WordPress Inhaltsbearbeitung – Tipps und Tricks
Veröffentlicht: 2021-05-05
Zuletzt aktualisiert - 5. April 2022
WordPress ist eines der beliebtesten Content-Management-Systeme der Welt. WordPress bietet ein praktisches Feature-Set, mit dem Sie Inhalte bearbeiten und veröffentlichen können. Wenn Sie ein Website-Eigentümer sind, umfasst ein Teil Ihrer Website-Verwaltung auch die Bearbeitung von Inhalten. In diesem Artikel geben wir einige nützliche Tipps, die Ihnen helfen, die Bearbeitung von WordPress-Inhalten effektiver zu verwalten.
Ein kurzer Blick auf den Classic-Editor
Wir werden in diesem Artikel ausführlich auf den Gutenberg-Editor oder Blockeditor von WordPress eingehen. Bevor Sie jedoch in die Details gehen, finden Sie hier eine kurze Zusammenfassung des klassischen WordPress-Editors.
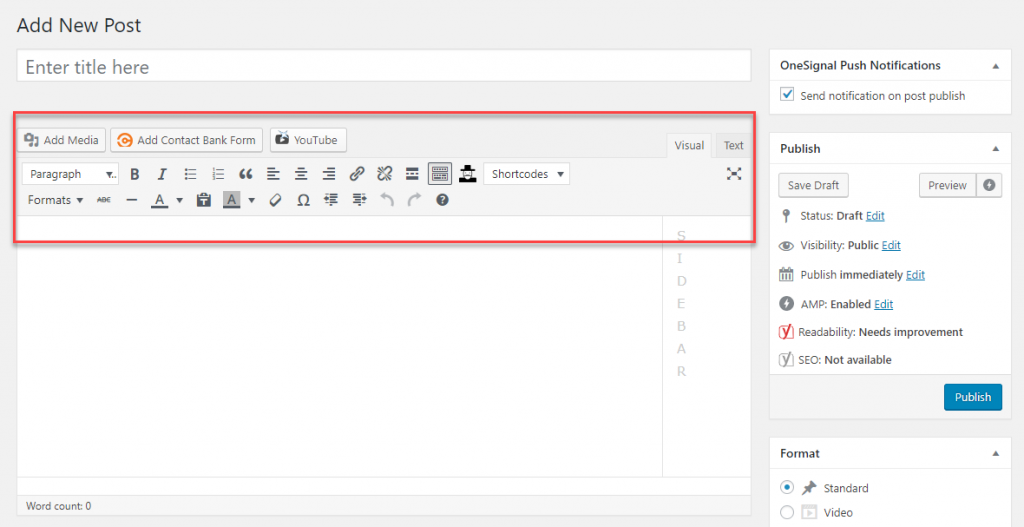
Der klassische Editor bietet eine einfache Texteditor-Oberfläche, die für WordPress-Benutzer ziemlich vertraut ist. Es ist zu einer einfachen Möglichkeit geworden, Inhalte zu bearbeiten und zu formatieren. Darüber hinaus können Sie mit dem Editor den Inhalt mithilfe von CSS und HTML anpassen.

Der klassische Editor ist nicht die beste Option, um komplexe WordPress-Seiten zu erstellen, wenn Sie nicht über fortgeschrittene HTML-Kenntnisse verfügen. Aus diesem Grund ist der funktionsreichere Gutenberg-Editor eine große Verbesserung für WordPress-Benutzer.
In den neuesten Versionen von WordPress wird der Gutenberg-Editor als Standardbearbeitungsoption angeboten. Sie können jedoch das Classic Editor-Plugin herunterladen, wenn Sie lieber mit dem alten, vertrauten Editor fortfahren möchten.

Überblick über den Gutenberg-Editor
Tatsächlich hat der Gutenberg-Editor den Bearbeitungsprozess von WordPress-Inhalten revolutioniert. Es bietet praktische Blöcke, mit denen Sie Ihre Inhalte organisierter und visuell beeindruckender gestalten können. Im Grunde reduzierte es die Notwendigkeit, mit HTTML- und CSS-Kenntnissen technisch versiert zu sein, um Inhalte in WordPress zu bearbeiten. Anstatt nach Codes zu suchen, können neue Benutzer von WordPress mühelos Blöcke ziehen und ablegen, um einen gewünschten Inhaltstyp in Ihrem Beitrag oder Ihrer Seite zu positionieren. Darüber hinaus gibt es einfachere Optionen zum Einbetten von Medien und sofort einsatzbereite Funktionen zum Erstellen von Call-to-Action-Schaltflächen (CTA) und Social-Sharing-Optionen.

Details des Gutenberg-Editors
Der Gutenberg-Editor arbeitet durch Blöcke, die verschiedene Inhaltselemente in einem einzigen Dokument definieren. Auf diese Weise können Sie ganz einfach verschiedene Medienelemente in Ihre Inhalte integrieren. Lassen Sie uns zunächst einen Blick auf die grundlegenden Aspekte der Arbeit mit Blöcken werfen.
Hinzufügen eines neuen Blocks
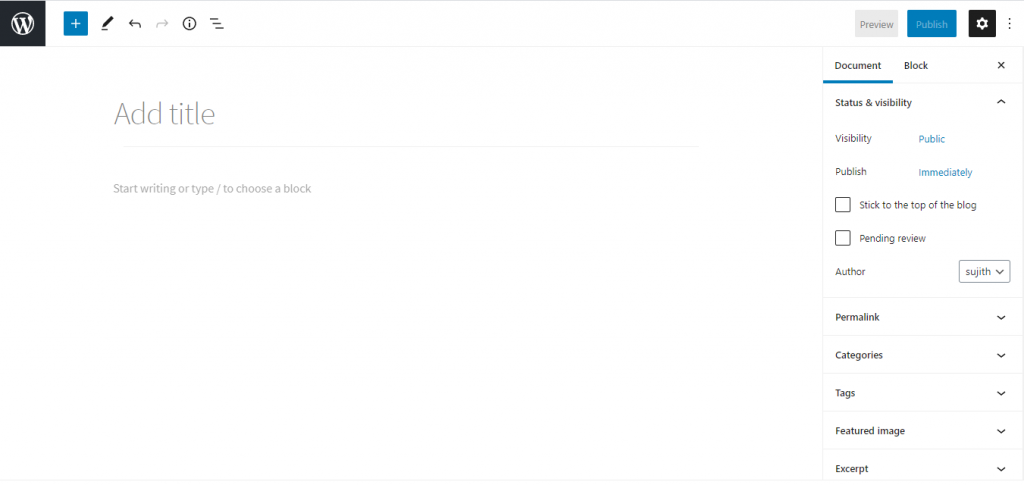
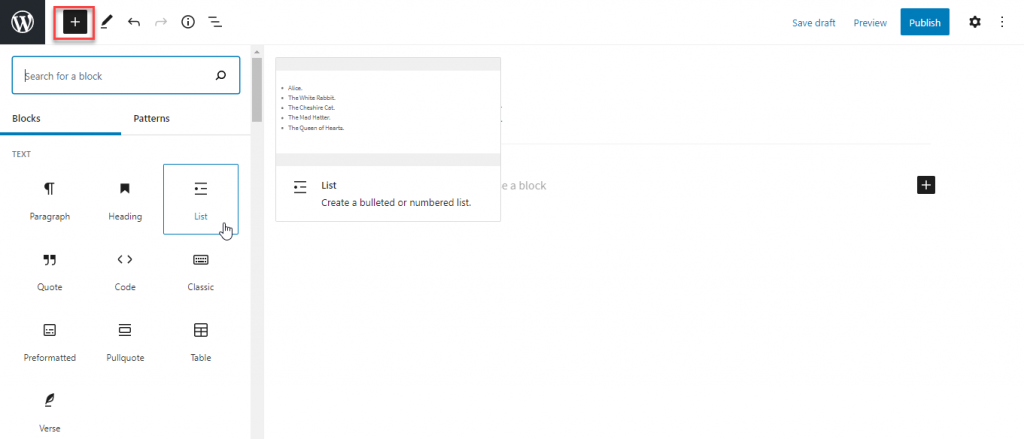
Wenn Sie den Editor öffnen, sehen Sie neben dem WordPress-Symbol oben links ein „+“-Symbol, das Ihnen hilft, einen neuen Block hinzuzufügen. Wenn Sie auf das „+“-Symbol klicken, sehen Sie verschiedene Blöcke, aus denen Sie den gewünschten auswählen können. Der Hauptvorteil besteht darin, dass Sie jeden Block separat von anderen behandeln können und einige sogar ihre eigenen Layout- und Formatierungsoptionen haben.

