Cum să creezi o pagină de carieră pe site-ul tău WordPress
Publicat: 2023-04-02Dacă deții un site web pentru a vinde produse sau servicii, ți-ar plăcea să ai o pagină de carieră, nu-i așa? Pagina de carieră apare cu nume diferite pe multe site-uri web, cum ar fi „ Alăturați-vă nouă” „Oferte de locuri de muncă” sau „Board de locuri de muncă ”. Cu toate acestea, scopul paginii de carieră, indiferent de nume, este în primul rând de a enumera posturile de muncă.
Inutil să spun că aceste posturi de muncă conțin detalii relevante despre fiecare poziție. În afară de această secțiune principală, o pagină de carieră conține uneori și alte informații, cum ar fi valorile organizaționale, beneficiile și o secțiune numită „De ce să ni se alăture? „
În acest articol, vă voi ghida cum să creați o pagină de carieră pe site-ul dvs. WordPress . Deci, da, dacă sunteți un utilizator WordPress, este special conceput pentru dvs. Din această postare, veți alege cea mai simplă și mai ușoară tehnică pentru a crea o pagină de carieră pe site-ul dvs. WP.
Înainte de a vă introduce direct în proces, permiteți-mi să enunț mai întâi necesitatea sau importanța creării unei pagini de carieră pe site-ul dvs. WordPress . Fără alte prelungiri, să trecem la urmărire...
De ce aveți nevoie de o pagină de carieră:
Fiecare afacere caută o modalitate de a-și crește și de a-și dubla forța de muncă. Și pentru asta, ei tind să angajeze candidați pentru diferite poziții, pe măsură ce își sporesc vânzările și veniturile. Există o serie de platforme pentru a posta circulare de locuri de muncă, inclusiv portaluri de locuri de muncă, canale de rețele sociale și propriul dvs. site web.
Când vine vorba de publicitatea locurilor de muncă vacante pe propriul site web, ai face asta printr-o pagină de carieră. Acum, s-ar putea să vă întrebați despre necesitatea de a avea o pagină de carieră pe site-ul dvs. web, nu? Mai ales, când știi că publicitatea se poate face prin portaluri de locuri de muncă și rețele sociale.
Permiteți-mi să cataloghez câteva dintre motivele esențiale pentru care ar trebui să creați o pagină de carieră pe site-ul dvs. -
- Atrageți persoane calificate și calificate în căutarea unui loc de muncă chiar pe site-ul dvs
- Creșteți traficul general al site-ului dvs
- Prezentați-vă imediat marca persoanelor în căutarea unui loc de muncă
- Eficiența angajării eficientă evitând înregistrarea terților
- Facilitați procesul de filtrare și de selectare a candidaților
Cum să creezi o pagină de carieră pe site-ul tău WordPress:
Asteptarea s-a sfarsit! Acum, vă voi arăta cum să creați o pagină de carieră pe site-ul dvs. WordPress. Pentru a crea pagina de carieră, voi folosi un plugin WordPress „ ElementsKit ”. Motivul pentru care voi folosi ElementsKit este faptul că permite crearea unei pagini de carieră fără probleme și în mod eficient.
Să începem…

Creați o pagină nouă:
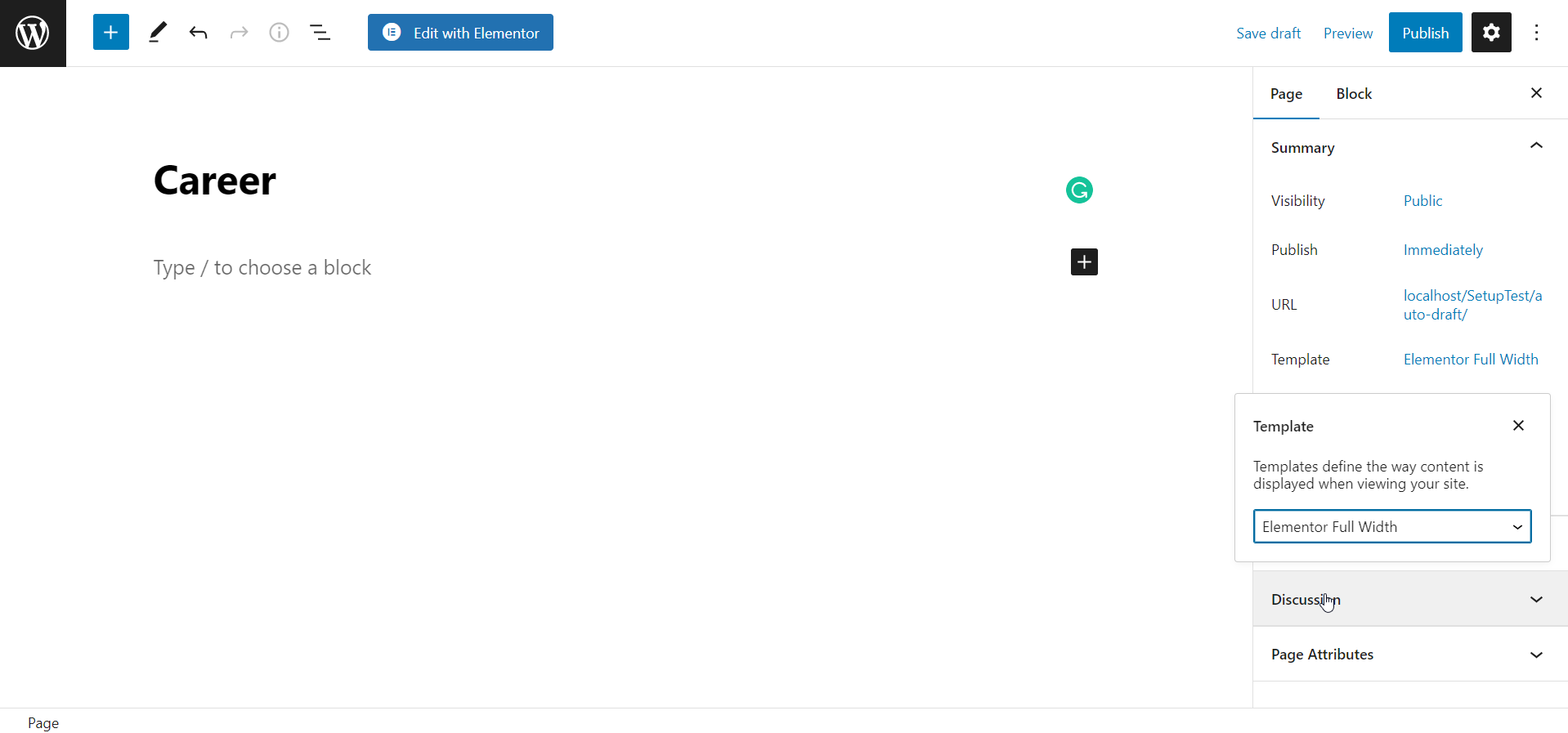
Mai întâi, accesați tabloul de bord și navigați la Pagini. Faceți clic pe „ Adăugați nou ” pentru a trece la o pagină nouă. Apoi, setați numele paginii. În acest tutorial, îmi setez numele paginii ca „Carieră”. Setați șablonul la „Elementor Full Width”.
În cele din urmă, publicați pagina făcând clic pe butonul „ Publicați ” din zona din dreapta sus. Apoi, comutați la fereastra Elementor făcând clic pe butonul „ Editați cu Elementor ”.

Trageți și plasați widgetul ElementsKit Nav Menu:
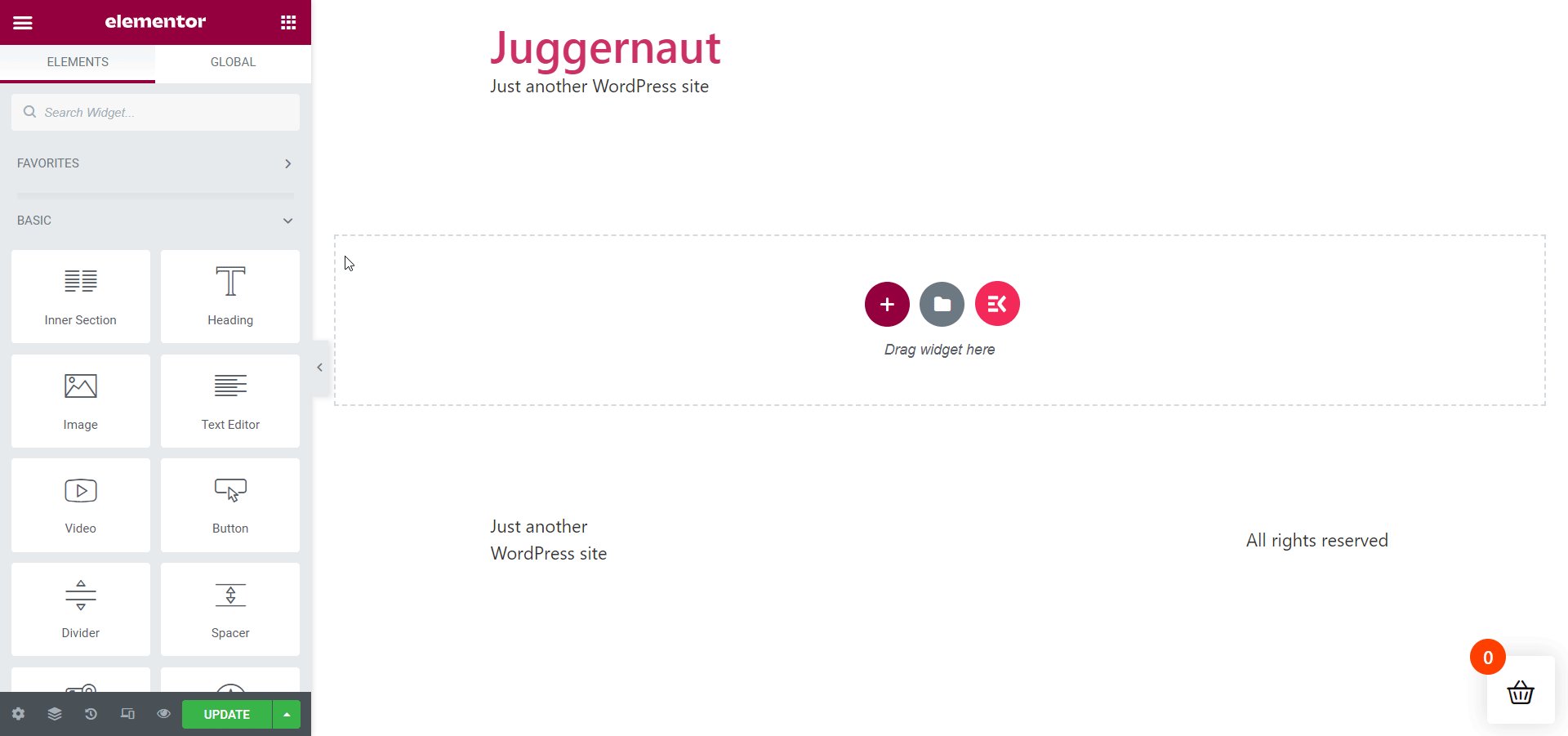
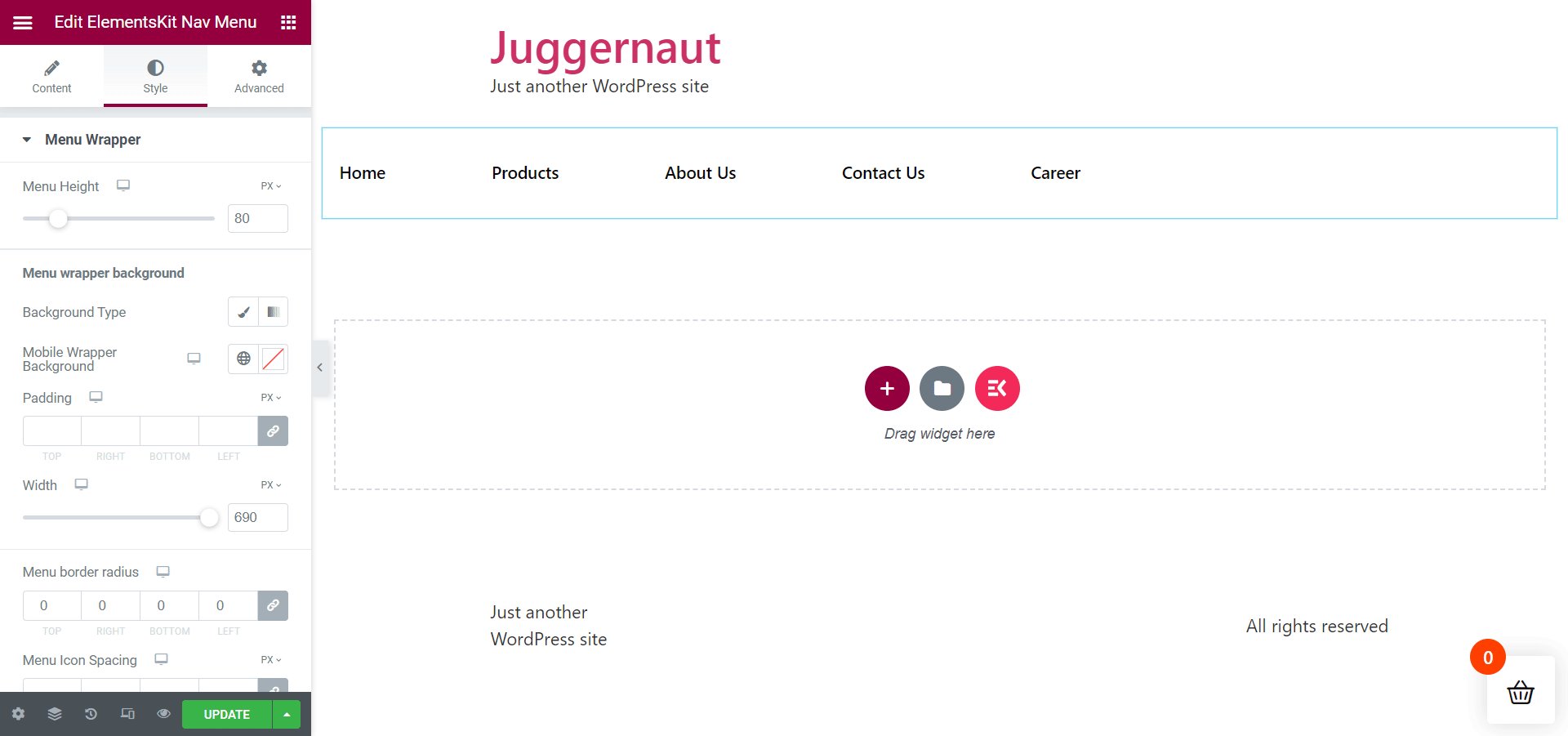
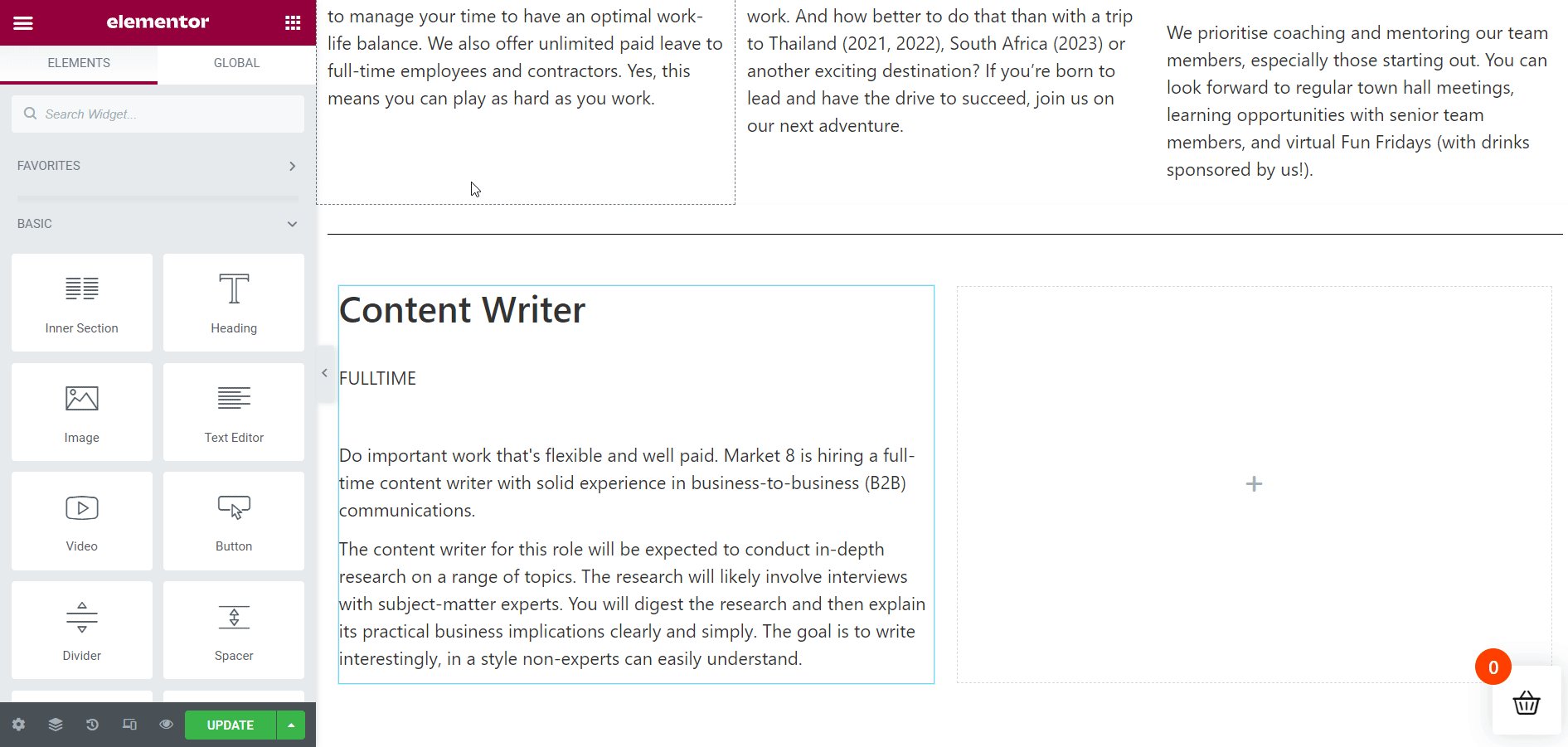
Acum, începeți să vă creați pagina de carieră. Chiar de la început, căutați widgetul ElementsKit Nav Menu din bara de căutare din zona din stânga sus. Apoi, trageți și plasați widgetul în zona desemnată. Imediat după aceea, va apărea o bară de meniu.
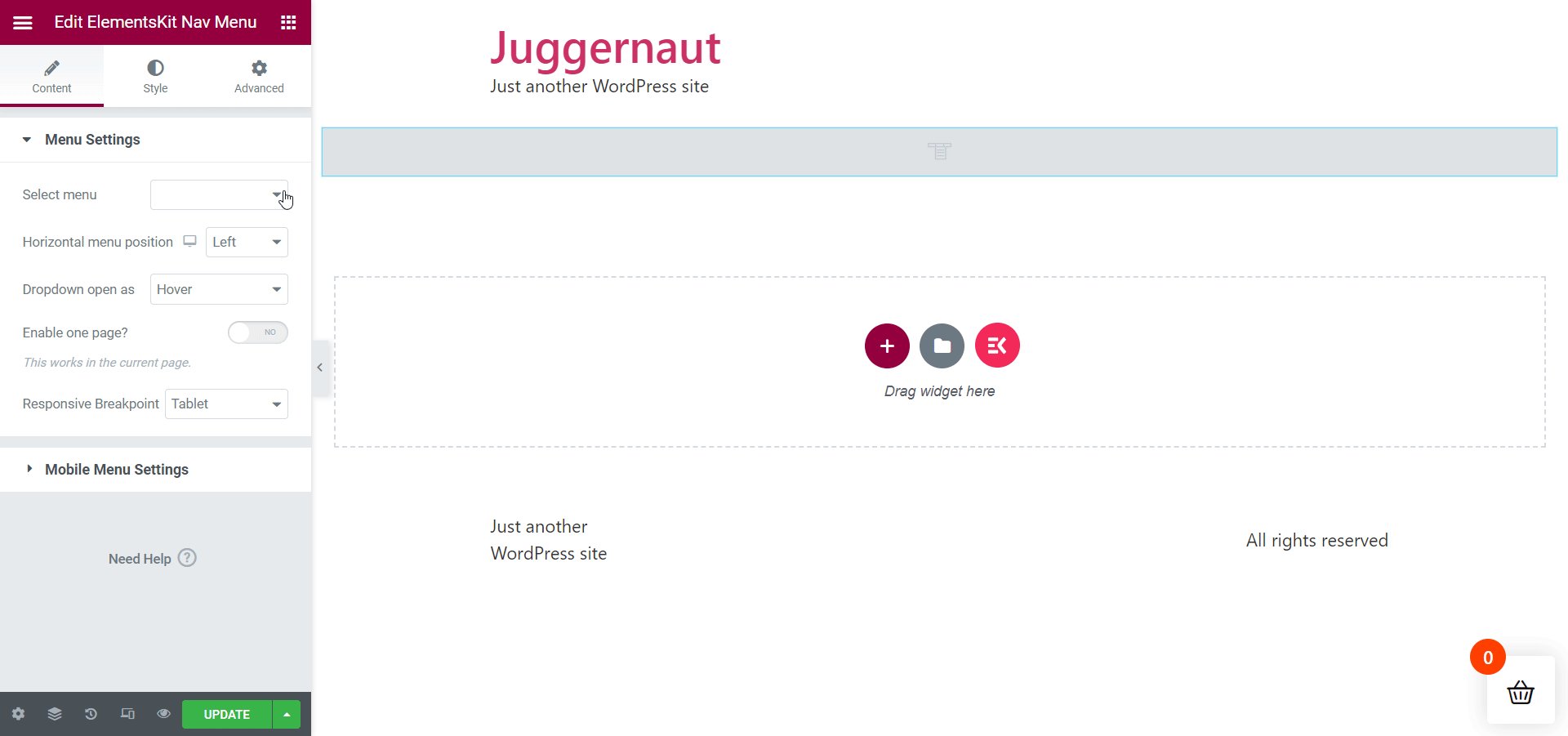
Tot ce trebuie să faceți este să selectați meniul din bara laterală din stânga pentru ca elementele de meniu să apară. Punctul cheie de remarcat aici este că trebuie să vă creați meniul cu un nume și să adăugați elemente de meniu în prealabil din tabloul de bord WordPress. Sau, filele de meniu nu vor apărea.

