WordPress ウェブサイトでキャリア ページを作成する方法
公開: 2023-04-02製品やサービスを販売する Web サイトを所有している場合は、キャリア ページが欲しいと思いませんか? キャリアページは、「 Join Us」「Job Opening」「Job Board」など、多くの Web サイトでさまざまな名前で表示されます。 ただし、名前に関係なく、キャリア ページの主な目的は、求人情報を一覧表示することです。
言うまでもなく、これらの求人情報には、各ポジションに関する詳細が含まれています。 この主要なセクションとは別に、キャリアページには、組織の価値、利点、および「なぜ私たちに参加するのか?」というセクションなどの他の情報も含まれる場合があります。 「
この記事では、 WordPress Web サイトでキャリア ページを作成する方法について説明します。 そうです、あなたがWordPressユーザーなら、それはあなたのために特別に意図されています. この投稿から、WP サイトにキャリア ページを作成するための最も簡単で簡単なテクニックを取り上げます。
プロセスを説明する前に、 WordPress Web サイトでキャリア ページを作成する必要性または重要性について説明します。 それでは早速本題に…
キャリアページが必要な理由:
どの企業も、人員を増やして倍増させる方法を模索しています。 そしてそのために、彼らは売上と収益を拡大するにつれて、さまざまなポジションの候補者を雇う傾向があります. 求人ポータル、ソーシャル メディア チャネル、独自の Web サイトなど、求人案内を投稿するためのさまざまなプラットフォームがあります。
自社のウェブサイトで求人広告を掲載する場合は、キャリア ページを通じて行います。 さて、あなたは自分のウェブサイトにキャリアページを持つ必要性について疑問に思っているかもしれませんよね? 特に、求人ポータルやソーシャル メディアを通じて広告を掲載できることを知っている場合はなおさらです。
ウェブサイトにキャリア ページを作成する必要がある重要な理由をいくつか挙げてみましょう。
- あなたのウェブサイトでスキルと資格のある求職者をつかみます
- ウェブサイトの全体的なトラフィックを拡大する
- 求職者にすぐにブランドを紹介する
- 第三者登録を回避して採用効率を合理化
- 候補者のフィルタリングと候補リスト作成プロセスを容易にする
WordPress ウェブサイトでキャリア ページを作成する方法:
お待たせしました! 次に、WordPress Web サイトでキャリア ページを作成する方法を紹介します。 キャリアページを作成するために、WordPress プラグイン「 ElementsKit 」を活用します。 私がElementsKitを利用する理由は、キャリアページをスムーズかつ効率的に作成できるからです。
始めましょう…

新しいページを作成:
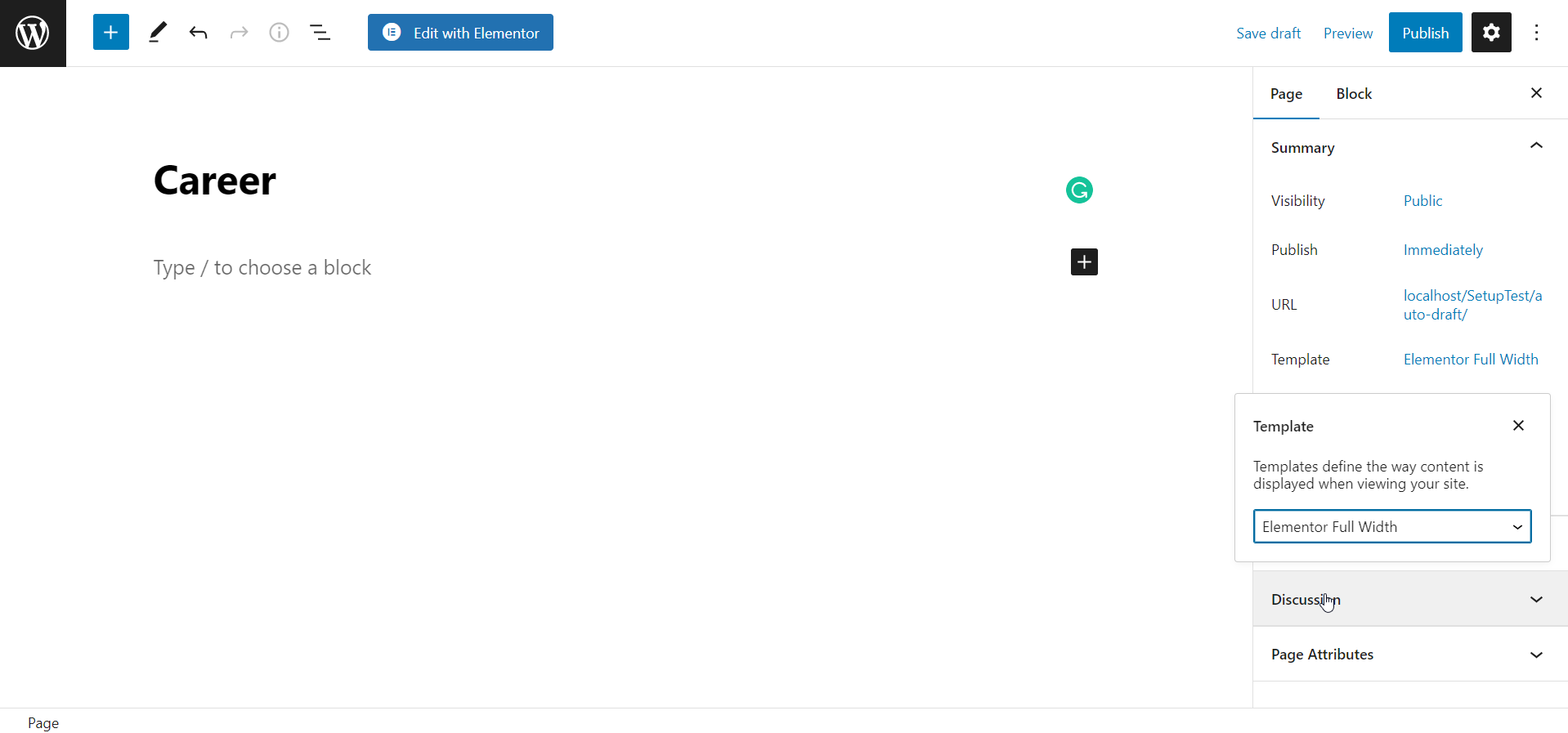
まず、ダッシュボードに移動してページに移動します。 「新規追加」をクリックして、新しいページに移動します。 次に、ページ名を設定します。 このチュートリアルでは、ページ名を「Career」に設定しています。 テンプレートを「Elementor Full Width」に設定します。
最後に、右上の「公開」ボタンをクリックしてページを公開します。 次に、「 Elementorで編集」ボタンをクリックしてElementorウィンドウに切り替えます。

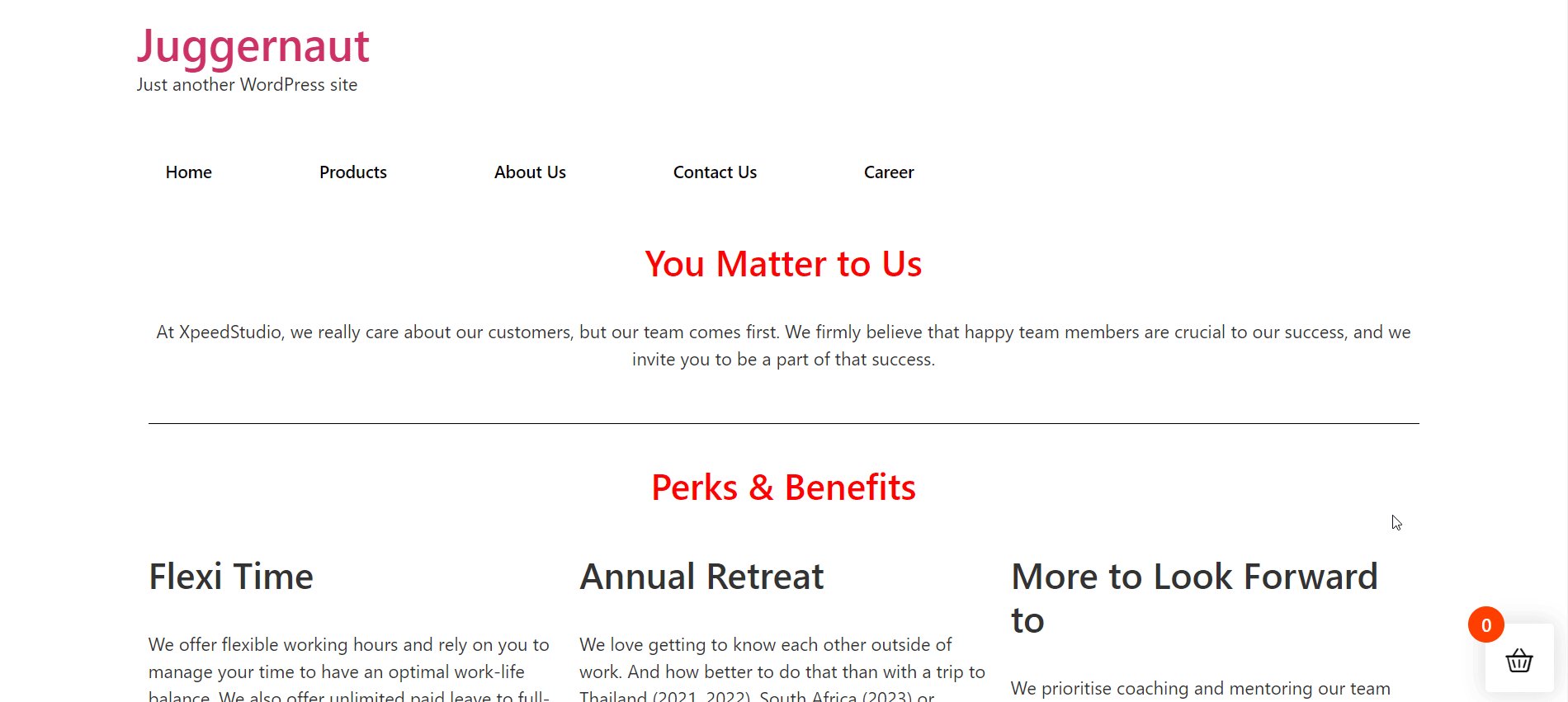
ElementsKit Nav メニュー ウィジェットをドラッグ アンド ドロップします。
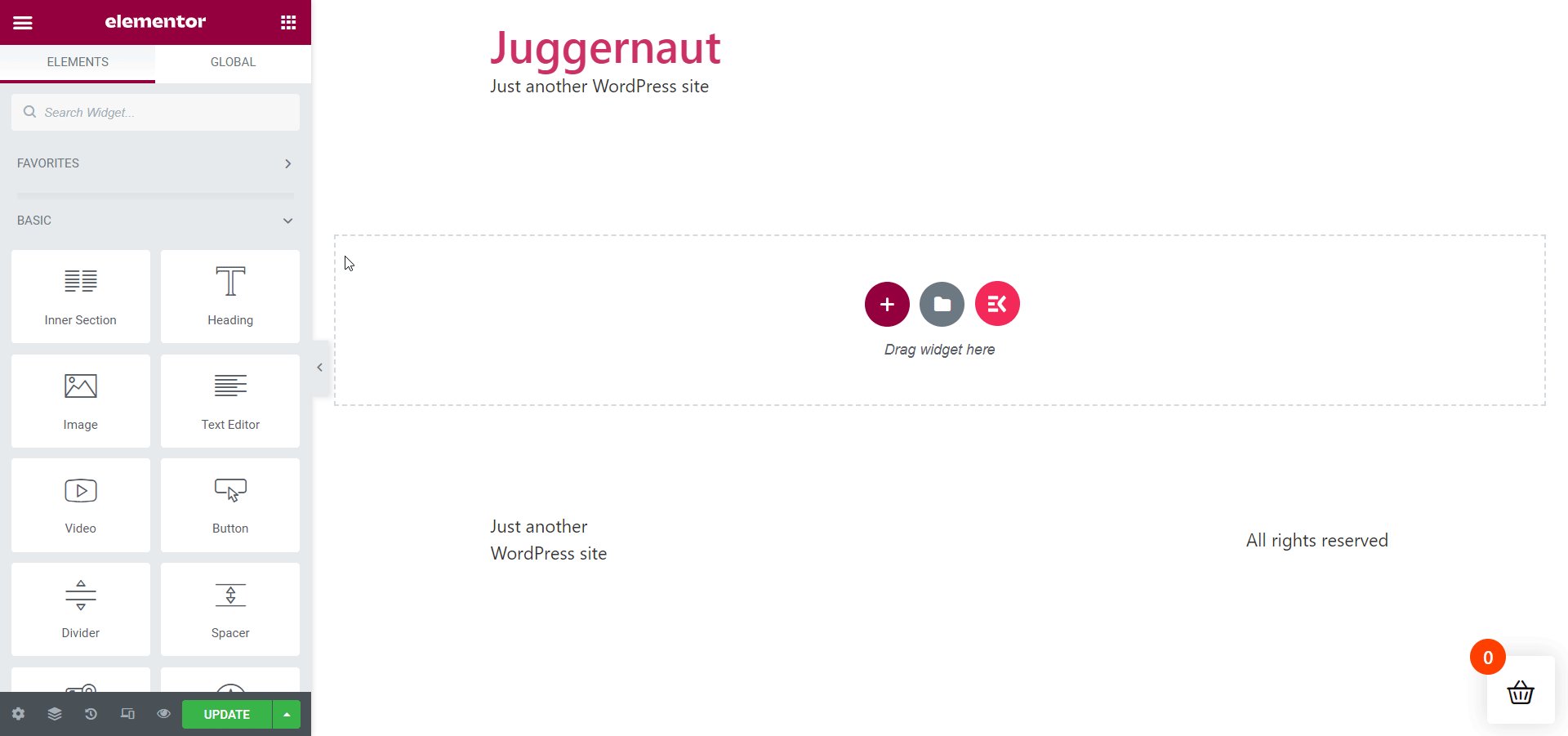
それでは、キャリアページの作成を始めましょう。 最初に、左上の検索バーから ElementsKit Nav Menu ウィジェットを検索します。 次に、ウィジェットを指定された領域にドラッグ アンド ドロップします。 その直後、メニューバーが表示されます。
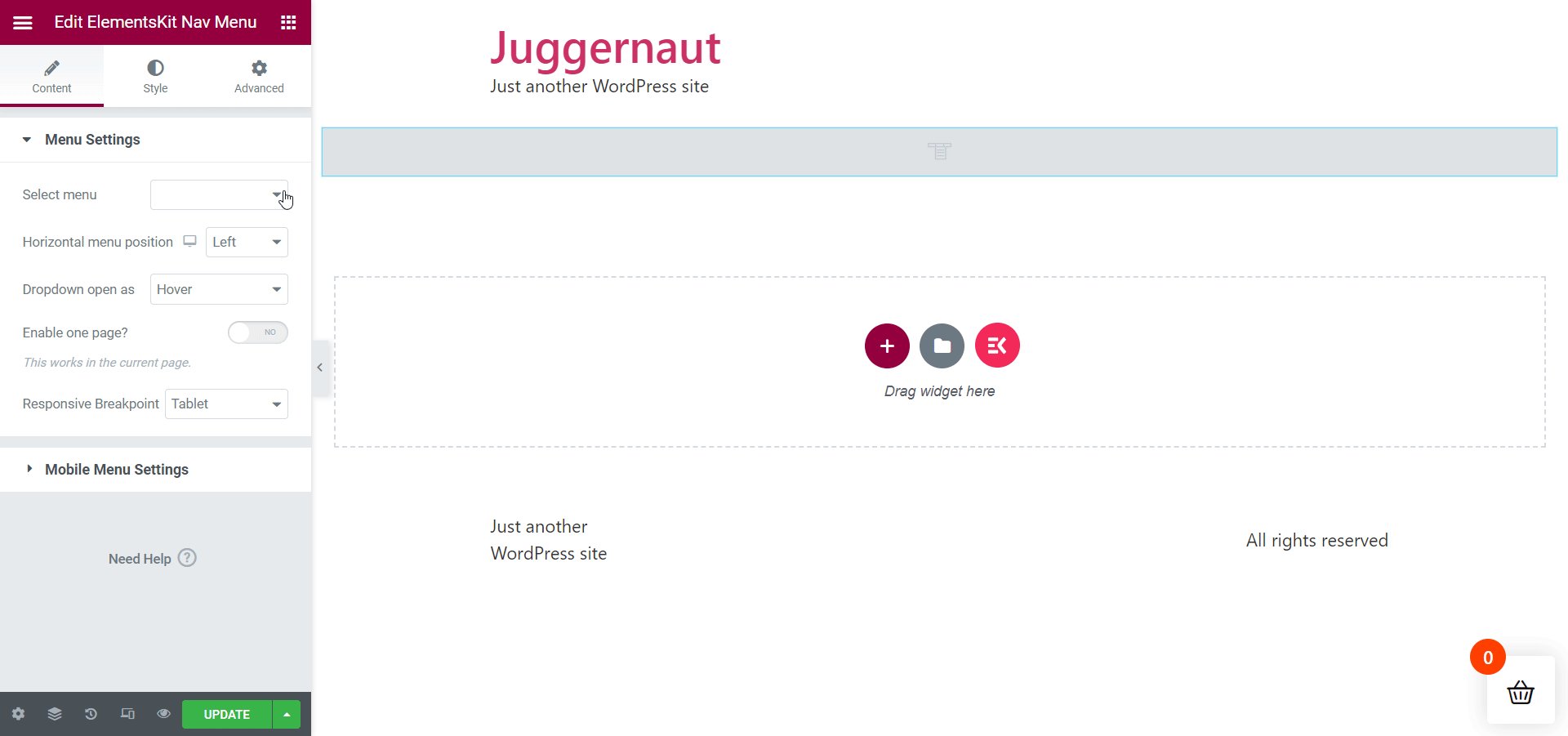
メニュー項目を表示するには、左側のサイドバーからメニューを選択するだけです。 ここで注意すべき重要な点は、名前を付けてメニューを作成し、WordPress ダッシュボードから事前にメニュー項目を追加する必要があることです。 そうしないと、メニュー タブが表示されません。

