Comment créer une page carrière sur votre site WordPress
Publié: 2023-04-02Si vous possédez un site Web pour vendre des produits ou des services, vous aimeriez avoir une page carrière, n'est-ce pas ? La page de carrière apparaît avec différents noms sur de nombreux sites Web tels que " Rejoignez-nous" "Ouverture d'emploi" ou "Job Board ". Cependant, le but de la page carrière, quel que soit son nom, est principalement de répertorier les offres d'emploi.
Inutile de dire que ces offres d'emploi contiennent des détails pertinents sur chaque poste. Outre cette section principale, une page de carrière contient parfois également d'autres informations telles que les valeurs organisationnelles, les avantages et une section intitulée "Pourquoi nous rejoindre ? "
Dans cet article, je vais vous guider sur la façon de créer une page carrière sur votre site WordPress . Donc, oui, si vous êtes un utilisateur de WordPress, il vous est spécifiquement destiné. À partir de cet article, vous découvrirez la technique la plus simple et la plus simple pour créer une page de carrière sur votre site WP.
Avant de vous emmener directement dans le processus, permettez-moi d'abord d'énoncer la nécessité ou l'importance de créer une page de carrière sur votre site Web WordPress . Sans plus tarder, allons droit au but…
Pourquoi avoir besoin d'une page Carrière :
Chaque entreprise cherche un moyen de se développer et de redoubler ses effectifs. Et pour cela, ils ont tendance à embaucher des candidats pour divers postes à mesure qu'ils augmentent leurs ventes et leurs revenus. Un éventail de plateformes est là pour publier des circulaires d'emploi, y compris des portails d'emploi, des canaux de médias sociaux et votre propre site Web.
Lorsqu'il s'agit de publier des offres d'emploi sur votre propre site Web, vous le feriez via une page de carrière. Maintenant, vous vous demandez peut-être s'il est nécessaire d'avoir une page carrière sur votre site Web, n'est-ce pas ? Surtout, quand on sait que la publicité peut se faire via les portails d'emploi et les réseaux sociaux.
Permettez-moi de cataloguer certaines des raisons essentielles pour lesquelles vous devriez créer une page de carrière sur votre site Web -
- Attirez des demandeurs d'emploi compétents et qualifiés directement sur votre site Web
- Augmentez le trafic global de votre site Web
- Présentez immédiatement votre marque aux demandeurs d'emploi
- Rationalisez l'efficacité de l'embauche en évitant l'enregistrement de tiers
- Faciliter le processus de filtrage et de présélection des candidats
Comment créer une page carrière sur votre site WordPress :
L'attente est terminée! Maintenant, je vais vous montrer comment créer une page carrière sur votre site WordPress. Afin de créer la page carrière, je vais m'appuyer sur un plugin WordPress « ElementsKit ». La raison pour laquelle je vais utiliser ElementsKit est qu'il permet de créer une page de carrière de manière fluide et efficace.
Commençons…

Créer une nouvelle page :
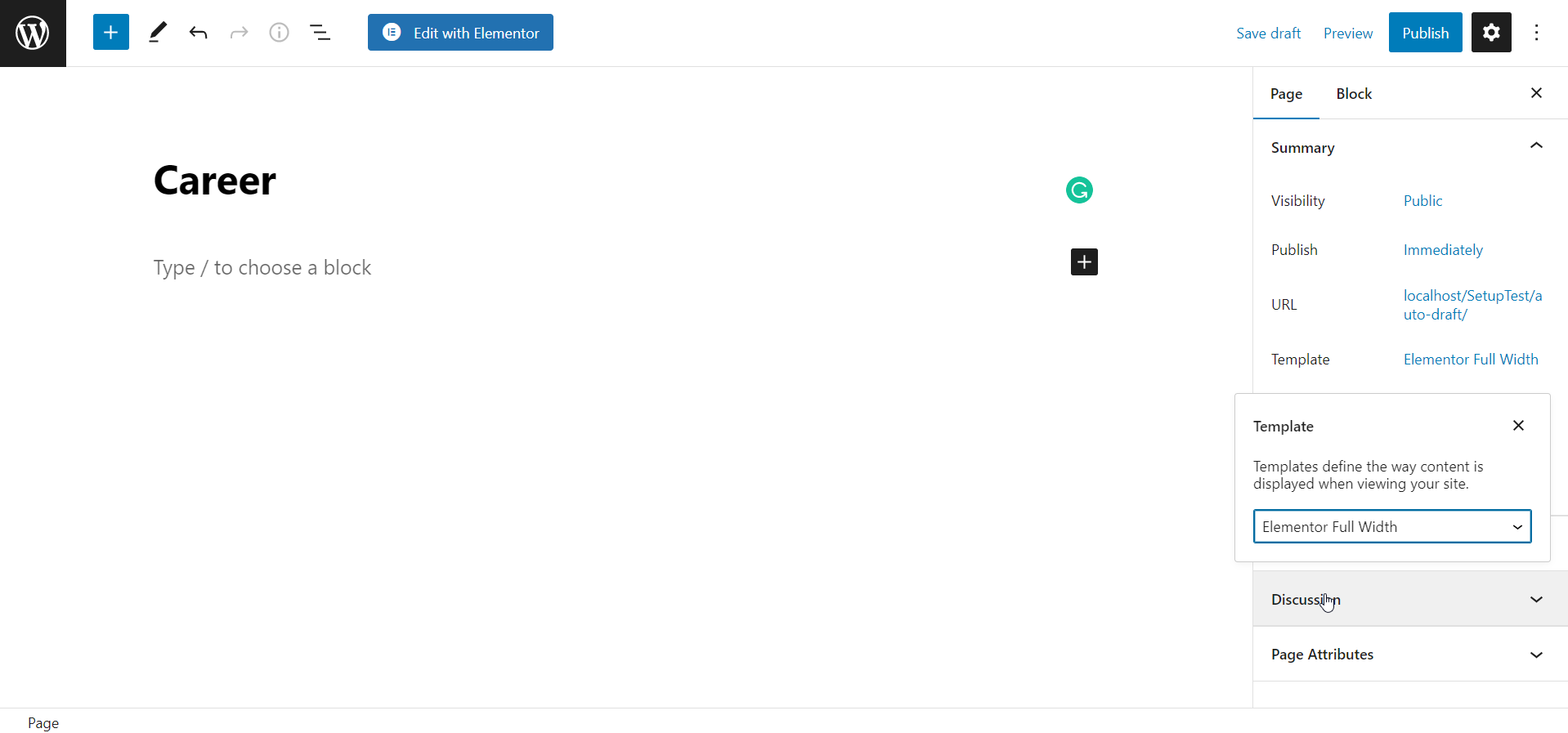
Tout d'abord, accédez au tableau de bord et accédez aux pages. Cliquez sur « Ajouter un nouveau » pour passer à une nouvelle page. Ensuite, définissez le nom de votre page. Dans ce didacticiel, je définis le nom de ma page sur "Carrière". Définissez votre modèle sur "Elementor pleine largeur".
Enfin, publiez la page en cliquant sur le bouton " Publier " dans la zone en haut à droite. Ensuite, passez à la fenêtre Elementor en cliquant sur le bouton " Edit with Elementor ".

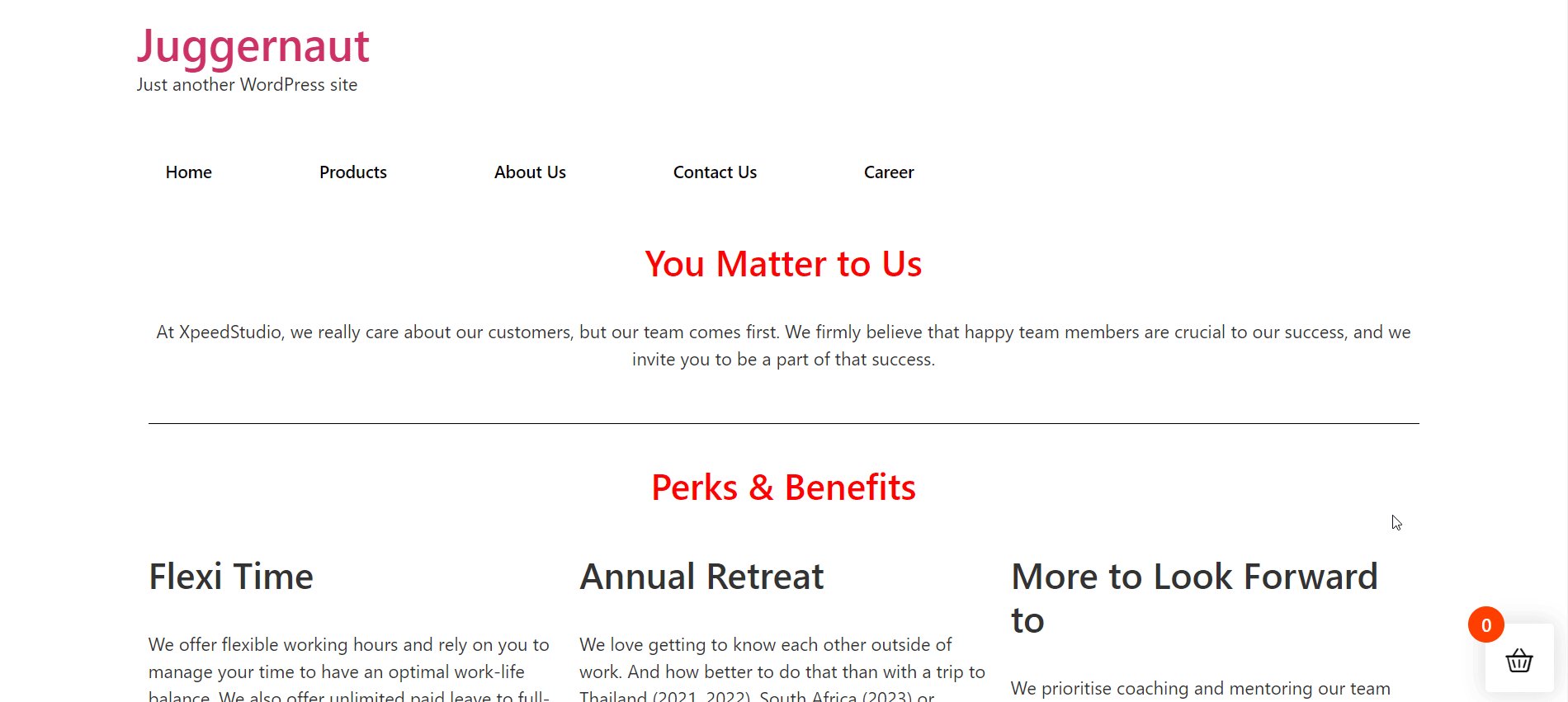
Faites glisser et déposez le widget ElementsKit Nav Menu :
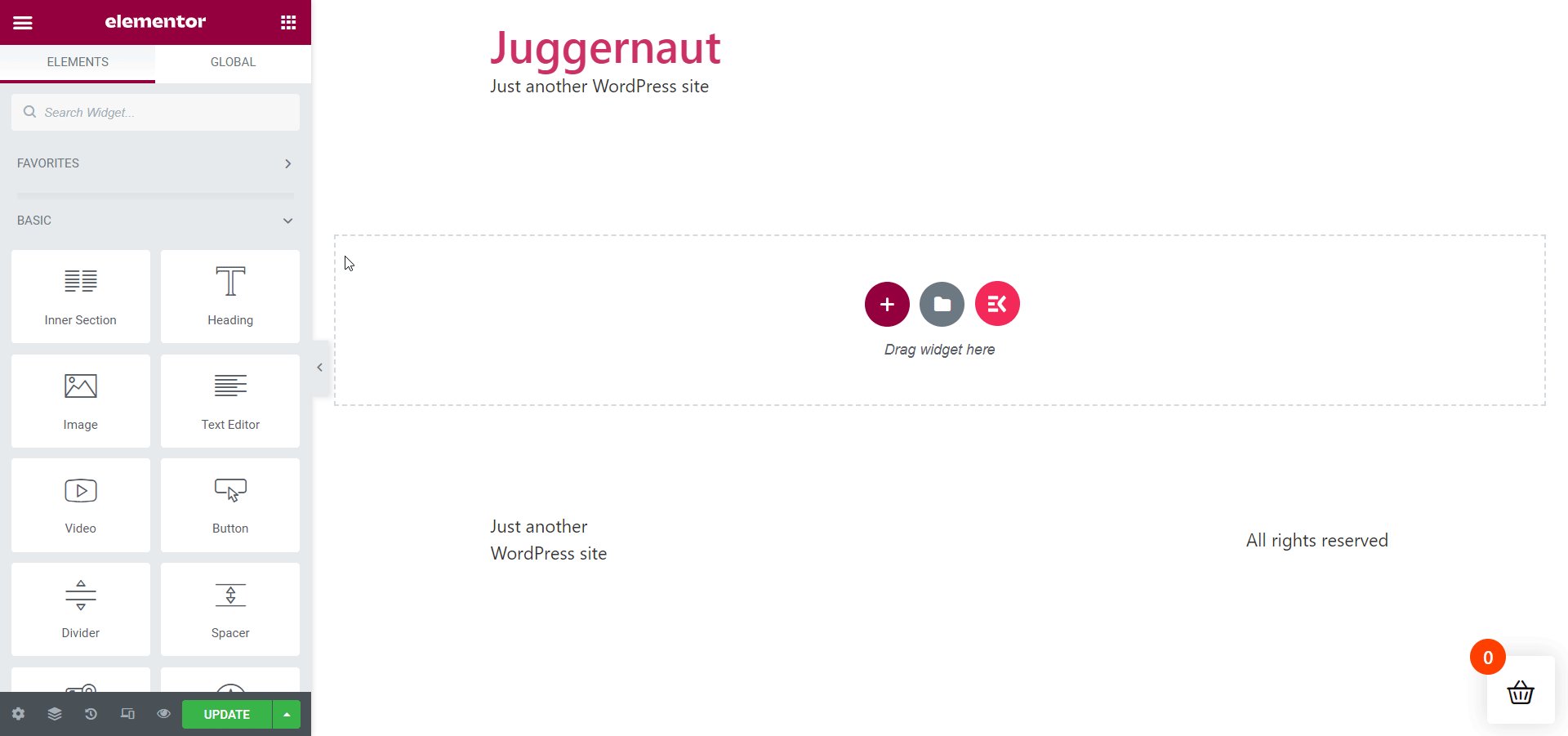
Maintenant, commencez à créer votre page carrière. Dès le départ, recherchez le widget ElementsKit Nav Menu dans la barre de recherche en haut à gauche. Ensuite, faites glisser et déposez le widget dans la zone désignée. Immédiatement après cela, une barre de menu apparaîtra.
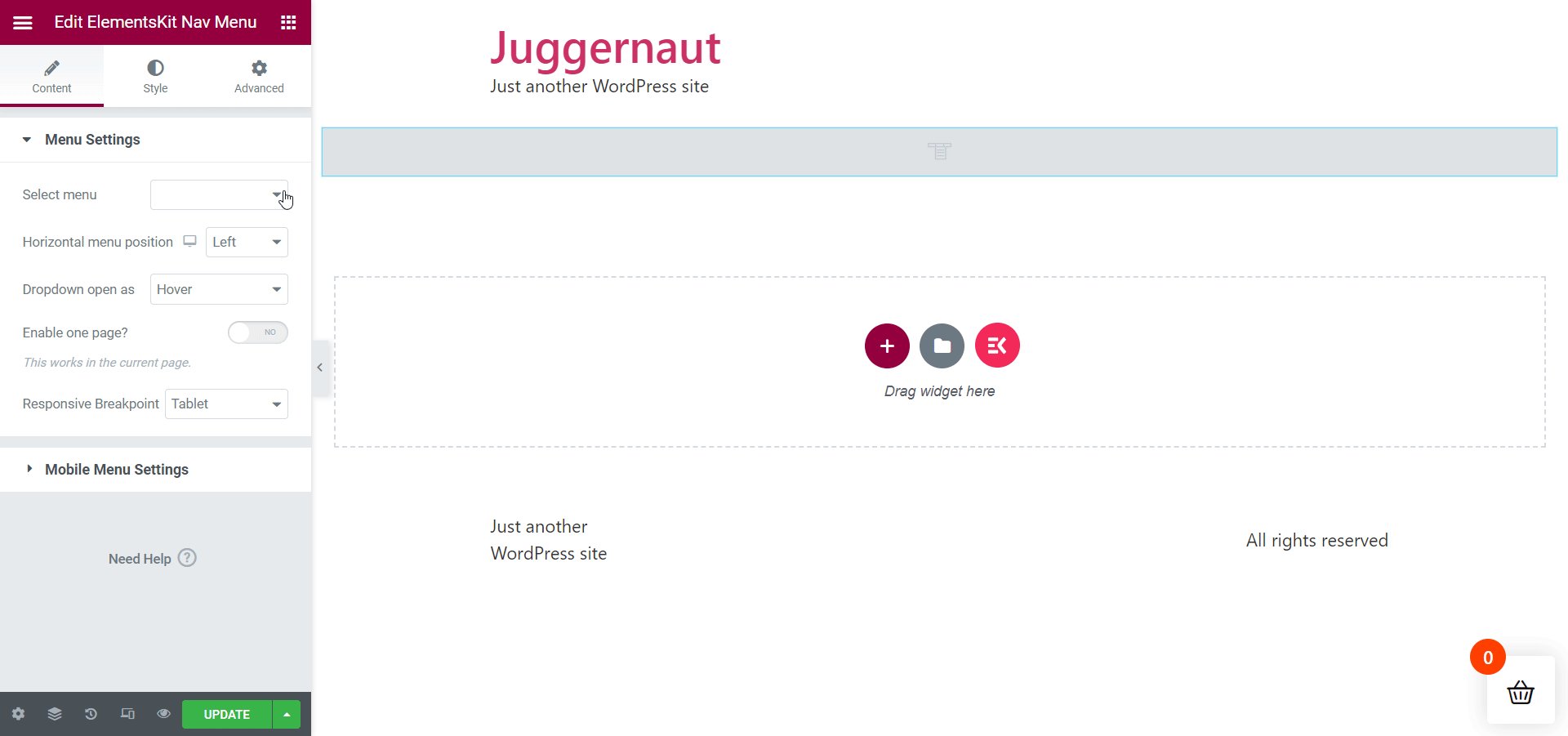
Tout ce que vous avez à faire est de sélectionner le menu dans la barre latérale gauche pour que les éléments de menu s'affichent. Le point clé à noter ici est que vous devez créer votre menu avec un nom et ajouter des éléments de menu au préalable à partir du tableau de bord WordPress. Sinon, vos onglets de menu ne s'afficheront pas.