Urmați secvența de mai jos pentru a adăuga file de meniu:
Tabloul de bord > Aspect > Meniuri > Numele meniului > Legături personalizate > Meniu Salvare
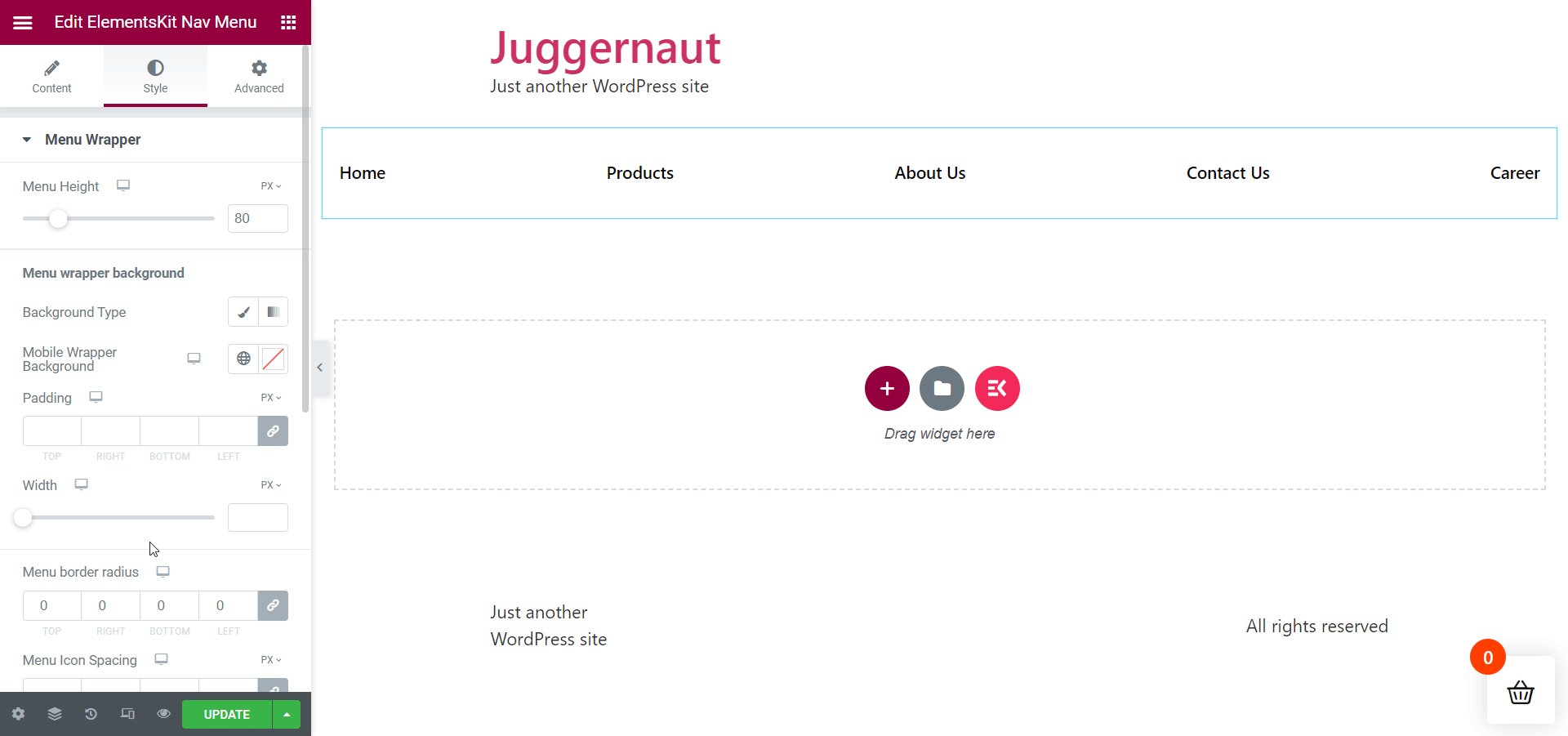
După ce ați terminat cu asta, treceți mai departe pentru a edita zona barei de meniu din secțiunile Conținut și Stil. Asigurați-vă că ajustați lățimea filelor de meniu în raportul corespunzător cu lățimea paginii.
Creați o nouă secțiune care se ocupă de membrii echipei:
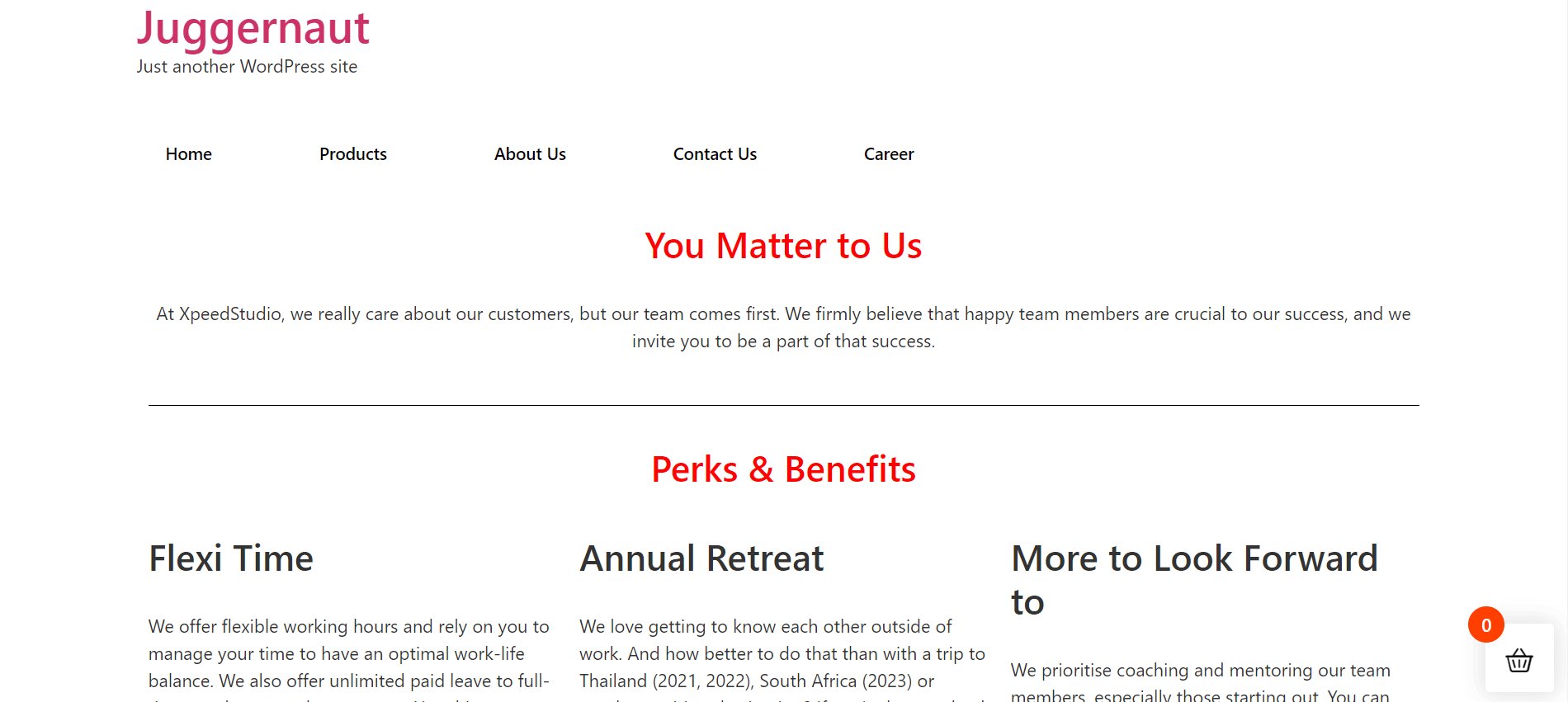
Următorul job este să adăugați o nouă secțiune relevantă pentru pagina dvs. de carieră. Voi crea o secțiune intitulată „ Tu contează pentru noi ”. Această secțiune va vorbi în principiu despre valoarea și importanța membrilor echipei pentru organizația dvs.
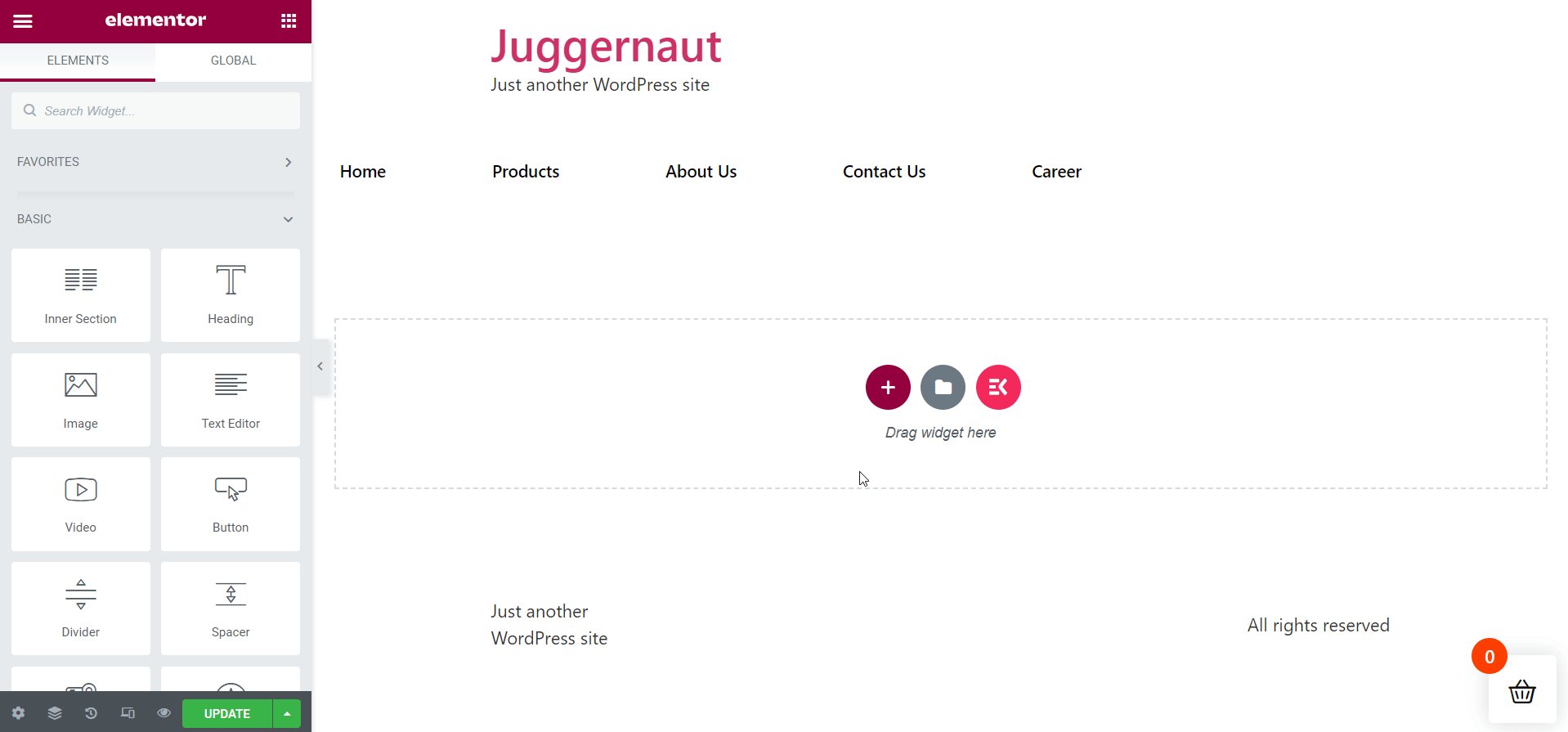
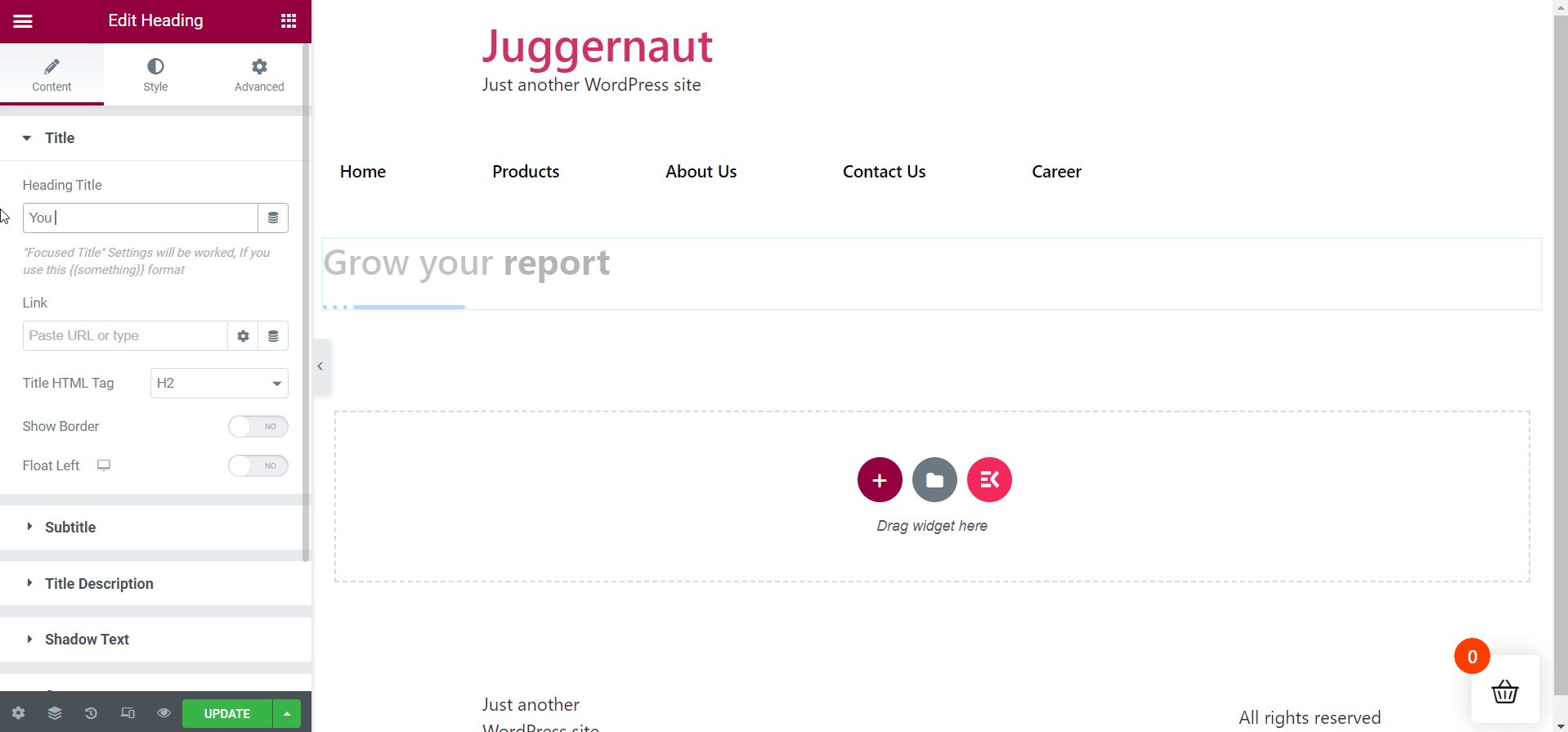
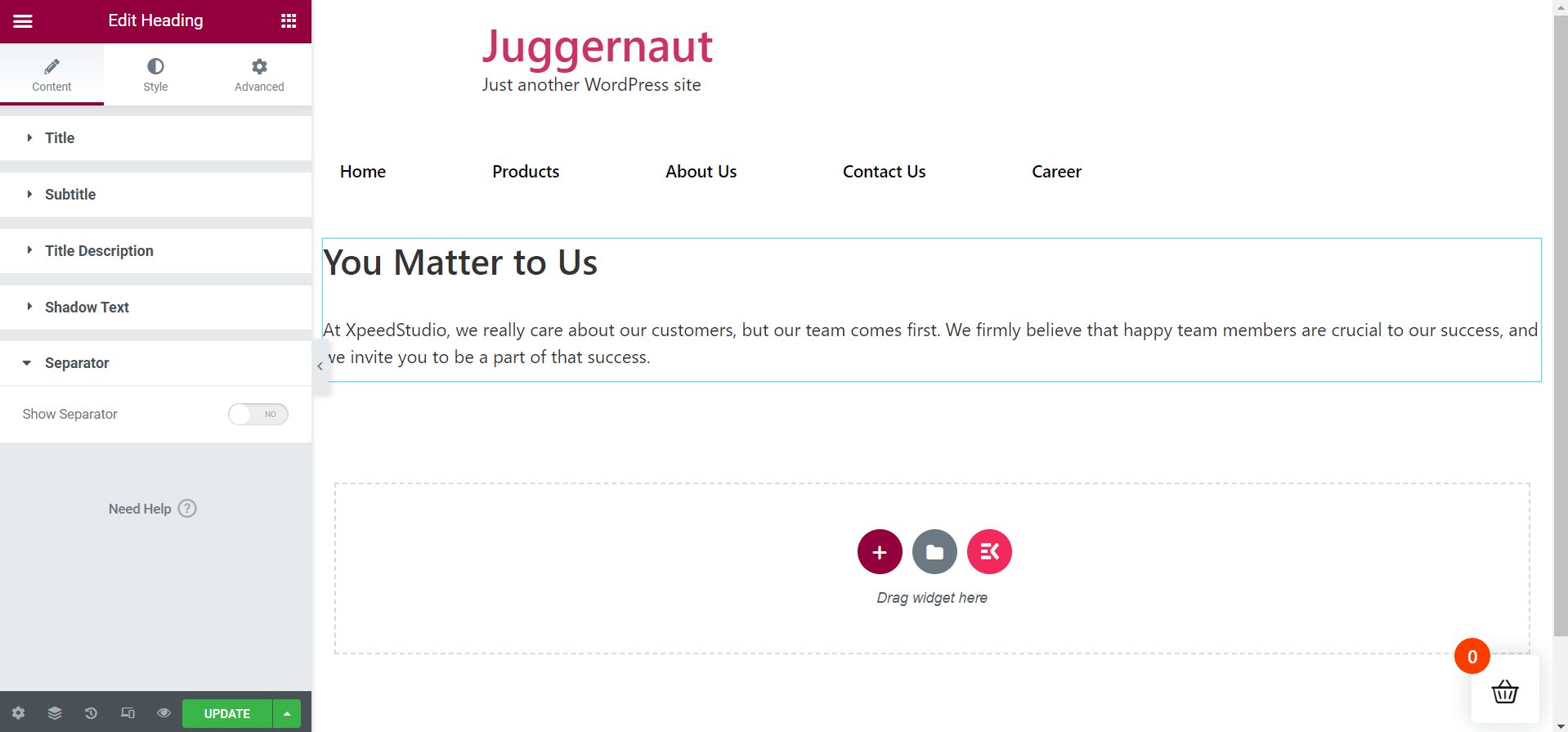
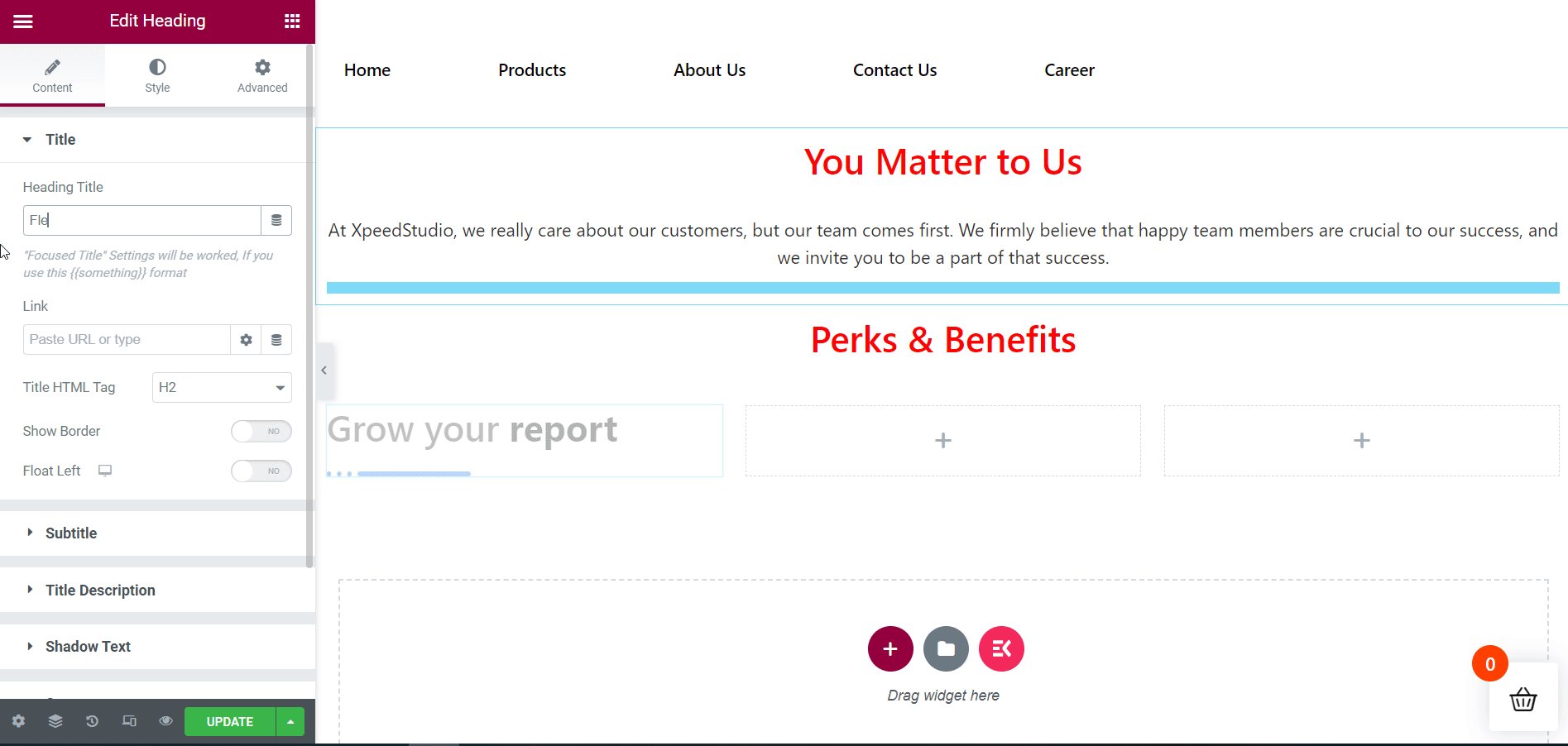
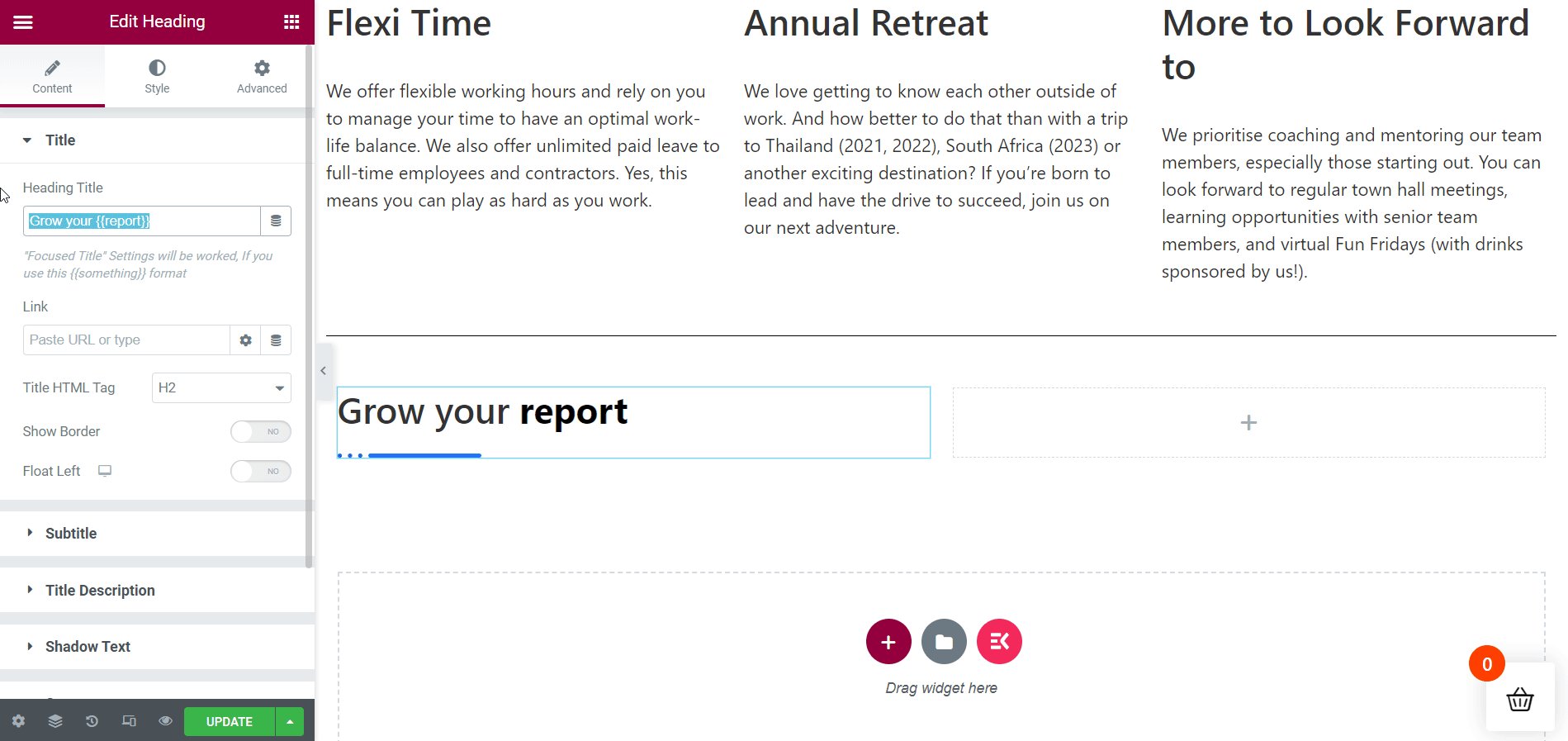
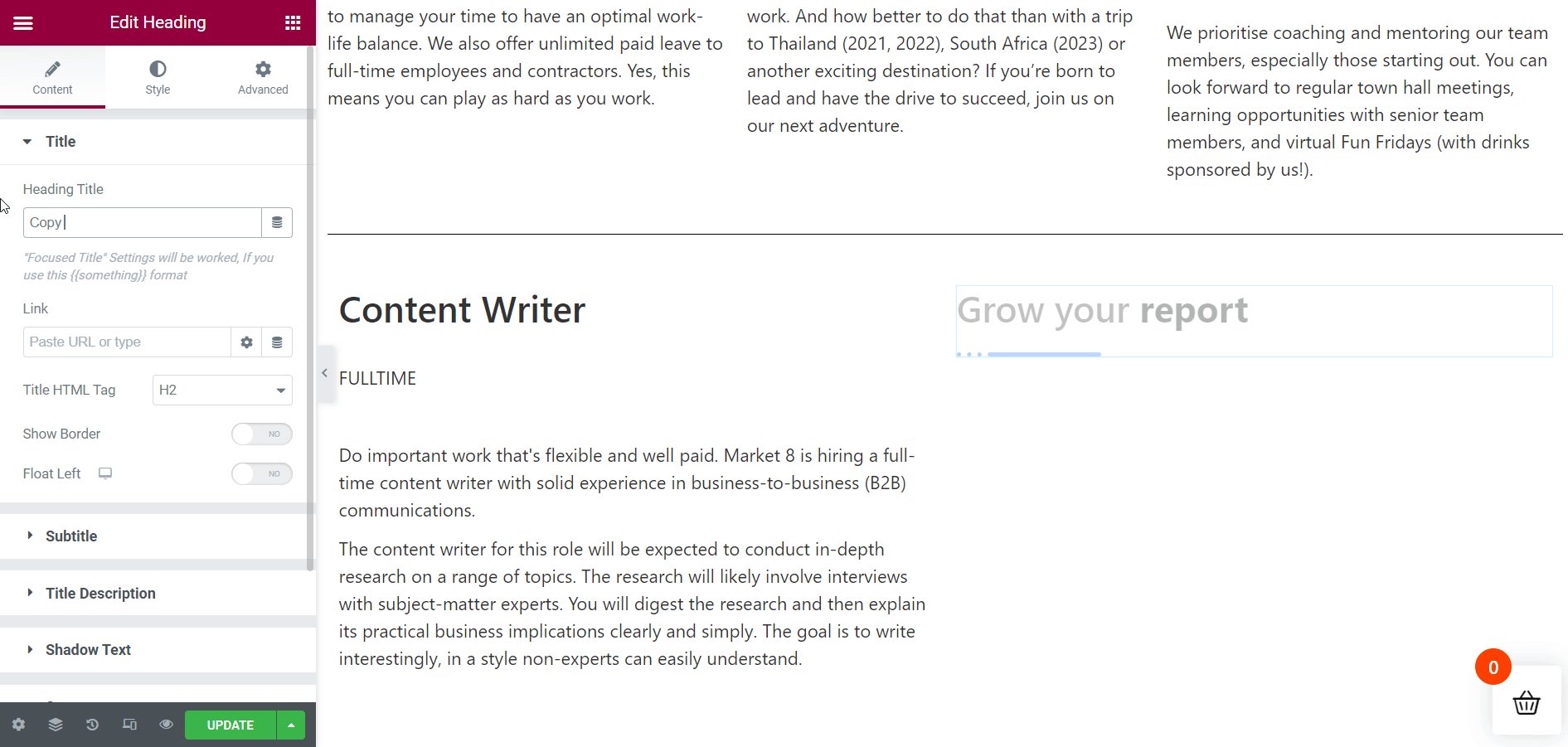
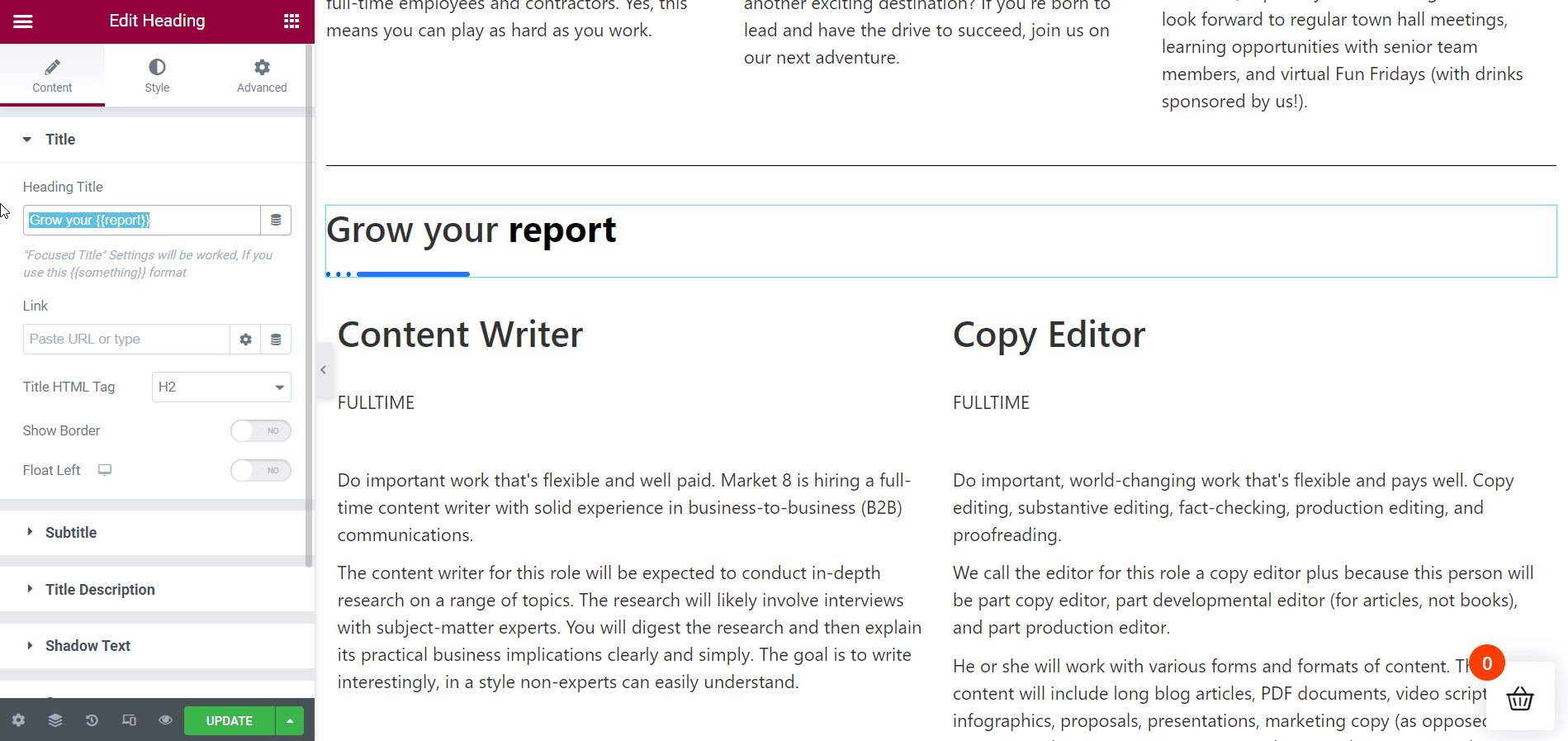
Este timpul să căutați widgetul Heading al ElementsKit din bara de căutare. După ce îl găsiți, trageți și plasați widgetul în zona specificată. Apoi, redenumiți titlul secțiunii. În cazul meu, îl voi redenumi cu textul „ You Matter to Us ”, așa cum sa decis anterior.
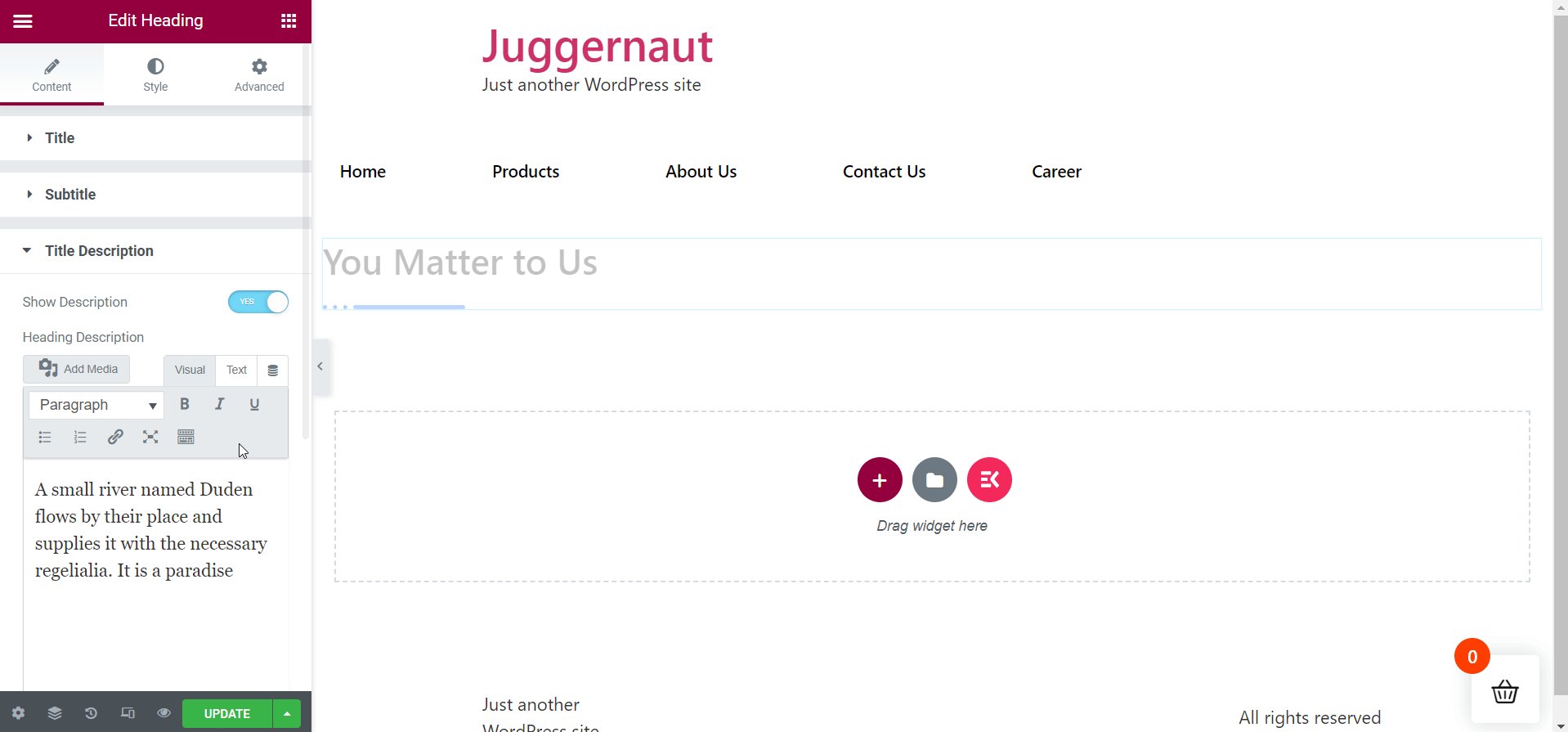
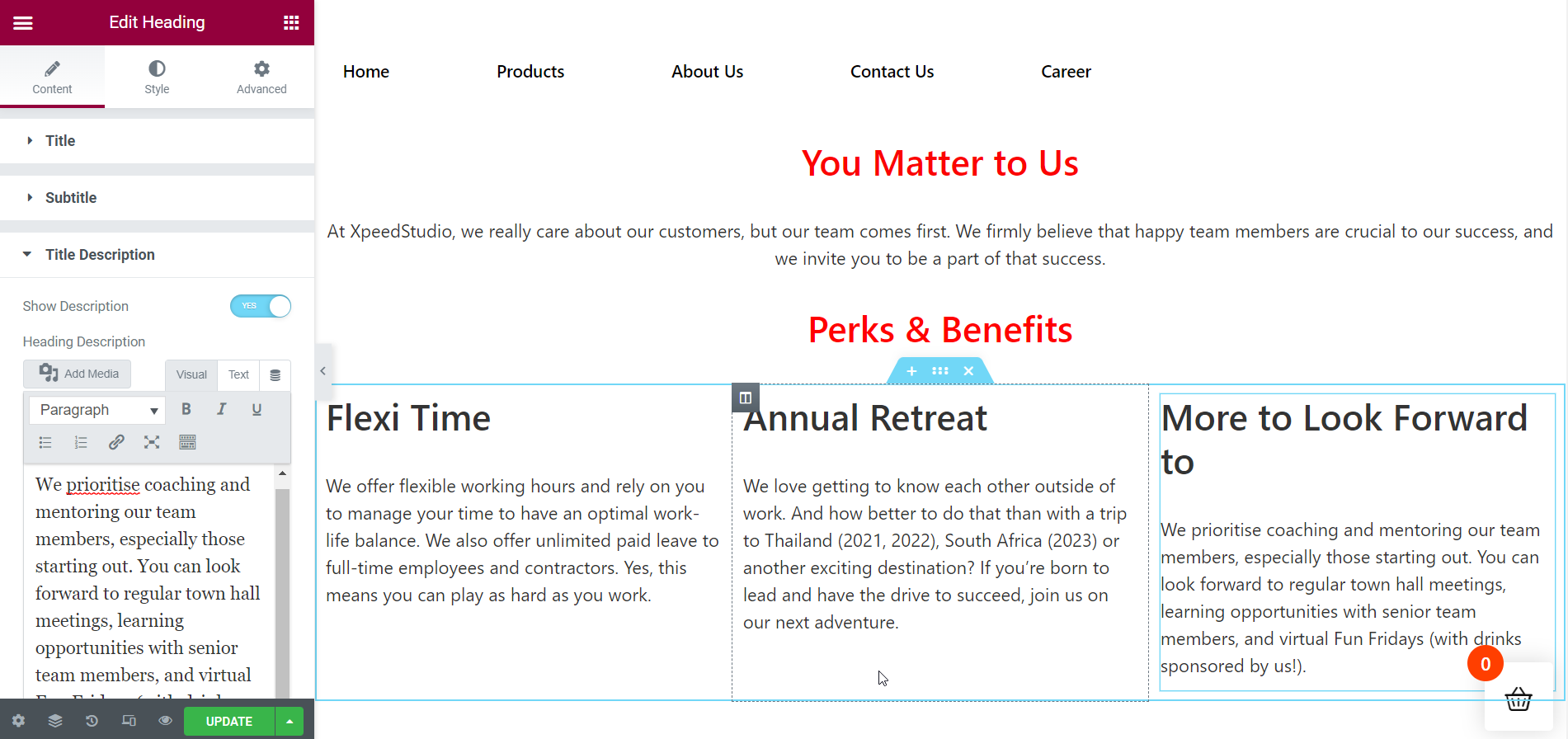
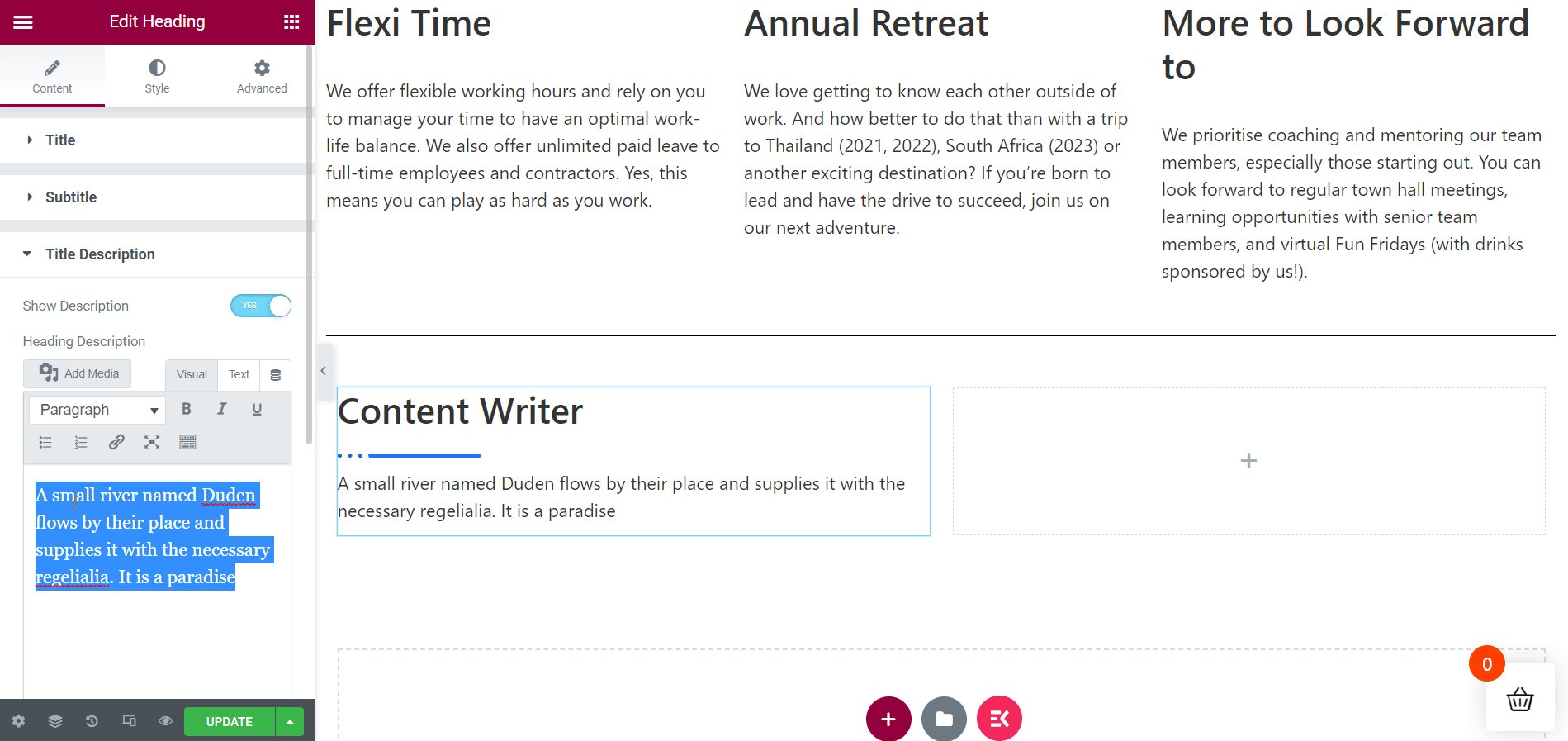
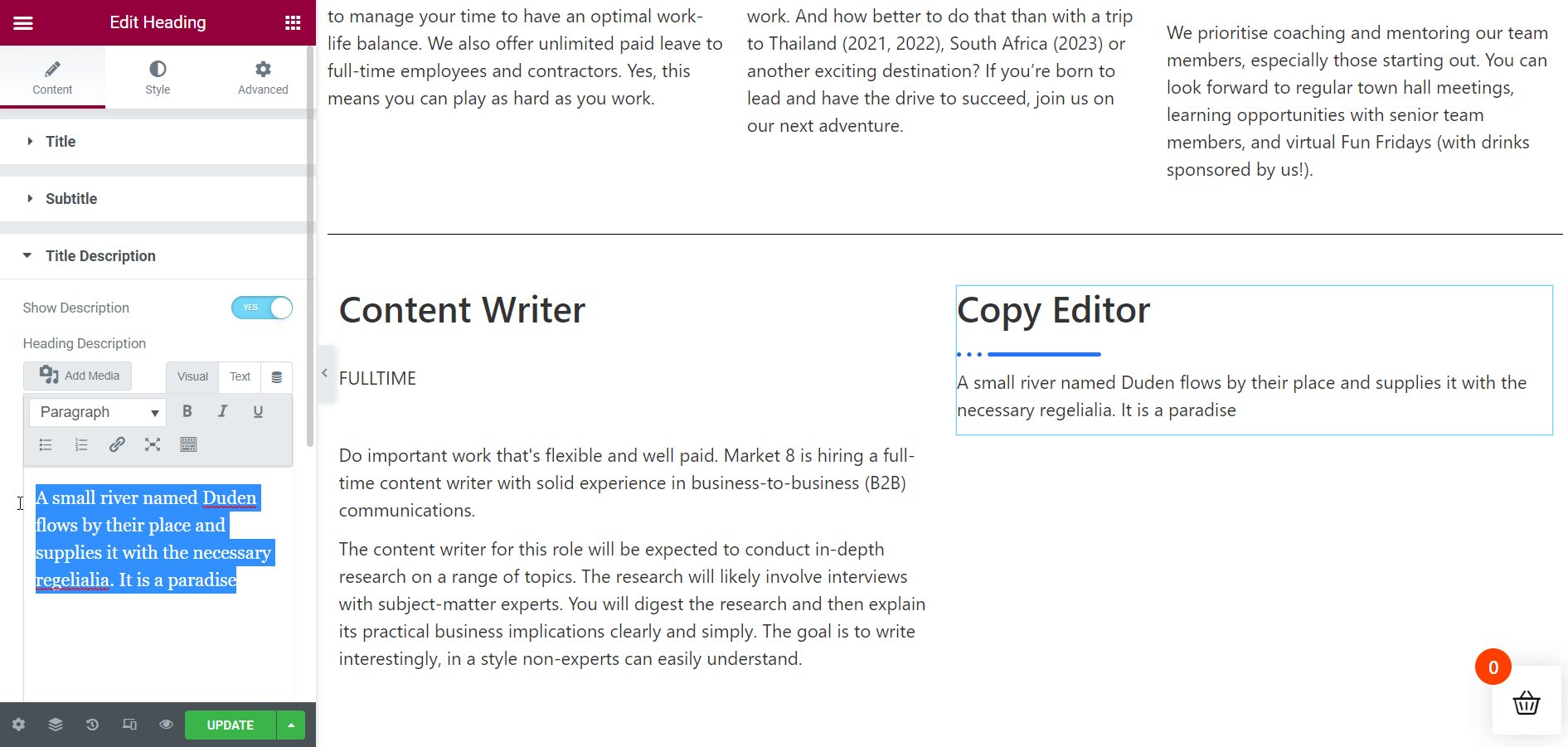
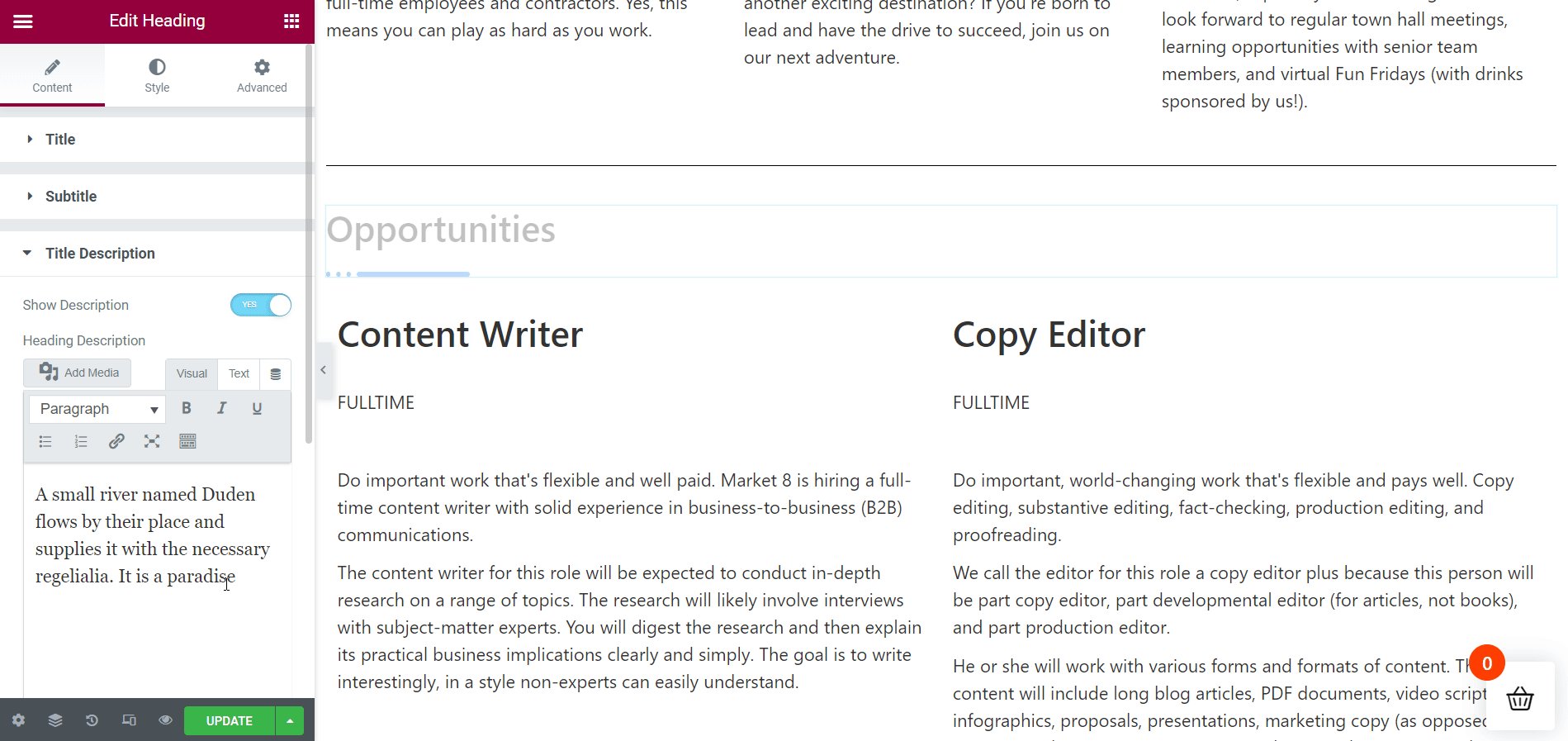
Acum, navigați la articolul „ Descrierea titlului ”. Tot ce trebuie să faceți este să activați comutatorul „ Afișare descriere ” și să ștergeți descrierea existentă pentru a adăuga descrierea titlului. Un separator va apărea implicit sub titlu.
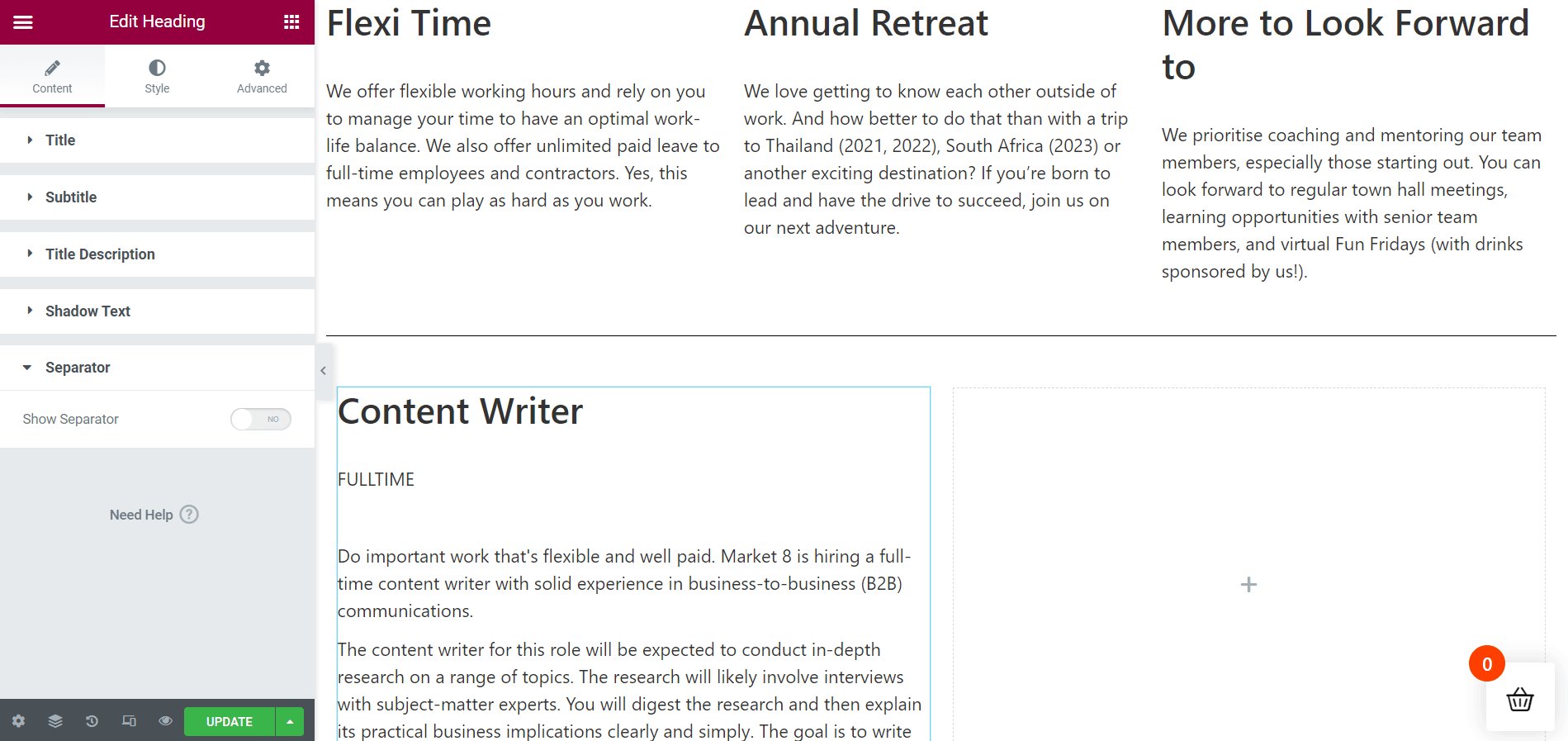
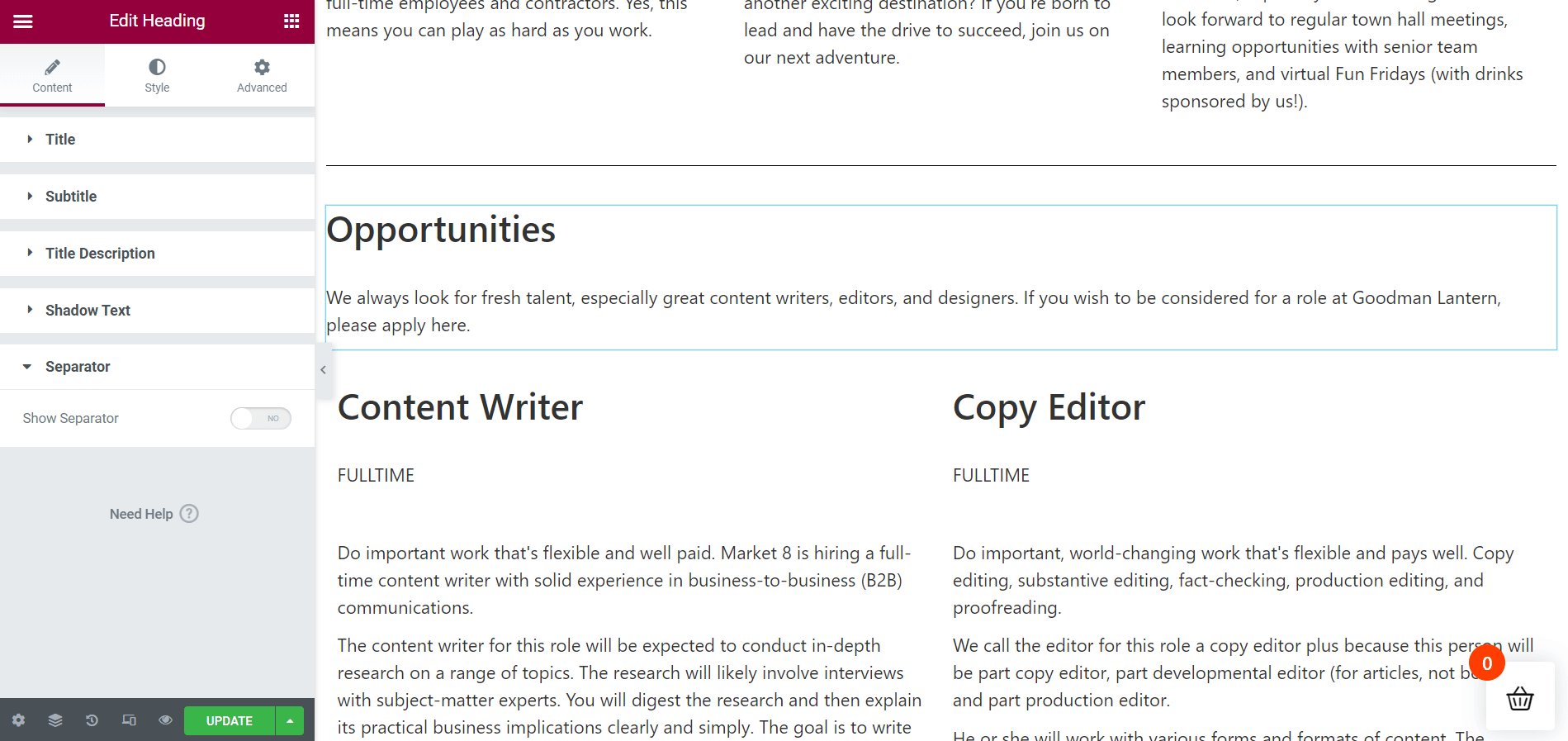
Îl puteți elimina dacă doriți din elementul „ Separator ”. În acest caz, dezactivați elementul „ Afișare separator ”. În afară de asta, puteți adăuga și un subtitrare. Dacă este necesar, puteți stiliza secțiunea din fila „ Stil ”.