メニュー タブを追加するには、次の手順に従います。
ダッシュボード > 外観 > メニュー > メニュー名 > カスタム リンク > メニューの保存
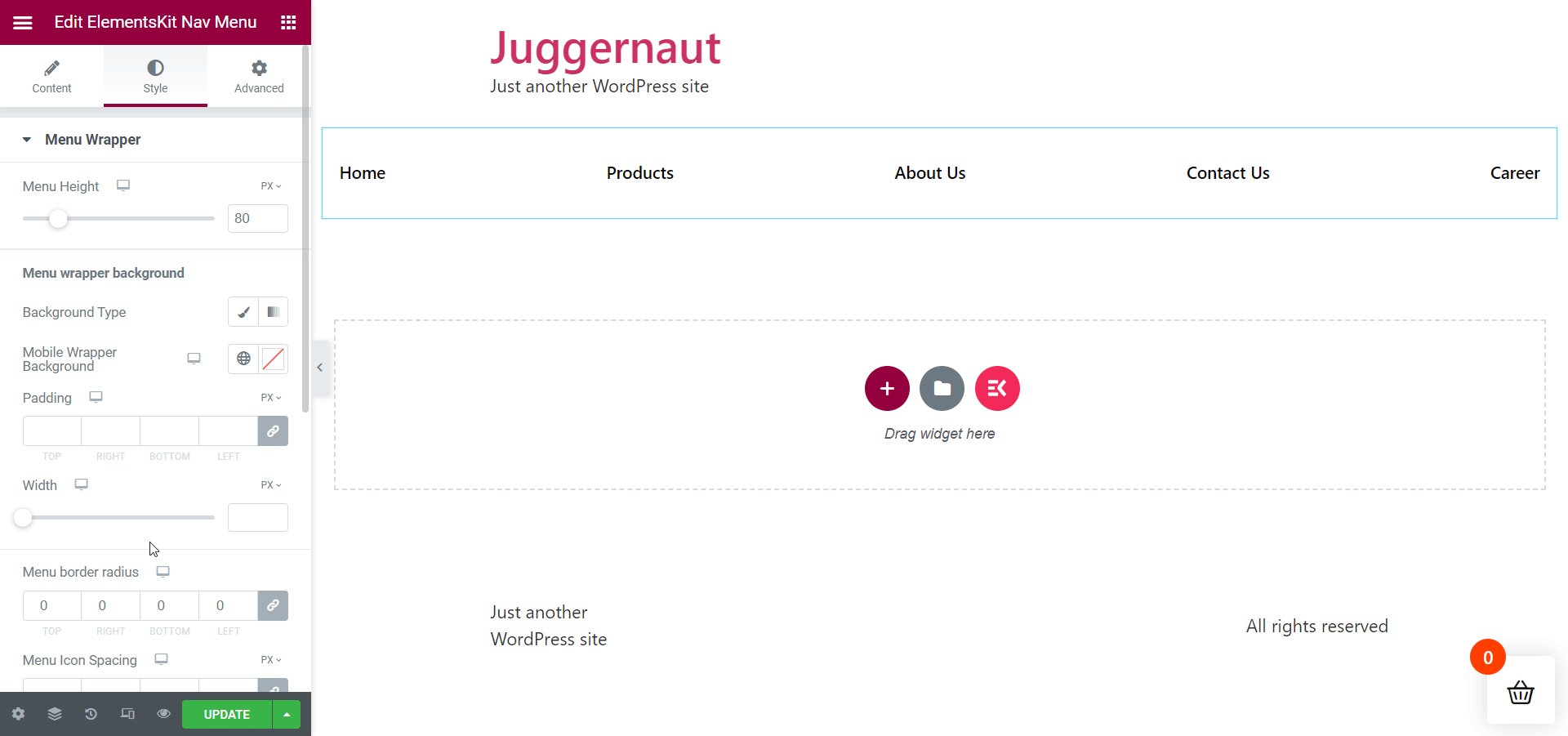
それが終わったら、コンテンツとスタイルセクションからメニューバーエリアを編集してください。 メニュー タブの幅をページ幅に対して適切な比率で調整してください。
チーム メンバーを扱う新しいセクションを作成します。
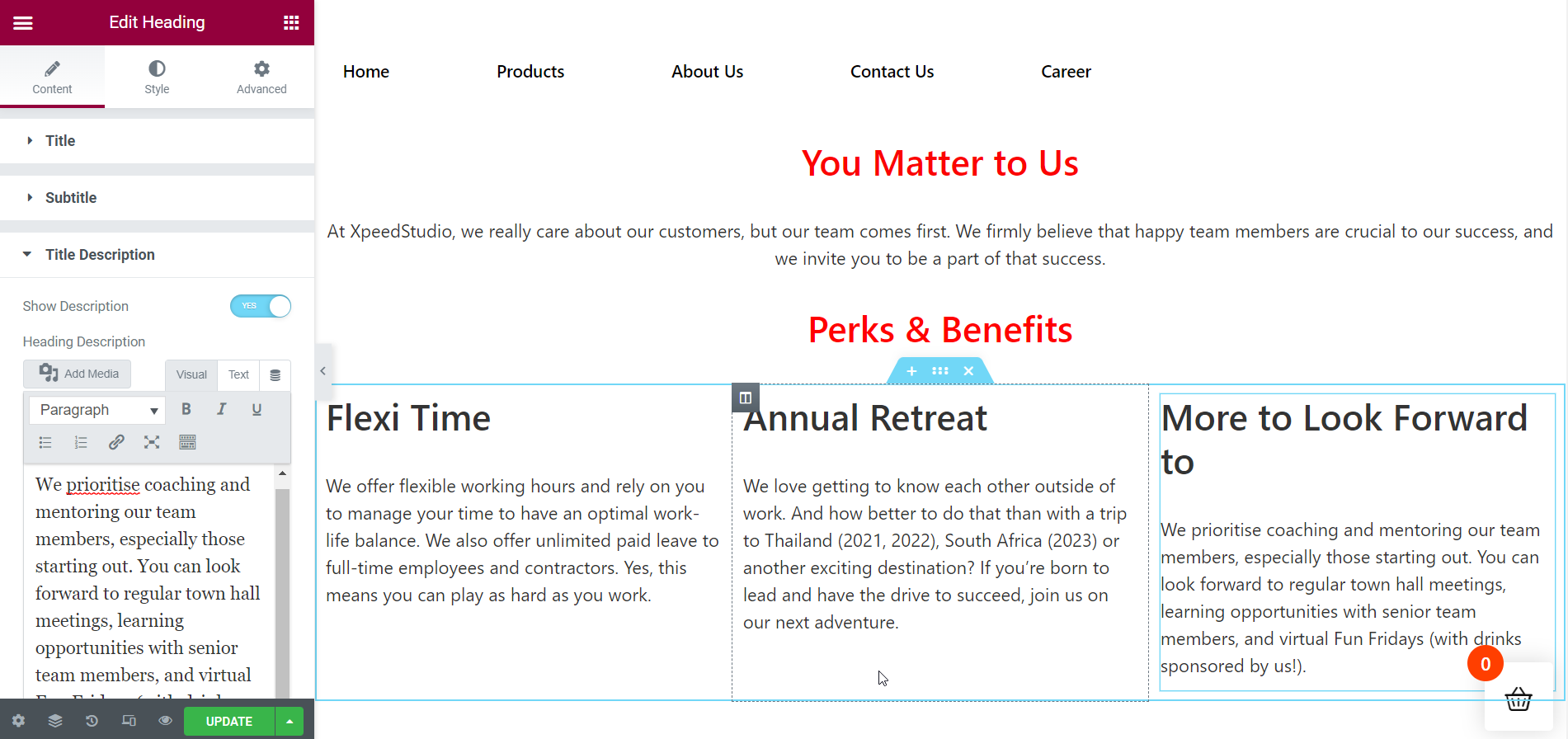
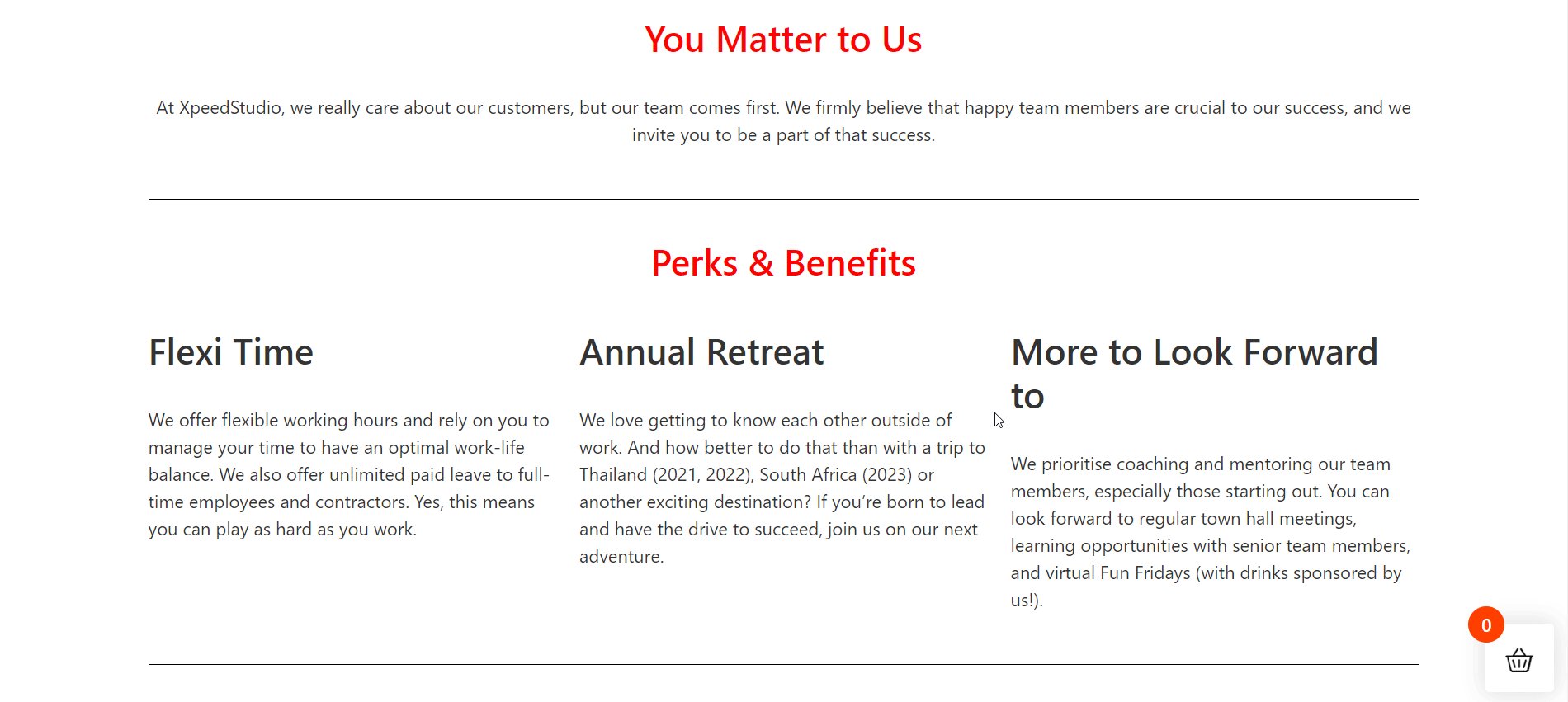
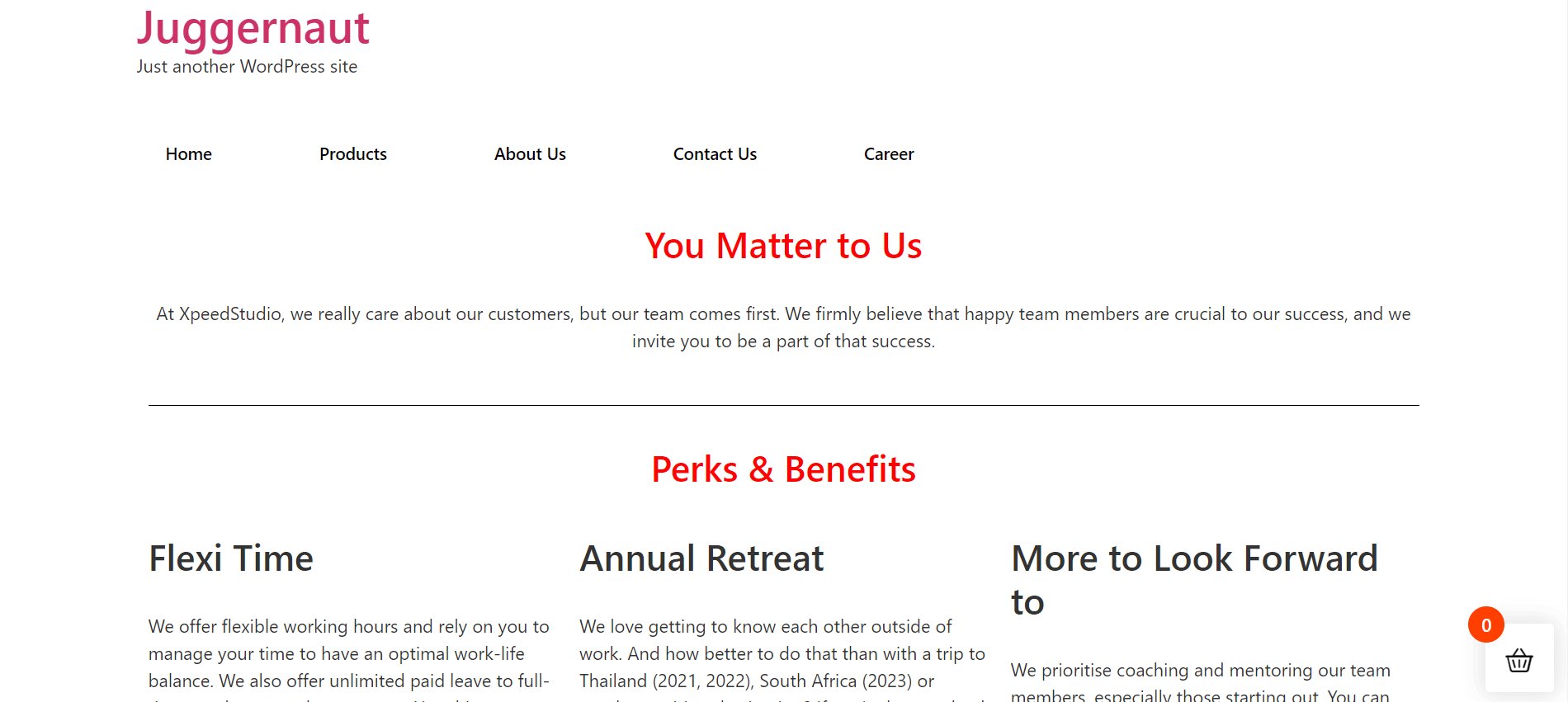
次の作業は、キャリア ページに関連する新しいセクションを追加することです。 「 You Matter to Us 」というタイトルのセクションを作成します。 このセクションでは、基本的に、組織にとってのチーム メンバーの価値と重要性について説明します。
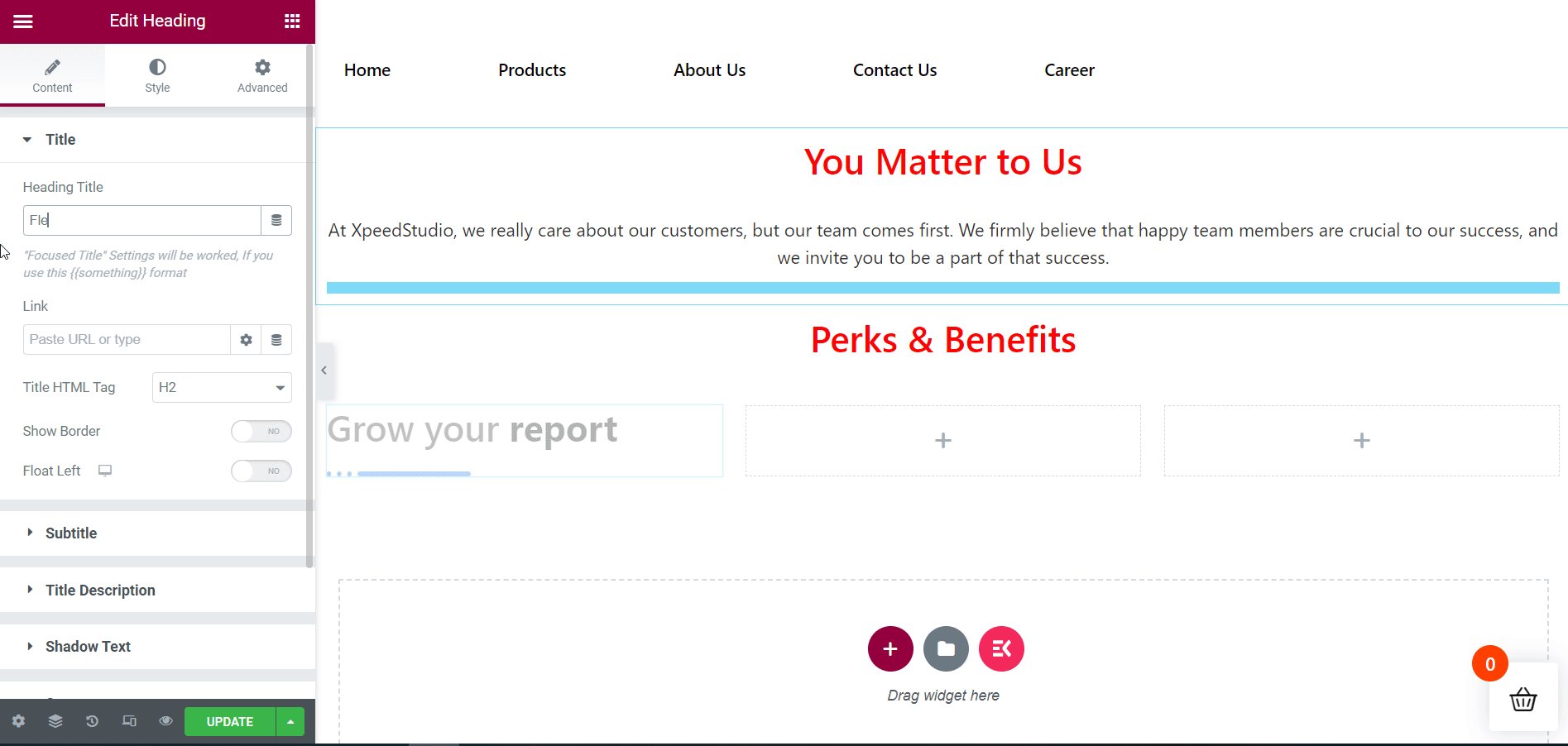
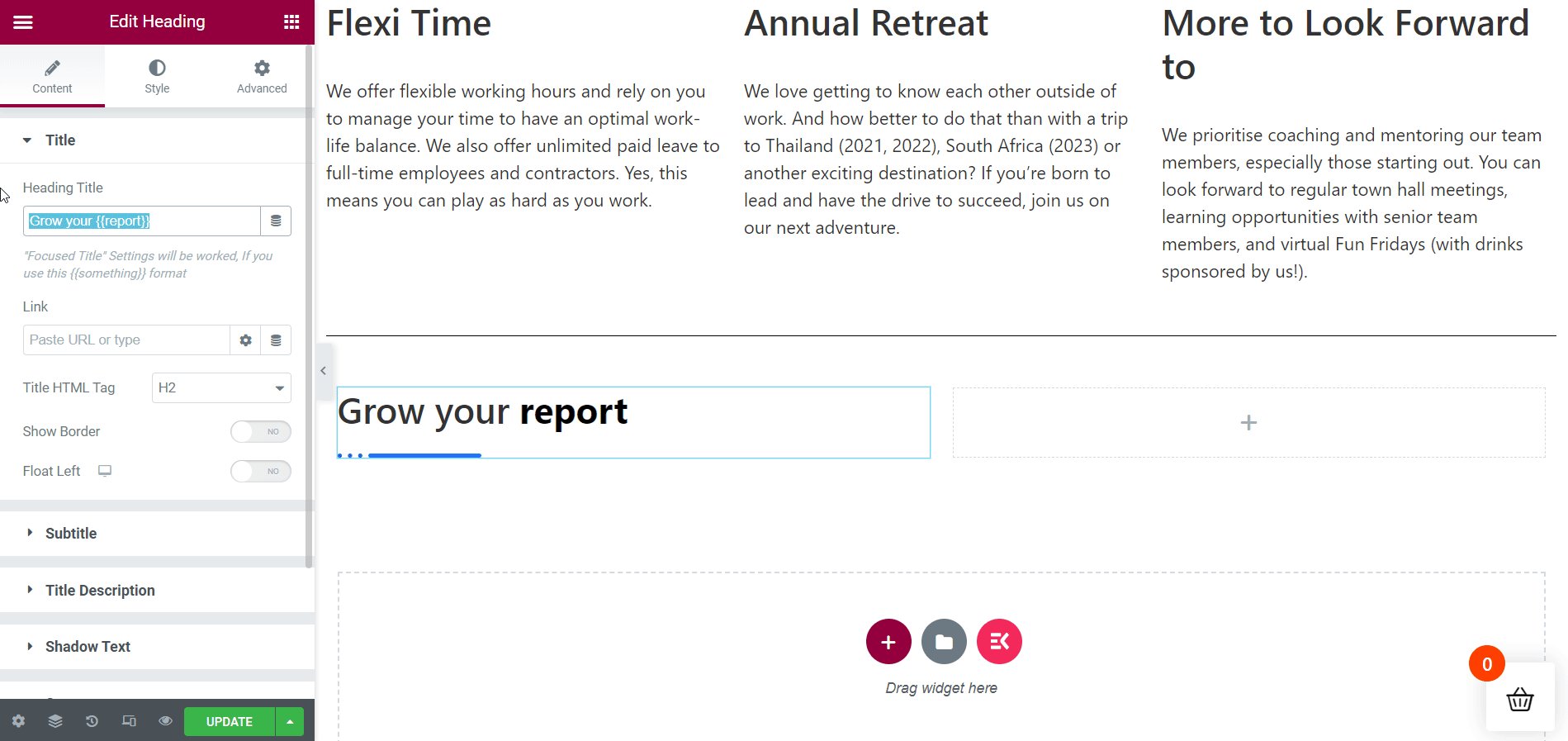
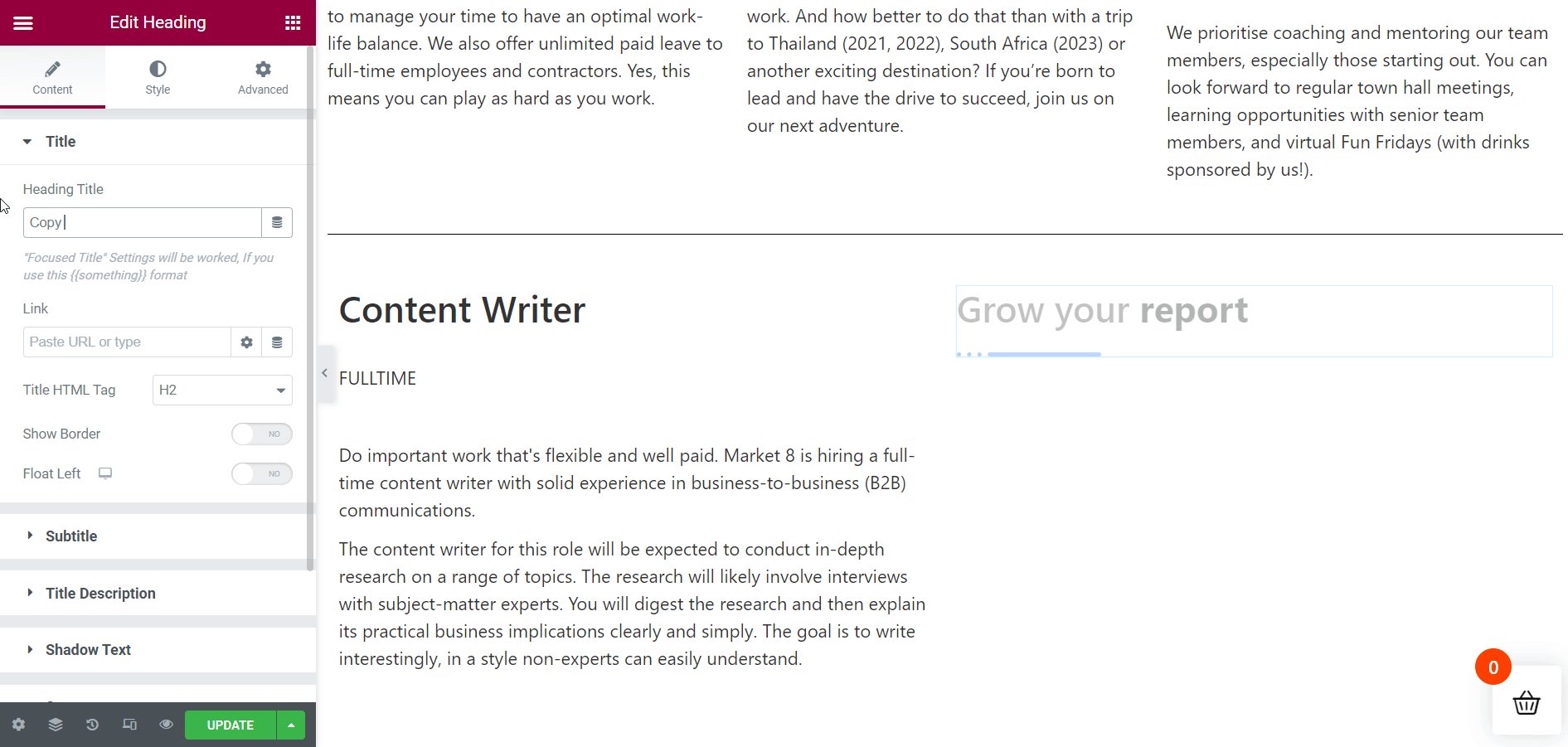
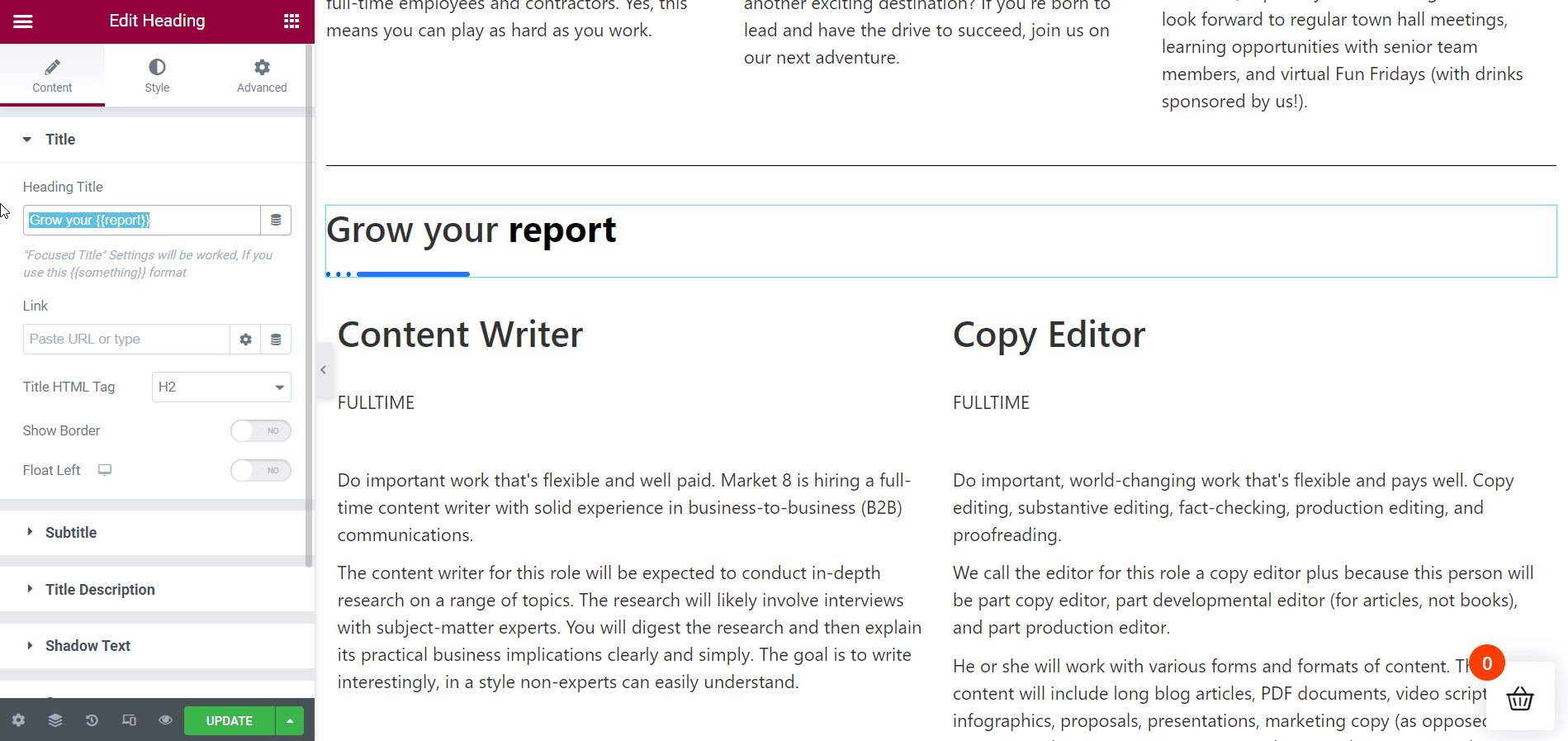