Die Grundlagen des Blocks
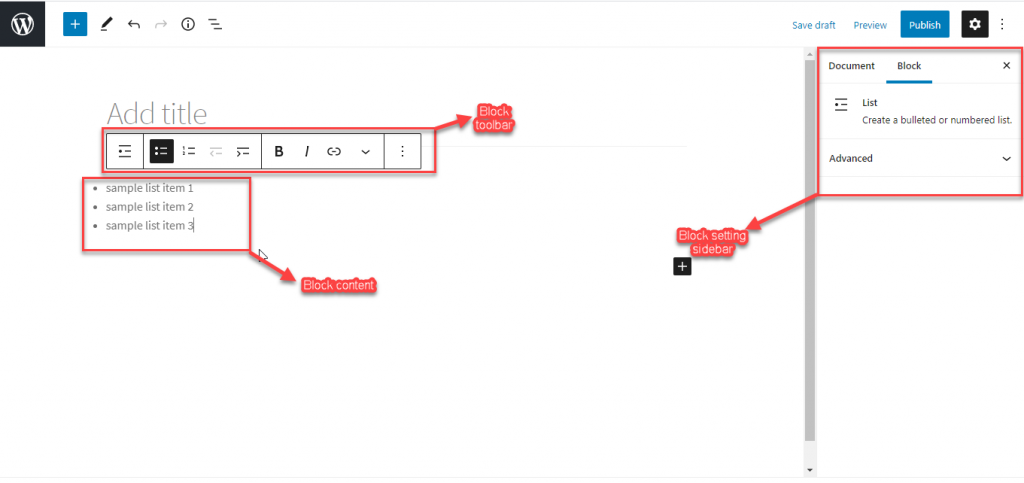
Wie bereits erwähnt, sind Blöcke die grundlegenden Einheiten der Bearbeitung von WordPress-Inhalten. Jeder Block besteht aus drei Abschnitten – Blockinhalt, Blocksymbolleiste und Blockseitenleiste. Mit diesen Einstellungen können Sie den Inhalt und das Aussehen jedes einzelnen Blocks ändern.

Grundlegende Aspekte beim Arbeiten mit Blöcken
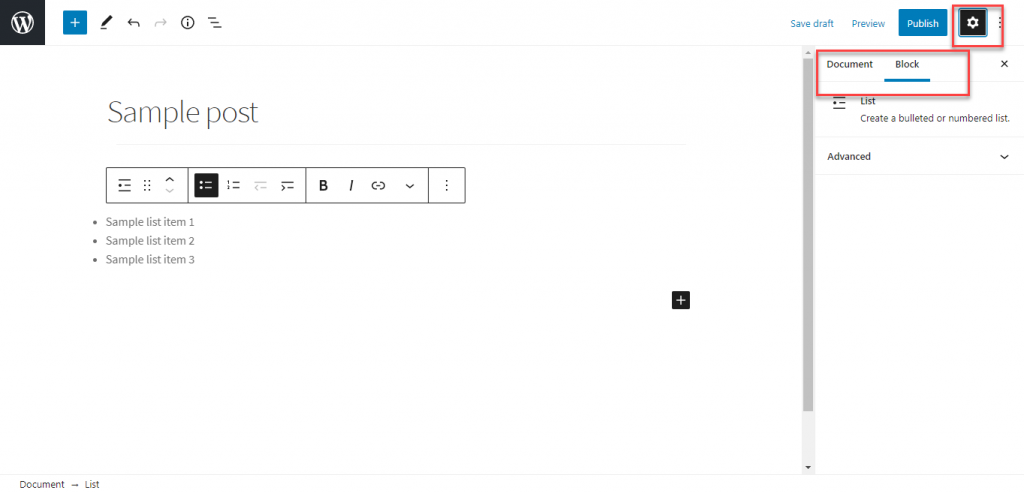
Klicken Sie auf das Zahnradsymbol oben rechts im Editor, um die Seitenleisteneinstellungen anzuzeigen. Hier können Sie je nach Anforderung zwischen den Einstellungen eines einzelnen Blocks und den Einstellungen des gesamten Dokuments umschalten.

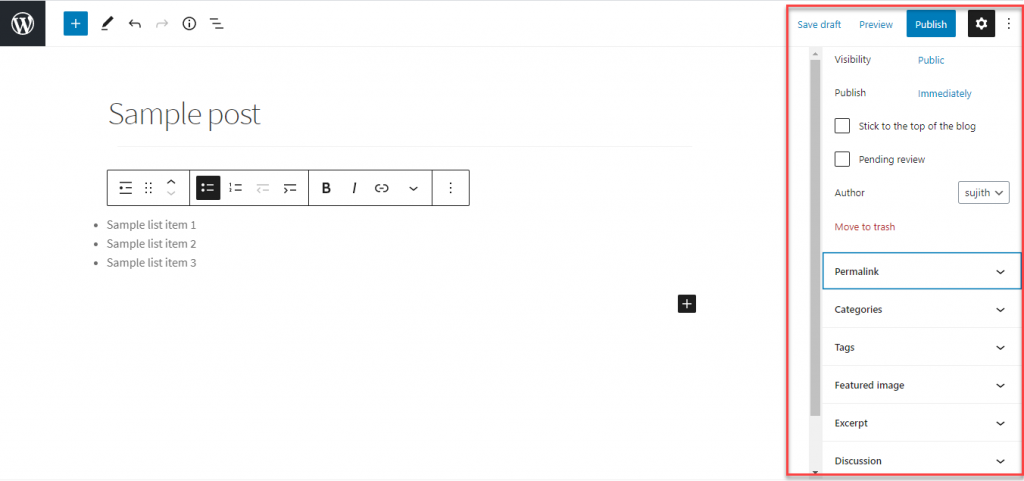
In den Dokumenteneinstellungen können Sie den Status, die Sichtbarkeit und die Autoreninformationen ändern. Außerdem können Sie hier Kategorien, Tags, Beitragsbilder usw. hinzufügen.

Transformieren Sie den Blocktyp
Sie können einen Block einfach in einen anderen Typ umwandeln. Klicken Sie dazu einfach auf die Blocksymbolleiste und wählen Sie die Option ganz links „Blocktyp oder -stil ändern“. Diese Option hilft Ihnen, den vorhandenen Block in einen ähnlichen oder verwandten Blocktyp umzuwandeln.

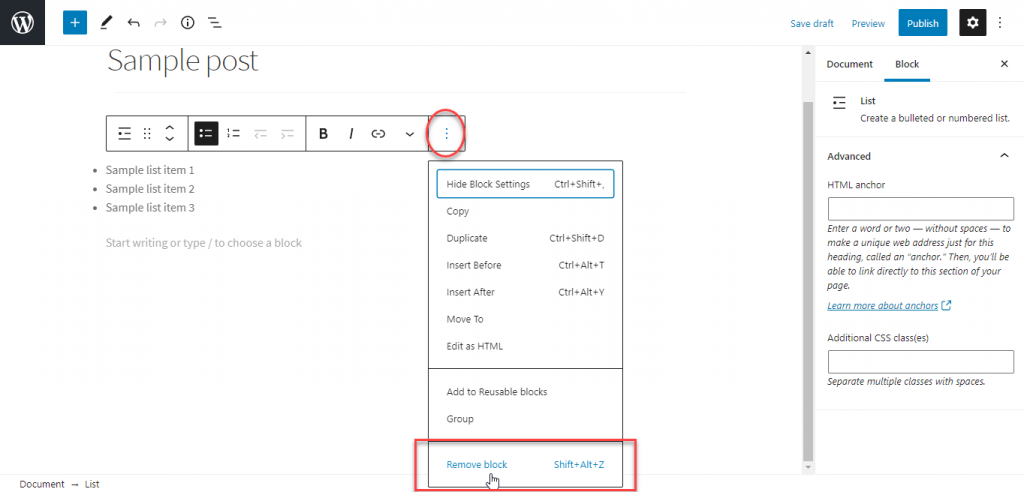
Entfernen einer Sperre
Wenn Sie einen Block entfernen möchten, können Sie einfach die drei Punkte auswählen und darauf klicken. Wählen Sie aus den angezeigten Optionen „Sperre entfernen“.

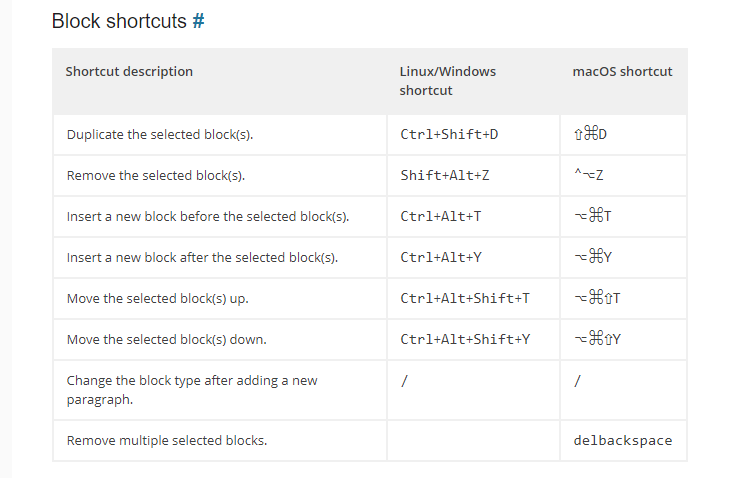
Tastaturkürzel für Blöcke
Im WordPress-Editor stehen mehrere Tastaturkürzel zur Verfügung. Einige der Tastenkombinationen, die Sie beim Bearbeiten von Blöcken verwenden können, umfassen das Duplizieren oder Entfernen eines Blocks, das Einfügen eines Blocks vor oder nach einem anderen usw. Um die verfügbaren Tastenkombinationen für Ihr Gerät zu finden, können Sie auf das Symbol „drei Punkte“ klicken oben links und klicken Sie auf die Option für „Tastaturkürzel“. Die vollständige Liste der verfügbaren Shortcodes finden Sie auch im Blockeditor-Handbuch.