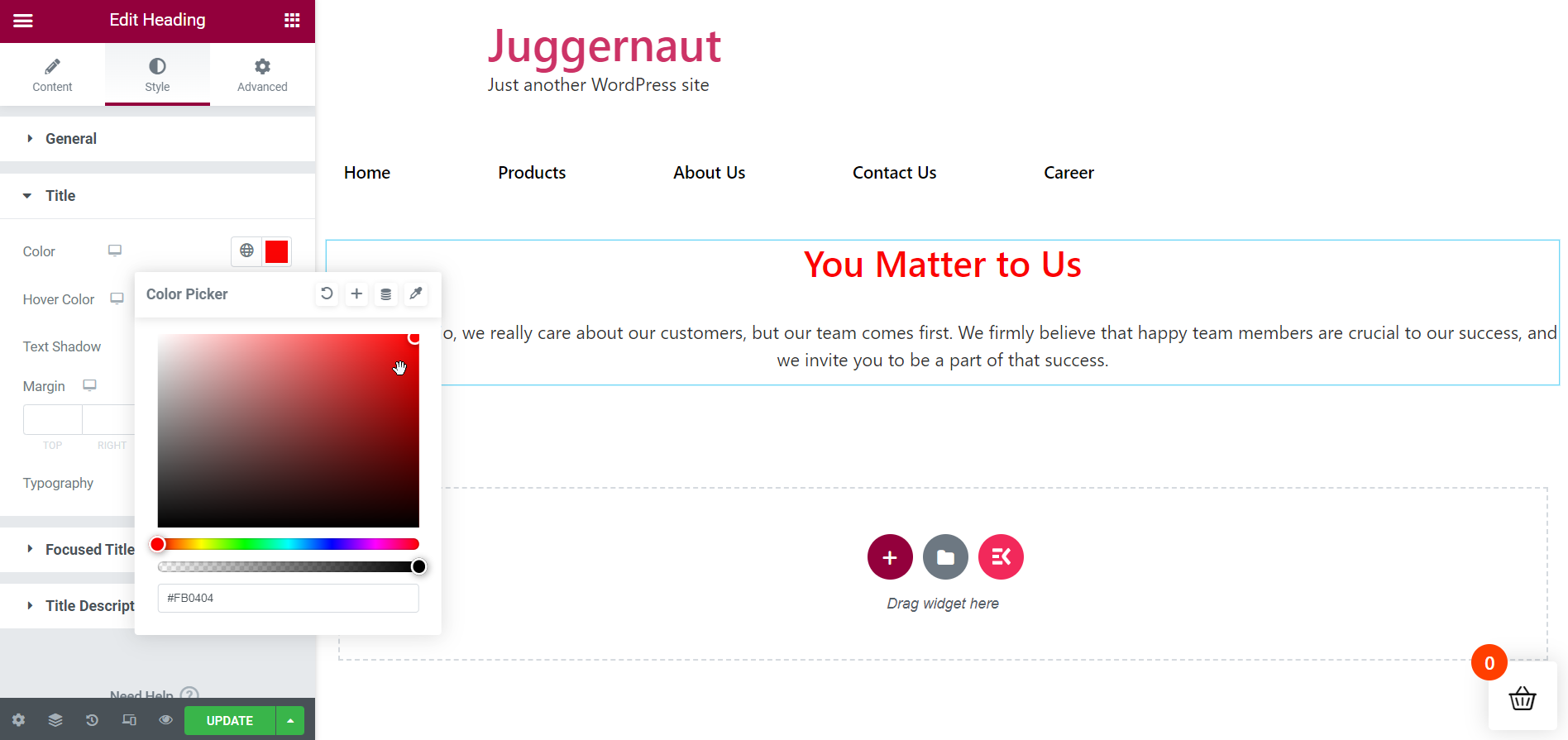
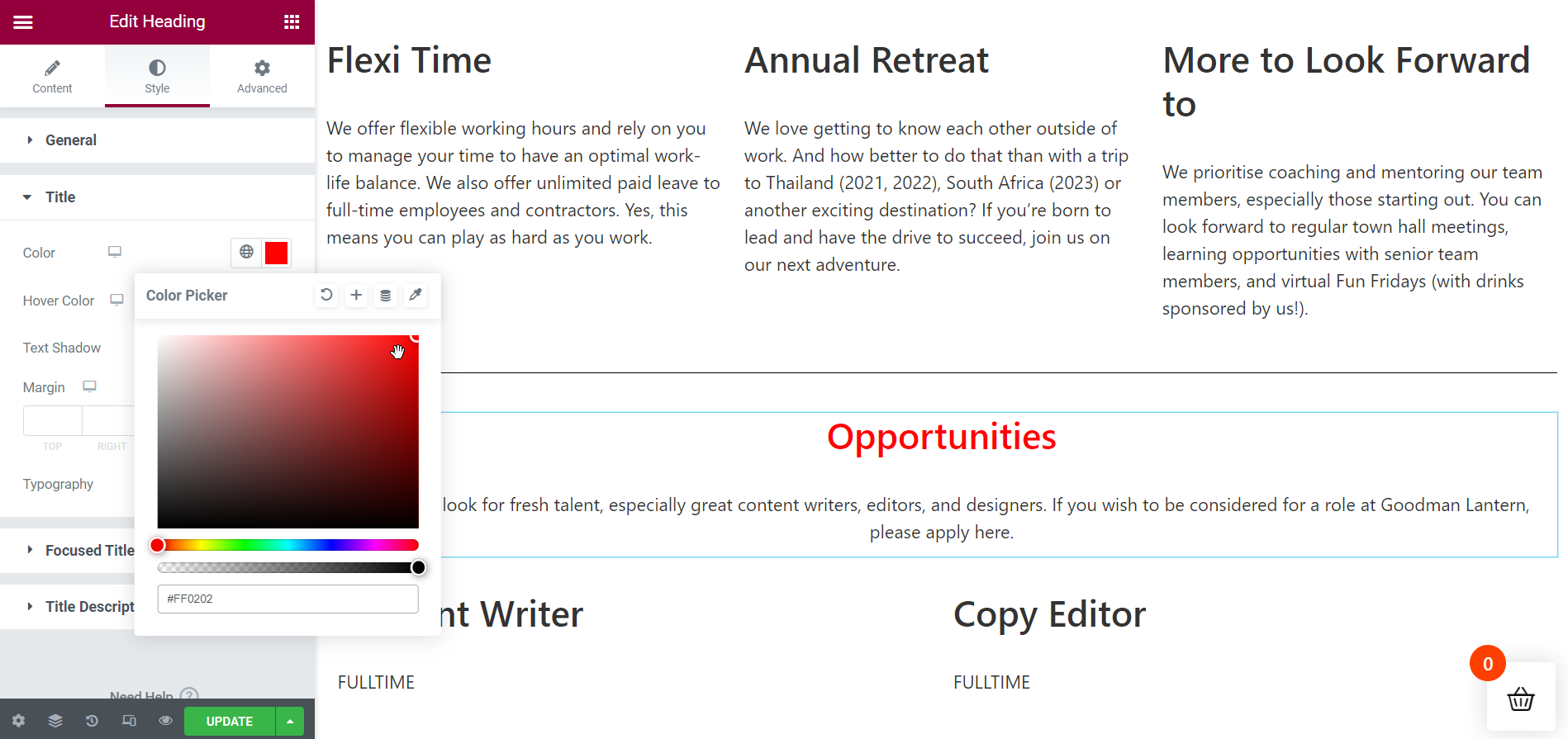
Colorează-ți titlul secțiunii:
Pentru un aspect mai bun, adăugați o culoare atrăgătoare la antetul secțiunii dvs. În comparație cu culoarea descrierii, roșul este probabil să arate mai bine.