検索バーから ElementsKit の Heading ウィジェットを探す時が来ました。 見つかったら、ウィジェットを指定された領域にドラッグ アンド ドロップします。 次に、セクション タイトルの名前を変更します。 私の場合は、以前に決めた「 You Matter to Us 」というテキストで名前を変更します。
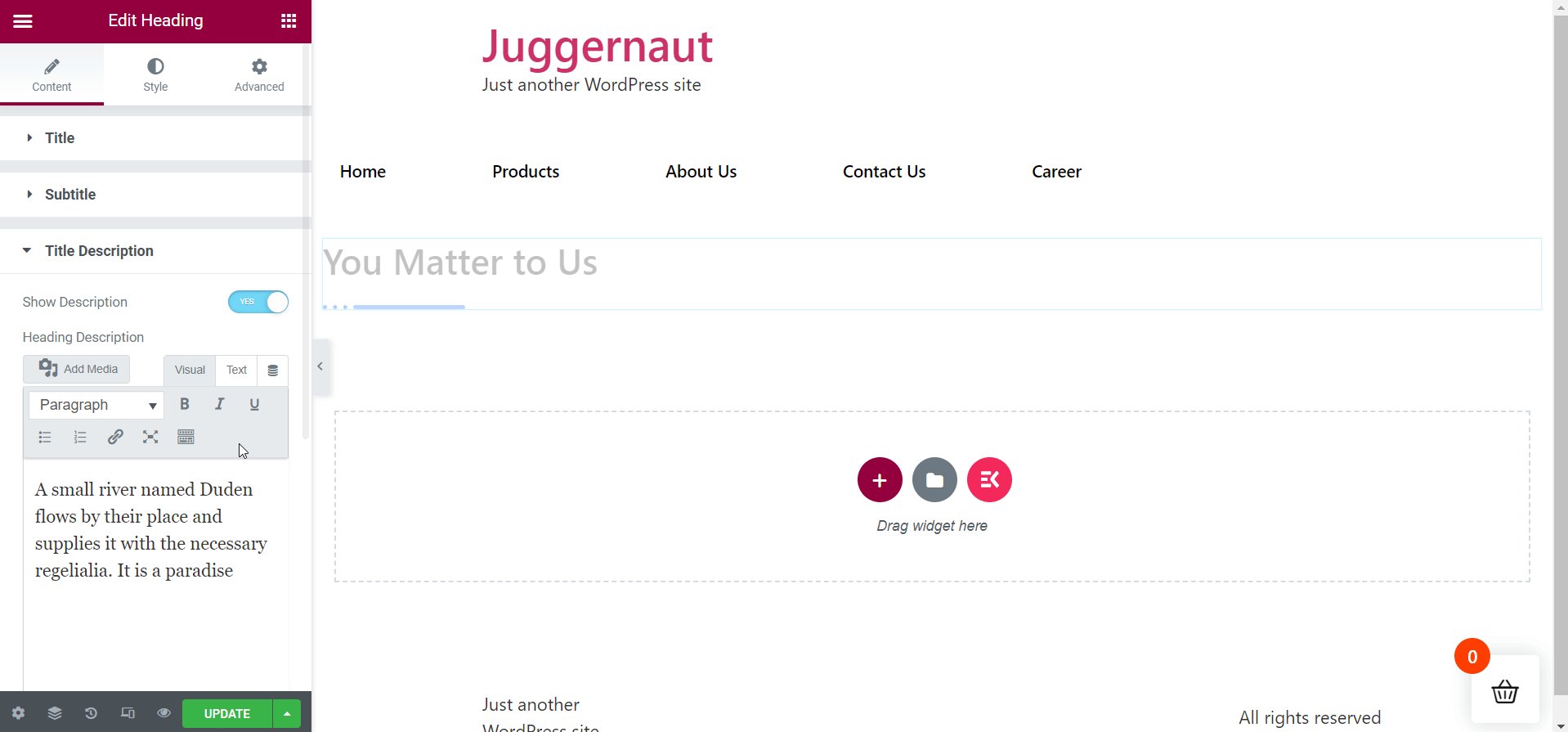
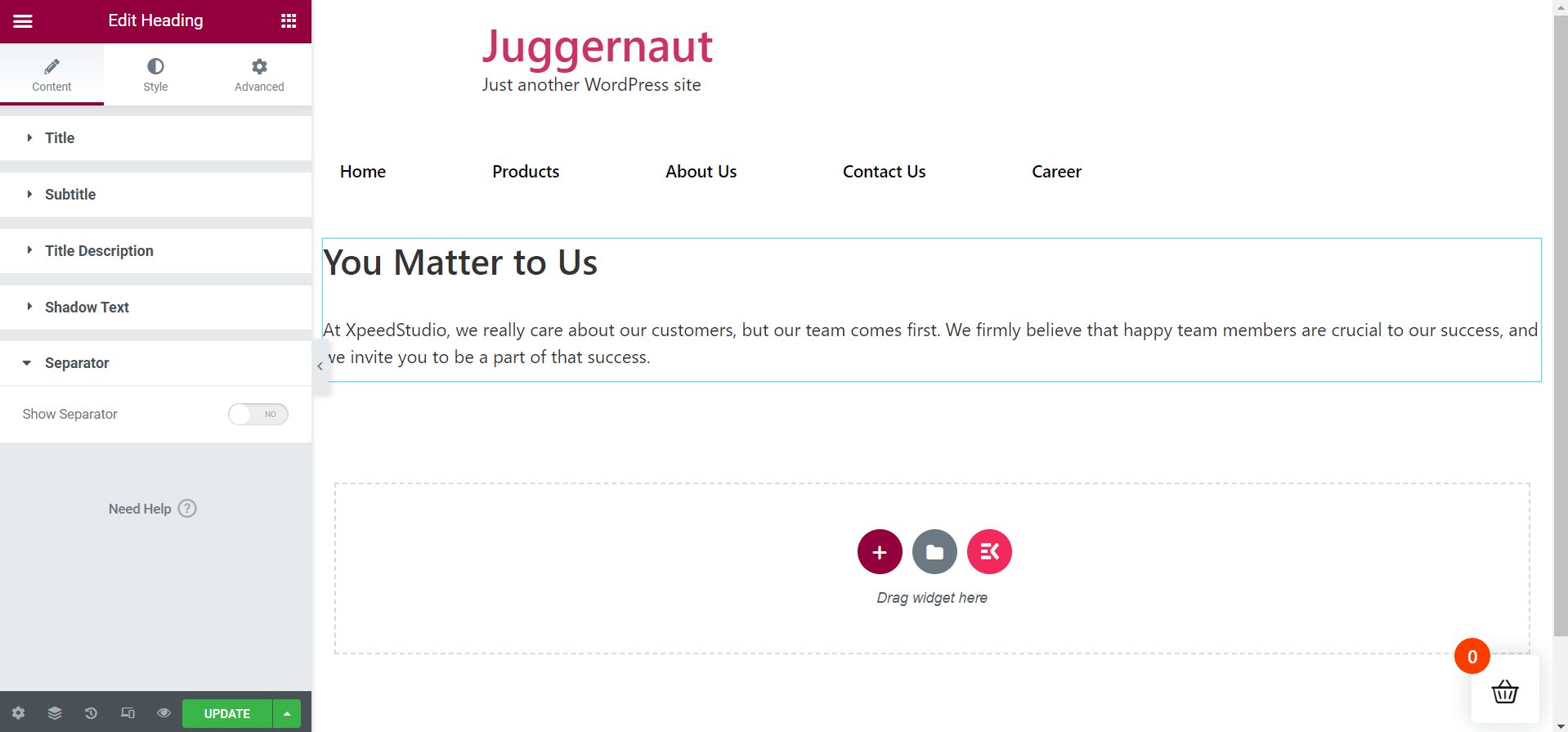
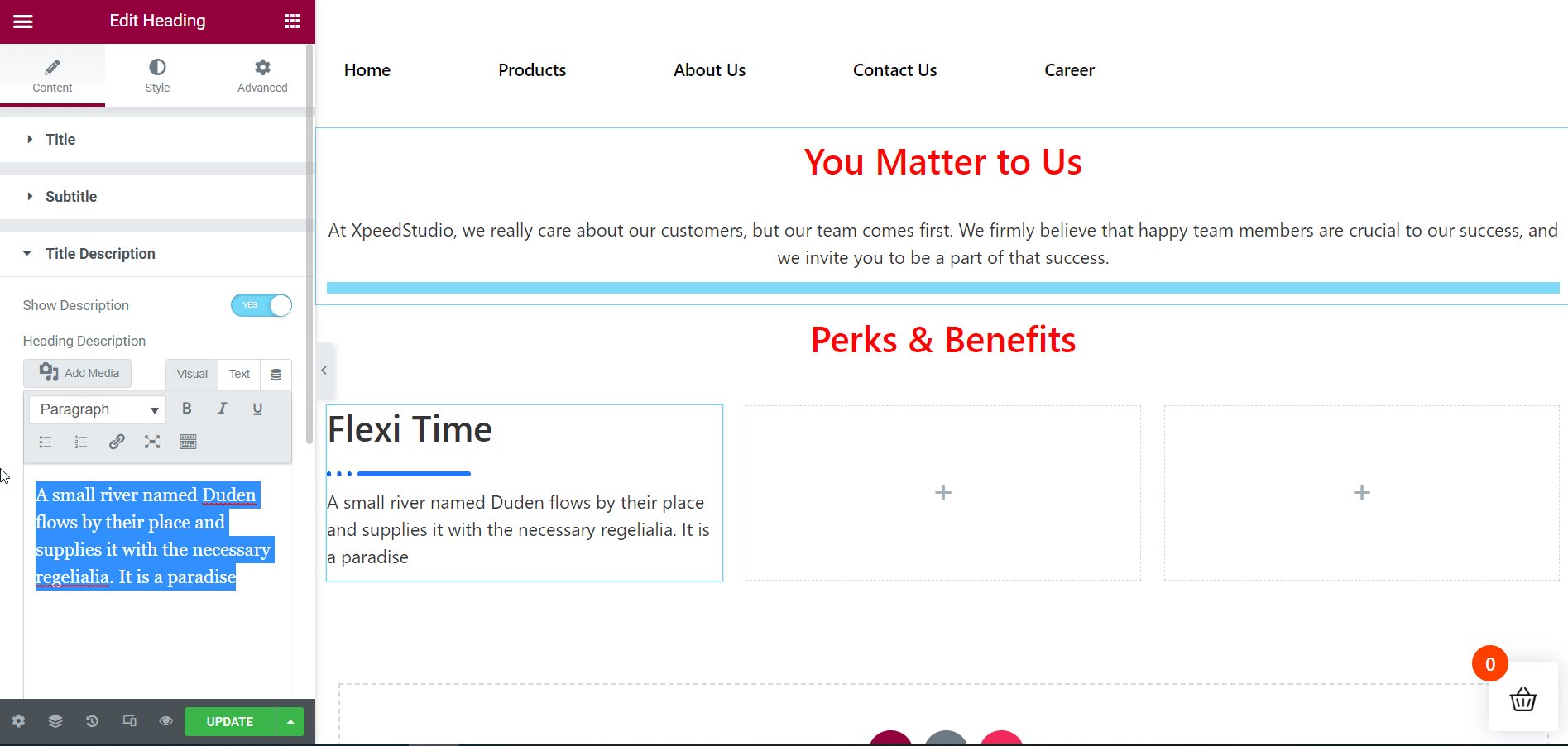
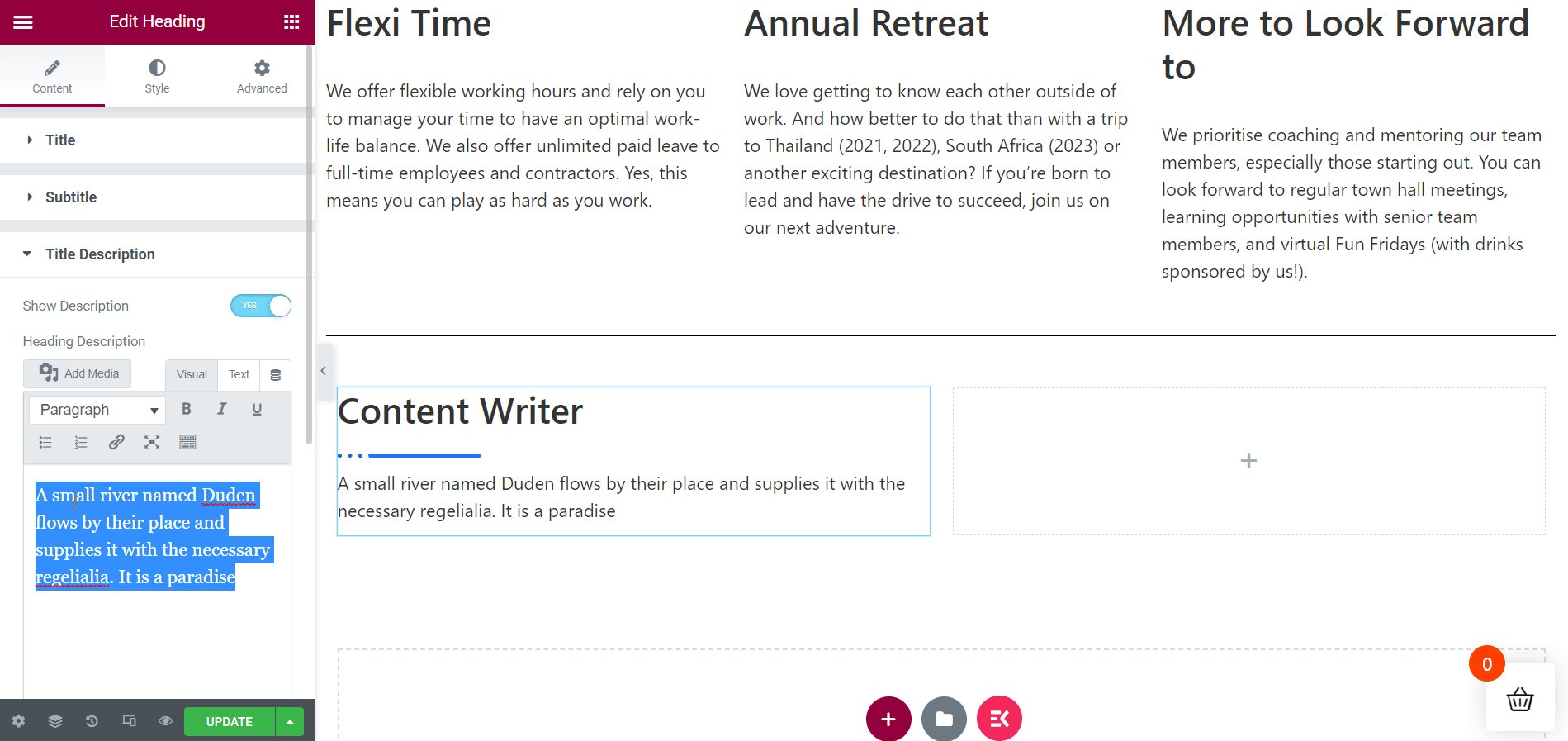
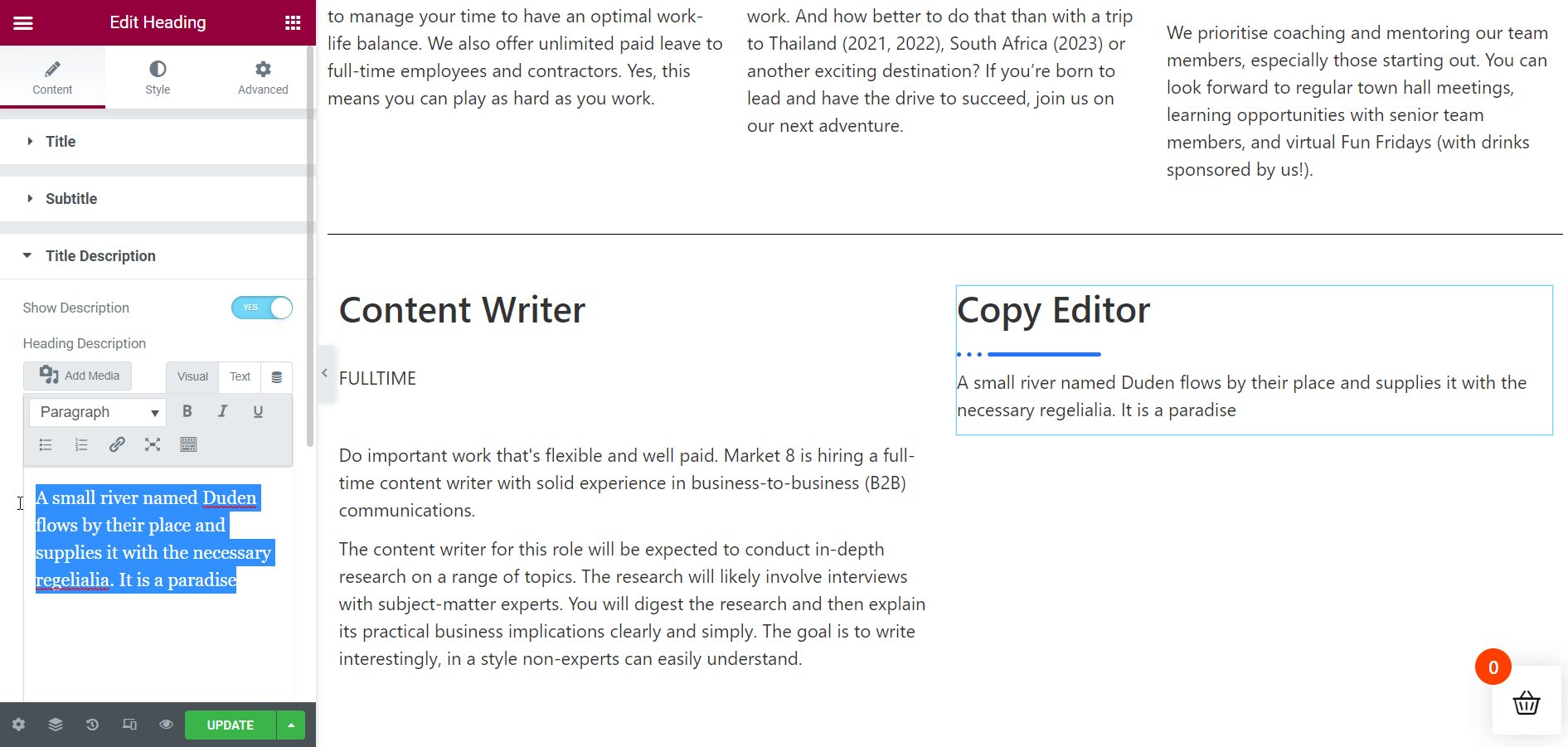
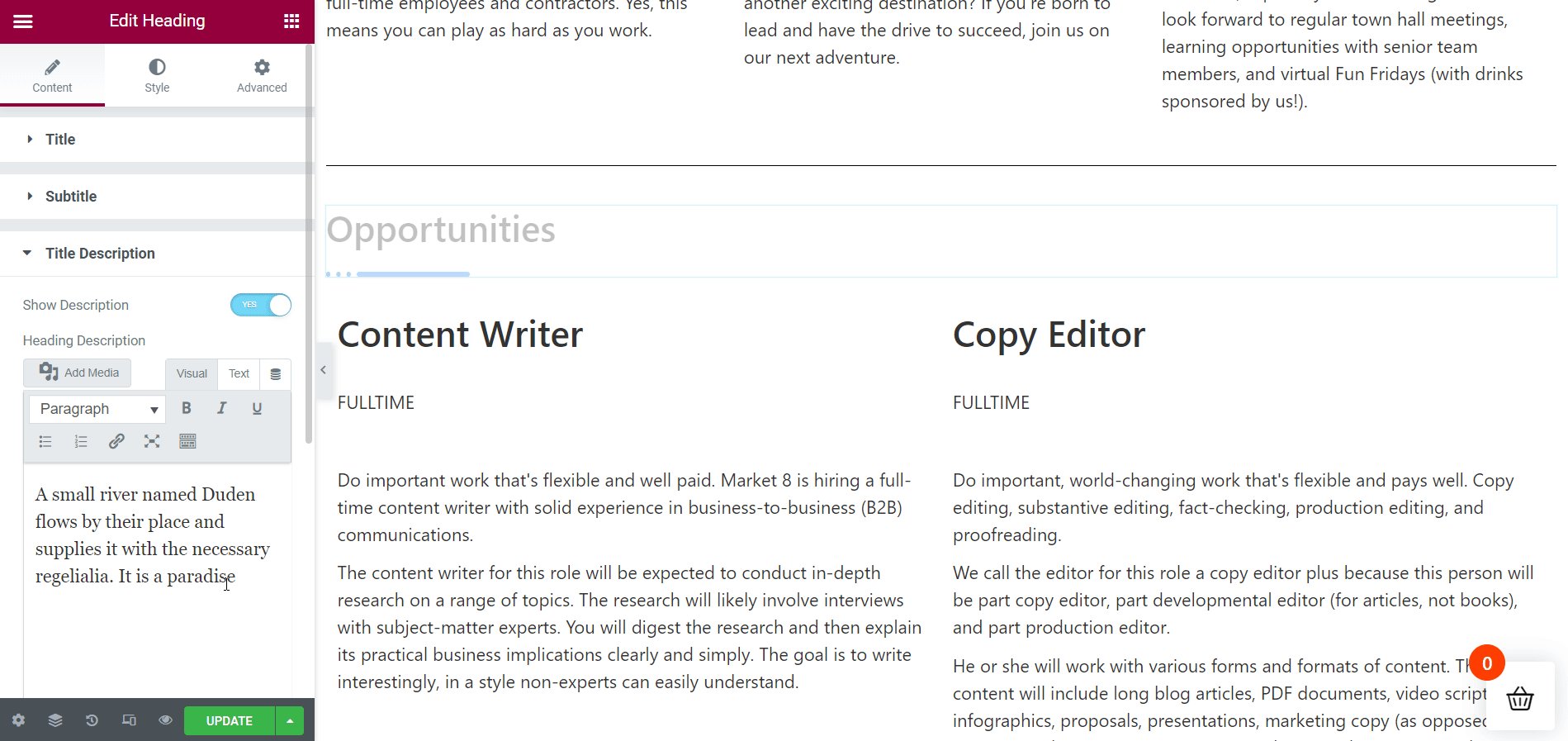
次に、アイテム「タイトルの説明」に移動します。 「説明を表示」トグルをオンにし、既存の説明を削除して、タイトルの説明を追加するだけです。 デフォルトでは、セパレータがタイトルの下に表示されます。
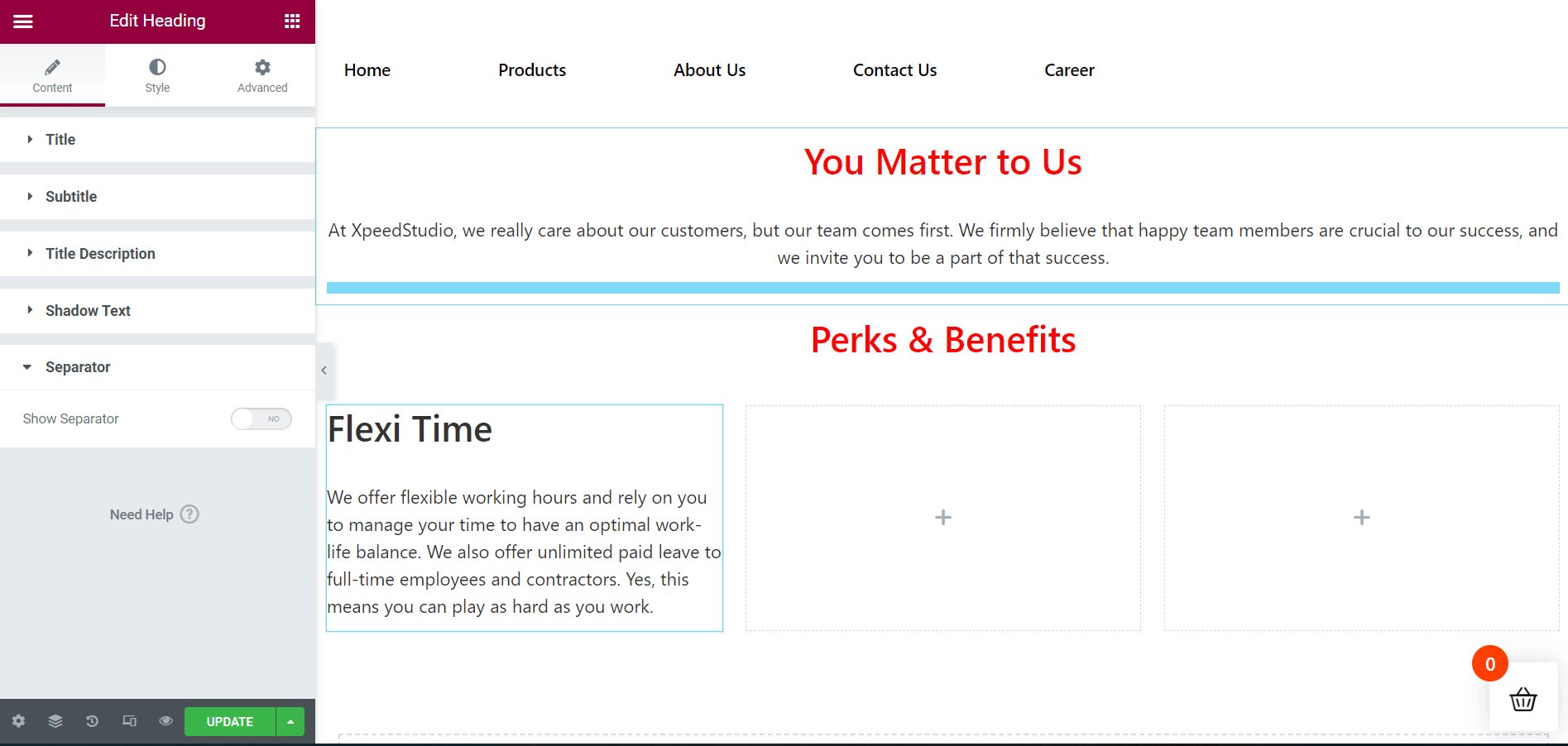
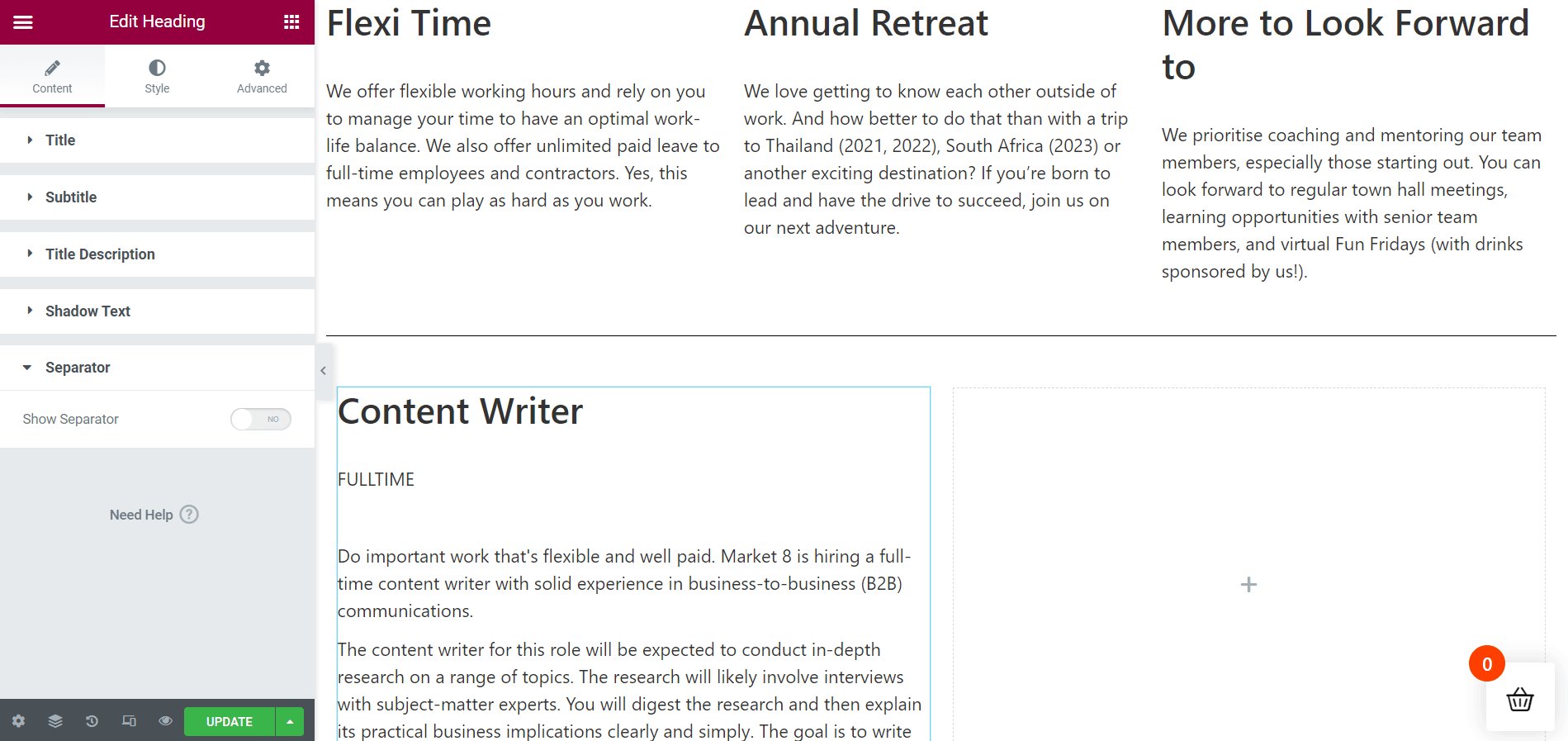
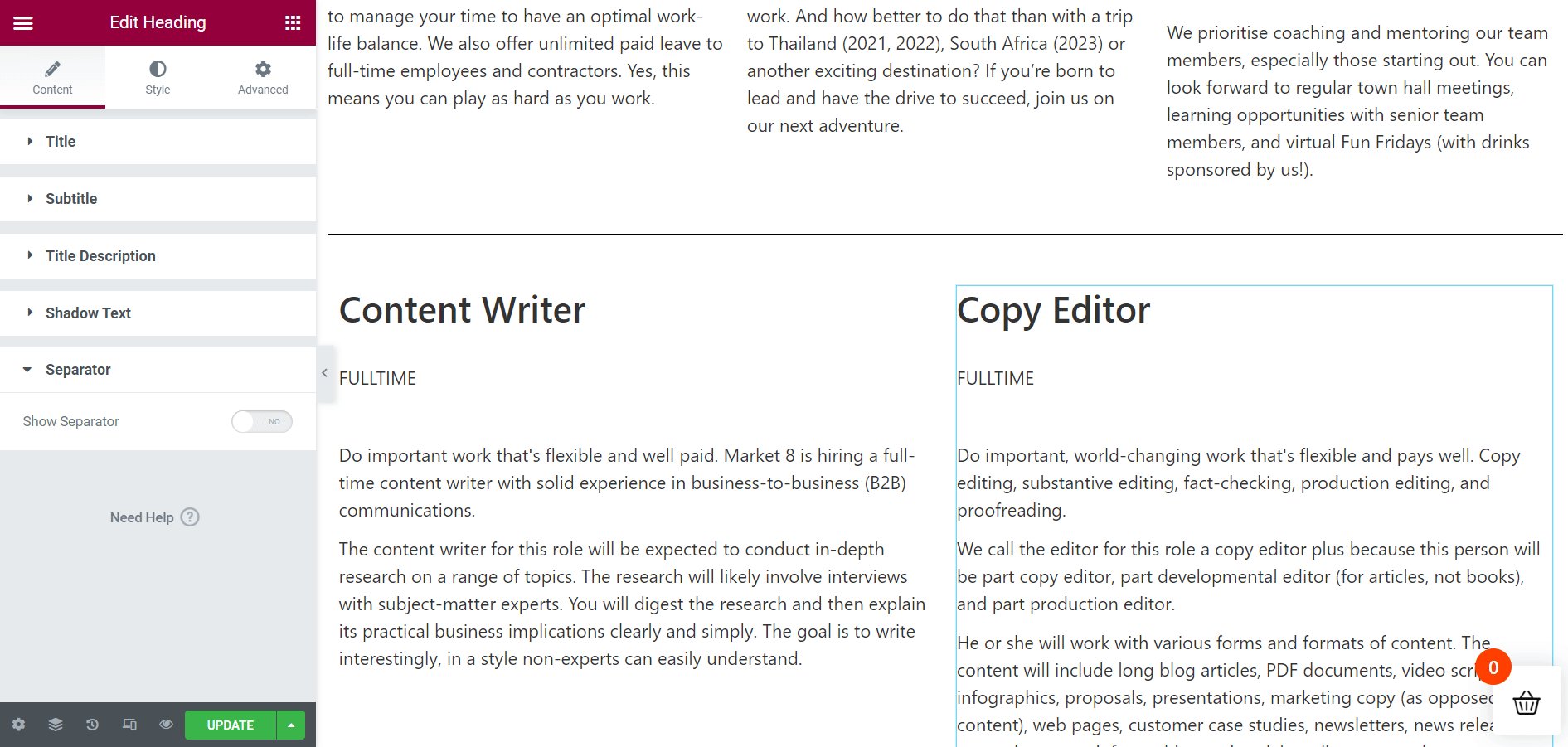
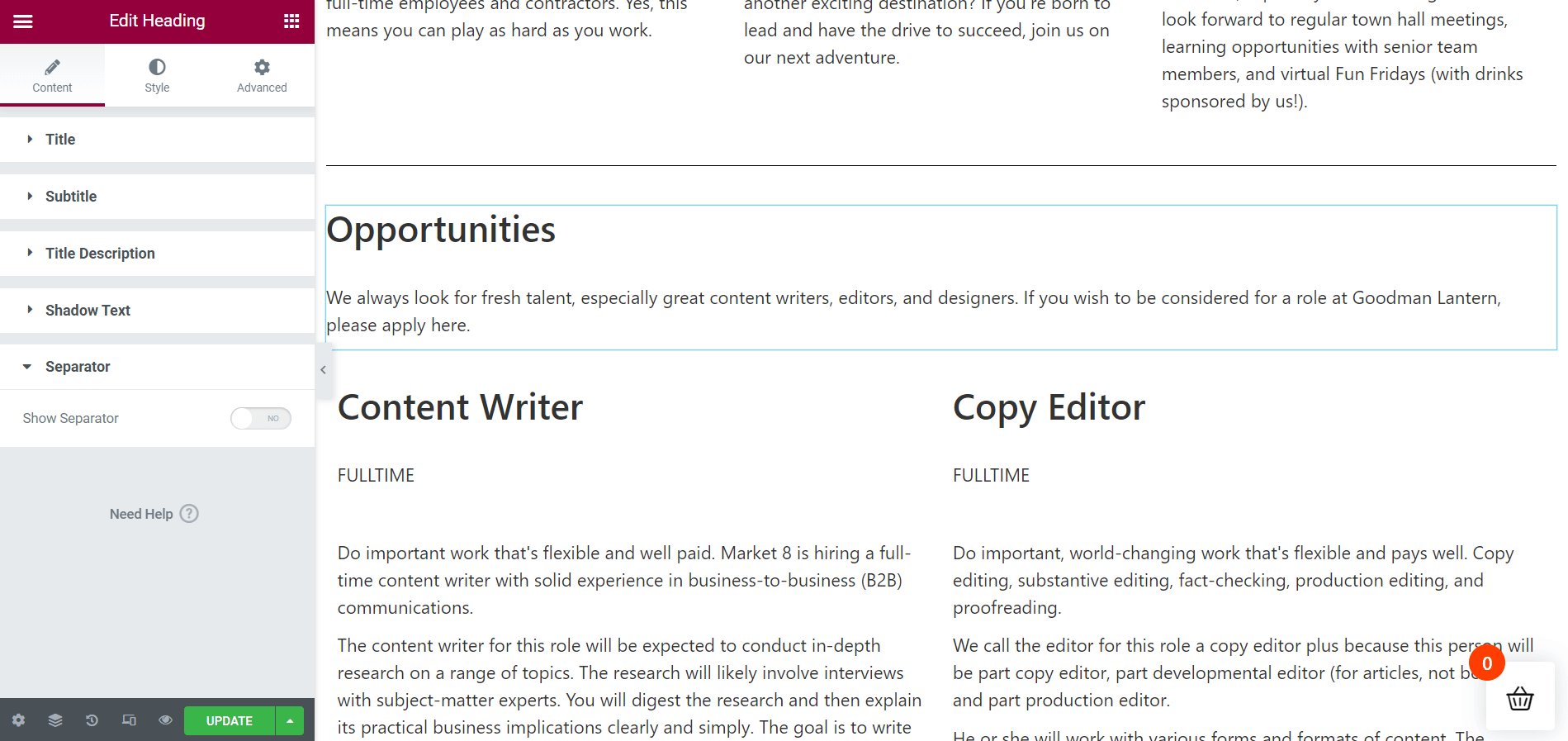
必要に応じて「セパレーター」項目から削除できます。 その場合は、「 Show Separator 」項目をオフに切り替えます。 それとは別に、サブタイトルも追加できます。 必要に応じて、[スタイル] タブからセクションのスタイルを設定できます。