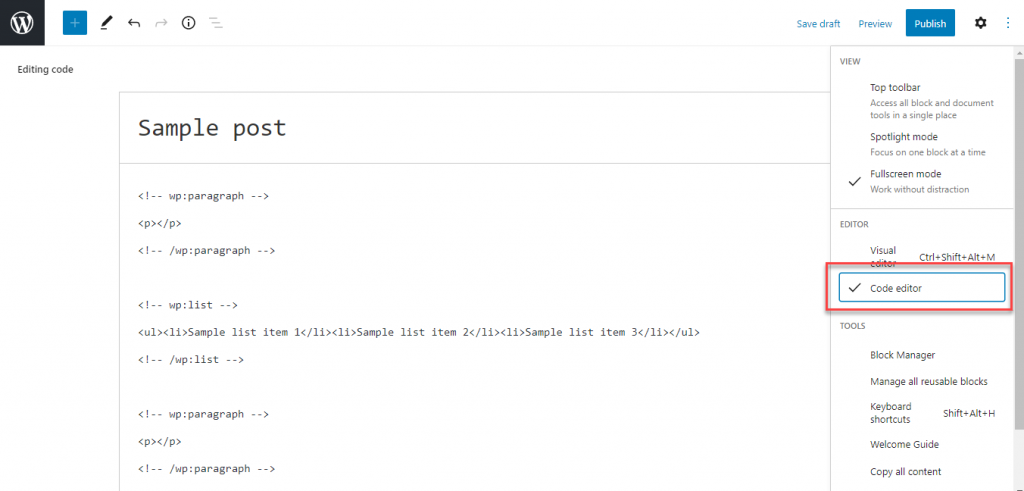
Wechseln Sie zwischen visuellem und Code-Editor
Manchmal möchten Sie Ihre Inhalte möglicherweise mithilfe von HTML anpassen. In diesem Fall können Sie einfach vom visuellen Editor zum Code-Editor wechseln. Dazu können Sie oben rechts auf das Drei-Punkte-Symbol klicken und den Code-Editor aktivieren.

Sie können auch die Tastenkombination Strg+Umschalt+Alt+M verwenden, um zwischen dem visuellen Editor und dem Code-Editor zu wechseln.
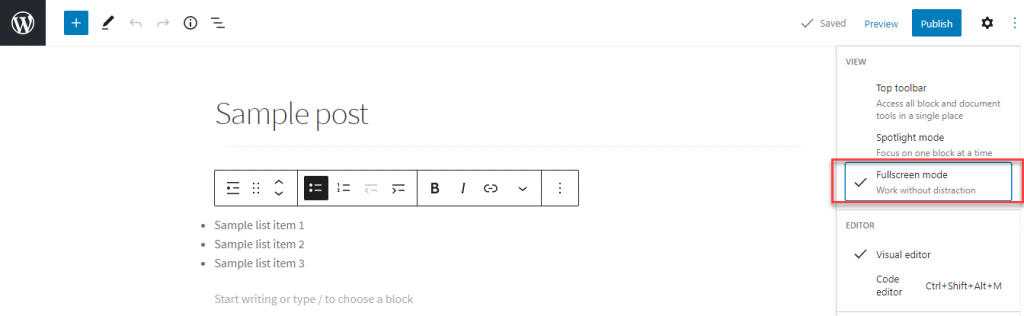
Verschiedene Ansichten
Sie können den Ansichtsmodus des Gutenberg-Editors mit drei verschiedenen verfügbaren Optionen ändern.
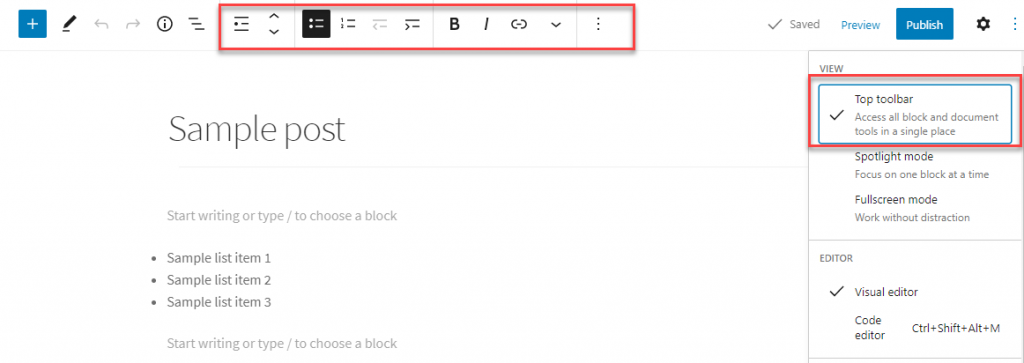
Obere Symbolleiste
Wenn Sie diese Option wählen, wird die Symbolleiste im oberen Teil des Editors sichtbar und Sie können auf alle Blöcke zugreifen und sie von einem einzigen Ort aus bearbeiten.

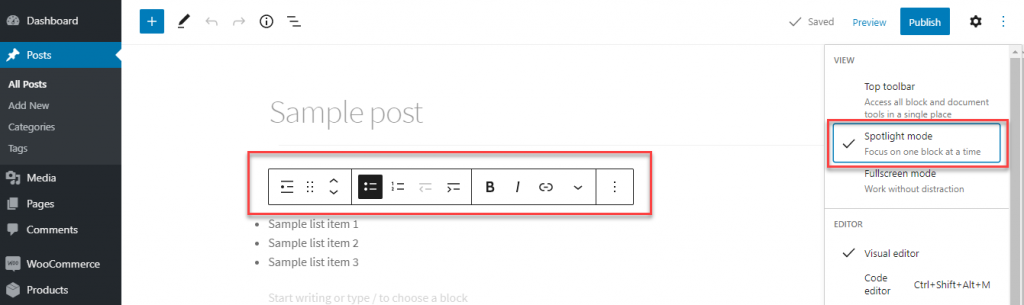
Spotlight-Modus
Im Spotlight-Modus können Sie sich jeweils auf einen Block konzentrieren. Der Rest der Blöcke wird ausgeblendet und Ihre Aufmerksamkeit wird nur auf den Block gelenkt, an dem Sie gerade arbeiten.

Vollbildmodus
Dieser Modus entfernt alle Ablenkungen von Ihrem Bildschirm, wenn Sie Inhalte bearbeiten. Das WordPress-Admin-Menü auf der linken Seite ist in diesem Modus nicht sichtbar.