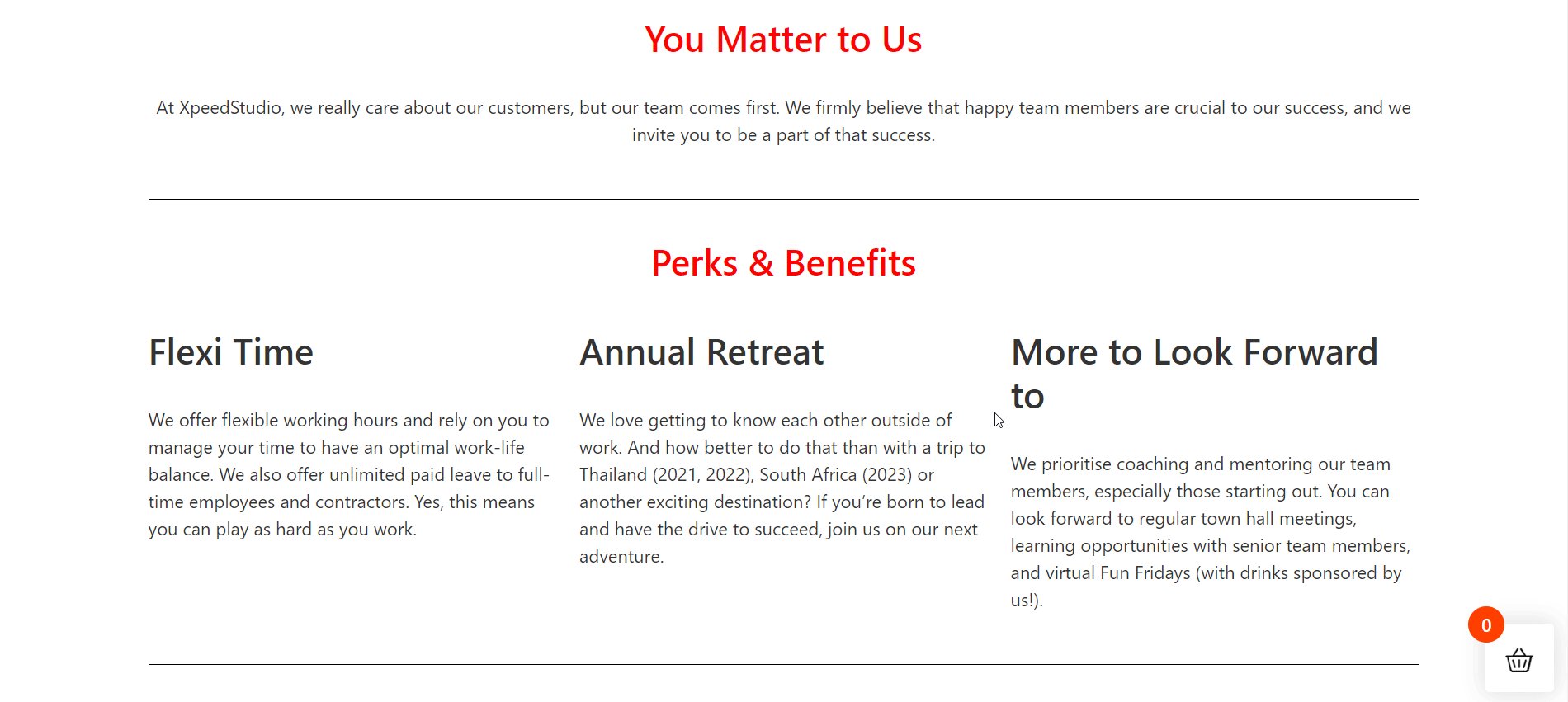
Creați secțiunea Avantaje și beneficii:
Acum, este timpul să creați următoarea secțiune „ Avantaje și beneficii ”. Pentru aceasta, trageți și plasați din nou widgetul ElementsKit Heading, ca înainte. Redenumiți titlul cu „ Avantaje și beneficii ”. Nu uitați să faceți toate ajustările necesare.