Suivez la séquence ci-dessous pour ajouter des onglets de menu :
Tableau de bord > Apparence > Menus > Nom du menu > Liens personnalisés > Enregistrer le menu
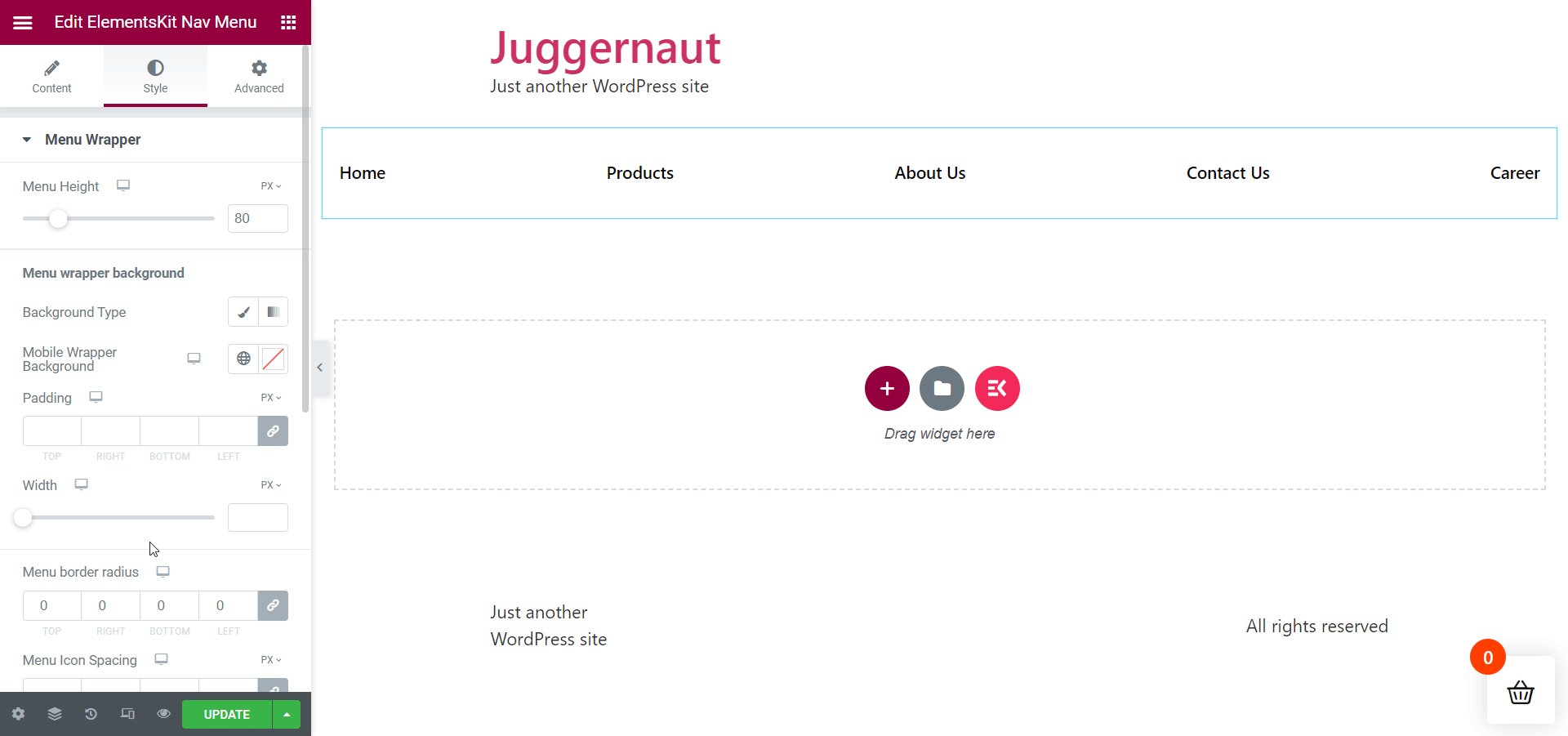
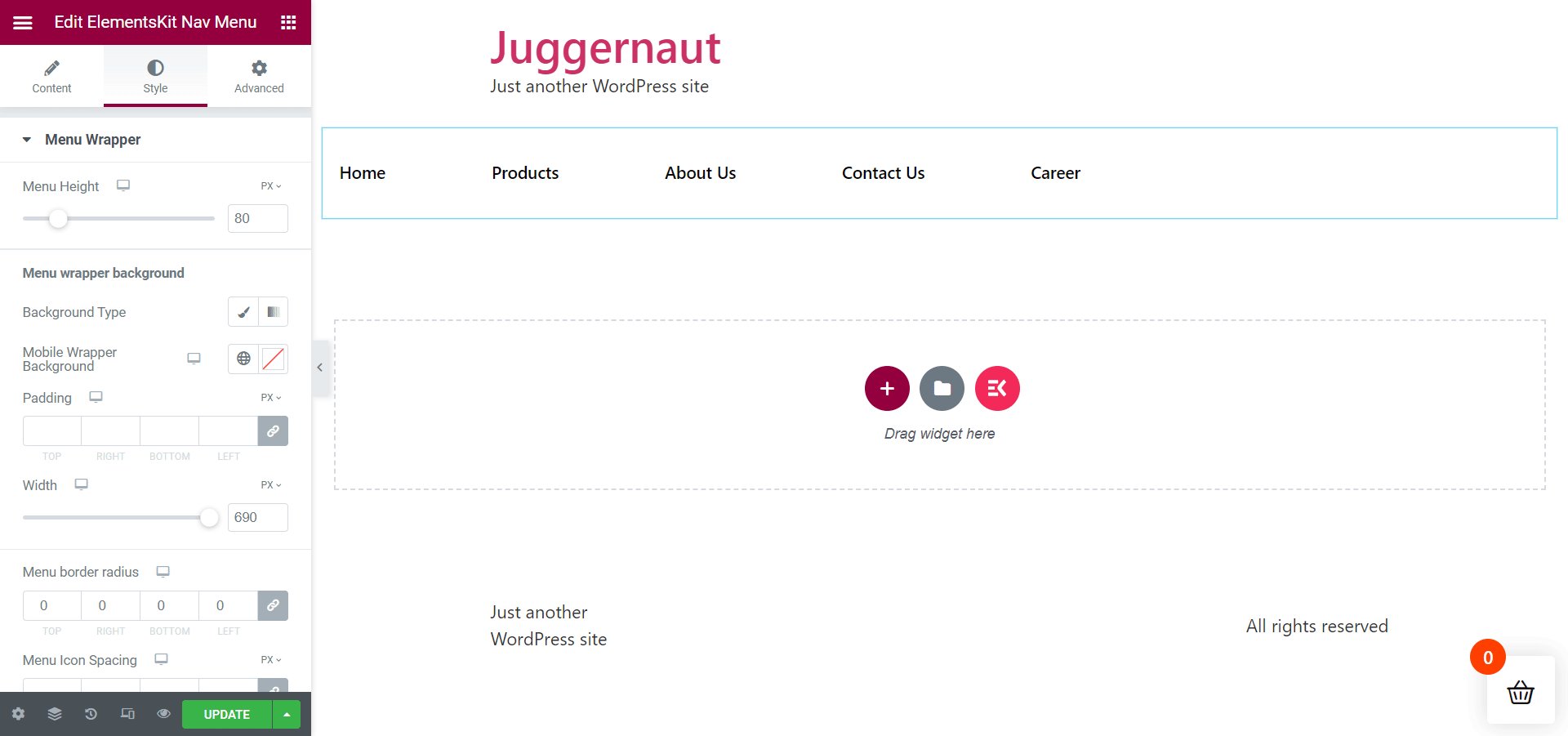
Une fois que vous avez terminé, continuez pour modifier la zone de votre barre de menus à partir des sections Contenu et Style. Assurez-vous d'ajuster la largeur des onglets de menu dans le bon rapport à la largeur de la page.
Créez une nouvelle section traitant des membres de l'équipe :
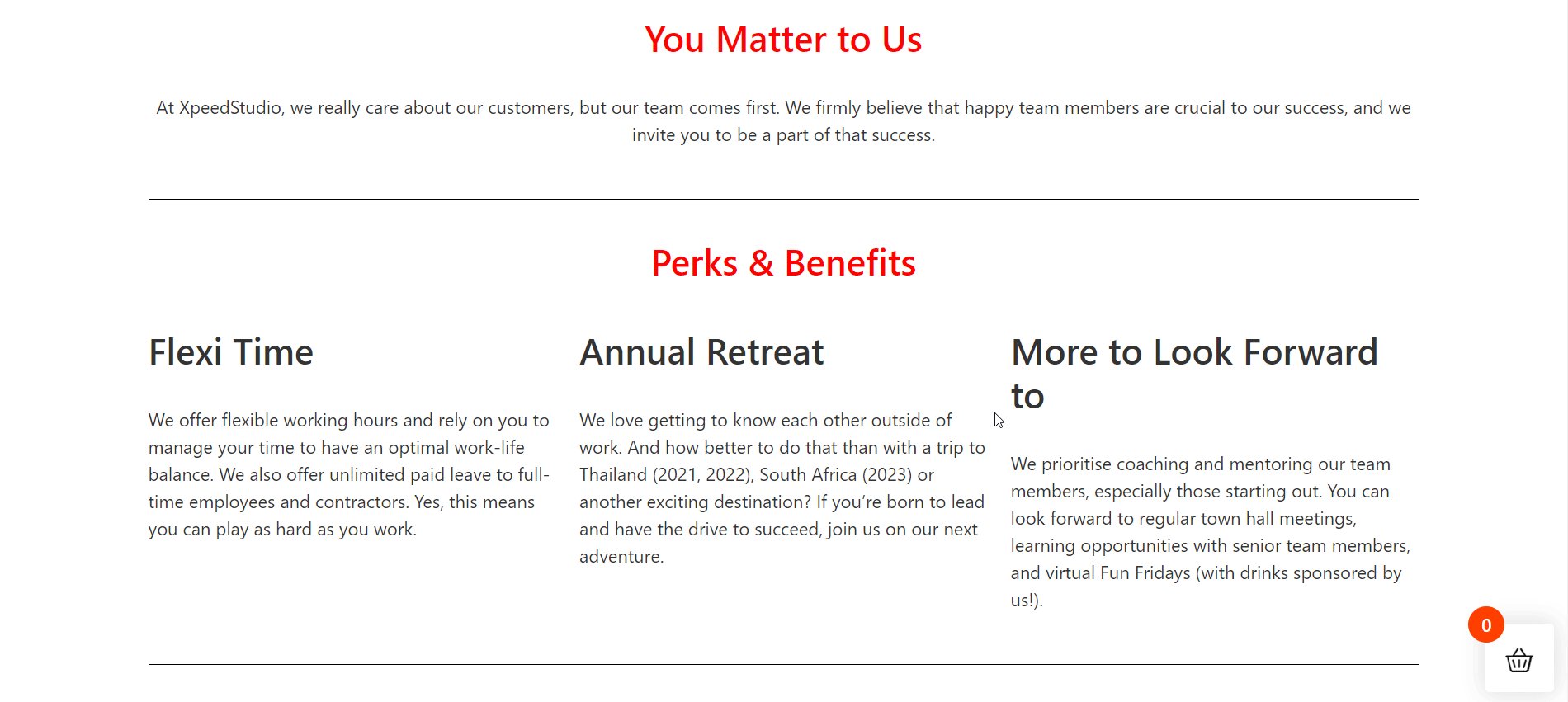
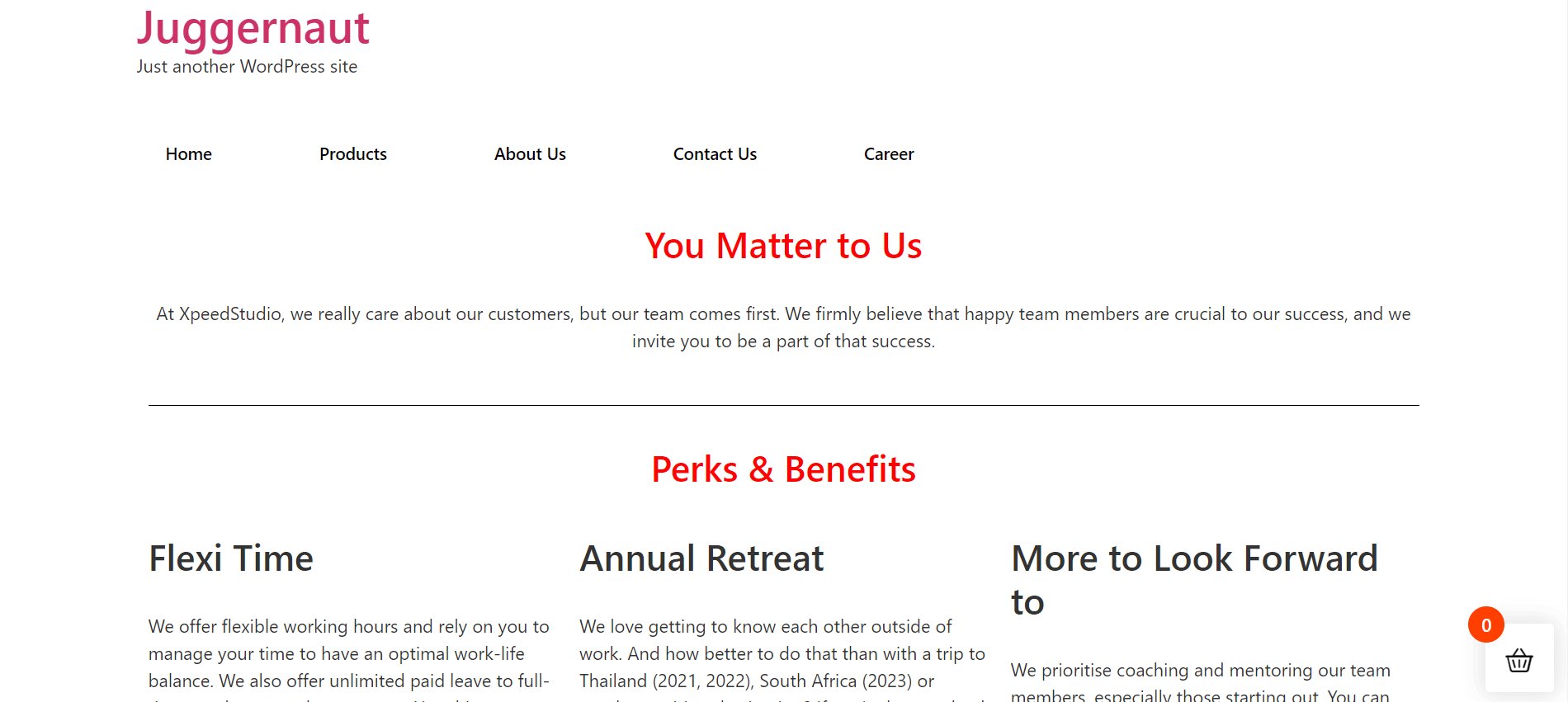
La tâche suivante consiste à ajouter une nouvelle section pertinente à votre page de carrière. Je vais créer une section intitulée « Vous comptez pour nous ». Cette section parlera essentiellement de la valeur et de l'importance des membres de l'équipe pour votre organisation.
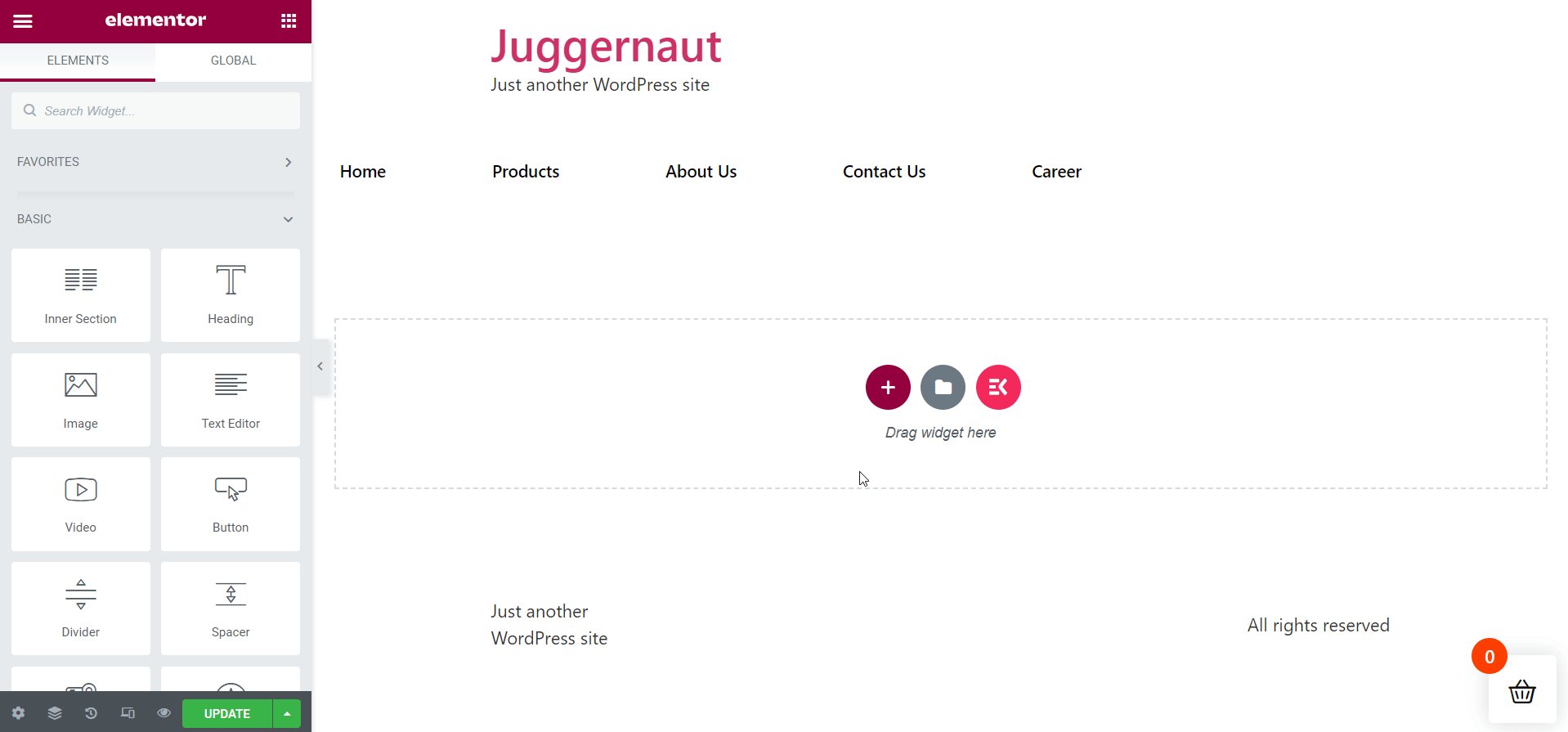
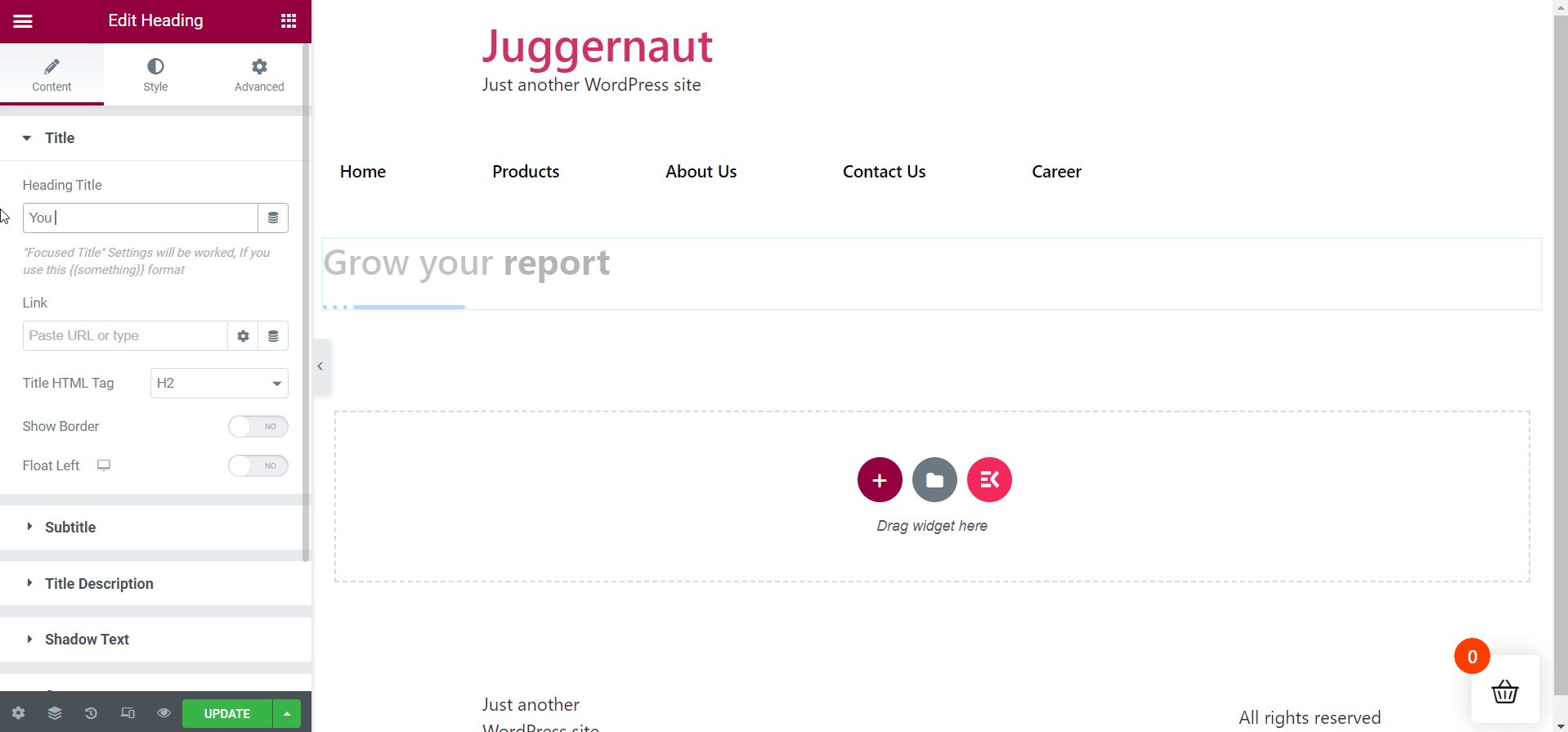
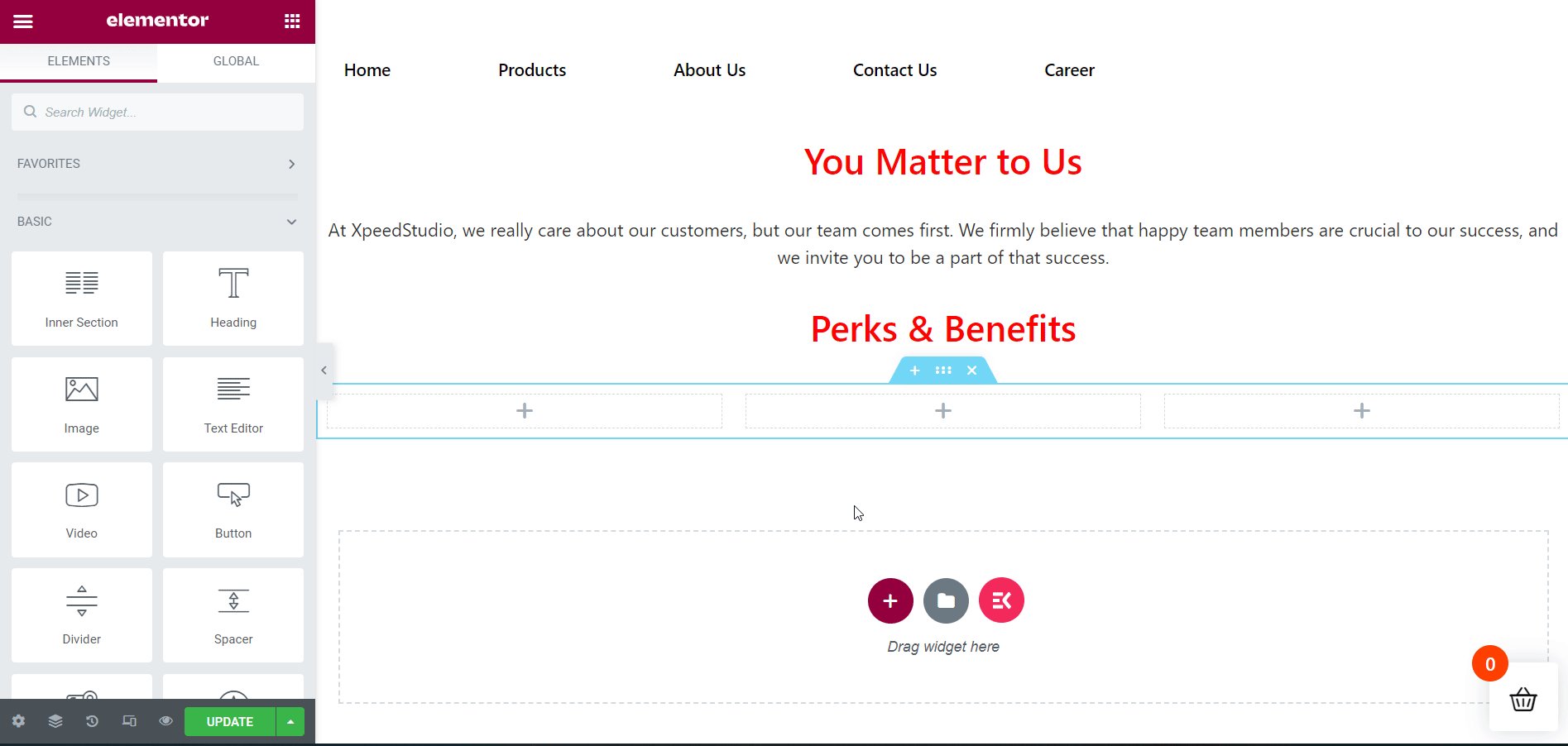
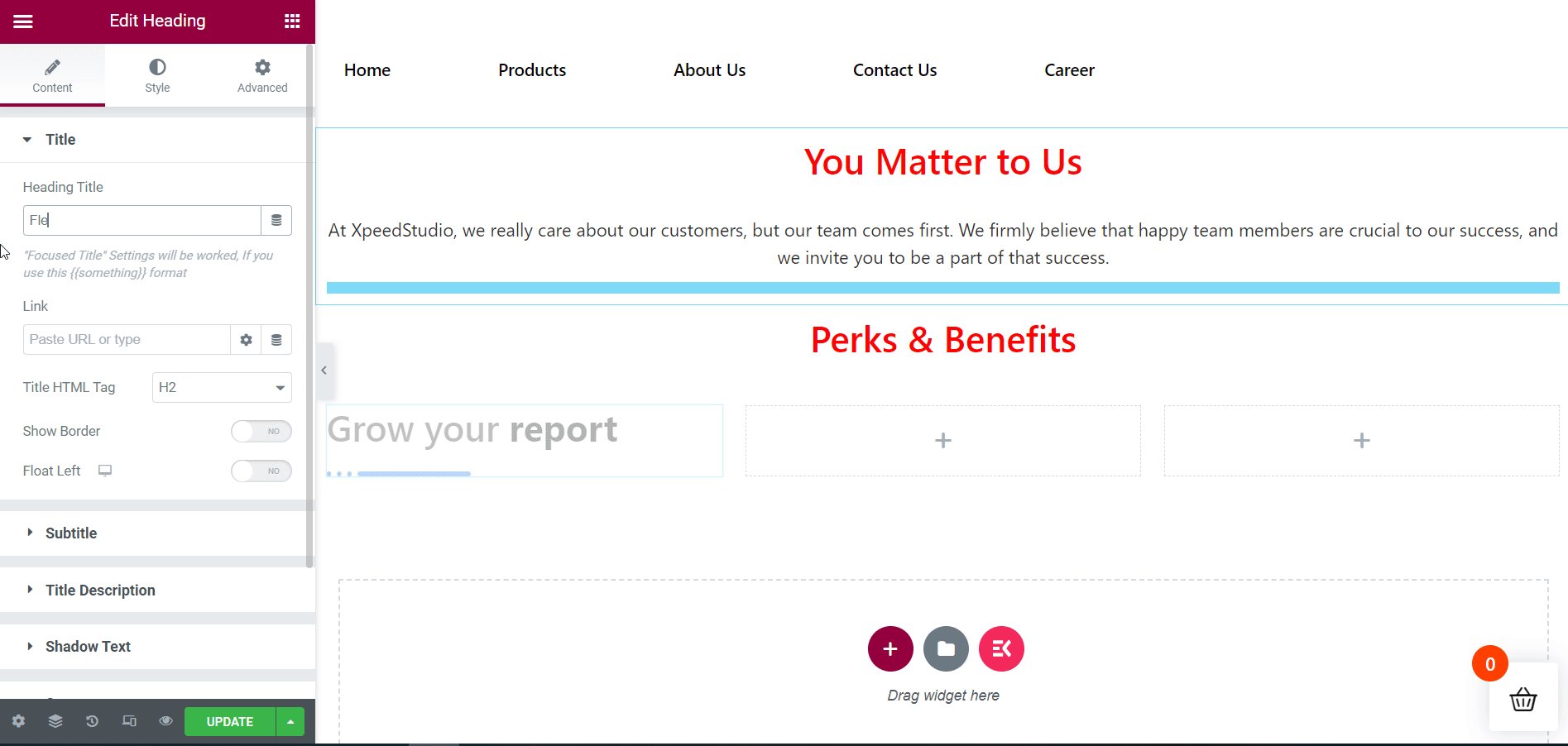
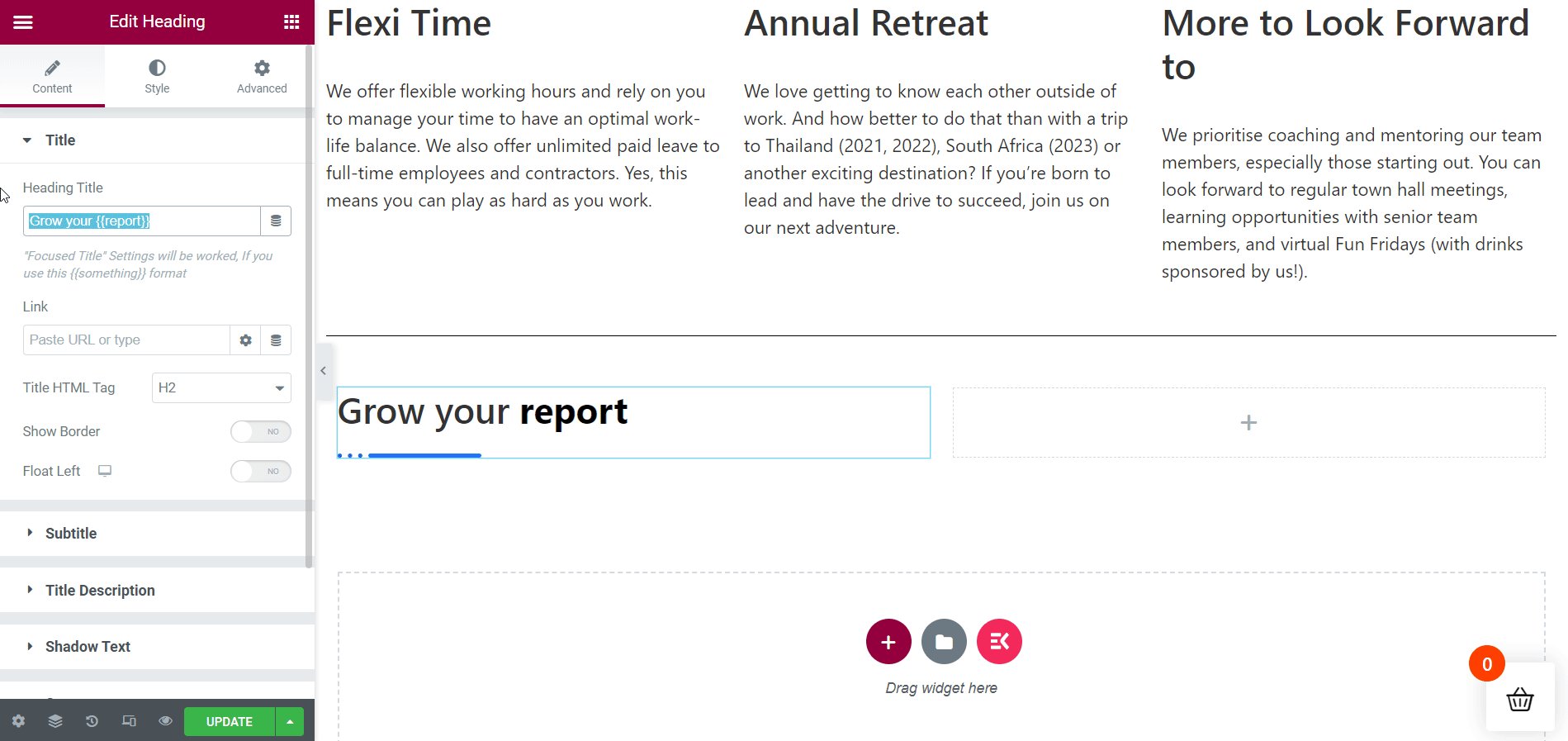
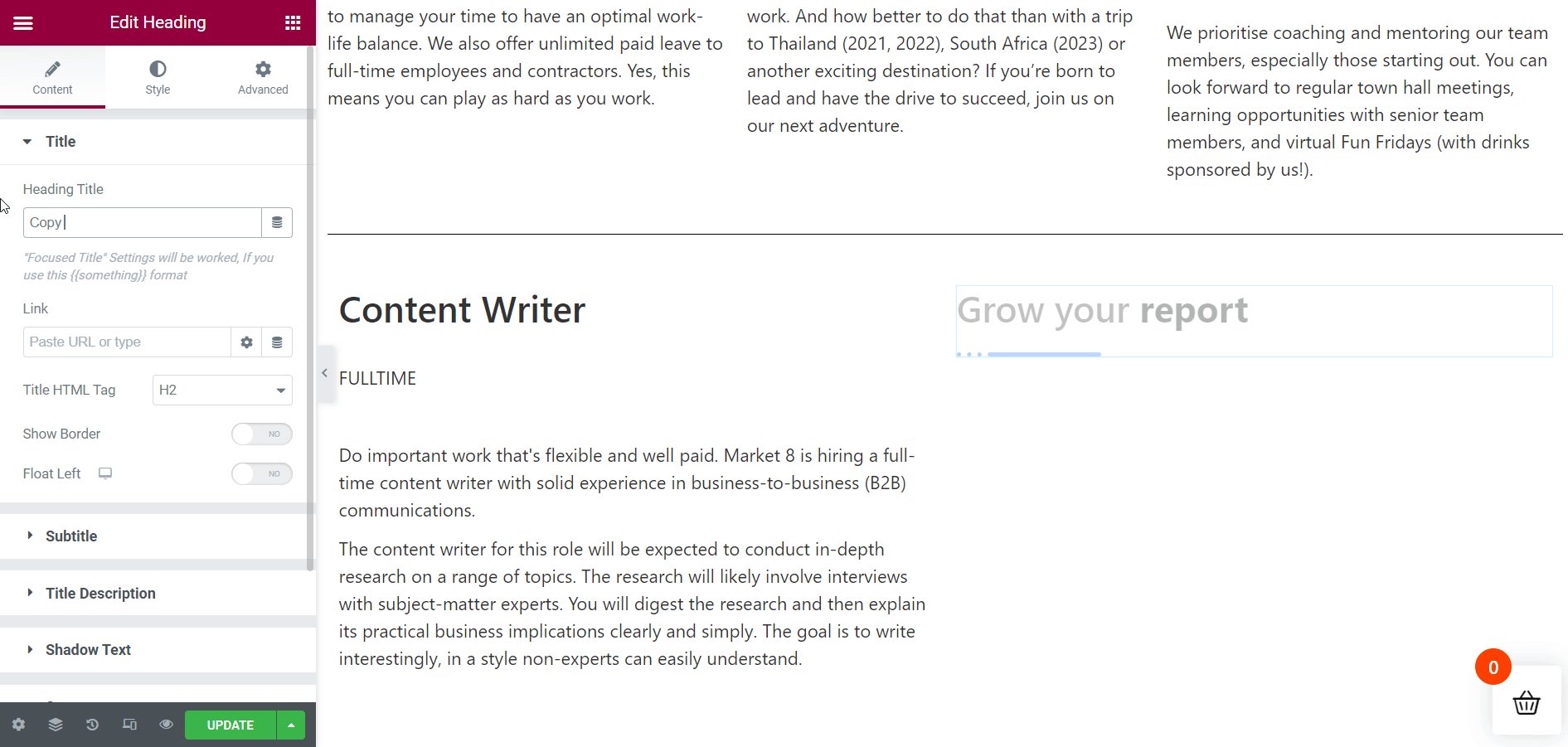
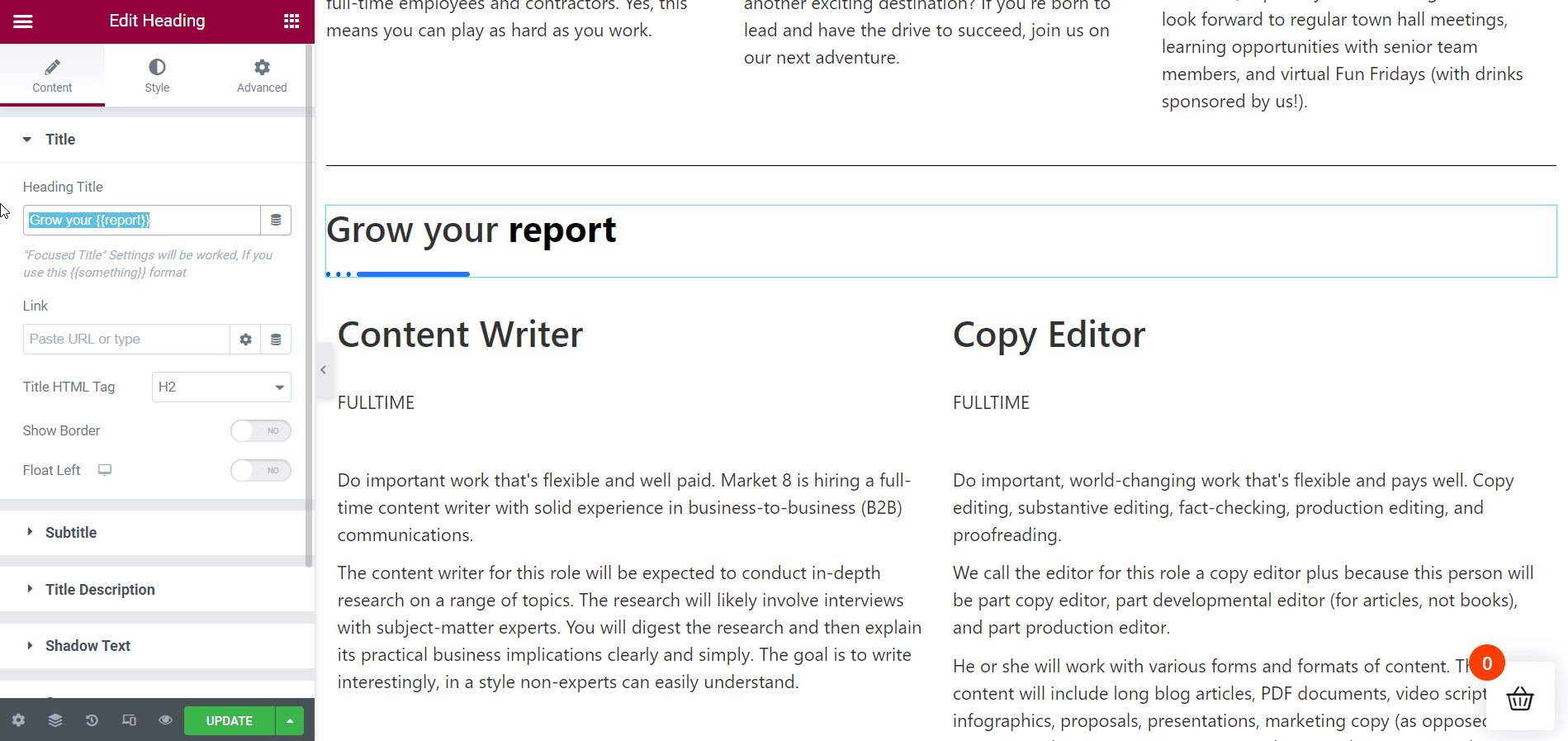