Greifen Sie einfach auf Blöcke zu
Beim Bearbeiten von Inhalten mit dem Blockeditor gibt es mehrere Möglichkeiten, einfach auf einen bestimmten Block zuzugreifen, nach dem Sie suchen.
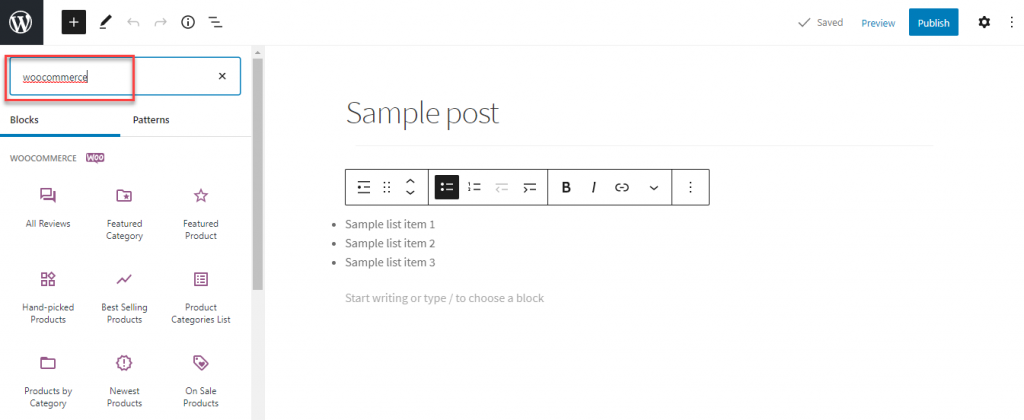
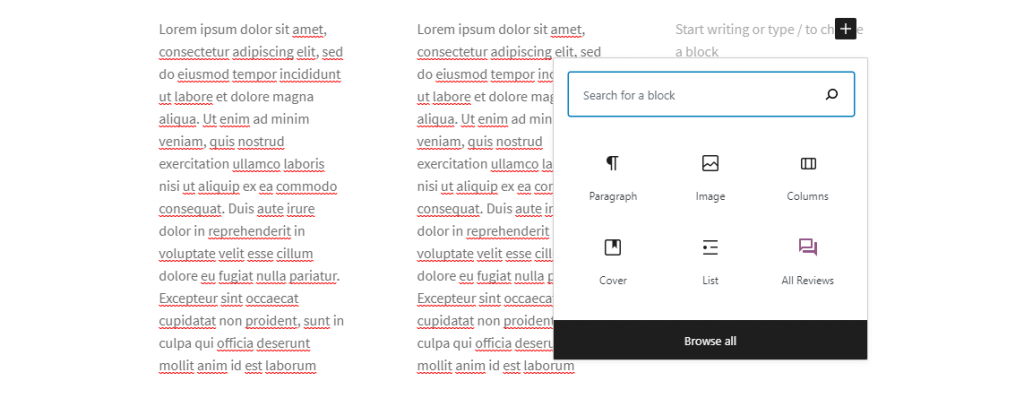
Blocksuche
Der Gutenberg-Editor bietet viele Auswahlmöglichkeiten, wenn es um Blöcke geht. Wenn Sie jetzt nach einem bestimmten Block suchen, können Sie ihn mit der Suchoption leicht finden.

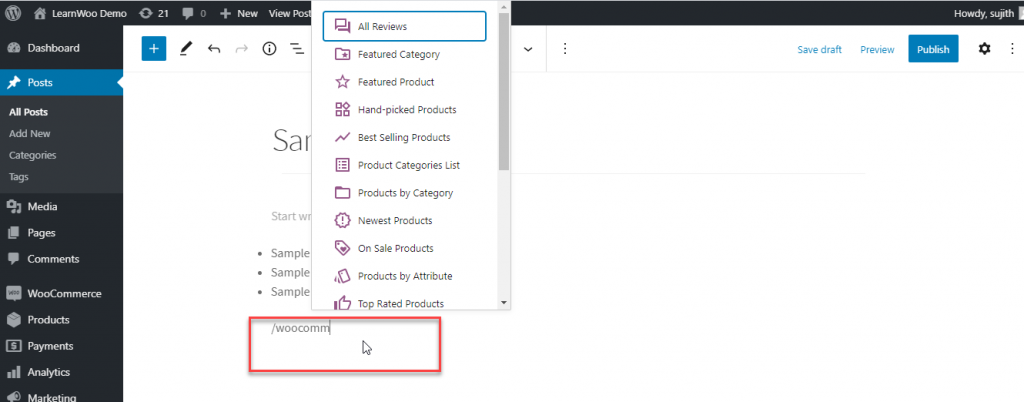
Slash-Befehl
Beim Bearbeiten können Sie einfach '/' und dann den Suchbegriff eingeben, und schon werden alle relevanten Blöcke angezeigt. Dies ist eine einfachere Möglichkeit, mit einem bestimmten Block zu beginnen, sobald Sie mit der Benutzeroberfläche von Gutenberg vertraut sind.

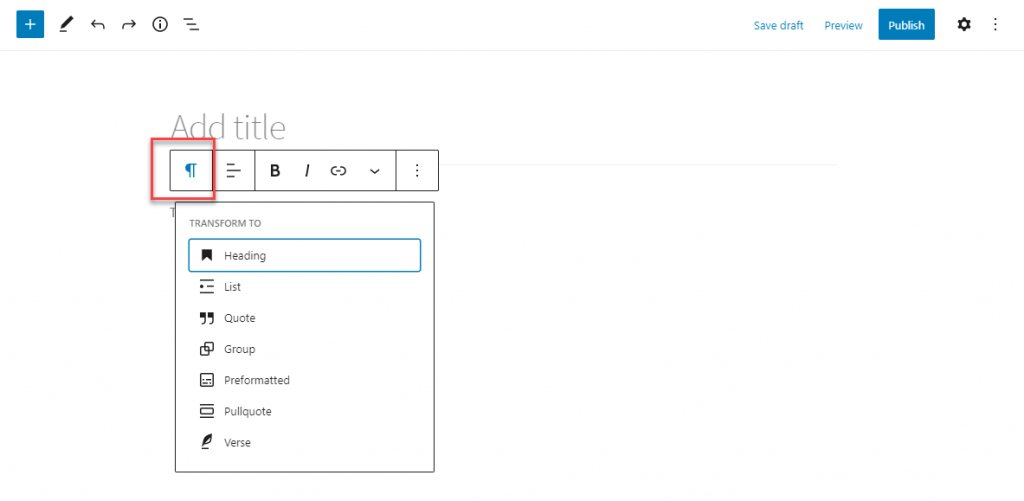
Wandeln Sie einen Block in einen anderen um
Der Gutenberg-Editor bietet einfache Optionen, um einen Block in einen anderen Typ umzuwandeln. Beispielsweise können Sie einen Absatzblock in Überschrift, Liste, Zitat usw. umwandeln. Sie können auf das Symbol ganz links in der Symbolleiste klicken und einen Blocktyp zum Umwandeln auswählen.

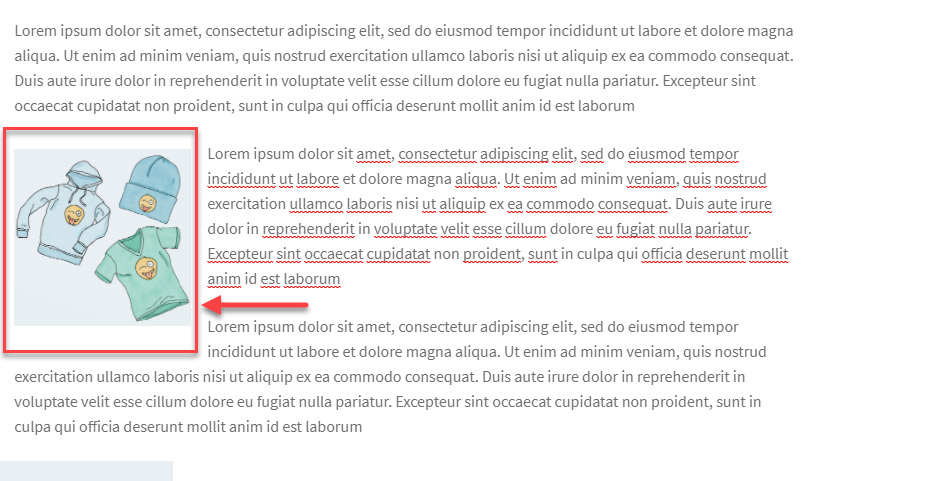
Fügen Sie einfach Bilder inline mit Text hinzu
Gutenberg erleichtert das Hinzufügen von Bildern neben Ihren Textinhalten. Wenn Sie neben Ihrem Textinhalt ein Bild hinzufügen möchten, können Sie es einfach per Drag & Drop verschieben, um es automatisch am Inhalt auszurichten.


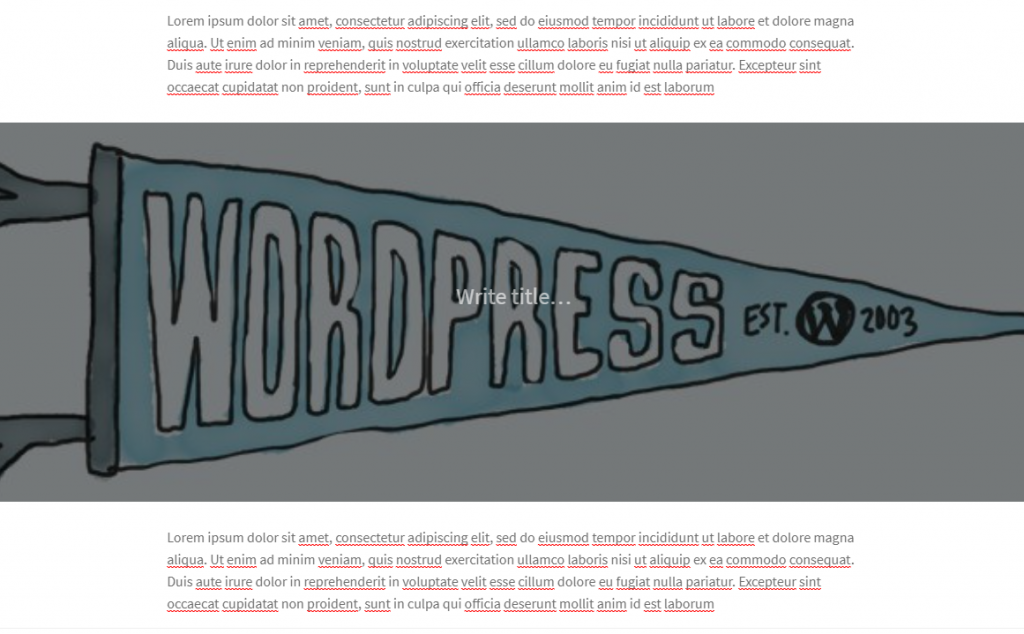
Titelbild
Eine weitere interessante Bildbearbeitungsfunktion von Gutenberg ist die Option, ein Titelbild hinzuzufügen. Sie können den Cover-Block verwenden, um ein Bild in Ihren Inhalt einzufügen.