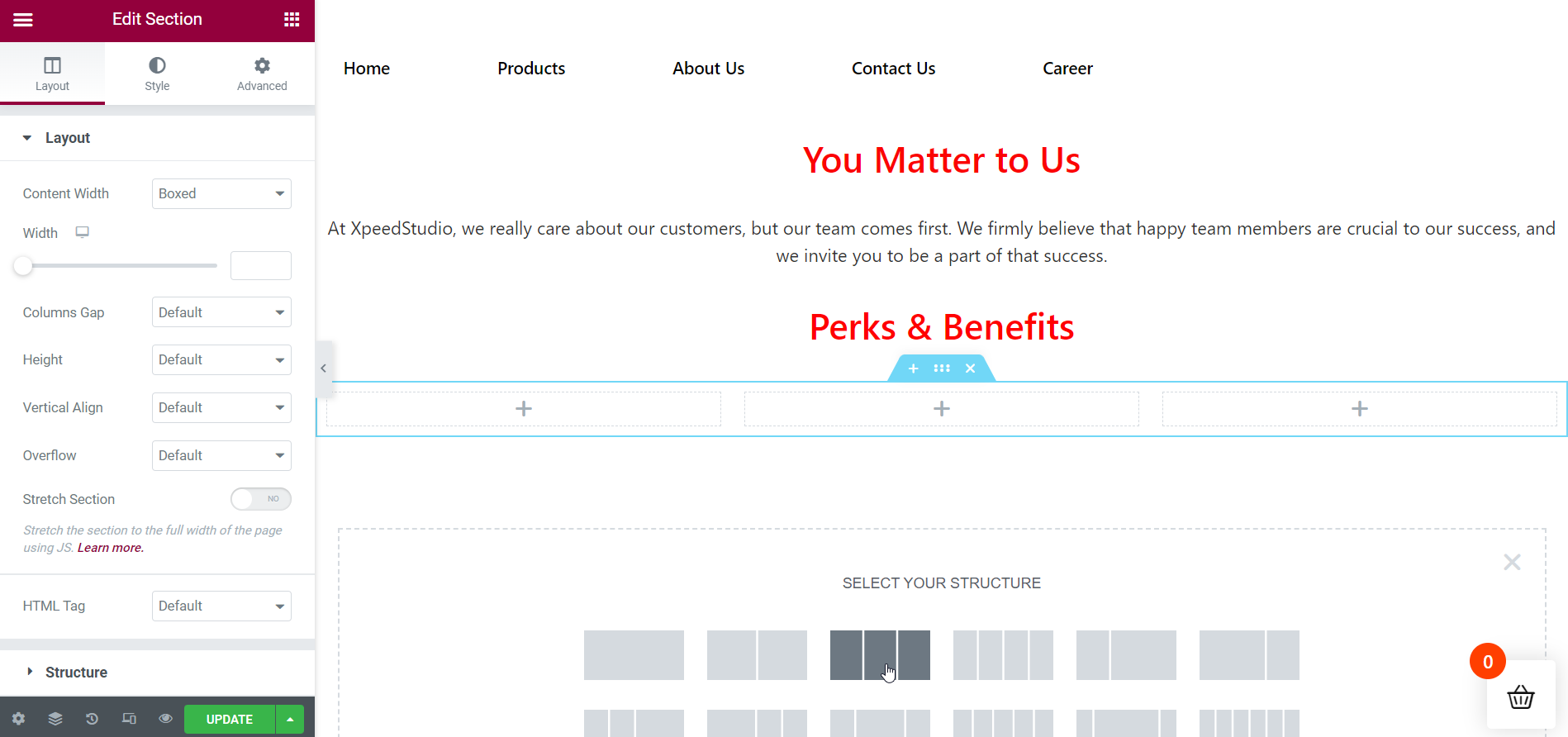
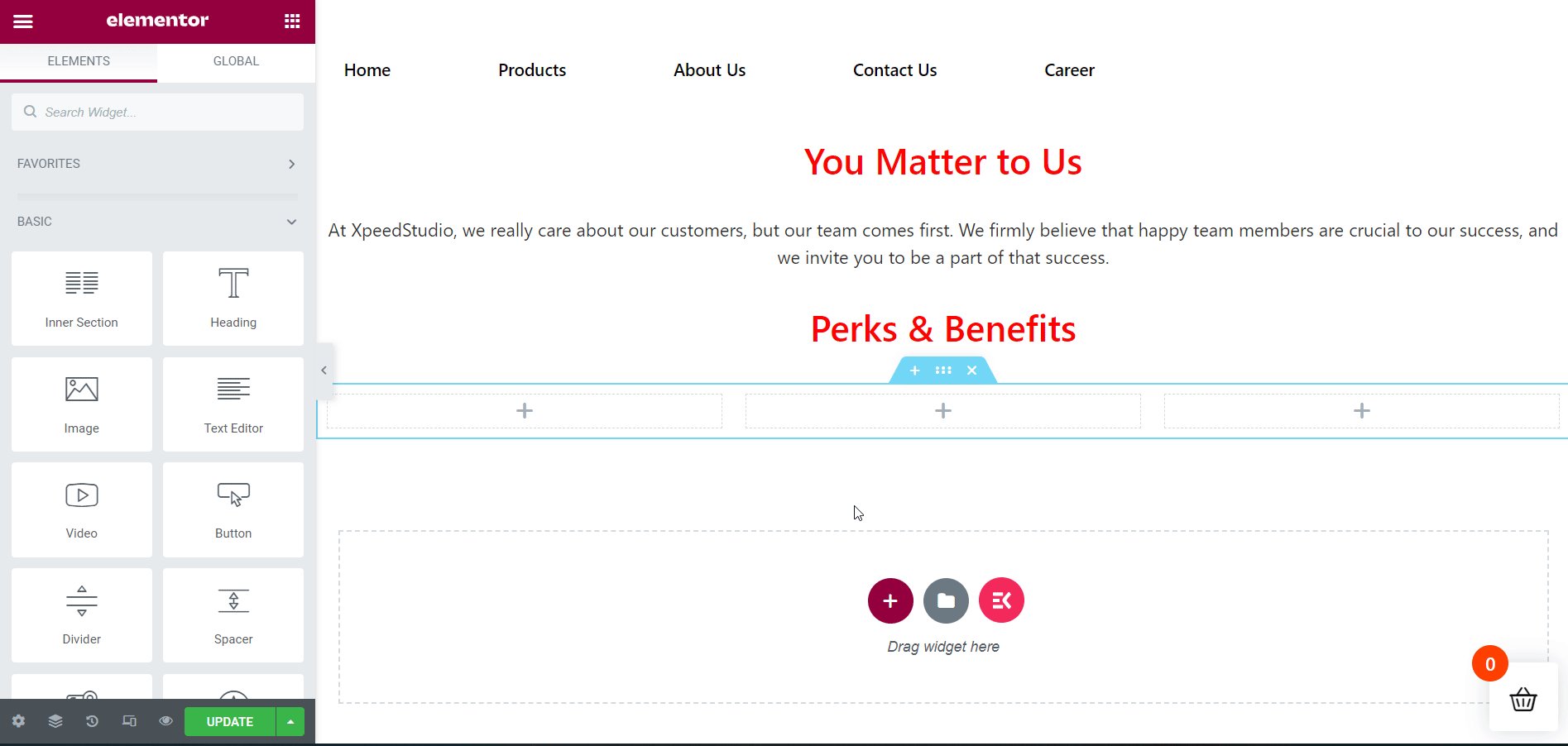
Adăugați numărul necesar de coloane sub secțiunea de mai sus:
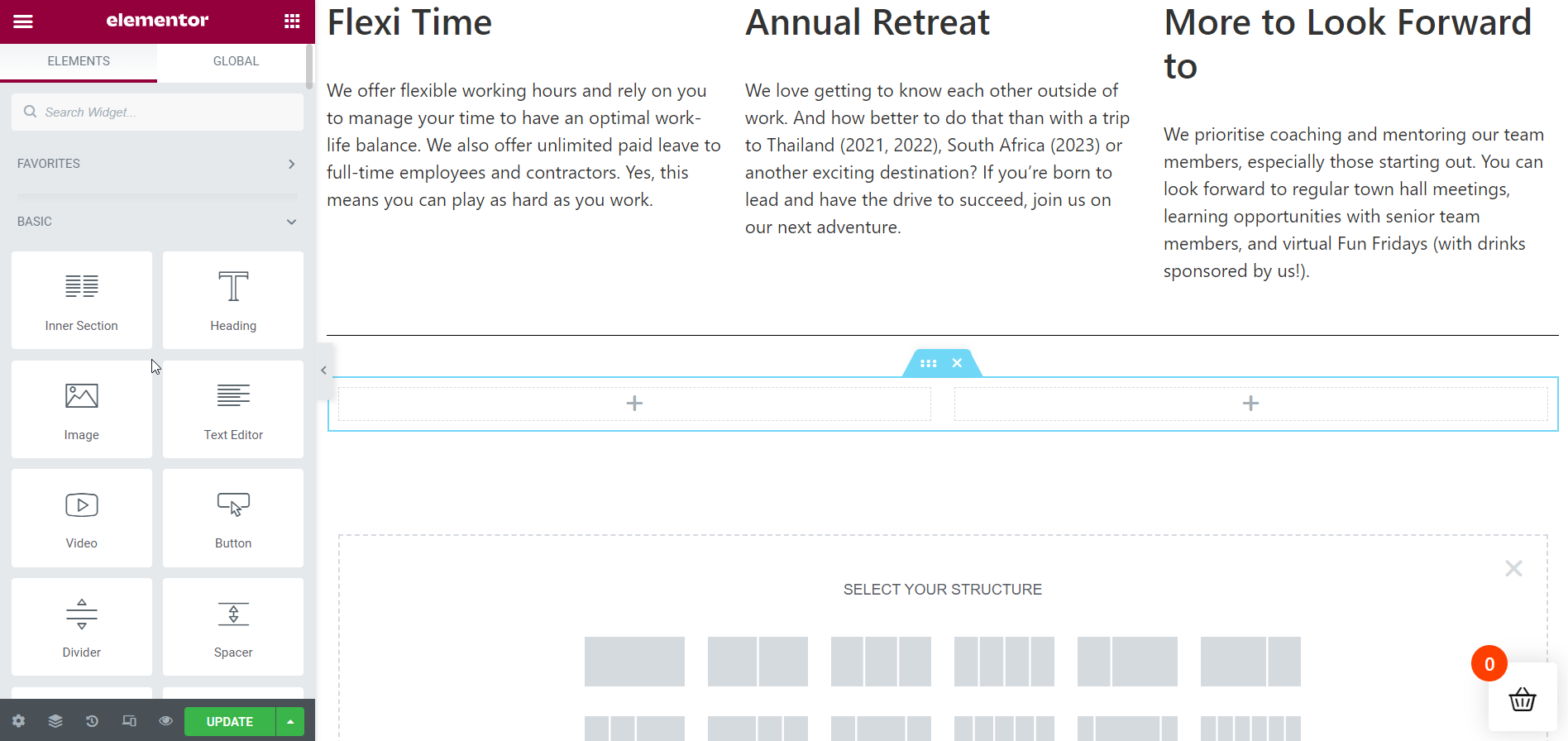
Deoarece secțiunea „ Avantaje și beneficii ” tratează beneficiile oferite de o organizație, trebuie să creați subsecțiuni pentru a le afișa una lângă alta. Aici, voi crea 3 coloane pentru a afișa avantajele.
Introduceți primul avantaj pe prima coloană:
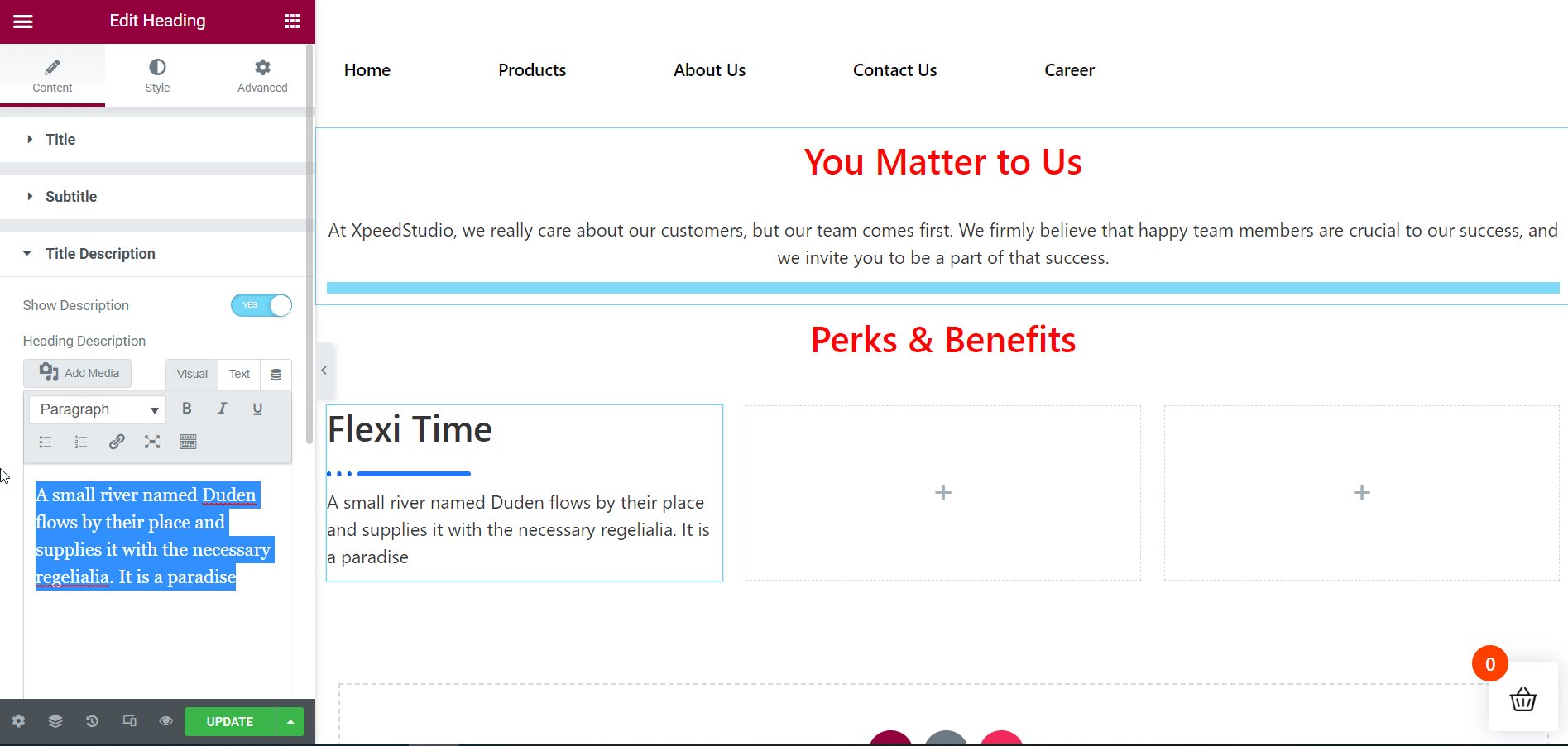
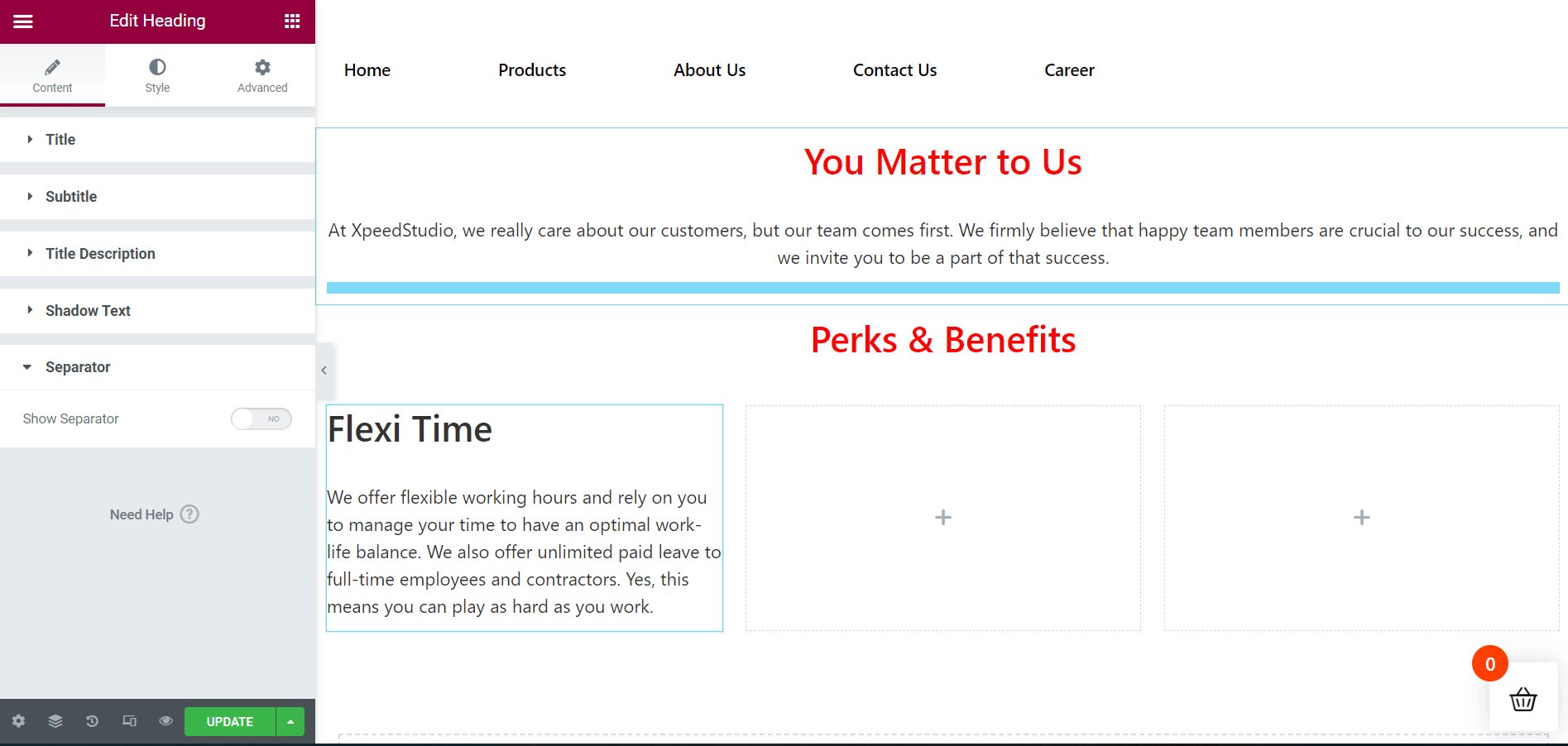
Așadar, adăugați primul avantaj la prima coloană. Pentru a face acest lucru, trageți și plasați widgetul ElementsKit Heading în zona desemnată. Dați un titlu corespunzător avantajului și apoi adăugați descrierea titlului. Eliminați separatorul din fila „ Separator ” și, dacă este necesar, condimentați conținutul din fila Stil.