Il est temps de rechercher le widget Heading d'ElementsKit dans la barre de recherche. Une fois que vous l'avez trouvé, faites glisser et déposez le widget dans la zone spécifiée. Ensuite, renommez le titre de la section. Dans mon cas, je vais le renommer avec le texte « You Matter to Us » comme décidé précédemment.
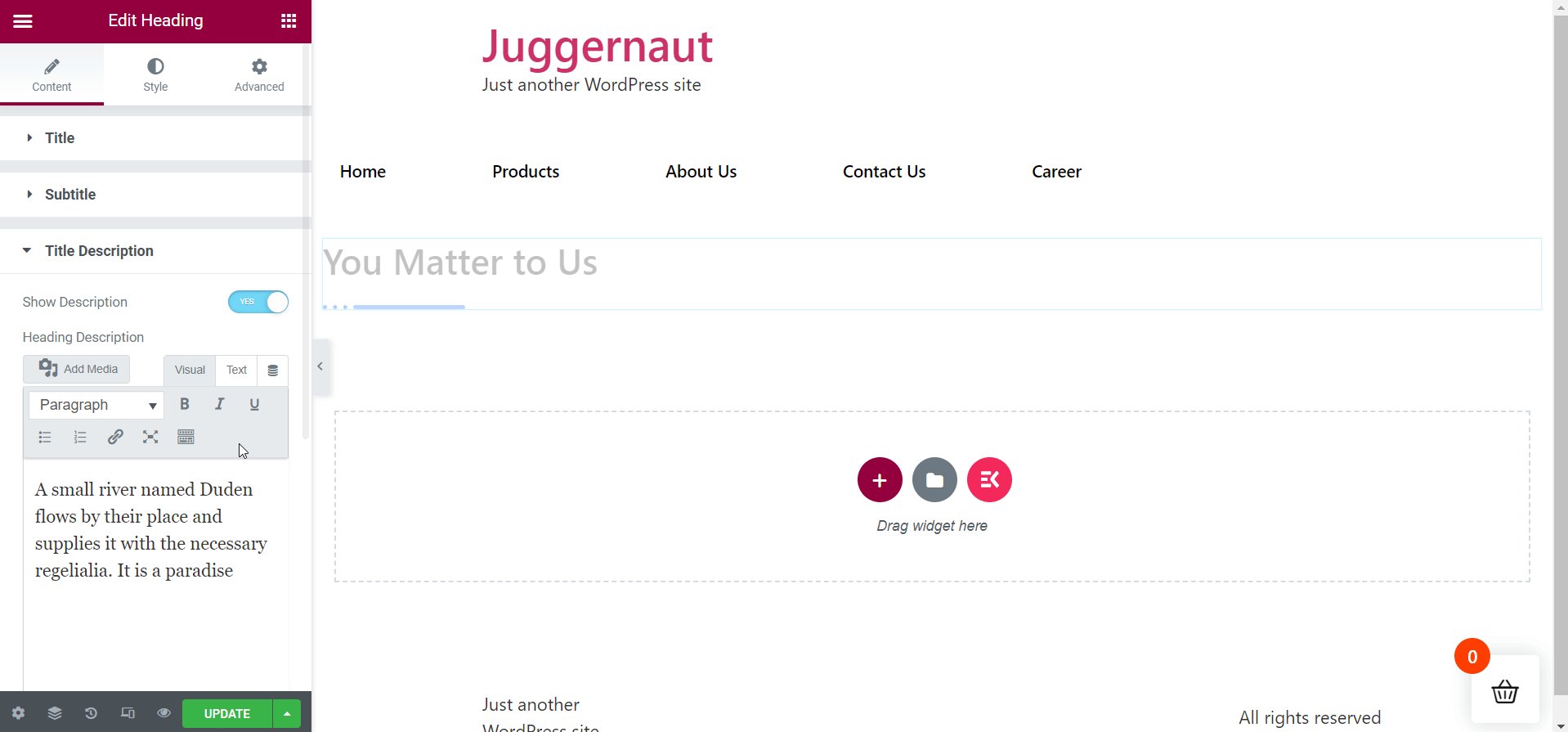
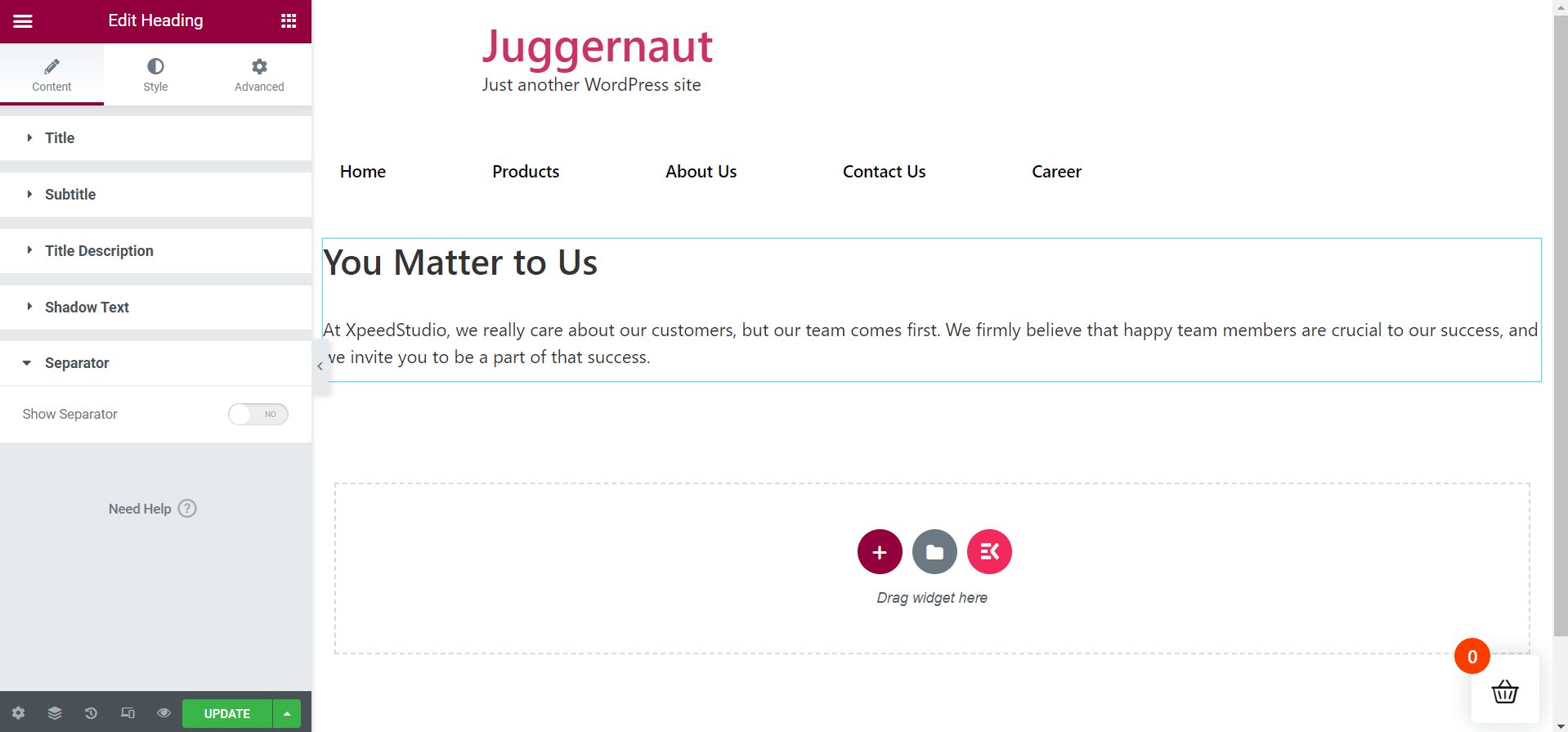
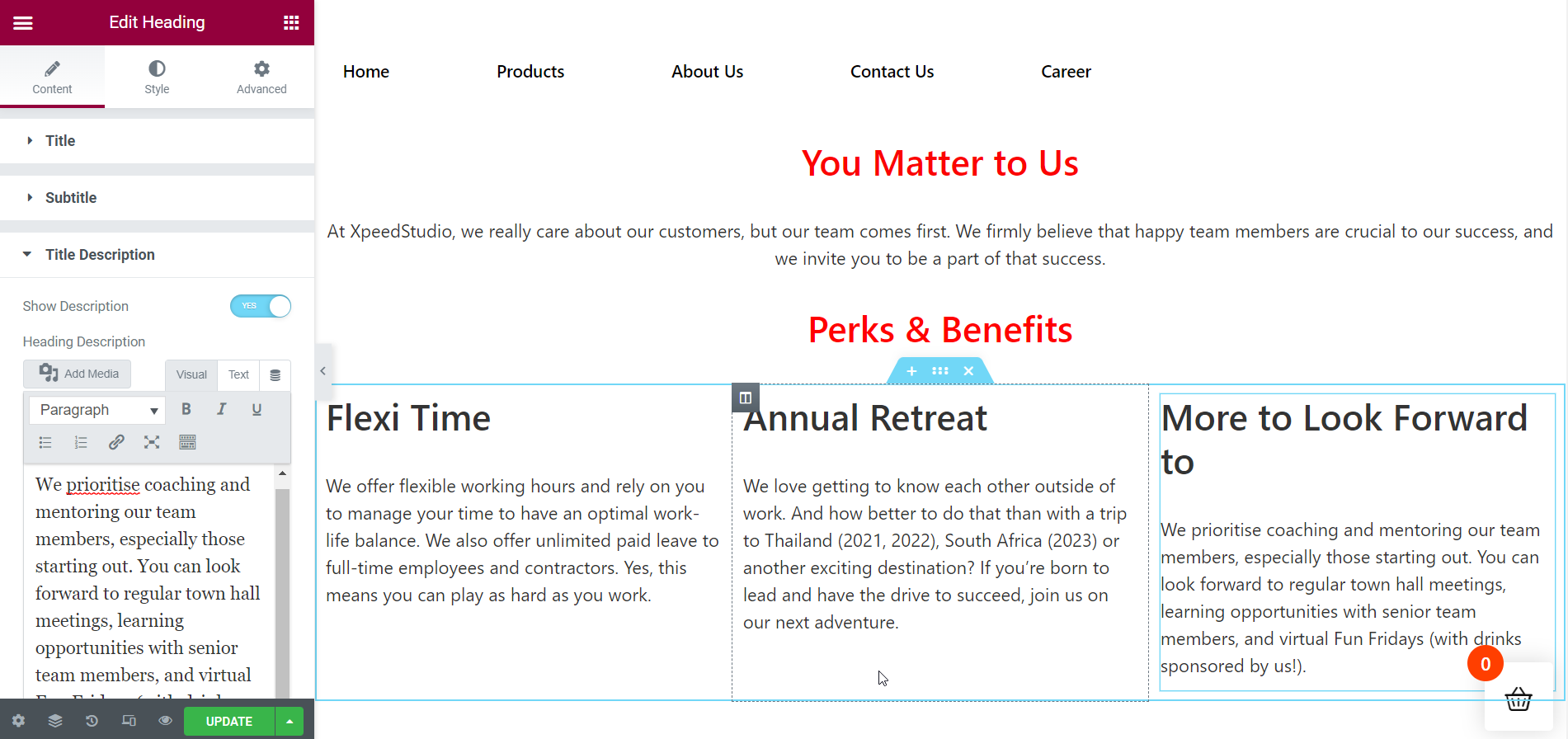
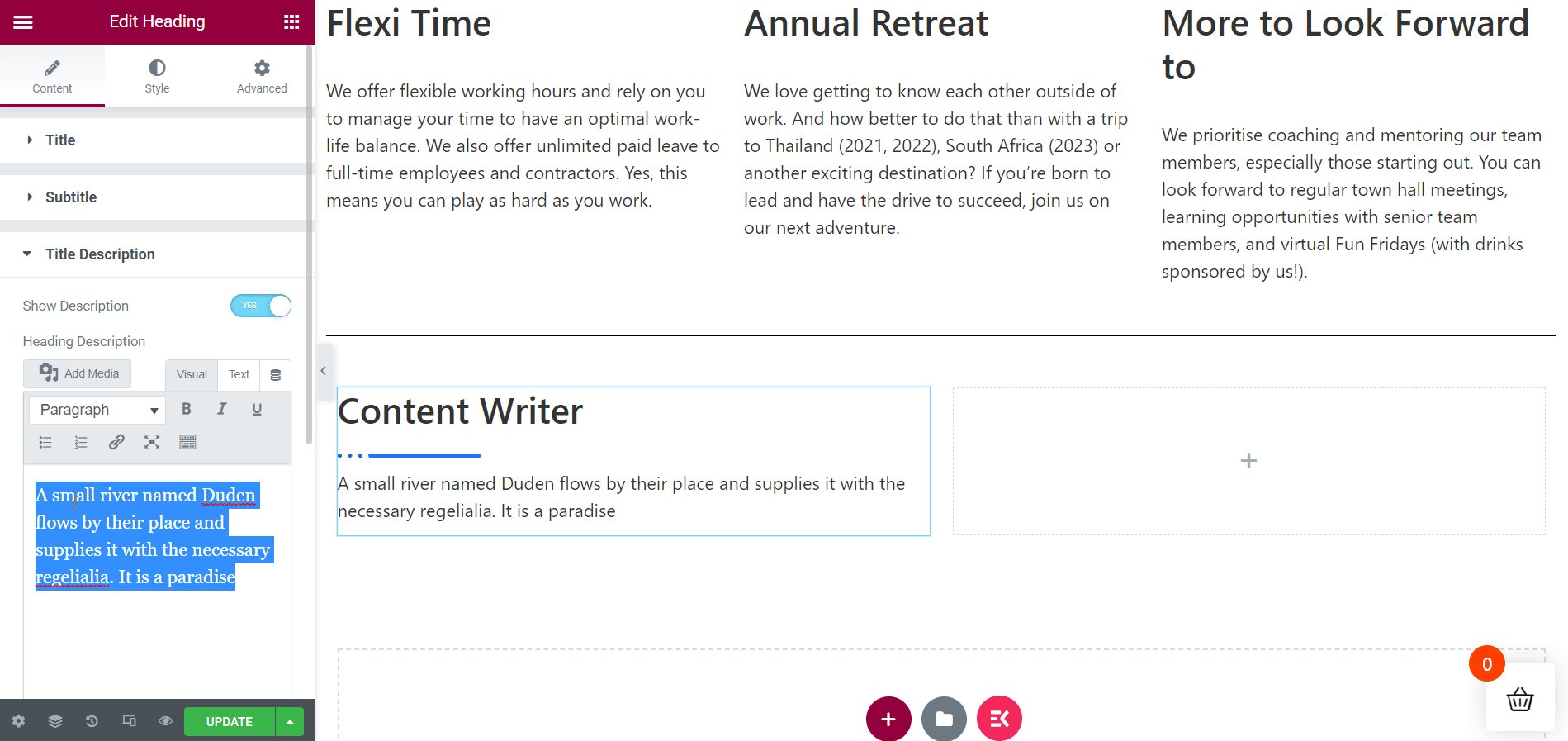
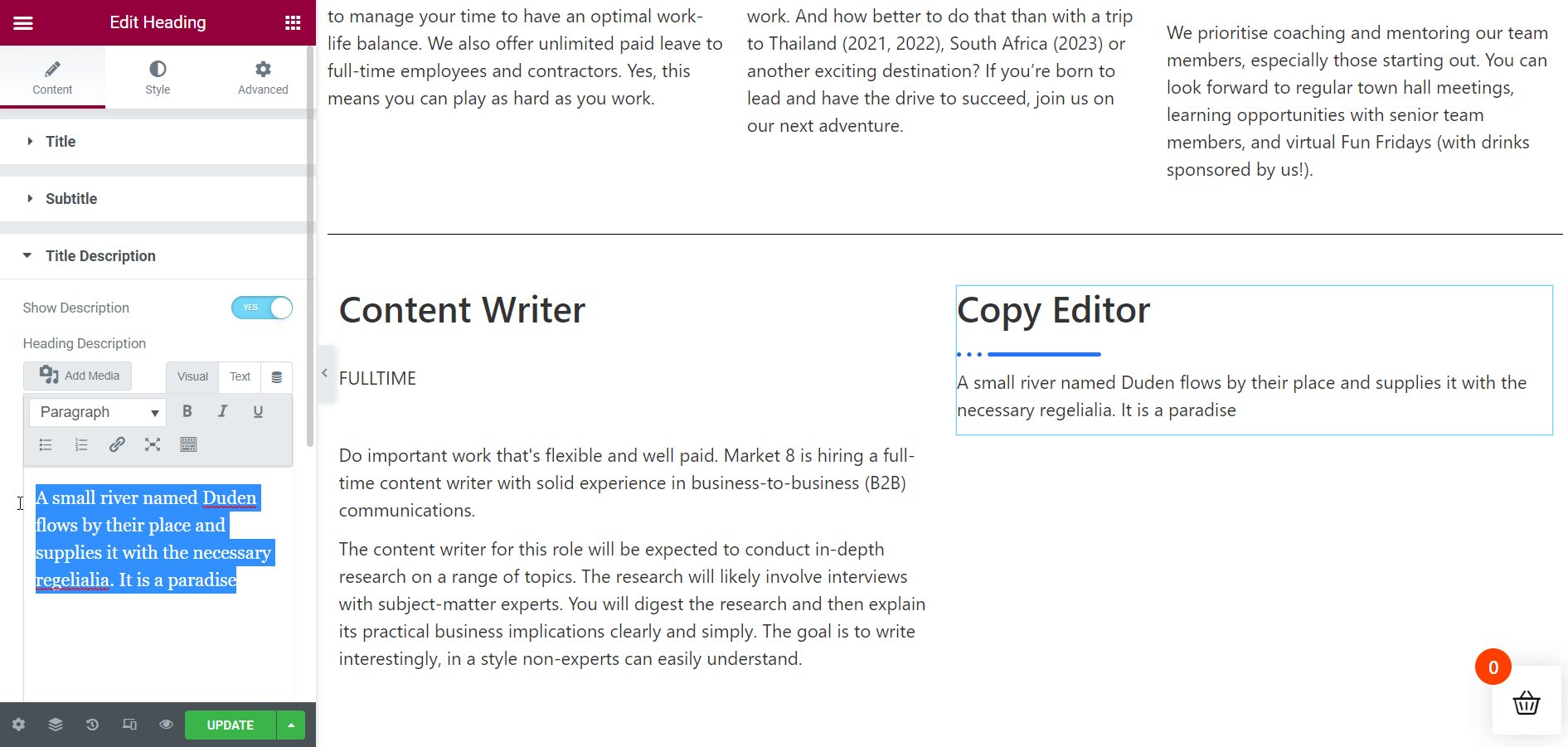
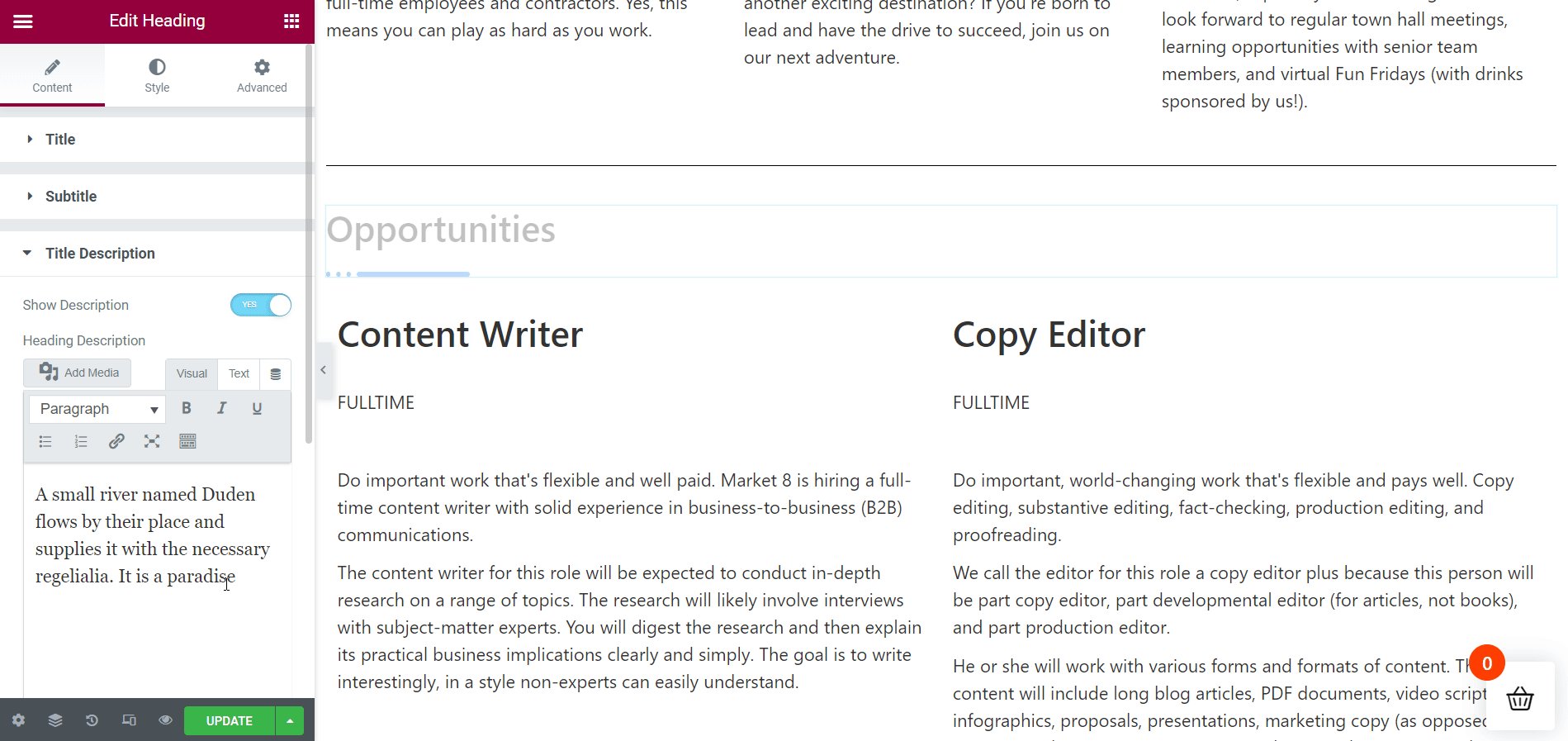
Maintenant, accédez à l'élément " Description du titre ". Tout ce que vous avez à faire est d'activer la bascule " Afficher la description " et de supprimer la description existante pour ajouter votre description de titre. Un séparateur apparaîtra par défaut sous le titre.
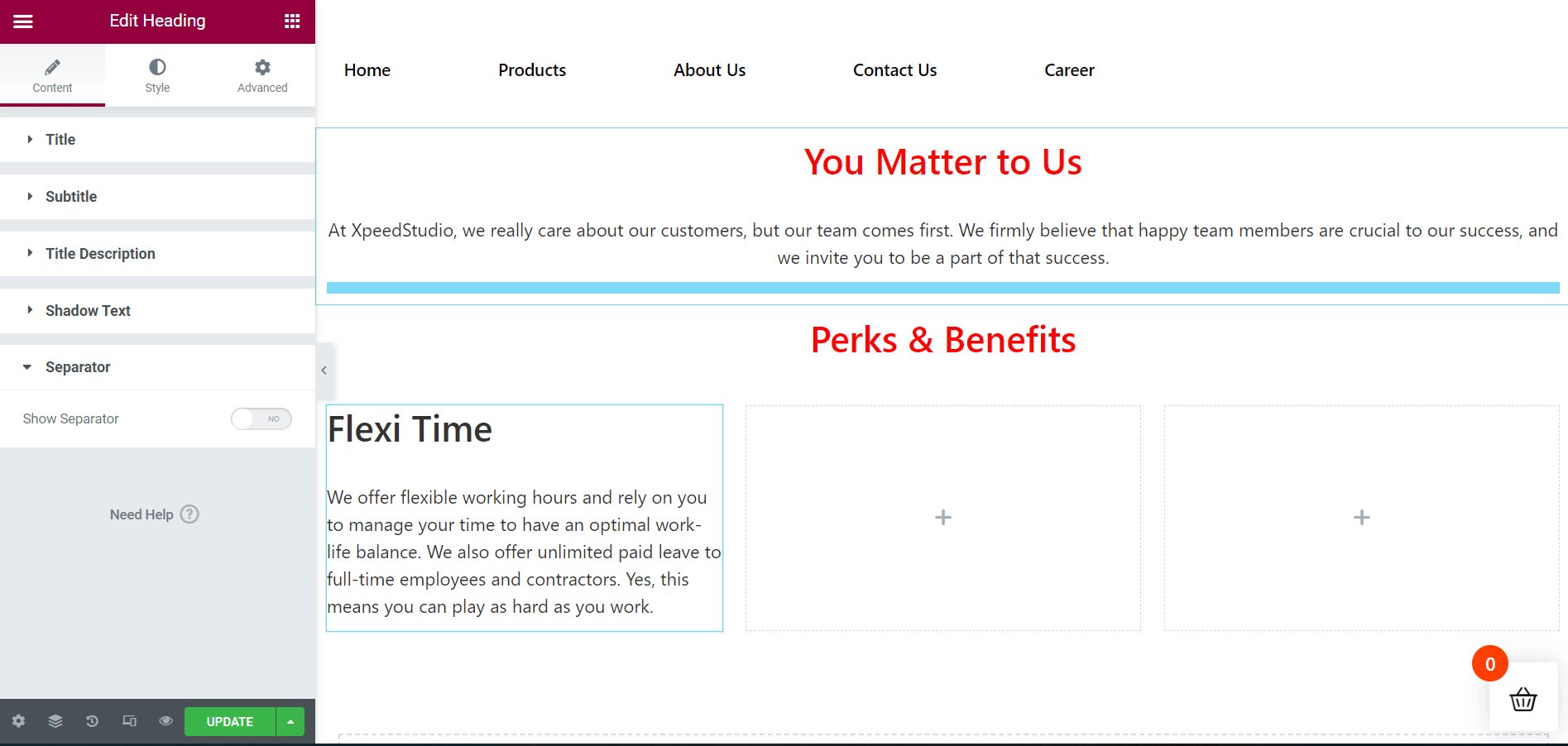
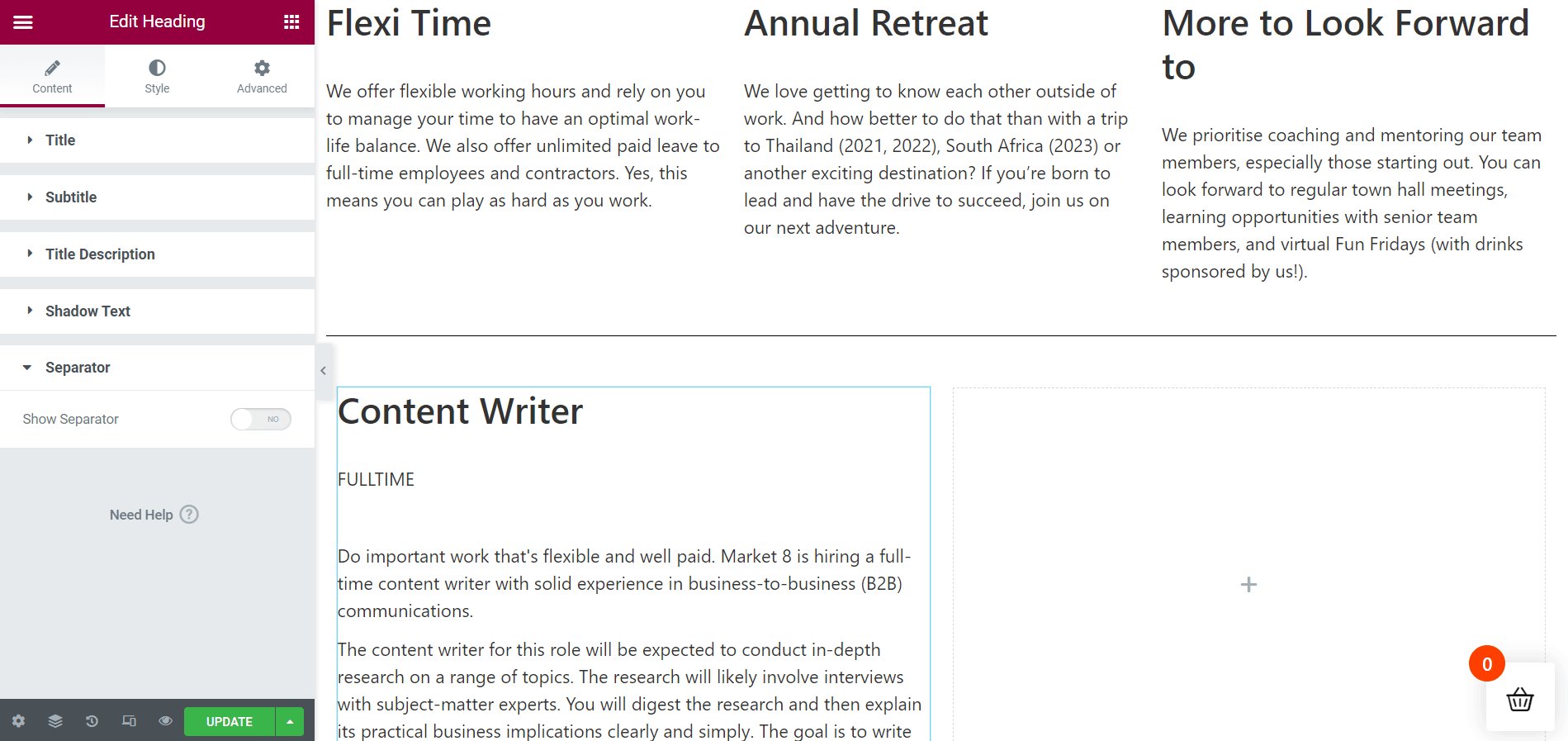
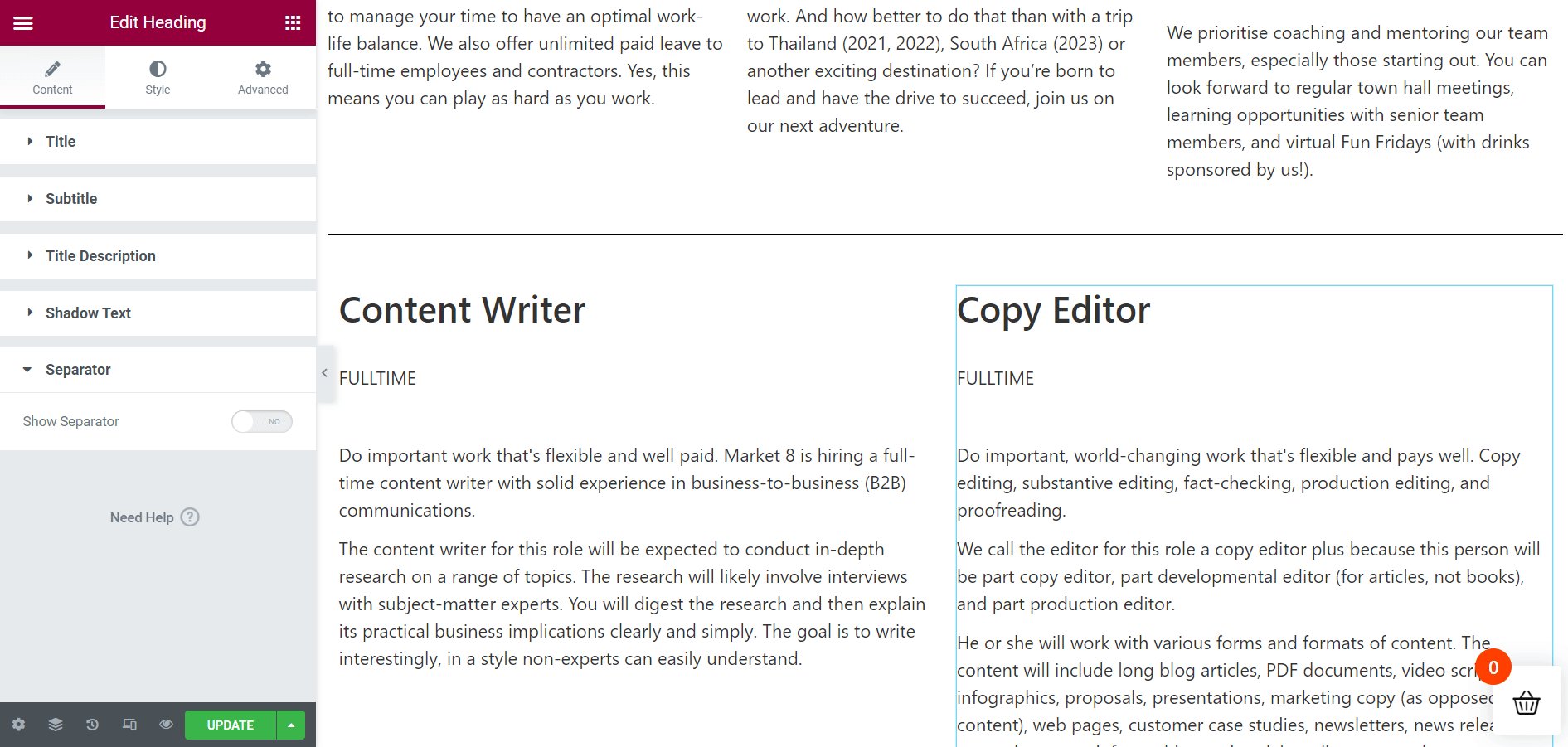
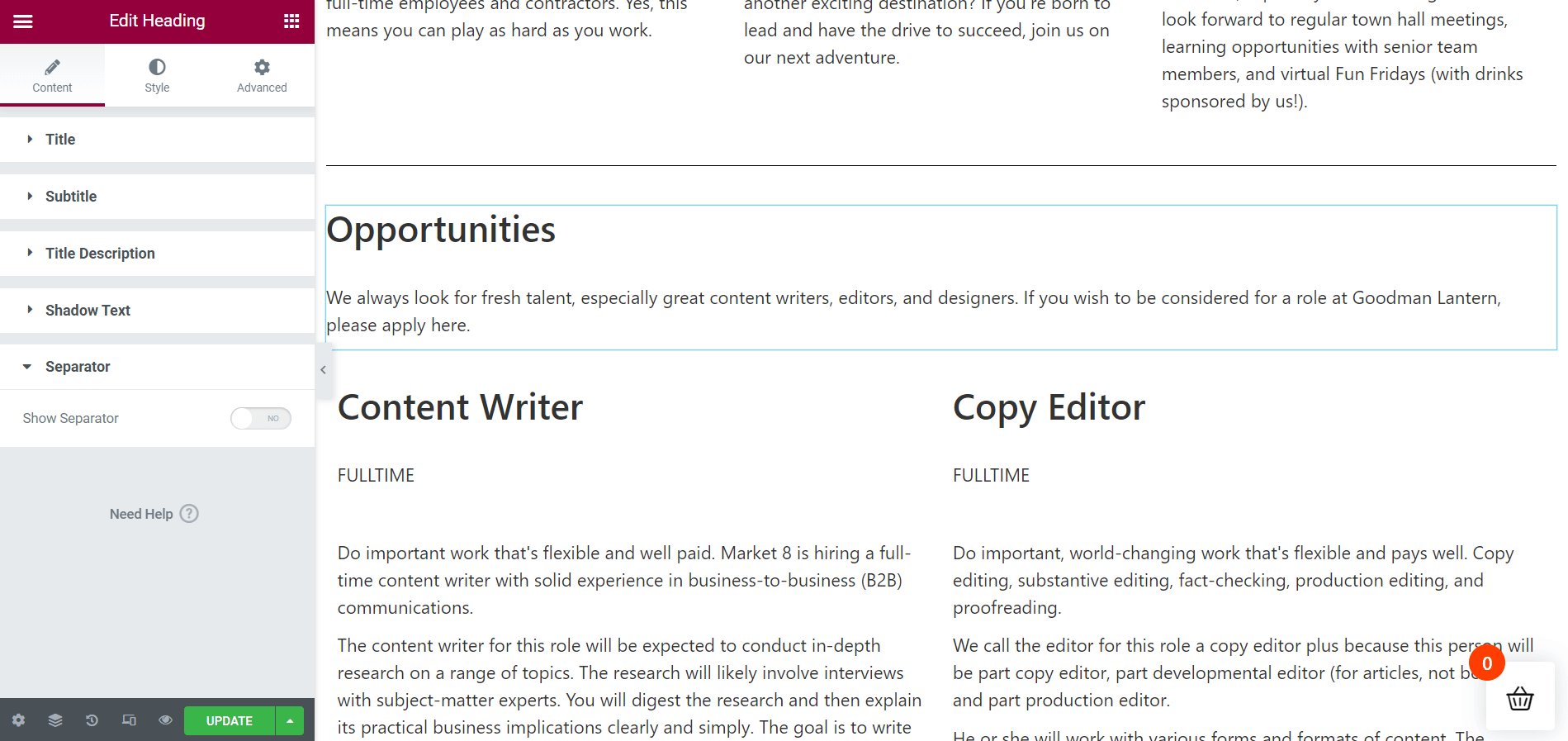
Vous pouvez le supprimer si vous le souhaitez de l'élément « Séparateur ». Dans ce cas, désactivez l'élément " Afficher le séparateur ". En dehors de cela, vous pouvez également ajouter un sous-titre. Si nécessaire, vous pouvez styliser la section à partir de l'onglet " Style ".