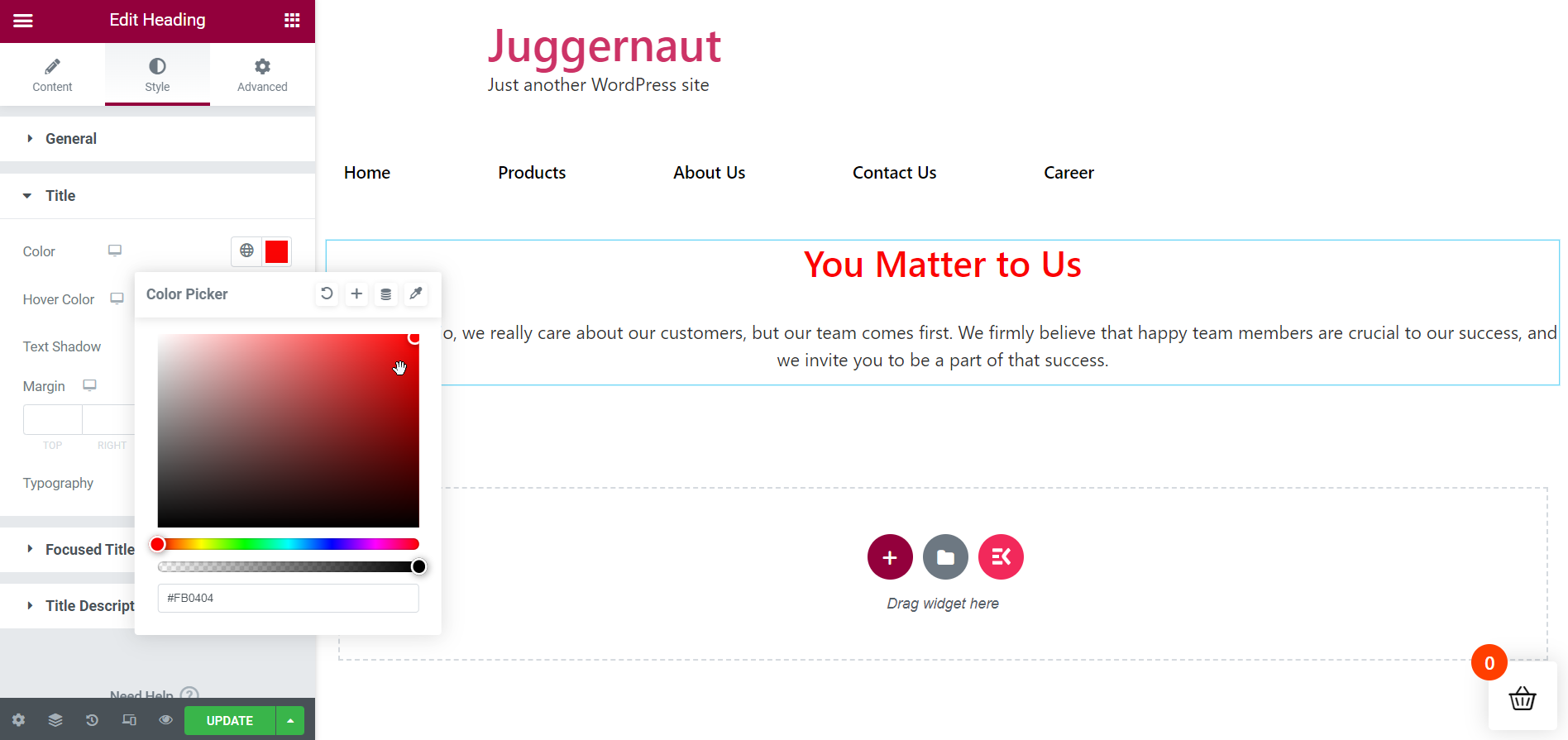
セクションのタイトルに色を付けます:
見栄えを良くするために、セクション ヘッダーにキャッチーな色を追加します。 説明色と比べると赤の方が似合いそうです。