Wiederverwendbare Blöcke
Es gibt mehrere Szenarien, in denen Sie denselben Inhalt in verschiedenen Beiträgen oder Seiten verwenden möchten. Im Allgemeinen würden Sie es an anderer Stelle speichern und es dann kopieren und in den neuen Beitrag oder die neue Seite einfügen. Gutenberg vereinfacht diesen Prozess mit „wiederverwendbaren Blöcken“. Wenn Sie also einen Inhalt haben, den Sie in mehreren Beiträgen verwenden möchten, können Sie ihn als wiederverwendbaren Block speichern. Wenn Sie es dann in einem anderen Beitrag erneut verwenden möchten, können Sie es einfach wiederverwenden, indem Sie diesen Block hinzufügen.
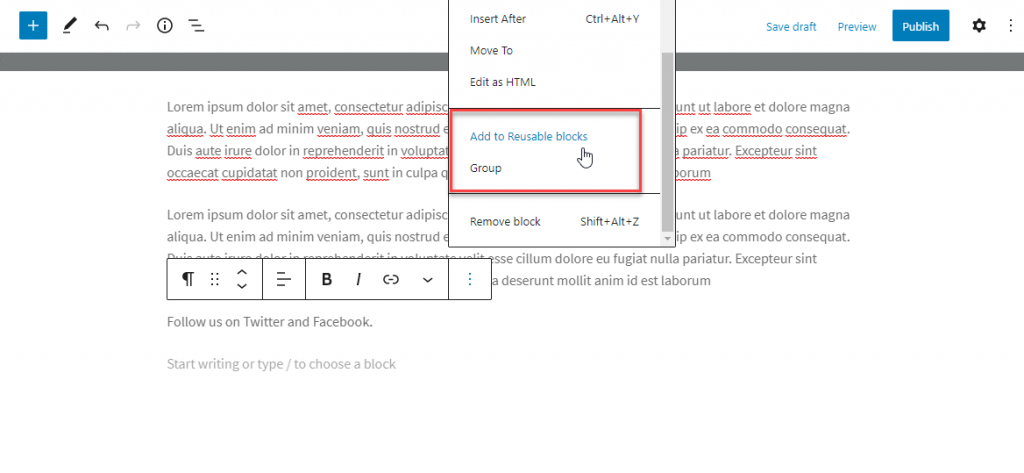
Zuerst müssen Sie einen Block als wiederverwendbar speichern. Dazu müssen Sie auf das Symbol mit den drei Punkten klicken und die Option „Zu wiederverwendbaren Blöcken hinzufügen“ auswählen.

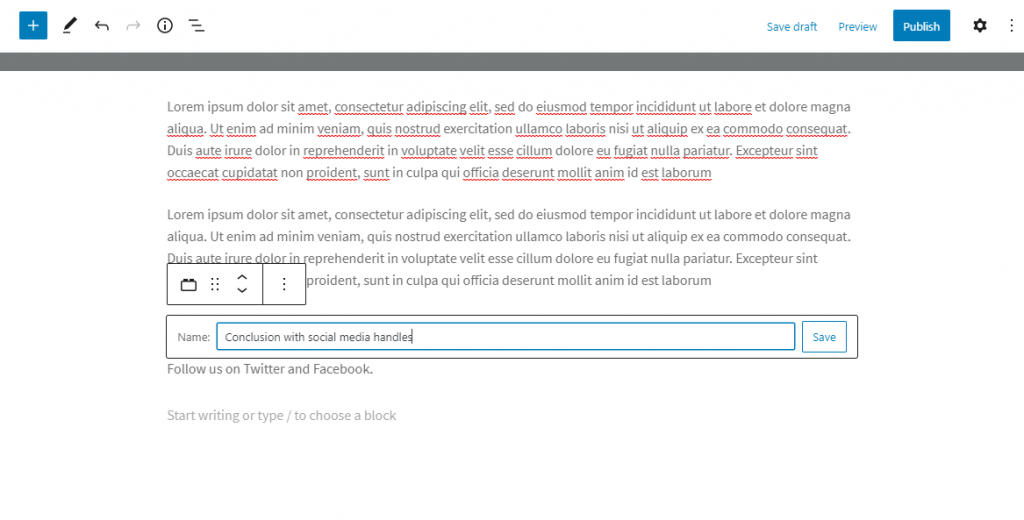
Fügen Sie dann dem wiederverwendbaren Block einen eindeutigen Namen hinzu und speichern Sie ihn.

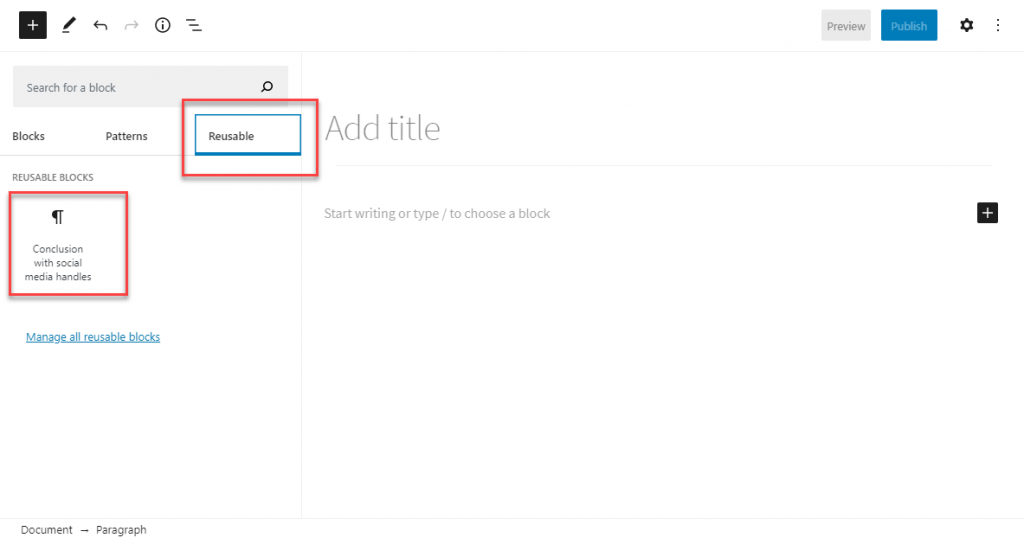
Wenn Sie jetzt einen neuen Inhalt erstellen, können Sie den wiederverwendbaren Inhalt als separaten Abschnitt speichern, während Sie neue Blöcke hinzufügen. Klicken Sie einfach auf den wiederverwendbaren Inhalt, um ihn in den aktuellen Inhalt einzufügen.

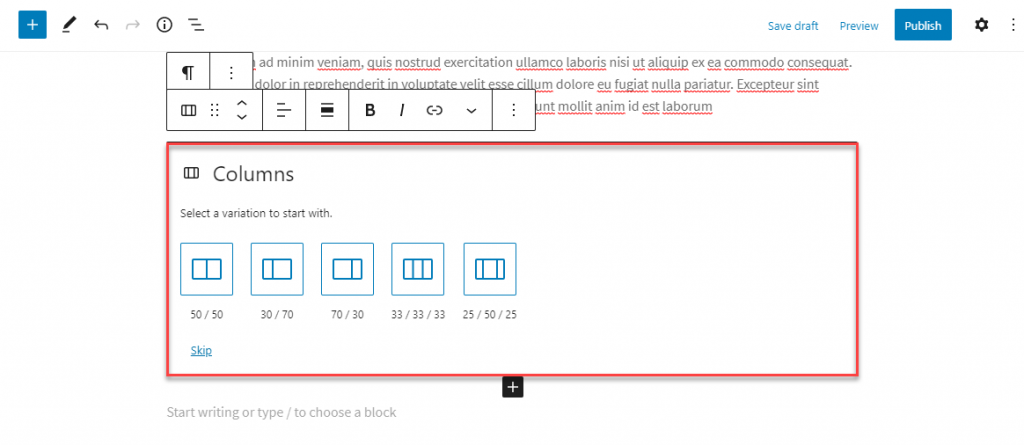
Erstellen Sie ein Spaltenlayout
Mit dem Gutenberg-Editor können Sie ganz einfach ein Spaltenlayout für Ihre Inhalte erstellen, um Ihren Inhalten ein magazinähnliches Aussehen zu verleihen. Wählen Sie einfach den Spaltenblock aus, wählen Sie den Spaltenstil und beginnen Sie mit dem Hinzufügen Ihrer Inhalte.