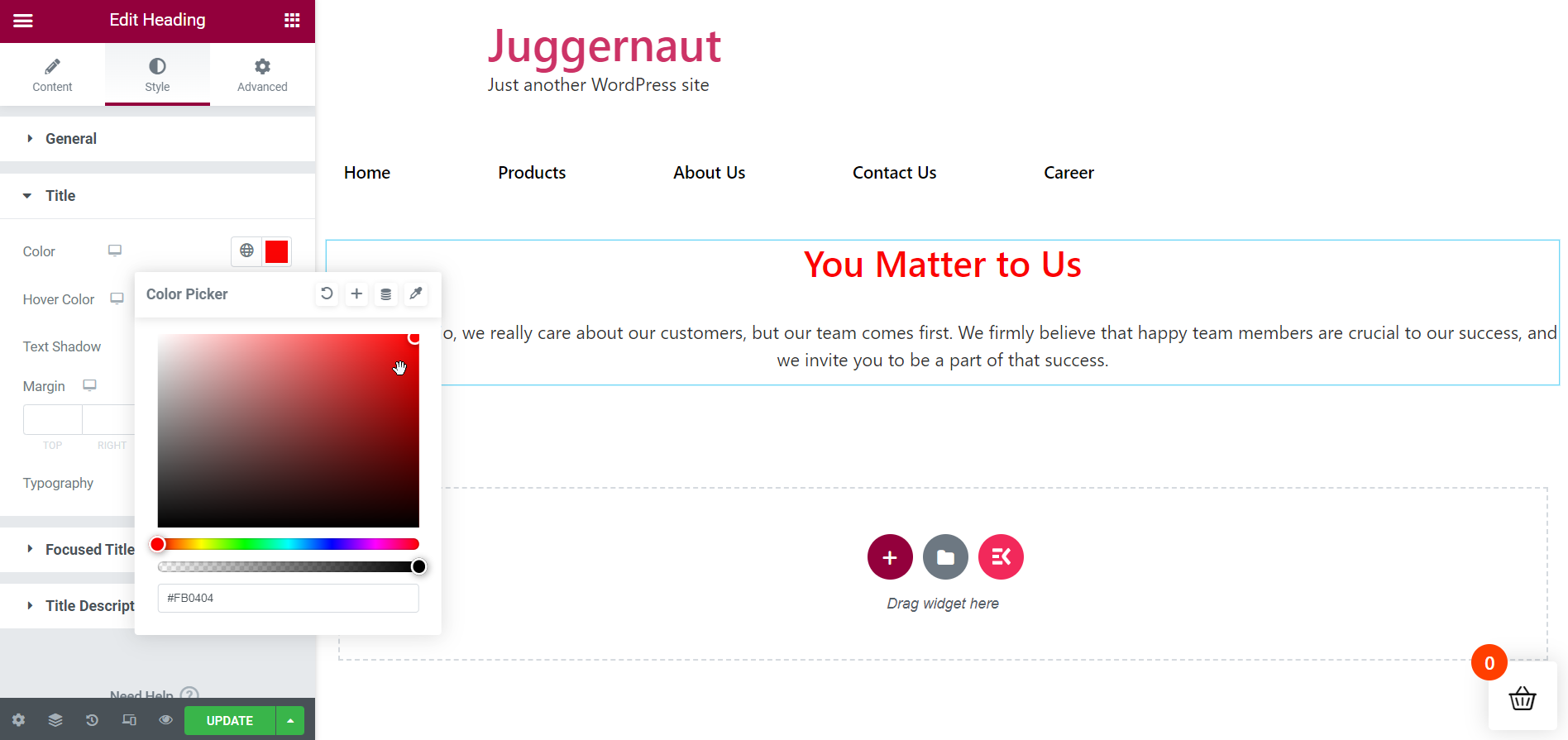
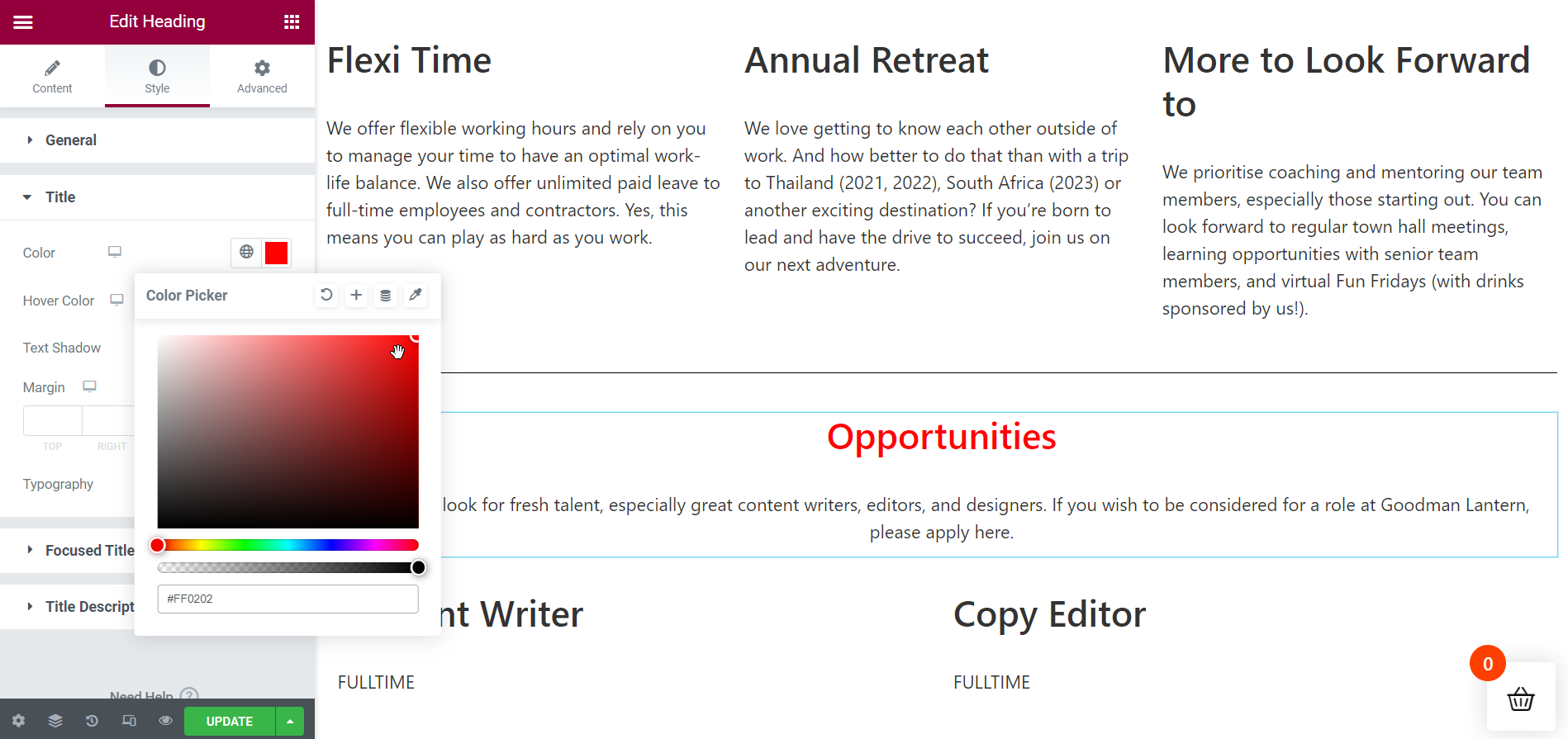
Colorisez le titre de votre section :
Pour un meilleur look, ajoutez une couleur accrocheuse à votre en-tête de section. Par rapport à la couleur de la description, le rouge est susceptible d'être plus beau.