特典と特典のセクションを作成します。
では、次のセクション「特典と特典」を作成します。 そのために、ElementsKit Heading ウィジェットを以前と同じようにドラッグ アンド ドロップします。 タイトルを「特典と特典」に変更します。 必要な調整を行うことを忘れないでください。


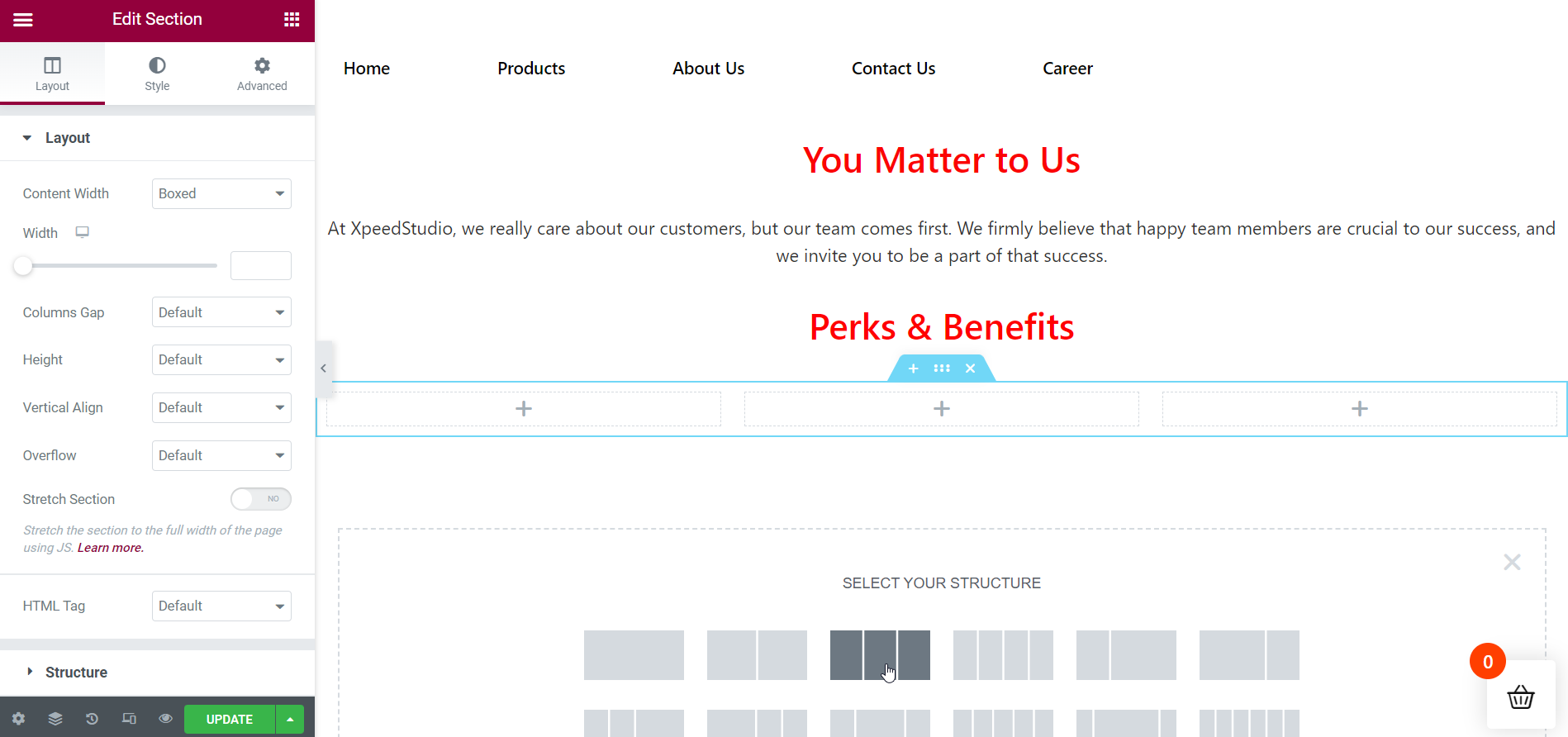
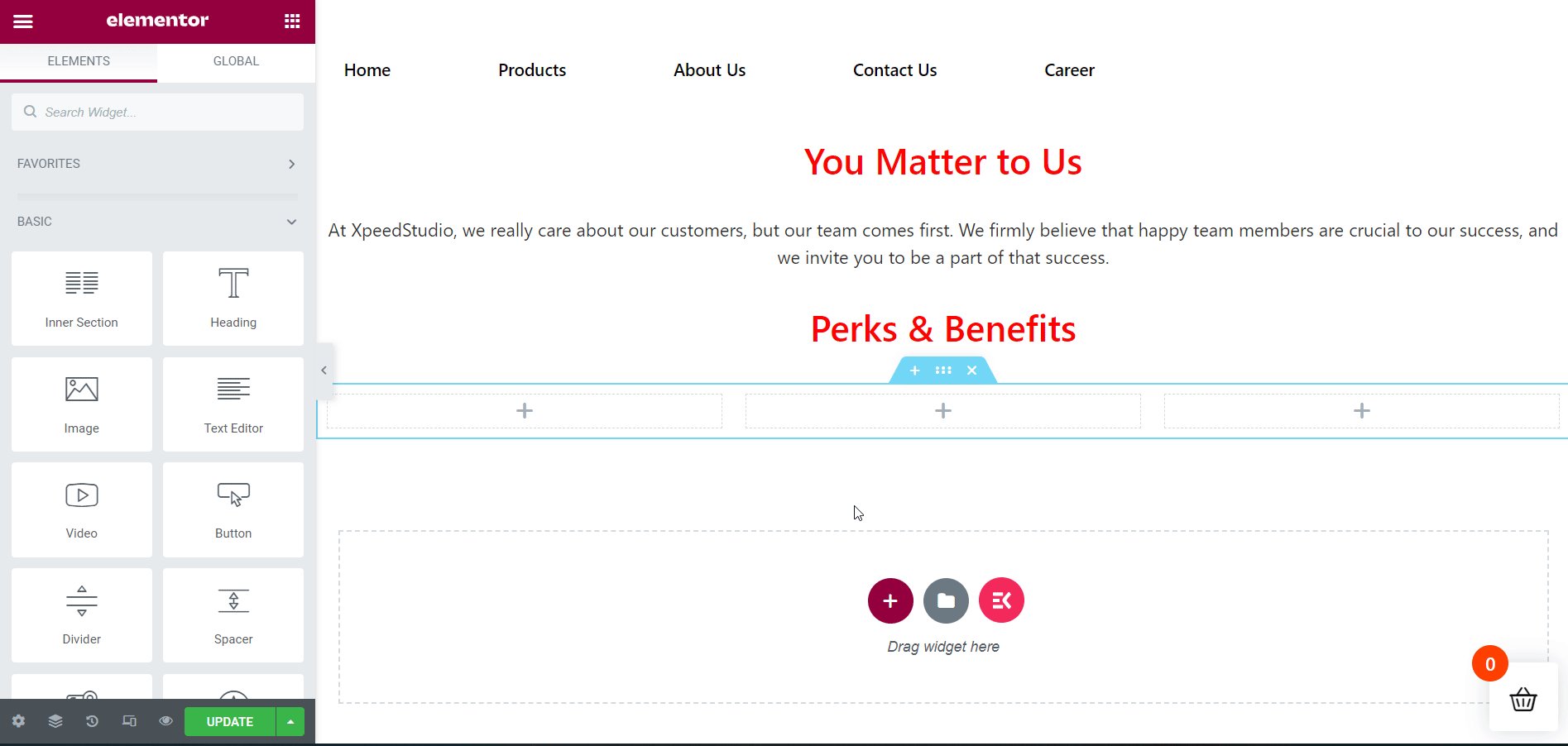
上記のセクションの下に必要な数の列を追加します。
「特典と特典」セクションは組織が提供する特典を扱うため、それらを並べて表示するサブセクションを作成する必要があります。 ここでは、特典を表示する 3 つの列を作成します。
最初の列に最初の特典を挿入します。
したがって、最初の特典を最初の列に追加します。 これを行うには、ElementsKit Heading ウィジェットを指定された領域にドラッグ アンド ドロップします。 特典に適切なタイトルを付けてから、タイトルの説明を追加します。 「セパレーター」タブからセパレーターを削除し、必要に応じて、「スタイル」タブからコンテンツにスパイスを加えます。