Tatsächlich können Sie in jeder Spalte jeden anderen Block Ihrer Wahl hinzufügen.

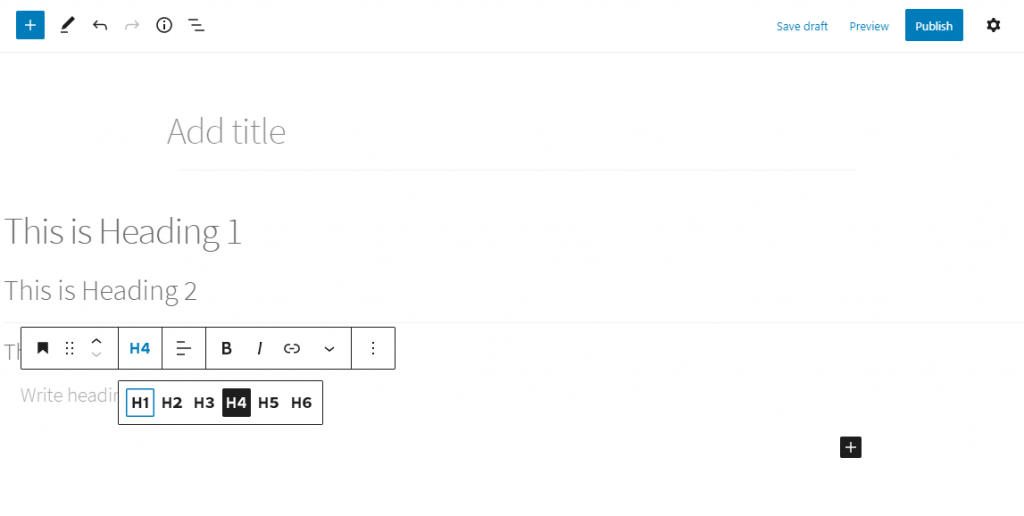
Überschriftenoptionen
Die Verwaltung von Überschriften ist mit dem Blockeditor organisierter und einfacher. Sie können einen Überschriftenblock hinzufügen, den Überschriftenstil auswählen und dann den Inhalt hinzufügen.

Wie bereits erwähnt, können Sie auch einen anderen Blocktyp problemlos in einen Überschriftenblock umwandeln.

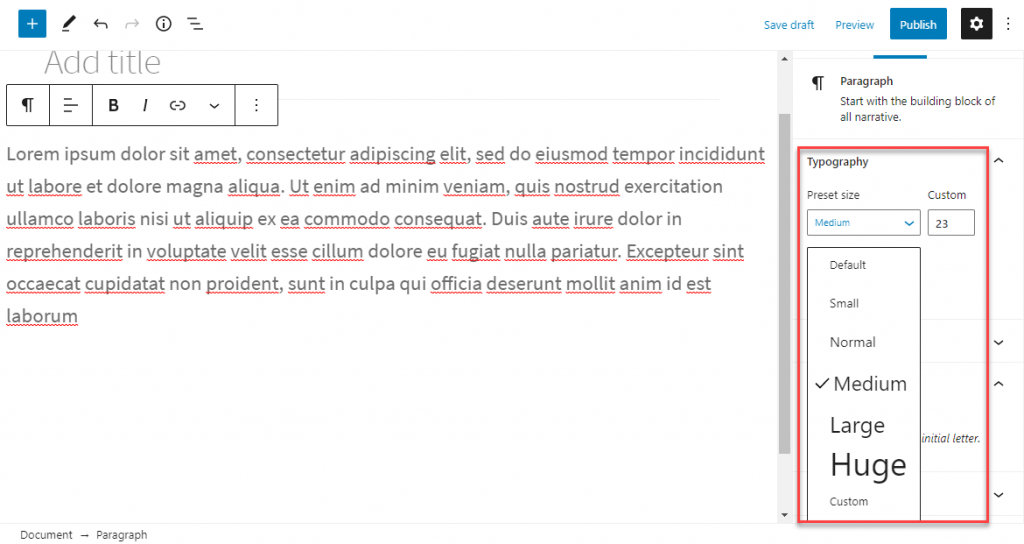
Texteinstellungen (Schriftgröße)
Das Ändern der Schriftgröße ist mit dem Gutenberg-Editor ganz einfach. Auf der rechten Seite des Einstellungsbereichs sehen Sie die Typografieeinstellungen. Hier wählen Sie eine voreingestellte Größe oder geben eine benutzerdefinierte Schriftgröße an.

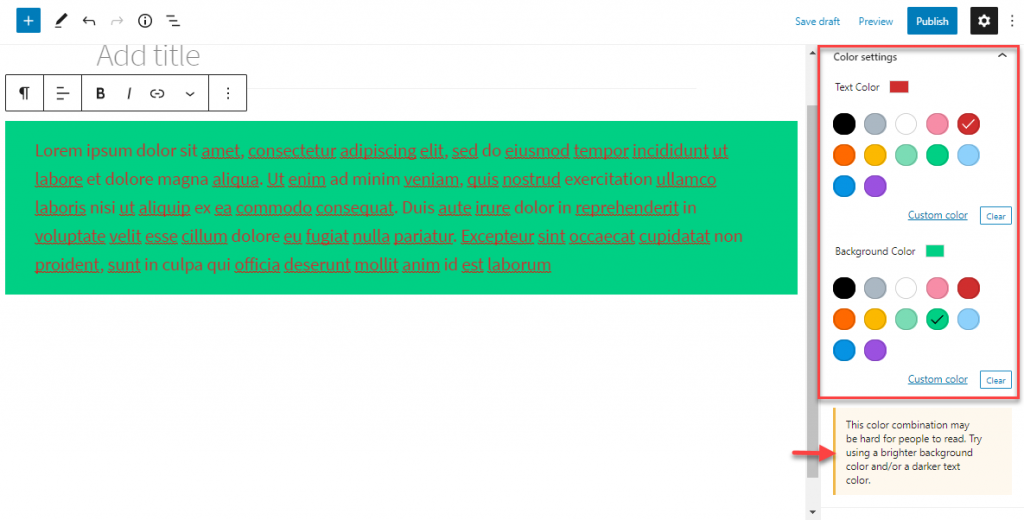
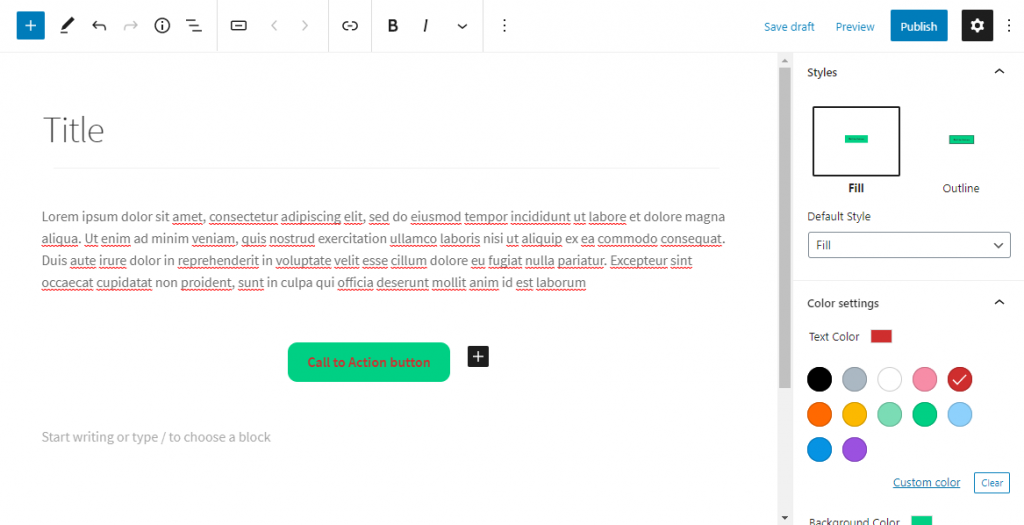
Ändern der Farbe von Text oder Absatz
Der Gutenberg-Editor bietet auch einfache Optionen zum Ändern der Text- und Hintergrundfarbe. Auf der rechten Seite des Einstellungsbereichs finden Sie „Farbeinstellungen“. Hier können Sie Text- und Hintergrundfarben auswählen. Ein interessantes Feature ist der Vorschlag, die Lesbarkeit zu verbessern, wenn Ihre Farb-/Hintergrundkombination schwer lesbar ist.