Introduceți al 2-lea Perk pe a 2-a coloană:
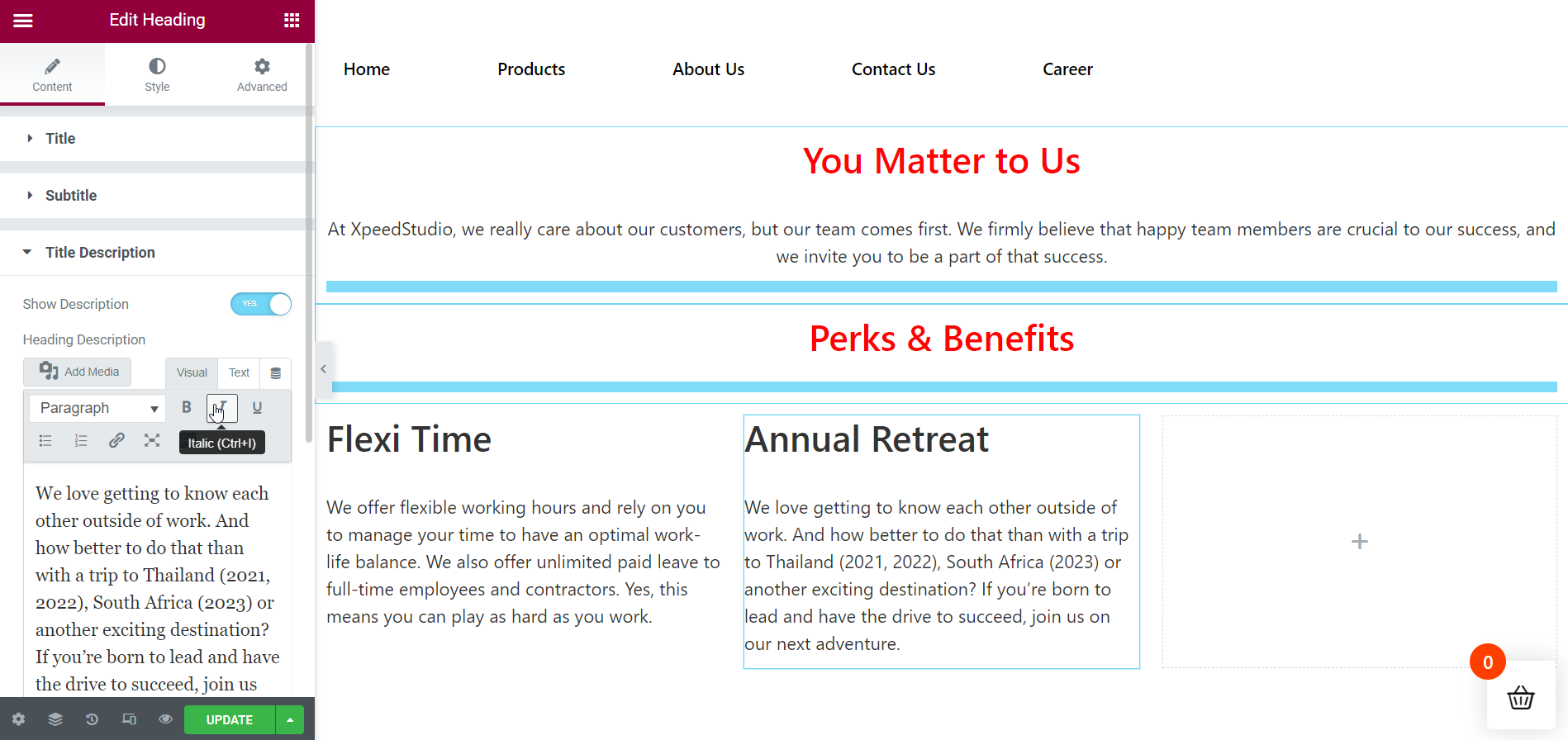
Apoi, adăugați al doilea avantaj la a doua coloană. Pentru a face acest lucru, trageți și plasați widgetul ElementsKit Heading în zona specificată. Dați un titlu corespunzător avantajului și apoi adăugați descrierea titlului. Scoateți separatorul din fila „ Separator ” și, dacă este necesar, îmbunătățiți conținutul din fila Stil.