2 番目の列に 2 番目の特典を挿入します。
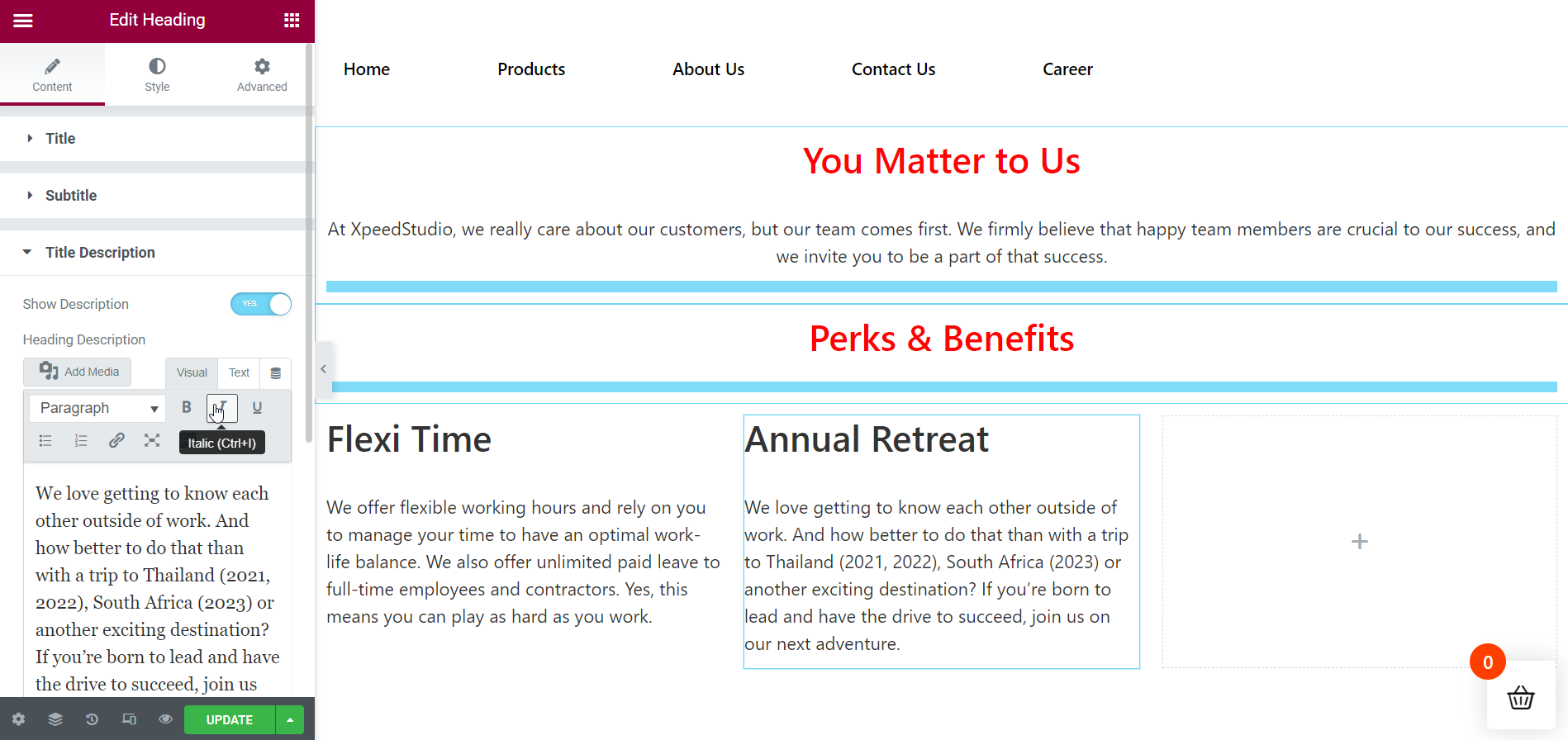
次に、2 番目の特典を 2 番目の列に追加します。 これを行うには、ElementsKit Heading ウィジェットを指定された領域にドラッグ アンド ドロップします。 特典に適切なタイトルを付けてから、タイトルの説明を追加します。 「セパレーター」タブからセパレーターを削除し、必要に応じて「スタイル」タブからコンテンツを飾ります。