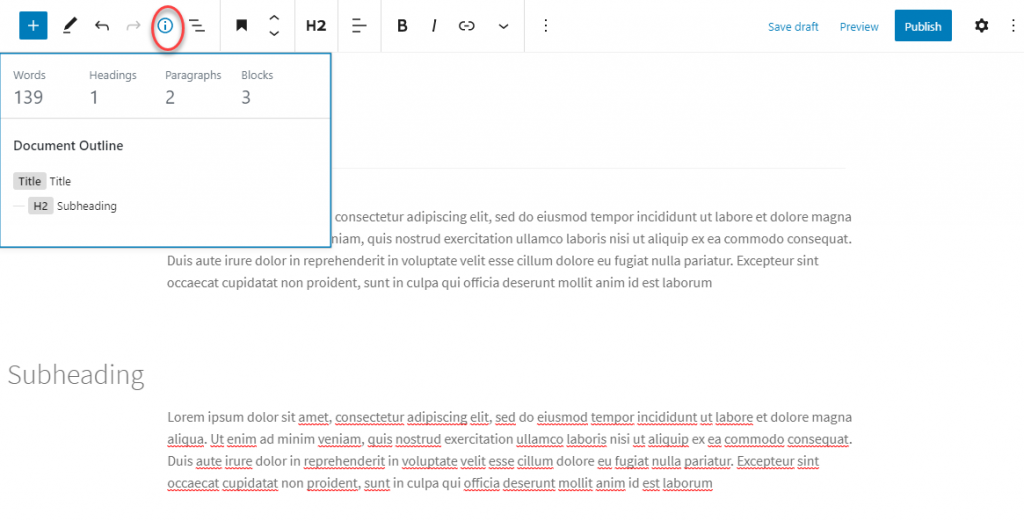
Abrufen der Wortzahl und des Inhaltsentwurfs
Sie können die Wortanzahl des Artikels sowie einige andere Details zur Inhaltsgliederung über das Informationssymbol in der Blocksymbolleiste abrufen. Wenn Sie auf dieses Symbol klicken, wird die Wortzahl zusammen mit der Anzahl der verwendeten Überschriften, Absätze und Blöcke angezeigt. Zusätzlich finden Sie eine Dokumentengliederung, die die inhaltliche Gliederung zeigt.

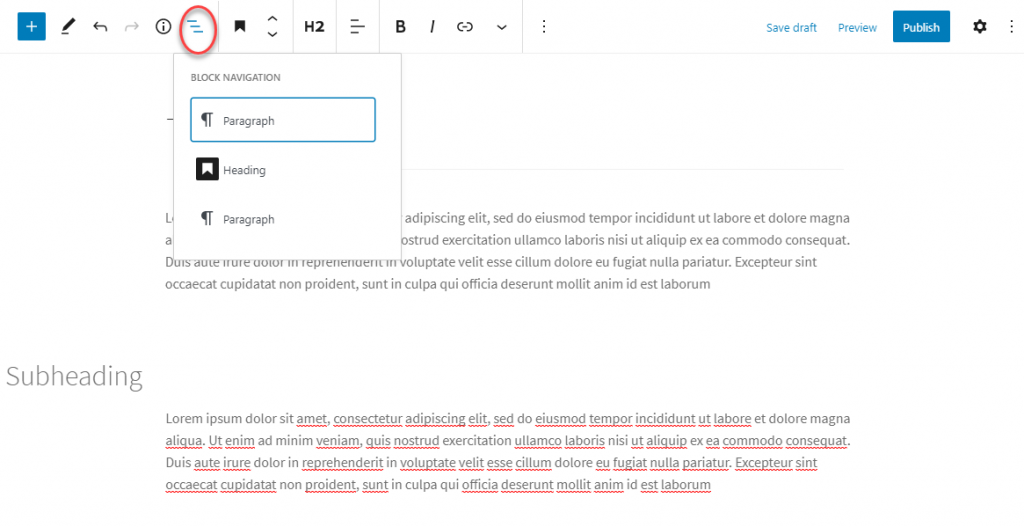
Direkt neben diesem Symbol sehen Sie auch eine Option zur Blocknavigation, die Ihnen eine klare Vorstellung davon gibt, welche Art von Blöcken in dem Artikel verwendet werden.

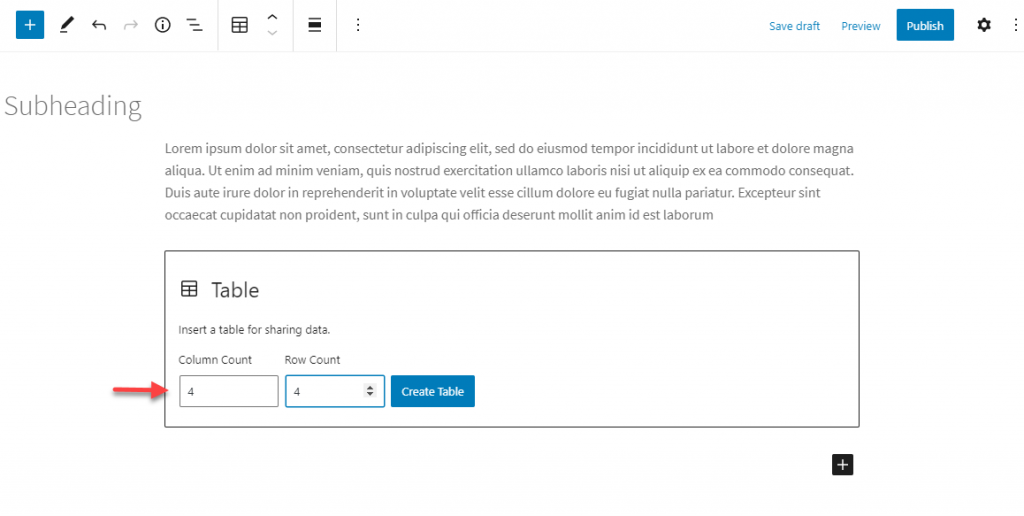
Tabellen erstellen
Mit dem klassischen Editor war das Erstellen einer Tabelle früher für viele mühsam. Der Blockeditor bietet jedoch einfache Optionen zum Hinzufügen einer Tabelle. Sie können die Tabelle erstellen und ihr dann den Inhalt hinzufügen. Wenn Sie später weitere Spalten oder Zeilen hinzufügen möchten, können Sie dies ganz einfach über die Symbolleiste verwalten. In der Blockeinstellung im rechten Einstellungsbereich können Sie Tabellenstile auswählen und die Hintergrundfarbe ändern. Es gibt auch eine erweiterte Option, um eine Ankerbeschriftung für die Tabelle zu erstellen.

Hinzufügen von CTA oder anderen Schaltflächen
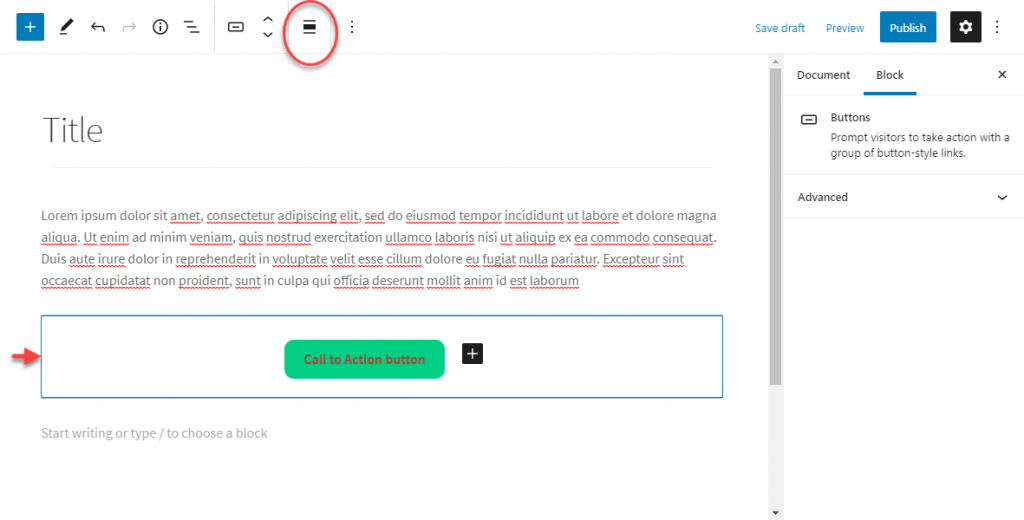
Eine weitere praktische Funktion, die Sie beim Bearbeiten von Inhalten mit diesem WordPress-Editor möglicherweise nützlich finden, ist die Option zum einfachen Erstellen von Schaltflächen. Einfach den Button-Block auswählen, Inhalte hinzufügen, einen Link angeben und dann den Button nach Ihren Wünschen gestalten.

Um die Ausrichtung der Schaltfläche ändern zu können, müssen Sie auf den Bereich direkt außerhalb der Schaltfläche, aber innerhalb des Blocks klicken.