Introduceți al treilea avantaj pe a treia coloană:
După aceea, adăugați al treilea beneficiu la a treia coloană. Trageți și plasați widgetul ElementsKit Heading în zona specificată pentru a face asta. Redenumiți perfect titlul avantajului și apoi adăugați descrierea titlului. Ștergeți separatorul din fila „ Separator ” și, dacă este necesar, stilizați conținutul din fila Stil.

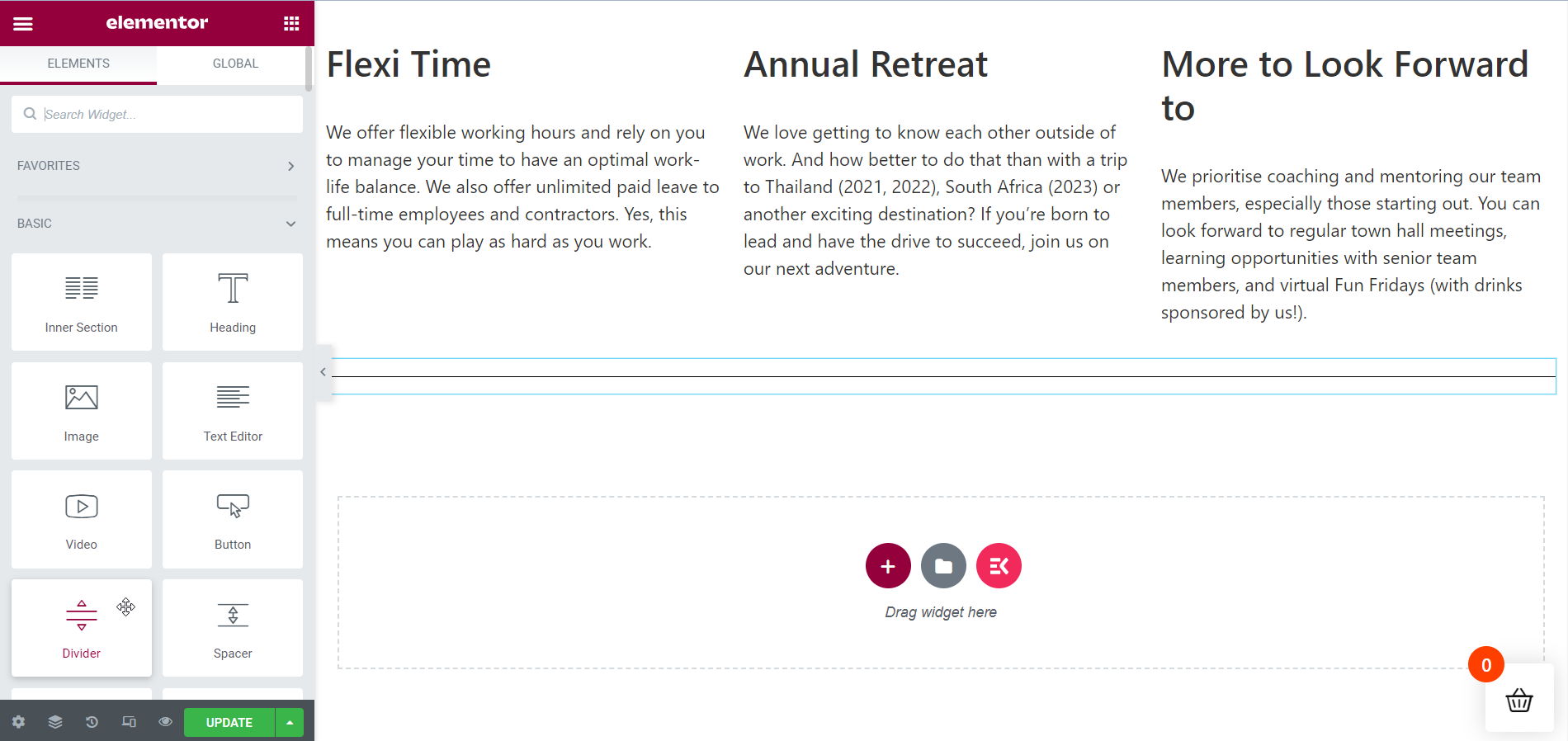
Adăugați un divizor pentru a începe o nouă secțiune:
Acum, este timpul să treceți la următoarea secțiune. Pentru aceasta, trebuie să adăugați un divizor, astfel încât secțiunea să treacă fără probleme. Și secțiunile paginii vor arăta bine.