Créer une section Avantages et avantages :
Maintenant, il est temps de créer la section suivante « Perks & Benefits ». Pour cela, faites glisser et déposez à nouveau le widget ElementsKit Heading comme avant. Renommez le titre avec « Perks & Benefits ». N'oubliez pas de faire les ajustements nécessaires.

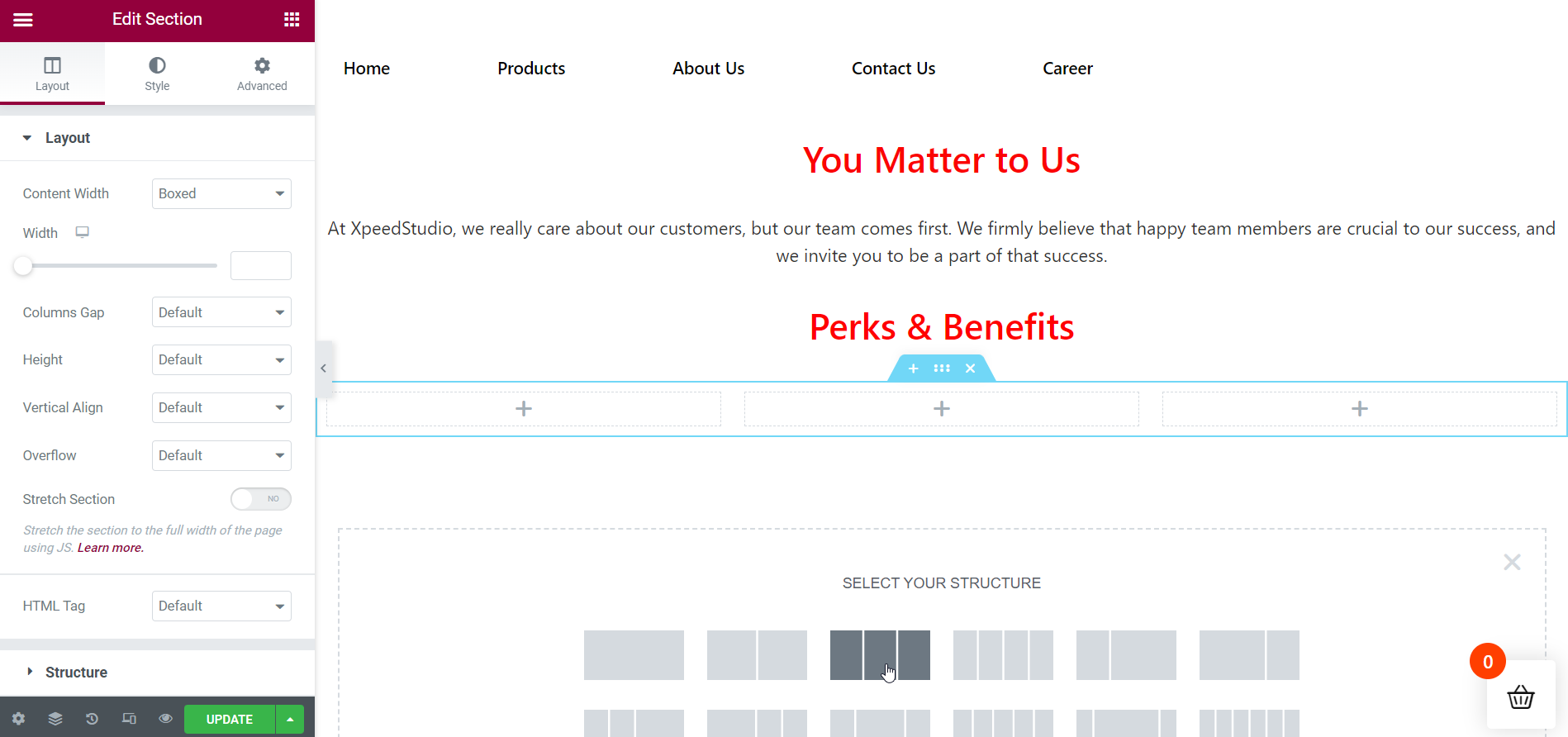
Ajoutez le nombre nécessaire de colonnes dans la section ci-dessus :
Étant donné que la section « Perks & Benefits » traite des avantages offerts par une organisation, vous devez créer des sous-sections pour les afficher côte à côte. Ici, je vais créer 3 colonnes pour afficher les avantages.
Insérez le 1er avantage sur la 1ère colonne :
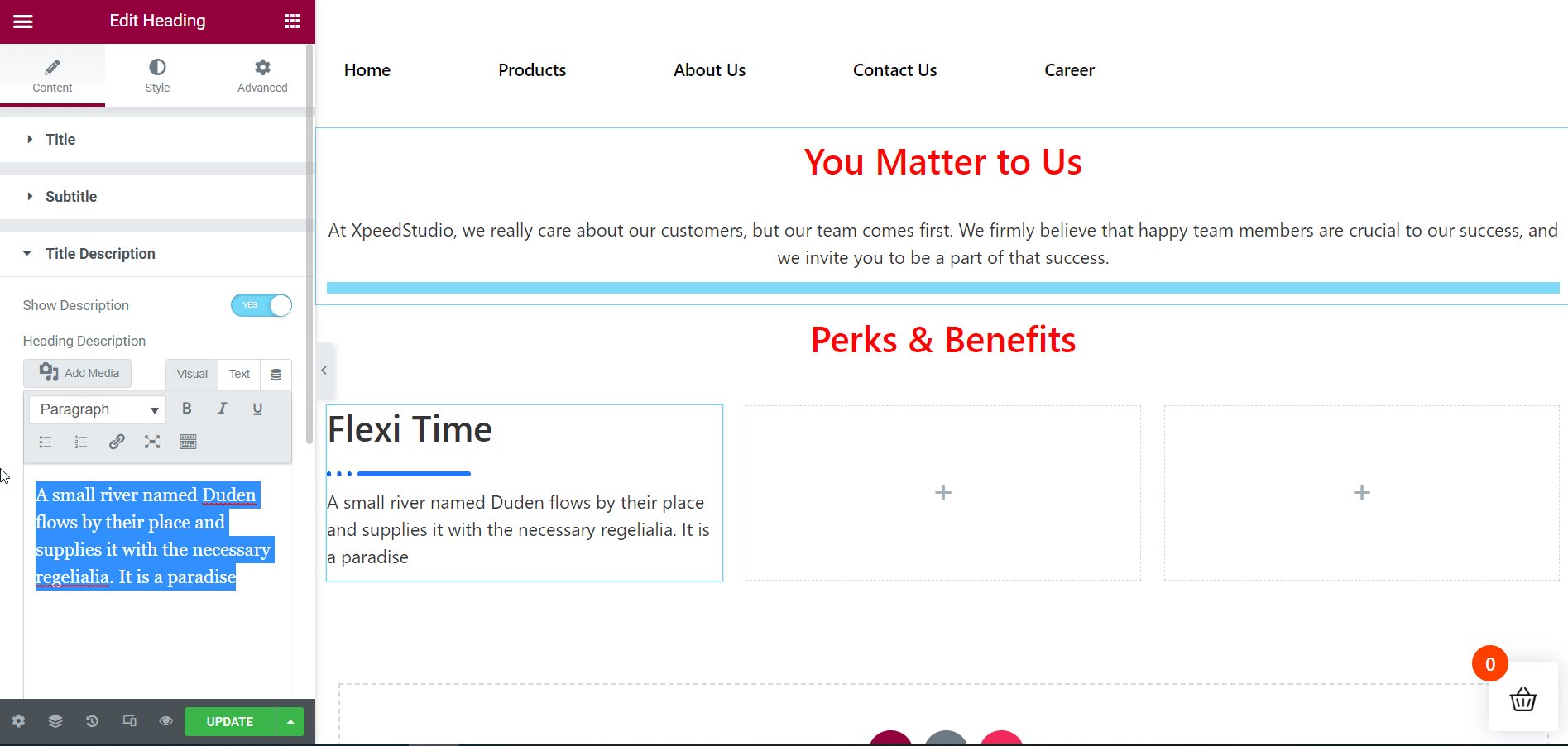
Alors, ajoutez votre premier avantage à la première colonne. Pour ce faire, faites glisser et déposez le widget ElementsKit Heading dans la zone désignée. Intitulez correctement votre avantage, puis ajoutez la description de votre titre. Supprimez le séparateur de l'onglet " Séparateur " et si nécessaire, pimentez votre contenu depuis l'onglet Style.