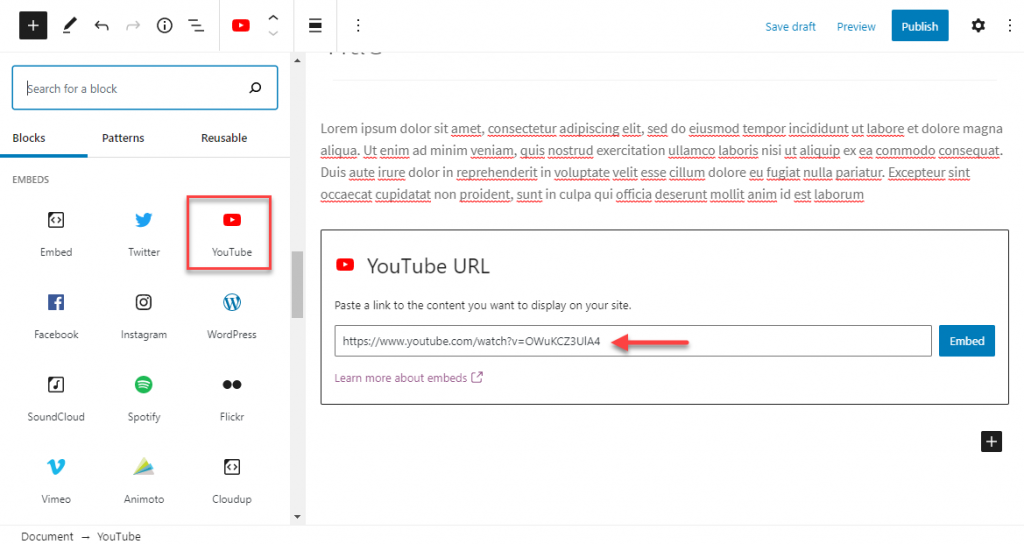
YouTube-Videos einbetten
Um YouTube-Videos einzubetten, können Sie den YouTube-Block verwenden. Fügen Sie einfach die Video-URL in das Feld ein und der Block bettet das Video automatisch ein.

Ebenso können Sie die URL auch in einen der Textblöcke einfügen, und sie wird ebenfalls automatisch eingebettet.
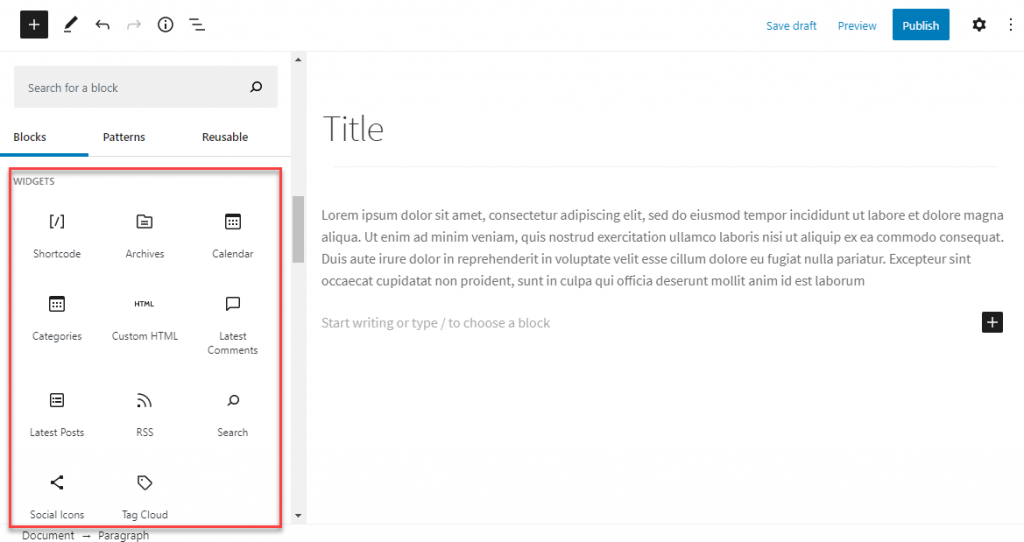
Hinzufügen von Widgets zu Beiträgen
Mit dem Gutenberg-Editor können Sie Beiträgen und Seiten Widgets hinzufügen. Sie können einfach einen Block aus dem Widget-Bereich auswählen, um ihn hinzuzufügen. Dazu gehören Shortcode, Kalender, Kategorien, soziale Symbole usw.

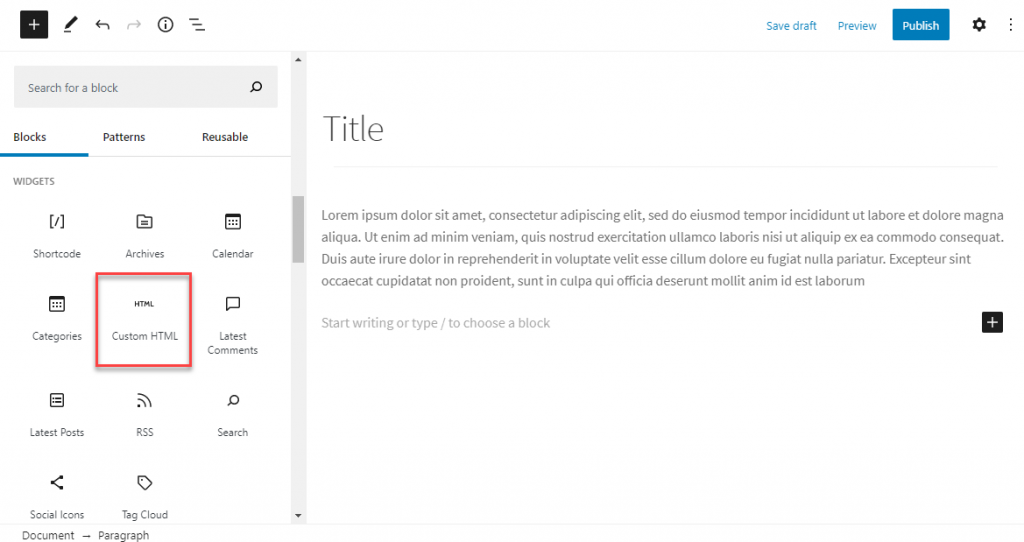
Benutzerdefiniertes HTML in Beiträgen
Sie finden den Block für benutzerdefiniertes HTML im Bereich Widgets. Dies wird Ihnen helfen, HTML-Code einfach in Ihre Inhalte zu integrieren.

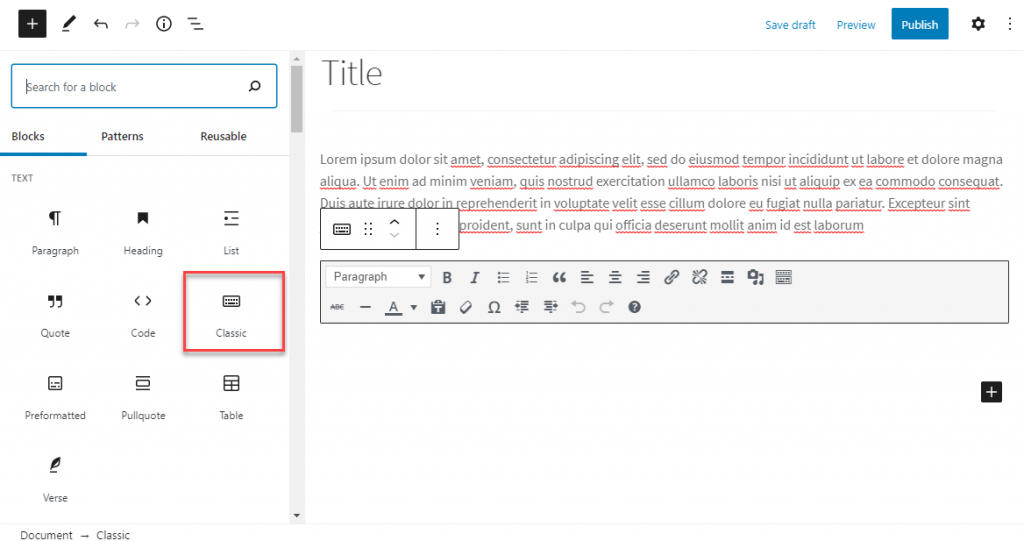
Bearbeiten Sie mit der klassischen Editor-Oberfläche
Wenn Sie beim Bearbeiten von Inhalten immer noch die klassische Editor-Oberfläche bevorzugen, bietet Gutenberg dafür einen Block an. Sie können den zu bearbeitenden Classic-Block einfach über die vertraute Symbolleiste des Classic-Editors auswählen.

Wir hoffen, dass dieser Artikel einige nützliche Tipps zur Bearbeitung von WordPress-Inhalten gegeben hat. Hinterlassen Sie uns gerne einen Kommentar, wenn Sie Fragen haben.
Weiterlesen
- Warum WordPress mehr als ein Content-Management-System ist
- WooCommerce-Content-Marketing-Tipps.
- Wie füge ich Inhaltsverzeichnisse zu WordPress-Beiträgen hinzu?
