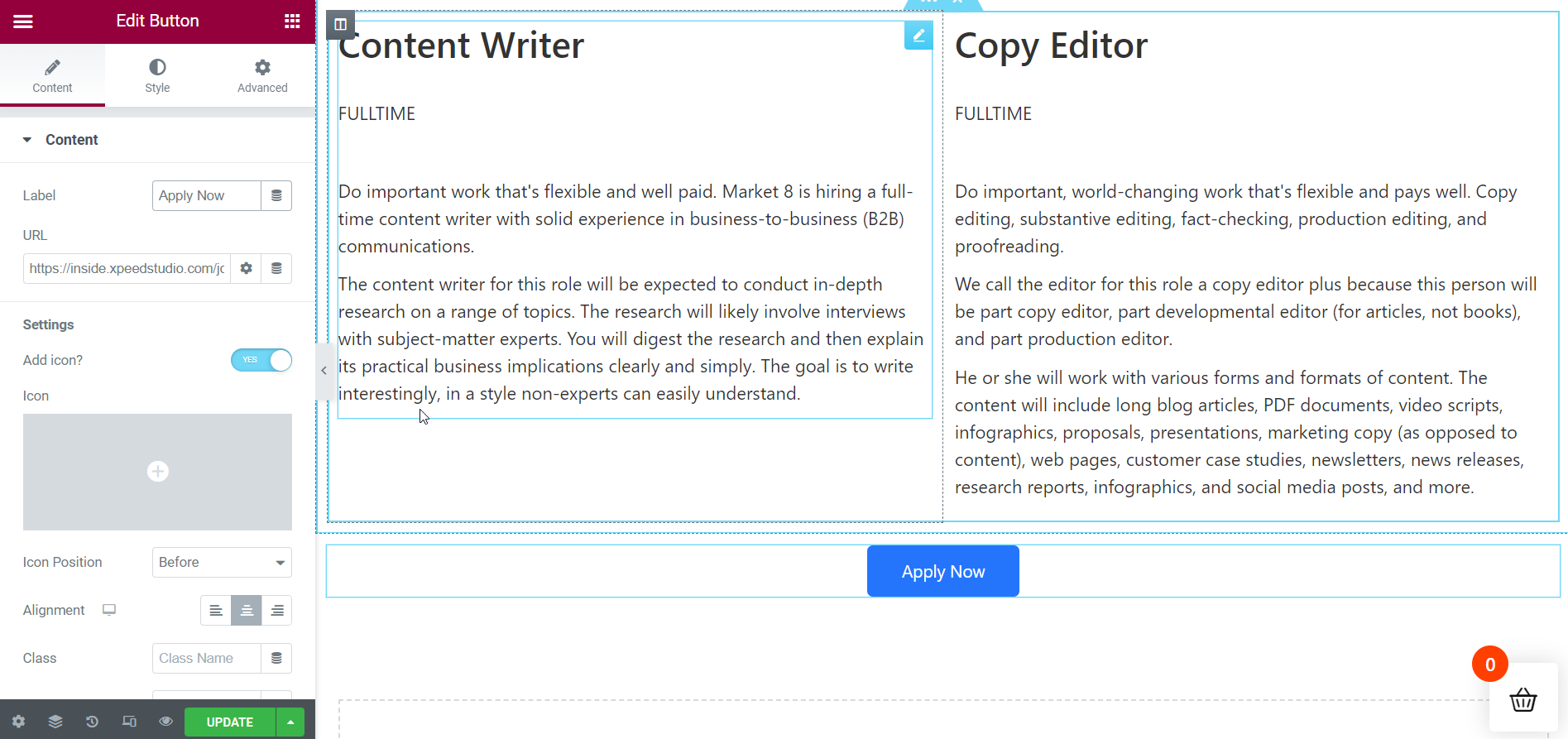
添加“立即申請”按鈕:
我們即將結束創建我們的職業頁面。 但在您實時查看職業頁面之前,添加一個“立即申請”按鈕,讓求職者申請您當前的工作機會。 進行必要的調整,如修改文本或按鈕顏色和其他必要的東西。

最終輸出現場直播:
這裡是! 您的職業頁面已準備就緒。 從下面的 gif 中,您可以實時查看職業頁面。 如果您需要添加更多部分,您可以使用ElementsKit以相同的方式毫不費力地完成。

輪到你了:
網站的職業頁面在提供有關公司薪酬方案和職位空缺的詳細信息方面起著至關重要的作用。 因此,優雅而誘人地設計您的職業頁面是很重要的。 您的職業頁面訪問者在訪問職業頁面後應該有一種特殊的感覺。
使用ElementsKit ,您可以通過一個簡單的過程來為您網站的求職頁面增添趣味。 ElementsKit 擁有使職業頁面栩栩如生所需的一切。 除此之外,您還可以使用大量預建模板來設計您網站的求職頁面。