Insérez le 2e avantage sur la 2e colonne :
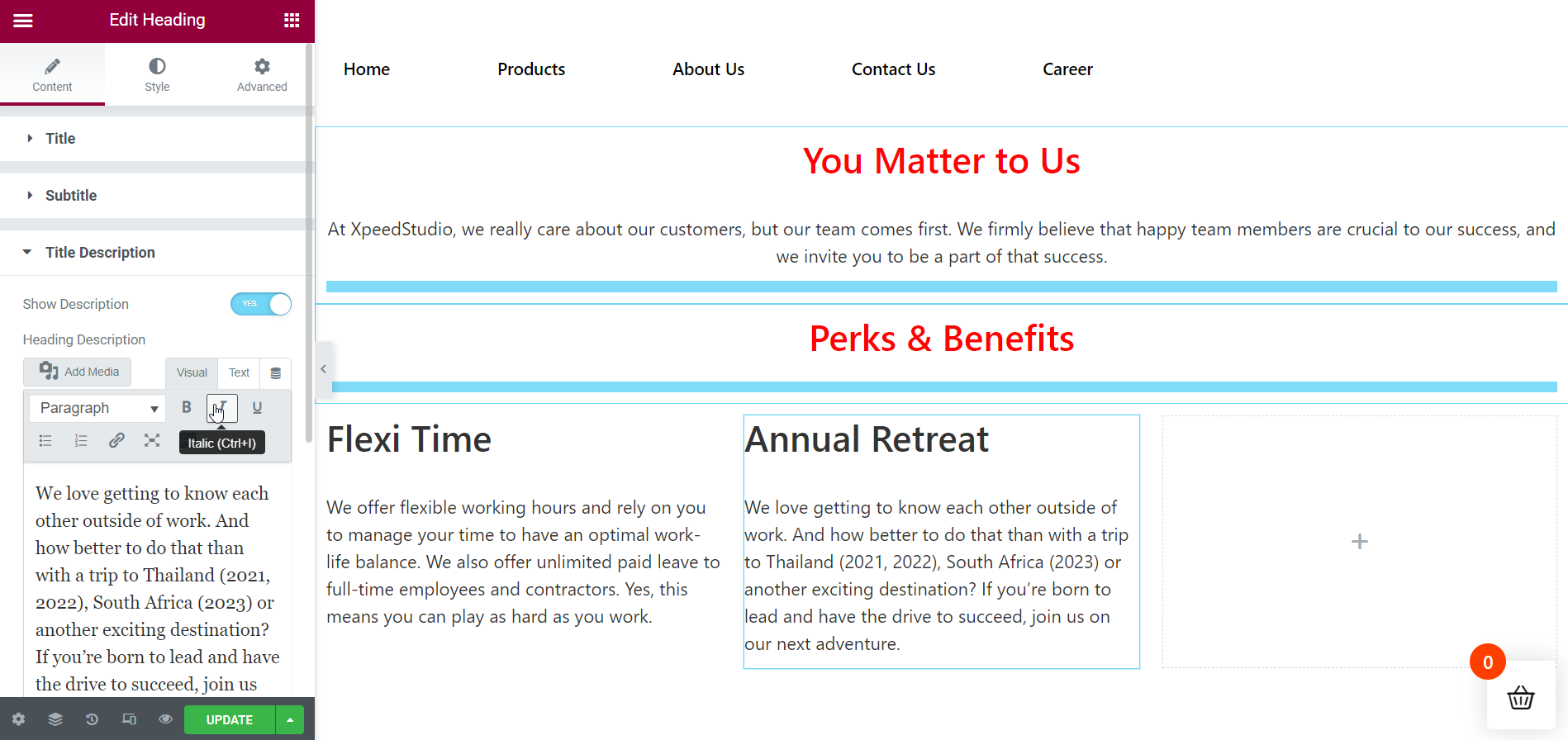
Ensuite, ajoutez votre deuxième avantage à la deuxième colonne. Pour ce faire, faites glisser et déposez le widget ElementsKit Heading dans la zone spécifiée. Intitulez votre avantage de manière appropriée, puis ajoutez la description de votre titre. Supprimez le séparateur de l'onglet « Séparateur » et, si nécessaire, égayez votre contenu depuis l'onglet Style.