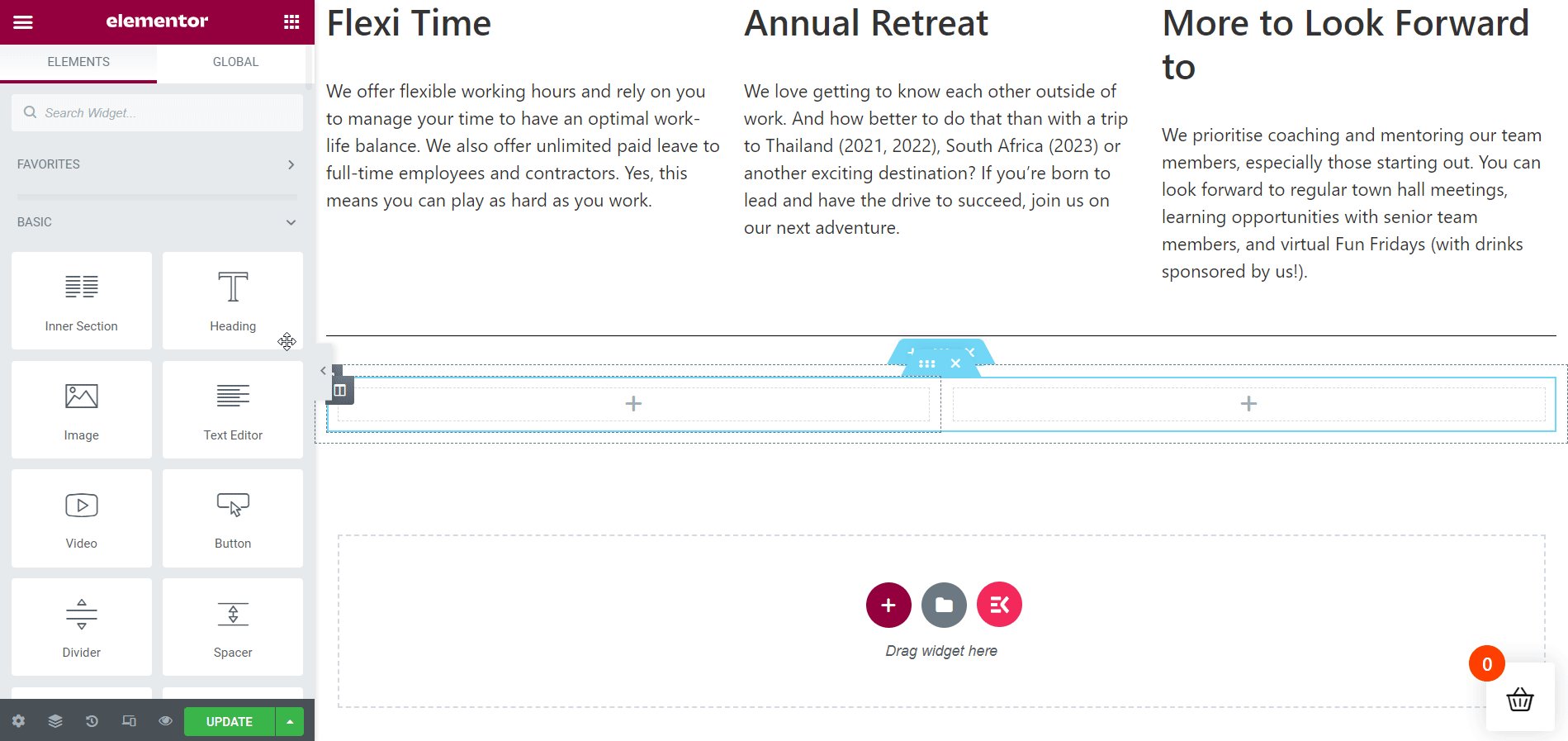
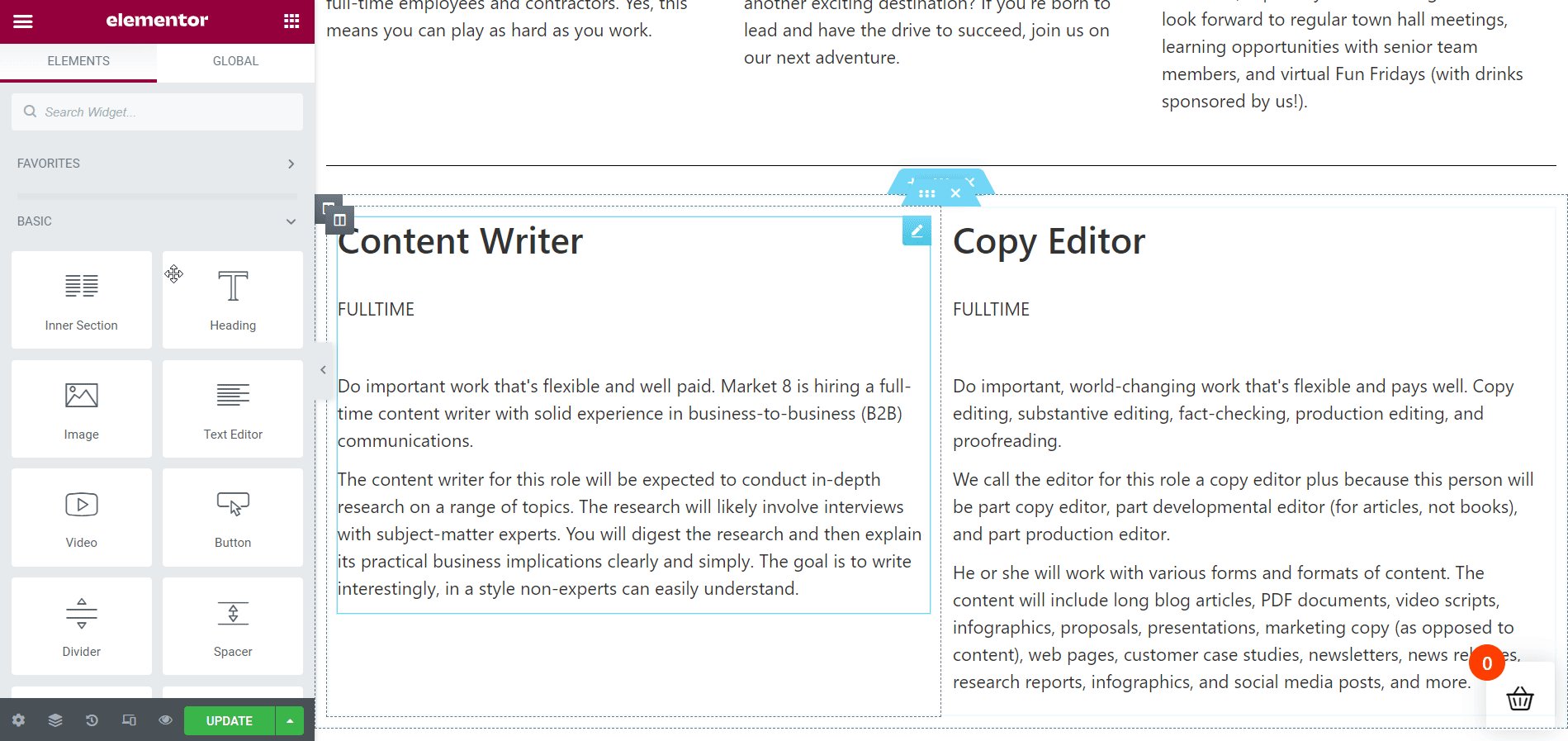
Adăugați o secțiune interioară:
Este timpul să creați o secțiune interioară pentru a vă arăta oportunitățile de angajare. În acest tutorial, voi arăta 2 oportunități de angajare pe pagina de carieră.

Introduceți prima oportunitate de angajare:
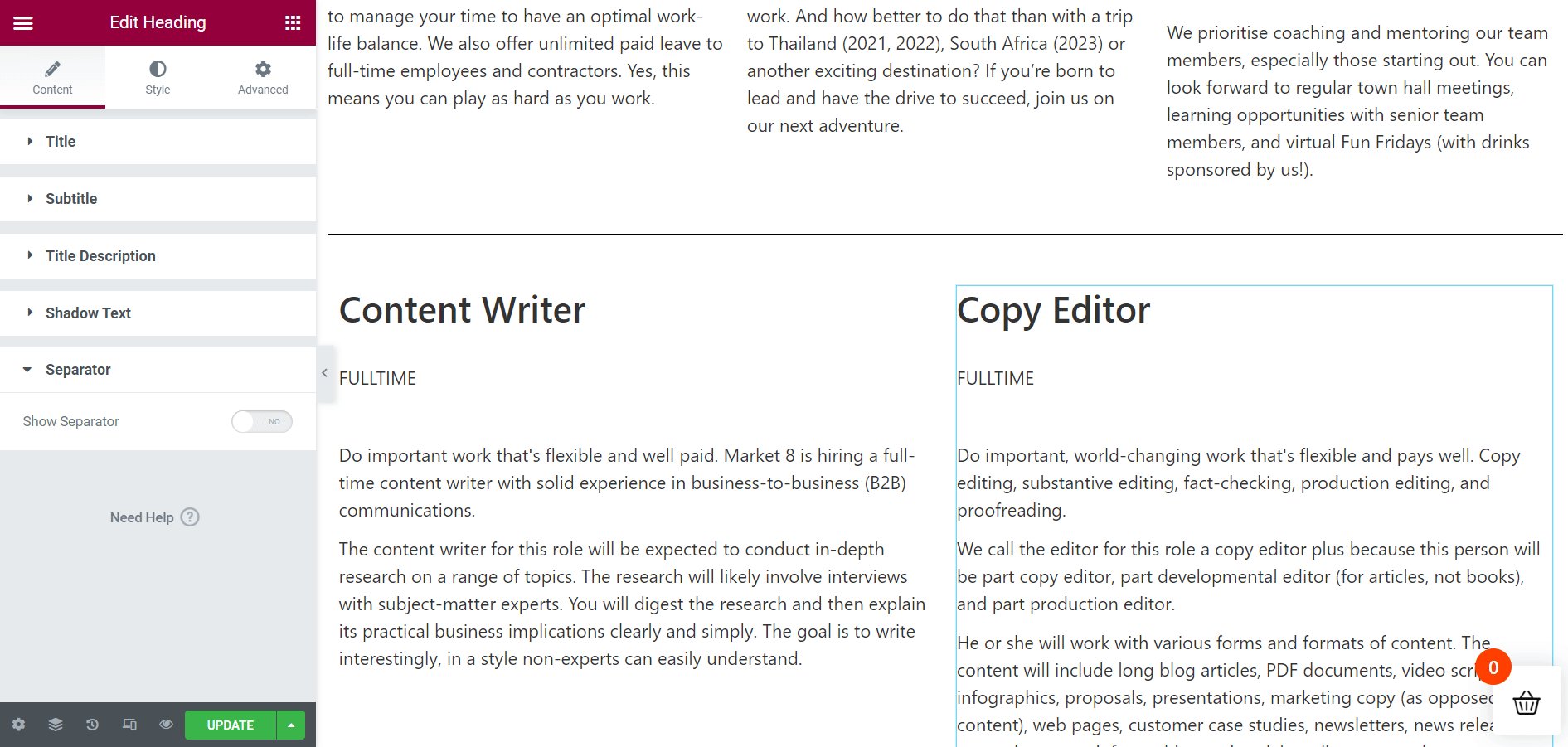
În această secțiune, voi lucra mai întâi la secțiunea interioară cu 2 coloane. Așadar, adăugați detaliile necesare pe prima coloană trăgând și plasând widgetul ElementsKit Heading. Editați textul de conținut ca înainte și stilizați-l și dacă este necesar.

Introduceți a doua oportunitate de angajare:
Apoi, adăugați detaliile necesare pe a doua coloană trăgând și plasând din nou widgetul ElementsKit Heading. Editați textul de conținut ca înainte și stilizați-l și dacă este necesar.

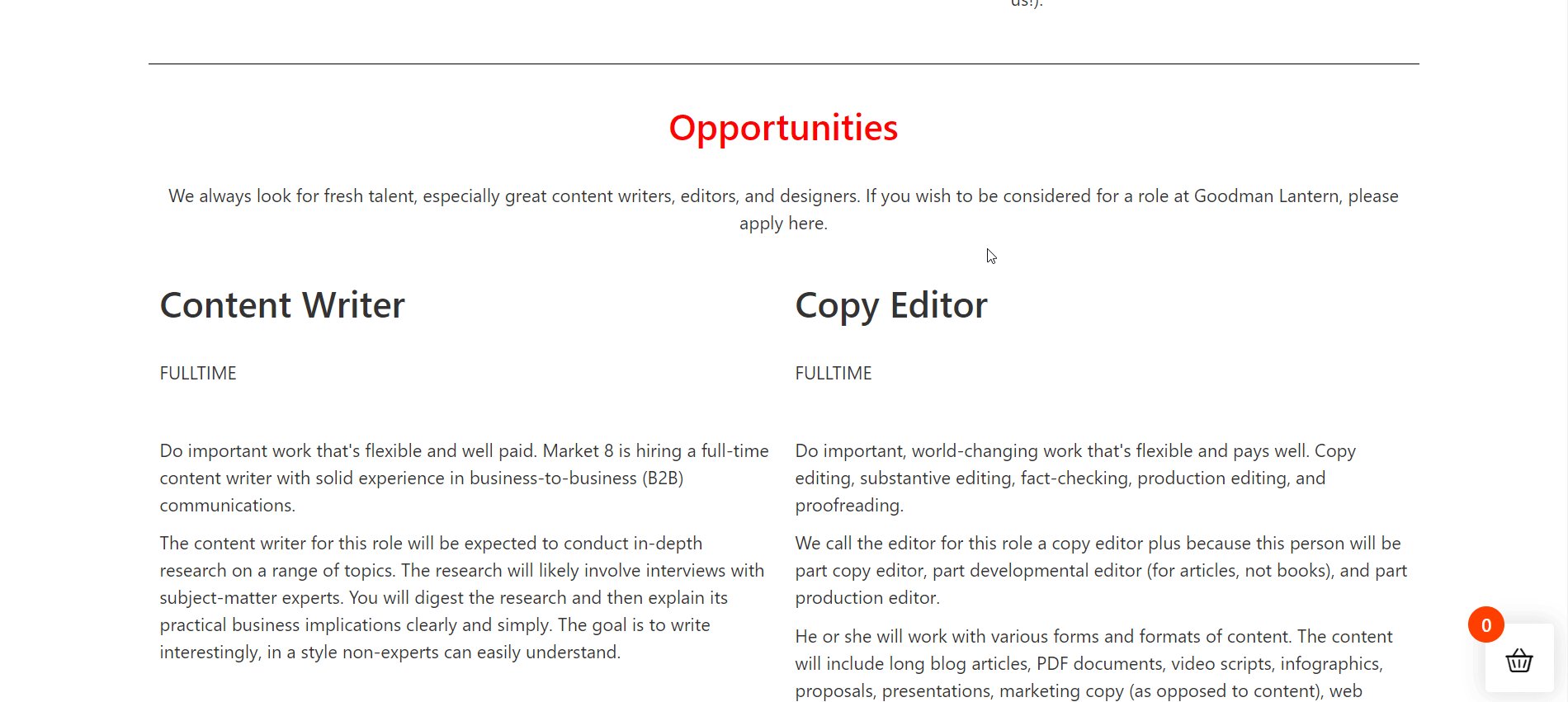
Secțiunea Creați oportunități de angajare:
Acum, trebuie să creați o nouă secțiune pentru a vă afișa oportunitățile actuale de angajare chiar deasupra secțiunii interioare. Urmați metoda anterioară pentru a adăuga noua secțiune.

Colorează-ți titlul secțiunii:
Pentru un aspect mai bun, adăugați o culoare complementară antetului secțiunii. În comparație cu culoarea descrierii, roșul este probabil să arate mai bine.

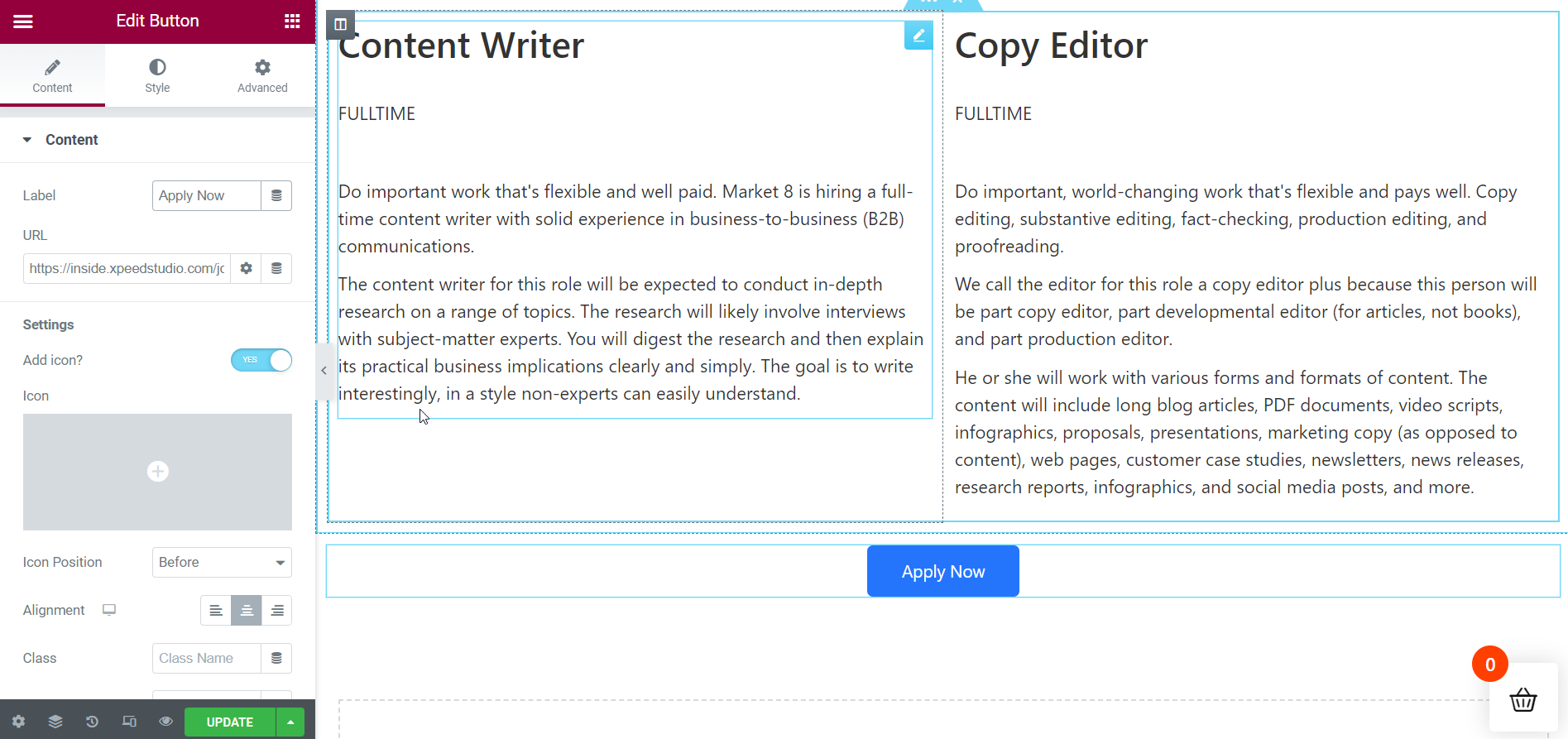
Adăugați butonul „Aplicați acum”:
Suntem spre finalul creării paginii noastre de carieră. Dar înainte de a vizualiza pagina de carieră în direct, adăugați un buton „ Aplicați acum ” pentru a permite solicitanților de locuri de muncă să aplice pentru oportunitățile dvs. actuale de muncă. Faceți ajustările necesare, cum ar fi modificarea textului sau a culorii butoanelor și a altor lucruri necesare.

Ieșirea finală apare live:
Iată-l! pagina de carieră este gata. Din gif-ul de mai jos, puteți vizualiza live pagina de carieră. Dacă trebuie să adăugați mai multe secțiuni, puteți face acest lucru în același mod cu ElementsKit fără efort.

E randul tau:
Pagina de carieră a unui site web joacă un rol crucial pentru a oferi detalii despre pachetul de compensare al unei companii și despre locurile de muncă deschise. Prin urmare, este important să vă proiectați pagina de carieră cu grație și ademenire. Vizitatorii paginii dvs. de carieră ar trebui să aibă un sentiment special după ce vizitează pagina de carieră.
Cu ElementsKit , puteți condimenta pagina de carieră a site-ului dvs. urmând un proces simplu. ElementsKit are tot ce este necesar pentru a da viață unei pagini de carieră. În afară de asta, puteți folosi zeci de șabloane prefabricate pentru a crea pagina de carieră a site-ului dvs.