3 番目の列に 3 番目の特典を挿入します。
その後、3 番目の特典を 3 番目の列に追加します。 これを行うには、ElementsKit Heading ウィジェットを指定された領域にドラッグ アンド ドロップします。 特典のタイトルを完全に変更し、タイトルの説明を追加します。 「セパレーター」タブからセパレーターを消去し、必要に応じて、「スタイル」タブからコンテンツのスタイルを設定します。

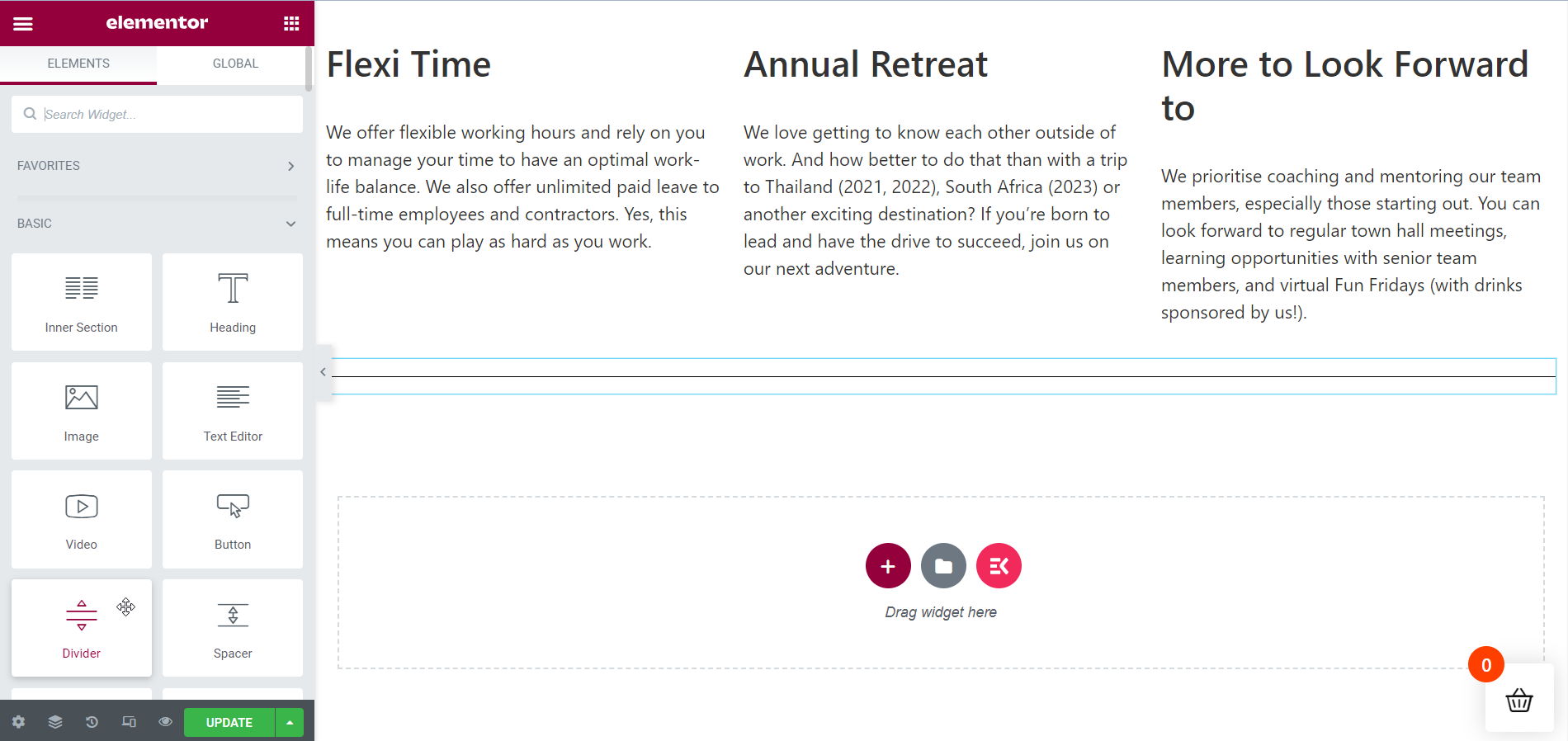
新しいセクションを開始するための仕切りを追加します。
では、次のセクションに進みましょう。 そのためには、セクションがスムーズに遷移するように仕切りを追加する必要があります。 また、ページ セクションも見栄えがします。

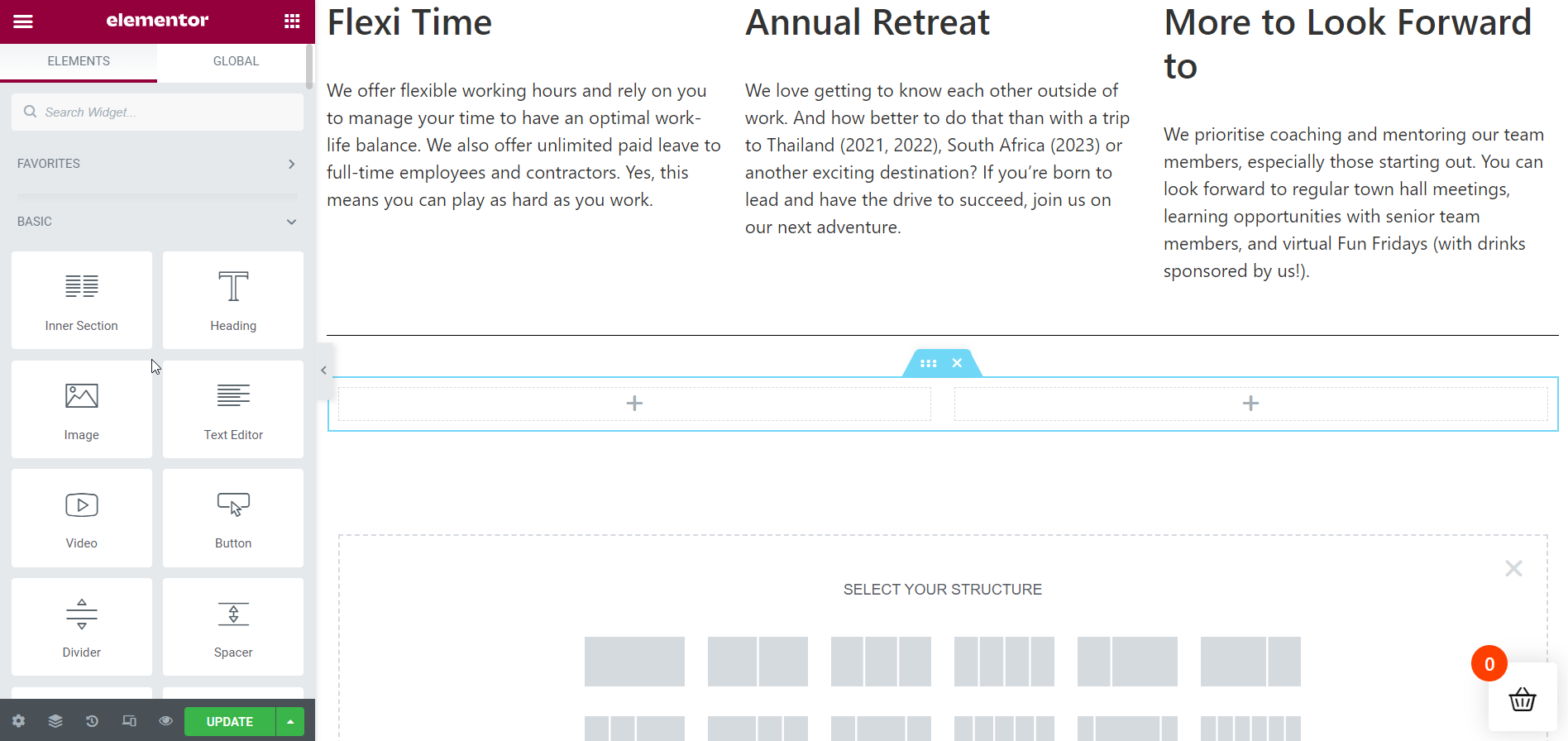
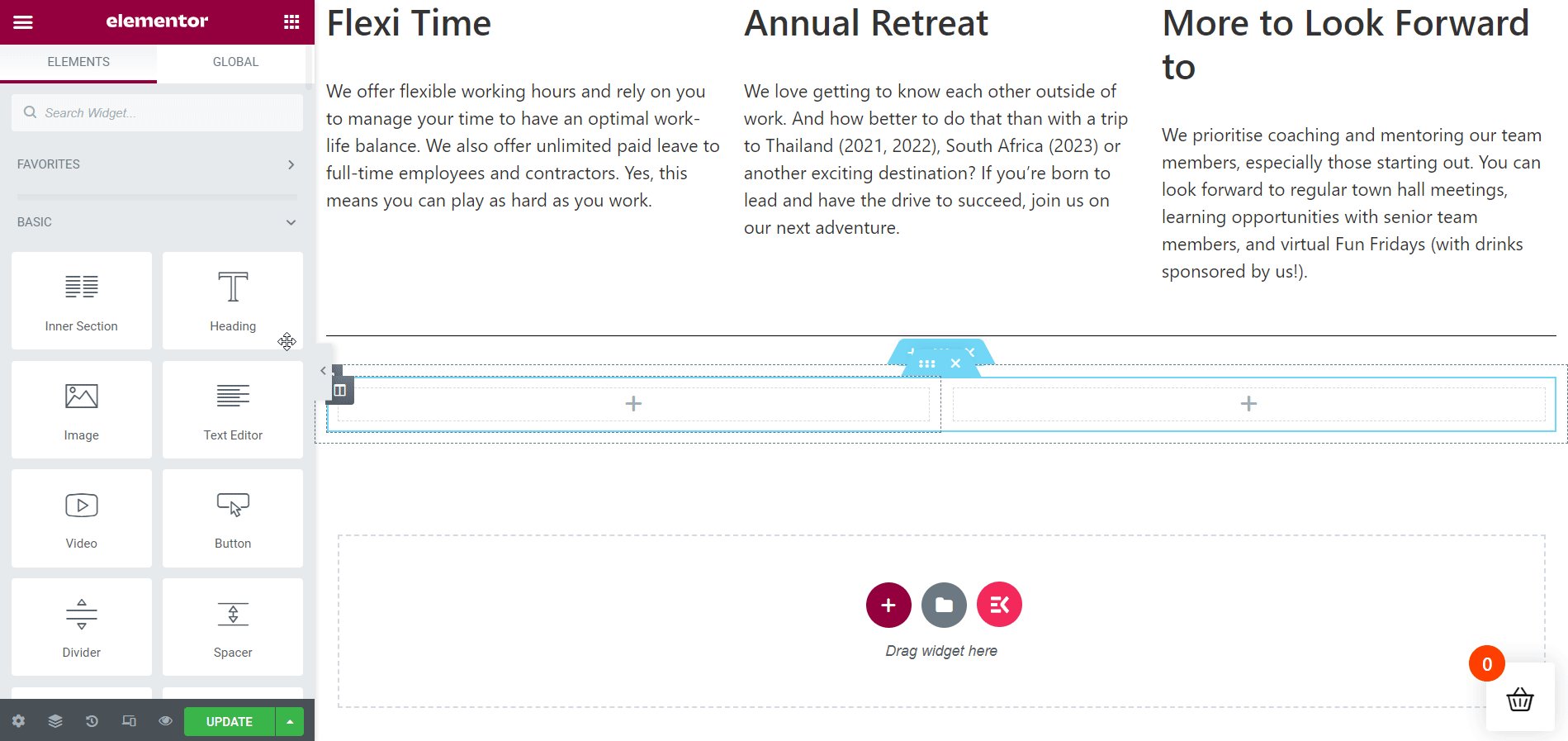
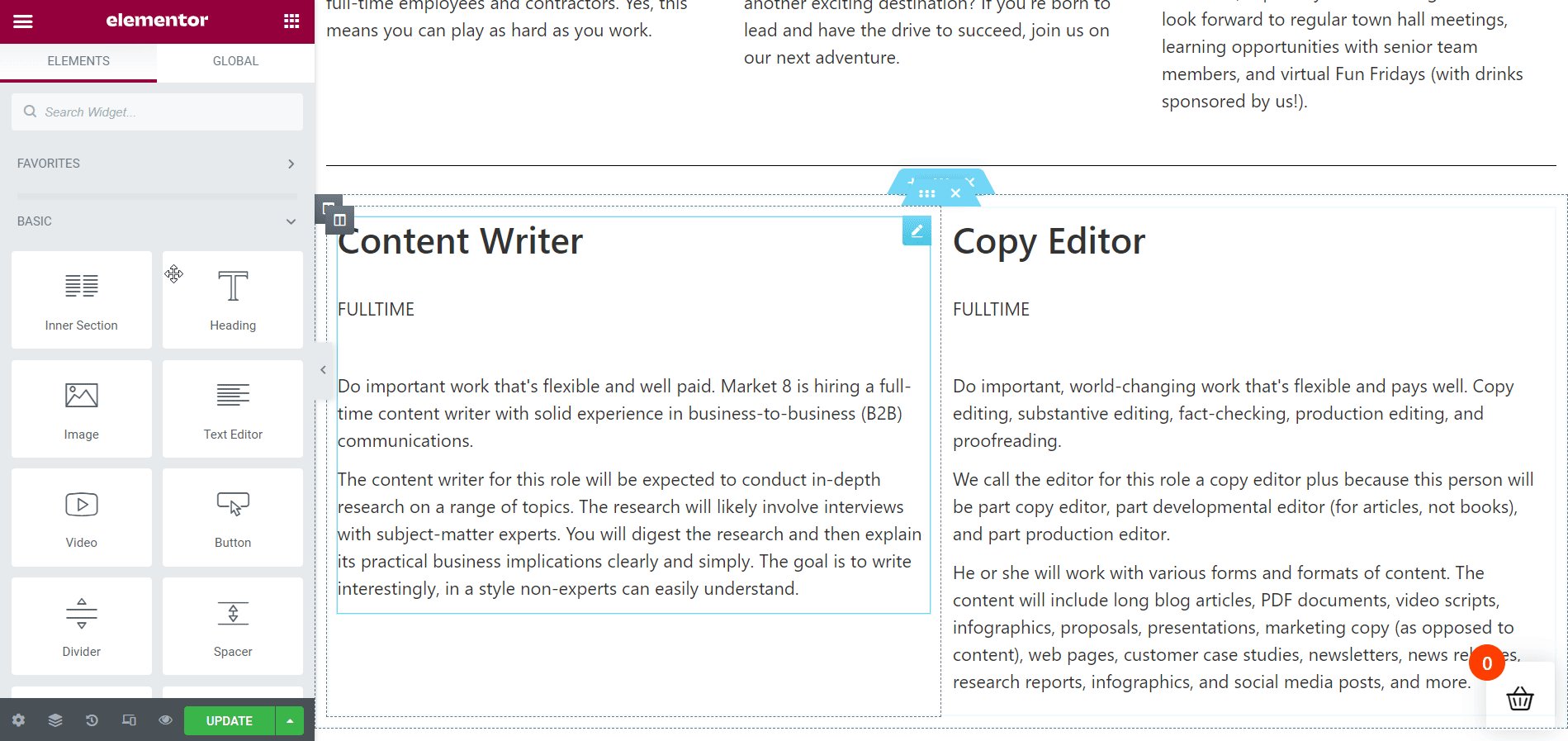
内部セクションを追加します。
あなたの仕事の機会を示すために内部セクションを作成する時が来ました. このチュートリアルでは、キャリア ページで 2 つの求人情報を紹介します。