Insérez le 3e avantage sur la 3e colonne :
Après cela, ajoutez votre troisième avantage à la troisième colonne. Faites glisser et déposez le widget ElementsKit Heading dans la zone spécifiée pour le faire. Renommez parfaitement le titre de votre avantage, puis ajoutez la description de votre titre. Effacez le séparateur de l'onglet « Séparateur » et si nécessaire, stylisez votre contenu depuis l'onglet Style.

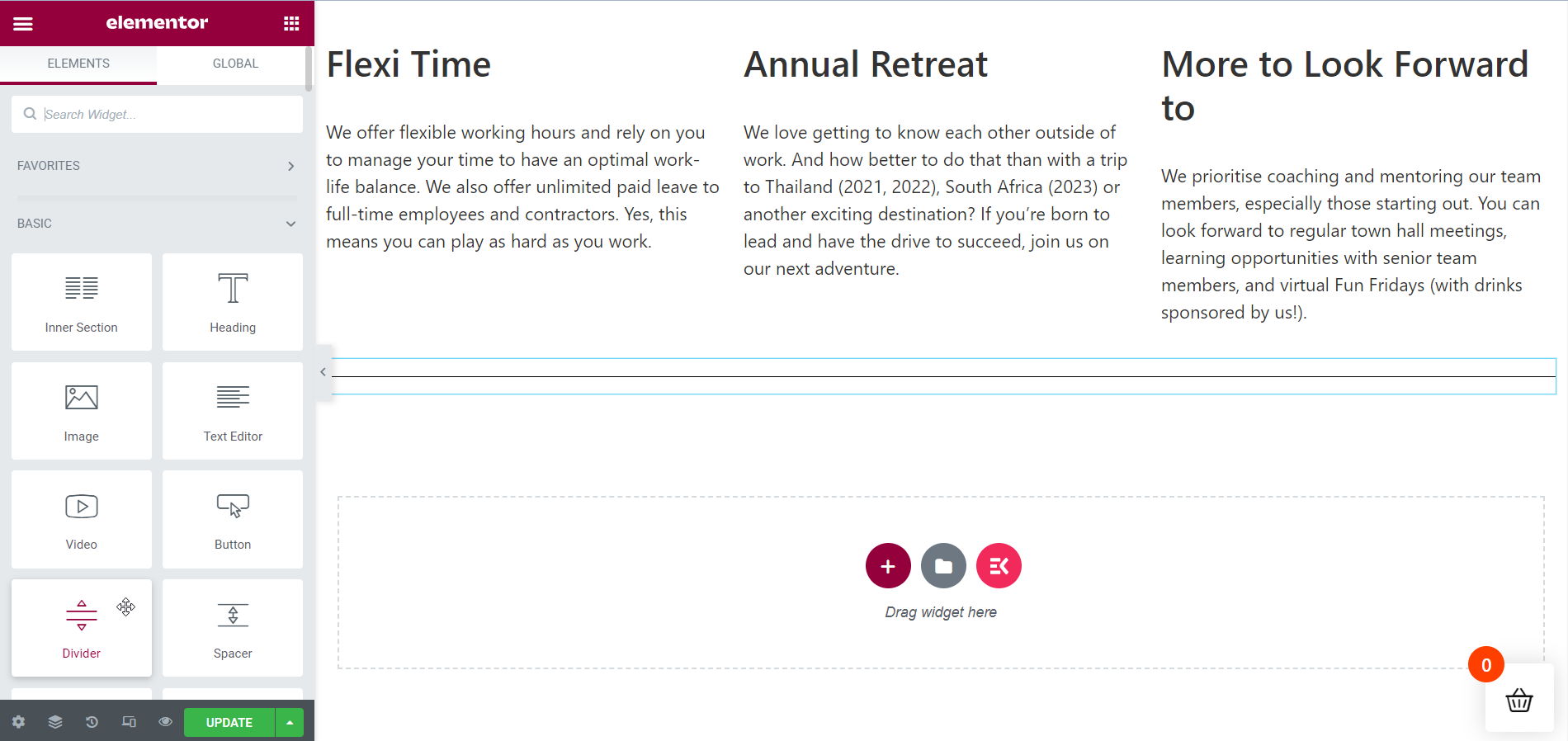
Ajouter un diviseur pour commencer une nouvelle section :
Maintenant, il est temps de passer à la section suivante. Pour cela, vous devez ajouter un séparateur afin que la section se transforme en douceur. Et les sections de page seront également belles.

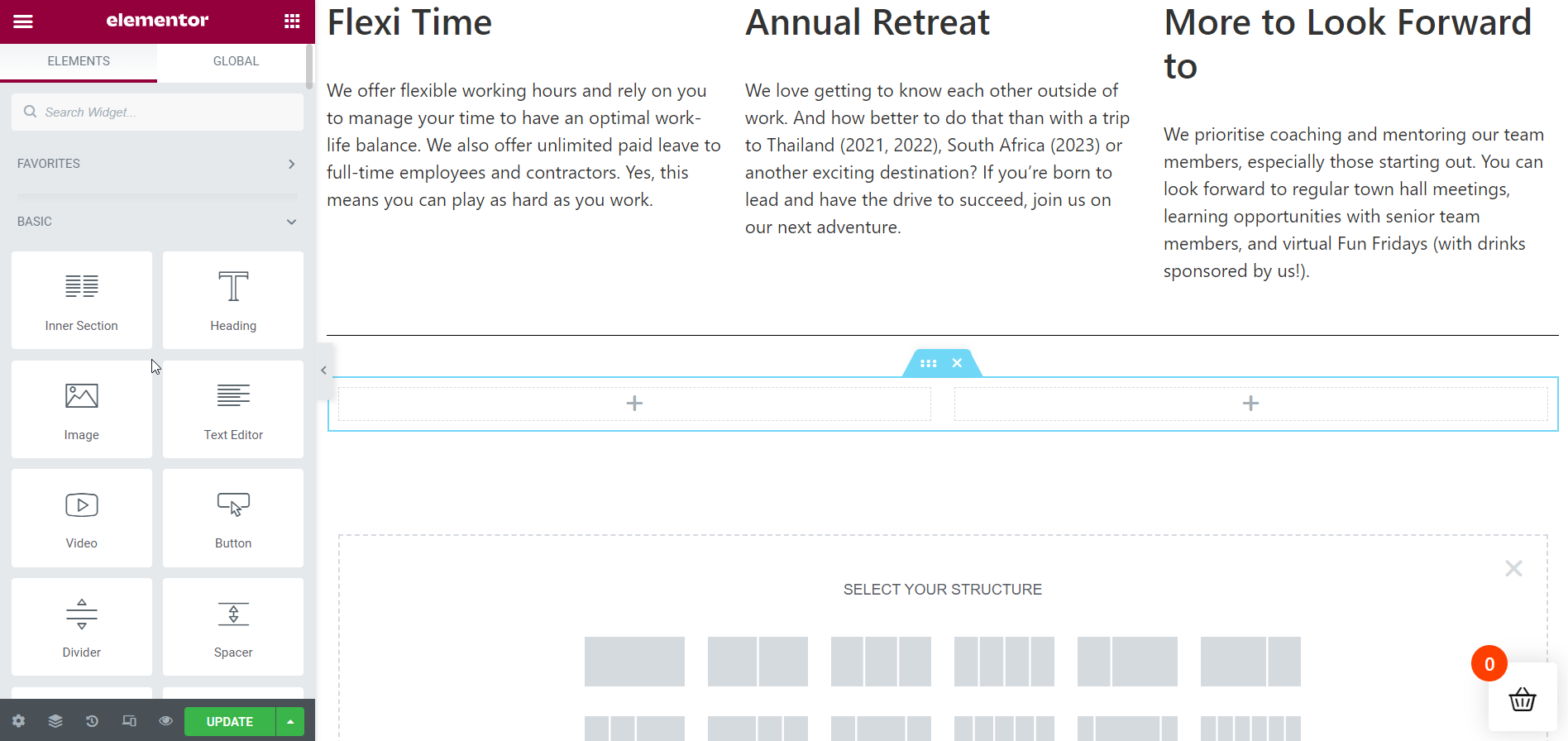
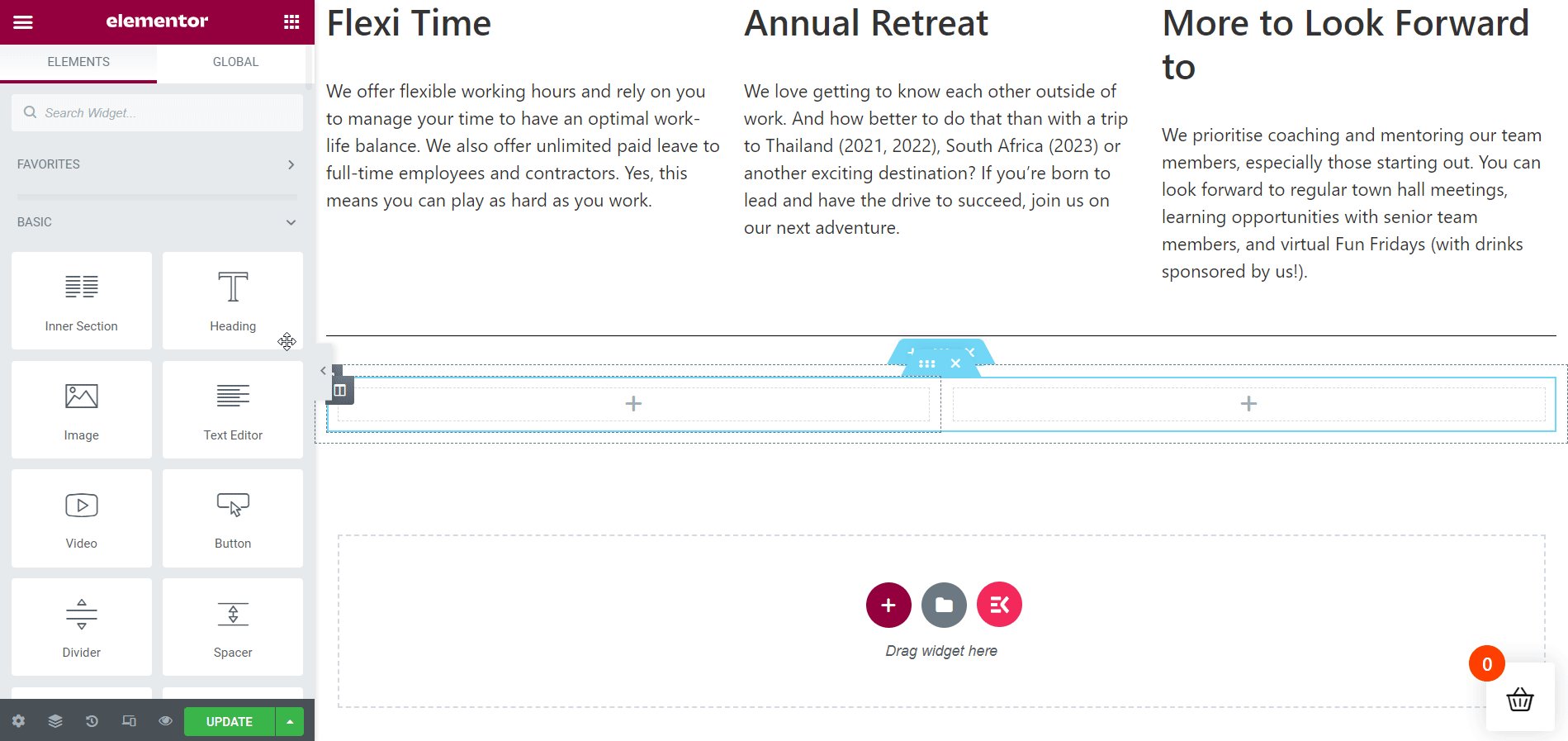
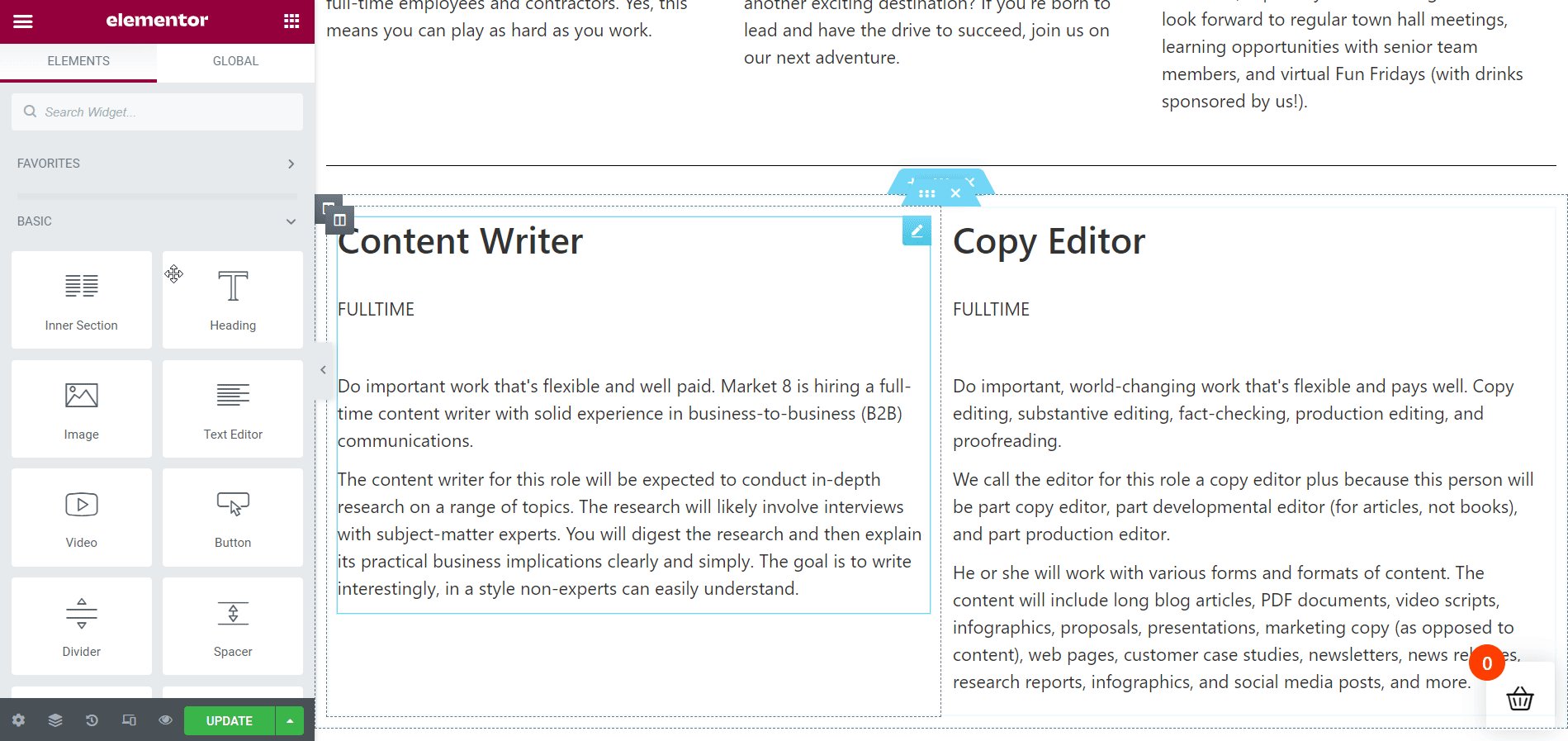
Ajouter une section intérieure :
Il est temps de créer une section interne pour montrer vos opportunités d'emploi. Dans ce tutoriel, je vais montrer 2 opportunités d'emploi sur la page carrière.

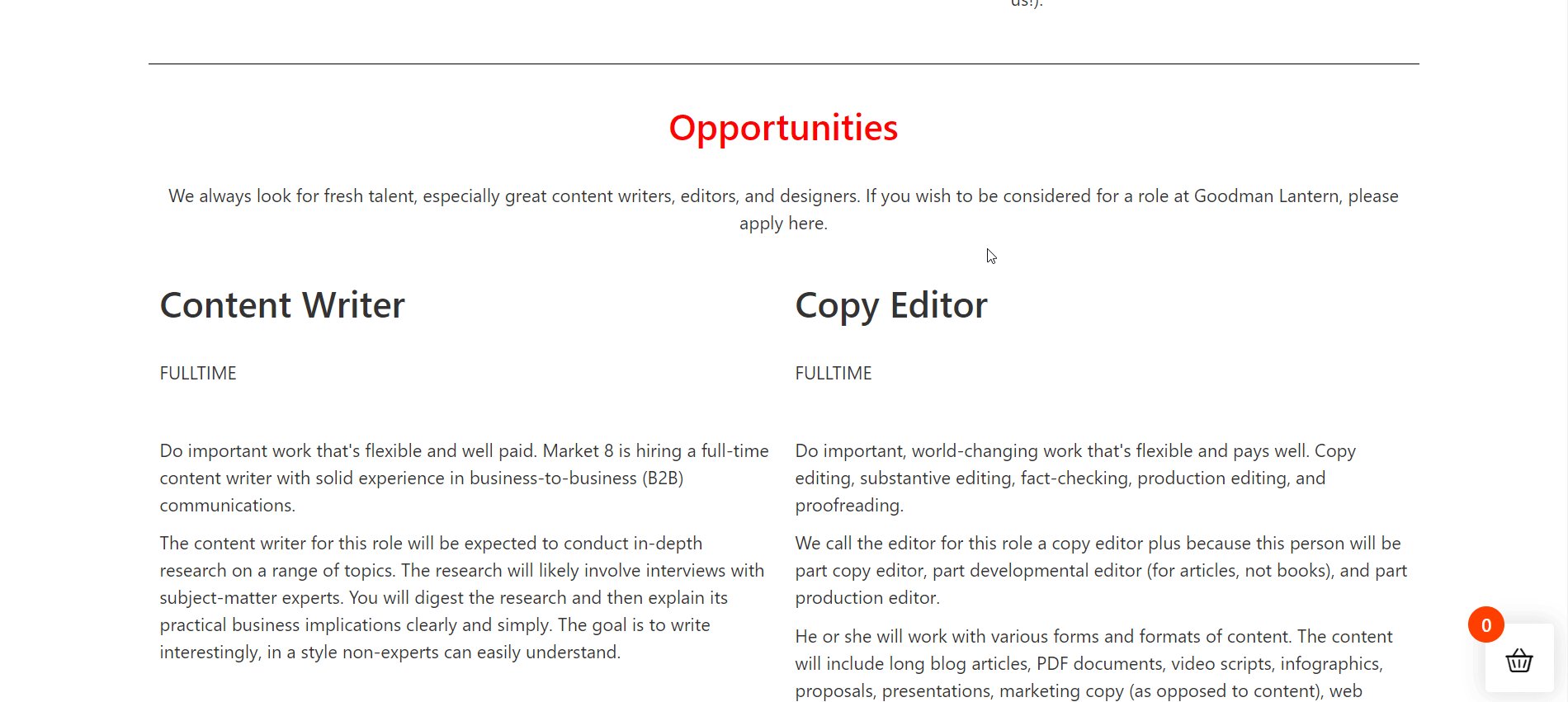
Insérez votre 1ère offre d'emploi :
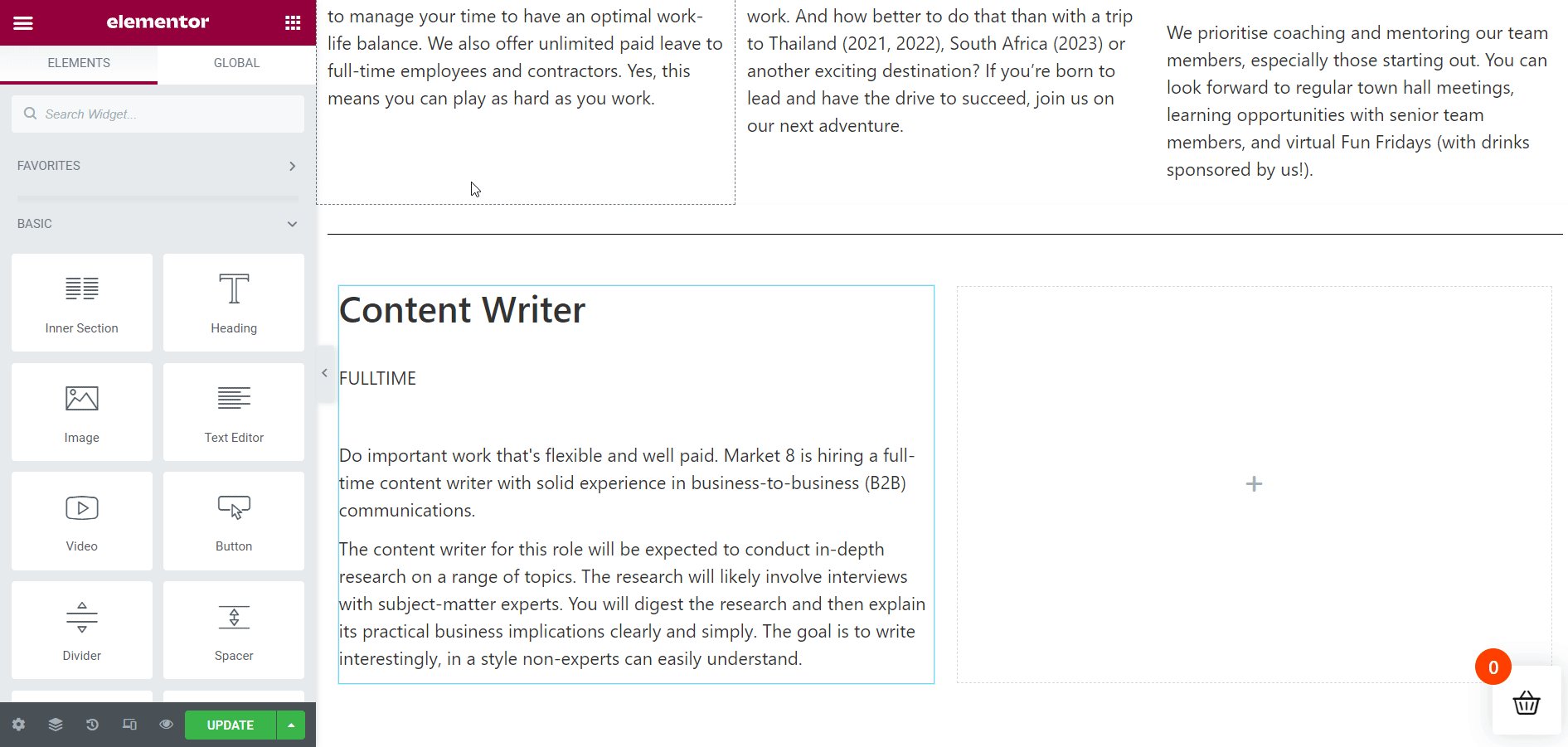
Dans cette section, je vais d'abord travailler sur la section intérieure à 2 colonnes. Ajoutez donc les détails nécessaires sur la 1ère colonne en faisant glisser et en déposant le widget ElementsKit Heading. Modifiez le texte de votre contenu comme avant et stylisez-le également si nécessaire.

Insérez votre 2ème offre d'emploi :
Ensuite, ajoutez les détails nécessaires sur la 2ème colonne en glissant et déposant à nouveau le widget ElementsKit Heading. Modifiez le texte de votre contenu comme avant et stylisez-le également si nécessaire.

Créer une section d'opportunités d'emploi :
Maintenant, vous devez créer une nouvelle section pour afficher vos opportunités d'emploi actuelles juste au-dessus de la section intérieure. Suivez la méthode précédente pour ajouter votre nouvelle section.

Colorisez le titre de votre section :
Pour une meilleure apparence, ajoutez une couleur complémentaire à votre en-tête de section. Par rapport à la couleur de la description, le rouge est susceptible d'être plus beau.

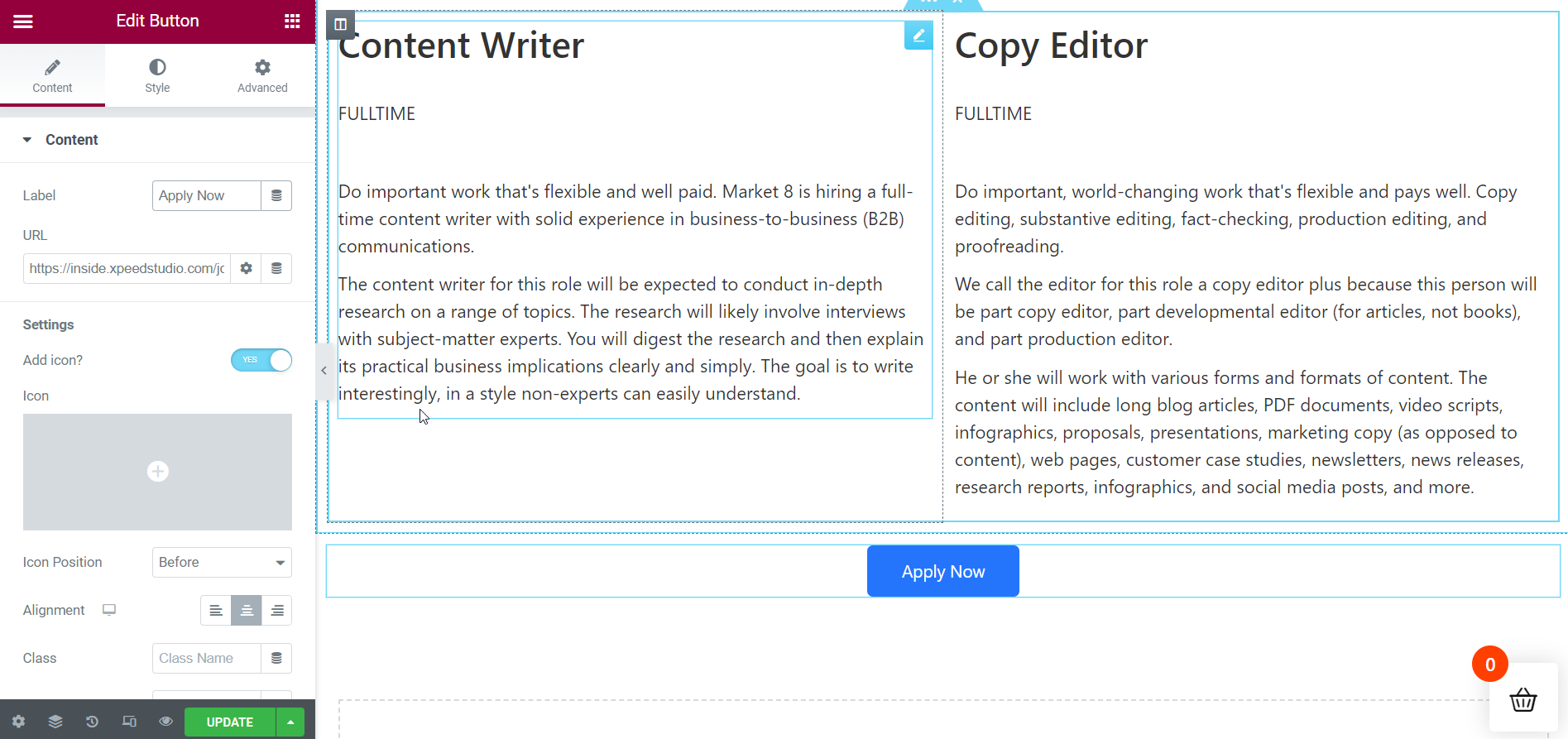
Ajouter le bouton "Appliquer maintenant":
Nous approchons de la fin de la création de notre page carrière. Mais avant de consulter la page de carrière en direct, ajoutez un bouton " Postuler maintenant " pour permettre aux demandeurs d'emploi de postuler à vos opportunités d'emploi actuelles. Apportez les modifications nécessaires, telles que la modification du texte ou de la couleur des boutons et d'autres éléments nécessaires.

La sortie finale s'affiche en direct :
C'est ici! votre page carrière est prête. À partir du gif ci-dessous, vous pouvez consulter la page carrière en direct. Si vous avez besoin d'ajouter plus de sections, vous pouvez le faire de la même manière avec ElementsKit sans effort.

C'est ton tour:
La page carrière d'un site Web joue un rôle crucial pour fournir des détails sur le programme de rémunération et les offres d'emploi d'une entreprise. Par conséquent, il est important que vous concevez votre page de carrière de manière élégante et attrayante. Les visiteurs de votre page carrière devraient avoir un sentiment particulier après avoir visité la page carrière.
Avec ElementsKit , vous pouvez pimenter la page carrière de votre site Web en suivant un processus simple. ElementsKit a tout le nécessaire pour donner vie à une page carrière. En dehors de cela, vous pouvez utiliser des dizaines de modèles prédéfinis pour concevoir la page carrière de votre site.