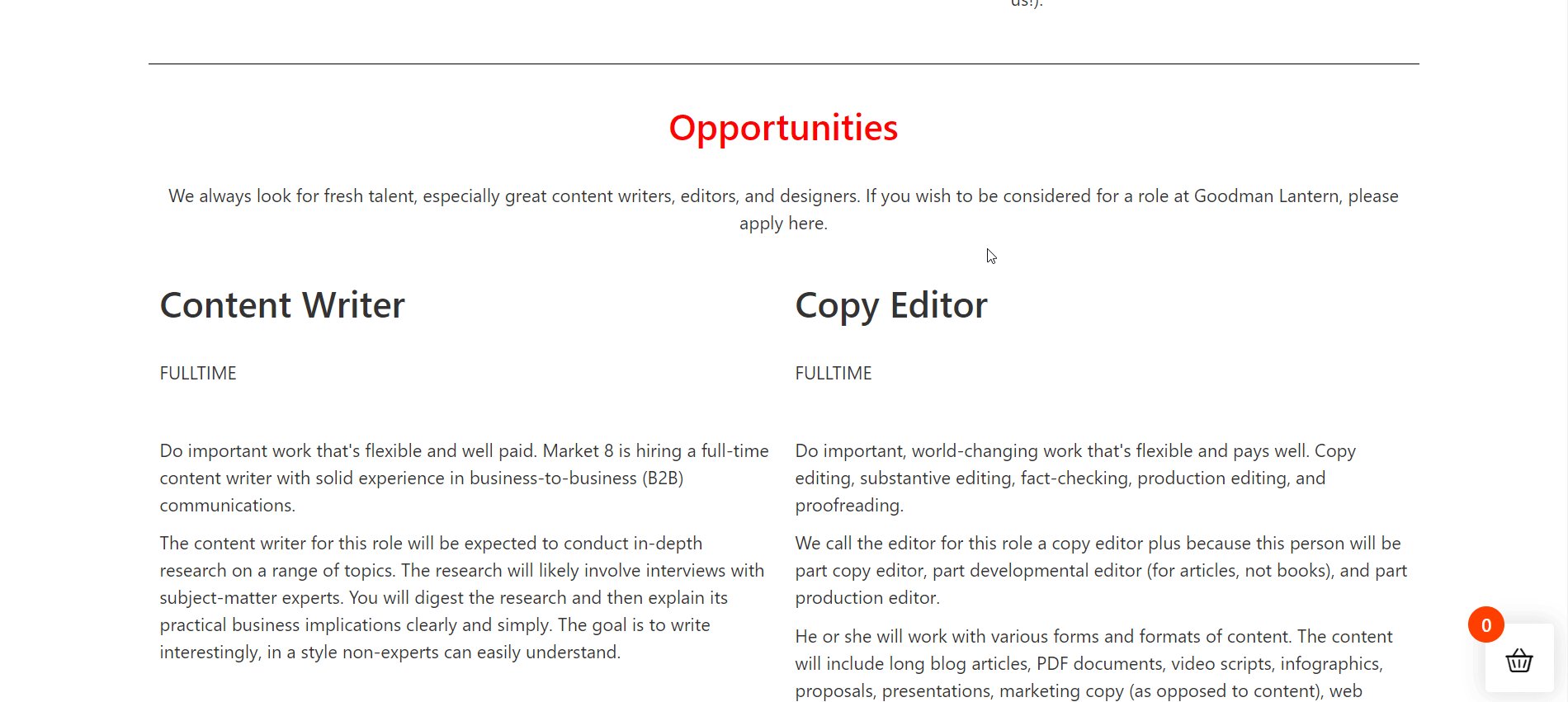
最初の求人情報を挿入してください:
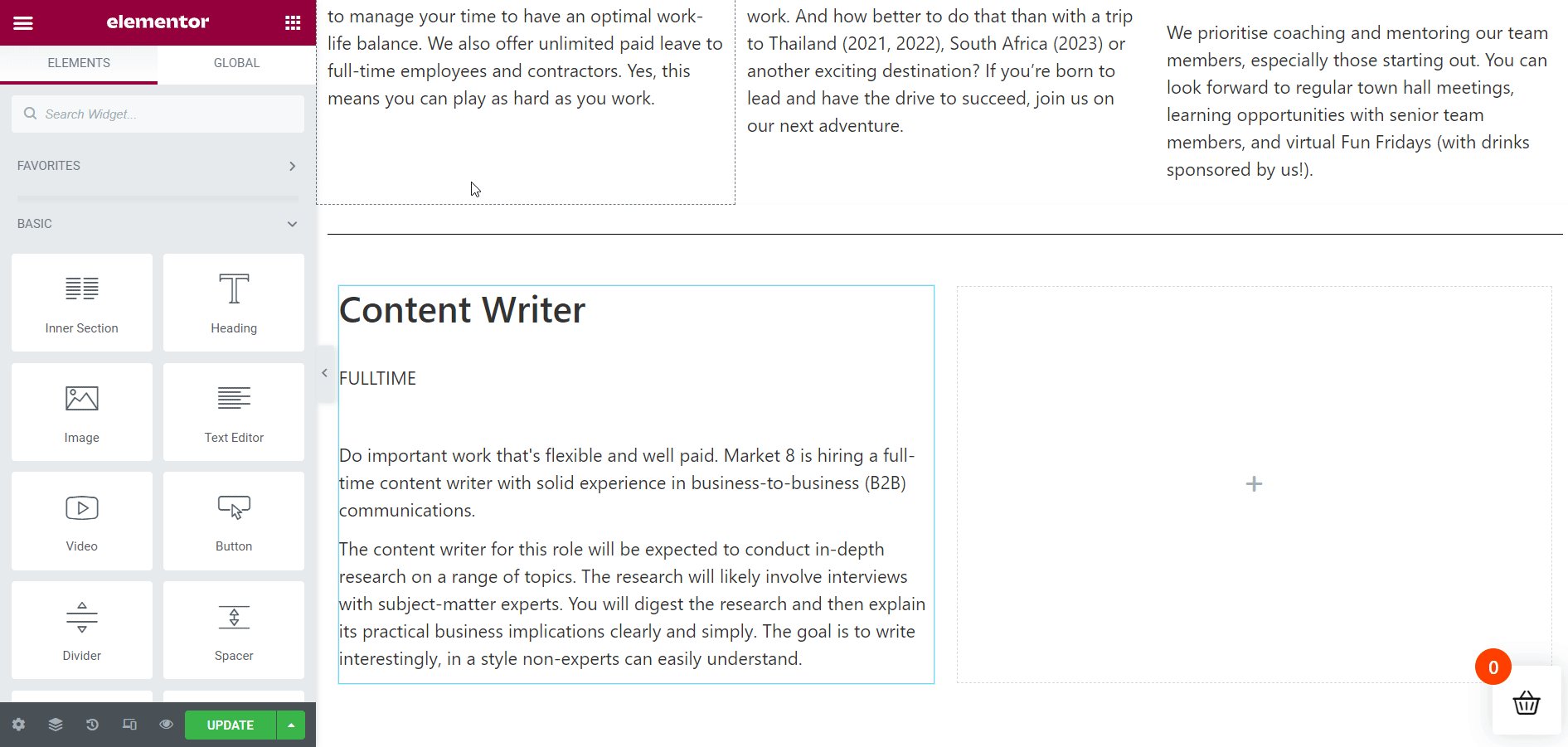
このセクションでは、最初に 2 列の内部セクションに取り組みます。 そのため、ElementsKit Heading ウィジェットをドラッグ アンド ドロップして、1 列目に必要な詳細を追加します。 前と同じようにコンテンツ テキストを編集し、必要に応じてスタイルを設定します。

2 番目の仕事の機会を挿入します。
次に、ElementsKit Heading ウィジェットを再度ドラッグ アンド ドロップして、2 列目に必要な詳細を追加します。 前と同じようにコンテンツ テキストを編集し、必要に応じてスタイルを設定します。

求人情報セクションの作成:
ここで、内部セクションのすぐ上に現在の求人情報を表示する新しいセクションを作成する必要があります。 前の方法に従って、新しいセクションを追加します。

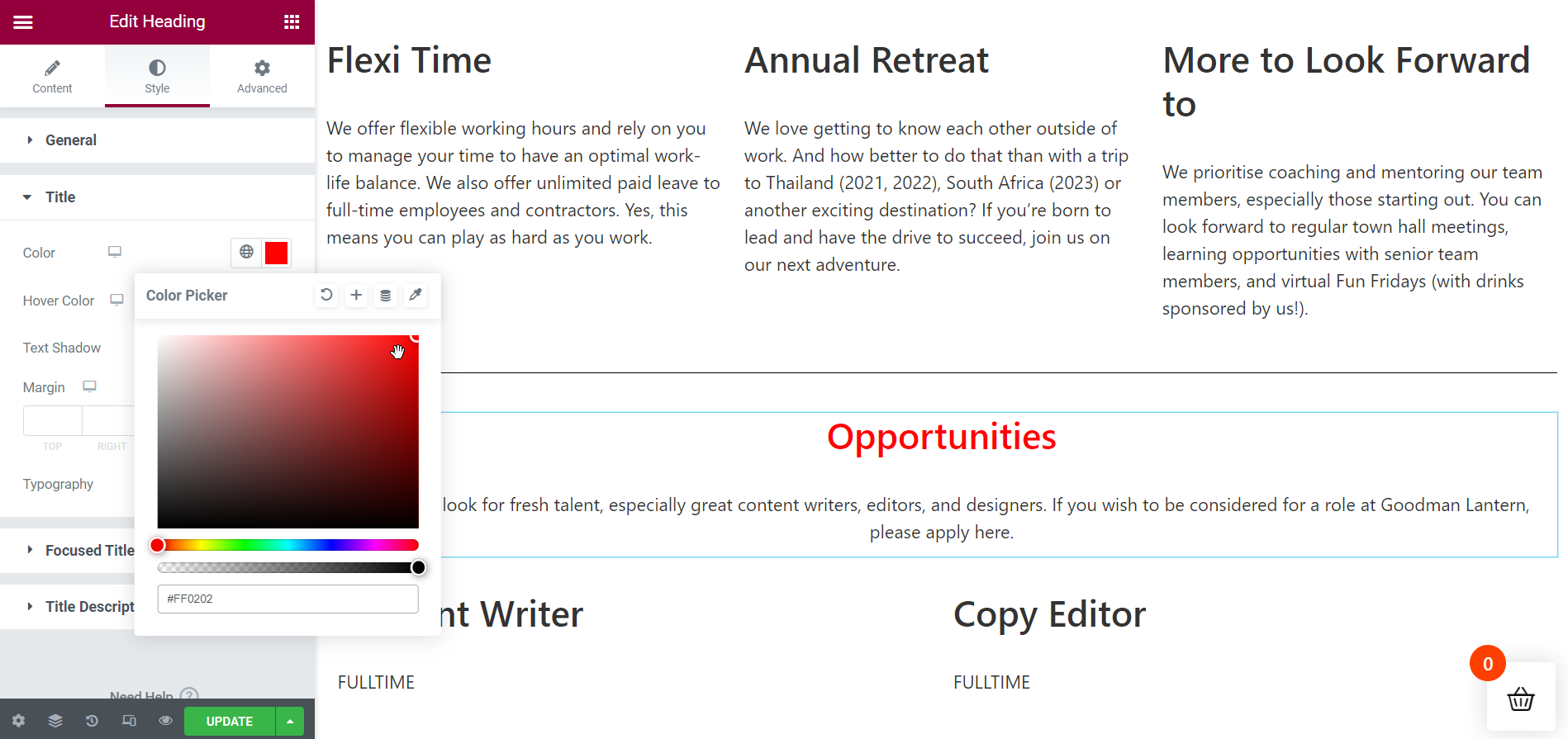
セクションのタイトルに色を付けます:
見栄えを良くするために、セクション ヘッダーに補色を追加します。 説明色と比べると赤の方が似合いそうです。

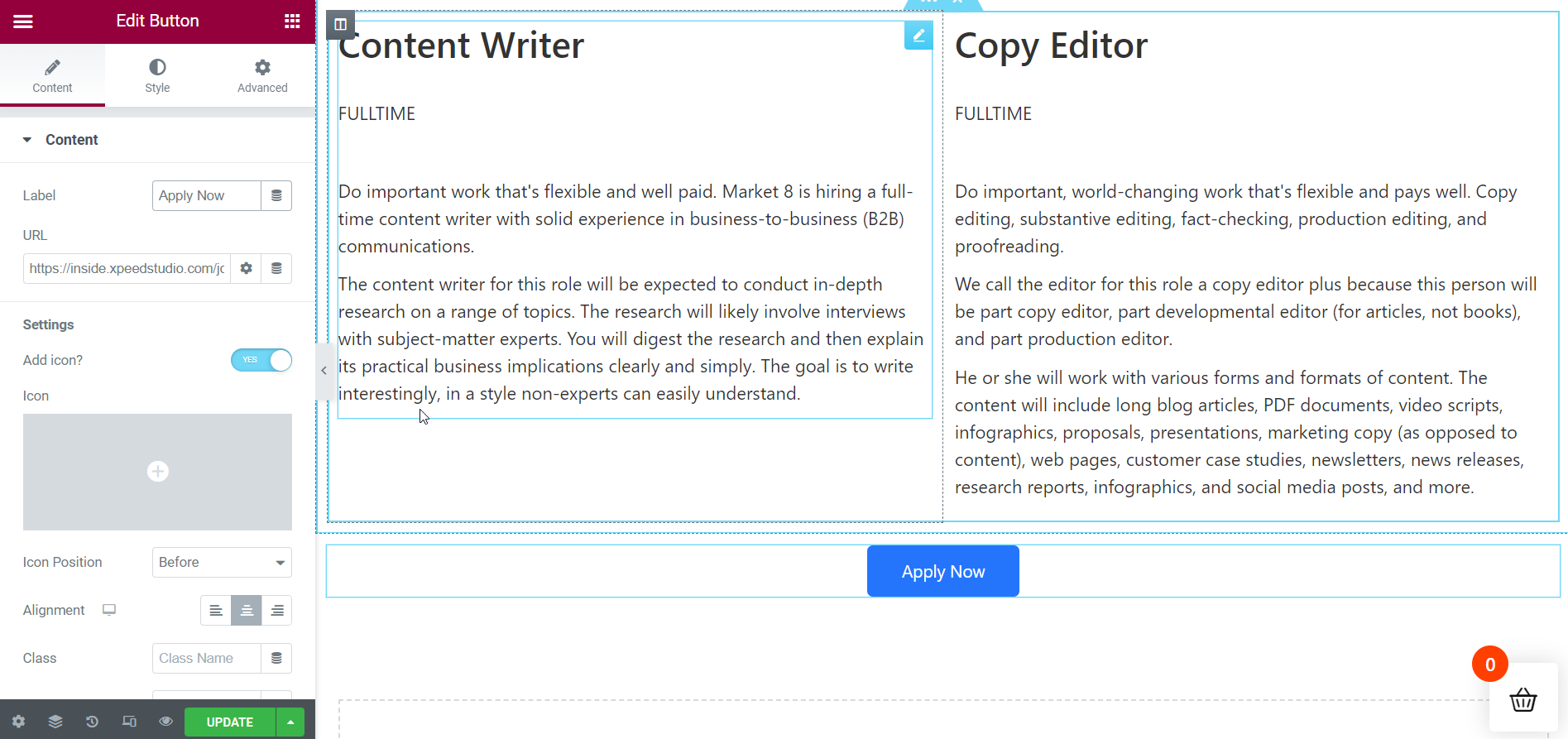
「今すぐ申し込む」ボタンを追加します。
キャリアページの作成が終わりに近づいています。 ただし、キャリア ページをライブで表示する前に、[今すぐ応募] ボタンを追加して、求職者が現在の求人に応募できるようにします。 テキストやボタンの色の変更など、必要な調整を行います。

最終出力がライブで表示されます:
ここにあります! あなたのキャリアページが完成しました。 下のgifから、キャリアページをライブで見ることができます。 さらにセクションを追加する必要がある場合は、 ElementsKitを使用して同じ方法で簡単に追加できます。

あなたの番です:
Web サイトのキャリア ページは、企業の報酬パッケージと求人に関する詳細を提供するという重要な役割を果たします。 したがって、キャリアページを優雅かつ魅力的にデザインすることが重要です。 キャリア ページの訪問者は、キャリア ページを訪れた後に特別な感情を抱くはずです。
ElementsKitを使用すると、簡単なプロセスに従って、Web サイトのキャリア ページにスパイスを加えることができます。 ElementsKit には、キャリアページに命を吹き込むために必要なものがすべて揃っています。 それとは別に、事前に作成された多数のテンプレートを使用して、サイトのキャリア ページをデザインできます。
